Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогут вам создать пошаговые руководства на рынке, и мы выбрали пять лучших, чтобы помочь вам сделать ваше решение проще. Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
- 1
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: 5 лучших бесплатных программ для создания программного обеспечения Gantt и WBS
- 2
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
- ТАКЖЕ ЧИТАЙТЕ: одно из лучших приложений для Windows для 2D Cad и технического рисования
- 3
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
- 4
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Посмотрите на основные функции этого инструмента ниже:
- Этот простой инструмент регистрирует активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: Cortana может вскоре заменить инструкции по эксплуатации
- 5
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего за несколько кликов на всех носителях и интегрируется с вашими существующими системами.
Проверьте наиболее интересные функции, которые включены в это программное обеспечение:
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо предпринять перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Создайте пошаговые инструкции с помощью этих инструментов
С той неотъемлемой ролью, которую технологии играют во всех аспектах нашей жизни, технологии в обучении и обучении не должны быть исключением. И так же, как мы знаем, насколько важно инвестировать в обучение и развитие ваших сотрудников, мы также знаем, что выбранная вами платформа обучения должна способствовать и вдохновлять, чтобы обеспечить лучшее обучение для ваших команд.
Чтобы помочь вам выбрать лучшие современные платформы, мы собрали лучшие бесплатные инструменты для разработки учебных программ, доступные ниже:
1. EdApp
EdApp – это полностью оборудованная и бесплатная программа для разработки учебных материалов. Он предлагает поддержку каждой части процесса обучения – разработка контента, доставка пользователям, а также мониторинг и оценка их прогресса.
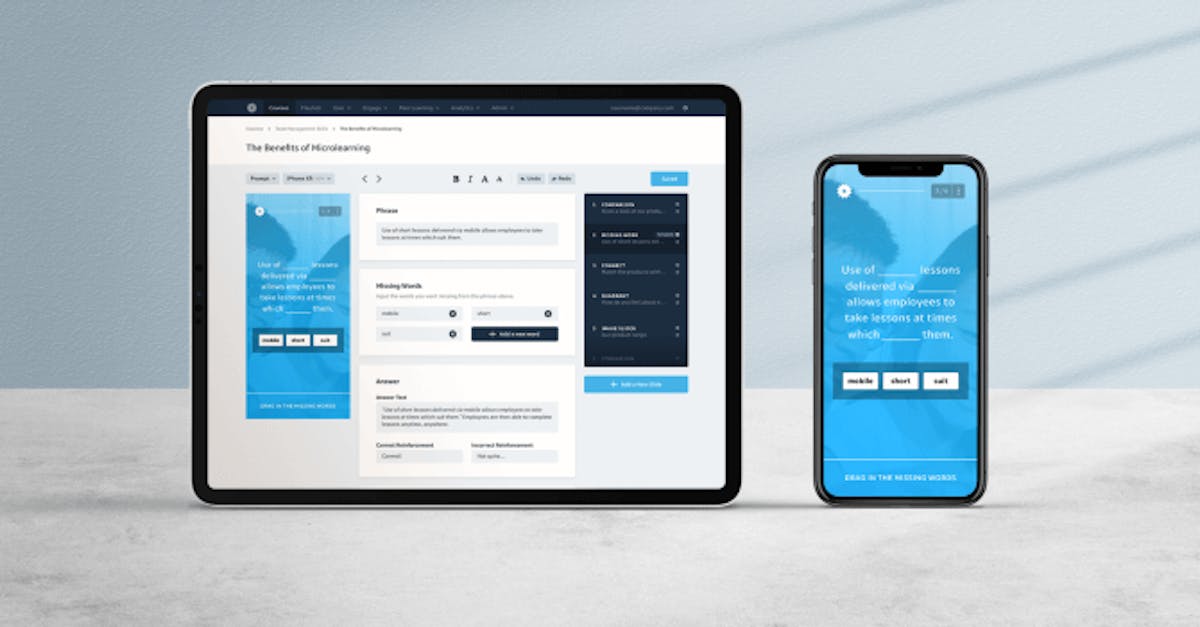
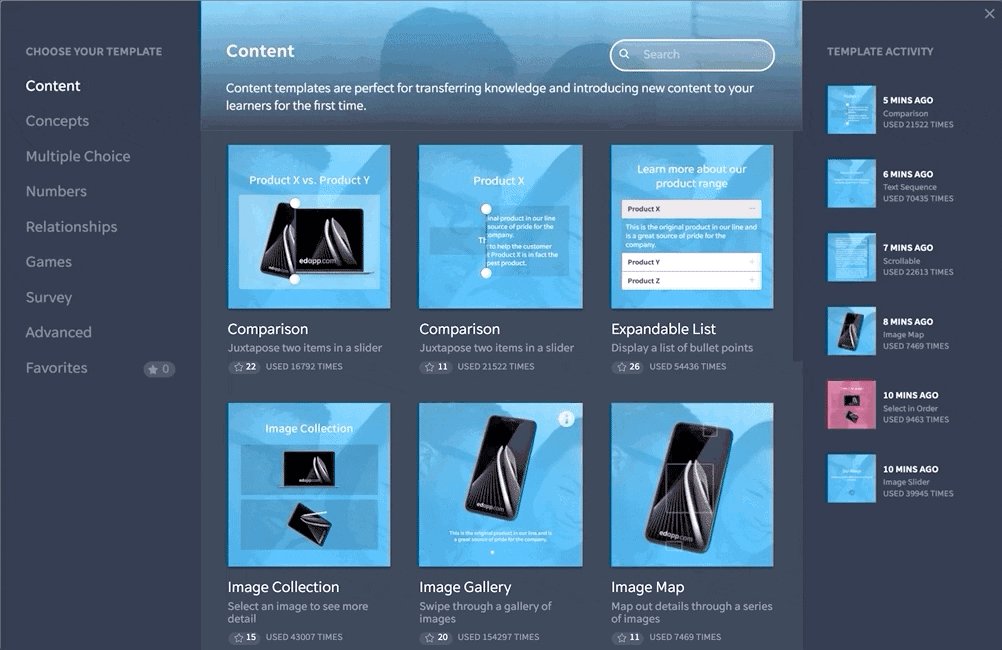
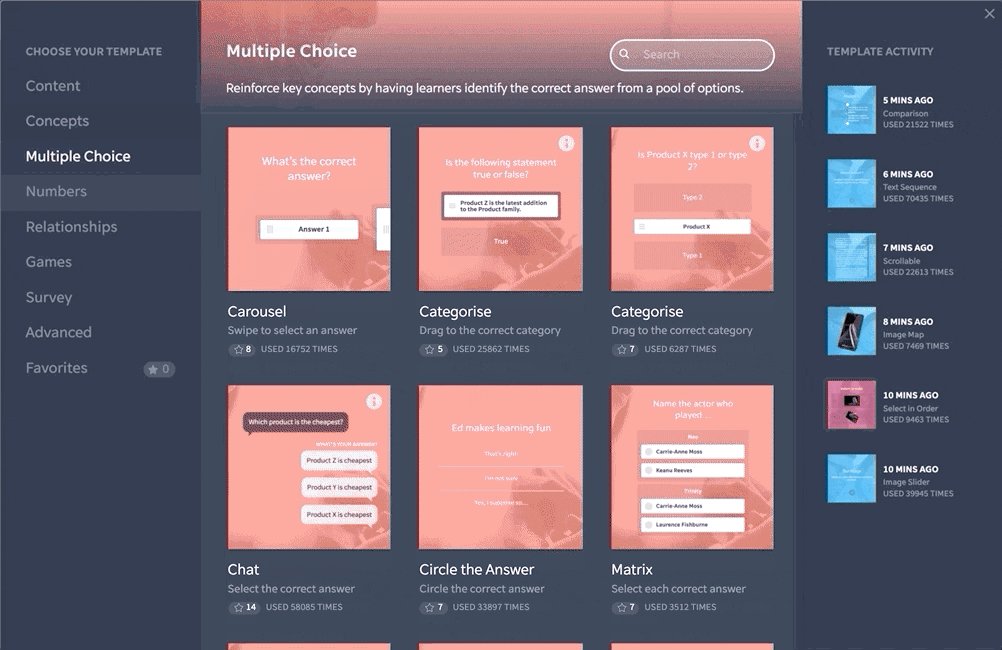
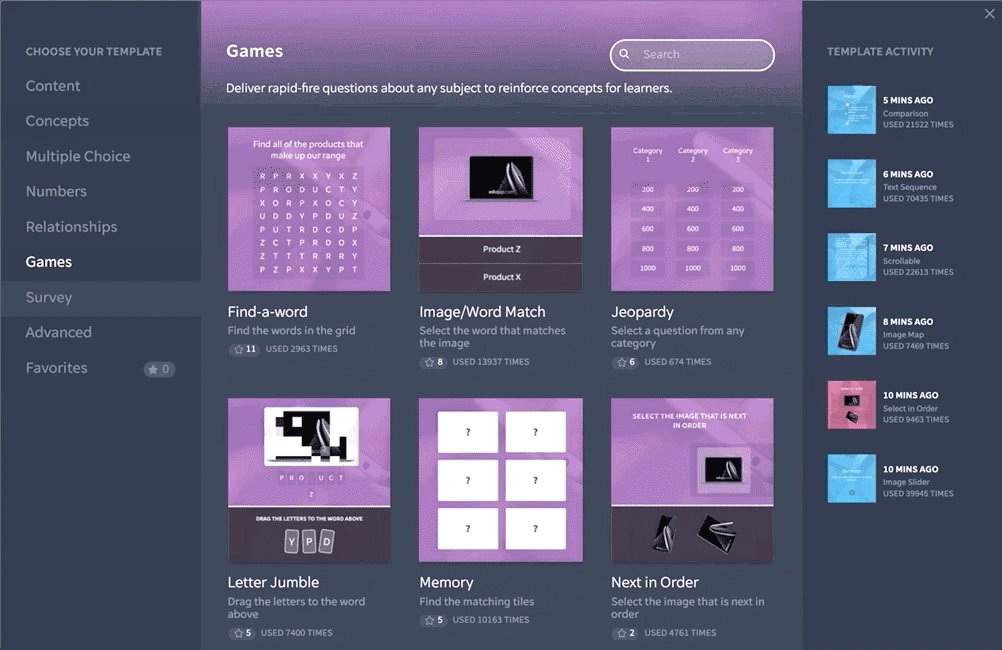
