Если вы занимаетесь организацией встреч, конференций, шоу или мероприятий любого рода, вы, естественно, хотите, чтобы люди знали об этом. Лучший способ сделать это — разместить на своем сайте календарь со всей необходимой информацией. И если ваш бизнес-сайт работает на WordPress, у нас есть хорошие новости. Есть несколько потрясающих плагинов календаря, которые вы можете использовать для этой цели. Сегодня мы поговорим об одном из самых популярных плагинов календаря — плагине «Мой календарь» для WordPress.
Самое замечательное в плагинах то, что они помогают вам делать относительно сложные вещи очень и очень простым способом. «Мой календарь» — отличный инструмент для управления событиями, который можно настроить в соответствии с эстетикой вашего бренда. Кроме того, он создан с учетом доступности. Это означает, что он подходит практически для любого пользователя WordPress.
Мой календарь поддерживает несколько календарей и работает на всех ваших веб-сайтах. Вы можете организовать свои события в списках или в сетке, с ежедневным, еженедельным или ежемесячным просмотром. Кроме того, вы можете настраивать повторяющиеся события и публиковать сообщения в Twitter, когда событие создается. Между тем расширенные разрешения позволяют ограничить доступ к некоторым частям календаря.
Короче говоря, My Calendar чрезвычайно удобен для пользователя и обеспечивает огромную поддержку для ваших потребностей в управлении событиями.
В этой статье вы узнаете следующее:
Первые шаги с плагином «Мой календарь»
Давайте начнем с нашего краткого обзора этого превосходного плагина календаря для WordPress.
Очевидно, первое, что вам нужно сделать, это установить плагин.
После того, как вы установили и активировали плагин, вы заметите три новых вещи, которые появились в вашем бэкенде:
- Страница «Мой календарь» отображается в Pages
- Параметр «Мой календарь» появляется в меню панели инструментов.
- Виджет календаря появится в ваших виджетах.
Чтобы получить доступ к странице «Мой календарь», перейдите на свои страницы:
Прямо сейчас это только пустой календарь. Мероприятий нет, так как мы их еще не проводили. Беглый взгляд на структуру по умолчанию показывает, что в верхней части есть заголовок. Здесь мы можем выбрать, как мы хотим отображать наши даты, и мы также можем перейти непосредственно к нужной дате.
Сам календарь не кликабельный, а внизу есть нижняя навигация, где мы можем выбрать категорию события. Опция «Печать» также присутствует. Обратите внимание, что если вы ничего не измените, категория событий по умолчанию — «Общие».
Сам плагин поставляется с несколькими различными темами календаря. Параметры темы можно найти в настройках редактора стилей. Мы использовали стиль двадцать восемнадцать.css.
Страница «Мой календарь» может рассматриваться как любая другая страница в вашем бэкенде. Вы также можете добавить к нему другой контент — это не обязательно должен быть только календарь. Здесь важно отметить, что у нас есть короткий код календаря. Это позволяет нам скопировать календарь и использовать его на другой странице. Например, может быть, вы хотите, чтобы ваш календарь отображался на вашей домашней странице или на отдельно созданной странице событий. Благодаря шорткоду вы можете разместить календарь в любом месте.
Как добавить события
Лучший способ объяснить, как работает этот плагин календаря для WordPress, — это использовать конкретный пример. Предположим, например, что ваш бизнес связан с местом проведения встреч, концертов, собраний книжных клубов, поэтических слэмов, андеграундных шоу, театральных постановок, стендап-шоу, бесед и чего угодно. Вы хотите, чтобы люди приходили на эти мероприятия, поэтому вы хотите сообщить им о них с помощью своего сайта или, в частности, календаря событий.
Чтобы добавить событие, перейдите в «Мой календарь» > «Добавить новое событие».
После создания мероприятия первое, что нужно сделать, это добавить заголовок. Название появляется в календаре как первая информация о вашем мероприятии, которую увидят ваши посетители, поэтому, очевидно, это очень важно.
Следующее , что нужно добавить, это описание события. Например, если вы проводите концерт под открытым небом, вы хотите, чтобы все знали, кто играет, сколько исполнителей, выступление на разогреве, жанр и т. д.
Третий пункт здесь — категория события. Мы еще не создали никаких пользовательских категорий, поэтому по умолчанию используется общая. Конечно, вам нужно будет изменить это, потому что ваше мероприятие — это концерт, и всегда полезно быть конкретным.
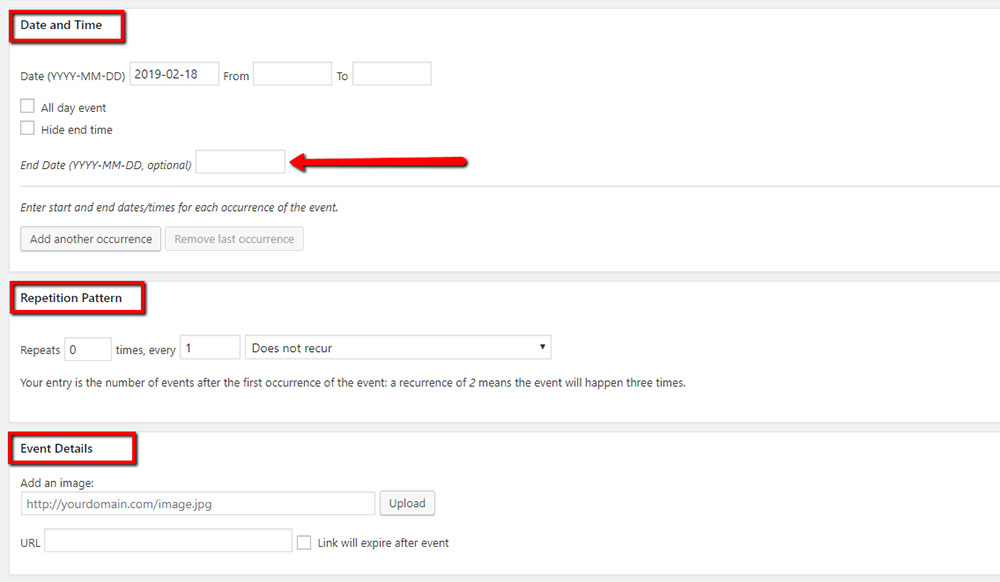
Следующее , что нужно добавить к вашему мероприятию, это дата. Плагин позволяет установить конкретную дату и время проведения вашего мероприятия. Если это мероприятие с несколькими датами, которое происходит пять дней подряд, например театральный спектакль, вам не нужно создавать пять отдельных мероприятий. Вместо этого вы просто отмечаете первый и последний день мероприятия.
Это похоже на повторяющееся событие. Например, для шоу, которое проходит каждую пятницу в течение трех недель подряд, вам не нужно будет проводить три отдельных мероприятия. Вместо этого вы просто добавите шаблон повторения, указав, сколько раз он повторяется и с какими интервалами (например, повторяется 1 раз, каждые 3 недели). События также могут повторяться ежемесячно или ежегодно — в зависимости от того, что вам подходит.
Еще одна замечательная особенность плагина «Мой календарь» заключается в том, что вы можете добавить изображение к событию, а также ссылку, если ваше событие указано и описано в каком-либо другом месте в Интернете.
Сюда же можно добавить Event Access и Event Location, но об этом чуть позже.
После того, как вы все настроите, не забудьте нажать «Опубликовать».
И вот в нашем календаре первое событие! Вы заметите, что он желтый, и что категория «Общие» также отмечена желтым, потому что это ваша категория по умолчанию.
При нажатии на событие открывается окно с дополнительной информацией, которую мы ввели. Там есть информация о времени, изображение и описание. При нажатии на кнопку «Дополнительная информация» посетитель переходит по предоставленной вами ссылке, а при нажатии на кнопку «Подробнее» открывается событие на отдельной странице.
Если вы чувствуете, что вам все это не нужно, вы можете изменить это в настройках «Мой календарь», где у вас также есть возможность добавить другую информацию и контент, например карты.
Редактировать существующее событие также довольно просто. Просто зайдите в Мой календарь > Управление событиями.
Здесь вы найдете все ваши события. Просто нажмите на тот, который вы хотите отредактировать, и измените то, что вам нужно изменить.
Также стоит упомянуть параметр «Группа событий», расположенный рядом с «Управление событиями» в вашем меню. Эта опция позволяет вам изменить функцию или атрибут группы событий. Например, если вы хотите изменить категорию для 15 событий, просто отметьте нужные, создайте группу и назначьте ей желаемую категорию, которая будет применяться ко всем им.
Как добавить категории
Предположим, вы управляете заведением, которое организует различные мероприятия, для которых вы уже создали одно (концерт). Для удобства управления событиями рекомендуется группировать их по категориям, в данном случае – концерты. Для этого вам нужно добавить категорию «концерт», а позже вы можете добавить другие, для других видов мероприятий, которые вы проводите, таких как театральные постановки, шоу и так далее.
Перейдите в раздел «Мой календарь» > «Управление категориями».
Теперь все, что вам нужно сделать, это добавить имя и цвет для вашей категории. Этот цвет будет использоваться для каждого события в вашем календаре, попадающего в эту категорию.
Кроме того, отметьте все поля, соответствующие вашему мероприятию: частная категория, категория по умолчанию или категория праздника.
Кроме того, вы также можете редактировать свои категории, изменять их заголовки и цвета, как вы, безусловно, делаете для категории по умолчанию (Общие).
Мы изменили цвет и название вашего мероприятия, и теперь оно выглядит так:
Как добавить местоположение
Как мы уже упоминали, мы добавляем локацию, вводя конкретное Событие, но перед этим нужно собственно создать локацию, а затем применить ее к Событию.
Для этого перейдите в «Мой календарь» > «Управление местоположением» > «Добавить новый».
Здесь вы найдете все поля, необходимые для правильного определения местоположения, такие как почтовый индекс, город, улица, страна и т . д. Название местоположения особенно важно, так как вы будете использовать его для вызова этой конкретной информации из Событие, используя название места. Только после того, как мы успешно создали местоположение, мы можем добавить его к событию. Конечно, одно и то же место будет использоваться для всех ваших мероприятий, проходящих в одном и том же месте.
Ваше мероприятие с добавленной локацией теперь будет выглядеть так:
Настройка стиля календаря
Плагин My Calendar по умолчанию создает календарь в определенном стиле, который вы, скорее всего, захотите изменить. К счастью, здесь есть множество вариантов настройки, так что вы можете поэкспериментировать и сделать календарь более подходящим для вашего общего стиля веб-сайта.
Выберите «Мой календарь» > «Редактор стилей».
Прямо здесь, в самом начале, вы найдете редактор CSS, в котором вы можете изменить некоторые настройки, но если вы не разбираетесь в таких вещах, лучше оставить его нетронутым.
Некоторые основные параметры настройки предлагаются под редактором CSS, в котором вы можете выбрать основные цвета для своего календаря.
У вас есть выбор из шести цветов на выбор.
- основной-темный: этот цвет используется для строки с понедельника по воскресенье, для всех дат с событием, типографикой заголовка и типографикой нижней навигации календаря;
- основной свет: используется для названий дней недели и для полей с датой месяца, сейчас он белый, как и поле;
- вторичный свет: активные поля навигации и текущая дата;
- вторичный-темный: поле текущей даты и другие даты без событий;
- highlight-dark: используется для месяца и года над таблицей, а также для границы вокруг поля текущей даты;
- highlight-light: границы вокруг всех кнопок навигации и под таблицей, а также границы всех полей в таблице.
Мы немного изменили ситуацию, и теперь наш календарь выглядит так:
Как мы упоминали ранее, у вас есть выбор доступных тем, которые вы можете использовать для своего календаря. Они расположены вот здесь, справа от экрана редактора стилей. Каждая тема имеет свои настройки стиля, которые вы можете настроить.
Расширенные настройки с помощью CSS
Те из наших читателей, которые хоть немного разбираются в CSS, должны проверить один или два трюка в дополнительных настройках.
background: linear-gradient(to top, rgba(202, 149, 149, 0.95) 0%, rgba(208, 218, 142, 0.95) 70%);Цвет при наведении кнопки
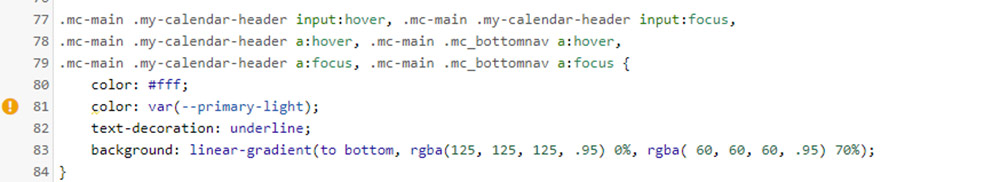
Вы можете сделать то же самое с наведением. Вы можете заменить линейно-градиентные цвета или сделать их одноцветными, как указано выше. Или вы можете удалить всю строку кода, если не хотите, чтобы ваша кнопка меняла цвет при наведении курсора. Рассматриваемая строка кода — 83.
Нижняя навигация
Никто не говорит, что вы должны сохранить нижнюю навигацию. Если вам это не нужно, вы можете удалить его.
.mc-main .mc_bottomnav {
display: none;}Или, может быть, вы хотите сохранить навигацию, но изменить настройки текста? Все, что нужно, это несколько строк кода.
margin: 17px 0 10px 0 !important;
font-weight: 600;
color: #8b182f;Вернуться к общим настройкам CSS
Вы можете поэкспериментировать с CSS. Если вы допустили ошибку, вы можете легко вернуться к общим настройкам. Установите флажок «Восстановить настройки по умолчанию» и сохраните изменения. Все вернется к тому, что было до того, как вы что-то изменили.
Виджеты моего календаря
После установки плагина «Мой календарь» вы заметите «Календарь» среди своих виджетов как новое дополнение к тем, которые вы уже используете.
Часто хорошей идеей является размещение календаря на боковой панели или в нижнем колонтитуле вашего веб-сайта WordPress. Этот плагин позволяет вам сделать это простым способом, в дополнение к другим полезным вещам, которые он может делать.
С помощью My Calendar у вас есть пять различных типов виджетов, доступных для вашего календаря.
Перейдите в Внешний вид > Виджеты.
- Фильтр событий позволяет вашим посетителям искать события по определенным критериям. Это может включать местоположения, категории или специальные возможности.
- Простой поиск событий очень прост, как следует из самого термина. Это позволяет вашим посетителям выполнять простой поиск событий.
- Виджет «Предстоящие события» используется для объявления о предстоящих шоу, спектаклях, встречах или любых других мероприятиях, которые вы, возможно, захотите организовать. Здесь вы можете установить количество отображаемых событий, категорию, местоположение и так далее…
- Мини-календарь — еще один полезный виджет, отображающий события на основе определенных критериев.
- Сегодняшние события отображает события в данный день. Вы также можете установить собственный текст, который будет отображаться в дни, когда нет событий.
Мои настройки календаря
Последнее, что мы хотим показать вам об этом плагине календаря для WordPress, — это настройки моего календаря. Здесь вы можете установить параметры для вашего календаря. Чтобы получить к ним доступ, перейдите на вкладку «Мой календарь» > «Настройки» > «Вывод».
Здесь, например, вы можете переупорядочить или переупорядочить макет календаря, если вас не устраивает его текущая структура полей.
Вы также можете настроить отдельное событие, например, добавив карту. Карта всегда является отличным дополнением к любому сайту просто потому, что вы хотите, чтобы люди могли легко найти ваше место.
Все очень просто, просто выделите время, чтобы просмотреть виджет в вашем бэкенде и исправить все так, как вы хотите.
Мы надеемся, что нам удалось пролить свет на превосходный плагин My Calendar и его широкие возможности. Как видно из приведенных выше примеров, плагин очень удобен в использовании и не требует от вас каких-либо специальных знаний для успешного управления вашими мероприятиями.
Добавьте это к параметрам настройки и тому факту, что это легкий плагин, который не будет нагружать ваш сайт, и вы получите один из лучших плагинов календаря для WordPress на рынке на данный момент.
Развивайте свой бизнес, продвигайте свое заведение и привлекайте больше клиентов, добавив стильный, аккуратный и функциональный календарь на свой сайт WordPress.
Источник записи: wpklik.com
Здравствуйте, мои читатели!
Думаю, что большинство женщин помнит бумажные календарики на которых мы с подросткового возраста отслеживали свой цикл. Нужно сказать, я пользовалась календариком уже и тогда, когда появились телефоны и приложения, не желая менять свою устоявшуюся за многие годы привычку.
Большинство приложений слишком замудренные, слишком насыщенные ненужной информацией и совсем неминималистичны.
Розовые зайчики и пони, постоянно всплывающие банеры и смайлы, всё это меня раздражает и отвлекает. Современные технологии должны экономить время, а не отвлекать.
Поэтому я довольно много приложений скачала и проверила прежде чем остаться с одним. Которым я пользуюсь около 5 лет.

Женский календарь менструации My calendar period tracker существует для владельцев Ios и Android. У разработчика имеется два приложения почти идентичных друг другу.
Разработчик: Emily Powell;
Размер: 44,5 мб;
Совместимость: требуется Ios 9.0 и новее; Ipad, ipod touch;
Языки: 21 шт.
Приложение поддерживает семейный доступ и если возникает такая необходимость, то допускается совместное использование до 6 членов семьи.
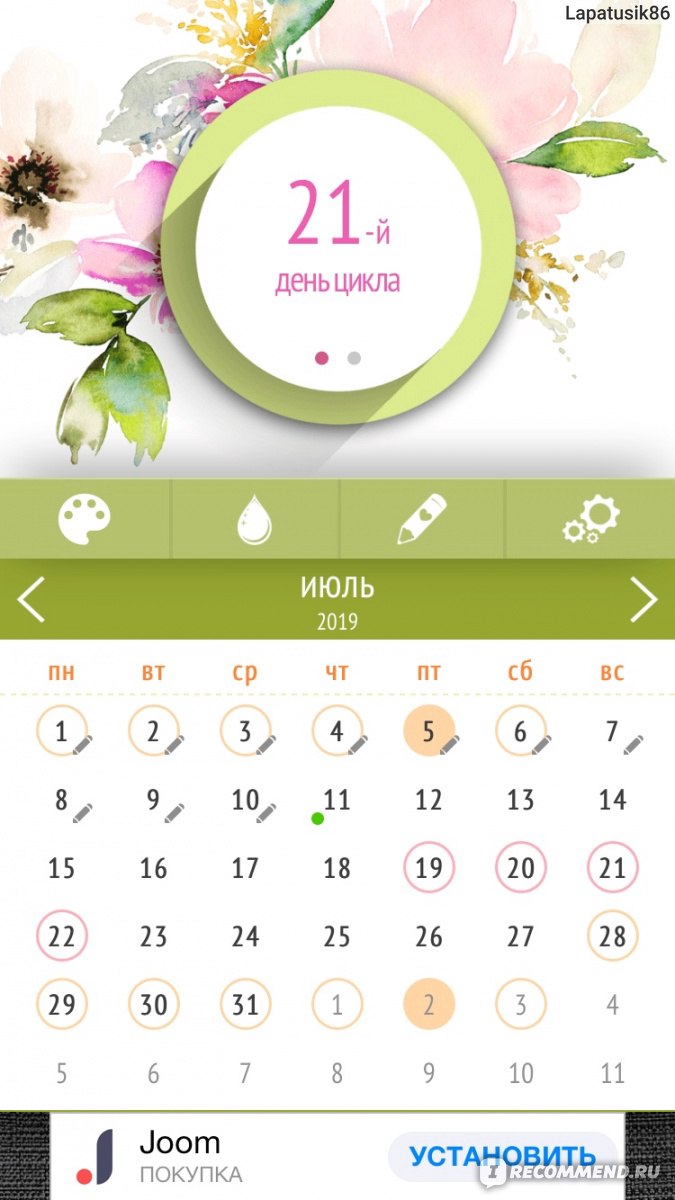
Интерфейс интуитивно понятный, здесь нет ненужной или отвлекающей информации. Всё очень просто, доступно и примитивно.


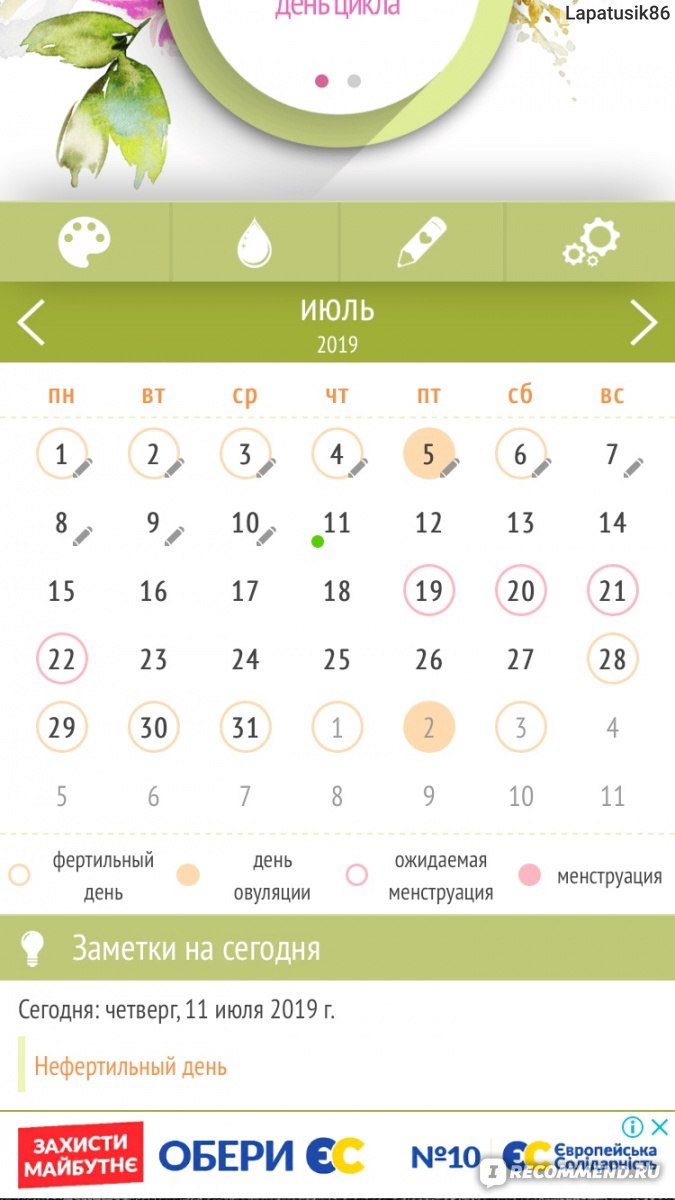
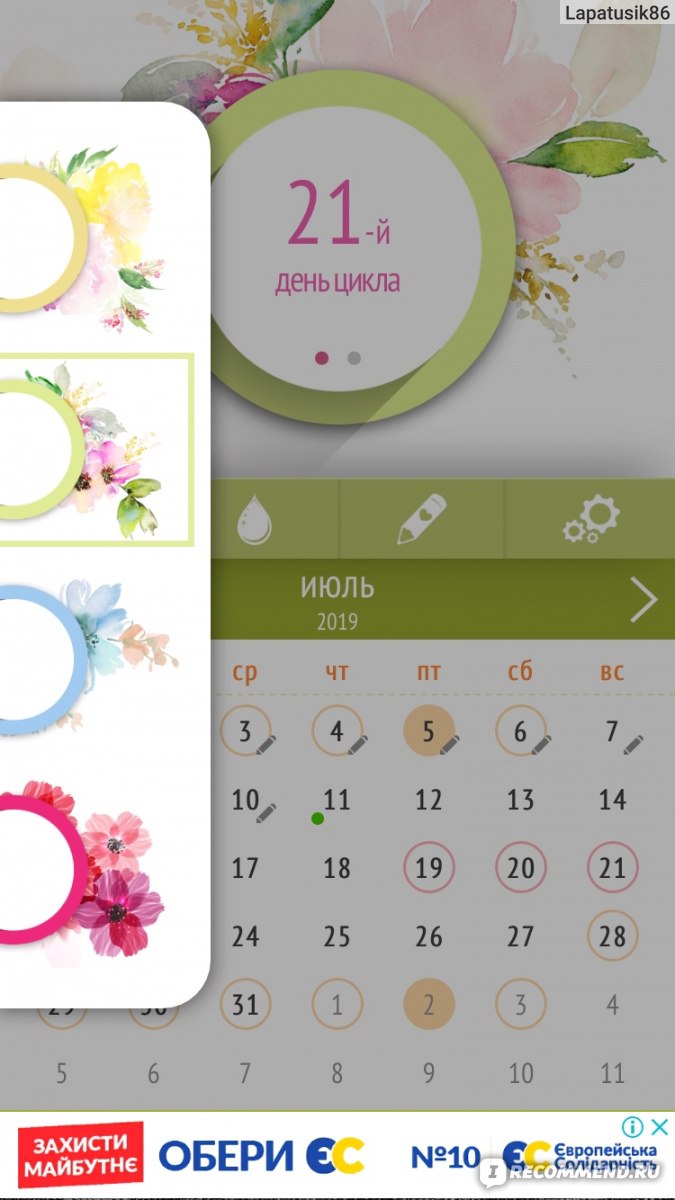
Вы можете визуально представить всю необходимую вам информацию уже на первом экране календаря даже не вникая в другие настройки если вам не хочется. Пользовательский интерфейс очень удобен и обобщен всей информацией для быстрого обзора.
Но несмотря на примитивность, приложение имеет огромное количество функциональных возможностей.
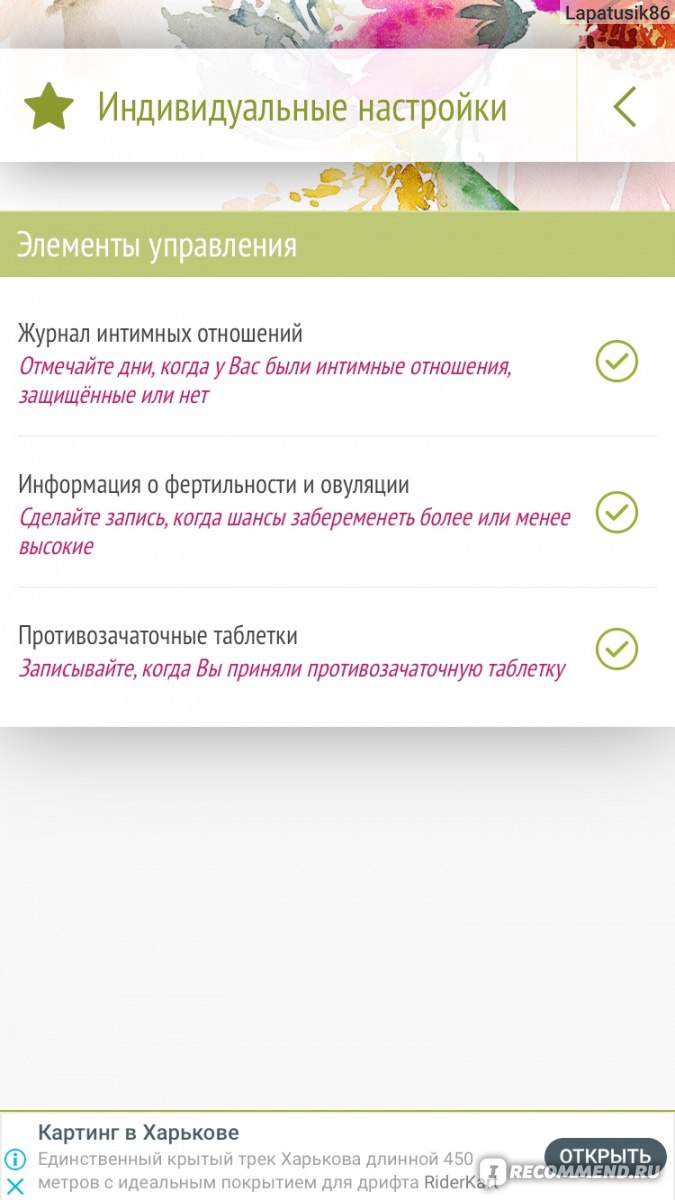
Приложение будет удобно всем женщинам без исключения. Если вас волнуют вопросы рождаемости, контроля рождаемости и контрацепции, то благодаря приложению вы сможете отслеживать все эти моменты.
?менструация;
?цикл и овуляция;
?вероятность беременности (фертильные дни);
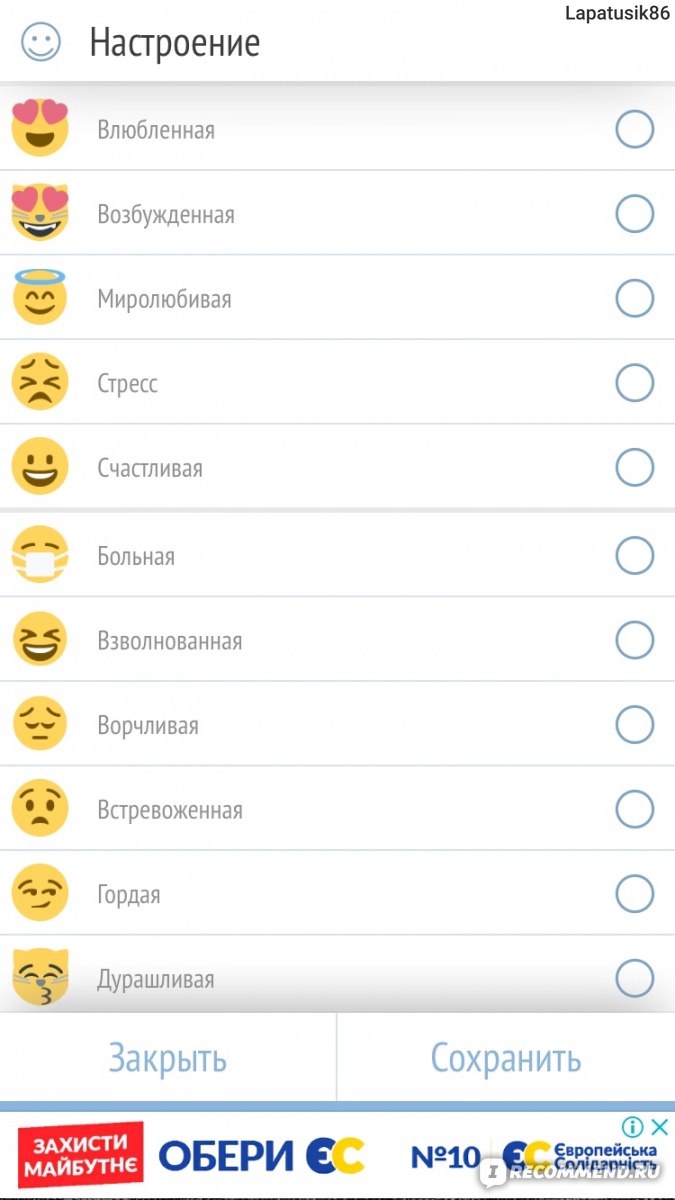
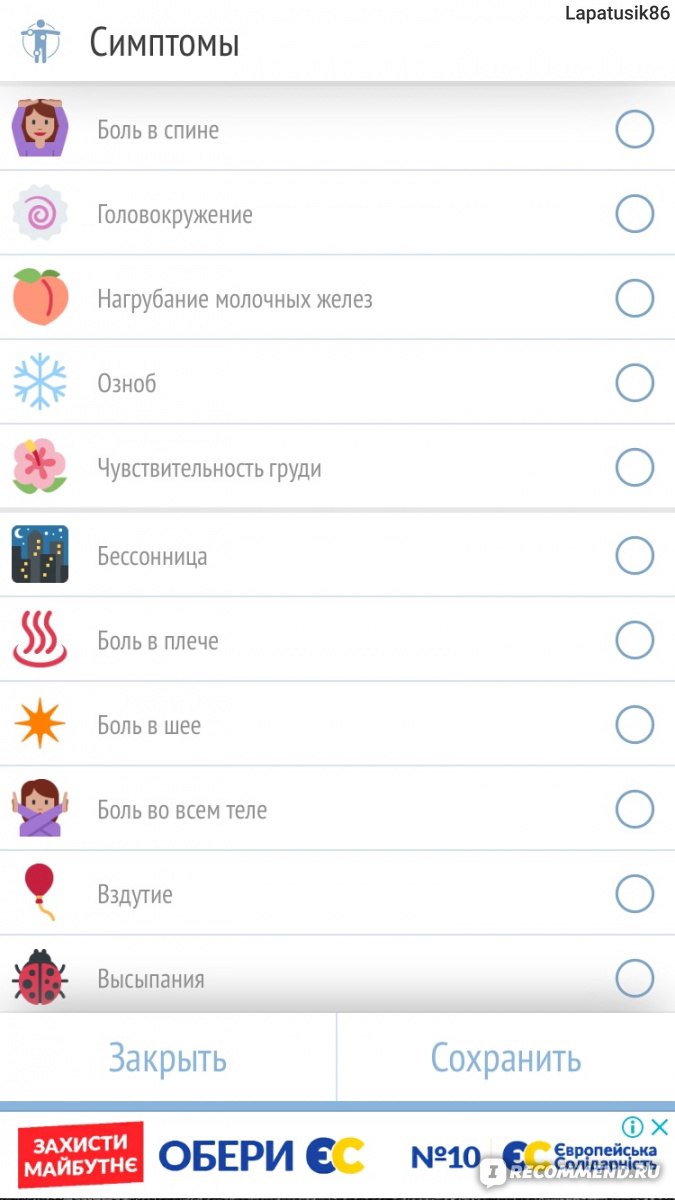
?вес, температура, настроение, тон крови и симптомы;
?половой акт, прием препаратов.
Можно настроить виджет с предоставлением всей информации на главном экране.
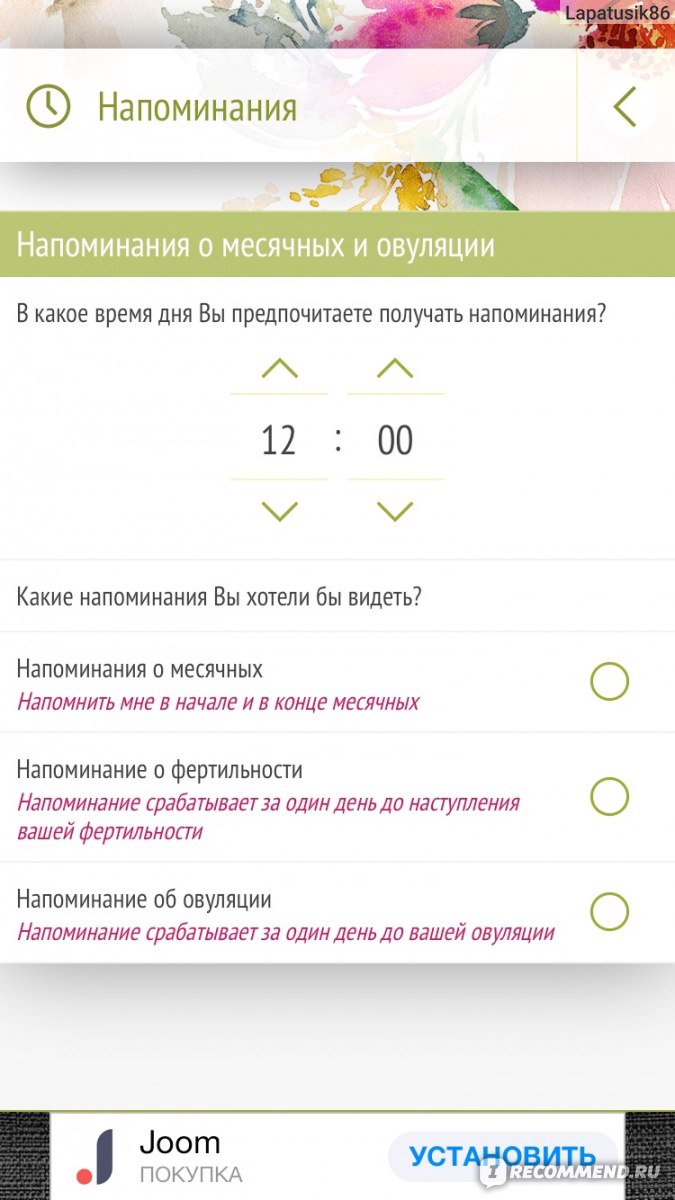
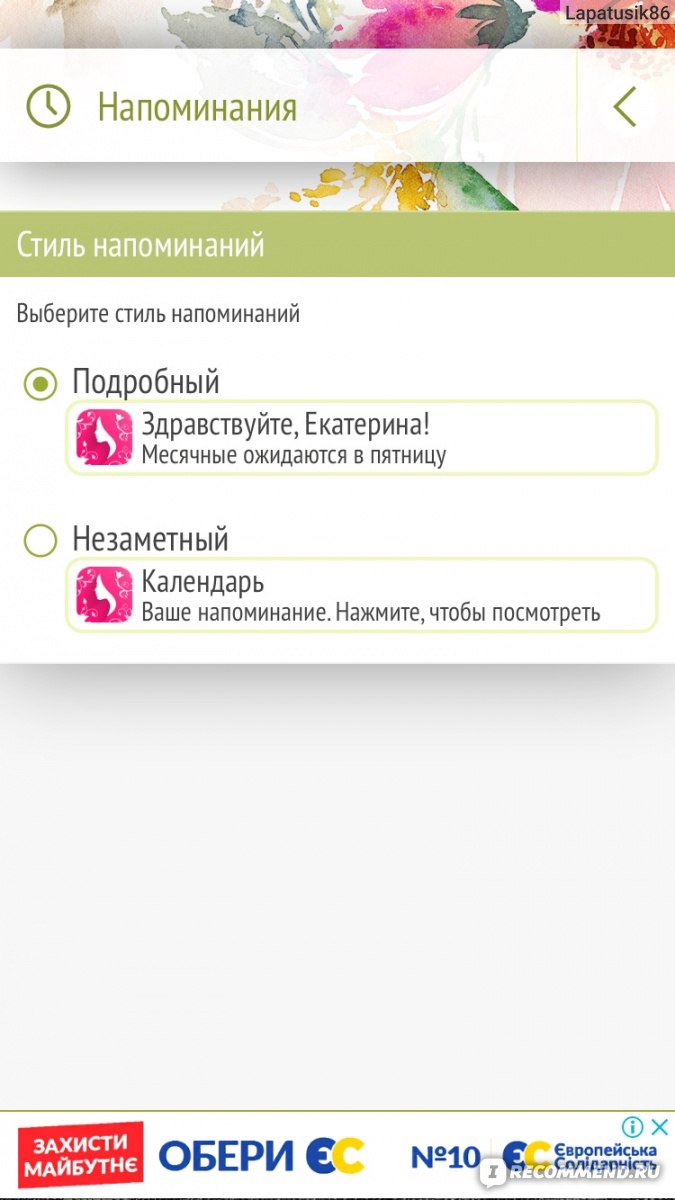
Приложение может оповещать вас о наступлении скорой менструации и вы самостоятельно можете выбирать стиль: незаметный или подробный.

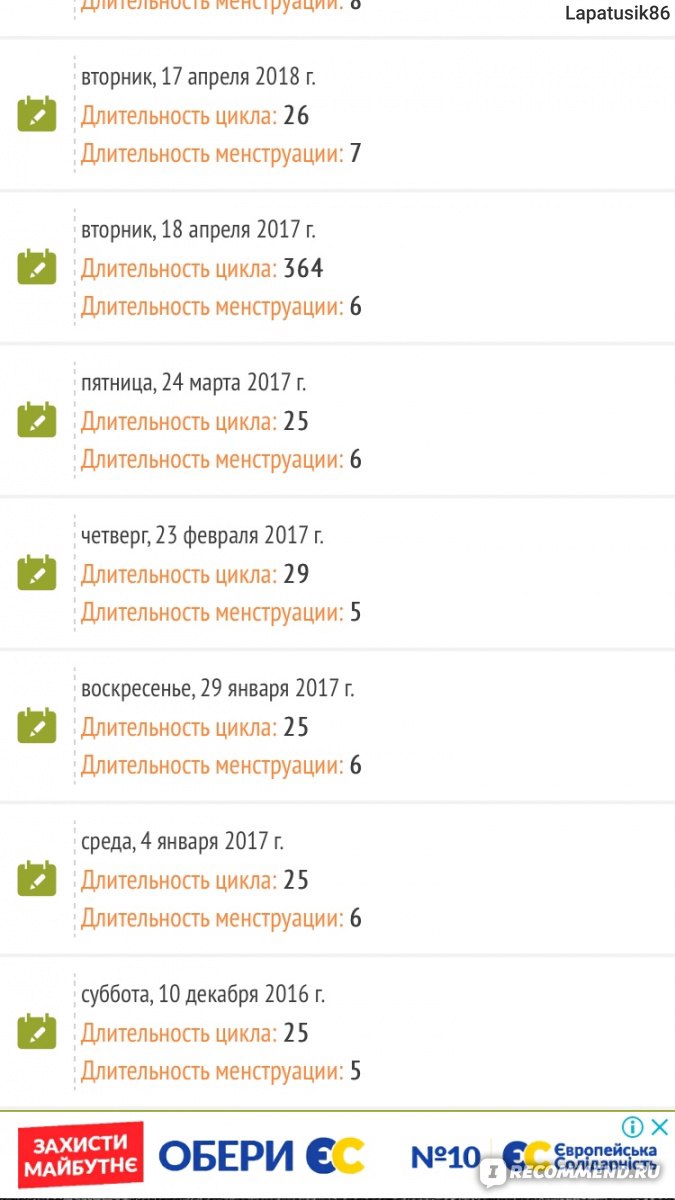
Очень быстро и легко переключаться между днями и неделями для отслеживания изменений цикла. Также вы можете проверить свой цикл, который был 2 года назад.

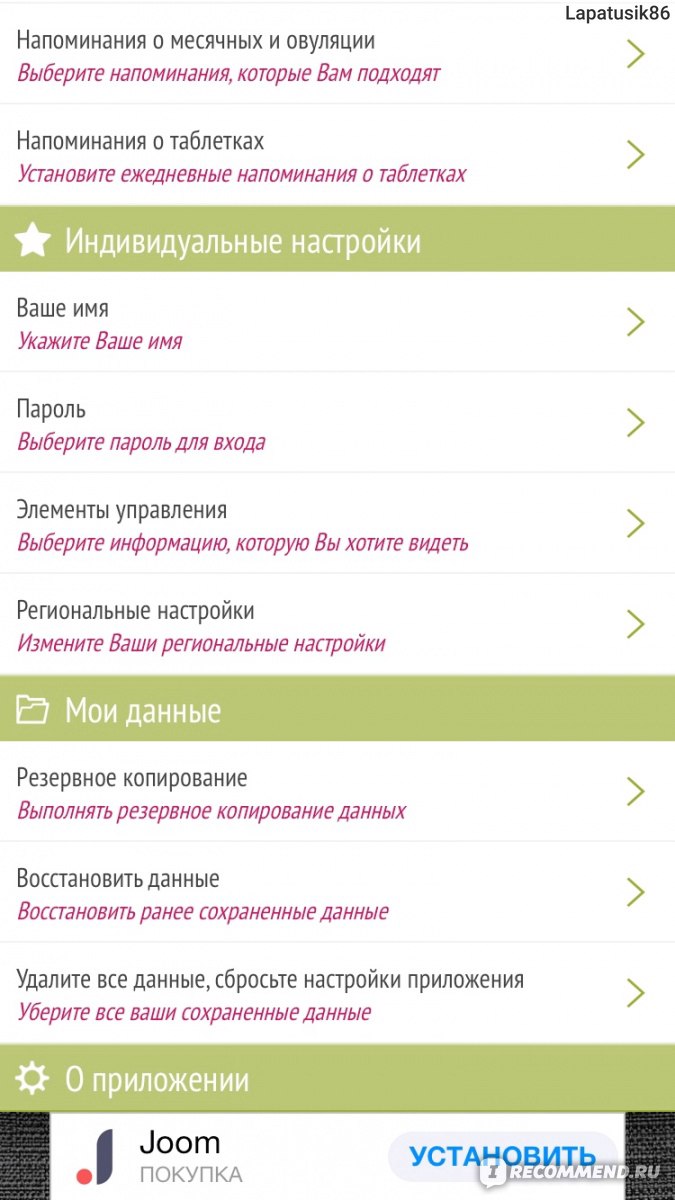
В приложении существует функциональная возможность осуществлять резервное копирование и восстановление всех настроек календаря и цикла. Я пользовалась этой функцией не единожды и это очень удобно, потому что данные не будут утеряны!
В приложении можно записывать также и обычные повседневные дела. Я этой функцией не пользуюсь, но приятно ее наличие.
Если вы боитесь, что информация о вашем женском здоровье будет доступна для чужих глаз, то вы можете поставить пароль для защиты ваших данных.
Также существует режим удержания — это функция, позволяющая скрыть информацию, касательно овуляций, цикла, фертильных дней и половых актов.
Я использую приложение не по максимуму его функций. Основные важные моменты для меня — это начало, конец менструации и прием противозачаточных таблеток. Карандаш возле каждого дня — это выпитая таблетка.

При планировании второго ребенка после каждого ПА я отмечала в приложении этот день значком для того, чтобы потом понять когда произошло примерно зачатие. Но это так, больше в форме баловства.

Если вы не предохраняетесь либо ведёте насыщенную половую жизнь с разными партнёрами, то функция обозначения ПА будет вам полезна. Наверное.
Приложение My calendar period tracker позволяет также отслеживать признаки овуляции, длительность лютеиновой фазы можно корректировать самостоятельно, а пмс теперь вы точно не пропустите. Хотя его вообще вряд ли можно не заметить.


Вы можете легко сбросить все заранее введенные данные, а также выбирать разные единицы измерения если вам потребуется.
Приложение легко подстраивается под ваши предыдущие менструальные циклы и может «предсказывать» важные даты, которые вас интересуют.
Во время беременности приложение показывало сколько дней задержки на протяжении всего срока. И после восстановления цикла подстроилось под новый цикл.
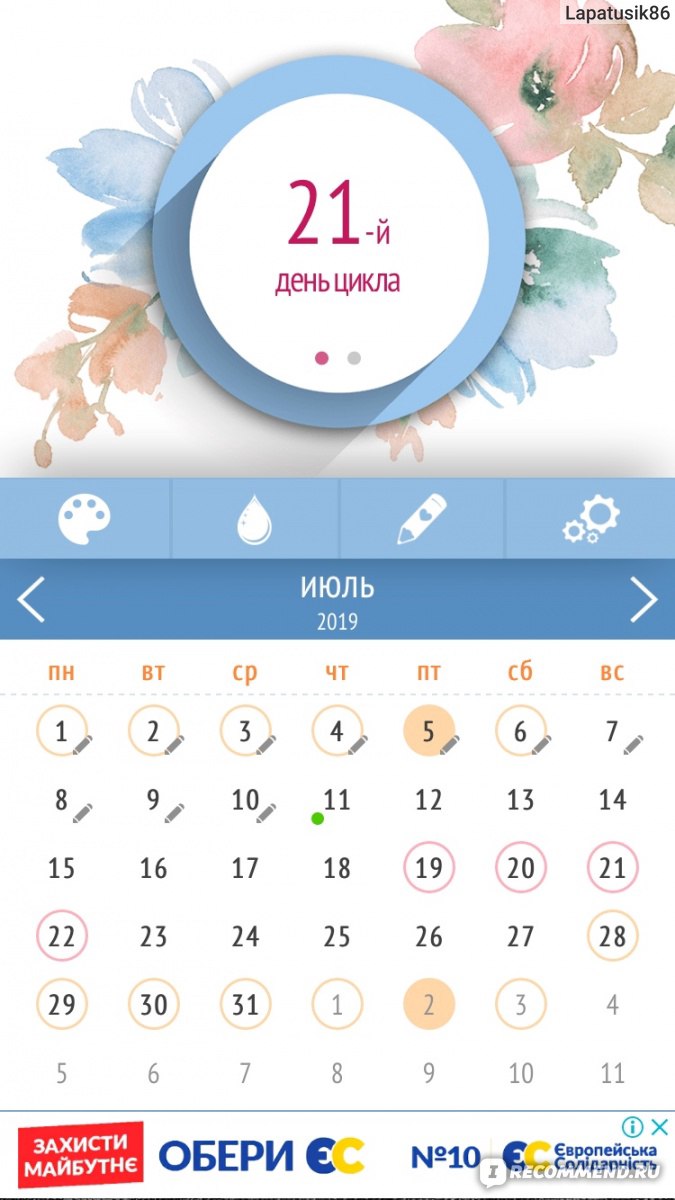
Только недавно разработчики добавили стили и цвета оформления, их всего 4 штуки, но я пользуюсь одним и тем же годами и не испытываю неудобств.

Приложение My calendar period tracker — одно из немногих, которое вообще никогда не лагает. Оно регулярно обновляется, разработчики исправляют какие-то невидимые ошибки, улучшают работу приложения и добавляют новые функции, исходя из отзывов пользователей.


Неоспоримо, что намного удобнее вести женский календарь в своем смартфоне. Он всегда под рукой и имеет бОльшую функциональность чем бумажный календарик или блокнот.
Особенно удобно приложение для девушек, которые планируют стать мамой, либо, наоборот, хотят обезопасить себя от нежелательной беременности, вести учет циклов в специальном приложении.
Честно скажу, я не слежу за овуляцией, фертильными днями и прочим. Меня интересуют более скудные так скажем данные. Но для тех, кто реально внимательно высчитывает дни, игнорирует предохранение такие приложения — необходимость. Поэтому я рекомендую My calendar period tracker как удобного и бесплатного помощника.
Огромное количество интересных отзывов Вы можете найти у меня в профиле.

If you’re in a business that includes organizing meetups, conferences, shows or events of any kind, you naturally want people to know about it. The best way to go about this is to put up a calendar on your site, with all the essential info. And if your business website is a WordPress-powered one, we have good news. There are some absolutely terrific calendar plugins you can use for this purpose. Today we’re going to talk about one of the most popular calendar plugins, the My Calendar plugin for WordPress.
The great thing about plugins is that they help you do a relatively complicated thing in a very, very simple way. My Calendar is an excellent event management tool that you can customize to fit your brand’s aesthetics. Plus, it’s built with accessibility in mind. This means it’s suitable for just about any kind of WordPress user.
My Calendar supports multiple calendars and works across all of your websites. You can arrange your events in lists or in grid, with a daily, weekly or monthly view. Also, you get to set up recurring events and post to Twitter when an event is created. Meanwhile, rich permissions allow you to restrict access to some parts of the calendar.
In short, My Calendar is extremely user-friendly and provides tremendous support for your event management needs.
In this article, you will find out the following:
- First Steps with My Calendar Plugin
- How to Add Events
- How to Add Categories
- How to Add Location
- Customizing the Calendar Style
- Advanced Settings with CSS
- My Calendar Widgets
- My Calendar Settings
First Steps with My Calendar Plugin
Let’s get started with our brief overview of this excellent calendar plugin for WordPress.
The first thing you’ll need to do, obviously, is install the plugin.
After you’ve installed and activated the plugin, you’ll notice three new things that appeared in your backend:
- The My Calendar page appears in Pages
- The My Calendar option appears in the Dashboard Menu
- The Calendar Widget appears in your Widgets.
To access the My Calendar page, head over to your Pages:
Right now, it’s only a blank calendar. There are no Events, as we haven’t made any yet. A quick look at the default structure shows us that there is a header at the top. Here we can pick how we want to display our dates and we can also go directly to the desired date.
The calendar itself is not clickable, and below there’s the bottom navigation where we can select an event category. The Print option is also there. Note that, unless you change something, the default category for events is General.
The plugin itself comes with several different calendar themes. Theme options can be found in the Style Editor settings. We have used the twentyeighteen.css style.
The My Calendar page can be treated like any other page in your backend. You can add other content to it as well – it doesn’t have to be just the calendar. What’s important to note here is that we have a calendar shortcode. This allows us to copy the calendar and use it on some other page. For instance, maybe you want your calendar to appear on your homepage or a separately built events page. Thanks to the shortcode, you can place the calendar anywhere you want.
How to Add Events
The best way to explain the way this calendar plugin for WordPress works is by using a concrete example. Let’s say, for instance, that your business involves a venue in which you’re organizing meetings, concerts, book club meetings, poetry slams, underground shows, theatre plays, stand-up shows, talks, whatever. You want people to come to these events so you want to let them know about them using your site, or, specifically, your events calendar.
To add an event, head over to My Calendar > Add New Event.
After creating your event, the first thing to do is to add a title. The title appears in the calendar as the first information about your event that your visitors will see, so obviously it is very important.
The next thing to add is the event description. For example, if you’re hosting an open-air concert, you want to let everyone know who’s playing, how many performers, the opening act, the genre, and so on.
The third item here is the event category. We haven’t made any custom categories yet so the default one is General. Of course, you’ll need to change this because your event is a concert and it’s always a good idea to be specific.
The next thing to add to your event is the date. The plugin allows you to set a specific date and time your event will take place. In case it’s a multi-date event, something that takes place for five days in a row, for example a theatre play, you won’t have to create five separate events. Instead, you just mark the first and the last day of the event.
It’s similar for a recurring event. For example, for a show that takes place each Friday for three consecutive weeks, you won’t have to make three separate events. Instead, you’ll just add a repetition pattern, specifying how many times it repeats and at which intervals (eg. Repeats 1 times, Every 3 weeks). Events can also repeat monthly or annually – whatever works for you.
Another great thing about the My Calendar plugin is that you can add an image to the event, and also a link, if your event is listed and described at some other online location.
Here you can also add Event Access and Event Location, but more on that a bit later.
Once you’ve set everything, don’t forget to hit Publish.
And now our calendar has its first event! You’ll notice it’s yellow, and that the category General is also marked with yellow, because that’s your default category.
Clicking on the event opens a window with the additional information we have put in. There’s the information on time, the image and a description. Clicking on More information takes the visitor to the link you have provided and clicking on Read more opens the event is a separate page.
If you feel like you don’t need all this, you can change it in My Calendar Settings, where you also have the possibility of adding other information and content, such as maps.
Editing an existing event is also quite easy. Just head over to My Calendar > Manage Events.
Here you’ll find all your events. Just click on the one you want to edit and change what you need to change.
Also worth mentioning here is the Event Group option, located just next to Manage Events in your menu. This option allows you to change a feature or an attribute of a group of events. For example, if you want to change the category for 15 events, just check the ones you want, create a group and assign it a desired category that will apply to them all.
How to Add Categories
Let’s keep assuming you’re running a venue that organizes different kinds of events, for which you have already created one (a concert). For easier event management, it’s recommended to group them in categories, in this case – concerts. To do that, you need to add a “concert” category, and then later you can add others, for other kinds of events you’re hosting, like theatre plays, shows and so on.
Go to My Calendar > Manage Categories.
Now all you need to do is add a name and a color for your category. The color will be used for every event in your calendar that falls into this category.
Also, check any of the fields that match your event: Private category, Default category or Holiday category.
Furthermore, you can also edit your categories, change their titles and colors, as you will certainly do for the default (General) category.
We have changed the color and the title for your event, and now it looks like this:
How to Add Location
As we already mentioned, we add the location by entering the specific Event, but before that you need to actually create a location and then apply it on the Event.
To do this, go to My Calendar > Manage Location > Add New.
Here you’ll find all the fields required for properly defining a location, such as the Postal Code, city, Street, Country, etc. The name of the location is particularly important, as you will use it to call this specific information from the Event, using the name of the location. Only after we have successfully created a location we can actually add it to the Event. Of course, the same location will be used for all of your events taking place at the same venue.
Your event with an added location will now look like this:
Customizing the Calendar Style
My Calendar plugin by default creates a calendar in a certain style which you will most likely want to change. Fortunately, there are plenty of customization options here so you can experiment and make the calendar more fitting to your overall website style.
Go to My Calendar > Style Editor.
Right here at the beginning you’ll find a CSS editor in which you can change some of the settings, but unless you are skilled in this sort of thing, this is better if left untouched.
Some basic customization options are offered below the CSS editor, in which you can pick the main colors for your calendar.
You have a choice of six colors to pick from.
- primary-dark: this color is used for the Monday to Sunday row, for all dates with an event, header typography and the calendar’s bottom navigation typography;
- primary-light: used for names of the days of the week and for the fields with the date of the month, right now it’s white just like the field;
- secondary-light: active navigation fields and current date;
- secondary-dark: the current date field and other dates with no events;
- highlight-dark: used for the month and the year above the table, as well as for the border around the current date field;
- highlight-light: borders around all the navigation buttons and below the table, as well as borders of all the fields in the table.
We changed the things around a bit so now our calendar looks like this:
As we mentioned earlier, you have your choice of available themes you can use for your calendar. They are located right here, to the right of the Style editor screen. Each theme has its style settings that you can customize.
Advanced Settings with CSS
Those among our readers who are somewhat adept around CSS should check out a trick or two in the advanced settings.
Button color
If you want, you can change the color of the navigation buttons. To access the color, locate the 74th line in the CSS code and change the .mc-main -mc_bottomnav a element:
Linear gradient means that the background consists of two colors merging into one. Pick two colors and change the RGB values in the brackets. Pay attention here, the fourth digit in your bracket, the fraction one, represents opacity. If you want, you can change that one too.
If you want a single-color button background, pick your color and replace the entire line of code with: background:#XXXXXX;
In our example, it will look like this:
background: linear-gradient(to top, rgba(202, 149, 149, 0.95) 0%, rgba(208, 218, 142, 0.95) 70%);
Button hover color
You can do a similar thing with the hover. You can replace the linear-gradient colors or make it a single-color one, as above. Or, you can delete the entire line of code if you don’t want your button to change color when hovered upon. The code line in question is 83.
Our example:
background: #8b182f;
Bottom navigation
No one says you have to keep the bottom navigation. If you don’t need it, you can actually remove it.
To do this, just add this at the bottom of CSS:
.mc-main .mc_bottomnav {
display: none;}
Or perhaps you want to keep the navigation but change the text settings? All it takes is a few lines of code.
Find the 470th line of code and add the following:
margin: 17px 0 10px 0 !important; font-weight: 600; color: #8b182f;
You can set your own values, just make sure everything remains within the brackets { } so you don’t make a mistake.
Back to General CSS Settings
You can experiment with CSS. If you make a mistake, you can easily go back to general settings. Check Reset to Default and save your changes. Everything will go back to the way it was before you changed anything.
My Calendar Widgets
After installing the My Calendar plugin, you will notice Calendar among your widgets as a new addition to the ones you’re already using.
It’s often a good idea to place the calendar in the sidebar or the footer of your WordPress website. This plugin allows you to do it the easy way, in addition to other useful things it can do.
With My Calendar, you have five different widget types available for your calendar.
Go to Appearance > Widgets.
- Event filter allows your visitors to search events per specific criteria. This may include Locations, Categories or Accessibility Features.
- Simple event search is very simple, as the term suggests. It allows your visitors to perform a simple event search.
- The Upcoming events widget is used to announce upcoming shows, plays, meetups or any other event you may want to organize. Here you can set the number of events to be displayed, the category, location and so on…
- Mini calendar is another useful widget, which displays events based on certain criteria.
- Today’s events displays the events on a given day. You can also set a custom text that will be displayed on days when there are no events.
My Calendar Settings
The last thing we want to show you about this calendar plugin for WordPress are the My Calendar Settings. Here you can set the options for your calendar. To access them, go to My Calendar > Settings > Output tab.
Here, for instance, you can rearrange or re-order calendar layout, in case you’re not happy with its current field structure.
You can also customize your Single Event, for example by adding a map. A map is always a great addition to any site simply because you want people to be able to find your venue easily.
It’s all very simple, just set some time aside to look around the widget in your backend and fix everything just the way you want.
Conclusion
We hope we managed to shine a little light on the excellent My Calendar plugin and its vast possibilities. As you can see from our examples above, the plugin is very user-friendly and doesn’t require you to have any particular knowledge in order to successfully manage your events.
Add this to the customization options and the fact it is a light plugin that won’t stress your site, and you get one of the best calendar plugins for WordPress on the market at the moment.
Boost your business, promote your venue and get more clients by adding a cool-looking, neat and functional calendar to your WordPress site.
We hope this article was helpful. If you liked it, feel free to check out some of these articles as well!

WordPress perfection at your fingertips.
If you enjoyed this article, feel free to subscribe to our newsletter using the form below. You can also follow us on Facebook and Twitter and subscribe to our YouTube channel for WordPress video tutorials.
Google календарь в Windows 10 обладает гораздо большим функционалом, чем аналогичное приложение в предыдущих версиях операционной системы. Он поддерживает групповой доступ к добавленным задачам, авторизацию через учётную запись Google, синхронизацию данных с иных календарей (с национальными, профессиональными и религиозными праздниками), оповещения о предстоящих событиях и юбилеях людей из списка контактов Google.
Оповещения могут приходить:
- в виде push-уведомлений в интернет-обозревателе;
- отправляться на электронную почту, используемую при регистрации учетной записи;
- приходить в Центр уведомлений, на экран блокировки либо в плитки.
Для реализации последнего необходимо соответствующим образом сконфигурировать клиентскую часть веб-приложения. Этим и займёмся, а также рассмотрим аналогичные сервисы для «Десятки».
Содержание
- Добавление профиля и настройка приложения
- Настройка синхронизации
- Замена Календарю
- One Calendar
- My Calendar
- MiraCal
Добавление профиля и настройка приложения
Если в системе отсутствует аккаунт Google, его следует добавить (регистрацию учетной записи не рассматриваем). Осуществляется это парой кликов.
1. Зайдите в параметры Календаря.
2. В разделе настройки учётных записей жмите по кнопке их добавления, расположенной в правой части окна.
3. Укажите вариант «Google».
4. В окне с формой авторизации укажите данные для входа в профиль.
5. Вызовите «Параметры» программы и кликните по варианту «Параметры календаря».
6. Здесь изменяются основные опции программы: цвет интерфейса, начало и окончание вашего трудового дня, начало недели и иные переменные.
Настройка синхронизации
1. Вызовите параметры программы и кликните «Управления учётными записями».
2. Выберите «Учётные записи Google».
3. Выполните щелчок по надписи: «Изменить параметры синхронизации…».
В открывшемся меню для изменения доступны: параметры, касающиеся получения новых сообщений, синхронизации данных календаря и контактов, ограничение загрузки оповещений по возрасту (не получать старые) и по пользователям (отказаться от сообщений выбранных юзеров).
После подключения к профилю Гугл вся информация тут же синхронизируется. Для отключения функции посетите настройки синхронизации и измените значение поля «Электронная почта» в «Откл».
Замена Календарю
Существует ряд аналогов веб-сервису от Гугл, например, UWP-программа GoCalendar. Остальные приложения для Виндовс 10 которые можно скачать бесплатно на компьютер рассмотрим чуть детальнее.
One Calendar
Универсальное для всех устройств на платформе Windows 10 приложение, в точности копирующее функционал стандартного Календаря. В отличие от него обладает адаптированным для различных дисплеев интерфейсом, поддержкой шкурок оформления и функцией подключения иных календарей (от Apple, Microsoft), работает с событиями Facebook.
My Calendar
Также UWP-программа, подхватывающая все аккаунты и настройки Календаря для простоты работы с несколькими профилями. Отличается более наглядным представлением заданий, визуализацией задач и дней рождений отдельно, поддержкой шкурок оформления и совместимостью с живыми плитками. Показывает рекламу.
MiraCal
Наиболее простой аналог с красивым интерфейсом и назойливой рекламой. Отображает события в различных режимах, автоматически синхронизирует данные с приложением от Гугл.
Как сделать красивый календарь записей | My Calendar
Обновлено 21.10.2019
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Интересный способ для создания архива всех записей блога в хронологическом порядке предлагает плагин My Calendar. С помощью плагина можно создать красивый календарь, похожий на настенный, в котором будут отмечены дни с публикациями.

Этот плагин выводит не только традиционный календарь, но и может организовать поиск в архивах, а так же удобный просмотр записей помесячно.
Внешний вид плагина настраивается прямо в админке — там встроено окно редактирования CSS плагина. Если подвести курсор к дню, в котором есть записи, то появится красивое всплывающее окошко с подробными данными и ссылкой. Списки по месяцам сворачиваются и разворачиваются без перезагрузки — используются скрипты Java. Хорошо такой календарь будет смотреться в светлых темах.
Чтобы вывести календарь на отдельной странице, нужно в режиме HTML вставить шорткод:
[my_calendar]