
Идеи
Что такое цветовой круг Иоханнеса Иттена и как пользоваться палитрой цветов
Цветовой круг Иттена — это инструмент для подбора цветовых сочетаний. Схема помогает дизайнерам и художникам составить палитру, в которой оттенки гармонируют друг с другом.
Создатель схемы — Иоханнес Иттен, швейцарский художник, преподаватель и дизайнер. Он написал книгу «Искусство цвета», в которой сформулировал теорию сочетания оттенков и описал принципы работы с цветовым кругом.
Где применяют цветовой круг Иоханнеса Иттена:
В дизайне интерьеров. Определить основные цвета отделки помещения, выбрать удачные цветовые акценты и оттенки для декора.
В дизайне одежды. Подобрать основные и дополнительные оттенки тканей, выбрать цвета декоративных элементов.
В UX и веб-дизайне. Составить палитру для сайта и мобильного приложения, найти удачные сочетания корпоративных цветов и веб-элементов: меню, кнопок, попап-форм и других.
В маркетинге. Выбрать корпоративные цвета бренда, найти удачную цветовую палитру для упаковки товара и рекламной продукции.
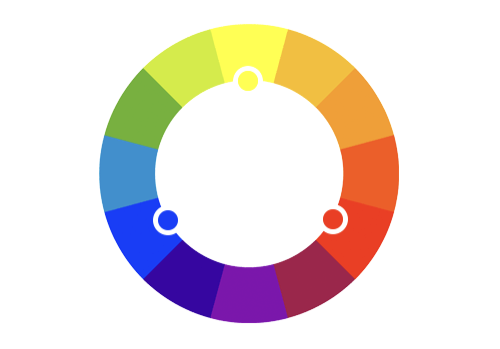
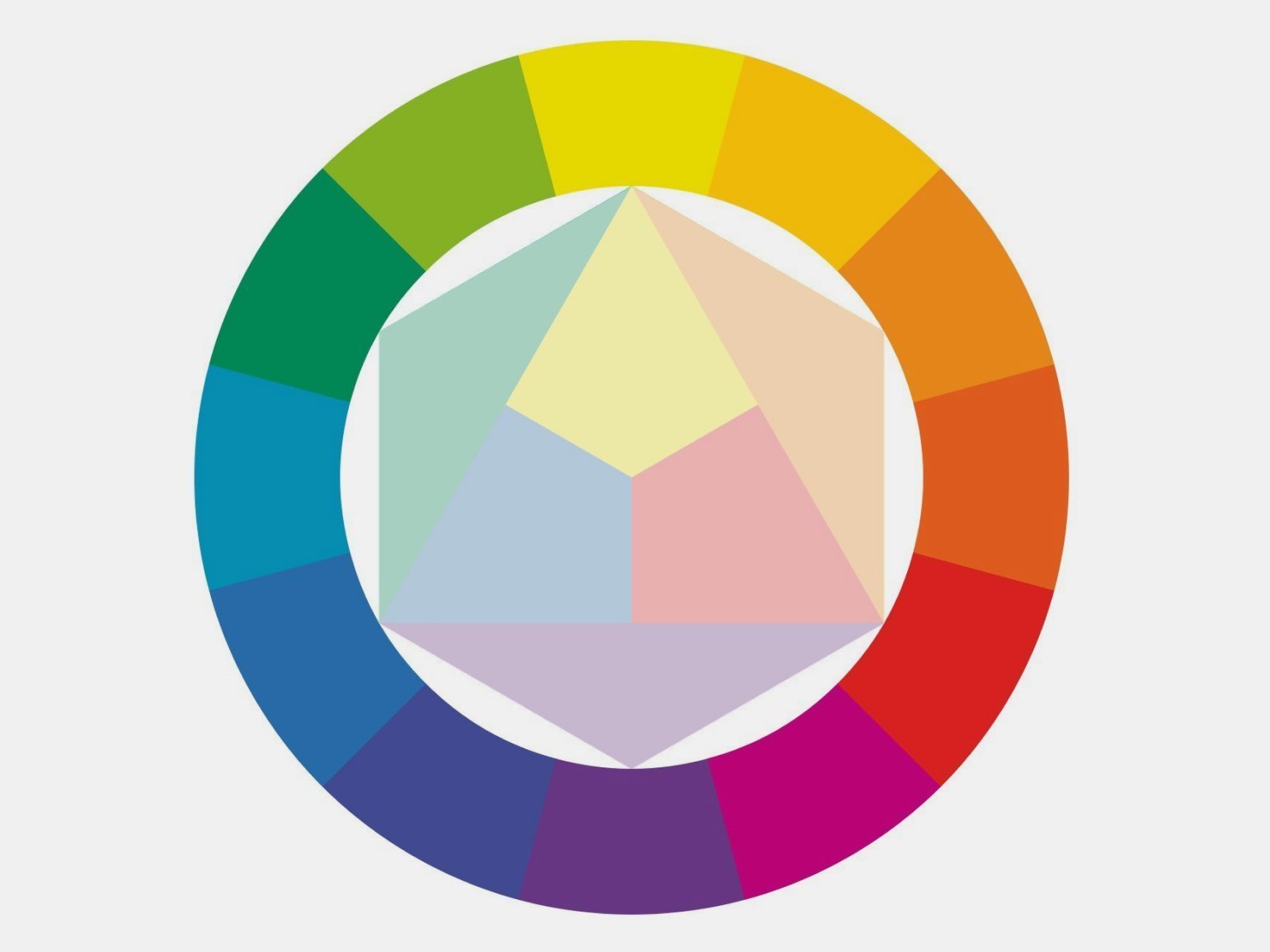
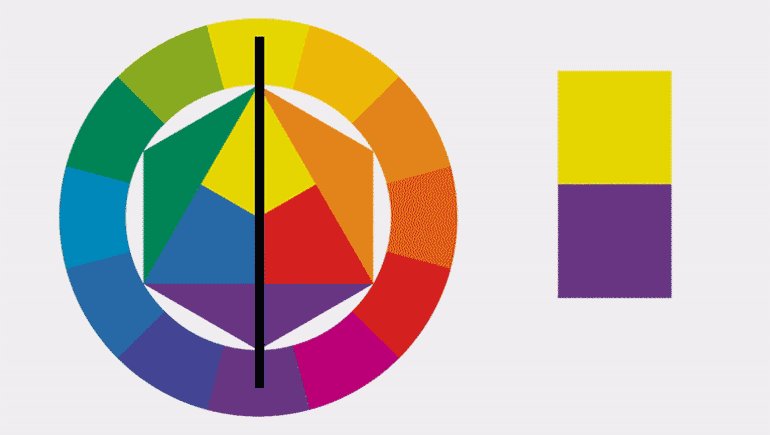
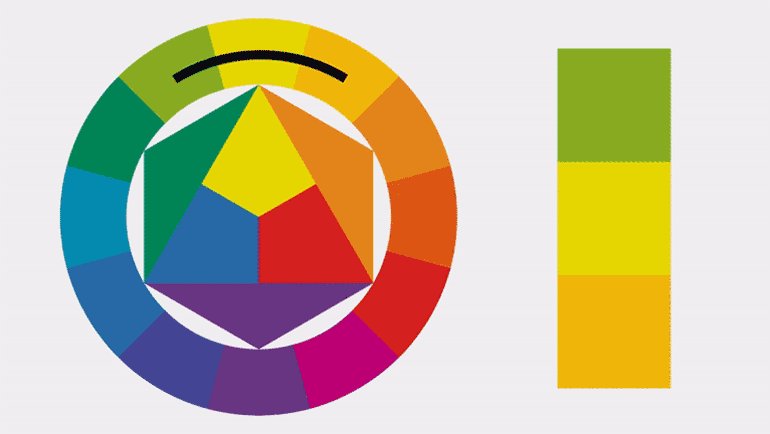
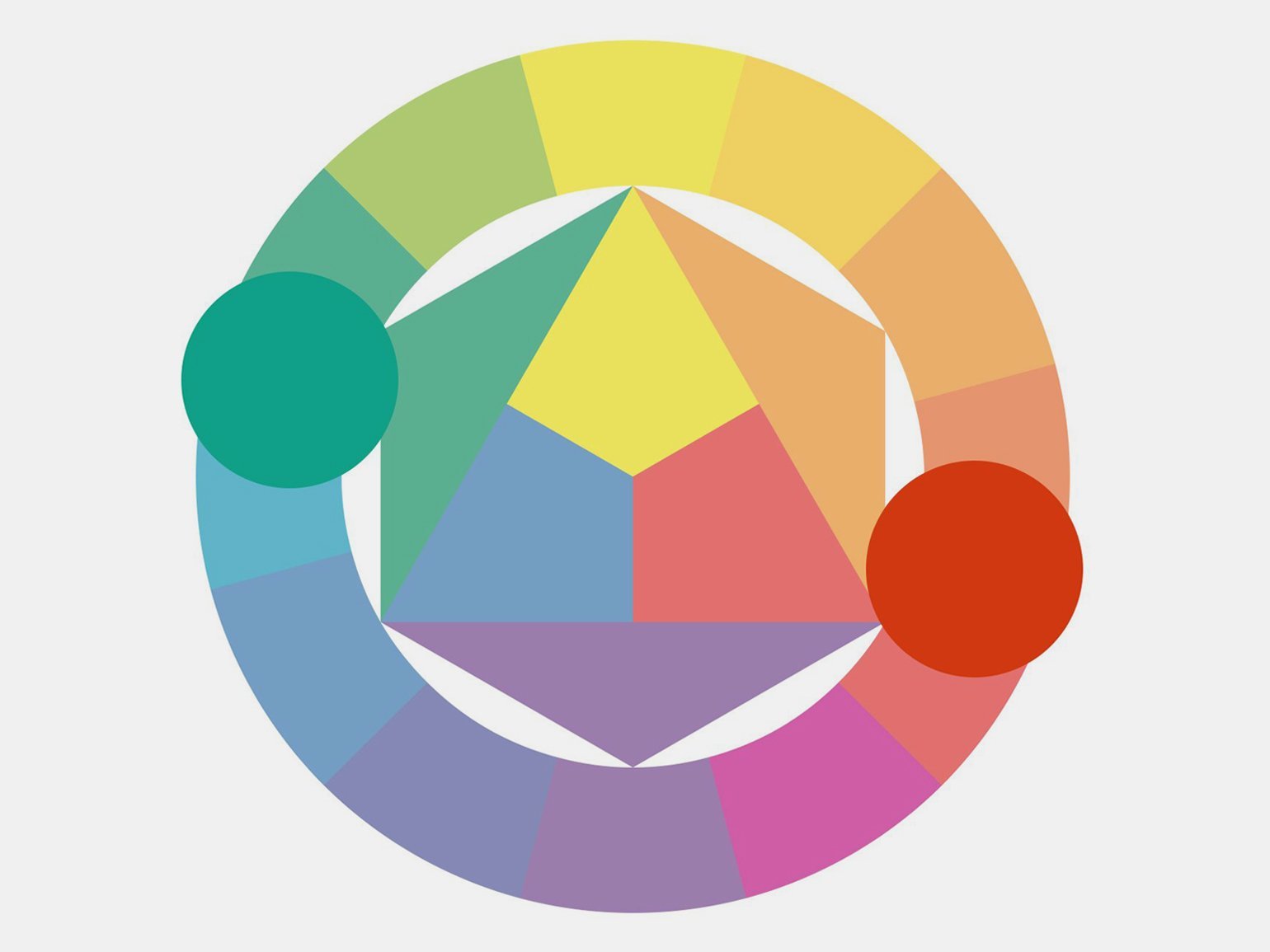
Так выглядит цветовой круг Иттена
Зачем учиться сочетать цвета
Цвет — один из главных каналов, по которому человек получает информацию и формирует впечатление об увиденном. От 62% до 90% мнений основаны на восприятии цветов. Иоханнес Иттен считал: когда цвет и впечатление от него не совпадают, остаётся ощущение диссонанса, нереальности и мимолётности.
В своей книге «Искусство цвета» Иттен описал теорию гармоничного сочетания цветов. Дизайнер утверждал, что органы чувств обрабатывают информацию через сравнение, поэтому мы оцениваем увиденное при помощи контрастов. Например, рядом с маленьким предметом нужно поставить большой, чтобы точно понимать размер первого. С цветами так же. Восприятие цельной картинки не зависит от одного цвета, важен контекст — в окружении каких оттенков находится главный цвет композиции и какое впечатление они производят в комплексе.
Как устроен круг Иттена
Схема состоит из трёх частей.
Первичные цвета — жёлтый, синий, красный — находятся в центральной части круга. Иоханнес Иттен считал эти цвета основными: при смешивании можно получить любые оттенки, которые различает человеческий глаз.
