Как написать руководство пользователя программы или сайта — инструкции, советы, помощь, программное обеспечение
Журавлев Денис
Что такое руководство пользователя и для чего его создавать
Ежедневно создаются новые продукты, программы, сервисы и часто пользователям приходится несладко при освоении какой-нибудь сложной программы, поэтому каждому новому продукту желательно собственное руководство. Для чего?

Большинство людей не хочет разбираться с чем-то незнакомым без персонального, всегда доступного и понятного помощника. А именно им и является хорошее руководство пользователя.
Общие советы по созданию пользовательской документации
Перед тем как приступить к созданию руководства, нужно определиться с некоторыми важными моментами. Например, определить, для кого вы его пишете? Кто его будет читать — рядовые пользователи, для которых важны базовые функции продукта, или люди, которым нужны особые, нечасто используемые функции программы/сервиса.
После этого важно подумать о том:
- Где пользователь будет к нему обращаться: дома, на работе, в машине?
- Как часто он будет его просматривать?
- Насколько объективно сложен для понимания продукт?
Из этого можно сделать вывод, насколько интенсивно пользователь будет работать с документацией, а значит уже можно выбрать между сжатым «справочником» или объемным «путеводителем» Также важно, чтобы руководство писал профессионал, знающий продукт. Так что по возможности делегируйте написание техническому специалисту или аналитику, у которого есть полное представление о всех тонкостях продукта.
Определившись со всеми представленными пунктами, станет понятнее, какой нужно использовать стиль изложения, какого объема написать текст. Но помните, что излишне стилистически окрашенные слова мешают пользователю добраться до сути. Так что лучшим вариантом в большинстве случаев будет нейтрально-формальный стиль. Пишите так, чтобы пользователь вас понял. Постарайтесь по возможности избегать технических терминов, но проанализируйте — не сделает ли полное отсутствие терминов ваше руководство бесполезным?
Структура руководства пользователя
После того как вы ответили на предыдущие вопросы, создайте структуру руководства. У любого хорошего «путеводителя» хорошая и логичная структура. Начните с оглавления. Информативное содержание поможет читателю легко ориентироваться в документе.
В первом разделе желательно рассказать общую информацию о программе:
- Для чего создан продукт.
- Какие задачи он решает.
- Какие основные выгоды от использования для клиента.
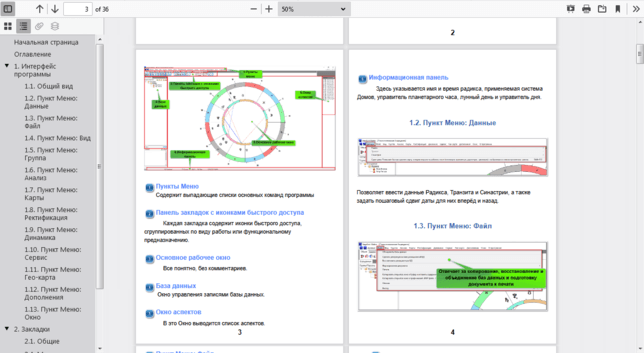
В следующем разделе можно указать основные элементы пользовательского интерфейса. Пользователю будет трудно разобраться в софте, если он не поймёт для чего служат различные элементы интерфейса, или он не разберётся в основных режимах работы ПО. Опишите понятным языком предназначение экранов и окон.
Создайте раздел, где расскажете о наиболее эффективных способах применения продукта для решения типовых задач. Какие цели стоят перед клиентом, и как ваша программа/сервис помогает достичь их. Укажите информацию о том, как быстро и продуктивно пользоваться программой.
Ни одно руководство не обойдется без таких разделов как: «Частые вопросы» и «Устранение типовых проблем» В них разбираются вопросы и проблемы, с которыми часто сталкиваются пользователи. Для заполнения данного раздела вам скорее всего понадобятся уже готовые отзывы клиентов. Если у вас абсолютно новый продукт, вы можете предугадать проблемы ваших клиентов либо на первое время не включать данный пункт в ваше руководство.
Иногда технические писатели забывают о важном моменте в руководстве пользователя — контактная информация. Этот раздел поможет пользователям связаться с вами, даже если у них нет никаких вопросов и руководство полностью закрывает все их потребности. Клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Инструменты для быстрого создания руководства пользователя
Но как создать руководство пользователя, если пишешь его впервые? Или что делать, если руководство пользователя нужно постоянно обновлять и дорабатывать? Или нужны особые функции, которых нет в традиционных текстовых редакторах, например, в MS Word.
Одним из популярных инструментов для создания качественного руководства является программа Dr. Explain (https://www.drexplain.ru), в которой уже есть готовые шаблоны руководств пользователя с готовой структурой разделов и в которой удобно обновлять документацию, как бы часто эти обновления не происходили.
Видео-обзор основных возможностей программы Dr.Explain
Удобной особенностью инструмента является возможность экспортировать один и тот же документ в форматы: HTML, CHM, PDF. Простой и понятный интерфейс сам подскажет, как быстро просмотреть документ в различных форматах и настроить его под вывод в эти форматы.
Любой проект в Dr.Explain вы можете создать с нуля или импортировать уже существующую документацию, например из формата MS Word, HTML или CHM-файла, и буквально за несколько минут создать из нее онлайн-помощь, файл справки в формате CHM, или документ в формате PDF.

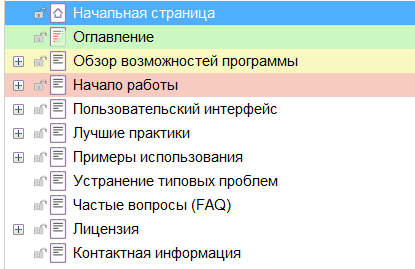
При создании руководства важно опираться на заранее составленный план. Дерево проекта в Dr.Explain поможет структурировать документ по вашему усмотрению. Вы можете добавлять, удалять перемещать разделы и переименовывать их. Для каждого раздела вы можете определить, в какой формат он будет экспортироваться. Также в работе удобно использовать статусы готовности разделов.

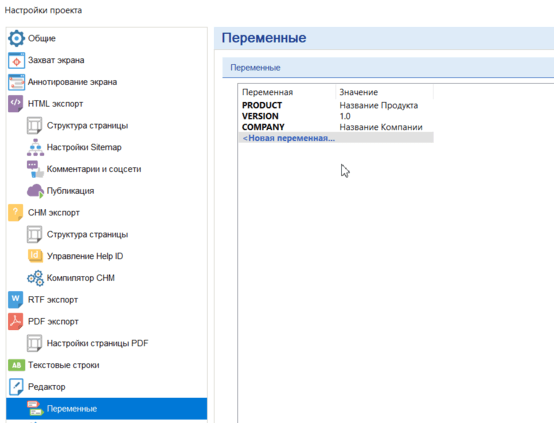
У программы свой собственный редактор, оптимизированный под работу со сложной документацией. Основные функции редактора вынесены в компактный тулбар. Это — управление стилем текста, форматирование абзацев, вставка ссылок, изображений, видео, таблиц и списков, а также вставка специальных объектов. Dr. Explain экономит время и силы своих пользователей. Разработчики документации часто сталкиваются с проблемой многократного использования одного и того же фрагмента текста и прибегают к очевидным решениям — «Ctrl+c», Ctrl+v». Dr.Explain предлагает решение по повторному использованию контента — текстовые переменные. Это решение экономит время, когда нужно много раз использовать один и тот же текст, особенно, который может периодически изменяться — например, версия документируемой системы.

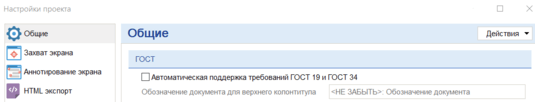
Многие российские компании сталкиваются с тем, что руководство пользователя нужно писать согласно ГОСТ 19 и ГОСТ 34. Dr.Explain активирует поддержку требований ГОСТ фактически одним кликом. Программа автоматически сформирует структуру обязательных разделов и установит требуемые параметры страницы, стили абзацев, списков и заголовков.

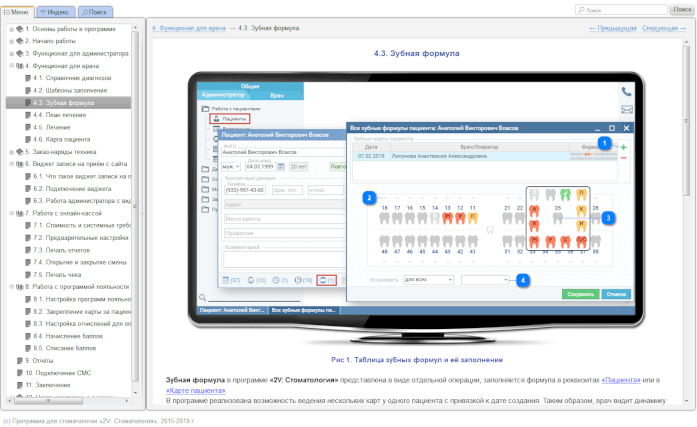
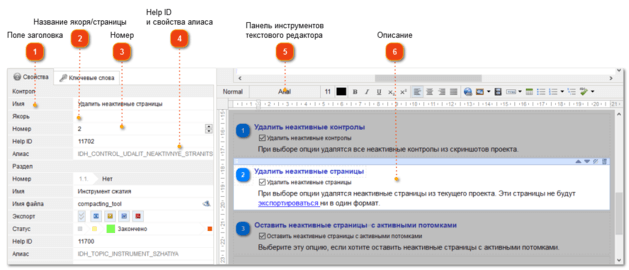
Часто техническим писателям при документировании пользовательского интерфейса приходится снабжать изображения пояснительными выносками. Для таких случаев программа поддерживает специальные графические объекты — аннотированные экраны. Чаще всего аннотируются скриншоты программ и страниц веб-сайтов. Уникальной особенностью Dr.Explain является автоматическая аннотация изображений, получаемых при захвате экранов с окнами программ или сайтов. Программа анализирует структуру окон и добавляет пояснительные выноски ко всем значимым элементам.

Кроме того, Dr.Explain позволяет нескольким авторам одновременно работать над проектом с использованием сервиса www.tiwri.com, учетную запись на котором можно создать бесплатно за пару минут. При внесении правок одним автором сервис блокирует редактируемые разделы проекта для изменения другими авторами. По окончании редактирования изменения отправляются на сервер, и блокировка снимается. Так несколько человек могут одновременно работать над различными разделами проекта без риска помешать друг другу.

Попробовать режим многопользовательской работы в Dr.Explain можно даже с бесплатной лицензией. Вы можете создать общий проект и полноценно работать с ним в многопользовательском режиме до семи дней.
Почему компании выбирают Dr.Explain для создания руководств пользователя

Павел Свиридов, профессиональный военный, полковник, создатель астрологической системы «Вега Матрица»
«Только программа Dr.Explain обладала всеми необходимыми возможностями. А главное — она давала простор для творчества. Можно было выбрать цветовую гамму, вид и форму служебных элементов, настраиваемые шаблоны. Это позволило мне сохранить стилевое единство документации и самой программы. Ну, и конечно, полуавтоматическая обработка материала существенно облегчает и ускоряет работу по созданию хелпа.
Обучение работе в Dr.Explain было наглядным и сделано возможностями самой программы, что безусловно повлияло на мой выбор в ее пользу».
Прочитать полный кейс компании «Вега Матрица вы можете перейдя по ссылке

Наталья Обухова, бизнес-аналитик компании CRM Expert
«По классике жанра был пилотный проект на двух фаворитах (Dr.Explain и HelpNDoc) и муки выбора.
Через неделю справка была полностью готова. Конечно, если мы набивали ее «с нуля», за это время мы бы не успели. Мы просто конвертировали все бумажные инструкции во внутренний формат программ, изменили каталогизацию и организовали систему гиперссылок.
Сначала фаворитом выбора была другая система, но решающим фактором в пользу Dr.Explain стал возглас человека, выполняющего основную часть работы по переносу текста: «Вжух! И вся структура документа перенеслась в файл справки». Функция импорта в Dr.Explain отработала на ура и сэкономила кучу времени.
Также очень подкупил дизайн веб-справки, который формируется Dr.Explain, и красивый способ организации подписей к окнам нашей системы. В Dr.Explain это называется «Аннотирование экрана».
Возможность установки статуса раздела тоже оказалась очень удобной, особенно, после импорта старой версии справки легко отслеживать, какие разделы требуют обновления, в каких еще ведутся изменения, а какие уже обновлены и актуальны».
