Description: Perform an asynchronous HTTP (Ajax) request.
The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available and are easier to use. If less common options are required, though, $.ajax() can be used more flexibly.
At its simplest, the $.ajax() function can be called with no arguments:
Note: Default settings can be set globally by using the $.ajaxSetup() function.
This example, using no options, loads the contents of the current page, but does nothing with the result. To use the result, you can implement one of the callback functions.
The jqXHR Object
The jQuery XMLHttpRequest (jqXHR) object returned by $.ajax() as of jQuery 1.5 is a superset of the browser’s native XMLHttpRequest object. For example, it contains responseText and responseXML properties, as well as a getResponseHeader() method. When the transport mechanism is something other than XMLHttpRequest (for example, a script tag for a JSONP request) the jqXHR object simulates native XHR functionality where possible.
As of jQuery 1.5.1, the jqXHR object also contains the overrideMimeType() method (it was available in jQuery 1.4.x, as well, but was temporarily removed in jQuery 1.5). The .overrideMimeType() method may be used in the beforeSend() callback function, for example, to modify the response content-type header:
|
1 2 3 4 5 6 7 8 9 10 11 |
|
The jqXHR objects returned by $.ajax() as of jQuery 1.5 implement the Promise interface, giving them all the properties, methods, and behavior of a Promise (see Deferred object for more information). These methods take one or more function arguments that are called when the $.ajax() request terminates. This allows you to assign multiple callbacks on a single request, and even to assign callbacks after the request may have completed. (If the request is already complete, the callback is fired immediately.) Available Promise methods of the jqXHR object include:
-
jqXHR.done(function( data, textStatus, jqXHR ) {});
An alternative construct to the success callback option, refer to
deferred.done()for implementation details. -
jqXHR.fail(function( jqXHR, textStatus, errorThrown ) {});
An alternative construct to the error callback option, the
.fail()method replaces the deprecated.error()method. Refer todeferred.fail()for implementation details. -
jqXHR.always(function( data|jqXHR, textStatus, jqXHR|errorThrown ) { }); (added in jQuery 1.6)
An alternative construct to the complete callback option, the
.always()method replaces the deprecated.complete()method.In response to a successful request, the function’s arguments are the same as those of
.done(): data, textStatus, and the jqXHR object. For failed requests the arguments are the same as those of.fail(): the jqXHR object, textStatus, and errorThrown. Refer todeferred.always()for implementation details. -
jqXHR.then(function( data, textStatus, jqXHR ) {}, function( jqXHR, textStatus, errorThrown ) {});
Incorporates the functionality of the
.done()and.fail()methods, allowing (as of jQuery 1.8) the underlying Promise to be manipulated. Refer todeferred.then()for implementation details.
Deprecation Notice: The jqXHR.success(), jqXHR.error(), and jqXHR.complete() callbacks are removed as of jQuery 3.0. You can use jqXHR.done(), jqXHR.fail(), and jqXHR.always() instead.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
The this reference within all callbacks is the object in the context option passed to $.ajax in the settings; if context is not specified, this is a reference to the Ajax settings themselves.
For backward compatibility with XMLHttpRequest, a jqXHR object will expose the following properties and methods:
-
readyState -
responseXMLand/orresponseTextwhen the underlying request responded with xml and/or text, respectively -
status -
statusText(may be an empty string in HTTP/2) -
abort( [ statusText ] ) -
getAllResponseHeaders()as a string -
getResponseHeader( name ) -
overrideMimeType( mimeType ) -
setRequestHeader( name, value )which departs from the standard by replacing the old value with the new one rather than concatenating the new value to the old one -
statusCode( callbacksByStatusCode )
No onreadystatechange mechanism is provided, however, since done, fail, always, and statusCode cover all conceivable requirements.
Callback Function Queues
The beforeSend, error, dataFilter, success and complete options all accept callback functions that are invoked at the appropriate times.
As of jQuery 1.5, the fail and done, and, as of jQuery 1.6, always callback hooks are first-in, first-out managed queues, allowing for more than one callback for each hook. See Deferred object methods, which are implemented internally for these $.ajax() callback hooks.
The callback hooks provided by $.ajax() are as follows:
-
beforeSendcallback option is invoked; it receives thejqXHRobject and thesettingsobject as parameters. -
errorcallback option is invoked, if the request fails. It receives thejqXHR, a string indicating the error type, and an exception object if applicable. Some built-in errors will provide a string as the exception object: «abort», «timeout», «No Transport». -
dataFiltercallback option is invoked immediately upon successful receipt of response data. It receives the returned data and the value ofdataType, and must return the (possibly altered) data to pass on tosuccess. -
successcallback option is invoked, if the request succeeds. It receives the returned data, a string containing the success code, and thejqXHRobject. -
Promise callbacks —
.done(),.fail(),.always(), and.then()— are invoked, in the order they are registered. -
completecallback option fires, when the request finishes, whether in failure or success. It receives thejqXHRobject, as well as a string containing the success or error code.
Data Types
Different types of response to $.ajax() call are subjected to different kinds of pre-processing before being passed to the success handler. The type of pre-processing depends by default upon the Content-Type of the response, but can be set explicitly using the dataType option. If the dataType option is provided, the Content-Type header of the response will be disregarded.
The available data types are text, html, xml, json, jsonp, and script.
If text or html is specified, no pre-processing occurs. The data is simply passed on to the success handler, and made available through the responseText property of the jqXHR object.
If xml is specified, the response is parsed using jQuery.parseXML before being passed, as an XMLDocument, to the success handler. The XML document is made available through the responseXML property of the jqXHR object.
If json is specified, the response is parsed using jQuery.parseJSON before being passed, as an object, to the success handler. The parsed JSON object is made available through the responseJSON property of the jqXHR object.
If script is specified, $.ajax() will execute the JavaScript that is received from the server before passing it on to the success handler as a string.
If jsonp is specified, $.ajax() will automatically append a query string parameter of (by default) callback=? to the URL. The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. $.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler.
For more information on JSONP, see the original post detailing its use.
Sending Data to the Server
By default, Ajax requests are sent using the GET HTTP method. If the POST method is required, the method can be specified by setting a value for the type option. This option affects how the contents of the data option are sent to the server. POST data will always be transmitted to the server using UTF-8 charset, per the W3C XMLHTTPRequest standard.
The data option can contain either a query string of the form key1=value1&key2=value2, or an object of the form {key1: 'value1', key2: 'value2'}. If the latter form is used, the data is converted into a query string using jQuery.param() before it is sent. This processing can be circumvented by setting processData to false. The processing might be undesirable if you wish to send an XML object to the server; in this case, change the contentType option from application/x-www-form-urlencoded to a more appropriate MIME type.
Advanced Options
The global option prevents handlers registered for the ajaxSend, ajaxError, and similar events from firing when this request would trigger them. This can be useful to, for example, suppress a loading indicator that was implemented with an ajaxSend handler if the requests are frequent and brief. With cross-domain script and JSONP requests, the global option is automatically set to false. See the descriptions of these methods below for more details.
If the server performs HTTP authentication before providing a response, the user name and password pair can be sent via the username and password options.
Ajax requests are time-limited, so errors can be caught and handled to provide a better user experience. Request timeouts are usually either left at their default or set as a global default using $.ajaxSetup() rather than being overridden for specific requests with the timeout option.