Вторичные цвета — зелёный, фиолетовый, оранжевый — расположены вокруг центра. Они получаются, если смешать первичные цвета:
- синий + жёлтый = зелёный;
- жёлтый + красный = оранжевый;
- синий + красный = фиолетовый.
Третичные цвета расположены на внешней части схемы. Получаются, если смешать первичный и вторичный цвета, которые находятся рядом. Например:
- первичный красный + вторичный фиолетовый = малиновый;
- первичный жёлтый + вторичный зелёный = салатовый.
Всего на внешнем круге находятся 12 цветов: 3 первичных, 3 вторичных и 6 третичных. Этот круг берут за основу дизайнеры и художники в своей работе.
Как использовать круг Иттена
Комбинации на круге Иттена помогают подобрать оптимальные сочетания цветов. Есть много вариантов использования схемы. Из них можно выделить несколько самых популярных.
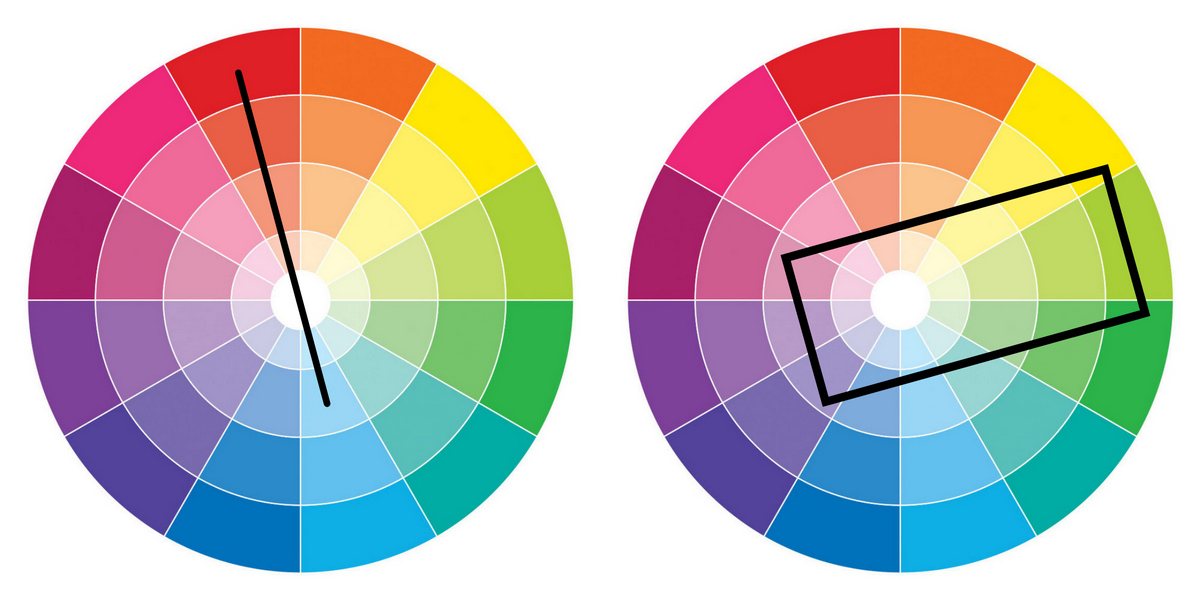
Комплементарное сочетание
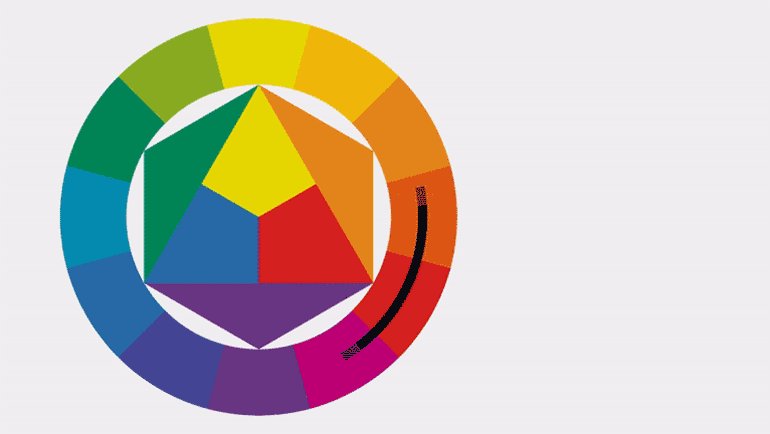
Как получается. Из двух противоположных друг другу цветов на внешнем круге.
Как используют. Если нужны два основных цвета и чёткие акценты: один из цветов делают основным, а второй — дополнительным.
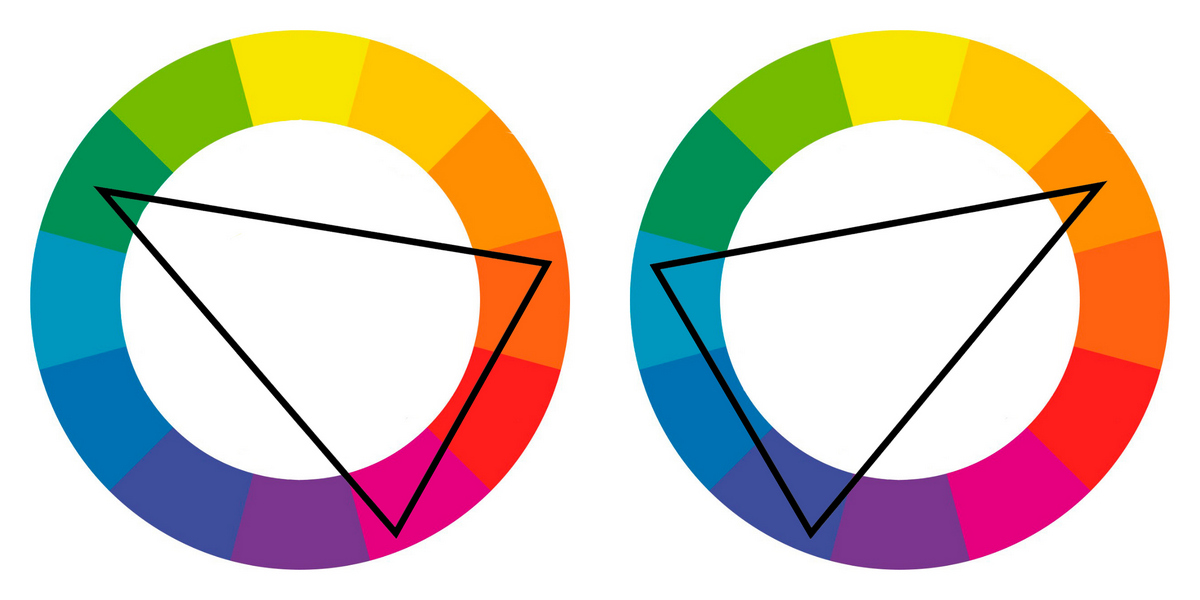
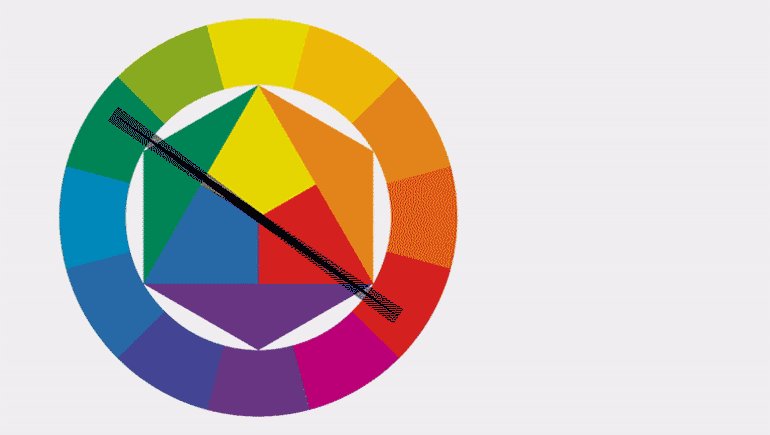
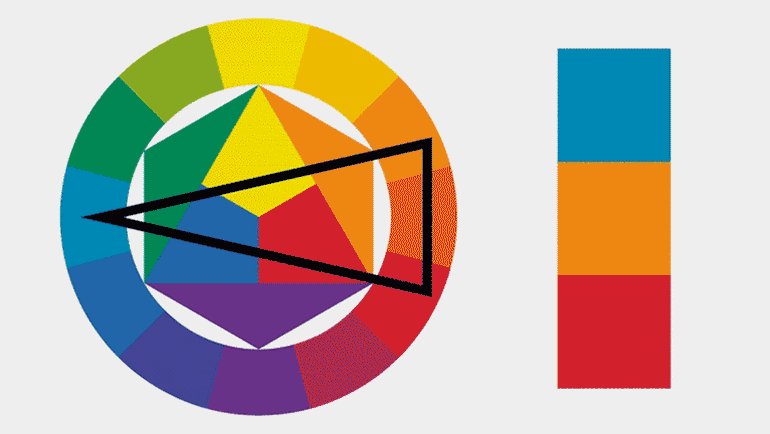
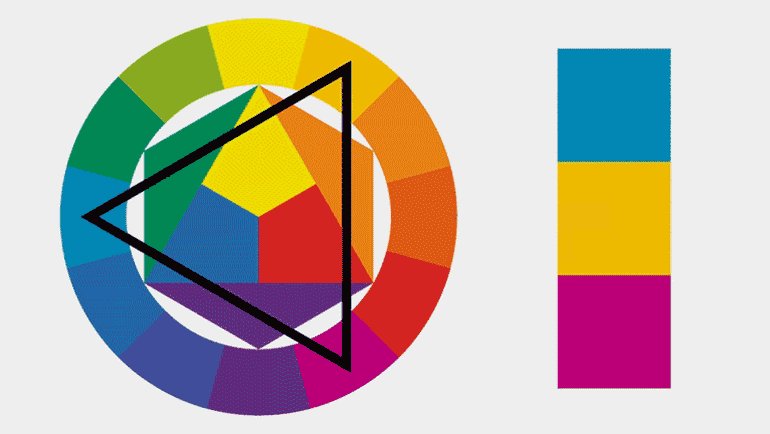
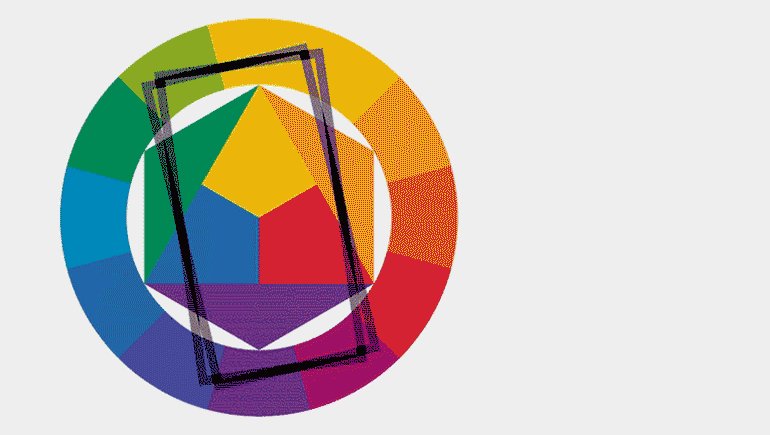
Контрастная триада
Как получается. Из цветов по углам треугольника. В отличие от комплементарного варианта, здесь вместо одного цвета на противоположной стороне выбирают соседние с ним цвета.
Как используют. Если нужно приглушить контраст дополнительных цветов или расширить палитру. Один цвет выбирают как основной, а два других на противоположной стороне круга — как дополнительные.
