Время на прочтение
5 мин
Количество просмотров 65K
Представляем вам перевод статьи Nikhil Sachdeva, опубликованной на hackernoon.com. Автор делится опытом разработки мобильных приложений с помощью React Native и предлагает создать свое приложение, используя этот фреймворк.
Я был Android-разработчиком и довольно длительное время использовал в работе Java. Лишь недавно я попробовал свои силы в создании мобильных приложений с помощью React Native. Это заставило меня взглянуть на процесс разработки по-новому, если не сказать больше. Цель моей статьи — показать, какие различия я заметил, используя эти два фреймворка в разработке приложений.
Что такое React Native
Информация с официального сайта:
«React Native позволяет создавать мобильные приложения, используя при этом только JavaScript с такой же структурой, что и у React. Это дает возможность составлять многофункциональный мобильный UI с применением декларативных компонентов».
Это такие же приложения, как и нативные приложения для iOS или Android, написанные на языках Swift или Java/Kotlin.
«Приложения, которые вы создаете с помощью React Native, не являются мобильными веб-приложениями, потому что React Native использует те же компоненты, что и обычные приложения для iOS и Android. Вместо того чтобы использовать язык Swift, Kotlin или Java, вы собираете эти компоненты с помощью JavaScript и React».
Итак, получается, что React Native — это фреймворк, в основе которого лежит React.js, что позволяет разрабатывать кроссплатформенные приложения как для Android, так и для iOS.
Вы спросите, зачем уходить от привычного Java и осваивать JavaScript и React.js? Вот несколько плюсов использования этих языков.
Плюсы: в чем вы выиграете
1. Кроссплатформенная разработка
Основная цель разработчиков — предоставить клиентам сервисы. Никто не хотел бы, чтобы его пользователи были ограничены лишь одной какой-то платформой только потому, что разработчик не может создавать приложения для других платформ. Следовательно, и сам разработчик не должен ограничивать свои способности только потому, что ему или ей комфортно работать с конкретным инструментом разработки.
Фреймворк React Native является портативным, то есть его единая кодовая база, написанная в JavaScript, создаст модули как для Android, так и для iOS.
2. Освоение React
Освоив React Native и JavaScript, вы откроете для себя новый мир front-end разработки применительно, например, к веб-сайтам. Фреймворк React Native основан на тех же компонентах, что и React, поэтому полученные здесь навыки не ограничиваются только разработкой мобильных приложений.
3. Время сборки быстрее, чем в Android Studio
Вы когда-нибудь тратили больше 2–3 минут на сборку, чтобы протестировать/пофиксить базовую функцию, и при этом багфикс растягивался на долгие часы? Решением проблемы станет React Native. С ним на сборку уходит значительно меньше времени. С такой функцией, как «Горячая перезагрузка» (Hot Reloading), разработка и тестирование пользовательского интерфейса — это легко. Благодаря этой функции приложение перезагружается каждый раз, когда JS-файл сохраняется!
4. JavaScript удобен для передачи данных по сети
В React Native вызов API, рендеринг изображений по URL и другие процессы очень просты. Больше не нужно использовать Retrofit, OkHttp, Picasso и т. д. Намного меньше времени тратится на настройку. Когда данные поступают из API на платформе Android, они сначала преобразуются в POJO-модель и лишь затем используются в элементах UI. А вот данные JSON, полученные в React Native, удобны для JavaScript и могут напрямую использоваться для предпросмотра UI. Это позволяет облегчить веб-интерфейс для GET или POST-запросов от REST API.
