Что такое админка WordPress или, как правильно, административная панель? Это – сердце вашего сайта! Представьте, что ваш блог – как наручные часы, красивые и презентабельные, такими их видят окружающие. Но если вы снимите циферблат, то под ним найдете механизм, который и определяет то, что мы видим на дисплее. Так вот, этот механизм – это и есть админка: центр, из которого производится управление вашим сайтом. Если вы только установили WordPress, прочитайте статью “Настройка WordPress: 5 шагов, которые нужно сделать после установки”.
Проще говоря – из этой административной панели вы можете менять внешний вид сайта, устанавливать плагины, публиковать посты на вашем блоге, создавать новые страницы, отслеживать комментарии и многое другое.
Админка WordPress: разделы и функционал
Как же устроен изнутри ваш новый сайт на вордпресс? Кстати, если вы тщательно разберетесь, как работает админка – это сэкономит вам кучу времени и нервов в будущем, особенно когда сайт будет раскручен. И это также обеспечит полный контроль над вашим блогом.
Как зайти в админку вордпресс? Как ни странно, это один из самых популярных вопросов. Так вот, все просто – достаточно ввести URL вашего сайта и следом /wp-admin. Так вы попадете на страницу wp login, где надо ввести имя и пароль. Готово? Отсюда вы переходите прямиком на стартовую страницу.
Консоль
Это именно то место, куда вы попадаете каждый раз, когда входите в панель управления. Стартовая страница содержит ссылки на основные разделы. Например? Речь идет о таких возможностях, как конфигурация сайта, поиск новой темы, написание вашего первого поста, добавление страницы и тому подобное.
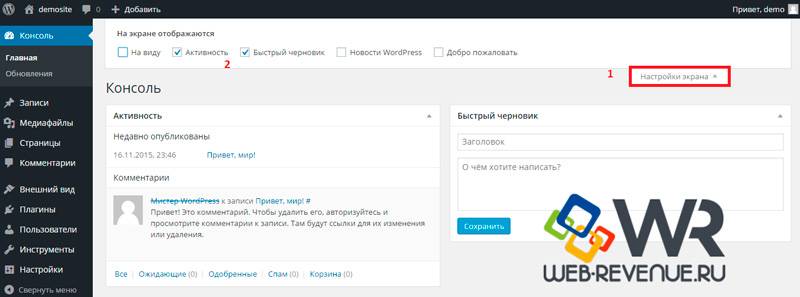
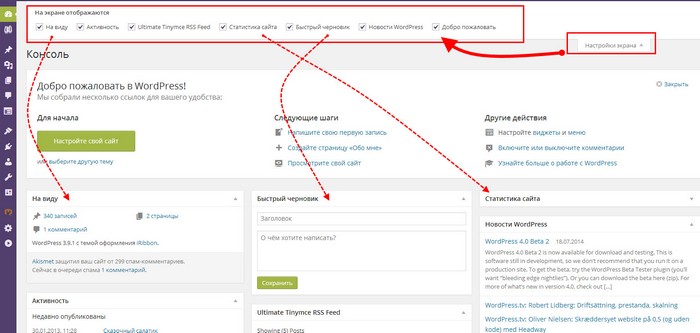
Из чего состоит Консоль? Здесь есть 6 основных виджетов, или информационных боксов:
- «На виду». Он сообщает, как много постов, страниц и комментариев находится в данный момент на сайте. Также, какая версия WordPress и какая тема используются.
- «Активность». Этот виджет показывает недавно опубликованный контент, последние комментарии и другую информацию.
- «Быстрый черновик». Хотите начать писать пост для следующей публикации? Для этого и существует этот бокс: в нем вы можете создать наброски статей, которые опубликуете в будущем.
- «Новости WordPress». В этом разделе вы найдете последние новости из мира WordPress.
Как только вы начинаете добавлять плагины и темы – на вашей панели появляются дополнительные боксы, которые в дальнейшем нужно будет настроить. Об этом в следующих статьях.
Как вы можете моделировать вашу панель управления? Смотрите – у всех виджетов в правом верхнем углу есть маленькая стрелка. Если вы кликните на нее, бокс свернется, а при желании вы можете опять его открыть. Также можно взять любой бокс и перетащить его на другое место. Можете двигать его как по вертикали, так и по горизонтали, пока не найдете оптимальную позицию.
Хотите добавить другие опции? Достаточно пойти в «Настройки экрана» (в правом верхнем углу). Здесь вы можете увидеть все активированные на данный момент виджеты и дезактивировать то, что не хотите видеть (и наоборот). Если вам не хватает какого-то бокса на админке – вполне возможно, что он просто не отмечен галочкой в настройках и поэтому скрыт.
И последняя опция на консоли – «помощь» – предоставляет контекстуальную помощь к открытой в данный момент странице. А точнее, она сообщает о том, что содержится на экране и что с этим можно делать.
Итак, экран визуально делится на две неравные части: слева будет узкая полоска основного меню и справа – широкая рабочая область. Из меню можно перейти в любой раздел админки. А рабочая область – это то, где отражается выбранный раздел. Все очень интуитивно!
Скажем, когда вы переходите к разделу «Записи» > «Все записи» – на рабочей области отразится информация о ваших постах, а слева, в меню, вкладка «Записи» откроется полностью.
Разделы, которые отвечают за контент на вашем блоге:
- «Записи». Скоро он станет вашим любимым разделом! Здесь можно посмотреть все посты, находящиеся на сайте, включая черновые и удаленные, плюс всю относящуюся к ним информацию (дата, автор, метки и т.д.). Отсюда же можно ими управлять, редактировать их и удалять. Здесь можно прочитать подробнее «Как написать и опубликовать статью».
- «Медиафайлы». Позволяет прикреплять и выбирать медиафайлы, здесь же видно, сколько места они занимают на сервере.
- «Ссылки». Отсюда можно управлять ссылками и добавлять новые.
- «Страницы». Показывает все опубликованные страницы, позволяет редактировать их и создавать новые. Читайте здесь “Как создать страницу в wordpress”.
- «Комментарии». Отнеситесь внимательно к этому разделу! Читатели бывают разные, и могут оставлять оскорбительные замечания – или просто спам. Отсюда можно просматривать комментарии и управлять ими.
- «Обратная связь». С помощью этого раздела вы получите мнения пользователей о вашем блоге.
Разделы, которые относятся к настройкам сайта:
- «Внешний вид». Вы уже знаете, как будет выглядеть ваш блог? Или же ищите что-то, что вас вдохновит? Этот раздел позволяет создать сайт именно таким, каким вы его хотите видеть: если не устраивает готовая тема, ее можно подогнать под ваши потребности. Здесь вы найдете шаблоны, сможете установить цветовую гамму, шрифты, фон, создать меню и активировать виджеты. Подробнее о темах WordPress читайте в статье “Лучшие темы и шаблоны WordPress”.
- «Плагины». Содержит каталог плагинов, тут же можно выбрать и установить новый.
- «Пользователи». Из этого раздела вы можете пригласить пользователей и отслеживать их присутствие на блоге. Здесь же находиться ваш профиль и персональные настройки.
- «Инструменты». Здесь находятся уже более сложные инструменты для вебмастеров, так что пока можно и отложить знакомство с ними.
- «Настройки». В этом разделе вы найдете общие настройки вашего блога, такие как название, время, язык и т.д., настройки публикаций, настройки чтения, обсуждения и практически всего, что можно настроить на сайте!
Вот вы и познакомились со стартовой страницей! Теперь два слова о новых версиях платформы…
Версия WordPress 4.1.1
С февраля 2015 доступна новая версия WordPress 4.1.1. Она содержит все предыдущие улучшения и дополнения, плюс в ней исправлены баги версии 4.1. Теперь система обновляется автоматически – убедитесь только, что настройки вашего хостинга это позволяют.
Позволяет ли эта версия заходить на панель управления с телефона? Ответ – да! Уже начиная с версии 3.8 админка WordPress полностью «отзывчива», то есть она адаптируется к любому размеру экрана, который вы используете. Сайт отображается по-разному, в зависимости от того, на каком устройстве его просматривают, при этом все функции остаются доступными. А ведь еще пару лет назад это было невозможно. Сейчас же вы можете управлять вашим сайтом на WordPress платформе из любой точки мира и с любого устройства без проблем.
В заключение…
Админа WordPress – это не так все сложно, как может показаться на первый взгляд. Если разобраться, то можно создавать сайты любой сложности.
Хотите небольшой совет напоследок? Если в какой-то момент вы не знаете, что делать и куда идти на админке – нажмите на закладку “Помощь” в правом верхнем углу, чаще всего там есть ответы на большинство возникающих вопросов по управлению WordPress.
Вам понравилось наше руководство по использованию админки WordPress? Вы смогли разобраться с основными функциями? Пишите нам, если у вас остались вопросы или если хотите оставить комментарий.
Панель администратора или по-простому Админка — это одна из важнейших частей любой системы управления контентом (CMS). Именно в этой панели вы контролируете каждый аспект настроек и содержания вашего сайта, от разнообразных параметров до публикации новостей, от установки плагинов до настройки шаблонов , а также многого другого. В данной статье мы познакомим вас с панелью администратора WordPress, самой популярной CMS, т.к. мы специализируемся именно на хостинге для вордпрес.
Понять, как пользоваться админкой достаточно просто, возможно, даже проще, чем вы думаете. Все компоненты администрирования WordPress интуитивно понятны. Как только вы изучите эти инструменты и настройки, вы сможете получить максимальную отдачу от вашего сайта на WordPress.
Мы используем принцип “меньше слов, больше дела”, постараемся без лишних слов познакомить вас с админкой WordPress и основными ее компонентами. Вы узнаете, как получить доступ к области администрирования, настроить свой веб-сайт, публиковать контент и многое другое.
Что такое админка сайта на WordPress?
Панель управления (админка или панель администратора) WordPress — это панель управления CMS. Каждый сайт на WordPress имеет панель управления с одинаковыми функциями и инструментами. Думайте об этой панели как об единой панели вашего сайта, где вы настраиваете и управляете всем.
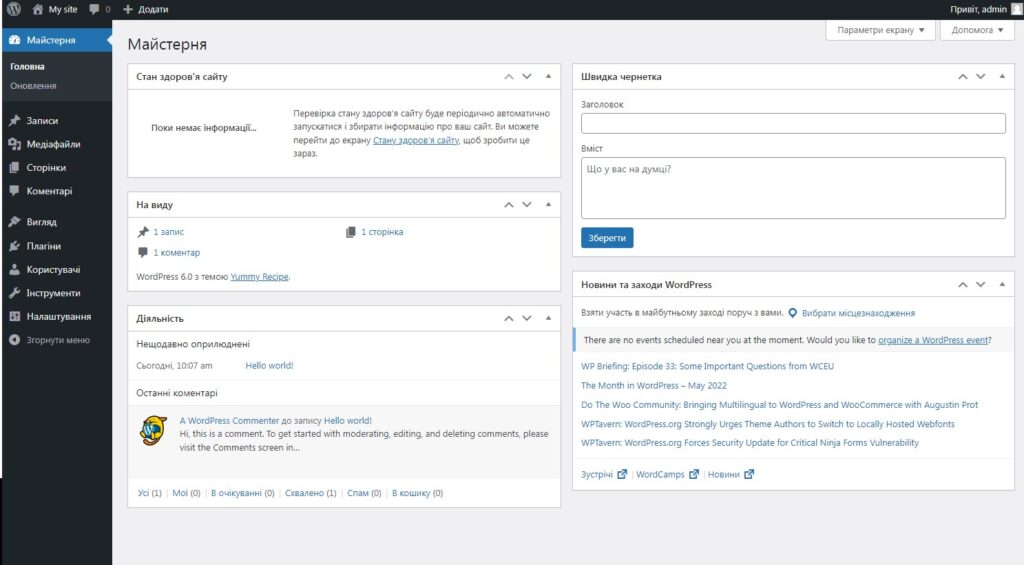
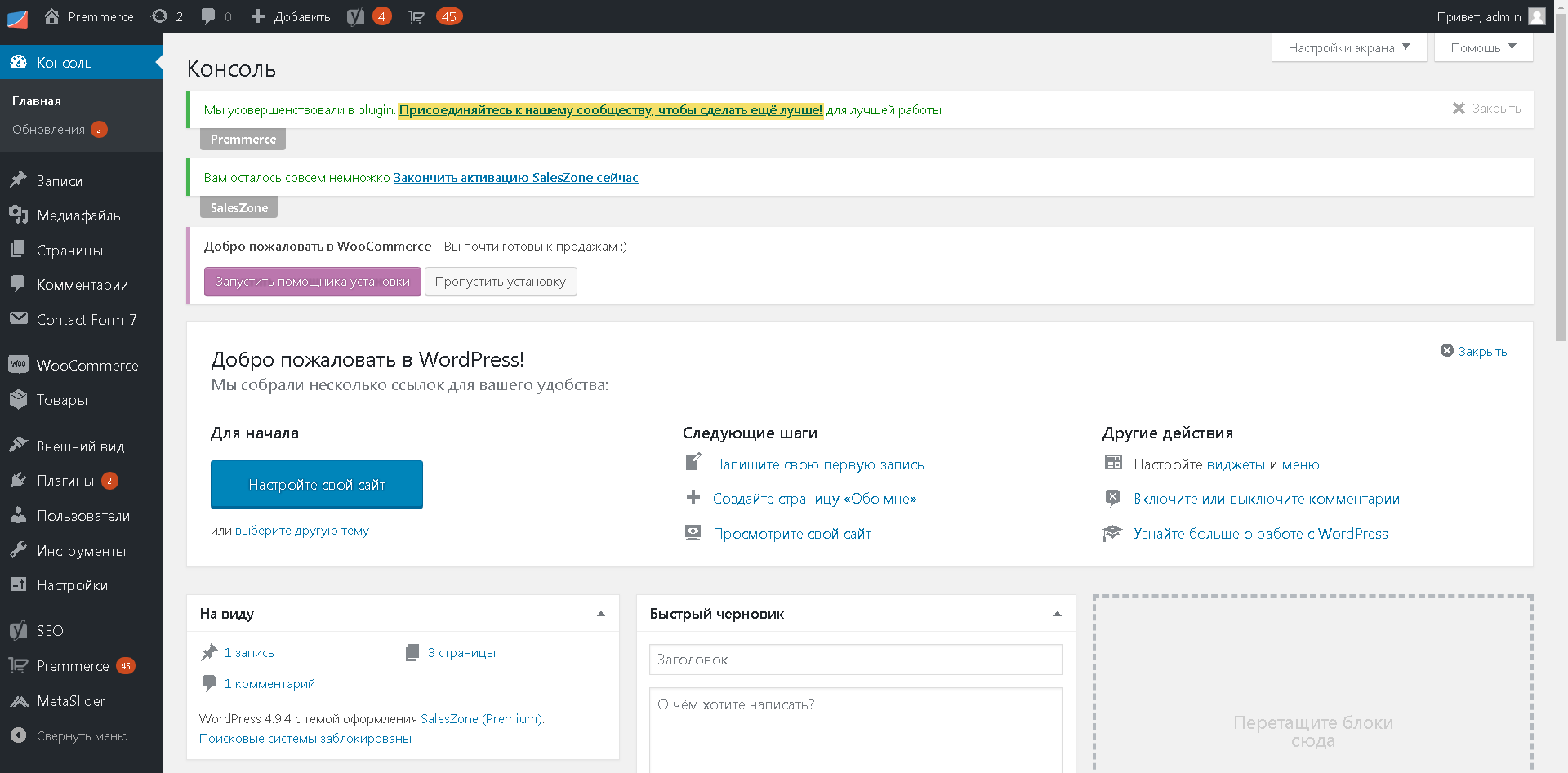
Вот как выглядит обычно панель администратора WordPress:

Вы можете видеть два меню. Левое меню включает в себя ссылки на большинство инструментов для настройки и публикации контента, которые вы будете использовать почти ежедневно. В верхней части экрана – меню навигации, которое позволяет переключаться между фронт-ендом (то, что видят посетители) и админкой.
Давайте обсудим, как войти в админку WordPress.
Как получить доступ к панели администратора WordPress?
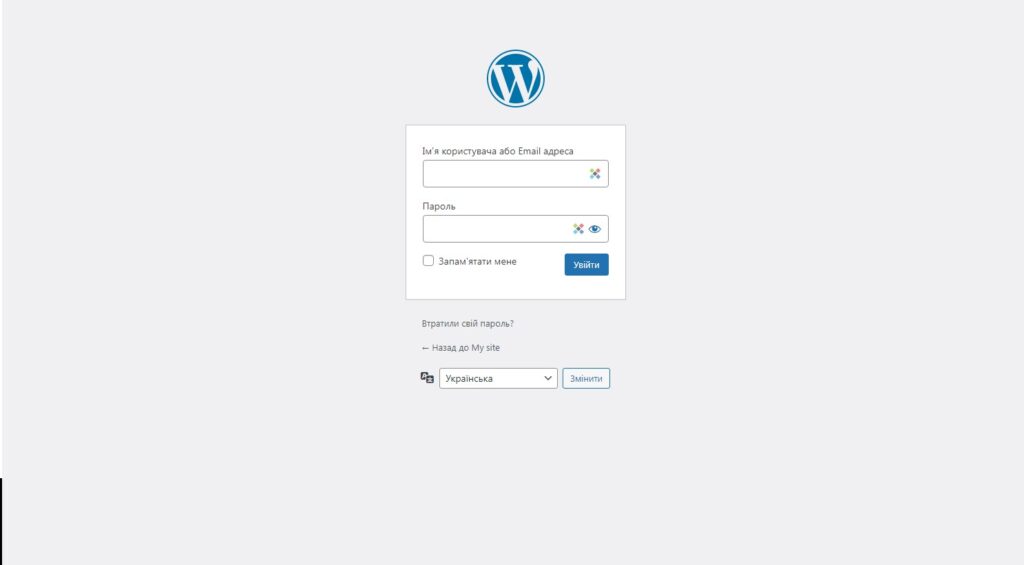
Вы можете получить доступ к админке, перейдя по ссылке yoursite.com/wp-admin , где yoursite.com адрес вашего сайта:

Если вы устанавливали WordPress вручную, то во время установки вы создавали пользователя-администратора с именем пользователя и паролем. Это те данные, которые вы будете использовать для входа на свой сайт и в панель администратора WordPress.
Некоторые провайдеры веб-хостинга, как WPHost.me, могут устанавливать WordPress для вас автоматически после заказа услуги. В этом случае вы получаете учетные данные администратора в процессе заказа или после него.
Вы можете быть не единственным пользователем, имеющим доступ к панели управления. Как администратор, вы можете включить регистрацию и предоставить пользователям доступ к некоторым из инструментов и параметров конфигурации на вашем сайте, вы можете создать дополнительных пользователей-администраторов.
Если вы потеряете доступ к WordPress, вы можете использовать страницу входа для сброса пароля, достаточно под формой входа нажать “Забыл пароль” и ввести ваш адрес электронной почты. Если у вас есть доступ к электронной почте, связанной с учетной записью пользователя сайта или администратора, вы получите инструкции по изменению пароля на эту почту.
Коротко про админку и ее меню
По умолчанию панель администратора WordPress включает большое количество ссылок и инструментов. Хотя вы можете не использовать их все ежедневно, давайте коротко пробежимся по основным, чтобы вы понимали, куда идти для какой задачи.
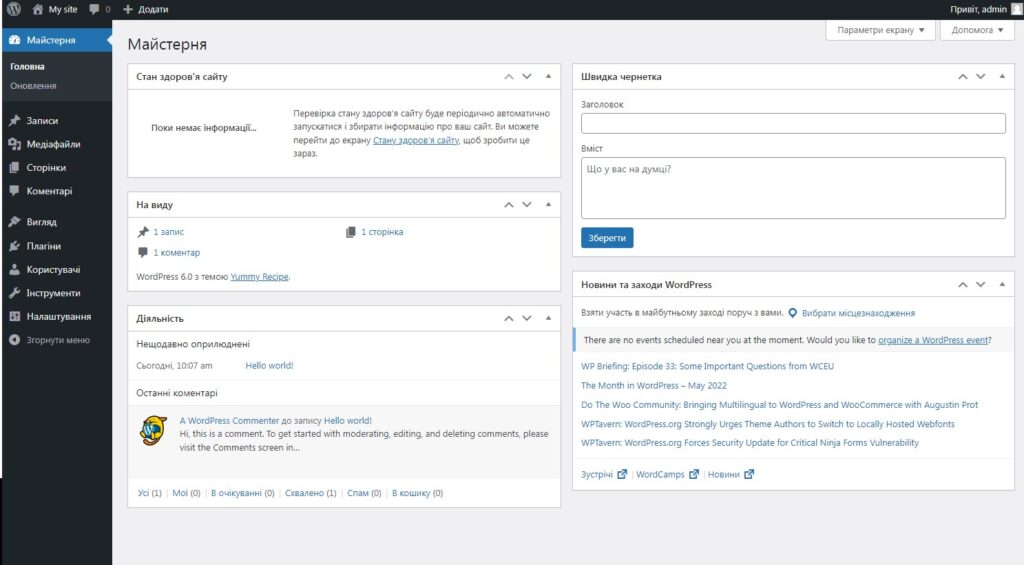
Как только вы войдете в админку WordPress, вы увидите главную страницу:

Главная страница показывает вам, сколько страниц, публикаций и комментариев есть на вашем сайте. Вы также увидите уведомления о “здоровье” сайта, новостях и событиях из мира WordPress. Если вы хотите, вы даже можете использовать опцию « Быстрый черновик », чтобы создавать и сохранять контент, не покидая эту страницу.
Для большинства пользователей домашняя страница — это временная остановка. Вы будете проводить большую часть времени, используя меню слева от экрана. Это меню включает в себя ссылки на инструменты для публикации контента, просмотра существующих публикаций и страниц, проверки комментариев, управления плагинами и темами и т. д.
С помощью меню навигации в верхней части экрана вы можете перейти к очереди ожидающих проверки комментариев или созданию публикаций/страниц WordPress.
Однако основная функциональность верхнего меню заключается в том, чтобы помочь вам переключаться между интерфейсом вашего сайта и панелью администратора WordPress. Если вы наведете курсор на название своего сайта, вы увидите опцию «Перейти на сайт»:

Нажав на кнопку «Перейти на сайт», вы перейдете на главную страницу своего сайта. Если вы уже находитесь на главной странице веб-сайта, верхнее меню будет отображаться также для авторизованных пользователей.
Вы можете навести указатель мыши на название своего сайта в верхнем меню, и увидите варианты возврата на главную страницу панели администратора. В меню также есть кнопка « Редактировать сайт », которая открывает настройщик WordPress (но это отдельная тема).
Как использовать панель администратора WordPress (по шагам)
Панель управления WordPress может показаться сложной из-за количества опций, которые она предлагает. Главное внимание при использовании панели стоит обратить на левое меню.
В этом разделе мы познакомим вас с различными настройками и функциями, которые вы найдете в левом меню. Вы узнаете, с чего начать, когда захотите что-то сделать на своем веб-сайте.
1. Как создавать страницы и посты и управлять ими
Создание и управление страницами и публикациями, а также разница между ними, достаточно подробно описана нами в отдельной статье. Надеемся, вам она понравится, переходите по ссылке.
2. Как создавать категории и теги WordPress и управлять ими
WordPress использует систему таксономий, чтобы помочь вам классифицировать контент. Эта система состоит из категорий и тегов (меток). Категории — это более широкие классификации, а теги — более конкретные.
Например данная статья относится к категории Все про WordPress . Ей также можно присвоить теги (метки), такие как Админка, Панель управления WordPress, Вход и другие.
Вы можете создать столько категорий и тегов, сколько хотите, и применять их к записям/публикациям в любой комбинации, которую считаете подходящей. Для начала перейдите в « Записи → Категории » . Здесь вы увидите список существующих категорий и меню, позволяющее добавлять новые.

Чтобы добавить новую категорию, укажите для нее имя. Вы также можете написать краткое описание и выбрать, чтобы она попадало в родительскую категорию, если это нужно.
Слаг — это URL-удобная версия названия категории. Если у вас есть категория под названием « Про WordPress », слаг можно сделать /pro-wordpress или что-то подобное.
Когда вы добавите категорию, вы увидите, что она появится в списке справа. Чтобы назначить категорию записи, вам нужно использовать редактор записей.
На странице «Теги» процесс создания и управления тегами WordPress работает точно так же. Вы можете выбрать имя и слаг, а также установить описание для каждого добавляемого тега.
Как и в случае с категориями, вы назначаете теги публикациям через редактор.
Категории и теги упрощают посетителям навигацию по вашему сайту и поиск связанных записей. По мере роста вашей базы публикаций должна расти и база таксономий вашего сайта.
3. Как загружать медиафайлы и управлять ими
Медиафайлы являются ключевым элементом любого сайта. WordPress поддерживает широкий набор форматов медиафайлов. Их достаточно много, так что лучше ознакомиться с официальной информацией на WordPress.org о поддерживаемых типах.
WordPress позволяет загружать и отображать большинство популярных типов медиафайлов (изображений, видео и аудио). Откройте раздел «Медиафайлы → Библиотека»:

Библиотека покажет все загруженные вами медиафайлы. Вы можете загружать файлы на сайт прямо в библиотеке с помощью кнопки « Добавить новый » или нажав « Медиафайлы → Добавить новый».
Когда вы загружаете файл, WordPress попросит вас либо перетащить его в «область» загрузки, либо использовать параметр « Выбрать файлы » для просмотра ваших локальных файлов.

Вы можете добавить несколько файлов одновременно, но существует максимальный размер загружаемого файла. Этот размер будет зависеть от вашего веб-хостинга и конфигурации вашего сайта.
После того, как вы загрузите свои файлы, вы можете нажать на них в медиатеке. При нажатии на любой медиафайл отобразится экран сведений, там вы увидите имя файла, его метаданные, замещающий текст, заголовки, описания и URL-адрес.
Вы можете использовать экран сведений о файле для редактирования метаданных. Для изображений вы также увидите параметр « Редактировать изображение » в нижней части экрана. При выборе этой опции откроется базовый редактор изображений. Этот редактор изображений WordPress включает в себя инструменты обрезки, поворота, отражения и изменения размера изображений. Для каждого изображения, которое вы загружаете, WordPress также создает миниатюру, размер которой вы также можете изменить на этом экране. Важная информация про миниатюры и медиафайлы описана в этой статье
По мере роста медиатеки вашего сайта, возможно, будет удобно использовать инструменты фильтрации. Страница « Библиотека » позволяет сортировать файлы по типу и дате. Вы также можете использовать инструмент поиска и массово выбирать файлы для их редактирования или удаления.
Обратите внимание, что количество медиафайлов, которые вы можете загрузить в WordPress, не ограничено. Единственное ограничение, с которым вы можете столкнуться, связано с настройками хранилища вашего хостинг-плана. Чтобы сэкономить место и сделать сайт более эффективным, время от времени следует очищать медиатеку от неиспользуемых файлов.
4. Комментарии в WordPress
Поскольку WordPress изначально был разработан как платформа для блогов, в нем встроена система комментариев . Если вы включите функцию комментариев, пользователи смогут писать ответы на сообщения и страницы. Рекомендуем также посмотреть информацию, как отключить комментарии, если вы их не используете.
Сначала вам нужно ознакомиться со страницей комментариев . Там вы найдете каждый комментарий, добавленный на вашем сайте, включая его статус.
Комментарии в WordPress могут быть одобрены, отложены, отправлены в корзину или помечены как спам. По умолчанию WordPress имеет некоторые возможности распознавания спама, но вам придется фильтровать и одобрять комментарии.
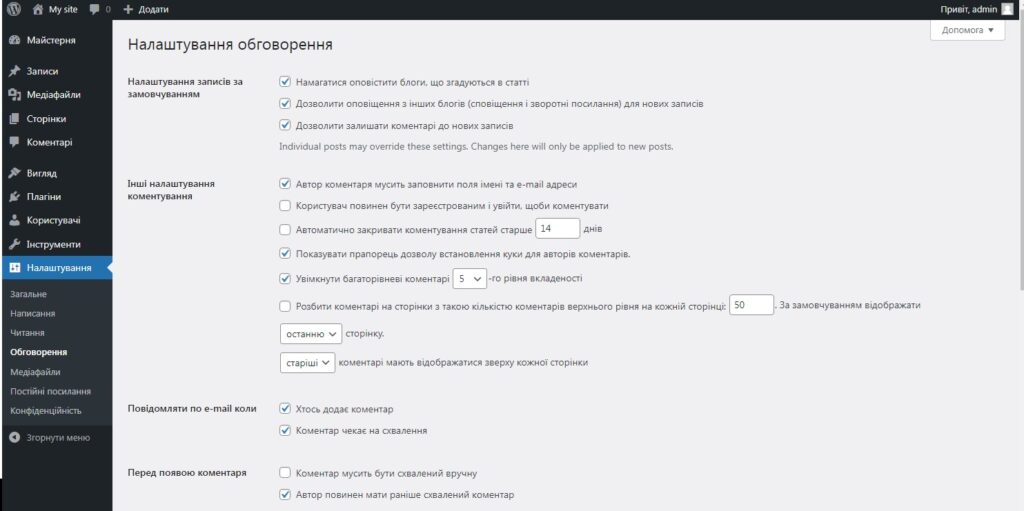
Чтобы настроить параметры комментариев вашего сайта, перейдите в « Настройки → Обсуждение » . Эта страница включает несколько настроек для комментариев, а также настройки для ваших публикаций.
Параметр « Разрешить людям оставлять комментарии к новым сообщениям » определяет, могут ли посетители вообще оставлять комментарии. Отключение этого параметра отключит всю систему комментариев.

Если вы включите этот параметр, прокрутите вниз до раздела « Другие настройки комментариев ». Здесь вы сможете настроить информацию, которой пользователи должны делиться, чтобы комментировать, и нужно ли им зарегистрироваться для этого.
Этот раздел также включает параметры для автоматического закрытия разделов комментариев, управления файлами cookie, включения вложенных комментариев и добавления нумерации страниц к комментариям.
Есть также параметры для получения уведомлений, когда посетители оставляют комментарий и другие полезные вещи.
Система комментариев WordPress по умолчанию работает довольно хорошо, но ей может быть сложно фильтровать спам, когда ваш сайт становится все более популярным.
5. Как управлять внешним видом вашего сайта
Меню « Внешний вид » на панели администратора WP позволяет вам выбрать, какой шаблон использовать. Более подробно об установке шаблона для вордпрес написано тут.
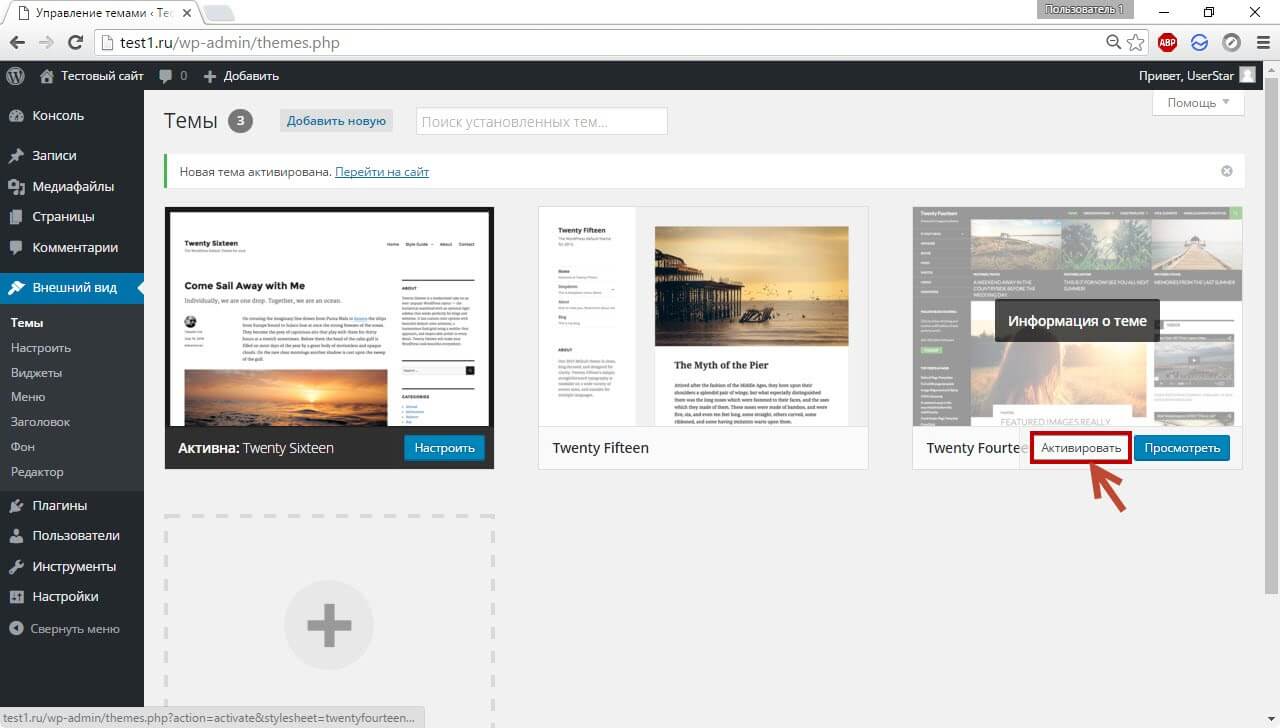
Чтобы выбрать шаблон, перейдите в Внешний вид → Темы . По умолчанию WordPress поставляется с несколькими темами по умолчанию.
6. Как управлять плагинами и инструментами
Есть тысячи плагинов WordPress на выбор. Каждый плагин добавляет одну (или несколько) новых функций и инструментов в CMS, что является одной из причин невероятной популярности WordPress.
Когда вы запускаете новый веб-сайт, ваш веб-хостинг может предварительно установить для вас некоторые плагины. Чтобы узнать, какие плагины у вас установлены, перейдите в Плагины → Установленные плагины .
Внутри вы найдете список установленных, активных и неактивных плагинов. Вы можете просмотреть основную информацию и включить автоматические обновления для каждого из них.
Если у вас есть неактивный плагин, который вы хотите активировать, выберите опцию « Активировать » под его названием. Чтобы отключить плагин, выберите параметр « Деактивировать ».
Подробнее про установку плагинов мы также писали ранее.
7. Как управлять обновлениями WordPress
Вам важно быть уверенным, что все компоненты вашего сайта обновлены. Имеем в виду обновление ядра WordPress, а также любых плагинов и тем, которые вы используете.
Просмотр страниц Плагины и Темы покажет все плагины или темы, которые необходимо обновить. WordPress отображает уведомление, показывающее, сколько плагинов или тем вы можете обновить в левом меню.
Обновлять плагины просто. Определите плагины, которые необходимо обновить, и нажмите « Обновить сейчас », которая появится под выбранными плагинами.
WordPress автоматически загрузит и установит все необходимые файлы. Если вы включите автообновление для определенного плагина, вам не нужно будет помнить об обновлении его вручную. Вы можете включить автоматические обновления, выбрав параметр « Включить автоматические обновления » справа от любого плагина.
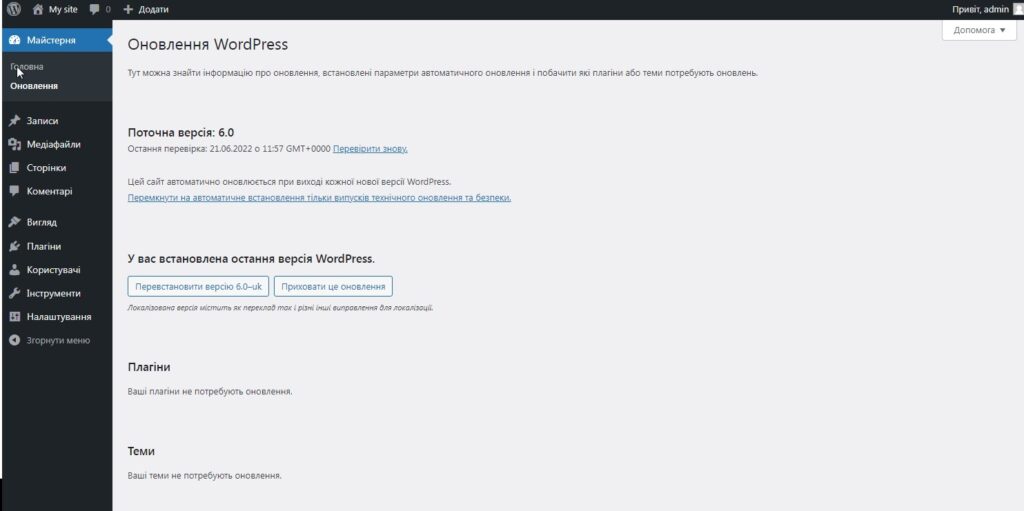
Если вам нужен полный обзор каждого компонента сайта, требующего обновления, перейдите в раздел « Панель управления → Обновления » . На этой странице будет представлен список любых плагинов или тем, требующих обновления. Вы также узнаете, доступны ли новые версии WordPress.

Как правило, достаточно сложно пропустить доступные обновления, если вы регулярно заходите в админку WordPress. Если вы будете следить за обновлениями, ваш сайт будет намного безопаснее.
8. Как управлять учетными записями пользователей в WordPress
По умолчанию WordPress назначит вам учетную запись администратора при создании сайта. Сам WordPress поставляется с хорошей пользовательской системой, которая включает в себя несколько типов ролей, в том числе:
- Администратор
- Редактор
- Автор
- Помощник
- Учасник
Параметры, к которым у вас есть доступ в панели управления WordPress, будут зависеть от вашей роли пользователя. Как владелец сайта, вы должны быть единственным пользователем с полным доступом ко всем настройкам и страницам на панели инструментов.
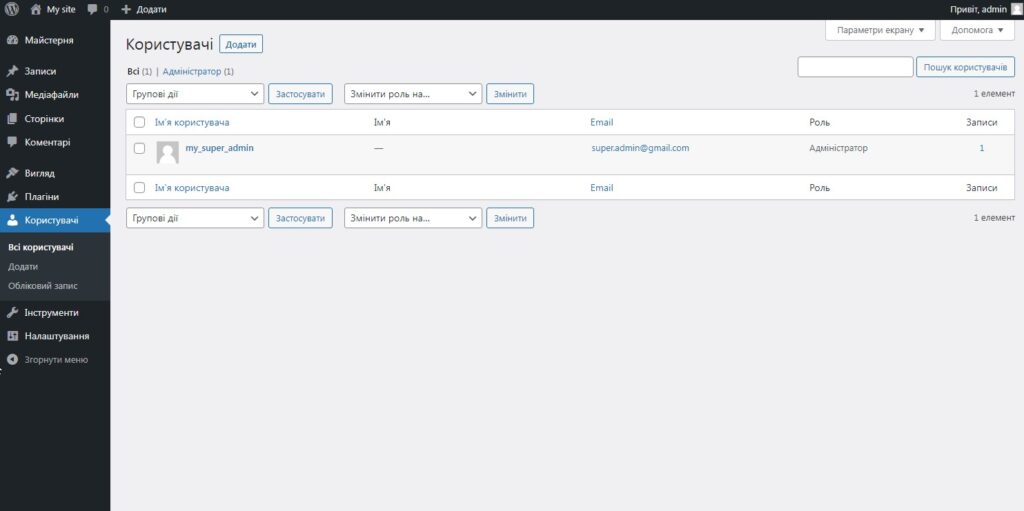
Если вы посетите страницу Пользователи → Все пользователи , вы увидите всех зарегистрированных пользователей на сайте.

