Есть несколько способов подойти к разработке Android, но, безусловно, самый официальный и эффективный – использовать Android Studio. Это официальная IDE (интегрированная среда разработки) для платформы Android, разработанная Google и используемая для создания большинства приложений, которые вы, вероятно, используете ежедневно.
Читать дальше: Руководство по Java для начинающих
Android Studio была впервые анонсирована на конференции Google I / O в 2013 году и была выпущена для широкой публики в 2014 году после различных бета-версий. До его выпуска разработка Android выполнялась преимущественно с помощью Eclipse IDE, которая является более общей Java IDE, которая также поддерживает множество других языков программирования.
Android Studio значительно упрощает жизнь по сравнению с неспециализированным программным обеспечением, но еще предстоит пройти небольшой путь, прежде чем она сможет претендовать на то, чтобы стать полностью интуитивно понятным и плавным. Для новичков здесь есть чему поучиться, и большая часть информации, доступной – даже по официальным каналам, – либо устарела, либо слишком объемна, чтобы понять ее.
В этом посте мы более подробно объясним, что делает Android Studio, и рассмотрим основные функции, необходимые для начала работы. Я постараюсь максимально упростить все и надеюсь, что это станет первым шагом на вашем пути к разработке Android.
Так что же такое Android Studio?
Те из вас, у кого нет опыта программирования, все еще могут задаться вопросом, какова роль Android Studio, когда дело касается разработки… что такое IDE?
Таким образом, работа Android Studio как IDE заключается в том, чтобы предоставить вам интерфейс для создания ваших приложений и выполнять большую часть сложного управления файлами за кулисами. Вы будете использовать язык программирования Java или Kotlin., Если вы выберете Java, она будет установлена на вашем компьютере отдельно. Android Studio – это просто место, где вы будете писать, редактировать и сохранять свои проекты и файлы, составляющие указанные проекты. В то же время Android Studio предоставит вам доступ к Android SDK или «Software Development Kit». Думайте об этом как о расширении кода Java, которое позволяет ему бесперебойно работать на устройствах Android и использовать преимущества встроенного оборудования. Java необходима для написания программ, Android SDK необходим для запуска этих программ на Android, а Android Studio должна собрать все это за вас. В то же время Android Studio также позволяет запускать код либо через эмулятор, либо через аппаратное обеспечение, подключенное к вашей машине. Затем вы также сможете «отлаживать» программу во время ее работы и получать отзывы, объясняющие сбои и т.д.
Android Studio значительно упрощает жизнь по сравнению с неспециализированным программным обеспечением, но еще предстоит пройти небольшой путь, прежде чем она сможет претендовать на то, чтобы стать полностью интуитивно понятным и плавным.
Google проделал большую работу, чтобы сделать Android Studio максимально мощной и полезной. Он предлагает живые подсказки, когда вы, например, кодируете, и часто предлагает необходимые изменения, которые могут исправить ошибки или сделать ваш код более эффективным. Например, если переменная не используется, она будет выделена серым цветом. И если вы начнете набирать строку кода, Android Studio предоставит список предложений автозаполнения, которые помогут вам завершить ее; отлично, если вы не можете вспомнить правильный синтаксис или просто хотите сэкономить время!
Настройка
Настройка Android Studio довольно проста и проще, чем когда-либо, благодаря тому, что почти все объединено в один установщик. Загрузите его здесь, и вы получите не только Android Studio, но также Android SDK, диспетчер SDK и многое другое. Единственное, что вам понадобится, это Java Development Kit, который вы можете скачать здесь. Помните: Android Studio – это только ваше окно в Java! Примечание. Android Studio и SDK довольно большие, поэтому перед началом работы убедитесь, что у вас есть свободное место на диске C: .
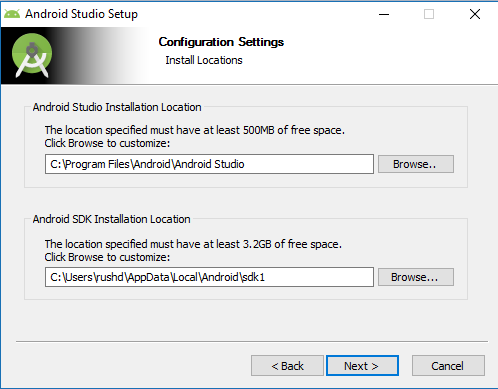
Следуйте простым инструкциям во время установки, и он также должен настроить вас на платформу Android, с которой вы также сможете разрабатывать. Обязательно установите флажок, чтобы сообщить установщику, что вам также нужен Android SDK, и запишите, где устанавливаются сама Android Studio и SDK. Это значения по умолчанию, которые он выбрал для моей установки:
Выберите каталог для SDK, в котором нет пробелов. Обратите внимание, что папка AppData, которую здесь выбрала Android Studio, является скрытой папкой в Windows. Это означает, что вам нужно выбрать «Показать скрытые папки», если вы хотите перейти к нему с помощью проводника.
Запуск нового проекта
После того, как Android Studio будет запущена, вы захотите погрузиться в нее и создать новый проект. Вы можете сделать это, запустив Android Studio и выбрав «Новый проект», или вы можете в любой момент выбрать «Файл»> «Создать»> «Новый проект» в самой среде IDE.
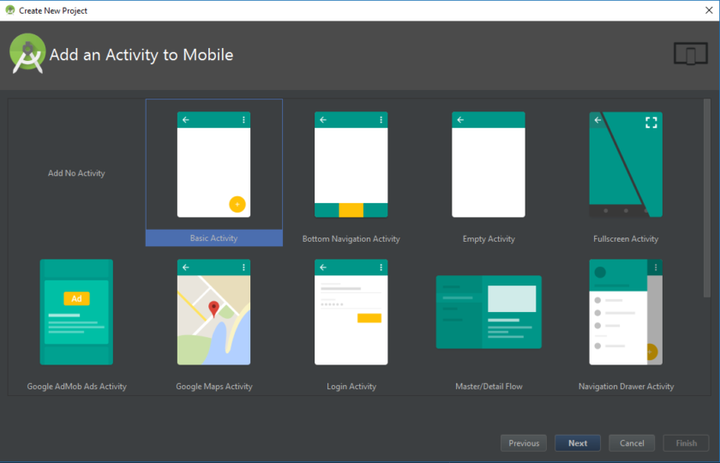
После этого у вас будет возможность выбирать из множества различных видов деятельности. Действия фактически являются «экранами» в приложении. В некоторых случаях это будет все приложение, а в других ваше приложение может переходить с одного экрана на другой. Вы можете начать новый проект без активности (в этом случае вы должны выбрать «Добавить без активности»), но она вам почти всегда понадобится, поэтому проще позволить Android Studio настроить вас с чем-то похожим на пустое. шаблон приложения для начала.
Часто вы выбираете «Базовое действие», которое является стилем по умолчанию для нового приложения для Android. Это будет включать в себя меню в правом верхнем углу, а также кнопку FAB – Floating Action Button – выбор дизайна, который Google пытается поощрять. «Пустое действие» – это то же самое, но без добавления хрома.
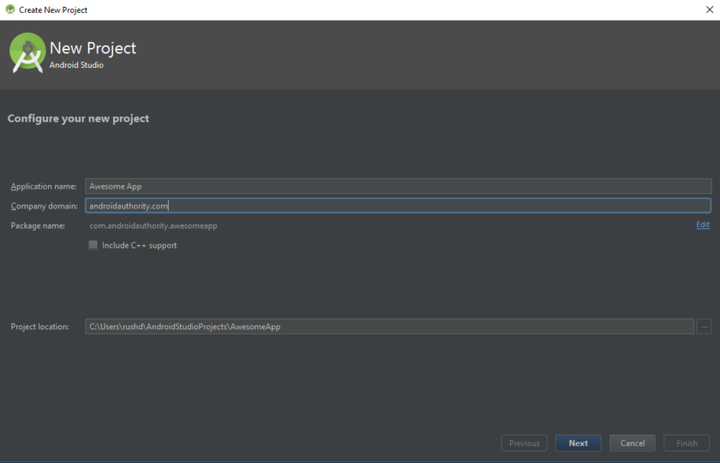
Выберите вариант, который лучше всего подходит для приложения, которое вы собираетесь создать, и это повлияет на тип файлов, которые вам будут представлены при первом запуске. На этом этапе вы также сможете выбрать имя своего приложения, минимальный Android SDK, который вы хотите поддерживать, и имя пакета. Имя пакета – это окончательное имя файла, которое будет иметь приложение, когда вы загрузите его в Play Store, – сочетание имени приложения и имени разработчика.
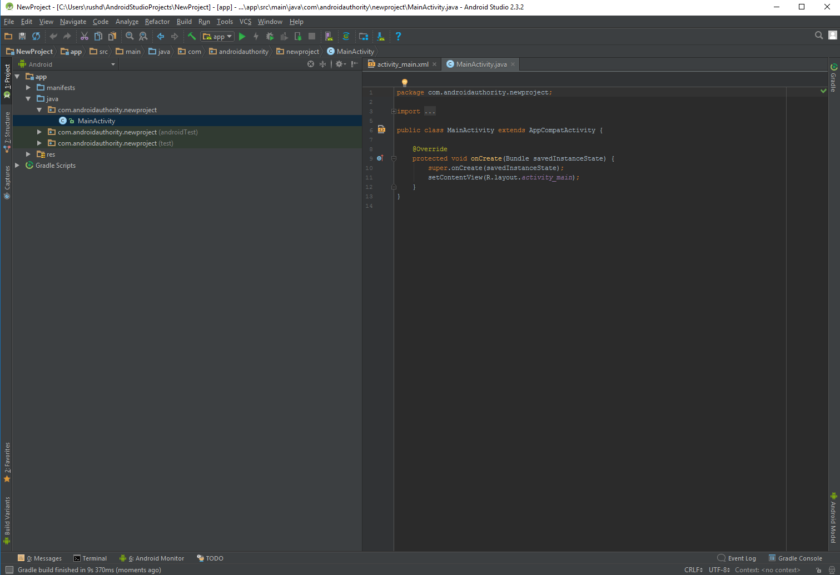
Что это за файлы?
Я помню, что мое первое использование Android Studio (ну, Eclipse) было довольно сложным по сравнению с тем опытом программирования, который у меня был ранее. Для меня программирование означало ввод одного сценария, а затем запуск этого сценария. Тем не менее, Android-разработка отличается и включает в себя множество разных файлов и ресурсов, которые необходимо структурировать определенным образом. Android Studio раскрывает этот факт, поэтому трудно понять, с чего начать!
Основным «кодом» будет файл Java, имя которого совпадает с именем вашего действия. По умолчанию это MainActivity.Java, но вы, возможно, изменили его при первой настройке проекта. Здесь вы вводите свой сценарий Java и определяете поведение ваших приложений.
Однако фактический макет вашего приложения полностью обрабатывается другим фрагментом кода. Этот код представляет собой файл с именем activity_main.xml. XML – это язык разметки, который определяет макет документа, подобно HTML, который используется для создания веб-сайтов. Это не совсем «программирование», это своего рода код.
Итак, если вы хотите создать новую кнопку, вы должны сделать это, отредактировав activity_main.xml, и если вы хотите описать, что происходит, когда кто-то нажимает на эту кнопку, вы, вероятно, поместите это в MainActivity.Java. Чтобы немного усложнить задачу, вы можете использовать любой XML-файл для определения макета любого Java-скрипта (называемого классом). Это устанавливается прямо в верхней части вашего Java-кода со строкой:
setContentView(R.layout.Это просто означает, что Android Studio будет иметь макет, установленный в activity_main.xml. Это также означает, что теоретически можно использовать один и тот же XML-файл для задания макетов для двух разных классов Java.
А в некоторых случаях у вас действительно будет несколько XML-файлов, описывающих разные аспекты макета вашей деятельности. Если, например, вы выберете «Базовое действие» вместо «Пустое действие», тогда у вас будет activity_main.xml, который будет устанавливать положение FAB и других элементов пользовательского интерфейса, а также content_main.xml, в котором будет размещаться контент, который вы хотите добавить в в середине экрана. В конечном итоге вы можете добавить «представления» (такие элементы, как кнопки, текстовые поля и списки), и некоторые из них также могут иметь свои собственные макеты XML!
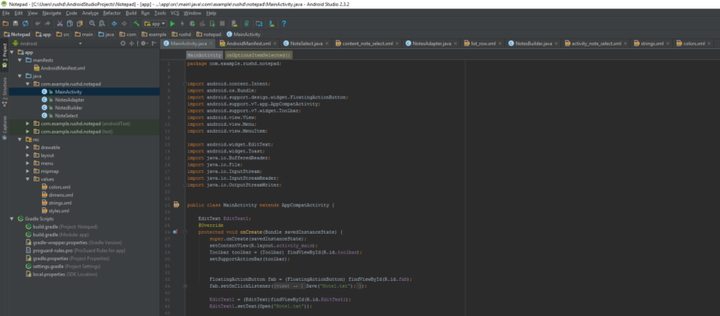
Найти свой путь
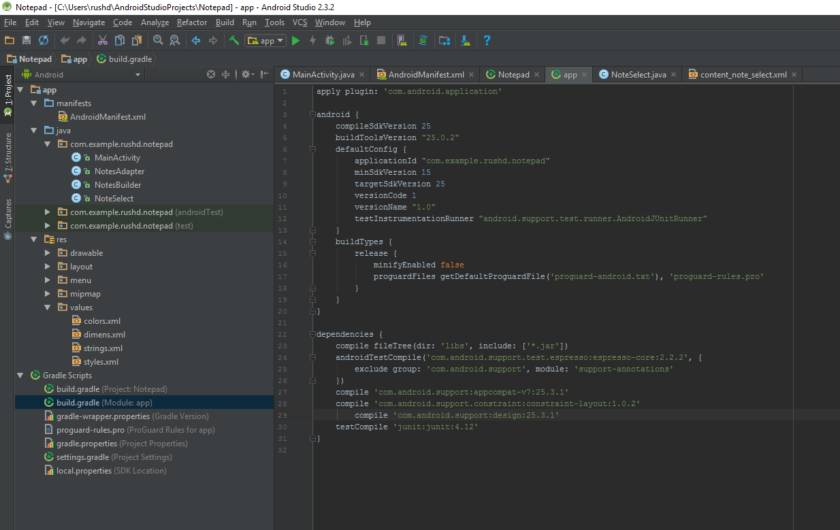
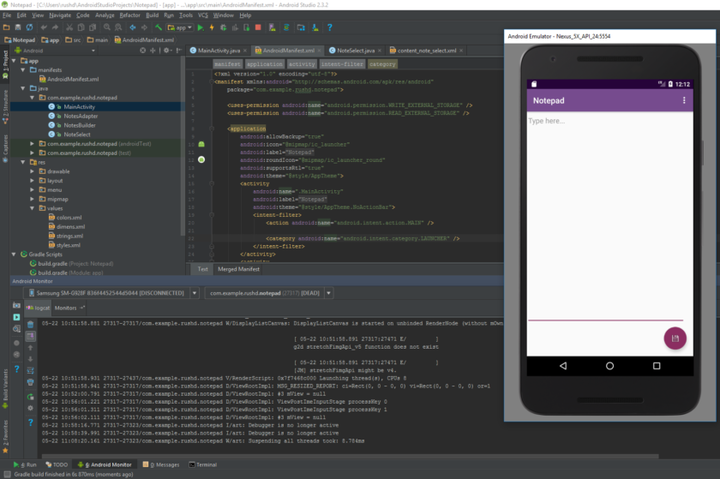
Как видите, приложение для Android на самом деле состоит из нескольких файлов, и Android Studio обязана хранить их все в одном месте для вас. Главное окно в правой части экрана позволит вам просматривать отдельные скрипты и файлы, а вкладки вверху позволяют переключаться между тем, что открыто в любой момент времени.
Новое пустое занятие, я люблю запах возможностей по утрам!
Если вы хотите открыть что-то новое, вы сможете сделать это через иерархию файлов слева. Здесь вы найдете все папки и папки внутри них. Ваши файлы Java размещаются под java, а затем под именем пакета вашего приложения. Дважды щелкните MainActivity.Java (при условии, что вы используете Java), и он выйдет на первый план в окне справа.
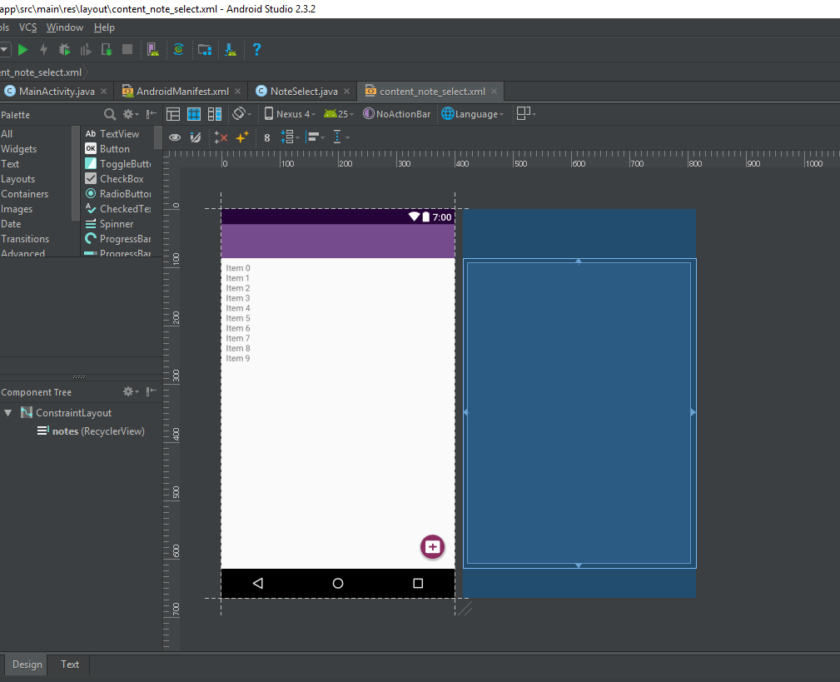
Когда вы редактируете файлы XML, вы можете заметить две вкладки внизу. Они позволяют переключаться между представлением «Текст» и «Дизайн». В текстовом представлении вы можете вносить изменения в код XML напрямую, добавляя и редактируя строки. В представлении «Дизайн» вы сможете добавлять, удалять и перетаскивать отдельные элементы по экрану и смотреть, как они будут выглядеть. В текстовом представлении также есть окно предварительного просмотра для визуализации того, что вы создаете – если ваш монитор достаточно широкий!
Больше типов файлов
Еще одна полезная папка – это папка res. Это сокращение от «ресурсы» и включает «чертежи» (изображения, которые вы будете размещать в своем приложении), а также «макет», в котором находятся ваши файлы XML. Все в папке ресурсов должно быть написано в нижнем регистре, поэтому подчеркивание часто используется для разделения имен файлов на читаемые заголовки в отсутствие верблюжьего регистра.
«Values» – это также полезная папка, в которой можно рыться. Она содержит больше файлов XML, в которых хранятся значения переменных – например, имена приложений и значения цвета.
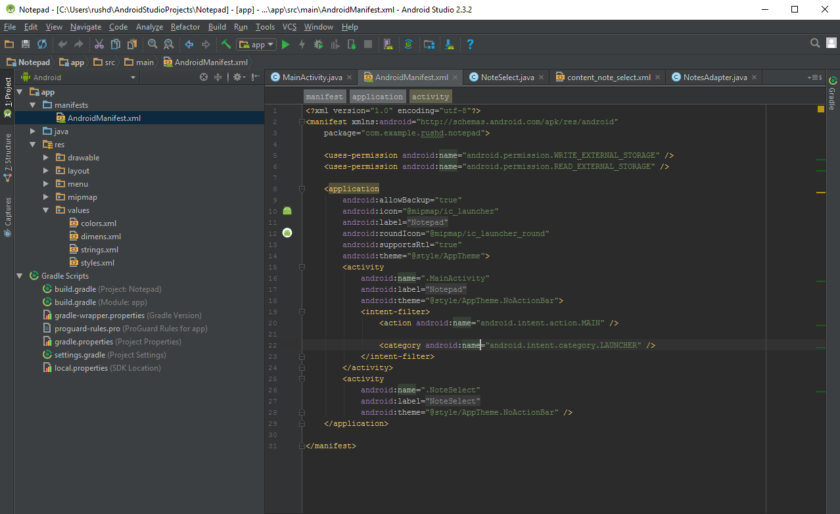
AndroidManifest.xml – еще один очень важный файл, который находится в папке «manifest». Его задача – определить важные факты о вашем приложении, такие как то, какие действия будут включены, имя приложения, которое будет видно пользователям, разрешения приложения и т.д.
You can create additional Java classes, XML files or entire activities at any point in order to add more functionality to your app. Simply right click on the relevant directory and then choose ‘New’ and then whatever it is you want to add. You can also open up the directory of your project by right clicking and choosing ‘Show in Explorer’. This is handy if you want to edit an image for example.
Meet Gradle
Android Studio tries to keep things nice and simple for users by providing all of the necessary tools and features in one place. Things only get more complicated once you need to interact with some of these other elements.
Например, вы могли заметить, что Android Studio иногда упоминает Gradle. Это «инструмент автоматизации сборки», который по сути помогает Android Studio превратить все эти разные файлы в один APK. Вы должны иметь возможность оставить Gradle делать свою работу большую часть времени, но иногда вам нужно будет переходить к файлам build.gradle, если вы хотите добавить новую «зависимость», позволяющую расширенные функции для вашего приложения. Иногда, если что-то перестает работать, вы можете выбрать «Сборка»> «Очистить проект», и это по сути подтвердит, где находятся все файлы и каковы их роли. Обычно таких файлов сборки Gradle будет два: один для всего проекта и один для «модуля» (приложения).
Отладка, виртуальные устройства и менеджер SDK
Когда вы будете готовы протестировать свое приложение, у вас есть два варианта. Один – запустить его на вашем физическом устройстве, а другой – создать виртуальное устройство (эмулятор) для его тестирования.
Запустить его на своем устройстве очень просто. Просто подключите его через USB, убедитесь, что вы разрешили USB-отладку и установку из неизвестных источников в настройках вашего телефона, а затем нажмите зеленую кнопку воспроизведения вверху или «Выполнить> Запустить приложение».
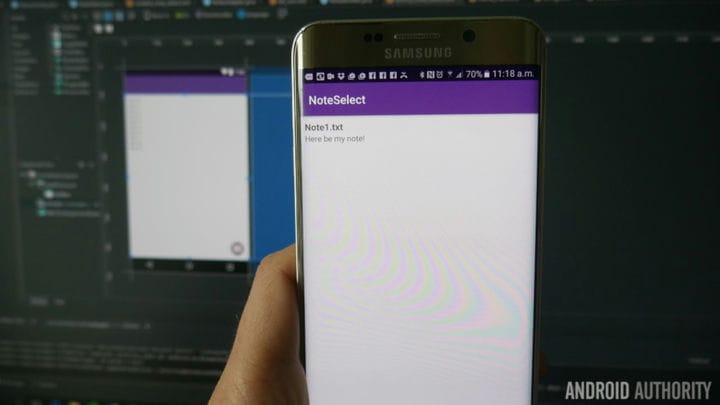
Вы увидите сообщение о том, что сборка Gradle запущена (т. Е. Ваш код превращается в полноценное приложение), а затем он должен ожить на вашем устройстве. Сейчас это быстрее, чем когда-либо, благодаря функции мгновенного запуска.
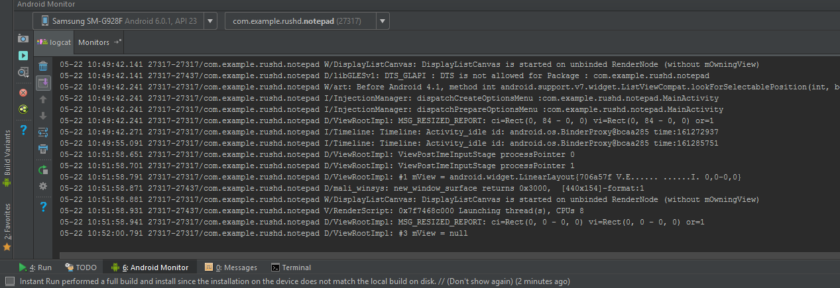
Пока ваше приложение работает, вы сможете получать отчеты в реальном времени через вкладку «logcat» в Android Monitor, расположенную в нижней половине экрана. Если что-то пойдет не так, что приведет к сбою или перерыву в работе вашего приложения, появится красный текст, который даст вам описание проблемы. Вы можете обнаружить, что все дело в том, что вы забыли разрешения или что-то еще, что легко исправить. По сути, это экономит массу времени по сравнению с слепыми попытками угадать, что пошло не так. Обязательно отфильтруйте типы сообщений, которые вы хотите видеть здесь.
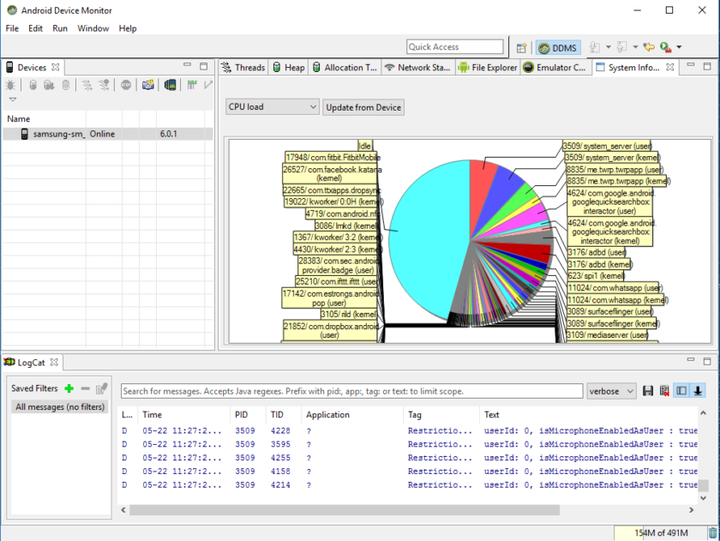
Вы также можете переключиться на вкладку мониторов и увидеть полезную информацию, такую как использование ЦП и т.д. Android Device Monitor продвигает этот мониторинг еще дальше и позволяет отслеживать все сразу, в комплекте с удобным пользовательским интерфейсом.
AVD Manager
Маловероятно, что вы когда-нибудь захотите разрабатывать для Android без какого-либо Android-устройства. Однако одна из самых больших проблем для разработчиков Android – это фрагментация. Другими словами: недостаточно того, чтобы ваше приложение работало на вашем устройстве, оно также должно работать на устройствах 10 и 15 дюймов. И он должен работать на устройствах, которые работают под управлением более старых версий Android или очень маломощны.
Здесь на помощь приходит «Виртуальное устройство Android». По сути, это эмулятор, который вы можете использовать для имитации внешнего вида и производительности любого другого устройства Android, задавая такие параметры, как размер экрана, мощность и версию Android.
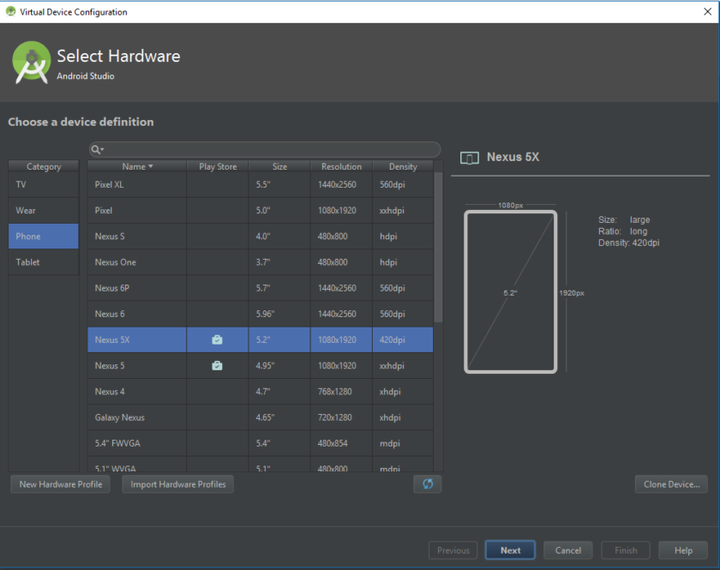
Однако, чтобы использовать виртуальное устройство, вам сначала нужно создать его, загрузив необходимые компоненты и настроив спецификации по своему усмотрению. Для этого перейдите в Инструменты> Android> AVD Manager.
Затем вы выберете свое оборудование и платформу Android, на которой хотите, чтобы оно работало. Если версия Android, которую вы хотите запустить, еще не была загружена, то опция будет представлена рядом с ней.
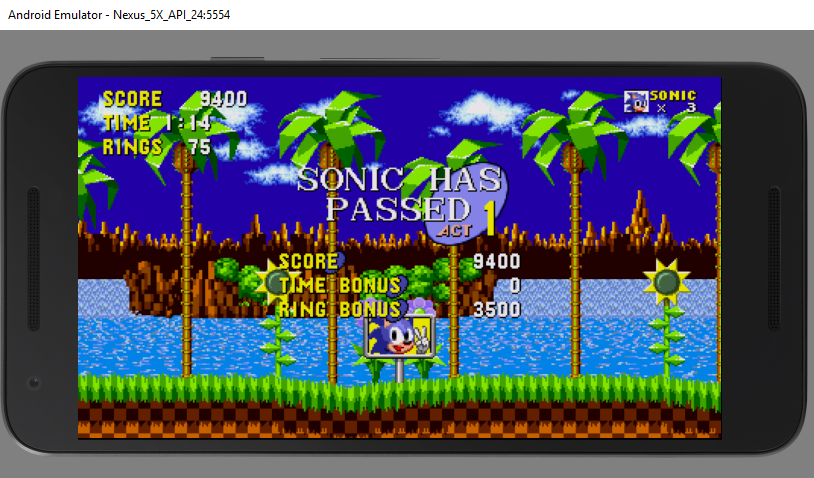
После того, как вы настроили несколько устройств для использования, вы сможете выбрать одно из них при запуске приложения и отладке точно так же, как на физическом устройстве. Однако обратите внимание, что для запуска виртуального устройства вам потребуются довольно приличные характеристики. Я не могу заставить его работать, например, на Surface Pro 3, но на моем MSI GT72VR 6RE он может работать в ускоренном режиме, что довольно быстро. Для тех, кому интересно, вы можете относиться к этому так же, как к любому другому эмулятору, и даже получить доступ к Play Store для загрузки своих приложений. Если у вас есть оборудование, это реальный способ запускать некоторые приложения на ПК с Windows!
Менеджер SDK
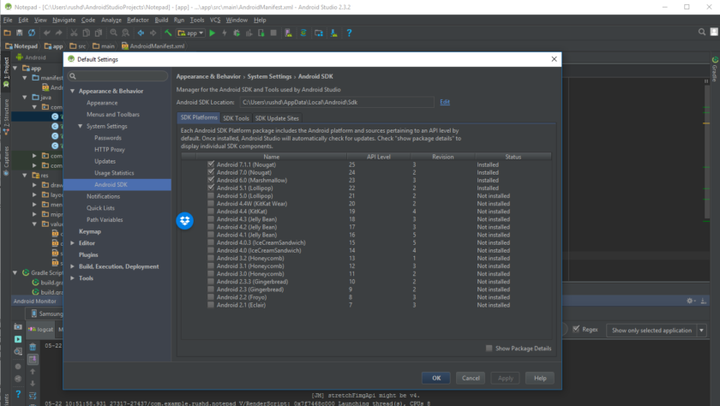
Если вы хотите настроить таргетинг на определенную версию Android или создать виртуальное устройство с определенной версией, вам потребуется загрузить необходимую платформу и инструменты SDK. Вы можете сделать это с помощью диспетчера SDK, который вы найдете, выбрав Инструменты> Диспетчер SDK. Здесь вы также сможете найти дополнительные ресурсы, такие как Google Glass Development Kit или Android Repository, которые предоставляют вам дополнительные функции для использования в вашем приложении.
Просто установите флажок рядом с тем, что вы хотите загрузить, и нажмите «ОК». Android Studio также время от времени будет предупреждать вас, когда пришло время обновить саму среду IDE или любой из этих элементов. Будьте в курсе последних событий!
Создание подписанных APK
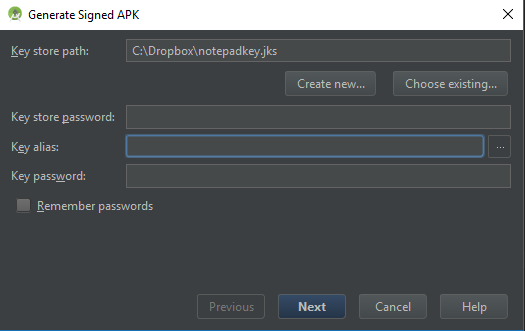
Наконец, когда вы закончите тестирование своего приложения и будете готовы выпустить его в большой мир, вам нужно будет выбрать Сборка> Создать подписанный APK. Это даст вам файл, который вам нужно будет загрузить в Google Play, и который будет содержать все различные файлы, ресурсы и многое другое.
Вам будет предложено создать или ввести хранилище ключей. Это своего рода «сертификат подлинности», подтверждающий, что загружаемый APK – это приложение, о котором вы говорите. Это предотвращает взлом вашей учетной записи Google Play и последующую загрузку вредоносного APK-файла в качестве «обновления» в ваше приложение! Вам нужно будет сохранить этот файл в безопасности, так как, если он потерян, вы уже не сможете обновить приложение снова! Выберите «выпуск» в качестве типа сборки, если вы хотите сделать что-то, что вы можете выпустить, а затем нажмите «Готово».
Путешествие только начинается …
Вы можете подумать, что это много, но на самом деле мы только поверхностно оцениваем то, что вы можете сделать с Android Studio, и вам нужно будет освоить гораздо больше, когда вы возьметесь за более амбициозные проекты. ,
Например, если вы хотите создавать облачные приложения, вам нужно начать разбираться с Firebase. Google упростил это, встроив поддержку прямо в саму среду IDE. Просто выберите «Инструменты»> «Firebase», и тогда вы сможете приступить к настройке облачных функций. Точно так же вам может потребоваться использовать GitHub, который позволяет создавать резервные копии ваших приложений в Интернете и обеспечивает контроль версий для упрощения совместной работы. Затем есть Android NDK (Native Development Kit) для разработки на C / C ++. Конечно, вам также необходимо познакомиться с Java и / или Kotlin, если вы собираетесь делать что-нибудь полезное! Вам также необходимо научиться использовать внешние библиотеки.
Google также постоянно обновляет Android Studio и добавляет в платформу новые функции и возможности, за которыми может быть сложно не отставать. Последняя версия на момент написания – Android Studio 3.3, и новые концепции, которые заставят вас задуматься, включают мгновенные приложения и пакеты приложений. Кроме того, в составе Android Jetpack представлены новые компоненты, такие как компонент архитектуры навигации и фрагменты. Это никогда не заканчивается.
Хотя все это может показаться головной болью, Google прилагает огромные усилия, чтобы сделать эти процессы максимально простыми и легкими. Несколько лет назад этот урок был бы намного более запутанным, даже на этапе настройки! И о многом из этого вам не нужно беспокоиться, пока оно вам не понадобится (а может и никогда, в зависимости от того, что вы создаете). Лучшая стратегия – придерживаться простого проекта приложения и изучать более продвинутые функции только по мере необходимости. Делайте это шаг за шагом, и вы обнаружите, что Android Studio на самом деле замечательный и очень полезный инструмент.
Источник записи: https://www.androidauthority.com
Рассказываю об основном инструменте для разработки Android-приложений, созданном самой компанией Google. Краткий гайд по основам работы с Android Studio.
Что такое Android Studio?
Это IDE, созданная компанией Google для разработки приложений под операционную систему Android. IDE – это набор инструментов для программиста, помогающих ему «написать» логику поведения программы, добавить в нее визуальные элементы, сделать их интерактивными и превратить задумку в полноценный продукт, который можно выставить на продажу в Google Play.
Android Studio создана специально для взаимодействия с такими языками программирования, как Java и Kotlin. Поэтому начинающий разработчик, решивший познакомиться с инструментами Android Studio, должен уже обладать навыками в одном из двух перечисленных выше языков и знать основы разработки приложений для ОС Google.
И хотя AS не напишет за вас хит, способный выбиться в топ-10 загружаемых программ, эта утилита может заметно сократить головную боль и автоматизировать колоссальное количество работы, ложащейся на плечи разработчиков. Например, поиск ошибок и даже их исправление. И да, иногда AS будет писать код за вас, и вам это понравится.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Устанавливаем и настраиваем Android Studio
Начать стоит с загрузки клиента AS и его установки на компьютер. Для этого Google подготовила целую кипу установщиков всех сортов. Они доступны на официальном сайте утилиты. Зайдите туда и нажмите кнопку «Download Android Studio». Сайт предложит подходящий дистрибутив, который можно установить классическим двойным кликом.
Запускаем скачанный файл и следуем инструкциям на экране. Ставим галочки на всех пунктах, чтобы вместе с IDE загрузились вспомогательные компоненты (без них не получится создать программу, способную работать на настоящем смартфоне).
В остальном процедура заключается в многократном нажатии на кнопку «Далее».
Для Linux и macOS есть опция установки Android Studio с помощью командной строки, используя менеджеры пакетов apt, dnf и brew.
Также стоит иметь в виду, что для работы с Android Studio на ПК должен быть установлен Java.
Создаем свой первый проект
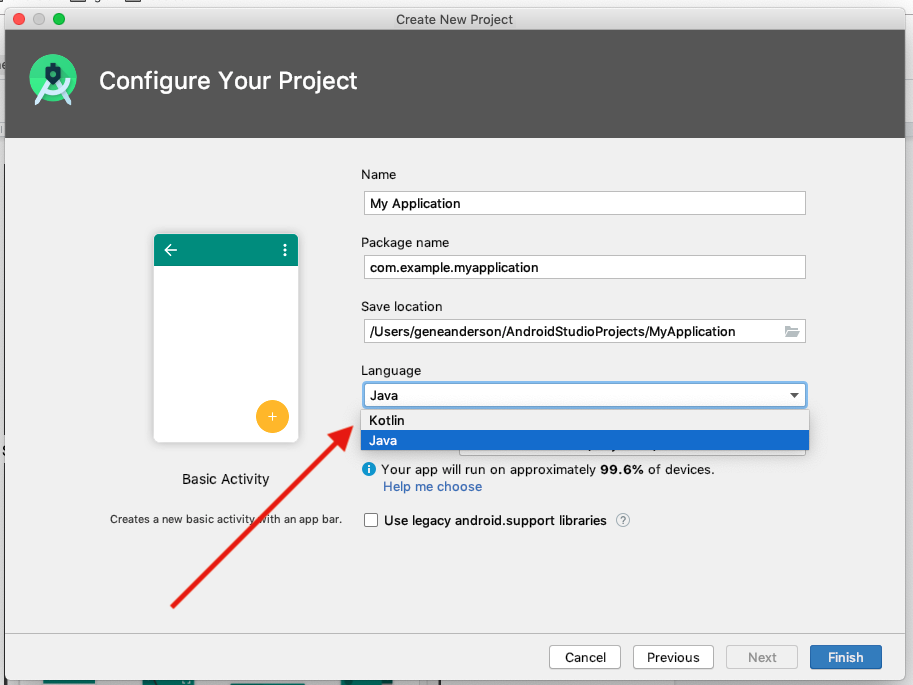
После установки включаем Android Studio и видим перед собой окно с надписью New Project. IDE предлагает нам создать новую программу. Если такое окно не появилось, то открываем New Project вручную, кликнув сначала по кнопке File в верхнем левом углу, а потом на New Project.
Для создания проекта нужно указать его название, а также домен своей компании (если таковой имеется, конечно). Здесь же можно указать другой путь для хранения проекта, но это необязательно.
После нажатия на Next перед вами появится целый список шаблонов для будущей программы. Можно выбрать целое приложение, можно отдельное окно или функцию (доступ к геолокации, форму для входа в учетную запись, боковое меню и т.п.).
Если надо создать приложение с нуля без конкретики, то стоит выбрать Basic Activity. В нем будет одна кнопка, панель управления и текстовое поле, где можно разместить любой контент на свое усмотрение.
Независимо от выбранного шаблона, впоследствии вы сможете добавлять любые виды контента и окон, как только они понадобятся.
Структура интерфейса Android Studio
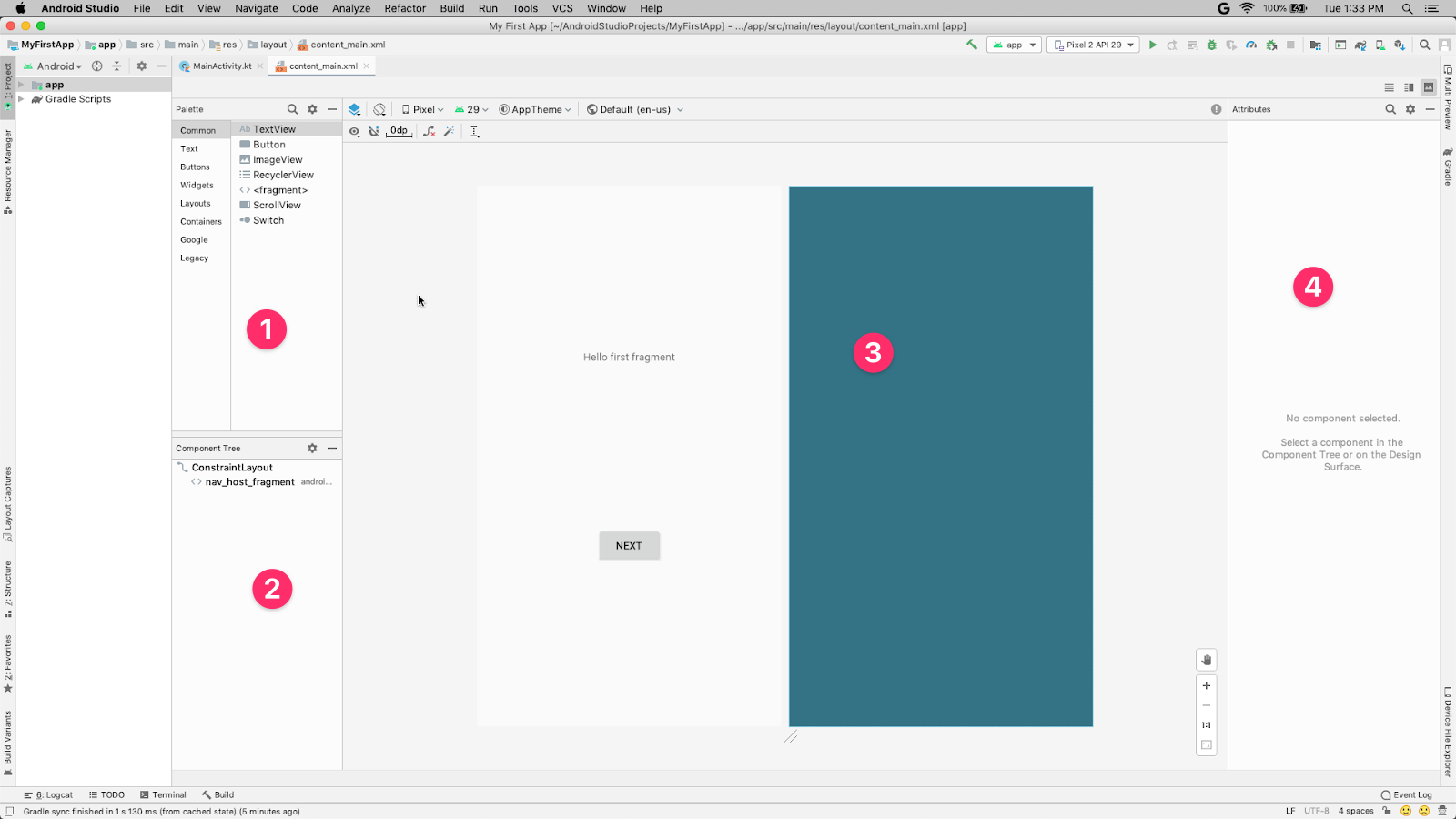
Основное окно делится на 4 основных блока:
-
Palette – это все окна, которые уже есть в вашем приложении. По мере разработки их количество будет увеличиваться.
-
Component Tree – здесь будут все компоненты, даже если они не относятся к конкретному окну.
-
Design Editor – главное окно с выбранным окном приложения или редактором кода.
-
Attributes Panel, или «Инспектор». Набор настроек, относящихся к элементу, с которым вы работаете в текущий момент.
В верхнем правом углу вы можете обнаружить кнопку деления экрана на части. Чтобы, к примеру, в Design Editor одновременно отображался и внешний вид программы, и код, «скрытый» под ним.
Что за куча файлов вокруг?
Разработка комплексных приложений не укладывается в рамки одного скрипта и одного файла разметки, как это принято, например, в базовой веб-разработке. Хотя логика тут схожая.
Вас встретит документ под названием ИмяПриложения.java Это что-то в духе основы для программы. Как index.html при разработке веб-сайта, но не для всей разметки, а для подключения других компонентов и управления ими.
Разметка находится в файле имя_приложения.xml. Это уже ближе к HTML-файлу в том смысле, что здесь вы «расписываете» компилятору, как будет выглядеть ваша программа и где будут находиться кнопки, аватарки, текстовые поля и прочие элементы.
На базовом уровне визуальная часть будет описана в XML-документе, а «логическая» – в java-скрипте. Количество файлов неограничено, каждый элемент интерфейса можно описать в отдельном документе. Такая практика упрощает дальнейшую разработку и делает код более читаемым.
С чего начать разработку своего приложения?
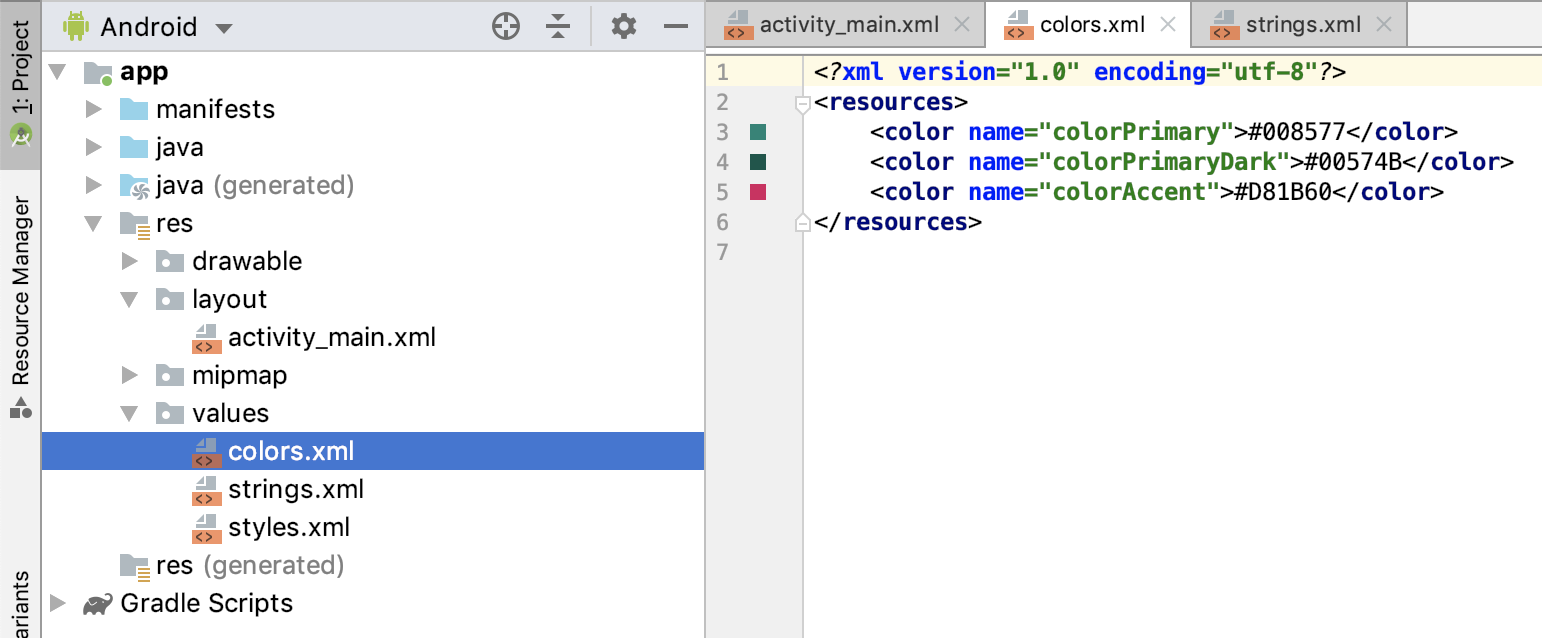
Все документы хранятся в файловом менеджере в левой части интерфейса Android Studio. Там можно найти основной XML-документ, отвечающий за разметку контента в вашем детище.
В нем можно обнаружить такие поля, как <TextView /> или <Button />. Из названий понятно, что одно поле содержит в себе текстовую информацию, а другое является кнопкой, которая может выполнять действия.
Внутри компонентов содержатся свойства, например:android:layout_width="wrap_content", обозначающее ширину окна приложения, или android:text="Какой-то набор букв", создающее в окне отдельный элемент с текстом. Менять эти параметры можно как вручную, так и при помощи встроенных графических инструментов, расположенных в панели «Инспектор». Эти изменения все равно в итоге отобразятся в XML-документе.
И это первое, с чем стоит начать знакомиться, тыкая в различные свойства, добавляя новые компоненты и наблюдая, что из этого получается.
Типы файлов. Зачем их так много?
Есть еще несколько директорий, с которыми стоит ознакомиться чуть ли не после первого включения Android Studio:
-
res – это сокращение от resources. Тут будут лежать дополнительные файлы, необходимые вашей программе, например картинки, используемые вместо стандартных иконок интерфейса, или просто изображения, задействованные в работе ПО.
-
layout – тут лежат все XML-документы с разметкой для разных компонентов приложения.
-
values – а тут находятся значения свойств. Например, здесь можно хранить переменные с названиями цветов вместо их кодов, чтобы потом было проще добавлять их в разные куски интерфейса программы, потому что
buttonColorнесет куда больше смысла, чем#f34e980.
А еще нужно изучить файл manifest. Он содержит критически важную информацию о вашем детище: какие компоненты будут в него включены, имя программы, которое увидят пользователи и т.п.
Сборщик приложения – Gradle
Как вы могли догадаться, приложение не поступает в Google Play в таком разрозненном виде. Обилие файлов Android Studio нужно упаковать во что-то удобоваримое и запускаемое на смартфонах.
Для этого в AS разработчики Google предусмотрели утилиту Gradle. Она работает как сборщик разных частей приложения и собирает их в единый пакет, который потом можно скачать из интернета и установить на Android-устройство.
Вам нужно знать о Gradle то, что у него есть конфигурационный файл build.gradle. В нем нужно указать зависимости проекта (если вы используете сторонние программные библиотеки для добавления продвинутых функций в вашу программу, недоступных в AS по умолчанию).
Запустить Gradle можно следующим образом:
-
Кликаем по меню Build в верхней части окна.
-
Выбираем свой проект и ждем.
Деббагинг на реальном устройстве
Представим, что ваше приложение готово. Вы дописали код и довольны внедренной в утилиту функциональностью. Теперь надо провести тестирование и выявить недочеты в коде. Это можно сделать двумя способами: запустив программу в эмуляторе Андроида прямо в Android Studio или на «живом» устройстве, если такой есть под рукой.
Чтобы запустить написанный вами код на реальном устройстве:
-
Подключаем гаджет к компьютеру с помощью USB-кабеля (в режиме дебаггинга).
-
Потом нажимаем на кнопку Run в верхней панели управления интерфейсом.
-
После этого выбираем пункт Run App.
Graddle быстро создаст сборку программы и запустит ее в тестовом режиме. В этом режиме вся информация о работе программы записывается в журнал событий, отображающийся во вкладке logcat. Если что-то пойдет не так, прочитать о случившемся можно будет именно там. А еще полезная информация о работе с программой (нагрузка на процессор, энергопотребление) отображается во вкладке Monitor.
Дебаггинг с AVD-менеджером
AVD, Android Virtual Devices – это система эмуляции Android-устройств с различными характеристиками. Она нужна на тот случай, если у вас нет подходящего телефона или планшета. Также не стоит забывать о сумасшедшей фрагментации мира Андроидов, а ведь это сотни различных чипов, разрешений и дизайнов. Нельзя скупить тысячи устройств и на всех протестировать ПО. Но AVD-менеджер эту задачу упрощает.
Чтобы включить AVD-менеджер:
-
Открываем меню Tools в верхней части окна Android Studio.
-
В выпавшем списке опций выбираем Android.
-
А потом AVD Manager.
-
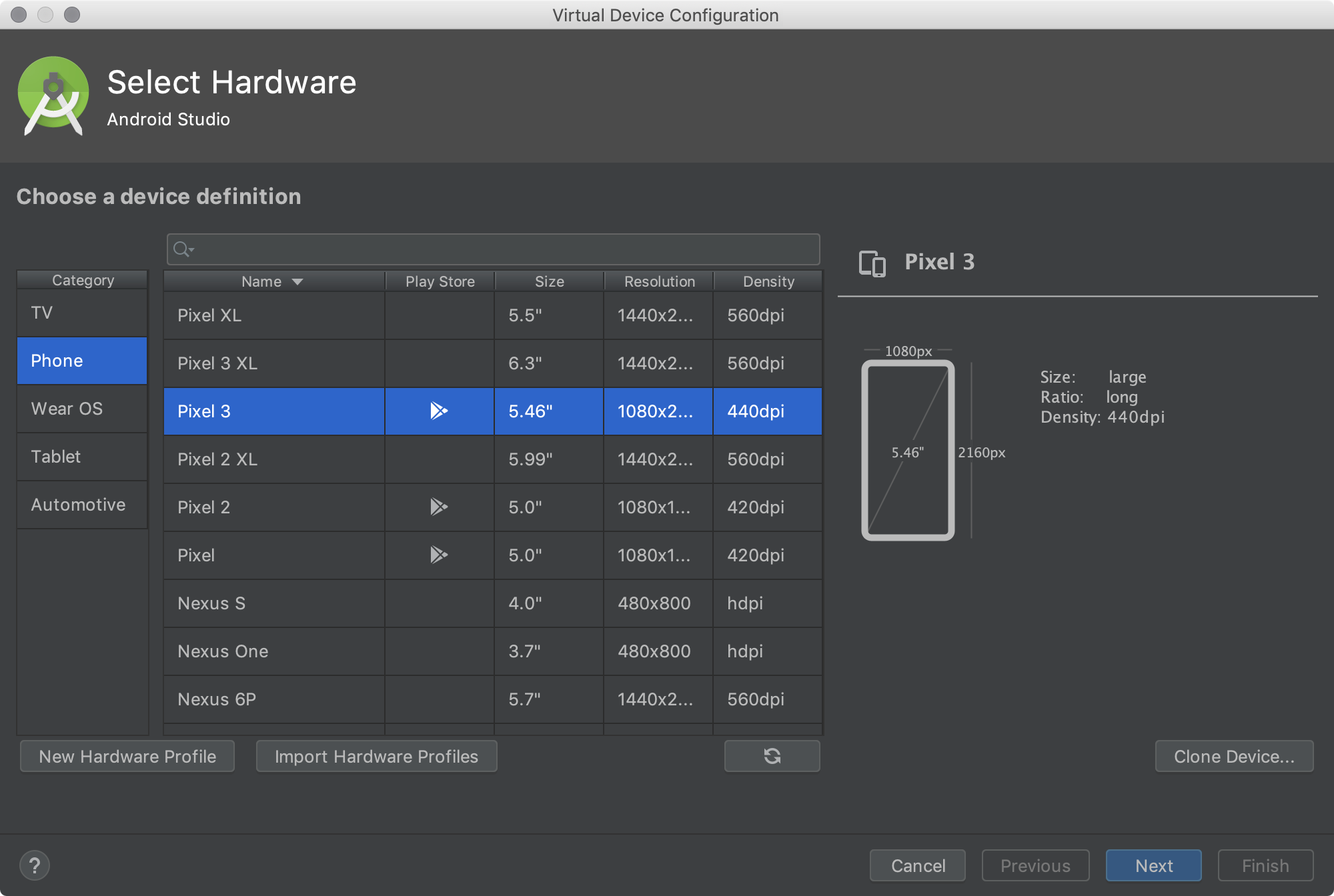
Выбираем тип оборудования, размер экрана и другие параметры виртуального гаджета.
Виртуальный гаджет появится в списке устройств для дебаггинга среди настоящих телефонов и планшетов, ранее использовавшихся для отладки программ.
Работа с SDK-менеджером
Хотя Android Studio включает в себя уйму инструментов, в нем отсутствует весомый кусок часто используемых компонентов. Их надо загрузить отдельно, через SDK-менеджер.
Он расположен в том же меню, что и AVD-менеджер – во вкладке Tools на панели инструментов Android Studio.
SDK Manager позволяет загрузить утилиты, необходимые при создании программ для очков Google Glass или для добавления специфичных возможностей в приложение для телефона, которые недоступны в AS в базовой комплектации.
Упаковка приложения в подписанный APK-пакет
В Google Play не пускают кого попало. Надо доказать, что вы реальный разработчик и имеете права на свое детище. Для реализации проверки Google выдает специальные ключи. Они уникальны и строго привязаны к конкретному приложению. Уникальный ключ запрашивается при попытке создать подписанный APK-файл, оптимизированный под загрузку в магазин приложений.
Чтобы сделать такой пакет:
-
Открываем вкладку Build, расположенную в панели инструментов.
-
Выбираем опцию Generate Signed APK.
Gradle соберет для вас подходящий APK, готовый к публикации в Google Play.
А что дальше?
Дальше придется углубляться в изучение как инструментов, так и языков, используемых в среде Android-разработчиков. Я затронул только азы, необходимые для создания и публикации элементарного приложения, но разработка включает в себя куда больше аспектов, и вам предстоит много узнать самостоятельно на личном опыте или после прохождения курсов по программированию.
Эта статья написана для начинающих пользователей, которые могут впервые использовать Visual Studio Code. VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
Несмотря на термин «легкий», Visual Studio Code предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим наиболее популярные функции. У каждого программиста есть свой собственный набор инструментов, который они обновляют всякий раз, когда обнаруживаются новые рабочие процессы. Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы новичок в этом, не беспокойтесь, так как фреймворк и используемый язык не являются предметом данного руководства. Преподаваемые здесь навыки можно перенести на любой язык и фреймворк, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую вам начать с простого текстового редактора, такого как Windows NotePad. Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Как только вы привыкли к лучшему опыту написания кода, пришло время обновиться. Не так давно это были полностью интегрированные среды разработки:
- Visual Studio IDE
- NetBeans
- Eclipse
- IntelliJ IDEA
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Вскоре появился новый набор независимых от платформы редакторов кода. Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
- Sublime Text: июль 2013
- Atom.io: июнь 2015
- Visual Studio Code: апрель 2016
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Достаточно истории и статистики на данный момент. Давайте углубимся в то, как использовать функции кода Visual Studio.
Настройка и обновления
Установщик пакета кода Visual Studio занимает менее 100 МБ и потребляет менее 200 МБ при полной установке. Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Обновление VS Code очень просто. Он отображает уведомление при каждом выпуске обновления. Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Для дистрибутивов на основе Ubuntu, нажав на уведомление об обновлении, вы просто откроете веб-сайт, на котором вы сможете загрузить последнюю версию установщика. Гораздо проще — просто выполните sudo apt update && sudo apt upgrade -y. Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути: /etc/apt/sources.list.d/vscode.list.
Пользовательский интерфейс
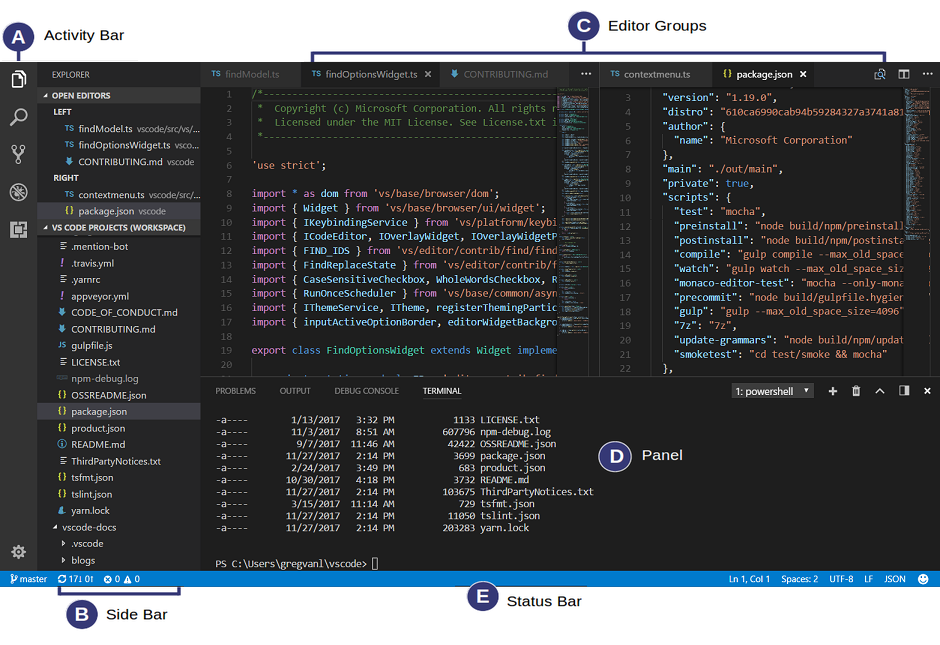
Давайте сначала познакомимся с пользовательским интерфейсом:

Пользовательский интерфейс Visual Studio Code разделен на пять основных областей, которые вы можете легко настроить.
- Activity Bar: позволяет переключаться между представлениями: проводник, поиск, контроль версий, отладка и расширения.
- Side Bar: содержит активный вид.
- Editor: здесь вы можете редактировать файлы и просматривать файлы уценки. Вы можете расположить несколько открытых файлов рядом.
- Panel: отображает различные панели: встроенный терминал, панели вывода для отладочной информации, ошибок и предупреждений.
- Status: отображает информацию о текущем открытом проекте и файле. Также содержит кнопки для выполнения действий по управлению версиями, а также для включения / отключения функций расширения.
Также есть верхняя строка меню, где вы можете получить доступ к системе меню редактора. Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Работа с проектами
В отличие от полноценных IDE, Visual Studio Code не обеспечивает создание проектов и не предлагает шаблоны проектов традиционным способом. Он просто работает с папками. На моей машине для разработки Linux я использую следующий шаблон папок для хранения и управления своими проектами:
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name}
Папка Projects, что я имею в виду, как в рабочей области. Как внештатный автор и разработчик, я разделяю проекты на основе того, в какой компании я работаю, и какой репо я использую. Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например play или tuts в качестве замены {repo-provider}.
Если вы хотите создать новый проект и открыть его в VS Code, вы можете использовать следующие шаги. Откройте терминал и выполните следующие команды:
$ mkdir vscode-demo
$ cd vscode-demo
# Launch Visual Studio Code
$ code .
Вы также можете сделать это в проводнике. При доступе к контекстному меню мыши вы сможете открыть любую папку в VS Code.
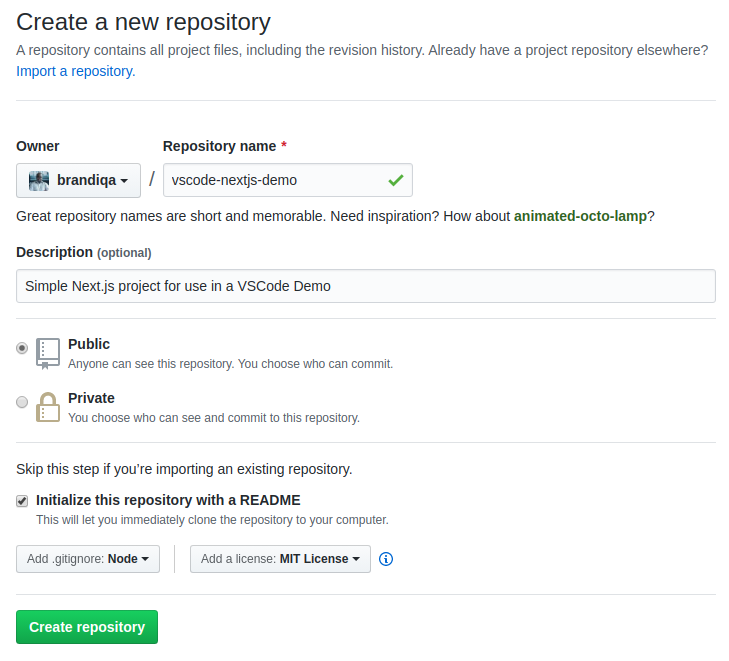
Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте — например, GitHub или BitBucket.

Обратите внимание на все поля, которые были заполнены и выбраны. Далее перейдите в терминал и выполните следующее:
# Navigate to workspace/company/repo folder
$ cd Projects/sitepoint/github/
# Clone the project to your machine
$ git clone git@github.com:{insert-username-here}/vscode-nextjs-demo.git
# Open project in VS Code
$ cd vscode-nextjs-demo
$ code .
Как только редактор будет запущен, вы можете запустить встроенный терминал с помощью сочетания клавиш Ctrl+~ (тильда). Используйте следующие команды для генерации package.json и установки пакетов:
# Generate `package.json` file with default settings
$ npm init -y
# Install package dependencies
$ npm install next react react-dom
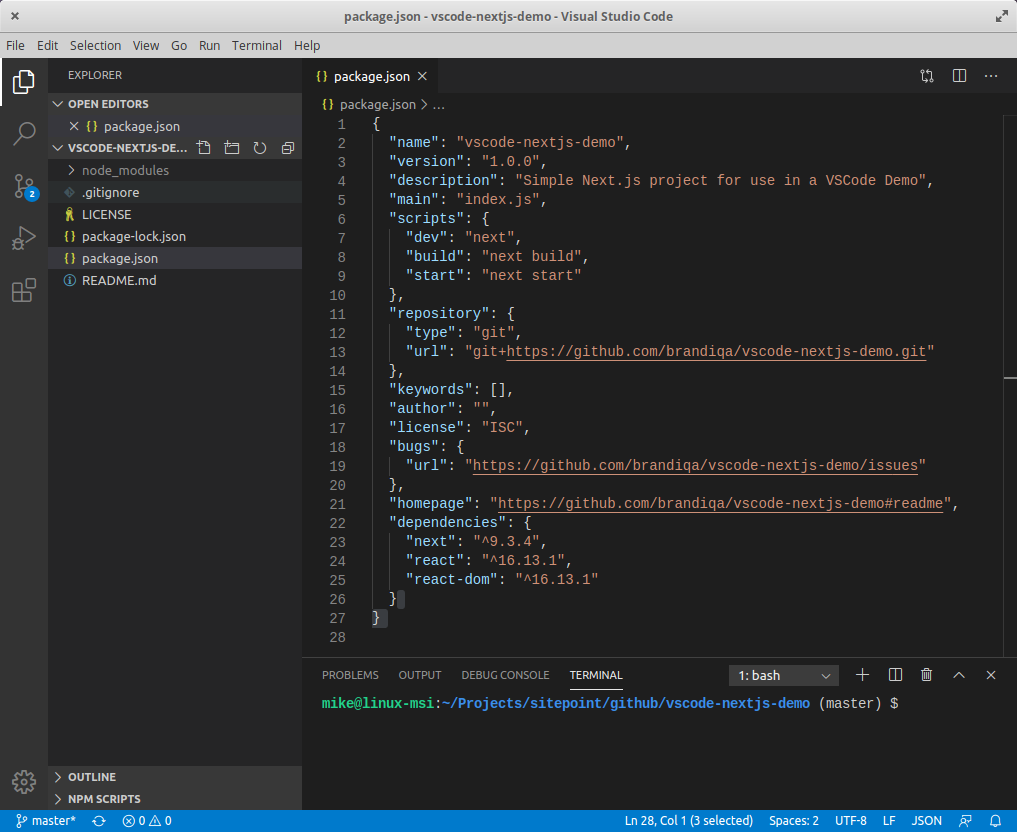
Затем откройте package.json и замените раздел scripts следующим:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Окно кода Visual Studio должно выглядеть следующим образом:

Прежде чем мы рассмотрим следующий раздел, я хотел бы упомянуть, что VS Code также поддерживает концепцию многокорневых рабочих пространств. Если вы работаете со связанными проектами — front-end, back-end, docs и т.д. — вы можете управлять ими в одном рабочем пространстве в одном редакторе. Это облегчит синхронизацию вашего исходного кода и документации.
Контроль версий с помощью Git
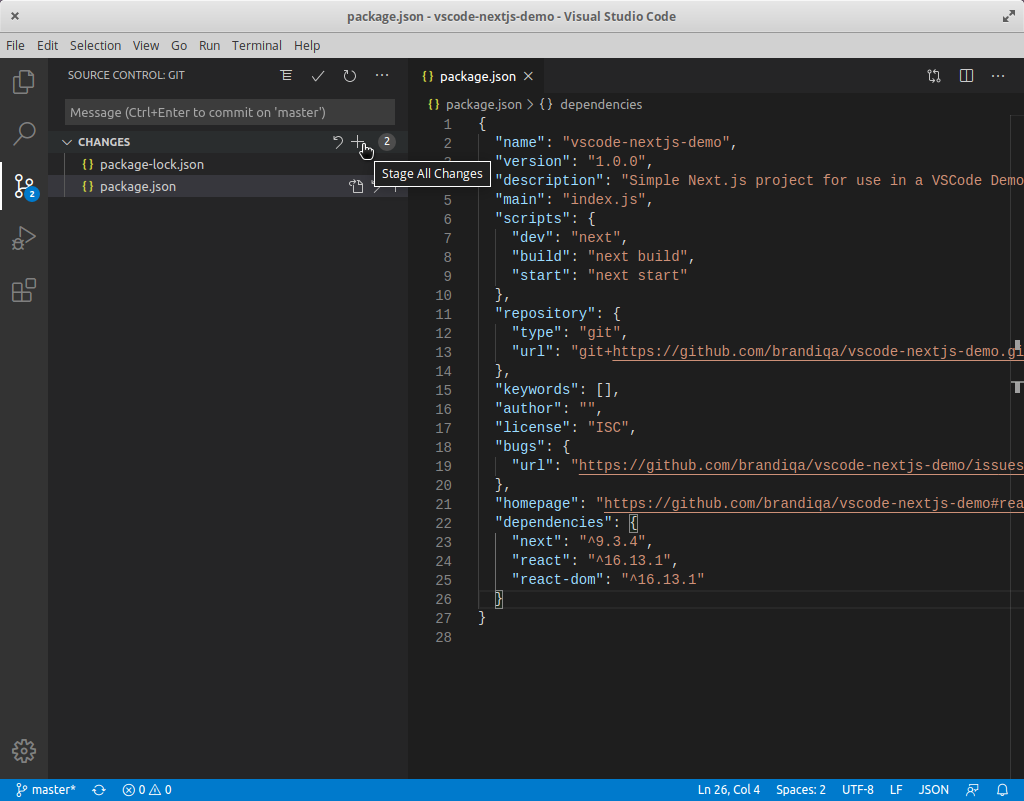
Visual Studio Code поставляется со встроенным менеджером контроля версий Git. Он предоставляет пользовательский интерфейс, где вы можете комментировать, фиксировать, создавать новые ветви и переключаться на существующие. Давайте передадим изменения, которые мы только что сделали в нашем проекте. На панели действий откройте панель управления источником и найдите кнопку «Stage All Changes plus», как показано ниже.

Нажмите здесь. Затем введите сообщение фиксации «Installed next.js dependencies», а затем нажмите кнопку Commit в верхней части. Имеет значок галочки. Это передаст новые изменения. Если вы посмотрите на статус, расположенный внизу, вы увидите различные значки статуса в левом углу. 0 ↓ означает, что из удаленного репозитория нечего вытаскивать. 1 ↑ означает, что у вас есть один коммит, который вам нужно отправить на удаленное репо. При нажатии на него отобразится подсказка о действии. Нажмите OK для pull и push. Это должно синхронизировать ваше локальное репо с удаленным репо.
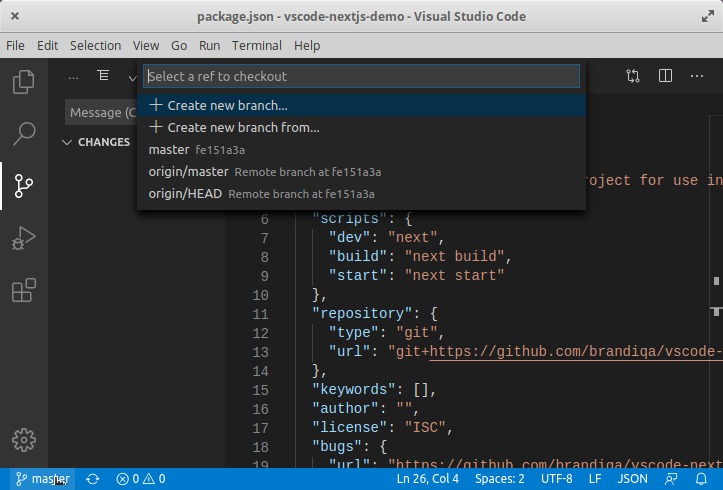
Чтобы создать новую ветку или переключиться на существующую ветку, просто нажмите на название ветки master в строке состояния в левом нижнем углу. Это выведет филиальную панель для вас, чтобы принять меры.

Проверьте следующие расширения для еще лучшего опыта работы с Git:
- Git Lens
- Git History
Поддержка другого типа SCM, такого как SVN, может быть добавлена путем установки соответствующего расширения SCM с рынка.
Создание и запуск кода
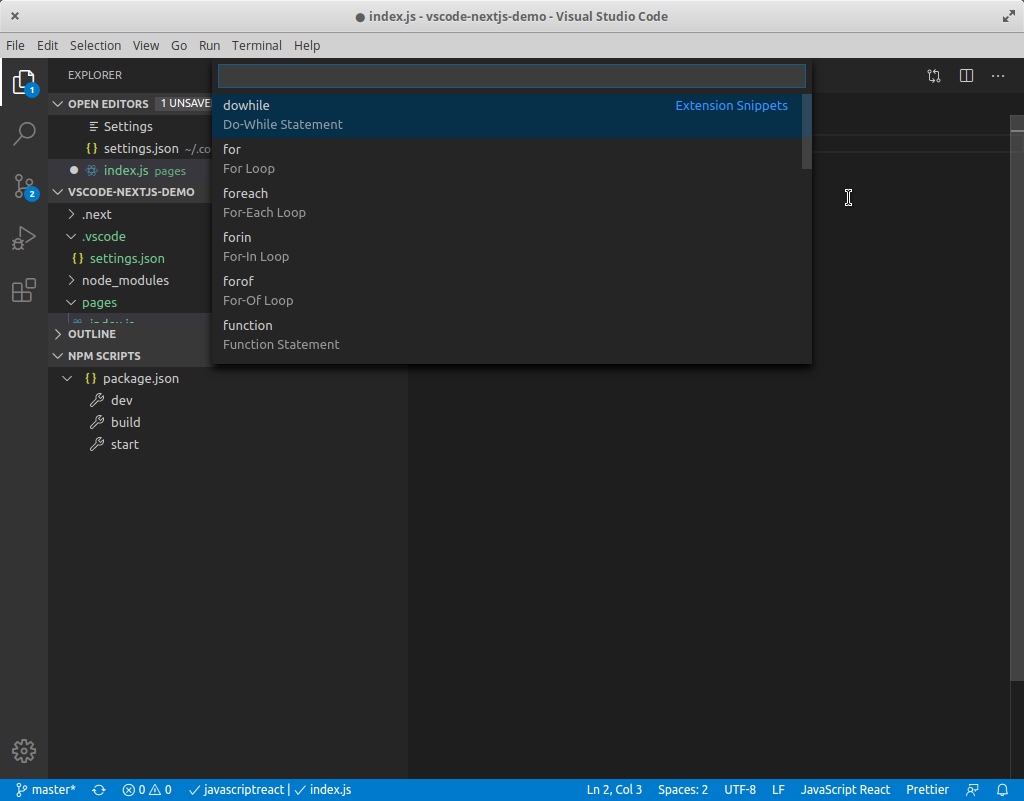
На панели действий вернитесь к панели обозревателя и с помощью кнопки «New Folder» создайте папку pages в корне проекта. Выберите эту папку и используйте кнопку New File, чтобы создать файл pages/index.js. Скопируйте следующий код:
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage;
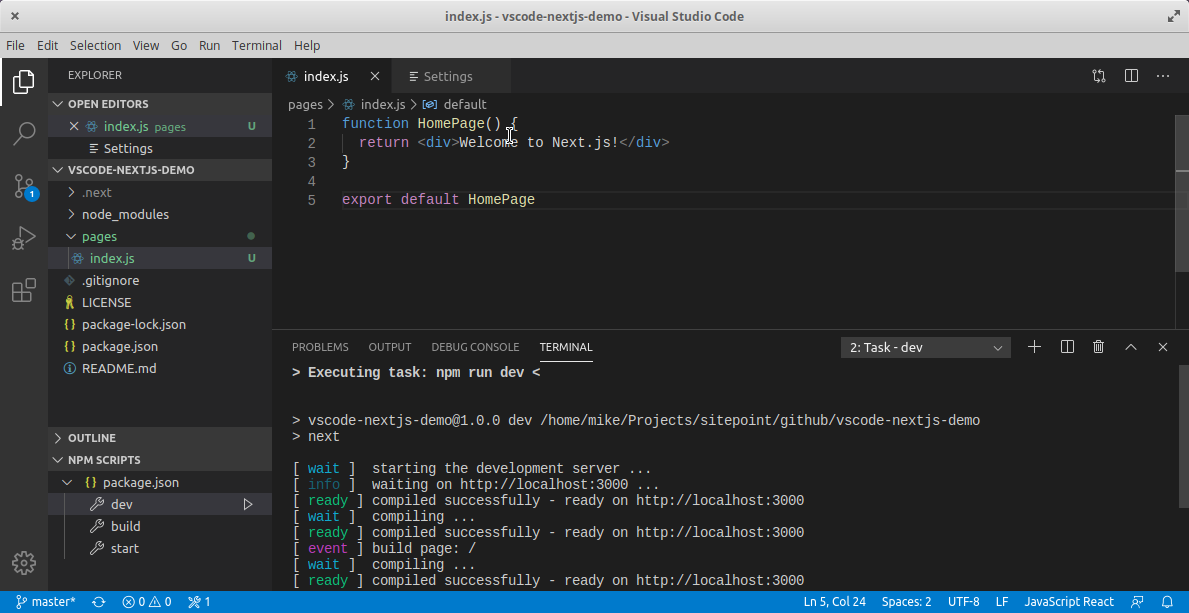
На панели Explorer вы должны увидеть раздел «NPM Scripts» . Разверните это и наведите курсор мыши dev. Кнопку run (значок воспроизведение) появится рядом с ним. Нажмите на него, и он запустит сервер Dev.js внутри встроенного терминала.

Это должно занять несколько секунд. Используйте Ctrl + Click на URL http://localhost:3000, чтобы открыть его в браузере. Страница должна успешно открыться с сообщением «Welcome to Next.js!». В следующем разделе мы рассмотрим, как мы можем изменить настройки Visual Studio Code.
Настройки пользователя и рабочей области
Чтобы получить доступ к настройкам параметров VS Code, используйте сочетание клавиш Ctrl+,. Вы также можете получить к нему доступ через команду меню следующим образом:
- В Windows / Linux — File > Preferences > Settings
- В macOS — Code > Preferences > Settings
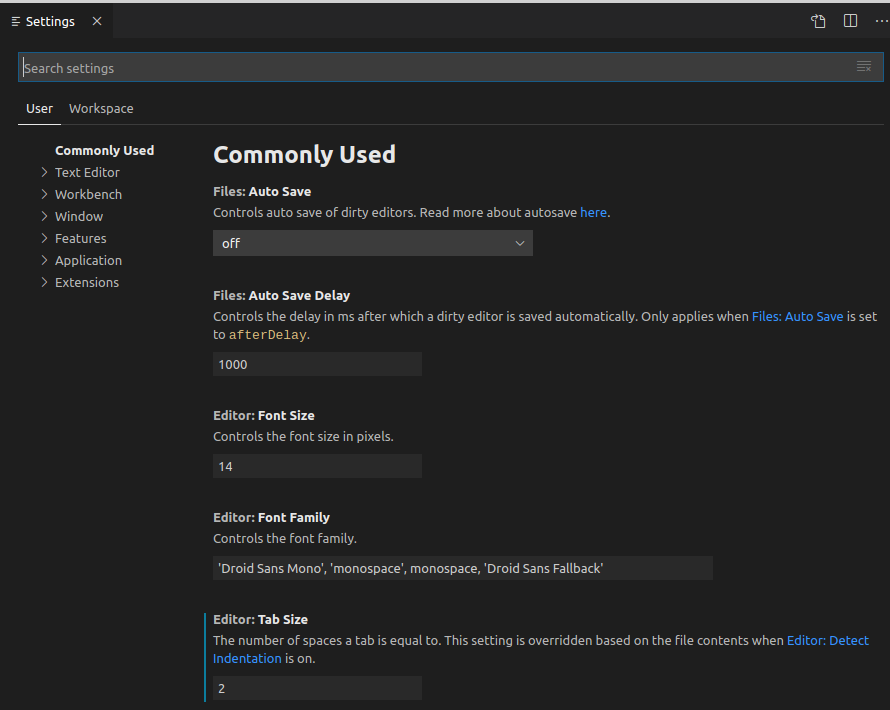
По умолчанию должен появиться графический интерфейс редактора настроек. Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.

При изменении настроек с помощью редактора обратите внимание на активную область сверху. Обратите внимание, что не все настройки можно настроить через графический интерфейс. Для этого вам нужно отредактировать файл напрямую settings.json. Прокручивая редактор настроек, вы увидите ярлык, который приведет вас к этому файлу.
Параметры кода Visual Studio подразделяются на две разные области:
- Настройки пользователя: настройки хранятся под учетной записью пользователя. Они будут действовать на все проекты, над которыми вы работаете.
- Рабочая область: настройки хранятся в папке проекта или рабочей области. Они будут применяться только в этом конкретном проекте.
В зависимости от вашей платформы вы можете найти пользовательские настройки VS Code в следующих местах:
- Windows:
%APPDATA%CodeUsersettings.json - macOS:
$HOME/Library/Application Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json
Для Workspace просто создайте папку .vscode в корне вашего проекта. Затем создайте файл settings.json внутри этой папки. Если вы работаете с панелью редактора настроек, она сделает это автоматически, когда вы измените настройки в области рабочего пространства. Вот подмножество глобальных настроек, с которыми я предпочитаю работать:
{
"editor.minimap.enabled": false,
"window.openFoldersInNewWindow": "on",
"diffEditor.ignoreTrimWhitespace": false,
"files.trimTrailingWhitespace": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}
Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter, я поставил Prettier, который является расширением. Далее давайте посмотрим на языковые ассоциации.
Ассоциация языков
Я делаю много проектов с использованием React. В последнее время большинство сред React генерируют компоненты .jsx, а не используют расширение .js. В результате форматирование и раскраска синтаксиса становится проблемой, когда вы начинаете писать код JSX. Чтобы это исправить, вам нужно связать .js файлы с JavaScriptReact. Вы можете легко сделать это, изменив языковой режим с помощью Ctrl + Shift + P в командной строке. Вы также можете обновить settings.json, добавив эту конфигурацию:
{
"files.associations": {
"*.js": "javascriptreact"
}
}
В следующий раз, когда вы откроете файл JS, он будет рассматриваться как файл React JSX. Я указал это в своих глобальных настройках, так как я часто работаю с проектами React. К сожалению, это нарушает встроенную функцию под названием Emmet. Это популярный плагин, который помогает разработчикам автоматически заполнять HTML и CSS код очень интуитивно понятным способом. Вы можете исправить эту проблему, добавив следующую конфигурацию в settings.json:
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
В следующий раз, когда у вас возникнут проблемы с активацией Emmet для определенного расширения файла или языка, проверьте, можно ли решить эту проблему, добавив языковую ассоциацию в emmet.includeLanguages. Для получения дополнительной информации ознакомьтесь с официальной документацией для VS Code Emmet .
Горячие клавиши
До сих пор мы рассмотрели два сочетания клавиш:
Ctrl + ,: Открыть настройкиCtrl + Shift + P: Открыть командную строку
Command Palette обеспечивает доступ ко всем функциям Visual Studio Code, включая сочетание клавиш для общих операций. Если вы устанавливаете расширение, любые действия, инициируемые вручную, будут перечислены здесь. Однако для таких расширений, как Prettier и Beautify, они будут использовать одну и ту же команду Format. Visual Studio Code также имеет свой собственный встроенный модуль форматирования. Чтобы указать, какой плагин должен выполнять действие, вам нужно перейти в редактор настроек и изменить конфигурацию стандартного форматера. Вот пример того, как я установил это в моем случае:
{
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
Вы также можете указать другой форматер для конкретного языкового режима. Вот еще несколько сочетаний клавиш, которые необходимо запомнить:
Ctrl + Pпозволит вам перейти к любому файлу или символу, набрав его имяCtrl + Tabпроведет вас по последнему набору открытых файловCtrl + Shift + Oпозволит вам перейти к определенному символу в файлеCtrl + Gпозволит вам перейти к определенной строке в файле
Вот мои любимые команды, которые я часто использую при написании кода:
Ctrl + D: нажмите несколько раз, чтобы выбрать одинаковые ключевые слова. Когда вы начинаете печатать, он переименовывает все выбранные ключевые словаCtrl + Shift + Up/Down: Добавить курсор выше или ниже, чтобы редактировать несколько строк одновременноAlt + Shift + Click: Добавить курсор в нескольких местах для одновременного редактирования в разных разделах кодаCtrl + J: Добавить 2 или более строк в одну.Ctrl + F: Поиск ключевого слова в текущем файлеCtrl + H: Поиск и замена в текущем файлеCtrl + Shift + F: Поиск по всем файлам
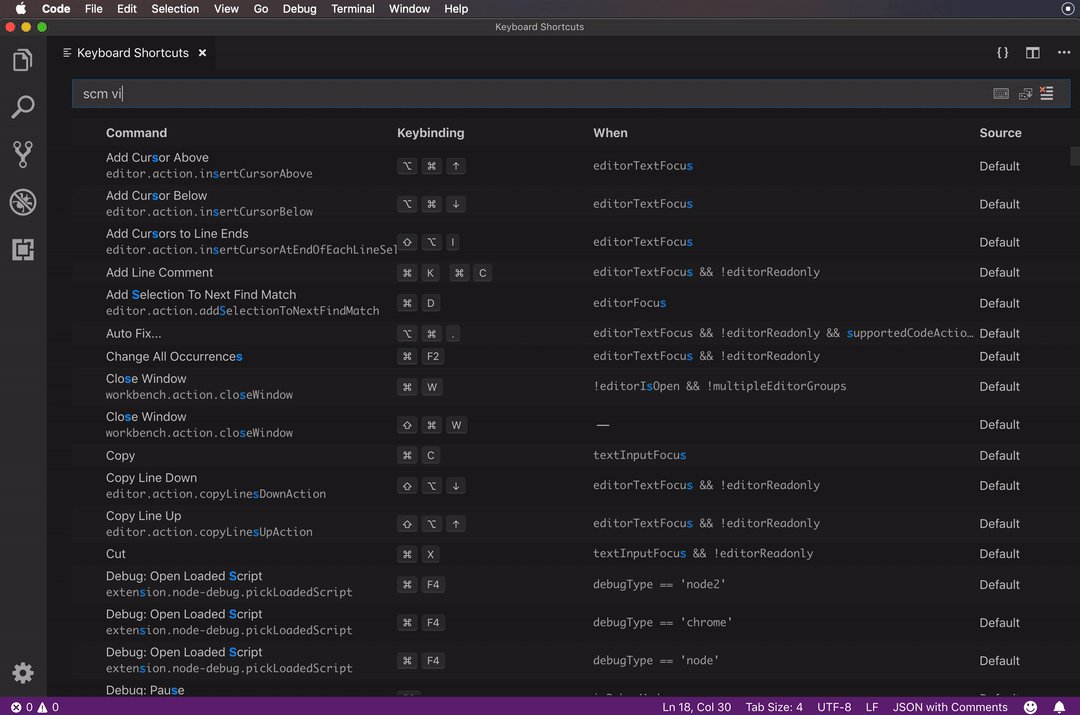
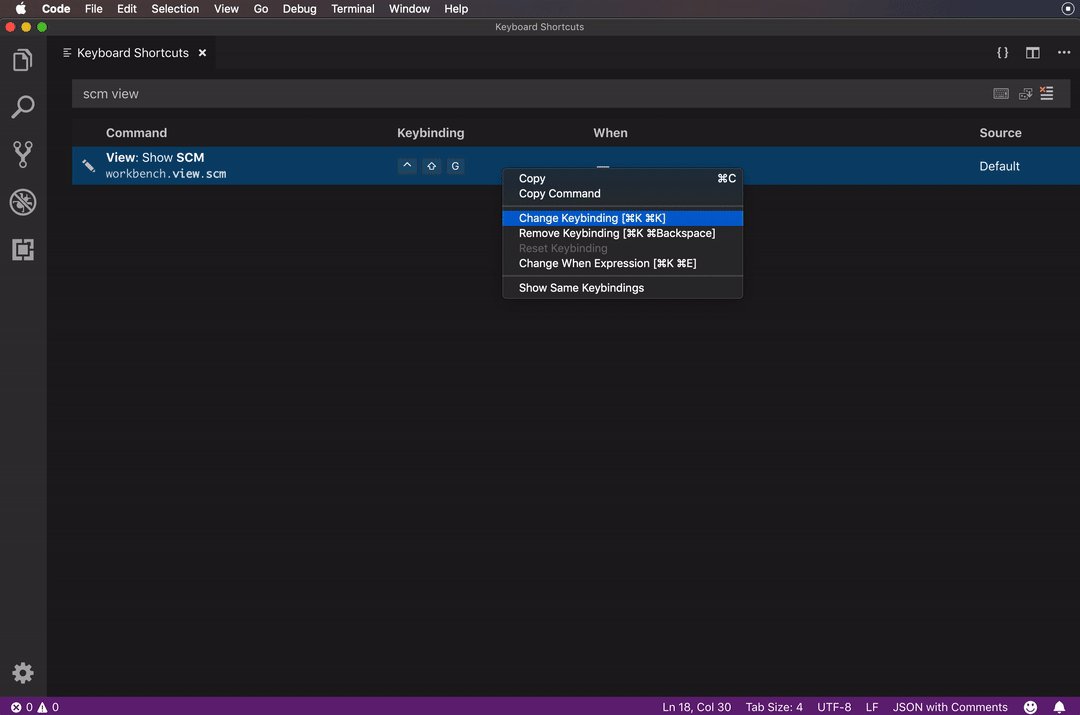
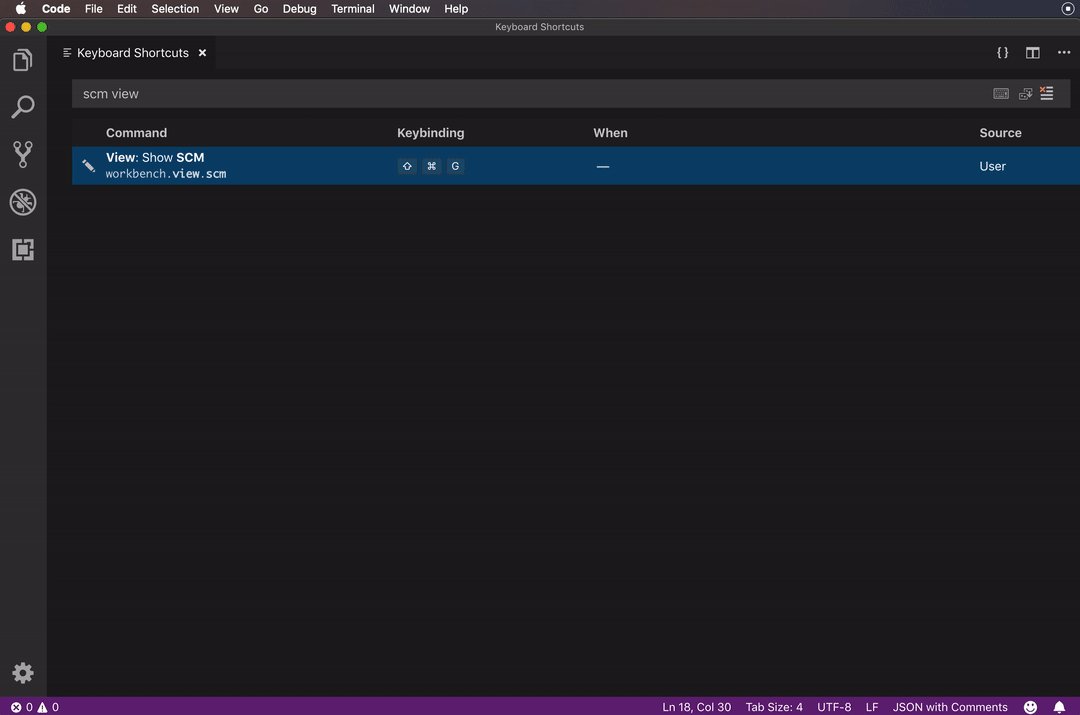
Если вы зайдете в меню параметров, вы найдете горячие клавиши для большинства команд. Лично я никогда не привык к некоторым сочетаниям клавиш по умолчанию, которые поставляются с Visual Studio Code из-за использования таких редакторов, как Atom, в течение длительного времени. Решением, которое я нашел, было просто установить Atom Keymap. Это позволяет мне использовать сочетание клавиш Ctrl + для переключения боковой панели. Если вы хотите отредактировать привязки клавиатуры самостоятельно, просто перейдите в меню File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts в macOS).

Возможности редактора кода
В этом разделе мы быстро рассмотрим различные удобные для разработчика функции, которые предоставляет Visual Studio Code, чтобы помочь вам писать более быстрый и более понятный код.
Intellisense
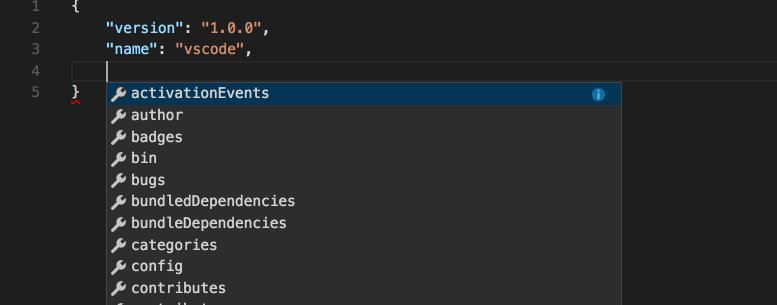
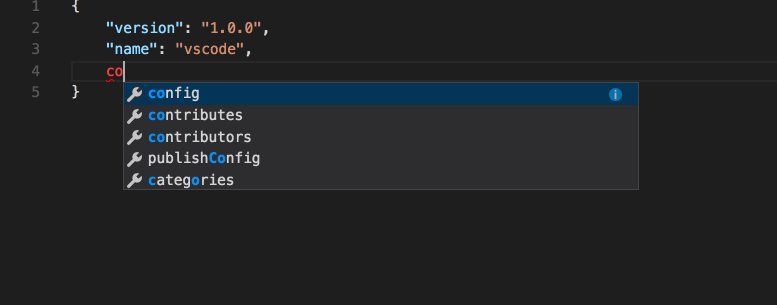
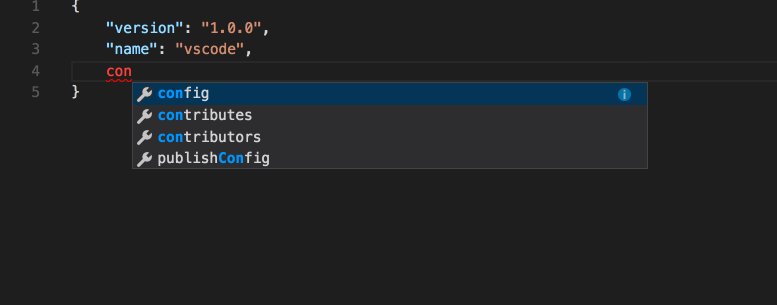
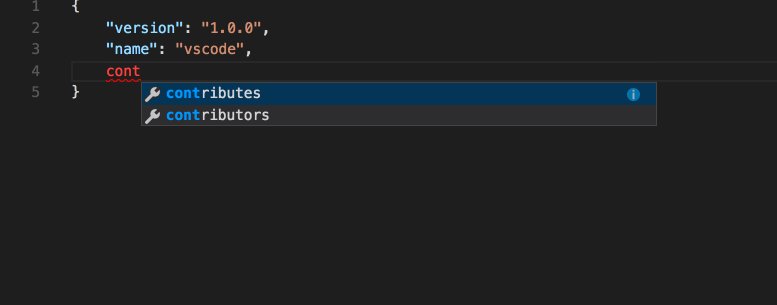
Это популярная функция, также известная как «автозавершение кода» или автозаполнение. VS Code «из коробки» предоставляет Intellisense для:
- JavaScript, TypeScript
- HTML
- CSS, SCSS и Less
При вводе кода появится всплывающее окно со списком возможных вариантов. Чем больше вы печатаете, тем короче список. Вы можете нажать Enter или, Tab когда нужное ключевое слово будет выделено, для автозаполнения кода. Нажатие Esc удалит всплывающее окно. Вставка . в конце ключевого слова или нажатие Ctrl + Space приведет к появлению всплывающего окна IntelliSense.

Если вы работаете с языком, который не поддерживается сразу после установки, вы можете установить языковое расширение из marketplace, чтобы активировать IntelliSense для нужного языка программирования.
Снипеты
Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент.
Есть много фрагментов, к которым вы можете получить доступ, если вы запомнили сокращение или ключевое слово, которое вызывает вставку фрагмента. Поскольку вы новичок в этом, вы можете получить доступ к списку всех фрагментов, доступных через Command Palette > Insert Snippets:

Прокрутите вверх и вниз, чтобы просмотреть весь список. Обратите внимание, что большинство фрагментов имеют табуляции, которые позволяют заменять соответствующие разделы кода при их вставке. Вы можете найти больше расширений фрагментов в marketplace. Вы также можете создать свой собственный.
Форматирование
Часто при наборе или вставке кода из разных источников мы склонны смешивать стили кодирования. Например:
- отступ с пробелом против табов
- точка с запятой
- двойные кавычки или одинарные кавычки
Форматирование важно, так как делает код читаемым. Однако это может занять много времени, когда вы сталкиваетесь с большими разделами неформатированного кода. К счастью, Visual Studio Code может выполнить форматирование для вас с помощью одной команды. Вы можете выполнить команду форматирования через палитру команд. Visual Studio Code поддерживает форматирование для следующих языков из коробки:
- JavaScript
- TypeScript
- JSON
- HTML
Вы можете настроить форматирование кода Visual Studio, изменив следующие параметры на true или false:
editor.formatOnType: отформатировать строку после вводаeditor.formatOnSave: отформатировать файл при сохраненииeditor.formatOnPaste: форматировать вставленный контент
Однако встроенные средства форматирования могут не соответствовать вашему стилю кодирования. Если вы работаете с такими фреймворками, как React, Vue или Angular, вы обнаружите, что встроенные средства форматирования имеют тенденцию портить ваш код. Вы можете исправить это, отключив форматирование для определенного языка:
"html.format.enable": false
Тем не менее, лучшее решение — установить расширение для форматирования. Мой любимый — Prettier, поскольку он поддерживает огромное количество языков, включая:
- Flow · JSX · JSON
- CSS · SCSS · Less
- Vue · Angular
- GraphQL · Markdown · YAML
После установки вам нужно установить его как форматировщик по умолчанию:
{
"editor.defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}
Также рекомендуется установить пакет prettier локально как зависимость dev:
npm install prettier -D --save-exact
Параметры форматирования по умолчанию, которые применяет Prettier, могут работать для вас. Если нет, вы можете выполнить настройку, создав файл конфигурации .prettierrc в корне вашего проекта или в вашем домашнем каталоге. Вы можете разместить свои собственные правила форматирования здесь. Вот пример:
{
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
Linting
Lint или ЛИНТЕР является инструментом, который анализирует код и проверяет на наличие синтаксических ошибок, проблем стилизации, вызовы на необъявленных переменных, использование устаревших функций, неправильного охвата и многие другие вопросы. Visual Studio Code не поставляется вместе с Linter. Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд (Ctrl+ Shift+ P) и выбрать команду Python: Select Linter.
Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным. Это расширение требует, чтобы вы установили ESLint как dev-зависимость. Вам также может понадобиться один или несколько плагинов ESLint, которые помогут вам подобрать стиль и структуру кодирования, которые вы используете.
После того, как вы настроите инструмент linting, VS Code будет автоматически проверять ваш код каждый раз, когда вы сохраняете файл. Вам также следует обновить ваши сценарии package.json, чтобы включить команду для запуска инструмента lint.
Отладка
Если вы используете операторы print для отладки, вы должны прекратить это делать, поскольку есть лучший способ отладки вашего кода. С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.

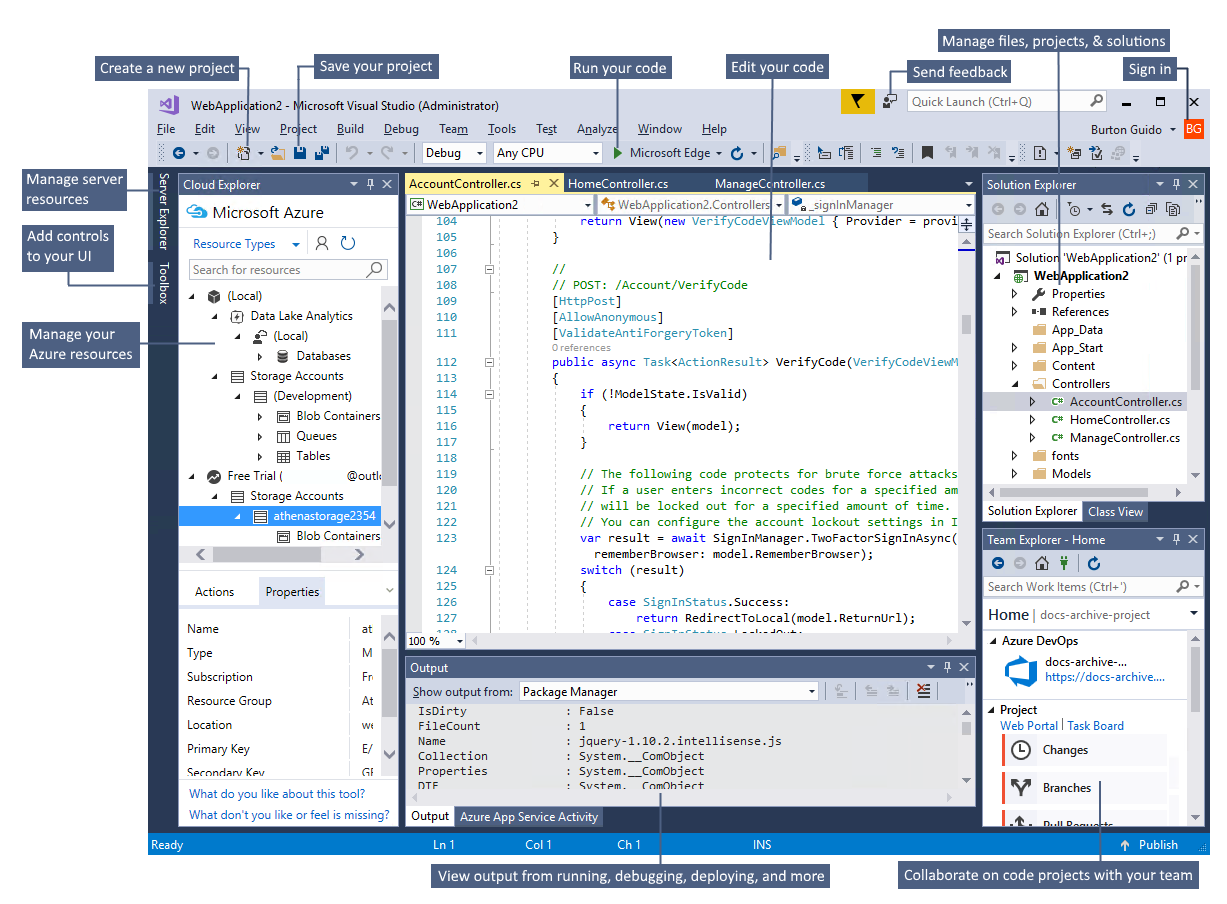
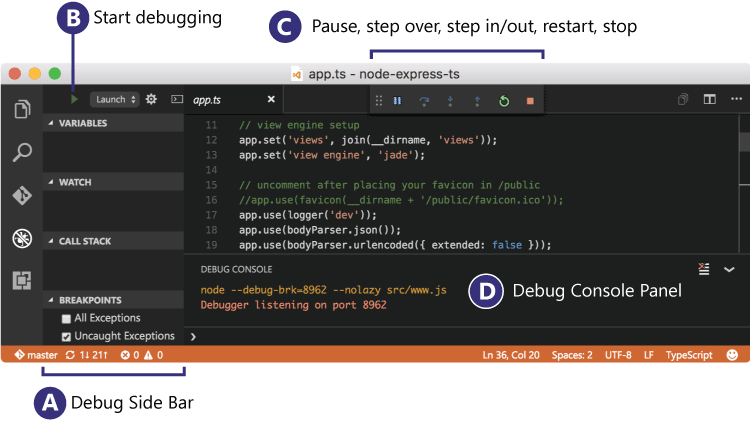
Интегрированная среда разработки (IDE) — это многофункциональная программа, которая поддерживает многие аспекты разработки программного обеспечения. Интегрированная среда разработки Visual Studio — это стартовая площадка для написания, отладки и сборки кода, а также последующей публикации приложений. Помимо стандартного редактора и отладчика, которые есть в большинстве сред IDE, Visual Studio включает в себя компиляторы, средства автозавершения кода, графические конструкторы и многие другие функции для улучшения процесса разработки.
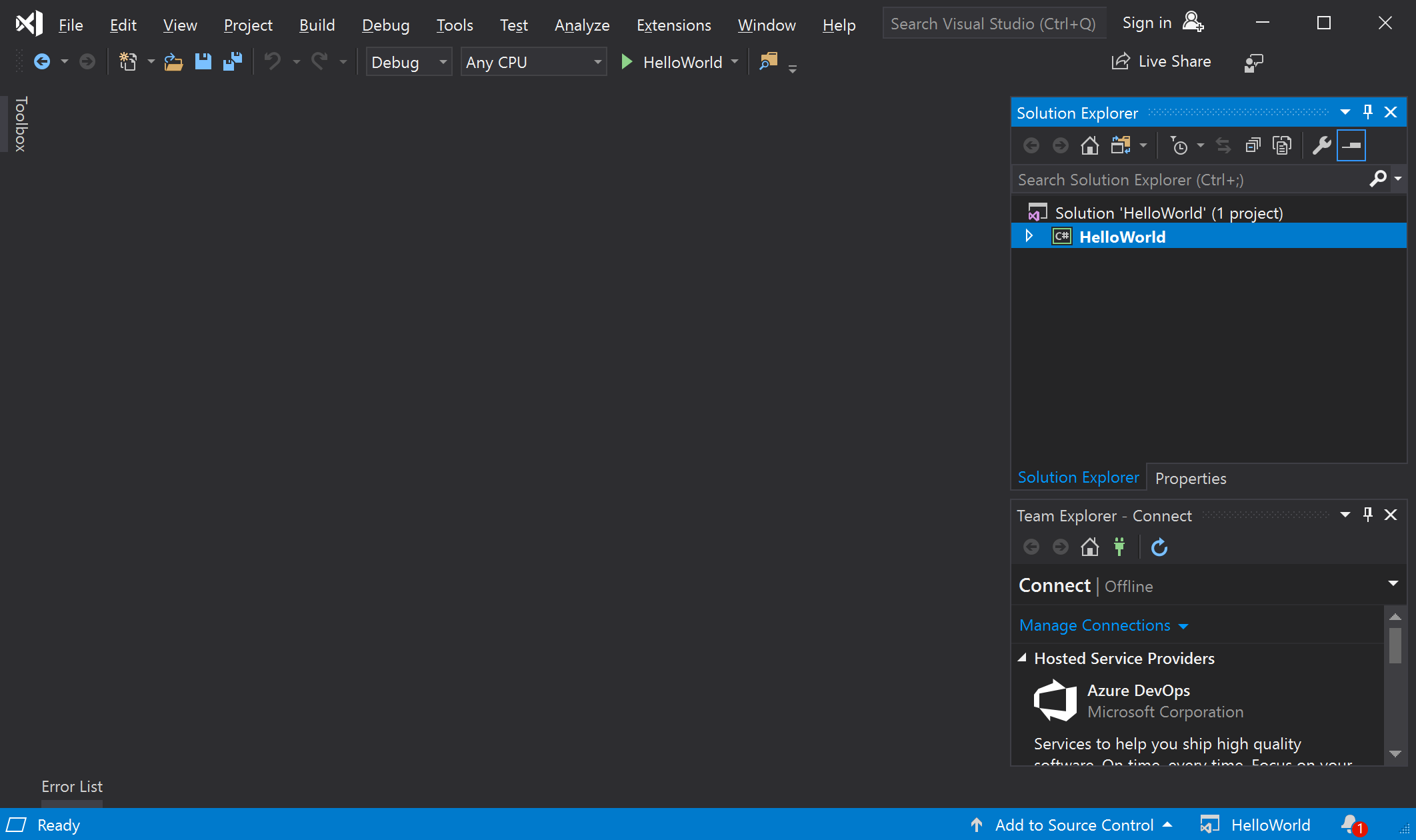
На рисунке выше представлена среда Visual Studio с открытым проектом и подсказки по основным окнам и функциональных возможностях.
Справа в верхнем углу окна Обозревателя решений вы можете просматривать файлы кода, перемещаться по ним и управлять ими. Обозреватель решений позволяет упорядочить код путем объединения файлов в решения и проекты.
В центральном окне редактора, с которым вы, вероятно, будете работать дольше всего, отображается содержимое файла. В окне редактора вы можете вносить изменения в код или разрабатывать пользовательский интерфейс, например окно с кнопками или текстовые поля.
- В окно вывода (в центре внизу) Visual Studio отправляет уведомления, такие как сообщения об отладке и ошибках, предупреждения компилятора, сообщения о состоянии публикаций и многие другие. Каждый источник сообщений имеет собственную вкладку.
- Окно изменений Git в нижнем углу справа позволяет отслеживать рабочие элементы и предоставлять общий доступ к коду, используя Git, GitHub или другие технологии управления версиями.
Выпуски
Среда Visual Studio доступна для Windows и Mac. Функции Visual Studio для Mac во многом аналогичны возможностям Visual Studio для Windows и оптимизированы для разработки кросс-платформенных и мобильных приложений. Эта статья посвящена версии Visual Studio для Windows.
Существует три выпуска Visual Studio: Community, Professional и Enterprise. Сведения о функциях, поддерживаемых в каждом выпуске, см. на странице Сравнение выпусков Visual Studio.
Популярные средства повышения производительности
Вот несколько популярных возможностей Visual Studio, которые повышают производительность при разработке программного обеспечения:
Волнистые линии обозначают ошибки или потенциальные проблемы кода прямо во время ввода. Эти визуальные подсказки помогают немедленно устранить проблемы, не дожидаясь появления ошибок во время сборки или выполнения. Если навести указатель мыши на волнистую линию, на экран будут выведены дополнительные сведения об ошибке. Также в поле слева может отображаться лампочка, указывающая на наличие сведений о быстрых действиях для устранения ошибки.
Вы можете одним нажатием кнопки отформатировать код и применить к нему исправления, предложенные параметрами стиля кода, соглашениями в файле .editorconfig и (или) анализаторами Roslyn. Очистка кода, которая сейчас доступна только для кода C#, помогает устранять проблемы в коде перед переходом к его проверке.
Вы можете одним нажатием кнопки отформатировать код и применить к нему исправления, предложенные параметрами стиля кода, соглашениями в файле .editorconfig и (или) анализаторами Roslyn. Очистка кода, которая сейчас доступна только для кода C#, помогает устранять проблемы в коде перед переходом к его проверке.
Рефакторинг включает в себя такие операции, как интеллектуальное переименование переменных, извлечение одной или нескольких строк кода в новый метод и изменение порядка параметров методов.
IntelliSense — это набор возможностей, отображающих сведения о коде непосредственно в редакторе и в некоторых случаях автоматически создающих небольшие отрывки кода. По сути, это встроенная в редактор базовая документация, которая избавляет от необходимости искать информацию в других источниках.
На следующем рисунке показано, как IntelliSense отображает список членов типа:
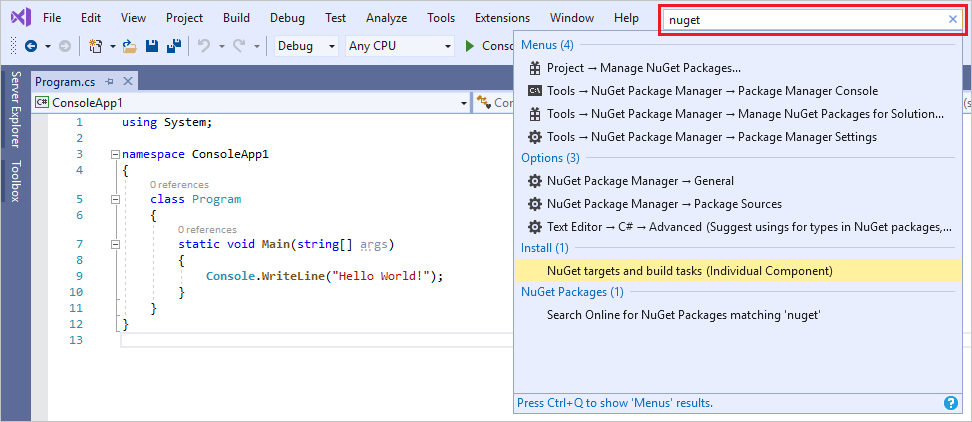
Иногда вам будет казаться, что в Visual Studio слишком много меню, действий и свойств. Чтобы быстро находить функции интегрированной среды разработки или элементы кода, в Visual Studio представлен единый компонент поиска (CTRL+Q).
Дополнительные сведения см. в разделе Быстрый запуск.
Дополнительные сведения и советы по повышению производительности см. в разделе Практическое руководство. Поиск в Visual Studio.
Дополнительные сведения и советы по повышению производительности см. в разделе Практическое руководство. Поиск в Visual Studio.
Предоставляет возможности совместного редактирования и отладки в реальном времени независимо от типа приложения или языка. Вы можете мгновенно предоставлять общий доступ к своему проекту с поддержкой высокого уровня безопасности. Кроме того, вы можете предоставлять общий доступ к сеансам, экземплярам терминала, веб-приложениям на локальном компьютере, голосовым звонкам и т. п.
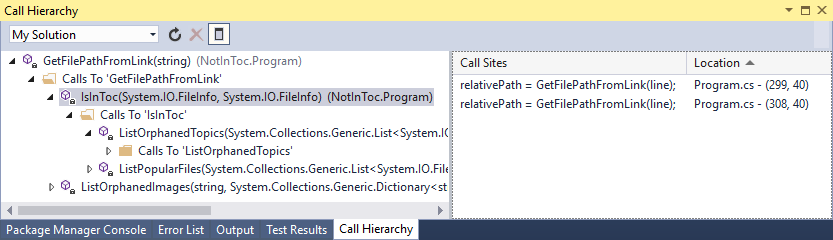
В окне Иерархия вызовов показаны методы, вызывающие выбранный метод. Это может быть полезно, если вы собираетесь изменить либо удалить метод или хотите отследить ошибку.
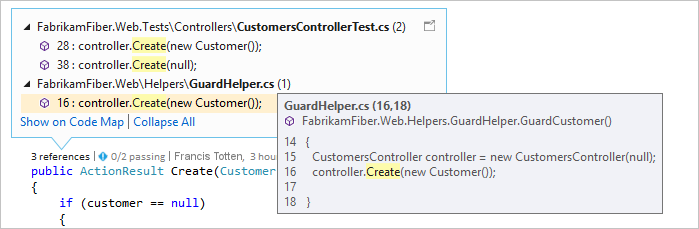
CodeLens помогает находить ссылки на код, изменения кода, связанные с кодом ошибки, рабочие элементы, проверки кода и модульные тесты — не выходя из редактора.
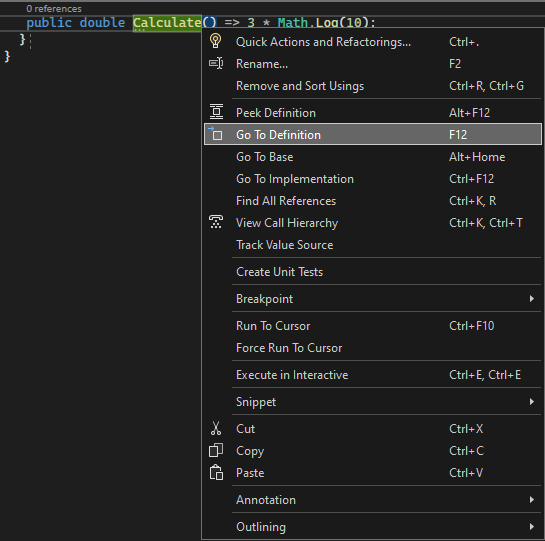
Функция Перейти к определению позволяет перейти к расположению, где определена выбранная функция или тип.
В окне Показать определение можно отобразить метод или определение типа, не открывая отдельный файл.
Установка Visual Studio
В рамках этого раздела вы создаете простой проект для тестирования некоторых возможностей Visual Studio. IntelliSense используется как вспомогательный инструмент для программирования и отладки приложения, который позволяет просмотреть значение переменной во время выполнения приложения или изменить цветовую тему.
Чтобы начать работу, скачайте и установите Visual Studio. Этот модульный установщик позволяет выбрать и установить рабочие нагрузки, которые являются группами функций, необходимыми для предпочитаемого языка программирования или платформы. Выполните следующие инструкции по созданию программы и в процессе установки выберите рабочую нагрузку Кроссплатформенная разработка .NET Core.
Чтобы начать работу, скачайте и установите Visual Studio. Этот модульный установщик позволяет выбрать и установить рабочие нагрузки, которые являются группами функций, необходимыми для предпочитаемого языка программирования или платформы. Выполните следующие инструкции по созданию программы и в процессе установки выберите рабочую нагрузку Кроссплатформенная разработка .NET Core.
Чтобы начать работу, скачайте и установите Visual Studio. В модульном установщике вы можете выбрать и установить рабочие нагрузки, которые являются группами функций, необходимыми для предпочитаемого языка программирования или платформы. Чтобы выполнить следующую процедуру создания программы, обязательно выберите во время установки рабочую нагрузку Разработка классических приложений .NET.
При первом запуске Visual Studio можно выполнить вход с использованием учетной записи Майкрософт или рабочей учетной записи.
Создание программы
Давайте создадим простую программу.
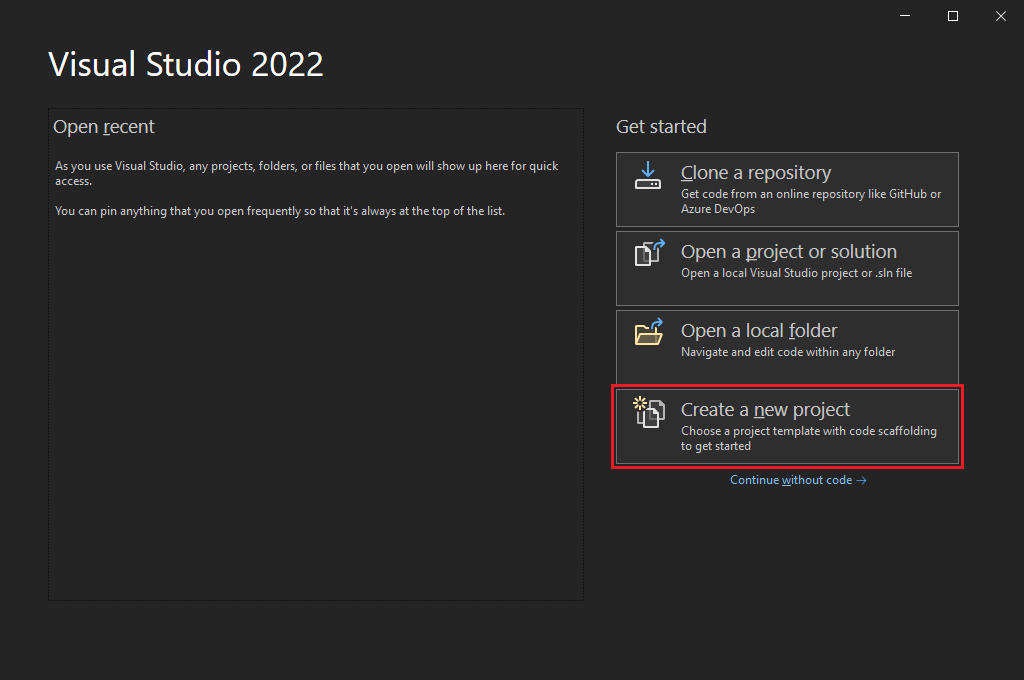
Запустите Visual Studio.
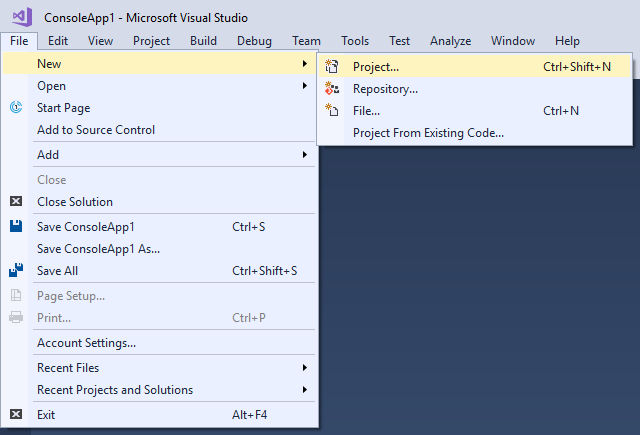
В строке меню щелкните Файл > Создать > Проект.
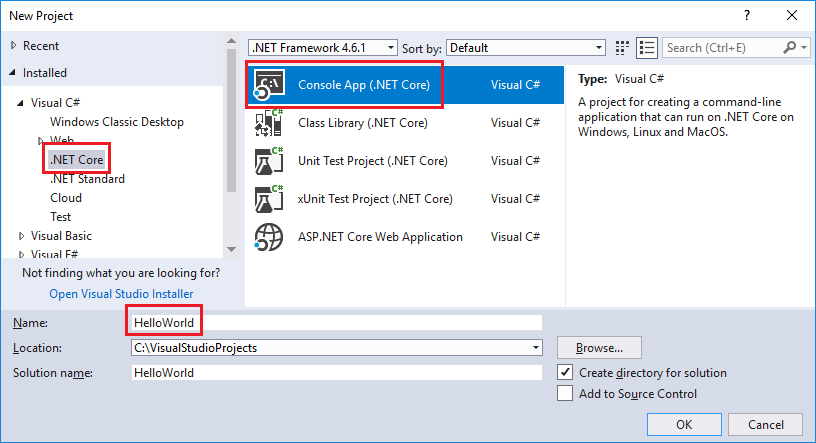
В диалоговом окне Создать проект отображается несколько шаблонов проекта. Шаблон содержит основные файлы и параметры, необходимые для данного типа проекта.
В разделе Visual C# выберите категорию шаблонов .NET Core и щелкните шаблон Консольное приложение (.NET Core). В текстовом поле Имя введите HelloWorld, а затем нажмите кнопку ОК.
Если категория .NET Core не отображается, необходимо установить рабочую нагрузку Кросс-платформенная разработка .NET Core. Для этого щелкните ссылку Открыть Visual Studio Installer внизу слева в диалоговом окне Новый проект. Когда Visual Studio Installer откроется, прокрутите список вниз и выберите рабочую нагрузку Кроссплатформенная разработка .NET Core, а затем щелкните Изменить.
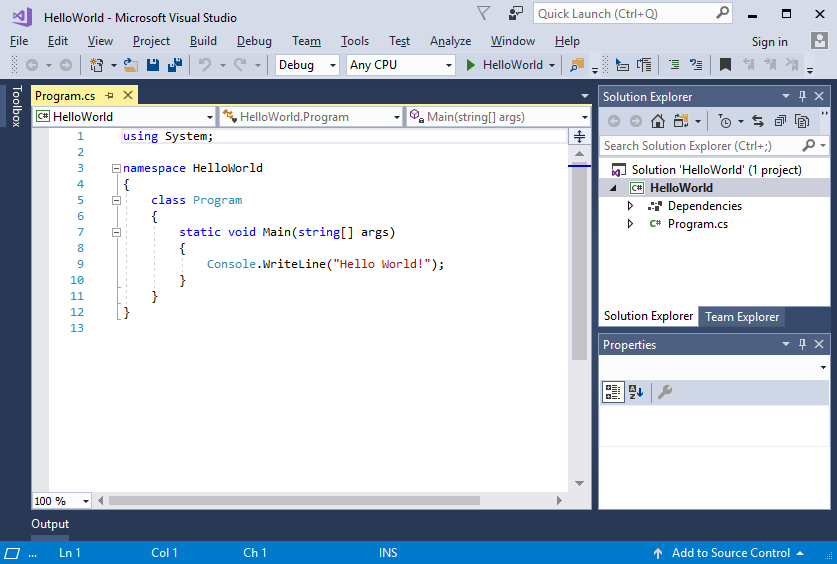
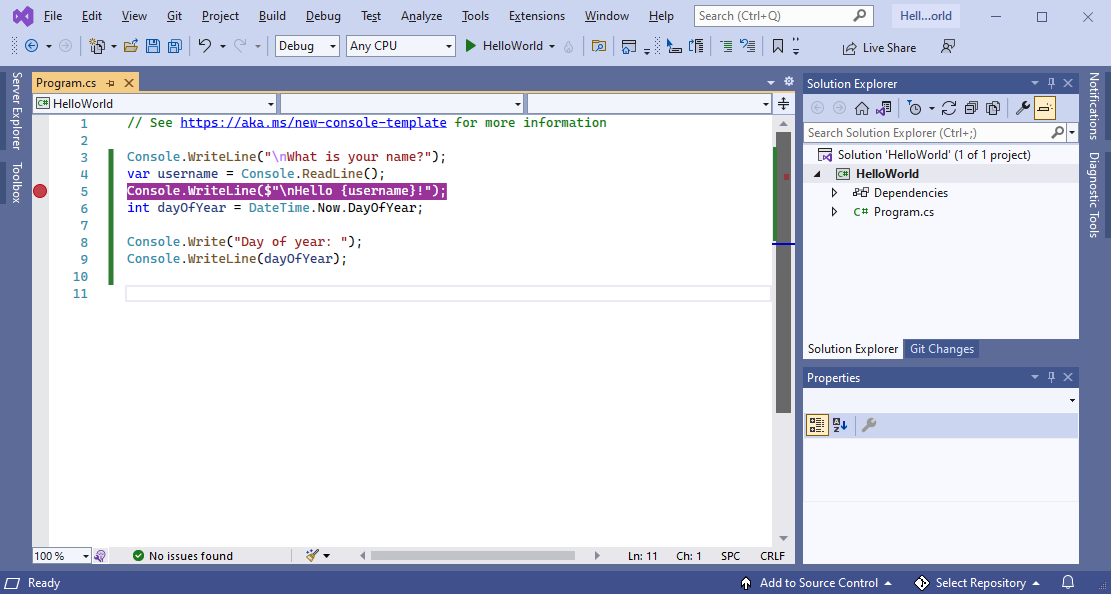
Visual Studio создаст проект. Это простейший вариант приложения «Hello World», в котором вызывается метод Console.WriteLine() для вывода литеральной строки «Hello World!» в окне консоли (выходных данных программы).
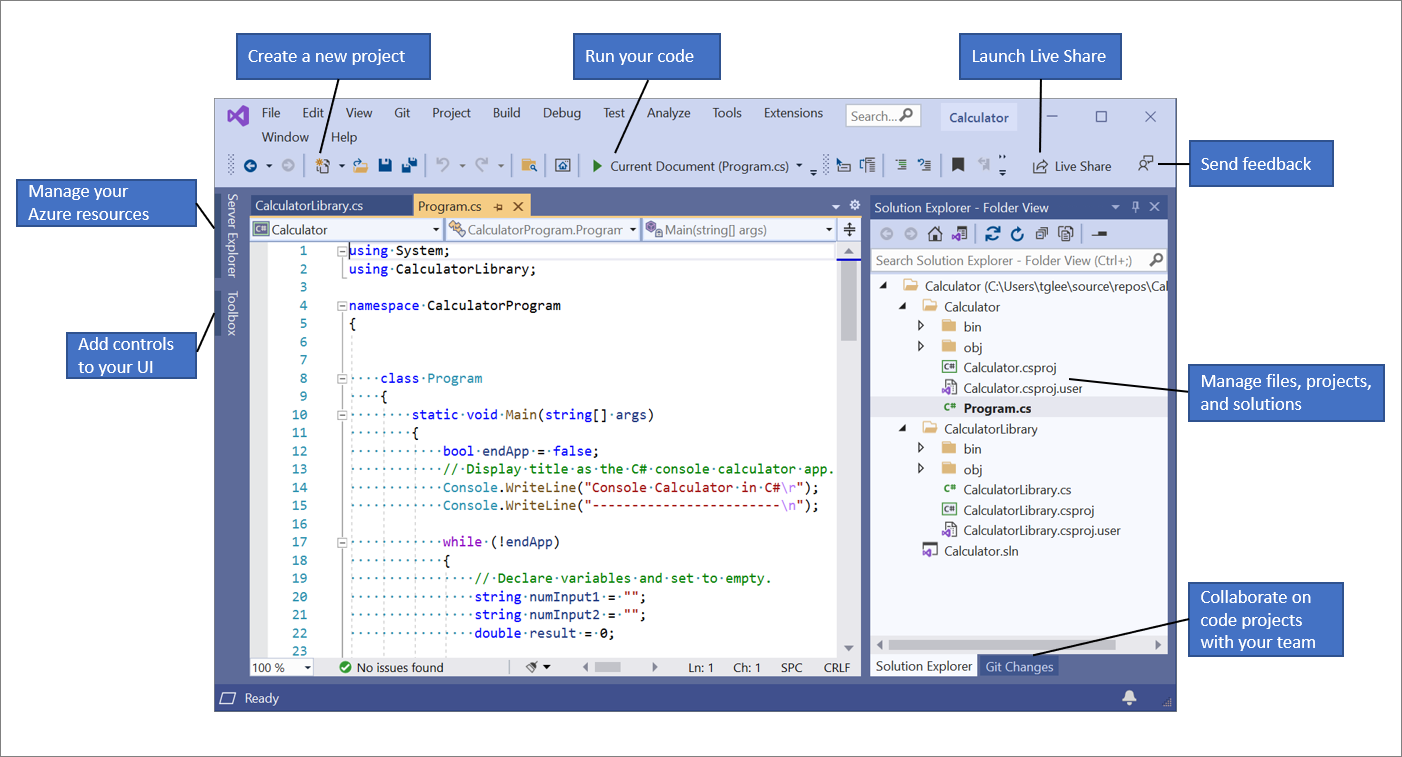
Должно отобразиться примерно следующее:
Код C# для вашего приложения отображается в окне редактора, который занимает большую часть пространства. Обратите внимание, что текст автоматически выделяется цветом для обозначения разных частей кода, таких как ключевые слова и типы. Кроме того, небольшие вертикальные штриховые линии кода указывают, какие фигурные скобки соответствуют друг другу, а номера строк помогут вам найти нужный код позже. Чтобы свернуть или развернуть блоки кода, используйте небольшие рамки со знаком минус. Эта функция структурирования кода позволяет скрыть ненужный код на экране. Файлы вашего проекта перечислены в окне Обозревателя решений, которое находится справа.
Есть и другие доступные меню и окна инструментов, но об этом позже.
Теперь запустите приложение. Это можно сделать, выбрав Запуск без отладки в меню Отладка в строке меню. Можно также нажать клавиши CTRL+F5.
Когда Visual Studio создаст приложение, откроется окно консоли с сообщением Hello World!. Теперь у вас есть выполняемое приложение.
Чтобы закрыть окно консоли, нажмите любую клавишу.
Давайте добавим новый год в это приложение. Перед строкой Console.WriteLine(«Hello World!»); добавьте следующий код C#:
Этот код отображается сообщение What is your name? (Введите имя) в окне консоли и ожидает, чтобы пользователь ввел текст и нажал клавишу ВВОД.
Измените строку с текстом Console.WriteLine(«Hello World!»); , указав следующий код:
Снова запустите приложение, выбрав пункты Отладка > Запуск без отладки или нажав клавиши CTRL+F5.
Visual Studio выполнит повторную сборку приложения. В открывшемся окне консоли отобразится запрос на ввод имени.
Введите свое имя в окне консоли и нажмите клавишу ВВОД.
Нажмите любую клавишу, чтобы закрыть окно консоли и остановить выполняющуюся программу.
Запустите Visual Studio.
Откроется начальное окно, где можно клонировать репозиторий, открыть недавно использованный проект или создать новый.
Выберите Создать проект.
Откроется окно Создание проекта с отображением нескольких шаблонов проектов. Шаблон содержит основные файлы и параметры, которые требуются для определенного типа проекта.
Чтобы найти нужный шаблон, введите консоль .net core в поле поиска. Список доступных шаблонов автоматически отфильтруется по введенным словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав C# в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.
Выберите шаблон Консольное приложение и щелкните Далее.
В окне Настройка нового проекта введите HelloWorld в поле Имя проекта, при необходимости измените расположение каталога для вашего проекта (по умолчанию используется путь C:Users<name>sourcerepos ) и щелкните Далее.
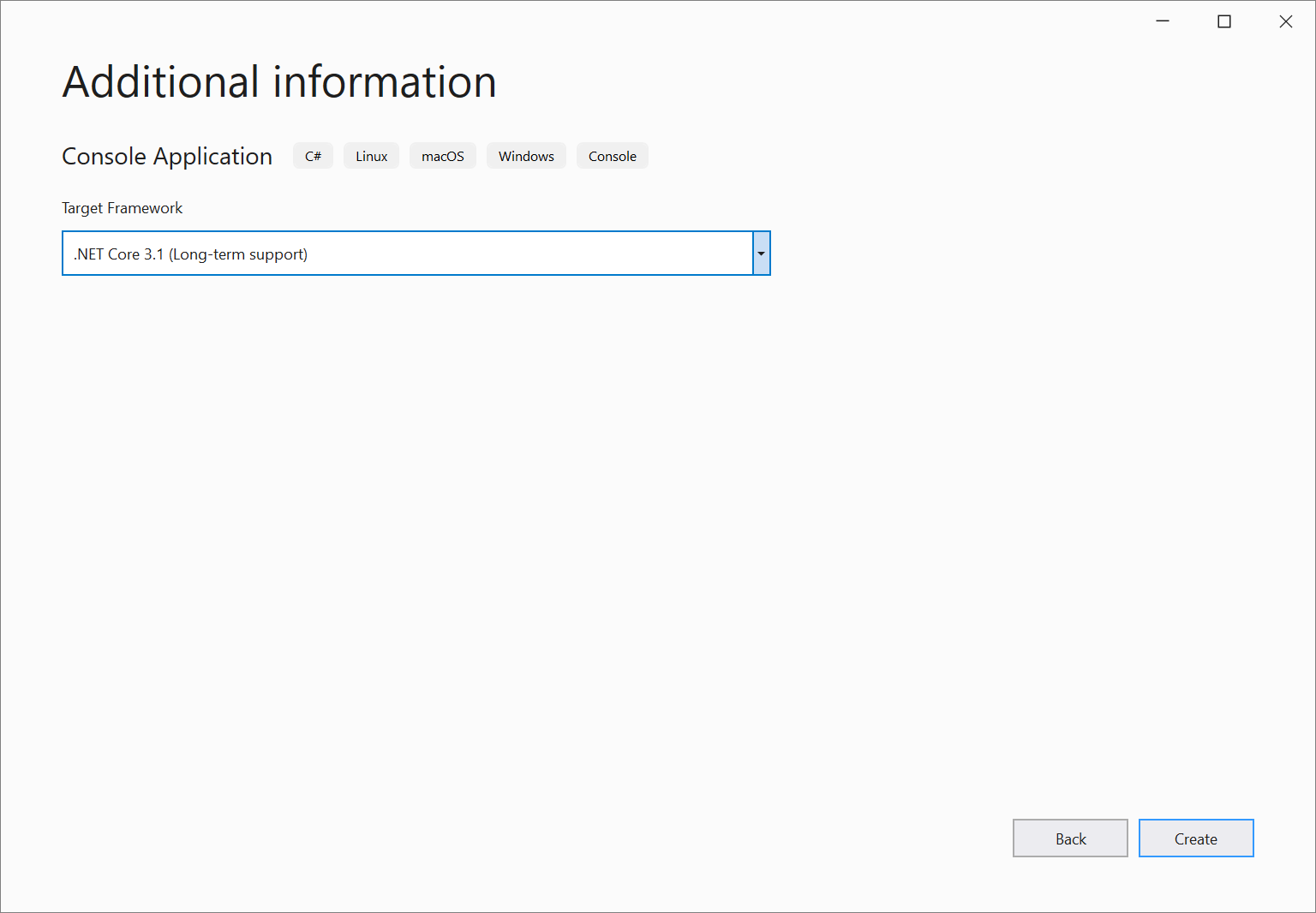
В окне Дополнительные сведения убедитесь, что в раскрывающемся меню Целевая платформа указано .NET Core 3.1, а затем щелкните Создать.
Visual Studio создаст проект. Это простейший вариант приложения «Hello World», в котором вызывается метод Console.WriteLine() для вывода литеральной строки «Hello World!» в окне консоли (выходных данных программы).
Должно отобразиться примерно следующее:
Код C# для вашего приложения отображается в окне редактора, который занимает большую часть пространства. Обратите внимание, что текст автоматически выделяется цветом для обозначения разных частей кода, таких как ключевые слова и типы. Кроме того, небольшие вертикальные штриховые линии кода указывают, какие фигурные скобки соответствуют друг другу, а номера строк помогут вам найти нужный код позже. Чтобы свернуть или развернуть блоки кода, используйте небольшие рамки со знаком минус. Эта функция структурирования кода позволяет скрыть ненужный код на экране. Файлы вашего проекта перечислены в окне Обозревателя решений, которое находится справа.
Есть и другие доступные меню и окна инструментов, но об этом позже.
Теперь запустите приложение. Это можно сделать, выбрав Запуск без отладки в меню Отладка в строке меню. Можно также нажать клавиши CTRL+F5.
Когда Visual Studio создаст приложение, откроется окно консоли с сообщением Hello World!. Теперь у вас есть выполняемое приложение.
Чтобы закрыть окно консоли, нажмите любую клавишу.
Давайте добавим новый год в это приложение. Перед строкой Console.WriteLine(«Hello World!»); добавьте следующий код C#:
Этот код отображается сообщение What is your name? (Введите имя) в окне консоли и ожидает, чтобы пользователь ввел текст и нажал клавишу ВВОД.
Измените строку с текстом Console.WriteLine(«Hello World!»); , указав следующий код:
Снова запустите приложение, выбрав пункты Отладка > Запуск без отладки или нажав клавиши CTRL+F5.
Visual Studio выполнит повторную сборку приложения. В открывшемся окне консоли отобразится запрос на ввод имени.
Введите свое имя в окне консоли и нажмите клавишу ВВОД.
Нажмите любую клавишу, чтобы закрыть окно консоли и остановить выполняющуюся программу.
Запустите среду Visual Studio. Откроется начальное окно, где можно клонировать репозиторий, открыть недавно использованный проект или создать новый.
Выберите Создать проект.
Откроется окно Создание проекта с отображением нескольких шаблонов проектов. Шаблон содержит основные файлы и параметры, которые требуются для определенного типа проекта.
Чтобы найти шаблон, попробуйте ввести или ввести ключевые слова в поле поиска. Список доступных шаблонов будет фильтроваться по введенным ключевым словам. Вы можете дополнительно отфильтровать результаты шаблона, выбрав C# в раскрывающемся списке Все языки, Windows в списке Все платформы и Консоль в списке Все типы проектов.
Выберите шаблон Консольное приложение и нажмите кнопку Далее.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. При необходимости измените расположение каталога проекта в расположении по умолчанию C:Users<name>sourcerepos, а затем нажмите кнопку Далее.
Убедитесь, что в окне Дополнительные сведения в раскрывающемся меню Целевая платформа указано .NET 6.0, а затем щелкните команду Создать.
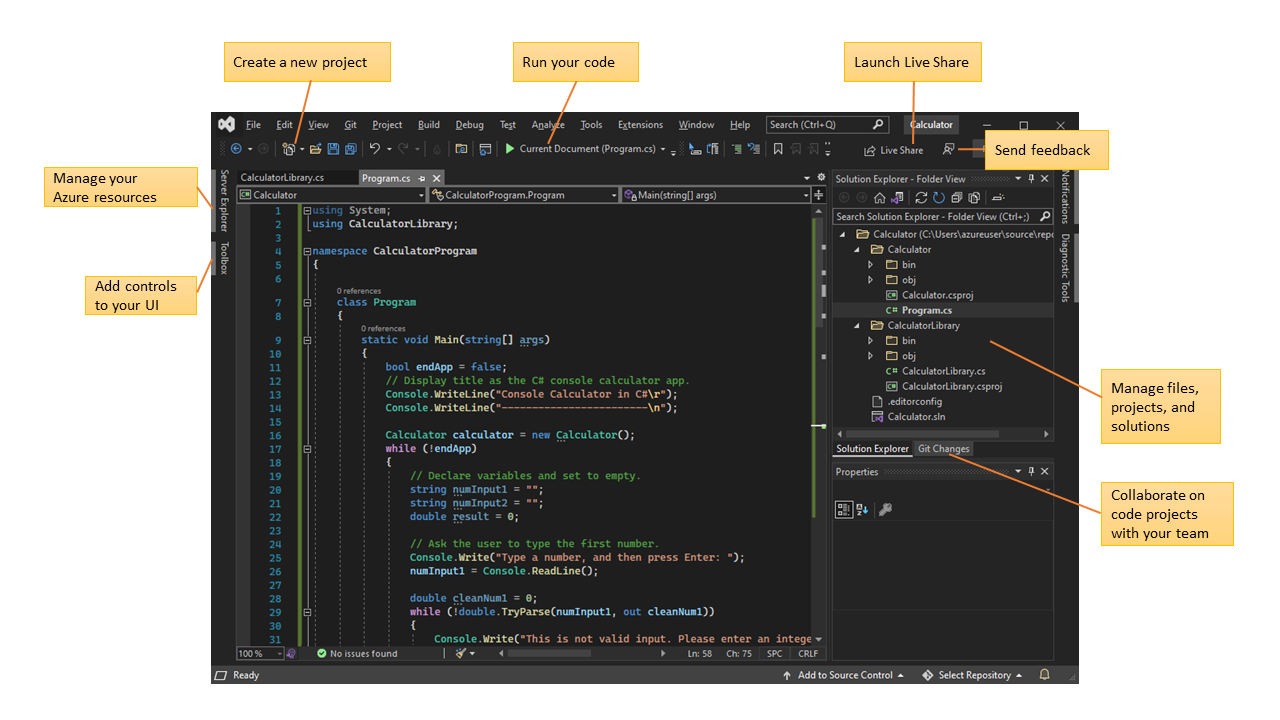
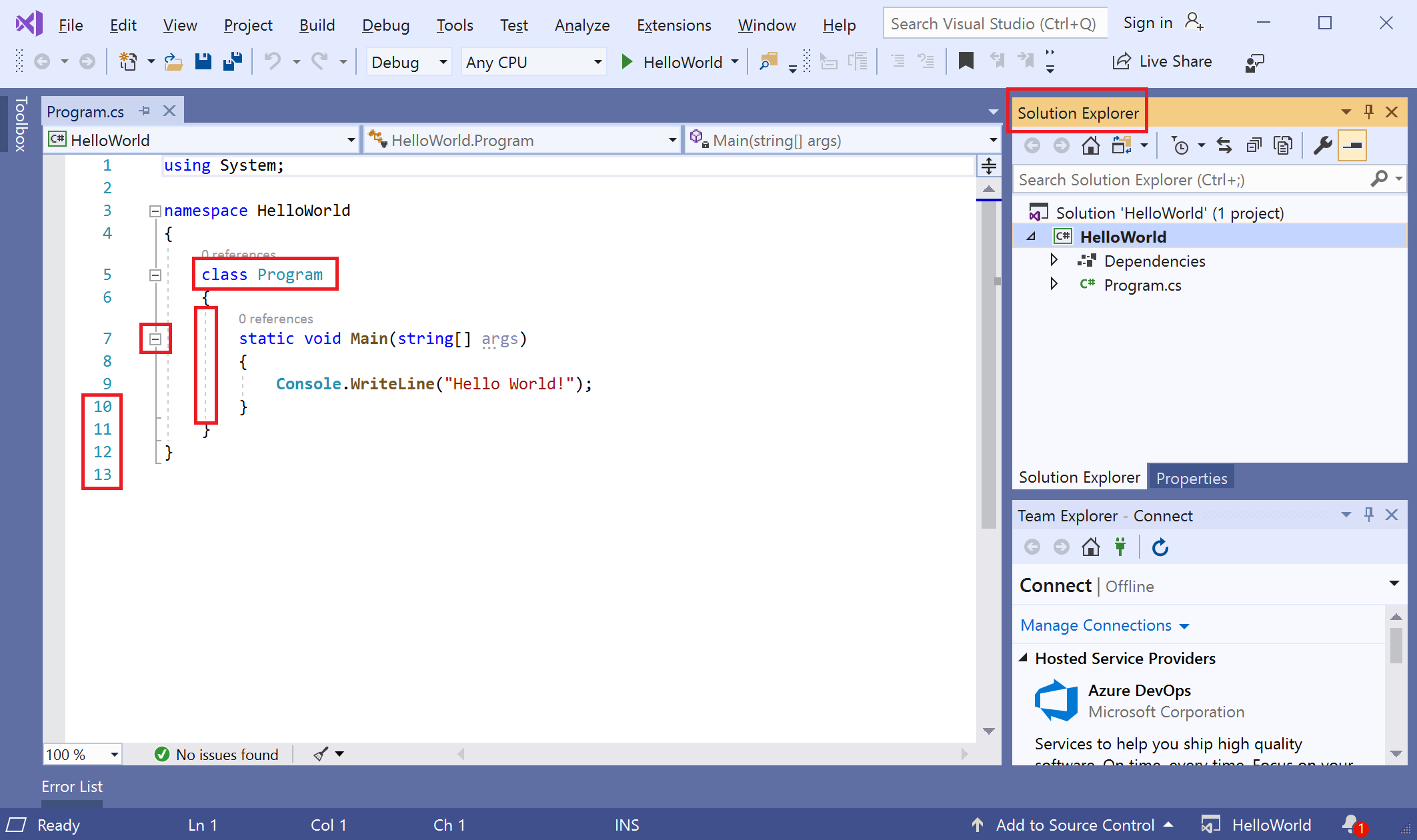
Visual Studio создаст проект. Это простейший вариант приложения Hello World, в котором вызывается метод Console.WriteLine() для вывода строки Hello World! в окне консоли.
Файлы проекта отображаются справа в окне интегрированной среды разработки Visual Studio в окне с названием Обозреватель решений. В окне Обозреватель решений выберите файл Program.cs. Код C# для вашего приложения открывается в центральном окне редактора, который занимает большую часть пространства.
Код автоматически выделяется цветом для обозначения таких элементов, как ключевые слова и типы. Найти код можно по номерам строк.
Небольшие вертикальные пунктирные линии в коде указывают, какие фигурные скобки соответствуют друг другу. Чтобы свернуть или развернуть блоки кода, используйте небольшие рамки со знаками минус и плюс соответственно. Эта функция структурирования кода позволяет скрыть ненужный код на экране.
Также доступно множество других меню и окон инструментов.
Запустите приложение, выбрав в главном меню Visual Studio пункты Отладка > Запуск без отладки. Можно также нажать клавиши CTRL+F5.
Когда Visual Studio создаст приложение, откроется окно консоли с сообщением Hello, World! . Теперь у вас есть выполняемое приложение.
Для закрытия окна консоли нажмите любую клавишу.
Давайте добавим новый год в это приложение. Перед строкой Console.WriteLine(«Hello World!»); добавьте следующий код C#:
Этот код позволяет отобразить сообщение What is your name? (Введите имя) в окне консоли и ожидает, чтобы пользователь ввел текст.
Измените строку с текстом Console.WriteLine(«Hello World!»); на следующую:
Снова запустите приложение, выбрав пункты Отладка > Запуск без отладки или нажав клавиши CTRL+F5.
Visual Studio выполнит повторную сборку приложения. В открывшемся окне консоли отобразится запрос на ввод имени.
Введите свое имя в окне консоли и нажмите клавишу ВВОД.
Нажмите любую клавишу, чтобы закрыть окно консоли и остановить выполняющуюся программу.
Использование рефакторинга и IntelliSense
Рассмотрим несколько примеров того, как рефакторинг и IntelliSense помогают повысить эффективность кода.
Сначала переименуйте переменную name :
Дважды щелкните переменную name и введите для нее новое имя: username.
Вокруг переменной появится прямоугольник, а в поле появится значок лампочки.
Выберите значок лампочки для отображения доступных быстрых действий. Выберите Переименовать name в username.
Переменная переименовывается во всем проекте, то есть в нашем случае только в двух местах.
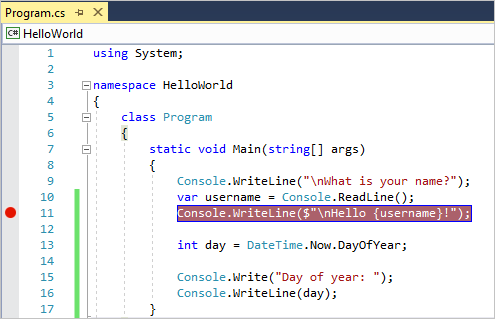
Теперь рассмотрим возможности IntelliSense. Под строкой Console.WriteLine($»nHello !»); введите DateTime now = DateTime. .
Появится поле с членами класса DateTime. В отдельном поле отобразится описание выбранного элемента.
Выберите член с именем Now(свойство), который является свойством класса. Для этого дважды щелкните его или нажмите клавишу Tab. Завершите строку кода, добавив точку с запятой в конец строки: DateTime now = DateTime.Now; .
Под этой строкой добавьте следующий фрагмент кода:
Код Console.Write отличается от Console.WriteLine тем, что не добавляет знак завершения строки после ее вывода. Это означает, что следующий фрагмент текста, отправляемый на вывод, будет выводиться в той же строке. Можно навести указатель мыши на каждый из этих методов в коде, чтобы просмотреть его описание.
Далее мы снова применим рефакторинг, чтобы сократить код. Выберите переменную now в строке DateTime now = DateTime.Now; . На поле в этой строке появится значок отвертки.
Щелкните этот значок отвертки, чтобы просмотреть доступные предложения Visual Studio. В этом случае отображается рефакторинг Встроенная временная переменная для удаления строки кода без изменения его общего поведения.
Щелкните пункт Встроенная временная переменная, чтобы выполнить рефакторинг кода.
Снова запустите программу, нажав клавиши Ctrl+F5. Выходные данные выглядят следующим образом:
Отладка кода
При написании кода его следует регулярно запускать и проверять на предмет ошибок. Система отладки Visual Studio позволяет просматривать код с шагом в одну инструкцию, проверяя значения переменных. Вы можете задать точки останова, которые позволяют приостановить выполнение кода в определенной строке и увидеть, как изменяется значение переменной при выполнении кода.
Зададим точку останова, чтобы во время выполнения программы отобразилось значение переменной username .
Установите точку останова в строке с кодом Console.WriteLine($»nHello !»); , щелкнув крайнее поле слева (область навигации) в этой строке. Кроме того, вы можете выбрать строку кода и нажать клавишу F9.
В области навигации появится красный кружок, и эта строка будет выделена.
Начните отладку, выбрав пункты Отладка > Начать отладку или нажав клавишу F5.
Когда появится окно консоли с запросом имени, введите свое имя.
Фокус возвратится в редактор кода Visual Studio, и строка кода с точкой останова будет выделена желтым цветом. Желтый цвет означает, что эта строка кода будет выполняться следующей. Точка останова отвечает за приостановку работы приложения на этой строке.
Наведите указатель мыши на переменную username для просмотра ее значения. Кроме того, вы можете щелкнуть username правой кнопкой мыши и выбрать пункт Добавить контрольное значение, чтобы добавить переменную в окно контрольных значений, где можно будет просмотреть ее значение.
Нажмите клавишу F5 еще раз, чтобы завершить работу приложения.
Дополнительные сведения об отладке в Visual Studio см. в статье Знакомство с отладчиком Visual Studio.
Настройка Visual Studio
Вы можете настроить пользовательский интерфейс Visual Studio, в том числе изменить цветовую тему, установленную по умолчанию. Изменение цветовой темы
Чтобы открыть диалоговое окно Параметры, в строке меню выберите элементы Сервис > Параметры.
На странице параметров Среда > Общие измените значение параметра Цветовая тема на Темная и нажмите кнопку ОК.
Цветовая тема для всей интегрированной среды разработки изменится на тему Темная.
Чтобы открыть диалоговое окно Параметры, в строке меню выберите элементы Сервис > Параметры.
На странице параметров Среда > Общие измените значение параметра Цветовая тема на Темная и нажмите кнопку ОК.
Цветовая тема для всей интегрированной среды разработки изменится на тему Темная.
Чтобы открыть диалоговое окно Параметры, в строке меню выберите элементы Сервис > Параметры.
На странице параметров Среда > Общие измените значение параметра Цветовая тема на Синий или Светлый. Затем нажмите кнопку OK.
Цветовая тема для всей интегрированной среды разработки соответствующим образом изменится. На следующем снимке экрана показана синяя цветовая тема:
Дополнительные сведения о других способах персонализации интегрированной среды разработки см. в разделе Персонализация Visual Studio.
Следующие шаги
Узнайте больше о Visual Studio, прочитав одну из следующих вводных статей:
Ознакомьтесь с основными сведениями в этом модуле Learn: Введение в Visual Studio.
Познакомьтесь с редактором кода в статье Сведения об использовании редактора кода.
Узнайте, как Visual Studio упорядочивает код, в статье Сведения о проектах и решениях.
Если вы готовы к углубиться в вопросы написания кода, ознакомьтесь со следующими статьями о конкретных языках:
На начальном этапе написания кода также рекомендуется использовать учебное пособие:
Настройка Visual Studio Code для разработчика 2022
Долгожданная ежегодная настройка VS Code! В этот раз в 4К и большое количество новых настроек. Я покажу лучшие темы для Visual Studio Code, а также топ расширений для javascript и php разработки.
Основная задача моей настройки это создать минималистичный интерфейс, чтобы ничего не отвлекало от разработки. Я думаю у меня это получилось.
Скачать полную настройку можно здесь
Я решил не расписывать все темы и настройки в статье, так как это не имеет смысла, ниже будет видео где все разбито на тайм коды, Вы с максимальным комфортом сможете найти интересующую Вас тему. С Новым годом!
Чтобы более подробно разобраться в данной теме «Настройка Visual Studio Code для разработчика 2022» советую посмотреть наше видео на эту тему:
Язык разметки HTML
Закругление углов CSS
Ecmascript 6
htmllessons.ru
- Общие ссылки
- Информация
- Наши интенсивы
- Front-end для продвинутых
- Есть вопросы?
-
htmllessons.ru © 2017 — 2022 All Rights Reserved.
Самый лучший ютуб канал по веб разработкеИнструкция для вступления в нашу команду
Рады видеть вас на этой странице сайта, это означает что вы хотите влиться и стать частью нашей дружной команды.
Нам требуются специалисты с опытом работы во Front-end, Back-end разработки, верстальщики, СЕО специалисты и маркетологи. Если в одном из пунктов выше вы имеете хороший опыт и способны привнести в проект свежие идеи и развить его, то смело пишите нам, мы будем рады ответить каждому.
Если вы только начали путь к построению карьеры веб разработчика, но у вас недостаточно опыта, то следующая инструкция для вас.
- Рекомендуем вам пройти все наши платные и бесплатные курсы, чтобы закрепить или освежить знания.
- Пройти тесты в конце каждого из разделов и зафиксировать их результаты в своем профиле.
- Написать нам о завершении прохождения предыдущих этапов.
- Пройти наше индивидуальное тестовое задание исходя из ваших навыков.
После этого мы будем готовы сделать вам предложение по сотрудничеству и работе в команде.
Постояноство и регулярность в изучении и в практике помогут вам на пути приобретения новой профессии.
Visual Studio Code: мощное руководство пользователя
Эта статья написана для начинающих пользователей, которые могут впервые использовать Visual Studio Code. VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
Несмотря на термин «легкий», Visual Studio Code предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим наиболее популярные функции. У каждого программиста есть свой собственный набор инструментов, который они обновляют всякий раз, когда обнаруживаются новые рабочие процессы. Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы новичок в этом, не беспокойтесь, так как фреймворк и используемый язык не являются предметом данного руководства. Преподаваемые здесь навыки можно перенести на любой язык и фреймворк, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую вам начать с простого текстового редактора, такого как Windows NotePad. Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Как только вы привыкли к лучшему опыту написания кода, пришло время обновиться. Не так давно это были полностью интегрированные среды разработки:
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Вскоре появился новый набор независимых от платформы редакторов кода. Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
- : июль 2013 : июнь 2015 : апрель 2016
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Достаточно истории и статистики на данный момент. Давайте углубимся в то, как использовать функции кода Visual Studio.
Настройка и обновления
Установщик пакета кода Visual Studio занимает менее 100 МБ и потребляет менее 200 МБ при полной установке. Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Обновление VS Code очень просто. Он отображает уведомление при каждом выпуске обновления. Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Для дистрибутивов на основе Ubuntu, нажав на уведомление об обновлении, вы просто откроете веб-сайт, на котором вы сможете загрузить последнюю версию установщика. Гораздо проще — просто выполните sudo apt update && sudo apt upgrade -y . Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути: /etc/apt/sources.list.d/vscode.list .
Пользовательский интерфейс
Давайте сначала познакомимся с пользовательским интерфейсом:
Пользовательский интерфейс Visual Studio Code разделен на пять основных областей, которые вы можете легко настроить.
- Activity Bar: позволяет переключаться между представлениями: проводник, поиск, контроль версий, отладка и расширения.
- Side Bar: содержит активный вид.
- Editor: здесь вы можете редактировать файлы и просматривать файлы уценки. Вы можете расположить несколько открытых файлов рядом.
- Panel: отображает различные панели: встроенный терминал, панели вывода для отладочной информации, ошибок и предупреждений.
- Status: отображает информацию о текущем открытом проекте и файле. Также содержит кнопки для выполнения действий по управлению версиями, а также для включения / отключения функций расширения.
Также есть верхняя строка меню, где вы можете получить доступ к системе меню редактора. Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Работа с проектами
В отличие от полноценных IDE, Visual Studio Code не обеспечивает создание проектов и не предлагает шаблоны проектов традиционным способом. Он просто работает с папками. На моей машине для разработки Linux я использую следующий шаблон папок для хранения и управления своими проектами:
Папка Projects , что я имею в виду, как в рабочей области. Как внештатный автор и разработчик, я разделяю проекты на основе того, в какой компании я работаю, и какой репо я использую. Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например play или tuts в качестве замены .
Если вы хотите создать новый проект и открыть его в VS Code, вы можете использовать следующие шаги. Откройте терминал и выполните следующие команды:
Вы также можете сделать это в проводнике. При доступе к контекстному меню мыши вы сможете открыть любую папку в VS Code.
Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте — например, GitHub или BitBucket.
Обратите внимание на все поля, которые были заполнены и выбраны. Далее перейдите в терминал и выполните следующее:
Как только редактор будет запущен, вы можете запустить встроенный терминал с помощью сочетания клавиш Ctrl+
(тильда). Используйте следующие команды для генерации package.json и установки пакетов:
Затем откройте package.json и замените раздел scripts следующим:
Окно кода Visual Studio должно выглядеть следующим образом:
Прежде чем мы рассмотрим следующий раздел, я хотел бы упомянуть, что VS Code также поддерживает концепцию многокорневых рабочих пространств. Если вы работаете со связанными проектами — front-end, back-end, docs и т.д. — вы можете управлять ими в одном рабочем пространстве в одном редакторе. Это облегчит синхронизацию вашего исходного кода и документации.
Контроль версий с помощью Git
Visual Studio Code поставляется со встроенным менеджером контроля версий Git. Он предоставляет пользовательский интерфейс, где вы можете комментировать, фиксировать, создавать новые ветви и переключаться на существующие. Давайте передадим изменения, которые мы только что сделали в нашем проекте. На панели действий откройте панель управления источником и найдите кнопку «Stage All Changes plus», как показано ниже.
Нажмите здесь. Затем введите сообщение фиксации «Installed next.js dependencies», а затем нажмите кнопку Commit в верхней части. Имеет значок галочки. Это передаст новые изменения. Если вы посмотрите на статус, расположенный внизу, вы увидите различные значки статуса в левом углу. 0 ↓ означает, что из удаленного репозитория нечего вытаскивать. 1 ↑ означает, что у вас есть один коммит, который вам нужно отправить на удаленное репо. При нажатии на него отобразится подсказка о действии. Нажмите OK для pull и push . Это должно синхронизировать ваше локальное репо с удаленным репо.
Чтобы создать новую ветку или переключиться на существующую ветку, просто нажмите на название ветки master в строке состояния в левом нижнем углу. Это выведет филиальную панель для вас, чтобы принять меры.
Проверьте следующие расширения для еще лучшего опыта работы с Git:
Поддержка другого типа SCM, такого как SVN, может быть добавлена путем установки соответствующего расширения SCM с рынка.
Создание и запуск кода
На панели действий вернитесь к панели обозревателя и с помощью кнопки «New Folder» создайте папку pages в корне проекта. Выберите эту папку и используйте кнопку New File , чтобы создать файл pages/index.js . Скопируйте следующий код:
На панели Explorer вы должны увидеть раздел «NPM Scripts» . Разверните это и наведите курсор мыши dev . Кнопку run (значок воспроизведение) появится рядом с ним. Нажмите на него, и он запустит сервер Dev.js внутри встроенного терминала.
Это должно занять несколько секунд. Используйте Ctrl + Click на URL http://localhost:3000 , чтобы открыть его в браузере. Страница должна успешно открыться с сообщением «Welcome to Next.js!». В следующем разделе мы рассмотрим, как мы можем изменить настройки Visual Studio Code.
Настройки пользователя и рабочей области
Чтобы получить доступ к настройкам параметров VS Code, используйте сочетание клавиш Ctrl+, . Вы также можете получить к нему доступ через команду меню следующим образом:
- В Windows / Linux — File > Preferences > Settings
- В macOS — Code > Preferences > Settings
По умолчанию должен появиться графический интерфейс редактора настроек. Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.
При изменении настроек с помощью редактора обратите внимание на активную область сверху. Обратите внимание, что не все настройки можно настроить через графический интерфейс. Для этого вам нужно отредактировать файл напрямую settings.json . Прокручивая редактор настроек, вы увидите ярлык, который приведет вас к этому файлу.
Параметры кода Visual Studio подразделяются на две разные области:
- Настройки пользователя: настройки хранятся под учетной записью пользователя. Они будут действовать на все проекты, над которыми вы работаете.
- Рабочая область: настройки хранятся в папке проекта или рабочей области. Они будут применяться только в этом конкретном проекте.
В зависимости от вашей платформы вы можете найти пользовательские настройки VS Code в следующих местах:
- Windows: %APPDATA%CodeUsersettings.json
- macOS: $HOME/Library/Application Support/Code/User/settings.json
- Linux: $HOME/.config/Code/User/settings.json
Для Workspace просто создайте папку .vscode в корне вашего проекта. Затем создайте файл settings.json внутри этой папки. Если вы работаете с панелью редактора настроек, она сделает это автоматически, когда вы измените настройки в области рабочего пространства. Вот подмножество глобальных настроек, с которыми я предпочитаю работать:
Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter , я поставил Prettier, который является расширением. Далее давайте посмотрим на языковые ассоциации.
Ассоциация языков
Я делаю много проектов с использованием React. В последнее время большинство сред React генерируют компоненты .jsx , а не используют расширение .js . В результате форматирование и раскраска синтаксиса становится проблемой, когда вы начинаете писать код JSX. Чтобы это исправить, вам нужно связать .js файлы с JavaScriptReact . Вы можете легко сделать это, изменив языковой режим с помощью Ctrl + Shift + P в командной строке. Вы также можете обновить settings.json , добавив эту конфигурацию:
В следующий раз, когда вы откроете файл JS, он будет рассматриваться как файл React JSX. Я указал это в своих глобальных настройках, так как я часто работаю с проектами React. К сожалению, это нарушает встроенную функцию под названием Emmet. Это популярный плагин, который помогает разработчикам автоматически заполнять HTML и CSS код очень интуитивно понятным способом. Вы можете исправить эту проблему, добавив следующую конфигурацию в settings.json :
В следующий раз, когда у вас возникнут проблемы с активацией Emmet для определенного расширения файла или языка, проверьте, можно ли решить эту проблему, добавив языковую ассоциацию в emmet.includeLanguages . Для получения дополнительной информации ознакомьтесь с официальной документацией для VS Code Emmet .
Горячие клавиши
До сих пор мы рассмотрели два сочетания клавиш:
- Ctrl + , : Открыть настройки
- Ctrl + Shift + P : Открыть командную строку
Command Palette обеспечивает доступ ко всем функциям Visual Studio Code, включая сочетание клавиш для общих операций. Если вы устанавливаете расширение, любые действия, инициируемые вручную, будут перечислены здесь. Однако для таких расширений, как Prettier и Beautify, они будут использовать одну и ту же команду Format. Visual Studio Code также имеет свой собственный встроенный модуль форматирования. Чтобы указать, какой плагин должен выполнять действие, вам нужно перейти в редактор настроек и изменить конфигурацию стандартного форматера. Вот пример того, как я установил это в моем случае:
Вы также можете указать другой форматер для конкретного языкового режима. Вот еще несколько сочетаний клавиш, которые необходимо запомнить:
- Ctrl + P позволит вам перейти к любому файлу или символу, набрав его имя
- Ctrl + Tab проведет вас по последнему набору открытых файлов
- Ctrl + Shift + O позволит вам перейти к определенному символу в файле
- Ctrl + G позволит вам перейти к определенной строке в файле
Вот мои любимые команды, которые я часто использую при написании кода:
- Ctrl + D : нажмите несколько раз, чтобы выбрать одинаковые ключевые слова. Когда вы начинаете печатать, он переименовывает все выбранные ключевые слова
- Ctrl + Shift + Up/Down : Добавить курсор выше или ниже, чтобы редактировать несколько строк одновременно
- Alt + Shift + Click : Добавить курсор в нескольких местах для одновременного редактирования в разных разделах кода
- Ctrl + J : Добавить 2 или более строк в одну.
- Ctrl + F : Поиск ключевого слова в текущем файле
- Ctrl + H : Поиск и замена в текущем файле
- Ctrl + Shift + F : Поиск по всем файлам
Если вы зайдете в меню параметров, вы найдете горячие клавиши для большинства команд. Лично я никогда не привык к некоторым сочетаниям клавиш по умолчанию, которые поставляются с Visual Studio Code из-за использования таких редакторов, как Atom, в течение длительного времени. Решением, которое я нашел, было просто установить Atom Keymap. Это позволяет мне использовать сочетание клавиш Ctrl + для переключения боковой панели. Если вы хотите отредактировать привязки клавиатуры самостоятельно, просто перейдите в меню File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts в macOS).
Возможности редактора кода
В этом разделе мы быстро рассмотрим различные удобные для разработчика функции, которые предоставляет Visual Studio Code, чтобы помочь вам писать более быстрый и более понятный код.
Intellisense
Это популярная функция, также известная как «автозавершение кода» или автозаполнение. VS Code «из коробки» предоставляет Intellisense для:
- JavaScript, TypeScript
- HTML
- CSS, SCSS и Less
При вводе кода появится всплывающее окно со списком возможных вариантов. Чем больше вы печатаете, тем короче список. Вы можете нажать Enter или, Tab когда нужное ключевое слово будет выделено, для автозаполнения кода. Нажатие Esc удалит всплывающее окно. Вставка . в конце ключевого слова или нажатие Ctrl + Space приведет к появлению всплывающего окна IntelliSense.
Если вы работаете с языком, который не поддерживается сразу после установки, вы можете установить языковое расширение из marketplace, чтобы активировать IntelliSense для нужного языка программирования.
Снипеты
Ввод повторяющегося кода, такого как операторы if , циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets , которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log , и IntelliSense предложит вам вставить фрагмент.
Есть много фрагментов, к которым вы можете получить доступ, если вы запомнили сокращение или ключевое слово, которое вызывает вставку фрагмента. Поскольку вы новичок в этом, вы можете получить доступ к списку всех фрагментов, доступных через Command Palette > Insert Snippets:
Прокрутите вверх и вниз, чтобы просмотреть весь список. Обратите внимание, что большинство фрагментов имеют табуляции, которые позволяют заменять соответствующие разделы кода при их вставке. Вы можете найти больше расширений фрагментов в marketplace. Вы также можете создать свой собственный.
Форматирование
Часто при наборе или вставке кода из разных источников мы склонны смешивать стили кодирования. Например:
- отступ с пробелом против табов
- точка с запятой
- двойные кавычки или одинарные кавычки
Форматирование важно, так как делает код читаемым. Однако это может занять много времени, когда вы сталкиваетесь с большими разделами неформатированного кода. К счастью, Visual Studio Code может выполнить форматирование для вас с помощью одной команды. Вы можете выполнить команду форматирования через палитру команд. Visual Studio Code поддерживает форматирование для следующих языков из коробки:
- JavaScript
- TypeScript
- JSON
- HTML
Вы можете настроить форматирование кода Visual Studio, изменив следующие параметры на true или false :
- editor.formatOnType : отформатировать строку после ввода
- editor.formatOnSave : отформатировать файл при сохранении
- editor.formatOnPaste : форматировать вставленный контент
Однако встроенные средства форматирования могут не соответствовать вашему стилю кодирования. Если вы работаете с такими фреймворками, как React, Vue или Angular, вы обнаружите, что встроенные средства форматирования имеют тенденцию портить ваш код. Вы можете исправить это, отключив форматирование для определенного языка:
Тем не менее, лучшее решение — установить расширение для форматирования. Мой любимый — Prettier, поскольку он поддерживает огромное количество языков, включая:
- Flow · JSX · JSON
- CSS · SCSS · Less
- Vue · Angular
- GraphQL · Markdown · YAML
После установки вам нужно установить его как форматировщик по умолчанию:
Также рекомендуется установить пакет prettier локально как зависимость dev:
Параметры форматирования по умолчанию, которые применяет Prettier, могут работать для вас. Если нет, вы можете выполнить настройку, создав файл конфигурации .prettierrc в корне вашего проекта или в вашем домашнем каталоге. Вы можете разместить свои собственные правила форматирования здесь. Вот пример:
Linting
Lint или ЛИНТЕР является инструментом, который анализирует код и проверяет на наличие синтаксических ошибок, проблем стилизации, вызовы на необъявленных переменных, использование устаревших функций, неправильного охвата и многие другие вопросы. Visual Studio Code не поставляется вместе с Linter. Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд ( Ctrl+ Shift+ P ) и выбрать команду Python: Select Linter.
Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным. Это расширение требует, чтобы вы установили ESLint как dev-зависимость. Вам также может понадобиться один или несколько плагинов ESLint, которые помогут вам подобрать стиль и структуру кодирования, которые вы используете.
После того, как вы настроите инструмент linting, VS Code будет автоматически проверять ваш код каждый раз, когда вы сохраняете файл. Вам также следует обновить ваши сценарии package.json , чтобы включить команду для запуска инструмента lint.
Отладка
Если вы используете операторы print для отладки, вы должны прекратить это делать, поскольку есть лучший способ отладки вашего кода. С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.
Before diving into the vast field of Android Development, there is a need to understand the tool required for it. The name of the tool is Android Studio, used for developing Android Applications. Android Studio is developed by Google and Jetbrains. It’s the most widely used software for developing Android Applications. So in this article, there is a deep discussion about Android Studio. Like how to install it, tips and tricks that increase productivity while developing an Android application. So stay tuned till the end.
So in this article, we have covered the following things:
- What is Android Studio?
- How to Install Android Studio?
- File Structure of a Project in Android Studio
- Writing first Android Studio Application
- Understanding the Designing Part
- Understanding the Coding Part
- Run Android App
- Essential Android Studio Keyboard Shortcuts
- Some Android Studio Tips and Tricks
- Complete Android Studio Tutorial
1. What is Android Studio?
Before starting and learning any programming language, the one thing required to learn to program is IDE (Integrated Development Environment). It provides a convenient way to write code. If there are any errors or bugs after compiling, they can be debugged. So, Android Studio is an official IDE for developing Android applications. It provides features that enrich productivity while writing code. It provides features like:
- A flexible Gradle build system, easy to manage all the dependencies in a single place.
- It allows you to run and test applications if one doesn’t have an Android smartphone. Because of its feature-rich emulator, it can run one or more emulators at a time to test client-server applications. And it also allows you to run and test physical Android Smartphones.
- It provides a unified environment so that applications can be developed for all types of Android devices.
- Intelligent code completion feature.
- Predefined code templates.
- Git integration makes developers maintain repositories, and also helps to build common app features and import sample code.
- C++ and Native Development Kit(NDK) support.
2. How to Install Android Studio?
To install Android Studio, visit the Android Studio Download page. Make sure to install the latest stable version of the Android Studio. Before installing the Android Studio, check the system requirements on the same page, so that the system meets its minimum requirement to run Android Studio smoothly. Visit Android Install and Set up Android Studio in Windows. To find out how to install the Android Studio on Windows OS-based systems. Or one may visit the official page Install Android Studio to find out how to install Android Studio on Windows, Mac, and Linux.
3. File Structure of a Project in Android Studio
Android studio project folder structure: There are two view types of the project file structure in Android Studio. One is Android View(Summarised), another is Project View(Detailed View). Most beginners use the Android View(Summarised). Have a look at the following image to see the differences between these views. One can read the detailed info about the Android project folder structure here: Android Project folder Structure
Android Studio Application File structure:
This folder is responsible for holding the Application’s Manifest file, looking at the main application’s Business logic (Java/Kotlin), drawable files (images, vector graphics), Application’s UI layout files, mipmap (app’s icon files), colors(application’s branding color), strings(all the texts, used for localizing the application), styles(predefined or user-defined styles of application), app-level gradle file(managing the dependencies). To find out more about the app file structure read: Android Application File Structure
Application Manifest File: The manifest file is an important part of our app because it defines the structure and metadata of our application, its components, and its requirements. This file includes nodes for each of the Activities, Services, Content Providers, and Broadcast Receiver that make the application and, using Intent Filters and Permissions, determine how they co-ordinate with each other and other applications. To get more insights about the Android Manifest read: The Application Manifest File. The typical very basic manifest file looks like this:
res/values folder: The values folder used to store the values for the resources that are used in many Android projects includes features of color, styles, dimensions, padding values, margin values, etc. There are 4 main files under the res/values folder. Those are: colors.xml, dimens.xml, strings.xml, styles.xml. Read on the res/values folder to find out the details of the res/values folder. Have a look at the following image where it’s found:
build.gradle file: Gradle is a build system (open source) that is used to automate building, testing, deployment, etc. Every Android project needs a Gradle for generating an apk from the .java and .xml files in the project. It is located in the root project directory and its main function is to define the build configurations that will be applied to all the modules in the project. Read: build.gradle and get to know more about the various build.gradle. Have a look at the following image to get the location of build.gradle files.
Assets Folder: Assets provide a way to add arbitrary files like text, XML, HTML, fonts, music, and video in the application. If one tries to add these files as “resources“, Android will treat them into its resource system and you will be unable to get the raw data. Read Assets Folder in Android Studio for a detailed view of the assets folder. Have a look at the following image to get the location of the assets folder in Android Studio.
Resource Raw Folder: The raw folder in Android is used to keep mp3, mp4, sfb files, etc. The raw folder is created inside the res folder: main/res/raw. So we will simply create it inside the res folder. Read: Resource Raw Folder in Android Studio to know details about the raw folder. Have a look at the following image to get the location of the folder where it needs to be created:
Logcat window: Logcat Window is the place where various messages can be printed when an application runs. Suppose, you are running your application and the program crashes, unfortunately. Then, Logcat Window is going to help you to debug the output by collecting and viewing all the messages that your emulator throws. Read: Logcat window in Android Studio to know more about the Logcat in Android Studio. Have a look at the following image to locate the Logcat window:
debug.keystore file: is one of the most important files which is present in almost every application when we download that app from the Google Play Store. This file is basically considered as the certificate of any application which is being verified by Google each and every time. Each app that you are using on your phone needs to be signed. Read: Where is debug.keystore in Android Studio? to know where it is located and to generate the certificate for the Android app.
4. Writing first Android Studio Application
As in features of Android Studio, it’s mentioned that Android Studio provides various numbers of templates by default. It allows you to select them before creating a project. To create a new project click on “Create New Project“.
After clicking, another new window pops up to select several predefined templates. Pick what suits the current project needs. If there is no desired template, choose “Empty Activity” and click on the “Next” button.
To find out more on this, refer to Android Studio Main Window
After clicking on the Next button, another window pops up asking to enter the name of the project, package name, location to save the project, programming language to select(as two programming languages are supporting Kotlin & Java), and the minimum SDK API level (The minimum API level that is supported by the app). After entering the information, click on the “Finish” button.
Congratulations, the first Android Studio project is ready. Initially, it shows the tip of the day, which gives tips to improve work efficiency. Before going to explore the Android Studio, get familiar with the initial screen which is shown below.
For a better understanding of the Android Studio environment, it has been divided into 4 parts:
1. Menu Part: In this section, it provides options to create a new project, open an existing android studio project, a button to run the application, dropdown for selecting the desired device to run and test an application on.
2. Coding Area: This section provides for writing code for files like .xml, .java, .kt. It allows you to open multiple files at a time in different tabs, but it allows you to edit one file at a time.
3. Project Structure: This area allows us to explore every file of the project. There are various views of the structure. Android is a summarised view of the project structure hierarchy and Project is a detailed view of the project hierarchy. Have a look at the following image.
4. Current Execution Part: One of the most important parts of the Android Studio environment. It provides a detailed view of the current execution of the process or activity. It shows what errors, build outputs, logcat results, etc.
5. Understanding the Designing Part
All the UI layouts of the application can be found under the res/layout directory. These are of the .xml extension, responsible for building the UIs for application. Android Studio provides two types of ways of designing UI for applications. One is Text, where one needs to design the UI by hardcoding and one is the Design section that provides a convenient drag and drop mechanism for building UI. Have a look at the following image which shows how the code is being written, it goes on to show the result in the right pane.
The following image shows the drag and drop environment for widgets to pick and add in the UI of the application. One can switch to the Design layout by clicking on the bottom left button, shown as the following.
6. Understanding the Coding Part
As we have understood the design part similarly, another main part is the coding part. In the image below you can see a file named MainActivity.kt. Yes, this is the file where you write the backend part. The logic part. For example, you want to add two numbers. So, after entering two numbers in the EditText, when the user clicks on the Button, it will give the output as the sum of two numbers. So to calculate the sum, you have to write the logic in its part.
Note: If you select Language as Java during project creation, then the file name will be MainActivity.java.
7. Run Android App
To run an application there are two ways to do it. One is using an emulator, another is using a physical device by connecting it through a USB cable. Refer to How to install Android Virtual Device(AVD) how to set up an android virtual device or refer to How to Run the Android App on a Real Device? setting up a real physical android device and running applications on it. Have a look at the following image of what the Android Virtual Device looks like on the first run of the application.
8. Essential Android Studio Keyboard Shortcuts
Keyboard shortcuts make work a lot easier and increase productivity. One may refer to 10 Important Android Studio Shortcuts You Need the Most getting to know the essential keyboard shortcuts for Android Studio.
9. Android Studio Tips and Tricks
There are some tips and tricks that can be used to master Android development using Android Studio. These tips and tricks are:
- Setting up the theme of Android Studio
- Changing color of Logcat
- Fast Searching
- Split Screen
- Distraction-free mode
- Code completion
- Multi cursor feature and many more
You may refer to the following articles to find out more about Android Studio Tips and Tricks
- Top 20 Tips and Tricks of Android Studio
- 10 Android Studio Tips and Tricks For Android Developers