- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Ищите справку и находите инструменты, практические руководства, статьи и быстрые действия для ускорения рабочих процессов с помощью Панели «Новые возможности».
На панели «Новые возможности» представлена справочная информация, зависящая от контекста, и учебные ресурсы, чтобы помочь вам достичь нового уровня и справиться с новыми задачами в Photoshop.
На панели отображаются рекомендации в зависимости от ваших навыков и выполняемой работы. Эти рекомендации включают в себя советы и руководства о том, как ускорить рабочие процессы, состоящие из нескольких этапов. Также на панели доступны быстрые действия (запускаемые одним нажатием кнопки) для наиболее часто используемых в Photoshop рабочих процессов, например удаления и размытия фона.
Откройте панельь «Новые возможности»
Хотите изучить новые возможности поиска и ускорить рабочие процессы в Photoshop?
Чтобы получить доступ к новой Панели «Новые возможности» в любое время в Photoshop, выполните одно из следующих действий:
- Используйте сочетание клавиш Cmd/Ctrl + F
- Щелкните значок Поиск (
) в правом верхнем углу интерфейса
- Выберите Справка > Справка по Photoshop на панели меню
Чтобы выйти из панели «Новые возможности» в любой момент, нажмите клавишу Esc. Если вы ввели поисковый запрос, сначала нажмите клавишу Esc, чтобы выйти из режима поиска, а затем снова нажмите клавишу Esc, чтобы выйти из панели «Новые возможности».
Начальный экран панели
На начальном экране панели Новые возможности представлены три раздела, которые помогут ориентироваться в основных учебных ресурсах.
Suggestions (Предложения):
предлагаемое содержимое в верхней части страницы направляет вас по пути обучения. История поиска и содержимое, с которым вы взаимодействуете, позволят персонализировать предложения.
Browse (Обзор):
откройте для себя что-то новое! Пропустите этап поиска и перейдите к этому разделу, чтобы с легкостью найти встроенные в приложение руководства, быстрые действия и сведения о новейших функциях Photoshop.
Resource links (Ссылки на ресурсы):
внешние ссылки на полезные ресурсы Adobe, которые помогут продолжить изучение или расширить возможности Photoshop с помощью внешних модулей.
Доступный для просмотра раздел «Новые возможности»
В разделе «Новые функции» на главной странице панели «Новые возможности» приводится краткая информация о новых функциях Photoshop.
Функция поиска
Строку поиска панели Новые возможности можно использовать для доступа к исчерпывающему репозиторию инструментов, встроенных в приложение руководств, статей и быстрых действий, которые помогут развить навыки. В строке поиска отображаются предложения автозаполнения, в том числе предлагаемое содержимое, сочетания клавиш инструментов и ссылки для быстрого перехода.
Используйте значок стрелки назад, чтобы вернуться на предыдущую страницу, или щелкните значок начальной страницы, чтобы начать сначала.
Поиск по Neural Filters
Панель «Новые возможности» предоставляет возможность поиска по новому набору фильтров, доступных в рамках функции Neural Filters. Кроме того, при вводе поискового запроса она автоматически предлагает подходящие названия фильтра Neural Filters для автозаполнения.
Результаты поиска
На странице результатов поиска рекомендованное содержимое организовано по легко узнаваемым категориям.
Оптимизированный быстрый поиск
Быстрее находите важную информацию благодаря улучшенному отображению результатов оптимизированного быстрого поиска. Теперь инструменты и функции располагаются в верхней части, быстрые действия — в середине, а рекомендованные поиски — в нижней части.
На панели Новые возможности представлены инструменты и элементы меню на основе поисковых запросов. Если нажать результаты поиска, отобразится плавающая синяя подсказка, которая поможет найти инструменты и элементы меню.
Практические руководства
В Photoshop есть встроенные руководства, в которых объясняются методы и рабочие процессы для быстрого выполнения задач. Просто щелкните Обзор > Практические руководства, чтобы начать пошаговое изучение. Синий индикатор рядом с пунктом Практические руководства указывает на наличие новых практических руководств.
Начиная с версии Photoshop 22.4.2 возможности просмотра руководств были улучшены.
Обзор руководств: руководства теперь можно просматривать по категориям и плейлистам. Теперь легко получить доступ к дополнительным руководствам, которые находятся в том же плейлисте, для лучшей поддержки получения помощи и обучения.
Улучшенный обзор практических руководств: во время обзора практических руководств теперь можно выполнять фильтрацию по категории и уровню навыков.
Быстрые действия
Сейчас появились автоматические Быстрые действия на панели Новые возможности Photoshop. Они помогут ускорить рабочий процесс и выполнять сложные преобразования одним нажатием кнопки мыши. Синий индикатор рядом с пунктом Обзор > Быстрые действия указывает на наличие новых быстрых действий.
Возможность пропустить предварительный просмотр быстрых действий:
Теперь можно легко применять быстрые действия, щелкнув карточку Быстрое действие. Чтобы получить дополнительные сведения о том или ином быстром действии, щелкните значок «Информация» (i).
Просто откройте нужное быстрое действие и нажмите кнопку Применить, и Photoshop быстро выполнит задачу в открытом документе:
- Удалить фон: автоматическое обнаружение и удаление фона с изображения
- Blur background (Размыть фон): размытие фона изображения.
- Make B/W background (Сделать фон черно-белым): преобразование фона в черно-белое изображение с сохранением цветов объектом на переднем плане.
- Enhance image (Улучшить изображение): автоматическое улучшение изображения за счет внесения изменений в такие элементы, как яркость, резкость, цветовой тон и контрастность.
- Эффект дуплекса: дает драматический, красочный эффект, который идеально подходит для фотографий с высокой контрастностью.
- Гладкая кожа: уменьшает недостатки на лице, такие как прыщи и угревая сыпь.
- Перенос стиля: принимает внешний вид или визуальный стиль исходного изображения и помогает применить его к вашему собственному изображению.
- Добавить виньетку: сделайте края изображения более темными, чтобы слегка выделить его центр.
- Фильтр «Рассеянное свечение»: имитируйте эффект фильтра «Рассеянное свечение», чтобы получить туманный, сказочный вид.
- Удалить артефакты JPEG: сделайте изображение более четким с помощью этого фильтра, который очищает недостатки, возникшие в результате сжатия.
- Сделать изображение черно-белым: преобразуйте цветную фотографию в черно-белую, уменьшив насыщенность цветов.
- Фильтр «Витраж»: разбейте изображение на ярко окрашенные области. Уточняйте размер ячейки и используйте многие другие функции, чтобы ваш предмет выглядел правильно.
- Примените винтажный вид: используйте комбинацию корректировок и фильтров, чтобы ваша фотография выглядела так, как будто она из другой эпохи.
- Карикатурное лицо: преувеличивайте черты лица и стилизуйте цвета, чтобы получить мультяшный вид, дополненный большими «щенячьими» глазами.
- Добавьте тропическое голубое небо: подчеркните свой объект или добавьте удивительный контраст, сделав небо безмятежным и ярким.
- Угольный фильтр: придайте фотографии четкий и выразительный вид рисунка углем.
- Выделить предмет: автоматически выделяйте предмет на изображении, чтобы сразу приступать к редактированию.
- Выделить фон : автоматически выделяйте фон на изображении, чтобы сразу приступать к редактированию.
- Выбелить небо: автоматически выбирайте небо на изображении для коррекции или замены.
Нажмите кнопку Восстановление, если необходимо отменить изменения. Кроме того, можно использовать панель «История» для отмены изменений, внесенных с помощью функции «Быстрые действия», целиком или поэтапно.
Содержимое справки (только при подключении к Интернету)
При наличии активного подключения к Интернету теперь можно получить доступ к справке и изучить содержимое непосредственно в Photoshop. Просто щелкните содержимое справки, чтобы начать изучение.
- Инструменты и функции, упомянутые в статьях, будут отображаться в верхней части панели.
- Меню и инструменты, упомянутые в статьях, выделены и отображают плавающую синюю подсказку при наведении курсора, из которой можно узнать, где находятся соответствующие инструменты или элементы меню.
- Связанное содержимое также отображается в нижней части статьи, чтобы вы могли продолжить изучение.
Поиск стоковых фотографий, шрифтов и плагинов
В нижней части страницы результатов поиска находятся полезные ресурсы для дизайна. Здесь можно выполнять поиск фотографий Adobe Stock, шрифтов и плагинов из Creative Cloud прямо в Photoshop.
Установки на панели «Новые возможности»
Теперь можно легко получать дополнительные сведения о панели «Новые возможности» и задать установки на свое усмотрение.
Чтобы открыть настройки панели Новые возможности, нажмите значок «Настройки» в правом нижнем углу панели «Новые возможности». Значок «Настройки» открывает два пункта: Инструкции по использованию и Установки.
Инструкции по использованию
Пункт «Инструкции по использованию» открывает статью Helpx, в которой описаны все функции панели «Новые возможности»
Установки
Пункт «Установки» позволяет изменить несколько настроек панели Новые возможности на свое усмотрение. По умолчанию эти установки включены.
Подсказки по местоположению.
Наведите указатель на результат поиска инструмента или функции, чтобы знать, где они находятся в приложении.
Быстрое выделение:
Нажмите клавишу Ввод, чтобы выбрать первый инструмент или функцию в списке при вводе текста в поле поиска. Если этот параметр отключен, то нажатие клавиши Ввод отображает все результаты и закрывает панель «Новые возможности».
Курсы со скидкой
Сортировка:
По дате
По популярности
{{item.category.title}}
{{item.user.name}}
{{item.author.fio}}
{{number_format(item.views)}}
{{number_format(item.comments)}}
{{number_format(item.lesscount)}}
{{item.level}}
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Изучите основы Photoshop и создайте 1 слайд для карточки на маркетплейсе
Мастер-класс для начинающих дизайнеров
Изучите основы программы Photoshop и создайте 1 слайд для карточки товара на маркетплейсе по реальному ТЗ от заказчика.
Как создать концепт-арт из множества фотографий и исходников
Мастер-класс для творческих
Хотите научиться создать эффектные фотоманипуляции из множества фотографий и исходников любого качества?
Как сделать стильную карточку для маркетплейса Wildberries
Мастер-класс для дизайнера инфографики
Вы дизайнер, который желает научиться создать стильный дизайн для карточек товаров на маркетплейсе Wildberries?
Я подготовил для вас мастер-класс, с помощью которого вы повысите свои навыки в дизайне инфографики и научитесь создавать дизайн по реальному ТЗ от заказчика.
ТОП-ДИЗАЙН для карточки товара на маркетплейсе
В этом уроке вы узнаете, как создать стильный и продающий дизайн для 1 слайда карточки товара «Кресло диван» с применением исходников, созданных в 3D и нейросети Midjourney.
Как удалить текст в Photoshop. Самый быстрый способ
В этом уроке вы узнаете, как быстро удалить текст в программе Photoshop.
Удалять текст мы будем при помощи инструментов быстрое выделение и заливка с учетом содержимого.
Создаем 3D-подиум для товара на маркетплейсе
Научись создавать 3D модели в Blender
Начните осваивать новый инструмент для дизайнера прямо сейчас.
Все инструкции показаны максимально подробно. Справится даже начинающий.
КАК ТОНИРОВАТЬ ФОТО в ФОТОШОП. Легкий способ цветокоррекции
В этом уроке вы увидите легкий способ, как быстро затонировать фотографию в Фотошоп.
Исходники мы создадим в нейросети Midjourney, поэтому у каждого из вас получится отличный и красивый результат.
Как добавить дизайн на одежду. Самый реалистичный результат
Фотошоп + Нейросеть Midjourney
В этом видеоуроке я покажу, как добавить картинку на одежду в Фотошоп.
Исходники мы создадим в нейросети Midjourney, поэтому у каждого из вас получится отличный, реалистичный результат.
Создаем 3D-иллюстрацию сердца в BLENDER для открытки
Узнайте, как создать потрясающую 3D-иллюстрацию сердца с нуля — без нейронных сетей!
Как добавить отражение и нарисовать тень для объекта в фотошоп
С помощью этого урока вы сможете создать в фотошоп реалистичное отражение и тень для любого объекта в кратчайшие сроки. Мы рассмотрим основы работы со слоями, масками и инструментами выделения в фотошоп.
Заработок на АРТ портретах. Путь от новичка к собственной студии за 2 года
В этом видео вы узнаете историю Надежды, которая освоила программу Photoshop и в итоге создала свою собственную дизайн-студию с нуля.
Как сделать шапку для YouTube и Вконтакте. 3D-дизайн
Урок в Blender + Adobe Photoshop
Ищете способ как сделать шапку для YouTube и Вконтакте? В этой серии видеуроков мы покажем вам, как использовать 3D-дизайн для создания шапки для ваших социальных сетей.
ФОТОШОП творит чудеса! ЧИСТАЯ КОЖА на фото за 5 минут
В этом видео вы увидите, как с помощью фотошоп всего за 5 минут добиться красивой, чистой кожи.
МАСТЕРМАЙНД. Как дизайнеру выйти на новый уровень мастерства
Коммерческий заказ
Посмотрите, как выпускник курса «Инфографика для маркетплейсов» Андриан Новиков по этапам справился с коммерческим заказом – дизайн листовки.
Передвиньте ползунок, чтобы увидеть До/После
Создайте АРТ в фотошоп «Новогодний грузовик»
Поднимите свои навыки в фотошоп на новый уровень с помощью видеоурока
6 препятствий, которые преодолевают все дизайнеры
Эксперты Creativo Мария Муляр и Андрей Батталов опросили более 150+ пользователей разного уровня в направлениях Арты и Инфографика и определили 6 препятствий, которые преодолевают абсолютно все начинающие, мастера и профессионалы.
Как заработать дизайнеру инфографики в 2, 3, 4 раза больше
В этом видео вы увидите конкретные примеры, как заработать дизайнеру инфографики в 2 раза больше.
Фотошоп Арт из детского рисунка
Что будет, если использовать детский рисунок в качестве отправной точки для цифрового искусства в фотошоп? Узнайте в новом видеоуроке.
Как заменить белый цвет в фотошоп на любой другой: желтый, зелёный и даже чёрный
Photoshop секреты
Если вы создаете дизайны карточек для маркетплейсов, то приёмы по замене цвета обязательно пригодятся на практике.
ВИДЕО: Разработка дизайна для карточки товара на Wildberries «Берцы женские»
Реальный заказ
На курсе «Инфографика для маркетплейсов» (в рамках пакета Продвинутый) мы с командой Creativo помогаем выпускникам справиться с реальными заказами.
Создаём нереально вкусный Торт в Blender
В этой серии видеоуроков вы с нуля создадите нереально вкусный торт в программе Blender
Как удалить лишние объекты с фотографии в Фотошоп
3 лучших способа
В этом уроке вы узнаете, как удалить лишние объекты с фотографии в Фотошоп.
Помогаю ДИЗАЙНЕРУ создать цепляющее портфолио и заработать первые деньги
Если вы хотите стать дизайнером инфографики на маркетплейсах, то посмотрите новое видео, где вы увидите путь дизайнера Натальи Игнатовой, которая летом 2022 г. начала создавать карточки для маркетплейсов, а уже сейчас уверенно реализует дизайны для заказчиков.
РЕСТАВРАЦИЯ фотографии в Фотошоп (лучшая комбинация)
Исходники
Кликните, чтобы скачать исходники
Как красиво размыть фон на фотографии в Фотошоп
Нейронный фильтр размытие в Фотошоп 2023
В этом видео вы узнаете, как красиво размыть фон на фотографии с помощью нейронного фильтра размытие в программе фотошоп.
Как вырезать объект в Фотошоп. 5 лучших способов
В этом видеоуроке вы узнаете 5 способов, как вырезать объект от фона в фотошоп.
+ Вы увидите 6 секретный метод вырезания объектов, которые используют дизайнеры.
Быстрый способ создать тыкву в Blender
В этой серии видеоуроков вы с нуля создадите красивую тыкву в программе Blender.
Фотошоп 2023. Обзор обновлений за 4 минуты
Какие обновления появились в версии Photoshop 2023:
1. Доработали инструмент выделение объектов в фотошоп.
2. Появился новый нейронный фильтр для восстановления старых фотографий в фотошоп.
3. Фильтр Camera Raw в фотошоп стал еще лучше благодаря новым возможностям работы с масками и уже конкурирует по методам выделения с программой фотошоп.
4. Добавили возможность коммуникации с коллегами и заказчиками.
Показываем готовый дизайн клиенту. + Фрагменты разговора с заказчиком
Инфографика для мартетплейсов
Узнайте,как презентовать проект заказчику и как создать клиентский сервис, чтобы превзойти ожидания клиента.
Инфографика для канала на YouTube. Как сделать превью для видео
В этом уроке вы узнаете алгоритм, как сделать цепляющее превью для видео на YouTube
Как дизайнеру выделить свой кейс на Behance. Курс «Инфографика для маркетплейсов». 2 урок
Что добавить в кейс на Behance, чтобы сделать свой проект уникальным
Какие работы загружать в портфолио. Курс «Инфографика для маркетплейсов». 1 урок
Какие работы загружать в портфолио дизайнеру инфографики, чтобы получать последующие заказы.
Посмотрите первый видеоурок из курса «Инфографика для маркетплейсов»
Как заменить фон в фотошоп, убрать людей и лишние объекты на фотографии
В этом уроке покажу приёмы обработки в программе Adobe Photoshop.
ЧТО ВЫ УЗНАТЕ
1. Как заменить фон.
2. Как убрать людей на заднем плане.
3. Как скрыть детали и убрать лишние объекты на переднем плане.
4. Как сделать цветокоррекцию.
Создаём визуализацию для напитка в Adobe Photoshop
Станьте профессионалом в направлении Фотоманипуляция и Концепт-арт
Если вы мечтаете выйти на новый уровень творчества в Adobe Photoshop и понять, как монетизировать своё направление, то начните с создания визуализации напитка «Иван-чай»
⚡️Фотоманипуляция с нуля. Фотомонтаж в Adobe Photoshop
В этом уроке вы узнаете как сделать фотоманипуляцию, фотомонтаж, коллаж в фотошоп.
Посмотрите этот урок, пополняйте свою копилку знаний о программе Photoshop.
КОНТРАСТЫ: Стажировка для дизайнеров. Разбор работ участников активности
3 СЕНТЯБРЯ состоялся разбор работ участников активности КОНТРАСТЫ: Стажировка для дизайнеров
ЗАПИСЬ ЭФИРА:
109
108
107
106
105
104
103
102
101
100
99
98
97
96
95
94
93
92
91
90
89
88
87
86
85
84
83
82
81
80
79
78
77
76
75
74
73
72
71
70
69
68
67
66
65
64
63
62
61
60
59
58
57
56
55
54
53
52
51
50
49
48
47
46
45
44
43
42
41
40
39
38
37
36
35
34
33
32
31
30
29
28
27
26
25
24
23
22
21
20
19
18
17
16
15
14
13
12
11
10
9
8
7
6
5
4
3
2
1
Практические уроки Фотошоп
В рубрике «Практические уроки по Фотошопу» мы показываем, как наработанные знания в программе Photoshop можно применять на практике. Будет ли это приносить вам доход или просто радовать окружающих решать только вам.
Здесь вы узнаете, как с помощью средств Фотошопа можно нарисовать открытку на любой праздник, как сделать коллаж, как самостоятельно создать календарик, фотографию на документы и т.д.
Вам больше не придется пользоваться услугами фото-салонов. Вы научитесь все делать своими руками, а точнее кнопочками и клавишами. Успехов!
Практические уроки по Фотошоп
- Главная
- Уроки Фотошоп
- Практические уроки по Фотошоп
В этом уроке представлен простой метод улучшения яркости и насыщенности изображения при помощи режима наложения слоев Перекрытие
ПЕРЕЙТИ К УРОКУ…
Из этого урока вы узнаете как, используя стандартные фильтры Adobe Photoshop, можно создать медную текстуру, а так же текстуры других металлов
ПЕРЕЙТИ К УРОКУ…
Как создать тонкую рамочку-обводку, используя фильтр, который встроен в программу
ПЕРЕЙТИ К УРОКУ…
В этом уроке, я хочу рассказать, как в Photoshop CS 5 создать многослойную обводку при помощи преобразования объекта (текста, картинки, рамки) в смарт — объект.
ПЕРЕЙТИ К УРОКУ…
В этом уроке мы рассмотрим пример создания собственных кистей в форме лучей света
ПЕРЕЙТИ К УРОКУ…
В этом уроке рассмотрим метод исправления фото , снятого против яркого источника света
ПЕРЕЙТИ К УРОКУ…
В этом уроке рассмотрим небольшой пример работы инструмента Фоновый ластик . При помощи его возможностей уберем фон с фотографии
ПЕРЕЙТИ К УРОКУ…
В уроке описан старый проверенный способ исправления неправильной экспозиции в фотошоп
ПЕРЕЙТИ К УРОКУ…
В этом уроке речь пойдет о создании имитации длинной выдержки с помощью программы Adobe Photoshop
ПЕРЕЙТИ К УРОКУ…
Из этого урока вы узнаете как , используя всего лишь жёлтый канал , можно отредактировать cвои фотографии
ПЕРЕЙТИ К УРОКУ…
Простой и интересный пример создания в программе Photoshop реалистичного отражения на воде
ПЕРЕЙТИ К УРОКУ…
Простой и эффективный метод исправления заваленного горизонта на фотографии
ПЕРЕЙТИ К УРОКУ…
Один из огромного колличества способов возвращения фотографии естественного насыщенного цвета
ПЕРЕЙТИ К УРОКУ…
В этом простом уроке показан один из вариантов удаления жирного блеска с лица
ПЕРЕЙТИ К УРОКУ…
В этом уроке рассмотрим пример пакетной обработки большого колличества изображений в программе Photoshop
ПЕРЕЙТИ К УРОКУ…

Инструкции
Прикладной гайд для маркетологов, digital-специалистов и всех, кто работает с изображениями
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете. Мы рассмотрим только ключевые функции, которые помогут для маркетинговых нужд.
Слои
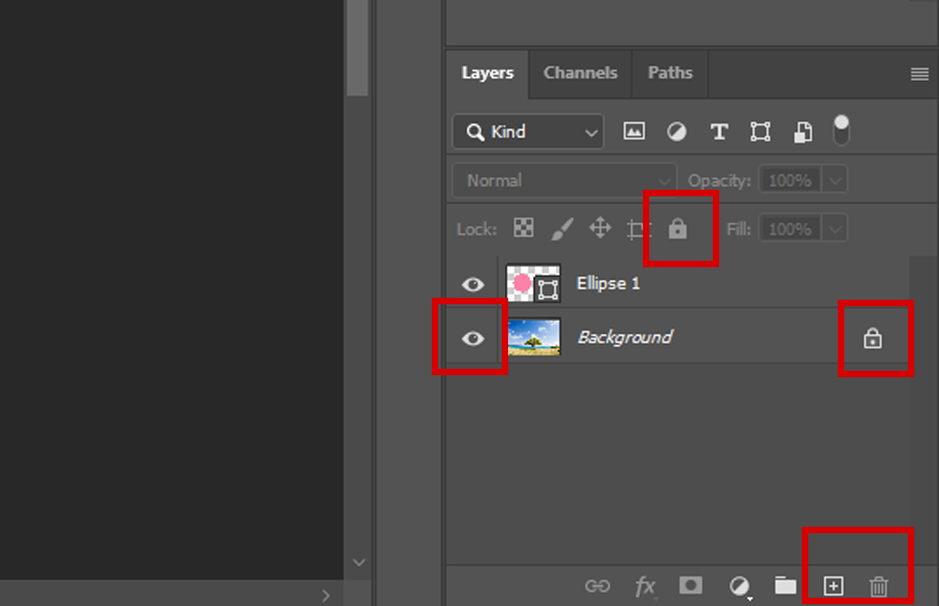
Работа в Photoshop организована по слоям: меню с ними находится в нижнем правом углу. Это отдельные изображения внутри документа, которые накладываются один поверх другого. Редактировать каждый слой можно отдельно. Некоторые слои занимают всё пространство рабочей области, а какие-то — только часть. Это могут быть надписи или иллюстрации с прозрачным фоном.