Прочитать полный кейс компании CRM Expert

Николай Вальковец, разработчик компании 2V
«Мы значительно сократили время работы техподдержки с новыми клиентами на этапе подключения. Раньше требовалось проводить онлайн презентации и видео конференции для новых клиентов, объясняя особенности программы. Сейчас же, один раз постаравшись максимально подробно всё описать, мы избавили себя и нашу техподдержку от этой работы. Нам импонирует простота программы и скорость работы. Можно быстро редактировать, добавить новые пункты в документацию, сохранить в формате HTML и выложить на сайт».
Прочитать кейс компании V2
Подытожим
Создание и написание хорошей пользовательской документации — это труд, который требует много времени и усилий. Но если успешно справиться с задачей, можно навсегда получить лояльных и довольных клиентов. Не забывайте о том, что недовольство от некачественного руководства может быть спроецировано пользователем на сам продукт и повлиять на дальнейшие решения о его выборе. Пользовательская документация должна стать персональным и незаменимым помощником. Используя Dr. Explain, вы сможете быстро создать качественное руководство пользователя, которое будет помогать пользователям разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Скачать Dr.Explain с неограниченной по срокам возможностью бесплатной работы можно по адресу: https://www.drexplain.ru/download/
Успешных вам разработок!
Смотрите также
- Dr.Explain — инструмент для создания мобильной версии пользовательской документации к программным продуктам
- Шаблоны файлов помощи, руководства пользователя программного обеспечения или сайта, шаблон базы знаний — бесплатные шаблоны и примеры пользовательской документации
-
Инструкция для пользователя
-
Минимальный
заказ в интернет-магазине – 300 рублей. -
Выбрать
понравившийся товар путем нажатия на
кнопку «ДОБАВИТЬ В КОРЗИНУ». В окошке
«КОЛИЧЕСТВО» указать количество
одноименного товара, которого вы хотите
приобрести. -
При
нажатии на кнопку «ДОБАВИТЬ В КОРЗИНУ»
вы будете каждый раз оказываться в
«КОРЗИНЕ ЗАКАЗОВ». -
При
нажатии на кнопку «ОФОРМИТЬ ЗАКАЗ» Вы
попадаете на страницу авторизации. -
Вы
уже зарегистрированы – нужно ввести
«ИМЯ ПОЛЬЗОВАТЕЛЯ» и «ПАРОЛЬ». Если
вы в первые на сайте, то вам необходимо
ввести данные указанные в анкете,
поставить галочку «Я согласен с данными
условиями» и нажать кнопку «РЕГИСТРАЦИЯ».
После этого на вашу почту придет письмо
с вашим «ИМЕНЕМ ПОЛЬЗОВАТЕЛЯ» и
«ПАРОЛЕМ», которые вам пригодятся для
авторизации в интернет-магазине. -
Далее
вам необходимо авторизироваться на
сайте, используя для этого «ИМЯ
ПОЛЬЗОВАТЕЛЯ» и «ПАРОЛЬ», которые
пришли к вам на почту. -
Нажать
на кнопку «ПОКАЗАТЬ КОРЗИНУ» в верхнем
правом углу сайта. -
Нажать
кнопку «ОФОРМИТЬ ЗАКАЗ» -
Далее
Вам необходимо подтвердить адрес
доставки или указать новый адрес.
Нажать кнопку «ДАЛЕЕ». -
Выбрать
соответствующий вариант доставки.
Нажать кнопку «ДАЛЕЕ». -
Выбрать
способ оплаты. Нажать кнопку «ДАЛЕЕ». -
Нажать
на кнопку «ПОДТВЕРДИТЬ ЗАКАЗ», при
желании можно оставить комментарии в
соответствующем поле. -
В
случае возникновения затруднений, Вы
можете обратиться к «Онлайн консультанту»
или заполнить форму «Обратной» связи.
-
Инструкция для администратора
Данное
руководство предназначено для
администраторов интернет-магазина
«Черемушки», работающих с уже установленным
на хостинг сайтом и имеющих опыт
управления сайтом на системе управления
joomla.
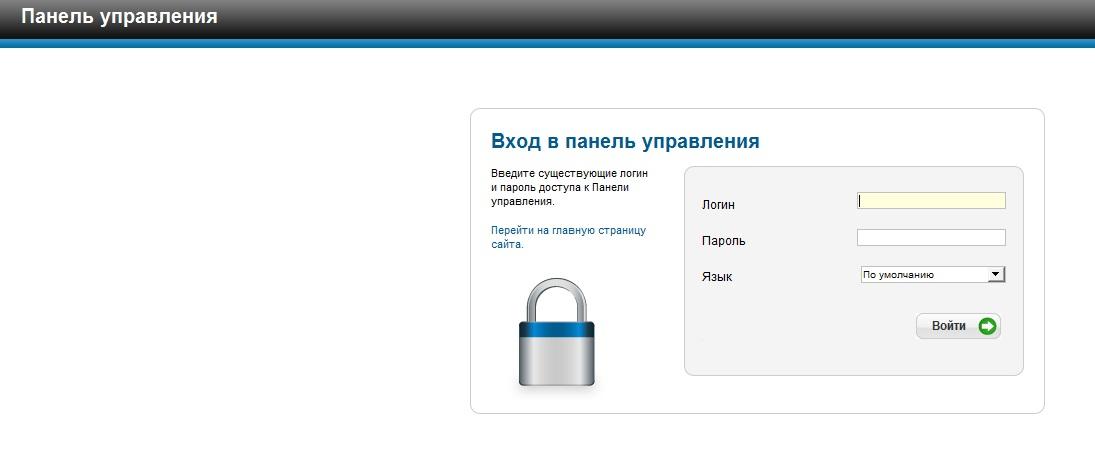
Авторизация
Прописав
в адресной строке адрес своего сайта,
добавив в конце administrator, вы заходите на
страницу авторизации, после ввода
логина и пароля вы переходите в панель
управления.
Рисунок
57 — Вход
Вводная
информация и термины joomla
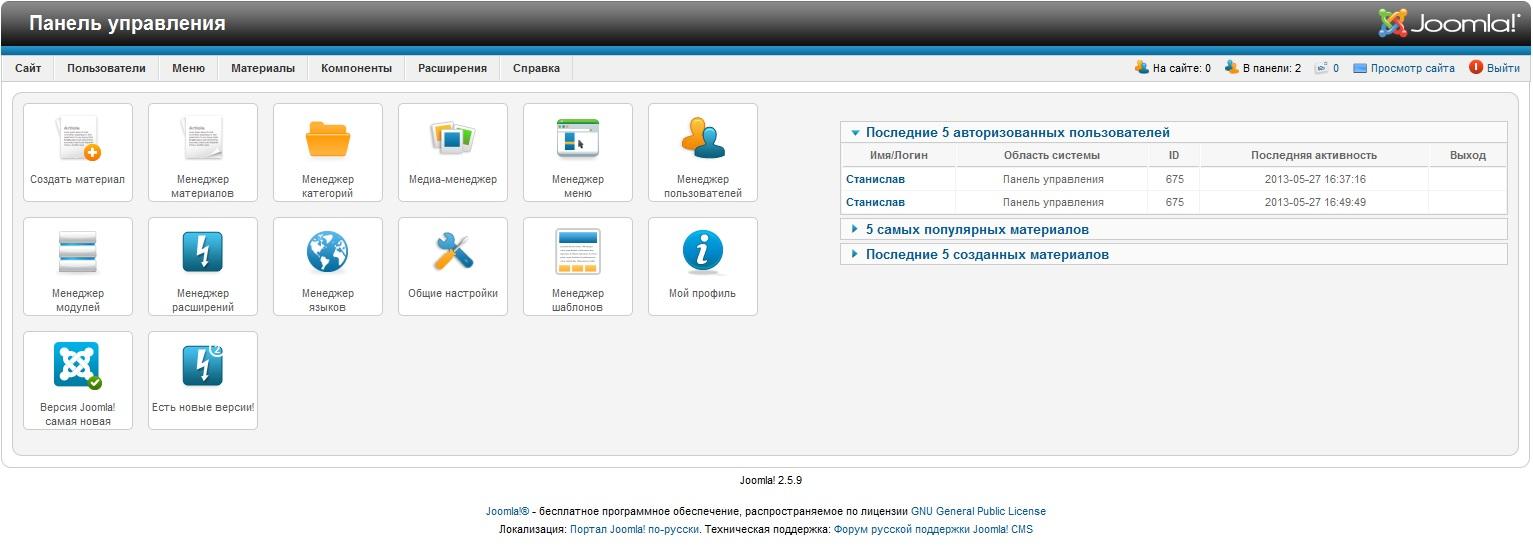
Панель
управления — это первая страница, которую
Вы видите, когда заходите в Админцентр
сайта. В любой момент времени вы можете
туда вернуться, нажав ссылку «Главная»
в верхнем меню. На Панели управления
размещены 12 значков, которые позволяют
быстро перейти к часто используемым
функциям админцентра.
Рисунок
58 — Админпанель
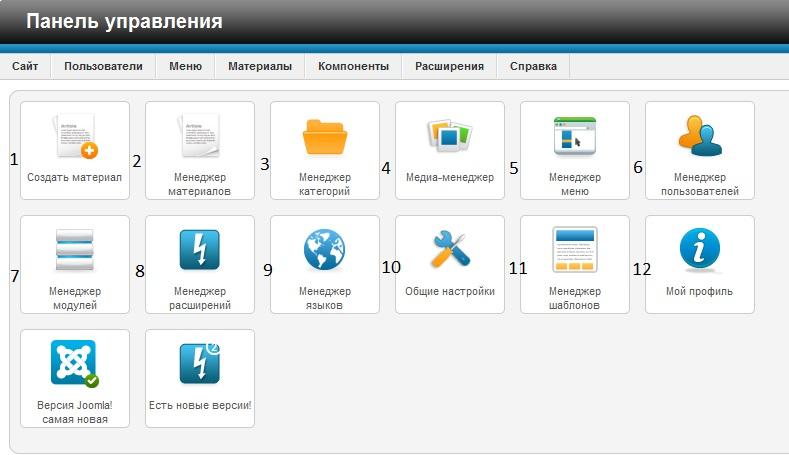
Значки
панели управления
Рисунок
59 — Значки
-
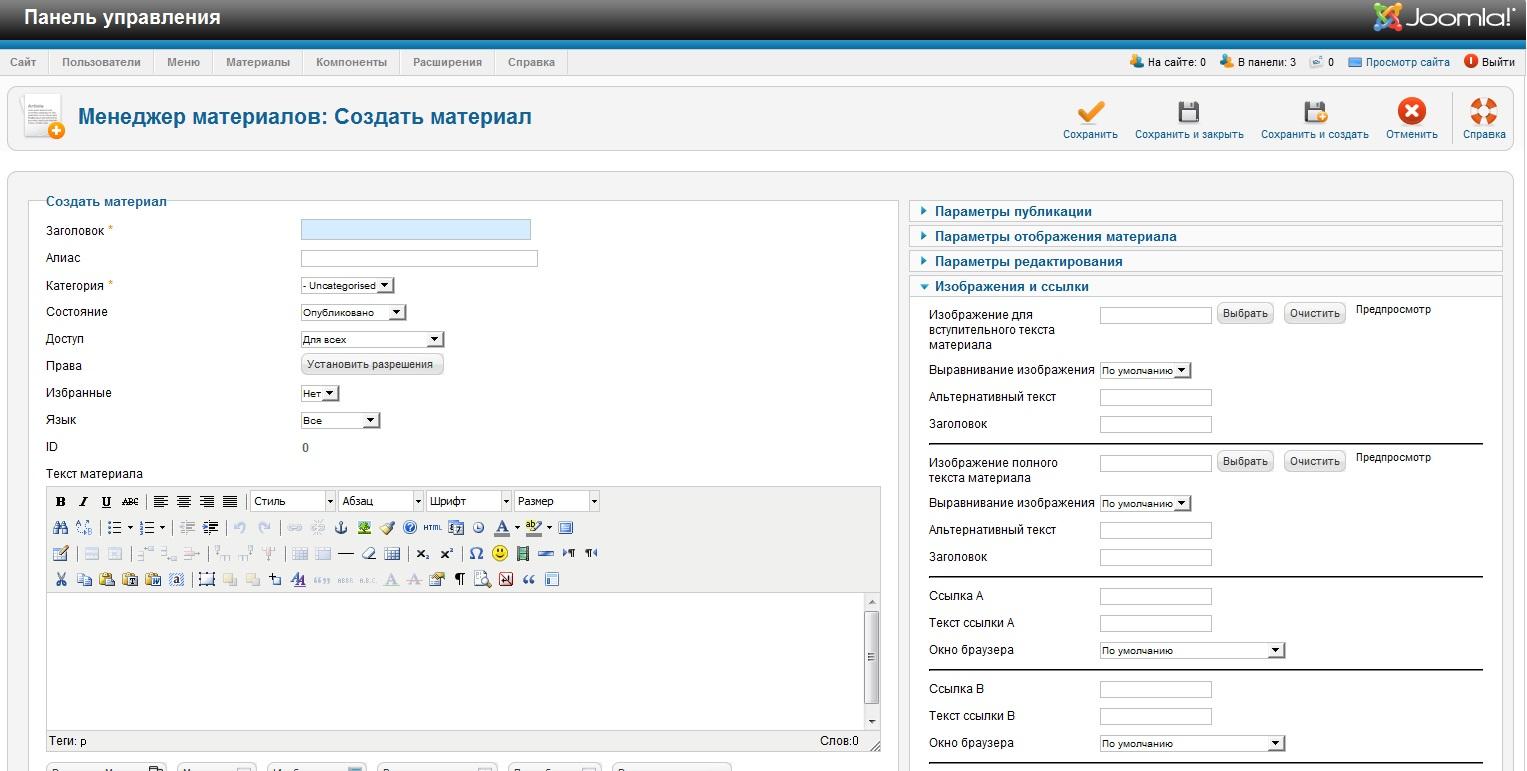
Создание
материала — одним из основных элементов
в Joomla является статья (или материал).