Чтобы добавить новую учетную запись пользователя, нажмите « Добавить новую » в верхней части экрана или выберите « Пользователи → Добавить » в меню слева. На следующем экране вы можете ввести имя пользователя, адрес электронной почты, имя и фамилию, веб-сайт и пароль для новой учетной записи.
По умолчанию WordPress требует от вас ввести только имя пользователя и адрес электронной почты. Он автоматически отправит уведомление на этот адрес электронной почты, если вы оставите параметр « Отправить уведомление пользователя » включенным .
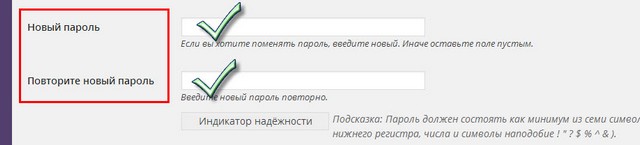
WordPress также будет генерировать надежные пароли для новых учетных записей. Если он обнаружит слабый пароль, он попросит вас подтвердить, хотите ли вы его использовать.
Вы можете использовать меню « Роль » , чтобы назначить какую-то роль для пользователя. Когда все поля будут заполнены, нажмите « Добавить нового пользователя » .
Если вы не хотите добавлять учетные записи пользователей вручную, вы можете включить регистрацию на своем веб-сайте, чтобы посетители могли использовать функцию регистрации.
Чтобы включить этот параметр, перейдите в « Настройки → Основные » и установите флажок « Любой может зарегистрироваться » рядом с « Членство » . Отсюда вы также можете назначить роль по умолчанию для новых пользователей.
9. Как настроить параметры WordPress
Основная часть параметров вашего веб-сайта WordPress находится в меню « Настройки ». Мы уже рассмотрели настройки обсуждения . Давайте посмотрим на остальное.
10. Общие настройки WordPress
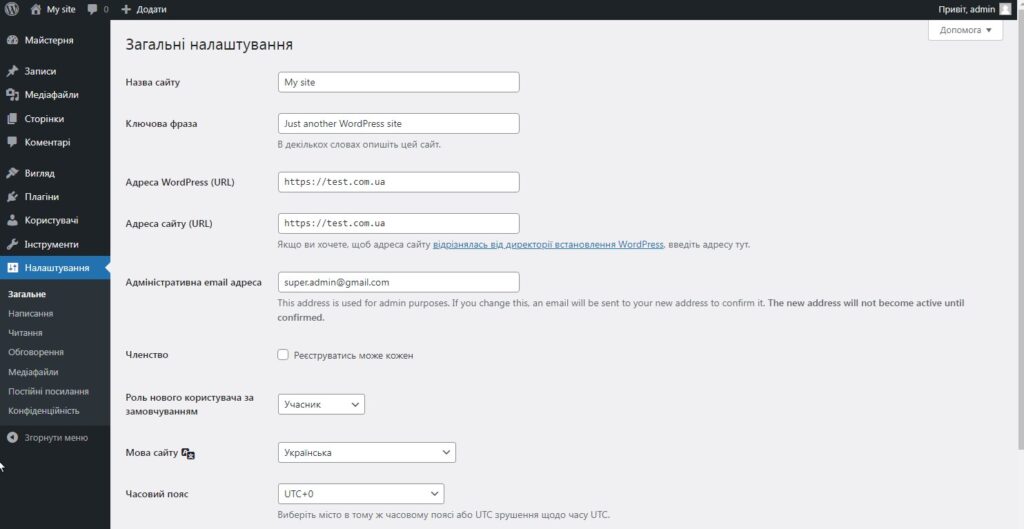
Экран общих настроек WordPress позволяет вам установить заголовок для веб-сайта и настроить его URL-адреса. Вы также можете обновить адрес электронной почты администратора на этой странице и включить регистрацию пользователя.

Если вы прокрутите вниз, вы увидите варианты изменения языка вашего сайта. Это переключит язык, который использует администратор WordPress. Вы также можете обновлять часовые пояса, переключать форматы даты и времени и устанавливать начало недели.
Обычно Вам нужно настроить общие параметры только один раз. Обратите внимание, изменение некоторых параметров может повлиять на внешний вид сайта или его работу, обязательно делайте бекап перед изменениями!
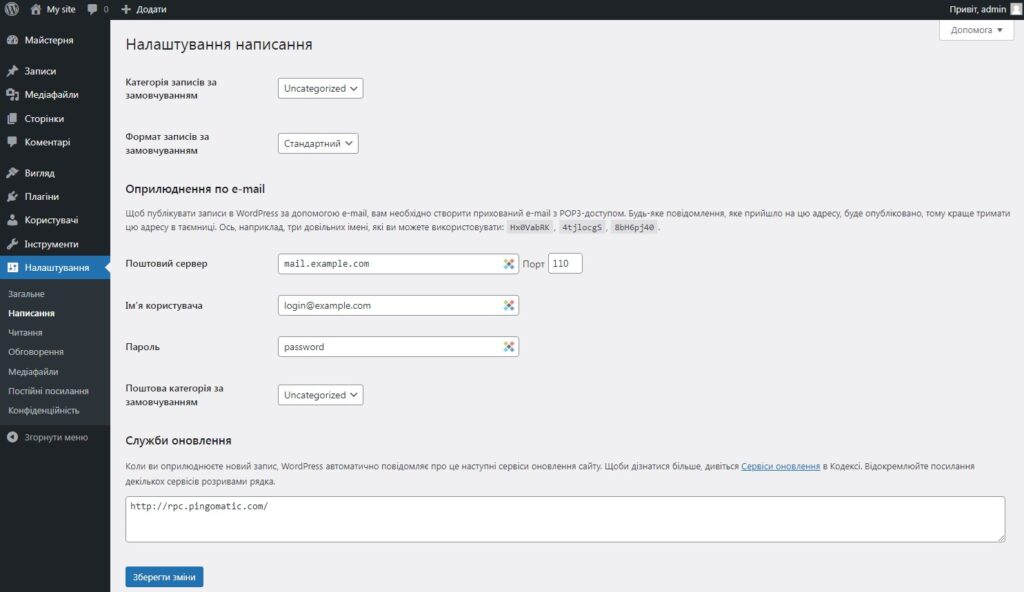
11. Настройки публикаций в WordPress
Экран « Настройки → Запись» позволяет настроить форматы и категории публикаций по умолчанию.

WordPress предлагает интересную функцию под названием « Опубликовать по электронной почте» . С помощью этой функции WordPress будет автоматически публиковать любые записи, которые вы отправляете на определенный адрес электронной почты.
Скорее всего, это не та функция, которую вы будете использовать. Каждый раз, когда вы публикуете сообщение, его следует тщательно редактировать и форматировать, а для этого важно использовать редактора записей в админке.
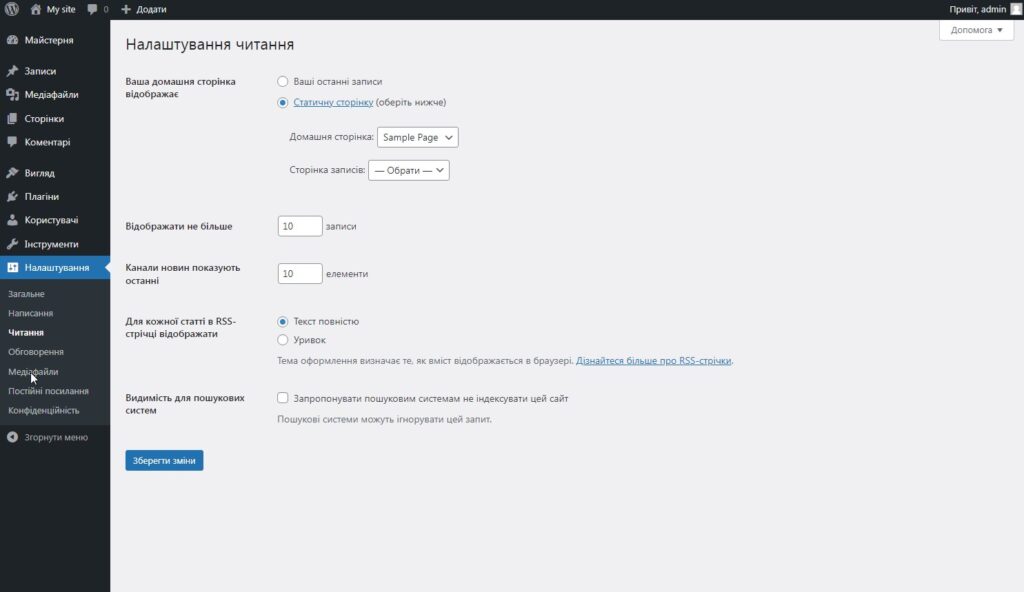
12. Настройки чтения WordPress
На экране « Настройки» → Чтение» вы можете назначить страницу, которую хотите сделать домашней страницей вашего сайта. Под заголовком «Ваша домашняя страница» вы можете выбрать между списком последних публикаций вашего сайта или конкретной статической страницей.

Если вы прокрутите вниз, вы можете настроить, сколько сообщений будет отображаться на страницах вашего блога. Для более старых сообщений пользователям нужно будет переходить со страницы на страницу. Вы также можете решить, отображать ли выдержки из статей в списке статей или их полный текст.
Наконец, вы можете включить параметр « Запрещать поисковым системам индексировать этот сайт », если вы хотите, чтобы ваш веб-сайт не отображался на страницах результатов поисковых систем (SERP).
13. Настройки мультимедиа WordPress
Страница « Настройки» → Медиафайлы» содержит параметры для настройки изображений, которые вы загружаете. Когда вы загружаете изображение в WordPress, оно автоматически создает несколько его копий разного размера (в пикселях).
WordPress делает это, чтобы можно было выбирать из этих размеров при вставке изображений в публикации.
В нижней части экрана вы найдете опцию, которая автоматически упорядочивает ваши медиафайлы в папки на основе даты. Эти папки не будут видны в административной области WordPress. Чтобы увидеть их, вам необходимо подключиться к вашему веб-сайту через FTP.
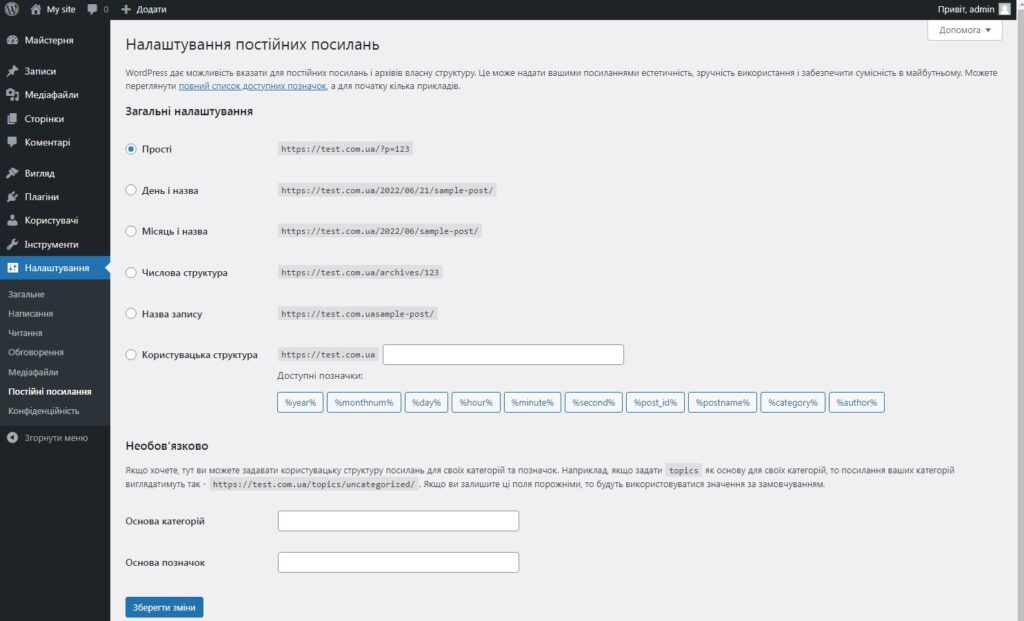
14. Настройки постоянных ссылок WordPress
Постоянные ссылки являются важным компонентом работы WordPress. Когда вы публикуете новую страницу или запись, вордпрес автоматически генерирует ссылку. Формат URL-адреса зависит от выбранной вами структуры постоянных ссылок (если вы не знаете, тут написано, что такое URL).
Чтобы выбрать нужную структуру, перейдите в Настройки → Постоянные ссылки . Там вы найдете набор доступных структур URL. Пользовательская часть URL-адреса идет после домена. В этом примере это домен test.com.ua .

В идеале вы должны выбрать формат URL-адреса, как только создадите новый сайт. Изменение структуры ссылок для сайта, который существует уже некоторое время, может привести к проблемам и повлиять на ваш рейтинг в поисковых системах.
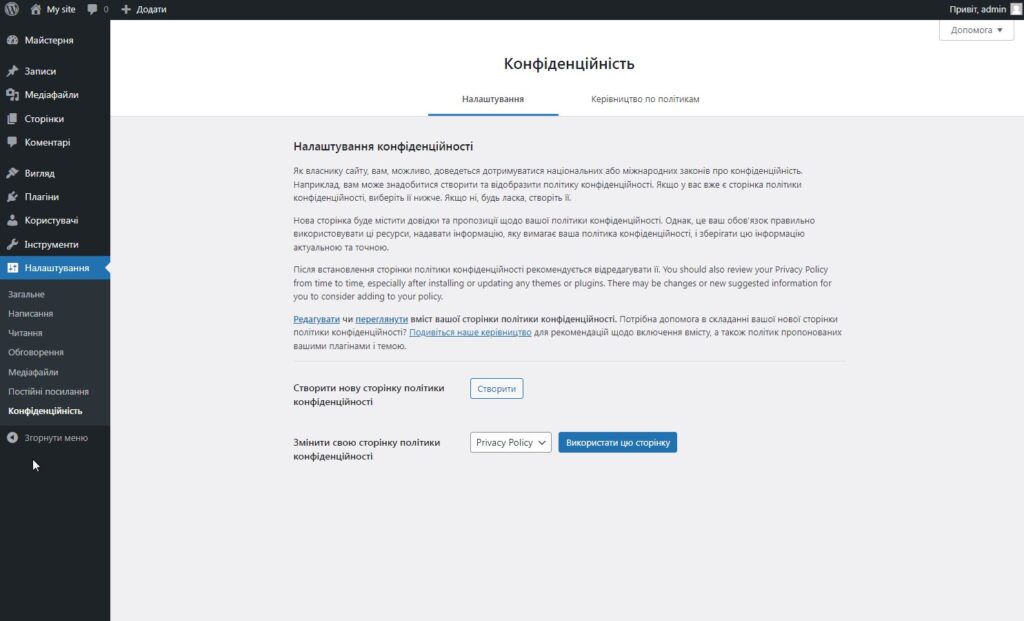
15. Настройки конфиденциальности WordPress
Конфиденциальность пользователей невероятно важна, и WordPress предлагает встроенный инструмент, который поможет вам создать страницу политики конфиденциальности для вашего сайта.
Чтобы получить доступ к этому инструменту, перейдите в « Настройки → Конфиденциальность». Если вы выберете «Создать новую страницу политики конфиденциальности» , WordPress автоматически создаст для вас новую страницу по своему шаблону.

Админка WordPress – дополнительные вопросы
Если у вас остались какие-либо вопросы об админке WordPress – пожалуйста, пишите их в комментариях к этой статье. Мы максимально развернуто постараемся ответить на них.
31.05.2021
2
14 мин
7 402
Здравствуйте, дорогие друзья!
Немного пропустил обычный выход, но я исправлюсь, обещаю.
Сегодня в качестве продолжения по созданию сайта на WordPress я бы хотел вам дать полное руководство по панели администратора WordPress.
Надеюсь этот пост вам будет полезен и вы дочитаете его до конца.
Вы начали вести блог на WordPress, но что дальше?
С чего начать изучать основы этой гибкой и настраиваемой платформы?
Что ж, панель администратора WordPress — это один из центральных аспектов вашего блога WordPress, с которым вам нужно хорошо знакомиться.
Ведь именно здесь вы можете взять под свой контроль основные аспекты своего блога.
Например, настройка темы, создание сообщений и страниц, поиск и установка плагинов WordPress и многое, многое другое.
Поскольку она играет важную роль в вашем блоге, это одна из первых вещей, о которой вы должны узнать, чтобы помочь вам освоить WordPress.
Именно этим мы и займемся ниже!
Вы узнаете, что такое панель администратора WordPress, как получить к ней доступ, для чего вы можете ее использовать и как настроить ее в соответствии с вашими личными предпочтениями.
Когда мы рассмотрим все эти области, вы будете точно знать, какие мощные инструменты и опции вы можете найти и где их также найти!
Еще вы сможете настроить свою панель управления WordPress.
Таким образом, вы можете оптимизировать рабочий процесс ведения блога, чтобы быть более продуктивным.
Тогда давайте приступим, ладно?
Что такое панель администратора WordPress?
Итак, вам может быть интересно что такое панель управления WordPress?
Ну, во-первых, вы должны знать, что у нее также есть несколько других имен, которые люди используют, ссылаясь на нее:
- Админка WP,
- Панель администратора WP,
- Административная панель,
- Администраторская панель WordPress,
- Панель администратора WordPress.
Несмотря на множество вариаций названия панель администратора WordPress находится в центре каждого веб-сайта WordPress.
И она просто действует как панель управления.
Как владелец вашего сайта WordPress, вы будете иметь доступ администратора.
Это дает вам доступ ко всем параметрам панели управления WordPress для изменения вашего блога.
И вы должны знать, что разным логинам могут быть назначены разные уровни доступа.
Используя другие роли пользователей, вы можете ограничить доступ к определенным функциям.
Итак, если, например, у вас был блог с несколькими авторами.
Вы можете ограничить других пользователей, чтобы они могли только добавлять и редактировать свои собственные сообщения.
Как мне войти в свою панель управления WordPress?
Мы рассмотрели, что такое панель администратора WordPress. Но как получить к ней доступ?
Большинство веб-хостов предоставят вам подробные инструкции о том, как получить доступ к панели администратора WordPress.
Обычно по электронной почте после того, как вы установили WordPress.
Но на тот случай, если вы его пропустили или в полученном вами электронном письме не хватало некоторых деталей.
Вот с чего вам нужно начать.
Во-первых, вам нужно найти URL-адрес входа администратора WP по умолчанию для вашего блога.
Это всегда ваше доменное имя с добавлением «/wp-admin» в конце. Должно получиться так:
https://your-blog-url.ru/wp-admin
Эта страница автоматически направит вас на экран входа в систему администратора WordPress (если вы еще не вошли в систему). Обычно это:
https://your-blog-url.com/wp-login.php
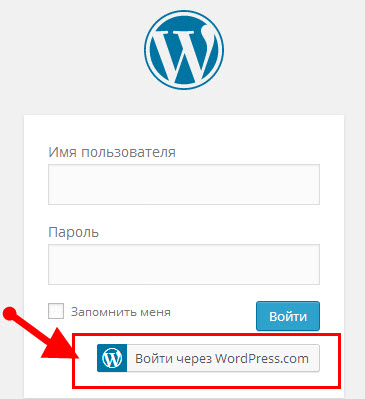
На этом экране входа в WordPress введите свое имя пользователя и пароль.
Детали, которые вам нужны для входа, будут теми, которые вы установили при установке WordPress на свой сервер веб-хостинга.
Обычно они будут отправлены вам по электронной почте.
(Они не обязательно совпадают с именем пользователя и паролем вашего веб-хостинга!)
Если вы обнаружите, что не можете войти в свою панель управления WordPress, даже если вы уверены, что ваше имя пользователя и пароль верны.
Затем вы можете устранить неполадки, выполнив следующие простые действия.
Как изменить URL-адрес для входа в WordPress?
Один из главных недостатков того, как легко найти URL-адрес входа администратора WordPress.
Это может сделать ваш блог уязвимым для атак методом перебора паролей со стороны вредоносных ботов.
Из-за этого вам следует подумать об изменении URL-адреса для входа в систему администратора WordPress.
Это повысит безопасность вашего блога, так как его будет сложнее взломать.
Хотя изменение этого URL-адреса может показаться сложным.
На самом деле это может быть очень просто с использованием плагина WordPress.
Фактически, самый простой способ — использовать плагин WordPress «WPS Hide Login».
Следуйте настройкам на экране и установите свой собственный URL-адрес.
Очень важно записать новый URL-адрес, иначе вы не сможете войти в систему!
Вы должны сделать пометку, чтобы добавить URL-адрес новой страницы во все плагины кеширования, которые вы установите позже.
Как сбросить пароль администратора WordPress?
Пароль администратора WordPress должен был быть отправлен вам по электронной почте с вашего веб-хостинга.
Итак, если вы не обратили на это внимания при установке WordPress это будет первое место, где можно это проверить.
Но, если вы забыли свой пароль, вы можете восстановить и сбросить его нажав на ссылку «Забыли пароль» под полем входа в систему.
Вам будет предложено указать ваше имя пользователя или адрес электронной почты.
Что я могу сделать из панели управления WordPress?
Итак, вы попали в панель администратора WordPress и готовы приступить к работе.
Вы знаете, что это центральная панель управления вашим блогом. Но что именно она контролирует?
Что ж, панель администратора WordPress контролирует многие аспекты вашего блога.
Сложно все объяснить, не вдаваясь в подробности (мы рассмотрим все подробности позже, так что продолжайте читать, чтобы узнать больше!).
Но вкратце, имейте в виду, что панель управления WordPress — это то место, где вы можете управлять этими важными частями своего блога:
- Создавать и редактировать сообщения,
- Управлять своими медиа-файлами в медиа-библиотеке (изображения, видео, PDF-файлы и т. д.),
- Читать и модерировать комментарии,
- Отрегулировать визуальные настройки вашего блога (измените цвета, шрифты и многое другое!),
- Установить плагины WordPress, чтобы добавить дополнительные функции,
- Обновить свой блог, добавляя исправления ошибок, обновления безопасности и многое другое,
- Создавать и добавлять новых пользователей.
Как выглядит панель администратора WordPress?
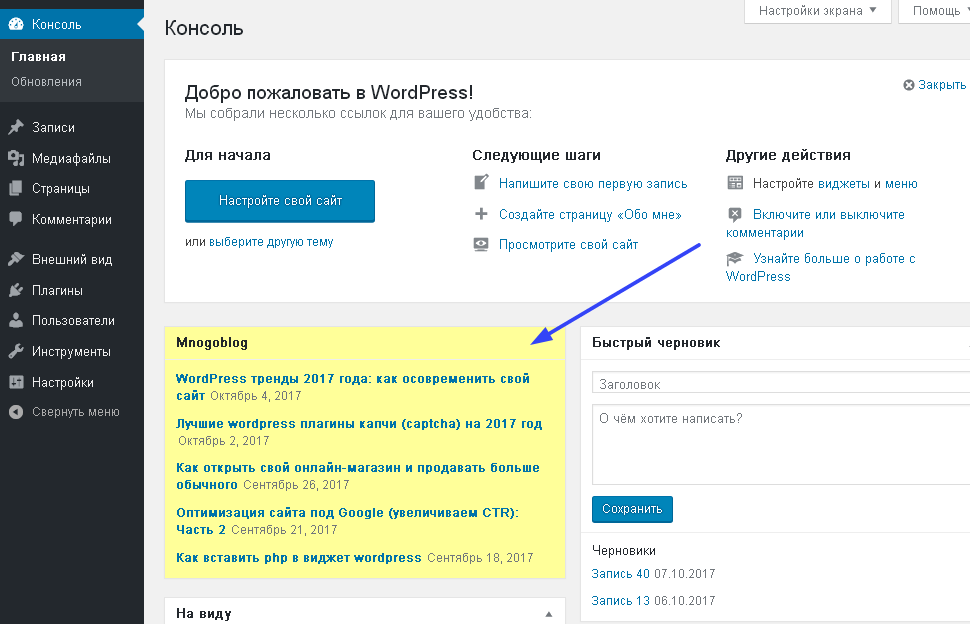
При первом входе в систему это будет выглядеть примерно так:
Ваш экран будет отличаться в зависимости от плагинов и веб-хостинга.
Фактически, внешний вид вашей панели управления WordPress со временем изменится.
Как обновления WordPress, изменения в вашей теме и даже в ваших плагинах WordPress — все могут изменить панель администратора WordPress, добавив дополнительные виджеты, меню и значки панели инструментов.
Давайте более подробно рассмотрим некоторые функции панели администратора WordPress.
Так вы сможете лучше узнать, где все находится.
Панель инструментов администратора WordPress
Также известна как панель администратора.
Вы могли заметить в верхней части экрана черную полосу. Вы часто можете увидеть ее, войдя в WordPress и просматривая живую версию веб-страниц вашего блога.
Однако посетители обычно этого не видят.
Панель инструментов администратора состоит из значка WordPress в крайнем левом углу.
Это дает вам ссылки на такие аспекты, как документация, отзывы и форумы поддержки.
Рядом с этим значком имя вашего сайта дает быстрый доступ к вашему живому блогу.
Так вы сможете быстро увидеть, что увидят посетители вашего блога.
На панели инструментов также отображаются значки, когда вы получаете новые комментарии.
А также любые обновления ядра WordPress, тем или плагинов, которые вы используете.
А значок «+ Добавить» дает вам еще несколько ярлыков для полезных функций, таких как создание новых пользователей, публикаций, страниц или загрузка новых файлов в вашу медиа-библиотеку.
В дальнем правом углу панели инструментов есть еще один ярлык для комментариев.
Далее следует ваше имя пользователя и изображение аватара.
На который вы можете нажать, чтобы настроить свои предпочтения.
Фактически, если по какой-то причине вы решите, что не хотите видеть эту панель, вы можете отключить ее в настройках профиля и снять флажок с «Верхней панели».
Прямо под панелью инструментов администратора WordPress, под вашим именем пользователя вы можете найти 2 вкладки, которые отображаются на большинстве страниц.
«Настройки экрана» предоставляют дополнительные настройки для конкретной страницы.
Например, добавление или удаление виджетов на странице.
Или, например, добавление или удаление столбцов, отображаемых на странице сообщений.
Рядом с ней вкладка «Помощь» предоставляет контекстную справку для конкретной страницы, которую вы используете.
Что может быть большим подспорьем, если вы застряли.
Меню навигации панели инструментов WordPress
Слева находится главное меню навигации.
Опять же, то, как это выглядит, может зависеть от ваших плагинов.
Посмотрим, какие опции есть в меню навигации по умолчанию.
Консоль (приборная панель)
Эта страница позволяет перейти к обзорному экрану.
Обычно вы проводите большую часть своего времени на других экранах.
Но этот экран может быть полезен просто потому, что дает вам краткую сводку вашего блога.
Вы также можете настроить его для отображения наиболее важных для вас виджетов.
Также как и спрятать те, которые вы не хотите видеть.
Виджеты по умолчанию:
- Добро пожаловать — предоставляет важные быстрые ссылки на аспекты вашего нового блога WordPress. Стоит прочитать, если вы только начали вести блог!
- На виду — дает обзор сообщений, страниц, комментариев вашего блога, текущей версии вашего блога, родительской и дочерней тем.
- Быстрый черновик — создает быстрый пост-черновик.
- Активность — обзор последних сообщений и комментариев. Вы даже можете модерировать комментарии прямо из этого виджета, наведя курсор на комментарий и щелкнув один из вариантов.
- Новости и мероприятия WordPress — информация о событиях, связанных с WordPress, и новости с популярных веб-сайтов WordPress.
В пункте меню «Консоль» вы также можете найти подменю «Обновления».
Но вы действительно заметите это, только когда рядом с ним будет маленький оранжевый номер, чтобы вы знали, что у вас есть обновления, которые нужно установить.
Записи
Навигация по панели администратора WordPress сообщений позволяет вам:
- Просмотреть все сообщения в сводной таблице,
- Добавить новые сообщения,
- Создать рубрики (категории),
- Добавить метки (теги).
В зависимости от вашей версии WordPress.
С WordPress 5.0 ваши сообщения будут открываться в новом редакторе WordPress Gutenberg.
Вам нужно будет добавить плагин WordPress «Classic editor», если вы решите отключить WordPress Gutenberg.
Медиа-файлы
В меню «Медиа-файлы» вы можете управлять всеми изображениями, видео, PDF-файлами и другими файлами в медиатеке.
Хотя большую часть времени вы будете делать это в своих сообщениях и на страницах.
Подменю «Библиотека» позволяет просматривать библиотеку в целом, удалять и редактировать уже загруженные файлы.
Или подменю «Добавить новый» позволяет сразу перейти к загрузке новых файлов.
Страницы
Меню «Страницы» работает практически так же, как и меню «Записи».
Минус возможность выставлять «Категории» и «Теги».
Страницы часто представляют собой статический контент в блоге WordPress.
Например страницы «Контакты», «Политика» и «Обо мне».
Опять же, если вы не решите отключить WordPress Gutenberg в пользу классического редактора, он будет редактором по умолчанию для версий WordPress 5.0 и выше.
Комментарии
Кому не нравится получать комментарии к своим сообщениям в блогах?
Это важный пункт меню, который нужно регулярно проверять.
Поскольку это центральное место для модерации ваших комментариев.
По умолчанию вам необходимо одобрять комментарии, если вы не измените настройки в разделе «Настройки — Обсуждение», что идет дальше в меню навигации.
Вы также можете пометить здесь как спам, удалить, отредактировать и ответить на комментарии.
И, если вы еще этого не сделали, подумайте об установке плагина для спама WordPress, такого как Akismet.
Поскольку это значительно упростит модерирование вашего блога.
Внешний вид
В этом разделе панели администратора WordPress есть множество опций, позволяющих изменить внешний вид вашего блога WordPress.
Темы: позволяют устанавливать, просматривать, активировать, настраивать и удалять темы.
Настроить: откроет предварительный просмотр вашего блога.
С множеством настроек в левом меню, которые можно изменить в зависимости от вашей темы.
Вы даже можете получить доступ к подменю «Виджеты», «Меню», «Заголовок» и «Редактировать CSS» через настройщик для визуального просмотра ваших изменений.
Виджеты: позволяют добавлять виджеты в различные определенные разделы вашего блога в зависимости от вашей темы.
Вы можете установить такие вещи, как виджет «Популярные сообщения», в виде списка популярных сообщений на боковой панели.
Меню: настраивает навигацию по вашему блогу. Например, кнопки «Главная», «О нас» и «Контакты», которые вы видите в верхней части большинства веб-сайтов.
Header: задает изображение шапки сайта вашего блога.
Edit CSS: чтобы изменить дополнительные стили CSS для настройки внешнего вида и стиля вашего блога WordPress.
Install Plugins: показывает список рекомендуемых плагинов для вашей темы, которые вы можете быстро установить в зависимости от ваших предпочтений.
Редактор тем: открывает основные файлы темы, не редактируйте их, если вы не знаете, что делаете, так как вы можете повредить свой блог!
Плагины
Затем в меню панели управления WordPress идет раздел «Плагины». Можно открыть подменю «Установленные».
Здесь вы можете просмотреть уже установленные плагины в своем блоге.
А также тут вы можете деактивировать, удалить или просто изменить настройки для каждого плагина.
Подменю «Добавить новый» позволяет искать в репозитории WordPress новые плагины, чтобы добавить их в свой блог.
Наконец, «Редактор плагинов» позволяет редактировать фактический код плагинов. Но вам не стоит трогать эту опцию, если вы не разработчик.
Пользователи
Параметр «Пользователи» в меню навигации панели администратора WordPress дает возможность просмотреть всех пользователей.
Вы также можете добавить новых пользователей или просмотреть свой профиль.
Инструменты
Эти параметры вы будете использовать редко.
Если вы не решите перенести свой блог на другой хост.
Вы также можете найти здесь новые инструменты GDPR для экспорта или удаления личных данных.
Настройки
Последний пункт меню навигации по умолчанию на панели администратора WordPress.
Есть несколько параметров настроек:
- Общие — здесь вы найдете настройки заголовка сайта, описания сайта, URL-адреса блога, времени, формата даты и т. д.,
- Написание — позволяет вам установить такие аспекты, как категория публикации по умолчанию, публикации через электронную почту и другие редко используемые параметры,
- Чтение — настройте параметры своей домашней страницы, предварительный просмотр сообщений, видимость в поисковых системах, отображение количества элементов на страницах блога и многое другое.
- Обсуждение — включает настройки комментирования, аватары пользователей и многое другое.
- Медиа-файлы — устанавливает размеры миниатюр по умолчанию и настройки библиотеки мультимедиа.
- Постоянные ссылки — это жизненно важные настройки, которые вам нужно настроить, прежде чем вы сделаете свой блог живым.
Могу ли я настроить внешний вид панели инструментов WordPress?
Знаете ли вы, что вы можете настроить внешний вид панели инструментов WordPress?
Это может иметь несколько положительных эффектов в зависимости от того, кто видит эти изменения.
Например, настройка панели инструментов может улучшить производительность, помогая вам находить то, что вам нужно, быстрее и проще.
Если вы настроите панель управления WordPress для конкретных пользователей, она может иметь преимущества в плане безопасности, ограничивая параметры, которые они могут изменять.
Или вы могли бы использовать его для улучшения клиентского опыта и брендинга, если бы вы были разработчиком WordPress, управляющим множеством сайтов для разных клиентов.
Как настроить панель инструментов WordPress?
Итак, как именно настроить панель администратора WordPress?
Что ж, есть несколько разных способов. Итак, давайте рассмотрим их по очереди.
Использование параметров экрана для изменения панели управления WordPress
Во-первых, главное меню «Консоль — Главная» можно отредактировать, чтобы отображать виджеты из установленных вами плагинов следующим образом:
Чтобы выбрать то, что здесь показано, щелкните вкладку «Настройки экрана» на верхней панели инструментов администратора и отметьте параметры, которые необходимо отобразить.
Затем вы можете щелкнуть и перетащить эти поля в столбцы на странице, чтобы упорядочить их внешний вид.
«Настройки экрана» доступны на большинстве страниц и позволяют изменять отображение каждой страницы в панели управления администратора WordPress.
Изменение цветовой схемы администратора WordPress
Знаете ли вы, что вы можете изменить стандартные синий и черный цвета WordPress на цветовые схемы, такие как «Рассвет» и «Эктоплазма»?
Что ж, можно!
Щелкнув свое имя пользователя в правом верхнем углу панели инструментов администратора WordPress и выбрав альтернативную цветовую схему администратора.
Использовать темы для панели управления WordPress
Но это не все!
Если вы хотите поднять настройку панели администратора WordPress на более высокий уровень.
Затем вы можете использовать плагины для панели управления WordPress, например:
- Ultimate Dashboard
- Fancy Admin UI
- Absolutely Glamorous Custom Admin
- Admin Menu Editor
- AdMinimize
- Ultra WordPress Admin Theme
Просто имейте в виду, что с этими темами панели администратора WordPress может быть немного сложно найти нужные параметры.
Особенно, если следовать чужому руководству, поскольку ваша панель управления больше не будет выглядеть так же.
Вы даже можете попробовать немного другие типы плагинов для создания настраиваемой панели управления WordPress.
Например как «WP Dashboard Notes», который позволяет добавлять заметки в «Консоль — Главная».
Эти небольшие заметки можно использовать, чтобы записывать идеи, составлять контрольные списки или что-то еще, что вы можете придумать.
И хотя это не связано строго с панелью управления, вы также можете добавлять заметки к отдельным сообщениям и страницам с помощью таких плагинов, как «WP NoteUp» или «Peter’s Post Notes».
Это может быть полезно для хранения заметок о СЕО под рукой в самом сообщении.
Или для заметок о правках при возвращении к обновлению контента.
Основы руководства по работе с панелью управления WordPress
Вот и все!
Мы рассмотрели все меню и настройки по умолчанию на панели администратора WordPress.
Это вы увидите, когда впервые войдете в WordPress.
Как видите, в этом руководстве по панели инструментов WordPress можно изменить множество различных настроек и параметров.
Но мы коснулись только поверхности панели управления WordPress с помощью этого базового вводного руководства по WordPress.
Что вам нужно сделать дальше, так это самому пройти все эти настройки и параметры в своем блоге WordPress.
Изучите WordPress и настройте его так, как вы хотите.
Как «лучший способ учиться — это начинать делать!»
Вы всегда можете вернуться к этому руководству по панели инструментов WordPress в качестве справки, если вы потеряете представление о том, где должны быть определенные параметры!
Если вы нашли этот пост в блоге полезным, подумайте о том, чтобы выделить несколько секунд, чтобы поделиться им в своей любимой социальной сети!
А у меня на этом все — буду заканчивать.
До скорых встреч и берегите себя!
Статья была обновлена: 02 июня 2021 года
Оцените статью:

Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!

