Общие сведения:
Цветные TFT Дисплеи Nextion — это модули с цветными сенсорными экранами и контроллерами, в которые Вы можете записывать свои программы. На модулях дисплеев Nextion имеется разъём UART и выводы GPIO, что позволяет использовать дисплеи Nextion как совместно с Arduino (подключая дисплей к Arduino по шине UART), так и отдельно (подключая кнопки, светодиоды, реле и т.д. напрямую к выводам GPIO дисплеев). Разъем SD-карт памяти можно использовать для загрузки Ваших программ в дисплей.
Видео:
Спецификация:
| Параметры: |
NX3224T02 |
NX3224K028 |
NX4024K032 |
NX4832K035 |
NX4827K043 |
NX8048K050 |
NX8048K070 |
|---|---|---|---|---|---|---|---|
| Диагональ |
2.4″ |
2.8″ |
3.2″ |
3.5″ |
4.3″ |
5.0″ |
7.0″ |
| Разрешение экрана |
320×240 |
320×240 |
400×240 |
480х320 |
480х270 |
800×480 |
800×480 |
| Размер модуля |
74.4×42.9мм |
85×49.8мм |
95×47.6мм |
101×55мм |
120×74мм |
133×84мм |
181×108мм |
| FLASH память |
4 Мб |
16 Мб |
16 Мб |
32 Мб |
32 Мб |
32 Мб |
32 Мб |
| ОЗУ |
3.5 Кб |
3.5 Кб |
3.5 Кб |
8 Кб |
8 Кб |
8 Кб |
8 Кб |
| Частота контроллера |
48 МГц |
48 МГц |
48 МГц |
108 МГц |
108 МГц |
108 МГц |
108 МГц |
| Потребляемый ток |
до 90 мА |
до 65 мА |
до 85 мА |
до 145 мА |
до 250 мА |
до 410 мА |
до 510 мА |
| Линейный ряд |
Basic |
Enhanced |
|||||
| Выводы GPIO |
Нет |
8 выводов (из них 4-7 поддерживают ШИМ) |
|||||
| Часы реального времени |
Нет |
для работы требуется установить батарейку типа CR1220 (купить) |
|||||
| Напряжение питания |
Рекомендуемый источник питания: 5В 500мА DC |
Рекомендуемый источник питания: 5В 1А DC |
Рекомендуемый источник питания: 5В 2А DC |
||||
| Тип подсветки экрана |
Светодиодная подсветка с регулируемой яркостью от 0 до 100% с шагом 1% |
||||||
| Тип TouchScreen |
Резистивный |
||||||
| Количество цветов |
65 К (65536) 16 bit, 5R6G5B |
||||||
| UART |
Скорость до 2400 до 115200 (по умолчанию 9600) режим TTL |
||||||
| Тип SD-карт |
MisroSD с объемом до 32 ГГб отформатированные в системе FAT32 |
||||||
| Рабочая температура |
от -20 до +70°C |
||||||
| Температура хранения |
от -30 до +85°C |
||||||
| Документация |
Data Sheet |
Data Sheet |
Data Sheet |
Data Sheet |
Data Sheet |
Data Sheet |
Data Sheet |
Подключение:
- Для подключения дисплея к Arduino можно воспользоваться как аппаратной шиной UATR (№ выводов TX и RX Arduino указаны на плате), так и программной шиной UART (№ выводов TX и RX Arduino назначаются в скетче). Вывод TX дисплея подключается к выводу RX Arduino, вывод RX дисплея подключается к выводу TX Arduino.
- Для подключения дисплея к компьютеру нужен адаптер USB-UART. Вывод TX дисплея подключается к выводу RX адаптера, вывод RX дисплея подключается к выводу TX адаптера. Вместо отдельного адаптера USB-UART, можно использовать контроллер Arduino, о чем рассказано в статье Wiki — Используем Arduino как USB — UART преобразователь.
- К выводам JPIO дисплея можно подключать устройства для управления ими, или получения данных с этих устройств.
Питание:
Напряжение питания 5 В постоянного тока подаётся на выводы +5V и GND дисплея.
Подробнее о дисплеях:
Дисплеи Nextion это модули, оснащённые мощным 32 разрядным микроконтроллером, контроллером сенсорного экрана, флеш-памятью, часами реального времени и разъемами: SD-карты, шины UART, и выводов GPIO. Модули дисплеев способны самостоятельно обрабатывать поступающую информацию (касание элементов экрана и команды поступающие по шине UART), управлять элементами экрана (менять картинки, текст, цвет, состояние кнопок, положение слайдеров, выводить время, значение таймеров и переменных, и т.д.) и управлять внешними устройствами (отправлять команды по шине UART, управлять выводами GPIO).
Программа Nextion Editor для работы с дисплеями Nextion позволяет создать как интерфейс пользователя (используя различные библиотечные элементы: кнопки, слайдеры, картинки, графики, текст и т.д.), так и прописать алгоритм поведения дисплея (написав код для различных событий элементов участвующих в интерфейсе дисплея). Для проверки работы написанного Вами кода нет необходимости загружать данные в дисплей, так как в программе имеется встроенный эмулятор, который отображает не только поведение элементов интерфейса, но и получает/отображает принимаемые/возвращаемые данные по шине UART. Ниже описан пример работы с программой Nextion Editor.
Ознакомиться со списком команд дисплеев Nextion можно на официальном сайте.
Пример работы с дисплеем:
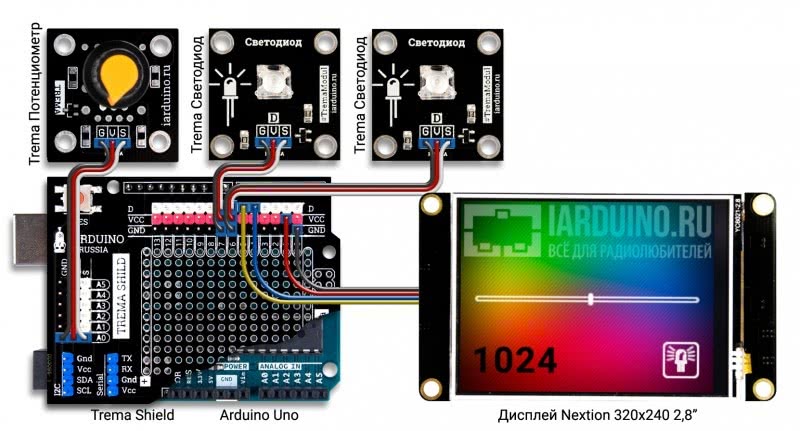
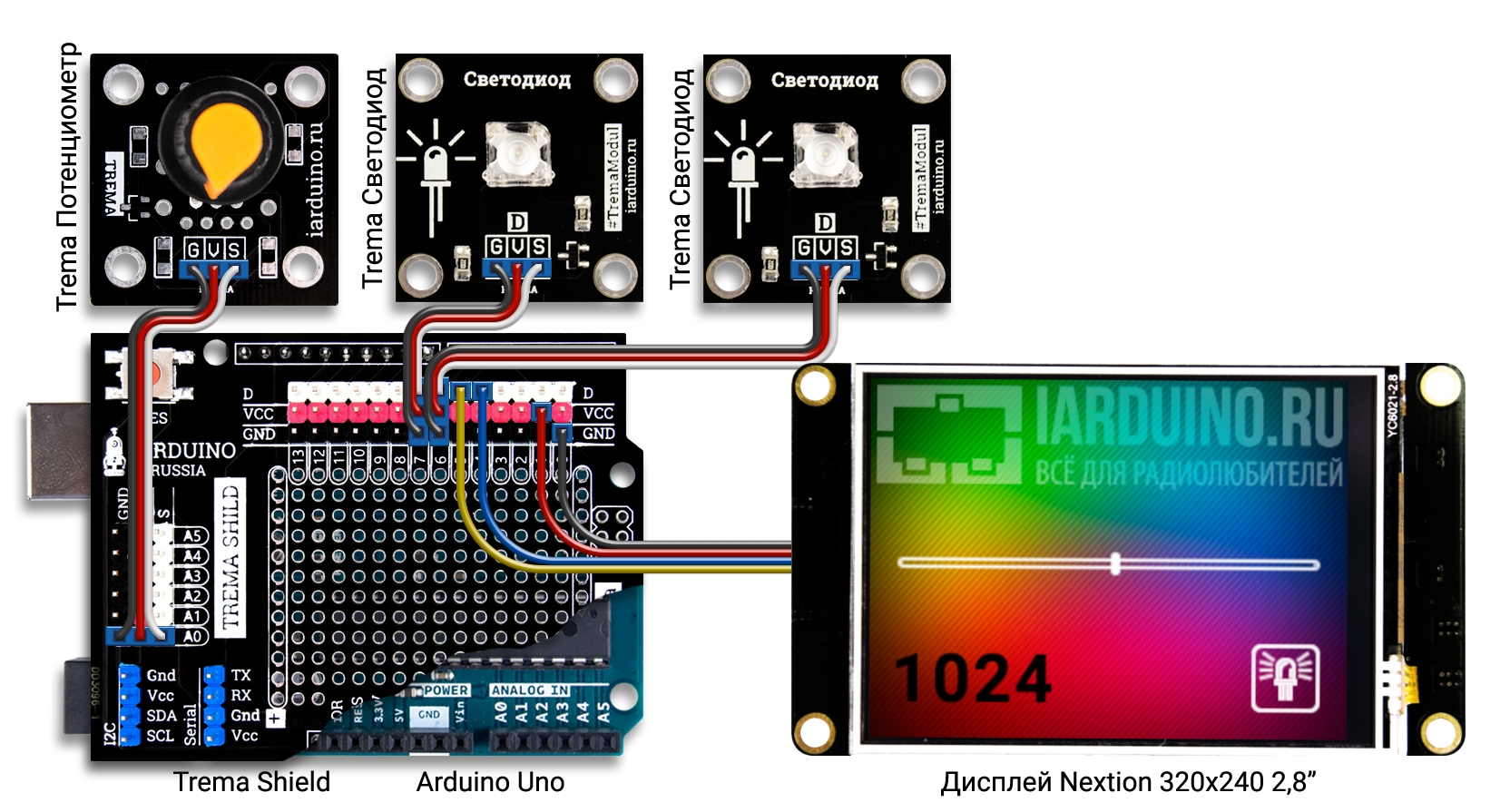
В качестве примера рассмотрим работу TFT дисплея Nextion с разрешением 320×240 и диагональю 2,8”, который будет подключен к Arduino UNO по программной шине UART (выводы D4 и D5). Так же к Arduino UNO будут подключены два Trema светодиода (выводы D6 и D7) и один Trema потенциометр (вывод A0). Номера любых выводов можно менять в скетче.
Интерфейс дисплея Nextion NX3224K028 будет состоять из одной страницы на которой будут расположены три элемента: кнопка с фиксацией, слайдер и текстовое поле.
Дисплей Nextion будет отправлять в Arduino UNO данные о состоянии кнопки и положении слайдера, но только тогда, когда их состояние будет меняться. Arduino UNO будет постоянно отправлять в дисплей Nextion данные прочитанные с аналогового входа к которому подключён Trema потенциометр. Таким образом в примере реализована передача данных как из Arduino в дисплей, так и наоборот.
Дисплей Nextion получив данные от Arduino UNO (прочитанные с аналогового входа) будет выводить их в текстовом поле. Arduino UNO получив данные от дисплея Nextion (состояние кнопки и положение слайдера) будет управлять Trema светодиодами (яркость первого светодиода будет зависеть от принятых значений о положении слайдера, а состояние второго светодиода будет зависеть от принятого состояния кнопки).
Установка, запуск и знакомство с программой Nextion Editor:

|
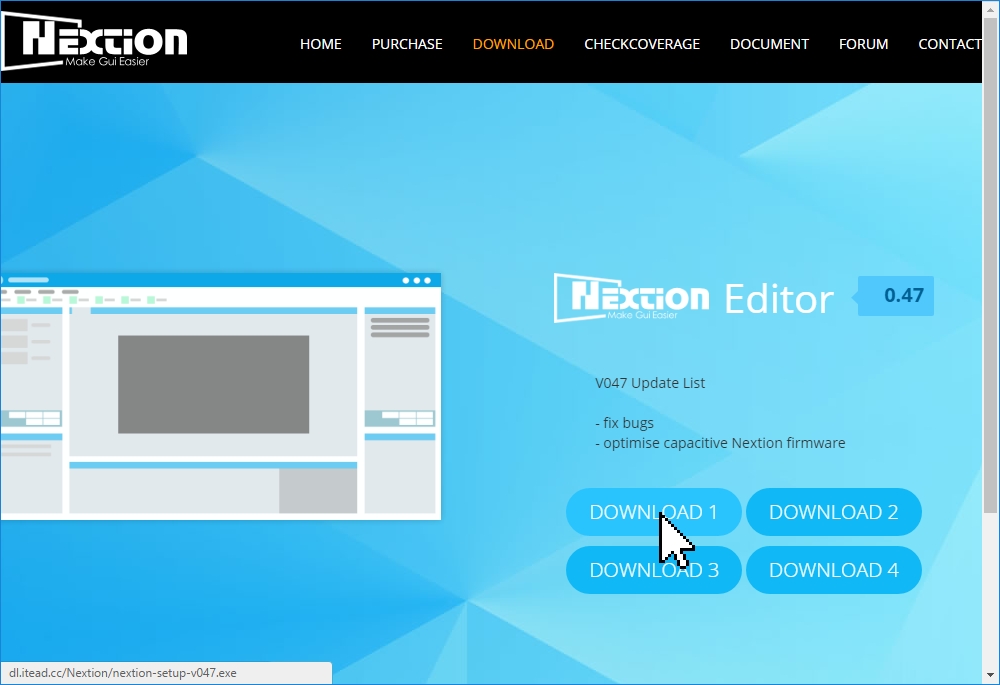
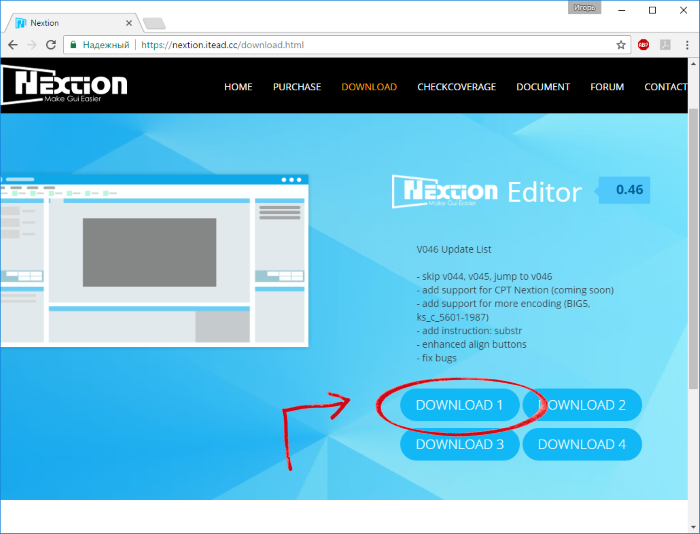
Для создания интерфейса дисплея требуется скачать и установить программу Nextion Editor с официального сайта. Зайдите на сайт Nextion, нажмите на кнопку «DOWNLOAD1» и согласитесь с установкой программы. |

|
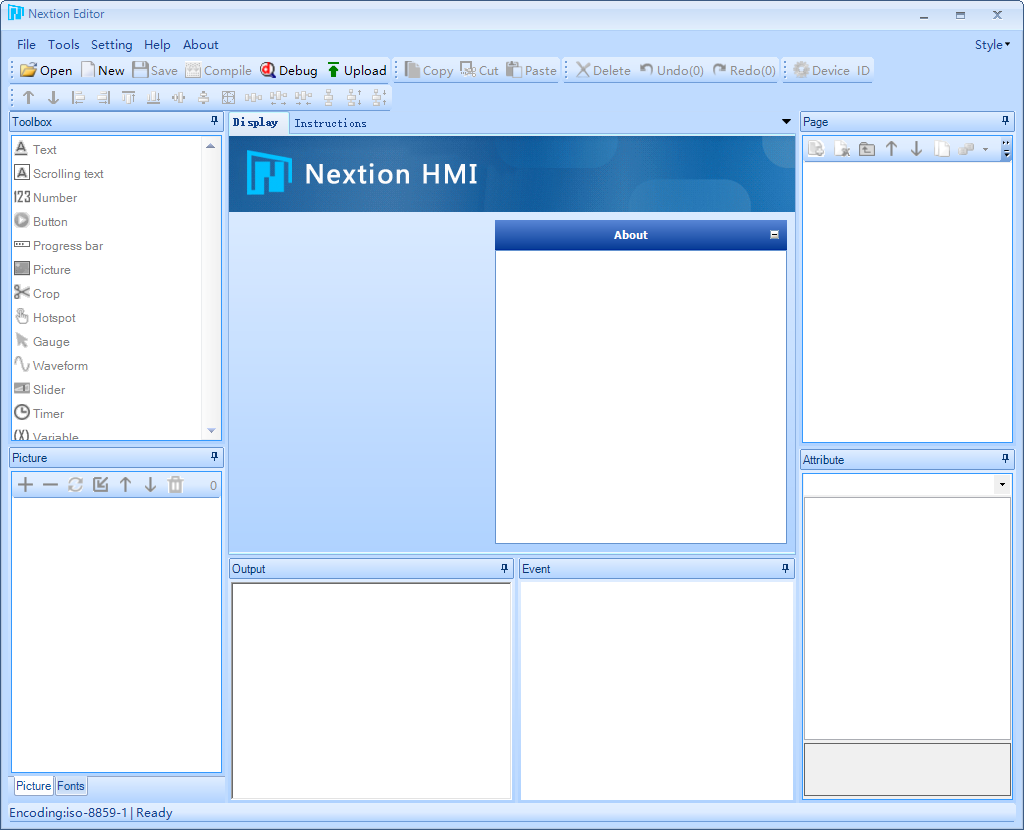
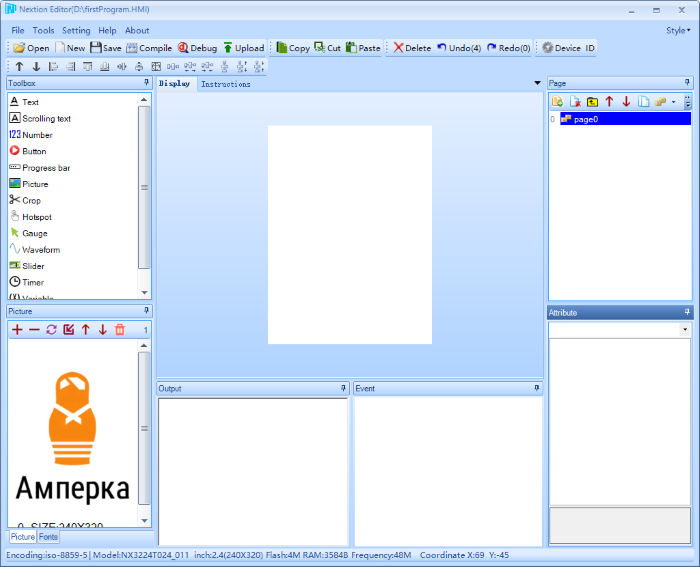
Запустите программу Nextion Editor, после её установки на Ваш компьютер. Большинство окон программы будет недоступно, так как Вы ещё не создали проект. |

|
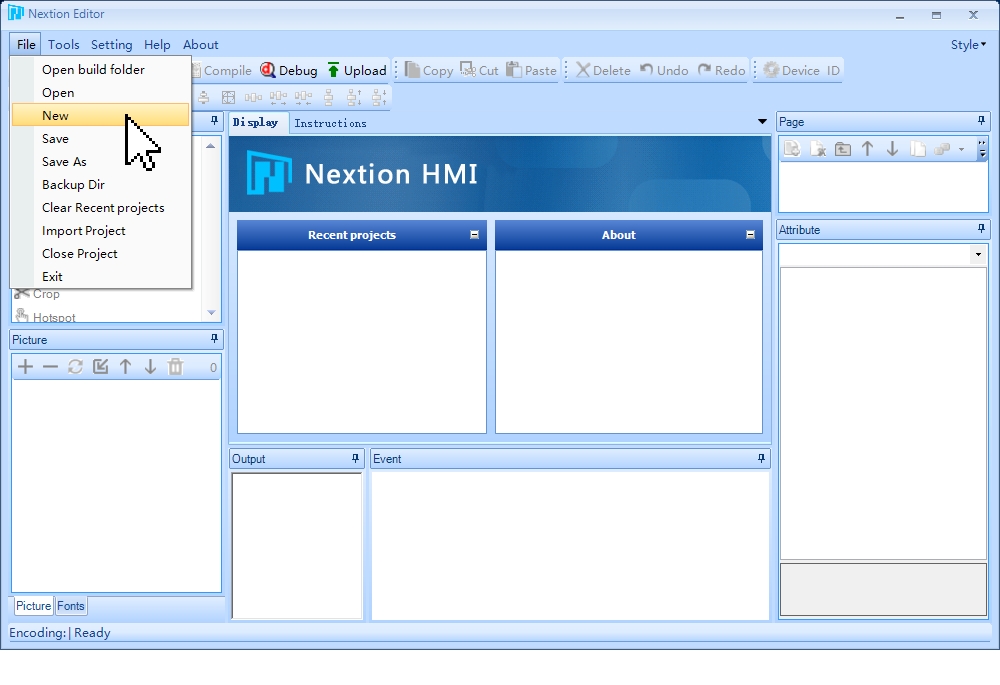
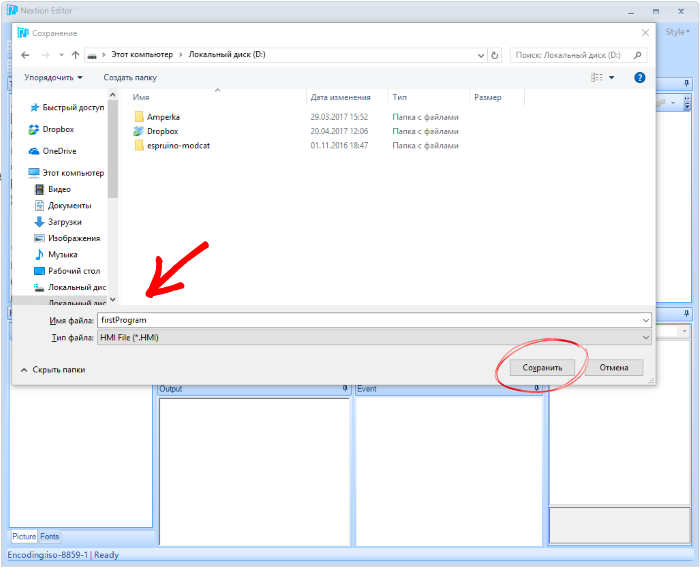
Создадим новый проект выбрав пункт меню «File > New». При создании проекта откроется окно для выбора директории и имени создаваемого файла проекта. Укажите их и нажмите на кнопку «Сохранить». |