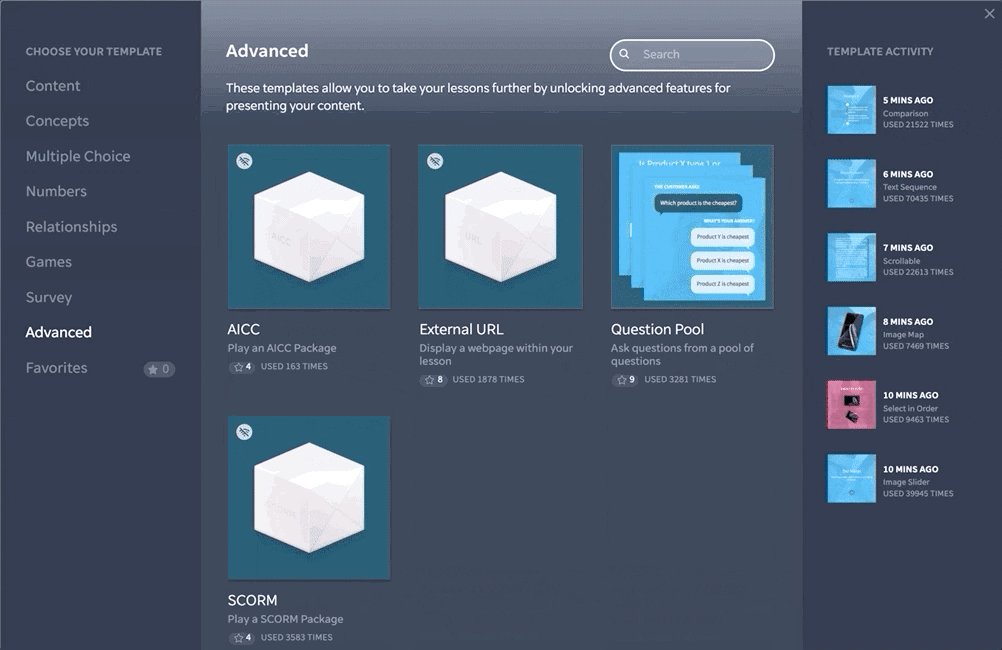
Платформа, отмеченная наградами, имеет удобную, ориентированную на результаты библиотеку, полную шаблонов микрообучения, которые помогут предоставить лучший контент вашим командам. Просто добавьте свой обучающий контент в шаблоны EdApp, которые включают интерактивные элементы, такие как видео, множественный выбор, сравнение, числа, щелчок и перетаскивание для сопоставления и многое другое. Все шаблоны EdApp интуитивно понятны и подходят для разнообразного набора методологий обучения, а это значит, что они подходят каждому из ваших учеников.
EdApp также ориентирован на мобильное микрообучение, которое действительно расширяет возможности обучения на ходу. Поскольку на микроуроки уходит всего 5 или 10 минут, этот быстрый учебный контент идеально подходит для современного учащегося, который не только завершает учебный курс, когда позволяет его график, но и означает лучшие результаты обучения.
Предоставляя новую информацию небольшими порциями, не перегружая мозг учащихся слишком большим объемом информации сразу. Это, в свою очередь, означает, что усвоенные концепции внедряются в долговременную память, а не традиционное обучение с притоком новой информации, при котором уровень участия и удержания составляет всего 15% по сравнению с микрообучением, которое регулярно обеспечивает завершение и сохранение знаний. 90% и выше.
Он основан на принципе смешивания и сопоставления – поэтому комбинируйте свой собственный контент с заранее разработанными шаблонами, чтобы создавать легко «укусы». Более того, EdApp предлагает полностью бесплатную редактируемую библиотеку курсов, которая может похвастаться сотнями готовых микроуроков, которые вы можете просматривать, редактировать и развертывать в своих командах.
С введением EdApp мы гарантируем, что вы повысите уровень своих тренировок, независимо от вашего размера, отрасли или опыта.
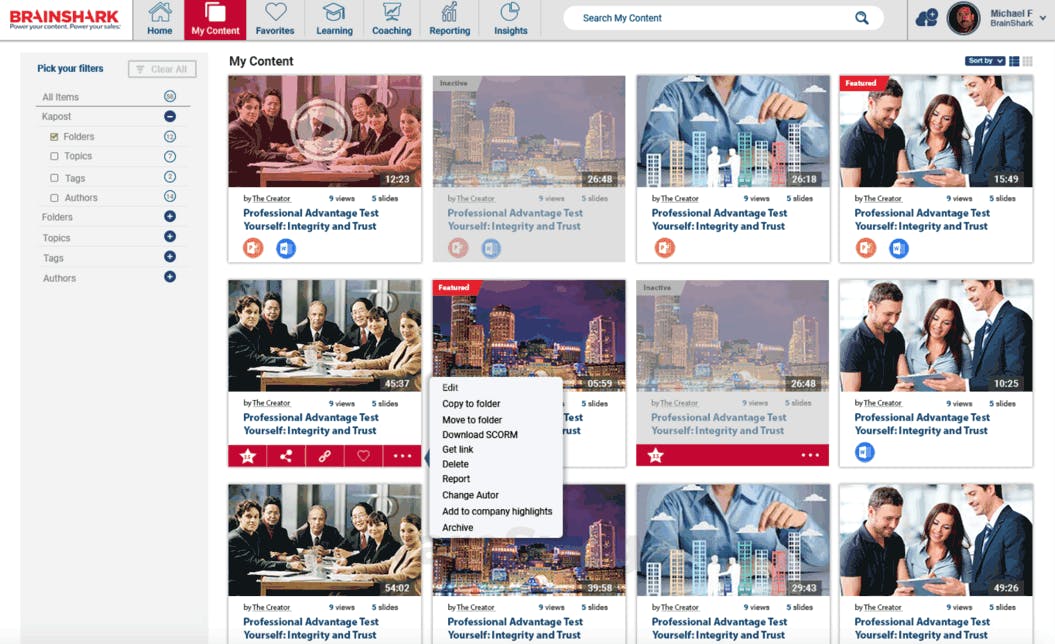
2. Brainshark
Brainshark предлагает множество инструментов для поддержки процесса обучения. Его презентации включают музыку, видео и вложения, которые можно использовать для торговых презентаций, обучения и других целей с любого компьютера или беспроводного устройства через веб-браузер.
