Дисплейные модули NEXTION
Представленная документация состоит из двух тематических подразделов, и подробно объясняет все реализованные возможности аппаратно-программной платформы Nextion. Настоящее руководство будет полезным как для разработчиков с опытом создания графического интерфейса HMI GUI для устройств Nextion, так и начинающим пользователям.
Документация содержит исчерпывающее описание функционала графической среды разработки человеко-машинного интерфейса Nextion Editor для версии 1.61.2, с указанием на все введённые изменения (в сравнении с предыдущими редакциями Nextion Editor). А также включает определения всему набору внутренних программных инструкций (операционных команд компонентов и системы).
- Руководство для редактора Nextion
Разделы:- Вступление (требование к персональному компьютеру и знаниям пользователя, установка редактора Nextion Editor)
Глава 1
- Внешний вид редактора (cтили оформления, настройка панелей, другие параметры редактора)
Глава 2
- Интерфейс Nextion Editor
- Заголовок, главное меню
- Панель Инструменты
- Панель Страница
- Панель Компоненты
- Компоненты GUI для всех дисплеев
- Компоненты GUI для серии Intelligent
- Панель Атрибуты
- Панели ресурсов (шрифты, анимация, видео, аудио)
- Дизайнерский холст, невизуальные компоненты
- Панели событий, вывода, Display/Program.s, строка состояния
Глава 3
- Окно Отладки / Симулятора
Глава 4
- Загрузка HMI-проекта в память устройства Nextion
- Набор инструкций Nextion
Актуальную информацию о самой новой версии редактора можно найти на официальной странице производителя.
При создании дизайна интерфейса для дисплея Nextion можно столкнуться с рядом сложностей. Первый недочет, на мой взгляд, нет возможности использовать изображения без фона. Кроме этого, как рассказывал в предыдущих уроках, для реализации 1 красивой кнопки нужно 2 картинки. А если в проекте не один экран управления с большим количеством кнопок. Картинок нужно очень много и в них можно запутаться. Как же сделать красивый дизайн для экрана Nextion 3.5 дюйма (в моем случае, у вас может быть другой размер дисплея) и сохранить полученный результат tft Nextion, для дальнейшей загрузки прошивки на дисплей? Об этом расскажу сегодня в уроке Nextion на русском.
Что нужно для реализации красивого дизайна интерфейса дисплея Nextion?
При создании дизайна интерфейса дисплея Nextion приходилось постоянно учитывать одну особенность. Скругление углов кнопок нужно делать в цвет фона. А при сложном фоне тут вообще речи идти не могло. Конечно, можно, но приходилось постоянно позиционировать кнопку в нужном месте фона и сохранять. На создание красивого оформления уходило очень много времени. После чего все элементы нужно размесить в редакторе Nextion Editor с точностью до пикселя. Это просто адская работа. Но, к счастью, есть более простой способ создания дизайна для Nextion hmi. Что же нам понадобится для реализации красивого дизайна для дисплея Nextion?
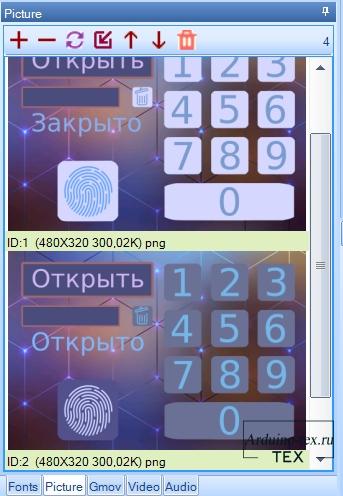
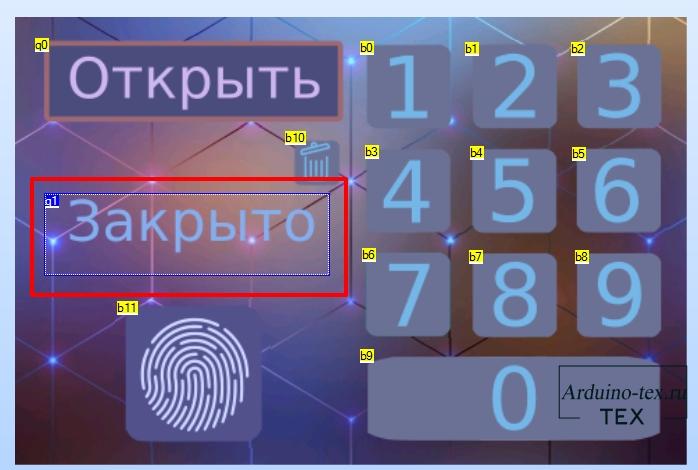
Для начала нам нужно сделать 2 картинки для активного и пассивного состояния кнопок. У меня получились вот такие Nextion картинки.
Активное состояние элементов на экране.

Пассивное состояние кнопок на Nextion 3.5.

При необходимости можно сделать пустой фон для дисплея. Он пригодится, если вдруг вам нужно спрятать какой-то элемент.

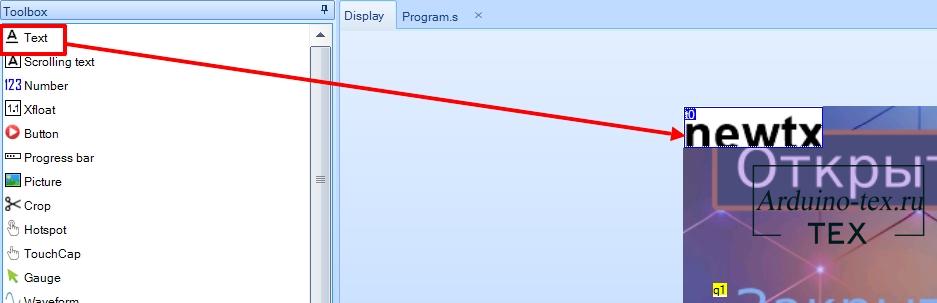
Также можно использовать вывод красивого текста, так как стандартные шрифты не очень краевые. Для этого добавляем в нужном месте элемент. Вы скажете, как же это может работать? Сейчас посмотрим на примере!

Создаем красивый дизайн в Nextion Editor.
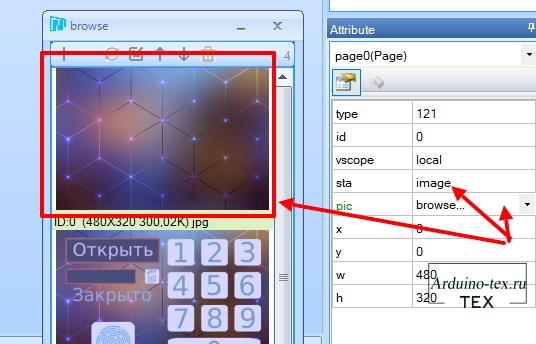
Для начала добавляем в проект созданные изображения. Где скачать Nextion Editor рассказывал в первом урке. Также у меня есть урок по подготовке графики и загрузки картинок в проект.

После загрузки фоновых изображений.

Получаем вот такой результат.

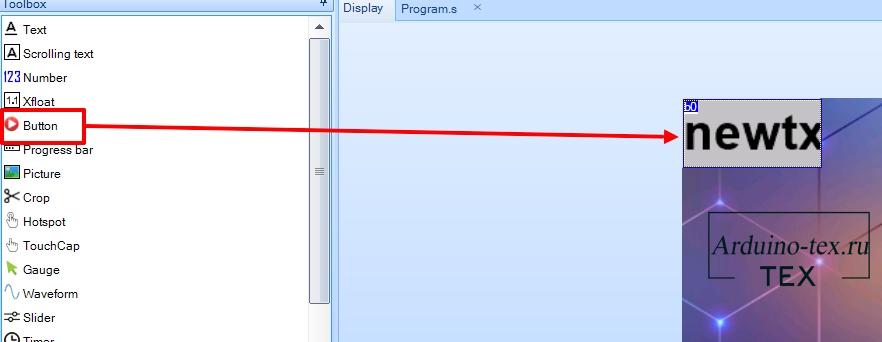
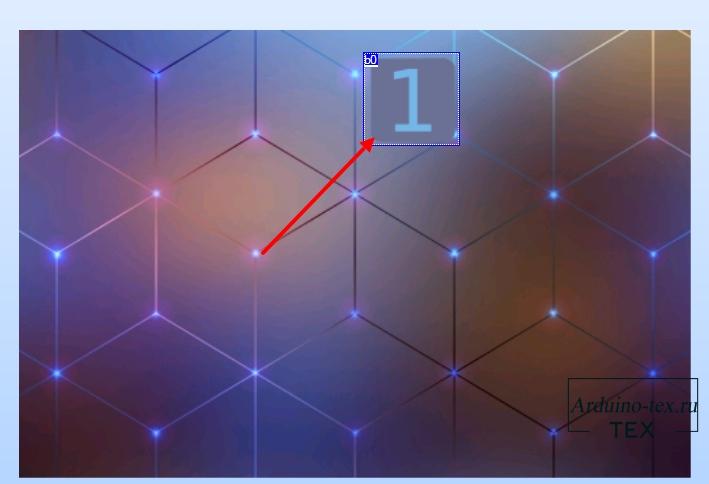
Добавляем первую кнопку на экран Nextion.

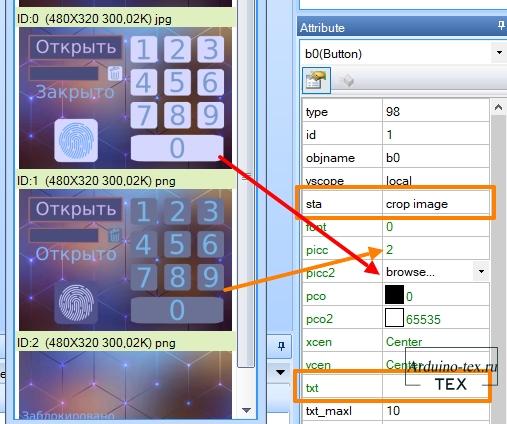
Настроем некоторые параметры кнопки:
- sta: crop images
- txt: (удалить все символы)
- picc: (выбираем картинку с элементами в пассивном состоянии, у меня 2)
- picc2: (выбираем картинку с элементами в активном состоянии, у меня 1)

Затем нам нужно спозиционировать выделение на месте расположения кнопки. После чего увидим нужную кнопку.

Раскопируем требуемое количество кнопок и расположим их в нужных месте.

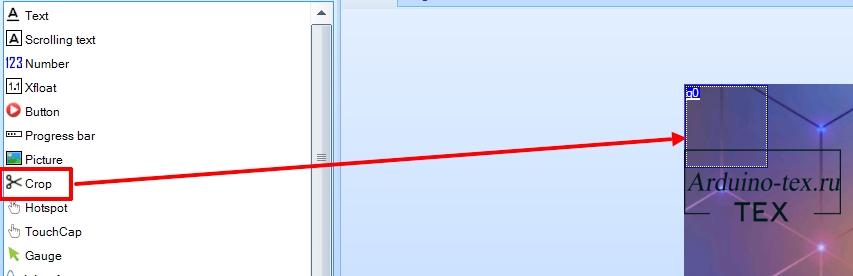
Кнопки размещены, но как же быть с другими элементами. В принципе их можно разместить на картинке, которую мы использовали в качестве фона. Но также есть и другие способы. Для вывода статических элементов можно использовать инструмент «Crop», который помогает вывести область определенного изображения.

Выбираем область и изображение, на котором расположен элемент.