5. Разработка UI
В React Native в качестве разметки UI выступает модуль flexbox, серьезный конкурент XML-разметки на Android. Flexbox очень популярен в сообществе веб-разработчиков. В React Native UI-элементы в основном должны разрабатываться с нуля, тогда как в нативной разработке для Android библиотека поддержки Google Design Support Library уже подключена. Это дает разработчику свободу в плане интерактивного и адаптивного дизайна.
Минусы: в чем вы, быть может, проиграете
1. Возможно, вы ненавидите JavaScript
Многие люди не любят JavaScript просто за то, что этот язык не похож на традиционные языки, такие как Java, C++ и другие. Подробные негативные отзывы вы можете найти здесь и здесь.
2. Не так уж много сторонних библиотек
Сообщество React Native по-прежнему находится в стадии становления и поддерживает сторонние библиотеки, не такие популярные, как нативная библиотека Android (кстати, оцените слайд-шоу моей библиотеки для Android ).
Пример приложения
Для начала давайте попробуем разработать приложение для извлечения данных из API, чтобы понять, насколько просто работает React Native. Очевидно, что первым шагом является установка React Native. Для этого перейдите на официальный сайт. Также вы найдете там замечательную инструкцию для начинающих — прочтите ее. Мы будем использовать фиктивный API https://jsonplaceholder.typicode.com/photos, который содержит следующие данные:
Обратите внимание, что для Android работа с API с использованием таких библиотек, как Retrofit/OkHttp, — это сложная задача. Однако мы видим, что динамический и итеративный язык JavaScript упрощает эту работу.
Перейдем к созданию проекта MockApp:
react-native init MockApp
cd MockApp
Далее запустите его на вашем виртуальном/локальном устройстве, используя:
react-native run-android
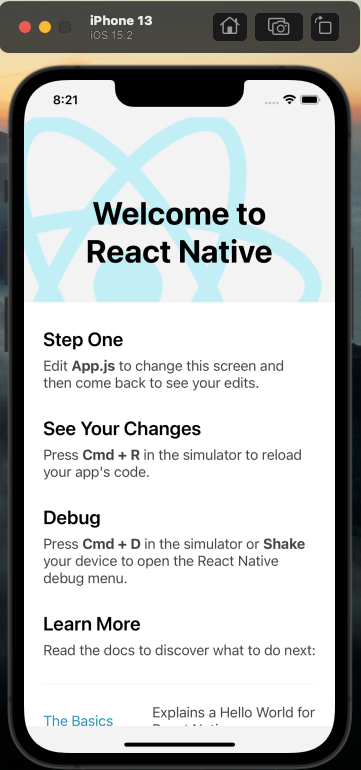
На экране появится такое изображение:
Стартовый экран приложения
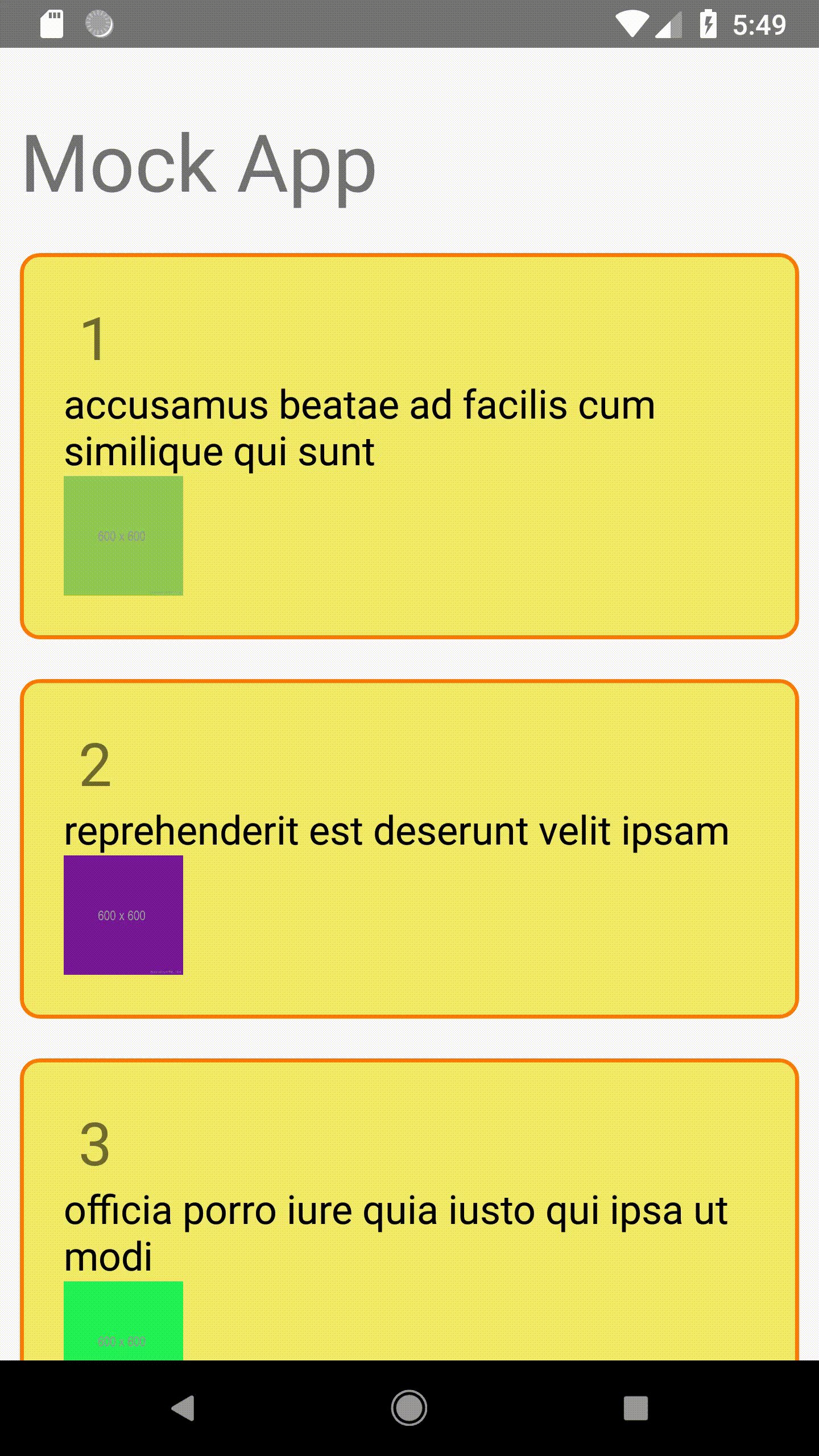
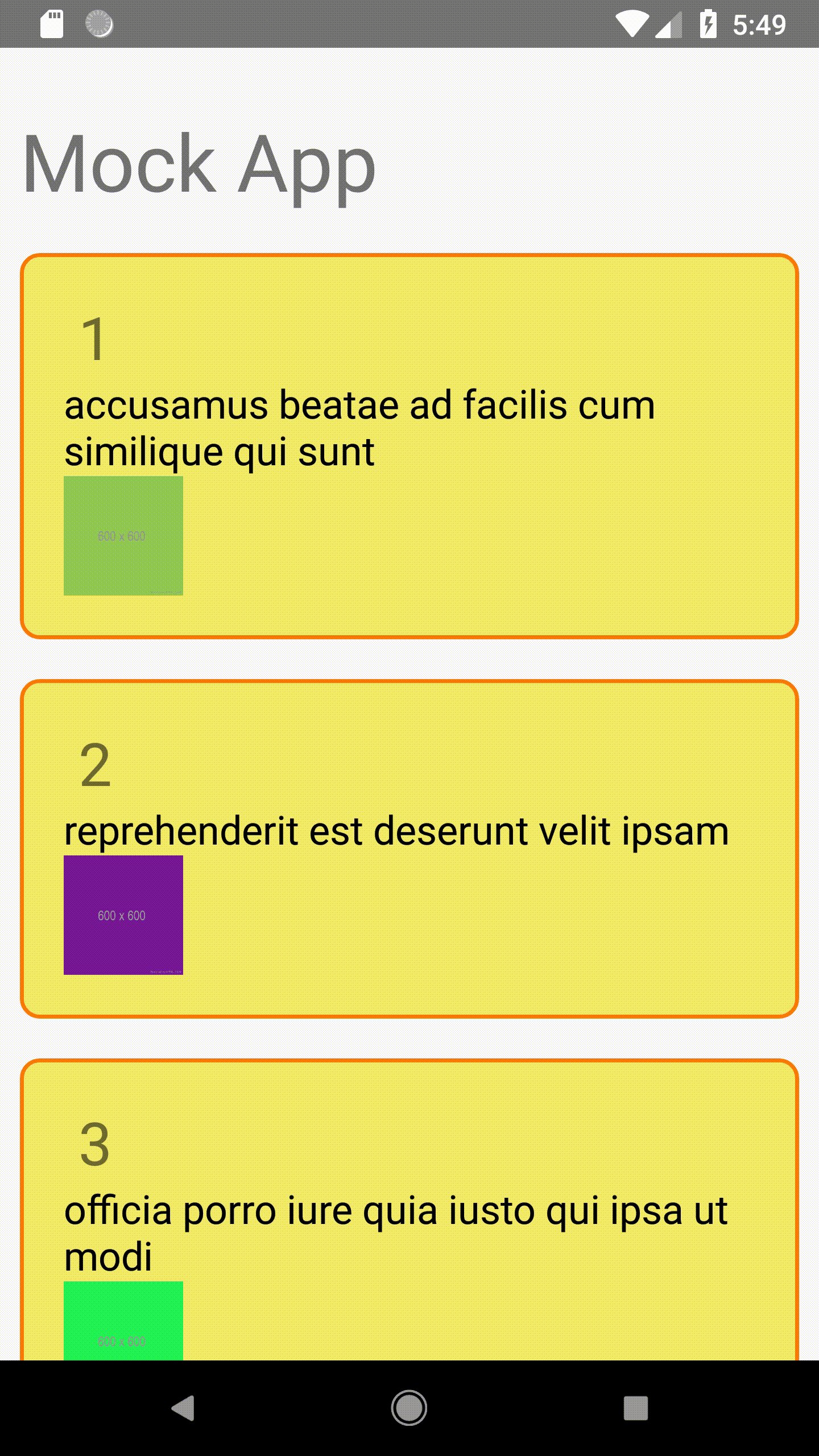
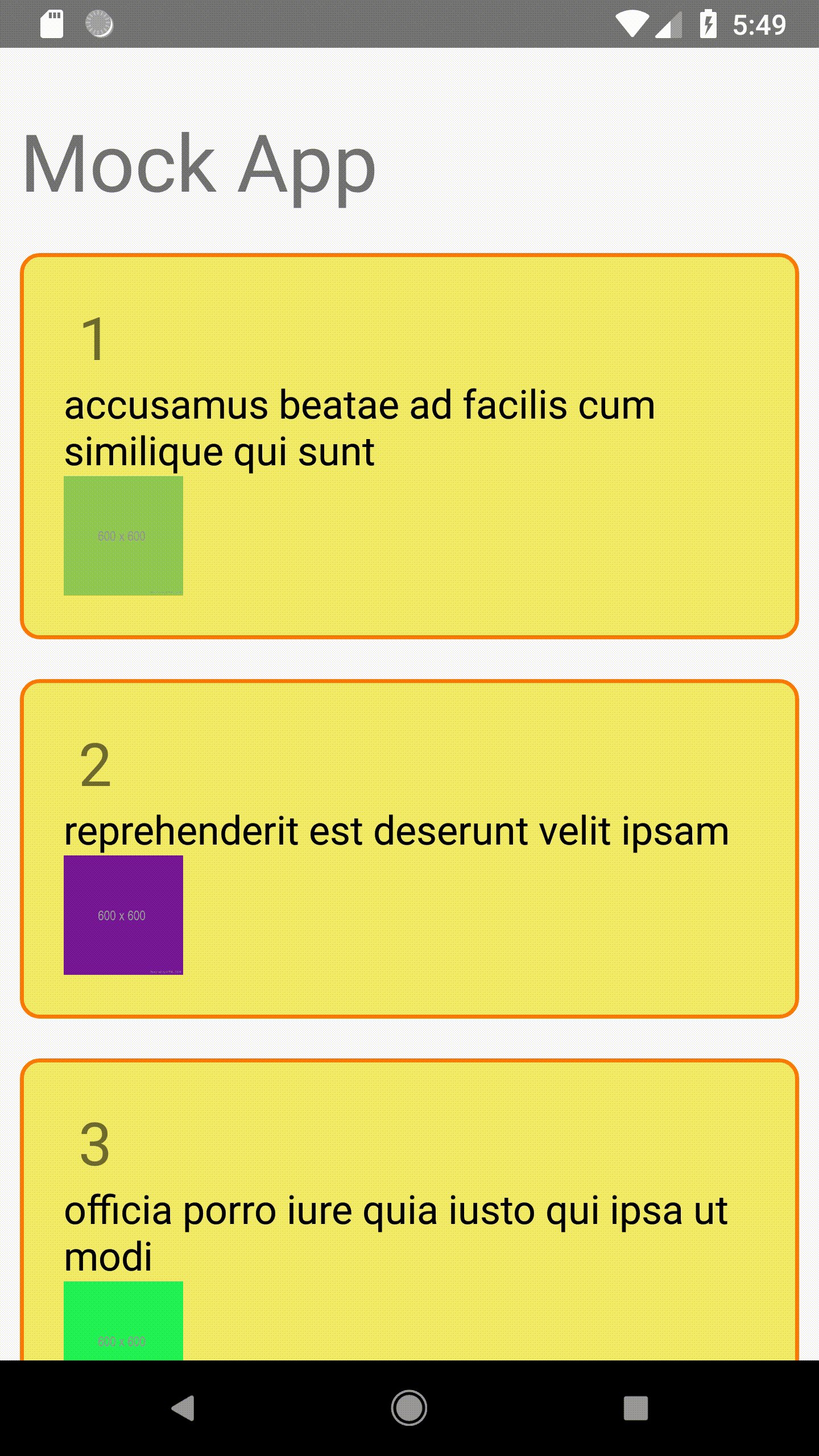
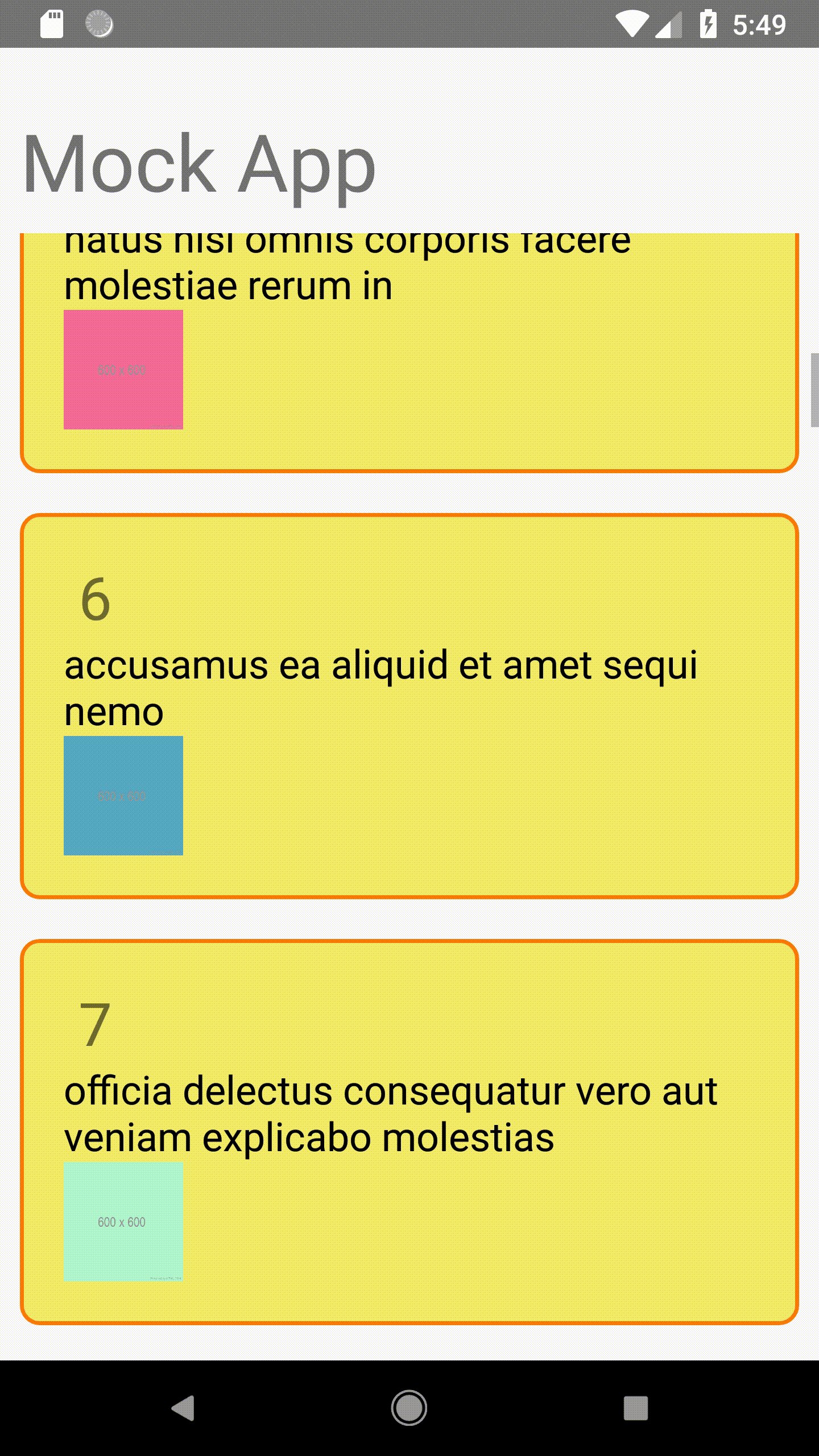
Приложение для работы с API, которое мы создадим, будет выглядеть вот так:
Так в результате выглядит приложение
Теперь откройте проект в текстовом редакторе и скорректируйте App.js, как показано ниже:
export default class App extends Component<Props> {
constructor(props){
super(props);
this.state ={ isLoading: true}
}
componentDidMount(){
return fetch('https://jsonplaceholder.typicode.com/photos')
.then((response) => response.json())
.then((responseJson) => {
this.setState({
isLoading: false,
dataSource: responseJson,
}, function(){
});
})
.catch((error) =>{
console.error(error);
});
}
render() {
if(this.state.isLoading){
return(
<View style={{flex: 1, padding: 20}}>
<ActivityIndicator/>
</View>
)}
return(
<View style={{flex: 1, paddingTop:20}}>
<Text style={styles.header}>Mock App</Text>
<FlatList
data={this.state.dataSource}
renderItem={({item}) => <View style={styles.card}><Text style={styles.id}> {item.id}</Text><Text style={styles.title}>{item.title}</Text><Image source ={{uri : item.url }} style={styles.image}/></View>}
keyExtractor={({id}, index) => id}
/>
</View>
);
}В этом коде довольно много информации. Я дам краткий обзор по всем основным ключевым словам в коде, но продолжайте поиск по каждому ключевому слову, которое вам непонятно. Это займет некоторое время.
1. componentDidMount. Это часть React Native в жизненном цикле приложения. componentDidMount() запускается сразу после того, как компонент был добавлен в дерево компонентов.