By default, requests are always issued, but the browser may serve results out of its cache. To disallow use of the cached results, set cache to false. To cause the request to report failure if the asset has not been modified since the last request, set ifModified to true.
The scriptCharset allows the character set to be explicitly specified for requests that use a <script> tag (that is, a type of script or jsonp). This is useful if the script and host page have differing character sets.
The first letter in Ajax stands for «asynchronous,» meaning that the operation occurs in parallel and the order of completion is not guaranteed. The async option to $.ajax() defaults to true, indicating that code execution can continue after the request is made. Setting this option to false (and thus making the call no longer asynchronous) is strongly discouraged, as it can cause the browser to become unresponsive.
The $.ajax() function returns the XMLHttpRequest object that it creates. Normally jQuery handles the creation of this object internally, but a custom function for manufacturing one can be specified using the xhr option. The returned object can generally be discarded, but does provide a lower-level interface for observing and manipulating the request. In particular, calling .abort() on the object will halt the request before it completes.
Extending Ajax
As of jQuery 1.5, jQuery’s Ajax implementation includes prefilters, transports, and converters that allow you to extend Ajax with a great deal of flexibility.
Using Converters
$.ajax() converters support mapping data types to other data types. If, however, you want to map a custom data type to a known type (e.g json), you must add a correspondence between the response Content-Type and the actual data type using the contents option:
|
1 2 3 4 5 6 7 8 9 10 11 |
|
This extra object is necessary because the response Content-Types and data types never have a strict one-to-one correspondence (hence the regular expression).
To convert from a supported type (e.g text, json) to a custom data type and back again, use another pass-through converter:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
The above now allows passing from text to mycustomtype and then mycustomtype to json.
Examples:
Save some data to the server and notify the user once it’s complete.
|
1 2 3 4 5 6 7 8 |
|
Retrieve the latest version of an HTML page.
|
1 2 3 4 5 6 7 |
|
Send an xml document as data to the server. By setting the processData
option to false, the automatic conversion of data to strings is prevented.
|
1 2 3 4 5 6 7 8 |
|
Send an id as data to the server, save some data to the server, and notify the user once it’s complete. If the request fails, alert the user.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Load and execute a JavaScript file.
Время на прочтение
8 мин
Количество просмотров 580K
Сейчас в сети Интернет наблюдается очень активное развитие (и даже использование) новых технологий. Одна из таких технологий — AJAX.
Что такое AJAX?
AJAX — это аббревиатура, которая означает Asynchronous Javascript and XML. На самом деле, AJAX не является новой технологией, так как и Javascript, и XML существуют уже довольно продолжительное время, а AJAX — это синтез обозначенных технологий. AJAX чаще всего ассоцириуется с термином Web 2.0 и преподносится как новейшее Web-приложение.
При использовании AJAX нет необходимости обновлять каждый раз всю страницу, так как обновляется только ее конкретная часть. Это намного удобнее, так как не приходится долго ждать, и экономичнее, так как не все обладают безлимитным интернетом. Правда в этом случае, разработчику необходимо следить, чтобы пользователь был в курсе того, что происходит на странице. Это можно реализовать с использованием индикаторов загрузки, текстовых сообщений о том, что идёт обмен данными с сервером. Необходимо также понимать, что не все браузеры поддерживают AJAX (старые версии браузеров и текстовые браузеры). Плюс Javascript может быть отключен пользователем. Поэтому, не следует злоупотреблять использованием технологии и прибегать к альтернативным методам представления информации на Web-сайте.
Обобщим достоинства AJAX:
- Возможность создания удобного Web-интерфейса
- Активное взаимодействие с пользователем
- Частичная перезагрузка страницы, вместо полной
- Удобство использования
AJAX использует два метода работы с веб-страницей: изменение Web-страницы не перезагружая её, и динамическое обращение к серверу. Второе может осуществляться несколькими способами, в частности, XMLHttpRequest, о чем мы и будем говорить, и использование техники скрытого фрейма.
Обмен данными
Для того, чтобы осуществлять обмен данными, на странице должен быть создан объект XMLHttpRequest, который является своеобразным посредником между Браузером пользователя и сервером (рис. 1). С помощью XMLHttpRequest можно отправить запрос на сервер, а также получить ответ в виде различного рода данных.
Обмениваться данными с сервером можно двумя способами. Первый способ — это GET-запрос. В этом запросе вы обращаетесь к документу на сервере, передавая ему аргументы через сам URL. При этом на стороне клиента будет логично использовать функция Javascript`а escape для того, чтобы некоторые данные не прервали запрос.
Не рекомендуется делать GET-запросы к серверу с большими объемами данных. Для этого существует POST-запрос.
Клиент часть, написанная на Javascript, должна обеспечивать необходимую функциональность для безопасного обмена с сервером и предоставлять методы для обмена данными любым из вышеперечисленных способов. Серверная часть должна обрабатывать входные данные, и на основе их генерировать новую информацию (например, работая с базой данных), и отдавать ее обратно клиенту. Например, для запроса информации с сервера можно использовать обычный GET-запрос с передачей нескольких и небольших по размеру параметров, а для обновления информации, или добавления новой информации потребуется использовать уже POST-запрос, так как он позволяет передавать большие объемы данных.
Как уже было сказано, AJAX использует асинхронную передачу данных. Это значит, что пока идёт передача данных, пользователь может совершать другие, необходимые ему действия. В это время следует оповестить пользователя о том, что идёт какой-либо обмен данными, иначе пользователь подумает, что произошло что-то не то и может покинуть сайт, или повторно вызвать «зависшую», по его мнению, функцию. Индикация во время обмена данными в приложении Web 2.0 играет очень важную роль: посетители могли еще не привыкнуть к таким способам обновления страницы.
Ответ от сервера может быть не только XML, как следует из названия технологии. Помимо XML, можно получить ответ в виде обычного текста, или же JSON (Javascript Object Notation). Если ответ был получен простым текстом, то его можно сразу вывести в контейнер на странице. При получении ответа в виде XML, обычно происходит обработка полученного XML документа на стороне клиента и преобразование данных к (X)HTML. При получении ответа в формате JSON клиент должен лишь выполнить полученный код (функция Javascript`а eval) для получения полноценного объекта Javascript. Но здесь нужно быть осторожным и учитывать тот факт, что с использованием этой технологии может быть передан вредоносный код, поэтому перед выполнением полученного с сервера кода следует его тщательно проверить и обработать. Существует такая практика, как «холостой» запрос, при котором никакой ответ от сервера не приходит, лишь изменяются данные на стороне сервера.
В разных браузерах данный объект обладает разными свойствами, но в целом он совпадает.
Методы объекта XMLHttpRequest
Заметьте, что названия методов записаны в том же стиле (Camel-style), что и другие функции Javascript. Будьте внимательны при их использовании.
abort() — отмена текущего запроса к серверу.
getAllResponseHeaders() — получить все заголовки ответа от сервера.
getResponseHeader(«имя_заголовка») — получить указаный заголовок.
open(«тип_запроса»,«URL»,«асинхронный»,«имя_пользователя»,«пароль») — инициализация запроса к серверу, указание метода запроса. Тип запроса и URL — обязательные параметры. Третий аргумент — булево значение. Обычно всегда указывается true или не указывается вообще (по умолчанию — true). Четвертый и пятый аргументы используются для аутентификации (это очень небезопасно, хранить данные об аутентификации в скрипте, так как скрипт может посмотреть любой пользователь).
send(«содержимое») — послать HTTP запрос на сервер и получить ответ.
setRequestHeader(«имя_заголовка»,«значение») — установить значения заголовка запроса.