Чтобы выбрать слой для работы, по нему надо просто кликнуть — и тогда любые эффекты, цветокоррекция, выделения будут применены именно к нему. Вот несколько полезных настроек слоёв, которые надо знать:
Видимость. Слева от каждого слоя есть иконка с глазом: она помогает скрыть слой при необходимости.
Блокировка. Чуть выше списка слоёв есть панель с иконками. Найдите среди них замок и кликните. Замок переместится на выбранный слой — и тогда он «приклеится» к рабочей области, нельзя будет ничего двигать. Это удобно, чтобы случайно не сдвинуть один слой при работе с другим.
Переименование. Просто кликните дважды по названию слоя.
Группировка. Несколько слоёв можно перемещать вместе, если выделить их одновременно — это можно сделать удерживая клавишу Ctrl. А можно объединить выбранные слои в папку — клавишей Ctrl+G. Тогда вам не придётся то и дело выделять разные слои, достаточно будет кликнуть по группе.
Прозрачность. Она измеряется в процентах. Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Удаление. В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
Создание нового слоя. Слева от корзины есть значок со знаком плюса — если его нажать, новый пустой слой появится поверх предыдущего.
Вот перечисленные инструменты — вы будете ими часто пользоваться
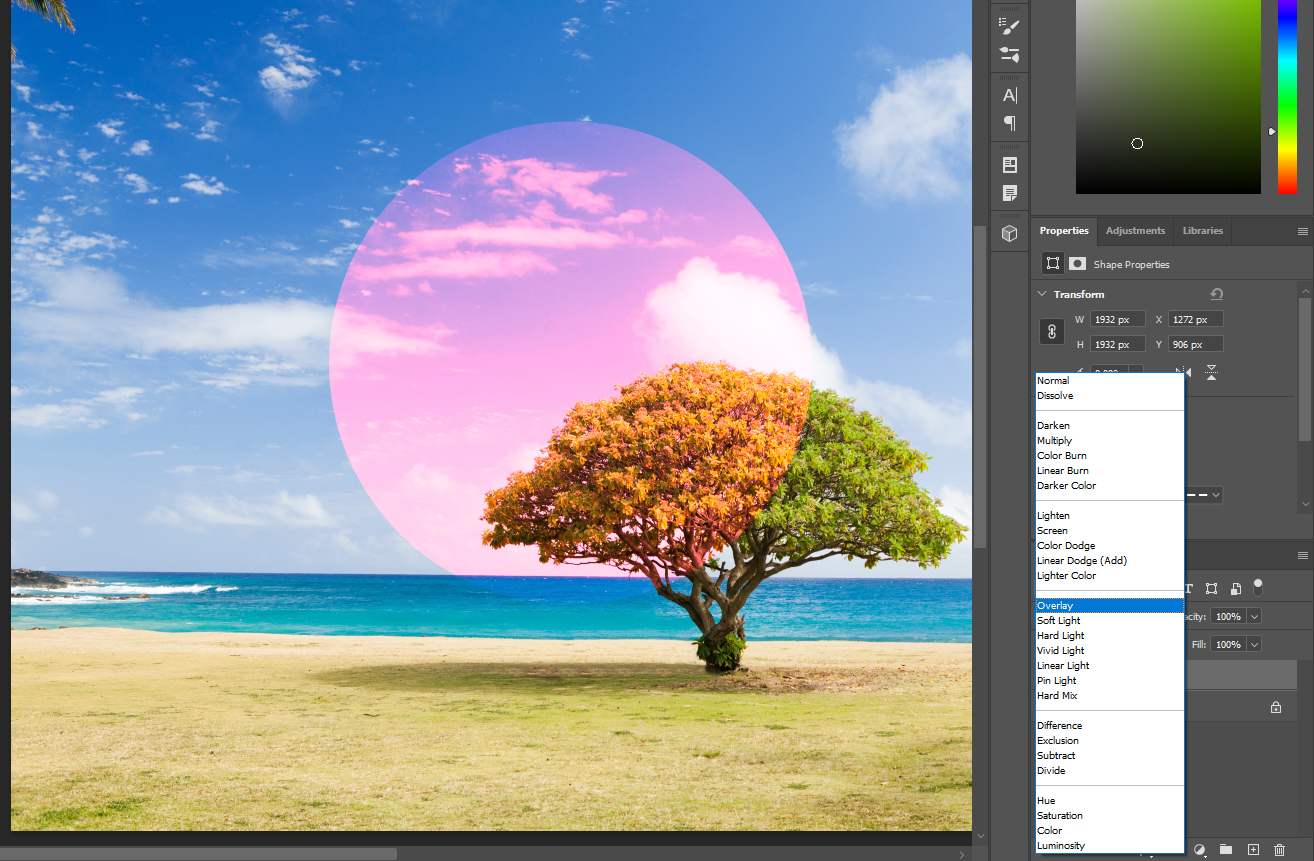
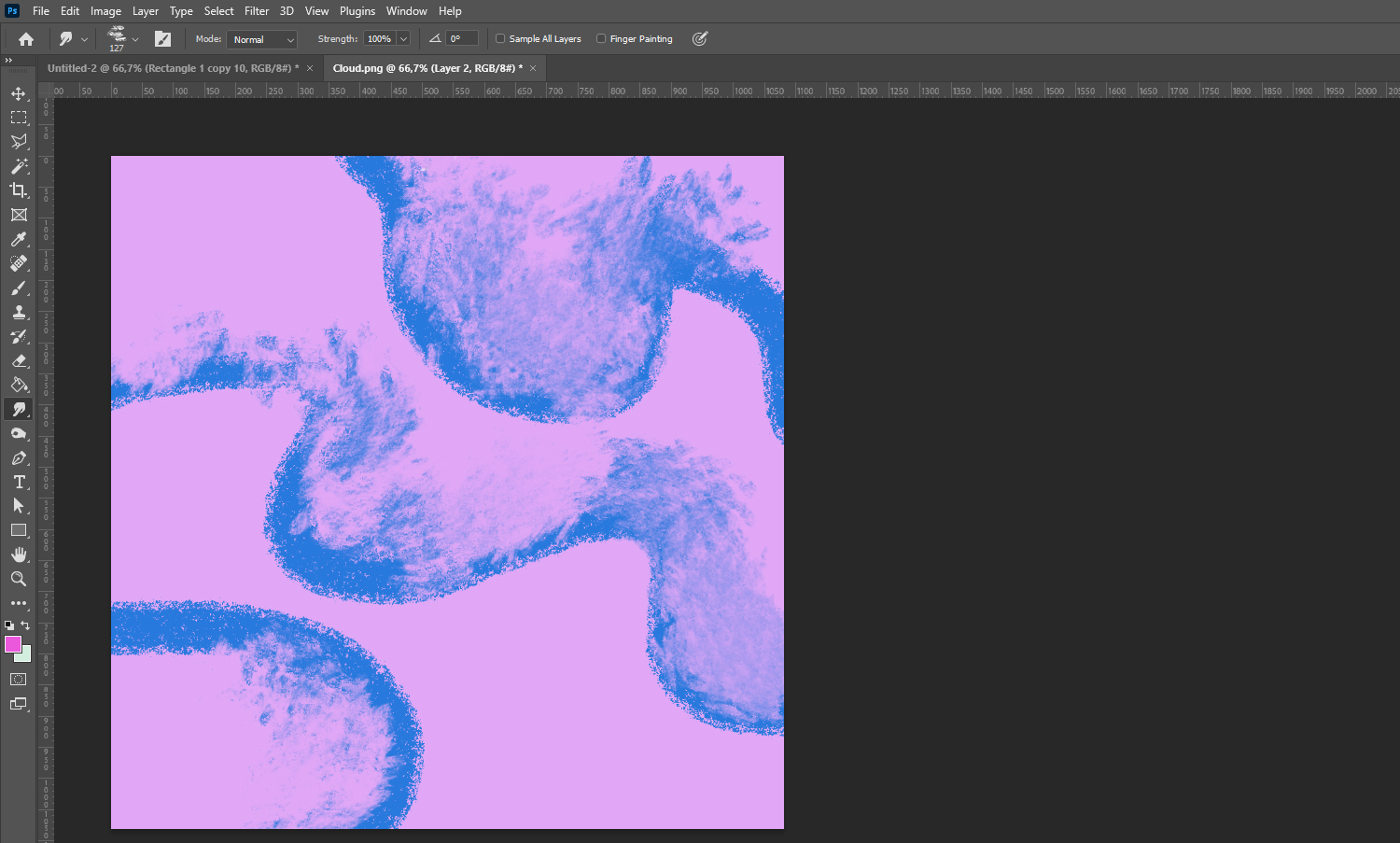
Есть ещё интересная штука — режимы смешивания слоёв. Это меню находится слева от графы прозрачности. Режимы смешивания актуальны, если у вас есть, как минимум, два слоя: они будут по-разному накладываться один на другой. По умолчанию установлена опция Normal, и мы видим обычные цвета изображения в заданной прозрачности. Но можно переключать эффекты в списке. Photoshop будет сам менять прозрачность, цвета и контрастность выбранного слоя. Могут получаться интересные результаты.
Так, например, розовый эллипс накладывается на фото в режиме Overlay:
Это не просто смена прозрачности. Цвета меняются по сложному алгоритму: небо стало розовым, дерево — жёлто-зелёным, кусочек воды под эллипсом — ярко-синим
Обработка фото
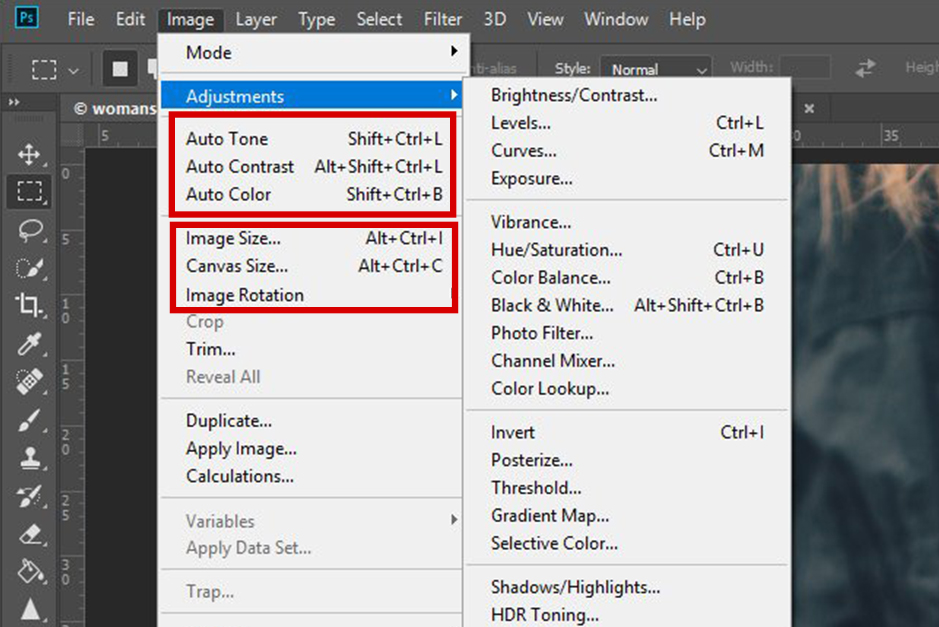
Для работы с фотографиями в Photoshop очень много инструментов. Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
- раздел Adjustments с продвинутыми настройками;
- блок автоматического редактирования: при клике на одну из опций Photoshop сам поправит яркость, контраст и цвет фотографии, чтобы было красиво;
- инструменты для коррекции размера и угла наклона.
В третьем блоке Image Size отвечает за уменьшение или увеличение конкретной картинки на слое. Команда Rotate помогает повернуть картинку на нужное количество градусов. Впрочем, это всё можно сделать и вручную, без меню. Кликните по картинке, потом нажмите клавишу T и вуаля — можно вертеть, уменьшать и растягивать изображение, потягивая за уголки. Также в меню есть ещё один полезный инструмент Canvas Size — он меняет размер всей рабочей области.
Инструменты для обработки изображений
Меню Adjustments
Тут можно вручную скорректировать фото по цвету, яркости и насыщенности. Рассмотрим самые интересные инструменты.
Brightness/Contrast. Помогает из бледной тёмной фотографии сделать яркую и контрастную. Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
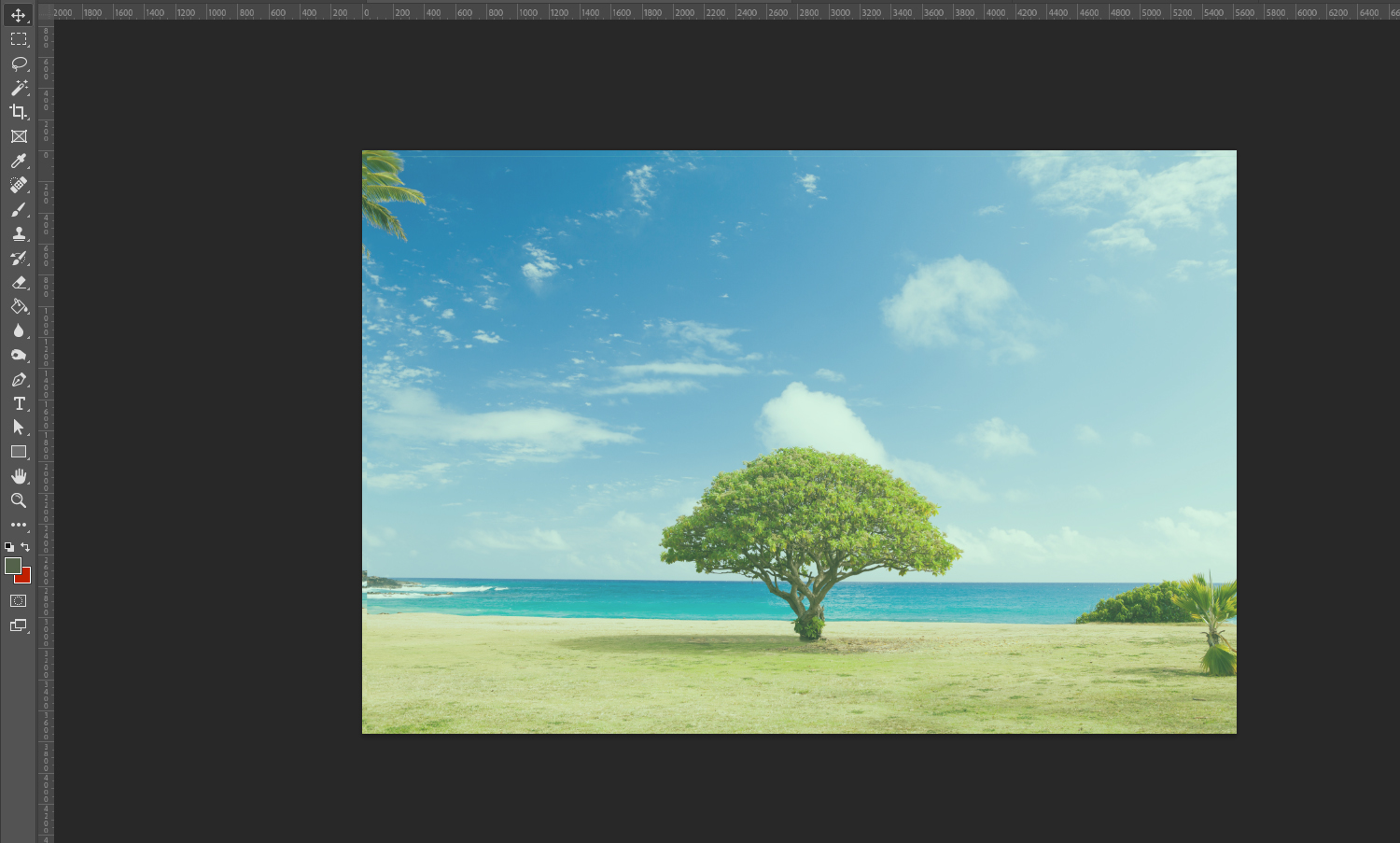
Levels. Классный инструмент, который спасает слишком тёмные, пересвеченные картинки, а также фото, сделанные при каком-то цветном освещении. Посмотрим, как он работает. Вот мы намеренно испортили фотографию: видите, какая бледная и зелёная?
Улучшить такое фото можно в несколько кликов
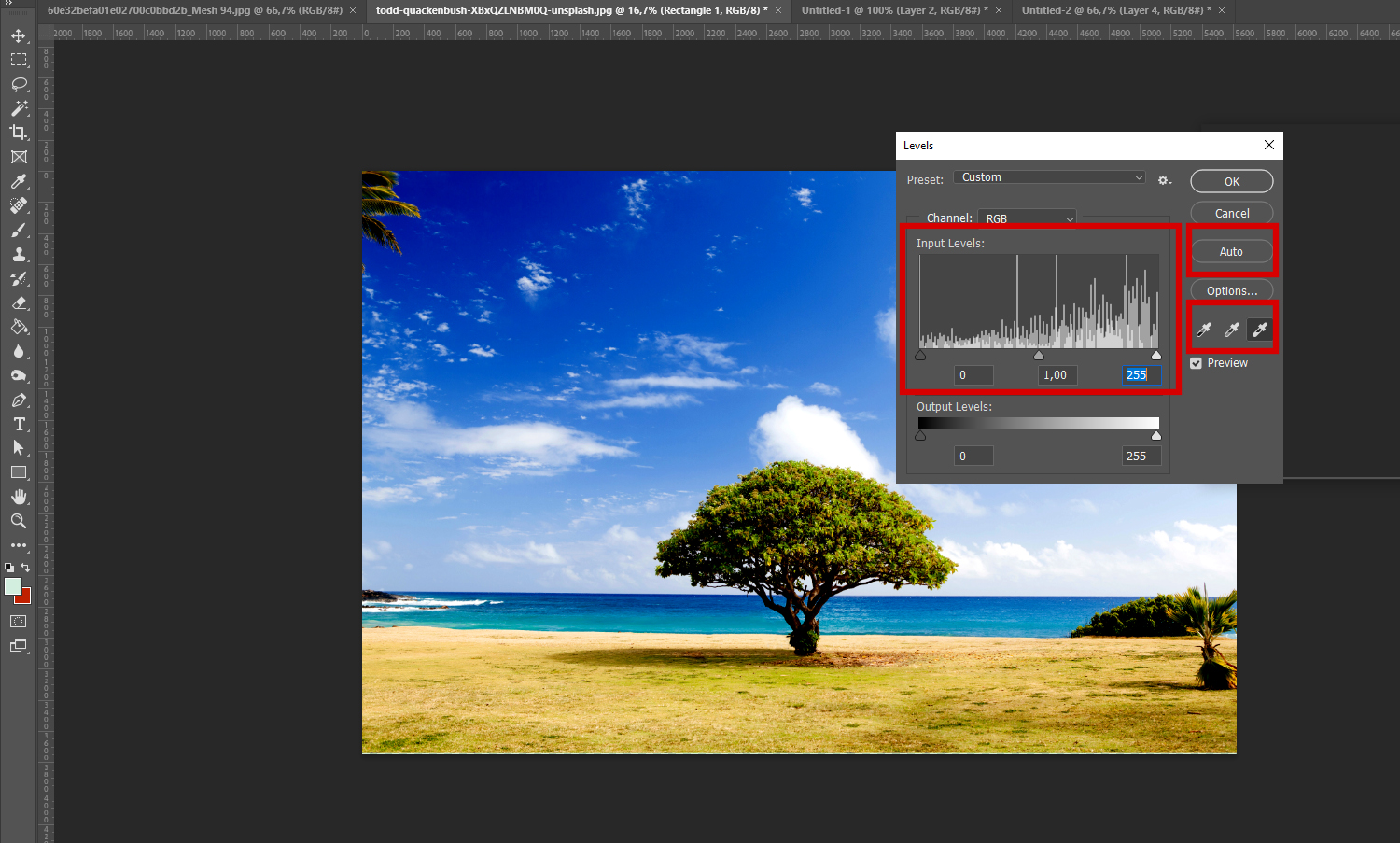
Открываем инструмент Levels. Здесь нас интересует:
- Кнопка Auto справа для автоматической коррекции — если хотите довериться Photoshop.
- Гистограмма по шкале от 0 до 255 с тремя ползункам. Каждый ползунок отвечает за тени, средние тона и света. Попробуйте перемещать их по шкале и посмотрите, как меняется картинка.
- Самое интересное — три пипетки справа. Они тоже отвечают за тени, света и средние тона, но работать с ними можно прямо на изображении. Возьмите пипетку для светлых тонов, найдите — на глаз — самую светлую точку изображения, и кликните туда. Проделайте то же самое с тенями и средними тонами.
Если изображение было бледным и с каким-то неестественным оттенком, от этих действий оно значительно улучшится:
Применение инструмента Levels
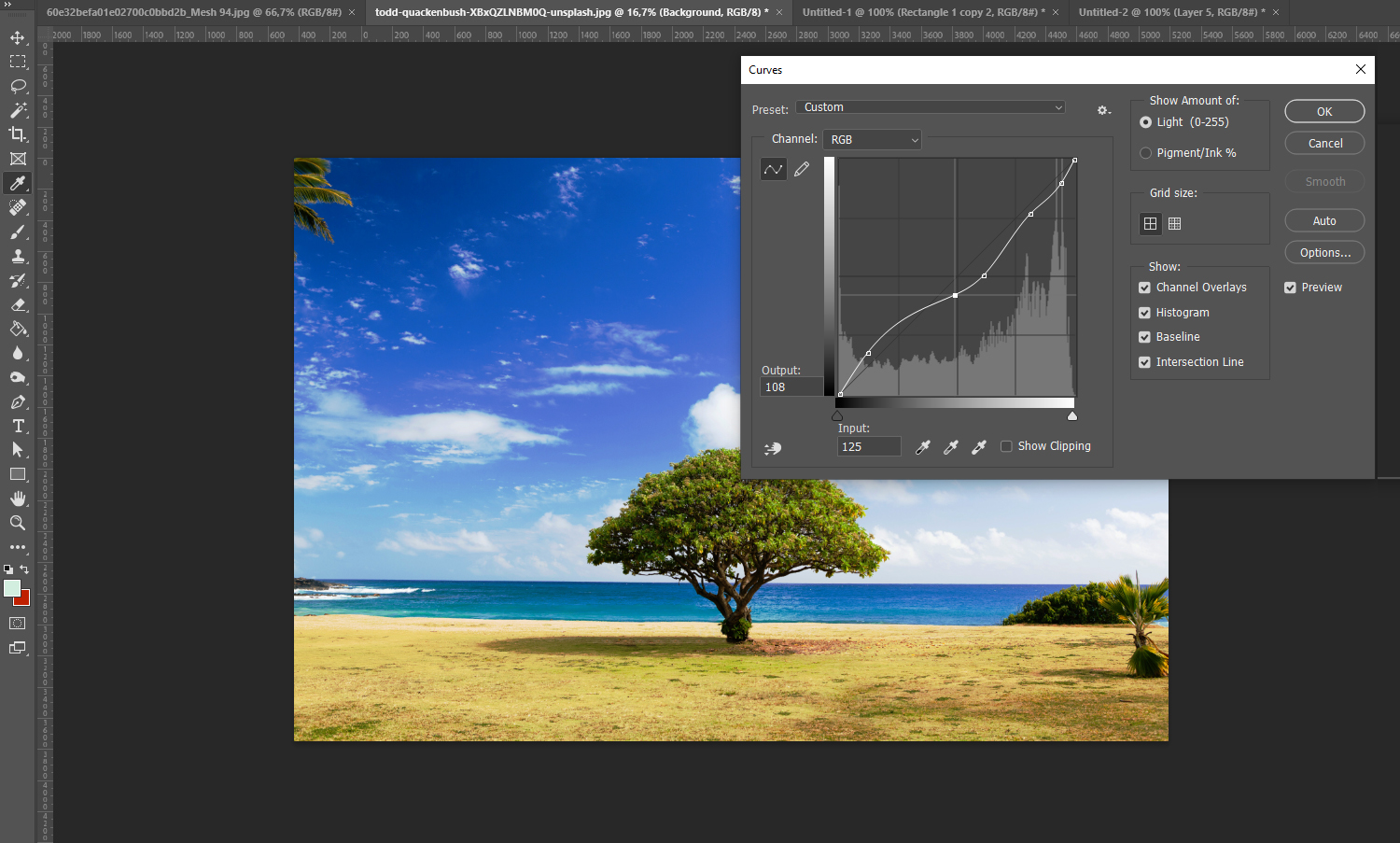
Curves. Это более удобный инструмент для тонкой настройки светов и теней. Видите, например, что наша фотография после обработки в Levels стала слишком уж контрастная? Можно сделать градации света и тени поспокойнее, слегка подвигав кривые. Нижняя точка отвечает за тени, верхняя — за света, между ними можно поставить дополнительные точки в нужных местах.
