Что такое Style Guide – алгоритм создания
StyleGuide – это адаптированная система, содержащая элементы и правила, подходящие под стилистику определенного сайта. Основное назначение – создание единого стилистического направления и целостности дизайна. Это необходимо не только разработчикам, но и дизайнерам, которые участвуют в процессе создания сайта. Для реализации проекта важно заручиться поддержкой специалистов. Создание определенного гайда направлено на разработку единого стиля. Важно продумать каждый этап, учитывать особенности сайта и на основании этого подбирать формы, оттенки и т.д. Правильно реализованная задача – залог качественного конечного 🔥 результата.
Основное назначение руководства по стилю
Руководство по стилю – это сопроводительный документ, который предоставляется к дизайн-макетам страниц сайта. Наличие такой инструкции направлено на легкость считывания и верстку страниц с соблюдением «индивидуальных» правил. Руководство содержит информацию о стандартах оформления интерфейса системы. Здесь есть все, от внешнего вида интерактивных элементов, до шрифтов, изображений и даже логической разметки страницы.
Стайлгайд – это справка с набором стандартов и требований, обязательных к соблюдению. Их необходимо использовать в процессе оформления сайта. Ключевое назначение – создание единого стилистического и оформительского однообразия. Наличие инструкции поможет при развитии 💡 продукта, а также в случае доработки существующей функциональности.
Как создать руководство по стилю?
Создать Style Guide можно по определенному алгоритму. В процессе разработки инструкции, необходимо учитывать следующие параметры:
- Цветовую гамму
- Типографику
- Компоненты
- Текстовые поля
- Иконки
- Логотип
- Сетки и отступы
- Модальные окна
- Анимацию
Цветовая гамма
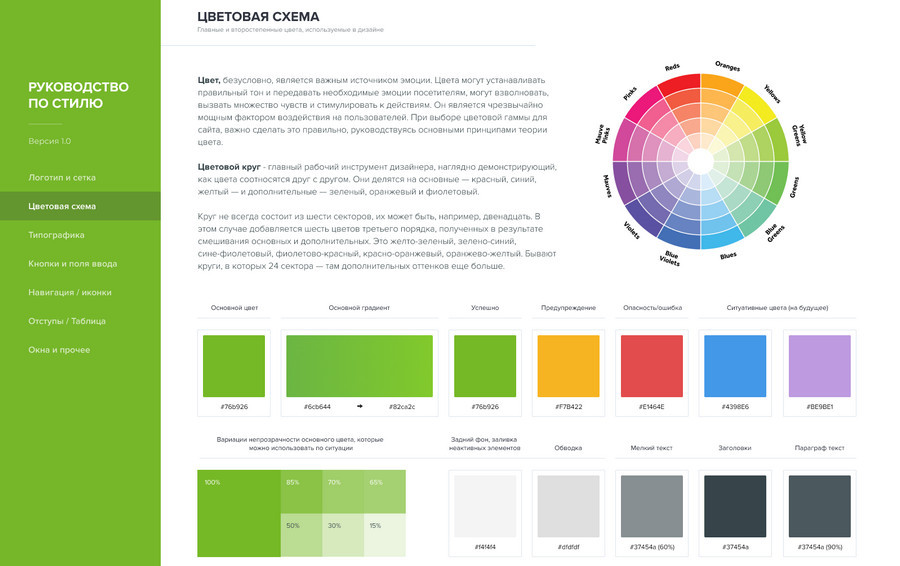
Подбор оттенков осуществляется в индивидуальном порядке. Палитра должна иметь ряд цветов, с учетом особенностей самого сайта. Все оттенки условно разбиваются на нейтральные, основные и вспомогательные. На данном этапе необходимо определиться и с цветовыми решениями для кнопок.
Каждый оттенок имеет свой персональный код. И это очень удобно при верстке ⌨️ страниц и создании дизайна. В инструкции важно указать не только коды оттенков, но и их общее процентное соотношение.
Важно! Не забывайте выделять ключевые области и расставлять акценты. Это способствует концентрации внимания потенциальных клиентов.
Типографика
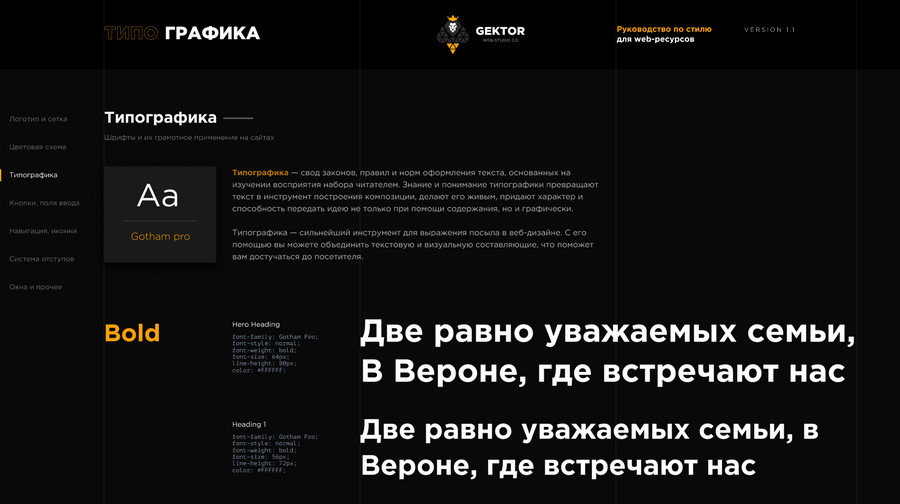
Типографика – это качество, которое сразу видит посетитель, посещающий сайт. От выбора шрифта зависит успех сайта. И это вовсе не шутка! Приятный шрифт располагает, а яркие и несуразные буквы вызывают желание скорее покинуть ресурс. В типографике важно продумать каждую деталь и описать 📝 правила применения определенных шрифтов. Это касается заголовков, основного текста и общих размеров.
Важно! Правильно оформленный сайт требует логической завершенности. Если типографика применена неграмотно, у посетителей это вызовет ряд негативных эмоций. Оформление всегда должно быть понятным и четким.
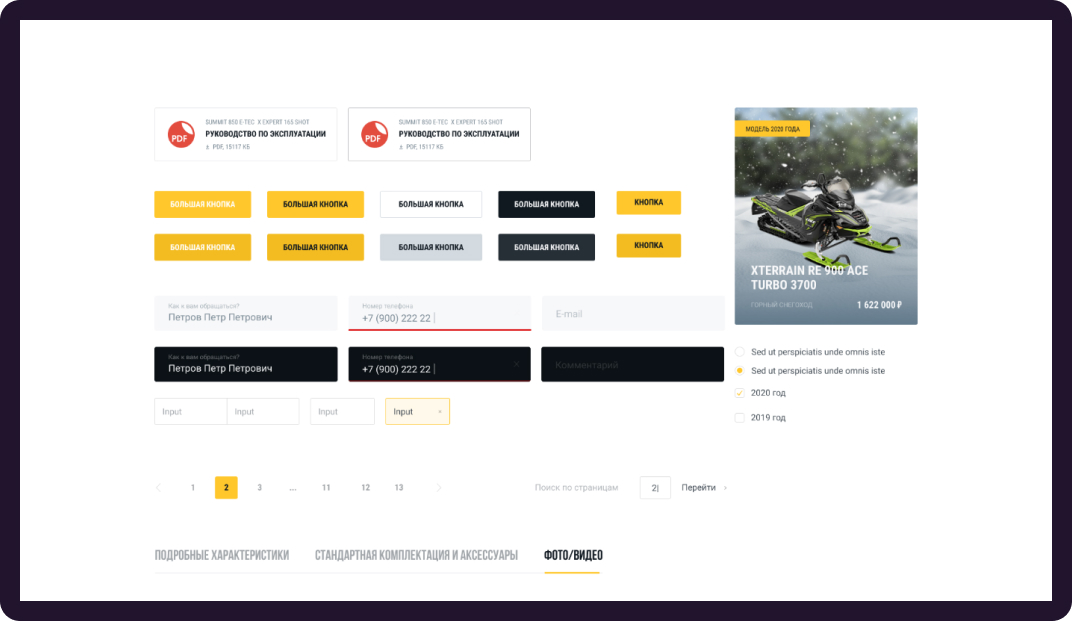
Компоненты
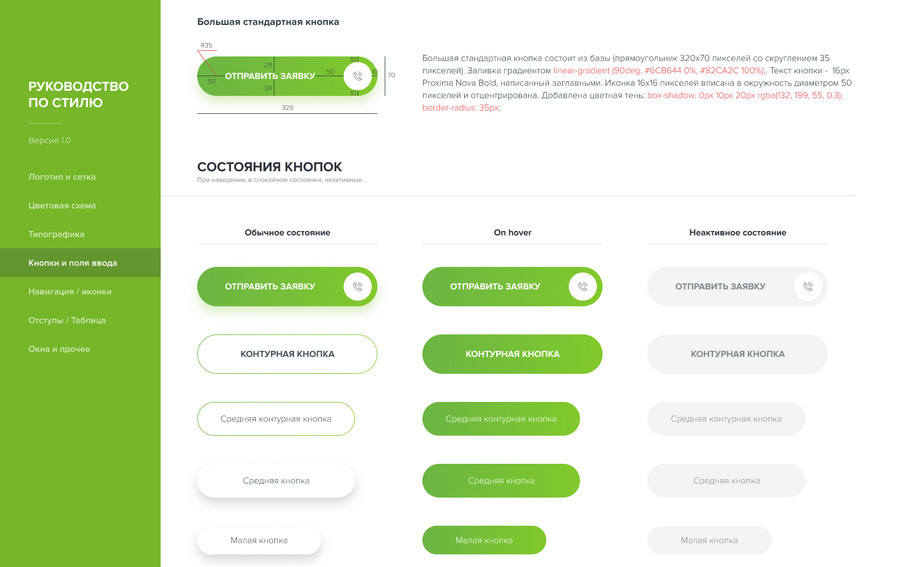
Данный раздел должен содержать типы кнопок, которые будут использоваться в процессе создания сайта. Дополнительно указываются ссылки, чекбоксы, чекбаттоны и другие инструменты, которые способствуют ведению конструктивного диалога с пользователем.
Компоненты нужны для создания привычного и стандартного элемента дизайна сайт. Это очень и очень важно! От правильности подбора компонентов зависит коммуникация пользователями с сайтом.
Важно! Кнопки и ключевые элементы должны подталкивать пользователя к определенному действию.
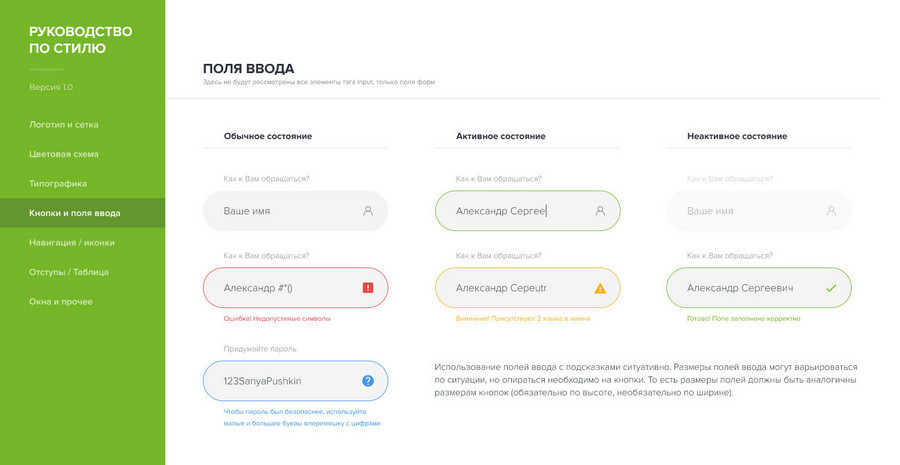
Текстовые поля
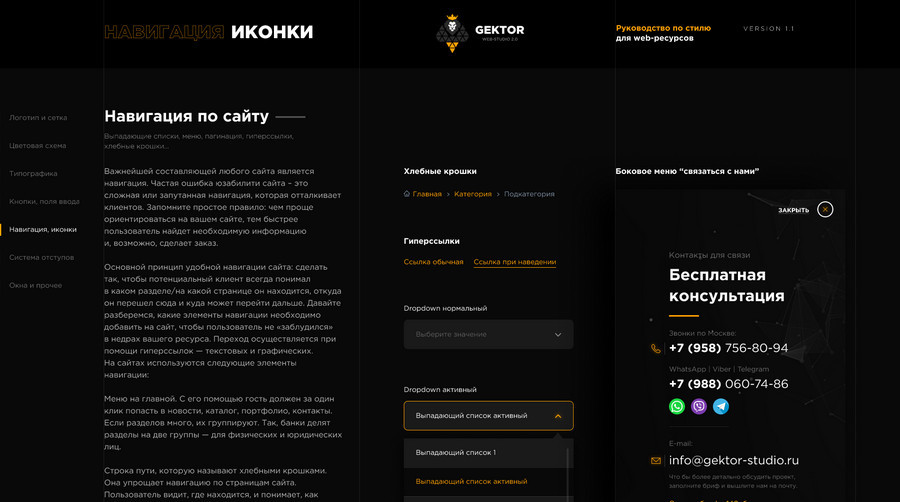
В разделе с текстовыми полями должны отображаться все возможные состояния полей ввода, выпадающие 📃 списки и т.д. Указанный блок содержит и равномерность. Оформление в едином стиле должно подталкивать пользователя к определенному действию.
Важно! На сайте должны быть только значимые поля. Таким образом возрастает вероятность заполнения клиентом нужной формы. Не забывайте о четком выделении ошибок.
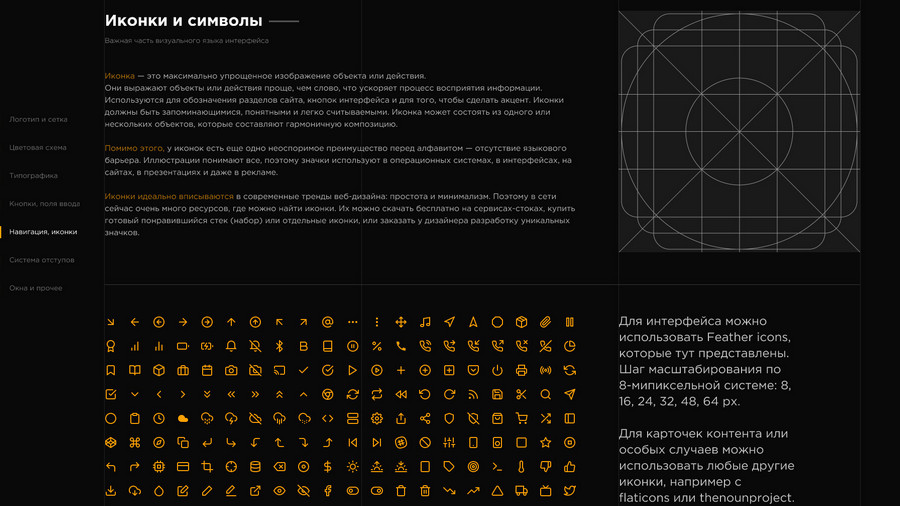
Иконки
В разделе с иконками содержатся мини-изображения со всего сайта. В инструкции указывается стиль их изображения, а также сам значок сайта. Иконки позволяют извлечь максимум со всего дизайна сайта и при этом они несут максимальную пользу. Главная задача иконок – предоставление подсказок 💬 пользователю и облегчение навигации по сайту. Согласно показателям информативности, это самый полезный инструмент.
Важно! При выборе дизайна иконок необходимо ориентироваться на целевую аудиторию. В учет берется менталитет, увлечение и даже культурно-историческое развитие. Использование указанных факторов позволит избежать фатальных ошибок.
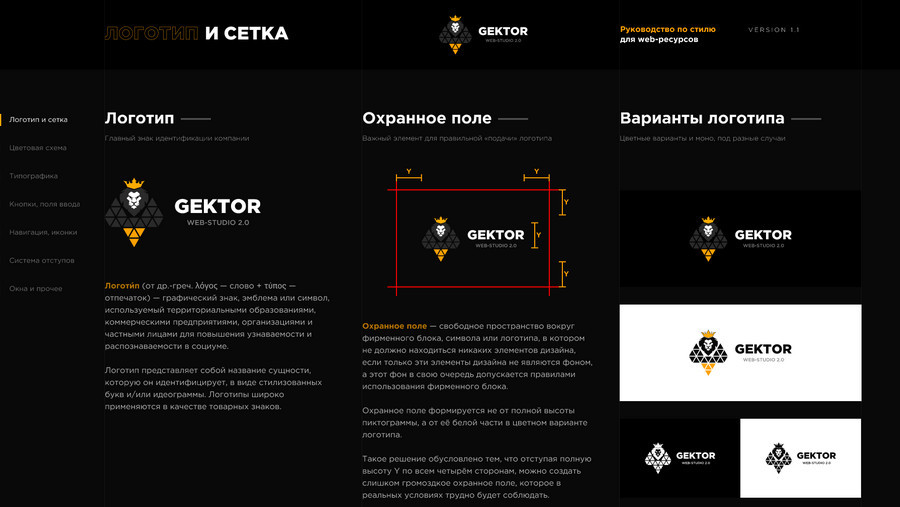
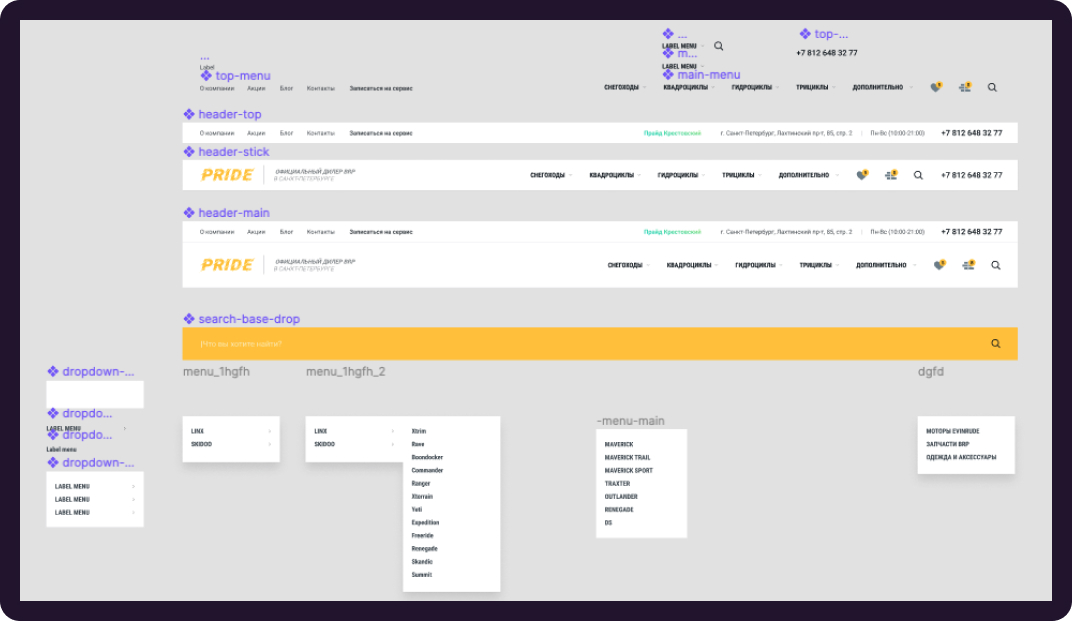
Логотип
В разделе «Логотип» содержаться правила его использования. В обязательном порядке отображаются цветовые сочетания, а также соотношение отступов и строк. В разделе «Логотип» указывается расположение, методы работы с фоном, а также список разрешенных и запрещенных оттенков. Обязательно учитывается межбуквенное расстояние и т.д.
Важно! Задать параметры логотипа очень важно. Ведь именно он отвечает за формирование персонального стилистического направления сайта. Логотип отвечает за тон всего сайта и действительно задает настроение
Главные «НЕ» для логотипа:
- Нельзя менять оттенки
- Не стоит модернизировать логотип
- Нельзя делать перенос в словах
- Нельзя изменять расстояние между буквами
- Нельзя менять шрифт
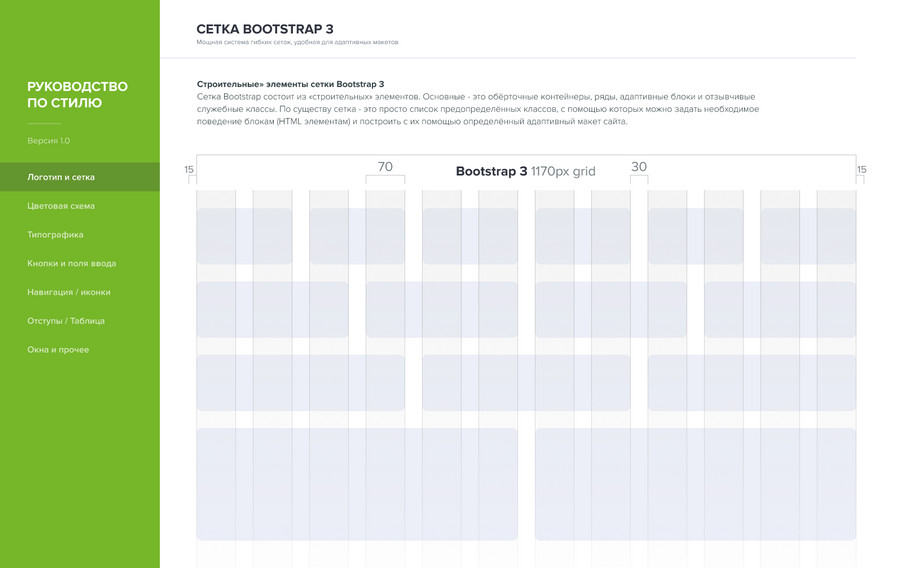
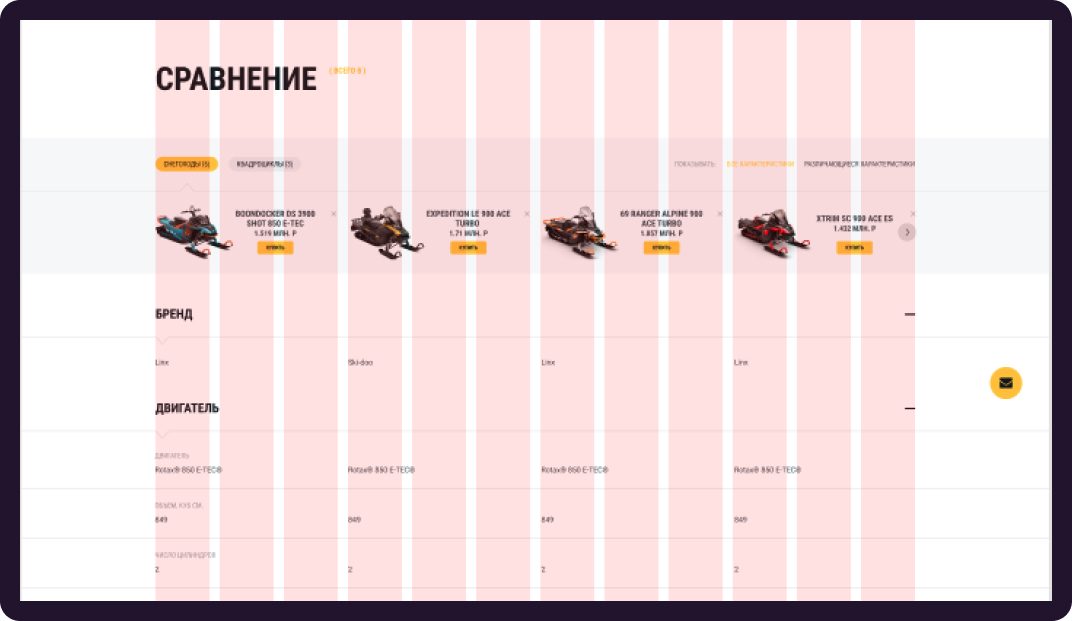
Сетка и отступы
В хорошем проекте используется бутстрап-сетка. Она позволяет выровнять все составляющие ресурсы. Это очень важно! Особенно в процессе создания общей концепции стайлгайда. Более того, использование сетки и отступов позволяет ⚙️ адаптировать ресурс для мобильных устройств, планшетов и других гаджетов.
Использование сетки – это соблюдение всех пропорций, без постоянного вычисления параметров и расстояний. С этой целью необходимо заложить базовые закономерности и построить сетку. При создании общей концепции, необходимо просто придерживаться установленной сетки.
Важно! Дизайнерские макеты содержат 12-колоночную сетку. В некоторых случаях возможны исключения.
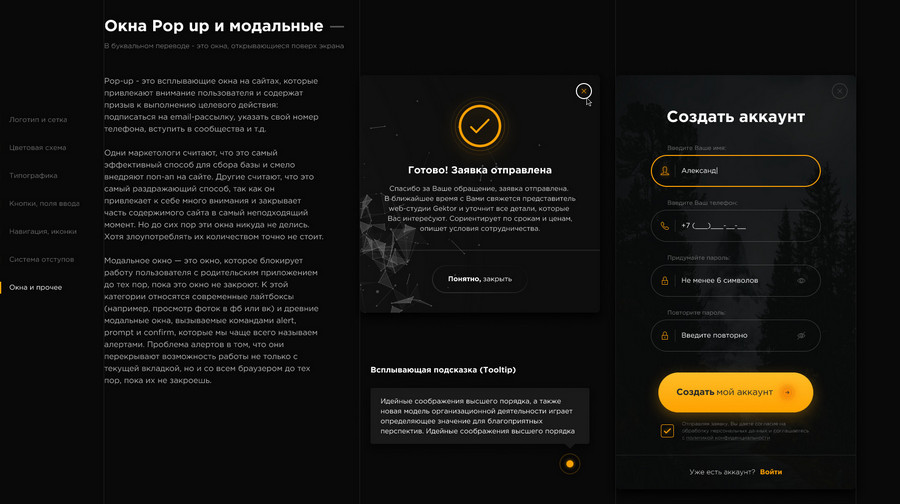
Модальные окна
В этом разделе содержаться все модальные окна, применимые для конкретного портала. Дополнительно указывается стилистика, а также удачные и ошибочные состояния.
Важно! Информации, которая отвечает за целевое действие (заказ, покупку, регистрацию) необходимо уделить особое внимание. Благодаря им происходит взаимодействие клиента с сайтом.
Анимация
Для загрузки страниц затрачивается определенное время. Для того, чтобы этот период прошел с максимальной пользой для клиента, создается отдельный экран с загрузчиком. Его основная задача – отображение текущего состояния ⏲ процесса загрузки. Подавайте анимацию интересно и оригинально. От этого также зависит, останется пользователь на сайте или покинет его.
Важно! Не стоит пренебрегать загрузчиком.
Правильно составленный Style Guide – это удобство использования для дизайнеров и разработчиков в процессе создания единого стилистического направления и верстки сайта. Несколько примеров готовых Style Guide которые мы разрабатывали:
- Для нашей студии – ссылка
- Интернет магазин очков и линз — ссылка
- Салоны красоты и косметологии — ссылка
В этом видео подробно рассказываем на пальцах что такое Style Guide и для чего он нужен:
Мы специализируемся на создании фирменного стиля, с учетом особенностей сайта и его специфики. Узнать подробную информацию об услуге создания Style Guide и оформить заказ, можно по указанным контактам или на странице данной услуги — узнать подробнее.
Вам понравился ❤️ материал? Поблагодарить легко! Будем весьма признательны, если поделитесь этой статьей в социальных сетях.
Понравилась статья? Поделись с друзьями:
Назад к статьям



Создание руководства по стилю становится обычной практикой для веб-дизайнеров, особенно при работе с сайтами содержащими большое количество контента. С помощью руководства дизайнеры могут устанавливать и придерживаться правилам оформления для создания единого дизайна. Процесс создания дизайна становится гибким, легко обновляемым и последовательным.
Во время этого урока я собираюсь продемонстрировать, как вы можете применить руководство по стилю на своем сайте или в проекте.
Что представляет собой руководство по стилю?
Понятие руководства по стилю существует уже давно. Еще до эпохи Интернета компании часто нуждались в последовательных и унифицированных визуальных элементах для своего бренда. Это достигалось за счет использования фирменного стиля или брендбука. Такие рекомендации обычно представлены в виде документа и могут содержать информацию, такую как:
- Цвета брендов
- Типография, например, шрифты, размеры, основные цвета и т. д.
- Позиционирование логотипа и использование в разных ситуациях. макет печати может отличаться от веб-макета
- Тон голоса
То, что содержится в руководстве по бренду/стилю, зависит от компании. Это может быть что угодно, и состоять как из документа с одной страницей, так и масштабного документа, такого как у канала English TV или Channel 4.
Руководства по веб-стилю работают так же как и руководства по бренду/стилю, с той лишь разницей, что вы создаете стиль не для бренда, а скорее для веб-сайта. В данном случае бренд — это веб-сайт, и, таким образом, руководство по стилю предназначено для создания согласованности и единства в дизайне веб-сайта.
Когда я могу использовать руководство по стилю?
Я не говорю, что руководство по стилю должно быть написано для каждого веб-сайта, с которым вы связаны, но иногда это имеет смысл при создании сайта.
Например, это может быть хорошей идеей..
- ..когда веб-сайт содержит много контента и который должен отображаться по-разному.
- ..при работе в больших командах. Руководство может пригодиться, так как каждый компонент сайта должен быть разработан последовательно, независимо от того, какой участник команды создал его. Даже если участник команды является новичком. Другим преимуществом для команд является то, что, имея чёткие определения и названия для каждого компонента веб-сайта, вы можете четко и эффективно сообщать о том, к какой части относится компонент модуля.
- ..когда сайт нужно часто обновлять или добавлять новые функции.
В методах, которыми мы разрабатываем веб-сайты, в настоящее время происходят изменения. Мы начинаем понимать, что поэтапное проектирование веб-сайтов перестаёт быть подходящим решением. Создавая систему и структуру, такие как руководство по стилю, мы можем видеть более общую картину того, как веб-сайт будет выглядеть в целом, и мы делаем процесс обновления сайта более управляемым.
Теперь, когда мы немного разобрались в руководстве по стилю веб-сайта, давайте взглянем на некоторые примеры.
Примеры руководств по стилю сайта
Twitter Bootstrap

Вероятно, наиболее известные правила стиля для веб-сайта можно найти в Twitter Bootstrap. Хотя это не руководство по стилю для сайта twitter.com, некоторые его компоненты можно встретить и на twitter.com, многие другие используются для внутренних приложений Twitter.
GitHub

Github — хороший пример веб-сайта, которому нужно руководство по стилю. На Github есть команда дизайнеров и разработчиков, работающих над продуктом, поэтому важно поддерживать согласованность независимо от того, кто работает над новыми функциями и разделами для сайта.
MailChimp

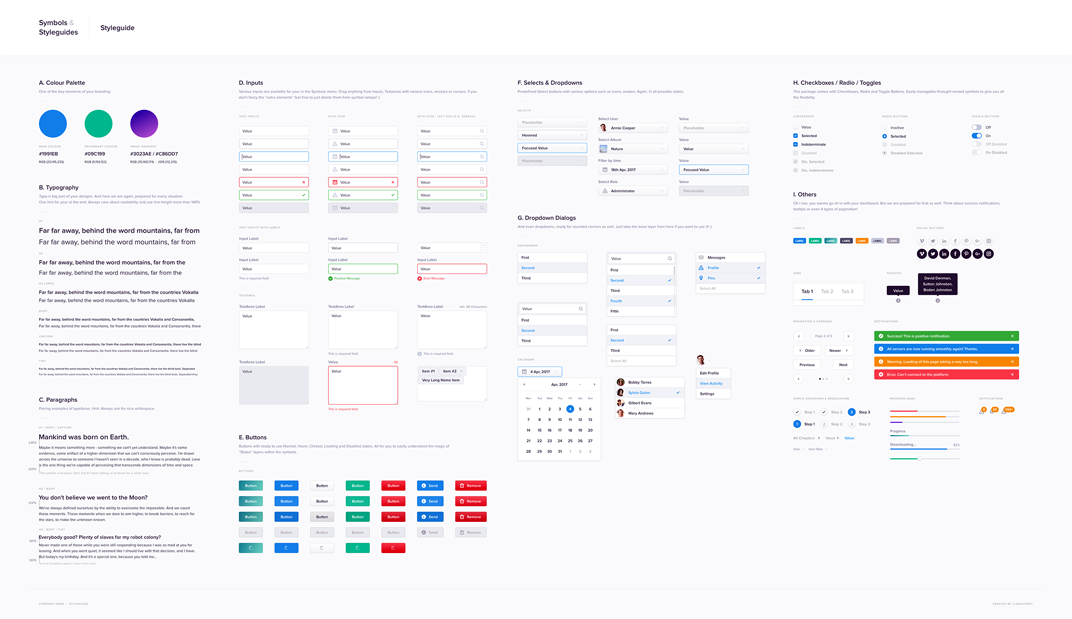
Если вы посмотрите на изображение руководства по стилю MailChimp, вы увидите различные компоненты со всего сайта MailChimp. Есть вещь, которую вы, возможно, заметили, — это удобный для пользователя подход MailChimp к диалогу, который он использует на своем сайте. Это не противоречит всей концепции, поскольку Mailchimp создал набор правил, которым должен соответствовать этот тип взаимодействия.
Создание руководства по стилю веб-сайта в Photoshop
То, что вы решите включить в руководство по стилю, будет зависеть от сайта, который вы проектируете. Например, сайт социальной сети будет иметь отличные компоненты в сравнении с сайтом для просмотра фильмов.
Вы можете создавать его, как очень подробным, так и кратким, как вам нравится, но чем более подробны вы будете, тем более унифицированным будет ваш дизайн.
При создании руководства по стилю важно предусмотреть все ситуации, в которых может быть задействован элемент или компонент. Например, вы должны учитывать разные типы состояния для кнопок и полей ввода, а также активные пункты меню и т. д. Они должны быть отражены внутри вашего. PSD-файла.
Совет: Вы можете переключать различные виды состояния в Photoshop, используя Layer Comps. Посмотрите наш недавний учебник по этому вопросу.
Шаг 1: Подготовка
В этом примере я собираюсь создать руководство по стилю для блога. Руководство по стилю в блоге будет состоять из следующих компонентов – таких как:
- Карточка автора
- Публикация
- Комментарий
- Кнопки
- Разбивка на страницы
- Элементы формы
- Таблицы
Я также буду использовать шесть цветов:
- синий #a4d4e8 — будет использоваться в качестве основного цвета
- green #aee1a3 — будет использоваться в качестве второстепенного цвета
- red #f67f77 — будет использоваться как второстепенный цвет и в качестве предупреждений об ошибках
- черный #474747 — будет использоваться в качестве основного цвета текста
- темно-серый #919191 — будет использоваться как воторстепенный цвет текста
- светло-серый #e7e2de — будет использоваться для контуров
Все поля ввода и кнопки будут использовать скруглённую рамку радиусом 5px, в то время как все виджеты компонентов будут использовать скруглённую рамку радиусом 0px, которая будет делать их прямоугольными по форме.
Шаг 2. Настраиваем наш документ
Для начала, настройте рабочее пространство документа. Я решил установить ширину 580 пикселей. Это удобный размер для работы и достаточное пространство для модульного дизайна.
Я использую вспомогательную сетку (View > Show > Grid), чтобы помочь мне держать все упорядоченно в моем дизайне. Я использую сетку 20px x 20px с разделением через каждые 10 пикселей. Эти настройки можно изменить, выбрав Preferences > Guides, Grid и Slices.
Затем вы увидите экран ниже. Здесь вы можете изменить интервал сетки на любое значение, которое вы выберете, но я считаю, что сетка 20px с разделениями, установленными на 2, подходит. Я также создал несколько направляющих линий, шириной 460 пикселей по обе стороны от моего документа, чтобы мне было легче работать. В дополнение к этому может быть полезно включить «snap», выбрав View > Snap. Это гарантирует, что ваши элементы окажутся в точном соответствии с пикселями и не будут находиться на межпиксельном пространстве.
Шаг 3: Карточка автора
Первое, что мы собираемся создать, — это модуль автора. Социальные сети, такие как Twitter, сделали карточки автора популярными, и я подумал, что было бы неплохо использовать это в качестве части нашего руководства по стилю веб-сайта. Таким образом, у каждого автора нашего блога может быть собственная карточка.
Для начала выберите инструмент фигуры и установите белый цвет, как цвет для переднего плана. Сделав это, создайте прямоугольник размером 380x250px. После этого, щелкните правой кнопкой мыши на слое фигуры и выберите ‘blending options’. Теперь должна появиться панель параметров смешивания. С левой боковой панели всплывающего окна выберите «Stroke» и установите размер 1px. Цвет, который мы собираемся использовать, — светло-серый #e7e2de, взят из нашего набора цветов.
Теперь выберите «Outer glow» и установите цвет внешнего свечения на тот же цвет, но уменьшите его прозрачность до 80. Установите разброс свечения до 100%, а размер до 4. Это придаст нашему компоненту границы с густым свечением, замаскированным под границу.
Стили слоя, которые мы только что создали, будут много раз использоваться в других элементах, которые мы создаем позже, и вот краткий совет о том, как использовать одни и те же стили слоя для любого другого элемента. Если вы щелкните правой кнопкой мыши на слое только что созданного элемента и нажмите «Скопировать стили слоя». Это сделает именно то, что нужно, и позволить вам вставить этот стиль на любой другой слой, который у вас есть. Чтобы сделать это, просто щелкните правой кнопкой мыши на слое, к которому вы хотите добавить стиль, и выберите «вставить стиль слоя». Запомните это, поскольку мы будем использовать его довольно много раз. Мы будем упоминать этот стиль слоя как «стиль основного слоя».
Для аватара автора возьмите пример фотографии и измените ее размер до 75px x 75px. Затем выберите инструмент «Elliptical marquee» и перетащите курсор поверх изображения, начиная с верхнего левого угла вниз до нижнего правого. Удерживайте shift, пока вы делаете это, чтобы сохранить пропорции и создать идеальный круг. Затем, как только вы создали выделение на изображении, скопируйте его, а затем вставьте в свой документа руководства по стилю. Скопируйте и вставьте элемент «стиль основного слоя», а затем отредактируйте стиль и удалите обводку.
Чтобы создать три блока статистики, сначала создайте три белых прямоугольника, которые можно распределить равномерно на 380px. Как только вы это сделаете, возьмите один из них и снова откройте панель стилей слоев, щелкнув правой кнопкой мыши на слое. Затем выберите «Внутренняя тень». Убедитесь, что режим смешивания установлен в нормальный режим, а прозрачность на 100%. Установите угол «-90» и измените расстояние на 5 пикселей. В качестве цвета используйте наш основной синий цвет #a4d4e8. Затем повторите этот процесс на других 2 блоках, но на этот раз измените их внутренние цвета теней на наши второстепенные цвета; зеленый #aee1a3 и красный #f67f77. Затем добавьте текст для каждого блока. В моем случае я решил показать количество подписчиков, подписок и сообщений.
Чтобы добавить текст и биографию автора, я решил использовать шрифт «Droid Sans», доступный в виде шрифта Google.
Чтобы создать маленький уголок в правом верхнем углу карточки автора создайте квадрат 50 пикселей x 50 пикселей с нашим основным синим цветом, а затем выберите «полигональный инструмент лассо». Нарисуйте прямую линию от верхнего левого угла квадрата до нижнего правого края, а затем обведите левую часть квадрата. После этого выберите Layer > Layer Mask > Hide Selection, и треугольник будет создан.
Чтобы создать звезду выберите инструмент фигуру ‘Полигон’. Убедитесь, что в верхнем меню установлено значение ‘5’. Затем выберите маленькую стрелку, расположенную рядом со словом ‘Стороны’. Выберите звезду и ‘Отступы’ установите на 50%. Затем нарисуйте белую звезду вверху треугольника и поместите ее в верхний правый угол карточки автора.
Шаг 4: Компонент записи блога
Компонент сообщения в блоге создается так же, как мы создавали основной элемент карточки автора выше.
Затем я применяю ‘стиль основного слоя’. Миниатюра размером 70px x 70px помещается внутрь слева. Я создал три разных стиля текста; основной заголовок, дата и текст параграфа. Внизу справа я добавил кнопку ‘читать дальше’. См. Шаг 6 для создания кнопок.
Шаг 5: Компонент комментариев
Чтобы создать «пузырь» комментариев, создайте прямоугольник с прямоугольником размером 316 пикселей x 90 пикселей и примените к нему ‘стиль основного слоя’.
Создайте квадратную форму 15px x 15px и поверните её Edit > Transform Path > Rotate, затем в меню опций поверните его на 45 градусов. Выберите активный слой и перейдите в раздел Edit > Copy, затем перейдите к большому скругленному прямоугольнику, который мы только что создали. Убедитесь, что квадрат выровнен по тому месту, где вы хотите, чтобы проходил диалог. Затем перейдите в раздел Edit > Paste, и это действие объединит две фигуры. Примените стиль основного слоя, и ваш «пузырь» диалога готов!
Я решил добавить два варианта комментариев; один из них является стандартным комментарием, а другой является комментарием автора. Для автора я изменил обводку на основной синий цвет.
Шаг 6: Кнопки
Кнопки создавать относительно легко, потому что мы установили некоторые рекомендации, до начала создания нашего руководства по стилю.
Чтобы создать большую кнопку, выберите инструмент «закругленный прямоугольник». На панели «Параметры» убедитесь, что радиус установлен на «5px» и нарисуйте синий прямоугольник 125px x 40px. Затем добавьте текст по вашему выбору. Продублируйте слой, щелкнув правой кнопкой мыши на слое и выбрав «Дублировать слой». После того, как вы сделали это, измените свой цвет на один из наших второстепенных цветов. Повторите этот процесс для кнопки с другим цветом. Также, повторите этот процесс для маленьких кнопок, но на этот раз создайте прямоугольники 30px x 105px и для кнопки «call to action», сделайте её размером 374px x 40px.
Для состояния наведения я создал тонкий градиент, добавив стиль слоя «наложение градиента». Установите цветной режим на «Нормальный» и непрозрачность на 10% с градиентом, идущим от черного к белому цвету. Этого достаточно, чтобы обозначить, что пользователь навел курсор на кнопку.
Для группы кнопок создайте скругленный прямоугольник размером 380px x 30px в ширину, а затем разделите его на четыре кнопки с одинаковым размером. Вы можете сделать это нарисовав линию карандашом 1px, либо путем вырезания секций с помощью инструмента «прямоугольная область» размером 1px.
Шаг 7: разбиение на страницы
Нумерация страниц создается аналогично группе кнопок, которую мы только что создали выше. Но на этот раз вместо того, чтобы разделить её на четыре кнопки с одинаковым размером, создайте десять квадратов с кнопками со стрелками на обоих концах. Это иллюстрирует изображение ниже. Для стрелок я использовал готовые фигуры, специально предназначенные для стрелок в веб-дизайне.
Шаг 8: Формы
К настоящему моменту вы должны были понять, как мы облегчаем жизнь для себя, дублируя множество элементов и стилей. Самое замечательное в этом то, что это придает согласованность нашему дизайну.
Поля ввода и текстовые поля для этого набора создаются с использованием методов, которые мы использовали ранее. Для полей ввода нарисуйте прямоугольник размером 380px x 40px и примените цвет обводки. Увеличьте высоту текстового поля примерно до 90 пикселей. Для того, чтобы сосредоточиться на элементах, я использовал наш «стиль основного слоя» и добавил дополнительный элемент для сообщений об ошибках и успешном результате.
Заключение
Это зависит от вас, сколько элементов вы хотите создать в своем руководства по стилю. Вы будете знать требования к сайту, над которым работаете, и будете знать, что вам нужно, и что нет. Самое замечательное в создании руководства по стилю состоит в том, что любые элементы, которые вы введете в будущем, будут иметь правила и методы, которым необходимо придерживаться, и это позволит обеспечить единый стиль оформления.
Это создаст узнавание у пользователей и обеспечит лучший опыт как с эстетической точки зрения, так и с функциональной.
Дополнительные ссылки для чтения и другие ресурсы
- Руководство по стилю Mozilla
- Общая библиотека шаблонов
- Руководство по стилю Starbucks
- Коллекция руководств для пользовательского интерфейса
- Руководства для пользовательского интерфейса
Стайл гайд —
документ, который содержит в себе список элементов и правил, подходящих под стилистику конкретного сайта. Стайл гайд создается для разработчиков, и для того, чтобы дизайн в дальнейшем выглядел целостно и гармонично.
Стайл гайд это руководство по стилю, сопроводительная документация к дизайн макетам страниц. Здесь есть все стандартные элементы и компоненты дизайна, а также шрифты, размеры изображений, в некоторых случаях разметки сетки (если она не стандартная и важна логика отступов в блоках). Эти элементы и блоки необходимо использовать в процессе верстки и в дальнейшем, на сайте.
Что входит в стайл гайд?
- Цветовая палитра.
- Типографика.
- Текстовые блоки с заголовками и без заголовков.
- Инпуты (поля для ввода данных).
- Компоненты.
- Сетка макета.
- Модальные окна.
- Описание анимации.
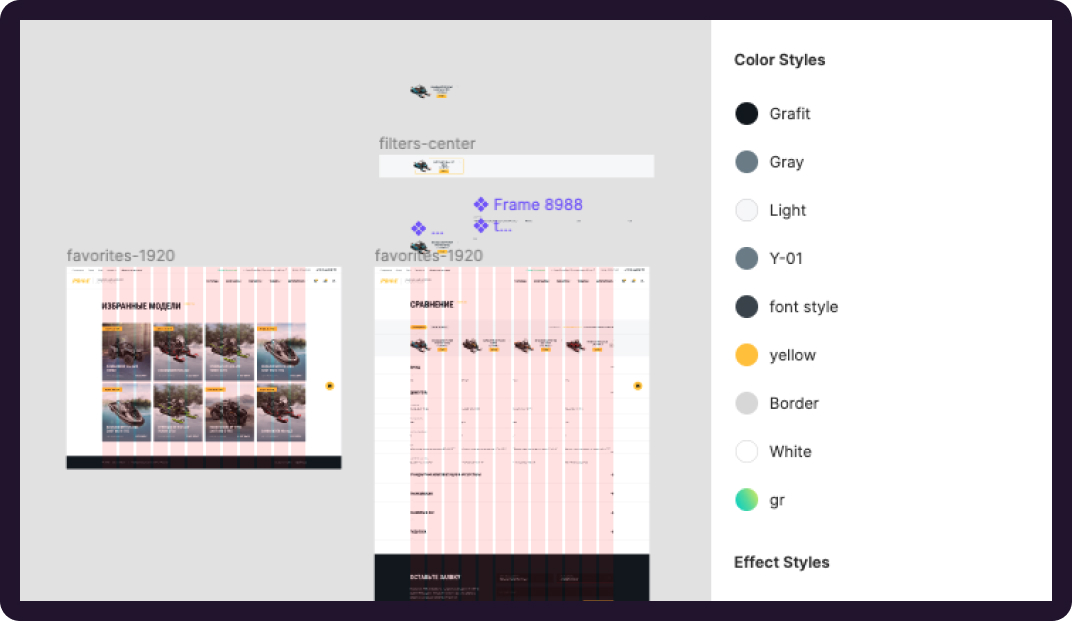
Цветовая палитра
Для каждого проекта цветовая палитра создается индивидуально, и состоит из 10 основных цветов; бывают ещё нейтральные (например, для фона плашек) и вспомогательные. Ключевые цвета используются во всех макетах проекта. Иногда, когда проект большой и цветов много, для удобства создаются группы цветов с общим названием по назначению.
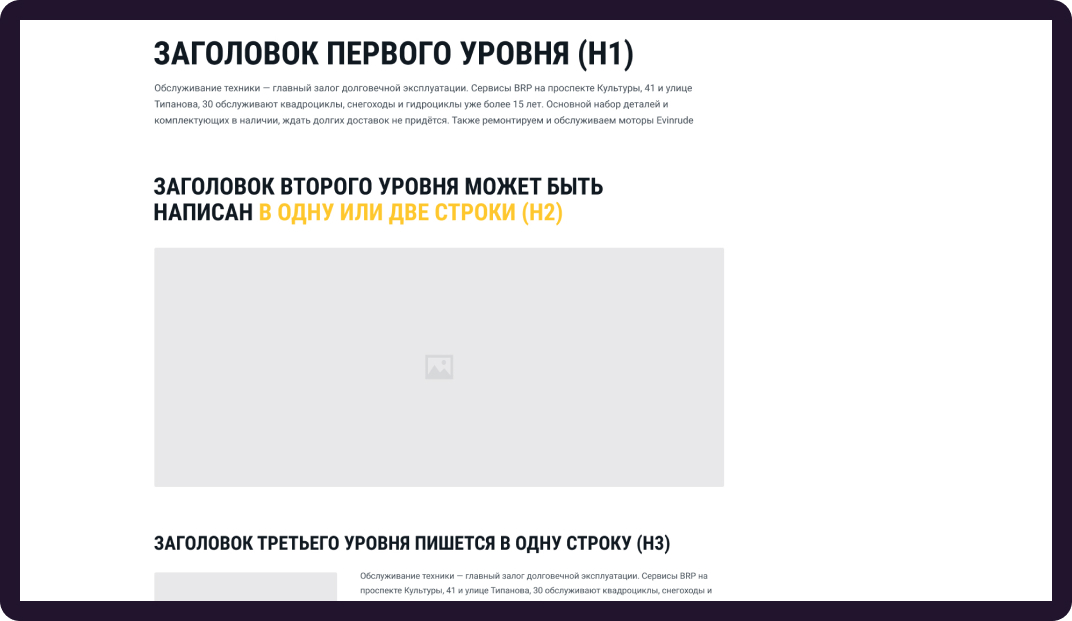
Типографика и текстовые блоки
В хорошей типографике все читаемо и все “на своих местах”. От выбора шрифта зависит удобство чтения и то, насколько пользователь задержится на сайте. В типографике необходимо продумывать шрифтовые пары и описывать правила применения тех или иных заголовков, а также отображать их вес в соотношении друг к другу.
Инпуты
Нужно максимально полно отображать все состояния полей для ввода и выпадающих списков. Это поможет пользователю во взаимодействии с сайтом и упростит ему поиски нужной информации.
Компоненты
Элементы, повторяющиеся на всем сайте, в Figma превращаются в компоненты, а затем просто копируются по страницам: ссылки, кнопки, меню, чекбоксы и радиобаттоны и другие элементы дизайна. В свою очередь, компоненты могут иметь несколько вариантов отображения элемента.
Сетка макета
В основном, в проектах используется сетка bootstrap, но существует множество других. Сетка позволяет выровнять и логически выстроить элементы и контент на странице будущего сайта. Использование сетки позволяет адаптировать десктопную версию в мобильную версию сайта при дальнейшей разработке.
Модальные окна
Важно указать стилевое решение для всех модальных окон, состояние ошибок при заполнении, правильно заполненные поля.
Описание анимации
Анимация описывается в комментариях к макету страницы или же прилагается отдельный документ с примерами взаимодействий для того или иного блока элемента текста слайдера.
Как создать руководство по стилю интерфейса
Руководство по стилю интерфейса — это на сегодняшний день одна из важнейших тем в сфере веб-дизайна. Эта статья объясняет, что это такое и как создать свое собственное руководство по стилю.
Что такое руководство по стилю интерфейса? Само название дает нам довольно хорошее представление о том, что оно собой представляет: это руководство по стилю. Но руководство по стилю интерфейса это намного более широкое понятие.
Как минимум это просто документация для дизайнеров интерфейсов и разработчиков. Однако в идеале, руководство по стилю может помочь клиентам, другим дизайнерам и разработчикам понять, как сайт (или приложение) отображается визуально.
Руководство стилей интерфейса может дать понимание дизайна, оптимизировать взаимодействие и помочь в отладке кода. Как ни странно, но руководство по стилю интерфейса не является чем-либо новым, и мы, конечно, использовали что-то подобное и ранее.
Тем не менее, разработка качественных руководств по стилю интерфейса только сейчас реально начинает приобретать популярность в среде веб-разработчиков.
- Начните с определения гайдлайна
- Что из старого может нам пригодиться
- Примеры
- Библиотеки шаблонов
- Руководство по стилю интерфейса: новый Photoshop
- Практическое пособие: Создайте свое собственное руководство по стилю интерфейса
- Установите Dexy
- Создайте веб-макет
- Задайте файл конфигурации Dexy
- Создайте свое руководство по стилю интерфейса
- Внесение изменений
- Найдите свой собственный путь
Современные руководства по стилю интерфейса являются результатом естественной эволюции определения основных принципов, которые дизайнеры создают для своих клиентов.
Часто для них используются такие термины, как «руководство по стилям», «сборник основных стилей», «стандарты дизайна» и другие аналогичные.
Они используются дизайнерами, писателями и техническими специалистами в различных сферах, чтобы описать систему дизайна (текста или технической документации) с целью улучшить взаимодействие с ее пользователями:
Global Experience Language (GEL) BBC может служить в качестве блестящего примера краткого руководства по стилю.
Визуальное представление является критически важным для бренда. Можете ли вы представить Apple stores, оформленные как магазины Ikea? Или арки McDonald’s в пурпурных тонах? Или шрифт Baskerville на сайте BBC?
В мире, где балом правит узнаваемость бренда, основные принципы дизайна обеспечивают соответствие всех элементов стандартам, и это соответствие помогает либо сэкономить, либо заработать деньги — либо и то, и другое.
Я был еще студентом колледжа, когда впервые увидел гайдлайны корпоративных стилей; целая книга из этого огромного количества относилась к Apple Computer.
У меня отвисла челюсть. Начиная с того, как составляются цвета для печати на четырех цветных типографских станках, и заканчивая тем, какой отступ должен иметь логотип, и стандартами макетов для печатных материалов.
Эти гайдлайны заставили меня восхититься тем, насколько широкий простор для творчества дает дизайн — и я впервые понял, что корпоративный стиль — это целая система.
Сайты — это тоже системы, поэтому старые добрые карты гайдлайнов корпоративных стилей применимы также и к новым гайдлдайнам. В тоже время описания веб-стилей могут содержать больше технической информации, и, в отличие от печатных книг, мы можем просто опубликовать их в Интернете.
Так же, как макеты перед этим, руководства по стилю интерфейса использовались дизайнерами постоянно в течение многих лет. Веб-разработчики взяли их на вооружение, и это было в порядке вещей — даже обыденно — но использование в веб-разработках вдохнуло в них новый смысл.
Руководствам по стилю интерфейса стали уделять все больше внимания после выхода в 2011 году статьи Анны Дебенхэм для 24 Ways, она стала очень хорошим пособием для разработчиков интерфейсов и дизайнеров.
(Кроме того, рекомендуем ознакомиться со сборником руководств по стилям Дебенхэм — отличный труд).
Существует много инструментов и методов, которые используются для создания руководства по стилю интерфейса. Но прежде чем перейти к ним и рассказать о самых важных темах, связанных с руководствами по стилю, полезно было бы сначала пояснить, что же на самом деле они собой представляют — для того, чтобы вы могли выбрать тот подход, который лучше всего подходит для вашей ситуации.
Руководство по стилю интерфейса (описание стилей):
- Обеспечивает некий общий контекст и поясняет задачи документа;
- Показывает различные элементы дизайна;
- Объясняет, как и почему эти элементы должны быть использованы, с точки зрения проектирования;
- Объясняет, когда и где уместно использовать эти элементы;
- Обеспечивает подробное пояснение каждого из элементов, если это необходимо.
Эти принципы отличают руководства по стилю интерфейса от библиотек шаблонов. Библиотеки шаблонов описывают огромное количество элементов дизайна или шаблона, а иногда они объясняют, как эти элементы могут быть реализованы — но часто не охватывают того, когда эти элементы должны обязательно применяться, а когда их применять не следует ни в коем случае.
Библиотеки шаблонов представляют игровые фишки, но не правила игры. В то время как описания стилей описывают эти правила:
Руководство GEL содержит информацию о настройках различных типов веб-страниц.
Многие дизайнеры приводят в качестве отличного примера руководство по стилям интерфейса Starbucks. Хотя на самом деле это сравнительно небольшая библиотека шаблонов и компонентов, а не руководство по стилю интерфейса.
Она содержит галерею методов, с помощью которых дизайнеры могут работать с элементами, и некоторые коды, необходимые для правильной реализации. Но в ней отсутствует пояснение «почему».
Точно так же, как и Twitter Bootstrap на самом деле является обширной библиотекой шаблонов, а не руководством по стилю. (Хотя, в защиту Bootstrap стоит отметить, что он не может обеспечить нам контекст, так как контекст зависит от нашего собственного проекта.)
Еще один хороший пример руководства по стилю интерфейса — это Global Experience Language (GEL) BBC. Это экспансивная система, в основе которой заложен не просто визуальный стиль — выбор элементов зависит от описанной философии и продуманных принципов дизайна.
Основа системы задокументирована — без излишне многословных пояснений — и в ней содержатся кроме этого и шаблоны, и компоненты. Используя руководство GEL, вы можете, по сути, за очень короткое время создать страницу или компонент, которые соответствуют корпоративному стилю BBC. Даже если вы не были знакомы с брендом.
Библиотеки шаблонов служат для различных целей. Они должны отвечать на вопрос «Какие кнопки я могу выбрать?».
Тем не менее, такие вопросы, как «Какие кнопки следует использовать для моей конкретной ситуации?» или «Как я могу их использовать в данном контексте?» — обычно это задача для руководства по стилю:
В конечном счете, большая разница между ними кроется в той части документации, которая описывает когда, как, где и почему — и вы можете на основе этого пытаться воплотить все в PSD-файле Adobe Photoshop.
Руководство по стилю интерфейса в сочетании с веб-ориентированными инструментами дизайна может заменить статические средства Photoshop, в качестве наших основных инструментов дизайна.
Это позволит нам создавать с нуля реалистичные и адаптивные проекты, избавив нас от утомительного ручного труда.
Графические редакторы, такие как Photoshop, можно использовать для … ну скажем, для редактирования изображений, создания элементов и для набросков и экспериментов.
Как говорит дизайнер Энди Кларк: «Мы делаем сайты — не картинки сайтов».
Успокойтесь: отправлять в утиль Photoshop не нужно.
Просто вы можете придумать, как создать более адаптивный дизайн, как вы могли бы воплотить свои ответы на вопросы «почему», «как», «когда» и «где» в PSD-файле. Руководство по стилю поможет вам в этом, работаете ли вы в Photoshop или нет.
Если вы решили создавать библиотеку шаблонов, а не руководство по стилю, есть много инструментов, которые помогут вам в этом. Такие как Pattern Primer Джереми Кейта. KSS Кайла Нита еще один отличный вариант.
А так как много инструментов позволяют создать смесь руководства по стилю интерфейса и библиотеки шаблонов, начните с того, что определитесь, что вы хотите в результате достичь.
Это поможет вам взвесить плюсы и минусы и выбрать наиболее подходящий инструмент.
Важно отметить, что инструмент должен позволять свободно писать в текстовом формате (не просто, например, добавлять описание в комментариях CSS).
Должна быть возможность подтянуть исходный и конечный коды к тому тексту документации, который я выбираю. Я также хотел бы, чтобы инструмент поддерживал подсветку синтаксиса кода и многое другое:
Мы намерено используем в качестве макета, для которого создаем руководство по стилю, максимально простую страницу.
Важной частью моего рабочего процесса на сегодняшний день является работа с Dexy, программным обеспечением с открытым исходным кодом для составления документации и автоматизации документооборота.
Хотя возможностей Dexy и не достаточно для всех моих задач, он предоставляет множество фильтров, которые используют функционал других программ для создания документации.
Например, вы можете создать документ в Markdown, подтянуть код CSS, разметить синтаксис и вывести результативный HTML-код. Затем его можно экспортировать в LaTeX, чтобы создать в нем PDF-файл, веб-страницу или документ Word — на выбор.
Просто следуйте пошаговым инструкциям из этой статьи, и вы с помощью Dexy сможете создать простое руководство по стилю интерфейса.
Если на вашей системе установлен Python, и вы можете вводить команды в эмуляторе терминала, то установка Dexy осуществляется очень просто. Запустите эмулятор терминала, введите следующую команду и нажмите клавишу ввод:
Если у вас не установлен pip, можно ввести easy_install dexy. В зависимости от вашей системы, возможно, в начале строки вам нужно будет прописать sudo. Для установки Dexy вам будет предложено ввести пароль.
Теперь нужно указать Dexy создать папку проекта. Это делается через указание маршрута от папки, в которой по умолчанию устанавливается Dexy.
Введите следующую команду:
dexy gen --t dexy:default --d myproject
Она указывает Dexy использовать для создания папку шаблона по умолчанию (t), а также сгенерировать (gen) папку проекта (d). Если все прошло успешно, вы увидите следующее подтверждение того, что ваш проект был создан:
$ dexy gen --t dexy:default --d myproject
Все в порядке! Ваш новый проект Dexy был создан в директории «MyProject».
Перейдя в папку MyProject, вы увидите, что Dexy уже создал в ней некоторые файлы и папки. Удалите файл hello.txt и вместо него создайте в папке пустой файл index.html.
Это будет наш образец руководства по стилю интерфейса. Для удобства мы создаем его в формате HTML:
Само руководство по стилю в данном случае является HTML-документом с включением шаблонов Jinja, что позволяет автоматически его обновлять.
Чтобы продемонстрировать функционал Dexy, мы сделаем очень простой документ. Создайте в папке MyProject папку mockup и добавьте в нее HTML-файл mockup.html со следующим кодом:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>Макет</title><link rel="stylesheet"href="style.css" media="all"></head><body class="mockup"> <h1>Пример макета</h1> <p>Здесь расположена кнопка</p> <!-- раздел "button" --> <buttonclass="button">Кнопка</button> <!-- раздел "link" --> <p>Здесь расположена ссылка: <a href="http://www. netmagazine.com"class="button">Ссылка</a></p> <!-- раздел "end" --></body></html>
Обратите внимание на специальные комментарии — они указывают Dexy, какие разделы HTML используются в нашем руководстве по стилю. Также обратите внимание на класс mockup в теле элемента. Позже он понадобится нам для свойств стилей.
Теперь представьте, что этот документ является HTML-макетом дизайна для веб-сайта или приложения. Он может содержать несколько страниц, таких как home.html, form.html и так далее.
Важно, чтобы каждый фрагмент, который вы хотите описать в вашем руководстве по стилю, был окружен специальными строками комментариев Dexy.
Сохраните файл и создайте в той же папке файл style.css:
/*** @export "buttoncss" css */.mockup .button { padding:.5em 1em; font: 1em sans-serif; text-decoration: none; background-color: steelblue; color: white; border:none; border-radius: 5px; box-shadow: 1px 1px 2pxsilver;}.mockup .button:hover { cursor: pointer; background-color: olive;}
Специальный комментарий экспорта вверху также указывает Dexy то, что мы хотим использовать этот элемент позже (в данном случае, в конце специальный комментарий не добавляется, так как мы собираемся импортировать весь файл в руководство по стилю интерфейса). Сохраните этот файл.
Просмотр Dexy показывает нам доступные сниппеты шаблонов Jinja, их можно скопировать в руководство по стилю.
Чтобы посмотреть, как выглядит ваш макет, откройте HTML-файл в браузере.
Чтобы создать действительно простое руководство по стилю интерфейса, описывающее стиль кнопки этого макета, перейдите в корневую папку Dexy (сейчас вы находитесь в папке myproject) и откройте файл dexy.yaml.
Этот YAML-файл является командным центром Dexy для вашего проекта.
Замените содержимое этого файла следующим кодом:
guide:
- index.html|jinja:
- sources
assets:
- "*/*.html"
- "*/*.css"
sources:
- mockup/mockup.html|htmlsections
- mockup/mockup.html|htmlsections|pyg:
- pyg: { lexer: html }
- mockup/style.css|idio
Этот код указывает Dexy искать руководство по стилю в файле index.html, содержащем шаблоны Jinja на основе Python, которые должны быть обработаны. В принципе, данный файл будет содержать код-заполнитель, который будет заменен кодом макета.
Для этого index.html пропускается через фильтр Jinja. Первая строка с источником означает, что index.html должен использовать все из исходного раздела расположенного ниже.
Раздел assets указывает Dexy просто скопировать файлы макета в будущую конечную папку. И, наконец, раздел источника захватывает HTML и CSS коды макета и пропускает их через фильтры Dexy.
Фильтры разбивают файлы на разделы, размеченные специальными комментариями, и применяют подсветку синтаксиса с помощью Pygments syntax highlighter Python.
При запуске Dexy вы можете разместить все эти фрагменты в вашем руководстве по стилю с помощью шаблонов Jinja. (Чуть позже вы поймете, как это делается):
После запуска Dexy генерирует полное руководство по стилю интерфейса, обновляя различные элементы и вставляя их в документ руководства.
Самая главная — и самая трудная — часть создания хорошего руководства по стилю — это фактически его написание. В следующем примере мы просто дадим вам представление о том, как работает Dexy (вместо того, чтобы дать пример соответствующего содержимого руководства по стилю).
Введите следующий код в созданный ранее пустой файл index.html:
<!DOCTYPE html><html lang="en"> <head> <metacharset="utf-8"> <title>Руководство по стилю интерфейса</title> <stylemedia="all"> body { font-family: sans-serif; padding: 2em 10%; line-height: 1.3; } p { color: dimgray; } code { color: black; } </style><!-- Обратите внимание, что мы импортируем CSS-код макета сюда и нс уже есть область названная для этого стиля, класс .mockup --> <link rel="stylesheet"href="mockup/style.css"> <style> {{ pygments['pastie.css'] }} </style> </head> <body> <h1> Руководство по стилю интерфейса </h1> <p>Это пример того, как вы можете создать очень простой образец руководства по стилю интерфейса. Dexy предоставляет для этого огромное количество возможностей, в то же время он использует различные фильтры. Это общий, дающий некоторое понятие пример для того, чтобы вы могли начать работу.</p> <h2>Кнопка</h2> <p>Эта кнопка может быть использована в сочетании с формой, также ее следует применять к ссылкам <em>appear</em> как непосредственно кнопку. Така выглядит кнопка: </p> <!-- Класс "mockup" позволяет применять стили макета. --> <div class="mockup"> {{ d['mockup/mockup.html|htmlsections'] ['button'] }} </div> <h3> HTML-код кнопки</h3> <p> HTML-код кнопки может варьироваться, однако чтобы она выводилась корректно, в коде должен присутствовать класс<code>button</code> :</p> {{ d['mockup/mockup.html|htmlsections|pyg'] ['button'] }} <p>Ссылки также могут быть оформлены в вилде кнопок. Это стандартные ссылки, которые содержат класс <code>button</code>:</p> {{ d['mockup/mockup.html|htmlsections|pyg'] ['link'] }} <h3> CSS-код кнопок</h3> <p>CSS-код кнопок и ссылок-кнопок очень прост - поскольку он просто привязан к классу <code>button</code> , аналогичный CSS-код может быть использован и для кнопок, и для ссылок-кнопок.</p> {{ d['mockup/style.css|idio']['buttoncss'] }} </body></html>
Содержимое внутри фигурных скобок — шаблон Jinja, а также заполнитель кода, обозначенный комментариями в других файлах.
Эти фрагменты — они описаны в файле конфигурации YAML — станут доступны при запуске Dexy. В данном случае, мы описываем и конечный HTML-код, и код с подсветкой синтаксиса для кнопки.
Сохраните этот файл. Теперь запустите Dexy, для этого просто вводим команду dexy в директории myproject и нажимаем Enter.
Если все прошло нормально, вы должны увидеть на экране что-то вроде этого:
Запуск dexy serve из каталога вашего проекта запускает веб-сервер, который предоставляет вам URL-адрес, по которому можно просмотреть ваше руководство по стилю интерфейса.
Перейдите по этому адресу. Вы должны увидеть текст с кнопкой плюс некоторый код с подсвеченным синтаксисом.
Остановить сервер Dexy вы можете, нажав в терминале Ctrl + C. При запуске dexy viewer стартует сервер, который выводит, исходя из конфигурации Dexy, страницу со всеми шаблонами Jinja, доступными для использования в коде вашего руководства по стилю.
Как и в случае с dexy serve, останавливается сервер с помощью сочетания клавиш Ctrl + C:
Поскольку готовое руководство по стилю является документом HTML, с помощью CSS вы можете задать его стили так, как вам будет нужно. Dexy является независимым от конкретного языка программирования, поэтому может нормально взаимодействовать и с другими языками.
Вы можете подумать, что это слишком много работы, чтобы создать небольшой файл — и вы будете правы. Но большинство руководств по стилю намного больше и сложнее, чем приведенное нами в качестве примера.
Кому-то, возможно, покажется проще сделать что-то вроде этого вручную, обновить код и, скажем, использовать скриншоты проектируемых элементов.
Попробуйте вот что: откройте файл style.css вашего макета и измените цвет фона кнопки со стального на оранжевый. Затем перейдите в каталог проекта и в терминале запустите dexy -r. Эта команда перегружает Dexy.
Запустите dexy serve и перейдите по предлагаемому URL-адресу в браузере. Кнопка в нашем примере теперь имеет оранжевый цвет, и код CSS также был обновлен.
Когда вы вносите много изменений в CSS и HTML коды ваших макетов (Dexy не зависит от языка, так что работает и с другими языками), обновление руководства по стилю интерфейса осуществляется намного проще.
Мой рабочий процесс в Dexy значительно сложнее, чем описано в этом простом примере. Кроме всего прочего, я бы автоматизировал скриншоты, соответствующие различным расширениям экранов.
Но этого должно быть достаточно, чтобы вы начали создавать собственные руководства по стилю интерфейса для своих (даже небольших) проектов.
Помните, что стоит использовать тот инструмент, который больше всего подходит вам: вы можете быть довольны даже возможностями создания руководств по стилю в Word — это не проблема.
Что бы вы ни решили использовать, руководства по стилю представляют ценность именно как сборник визуальных компонентов и как средство взаимодействия между дизайнерами, разработчиками и клиентами.
От автора: «Всегда при создании чего-либо, рассматривайте проект в более широком контексте: стул в комнате, комната в доме, дом на улице, улица в городском плане» — Eliel Saarinen.
Данная цитата принадлежит удивительному финскому архитектору 20-го века Eliel Saarinen, а на фото изображен железнодорожный вокзал, который он спроектировал в центре Хельсинки. Хотя Eliel специфически отзывался об архитектуре, его концепцию можно отнести ко всем видам дизайна – от скульптуры до кулинарии, и даже до веб-дизайна.
Веб-дизайн, однако, достаточно спорное сравнение. Как вы добиваетесь единого, унифицированного вида веб-сайта и его компонентов? Все это напоминает способы изучения нашей планеты, находясь на ее поверхности. Нельзя просто немного отойти и увидеть ваш веб-сайт, как что-то целое. Сточки зрения контекста сделать это крайне трудно.
И что же делать?
Вот именно поэтому руководства по стилям на сайтах очень важны. Это часто единственный способ собрать все компоненты вместе и рассмотреть их. Поэтому данная статья написана на манер ускоренного курса по стилевым гайдам. Кроме того, к концу статьи вы научитесь создавать свое собственное руководство, которое можно редактировать и расширять.
Что такое руководство по стилям?
Руководство по стилям это всего-навсего визуальная документация к проекту, в которой объясняются все правила для элементов. Это набор объяснений, который одинаково подходит как для одностраничного сайта, так и для Библии стиля от Кока-колы в 150 страниц. Ваш стилевой гид должен быть «прародителем всех ссылок» и живой схемой, помогающей вам обслуживать сайт последовательно от начала и до конца. Не имеет значения, над какой частью дизайна вы работаете, в гиде должны содержаться правила или принципы, которые облегчат вам жизнь. Если таковых там нет, значит, это неполное руководство.
Исследование вашего бренда
Понимание устройства вашего «детища» — первый шаг на пути создания гида по стилям. Если вы совершенно ничего не знаете, то, скорее всего, вы будете работать по принципу «сделать что-то и молиться, чтобы оно работало». Так что если вам нужен день, неделя или месяц, чтобы разобраться в вашем сайте, лучше сделайте это.
Да, это крайне скучное занятие, но оно того стоит. Необходимо понять цели, что хотел автор сайта заявить своим творением. Тогда вы получите ответ, какой шрифт сочетается с нежно-голубым фоном, York Whiteletter или Bebas Neue. Более подробно рассмотреть тему исследования бренда можно в статье Richa Jain «Создание имиджа бренда».
Настройка цветовой палитры
Начать свой гид можно с цвета. Лучше всего не брать более трех основных цветов, зато их оттенков можно выбирать сколь угодно много.
В гиде не стоит употреблять названия цветов, лучше всего использовать их шестнадцатеричное значение. Если вы знаете, что данный цвет это canary yellow, другой человек может этого не знать. Большинство людей будут искать код цвета или название, а не изображение.
Помимо hex кода цвета, всегда будет полезно отображать CMYK и Pantone коды, даже если в данный момент они вам не нужны. В настройках цветовой палитры, необходимо указать, когда и где будут использоваться каждый из цветов, и все исключения. Для маленького сайта это может быть не критично, тем не менее, не стоит этим пренебрегать. Все правила и исключения предназначены для ситуаций, как:
Что произойдет с палитрой на светлом и темном фоне?
Что лучше использовать на маленьких экранах, цвет или однотонное изображение?
Что произойдет с палитрой при контрасте (светлый на темном)?
Настраиваем кнопки и иконки
Не важно, как вы стилизовали свои кнопки, необходимо задать им соответствующие правила. У большинства сайтов кнопки свои собственные, так что это особенно важно, если вы хотите, чтобы ваш сайта кардинально отличался от сайтов конкурентов.
Как и со шрифтами, кнопкам и иконкам необходимо прописать способы применения. Должно быть четкое графическое различие между основными и вторичными кнопок. У иконок должны быть свои определенные стили, где должны учитываться максимальный и минимальный размер, положение внутри или рядом с изображением.
Цвет и другие стили будут применяться к иконкам на основе цветовой палитры и атмосферы сайта, так что дважды проверьте правильность палитры.
Выбор шрифта
Непоследовательность в применяемых шрифтах одна из самых распространенных ошибок в веб-дизайне. Во главу угла ставится последовательность.
Несоответствия шрифтов не только хорошо бросаются в глаза, но и ухудшают читаемость текста, особенно для людей с нарушениями зрения. Старайтесь придерживаться не более трех шрифтов. Решите, какой из них будет основным, вторичным и последним. Другими словами, выберите шрифт для основного текста, заголовков и оставшегося текста. Не забудьте установить лимиты на увеличение и уменьшение для каждого шрифта, если у вас разрешена такая функция.
Ваш гайд должен охватывать как можно больше контента, в том числе и изображения. Способы применения изображений, как правило, создаются во время совместной работы с писателями, дизайнерами, которые постят и добавляют контент на сайт.
Изображения очень сложный элемент, но вы захотите, как минимум, задать размеры. Если ваш сайт с винтажным уклоном, вы, скорее всего, захотите добавить ко всем изображениям размытость. На других сайтах может быть ограничение по размеру до 500px, 300dpi с высокой контрастностью.
Для видео правила почти такие же, за исключением нескольких. На сайте может быть требование использовать ролики только с Vimeo или ролики с YouTube, но если они более 5 минут и с качеством 720p. В сущности, все правила по изображениям и видео зависят от используемого бренда, как и большинство других элементов.
Придайте стилю основного текста индивидуальность
Когда вы будете создавать свой уникальный бренд, вы захотите, чтобы он обрел свой уникальный стиль и «голос». Но это более важно для крупных сайтов.
Исследование бренда начинается с определения манеры письма основного текста, того, как он будет звучать. «Голос» сайта даст читателям представление о формальном или неформальном способе общения автора, и о том, понравился им сайт или нет.
Обратите внимание, что стилевой гид не диктует четких указаний, как что писать.
К примеру, сайт с упором на бездомных стремится преподносить текст во вдумчивой, позитивной и теплой форме. За более подробной информацией о манере письма основного текста обратитесь по ссылке MailChimp’s Voice and Tone.
Дополнительно
В последнее время интернет двигался в сторону автоматической генерации руководства по стилям. Можно утверждать, что наш подход старомоден, зато он, безусловно, гарантирует самую свежую документацию. Есть генераторы стилевых гидов на различных языках:
Заключительные слова
Умение создавать и применять стилевые руководства не только ускорит работу, но и придаст уверенности в дизайне сайта. Создание собственного гида на самом деле не займет много времени, сам процесс может быть очень веселым и творческим. Вы не только научитесь лучше редактировать ваш сайт, но и глубже поймете устройство и основную идею. Пробуйте и думайте, как сделать ваш собственный гид лучше.
Автор: Gabrielle Gosha
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.