Свойства объекта XMLHttpRequest
onreadystatechange — одно из самых главных свойств объекта XMLHttpRequest. С помощью этого свойства задаётся обработчик, который вызывается всякий раз при смене статуса объекта.
readyState — число, обозначающее статус объекта.
responseText — представление ответа сервера в виде обычного текста (строки).
responseXML — объект документа, совместимый с DOM, полученного от сервера.
status — состояние ответа от сервера.
statusText — текстовое представление состояния ответа от сервера.
Следует подробнее расммотреть свойство readyState:
- 0 — Объект не инициализирован.
- 1 — Объект загружает данные.
- 2 — Объект загрузил свои данные.
- 3 — Объек не полностью загружен, но может взаимодействовать с пользователем.
- 4 — Объект полностью инициализирован; получен ответ от сервера.
Именно опираясь на состояние готовности объекта можно представить посетителю информацию о том, на какой стадии находится процесс обмена данными с сервером и, возможно, оповестить его об этом визуально.
Создание объекта XMLHttpRequest
Как уже говорилось выше, создание данного объекта для каждого типа браузера — уникальный процесс.
Например, для создания объекта в Gecko-совместимых браузерах, Konqueror`е и Safari, нужно использовать следующее выражение:
var Request = new XMLHttpRequest();
А для Internet Explorer`а используется следующее:
var Request = new ActiveXObject("Microsoft.XMLHTTP");
Либо
var Request = new ActiveXObject("Msxml2.XMLHTTP");
Теперь, чтобы добиться кроссбраузерности, необходимо сложить все функции в одну:
function CreateRequest()
{
var Request = false;
if (window.XMLHttpRequest)
{
//Gecko-совместимые браузеры, Safari, Konqueror
Request = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
//Internet explorer
try
{
Request = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (CatchException)
{
Request = new ActiveXObject("Msxml2.XMLHTTP");
}
}
if (!Request)
{
alert("Невозможно создать XMLHttpRequest");
}
return Request;
}
После всего этого можно создавать данный объект и не беспокоится за работоспособность на популярных браузерах. Но создать объект можно в разных местах. Если создать его глобально, то в определенный момент времени возможен будет только один запрос к серверу. Можно создавать объект всякий раз, как происходит запрос к серверу (это почти полностью решит проблему).
Запрос к серверу
Алгоритм запроса к серверу выглядит так:
- Проверка существования XMLHttpRequest.
- Инициализация соединения с сервером.
- Посылка запрса серверу.
- Обработка полученных данных.
Для создания запроса к серверу мы создадим небольшую функцию, которая будет по функциональности объединять в себе функции для GET и POST запросов.
/*
Функция посылки запроса к файлу на сервере
r_method - тип запроса: GET или POST
r_path - путь к файлу
r_args - аргументы вида a=1&b=2&c=3...
r_handler - функция-обработчик ответа от сервера
*/
function SendRequest(r_method, r_path, r_args, r_handler)
{
//Создаём запрос
var Request = CreateRequest();
//Проверяем существование запроса еще раз
if (!Request)
{
return;
}
//Назначаем пользовательский обработчик
Request.onreadystatechange = function()
{
//Если обмен данными завершен
if (Request.readyState == 4)
{
//Передаем управление обработчику пользователя
r_handler(Request);
}
}
//Проверяем, если требуется сделать GET-запрос
if (r_method.toLowerCase() == "get" && r_args.length > 0)
r_path += "?" + r_args;
//Инициализируем соединение
Request.open(r_method, r_path, true);
if (r_method.toLowerCase() == "post")
{
//Если это POST-запрос
//Устанавливаем заголовок
Request.setRequestHeader("Content-Type","application/x-www-form-urlencoded; charset=utf-8");
//Посылаем запрос
Request.send(r_args);
}
else
{
//Если это GET-запрос
//Посылаем нуль-запрос
Request.send(null);
}
}
Создавать запрос стало намного проще. Для примера напишем функцию, которая будет получать содержимое файла на сервере и выводить его в контейнер.
function ReadFile(filename, container)
{
//Создаем функцию обработчик
var Handler = function(Request)
{
document.getElementById(container).innerHTML = Request.responseText;
}
//Отправляем запрос
SendRequest("GET",filename,"",Handler);
}
Именно таким образом происходит взаимодействие с сервером.
Обработка ответа
В предыдущем примере мы сделали функцию запроса к серверу. Но она, по сути, небезопасна, так как мы не обрабатываем состояния объекта и состояния ответа от сервера.
Дополним наш код, чтобы он смог выводить визуальное оповещение о процессе загрузки.
...
Request.onreadystatechange = function()
{
//Если обмен данными завершен
if (Request.readyState == 4)
{
//Передаем управление обработчику пользователя
r_handler(Request);
}
else
{
//Оповещаем пользователя о загрузке
}
}
...
Как вы уже знаете, объект XMLHttpRequest позволяет узнать статус ответа от сервера. Воспользуемся этой возможностью.
...
Request.onreadystatechange = function()
{
//Если обмен данными завершен
if (Request.readyState == 4)
{
if (Request.status == 200)
{
//Передаем управление обработчику пользователя
r_handler(Request);
}
else
{
//Оповещаем пользователя о произошедшей ошибке
}
}
else
{
//Оповещаем пользователя о загрузке
}
}
...
Варианты ответа от сервера
От сервера можно получить данные нескольких видов:
- Обычный текст
- XML
- JSON
Если вы получаете обычный текст, то вы можете сразу же направить его в контейнер, то есть на вывод. При получении данных в виде XML вы должны обработать данные с помощью DOM-функций, и представить результат с помощью HTML.
JSON — это объектная нотация Javascript. С ее помощью можно представить объект в виде строки (здесь можно привести аналогию с функцией сериализации). При получении JSON-данных вы должны выполнить их, чтобы получить полноценный объект Javascript и произвести с ним необходимые операции. Помните, что такая передача данных и выполнение их не являются безопасными. Вы должны следить за тем, что поступает на исполнение.
Пример кода JSON:
{
"data":
{
"misc":
[
{
"name" : "JSON-элемент один",
"type" : "Подзаголовок 1"
},
{
"name" : "JSON-элемент два",
"type" : "Подзаголовок 2"
}
]
}
}
При получении такого кода, производим следующее действие:
var responsedata = eval("(" + Request.responseText + ")")
После выполнения данного кода вам будет доступен объект responsedata.
Работа с серверными языками программирования
Такая работа ничем не отличается от обычной. Для примеров я возьму PHP в качестве серверного языка. В клиентской части ничего не изменилось, но серверная часть теперь представлена PHP-файлом.
По традиции, начнем с приветствия нашему замечательному миру:
echo "Hello, World!";
При обращении к этому файлу клиенту вернется строка Hello, World. Как вы понимаете, это представляет широчайшие возможности для построения приложений. На основе передачи аргументов при вызове сервера с помощью XMLHttpRequest можно сделать параметризацию вывода, тем самым обеспечив обширную функциональность Web-приложения.
Помимо PHP, можно использовать любой другой серверный язык программирования.