Одним из преимуществ службы является то, что она упрощает пользователям создание и распространение презентаций, а затем отправку уведомлений о том, кто получил доступ к представленным материалам.
Brainshark не является бесплатным программным обеспечением. Но вы можете запросить демонстрацию и опробовать некоторые функции.
Вы можете начать с оценочных карточек готовности, которые дают красочное и отслеживаемое представление о компетентности ваших сотрудников. Таким образом, вы получите лучшее представление о том, кто на что способен и на чем сосредоточить свои усилия по обучению.
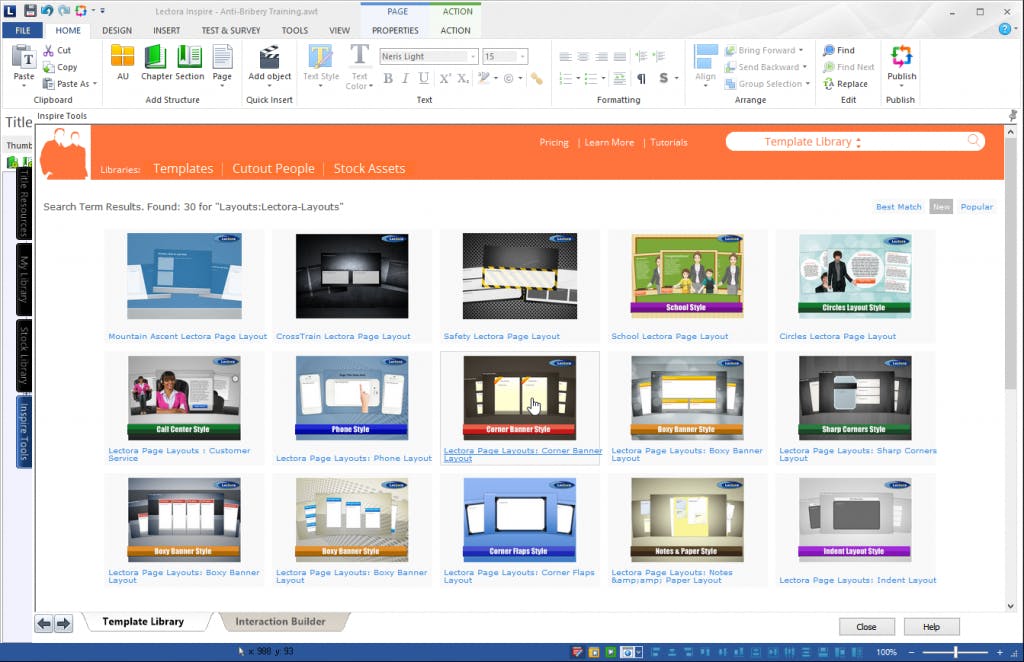
3. Лектора
Lectora полностью совместима с LMS. Он предлагает пакет интерактивного мультимедийного контента, который вы можете интегрировать в любую часть вашего учебного процесса.
Это довольно дорогостоящая платформа для надстройки, но доступна бесплатная пробная версия.
Хотя платформа больше ориентирована на обучение в классе, вы можете использовать встроенный в Lectora инструмент записи и редактирования экрана, чтобы улучшить свои видеокурсы / презентации изображениями и текстом, или записывать и смешивать звуки и добавлять их в свой контент.
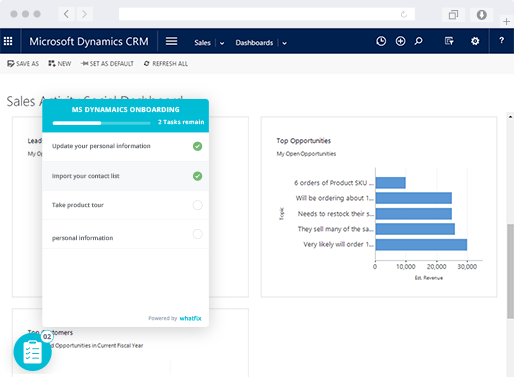
4. Whatfix
Whatfix является дополнением к системе LMS, стремясь удовлетворить те потребности в обучении, которых может не хватать вашей LMS.
Как и в случае с инструментами, представленными до сих пор, это не постоянно бесплатное приложение, но вы можете подписаться на их бесплатную пробную версию.
С Whatfix вы можете подготовить учебный материал всего за несколько минут. Платформа предлагает простые в создании инструменты, не требующие программирования, которые можно использовать для подготовки контента и немедленного начала обучения. Платформа также автоматически сохраняет готовый результат в нескольких форматах – PDF, видео, слайд-шоу и интеллектуальные URL-адреса.
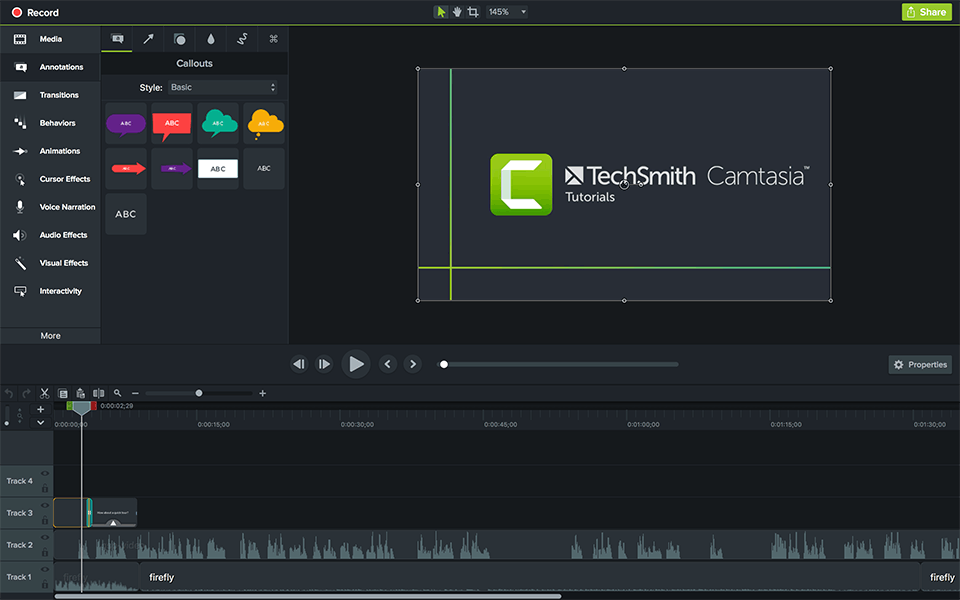
5. Камтасия
Достижения современных технологий способствовали тому, что мультимедийный контент стал значительно более важным в обучении, чем раньше. Сегодня, когда камера доступна каждому пользователю ПК / смартфона, запись видео стала массовым явлением на каждом шагу. Все это повлияло на то, что аудио- и видеозаписи стали основными учебными материалами.