|
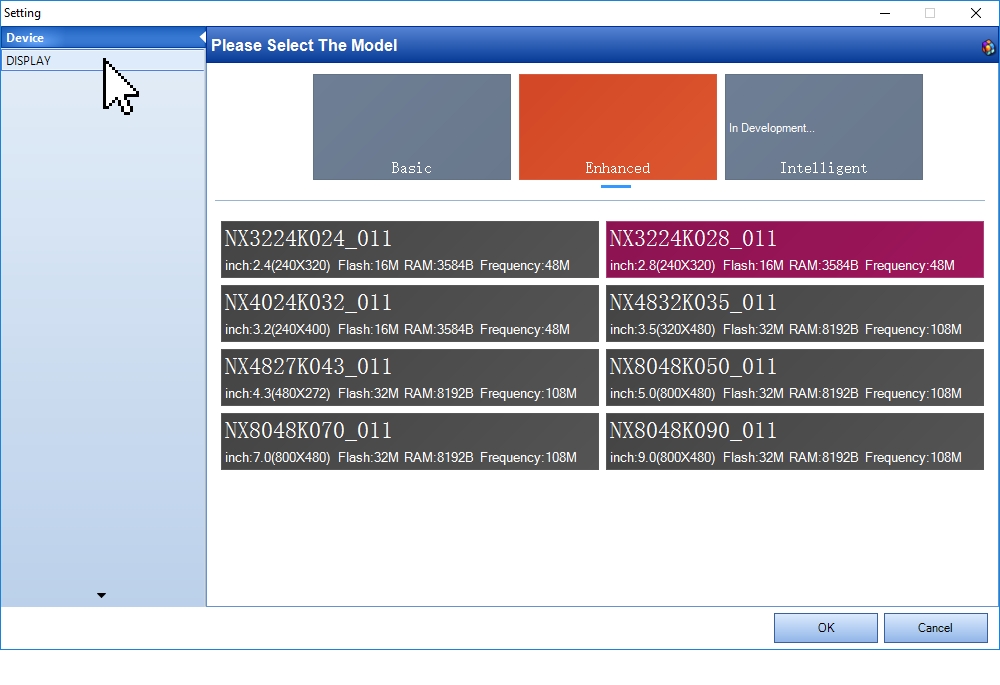
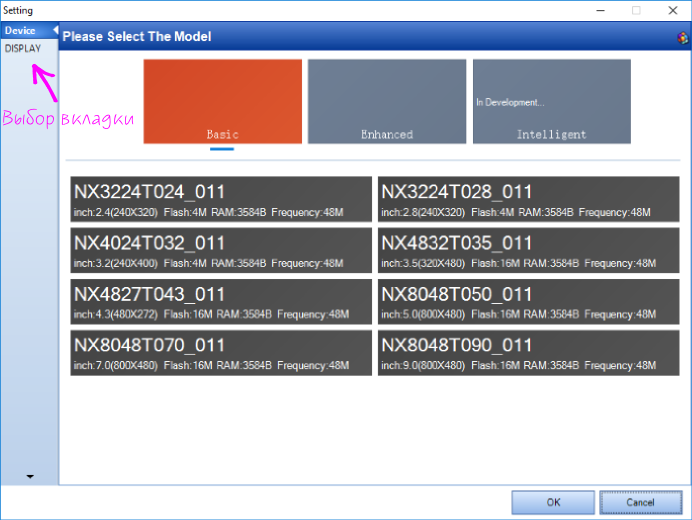
Откроется окно настроек «Setting» для выбора типа используемого в проекте дисплея. Для дисплея Nextion 320×240 2,8” нужно выбрать линейку дисплеев «Enhansed» и модель «NX3224K028_11», после чего нажать на вкладку «DISPLAY» для перехода к выбору ориентации дисплея. |

|
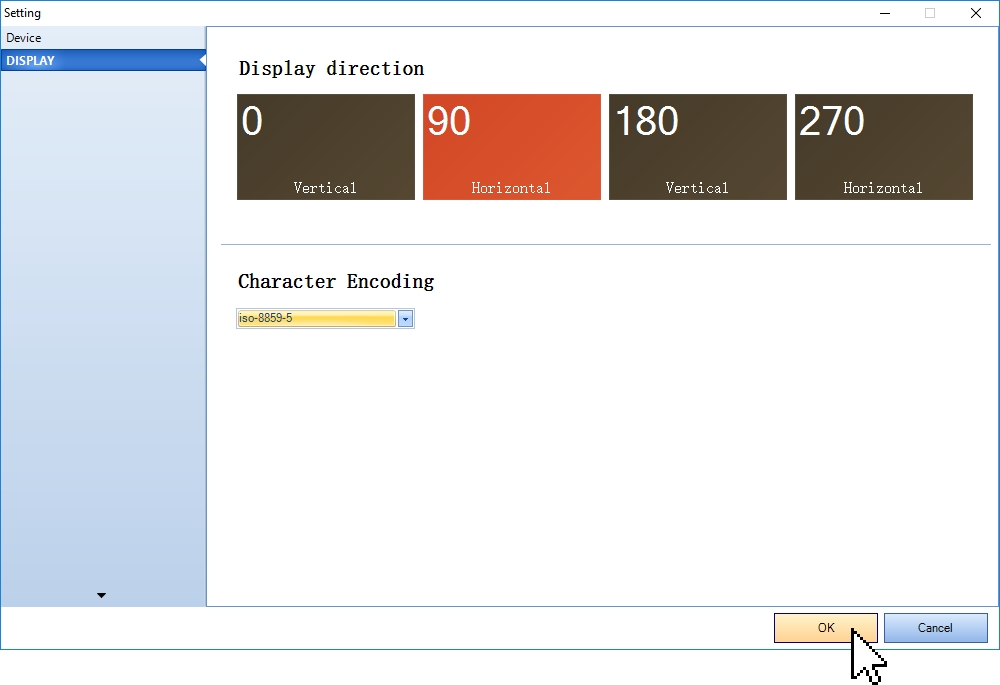
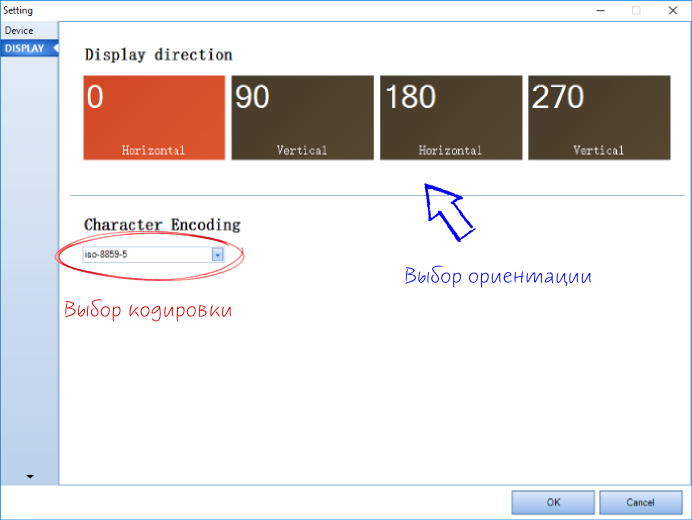
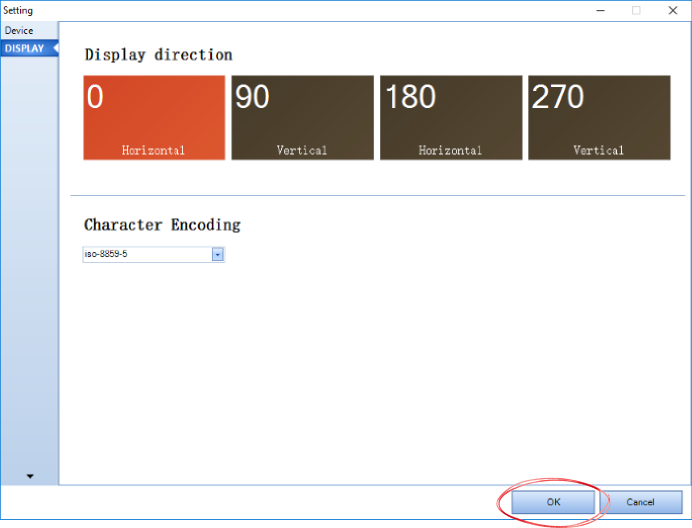
Выберите требуемую ориентацию дисплея (в примере используется горизонтальная ориентация — 90) и кодовую страницу для вывода текста (кириллицу поддерживает кодовая страница iso-8859-5). После чего подтвердите свой выбор нажав на кнопку «Ok». |

|
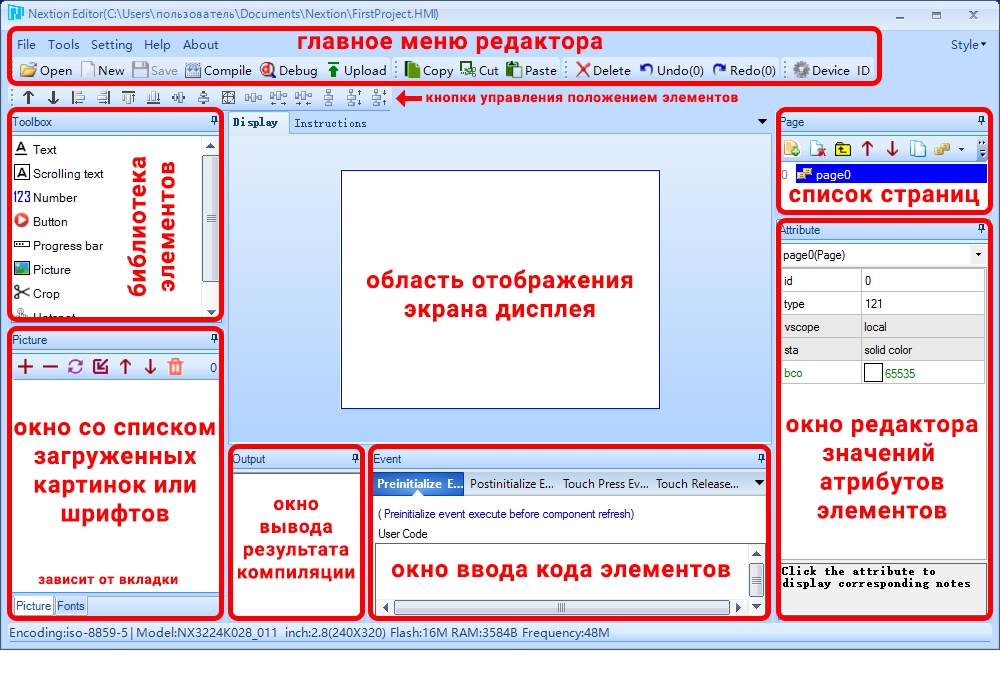
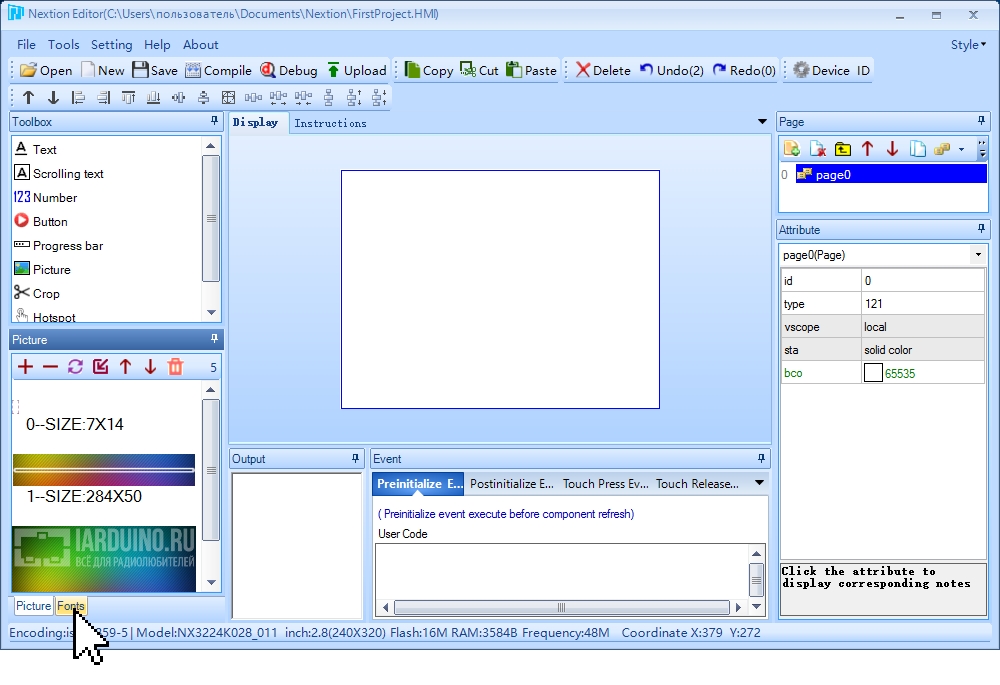
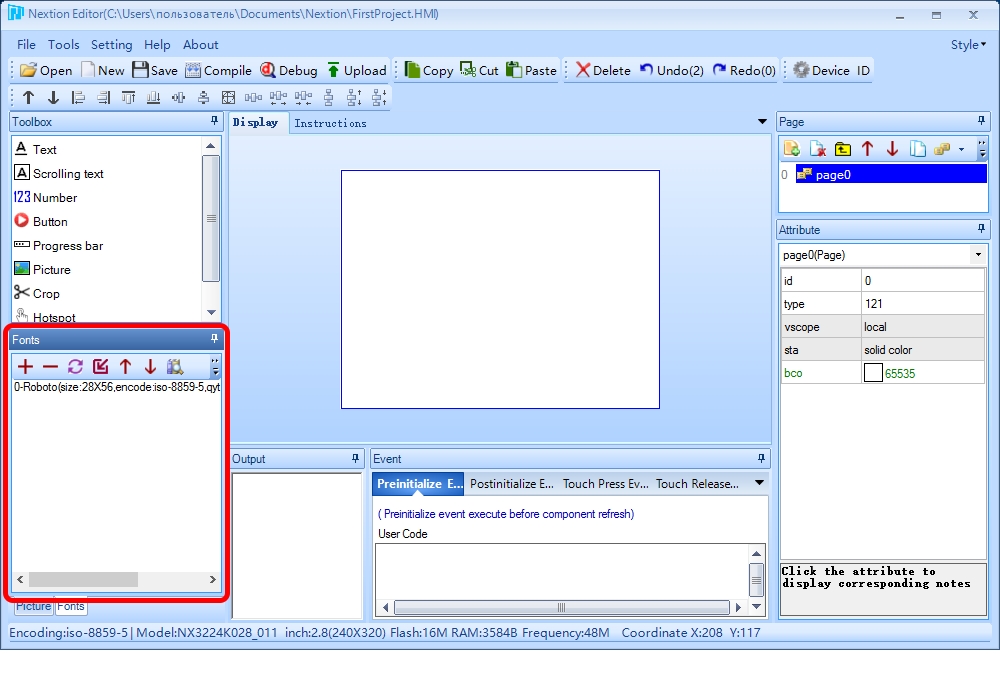
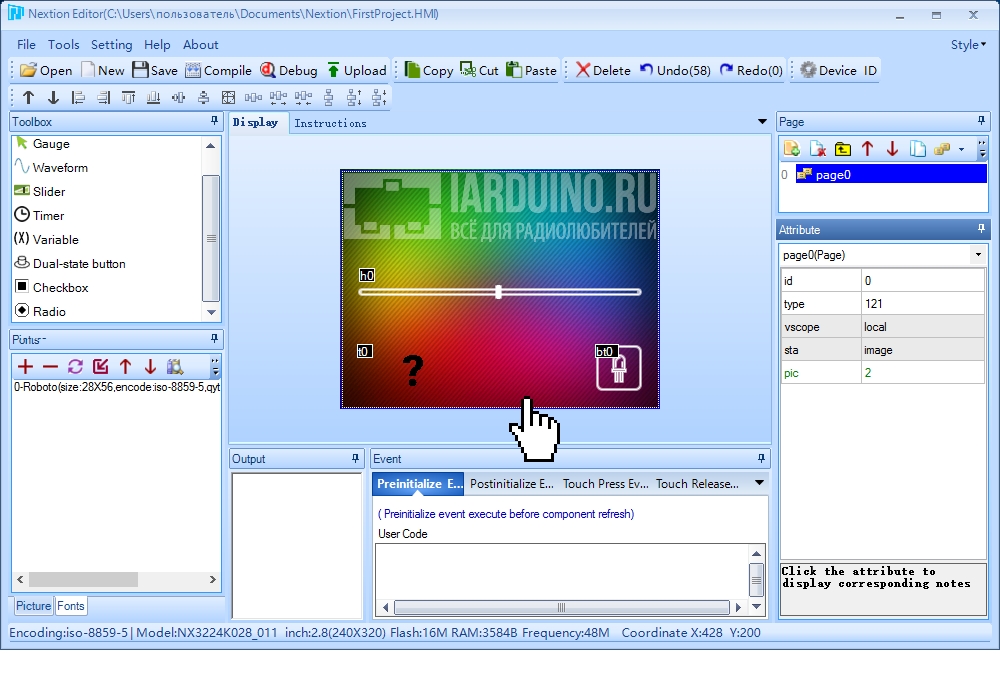
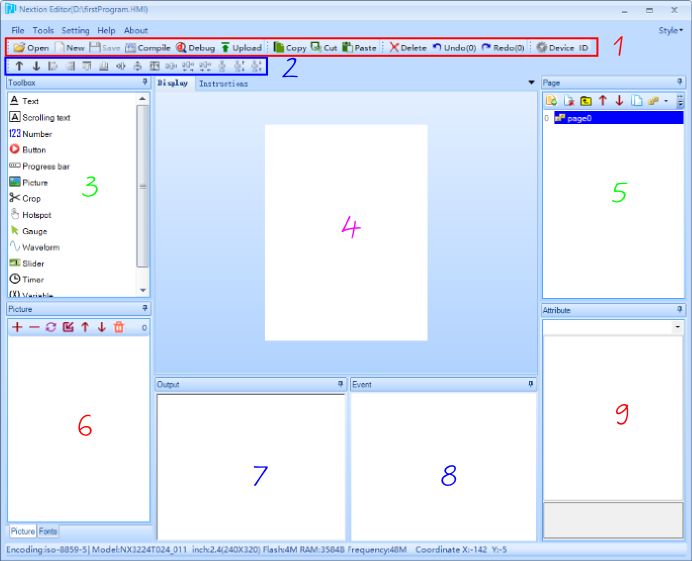
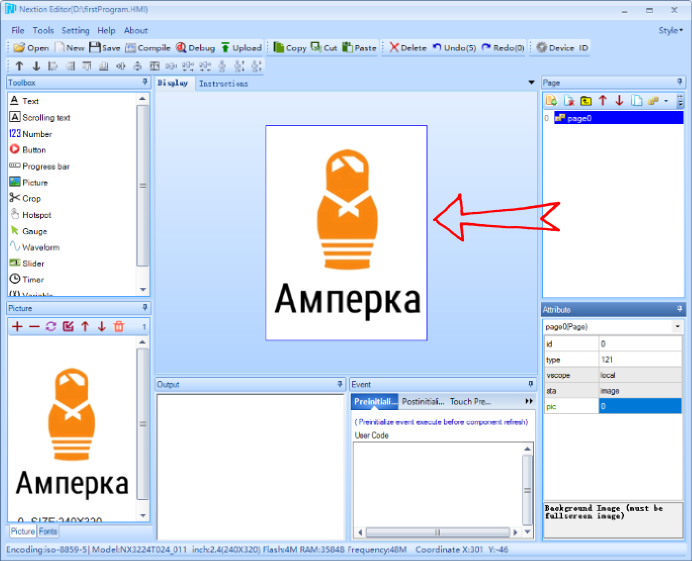
Теперь все окна программы станут активными. Нажмите на картинку слева, чтоб увеличить её для ознакомления с назначением окон программы. Вернуться к окну «Setting» для изменения типа дисплея, его ориентации и кодовой страницы можно нажав на кнопку «Device» в главном меню редактора. |

|
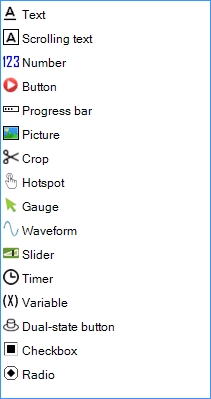
Для первого знакомства с программной Nextion Editor наибольший интерес представляет окно библиотеки элементов, в нем содержатся элементы которые можно размещать на экране дисплея. Text — текстовое поле Scrolling text — текстовое поле с прокруткой (бегущая строка) Number — поле с числовыми значениями Button — кнопка без фиксации Dual-state button — кнопка с фиксацией Hotspot — невидимая кнопка Progress bar — область заполненная на заданное значение % Picture — картинка (отображает изображение выбранное из списка загруженных картинок) Crop — часть картинки (область вырезанная из указанной картинки) Gauge — стрелка Waveform — поле построения графика по точкам Slider — слайдер, это область с ползунком который можно двигать Timer — размещается под экраном, вызывает событие через определённые промежутки времени Variable — размещается под экраном, переменная для хранения данных Checkbox — флажок (поле множественного выбора) Radio — переключатель (поле одиночного выбора) |
Подготовка проекта:
В проекте будут использоваться картинки и шрифты, которые нужно загрузить в проект. Загруженные картинки и шрифты можно увидеть в окне со списком загруженных картинок и шрифтов. В процессе создания интерфейса, картинки и шрифты можно добавлять, удалять, и заменять.