Админка WordPress является основной платформой для вашей работы с сайтом, вы будете создавать страницы, публиковать записи, делать множество настроек темы, плагинов, виджетов и многое другое именно в админке.
Переоценить важность достойного знания функционала административной панели невозможно, вы должны быть как рыба в воде работая с ней. Что бы помочь вам разобраться что к чему и была написана эта статья.
Данный урок так же представлен в видео варианте, где более подробно и визуально рассматривается данный вопрос.
Заходим в админку и приступаем к нашему обзору. Как вы можете оценить на первый взгляд админ панельWordPress не отличается огромным размером, но это только на первый взгляд. За своей простотой CMS скрывает внушительный функционал. В статье разбирается меню русскоязычного WordPress, работая с более новой версией вы сможете увидеть отличия, но не переживайте сути сильно это не изменит. 😉
- Меню админки WordPress
Главное меню консоли WordPress вмещает в себе 10 основных пунктов, с многочисленными вложенными подменю. Скажем так, что бы окончательно разобраться в пользовании админкой WordPress нужно проработать с ней некоторое время. Но для того что бы можно было быстрее найти необходимую страницу настроек рассмотрим что из себя представляет каждый пункт меню.
Как уже говорилось ранее главное меню вмещает 10 основных, стандартных меню. Численность их будет возрастать по мере установления плагинов, которые будут вносить коррективы во внешний вид панели. Так же существуют способы убрать лишние, ненужные вам меню.
Консоль WordPress — описание основных элементов
Консоль WordPress имеет два значения:
- пункт меню админки;
- вторичное название панели администрирования.
В данном случаем мы рассмотрим консоль именно как пункт меню и оценим ее информативность и возможности.
Пункт меню “Консоль” имеет две вкладки — “Главная”, “Обновления”.
В первом подпункте собран не малый функционал, который облегчить жизнь в некоторых аспектах работы с платформой.
Давайте рассмотрим основные блоки консоли WordPress (настройка отображения блоков находиться в верхней правом углу “Настройки экрана”):
- На виду — отображается статистика по количеству опубликованных записей и страниц, а так же общее количество комментариев на вашем сайте. Так же в этом блоке показана ваша версия движка и возможность обновления до последней актуальной. При подключении дополнительных модулей может показываться и другая информация. К примеру популярный плагин Akismet покажет вам число заблокированных спамных комментариев.
- Быстрый черновик — без особых усилий позволит внести в базу данных ваши короткие заметки или идеи для будущих статей. Своеобразная записная книжка, которую можно будет просмотреть в записях/черновики.
- Активность — очередной блок консоли, в котором показаны данные о последних публикациях. Дата добавления и заголовок статьи последних 5 записей.
- Новости WordPress — Действительно полезный элемент консоли. Вы всегда будете в курсе событий о жизни CMS, мыслях и идеях разработчиков, а также сможете изучать новости о популярных плагинах и многое другое. Один существенный недостаток это английский язык текстов, хотя в современном мире переводить огромные тексты на достаточно понятный русский вполне реально и быстро.
- Свежие комментарии — показаны последние 5 комментарии, одобренные вами ранее.
Как я уже упоминал меню консоль WordPress может быть наполнена и другими информативными данными, в основном их добавляют внедренные вами плагины.
Записи WordPress — это ключевой инструмент в ведении блога на WordPress. Созданные и опубликованные записи отображаются на главной странице блога, если это не отменено в настройках.
Пункт меню записи существует для создания новых публикаций, основная задача которых наполнение блога свежими статьями. Но записи так же можно использовать и не на блоговых сайтах, а на любых других, что предаст значительную динамику развития вашим проектам. Записи можно представить как заметки или новости в вашей нише, или же применить любым образом, лишь бы хватало фантазии.
Во вкладке записи вы можем просматривать и редактировать уже существующие, создавать новые и производить доступные манипуляции с ними (добавление принадлежности к рубрикам, назначение меток и другое).Так же в данном пункте меню проводиться работать с рубриками и метками, они стоят отдельных постов, поэтому широко обсуждать их сейчас не будем.
Для удобной и быстрой работы с записями, а так же страницами в WordPress внедряют редактор, который дополняет стандартный, многими функциями. Собственно сам редактор WordPress мы разберем отдельно.
Рубрики это своеобразный метод группировки записи по одной схожей тематике. Работа с рубриками и правильное их определение очень важный критерий формирования удобной навигации по вашим статьям. Рубрики занимают важную роль в поиске требуемой информации вашими посетителями. Подробнее о рубриках можно прочесть тут.
О метках и их важности у нас есть отдельная статья. Вкратце скажем, что это дополнительная, “бонусная” навигация по вашему сайту, которая более конкретно группирует ваши публикации.
Следующее что мы рассмотрим в админке WordPress будут медиафайлы. Много рассказывать не буду, но основное попытаюсь донести.
С вкладкой “Медиафайлы” вы так же будете работать, хоть и не так часто как с записями. Причиной этого является не то что у вас будет мало графики и прочей начинки, а в том что гораздо проще заливать нужные нам файлы непосредственно с редактора текста, чем проделывать это предварительно.
Через это меню можно посмотреть, а также закачать все изображения, аудио, видео и другие файлы. Также можно редактировать закачанные файлы: масштабировать, задавать описание. Медиафайлы очень существенный инструмент в руках вебмастера.

При создании страниц можно контролировать их вложенность до любого уровня, назначать родительские страницы. Так же для страниц существует создавать отдельные шаблоны.
Между страницами и записями существует ряд отличий, которые мы подробно разберем в посвященной данному вопросу статье.
В данном меню представлены все комментарии ваших записей. Вы можете моментально просмотреть все комментарии которые были сделаны на вашем сайте, удалять их, одобрять, редактировать или отклонять.
Комментирование это отличный сигнал для поисковых систем и других пользователей о ценности материала, буду особо благодарен если вы оцените данную статью.

Настройка виджетов также происходит в данной вкладке.
Формирование и настройка главного меню сайта также находиться здесь.
При отсутствии хотя бы начальных знаний программирования и разметки в редакторе лучше не копаться что бы не “убить” свой сайт неловким изменением кода.
На первых парах, при создании и настройке сайта обращаться к функционалу “Внешний вид” будете очень часто. Менять, добавлять дизайн, навигацию, блоки на сайте, все это доступно именно отсюда.

О плагинах можно говорить очень много, использовать или нет и какие именно. Очень важная тема, ее стоит изучить детально. Совет для начинающих — не спешите устанавливать все подряд, лучше потестируйте плагины на локальном компьютере, почитайте описания и устанавливайте дополнения только в тех случаях если они вам действительно необходимы.

Детальное описание можно посмотреть перейдя непосредственно к настройкам, там все доступно и на русском.
Хотелось бы отметить что админка WordPress не предусматривает тесного сотрудничества с пользователями желающими зарегистрироваться. Нельзя сменить аватарку и много других недочетов, исправить которые можно лишь с внедрением дополнительных плагинов и дописыванием кода движка. Все это больная тема для многих пользователей платформы, все мы надеемся что в будущем разработчики изменят данную ситуацию в лучшую сторону.

Специфическое меню, с которым не каждому понадобиться работать, хотя знать о его существовании вреда вам явно не принесет. Желающим разобраться в данной теме придется перекопать немало материала в сети.

Благо что основная работа проводиться не так часто, в основном при создании нового сайта. Настоятельно рекомендую изучить возможности этой вкладки детально. Даже если вам не понадобиться часть из предложенных настроек, возможно вы будете искать их в будущем.
Админка WordPress, дополнение админки новыми вкладками
Как я уже говорил это только основное и стандартное меню админ панели WordPress. Добавить новый функционал можно изменив код “движка”, но для этого потребуется немало знаний и времени.
Так же при установке многих плагинов они автоматически добавляют свои пункты к стандартному, для облегчения работы с дополнениями.
Заключение: админка WordPress имеет огромный функционал, большинство внутренней работы с сайтом проводиться именно из нее. Если вы используете WordPress и не знаете возможностей админки, тогда вы,возможно, теряете массу преимуществ, которыми наделена консоль. Изучив все один раз, вы сможете без проблем ориентироваться во всех нюансах своего сайта.
На этом краткое описание административной панели закончено. Админка WordPress наиболее часто используемая страница, и теперь вы ее знаете от А до Я. Вы можете более подробно ознакомиться с функционалом и настройками из уроков по Wordpress для “чайников”.
Админки бывают разные: черные, белые красные) Вспомнили песню и погнали к серьёзным вещам. В статье расскажем об админ-панелях: какие бывают, чем отличаются, для кого их придумали и зачем они нужны.
- →
- →
Оглавление
- Что такое админ-панель
- Виды админок
- Возможности и преимущества админки
- Как войти в админ панель на разных CMS
- Почему не получается войти в админку
- Восстановление доступа в админку сайта
- Шаблоны для создания админ панели
- Основные компоненты админки сайта
- Может ли существовать сайт без админки, и когда она не нужна
Что такое админ-панель
Админ-панель — это скрытая от глаз посетителя часть сайта, которая создаётся для удобного управления контентом. Она позволяет человеку без особых знаний в программировании добавлять, обновлять и редактировать информацию на сайте.
Виды админок
Админки бывают как готовые — встроенные в CMS-системы, на которых создаются сайты, так и кастомные — написанные программистами конкретно под проект.
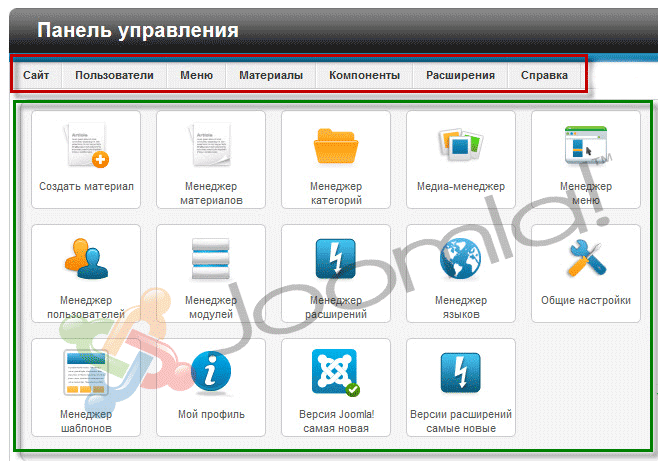
Готовая CMS
У каждой системы управления сайтом (CMS) заложена своя админ-панель. Именно через неё пользователь наполняет сайт контентом, не влезая в код.
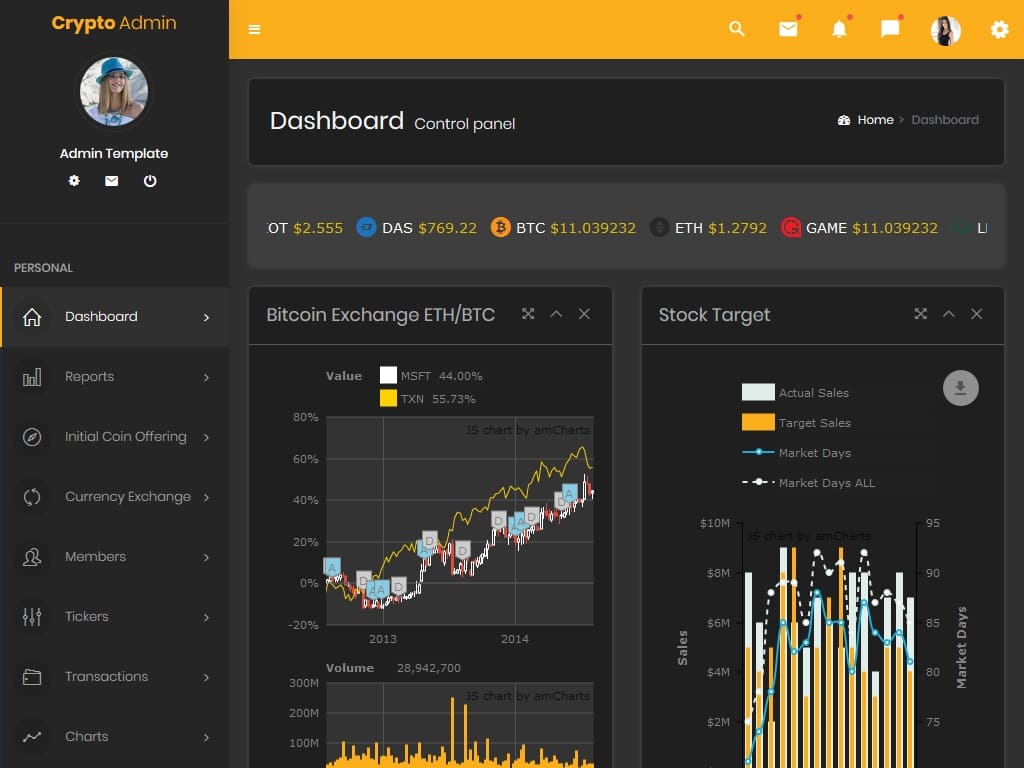
В одних CMS’ках это простая и понятная панель управления, разобраться в которой сможет даже школьник.
А в некоторых всё настолько запутанно, что порой даже опытный веб-разработчик чтобы разобраться потратит не один час времени, уйму нервных клеток и пару пузырей горячительных напитков.
В отдельных случаях CMS позволяет переделывать, допиливать кодом и перенастраивать админку под себя. Это бывает нужно, когда заложенного функционала не хватает.
Самописная админка
Бывает, функционал готовых CMS не подходит под требования заказчика. Проект слишком сложный, масштабный, нужен какой-то уникальный специфический функционал. Ну, или заказчик просто хочет что-то уникальное — «не как у всех» (такие тоже бывают).
В таком случае админ-панель пишется с нуля кодом. Выходит это в разы дороже, дольше и сложнее. Необходимо правильно продумать каждый шаг, функционал, логику и удобство управления контентом. И «самое простое» — найти ответственных и адекватных исполнителей под эту задачу. Иначе управление сайтом превратится в сущий ад для заказчика.
Поэтому, заказывая кастомную админку, нужно хорошо взвесить все «за» и «против». Иногда использовать CMS проще, дешевле и эффективнее, и нет смысла переплачивать за самопис.
Возможности и преимущества админки
Панель администратора нужна для удобного управления контентом сайта.
С её помощью можно:
- Создавать страницы и наполнять их контентом;
- Заливать фото / видео контент на сайт;
- Добавлять текст на страницы, редактировать его;
- Добавлять метатеги, изменять доступ к страницам, блокам;
- Создавать и редактировать статьи и новости;
- Добавлять, удалять, редактировать товары (в случае с интернет-магазинами);
- Следить за статистикой сайта;
- Отслеживать заявки;
- и т. д.
Список, указанный выше — не исчерпывающий. В одной админке есть что-то, чего нет в другой. И это касается каждой админ панели. Каждая админка уникальна, несмотря на общие черты и смысл её существования в принципе.
Самое главное — любая админка создается для того, чтобы человек, который не дружит с кодом вообще, мог без проблем вносить изменения в существующий сайт. Наполнять его контентом и редактировать. Благодаря чему, владельцу сайта не нужно постоянно обращаться к разработчикам за любой мелкой правкой в тексте или добавлением товара, статьи, новости на сайт, а можно справиться самостоятельно.
Адекватные разрабы после сдачи сайта предоставляют заказчику инструкции по пользованию панелью администратора и управлению сайтом. Это не только сэкономит время и деньги заказчика, но и сохранит N-ное количество нервных клеток самого разработчика. Всем хорошо, все счастливы=) Мир. Дружба. Жвачка)
Как войти в админ панель на разных CMS
У каждой CMS есть свои сильные и слабые стороны. Одни плюс-минус универсальные.
Например:
- WordPress,
- 1C-Битрикс,
- Tilda,
- Joomla!
- Drupal,
- MODX.
Другие — больше заточены под определенный тип сайтов. Например, под интернет-магазины:
- OpenCart,
- Magento,
- PrestaShop,
- MogutaCMS.
Объединяет их все то, что каждая из них «начинена» своей админ панелью из коробки. И логика попадания в эту самую панель схожа: нужно просто прописать в адресную строку правильный адрес. У каждой CMS он разный. Какой именно — рассмотрим дальше.
Админка на Тильде
Чтобы попасть в панель управления сайтом нужно перейти по адресу https://tilda.cc/login/, ввести логин и пароль, и, вэлком. Вы можете управлять сайтом или несколькими сайтами, в зависимости от оплаченного тарифа.
Вход в личный кабинет Тильды
Админка на Вордпресс
Вход в админку происходит при добавлении к домену приставки /wp-admin. Итоговая запись в адресной строке будет подобной: https://site-name.ru/wp-admin
Вход в админку сайта на Wordpress
Joomla!
Для входа в админку сайта на Joomla к домену нужно добавить приставку /administrator.
Далее вводится логинопароль, выбирается язык интерфейса. Если все данные введены верно, то вас перенаправит в панель управления сайтом.
Окно авторизации CMS Joomla
OpenCart
Чтобы войти в панель управления CMS OpenCart добавляем к домену приставку /admin и дальше всё стандартно: логин, пароль, войти.
Вход в админ панель сайта сделанного на OpenCart
MODX
Для перехода в админ панель сайта на MODX в адресной строке к домену допишите /manager. На открывшейся странице впишите имя пользователя, пароль, и, при необходимости, выберите нужный язык — в левом нижнем углу есть незаметная выпадашка.
Важно! Если после добавления /manager к домену и перехода по этому адресу вы попадаете на 404 страницу или на главную, значит, адрес входа в админ панель изменили.
Узнать его, при необходимости, можно у владельца/администратора сайта, или имея доступ к хостингу. Найти файл /core/config/config.inc.php и в строке $modx_manager_url= ‘/адрес входа в админку/’; увидите адрес.
Окно авторизации CMS MODX
Drupal
В CMS Drupal немного отличается логика входа в админ панель. Есть несколько вариантов, как попасть в админку.
Самый привычный из них — дописать к домену /user.
Если вы ранее были авторизованы, то без проблем попадаете в админку.
Если автоматически авторизоваться не вышло, или вы не были ранее авторизованы, то вас перенаправит на страницу /user/login где нужно будет вручную ввести имя пользователя и пароль
Варианты по-разному задизайненных страниц авторизации на сайтах, сделанных на базе CMS Drupal
Помимо двух вариантов для авторизации, существует страница для регистрации новых пользователей: если доступ для регистрации открыт, то попасть на неё можно добавив к адресу сайта /user/register
Эти странички редко дизайнят и, зачастую, оставляют по максимуму нетронутыми. Но некоторые разработчики всё-таки уделяют этому должное внимание.
Пример задизайненой страницы регистрации для сайтов на CMS Drupal
Пример минимально задизайненого решения для страницы регистрации на CMS Drupal
Для восстановления пароля у Drupal также есть отдельная страница. Кто-то делает её, как и остальные, в стиль сайта. А кто-то оставляет стандартный вид, не парясь над отступами, воздухом и всякими такими дизайнерскими штуками.
Страницы для восстановления пароля на сайтах созданных на CMS Drupal
Важно! Если после авторизации вы не видите тулбар — админ меню, то попробуйте, будучи уже авторизованным, перейти по адресу домен/admin. Если вашему аккаунту открыт доступ для панели управления, то вы увидите все элементы для управления сайтом. В противном случае — вас не наделили должными правами админы сайта.
Magento
Для сайтов, созданных с помощью Magento, путь к админке содержит приставку /admin.
Страница входа в админ панель Magento
PrestaShop
По умолчанию у PrestaShop вход в админку назначен на адрес ваш-домен/admin. Но в процессе установки платформы на хостинг есть возможность изменить директорию админки в целях безопасности, добавив к слову admin какой-либо набор цифр. Например, /admin8153. Самое главное — после установки не забыть этот адрес. Но если это произошло, посмотреть название директории можно в файлах сайта на хостинге или, подключившись к сайту через FTP-протокол, найти там папку содержащую слово admin.
Страница входа в админ панель платформы PrestaShop
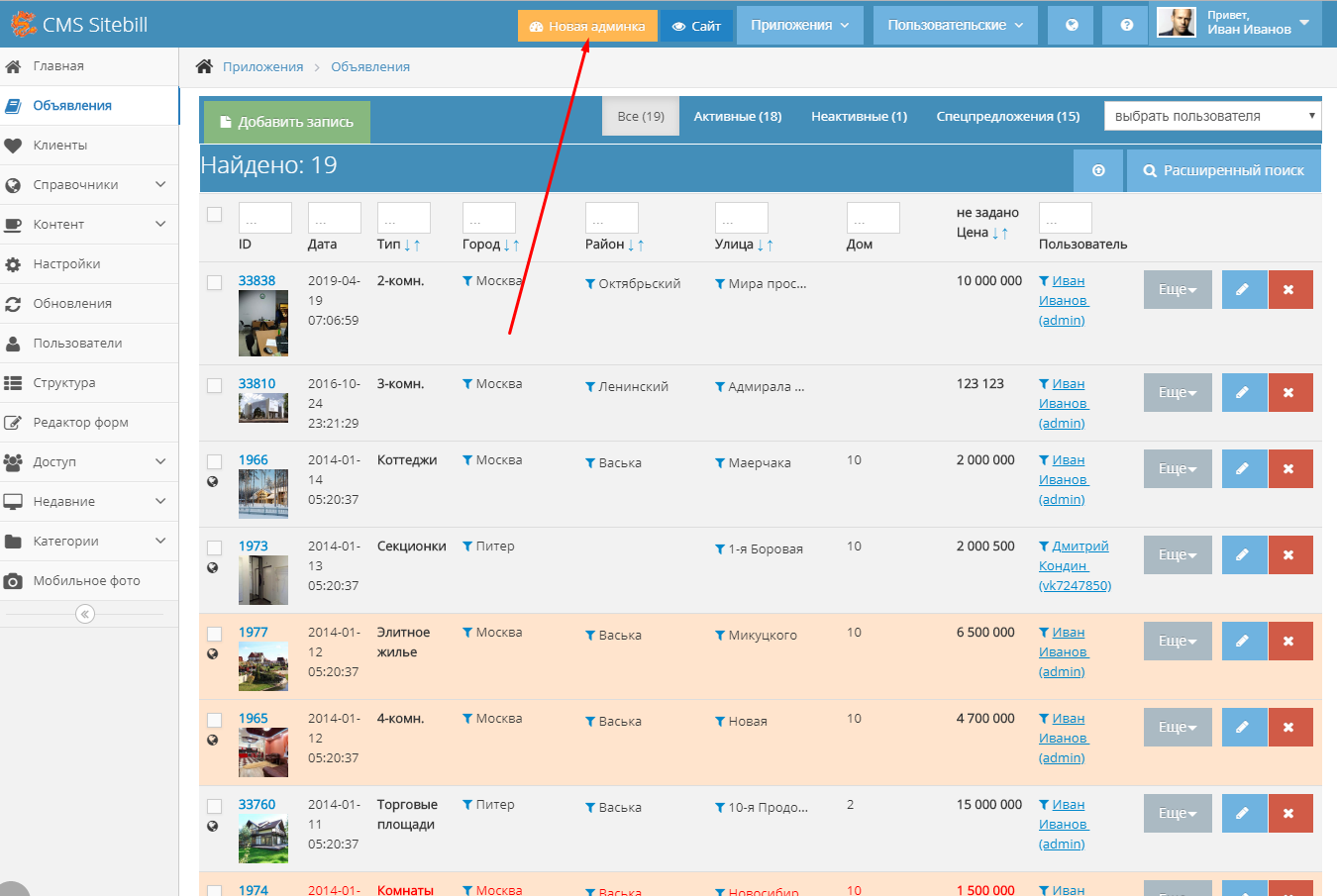
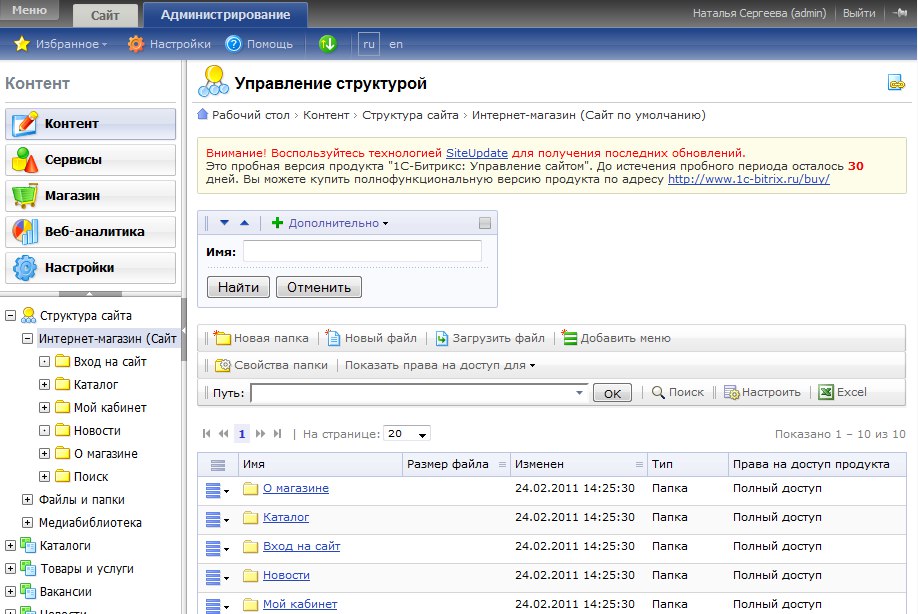
Битрикс
В случае с битриксом достаточно добавить к домену сайта /bitrix/admin и вы перейдете на страницу авторизации.
Страница авторизации в админку 1С-Битрикс
Moguta CMS
Для управления интернет-магазинами созданными с помощью этой CMS нужно дописать к адресу сайта /mg-admin.
Вход в админку Moguta CMS
Почему не получается войти в админку
Ввёл данные в админку, а тебя не пускает? Значит что-то явно пошло не так. Есть несколько причин, почему может не получиться войти в админ панель.
Неправильный логинопароль
Банально, но это одна из самых распространённых причин. Иногда достаточно просто внимательно перепроверить правильность введённых данных. Но бывает, что в целях безопасности пароль регулярно меняют. И в такой ситуации заветный набор символов легко затеряется в недрах записей и памяти.
Как восстановить доступ, разберем в следующем разделе.
Кэширование
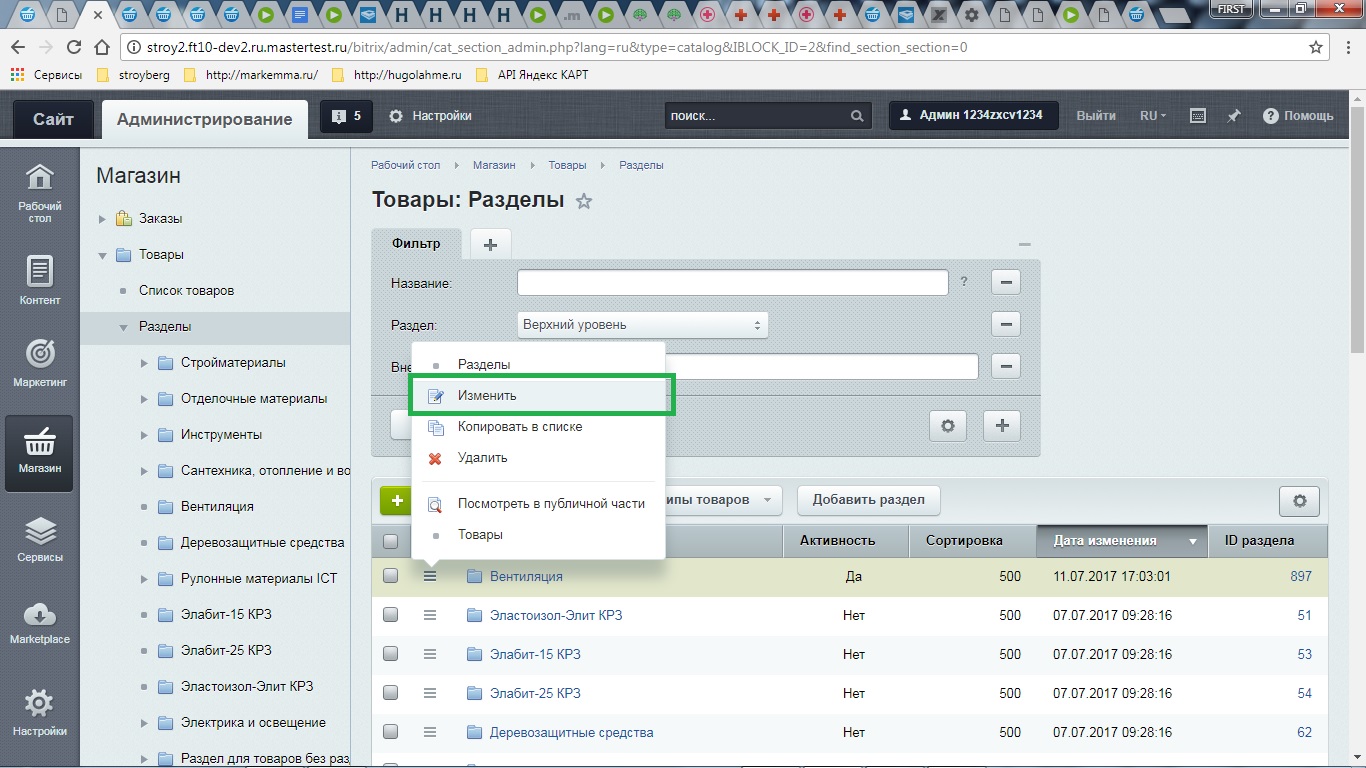
Бывает, страница авторизации просто закэшировалась, сохранив старые данные для входа. Самые частые случаи возникновения этой проблемы бывают на сайтах, сделанных на Битрикс.
Чтобы исправить ситуацию достаточно очистить кэш браузера нажав Ctrl+Shift+Del или зайти в настройки браузера, найти раздел отвечающий за кэш (у всех браузеров путь к этому пункту разный, поэтому тут поисковик в помощь), и дальше не забыть перезапустить браузер.
Ограниченный доступ
Если после ввода логина и пароля вам показывается 403 ошибка — это явный признак того, что доступ к админ панели вам запрещён, а на сайт можно войти только с определённых IP‑адресов. Исправить это можно, удалив часть кода в файле. htaccess, который находится в корневой папке сайта.
Запись ВОМ в configuration. php
Когда данные введены точно правильно, ограничения по IP нет, а в админку всё равно не пускает, стоит проверить файл configuration.php. Бывает, в него добавляются записи BOM, и некоторые CMS воспринимают это за ошибку и прерывают процесс авторизации. Зачастую этот файл также лежит в корневой директории сайта. Нужно его скачать, открыть в Notepad++ с кодировкой UTF без BOM, сохранить и перезалить в ту же директорию.
Закрытый доступ после перенесения сайта на другой хостинг
После переноса сайта с хостинга на хостинг может возникнуть конфликт баз данных. Так как сайт мог перенестись с устаревшей базой данных. В таком случае нужно отредактировать два файла config.php. Один лежит в корне сайта, второй в папке admin.
Необходимо заменить строку define (‘DB_DRIVER’, ‘mysqli’) на define (‘DB_DRIVER’, ‘mysql’).
Восстановление доступа в админку сайта
Почему не получается войти в админку мы разобрали выше, а теперь разберем варианты, как восстановить доступ в админ панель сайта.
Через встроенный функционал восстановления доступа
В каждой админке есть возможность восстановить забытый пароль через привязанную почту.
Пройдём весь путь восстановления пароля на примере CMS WordPress:
1. Переходим на страницу входа в админку. Как это сделать мы рассмотрели ранее. И нажимаем на «Забыли пароль?»
2. Вводим имя пользователя или почту.
3. Если E-mail или имя будут в базе данных, то на почту придёт сгенерированная ссылка, перейдя по которой вы сможете создать новый пароль. А вас перебросит на страницу с уведомлением об отправке ссылки.
4. Далее находим письмо на электронной почте, переходим по ссылке для восстановления пароля.
5. На странице, куда нас перекинет, вводим новый пароль и нажимаем кнопку «Задать пароль».
6. Всё готово, пароль изменён, можно спокойно идти управлять сайтом.
В других админках последовательность аналогична.
Через Softaculous Apps Installer
Многие хостинги позволяют устанавливать CMS автоматически, через панель управления (например, ISPmanager, cPanel, Plesk). Установка происходит через автоустановщик скриптов Softaculous. И изменить пароль у уже ранее установленной через него CMS также можно.
Для этого нужно:
1. Войти в панель управления на хостинге.
2. Перейти в Softaculous нажав на Установка CMS
3. Выбрать Все установки и нажать Редактировать рядом с нужной установкой
4. На странице редактирования найти поля Логин администратора и Пароль администратора. Ввести новый пароль и нажать на кнопку «Сохранить детали установки»
5. Пароль изменен, можно войти в админку сайта.
Через базу данных сайта
Если доступа к почте, на которую привязан вход в админку, нет — заказчик потерял все данные от неё, или непутёвые предыдущие разрабы сайта сбежали, забыв отдать все пароли и явки от админ панели, то есть ещё один вариант — изменить пароль через базу данных сайта. В этом случае нужно будет ввести SQL-запрос или же внести изменения ручками в phpMyAdmin.
Попасть в phpMyAdmin можно через панель управления, которая установлена на хостинге.
Рассмотрим на примере ISPManager и сайта на Wordpress:
1. Выбираем раздел Базы данных, выбираем нужную базу и нажимаем phpMyAdmin.
2. В phpMyAdmin выбрать нужную БД, найти и перейти в таблицу wp_users.
3. Выбрать нужного пользователя (в нашем случае это admin) и нажать Изменить.
4. Найти строку user_pass.
5. В столбце Функция этой строки выбрать значение MD5 и в столбце Значение ввести новый пароль.
6. В самом конце таблицы справа нажать на кнопку Вперед и изменения вступят в силу.
Шаблоны для создания админ панели
Когда сайт пишется кодом, то и админка, соответственно, пилится кодом. Но в сети есть огромное количество готовых HTML-шаблонов. Какие-то есть в свободном доступе, а какие-то можно купить.
Вот несколько из них:
Bootstrap template
Собрано больше 350 шаблонов админок. К каждому шаблону есть небольшое описание, тип лицензии, ссылка на правообладателя, возможность посмотреть Демо-версию, скачать, потестить. И, если лицензия позволяет, то использовать в своём проекте. Либо нужно будет купить понравившийся шаблон, перейдя по ссылке правообладателя.
Подборка HTML-шаблонов для админ панелей на сайте Bootstrap template
AdminLTE
Один из самых популярных шаблонов административной панели. Три разных варианта внешнего вида. Основана на фреймворке Bootstap и полностью адаптивна. Выложена на GitHub с подробной инструкцией и лицензией MIT.
Три варианта шаблона AdminLTE
SB Admin
Лаконичный и бесплатный шаблон админки без лишних наворотов. Создан на Bootstrap, с открытым исходным кодом. Отличный вариант для быстрого запуска админ панели.
Превью шаблона админки SB Admin
Основные компоненты админки сайта
Существует определённый стандарт того, из чего должна состоять админ панель. Отклоняться от этого можно и нужно, если этого требует конкретный проект.
Но мы рассмотрим самый минимальный набор компонентов, из которых может состоять админ панель.
Авторизация
Для того, чтобы начать управлять сайтом, нужно войти в админку. Поэтому без окна авторизации не обойтись.
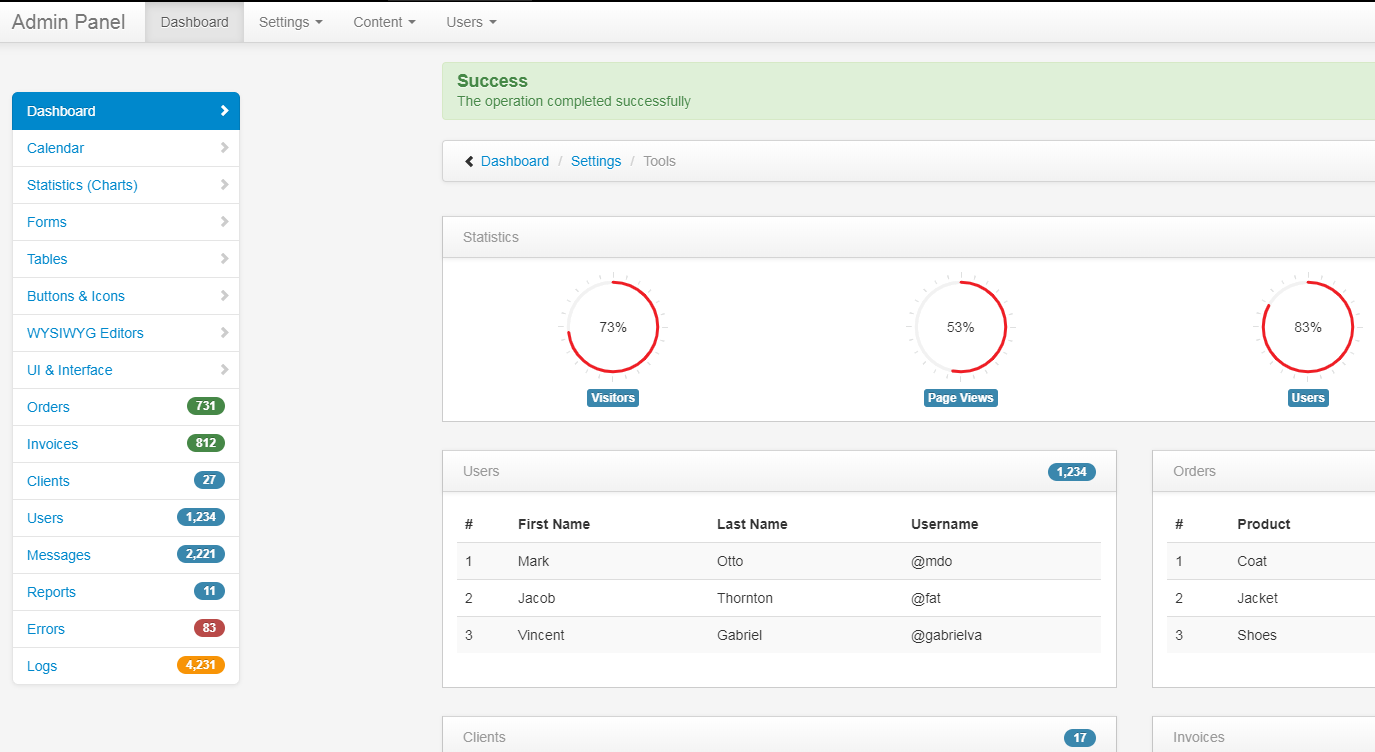
Как выглядят окна авторизации на разных CMS мы показали ранее. В случае с самописной админкой это окно может выглядеть абсолютно по-разному. В зависимости от отрисованного дизайна или используемого шаблона.
Окна авторизации созданные разными шаблонами админок
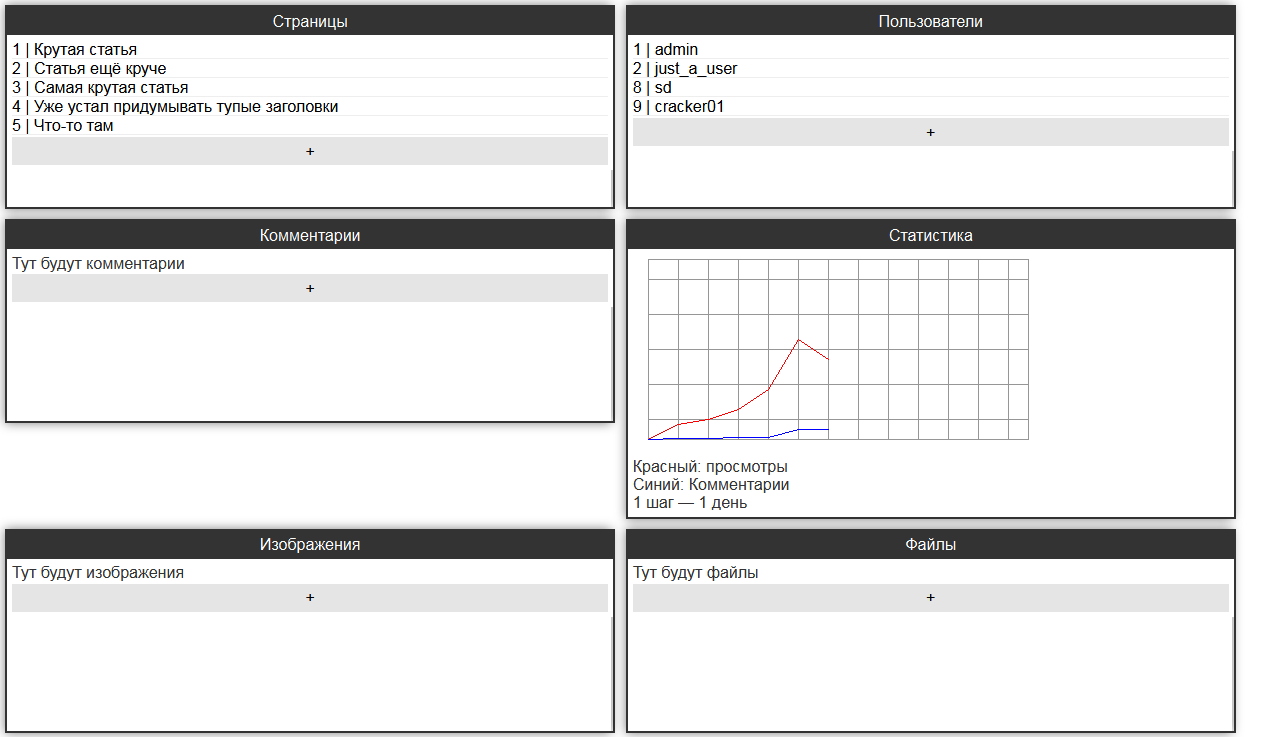
Главная страница
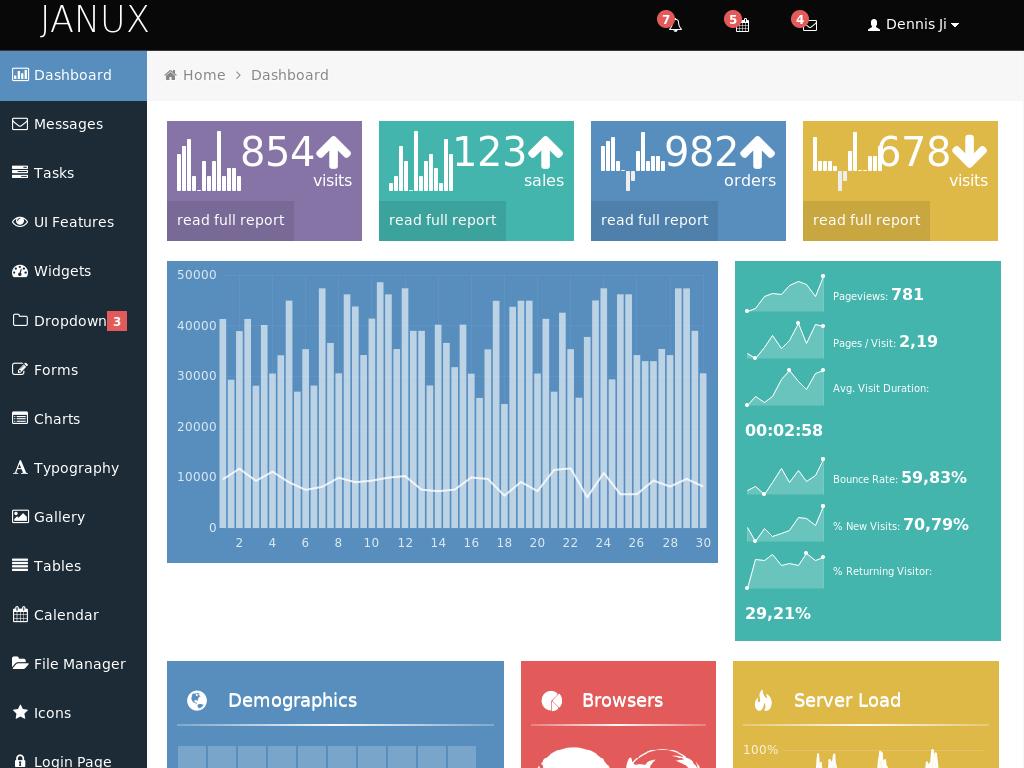
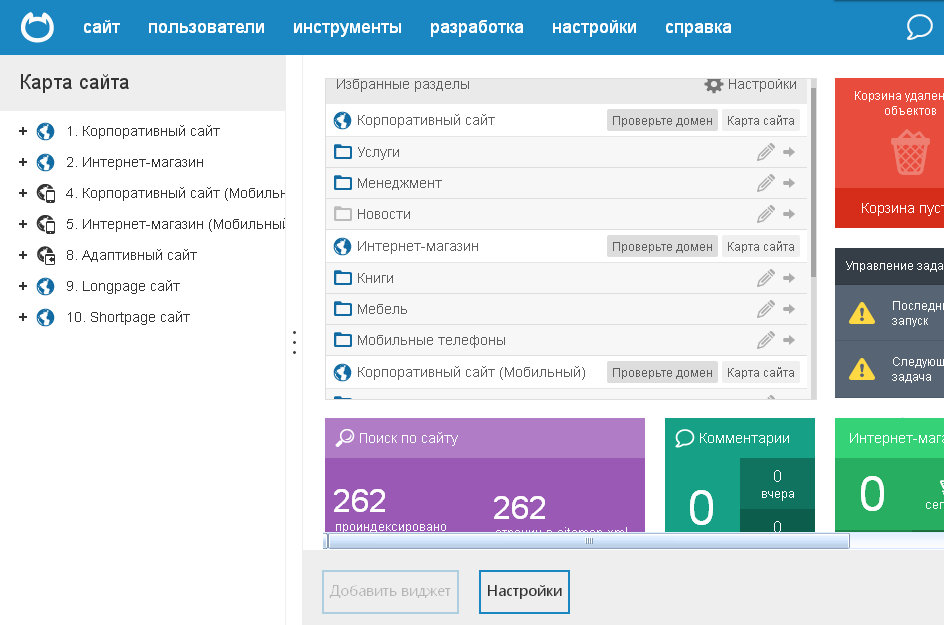
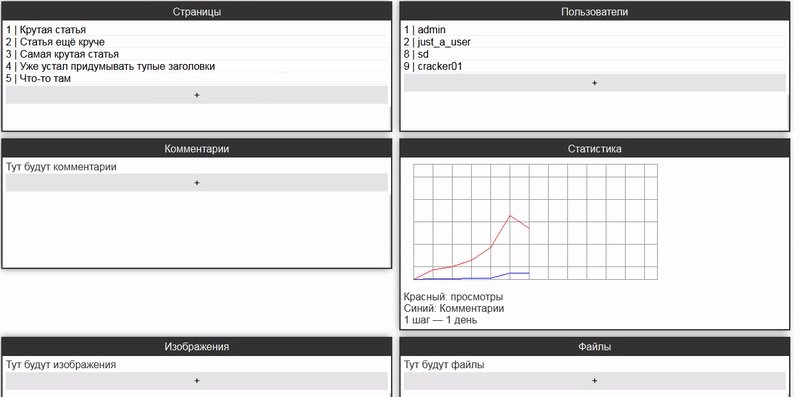
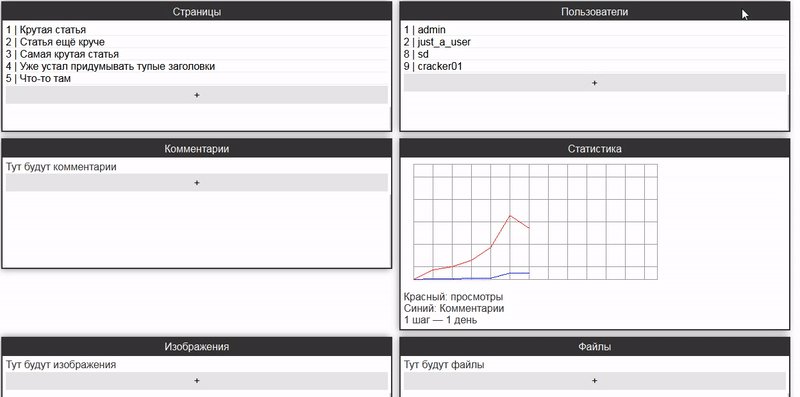
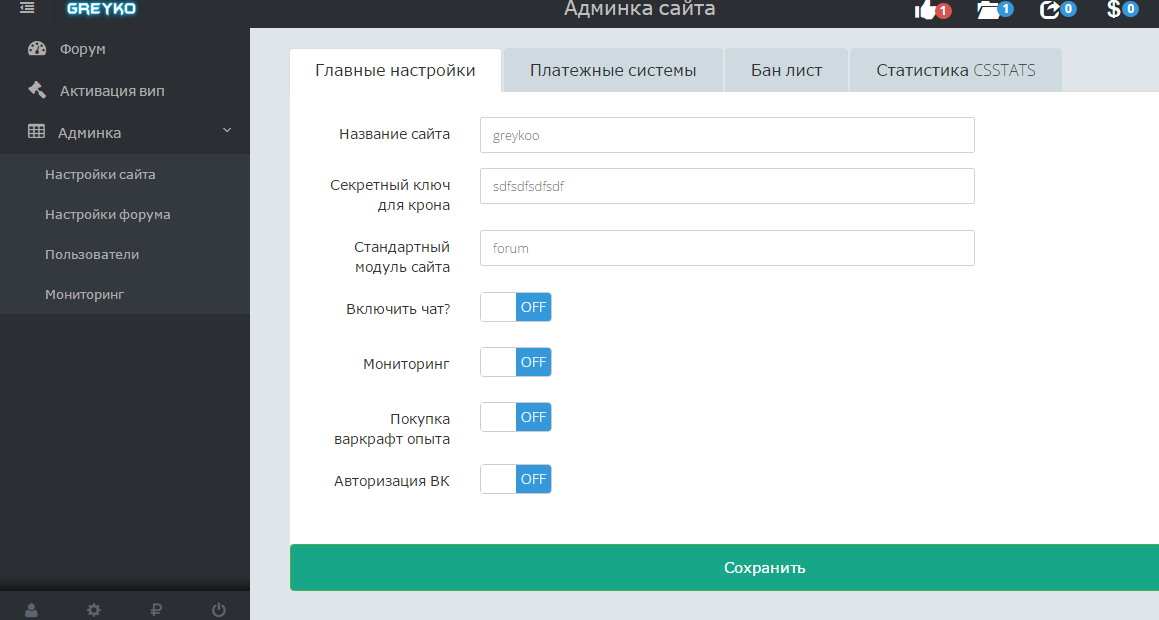
Главная страница админ панели содержит все компоненты сайта, которыми можно управлять и мониторить. Начиная от списка страниц, из которых состоит сайт, заканчивая виджетами для аналитики, статуса сервера и e-commerce панелей.
Главные страницы админ панелей в разных CMS и шаблонах
Инструменты редактирования контента
Собственно то, для чего и создается админ панель — удобное добавление и редактирование контента на сайте. На этапе проектировки и разработки нужно максимально продумать удобство пользования для заказчика с минимальными трудозатратами.
Пример элементов управления контентом на CMS WordPress и Tilda Publishing
Инструменты для работы с базой данных
В некоторых админ панелях есть возможность синхронизации с базами данных, что позволяет добавлять новых пользователей, изменять пароли у уже существующих, управлять доступом к сайту, не углубляясь в тот же phpMyAdmin.
SEO панель
Создавая админку или выбирая CMS, нужно не забывать про SEO. Обязательно должна быть заложена возможность:
- Проставить метатеги title, description, keywords;
- При добавлении фото добавлять атрибут alt;
- Назначать H-заголовки;
- Прописать ЧПУ URL.
Пример SEO панели в WordPress плагине Yoast SEO
Статистика
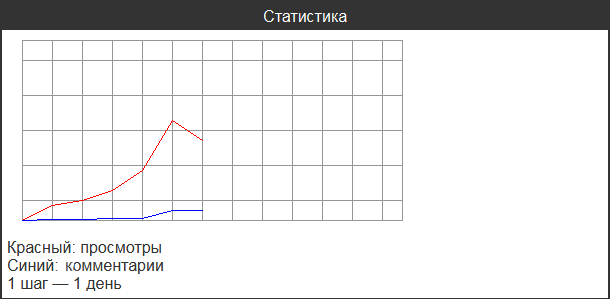
В зависимости от ниши и типа сайта вывод статистики может быть разный. В интернет-магазинах может выводиться статистика продаж, самые покупаемые товары, общий доход за определённый промежуток времени.
В блогах — вывод самых популярных статей, количество посетителей сайта, подписавшихся пользователей.
Варианты отображения различной статистики в шаблонах админок и Тильде
Может ли существовать сайт без админки, и когда она не нужна
Сайт без админ панели существовать может. Но нужно понимать, что это за сайт, и почему ему не нужна админка.
Например, заказчику нужен лендинг или сайт-визитка, который не будет никак изменяться в будущем, никакие проекты, статьи и тому подобное добавляться не будет или их попросту нет на сайте, а страница носит сугубо информационную нагрузку. В таком случае, как раз админ панель не нужна. Достаточно залить файлы сайта на хостинг, провести все необходимые для работы настройки, по типу подключения домена, SSL-сертификата и тому подобное, и сайт будет спокойно существовать в интернете.
Но в случае, если заказчику необходимо будет внести изменения — придётся обращаться к разработчикам.
Либо бывает, что заказчик сам разбирается в коде. Тогда он сможет сам внести изменения и перезалить файлы сайта на хостинг. Но нельзя исключать поехавшей сетки, багов и того, что сайт можно испортить или вообще сломать, не добавив или удалив одну важную скобку, кавычку и т. п.
Доверьте разработку сайта профессионалам!
Оставьте заявку с кратким рассказом о проекте или заполните бриф.
Поделись материалом с другими в социальных сетях — сохрани статью себе для быстрого доступа, поддержи нашу студию!
Подпишись, чтобы быть в курсе!
Подпишись на наш новостной дайджест, чтобы первым получать анонсы новых статей, материалов или мероприятий. Без спама, только по факту =). Наши соцсети в конце сайта.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности.
#Руководства
- 7 мар 2019
-
12
Узнайте, для чего нужна панель управления сайтом, какие в ней есть функции и как её разработать самостоятельно.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Инструменты для управления сайтом:
- phpmyadmin для работы с базой данных;
- FTP-клиент, чтобы загружать или удалять файлы;
- графический редактор, который сжимает изображения;
- текстовый редактор, в котором оформляются статьи;
- сервис аналитики для оценки эффективности контента и рекламы.
Лучше всего собрать их в одном месте, которое и называется панелью управления сайтом.
В первую очередь создадим файл admin.php в корне сайта. Пока у него будет такой вид:
<? include("includes/db.php");
$echo = "Тут скоро что-то будет";
?>
<!DOCTYPE html>
<html>
<head>
<title>Админка</title>
<link rel="stylesheet" href="admin.css">
</head>
<body>
<div class='wrapper'>
<main class='main' id='main'>
<?echo $echo;?>
</main>
</div>
</body>
</html>
Этот код получает данные методами GET и POST, обрабатывает их, а потом выводит что-либо через переменную $echo. Чтобы поисковики не пытались зайти в админку, запретите её индексировать в файле robots.txt:
Robot.txt
User-agent: *
Disallow: /admin.php
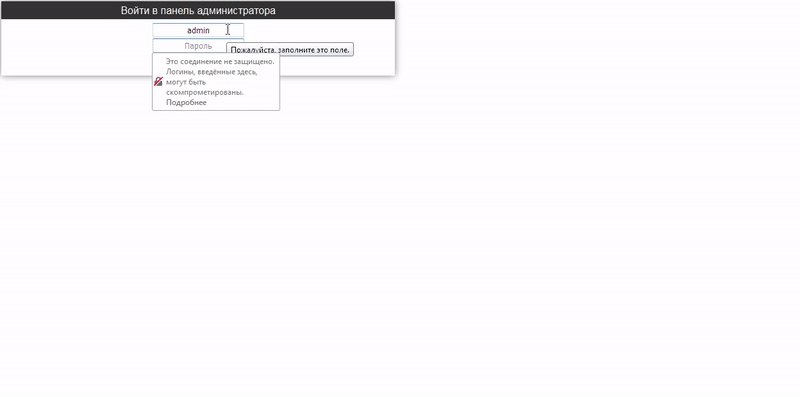
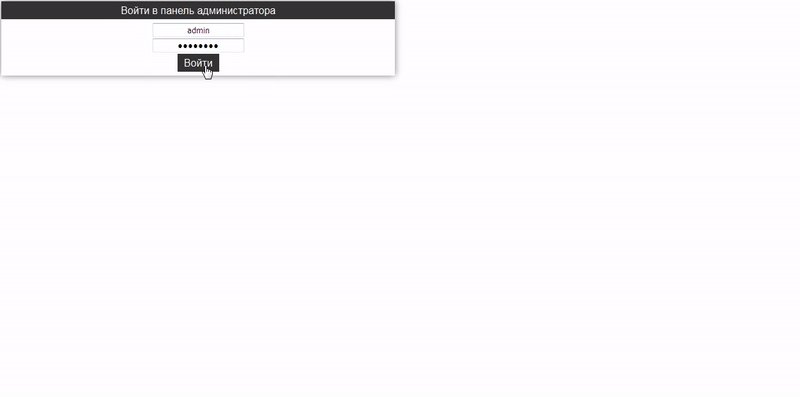
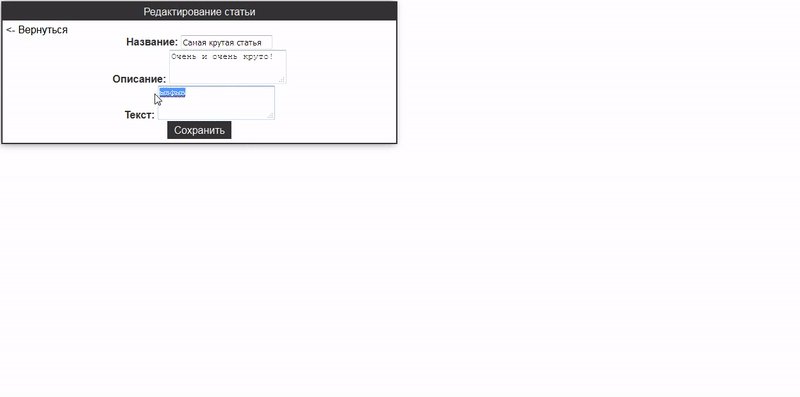
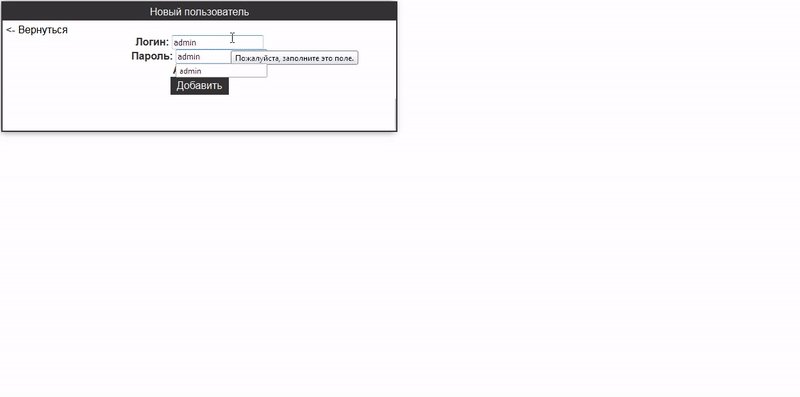
- Авторизация.
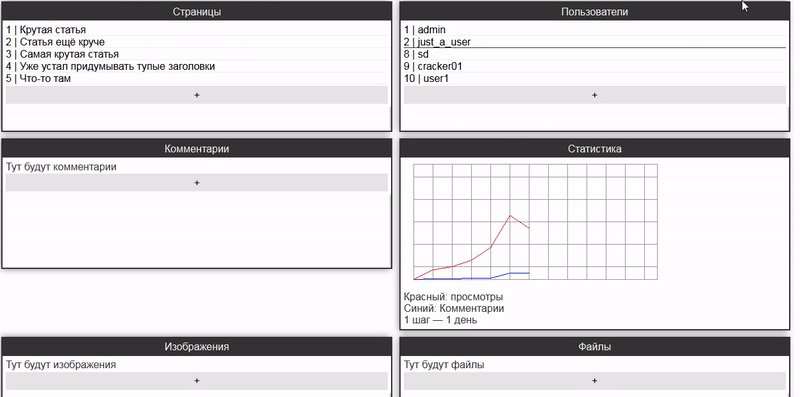
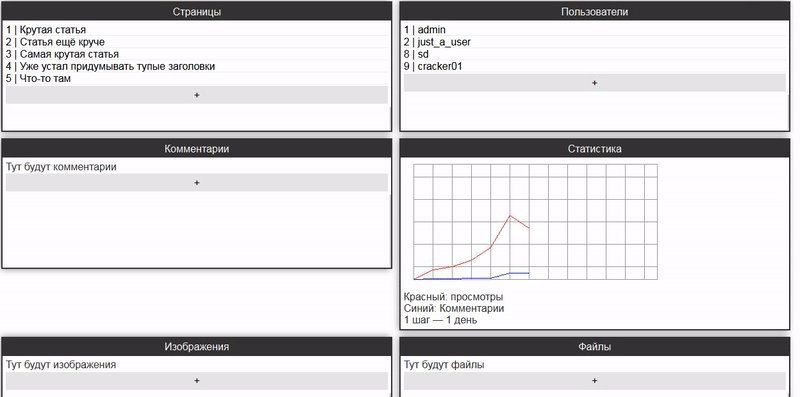
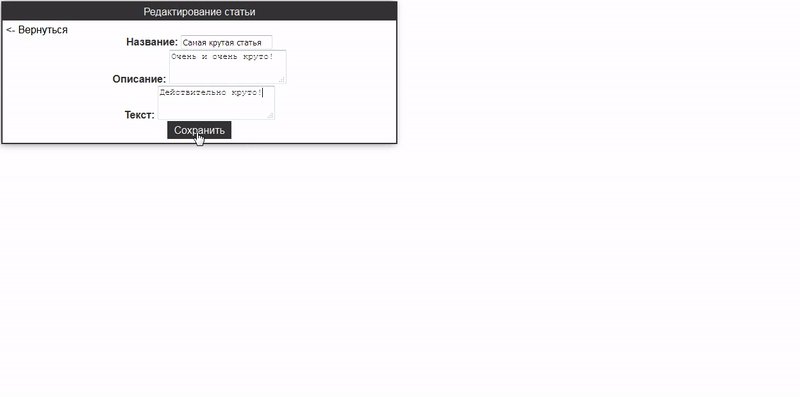
- Главная страница.
- Инструменты редактирования.
- Работа с базой данных.
- Окно статистики.
Дополнительные возможности управления сайтом относятся к разным направлениям PHP, которые невозможно охватить в одной статье.
Теперь приступаем к написанию функций, запросов и валидаций.
Чтобы ограничить доступ, создадим форму входа в панель управления:
$echo = "<div class='table'>
<div class='tale-wrapper'>
<div class='table-title'>Войти в панель администратора</div>
<div class='table-content'>
<form method='post' id='login-form' class='login-form'>
<input type='text' placeholder='Логин' class='input'
name='login' required><br>
<input type='password' placeholder='Пароль' class='input'
name='password' required><br>
<input type='submit' value='Войти' class='button'>
</form>
</div>
</div>
</div>";
В переменную $echo прописываем HTML-код формы, которая передает данные на эту же страницу. Затем они обрабатываются:
function login($db,$login,$password) {
//Обязательно нужно провести валидацию логина и пароля, чтобы
исключить вероятность инъекции
//Запрос в базу данных
$loginResult = mysqli_query($db,"SELECT * FROM userlist WHERE login='$login'
AND password='$password' AND admin='1'");
if(mysqli_num_rows($loginResult) == 1) { //Если есть совпадение,
возвращается true
return true;
} else {//Если такого пользователя не существует, данные стираются,
а возвращается false
unset($_SESSION['login'],$_SESSION['password']);
return false;
}
}
if(isset($_POST['login']) && isset($_POST['password'])) {
$_SESSION['login'] = $_POST['login'];
$_SESSION['password'] = $_POST['password'];
}
if(isset($_SESSION['login']) && isset($_SESSION['password'])) {
if(login($db,$_SESSION['login'],$_SESSION['password'])) {//Попытка авторизации
//Тут будут проходить все операции
$echo = null; //Обнуление переменной, чтобы удалить из вывода
форму авторизации
}
}
После отправки формы данные переносятся в супермассив $_SESSION. Затем вызывается функция login (). Она делает запрос в базу данных. Если он проходит удачно, возвращается значение true, если нет — данные из $_SESSION удаляются и возвращается false.
Соответствия в запросе ищутся только среди администраторов, но можно давать ограниченный доступ и для других групп пользователей — например, для модераторов, чтобы они проверяли комментарии и статьи, но не имели доступа к глобальным настройкам и удалению записей.