Применение инструмента Curves
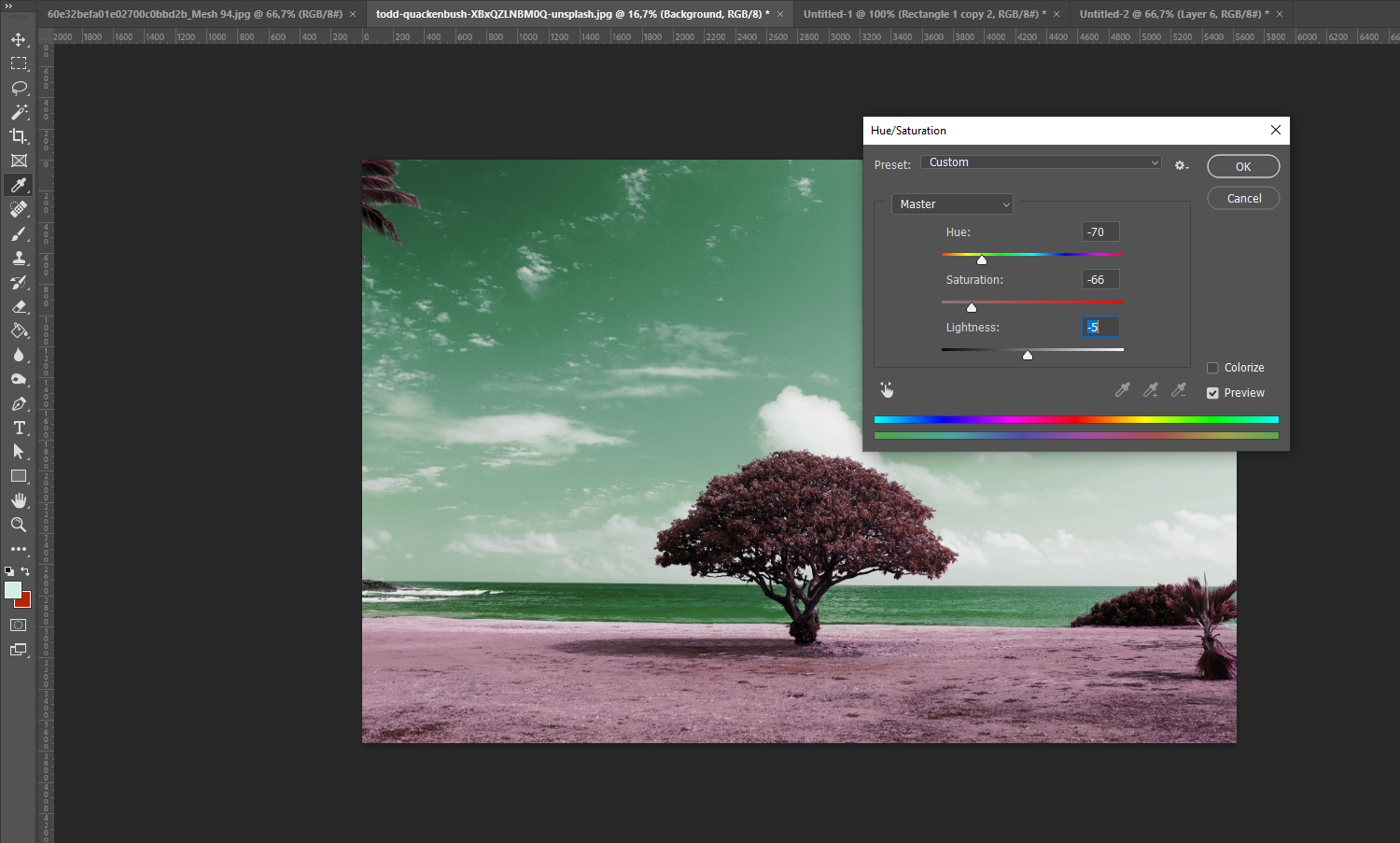
Hue/Saturation. Позволяет регулировать отдельно цветовой оттенок изображения, его светлоту и насыщенность. И получать, например, вот такие результаты:
Уменьшили насыщенность и поменяли цвета
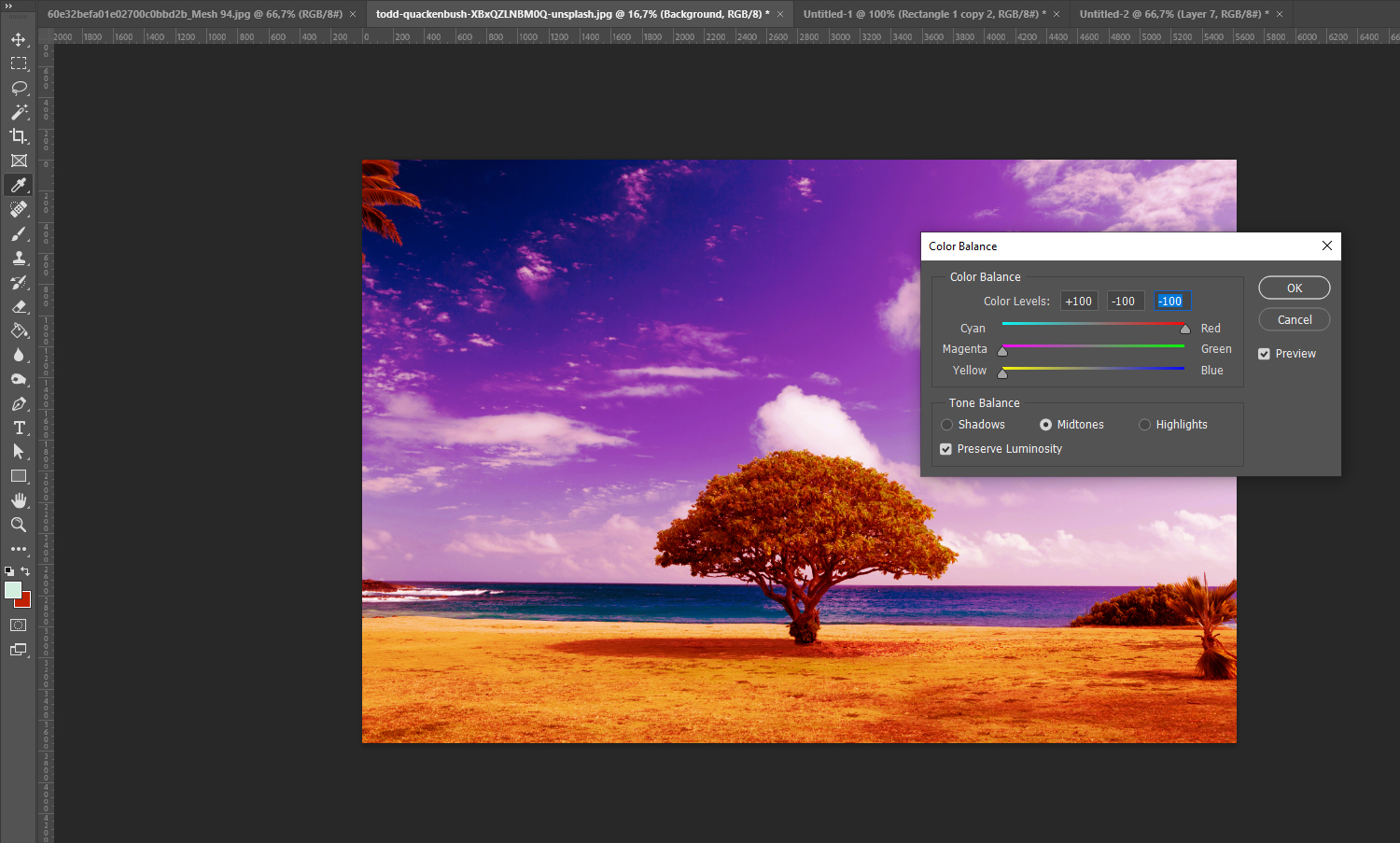
Color Balance. Более точный инструмент для перекрашивания фото. Тут три шкалы: от голубого до красного, от розового до зелёного и от жёлтого до синего. По каждой шкале можно менять значения, добиваясь конкретного желаемого оттенка. Например, сделать фиолетовое небо и оранжевую траву.
Применение инструмента Color Balance
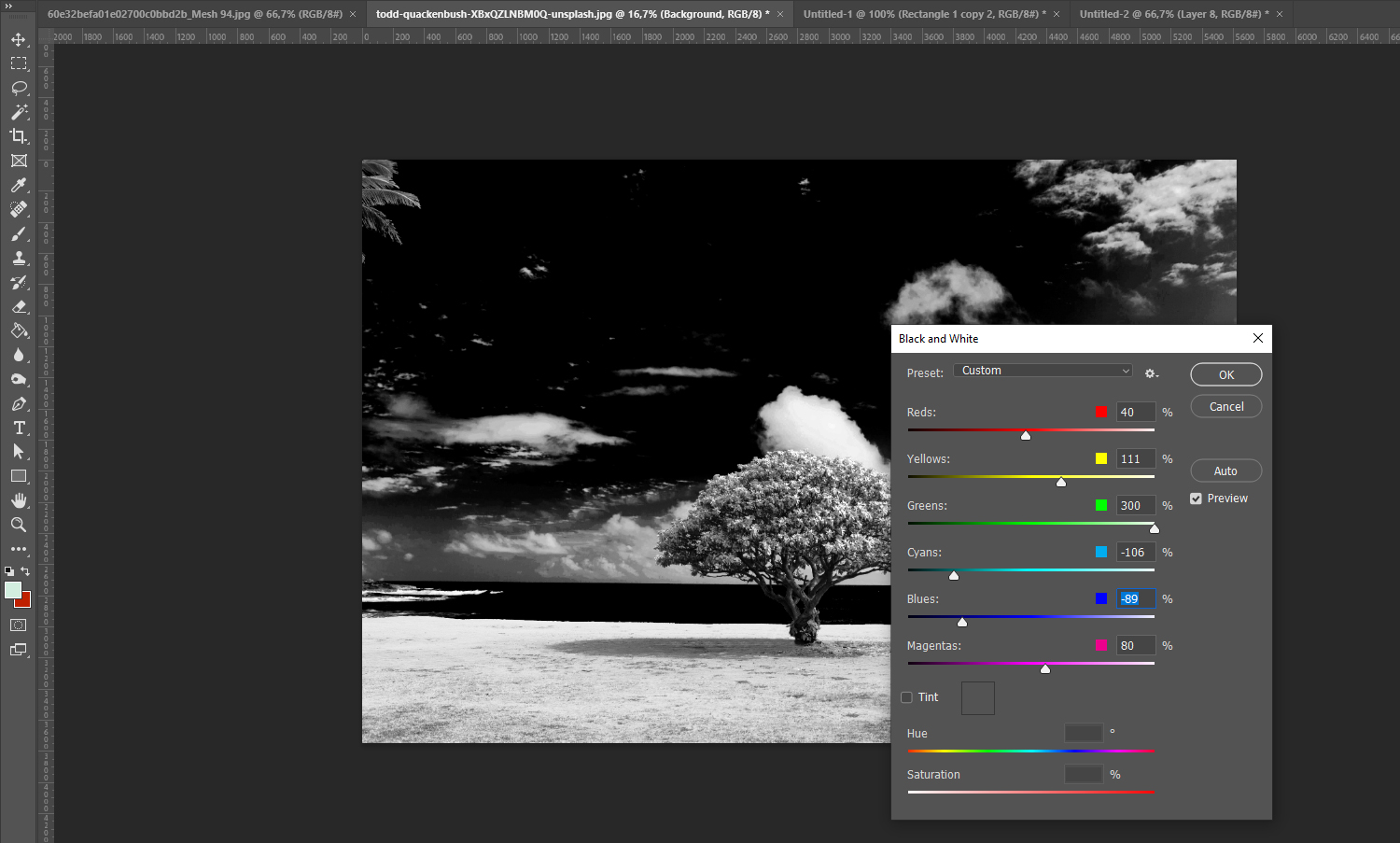
Black & White. Чёрно-белый фильтр есть в любом простейшем редакторе, но в Photoshop он очень крут — можно регулировать светлоту каждого оттенка. Например, решить, что зелёный будут светло-серым, а синий — тёмно-серым. Смотрите, как необычно выходит:
Применение инструмента Black & White
В меню Adjustments ещё много функционала. Можете поэкспериментировать с другими инструментами самостоятельно, но вряд ли они будут часто вам пригождаться.
Добавление и удаление фрагментов изображения
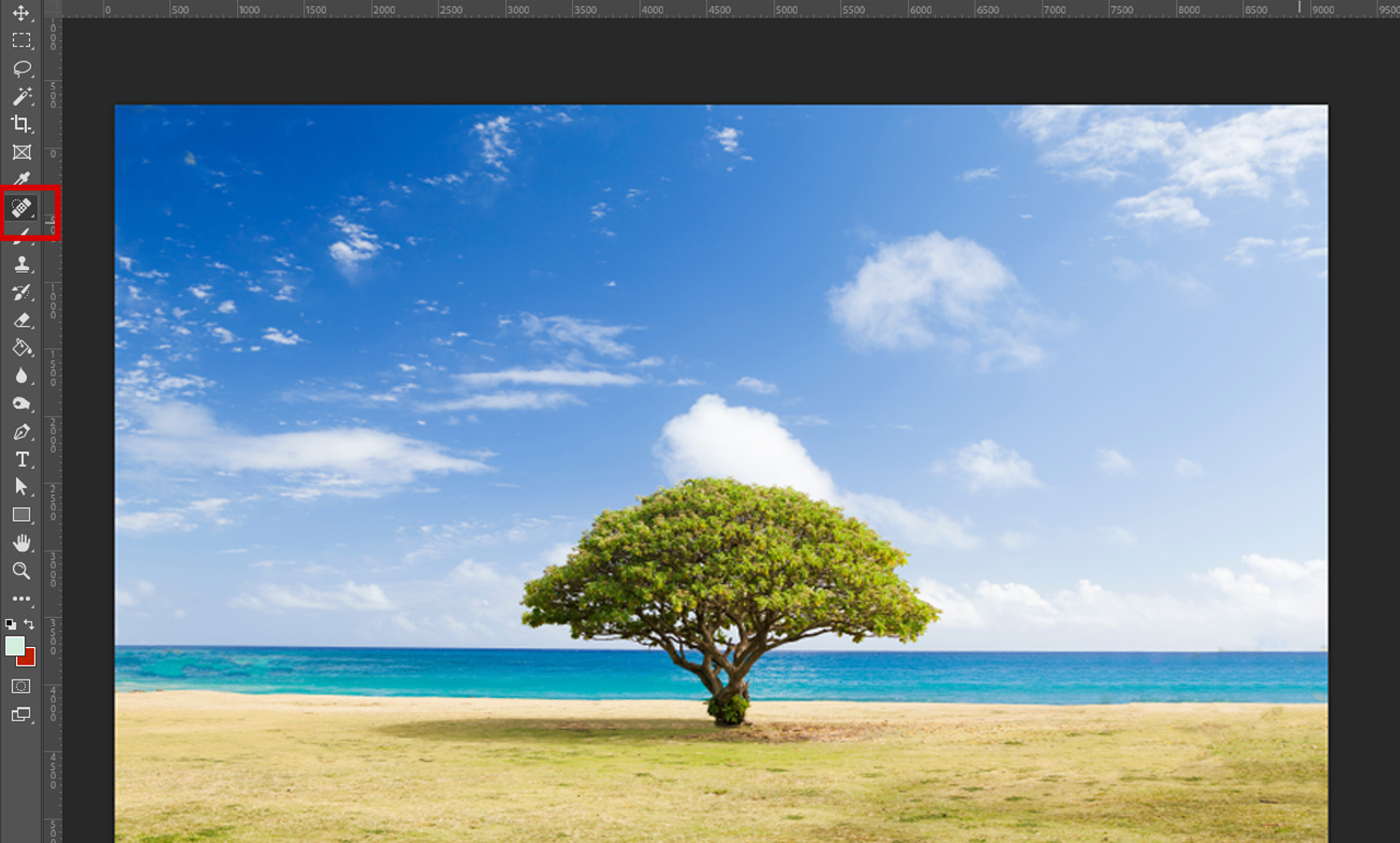
Одна из главных фишек Photoshop — возможность «достраивать» объекты на фото или, наоборот, убирать ненужное.
Представим, что на фото нам не нравятся камни и пальмы по бокам, хотим оставить только одно дерево. В этом поможет Spot Healing Brush Tool — инструмент на панели слева с иконкой пластыря. Выбирайте её и закрашивайте кистью все неприглядные места. Важное уточнение — кисть работает только на однородном фоне. Ракушку среди камней она не уберёт, а пальму на траве — вполне.
Применение инструмента Spot Healing Brush Tool
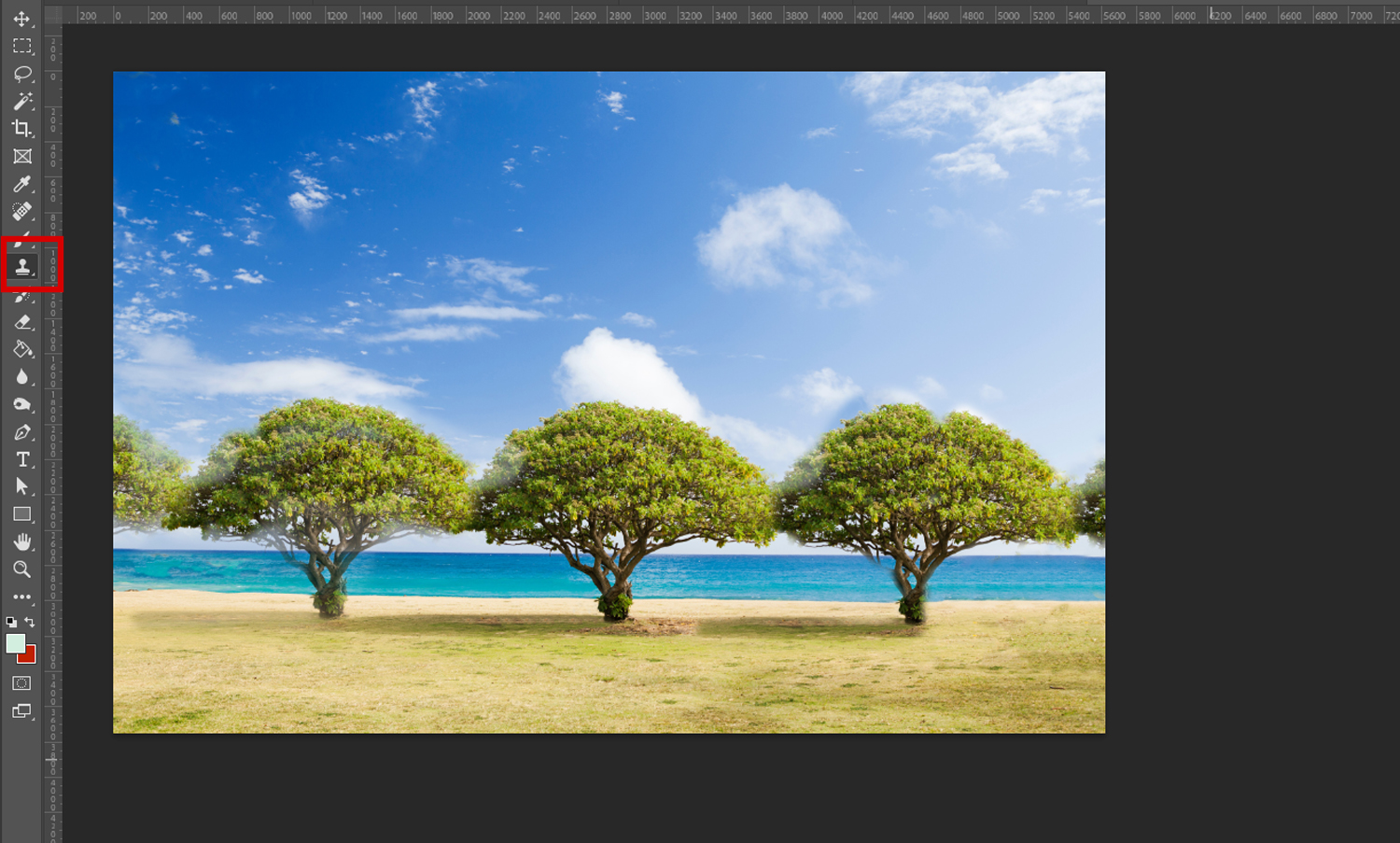
Для удаления более сложных вещей есть инструмент Clone Stamp c иконкой печати. Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Выбрав инструмент Clone Stamp, нужно с зажатым Alt кликнуть на область, которую вы хотите копировать, а потом начать рисовать в желаемом месте, как кистью — и нужный объект будет проявляться.
Клонирование объектов с помощью Clone Stamp
Выделение областей с гладкими контурами
Иногда нужно выделить отдельную область изображения, чтобы потом с ней работать: перемещать её, сохранять и перекрашивать. Рассмотрим основные инструменты для этого.