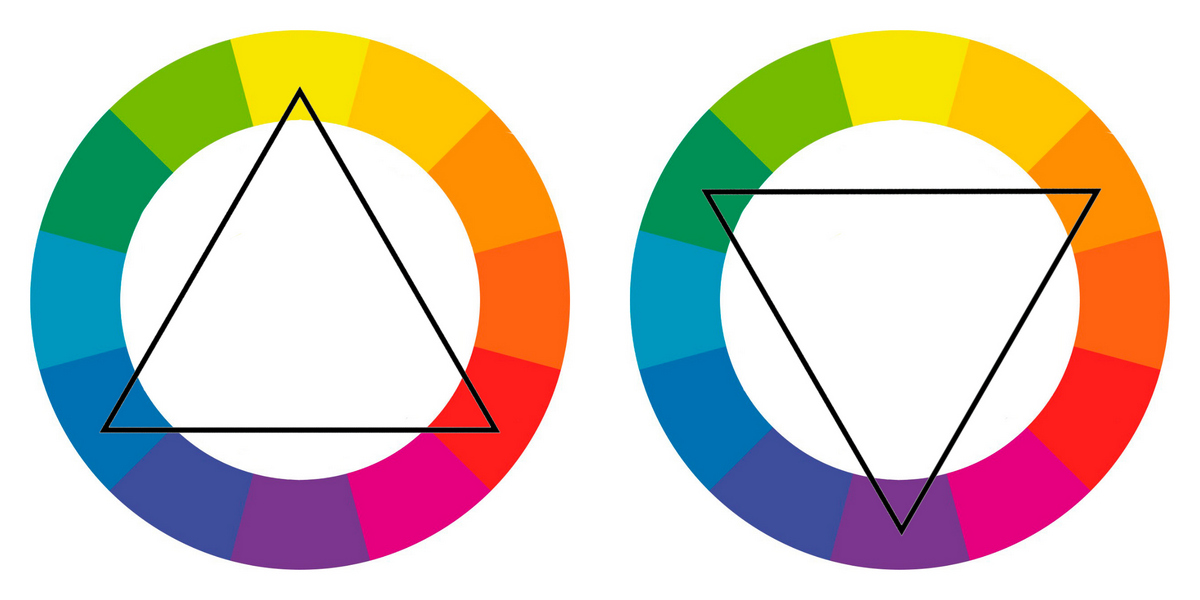
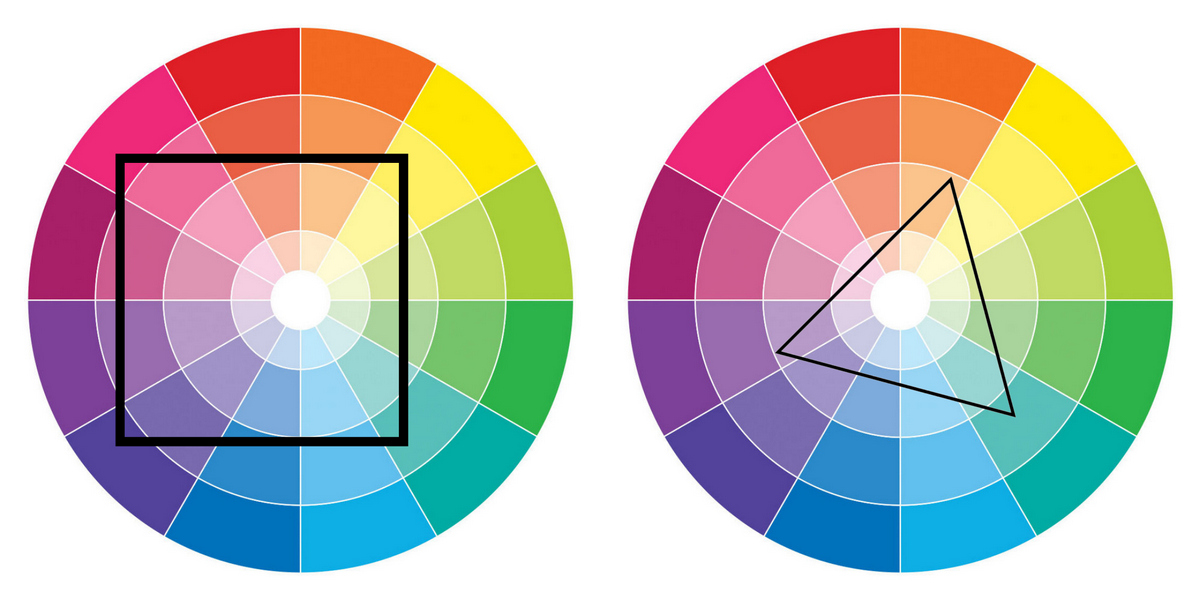
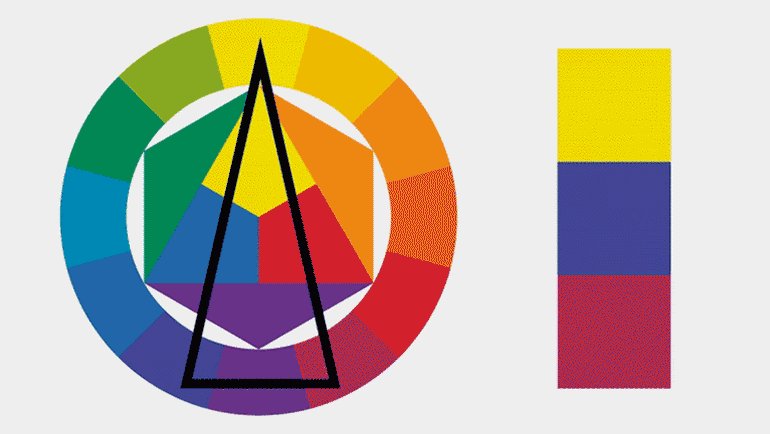
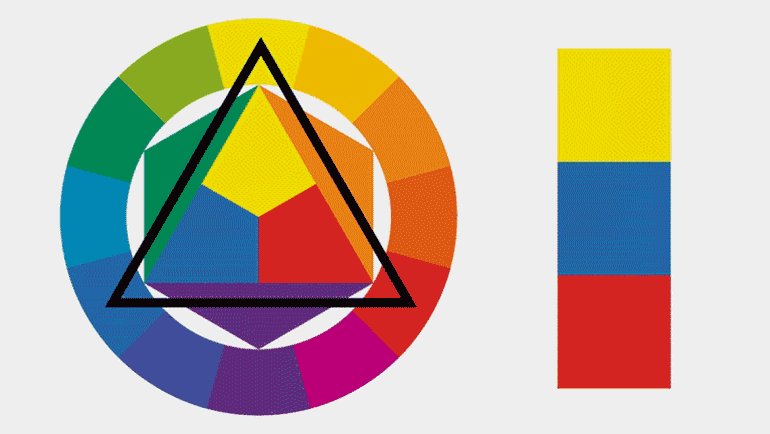
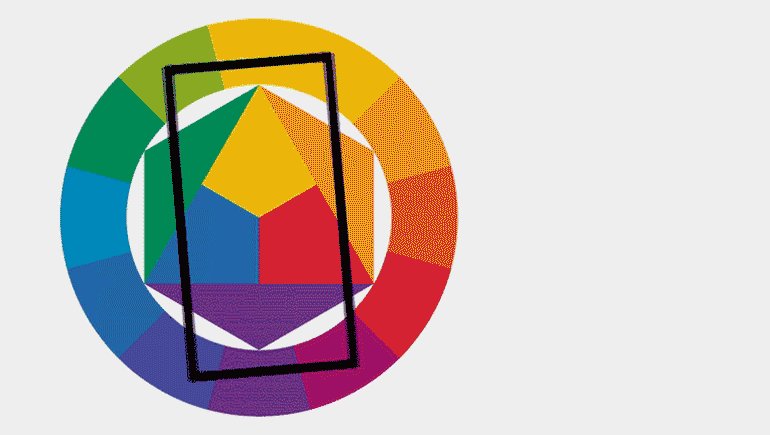
Классическая триада
Как получается. Из цветов, находящихся в углах равностороннего треугольника.
Как используют. Если нужно подобрать больше оттенков для основной палитры цветов.
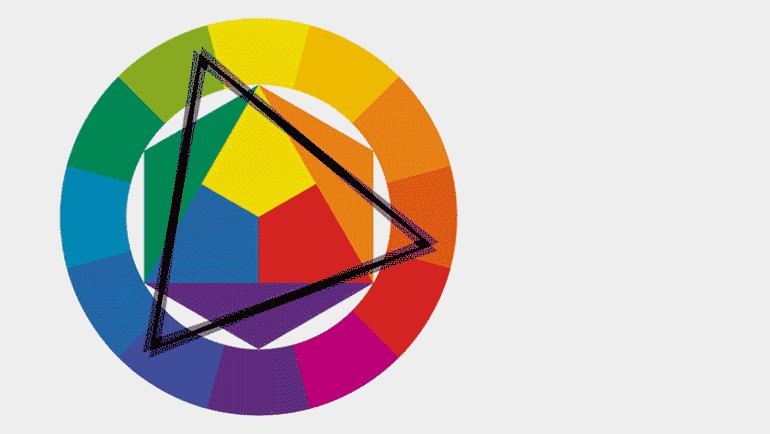
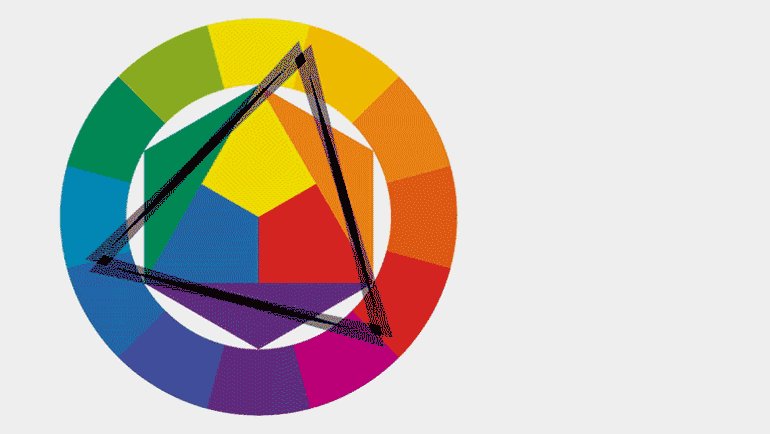
Аналоговая триада
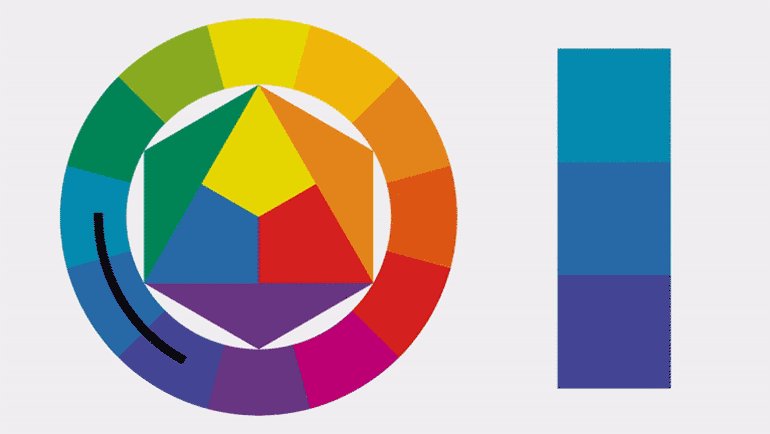
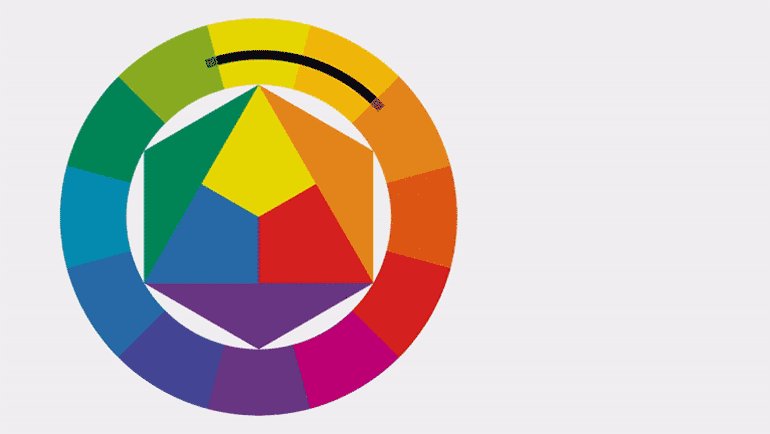
Как получается. Из трёх цветов, которые расположены рядом на внешнем круге.
Как используют. Если нужно создать спокойную палитру без резких переходов и ярких акцентов. Дизайн, оформленный в аналоговых цветах, отличается сдержанностью и лаконичностью.