Теперь создадим условия, чтобы пользователь делал что-то полезное. Для этого методом GET передаётся название страницы:
if(isset($_GET['act'])) {$act = $_GET['act'];} else {$act = 'home';}
switch($act) {
case 'home':
$article_result = mysqli_query($db,"SELECT * FROM articles");
if(mysqli_num_rows($article_result) >= 1) {
while($article_array = mysqli_fetch_array($article_result)) {
$articles .= "<div class='table-content__list-item'><a href='? act=edit_article&id=$article_array[id]'>$article_array[id] |
$article_array[title]</a></div>";
}
} else {
$articles = "Статей пока нет";
}
$users_result = mysqli_query($db,"SELECT * FROM userlist");
if(mysqli_num_rows($users_result) >= 1) {
while($users_array = mysqli_fetch_array($users_result)) {
$users .= "<div class='table-content__list-item'><a href='? act=edit_user&id=$users_array[id]'>$users_array[id] |
$users_array[login]</a></div>";
}
} else {
$users = "Статей пока нет";
}
$echo = "<div class='tables'>
<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Страницы</div>
<div class='table-content'>
$articles
<a href='?act=add_article' class='table__add-button' id='add_article'>+</a>
</div>
</div>
</div>
<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Пользователи</div>
<div class='table-content'>
$users
<a href='?act=add_user' class='table__add-button'
id='add_user'>+</a>
</div>
</div>
</div>
</div>";
break;
}
В переменную $act попадает значение из $_GET[‘act’], а если его не существует, то просто home. Дальше с помощью функции switch () прописываются действия для каждой страницы.
На главной странице админки размещают все компоненты сайта с возможностью управления:
- пользователями;
- статьями и комментариями;
- карточками товаров;
- файлами и изображениями;
- статистикой и рекламными блоками.
Должна быть возможность редактировать и общие настройки сайта: поменять метатеги, изменить параметры капчи, обновить политику конфиденциальности и так далее.
Как вы могли заметить, в таблицах каждая строчка — это ссылка такого вида:
<a href='?act=edit_article&id=$article_array[id]'>$article_array[id] | $article_array[title]</a>
В переменной act передаётся значение edit_article, а в id — идентификатор статьи. Перейдя по ссылке, администратор попадает на страницу редактирования:
case 'edit_article':
if(isset($_GET['id'])) {
$id = $_GET['id'];
$result = mysqli_query($db,"SELECT * FROM articles WHERE id='$id'");
if(mysqli_num_rows($result) == 1) {
if(isset($_POST['title']) && isset($_POST['description']) && isset($_POST['text'])) {
//Тут должна быть валидация
//Обновление таблицы
$update = mysqli_query($db,"UPDATE articles SET title='$_POST[title]', description='$_POST[description]', text='$_POST[text]' WHERE id='$id'");
if($update) {
//Если обновление прошло успешно, получаются новые данные
$result = mysqli_query($db,"SELECT * FROM articles WHERE id='$id'");
$message = "Успешно обновлено!";
}
}
$article = mysqli_fetch_array($result);//Получение информации в массив
//Форма редактирования
$echo = "<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Редактирование статьи</div>
<div class='table-content'>
<a href='?act=home'><- Вернуться</a><br>
$message
<form method='post' class='article-form'>
<b>Название:</b> <input type='text' name='title' value='$article[title]'><br>
<b>Описание:</b> <textarea name='description'>$article[description]</textarea><br>
<b>Текст:</b> <textarea name='text'>$article[text]</textarea></br>
<input type='submit' class='button' value='Сохранить'>
</form>
</div>
</div>
</div>";
}
}
break;
Сначала в базу данных отправляется запрос на получение статьи. Затем, если всё в порядке, выводится форма редактирования. Если перед этим пользователь отправил изменённый текст, то он отправляется на сервер, таблица обновляется, а потом с помощью ещё одного запроса выводится актуальная информация.
Чтобы создать функцию добавления пользователя (или любого другого элемента на сайте), парсим форму и её обработчик:
case 'add_user':
if(isset($_POST['reglogin']) && isset($_POST['regpassword'])) {
$check = mysqli_query($db,"SELECT * FROM userlist WHERE login='$_POST[reglogin]'");
if(mysqli_num_rows($check) == 0) {
$insert = mysqli_query($db,"INSERT INTO userlist (login,password,admin) VALUE ('$_POST[reglogin]','$_POST[regpassword]','$_POST[regadmin]')");
if($insert) {
$message = "Пользователь успешно добавлен!";
} else {
$message = "Ошибка! ".mysqli_error($db);
}
} else {
$message = "Пользователь с таким логином уже существует!";
}
}
$echo = "<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Новый пользователь</div>
<div class='table-content'>
<a href='?act=home'><- Вернуться</a><br>
$message
<form method='post' class='user-form'>
<b>Логин:</b> <input type='text' name='reglogin' required><br>
<b>Пароль:</b> <input type='text' name='regpassword' required><br>
<b>Админ:</b> <input type='checkbox' name='regadmin'></br>
<input type='submit' class='button' value='Добавить'>
</form>
</div>
</div>
</div>";
break;
Сначала проверяем, свободен ли указанный логин. Если да, то в базу вносятся соответствующие данные. Также обратите внимание, что существование переменной regadmin не проверяется, потому что форма её не отправляет, если оставить чекбокс пустым.