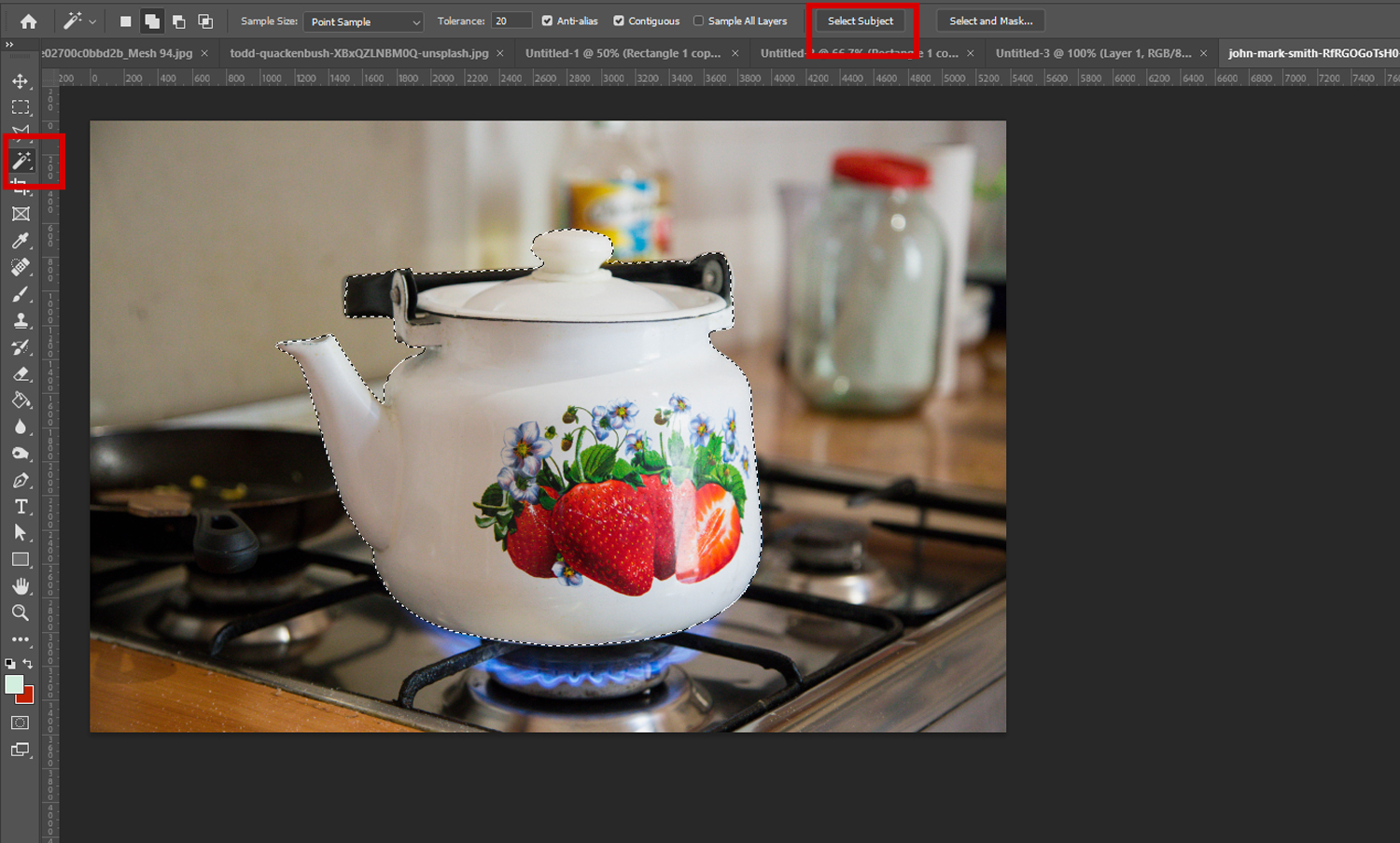
Magic Wand
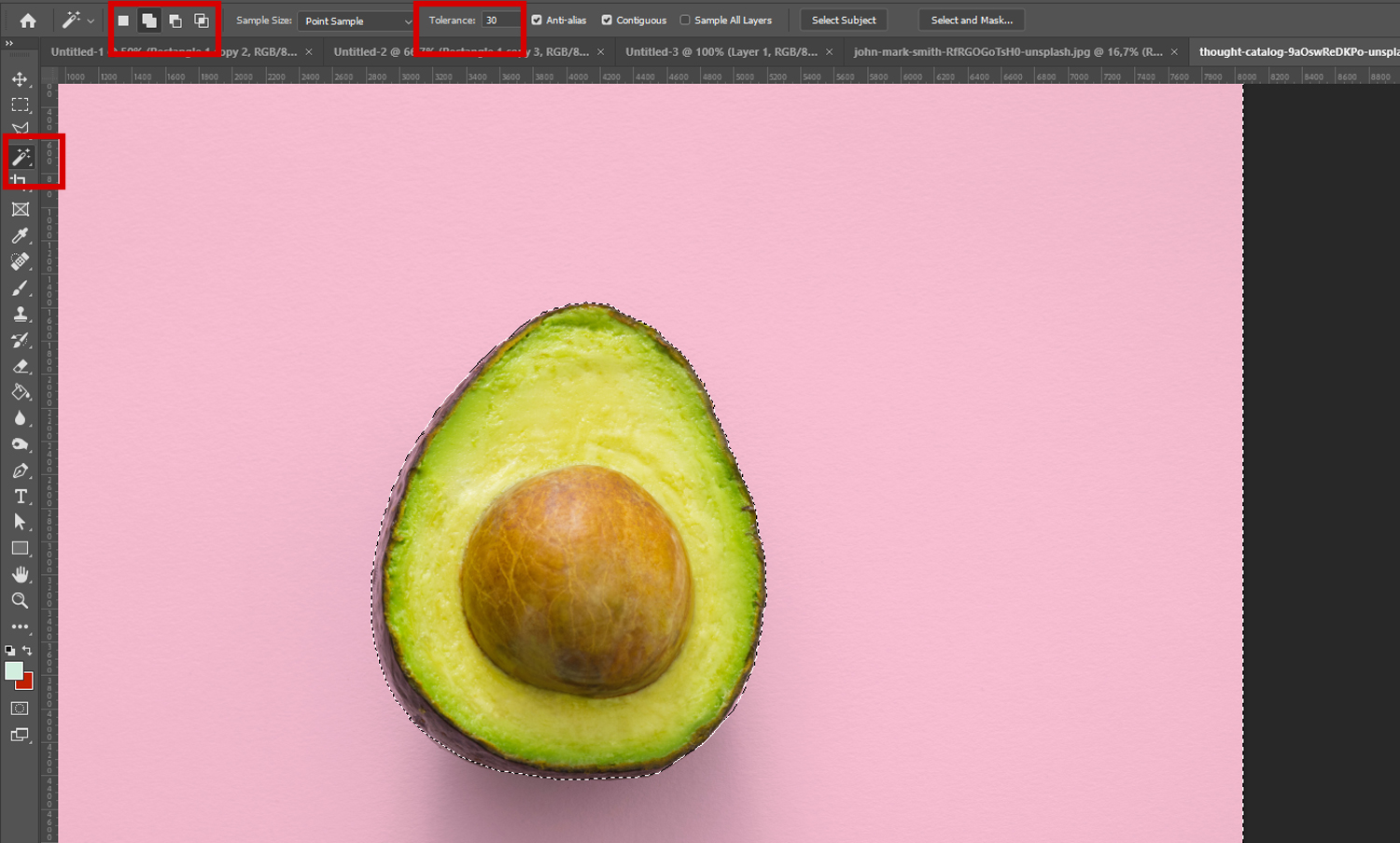
В последней версии Photoshop добавили хороший инструмент — автоматическое выделение предмета на фото. Правда, оно лучше работает для объектов, у которых гладкие контуры: давайте возьмём другое изображение. Например, фото чайника на плите. Выберем инструмент Magic Wand с иконкой волшебной палочки. Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Выделение чайника с помощью функции Select Subjeсt
Выделенный объект можно залить каким-то цветом с помощью инструмента Fill (иконка с банкой краски), раскрасить (иконка с кистью). А можно перенести его на отдельный слой клавишами Ctrl+J — тогда у вас получится просто предмет без фона, который потом можно будет вставить в баннер или пост. Кстати, у нас есть отдельный гайд по удалению фона с картинки — в нём рассмотрены все способы.
С помощью «Волшебной палочки» в Photoshop можно не только автоматически выделять предметы, но и вручную выделять однородные области. Это удобно, когда фон однородный и контрастный к предмету. Просто кликаете по области, и она выделяется. И есть пара настроек:
Tolerance вверху: в графе можно задать число от 1 до 100. Если стоит 1, Photoshop будет работать придирчиво: выделит, например, все белые пиксели фона, а чуть сероватые или бежевые — нет. А при высоких значениях, наоборот, будет выделять все более-менее похожие куски. Для большинства задач подходят средние значения.
Режимы на верхней панели слева — 4 иконки. Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Инверсия. Если вы выделили фон, а нужен предмет, переместить выделение на него можно с помощью клавиш Ctrl+Shift+I.
Выделение с помощью инструмента Magic Wand
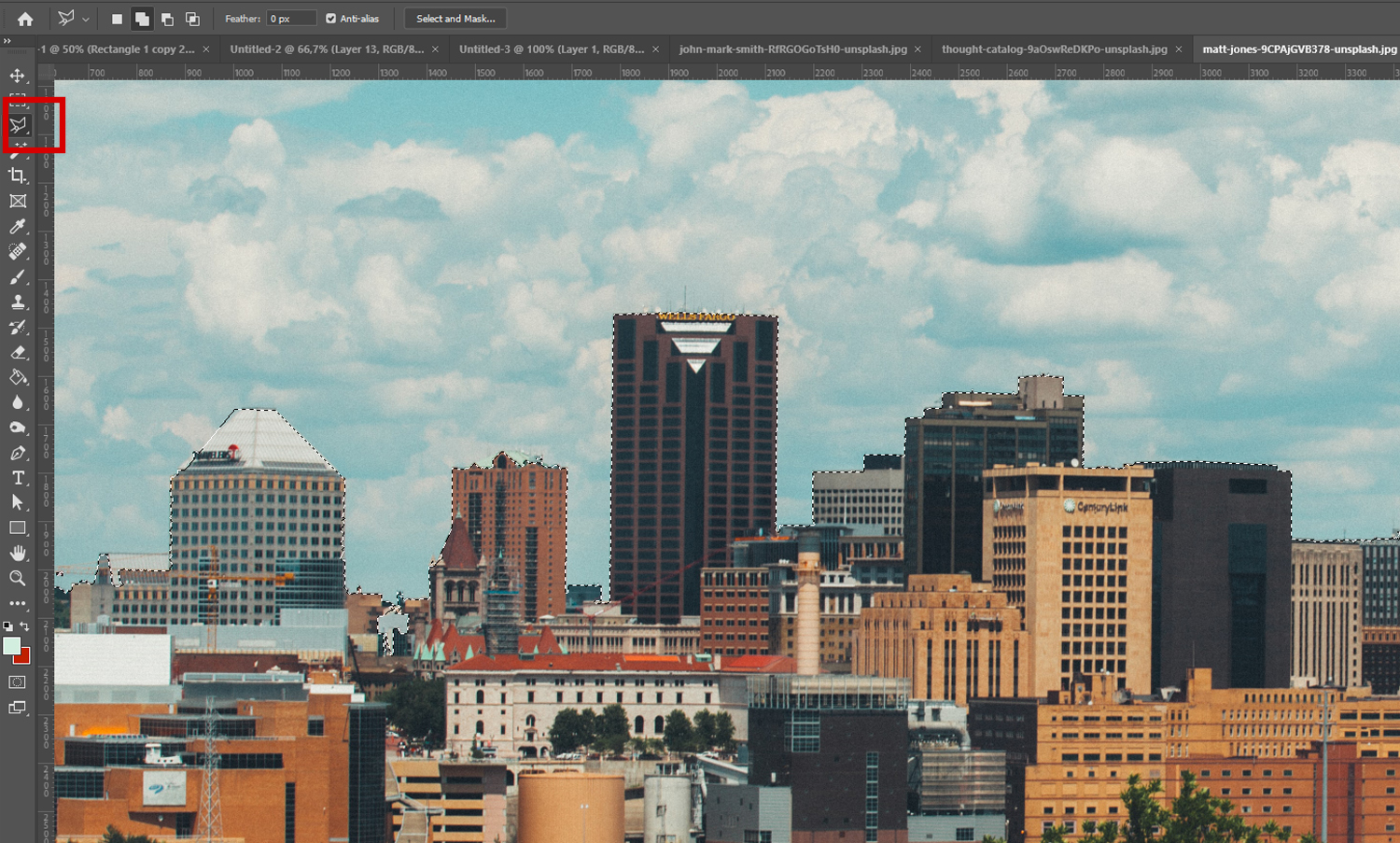
Lasso
Этот инструмент в меню расположен прямо над «Волшебной палочкой». Обыкновенное Lasso позволяет выделять область, просто щёлкая мышкой по её контурам. Но попасть в цель тут довольно сложно, так что инструмент практически бесполезный. Гораздо лучше выбирать Polygonal Lasso — оно позволяет строить контур с помощью прямых отрезков. Это удобно, если нужно, например, выделить здание, предмет интерьера или растение со сложной формой веток и листьев.
Выделение с помощью инструмента Polygonal Lasso
Marquee Tool
Прямо над инструментом Lasso есть Marquee Tool. С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Создание фигур и векторных контуров
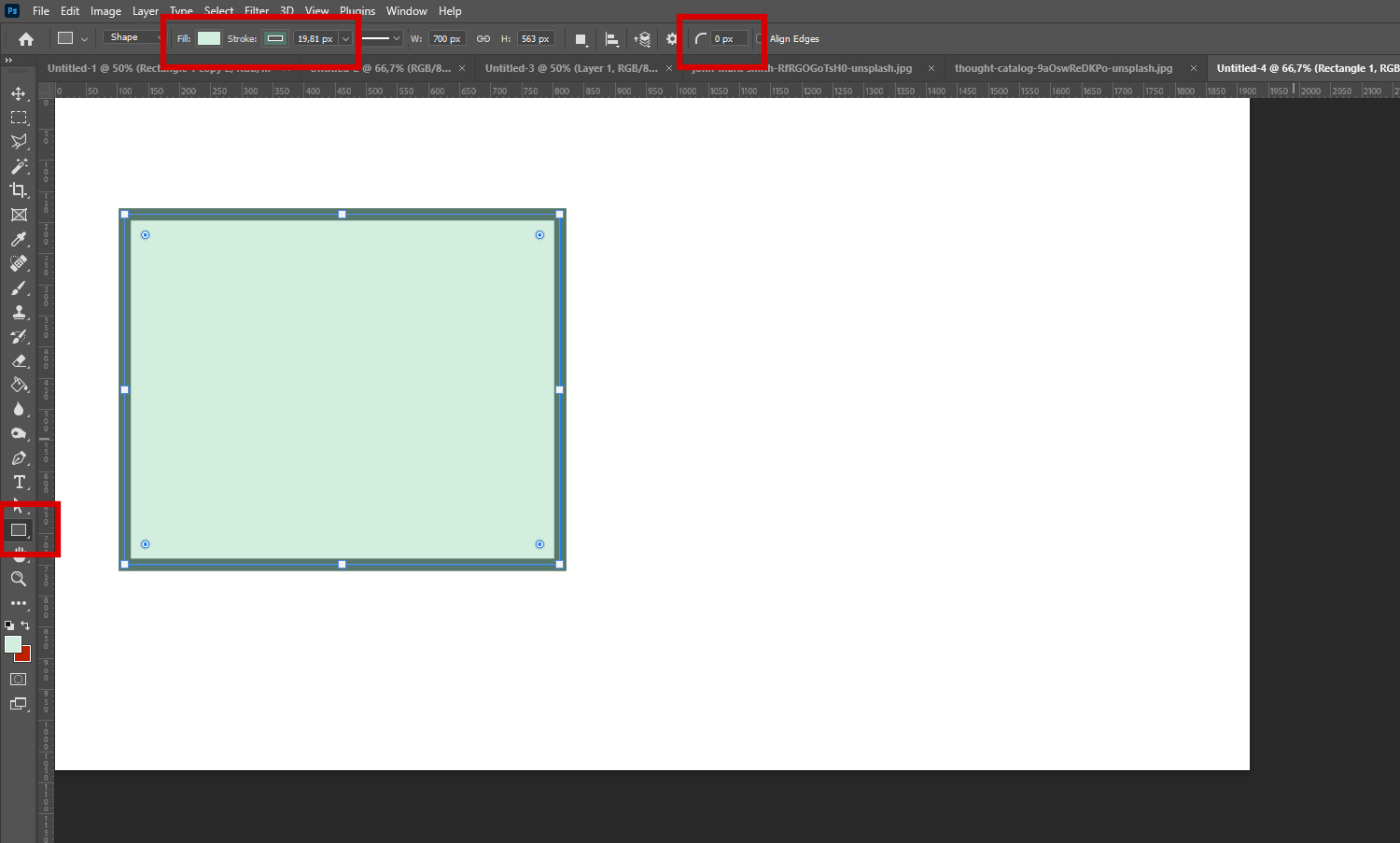
В Photoshop за пару кликов можно создавать простые фигуры — с помощью инструмента Shape Tool. Он находится внизу левой панели. По умолчанию там иконка с квадратом. Также можно выбрать эллипс, прямоугольник, треугольник и другие простые формы — просто кликните по иконке и растяните фигуру по рабочей области. Такие объекты могут служить плашками или фоновыми элементами. Для них доступны следующие настройки:
Построение равносторонней фигуры. Для этого надо при растягивании зажимать Shift.
Скругление углов. Можно потянуть за точки в уголках фигуры или задать нужный градус в графе на верхней панели.
Заливка. Она может быть однотонной или градиентной. Выбор и настройка цвета — на верхней панели слева.
Обводка. Инструмент расположен рядом с заливкой — можно задать цвет и толщину в пикселях.
Создание прямоугольника с Shape Tool
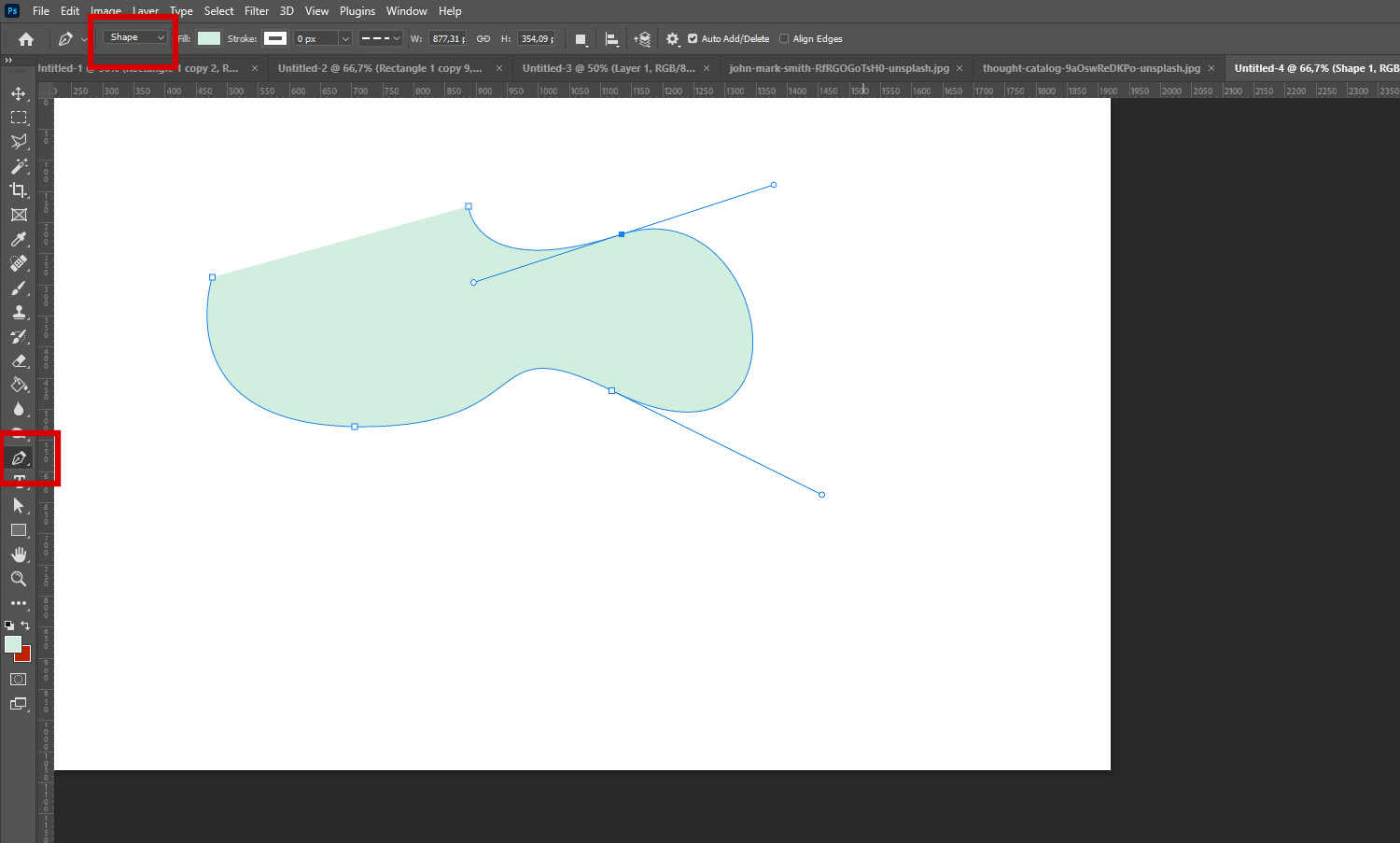
Можно рисовать и более сложные векторные фигуры. Например, сделать простую иконку или обвести по контуру какой-то предмет. Для этого понадобится инструмент Pen Tool — он позволяет строить кривые, которые становятся контурами объекта.
Каждый клик мыши ставит точку. При этом, если во время клика начать тянуть мышкой в нужную сторону, линия от точки будет идти изогнутая. Строить точные кривые — это навык, и сразу может не получиться. Но у каждой точки остаются «усики» — управляющие линии, за которые можно в любой момент потянуть и скорректировать контуры.
Создание векторной кривой
Обратите внимание на окошко в верхней панели слева: там по умолчанию указано Shape. Так строятся фигуры. Но можно ещё заменить этот пункт на Path. В работе над кривыми ничего не изменится, но фигуры не получится — будет только контур. Потом по нему можно будет кликнуть и выбрать пункт Make Selection. Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Маски
Photoshop известен впечатляющими коллажами — в основном они сделаны при помощи масок. Посмотрим, как работают две самые распространённые маски.
Layer Mask
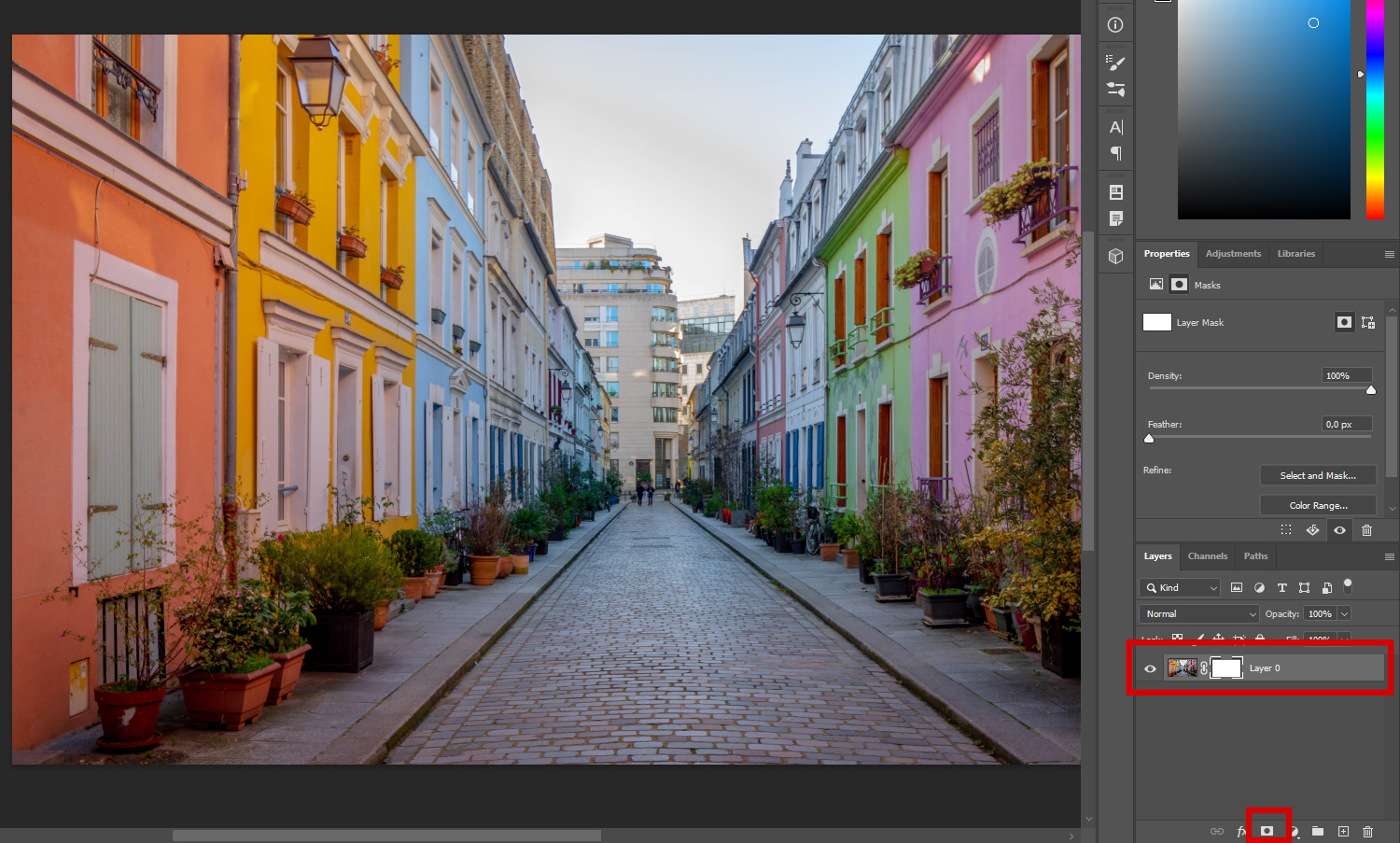
Это маска, привязанная к слою. Чтобы создать такую, выберите нужный слой, а прямо под списком слоёв выберите пиктограмму с кругом внутри прямоугольника. Около вашего слоя появится иконка со скрепкой и белый прямоугольник.
