Раньше я был адептом статических генераторов сайтов, таких как Hugo. Подробнее о преимуществах статических генераторов сайтов я писал в отдельной статье.
Но есть существенный минус таких генераторов: Нет визуального редактора для статей, их приходится оформлять в формате Markdown через «блокнот».
Через год я утомился писать все в IDE, поэтому начал искать замену для Hugo с удобным визуальным редактором. На просторах интернета мне посоветовали обратить внимание на движок Ghost. Теперь этот блог работает на нем 😄
Коротко расскажу о возможностях Ghost. Если вы и так все знаете, то переходите к установке.
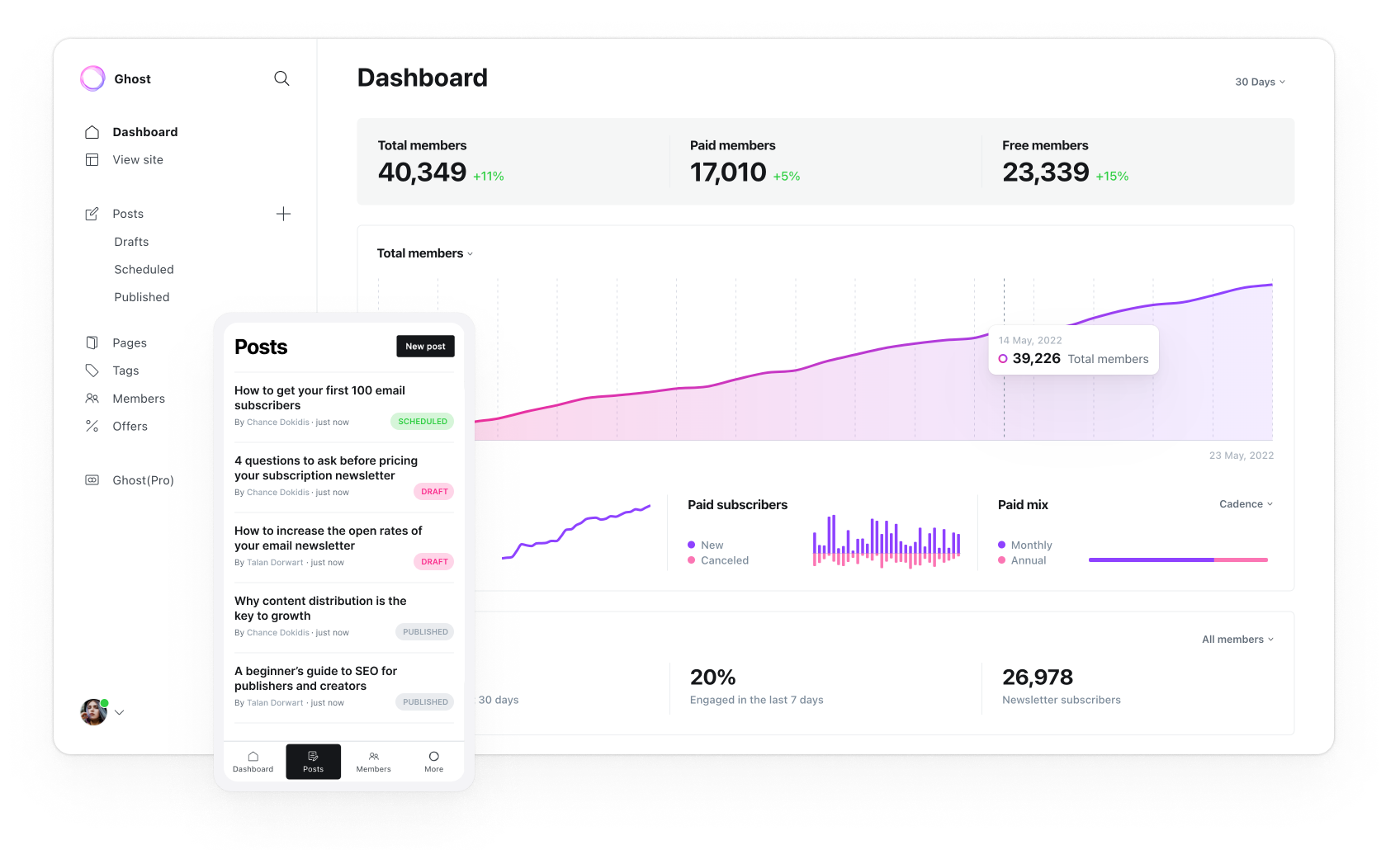
Удобный редактор статей
Редактор постов поддерживает Markdown и визуальное редактирование текста.

С помощью горячих клавиш или всплывающих меню можно легко менять шрифты, вёрстку и добавлять нужные элементы.

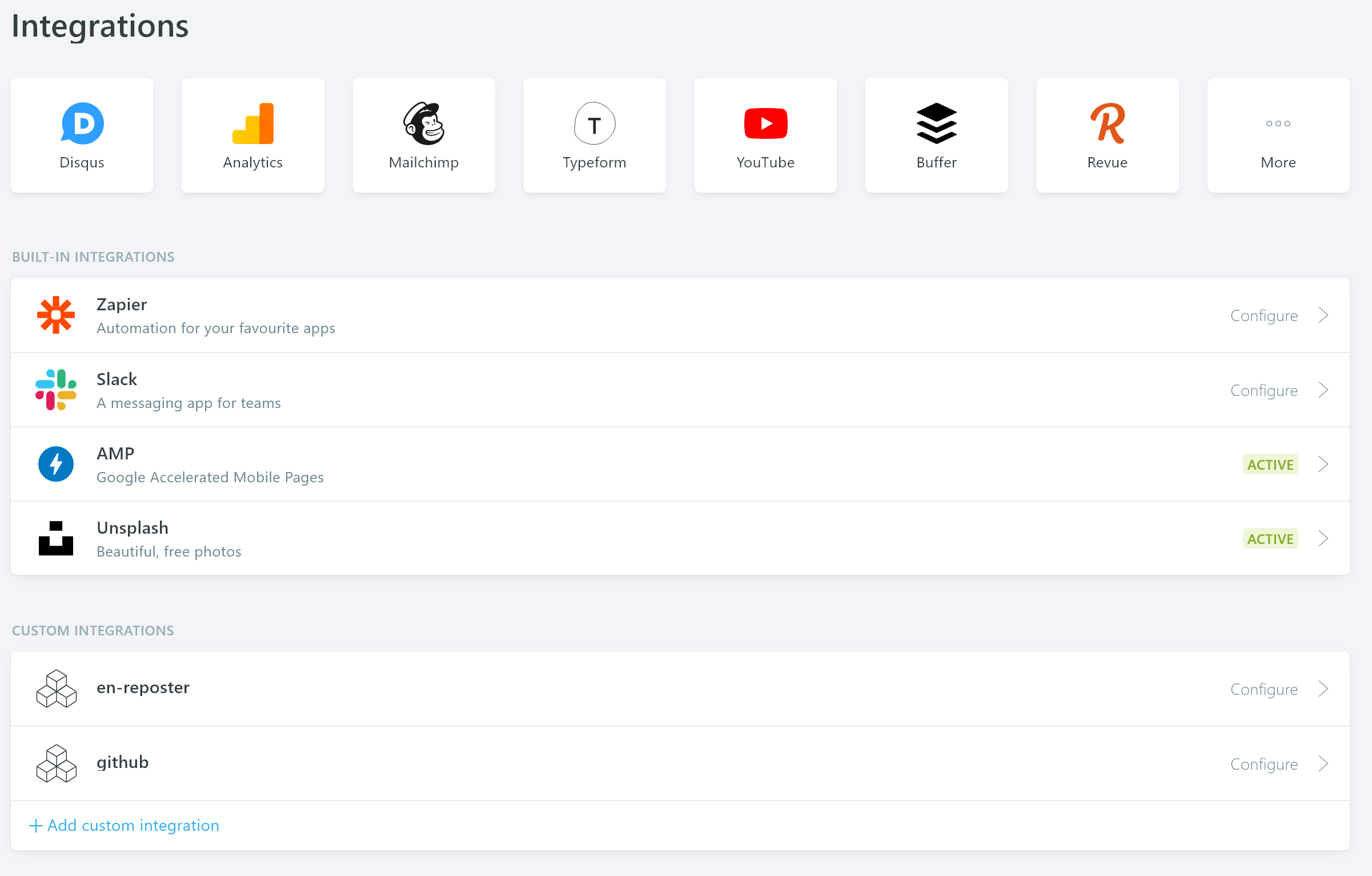
Интеграции
Сначала я был рад интеграциям, думал что они расширяют функционал и это круто. По факту большинство нужных мне интеграций доступны только через сервис Zapier. А он платный и дорогой.
Бесплатно в Zapier можно сделать только одну интеграцию, например автоматический постинг в твиттер после публикации новой статьи. Но сделать постинг в телеграм уже не получится, нужно покупать подписку.
При желании и навыках программирования, можно бесплатно написать любые интеграции с использованием Webhook.
Ограничение доступа и монетизация
Для контент мейкеров будет отдичная новость, что Ghost поддерживает из коробки подписочную модель. Вы можете делать статьи только для зарегистрированных пользователей, или только для платных подписчиков.
Имеется возможность прикрутить для оплаты Stripe, Patreon или PayPal. Сама платформа Ghost не берёт никаких комиссий.
Прочие плюсы
- Возможность публикации по рассписанию
- Командная работа. Вы можете организовать небольшую редакуцию. Присутствует разграничение по ролям: редактор, автор и прочие.
- RSS лента
- Теги для постов
- SEO Оптимизация сайта из коробки
- Активно развивающийся. Пока я писал статью, вышло несколько мажорных обновлений.