2. fetch. Чтобы работать с сетевыми запросами, в React Native существует API-интерфейс Fetch.
3. Переменные состояния (isLoading, dataSource). isLoading — это переменная типа bool, которая показывает, загружены данные API или нет. dataSource — переменная, которая сохраняет ответ JSON от команды fetch.
4. FlatList. Это эквивалент RecyclerView в React Native, только намного проще. Компонент FlatList отображает скролящийся лист данных, которые могут изменятся, хотя и имеют общую структуру. FlatList отлично подходит для работы с длинными списками, в которых количество элементов может меняться с течением времени.
Как мы видим, в списке данных нам не нужно отделять переменные для каждого элемента. В этом и заключается красота динамического языка, то есть языка JavaScript. Тип переменной определяется в реальном времени, поэтому работа даже с большими объемами данных остается простой задачей.
Как мы видим, стили каждого компонента уже определены. Нам нужно задать значения переменных. Это можно сделать следующим способом:
const styles = StyleSheet.create({
card: {
padding: 20,
margin: 10,
borderColor: '#ff7a00',
borderWidth: 2,
borderRadius: 10,
backgroundColor: '#f3ea68',
flex: 1,
},
header: {
fontSize: 40,
padding: 10,
},
image: {
height: 60,
width: 60,
},
title: {
fontSize: 20,
color: '#000',
},
id: {
fontSize: 30,
}
});На этом наша работа заканчивается. Нам удалось создать приложение, компоненты которого могут предварительно просматриваться благодаря использованию API.
И наконец, вот результат:
Реакция родная документация
Добро пожаловать в самое начало вашего путешествия по React Native! Если вы ищете инструкции по настройке среды, они перемещены в отдельный раздел . Продолжайте читать, чтобы познакомиться с документацией, собственными компонентами, React и многим другим!
React Native используют самые разные люди:от продвинутых iOS-разработчиков до новичков в React и людей,начинающих программировать впервые в своей карьере.Эта документация была написана для всех обучающихся,независимо от их уровня опыта или образования.
Как пользоваться этими документами
Вы можете начать здесь и читать эти документы линейно, как книгу; или вы можете прочитать конкретные разделы, которые вам нужны. Уже знакомы с React? Вы можете пропустить этот раздел или прочитать его для освежения знаний.
Prerequisites
Чтобы работать с React Native, вам необходимо понимать основы JavaScript. Если вы новичок в JavaScript или вам нужно освежить знания, вы можете погрузиться или освежить свои знания в Mozilla Developer Network.
Хотя мы делаем все возможное,чтобы не предполагать никаких предварительных знаний о разработке React,Android или iOS,это ценные темы для изучения начинающим разработчикам React Native.Там,где это целесообразно,мы приводим ссылки на ресурсы и статьи,в которых дается более подробная информация.
Interactive examples
Это введение позволит вам сразу же приступить к работе в браузере с помощью интерактивных примеров,подобных этому:
Вышеупомянутый Snack Player. Это удобный инструмент, созданный Expo, для встраивания и запуска проектов React Native и обмена информацией о том, как они отображаются на таких платформах, как Android и iOS. Код живой и редактируемый, так что вы можете играть с ним прямо в браузере. Идите вперед и попробуйте изменить «Попробуйте отредактировать меня!» текст выше к «Привет, мир!»
При желании, если вы хотите настроить локальную среду разработки, вы можете следовать нашему руководству по настройке среды на локальном компьютере и вставить туда примеры кода в свой файл
App.js.(Если вы веб-разработчик, возможно, у вас уже настроена локальная среда для тестирования мобильного браузера!)