Этот пункт меню позволяет перейти к
созданию новой статьи.
Рисунок
60 — Добавить материал
-
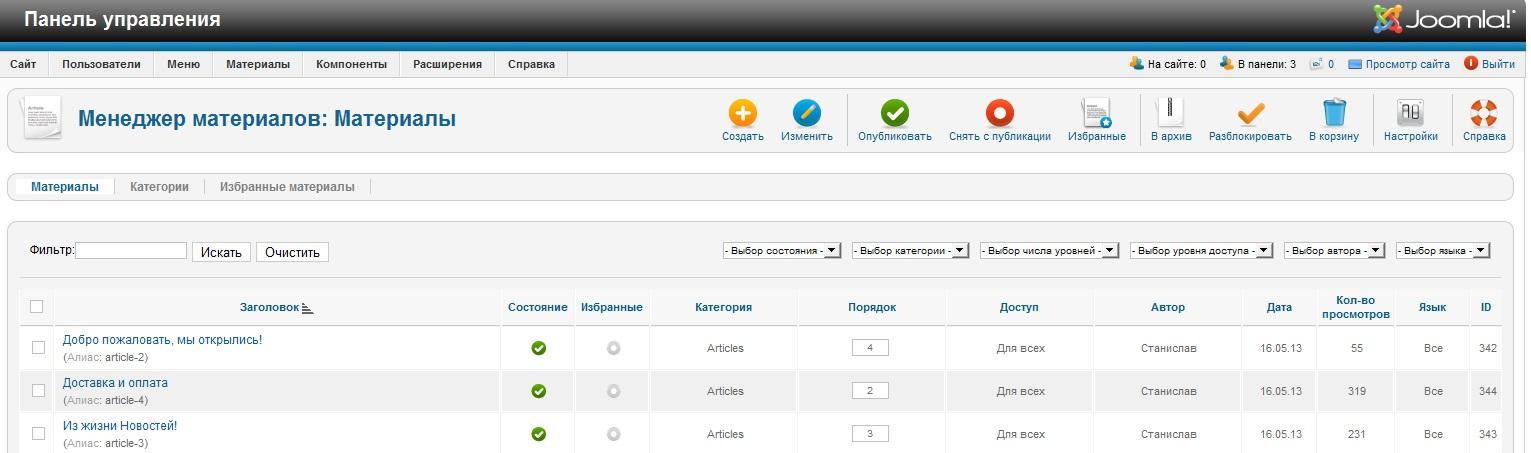
Все
материалы — менеджер материалов, в
который Вы попадете щелкнув по «Все
материалы», позволяет Вам выполнять
все необходимые действия с уже
существующими статьями, быстро создать
новую статью, изменить параметры
отображения для всех статей и многое
другое.
Рисунок
61 — Все материалы
-
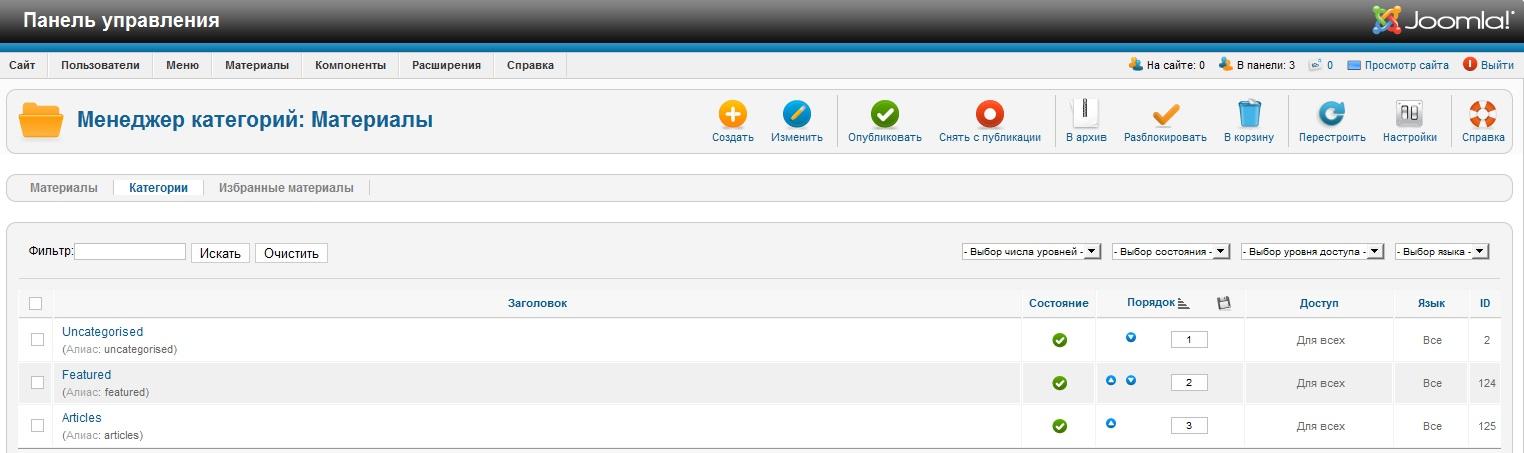
Менеджер
категорий — все материалы (статьи) в
Joomla хранятся в определенных разделах
и категориях. Это позволяет сортировать
статьи в определенном порядке и
облегчить доступ к любому материалу.
Рисунок
62 — Категории
-
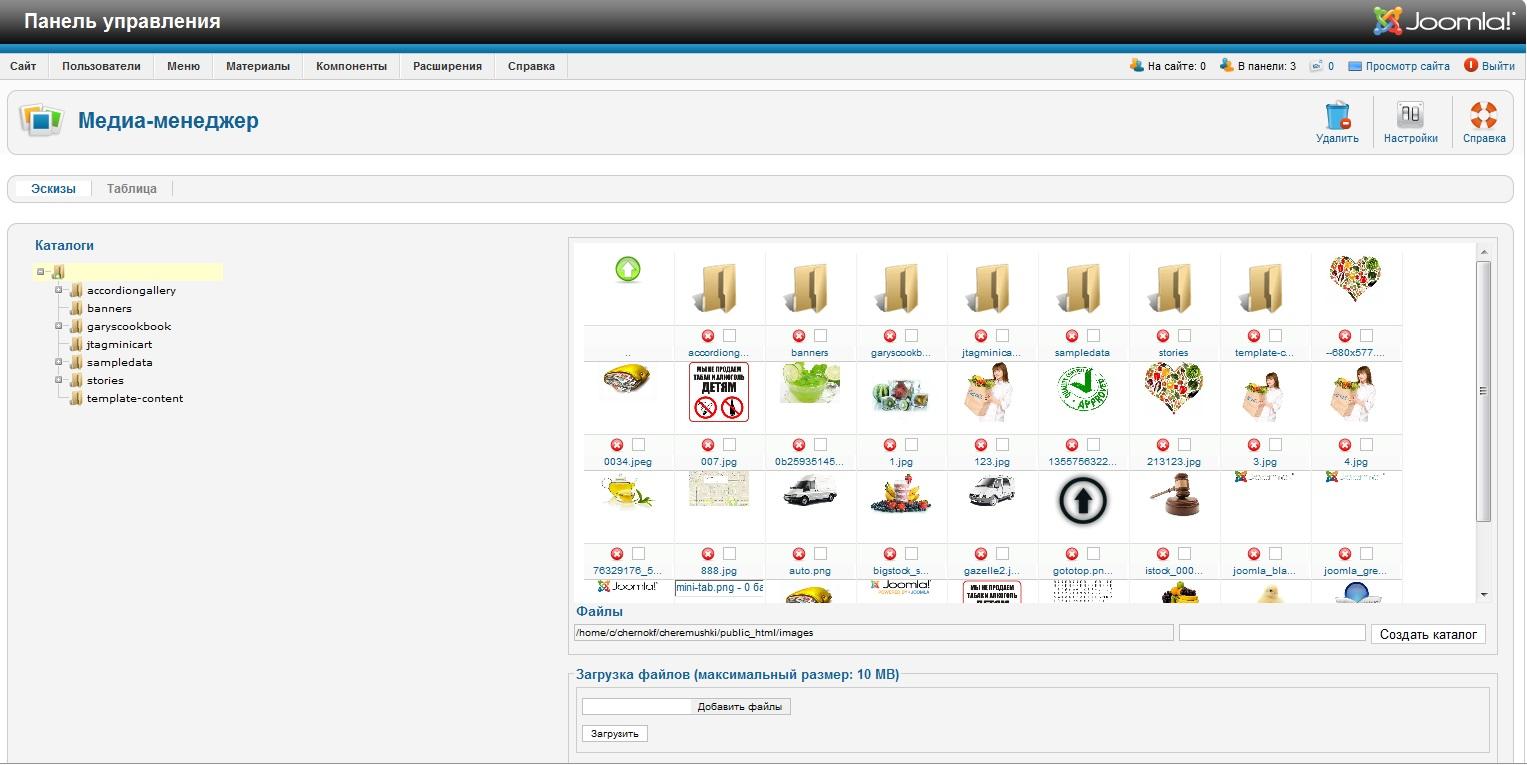
Медиа
менеджер — это один из бесполезных
элементов административной панели
Joomla. Основное его назначение — удаление
лишних изображений, загруженных на
сервер.
Рисунок
63 — Медиа
-
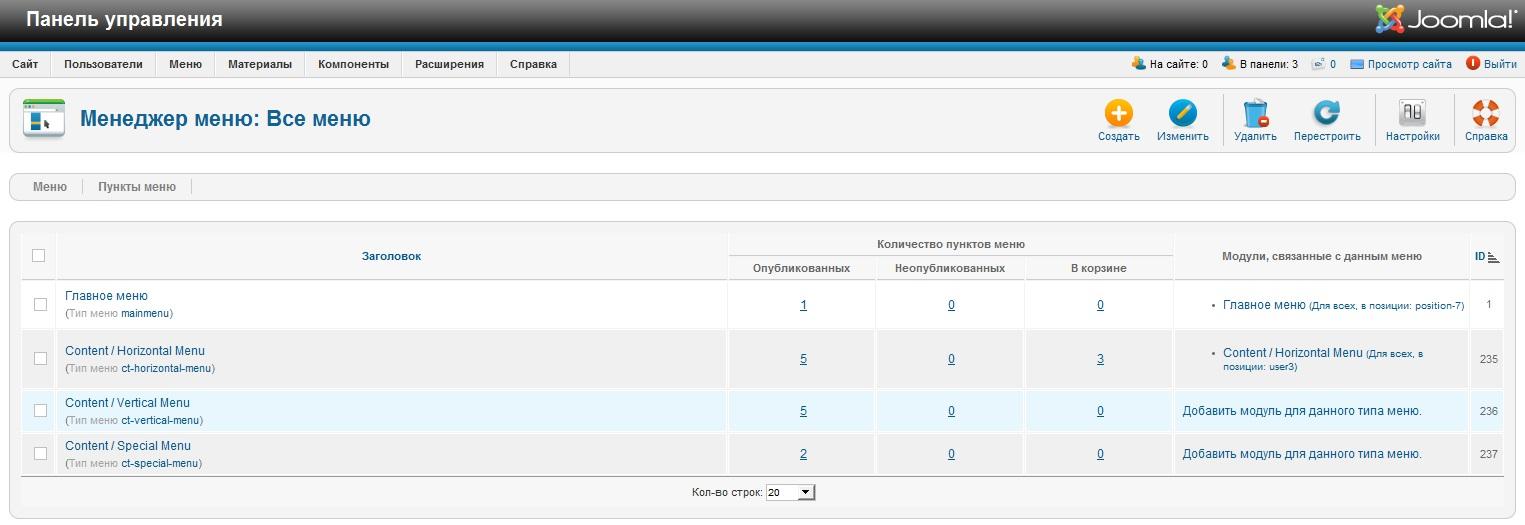
Менеджер
Меню — один из главных элементов для
любого сайта, а в случае с Joomla его
важность возрастает в разы. Именно с
помощью меню настраивается отображение
тех или иных модулей на странице, формат
вывода материалов и прочее.