Минусы Ghost
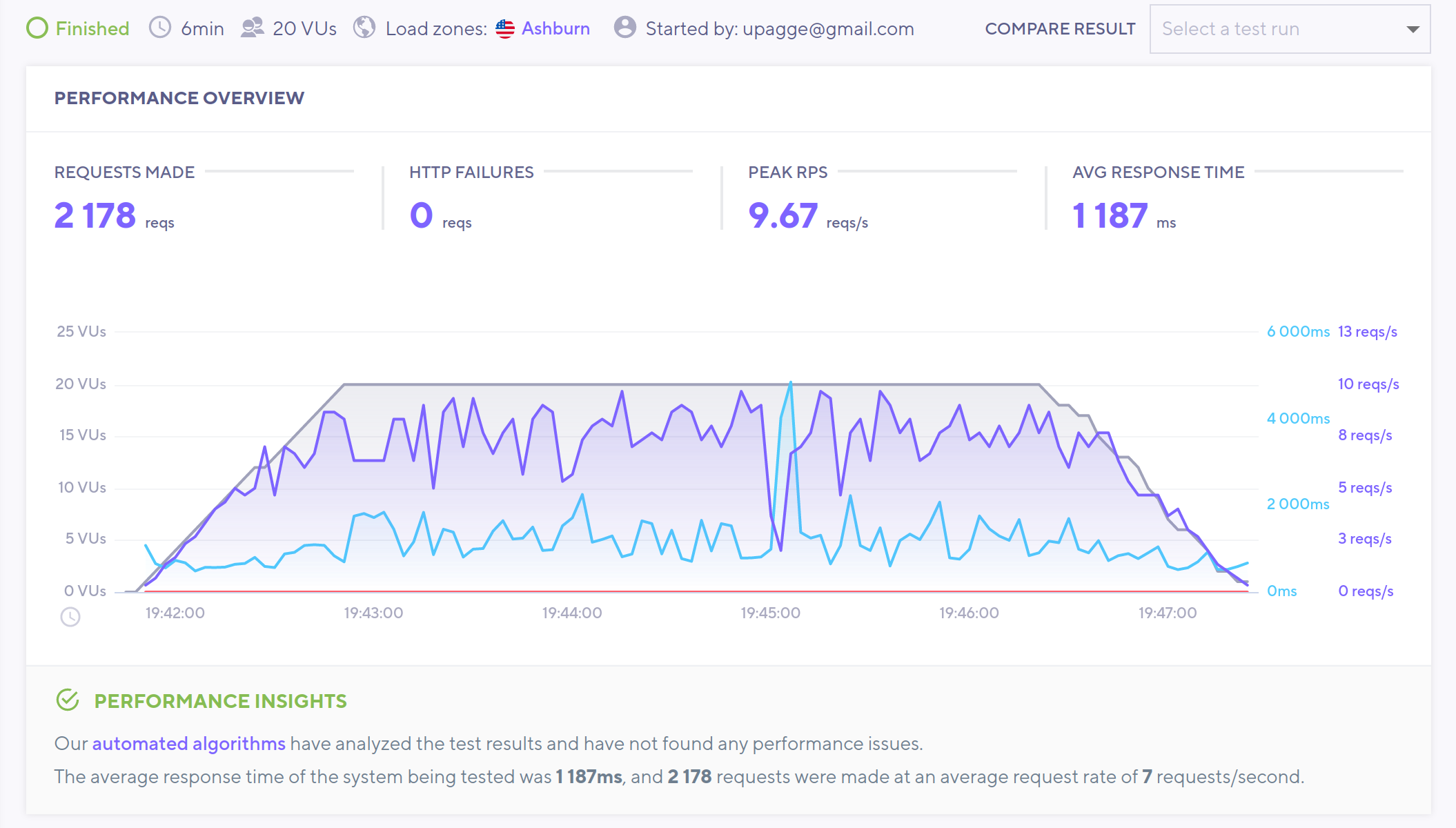
Пожалуй единственный спорный момент это отсутствие кластеризации и ее не будет. Буквально официальная позиция создателей Ghost по этому вопросу: «Если вам понадобилась кластеризация, значит вы делает что-то не так. Оптимизируйте ваш Nginx.»
Я решил прогнать простенькое нагрузочное тестирование. В целом результаты хорошие, блог на Hugo показывал примено такие же результаты под такой же нагрузкой.
На этом заканчиваем короткий обзор и переходим к установке. Более подробный обзор возможностей смотрите на официальном сайте Ghost или вот в этой статье.
Есть два варианта создания сайта Ghost:
- Самый простой и самый дорогой – это Ghost Pro. Создатели Ghost предлагают все настроить за вас, вам останется только писать статьи. Если программирование это не про вас, то это лучший вариант.
- Если вы технически подкованный специалист, или не боитесь попробовать самостоятельно, то ниже вы найдете поэтапную инстркцию, как запустить Ghost на своем сервере.
Что мы получим
В процессе статьи, мы запустим свой Ghost сайт на арендованном сервере. Для этого мы разберемся как зпустить Ghost, Nginx, CertBot и MarinaDB в Docker-Compose.
Nginx мы будем использовать в качестве веб-сервера. MarinaDB для хранения наших статей, а CertBot позволит нам получать ssl сертификат, чтобы наш сайт работал на https.
Также с помощью cron и небольшого скрипта, мы настроим автоматичекое обновления бесплатных сертификатов LetEncript.
Настройка Ghost на сервере
Для начала нужно арендовать сервер. Я пользуюсь услугами хостинг-провайдера TimeWeb и полностью ими доволен.
Я рассматриваю CentOS 8, поэтому все инструкции пишу для него, если вы выберете другую ОС, то можете столкнуться с проблемами. Первым делом после входа в систему обновляем пакеты.
yum updateГайд по защите Linux сервера от взлома
Базовая защита от взлома вашего linux сервера. Запрет входа для root пользователя, смена стандартного порта и другие способы защиты.
struchkov.devStruchkov Mark
Установка Docker
Обновление займет какое-то время. После обновления необходимо установить docker и docker-compose.
docker:
sudo yum install -y yum-utils
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
sudo yum install docker-ce docker-ce-cli
sudo systemctl start docker
sudo systemctl enable --now dockerdocker-compose:
curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-composeПроверяем, что все прошло успешно:
docker-compose --version
docker-compose version 1.29.2, build 5becea4cНастройка DNS
Для нашего сайта нам нужен домен. Если вы его еще не купили, то рекомендую REG.RU. А вот промокод на скидку 5%: E403-2760-B801-2B3B
После покупки нам необходимо добавить ресурсные записи DNS для домена.
Если вы использовали REG.RU, то необходимо зайти в список ваших доменов, нажать на необходимый домен и там вы увидите

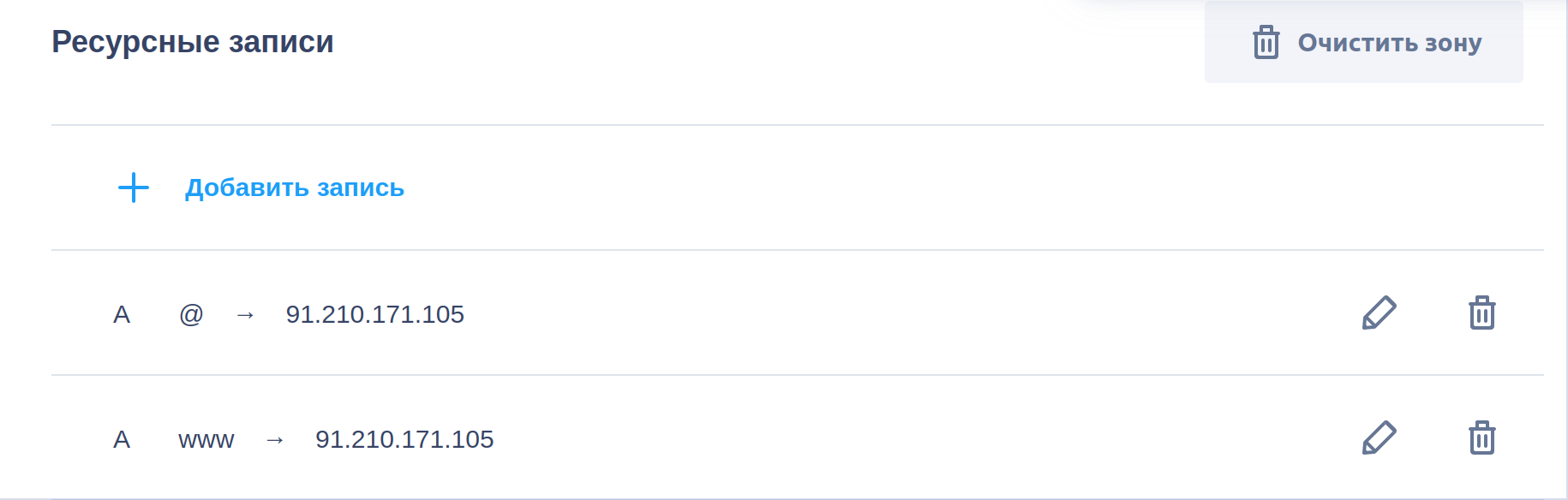
Нажмите изменить, удалите все что там есть, часто там установлены ip регистратора для рекламы услуг. Теперь вам нужно добавить две записи, чтобы наш домен ассоциировался с нашим сервером.
Тип записи: A
Subdomain: @
Ip addres: ip_адрес_вашего_сервера
Тип записи: A
Subdomain: www
Ip addres: ip_адрес_вашего_сервера
Результат будет выглядить как-то так:

Обновление ресурсных записей может занять от 15 минут до 24 часов. Все зависит от регистратора. На reg.ru обновление занимает обычно минут 15.
Сертификат SSL
Пока ресурсные записи обновляются возвращаемся к нашему серверу. В папке root создаем папку site и перейдем в нее.
mdkir /root/site
cd /root/siteВ 2021 году без https никуда, поэтому нужно получить ssl сертификат для нашего домена. Для этого создадим специальный docker-compose и nginx конфигурацию, которые нужны исключительно для получения сертификата.
Создаем новый файл docker-compose.ssl.yaml
nano docker-composer.ssl.yamlСодержимое файла:
version: '3.3'
services:
nginx:
image: nginx
container_name: blog-nginx
hostname: nginx
restart: unless-stopped
ports:
- "80:80"
- "443:443"
volumes:
- ./nginx.ssl.conf:/etc/nginx/nginx.conf
- ./temp:/site
- certbot-etc:/etc/letsencrypt
- certbot-var:/var/lib/letsencrypt
certbot:
image: certbot/certbot
container_name: blog-certbot
volumes:
- certbot-etc:/etc/letsencrypt
- certbot-var:/var/lib/letsencrypt
- ./temp:/var/www/html
depends_on:
- nginx
command: certonly --webroot --webroot-path=/var/www/html --email you@domain.com --agree-tos --no-eff-email --staging -d youdomain.com -d www.youdomain.com
volumes:
certbot-etc:
certbot-var:В строке 27 укажите ваш домен вместо youdomain.com и вашу почту вместо you@domain.com.