Компоненты функций и компоненты классов
В React вы можете создавать компоненты,используя либо классы,либо функции.Первоначально компоненты классов были единственными компонентами,которые могли иметь состояние.Но с появлением в React API Hooks вы можете добавлять состояние и многое другое в компоненты функций.
Хуки появились в React Native 0.59. , и поскольку хуки — это перспективный способ написания ваших компонентов React, мы написали это введение, используя примеры функциональных компонентов. Там, где это полезно, мы также покрываем компоненты класса переключателем, например:
- Function Component
- Class Component
Дополнительные примеры компонентов класса можно найти в предыдущих версиях этой документации .
Developer Notes
React Native изучают люди из самых разных сфер разработки.У вас может быть опыт работы с различными технологиями,от веб-технологий до Android,iOS и других.Мы стараемся писать для разработчиков всех направлений.Иногда мы даем пояснения,специфичные для той или иной платформы,например,так:
- Android
- iOS
- Web
Разработчики Android могут быть знакомы с этой концепцией.
Разработчики iOS могут быть знакомы с этой концепцией.
Веб-разработчики могут быть знакомы с этой концепцией.
Formatting
Пути меню выделены жирным шрифтом, а для навигации по подменю используются знаки вставки. Пример: Android Studio > Настройки
Теперь, когда вы знаете, как работает это руководство, пришло время познакомиться с основами React Native: Native Components .
React Native
0.69
-
Accessibility
Обе Android iOS предоставляют API для интеграции приложений со вспомогательными технологиями, такими как встроенные программы чтения с экрана VoiceOver TalkBack Android iOS немного отличаются
-
AccessibilityInfo
Иногда полезно знать, есть ли на устройстве программа чтения с экрана, которая в данный момент активна.
-
ActionSheetIOS
Отображает собственный компонент листа действий iOS.
-
ActivityIndicator
Отображает круговой индикатор загрузки.
Создаем собственную программу для iOS и Android на базе React Native. Используем веб-технологии, чтобы быстро писать полноценный кроссплатформенный код. Краткое руководство по основным аспектам языка и созданию готового приложения для iPhone, которое можно легко конвертировать в ПО для Андроид-смартфона и без особых усилий перенести в браузер.
Что будем делать и как?
В рамках небольшого гайда сделать что-то комплексное не получится. Будем делать максимально простенькое приложение, но постараемся задействовать системные компоненты смартфона, разберемся в том, как работает React Native, а также поговорим про сторонние API и сложности, связанные с созданием мобильных программ.
Поэтому неплохим решением мне показалось начать разработку программы, которая показывает погоду в реальном времени и позволяет посмотреть прогноз на ближайшие несколько дней. Этого хватит, чтобы получить представление о том, как создавать что-то при помощи React Native.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Почему React Native?
Это универсальная платформа, для изучения которой нужно меньше всего ресурсов, если речь идет о переход с веба в мобильную среду. У React Native куча недостатков, и зачастую разработчики рекомендуют использовать нативный код или фреймворки по типу Flutter, но надо иметь в виду, что во многом качество итогового результата зависит больше от навыков разработчика, чем от выбранных технологий.
При помощи React Native было создано немало удобных, производительных и визуально привлекательных приложений. Взгляните на тот же Discord – его вообще трудно отличить от нативной программы, ведь весь интерфейс ощущается плавно, поддерживается Drag & Drop и нигде не выдается использование веб-технологий.
Так что React Native вполне можно считать хорошим выбором для разработки программ как под iOS, так и под Android. Но придется потратить немало времени на оптимизацию и поиск наиболее удачных решений для каждого компонента и каждой функции.
Инструкция по настройке для iOS
Для создания примитивных приложений на базе React Native можно использовать утилиту Expo cli – это отдельное приложение для iOS и Android, содержащее в себе все React-компоненты, встроенные во фреймворк по умолчанию. Проблема в том, что если вы захотите добавить в свой проект какой-то специфичный код или разработать свои компоненты для конкретного приложения, то Expo их поддерживать не сможет. Поэтому мы будем идти более хардкорным путем и настраивать полноценное окружение для создания программы на React Native.
Второй сложный момент, связанный с настройкой под iOS – необходимость в компьютере Apple или хотя бы в Хакинтоше и приложении Xcode. И хотя разработку можно вести хоть в VS Code, хоть в обычном блокноте, для запуска эмулятора и сборки итогового проекта нам все равно будет нужен Xcode, иначе наша программа никогда не увидит свет и мы даже не поймем, работает ли она должным образом.
Загружаем и настраиваем Xcode
Xcode лежит в основе процесса разработки для мобильных платформ Apple. И каким бы он ни был отвратным, придется его скачать. Весит эта туша около 15 Гбайт, так что запаситесь терпением. Найти его можно только в App Store, там же можно почитать негативные отзывы.
После загрузки и установки нужно зайти в раздел с параметрами Xcode и выбрать там вкладку Locations. В ней нужно будет найти выпадающее меню, в котором необходимо указать последнюю доступную версию утилиты Command Line Tools.
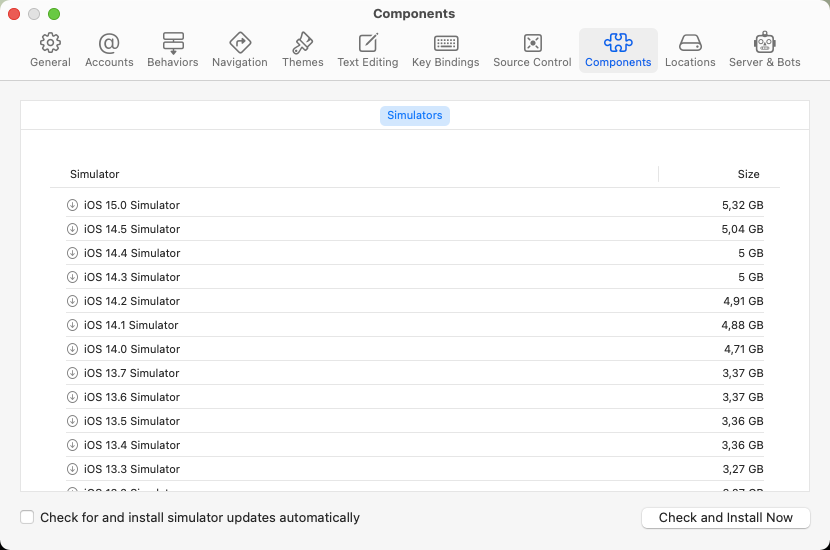
Также надо зайти в раздел Components и загрузить из него симулятор с подходящей версией iOS (я выбрал последнюю).
Скачиваем зависимые пакеты
Нам нужно не так уж много зависимостей.
Скачаем менеджер пакетов Brew при помощи команды /bin/bash -c «$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)»
Естественно, необходима node.js. Без нее не получится вести разработку на JavaScript. Устанавливаем ее командой brew install node
А затем по своему желанию добавляем пакет Watchmen. Это инструмент для отслеживания изменений в файловой системе, разработанный Facebook. Корпорация обещает, что Watchmen может заметно ускорить производительность всего проекта на базе React-Native. Если верите им, то можете установить его с помощью brew install watchmen
Вероятно, для установки придется изменить права доступа на некоторые системные директории либо использовать пакетный менеджер brew вместе с ключевым словом sudo, что сильно ударит по безопасности ОС. Если не знаете, как разобраться с правами доступа, то лучше пока приступайте к разработке без Watchmen. То есть просто переходите к следующему шагу.
Следом скачаем CocoaPods. Это менеджер библиотек для Xcode, без которого он нормально не функционирует. Смело вводим команду sudo gem install cocoapods и ждем. Процесс может затянуться, не пугайтесь и не прекращайте его раньше времени.
Для загрузки CocoaPods должна использоваться утилита Ruby, встроенная в macOS. Не устанавливайте другую версию.
Создаем React Native проект и запускаем его
После установки зависимостей Facebook рекомендует использовать встроенную утилиту для управления React-Native-приложениями через командную строку. Поэтому для создания нового шаблонного проекта на базе RN введем команду npx react-native init reactNativeWeather. Вы можете выбрать другое название для своего приложения, это не так принципиально. Переходим в директорию со вновь созданным проектом командой cd reactNativeWeather, запускаем его командой npx react-native run-ios
Начнется длительный процесс включения симулятора, сборки приложения и активации бандлера Metro, отвечающего за упаковку проекта в «реальное» iOS-приложение. Все это может занять достаточно много времени, в частности под угрозой пользователи старых моделей компьютеров (как я).
После того как программа запустится в симуляторе, мы можем приступать к разработке.
Исправление ошибок
По ходу базовой настройки я наткнулся на две проблемы. Во-первых, первичная сборка завершилась ошибкой. Почему это произошло, я сказать не могу, но вылечилась проблема за счет повторной сборки проекта, то есть очередного запуска npx react-native run-ios
Со второй ошибкой сложнее, она возникает из-за несовместимости утилиты Create React App и Node.js последней версии. Поэтому, если у вас установлена Node.js версией 16.4 или старше, придется делать откат.