Литература по теме
- Ajax для профессионалов
- Ajax in action
Статья написана с целью рассказать новичкам о работе AJAX изнутри. Если Вам кажется, что что-то написано неточно или неверно, поправляйте, пожалуйста, меня, для того, чтобы создать достойную статью вместе.
Конечно, если есть возможность, стоит использовать существующие фреймворки, я считаю. Но знать «как оно работает» всё-же необходимо.
Ajax расшифровывается как Asynchronous Javascript And Xml. Ajax — это просто средство загрузки данных с сервера и выборочного обновления частей веб-страницы без перезагрузки всей страницы.
По сути, Ajax использует встроенный в браузер объект XMLHttpRequest (XHR) для асинхронной отправки и получения информации на веб-сервер и с него в фоновом режиме, не блокируя страницу и не влияя на работу пользователя.
Ajax стал настолько популярным, что вы вряд ли найдете приложение, которое в некоторой степени не использует Ajax. Примером некоторых крупномасштабных онлайн-приложений на основе Ajax являются: Gmail, Google Maps, Google Docs, YouTube, Facebook, Flickr и многие другие.
Ajax — это не новая технология, на самом деле Ajax вообще не является технологией. Ajax — это просто термин, обозначающий процесс асинхронного обмена данными с веб-сервера через JavaScript без обновления страницы.
Не смущайтесь букве X (то есть XML) в термине AJAX. Он сохранился в аббревиатуре по историческим причинам. Другой формат обмена данными, такой как JSON, HTML или простой текст, может использоваться вместо XML.
Для осуществления Ajax-связи JavaScript использует специальный объект, встроенный в браузер — объект XMLHttpRequest (XHR) — для отправки HTTP-запросов на сервер и получения данных в ответ.
Все современные браузеры (Chrome, Firefox, IE7 +, Safari, Opera) поддерживают объект XMLHttpRequest.
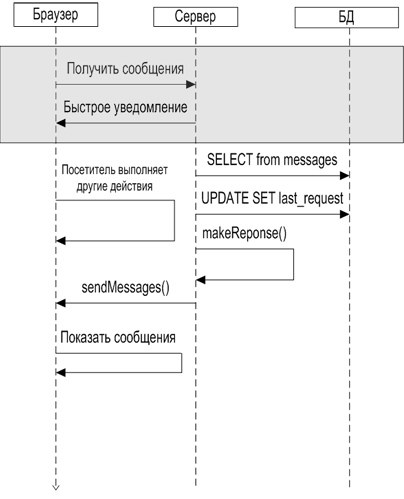
Следующая иллюстрация демонстрирует, как работает Ajax-связь:
Поскольку Ajax-запросы обычно являются асинхронными, выполнение сценария продолжается, как только отправляется запрос Ajax, т. е. браузер не будет останавливать выполнение сценария до тех пор, пока ответ сервера не вернется.
В следующем разделе мы обсудим каждый шаг, вовлеченный в этот процесс один за другим:
Отправка запроса и получение ответа
Прежде чем выполнить Ajax-связь между клиентом и сервером, первое, что вы должны сделать, — создать экземпляр объекта XMLHttpRequest, как показано ниже:
var request = new XMLHttpRequest();Теперь следующим шагом при отправке запроса на сервер является создание экземпляра вновь созданного объекта запроса с помощью метода open() объекта XMLHttpRequest.
Метод open() обычно принимает два параметра — метод HTTP-запроса для использования, такой как «GET», «POST» и т. д., и URL-адрес для отправки запроса, например:
request.open("GET", "info.txt"); -Or- request.open("POST", "add-user.php");Файл может быть любого типа, например .txt или .xml, или файлы скриптов на стороне сервера, например .php или .asp, которые могут выполнять некоторые действия на сервере (например, вставка или чтение данных из базы) перед отправкой ответа.
Чтобы отправитт запрос на сервер используйте метод send() объекта XMLHttpRequest.
request.send(); -Or- request.send(body);Метод send() принимает необязательный параметр body, который позволяет нам указать тело запроса. В основном это используется для запросов HTTP POST, так как запрос HTTP GET не имеет тела запроса, а только заголовки.
Метод GET обычно используется для отправки небольшого объема данных на сервер, в то время как метод POST используется для отправки большого объема данных, таких как данные формы.
В методе GET данные отправляются как параметры URL. Но в методе POST данные отправляются на сервер как часть тела HTTP-запроса. Данные, отправленные методом POST, не будут видны в URL.
См. Руководство по GET и POST запросам в PHP для подробного сравнения этих двух методов.
В следующем разделе мы подробнее рассмотрим, как работают Ajax-запросы.
Выполнение AJAX GET-запроса
GET-запрос обычно используется для получения или извлечения некоторой информации с сервера, которая не требует каких-либо манипуляций или изменений в базе данных, например, выборка результатов поиска на основе термина, выборка пользовательских данных на основе их идентификатора или имени, и так далее.
В следующем примере показано, как сделать AJAX GET-запрос в JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Ajax GET Demo</title>
<script>
function displayFullName() {
// Создаем объект XMLHttpRequest
var request = new XMLHttpRequest();
// Создаем объект запроса
request.open("GET", "greet.php?fname=John&lname=Clark");
// Определяем прослушивателя событий для события readystatechange
request.onreadystatechange = function() {
// Проверяем, был ли запрос успешным
if(this.readyState === 4 && this.status === 200) {
// Вставляем ответ от сервера в HTML-элемент
document.getElementById("result").innerHTML = this.responseText;
}
};
// Отправляем запрос на сервер
request.send();
}
</script>
</head>
<body>
<div id="result">
<p>Содержимое поля DIV результата будет заменено ответом сервера</p>
</div>
<button type="button" onclick="displayFullName()">Display Full Name</button>
</body>
</html>Когда запрос асинхронный, метод send() возвращается сразу после отправки запроса. Поэтому перед обработкой необходимо проверить, где находится ответ в его жизненном цикле, используя свойство readyState объекта XMLHttpRequest.
readyState — это целое число, которое указывает состояние HTTP-запроса. Кроме того, функция, назначенная обработчику события onreadystatechange, вызывается каждый раз, когда изменяется свойство readyState. Возможные значения свойства readyState приведены ниже.
| Номер | Значение | Описание |
|---|---|---|
0 |
UNSENT |
Объект XMLHttpRequest создан, но метод open() еще не был вызван (т.е. запрос не инициализирован). |
1 |
OPENED |
Вызван метод open() (т.е. установлено соединение с сервером). |
2 |
HEADERS_RECEIVED |
Метод send() был вызван (то есть сервер получил запрос). |
3 |
LOADING |
Сервер обрабатывает запрос. |
4 |
DONE |
Запрос обработан и ответ готов. |
Теоретически событие readystatechange должно запускаться каждый раз, когда изменяется свойство readyState. Но большинство браузеров не запускают это событие, когда readyState изменяется на 0 или 1. Однако все браузеры запускают это событие, когда readyState изменяется на 4.
Свойство status возвращает числовой код состояния HTTP ответа XMLHttpRequest. Некоторые из распространенных кодов состояния HTTP перечислены ниже:
- 200 — Сервер успешно обработал запрос.
- 404 — Сервер не может найти запрошенную страницу.
- 503 — Сервер временно недоступен.