Этот композ содержит контейнер с nginx и certbot для получения и сохранения ssl сертификата. Полученный сертификат мы сохраним в docker volume certbot-var. Более подробно мы рассмотрим второй композ, который будет запускать сайт.
Теперь создадим конфигурацию nginx.
mkdir nginx.ssl.confСодержимое файла:
events {
worker_connections 1024;
}
http {
include mime.types;
sendfile on;
server {
listen 80;
listen [::]:80;
server_name youdomain.com www.youdomain.com;
location / {
root /blog;
}
location ~ /.well-known/acme-challenge {
allow all;
root /blog;
}
}
}В 12 строке не забудьте поменять youdomain.com на ваш домен.
Запускаем композ:
sudo docker-compose -f docker-compose.ssl.yaml upЕсли все пройдет успешно, то вы увидите вот эту надпись
blog-certbot |
blog-certbot | Successfully received certificate.
blog-certbot | Certificate is saved at: /etc/letsencrypt/live/youdomain.com/fullchain.pem
blog-certbot | Key is saved at: /etc/letsencrypt/live/youdomain.com/privkey.pem
blog-certbot | This certificate expires on 2021-12-08.
blog-certbot | These files will be updated when the certificate renews.
blog-certbot |
blog-certbot | NEXT STEPS:
blog-certbot | - The certificate will need to be renewed before it expires. Certbot can automatically renew the certificate in the background, but you may need to take steps to enable that functionality. See https://certbot.org/renewal-setup for instructions.
blog-certbot | Saving debug log to /var/log/letsencrypt/letsencrypt.log
blog-certbot exited with code 0Останавливаем композ сочетанием Ctrl+C и убиваем контейнеры командой:
sudo docker-compose -f docker-compose.ssl.yaml downНа самом деле мы не получили сертификат, а лишь проверили возможность его получения. Это нужно чтобы не превысить лимит получения сертификатов, который устанавливает LetEncript. Теперь мы точно уверены, что нам дадут сертификат.
Чтобы получить действующие сертификаты нужно заменить --staging на --force-renewal в docker-compose.ssl.yaml
Если все пройдет успешно, то увидите вот это
blog-certbot |
blog-certbot | Successfully received certificate.
blog-certbot | Certificate is saved at: /etc/letsencrypt/live/youdomain.com/fullchain.pem
blog-certbot | Key is saved at: /etc/letsencrypt/live/youdomain.com/privkey.pem
blog-certbot | This certificate expires on 2021-12-08.
blog-certbot | These files will be updated when the certificate renews.
blog-certbot |
blog-certbot | NEXT STEPS:
blog-certbot | - The certificate will need to be renewed before it expires. Certbot can automatically renew the certificate in the background, but you may need to take steps to enable that functionality. See https://certbot.org/renewal-setup for instructions.
blog-certbot | Saving debug log to /var/log/letsencrypt/letsencrypt.log
blog-certbot |
blog-certbot | - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
blog-certbot | If you like Certbot, please consider supporting our work by:
blog-certbot | * Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
blog-certbot | * Donating to EFF: https://eff.org/donate-le
blog-certbot | - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
blog-certbot exited with code 0
Мы получили сертификат и сохранили его в volume докера. Снова убиваем запущенные контейнеры Ctrl+C:
docker-compose -f docker-compose.ssl.yaml downСоздание docker-compose
Теперь создаем новый файл композа, который будет запускать окружение для нашего сайта: Ghost, Nginx, MarinaDB и CertBot.
nano docker-compose.yamlСодержимое файла:
version: '3.3'
services:
mariadb:
container_name: site-mariadb
image: mariadb:${MARIADB_IMAGE_TAG}
environment:
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
MYSQL_USER: ghost
MYSQL_PASSWORD: ${MYSQL_PASSWORD}
MYSQL_DATABASE: ghost_production
restart: always
volumes:
- ${MYSQL_HOST_PATH}:/var/lib/mysql
nginx:
image: nginx
container_name: site-nginx
hostname: nginx
restart: unless-stopped
ports:
- "80:80"
- "443:443"
depends_on:
- ghost
volumes:
- ./nginx/sites:/etc/nginx/conf.d
- ./nginx/ssl:/etc/nginx/ssl
- ./temp:/site
- certbot-etc:/etc/letsencrypt
- certbot-var:/var/lib/letsencrypt
ghost:
container_name: site-ghost
image: ghost:${GHOST_IMAGE_TAG}
hostname: ghost
environment:
url: ${BLOG_URL}
database__client: mysql
database__connection__host: mariadb
database__connection__database: ghost_production
database__connection__user: ghost
database__connection__password: ${MYSQL_PASSWORD}
depends_on:
- mariadb
restart: always
volumes:
- ${GHOST_HOST_PATH}:/var/lib/ghost/content
certbot:
image: certbot/certbot
container_name: blog-certbot
volumes:
- certbot-etc:/etc/letsencrypt
- certbot-var:/var/lib/letsencrypt
- ./temp:/var/www/html
depends_on:
- nginx
command: certonly --webroot --webroot-path=/var/www/html --email you@domain.com --agree-tos --no-eff-email --staging -d yourdomain.com -d www.yourdomain.com
volumes:
certbot-etc:
certbot-var:
networks:
default:
name: "site"В 57 строке не забываем заменить значения домена и email на свои.
Мы создаем несколько контейнеров:
- MarinaDB – там хранятся наши посты
- Nginx в качестве веб-сервера
- Ghost как движок для сайта
- CertBot для обновления сертификата каждые 90 дней.
Также создаем файл с переменными для docker-compose:
nano .envСодержимое файла:
export GHOST_IMAGE_TAG=4.21.0
export MARIADB_IMAGE_TAG=latest
export BLOG_URL=https://youbomain.com
export MYSQL_ROOT_PASSWORD=password_root
export MYSQL_PASSWORD=password
export MYSQL_HOST_PATH=./mariadb
export GHOST_HOST_PATH=./wwwGHOST_IMAGE_TAG– версия Ghost. На момент написания статьи актуальная 4.21.0. Посмотреть текущую актуальную можно в Docker Hub.-
MARIADB_IMAGE_TAG– версия MarinaDB. Берется последняя доступная версия. BLOG_URL– адрес вашего сайта. Заменить на свой домен.MYSQL_ROOT_PASSWORD– пароль для root пользователя БД.MYSQL_PASSWORD– пароль БД для пользователя ghost.MYSQL_HOST_PATHиGHOST_HOST_PATH– пути к файлам в контейнере для БД и Ghost.
Теперь создаем папки для конфигурации nginx:
mkdir nginx
cd nginx
mkdir ssl
mkdir sitesДля безопасного SSL соединения сгенерируем ключ DH:
openssl dhparam -out ./ssl/dhparam.pem 4096Генерация может занять продолжительное время. У меня она заняла минут десять.
Теперь создадим конфигурацию nginx:
nano ./sites/site.confСодержимое файла:
server {
listen 80;
listen [::]:80;
server_name yourdomain.com www.yourdomain.com;
location ~ /.well-known/acme-challenge {
allow all;
root /site;
}
location / {
return 301 https://yourdomain.com$request_uri;
}
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name yourdomain.com;
ssl_certificate /etc/letsencrypt/live/yourdomain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/yourdomain.com/privkey.pem;
ssl_buffer_size 8k;
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
ssl_protocols SSLv3 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDH+AESGCM:ECDH+AES256:ECDH+AES128:DH+3DES:!ADH:!AECDH:!MD5;
ssl_ecdh_curve secp384r1;
ssl_session_tickets off;
ssl_stapling on;
ssl_stapling_verify on;
resolver 8.8.8.8;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffering off;
proxy_cache_valid 200 30m;
proxy_cache_valid 404 1m;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_pass http://ghost:2368;
}
}В строчках 5,13,20,22,23 не забудьте заменить значение на свой домен.
Переходим обратно в папку site и запускаем наш новый композ:
docker-compose upПереходим по адресу нашего домена и смотрим на результат
Видим что все получилось. Наш сайт запустился с дефолтной Ghost темой. Также на сайте уже есть стандартные обучающие статьи, которые вы можете удалить из Панели Управления (ПУ).
Иногда при попытке зайти на сайт после запуска композа все виснет, показывается белая страница и загрузка, хотя в логах все чисто. Решение этой проблемы это остановка композа и запуск его снова.
Мы убедились что все работает. Теперь запустим композ в фоновом режиме, для этого останавливаем текущий запуск Ctrl+C и запускаем по новой с флагом -d:
docker-compose up -dТеперь нам нужно создать администратора для панели управления Ghost. Для этого нужно перейти по адресу https://yourdomain.com/ghost.
Сайт запущен и вроде бы можно писать статьи, но остался один важный момент.
Обновление сертификата
Сертификаты Let’s Encrypt действительны в течение 90 дней, поэтому вам нужно будет настроить автоматический процесс обновления.
Один из способов — создание задания с помощью утилиты планирования cron. В нашем случае мы настроим задание для cron с помощью скрипта, который будет обновлять наш сертификат и перезагружать конфигурацию Nginx.
Создадим скрипт для обновления сертификата:
nano ssl_renew.shДобавьте следующий код в скрипт, чтобы обновить ваши сертификаты и перезагрузить конфигурацию веб-сервера:
#!/bin/bash
/usr/local/bin/docker-compose -f /root/site/docker-compose.yaml run certbot renew --dry-run && /usr/local/bin/docker-compose -f /root/site/docker-compose.yaml kill -s SIGHUP nginxМы будем использовать команду docker-compose run для запуска контейнера certbot и переопределения команды command на другую команду — субкоманду renew, которая будет обновлять сертификаты, срок действия которых близок к окончанию. Мы включили параметр --dry-run, чтобы протестировать наш скрипт.