Также можно вывести текст, который прописан на изображении. Данный метод можно использовать для смены надписей. Причем нет никаких ограничений по оформлению.

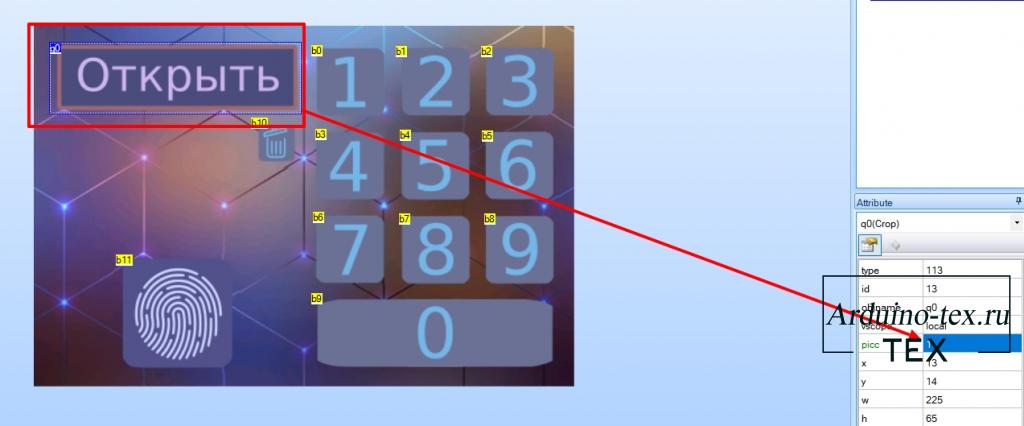
Чтобы вывести текстовое поле с нужным фоном добавляем текст.

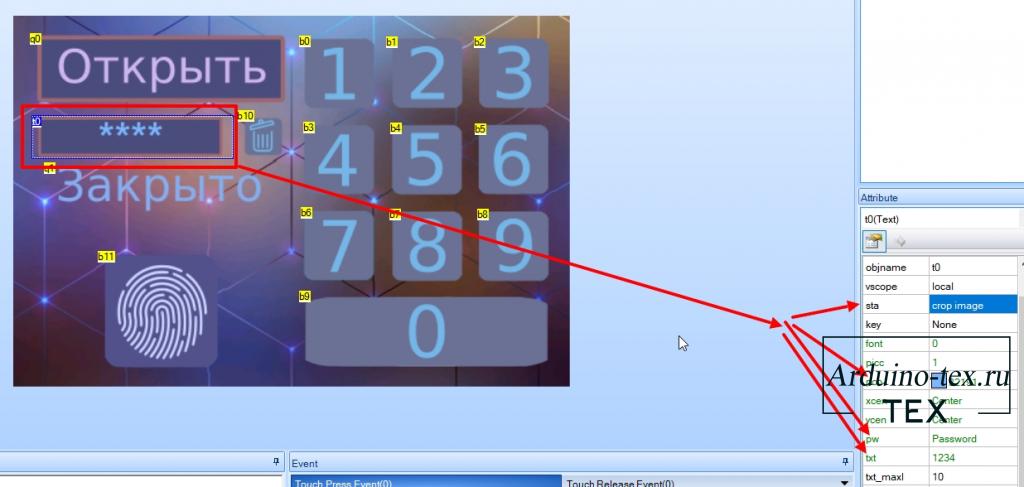
И настраиваем свойства:
- sta: crop images
- txt: 1234(пример текста)
- pco: (цвет текста)
- pw: Password (для отображения ввода пароля)
- picc: (выбираем картинку на которой расположен нужный элементам, у меня это 1)

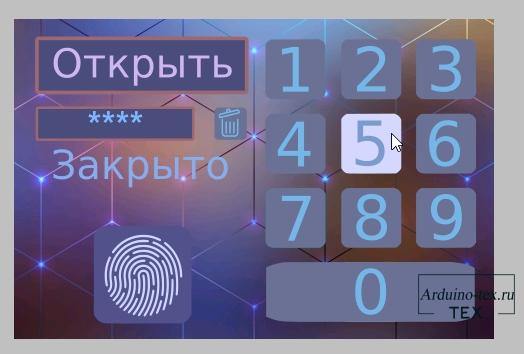
Сейчас можно проверить, как все у нас отображается и работает. Нажмем на кнопку «Debug». Откроется окно отладки. Понажимаем на кнопки. Как видим, все работает отлично.

Как менять текст с помощью подготовленных картинок?
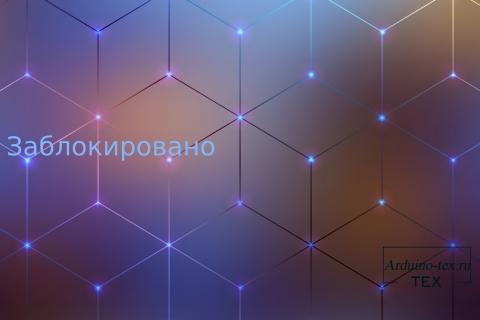
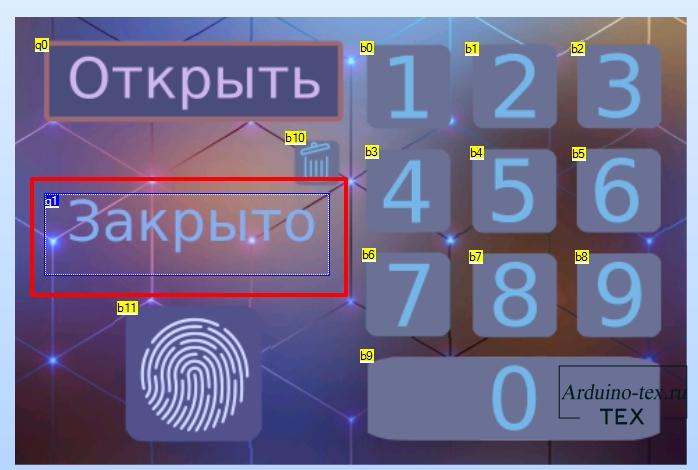
Добавил я в проект еще одно изображение, на котором есть надпись «Заблокировано». После чего можно вывести на дисплей 4 различных состояния в блоке «q1».
- Пустое поле
- Надпись «Закрыто»
- Надпись «Открыто»
- И надпись «Заблокировано»

При этом достаточно поменять всего одно цифровое свойство поля. Понятно, что данную надпись можно вывести текстом. Этот пример использую как демонстрацию отображения различной информации в определенном месте на дисплее.
Внимание! По данному уроку скоро будет доступен проект. Не забудьте добавить сайт в закладки, чтобы не пропустить!
Подписчики на сайте boosty могут скачать исходные файлы в формате .HMI.
Подведем итоги.
Как видим, для дизайна одной страницы мы использовали всего 4 картинки. По идее можно обойтись всего двумя изображениями. Данный подход упрощает процесс создания красивого дизайна на дисплее Nextion. Но подготавливать изображения нужно максимально точно. Так как смещение элемента на 1-2 пиксель будет видно на дисплее Nextion. И для реализации красивого дизайна нужно уметь работать в таких программах как Photoshop, Gimp или других.
Понравился Урок Nextion на русском. Красивый дизайн из 2 картинок. tft Nextion 3.5? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| tft Nextion 3.5.zip | 336 Kb | 445 | Скачать | |
| nextion картинки.zip | 463 Kb | 459 | Скачать |
Используйте дисплейные модули Nextion для отображения текста, изображений, анимаций, кнопок, переключателей, стрелочных индикаторов, прогресс баров и графиков. Дисплеи с лёгкостью позволяют организовывать меню с выпадающими списками и даже интерактивные игры!

Всё это становится возможным благодаря мощному 32-х разрядному процессору и визуальной среде разработки Nextion Editor. С внешним миром дисплей взаимодействует с помощью резистивного сенсора касаний с собственным контроллером и интерфейса UART. Панель подключается всего по четырём проводам (два из которых — питание). Для обновления прошивки дисплея, помимо UART, предусмотрен разъем для microSD карты.
В зависимости от версии дисплеи оснащаются большим объемом памяти, часами реального времени и даже собственными пинами GPIO, что позволяет использовать дисплей для непосредственного управления устройствами, используя реле и т.п. приборы.
Видеообзор
Комплектация
Каждый дисплей Nextion дополнен комплектующими, которые помогут соединиться с экраном:

-
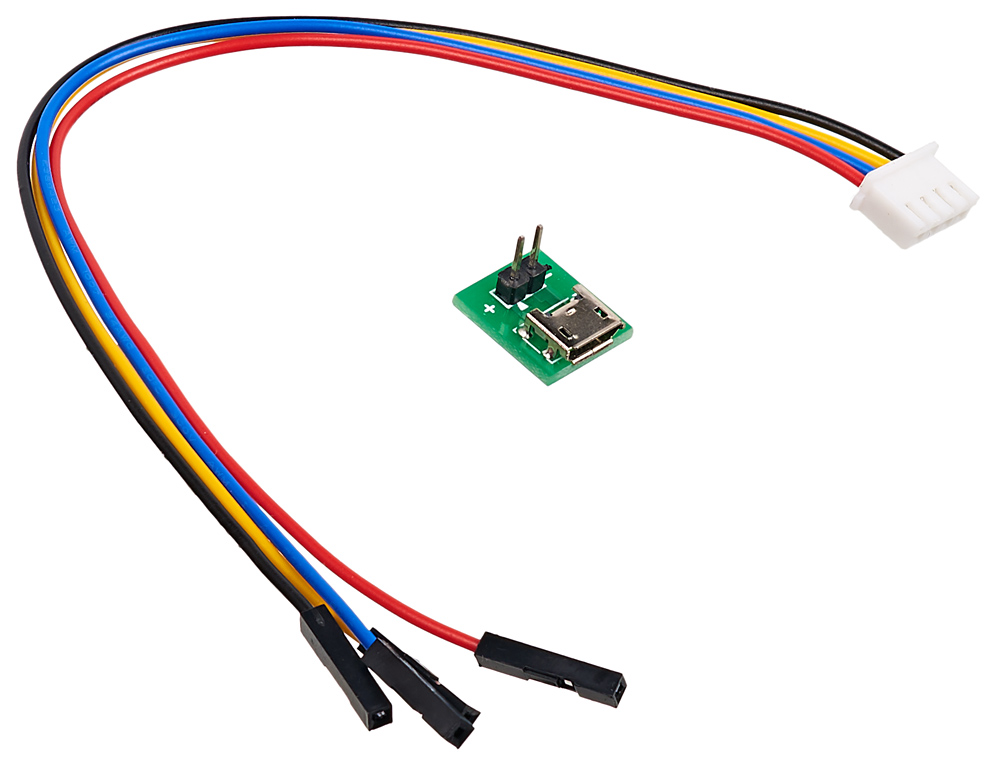
Четырёхпроводной шлейф служит для подключения дисплея к питанию и управляющим пинам внешнего контроллера: например Arduino, Espruino или Raspberry Pi. С одной стороны шлейфа расположен разъём JST PH-4 (мама), а с другой — четыре свободных провода с коннекторами «мама» на концах:
-
Земля (G) — чёрный провод. Соедините с землёй внешнего микроконтроллера.
-
Сигнальный (RX) — жёлтый провод, цифровой вход дисплейного модуля. Используется для приёма данных из внешнего контроллера. Подключите к пину TX внешнего микроконтроллера.
-
Сигнальный (TX) — синий провод, цифровой выход дисплейного модуля. Используется для передачи данных во внешний контроллер. Подключите к пину RX внешнего микроконтроллера.
-
Питание (V) — красный провод. Соедините с питанием внешнего микроконтроллера.
-
-
Адаптер питания «USB to 2 Pin» — используется для подключения напряжения к дисплею, другими словами включает экран.
Демонстрационный режим
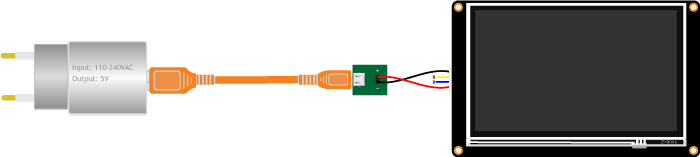
Дисплейные модули работают прямо из коробки с демонстрационной прошивкой. Для её старта достаточно подать питание на дисплей:
-
Соедините дисплей с переходной платой «USB to 2 pin» c помощью четырёхпроводного щлейфа.
-
Разъём JST PH-4 подключите к дисплею.
-
Питание (+5V) — красный провод, подключите к контакту платы «USB to 2 pin» с пометкой «+».
-
Земля (GND) — чёрный провод, подключите к контакту платы «USB to 2 pin» с пометкой «−».
-
Сигнальные пины (TX) и (RX) используется для обмена данных с микроконтроллером. В демонстациооном режиме не нужны, т.е. оставьте свободными.
-
-
Подключите к полученной конструкции питание через порт micro-USB. Для этого отлично подойдёт зарядник на 5В с кабелем micro USB.
-
В итоге, включится дисплей с тестовой прошивкой, которая покажет базовые возможности экрана.
Штатный режим
Состоит из этапов:
— установка среды Nextion Editor (однократно);
— создание проекта для дисплейного модуля;
— прошивка дисплейного модуля.
Установка среды Nextion Editor
Для работы с дисплеем необходимо установить и настроить среду разработки «Nextion Editor»
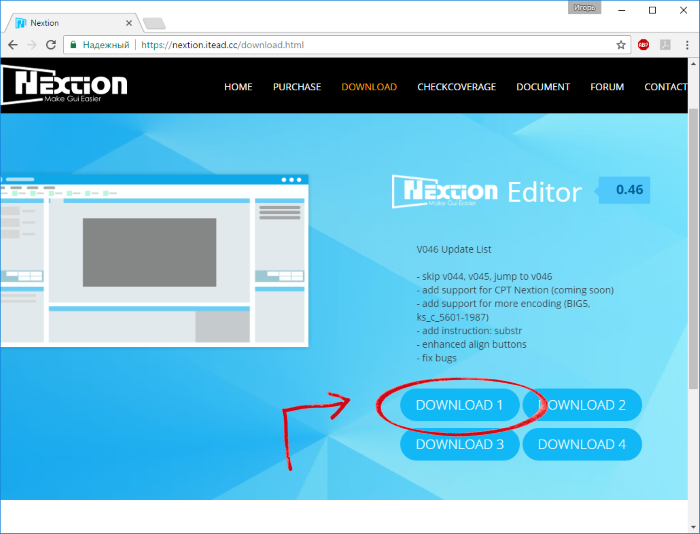
Для этого перейдите на официальный сайт дисплейных модулей «Nextion». Скачайте и установите последнюю версию среды.
Создание нового проекта в Nextion Editor
-
Запустите среду «Nextion Editor»
-
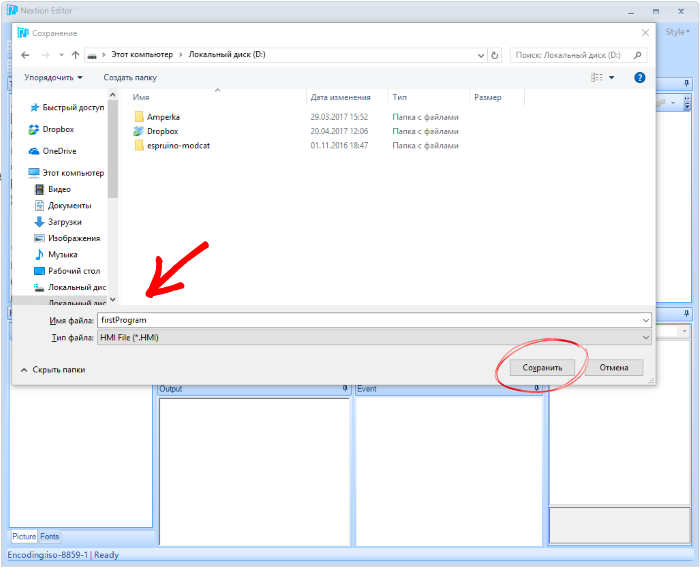
Создайте новый проект:, напишите название будущего проекта и нажмите кнопку
Сохранить.Откроется окно
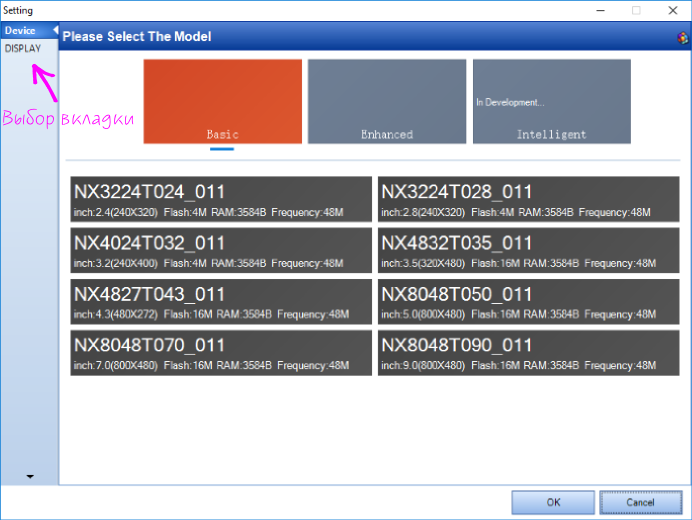
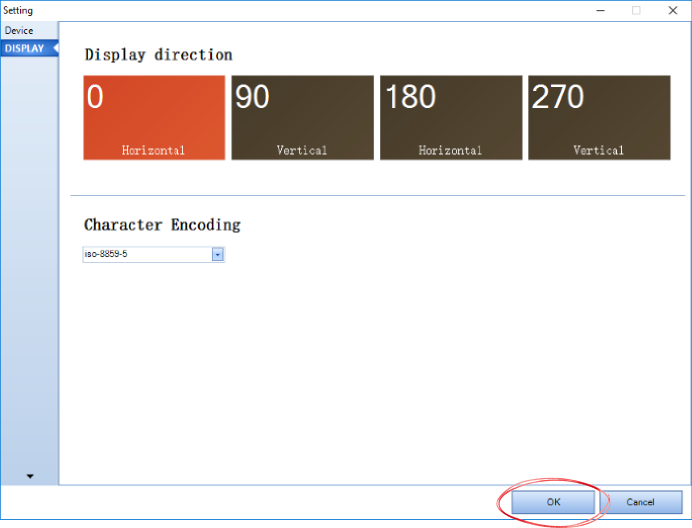
Setting, с двумя вкладками:DeviceиDisplay. -
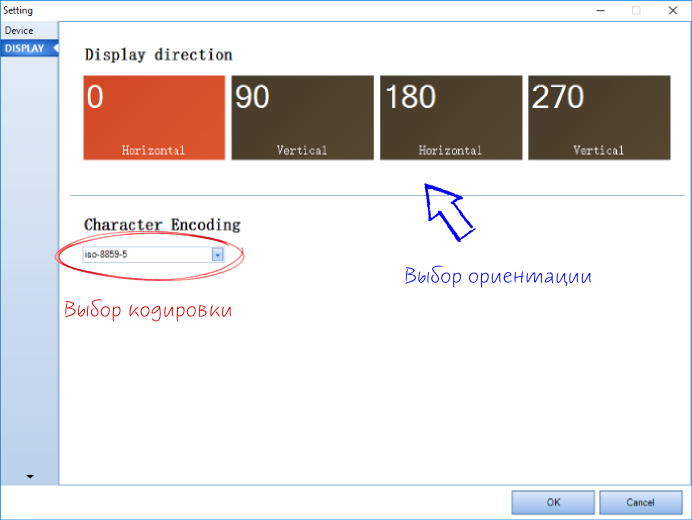
Во вкладке
Displayвыберите ориентацию дисплея и кодировку.Для поддержки кириллицы выбирайте кодировку
iso-8859-5 -
После всех манипуляций нажимайте кнопку
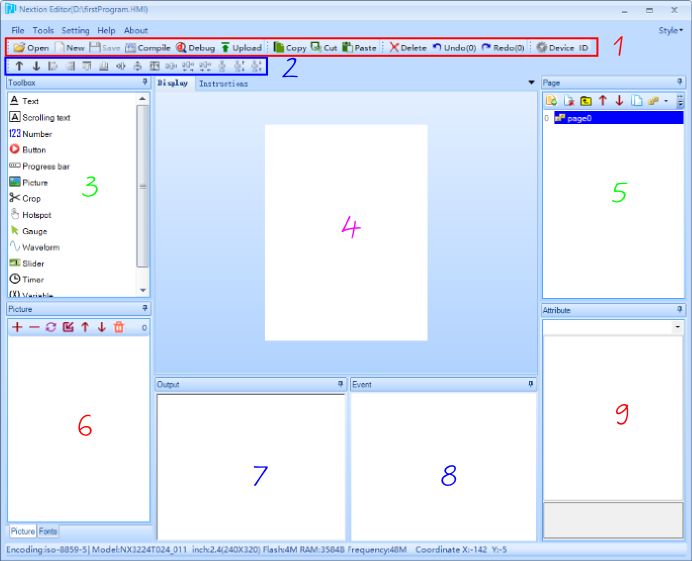
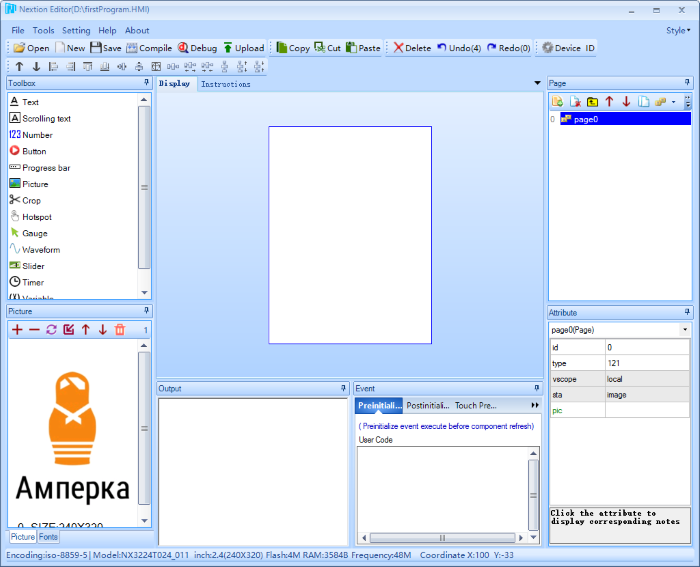
OK.Перед вами откроется графическое окно разработки. Рассмотрим его элементы.