Чтобы смотреть статистику посещений, комментирования и другой активности, создаём в базе данных таблицу с полями:
- ID;
- Date;
- Views;
- Comments.
В них записывается общее количество просмотров и комментариев за каждый день, которое выводится на графике. Чтобы это сделать, пропишем HTML-код таблицы:
<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Статистика</div>
<div class='table-content'>
<img src='stats.php' class='statistics-img'> <br>
Красный: просмотры <br>
Синий: комментарии <br>
1 шаг — 1 день
</div>
</div>
</div>
В качестве источника картинки указывается PHP-файл с кодом:
<?include("includes/db.php");
$width = 400;
$height = 200;
$canv = imagecreatetruecolor($width, $height);
//Цвета
$white = imagecolorallocate($canv, 255, 255, 255);
$gray = imagecolorallocate($canv, 150, 150, 150);
$black = imagecolorallocate($canv, 0, 0, 0);
$red = imagecolorallocate($canv, 255, 0, 0);
$blue = imagecolorallocate($canv, 0, 0, 255);
imagefill($canv,0,0,$white);
//Рисуется квадрат
imagerectangle($canv, 15, 5, $width-5, $height-15, $gray);
//Горизонтальные линии
for($i = 1; $i <= 5; $i++) {
imageline($canv, 15, $height-$i*35, $width-5, $height-$i*35, $gray);
}
//Вертикальные линии
for($i = 1; $i <= 15; $i++) {
imageline($canv, 15+($i*30), 5, 15+($i*30), $height-15, $gray);
}
//Получение статистики из базы данных
$stats_result = mysqli_query($db,"SELECT * FROM statistics");
if($stats_result) {
$last_y = [0,0];
$x = 15;
//Рисуется график
while($stats = mysqli_fetch_array($stats_result)) {
imageline($canv, $x, ($height-15)-$last_y[0], $x+30, ($height-15)-($stats['views']/10), $red);
imageline($canv, $x, ($height-15)-$last_y[1], $x+30, ($height-15)-($stats['comments']/10), $blue);
$last_y[0] = $stats['views']/10;
$last_y[1] = $stats['comments']/10;
$x += 30;
}
} else {echo mysqli_error($db);}
//Вывод изображения
header("Content-type: image/png");
imagepng($canv);
//Освобождение памяти
imagedestroy($canv);
?>
Сначала создаются изображение, рамка и деления. Затем идёт запрос в базу данных, чтобы получить статистику, которая отрисовывается в виде графика. Изображение сохраняется для разового вывода, а потом удаляется. Когда пользователь обратится к статистике в следующий раз, информация будет визуализирована заново.
То, о чём мы успели поговорить, — лишь часть того, что должно быть в админке.
Например, дополнительно можно реализовать:
- премодерацию комментариев;
- удаление записей из базы данных;
- работу с файлами;
- продвинутый редактор статей;
- подробную статистику каждой отдельной страницы и так далее.
Вступление
Админка WordPress или административная часть сайта WordPress, предназначена для управления содержимым сайта: редактирование статей, смена тем, размещение виджетов, управление медиафайлами, редактирование кода сайта, включая CSS внешнего вида.
Все группы пользователей WordPress, кроме подписчиков, могут входить в административную панель сайта. Правда, у каждой группы пользователей, свои допуски к редактированию содржания.
Будем считать, что вы администратор и имеете все права на управление сайтом.
Однако, даже администратор, не может войти в админку WordPress без логина и пароля. Логин и пароль администратора, задается при установке WordPress. Там же, его стоит запомнить.
Стоит отметить, что в админку могут входить и другие пользователи, если им назначена соответствующая роль пользователя. Для разных ролей пользователей внешний вид админики меняется, убираются некоторые функции по управлению. О ролях пользователей подробно в статье Пользователи WordPress: группы и роли пользователей.
Адрес для входа в админку WordPress
URL для входа в незащищенную админку сайта, следующий:
- http://ваш_сайт.ru/wp-login.php или
- http://ваш_сайт.ru/wp-admin/
Как попасть в админку с сайта
Чтобы попасть в административную часть сайта с его лицевой части, нужно на сайте разместить виджет «Мета». Он имеет четыре ссылки: Вход, Регистрация, RSS записей, RSS комментариев, ссылка на WordPress. Три последние ссылки можно убрать. Читать: Редактируем виджет Мета.
Если вы забыли пароль и логин для входа в админку WordPress, дело неприятное, но не «смертельное». Есть несколько вариантов их восстановить.
Как восстановить пароль для входа в админку
Чтобы восстановить пароль администратора для входа в админку, можно воспользоваться одним из трех рекомендованных способов. О них читать в статье: Восстановить пароль администратора WordPress.
Как вспомнить логин администратора
Прежде всего, логин администратора из административной панели сайта изменить нельзя. Для смены имени администратора нужно «идти» в phpMyAdmin. Как поменять имя администратора, я подробно писал в статье: Смена имени пользователя WordPress.
Как поменять пароль для входа в админку WordPress
Если вы вошли в админку и хотите поменять свой пароль администратора, откройте вкладку Пользователи →Ваш профиль. В строках: «Новый пароль» и «Повторите новый пароль», поменяйте пароль для входа в админку. Старый пароль удалите из КЭШа паролей браузера.
Вход в админку WordPress, через акаунт WordPress.com
Можно упростить вход в административную панель сайта, синхронизировав свой акаунт на сайте с акаунтов на WordPress.com. Для синхронизации можно использовать плагин Jetpack. В 33 возможности плагина Jetpack входит модуль авторизации, через аккаунт WordPress.com.
Как уберечь админку WordPress от взлома
Взлом админок WordPress, одно из любимых занятий непонятно кого. Поэтому стоит сразу защитить свою админку WordPressот попыток взлома. Сделать это можно несколькими способами, коснемся нескольких из них. Самый простой способ, установить один из плагинов Captcha. О плагинах капчи статья: 13 Captcha плагины WordPress: плагины для вставки Капчи на сайт
Плагины безопасности WordPress
Установите на систему один из плагинов безопасности wordpress. Почти, во всех плагинах этого типа, есть модуль защиты админки от несанкционированного входа. Защищается админка по-разному: ограничивается количество неправильных попыток входа, меняется и/или шифруется адрес входа в админку и т.п. Подробнее в статьях:
Посмотрим на содержание админки WordPress.
Что входит в админку wordpress
Меню админки, со всеми ссылками на вкладки управления расположено слева страницы.
Подробно о вкладках управления лучше почитать в подробной статье: Консоль WordPress. А здесь я расскажу, как настроить внешний вид админки.
Настраиваем внешний вид админки WordPress
Настройки внешнего вида админки, находятся вверху страницы на выезжающем экране. Называется она «Настройка экрана» и присутствует на каждой вкладке админки, со своими элементами настроек.
Посмотрим, как он меняет внешний вид админки на примере Консоли – главной страницы админки.
Открываем «Настройки экрана» и в нужных чекбоксах ставим галочки. Отмеченные модули консоли появляются на странице консоли. Все просто. Количество модулей будет увеличиваться по мере установки новых плагинов.
Вывод
Дизайн админки WordPress со временем меняется. Недавно добавились новые цветовые гаммы (они на вкладке Пользовате–Ваш профиль), но принципиально она остается неизменной. Это левая панель консоли и верхнее техническое меню.
©www.wordpress-abc.ru
Другие статьи раздела: Администрирование WordPress
Похожие посты:
Что такое админка сайта и как ей управлять?
Админка — это панель управления сайтом, с которой может работать любой пользователь, не имеющий навыков программирования. Все материалы вносятся на современные сайты посредством системы управления контентом (CMS).
Приведем пример, чтобы разобраться, что значит админка для сайта. Перед капитаном космического корабля — пульт с разными кнопками, рычагами и экранами. И он знает, на какую кнопку нажать, чтобы компьютер выдал информацию про обстановку на борту, а корабль пошел влево, или, к примеру, совершил прыжок в гиперпространство. Админка — это пульт управления космическим кораблем.
Главное отличие веб-ресурсов на CMS состоит в том, что работа с базами данных, текстовыми, графическими и прочими файлами происходит посредством управления при помощи понятной системы.
Сайт без админки также может работать с базой данных и всеми вышеперечисленными компонентами. Но, к примеру, для того чтобы в CMS на страницу установить картинку, нужно сделать всего лишь одно действие: нажать на соответствующую иконку во встроенном редакторе, а дальше следовать указаниям.
Риск ошибки исключен на 99,9%.
А вот для установки изображения на страницу в коде (без админ-панели) придется сделать массу шагов:
- Загрузить картинку на сервер.
- Найти соответствующий раздел в базе данных или в html-коде на странице, куда вы собираетесь разместить картинку.
- При помощи тэга прописать код отображения картинки, при этом нигде не ошибиться.
- Открыть страницу и проверить, как отображается картинка.
- Вернуться в кодовую часть и исправить ошибки по мере необходимости.
К слову, недавно представленная панель администрирования laravel nova — это красивая и удобная панель администрирования, созданная командой Laravel. Уровень настройки, доступный в Nova, продуман, и он достаточно интеллектуальный из коробки, как только вы настраиваете ресурсы Nova для своего приложения.
Каждая админ-панель уникальна. Если вы всю жизнь работали с WordPress, то не сможете сиюминутно переключиться на ShopScript или MODx. Что-то в админ-панелях есть общее, а что-то коренным образом различается.
Среди админ-панелей также существует своя градация сложности. К примеру, “легкими” админками считаются Joomla, DLE, WordPress. Средняя сложность — у MODx. Повышенная сложность — 1C Битрикс, Drupal.
Как мы видим из примера, админка сайта — важный инструмент управления, без которого в настоящее время не может обойтись ни один солидный ресурс. А при грамотном и умелом подходе админку можно настроить так, что ваш сайт превратится в надежный космический корабль, уверенно курсирующий по просторам Интернета.
CMS (админка) сайта — что это такое? | ADS Group
В последнее время на просторах интернета очень часто можно встретить термин CMS, понятие которого трактуется по-разному. В одних источниках указывается, что это движок (сердце) онлайн-сайта, а другие трактуют понятие как инструмент, решающий задачи по контролю и изменению содержимого (контента) веб-портала.
Понятие и принцип работы
CMS (Content Management System) – система управления содержимым веб-ресурса. Другими словами – это набор скриптов, позволяющих создавать и редактировать содержимое ресурса. На профессиональном сленге это понятие называют «движком». Главная задача системы – сбор информации и ее соединение в одно целое. Возникновение CMS-движка произошло на фоне динамичного развития интернет-проектов. Несколько лет назад большинство порталов были статичными, поэтому вносить какие-то изменения в их содержимое можно было вручную. Однако сейчас скорость развития веб-сервисов требует мгновенной реакции и готовности вносить изменения.
Суть работы CMS заключается в разделении контента ресурса и его дизайна. Автор сам может выбрать подходящую заготовку, по которой будет оформлен веб-сайт, после чего на нём можно разместить необходимую информацию. В большинстве случаев система применяется для таких онлайн-ресурсов:
- форумы и блоги;
- социальные сети;
- корпоративные сайты;
- интернет-магазины.
Большая часть CMS-движков может использоваться для проектирования сайтов разной тематики. Самым популярным порталом сегодня является WorldPress, при помощи которого можно разработать практически любой проект. К преимуществам этой платформы относятся:
- доступность в разработке. Существуют платные (1c bitrix) и бесплатные (с открытым кодом) системы координации онлайн-ресурса. В первом случае веб-сайты поддерживаются мощными компаниями, тогда как CMS с открытым кодом такой поддержки не имеют;
- высокая скорость создания сайтов. Благодаря системе управления сегодня отпала необходимость применять массу ненужных операций при разработке. Максимальный уровень автоматизации способствует быстрому созданию, и как следствие – продвижению веб-порталов;
- большие возможности. Функционал современных систем управления предоставляет веб-мастерам возможность найти среди представленных заготовок особую изюминку для своих пользователей;
- легкость в разработке и поддержке.
Продуманный и простой функционал легко выведет начинающего программиста на правильную дорогу;
- быстрый запуск сайта. Готовые шаблоны позволяют запустить проект намного быстрее, чем в случаях ручной разработки.
Это далеко не весь список преимуществ CMS-движков. Админка сайта позволяет в любое время менять дизайн по своему усмотрению, и вносить изменения в программный код. Программа устанавливается на определенный хостинг площадки, после чего открывается доступ ко всем необходимым инструментам, помогающим создавать содержимое портала. Всё это сохраняется в системе в автоматическом режиме, без лишнего вмешательства человека. Движки можно разделить на такие категории: платформы для управления «начинкой» web-ресурса и платформы для управления содержимым в масштабах предприятия. Установка каждого из этих движков осуществляется исходя из технических возможностей и требований.
Разновидности CMS
Существует очень много разных движков. Одни решают конкретно поставленные задачи (ведение блогов, форумов), а другие являются универсальными и позволяют разработать любой ресурс.
На сегодняшний день нет утвержденной классификации систем управления, однако есть неоспоримые лидеры в этой области, в число которых входят:
- Joomla. Это яркая разработка, предоставляющаяся на бесплатной основе. Для ее использования не требуется особых знаний и навыков. Движок используется для разработки онлайн-ресурсов разной тематики и любого уровня сложности. К главным достоинствам системы относится безопасность, огромное количество расширений и бесплатность.
- MODx. Новая разработка, которая с каждым днем набирает популярность, и постепенно увеличивает число пользователей. Движок предоставляется совершенно бесплатно и является очень эффективным.
- Drupal. Это идеальный вариант для тех, кто разрабатывает сайт с нуля. Система предоставляет большие возможности для создания проектов. Идеальный вариант для блогов. Подходит для пользователей, не имеющих знаний в области сайтостроения.
- Opencart. Это многофункциональная система, ориентированная на создание интернет-магазинов.
Для управления не требуется особых навыков. Движок имеет открытый исходный код, что предоставляет возможность сделать новый шаблон или изменить функционал. Опенкарт позволяет создавать интернет-магазины любой сложности и предоставляет огромный набор SEO-инструментов для их продвижения.
- 1C битрикс – это мощная разработка от 1C, предоставляющая разные редакции. Стоимость зависит от версии движка. Программный продукт включает в себя более 50 модулей для управления и обеспечивает отличный уровень защиты веб-сайтов от взлома. Производительность онлайн-ресурса всегда будет находиться под контролем. Программа в автоматическом режиме осуществляет диагностику работы и формирует рекомендации по улучшению производительности проекта.
- WordPress. Это программный продукт, при помощи которого можно контролировать и управлять содержимым онлайн-ресурсов. Платформа быстро обновляется до новой версии со всеми установленными плагинами, поиск и установку которых можно осуществлять через панель управления.
Продукт позволяет создавать статические страницы («о нас»). Содержит редактор фотографий и очень мощный текстовый редактор. Предоставляется на бесплатной основе, что является весомым преимуществом для новичков, которые впервые создают собственный веб-сайт. Платформа простая в использовании, поэтому для работы с ней не нужно иметь особых навыков программирования. Вордпресс устанавливается непосредственно на сайт, поэтому процесс контроля и внесения корректировок можно выполнять с любого компьютера, достаточно всего лишь иметь логин и пароль.
Стоит отметить, что бесплатные движки – это не всегда низкое качество и лимит в использовании. Очень часто CMS с открытым кодом за счёт своей общей доступности имеют больше преимуществ, чем их коммерческие аналоги. Такое разнообразие платформ, безусловно, предоставляет трудности в выборе поэтому нужно чётко определиться с функционалом и направлением будущего сайта. Например, если вы планируете вести личный блог, то нет необходимости покупать 1C Битрикс.
Функции систем управления
Главной функцией CMS считается отображение страницы web-ресурса с мгновенным формированием содержимого из созданных заблаговременно шаблонов с готовым контентом и дизайном. Движок для сайта создаёт пользователям страницы в момент запроса. В некоторых случаях посетителю отображается уникальная информация, которую может видеть именно этот пользователь. Не менее важной функцией является помощь владельцу в координации веб-сайта (размещении новых страниц, видео, изображений, ссылок и прочее). Чтобы внести изменения на любую страницу, администратору доступен редактор, позволяющий публиковать новую и корректировать существующую информацию. В основе каждого шаблона лежит технология XML/XSLT, за счет которой каждый портал способен отображать страницы на разных гаджетах (смартфоны, коммуникаторы, карманные ПК и прочее). К прочему функционалу движков относятся:
- менеджмент онлайн-магазина. С помощью данной функции можно размещать и удалять каталоги продукции, выгружать данные о заказах и покупателях, редактировать категории товаров через веб-интерфейс.
Кроме этого, интернет-магазины на основе движков формируют витрины товаров в автоматическом режиме и позволяют искать тот или иной продукт по разным запросам. Онлайн-корзина выполняет все расчетные работы (подсчет стоимости заказа) и формирует документацию для складского и бухгалтерского учета;
- координирование почтовых подписок. Эта опция предоставляет возможность формировать почтовые рассылки и письма, а также отправлять их по указанным адресам;
- управление баннерами и заголовками. CMS позволяют контролировать показы баннеров и чередование изображений.
Благодаря всем предоставленным системой возможностям, автор может с легкостью размещать контент и контролировать все разделы сайта.
Можно ли создать онлайн-ресурс без использования движка?
Чтобы создать сайт, безусловно, можно обойтись без применения CMS. Прежде всего, это касается простых сайтов-одностраничнников. Такие порталы можно сделать при помощи Microsoft Word.
Если вы решили разработать свой онлайн-ресурс, то Вы можете обратиться в digital агентство ADS group. У нас индивидуальный подход к каждому клиенту и демократичные цены.
Что это такое админка сайта: как в неё войти?
Любые материалы (статьи, опросы, фото, видео) попадают на сайт через систему управления контентом. Другими словами, это называется – админка сайта, что это такое и как войти туда, мы объясним в нашей сегодняшней статье.
Как зайти в админку сайта?
Ответить на вопрос, как зайти в админку сайта довольно просто.
При этом, необходимо знать какой движок имеется у сайта, ссылка для входа в панель администрации, и её логин с паролем. При создании ресурса необходимо узнать, как сделать форму обратной связи на случай невозможности попасть в админку, когда в этом есть острая нужда.
Другой способ обусловлен тем, что в адресную строку браузера необходимо вписать адрес страницы входа в админ панель ресурса. В основном для этого требуется дописать «/admin».
Как получить доступ к админке сайта?
Очень часто возникает вопрос, как получить доступ к админке сайте. Обусловлена это проблема тем, что зачастую вся группа развития увольняется, а у Вас нет никаких контактов для связи с командой, как и паролей.
Потребуется рыться в бухгалтерских документах и искать того, кто является хостером. После чего нужно с ним списаться и получить пароль к хостингу. Необходимо уделить особое внимание в разработке технического задания на создание сайта, чтобы такие казусы не приносили массу неудобств. Вне зависимости от вида CMS доступ к базе MySQL сохраняется в конфигурационном файле вроде «configuration.php».
Далее смотрим имя базы, её пользователя и пароль. Подцепляемся к ней через phpMyAdmin. Ищем тамблицу пользователей, а в ней и записи админа и отправляем ему пароль. Получитсячто-товроде «UPDATEчтототам_usersSETpassword= MD5( ‘new_password’ ) WHEREusername = «admin»» либо не username = «admin», а id = «смотрим_id_админа», Яндекс в помощь конкретно для вашей CMS.
Как создать админку для сайта?
Полезно будет знать, как создать админку для сайта. В начале «тела сайта» идет PHP скрипт, где анализируется наличие в сессии переменная admin.
А для создания необходимо сверстать воедино все страницы ресурса. Дизайн может напрочь отсутствовать, но структуризация очень важна. Табличные данные должны быть четко в таблицах, а не идти сплошным текстом. Отвечая на вопрос данной темы, можно вполне ответить на еще один, как увеличить посещаемость сайта, поскольку два этих критерия тесно между собой переплетены.
Выберите конкретные параметры, которые Вы должны видеть в данной панели. Например, статьи, опросы, количество пользователей и т.д. Сконструируйте класс для управления ей. Сюда может войти выборка пользователей, изменения пользователя и т.д. Все задачи должны быть выполнены во время создания движка сайта.
Разделите Ваш шаблон сайта на раздельные части и скопируйте их в отдельные файлы с расширением tpl. Структурируйте класс, занимающийся подстановкой данных вместо элементов шаблона.
Как поменять админку сайта?
Для того, чтобы всегда идти в ногу со временем и не отставать от конкурентов необходимо знать, как поменять админку сайта. Для начала надо понять, что требуется увидеть в конце всей проделанной работы, т.е. выбрать вид админки.
Далее требуется составить техническое задание сайта так, чтобы все материалы и опции текущего ресурса были успешно перенесены на новый лад. Все мы знаем, что такое прайс-лист и как тяжело его составить. Совершить замену админки ещё тяжелее.
Необходимо создать тестовый сервер и установить новую CMS, настроить модули, провести необходимую доработку требуемых опций. Обязательно нужно перенести имеющийся контент, дизайн, различные доработки верстки.
Особое внимание нужно уделить SEO. Конкретно это будет касаться проставления 301 редиректа со старых страниц на новые, проверки корректности значений тегов h2, title, keyword, decription и переноса кодов счетчиков.
При достижения желаемого эффекта сайт переводят с тестового в «боевой» режим.
Зачастую выполнить такую задачу не под силу многим людям, особенно новичкам данной сферы. В таком случае будет неплохо узнать тарифы ведения Яндекс Директ, поскольку они примерно одинаковые применительно к вышеописанной услуге.
Как зайти в админку сайта Битрикс?
Для большинства наших читателей интересно будет узнать, как зайти в админку сайта Битрикс. Поскольку она является очень популярной системой для управления контентом в России и странах СНГ. Молодые специалисты начинают работу именно через неё.
Чтобы попасть в админку, необходимо в домен дописать “/bitrix/admin”. Далее откроется окно, где можно авторизоваться, вписав «Логин» и «Пароль» в специальных полях. Также зайти можно через аккаунт в соц.сети Битрикс24. Стоит отметить, что цена ведения контекстной рекламы у данного ресурса сказывается хорошей конверсией.
Как зайти в админку сайта на WordPress?
Напоследок мы узнаем, как зайти в админку сайта на WordPress.
Если пароль был забыт, то под полем ввода имеется ссылка «Забыл пароль». Кликаем по ней и заполняем форму для получения нового пароля. Введите свой логин или Email, как обычный пользователь. Подтвердите смену пароля через почту.
Админка сайта хороший инструмент для работы и развития успешного сайта. Экономия времени и удобность в использование подтвердят этот вывод. Всем советуем его использовать. А что скажете Вы?
Как Войти в Админку WordPress
Чтобы начать свой блог или разработку сайта на CMS WordPress, нужно войти в административную консоль сайта. В этом руководстве рассмотрим, как войти в админку WordPress.
Ищете хостинг для размещения вашего нового сайта WordPress? Присоединяйтесь к Hostinger и получите огромную скидку – до 90%!
Купить Хостинг для WordPress
Видеоруковдство (англ.

Если вы предпочитаете читать, ознакомьтесь с приведёнными ниже инструкциями.
Находим административную консоль WordPress
Прежде чем мы пойдём дальше, хотим обратить ваше внимание, что учётные данные администратора WordPress задаются во время установки WordPress. Таким образом, это не тот же пароль, что и от вашей панели управления хостингом.
Обычно WordPress устанавливается в корне вашего домена (каталог public_html вашей учётной записи хостинга). Таким образом, попасть на страницу входа в админку WordPress вы можете по одной из этих ссылок:
- www.vashdomen.com/wp-admin
- www.vashdomen.com/admin
- www.vashdomen.com/login
Если по какой-либо причине ни один из указанных выше URL не работает, попробуйте этот:
- www.vashdomen.com/wp-login.php
Если авторизация пройдёт успешно, вы попадёте на вашу панель управления сайтом, она же админка WordPress.
Совет: не забудьте установить флажок «Запомнить меня» перед входом в систему.
Как войти в админку, если WordPress установлен в подкаталог
Если WordPress установлен в подкаталог, например, в /wp/, URL-адрес вашей страницы для входа будет выглядеть так www.vashdomen.com/wp/wp-admin.
Если он находится на поддомене, тогда используйте ссылку www.poddomen.vashdomen.com/wp-admin.
Поскольку URL-адрес входа в админку WordPress по умолчанию практически всегда одинаковый, рекомендуется изменить его с целью безопасности. Вы можете сделать это вручную или с помощью плагина.
Другие способы зайти в админку WordPress
Ниже мы описали способы, как можно упростить вход в админку WordPress для редактирования вашего сайта:
- Закрепите URL-адрес вашей страницы входа в консоль WordPress на панели закладок вашего браузера.
Сделайте это c помощью комбинации клавиш CMD + D. Если это не сработает, перейдите в Закладки -> Добавить страницу в закладки (Safari = Добавить закладку).
- Добавьте ссылку для входа в меню своего сайта. Для этого войдите в админку WordPress, нажмите Внешний вид -> Меню. Затем выберите меню, в которое вы хотите добавить логин. Найдите пункт Добавьте элементы меню -> Произвольные ссылки, вставьте URL-адрес для входа в админку и введите текст, под которым он должен отображаться.
- Используйте виджет «Мета». Это добавит ссылку на вашу страницу входа, RSS-ленту вашего сайта WordPress и ссылку на WordPress.org. Просто перейдите во Внешний вид -> Виджеты и нажмите «Мета». Затем выберите, куда вы хотите добавить этот виджет, и введите заголовок, который хотите использовать. Затем нажмите «Сохранить», и всё готово.
Доступ к административной консоли WordPress
Теперь, чтобы войти в админку WordPress, нужно ввести Имя пользователя или email, а также пароль, который вы создали при инсталляции WordPress.
Совет: Если вы отметили опцию “Отправить мне инструкции по установке на email”, когда устанавливали WordPress, свои имя пользователя и пароль вы сможете найти в отправленном письме.
Если вы ввели необходимую информацию, нажмите «Войти». Если вы увидели подобный экран, значит у вас всё получилось. Теперь вы знаете, как войти в админку WordPress.
Решение проблем доступа
Иногда администраторы сталкиваются с различными сложностями в процессе попытки входа в админ-консоль WordPress. Ниже вы можете найти самые распространённые сложности и их решения:
Использование неверного пароля
Если вы не можете вспомнить учётные данные и продолжаете вводить неверный пароль, просто нажмите на ссылку «Забыли пароль?» находящуюся под формой для входа.
Не переживайте, если не получилось восстановить пароль по email. Есть ещё один способ сбросить его вручную, изменив поле user_pass, используя phpMyAdmin. Смотрите это руководство для подробных инструкций.
Ошибка при установлении соединения с базой данных
Если вы не можете зайти в админку WordPress через эту ошибку, не спешите паниковать. Она затрагивает весь сайт, поэтому вам нужно разобраться с причиной и спокойно устранить проблему. Эта ошибка означает, что в данный момент ваш сайт не может получать и отображать информацию из базы данных из-за плохого трафика или повреждённой базы данных.
Чтобы устранить ошибку, вам придётся восстановить базу данных или создать новую. Ознакомиться с полным руководством можно здесь.
Вы также можете найти другие причины, которые могут заблокировать доступ в админку WordPress и инструкции по их решению в этой статье (англ.
Вход в WordPress заблокирован
Это может случиться, если было слишком много неудачных попыток войти в вашу учётную запись WordPress. В таком случае просто следуйте инструкциям, которые будут предложены, чтобы снова войти в систему. Если вы не уверены в своём пароле, лучше сразу сбросить его.
Заключение
Поздравляем, теперь вы знаете, как войти в админку WordPress. Теперь можно создавать, разрабатывать, редактировать свой сайт и устанавливать множество плагинов и шаблонов.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Как войти в свой сайт
Написано для тех, кто задумался о том, как попасть в систему управления сайтом и что это такое.
Админкой называют административную часть сайта, скрытую от посторонних глаз, где вносятся правки на сайт, меняется текст, изображения, редактируется любая страница, вносятся изменения в дизайн сайта. Некоторые админки позволяют администратору поменять весь сайт, некоторые допускают только до редактирования текстовых фрагментов, замены фото, то есть имеют ограниченный функционал управления.
Вход в админку всегда по логину и паролю, зайти в административную часть сайта, откуда можно редактировать сайт, менять его содержание, может любой человек, кто знает логин и пароль.
Часто задаваемые вопросы про админку сайта
1. Какие бывают админки
Админка может находиться в конкретной папке с множеством других файлов, то есть состоять из набора файлов. Папка часто называется admin. В этой папке может быть много файлов, в том числе и файлы стилей оформления самой админпанели.
Так же админка может состоять из одного файла php.
2. Как появляется админка на сайте и кто ее делает
Чаще всего админка создается одновременно с сайтом. Если сайт делается просто на языке html и является статичным (такие сайты часто называются самописными), то админка так же создается вебмастером с целью дальнейшего управления этим конкретным сайтом.
Иногда админку создают для уже существующего сайта, специально для возможности редактировать сайт в простом понятном режиме.
Если сайт изначально делается на движке, на определенной CMS (готовой системе управления сайтом), и является динамичным, то админка уже встроена в систему. Как правило, находится в папке admin. Для того, чтобы попасть в административную часть сайта для его редактирования, нужно узнать логин и пароль админки, которые прописаны в конфигурационных файлах в коде.
3.