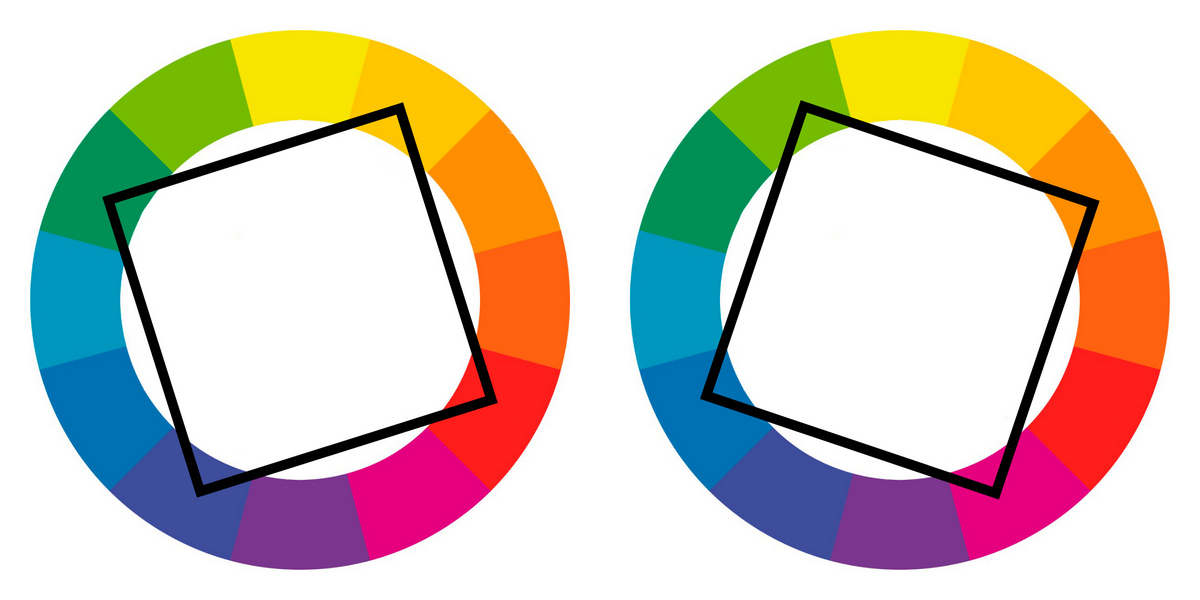
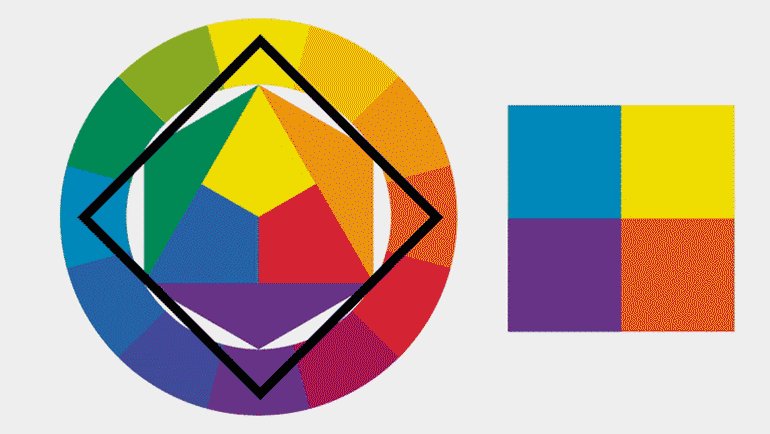
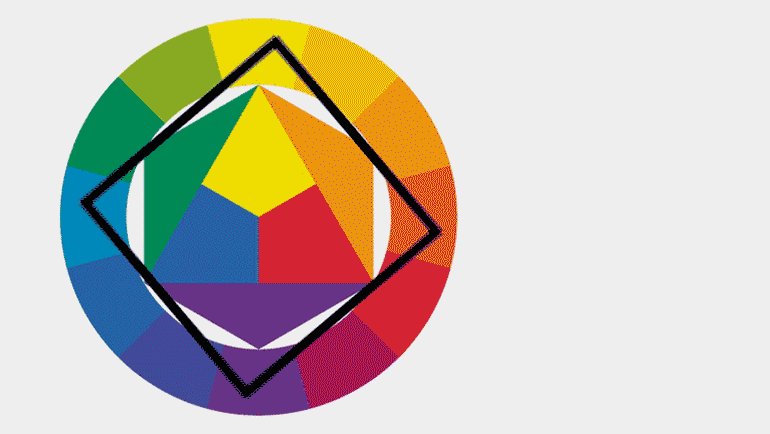
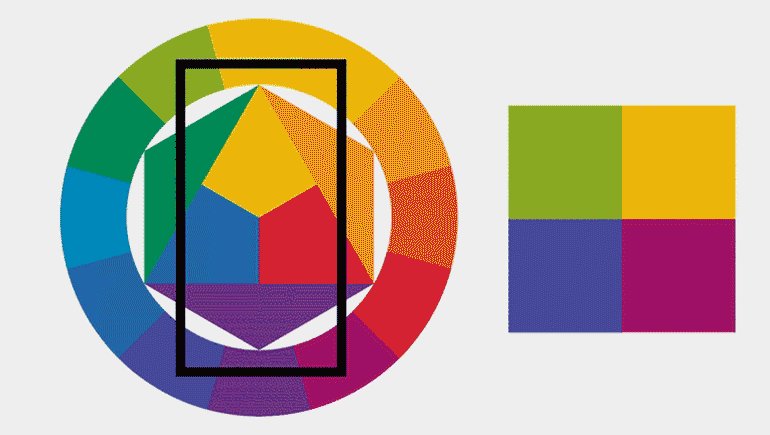
Тетрада
Как получается. Из равноудалённых друг от друга цветов по углам квадрата.
Как используют. Для красочных визуалов, которые требуют использования четырёх цветов.
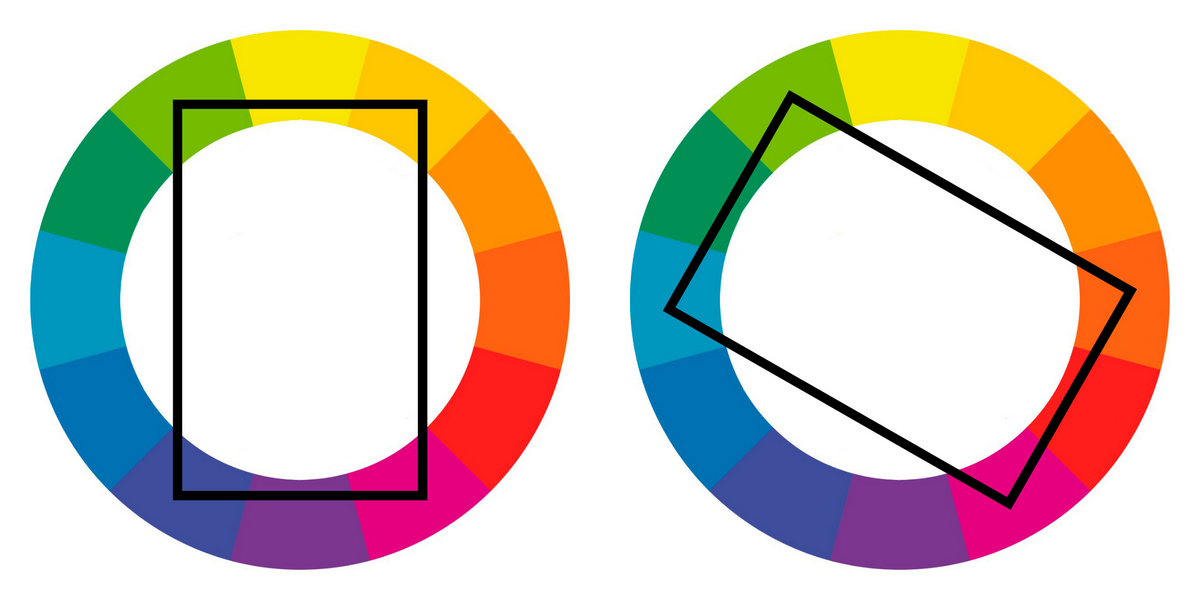
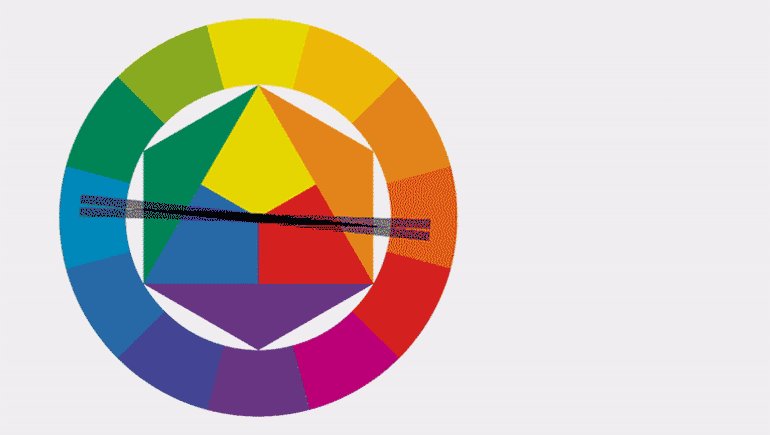
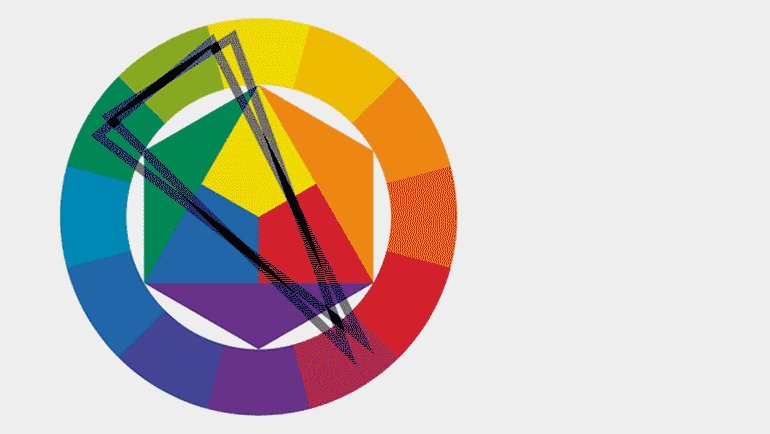
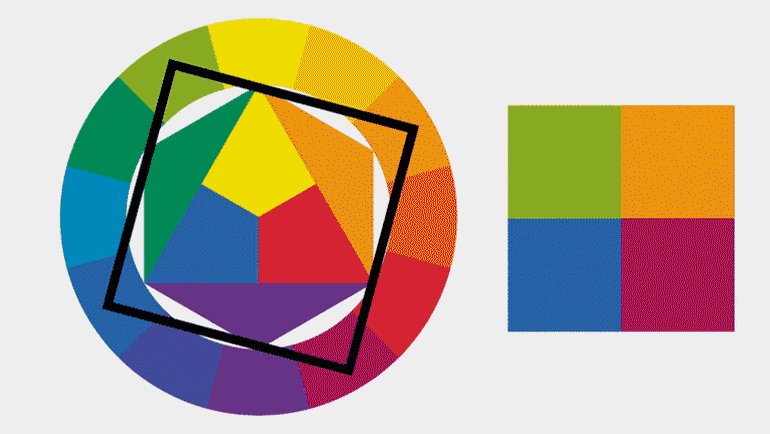
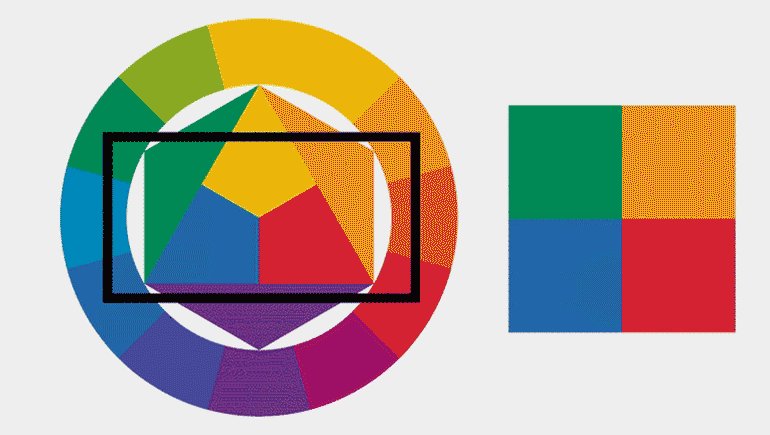
Прямоугольное сочетание
Как получается. Из цветов по углам прямоугольника: два цвета, которые находятся через сектор, с одной стороны круга — и два противоположных.
Как используют. Как и тетрада, подходит для подбора многоцветных изображений, но этот вариант — менее контрастный, с более плавными переходами.