-
1 — Главное меню.
-
2 — Меню управления выравниванием и порядком элементов.
-
3 — Библиотека элементов.
-
4 — Область отображения.
-
5 — Список страниц проекта
-
6 — Библиотека изображений /Библиотека шрифтов.
-
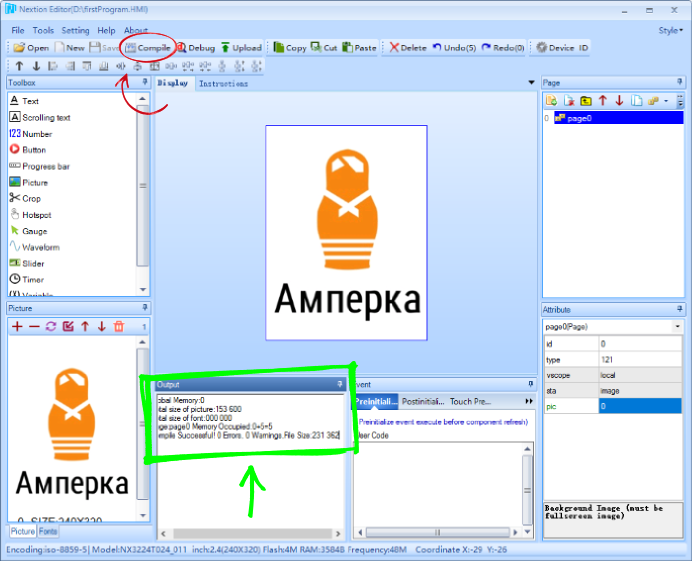
7 — Окно вывода результатов компиляции.
-
8 — Окно для ввода кода, выполняемого при возникновении события.
-
9 — Зона редактирования атрибутов выбранного элемента.
Добавление изображений
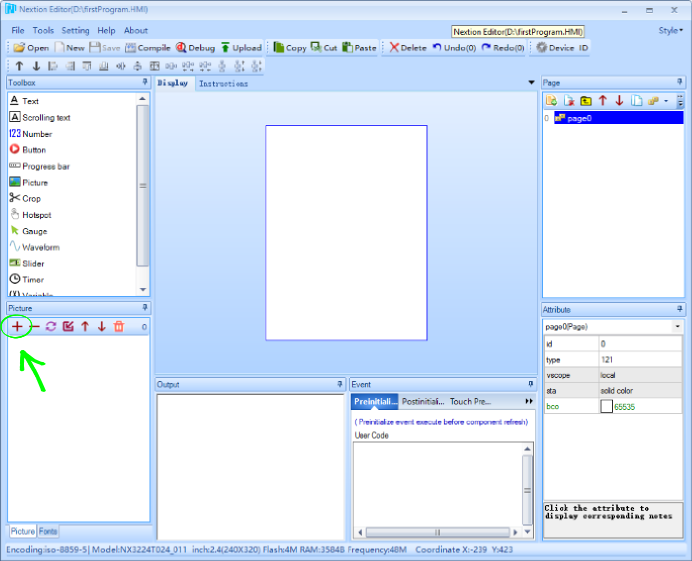
-
Нажмите в окне «библиотека изображений» на иконку
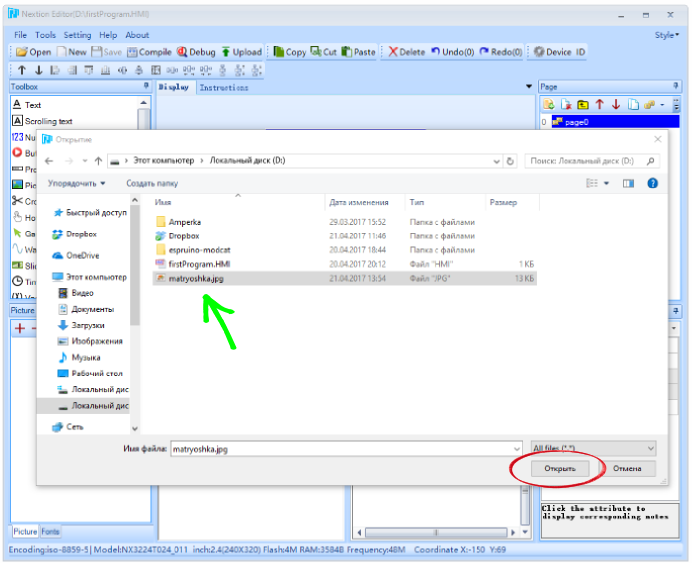
-
Выберите интересующее вас изображение на ПК и нажмите кнопку
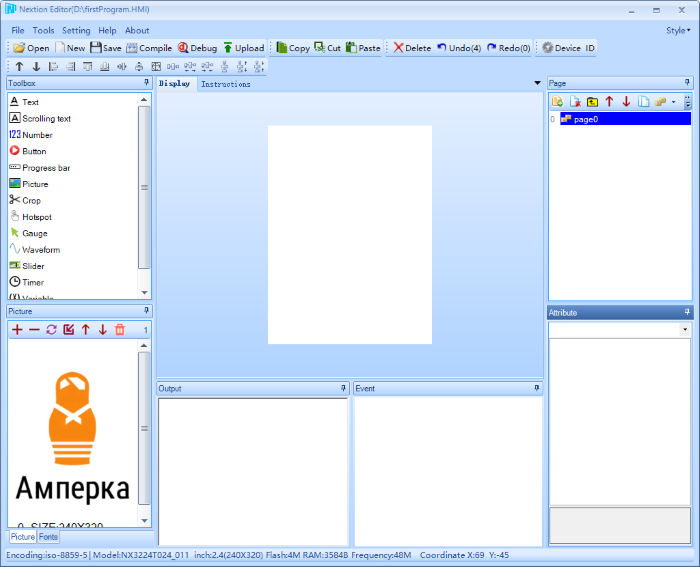
Открыть.В окне «библиотека изображений» появиться загруженное изображение.
-
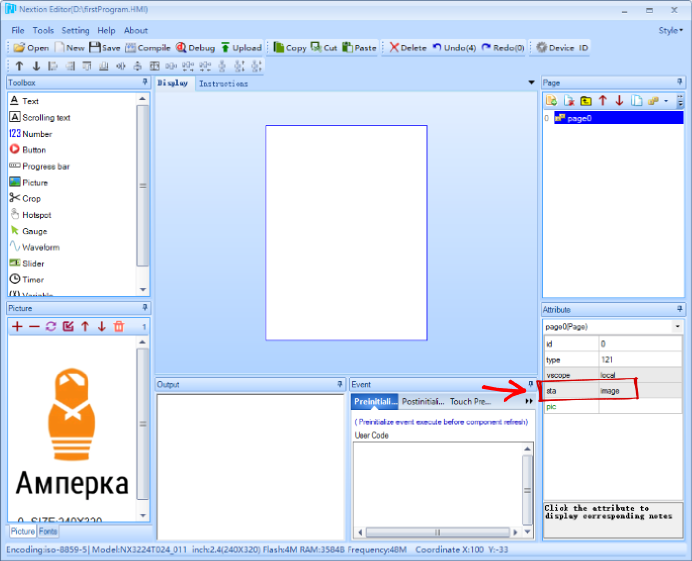
Выделите область отображение дисплея.
-
В окне «зона редактирование атрибутов» в пункте
staизмените полеsolid colorнаimage. -
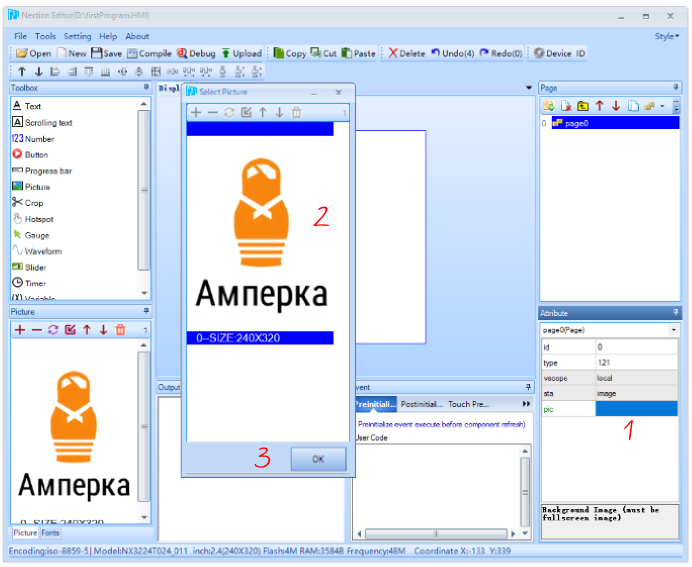
В поле
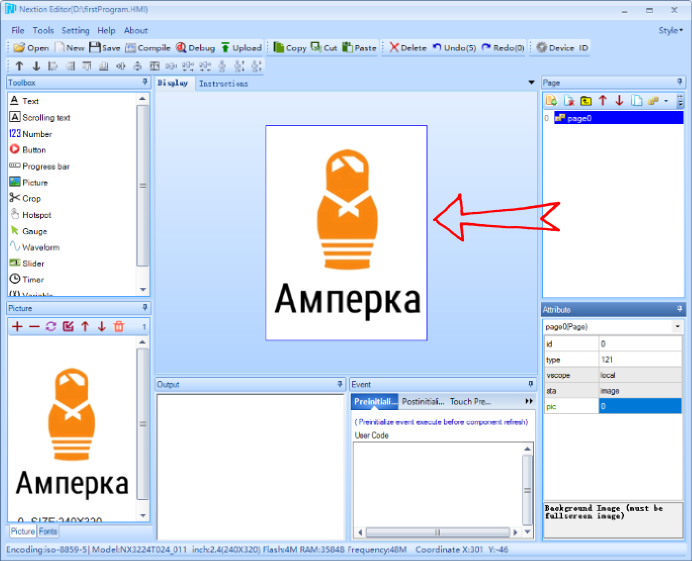
picвыберите интересующую вас картинку из «библиотеки изображений» и нажмите кнопкуOKЕсли вы всё сделали правильно, в окне «область отображение дисплея» вы увидите вашу картинку.
Это значит всё получилось и можно смело переходить к прошивки дисплея.
Прошивка дисплейных модулей
Компиляция проекта
Перед прошивкой проект необходимо проверить не наличие ошибок — скомпилировать. Для этого нажмите кнопку Compile. В окне «вывода результатов компиляции» вы должны увидеть сообщение об успешной компиляции.
Дисплейные модули Nextion поддерживают два вида прошивки:
-
Через последовательный порт UART
-
С помощью карты microSD.
Рассмотрим их подробнее.
Прошивка через UART
Для прошивки дисплея через UART понадобится USB-Serial адаптер.
-
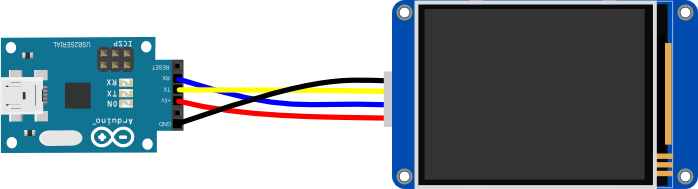
Подключите дисплей к адаптеру USB-Serial следующим образом:
-
Питание дисплея
+5V— к питанию USB-Serial-адаптера. -
Земля дисплея
GND— к питанию USB-Serial-адаптера. -
TXдисплея — вRXUSB-Serial-адаптера. -
RXдисплея — вTXUSB-Serial-адаптера.
-
-
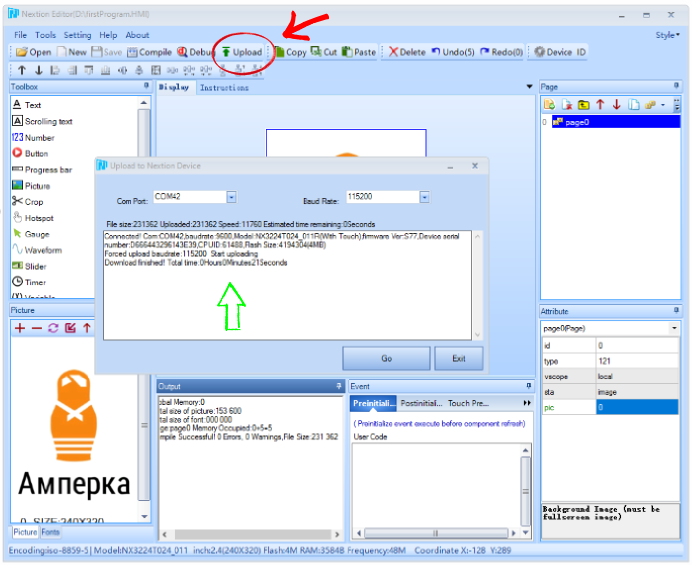
Прошейте ваш дисплей, нажав на кнопку
. Процесс прошивки будет отображаться в окошке в программы и на дисплейном модуле.
После этого загруженный проект будет выполняться и отображаться на дисплейном модуле.
Прошивка через microSD
Прошивка через UART занимает достаточно долгое время и требует дополнительного UART-преобразователя. В связи с этим существует альтернативный способ прошивки дисплеев Nextion с помощью microSD-карты.
-
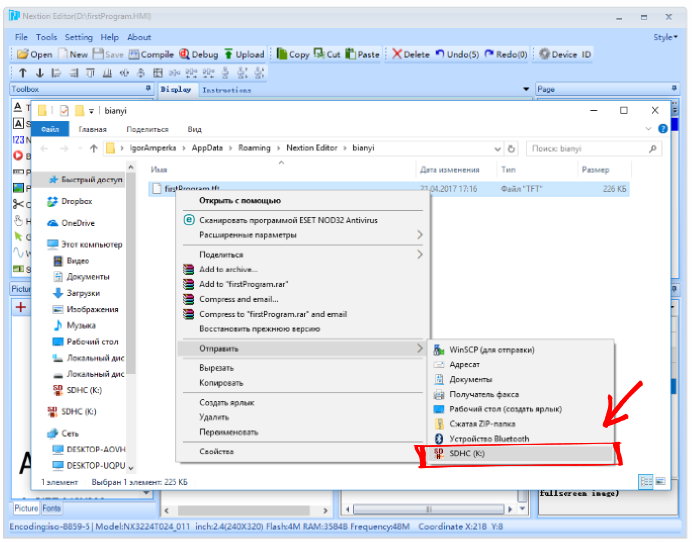
Откройте папку с компилированными проектами:
-
Скопируйте файл с именем вашего проекта на microSD-карту.
-
Извлеките microSD-карту из вашего ПК и вставьте её в дисплей.
-
Подключите питание на дисплей.
-
Дождитесь окончания прошивки.
-
Извлеките microSD-карту.
После всех действий загруженный проект будет выполняться и отображаться на дисплейном модуле.
Примеры работы
Линейка Nextion Enhanced
Линейка Nextion Intelligent
Ресурсы
Сегодня в уроке научимся делать анимацию и выводить ее на дисплей Nextion. Вся программная часть будет реализована с использованием возможностей Nextion Editor, без использования Arduino.
Для урока понадодиться:
- ARDUINO NANO. Купить можно на AliExpress или в России.
- Дисплей Nextion. Купить можно на AliExpress.
- Провод DuPont. Купить можно на AliExpress или в России.
- Плата макетная беспаечная 55х82х8.5 мм. Купить можно на AliExpress или в России.
Подготавливаем картинки для вывода анимации на экран Nextion.
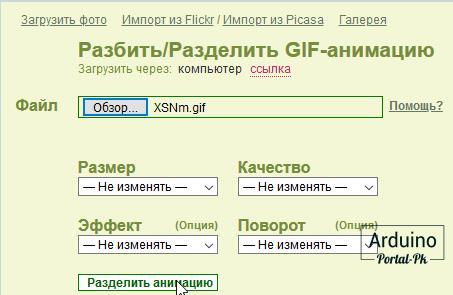
Nextion display не умеет выводить gif анимацию или видео на экран. Это касается старых моделей. Новые модели, скорее всего, умеют воспроизводить видео и звук, так как в Nextion Editor появились инструменты позволяющие добавлять элементы медиа. Но у меня нет таких дисплеев, поэтому будем делать анимацию по старинке. То есть покадрово. Для того, чтобы разбить gif анимацию на кадры я использую онлайн сервис picasion.