Админка нужна в случае, если сайтом управляет человек, не знакомый с программированием, с языками html, не готовый редактировать сайт в коде. Такому человеку требуется удобный и понятный интерфейс панели редактирования сайта.
Так же админка нужна сайтам с большим количеством страниц, когда обновления сайта можно проводить в автоматическом режиме.
4. Что такое админка статичного сайта и что такое админка динамичного сайта
Статичный сайт — сайт, у правки вносятся отдельно для каждой страницы
Динамичный сайт — это сайт, где повторяющиеся элементы страниц можно изменить одной правкой, которая ‘разлетается’ сразу на все страницы, где есть включения php, которые прописаны в шаблоне каждой страницы.
.
Иными словами статичным сайтом называют сайт, написанный на языке html, часто состоящий из небольшого количества страниц.
Админка динамичного сайта (сайта, сделанного на движке, на готовой системе управления сайтом) позволяет управлять сайтом намного быстрее. Проще говоря у этой админки есть функции редактирования сразу большого количества страниц в автоматическом режиме, если на этих страницах есть повторяющиеся блоки.
5. Из чего состоит админка подробней
Админка может состоять всего из одного файла ( например админка cmsland). Этот файл содержит в себе все данные по входу в админку, форму, которая позволяет зайти в систему управления по логину и паролю, имеет интерфейс редактирования, где администратор сайта может ввести текст, загрузить фото и так далее. Вход в такую админку происходит посредством набора в адресной строке пути к этому файлу, к примеру ‘ваш-сайт.
Так же админка может состоять из целого набора файлов и папок, собранных в одну папку как правило названную admin. Это уже админка для динамичного сайта, сделанного на движке.
( Распространенные движки: ВордПресс, Джумла, Друпал, другие).
Вход в эту админку происходит посредством набора в адресной строке пути к этой папке и ее главному файлу, и может выглядеть так: в адресной строке вы набираете ‘ваш-сайт.ru/admin/’- и жмете enter или ‘ваш-сайт.ru/admin/index.php’ — enter. И вы так же попадаете на страницу ввода пароля. А потом — в панель управления сайтом.
Если логин и пароль входа в админку неизвестны, то попасть в систему управления сайтом нельзя.
Админка WordPress — как войти в панель управления сайтом
После установки движка WordPress на ваш сайт, необходимо зайти в панель администрирования данными, или коротко, в админку, чтобы настроить сайт для работы в интернете или произвести требуемые обновления.
Панель управления WordPress — админка
Управление вашим сайтом на WordPress осуществляется из админ-панели. Именно здесь вы будете выполнять все основные настройки, создавать страницы, публиковать записи, устанавливать шаблоны и дополнительные модули для работы сайта.
В верхней части отображается панель инструментов (1), которая содержит ссылки на различные функции. Некоторые элементы этой панели раскрываются в выпадающий список при наведении мыши. Левую часть экрана занимает главное меню (2) для навигации по основным настройкам, которые можно применить к вашему сайту. Самая нижняя функция «Свернуть меню» сокращает навигационную панель до набора иконок, освобождая часть экрана для работы. Чтобы восстановить отображение надписей пунктов меню, нажмите эту кнопку еще раз.
В рабочей области экрана (3) показываются ссылки для быстрой навигации и возможных действий после входа в панель администрирования.
Способы войти в админ-панель ВордПресс
Для того чтобы попасть в админ-панель WordPress введите один из вариантов в адресную строку браузера:
- http://имя-сайта/wp-admin/
- http://имя-сайта/wp-login.
php
Вместо «имя-сайта» указывайте ваш сайт вместе с доменом. После ввода любого из указанных вариантов появится окно для входа. Укажите имя пользователя или email, под которым вы регистрировались при установке ВордПресс на ваш сайт.
В следующем поле наберите ваш пароль. На случай если вы его не помните, под окном ввода следует нажать «Забыли пароль?». Система попросит указать зарегистрированное имя пользователя или адрес электронной почты (если вы этого еще не сделали), а затем вышлет письмо для создания нового пароля.
Как зайти, чтобы каждый раз не вводить данные для входа?
Если никто больше не имеет доступа к вашему компьютеру, можете поставить флажок в поле «Запомнить меня». В этом случае при последующем входе в админку сайта, браузер автоматически подставит сохраненные данные в нужные поля. Вам останется нажать кнопку «Войти», чтобы попасть в админ-панель WordPress. Мы не рекомендуем использовать эту опцию в целях безопасности Вашего сайта.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Руководство Django часть 4: административная панель Django — Изучение веб-разработки
Теперь, когда модели для сайта местной библиотеки созданы, добавим некоторые «настоящие» данные о книгах, используя административную панель Django Admin. Для начала мы покажем, как зарегистрировать в ней модели, потом как войти и создать какие-нибудь данные. В конце статьи мы покажем некоторые способы дальнейшего улучшения вида админ-панели.
| Предусловия: | Сначала завершите: Руководство часть 3: использование моделей. |
|---|---|
| Цель: |
Уяснить преимущества и ограничения админ-панели Django, научиться использовать её для создания записей для наших моделей. |
Приложение Django admin может использовать ваши модели для автоматического создания части сайта, предназначенной для создания, просмотра, обновления и удаления записей.
Все необходимые настройки, которые необходимо включить в admin приложение вашего веб-сайта, были сделаны автоматически, когда вы создали каркас проекта ( информацию о необходимых актуальных зависимостях смотрите здесь — Django docs) . В результате все, что необходимо сделать для того, чтобы добавить модели в приложение admin, это зарегистрировать их. В конце этой статьи мы представим краткую демонстрацию того, каким образом можно дополнительно настроить админ-панель для лучшего отображения данные наших моделей.
После регистрации моделей мы покажем как создать нового суперпользователя , войти на сайт от его имени и создать книги, авторов, экземпляры книг и жанры. Это будет полезным для тестирования представлений и шаблонов, которые мы начнём создавать в следующей части руководства.
Вначале откройте файл admin.py в папке приложения (/locallibrary/catalog/admin.py). Пока он выглядит так (заметьте, что он уже содержит импорт django.contrib.admin):
from django.contrib import admin
Зарегистрируйте модели путём вставки следующего текста в нижнюю часть этого файла. Этот код просто импортирует модели и затем вызывает admin.site.register для регистрации каждой из них.
from .models import Author, Genre, Book, BookInstance
admin.site.register(Book)
admin.site.register(Author)
admin.site.register(Genre)
admin.site.register(BookInstance)
Примечание: Если вы приняли участие в создании модели для представления естественного языка книги (см.
Это самый простой способ регистрации модели или моделей. Админ-панель имеет множество настроек. Мы рассмотрим другие способы регистрации ваших моделей ниже.
Для того, чтобы войти в админ-панель, нам необходимо иметь учётную запись пользователя со статусом Staff (сотрудники). Для просмотра и создания записей, пользователю также понадобится разрешение для управления всеми нашими объектами. Вы можете создать учётную запись «superuser», которая даёт полный доступ к сайту и все необходимые разрешения, используя manage.py.
Для создания суперпользователя вызовите следующую команду из той же папки, где расположен manage.py. Вас попросят ввести имя пользователя, адрес электронной почты и надёжный пароль.
python3 manage.py createsuperuser
После выполнения этой команды новый суперпользователь будет добавлен в базу данных. Теперь перезапустите сервер, чтобы можно было протестировать вход на сайт:
python3 manage. py runserver
py runserver
Для входа в админ-панель откройте ссылку /admin (например http://127.0.0.1:8000/admin) и введите логин и пароль вашего нового суперпользователя (вас перенаправят на login-страницу и потом обратно на /admin после ввода всех деталей).
В этой части сайта отображаются все наши модели, сгруппированные по установленному приложению. Вы можете кликнуть на названии модели, чтобы получить список всех связанных записей, далее можете кликнуть на этих записях, для их редактирования . Также можно непосредственно кликнуть на ссылку Add, расположенную рядом с каждой моделью, чтобы начать создание записи этого типа.
Кликните на ссылке Add справа от Books, чтобы создать новую книгу (появится диалоговое окно как на картинке внизу). Заметьте, что заголовок каждого поля — это тип используемого виджета, и help_text (если есть) совпадает со значением, которое вы указали в модели.
Введите значение для полей.
Примечание: А сейчас, хотелось бы, чтобы вы добавили несколько книг, авторов и жанров (например, Фэнтези) в ваше приложение. Удостоверьтесь, что каждый автор и жанр включает пару различных книг (позже, когда мы реализуем представления «list» и «detail», это сделает их более интересными).
После того, когда книги добавлены, для перехода на главную страницу админ-панели кликните на ссылке Home в верхней части страницы. Потом кликните на ссылке Books для отображения текущего списка книг (или на одной из других ссылок, чтобы увидеть список соответствующей модели). После добавления нескольких книг список может выглядеть наподобие скриншота ниже.
__str__() в модели Book, созданной в предыдущей статье.
Для удаления книги из этого списка выберите чекбокс рядом с ней и действие delete… из выпадающего списка Action, а затем нажмите кнопку Go. Также можно добавить новую книгу, нажав на кнопку ADD BOOK.
Вы можете редактировать книгу, кликнув по ссылке с её названием. Страница редактирования книги, приведённая ниже, практически идентична странице добавления новой книги. Основные отличия — это заголовок страницы (Change book) и наличие кнопок Delete, HISTORY и VIEW ON SITE. Последняя присутствует, так как мы определили метод get_absolute_url() в нашей модели.
Теперь перейдите назад на страницу Home (используя ссылку Home в навигационной цепочке вверху страницы) и просмотрите списки Author и Genre.
Однако у вас не будет ни одного экземпляра книги, потому что они не создаются из модели Book (хотя можно создать книгу из модели BookInstance — такова природа поля ForeignKey). Для отображения страницы Add book instance (см. рисунок ниже) вернитесь на страницу Home и нажмите кнопку Add. Обратите внимание на длинный уникальный Id для идентификации конкретного экземпляра книги в библиотеке.
Создайте несколько экземпляров для каждой из ваших книг. Установите статус Available (доступен) для некоторых экземпляров и On loan (выдан) для остальных. Если статус экземпляра not Available (недоступен), то также установите дату возврата (Due back).
Вот и все! Вы изучили как запустить и использовать админ-панель. Также были созданы записи для Book, BookInstance, Genre и Author, которые можно будет использовать после создания наших собственных представлений и шаблонов.
Django выполняет неплохую работу по созданию базовой админ-панели используя информацию из зарегистрированных моделей:
- каждая модель имеет список записей, каждая из которых идентифицируется строкой, создаваемой методом
__str__()модели, и связана с представлением для её редактирования. По умолчанию, в верхней части этого представления находится меню действий, которое может быть использовано для удаления нескольких записей за раз - Формы для редактирования и добавления записей содержат все поля модели, которые расположены вертикально в порядке их объявления в модели.
Можно настроить интерфейс пользователя для упрощения его использования. Некоторые доступные настройки:
- List views:
- добавление дополнительных отображаемых полей или информации для каждой записи.
- добавление фильтров для отбора записей по разным критериям (например, статус выдачи книги).
- добавление дополнительных вариантов выбора в меню действий и места расположения этого меню на форме.
- Detail views
- выбор отображаемых полей, их порядка, группирования и т.д.
- добавление связанных полей к записи (например, возможности добавления и редактирования записей книг при создании записи автора).
В этом разделе рассмотрим некоторые изменения для совершенствования интерфейса пользователя нашей местной библиотеки, а именно: добавление дополнительной информации в списки моделей Book и Author , а также улучшение расположения элементов соответствующих представлений редактирования. Пользовательский интерфейс моделей Language and Genre изменять не будем, так как это не даст заметного улучшения, поскольку он содержит только по одному полю!
Полное руководство по всем возможным вариантам настройки админ-панели можно найти в The Django Admin site (документация Django).
Регистрация класса ModelAdmin
Для изменения отображения модели в пользовательском интерфейсе админ-панели, необходимо определить класс ModelAdmin (он описывает расположение элементов интерфейса, где Model — наименование модели) и зарегистрировать его для использования с этой моделью.
Давайте начнём с модели Author. Откройте файл admin.py в каталоге приложения (/locallibrary/catalog/admin.py). Закомментируйте исходную регистрацию (используя префикс #) этой модели:
# admin.site.register(Author)Теперь добавьте новый класс AuthorAdmin и зарегистрируйте его как показано ниже:
class AuthorAdmin(admin.ModelAdmin):
pass
admin.site.register(Author, AuthorAdmin)
Сейчас мы добавим классы ModelAdmin для моделей Book BookInstance. Нам снова нужно закомментировать исходную регистрацию:
#admin.site.register(Book)
#admin.site.register(BookInstance)В этот раз для создания и регистрации новых моделей используем декоратор @register (он делает то же самое, что и метод admin.site.register()):
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
pass
@admin. register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
pass
register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
pass
Пока что все наши admin-классы пустые (см. «pass"), поэтому ничего не изменится ! Добавим код для задания особенностей интерфейса моделей.
Настройка отображения списков
Сейчас приложение LocalLibrary отображает всех авторов, используя имя объекта, возвращаемое методом __str__() модели. Это приемлемо, когда есть только несколько авторов, но, если их количество значительно, возможны дубликаты. Чтобы различить их или просто отобразить более интересную информацию о каждом авторе, можно использовать list_display (для добавления дополнительных полей).
Замените класс AuthorAdmin кодом, приведённым ниже. Названия полей, которые будут отображаться в списке, перечислены в кортеже list_display в требуемом порядке (это те же имена, что и в исходной модели).
class AuthorAdmin(admin.ModelAdmin):
list_display = ('last_name', 'first_name', 'date_of_birth', 'date_of_death')
Перезапустите сайт и перейдите к списку авторов.
Для нашей модели Book добавим отображение полей author и genre. Поле author — это внешний ключ (ForeignKey ) связи один к одному, поэтому оно будет представлено значением __str()__ для связанной записи. Замените класс BookAdmin на версию, приведённую ниже.
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'author', 'display_genre')
К сожалению, мы не можем напрямую поместить поле genre в list_display, так как оно является ManyToManyField (Django не позволяет это из-за большой «стоимости» доступа к базе данных). Вместо этого мы определим функцию display_genre для получения строкового представления информации (вызов этой функции есть в list_display, её определение см. ниже).
Примечание: Получение здесь значения поля genre возможно не самая хорошая идея вследствие «стоимости» операции базы данных.
Добавьте следующий код в вашу модель Book (models.py). В нем создаётся строка из первых трёх значений поля genre (если они существуют) и short_description, которое может быть использовано в админ-панели.
def display_genre(self):
"""
Creates a string for the Genre. This is required to display genre in Admin.
"""
return ', '.join([ genre.name for genre in self.genre.all()[:3] ])
display_genre.short_description = 'Genre'
После сохранения модели и обновления админ-панели, перезапустите её и перейдите на страницу списка Books. Вы должны увидеть список книг, наподобие приведённого ниже:
Модель Genre (и модель Language, если вы её определили) имеет единственное поле.
Примечание: целесообразно, чтобы в списке модели BookInstance отображались хотя бы статус и ожидаемая дата возврата. Мы добавили это в качестве «испытания» в конце этой статьи!
Добавление фильтров списка
Если в вашем списке есть множество элементов, может быть полезной возможность фильтрации отображаемых пунктов. Это выполняется путём перечисления их в атрибуте list_filter. Замените класс BookInstanceAdmin на следующий:
class BookInstanceAdmin(admin.ModelAdmin):
list_filter = ('status', 'due_back')
Представление списка теперь будет содержать панель фильтрации справа. Обратите внимание, как выбирать даты и статус для фильтрации:
Формирование макета с подробным представлением
По умолчанию в представлениях деталей отображаются все поля по вертикали в порядке их объявления в модели.
Примечание: Модели LocalLibrary относительно просты, поэтому нам не нужно менять макет, но мы всё равно внесём некоторые изменения, просто чтобы показать вам, как это сделать.
Управление отображаемыми и вложенными полями
Обновите ваш AuthorAdmin класс, чтобы добавить строку полей, как показано ниже (выделено полужирным шрифтом):
class AuthorAdmin(admin.ModelAdmin):
list_display = ('last_name', 'first_name', 'date_of_birth', 'date_of_death')
fields = ['first_name', 'last_name', ('date_of_birth', 'date_of_death')]
Атрибут полей перечисляет только те поля, которые должны отображаться в форме, по порядку. Поля отображаются по вертикали по умолчанию, но будут отображаться горизонтально, если вы дополнительно группируете их в кортеже (как показано в полях «date» выше).
Перезагрузите приложение и перейдите к подробному представлению автора — он должен теперь отображаться, как показано ниже:
Примечание: Так же, вы можете использовать exclude атрибут для объявления списка атрибутов, которые будут исключены из формы (все остальные атрибуты в модели, будут отображаться).
Разделение на секции/Выделение подробного представления
Вы можете добавлять «разделы» (sections) для группировки связанной информации в модели в форме детализации, используя атрибут fieldsets .
В модели BookInstance мы имеем информацию соответствия конкретной книги (т.е. name, imprint, and id) и датой когда она вновь станет доступной (status, due_back). Мы можем добавить их в разные секции, добавив текст жирным шрифтом в наш BookInstanceAdmin класс.
@admin.register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
list_filter = ('status', 'due_back')
fieldsets = (
(None, {
'fields': ('book','imprint', 'id')
}),
('Availability', {
'fields': ('status', 'due_back')
}),
)Каждая секция имеет свой заголовок (или None, если заголовок не нужен) и ассоциированный кортеж полей в словаре — формат сложный для описания, но относительно простой для понимания, если вы посмотрите на фрагмент кода, представленный выше.
Перезапустите сайт и перейдите к списку экземпляров; форма должна отображаться следующим образом:
Встроенное редактирование связанных записей
Иногда бывает полезно иметь возможность добавлять связанные записи одновременно. Например, имеет смысл иметь как информацию о книге, так и информацию о конкретных копиях, которые вы получили на той же странице подробностей. К примеру, вполне логично получить и информацию о книге, и информацию о конкретных копиях, зайдя на страницу детализации.
Вы можете это сделать, объявив inlines, и указав тип TabularInline (горизонтальное расположение) или StackedInline (вертикальное расположение, так же как и в модели по умолчанию). Вы можете добавить BookInstance информацию в подробное описание Book , добавив строки, представленные ниже и располагающиеся рядом с BookAdmin:
class BooksInstanceInline(admin.TabularInline):
model = BookInstance
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'author', 'display_genre')
inlines = [BooksInstanceInline]
Попробуйте перезапустить приложение, а затем взгляните на представление книги — внизу вы должны увидеть экземпляры книги, относящиеся к этой книге:
В этом случае, всё, что мы сделали — объявили наш встроенный класс tablular, который просто добавляет все поля из встроенной модели. Вы можете указать все виды дополнительной информации для макета, включая отображаемые поля, их порядок, независимо от того, являются ли они только для чтения или нет, и т. д. (См. TabularInline для получения дополнительной информации).
Примечание: В этой функции есть некоторые неприятные ограничения! На скриншоте выше у нас есть три существующих экземпляра книги, за которыми следуют три поля для новых экземпляров книги (которые очень похожи!). Было бы лучше НЕ иметь лишних экземпляров книг по умолчанию и просто добавить их с помощью ссылки Add another Book instance или иметь возможность просто перечислять BookInstances как нечитаемые здесь ссылки. Первый вариант можно сделать, установив extra атрибут в 0 в модели BookInstanceInline, попробуйте сами.
Мы многое изучили в этом разделе и теперь настало время вам самостоятельно попробовать несколько вещей:
- Для представления списка
BookInstance, добавьте код для отображения книги, статуса, даты возврата, и id (вместо значения по умолчанию возвращаемого__str__()). - Добавьте встроенный список перечня
Bookв представление спискаAuthor, используя тот же самый подход, который мы применили дляBook/BookInstance.
Вот и всё! Теперь вы узнали, как настроить сайт администрирования как в самой простой, так и в улучшенной форме, о создании суперпользователя и о том, как перемещаться по сайту администратора, просматривать, удалять и обновлять записи. По пути вы создали множество книг, экземпляров, жанров и авторов, которые мы сможем перечислить и отобразить, как только мы создадим собственный вид и шаблоны.
Admin Templates — Dashboard Templates
До появления систем управления контентом и других основанных на приложениях фреймворков мы использовали статические HTML-страницы для представления нашей информации. Такое ощущение, что это произошло много лет назад, но мы говорим всего о нескольких годах!
Перенесемся немного в будущее Интернета, и мы используем клиентские языки, такие как CSS и JavaScript, чтобы помочь стилизовать наши страницы и воплотить их в жизнь. Благодаря надежной конструкции эти фреймворки помогают нам создавать красивые автономные шаблоны без использования сторонних приложений.Конечно, их использование требует некоторых знаний о дополнительных технических системах и элементах, таких как:
- Грид-системы,
- препроцессоры CSS,
- библиотеки JavaScript,
- Организация кода,
- и некоторые другие.
… Но преимущества, которые дает изучение нескольких новых технологий без веса дополнительного программного обеспечения, могут сэкономить много времени. (Кроме того, обучение новым навыкам никогда не бывает плохим решением!) Таким образом, введите шаблонов веб-сайтов администратора!
Перво-наперво: что, если вы никогда о них не слышали? Что ж, вы можете рассматривать шаблоны веб-сайта администратора как комбинацию страниц, которые работают вместе, чтобы помочь сформировать единую область администрирования для вашего веб-проекта.Кроме того, каждый из них можно использовать для создания настраиваемой области администрирования, адаптированной к вашим потребностям.
«Так разве это не то же самое, что WordPress, Drupal, Joomla или другие системы управления контентом?», Мы слышим, вы спросите? Ответ — нет. Это 100% автономных страниц , которые работают вместе, чтобы обеспечить вы — конечный пользователь — все необходимое, чтобы убедиться, что вы снабжаете свой веб-сайт всем необходимым для воплощения вашего цифрового проекта в жизнь.
Хорошо, это решено. Но , что может включать шаблон администратора, на самом деле?
Иногда, они представляют собой не что иное, как серию хорошо продуманных базовых HTML-страниц, каждая из которых работает вместе, чтобы сформировать единый интерфейс для администрирования вашего сайта.Они могут использовать некоторые из более продвинутых функций современных веб-браузеров или могут быть более сложными и включать повторно используемые стилизованные компоненты.
Хотя они не обязательно такие мощные, как некоторые из упомянутых выше платформ, это не означает, что они не являются автономными приложениями, которые включают свой серверный язык . Возможно, это PHP, может быть, это Python, или, может быть, это Ruby: какой бы язык ни использовался, это вторично по отношению к тому факту, что это небольшие приложения, которые не обязательно включают темы, которые не расширяются и не пытаются решить несколько проблемы.
Вместо этого шаблоны администрирования сосредоточены на одном и хорошо выполняют его . Более того, они стремятся решить только данную проблему и ничего больше не делают. Количество и разнообразие решений, которые могут найти эти шаблоны, в значительной степени ограничены только вашим воображением. Но каждый из них обычно включает в себя большую часть следующего:
- шрифтов,
- сеточная система для управления вашими макетами,
- стилей для ваших кнопок и элементов форм,
- библиотек диаграмм,
- инструментов браузера для таких функций, как изображение обрезка,
- Адаптивная функциональность, позволяющая работать в разных браузерах и на разных устройствах,
- и другие.
Шаблоны административных веб-сайтов из нашей коллекции идеально подходят, чтобы помочь вам создать отличный веб-сайт, независимо от того, являетесь вы разработчиком или нет. Если вы разработчик, вы можете расширить область администрирования, которую вы уже создали, и улучшить ее, добавив функциональные возможности, которых иначе вы не смогли бы достичь. С другой стороны, если вы не разработчик, вам не нужно беспокоиться о том, чтобы овладеть навыком и начать с нуля. Наша коллекция разнообразна и обширна, поэтому вы, скорее всего, найдете то, что соответствует вашим потребностям.Кроме того, имейте в виду, что мы проверяем каждый шаблон , представленный нашими творческими авторами, прежде чем сделать его доступным для покупки. Это означает, что каждый актив был тщательно оценен и оценен, чтобы убедиться, что он соответствует определенным функциональным стандартам и стандартам качества.
В итоге, хорошая новость заключается в том, что не всегда требуются более крупные компоненты программного обеспечения! Вместо этого вы можете использовать меньших, более компактных и более сфокусированных инструментов , таких как шаблоны веб-сайтов администратора, чтобы помочь вам решить любые «проблемы со стороны администратора», которые могут у вас возникнуть, и упростить управление вашими веб-сайтами.Наслаждаться!
Valex — HTML-шаблон панели администратора начальной загрузки от SPRUKO
Valex — HTML-шаблон панели администратора Bootstrap
Valex — шаблон панели администрирования bootstrap 4, полностью отзывчивый, многоцелевой, простой в использовании. Этот шаблон css html панели администратора включает 90+ HTML-страниц и 70+ плагинов jquery css. Этот современный шаблон администратора. Многоцелевой. Используйте готовый дизайн шаблона начальной загрузки. Мы разработали левое и горизонтальное меню Светлый и темный дизайн панели администратора. Это простой html-шаблон панели управления, полностью отзывчивый фреймворк для панели управления панели администратора 4.
Этот пользовательский интерфейс шаблона веб-администратора имеет чистый, креативный и корпоративный дизайн панели управления html5, scss, css. Этот шаблон сетки начальной загрузки поставляется с несколькими современными плагинами jQuery, классными цветами, диаграммами, настраиваемыми таблицами и календарем, а также дополнительными плагинами. . Мы включили элементы scss на основе sass и html css для удобного многоцелевого использования.
Этот цветной шаблон администрирования Включен расширенный набор пользовательских интерфейсов для начальной загрузки 4 приложения для панели инструментов, такой как средства выбора даты, Select2, Darggable-Cards, чат сообщений, Sweet Alerts. Этот шаблон панели управления начальной загрузки полностью соответствует качеству шаблона HTML администратора премиум-класса на 100%.Этот шаблон разработан для использования HTML5, scss css, JQuery. После покупки вы получаете только все файлы HTML, SCSS, CSS и JS. Изображения не включены в загружаемые файлы для окончательной покупки.
Он имеет лучшую панель администратора, супер чистый и простой шаблон панели управления, дизайн интерфейса шаблона 4 начальной загрузки, этот дизайн панели управления, легко настраиваемые компоненты и виджеты html5 bootstrap 4, а также плагины jQuery. Этот шаблон панели мониторинга начальной загрузки поставляется с потрясающим уникальным последним дизайном html5 шаблона, а также мы гарантируем, что вы можете легко создать любой тип шаблона дизайна панели мониторинга.
Это полностью отзывчивая чистая светлая простая панель администратора, начальная панель управления, светлый и темный дизайн шаблона администратора. Плоский gulp scss bootstrap дизайн панели управления пользователя. Шаблон администратора для всех типов устройств, работает на всех основных веб-браузерах, настольных компьютерах, iPhone, iPad, планшетах и других смартфоны.
После того, как вы приобретете этот шаблон администратора html панели инструментов, вы сможете бесплатно загрузить все будущие обновления.
Этот шаблон панели управления начальной загрузки имеет потрясающий уникальный дизайн, а также мы гарантируем, что вы легко сможете создать любой тип шаблона начальной загрузки администратора.
Вдобавок ко всему этому наслаждайтесь БЕСПЛАТНЫМИ обновлениями в течение всей жизни!
Возможности шаблона
• 36 версий LTR включает
• 36 версий RTL включает
• scss в css
• 90 + HTML-страниц
• 70+ плагинов
• Левое боковое меню и дизайн приборной панели верхнего меню
• Темная и светлая версии
• 6 типов графиков
• Шаблон темного администратора
• приборная панель с подсветкой bootstrap
• Адаптивный Bootstrap 4 Framework
• Хорошо прокомментированный код
• Таблицы данных
• Загрузка файла
• Простота настройки
• Аккуратный, чистый и простой дизайн
• TimeLine
• карусель начальной загрузки
• Редактируемый текст
• Чат сообщений
• Google Fonts
• Больше карт
• адаптивный шаблон html5
• Почтовый ящик
• 9 типов наборов иконок
• Экран блокировки Pages
• Страницы ошибок
• Корзина
• Регулярные обновления
• Элементы формы
• карусель бутстрап 4
• В разработке, стр.
• Страница счета-фактуры
• Календарь
• Медиа-объект
• Таблицы цен
• Больше виджетов
• Галерея изображений
• Подтверждено W3C
• 24 * 7 Профессиональная поддержка компании
Что вы получаете?
• Все файлы HTML.
• Файлы SCSS.
• Файлы CSS.
• Файлы JS
, версия V.0.5 - обновления 26 апреля 2021 г. Обновления: 1) Улучшенные и исправленные проблемы пользовательского интерфейса 2) Обновлены некоторые страницы Html 3) Улучшена навигационная цепочка страниц (кроме index.html) 4) Улучшена ссылка на логотип на всех HTML-страницах для адаптивного логотипа. 5) Улучшенный файл gulp 6) Подменю 3 уровня обновляется как по горизонтали, так и по вертикали
Версия V.0.4 - Обновления 16 декабря 2020 г. Обновления: 1) Обновлены некоторые ссылки на js 2) Улучшен интерфейс
Версия V.0.3 - Обновления 10 октября 2020 г. Обновления: 1) Исправлены проблемы с IE 2) Добавлены некоторые файлы в определенные плагины 3) обновил некоторые js 4) обновлены некоторые js-ссылки на указанных страницах в RTL 5) Добавлена строка в кастомных страницах как в папках Ltr, так и в Rtl 6) Удалил лишний div страницы и закрыл div страницы на указанных страницах только в RTL. 7) Удален mcustomscroll как Ltr (только на страницах LEFTMENU), так и RTL (только на страницах SIDEMENU) 8) Обновлены проблемы пользовательского интерфейса
Версия V.0.2 - Обновления 06 августа 2020 г. Исправлены проблемы с пользовательским интерфейсом: 1) Обновленный браузер форм 2) Обновлен телефонный вход 3) Добавлена задача New Gulp (украсить задачу css) 4) Горизонтальное меню мобильного плавного перехода обновлено 5) Обновлены фиксированные изменения заголовка Horizontalmenu 6) RTL чат.проблема с html исправлена 7) Исправлена проблема с RTL contacts.html.
Версия V.0.1 - Обновления 23 мая 2020 г. Обновления: 1) 24 версии включает в себя 2) Версия RTL включает Исправленные проблемы: 1) Обновите имя на пользовательских страницах 2) добавлены новые js, чтобы исправить проблему с раскрывающимся списком выбора языка 3) Исправлена проблема со всплывающей страницей. 4) исправлена проблема с модальным интервалом между всплывающими окнами sweetalert 5) исправлена проблема с увиливанием логотипа
ВАЖНОЕ ПРИМЕЧАНИЕ:
Примечание: все изображения используются только в демонстрационных целях, они не включены в загрузочный пакет.
Поддержка:
Не стесняйтесь связываться с нами в любое время. У нас есть специальная команда, которая предоставит вам лучшую поддержку. Если вам нужны какие-либо вопросы, пожалуйста, свяжитесь с живым чатом или по электронной почте: [email protected]
Huro — Многоцелевой администратор и комплект пользовательского интерфейса Webapp от cssninjaStudio
Huro — это многоцелевой набор Bulma Admin и Webapp UI Kit, созданный вручную с осторожностью и терпением. Он предоставляет готовые страницы, с помощью которых можно легко начать создание вашего приложения, а также набор дополнительных элементов, которые помогут вам создавать новые страницы для ваших конкретных нужд.Здесь есть все, что вам нужно для начала: информационные панели, формы, макеты, профиль, приложения, элементы, компоненты и многое другое .. Обратите внимание, однако, что Huro не является темой WordPress .
Каркас Bulma
Если вы хотите попробовать что-то отличное от дизайна и кода Bootstrap, это идеальная альтернатива. Bulma — это легкий и простой в использовании фреймворк css, основанный на Flexbox. Это мобильная первая сетка оказалась чрезвычайно гибкой и идеально подходящей для мобильных устройств.Вдобавок ко всему, у вас есть множество встроенных адаптивных модификаторов и миксинов.
Gulp Powered
Huro работает на Gulpjs, пакете запуска задач, который работает в среде nodejs. Gulp значительно улучшает ваш опыт разработки, автоматически решая некоторые скучные задачи, которые должен выполнять каждый разработчик. Gulp автоматически скомпилирует ваш код sass в css и самостоятельно добавит необходимые префиксы поставщиков. Более того, он запускает сервер разработки и обновляет ваш браузер каждый раз, когда вы вносите изменения в код! Действительно отличный опыт разработки!
Возможности тем
стилей Huro записываются на Scss и выводятся в один минифицированный файл ядра css.Вы можете легко использовать существующие цвета или создать новую тему с нуля, очень быстро подходящую для вашего бренда.
Модульное ядро
Структура исходных файлов Huro Scss построена по модульному принципу. Все уже нарезано для лучшей поддержки кода. Более того, вы можете настроить исходные файлы и переменные Bulma перед сборкой Huro!
Красиво выглядящие стартеры
Huro содержит 230 демонстрационных страниц. он поставляется в виде полного пользовательского интерфейса администратора / веб-приложения, который вы можете использовать на своей любимой платформе или в полностью настраиваемом проекте
Адаптивный дизайн
Huro основан на Flexbox, который изначально подходит для мобильных устройств и планшетов.Huro очень отзывчивый.
Возможности шаблона
- 230+ демонстрационных страниц
- Конфигурация Heavy Gulp
- Управление зависимостями
- Сервер разработки
- Горячая перезарядка
- Графические ресурсы
- Все переменные настраиваются
- Стандартный темный режим
ПРИМЕЧАНИЕ. Обратите внимание, что фотографии не включены в основные файлы загрузки.
Документация
Шрифты
Изображений
Иллюстрации
История изменений
-------------------------------------------------- --------------------------------------- Версия 1.4.0 - 9 апреля 2021 г. -------------------------------------------------- --------------------------------------- - Обновлена минимальная версия nodejs до 12.13.0. - Обновлен движок компиляции Sass с `node-sass` на` dart-sass (sass) ` - Добавлена новая демонстрация макета формы. - Добавлены 3 новые маркетинговые страницы. - Исправлены мелкие ошибки макета. -------------------------------------------------- --------------------------------------- Версия 1.3.0 - 24 февраля 2021 г. -------------------------------------------------- --------------------------------------- - Обновлен Bulma до 0.9.2 - Обновлены зависимости проекта. - Добавлено 5 новых страниц макета - Переработан импорт SCSS и объявление переменных. - Небольшие исправления ошибок макета -------------------------------------------------- --------------------------------------- Версия 1.1.0 - 11 января 2021 г. -------------------------------------------------- --------------------------------------- - Исправлены мелкие проблемы с компоновкой. - сделал темный режим постоянным - Добавлены 4 страницы дашборда. -------------------------------------------------- --------------------------------------- Версия 1.0.1 - 22 ноября 2020 г. -------------------------------------------------- --------------------------------------- - Исправлена ошибка, из-за которой логин v1 не работал должным образом на мобильном телефоне. - Добавлена поддержка темного режима для входа в систему v1. - Добавлено 4 варианта входа / регистрации с поддержкой темного режима. - Добавлены 4 страницы дашборда. -------------------------------------------------- -------------------------------- Версия 1.0.0 - 10 октября 2020 г. -------------------------------------------------- -------------------------------- - Первый выпуск
Шаблон панели администратора Vue, Laravel, HTML от iqonicdesign
Нет JQuery
Светлый и темный план
Повысьте визуальное качество изображения с помощью вариантов компоновки в светлом и темном режимах
Видеозвонок Agora
Quicky с легкостью интегрирует функции голоса и видео в ваш проект.
Vito предлагает простые и бесконечные возможности настройки.
Оцените нас
Любите Вито? Пожалуйста, дайте нам звезды и поделитесь своей любовью здесь
Самые чистые и простые в сборке демонстрации
- Компактная приборная панель
- Стандартная приборная панель
- Компактная приборная панель темного цвета
- Стандартная темная приборная панель
- Видеоконференция
- Электронная торговля
- Социальное приложение
- Список дел
- Управление проектами
- электронная почта
- Компактная приборная панель
- Стандартная приборная панель
- Панель управления прогрессом
- Панель активности
- Горизонтальное меню
- Горизонтальное верхнее меню
- Две боковые панели
- Маленькая вертикальная боковая панель
- Компактная приборная панель Dark Dark
- Стандартная темная приборная панель
- Панель приборов Progress Dark
- Activity Dark Dashboard
- Горизонтальное меню
- Горизонтальное верхнее меню
- Две боковые панели
- Вертикальное верхнее меню
- Видеоконференция
- Электронная торговля
- Социальное приложение
- To-Do App
- Управление проектами
- Электронная почта
- Календарь
- Управление пользователями
- Интеграция с Firebase
- Видеозвонок Agora
- Algolia Search eCommerce
- Канбан готов
- Паспорт с интеграцией Laravel
- Интеграция с проверкой подлинности Vue
- Страница входа
- Восстановить пароль
- Подтвердить письмо
- Экран блокировки
- Хронология
- Стоимость
- Карта
- FAQ
- Великолепный макет страницы информационной панели с поддержкой RTL
- Сборка с VueJS
- Глобальный поиск
- Чистый код
- Поддержка нескольких языков
- Структура на основе компонентов
- Эффекты при наведении
- Карты Google
- Легко настроить
- Уникальный, чистый и современный дизайн
- Полностью отзывчивый
- Кроссбраузерная оптимизация
- Используется бесплатный шрифт и значок Google
- И многое другое….
- Возврат не предусмотрен. (Если товар загружен)
- Внимательно прочтите описание и информацию о совместимости перед покупкой, так как мы не предлагаем возврат средств, если вы купите его по ошибке.
- Запросы на поддержку обрабатываются в рабочие дни с 9:00 до 18:00 (GMT +05.30) [обычно] от 24 до 48 часов в порядке их получения.
- Мы рекомендуем, пока наша команда рассматривает ваш запрос в службу поддержки, пожалуйста, ознакомьтесь с документацией, содержащейся в zip-файле ThemeForest. Вы можете скачать его с ThemeForest: https://themeforest.net/downloads
- Мы находимся в часовом поясе GMT + 5:30. Мы отвечаем на все запросы в службу поддержки 6 дней в неделю (воскресенье — выходной).
- Если какой-либо запрос в службу поддержки не получил ответа от владельца элемента в течение 7 дней, запрос будет считаться закрытым.Если вам нужна дополнительная помощь, вы можете создать еще один билет или отправить нам электронное письмо с просьбой повторно открыть билет для вас.
- Если у вас возникнут предпродажные вопросы или проблемы, напишите нам через страницу контактов на нашем сайте.
- Если вам нравится наш продукт и поддержка, то, пожалуйста, оставьте оценку и напишите отзыв по адресу: https://themeforest.net/downloads
- Если вы хотите узнать больше о шаблоне Vito, у нас есть статьи, общедоступные заявки и источники в нашей базе знаний, которые могут быть полезны.
- Посетите наш канал YouTube, чтобы найти практические руководства и оптимизировать наш продукт в соответствии с потребностями вашего веб-сайта.
- Понравился наш товар? Просматривайте наши популярные шаблоны панели управления администратора
Какие преимущества вы получаете?
Мы добавили готовые к использованию страницы.Гармоничный дизайн и сверхчистый внешний вид Vito сделают ваше веб-приложение красивым и элегантным, так как в ближайшее время появится еще много предварительных сборок. Этот шаблон без проблем работает во всех основных веб-браузерах, планшетах и телефонах.
Каждая страница полностью адаптивна и готова к сетчатке, благодаря чему ваше творение будет хорошо смотреться на любом устройстве.
Кроме того, наслаждайтесь БЕСПЛАТНЫМИ обновлениями на всю жизнь!
С каждым обновлением мы постоянно работаем над тем, чтобы сделать ваш опыт работы лучше. Получите все последние обновления абсолютно БЕСПЛАТНО
Приборные панели
Мощные рабочие приложения
Интеграции
Внутренние страницы
Характеристики шаблона:
Политика возврата
Поддержка и поддержка
Столкнулись с проблемой? Нужна помощь с продуктом? Не беспокойтесь — наша служба поддержки всегда готова вам помочь.
Примечание: Мы запустили наш портал поддержки на Desky. Пожалуйста, поднимите заявку здесь на https://iqonic.desky.support/
Обратите внимание: : изображения для предварительного просмотра нельзя использовать непосредственно в текущем проекте клиента. Они используются только для предварительного просмотра.
История изменений
Версия 2.1.1 — 20 апреля 2021 г.
- Обновить структуру папок Vue - Улучшения макета версии Vue js - Добавлена кнопка затемнения и RTL для режима изменения одним щелчком мыши. - Незначительные исправления ошибок дизайна и цвета. - Исправлены ошибки дизайна в темном режиме. - Исправлены ошибки дизайна в режиме RTL.
Версия 2.1-3 апреля 2021 года
- Улучшение цвета - Улучшения структуры кода - Мелкие исправления
Версия 2.0 — 10 ноября 2020 г.
- Версия 2.0.1 - Добавить новые 2 страницы панели инструментов в html - Исправление ошибок
Версия 1.0 — 3 сентября 2020 г.
(основные обновления)
- Убрать jquery в Vue и Laravel + Vue - Заменить слайдер Slick на слайдер Swiper в Vue и Laravel + Vue - Исправлена проблема с Slider Rtl. - Мелкие исправления
Версия 0.5 — 21 февраля 2020 г.
- Мелкие исправления - Добавлена поддержка RTL.
Версия 0.4-18 февраля 2020
- Мелкие исправления - Добавлен глобальный поиск - Добавлены закладки и хлебные крошки. - Добавлен настройщик тем. - Поддержка нескольких языков в Vue и Laravel + Vue
Версия 0.2 — 10 февраля 2020 г.
- Мелкие исправления - Обновление Laravel + Vue Auth с паспортом и jwt - Vue и Laravel + Vue Dark Mode - Добавлен Laravel + Vue. - Представляем Vue
Версия 0.1 — 5 февраля 2020 г.
- Первый выпуск.
Что такое панель администратора WordPress? (Обзор и советы)
Панель администратора WordPress, часто называемая панелью администратора WP или WP, по сути, является панелью управления для всего вашего веб-сайта WordPress.Здесь вы создаете контент и управляете им, добавляете функциональные возможности в виде плагинов, меняете стиль в виде тем и многое другое.
Если вы используете WordPress, панель администратора WordPress станет большой частью вашей жизни. По этой причине важно понимать, где найти администратора WordPress, что он позволяет вам делать и как вы можете использовать его для управления своим сайтом.
Как получить доступ к панели администратора WordPress?
По умолчанию вы всегда можете найти панель администратора WordPress, добавив / wp-admin к URL-адресу вашей установки WordPress.В большинстве случаев это означает, что вы можете найти администратора WordPress по адресу:
https://yourdomain.com/wp-admin
Как войти в админку WordPress?
Если вы еще не вошли в систему и пытаетесь получить доступ к панели администратора, добавив / wp-admin , WordPress автоматически перенаправит вас на страницу входа администратора WordPress без каких-либо дополнительных действий с вашей стороны. Но вы также всегда можете вручную перейти прямо к URL-адресу страницы входа администратора WordPress, посетив:
https: // yourdomain.com / wp-login.php
Страница входа администратора WordPress
Мы рекомендуем изменить URL-адрес входа по умолчанию . Почему? Потому что все боты, хакеры и скрипты сканируют этот общий URL. Изменение его на что-то другое может быть простым и очень эффективным способом резко уменьшить количество неудачных попыток входа на ваш сайт. Вы можете сделать себя менее мишенью, лучше защитить себя от атак грубой силы и уменьшить полосу пропускания, используемую ботами, которые повторно обращаются к этому URL-адресу.Это не полное решение, это просто небольшая уловка, которая может усилить вашу безопасность. Вы можете сбросить свой пароль WordPress, нажав «Забыли пароль?» кнопка.
Ознакомьтесь с нашим руководством о том, как изменить URL-адрес входа в WordPress.
Заблокирован из панели администратора WordPress? Вот что надо делать.
Как вы используете админку WordPress?
Когда вы впервые войдете в панель администратора WordPress, вы увидите экран по умолчанию с виджетами, такими как активность, быстрый черновик, события и новости WordPress, а также краткий обзор.Этот экран дает вам краткий обзор всех деталей вашего веб-сайта WordPress:
Панель управления WordPress
Но хотя страница панели инструментов хороша для быстрого обзора, вы будете проводить большую часть своего времени в других областях панели управления администратора WordPress.
Для доступа к этим областям вы можете использовать различные параметры меню на боковой панели. WordPress по умолчанию включает ряд параметров, но многие темы и плагины добавляют дополнительные пункты меню (, поэтому вы можете увидеть что-то немного другое на своем собственном сайте WordPress ):
пунктов меню администратора WordPress
Например, на скриншоте выше вы можете видеть, что мы добавляем специальный пункт меню специально для Kinsta Cache , чтобы помочь нашим клиентам автоматически управлять кэшированием на уровне сервера, которое мы для них внедряем.
Создание нового сообщения в блоге с помощью панели администратора WordPress
Допустим, вы хотите написать свою первую запись в блоге с помощью WordPress. Вот как в этом вам поможет админка WordPress:
Сначала вы наведите курсор на пункт меню Posts , чтобы открыть набор элементов подменю. Затем вы нажимаете кнопку Добавить новый :
Как добавить новую запись в блог в WordPress
Откроется экран Добавить новое сообщение , где вы можете ввести заголовок, написать сообщение в блоге в текстовом редакторе, загрузить изображения, назначить категории и многое другое:
Редактор WordPress
Управление внешним видом вашего веб-сайта с помощью области администрирования WordPress
Еще одна вещь, которую позволяет вам делать админка WordPress, — это изменять внешний вид вашего сайта WordPress, выбирая и настраивая «темы».”