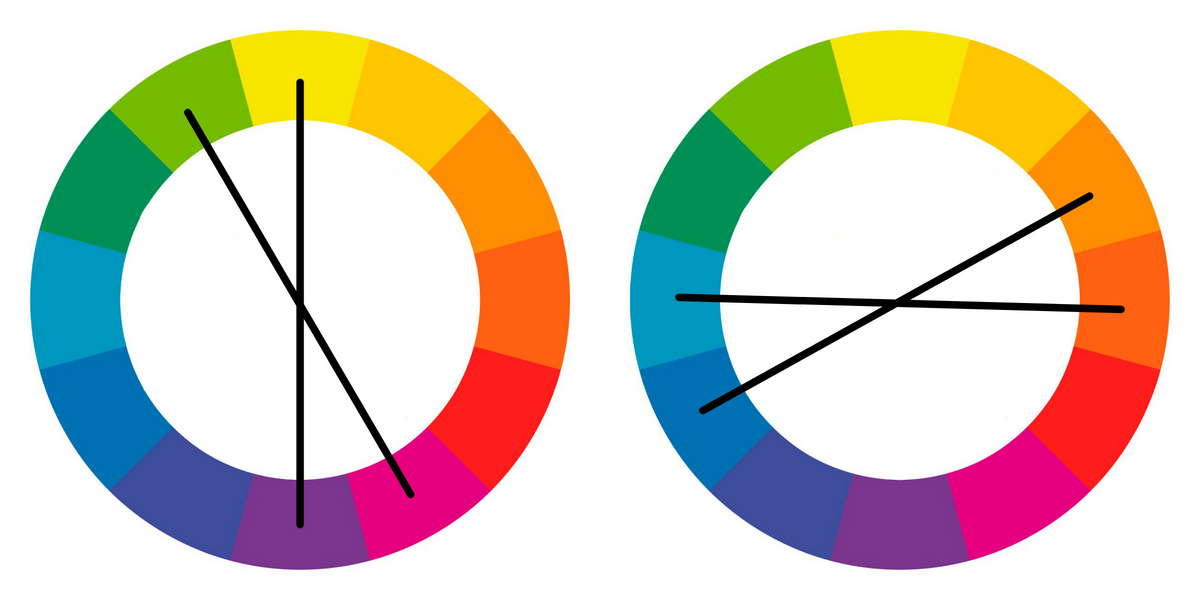
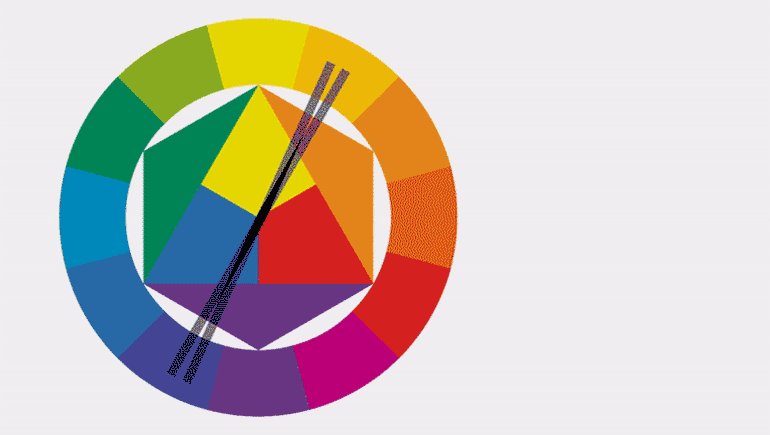
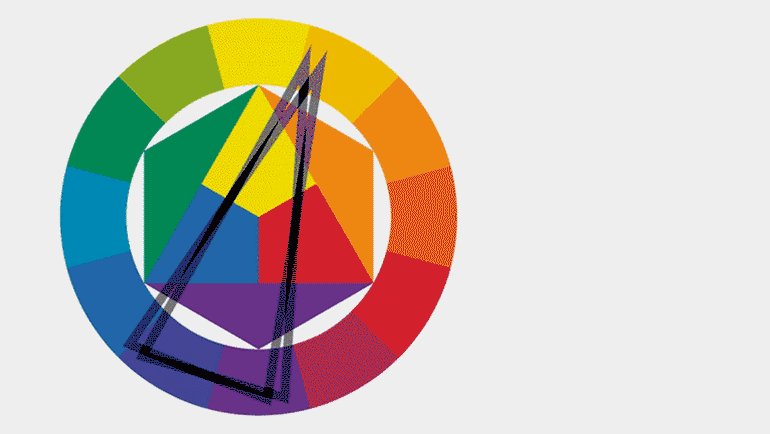
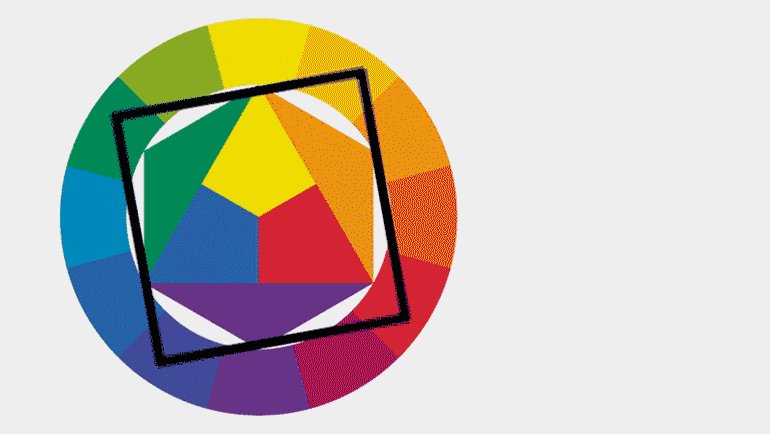
Буква Х
Как получается. Из цветов по углам буквы Х: два соседних цвета на одной стороне круга и два соседних — на противоположной.
Как используют. Сочетаются более близкие друг другу оттенки, чем в прямоугольном варианте, поэтому композиция получается неброской и выглядит сдержанно.
Как подбирать оттенки, которых нет на круге Иттена
12 основных цветов, в зависимости от светлоты и насыщенности, образуют тысячи оттенков. Составить правильную палитру из оттенков — работа дизайнера. При этом он ориентируется на задачу композиции: какое впечатление должно производить изображение, должно ли оно быть ярким или, наоборот, сдержанным, лаконичным или эпатажным.
Для подбора оттенков можно также использовать цветовой круг Иттена, добавив к основным цветам более и менее насыщенные оттенки. При этом определяют главный цвет композиции и подбирают к нему подходящую палитру из менее насыщенных оттенков.
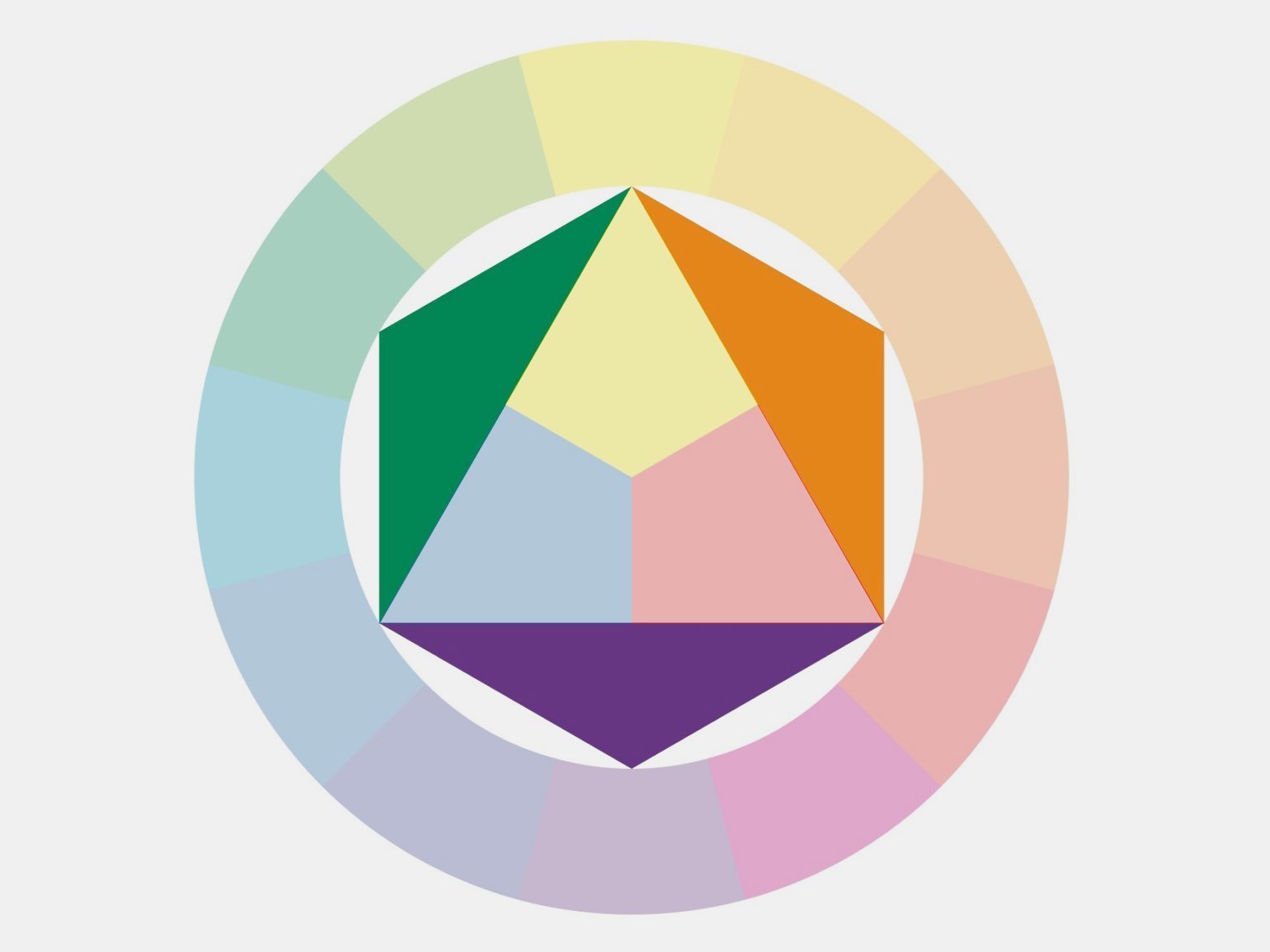
Например, комплементарное сочетание помогает подобрать к яркому красному в качестве вспомогательного цвета нежно-голубой. А насыщенные жёлтый и зелёный можно смягчить пастельными оттенками лилового и сиреневого.
Классическая тетрада показывает яркую палитру из насыщенных розового и фиолетового, дополненных бледно-жёлтым и цветом морской волны. В варианте справа подобрана спокойная палитра из нежных пастельных оттенков
Цветовой круг Иоханнеса Иттена применяют как новички, так и опытные дизайнеры. С инструментом можно работать вручную или воспользоваться графическими редакторами и специальными программами. Они построены на концепции цветового круга Иттена и помогают составить гармоничную палитру в режиме онлайн.
Лучшие инструменты для автоматического подбора цветов предлагают:
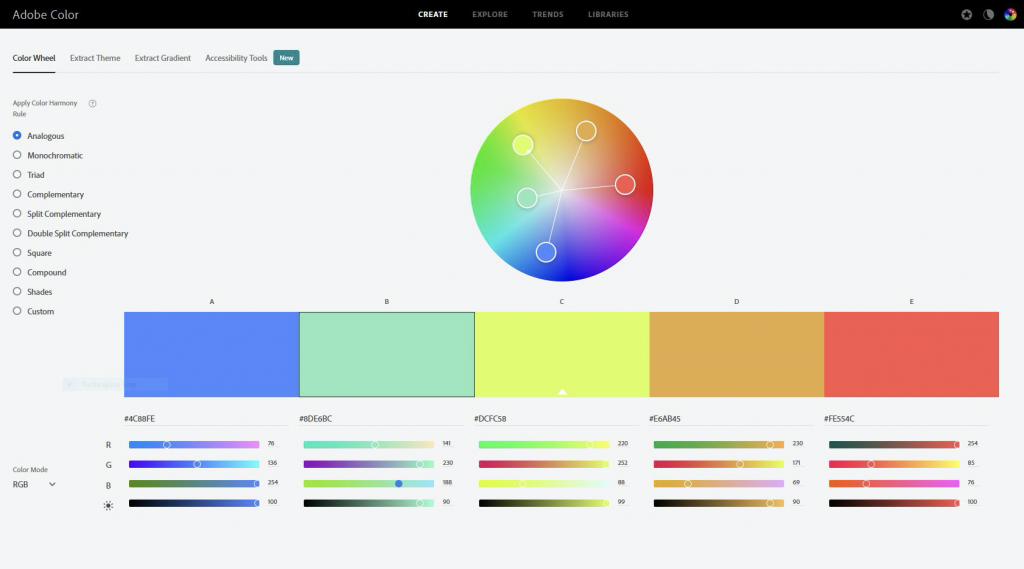
Adobe Color. Позволяет подбирать и сохранять палитру в облачном хранилище, чтобы использовать её в других инструментах Adobe. Есть расширенные возможности: можно настроить яркость и параметры цветового режима, определять контрастность шрифта, фона и элементов сайта.