Для этого:
-
Открываем терминал.
-
Вводим команду npm install -g n
-
Затем вводим команду n 16.3.0
Готово. Теперь у вас установлена и используется Node.js более ранней версии.
После этого необходимо заново собрать свой проект и попытаться запустить симулятор. С большой долей вероятности на этот раз ошибка не возникнет.
Инструкция для Android
В случае с Android разработку можно вести на любом устройстве. Независимо от выбранной операционной системы вам понадобятся практически те же пакеты, что и в macOS, логика построения кода тоже мало чем будет отличаться от версии для iOS. Изменится только приложение, в котором будет запущен эмулятор мобильного устройства. Но об этом поговорим позже.
Скачиваем зависимые пакеты
В этом блоке мы будем рассматривать настройку окружения для Windows. Для Linux она почти не отличается. К тому же если вы пользуетесь Linux, то вы, скорее всего, прекрасно знаете, как своими руками установить нужные для разработки компоненты.
Сначала скачиваем менеджер пакетов Chocolatey. Это аналог Brew для Windows. Для этого:
-
Открываем утилиту PowerShell с правами администратора.
-
Вводим команду Set-ExecutionPolicy AllSigned или Set-ExecutionPolicy Bypass -Scope Process
-
После этого вводим команду:
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
Последняя команда запустит процесс автоматической загрузки и установки Chocolatey.
После этого нам предстоит загрузить Java-среду для разработки приложений и Node.js. Для этого можно воспользоваться командой choco install -y nodejs-lts openjdk11
Загружаем и настраиваем Android Studio
Дальше процесс немного усложняется, поэтому внимательно следуйте инструкциям, чтобы сократить количество потенциальных ошибок и сбоев по ходу настройки к минимуму.
Нам нужна среда для разработки Android Studio. В процессе инсталляции проекта выбираем несколько компонентов:
-
Android SDK
-
Android SDK Platform
-
Android Virtual Device
-
Еще необходимо загрузить и установить модуль Hyper-V для виртуализации.
По умолчанию при установке Android Studio в вашу систему будет загружен набор инструментов Android SDK последней версии. Но для сборки приложений с React Native-кодом необходима именно 10 версия. Поэтому мы:
-
Открываем Android Studio.
-
Переходим в раздел настроек Appearance & Behaviour.
-
Затем открываем пункт System Settings.
-
Кликаем по меню Android SDK.
-
Открываем вкладку SDK Platforms.
-
Находим пункт Show Package Details и кликаем по нему.
-
Следом ищем SDK версии Android 10 (Q) и ставим галочку напротив пунктов: Android SDK Platform 29, Intel x86 Atom64 System Image и Google APIs Intel x86 Atom System Image.
-
Аналогичную процедуру надо проделать, перейдя во вкладку SDK Tools.
-
Затем нажимаем на кнопку Apply, чтобы сохранить внесенные в IDE изменения.
Настраиваем переменную окружения
Для работы с React Native в Windows необходимо создать глобальную переменную окружения. Чтобы ее сделать:
-
Открываем «Панель управления».
-
Переходим в раздел управления пользователями.
-
Находим там пункт, отвечающий за выставление переменных окружения.
-
Создаем новую переменную с названием ANDROID_HOME.
-
Значение по умолчанию нужно заменить на реальное местоположение SDK Android. Его можно посмотреть в настройках Android Studio.
-
После этого открываем командую строку PowerShell.
-
Прописываем команду Get-ChildItem -Path Env:
-
Затем снова открываем панель управления, заходим в тот же раздел управления пользователями и добавляем еще одну переменную окружения, на этот раз переменную под названием Path. Ее значение по умолчанию – %LOCALAPPDATA%AndroidSdkplatform-tools.
Настраиваем React Native и запускаем приложение в виртуальной среде
Далее процесс настройки вообще не отличается от такового для Айфонов и Айпэдов. Нужно установить консольную утилиту React Native, а затем запустить ее. Каждый шаг установки можно изучить в разделе установки React Native для iOS.
Основное отличие для двух систем – команда запуска. В случае с Android нужно будет вводить npx react-native run-android
Приступаем к разработке
Дальнейшие инструкции сильнее привязаны к iOS, но все концепции справедливы и для разработки на Android, так как React Native – кроссплатформенный язык, и 90% кода, работающего под iPhone, будет работать и на Андроид-устройствах. Даже сторонние библиотеки я буду подбирать с целью захватить обе платформы.
После запуска приложения при помощи команды npx react-native run-ios перед нами появится интерфейс симулятора. В macOS он связан с Xcode, а в Windows, macOS и Linux при разработке под Android – c Android Studio.
В симуляторе появится ваша программа. Выглядит это все словно так, будто вы загрузили приложение на телефон.
Теперь можно переходить непосредственно к изменению кода.
-
Открываем текстовый редактор на свой выбор (я использую VSCode).
-
Внутри переходим к директорию с проектом reactNativeWeather.
-
Затем открываем файл App.js и редактируем код так, как нам надо.
Базовые концепции React Native
Несмотря на то, что React Native и React являются близкими родственниками и у них действительно много где совпадает код, нам все равно придется адаптироваться. То есть нельзя просто скопировать тот код, что используется в вебе и в неизменном виде отправить его на мобильные устройства.
Отличий между языками хватает, и одно из ключевых – синтаксис. Как ни странно, он здесь тоже другой.
Мы не будем разбирать всю документацию и каждое отличие между веб-фреймворком и его собратом, заточенным под iOS и Android. Я лишь покажу отличия в базовой верстке и примитивных конструкциях.
Меняем стили
К примеру, вот перед нами шаблонное приложение, логика которого почти полностью описана в одном файле. Попробуем изменить внешний вид кнопок путем редактирования соответствующих стилей.
В случае с React Native стили добавляются к элементам несколько иначе.
-
Если нужно добавить стиль inline, то мы пишем ключевое слово style в списке атрибутов компонента, затем открываем фигурные скобки, в них открываем еще одни, чтобы создать объект и затем уже прописываем CSS-свойства на базе синтаксиса JavaScript. Для изменения внешних отступов, к примеру, используется свойство margin, но его значение указывается не в пикселях, а во встроенных в React Native значениях.
-
А чтобы добавить стиль в отдельном файле или блоке, то сначала нужно создать переменную, в которой будет храниться результат работы функции StyleSheet.create(). Уже внутри нее мы прописываем названия классов и к ним добавляем CSS-свойства. Названия классов, кстати, тоже добавляются по-другому. Необходимо внутри атрибута style у компонента создать массив и уже в него добавить название класса.
Некоторые значения указываются в кавычках (текстовые), а некоторые без (числовые). Это нужно запомнить.
Попробуем у существующих компонентов заменить цвет фона на оранжевый, а цвет текста – на белый. Для этого найдем класс, отвечающий за дизайн компонентов с подсказками, а затем изменим его свойства в блоке функции StyleSheet.create().
Единственная сложность, которая у нас возникает по ходу изменения стиля блоков – проверка темы оформления. Но мы можем временно отключить эту проверку и заставить программу всегда выбирать конкретный стиль оформления текста. Для этого уберем булево значение (проверку if с тернарным оператором) и выставим конкретный цвет текста.
Также слегка изменим внешние и внутренние отступы. Как видите, в этом нет чего-то сложного, но логика все же отличается, и это нужно иметь в виду, переходя с React на React Native.
Добавляем логику, компоненты и состояния
Вы уже могли заметить, что в React Native нет привычных HTML-тегов, используемых в веб-приложениях. На их место пришло что-то иное. Это иное – компоненты, превращающие веб-код в код, считываемый мобильными операционными системами. Чтобы наша программа понимала, что это за элементы, мы пытаемся отобразить, в какой плоскости и для чего необходимо использовать теги, задуманные разработчиками React Native, а не те, что мы принесли с собой из веба.
Если вы читали наш цикл про разработку на React, то, вероятно, уже знакомы с концепцией сторонних компонентов, так как мы использовали библиотеку Chakra UI, заменяющую стандартные HTML-теги на сторонние и позволяющую быстрее создавать полнофункциональные и красивые интерфейсы. В React Native примерно та же концепция. Необходимо изучить новые теги и применять их на практике всегда.
Например, для отображения абстрактного div-элемента придется создавать компонент View и уже внутрь него помещать другие компоненты верстки. А для скроллящегося списка есть вообще отдельный компонент – ScrollView. И контент можно прокручивать только в нем.