Создание маски для слоя
Сейчас маска вся закрашена белой заливкой — это значит, что изображение мы видим целиком. А если стирать какие-то объекты с маски, то и картинка будет показываться фрагментом. Вот какие есть возможности:
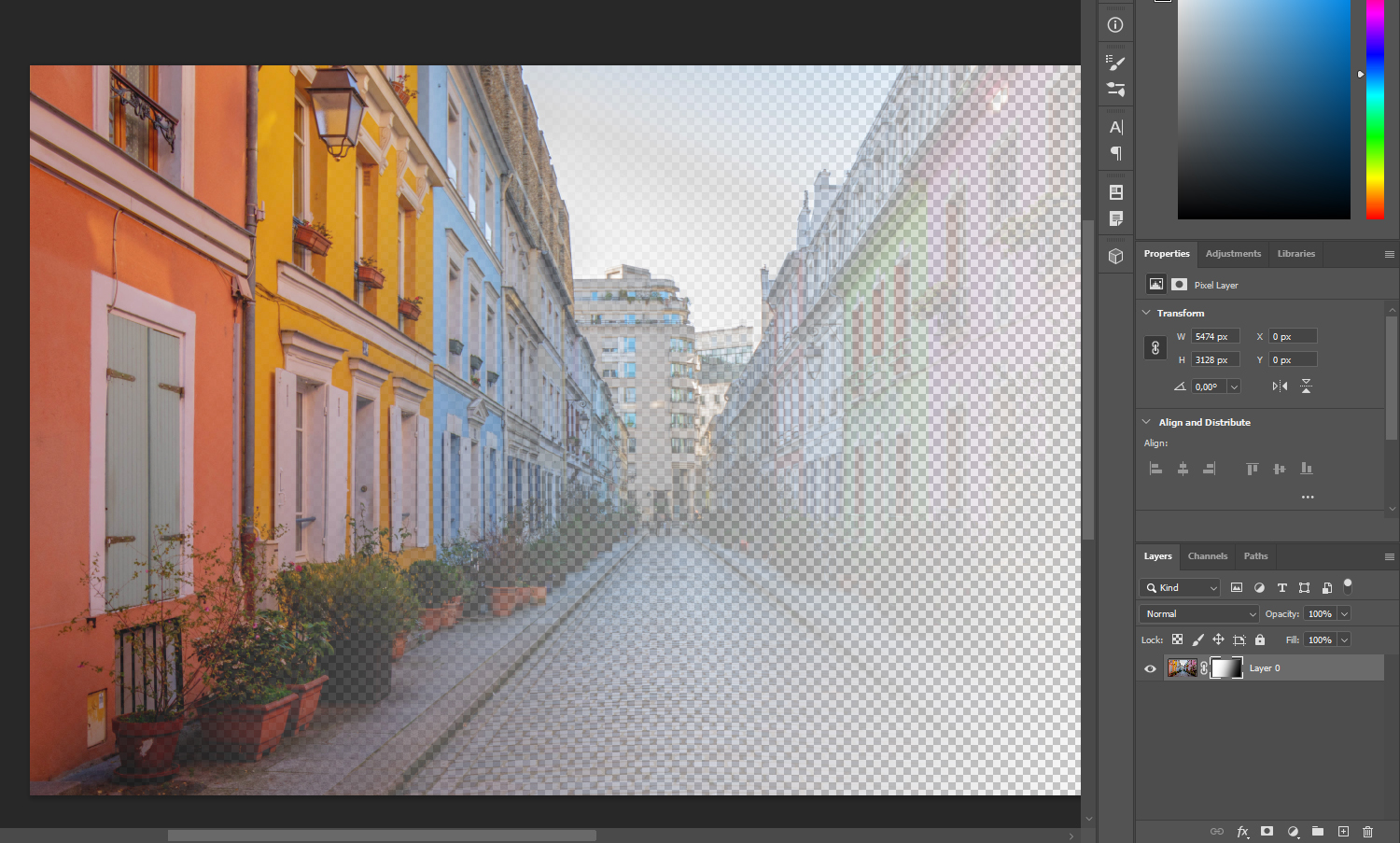
- Стереть часть маски (и изображения) инструментом Eraser Tool — у него на левой панели иконка с ластиком. На верхней панели можно изменять степень прозрачности ластика и мягкость его контуров.
- Сделать градиент — Gradient Tool расположен прямо под ластиком. Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать.
- По умолчанию маска перемещается вместе со слоем. Но это можно исправить — если, например, хочется подвинуть маску. Для этого нажмите на иконку скрепки между слоем и маской. А при повторном клике они снова «сцепятся».
- Чтобы избавиться от маски, но сохранить её эффект, кликните по ней правой кнопкой мыши и примените — выберите опцию Apply Mask. Но после этого восстановить стёртые фрагменты вы уже не сможете.
Применение градиента в маске слоя
Готовое изображение с маской можно сохранить в формате PSD или PNG, чтобы потом накладывать на какой-то фон — в рекламе или в постах. А можно сразу сделать коллаж. Чтобы избавиться от прозрачности, под картинкой с маской надо положить непрозрачный слой:
Создание коллажа с маской слоя
Clipping Mask
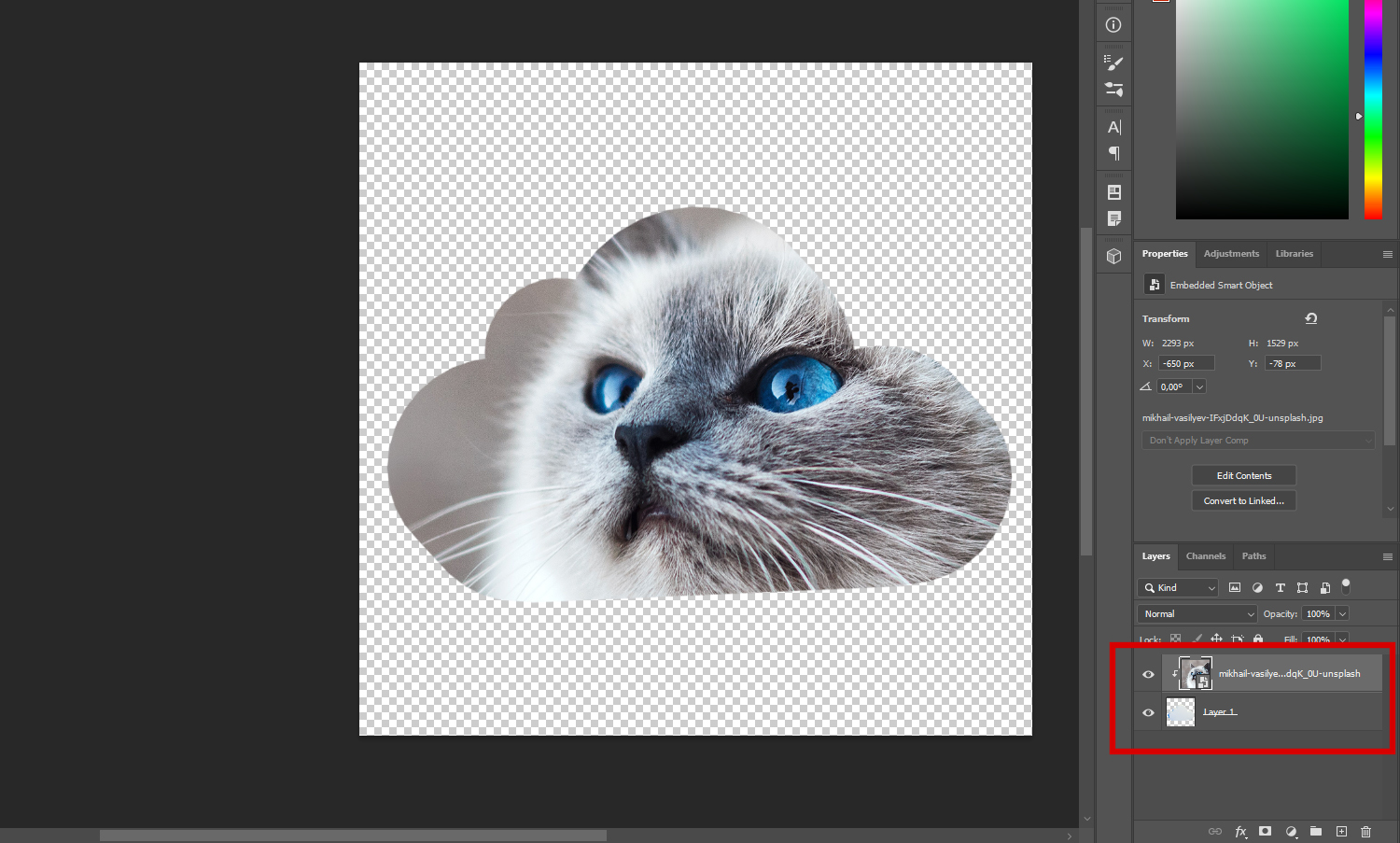
Второй вид маски, который мы рассмотрим, позволяет совмещать два слоя. Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Объект, который будет служить маской
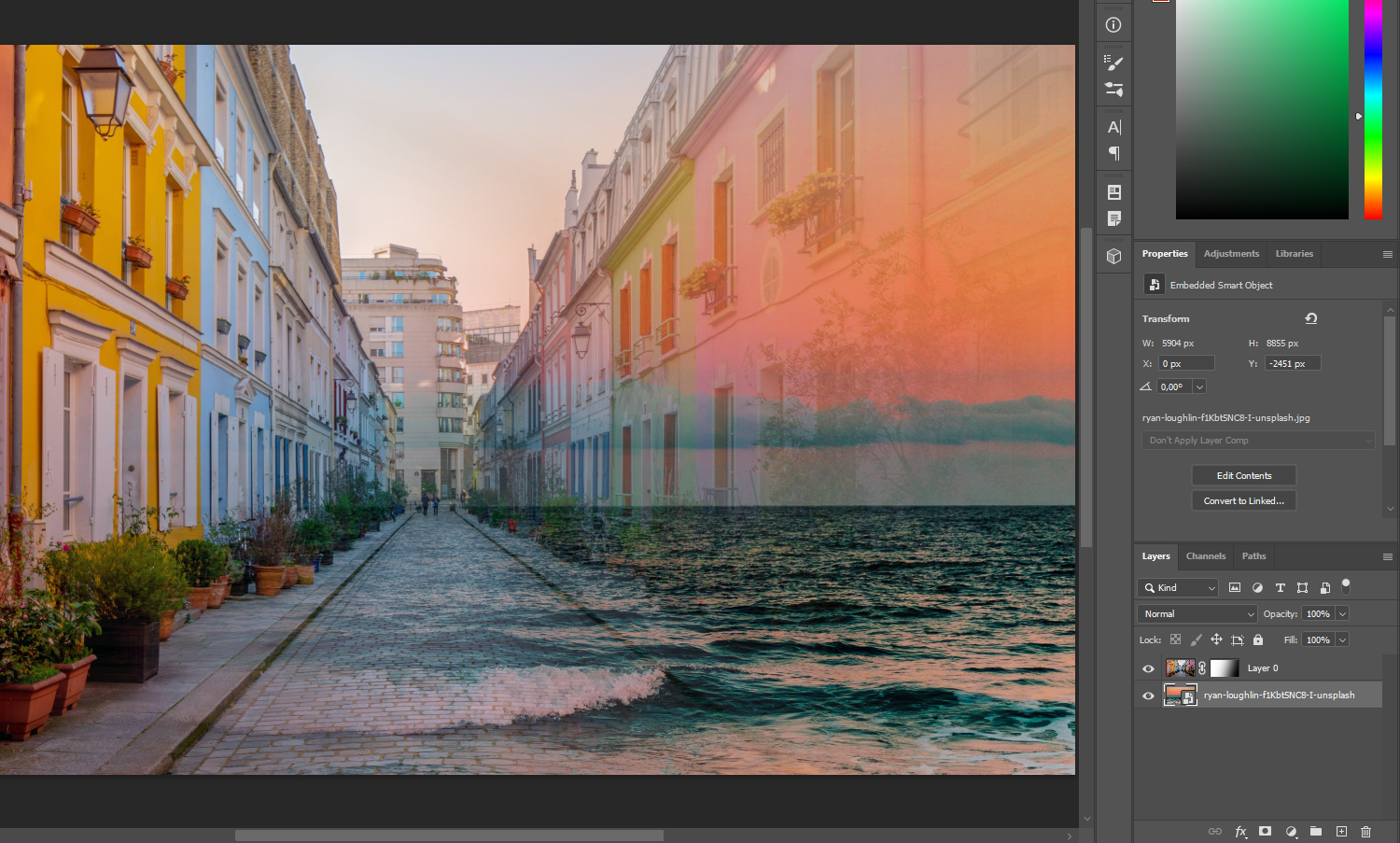
Попробуем наложить маску на фотографию. Для этого надо создать новый слой, выше текущего, и добавить в него нужное изображение. Потом — подвести курсор между слоями и кликнуть с зажатым Alt. Внутри облака появится фрагмент фото — у нас это котик:
Результат применения Clipping Mask
Увидеть, что маска применена, вы всегда можете в списке слоёв — там будет отображаться стрелочка. Чтобы снять маску, надо повторно сделать щелчок с зажатым Alt. Если хотите сохранить результат, можно выделить два слоя, кликнуть правой кнопкой мыши и выбрать пункт Merge Layers — два слоя превратятся в один. Готовое изображение можно сочетать с другими фотографиями, наложить на цветной фон или просто сохранить на будущее.
Настройки текста
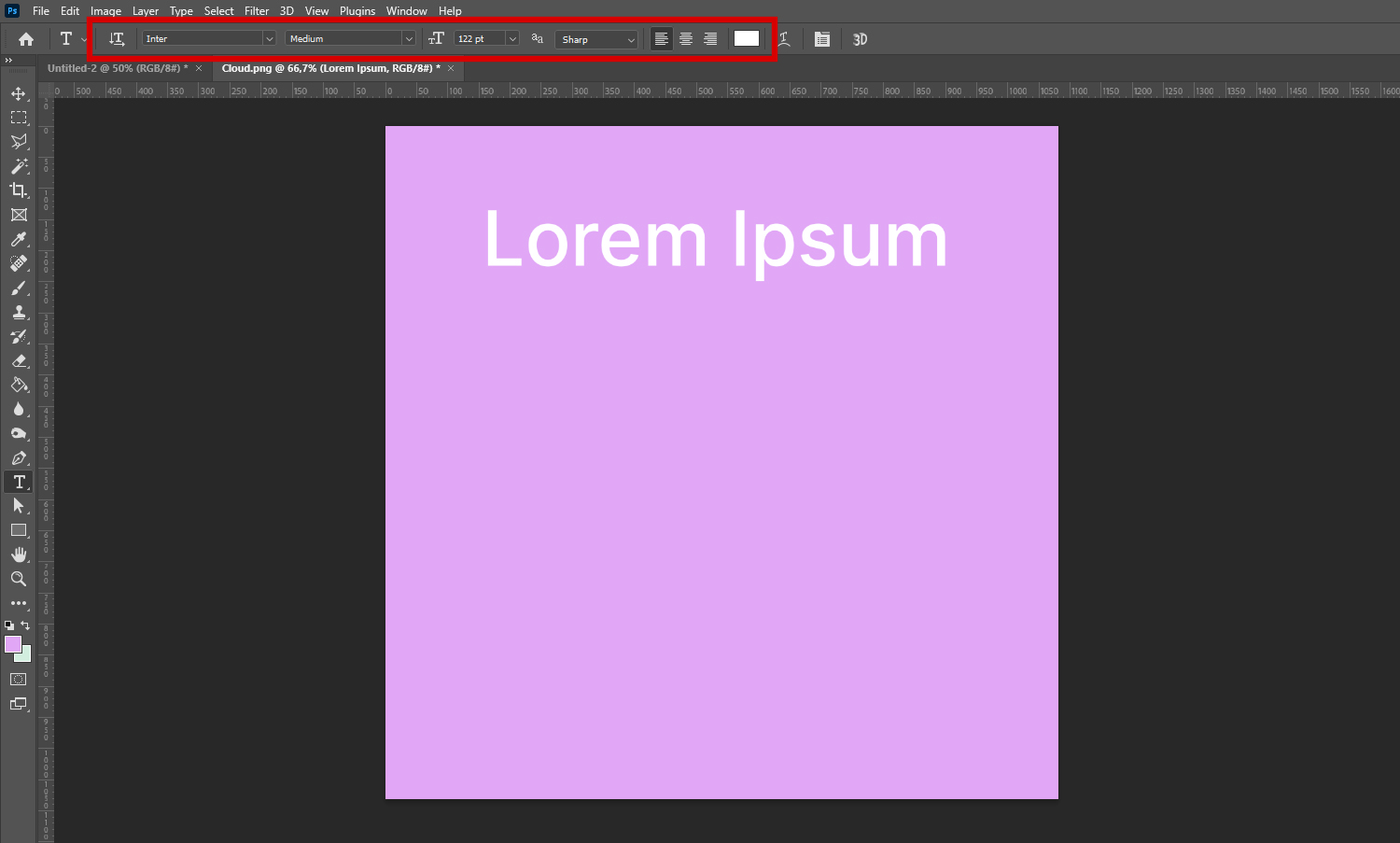
Верстать длинные тексты удобнее в Figma или Adobe Illustrator, но для коротких надписей Photoshop вполне подойдёт. Нужно перейти в меню Text — это иконка с буквой «Т» на панели справа. При клике на рабочую область появится текст-рыба, который можно редактировать.
Photoshop автоматически отображает все шрифты, установленные на компьютер: их можно менять в списке на верхней панели. Правее на верхней панели также можно:
- поменять начертание шрифта: например, жирное или курсивное;
- задать размер в пунктах (pt) — выбрать из списка или вписать своё значение;
- выбрать выравнивание — по правому краю, по левому или по центру;
- выбрать цвет текста.
Базовые настройки теста находятся здесь:
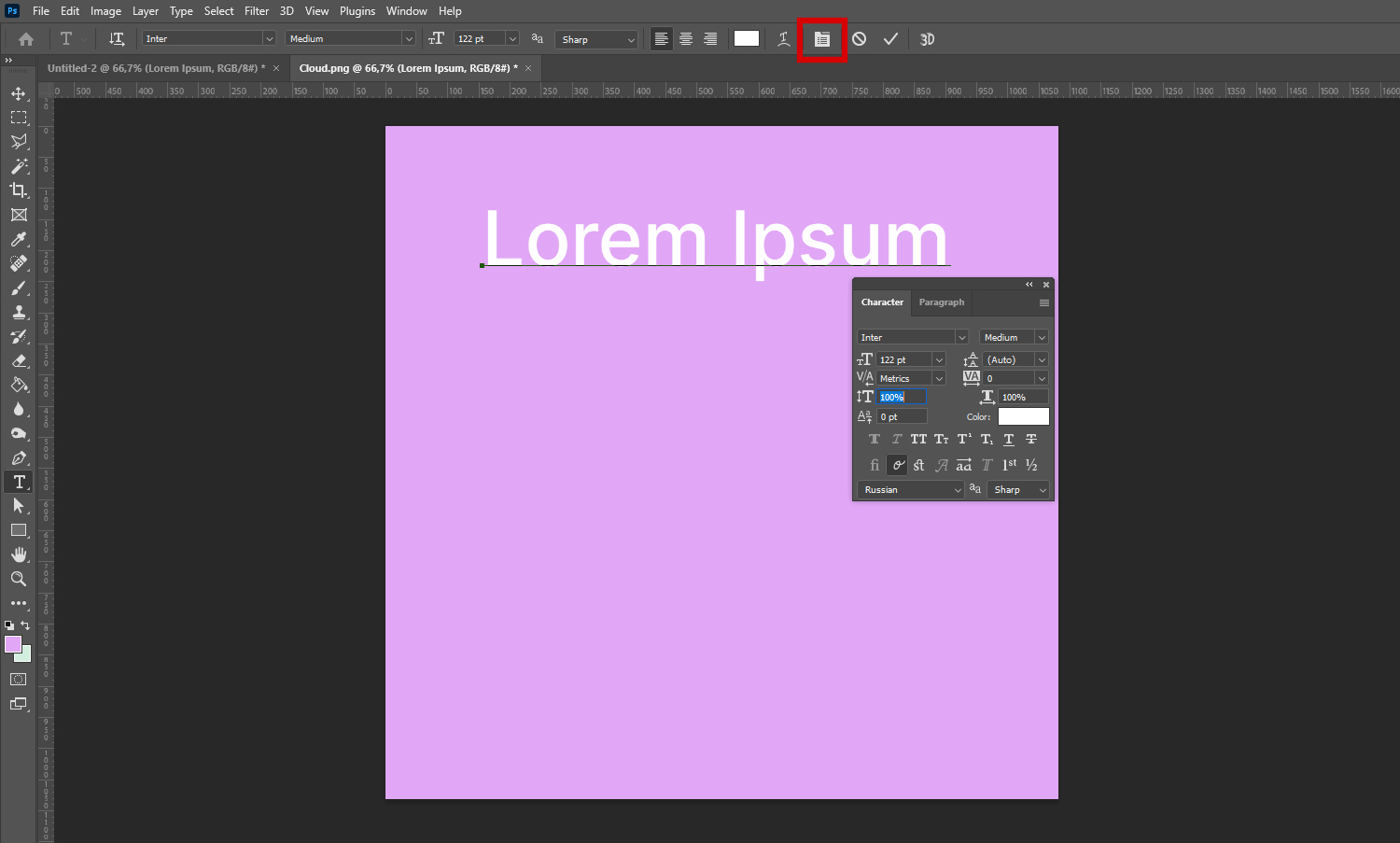
Есть ещё расширенный набор инструментов для работы с текстом. Чтобы до него добраться, надо открыть контекстное меню на верхней панели, кликнув по иконке с документом.
Расширенные настройки текста
В этом меню можно:
- Задать межстрочный интервал. По умолчанию в графе написано Auto, но можно увеличить или уменьшить расстояние.
- Выбрать трекинг — расстояние между буквами в словах. В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
- В этом меню можно добавить нижнее подчёркивание, зачёркивание или сноску — просто выберите соответствующую иконку.