Подробнее см. Список HTTP-кодов состояний о статусе запроса для получения полного списка кодов ответов.
Вот код из нашего файла greet.php, который просто создает полное имя человека, объединяя его имя и фамилию и выводя приветственное сообщение.
<?php
if(isset($_GET["fname"]) && isset($_GET["lname"])) {
$fname = htmlspecialchars($_GET["fname"]);
$lname = htmlspecialchars($_GET["lname"]);
// Создание полного имени путем объединения имени и фамилии
$fullname = $fname . " " . $lname;
// Отображение приветственного сообщения
echo "Hello, $fullname! Welcome to our website.";
} else {
echo "Hi there! Welcome to our website.";
}
?>Выполнение AJAX POST-запроса
Метод POST используется в основном для отправки данных форм на веб-сервер. В следующем примере показано, как отправить данные форм на сервер с помощью Ajax.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Ajax POST Demo</title>
<script>
function postComment() {
// Создаем объект XMLHttpRequest
var request = new XMLHttpRequest();
// Создаем объект запроса
request.open("POST", "confirmation.php");
// Определяем прослушивателя событий для readystatechange
request.onreadystatechange = function() {
// Проверяем, был ли запрос успешным
if(this.readyState === 4 && this.status === 200) {
// Вставляем ответ от сервера в HTML-элемент
document.getElementById("result").innerHTML = this.responseText;
}
};
// Получяем данных формы
var myForm = document.getElementById("myForm");
var formData = new FormData(myForm);
// Отправляем запрос на сервер
request.send(formData);
}
</script>
</head>
<body>
<form id="myForm">
<label>Имя:</label>
<div><input type="text" name="name"></div>
<br>
<label>Комментарий:</label>
<div><textarea name="comment"></textarea></div>
<p><button type="button" onclick="postComment()">Отправить комментарий</button></p>
</form>
<div id="result">
<p>Содержимое поля DIV результата будет заменено ответом сервера</p>
</div>
</body>
</html>Если вы не используете объект FormData для отправки данных формы, например, если вы отправляете данные формы на сервер в формате строки запроса, то есть request.send(key1=value1&key2=value2), вам необходимо явно установить заголовок запроса с использованием метода setRequestHeader(), например:
request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");Метод setRequestHeader() должен вызываться после вызова open(), но перед вызовом send().
Некоторые общие заголовки запроса: application/x-www-form-urlencoded, multipart/form-data, application/json, application/xml, text/plain, text/html и т. д.
Объект FormData предоставляет простой способ создания набора пар ключ/значение (key/value), представляющих поля формы и их значения, которые можно отправлять с помощью метода XMLHttpRequest.send(). Переданные данные имеют тот же формат, который использовался бы для отправки данных методом submit() формы, если тип кодировки формы был установлен на multipart/form-data.
Вот код файла confirmation.php, который просто выводит значения, представленные пользователем.
<?php
if($_SERVER["REQUEST_METHOD"] == "POST") {
$name = htmlspecialchars(trim($_POST["name"]));
$comment = htmlspecialchars(trim($_POST["comment"]));
// Проверяем, являются ли значения полей формы пустыми
if(!empty($name) && !empty($comment)) {
echo "<p>Привет, <b>$name</b>. Ваш комментарий был успешно получен.<p>";
echo "<p>Вот комментарий, который вы ввели: <b>$comment</b></p>";
} else {
echo "<p>Пожалуйста, заполните все поля формы!</p>";
}
} else {
echo "<p>Что-то пошло не так. Пожалуйста, попробуйте еще раз.</p>";
}
?>Из соображений безопасности браузеры не разрешают делать междоменные Ajax-запросы. Это означает, что вы можете отправлять запросы Ajax только на URL-адреса того же домена, что и исходная страница, например, если ваше приложение работает на домене mysite.com, вы не можете сделать Ajax-запрос на othersite.com или любой другой домен.
Однако вы можете загружать изображения, CSS-таблицы, JS-файлы и другие ресурсы из любого домена.
Ознакомьтесь с методами Ajax в jQuery для быстрой и беспроблемной реализации Ajax. Инфраструктура jQuery предоставляет очень удобные методы для реализации функциональности Ajax.
-
Что такое AJAX ? Пример реализации.
- Смысл AJAX — в интеграции технологий
-
Что я могу сделать с помощью AJAX ?
- Небольшие элементы управления
- Динамическая подгрузка данных с сервера.
- Незаметные для пользователя действия.
- Непрерывная подзагрузка информации с сервера.
- Пример. Google suggest.
- Пример. Gmail.
-
Синхронная модель VS Асинхронная модель
- Синхронная и асинхронная модель в AJAX
- Особенности асинхронной модели
- Асинхронный drag’n’drop.
-
Stale context, устаревший контекст
- Политика редактирования
- Локинг и/или версионный контроль
- Автообновление контекста
В этой статье AJAX описывается на уровне возможностей и примеров. Рассмотрены особенности асинхронного взаимодействия и примеры использования, но с минимумом технических деталей.
Надеюсь, она будет полезна для понимания, что такое AJAX и с чем его едят.
Что такое AJAX ? Пример реализации.
AJAX, или, более длинно, Asynchronous Javascript And Xml — технология для взаимодействия с сервером без перезагрузки страниц.
За счет этого уменьшается время отклика и веб-приложение по интерактивности больше напоминает десктоп.
Например, при нажатии кнопки голосовать — из браузера на сервер будет отправлено сообщение, а сервер ответит браузеру, что голос принят.
Здесь будет ответ сервера
Технология AJAX, как указывает первая буква A в ее названии — асинхронна, т.е браузер, отослав запрос, может делать что угодно, например, показать сообщение
об ожидании ответа, прокручивать страницу, и т.п.
Вот код кнопки в примере выше:
<input value="Голосовать!" onclick="vote()" type="button" />
При нажатии она вызывает функцию vote, которая отправляет запрос на сервер, ждет ответа, а затем показывает сообщение об этом в div‘е под кнопкой:
<div id="vote_status">Здесь будет ответ сервера</div>
Далее мы разберем, как она работает, более подробно.
Для обмена данными с сервером используется специальный объект XmlHttpRequest, который умеет отправлять запрос и получать ответ с сервера. Кроссбраузерно создать такой объект можно, например, так:
function getXmlHttp(){
var xmlhttp;
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
xmlhttp = false;
}
}
if (!xmlhttp && typeof XMLHttpRequest!='undefined') {
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
Более подробно о деталях реализации AJAX с использованием XmlHttpRequest и других транспортов можно почитать в разделе про общение с сервером.
Здесь мы не будем на этом останавливаться и перейдем сразу к функции vote:
// javascript-код голосования из примера
function vote() {
// (1) создать объект для запроса к серверу
var req = getXmlHttp()
// (2)
// span рядом с кнопкой
// в нем будем отображать ход выполнения
var statusElem = document.getElementById('vote_status')
req.onreadystatechange = function() {
// onreadystatechange активируется при получении ответа сервера
if (req.readyState == 4) {
// если запрос закончил выполняться
statusElem.innerHTML = req.statusText // показать статус (Not Found, ОК..)
if(req.status == 200) {
// если статус 200 (ОК) - выдать ответ пользователю
alert("Ответ сервера: "+req.responseText);
}
// тут можно добавить else с обработкой ошибок запроса
}
}
// (3) задать адрес подключения
req.open('GET', '/ajax_intro/vote.php', true);
// объект запроса подготовлен: указан адрес и создана функция onreadystatechange
// для обработки ответа сервера
// (4)
req.send(null); // отослать запрос
// (5)
statusElem.innerHTML = 'Ожидаю ответа сервера...'