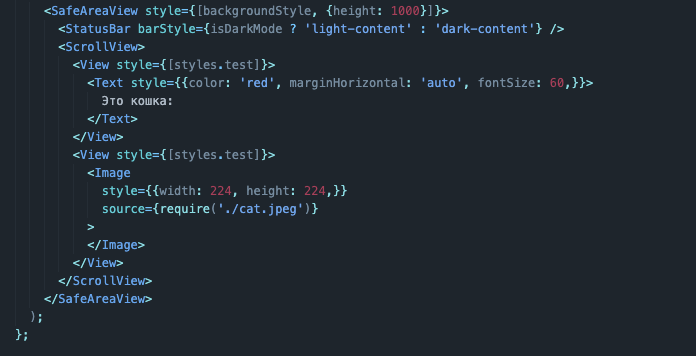
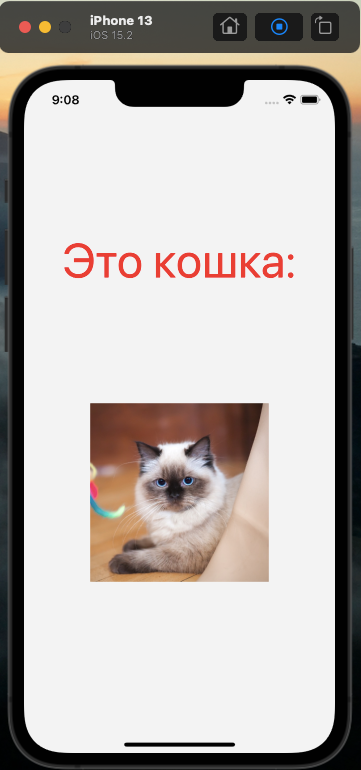
Мы попробуем убрать уже существующий код и добавим в наше приложение свой текст и небольшую картинку.
Итак:
-
Удаляем существующий код, оставив лишь компоненты SafeAreaView и ScrollView. Первый не позволит нам отправить контент за «челку» устройства, а второй позволит пролистывать контент внутрь (пригодится на будущее).
-
Добавляем новый view-тег:
<View> </View>
-
Затем внутрь добавляем text-тег. Он необходим, так как просто добавить текстовое содержимое в код для мобильных приложений нельзя. Необходимо создать соответствующее поле.
<Text> </Text>
-
Аналогично поступаем и с картинкой. Чтобы добавить в React-Native отдельное изображение, надо создавать соответствующий компонент. Но он в нашем коде отсутствует. Сначала надо импортировать компонент Image в нашу программу.
import { Image } from 'react-native' -
А после можно добавить компонент Image в наш View рядом с текстом:
<Image />
-
Чтобы указать источник изображения, нужно добавить к тегу Image соответствующий атрибут. В React Native это атрибут source, и он используется вкупе с ключевым словом require.
<Image source={require('./cat.jpef'} /> -
Затем вернемся к нашему View и зададим для него свойство Flex, чтобы центрировать добавленные в приложение элементы верстки. Также мы используем свойство alignItems вместо justifyContent, потому что направление элементов в мобильных ОС по умолчанию сверху вниз, а не слева направо.
<View style={flex: 1, alignItems: center} > </View> (вернуть сюда две скобки)
Готово. Мы добавили в компонент собственный контент и заставили его отобразиться в полноценном мобильном приложении. Да, пока что это примитивный Hello World, но это первый шаг на пути к полноценному погодному приложению.
Вместо заключения
Процесс настройки и базового знакомства с React Native немного затянулся, но без этого перейти к созданию мобильного приложения просто невозможно. Нам нужен какой-то каркас и полноценная рабочая среда, чтобы реализовать свои идеи на настоящем телефоне/планшете.
Дальше мы поговорим о том, как получить геолокационные данные, как создавать собственные компоненты, кнопки, также будем общаться сразу с двумя видами API. А пока достаточно каркаса с котиком и одной строки текста.
Если по ходу настройки или разработки возникнут какие-то сложности, сообщайте о них в комментариях, постараюсь разобраться в проблеме. Советы и замечания тоже приветствуются.
Продолжение: Мобильное приложение на React Native. Часть 2: Системные запросы и API
В этой статье рассматривается подборка полезного обучающего материала по React Native, и неважно, новичок вы или опытный разработчик.
Основная информация
В данном туториале будет всестороннее сравнение React Native с платформами Android, iOS и их соответствующими компонентами, вместо того, чтобы сразу погрузиться в прелести этой относительно новой библиотеки. Статья охватывает конструирование интерфейсов, разработку React-компонентов, сетевое взаимодействие и т. д.
React Native vs настоящие нативные приложения
Этот пост предназначен для освещения теоретических и практических аспектов использования React Native по сравнению со Swift. Сравнение происходит на почти одинаковых приложениях в обоих фреймворках. В статье приведен подробный анализ использования процессора, видео и памяти при работе двух тестовых приложений.
Распутываем разработку в React Native
Автор этой статьи объясняет понятным языком, для чего нужен фреймворк React Native, и какие у него преимущества. Использование React Native дает возможность:
- использовать одностороннюю привязку данных к React;
- привязывать сторонние библиотеки управления, такие как Redux;
- применять стили и макеты экрана, как в CSS.
Также рассматривается пример простого приложения на React Native с применением ExpoSDK API.
Странности React Native
При переходе из веб-разработки в экосистему React Native может показаться, что тут все как-то странно. В этом посте разбираются некоторые причуды в поведении и особенностях разработки в данном фреймворке. Автор начинает с установки React под Linux, а потом проводит сравнение в работе простых приложений в Android и iOS. Рассматривается 8 проблем и предлагается вариант их решения.
Встроенные инструменты для отладки
Для новичка в мире React на начальных этапах очень сложно производить отладку своего кода. Среды разработки Xcode/Android Studio не поддерживают дебаг кода на JS. Именно поэтому данная статья очень полезна: в ней рассматриваются варианты отладки при помощи Developer Tools в Хроме, плагина nuclide от разработчиков Facebook и с использованием console.log.
Установка React Native + GraphQL + Relay Modern
Автор статьи объясняет по шагам, как установить окружение для разработки, основанное на Relay and GraphQL. GraphQL – это новый подход к написанию API, в котором больше не нужна масса микро-сервисов, а требуется только один. В нем можно запросить то, что необходимо, и он вернет все запрошенные данные без вероятности лишних частей. Relay – это клиент, который общается с GraphQL и имеет собственное хранилище, кеш и указатели.
Производительность
6 способов ускорить приложение на React Native
Очень важно иметь не только хорошо управляемое приложение, которое отвечает возложенным на него задачам, но и оптимизированное для отличного отклика. Что нужно сделать, чтобы поднять FPS вашего приложения? Данная статья ответит на этот вопрос. Автор предлагает шесть способов и инструментов улучшения рендеринга и производительности в целом.
Быстрое сравнение производительности стилизованных компонентов и встроенных стилей в действии
Очень распространенный вопрос – каковы различия в производительности между стилизованными компонентами и встроенными стилями, когда дело доходит до React. Автор поста сравнивает их с несколькими тестовыми примерами. Используется ScrollView, который отобразит 10 000 элементов. В конце приведены результаты тестирования и некоторые выводы.
Визуальное руководство по React Native: проблемы и их решение
Еще один туториал для тех, кто пришел в React из других систем и фреймворков. React не только снижает нагрузку разработчиков (поскольку Java/Objective трудно освоить), но также сокращает время от концепции до развертывания. Чтобы лучше все проиллюстрировать, в статье приведены тесты проблем производительности на 20+ React, которые вы должны знать.
Анимация
Строим карту при помощи Custom Animated Markers
Работа с картами может быть очень сложной, однако при добавлении дополнительного контента и анимированных взаимодействий они становятся более мощными и дружелюбными. Статья расскажет, как создать интерактивную карту с изменением фокуса на том участке, который просматривает пользователь. При прокрутке карты объекты в фокусе будут меняться и подсвечиваться – это удобно.
Горизонтальная скролл-анимация в React Native
Автор поста показывает, как создать интересный и необычный эффект скролла-перелистывания экранов приложения без использования сторонних библиотек. Основную работу выполняют импортируемые объекты Animated и ScrollView. Такая анимация может быть использована для небольшого списка элементов. Если список будет большим, целесообразнее выбрать FlatList вместо ScrollView.
Анимирование React-компонентов при помощи CSS и Styled-Components
Есть много ресурсов о том, как создать анимацию при помощи CSS, и о том, как пользоваться стилями в React Native, но о том, как использовать это все вместе, упоминаний мало. Для создания анимации выбор пал на CSS, потому что анимация CSS часто проще и эффективнее большинства JS-библиотек. Библиотеки анимации JS имеют разные API, а анимация CSS – это стандарт, который был с нами с CSS3.
Создание Multi-Slider-Switch на React Native
В статье рассматривается проектирование и разработка функционального компонента с анимацией 60 кадров в секунду. Переключатель, который создается в этом туториале, имеет три положения, и его удобно использовать для изменения статуса задачи. В ходе выполнения задачи будет получен опыт работы с:
- React Stateless функциональными компонентами;
- API анимации;
- PanResponder;
- высококачественным UI, имеющим 60 fps.