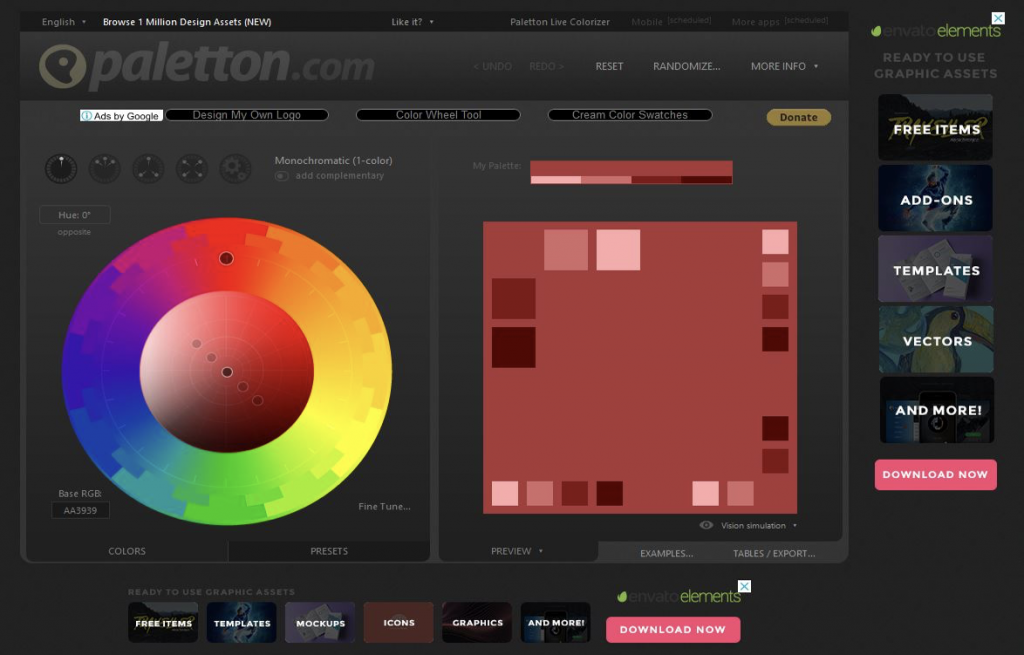
Paletton. Англоязычная программа для подбора оттенков из основных комбинаций цветов. Позволяет настраивать параметры насыщенности, яркости и контраста, создавать собственные цветовые схемы, просматривать варианты дизайна страниц и экспортировать цветовую гамму для сайта в формате кода.
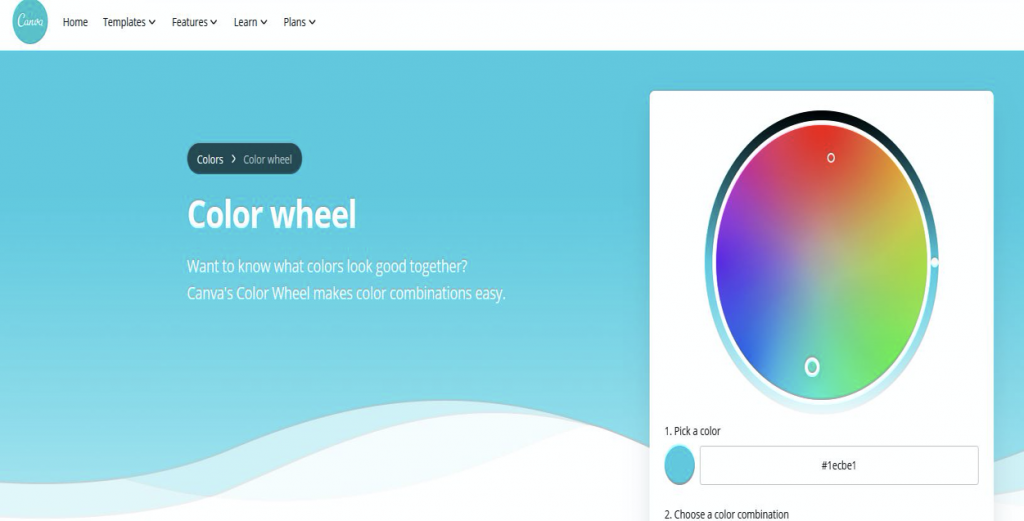
Canva. Помогает подбирать монохроматические, аналогичные и комплементарные комбинации цветов.
getColor. Сервис с интуитивно понятным интерфейсом и современным дизайном. Помогает быстро находить оптимальную палитру, настраивать тон, насыщенность и яркость цветов.
ColorScheme. По функционалу схож с Paletton, но есть русскоязычное меню.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Теория цвета как основа для дизайна и иллюстрации
Время на прочтение
9 мин
Количество просмотров 89K
Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики
Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
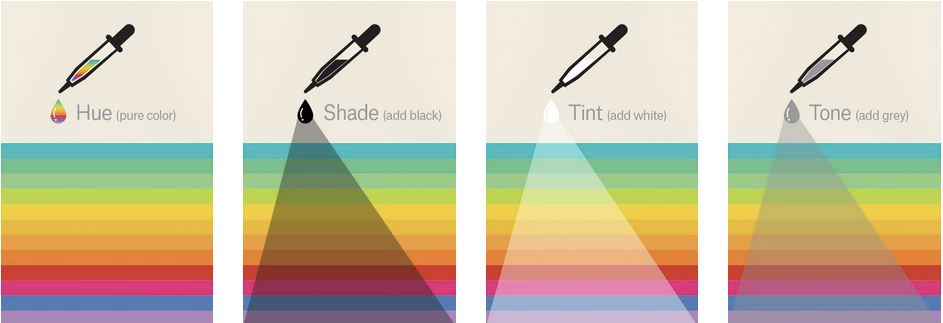
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.
Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.
Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.
Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.
Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:
Adobe Color
Coolors
Canva Color Wheel
Paletton
Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.
Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Рекомендации по выбору цветов
- Стремитесь придать яркость вашему дизайну.
- Изучите теорию цвета, чтобы вызывать в аудитории нужные эмоции.
- Задействуйте инструменты цветовых палитр для более быстрого подбора цветов.
- Используйте цветовые схемы и добивайтесь гармонии, согласуя цвета по температурной характеристике.
- Следите за новыми трендами на рынке дизайна.
- Корректируйте цветовые схемы согласно стандартам индустрии. К примеру, для банковской сферы красный и желтый цвета считаются неподходящими.
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Обновлено: 27.03.2023
Тема смешивания цветов важна как для классических, так и для цифровых художников. Разобравшись во всех нюансах, вы сможете не только понять, как получить абсолютно любой цвет, но и научитесь создавать красивые палитры. В статье собраны схемы, таблицы и правила получения цветов от профессиональных художников. С ними вопрос смешивания цветов станет понятным и интересным.
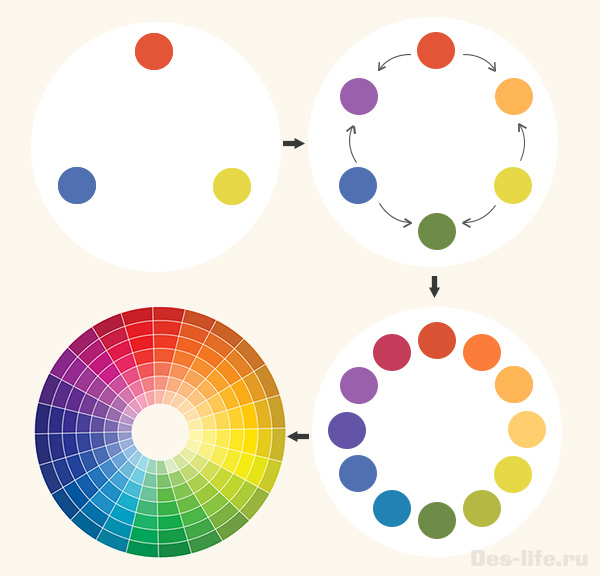
Общая схема смешивания цветов
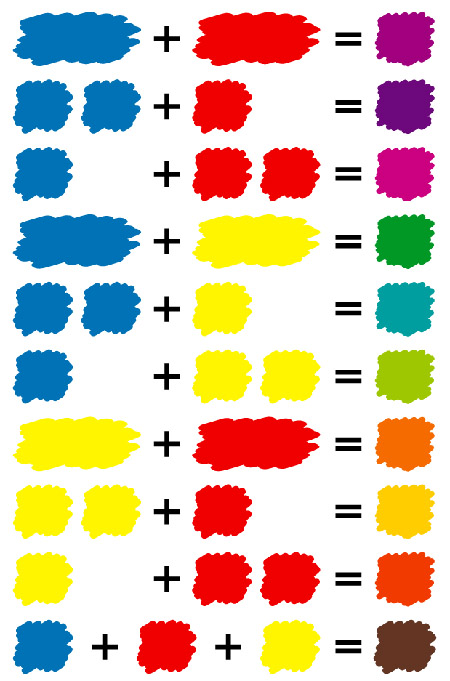
Существует три основных цвета:
- красный,
- синий
- желтый.
И три дополнительных цвета, полученных в результате смешивания основных цветов:
- фиолетовый
- оранжевый
- зеленый
Далее, смешиваются эти цвета и основные. Таким образом получается цветовой круг. Об этом я подробно писала в статье «Вся правда о гармонии цвета».

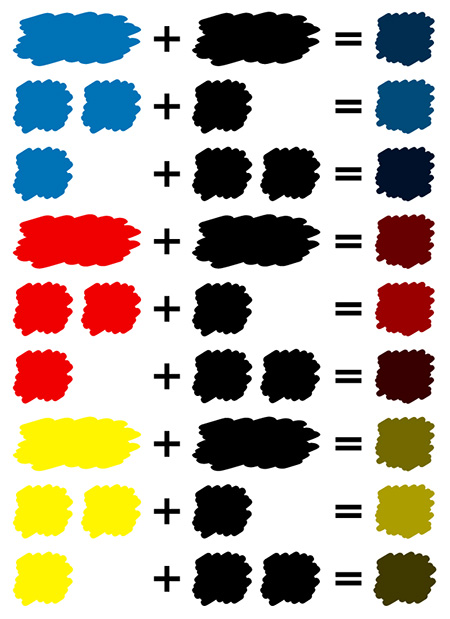
В теории все просто, на практике – нет. Яркие цвета, продемонстрированные на круге, получатся при условии чистых исходных цветов. Что невозможно представить в реальности. Производители краски добавляют разные пигменты, присадки и другие вещества. В результате после смешивания могут получиться «грязные» оттенки, а не желаемый цвет.
Как на практике происходит смешивание цветов демонстрирует следующее видео:
Поэтому всегда остается место эксперименту – смешивайте разные количества и пропорции цветов.
Схема смешивания цветов в разных пропорциях. Источник
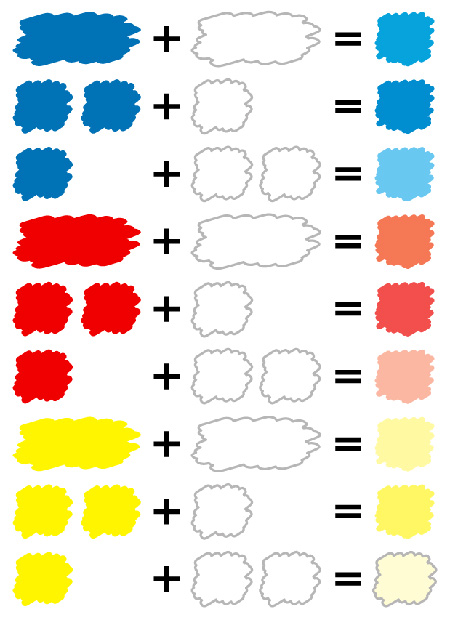
Добавляйте белый или черные пигменты, чтобы достигнуть необходимого эффекта. Белый, чтобы сделать цвета светлее. В случае таких красок, как гуашь, придать им пастельные оттенки.