Для работы с темами WordPress вам просто нужно навести курсор на пункт меню Appearance , чтобы развернуть список параметров темы:
Как редактировать темы WordPress
плагины, настройки, пользователи, комментарии и многое другое!
Изучая другие пункты меню и подменю административной панели WordPress, вы можете контролировать практически все аспекты своего сайта WordPress, от настроек до пользователей, плагинов, комментариев и всего остального!
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами WordPress!
Подпишитесь сейчас
Можете ли вы изменить внешний вид и функции панелей администратора WordPress?
Да! Существует ряд методов, которые вы можете использовать для изменения внешнего вида и функций панели администратора WordPress.Мы рассмотрим несколько наиболее распространенных:
Скрытие элементов панели администратора, которые вы не используете
Если есть какие-то элементы, которые вы не используете, WordPress позволяет скрыть их, чтобы упростить рабочий процесс. Для этого нажмите кнопку Screen Options в правом верхнем углу любой страницы администратора WordPress:
Параметры экрана панели администратора WordPress
Затем снимите флажки рядом с элементами, которые вы больше не хотите видеть:
Админки WordPress
Изменение цветовых схем для панели администратора WordPress
В более эстетичном плане вы можете изменить фактическую цветовую схему веб-сайта для своей панели администратора WordPress, перейдя в Users → Your Profile и выбрав новую цветовую схему Admin :
Изменение цветовой схемы администратора WordPress
И вы также можете найти плагины WordPress, которые позволяют использовать темы администратора для более сложных изменений стиля.
Панель инструментов WordPress, ранее известная как панель администратора, представляет собой небольшую панель в верхней части экрана, которая присутствует как при просмотре действующей версии вашего веб-сайта, так и при просмотре панели администратора WordPress ( при условии, что вы вошли в систему WordPress. ).
Постоянные посетители вашего сайта не увидят панель инструментов. Но если вы вошли в WordPress, вы увидите плавающую полосу, подобную этой, на каждой странице вашего сайта:
Пример панели инструментов WordPress
Вы можете использовать различные пункты меню на Панели инструментов для быстрого выполнения действий, независимо от того, где вы находитесь на своем сайте.
Вы можете отключить панель инструментов WordPress?
Да! При желании вы можете отключить панель инструментов WordPress, перейдя в Пользователи → Ваш профиль и сняв флажок Показать панель инструментов при просмотре сайта :
Как отключить панель инструментов WordPress
Дополнительная настройка администратора WordPress
Настройка панели администратора WordPress может оказаться весьма кстати, когда вы работаете с клиентами. Или, возможно, вы просто хотите упростить себе задачу.Есть много чего, что можно сделать, например:
- Скрытие или изменение вещей в меню администратора.
- Упорядочивание вещей с помощью перетаскивания.
- Скрытие панели инструментов WordPress или скрытие ее только для пользователей, не являющихся администраторами.
- Нанесение на приборную панель вашего логотипа и цветов.
- Создание совершенно новых пользовательских меню.
Мы рекомендуем проверить некоторые из этих бесплатных плагинов:
Протестируйте его с помощью демоверсии администратора WordPress
Если вам интересно поиграться с панелью администратора WordPress, OpenSourceCMS.com размещает демоверсию администратора WordPress, которая дает вам полный доступ.
Чтобы использовать его, просто зайдите сюда и войдите в систему с этими учетными данными:
- Имя пользователя: opensourcecms
- Пароль: opensourcecms
На этом мы завершаем знакомство с административной панелью WordPress.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress.Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
46 бесплатных шаблонов панели администратора Bootstrap 2021
Ниже вы можете найти самые мощные и находчивые бесплатные шаблоны панели администрирования Bootstrap. Они легко подходят для всех типов приложений и проектов для вашего удобства.
Bootstrap 4 — это последняя версия Bootstrap и крупнейший веб-фреймворк с множеством простых в использовании функций. Мы составили список бесплатных шаблонов панели администрирования Bootstrap 4.
Направленность каждого шаблона разная — некоторые шаблоны предлагают широкий спектр настроек, а другие сосредоточены на конкретных функциях. Мы уверены, что вы найдете шаблон, который идеально соответствует вашим потребностям!
Эти простые, но мощные шаблоны администрирования хорошо подходят для веб-приложений или любого другого веб-сайта или проекта, для которых требуется панель администратора. Эти шаблоны послужат прочной основой для вашего будущего проекта и сэкономят вам много времени. Излишне говорить, что Bootstrap делает эти шаблоны мобильными и адаптивными.
Перечисленные ниже бесплатные шаблоны администрирования Bootstrap довольно просты и могут подойти не всем. Если вам нужны более продвинутые и более настраиваемые шаблоны администратора, вы можете проверить эту и эту коллекцию шаблонов.
В этой коллекции шаблонов вы найдете шаблоны администрирования, закодированные в HTML / CSS, а также некоторые из них, основанные на React, Vue, Angular и Bootstrap.
Лучшие бесплатные и премиальные шаблоны панели администрирования Bootstrap
ArchitectUI HTML
ArchitectUI HTML — это универсальный и многоцелевой шаблон панели администрирования Bootstrap с множеством компонентов, элементов и виджетов.Кроме того, ArchitectUI HTML также предлагает на выбор десять различных информационных панелей. Сразу вы обнаружите, что макет лучше всего подходит для ваших целей. Однако на этом процесс создания админа не заканчивается. Вы можете свободно настраивать и изменять ArchitectUI HTML в соответствии с вашими запросами и делать его самостоятельно.
Пятьдесят элементов, тридцать вариантов графических блоков, потрясающие макеты форм, таблицы, готовые страницы, что угодно, ArchitectUI HTML охватывает все это, а также некоторые другие. В общей сложности имеется около 150 компонентов, к которым вы получаете доступ после распаковки ArchitectUI HTML.Скин сайта гарантирует, что каждый использует его в полной мере и максимально использует его. Имея это в виду, не теряйте больше времени, подойдите к созданию желаемого администратора непредвзято, и все остальное станет историей.
Подробнее / Скачать
ArchitectUI — Angular и Bootstrap 4
ArchitectUI — это шаблон панели администрирования Bootstrap 4 с широким спектром опций и возможностей. Это потрясающий, чистый и профессиональный инструмент для Angular 9 с полной гибкостью и расширяемостью.Если вы запускаете новый онлайн-проект или приложение, ArchitectUI — это тот инструмент, который вы не должны пропустить в своем списке. Это, безусловно, поможет вам создать самую убийственную админ-панель, которая приведет вашу идею к новым успехам.
Из коробки вы можете выбирать между коллекцией наркотиков, состоящей из девяти образцов, все из которых красивы и современны. Хотя можно использовать их как есть, мы обязательно советуем вам изменить и настроить их в соответствии с вашими потребностями и желаниями. Тонны элементов, более двадцати виджетов и компонентов для форм, предварительные настройки цвета и плагины диаграмм — это лишь некоторые из функций, доступных вам в ArchitectUI.
Подробнее / Скачать
Керо
Kero — это яркий шаблон панели администрирования Bootstrap «два в одном». Он бывает горизонтального и вертикального расположения. Более того, каждый стиль также представлен в девяти дополнительных вариантах оформления в девяти цветовых схемах. Просто с готовым материалом у вас уже есть множество вариантов для смешивания и сочетания и создания необходимого админа. Кроме того, на самом деле не имеет значения, для чего создано ваше приложение, Kero легко реализует все ваши идеи и проекты.Хотя этого было бы недостаточно, каждый пользователь Kero также получает доступ к дружной команде экспертов, которые будут рады помочь вам.
Другие преимущества Kero — это элементы, плагины, макеты, таблицы, помощники, утилиты, виджеты и многое другое. И последнее, но не менее важное: вы всегда можете проявить свой творческий подход и улучшить и улучшить Kero.
Подробнее / Скачать
AdminLTE 3 (Самый популярный)
AdminLTE предоставляет ряд адаптивных, многоразовых и часто используемых компонентов.Он включает более тысячи значков, настраиваемые плагины, шесть различных скинов и многое другое. С готовой версией AdminLTE вы быстро найдете то, что нужно для вашего проекта. И если вам нужно настроить его здесь и там, вы тоже можете это сделать. AdminLTE имеет легкую структуру, которая помогает конечному продукту загружаться быстрее. Говоря о производительности, AdminLTE также отзывчив и совместим с браузером.
Конечно, удивительные возможности AdminLTE продолжаются восемнадцатью плагинами, двумя разными стилями панели инструментов и еще несколькими стилями макета.Как бесплатный шаблон администратора, AdminLTE — серьезное дело. Но вы откроете для себя настоящую мощь этого инструмента только после того, как загрузите его и начнете использовать. Как только вы сделаете коммит, все остальное станет историей.
AdminLTE на сегодняшний день является самым популярным шаблоном панели администратора из когда-либо выпущенных. Он был отмечен более 33 тысяч звезд на Github.
Подробнее / Скачать
Панель управления продажами
Панель управления продажами — это шаблон панели инструментов администратора, который не требует представления.Отсюда и название, это идеальная альтернатива, которую вы можете использовать для продаж в электронной коммерции, но вы можете легко применить ее и к чему-то еще.
Инструмент обладает множеством практических функций и возможностей, которые вам подойдут. Теперь вы можете создать мощную административную панель, которая поможет отслеживать эффективность вашего проекта, без необходимости начинать с нуля. Различные приложения, веб-сайты, SaaS, вы называете это, Sales Dashboard здесь, чтобы помочь вам изменить ситуацию, не нарушая ни капли пота.
Подробнее / Скачать
Панель управления криптовалютой
Все, что связано с криптовалютой, представляет собой универсальный и высокоадаптивный шаблон панели администратора, который охватывает все необходимое, а также некоторые другие. Cryptocurrency Dashboard — это набор полезных функций для создания информационных панелей для ICO, Биткойн, CRM, аналитики, корпоративных веб-сайтов, и этот список можно продолжить.
Вы можете использовать Cryptocurrency Dashboard прямо из коробки или настроить ее дальше. Процесс его улучшения станет детской забавой благодаря отличной и удобной структуре кода шаблона.Это также шаблон Bootstrap Framework, соответствующий всем последним тенденциям и правилам. Храните всю статистику и детали в одном удобном месте.
Подробнее / Скачать
Финансовая панель управления SaaS
Теперь вы можете отслеживать все свои финансовые данные и статистику с помощью панели управления Finance SaaS Dashboard. Этот специальный шаблон административной панели инструментов поможет вам запустить проект одним щелчком пальца. С различными стилями панели мониторинга, внутренними страницами и сотнями компонентов панель управления Finance SaaS Dashboard предоставляет все необходимое и множество других функций.
Кроме того, вы получаете различные готовые цветовые схемы, поэтому вам не нужно создавать свою собственную версию. Команда поддержки также доступна, когда вам может потребоваться дополнительная помощь. И последнее, но не менее важное: с помощью полезной документации вы легко поймете ее суть.
Подробнее / Скачать
Панель управления маркетингом
Для агентств и маркетологов в целом Marketing Dashboard — это шаблон административной панели с необходимыми материалами, которые помогут стильно начать свой проект.Во-первых, дизайн холста современный и минималистичный, чтобы не отвлекать внимание. По умолчанию вы также получаете несколько цветовых схем, так что вам даже не нужно вносить какие-либо изменения в дизайн и многое другое.
Некоторые другие преимущества Marketing Dashboard — это режим темного меню, анимация, липкая боковая панель, кнопка возврата к началу и различные наборы пользовательского интерфейса. Имейте в виду, что в наборе из сотен компонентов это лишь небольшая часть функций, которые вам подойдут.
Подробнее / Скачать
Аналитическая панель инструментов
Вы можете отслеживать аналитику с помощью сторонних инструментов или создать собственную мощную панель администратора.Если вы выберете второй вариант, тогда вы выберете Analytic Dashboard. Это замечательный шаблон панели администратора, которым вы можете воспользоваться в полной мере. Вместо того, чтобы работать с нуля, теперь вы можете сэкономить много времени и энергии с помощью Analytic Dashboard.
Отслеживание показателей, эксклюзивная статистика, обновления, задачи — все это возможно с хорошо продуманным администратором. Более того, существует множество отличных компонентов, которые вы можете использовать и повторно использовать, даже изменять в соответствии с вашими потребностями и правилами.Создайте панель управления по своему вкусу.
Подробнее / Скачать
Справочная панель
В этой коллекции лучших шаблонов административных панелей вы найдете всевозможные варианты для разных приложений и проектов. При работе на платформе каталогов, даже списков, Directory Dashboard — отличное решение для реализации вашей мечты администратора. Directory Dashboard — отличная альтернатива, от всех видов статистики и профилей пользователей до действий и других типов мониторинга.
Вы можете использовать и редактировать доступные компоненты по своему вкусу, наслаждаться различными цветовыми схемами и пролистывать файлы документации; Панель управления каталогом доступна для всех. Это также шаблон Bootstrap 4 со 100% мобильным макетом.
Подробнее / Скачать
Панель управления пользователями
Панель управления пользователями — это многофункциональный шаблон панели администратора для быстрого создания панели мониторинга. Он использует Bootstrap в качестве основы и все другие современные технологии.С ним легко работать, и он по умолчанию адаптируется к разным размерам экрана. Вы можете использовать его как есть или изменить по своему вкусу — варианты и возможности у вас под рукой.
Отдельные файлы документации, различные макеты, предопределенные цветовые схемы и масштабируемые ресурсы — это лишь некоторые из функций панели управления пользователями. Получите обзор эффективности вашего проекта из одного места — вашей недавно созданной панели администратора.
Подробнее / Скачать
Больничная HTML-панель
С чистой админ-панелью, которую вы создадите с помощью Hospital HTML Dashboard, вы сможете отслеживать производительность, не отвлекаясь.Больницы и другие медицинские учреждения могут получить большую прибыль от этой первоклассной альтернативы, которая гарантирует полную организацию. Тонны компонентов и новейшие технологии обеспечивают быстрое создание универсальной приборной панели.
В наборе больничной панели мониторинга HTML вы найдете цветовые схемы, различные дизайны, документацию, модификаторы макета и многое другое. Он также использует Bootstrap Framework, чтобы гарантировать исключительную производительность на разных устройствах и платформах. Приложения, веб-сайты, проекты, программное обеспечение, Hospital HTML Dashboard здесь, чтобы помочь вам добиться максимальной эффективности.
Подробнее / Скачать
Администратор (лучший выбор)
Излишне говорить, что Adminator — безусловно, лучшие бесплатные шаблоны администрирования Bootstrap, которые вы можете получить сегодня. Если бы мы сказали, что он меняет правила игры, это было бы большим преуменьшением, потому что он сам по себе играет в новую игру. Период. На основе Bootstrap 4 собраны новейшие и лучшие инструменты для улучшения веб-разработки, которые вы никогда не видели бесплатно. Как только вы увидите Adminator в действии, вы обнаружите, что он больше похож на премиум, чем на бесплатный.Наслаждайтесь и дайте нам знать, что вы думаете, в разделе комментариев ниже.
Adminator имеет минималистичную и привлекательную для глаз компоновку, которая мгновенно подстраивается под все экраны и устройства. Кроме того, Adminator полностью совместим со всеми современными и популярными веб-браузерами для обеспечения бесперебойной работы. У вас будет взрыв, используя Adminator, это точно.
Подробнее / Скачать
ArchitectUI VueJS
Полностью разберитесь в своем приложении или программном обеспечении с помощью простой в использовании панели администратора благодаря ArchitectUI VueJS.Этот удобный и актуальный шаблон — все, что нужно, чтобы начать что-то новое. Больше не нужно создавать что-то с нуля, позвольте инструментам делать всю работу за вас. В конце концов, вы уже заняты основной задачей и нет необходимости на 100% участвовать в создании админки.
С ArchitectUI VueJS теперь вы можете ускорить процесс и запустить администратора раньше, чем позже. Вы можете легко настроить и изменить макет по умолчанию, выбрать один из десяти разных цветовых скинов и насладиться масштабируемой архитектурой активов.Когда вам понадобится еще больше функций, вы всегда можете перейти на премиум-версию.
Подробнее / Скачать
ArchitectUI Угловой 7
Нечасто бывает, что у вас есть бесплатный шаблон администратора, основанный на Angular, особенно Angular 7. Что ж, ArchitectUI Angular 7 — это не ваш повседневный инструмент. В наборе добра вы найдете все необходимое и многое другое для 100% активной панели инструментов Angular. Кроме того, если вам нужна еще большая гибкость и расширяемость, не сомневайтесь и обновитесь до PRO.Однако вы можете использовать бесплатную версию столько, сколько захотите.
Излишне говорить, что ArchitectUI Angular 7 следует всем последним практикам и правилам современной веб-разработки. Макет адаптирован для мобильных устройств, адаптивен, совместим с несколькими браузерами, оптимизирован для работы с сетчаткой и оптимизирован для быстрой загрузки. Существует также десять различных цветовых вариаций ArchitectUI Angular 7, чтобы вы могли быстро найти тот, который лучше всего подходит для вашего бренда. Но внесите дополнительные изменения в существующий макет и с легкостью сделайте его своим.
Подробнее / Скачать
ArchitectUI React
ArchitectUI React — это сложный и простой в использовании шаблон панели администрирования Bootstrap, который можно использовать бесплатно. Действительно, ArchitectUI React потрясающий, красиво демонстрирующий всю информацию и детали. Имейте в виду, что независимо от используемого устройства и платформы просмотра, ArchitectUI React легко адаптируется ко всем. Тем не менее, вы можете рассчитывать на стабильную и стабильную работу панели администратора в любое время.
ArchitectUI React поставляется со всеми компонентами, элементами и виджетами, которые могут вам понадобиться. Есть также несколько цветовых схем на выбор (десять), и вы также можете изменить конфигурации по умолчанию. ArchitectUI React также включает полную папку с документацией, чтобы вы никогда не заблудились в пути. Но если вы ищете больше, вы всегда можете перейти на версию PRO и разблокировать целый ряд новых функций и возможностей.
Подробнее / Скачать
ArchitectUI HTML
ArchitectUI HTML — отличный бесплатный шаблон административной панели Bootstrap с легкой структурой и набором удобных функций.Имейте в виду, что ArchitectUI HTML, в конце концов, является бесплатным инструментом, и у него есть ограниченные возможности. Однако в любой момент, когда вы захотите получить от этого инструмента больше, вы всегда можете перейти на премиум-версию. С другой стороны, если бесплатная версия соответствует вашим ожиданиям, во что бы то ни стало, используйте ее столько, сколько захотите.
В любом случае, давайте взглянем на некоторые полезности, которые вы получаете при загрузке ArchitectUI HTML. Он имеет адаптивную структуру, которая плавно адаптируется для всех устройств и платформ просмотра. ArchitectUI HTML также позволяет настраивать цвет фона боковой панели и заголовка, что можно сделать, выбрав один из десяти предустановленных скинов.Это также будет легким делом, включая и исключая таблицы стилей, благодаря масштабируемой архитектуре ресурсов ArchitectUI HTML.
Подробнее / Скачать
Метроник (Премиум)
Metronic на сегодняшний день является одним из самых замечательных и популярных шаблонов панели администрирования Bootstrap, когда-либо выпущенных. Инструмент поставляется с множеством вариантов макета и работает как HTML-шаблон, а также как собственный шаблон Angular 7. Короче говоря, у вас есть множество вариантов и комбинаций для создания великолепной панели администратора.Используйте его, чтобы отслеживать производительность вашего приложения или программного обеспечения и оптимизировать их. Это дает вам лучший обзор и больше шансов на успех вашего проекта.
С Metronic вы сразу заметите, насколько прост процесс. Базовых знаний в области программирования более чем достаточно для создания впечатляющего администратора с Metronic. Ведь большинство работ и дизайнов уже доступны для вас. И последнее, но не менее важное: Metronic также регулярно обновляется, чтобы вы постоянно получали новое полезное содержимое.
Подробнее / Скачать
Admindek
Admindek — это потрясающий, усовершенствованный, отличный по производительности и передовой бесплатный шаблон панели администрирования Bootstrap. Вы можете использовать этот эксклюзивный инструмент для всех видов онлайн-проектов, над которыми вы работаете. Admindek предлагает вам смешивать и сочетать всевозможные элементы и компоненты в точном соответствии с вашими требованиями. Из коробки Админдек создает три разных стиля; дефолт, CRM и аналитика. С этими тремя домашними стилями вы, возможно, уже найдете идеальное сочетание.
Кроме того, Админдек качает и всякие другие товары. Одна из них — панель навигации скрыть / показать. Это полезно, когда вам нужно подробно изучить статистику и как можно меньше отвлекаться. Многие элементы пользовательского интерфейса, анимации, формы, таблицы и виджеты также являются частью бесплатной загрузки.
Подробнее / Скачать
Администрация
Если не ориентироваться на нишу, то почти все бесплатные шаблоны панели администрирования Bootstrap применимы ко многим веб-сайтам и приложениям.Adminty — это еще один универсальный холст сайта, от которого у вас захватывает дух от количества функций, которые он предлагает. Обладая солидным админом, которого вы можете создать с помощью неземного Adminty, вы на правильном пути к успеху, которого хотите добиться. При ведении бизнеса и выводе его на совершенно новый уровень необходимо иметь все в полном порядке.
С Adminty это очень достижимо.
Adminty — это административная панель с тремя домашними дизайнами и множеством других страниц. Он также имеет полноэкранную кнопку и кнопку скрытия и отображения для боковой панели.Когда оба параметра включены, вы все в своей статистике и информации, и вас больше ничего не беспокоит.
Подробнее / Скачать
Джентеллела
Gentelella — это гибкий, плоский и полнофункциональный шаблон администратора. Этот аккуратный холст сайта построен на платформе Bootstrap 4 с использованием современных технологий, таких как HTML5 и CSS3, для использования в серверных решениях любого размера. Это, безусловно, самый продвинутый и хорошо продуманный бесплатный шаблон панели администратора, который может легко конкурировать с любой альтернативой премиум-класса.И как только вы привнесете в него свой творческий подход, вариантов будет много. Действительно, нет необходимости придерживаться настроек по умолчанию. Тем не менее, если вы копаете Gentellela как есть, полностью используйте существующую компоновку.
Кроме того, Gentellela имеет удобные библиотеки, включенные в комплект для календаря, таблиц, диаграмм, навигации вне холста и многого другого. Дополнительные функции включают, помимо прочего, индикаторы выполнения, уведомления, анимацию и формы. С будущими обновлениями вы также можете ожидать от Gentellela еще большего.
Подробнее / Скачать
CoolAdmin
CoolAdmin — это современный и яркий бесплатный шаблон панели администрирования Bootstrap, который вам сразу понравится. Хорошо, сначала вам нужно перейти к предварительному просмотру в реальном времени, а затем насладиться магией этого впечатляющего инструмента. CoolAdmin работает на платформе Bootstrap 4 Framework, что дает ему полную гибкость. Другими словами, CoolAdmin адаптируется ко всем устройствам и веб-браузерам, обеспечивая постоянную бесперебойную и стабильную работу. Вы можете управлять им откуда угодно и где угодно, что очень удобно.
Что определенно очень интригует в CoolAdmin, так это четыре макета панели инструментов, с которыми он поставляется. Вы можете предварительно просмотреть их все, а только затем принять меры и загрузить CoolAdmin. Бесплатно! Готовые таблицы, формы, кнопки, значки, страницы регистрации и входа в систему, как видите, CoolAdmin наполнен чертами. Сделайте это своим и запускайте свой проект.
Подробнее / Скачать
Monarch (Премиум)
Monarch — это элегантная и чрезвычайно хорошо разработанная, зрелая и сложная, технологически лучшая, высокодоступная и удобная для пользователя и разработчика, легкая и быстрая загрузка.Кроме того, это настраиваемый адаптивный шаблон веб-сайта администратора на AngularJS и HTML5. Результатом стала изобретательная и умно созданная тема, платформа, построенная с гибкой гибкостью и адаптивной модульностью новейших и отличных технологий веб-разработки, основанная на надежной структуре, закодированной с использованием легковесных и эффективных стандартов HTML5, допустимых W3C. В заключение, он предлагает веб-мастерам и разработчикам полный набор инструментов для разработки настольных и мобильных приложений на базе Интернета, а также мощные функции, помогающие создавать сложные, динамические и интерактивные веб-приложения и современные привлекательные веб-сайты, созданные на их основе.
Следовательно, AngularJS представляет собой не только живую экосистему сложных функций и библиотек, которые допускают всевозможные модульные расширения и добавление гладкого, удобного для разработчиков кода, но и потрясающий, профессионально разработанный графический интерфейс пользователя. шаблоны. Следовательно, создание пользовательского интерфейса для ваших веб-презентаций, планшетов и мобильных приложений или настольных веб-приложений стало проще и быстрее, чем когда-либо прежде, с великолепными, со вкусом оформленными результатами, независимо от вашего опыта проектирования пользовательского интерфейса.В результате Monarch изначально адаптивен, совместим со всеми браузерами и платформами на рынке. Попробуйте Monarch прямо сейчас!
Подробнее / Скачать
Delight (Премиум)
Delight красив и универсален, но при этом остается эффективным и легким. Помимо того, что он технически подкован и привлекателен, он прост в использовании и настройке, визуально гибкий и, наконец, очень отзывчивый шаблон веб-сайта Bootstrap Admin Theme. Инновационный и впечатляюще мощный набор инструментов для веб-мастеров и разработчиков для создания уникальных и уникальных, современных веб-приложений, сложных веб-сайтов и презентаций для самых разных областей, отраслей и клиентов.
Идеально подходит для профессиональных разработчиков, разработчиков приложений и инженерных фирм, которым нужны решения как в интерфейсном, так и в серверном формате для всех типов веб-сайтов или приложений, от стильных и привлекательных шаблонов интерфейсного интерфейса до мощных панелей управления администратора, поскольку Delight обеспечивает элегантное развертывание сочетания мощи фреймворка Bootstrap с гладким, чистым и первозданным визуальным стилем и языком эстетической концептуальной философии Google Material Design. Кроме того, создание современных веб-приложений, которые красноречиво используют элементы материального дизайна и визуальные подсказки, широко понятные и интуитивно понятные людям из всех демографических групп во всем мире, стало быстрее и проще, чем когда-либо, с мгновенным доступом ко всему набору удобных а также инновационные инструменты для создания ярких и свежих веб-приложений.Попробуйте Delight прямо сейчас!
Подробнее / Скачать
Концепт
Если вы ищете бесплатный шаблон панели администрирования Bootstrap, Concept поможет вам добиться успеха. Нет необходимости искать в другом месте и определенно не нужно создавать администратора с нуля. После того, как вы используете Concept, вы получите доступ к множеству материалов, которые позволят вам быстро запустить ваш проект и продвигать его вперед раньше, чем позже. Отсюда и название, Concept — это готовый к использованию мульти-концептуальный инструмент для финансовых, торговых, электронных коммерческих и влиятельных проектов.
Некоторые из бесчисленных черт Concept — это диаграммы и таблицы, формы, множество внутренних страниц и другие практичные элементы пользовательского интерфейса. Конечно, Concept также на 100% готов к работе с мобильными устройствами и сетчаткой, а также совместим со всеми современными веб-браузерами. Concept — это шаблон на основе Bootstrap Framework, который обеспечивает гибкость и расширяемость, позволяя с легкостью изменять его в соответствии с вашими правилами.
Подробнее / Скачать
SRTDash
Если вы ищете высококачественный бесплатный шаблон панели администрирования Bootstrap, SRTDash — один из многих, которые у нас есть для вас.Вы наверняка будете поражены всем, что в нем есть. Зная, что это шаблон Bootstrap, SRTDash является гибким и готовым для мобильных устройств, чтобы плавно работать на всех устройствах. Кроме того, шаблон также совместим со всеми современными веб-браузерами для обеспечения бесперебойной работы. SRTDash построен на HTML5, CSS и jQuery и очень прост в использовании.
Благодаря трем индексным страницам и более 46 другим разделам вы можете быть уверены, что получите все, что вам нужно. Включена также документация, поэтому у вас никогда не возникнет никаких проблем.Благодаря своему аккуратному и упрощенному внешнему виду SRTDash гарантирует, что у вас будет четкий обзор своей страницы и вы увидите, как идут дела. Благодаря администратору вы всегда знаете, какие настройки нужно сделать, чтобы улучшить свой проект.
Подробнее / Скачать
Киаалап
Несмотря на то, что Kiaalap является многоцелевым бесплатным шаблоном панели администрирования Bootstrap, он идеально подходит для школ, колледжей и университетов. Шаблон полностью готов к работе с мобильными устройствами и легко адаптируется к устройству, с которого вы его изучаете.Будь то смартфон, планшет или настольный компьютер, это гарантия того, что админ-панель на основе Kiaalap всегда будет выглядеть потрясающе. Вы можете выбрать один из трех стилей домов и более пятидесяти страниц. То, что вы видите, вы можете использовать как есть или можете улучшить и приспособить к своему желанию.
Используйте бесчисленные многоразовые элементы пользовательского интерфейса и плагины и получите идеального администратора, готового и настроенного как можно быстрее. Нет необходимости делать что-либо с нуля, когда в вашем распоряжении столько добра.Окунитесь в удивительную красоту Киаалапа и получите готовый продукт раньше, чем позже.
Подробнее / Скачать
Sufee (новый)
Sufee — это последний и лучший шаблон панели администратора, созданный Colorlib. Он сочетает в себе невероятные технологии и красивый дизайн. Один из лучших админских HTML-шаблонов на основе Bootstrap 4, который вы сейчас можете достать. И вы обнаружите, что использовать, управлять и поддерживать удобную панель администратора не составит труда.Также не нужно быть настоящим экспертом, при работе с Sufee все, что вам нужно, — это базовые навыки. Контент в любом случае есть, готовый и настроенный для того, чтобы вы могли его использовать и согласовать с требованиями вашего приложения.
Sufee имеет складное меню боковой панели, удобный для мобильных устройств макет, уведомления, анимированную статистику, два набора значков и многое другое. Кроме того, есть также страницы входа, регистрации и забытого пароля, множество виджетов, диаграмм и двух стилей карт: Google Maps и векторные карты.
Подробнее / Скачать
ElaAdmin
ElaAdmin — это последнее творение Colorlib, которое зарекомендовало себя как одна из самых успешных панелей администрирования, когда-либо выпущенных.Он основан на Bootstrap 4 и содержит больше библиотек, страниц и элементов, чем любой другой премиум-шаблон. Это верно, однако вы можете поверить в это, только увидев это. Если это так, во что бы то ни стало, скачайте его прямо сейчас, и вы сразу увидите выдающуюся производительность ElaAdmin.
Почему мы раздаем это бесплатно? Потому что мы хотим видеть, что придумают пользователи и как далеко это может зайти. Если вы подойдете к ElaAdmin, не ограничивая себя каким-либо образом, формой и формой, возможности почти безграничны.Используйте этот инструмент для взлома для любого проекта, который вы хотите, и измените мир к лучшему. И если вы думаете, что создали невозможное, не стесняйтесь поделиться этим с нами.
Подробнее / Скачать
Notika
Хотя большинство бесплатных шаблонов панели администрирования Bootstrap имеют полноразмерный макет, некоторые из них имеют исключительно коробочный стиль. Если вам нравится этот тип, Notika — это то, что вам нужно. Конечно, есть и другие инструменты, которые предлагают как широкую, так и коробочную версию.Выбирайте соответственно и получите идеальную административную панель управления на одном дыхании.
Более того, Notika поставляется с четырьмя вариантами панели инструментов на любой вкус. Виджеты, классное раскрывающееся меню, несколько внутренних страниц, эффекты наведения, вы называете это, Notika предоставляет все это, а также некоторые другие. Также есть страница с контактами, счетами, логином и ошибкой. Тем не менее, мы еще далеки от возможностей, которые Notika приготовила для вас. Но мы закончим тем, что Notika на 100% совместима с мобильными устройствами и кроссбраузерно.
Подробнее / Скачать
Налика
Для тех, чья темная планировка — ваша чашка чая, Налика — та самая, на которой стоит остановиться. У него потрясающий и привлекательный веб-дизайн, одновременно минималистичный и сложный. Именно то, что вам нужно при поиске идеального бесплатного шаблона панели администратора Bootstrap. Поскольку теперь вы также знаете, что он основан на популярной сеточной структуре, вы знаете, что он создает плавный макет, который мгновенно настраивается на все устройства. Но это только начало выдающейся Налики.
Nalika — фантастическое решение, если вы ведете бизнес электронной коммерции, но вы также можете изменить его для других целей. В нем есть три панели управления, из которых вы можете выбрать, и множество других материалов, которые вам очень пригодятся. Виджеты, элементы пользовательского интерфейса, диаграммы и таблицы — все это тут и там.
Подробнее / Скачать
Метис
В этом шаблоне есть множество различных опций и множество отличительных версий, которые вы можете протестировать и найти наиболее подходящие для вашего проекта, приложения или услуги.Прежде всего, вы можете использовать потрясающий веб-дизайн Metis из коробки. Во-вторых, вы также можете улучшить и улучшить внешний вид, доведя его до уровня «Т» в соответствии с вашими правилами. Что особенного в Metis, так это темное внимание к деталям, которое делает его очень модным и элегантным.
Metis работает на Bootstrap 4 и следует всем последним и передовым методам, обеспечивая стабильную и безопасную панель администратора. Некоторые другие функции Metis включают Google Maps, множество различных макетов, таблиц, форм, страницу входа и многое другое.Меню также разбито на несколько раскрывающихся разделов — на самом деле, столько, сколько вы хотите.
Подробнее / Скачать
AdminMart
Чтобы стильно начать новый проект, не упустите возможность взглянуть на великолепный AdminMart. Этот бесплатный шаблон панели администратора Bootstrap — решение, которое поможет вам в кратчайшие сроки. В конце концов, наряду с красивым дизайном, AdminMart также содержит множество полезных вещей, которые вам пригодятся.
Прежде всего, минималистичный вид гарантирует, что все детали будут хорошо видны.Учитывая очень много информации и статистики, важно, чтобы ваш администратор был максимально прозрачным.
Кроме того, AdminMart также включает более 25 макетов страниц, более пяти таблиц и форм, пяти и счетных диаграмм и многое другое. Список функций и удивительных элементов, которые вы получаете с AdminMart, огромен. Возьмите на себя ответственность сейчас и наслаждайтесь результатом в кратчайшие сроки.
Подробнее / Скачать
AdminWrap
AdminWrap — это супер чистый на вид бесплатный шаблон панели администратора Bootstrap с множеством функций, которые помогут вам сразу же начать работу.Прежде всего, AdminWrap вам ничего не стоит, и вы можете использовать его столько, сколько захотите. Конечно, когда вы дорабатываете свое приложение до определенного уровня, вы можете подумать об обновлении до версии Pro, но в этом нет необходимости, если все функции AdminWrap Lite — это все, что вам нужно.
Благодаря Bootstrap Framework макет AdminWrap на 100% адаптивен и без проблем работает на всех устройствах и платформах. Наряду с индексной страницей в комплект также входят несколько дополнительных внутренних разделов, элементов пользовательского интерфейса, виджетов и плагинов.AdminWrap также поставляется с бесплатными пожизненными обновлениями, благодаря которым ваш администратор выглядит свежо и современно.
Подробнее / Скачать
Ницца
С помощью Ниццы вы можете легко запустить своего администратора. Этот бесплатный шаблон панели администрирования Bootstrap содержит полезный контент, который поможет вам в вашем путешествии. Независимо от того, о чем идет речь в вашем приложении или онлайн-проекте, разберитесь с этим с помощью Nice Lite. Позже в своей карьере вы также можете использовать Pro-версию инструмента и открыть для себя совершенно новый спектр опций и возможностей.
Ницца, безусловно, очень привлекательна для глаз, современна и изысканна. Что касается функций, Nice включает в себя основные образцы страниц, компоненты пользовательского интерфейса, виджеты, плагины, таблицы и диаграммы. Даже если вы полностью задействуете потенциал Nice, вы все равно сможете понять, что такое надежная административная панель. Но знайте, что настоящая сделка находится в версии Pro.
Подробнее / Скачать
Элегантный
С бесплатным шаблоном панели администратора Bootstrap вы можете понять его суть и поиграть с его функцией столько, сколько захотите.Как и все другие инструменты, которые вы найдете в этой коллекции, Elegant — это еще один потрясающий макет администратора с современным и минималистичным внешним видом. Примечание: вы можете использовать Elegant только в личных целях. Более того, коммерческое использование распространяется только на решение Pro. Все сводится к тому, какой проект вы запускаете и какой вариант Elegant вам нужен. Но если Lite-версия — это все, что вам действительно нужно, продолжайте работать с ней столько, сколько хотите.
Elegant имеет одну главную панель управления, шесть внутренних страниц, десять элементов пользовательского интерфейса и плагинов, виджеты, значки, формы и таблицы.Видите ли, это может быть бесплатно, но все равно сослужит вам хорошую службу.
Подробнее / Скачать
Панель управления материалами
Material Dashboard использует только новейшие технологии для создания мощного и простого в использовании шаблона панели администратора. Конечно, это совершенно бесплатно, так что вы можете сразу приступить к работе с ним. Вы заметите, что в Material Dashboard есть много фантастических функций.
Например, он содержит пять цветовых схем, шестьдесят элементов и два функциональных плагина.Вы можете быстро найти правильное сочетание компонентов и цветов для создания отделочного продукта, который соответствует вашим потребностям. Примечание: как только вы превысите количество доступных удобств, вы всегда сможете разблокировать еще больше, перейдя на премиум.
Подробнее / Скачать
Панель управления Light Bootstrap
Light Bootstrap Dashboard — это бесплатный шаблон со 100% гибким и отзывчивым макетом. Маленькие или большие экраны, все это работает для Light Bootstrap Dashboard, так как всегда обеспечивает отличную работу.Дизайн довольно простой, с творческой составляющей, что делает просмотр данных более приятным.
Различные варианты цвета, элементы, плагины, файлы Sass и макеты страниц, Light Bootstrap Dashboard — это все, а также некоторые другие. Как бесплатный инструмент, он не имеет премиальной поддержки, но документация наверняка поможет. Однако, если у вас есть какие-либо вопросы перед использованием шаблона, сначала обратитесь к автору и продолжайте.
Подробнее / Скачать
Теперь панель управления пользовательским интерфейсом
Теперь UI Dashboard — это современный бесплатный шаблон административной панели Bootstrap для различных приложений и проектов.Он имеет очень привлекательный для глаз дизайн, повышающий качество обслуживания. Но есть и разные предустановленные варианты цвета боковой панели, поэтому вы можете быстро найти тот, который вам больше всего подходит.
Тонны значков, интеграция с Google Maps, уведомления, аккуратная типографика и два стиля таблиц — все это и многое другое — это то, что вы получаете с Now UI Dashboard. Начните с создания прототипов ваших проектов без необходимости начинать с нуля.
Подробнее / Скачать
Xtreme
Для экстремальных решений вы пришли в нужное место.Xtreme — это бесплатный шаблон административной панели Bootstrap, который вы можете загрузить и сразу же начать использовать. Мало ли вы знаете, что после некоторых настроек и улучшений у вас есть готовый и настроенный правильный внешний вид. С такой же прочной компоновкой, как Xtreme, вы можете добиться отличных результатов, даже если это не будет стоить вам ни копейки. Есть еще несколько функций и инструментов, к которым вы также получаете доступ, которые принесут вам большую пользу.
Давайте пробежимся по некоторым числам. Xtreme имеет семь шаблонов страниц, десять компонентов пользовательского интерфейса, десять плагинов, две формы, три таблицы и более ста значков.Кроме того, Xtreme регулярно обновляется на протяжении всей жизни. Чего ты ждешь? Примите меры прямо сейчас, загрузите Xtreme бесплатно и двигайтесь в правильном направлении.
Подробнее / Скачать
Матрица
Matrix Admin — удивительно свежий и красочно молодой человек. Интуитивно понятный и привлекательный, но довольно надежный шаблон администратора HTML5 и Bootstrap. Идеальная тема для любителей или профессиональных веб-мастеров, которые создают свой онлайн-дом для себя, своих проектов или своего бизнеса и нуждаются в надежной, прочной и надежной структуре, в которой они могут разрабатывать свой веб-сайт, не тратя время и усилия на написание кода. немного функциональности и каждого ресурса.
Эта тема имеет обширный пакет, состоящий из двух различных презентаций панели инструментов, до 20 встроенных плагинов, которые сделают вашу жизнь проще, а дизайн — более плавным и плавным, множество удобных виджетов и потрясающих шаблонов, мощные возможности построения графиков, которые делают аналитическую работу и обработку данных или сообщение о простой, оптимизированной задаче и многое другое. Кроме того, в Matrix Admin вас ждут графики профессионального качества, интерактивные графики, красочные виджеты и функциональные кнопки, боковые панели, заголовки и многое другое.Передовые возможности HTML5, CSS3 и Bootstrap делают серверные части Matrix Admin полностью совместимыми со всеми устройствами и браузерами, удобными для мобильных устройств, чрезвычайно легкими и быстро загружаемыми прямо из коробки. Всего одним щелчком мыши доступны упакованные и полноразмерные макеты, а также множество более продвинутых вариантов и стилей. Попробуйте Matrix Admin прямо сейчас!
Подробнее / Скачать
Администратор Lumino
Lumino — это чистый и свежий шаблон административной панели, который включает в себя все, что вам нужно для вашей внутренней административной панели.Следовательно, некоторые из многих функций Lumino — это страница обзора панели мониторинга, различные виджеты, адаптивные диаграммы, расширенные таблицы данных, формы, элементы пользовательского интерфейса и образец страницы входа в систему. Видите ли, Lumino — это один потрясающий бесплатный шаблон панели администрирования Bootstrap с множеством возможностей, которые подойдут вам и вашему проекту.
Как и все другие шаблоны, которые вы найдете в этом списке, Lumino, конечно же, поставляется с гибким и удобным холстом для мобильных устройств. Имейте в виду, что если вам когда-либо понадобится больше функций для вашего администратора, чтобы заботиться о вашем процветающем веб-проекте, вы всегда можете перейти на профессиональную версию Lumino.Сделайте себе одолжение, проверьте воду сейчас и посмотрите, как много Lumino может для вас сделать.
Скачать
Bootstrap Admin Theme
Хотя тема Bootstrap Admin не такая яркая и яркая, как другие темы, основное внимание уделяется удобству использования и полезности. Это связано с тем, что настраиваемые плагины, различные редакторы и множество элементов пользовательского интерфейса и интерфейса гарантируют простой в использовании шаблон администратора с большой настраиваемостью.
Короче говоря, если вы ищете чистый и простой на вид бесплатный шаблон панели администратора Bootstrap, вам лучше попробовать Bootstrap Admin Theme.В нем есть все необходимое, чтобы разобраться в панели администратора для любого проекта, который он или она запускает. Несмотря на то, что на первый взгляд очень простая тема Bootstrap Admin, она наверняка поможет вам в кратчайшие сроки.
Скачать
Ample Admin Lite
Ample Admin Lite — это хорошо разработанный шаблон, предназначенный для административных панелей и информационных панелей. Это бесплатный и доступный вариант улучшения ваших веб-сайтов. Хотя, если были нужны более сложные и полные опции, вы можете получить его профессиональную версию.Последний идеально подходит для опытных пользователей и / или коммерческого использования. Ample Admin lite — минималистичный, но гибкий. Вы получите элемент на основе Bootstrap с быстрой настройкой. Он использует иконки и шрифты Lessbase CSS и Font Awesome. Ample Admin lite легковесен, полностью адаптивен и содержит таблицы и диаграммы. Используйте его потрясающие компоненты на 10 МЕ, чтобы попробовать +500 вариантов его профессиональной версии.
Он настолько прост и инстинктивен, что не требует документации. Ample Admin lite предлагает 7 демонстраций, чтобы открыть для себя ваш личный стиль и предпочтения.Вы получите упрощенную панель управления, вдохновленную MegaMenu, и таблицу основных данных. Получайте постоянные бесплатные обновления и наслаждайтесь полной совместимостью шаблонов со многими замечательными плагинами. Ample Admin lite включает файлы HTML, CSS3 и JS в гибком и понятном макете. Сходите с ума и попробуйте этот совершенно бесплатный вариант для своих личных проектов. Выбирайте Ample Admin lite … и не забудьте проверить его профессиональную версию!
Скачать
Монстр Админ Лайт
Monster admin lite — это HTML-шаблон административной панели, созданный для удовлетворения всех ваших потребностей.Он поставляется с 3 версиями, от бесплатной до платной, которые адаптируются к вашему конкретному использованию. Вы получите живую демоверсию, которую легко загрузить. Создатели создали Monster admin lite для универсальности и простоты. Он предлагает несколько вариантов панели инструментов и более 10 элементов IU. Он был построен на чистом коде и совместим с Bootstrap на фреймворке. У Monster admin lite есть невероятные иконки Font Awesome и уникальные цветовые варианты. Это тема, созданная для быстрой, легкой и увлекательной настройки страницы.
Вы даже получите несколько файлов PSD и адаптивные страницы. Сильные компании могут попробовать профессиональную версию с бесплатной целевой страницей! Monster admin lite настраивается и включает в себя 7 шаблонов страниц для игры. Все версии очень отзывчивы и удобны для мобильных устройств. Также представлены базовая таблица данных и файлы JS, CSS, LESS. Monster admin lite можно персонализировать с помощью страниц профиля и постоянных бесплатных обновлений. Это интуитивно понятный инструмент, который работает в основном для отдельных людей и адаптируется к любой конкретной теме.Взгляните на этот удивительный шаблон, и вы поймете, что это такое! Используйте Monster admin lite!