Рисунок
64 — Все меню
-
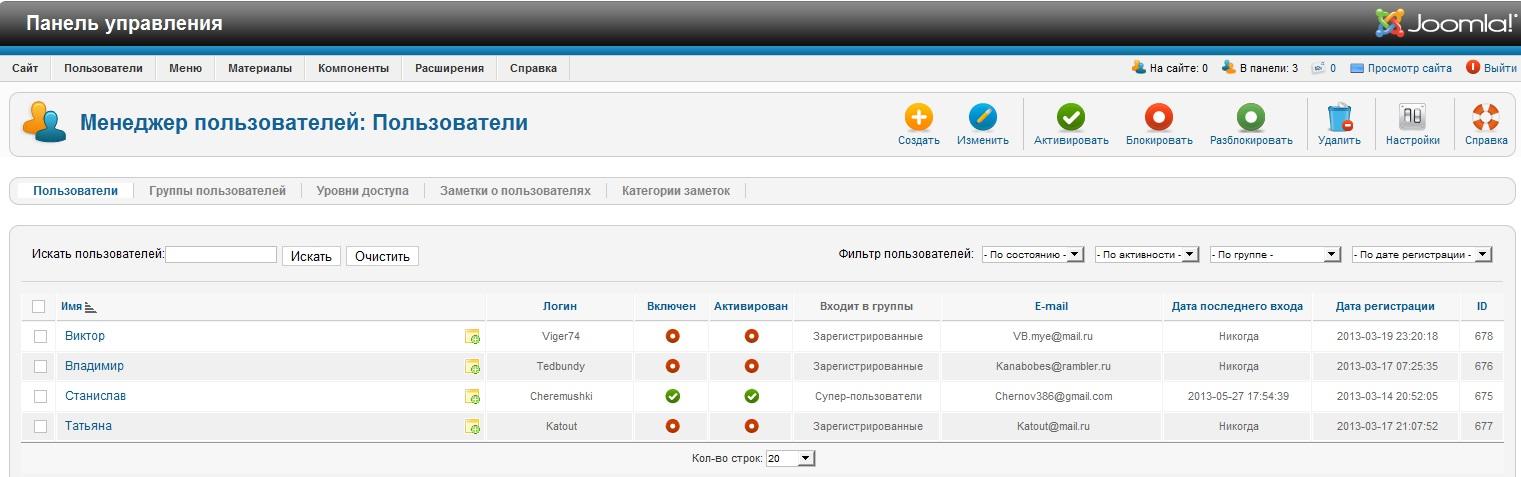
Менеджер
пользователей – это элемент предназначен
для управления учетными записями
пользователей: создание, удаление,
изменение.
Рисунок
65 — Менеджер пользователей
-
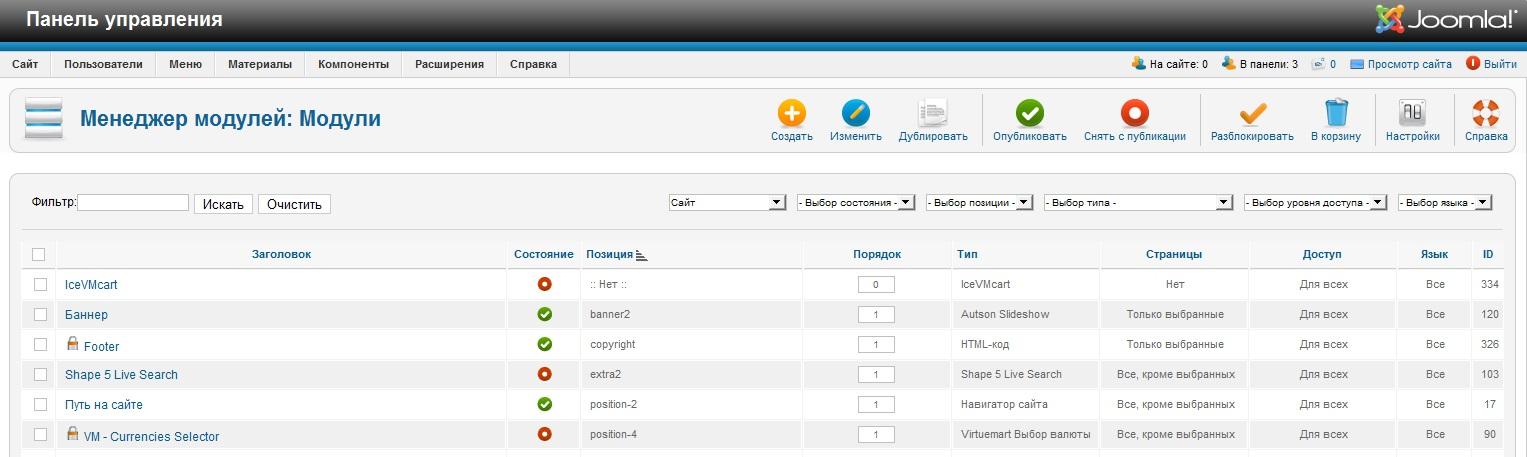
Менеджер
модулей — в этом разделе собраны все
дополнения к вашему сайту.
Рисунок
66 — Менеджер модулей
-
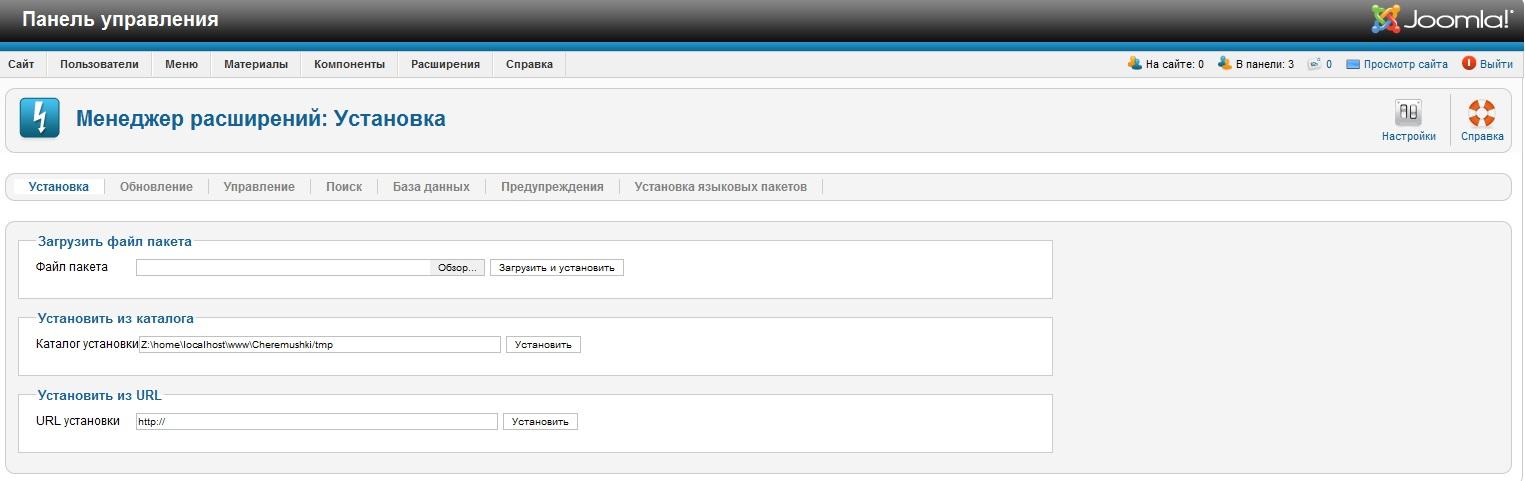
Менеджер
расширений — в этом разделе вы можете
загрузить на сайт дополнительный
функционал.
Рисунок
67 — Установка
-
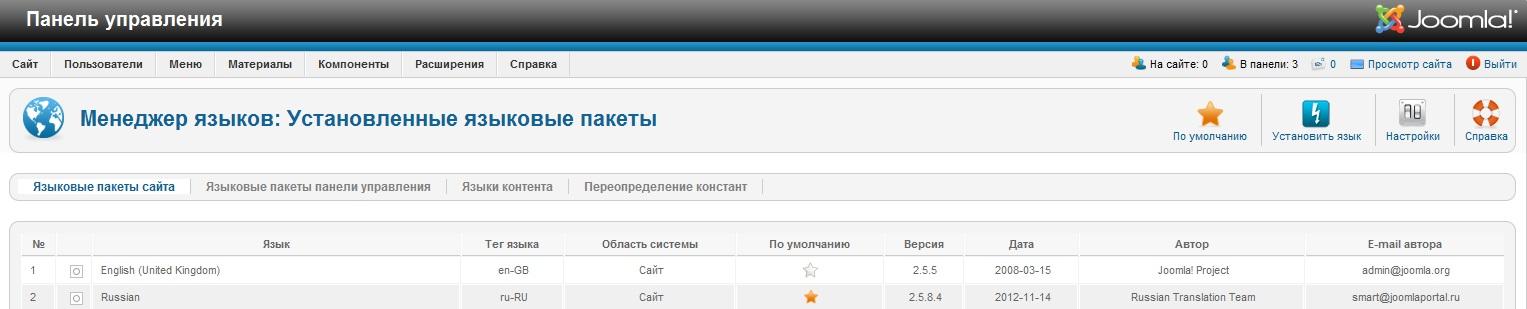
Менеджер
языков — присутствует разделение в
менеджере языков на административную
и лицевую панели. Можно выбрать любой
установленный язык.
Рисунок
68 — Языки
-
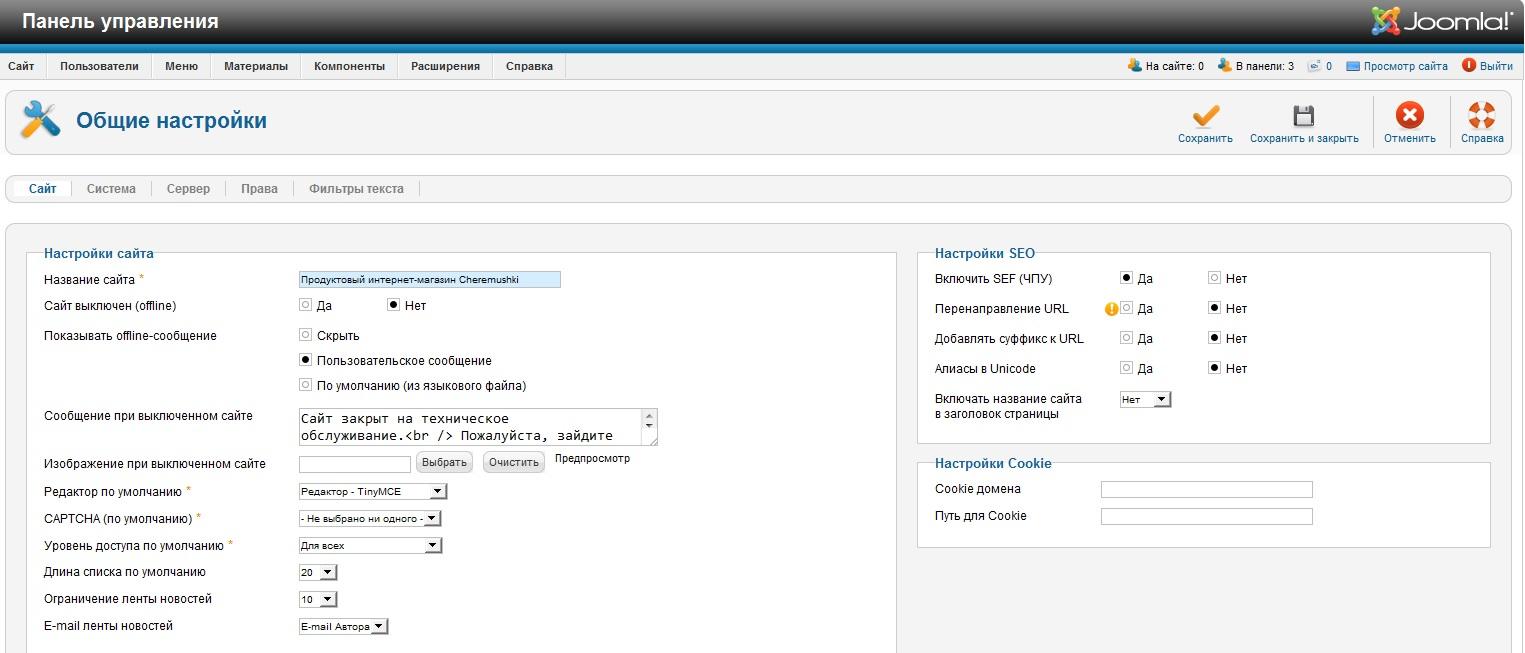
Общие
настройки — имеются достаточно много
общесистемных настроек, влияющих,
непосредственно на функционирование
сайта под управлением Joomla.