|
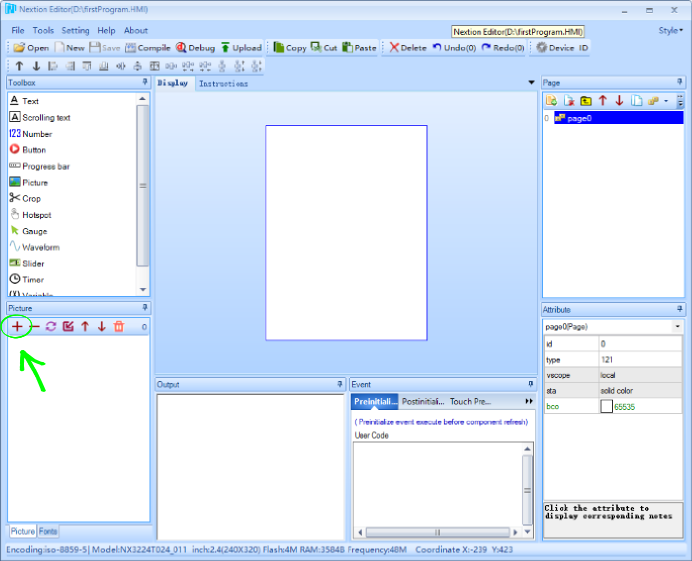
Загрузим в проект картинки нажав на кнопку «Add» (Добавить) в окне «Picture». Обратите внимание на то, что в нижней части окна должна быть активна вкладка «Picture», а не «Fonts». |

|
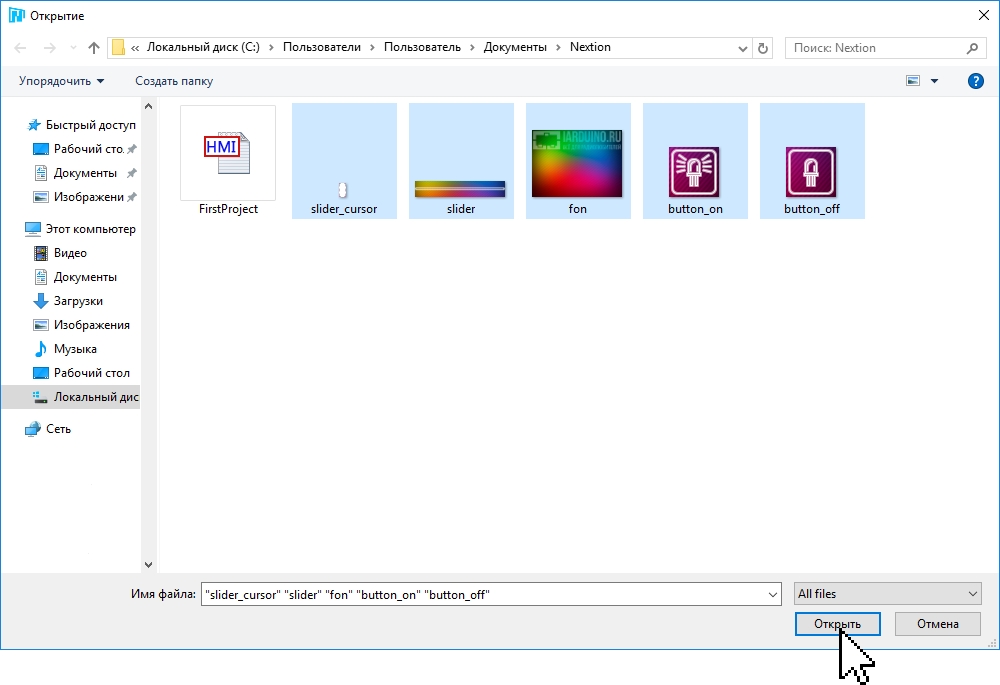
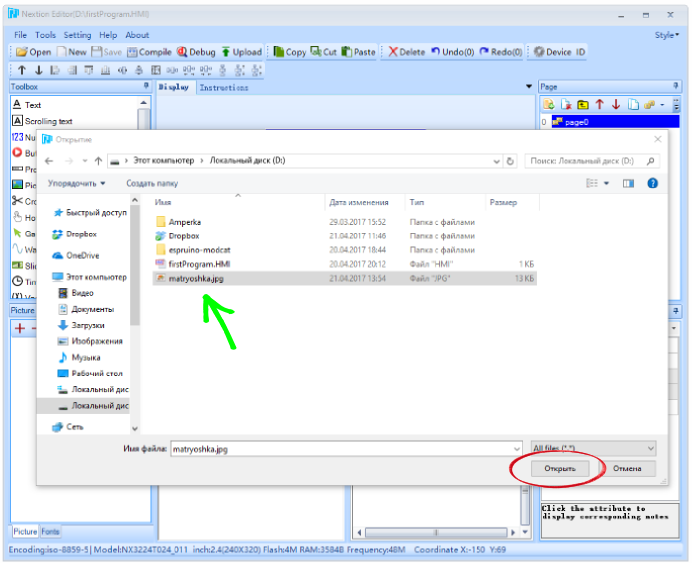
Откроется окно выбора файлов. Укажите путь к папке с файлами картинок, выделите все картинки которые требуется добавить в проект и нажмите на кнопку «Открыть». Программа выдаст сообщение «import successfully 5 pieces» информируя Вас об успешной загрузке пяти картинок. Картинки и шрифт используемый в данном проекте можно скачать по этой ссылке. |

|
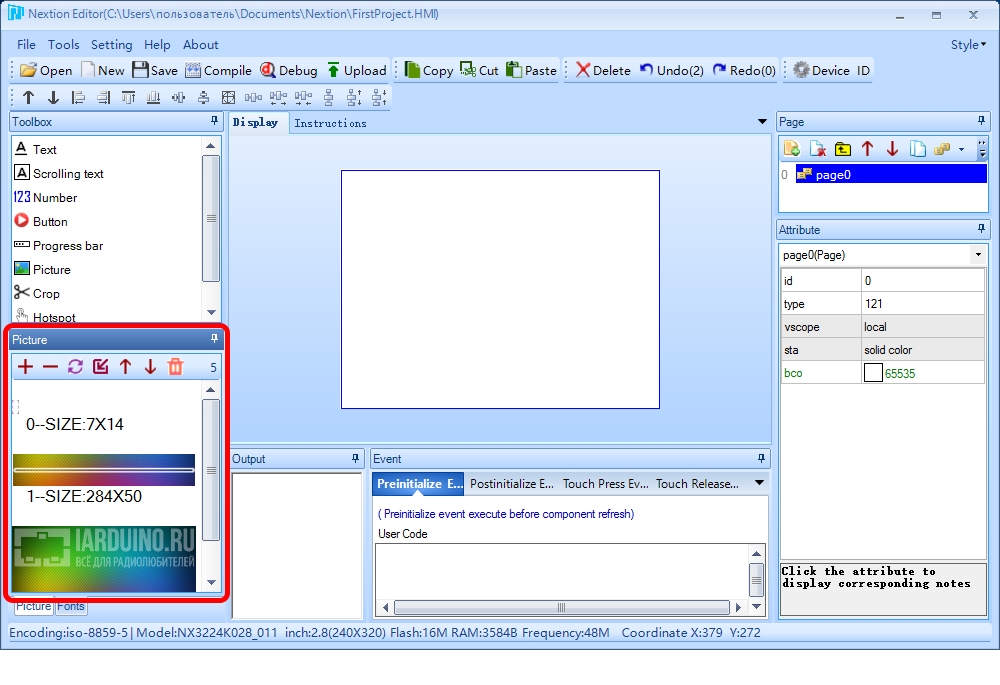
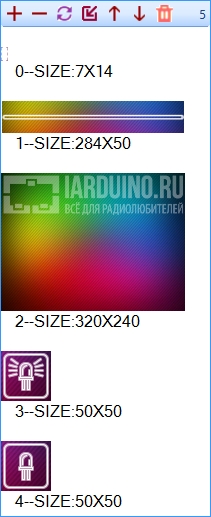
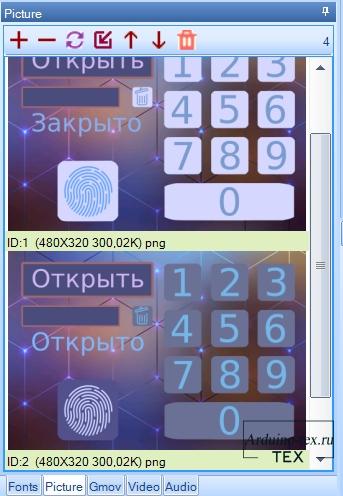
Теперь в окне «Picture» появился список из 5 картинок которым вместо имён присвоены номера от 0 до 4, после номера указан размер картинок в пикселях. Если Вы захотите использовать картинку в элементах проекта, нужно будет указать её номер из этого списка. |

|
Нажмите на вкладку «Fonts» в нижней части списка загруженных картинок, для перехода от списка загруженных картинок к списку загруженных шрифтов. |

|
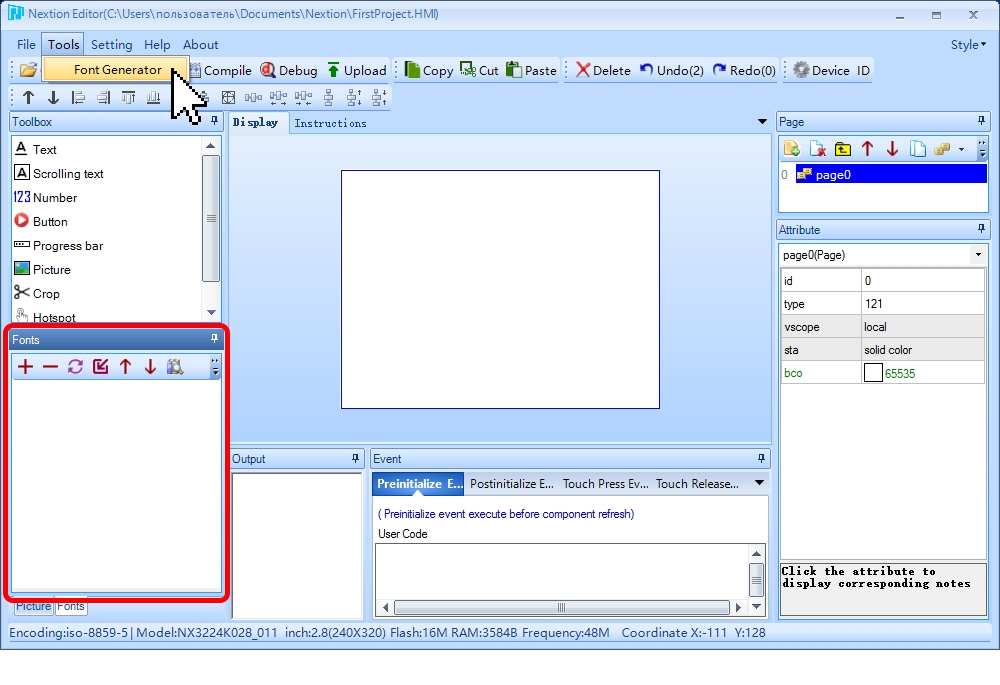
Окно «Picture» заменилось на окно «Fonts» список шрифтов которого пуст, так как шрифты еще не загружены в проект. Загрузить можно только шрифты с расширением «*.zi», если у Вас таких шрифтов нет, то их можно создать из любого шрифта установленного на Вашем компьютере. Для создания шрифта откроем генератор шрифтов из пункта меню «Tools > Font Generator» |

|
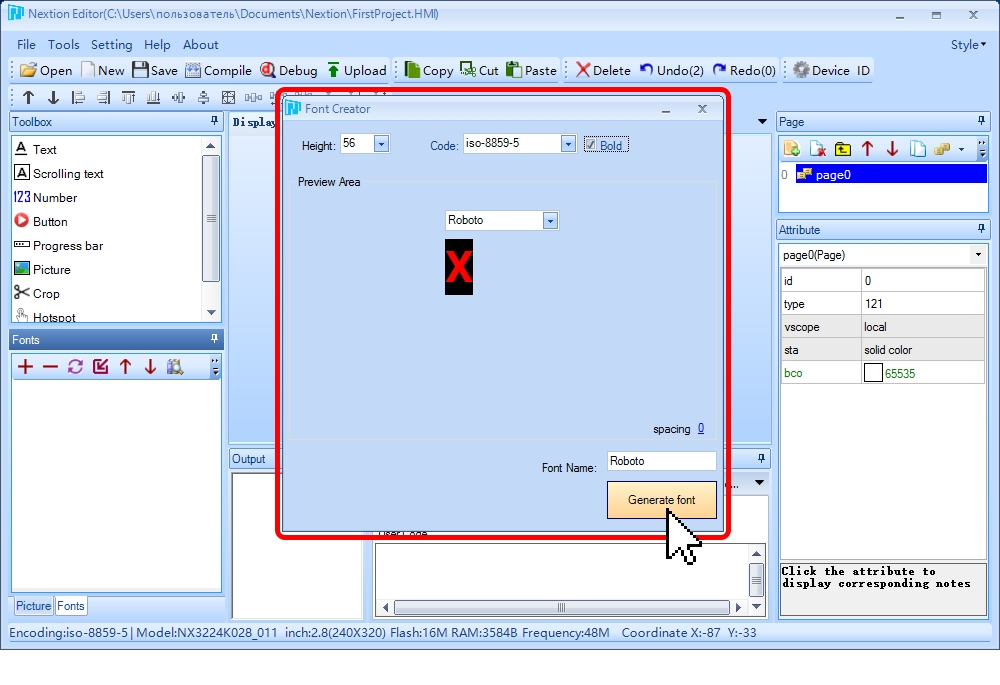
В окне генератора шрифтов нужно выбрать имя системного шрифта (в поле «Preview Area») который Вы хотите использовать, высоту для создаваемого шрифта (в поле «Height») и придумать имя создаваемого шрифта (в поле «Font Name»). Если требуется, то можно изменить кодировку (в поле «Code») и выбрать полужирное начертание (установив галочку «Bold»). После чего создать шрифт нажав на кнопку «Generate font». |

|
Откроется окно сохранения файла. Укажите путь к папке в которую Вы желаете сохранить файл сгенерированного шрифта и имя файла, после чего нажмите на кнопку «Сохранить». Чтоб не запутаться, лучше использовать папку в которой находится файл проекта, а в качестве имени файла использовать название системного шрифта. |

|
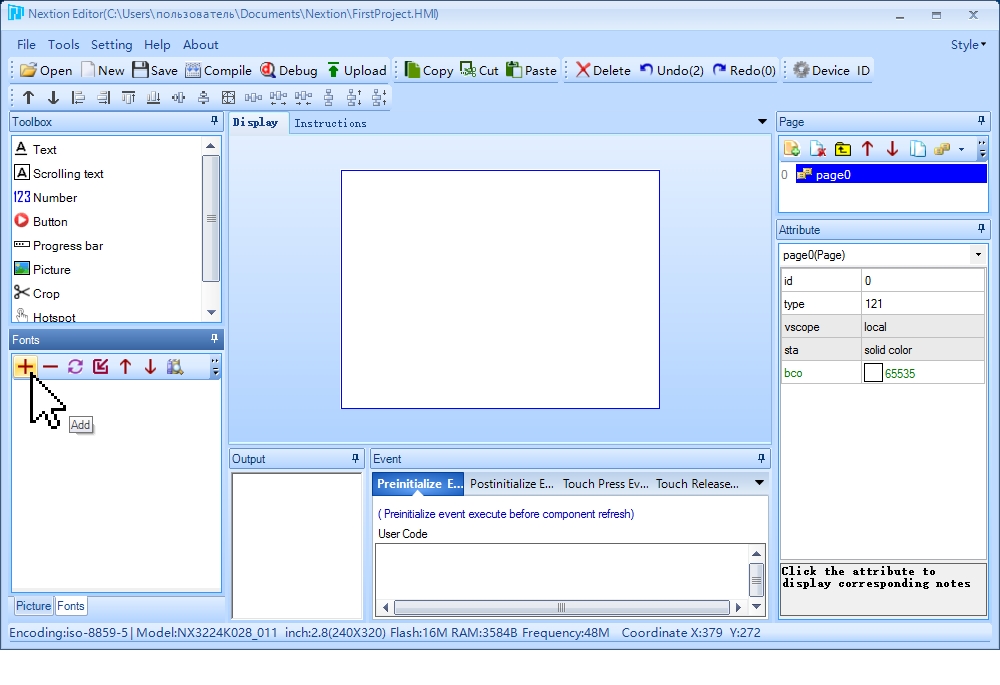
Теперь можно загрузить шрифт (шрифты) в список шрифтов проекта нажав на кнопку «Add» (Добавить) в окне «Fonts», так же как Вы ранее добавляли картинки в окне «Picture». Картинки и шрифт (*.zi) используемый в данном проекте можно скачать по этой ссылке. |

|
После выбора файла шрифта, в окне «Fonts» появится список из 1 шрифта которому будет присвоен номер 0, после номера указано имя шрифта, размер символа, кодировка и размер файла. Если Вы захотите использовать шрифт в элементах проекта, нужно будет указать его номер из этого списка. Если вы загрузите еще один шрифт, он отобразится в списке под номером 1 и т.д. |
Добавление элементов на страницу экрана:
Интерфейс пользователя состоит из элементов. В нашем примере используется три элемента: текстовое поле, слайдер и кнопка с фиксацией. Так как в примере используется только одна страница «page0», то все элементы будут добавлены именно в неё.

|
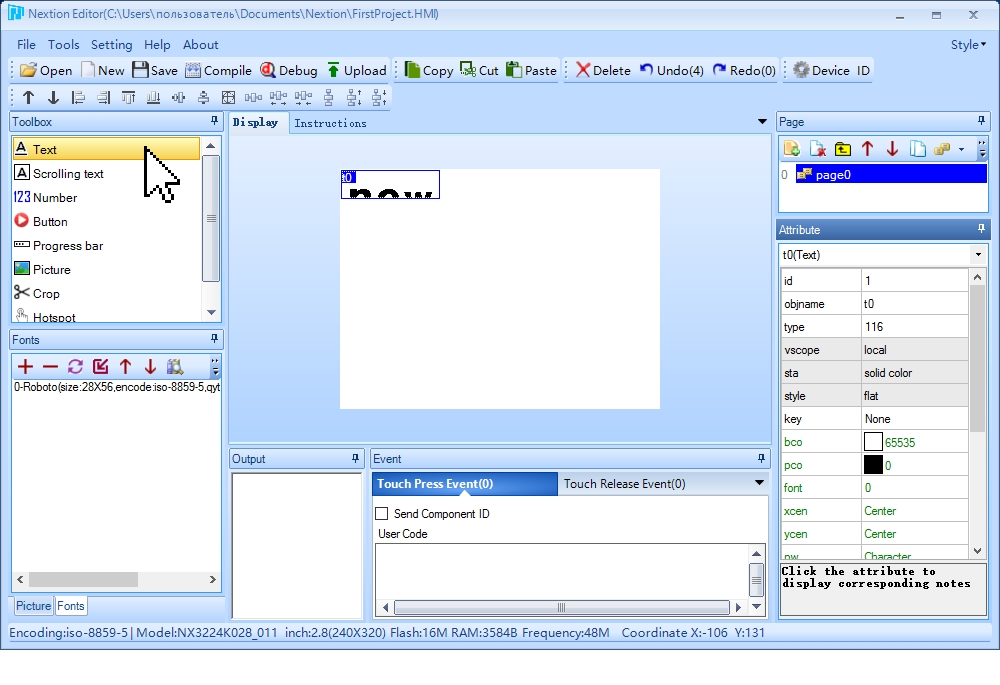
Добавим элемент «Text» (текстовое поле) однократно нажав на нём в окне «Toolbox» (библиотека элементов). Выбранный элемент появится на активной странице и будет виден в области отображения экрана дисплея. Элементу автоматически присвоится имя «t0». |