Camtasia – это исключительно инструмент для записи и редактирования видео, который можно использовать для разработки мультимедийных учебных пакетов, поэтому он работает, если вы хотите создавать видеоконтент только для своего учебного плана. Программное обеспечение содержит аватары и интерактивные сценарии, в которые можно вставлять аудио- и текстовые файлы, фотографии, рамки глубокого фокуса и т. Д. Вы также можете использовать специальные эффекты и фильтры или просто поработать над готовыми шаблонами видео.
Итак, потратив немного времени, минимум финансовых ресурсов и большое желание и волю, вы можете стать настоящим мастером редактирования видео.
6. CloudApp
Вы можете использовать некоторые функции CloudApp в бесплатной версии или запросить демонстрацию и проверить полную версию.
Подобно Camtasia, CloudApp – это инструмент для записи экрана, который позволяет вам записывать движения экрана вместе с вашим голосом и лицом или вставлять аннотированный текст, анимацию и гифки, которые будут появляться во время лекции.
7. Кахут
Kahoot – это инструмент, который можно использовать, чтобы оживить процесс оценки и оценки. Это игровая обучающая платформа с акцентом на викторины, викторины и тесты.
Цель состоит в том, чтобы сделать тесты более увлекательными и побудить пользователей работать лучше. Вы можете выбрать формат викторин, вставить видео, диаграммы и изображения или даже провести живой тест, который могут пройти удаленные пользователи одновременно.
8.Vyond
Vyond представляет вам набор инструментов для украшения ваших видео-анимированных курсов.
Вы можете сделать свои презентации и лекции поистине уникальными с их шаблонами и звуками, а также добавить диалоги и движения.
Как они рекламируют – вы можете создавать динамический контент на любой случай.
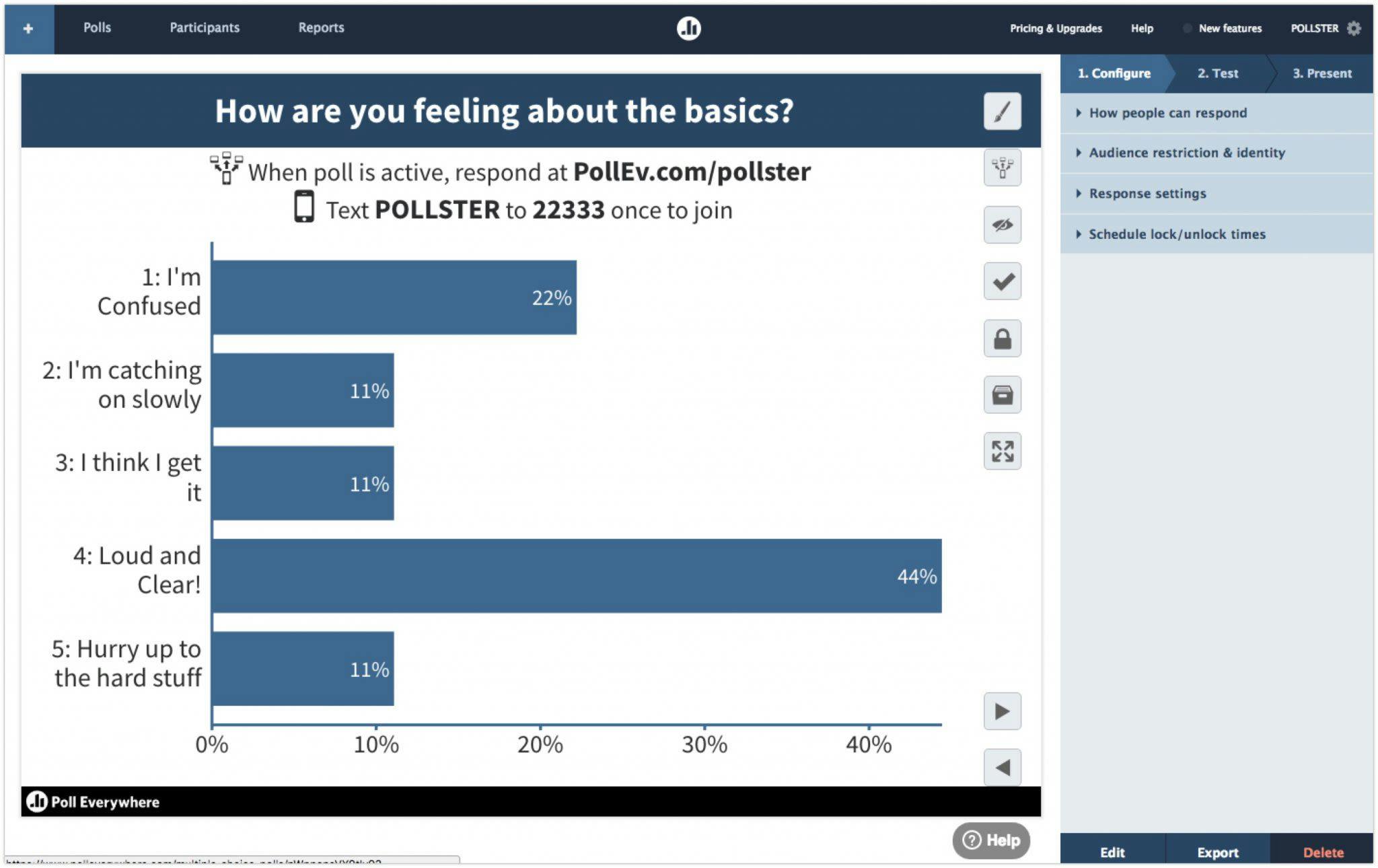
9. Опрос везде
Poll Everywhere облегчает каждую живую или виртуальную тренировку. Он поддерживает взаимодействие и позволяет сразу же получать обратную связь.
Вы можете публиковать опросы, на которые участники могут ответить в любое время со своих телефонов или в Интернете, или начинать обсуждения и диалоги. Таким образом, каждый вовлечен и может внести свой вклад в процесс обучения.
Платные учетные записи получают дополнительные функции, но, тем не менее, платформа предлагает множество бесплатных опций.
10. SoftChalk Cloud
Как говорится на их домашней странице, SoftChalk Cloud – «отличный продукт-компаньон для вашей LMS».
Мы рекомендуем начать с Create Online – вам даже не нужно устанавливать надстройку – она работает прямо из браузера. Он предоставляет вам все основные инструменты для редактирования уроков – и в то же время простой, как пирог!
Технически это не бесплатное программное обеспечение, но оно предлагает 30-дневную бесплатную пробную версию. Мы должны упомянуть, что SoftChalk Cloud не является LMS, поэтому вы не можете полагаться на нее как на единственное решение для ваших учебных потребностей.
Тем не менее, его подписка стоит недорого, если вы найдете инструменты полезными.
Зарегистрируйтесь в EdApp легко и бесплатно уже сегодня!
Когда вы имеете дело с веб-приложением или сайтом, который нуждается в онбординге пользователей, хорошей практикой считается использовать пошаговые руководства, интерактивные подсказки или туры по продукту, которые обеспечат достойный первый опыт и снизят отток.
В этой статье мы рассмотрим 28 полезных плагинов, позволяющих создавать такие руководства.