Внизу статьи вы можете скачать gif анимацию, которую я использовал. А также для самых ленивых прикрепил архивы с разобранной анимацией по кадрам.
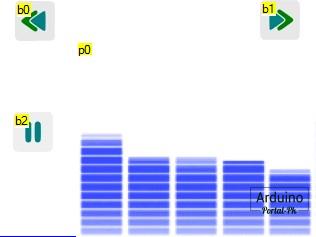
Анимация процесса загрузки.
Самая простая анимация, но при этом одна из самых распространенных — это анимация загрузки. Для начала создадим новый проект в Nextion Editor, если вы не знаете, как это сделать, смотрите урок: Nextion Editor урок 1. Скачиваем и первый пример hmi.

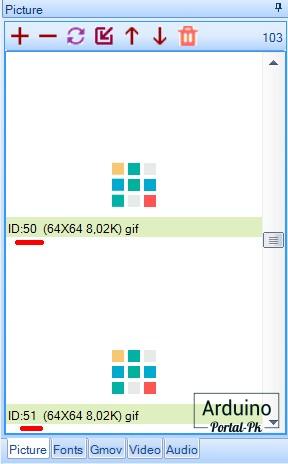
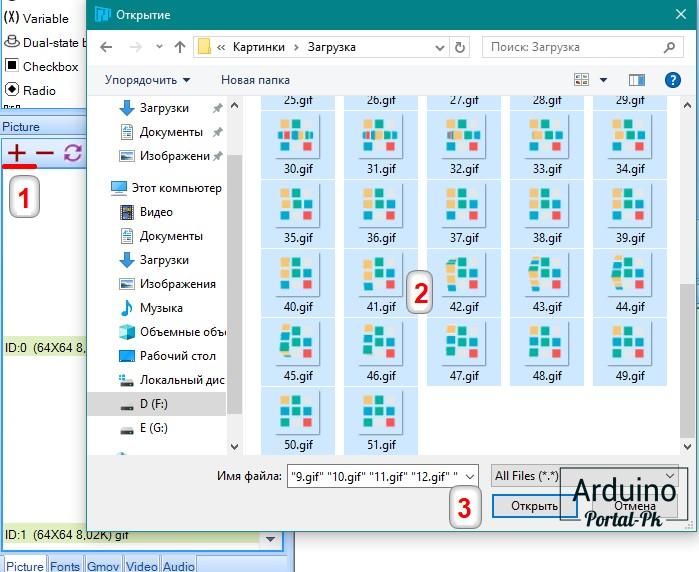
Затем загрузим картинки для анимации. Для этого в панели Picture 1— нажмем на кнопку в виде плюса. В отрывшемся окне 2 выберем нужные картинки и нажмем на копку «Открыть» – 3.
У нас
получиться список картинок с порядковыми номерами от 0 до 51, которые мы и
будем использовать.

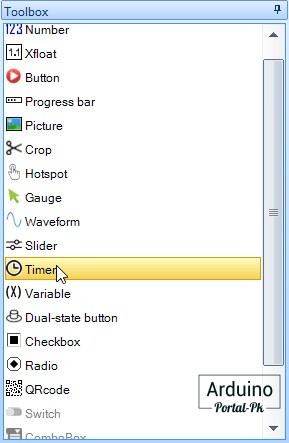
В панели инструментов «Toolbox» выбираем элемент «Timer», этот элемент невидимый и он появиться в панели элементов данного типа.

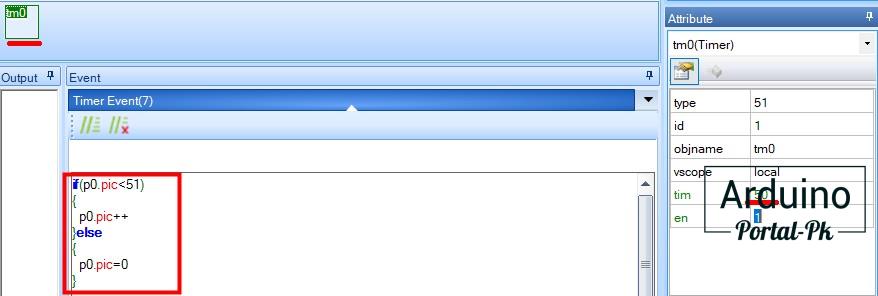
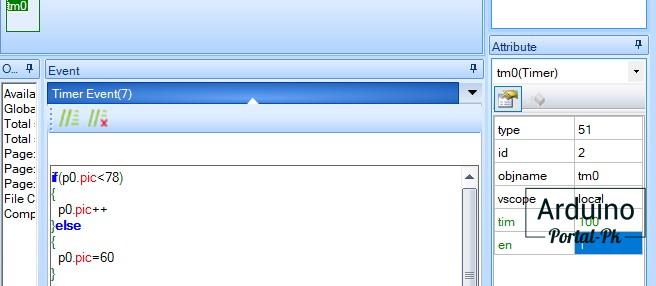
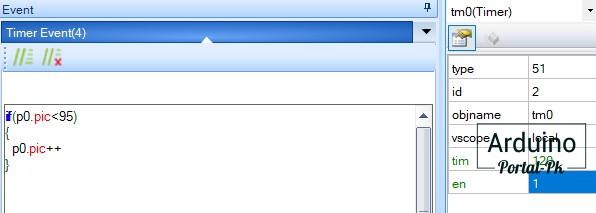
Выбираем элемент «Timer», его название — tm0. Установим значение 50 в параметре tim, это интервал срабатывания в миллисекундах, то есть картинка будет меняться каждые 50 мс. Теперь нам нужно написать код, который будет обновлять картинки, это будет небольшое условие.
На поле экрана нужно добавить картинкус номером 0. Это будет первый кадр.

Можно проверять Nextion пример анимации.

Две кнопки по краям это просто перенаправление на другие страницы урока. Nextion hmi и tft nextion можно скачать внизу статьи, в разделе материалы для скачивания.
Эквалайзер при воспроизведении музыки.
Второй пример основан на первом. Загружаем nextion картинки и добавляем таймер.

Мы уже знаем, что данная анимация будет повторяться постоянно. Как же ее нам остановить, например, при нажатии кнопки? Для этого достаточно остановить таймер, и, при необходимости, снова запустить.
Давайте загрузим картинки для кнопок.


И добавим
нужные элементы в проект.

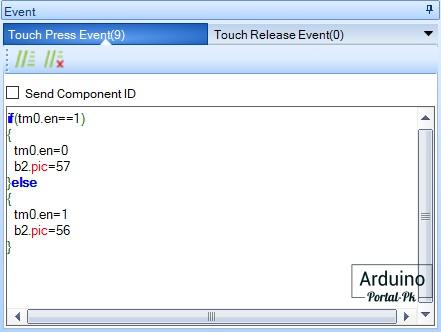
Напишем
следующий код для нажатия кнопки.