|
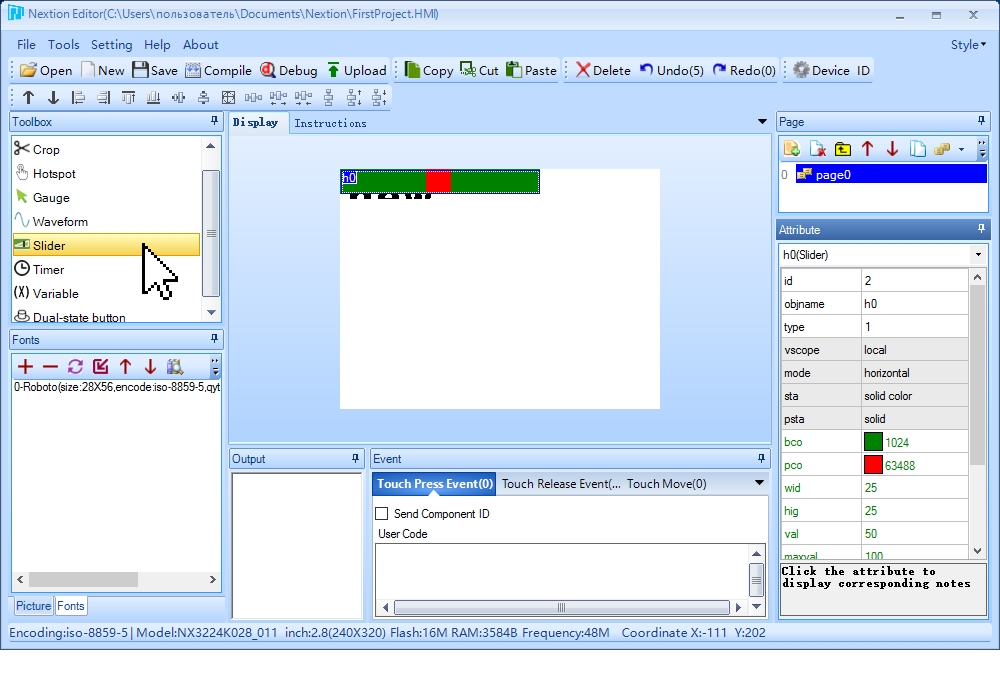
Добавим элемент «Slider» (слайдер) однократно нажав на нём в окне «Toolbox» (библиотека элементов). Выбранный элемент появится на активной странице и будет виден в области отображения экрана дисплея. Элементу автоматически присвоится имя «h0». |

|
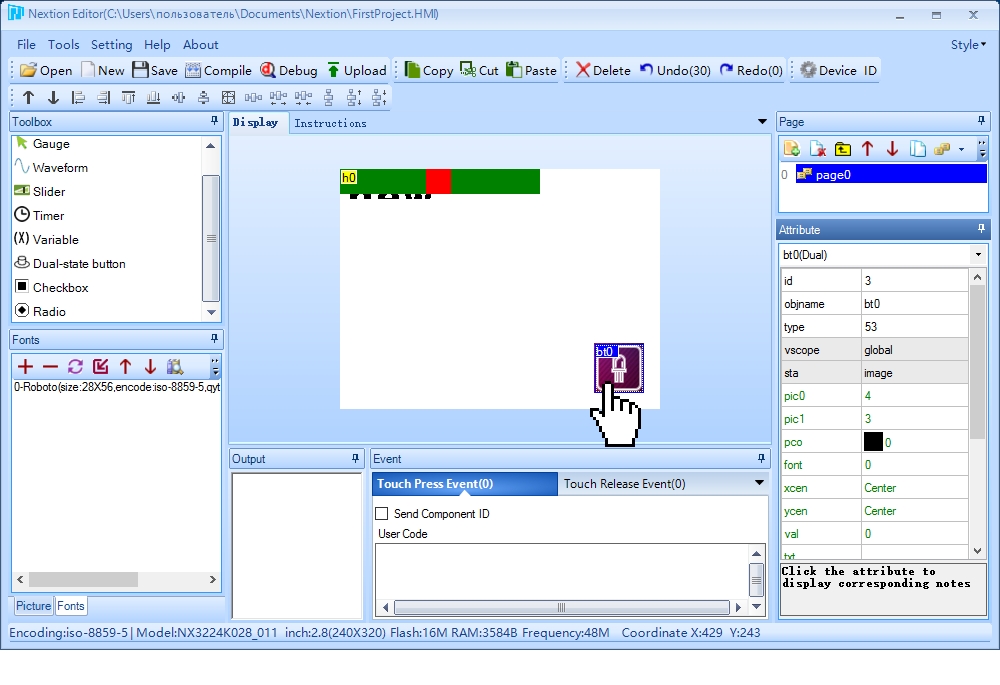
Добавим элемент «Dual-state button» (кнопка с фиксацией) однократно нажав на нём в окне «Toolbox» (библиотека элементов). Выбранный элемент появится на активной странице и будет виден в области отображения экрана дисплея. Элементу автоматически присвоится имя «bt0». |
Редактирование атрибутов добавленных элементов:
У каждого добавленного элемента есть атрибуты, редактируя которые можно менять поведение и внешний вид элементов. Атрибуты элементов редактируются в окне «Attribute» (редактор значений атрибутов элементов).

|
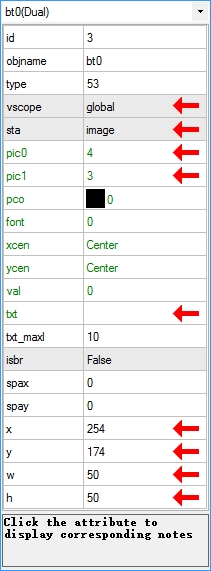
Выберите элемент кнопка с фиксацией находящийся в области отображения экрана дисплея нажав на него мышкой или выбрав поле «bt0(Dual)» из верхнего списка в окне «Attribute» (редактор атрибутов элементов).
|

|
После редактирования атрибутов кнопки, на экране изменятся её положение, внешний вид и размеры. |

|
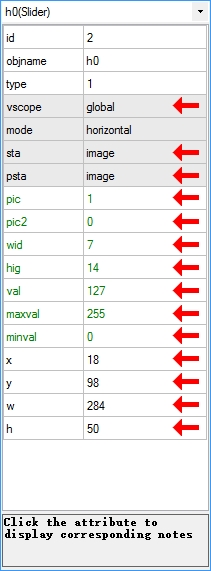
Выберите элемент слайдер находящийся в области отображения экрана дисплея нажав на него мышкой или выбрав поле «h0(Slider)» из верхнего списка в окне «Attribute» (редактор атрибутов элементов).
|

|
После редактирования атрибутов слайдера, на экране изменятся его положение, внешний вид и размеры. |

|
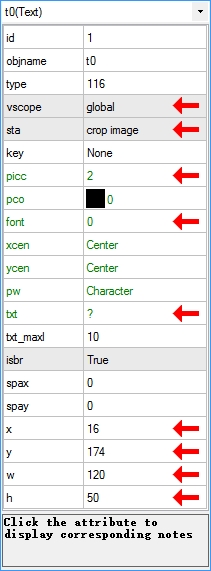
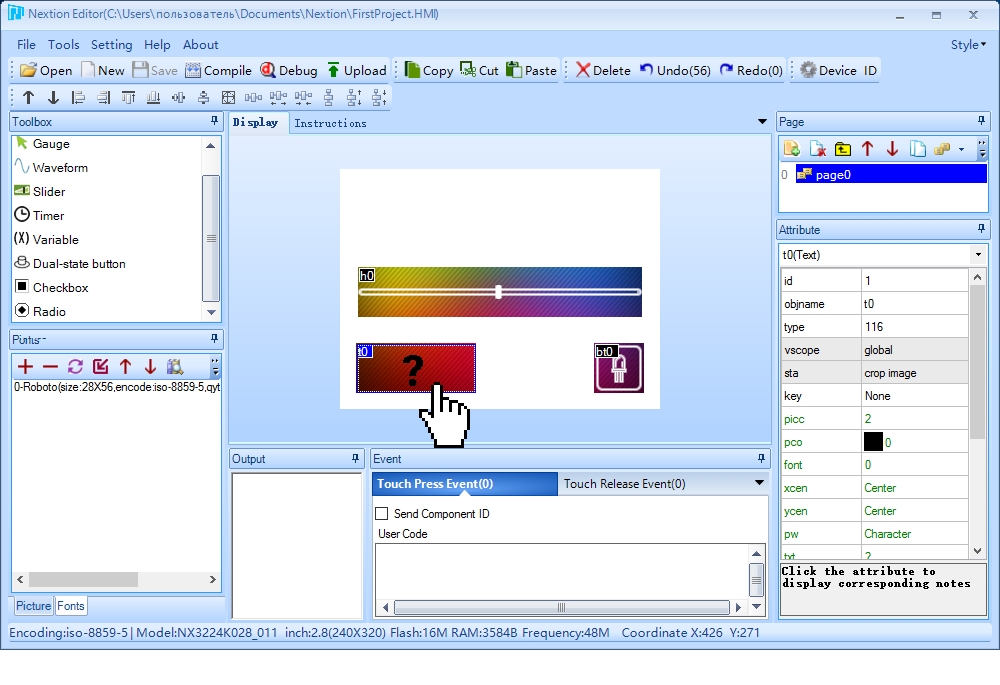
Выберите элемент текстовое поле находящееся в области отображения экрана дисплея нажав на него мышкой или выбрав поле «t0(Text)» из верхнего списка в окне «Attribute» (редактор атрибутов элементов).
|

|
После редактирования атрибутов текстового поля, на экране изменятся его положение, внешний вид и размеры. |

|
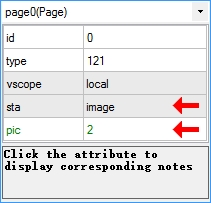
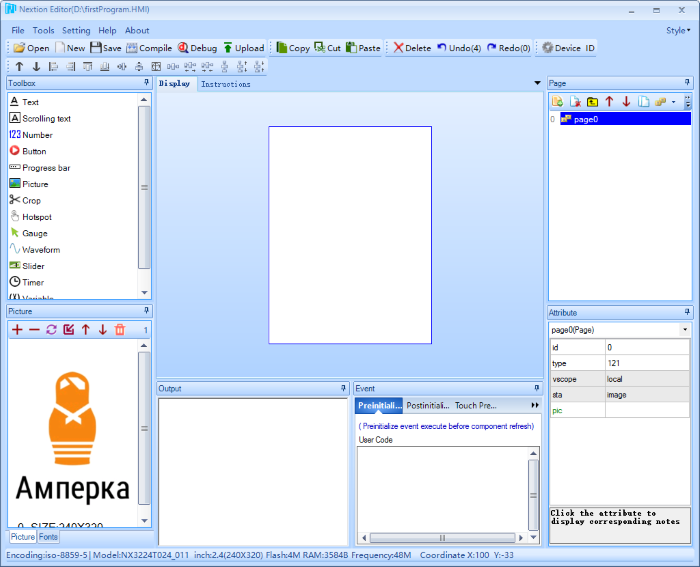
Выберите единственную страницу нажав мышкой на область отображения экрана дисплея в месте свободном от других элементов или выбрав поле «page0(Page)» из верхнего списка в окне «Attribute» (редактор атрибутов элементов).
|

|
После редактирования атрибутов страницы, на экране появится фоновое изображение. |

|
Содержимое окна «Pictute»: В окне «Pictute» содержится список загруженных картинок. В примере загружены 5 картинок.
Кнопки управления в окне «Picture» / «Fonts» : |
Добавление кода обрабатывающего события элементов:
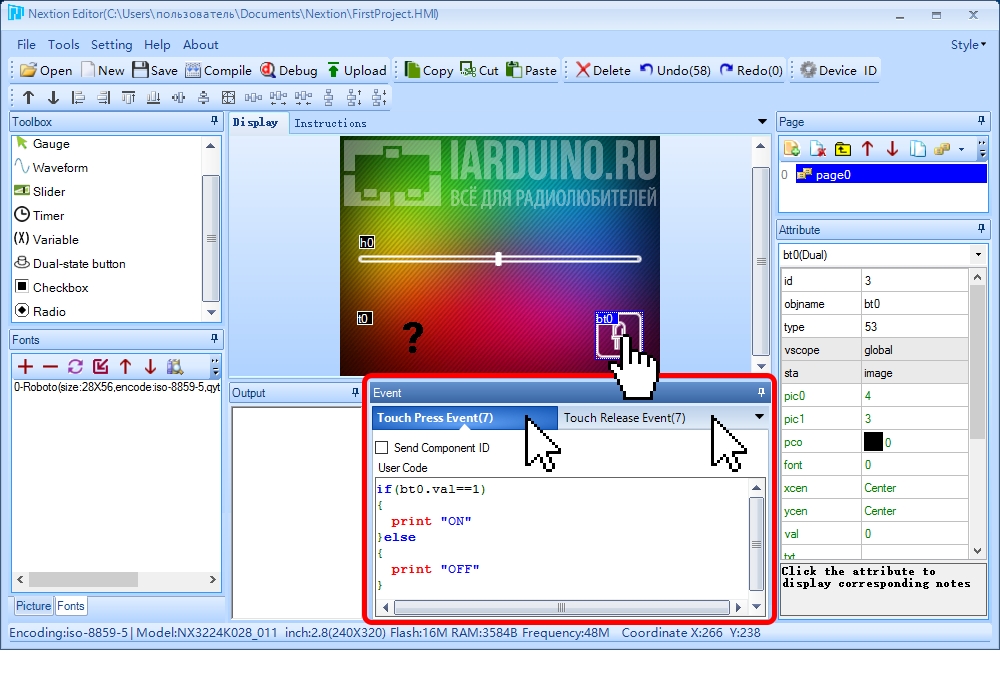
Код пишется во вкладках событий в окне ввода кода элементов и исполняется при возникновении этих событий. У разных элементов могут быть разные события, следовательно, разное количество вкладок в окне ввода кода. Например, у элемента «кнопка» всего два события: нажатие (код исполняемый при нажатии пишется во вкладке «Touch Press Event») и отпускание (код исполняемый при отпускании пишется во вкладке «Touch Release Event»). У элемента «слайдер» помимо событий нажатие и отпускание есть событие движение «Touch Move» код которого срабатывает при перемещении ползунка слайдера. У элемента таймер всего одно событие «Timer Event» код которого исполняется через промежутки времени заданные в атрибуте «tim», если атрибут «en» равен 1. У страницы четыре события: нажатие «Touch Press Event», отпускание «Touch Release Event», начало отрисовки страницы «Preinitialize Event» и завершение отрисовки страницы «Postinitialize Event».

|
Добавим код для событий нажатие и отпускание, элемента кнопка с фиксацией. Выберите элемент кнопка находящийся в области отображения экрана дисплея нажав на него мышкой. Введите следующий код в окно ввода кода для событий «Touch Press Event» и «Touch Release Event»: if(bt0.val==1) { print «ON» }else { print «OFF» } Так как код введён и для события «Touch Press Event», и для события «Touch Release Event», то он будет выполняться, и при нажатии, и при отпускании кнопки. Для чего это сделано, рассказано ниже в разделе «Примечание». Сам код отправляет текст «ON» или «OFF» в UART, в зависимости от состояния кнопки bt0.val. |

|
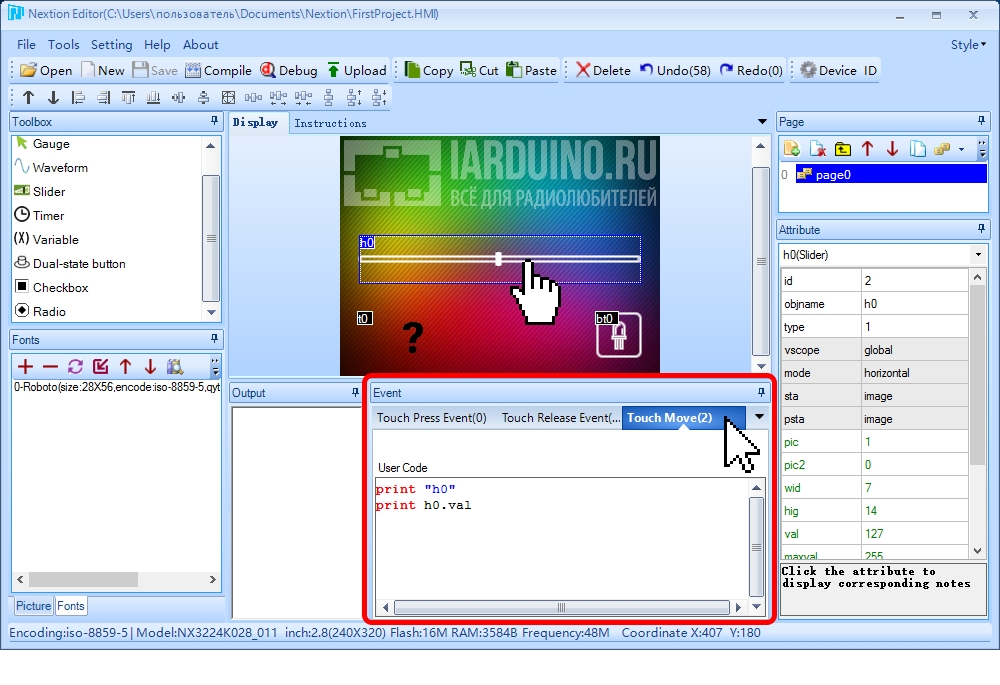
Добавим код для события элемента слайдер. Выберите элемент слайдер находящийся в области отображения экрана дисплея нажав на него мышкой. Введите следующий код в окно ввода кода для события «Touch Move»: print «h0» print h0.val Так как код введён и для события «Touch Move», то он будет выполняться при каждом изменении положения ползунка слайдера. Сам код отправляет текст «h0» и значение положения ползунка (h0.val) по шине UART. Для чего мы отправляем сначала стоку «h0», станет понятно из кода Arduino. |
Отладка кода в симуляторе:
В нашем примере отладка кода не требуется. Но в программе Nextion Editor имеется встроенный симулятор, в котором можно проверить поведение элементов и выполнение кода не загружая проект в дисплей.

|
Для запуска симулятора нажмите на кнопку «Debug» в главном меню программы. |

|
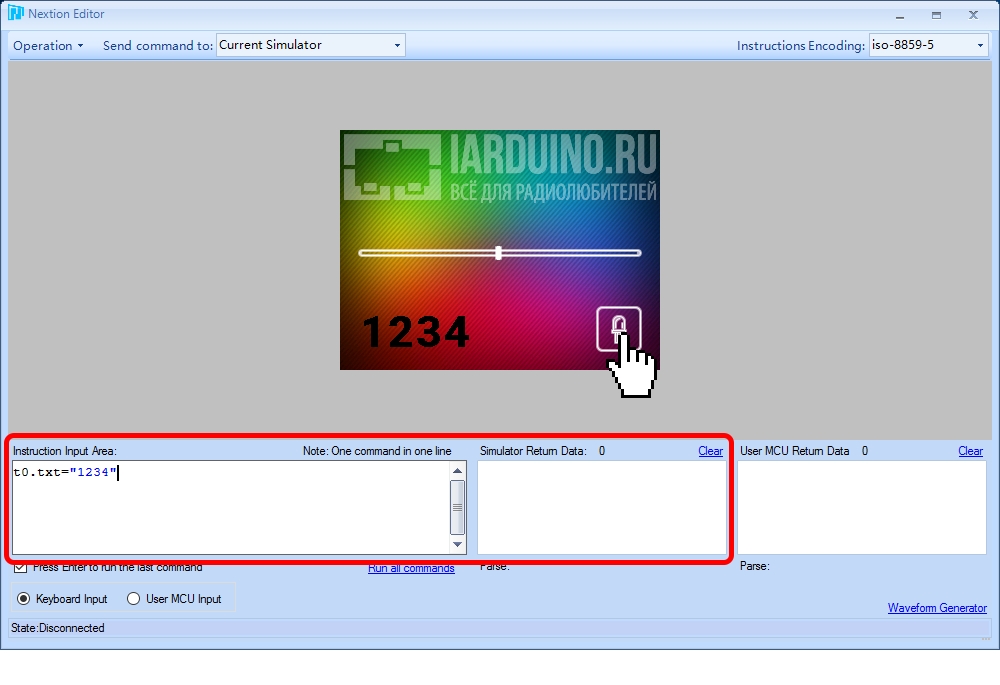
В открывшемся окне видно изображение дисплея, на котором можно двигать слайдер и нажимать на кнопку. При каждом нажатии на кнопку будет меняться её картинка, при каждом событии кнопки в поле «Simulator Return Data» будут появляться байты которые дисплей будет отправлять по шине UART. При сдвиге слайдера в поле «Simulator Return Data» так же будут появляться байты которые дисплей будет отправлять по шине UART. В поле «Instruction Input Area» можно вводить команды для дисплея и смотреть, как он на них реагирует. Например, если ввести команду t0.txt=»1234″ то значение текстового поля t0 изменится с «?» на «1234». |
Если Вас устраивает поведение дисплея в симуляторе, можно приступать к загрузке данных непосредственно в дисплей.
Загрузить проект в дисплей можно двумя способами: через MicroSD-карту или по шине UART. Первый способ предпочтительней, так как он занимает меньше времени.
Загрузка проекта в дисплей через MicroSD-карту:

|
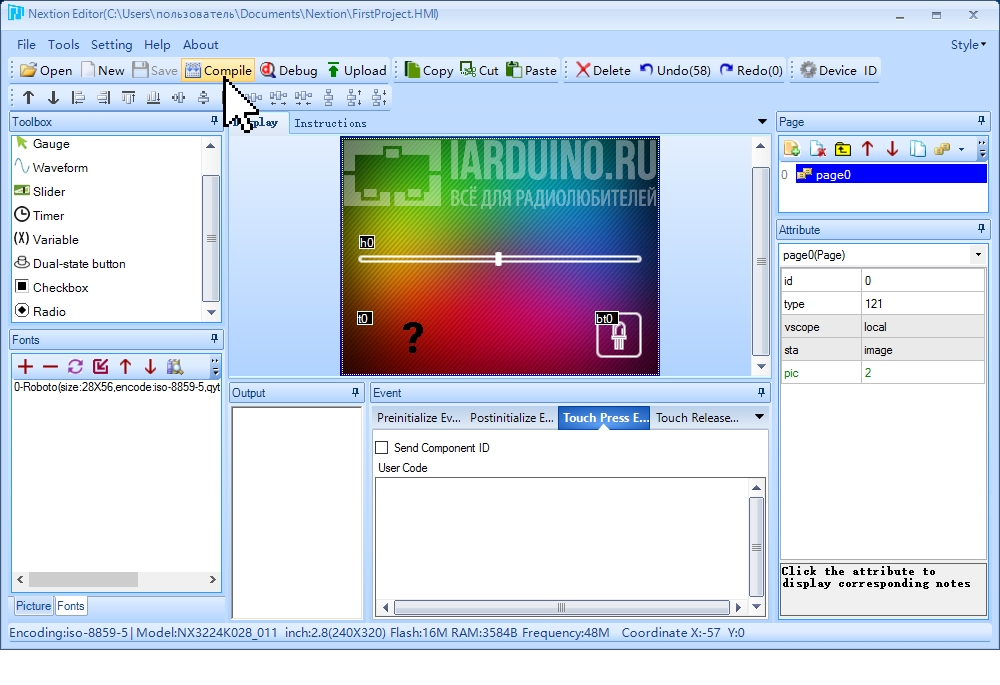
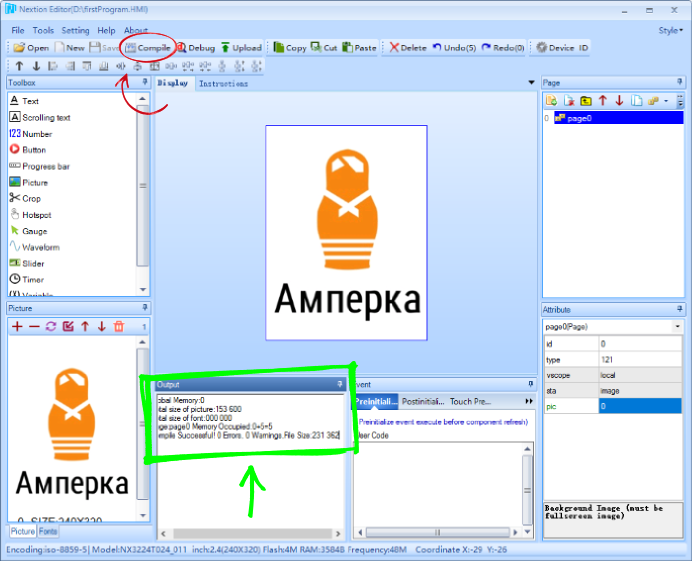
Скомпилируйте проект нажав на кнопку «Compile» в главном меню программы. |

|
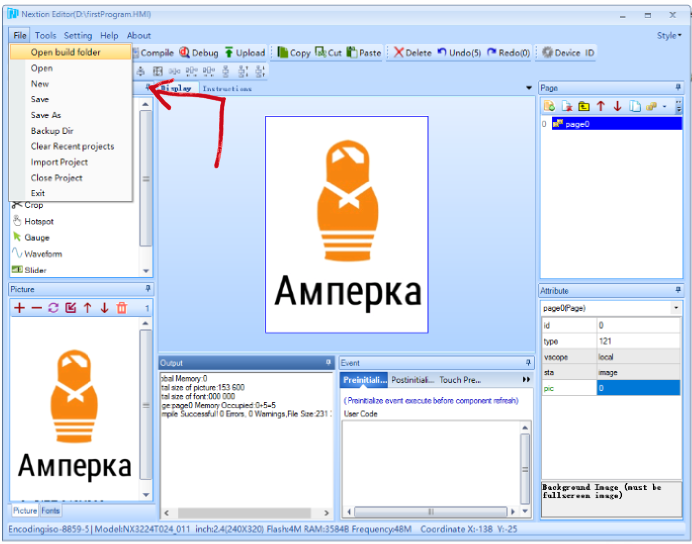
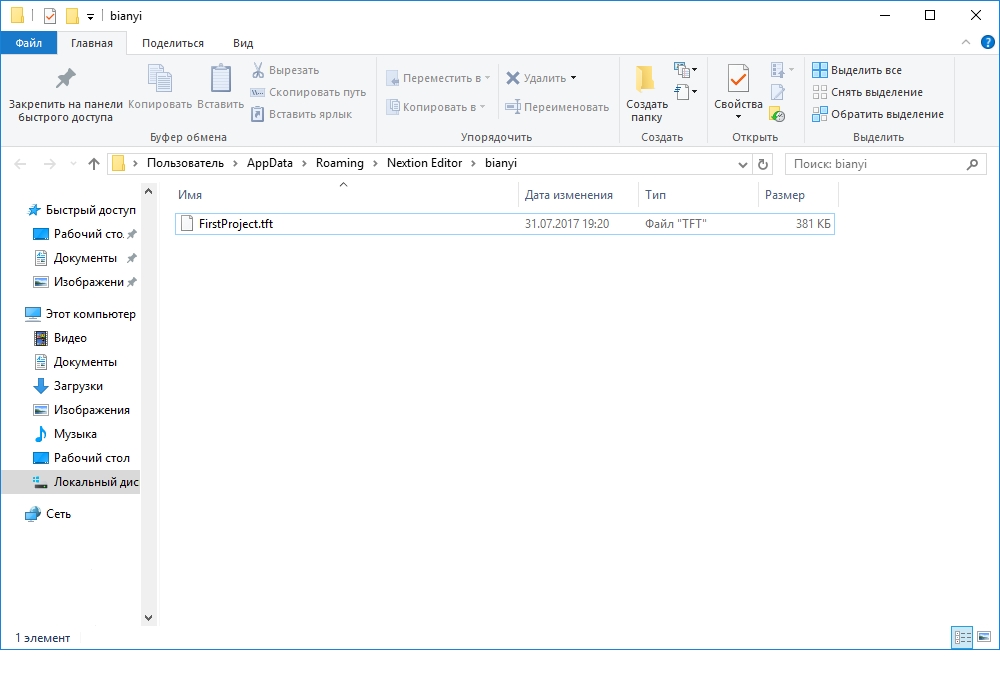
После компиляции в окне «Output» Вы увидите результат компиляции: количество байт занимаемое глобальными переменными, картинками, шрифтами, количество страниц в проекте, ошибки, размер файла и т.д. Если ошибок нет (нет строк помеченных красным цветом), то можно сохранить скомпилированный файл в корень MicroSD-карты. Файл имеет имя проекта с расширением «tft» и лежит в директории которую можно открыть выбрав пункт меню «File > Open build folder». |

|
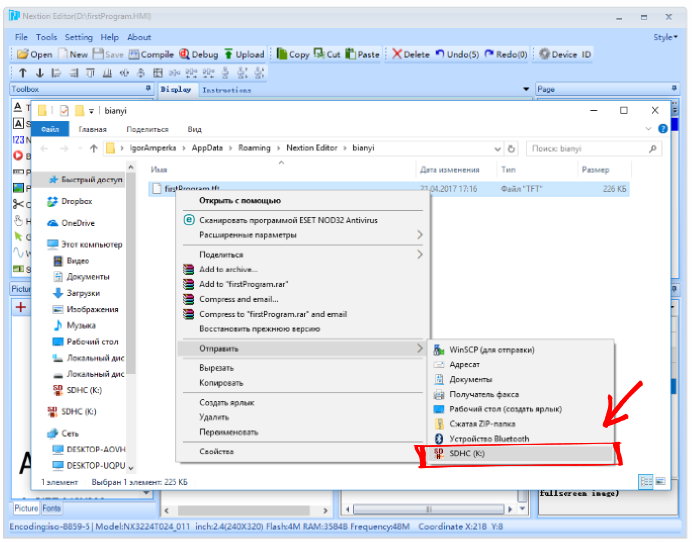
Сохраните файл из открывшейся папки в корень MicroSD-карты. В корне должен находиться только один файл с разрешением *.tft. MicroSD-карта должна быть предварительно отформатирована в FAT32 и не может превышать размер в 32 ГГб. Установите MicroSD-карту в слот дисплея и подайте питание. По окончании загрузки на дисплее отобразится надпись: Check Data… 100% Update Successed! Теперь можно отключить питание дисплея и извлечь MicroSD-карту (при подаче питания без MicroSD-карты, на нём будет отображаться интерфейс загруженного проекта). |
Загрузка проекта в дисплей по шине UART:

|
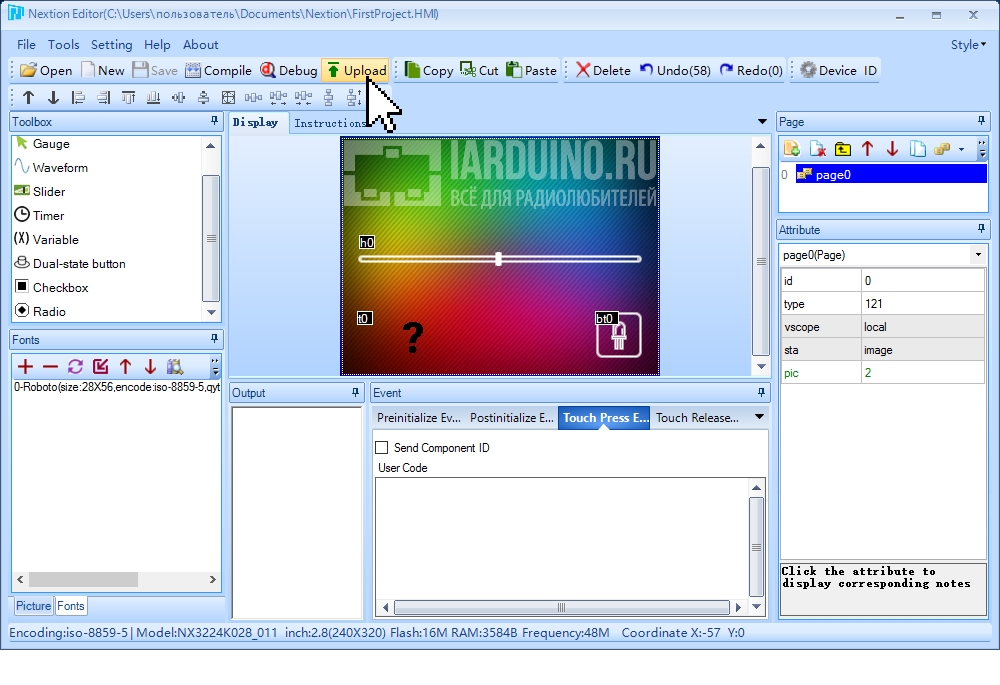
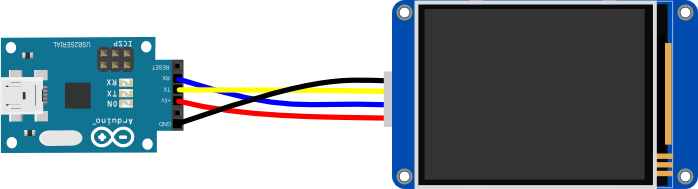
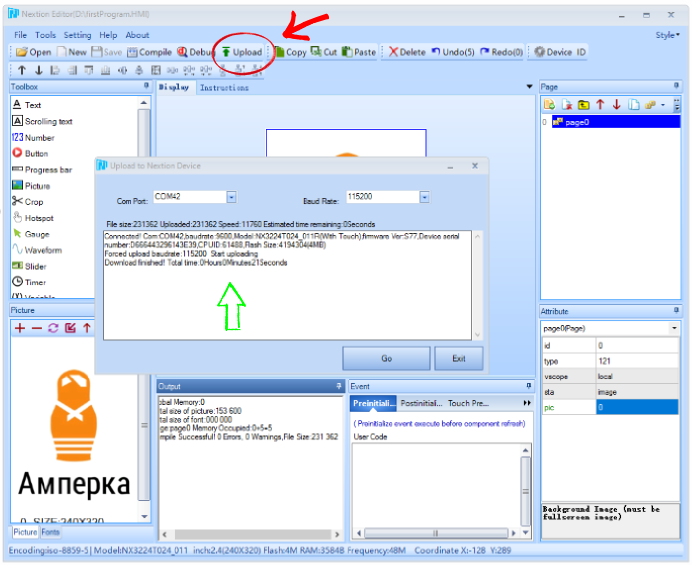
Подключите дисплей к USB порту компьютера через контроллер контроллер USB-UART. Вывод TX дисплея подключается к выводу RX контроллера. Вывод RX дисплея подключается к выводу TX контроллера. Выводы +5V и GND дисплея подключаются к одноимённым выводам контроллера. Для подключения дисплея к компьютеру, вместо отдельного контроллера USB-UART, можно использовать контроллер Arduino, о чем рассказано в статье Wiki — Используем Arduino как USB — UART преобразователь. Для перехода к загрузке проекта нажмите на кнопку «Upload» в главном меню программы. |

|
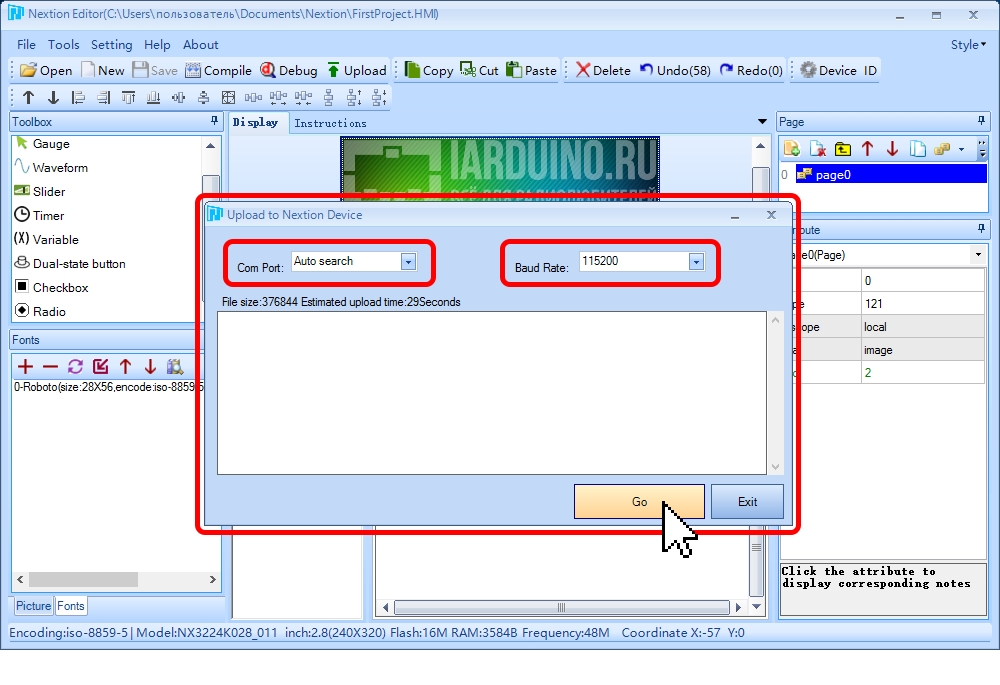
Перед началом процесса загрузки откроется окно «Upload to Nextion Device» в котором можно выбрать номер Com-порта и скорость загрузки. Если оставить значение «Auto search» в поле «Com-Port» то программа сама найдёт номер com-порта к которому подключён дисплей. Для загрузки проекта в дисплей нажмите на кнопку «Go». |