Туториалы
Знакомство с Expo React Native и Styled Components на примере Netflix Clone
В этом уроке автор раскрывает такие темы:
- использование React-навигации (комбинация Drawer Navigation and Stack Navigator);
- применение Expo (больше информации по expo тут);
- стилизованные компоненты для React.
Сначала производится установка и настройка, а потом уже приступаем к созданию приложения. Для этого понадобится установить npm-плагин babel-plugin-module-alias, чтобы не использовать относительные пути в проекте.
Создаем ToDo приложение на React Native
Автор руководства описывает процесс установки окружения и всего, что требуется для javascript-магии. Разработка будет проходить под iOS, поэтому понадобится скачать и установить XCode из AppStore. Далее много картинок и кода для понимания процесса.
React Native Google-карты на react-native-maps
Автора поста побудила к написанию борьба с кодом, react-native-maps и дебагом во время разработки приложения. Как обычно, все начинается с установки необходимых компонентов и библиотек для создания проекта. Разработка будет происходить для iOS и Android с установкой всего необходимого.
React Native Push-уведомления с помощью Firebase
В статье описывается вариант использования push-уведомлений, типичных для социальных сетей. Всякий раз, когда вы получаете сообщение, кому-то нравится ваше сообщение или комментарий, вы получаете уведомление. Каждый пользователь имеет свой собственный документ уведомлений в Firebase. Когда действие выполняется, добавляется строка в документ.
React-Navigation, полное управление состояниями Redux
Для работы понадобится Redux, который вместе с остальными пакетами автор ставит при помощи менеджера npm-install. Далее рассматривается настройка tab-bar и Stack Navigator + очень много скринов с кодом.
React Native приложение на Facebook SDK Login c хранением в Firebase
Автор статьи разрабатывает приложение под Android с установкой react-native-cli. Установка react-native-firebase и react-native-facebook-login не должна занять много времени и отнять много сил. Ну а дальше понятные картинки с настройками помогут войти в колею.
Как построить приложение видео-распознавания за два дня на React Native и Clarifai
У автора туториала очень интересная и амбициозная цель. Калькуляторов, ToDo-списков и приложений погоды огромное множество, а приложения распознавания при помощи видео сложно найти. Разбирается почти каждая строка кода. Все разбито на логические и понятные части.
Как создать простую игру на Expo, React Native и Redux
Идея игры заключается в том, чтобы убивать рандомно появляющихся животных кликая по ним, но при этом, не убивая панду, которая может появиться среди других животных. Промахнуться можно только 4 раза. Автор объясняет, где он брал музыку, графику, шрифты и приводит исходный код проекта.
4 совета по использованию Google Maps API с React Native
В статье рассматривается четыре совета на тему, как использовать Google Maps API, и какие подводные камни она скрывает:
- Google Maps API очень “криво” работает на iOS, поэтому писать приложения с использованием react-native-maps можно только под Android.
- React Native MapView требует ручной регулировки после поиска местоположения.
- Для каждого нового просмотра карты требуется кастомное окно.
- Компоненты должны быть наследниками MapView.
React Native и сквозное тестирование
Сквозное тестирование – это тип тестирования, которое включает проверку полной прикладной среды в ситуации, имитирующей реального пользователя с помощью приложения. Цель такого тестирования в том, чтобы быть уверенным, что приложение работает как ожидается с начала и до конца. Об этом виде тестирования пойдет речь в этом посте.
Написание приложения входа/регистрации на React Native и Hasura без Redux
Автор отказался от Redux в пользу локального состояния, т. к. приложение очень маленькое, а Redux требует много подготовительных манипуляций. Hasura – это API, что используется в реализации простых приложений (работа с данными, авторизация, файловое хранилище) и позволяет легко создавать собственные микросервисы.
Создание Reddit Reader в React Native с помощью Expo, Styled-Component и Redux-Saga
Автор руководства показывает, как он создал реддит-ридер при помощи expo, styled-components и redux saga.
Возможности приложения:
- просмотр записей на главной;
- бесконечная прокрутка записей;
- просмотр списка subreddits;
- просмотр записей subreddits;
- просмотр комментариев к записи.
Курсы по React Native
Полный курс React Native и Redux
На этом курсе вы научитесь:
- создавать реальное приложение;
- создавать компоненты, которые отлично смотрятся;
- понимать терминологию и концепцию Redux;
- разворачивать собственные приложения в магазинах Apple и Google Play;
- разбираться с принципами и методологиями разработки React;
- откроете для себя мобильные шаблоны проектирования, используемые опытными инженерами.
React Native: Расширенные концепции
На этом курсе вы научитесь:
- создавать приложения, используя функции экспертного уровня React Native;
- создавать плавные и эффектные анимации;
- строить приложения на React Native и Expo;
- понимать современные тенденции навигации для новых приложений React Native;
- добавлять логику в Firebase-сервер с помощью функций Google Cloud;
- обновлять пользователей с помощью кросплатформенных Push-уведомлений;
- управлять пользователями с помощью Redux Persist.
React Native: анимация для специалистов
На этом курсе вы узнаете:
- как использовать Animated;
- поймете, как работает Animated;
- как создавать и разбивать сложные анимации.
Другие материалы по теме:
- Паттерны JavaScript: курс, который упростит разработку
- Разбираем JavaScript код: 7 проблем, ухудшающих читабельность
- Какой JavaScript фреймворк следует учить в 2018 году
05.07.2018
React Native является относительно простым фреймворком для разработки кроссплатформенных приложений для iOS и Android на JavaScript, но во многих введениях по нему материал даётся сложным и запутанным образом. Перед началом работы нужно что-то устанавливать, настраивать, выяснять необходимость наличия компьютер Mac и прочее. Официальная документация написана неплохо, но введение в React Native можно сделать проще и понятнее.
В самом простом случае для создания и тестирования приложений React Native требуется только браузер и Интернет-соединение. В официальной документации есть возможность редактировать код примеров и сразу видеть результат изменений, но для экспериментов удобнее использовать браузерную игровую площадку Expo Snack, при помощи которой можно создавать проекты и тестировать их в браузере, на эмуляторе или устройстве.
Нюансы фреймворка мы будем рассматривать на примерах из документации, чтобы в дальнейшем вам было удобнее с ней работать.
Рассмотрим простой пример.
Для создания приложений в React Native используется расширенный JavaScript стандарта ES2015.
Строка
import React from ‘react’;
необходима для поддержки JSX. JSX — это синтаксис, позволяющий встраивать XML в JavaScript. Если строку импорта убрать, то блок кода
<View>
<Text>Hello world!</Text>
</View>
будет помечен как ошибочный.
В строке
import { Component } from ‘react’;
происходит подключение к проекту модуля Component. Без этой строки при создании класса пришлось бы указать
export React.Component.
Далее в коде создаётся класс HelloWorldApp, который является компонентом. Обратите внимание на то, что наш класс содержит в себе дочерние компоненты — View и Text. Это нужно понимать при работе с контекстом.
В React Native используется компонентный подход для создания приложений, согласно которому приложение рекомендуется составлять из повторно используемых компонентов, код каждого из которых располагается в отдельных файлах. React Native поставляется с готовыми встроенными компонентами, функциональность которых можно расширить при помощи собственных пользовательских компонентов, как показано в примере ниже.
Здесь LotsOfGreetings является родительским пользовательским компонентом, а Greeting — дочерним пользовательским компонентом, который выводит приветствие в зависимости от параметра name.
<Greeting name=’Rexxar’ /> — это структурный элемент, соответствующий компоненту Greeting.
В нашем случае простой компонент располагается в главном файле приложения, но с увеличением функциональности приложения компоненты размещают в отдельных файлах и подключают к главному файлу приложения при помощи директивы import.
Передача данных от родительского компонента дочернему производится посредством параметров props. Когда родитель перерисовывает дочерний компонент, то он отправляет ему параметры. Они доступны через this.props.
Фигурные скобки {} используются для вставки кода javascript в JSX структуру. Блочный javascript комментарий в JSX также необходимо заключить в фигурные скобки:
{/* Комментарий внутри JSX */}
Если требуется расширить функциональность какого либо встроенного компонента, например, Button, то для этого мы не раздуваем его функциональность при помощи добавления атрибутов и свойств, как это происхоит в html и javascript, а создаём новый компонент, наследующийся от базового Component. Можно написать и extends Button, но это не приведёт к наследованию от кнопки и создания кастомной кнопки. Внешний вид компонента и его функциональность задаются явно, а не наследуются от родительского класса, как будет видно далее.
Вернёмся к исходному примеру.
Строка импорта
import { Text, View } from ‘react-native’;
подключает к проекту классы компонентов, использующиеся в нём: Text — текстовая область и View — контейнерный компонент.
В каждом классе компонента необходимо определить метод render(), предназначенный для отрисовки его содержимого. Данный метод должен вернуть либо элемент React, либо null, если ничего отрисовывать не нужно.