Рисование и выделение сложных объектов
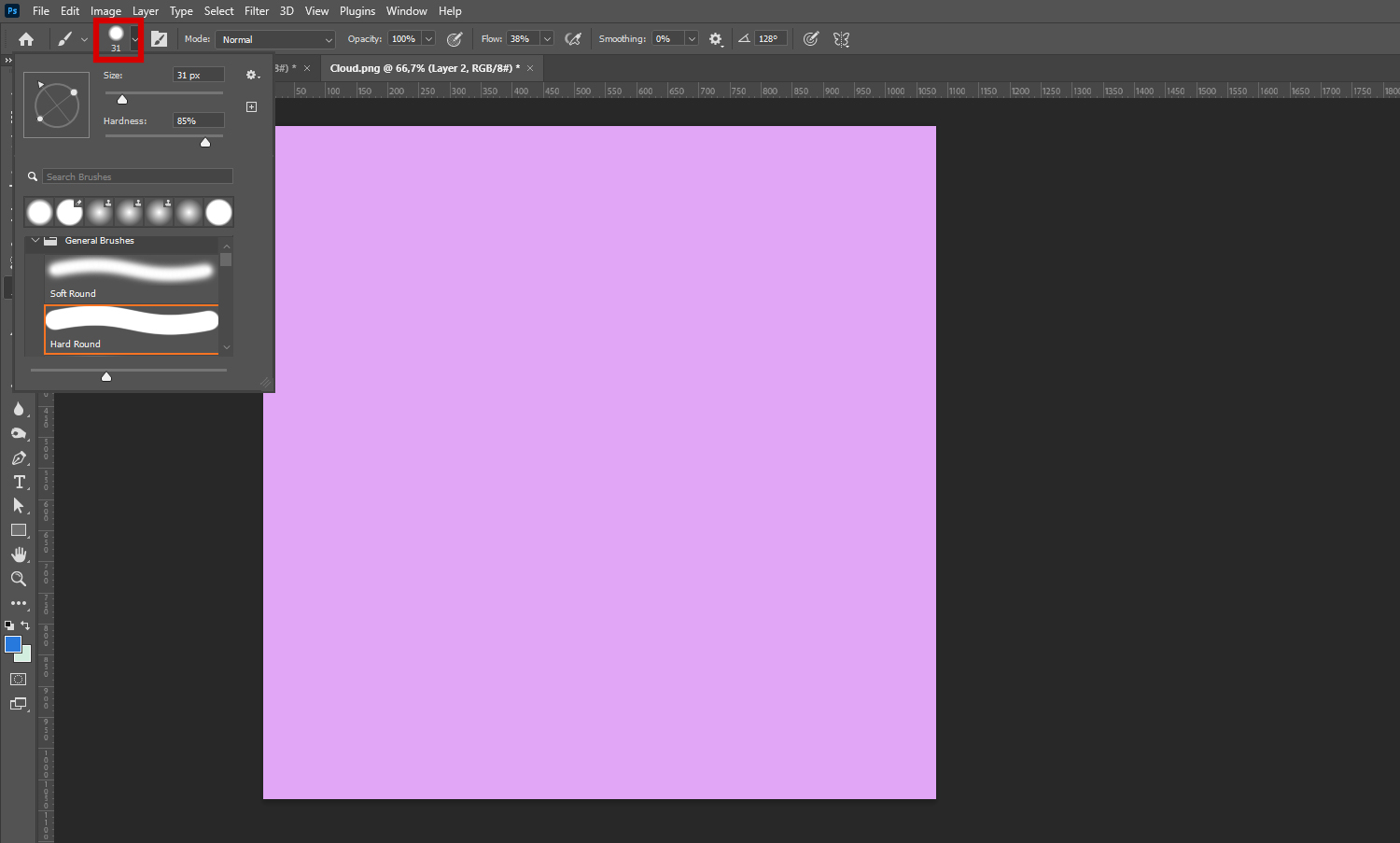
Для рисования в Photoshop используются кисти — этот инструмент можно вызвать, кликнув по соответствующей иконке на боковой панели. В Brush Tool много настроек для работы с графическим планшетом, но простые формы можно нарисовать и мышкой. Помогут в этом базовые настройки кистей.
Нужно кликнуть по кружочку на верхней панели — откроется меню кистей.
Базовый функционал кистей
В меню доступны:
- Выбор самой кисти — по умолчанию в Photoshop есть несколько вариантов разной формы.
- Размер кисти.
- Жёсткость кисти — задаётся в процентах. При значении 0 края будут максимально мягкие, как градиент. А при значении 100 получится чёткая линия.
- Направление кисти. Это неважно для круглых кистей. А вот если у неё прямоугольная или каплевидная форма, от направления зависит, как ляжет мазок. Поменять направление можно в большом квадрате, расположенном слева в меню.
В верхнем правом углу есть значок с шестерёнкой. Это расширенные настройки, но там, помимо прочего, есть функция импорта кистей. Она пригодится, если захотите загрузить что-то интересное. Для Photoshop созданы тысячи кистей, их можно найти на бесплатных ресурсах — например, Brusheezy или All Free. И получить, например, текстуру или брызги краски.
Создание текстуры с помощью кистей
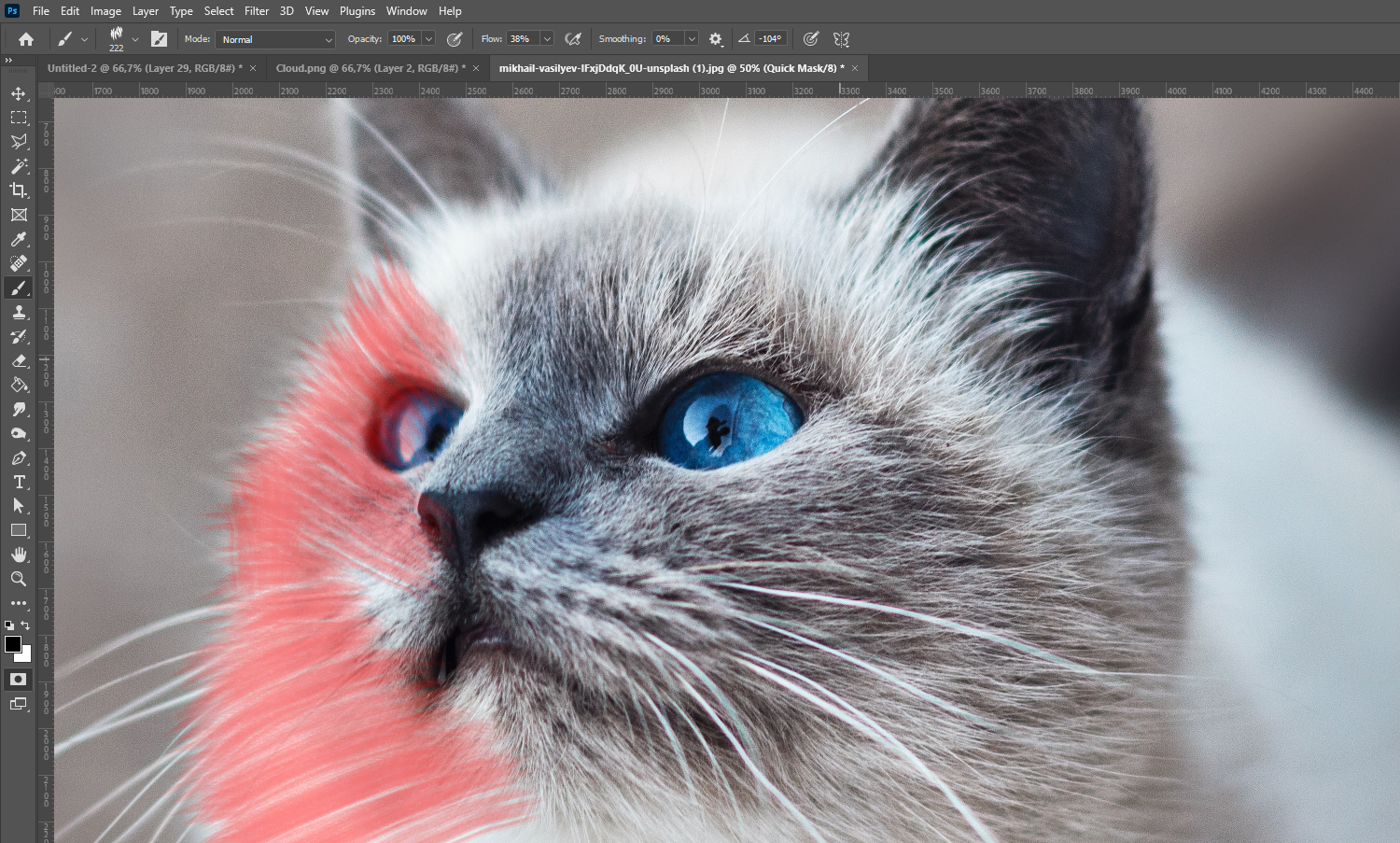
У Brush Tool есть ещё одна важная опция — с помощью рисования можно выделять самые сложные объекты. Скажем, пушистого кота. Нужно подобрать кисть, похожую на шерсть, и нажать в Photoshop клавишу Q. Это так называемый «режим быстрой маски». Все области, которые вы закрасите кистями, будут выделены. Остаётся только обвести кота по контуру соответствующей кисточкой, меняя её направление соответственно росту шерсти.
Выделение шерсти с помощью кисти
Когда весь кот будет закрашен, нужно повторно нажать Q, и появится выделенная область.
Создание gif-анимации
В Photoshop можно не только создавать статичные изображения, но и несложные гифки, в которых слои будут сменять друг друга, как кадры. Сначала нужно подготовить кадры: сделать на каждом слое нужное изображение, расположить эти слои в нужном порядке.
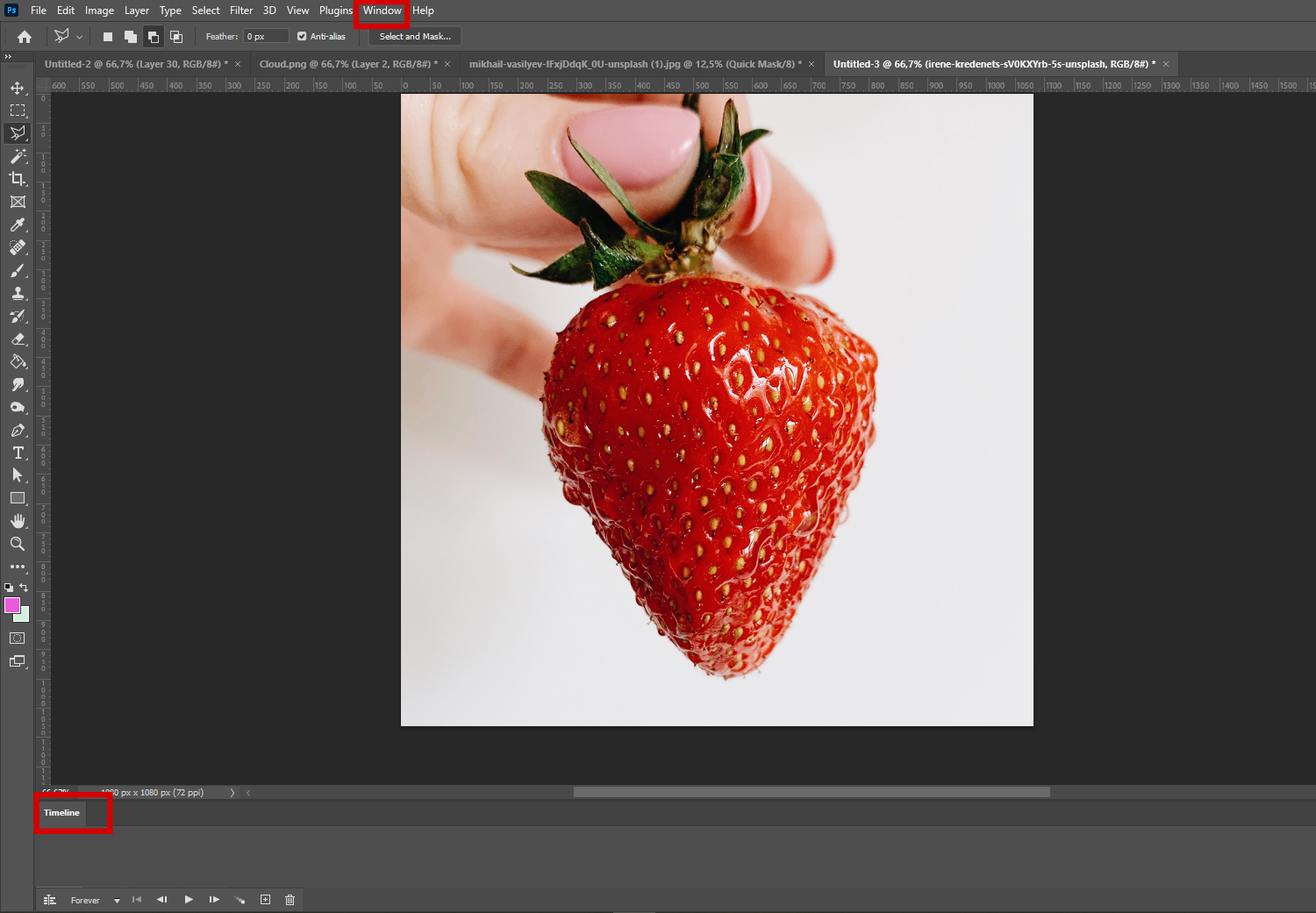
Когда всё готово, нужно зайти в меню Window на верхней панели и выбрать там Timeline. Откроется большое длинное меню внизу:
Меню Timeline
У этого длинного окна есть иконка с ещё одним маленьким меню, она находится вверху справа. Там следует выбрать пункт Make frames from layers, и слои превратятся в кадры.
Создание кадров анимации
Что тут можно сделать:
- под каждым кадром — указать время его показа в секундах;
- прямо под кадрами — выбрать опции цикла: чтобы анимация проигрывалась единожды, трижды или бесконечно;
- сделать предпросмотр — для этого есть привычная кнопка Play.
Если вам всё нравится, гифку можно cохранять. Это делается через меню File — Export — Save for web. Откроется вот такое окно: там можно согласиться со всеми параметрами и сохранить анимацию в нужную папку:
В результате может получиться, например, что-то такое:
Пакетная обработка изображений
Представьте, что у вас есть 200 фотографий с мероприятия, и во всех проблемы с яркостью и насыщенностью. Или у вас 20 надписей с анонсами разных акций, которые нужно вставить в один и тот же шаблон для постов. Вручную этим заниматься нецелесообразно — для этого в Photoshop есть экшены.
Суть: вы записываете последовательность действий, а потом программа выполняет её за вас бесконечное количество раз. Но это работает только с простыми функциями, которые можно поставить на поток. Рисовать сложные фигуры Photoshop сам не будет, а вот делать цветокоррекцию, обрезать, вращать фото, накладывать простые маски, вставлять картинки в шаблоны — это пожалуйста.
Для записи экшена нужно зайти в меню Window. Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
Начало записи экшена
В открывшемся окошке нажмите кнопку Record, и можно начинать выполнять нужные вам действия. Обработайте одно фото и завершите запись. Готовый экшен появится в списке. Дальше вы сможете проигрывать его, задавая Photoshop папки — откуда брать картинки и куда импортировать.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
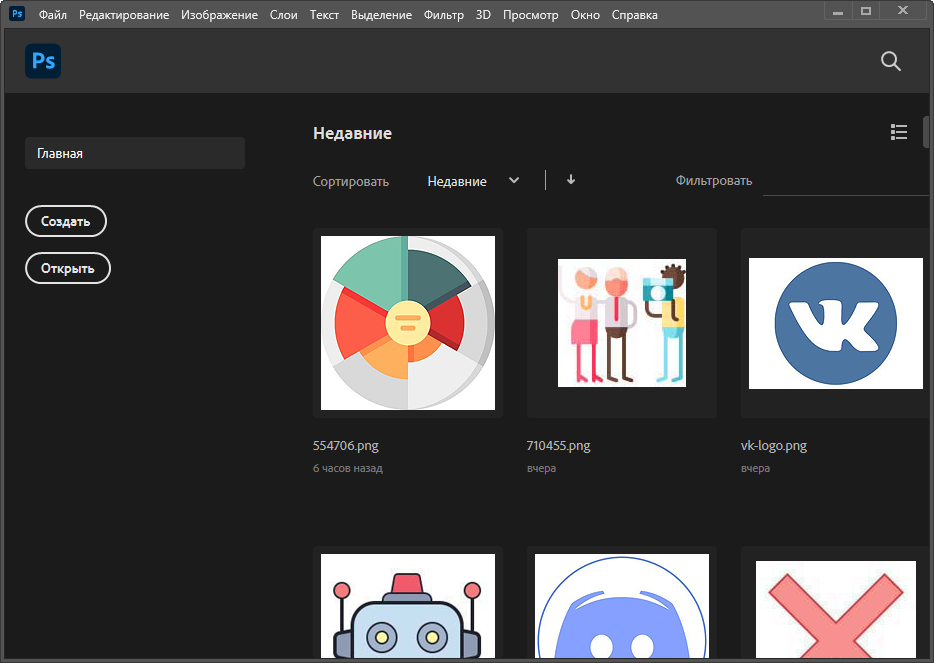
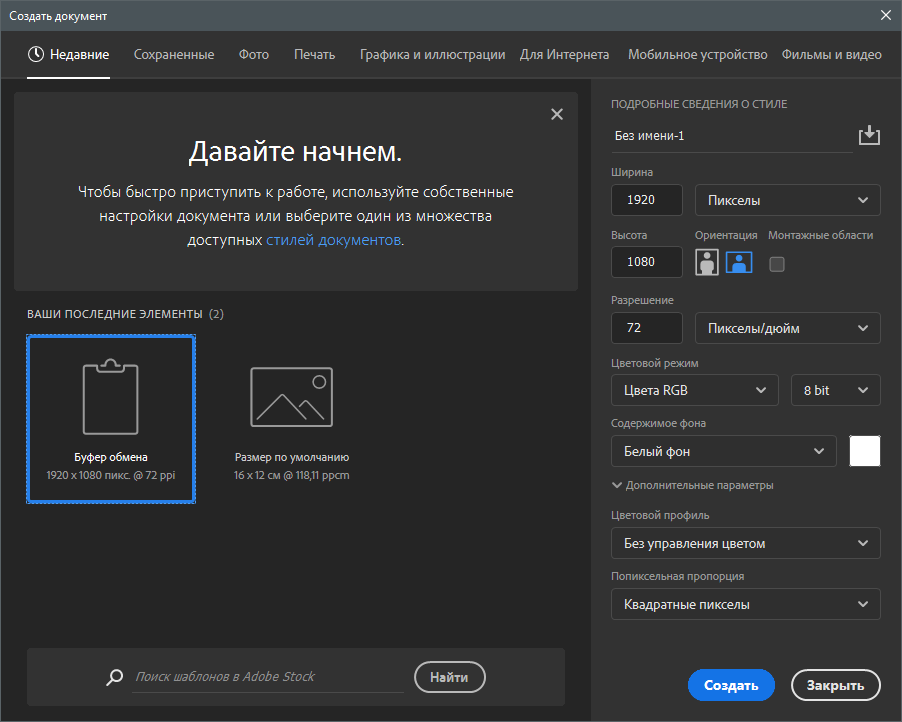
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
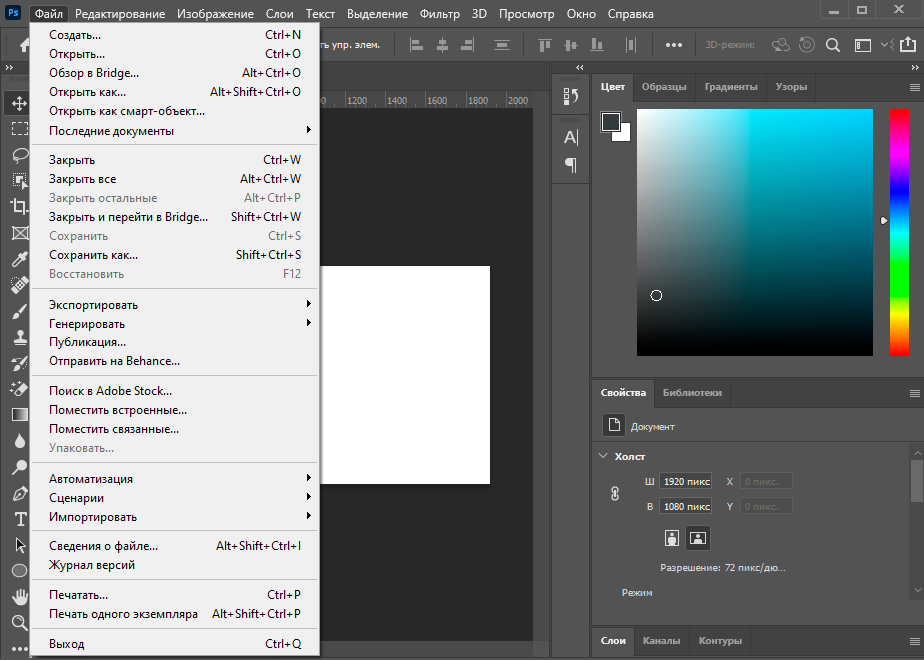
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
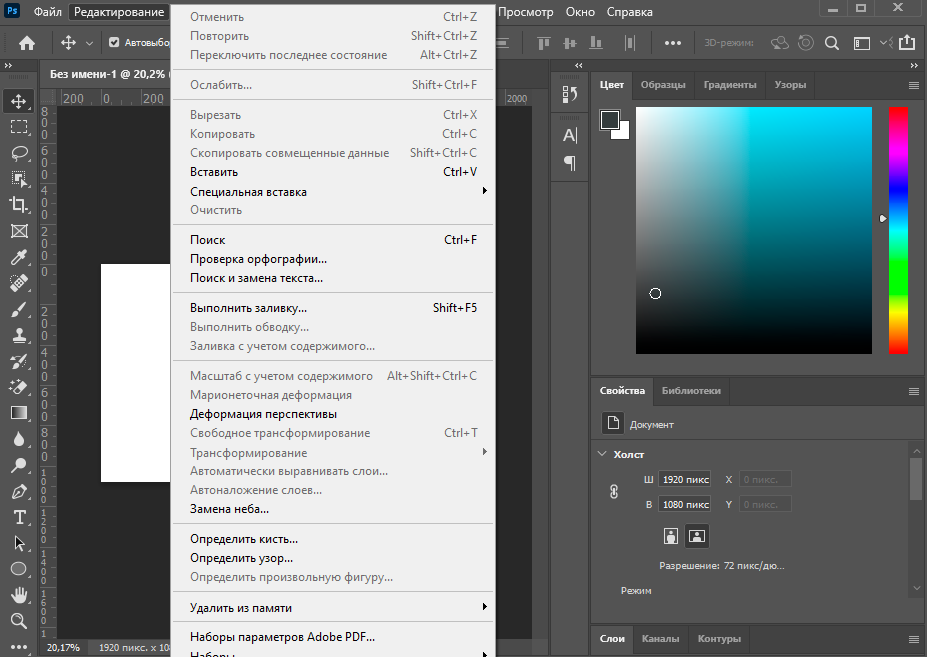
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
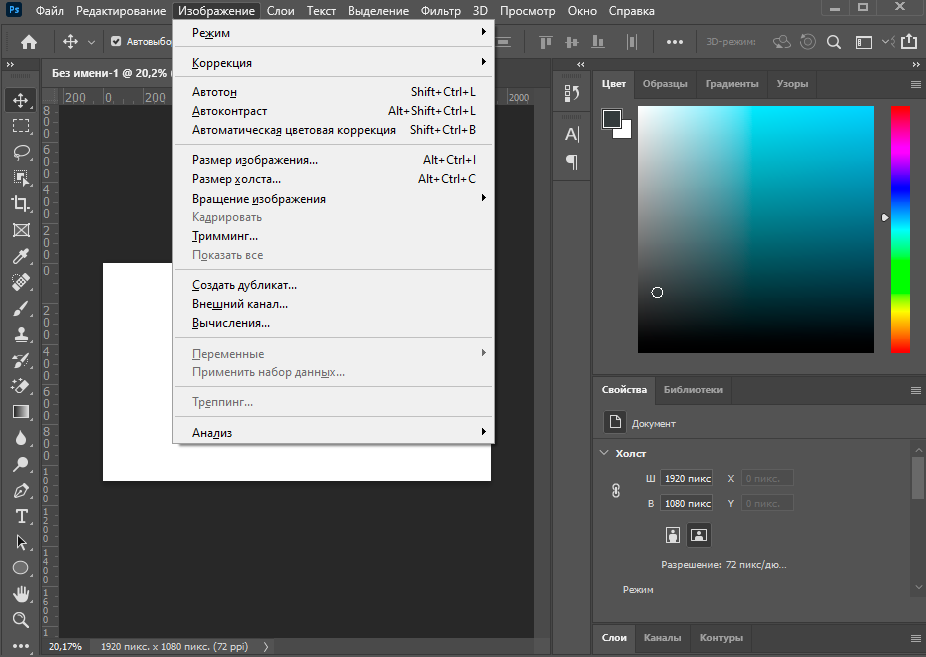
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