|
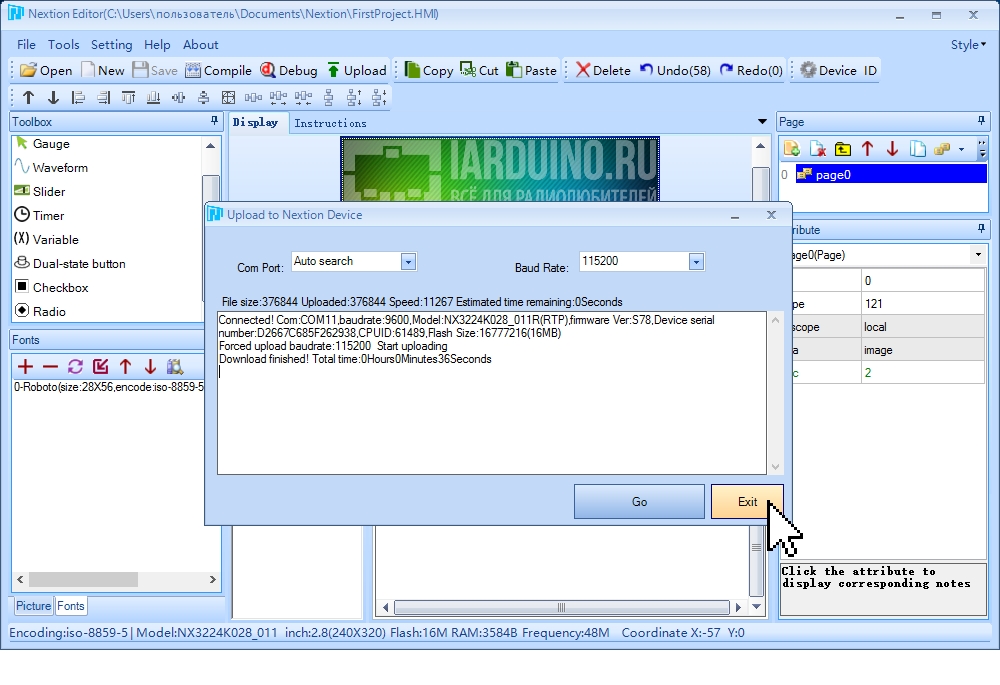
Во время загрузки, окне «Upload to Nextion Device» и на дисплее будет отображаться статус загрузки. По окончании загрузки в текстовом поле окна «Upload to Nextion Device» появится строка Download finished! и время затраченное на загрузку. А на дисплее будет отображаться интерфейс загруженного проекта. |
Теперь можно приступить к написанию кода для Arduino.
Код программы Arduino:
#include <SoftwareSerial.h> // Подключаем библиотеку SoftwareSerial для работы с программным UART
const uint8_t pinRX = 4; // Определяем константу хранящую номер вывода Arduino RX программного UART, подключается к выводу TX дисплея
const uint8_t pinTX = 5; // Определяем константу хранящую номер вывода Arduino TX программного UART, подключается к выводу RX дисплея
const uint8_t pinVD1 = 6; // Определяем константу хранящую номер вывода Arduino к которому подключён первый светодиод
const uint8_t pinVD2 = 7; // Определяем константу хранящую номер вывода Arduino к которому подключён второй светодиод
const uint8_t pinR = A0; // Определяем константу хранящую номер вывода Arduino к которому подключён потенциометр
SoftwareSerial softSerial(pinRX,pinTX); // Объявляем объект softSerial с указанием выводов RX и TX по которым общаемся с дисплеем
//
void setup(){ //
// Подготовка: //
softSerial.begin(9600); // Инициируем передачу данных по программному UART на скорости 9600 бит/сек
pinMode(pinVD1, OUTPUT); // Конфигурируем вывод pinVD1 как выход
pinMode(pinVD2, OUTPUT); // Конфигурируем вывод pinVD2 как выход
// Устанавливаем состояние первого светодиода: //
softSerial.print((String) "print h0.val"+char(255)+char(255)+char(255)); // Отправляем команду дисплею: print h0.val заканчивая её тремя байтами 0xFF
while(!softSerial.available()){} // Ждём ответа. Дисплей должен вернуть состояние слайдера h0, отправив 4 байта данных
analogWrite(pinVD1, softSerial.read()); delay(10); // Устанавливаем на выводе pinVD1 сигнал ШИМ с коэффициентом заполнения равным значению первого принятого байта ответа дисплея
while(softSerial.available()){softSerial.read(); delay(10);} // Читаем остальные 3 байта ответа ничего с ними не делая, так как установленный диапазон значений слайдера от 0 до 255 уместился в первом байте данных
// Устанавливаем состояние второго светодиода: //
softSerial.print((String) "print bt0.val"+char(255)+char(255)+char(255)); // Отправляем команду дисплею: «print bt0.val» заканчивая её тремя байтами 0xFF
while(!softSerial.available()){} // Ждём ответа. Дисплей должен вернуть состояние кнопки bt0, отправив 4 байта данных, где 1 байт равен 0x01 или 0x00, а остальные 3 равны 0x00
digitalWrite(pinVD2, softSerial.read()); delay(10); // Устанавливаем на выводе pinVD2 состояние в соответствии с первым принятым байтом ответа дисплея
while(softSerial.available()){softSerial.read(); delay(10);} // Читаем остальные 3 байта ответа ничего с ними не делая, так как состояние кнопки было передано в первом байте
} //
//
void loop(){ //
if(softSerial.available()>0){ // Если есть данные принятые от дисплея, то ...
String str; // Объявляем строку для получения этих данных
while(softSerial.available()){str+=char(softSerial.read()); delay(10);} // Читаем принятые от дисплея данные побайтно в строку str
for(int i=0; i<str.length(); i++){ // Проходимся по каждому символу строки str
if(memcmp(&str[i],"h0" ,2)==0){i+=5; analogWrite (pinVD1, str[i-3]);}else // Если в строке str начиная с символа i находится текст "h0", значит после него следует 4 символа (байта) данных слайдера, первый из который следует указать как ШИМ для вывода pinVD1
if(memcmp(&str[i],"ON" ,2)==0){i+=1; digitalWrite(pinVD2, HIGH); }else // Если в строке str начиная с символа i находится текст "ON", значит кнопка дисплея была включена, устанавливаем высокий уровень на выводе pinVD2
if(memcmp(&str[i],"OFF",3)==0){i+=2; digitalWrite(pinVD2, LOW); } // Если в строке str начиная с символа i находится текст "OFF", значит кнопка дисплея была выключена, устанавливаем низкий уровень на выводе pinVD2
} //
} //
if(millis()%500<=5){delay(5); // Следующее действие выполняем каждые пол секунды
softSerial.print((String)"t0.txt=""+analogRead(pinR)+"""+char(255)+char(255)+char(255)); // Отправляем команду дисплею: «t0.txt="текст"» заканчивая её тремя байтами 0xFF. Эта команда устанавливает значение для текстового поля t0
} // В качестве текста передаётся значение в аналогового входа pinR считанное функцией analogRead
} //
До кода setup мы подключаем библиотеку «SoftwareSerial» (она входит в стандартный набор Arduino IDE) для соединения с дисплеем по программной шине UART. Создаём константы с номерами выводов Arduino UNO к которым подключены дисплей, Trema светодиоды и Trema потенциометр. Объявляем объект «softSerial» для работы с функциями и методами библиотеки «SoftwareSerial». Вы можете изменить номера любых выводов указав их в качестве новых значений объявленных констант.
Код setup:
Код setup разделён на три части:
- Первая часть — подготовка: инициализация работы по программной шине UART на скорости 9600 бит/сек, конфигурирование выводов Arduino UNO к которым подключены Trema светодиоды как выходы.
- Вторая часть — чтение состояния слайдера интерфейса дисплея. Эта часть состоит из 4 строк:
- В первой строке мы отправляем функцией print() объекта softSerial команду дисплею;
- Во второй строке ждём ответа дисплея проверяя наличие данных принятых по программной шине UART функцией available() объекта softSerial в цикле while();
- В третей строке читаем функцией read() объекта softSerial первый байт ответа дисплея и передаём его в качестве второго аргумента функции analogWrite() для установки ШИМ на выводе pinVD1 первого светодиода, устанавливая его яркость;
- В последней стоке читаем оставшиеся байты ответа дисплея в никуда.
В программе Nextion Editor мы указали слайдеру отправлять своё состояние в UART при каждом смещении его ползунка, но при старте он ничего не отправит, т.к. ползунок никуда не сместился. Значение аргумента любого элемента дисплея, область видимости которого объявлена как глобальная (аргумент vscope=global), можно получить отправив команду дисплею по шине UART: get или print или printh после чего указать имя_элемента.название_аргумента и закончить отправку тремя байтами 0xFF. Для элементов, область видимости значений которых объявлена как локальная (аргумент vscope=local), запрос будет чуть сложнее. Синтаксис ответа дисплея зависит от отправленной команды. В нашем случае, дисплею отправляется команда в виде строки: «print h0.val» после чего следуют три байта 0xFF = char(255). На что дисплей вернёт значение аргумента val элемента h0 уместив ответ в четырёх байтах. При редактировании атрибутов элементов мы указали что слайдер будет возвращать значения в диапазоне от 0 до 255 (minval=0, maxval=255), значит каким бы ни было положение его ползунка, значение аргумента val уместится в первом байте ответа (если бы мы присвоили аргументу maxval значение от 256 до 65535, то значение аргумента val занимало бы два первых байта из четырёх отправленных). Так как нас интересует только первый байт ответа, то мы ждём получение данных по программной шине UART. Как только данные начали поступать, читаем значение первого байта и устанавливаем на его основе яркость свечения первого светодиода. А остальные байты читаем в никуда, т.к. их значение мы и так знаем (они равны 0), но прочитать мы их должны, убедившись что дисплей завершил передачу данных.
- Третья часть — чтение состояния кнопки интерфейса дисплея. Эта часть так же состоит из 4 сток и напоминает действия второй части, только читаются данные не состояния слайдера из аргумента val элемента h0, а состояние кнопки из аргумента val элемента bt0. Следовательно, отправляется строка не «print h0.val», а «print bt0.val«. Дисплей в ответ на эту команду так же ответит четырьмя байтами из которых нас интересует только первый, но его значение лежит не в диапазоне от 0 до 255 а равно 0 или 1 в зависимости от состояния кнопки bt0 интерфейса дисплея. Прочитанное состояние первого байта ответа дисплея указывается в качестве второго аргумента функции digitalWrite() для включения или выключения второго светодиода подключённого к выводу pinVD2.
Таким образом в коде setup мы не только установили начальные состояния светодиодов при старте Arduino UNO, но и раскрыли алгоритм получения данных элементов дисплея путем отправки запросов на получение этих данных.
Код loop:
Код loop разделён на две части:
- Первая часть — получение и обработка данных от дисплея. Так как дисплей отправляет данные при возникновении событий его элементов, то эта чать кода выполняется только если начали поступать данные по программной шине UART к которой подключён дисплей. Наличие данных проверяется функцией available() объекта softSerial в условии оператора if(). Если это так, то создаётся строка str в которую в цикле while() побайтно читаются все символы (байты) полученные по программной шине UART. Далее входим в цикл for, код которого выполняется столько раз, сколько символов имеется в строке str, после каждого выполнения (прохода) кода цикла увеличивается значение переменной i. В коде цикла for мы сравниваем символы строки str начиная с символа в позиции i, не совпадают ли они со строками «h0», «ON», или «OFF». Сравнение осуществляется при помощи функции memcmp(массив_1, массив_2, количество_сравниваемых_байт) которая возвращает 0 только если совпали значения указанного количества байт в начале двух массивов. Так как строка является массивом, то в качестве первого аргумента функции memcmp() мы указываем ссылку на символ в позиции i строки str, в качестве второго аргумента указываем строку с которой требуется произвести сравнение, а в качестве последнего аргумента, указываем количество сравниваемых символов (байт) без учёта символа конца строки (для «h0» и «ON» сравниваем 2 символа, а для «OFF» сравниваем 3 символа).
- Если строка str с позиции i начинается символами «h0» значит следующие за ними 4 символа строки str являются байтами состояния слайдера. Значение первого байта состояния слайдера используем в качестве второго аргумента функции analogWrite() для установки ШИМ первого светодиода, а значение переменной i увеличиваем на 5, чтоб при следующем проходе цикла for она указывала на символ строки str идущий после 4 байта данных слайдера (если там символов нет, то произойдёт выход из цикла for).
- Если строка str с позиции i начинается символами «ON» значит была включена кнопка. Увеличиваем значение переменной i на 1, чтоб при следующем проходе цикла for она указывала на символ строки str следующий после «ON» (если там символов нет, то произойдёт выход из цикла for). После чего включаем второй светодиод устанавливая на выводе pinVD2 высоки логический уровень HIGH.
- Если строка str с позиции i начинается символами «OFF» значит была выключена кнопка. Увеличиваем значение переменной i на 2, чтоб при следующем проходе цикла for она указывала на символ строки str следующий после «OFF» (если там символов нет, то произойдёт выход из цикла for). После чего выключаем второй светодиод устанавливая на выводе pinVD2 низкий логический уровень LOW.
Теперь стало понятно почему в коде обработки события слайдера «Touch Move» мы сначала отправляли строку «h0», а только потом данные слайдера — чтоб при приёме данных дисплея отличать данные слайдера от других данных.
- Вторая часть — передача данных в дисплей. Данные которые мы передаём в дисплей адресованы текстовому полю с именем t0. В этой части кода loop через функцию print объекта softSerial отправляется строка t0.txt=»текст» после чего следуют три байта 0xFF = char(255). Вместо слова «текст» отправляется число соответствующее уровню напряжения на аналоговом входе pinR прочитанное функцией analogRead(). Отправка данных осуществляется не постоянно, а два раза в секунду, так как передача данных осуществляется в теле оператора if() при выполнении его условия: millis()%500<=5. Из условия следует, что код в теле оператора может начинать выполняться когда три младших цифры значения millis() лежат в диапазонах 000-005 или 500-505, то есть в течении 5 миллисекунд каждые пол секунды (500 миллисекунд). Код в теле оператора if() начинается с задержки delay(5), это гарантирует что код будет выполняться однократно в каждом из заданных диапазонах.
Таким образом в коде loop мы раскрыли процесс как получения, так и передачи данных между дисплеем и Arduino UNO.
Примечание:
При написании кода для кнопки t0, в программе Nextion Editor мы указали один и тот же код отправки данных в UART, как для события нажатия «Touch Press Event», так и для события отпускание «Touch Release Event». Одно действие — включение кнопки, связано с двумя событиями касание кнопки и отпускание кнопки. Так же обстоят дела и с действием — выключение кнопки. Получается что при одном действии, включение или выключение, дисплей отправит два одинаковых кода в Arduino UNO по шине UART. Почему же не написать код только для события касание «Touch Press Event» или только для события отпускание «Touch Release Event»?
Дело в том что для связи дисплея с Arduino UNO в нашем примере используется программная шина UART, работа с которой осуществляется через объект библиотеки SoftwareSerial. На момент написания данной статьи эта библиотека не может реализовать полный дуплекс (во время передачи данных она не может их принимать). Если дисплей однократно отправил данные о изменении состояния кнопки в то время как Arduino UNO передаёт данные дисплею, код Arduino UNO не получит информацию дисплея и будет «думать» что состояние кнопки не изменилось. В нашем случае дисплей отправляет данные о изменении состояния кнопки дважды (при событии касание и при событии отпускание), значит даже если один раз отправка данных от дисплея совпадёт с передачей данных от Arduino UNO, то во второй раз данные пройдут и код Arduino UNO их обработает.
Этих проблем не возникнет при подключении дисплея к основной или дополнительным аппаратным шинам Arduino, например, в Arduino Mega имеется 3 дополнительных аппаратных шины UART, к любой из которых можно подключить дисплей. Данные полученные от дисплея будут на аппаратном уровне поступать сначала в буфер входных данных, а уже от туда читаться через функции класса Serial (Serial1, Serial2, Serial3 …) и не cмогут «потеряться».
Ссылки:
- Страница официальных Data Sheet’ов;
- Страница официального сайта для загрузки последней версии программы Nextion Editor.
- Файлы проекта Nextion (картинки, шрифт, файл проекта).
- Код программы для Arduino.
- Wiki — Используем Arduino как USB — UART преобразователь.
Используйте дисплейные модули Nextion для отображения текста, изображений, анимаций, кнопок, переключателей, стрелочных индикаторов, прогресс баров и графиков. Дисплеи с лёгкостью позволяют организовывать меню с выпадающими списками и даже интерактивные игры!

Всё это становится возможным благодаря мощному 32-х разрядному процессору и визуальной среде разработки Nextion Editor. С внешним миром дисплей взаимодействует с помощью резистивного сенсора касаний с собственным контроллером и интерфейса UART. Панель подключается всего по четырём проводам (два из которых — питание). Для обновления прошивки дисплея, помимо UART, предусмотрен разъем для microSD карты.
В зависимости от версии дисплеи оснащаются большим объемом памяти, часами реального времени и даже собственными пинами GPIO, что позволяет использовать дисплей для непосредственного управления устройствами, используя реле и т.п. приборы.
Видеообзор
Комплектация
Каждый дисплей Nextion дополнен комплектующими, которые помогут соединиться с экраном:

-
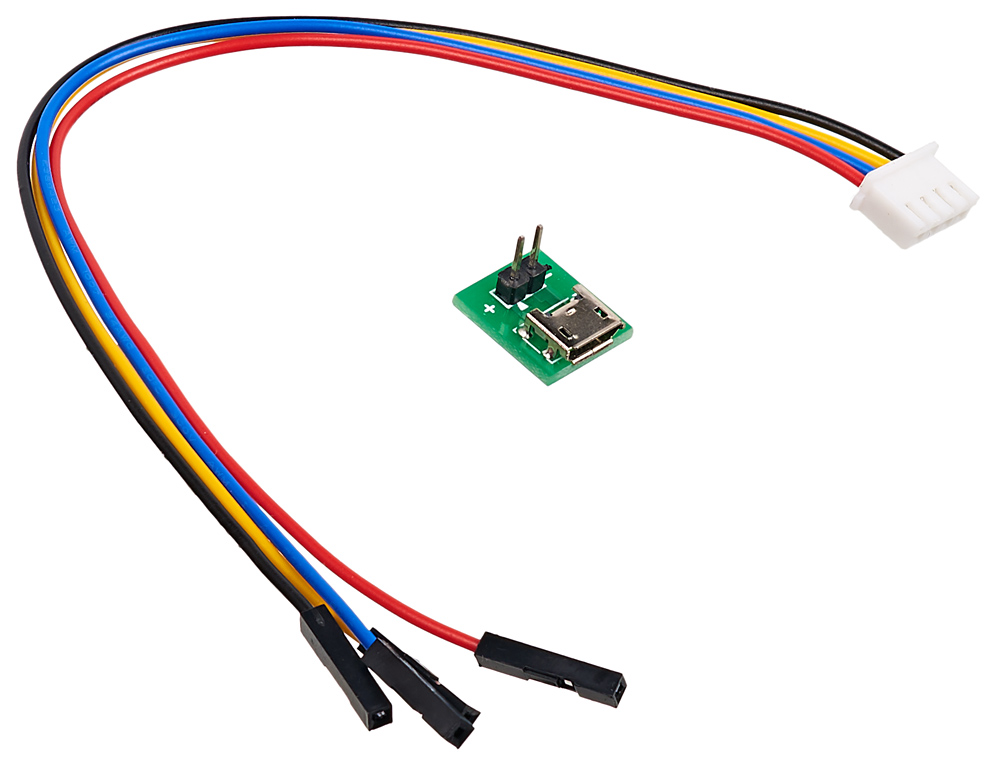
Четырёхпроводной шлейф служит для подключения дисплея к питанию и управляющим пинам внешнего контроллера: например Arduino, Espruino или Raspberry Pi. С одной стороны шлейфа расположен разъём JST PH-4 (мама), а с другой — четыре свободных провода с коннекторами «мама» на концах:
-
Земля (G) — чёрный провод. Соедините с землёй внешнего микроконтроллера.
-
Сигнальный (RX) — жёлтый провод, цифровой вход дисплейного модуля. Используется для приёма данных из внешнего контроллера. Подключите к пину TX внешнего микроконтроллера.
-
Сигнальный (TX) — синий провод, цифровой выход дисплейного модуля. Используется для передачи данных во внешний контроллер. Подключите к пину RX внешнего микроконтроллера.
-
Питание (V) — красный провод. Соедините с питанием внешнего микроконтроллера.
-
-
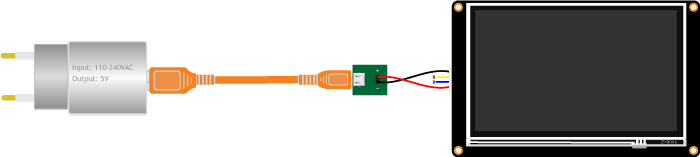
Адаптер питания «USB to 2 Pin» — используется для подключения напряжения к дисплею, другими словами включает экран.
Демонстрационный режим
Дисплейные модули работают прямо из коробки с демонстрационной прошивкой. Для её старта достаточно подать питание на дисплей:
-
Соедините дисплей с переходной платой «USB to 2 pin» c помощью четырёхпроводного щлейфа.
-
Разъём JST PH-4 подключите к дисплею.
-
Питание (+5V) — красный провод, подключите к контакту платы «USB to 2 pin» с пометкой «+».
-
Земля (GND) — чёрный провод, подключите к контакту платы «USB to 2 pin» с пометкой «−».
-
Сигнальные пины (TX) и (RX) используется для обмена данных с микроконтроллером. В демонстациооном режиме не нужны, т.е. оставьте свободными.
-
-
Подключите к полученной конструкции питание через порт micro-USB. Для этого отлично подойдёт зарядник на 5В с кабелем micro USB.
-
В итоге, включится дисплей с тестовой прошивкой, которая покажет базовые возможности экрана.
Штатный режим
Состоит из этапов:
— установка среды Nextion Editor (однократно);
— создание проекта для дисплейного модуля;
— прошивка дисплейного модуля.
Установка среды Nextion Editor
Для работы с дисплеем необходимо установить и настроить среду разработки «Nextion Editor»
Для этого перейдите на официальный сайт дисплейных модулей «Nextion». Скачайте и установите последнюю версию среды.
Создание нового проекта в Nextion Editor
-
Запустите среду «Nextion Editor»
-
Создайте новый проект:, напишите название будущего проекта и нажмите кнопку
Сохранить.Откроется окно
Setting, с двумя вкладками:DeviceиDisplay. -
Во вкладке
Displayвыберите ориентацию дисплея и кодировку.Для поддержки кириллицы выбирайте кодировку
iso-8859-5 -
После всех манипуляций нажимайте кнопку
OK.Перед вами откроется графическое окно разработки. Рассмотрим его элементы.

-
1 — Главное меню.
-
2 — Меню управления выравниванием и порядком элементов.
-
3 — Библиотека элементов.
-
4 — Область отображения.
-
5 — Список страниц проекта
-
6 — Библиотека изображений /Библиотека шрифтов.
-
7 — Окно вывода результатов компиляции.
-
8 — Окно для ввода кода, выполняемого при возникновении события.
-
9 — Зона редактирования атрибутов выбранного элемента.
Добавление изображений
-
Нажмите в окне «библиотека изображений» на иконку
-
Выберите интересующее вас изображение на ПК и нажмите кнопку
Открыть.В окне «библиотека изображений» появиться загруженное изображение.
-
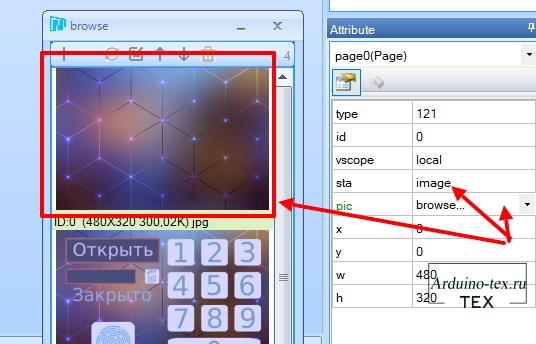
Выделите область отображение дисплея.
-
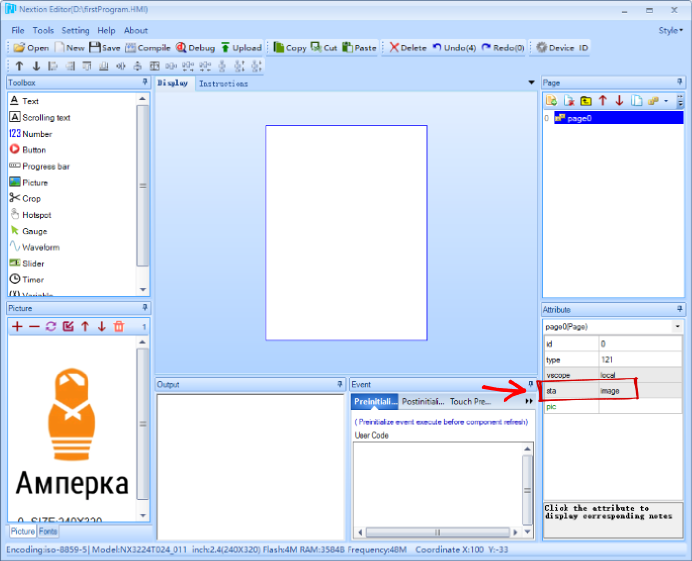
В окне «зона редактирование атрибутов» в пункте
staизмените полеsolid colorнаimage. -
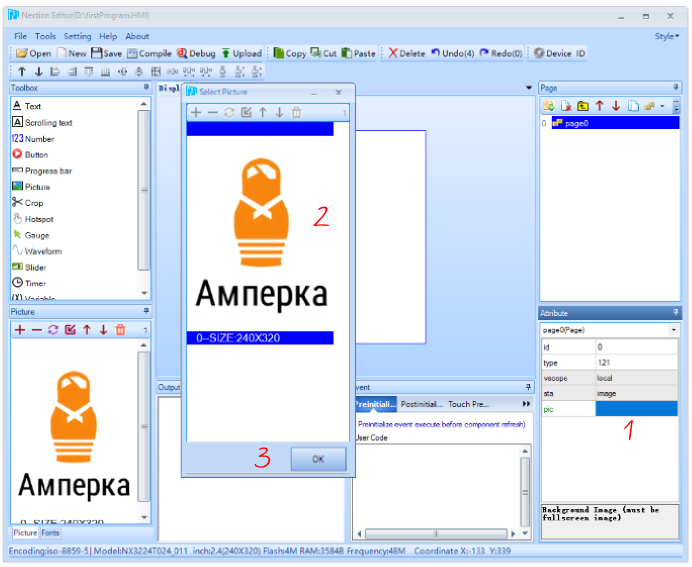
В поле
picвыберите интересующую вас картинку из «библиотеки изображений» и нажмите кнопкуOKЕсли вы всё сделали правильно, в окне «область отображение дисплея» вы увидите вашу картинку.
Это значит всё получилось и можно смело переходить к прошивки дисплея.
Прошивка дисплейных модулей
Компиляция проекта
Перед прошивкой проект необходимо проверить не наличие ошибок — скомпилировать. Для этого нажмите кнопку Compile. В окне «вывода результатов компиляции» вы должны увидеть сообщение об успешной компиляции.
Дисплейные модули Nextion поддерживают два вида прошивки:
-
Через последовательный порт UART
-
С помощью карты microSD.
Рассмотрим их подробнее.
Прошивка через UART
Для прошивки дисплея через UART понадобится USB-Serial адаптер.
-
Подключите дисплей к адаптеру USB-Serial следующим образом:
-
Питание дисплея
+5V— к питанию USB-Serial-адаптера. -
Земля дисплея
GND— к питанию USB-Serial-адаптера. -
TXдисплея — вRXUSB-Serial-адаптера. -
RXдисплея — вTXUSB-Serial-адаптера.
-
-
Прошейте ваш дисплей, нажав на кнопку
. Процесс прошивки будет отображаться в окошке в программы и на дисплейном модуле.
После этого загруженный проект будет выполняться и отображаться на дисплейном модуле.
Прошивка через microSD
Прошивка через UART занимает достаточно долгое время и требует дополнительного UART-преобразователя. В связи с этим существует альтернативный способ прошивки дисплеев Nextion с помощью microSD-карты.
-
Откройте папку с компилированными проектами:
-
Скопируйте файл с именем вашего проекта на microSD-карту.
-
Извлеките microSD-карту из вашего ПК и вставьте её в дисплей.
-
Подключите питание на дисплей.
-
Дождитесь окончания прошивки.
-
Извлеките microSD-карту.
После всех действий загруженный проект будет выполняться и отображаться на дисплейном модуле.
Примеры работы
Линейка Nextion Enhanced
Линейка Nextion Intelligent
Ресурсы
Дисплейные модули NEXTION
Представленная документация состоит из двух тематических подразделов, и подробно объясняет все реализованные возможности аппаратно-программной платформы Nextion. Настоящее руководство будет полезным как для разработчиков с опытом создания графического интерфейса HMI GUI для устройств Nextion, так и начинающим пользователям.
Документация содержит исчерпывающее описание функционала графической среды разработки человеко-машинного интерфейса Nextion Editor для версии 1.61.2, с указанием на все введённые изменения (в сравнении с предыдущими редакциями Nextion Editor). А также включает определения всему набору внутренних программных инструкций (операционных команд компонентов и системы).
- Руководство для редактора Nextion
Разделы:- Вступление (требование к персональному компьютеру и знаниям пользователя, установка редактора Nextion Editor)
Глава 1
- Внешний вид редактора (cтили оформления, настройка панелей, другие параметры редактора)
Глава 2
- Интерфейс Nextion Editor
- Заголовок, главное меню
- Панель Инструменты
- Панель Страница
- Панель Компоненты
- Компоненты GUI для всех дисплеев
- Компоненты GUI для серии Intelligent
- Панель Атрибуты
- Панели ресурсов (шрифты, анимация, видео, аудио)
- Дизайнерский холст, невизуальные компоненты
- Панели событий, вывода, Display/Program.s, строка состояния
Глава 3
- Окно Отладки / Симулятора
Глава 4
- Загрузка HMI-проекта в память устройства Nextion
- Набор инструкций Nextion
Актуальную информацию о самой новой версии редактора можно найти на официальной странице производителя.
При создании дизайна интерфейса для дисплея Nextion можно столкнуться с рядом сложностей. Первый недочет, на мой взгляд, нет возможности использовать изображения без фона. Кроме этого, как рассказывал в предыдущих уроках, для реализации 1 красивой кнопки нужно 2 картинки. А если в проекте не один экран управления с большим количеством кнопок. Картинок нужно очень много и в них можно запутаться. Как же сделать красивый дизайн для экрана Nextion 3.5 дюйма (в моем случае, у вас может быть другой размер дисплея) и сохранить полученный результат tft Nextion, для дальнейшей загрузки прошивки на дисплей? Об этом расскажу сегодня в уроке Nextion на русском.
Что нужно для реализации красивого дизайна интерфейса дисплея Nextion?
При создании дизайна интерфейса дисплея Nextion приходилось постоянно учитывать одну особенность. Скругление углов кнопок нужно делать в цвет фона. А при сложном фоне тут вообще речи идти не могло. Конечно, можно, но приходилось постоянно позиционировать кнопку в нужном месте фона и сохранять. На создание красивого оформления уходило очень много времени. После чего все элементы нужно размесить в редакторе Nextion Editor с точностью до пикселя. Это просто адская работа. Но, к счастью, есть более простой способ создания дизайна для Nextion hmi. Что же нам понадобится для реализации красивого дизайна для дисплея Nextion?
Для начала нам нужно сделать 2 картинки для активного и пассивного состояния кнопок. У меня получились вот такие Nextion картинки.
Активное состояние элементов на экране.