Будем включать и выключать таймер 0, а также менять картинку кнопки.
Еще один nextion пример готов.Осталось запустить и проверить.
Nextion hmi и tft nextion можно скачать внизу статьи, в разделе материалы для скачивания.
Анимация по времени.
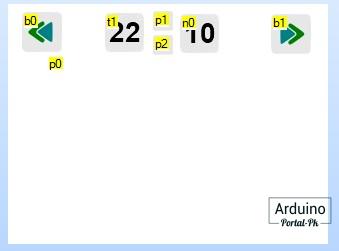
В проектах часто приходится делать вывод времени и обработку событий по определённому расписанию или через определённый интервал. В следующем примере будем производить отсчет времени на дисплее nextion без использования Ардуино. Для этого разместим элементы на экране.

Загрузим картинки для кнопок и для анимации.
Анимация тут будет без повтора, поэтому код будет видоизменен.

Также добавим второй таймер и переменную. На панели невидимых элементов это будет выглядеть вот так.


Для второго
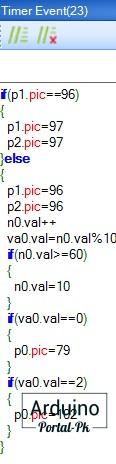
таймера пропишем вот такой код.

Интервал tim для второго счетчика устанавливаем 500 мс. Рассмотрим код подробнее.
if(p1.pic==96)
{
p1.pic=97
p2.pic=97
}else
{
p1.pic=96
p2.pic=96
n0.val++
}
Если мы оставим только лишь эти строки, то мы увидим мигание точек у часов. Картинки 96 и 97 -это токи и просто белый фон. Они меняются местами с интервалом в пол секунды.
n0.val++ — добавляет ежесекундно «1» к числу в данном поле. И мы видим секунды на наших импровизированных часах.
va0.val=n0.val%10
if(n0.val>=60)
{
n0.val=10
}
if(va0.val==0)
{
p0.pic=79
}
if(va0.val==2)
{
p0.pic=102
}
va0.val=n0.val%10 получаем остаток от деления на 10 и сохраняем в переменнуюva0.val.
Когда время достигло 60 сек., то меняем значение на 10. Но по-хорошему это должен быть 0. Тогда будет полноценное изменение времени. Тут можно добавить прибавление минут ко второму числу часов, но я не стал писать много кода, чтобы было более понятно.
if(va0.val==0)
{
p0.pic=79
}
if(va0.val==2)
{
p0.pic=102
}
Тут мы проверяем, какое значение в нашей переменной. Если остаток от деления равен 0, тогда задаём начальную картинку анимации, что автоматически запустит анимацию. Это прописано в нашем первом таймере. Если остаток от деления равен 2, то выводим белую картинку. Это закрывает последний кадр анимации.
По данному алгоритму анимация повторяется каждые 10 секунд. «Интервал», «время» и прочие параметры можно настроить и дописать для решения вашей задачи.
Чтобы запустить анимацию с использованием Arduino достаточно отправит на nextion display
значения для включения таймера.Как это сделать смотрите в nextion уроке: Дисплей Nextion урок 2. Подключаем и передаем данные на Arduino.
Если вам интересна эта тема, смотрите мой проект часов: Часы на Arduino и дисплее Nextion с выводом температуры и влажности. В данном проекте нашел пару недочётов, скоро будет доработанная версия с еще большим функционалом.
Пишите ваши предложения и пожелания в комментариях. Чем больше будет откликов, тем чаше будут выходить проекты и уроки с использованием дисплея Nextion.
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока.
И до встречи в следующем уроке.
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Взрыв.gif | 77 Kb | 869 | Скачать | |
| Взрыв.zip | 55 Kb | 735 | Скачать | |
| Загрузка.gif | 23 Kb | 842 | Скачать | |
| Загрузка.zip | 41 Kb | 714 | Скачать | |
| Музыка.gif | 67 Kb | 804 | Скачать | |
| Музыка.zip | 204 Kb | 673 | Скачать | |
| Nextion hmi и tft nextion.zip | 1124 Kb | 943 | Скачать |
Время на прочтение
17 мин
Количество просмотров 95K
Добрый день.
Хочу рассказать об одном очень интересном проекте компании ITEAD STUDIO — цветной ЖК дисплей + резистивный сенсор касаний с собственным контроллером, управляемые по UART “Nextion HMI”. Данный проект появился на краудфандинговой платформе Indiegogo и при заявленных 20000 долларах проект собрал более 45000 долларов.
Один из пользователей программы FLProg прислал мне образец такой панели для ознакомления. Начав работать с ней, я был восхищён её возможностями, при очень демократичной цене. По возможностям она очень близко подходит к промышленным HMI панелям, а её редактор представляет собой практически полноценную SCADA систему. Поэтому я интегрировал управление этой панелью в проект FLProg.
В этой серии уроков я расскажу, как работать с этой панелью, и управлять ею из программы FLProg. Первый урок будет посвящён программе Nextion Editor и созданию проекта визуализации в ней.
Для начала предоставлю таблицу характеристик различных моделей панели
| NX3224T024_011R | NX3224T028_011R | |
|---|---|---|
| Размер | 2.4″ | 2.4″ |
| Разрешение | 320*240 | 320*240 |
| Touch Panel | RTP | RTP |
| Количество цветов | 65536 | 65536 |
| Flash(MB) | 4 | 4 |
| RAM(Byte) | 2048 | 2048 |
| Описание | wiki.iteadstudio.com/NX3224T024 | wiki.iteadstudio.com/NX3224T028 |
| NX4024T032_011R | NX4827T043_011R | |
| Размер | 3.2″ | 4.3″ |
| Разрешение | 400*240 | 480*272 |
| Touch Panel | RTP | RTP |
| Количество цветов | 65536 | 65536 |
| Flash(MB) | 4 | 16 |
| RAM(Byte) | 2048 | 2048 |
| Описание | wiki.iteadstudio.com/NX4024T032 | wiki.iteadstudio.com/NX4827T043 |
| NX8048T050_011R | NX8048T070_011R | |
| Размер | 5.0″ | 7.0″ |
| Разрешение | 800*480 | 800*480 |
| Touch Panel | RTP | RTP |
| Количество цветов | 65536 | 65536 |
| Flash(MB) | 16 | 16 |
| RAM(Byte) | 2048 | 2048 |
| Описание | wiki.iteadstudio.com/NX8048T050 | wiki.iteadstudio.com/NX8048T070 |
Скачать программу Nextion Editor на сайте производителя.
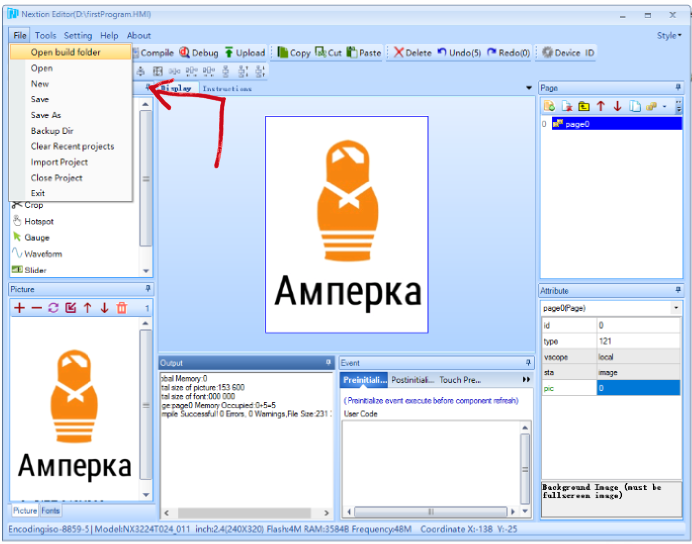
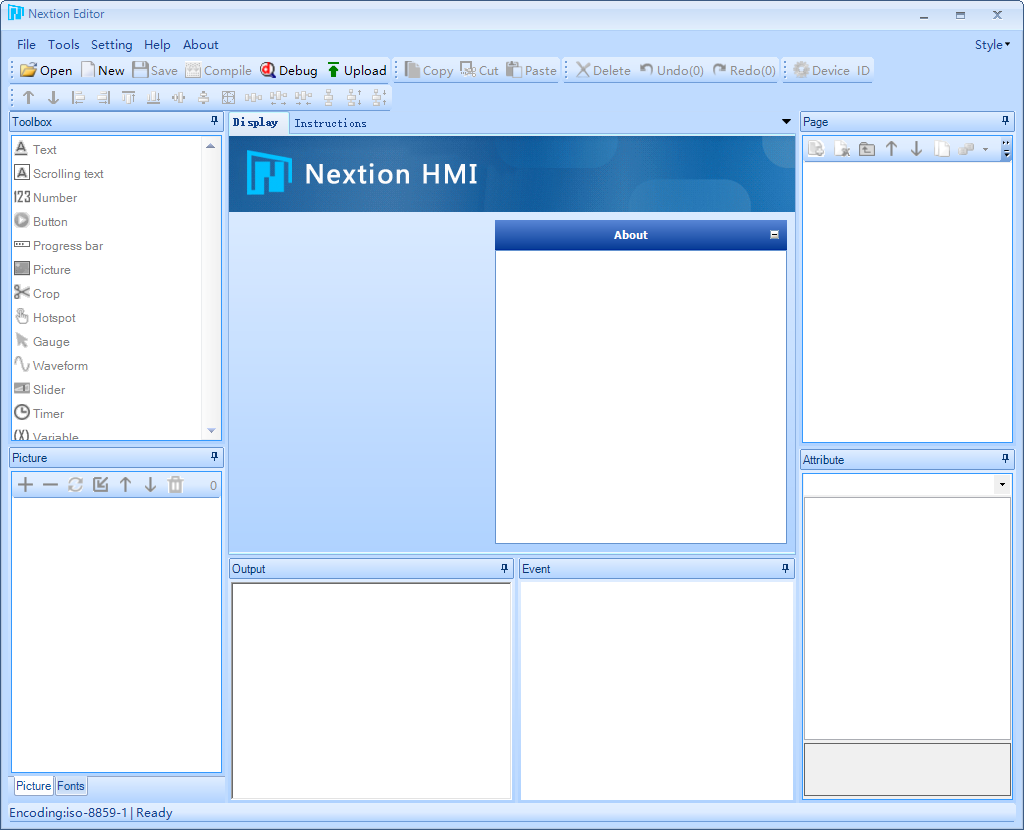
Основное окно программы.
При создании нового проекта (“File” -> “New”) в первую очередь необходимо выбрать место хранения и имя нового проекта. После этого будет предложено выбрать используемую модель панели, ориентацию экрана, и необходимую кодировку.
Для поддержки русских символов необходимо использовать кодировку iso-8859-5.
Рассмотрим окно программы с открытым проектом.
Зоны окна:
- Главное меню.
- Библиотека элементов.
- Библиотека изображений /Библиотека шрифтов.
- Область отображения.
- Список страниц проекта
- Зона редактирования атрибутов выбранного элемента.
- Окно вывода результатов компиляции.
- Окно для ввода кода, выполняемого при возникновении события.
- Меню управления выравниванием и порядком элементов.
Сразу после создания проекта в нём будет создана первая страниц с индексом 0 именем по умолчанию “page0”. Данное имя можно сменить, сделав двойной клик на нём и введя новое имя. Имя страницы должно быть уникальным в пределах проекта. После ввода нового имени страницы необходимо нажать “Enter”.
Рассмотрим меню списка страниц (5).
— Добавить страницу.
— Удалить страницу. Индексы страниц будут пересчитаны для устранения пустот.
— Вставить страницу перед выделенной. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять страницу в списке вверх. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить страницу в списке вниз. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Скопировать выделенную страницу. Копия выделенной страницы будет добавлена в низ списка.
— Удалить все станицы.
При выборе страницы в списке, в зоне редактирования атрибутов (6) будет возможно изменить параметры странницы.
При выборе определённого атрибута в нижней части данной зоны будет показана дополнительная информация по атрибуту.
Я до конца не освоил или не понял необходимость всех атрибутов имеющихся в редакторе, поэтому буду рассказывать только о тех, с которыми разобрался.
Атрибуты страницы.
- vscope – Видимость. Возможные значения:
- local – видимость в пределах данной страницы
- global – видимость на всех страницах. Мне непонятно назначение данного атрибута в контексте страницы.
- sta – Режим заливки фона. Возможные значения:
- no background – нет заливки. При отображении страницы в таком режиме в качестве фона окажется ранее отрисованная страница
- solid color – сплошная заливка цветом, заданным с помощью атрибута “bco”
- image – использование в качестве фона картинки. В качестве картинки используется изображение с индексом заданным в атрибуте “pic”. Соответственно данное изображение предварительно должно быть загружено в библиотеку изображений(3). Изображение по размеру должно соответствовать разрешению экрана панели. В случае превышения изображением размера панели будет выдана ошибка, и изображение не будет наложено, в случае размера изображения меньшего, чем панель на незакрытых им областях экрана будет видна отрисованная ранее страница
Следующий атрибут зависит от режима заливки фона.
В режиме “no background” этот атрибут отсутствует.
В режиме “solid color” это атрибут “bco”. Он определяет каким цветом будет заливаться фон страницы. В поле значения данного атрибута отображается код цвета в формате Hight Color. При двойном клике на этом поле открывается окно выбора цвета.
Данное окно используется при задании значений всех атрибутов связанных с цветом.
В режиме “image” это атрибут “pic”. Он определяет, какое изображение используется для заднего фона страницы. При двойном клике на поле значения данного атрибута открывается окно выбора изображения.
Данное окно так же используется в программе для задания значений всех атрибутов связанных с изображением.
Остальные атрибуты показывают размеры страницы, и доступны для редактирования, но я не советую их трогать, поскольку поведение страницы в этом случае не предсказуемо.
Теперь рассмотрим библиотеку изображений и библиотеку шрифтов. Они находятся в зоне 3 на вкладках “Picture” и “Fonts” соответственно.
Вкладка “Picture”.
На вкладке показываются загруженные в проект изображения, а так же отображены их индекс и размеры.
Меню вкладки.
— Добавить изображение. При нажатии этой кнопки откроется стандартное окно выбора файла изображения на диске. Возможен множественный выбор.
— Удалить выделенное изображение. Индексы изображений будут пересчитаны для устранения пустот.
— Заменить выделенное изображение. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение заменит выделенное, при этом не только в библиотеке, но и в тех местах, где оно используется.
— Вставить новое изображение перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение вставится перед выделенным. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять изображение в списке вверх. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить изображение в списке вниз. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— удалить все изображения.
Вкладка “Fonts”.
На этой вкладке отображаются шрифты, используемые в проекте. Для того что бы добавить шрифт в проект, необходимо сначала сгенерировать файл шрифта с помощью инструмента “Font Generator”. Данный инструмент вызывается из главного меню программы “Tools” -> “Font Generator”.