Рисунок
69 — Общие настройки
-
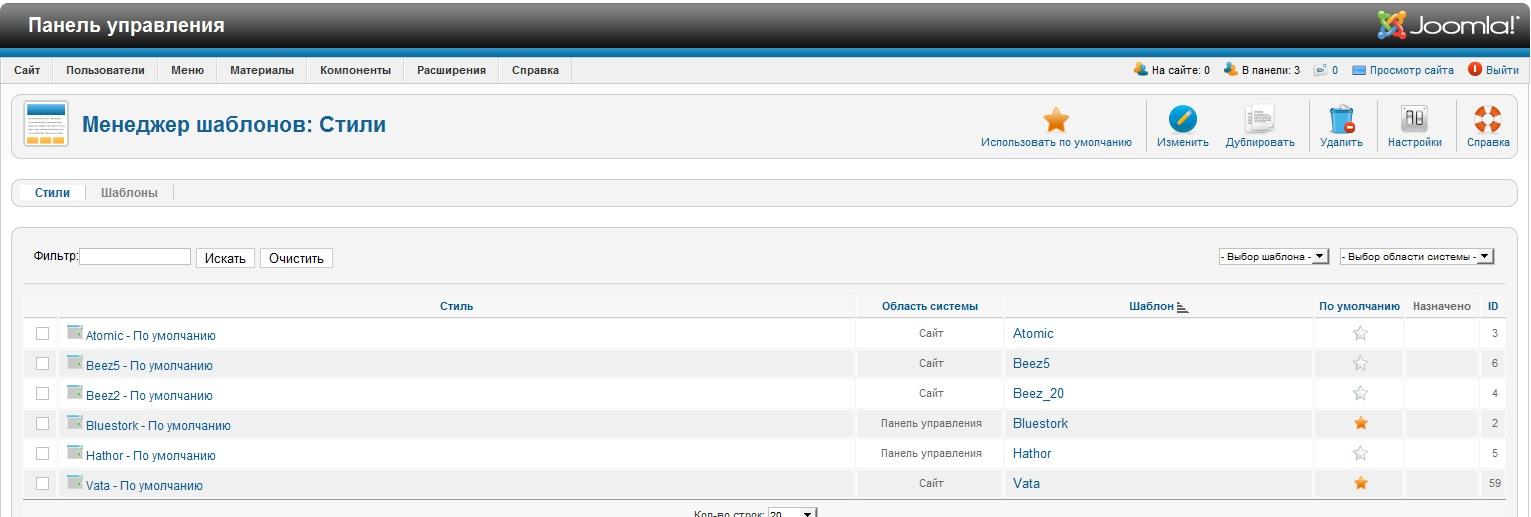
Менеджер
шаблонов — в этой категории вы можете
выбрать шаблон для своего сайта или
загрузить и установить свой.
Рисунок
70 — Менеджер шаблонов
-
Мой
профиль или другими словами личный
кабинет.
Рисунок
71 — Мой профиль
Вводная
часть virtuemart
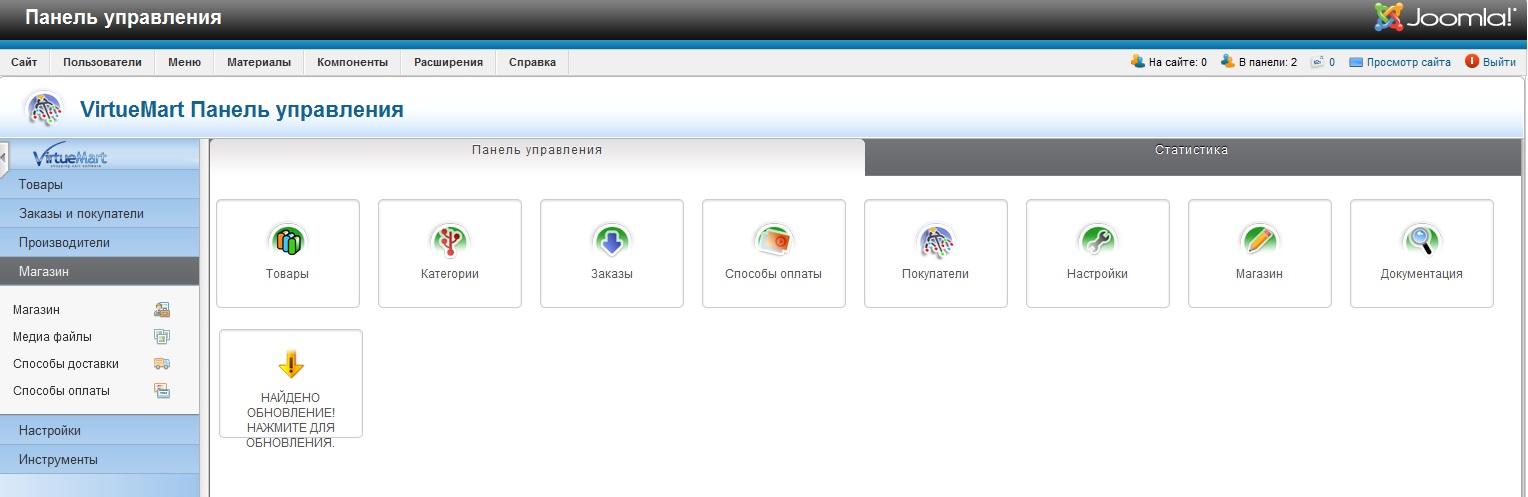
Добавление
категорий, товара, описания, производителей
осуществляет через панель управления
Virtuemart.
Рисунок
72 — Панель управления virtuemart
Добавление
и редактирование товара
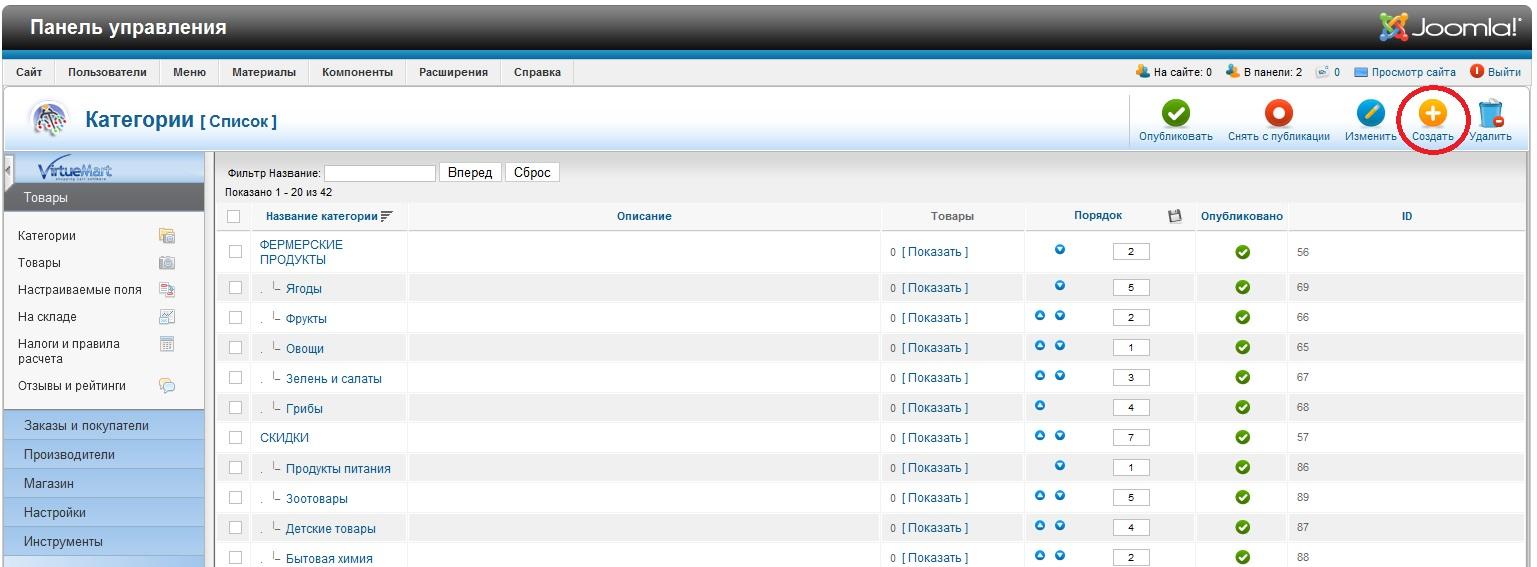
Для
добавления новой категории товаров,
открываем товары далее открываем
категории и создаем новую категорию в
появившейся форме.
Рисунок
73 — Создание категории
-
В
форме присутствуют следующие поля:
-
основные
настройки; -
название
категории – без комментариев; -
опубликовано
– будет ли категория опубликована на
сайте, либо пока скрыта; -
псевдоним
– то, как будет выглядеть текст категории
в ссылке URL. (Например:
wedal.ru/shop/moloko/prostokvasheno.
Если не указывать ничего, то поле после
сохранения автоматически заполнится
транслитом названия категории.); -
описание
– описание категории. Оформляется в
редакторе, а значит может содержать
форматирование.
-
подробнее:
-
порядок
– порядок расположения категории в
списке категорий; -
родительская
категория – если категории имеют
некоторый уровень вложенности, то
здесь можно выбрать родительскую
категорию для создаваемой, при условии,
что она существует; -
товаров
в строке по умолчанию – аналог шаблонам
browse_xиз Virtuemart. Позволяет выбрать, сколько
колонок с товарами будет в категории;
-
начальный
список категории, Шаг списка категории,
Максимальный список категории – эти
три опции формируют выпадающий список
постраничного разбиения.
Для
добавления товара переходим в товары
и нажимает кнопку «Создать».
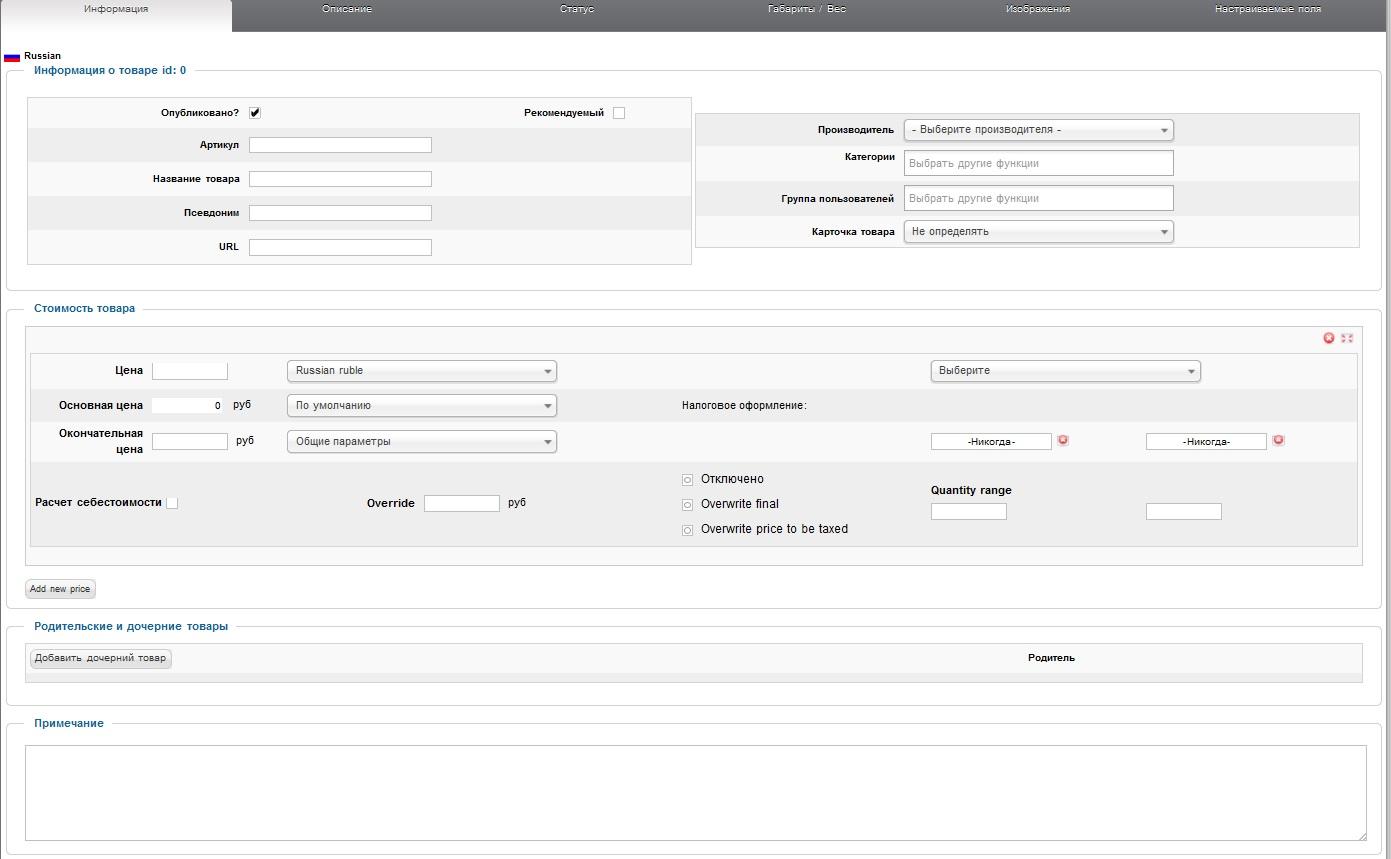
Форма
добавления товара достаточно большая
и разбита на несколько вкладок. Рассмотрим
каждую из них отдельно.