Пассивное состояние кнопок на Nextion 3.5.

При необходимости можно сделать пустой фон для дисплея. Он пригодится, если вдруг вам нужно спрятать какой-то элемент.

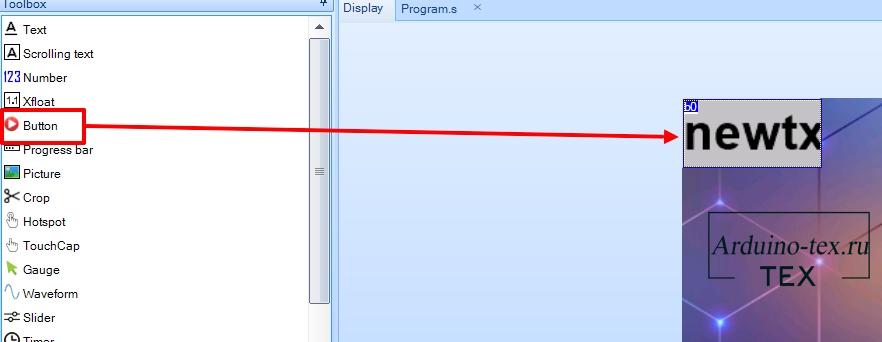
Также можно использовать вывод красивого текста, так как стандартные шрифты не очень краевые. Для этого добавляем в нужном месте элемент. Вы скажете, как же это может работать? Сейчас посмотрим на примере!

Создаем красивый дизайн в Nextion Editor.
Для начала добавляем в проект созданные изображения. Где скачать Nextion Editor рассказывал в первом урке. Также у меня есть урок по подготовке графики и загрузки картинок в проект.

После загрузки фоновых изображений.

Получаем вот такой результат.

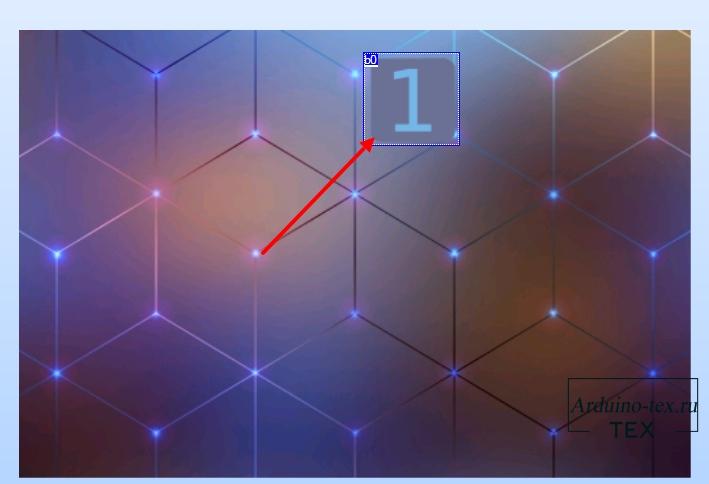
Добавляем первую кнопку на экран Nextion.

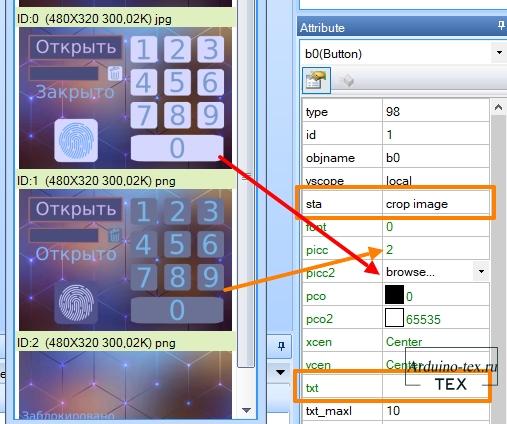
Настроем некоторые параметры кнопки:
- sta: crop images
- txt: (удалить все символы)
- picc: (выбираем картинку с элементами в пассивном состоянии, у меня 2)
- picc2: (выбираем картинку с элементами в активном состоянии, у меня 1)

Затем нам нужно спозиционировать выделение на месте расположения кнопки. После чего увидим нужную кнопку.

Раскопируем требуемое количество кнопок и расположим их в нужных месте.

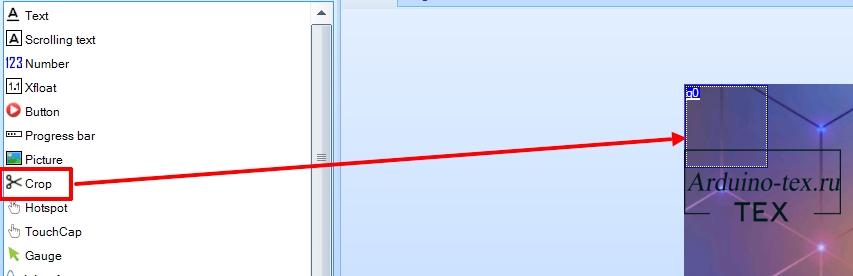
Кнопки размещены, но как же быть с другими элементами. В принципе их можно разместить на картинке, которую мы использовали в качестве фона. Но также есть и другие способы. Для вывода статических элементов можно использовать инструмент «Crop», который помогает вывести область определенного изображения.

Выбираем область и изображение, на котором расположен элемент.

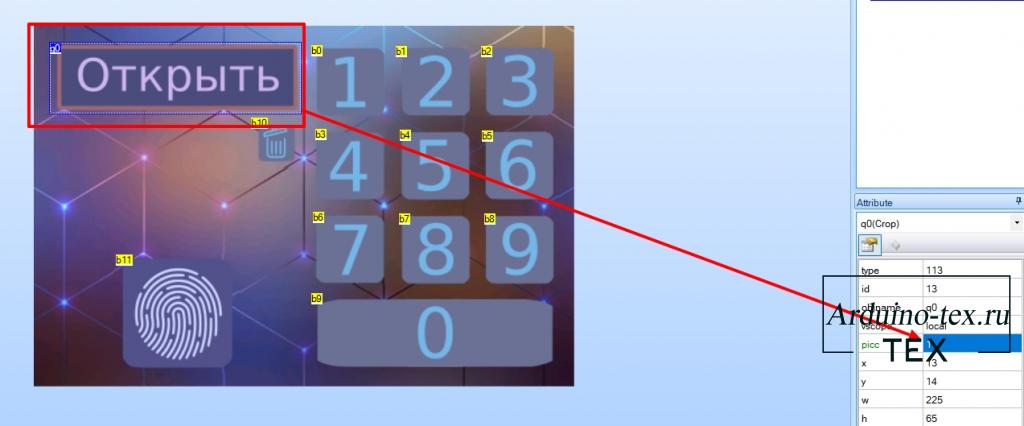
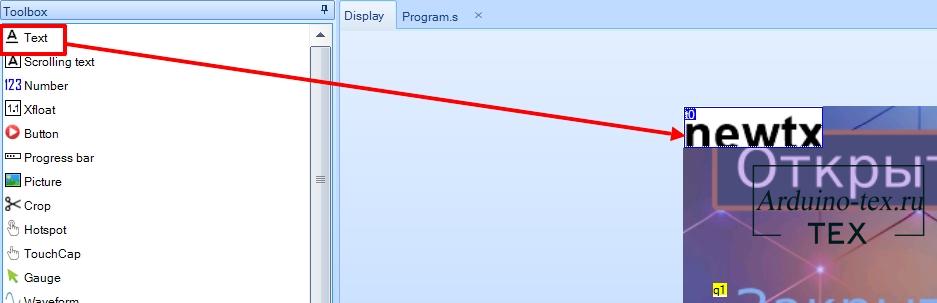
Также можно вывести текст, который прописан на изображении. Данный метод можно использовать для смены надписей. Причем нет никаких ограничений по оформлению.

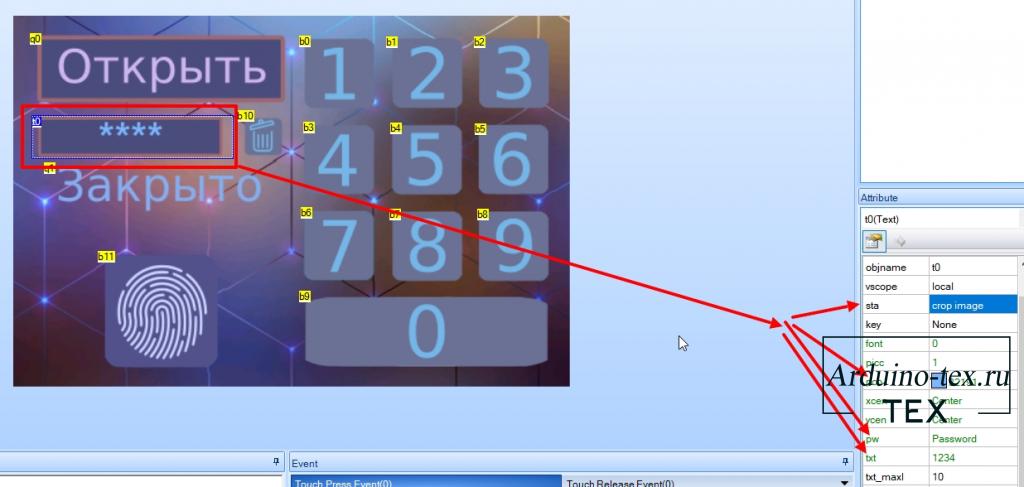
Чтобы вывести текстовое поле с нужным фоном добавляем текст.

И настраиваем свойства:
- sta: crop images
- txt: 1234(пример текста)
- pco: (цвет текста)
- pw: Password (для отображения ввода пароля)
- picc: (выбираем картинку на которой расположен нужный элементам, у меня это 1)

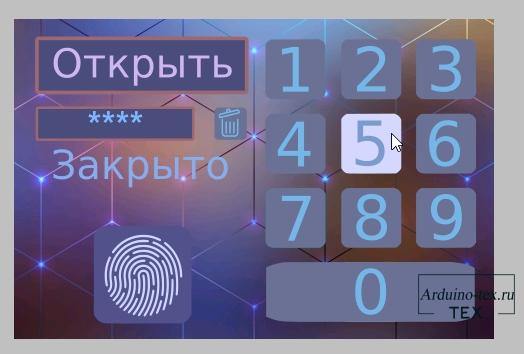
Сейчас можно проверить, как все у нас отображается и работает. Нажмем на кнопку «Debug». Откроется окно отладки. Понажимаем на кнопки. Как видим, все работает отлично.

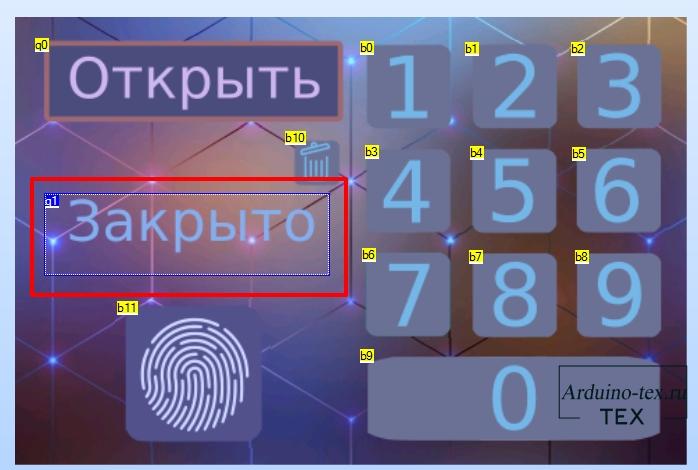
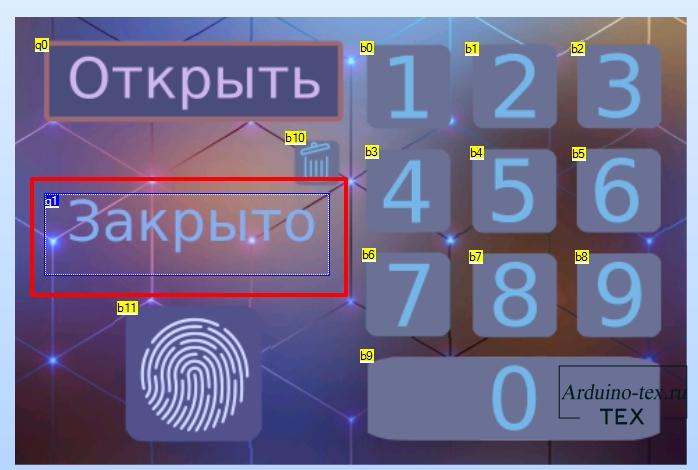
Как менять текст с помощью подготовленных картинок?
Добавил я в проект еще одно изображение, на котором есть надпись «Заблокировано». После чего можно вывести на дисплей 4 различных состояния в блоке «q1».
- Пустое поле
- Надпись «Закрыто»
- Надпись «Открыто»
- И надпись «Заблокировано»