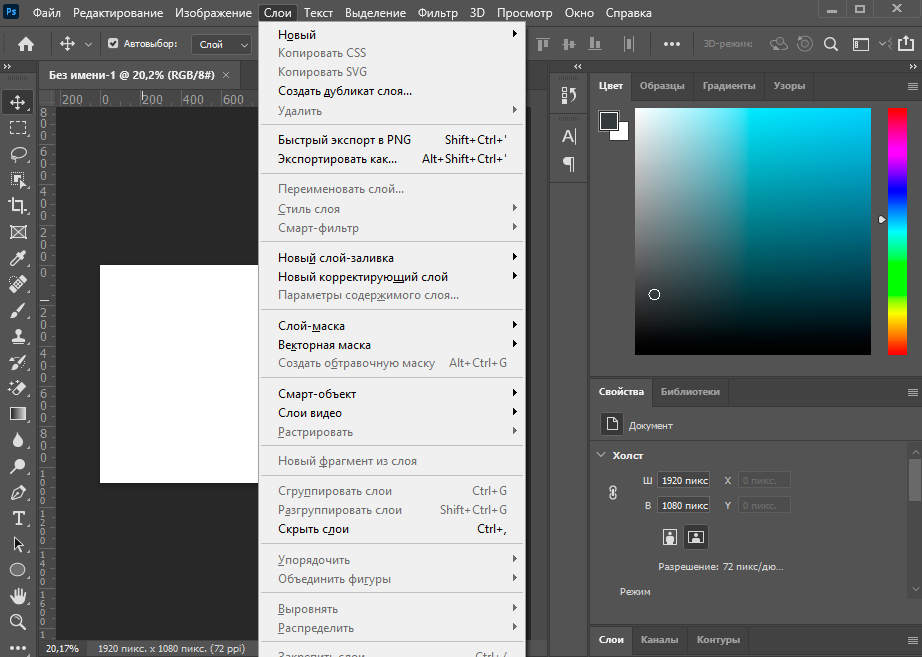
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
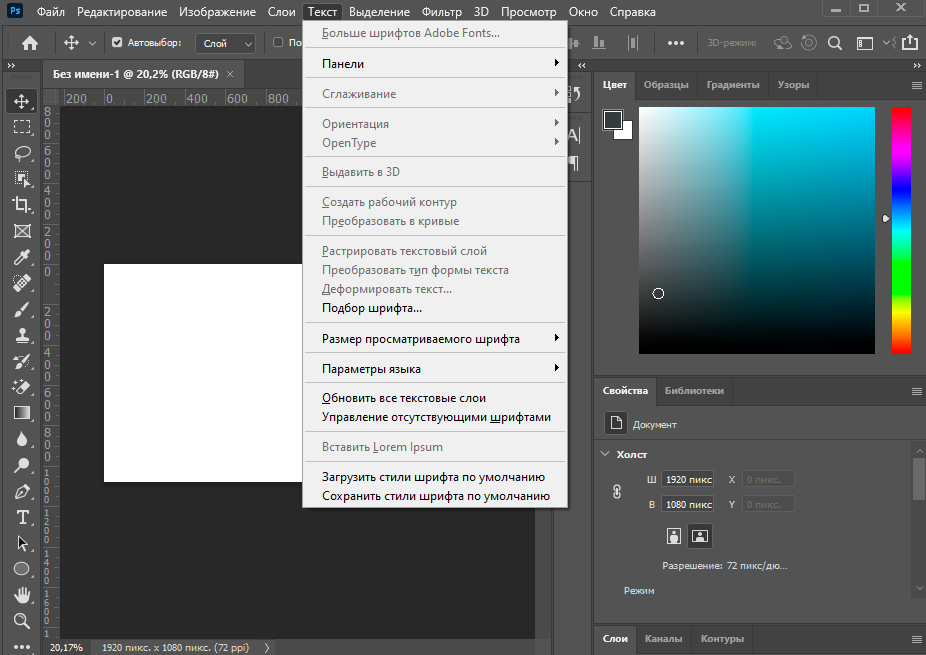
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
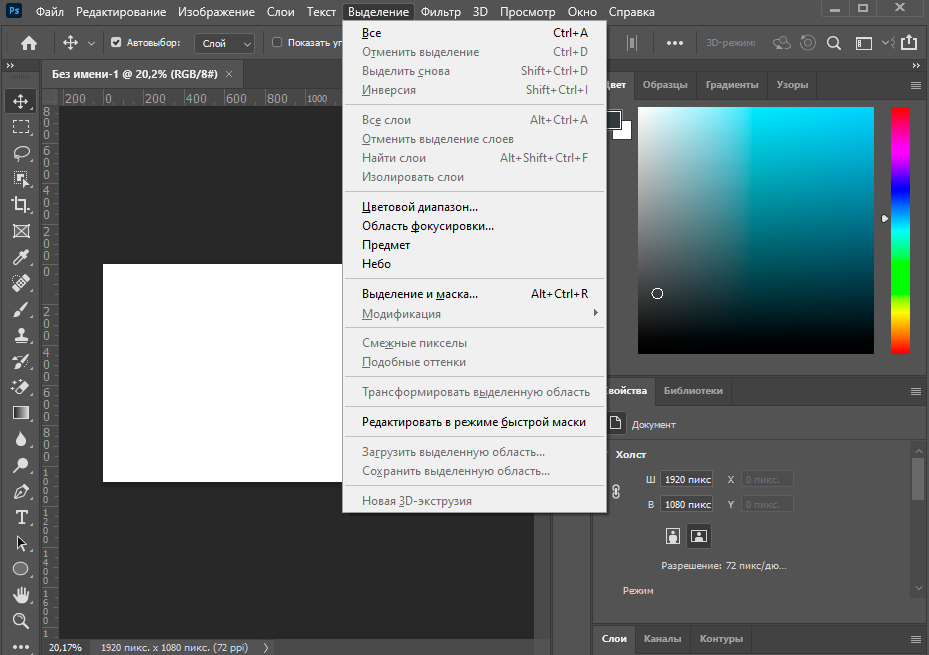
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
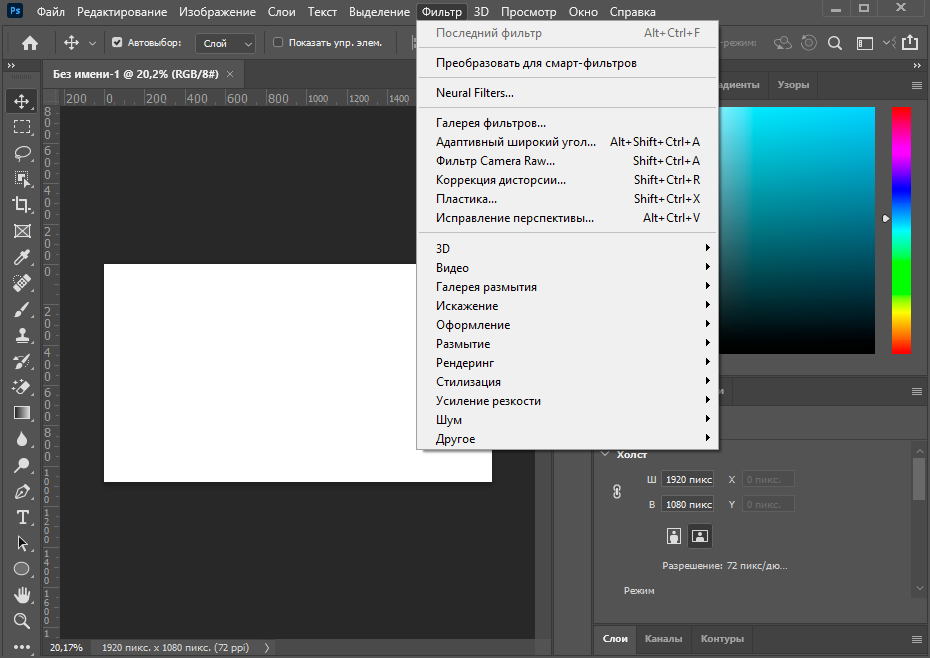
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
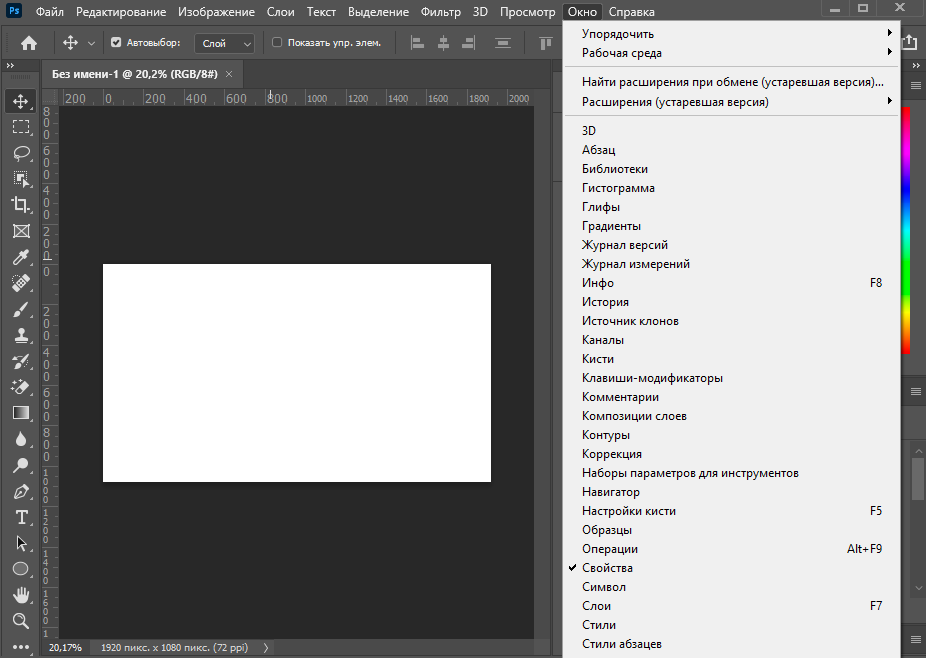
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
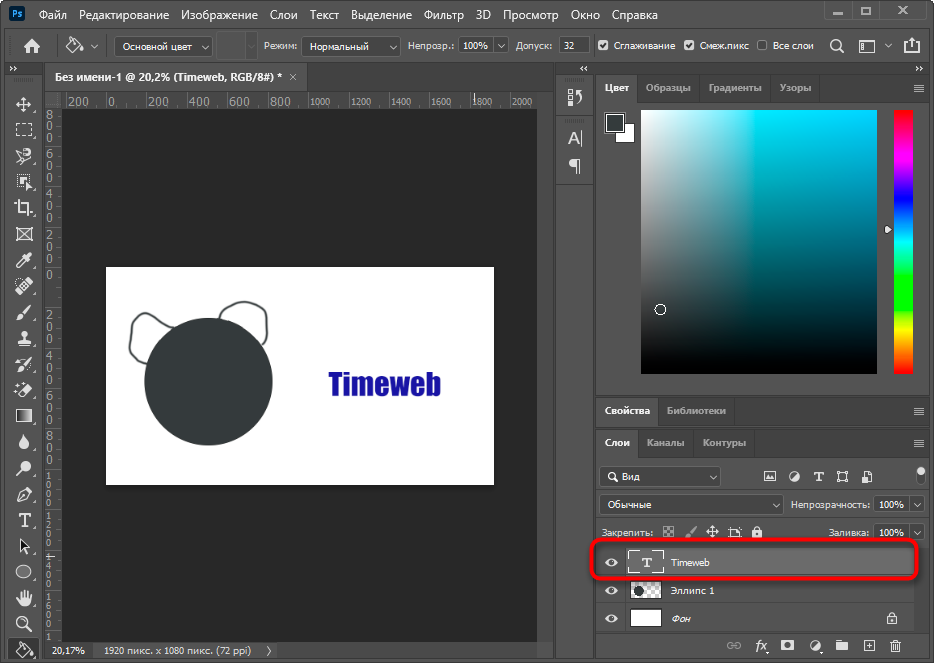
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
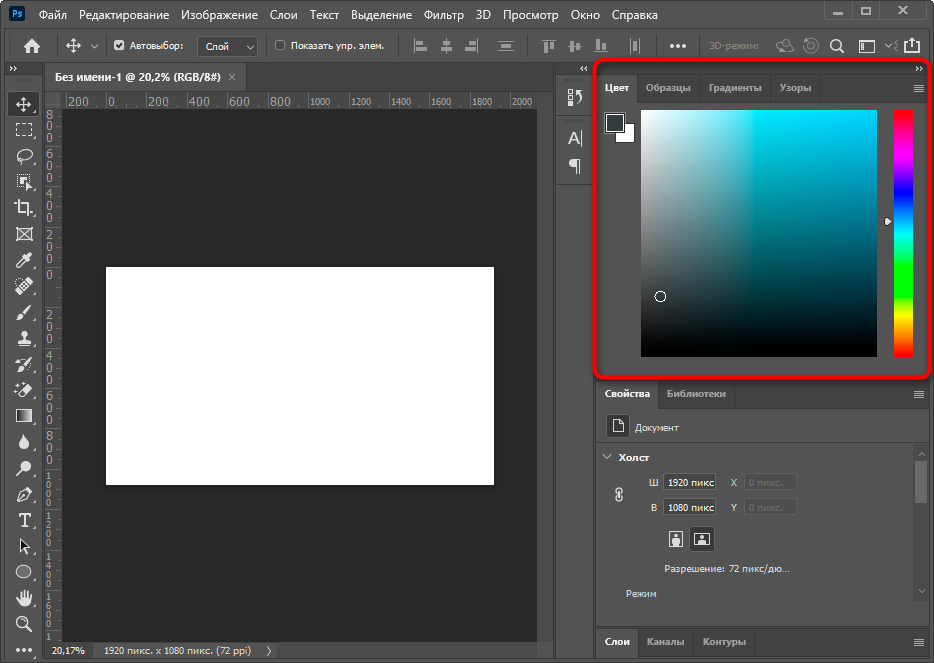
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
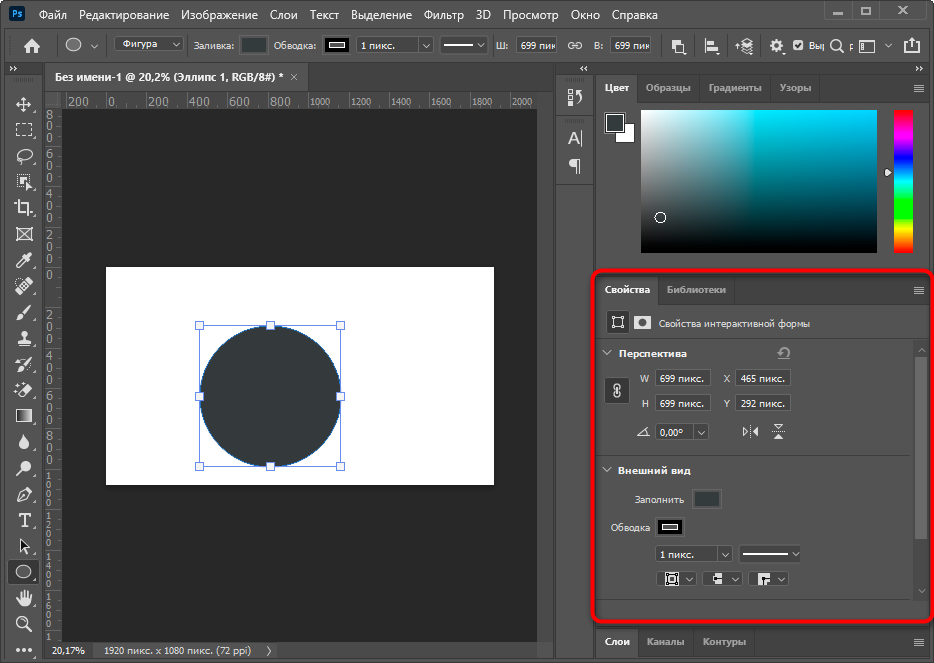
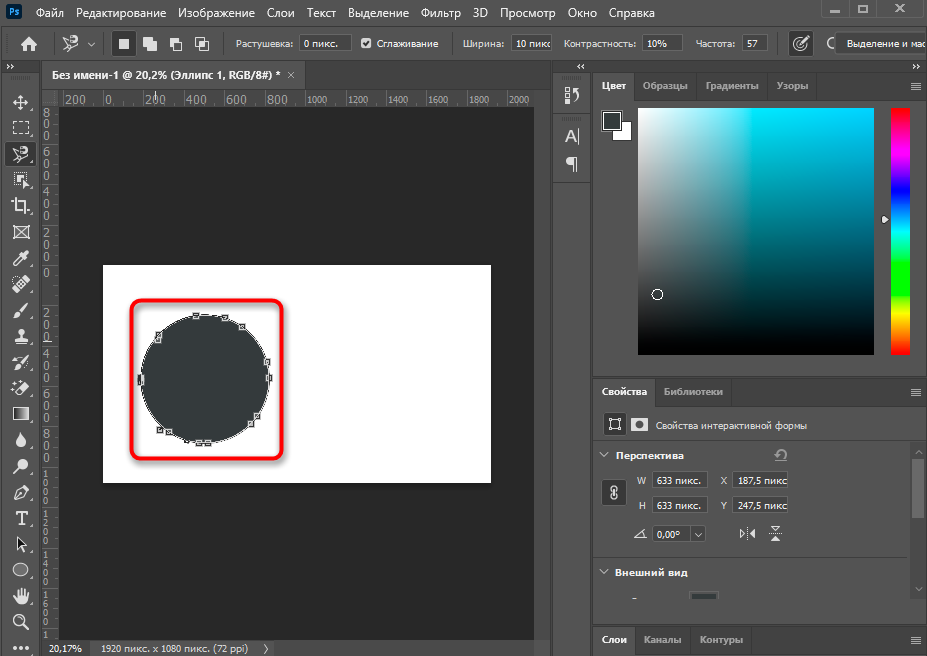
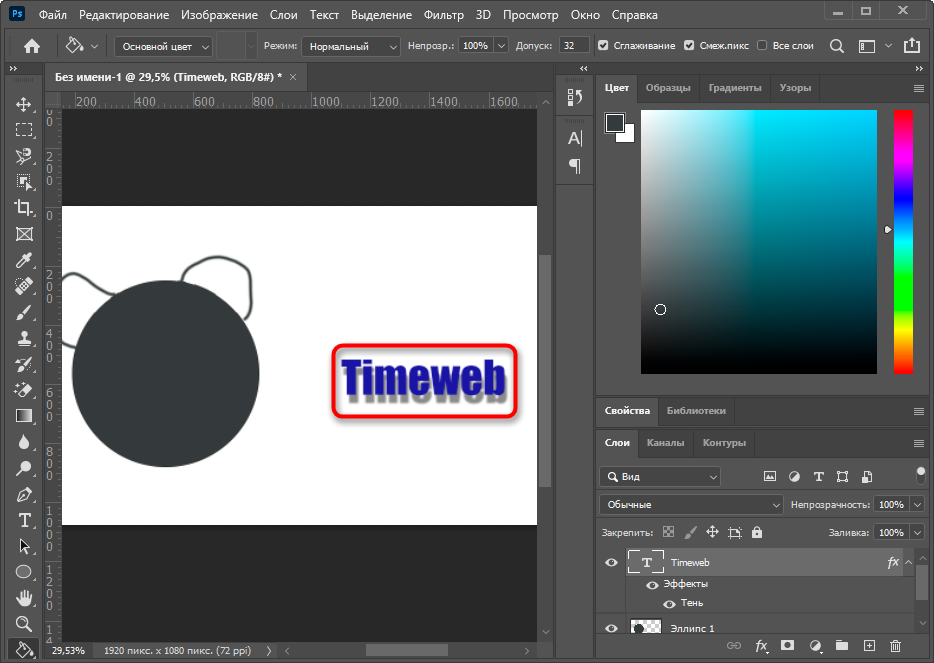
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
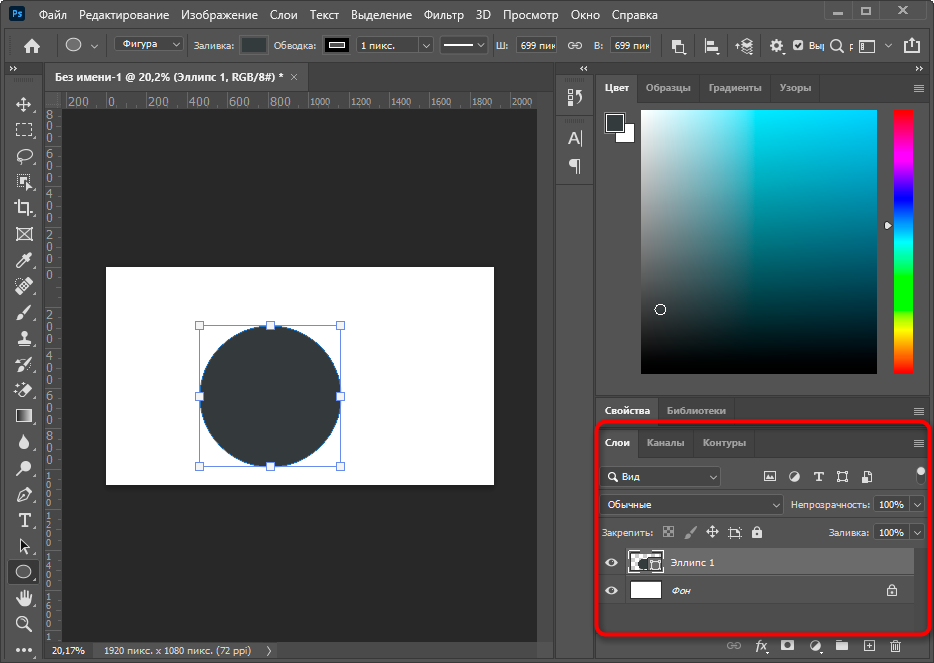
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
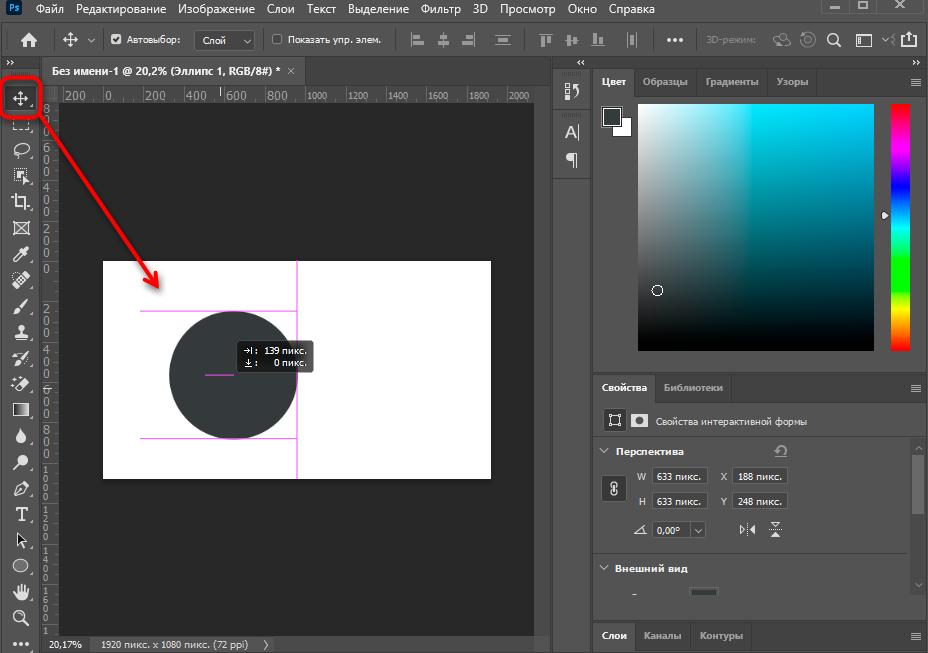
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
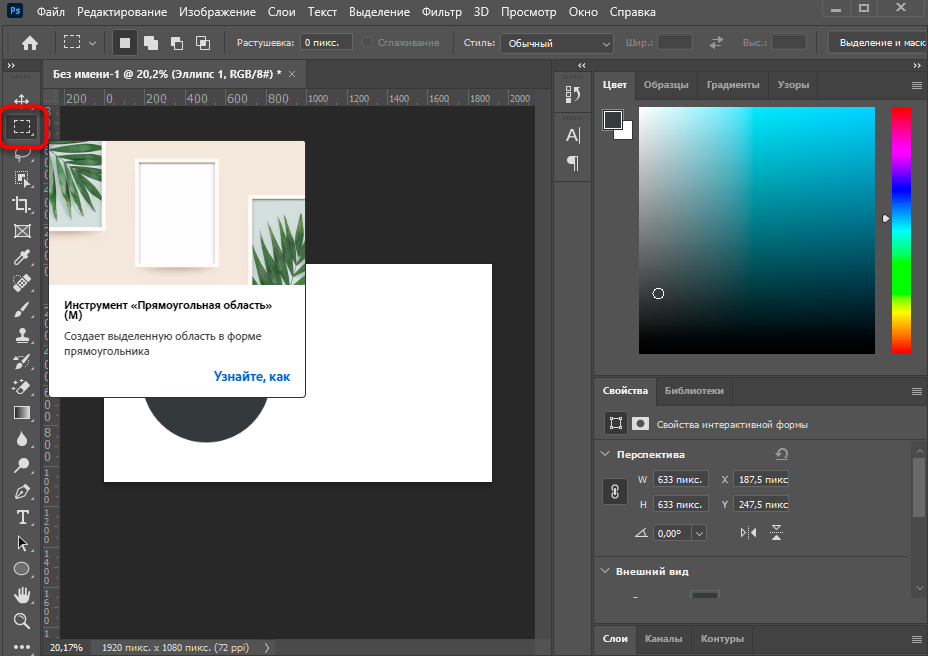
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
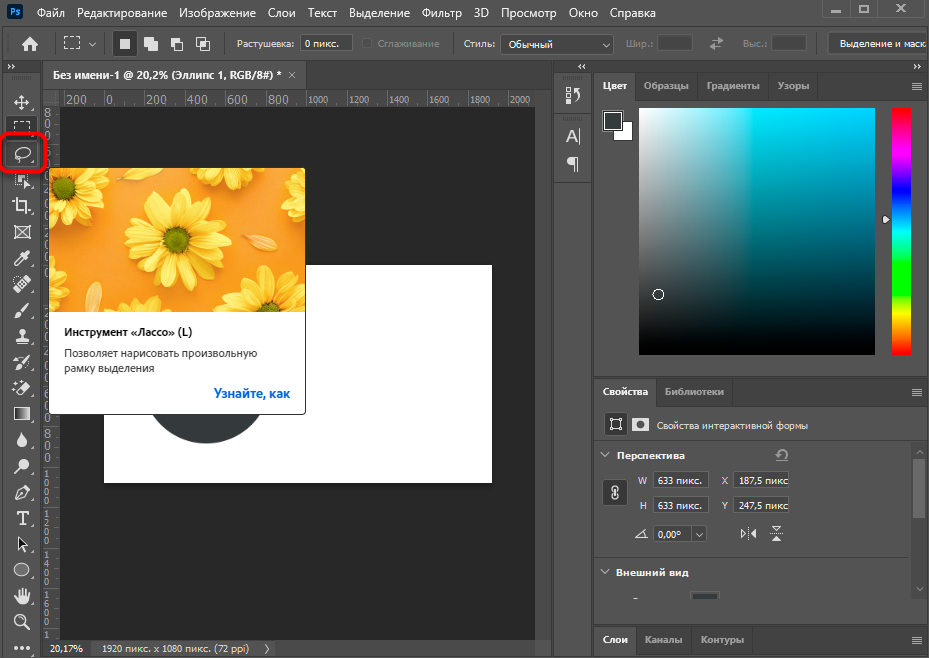
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
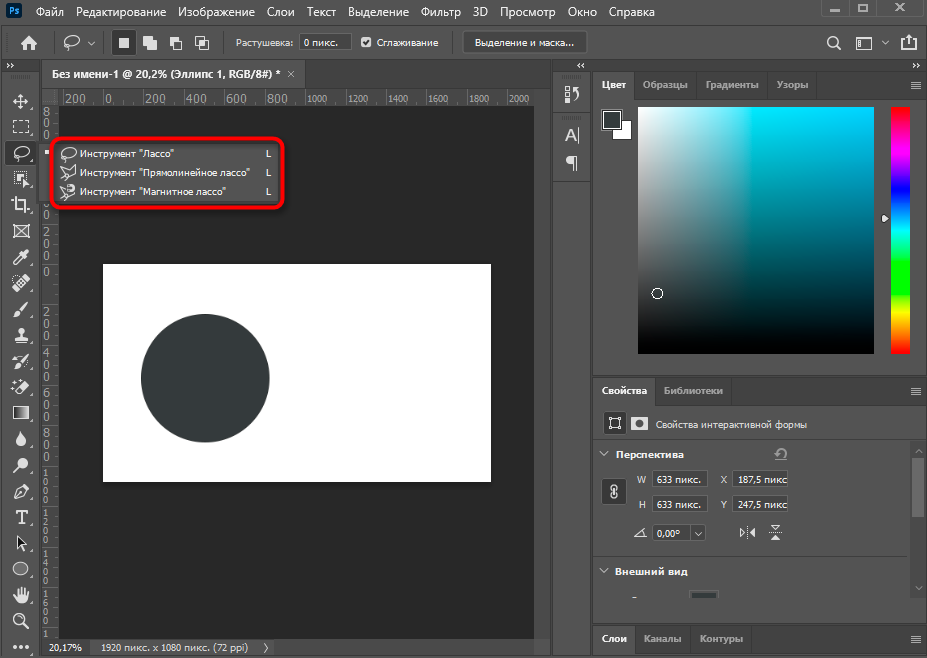
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
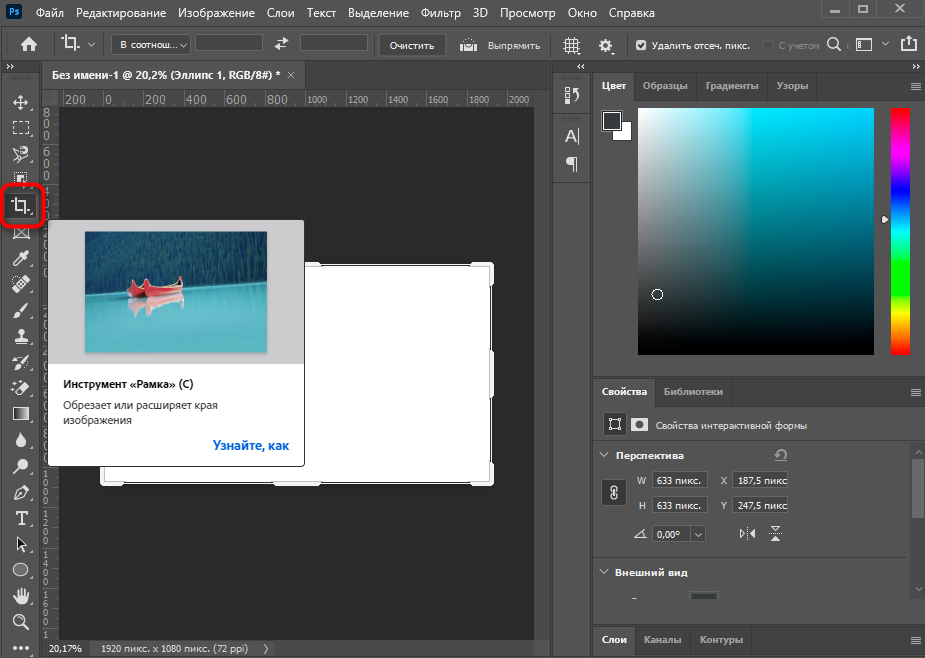
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
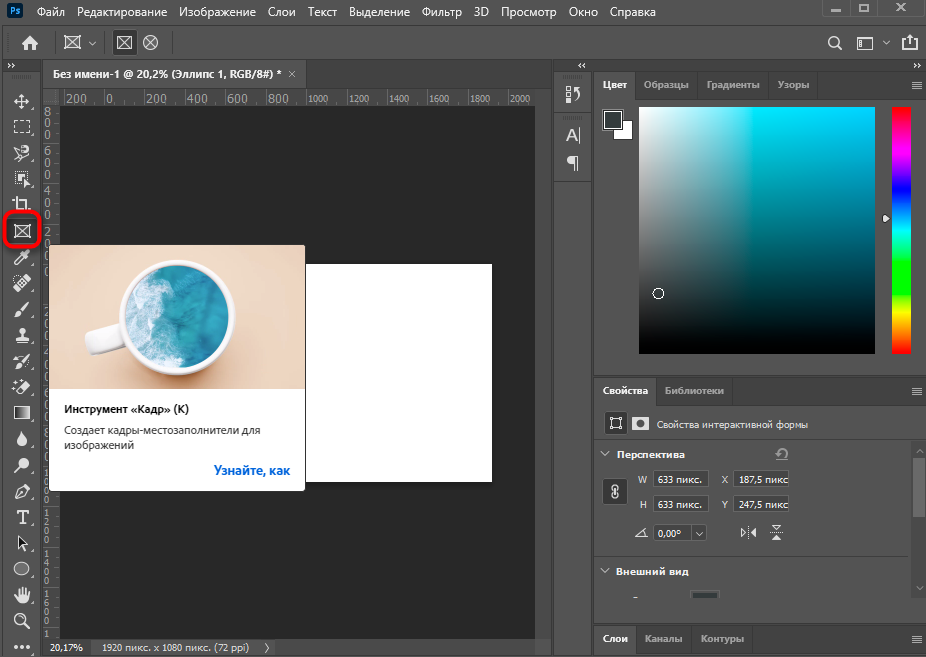
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
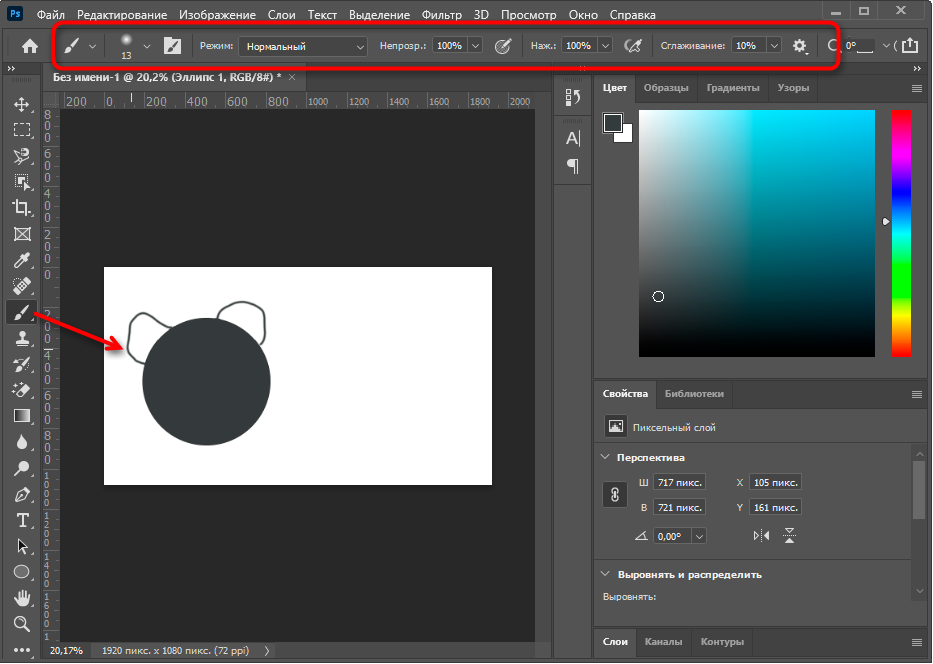
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
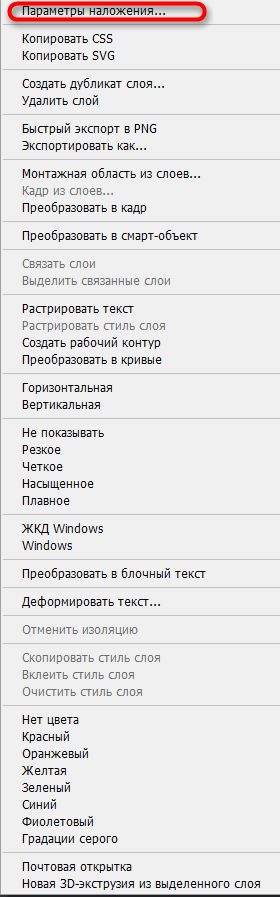
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
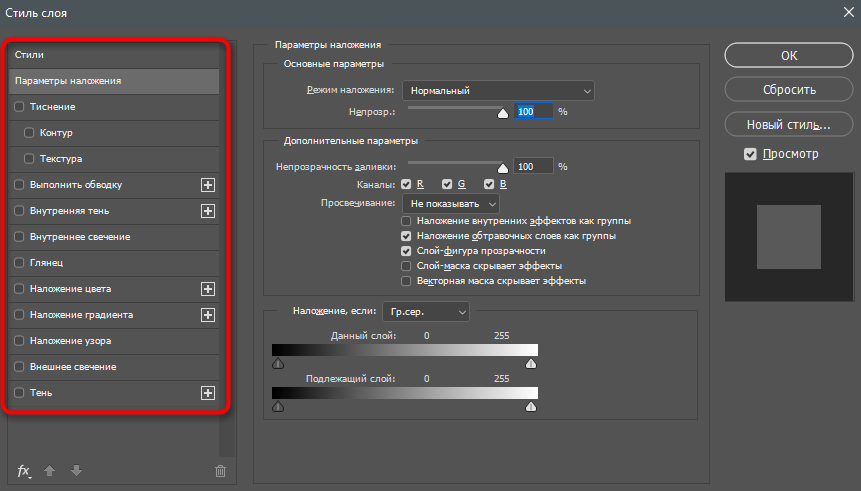
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
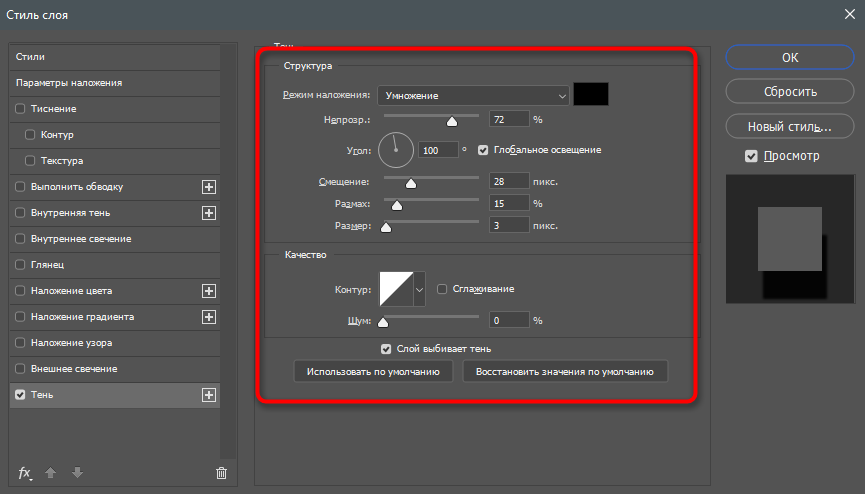
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
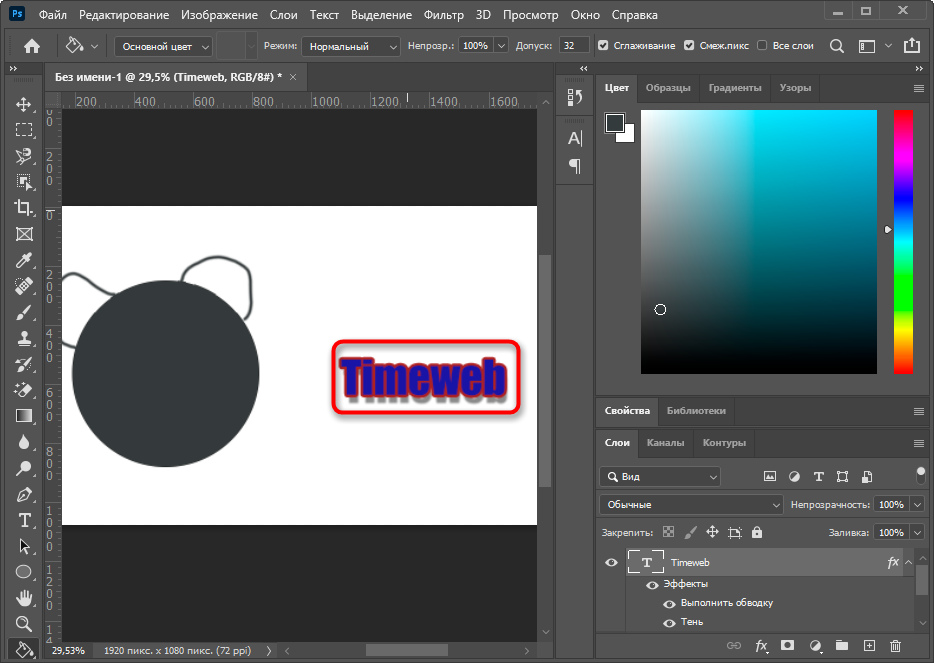
-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
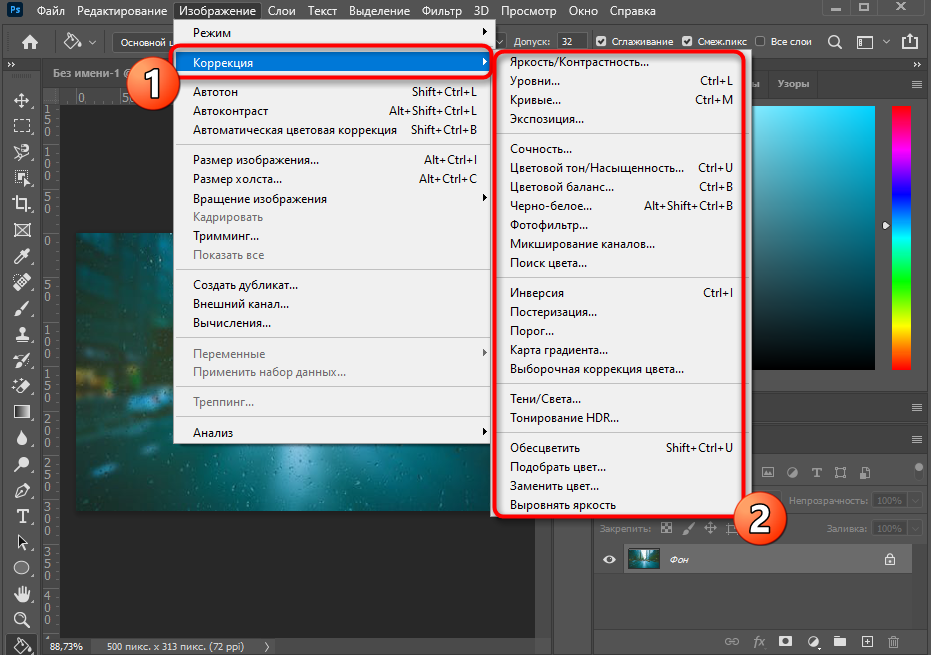
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
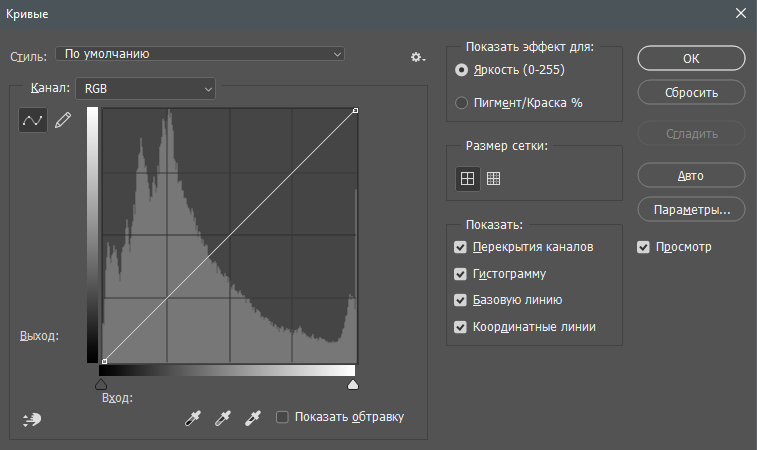
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
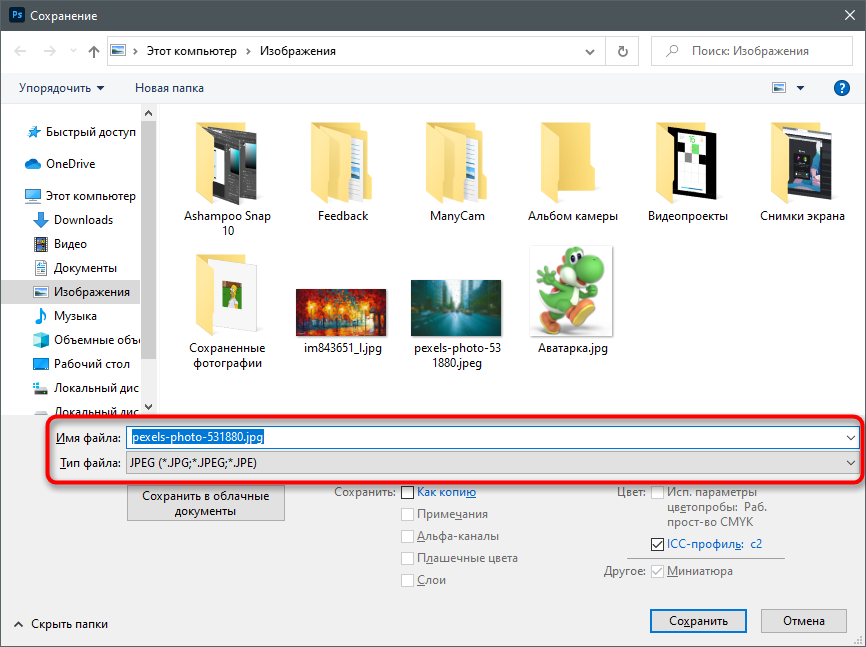
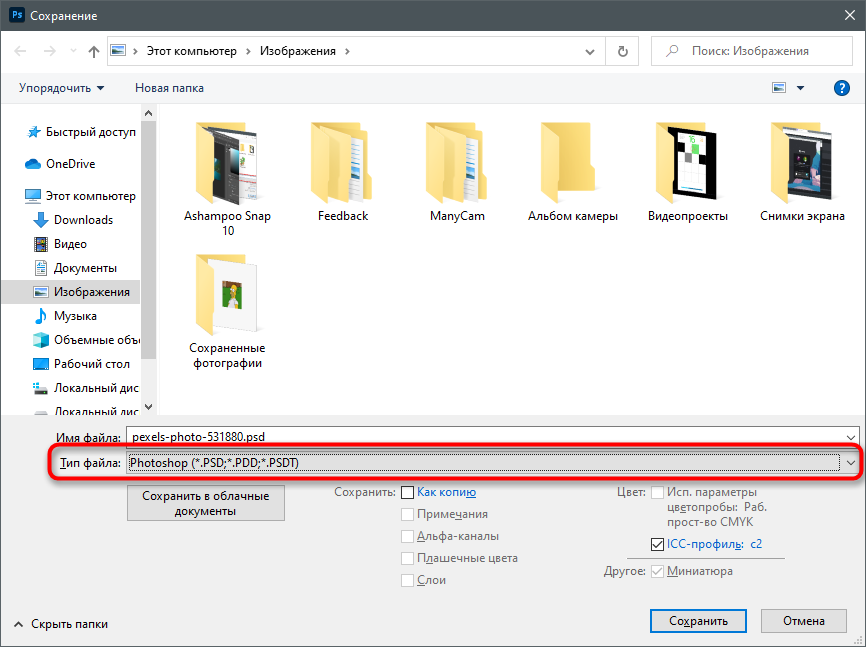
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.