В окне этого инструмента надо выбрать размер шрифта, выбрать исходный шрифт из системы, схему (я, честно говоря, не понял что это такое) и ввести имя шрифта которое будет отображаться в списке шрифтов. Затем нажимаем кнопку “Generate font”. При этом будет запрошено место сохранения шрифта и имя файла. Файл шрифта сохраняется с расширением “.zi”. При закрытии окна “Font Generator” будет предложено сразу добавить сгенерированный шрифт в библиотеку шрифтов проекта.
Меню вкладки.
— Добавить шрифт. При нажатии этой кнопки откроется стандартное окно выбора файла шрифта на диске. Возможен множественный выбор.
— Удалить выделенный шрифт. Индексы шрифтов будут пересчитаны для устранения пустот.
— Заменить выделенный шрифт. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт заменит выделенный, при этом не только в библиотеке, но и в тех местах, где он используется.
— Вставить новый шрифт перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт вставится перед выделенным. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять шрифт в списке вверх. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить шрифт в списке вниз. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Пред просмотр выделенного шрифта.
— удалить все шрифты.
Теперь рассмотрим библиотеку элементов (2).
Элементы в проект добавляются кликом по нему. Графические элементы добавляются в позицию 0@0, таймер и переменная в строку под зоной экрана.
Практически все графические элементы имеют атрибуты “objname”, “vscope” и “sta”. Коротко я уже рассказал о последних двух в контексте страницы. Немного расширю рассказ.
- “objname” – имя элемента. Используется при написании кода и при запросах к атрибутам через UART.
Атрибут “vscope” определяет доступность элемента для изменения его атрибутов и может иметь два значения:
- “local” – прочитать и изменить атрибуты элемента можно, только если активна страница, на которой он расположен. Это касается как кода исполняемого на самой панели, так и при запросах через UART.
- “global” — прочитать и изменить атрибуты элемента можно в любой момент времени. Это касается как кода исполняемого на самой панели, так и при запросах через UART. При использовании этого значения атрибута необходимо следить за уникальностью имени в пределах всего проекта.
Атрибут “sta” определяет режим заливки фона элемента и может иметь следующие значения:
- “solid color” – заливка фона сплошным цветом.
- “image” – использование картинки в качестве фона. Размер элемента подгоняется под размер картинки.
- “crop image” – дословный перевод «вырезанное изображение». По смыслу наиболее близко как ни странно к прозрачному фону. Идеология такая. В качестве фона берётся картинка, но она накладывается в нулевые координаты страницы. В качестве фона элемента используется участок изображения, который совпадает с проекцией элемента на область страницу. Но это легче попробовать, чем объяснить.
В списке атрибутов (6) часть из них показана зелёным цветом. Эти атрибуты доступны для чтения и записи как с помощью кода исполняемого на самой панели, так и с помощью команд через UART. Атрибуты, показанные чёрным цветом, изменяются только через редактор на этапе разработки проекта.
Рассмотрим доступные элементы.
— Поле с текстом.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки для фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки для фона. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color, которым будет написан текст
- “font” – индекс шрифта, которым будет написан текст.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “txt” – отображаемый текст
- “txt-maxl” – максимальная длинна текста. Если передать в атрибут “txt”значение длинной больше чем значение этого атрибута, лишние символы в конце отрежутся.
- “x” и “y” – координаты вставки текста
- “w” и “h” – ширина и высота прямоугольника, в который вписывается текст.
— Поле с числовым значением.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки для фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки для фона. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color которым будет написано число.
- “font” – индекс шрифта, которым будет написано число.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “val” – отображаемое значение. Может отображать числа от 0 до 4294967295. Не умеет отображать отрицательные значения.
- “lenth” –длинна числа как строки. Возможные значения от 0 до 10. При нуле – длинна числа определяется автоматически, в остальных случаях, если длинна числа переданного в как значение атрибута “val” больше значения “ lenth ” спереди числа дописываются недостающие нули, а если длинна числа переданного в как значение атрибута “val” меньше значения “ lenth ” спереди числа отрезаются лишние символы.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – ширина и высота прямоугольника, в который вписывается число.
— Кнопка без фиксации.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bco2” – цвет кнопки в нажатом положении. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic2” – индекс картинки кнопки в нажатом положении. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс2” – индекс вырезанной картинки кнопки в нажатом положении. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи на кнопке в не нажатом положении. Значение атрибута – код цвета в формате Hight Color.
- “pco2” – цвет надписи на кнопке в нажатом положении. Значение атрибута – код цвета в формате Hight Color.
- “font” – индекс шрифта, которым будет написана надпись на кнопке.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “txt” – текст надписи на кнопке.
- “txt-maxl” – максимальная длинна надписи на кнопке. Если передать в атрибут “txt”значение длинной больше чем значение этого атрибута, лишние символы в конце отрежутся.
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – ширина и высота кнопки.
— Прогресс бар. Отображает заполненную на заданное значение процентов линейку. Очень интересное решение реализовано при применении изображений. Есть два изображения. Например, термометра. На одном он пустой (0%), на другом он же полный(100%).
После привязки его к элементу прогресс бар в зависимости от заданного значения показывает часть первого изображения и часть второго.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta” – возможные значения: “solid color” и “image”
- “dez” – направление. Возможные значения:
- “horizontal” – по горизонтали
- “vertical” – по вертикали
- “bco” – цвет при при заполнении 0%. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “рco” – цвет при при заполнении 100%. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bpic” – индекс картинки кнопки при заполнении в 0%. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “ppic” – индекс картинки при заполнении в 100%. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “val” – наполнение. Возможные значения: от 0 до 100.
- “x” и “y” – координаты вставки прогресс бара
- “w” и “h” – ширина и высота прогресс бара.
-Картинка
Атрибуты элемента:
- “objname”
- “vscope”
- “pic” – индекс картинки.
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки.
— Вырезанное изображение.
Атрибуты элемента:
- “objname”
- “vscope”
- “picс” – индекс картинки.
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки
— Невидимая кнопка.
Атрибуты элемента:
- “objname”
- “vscope”
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки
— Стрелочный индикатор. Отображает стрелку, повёрнутую на заданный угол.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta” Возможные значения: “solid color” и “crop image”
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – значение угла поворота стрелки от 0 до 360.
- “wid” – толщина стрелки. Значение от 0 до 5.
- “pco” – цвет стрелки. Значение атрибута – код цвета в формате Hight Color.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – ширина и высота элемента.
— График. Элемент строит график по точкам, передаваемым ему кодом, исполняемым на панели или через UART. Поддерживает до четырёх графиков отображаемых одновременно. С моей точки зрения элемент ещё пока не доделанный. Причину такого мнения опишу ниже.
Атрибуты элемента:
- “objname”
- “vscope”
- “dir” – направление построения. Возможные значения:
- “left to right” – слева направо
- “right ti left” – справа налево
- “sta”
- “ch” – количество отображаемых каналов. Возможные значения от 1 до 4.
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “рco0” – цвет графика канала 1.
- “рco1” – цвет графика канала 2. Этот атрибут появляется при значении атрибута “ch” более 1.
- “рco2” – цвет графика канала 3. Этот атрибут появляется при значении атрибута “ch” более 2.
- “рco3” – цвет графика канала 4. Этот атрибут появляется при значении атрибута “ch” более 3.
- “x” и “y” – координаты вставки графика
- “w” и “h” – ширина и высота графика.
— Слайлер
Атрибуты элемента:
- “objname”
- “vscope”
- “mode” – направление слайдера. Возможные значения:
- “horizontal” – по горизонтали
- “Vertical” – по вертикали
- “sta”
- “psta” – режим рисования курсора слайдера. Возможные значения:
- “solid” – прямоугольник залитый сплошным цветом.
- “image” – в качестве курсора используется изображение.
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “рco” – цвет курсора. Этот атрибут появляется при выборе значения “solid” в атрибуте “psta”
- “рic2” – индекс картинки курсора. Этот атрибут появляется при выборе значения “image” в атрибуте “psta ”
- “wid” – ширина курсора.
- “hig” – высота курсора.
- “val” – значение соответствующее положению слайдера.
- “maxval” – максимальное величина значения слайдера.
- “minval” – минимальная величина значения слайдера
- “x” и “y” – координаты вставки графика
- “w” и “h” – ширина и высота графика.
-Переключатель с двумя фиксированными положениями.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco0” – цвет переключателя в положении 0. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bco1” – цвет переключателя в положении 1. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic0” – индекс картинки переключателя в положении 0. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic1” – индекс картинки переключателя в положении 1. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс0” – индекс вырезанной картинки переключателя в положении 0. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс1” – индекс вырезанной переключателя в положении 1. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – положение переключателя. Возможные значения 0 и 1