Черный, чтобы сделать цвета темнее. В случае таких красок, как гуашь и акрил, сделать их более «землистыми»

Ниже приведена таблица смешивания цветов для масляной, акриловой, акварельной красок. Ее использует в своей работе профессиональный художник Андрей Пугач.
| Цвет | Требующийся цвет | Основной цвет + Инструкция по смешиванию |
| Как получить розовый | Белый + добавить немного красного | |
| Как получить каштановый | Красный + добавить чёрный | |
| Как получить королевский красный | Красный +добавить голубой | |
| Как получить оранжево-красный | Базовый красный + белый для осветления, жёлтый, чтобы получить оранжево-красный | |
| Как получить оранжевый | Жёлтый + добавить красный | |
| Как получить золотой | Жёлтый + капля красного или коричневого | |
| Как получить разные оттенки жёлтого | Базовый жёлтый + белый для осветления, красный или коричневый для получения тёмного оттенка | |
| Как получить бледно-зелёный | Жёлтый + добавить синий / чёрный для глубины | |
| Как получить травянисто-зелёный | Жёлтый + добавить синий в одинаковых пропорциях | |
| Как получить бутылочно-зеленый | Желтый + добавить больше синего | |
| Как получить хвойный | Зеленый + добавить желтый и черный | |
| Как получить бирюзово-синий | Синий + добавить немного зелёного | |
| Как получить бело-синий | Белый + добавить синий | |
| Как получить веджвуд-синий | Белый + добавить синий и каплю чёрного | |
| Как получить королевский синий | Синий + добавить чёрный и каплю зелёного | |
| Как получить тёмно-синий | Синий + добавить чёрный и каплю зелёного | |
| Как получить серый | Белый + добавить немного чёрного | |
| Получить перламутрово-серый | Белый + добавить чёрный, немного синего | |
| Как получить средний коричневый | Жёлтый + добавить красный и синий, белый для осветления, чёрный для тёмного. | |
| Как получить красно-коричневый | Красный и жёлтый + добавить синий и белый для осветления | |
| Как получить золотисто-коричневый | Жёлтый + добавить красный, синий, белый. Больше жёлтого для контрастности | |
| Как получить горчичный | Жёлтый + добавить красный, чёрный и немного зелёного | |
| Как получить бежевый | Взять коричневый и постепенно добавлять белый до получения бежевого цвета. Добавлять жёлтый для яркости. | |
| Как получить не совсем белый | Белый + добавить коричневый или чёрный | |
| Как получить розово-серый | Белый + капля красного или чёрного | |
| Как получить серо-голубой | Белый + добавить светло-серый плюс капля синего | |
| Как получить зелёно-серый | Белый + добавить светло-серый плюс капля базового зелёного | |
| Как получить серый уголь | Белый + добавить чёрный | |
| Как получить лимонно-жёлтый | Базовый жёлтый + добавить белый, немного зелёного | |
| Как получить светло-коричневый | Жёлтый + добавить белый, чёрный, базовый коричневый | |
| Как получить цвет зелёного папоротника | Белый + добавить базовый зелёный, чёрный и белый | |
| Как получить цвет лесной зелени | Базовый зелёный + добавить чёрный | |
| Как получить изумрудно-зелёный | Жёлтый + добавить базовый зелёный и белый | |
| Как получить салатовый | Жёлтый + добавить белый и базовый зелёный | |
| Как получить цвет морской волны | Белый + добавить зелёный и чёрный | |
| Как получить авокадо | Желтый + добавить коричневый и чёрный | |
| Как получить королевский пурпурный | Красный + добавить синий и жёлтый | |
| Как получить тёмно-пурпурный | Красный + добавить синий и чёрный | |
| Как получить томатно-красный | Базовый красный + добавить жёлтый и коричневый | |
| Как получить мандарин, оранжевый | Жёлтый + добавить красный и коричневый | |
| Как получить рыжевато-каштановый | Красный + добавить базовый коричневый и чёрный | |
| Как получить оранжевый | Красный + Желтый, для того чтобы сделать светлее или темнее, добавляйте белый или коричневый | |
| Как получить цвет красного бургундского | Базовый красный + добавить коричневый, чёрный и жёлтый | |
| Как получить малиновый | Синий + добавить белый, красный и коричневый | |
| Как получить сливовый | Красный + добавить белый, синий и чёрный | |
| Как получить светло-каштановый | Жёлтый + красный, чёрный и белый | |
| Как получить цвет мёда (медовый) | Белый, жёлтый и тёмно-коричневый | |
| Как получить тёмно-коричневый | Жёлтый + красный, чёрный и белый | |
| Как получить медно-серый | Чёрный + добавить белый и красный | |
| Как получить цвет яичной скорлупы | Белый + жёлтый, немного коричневого | |
| Как получить чёрный | синий + бордовый + коричневый |
Огромное значение имеет тип и цвет поверхности, на которую наносится краска. И, естественно, палитра или то, что вы используете для смешивания цветов, должно быть чистым. Все это особенности, которым учатся художники на протяжении долгого времени.
Теперь рассмотрим более подробно самые популярные запросы на получение новых цветов.
Как получить коричневый цвет
Вопрос, какие цвета смешать, чтобы получить коричневый особенно актуален в пейзажной и портретной живописи. Например, подобрать нужный цвет кожи будет намного проще, зная, какой пигмент стоит добавить в уже имеющийся оттенок, чтобы получить разные варианты коричневого.
Рассмотрим несколько способов.
1 способ. Из основных цветов
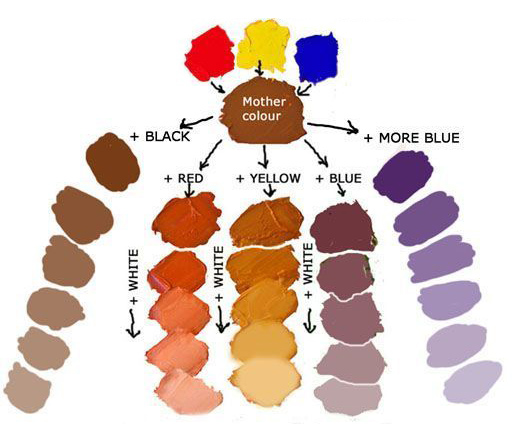
Смешайте три главных цвета (красный, синий, желтый) в равных пропорциях. Получится коричневый «материнский цвет».
Добавляйте в него красный и синий пигменты, чтобы получить разные оттенки коричневого. Так же может понадобиться немного черного и белого цветов.
Такой подход отлично демонстрирует следующая схема от Джули Дуэл

Полученный таким способом коричневый цвет имеет земельные, природные оттенки, поэтому его так удобно использовать в пейзажах.
2 способ. Из дополнительных цветов
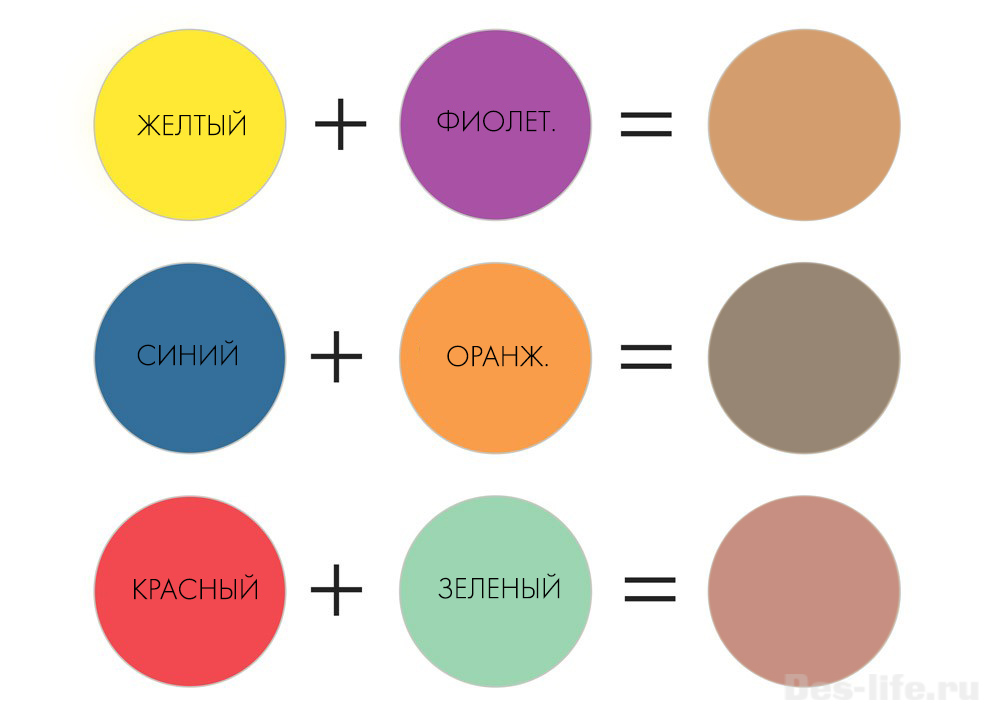
Коричневый цвет можно получить смешиванием не только основных цветов, но и ранее полученных дополнительных оттенков. Например:
- Желтый + Фиолетовый = Коричневый
- Голубой + Оранжевый = Коричневый
- Красный + Зеленый = Коричневый
Пример можно увидеть на следующей схеме.

Чтобы получить коричневый цвет разных оттенков, добавляйте новые цвета. Поможет вам в этом следующая таблица смешивания цветов.
| Цвет | Название | Цвета для смешивания + примерные пропорции |
| Коричневый | Зеленый + Красный (1:1) | |
| Рыжевато-коричневый | Синий + Оранжевый (1:1) | |
| Рыжевато-коричневый | Серый + Оранжевый (1:1) | |
| Желтовато-коричневый | Желтый + Фиолетовый (0,8:1) | |
| Красно-коричневый (каштановый) | Красный+Желтый+Синий (2:2:0,5) | |
| Шоколадный | Оранжевый + Черный (1:2) | |
| Рыже-коричневый | Зеленый + Фиолетовый + Оранжевый (1:0,8:1) |
Очень доступно о получении коричневого цвета из трех базовых цветов на практике, рассказывает практикующий художник на своем канале.
Как получить фиолетовый цвет
Фиолетовый цвет часто используется в таких направлениях как:
- Ночные пейзажи
- Изображения в силе киберпанк
- Научные, фантастические и футуристические изображения
Самый простой способ сделать фиолетовый цвет – это смешать синий и красный в равных пропорциях. Но в результате может получиться грязный цвет.
Чтобы избежать этого поэкспериментируйте с пропорциями и дополнительными оттенками. А поможет в этом следующая таблица.
| Цвет | Название | Цвета для смешивания + примерные пропорции |
| Базовый фиолетовый | Красный + Синий (1:1) | |
| Сиреневый, лавандовый | Базовый фиолетовый + Белый (1:1) | |
| Темно-фиолетовый | Базовый фиолетовый + Черный (1:0,5) | |
| Пурпурный | Красный + Желтый + Синий (1:0,5:1) | |
| Красно-фиолетовый | Базовый фиолетовый + Красный (1:1) | |
| Сливовый | Базовый фиолетовый + Красный + Черный (1:0,5:0,5) | |
| Лиловый | Красный + Синий + Белый (1:1:1) |
Как получить красивый фиолетовый цвет из разных красок расскажет следующее видео
Как получить зеленый цвет
Зеленый – пожалуй самый важный в пейзажной живописи цвет.
Базовый зеленый цвет с травянистым оттенком получается в результате смешивания синего и желтого в равных пропорциях. Добавляйте к нему разные пигменты и получайте новый оттенки.
Следующая таблица расскажет, как получить разные варианты зеленого цвета.
| Цвет | Название | Цвета для смешивания + примерные пропорции |
| Базовый зеленый (травянистый) | Желтый + Синий (1:1) | |
| Оливковый | Желтый + Черный (3:2) | |
| Светло-зеленый | Базовый зеленый + Белый (1:0,5) | |
| Бирюзово-зеленый | Базовый зеленый + Синий + Белый при необходимости (1:1:1) | |
| Бутылочно-зеленый | Синий + Желтый (1:1,5) + добавить черный после смешивания первых двух цветов. | |
| Хвойный | Базовый зеленый + Немного желтого + Немного черного | |
| Цвет зеленого папоротника | Базовый зеленый + Белый +Черный | |
| Изумрудный | К базовому зеленому добавьте немного Желтого и Белого | |
| Салатовый | Большое количество желтого + капелька темно-синего. Примерная пропорция 6:1 | |
| Мятный | Базовый зеленый + Немного желтого + Белый до нужного эффекта. | |
| Цвет морской волны | Синий + Желтый + Белый (2:0,5:1) |
Как на практике выглядит смешивание цветов для получения разных оттенков зеленого, можно посмотреть в следующем видео.
Как получить оранжевый цвет
Оранжевый, жизнерадостный и теплый цвет, без которого невозможно представить пейзажи с закатами. Изображения с огнем или цветочными полями.
Чтобы получить оранжевый цвет смешайте в равных пропорциях желтый и красный. Добавляя разные дополнительные оттенки можно получить большое количество вариантов этого цвета.
Что наглядно демонстрирует следующая таблица смешивания цветов.
| Цвет | Название | Цвета для смешивания + примерные пропорции |
| Оранжевый | Красный + Желтый (1:1) | |
| Светло-оранжевый, персиковый | Красный +Белый + Желтый (1:2:1) | |
| Терракотовый | Красный + Желтый + Фиолетовый (1:1:0,5) | |
| Темно-оранжевый | Красный + Желтый + Черный (1+1+0,5) | |
| Рыжий | Красный + Желтый + Коричневый (1:1:1) |
Посмотреть, как на практике художник получает разные оттенки оранжевого можно в следующем видео:
Смешивание цветов онлайн
Посмотреть, какой результат получится после смешивания двух и более цветов, можно в режиме онлайн. Для этого воспользуйтесь одним из следующих сервисов.
В цифровой живописи сервисы онлайн особенно востребованы при создании картин в стиле импрессионизм. Когда визуальное смешение цветов происходит за счет нанесения мелких мазков разного цвета рядом друг с другом.
