Во время разработки приложений необходимо учитывать интересы сразу нескольких групп участников: заказчики (бизнес), проектировщики, тестировщики, разработчики и дизайнеры. Однако документация обычно готовится только для заказчиков, а про разработчиков и тестировщиков почему-то постоянно забывают. В нашей первой статье мы расскажем о том, как можно самостоятельно подготовить необходимый комплект документации, утереть нос проектировщикам и получить документацию, которая будет соответствовать коду, а не абстрактным бизнес-фичам.

Это серия статей «Must-have документация для мобильного разработчика»: Часть 1 и Часть 2.
Передаю слово Вячеславу Черникову.
В первой части мы расскажем о том, почему важно уделять внимание техническому проектированию и опишем необходимый минимум документации, которая позволит создать «скелет» проекта на основе пользовательского интерфейса.
Данная статья является сокращенной версией руководства, доступного по ссылке в конце статьи.
Первичная документация
Ключевую идею, с которой мы начнем, можно коротко сформулировать следующим образом:
Мобильные бизнес-приложение — это в первую очередь пользовательский интерфейс для взаимодействия с внешним сервисом.
При разработке технической документации на проект это стоит обязательно учитывать, так как интерфейс нагляден и на его основе проще проводить разделение проекта на разделы. Да и сама модель предметной области очень хорошо описывается интерфейсом — в ней необходимо учитывать в основном те данные (и их производные), которые вводятся пользователем, отображаются на экране и управляют его поведением. Бизнес-сценарии также напрямую завязаны на поведение пользовательского интерфейса.
В то же самое время большинство ТЗ готовится для бизнес-заказчиков и описывают не конкретные экраны или сервисы, а целые бизнес-сценарии и блоки функциональности. В дальнейшем эта документация и спецификации дизайна используются командой разработки. Для кодирования и последующей реализации используются многократные перечитки и пересказы ТЗ.
В следующих главах мы опишем минимально необходимый набор документов, которые позволят команде использовать простые чек-листы для контроля реализации.
Прежде чем мы перейдем к разбору артефактов и извлечению из них полезных данных, давайте рассмотрим весь процесс разработки целиком. Для простоты мы выберем линейный процесс разработки, так как при использовании циклических или спиральных методологий возникают те же самые классы задач, только последовательность их выполнения может отличаться.
Итак, у проекта обычно выделяют следующие производственные классы задач:
- анализ;
- проектирование и дизайн;
- кодирование;
- тестирование;
- эксплуатация.
Можно выделить и больше, но они по факту будут являться производными от обозначенных.
На этапе аналитики производится поиск решения, описание общих требований к приложению. На выходе с этапа аналитики появляются спецификации, которые являются вводными для этапа проектирования.
Так как наше руководство предназначено в первую очередь для разработчиков, то считаем, что бриф или базовое ТЗ у вас есть.
Дальше начинается самое интересное – проектирование пользовательского интерфейса. Этот этап является ключевым и при правильном подходе очень сильно облегчает и упрощает процесс разработки. Если же данный этап пропущен, то дальше успех проекта будет зависеть только от опыта команды.
На этапе проектирования самым важным является продумывание пользовательского интерфейса и создание схем экранов.
Если начинать сразу с дизайна (вместо схем экранов), то придется постоянно переделывать его (дизайн) для согласования с заказчиком. На этапе проектирования это сильно замедлит процесс. Дизайн фактически является производным от UX и наполняет изначальные схемы эмоциями, выправляет композицию, добавляет анимации и другие аспекты внешнего вида и визуального поведения. Схемы экранов, в свою очередь, создают структуру приложения и моделей данных — какие данные отображать, как они будут сгруппированы, как они будут влиять на поведение интерфейса.
На выходе с этапа проектирования будет получен комплект необходимых спецификаций и ресурсов, которые вместе с ТЗ уйдут разработчику. Этап кодирования разумно начинать с построения фундамента – базовой структуры проекта, в чем нам очень поможет понимание ключевых пользовательских сценариев.
Экраны, данные и логика
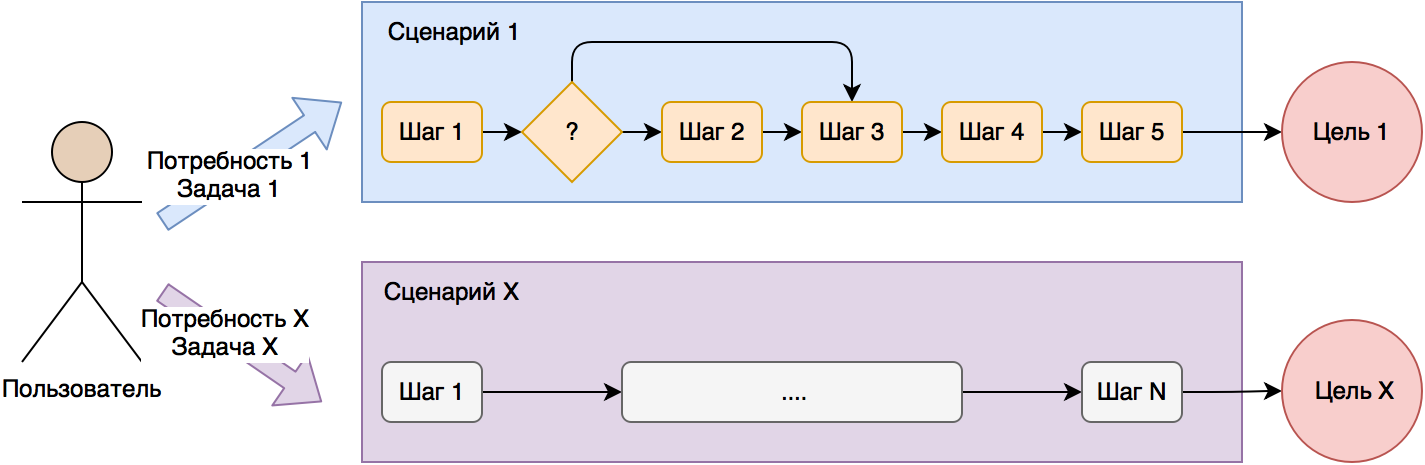
Напомним еще раз, что мобильные приложения это в первую очередь пользовательский интерфейс, поэтому и проектирование лучше начать со схем экранов и последовательности переходов между ними. Это необходимо для того, чтобы определить набор шагов, которые предстоит пройти пользователю для получения желаемого результата. Ведь бизнес-приложение создается для определенного набора ключевых сценариев (последовательности действий пользователя), с помощью которых человек может решить свои задачи.
Так как среднее время контакта человека со смартфоном составляет всего несколько минут, то количество шагов в бизнес-приложениях не должно быть большим — для пользователя в первую очередь важно получить результат (выполнить задачу или удовлетворить потребность) за время контакта с устройством. Для сложных приложений с большим количеством функциональных возможностей следует учитывать этот фактор. Хорошим выбором станет разделение приложения на относительно короткие сценарии не более 10 шагов каждый.
Для того, чтобы определить глубину ключевых сценариев, можно использовать карту переходов и состояний, подробнее о которой будет рассказано в следующих разделах. Но для начала требуется привести в порядок структуру интерфейса.
Группировка экранов и сквозное именование
Итак, у нас на руках есть схемы экранов от проектировщиков/дизайнеров и последовательность переходов между ними.
Для того, чтобы разбить приложение на части (разделы предметной области), мы пойдем от экранов. Еще раз напомним, что мобильное приложение это в первую очередь интерфейс взаимодействия с пользователем, поэтому наши экраны и являются прямым отражением доступной ему модели предметной области.
Первым делом необходимо выделить экраны, которые связаны между собой, обычно они должны идти друг за другом в пользовательских сценариях. Например, часто в приложениях можно выделить раздел Account с просмотром и редактированием всей информации, связанной с профилем пользователя.
Если вы опытный программист, то легко справитесь с разделением списка экранов на связанные разделы. В любом случае, потребуется немного практики.
Итак, у нас могут получиться следующие разделы:
- Account
- Help
- Checkout
- Catalog
Каждый раздел должен иметь название и номер. Названия разделов следует использовать для горизонтального разделения слоя работы с данными, бизнес-логики и пользовательского интерфейса. Это позволит в дальнейшем проще развивать проект.
Например, слой работы с данными (группы методов для различных серверных API) в этом случае разделится на разделы (репозитории, если вам так привычнее), каждый из которых будет обслуживать свой набор экранов:
DALDataServices (Repositories)
AccountDataService.cs (или AccountRepository.cs)
HelpDataService.cs
CheckoutDataService.cs
CatalogDataService.cs
В дальнейшем каждый из репозиториев может полностью скрывать всю работу с сервером, дисковым кешем и локальной СУБД. Это позволит на уровне бизнес-логики работать с репозиториями как с черными ящиками.
Дальше предстоит пронумеровать и назвать экраны (страницы, окна). На выходе у нас получится древовидная (хотя и плоская) структура интерфейса без учета последовательности переходов между экранами и их вложенности.
Имена экранов будут использоваться у нас в названиях классов для соответствующих страниц (Page) и ViewModel (или Controller для MVС):
1.1 Profile
ProfilePage
ProfileViewModel
1.2 EmailLogin
EmailLoginPage
EmailLoginViewModel
В первую очередь это важно для разработчиков, которые фактически получают готовую структуру проекта:
- Слой доступа к данным разбивается на разделы приложения — создаем структуру Data Access Layer (DAL)
- Добавляем нужные Pages и ViewModels — это создает структуру слоев работы с пользовательским интерфейсом (UI) и бизнес-логикой (BL).
Как видим, уже вырисовывается скелет проект. Слой DAL можно легко выделить в отдельную библиотеку. Если же у вас используется типовая архитектура или шаблон проекта (Base-классы, NavigationService, и т.д.), то считайте, что костяк приложения у вас уже имеется.
Пример структуры проекта представлен ниже.
UI (User Interface, пользовательский интерфейс)
Pages
Account
ProfilePage.xaml
…
BL (Business Logic, бизнес-логика)
ViewModels
Account
ProfileViewModel.cs
…
DAL (Data Access Layer, доступ к данным)
DataObjects (Models)
ProfileObject.cs (ProfileModel.cs)
ProductObject.cs
…
DataServices (Repositories)
AccountDataService.cs
…
Для того, чтобы дальше реализовывать поведение экранов, нам потребуется дополнительная информация, поэтому продолжим знакомство с необходимыми артефактами.
Таблица экранов
После того, как у нас есть схемы экранов, мы также можем провести их анализ до фактического старта разработки. Следующим полезным артефактом для нас станет таблица экранов, оперировать которой будут не только разработчики, но и тестировщики. В сводной таблице легко собрать воедино всю текстовую информацию. Ключевыми столбцами таблицы для нас станут:
1. Номер экрана
2. Краткое название (Name)
3. Список возможных состояний (States)
4. Поля ввода для валидации (Validation)
5. Описание экрана и его поведения (Behavior)
Как видим, в представленном наборе полей собрана та информация, которая позволит корректно проверить работу каждого экрана в отдельности. Можно также каждому разделу присвоить свой цвет — это упростит работу с картой переходов и состояний.
Дополнительно, в эту таблицу могут быть добавлены следующие столбцы:
6. Список всплывающих уведомлений (alerts, sheets, dialogs)
7. Идентификаторы UI-контролов (например, LoginButton) для написания автоматизированных UI-тестов
8. Используемые модели (Models/Data Objects) данных
9. Используемые на каждом экране методы DAL
10. Используемые стили (Styles)
О каждом экране по столбцам достаточно просто вписывать короткие обозначения, которые в дальнейшем будут использоваться в программном коде и понятны в первую очередь разработчикам. Кроме столбца Behaviour (Описание экрана и его поведение), здесь ограничений лучше не делать.
Отдельно остановимся на состояниях экранов. Большинство современных приложений работает через Интернет, поэтому стоит корректно отображать пользователю информацию о состоянии загрузки:
- отображать индикатор прогресса загрузки;
- отображать загруженные данные;
- отображать сообщение об отсутствии интернет-соединения;
- отображать сообщение об ошибке (недоступен сервер, ошибки сервера);
- отображать заглушку, если сервер вернул пустые данные (например, пустой список).
Хорошей практикой считается, если каждый экран, загружающий данные из сети (или из локальной СУБД) будет корректно отображать пользователю каждое из описанных состояний. Фактически, отдельное состояние описывается своим набором визуальных элементов (тексты, картинки, кнопки, другие элементы), и на уровне программного кода легко управлять переключением из одного состояния в другое. Также можно фиксировать негативные сценарии (ошибка загрузки, пустые данные) для дальнейшего анализа и устранения на стороне сервера или приложения.
Можно взять за правило и на всех экранах, загружающих данные, добавлять переключение состояний. Это упростит взаимодействие пользователя с приложением. Можно также использовать различные анимации или графику в негативных состояниях (ошибки, пустые данные), чтобы сгладить эффект.
Итак, у нас уже есть схемы экранов, список Page и ViewModel, а также детальная информация по каждому экрану. Каркас приложения можно построить, однако сейчас у нас экраны описаны независимо друг от друга и нет четкой и понятной последовательности переходов. Поэтому следующим полезным артефактом для нас станет карта переходов и состояний.
Карта переходов и состояний
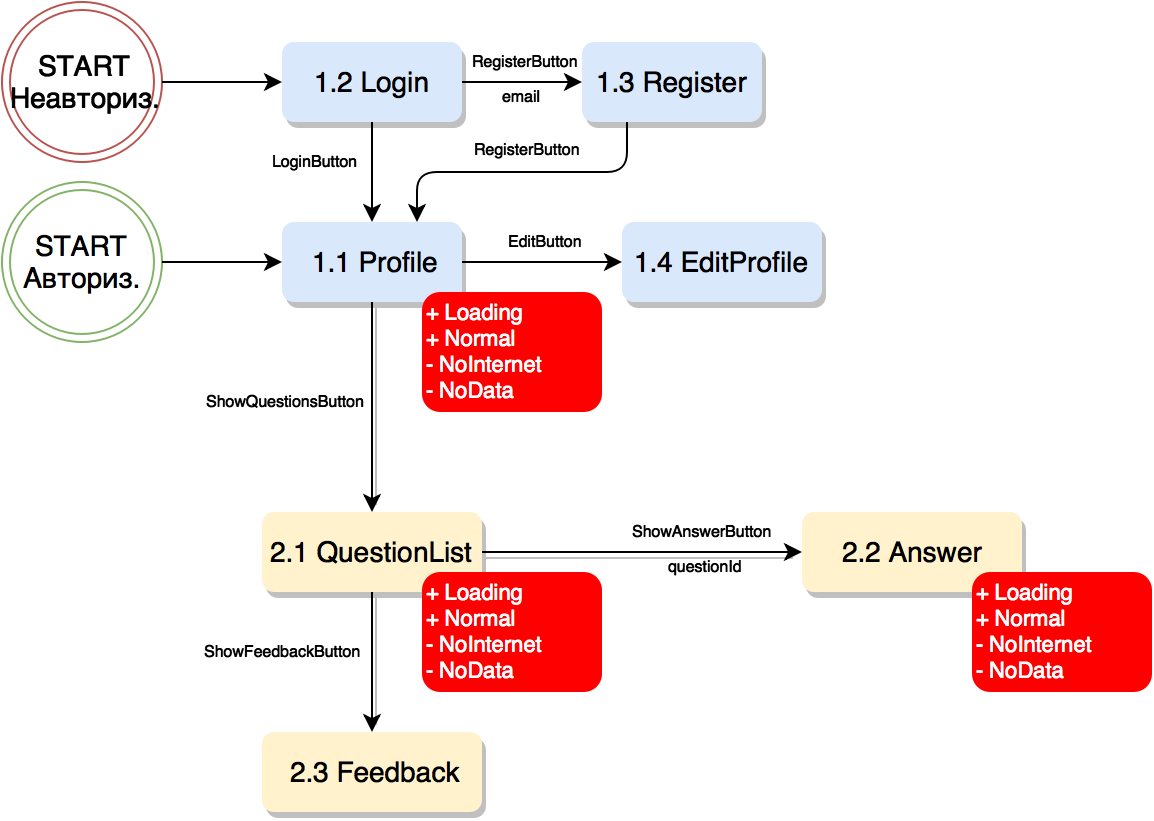
Для того, чтобы лучше понять основные пользовательские сценарии, а также обозначить связи между экранами, можно использовать карту переходов и состояний. Плюсами карты являются ее компактность и наглядность. Даже для больших проектов карту переходов можно распечатать на принтере А4 и повесить над рабочим столом.
Итак, карта переходов начинается с точки старта – момента запуска приложения пользователем. Точек старта может быть несколько, например, один вариант запуска для авторизованного пользователя, второй – для неавторизованного, а третий – из Push-уведомления.
Дальше добавляются прямоугольники для каждого экрана и обозначаются стрелками последовательности переходов. Можно добавить идентификаторы (AutomationId) кнопок или событий, из-за которых произошел переход, и для наглядности еще указать данные, которые будут передаваться на новый экран.
Также у нас уже есть таблица экранов (предыдущая глава), где обозначены возможные состояния каждого из них и которые необходимо отобразить на карте переходов. Это позволит лучше понять возможные прерывания пользовательских сценариев, например, в случае ошибок или пустых данных. Если состояние прерывает (человек не может идти дальше) пользовательский сценарий, то обозначаем его минусом «-», если не прерывает, то плюсом «+». Стрелочки «назад» можно не добавлять.
Как видим, теперь у нас имеется практически вся необходимая для разработки информация в компактном виде. Эти три онлайн-документа (список экранов, таблица экранов, карта переходов) могут обновляться по мере развития проекта.
Для создания описанных выше артефактов нам будет достаточно 3 онлайн-инструментов:
- текстовый редактор (Word Online)
- табличный редактор (Excel Online)
- графический редактор (Draw.io, Visio Online)
На подготовку каждого из артефактов уходит не больше одного дня, зато в дальнейшем это очень сильно упрощает процесс разработки, тестирования и развития продукта. За время медитативной подготовки документов и схем команда глубже понимает проект целиком и может уже финально оценить сложность и длительность его разработки (цифры для внутреннего использования).
Продолжение следует обязательно прочитать…
Полную версию руководства вы можете найти на Medium «Техническое проектирование мобильных приложений». Пообщаться напрямую с автором и сообществом Xamarin-разработчиков можно в нашем уютном чатике в Telegram.
Во второй части мы расскажем о том, как работать со стилями, фоновой функциональностью и пользовательскими сценариями. Оставайтесь на связи и задавайте свои вопросы в комментариях!
Об авторе
Вячеслав Черников — руководитель отдела разработки компании Binwell, Microsoft MVP и Xamarin Certified Developer. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone. Статьи Вячеслава вы также можете прочитать в блоге на Medium.
Другие статьи автора вы можете найти в нашей колонке #xamarincolumn.
В сегодняшнем стремительно развивающемся мире, ориентированном на цифровые технологии, мобильные приложения стали важным компонентом стратегических усилий любой организации по привлечению и взаимодействию с целевой аудиторией. Поскольку смартфоны и планшеты прочно закрепились в качестве доминирующего средства коммуникации, развлечения и продуктивности, разработка мобильных приложений, удовлетворяющих различные потребности и интересы, является одновременно сложным и полезным занятием.
Это всеобъемлющее руководство по разработке мобильных приложений призвано дать разработчикам, дизайнерам и менеджерам по продуктам знания и инструменты, необходимые для создания высококачественных, ориентированных на пользователя приложений, которые процветают в конкурентной мобильной экосистеме. Независимо от того, являетесь ли вы опытным разработчиком, желающим расширить свой набор навыков, или новичком, стремящимся заявить о себе в сфере мобильных приложений, это руководство предоставит ценные сведения об основных принципах, технологиях и лучших практиках, определяющихпроцесс разработки мобильных приложений.
Мы рассмотрим тонкости выбора платформы, дизайна пользовательского опыта, парадигмы кодирования и оптимизации производительности, а также другие ключевые темы. К концу этого руководства у вас будет твердое пониманиежизненного цикла разработки мобильных приложений , от идеи и дизайна до развертывания и последующего обслуживания, что гарантирует, что ваше приложение не только удовлетворит потребности пользователей, но и выделится на постоянно развивающемсярынке мобильных устройств .
Что такое разработка мобильных приложений?
Разработка мобильных приложений — это специализированная дисциплина в более широкой области программной инженерии, направленная на проектирование, создание и поддержку приложений, предназначенных для мобильных устройств, таких как смартфоны и планшеты. В этом процессе используются различные языки программирования, фреймворки и инструменты, наиболее распространенными из которых являются Java и Kotlin для разработки Android и Swift и Objective-C для разработки iOS. В экосистеме мобильных приложений доминируют две основные платформы: Android от Google, которая занимает значительную долю рынка — около 71,9%, и iOS от Apple, на долю которой приходится около 27,2% мирового рынка.
Разработка мобильных приложений предполагает учет ограничений, связанных с конкретным устройством, таких как размер экрана, конфигурация оборудования, время автономной работы, а также оптимизацию для сенсорного взаимодействия. Кроме того, разработчики должны ориентироваться в сложных правилах экосистемы и рекомендациях, налагаемых поставщиками платформ, такими как Google Play Store и Apple App Store. Ключевой тенденцией в этой области является растущее внедрение кроссплатформенных фреймворков, таких как React Native и Flutter, которые позволяют разработчикам писать код один раз и развертывать его на разных платформах, тем самым сокращая время и стоимость разработки. Поскольку мобильные устройства продолжают распространяться, а поведение пользователей все больше смещается в сторону мобильно-ориентированного опыта, ожидается, что спрос на высококачественные, инновационные и производительные мобильные приложения будет расти в геометрической прогрессии.
Разработка как для Android, так и для iOS: Нативные или гибридные приложения?
При профессиональнойразработке программного обеспечения , особенно для платформ Android и iOS, очень важно тщательно взвесить достоинства и недостатки нативной и гибридной методологий разработки приложений. Нативныеприложения, созданные с использованием специфических для платформы языков программирования, таких как Kotlin (для Android) и Swift (для iOS), обеспечивают непревзойденный пользовательский опыт, высочайшую производительность и неограниченный доступ к новейшим функциям и возможностям соответствующих операционных систем. Однако при таком подходе необходимо поддерживать отдельные кодовые базы для каждой платформы, что может привести к увеличению усилий по разработке и накладных расходов на обслуживание.
Напротив, при разработке гибридных приложений используются возможности веб-технологий, включая HTML5, CSS и JavaScript, заключенные в «родную» оболочку. Это позволяет единой кодовой базе беспрепятственно функционировать на различных платформах. Такие известные фреймворки, как React Native, Flutter и Ionic, оптимизировали гибридную разработку, позволив разработчикам значительно сократить время и стоимость разработки. Тем не менее, важно отметить, что гибридные приложения не всегда могут обеспечить такой же уровень производительности или беспрепятственный доступ к родным функциям по сравнению с их родными аналогами.
Решение о выборе нативной или гибридной разработки приложений зависит от множества факторов, таких как спецификации проекта, бюджетные ограничения, сроки и степень желаемой функциональности для конкретной платформы. Рекомендуется тщательно оценить целевую аудиторию, необходимые функции и планы долгосрочного обслуживания, прежде чем принять решение о выборе того или иного подхода.
Кроме того, важно быть в курсе последних достижений в области инструментов и фреймворков для кроссплатформенной разработки, поскольку они постоянно развиваются, чтобы сократить разрыв между нативными и гибридными приложениями. Например, Flutter добился значительных успехов в обеспечении практически нативной производительности и визуальной достоверности, а React Native продолжает улучшать взаимодействие с нативными модулями.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Выбор между разработкой нативных и гибридных приложений — это не универсальное решение, а скорее стратегическое решение, которое требует тщательного анализа, основанного на уникальных требованиях каждого проекта и опытекоманды разработчиков программного обеспечения . Учитывая компромиссы, ограничения и возможности каждого подхода, разработчики могут создавать приложения, которые обеспечивают исключительный опыт для пользователей на платформах Android и iOS.
Процесс разработки мобильных приложений
Процесс разработки мобильного приложения — это многогранная деятельность, которая включает в себя множество этапов, каждый из которых требует определенных навыков и опыта, чтобы гарантировать плодотворный результат. Эти этапы включают в себя проведение всесторонних исследований рынка, реализацию стратегий проектирования пользовательского опыта (UX) и многое другое.
На начальном этапе проводится исследование рынка для определения целевой аудитории, ее предпочтений и потенциальных конкурентов в данной нише. Эта информация имеет решающее значение для определения уникального торгового предложения (УТП) приложения и обеспечения его успеха на рынке.
После исследования рынка следующим шагом является разработка привлекательного и удобного UX-дизайна для приложения. На этом этапе создаются эскизы, прототипы и пользовательские интерфейсы (UI), чтобы обеспечить конечному пользователю беспроблемный и приятный опыт. В процессе проектирования UX учитывается функциональность, компоновка и эстетика приложения — все это способствует созданию интуитивно понятного и визуально привлекательного мобильного приложения. В целом, процесс разработки мобильных приложений — это сложный и запутанный путь, требующий навыков, опыта и внимания к деталям для создания успешного и хорошо принятого продукта.
Исследование рынка
Исследование рынка является важным начальным этапом разработки мобильных приложений, играя решающую роль в определении предполагаемой базы пользователей, выявлении их потребностей и предпочтений, а также составлении карты конкурентной среды. Глубокий анализ позволяет разработчикам оценить реализуемость концепции приложения и сформулировать ценностное предложение, которое найдет отклик у целевой аудитории. Для этого процесс исследования рынка обычно включает в себя изучение демографических характеристик пользователей, тщательное изучение предложений конкурентов, отслеживание возникающих тенденций и понимание уникальных требований и ожиданий потенциальных пользователей.
Создание UX-дизайна
Проектирование пользовательского интерфейса (UX) — это важный процесс, направленный на создание интуитивно понятного и удобного интерфейса для мобильных приложений. Этот комплексный подход учитывает все аспекты взаимодействия пользователя с приложением, включая компоновку, навигацию и визуальный дизайн. Конечной целью UX-дизайна является обеспечение беспроблемного и приятного опыта, который позволяет пользователям оставаться вовлеченными и удовлетворенными приложением, побуждая их продолжать пользоваться им в течение долгого времени.
Процесс проектирования UX начинается с глубокого понимания целевой аудитории, ее потребностей, предпочтений и ожиданий. Очень важно сопереживать пользователям и ставить их потребности во главу угла впроцессе проектирования . Для этого UX-дизайнеры используют различные методы исследования, такие как интервью, опросы и пользовательское тестирование, чтобы собрать ценные сведения, которые лягут в основу проектных решений.
После того как пользовательские требования четко определены, UX-дизайнеры приступают к созданию эскизов, которые представляют собой упрощенные чертежи структуры и макета приложения с низкой точностью. Каркасы служат основой для общего дизайна, позволяя дизайнерам визуализировать основные элементы приложения и их взаимосвязь друг с другом. Этот этап помогает выявить любые потенциальные проблемы с удобством использования и обеспечить логическое движение информации, навигацию и взаимодействие внутри приложения.
Затем UX-дизайнеры создают макеты, которые представляют собой более детальное, высокоточное представление визуального дизайна приложения. Макеты включают цветовые схемы, типографику и графические элементы, предлагая более точное представление конечного вида приложения. Этот этап помогает дизайнерам доработать эстетику приложения, обеспечивая его соответствие желаемому фирменному стилю и привлекательность для целевой аудитории.
Прототипирование — еще один важный этап процесса UX-дизайна, на котором дизайнеры создают интерактивные модели приложения, имитирующие его функциональность. Прототипы позволяют дизайнерам и заинтересованным сторонам протестировать и оценить удобство использования приложения, что позволяет им выявить любые проблемы или области для улучшения, прежде чем инвестировать время и ресурсы в окончательную разработку. Этот итерационный процесс помогает усовершенствовать дизайн и гарантирует, что конечный продукт будет соответствовать потребностям и ожиданиям пользователей.
Учет отзывов пользователей имеет решающее значение для достижения успешного результата на протяжении всего процесса проектирования UX. Постоянно обращаясь к пользователям, дизайнеры могут выявить болевые точки, недопонимание и области разочарования, что позволит им внести необходимые коррективы в дизайн. Такой итерационный подход к UX-дизайну гарантирует, что конечный продукт будет не только визуально привлекательным, но и удобным, функциональным и увлекательным.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Проектирование пользовательского опыта (UX) — это длительный процесс, целью которого является создание мобильного приложения с интуитивно понятным и приятным пользовательским интерфейсом. Он включает в себя понимание целевой аудитории, создание электронных схем, макетов и прототипов, а также учет отзывов пользователей для итеративного совершенствования дизайна. В конечном итоге, хорошо выполненный процесс UX-дизайна приводит к созданию удовлетворительного и увлекательного приложения, которое удовлетворяет потребности пользователей и заставляет их возвращаться снова и снова.
Разработка приложений
Разработка приложений — это сложный и комплексный процесс, включающий в себя проектирование, программирование и создание мобильных приложений. Эта обширная процедура включает в себяразработку фронтенда ибэкенда , которые работают в унисон, чтобы создать полностью функциональное, эффективное и удобное приложение, отвечающее специфическим потребностям целевой аудитории.
Что такое разработка бэкенда мобильного приложения?
Разработка бэкенда мобильного приложения — это сложный процесс создания и управления инфраструктурой на стороне сервера, которая поддерживает и обеспечивает работу мобильного приложения. Этот процесс включает в себя не только создание основных компонентов, таких как хранилище данных, серверная логика и API (интерфейсы прикладного программирования), но и поддержку и обновление этих компонентов для обеспечения бесперебойного взаимодействия между фронт-эндом (пользовательским интерфейсом) и бэк-эндом (сервером).
Грамотный подход к разработке бэкенда имеет решающее значение по разным причинам, например, для обеспечения согласованности данных на различных устройствах и платформах, усиления мер безопасности для защиты конфиденциальной информации пользователей, а также для обеспечения масштабируемости с учетом растущего числа пользователей и объемов данных. Кроме того, хорошо спроектированный бэкенд позволяет приложению выполнять сложные задачи, эффективно обрабатывать запросы пользователей и оптимизировать общую производительность за счет эффективного управления ресурсами.
В дополнение к этим основным обязанностям, разработка бэкенда также включает в себя:
- Мониторинг и анализ показателей производительности приложения.
- Выявление узких мест.
- Внедрение улучшений производительности для улучшения пользовательского опыта.
Кроме того, бэкенд-разработчики часто сотрудничают с фронтенд-разработчиками для обеспечения плавной интеграции пользовательского интерфейса с логикой на стороне сервера. Разработка бэкенда является основой для создания надежного и удобного мобильного приложения. Эффективно решая различные аспекты серверной инфраструктуры, разработчики бэкенда закладывают основу для создания надежного, безопасного и масштабируемого приложения, которое удовлетворяет развивающиеся потребности пользователей.
Разработка интерфейса прикладного программирования (API)
Разработка интерфейсов прикладного программирования (API) — это важнейший аспект программной инженерии, который подразумевает создание и поддержку комплексного набора правил, протоколов и инструментов. Эти компоненты облегчают коммуникацию и обмен данными между различными программными приложениями, обеспечивая их бесперебойную совместимость. При разработке мобильных приложений API играют важную роль в соединении фронтенда, или пользовательского интерфейса, с бэкендом, который включает в себя сервер и связанные с ним ресурсы. Это соединение обеспечивает эффективную передачу данных и связь между этими двумя важнейшими компонентами.
Создание хорошо документированных API имеет первостепенное значение, гарантируя, что мобильное приложение может эффективно использовать внешние сервисы и источники данных для расширения своих функциональных возможностей. Более того, хорошо структурированные API обеспечивают бесшовную интеграцию с другими приложениями, способствуя созданию взаимосвязанной экосистемы, которая повышает эффективность, универсальность и совместимость. По сути, процессразработки API является основополагающим элементом в создании надежных и высокопроизводительных программных приложений, которые отвечают развивающимся потребностям как пользователей, так и разработчиков.
Тестирование
Приразработке мобильных приложений тестирование является необходимым этапом для выявления и устранения любых потенциальных проблем, ошибок или недостатков производительности до того, как приложение станет доступно конечным пользователям. Этот важнейший этап гарантирует, что приложение соответствует самым высоким стандартам качества и функционирует так, как задумано, обеспечивая бесперебойную и удовлетворительную работу пользователя.
Процесс тестирования включает в себя множество типов тестов, каждый из которых направлен на определенные аспекты функциональности и производительности приложения. К ним относятся:
- Функциональное тестирование: Этот вид тестирования проверяет, что каждая функция приложения работает в соответствии с проектными спецификациями и требованиями. Оно гарантирует, что основная функциональность приложения стабильна и надежна.
- Тестирование удобства использования: Этот вид тестирования направлен на оценку пользовательского интерфейса (UI) и пользовательского опыта (UX) приложения, чтобы гарантировать, что он интуитивно понятен, удобен и визуально привлекателен.
- Тестирование производительности: Эта категория тестирования направлена на оценку отзывчивости, стабильности и использования ресурсов приложения при различных условиях и нагрузках, обеспечивая оптимальную производительность и эффективность.
- Тестирование безопасности: На этом этапе тестирования тщательно проверяются механизмы безопасности приложения с целью выявления уязвимостей и слабых мест, которые могут быть использованы злоумышленниками, обеспечивая защиту пользовательских данных и конфиденциальности.
Для эффективного проведения этих испытаний тестировщики используют целый ряд инструментов, таких как эмуляторы и физические устройства, для моделирования различных сценариев работы пользователей, конфигураций устройств и условий эксплуатации. Такой подход позволяет тщательно оценить производительность и совместимость приложения на различных платформах, средах и устройствах.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Какие платформы для разработки мобильных приложений являются лучшими?
Многочисленныеплатформы для разработки мобильных приложений отвечают различным потребностям и уровням квалификации разработчиков. Три лучшие платформы, основанные на их популярности, простоте использования и универсальности, следующие:
AppMaster
AppMaster это интуитивно понятная платформа для разработки приложений, которая позволяет разработчикам быстро и эффективно создавать пользовательские мобильные приложения, веб-приложения и бэкенд. Она особенно хорошо подходит для тех, кто имеет ограниченный опыт кодирования, так как предлагает drag-and-drop интерфейс, готовые шаблоны и ряд компонентов для упрощения процесса разработки.
Ключевые особенности AppMaster включают:
- Кросс-платформенная совместимость: AppMaster позволяет разработчикам создавать приложения для платформ Android и iOS, обеспечивая единый пользовательский опыт на всех устройствах.
- Расширяемость: AppMaster поддерживает сторонние API, что позволяет разработчикам интегрировать внешние сервисы и расширять функциональность приложений.
- Масштабируемость: Облачная инфраструктура AppMaster позволяет приложениям легко справляться с растущей пользовательской базой без ущерба для производительности.
Flutter
Flutter — это платформа для разработки мобильных приложенийс открытым исходным кодом, разработанная компанией Google. Она предназначена для создания высококачественных, высокопроизводительных приложений для Android, iOS, веб и настольных компьютеров. Flutter известна своей простотой в использовании и возможностьюбыстрой разработки.
Ключевые особенности Flutter включают:
- Горячая перезагрузка: Эта функция позволяет разработчикам видеть изменения в коде мгновенно, не перезапуская приложение. Это ускоряет процесс разработки и делает отладку более эффективной.
- Богатая библиотека виджетов: Flutter предлагает обширную библиотеку настраиваемых виджетов, которые соответствуют рекомендациям по дизайну для конкретной платформы, что упрощает создание визуально привлекательных приложений.
- Язык программирования Dart: Flutter использует язык Dart, который сочетает в себе лучшие черты JavaScript и Java, обеспечивая эффективное выполнение кода и оптимизируя производительность приложения.
Bubble
Пузырь — это платформавизуальной разработки приложений, позволяющая пользователям создавать веб- и мобильные приложения без опыта кодирования. Она хорошо подходит для предпринимателей, стартапов и малого бизнеса, желающих создать прототипы или полнофункциональные приложения при ограниченных ресурсах.
Ключевые особенности Bubble включают:
- Визуальная среда разработки: Bubble предлагает удобный интерфейс, позволяющий разработчикам визуально проектировать, разрабатывать и внедрять приложения, исключая необходимость в кодировании.
- Обширная библиотека плагинов: Bubble поддерживает множество плагинов, что упрощает добавление популярных сервисов и инструментов в ваше приложение.
- Управление рабочими процессами: Система рабочих процессов Bubble позволяет разработчикам автоматизировать процессы и определять пользовательскую логику, упрощая разработку и обслуживание приложений.
Развертывание и обслуживание
Развертывание исопровождение — два важнейших этапа жизненного цикла разработки программного обеспечения, включающие в себя предоставление приложения пользователям и обеспечение его постоянной эффективности, надежности и безопасности. Развертывание подразумевает настройку инфраструктуры, предоставление ресурсов и создание упорядоченного конвейера для выпуска обновлений программного обеспечения для конечных пользователей. Для этого часто используются такие методы, как непрерывная интеграция (CI) и непрерывное развертывание (CD), которые автоматизируют сборку, тестирование и распространение изменений кода, чтобы минимизировать вмешательство человека и ускоритьвремя выхода на рынок . С другой стороны, сопровождение — это непрерывный процесс мониторинга, диагностики и устранения любых проблем и уязвимостей в программном обеспечении, а также расширение функциональности и оптимизация производительности. Применяя проактивный и основанный на данных подход к развертыванию и обслуживанию, организации могут значительно сократить время простоя, снизить риски и обеспечить долговечность и успех своих программных приложений.
В заключение
Разработка мобильных приложений — это динамичная область, которая продолжает расти и развиваться с каждым днем. Создание успешного мобильного приложения требует хорошо продуманного плана, четкого понимания целевой аудитории и стремления к постоянному развитию и совершенствованию.
Следуя советам и лучшим практикам, изложенным в этом руководстве, вы сможете увеличить свои шансы на создание успешного и влиятельного мобильного приложения, которое удовлетворит потребности ваших пользователей и поможет вам достичь ваших бизнес-целей. Помните, что ключ к успеху разработки мобильных приложений — оставаться в курсе последних тенденций и технологий, сохраняя при этом сосредоточенность на обеспечении отличного пользовательского опыта. При правильном подходе и упорной работе вы сможете создать приложение, которое будет выделяться на фоне конкурентов и положительно влиять на жизнь ваших пользователей.
 Что такое нативные, гибридные и веб-приложения?
Что такое нативные, гибридные и веб-приложения?
Нативные приложения создаются специально для одной платформы (iOS или Android) с использованием встроенных инструментов и языков разработки этой платформы. Гибридные приложения создаются с использованием веб-технологий (HTML, CSS и JavaScript), а затем оборачиваются в родной контейнер, что позволяет им работать на нескольких платформах. Веб-приложения — это оптимизированные для мобильных устройств веб-сайты, которые запускаются в браузере мобильного устройства и не требуют установки.
 Каковы основные платформы для разработки мобильных приложений?
Каковы основные платформы для разработки мобильных приложений?
Две основные платформы для разработки мобильных приложений — это iOS (операционная система Apple) и Android (операционная система Google). Разработчики обычно создают приложения для обеих платформ, чтобы охватить как можно более широкую аудиторию.
 Как я могу обеспечить успех своего мобильного приложения?
Как я могу обеспечить успех своего мобильного приложения?
Чтобы обеспечить успех вашего мобильного приложения, сосредоточьтесь на понимании целевой аудитории, создании хорошо продуманного пользовательского интерфейса, предложении ценных функций, оптимизации производительности, обеспечении безопасности и конфиденциальности, а также инвестициях в маркетинг и продвижение. Кроме того, отслеживайте отзывы пользователей и аналитику, чтобы вносить в приложение улучшения, основанные на данных.
 Каковы некоторые общие проблемы при разработке мобильных приложений?
Каковы некоторые общие проблемы при разработке мобильных приложений?
Некоторые общие проблемы при разработке мобильных приложений включают в себя работу с различиями, характерными для конкретной платформы, управление ограниченными ресурсами устройства, обеспечение безопасности и конфиденциальности данных, обеспечение беспрепятственного взаимодействия с пользователем и оптимизацию производительности приложения.
 Что представляет собой процесс разработки приложений?
Что представляет собой процесс разработки приложений?
Процесс разработки приложений обычно включает следующие этапы: идея, планирование, дизайн, разработка, тестирование, развертывание и сопровождение. Каждый этап включает в себя определенные задачи и может потребовать участия различных членов команды.
 Сколько стоит разработка мобильного приложения?
Сколько стоит разработка мобильного приложения?
Стоимость разработки мобильного приложения зависит от различных факторов, таких как сложность приложения, количество функций, платформа разработки, а также местонахождение и опыт команды разработчиков. Она может варьироваться от нескольких тысяч долларов за базовое приложение до сотен тысяч за более сложное, многофункциональное приложение. Если вы хотите значительно сократить бюджет, рассмотрите бескодовое решение AppMaster.
 Сколько времени требуется на разработку мобильного приложения?
Сколько времени требуется на разработку мобильного приложения?
Время разработки мобильного приложения может сильно варьироваться в зависимости от сложности приложения, размера команды разработчиков и выбранной методологии разработки. Разработка простого приложения может занять всего несколько недель, в то время как более сложное приложение может занять несколько месяцев или даже год. С AppMaster вы можете создать приложение за несколько часов или дней.
 Как правильно выбрать команду разработчиков или агентство?
Как правильно выбрать команду разработчиков или агентство?
При выборе команды разработчиков или агентства учитывайте такие факторы, как их опыт работы с конкретной платформой и отраслью, портфолио прошлых проектов, отзывы клиентов, коммуникативные навыки и подход к управлению проектами.
 Что такое разработка мобильных приложений?
Что такое разработка мобильных приложений?
Разработка мобильных приложений — это создание программных приложений, которые работают на мобильных устройствах, таких как смартфоны и планшеты. Она включает в себя проектирование, кодирование, тестирование и запуск приложения, часто с последующим обновлением и обслуживанием.
 Какие языки программирования используются для разработки мобильных приложений?
Какие языки программирования используются для разработки мобильных приложений?
Для разработки приложений для iOS основными языками программирования являются Swift и Objective-C. Java и Kotlin — наиболее часто используемые языки для разработки приложений для Android.
Создать мобильное приложение легко, если понимать процесс. Можно сверстать самостоятельно, можно нанять команду, а можно найти другой способ, описанный в статье. Сегодня расскажем, какие ресурсы понадобятся для создания мобильного приложения и что нужно знать перед началом разработки, обязательно ли быть программистом и сколько стоит успешный релиз.
Мобильное приложение: зачем оно нужно
Мобильное приложение служит разным целям. Оно может быть основным продуктом бизнеса или дополнительным каналом привлечения клиентов. Например, мессенджер Telegram — это самостоятельное приложение-сервис, которое закрывает потребность пользователей в общении. А у супермаркета «Перекрёсток» другая ситуация: их приложение доставки второстепенно, потому что основной продукт — это розничные офлайн магазины. Однако при любой стратегии мобильное приложение приносит пользу: помогает развивать бизнес и увеличивать продажи.
Прежний способ продаж через сайт уже не отрабатывает на все сто. Во-первых, 56% всего мирового интернет-трафика забирают на себя пользователи мобильных телефонов. Во-вторых, многие предпочитают приложения классическим сайтам в браузере. То есть часть целевой аудитории не станет переходить на сайт за покупками, потому что не использует браузер. Получается, что, если у бизнеса есть мобильное приложение, он может охватить больше потенциальных клиентов.
Для некоторых стартапов создание мобильных приложений неизбежно, потому что идею можно реализовать только на смартфоне. Например, навигатор или шагомер. Такие бизнесы могут протестировать свои гипотезы и проверить спрос только с MVP приложения, о котором расскажем позже.
Как сделать мобильное приложение
Есть два основных способа создания мобильных приложений — кастомная разработка и при помощи конструкторов. Оба варианта имеют свои плюсы и минусы и достойны изучения.
Важно отметить, что стартапу нерационально сразу создавать полноценное приложение, так как идея ещё не протестирована. Есть риск потратить время и деньги там, где нет спроса. Поэтому сначала готовят MVP приложения — минимально жизнеспособный продукт. Оно закрывает потребности пользователей и приносит доход создателю, но MVP включает только основные функции. MVP призван быстро и недорого проверить идею стартапа и спрос. Если все прошло успешно, то MVP улучшают и добавляют дополнительные функции. Более подробно про MVP можно почитать здесь.
Сборка на конструкторе
Это сервисы для создания мобильных приложений без разработки. Конструктор представляет собой библиотеку шаблонов, откуда можно выбрать готовые блоки и частично видоизменить их. Например, есть элемент «Меню», вы добавляете его в свое приложение, меняя названия самих пунктов и цвет шрифта. Алгоритм понятен, результат видно сразу, и никакого взаимодействия с кодом. Такие конструкторы называются no code.
Но есть еще версия со звездочкой, low code, где к готовым блокам можно добавить код. Такой вариант подходит, когда нужно сделать что-то нестандартное. В примере с меню кодом можно задать необычное расположение пунктов или добавить уникальный дизайн.
Сравнение low-code и no-code разработки
Главное преимущество конструкторов — скорость. Можно сделать приложение за 3-4 часа, если у него простая функциональность. Другой плюс — простота использования: в конструкторе есть готовые блоки, остается их выбрать и поменять доступные параметры.
Стоимость no code разработки — это палка о двух концах. С одной стороны, дешево, а с другой, вовсе нет. Создать мобильное приложение на конструкторе — это верхушка айсберга. Вскоре туда нужно будет вносить дополнительные элементы, а значит, привлекать разработчика и платить ему. Поэтому видимая дешевизна в начале пути обманчива. Это как с ремонтом в новостройке: можно сразу сделать качественный и дорогой, чтобы хватило на 10 лет, а можно дешево и на скорую руку, а через 2 года переделать. И не факт, что во втором случае получится сэкономить.
Создать приложение самостоятельно через конструктор недорого. Обычно конструкторы работают по системе подписки (в среднем 1000 рублей в месяц), а также предоставляют бесплатные ограниченные функции. Чаще всего это маленький набор шаблонов, при помощи которого почти невозможно сделать даже очень простое приложение. Или это бесплатный доступ ко всем шаблонам, но нельзя разместить приложение в магазине и управлять им.
Примеры сервисов для создания мобильных приложений
Обычно стартап выбирает сервис, отталкиваясь от необходимых функций, технических требований — под iOS или Android — и бюджета. Мы подобрали 3 конструктора для разных целей.
Логотип и дашборд из приложения Apps Global
Apps Global. Российский сервис для создания мобильных приложений для малого и среднего бизнеса.
💰: 650-2 500₽https://apps-global.ru/в месяц.
📱: iOS и Android.
Функции: удобный модуль управления приложениями и сбора аналитики, можно подключить платежные системы Сбербанк, Яндекс, QIWI.
Категории мобильных приложений, которые можно создать в конструкторе Appypie и логотип компании
Appy Pie. Американский универсальный конструктор no-code для приложений, сайтов и чат-ботов.
💰: 999-2 999₽https://www.appypie.com/app-builder/pricing-planв месяц.
📱: iOS и Android.
Функции: широкий выбор блоков, обучающие видео по созданию разных приложений, возможность подключить программу лояльности, форум с единомышленниками.
Логотип и экраны конструктора приложений iBuild App
iBuildApp. Американский сервис для создания мобильных приложений, один из первооткрывателей рынка конструкторов.
💰: $23-$59https://russia.ibuildapp.com/pricing.php (~1 400-3 600₽) в месяц.
📱: iOS и Android.
Функции: удобная разбивка виджетов по категориям, имитация экрана телефона и встроенная опция тестирования приложения в процессе разработки.
Кастомная разработка
Такой вид разработки позволит создать приложение уникальным и непохожим на другие. Можно придумать какие угодно элементы, связки и дизайн, а команда воплотит их в реальность. Идеальный вариант, чтобы создать мобильное приложение со сложной структурой или не имеющее аналогов.
Конструктор 🥊 кастомная разработка
Кастомная разработка похожа на VIP тариф: особый подход к приложению и полное соблюдение требований заказчика. Можно воплотить все идеи, не заботясь, есть ли под них шаблоны или нет. Нестандартные фичи и корпоративный дизайн — это все отличительные черты кастомной разработки. К ней обращаются все те, кто планируют развивать и совершенствовать свое приложение. В отличие от конструктора, кастомная разработка позволяет масштабироваться и превращать MVP в полноценный продукт.
К минусам индивидуальной разработки относят длительность. Создать мобильное приложение с нуля — дело не одного дня и не одной недели. На MVP в среднем закладывают 4 месяца, и даже этот срок примерный. Длительность связана со сложностью процесса: приложение на каждом этапе прорабатывается до мелочей, по ходу реализации у заказчика могут меняться требования к проекту, да и про тестирование не стоит забывать.
Но кастомная разработка мобильных приложений — это тот случай, когда конечный результат оправдывает все затраченные ресурсы. Чуть ниже рассказываем детально, как мы в Purrweb подходим к этому процессу и сколько это стоит.
Какие функции можно сделать с кастомной разработкой
Кастомная разработка дает волю фантазии и позволяет создавать нестандартные фичи. Вот пример трех таких функций, которые мы в Purrweb разработали для заказчиков:
- Омниканальный чат для Grecha.pro. Приложение для общения рестораторов с поставщиками. Мы разработали нестандартный чат и настроили интеграцию с Телеграм. В чат можно сразу подключить представителя от ресторана и поставщика, а также приемщика и управляющего. Поставщик пишет в Телеграм, а сотрудники ресторана видят сообщения и отвечают в приложении Grecha.
- Соединение со станцией пауэрбанков для Energo. Приложение для аренды зарядных устройств. Настраивали связь между приложением и зарядной станцией с пауэрбанками, которую нам прислали для работы.
- Иерархия ролей пользователей для iZюматор. Образовательная платформа. Разграничивали набор функций для 5 пересекающихся ролей пользователей — студент, наставник, ассистент, админ, супервайзер.
Сравнение способов создания приложений
Все еще сложно решить, где и как делать мобильное приложение? Для удобства мы проанализировали способы создания приложений и собрали основные тезисы в таблицу.
| Кастомная разработка MVP | В конструкторе | |
| Функциональность | Любая, можно реализовать самые новаторские идеи | Ограниченная, можно использовать только готовые блоки |
| Дизайн | Индивидуальный, с элементами корпоративного стиля | Собственный, но в рамках изменяемых характеристик |
| Команда | Разработчики, тестировщик, дизайнеры, проджект-менеджер | Только фаундер |
| Время | 3-5 месяцев | 3-5 часов |
| Стоимость | 1 800 000₽ | Бесплатно с минимальным набором функций или подписка на сервис (~1 500₽ в месяц) |
Кастомная разработка или конструктор? На вкус и цвет фломастеры разные. С одной стороны, конструктор кажется идеальным вариантом, потому что он простой и относительно дешевый. Однако при масштабировании или малейшем желании добавить уникальность потребуются дополнительные затраты. Собственная функция, дополнительный элемент и многое другое выходит за рамки возможностей конструктора. Поэтому, если приложение не самое примитивное, то обратиться к разработчикам все равно придется. Так почему бы не сделать это с самого начала? Ведь строить с нуля гораздо легче, чем исправлять готовое.
Инструкция по кастомной разработке мобильного приложения
Сделать приложение на конструкторе — интуитивно понятный процесс. А кастомная разработка мобильных приложений состоит из нескольких этапов и поэтому кажется более сложной. Она задействует больше специалистов и создает больше коммуникаций, но результат того стоит.
Создание мобильных приложений делят на 9 шагов, от подготовительного этапа до техподдержки приложения после релиза. Далее рассмотрим их более детально.
Шаг 1. Структурирование идеи
В IT тоже работает правило «семь раз отмерь и один раз отрежь». Перед поиском команды разработчиков распишите идею максимально подробно. Никто не сможет реализовать то, чего не знает сам фаундер. Зачем нужно мобильное приложение? Какие задачи будут решать пользователи при помощи приложения? Основные и второстепенные функции, способы монетизации, бюджет, партнеры, каналы распространения и другие параметры должны быть четко сформулированы.
Хороший инструмент, который помогает стартаперам оценить жизнеспособность проекта на ранних стадиях, — Business Model Canvas. Это таблица, в которой собраны основные вопросы бизнеса, на которые надо дать конкретные ответы. При составлении канвы предстоит и сегментировать клиентов, и структурировать расходы, и конкретизировать имеющиеся ресурсов. Полезный инструмент, который рассеет часть неопределенности и позже будет выступать опорой при разработке.
Схема Business Model Canvas
Шаг 2. Выбор способа создания приложения
Перед поиском разработчиков определитесь, где будет работать мобильное приложение: на iOS, Android или на обеих платформах.
Можно пойти к фрилансерам, можно взять программиста в штат, а можно обратиться сразу к команде, внутри которой уже отлажены процессы. Мы в Purrweb разрабатываем кроссплатформенные приложения на фреймворке React Native. Если вы решите обратиться к нам, над вашим проектом будут работать разработчики, UI/UX-дизайнеры, тестировщик и проджект-менеджер. Менеджер будет координировать команду, следить за процессами и общаться с заказчиком.
Шаг 3. Составление плана работы
До начала работ пропишите план действий с дедлайнами. Согласуйте его со всеми участниками, чтобы сроки были адекватными и выполнимыми.
Назначьте промежуточные точки контроля. Не лишним будет также договориться о результатах на каждом этапе. Где-то это будет презентация, где-то макеты, где-то готовый код.
Договоритесь с исполнителями и зафиксируйте бюджет.
Расписание проекта в Asana
Шаг 4. Дизайн
Дизайн мобильного приложения состоит из двух этапов — UX и UI. UX (user experience) отвечает за логику действий пользователя. UI (user interface) — за внешний облик приложения: корпоративный стиль, цвета, шрифты.
Цель UX — создать интуитивно понятную навигацию. Пользователь должен не задумываясь приходить к цели. На этом этапе мы составляем майндмэп в Miro, чтобы подробно расписать логику действий пользователя в приложении.
Создавая UI, дизайнер опирается на примеры других приложений, которые понравились заказчику. Определяется основная цветовая гамма, отрисовываются кнопки, значки и иконки.
Сравнение UX и UI дизайна
Результат дизайна — готовые экраны, которые разработчикам легко верстать, и UI-кит, на который можно опираться при масштабировании приложения.
Пример UI-кита мобильного приложения
Шаг 5. Разработка
У разработчиков есть экраны, подготовленные дизайнерами, которые они начинают превращать в код. Идут от общего к частному, от основных функций к второстепенным. Код изначально должен быть «чистым», то есть впоследствии легко изменяемым без потерь.
Мы делим разработку на спринты — двухнедельные отрезки. После каждого спринта показываем заказчику результаты и смотрим, как приложение работает на реальных устройствах.
Шаг 6. Тестирование
Тестирование идет неотрывно от разработки. Элемент верстается, затем тестируется, вносятся правки, и только потом верстается новый элемент. В коде один элемент цепляется за другой, который связан с третьим, и так далее. Поэтому нельзя сначала создать приложение, а потом начать его тестировать; это может быть чревато долгой работой над ошибками.
Помимо технического тестирования можно еще привлечь фокус-группу — незнакомых с проектом людей, которые подходят под описание ЦА. Взгляд со стороны поможет выявить ошибки и неточности, которые команда не заметила.
Тестирование — это важно
Шаг 7. Продвижение
Продвижение мобильного приложения может проходить и до, и после релиза. До публикации поработайте над оптимизацией описания в магазине приложений, чтобы приложение верно отображалось в поиске. На этом этапе также продумывается дальнейший маркетинг: выбор каналов привлечения новых клиентов и способов удержания старых.
Шаг 8. Релиз
Когда разработка окончена, приложение публикуют в магазинах приложений. Самые популярные — App Store и Google Play.
За размещение мобильного приложения на маркетах нужно платить. App Store просит 99$ ежегодно, а Google Play — 25$ единоразово. Эти расходы также стоит учесть на этапе планирования бюджета. А также траты на случай, если не получится с первого раза опубликовать приложение. Везде есть свои нюансы. Мы хорошо их знаем, потому что всегда доводим проекты до релиза и размещения на маркетах.
После релиза работа не останавливается. Наконец-то можно узнать, что пользователи думают о приложении. Стартап собирает обратную связь, она становится причиной изменений. Дальше мобильное приложение постоянно совершенствуется и обновляется.
Шаг 9. Техподдержка
Баги в мобильном приложении могут появляться из-за новых функций или обновлений самих iOS и Android. Техническая поддержка отвечает за исправление возникающих ошибок.
Как оценить стоимость индивидуальной разработки
Написать нам, а мы посчитаем 🙂
Стоимость разработки приложений зависит от нескольких факторов: функции, дизайн, команда. Чем больше функций и сложнее дизайн, тем дороже. Такая же история с разработчиками и дизайнерам: чем выше их квалификация и больше опыт, тем дороже стоят их услуги.
Подробнее о стоимости мобильного приложения.
Саммари
Мобильное приложение — мастхэв в настоящее время. На них приходится половина всего интернет-трафика.
Мобильное приложение можно сделать в конструкторе или разработать индивидуально с командой.
Конструктор — это сервис с набором готовых блоков, при помощи которых можно легко делать шаблонные приложения. Быстро и недорого, но с минимальными возможностями.
Кастомная разработка — это создание мобильных приложений под индивидуальные требования с нуля. Длительный процесс с командой из разработчиков, дизайнеров, тестировщика и проджект-менеджера, но с возможностью реализовать любую уникальную идею.
Процесс кастомной разработки мобильного приложения:
Алгоритм создания мобильного приложения
Purrweb — это команда профессионалов, которая 8 лет занимается созданием мобильных приложений. Посмотреть наше портфолио можно здесь. Оставьте контакты в форме ниже, и наш менеджер рассчитает стоимость вашего проекта.
Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
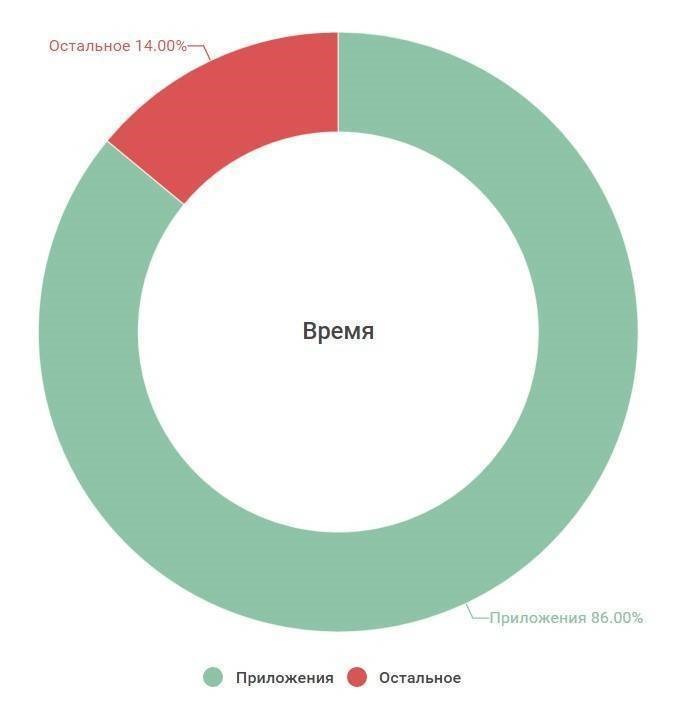
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.
Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
- Удобная навигация. В интернет-магазине без этого сейчас никуда – клиент должен быть полностью обеспечен всеми функциями, которые могут ему пригодиться в тех или иных случаях.
- Блок оформления покупок. Необходимо позаботиться о том, чтобы приложение включало в себя корзину, систему оплаты и отслеживание статуса заказа.
- Личный кабинет. Здесь должны присутствовать такие разделы, как «История покупок», «Желания», «Избранное».
- Push-уведомления. Они сообщат пользователю о новых акциях и поступлениях.
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.
Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
- Используйте приложения типае Figma или Adobe XD – это бесплатные программы, созданные для дизайнеров. Они распространяются бесплатно и позволяют создавать баннеры, макеты мобильных/десктопных приложений и многое другое.
- Для подбора цветов можно использовать такие сервисы, как Material Palette и Adobe Color.
- Вдохновиться работами можно на Pinterest, Behance и Dribbble. Детально изучайте референсы из вашей сферы и пробуйте их повторить. В результате можно прийти к общей стилистике и сделать что-то красивое, но уже со своими «фишками».
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App
Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Особенности:
- совместим как с Android, так и iOS;
- предлагает всевозможные настройки дизайна;
- много встроенных вариантов тем.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube
Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Особенности:
- приятный дизайн;
- возможность использовать аналитику Google в стандартном тарифном плане;
- открытый исходный код.
Стоимость: бесплатно или от $2.99/месяц
Официальная страница: Mobincube
Appypie
Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Особенности:
- простота использования, благодаря которой можно создавать приложение прямо на сайте;
- 30-дневная гарантия возврата средств в том случае, если сервис не понравится;
- бесплатное ПО.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio
Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Особенности:
- широкая функциональность;
- бесплатный пробный период;
- интеграция базы данных.
Стоимость: от $83/месяц
Официальная страница: Kalipsostudio
AppsBuilder
Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Особенности:
- ценовая политика;
- дизайн и простота использования;
- отличная функциональность.
Стоимость: от $15/месяц
Официальная страница: AppsBuilder
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.
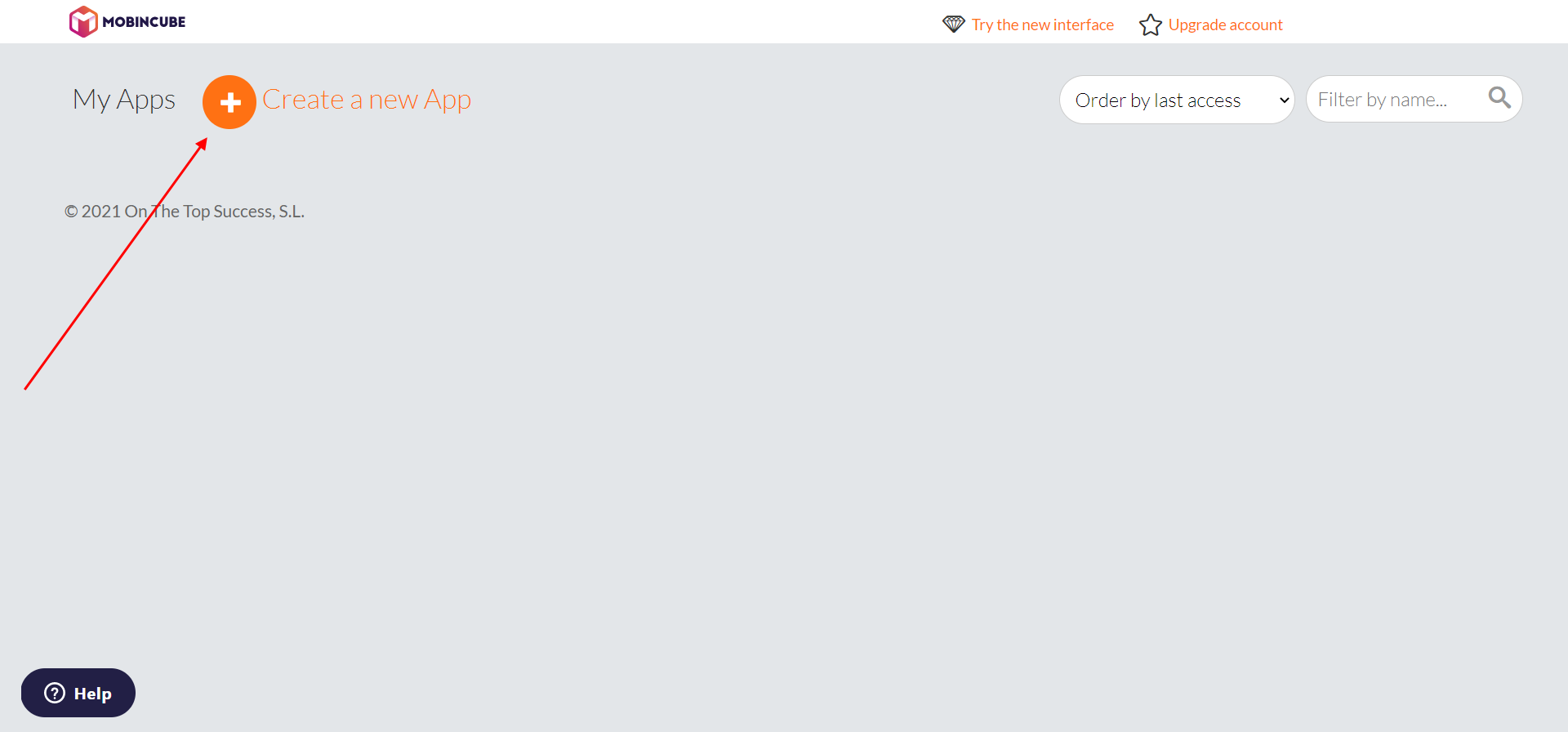
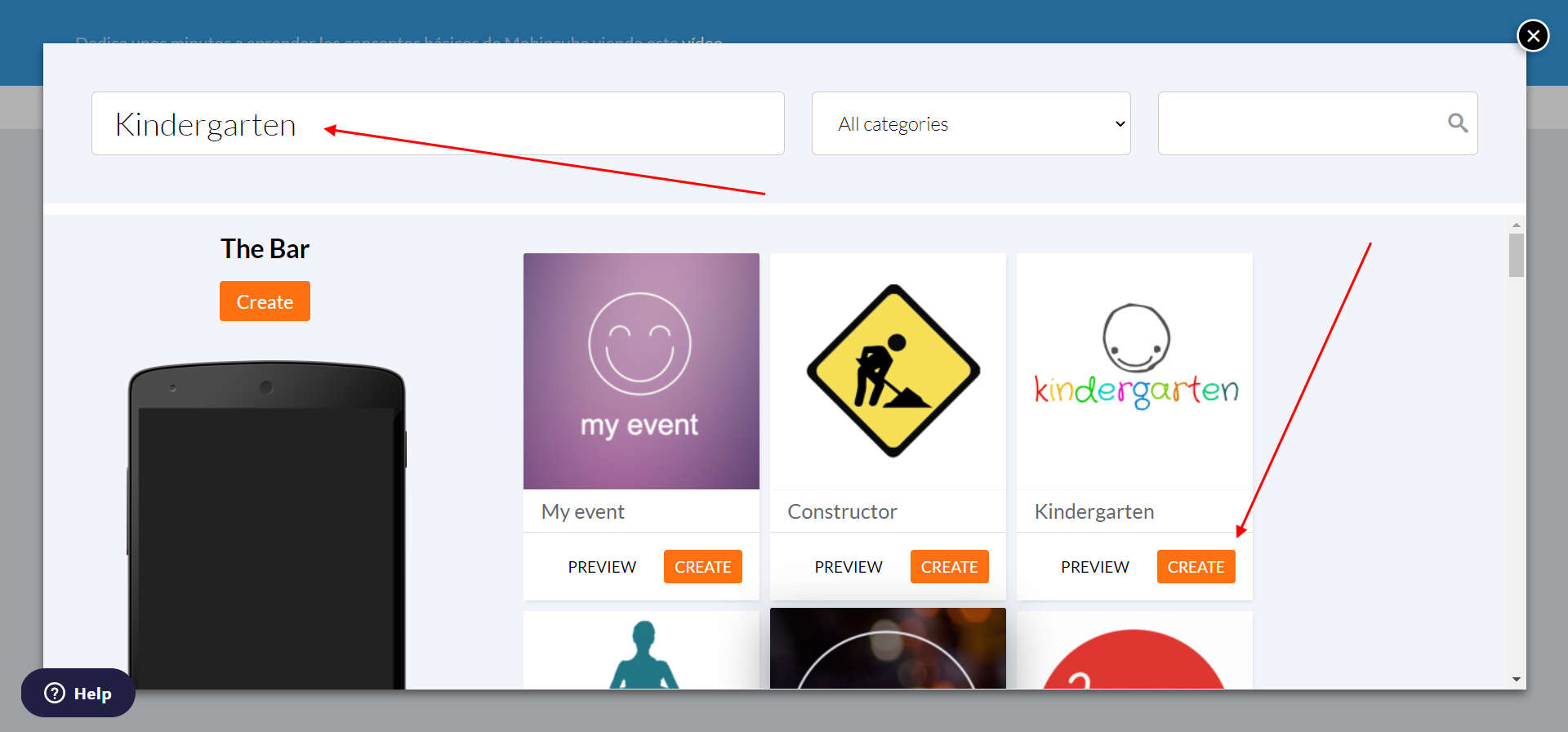
- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
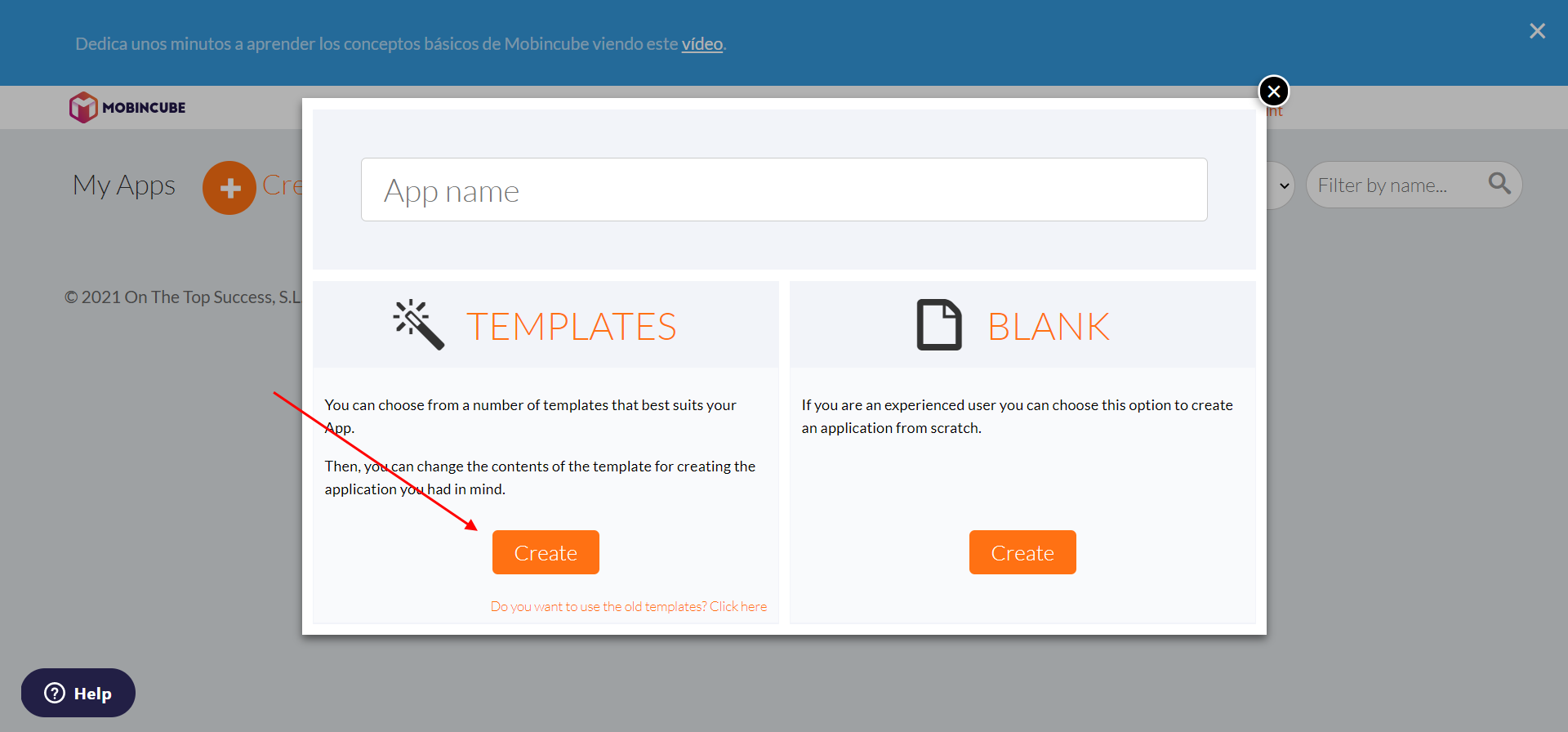
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
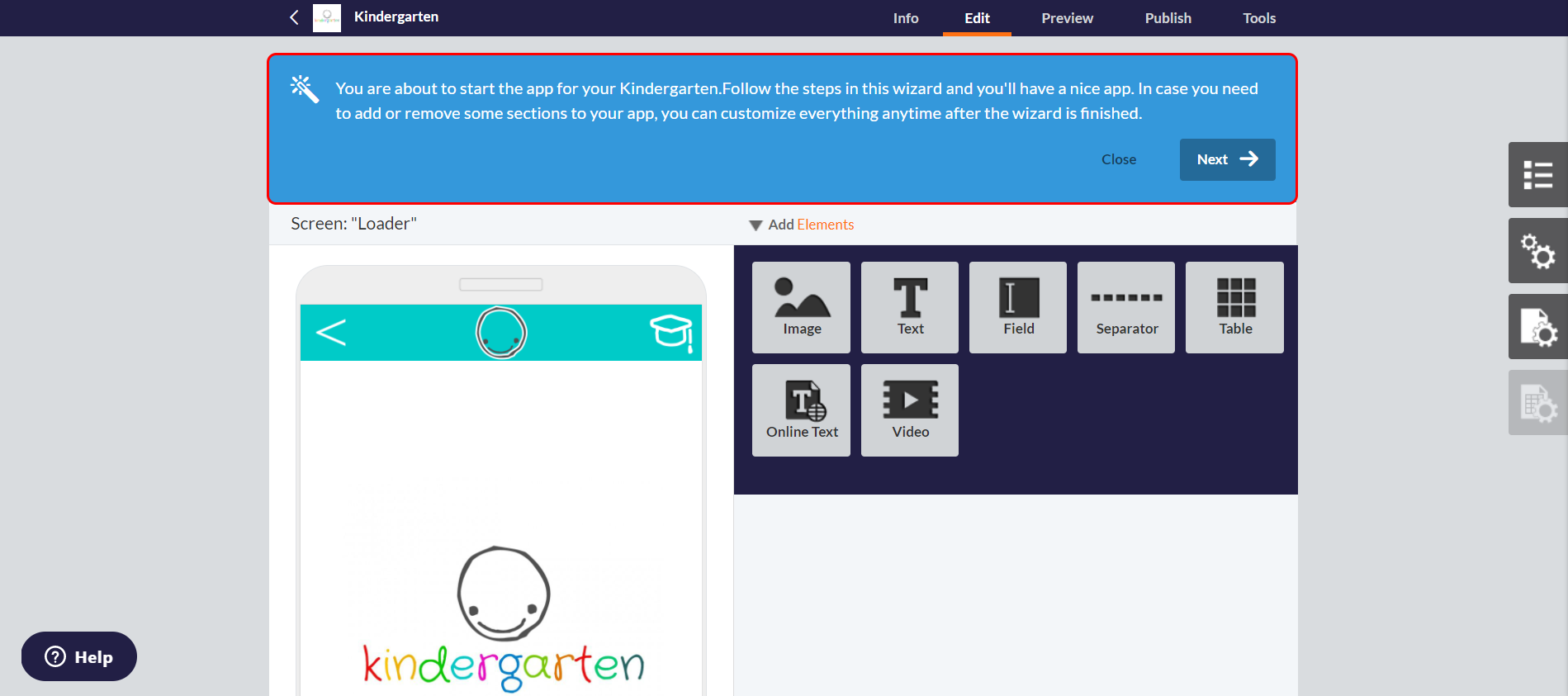
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
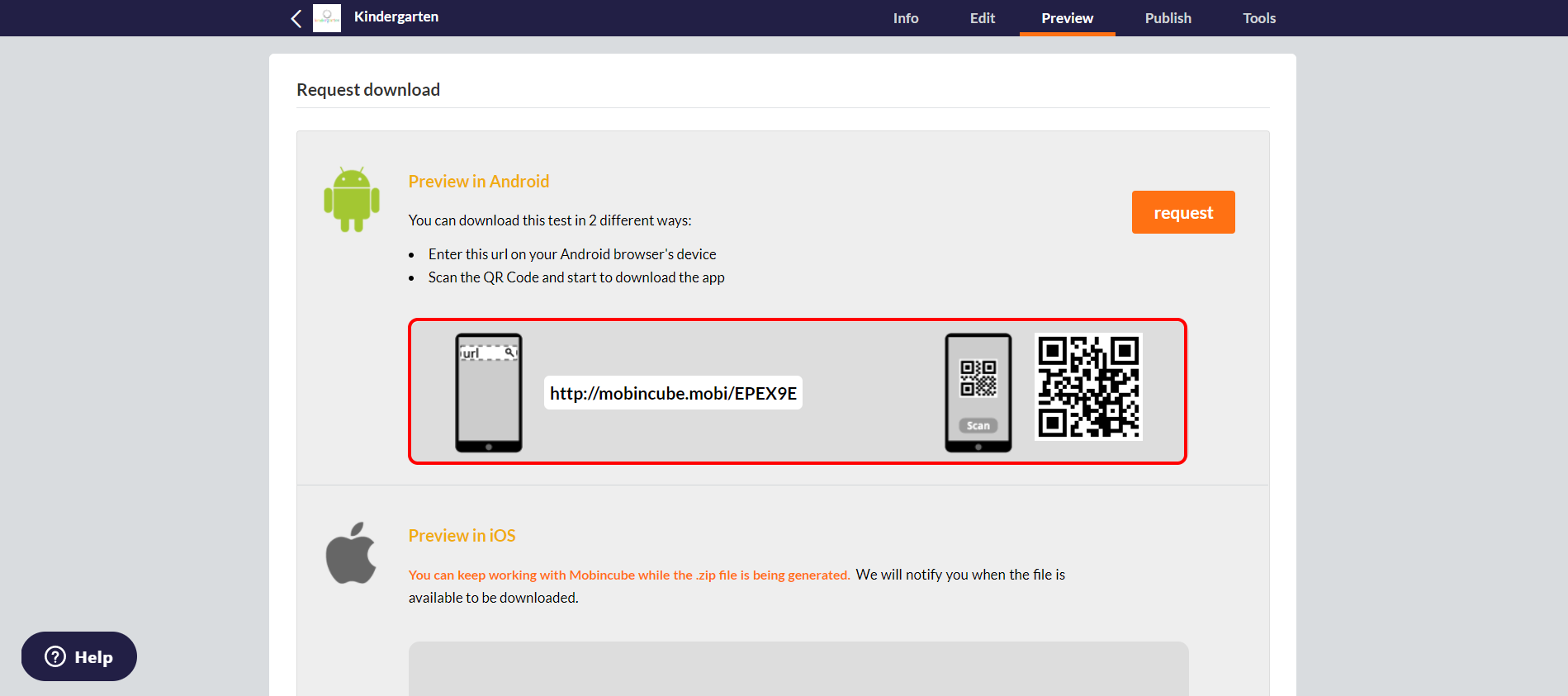
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
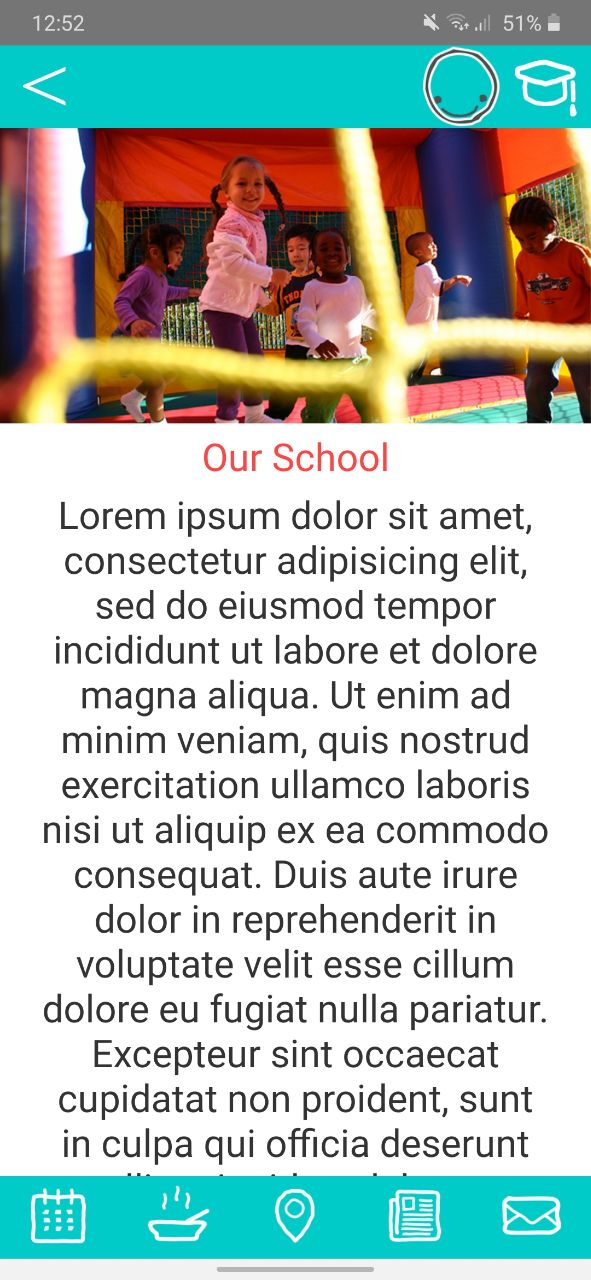
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».
Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
#Руководства
- 18 июл 2018
-
1
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock
Пишет про разработку в Skillbox Media. Работал главным редактором сайта «Хабрахабр», ведёт корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
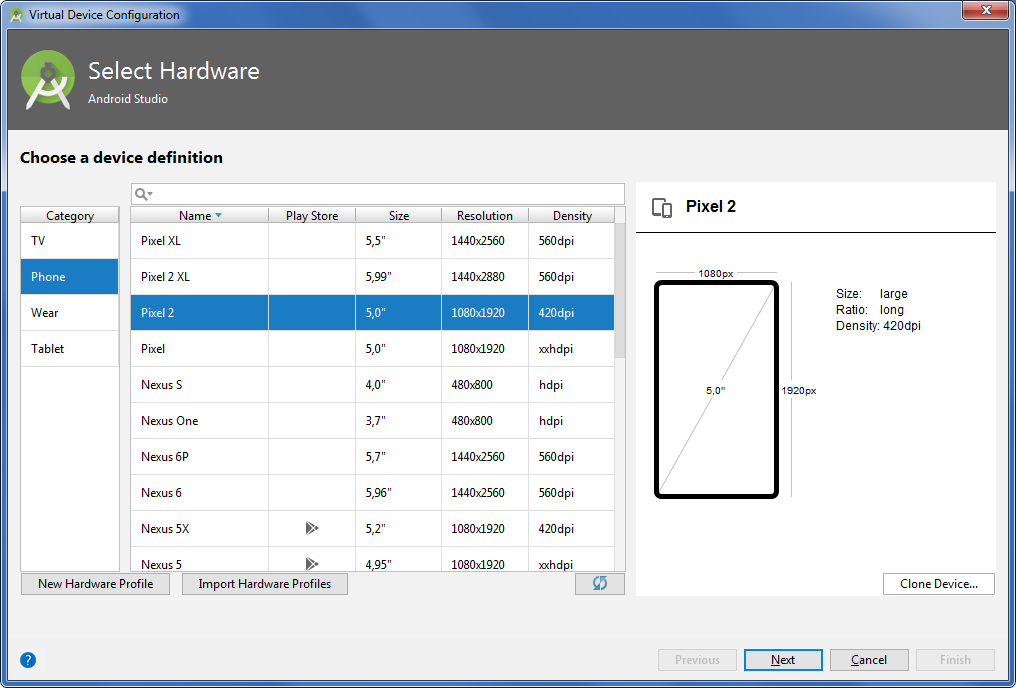
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

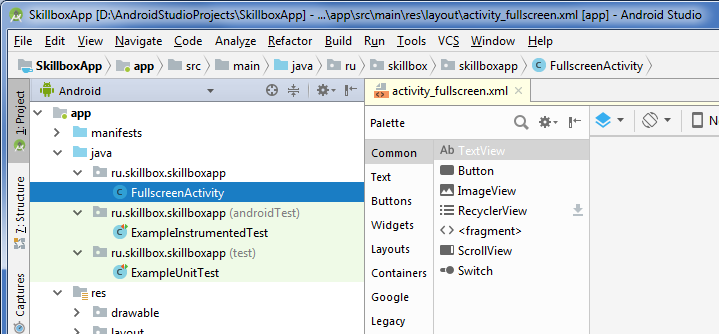
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

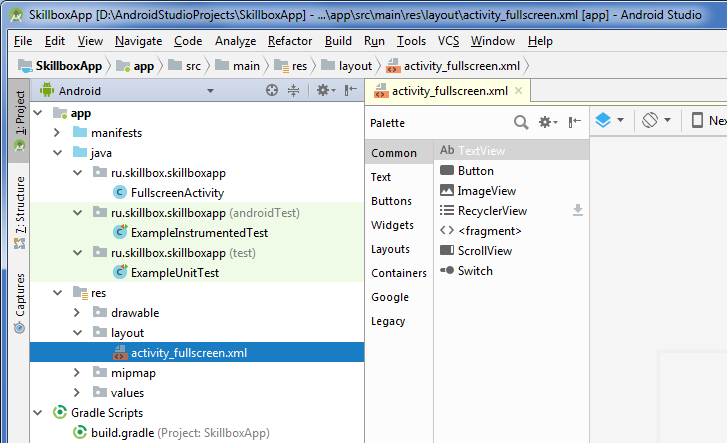
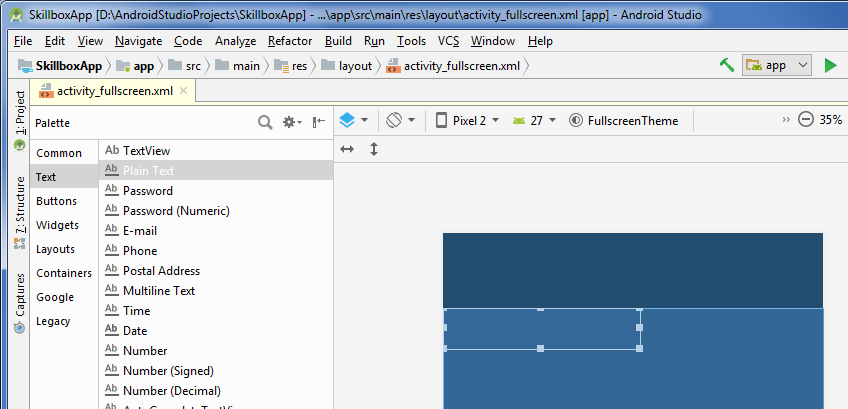
Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
- Открываем файл app > res > layout > activity_fullscreen.xml.
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.

Научитесь: Профессия Мобильный разработчик
Узнать больше