}
Поток выполнения, использованный vote, довольно типичен и выглядит так:
- Функция создает объект
XmlHttpRequest - назначает обработчик ответа сервера
onreadystatechange - открывает соединение
open - отправляет запрос вызовом
send(ответ сервера принимается срабатывающей в асинхронном режиме функциейonreadystatechange) - показывает посетителю индикатор состояния процесса
Серверный обработчик, к которому обращен AJAX-запрос (в примере это vote.php) по сути ничем не отличается от обычной страницы. AJAX-запрос, отправляемый XmlHttpRequest, ничем не отличается от обычного запроса.
Просто текст, который возвращает сервер, не показывается как HTML, а читается и обрабатывается функцией onreadystatechange.
Пример: vote.php для примера с голосованием
<?php sleep(3); echo 'Ваш голос принят!';
Смысл AJAX — в интеграции технологий
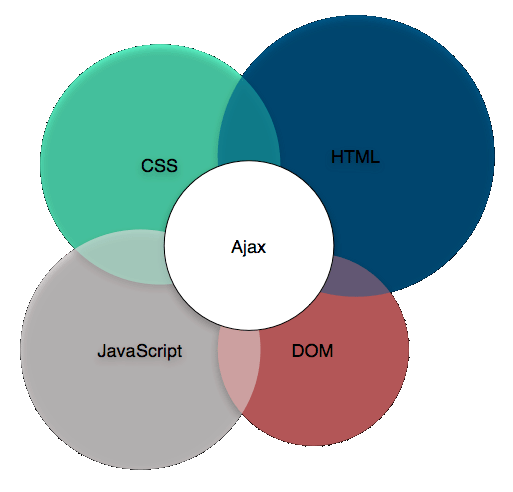
Технология AJAX использует комбинацию:
- (X)HTML, CSS для подачи и стилизации информации
- DOM-модель, операции над которой производятся javascript на стороне клиента, чтобы обеспечить динамическое отображение и взаимодействие с информацией
- XMLHttpRequest для асинхронного обмена данными с веб-сервером. В некоторых AJAX-фреймворках и в некоторых ситуациях, вместо XMLHttpRequest используется IFrame, SCRIPT-тег или другой аналогичный
транспорт. - JSON часто используется для обмена данными, однако любой формат подойдет, включая форматированный HTML, текст, XML и даже какой-нибудь EBML
Типичное AJAX-приложение состоит как минимум из двух частей.
Первая выполняется в браузере и написана, как правило, на JavaScript, а вторая — находится на сервере и написана, например, на Ruby, Java или PHP 
Между этими двумя частями происходит обмен данными через XMLHttpRequest(или другой транспорт).
Что я могу сделать с помощью AJAX ?
Смысл AJAX — в интерактивности и быстром времени отклика.
Небольшие элементы управления
В первую очередь AJAX полезен для небольших элементов, связанных с элементарными действиями: добавить в корзину, подписаться, и т.п.
Динамическая подгрузка данных с сервера.
Например, дерево, узлы которого подгружаются по мере раскрытия.
Бесконечное дерево
Незаметные для пользователя действия.
Например, при редактировании статьи — каждые 10 минут результаты автосохраняются на сервере.
Непрерывная подзагрузка информации с сервера.
Самый типичный пример — чат. В окошко постоянно поступают все новые сообщения, непрерывно подгружаемые с сервера. И, опять же, через AJAX, без перезагрузки страницы, пользователь может
отсылать сообщения на сервер.
Существуют другие предложения подобного рода, например, отображающие биржевые котировки в реальном времени.
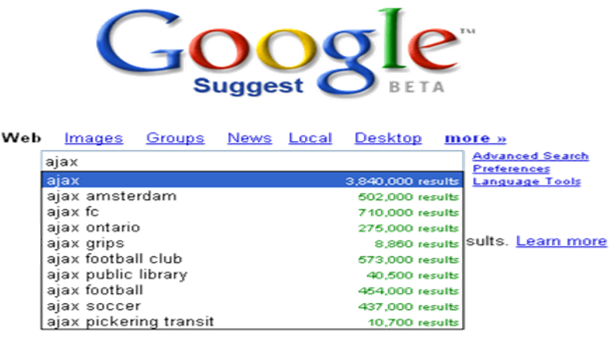
Пример. Google suggest.
Google — одна из первых систем, которая предложила «живой поиск», live search. Пользователь печатает поисковую фразу, а система автодополняет ее, получая
список самых вероятных дополнений с сервера.
Код, который это обеспечивает, работает следующим образом.
- Активируется примерно при каждом нажатии клавиши
- Время посылки последнего запроса отслеживается
- Для «обычной» скорости печати — запрос отсылается при каждом нажатии
- Для «программистской» скорости — каждые несколько нажатий
- Создается скрытый DIV, который показывается при начале печати
- DIV заполняется ответом сервера
- Текущий результат подсвечен, можно перемещаться и выбирать
- При нажатии правой стрелки, поиск в подрезультатах
- Результаты кэшируются
- при нажатии на «удалить», обращения к серверу не происходит
- Время на осуществление запроса отслеживается для управления частотой запросов к серверу
- Обычный модем будет обращаться к серверу меньше,
- Подключение по выделенной линии — запросы идут чаще.
Пример. Gmail.
Раз уж взялись за Google — рассмотрим почтовый сервис той же компании, http://gmail.com.
На момент его появления он явился единственным открытым почтовым сервисом, использующим AJAX для следующих фич.
- Проверка ошибок ввода формы ДО сабмита
На сервер передается имя пользователя, результат проверки возвращается на страницу.
- «Мгновенная» загрузка
Браузер обращается к серверу только за данными, а не обновляет весь громоздкий интерфейс
- Автоматическая «доставка» писем в открытую папку
Время от времени отправляется запрос на сервер и, если пришли новые письма, они появляются в браузере.
- Автодополнение
Достаточно ввести первые буквы имени адресата, и остальные дополняются автоматически, как в десктоп-приложениях.
Результат: обширная популярность, высокий спрос на account’ы с момента открытия.
Синхронная модель VS Асинхронная модель
В обычном программировании все операции носят синхронный характер, т.е выполняются одна за другой.
Условно говоря, мы действуем так:
- закидываем удочку
- ждем, когда клюнет
- клюнуло — включаем подтяжку спиннинга
При асинхронном подходе мы:
- вешаем на удило специальный детектор клева, задаем ему тянуть спиннинг, когда клюнет
- закидываем удочку
- занимаемся другими делами
- детектор клева срабатывает, запуская подтяжку спиннинга
Т.е, в синхронном случае удочка постоянно приковывает наше внимание. Ловля рыбы — последовательный процесс.
В асинхронном варианте — мы сначала задали программу, что делать при клеве, а затем опустили удочку ловить и занялись другими делами.
Например, поставили еще 5 таких удочек.
Асинхронное программирование сложнее, чем синхронное, и поначалу непривычно, т.к в нем заранее задается то, что сработает после.