-
вкладка
«Информация» — эта вкладка содержит
основную информацию о товаре;
Рисунок
74 — Информация
-
вкладка
«Описание» — эта вкладка содержит
краткое и подробное описания товара,
а также мета-данные;
-
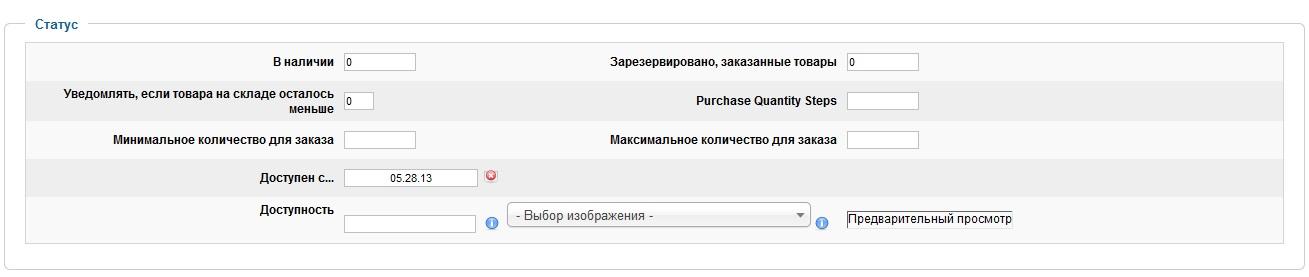
вкладка
«Статус» — эта вкладка содержит данные
о количестве товара;
Рисунок
75 — Статус
-
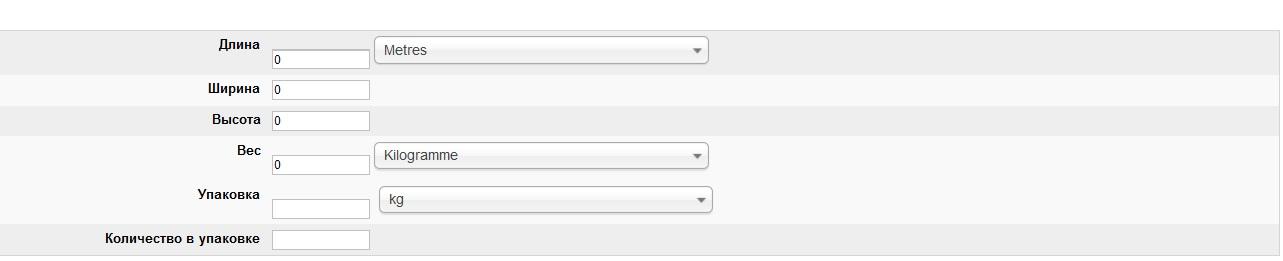
вкладка
«Габариты / Вес» — эта вкладка содержит
описание размеров товара, веса, и.т.п;
Рисунок
76 — Габариты
-
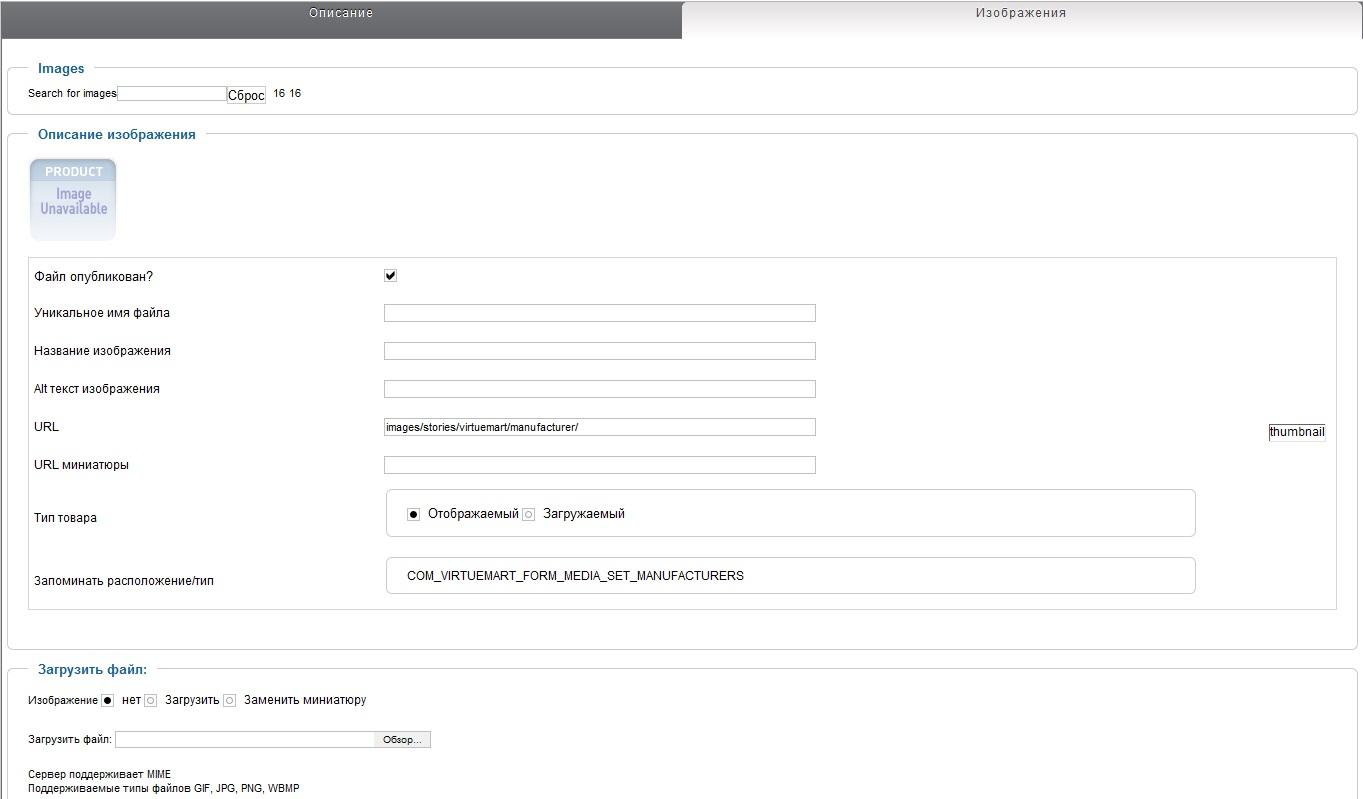
вкладка
«Изображения» — на этой вкладке к товару
добавляется основное изображение; -
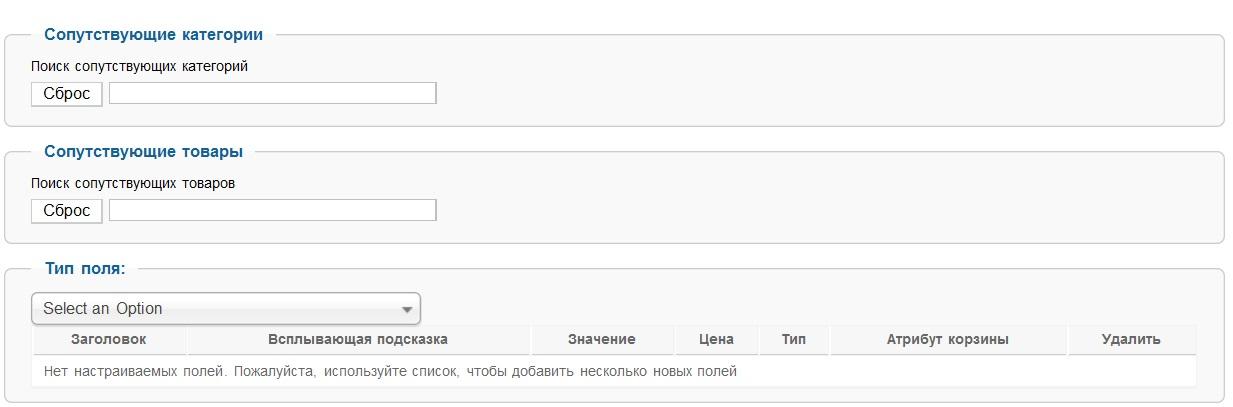
вкладка
«Настраиваемые поля» — на этой вкладке
к товару добавляются сопутствующие
товары и категории, в также дополнительные
поля.
Рисунок
77 — Настраиваемые поля
Существует
два вида добавления изображения для
товара:
-
Способ.
Загрузка через форму добавления.
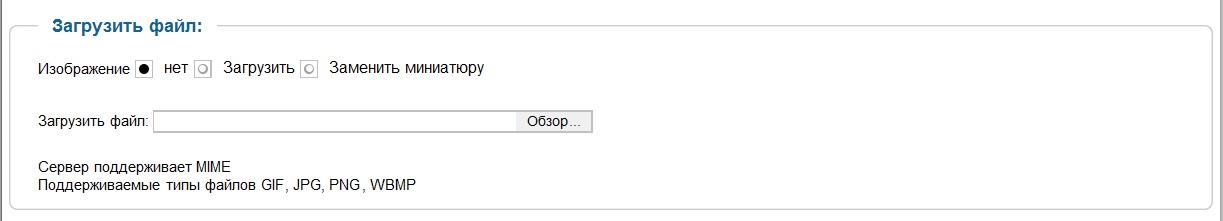
В
нижней части формы товара во вкладке
изображения существует форма выбора
файла.
Рисунок
78 — Загрузка файла
-
Способ.
Ручная загрузка на сервер и выбор из
списка загруженного.
Вы
можете загрузить все изображения на
сервер разом в папку, указанную в нижней
части формы. После этого В поле «Поиск
Изображения» поставьте пробел / Нажмите
кнопку «+16» / начните писать название
изображения и во всплывающем окне
появятся изображения, имеющиеся в папке
на сервере, из которых можно выбрать
то, которое необходимо для товара.
Рисунок
79 — Ручная загрузка
Товар
который вы добавите будет выведен на
складе автоматически, вам остается
ввести количество.
Рисунок
80 — Склад
Создаем
список производителей
Открываем
вкладку производители нажимает создать,
откроется форма.
Рисунок
81 — Описание
Заполняем
название производителя, описание и
изображение.