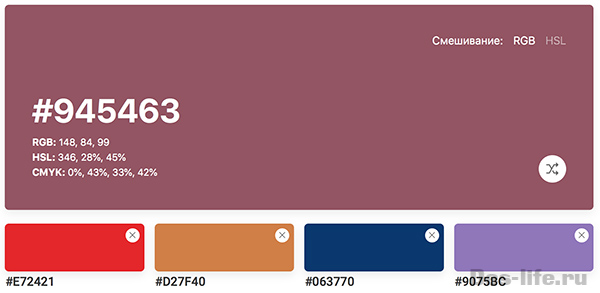
1. Gradients.app
Сервис позволяет смешать от 1 до 4 оттенков. Для каждого из цветов, в то числе полученного указаны коды по системам HEX, RGB, HSL и CMYK. Пропорции цветов берутся одинаковые.

2. Get-color.ru
Данный сервис помогает смешать до 10 цветов и задать пропорции смешивания, что очень удобно! Результат также представляется вместе с кодами в системах RGB и HEX.

Заключение
О цвете можно говорить бесконечно. Это очень большая и увлекательная тема. Техника смешивания цветов зависит от красок, которые вы используете и стиля, в котором собираетесь рисовать.
Главная задача данного материала — дать базовые понятия смешивания цветов, которыми должен обладать каждый дизайнер.
Пишите, какие еще схемы и таблицы образования цветовых оттенков, вы хотели бы видеть в данной статье и мы обязательно опубликуем их.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных уроков и бесплатных ресурсов!
#статьи
- 17 янв 2022
-
11
Что такое цветовой круг Иттена и как с его помощью подбирать красивые сочетания
Рассказываем о комплементарных цветах, триадах, тетрадах и о том, как их использовать в дизайне.
Изображение: vlada_maestro / Shutterstock
Пишет о дизайне в Skillbox Media, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
Иоханнес Иттен — швейцарский художник и преподаватель Баухауса, известный своим вкладом в изучение колористики в начале XX века. В книге «Искусство цвета» Иттен подробно описал принципы работы с цветом и свой цветовой круг.
Круг Иттена — схема из 12 цветов. Сейчас это самый популярный инструмент графических дизайнеров и художников. Опираясь на цветовой круг, можно выбрать палитру для интерфейса сайта, фирменного стиля или иллюстрации.
Разберёмся, из чего состоит круг Иттена и для чего он нужен художникам и дизайнерам.
Первичные цвета — синий, жёлтый и красный. Они находятся в центре круга и считаются основными. Если их смешать, можно получить любые оттенки, доступные человеческому глазу.
Вторичные цвета — зелёный, оранжевый и фиолетовый. Получаются при смешении первичных цветов. Например, сочетание жёлтого и красного даёт оранжевый цвет, а синего и красного — фиолетовый.
Третичные цвета. Получаются при смешивании первичного и вторичного цвета, которые соседствуют на схеме. Например, жёлтый и зелёный дают жёлто-зелёный, жёлтый и оранжевый — жёлто-оранжевый.
В результате во внешнем круге есть 12 цветов: три первичных, три вторичных и шесть третичных.
Вариантов сочетаний цветов по кругу Иттена очень много. Рассмотрим шесть самых популярных из них.
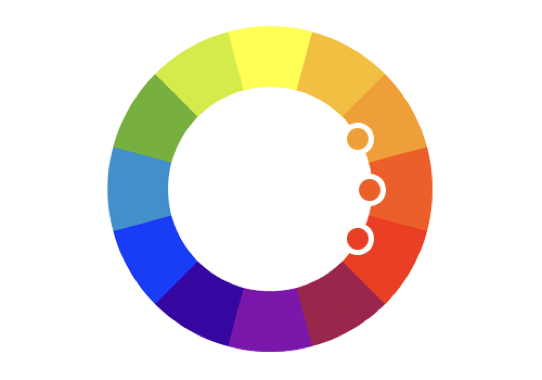
1. Комплементарное. Сочетание цветов, расположенных на противоположных сторонах круга. Хорошо подходит для расстановки акцентов. Для этого один из цветов делают основным, а другой — дополнительным, чтобы выделить отдельные объекты на изображении.
2. Контрастная триада. Похоже на комплементарное, но вместо одного из дополнительных цветов берут два соседних. Сочетание получается контрастное, но не резкое. Подходит, если вы хотите приглушить контраст дополнительных цветов или просто расширить палитру.
3. Классическая триада. Сочетание трёх цветов по углам равностороннего треугольника. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
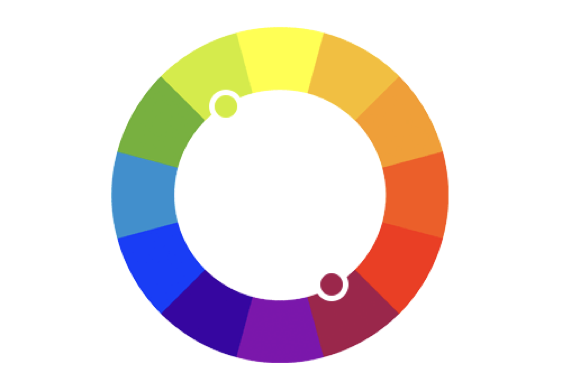
4. Аналоговая триада. Сочетание трёх цветов, расположенных рядом на внешнем круге. Эта палитра — спокойная и сдержанная. Подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
5. Тетрада. Сочетание четырёх цветов по углам квадрата. По сути, здесь представлено сочетание из двух пар дополнительных цветов. Подходит, если вам нужно создать красочное и разнообразное изображение.
6. Прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки. В этом сочетании контраст достигается за счёт комплементарных пар, но сами эти пары ближе друг к другу на спектре. Подходит, если вам нужна спокойная палитра из четырёх цветов.
В круге всего 12 цветов, а дизайнеру приходится оперировать бесчисленным множеством оттенков. Круг Иттена — это упрощённая схема, а не полноценное решение. Но её можно использовать шире.
Допустим, вам нужен комплементарный цвет к бирюзовому. На круге его нет, но мы понимаем, что он находится между зелёным и голубым. Значит, на круге нужный вам цвет будет максимально удалён от границы этих двух цветов. Максимально удалённая точка — граница между красным и красно-оранжевым. Смешение этих цветов будет комплементарно бирюзовому.
Выбор конкретных оттенков бирюзового и красно-оранжевого — это работа дизайнера.
Также стоит помнить о насыщенности и яркости. Цвет может быть бледным или сочным, тёмным или светлым. Например, красный бывает совсем ненасыщенным — розовым. Или очень тёмным — бордовым. Это тоже влияет на восприятие картинки.
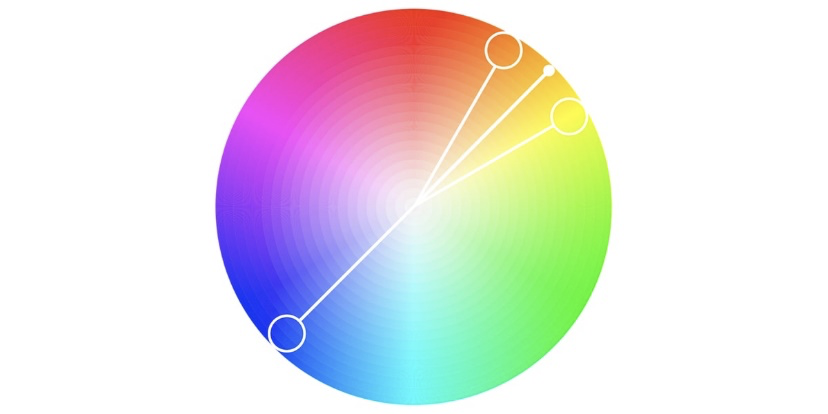
Подобрать сочетание конкретных оттенков можно на расширенном цветовом круге. Он позволяет точно задать тон, насыщенность, яркость и найти подходящие цвета, используя схемы круга Иттена.
Удобный инструмент есть и у Adobe. Он основан на таких же правилах сочетания, но позволяет быстро редактировать параметры каждого цвета в палитре и смотреть, как от этого меняется гармоничная гамма.
Круг Иттена помогает быстро подбирать подходящие сочетания для разных случаев. В бумажной или цифровой версии им пользуются как новички, так и опытные дизайнеры и художники. Это полезный инструмент, который упрощает работу. А со временем вы научитесь подбирать гармоничные цвета и вовсе без схемы.
В цветовой теории есть много интересного и кроме цветового круга: как работать с цветовым воздействием и субъективными цветами, какие бывают контрасты и как, например, связаны форма и цвет. Читайте об этом в нашем обзоре книги Иттена «Искусство цвета».
Также советуем изучить то, как Иттен учил студентов работать с формой объектов. Он не преподавал им механические приёмы, а учил следовать своей интуиции. Для этого он придумал множество упражнений, которые раскрывают творческий потенциал. Об этом Иттен написал в своей книге «Искусство формы», на которую у нас тоже есть обзор!

Научитесь: Профессия Графический дизайнер
Узнать больше
Если вы когда-нибудь смотрели на несколько похожих образцов цвета краски, не зная, какой оттенок выбрать, знайте, вы не одиноки. Ключ к выбору идеального цвета для вашего проекта кроется в тонах и полутонах цвета. Узнайте, как различать оттенки цвета, чтобы уверенно выбирать идеальные цвета для своего интерьера.
ПОНИМАНИЕ ОТТЕНКОВ
Начнем с основ. Каждый цвет краски состоит из двух базовых компонентов: основного тона и полутона. Основной тон легко увидеть, потому что это общий цвет образца цвета краски (чипа). Сложнее определить оттенок, поскольку это именно та тонкая грань, которая отличает основной тон от аналогичных оттенков в цветовом семействе. Важно знать, что оттенки различаются по интенсивности, что может сильно повлиять на общий вид окрашенной комнаты.

ТЕПЛЫЕ ОТТЕНКИ ПРОТИВ ХОЛОДНЫХ
При выборе цвета краски важно учитывать атмосферу, которую вы хотите создать в своем пространстве — именно здесь на самом деле проявляются полутона. Теплые цвета обычно имеют оранжевый, желтый или красный оттенок, которые придают комнате уютную или энергичную атмосферу. Холодные цвета обычно имеют синий, зеленый или фиолетовый оттенок, которые привносят в окружающую среду свежую и успокаивающую атмосферу.

САМЫЕ ПОПУЛЯРНЫЕ ТЕПЛЫЕ БЕЛЫЕ ОТТЕНКИ
САМЫЕ ПОПУЛЯРНЫЕ ХОЛОДНЫЕ БЕЛЫЕ ОТТЕНКИ
КАК ОПРЕДЕЛИТЬ ЦВЕТА ПОЛУТОНОВ
Теперь, когда вы понимаете основы, давайте углубимся в детали. Чтобы найти оттенки в цветах краски, которые вы рассматриваете, следуйте этим советам:
Не смотрите на цвета сами по себе. Если вы просто смотрите на белый цвет сам по себе, он, вероятно, будет выглядеть просто белым. Но стоит поместить его рядом с чистым белым, и вы увидите, чем он отличается. Зеленый, розовый или синий оттенок будет заметен в сравнении.
Проведите сравнение цветных чипов. Вы можете использовать этот трюк с любым цветом: просто поместите цвет, который вы рассматриваете, рядом с чистым образцом этого цвета. Если у вас нет под рукой, воспользуйтесь цветовым кругом. Полутон быстро проявится.
Посмотрите на цвета на цветной полосе колеровочного веера. Это особенно хорошо работает со светлыми нейтральными или белыми оттенками. Взгляните на средние и темные цвета на цветной полосе веера — будет намного легче определить оттенок, поскольку более светлые цвета всегда в самом верху.

РОЛЬ ОСВЕЩЕНИЯ
Независимо от того, естественное или искусственное, освещение подчеркивает оттенки цветов стен. Расположение вашей комнаты, а также тип света в комнате и его количество также играют огромную роль в появлении цвета. Так, северный солнечный свет имеет тенденцию подчеркивать синие оттенки, в то время как южный солнечный свет может делать цвета более мягкими.

Не менее важно искусственное освещение, поэтому обязательно учитывайте тип, цвет и температуру лампочки.
- Мягкие белые лампочки, как лампы накаливания, излучают теплый желтый свет. Они помогают создать ощущение комфорта и уюта, идеально подходящее для гостиных, кабинетов и спален.
- Ярко-белые лампочки излучают холодные бело-голубые тона. Они придают ощущение свежести и энергии, что делает их идеальными для домашнего офиса, кухни или гаража.
- Лампы дневного света излучают нежный голубоватый оттенок, имитирующий естественный дневной свет. Попробуйте их там, где вы работаете, читаете или занимаетесь творчеством.
СОВЕТ. Если вы уже покрасили комнату и чувствуете, что выбрали неправильный цвет, попробуйте поменять лампочки.
Выбирайте цвета с уверенностью! Чтобы увидеть, как оттенки выглядят и ощущаются в разное время суток и при разном освещении, разместите заказ на образцы цвета краски или пробники цвета краски. Вы также можете пригласить выездного консультанта, чтобы получить индивидуальное руководство по цвету и краскам непосредственно на объекте.