Т.е, программу «что делать, когда клюнет» нужно задать до того, как клюнуло, и вообще неизвестно, есть ли в водоеме рыба.
Существуют приемы, облегчающие асинхронное программирование, например, отложенный объект Deferred (Twisted,Dojo,Mochikit), но об этом — в отдельной статье.
Синхронная и асинхронная модель в AJAX
Вернемся к нашим баранам: браузеру, серверу и, скажем, базе данных.
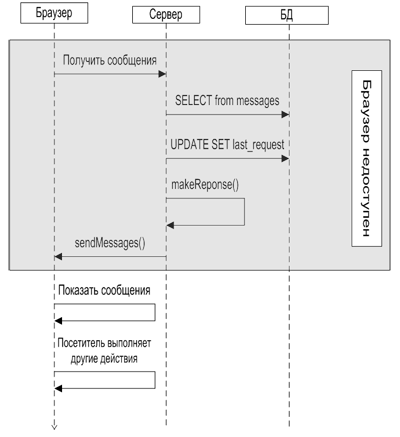
В синхронной модели браузер отправляет запрос на сервер и висит, ждет, пока тот совершит всю необходимую работу. Сервер выполняет запросы к базе данных, заворачивает ответ в необходимый формат и выводит его. Браузер. получив ответ, вызывает функцию показа.
Все процессы выполняются последовательно, один за другим.
Сетевые задержки включены во время ожидания, обозначенное на схеме серым цветом.
Пользователь не может заниматься чем-то другим на этой же странице, пока происходит синхронный обмен данными.
В асинхронной модели запрос отсылается («удочка поставлена»), и можно заняться чем-то другим. Когда запрос выполнился («клюнуло») — запускается заранее
подготовленная программистом функция («подтянуть спиннинг») показа сообщения сервера.
Здесь сервер сразу же уведомляет браузер о том, что запрос принят в обработку и освобождает его для дальнейшей работы. Когда ответ будет готов — сервер перешлет его, и на браузере будет вызвана соответствующая функция показа, но пока этот ответ формируется и пересылается — браузер свободен.
Пользователь может написать комментарии, заполнить и отослать форму и т.п: Могут производиться новые асинхронные запросы.
Асинхронная модель характеризуется почти мгновенной реакцией на действия пользователя, так что создается впечатление удобного и быстрого приложения.
Например, в примере с голосованием выше — кнопка срабатывает сразу, хотя реальный учет голоса происходит позднее, после обработки сообщения сервером.
Из-за такого разрыва между действием и реальным результатом приложение становится гораздо более чувствительно к ошибкам.
Особенно в случае нескольких одновременных асинхронных запросов, нужно заботиться об очередности выполнения и ответа (race-conditions) и, в случае ошибки, оставлять приложение в целостном (consistent) состоянии.
Особенности асинхронной модели
- Сложность в реализации
- Недостаточные возможности браузера (javascript)
- Асинхронная модель сложнее для отладки
- Race conditions
- Неопределена последовательность выполнения
- Можно делать много одновременных задач («удочек»), но задача, начатая первой, может окончиться последней.
- Реакция тут же, но неизвестно, какой будет результат. Усложнена обработка ошибок
- Ошибок коммуникации — разрыв связи, и т.п.
- Пользовательских ошибок — например, не хватило привилегий
- Контроль целостности (bugproof)
- Например, редактор отправил асинхронный запрос на удаление ветки дерева. Добавление в нее нужно отключить, пока не придет ответ сервера. Если вдруг не хватило привилегий, то операция не удалась.
- Интерактивность
- Быстрый интерфейс
Плюсов всего два, зато какие! Овчинка стоит выделки.
Асинхронный drag’n’drop.
Иногда для асинхронных операций необходимо делать различные «финты ушами». Например, хочется сделать drag’n’drop в дереве, т.е перетаскивать статьи из одного раздела в другой мышкой, и чтобы они на сервере в базе данных меняли родителя.
Drag’n’drop — это «взял мышей объект — положил куда надо — готово». Но в асинхронной модели не может быть все прям сразу «готово».
Надо проверить привилегии на сервере, проверить, существует ли еще объект, вдруг его удалил другой пользователь.
Надо как-то показать, что процесс пошел, но результат «ща будет..». А как? В асинхронной модели указатель мыши не может просто так зависнуть над объектом, превратившись в часики.
В таком случае применяют либо синхронные запросы к серверу — и тогда все действительно подвисает, либо оригинальный выход — положить объект, как будто он перенесен, и проинформировать анимированной иконкой об ожидании ответа.
Если ответ отрицателен — обработчик ответа переносит объект обратно.
Stale context, устаревший контекст
В примере с drag’n’drop также затронута проблема «stale context» — устаревшего контекста.
Веб — многопользовательская среда. Если для навигации используется,
скажем, дерево статей, то над ним работают много человек. Один из них может удалить ветку дерева, над которой работает другой: конфликт.
Как правило, для преодоления таких казусов используются следующие средства:
Политика редактирования
Это когда все знают кто чего делает и на уровне деления полномочий и личного общения такие удаления согласовывают. Вариант заведомо небезопасный, но обычно работающий.
Локинг и/или версионный контроль
Локинг — блокирование редактируемых документов.
Версионный контроль — каждый новый документ становится версией, так что изменения никогда не теряются. Версионность влечет за собой конфликты, когда Петя начал редактировать документ раньше Васи, а сохранил — позже. При этом в последней версии изменения Васи оказались потеряны, хотя предпоследняя (Васина) версия в системе обязательно есть.
Более подробно о локинге и версионности можно почитать, например, в документации к системе версионного контроля Subversion.
Автообновление контекста
Проблема устаревшего контента может быть на 99% решена при помощи мгновенного автообновления.
Браузер держит постоянное соединение с сервером (или делает время от времени корректирующие запросы) — и нужные изменения отсылаются по этому каналу.
Например, в раскрытую ветку дерева иногда подгружаются новые статьи, в открытый почтовый интерфейс — новые письма.
Вообще, проблема устаревшего контекста напрямую относится к задаче целостности данных. За конечную проверку целостности, как и при валидации форм, в любом случае несет ответственность сервер.
Большинство современных сайтов используют технологию, которая называется AJAX, для быстрого и эффективного взаимодействия с посетителем. AJAX стал очень популярным методом для получения данных с сервера в фоновом режиме и динамического обновления страницы.
Разработка кода для JavaScript для реализации AJAX с нуля является весьма трудоемким и нудным процессом. Однако множество библиотек JavaScript, включая jQuery, имеют отличную высокоуровневую реализацию AJAX в виде набора методов и функций, которые облегчают и ускоряют построение веб сайтов.
В данной серии уроков мы рассмотрим основы построения запросов AJAX с помощью jQuery. Будут раскрыты следующие темы:
- Что такое технология AJAX? Как она работает? В чем ее преимущества?
- Как выполнить различные типы запросов AJAX с помощью jQuery?
- Отправка данных на сервер с помощью запросов AJAX.
- Обработка и выделение данных из ответов AJAX с сервера.
- Как настроить обработку AJAX в jQuery и изменить установки по умолчанию?
Примечание: Уроки сконцентрированы на части JavaScript клиентской стороны. Но разработка серверной части также достаточно проста. Для более полной информации следует изучить материалы по языкам программирования серверной стороны, например PHP.
Что такое AJAX и чем он полезен?