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – ширина и высота кнопки.
Теперь рассмотрим не отображаемые элементы. При добавлении на страницу они не добавляются на экран, а располагаются на специальной панели редактора.
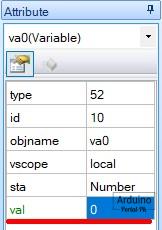
— Переменная. Служит для использования хранения данных при расчетах, выполняемых в коде непосредственно на панели. В зависимости от типа хранит либо числовое значение, либо строковое
Атрибуты элемента:
- “objname”
- “vscope”
- “sta” — тип переменной. Возможные значения:
- “Number” – переменная хранит числовое значение
- “String” – переменная хранит строковое значение
- “val” – числовое значение переменной. Этот атрибут появляется при выборе значения “Number” в атрибуте “sta”
- “txt” – строковое значение переменной. Этот атрибут появляется при выборе значения “String” в атрибуте “sta”
- “txt-maxl” –максимальная длинна строкового значения переменной. Этот атрибут появляется при выборе значения “String” в атрибуте “sta”
-Таймер. Вызывает вызов события “Timer Event” периодически через заданное время.
Атрибуты элемента:
- “objname”
- “vscope”
- “tim” – период срабатывания таймера в миллисекундах. Возможные значения от 50 ms. до 65535 ms.
- “en” – работа таймера. При значении 0 – отсчёт времени остановлен, при значении – 1 работает.
Поведение глобальных и локальных элементов.
Локальные элементы при отрисовке страницы, к которому они привязаны, всегда инициализируются значениями, присвоенными в момент разработки проекта. Во время отображения страницы эти значения можно менять с помощью кода исполняемого на панели или через UART, но при переходе на другую страницу все измененные значения атрибутов сбрасываются на установленные при разработке. Значения атрибутов глобальных элементов при переходе со страницы на страницу не изменяются.
Элемент “Waveform” (График) не работает в глобальном режиме и в любом случае ведёт себя как локальный. При переходе на станицу, к которой он привязан, он всегда отрисовавается пустым, и с настройками, установленными при разработке. Скорее всего, поскольку проект Nextion HMI достаточно молодой, этот элемент просто не закончен.
Написание кода исполняемого на панели.
Код, исполняемый на панели, и имеет событийную основу. То есть непосредственно код пишется в обработчиках событий элементов и исполняется при возникновении соответствующих событий.
Для начала рассмотрим события, происходящие на панели.
События страницы:
- Preinitialize Event – событие происходит перед отрисовкой страницы.
- Postinitialize Event – событие происходит сразу после отрисовки страницы.
- Touch Press Event – событие происходит при нажатии на экран в месте свободном от других элементов. При нажатии на элемент событие вызывается у него.
- Touch Release Event – событие происходит после отпускания предварительно нажатой области станицы свободной от других элементов.
Все элементы, кроме не отображаемых, имеют два обработчика события – нажатия и отпускания.
- Touch Press Event – событие происходит при нажатии на элемент
- Touch Release Event – событие происходит после отпускания предварительно нажатого элемента.
У элемента Slider (слайдер) есть событие “Touch Move” которое происходит при каждом перемещении курсора на оду позицию.
У элемента Timer (таймер) есть единственный обработчик события срабатывания таймера – «Timer Event.»
Команды операции и условные операторы, поддерживаемые панелью
Переход на страницу
page аргумент – перейти на страницу. В качестве аргумента может выступать либо имя, либо индекс страницы.
Пример – при нажатии на кнопку происходит переход на страницу page1 c индексом 1. Команда написана в обработчике события Touch PressEven:
page page1или
page 1Запись или чтение значения атрибута
Чтение значения аргумента
имя элемента.аргумент
или
имя страницы. имя элемента.аргумент
Запись значения в аргумент
имя элемента.аргумент=значение
или
имя страницы. имя элемента.аргумент=значение
Пример: По нажатию кнопки значение аргумента “val” из поля с числовым значением с именем “n0” перепишется в аргумент “val” поля с числовым значением с именем “n1”. Так же из аргумента “txt” текстового поля с именем “t0” строка перепишется в аргумент “txt” текстового поля с именем “t1”. Все элементы находятся на странице с именем “page0”.
Преобразование типов
cov значение1, значение2, длинна где:
- значение1 — атрибут источника например n0.val
- значение2 – атрибут приёмника например t0.txt
- длинна — длинна строки. При значении 0 – автоматическое определение. Если идёт преобразование из числа в строку — это длинна целевого атрибута, если строка преобразуется в число, это длина атрибута-источника.
Если типы атрибута источника и атрибута приёмника одинаковы будет выдана ошибка компиляции
Примеры.
- Значение атрибута “txt” (строка) текстового поля “t0” при нажатии кнопки преобразуется в число и записывается в аргумент “val” (число) поля с числовым значением “n0”
- Значение атрибута “val” (число) поля с числовым значением “n0” при нажатии кнопки преобразуется в число и записывается в аргумент “txt” (строка) текстового поля “t0”
Математические операции.
Поддерживаются операции сложения (+), вычитания (-), умножения(*) и деления (/).Необходимо учитывать что панель умеет работать только с целыми положительными числами.
Пример.
При нажатии кнопки начинает работать таймер и добавляет единицу к значению числового поля “n0”. При отпускании кнопки счёт заканчивается.
Настройки таймера “tm0”
Аргумент “tim” – 1000 ms. При работе таймера событие “Timer Event” вызывается 1 раз в 1000 миллисекунд.
Аргумент “en” – 0. По умолчанию таймер выключен.
Код в событии “Touch Press Event” копки.
При нажатии кнопки в значение аргумента “en” таймера “tm0” заносится 1. То есть таймер включается.
Код в событии “Touch Release Event” копки.
При отпускании кнопки в значение аргумента “en” таймера “tm0” заносится 0. То есть таймер отключается.
Код в событии “Timer Event” таймера “tm0”
При каждом срабатывании таймера к значению аргумента “val” цифрового поля “n0” добавляется единица и записывается в этот же аргумент.
Условные операторы.
Примеры записи:
if(t0.txt==”123456”)
{
рage 1
}
Если значения атрибута “txt” текстового поля “t0” равно «123456» то переходим на страницу с индексом 1.
if(b0.txt==”start”)
{
b0.txt==”stop”
} else
{
b0.txt==”start”
}
Если значения атрибута “txt” кнопки “t0” равно «start» то записываем в этот атрибут значение «stop» иначе записываем в этот атрибут значение «stop».
if(b0.txt==”1”)
{
b0.txt==”2”
} else if (b0.txt==”2” )
{
b0.txt==”3”
}else
{
b0.txt==”1”
}
Если значения атрибута “txt” кнопки “t0” равно «1» то записываем в этот атрибут значение «2» иначе: ( eсли значения атрибута “txt” кнопки “t0” равно «2» записываем в этот атрибут значение «3» иначе записываем в этот атрибут значение «1»).
Возможные операторы сравнения:
- Для числовых значений
- > больше
- < меньше
- == равно
- != не равно
- >= больше или равно
- <= меньше или равно
- Для строковых значений
- == равно
- != не равно
Вложенные “()” и операторы связи не допускается, например нельзя использовать такую конструкцию: if(j0.val + 1> 0). Для решения таких задач необходимо использовать переменные.
Поддерживаются вложенные “if” и “else if”.
Отладка проекта.
В состав Nextion Editor входит симулятор проекта. Для его запуска надо нажать кнопку “Debug” ()главного меню. При этом проект откомпилируется и откроется в симуляторе где можно будет проверить работу проекта.
Загрузка проекта в панель.
Для загрузки проекта в панель существует два метода.
Первый метод – через UART. Для этого необходим переходник USB -> UART. Подключаем его в соответствии с таблицой.
| Nextion HMI | USB -> UART |
|---|---|
| +5V | +5V |
| RX | TX |
| TX | RX |
| GND | GND |
В редакторе нажимаем кнопку “Upload” ()главного меню. При этом проект компилируется и открывается окно загрузки.
Можно сразу установит порт, под которым в системе установился переходник, можно оставить автопоиск. Нажимаем “GO” и начинается загрузка проекта в панель.
В случае больших проектов, особенно с большими ресурсами в виде картинок и шрифтов время загрузки может достигать несколько минут. После окончания загрузки панель перезагрузится и перейдёт в рабочий режим.
Я пользовался только этим методом загрузки, но есть ещё один способ, с применением карты Miro SD.
Расскажу теорию. Карта должна быть отформатирована в формате FAT32. В редакторе нажимаем кнопку “Compile” (). В случае удачной компиляции в окне вывода результатов компиляции (7) не должно быть красных строк.
После этого в Главном меню открываем пункт “File” и выбираем “Open build folder”
Откроется папка со скомпилированными файлами проекта. Выбираем файл с именем нашего проекта и расширением “.tft” в головную директорию SD карты. Фай с таким расширением на карте должен быть один. Затем вставляем карту в отключенную от питания панель и подаём на неё питание. При подаче питания панель обнаружит у себя карту, и ели найдет на ней файл с расширением “.tft” начнёт загрузку проекта с неё. Процесс загрузки будет отображаться на экране. После окончания загрузки надо отключить питание от панели и извлечь SD карту.
Я, конечно, рассказал не все возможности панели Nextion HMI а только те с которыми сам столкнулся в процессе интеграции поддержки панели в программу FLProg. Более подробно о панели можно почитать на сайте wiki.iteadstudio.com/Nextion_HMI_Solution.
В следующих уроках я расскажу, как организовать взаимодействие панели Nеxtion HMI и Arduino используя программу FLProg.
Спасибо за внимание



 Откроется окно
Откроется окно 

 Перед вами откроется графическое окно разработки. Рассмотрим его элементы.
Перед вами откроется графическое окно разработки. Рассмотрим его элементы.
 В окне «библиотека изображений» появиться загруженное изображение.
В окне «библиотека изображений» появиться загруженное изображение.


 Если вы всё сделали правильно, в окне «область отображение дисплея» вы увидите вашу картинку.
Если вы всё сделали правильно, в окне «область отображение дисплея» вы увидите вашу картинку.


 . Процесс прошивки будет отображаться в окошке в программы и на дисплейном модуле.
. Процесс прошивки будет отображаться в окошке в программы и на дисплейном модуле. После этого загруженный проект будет выполняться и отображаться на дисплейном модуле.
После этого загруженный проект будет выполняться и отображаться на дисплейном модуле.