Закройте файл после завершения редактирования. Сделайте его исполняемым:
chmod +x ssl_renew.shПроверяем, что скрипт отработает нормально:
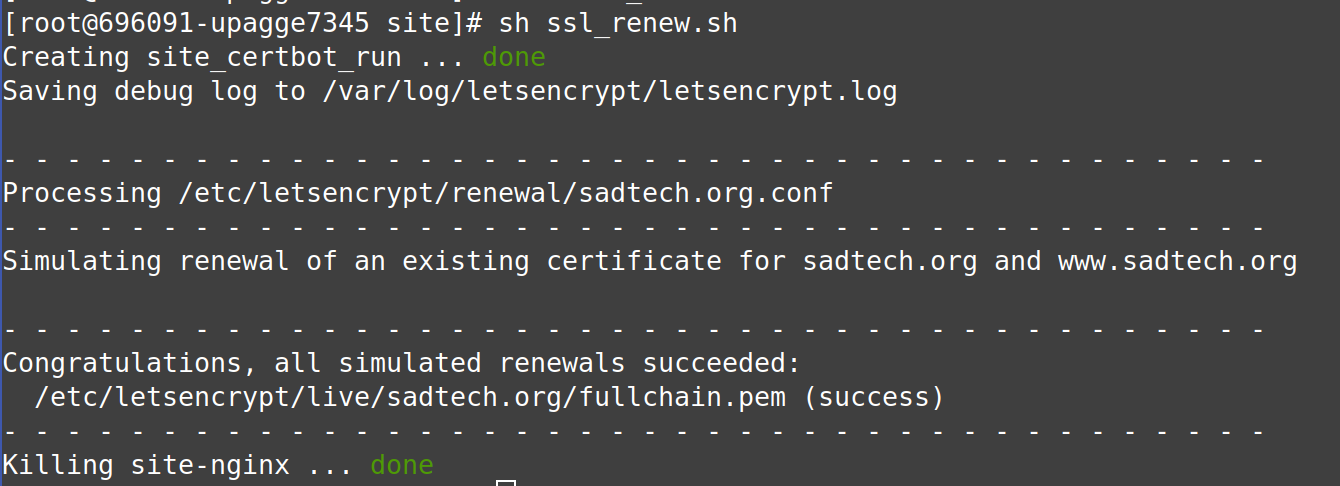
sh ssl_renew.shСимуляция прошла успешно. Теперь создаем задачу cron:
crontab -eПо умолчанию открывается редактор vi. Чтобы редактировать файл вам нужно нажать клавишу i после чего вставить:
*/5 * * * * /root/site/ssl_renew.sh >> /var/log/cron.log 2>&1После этого нажмите esc , а далее клавишу :. После этого введите wq и нажмите Enter. Таким образом мы установили задачу на выполнение каждые 5 минут. Через 5 минут проверяем результат выполнения:
tail -f /var/log/cron.logВы должны увидеть вывод, подтверждающий успешное обновление сертификата:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Simulating renewal of an existing certificate for sadtech.org and www.sadtech.org
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Congratulations, all simulated renewals succeeded:
/etc/letsencrypt/live/sadtech.org/fullchain.pem (success)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Killing site-nginx ...
Killing site-nginx ... doneТеперь вы можете изменить файл crontab для настройки ежедневного интервала. Чтобы запускать скрипт каждый день в полночь, например, вы должны изменить последнюю строку файла, которая должна выглядеть следующим образом:
0 0 * * * /root/site/ssl_renew.sh >> /var/log/cron.log 2>&1Не забудьте удалить флаг --dry-run из скрипта ssl_renew.sh. Если этого не сделать, то сертификат не будет обновляться.
Заключение
Мы разобрались как запустить сайт Ghost на своем сервере в docker-compose. Теперь вы можете писать свои статьи, в следующей статье я расскажу, как прикрутить к вашему сайту систему комментариев Remark42.
Ghost Logo
Sign in
Get Started — free
Explore
Pricing
Marketplace
Themes
Integrations
Resources
Help center
Product updates
Developers
About us
Get Started — free
Existing customer?
Sign in
ESC
Common searches
- how to set up my custom domain
- how to install ghost
- login not working, how to reset password
- cloudflare setup and config
- how to make a ghost theme
Developer docs
Quick-search for anything
⌘F
v
5.48.0
Docs /
Getting started with Ghost
Learn how to build and develop beautiful, independent publications
Developer install guide
Follow our setup guides for any platform, from local development to production environments.
Get started →
Ghost(Pro)
Ubuntu
Local
Docker
Platform guide
A detailed overview of Ghost’s architecture & configuration.
Read the docs
Migration guide
Import your content, members and payments from other platforms.
Import data
Theme guide
A full guide to building custom designed templates for your site.
Start building
Developer resources
Starter theme framework
Fast track your development of new custom themes with our open source theme starter framework.
Ghost API documentation
Explore detailed REST API documentation for accessing content in and out of Ghost programmatically.
JAMstack front-end frameworks
Use Ghost as a headless CMS, integrating the API with any third party front-end or custom static framework.
Changelog
View all →
1 minute ago
Bulk actions on posts
14 days ago
Announcement bar
May 2nd, 2023
Add signup terms to Portal
April 13th, 2023
Post analytics exports
April 6th, 2023
Community

GitHub
Source code and releases
Developer forum
Official community
Reddit
News and highlights
Twitter
Bite-size updates
Tutorials
In-depth guides
StackOverflow
Questions and answers
- Creator platform
- Theme marketplace
- Integrations
- Feature index
- How to install Ghost
- Core concepts
- Ghost hosting
- API documentation
- Security overview
- Source code
- Ghost tutorials
- Resources
- Node.js CMS guide
- Open Subscription Platforms
- Ghost vs Substack
- Ghost vs WordPress
- Ghost vs Medium
- Ghost vs Memberful
- Ghost vs Patreon
- Ghost alternatives →
- Help center
- Community forum
- Status
Triangle
99.9%
Поскольку GHOST является проектом с открытым исходным кодом, он максимально прозрачен и может быть модифицирован любым специалистом (после соответствующей проверки).
Файл технической документации (GHOST Whitepaper) для удобства переведён нами на русский язык и размещён ниже. Читайте, думайте, анализируйте.
Ghost_by_McAfee_Whitepaper_RusСкачать
В первой части ты уже настроил сервер и установил Ghost на него, а в этой части гайда, ты разберешься с настройками темы сайта под себя.
👉 Полная инструкция по созданию сайта на CMS Ghost. Часть 1
Это статья из трех частей — полная инструкция, которая поможет тебе сделать блог на CMS Ghost.
Budaev Digital
Скачивание и смена темы
Для работы с шаблонами сайта тебе понадобится FTP клиент — нужен будет когда приступим к изменению файлов темы сайта (для виндовс рекомендую — FileZilla) , ну а терминал (PuTTY или аналог) для работы с сервером и перезагрузки сайта, ты уже установил в первой части.
Сам Ghost, при переходе во вкладку «Design» в админ панели, добродушно предлагает ознакомиться со списком официальных тем в маркетплейсе.
Не буду сейчас вдаваться в подробности каждой настройки в Ghost, будем с тобой разбираться по ходу пьесы — жми «Theme Marketplace».
Тут есть как платные, так и бесплатные темы — ищи ту, которая будет максимально четко выполнять задачи твоего блога.
Это не единственное место, где можно найти тему для Ghost, но это официальная площадка и все темы представленные здесь, абсолютно точно будут обновляться вместе с самим Ghost (что само по себе, снизит риск возникновения неприятных ошибок шаблона в будущем).
Вторым местом, где можно найти шаблон на любой вкус — Github (пристанище повелителей клавиш, кода и мышки 😀).
Просто введи в поиске «ghost theme» и выбирай понравившийся репозиторий. Они тут все бесплатные, но очень вероятно, что придётся её доделывать самостоятельно. И ещё — обращай внимание на последнюю дату обновления, тут есть шаблоны, которые не обновляли с 2015 года 🤷♂️.
Шаблон этого сайта на котором ты сейчас находишься взят именно с Github (называется simply). Мне он понравился больше всего, но выбирать все же тебе — можешь взять и с официального маркетплейса, принцип действия будет одинаков для всех тем.
Возвращайся в админ панель Ghost во вкладку «Design» и загружай архив темы, который ты скачал с Github, следом жми «Activate».
Настройки в админ панели сайта
Теперь возвращайся в админ панель сайта — сделаем первоначальную настройку сайта.
Перейди во вкладку «General»:
Из фото, наверное понятно, что какое поле означает. Снизу есть графа локализации — попробуй поставить ru (по умолчанию стоит en), если локализация в выбранной тобой теме есть, то она будет переведена на русский язык.
По второму блоку настроек тоже всё понятно — логотип окна браузера, логотип на сайте и последнее (которое я убрал) обложка верхнего блока на главной странице сайта.
Следующий блок настроек отвечает за отображение твоего сайта в поиске (Meta data) и в соцсетях (Twitter card и Facebook card). При написание текстов тут, придерживайся рекомендаций — 70 символов для заголовка и 156 символов для описания.
Следующий блок отвечает за ссылки на соцсети и отключение сайта от индексации поисковыми системами (Make this site private — не рекомендую включать, даже если сайт вы только начали включать).
Из соцсетей здесь только две — FB и Twitter. Ниже в статье разберемся, как добавить остальные соцсети на сайт.
Переходим дальше по настройкам — жми на «Design».
Этот блок ты уже видел — он отвечает за меню на сайте.
Navigation — это главный блок меню твоего сайта, как, например, на фото ниже.
Secondary navigation — блок, который может располагаться где угодно, в зависимости от выбранной тобой темы. У меня от выключен.
Code injection — самое главное место сайта, где ты будешь настраивать сам код сайта, а также изменять его внешний вид. Сюда также добавим код аналитики сайта — Google Analytics и FB Pixel (можно и Яндекс Метрику, и любой другой код для отслеживания посетителей сайта). Ниже в статье, объясню и покажу как этим пользоваться.
Переходи в следующий блок настроек — Integrations.
Тут огромное количество приложений и сервисов, которые ты можешь привязать к своему сайту — начиная от настройки внутреннего поиска по сайту, заканчивая сложными настройками кросспостинга.
Дальше по списку самый важный пункт, из-за которого Ghost обожают — настройка интеграций и оплаты, закрытых/платных публикаций только для твоих подписчиков.