AJAX является техникой разработки веб приложений, в которых JavaScript код, выполняющийся в браузере посетителя, связывается с веб сервером асинхронно, то есть в фоновом режиме. Отличие от обычных веб приложений заключаются в следующем:
- Обычная веб страница содержит ссылки или формы, которые при нажатии или отправке создают запрос к новому адресу URL на веб сервере. Сервер отправляет полностью новую страницу HTML, которую затем выводит браузер, заменяя оригинальную страницу. Такой подход занимает много времени и плохо действует на посетителя, так как тому приходится ждать загрузки новой страницы.
- При использовании технологии AJAX, JavaScript код делает запрос к URL на сервере. Код также может отправить данные вместе с запросом. Затем JavaScript код обрабатывает ответ сервера и действует соответствующим образом. Например, могут быть произведены вычисления с возвращаемыми данными, добавлен или обновлен виджет на странице, выдано сообщение посетителю об обновлении базы данных на сервере.
Так как запрос AJAX выполняется в фоновом режиме, то код JavaScript (и посетитель) может продолжать работу со страницей во время обработки запроса. Процесс скрыт от посетителя, которому не нужно покидать страницу, которую он просматривает в данный момент времени. Такой подход делает страницы с AJAX очень приятными в работе.
Фундаментальным моментом AJAX является объект JavaScript XMLHttpRequest. Он предоставляет ряд методов, таких как open(), send() и onreadystatechange(), которые могут быть использованы при отправке запросов AJAX на сервер и обработке ответов в фоновом режиме.
Разработка кросс-браузерного JavaScript кода AJAX может оказаться довольно нудным процессом. К счастью, jQuery дает вам несколько простых в использовании методов AJAX, которые позволяют абстрагировать большое количество низкоуровневых операций.
Для тех кто более любопытен, слово AJAX является аббревиатурой из первых букв выражения на английском языке «Asynchronous JavaScript And XML» (Асинхронный JavaScript и XML). Однако, термин может ввести в заблуждение — запрос не обязательно должен быть асинхронным и необязательно использовать XML для отправки данных.
Делаем запрос GET с помощью $.get()
Метод jQuery $.get() предоставляет легкий и удобный способ сделать простой запрос AJAX. Он выполняет запрос с помощью метода HTTP GET (используется для получения URL, например страниц и изображений), вместо метода POST (который традиционно используется для отправки данных формы).
В простейшей форме можно вызвать метод так:
…где url является адресом URL ресурса, от которого ожидается ответ. Обычно это скрипт на стороне сервера, который выполняет какие-нибудь действия и может возвращать некие данные:
$.get( "http://example.com/getForecast.php" );
…хотя можно также запросить статический документ:
$.get( "http://example.com/mypage.html" );
При запросе URL, вы можете отправить данные с запросом. Вы можете передать данные в строке запроса, так же как и при обычном запросе GET:
$.get( "http://example.com/getForecast.php?city=rome&date=20120318" );
Корректно будет сделать то же самое передав объект данных в качестве второго параметра методу $.get(). Объект данных должен содержать информацию в виде пар имя свойства/значение свойства. Например:
var data = { city: "rome", date: "20120318" };
$.get( "http://example.com/getForecast.php", data );
В качестве альтернативы вы можете передать данные методу $.get() как строку:
var data = "city=rome&date=20120318"; $.get( "http://example.com/getForecast.php", data );
Получаем данные с сервера
До сих пор мы рассматривали примеры использования $.get() только для отправки запросов на сервер, игнорируя любой ответ, который может сформировать скрипт на серверной стороне. Но в большинстве случаев ваш JavaScript код будет ожидать ответ от скрипта на серверной стороне и обрабатывать полученные данные.
AJAX запрос — асинхронный, что означет его выполнение в фоновом режиме, когда остальной код JavaScript продолжает действовать. Как же в таком случае получать ответ от сервера, когда завершится запрос?
Вам нужно написать возвратную функцию, которая будет автоматически выполняться по завершению запроса AJAX и отправке ответа сервером. Как минимум, ваша функция должна принимать данные, возвращаемые сервером, как свой первый аргумент:
function myCallback( returnedData ) {
// Делаем обработку данных returnedData
}
Как только возвратная функция создана, вы можете передать ее в качестве третьего аргумента в метод $.get():
var data = { city: "rome", date: "20120318" };
$.get( "http://example.com/getForecast.php", data, myCallback );
Определяем тип данных ответа
Обычно, серверная сторона передает данные в одном из нескольких типовых форматов, включая XML, JSON, JavaScript, или HTML. По умолчанию jQuery пытается определить наиболее подходящий формат и разобрать данные соответствующим образом. Но лучше явно определить формат.
Для указания формата надо передать четвертый аргумент методу $.get(). Данный аргумент может быть строкой из следующего списка:
"xml""json""script""html"
Например, если вы знаете, что скрипт сервера возвращает данные в формате JSON, то вызываете метод $.get() следующим образом:
$.get( "http://example.com/getForecast.php", data, myCallback, "json" );
Пример использования метода $.get()
Здесь приводится пример создания запроса AJAX с помощью метода $.get() и простая обработка ответа. Для работы примера нужно на сервере создать простой текстовый файл с именем getForecast.txt, содержащий следующий текст:
{
"city": "Васюки",
"date": "18 марта 2012",
"forecast": "Зубодробительный холод и слякоть",
"maxTemp": +1
}
Данный файл будет имитировать ответ в формате JSON, который мог быть сформирован скриптом прогноза погоды на сервере.
Затем создаем страницу showForecast.html в той же папке что и getForecast.txt:
<!doctype html>
<html lang="ru">
<head>
<title>Прогноз погоды</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$( function() {
$('#getForecast').click( function() {
var data = { city: "Васюки", date: "20120318" };
$.get( "getForecast.txt", data, success, "json" );
} );
function success( forecastData ) {
var forecast = forecastData.city + " прогноз на " + forecastData.date;
forecast += ": " + forecastData.forecast + ". Максимальная температура: " + forecastData.maxTemp + "C";
alert( forecast );
}
} );
</script>
</head>
<body>
<button id="getForecast">Получить прогноз погоды</button>
</body>
</html>
Открываем showForecast.html в браузере и нажимаем кнопку «Получить прогноз погоды». В окне сообщения получим прогноз погоды с нашего сервера.
Вот как работает данный код:
showForecast.htmlсодержит элементbutton«Получить прогноз погоды» с IDgetForecast.- JavaScript вверху страницы выполняется как только страница будет загружена и DOM окажется в состоянии готовности.
- Код JavaScript сначала привязывает обработчик события
clickк кнопке#getForecast. Данный обработчик выполняет AJAX запрос GET кgetForecast.txt, передавая название города и дату для прогноза. Также определяется возвратная функцияsuccess(),которая будет выполняться по завершению запроса. Формат возвращаемых сервером данных определяется как JSON. - Файл
getForecast.txtвозвращает браузеру данные прогноза в формате JSON. - Вызывается функция
success(). jQuery разбирает данные JSON, полученные отgetForecast.txt, конвертирует их в объект JavaScript, и передает их в функцию. - Функция возвращает объект данных
forecastDataи выводит сообщение, которое содержит несколько свойств объекта, включая название города, прогноз и температуру.
Простой пример в несколько строк демонстрирует работу запроса AJAX с использованием метода $.get().