Примечание: если у вас нет времени или денег на разработчиков, попробуйте поработать с нашей онбординг-платформой Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Intro.js
2. Website Tour with jQuery
3. JQuery joyride feature tour plugin
4. Bootstro.js
5. JQuery myTour plugin
6. Crumble
7. Trip.js
8. FAQtoid
9. JQuery Tour Bus
10. Feature Walkthrough
11. Chaperone.js
12. Hopscotch
13. Pageguide.js
14. aSimple Tour Plugin
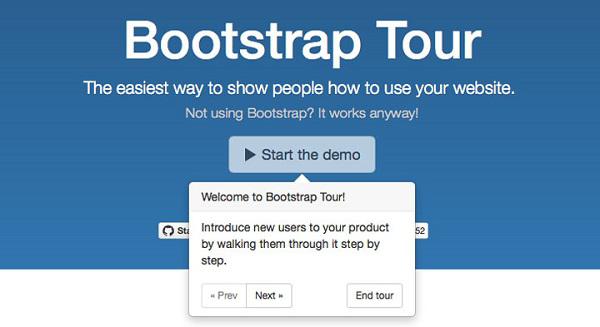
15. Bootstrap Tour
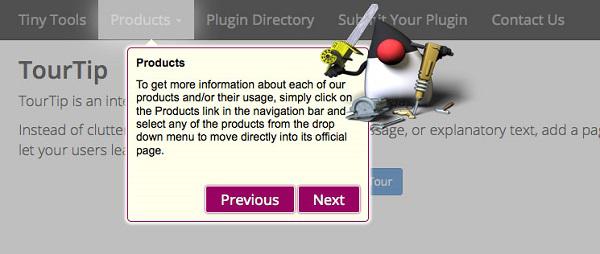
16. TourTip – jQuery Overlay Tour
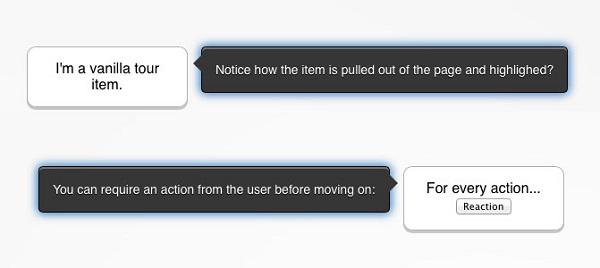
17. JQuery Tour
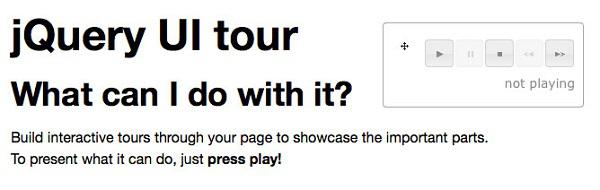
18. Website tours with jQuery UI
19. Bon Vojage
20. ddTour
21. Quicktour.js
22. LightsOff.js
23. Usertour.js
24. VTour.js
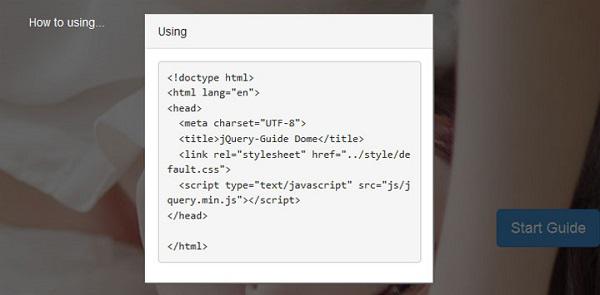
25. jQuery-guide
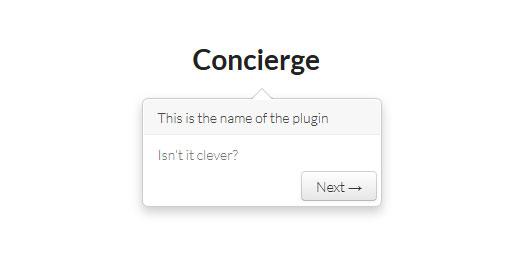
26. Concierge
27. Anno.js
28. EnjoyHint
Подсказки без кодинга
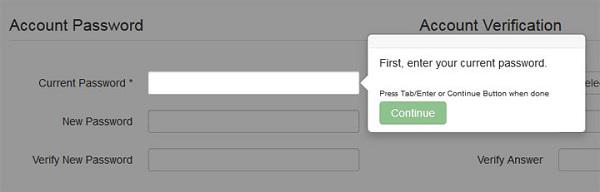
1. Intro.js
Этот простой и быстрый javascript-плагин позволяет создавать пошаговые инструкции для сайтов, приложений и новых функций.
2. Website Tour with jQuery
Это небольшой скрипт, предназначенный для создания онлайн-туров на сайтах с помощью jQuery. Он может вам пригодиться, если вы хотите объяснить пользователям функционал вашего приложения через интерактивные подсказки.
3. JQuery joyride feature tour plugin
Joyride — это чрезвычайно гибкий плагин, который позволяет вам контролировать то, как пользователь взаимодействует с вашим туром.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Bootstro.js
Bootstro.js — это крохотная JS-библиотека, которая помогает направлять пользователей в рамках тура по продукту за счет всплывающих окон bootstrap.
5. JQuery myTour plugin
Mytour — это простой плагин, который используется для создания интерактивного визуального тура по сайту, позволяющего посетителям изучать возможности и функции вашего продукта.
6. Crumble
Crumble позволяет легко и быстро создавать функциональные туры для сайтов или приложений с помощью небольших «пузырьков». Такие сообщения привлекают внимание, но чтобы они оставались читабельными, их нужно заполнять как можно более кратким текстом.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
7. Trip.js
Trip.js — это плагин, который может помочь вам сделать ваше онбординг-руководство более гибким. Сейчас он поддерживает множество полезных возможностей, таких как бинды для клавиатуры, анимации, изменение тем и т. д.
8. FAQtoid
FAQtoid — это простая универсальная help-система для вашего сайта или приложения. Она помогает уменьшить затраты на клиентскую поддержку, предоставляя посетителям инструменты для решения их проблем.
- FAQ с live-поиском — пользователи видят ответы по мере ввода запроса;
- Туры — проводят пользователей по элементам каждой страницы;
- Видеогалерея — пользователи могут смотреть видео, оставаясь на странице, которая в нем поясняется;
- Умная email-форма — обрабатывает нежелательные сообщения. Автоматически включает подробную информацию о вашем пользователе, о том, что они пытались сделать, и любых ошибках на странице.
9. JQuery Tour Bus
Это плагин для разработчиков, позволяющий создавать онлайн-туры. Он весьма ограничен в плане автоматизации и больше походит на набор инструментов.
Как адаптировать приглашенных пользователей к SaaS-продукту?
10. Feature Walkthrough
Это JS-плагин для добавления пошагового руководства на веб-странице. В настройках вы можете выбрать позиционирование сообщений: слева, справа, вверху или внизу от элемента, который описывается. Для размещения элемента справа/слева вам нужно указать ширину, вверху/внизу — высоту.
11. Chaperone.js
Chaperone — это простой плагин, позволяющий создавать экскурсии по сайту. Подобно Joyride он использует список элементов и проводит пользователей по ним с помощью сообщений.
12. Hopscotch
Hopscotch — это фреймворк, который позволяет разработчикам без особых усилий добавлять туры на страницы своего сайта. Hopscotch использует JSON объекты в качестве входных данных и предоставляет вам API для управления отображением тура и его прогрессом.
6 примеров чек-листов для продвинутого онбординга
13. Pageguide.js
Pageguide.js — интерактивное визуальное руководство для элементов веб-страниц. Вместо того чтобы загромождать ваш интерфейс статическими вспомогательными сообщениями или пояснительным текстом, добавьте на сайт Pageguide и позвольте вашим пользователям изучать новые возможности и функции.
14. aSimple Tour Plugin
В то время как всплывающая панель aSimple Tour Plugin позволяют управлять туром, подсказки, которые могут размещаться где угодно, помогают пользователям сфокусироваться на конкретных элементах сайта.
15. Bootstrap Tour
Этот плагин проводит пользователей по сервису с помощью всплывающих окон Bootstrap и отличается гибкими настройками.
Для чего нужен навигатор интерфейсов?