Чтобы включить эту возможность сбора подписчиков — включи «Enable members».
Connect to Stripe — отвечает за приём оплат по подписке. К сожалению, в России этот сервис не работает из-за сложности интеграции биллинговой системы, но ты не расстраивайся, мы с тобой найдём способ всё настроить.
Следующий пункт «Subscription pricing» — отвечает за установку стоимости месячной и годовой подписки, а также валюты, в которой будет проходить расчёт.
Следующий пункт — «Allow free member signup». Если включен, то разрешает бесплатно регистрировать подписчиков без ежемесячных или годовых оплат. Включи его сейчас — это нам понадобиться, когда ты будешь настраивать почтовый сервер для сбора подписчиков. Подробности будут ниже в этой статье.
Следующий пункт — «Default post access». Отвечает за то, какие настройки будут по умолчанию при написании и публикации статьи (это не принципиально, их можно поменять в момент публикации).
- Статья для всех;
- Статья только для подписчиков;
- Статья только для платных подписчиков.
Следующий пункт — «Email settings» нужен для настройки почтового сервера, пока пропустим его. Настраивать почтовый сервер ты будешь чуть позже, ниже в этой статье.
Следующий блок настроек — «Migration options». Нужен для импорта, экспорта или удаления всего контента. Когда у тебя уже будет довольно много статей, то рекомендую делать экспорт контента, при изменении чего-либо на сайте.
Следующий пункт — это бета функции Ghost. Смена темной/светлой темы в админ панели сайта, настройка редиректов (подробнее читай здесь) и настройка расположения по URL. Тебе это сейчас совсем не нужно, поэтому пропустим.
В самом низу находится кнопка для теста правильности настройки почтового сервера. Тебе пригодится дальше, запомни где она расположена.
С основными настройками разобрались. Теперь давай рассмотрим пункты при работе с публикациями.
Posts — место, где пишутся статьи и делятся на Drafts — черновики, Scheduled — отложенная публикация и Published — опубликованные.
Pages — страницы сайта. Это, например, страница «обо мне» или страница «подкасты», в общем, то, что можно вынести в главный пункт меню.
Tags — теги или метки статьи. Рекомендую ставить 1-2 штуки на статью. Рекомендую заполнять сразу (и не менять в дальнейшем), особенно Slug — это URL адрес метки.
Здесь же находятся внутренние метки, которые не отображаются на сайте — Internal tags. Например, ты хочешь, чтобы на странице «Подкасты» отображались только записи с тегом «подкасты» — они как раз для этого.
Следующий пункт — «Members». Показывает твоих подписчиков.
В самом начале, у тебя будет вот такой вид:
Но после настройки почтового сервера и первоначального теста — будет что-то вроде этого:
Следующий пункт — «Staff». Тут отображаются авторы статей и сотрудники.
Рекомендую сразу оформить свой профиль.
Работа с кодом сайта
Если ты настроил всё то, что было сверху, то должно получиться что-то типа этого:
Уже лучше! Мне нравится зеленый цвет, но синие плашки тегов к статьям, как-то выбиваются из цветовой схемы темы. Давай это исправим.
Для начала, давай посмотрим, что это за элемент такой (для этого жми правой кнопкой мыши — Исследовать элемент. Либо жми клавишу F12 — откроется консоль разработчика, вот там и будем искать нужный элемент):
Видим, что элемент имеет класс (class=»button button—primary button—xs») и называется .button—primary, а также имеет цвет #102b7b, а так же узнаём, где расположена таблица стилей — main.css.
Для замены этого файла, нам понадобится FileZilla (о котором речь была в самом начале этой статьи. Ссылка на скачивание — там же).
FileZilla настраивается очень просто.
Жми Файл-Менеджер сайтов. Откроется небольшое окошко настройки подключения.
В протоколе выбирай SFTP-SSH. Тип входа — запросить пароль. Пользователь — root.
Жми «Соединиться». Если всё сделано правильно, справа появятся корневая директория сервера.
Файл который тебе надо будет изменить, расположен вот по этому пути:
/var/www/ghost/content/themes/*название твоей темы*/assets/styles/main.css
Открываем его в обычном редакторе (не забудь скачать бэкап, на случай, если всё сломается) и видим вот такую картину…
Не спеши паниковать, всё проще, чем ты думаешь.
Воспользуемся поиском, чтобы найти нужный элемент в этом хаосе. Для этого жми Ctrl+F и в появившимся окне набирай нужный элемент — это может быть название .button—primary или его цвет #102b7b.
Меняем его на нужный тебе и если необходимо, изменяем другие элементы. Сохраняем. Загружаем файл на сервер и через командный терминал SHH перезапускаем сервер с Ghost.
Да, можно пойти простым путём и изменять все нужные элементы в разделе Code injection в самой CMS, но в таком случае будут лишние строчки кода и местами двойная отрисовка — оно тебе надо?!
Если не перезагрузить сервер, изменения не будут видны. Чтобы это сделать, нам понадобится терминал PuTTY
👉 Полная инструкция по созданию сайта на CMS Ghost. Часть 1
Это статья из трех частей — полная инструкция, которая поможет тебе сделать блог на CMS Ghost.
Budaev DigitalBudaev Digital
При заходе в терминал, первоначально отображается корневая директория сервера, но тебе нужно попасть в корневую директорию Ghost.
Чтобы это сделать введи:
cd /var/www/ghostзатем:
ghost restartЕсли ты всё сделал правильно, на экране отобразится вот это и через секунд 5 сервер перезагрузится.
Теперь заходи на сайт и смотри, что получилось после всех твоих манипуляций:
Ну лучше же, правда? 🙂
Настраиваем блок комментариев
В моей теме изначально встроена система комментариев Disqus и я хочу это исправить!
Почему не стоит ставить Disqus? Все просто — он нагружает твой сайт ненужными тебе запросами, отчего последний становится жутко медленным, да к тому же, собирает персональные данные твоих посетителей и продаёт их третьим лицам… и да, не забывай ещё о рекламе на бесплатном тарифе…
Мы ведь с тобой знаем, что это такое, правда?! 😁 (Ответ — !оволабеаН).
Я уже нашёл замену Disqus — это Graphcomment (перейти на их сайт).
У Графкоммент много достоинств:
- присутствует элемент геймификации — пользователи получают бейджики и звания;
- поддержка адаптивной верстки;
- позволяет логинится с профилей соцсетей;
- он бесплатен и без рекламы (для 1млн. обращений в месяц — этого точно хватит);
- есть система антиспама;
- а так же куча других преимуществ.
Для его установки, можно просто воспользоваться тем кодом, который даётся на их сайте, для встраивания на твоём сайте, но в моём случае, у темы Simply была подготовлена площадка для Disqus — вот её то, я и буду сейчас менять.
Сейчас это выглядит следующим образом:
Прежде всего, надо узнать название блока, который отвечает за вывод комментариев.
Заходим в консоль разработчика и видим элемент под названием post-comments.
Воспользуемся FileZilla и найдём этот файл.
Post-comments расположен (в моём случае) в файле article-comments.hbs (*название темы*partialsarticle).
Меняем всё это на тот код, который дал нам Графкомментс:
Мне ещё не понравилось, что комментарии расположены не так близко к концу статьи, а чуть ли не в самом подвале. Поэтому, я поменял местами блоки «article-related» и «article-comments» в файле post.hbs, который расположен в корневой папке темы Ghost.
Конкретно эти обозначения («article-related» и «article-comments») принадлежат к файлам темы и их у тебя может не быть.
Давай посмотрим, что получилось:
Ну круто же?! Если тебе нравится другой сервис комментариев, можешь встроить его, проблем возникнуть не должно.
В третьей части инструкции обсудим, как сделать так, чтобы комментарии к статьям были доступны только твоим подписчикам — мотивация к подписке. Я думаю, многим будет это полезным.
Создание и верстка страницы
А теперь займёмся версткой странички о себе любимом.
Для начала создай новую страничку (в админ панели Ghost на вкладке «Pages») и пропиши все блоки, которые хочешь видеть там — это будет выглядеть примерно вот так:
Внутри же, будут div блоки, к которым ты и будешь применять стили. Сами div блоки выглядят таким вот образом:
Но, если перейдешь на созданную страничку, то увидишь что-то типа этого:
Ничего непонятно? Что ж… это стандартная html верстка, но если ты не знаешь ничего о ней, то я попробую описать простыми словами, что значит каждый блок (ну а если и в таком случае ничего не поймешь — вот справочник по html. Переходи по ссылке и читай.):
<div class="любое название на латинице"></div>
/* в див блоки ты будешь заносить то,
на что хочешь применить определенные стили. */
В html нужно всегда обозначать закрывающий элемент — </название>
В CSS (помнишь тот файлик main.css?) такие блоки будут вызываться следующим образом, например:
.button {
text-align: center;
}<h1> Заголовок. Бывает от h1 до h6 </h1>
<p> Текст начинающийся с новой строки. Параграф </p>
<ul class="любое название на латинице">
<li>
• Это элементы списка
</li>
</ul>
<a href="ссылка">Текст ссылки</a>
</br> - новая строкаЭтого для тебя пока будет более чем достаточно. Более подробно о том какие CSS стили можно применить к блокам читай тут.
Я написал стили к блокам на странице «Обо мне» и выложил их в Code Injection (переносить в main.css буду только тогда когда все стили будут готовы). Пример того как это выглядит, на фото:
@media (max-width: 450px) {
Это строка применяет настройки только тогда,
когда размер окна соответсвует задонному - 450px
Делай адаптивную верстку именно так
}Я надеюсь, что на верстке страницы ты не «застрянешь» надолго, поэтому переходим дальше к настройке сайта.
Настройка кнопок «Поделиться»
Изначально кнопки поделиться статьей всего три (да к тому же к ним не применилась локализация) — твитер, фейсбук, линкедин (он в РФ заблокирован, поэтому точно можно выбросить).
Через консоль разработчика (F12) находим главный блок в котором расположен этот элемент:
Это «post-header». В моём случаем он находится в файле article-header в папке *тема сайта*partialsarticle.
Заодно сразу замечаем тот текст который нам нужно перевести: {{t «Share»}} и переименовываем его в {{t «Поделиться»}}. В коде кнопок, arial-label=»{{t «Share on»}} Twitter», также можно переименовать arial-label=»{{t «Поделиться в»}} Твитер.»
