В этом руководстве рассказывается о функциях After Effects. After Effects является отраслевым стандартом для создания анимационного дизайна и визуальных эффектов и используется разработчиками анимированной графики, графическими дизайнерами и специалистами по монтажу видео для создания сложного анимационного дизайна и захватывающего видео.
Начните изучение с самого начала, посетите каждую страницу по отдельности или обратитесь к сообществу за помощью в создании проекта.
- Уроки
- 2 мин на чтение
- 55623
Давно хотели освоить AfterEffects или нужно его знать на работе?
Собрали для вас эти уроки, чтобы без проблем понять базовые принципы работы в программе, а также базовые принципы анимации чего угодно: от моушен графики до анимации интерфейса.
Интерфейс
Настройки и Создание Новой Композиции
Панель инструментов и создание текстового слоя
Выравнивание слоев
Якорная точка
Начинаем Анимировать
Анимация Scale, Rotation и Opacity
Как правильно редактировать текст
Введение в шейповые слои
Навигация и Секвенция
Подробнее о шейповых слоях
Пространственная интерполяция
Временная интерполяция
Работа с Обводкой
Работа с заливкой
Easy Ease
Value Graph
Alpha Matte. Появление текста
Alpha Inverted Matte. Появление текста
Маска с использованием Precomp. Появление текста
Track Matte с помощью текста
Шейп со свойствами Bezier Path
Морфинг — деформация шейпов
Создание траектории пути движения из шейпа
Lвижение объекта по траектории пути движения
Создание шейпа из траектории пути движения
Анимация обводки Trim Paths
Анимация обводки круга Trim Paths
Управление началом анимации Trim Paths
Repeater
Практическое применение Repeater
Использование более одного Repeater
Создание плашки
Создание плашки. Решение задания №1
Source text Анимация Изменения Текста
Движение текста по траектории
Движение текста по кругу
Анимация цвета заливки по буквам
Анимация по буквам по трансформ
Анимация прыгающего текста
Анимация межбуквенного расстояния
Анимация по буквам в 3D
Parent. Привязка слоев
Parent to Null. Привязка слоев к Null объекту
Комплексная анимация. Задание №2
Создание плашки. Решение задания №2
- 0
Загрузить PDF
Загрузить PDF
Adobe After Effects — это программа, позволяющая пользователям создавать анимацию и другие специальные эффекты для графических проектов. Графические дизайнеры используют ее, чтобы добавить в свои проекты многослойную анимацию. After Effects является частью пакета Adobe и потому совместима с другим программами компании Adobe.
-
1
Создайте новую композицию. Проекты в Adobe After Effects называются композициями или компоновками. Найдите на экране приветствия, в правом столбце, кнопку «Новая композиция» и нажмите на нее. Если программа уже открыта, щелкните по вкладке «Композиция» и выберите «Новая композиция» или используйте сочетание клавиш Ctrl+N. При каждом создании новой композиции будет появляться окно «Настройки композиции».
- Не знаете, какое разрешение выбрать? Найдите строку «Шаблон настроек» и нажмите на выпадающее меню. Меню разделено на четыре секции: веб-настройки, настройки стандартного разрешения (NTSC и PAL), настройки HD (наиболее часто используемые) и настройки фильмов. Выберите опцию «UHD 8K 23,976», что в четыре раза больше разрешения 1080p HD с 23,976 кадрами в секунду. В дальнейшем постарайтесь всегда создавать эффекты в 8K.
- Во втором ряду опций найдите параметры «Начало тайм-кода» и «Длительность». Оставьте 0 в строке «Начало тайм-кода». «Длительность» отвечает за общую продолжительность проекта, от начала до конца. Укажите необходимую длину композиции в поле «Длительность».[1]
[2]
-
2
Сохраните композицию. Прежде чем начать работу над композицией, не забудьте назвать и сохранить проект. Откройте вкладку «Файл» в верхней части экрана. Когда вы выберете «Сохранить», появится окно «Сохранить как». Введите название композиции в верхней части окна. Выберите место для сохранения файла и нажмите кнопку «Сохранить» в нижней части экрана. Сохраненная композиция появится на вкладке «Проект» в левой части экрана.
- Хотя файл можно сохранить в любом месте, композицию рекомендуется сохранять рядом с файлом «Видеоряд». Этот файл находится в папке «Exercise Files».
-
3
Импортируйте файлы в Adobe After Effects. Для создания композиции вам понадобятся исходники для манипуляции и анимации. Выберите «Файл» > «Импорт» > «Файл» или дважды щелкните по вкладке «Проект». Выберите все файлы, которые хотите импортировать, и нажмите «Открыть». Импортированные файлы появятся на вкладке «Проект». Альтернативные методы:
- Дважды щелкните в любом месте на вкладке «Проект».
- Нажмите «Command+I».
- Перетащите изображения прямо на вкладку «Проект».[3]
[4]
Реклама
-
1
Добавьте файлы в свою композицию. Композиция — это составная графика или собрание слоев. Каждый отдельный слой композиции состоит из файла. Все слои объединены в составную графику. Файл в композицию можно добавить несколькими способами.
- Перетащите файлы с вкладки «Проект» на вкладку «Таймлайн» (в правом нижнем углу окна), в окно «Композиция» (справа от вкладки «Проект») или на вкладку «Слой» (под вкладкой «Проект»).
-
2
Скомпонуйте и отредактируйте слои. Как только файлы появятся на вкладке «Слой», ими можно будет начать манипулировать: изменить порядок следования файлов и отредактировать их внешний вид.
- Чтобы настроить иерархию слоев, перетащите файл вверх или вниз списка. Порядок следования файлов изменит внешний вид композиции (обратите внимание на окно «Композиция»). Файлы в верхней части списка слоев будут отображаться поверх файлов в нижней части списка.
- Чтобы изменить внешний вид файла, нажмите на треугольник рядом с номером слоя. Так вы откроете меню «Преобразовать». В этом меню можно изменить следующие свойства: опорная точка, положение, масштаб, поворот и/или непрозрачность.[5]
-
3
Создайте временную шкалу для своей составной графики. Функция «Таймлайн» позволяет анимировать графику, контролируя появление и затухание каждого слоя. Шкала «Таймлайн» находится справа от списка «Слой». Каждый слой имеет собственную шкалу активности на временной шкале, которую можно обрезать, расширить или сгруппировать с другими слоями.
-
4
Обрежьте слои. Выберите слой из списка. Наведите курсор на линию, разделяющую список слоев и временную шкалу, чтобы появилась двойная стрелка. Перетащите двойную стрелку по шкале времени, чтобы создать полупрозрачный серый прямоугольник (обозначающий, что клип обрезан). Остановитесь, как только дойдете до того момента, когда слой должен будет появиться.
- Красная линия с желтой табличкой показывает текущее время. Используйте эту линию, чтобы автоматически обрезать слои. Выберите слой, который хотите обрезать. Перетащите красную линию на желаемую точку входа или точку выхода слоя. Нажмите «Command + [» (чтобы автоматически обрезать слой справа от красной линии, нажмите «Command+]»).
-
5
Преобразуйте 2D слои. Слои можно перемещать и преобразовывать вручную в окне «Композиция». Выберите слой из списка. Наведите курсор на окно «Композиция» и уменьшите масштаб. Вокруг композиции появится набор манипуляторов, указывая на то, что слой может быть преобразован или перемещен.
- Чтобы уменьшить или расширить слой, щелкните по манипулятору, нажмите ⇧ Shift и перетащите курсор к внутренней или внешней границе окна.
- Чтобы повернуть элемент, нажмите Ctrl+W. Так вы активируете инструмент поворота.
- Чтобы переместить слой на двухмерную плоскость, выберите элемент, который хотите переместить, и перетащите его на новое место.
-
6
Создайте 3D слои. Чтобы создать 3D-слой, вернитесь на вкладку «Слой». Столбец непосредственно под этой иконкой отвечает за 3D-параметры каждого слоя. Чтобы активировать эту функцию, отметьте галочкой пустое пространство в этом столбце. Вернитесь в окно «Композиция». Если вы сделали все правильно, на опорной точке слоя появятся маркеры Y, X и Z.
-
7
Преобразуйте 3D-слои. Чтобы переместить 3D-слой, нажмите ⌘ Cmd+W. Наведите курсор на ось X или Y. Нажмите на ось и перетащите курсор влево и вправо или вверх и вниз. Значение «0» оси Z должно оставаться неизменным.[6]
-
8
Присвойте родительскую связь своим слоям. Функция родительской связи позволяет связать слои вместе. Таким образом, родительский слой будет управлять действиями дочернего слоя. Дочерний слой можно анимировать независимо от родительского.[7]
[8]
- Выберите дочерний слой (слой, к которому вы хотите применить ключевые кадры).
- Найдите категорию «Родительские» на вкладке слоя.
- Найдите иконку в форме фигурной буквы q в столбце «Родительские» дочернего слоя. Нажмите на иконку и проведите черную линию от нее к разделу «Имя слоя» родительского слоя. Это позволит привязать дочерний слой к родительскому.[9]
[10]
Реклама
-
1
Настройте ключевые кадры. Ключевой кадр отмечает момент времени, где задается значение для свойства слоя. Эта функция, представленная небольшим секундомером, позволяет анимировать составную графику.
- Переместите индикатор «Текущее время» на момент времени, в который нужно вставить ключевой кадр.
- Выберите слой на вкладке «Список».
- Разверните вкладку слоя «Преобразовать» или «Содержимое».
- Нажмите на иконку секундомера рядом со свойством, которое хотите изменить, чтобы записать ключевой кадр в индикатор текущего времени. Для обозначения ключевого кадра на временной шкале появятся желтая точка или символы «больше/меньше».
- Чтобы отобразить ключевые кадры на временной шкале, выделите слои, которые хотите просмотреть, и нажмите «U».
- Чтобы сдвинуть ключевой кадр, выделите символ ключевого кадра на временной шкале с помощью инструмента «Лассо», а затем перетащите его на новое место. Ключевые кадры также можно копировать и вставлять.
-
2
Анимируйте ключевые кадры. Анимация проекта происходит за счет ключевых кадров. Каждое из свойств на вкладке «Преобразовать» или «Содержание» можно изменить. Существуют две основные формы анимации: свободная и линейная. Если слой анимирован свободно, его переход от движения к простою будет постепенным. Если слой анимирован линейно, то анимация будет резко останавливаться и запускаться, при этом двигаясь с одинаковой скоростью. Изменение положения слоя является примером линейной анимации.
- Нажмите на секундомер рядом с «Положение».
- Переместите красный индикатор на тот момент времени, когда слой должен пропасть с экрана.
- Нажмите на опорную точку слоя.
- Зажав клавишу «Shift», перетащите слой за пределы экрана. Траектория движения будет показана фиолетовой пунктирной линией, а каждый связанный ключевой кадр примет вид фиолетового квадрата. Для предварительного просмотра анимации проведите по временной шкале красным индикатором.
-
3
Добавьте эффекты и шаблоны. Нажмите на «Окно» и «Эффекты и шаблоны». Отобразится список различных анимаций и эффектов, которые можно добавить в проект. Просто перетащите эффект или анимацию на один из слоев. Изменения сразу же вступят в силу.
- Эффекты включают: 3D, изменение цвета и различные ракурсы камеры.
- Варианты перехода включают: движение, растворение и вытеснение.
- Чтобы удалить элементы, просто перетащите их из проекта.
Реклама
-
1
Просмотрите свой проект. Выберите «Окно». Здесь нажмите на «Управление воспроизведением». Появится панель динамического просмотра, где можно нажать на кнопку «Воспроизвести», чтобы увидеть черновик своего проекта. Если вы хотите увидеть законченную версию, нажмите «Предпросмотр». Если проект получился особо длинным или требует большого объема памяти, отрегулируйте разрешение перед его предварительным просмотром. После начала воспроизведения видео будет проигрываться непрерывно, пока вы его не остановите.
-
2
Экспортируйте свою композицию в «Очередь рендеринга». Если вам нужно создать композицию высокого качества, экспортируйте свой проект в «Очередь рендеринга». Эта функция встроена в Adobe After Effects.
- Нажмите на «Файл» в верхней части окна. Выберите «Экспорт», затем «Добавить в очередь рендеринга». Вместо этого можно нажать «Композиция» и выбрать «Добавить в очередь рендеринга».
- В очереди рендеринга найдите раздел «Модуль вывода» и нажмите на текст слева от него. На экране появится диалоговое окно. Здесь можно изменить настройки вывода видео и звука. Нажмите «OK», когда закончите.
- В очереди рендеринга найдите раздел «Вывод в» и нажмите на текст слева от него. На экране появится другое диалоговое окно. Здесь вам будет предложено выбрать место для сохранения готовой композиции. Нажмите «OK», когда закончите.
- Нажмите на «Рендеринг», чтобы экспортировать композицию.[11]
-
3
Экспортируйте свою композицию в Adobe Media Encoder. Adobe Media Encoder создаст сжатую версию композиции. Media Encoder также экспортирует файлы, совместимые с конкретными веб-платформами. Пока проект рендерится в Media Encoder, работу в Adobe After Effects можно будет продолжить.
- Нажмите на «Файл» в верхней части окна. Выберите «Экспорт», а затем «Добавление в очередь Adobe Media Encoder» или откройте меню «Композиция» и выберите «Добавление в очередь Adobe Media Encoder», или перетащите файл прямо на вкладку «Очередь Adobe Media Encoder».
- Найдите «Шаблоны настроек». Выберите формат для своей композиции. Перетащите этот шаблон из списка в файл в «Очереди Adobe Media Encoder».
- Найдите в очереди раздел «Вывод в» и нажмите на текст слева от этого раздела. На экране появится диалоговое окно, в котором вам будет предложено выбрать место для сохранения готовой композиции. Нажмите «OK», когда закончите.
- Нажмите на зеленую кнопку воспроизведения, чтобы начать экспорт.[12]
Реклама
Об этой статье
Эту страницу просматривали 27 367 раз.
Была ли эта статья полезной?
Какие программы вы используете для монтажа видео? У каждого наверное будет свой ответ. И одна из самых популярных программ – After Effects, которая позволяет делать много чего, но в первую очередь, создавать эффекты. Давайте познакомимся с этой программой поближе.
Данный мини-курс, вольный перевод курса Джордана с Motion Array, который проведет вас через азы After Effects, и после прохождения которого, вы сможете использовать эту программу самостоятельно. Данный мини курс, состоит из 8 уроков, и сейчас, вы открыли первый из уроков. Ну а теперь, поехали!
Прежде чем мы начнем изучать, как использовать After Effects, важно определится, зачем вообще эта программа, чем она отличается от других? Тем более, вы наверняка знаете, что есть и другая программа — Premiere Pro, которая выпускается той же фирмой. Так для чего тогда, нужны две программы для монтажа видео?
Поскольку Premiere Pro становится все более и более мощным, есть больше шансов, что вы сможете завершить свой проект только внутри этой программы. Но с наращиванием ваших навыков в качестве монтажера видео, вы, рано или поздно, столкнетесь с ситуацией, когда вам нужно гораздо больше точности и гибкости, чтобы создать действительно уникальную сцену. Обычно это происходит, когда эффекты вступают в игру.
Способ, которым я мог бы проиллюстрировать это различие, заключается в сравнении Premiere Pro с пилой и скальпелем. Оба эти инструмента используются для сокращения вещей. Но если вы хотите спилить дерево, то вам лучше использовать пилу, а если человеку нужно удалить аппендикс, то лучше использовать скальпель. Ведь скальпель значительно более точен, но которым спилить дерево, может быть и возможно, но очень трудно.
Каждый инструмент имеет свою цель. After Effects — отличный инструмент для компоновки удивительных элементов в вашей сцене и для интенсивной работы с графическим дизайном, а также множества других специализированных функций.
Вы взволнованы? Давайте перейдем к первой части нашего курса по After Effects и изучим его интерфейс.
Интерфейс After Effects
Итак, мы находимся на рабочем столе нашего компьютера и первое, что нам нужно сделать, это обновление After Effects, с тем, чтобы у нас была самая последняя версия. Чтобы сделать это, перейдите в свою учетную запись Adobe Creative Cloud и убедитесь, что новых обновлений нет. Если есть, то нужно обновится.
Теперь, когда вы в курсе событий, давайте откроем After Effects. Вас сразу поприветствует начальный экран, в котором вы можете открыть предыдущие проекты, над которыми вы работали, или начать новый. Мы собираемся начать новый проект. Итак, нажмите новый проект, и он откроется.
Отсюда вас встречает интерфейс After Effects, который, если вы уже работали с Premiere Pro, покажется вам знакомым, правда не совсем. Но если вы до начала работы с After Effects не работали с Premiere Pro, то интерфейс программы может вас ошеломить. Давайте начнем с рассмотрения каждой из этих панелей.
Окно проекта.
Здесь у нас есть окно проекта. В нем мы держим отснятый материал, с которым мы работаем, а также композиции, в которые входят эти клипы. Позже мы познакомимся с композициями поближе, но пока подумайте о композициях, как о секвенциях (sequences) в premiere pro.
Для начала давайте сделаем несколько клипов, чтобы мы могли видеть, как выглядит рабочий проект. Дважды щелкните по окну проекта, чтобы выбрать клипы, или перетащите клипы непосредственно в окно проекта.
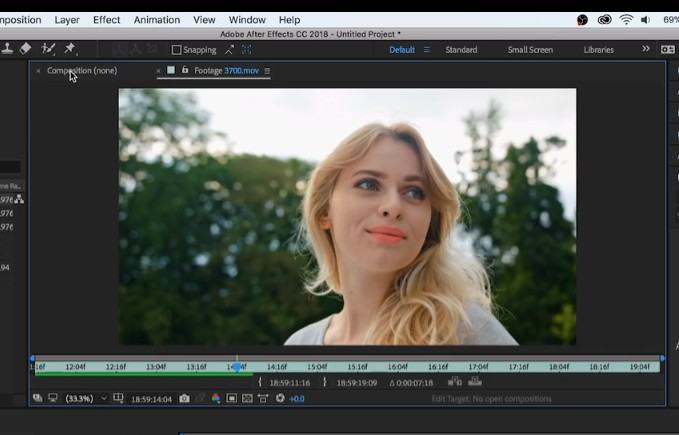
Монитор композиции.
В самом центре экрана, находится монитор композиции, или просто окно предпросмотра. Оно очень похоже на окно предпросмотра в других программах, например в Premiere Pro или в Vegas Pro. Чтобы просмотреть с его помощью файл из проекта, щелкните дважды по нужному файлу, и он отобразится в мониторе композиции.

Вы можете управлять качеством изображения, размером изображения и другими параметрами.
Timeline – шкала времени.
Вот мы и дошли до шкалы времени, до Timeline. Её функционал, тоже похож на шкалу времени в других программах, как например, в том же premiere pro или в Vegas Pro. Возьмите головку воспроизведения и вы увидите ваш клип. Также можно воспроизвести файл, нажав клавишу пробел. Но в After Effects шкала времени, имеет много уникальных функций, которые мы изучим позже.
Вкладка справа.
И наконец, последняя панель, которую мы здесь рассмотрим, имеет множество вкладок, которые мы можем использовать, чтобы повлиять на нашу композицию. Это такие вещи, как информация о наших кадрах, аудио-макеты, эффекты, пресеты и так далее. Мы поговорим о том, как использовать все эти функции в следующих уроках.
Но прямо сейчас давайте просто перейдем к последним двум разделам.
Инструменты
Здесь в левом верхнем углу вы увидите множество инструментов, которые вы можете использовать. Каждый раз, когда вы нажимаете другой инструмент, ваша мышь будет выполнять соответствующую функцию.
У вас есть инструмент выбора, ручной инструмент для перемещения вещей, инструмент масштабирования, инструмент прямоугольника и другие.
Позже мы подробно рассмотрим некоторые из них, но вы можете ознакомится с ними прямо сейчас. Наведите мышь на каждый из этих инструментов, и вы увидите его название, а также, горячую клавишу для переключеня на этот инструмент.
Вкладки рабочего пространства.
И наконец, у нас есть вкладки рабочего пространства в верхнем правом углу. Здесь вы можете выбрать один из вариантов. Синяя подсветка здесь говорит нам о том, что мы находимся в настройках по умолчанию.
Но мы можем также выбрать другие пресеты рабочего стола, такие как like standard, minimal, и paint. Каждый из них меняет вид рабочего стола, в зависимости от поставленной задачи. Ведь для цветокоррекции, вам лучше использовать один набор инструментов, а для работы с анимацией, лучше использовать другой набор инструментов. Именно это и делают различные пресеты рабочего стола.
На данный момент мы находимся с макетом по умолчанию. Но важно помнить, что любой макет вы можете менять так, как вам удобно. Для этого, достаточно просто мышью перенести края окна.
Делайте области большими или маленькими, перетаскивая их. Или возьмите целую вкладку и переместите ее в другое место. Поиграйте с ними, вы получите удовольствие от знания того, как работать с этим интерфейсом. Но не беспокойтесь о том, чтобы что-то испортить.
Ведь если вы измените окна так, что вам это совсем не понравится, вы всегда можете вернуть все обратно, перейдя в окно, рабочие области и сбросив значение по умолчанию на сохраненный макет. Теперь он вернется к стандартному виду.
Источник: motionarray.com
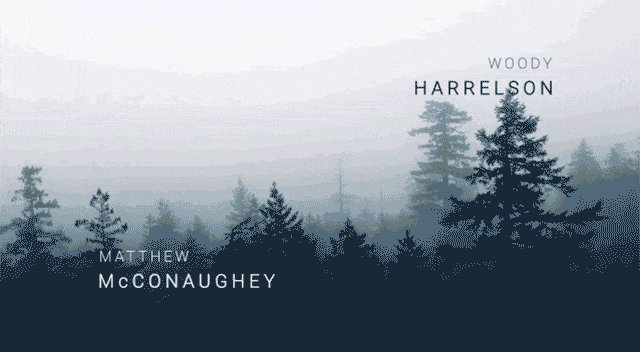
Мы разберём, как устроена анимация титров сериала «Настоящий детектив», и попробуем воссоздать её в After Effects, не прибегая к сторонним плагинам. Вот что получится в итоге:
- Этап 1: подготовка рабочего пространства и исходников
- Этап 2: анимация пролёта над лесом
- Этап 3: создание мультиэкспозиции
- Этап 4: соединение видеорядов
- Этап 5: добавление артефактов
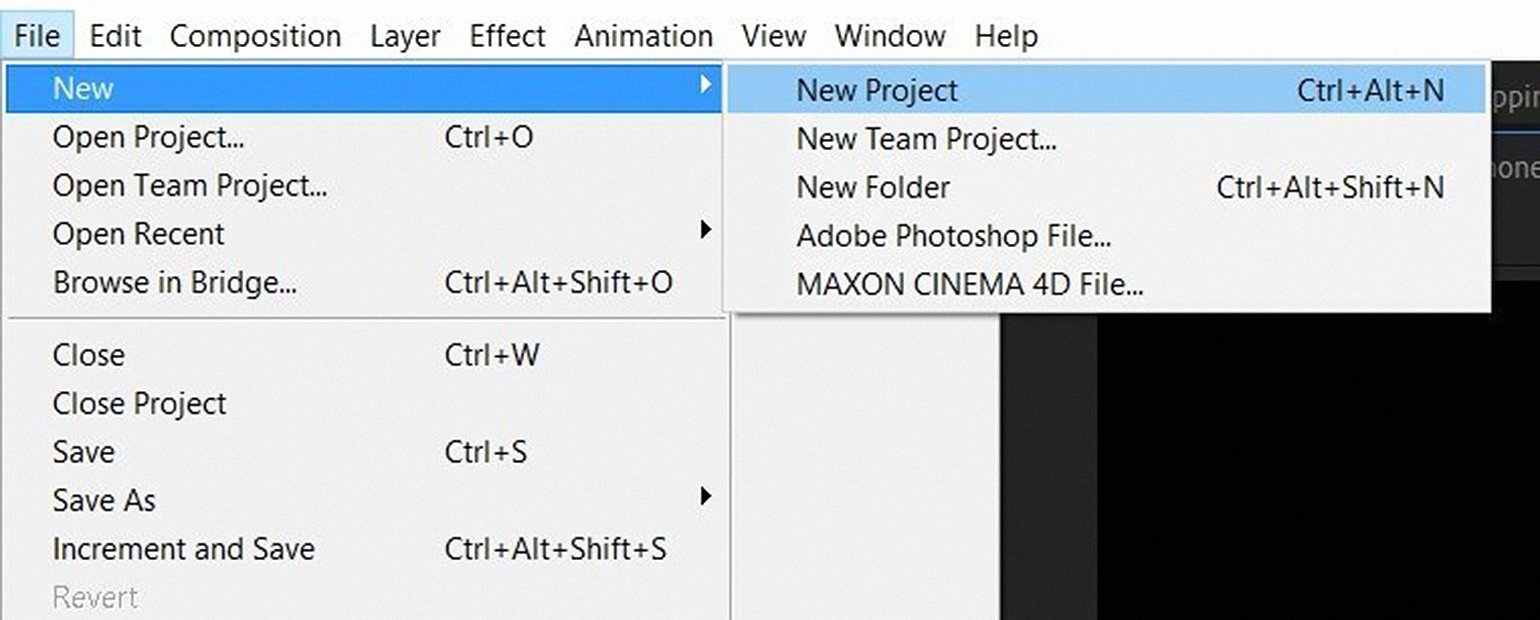
Открываем After Effects и создаём новый проект: File → New → New Project («Файл» → «Новый» → «Новый проект»).
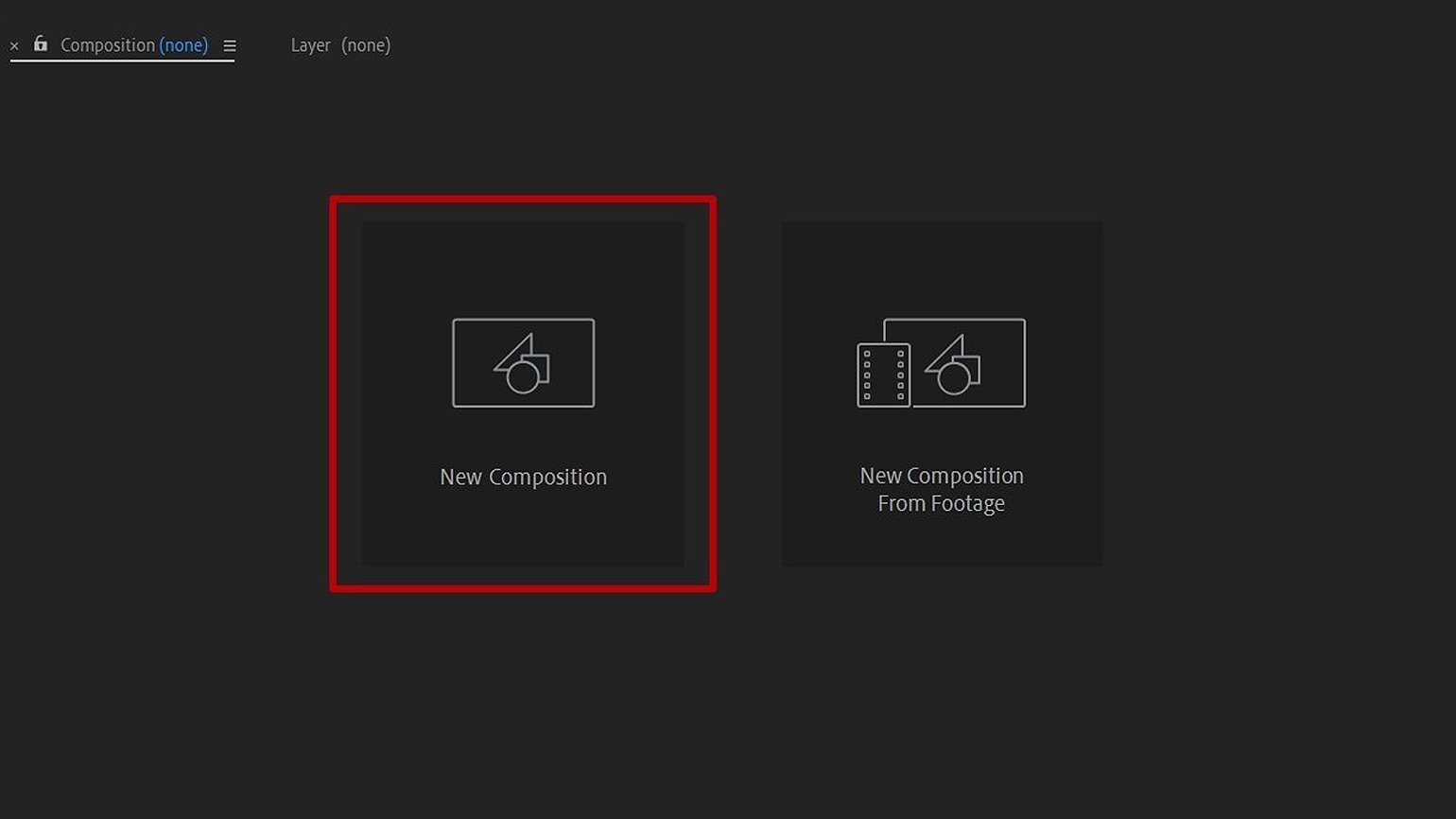
После создания проекта нужно создать в нём композицию: выберите New Composition («Новая композиция»).
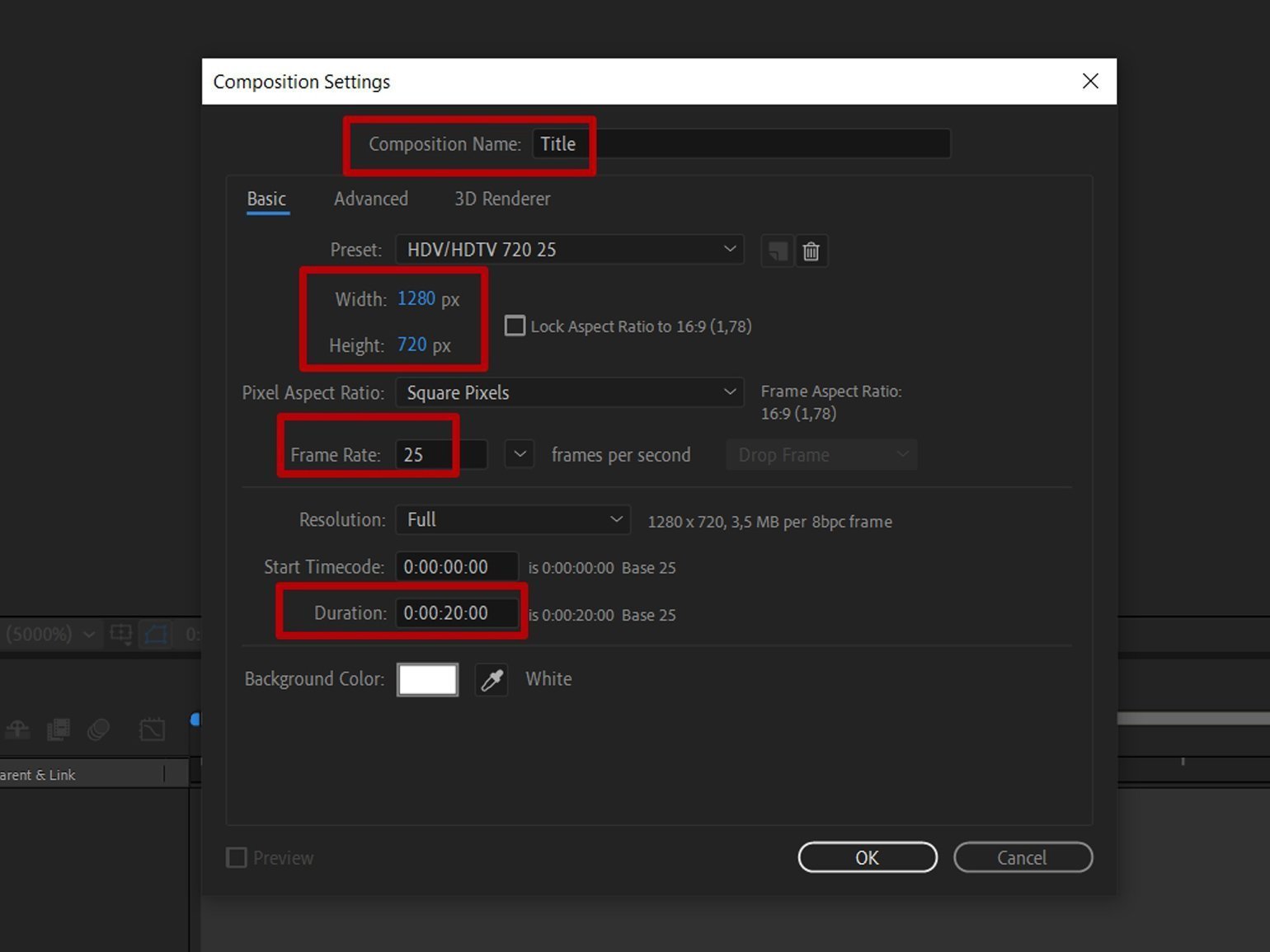
В окне настроек композиции укажите параметры, как показано ниже. Частоту кадров выставите 25, длительность — 20 секунд. Назовите композицию Title.
Для начала нужно подобрать исходные видео, из которых состоит проект и которые лягут в основу анимации. Всего потребуется четыре футажа:
- красивый атмосферный пейзаж — лучше слегка мрачный, соответствующий настроению фильма;
- футаж человека — желательно с однотонным фоном;
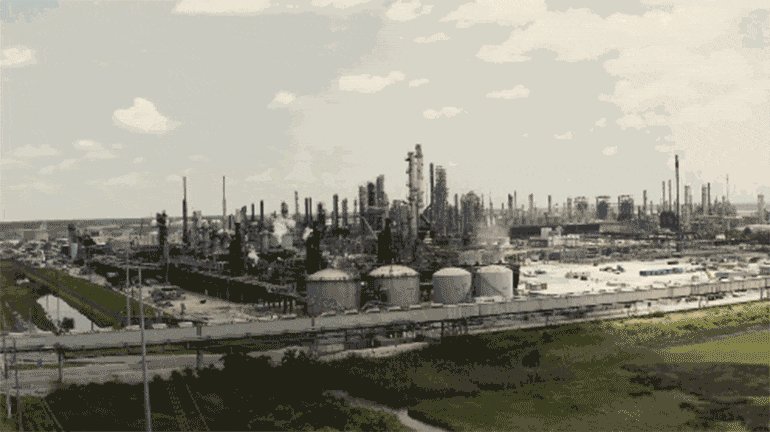
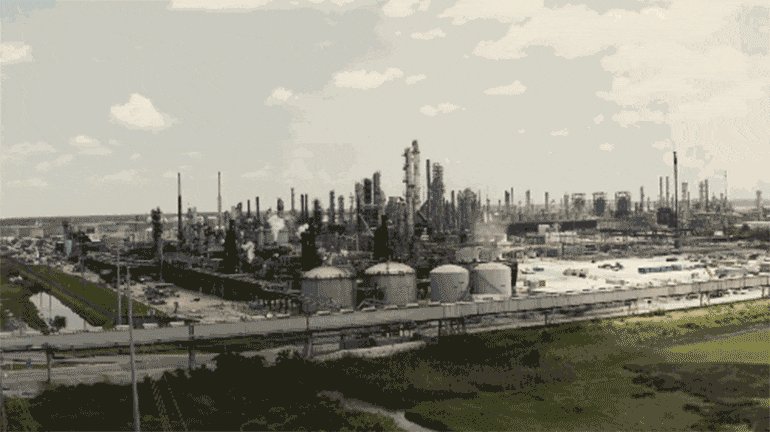
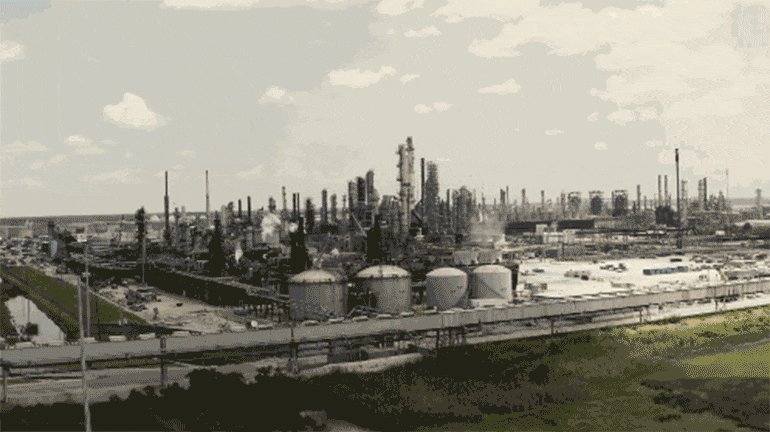
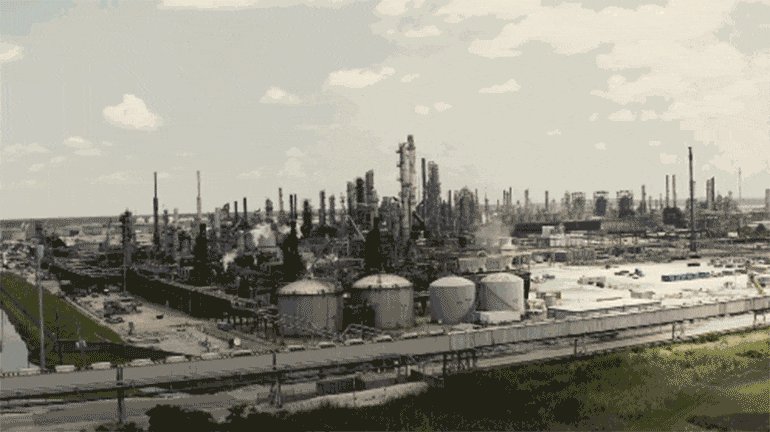
- футаж индустриальных построек;
- видео с пылью или царапинами для придания титрам законченного вида.
Для поиска нужных исходников было использовано всего два ресурса — Pexels и YouTube. Выбор пал на вот такие ролики:
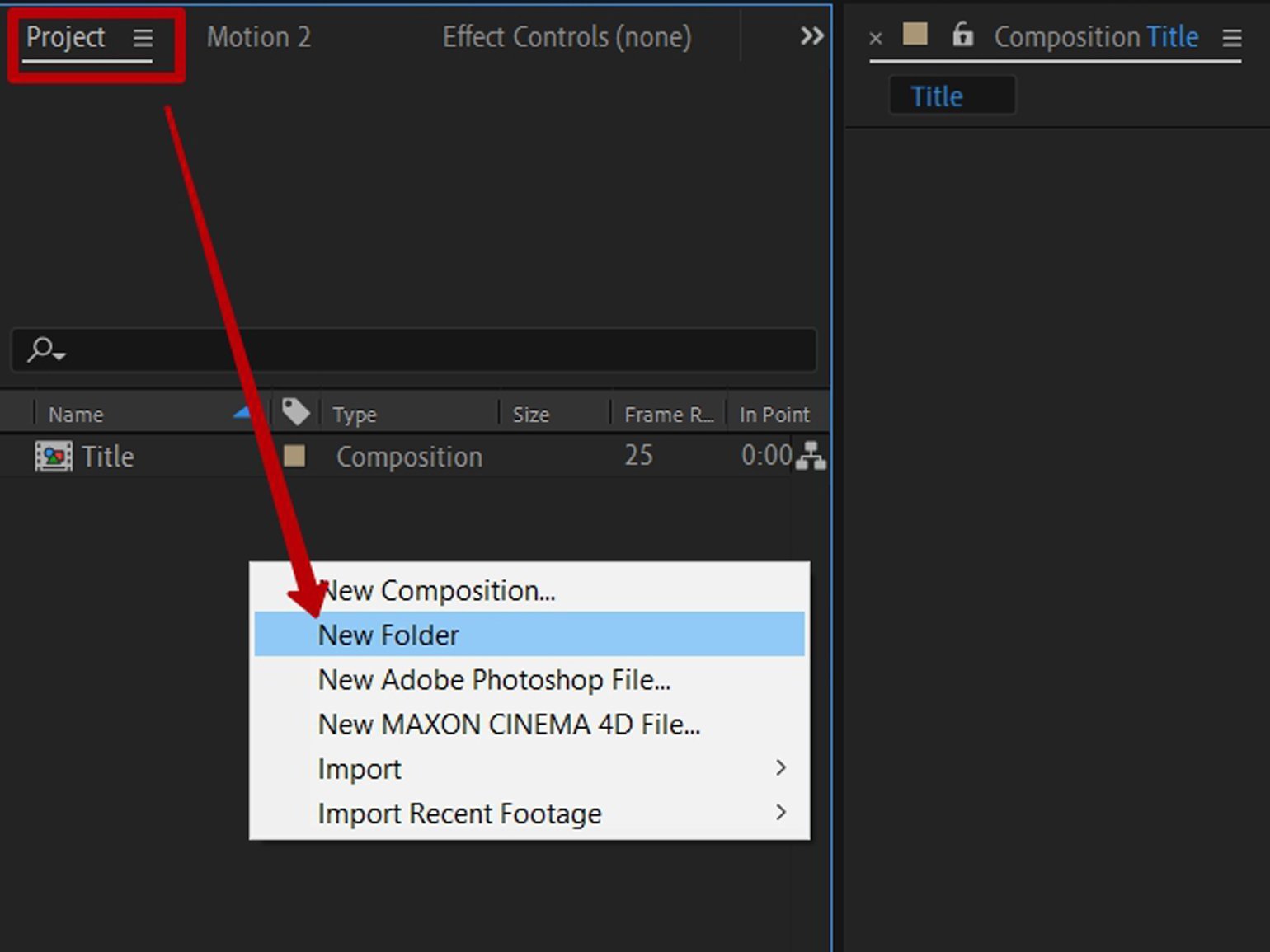
Чтобы импортировать подобранный футаж, перейдите в After Effects, кликните правой кнопкой мыши на панели Project («Проект») и в появившемся меню выберите пункт New Folder («Новая папка») для создания новой папки. Назовите её Source.
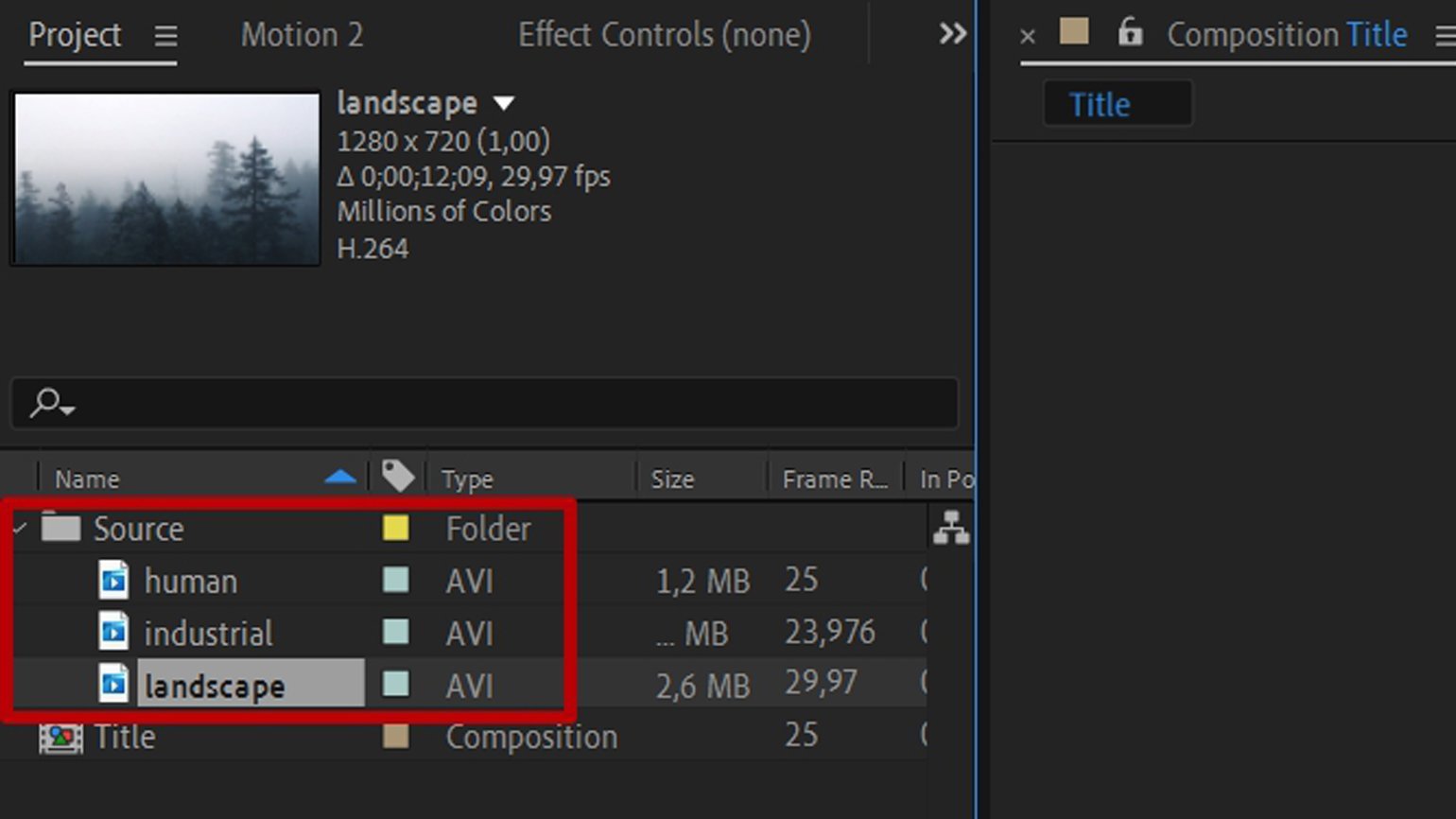
Переносите исходники в папку Source. Просто выделите их в проводнике и мышкой перетащите на папку.
Дайте файлам осмысленные названия, чтобы в дальнейшем было удобно с ними работать.
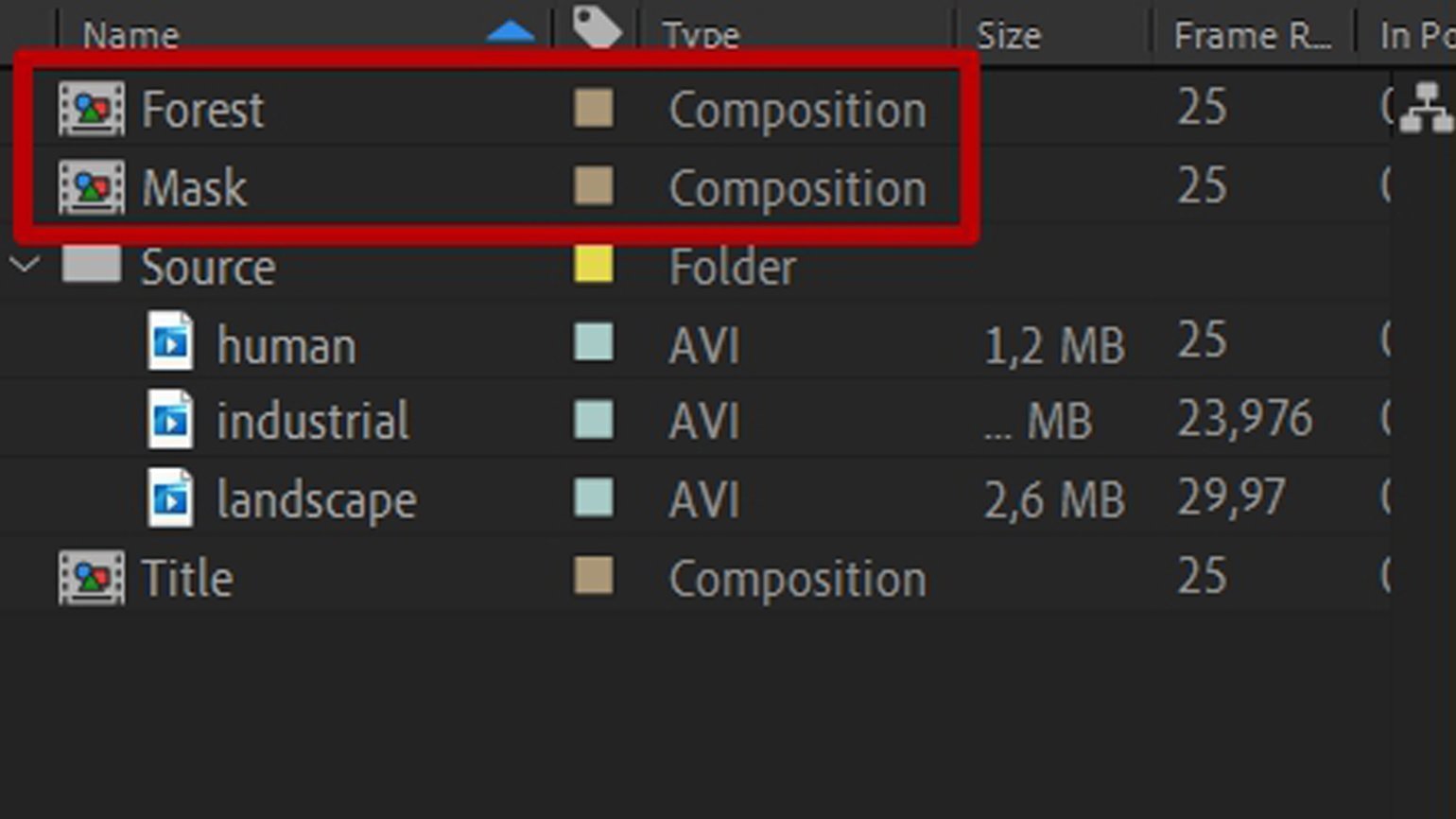
Очень важно быстро ориентироваться в проекте и не путаться в слоях. Поэтому для двух фрагментов титров создайте две композиции — одну для первой части, где будет лес (назовите её Forest), ещё одну для второй части — в ней будем работать с видео человека и индустриальным пейзажем (назовите её Mask).
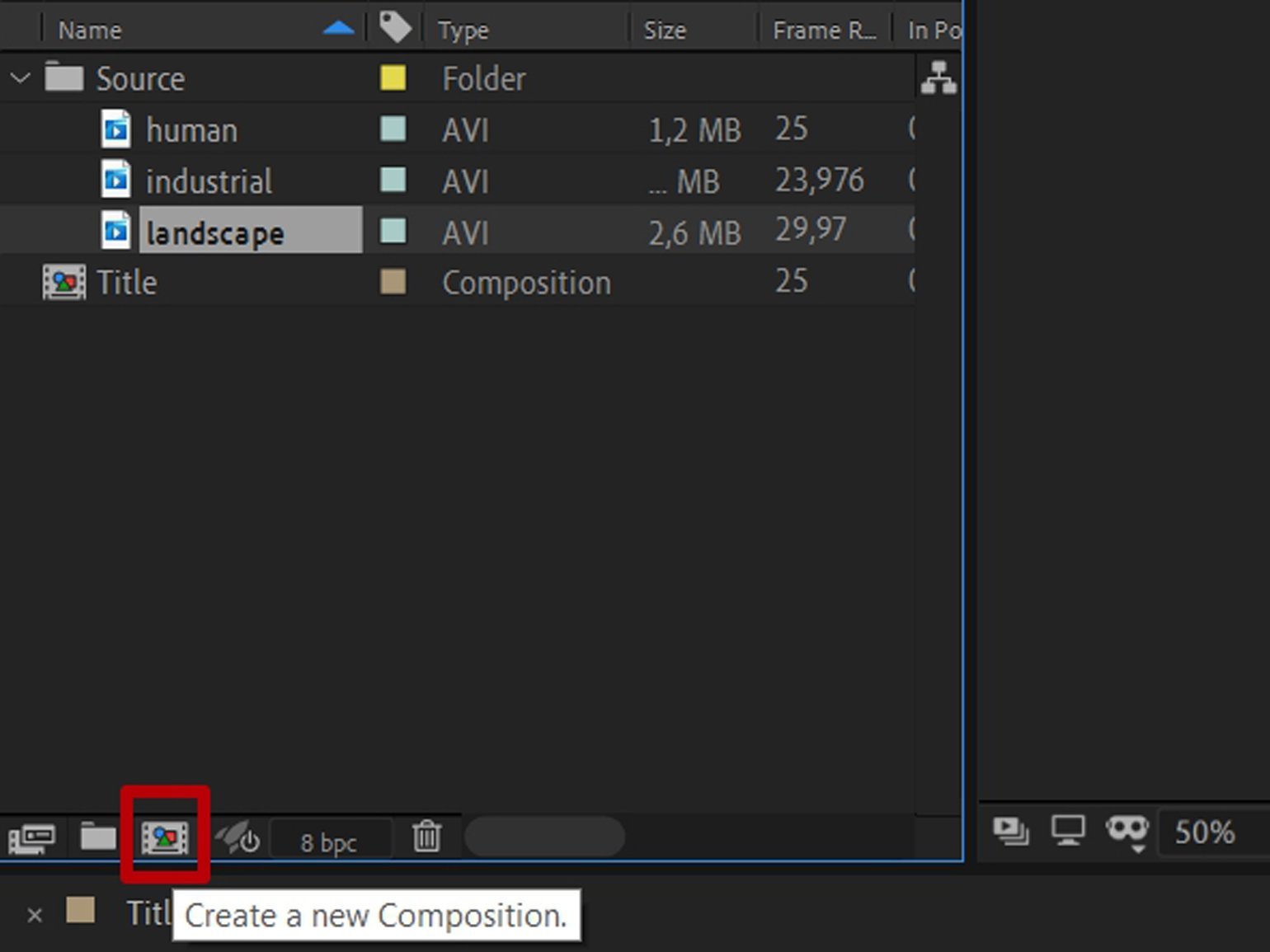
Чтобы создать новую композицию, нажмите в нижней части панели Project на иконку с названием Create a new Composition. Настройки композиции оставьте по умолчанию.
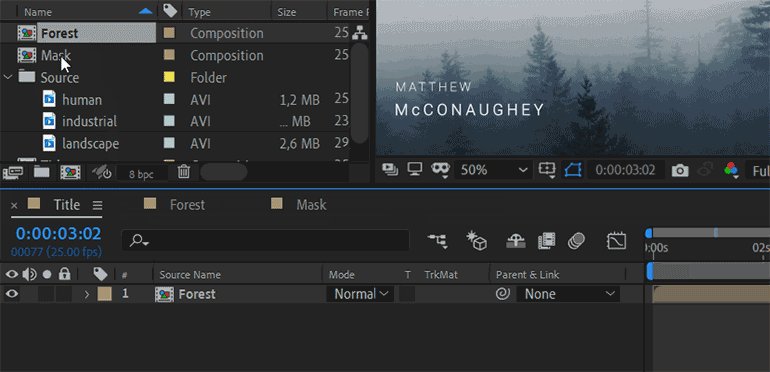
Должно получиться вот так:
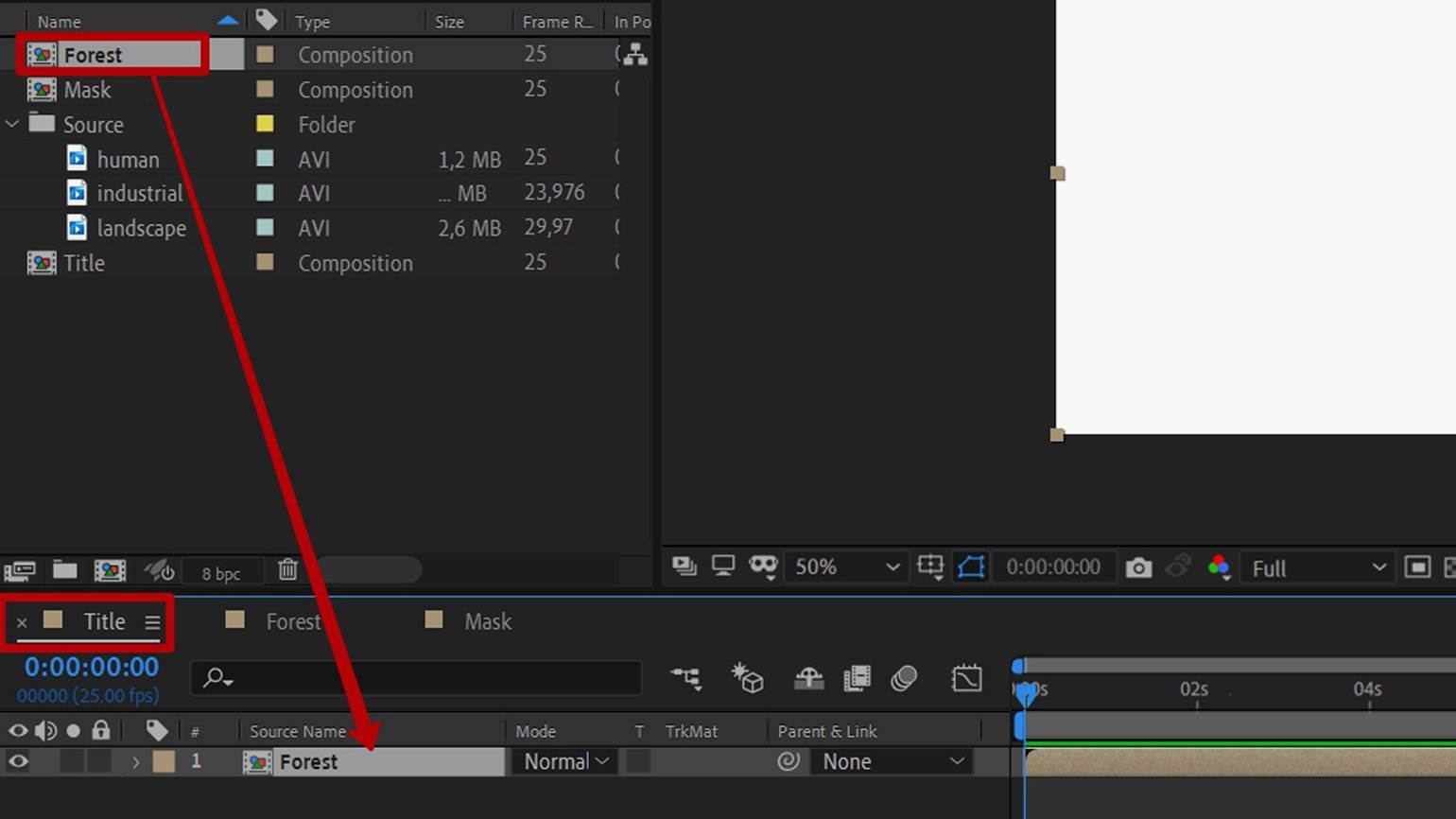
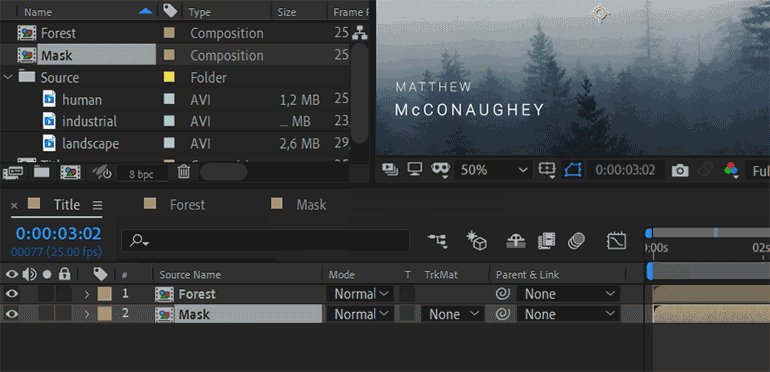
Перенесите композицию Forest на панель слоёв основной композиции Title.
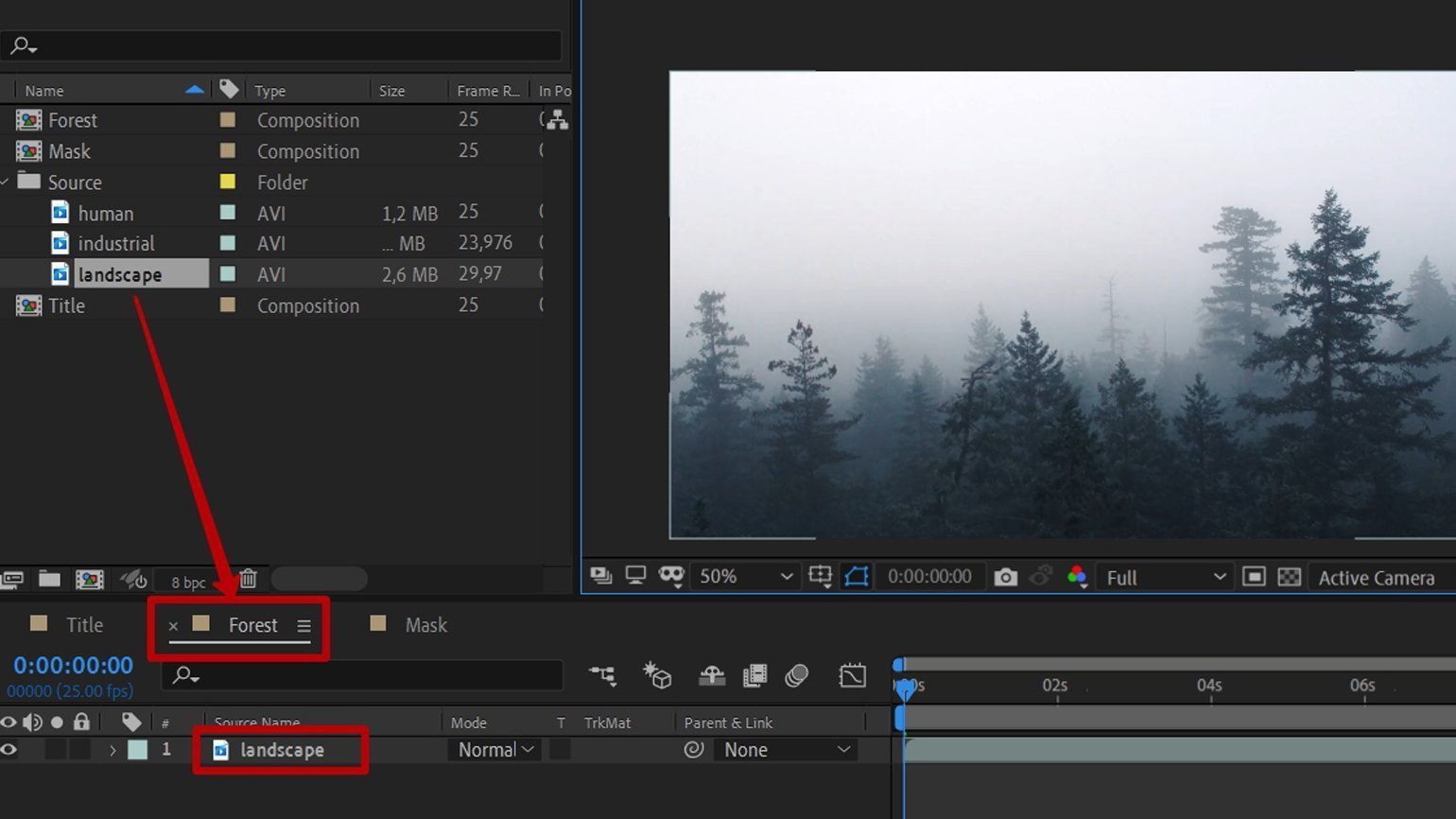
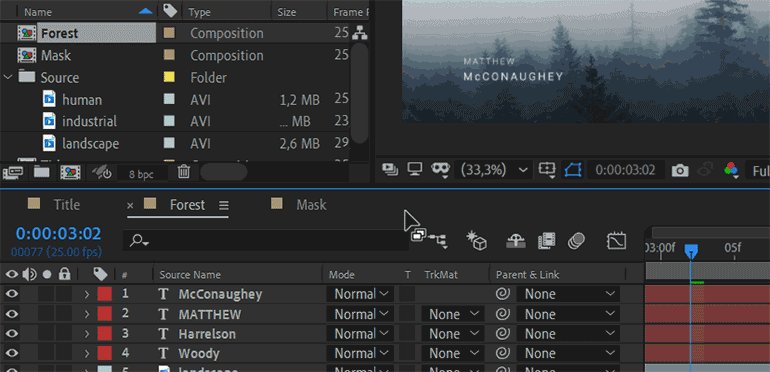
Теперь нужно в композицию Forest добавить видео леса (landscape) из папки Source. Двойным кликом мыши откройте композицию Forest (также это можно сделать, кликнув по вкладке в верхней части панели слоёв) и перенесите туда видео леса, как показано на скриншоте:
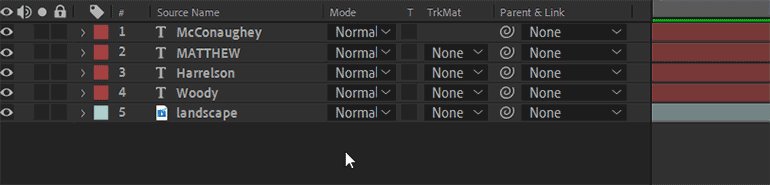
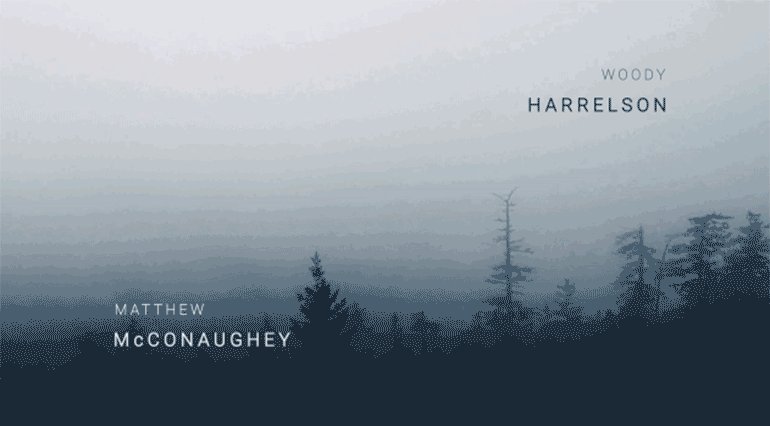
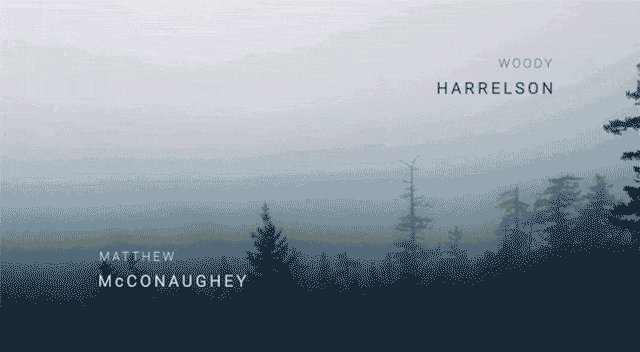
Над слоем с видео леса расположим текстовые слои с именами героев сериала.
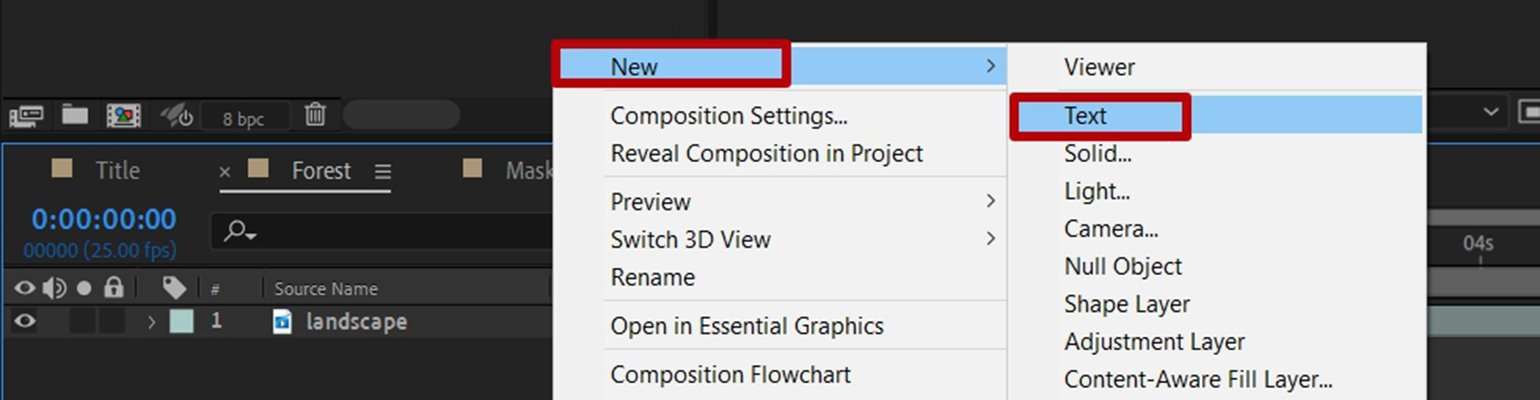
Либо в контекстном меню панели слоёв выбрать пункт New → Text.
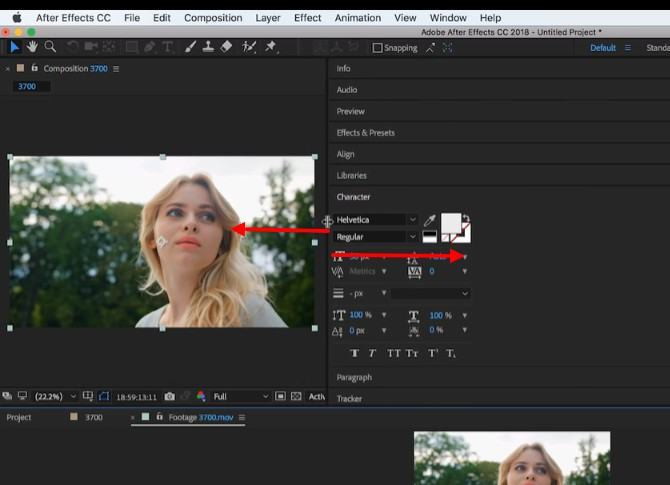
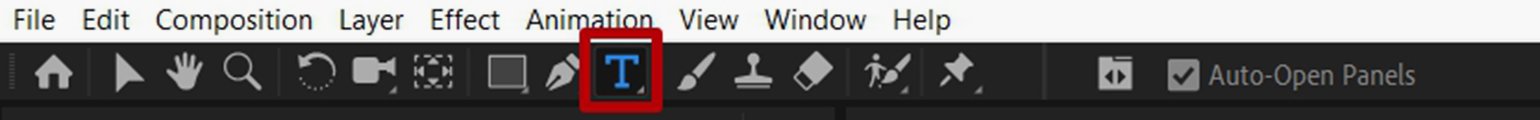
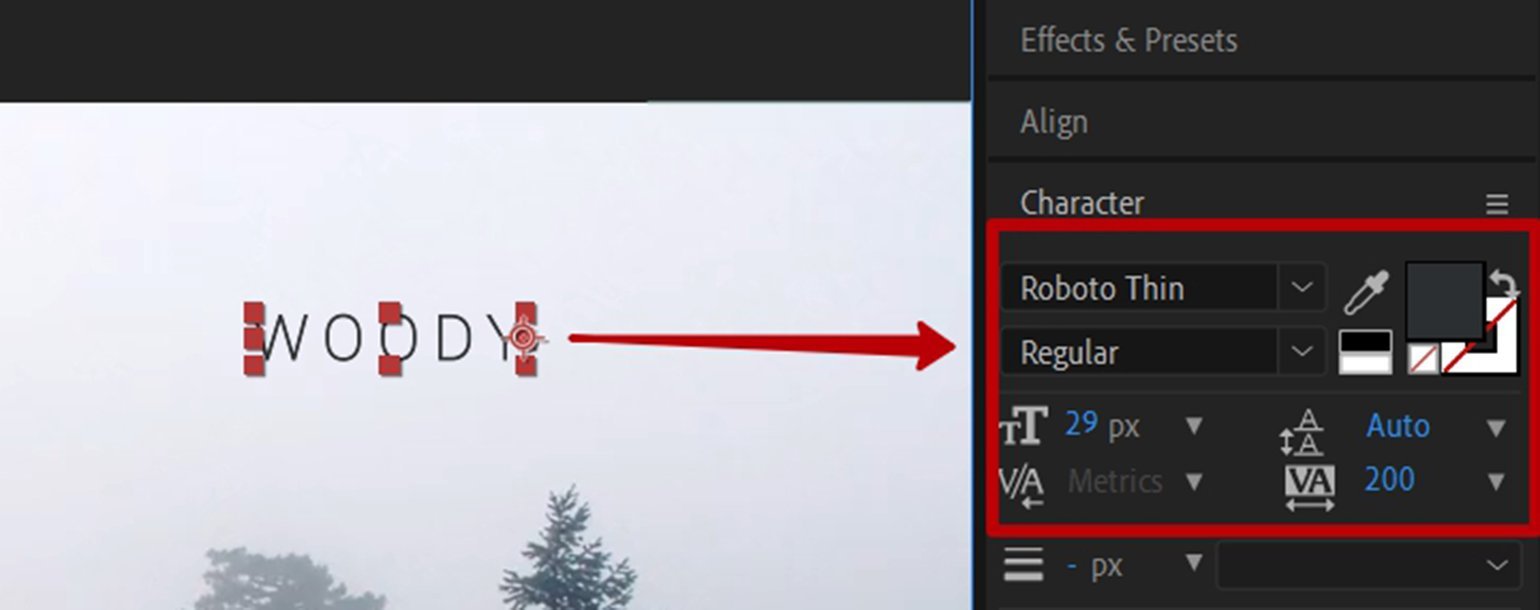
Начнём с имени актёра Woody Harrelson. Кликните по иконке с буквой Т на панели инструментов, чтобы создать первый текстовый слой — для имени Woody. Задайте тексту следующие параметры:
Цвет для текста возьмите пипеткой с наиболее тёмной ёлки. Расположите слой в верхнем правом углу — выравнивать пока никак не нужно.
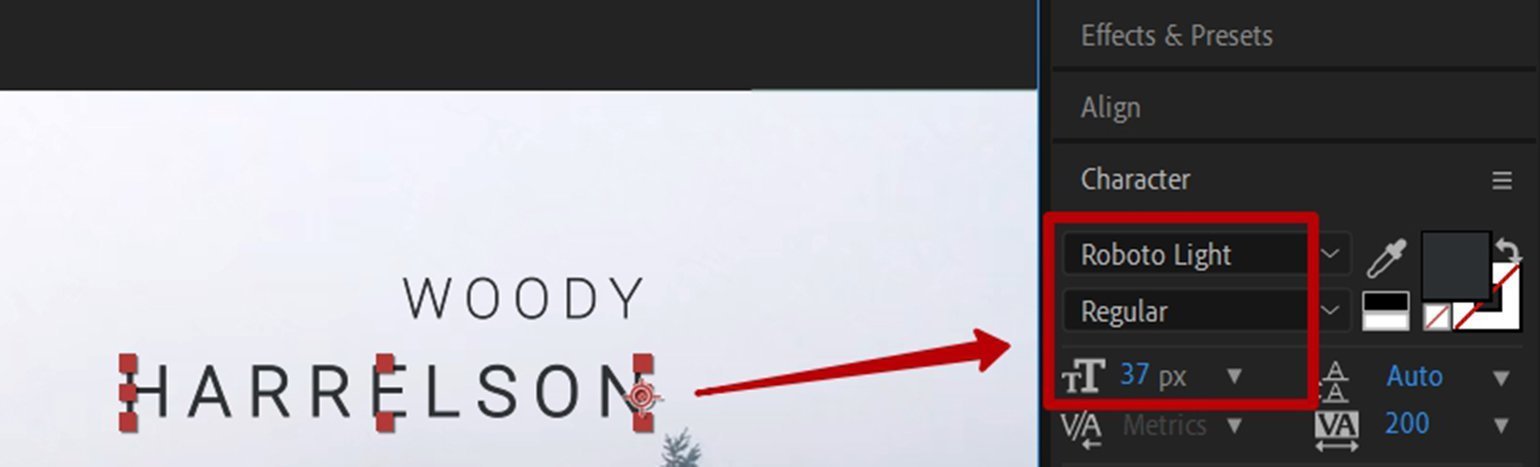
Затем таким же образом создайте текстовый слой для Harrelson, поменяйте размер текста на 37 px, а гарнитуру на Roboto Light.
Расположите текстовый блок Harrelson ниже блока Woody и сделайте выравнивание по правому краю, кликнув по соответствующему значку выравнивания на панели Align («Выравнивание»), которая находится выше панели свойств текста.
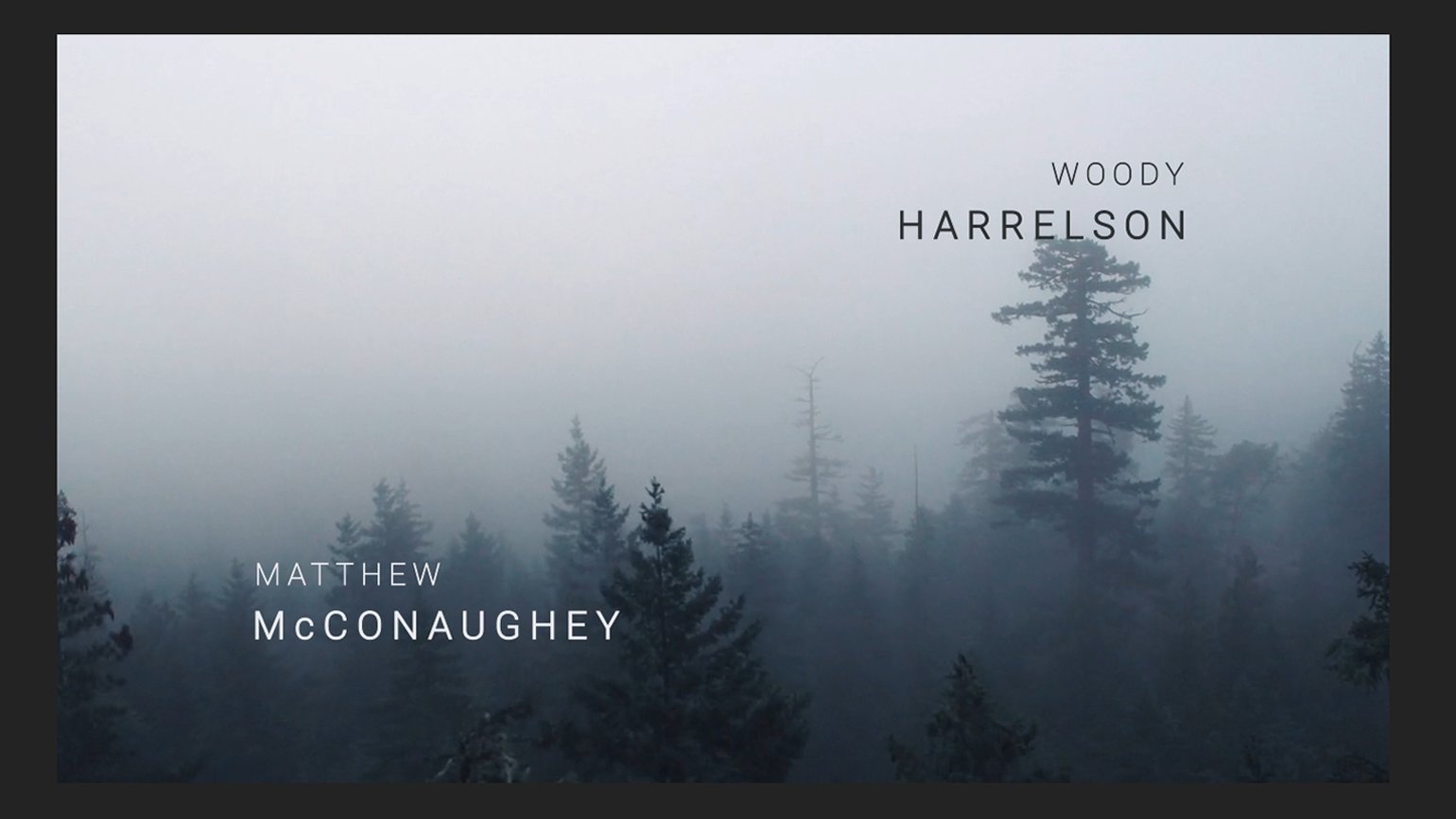
Точно также создайте слои для имени актёра Matthew McConaughey, разместите их в нижнем левом углу, выровняйте по левому краю. Цвет текста ― белый.
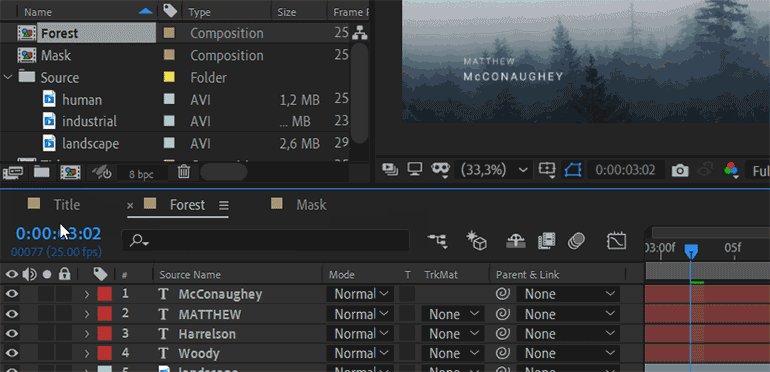
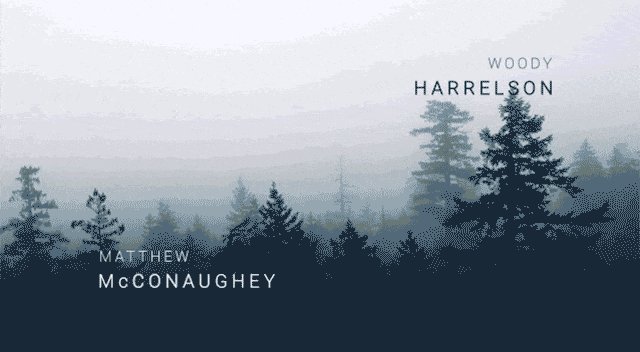
Итоговая композиция должна выглядеть примерно так:
Нажмите пробел, запустите предпросмотр композиции и убедитесь, что всё работает.
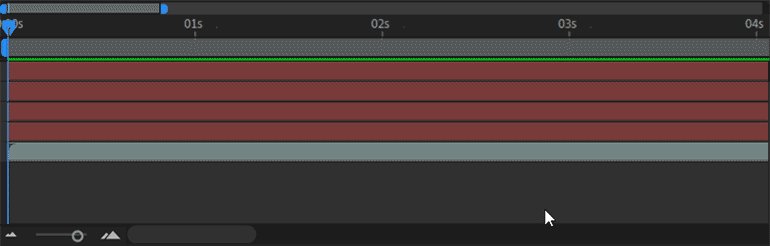
Всё как задумано: лес едет нам навстречу, но текст пока ещё стоит зафиксированным в отведённых ему местах. Чтобы создать эффект движения текста, воспользуемся возможностями свойства Scale («Масштаб»). Но прежде чем начать, выставим тайминг композиции — слишком затянутое видео нарушает идею титров и ослабляет внимание зрителя.
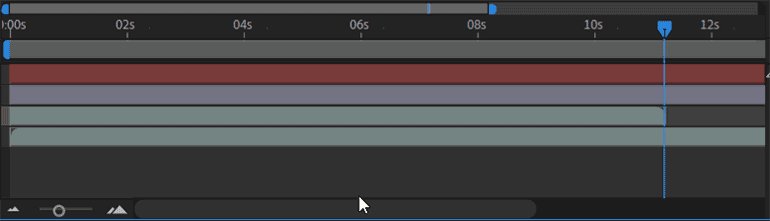
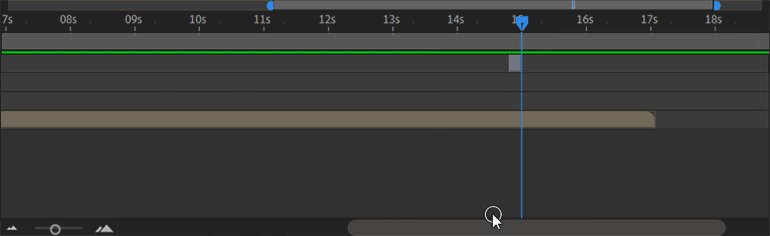
Сейчас видео длится 12 секунд, в то время как композиция создана на 20 секунд, хотя вообще для неё вполне достаточно и шести.
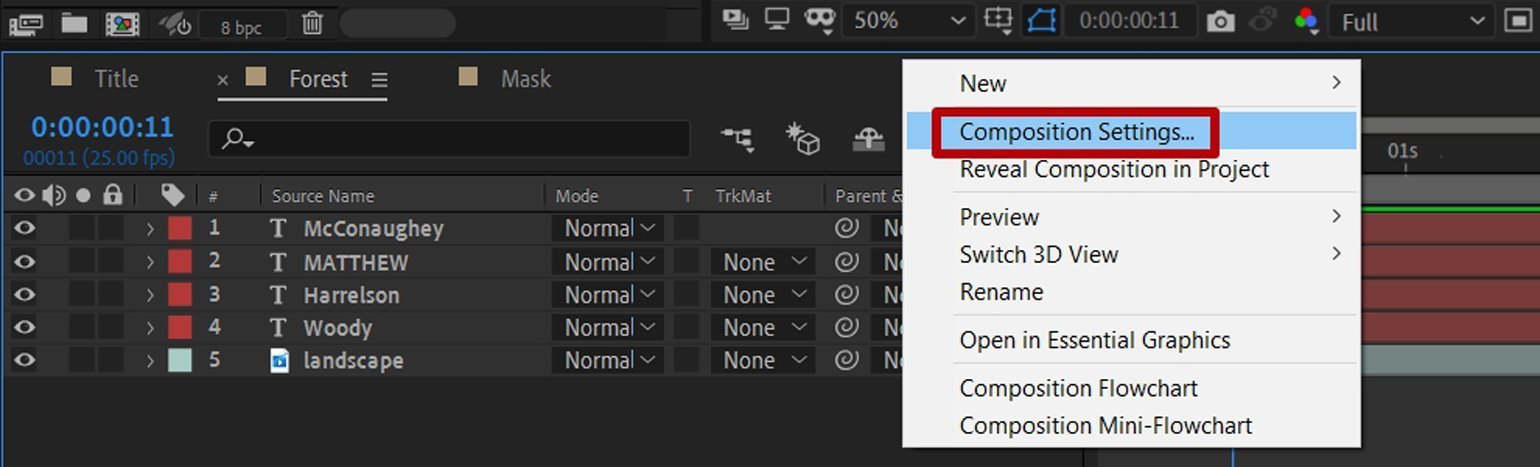
Тайминг композиции можно уменьшить двумя способами. Первый — выбрать в контекстном меню панели слоёв пункт Composition Settings («Настройки композиции»). Появится окно настроек композиции, в поле Duration («Продолжительность») выставляем нужное время.
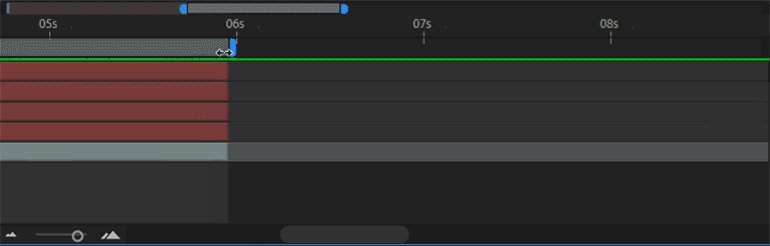
Второй — с помощью временной шкалы на панели Timeline. В нижней части панели Timeline переместите ползунок в конец композиции, выберите синий маркер в верхней части и переместите его на участок в районе примерно 6 секунд. Затем кликните правой кнопкой мыши на области временной шкалы и выберите пункт Trim Comp to Work Area («Обрезать композицию до рабочей области»).
Теперь длительность композиции шесть секунд — идеально для этого проекта.
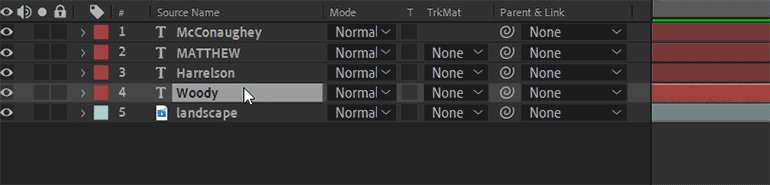
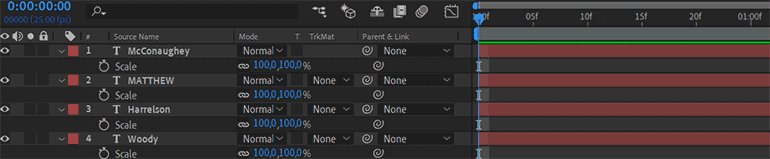
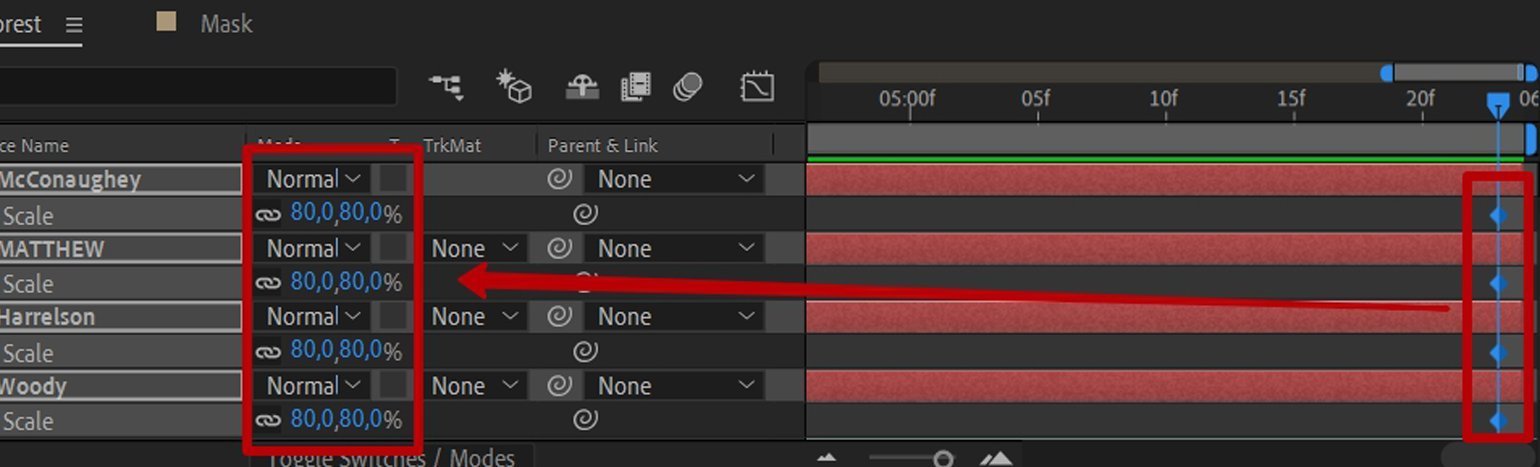
Чтобы создать эффект движения текста, выберем стандартное свойство слоя — Scale. Выделите все текстовые слои и нажмите клавишу S на клавиатуре для выбора свойства Scale всех выделенных слоёв.
Чтобы задать свойства слоя вручную, нужно нажать на стрелочку вниз слева от названия слоя и перейти в Transform («Преобразовать»). Но поскольку мы меняем свойства нескольких слоёв, то в этом уроке будем использовать горячие клавиши.
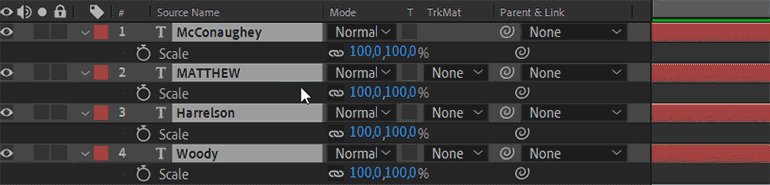
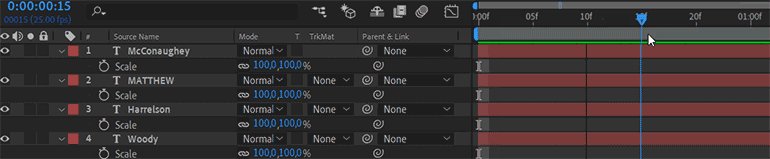
Перейдите на панель Timeline, установите синий флажок — индикатор текущего времени на 15 секунду и нажмите на иконку секундомера рядом со свойством Scale, чтобы выставить начальные ключевые кадры анимации.
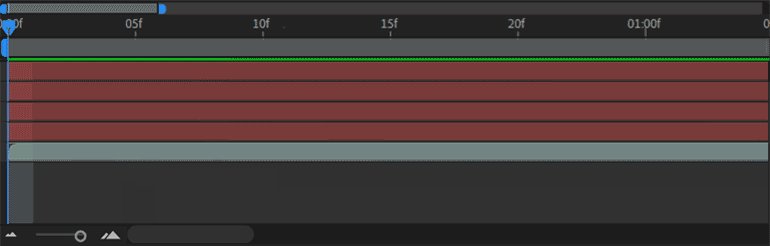
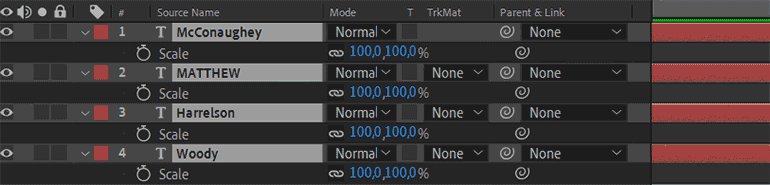
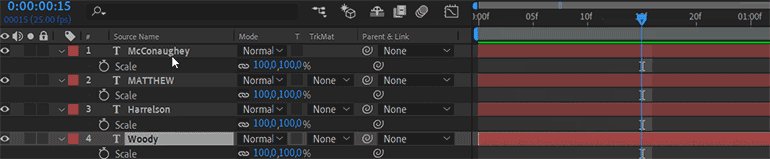
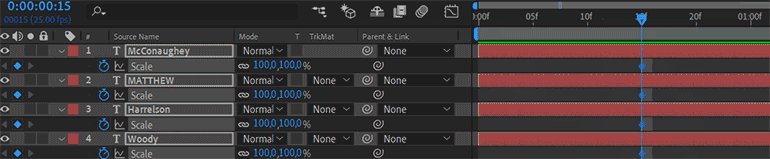
Таким же образом установите ключевые кадры на 5 секунд — 23 кадр, только в этот раз замените значение свойства Scale со 100% на 80%.
Нажмите пробел и посмотрите, что изменилось.
Всё работает, и на приближенном варианте это хорошо видно.
Ещё раз проверяем композицию: выравнивание текста, отступы от краёв, общий вид — основная работа с этой композицией завершена.
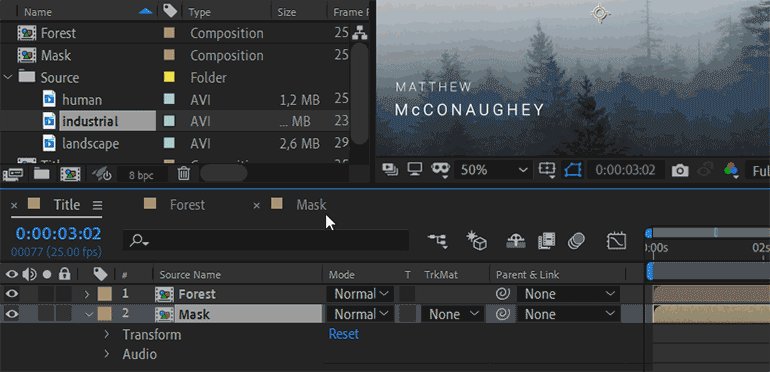
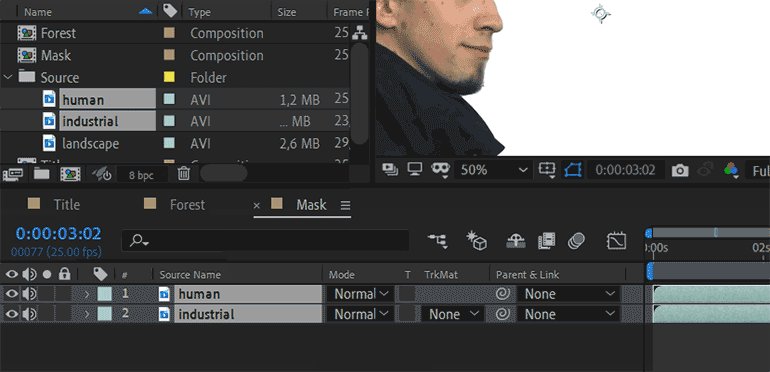
Перейдите в композицию Title и перенесите туда композицию Mask.
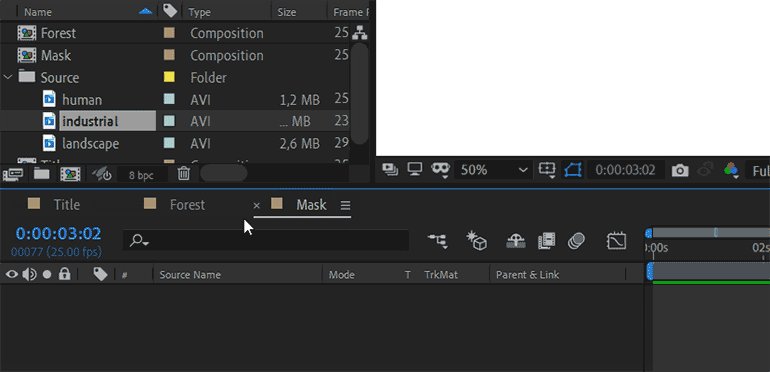
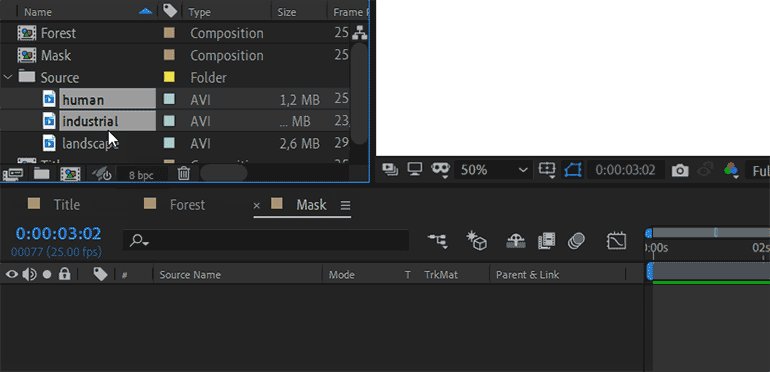
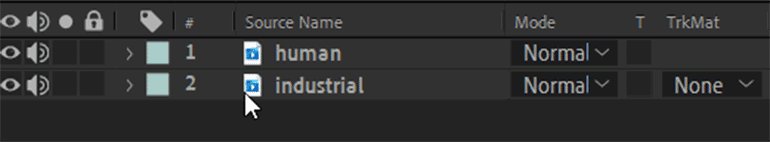
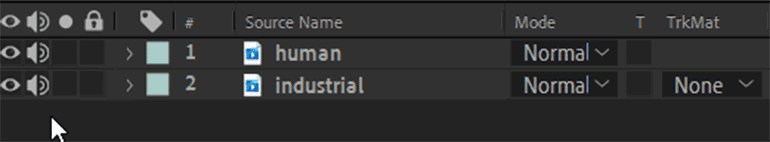
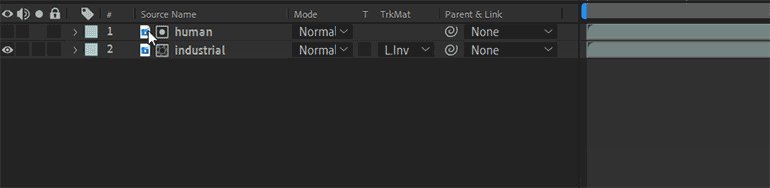
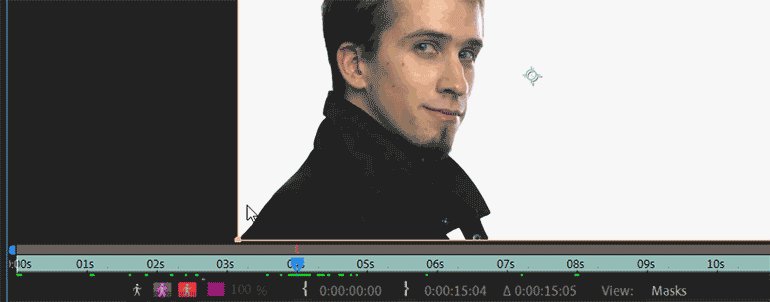
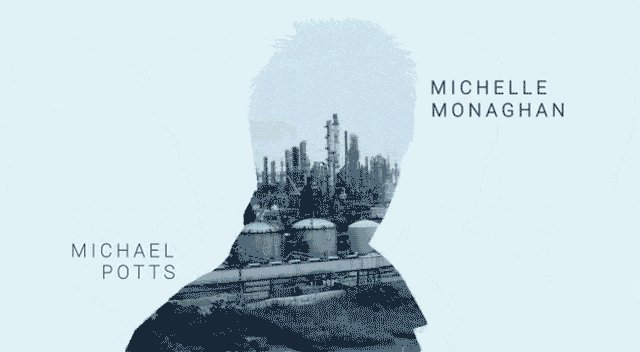
Затем кликните по композиции Mask и добавьте в неё два видеофайла из папки Source — human и industrial.
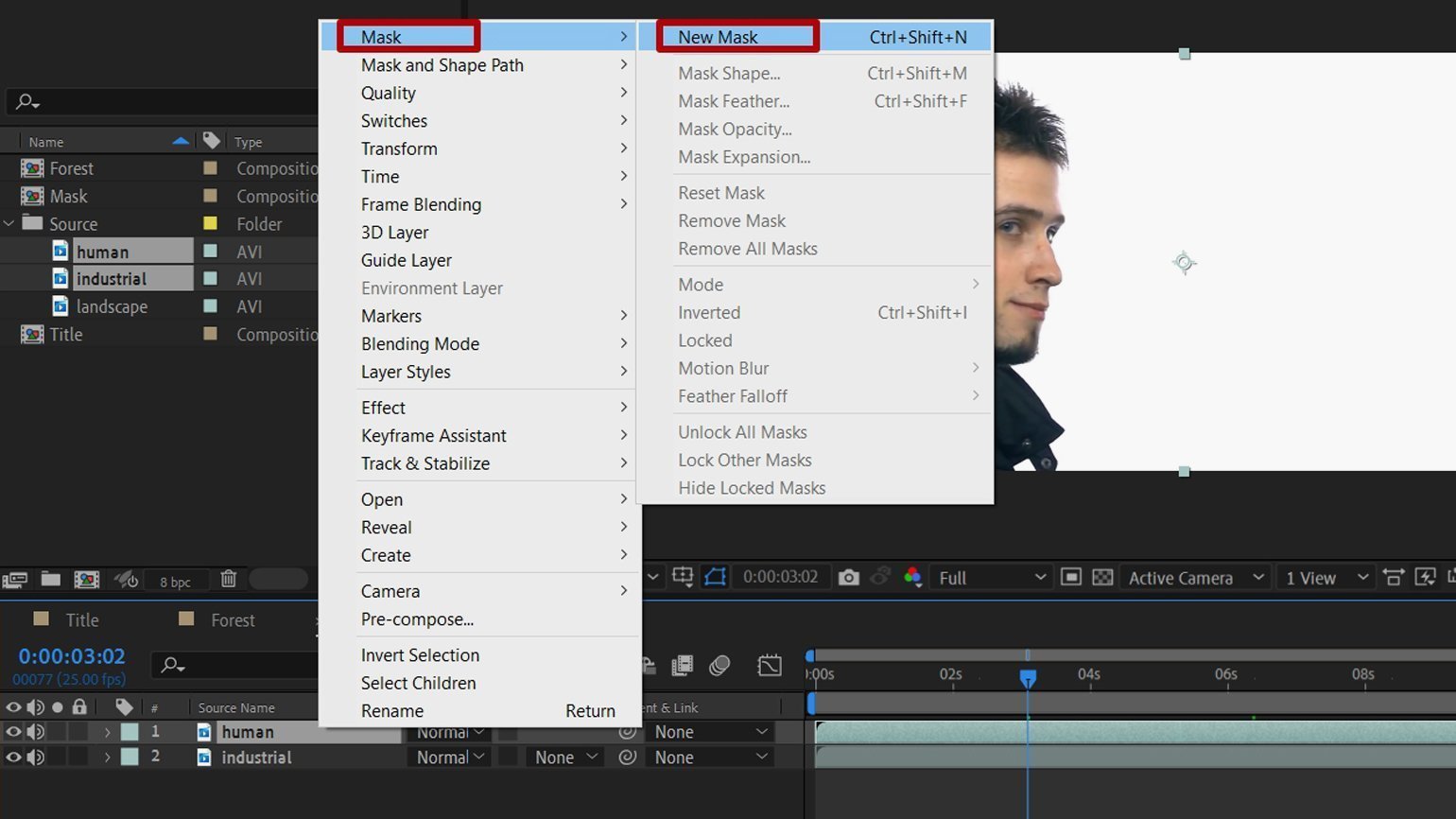
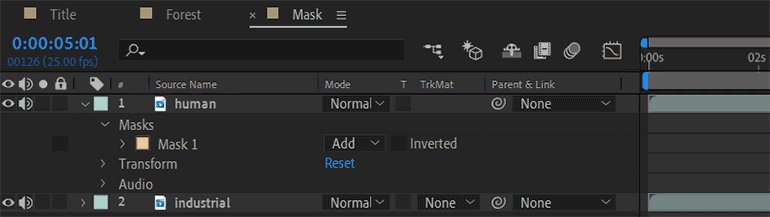
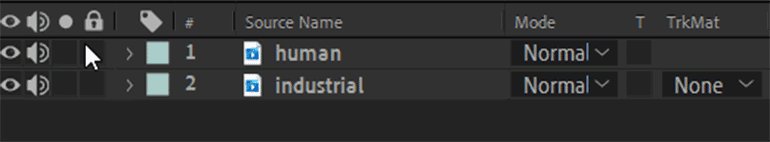
Следующим этапом нужно сделать из парня маску — от него потребуется только силуэт, чтобы видео industrial показывалось внутри этого контура. Кликните по слою human правой кнопкой мыши и в контекстном меню выберите Mask → New Mask («Маска» → «Новая маска») или используйте сочетание клавиш Ctrl+Shift+N.
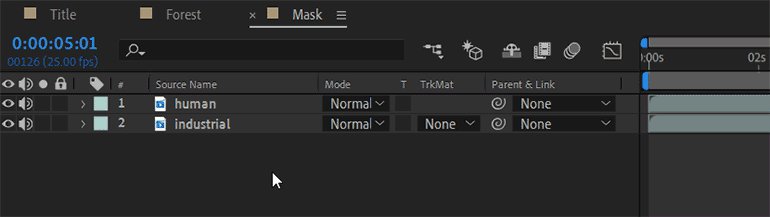
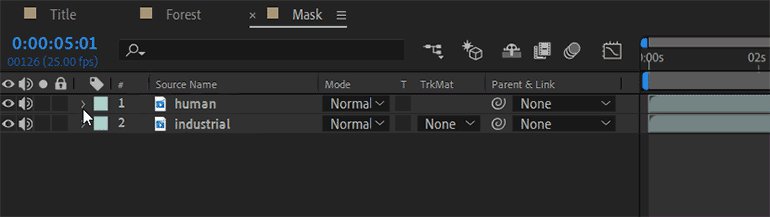
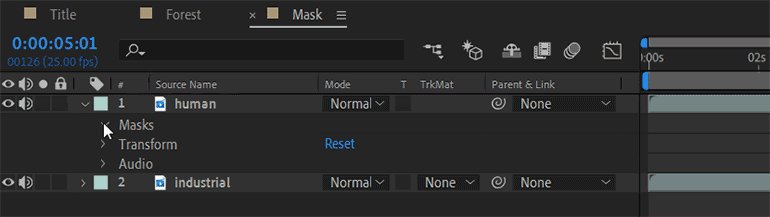
Поскольку внешне ничего не поменялось, откройте свойства слоя и убедитесь, что маска активна.
Всё в порядке, маска на месте.
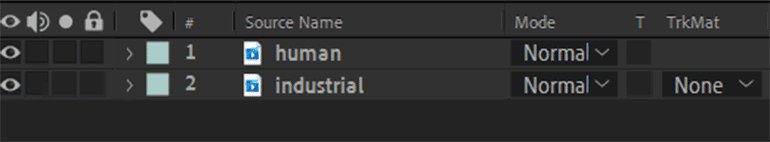
Если у видео в композиции есть звук, то лучше его на этом этапе отключить, иначе после рендера при просмотре финального результата вас ждёт неприятный сюрприз — звуковую дорожку придётся искать вручную, отключать и рендерить заново.
Чтобы отключить звук слоя, достаточно нажать на значок громкости слева от его названия.
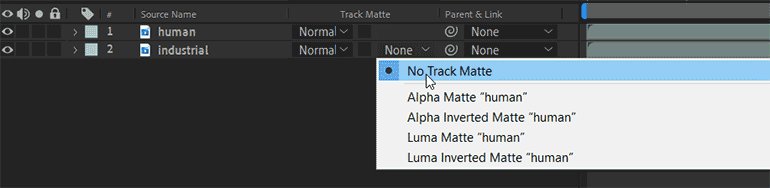
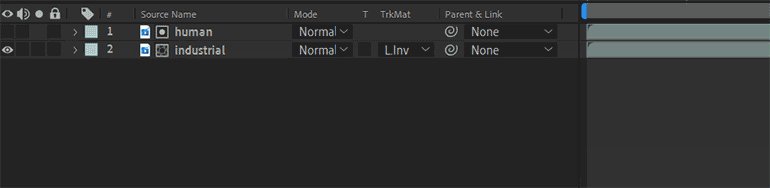
Выберите пункт Luma Inverted Matte «human» («Инверсная маска яркости») в выпадающем меню в колонке TrkMat (Track Matte) («Слои-маски»).
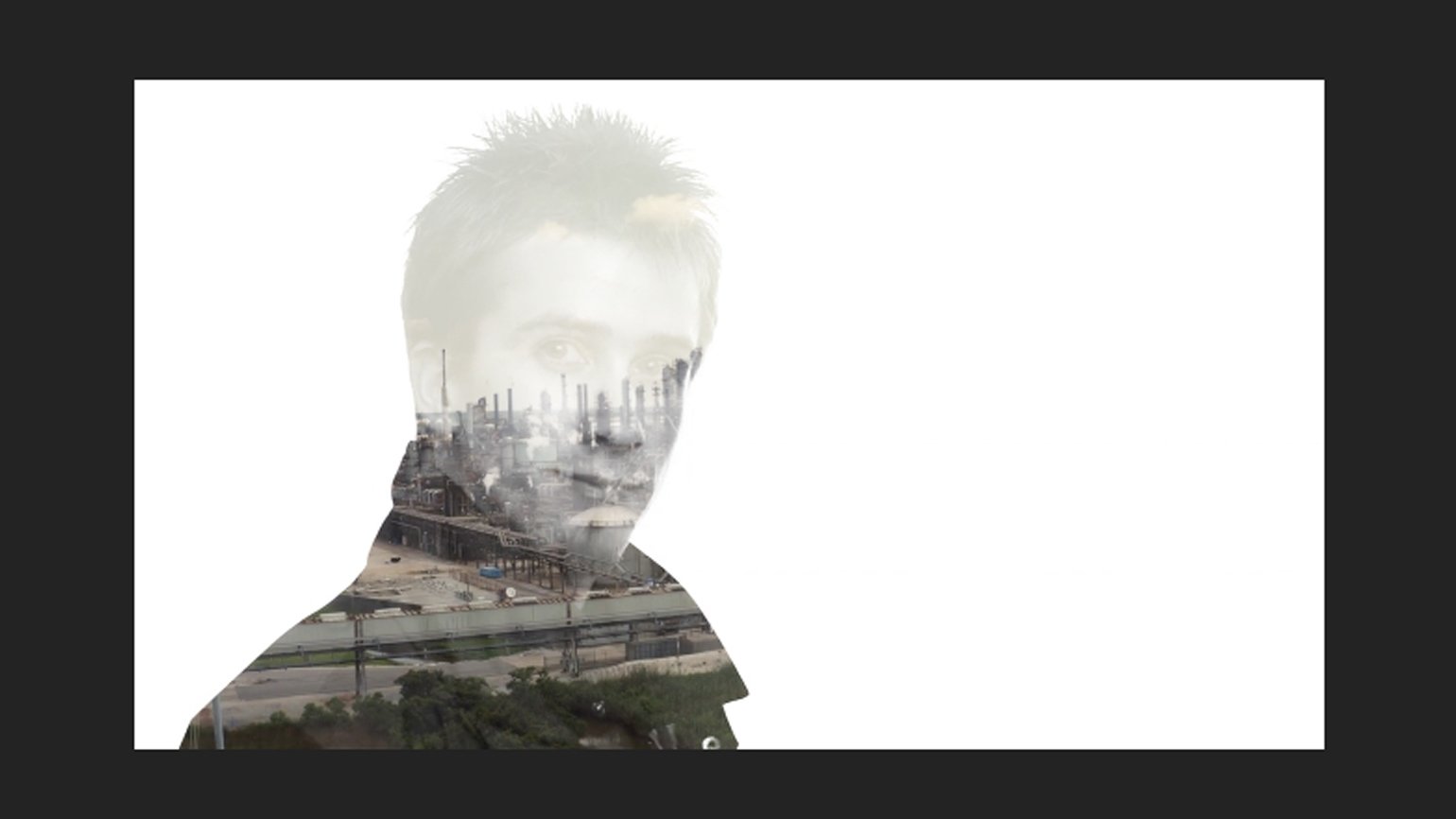
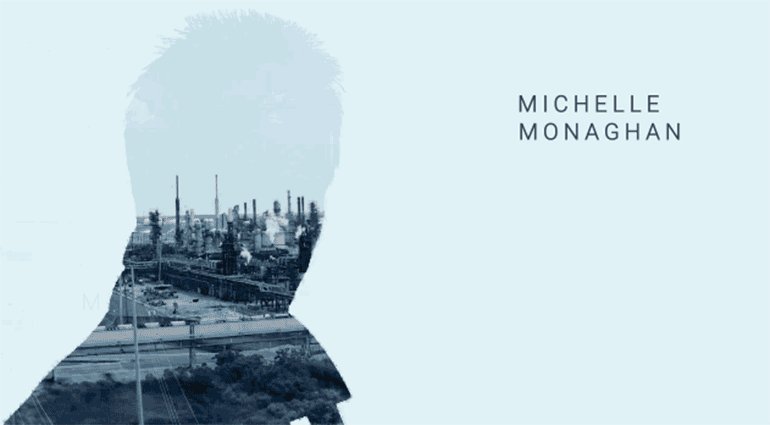
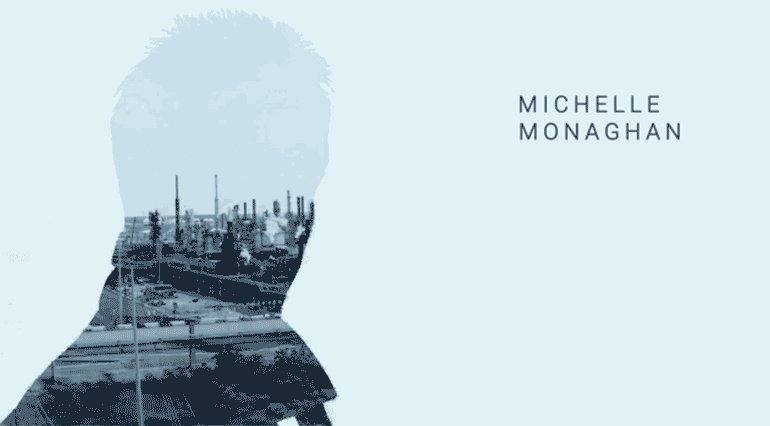
Оцениваем результат.
Получился вот такой интересный эффект прозрачного человека с наложенным видео, которое остаётся в пределах контура слоя human.
Теперь нужно обработать маску — избавиться от лишних деталей, чтобы остался только контур.
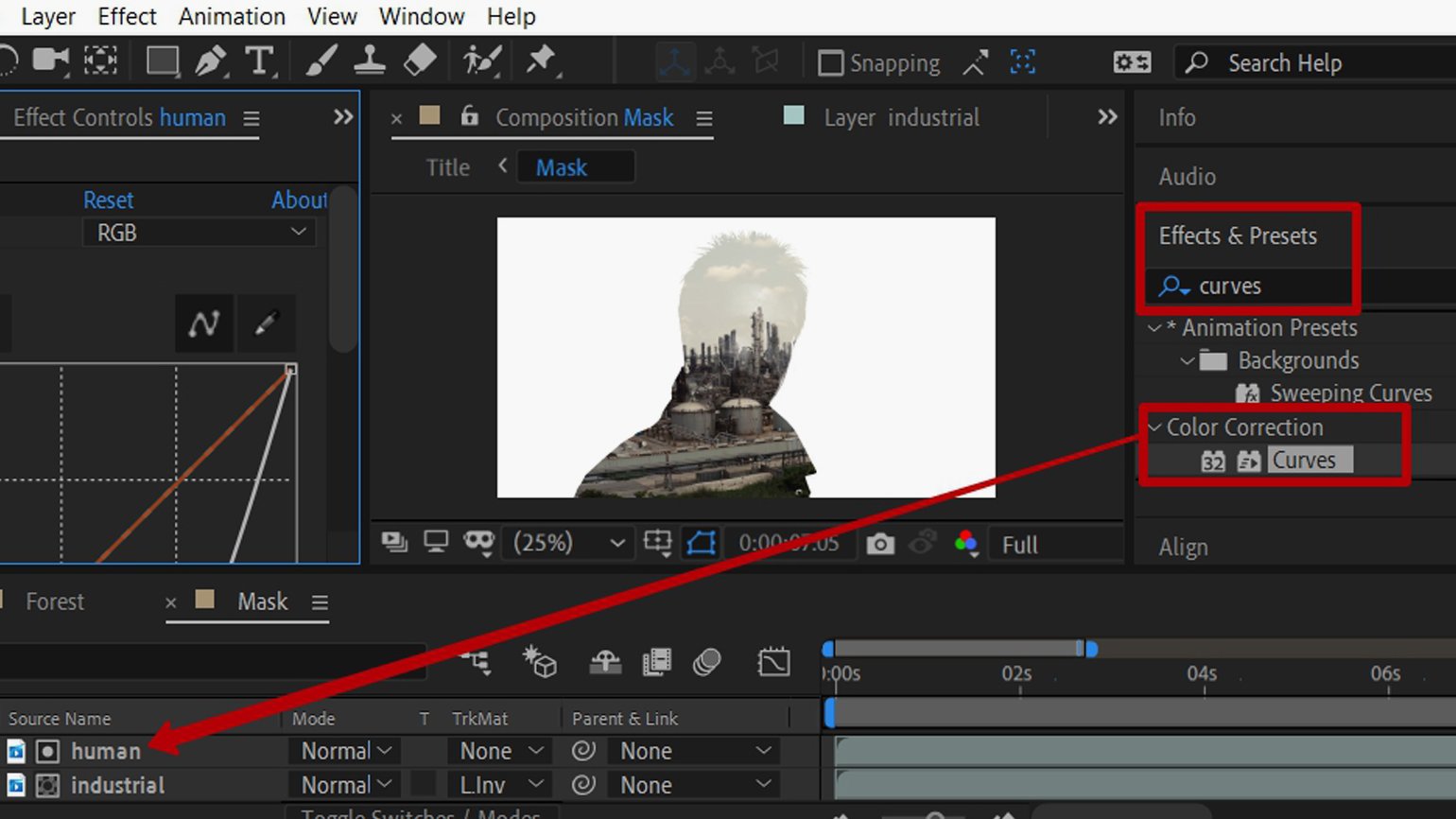
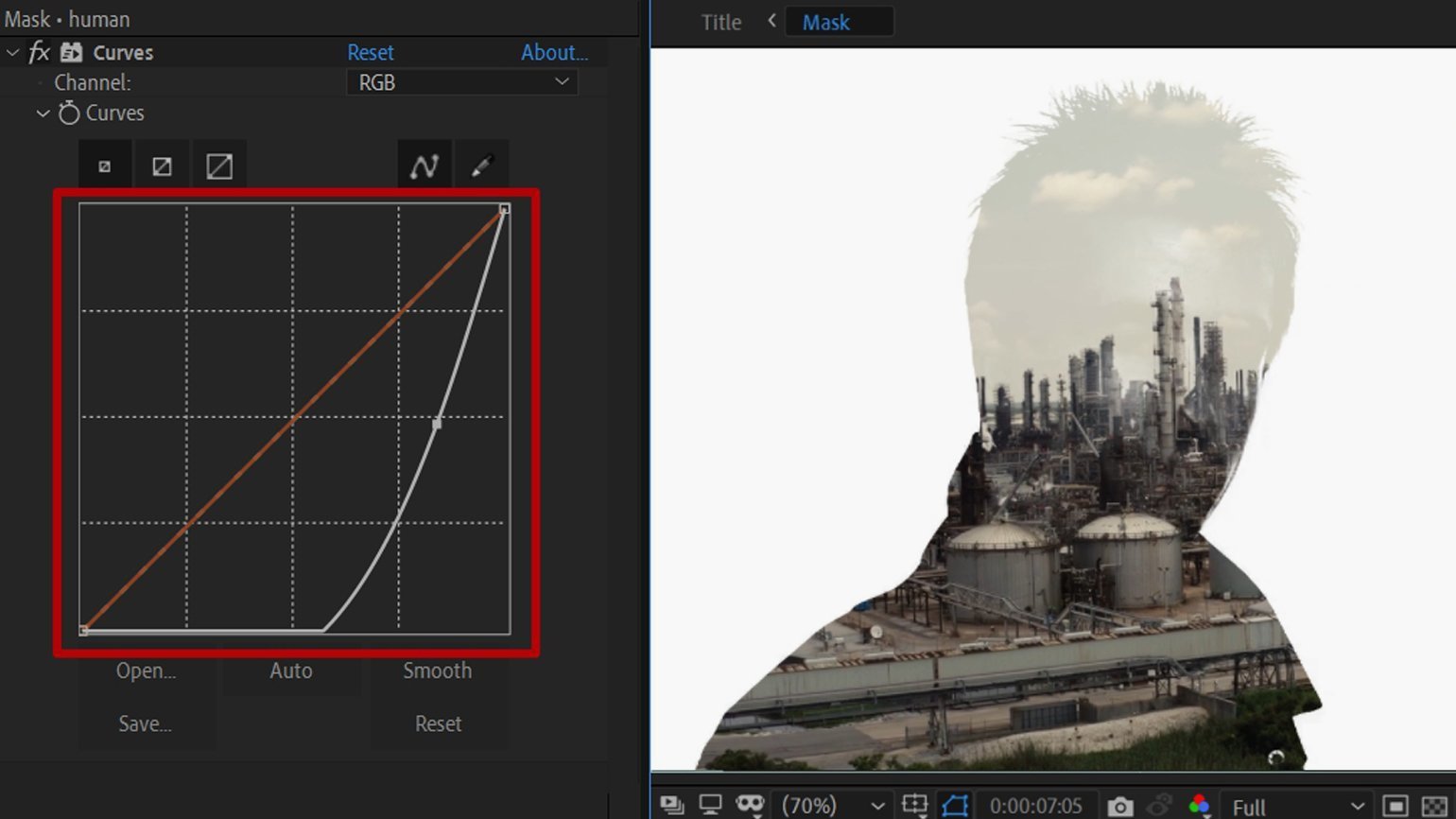
Здесь всё довольно просто: найдите панель Effects & Presets («Эффекты и пресеты»), в поле поиска наберите Curves («Кривые») и перетащите этот пресет на слой human.
Он автоматически откроется на месте окна Project («Проект») — настройте кривую так, как показано ниже:
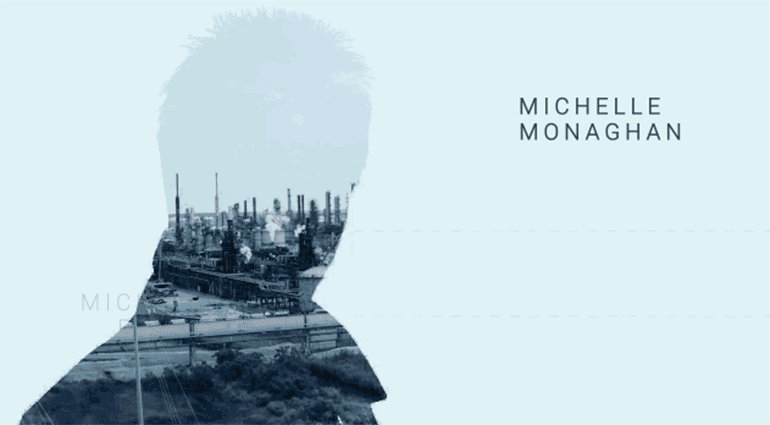
Наполнение маски стало более контрастным, исчезли лишние детали: губы, подбородок, абрис лица и контур лба — теперь контур смотрится более целостным. Следующим заходом доработаем слой industrial: тонируем в холодный оттенок и поработаем с разными эффектами для получения нужной картинки.
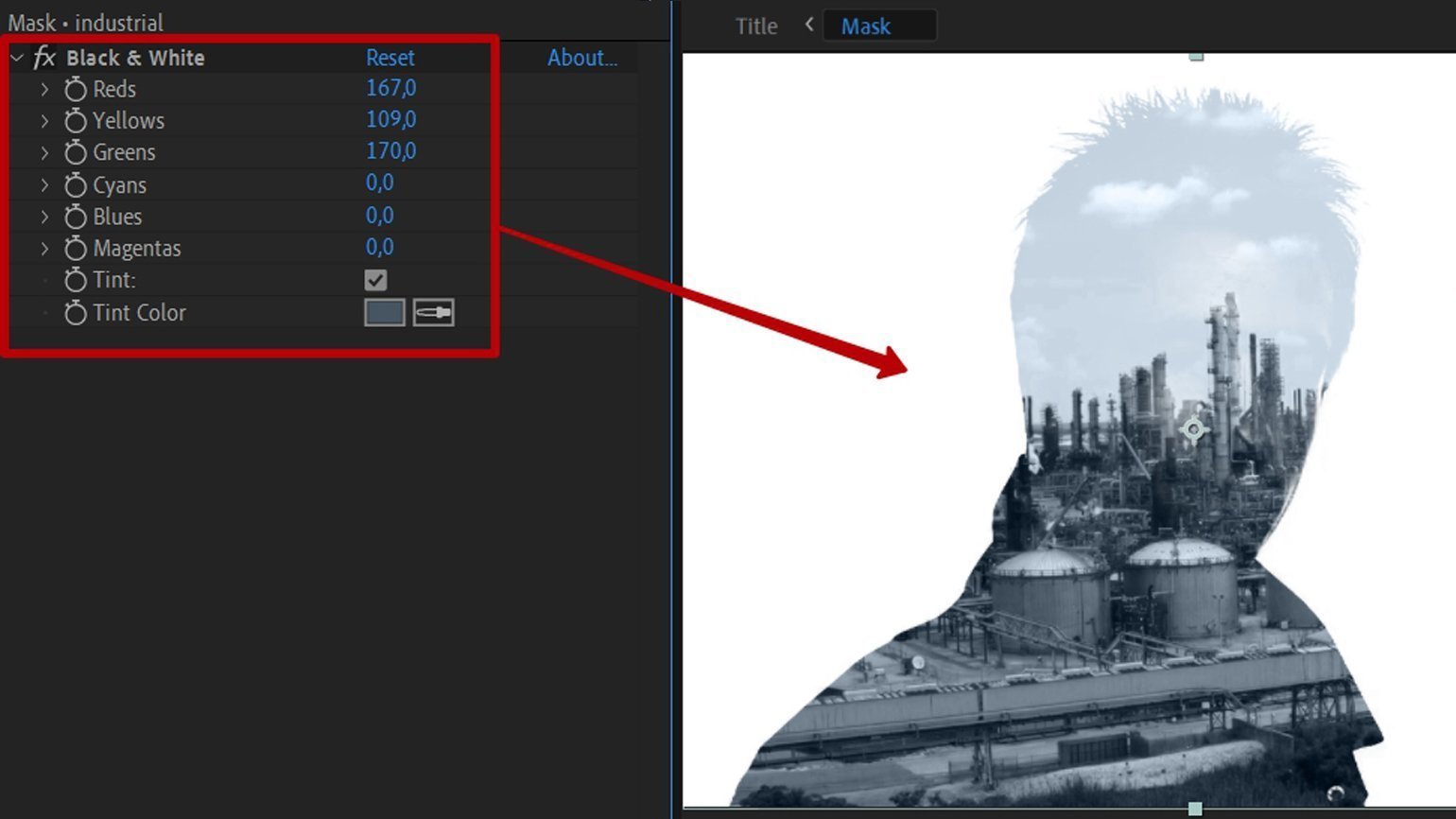
Найдите на панели Effects & Presets пресет Black & White («Чёрное и белое») и перетащите его на слой industrial. Выставите значения, как показано на скриншоте, и посмотрите, как меняется картинка в режиме реального времени:
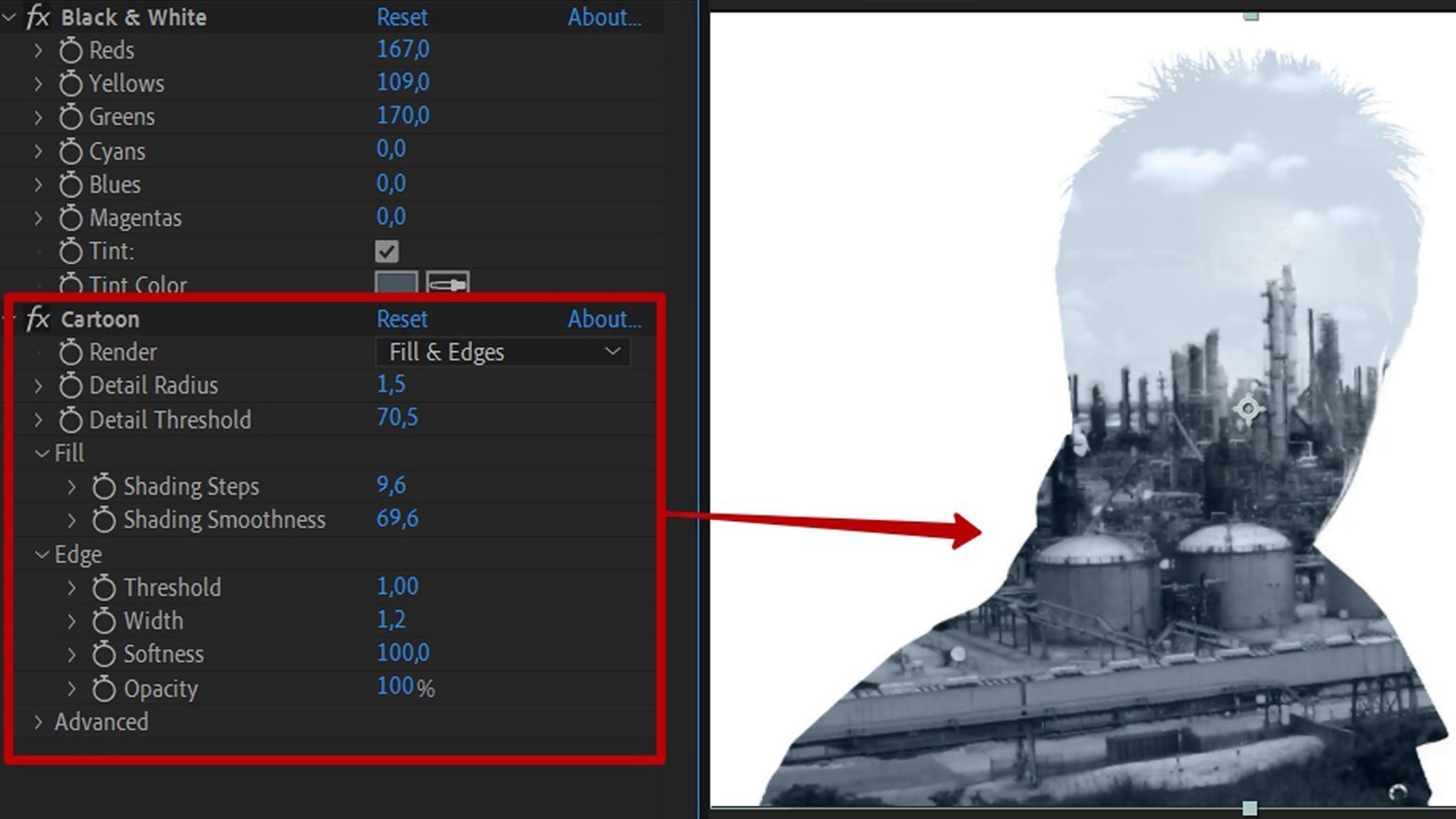
Теперь найдите эффект Cartoon («Мультфильм»), перенесите на слой и поэкспериментируйте с настройками, выделенными на скриншоте:
Если настройки подобраны хорошо, с изображения пропадут мелкие детали, а картинка станет немного мягче.
Стоит помнить о том, что эффект Cartoon довольно сильно расходует компьютерные мощности, поэтому при тестировании видео его лучше отключать.
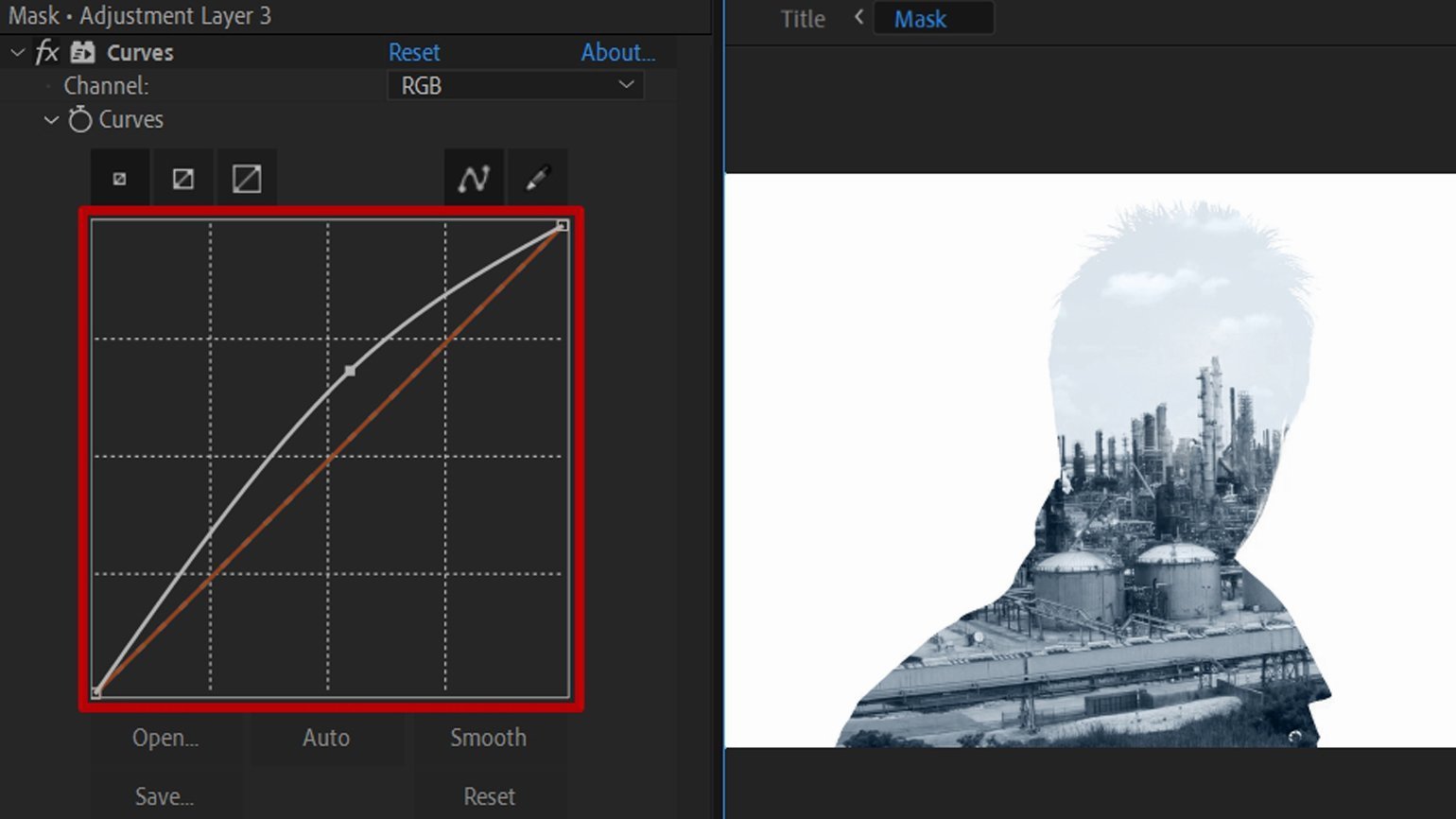
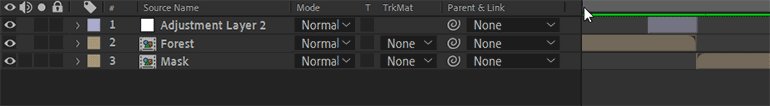
Теперь нужно слегка приглушить наполнение маски, для этого используем корректирующий слой.
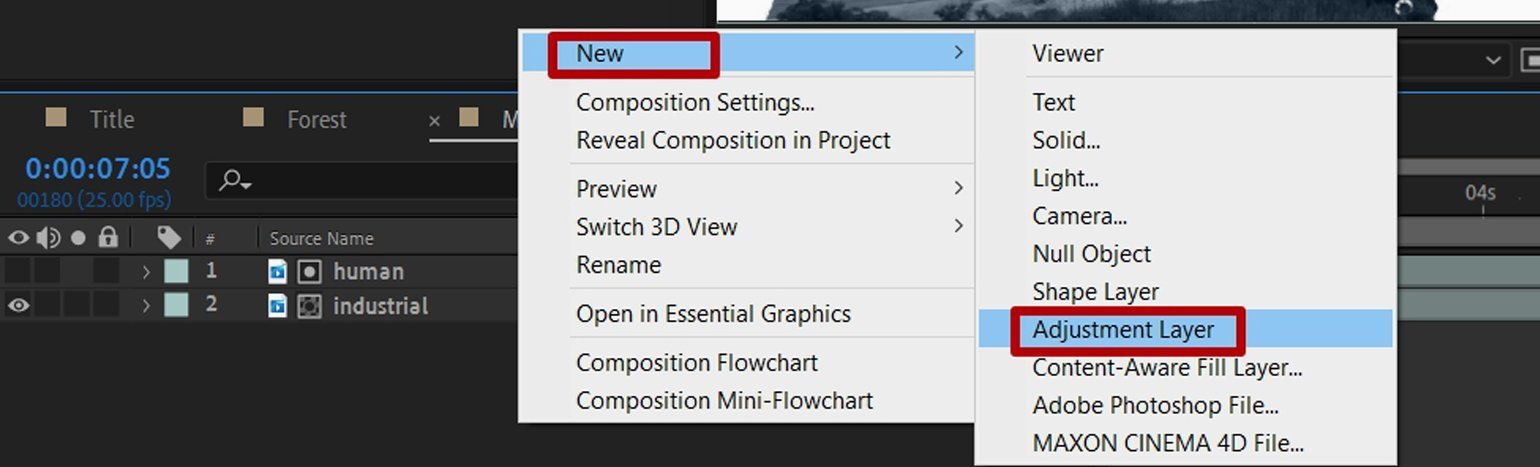
Нажмите правой кнопкой мыши на панели слоёв и в контекстном меню выберите New → Adjustment Layer («Новый» → «Корректирующий слой»).
Примените к этому слою пресет Curves из панели Effects & Presets и настройте его примерно так:
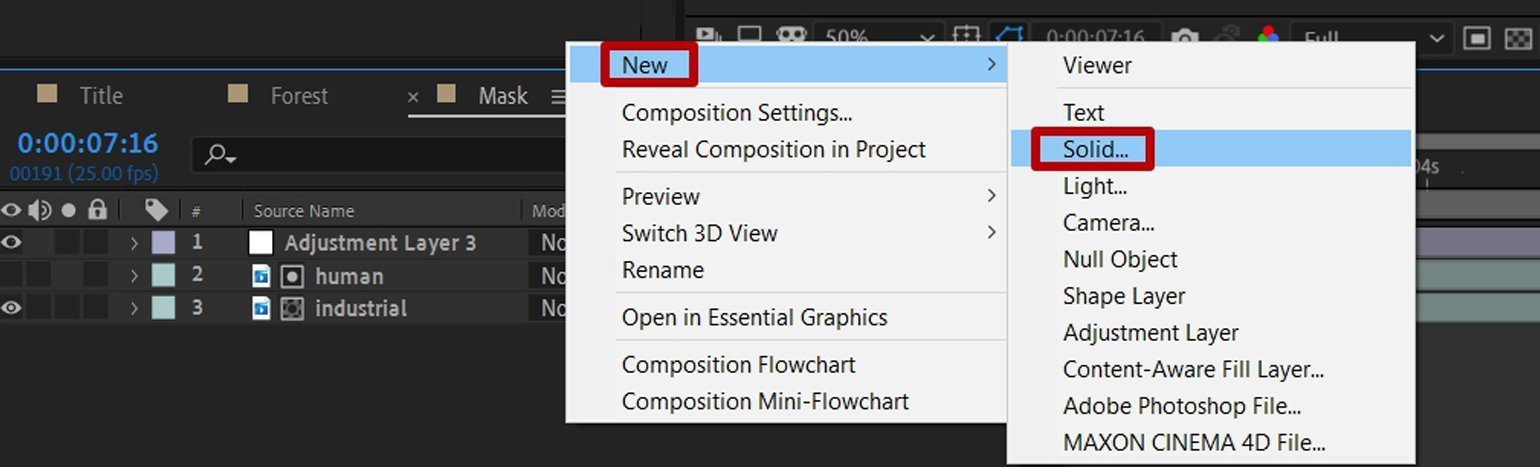
Создайте новый слой-заливку: нажмите правой кнопкой мыши на панели слоёв и выберите New → Solid («Новый» → «Сплошной»).
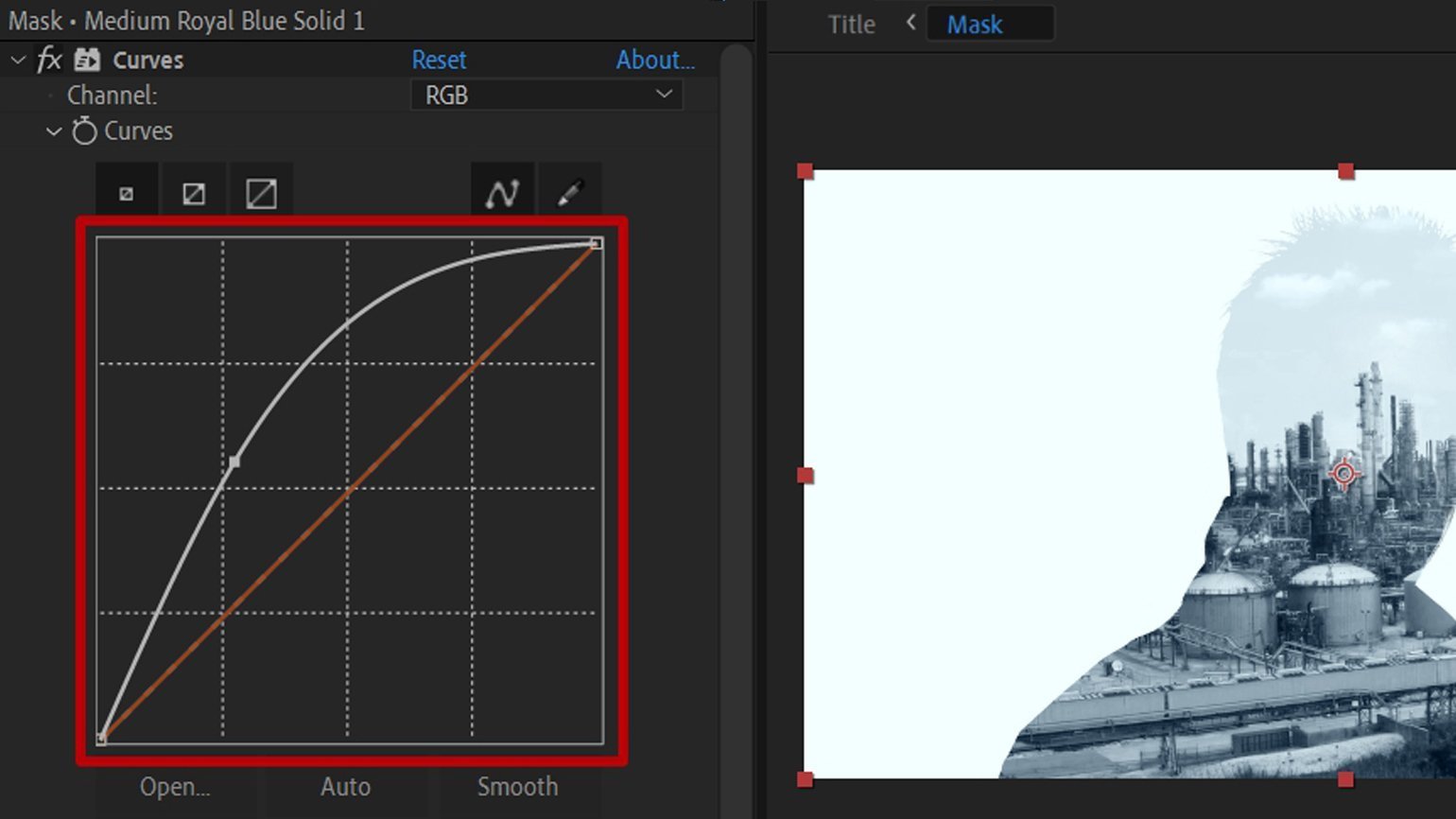
В настройках нового слоя задайте цвет заливки #859CAB. Примените к полученному слою пресет Curves из панели Effects & Presets со следующими настройками кривой:
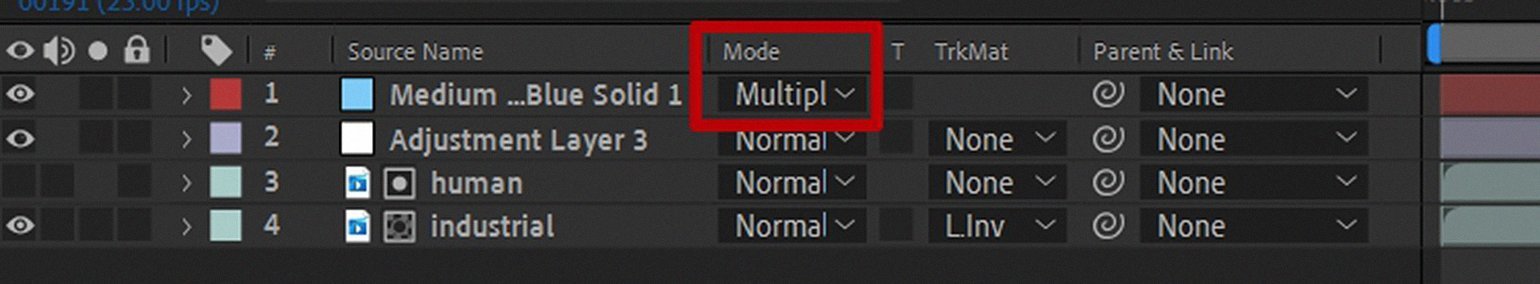
Также в настройках слоя можно выставить режим наложения Multiply («Умножение») для насыщенного фона и активных теней.
Конечно, мы не видим яркого сплошного фона, но этого и не требуется, поскольку фон нужно оттенить лишь слегка — сделать немного отличным от белого.
Основа второго экрана готова, теперь дорабатываем детали.
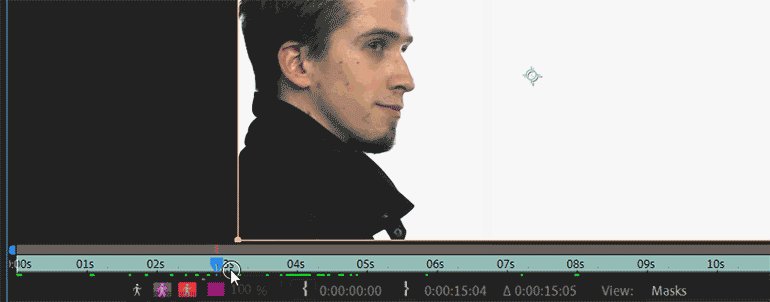
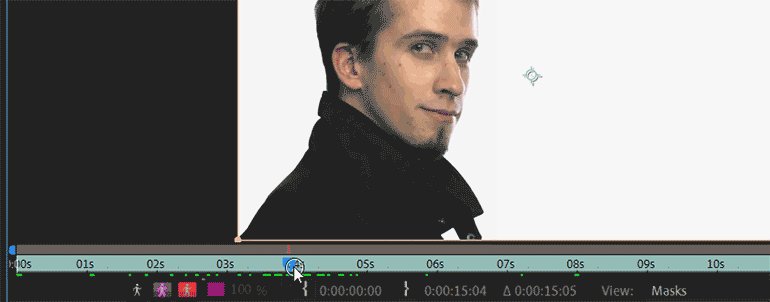
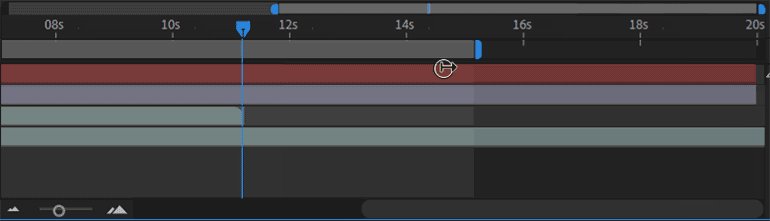
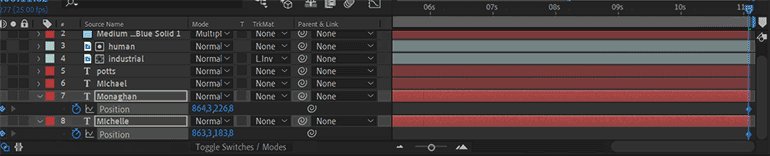
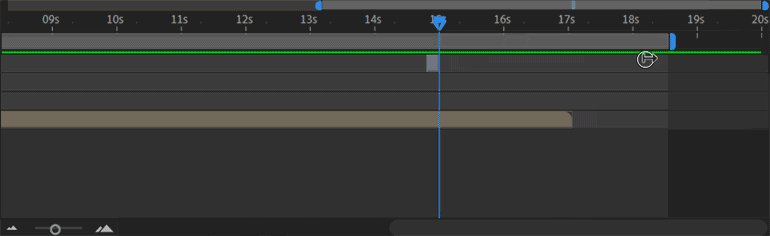
Дважды кликните мышью по слою human, перейдите в рабочую область видео на временной шкале и переместите маркер времени на фрагмент с нужной фазой поворота. Далее нажмите открывающую скобку рядом с полем отображения тайминга начального кадра видео, оно будет обрезано и автоматически скорректировано на панели Timeline.
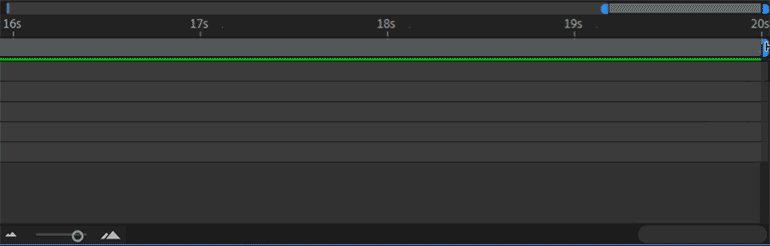
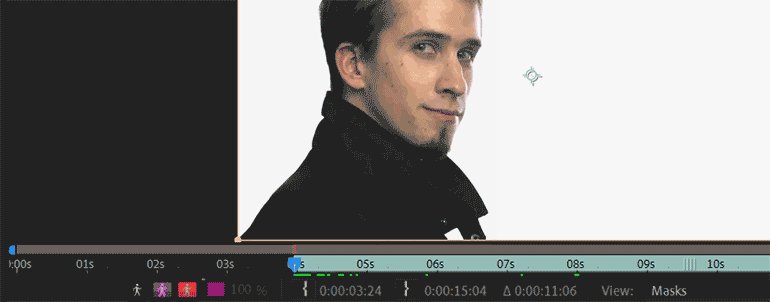
После того как разобрались с отдельным слоем, обрезаем всю композицию. На панели Timeline передвиньте ползунок на пятый кадр одиннадцатой секунды и выберите пункт Trim Comp to Work Area, как показано ниже. Теперь композиция занимает 11 секунд.
В результате всех предыдущих действий мы получили две завершённые и готовые к дальнейшей работе композиции.
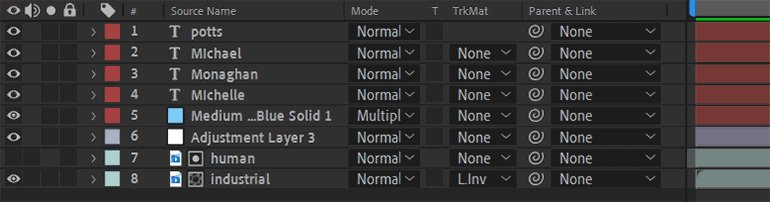
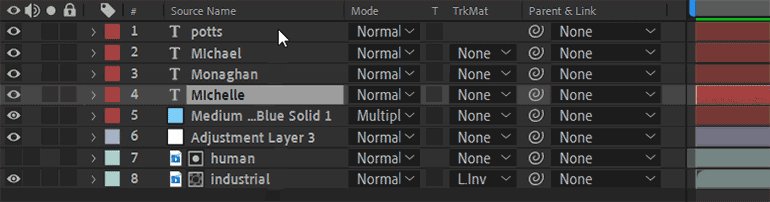
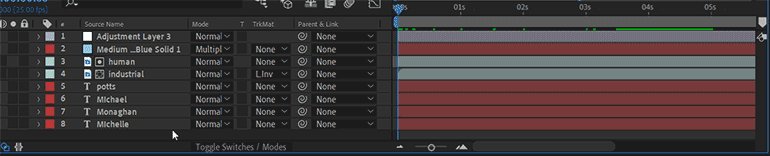
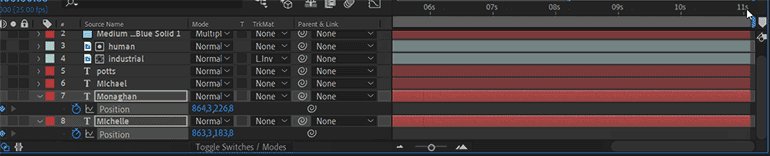
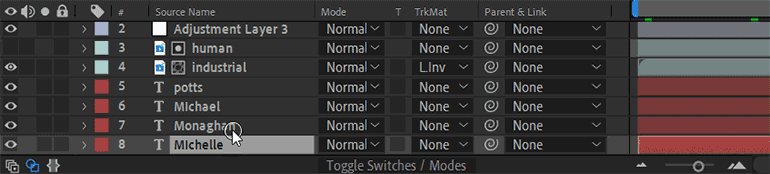
Теперь нужно добавить имена актёров в композицию Mask. Выберите на панели инструментов Text и создайте четыре текстовых слоя с именами, как мы делали в предыдущей композиции. Должно получиться вот так:
Настройки текста такие же, как в композиции Forest, но в этот раз будем использовать размер шрифта 37 px.
Второй экран укомплектован. Теперь давайте немного оживим текст и подумаем, как он будет взаимодействовать с видео. Например, можно сделать так, чтобы при переходе на этот экран текст в верхней правой части был виден сразу, а левая часть титра будто бы появлялась из-под движущегося человека.
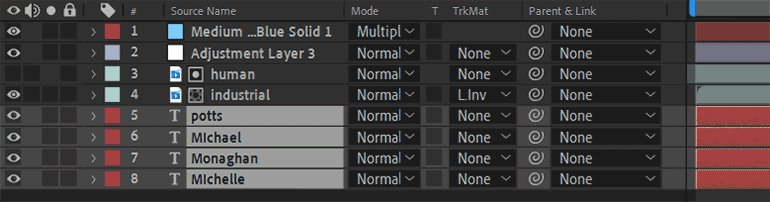
Перейдите на панель слоёв, выделите все текстовые слои и затем перенесите их в самый низ.
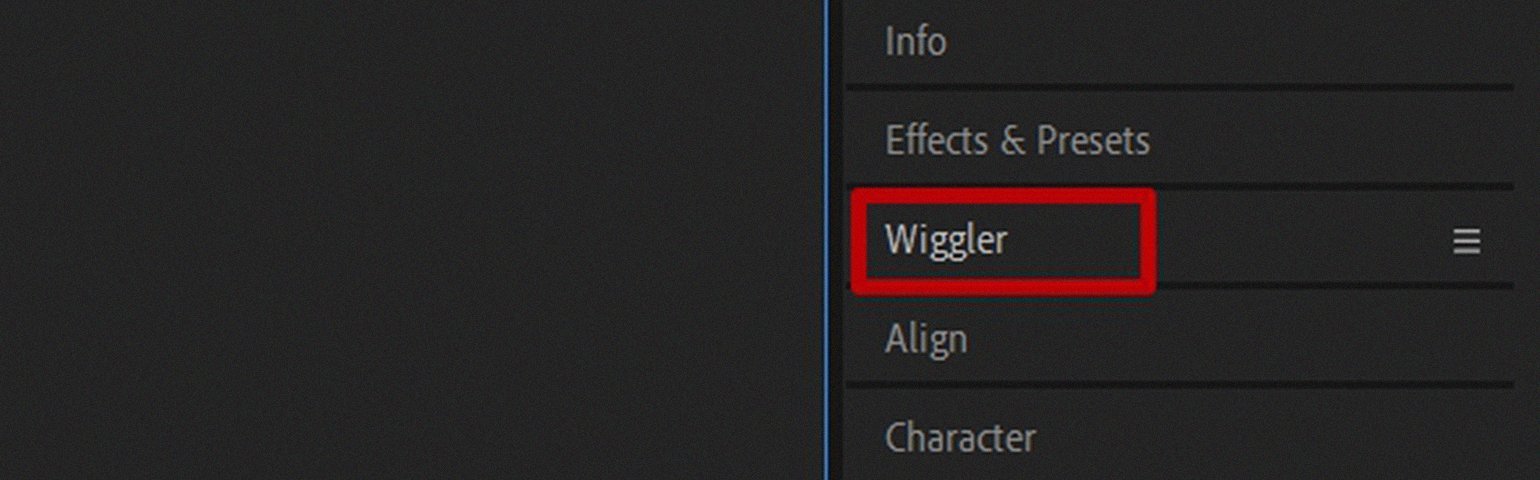
Создадим интересный эффект дрожания камеры ― для этого в After Effects есть специальный инструмент Wiggler («Дрожание камеры»), он находится там же, где и панель Effects & Presets.
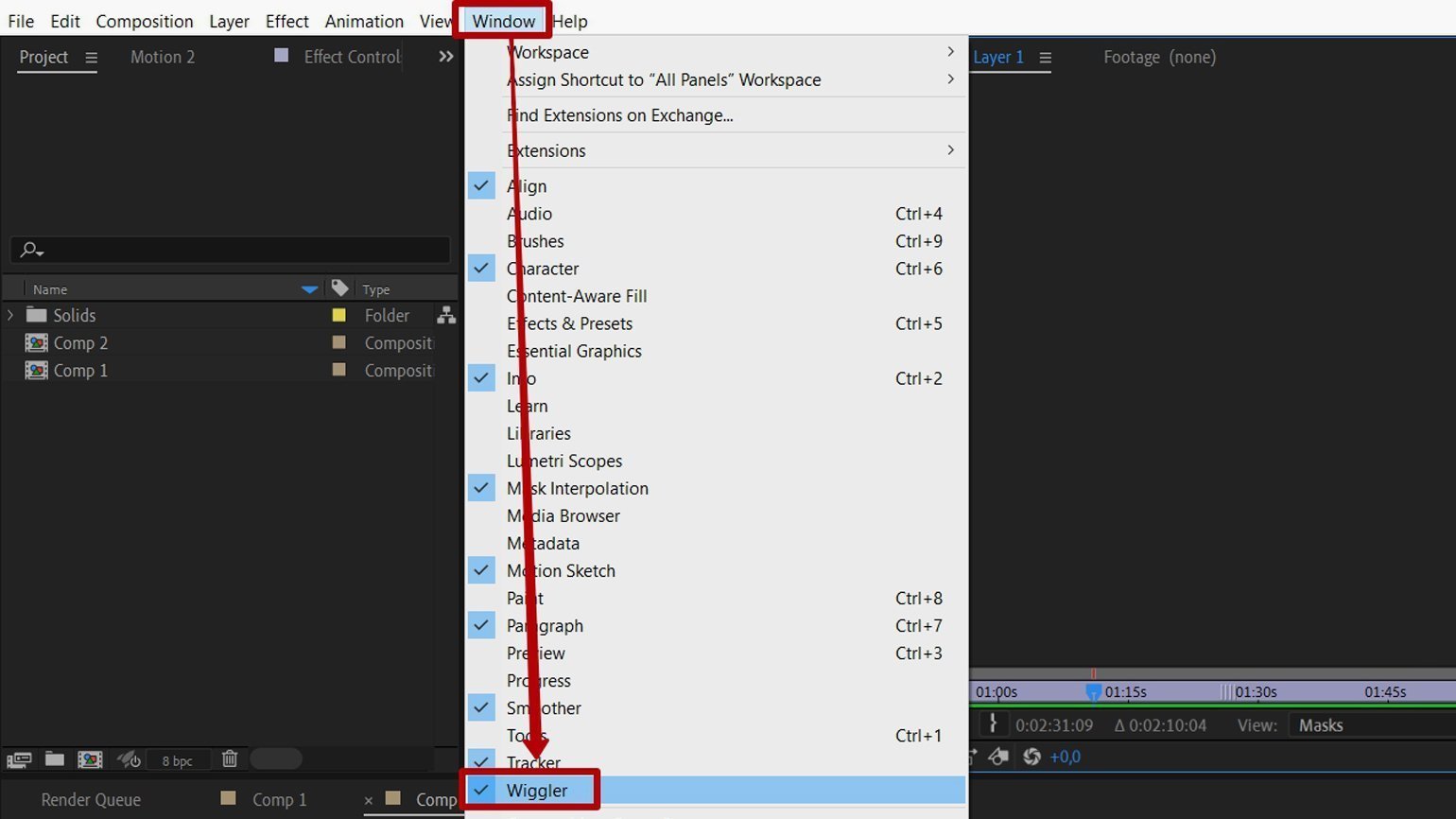
Если панели Wiggler там не оказалось — идём в меню, выбираем Window → Wiggler («Окно» → «Дрожание камеры»).
Чтобы эффект не создавал лишнего мельтешения в кадре, будем использовать минимальные значения. Дрожание текста нужно применить на всём временном отрезке композиции. Чтобы применить эффект, нужно использовать ключевые кадры свойства Position текстового слоя.
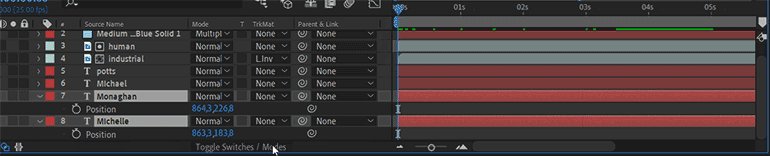
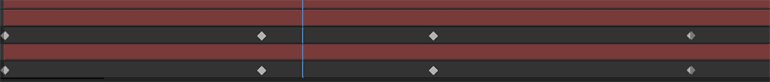
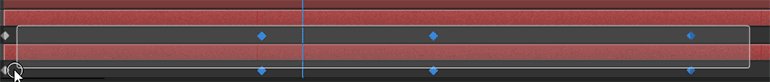
Выберите два текстовых слоя — Michelle и Monaghan — и нажмите клавишу P, чтобы развернуть свойство Position для каждого из них. На первой и последней секунде композиции установите ключевые кадры.
Выделите эти кадры на панели Timeline для слоя Michelle, как показано ниже.
Для работы с каждым отдельным слоем эффект нужно создавать заново.
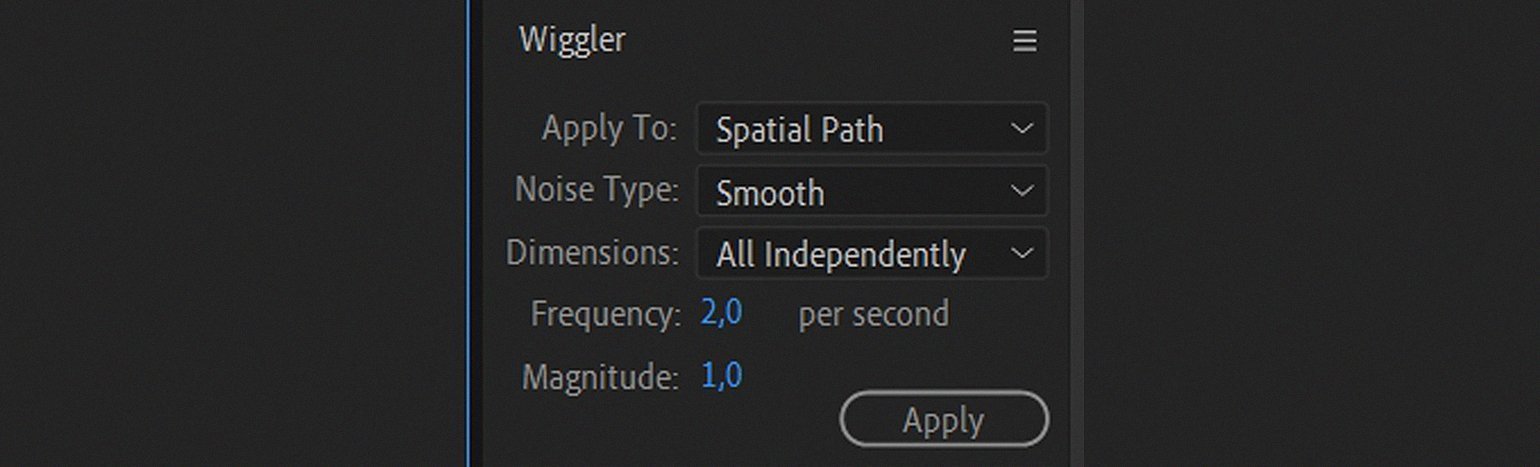
Перейдите к эффекту Wiggler и укажите следующие параметры:
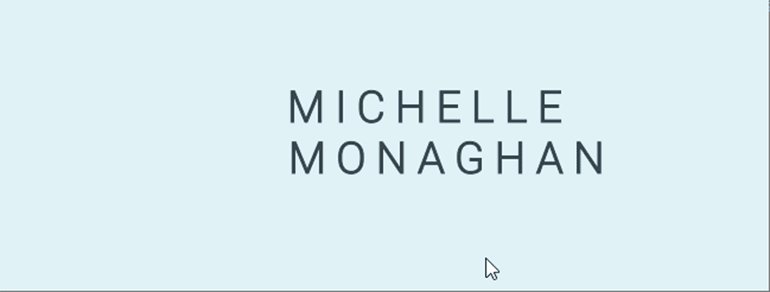
Нажмите пробел и проверьте, что получилось. Эффект заметен, есть небольшое движение текста — то что нужно.
Для остального текста в композиции Mask примените эффект сами по тому же алгоритму:
- выберите текстовый слой;
- нажмите P для выбора свойства Position;
- установите на нужном промежутке ключевые кадры;
- выделите эти кадры;
- перейдите на панель Wiggler;
- укажите значения и нажмите Apply («Применить») для использования эффекта.
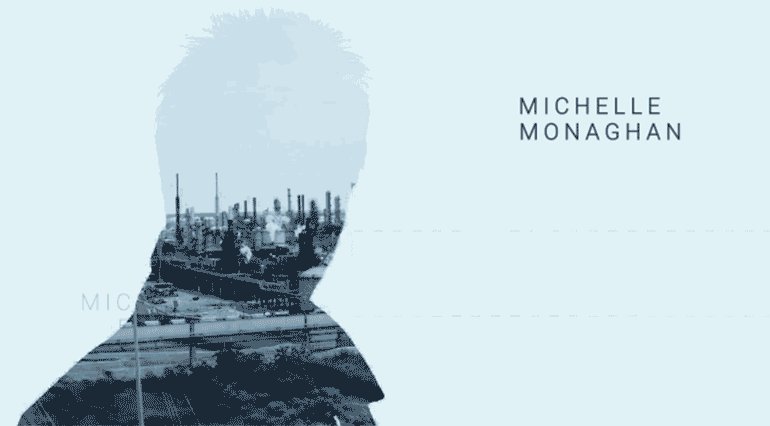
Результат вашей работы должен выглядеть примерно так:
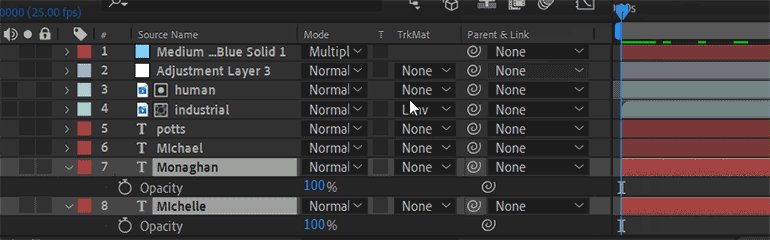
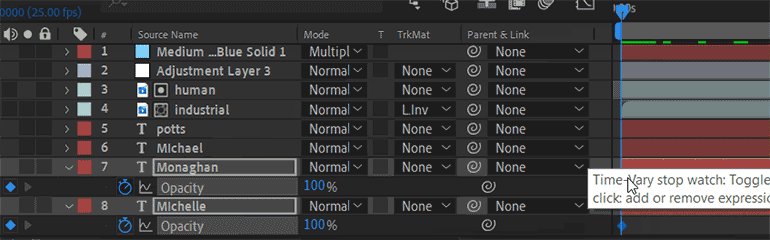
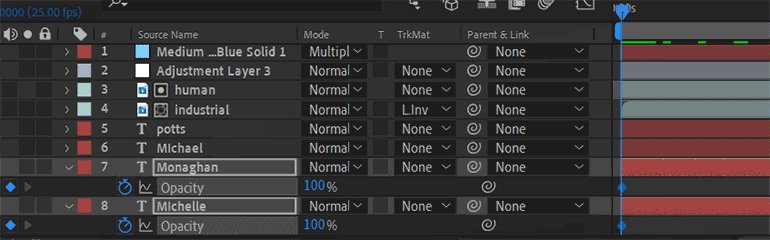
Теперь нужно разобраться, что происходит с текстом после прохода человека: сейчас надписи зависают в воздухе, сюжета нет, смотрится пустовато и непонятно. Чтобы композиция выглядела законченной, используем свойство слоя Opacity («Прозрачность») для исчезновения текста.
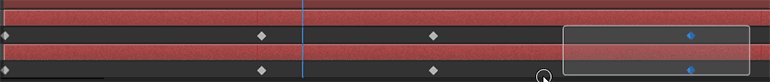
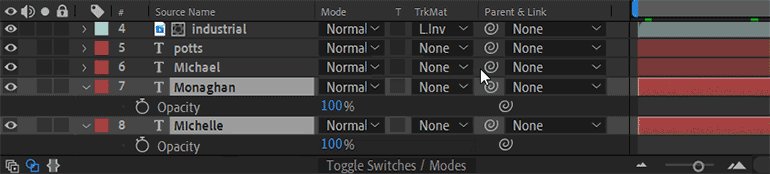
Выберите два текстовых слоя — Michelle и Monaghan — и нажмите клавишу T, чтобы развернуть свойства прозрачности.
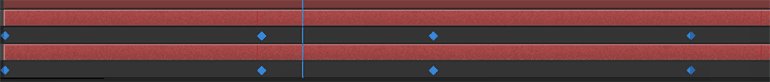
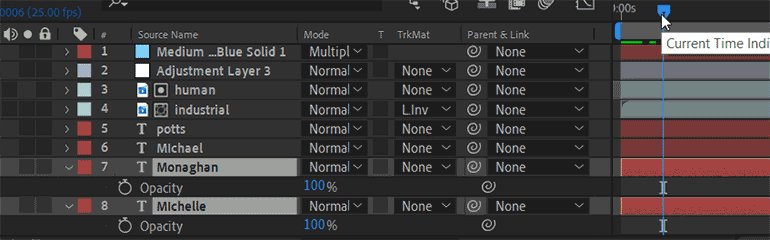
Переместите маркер индикатора времени на панели Timeline в самое начало на 0 секунду и создайте ключевые кадры.
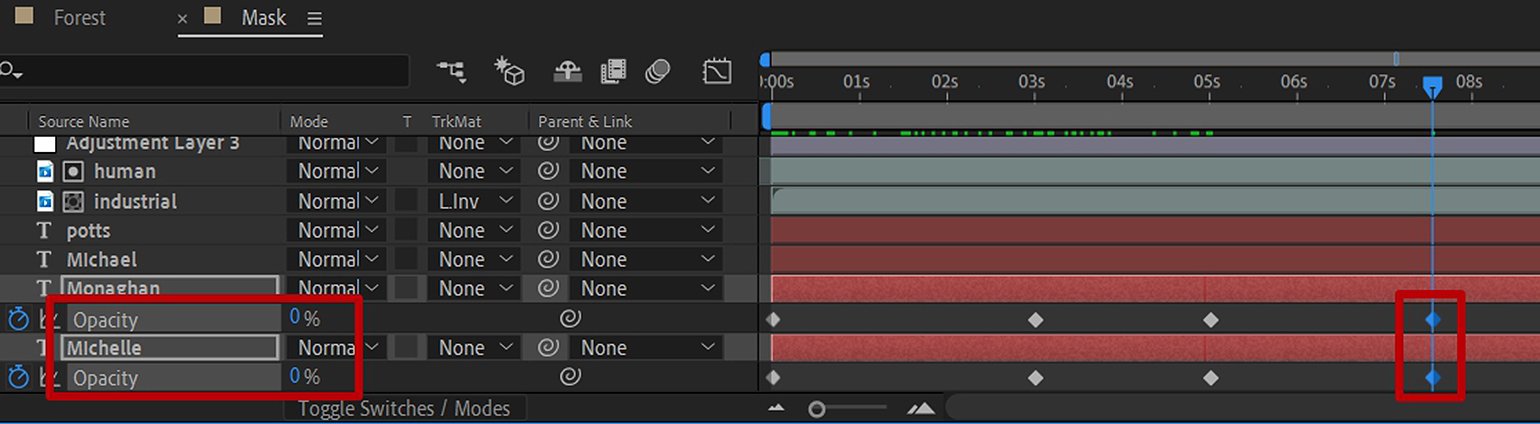
Таким же образом создайте ключевые кадры на 3 и 5 секунде, а на 8 секунде поменяйте значение Opacity на 0.
Текст заходит за человека, но не появляется с другой стороны.
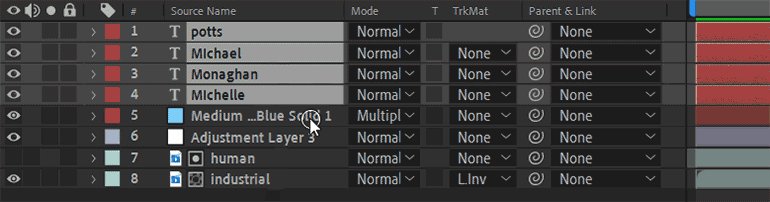
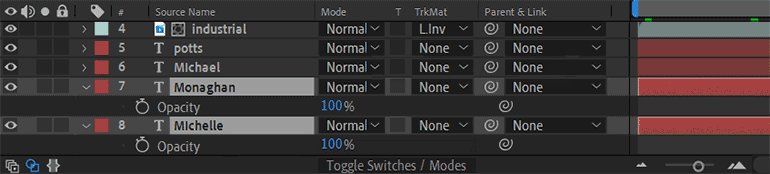
То же самое делаем со слоями Michael и Potts (можно поэкспериментировать и появление сделать тоже прозрачностью). Итоговый результат изменения свойства Opacity:
Основная работа над композициями завершена, но остался маленький нюанс.
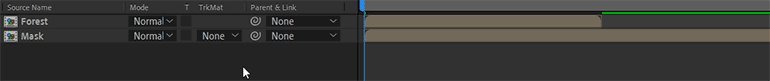
Композиция Forest перекрывает часть композиции Mask. Чтобы сделать переход, вернитесь в основную композицию — Title и сдвиньте тайминг слоя Mask на панели Timeline вправо так, чтобы он стартовал сразу после окончания композиции Forest.
Смотрим, как отрабатывается стык композиций.
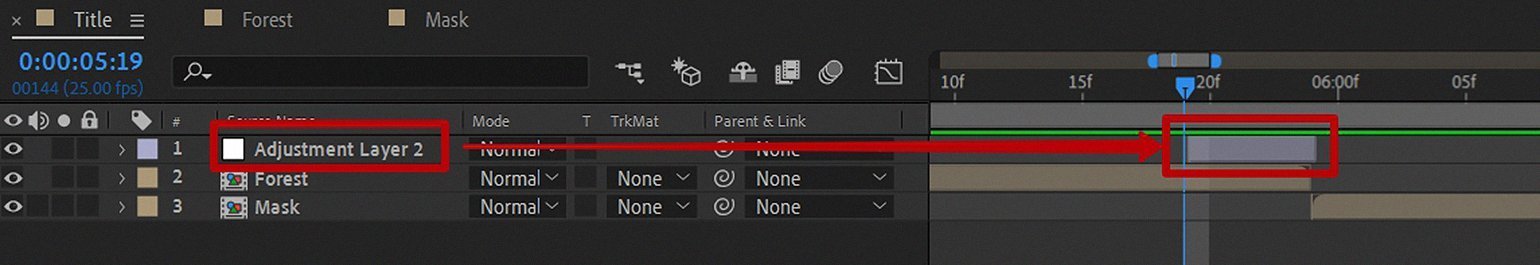
Довольно резко. Чтобы смягчить появление второй композиции, создадим дополнительный корректирующий слой.
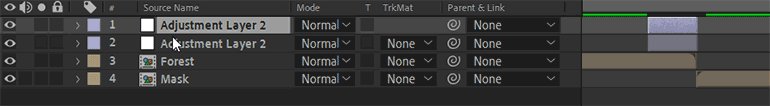
Нажмите правой кнопкой мыши на панели слоёв и в контекстном меню выберите New → Adjustment Layer.
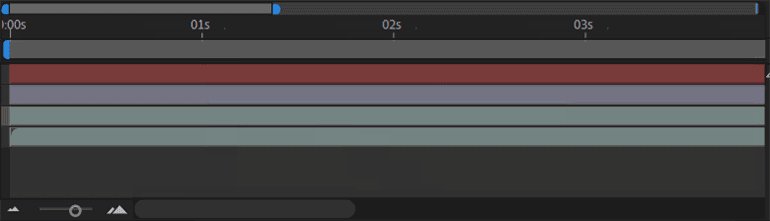
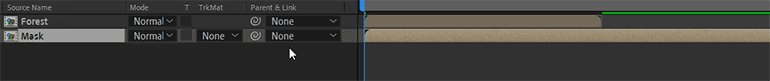
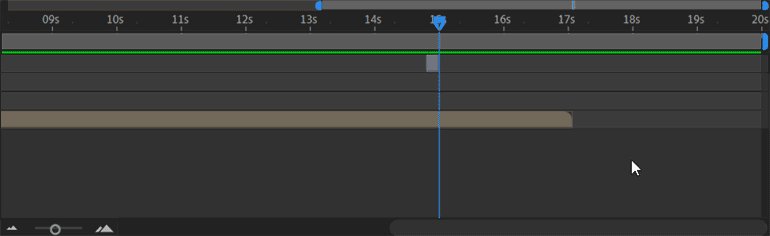
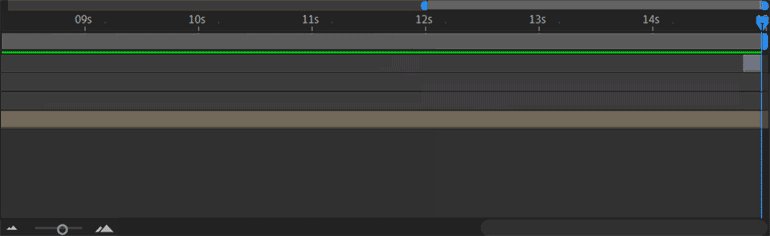
Уменьшите тайминг слоя на панели Timeline примерно до шести кадров. Сдвиньте его к краю окончания первой композиции, как показано на скриншоте.
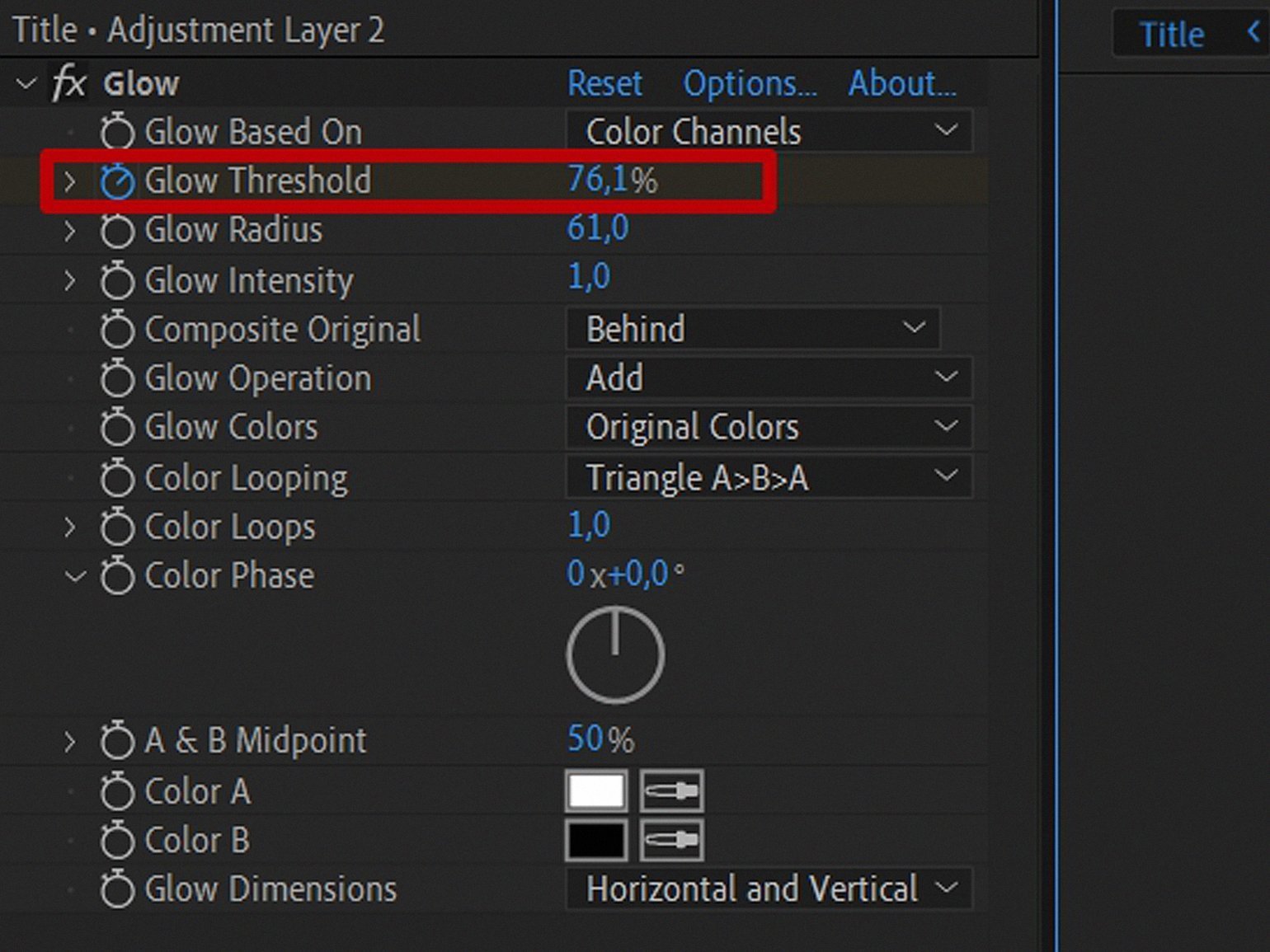
Для слоя перехода добавьте эффект Glow («Свечение»), выбрав его на панели эффектов. Укажите следующие значения:
Особенно важно значение Glow Threshold («Порог свечения») ― именно это свойство мы будем анимировать.
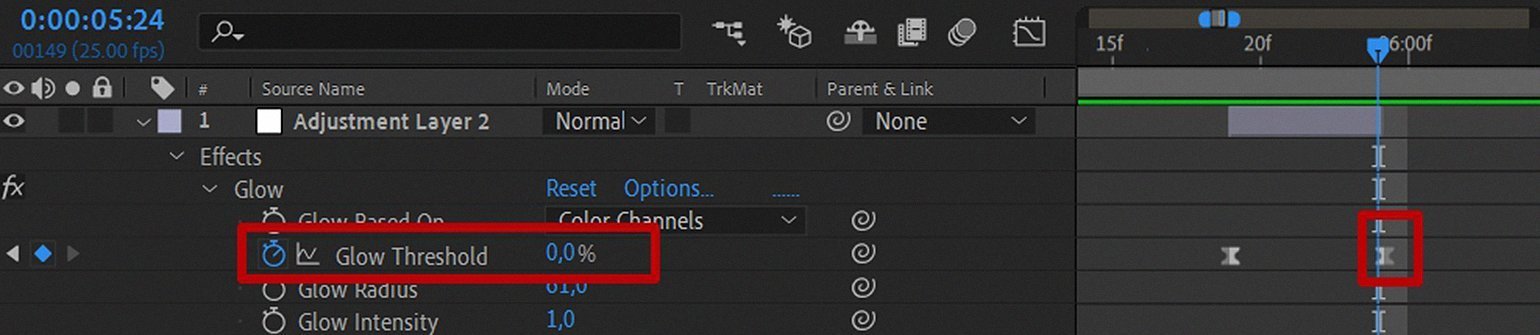
В свойствах эффекта корректирующего слоя выберите Effects → Glow → Glow Threshold («Эффекты» → «Свечение → «Порог свечения») и создайте два ключевых кадра для этого свойства — один в начале тайминга корректирующего слоя, второй в конце. Значение — 0%.
Выделите оба кадра, нажмите правой кнопкой мыши на любом из них и в контекстном меню выберите Keyframe Assistant → Easy Ease («Помощник по ключевым кадрам» → «Смягчение») или нажмите клавишу F9, чтобы смягчить анимацию перехода.
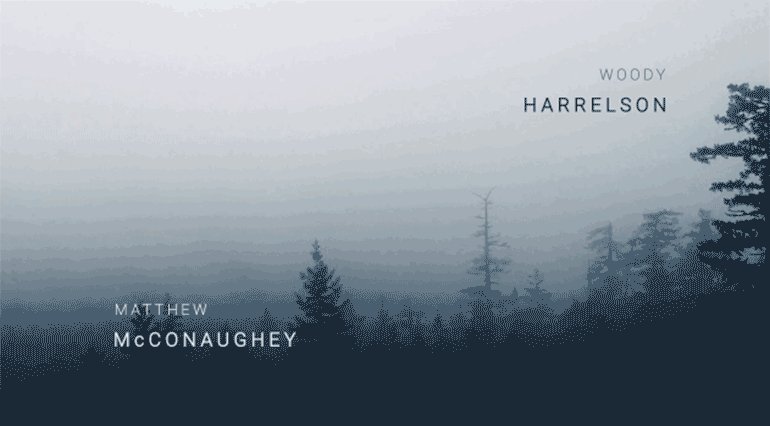
Смотрим, что получилось.
То что нужно! Теперь сделаем плавный переход между второй композицией и первой.
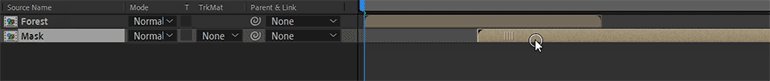
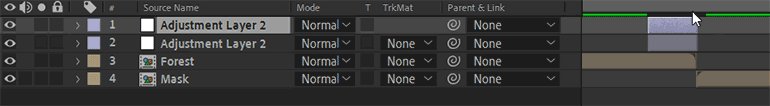
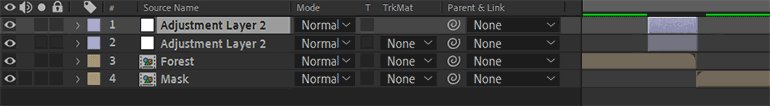
Скопируйте слой, нажав Ctrl + D.
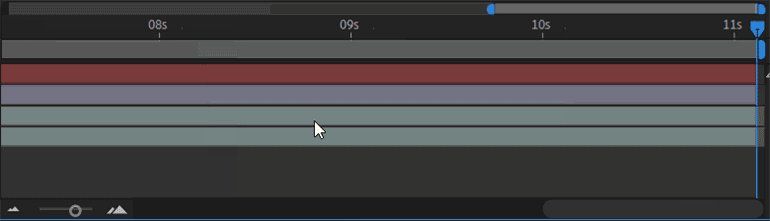
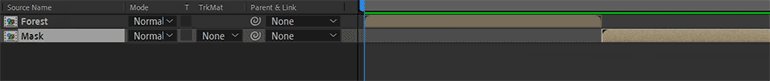
Затем сдвиньте слой в окончание воспроизведения и с помощью маркера временной шкалы обрежьте лишнее, как показано на скриншоте:
Тайминг ролика получился 15 секунд — довольно неплохо.
Проверяем ещё раз.