16. TourTip – jQuery Overlay Tour
TourTip — это простая библиотека для создания туров по сложным одностраничным веб-приложениям. Она дает вам возможность настраивать шаги процесса таким образом, чтобы переходы между ними выполнялись не только спустя несколько секунд, но и после того, как пользователь завершит поставленную задачу.
17. JQuery Tour
С помощью этого плагина вы можете создавать отличные туры по продукту. Если вы попросите пользователя выполнить конкретное действие, прежде чем он перейдет к следующему шагу, JQuery Tour автоматически скроет все второстепенные элементы страницы.
18. Website tours with jQuery UI
Этот плагин позволяет вам разрабатывать туры по сайтам за счет инструментов для экспонирования и аннотации элементов на веб-страницах. При необходимости процесс можно автоматизировать.
3 принципа разработки эффективных in-app уведомлений
19. Bon Vojage
Bon Vojage — это крохотный JQuery плагин, с помощью которого вы сможете создать простейший тур по сайту.
20. ddTour
Это несложное решение для онлайн-туров, которое было создано Дэвидом Дэвисом (David Davis).
- В отличие от других плагинов, здесь ваш код находится в одном месте. Всплывающая подсказка появляется именно там, где у вас есть ее описание.
- Перемещайтесь к любому элементу с помощью обозначенного селектора класса.
21. Quicktour.js
Quicktour.js использует итеративный цикл, чтобы выделять элементы тура в том порядке, в котором вы их добавляете. На затененной странице появляется рамка с заголовком (если он указан), и пользователь продолжает выполнять процесс с каждым кликом.
Отток как следствие плохого онбординга?
22. LightsOff.js
«Легкий» плагин (всего 6 кб), который позволяет создавать отличные настраиваемые пояснения к различным элементам веб-страницы.
23. Usertour.js
Этот jQuery виджет подходит для веб-приложений, которые хотят предоставить своим пользователям пошаговое руководство.
24. VTour.js
Эта библиотека используется для создания пошаговых инструкций для страниц сайта и его функций.
25. jQuery-guide
jQuery-guide позволяет объяснять пользователям новые макеты и функции, подсвечивая важные элементы страницы на затененном фоне.
26. Concierge
Еще один плагин, которые создает пошаговые инструкции для различных элементов страницы.
27. Anno.js
Этот плагин также используется для создания эффективных руководств к мощным веб-приложениям.
28. EnjoyHint
Это бесплатный веб-инструмент, который помогает пользователям ориентироваться на сайте легко и интуитивно. Он позволяет вам создавать интерактивные туториалы с подсказками и внедрять их в приложение, тем самым улучшая его юзабилити и эффективность.
20 топовых open source плагинов для всплывающих подсказок
Подсказки без кодинга
Существует множество причин, по которым вы можете захотеть интегрировать руководства в свой продукт, будь то запуск какой-то новой сложной функции, онбординг после регистрации или общее повышение качества UX.
Однако проблема с использованием бесплатных плагинов заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать руководства без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: ninodezign.com Изображение: freepik.com
Оглавление:
- Создавайте пошаговые инструкции с помощью этих программных инструментов
- StepShot
- ScreenSteps
- Доктор Объяснить
- Имаго Рекордер
- Dokit
Видео: Ангел Бэби Новые серии — Игра окончена (29 серия) Поучительные мультики для детей 2023
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять вашу информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогают вам создавать пошаговые руководства на рынке, и мы выбрали пять из лучших, чтобы помочь вам сделать ваше решение проще.
Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
- Этот простой инструмент записывает активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо выполнить перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Создавайте пошаговые инструкции с помощью этих программных инструментов
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный веб-сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса демонстрации, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Взгляните на основные функции этого инструмента ниже:
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего несколькими щелчками мыши на всех носителях и интегрируется с вашими существующими системами.
Проверьте самые интересные функции, которые включены в это программное обеспечение:
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Если у вас есть какие-либо другие предложения или вопросы, оставьте их в разделе комментариев ниже.
Каковы лучшие инструменты для создания инфографики в 2019 году?
Если вы не знаете, какое программное обеспечение использовать для создания инфографики на компьютере с Windows 10, вот 12 инструментов, которые вы можете использовать в 2019 году.
Программное обеспечение генератора паролей: лучшие инструменты для создания безопасных паролей
Если вы хотите защитить свои онлайн-аккаунты, лучше использовать надежный пароль. Надежный пароль состоит из строчных и прописных букв, цифр и символов. Создание надежного пароля не всегда легко, но, к счастью для вас, есть инструменты, которые могут помочь вам в этом. Лучший способ создать сильный…
Программное обеспечение для векторной графики: лучшие инструменты для создания красивых дизайнов
Многие дизайнеры используют векторную графику для создания привлекательных дизайнов. Векторная графика позволяет создавать дизайны, которые сохранят оригинальное качество независимо от их размера. Поскольку векторная графика всегда будет сохранять свое первоначальное качество, неудивительно, что многие дизайнеры используют ее для своих проектов. Если вы дизайнер или вы …

Электронная документация: история и стандарты
Модули SolidWorks для создания растровой графики и анимаций
Создание фотореалистичных изображений с помощью PhotoWorks
Создание анимаций с помощью SolidWorks Animator
Модули SolidWorks для создания интерактивных чертежей и 3D-моделей
Создание интерактивных чертежей и 3D-моделей с помощью eDrawings
Публикация 3D-моделей в формате HTML с помощью 3D Instant
Website
Базовые средства SolidWorks для создания растровой графики
и интерактивных 3D-моделей
Знание — сила
Сегодня все большую актуальность начинают приобретать создание и выпуск интерактивных
электронных технических руководств (ИЭТР), электронной технической и эксплуатационной
документации, обучающих систем. Это связано в первую очередь с выходом многих
отечественных предприятий на мировой рынок, где электронное представление информации
о продукции уже давно является стандартом. Особенно актуален этот вопрос для
организаций, полностью перешедших на безбумажную технологию разработки, выпуска,
сопровождения изделий и обучения производственного персонала, а также для предприятий
оборонно-промышленного комплекса, поставляющих зарубежным заказчикам различные
системы вооружений.
В этой статье мы намеренно не будем приводить описания имеющихся на рынке программных
средств для автоматизированного создания ИЭТР, поскольку наша задача — рассказать
читателям о базовых возможностях и о специализированных модулях САПР SolidWorks,
предназначенных для получения встраиваемой в ИЭТР графической и текстовой информации
(фотореалистичных изображений, анимаций, 3D-моделей и т.д.). Помимо описания
функциональности модулей SolidWorks мы рассмотрим процесс создания HTML-страницы
(как пример типовой страницы ИЭТР) со встроенной 3D-моделью базовыми средствами
SolidWorks.
Электронная документация: история и стандарты
Бурное развитие систем компьютерного проектирования и рост производительности
персональных компьютеров привели к кардинальному изменению процентного соотношения
электронных и бумажных документов. Использование средств вычислительной техники
позволило автоматизировать большинство рутинных операций по оформлению различных
видов документов, что дало возможность разрабатывать более сложные изделия за
меньший срок. Сокращение периода освоения и увеличение номенклатуры новых изделий,
в свою очередь, требует повышения квалификации обслуживающего и ремонтного персонала
и его быстрого переучивания, что реализуемо лишь путем внедрения ИЭТР. Кроме
того, возможность быстрого внесения изменений в конструкцию изделия с помощью
современных САПР ведет к тому, что бумажная документация быстро становится неактуальной
и не может отражать действительного состояния изделия. Это также обусловливает
необходимость перехода на электронную документацию, автоматически обновляемую
при модификации изделия.