<a href="https://twitter.com/share?text={{encode title}}&url={{url absolute="true"}}"
target="_blank"
rel="noopener noreferrer"
aria-label="{{t "Share on"}} Twitter"
class="share-link button button--circle godo-tracking js-share">
<svg class="icon"><use xlink:href="#icon-twitter"></use></svg>
</a>Вот главный блок который нужно добавить, чтобы появилась новая иконка на «Поделиться». Но откуда взять ссылку? Ниже приведу список ссылок на соцсети, которую нужно вставить в блок <a href=»ссылка»>.
Параметры в квадратных скобках, нужно заменить на свои из темы.
Вконтакте - http://vk.com/share.php?url=[URL]&title=[TITLE]&description=[DESC]&image=[IMAGE]&noparse=true
Одноклассники - http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=[URL]&st.comments=[TITLE]
Майл ру - http://connect.mail.ru/share?url=[URL]&title=[TITLE]&description=[DESC]&imageurl=[IMAGE]
Фейсбук - https://www.facebook.com/sharer/sharer.php?u=[URL]
Твитер - https://twitter.com/share?url=[URL]&text=[TITLE]
Гугл+ - https://plus.google.com/share?url=[URL]
Ватсапп - whatsapp://send?text=[URL]
Где брать иконки
Следующая проблема, которая возникает — откуда взять иконки для соцсетей и как их встроить в svg class.
Flaticon, the largest database of free vector icons
Download all icons in SVG, PSD, PNG, EPS format or as webfonts
Flaticon
Вот ссылка на сайт, где ты можешь скачать интересующую тебя иконку. После того, как её скачаешь открывай её в любом браузере и жми исследовать элемент (или F12).
Тебе нужно будет скопировать весь код начиная с <svg … и заканчивая </svg> в Code injection сайта и встроить его в тот код, который ниже (то, что написано на русском, заменяй кодом из своей иконки).
<svg aria-hidden="true" style="position: absolute; width: 0; height: 0; overflow: hidden;" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<!-- vk -->
<symbol id="icon-vk" viewBox="взять цифры из твоей иконки">
<title>VK</title>
<path d="код в твоей иконке">></path>>
</symbol>
</defs>
</svg>Если ты всё сделал правильно, у тебя получится примерно вот такой код в файле article-header:
А в итоге сам блок на сайте будет выглядеть следующим образом:
Можешь проделывать подобное с любыми иконками на сайте.
Настройка почтового сервера
Теперь переходим к самому главному — заставим работать почтовый сервер, чтобы у тебя на сайте работали подписчики.
В стандартных настройках, Ghost работает на встроенном Nodemailer (нужен для организации закрытого клуба — контент только для подписчиков, а также, чтобы собирать этих подписчиков по email и для рассылки почтовых сообщений), но по заверениям самих разработчиков, для более стабильной работы лучше использовать сторонний сервис — MailGun (сами разработчики советуют именно его).
Для начала потребуется зарегистрироваться в MailGun. У нас будет начальный тариф, позволяющий принимать/отсылать 5 тыс. сообщений бесплатно в течение 3 месяцев, потом тариф будет платный по 0,8$ за 1 тыс. писем — дешевле чашечки кофе. Мне подходит 😁.
Этот сервис стоит выбирать ещё и потому, что он позволит делать массовую рассылку писем. Только представь — вышла новая статья и сразу всем твоим подписчикам на рассылку приходит уведомление.
Постинг в соц.сети настраивать будем в 3 части этой инструкции, ну а пока вернемся к MailGun…
После регистрации, MailGun предлагает нам воспользоваться стандартным доменом sandbox, но нам нужен свой. Поэтому регистрируем новый домен в MailGun (Sending — Domains — (кнопка справа) Add New Domain).
В процессе регистрации, MailGun покажет настройки, которые нужно записать в DNS своего домена. Настройки будут примерно такие, как ниже на фото.
Вот что у меня получилось в DNS, на моём beget регистраторе домена.
После всех настроек DNS, нужно будет подождать от 1 минуты до 24 часов, пока пройдет верификация почтовым сервисом с вашим доменом. Если все сделано правильно, но верификация не появилась сразу — попробуй подождать сутки.
Когда домен привязан — осталось сделать настройку самого Ghost.
Для этого создай пользователя в MailGun. Переходи на вкладку «Sending» — «Domain Settings» — «SMTP credentials» и жми на кнопку «New SMTP User». Тут нужно будет задать логин пользователя и скопировать пароль.
Когда пользователь в MailGun создан, открывай FileZilla и переходи в корневую папку Ghost — тебе нужен файл «config.production.json». Он расположен в корневой папке ghost «/var/www/ghost».
Добавь код в файл тот, что ниже, но измени места * такие * на свои.
Пояснение:
- От кого письмо — например, Budaev Digital;
- <тут почта> — например, noreply@budaev.digital;
- User — логин, который задавал в SMTP credentials;
- Pass — пароль, который появлялся сверху слева и который надо было скопировать.
},
"mail": {
"transport": "SMTP",
"from": "'*От кого письмо*' <*тут почта, которая будет отображаться в письме>",
"options": {
"service": "Mailgun",
"host": "smtp.eu.mailgun.org",
"port": 465,
"secureConnection": true,
"auth": {
"user": "*пользователь*",
"pass": "*пароль*"
}
}
}Когда работа с файлом проделана, сохраняй все и загружай на сервер. Следом, открывай PuTTY и перезагружай Ghost для обновления настроек.
Всё! Почтовый сервер должен работать! Пробуем ввести свою почту в подписках на сайте и…
…получаем заветное подтверждение подписки. Правда нужно будет делать локализацию письма, чтобы оно было на русском (это будет в 3-ей части), но если не критично, можешь оставить так.
P.S.
😊 Если ты дошёл до конца статьи и у тебя всё получилось — ты очень крут!
В 3 части инструкции обсудим:
- как работать с публикацией постов;
- как превратить Ghost в медиа с несколькими авторами;
- как привязать инструменты аналитики;
- как оптимизировать весь контент и улучшить скорость работы сайта;
- если есть что-то о чем бы ты хотел услышать в 3 части инструкции, пиши об этом в комментах.
Если эта инструкция тебе помогла, обязательно пиши об этом в комментариях — буду благодарен!
3 часть будет не скоро, возьму перерыв на сбор информации, да и другие проекты требует времени на их реализацию.
Данная статья будет длиннопостом, решил не плодить кучу статей о Ghost, а в одну скидать всё, что потребуется…
Как запустить?
Чтобы завести свой блог на Ghost — первым делом понадобится хостинг, можно конечно и на их сайте прикрутить свой домен и платить абонентку, но иногда купить дешевую VPS будет проще, а если на DigitalOcean, то там вообще есть готовые виртуалки.
Но сегодня речь пойдет о том, как настроить на своем сервере, ну или не совсем на своем или не совсем на сервере, у кого-то есть корпоративный сервер, работающий 24/7, а кому то можно просто старый ноутбук или неттоп повесить рядом с роутером в коридоре и всё настроить. Еще в будущем рассмотрим такой вариант, как выгрузка всего блога в формате html для размещения на github (бесплатно) или на слабом компьютере типа Raspberry Pi или умный роутер с флешкой может сгодиться, в случае со статическим блогом не надо nodejs,php,mysql, ничего не надо, только любой веб-сервер и ftp/sftp чтобы грузить блог со своего компа. Ну сегодня не об этом, опять я отвлекся.
В общем, нам нужен docker и nginx, сам nginx у меня стоит без контейнера, он проксирует все контейнеры, разные сайты на разных технологиях устроены, иногда нужны разные версии ПО для разных проектов, уже имел опыт поломки зависимостей пакетов, когда вся система рухнула, поэтому сейчас контейнеризирую. О том, как установить docker можно почитать на официальном сайте.
Установка самого блога в контейнер
В общем, создаем папку для нашего блога, там будет храниться весь контент, при переезде можете разворачивать контейнер и контент перенести с базой.
mkdir /var/www/mysite
После этого создадим конфиг
nano /var/www/mysite/config.jsonИ впишем конфиг, тут всё уже предрешено, вам только url поменять надо на свой, все остальные пути это внутренние пути в контейнере
{
"url": "http://tipa-mysite.ru",
"server": {
"port": 2368,
"host": "0.0.0.0"
},
"database": {
"client": "sqlite3",
"connection": {
"filename": "/var/lib/ghost/content/data/ghost.db"
}
},
"mail": {
"transport": "Direct"
},
"logging": {
"transports": [
"file",
"stdout"
]
},
"process": "systemd",
"paths": {
"contentPath": "/var/lib/ghost/content"
}
}Дальше просто создадим контейнер, который будет доступен на порту 3001
docker run -d
--restart=always
--name tipa-mysite.ru
-p 3001:2368
-v /var/www/mysite/content:/var/lib/ghost/content
-v /var/www/mysite/config.json:/var/lib/ghost/config.production.json
ghostЕсли будет проксироваться с nginx из этого же компа, то ограничим на локалхост, чтобы извне только было по 80/443 на nginx доступно, а сам контейнер недоступен будет
docker run -d
--restart=always
--name tipa-mysite.ru
-p 127.0.0.1:3001:2368
-v /var/www/tech-research.ru/content:/var/lib/ghost/content
-v /var/www/mysite/config.json:/var/lib/ghost/config.production.json
ghostТеперь открываем URL tipa-mysite.ru/ghost там регистрируем нашего первого пользователя, пишем site title это не для пользователя, а для сайта, оно будет вот внизу писаться
При регистрации еще можно создать других редакторов этого блога.
Правильная настройка https (с костылями)
Добавить https достаточно просто, если у вас установлен nginx и certbot от letsencrypt, но вот сам движок нужно донастроить, иначе у вас все sitemap будут по-старому на http, а это плохо для СЕО.
Достаточно в конфиге config.json изменить url на https, но дальше происходит нечто невероятное — блог начинает сам по себе редиректить на https с https, ведь наш nginx по 3001 порту обращается и без шифрования, а контейнер думает что надо бы перенаправить на https и сайт вылетает с бесконечным цикличным редиректом, чтобы это исправить — надо в nginx прописать заголовок X-Forwarded-Proto равным https, чтобы движок думал что итак всё норм и мы на протоколе https.