При этом достаточно поменять всего одно цифровое свойство поля. Понятно, что данную надпись можно вывести текстом. Этот пример использую как демонстрацию отображения различной информации в определенном месте на дисплее.
Внимание! По данному уроку скоро будет доступен проект. Не забудьте добавить сайт в закладки, чтобы не пропустить!
Подписчики на сайте boosty могут скачать исходные файлы в формате .HMI.
Подведем итоги.
Как видим, для дизайна одной страницы мы использовали всего 4 картинки. По идее можно обойтись всего двумя изображениями. Данный подход упрощает процесс создания красивого дизайна на дисплее Nextion. Но подготавливать изображения нужно максимально точно. Так как смещение элемента на 1-2 пиксель будет видно на дисплее Nextion. И для реализации красивого дизайна нужно уметь работать в таких программах как Photoshop, Gimp или других.
Понравился Урок Nextion на русском. Красивый дизайн из 2 картинок. tft Nextion 3.5? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| tft Nextion 3.5.zip | 336 Kb | 445 | Скачать | |
| nextion картинки.zip | 463 Kb | 459 | Скачать |
Содержание
- Project Resources
- Creating and Navigating to a New Page
- Nextion Editor Example Code
- Adding text labels, sliders and buttons
- Прошивка дисплейных модулей
- Компиляция проекта
- Прошивка через UART
- Прошивка через microSD
- Элементы платы
- Экран с тачскрином
- Контроллер дисплея AI HMI
- Flash-память W29N01HVXINA
- Чип RTC AT8563
- Слот для батарейки
- Преобразователь логических уровней SN74HC86
- Разъём питания и данных
- Слот microSD карты
- Разъём внешних GPIO
- Аудиовыход
- Adding Fonts
- Wrapping up
- Отладка кода в симуляторе:
- Project Overview
- Подготовка проекта:
- Nextion и TJC
- Compiling and Uploading code to the Nextion Display
- Replies
- Какую версию Arduino IDE скачать?
- Установка и настройка Arduino IDE.
- Загрузка примера кода в Arduino NANO
- Пример работы с дисплеем:
- Загрузка файла интерфейса
- Introducing the Nextion Display
- Getting a Nextion Display
- Заключение
Project Resources
We won’t cover step-by-step how to build the GUI in the Nextion display. But we’ll show you how to build the most important parts, so that you can learn how to actually build the user interface. After following the instructions, you should be able to complete the user interface yourself.
Additionally, we provide all the resources you need to complete this project. Here’s all the resources you need (be aware that you may need to change some settings on the user interface to match your display size):
- .HMI file (this file can be imported into the Nextion Editor to edit the GUI);
- background image used in the user interface should also be in the project folder;
- .TFT file (this file should be uploaded to the Nextion display, this is the file that the display runs);
- .ino file (this is the file you should upload to your Arduino board).
Creating and Navigating to a New Page
Adding more pages to your GUI is really simple. On the top right corner, in the Page area, select the Add button to add a new page. A new page will be created. In this case, page1.
To navigate to one page to another, we’ve added a button in each page, at the bottom right corner – in this case it is called bNext.
To make this button redirect to page1, you need to add the following to the Event window, in the user code section (as highlighted in red below).
If you want to redirect to another page, you just have to modify the User Code with the number of the page.
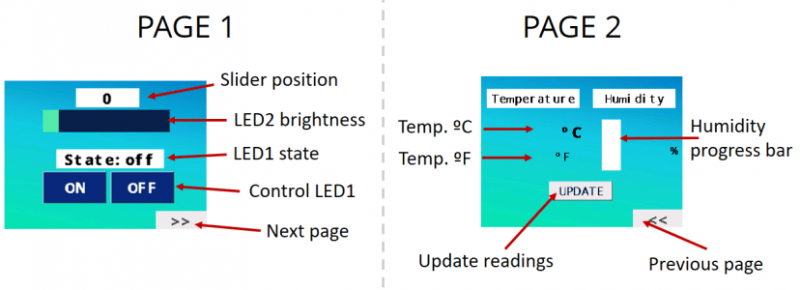
Our second page will display data from the DHT11 temperature and humidity sensor. We have several labels to hold the temperature in Celsius, the temperature in Fahrenheit, and the humidity. We also added a progress bar to display the humidity and an UPDATE button to refresh the readings. The bBack button redirects to page0.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Nextion Editor Example Code
The .HMI file is included in the firmware folder.
Relevant data to note when looking at the .hmi example file.
- There are only three full screen graphics loaded and they are referenced as Pictures 0, 1 and 2. See the section «The Graphics and Image Cropping«.
- There is only one page and it is referenced as 0. Its background has been set to Picture 0.
- There are four components created:
- m0 (ID:1) is a touch area. The only parameter changed is in the Touch Press Event — Send key value is selected.
- b0 (ID:2) is an image crop button. The default image «picc» is 0. The Pressed image «picc2» is 1. In the Touch Release Event tab the Send key value is selected.
- b1 (ID:3) is an image crop button. The default image «picc» is 0. The Pressed image «picc2» is 1. In the Touch Release Event tab the Send key value is selected.
- t0 (ID:4) is a text area with a solid white background, right aligned.
The Pressed image configured to 1 is why the check boxes show the round grey circle when they are being pressed even though we haven’t configured anything in the Arduino yet.
Adding text labels, sliders and buttons
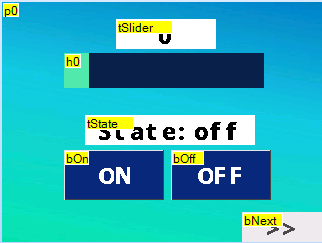
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You can edit the components the way you want, but make sure to edit the slider maxval to 255, so that it works with the Arduino code we’ll be using.
Прошивка дисплейных модулей
Компиляция проекта
Перед прошивкой проект необходимо проверить не наличие ошибок — скомпилировать. Для этого нажмите кнопку . В окне «вывода результатов компиляции» вы должны увидеть сообщение об успешной компиляции. Дисплейные модули Nextion поддерживают два вида прошивки:
- Через последовательный порт UART
- С помощью карты microSD.
Рассмотрим их подробнее.
Прошивка через UART
Для прошивки дисплея через UART понадобиться USB-Serial адаптер.
- Создайте и откомпилируйте ваш проект в «Nextion Editor»
- Подключите дисплей к USB-Serial адаптеру следующим образом:
- Питание дисплея — к питанию USB-Serial адаптера
- Земля дисплея — к питанию USB-Serial адаптера
- дисплея — в USB-Serial адаптера
- дисплея — в USB-Serial адаптера
- Прошейте ваш дисплей нажав на кнопку После окончания прошивки, загружаемый проект будет выполняться и отображаться на дисплейном модуле.
Прошивка через microSD
Прошивка через UART занимает достаточно долгое время и требует дополнительного UART-преобразователя. В связи с этим существует альтернативный способ прошивки дисплеев Nextion с помощью microSD карты.
- Создайте и откомпилируйте ваш проект в «Nextion Editor»
- Откройте папку с компилированными проектами:FileOpen builder folder
- Скопируйте файл с именем вашего проекта на microSD карту.
- Извлеките microSD-карту из вашего ПК и вставьте её в дисплей.
- Подключите питание на дисплей.
- Дождитесь окончания прошивки.
- Извлеките microSD-карту.
После всех выполненных действий, загружаемый проект будет выполняться и отображаться на дисплейном модуле.
Элементы платы
Экран с тачскрином
За отображение информации отвечает ЖК-матрица TFT IPS диагональю 10,1 дюйма и разрешением 1024×600 пикселей с глубиной 65536 цветов. В дисплей встроена LED-подсветка, яркость которой регулируется от 0 до 300 кд/м2 с шагом 1%.
Контроллер дисплея AI HMI
Сердцем дисплея является контроллер AI HMI с тактовой частотой до 200 МГц, который является посредником между ЖК-матрицей экрана и управляющей платой. Контролер обладает блоками памяти EEPROM на 1 КБ для хранения пользовательских данных при отключенном питании и SRAM на 512 КБ для хранения переменных во время исполнения программы.
Flash-память W29N01HVXINA
За хранение прошивки, пользовательских картинок, аудио и видео данных отвечает внешняя Flash-память W29N01HVSINA на 128 МБ.
Чип RTC AT8563
Микросхема AT8563 — это часы реального времени, которые подскажут текущее время и дату. А при отключённом питании, чип продолжит отчитывать время и поможет зафиксировать важные события.
Для работы часов реального времени при отключённом питании, установите элемент питания формфактора CR1220 / CR1225 в батарейный отсек на плате дисплея.
Слот для батарейки
На плате модуля расположен батарейный отсек BH500 для элемента питания CR1220 / CR1225, которая обеспечивает питание .
Преобразователь логических уровней SN74HC86
Преобразователь логических уровней на микросхеме 74HC86 необходим для сопряжения экрана с разными напряжениями цифровых сигналов от 3,3 до 5 вольт. Другими словами дисплейный модуль совместим как с 3,3 вольтовыми платами, например Espruino, так и с 5 вольтовыми — например Arduino Uno.
Разъём питания и данных
Дисплей подключается к управляющей электронике через разъём JST XH-3 Male (папа). Для коммуникации используйте кабель с разъёмом JST XH-3 Female с четырьмя проводниками на конце:
- Земля (G) — чёрный провод. Соедините с землёй микроконтроллера.
- Сигнальный (RX) — жёлтый провод, цифровой вход дисплейного модуля. Используется для приёма данных из микроконтроллера. Подключите к пину TX микроконтроллера.
- Сигнальный (TX) — синий провод, цифровой выход дисплейного модуля. Используется для передачи данных в микроконтроллер. Подключите к пину RX микроконтроллера.
- Питание (V) — красный провод. Соедините с питанием микроконтроллера.
Слот microSD карты
Дисплейный модуль поддерживает прошивку через SD-карту. Скопируйте файл проекта из программы Nextion Editor в корень microSD-шки, вставьте её в картридер и включите дисплей — прошивка начнётся автоматически. Подробности читайте в нашей документации на «Nextion Editor».
Разъём внешних GPIO
Дисплей является самодостаточным устройством и обладает собственными GPIO-пинами. К контактам можно подключать простые модули и датчики: например кнопки, светодиоды или реле.
| № Вывода | Имя сигнала | Описание |
|---|---|---|
| 1 | GND | Земля |
| 2 | IO_0 | Цифровой пин GPIO0 |
| 3 | IO_1 | Цифровой пин GPIO1 |
| 4 | IO_2 | Цифровой пин GPIO2 |
| 5 | IO_3 | Цифровой пин GPIO3 |
| 6 | IO_4 | Цифровой пин GPIO4 |
| 7 | IO_5 | Цифровой пин GPIO5 |
| 8 | IO_6 | Цифровой пин GPIO6 с поддержкой ШИМ |
| 9 | IO_7 | Цифровой пин GPIO7 с поддержкой ШИМ |
| 10 | +5V | Питание дисплея |
Для коммуникации используйте дополнительные модули от Nextion.
Аудиовыход
Дисплей позволяет выводить аудиозвук: для этого предусмотрен разъём JST SH-2 Male (папа) для подключения наушников или внешней акустики. Мощность выходного сигнала 0,5 Вт. В качестве ответной части подойдёт коннектор JST SH-2 Female (мама) совместно с динамиком HSP3040A.
Adding Fonts
To write text on the display, you need to generate a font in the Nextion Editor. Go to Tools > Font Generator. A new window should open.
Here you can select the font height, type, spacing and if you want it to be bold or not. Give it a name and click the Generate font button. After that, save the .zi file and add the generator font by clicking yes.
The font will be added to the Fonts library at the left bottom corner and it will be given an index. As this is your first font, it will have the index 0.
Note: At the time of writing this instructions there is an issue with font types. Whatever font type you chose, it will always look the same. Still, you can edit the font size and if it is bold or not.
Wrapping up
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.
What projects would you like to see using the Nextion display? Write a comment down below.
Thanks for reading.
Отладка кода в симуляторе:
В нашем примере отладка кода не требуется. Но в программе Nextion Editor имеется встроенный симулятор, в котором можно проверить поведение элементов и выполнение кода не загружая проект в дисплей.
Если Вас устраивает поведение дисплея в симуляторе, можно приступать к загрузке данных непосредственно в дисплей.
Загрузить проект в дисплей можно двумя способами: через MicroSD-карту или по шине UART. Первый способ предпочтительней, так как он занимает меньше времени.
Project Overview
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
Here’s the features of the application we’re going to build:
- The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
- The first page has one button to turn an LED on, another button to turn an LED off, a label showing the LED current state;
- This first page also has a slider to control the brightness of another LED;
- The second page shows the current temperature in a text label, and the current humidity in a progress bar;
- This page has an update button to update to the readings.
Подготовка проекта:
В проекте будут использоваться картинки и шрифты, которые нужно загрузить в проект. Загруженные картинки и шрифты можно увидеть в окне со списком загруженных картинок и шрифтов. В процессе создания интерфейса, картинки и шрифты можно добавлять, удалять, и заменять.
Загрузим в проект картинки нажав на кнопку «Add» (Добавить) в окне «Picture»
Обратите внимание на то, что в нижней части окна должна быть активна вкладка «Picture», а не «Fonts». Откроется окно выбора файлов
Укажите путь к папке с файлами картинок, выделите все картинки которые требуется добавить в проект и нажмите на кнопку «Открыть». Программа выдаст сообщение «import successfully 5 pieces» информируя Вас об успешной загрузке пяти картинок.Картинки и шрифт используемый в данном проекте можно скачать по этой ссылке.
Теперь в окне «Picture» появился список из 5 картинок которым вместо имён присвоены номера от 0 до 4, после номера указан размер картинок в пикселях. Если Вы захотите использовать картинку в элементах проекта, нужно будет указать её номер из этого списка.
Нажмите на вкладку «Fonts» в нижней части списка загруженных картинок, для перехода от списка загруженных картинок к списку загруженных шрифтов.
Окно «Picture» заменилось на окно «Fonts» список шрифтов которого пуст, так как шрифты еще не загружены в проект. Загрузить можно только шрифты с расширением «*.zi», если у Вас таких шрифтов нет, то их можно создать из любого шрифта установленного на Вашем компьютере.Для создания шрифта откроем генератор шрифтов из пункта меню «Tools > Font Generator»
В окне генератора шрифтов нужно выбрать имя системного шрифта (в поле «Preview Area») который Вы хотите использовать, высоту для создаваемого шрифта (в поле «Height») и придумать имя создаваемого шрифта (в поле «Font Name»). Если требуется, то можно изменить кодировку (в поле «Code») и выбрать полужирное начертание (установив галочку «Bold»). После чего создать шрифт нажав на кнопку «Generate font».
Откроется окно сохранения файла. Укажите путь к папке в которую Вы желаете сохранить файл сгенерированного шрифта и имя файла, после чего нажмите на кнопку «Сохранить».Чтоб не запутаться, лучше использовать папку в которой находится файл проекта, а в качестве имени файла использовать название системного шрифта.
Теперь можно загрузить шрифт (шрифты) в список шрифтов проекта нажав на кнопку «Add» (Добавить) в окне «Fonts», так же как Вы ранее добавляли картинки в окне «Picture».Картинки и шрифт (*.zi) используемый в данном проекте можно скачать по этой ссылке.
После выбора файла шрифта, в окне «Fonts» появится список из 1 шрифта которому будет присвоен номер 0, после номера указано имя шрифта, размер символа, кодировка и размер файла. Если Вы захотите использовать шрифт в элементах проекта, нужно будет указать его номер из этого списка. Если вы загрузите еще один шрифт, он отобразится в списке под номером 1 и т.д.
Nextion и TJC
Nextion HMI — марка дисплея для европейского рынка. В Китае существует версия для внутреннего рынка, которая носит название TJC (по названию чипа). С точки зрения электроники, они полностью идентичны. Как это обычно бывает, версия для Европы стоит значительно дороже. Подвох тут в том, что европейский редактор не позволяет загружать прошивку в китайский дисплей. Делать же интерфейс в китайском редакторе, немного неудобно. Чтобы решить эту проблему, энтузиасты разработали различные варианты программ, которые позволяют загружать любую прошивку в любой дисплей, будь то Nextion или TJC. Одной такой программой, которую мы немного модернизировали, мы и воспользуемся.
Compiling and Uploading code to the Nextion Display
To upload your project to the Next display, follow the next steps:
1. Click the Compile button in the main menu;
2. Insert the microSD card on your computer;
3. Go to File > Open Build Folder;
4. Copy the .TFT file corresponding to the file you’re currently working;
5. Paste that file in the microSD card (note: the microSD card should have been previously formatted as FAT32);
6. Insert the microSD card on the Nextion display and plug power.
7. You should see a message on the display saying the code is being uploaded.
8. When it is ready, it should display the following message:
9. Remove the power from the Nextion display, and unplug the microSD card.
10. Apply power again, and you should see the interface you’ve built in the Nextion Editor on your Nextion display.
fallenalien22
Sunday 22 May 2016 at 7:06
Please help me. Always gets stuck on «Moving files»
klukonin
Sunday 22 May 2016 at 17:00
Hi.
klukonin
Sunday 22 May 2016 at 17:03
Please use newest version.
And for this moment this script only generates the prefix.
You need unpacked archive with nextion editor.
Please, try this one
https://yadi.sk/d/y2nHcjqcrT2tJ
fallenalien22
Sunday 22 May 2016 at 19:54
Where can I find the latest version?
klukonin
Sunday 22 May 2016 at 21:05
Here.
Tuesday 3 May 2016 at 18:24
fallenalien22
Monday 23 May 2016 at 1:19
You mean «Try this update» posted Tuesday 3 May 2016 at 17:26? If so, I have tried it.
klukonin
Monday 23 May 2016 at 20:54
So, please try to run unpacked editor through this prefix.
Какую версию Arduino IDE скачать?
Сейчас прейдем ко второй программе, которая нам необходима для урока — это Arduino IDE.
Скачать программу можно также с сайта разработчика совершенно бесплатно. Для этого по предыдущей схеме ищем в поисковике слово «Arduino». На третьей позиции идем на сайт разработчика «arduino.cc».
На сайте переходим на страницу «SOFTWARE -> DONLOAD».
Тут вы можете скачать последнюю версию Arduino IDE для Windows, Mac OS или Linux. Но я не рекомендую использовать последнюю версию.
Так как с ней есть небольшие проблемы. Конечно, в рамках нашего проекта с данными проблемами скорее всего не столкнемся. Но все же, для того чтобы избежать ненужных проблем, рекомендую использовать версию 1.8.9. Для этого на данной странице нажмите на предыдущую версию. В момент написания урока это была версия 1.8.12.
После чего вы попадете на страницу с различными версиями Arduino IDE. Скачиваем версию 1.8.9 для вашей операционной системы.
Установка и настройка Arduino IDE.
Устанавливаем программу Arduino IDE. Процесс установки простой и проблем возникнуть не должно.
Так как большинство покупает комплектующие в Китае, нам также необходимо установить драйвер ch340 для того, чтобы компьютер распознал нашу плату.
Установка драйвера ch340 для Windows.
- Скачайте драйвер в разделе «».
- Распакуйте архив
- Запустите исполнительный файл CH341SER.EXE
- В открывшемся окне нажмите кнопку Install
- На этом установка завершена
В других операционных системах такой проблемы нет. Можно подключать и перепрошивать.
Загрузка примера кода в Arduino NANO
Для проверки того, что мы все сделали правильно и у нас все работает, загрузим самый распространенный код, позволяющий мигать встроенным светодиодом на плате. Светодиод подключен к 13 GPIO.
Arduino IDE устанавливается с небольшим набором примеров. В том числе есть пример, который нужен нам для урока. Для того чтобы загрузить пример, необходимо перейти в меню: «Файл -> Примеры -> 01.basics -> Blink». Откроется код примера.
Выбираем нашу плату Arduino NANO, данная плата бывает с разными процессорами. Я использую Китайскую версию с процессором ATmega328p. Выбираю процессор «ATmega328p (Old bootloader)» также нужно выбрать порт, к которому подключена плата, у меня это «COM8»
Для Arduino UNO все еще проще. Выбираем плату и порт подключения.
После чего можно загрузить код в плату.
На плате увидим мигающий светодиод. У меня он синего цвета. Чаще всего он красного цвета. Но может быть и зеленого. Все зависит от производителя платы.
На этом урок заканчиваю. В следующем уроке поговорим о графике для дисплея и посмотрим подробнее как работать с программой Nextion Editor.
Понравился Урок Скачать и установить Arduino IDE, Nextion Editor? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу , в группу на .
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
Скачивая материал, я соглашаюсь с
Правилами скачивания и использования материалов.
| CH341SER.zip | 186 Kb | 66 | Скачать | |
| Урок 1.HMI.zip | 2 Kb | 41 | Скачать |
Пример работы с дисплеем:
В качестве примера рассмотрим работу TFT дисплея Nextion с разрешением 320×240 и диагональю 2,8”, который будет подключен к Arduino UNO по программной шине UART (выводы D4 и D5). Так же к Arduino UNO будут подключены два Trema светодиода (выводы D6 и D7) и один Trema потенциометр (вывод A0). Номера любых выводов можно менять в скетче.
Интерфейс дисплея Nextion NX3224K028 будет состоять из одной страницы на которой будут расположены три элемента: кнопка с фиксацией, слайдер и текстовое поле.
Дисплей Nextion будет отправлять в Arduino UNO данные о состоянии кнопки и положении слайдера, но только тогда, когда их состояние будет меняться. Arduino UNO будет постоянно отправлять в дисплей Nextion данные прочитанные с аналогового входа к которому подключён Trema потенциометр. Таким образом в примере реализована передача данных как из Arduino в дисплей, так и наоборот.
Дисплей Nextion получив данные от Arduino UNO (прочитанные с аналогового входа) будет выводить их в текстовом поле. Arduino UNO получив данные от дисплея Nextion (состояние кнопки и положение слайдера) будет управлять Trema светодиодами (яркость первого светодиода будет зависеть от принятых значений о положении слайдера, а состояние второго светодиода будет зависеть от принятого состояния кнопки).
Загрузка файла интерфейса
1) Скачиваем python-скрипт из репозитория на github: https://github.com/makeitlab/software_tools/tree/master/TJCUpload 2) Чтобы его запустить, потребуется установить интерпретатор Python 2.7. 3) После установки python, установим библиотеку для работы с последовательным портом — pyserial. 4) Скрипт имеет несколько важных параметров, которые хранятся в отдельном файле config.py: Последовательный порт, через который будет происходить загрузка. Меняем на актуальный: PORT = ‘COM6’ Загрузка прошивки идет в два этапа, с разной скоростью. Обычно эти параметры менять не следует. BAUDCOMM = 9600 BAUDUPLOAD = 115200 Идентификатор дисплея, который указан либо на самом дисплее, либо на коробке. В уроке мы использовали TJC3224T022. CHECK_MODEL = ‘TJC3224T022’ Наконец, параметр определяющий временную задержку в протоколе обмена. Этот параметр нужно будет изменить только если процедура загрузки не удастся. BAUDRATE_SWITCH_TIMEOUT = 0.5 5) Загружать прошивку будем через USB-UART мост, например такой: Схема соединения моста и дисплея:
| Nextion/TJC | GND | VCC | RX | TX |
| USB-UART | GND | +5V | TX0 | RX1 |
6) Скопируем скомпилированный файл интерфейса tft в папку со скриптом, и запустим скрипт через командную строку:
c:путь_к_pythonpython.exe upload.py test.tft
7) После запуска скрипта на дисплее запустится процедура загрузки с индикатором хода выполнения. Если всё пошло как надо, то дисплей напишет об успешном выполнении процедуры и перезагрузится. Python-скрипт тоже отчитается о проделанной работе: Если загрузка зависла на 0%, значит следует изменить тот самый временной параметр в настройках. Рекомендую присвоить ему значение 0.05. Также предстоит починить прошивку дисплея, иначе он не даст повторить процедуру. Для этого понадобится microSD карта. Загружаем на карту подходящую прошивку из папки со скриптом «TJCUpload/Basic Recovery». Эта прошивка минимальная, и служит лишь для ремонта. Вставляем флешку в дисплей, подаем питание. Ждем несколько секунд, пока прошивка не загрузится автоматически. После этой процедуры можно повторить загрузку подготовленной ранее прошивки, не забыв изменить указанный параметр в файле настроек скрипта.
Introducing the Nextion Display
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
There are several Nextion display modules, with sizes ranging from 2.4” to 7”.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
So, it works with any board that has serial capabilities like Arduino, Raspberry Pi, ESP8266, ESP32, and so on.
To design the GUI, you use the Nextion Editor, in which you can add buttons, gauges, progress bars, text labels, and more to the user interface in an easy way. We have the 2.8” Nextion display basic model, that is shown in the following figure.
Getting a Nextion Display
You can grab a Nextion basic model, or a Nextion enhanced model. The Nextion enhanced has new features when compared with the basic model:
- has a built-in RTC
- supports saving data to flash
- supports GPIOs
- has larger flash capacity and larger CPU clock
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
You can check Maker Advisor website to get your Nextion display at the best price – just click the links below:
- Nextion 2.8” basic model
- Nextion 3.2” basic model
Заключение
На этом уроке мы разобрали работу Nextion/TJC дисплея с разрешением 320×240 без тачскрина — это самый простой вариант из линейки. Разумеется, гораздо интереснее будет поработать с компонентами, отвечающими за реакцию тачскрина. На следующем уроке мы изучим именно такой продвинутый вариант дисплея, и попробуем поработать со слайдбарами и кнопками. Также построим график с помощью специального компонента, разберемся с таймером и переменными. Успехов!
Используйте дисплейные модули Nextion для отображения текста и изображений, анимаций, кнопок, переключателей, стрелочных индикаторов, прогресс баров и графиков. Многостраничность позволяет организовывать меню с выпадающими списками и даже интерактивные игры!
Всё это становится возможным благодаря мощному 32-х разрядному процессору и визуальной среде разработки Nextion Editor. С внешним миром дисплей взаимодействует с помощью резистивного сенсора касаний с собственным контроллером и интерфейса UART. Панель подключается всего по четырём проводам (два из которых — питание). Для обновления прошивки дисплея, помимо UART, предусмотрен разъем для microSD карты.
В зависимости от версии дисплеи оснащаются большим объемом памяти, часами реального времени и даже собственными пинами GPIO, что позволяет использовать дисплей для управления устройствами такими как реле и т.д.


 «Add» — Добавить картинку (шрифт) в конец списка.
«Add» — Добавить картинку (шрифт) в конец списка. «Delete» — Удалить выбранную картинку (шрифт) из списка.
«Delete» — Удалить выбранную картинку (шрифт) из списка. «Replace» — Заменить выбранную картинку (шрифт) на другую (из файла).
«Replace» — Заменить выбранную картинку (шрифт) на другую (из файла). «Insert» — Добавить картинку (шрифт) в список перед выделенной картинкой (шрифтом).
«Insert» — Добавить картинку (шрифт) в список перед выделенной картинкой (шрифтом). «Move Up» — Поднять картинку (шрифт) в списке (номера будут пересчитаны).
«Move Up» — Поднять картинку (шрифт) в списке (номера будут пересчитаны). «Move Down» — Опустить картинку (шрифт) в списке (номера будут пересчитаны).
«Move Down» — Опустить картинку (шрифт) в списке (номера будут пересчитаны). «Delete all» — Удалить все картинки (шрифты) из списка.
«Delete all» — Удалить все картинки (шрифты) из списка.


 Откроется окно
Откроется окно 

 Перед вами откроется графическое окно разработки. Рассмотрим его элементы.
Перед вами откроется графическое окно разработки. Рассмотрим его элементы.
 В окне «библиотека изображений» появиться загруженное изображение.
В окне «библиотека изображений» появиться загруженное изображение.


 Если вы всё сделали правильно, в окне «область отображение дисплея» вы увидите вашу картинку.
Если вы всё сделали правильно, в окне «область отображение дисплея» вы увидите вашу картинку.


 . Процесс прошивки будет отображаться в окошке в программы и на дисплейном модуле.
. Процесс прошивки будет отображаться в окошке в программы и на дисплейном модуле. После этого загруженный проект будет выполняться и отображаться на дисплейном модуле.
После этого загруженный проект будет выполняться и отображаться на дисплейном модуле.