Рисунок
82 — Изображение
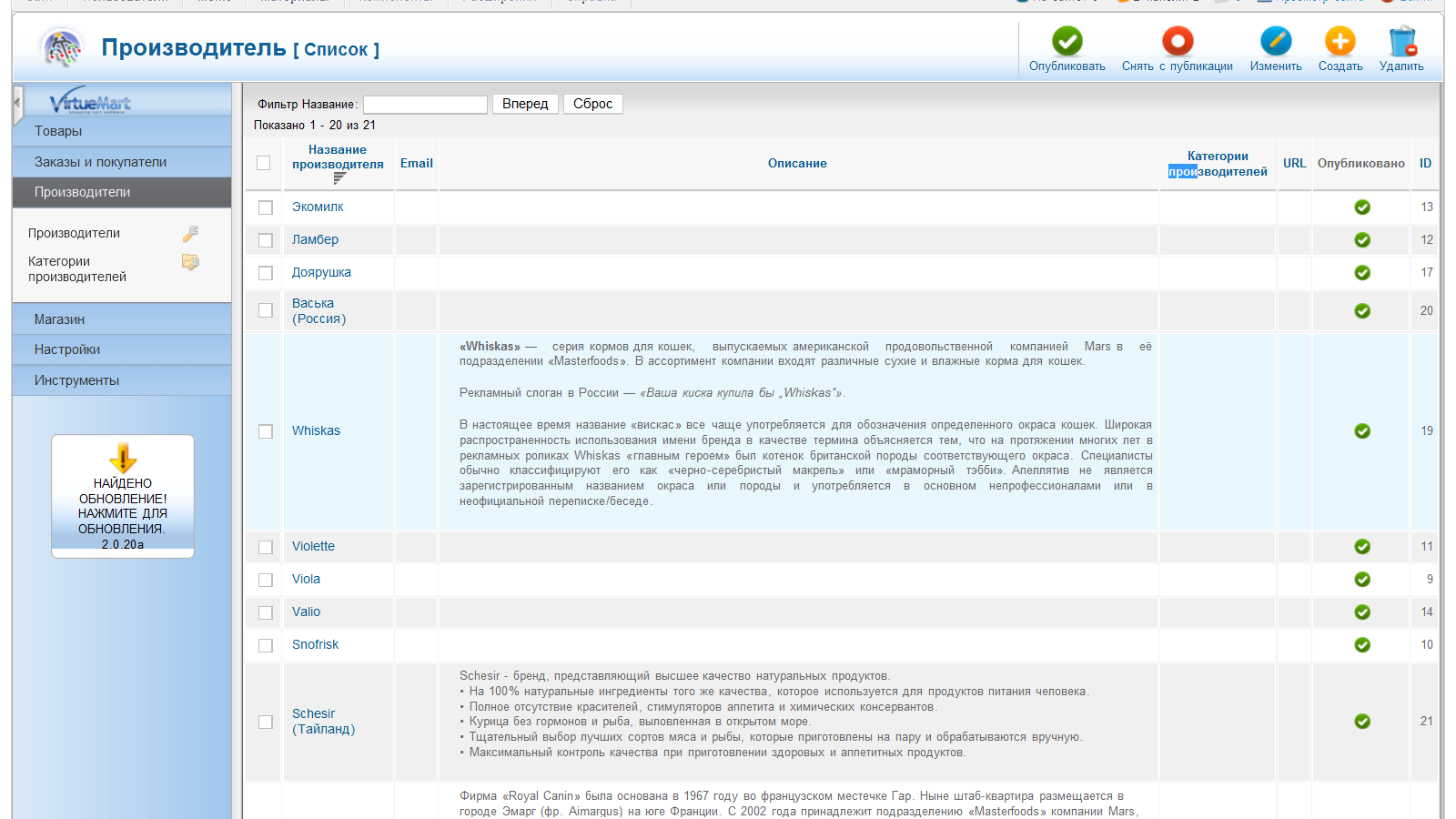
После
того как все данные будут заполнены
список пользователей будет выглядеть
так.
Рисунок
83 — Список
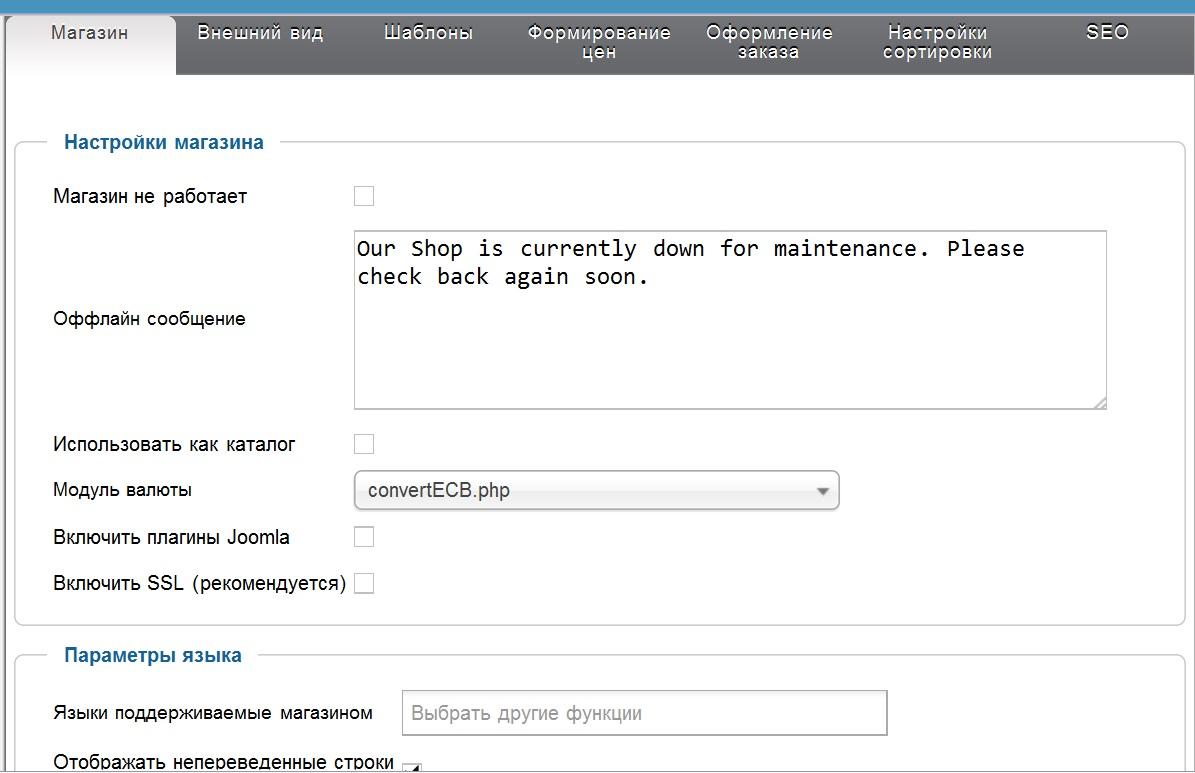
Настройки
-
Настройки
— Самый большой раздел с общими
глобальными настройками интернет
магазина, состоящий из семи вкладок
(Магазин, Внешний вид, Шаблоны,
Формирование цен, Оформление заказа,
Настройки заказа, SEO).
Рисунок
84 — Настройки
-
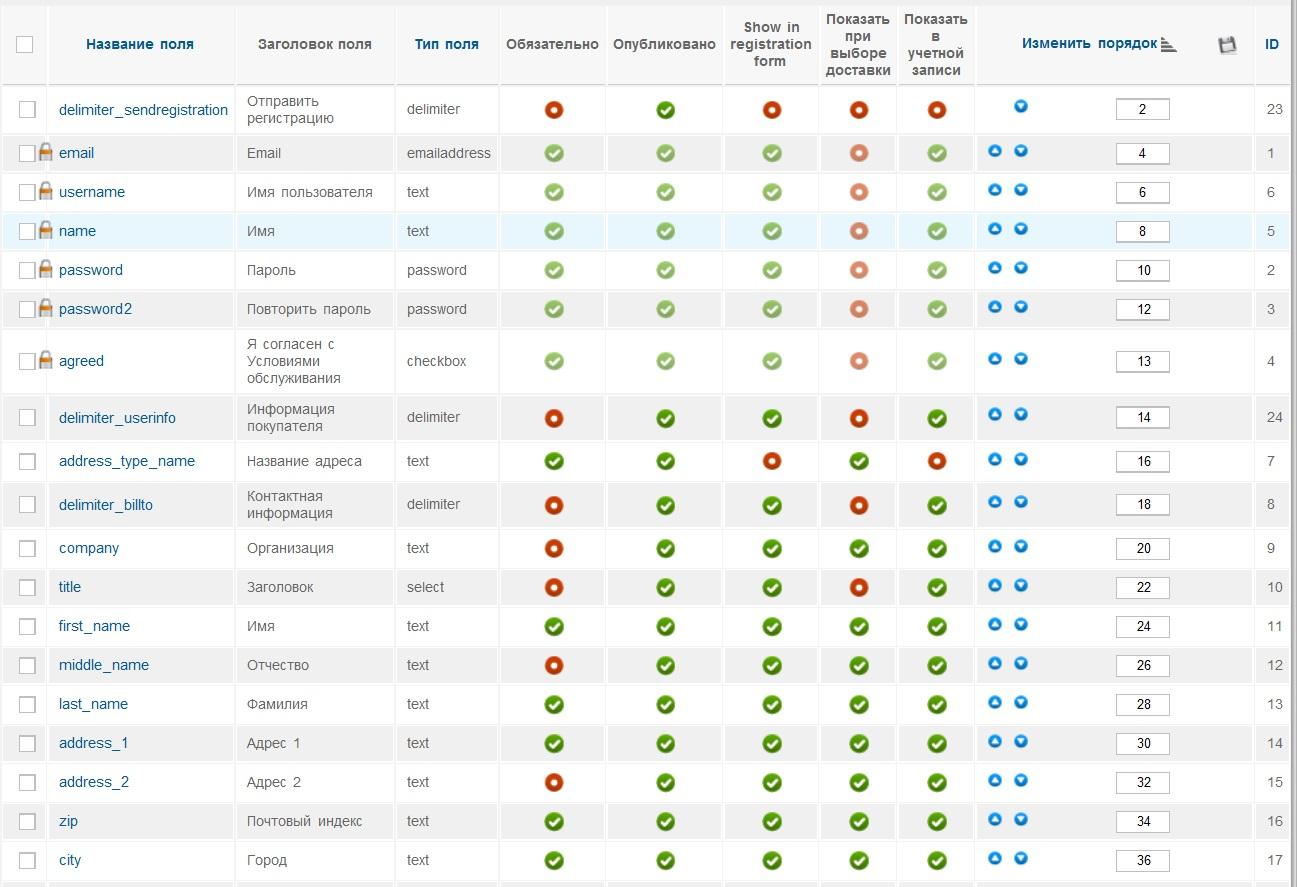
Поля
заполняемые пользователем — Настройка
списка полей заполняемых пользователем
при покупке товаров. В VirtueMart2 оформление
заказа на покупку товара возможно как
уже зарегистрированным пользователя,
так и гостями. Поэтому отдельно
определяются заполняемые поля с
контактной информацией для покупок
без регистрации в интернет магазине.
Рисунок
85 — Заполняемые поля
-
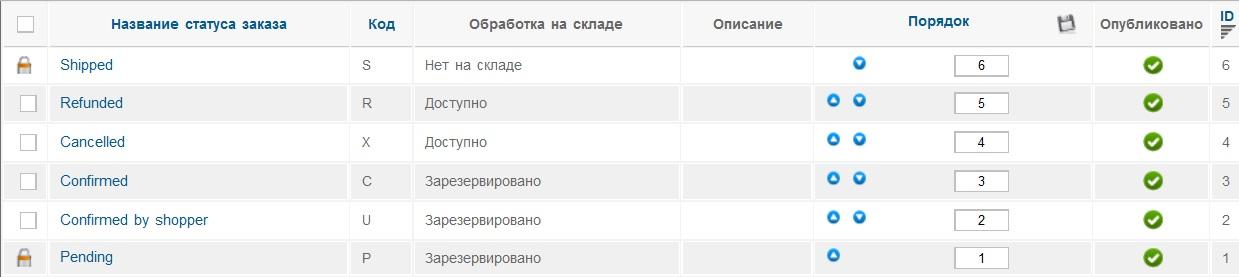
Статусы
заказов — состояние заказанного товара
в базе данных интернет магазина: Pending
— Ожидаемый, Confirmed — Подтвержденный,
Cancelled — Отмененный, Refunded — Оплаченный,
Shipped — Отправленный покупателю.
Администратор магазина может расширить
список статусов заказов интернет
магазина.
Рисунок
86 — Статусы заказов
заключение
В
ходе выполнения дипломного проекта
была достигнута основная цель работы
– разработан и создан полноценный
Интернет-магазин «Черемушки».
Все
поставленные задачи были выполнены в
полном объеме:
-
изучение
интернет-магазинов и выявление их
недостатков; -
обоснование
необходимости создания интернет-магазина; -
проведение
анализа и выбор интернет-технологий
для разработки интернет-магазина; -
разработка
динамических web-страниц интернет-магазина,
управляемых базой данных; -
оценка
эффективности выполненной разработки.
В
данном проекте для разработки и создания
сайта был выбран язык программирования
php.
PHP
– это скриптовый server-side язык
программирования, предназначенный в
основном для включения в html страницу
и выполняемый сервером перед выдачей
страницы браузеру.
HTML
(HyperText Markup Language) является стандартным
языком, предназначенным для создания
гипертекстовых документов в среде WEB.
HTML-документы могут просматриваться
различными типами WEB-браузеров.