вот так:
location /
{
access_log off;
proxy_pass http://127.0.0.1:3001;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https; # эта строка фиксит редирект
proxy_set_header Nginx-Https "on";
proxy_connect_timeout 2s;
}Решение костыльное, но пойдет, позже разберемся и в этой теме
Подсветка кода
Для того, чтобы списать код, нужно три косых кавычки вбить («`) и пробел или enter
Но чтобы подсвечивался код, вам нужно или изначально выбрать тему типа как у меня, где всё это есть, либо использовать casper, тогда нужно зайти в админку, там Code injection
В шапку кидаем
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/monokai-sublime.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>А в футер
<script>hljs.initHighlightingOnLoad();</script>Вроде получилось…
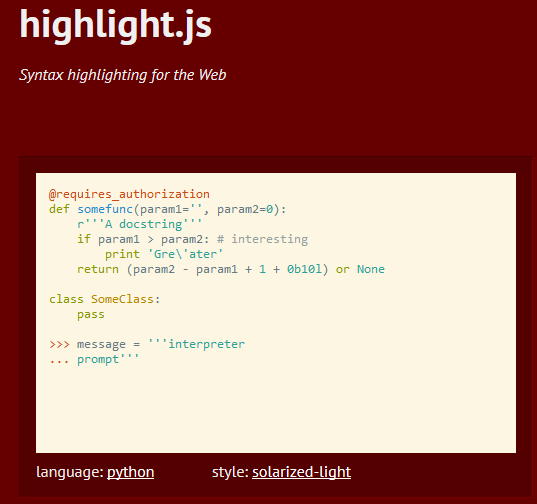
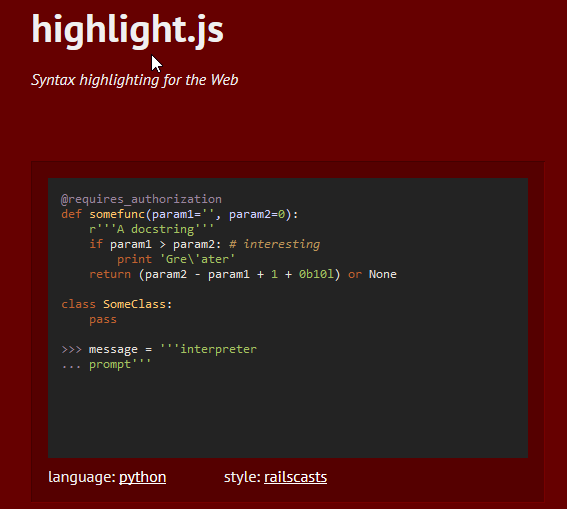
Вместо monokai-sublime.min.css можно вписать другой стиль, подробнее можете посмотреть тут демку https://highlightjs.org/, главное писать ссылки на файлы min.css, меняя monokai-sublime на понравившийся стиль
Добавление комментариев в блог Ghost
Сегодня поговорим о том, как вставить комментарии на блог Ghost, будем использовать сервис комментариев Disqus. Вообще, статья может пригодиться для таких сайтов, как wix, blogger, wordpress, joomla и других, пусть эта статья будет о том, как добавить комментарии Discus на популярные движки сайтов, но на примере блога на Ghost.
- Заходим на сайт https://disqus.com/
- Если не авторизованы, то авторизуемся, скорей всего у вас уже есть учетная запись, через которую вы комментировали другие сайты.
заходим через твиттер, фейсбук или гугл
3. Дальше в самом низу жмем Install disqus
4. Тут выбираем I want to install Disqus on my site (я хочу установить Discus на мой сайт).
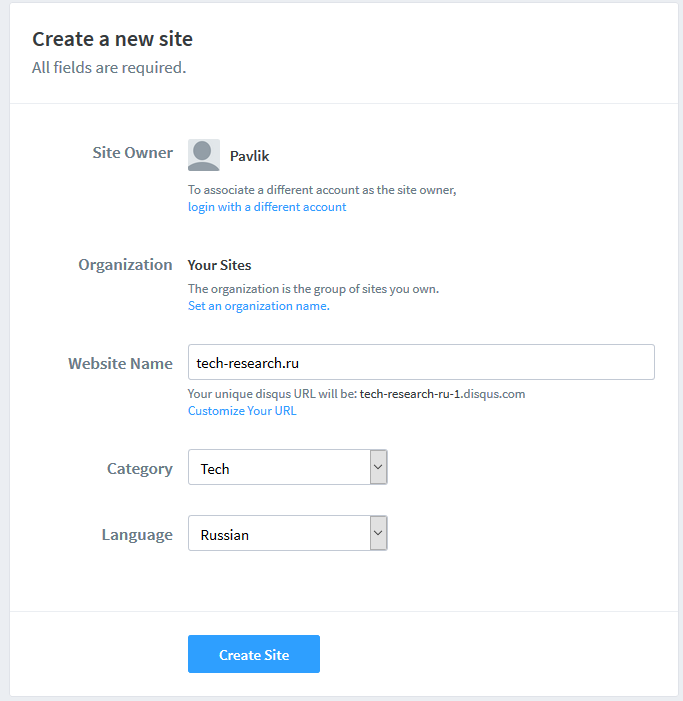
5. Заполняем форму, вписываем название сайта, выбираем категорию, язык, жмем кнопочку Create site
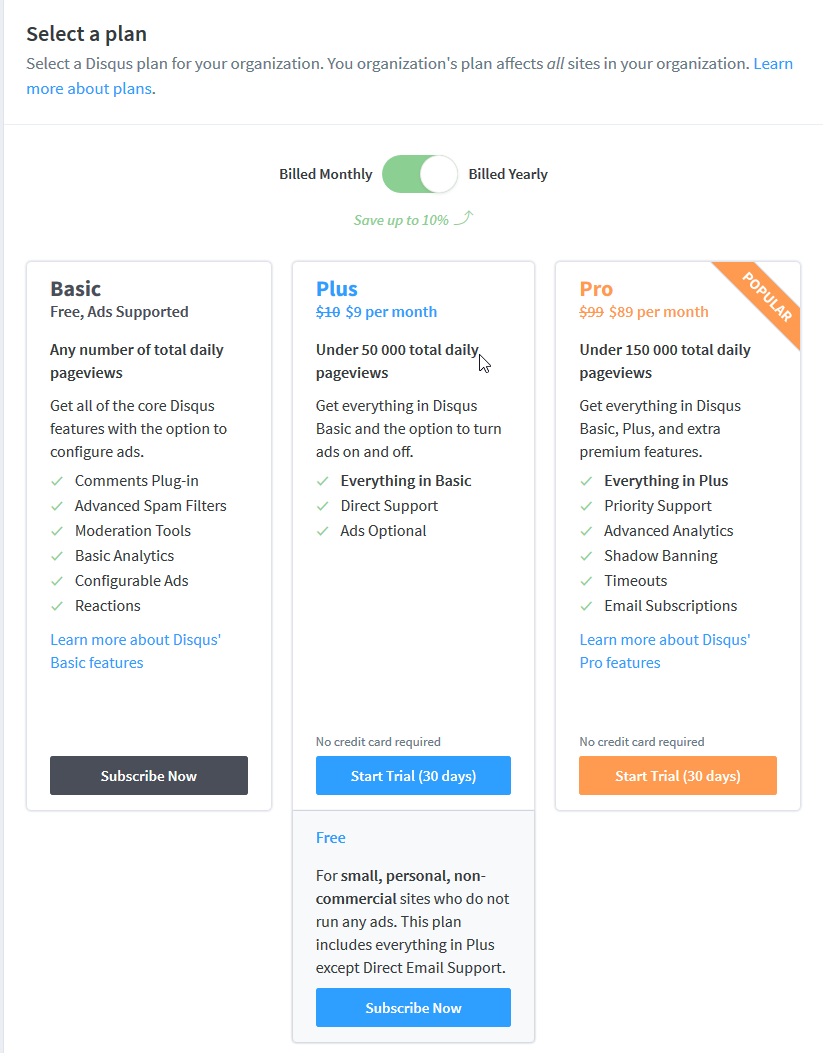
6. На следующем этапе у нас выбор тарифа, ну выбираем пока Basic, т.к. он бесплатный, а мы еще даже 9 долларов в месяц не зарабатываем на своем новом блоге. Тут еще есть Free, но в нем написано что для сайтов где нет рекламы и вообще полностью некоммерческие. Позже еще подумаем, может быть хватит средств на оплату Plus…
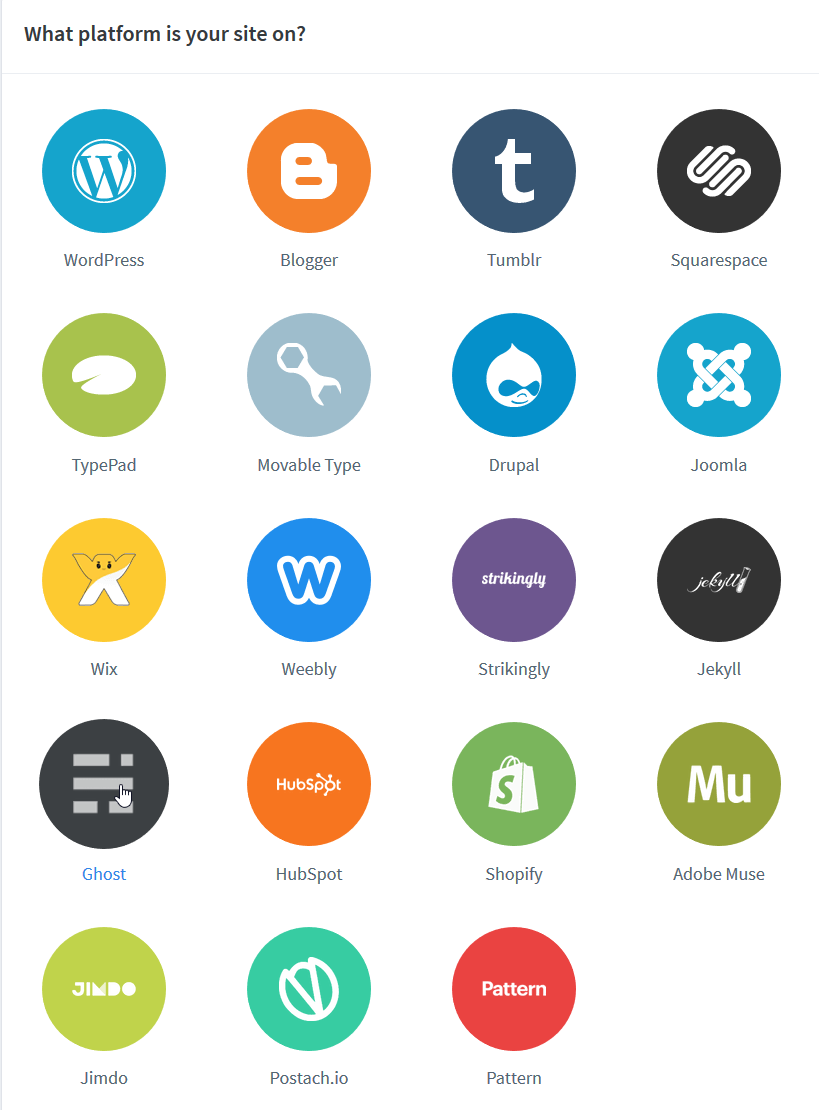
7. На следующем этапе выбираем движок, у нас это Ghost
8. Теперь у нас есть инструкция и код для вставки, тут написано что в папке шаблона надо найти файл post.hbs (yourghostdir/content/themes/casper/) и в нем вписать перед закрывающимся {{/post}} код (где-то внутри), я вставил код перед </article>
Нужно перезагрузить блог или же просто выбрать другую тему, а потом снова основную.