В контексте React Native компоненты являются виджетами — объектами, имеющими видимое представление. Под отрисовкой (рендерингом) компонента понимается преобразование движком React Native разметки JSX в нативный вид путём вызова соответствующих методов API. В результате на экране устройства мы видим нативный интерфейс, а не его имитацию средствами web. При этом полученный интерфейс на iOS и Android будет отличаться. То есть, данный фреймворк не позволяет создать интерфейс, одинаково отображающийся и на iOS, и на Android.
Вся разметка компонента должна находиться в одном корневом контейнерном элементе. Следующий код вызовет ошибку:
<View>
<Text>Hello</Text>
</View>
<View>
<Text>world!</Text>
</View>
Для устранения ошибки второй контейнерный элемент <View> нужно вложить в первый.
Контейнерные компоненты могут содержать внутри себя другие компоненты. В контексте JSX контейнерный элементом является тот, который может отображать содержимое вложенных в него элементов. Например, элемент <Button> может содержать между открывающим и закрывающим тегом другие элементы, но это не делает его контейнером, так как данное содержимое не отображается.
Контейнерные и неконтейнерные элементы можно задать в форме самозакрывающегося тега:
<Button title=»Кнопка» />
<View />
Настройка компонентов происходит при помощи параметров двух видов — props (начальные неизменяемые параметры) и state (изменяемое состояние). Props часто называют свойствами, но это вносит путаницу так как под свойствами мы привыкли понимать изменяемую сущность. Тогда что это, атрибут, реквизит, свойство для чтения? Props следует понимать как параметры, которые можно передать компонентам в момент их создания и которые остаются фиксированными на протяженни всего жизненного цикла компонента. В примере
<Button title=»Кнопка» />
title является встроенным обязательным параметром, который нужно указать. Значение данного параметра можно получить, но его изменение не изменит надписи на кнопке:
this.props.title = «Новая кнопка»; // надпись на кнопке останется прежней — «Кнопка»
Более того, при перерисовке компонента (которое происходит при каждом изменении его состояния, о чём будет рассказано далее, изменении контекста или получении props от родителя) значения параметров сбрасываются в начальное состояние. Например, мы решили ввести свой параметр myParams:
<Button myParams=»100″ title=»Кнопка» />
Где-то в коде можно будет обратиться к нему и изменить его значение:
this.params.myParams = «200»
В другом месте кода можно будет его использовать, но при перерисовки компонента значение this.params.myParams останется равным «100».
Наряду со встроенными параметрами, которые изначально имеют встроенные компоненты, можно использовать пользовательские параметры при создании пользовательского компанента:
<Greeting name=’Rexxar’ />, где name — пользовательский параметр
или в конструкторе компонента:
constructor(props){
super(props)
this.props.title = ‘myTitle’
}
Для доступа к параметру внутри JSX используются фигурные скобки:
<Text>Hello {this.props.title}!</Text>
Как изменить значение параметра (например, title), если оно является неизменяемым? Для этого используется состояние state. Данные, которые нужно изменить, необходимо преобразовать в состояния:
<Button title={this.state.myTitle}/>
title — это параметр, а myTitle — это состояние, определённое в конструкторе так:
this.state = {‘myTitle’:’Показать приветствие’}
Имя состояния можно не заключать в кавычки. Если состояний несколько, то они перечисляются через запятую:
this.state = {
‘myTitle’:’Показать приветствие’,
‘name’:’Mate’,
‘age’:’25’
}
Преимущество данной записи состоит в том, что в случае организации цикла по свойствам компонента, в объект state попадут все указанные состояния. Если каждое состояние будет задано в отдельной строке при помощи this.state, то в выборку попадёт состояние, определённое последним.
Для получения состояни используется запись this.state.myTitle, а для изменения состояния используется метод setState:
this.setState({myTitle:’Новая надпись’})
Изменение состояния должно производиться только при помощи указанного метода. При любом изменении состояния компонента вызывается его метод render(). Каждое каждое лишнее действие в данном методе будет влиять на скорость отрисовки. При помощи специального метода можно откелючить перерисовку компонента.
В терминах React Native компонент может иметь много изначально заданных параметров (props), но находить в каждый момент времени в одном состоянии (state). При работе с компонентом мы меняем его состояние, а не параметры (или свойства). Предположим, в момент создания кнопка имеет какую-то надпись. Это значит то, что кнопка находится в состоянии отображения данной надписи. Если при помощи состояния надпись или её цвет были изменены, то это означает то, что теперь кнопка находится в другом состоянии с изменённой надписью или её цветом. Аналогичным образом можно описать состояние всех компонентов в проекте.
Атрибут ref
Вернёмся к кнопке:
<Button title={this.state.myTitle}/>
Текущее значение параметра title в нашем случае можно получить при помощи состояния this.state.myTitle. Но как получить значение параметра title, если ему была присвоена строка? Для этого используется атрибут ref, принимающий функцию обратного вызова, параметром которого является ссылка на компонент, в котором она используется:
<Button ref={(a) => this.myButton = a} title=»Кнопка» onPress={this._onPress}/>
Теперь ссылка this.myButton будет указывать на компонент Button и можно будет получить значение его параметра title так:
this.myButton.props.title
или обратиться к методу компонента:
this.myInputText.clear()
Рассмотрим более сложный пример c использованием стилей и событий.
Стили похожи на CSS, но фреймворк не использует CSS, хотя и заимствует многое из web разработки. Стиль представляет собой объект. При использовании встроенного стиля он заключается в двойные фигурные скобки, так как объекты в javascript заключаются в фигурные скобки:
<Image style={{width: 193, height: 110}}/>
Для вызова событий можно использовать обычный вызов функции, функцию стрелки и привязку.
У функции стрелки отсутствует свой контекст, поэтому внутри данной функции this будет таким же, как и снаружи. При вызове обычной функции внешний контекст this не передаётся и, соответственно, внутри функции нельзя обратиться к параметрам и состоянию компонента. Если это и не требуется, то можно использовать вызов функции без привязки контекста:
<Button title={this.state.name} onPress={this._onPress}/>
Если внутри функции требуется контекст, то используется вызов с привязкой:
<Button title={this.state.name} onPress={this._onPress.bind(this)}/>
Здесь под this понимается контекст родительского компонента, а не дочернего элемента <Button>, как может показаться. В методе _onPress компонента невозможно получить значение параметра title элемента <Button>. Для ссылки на параметр элемента (дочернего компонента) необходимо получить ссылку на него при помощи атрибута ref, как было показано выше.
Для вызова функции с контекстом и параметрами последние перечисляются после this через запятую:
<Picker selectedValue = {this.state.user} onValueChange={this.updateUser.bind(this,’Привет’)}>
Пользовательские аргументы передаются функции перед системными. При возникновении события onValueChange система передаёт функции обработки один параметр, в котором находится название выбранной опции компонента Picker. Тогда в первом параметре функции updateUser будет находится строка ‘Привет’, а во-втором — название выбранной опции.
Для уменьшения накладных расходов привязку можно заранее сделать в конструкторе и использовать состояние в качестве параметра:
constructor(props){
super(props);
this.state = {name:’Peter’};
this.updateUser = this.updateUser.bind(this,this.state.name);
}
Обратите внимание на то, что при использовании функции стрелки можно получить оба параметра, передаваемых системой обработчику события
onValueChange — название выбранной опции и её индекс, тогда как использовании обычной функции системой передаётся один параметр — название выбранной опции.
При изменении выбранного элемента Picker система вызывает встроенный метод onValueChange. Аналогичным образом в дочернем компоненте можно создать свой метод и затем вызвать его. Для этого создаём метод:
_onMySend = (par) => {
Alert.alert(par)
}
Добавляем его дочернему элементу в качестве параметра, например, onSend:
<myComponent onSend = {this._onMySend}>
А где-нибудь в дочернем компоненте вызываем наш метод:
this.props.onSend(‘Параметр 1’);
Упростим вызов метода при помощи деструктуризации объекта:
const {onSend} = this.props;
onSend(‘Параметр 1’)
Параметры props используются не только для хранения в них неизменяемых данных, но и в качестве ссылок на методы. Проще говоря, в элементе:
<Button title=’Кнопка’ onPress={()=> this.setState({‘name’:’Новое имя’})}/>
title и onPress являются параметрами props.
Как динамически добавить или удалить компонент? Для этого можно изменить состояние компонента, сделав его видимым или невидимым, или настроить отображение компонентов в функции отрисовки render(), которая в зависимости от того или иного условия будет отрисовывать нужную компонентную структуру. Разметка в React Native производится при помощи Flexbox.
В основе React Native лежит JavaScript и кажется, что это позволяет использовать такие же трюки и фокусы, как и в web разработке. Но это не так. И на мой взгляд основная сложность фреймворка как раз и заключается в понимании этого. На JavaScript объекты, методы и свойства можно создавать «на лету», есть возможность напрямую взаимодействовать со свойствами и др., а здесь используется традиционный подход к разработке приложений, при котором работа происходит в рамках определённой компонентной структуры, а не динамически создаваемой и загружаемой, как в web среде.