Помимо чисто технических преимуществ использования электронной документации
необходимость широкого практического внедрения ИЭТР как средства поддержки жизненного
цикла изделия регламентируется целым рядом международных (MIL 87268, 87269 и
др.) и отечественных стандартов. В частности, в России ИЭТР выполняются в соответствии
с нормативно-техническими документами Р50.1.029-2001 и Р50.1.030-2001 (Госстандарт,
2001 г.), определяющими общие требования к логической структуре, содержанию,
стилю и оформлению иерархически структурированных ИЭТР. Таким образом, в настоящий
момент имеются все предпосылки и технические средства для разработки и использования
ИЭТР в процессах конструирования, изготовления и эксплуатации изделий.
Далеко не всем известно, что система SolidWorks имеет необходимые базовые возможности
и целый ряд специализированных модулей, предназначенных для получения всего
спектра графической информации для ИЭТР. Поэтому далее речь пойдет именно об
этом.
Модули SolidWorks для создания растровой графики и анимаций
К специализированным модулям, предназначенным для создания растровой графики
и анимаций, относятся PhotoWorks и SolidWorks Animator. Фотореалистичные изображения
и трехмерная мультипликация, полученные с помощью перечисленных программ, встраиваются
в ИЭТР как внедренные объекты со ссылкой на первоисточник. Обновление версий
объектов-источников приводит к автоматическому обновлению ИЭТР.
Создание фотореалистичных изображений с помощью PhotoWorks
PhotoWorks дает возможность оценить внешний вид изделия
еще на этапе проектирования, а также выпустить комплект рекламных буклетов и
интерактивных руководств, демонстрирующих потребительские качества будущего
продукта. Все это позволяет сократить время выхода новой продукции на рынок,
что особенно актуально в современных условиях.
С помощью PhotoWorks можно создавать реалистичные изображения моделей SolidWorks
с исключительным фотографическим качеством. Программа позволяет назначать текстуры
материалов различным элементам 3D-модели, указывать положение источников света,
моделировать окружающую обстановку, учитывать оптические характеристики материалов
и среды. Имеются встроенные пополняемые библиотеки материалов и сцен. PhotoWorks
сохраняет изображения в форматах TIFF, JPEG, PostScript, BMP и других форматах.
В новейшей версии PhotoWorks (анонсированной в апреле 2003 года) используются
технологии компании Mental Images GmbH & Co (Германия), признанного лидера
в области программных технологий 3D-рендеринга. Новейшие программные алгоритмы
PhotoWorks Release 2 позволяют аккуратно рассчитывать распространение отраженных
лучей света с учетом геометрических особенностей 3D-объектов и свойств материала,
из которого они изготовлены. Контурный рендеринг предназначен для тех случаев,
когда необходимо получить фотореалистичное изображение крупной сборки в разрезе
или со скрытием компонентов, мешающих отобразить интересующие детали и узлы.
Новейшие технологии, реализованные в PhotoWorks, ставят SolidWorks в один ряд
с лидирующими программами 3D-рендеринга и анимации, такими как Maya, Alias Wavefront,
Discreet и Softimage, а новое графическое ядро SolidWorks обеспечивает впятеро
большую производительность при отрисовке 3D-объектов с текстурами по сравнению
с другими CAD-системами.
Создание анимаций с помощью SolidWorks Animator
Модуль SolidWorks Animator предназначен для создания видеороликов
на основе 3D-моделей SolidWorks. Программа позволяет записывать в виде AVI-файлов
движение деталей и сборок по предварительно заданным маршрутам, скрывать и отображать
отдельные компоненты сборки, визуализировать процесс построения дерева модели
и многое другое. Последовательность анимации представляется в виде древовидной
структуры, позволяющей оперативно вмешиваться в процесс создания видео, редактируя
свойства отдельных шагов и меняя их последовательность. В результате работы
SolidWorks Animator могут быть получены AVI-файлы с компрессией или без. Поддерживается
большинство стандартных типов компрессии.
SolidWorks Animator отлично работает в сочетании с PhotoWorks, в результате
чего движущиеся объекты будут раскрашены и освещены в соответствии с присвоенными
им материалами и сценами. Анимации, полученные с помощью SolidWorks Animator,
могут быть встроены в ИЭТР как гиперссылки на AVI-файлы либо как внедренные
анимированные файлы GIF (полученные преобразованием из AVI в специальных программах).
Модули SolidWorks для создания интерактивных чертежей и 3D-моделей
К специализированным модулям, предназначенным для создания интерактивных чертежей
и 3D-моделей, относятся eDrawings и 3D Instant Website. Трехмерные модели и
чертежи, созданные с помощью перечисленных программ, встраиваются в ИЭТР как
внедренные объекты со ссылкой на первоисточник и просматриваются посредством
специальных ActiveX-компонентов, обеспечивающих вращение, перемещение, масштабирование
и целый ряд других более сложных операций над графическими объектами. Обновление
версий объектов-источников приводит к автоматическому обновлению ИЭТР.
Создание интерактивных чертежей и 3D-моделей с помощью eDrawings
eDrawings — запатентованная разработка SolidWorks
Corp, предназначенная для представления чертежей и моделей в специальном формате,
позволяющем просматривать и выводить на печать 2D- и 3D-геометрию, сохранять
чертежи в виде компактных исполняемых файлов (*.exe). В eDrawings используется
новейшая платформа трехмерных приложений HOOPS, поддерживающая потоковую графику
и обеспечивающая высокое качество при выводе на печать.
eDrawings поставляется в двух вариантах, имеющих разную функциональность: eDrawings
и eDrawings Professional. С помощью eDrawings, бесплатной клиентской версии
программы, пользователи могут создавать, просматривать и выводить на печать
электронные чертежи SolidWorks и AutoCAD. Бесплатную версию eDrawings можно
загрузить с Web-сайта SolidWorks Corp — www.solidworks.com. Благодаря встроенной
программе просмотра чертежи eDrawings можно сразу же открыть для просмотра без
использования каких-либо заранее установленных на компьютере CAD-систем или
других средств просмотра. Очень удобным и наглядным средством, позволяющим понять
конструкцию изделия, изображенного на чертеже, является возможность анимировать
чертеж и посмотреть, как соотносятся между собой чертежные виды. Кроме того,
eDrawings обеспечивает: отображение массово-инерционных характеристик, управление
визуальным представлением сборки (можно скрыть компонент, отобразить полупрозрачным,
добавить тени), просмотр результатов прочностных расчетов COSMOSXpress. eDrawings
Professional имеет дополнительные возможности визуализации и аннотирования чертежей,
включая подчеркивание (функция красного карандаша), измерение, образмеривание
и проверку на наличие ошибок в деталях и сборках, управление конфигурациями
изделия, построение разрезов, отображение сборок в разнесенном виде и т.д.
Вот уже более четырех лет eDrawings не имеет альтернативы на рынке. Начиная
с 1999 года эту программу применяют уже свыше 245 тыс. пользователей систем
автоматизированного проектирования по всему миру. Уже в ближайшем будущем новейшие
технологии eDrawings вытеснят такие средства общения, как FTP-сайты, факсимильные
сообщения и экспресс-почту, а возможность встраивания объектов eDrawings в ИЭТР,
вкупе с бесплатной версией, делает это приложение действительно незаменимым.
Публикация 3D-моделей в формате HTML с помощью 3D Instant
Website
Модуль 3D Instant Website позволяет создавать пользовательские
HTML-страницы с внедренными 3D-моделями с целью включения их в состав ИЭТР либо
публикации в Интернете. 3D Instant Website генерирует Web-страницы, используя
непосредственно объемные модели SolidWorks. Каждая Web-страница основана на
шаблоне и стиле, которые легко настраиваются пользователем до начала работы
или дополняются всей необходимой текстовой и графической информацией в процессе
создания страницы.