Тестирование
сайта помогло выявить ошибки и неточности
которые были исправлены, позволяя
сайту функционировать и работать без
проблем.
Благодаря
результатам испытаний интернет-магазин
«Черемушки» можно заявить что — это
полноценный реализованный продуктовый
магазин в интернете.
Для
продвижения и видения сайта нужно
зарегистрировать его на поисковых
серверах, что позволит любому пользователю
найти сайт , введя ключевые слова. Также
сайт должен обновляться хотя бы раз в
две недели.
На
сайте весь товар разбит на восемь
больших категорий, далее он перетекает
в подкатегории где покупатель с
легкостью найдет нужный ему товар –
каждый товар имеет подробное описание
с изображением, и показано сколько
товара осталось на складе. Также на
сайте приведен и показан рекомендуемый
товар и акции, либо если это новый
посетитель сайта, покупатель может
воспользоваться поисковой лентой и
отдельными вкладками «Как заказать»
и «Доставка и оплата».
Система
управления php-скрипта открывает широкие
возможности и перспективы интернет-магазину
«Черемушки», позволяя ему изменяться
в ногу со временем, развиваясь, расширяясь
и совершенствуясь.
Четко
и грамотно — подготовленная информация
позволяет покупателю найти нужный ему
товар за довольно короткий срок времени.
Подводя
итоги можно сказать что в разработанном
интернет-магазине удачно сочетает
интерфейс магазина с его функциональными
возможностями, и все затраты окупятся
за короткий срок.
В
дальнейшем планируется расширить
интернет-магазин. Сайт передан заказчику
и подопечному, который будет продолжать
работать на сайте: обновлять информацию,
добавлять новую продукцию, и вводить
инновации.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Примеры и рекомендации удобных инструкций
Время на прочтение
2 мин
Количество просмотров 66K
Снова здравствуй, уважаемый хабралюд!
В продолжении своего поста решил написать, как лучше всего создавать инструкции для пользователей и администраторов.
Всем, кому интересно, прошу под хабракат.
KISS
Принцип Keep It Simple Stupid хорошо известен в программировании, но почему-то его редко используют для написания инструкций и руководящих документов, предпочитая растекаться мыслею по древу. В 70% ситуаций эта документация необходима только для того, что бы отмахаться от наших бодрых регуляторов, но при этом забывают, что с этой документацией придётся работать, причём не всегда технически подкованным и грамотным в области информационной безопасности людям.
Для начала напишу несколько правил, которые помогут создать рабочий и удобный документ:
1. Старайтесь разделять инструкцию для пользователей от инструкции для администраторов и офицеров безопасности. причём первые не должны содержать ссылок на вторые (они могут содержать отсылки друг к другу).
2. Делайте пошаговые инструкции, вида «взял и сделал». То есть инструкции должны описывать алгоритм действий того, на кого она направлена.
3. Каждый пункт описывайте, как отдельное действие с обязательным указанием ответственного и контактами, если они необходимы.
4. Для большей наглядности можете дополнительно нарисовать в инструкцию блок-схему действий. Это поможет пользователю наглядно понять и оценить действия, так же и вам доступно объяснить алгоритм при обучении.
5. Психологический момент — инструкция будет плохо выполняться и работать, если пользователям понятно и доступно не объяснят алгоритм на пальцах и примерах. Поэтому — НЕ ЗАБЫВАЙТЕ ПРО ОБУЧЕНИЕ!
Пример инструкции для пользователей
Ниже приведен пример инструкции по заведению аккаунта пользователя в корпоративной сети.
Clear screen/clear desk
Специфика российских организаций, работающих с советских времен и таких же умудренных опытом сотрудников такова, что у них, как правило, стол завален бумагами. Компьютер порой не выключается и не блокируется, даже когда уходят домой. Недавно лично видел, проходя поздно вечером мимо одного муниципального предприятия, как за открытыми жалюзи в закрытом на замок здании горел монитор с открытым на нём вордовским документом.
Пользователи порой не догадываются о возможных непреднамеренных утечках информации. Пускай она не конфиденциальна, возможно она только для внутреннего пользования. Но это даёт понимание, что в этой организации не заботятся о своей безопасности и могут так поступить с конфиденциалкой. А так же возможно там будет информация, ещё не отнесенная к закрытой, но уже существующая во внутреннем обороте организации.
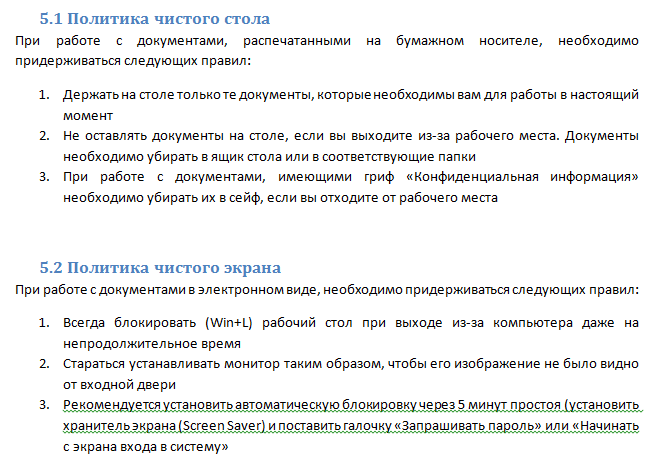
Хорошим примером из лучших практик здесь является политики чистого стола и чистого экрана. Их можно описать так же, как я приводил пример ранее, но это будет выглядеть немного глупо, так как действия там простейшие. Лучше просто сделать набором правил:
На этом завершаю примеры и рекомендации. Серию подобных постов я продолжу, если будет интерес.
P.S. В посте приведены скрины реально внедренных и работающих инструкции и политик. Все совпадения с существующими организациями случайны. Все названия отделов и бюро изменены.
Всем доброго времени суток, кто решил прочитать статью, посвященную документации. Здесь вы найдёте как общие, так и довольно специфические советы по созданию руководства пользователя. Надеюсь, они будут вам полезны.
Приятного чтения.
Если перед вами стоит вопрос – нужно ли вашему продукту пользовательское руководство, то отвечу сразу – да, нужно. Почему? На это есть две причины:
1. Качественная документация повышает лояльность клиента и ценность продукта в целом.
Как это не странно, но люди до сих пор читают пользовательскую документацию. Конечно, не просто так, а когда сталкиваются с проблемой. И если с руководством все хорошо, то пользователь быстро найдет ответ на свой вопрос – это будет ещё один балл в копилку вашего проекта!
2. Руководство пользователя экономит время и силы техподдержки.
Данный факт напрямую зависит от первого. Если документация качественная, то пользователи будут редко обращаться в техподдержку, и ваша команда будет работать с действительно нестандартными ситуациями. Ну а если руководство «так себе», то поддержка будет завалена однотипными вопросами. Из-за этого пользователям придется дольше ждать ответа, поддержке больше работать, а это в свою очередь будет злить как пользователя, так и команду.
А теперь к советам!
Общие советы по созданию руководства пользователя
Прежде чем начинать писать руководство пользователя нужно ответить на несколько вопросов. — Для кого вы пишите? Кто будет пользоваться файлом справки? (ваша целевая аудитория)
— Где скорее всего пользователи будут прибегать к документации? (дома, на работе, в машине)
— Насколько объективно сложен для понимания продукт и как часто пользователь будет обращаться к документации?
И так, вы ответили на эти вопросы и теперь можете сделать вывод какого размера документация вам нужна, какой стиль изложения в ней использовать, и как часто пользователь будет читать документ.
(Для изложения лучше всего выбрать нейтрально-формальный стиль)
Структура руководства пользователя
У любого качественной документации продуманная и логичная структура. Представьте, что вы сами работаете в программе и сталкиваетесь с проблемой. Открываете файл справки – а там просто сплошной текст. Такая документация вам не поможет.
Создайте оглавление, которое будет началом вашего руководства. Оно поможет вам в дальнейшем написании документации, а также поможет пользователю ориентироваться в тексте.
В первом разделе расскажите общую информацию о продукте. Для чего создан проект и какие задачи он решает.
Во второй «главе» укажите основные элементы интерфейса. Клиент вряд ли сможет достичь своей цели в программе, если не будет знать для чего служат различные детали интерфейса. Объясните предназначение всех окон, кнопок и так далее.
Дальше расскажите, как эффективно пользоваться программой. Какие задачи стоят перед пользователем и как продукт быстро их решает.
В любом руководстве желательны разделы «Частые вопросы» и «Устранение типовых проблем». Расскажите о проблемах, с которыми часто сталкиваются клиенты и о путях их решения.
Информацию для этого раздела лучше брать у техподдержки. Проанализируйте, какие вопросы задаются чаще всего и ответьте на них один раз максимально информативно.
И последний «обязательный» раздел, которой точно должен быть в любой документации – «контактная информация». Данный раздел даст пользователю возможность связаться с разработчиком. Если руководство вдруг не закрывает потребность читателя, то он может обратиться в поддержку. Кроме того, клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Профессиональный совет: если вы хотите максимально облегчить ношу клиента при чтении документации создайте контекстно-зависимую справку. Что это такое?
Представьте, что вы работаете в программе для создания пользовательской документации. Открываете меню основных настроек и видите раздел «аннотирование экрана» Заходите в него, там показаны разные стили аннотации, тени, фон и так далее. Но что такое аннотация? Допустим вы не знаете — нажимаете кнопку F1 и перед вами открывается руководство именно на той странице, где рассказано об «аннотировании экрана»
Как ее сделать? Смотрите ниже.
Контент
И так, мы создали «каркас» нашей документации, но чтобы руководство стало полезным нужно наполнить её компетентной информацией.
Конкретного совета дать невозможно, так как все продукты разные. Поэтому расскажу про общие положения, которые делают документацию лучше.
1. Понятность.
Помните, что руководство будут читать люди, которые не сильно знакомы с вашим продуктом. Пишите простым языком, избегайте профессиональных терминов. Руководство пользователя должно быть написано на языке этого самого пользователя, а не на языке писателя.
2. Наглядность.
Добавляйте в руководство побольше графики и скриншотов с аннотациями. Читателю будет проще и приятнее решать проблему, если будет наглядно показано как это делать.
3. Видео.
Лучше один раз увидеть, чем сто раз услышать. Продемонстрируйте пользователю последовательность действий для достижения конкретной цели. Документация, содержащая видео вставки будет пользоваться большей популярностью, чем обычный текстовый документ.
Но как добавить в документацию видео? Смотрите ниже.
Больше советов!
Когда документация будет готова, чтобы она стала «полноценной» её нужно опубликовать. Иначе какой от неё толк, если клиент не может её прочитать. У «юзера» всегда должен быть доступ к документации, и не важно где он. Такую потребность легко закрывают три формата: HTML, PDF и CHM.
Создайте файл справки и загрузите его прямо в вашу программу в формате CHM. Таким образом, у пользователя будет возможность открыть документ, не выходя из программы. Не забудьте добавить элемент вызывающий руководство в меню программы.
Выложите руководство на сайт в формате HTML, чтобы клиент мог обратиться к документации, даже не работая с программой. Кроме того, документация, выложенная на сайт, повышает SEO факторы сайта.
И напоследок, переведите пользовательскую документацию в формат PDF, чтобы клиенты могли скачать и распечатать руководство.
Но помните, что после публикации документации, придется иногда её обновлять.
Инструменты
Для того, чтобы написать, а затем опубликовать документацию одного Wordа не хватит, но и пользоваться большим количеством программ тоже не хочется.
Ну и пользуясь случаем, я хочу рассказать про проект, в котором я работаю уже много лет и который закрывает все потребности писателей пользовательской документации.
Dr.Explain – программа для создания руководств пользователя для ПО, web-сервисов и баз знаний.
Благодаря «доктору» вы сможете опубликовать и обновлять документацию в востребованных форматах (CHM; HTML; PDF; DOC), не выходя из программы.
В программе есть шаблоны документации, ведь по образцу работать проще.
Импортируйте в программу заранее написанные фрагменты документации.
Вы сможете создать контекстно-зависимую документацию, настроить визуальный стиль руководства, добавить в него видео и многое другое!
Какой можно сделать вывод
Если вы хотите создать по-настоящему хорошую документацию – придется потрудиться, потому что это займет много времени и усилий всей команды. Но игра стоит свеч, так как после этого вы получите лояльных и довольных клиентов.
Руководство пользователя должно стать персональным гидом по продукту для клиента. Если пользователь останется недовольным после работы с документацией, то это может повлиять на решение отказаться от продукта.
Работая с Dr.Explain, можно быстро написать пользовательскую документацию, которая будет помогать клиентам разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Спасибо за внимание!
Со всеми возможностями Dr.Explain можно ознакомиться здесь: