Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
- Планирование
- Дизайн
- Разработка
Планирование
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
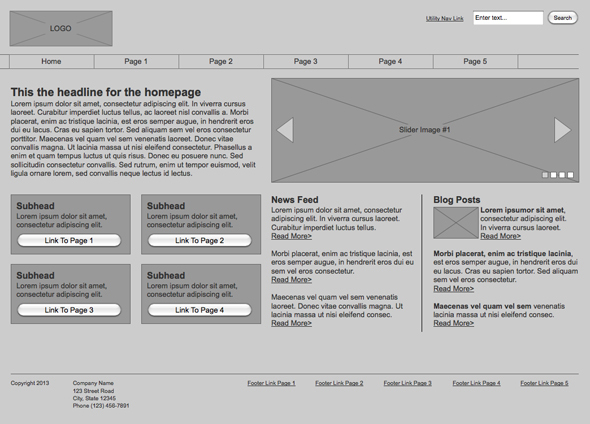
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
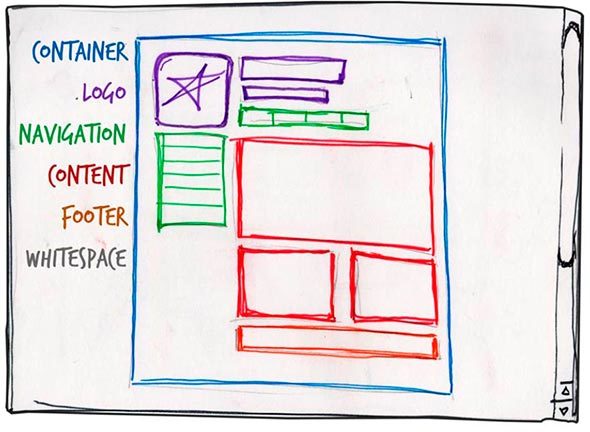
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
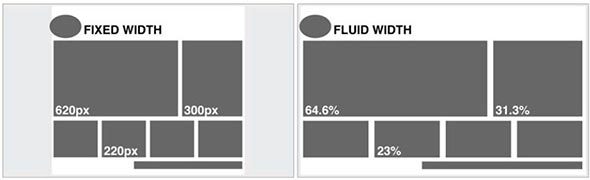
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
- Пример сайта, использующего концепцию адаптивного веб-дизайна
- Статья, в которой разбирается данная концепция (eng.)
- Книга об отзывчивом веб-дизайне
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
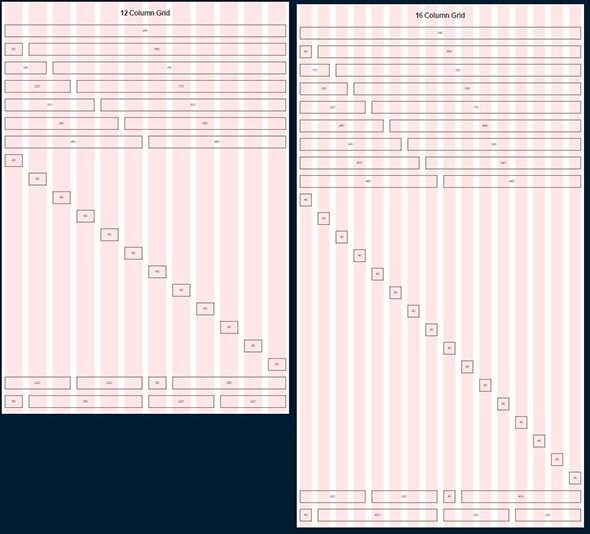
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
- Паттерны адаптивной сетки
- Создание прототипа на основе 960gs (eng.)
- Использование сетки 960gs как основы для дизайна (eng.)
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
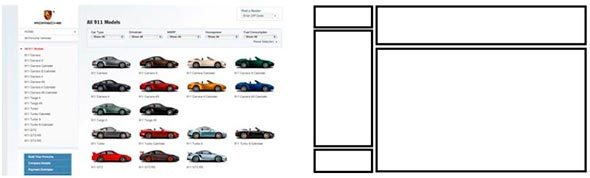
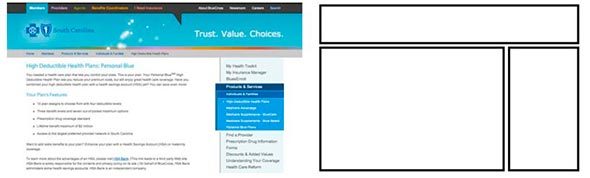
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
Дизайн
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
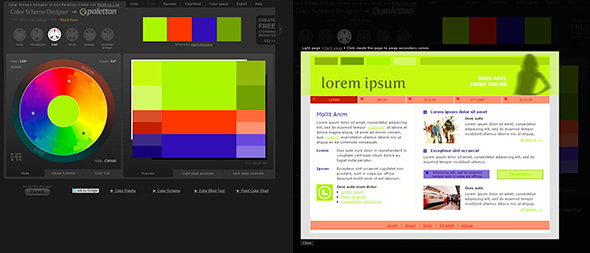
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
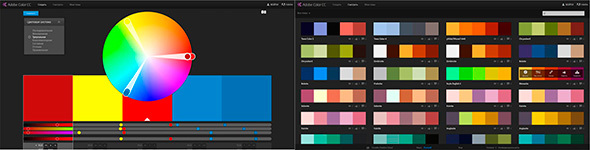
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
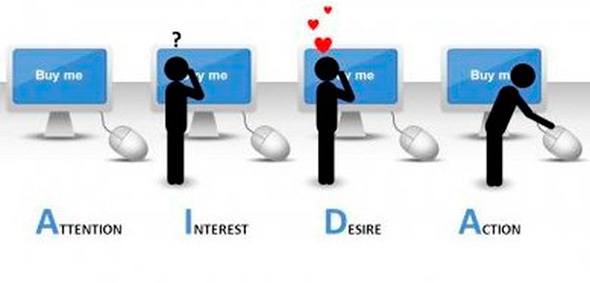
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
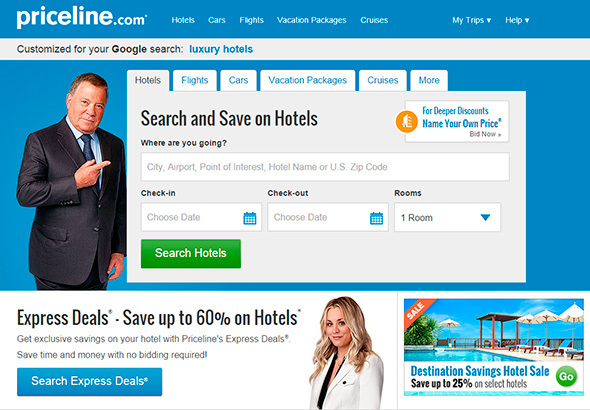
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
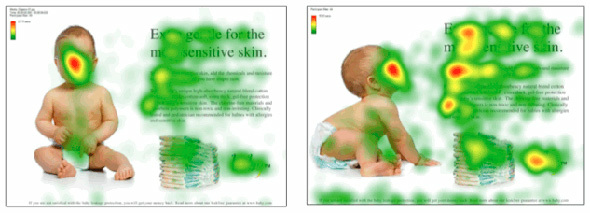
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
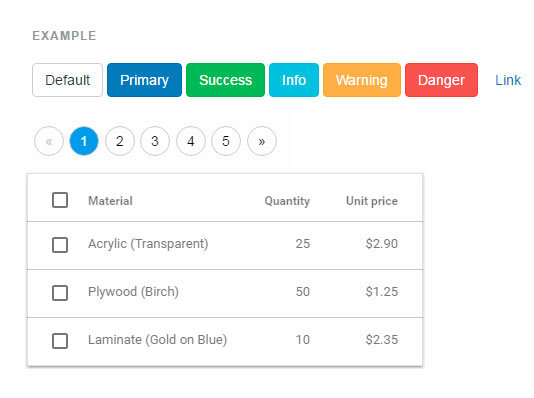
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Разработка
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
- Sublime Text (http://www.sublimetext.com/3)
- Atom (https://atom.io/)
- Brackets (http://brackets.io/)
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
- Atom
- Sublime Text
- Brackets
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
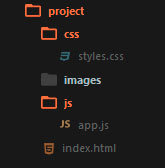
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
- Написание HTML
- Написание CSS
- Написание JS
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
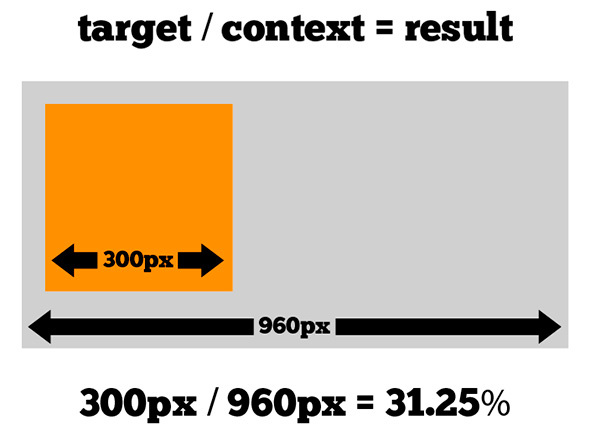
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’; и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.w3.org/
- Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
- 10 советов по написанию нативного JavaScript без jQuery
- Сайт-сборник рекомендаций по JS, HTML и CSS
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div class="container_12">
<div class="grid_7 prefix_1">
<div class="grid_2 alpha">
...
</div>
<div class="grid_3">
...
</div>
<div class="grid_2 omega">
...
</div>
</div>
<div class="grid_3 suffix_1">
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div class="block">
<ul class="list">
<li class="list__item"></li>
<li class="list__item"></li>
<li class="list__item"></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Как написать руководство пользователя программы или сайта — инструкции, советы, помощь, программное обеспечение
Журавлев Денис
Что такое руководство пользователя и для чего его создавать
Ежедневно создаются новые продукты, программы, сервисы и часто пользователям приходится несладко при освоении какой-нибудь сложной программы, поэтому каждому новому продукту желательно собственное руководство. Для чего?

Большинство людей не хочет разбираться с чем-то незнакомым без персонального, всегда доступного и понятного помощника. А именно им и является хорошее руководство пользователя.
Общие советы по созданию пользовательской документации
Перед тем как приступить к созданию руководства, нужно определиться с некоторыми важными моментами. Например, определить, для кого вы его пишете? Кто его будет читать — рядовые пользователи, для которых важны базовые функции продукта, или люди, которым нужны особые, нечасто используемые функции программы/сервиса.
После этого важно подумать о том:
- Где пользователь будет к нему обращаться: дома, на работе, в машине?
- Как часто он будет его просматривать?
- Насколько объективно сложен для понимания продукт?
Из этого можно сделать вывод, насколько интенсивно пользователь будет работать с документацией, а значит уже можно выбрать между сжатым «справочником» или объемным «путеводителем» Также важно, чтобы руководство писал профессионал, знающий продукт. Так что по возможности делегируйте написание техническому специалисту или аналитику, у которого есть полное представление о всех тонкостях продукта.
Определившись со всеми представленными пунктами, станет понятнее, какой нужно использовать стиль изложения, какого объема написать текст. Но помните, что излишне стилистически окрашенные слова мешают пользователю добраться до сути. Так что лучшим вариантом в большинстве случаев будет нейтрально-формальный стиль. Пишите так, чтобы пользователь вас понял. Постарайтесь по возможности избегать технических терминов, но проанализируйте — не сделает ли полное отсутствие терминов ваше руководство бесполезным?
Структура руководства пользователя
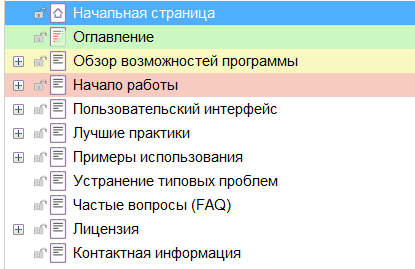
После того как вы ответили на предыдущие вопросы, создайте структуру руководства. У любого хорошего «путеводителя» хорошая и логичная структура. Начните с оглавления. Информативное содержание поможет читателю легко ориентироваться в документе.
В первом разделе желательно рассказать общую информацию о программе:
- Для чего создан продукт.
- Какие задачи он решает.
- Какие основные выгоды от использования для клиента.
В следующем разделе можно указать основные элементы пользовательского интерфейса. Пользователю будет трудно разобраться в софте, если он не поймёт для чего служат различные элементы интерфейса, или он не разберётся в основных режимах работы ПО. Опишите понятным языком предназначение экранов и окон.
Создайте раздел, где расскажете о наиболее эффективных способах применения продукта для решения типовых задач. Какие цели стоят перед клиентом, и как ваша программа/сервис помогает достичь их. Укажите информацию о том, как быстро и продуктивно пользоваться программой.
Ни одно руководство не обойдется без таких разделов как: «Частые вопросы» и «Устранение типовых проблем» В них разбираются вопросы и проблемы, с которыми часто сталкиваются пользователи. Для заполнения данного раздела вам скорее всего понадобятся уже готовые отзывы клиентов. Если у вас абсолютно новый продукт, вы можете предугадать проблемы ваших клиентов либо на первое время не включать данный пункт в ваше руководство.
Иногда технические писатели забывают о важном моменте в руководстве пользователя — контактная информация. Этот раздел поможет пользователям связаться с вами, даже если у них нет никаких вопросов и руководство полностью закрывает все их потребности. Клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Инструменты для быстрого создания руководства пользователя
Но как создать руководство пользователя, если пишешь его впервые? Или что делать, если руководство пользователя нужно постоянно обновлять и дорабатывать? Или нужны особые функции, которых нет в традиционных текстовых редакторах, например, в MS Word.
Одним из популярных инструментов для создания качественного руководства является программа Dr. Explain (https://www.drexplain.ru), в которой уже есть готовые шаблоны руководств пользователя с готовой структурой разделов и в которой удобно обновлять документацию, как бы часто эти обновления не происходили.
Видео-обзор основных возможностей программы Dr.Explain
Удобной особенностью инструмента является возможность экспортировать один и тот же документ в форматы: HTML, CHM, PDF. Простой и понятный интерфейс сам подскажет, как быстро просмотреть документ в различных форматах и настроить его под вывод в эти форматы.
Любой проект в Dr.Explain вы можете создать с нуля или импортировать уже существующую документацию, например из формата MS Word, HTML или CHM-файла, и буквально за несколько минут создать из нее онлайн-помощь, файл справки в формате CHM, или документ в формате PDF.

При создании руководства важно опираться на заранее составленный план. Дерево проекта в Dr.Explain поможет структурировать документ по вашему усмотрению. Вы можете добавлять, удалять перемещать разделы и переименовывать их. Для каждого раздела вы можете определить, в какой формат он будет экспортироваться. Также в работе удобно использовать статусы готовности разделов.

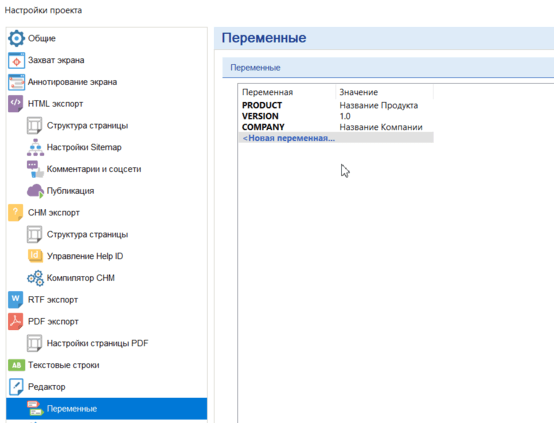
У программы свой собственный редактор, оптимизированный под работу со сложной документацией. Основные функции редактора вынесены в компактный тулбар. Это — управление стилем текста, форматирование абзацев, вставка ссылок, изображений, видео, таблиц и списков, а также вставка специальных объектов. Dr. Explain экономит время и силы своих пользователей. Разработчики документации часто сталкиваются с проблемой многократного использования одного и того же фрагмента текста и прибегают к очевидным решениям — «Ctrl+c», Ctrl+v». Dr.Explain предлагает решение по повторному использованию контента — текстовые переменные. Это решение экономит время, когда нужно много раз использовать один и тот же текст, особенно, который может периодически изменяться — например, версия документируемой системы.

Многие российские компании сталкиваются с тем, что руководство пользователя нужно писать согласно ГОСТ 19 и ГОСТ 34. Dr.Explain активирует поддержку требований ГОСТ фактически одним кликом. Программа автоматически сформирует структуру обязательных разделов и установит требуемые параметры страницы, стили абзацев, списков и заголовков.

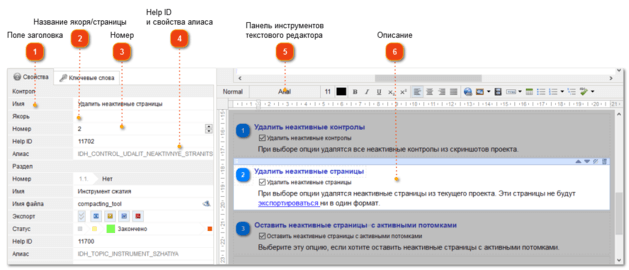
Часто техническим писателям при документировании пользовательского интерфейса приходится снабжать изображения пояснительными выносками. Для таких случаев программа поддерживает специальные графические объекты — аннотированные экраны. Чаще всего аннотируются скриншоты программ и страниц веб-сайтов. Уникальной особенностью Dr.Explain является автоматическая аннотация изображений, получаемых при захвате экранов с окнами программ или сайтов. Программа анализирует структуру окон и добавляет пояснительные выноски ко всем значимым элементам.

Кроме того, Dr.Explain позволяет нескольким авторам одновременно работать над проектом с использованием сервиса www.tiwri.com, учетную запись на котором можно создать бесплатно за пару минут. При внесении правок одним автором сервис блокирует редактируемые разделы проекта для изменения другими авторами. По окончании редактирования изменения отправляются на сервер, и блокировка снимается. Так несколько человек могут одновременно работать над различными разделами проекта без риска помешать друг другу.

Попробовать режим многопользовательской работы в Dr.Explain можно даже с бесплатной лицензией. Вы можете создать общий проект и полноценно работать с ним в многопользовательском режиме до семи дней.
Почему компании выбирают Dr.Explain для создания руководств пользователя

Павел Свиридов, профессиональный военный, полковник, создатель астрологической системы «Вега Матрица»
«Только программа Dr.Explain обладала всеми необходимыми возможностями. А главное — она давала простор для творчества. Можно было выбрать цветовую гамму, вид и форму служебных элементов, настраиваемые шаблоны. Это позволило мне сохранить стилевое единство документации и самой программы. Ну, и конечно, полуавтоматическая обработка материала существенно облегчает и ускоряет работу по созданию хелпа.
Обучение работе в Dr.Explain было наглядным и сделано возможностями самой программы, что безусловно повлияло на мой выбор в ее пользу».
Прочитать полный кейс компании «Вега Матрица вы можете перейдя по ссылке

Наталья Обухова, бизнес-аналитик компании CRM Expert
«По классике жанра был пилотный проект на двух фаворитах (Dr.Explain и HelpNDoc) и муки выбора.
Через неделю справка была полностью готова. Конечно, если мы набивали ее «с нуля», за это время мы бы не успели. Мы просто конвертировали все бумажные инструкции во внутренний формат программ, изменили каталогизацию и организовали систему гиперссылок.
Сначала фаворитом выбора была другая система, но решающим фактором в пользу Dr.Explain стал возглас человека, выполняющего основную часть работы по переносу текста: «Вжух! И вся структура документа перенеслась в файл справки». Функция импорта в Dr.Explain отработала на ура и сэкономила кучу времени.
Также очень подкупил дизайн веб-справки, который формируется Dr.Explain, и красивый способ организации подписей к окнам нашей системы. В Dr.Explain это называется «Аннотирование экрана».
Возможность установки статуса раздела тоже оказалась очень удобной, особенно, после импорта старой версии справки легко отслеживать, какие разделы требуют обновления, в каких еще ведутся изменения, а какие уже обновлены и актуальны».
Прочитать полный кейс компании CRM Expert

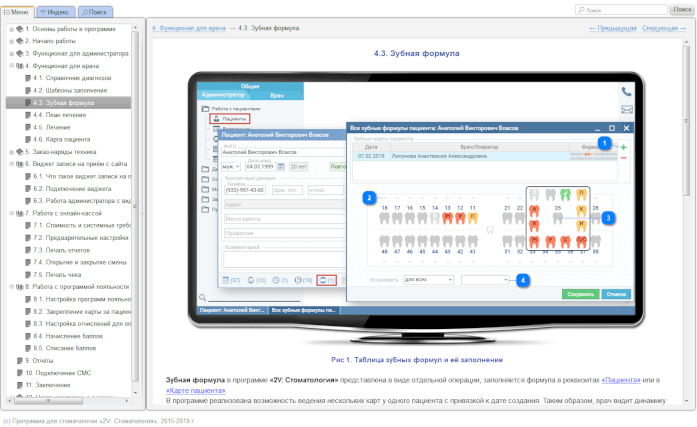
Николай Вальковец, разработчик компании 2V
«Мы значительно сократили время работы техподдержки с новыми клиентами на этапе подключения. Раньше требовалось проводить онлайн презентации и видео конференции для новых клиентов, объясняя особенности программы. Сейчас же, один раз постаравшись максимально подробно всё описать, мы избавили себя и нашу техподдержку от этой работы. Нам импонирует простота программы и скорость работы. Можно быстро редактировать, добавить новые пункты в документацию, сохранить в формате HTML и выложить на сайт».
Прочитать кейс компании V2
Подытожим
Создание и написание хорошей пользовательской документации — это труд, который требует много времени и усилий. Но если успешно справиться с задачей, можно навсегда получить лояльных и довольных клиентов. Не забывайте о том, что недовольство от некачественного руководства может быть спроецировано пользователем на сам продукт и повлиять на дальнейшие решения о его выборе. Пользовательская документация должна стать персональным и незаменимым помощником. Используя Dr. Explain, вы сможете быстро создать качественное руководство пользователя, которое будет помогать пользователям разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Скачать Dr.Explain с неограниченной по срокам возможностью бесплатной работы можно по адресу: https://www.drexplain.ru/download/
Успешных вам разработок!
Смотрите также
- Dr.Explain — инструмент для создания мобильной версии пользовательской документации к программным продуктам
- Шаблоны файлов помощи, руководства пользователя программного обеспечения или сайта, шаблон базы знаний — бесплатные шаблоны и примеры пользовательской документации
На чтение 15 мин Просмотров 2.8к. Опубликовано 21.08.2021
Создание контента — это процесс поиска тем для привлечения вашей целевой аудитории, а затем планирование, создание и публикация контента по этим темам.
Почему так важно создание контента?
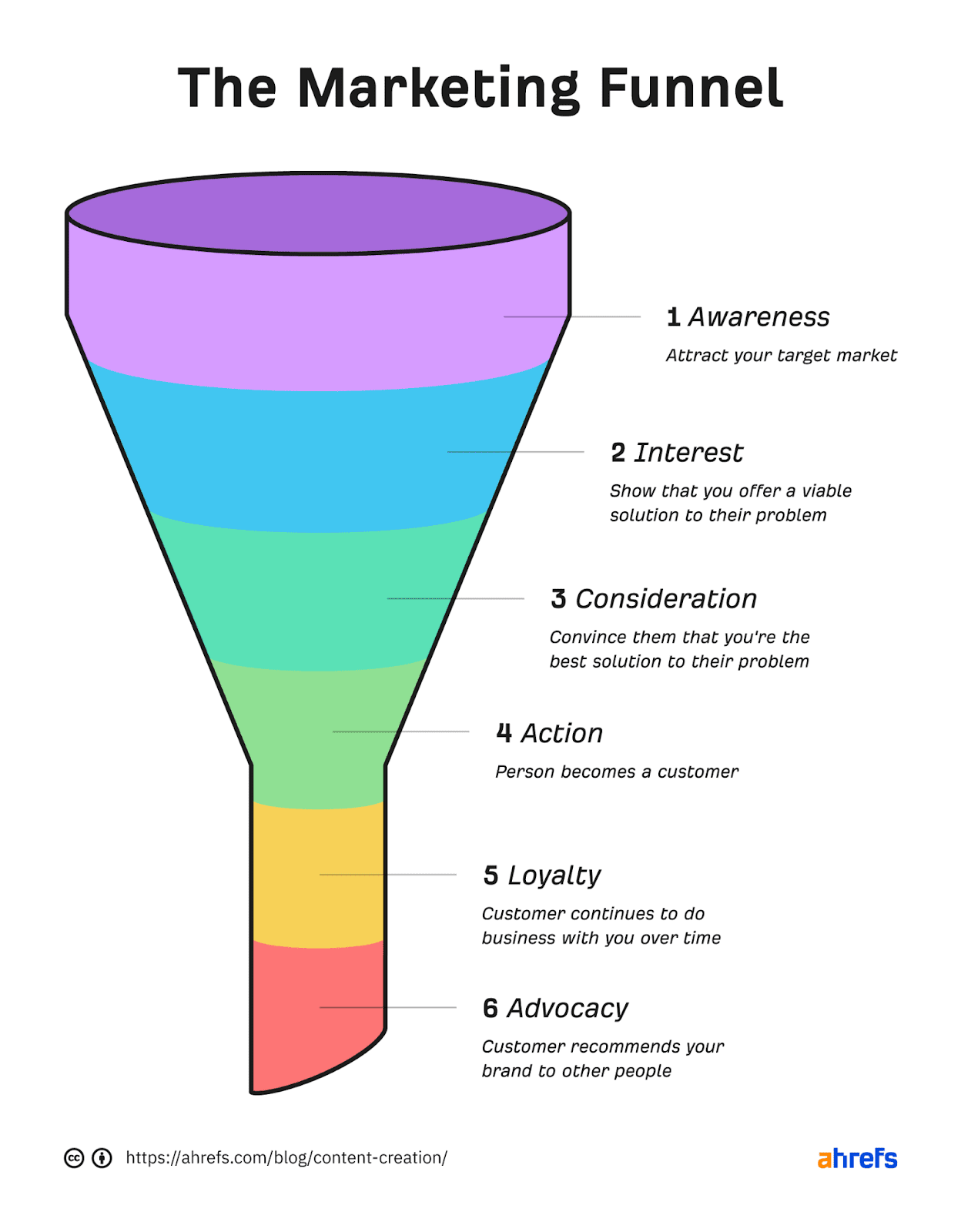
Контент важен, потому что это эффективный механизм для вовлечения людей в вашу маркетинговую воронку и вниз. Если вы не знакомы с концепцией маркетинговой воронки, это визуальное представление процесса привлечения и удержания клиентов.
Вот как это работает:
Люди сначала узнают о вашем бренде. Затем их интерес и желание нарастают, пока они не решат купить то, что вы продаете. В конце концов, они начинают действовать и становятся клиентами. Если ваш продукт или услуга впечатлит их, они станут лояльными клиентами и, возможно, даже защитниками вашего бренда.
Но вот в чем дело:
Не все, кто узнает о вашем бренде, захотят ваш продукт. Не все, кто желает получить ваш продукт, будут рассматривать его покупку. Не все, кто думает о покупке, купят, и не каждый, кто покупает, станет лояльным защитником бренда.
Вот почему маркетинговая воронка имеет форму воронки; люди выпадают из процесса на каждом этапе.
При чем здесь контент?
Контент может не только вовлекать людей в вашу маркетинговую воронку, но и повышать ее эффективность.
Как создавать контент
Процесс создания контента примерно одинаков для каждого канала, и мы рассмотрим это ниже. Но во-первых, важно понять, что вы не должны погружаться в создание контента, не создав сначала прочную стратегию контента.
Ваша контент-стратегия держит вас в курсе и гарантирует, что за каждым созданным вами контентом стоит четкая цель.
Вот как создать контент в три этапа:
- Найдите проверенные темы
- Выберите тип и формат контента
- Планировать, создавать и публиковать
Найдите проверенные темы
Нет смысла создавать контент ради создания контента. Что бы вы ни планировали создать, вы должны быть уверены, что это понравится вашей целевой аудитории. Как вы это сделаете, зависит от канала, для которого вы создаете контент.
Если вы создаете контент для своего веб-сайта или YouTube, вы захотите провести исследование ключевых слов, чтобы найти темы, которые ищут люди.
Вы можете публиковать контент по другим темам, но вам будет сложно привлечь к нему внимание, если у вас уже нет большого трафика или подписчиков, вы не готовы платить за рекламу или не имеете проверенного канала распространения, такого как большой список адресов электронной почты.
То, как вы исследуете темы, примерно одинаково для обоих каналов:
Мозговой штурм
Возьмите блокнот и подумайте о широких темах, которые может искать ваша целевая аудитория. Если вы продаете кофемашины, вы можете записывать такие вещи, как «кофе», «эспрессо» и «френч-пресс».
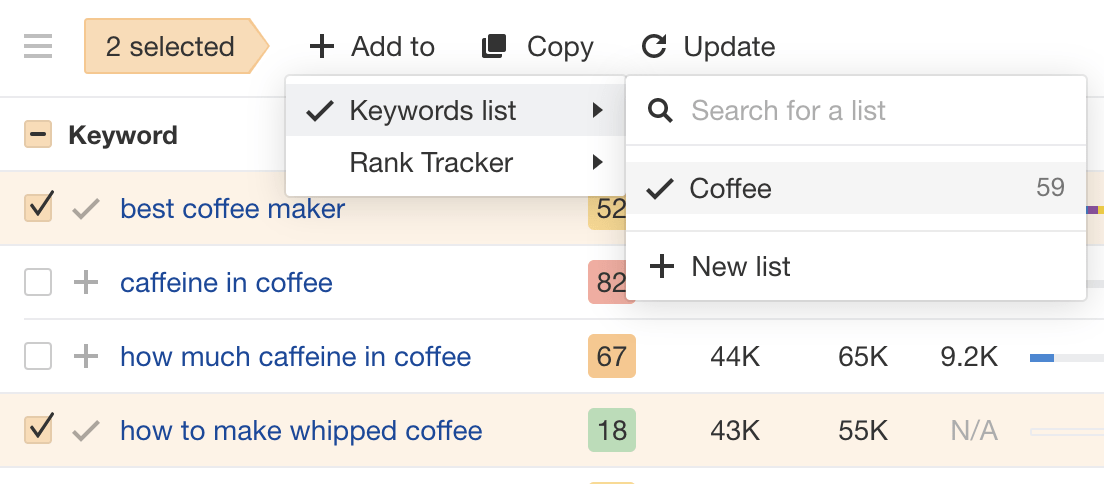
Используйте инструменты исследования ключевых слов, чтобы расширить свои идеи
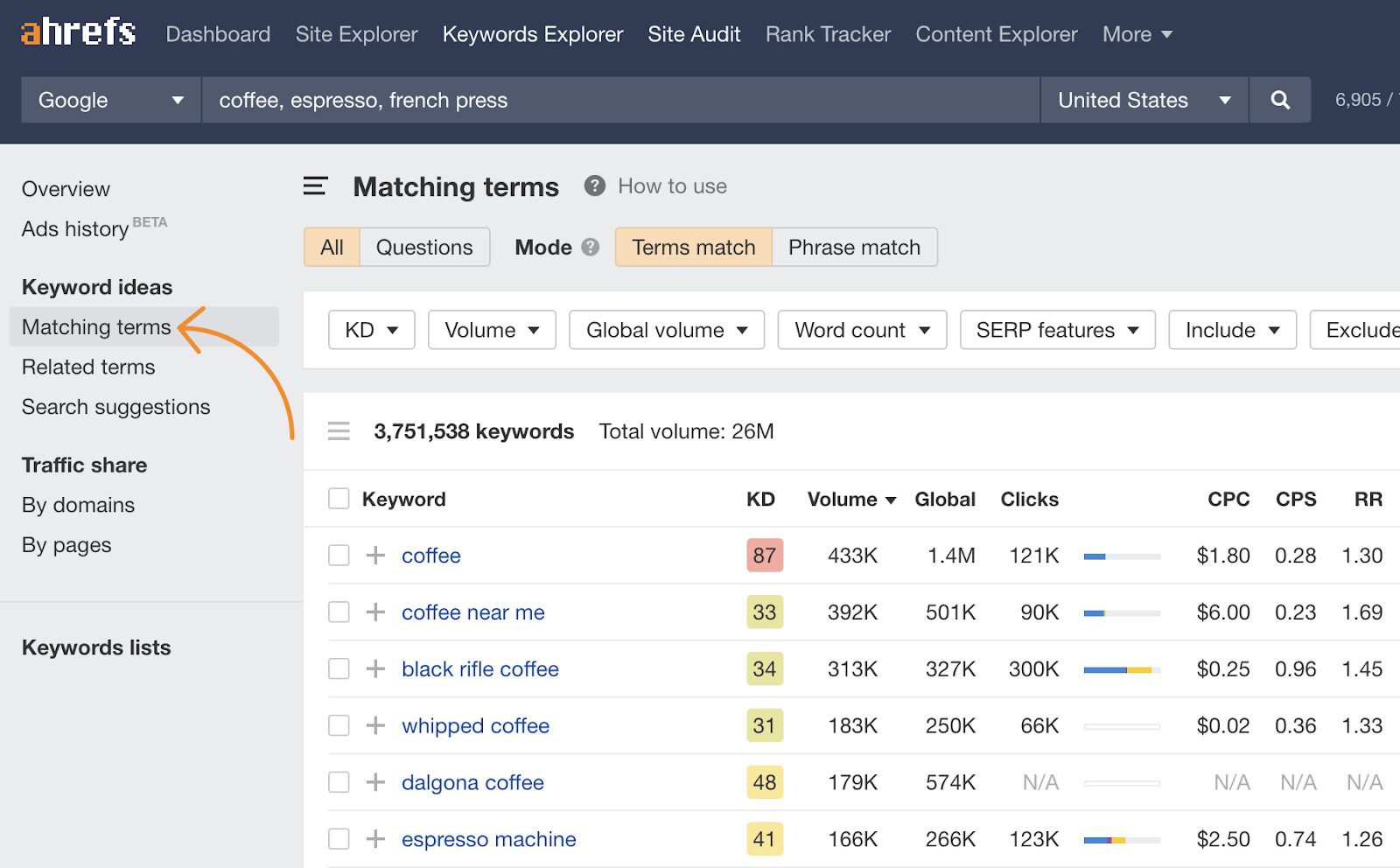
Подключите свои мозговые штурмы к инструменту исследования ключевых слов, например, «Обозреватель ключевых слов», выберите Google или YouTube в качестве поисковой системы и перейдите к отчету «Соответствующие термины».
Просмотрите ключевые слова и добавьте любые перспективные темы для содержания в список вариантов ключевых слов.
Например, «лучшая кофеварка» и «как приготовить взбитый кофе» — многообещающие идеи контента для нашего интернет-магазина кофе. Это то, что наша целевая аудитория, вероятно, будет искать, и у них есть объем поиска, поэтому мы добавим их в список ключевых слов.
Продолжайте делать это, пока у вас не будет 30–50 потенциальных идей по содержанию.
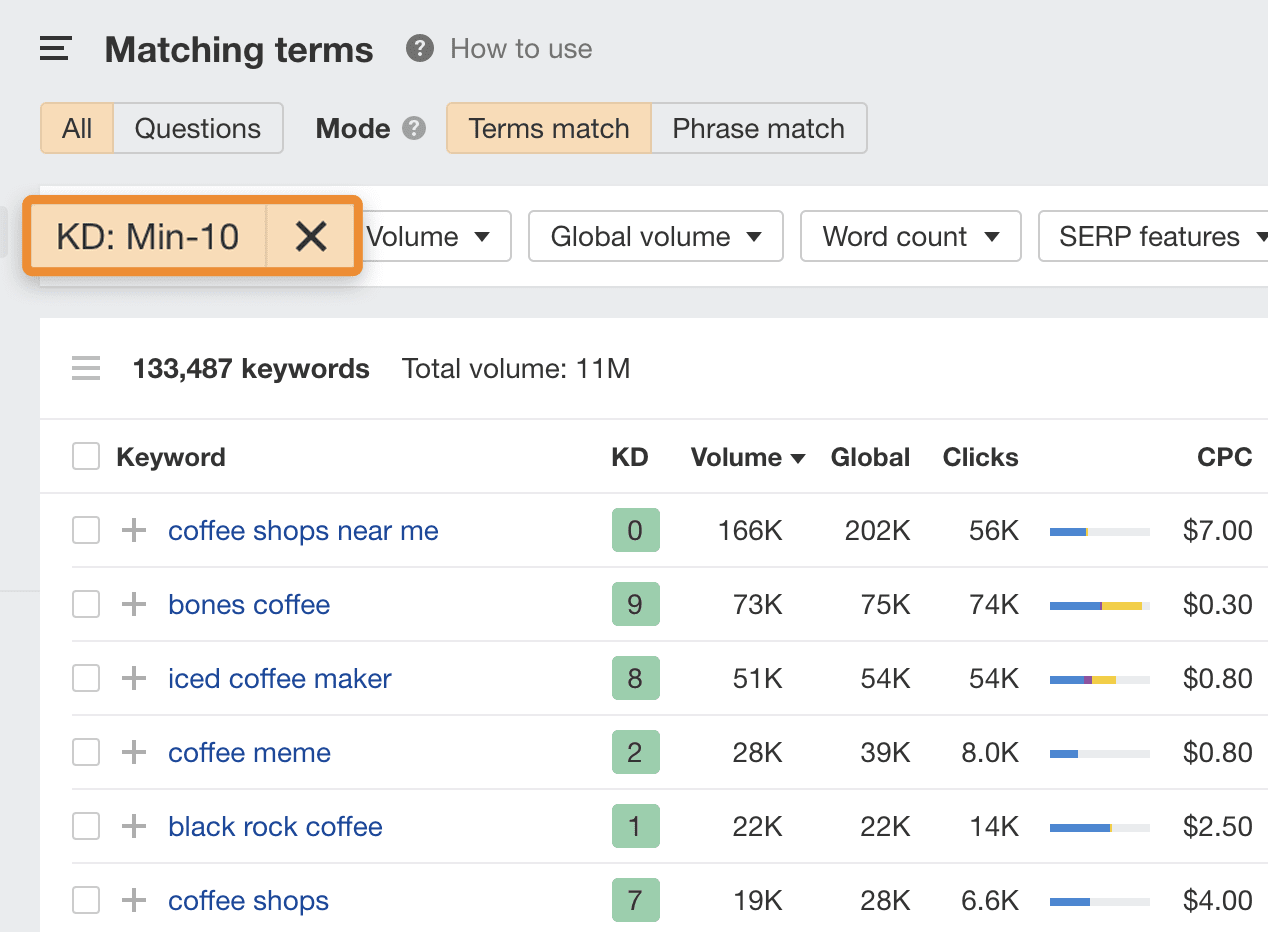
СОВЕТ: Если вы ищете идеи контента для нового веб-сайта, часто стоит фильтровать ключевые слова с низкими показателями сложности ключевых слов ( KD ) . Вообще говоря, по ним будет легче ранжироваться. Для этого установите фильтр KD на низкий максимум, например 10.
Проверить конкурентов
Люди имеют тенденцию использовать одни и те же «исходные» ключевые слова в инструментах исследования ключевых слов , что означает, что вы часто в конечном итоге видите те же варианты ключевых слов, что и все остальные. Это не обязательно плохо, но это держит вас в «коробке».
По этой причине также стоит посмотреть, о чем ваши конкуренты создают контент.
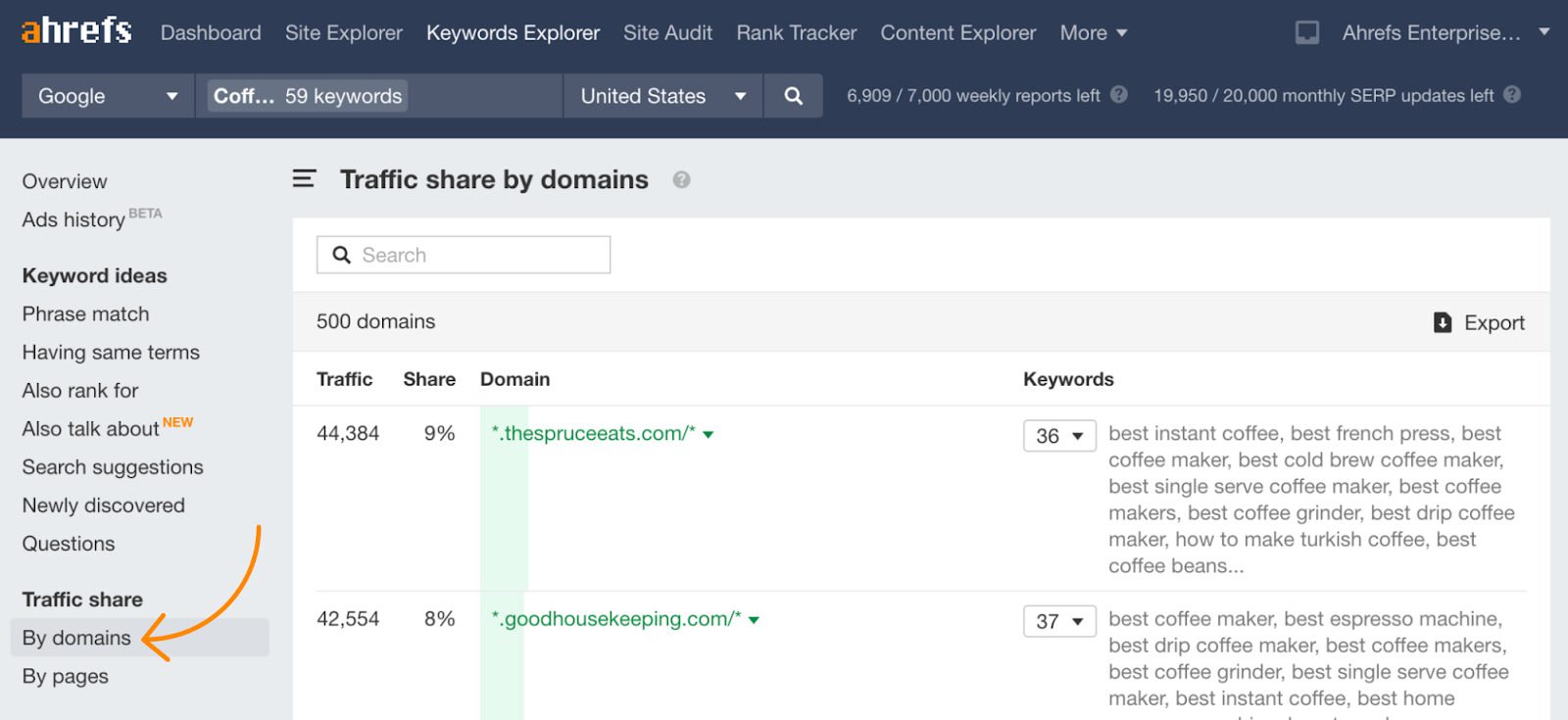
Если вы ищете идеи контента для своего веб-сайта, вам сначала необходимо определить своих конкурентов. Самый простой способ сделать это — перейти к списку ключевых слов в «Обозревателе ключевых слов», а затем перейти к отчету «Доля трафика по доменам», чтобы увидеть, какие веб-сайты получают наибольший трафик по этим ключевым словам.
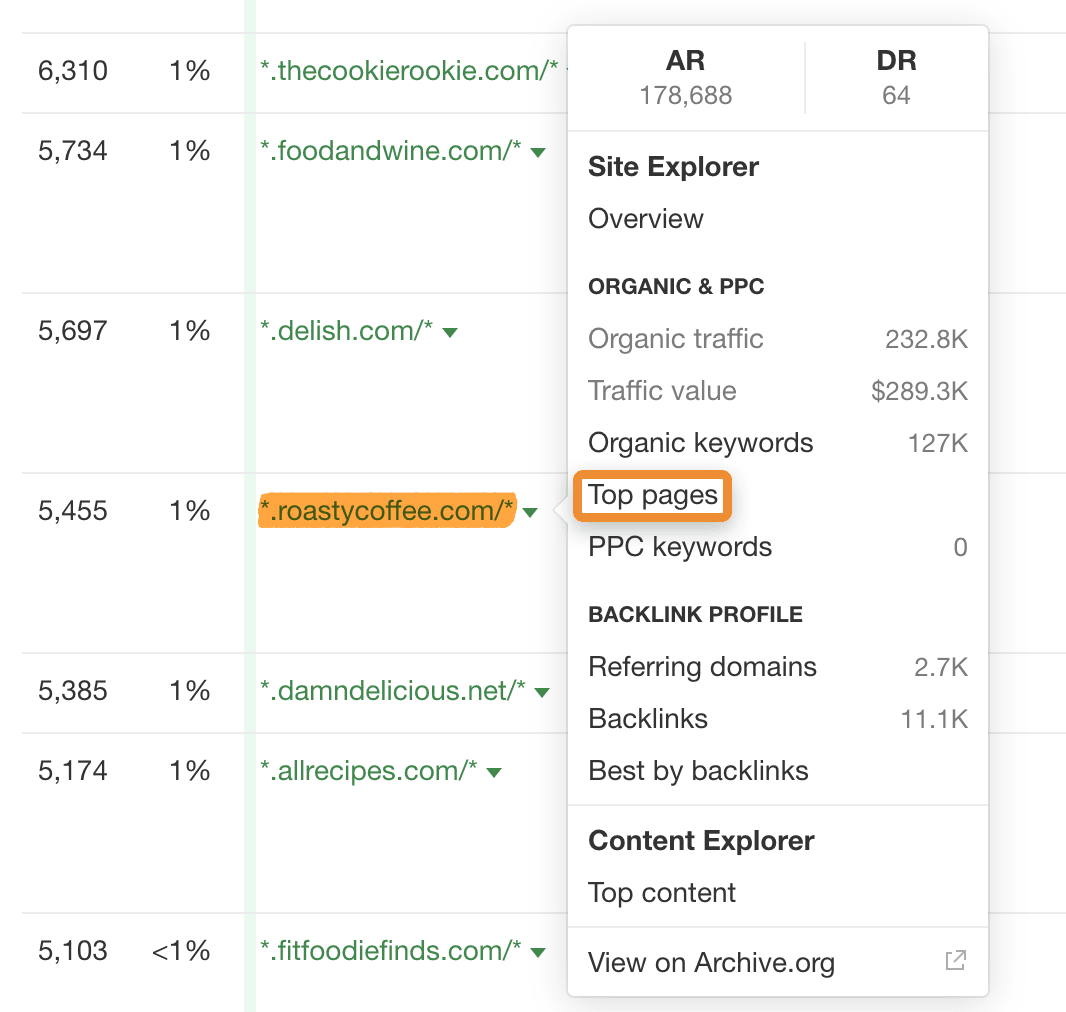
Найдите веб-сайты, которые кажутся сосредоточенными на вашей теме, затем нажмите на курсор и перейдите к отчету «Самые популярные страницы», чтобы узнать, какие из их страниц привлекают наиболее оценочный поисковый трафик.
В нашем случае мы видим несколько хороших идей контента с потенциалом поискового трафика, которые мы иначе не смогли бы найти, например:
- Keurig устранение неполадок
- многоразовые капсулы nespresso
- как удалить накипь с кёрига
- как готовить молоко на пару
- nespresso vs keurig
Если вы хотите еще больше идей, повторите этот процесс для большего количества конкурентов. Просто перейдите к отчету «Конкурирующие домены» в Site Explorer, найдите релевантные сайты, нажмите на курсор, чтобы проверить расчетный поисковый трафик, затем подключите сайт к Site Explorer и проверьте отчет «Самые популярные страницы».
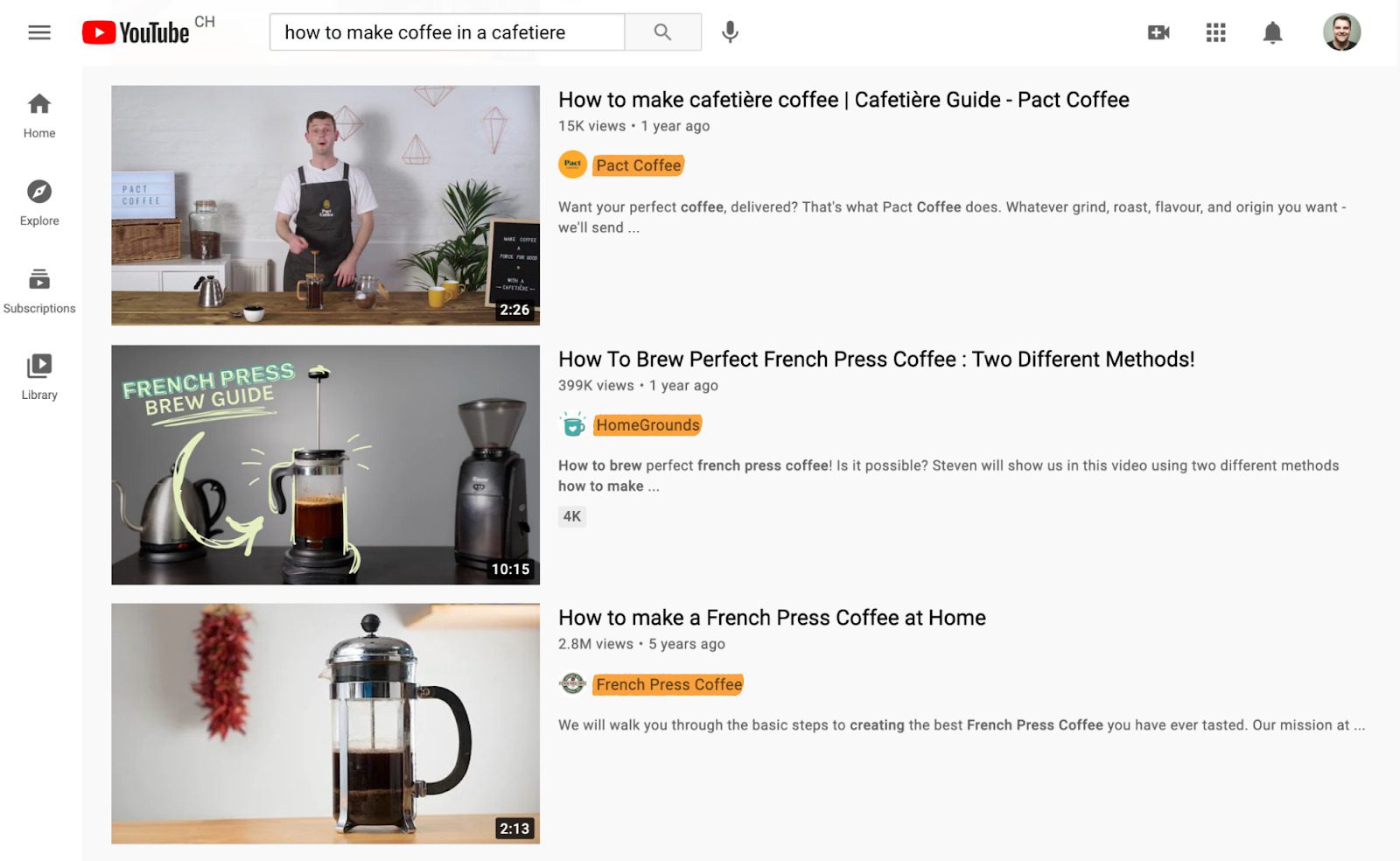
Если вы ищете идеи контента для YouTube, вам сначала нужно найти конкурирующие каналы. Сделайте это, выполнив поиск на YouTube по теме, которую вы уже нашли. Например, если мы ищем «как приготовить кофе в кафе», мы видим несколько каналов, связанных с кофе.
Затем просмотрите их видео и найдите темы, которые вы могли пропустить.
В нашем случае мы видим ролики, связанные с:
- мока горшок
- Аэропресс
- DIY взбитые сливки
- баратца на бис
Теперь мы можем использовать их в качестве «начальных» ключевых слов в инструменте исследования ключевых слов YouTube, чтобы находить еще больше тем, которые ищут люди.
Если вы создаете контент для других каналов, например для социальных сетей или электронной почты…
… Это другая игра с мячом. Люди на этих платформах уже подписались на ваш контент, поэтому вам не обязательно публиковать то, что они ищут. Вам просто нужно публиковать то, что им будет интересно.
Это справедливо и для YouTube, поскольку вы часто будете привлекать просмотры видео из «предлагаемых» рекомендаций на боковой панели.
Вот несколько способов сделать это:
- Проверьте свою аналитику. Большинство инструментов электронного маркетинга сообщают вам, какие электронные письма получили наибольшее внимание с точки зрения открытий и кликов, а большинство платформ социальных сетей сообщают вам, какие сообщения лучше всего формируют. Используйте эти данные, чтобы лучше понять свою аудиторию.
- Проверьте отзывы клиентов. Ищите общие запросы в тикетах поддержки клиентов.
- Проверьте внутренний поиск по сайту. Посмотрите, что посетители ищут на вашем сайте, с помощью Google Analytics.
- Спросите или опросите своих клиентов. Никто не знает, какой контент ваши клиенты хотят видеть лучше, чем ваши клиенты.
- Вы также можете использовать исследование ключевых слов, чтобы найти идеи, даже если вы не создаете контент для канала, ориентированного на поиск. В конце концов, если многие люди что-то ищут, очевидно, что многие люди в этом заинтересованы. Такие темы часто хорошо подходят для каналов, не ориентированных на поиск, таких как социальные сети и электронная почта.
Выберите тип и формат контента
Предполагая, что вы выбрали тему из своего списка идей, следующим шагом будет выбор типа и формата контента, который вы собираетесь создать.
Тип содержимого
Если вы создаете контент для YouTube, тип контента уже определен за вас: видео. То же самое с электронной почтой и социальными сетями: вы будете писать что-то по электронной почте или в социальных сетях.
Но если вы создаете контент для своего веб-сайта, у вас есть несколько разных вариантов, в том числе:
- Сообщение блога
- Страница продукта
- Целевая страница
- Интерактивный инструмент
- Вики / справочная статья
Лучший тип контента для работы будет зависеть от темы и цели вашего контента.
Формат содержания
Даже если выбранный вами канал ограничивает тип контента, который вы можете создать, у вас обычно есть несколько вариантов, когда дело доходит до формата контента, в том числе:
- Как
- Руководство
- Список
- Новости / обновление
- История бренда
- Опрос
- Рассмотрение
Если вы создаете контент для социальных сетей или электронной почты, не существует жесткого правила для лучшего формата контента. Просто выберите тот, который кажется наиболее подходящим для темы.
Если вы создаете контент для своего веб-сайта или YouTube, результаты поиска могут помочь вам понять, какой формат может работать лучше всего.
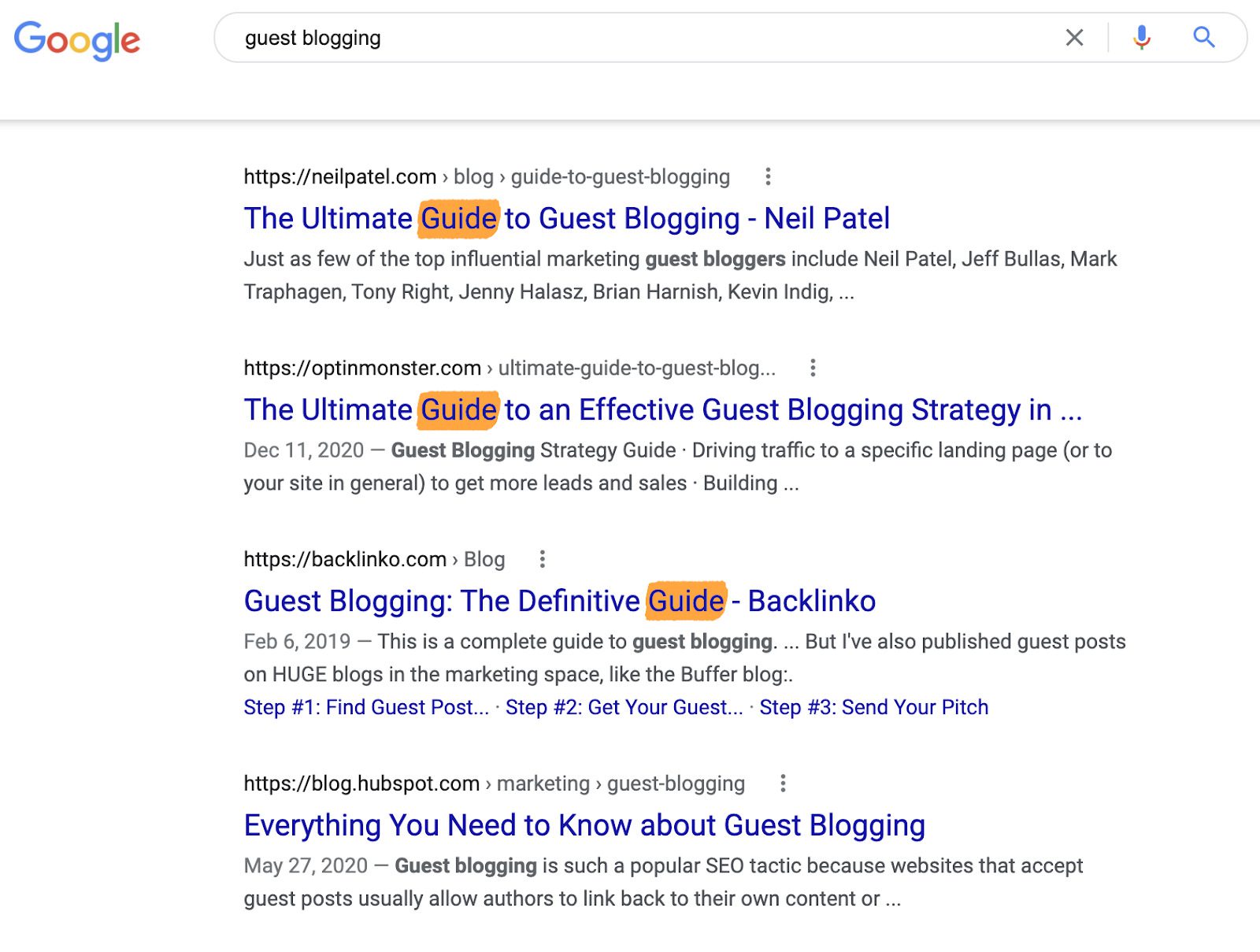
Например, если мы выполним поиск в Google по запросу «гостевой блог», мы увидим, что все записи в блогах с самым высоким рейтингом являются справочниками:
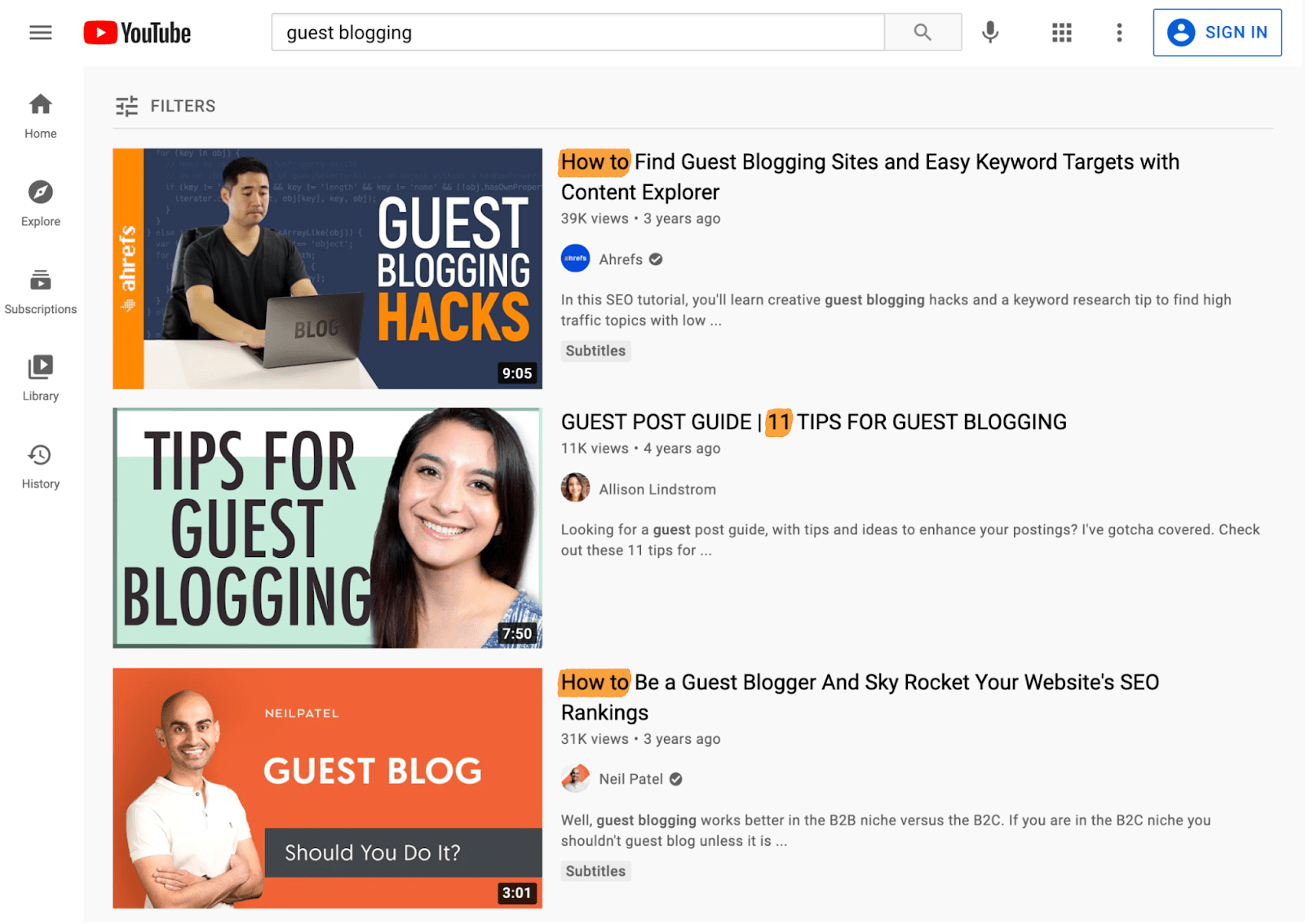
Если мы сделаем то же самое на YouTube, все они будут инструкциями и списками:
Планируйте, создавайте и публикуйте
Процесс создания вашего контента практически одинаков, независимо от его предполагаемого канала, типа и формата.
- Планирование.
- Написание.
- Публикация.
Давайте подробнее рассмотрим каждую часть процесса:
Планирование
Планирование начинается с создания схемы. Если вы создаете короткие сообщения для социальных сетей, это может быть не обязательно. Но это, несомненно, лучший подход для более сложных типов контента, таких как сообщения в блогах и видео.
Так мы начинаем почти каждый пост и видео, которые публикуем.
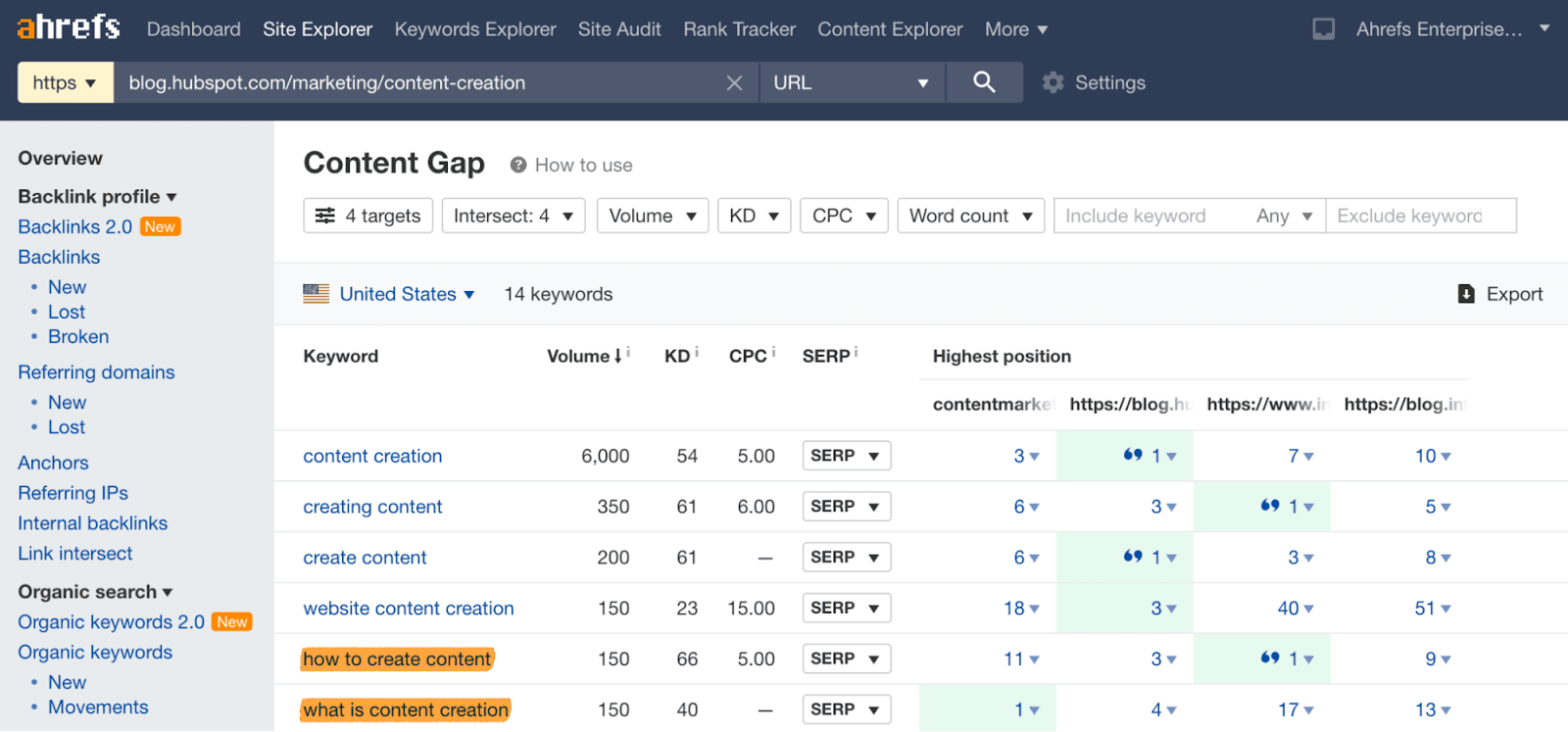
Поскольку целью этого поста является ранжирование в органическом поиске, моей отправной точкой был анализ релевантных страниц с самым высоким рейтингом на предмет общих подтем.
Для этого я подключил несколько руководств с самым высоким рейтингом к инструменту Content Gap Ahrefs и установил максимальное количество пересечений, чтобы увидеть ключевые слова, по которым ранжируются все эти страницы. Это выявило несколько довольно очевидных подтем, которые нужно включить:
Я также использовал Ahrefs SEO панель инструментов бесплатно на странице SEO отчета для проверки подзаголовков высокопоставленных должностей для общих подразделов. Это показало, что в большинстве постов говорилось о том, почему контент важен, поэтому я добавил это в свой план.
Однако я черпал вдохновение не только в топовых постах. Я также добавил раздел о масштабировании контента (см. Ниже). Ни в одном из топовых постов об этом не говорится, но по опыту я знаю, что многие создатели контента сталкиваются с этой проблемой. Я также чувствовал, что могу поделиться некоторыми ценными идеями, чтобы отличить наш пост от всего остального.
Помните, что редко бывает много смысла в создании точной копии контента, который уже существует. Если вы хотите, чтобы люди запоминали ваш контент, вам нужно приложить дополнительные усилия.
Создание
Закончив набросок, пришло время опустить голову и конкретизировать ваш контент.
Мы поделились советами и процедурами для эффективного выполнения этой задачи в нескольких публикациях, но вот несколько советов, которые помогут вам начать:
- Просто пиши. Легко откладывать дела на потом и часами смотреть на пустую страницу. Я делал это миллион раз. Боритесь с этим, заставляя себя писать без редактирования. Даже если вам кажется, что то, что вы пишете, глупо, не останавливайтесь. Просто продолжай писать.
- Используйте проверенную формулу вступления. Ваше вступление, возможно, является самой важной частью вашего контента, но также и самой сложной. Боритесь с этим, используя проверенную формулу введения, такую как формула PAS .
- Используйте метод перевернутой пирамиды. Большинство людей прячут важную информацию под лозунгом «полезно знать». Не делай этого. Сделайте своей миссией поставить «необходимость знать» перед «хорошо знать». Все, кто будет использовать ваш контент, будут вам благодарны.
Если вы хотите узнать больше, ознакомьтесь с приведенными ниже ресурсами:
- Как создать концентраторы контента — Content Hub (руководство + примеры)
- Анатомия самых популярных статей: успешный и невидимый контент
- Написание контента: как писать и заказывать разные типы контента
- 11 шагов к успешной разработке контента: полное руководство
- Полное руководство по распространению контента в 2021 году
После того, как вы составите свой черновик, я настоятельно рекомендую вам попросить коллегу или друга высказать свое мнение. Мы делаем это со всем нашим контентом.
Публикация
Наконец, легкая часть. Отформатируйте, доработайте и загрузите свой контент для выбранного канала, и вперед в гонки. Тем не менее, в этом процессе часто бывает больше движущихся частей, чем вы можете себе представить, что аккуратно подводит меня к …
Как масштабировать создание контента
Все вышеперечисленное достаточно, чтобы начать работу по созданию контента. Но вы можете сделать очень многое в одиночку. Если вы действительно хотите масштабировать свои усилия по созданию контента, вам необходимо привлечь других людей и систематизировать свои процессы.
В этом разделе мы рассмотрим пять способов сделать это, основываясь на нашем опыте:
- Назначьте кого-нибудь ответственным за каждый канал
- Разбейте процесс создания контента на небольшие задачи
- Создать СОП
- Нанять знающих писателей
- Используйте календарь контента
- Переназначить контент для нескольких каналов
- Назначьте кого-нибудь ответственным за каждый канал
Создание и управление контентом для каждого маркетингового канала самостоятельно — невыполнимая задача. Вам нужно делегировать эту ответственность.
Вот несколько ключевых обязанностей каждого координатора канала:
- Планирование и согласование содержания. Что и когда публикуется? Какие задачи необходимо выполнить, прежде чем мы сможем начать работу с контентом?
Нанимайте создателей контента. Масштабирование контента означает наем новых создателей контента. Это могут быть блогеры, сценаристы или еще кто-нибудь. В любом случае, кто-то должен найти и проверить этих людей. - Создавайте рекомендации по содержанию и стилю. Все должны быть на одной странице, если вы собираетесь масштабировать и поддерживать единый голос бренда. Руководства по содержанию помогают в этом.
- Конечно, можно поручить одному человеку отвечать за несколько каналов, но это редко бывает эффективным. Если вы рассредоточите людей слишком тонко, они просто создадут много посредственного контента для многих каналов вместо исключительного контента для одного канала.
Разбейте процесс создания контента на небольшие задачи
При создании контента есть много движущихся частей. Вы не можете просто создать сообщение в блоге и подготовить его к публикации. Вам нужны изображения, форматирование, редактирование и, возможно, еще много чего. Подобно тому, как одному человеку неэффективно брать бразды правления несколькими каналами, неэффективно и одному человеку делать все это.
Как можно это решить? Разбейте процесс на более мелкие задачи и назначьте каждую из них лучшему человеку.
Создать СОП
СОП (стандартные рабочие процедуры) — это документы, объясняющие, как выполнять определенные задачи в вашей организации. Вы должны создать их для как можно большего количества простых задач из предыдущего шага.
В этом нет ничего особенного, но наличие подобной документации позволяет нам более эффективно делегировать каждую часть процесса создания контента. Это также облегчает жизнь при приеме на работу новых сотрудников, поскольку наша коллекция СОП фактически служит библиотекой обучения.
Нанять знающих писателей
В одиночку создать каждую часть контента практически невозможно, поэтому вам нужно нанять писателей, если вы хотите масштабироваться. Но, возможно, именно здесь многие люди совершают решающую ошибку, потому что ищут писателей, а не экспертов в предметной области.
Хотя это правда, что вам нужно нанимать хороших писателей, они вряд ли создадут действительно ценный контент без знаний и опыта из первых рук.
Мы думаем, что легче научить кого-то лучше писать, чем научить SEO. Мы также хотим, чтобы наши сотрудники делились своими собственными уникальными идеями и опытом, поэтому наем писателей просто не подходит для нас.
Однако не все так поступают. Многие бренды успешно масштабируют свой контент, используя более нисходящий подход. Здесь контент-стратег планирует каждую часть, создает план и отправляет его писателю, чтобы он превратился в полноценный кусок.
Лучший подход не высечен на камне, он зависит от многих вещей, таких как сложность ваших тем, голос бренда и логистика.
Используйте календарь контента
Последовательность — это название игры с созданием контента, поэтому важно планировать заранее и отслеживать все в одном месте. Вот здесь и пригодится редакторский календарь.
В вашем календаре контента также должны быть указаны ключевые детали для каждой части контента. Вот несколько вещей, которые мы отслеживаем:
- Положение дел
- Правопреемник
- Сценический исполнитель
- Ключевое слово
- Дата публикации
Переназначить контент для нескольких каналов
Создание контента — это трудоемкий процесс, поэтому имеет смысл извлечь как можно больше пользы из каждой части, переназначив ее для других каналов. Например, мы изменили направление нашего сообщения в блоге о длинных ключевых словах для YouTube.
Мы также использовали созданные твиты из некоторых ключевых моментов в публикации.
Имейте в виду, что, когда мы говорим о перепрофилировании контента, мы не говорим дословно переиздать тот же фрагмент на других каналах. Если вы сравните наш пост и видео по ключевым словам с длинным хвостом, вы заметите, что они далеко не идентичны. Это связано с тем, что то, что хорошо работает в одном формате, не всегда хорошо работает в другом, поэтому вам всегда следует менять назначение, а не повторно публиковать.
Итог
Успешное масштабирование производства высококачественного контента может иметь огромное положительное влияние на ваш бизнес. Мы живое доказательство этого, как и многие другие компании, использующие аналогичный подход к контенту. Но помните: не попадайтесь в ловушку создания контента без прочной контентной стратегии. Это верный способ тратить время, деньги и ресурсы.
«Зачем тратить время на описание бизнес-процессов, если всё и так хорошо работает?» — вопрос, который нам периодически задают наши клиенты. Мы решили разобраться, что такое бизнес-процессы, зачем их детально прописывать, и как за 11 шагов самостоятельно прописать бизнес-процесс для своей компании.
Что такое бизнес-процесс?
Бизнес-процесс — стандартная последовательность действий (алгоритм), которая помогает доставить ценность клиенту и получить прибыль. Поиск клиентов, наем новых сотрудников, съемка рекламного видео — примеры отдельных бизнес-процессов.
У бизнес-процесса есть две отличительные особенности:
- Бизнес-процессы повторяются. Например, в видеопродакшене работа с клиентом в основном проходит по одному и тому же пути: компания получает бриф, создает на его основе ТЗ, обсуждает с клиентом, подписывает договор, снимает и монтирует видео, презентует клиенту и получает оплату по договору.
- Бизнес-процессы проходят через несколько отделов (команд) и должностей. Например, к бизнес-процессу поиска сотрудников могут привлечь трех участников: отдел внешних коммуникаций рассылает анонсы о новых вакансиях, HR-отдел проводит собеседования, руководитель компании окончательно выбирает, кого взять в команду.
В бизнес-процессе есть подпроцессы, которые детализируют крупные шаги. Например, в процессе «Получение оплаты от клиента» подпроцессами могут быть:
- «Получение оплаты от клиента в рассрочку»;
- «Получение оплаты от клиента в рамках скидок и акций»;
- «Получение оплаты от постоянного клиента».
Количество бизнес-процессов зависит от сферы работы компании. Например, архитектурное бюро проектирует частное жилье и шоу-румы для ювелирных брендов. Стандартизировать такую работу не получится, потому что каждый проект уникален. Поэтому такой бизнес называется проектно-ориентированным, и бизнес-процессов в нем значительно меньше, чем в других компаниях.
Зачем нужен бизнес-процесс?
Бизнес-процесс описывает то, как вы работаете. С описанием работы легче добиться четкого выполнения процесса. Здесь действует правило: «Если это не написано — этого не существует». Когда бизнес-процесс прописан, его можно совершенствовать, а значит — повышать прибыль компании и удовлетворять потребности клиента. Также с бизнес-процессами вы снижаете зависимость от персонала, так как в бизнес-процессе участвуют не отдельные люди, а должности и отделы. Поэтому хорошо проработанный процесс понятен даже новичкам.
С помощью описанных и внедренных бизнес-процессов можно решать такие проблемы:
- конфликты между отделами и командами. Для решения каждого конфликта приходится привлекать топ-менеджеров.
- бизнес растет, но затраты растут намного быстрее.
- стало больше проблем, связанных с обслуживанием клиентов и производством: срыв сроков доставки, хамство сотрудников колл-центра, брак товара.
- сотрудникам, особенно новым, тяжело понять, кто и за что отвечает в компании;
- внедрение чего-то нового (оптимизация расходов, переход на Agile) встречает постоянное сопротивление сотрудников.
На первый взгляд, бизнес-процессы — не самое главное. Вначале нужно повысить продажи, разобраться с персоналом, проанализировать конкурентов. Потом, если будет свободное время, можно прописать бизнес-процессы. Это ошибка. Именно процессы определяют то, как компания работает: ищет сотрудников, решает задачи клиентов, масштабируется.
Как создать бизнес-процесс: пошаговое руководство
1. Определите цель процесса.
По критерию целей процессы делят на две крупные группы:
- Основные. Добавляют ценность клиенту и приносят прибыль компании (процесс «Продажи»).
- Вспомогательные. Помогают выполнять основные процессы (процесс «Введение нового работника в должность» в рамках основного бизнес-процесса «Управление персоналом«).
2. Определите границы процесса.
Границы процесса — это начало и конец, в рамках которых проходят все операции. Например, в процессе «Продажи» началом будет поступившая от клиента заявка, концом — доставка готового продукта.
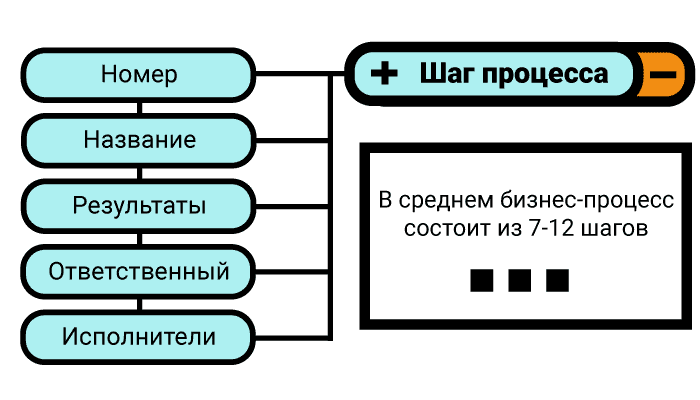
3. Определите основные действия бизнес-процесса.
Основные действия — это этапы, из которых состоит процесс. Этапы удобно визуализировать с помощью канбан-таблиц, как мы это делаем в Worksection.
Михаил Рыбаков, автор книги «Бизнес-процессы. Как их описать, отладить и внедрить. Практикум» советует разбивать бизнес-процесс на 7-12 шагов.
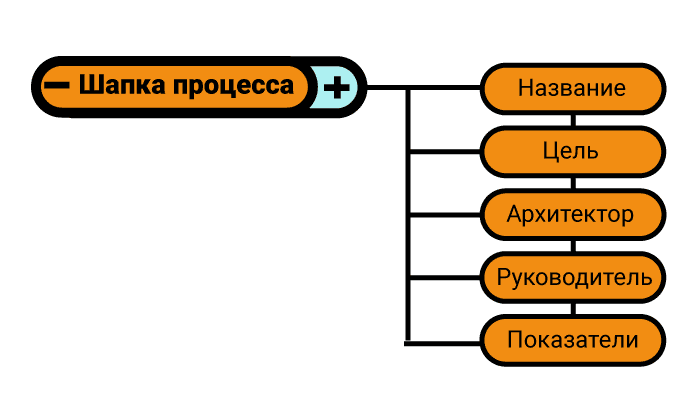
4. Определите ответственных и исполнителей по каждому действию (этапу) бизнес-процесса.
В работе с бизнес-процессом не участвуют отдельные люди: человек может уволиться, а процесс нужно проводить дальше. Выделяют такие роли и должности:
- Архитектор. Отвечает за качественное проектирование и совершенствование схемы процесса. Он не отвечает за непосредственное выполнение процесса. Обычно архитектором становится руководитель управленческой команды (группы), которая работает с конкретным бизнес-процессом.
- Руководитель. Отвечает за четкое выполнение процесса, чтобы он достигал своих целей. У каждой единицы процесса — свой руководитель. Например, в бизнес-процессе найма сотрудников в студию видеопродакшена единица процесса — найм motion-дизайнера.
- Управленческая команда (группа). Команда (группа) вместе с архитектором проектирует и улучшает бизнес-процесс. Обычно в команду (группу) входят руководители подразделений и ведущие специалисты.
- Исполнители.
5. Определите результаты каждого действия (этапа) бизнес-процесса.
Обязательное качество результата — его можно проверить. Например, получение клиентом товара (результат) подтверждается подписанной товарно-транспортной накладной. У действия (этапа) может быть несколько результатов.
6. Добавьте альтернативные пути процесса.
Бизнес-процесс описывает идеальное развитие событий: например, в процессе «Получение оплаты от клиента» товар всегда есть на складе. Если товара на складе нет из-за ошибки поставщика, то путь выполнения процесса изменится — это альтернативный путь. Так, если в процессе «Получение оплаты от клиента» клиент отказывается от покупки, альтернативным путем будет «Привлечение специалистов для работы с возражениями».
7. Добавьте документы на схеме бизнес-процесса.
Наше любимое правило: «Если это не записано — этого не существует». К примеру, в колл-центр позвонил клиент и попросил отправить заказ на неделю позже. Менеджер не внес данные в CRM, а позвонил на склад и предупредил о переносе отправки. Если заказ придет клиенту через месяц, кто кто будет виноват: менеджер по продажам, склад или служба доставки? С записью о переносе доставки такого вопроса не возникнет.
Когда в следующий раз будете в McDonald’s, обратите внимание на график уборки в санузле, в котором работники расписываются после каждой уборки. Это — документ бизнес-процесса «Уборка помещений».
8. Добавьте инструменты и программы, которые вы используете в бизнес-процессе.
Для того, чтобы упростить работу с бизнес-процессом и быстро включать в работу новичков, можно использовать такие инструменты:
- чек-лист (что нужно сделать для того, чтобы передать ТЗ команде разработки программного обеспечения);
- технологическая карта (алгоритм приготовления конкретного блюда);
- фотографии (как выглядит сверстанный брендбук в студии дизайна);
- схема/блок-схема;
- видеоролик (демонстрация эффективной презентации финального продукта клиенту);
- скринкаст (видеоинструкция по работе с лидами в CRM для отдела продаж);
- скрипт (сценарий проведения переговоров с кандидатом на вакансию);
- блок-схема.
О программах для работы с бизнес-процессами мы написали в разделе «Инструменты по созданию бизнес-процессов». Сюда также вносятся все программы, которые так или иначе используются в работе: тайм-трекер, CRM, сервис по созданию ментальных карт, канбан-таблицы и так далее.
9. Определите KPI бизнес-процесса.
KPI (ключевые показатели эффективности) показывают, насколько хорошо работает бизнес-процесс и как его можно оптимизировать. Такими показателями могут стать:
- срок выполнения заказа клиента (в днях);
- стоимость привлечения клиента (в гривнах).
Каждый KPI — показатель, но не каждый показатель — KPI. Например, в студии 3D-печати срок выполнения заказа клиента может быть одним из KPI, а в архитектурном бюро — не будет.
Еще есть North Star Metric (метрика полярной звезды) — единый показатель, который отражает основную ценность продукта или услуги для клиентов. Например, в e-commerce метрикой полярной звезды будет количество заказов.
10. Свяжите полученную схему с другими процессами.
Из бизнес-процессов формируется архитектура бизнеса — система бизнес-процессов, которые упорядочивают бизнесы и обеспечивают его результативность. Поэтому бизнес-процессы не могут противоречить или конфликтовать друг с другом.
11. Проверьте полученную модель бизнес процесса.
После тестирования вы поймете, насколько верно выполнены все предыдущие шаги. Уже на этом этапе можно думать, как усовершенствовать бизнес-процесс.
 Инструменты по созданию бизнес-процессов
Инструменты по созданию бизнес-процессов
Существует множество программ, которые упрощают создание бизнес-процессов и помогают отслеживать их качество в реальном времени. Расскажем о трех из наиболее простых сервисов для создания бизнес-процессов. В этот раздел не попали отдельные инструменты типа диаграммы Ганта, канбан-таблиц, мнемосхем, ментальных карт.
Перед тем, как использовать любую программу или сервис для создания бизнес-процесса, советуем прописать несколько процессов на бумаге, чтобы понять логику построения.
Business Studio. ПО, с помощью которого можно не только описать бизнес-процессы, но и разработать систему KPI, бизнес-стратегию, внедрить систему менеджмента качества. Есть интеграция с пакетом MS Office.
Notion. Единое рабочее пространство для огромного количества инструментов: заметок, таблиц, баз знаний, ментальных карт, канбан-досок. Лайфхакер назвал его «гибридом Evernote, Google Docs, Trello и Todoist». Правда функций так много, что придется потратить пару вечеров для освоения программы.
Worksection. Система управления проектами со встроенными Agile-инструментами: диаграммой Ганта, канбан-досками. Для создания бизнес-процессов выделена функция Workflow, в которой процессы строятся на основе статусов и представлены в виде канбан-доски. Самое простое из перечисленных решений с бесплатным месяцем для тестирования.
Как создать бизнес-процесс в Worksection
Бизнес-процесс в Worksection строится на основе статусов — действий, из которых состоит проект. Набор статусов (действий) всегда единый для конкретного проекта.
1. Выберите проект, в котором хотите прописать бизнес-процесс.
2. Создайте набор статусов.
3. Создайте новую канбан-доску.
4. Назначьте ответственного за бизнес-процесс и отдельные действия.
5. Выберите, как задача будет проходить бизнес-процессы с помощью функции «Следующий статус».
Этапы настраиваются исходя из специфики отдела. По аналогии их можно настраивать для любого бизнес-процесса.
Всем доброго времени суток, кто решил прочитать статью, посвященную документации. Здесь вы найдёте как общие, так и довольно специфические советы по созданию руководства пользователя. Надеюсь, они будут вам полезны.
Приятного чтения.
Если перед вами стоит вопрос – нужно ли вашему продукту пользовательское руководство, то отвечу сразу – да, нужно. Почему? На это есть две причины:
1. Качественная документация повышает лояльность клиента и ценность продукта в целом.
Как это не странно, но люди до сих пор читают пользовательскую документацию. Конечно, не просто так, а когда сталкиваются с проблемой. И если с руководством все хорошо, то пользователь быстро найдет ответ на свой вопрос – это будет ещё один балл в копилку вашего проекта!
2. Руководство пользователя экономит время и силы техподдержки.
Данный факт напрямую зависит от первого. Если документация качественная, то пользователи будут редко обращаться в техподдержку, и ваша команда будет работать с действительно нестандартными ситуациями. Ну а если руководство «так себе», то поддержка будет завалена однотипными вопросами. Из-за этого пользователям придется дольше ждать ответа, поддержке больше работать, а это в свою очередь будет злить как пользователя, так и команду.
А теперь к советам!
Общие советы по созданию руководства пользователя
Прежде чем начинать писать руководство пользователя нужно ответить на несколько вопросов. — Для кого вы пишите? Кто будет пользоваться файлом справки? (ваша целевая аудитория)
— Где скорее всего пользователи будут прибегать к документации? (дома, на работе, в машине)
— Насколько объективно сложен для понимания продукт и как часто пользователь будет обращаться к документации?
И так, вы ответили на эти вопросы и теперь можете сделать вывод какого размера документация вам нужна, какой стиль изложения в ней использовать, и как часто пользователь будет читать документ.
(Для изложения лучше всего выбрать нейтрально-формальный стиль)
Структура руководства пользователя
У любого качественной документации продуманная и логичная структура. Представьте, что вы сами работаете в программе и сталкиваетесь с проблемой. Открываете файл справки – а там просто сплошной текст. Такая документация вам не поможет.
Создайте оглавление, которое будет началом вашего руководства. Оно поможет вам в дальнейшем написании документации, а также поможет пользователю ориентироваться в тексте.
В первом разделе расскажите общую информацию о продукте. Для чего создан проект и какие задачи он решает.
Во второй «главе» укажите основные элементы интерфейса. Клиент вряд ли сможет достичь своей цели в программе, если не будет знать для чего служат различные детали интерфейса. Объясните предназначение всех окон, кнопок и так далее.
Дальше расскажите, как эффективно пользоваться программой. Какие задачи стоят перед пользователем и как продукт быстро их решает.
В любом руководстве желательны разделы «Частые вопросы» и «Устранение типовых проблем». Расскажите о проблемах, с которыми часто сталкиваются клиенты и о путях их решения.
Информацию для этого раздела лучше брать у техподдержки. Проанализируйте, какие вопросы задаются чаще всего и ответьте на них один раз максимально информативно.
И последний «обязательный» раздел, которой точно должен быть в любой документации – «контактная информация». Данный раздел даст пользователю возможность связаться с разработчиком. Если руководство вдруг не закрывает потребность читателя, то он может обратиться в поддержку. Кроме того, клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Профессиональный совет: если вы хотите максимально облегчить ношу клиента при чтении документации создайте контекстно-зависимую справку. Что это такое?
Представьте, что вы работаете в программе для создания пользовательской документации. Открываете меню основных настроек и видите раздел «аннотирование экрана» Заходите в него, там показаны разные стили аннотации, тени, фон и так далее. Но что такое аннотация? Допустим вы не знаете — нажимаете кнопку F1 и перед вами открывается руководство именно на той странице, где рассказано об «аннотировании экрана»
Как ее сделать? Смотрите ниже.
Контент
И так, мы создали «каркас» нашей документации, но чтобы руководство стало полезным нужно наполнить её компетентной информацией.
Конкретного совета дать невозможно, так как все продукты разные. Поэтому расскажу про общие положения, которые делают документацию лучше.
1. Понятность.
Помните, что руководство будут читать люди, которые не сильно знакомы с вашим продуктом. Пишите простым языком, избегайте профессиональных терминов. Руководство пользователя должно быть написано на языке этого самого пользователя, а не на языке писателя.
2. Наглядность.
Добавляйте в руководство побольше графики и скриншотов с аннотациями. Читателю будет проще и приятнее решать проблему, если будет наглядно показано как это делать.
3. Видео.
Лучше один раз увидеть, чем сто раз услышать. Продемонстрируйте пользователю последовательность действий для достижения конкретной цели. Документация, содержащая видео вставки будет пользоваться большей популярностью, чем обычный текстовый документ.
Но как добавить в документацию видео? Смотрите ниже.
Больше советов!
Когда документация будет готова, чтобы она стала «полноценной» её нужно опубликовать. Иначе какой от неё толк, если клиент не может её прочитать. У «юзера» всегда должен быть доступ к документации, и не важно где он. Такую потребность легко закрывают три формата: HTML, PDF и CHM.
Создайте файл справки и загрузите его прямо в вашу программу в формате CHM. Таким образом, у пользователя будет возможность открыть документ, не выходя из программы. Не забудьте добавить элемент вызывающий руководство в меню программы.
Выложите руководство на сайт в формате HTML, чтобы клиент мог обратиться к документации, даже не работая с программой. Кроме того, документация, выложенная на сайт, повышает SEO факторы сайта.
И напоследок, переведите пользовательскую документацию в формат PDF, чтобы клиенты могли скачать и распечатать руководство.
Но помните, что после публикации документации, придется иногда её обновлять.
Инструменты
Для того, чтобы написать, а затем опубликовать документацию одного Wordа не хватит, но и пользоваться большим количеством программ тоже не хочется.
Ну и пользуясь случаем, я хочу рассказать про проект, в котором я работаю уже много лет и который закрывает все потребности писателей пользовательской документации.
Dr.Explain – программа для создания руководств пользователя для ПО, web-сервисов и баз знаний.
Благодаря «доктору» вы сможете опубликовать и обновлять документацию в востребованных форматах (CHM; HTML; PDF; DOC), не выходя из программы.
В программе есть шаблоны документации, ведь по образцу работать проще.
Импортируйте в программу заранее написанные фрагменты документации.
Вы сможете создать контекстно-зависимую документацию, настроить визуальный стиль руководства, добавить в него видео и многое другое!
Какой можно сделать вывод
Если вы хотите создать по-настоящему хорошую документацию – придется потрудиться, потому что это займет много времени и усилий всей команды. Но игра стоит свеч, так как после этого вы получите лояльных и довольных клиентов.
Руководство пользователя должно стать персональным гидом по продукту для клиента. Если пользователь останется недовольным после работы с документацией, то это может повлиять на решение отказаться от продукта.
Работая с Dr.Explain, можно быстро написать пользовательскую документацию, которая будет помогать клиентам разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Спасибо за внимание!
Со всеми возможностями Dr.Explain можно ознакомиться здесь:










































 Инструменты по созданию бизнес-процессов
Инструменты по созданию бизнес-процессов