Шаблоны по умолчанию, поставляющиеся в комплекте с 3D Instant Website, позволяют
применять следующие разновидности потоковой графики: CATweb, HOOPS, RealityWave
(ZGL), Viewpoint (для деталей и сборок) и eDrawings (для чертежей). Следует
рассказать подробнее о технологии Viewpoint Experience Technology (VET). Эта
разработка Viewpoint Corp является сегодня ведущей технологией отображения трехмерных
объектов фотографического качества в Интернете. VET получила международное признание
благодаря своим мощным визуальным и интерактивным возможностям. Многие мировые
бренды, в частности SolidWorks (www.viewpoint.com),
используют преимущества VET на своих сайтах, в презентациях, CD-программах и
ИЭТР. Области применения технологии VET широки: обучение и Интернет-коммерция,
проектирование и дизайн, библиотеки трехмерных моделей и т.д. Viewpoint является
неотъемлемой частью SolidWorks: шаблоны Viewpoint для сборок SolidWorks позволяют
отображать заголовок, описание проекта, дерево сборки и графическое изображение
3D-модели, управляемое посредством дерева. Сборка может быть отображена в разнесенном
или собранном состоянии. Для просмотра моделей в формате Viewpoint требуется
автоматически или вручную установить Viewpoint Media Player (http://viewpoint.com/create/software/VMPFull_Install.exe).
Для того чтобы создать Web-страницу с помощью 3D Instant Website, необходимо
запустить специальную программу-помощник, которая шаг за шагом приведет вас
к правильному результату. Web-страница может быть создана на локальном компьютере
или на сервере либо размещена на специальном защищенном паролем хост-сайте SolidWorks
Corp.
Базовые средства SolidWorks для создания растровой графики
и интерактивных 3D-моделей
Наконец, мы подошли к наиболее интересной теме — созданию растровых изображений
и встраиваемых в HTML интерактивных трехмерных моделей базовыми средствами SolidWorks.
Если о том, что модель или чертеж SolidWorks можно сохранить как картинку, знают
многие, то о возможностях получения 3D-модели для просмотра в Web-браузере известно
далеко не всем, а используют эту возможность лишь единицы. Чтобы устранить это
досадное упущение, мы в качестве примера рассмотрим процесс создания HTML-страницы
со встроенной 3D-моделью базовыми средствами SolidWorks. Но сначала — несколько
слов о создании растровых изображений.
Итак, для того чтобы получить красивую картинку модели SolidWorks, совсем необязательно
использовать какой-либо специализированный модуль, например PhotoWorks. Базовый
пакет SolidWorks позволяет получать растровые изображения в форматах
TIFF и JPEG. Для этого необходимо использовать команду «Сохранить как…»
и в окне сохранения выбрать тип файла *.tiff или *.jpeg. Формат TIFF имеет целый
ряд настроек, регулирующих качество получаемого изображения: к примеру, можно
получить полноцветное или черно-белое изображение с компрессией или без, указать
габариты рисунка в миллиметрах, качество в dpi и многое другое.
Растровые изображения, полученные на основе объемных CAD-моделей, достаточно
наглядно демонстрируют конструкцию изделия. Однако они несравнимы по информативности
с интерактивными 3D-моделями, которые можно двигать, вращать и масштабировать
в стандартном Web-браузере или на странице ИЭТР. Возможность создания подобных
встроенных в HTML моделей с помощью специализированных модулей SolidWorks —
eDrawings и 3D Instant Website — мы уже рассмотрели. Теперь пришло время рассказать
о том, как создавать такие модели базовыми средствами SolidWorks без использования
каких-либо дополнительных приложений и соответственно без лишних капиталовложений
в программное обеспечение. Для этого рассмотрим процесс создания HTML-страницы
со встроенной 3D-моделью детали «Корпус».
В базовую конфигурацию SolidWorks входит целый ряд трансляторов,
предназначенных для сохранения объемных моделей в виде потоковой графики (MTS,
HOOPS, ZGL и т.д.). Каждый из них поддерживается соответствующим ActiveX-компонентом,
обеспечивающим вращение, перемещение, масштабирование и целый ряд других, более
сложных операций над графическим объектом. Важная особенность этих ActiveX-компонентов
заключается в том, что они специально ориентированы на интеграцию с любыми Web-браузерами
и в большинстве своем распространяются бесплатно, автоматически устанавливаясь
через Интернет.
Мы не будем подробно рассматривать работу с каждым из перечисленных форматов,
а остановимся на файлах Viewpoint (MTS, версия 3), как на наиболее типичном
примере, тем более что аналогичный формат используется и в модуле 3D Instant
Website (см. описание выше), без которого мы сейчас прекрасно обойдемся. Для
того чтобы активизировать транслятор Viewpoint, необходимо в Добавлениях выбрать
пункт SolidWorks MTS. Для экспортирования модели Корпус.SLDPRT в файл Viewpoint
необходимо использовать команду Сохранить как… и в окне сохранения выбрать тип
файла Viewpoint MTX/MTS Files (*.mts). В результате трансляции будут созданы
файл Корпус.mts, в котором хранится описание геометрической формы 3D-модели,
и файл Корпус.mtx, описывающий положение модели в пространстве и ее визуальные
атрибуты на языке XML. Экспортированные файлы содержат только графическую информацию,
поэтому редактировать геометрию нельзя. Зато размер модели уменьшается более
чем на несколько порядков (в нашем случае с 2,93 Мбайт до 31,2 Кбайт), что очень
существенно, если необходимо разместить модель в Интернете или включить в ИЭТР.
Однако выполненных действий еще не достаточно для того, чтобы можно было пользоваться
полученной моделью Корпус.mts/Корпус.mtx. Для просмотра необходимо встроить
модель, например, в стандартный Web-браузер, для чего нужно в любом текстовом
редакторе (Notepad) написать несколько строчек HTML-кода, создающего новую HTML-страницу
и добавляющего на нее ActiveX-компонент Viewpoint Media Player и нашу 3D-модель.
<HTML>
<BODY>
<OBJECT CLASSID=”CLSID:03F998B2-0E00-11D3-A498-00104B6EB52E” WIDTH=”980″
HEIGHT=”600″>
<PARAM Name=”Source” Value=”Корпус.mtx” />
<PARAM Name=”Component” Value=”ISceneComponent” />
<PARAM Name=”ComponentFileName” Value=”SceneComponent.mtc” />
</OBJECT>
</BODY>
</HTML>
Сохраните HTML-страницу под именем Корпус.htm и откройте ее для просмотра.
Если на вашем компьютере установлен Viewpoint Media Player, вы увидите 3D-модель
Корпус.mts/Корпус.mtx в своем Web-браузере и сможете двигать, вращать и
масштабировать ее с помощью мыши. Таким образом, процедура создания Web-страницы
со встроенной интерактивной 3D-моделью базовыми средствами SolidWorks занимает
пару минут, а результат превосходит все ожидания. Естественно, использование
полученной HTML-страницы в ИЭТР не составляет проблемы.
Знание — сила
В этой статье мы рассмотрели ряд специализированных модулей САПР SolidWorks,
предназначенных для получения графической и текстовой информации для ИЭТР. Кроме
того, был приведен небольшой пример, наглядно демонстрирующий возможность создания
HTML-страницы со встроенной 3D-моделью базовыми средствами SolidWorks.
Естественно, в одной статье невозможно рассказать о всех достоинствах SolidWorks.
Важно другое. Для достижения качественного результата можно воспользоваться
профессиональным инструментом или же решать задачу подручными средствами. Однако
никакой суперсовременный и сверхмощный инструмент не поможет вам, если вы не
умеете им пользоваться. Поэтому, прежде чем тратить время на поиск неизвестных
вам, но, казалось бы, необходимых суперпрограмм, которые «могут всё»,
вспомните о SolidWorks, которым вы уже давно пользуетесь, но даже и не подозревали
о силе и функциональности заложенных в него возможностей. Желаем вам успешной
работы. За подробностями обращайтесь на сайт www.solidworks.ru.
«САПР
и графика» 7’2003