Получаем то, что теперь видно внизу данной статьи, прошу прощения за рекламу, я постарался засунуть ее в конце статей, чтобы вас это отвлекало только после полного прочтения и перед комментированием.
Облако тегов в Ghost блоге
Итак, открываем файл шаблона default.hbs, в нем перед открывающимся тегом <footer> вставим для начала такой код
{{#get "tags" limit="all"}}
{{#foreach tags}}
<a href="{{url}}">{{name}}</a>
{{/foreach}}
{{/get}}В результате получим вот такой выхлоп перед футером
Как видим, вывело абсолютно все теги, которые есть на сайте, теперь попробуем стилизовать это всё.
- Обернем это всё в div class=»tag_list»
- Добавим заголовок, чтобы было понятно что это такое, но т.к. это у нас не столь заголовок статьи/содержимого, сколько просто поясняющий элемент, мы не будм его оборачивать тегами <h1> — <h6>, а закинем в тег <span class=»header_bl»> и стилизуем
- Сами теги закинем в список <ul>/<li> и тоже стилизуем, поехали…
Сам код у нас будет выглядеть вот так
<div class="tag_list">
<div class="inner">
<span class="header_bl">Список тегов</span>
<ul>
{{#get "tags" limit="all"}}
{{#foreach tags}}
<li><a href="{{url}}">{{name}}</a></li>
{{/foreach}}
{{/get}}
</ul>
</div>
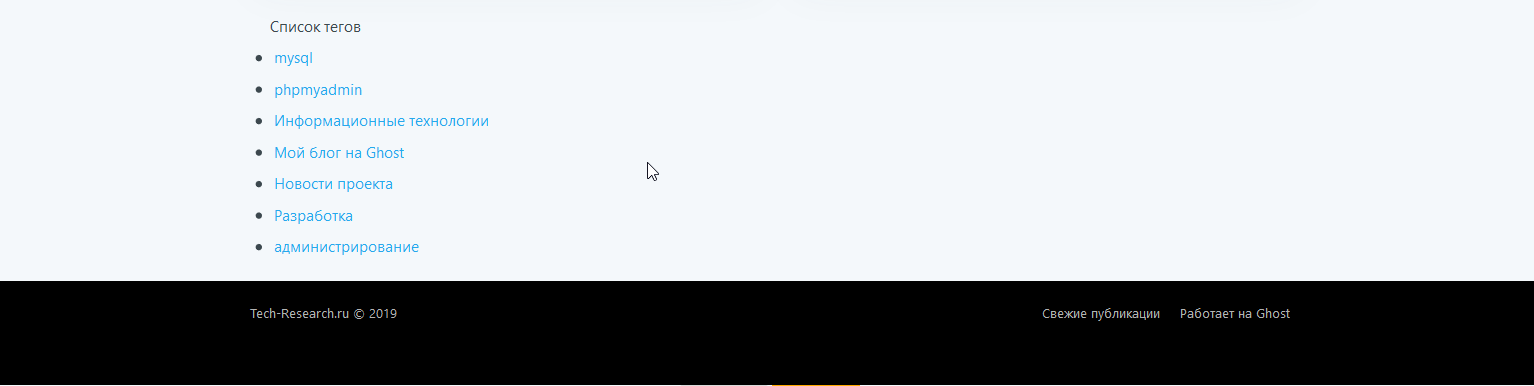
</div>Выхлоп получился вот таким (кстати, чтобы увидеть изменения — надо перезапустить Ghost или же просто через админку выбрать другой шаблон и снова свой).
Теперь будем стилизовать этот блок, по идее, исходник нашего screen.css находится в папке темы в папке assets/css но действующий файл (минимизированный) находится в assets/built/ самое простое решение будет просто подправить уже в папке built, как пересобрать тему, мы рассмотрим (вероятно) позднее, сейчас просто добавим свой стиль css в Ghost для собственных доработок шаблонов…
Допишем в default.hbs в раздел head, сразу после screen.css свой custom.css
{{!-- Styles'n'Scripts --}}
<link rel="stylesheet" type="text/css" href="{{asset "built/screen.css"}}" />
<link rel="stylesheet" type="text/css" href="{{asset "css/custom.css"}}" />Дальше создадим /assets/css/custom.css и впишем в него следущие строчки для стилизации
.tag_list {
border-top: 1px solid #d9d9d9;
padding: 10px;
background:#fff;
}
.header_bl {
font-size:15px;
font-weight:bold;
text-transform:uppercase;
}
.tag_list ul {
padding:5px 0;
}
.tag_list ul li {
display:inline-block;
margin: 4px;
padding:0;
}
.tag_list ul li a {
display: inline-block;
background: #fbfbfb;
box-shadow: 0 0 3px #d0d0d0;
border: 1px solid #d0d0d0;
padding: 3px 5px;
font-size: 13px;
border-radius:4px;
color:#777;
}
.tag_list ul li a:hover
{
text-decoration:none;
box-shadow: none;
color:#666;
}В результате вот такое получается
Стили и верстка не претендуют на звание эталонной, я больше по бэкэнду специализируюсь, статья носит ознакомительный характер, вы можете стилизовать свой блог индивидуально.
Дополнительные теги в статье в блоге Ghost, тема Casper
В некоторых сторонних темах дополнительные теги выводятся сразу, но в Casper, только один главный тег и больше ничего, это тоже можно поправить…
В документации на Ghost есть описание этих моментов.
В общем так, заходим в папку нашего шаблона, открываем файл post.hbs
и перед строчкой
<h1 class="post-full-title">{{title}}</h1>прописываем
{{tags from="2" separator=" | " prefix="Дополнительные теги: "}}from="2" — означает что нужно вывести тег, начиная со второго,
separator=" | " — означает что между тегами нужно поставить такой символ и плюс от него пробелы слева и справа,
а prefix — дает указание в начале всего этого перечисления указать такой текст.
В итоге, у нас получится вот такой код
...
<header class="post-full-header">
<section class="post-full-meta">
<time class="post-full-meta-date" datetime="{{date format="YYYY-MM-DD"}}">{{date format="D MMMM Y$
{{#primary_tag}}
<span class="date-divider">/</span> <a href="{{url}}">{{name}}</a>
{{/primary_tag}}
</section>
{{tags from="2" separator=" | " prefix="Дополнительные теги: "}}
<h1 class="post-full-title">{{title}}</h1>
</header>
...Турбо-страницы Яндекс на блоге Ghost
Либо турбо страницы, либо свой кастомный RSS
В общем, алгоритм такой
- Открываем файл settings/routes.yaml
- Приводим его примерно к такому виду (после routes: добавить три своих строчки)
routes:
/turbo-rss/:
template: turbo-rss
content_type: text/xml
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/3. В корне шаблона создаем файл turbo-rss.hbs
<?xml version = "1.0" encoding = "UTF-8"?>
<rss
xmlns:yandex="http://news.yandex.ru"
xmlns:media="http://search.yahoo.com/mrss/"
xmlns:turbo="http://turbo.yandex.ru"
version="2.0">
<channel>
<title><![CDATA[ {{@blog.title}} ]]></title>
<description><![CDATA[ {{@blog.description}} ]]></description>
<link>{{@blog.url}}</link>
<language>ru</language>
<image>
<url>{{@blog.url}}/favicon.png</url>
<title>{{@blog.title}}</title>
<link>{{@blog.url}}</link>
</image>
<lastBuildDate>{{date format="YYYY-MM-DDTHH:mm:ss ZZ"}}</lastBuildDate>
{{#get "posts" filter="tags:-[en]" limit="all"}}
{{#foreach posts}}
<item turbo="true">
<title><![CDATA[ {{title}} ]]></title>
<link>{{url absolute="true"}}</link>
<turbo:topic><![CDATA[ {{title}} ]]></turbo:topic>
<turbo:source>{{url absolute="true"}}</turbo:source>
<author><![CDATA[ {{author.name}} ]]></author>
<pubDate>{{date format="YYYY-MM-DDTHH:mm:ss ZZ"}}</pubDate>
<media:content url="{{feature_image}}" medium="image"/>
<turbo:content><![CDATA[ {{content}} ]]></turbo:content>
</item>
{{/foreach}}
{{/get}}
</channel>
</rss>4. Рестарт Ghost, чтобы изменения вступили в силу.
Пример для турбо RSS взят вот у этого хорошего человека на GitHub, но его формат даты имеет привязку к локали, я поменял на более интернациональный формат даты…
Тут пример разметки RSS для турбо от Яндекса
После подключения в вебмастере можно увидеть примеры своих статей…
(c) картинка взята с сайта Yandex.ru
Продолжение следует…