Скачать
Pixel Admin Lite
Pixel admin lite — это шаблон административной панели HTML для различных целей. Он поставляется с множеством уникальных элементов — это адаптивный макет. Он основан на Bootstrap и использует расширенные параметры панели. Вы получите его бесплатно и полностью загружаете. Pixel admin lite адаптируется ко всем экранам и очень удобен для мобильных устройств. Он предлагает множество вариантов цветов до бесконечности.Получайте удовольствие от игры с его Font Awesome Icons. Pixel admin lite предназначен для индивидуального использования. Однако разработчики добавили улучшенную профессиональную версию для коммерческого использования.
С этой версией вы получите потрясающую панель инструментов и 7 шаблонов страниц. Он также будет включать компоненты +10 МЕ и примеры таблиц. Они также интегрировали Google Maps в Pixel admin lite и включают файлы HTML, JS, CSS. Добавьте к этому персональную страницу профиля и живую демонстрацию, и вот ваш новый потрясающий инструмент.Он предназначен для частных лиц и малого бизнеса, поэтому он интуитивно понятен и прост. Pixel admin lite быстро настраивается и легко адаптирует сторонние темы. Попробуйте эту потрясающую тему, а также попробуйте ее профессиональную версию, чтобы получить множество других потрясающих функций! Попробуйте Pixel admin lite!
Скачать
Лучшие 47 бесплатных HTML5 шаблонов административных панелей 2021
Мы завершим ваш поиск лучших бесплатных шаблонов административных панелей HTML5 с помощью этого всеобъемлющего набора инструментов, которые подходят для нескольких приложений и проектов.
Работа в качестве разработчика и создание проекта с нуля часто может означать, что есть много вещей, которые нужно отслеживать одновременно, но, что более важно, проекты, которые мы создаем (особенно веб-приложения и веб-программное обеспечение), также будут интегрированы бесчисленные аспекты современной веб-разработки; аналитика, данные динамических форм, элементы пользовательского интерфейса и пользовательского интерфейса и многое другое.
Чтобы избежать хлопот по созданию собственной панели управления администратора, вместо этого мы можем полагаться на готовые шаблоны панели управления администратора, которые предоставляют нам все необходимые элементы и функции, которые нам нужно только кодировать в нашем проекте, чтобы они работали должным образом.
Это дает нам возможность создать динамический веб-проект и постепенно интегрировать уже существующий шаблон панели управления администратора для нашего собственного удобства.
Хотя использование бесплатной панели аналитики, такой как Google Analytics, может помочь понять ваших пользователей, более важным при ведении бизнеса приложений является понимание вашего собственного реального продукта. Это единственная область, в которой панели управления администратора обеспечивают большую гибкость.
С мощным администратором вы можете контролировать все
Настройка и мониторинг наиболее важных аспектов вашего продукта с помощью информационной панели может стать отличным способом узнать об удобстве использования и расширяемости вашего продукта.С помощью современной панели администратора владелец веб-сайта (платформа) может легко отслеживать заказы и их успешность, а также отслеживать социальные показатели, такие как самые популярные ссылающиеся сайты социальных сетей и их соответствующие URL-адреса.
Они также могут отслеживать состояние продаж и периоды роста, чтобы лучше понимать, что движет пользователями.
Безусловно, отслеживание такой подробной статистики о вашем продукте действительно полезно. Но другие интересные функции панели администратора включают возможность общаться в чате с другими модераторами и администраторами сайта.
Вы можете настроить задачи, которые необходимо выполнить, которые можно разделить между всеми, кто помогает поддерживать сайт. Таким образом, вы можете работать напрямую с такими вещами, как UX и элементы пользовательского интерфейса вашего сайта — добавлять их, удалять и редактировать.
Используйте специальные редакторы, которые можно использовать для создания новых форм за считанные минуты, а не выполнять утомительную работу с нуля. Поднимите свои навыки на новый уровень и интегрируйте стороннюю библиотеку jQuery или JavaScript в свою панель администратора, чтобы использовать внешние плагины непосредственно из единого пользовательского интерфейса.
Вы также можете использовать панель администратора для непосредственного редактирования контента сайта, заполнения контента сайта и управления визуальным контентом. В панель управления администратора так много всего, что мы должны решить для себя, какие основные функции для нужд сайта.
Поскольку уже обсуждалось так много подходов, давайте углубимся в наш список бесплатных шаблонов HTML-панелей для профессионально выглядящих панелей администратора.
Лучшие бесплатные адаптивные HTML5 шаблоны для администрирования и панели инструментов
ArchitectUI HTML (Самый популярный)
ArchitectUI HTML — это современный бесплатный шаблон административной панели HTML5 с множеством элементов, компонентов и виджетов.Избегайте начинать дела с нуля, пока вы можете получить в свои руки элегантный и хорошо структурированный шаблон и разобраться во всем на легком ветерке. С ArchitectUI HTML у вас есть множество опций и решений, которые помогут вам комбинировать и сочетать доступные и объединять их в наиболее идеального администратора для вашего приложения.
Из коробки вы можете переключаться между девятью различными административными демонстрациями. Каждый из них настраивается и готов для ваших индивидуальных настроек, но вы также можете свободно использовать его как есть. Другие возможности ArchitectUI HTML — это масштабируемая архитектура ресурсов, горизонтальные и вертикальные меню, Google Maps, Metis Menu, CountUp и более десяти различных стилей карточек.
Подробнее / Скачать
Admindek
Администратор может быть мощной частью вашего веб-присутствия, которая поможет вам отслеживать все, а затем и некоторые. В любом случае у вас будет приборная панель, вопросы такие; будет ли он отвечать вашим потребностям именно так, как должен? Или даже лучше, перевыполнить. Тем не менее, и чтобы избежать всех хлопот, вот фантастический бесплатный шаблон панели администратора HTML5, Admindek. Он предлагает вам три различных домашних стиля; CRM, аналитика и версия по умолчанию.Выбирайте соответственно и начинайте двигаться в правильном направлении.
Admindek имеет очень современный и аккуратный вид, который работает с многочисленными проектами и веб-сайтами независимо от ниши. Наряду с этим, в комплект входят всевозможные элементы пользовательского интерфейса, которые вы можете использовать и повторно использовать неограниченное количество раз, формы, таблицы, приложения, расширения, что угодно.
Подробнее / Скачать
Администрация
В современную эпоху, в которой мы живем, больше не нужно строить вещи с нуля. Фактически, вам даже не нужно тратить целое состояние, чтобы создавать что-то в Интернете.Откровенно говоря, вы действительно можете создать надежное и профессиональное веб-пространство бесплатно. С помощью Adminty вы можете полностью разобраться в своем административном разделе с той потрясающей способностью, которую он приносит. Это бесплатный шаблон панели администратора HMTL5 со всеми необходимыми компонентами.
С помощью прилагаемого настройщика вы можете мгновенно изменить макет и настройки боковой панели. Выберите другой цвет, переключите боковую панель с темного на светлый стиль и многое другое.Кроме того, вы также можете редактировать и настраивать все пространство Adminty и настраивать его именно так, как вы хотите.
Подробнее / Скачать
Керо
Излишне говорить, что Kero следует всем последним тенденциям и правилам, следя за тем, чтобы ваша панель администратора всегда работала безупречно. Это бесплатный шаблон административной панели HTML5 с набором готовых макетов и компонентов. Короче говоря, вы можете полностью отказаться от создания администратора с нуля; с Керо теперь вы можете выбить один, не столкнувшись с проблемами.Имейте в виду, что каждый пользователь Kero также имеет возможность пообщаться с дружелюбной, но профессиональной командой экспертов, которые будут рады помочь вам.
Давайте продолжим ажиотаж и рассмотрим некоторые особенности и функции, которые Kero приготовила для вас. В первую очередь, набор вкусностей включает девять чистых, потрясающих и сложных демонстраций. Вы также можете переключаться между горизонтальным и вертикальным макетами, выбирая тот, который лучше всего соответствует вашим потребностям. Кроме того, у Kero также есть девять цветных скинов, что упрощает вам настройку панели администратора в соответствии с вашими правилами брендинга.
Подробнее / Скачать
ArchitectUI — Angular и Bootstrap 4 (наивысший рейтинг)
ArchitectUI — это новая административная панель, которая дает массу возможностей, позволяя легко удовлетворять различные цели. Он поставляется в виде шаблона администратора Angular 7 и основан на Bootstrap 4. Это тот инструмент, который вы должны иметь в своем наборе инструментов разработчика, поскольку он будет охватывать все разделы, сегменты и другие элементы вашей панели администратора. Конечно, ArchitectUI очень прост в использовании, идеально подходит для тех, кто плохо знаком с идеей создания настраиваемой панели администратора.Конечно, базовые знания кодирования могут оказаться очень полезными.
Что касается функций, можно ожидать, что в ArchitectUI их очень много. От девяти потрясающих и чистых демонстраций до более 150 компонентов, 25 кнопок, пяти наборов значков — в общем, вы понимаете суть этого. Кроме того, вы всегда можете добавить к нему свой фирменный стиль и сделать ArchitectUI своим собственным. Тем не менее, если готовый макет соответствует вашим потребностям, вы можете быстро его подготовить и настроить.
Подробнее / Скачать
Больничная HTML-панель
Если вы особенно ищете административный HTML-шаблон для медицинской промышленности, вам поможет больничная HTML-панель.Это мощная альтернатива с широким набором функций и возможностей для работы. Наряду с основными образцами инструментальной панели вы также получаете несколько внутренних страниц, приложений, компонентов пользовательского интерфейса, виджетов, и этот список можно продолжить.
Благодаря базе Bootstrap, Hospital HTML Dashboard также полностью адаптирован к экранам разных размеров и оптимизирован для большой скорости загрузки. Не стесняйтесь стилизовать и улучшать его в соответствии с вашими потребностями и требованиями и быстро создавать свою версию.
Подробнее / Скачать
Панель управления продажами
Как следует из названия, Sales Dashboard — это HTML-шаблон административной панели инструментов для всего, что связано с продажами и финансами.Вы можете отслеживать все, что угодно, от доходов и ежедневных продаж до транзакций, счетов и самых продаваемых продуктов, и это лишь некоторые из них. Существует множество доступных решений для стилизации и настройки панели управления продажами, чтобы она соответствовала вашим желаниям.
В коллекции из более чем двухсот готовых к использованию компонентов вы знаете, что найдете все необходимое и многое другое. Макет также удобен для мобильных устройств, поэтому каждый пользователь может безупречно работать на всех устройствах, малых и больших.
Подробнее / Скачать
Панель управления криптовалютой
С помощью мощной панели администратора вы можете получить полное представление о производительности вашего приложения.Панель управления криптовалютой — фантастическое решение для быстрого и эффективного создания интерактивной панели. Курсы валют, портфель, деятельность, доход, прибыль и новости рынка — это лишь часть деталей и информации, которые охватывает Cryptocurrency Dashboard.
Некоторые другие особенности шаблона — светлая / темная боковая панель, внутренние страницы, приложения, формы, виджеты, диаграммы, значки и многое другое. Продемонстрируйте свой творческий подход, создайте бренд, отредактируйте настройки по умолчанию и начните идти к успеху с удобной продуманной приборной панелью.
Подробнее / Скачать
Финансовая панель управления SaaS
Finance SaaS Dashboard использует Bootstrap Framework, чтобы гарантировать отличную производительность и удобство использования. Этот шаблон администратора отличается минималистичным и современным дизайном, который понравится большинству как есть. Вы также можете переключаться между различными предопределенными цветовыми скинами и стилями панели инструментов, прежде чем вносить какие-либо изменения.
Модификаторы макета, файлы документации, двести компонентов и многие другие особенности превращают этот шаблон в одну мощную альтернативу.Вы также можете выбирать между различными лицензиями и получать обновления и дружелюбную службу поддержки. Конечно, вы можете использовать финансовую панель SaaS Dashboard для личных и коммерческих проектов.
Подробнее / Скачать
Панель управления маркетингом
Панель управления маркетингом предназначена для маркетологов, и это гарантия. При работе с несколькими кампаниями нужно следить за всем. В противном случае вы можете сбиться с пути, принять неправильные решения и никогда не увидеть желаемого успеха.Но с Marketing Dashboard это то, что вы освоите, поскольку она поможет вам собрать данные, которые предложат вам дальнейшую оптимизацию ваших воронок.
Marketing Dashboard работает с веб-сайтами, приложениями и программным обеспечением. Вы можете удовлетворить свои потребности, смешивать и сочетать множество компонентов и даже выбрать любую из десяти готовых цветных обложек.
Подробнее / Скачать
Аналитическая панель инструментов
Analytic Dashboard создает универсальную панель администратора для вашего приложения или проекта.Приглашаем вас начать прямо сейчас и стать свидетелем быстрого создания админа. Analytic Dashboard по умолчанию обладает множеством полезных свойств и отличается аккуратным дизайном, который создает приятную атмосферу. Кроме того, это шаблон Bootstrap с адаптивной структурой, позволяющий без проблем работать как на мобильных устройствах, так и на компьютерах.
Даже если вы используете шаблон как есть, у вас есть сотни вариантов и возможностей, которые вам пригодятся. А если вы хотите внести изменения, во что бы то ни стало, делайте свое дело и создайте приборную панель своей мечты.
Подробнее / Скачать
Справочная панель
Directory Dashboard может отслеживать множество данных и статистику для вашего удобства. Вместо использования других платформ теперь вы можете создать свою собственную панель администратора, которая будет собирать данные и помогать вам развивать свой веб-сайт или приложение до новых высот. Действия, списки, профили и использование браузера — это лишь некоторые из вещей, которые Directory Dashboard открывает для вас.
Имея сотни доступных комбинаций, вы можете быстро создать результат, который, несомненно, оправдает ваши ожидания.Конечно, вы также можете внести свои изменения и творческие штрихи в панель управления каталогом. Измените ситуацию сейчас и наслаждайтесь процессом создания впечатляющего админа.
Подробнее / Скачать
Панель управления пользователями
Панель управления пользователями — лучший шаблон администратора для сканирования сведений об организации, профилей, списков и многого другого. Это поможет вам собрать всю статистику и опубликовать ее в одном удобном месте. Благодаря этому у вас будет полный обзор всех видов деятельности, который поможет более комфортно управлять и поддерживать свой бизнес.
Некоторые из функций включают сотни компонентов, десять цветных скинов, различные макеты информационных панелей, масштабируемые ресурсы и файлы документации. Панель управления пользователями также предлагает вам профессиональную поддержку и регулярные обновления. Если вы готовы пустить мяч в ход, как чемпион, это шаблон, который следует рассмотреть.
Подробнее / Скачать
AdminLTE 3
Если вы ищете потрясающий бесплатный шаблон административной панели HTML5, вы точно попали в нужное место. Хотя у вас уже есть возможность изучить многие из них более подробно, это еще не все.Встречайте AdminLTE. Этот выдающийся инструмент — прекрасная альтернатива, которая поможет вам разобраться в разделе административной панели вашего онлайн-проекта без необходимости вкладывать в него какие-либо деньги. А если у вас есть базовые знания в области программирования, вам также не нужно будет нанимать программиста или дизайнера.
AdminLTE включает шесть цветных скинов, чтобы вы могли быстро найти ту, которая лучше всего соответствует вашему стилю. Кроме того, пакет AdminLTE включает более тысячи значков, сверхлегкую структуру для быстрой загрузки, более восемнадцати плагинов и полностью адаптивный макет, совместимый с браузером.Забавный факт; Страницы AdminLTE также удобны для печати.
Подробнее / Скачать
Администратор (лучший выбор)
Adminator — безусловно, лучший бесплатный шаблон администратора, доступный на рынке. Если бы мы сказали, что он меняет правила игры, это было бы большим преуменьшением, потому что он сам по себе играет в новую игру. Период. На основе Bootstrap 4 собраны новейшие и лучшие инструменты для упрощения разработки веб-приложений, которых вы никогда не видели бесплатно. Под бесплатным мы фактически подразумеваем БЕСПЛАТНО как для коммерческого, так и для частного использования.Как это круто? Наслаждайтесь и дайте нам знать, что вы думаете, в разделе комментариев ниже. Ваши отзывы и предложения приветствуются.
Подробнее / Скачать
ArchitectUI React
ArchitectUI React — одна из немногих административных панелей Bootstrap 4, к которым вы можете получить доступ бесплатно. Без сомнения, он, безусловно, один из самых красивых. Однако, чтобы быть с вами на 100% откровенным, все бесплатные шаблоны административных панелей HTML5, которые у нас есть для вас, привлекательны для глаз, профессиональны и высокопроизводительны.Все сводится к вашим личным предпочтениям, какой вариант вы выберете.
ArchitectUI React поставляется со всеми элементами, которые вам нужны, из коробки, тем не менее, если вы ищете больше, вы всегда можете перейти на версию PRO. На самом деле нет необходимости думать, да или сейчас, вы уже должны загрузить ArchitectUI React, так как это ничего вам не стоит, а это означает, что вам нечего терять.
Подробнее / Скачать
ArchitectUI VueJS
В наши дни вы можете помочь себе с готовыми инструментами и компонентами, даже когда дело доходит до разработки администратора.ArchitectUI VueJS — еще один выдающийся шаблон с аккуратной и минималистичной компоновкой. Инструмент прекрасно отображает все детали и информацию, даже если вы используете мобильное устройство. ArchitectUI VueJS — отзывчивый, гибкий, кроссбраузерный и удобный для экрана Retina.
Базовых навыков программирования более чем достаточно для успешной работы с ArchitectUI VueJS. В конце концов, вся структура шаблона очень проста, идеально подходит как для новичков, так и для опытных пользователей.Поскольку основная часть работы готова и настроена, вы можете легко использовать ArchitectUI VueJS как есть. Кстати, для вашего удобства доступно несколько цветных скинов. Сделайте так, чтобы ArchitectUI VueJS соответствовал вашим требованиям и точно настраивал его под нужды вашего приложения.
Подробнее / Скачать
ArchitectUI Угловой 7
ArchitectUI Angular 7 — потрясающий бесплатный шаблон администратора, основанный на Angular. А если быть более точным, Angular 7. Инструмент поставляется со всеми компонентами, которые вы, возможно, захотите иметь для полнофункциональной и бесперебойной работы панели инструментов Angular.Но если вам нужна большая гибкость, вы всегда можете перейти на PRO. Это открывает целый ряд новых функций и возможностей, которые помогут вам настроить именно того администратора, который вам нужен для вашего проекта.
Более того, ArchitectUI Angular 7, как и все другие панели администрирования в этом списке, адаптивен, совместим с браузером и готов к работе с сетчаткой. Вам не нужно беспокоиться о технических деталях; вместо этого сделайте все возможное и, наконец, выберите поразительного администратора, который выведет ваше приложение на новый уровень.Достижение отличных результатов на самом деле намного удобнее, чем вы думаете, когда инструмент выполняет за вас довольно приличную часть работы.
Подробнее / Скачать
ArchitectUI HTML
ArchitectUI HTML — это бесплатный шаблон административной панели HTML5 с основными элементами. Хотя этот инструмент бесплатный, вы должны понимать, что ArchitectUI HTML более чем достаточно, чтобы добиться успеха. Теперь вы можете сразу же запустить свое инновационное приложение, не открывая свой кошелек.И как только вы превысите базовые возможности и функции, не стесняйтесь делать шаг вперед и переходить на премиальную версию ArchitectUI HTML.
Хотя ArchitectUI HTML готов к работе с мобильными устройствами, гибок и расширяется «из коробки», он также обладает другими удобствами, которыми вы можете воспользоваться в полной мере. Вы можете легко настроить цвет фона заголовка и боковой панели, чтобы убедиться, что ваш администратор работает в соответствии с цветом вашего приложения. Настройте параметры, настройте внешний вид по умолчанию и настройте панель администратора для быстрого запуска.
Подробнее / Скачать
Дашио
Dashio — это красивый, элегантный шаблон администратора для творческих людей. Теплота дизайна — вот что делает этот шаблон таким достойным. Хотя бесплатная версия немного ограничена, вы всегда можете получить премиум-обновление. Он поставляется с десятками вариантов стилей и множеством плагинов, которые позволят вам и вашему сайту развлечься в течение нескольких месяцев. Он также обеспечивает более гибкое использование динамического контента и инструментов управления данными.Подробнее / Скачать
Гентелелла
Будь то панель администратора или серверная панель, которую вы хотите создать, Gentelella с первого момента будет казаться идеальным решением для необходимого проекта. Сложная панель инструментов (созданная с помощью Bootstrap) мгновенно демонстрирует свою универсальность, предлагая на выбор 3 различных шаблона панели инструментов. Это позволяет с самого начала поиграть с веб-дизайном шаблона. Одно из самых больших различий между другими шаблонами заключается в том, что Gentelella содержит несколько действительно полезных функций в разделах диаграмм и форм.Существует обширная функция мастера форм, которую вы можете использовать для создания собственных пошаговых форм для интеграции с вашими платформами и системами, которые вы уже используете. А для диаграмм есть выбор между несколькими огромными библиотеками диаграмм jQuery, которые упростят анализ данных.
Подробнее / Скачать
Концепт
Concept — это бесплатный шаблон административной панели HTML5, который дает вам все необходимое, а также кое-что. Вы сможете быстро настроить желаемого администратора для своего приложения и завершить ее практически в кратчайшие сроки.Если вы выберете настройки по умолчанию, вы быстро увидите многообещающие результаты. К вашему сведению, Concept поставляется с четырьмя готовыми панелями управления для электронной коммерции, финансов, продаж и влиятельных лиц.
Более того, Concept также включает в себя широкий спектр функций, ресурсов и компонентов, которые принесут вам большую пользу. Это фрагменты кода, виджеты, настраиваемые страницы, диаграммы, таблицы, формы и широкий выбор значков. Вы можете комбинировать и сочетать доступные, привносить индивидуальный подход к совершенству и создавать административную панель, которая выведет ваш проект на новый уровень профессионализма.
Подробнее / Скачать
SRTDash
SRTDash — это бесплатный шаблон административной панели HTML5 с тремя домашними страницами и в общей сложности более 45 готовых к использованию страниц. Вы обязательно найдете весь необходимый контент и многое другое в наборе SRTDash. Вдобавок ко всему, вы всегда можете улучшить и улучшить дизайн, а также сделать игру более яркой. SRTDash использует все новейшие технологии, чтобы обеспечить простоту использования и высокую производительность. Тем не менее, инструмент основан на Bootstrap, что дает ему необходимую гибкость для плавной работы со всеми устройствами.Более того, SRTDash также совместим со всеми ведущими веб-браузерами для постоянной бесперебойной работы.
Выбирайте из множества виджетов, многоразовых и аккуратных элементов пользовательского интерфейса, значков и карт Themify. Все файлы полностью настроены, чтобы вы никогда не заблудились. SRTDash также включает документацию и поставляется с удобной и бесплатной поддержкой.
Подробнее / Скачать
Киаалап
Kiaalap — это бесплатная админская панель HTML5, которая идеально подходит для многих целей. Тем не менее, он лучше всего подходит для школ и университетов.С его тремя домашними стилями вы можете быстро найти нужный вид, который вы хотите создать в своем разделе администратора. Конечно, вы можете дополнительно изменить тот, который вам нравится, и по-настоящему сделать его своим. Помимо разделов указателя, Kiaalap также предлагает для вашего удобства целых пятьдесят других страниц. И этого более чем достаточно, чтобы быстро запустить ваш проект и получить все необходимое.
Тонны компонентов пользовательского интерфейса и плагинов ждут каждого пользователя Kiaalap, чтобы уверенно начать свой путь. Комбинируйте и сочетайте то, что вам преподносят, вносите свой индивидуальный подход и смотрите, как творится волшебство.Kiaalap легко справится со всем, чтобы вы смогли перейти на следующий этап.
Подробнее / Скачать
ElaAdmin
ElaAdmin — это чистая и красивая бесплатная панель администратора на основе Bootstrap 4, готовая произвести впечатление на ваших пользователей. Вы можете свободно использовать этот шаблон, и разработчики лицензировали его по лицензии MIT. Он также поставляется с множеством полезных библиотек, которые конкурируют с каждым премиальным предложением. Короче говоря, ElaAdmin — это инструмент премиум-класса, который не стоит ни копейки.Имея это в виду, вы уже знаете, что конечный продукт будет наивысшего качества.
Некоторые из функций ElaAdmin включают Font Awesome, Themefy Icons, многочисленные виджеты, Google Maps, диаграммы и таблицы, и это лишь некоторые из них. Вы также найдете страницы входа, регистрации и забывания пароля, различные формы, предупреждения и карточки. Имейте в виду, что это лишь небольшой процент всего того, что вам доступно в ElaAdmin.
Подробнее / Скачать
CoolAdmin
Излишне говорить, что CoolAdmin — это отличный бесплатный шаблон администратора, который отлично подойдет вам и вашему приложению.Нет необходимости искать в другом месте, если вам нужен простой, аккуратный и сложный шаблон для создания администраторов самого высокого уровня. Несмотря на бесплатную часть, CoolAdmin по-прежнему больше премиум-класса, чем фактическая бесплатная. Он загружен удивительными функциями и ресурсами, которые помогут вам сэкономить время и энергию для быстрого и эффективного запуска вашей информационной панели.
CoolAdmin — это инструмент на основе Bootstrap 4 с четырьмя различными вариантами панели инструментов и многочисленными настраиваемыми страницами, диаграммами, виджетами и другими практическими компонентами и элементами.Вы получите массу удовольствия от работы в Интернете с вашим недавно настроенным администратором и получите все свое присутствие в Интернете под полным управлением. Действуйте сейчас и процветайте.
Подробнее / Скачать
Sufee (в тренде)
Sufee — это наш последний шаблон администратора, который сочетает в себе самые современные технологии и красивый, хорошо продуманный дизайн. Короче говоря, как только вы введете Sufee в игру, вы быстро познакомитесь с мощными и практичными функциями, которые он предлагает всем своим пользователям.Для бесплатного шаблона панели администратора HTML5 Sufee поставляется с множеством элементов и компонентов, которые вы обычно видите в качестве инструмента премиум-класса. И все это теперь у вас есть полный доступ, чтобы вы могли максимально использовать возможности Sufee.
Когда дело доходит до черт характера, их так много, что трудно решить, с чего начать. Во-первых, дизайн Sufee современный, чистый и удобный. Вы можете скрыть или показать меню боковой панели, что делает просмотр содержимого и деталей еще более удобным.Sufee отзывчивый, совместим с современными веб-браузерами и полностью совместим с экранами Retina. Все это здесь, на кончиках ваших пальцев, готово и настроено для вас, чтобы создать идеальную панель администратора для вашего веб-проекта.
Подробнее / Скачать
Notika
Основное различие между Notika и всеми другими бесплатными шаблонами административных панелей HTML5 заключается в том, что они имеют коробочный макет. В основном вы видите, что макеты администратора имеют полноразмерный веб-дизайн, но это не всегда так.Имея это в виду, у нас есть что-то для всех в этой коллекции. Помимо разного стиля макета, Notika предлагает множество других полезных функций, начиная с четырех чистых и современных панелей управления. Если вам нужен именно такой макет, возьмите Notika, в конце концов, он бесплатный.
Notika также имеет ряд практических элементов и компонентов, которые вы можете использовать или пропустить. Виджет живого чата, страницы электронной почты, диаграммы, таблицы и формы — это лишь некоторые из них. Чтобы лучше понять, насколько хороша Notika, вам лучше перейти на страницу предварительного просмотра и изучить ее дальше.
Подробнее / Скачать
Осьминог
Octopus, основанный на Bootstrap Framework, представляет собой бесплатный шаблон административной панели HTML5 с красотой, великолепием и профессионализмом, написанным во всем его дизайне. Вы точно не ошибетесь с Octopus. Честно говоря, вам понравится каждая часть настройки мощного администратора для вашего бизнеса. Теперь вы можете контролировать свою аналитику, эффективность пользователей, продажи, поддержку, прибыль и все остальное в стиле Rad. Octopus держит все в порядке, чтобы вы никогда не погрузились в данные.
Octopus — это общий макет администратора, который можно изменить для любого веб-сайта или приложения. Он наполнен функциями и ресурсами, чтобы вы почти мгновенно находили все, что вам нужно. Более того, Octopus также поставляется в виде коробочной версии и содержит многоуровневое раскрывающееся меню. Настройте Octopus по своему вкусу, и пусть он сделает свое дело.
Подробнее / Скачать
Панель управления BootstrapVue Argon
BootstrapVue Argon Dashboard поможет вам двигаться в правильном направлении благодаря множеству замечательных функций и возможностей.Для бесплатного шаблона панели администратора он поставляется с набором практических элементов и компонентов, которые вы можете использовать в своих интересах. В конце концов, зачем начинать с нуля, если в этом нет необходимости? Пусть BootstrapVue Argon Dashboard позаботится о тяжелой работе.
Давайте увеличим ажиотаж. BootstrapVue Argon Dashboard включает в себя колоссальную коллекцию из ста элементов, трех плагинов и семи готовых к использованию макетов страниц. Тем не менее, это еще не весь набор преимуществ, которыми предлагает вам BootstrapVue Argon Dashboard.Наслаждаться.
Подробнее / Скачать
Панель приборов Vue Black
Для всех, кто ищет исключительно темную панель администратора — отсюда и название — Vue Black Dashboard — это то, что нужно. Он использует Bootstrap 4 и VueJS в сочетании с очень большим количеством компонентов на выбор. Благодаря своей простоте и креативности Vue Black Dashboard создает приятную атмосферу.
Имейте в виду, что есть также четыре различных предустановки цвета фона боковой панели и даже возможность выбрать световой режим.Да, Vue Black Dashboard продумал все для вашего удобства. Вдобавок ко всему, вы всегда можете сделать шаг вперед на несколько ступеней и стать профессионалом.
Подробнее / Скачать
Панель управления материалами
Как следует из названия, Material Dashboard черпал вдохновение из популярного Google Material Design. Если это то, что привлекает ваше внимание, вы можете испытать этот бесплатный шаблон из первых рук, перейдя к предварительному просмотру демо-версии. Что вы сразу заметите, так это то, что Material Dashboard включает в себя разные цветовые скины и возможность добавления / удаления фона изображения боковой панели.
Благодаря большому пакету из шестидесяти элементов, двух плагинов и трех макетов страниц вы можете быстро смешать и сопоставить доступные и начать с правильного пути. Быстрый запуск вашего приложения или проекта прямо сейчас, не тратя ни единого доллара, благодаря Material Dashboard.
Подробнее / Скачать
Налика
Nalika — это бесплатная административная панель HTML5, которая идеально подходит для веб-сайтов электронной коммерции. Независимо от того, какой тип интернет-магазина вы используете, убедитесь, что вы выполняете все шаги, которые предпринимают ваши покупатели с помощью фантастического администратора, который вы собираетесь создать с помощью Nalika.Воспользуйтесь этим сложным инструментом и посмотрите, насколько хорошо работает ваш магазин. Таким образом, вы лучше поймете, как улучшить свой сайт, и всегда будете впереди конкурентов. Только тогда вы сможете увидеть огромную разницу и впечатляющие результаты.
Благодаря трем предустановленным домашним страницам Nalika предлагает вам различные варианты на выбор. Вы без труда найдете то, что вам больше всего подходит, и начнете оттуда. Тщательно разработанные страницы, элементы и виджеты подготовлены для вас, чтобы вы могли действовать и использовать их в ваших интересах.
Подробнее / Скачать
Metis — бесплатный шаблон администратора начальной загрузки
С Metis вы получаете простой, надежный, аккуратно созданный и продвинутый бесплатный шаблон административной панели HTML5. Этот инструмент достаточно мощный, чтобы вы могли использовать его с широким спектром различных приложений и сервисов, над которыми вы увлеченно работаете. Нет необходимости делать свою работу с нуля, когда контент у вас под рукой, готовый к использованию. И вы также можете настроить Metis и улучшить его там, где вы считаете это необходимым.Множество компонентов, форм, таблиц, Google Maps, диаграмм и календаря, и это лишь некоторые из функций и ресурсов, к которым каждый пользователь Metis получает доступ.
Подробнее / Скачать
Панель управления Light Bootstrap
Наполненный простотой и красотой, Light — замечательный бесплатный шаблон административной панели HTML5. Это инструмент, работающий на базе Bootstrap 3, что придает ему столь необходимую гибкость и расширяемость. Light настроен таким образом, что он очень удобен для новичков, чтобы каждый мог использовать его в полной мере.Вы можете извлечь из этого выгоду с точной версией из коробки или, конечно, вы также можете изменить Light, как вы считаете, что он лучше всего подходит для вашего веб-приложения.
Вы можете использовать Light для всевозможных различных онлайн-проектов, таких как CMS, CRM, серверные части приложений и в качестве системы управления проектами. Держите все свое присутствие в Интернете под полным контролем, чтобы знать, как его изменить и развить до новой степени. Веб-дизайн тщательно продуман, чтобы в него было включено все необходимое и немало других полезных свойств для вашего удобства.
Подробнее / Скачать
Бумажная приборная панель
Если вы ищете что-то чистое, простое, современное, но мощное, вам следует взглянуть на Paper Dashboard. Это бесплатный шаблон административной панели HTML5 с аккуратным и аккуратным веб-дизайном, который вызовет всеобщий интерес. Хотя Paper Dashboard пытается свести все к минимуму, он по-прежнему предоставляет отличный набор карточек, ресурсов и графики. Paper Dashboard следует всем последним веб-тенденциям и правилам, чтобы гарантировать, что ваша панель управления выдержит испытание временем.
Вы можете выбрать между темным и светлым цветом фона боковой панели, а также пятью различными активными цветами боковой панели. Более того, вы можете использовать шестнадцать компонентов ручной работы, четыре плагина и четыре страницы с примерами, а также быстро настроить полностью активного администратора. Вы всегда можете сделать свой личный поворот на Paper Dashboard и настроить его в соответствии с вашими потребностями в брендинге.
Подробнее / Скачать
Звездный администратор
Имея полный обзор вашего проекта, вы можете полностью контролировать свое веб-пространство.Определенно важно оказаться в такой ситуации, если вы хотите масштабировать, проводить сплит-тесты и другие вещи и вывести свое веб-приложение на совершенно новый уровень. Со Star Admin очень возможно достичь всего упомянутого. В этом бесплатном шаблоне административной панели HTML5 есть все необходимое в комплекте, подготовленное для того, чтобы вы могли начать работу в веб-пространстве.
Star Admin — это шаблон начальной загрузки с мобильным дизайном, готовым к работе с сетчаткой, который без проблем работает на всех устройствах. Он также совместим со всеми основными веб-браузерами и поддерживает языки RTL.Инструмент снабжен широким набором практичных и очень полезных виджетов, потрясающих диаграмм и нескольких страниц с примерами. И если вы когда-нибудь подумаете, что вам нужно больше, вы всегда можете обновить Star Admin и стать профессионалом.
Подробнее / Скачать
CoreUI
CoreUI — это полный бесплатный шаблон административной панели HTML5 со стеком, полным функций и ресурсов. Если вы находитесь в процессе создания веб-приложения, CoreUI — это инструмент на основе Bootstrap 4, который вам следует проверить и изучить дальше.Что лучше всего, замечательный CoreUI поддерживает все основные и самые популярные фреймворки, чтобы дать вам свободу, которую вы заслуживаете. Он полностью адаптивен и совместим с современными веб-браузерами, чтобы постоянно работать без проблем.
В комплекте вы найдете более пятидесяти готовых к использованию и простых в настройке компонентов пользовательского интерфейса. Вам больше не нужно делать что-то самому, когда к вашим услугам такой большой выбор вещей. Вы также можете выбрать между темным и светлым макетом и начать улучшать его с помощью необходимого контента.Множество цветов, несколько дополнительных страниц и набор виджетов ждут вас.
Подробнее / Скачать
Ace
Ace творит чудеса для тех, кто хочет интегрировать высокодинамичную панель администратора в свой опыт управления веб-сайтом. В него встроены полные возможности управления элементами пользовательского интерфейса и пользовательского интерфейса сайта, поддержка динамических таблиц с использованием библиотеки jqGrid jQuery, вы можете управлять своими собственными элементами формы для веб-сайта. Также есть возможность управлять такими виджетами, как текстовые поля, панели уведомлений и настраиваемые HTML-виджеты по вашему выбору.Разработчики построили его основу на Bootstrap 3. Вы можете легко использовать все коды, доступные в открытом репозитории GitHub. Мы считаем, что дизайн идеально отражает возможности шаблонов Bootstrap.
Подробнее / Скачать
Матрица
Matrix Admin — легкий и простой в использовании, чистый и отполированный, находчивый и надежный, отзывчивый шаблон администратора HTML5 и Bootstrap. Этот шаблон был разработан специальной командой профессионалов, которая хотела создать уникальный инструмент для веб-мастеров любого уровня квалификации, чтобы легко настраивать свои собственные сложные, полнофункциональные, находчивые веб-страницы и серверные страницы и интерфейсы администратора веб-приложений в оптимизированном и быстром и простая платформа с множеством функций и опций для настройки и расширения, без необходимости писать самостоятельно ни строчки кода.
Matrix Admin достигает этого, поставляя сразу два полностью укомплектованных шаблона панели инструментов, из которых вы можете выбирать. Они значительно расширены за счет интеграции более 20 плагинов профессионального качества, обеспечивающих всевозможные глубокие функциональные возможности. Более того, они обогащены полезными, удобными виджетами и шорткодами для загрузки. Благодаря полноценным кнопкам и наборам шрифтов для значков, Matrix Admin может с первого дня сделать ваш бэкэнд правильным. Адаптивный модульный дизайн Bootstrap обеспечивает правильную визуализацию Matrix Admin на всех устройствах и в браузерах.Создатели включили в Matrix Admin потрясающие аналитические функции. Они также добавили расширенные возможности построения диаграмм и графиков для упрощения отчетности и анализа, сделав ваши данные актуальными с первого дня. Попробуйте Matrix Admin прямо сейчас!
Подробнее / Скачать
Startmin
Startmin — прекрасный шаблон панели администратора, созданный с использованием Bootstrap. Он отличается легким выбором цветов и плавными переходами между доступными меню. Он изначально работает на мобильных устройствах, что делает его доступным для управления собственным веб-сайтом, где бы вы ни находились.Расширяемость Startmin позволяет вам полностью контролировать контент, который появляется на вашем сайте, и то, как он отображается в формах дизайна и виджетов. У вас есть выбор между двумя разными платформами для построения графиков — Flot Charts и Morris.js Charts. Вы можете управлять своими формами или таблицами с одной панели.
Подробнее / Скачать
Ample Admin Lite
Ample Admin lite — это шаблон, предназначенный для панелей и информационных панелей. Он обладает потрясающей интеграцией со многими замечательными функциями WordPress и полностью бесплатен! Таким образом, мы также будем рекомендовать его отличную профессиональную версию для многих других замечательных функций.Ample Admin lite имеет минималистичный дизайн и понятную простоту. Вы получите 7 вариантов страниц на выбор из различных стилей, которые они предоставляют. Вы также получаете +10 компонентов МЕ (из 500 платной версии). Ample Admin lite основан на Bootstrap и интегрирован с Google Maps. Панель управления представляет собой упрощенную версию интегрированного шаблона MegaMenu. Никакой документации не предоставляется… Да и не требуется!
Макет
адаптивен, и шаблон в целом легко настраивается. Ample Admin lite инстинктивен, быстро адаптируется и легковесен.Получите базовую таблицу данных с собственными примерами и совместимостью премиум-сайтов. Вы получите файлы HTML, JS и CSS3. Ample Admin lite лучше всего подходит для личных пользователей, особенно для любителей. Для коммерческого использования мы настоятельно рекомендуем вам перейти на профессиональную версию. Тем не менее, вы получите пожизненные бесплатные обновления, а также множество значков и типографики Font Awesome. Начните с этого нового простого и легкого в настройке шаблона. Удачи с Ample Admin lite!
Скачать
Люмино
MediaLoot предлагает всем желающим в Интернете бесплатно загрузить шаблон административной панели Lumino.Инструмент построен на традициях современного дизайна с полной поддержкой новейшего стандарта Bootstrap. Lumino может предоставить вам традиционные возможности таблиц, форм, диаграмм и виджетов. Вы можете расширить эти возможности с помощью внешних плагинов и библиотек. В недавнем обновлении шаблона появилась отдельная страница для значков, все из которых полностью совместимы с SVG. Будьте готовы создать для своих посетителей впечатления, которые будут выглядеть естественно привлекательно в любом браузере или на любом устройстве.
Скачать
Премиум шаблоны панели администратора
Теперь, когда мы изучили все доступные бесплатные варианты, давайте рассмотрим некоторые из более премиальных вариантов.Они исходят от разработчиков и дизайнеров с большим опытом работы за спиной. После более тщательного изучения мы узнали, что общее количество загрузок следующих премиальных шаблонов превышает 3000, и все они действительно доступны в качестве долгосрочных инвестиций в ваш проект. Мы всегда напоминаем нашим читателям, что премиум не всегда значит лучше. Тем не менее, это определенно может означать лучшее с точки зрения доступности поддержки, но бесплатные шаблоны хороши сами по себе.
Убольд
Ubold поставляется с полностью адаптивным дизайном макета, созданным с помощью Bootstrap 3.Дизайн интуитивно понятен и подходит для тех, кто любит простые и понятные варианты навигации. Для браузера существует обширная документация. Огромная панель «Формы и виджеты» позволяет создавать великолепно выглядящий динамический контент, который сможет выполнить любые мыслимые задачи. Кроме того, существует более 100 легко доступных страниц, с которых вы можете запустить свой сайт. Более 500 компонентов пользовательского интерфейса, чтобы каждая страница (или дизайн) выглядела аутентичной и уникальной. Интеграция 11 различных библиотек диаграмм jQuery позволяет размещать более 110 различных диаграмм.Встроенные приложения включают электронную почту, календарь и управление контактами. К шаблону прилагаются два образца приложения. Для сайтов электронной коммерции и для сайтов управления отношениями с клиентами. И мы упоминали о выборе более 3000 шрифтов для иконок?
Скачать
Безграничный
Эти премиальные шаблоны приборной панели действительно выделяются своей функциональностью и простотой использования, как и безграничность. Разработчики создали этот оптимизированный для мобильных устройств шаблон приборной панели с помощью Bootstrap. Они нацелили его на то, чтобы он подходил для любого необходимого внешнего и внутреннего решения для приборной панели.Разработчики также добавили тысячи компонентов, сотни плагинов и множество макетов на выбор. Они даже добавили стартовый комплект для тех, кому нужен простой шаблон сайта. Limitless — это гораздо больше, чем просто шаблон администратора. Мы рекомендуем вам полностью изучить функциональность шаблонов на бесплатном демонстрационном веб-сайте.
Скачать
Метроник
Metronic — это мощный инструмент администрирования Bootstrap и Angular 7, позволяющий легко создавать современные и инновационные приложения.Короче говоря, независимо от того, над каким проектом вы работаете, позвольте Metronic позаботиться об этом и позаботиться о панели администратора за вас. Когда все будет в идеальном порядке, отслеживать производительность вашего приложения, а также управлять им и поддерживать его станет детской забавой. Вы можете выбрать одну из четырнадцати демонстраций допинга, и вы можете ожидать, что их будет больше в будущих обновлениях шаблонов. Здесь каждый найдет что-то для себя.
Вы должны знать, что когда вы работаете с Metronic, конечный продукт будет быстро загружаться, отлично работать на всех устройствах и мгновенно адаптироваться ко всем веб-браузерам.Имейте в виду, что в Metronic также есть полезные обучающие видео, которые убережут вас от неприятностей. Вместо этого вы можете с уверенностью создать панель администратора прямо сейчас.
Подробнее / Скачать
Монарх
С Monarch вы можете создать панель управления администратора в кратчайшие сроки. Вам не нужно создавать и конструировать вещи с нуля. В современную эпоху, в которой мы живем, вы можете просто воспользоваться предварительно разработанным бесплатным шаблоном административной панели HTML5 и быстро и надежно разобраться со всем.Благодаря Monarch этот продвинутый и высококачественный продукт оснащен всеми необходимыми демонстрационными материалами и расширениями, которые имеют ценность.
Три различных демоверсии администратора, один пример интерфейса, страница галереи, векторные карты, шаблоны счетов и поддержка почтового ящика — все эти и многие другие функции поставляются с поразительным Monarch. Привлекающие внимание элементы пользовательского интерфейса и полностью настраиваемый веб-дизайн дают вам возможность по-настоящему выделиться, создать что-то необычное и запустить свой проект как профессионал.
Дополнительная информация / Скачать предварительный просмотр
.
На чтение 8 мин Просмотров 2.2к. Опубликовано 11.01.2023
Обновлено 11.01.2023
Содержание
- Что такое вордпресс админка и для чего она нужна
- Как зайти в wordpress в админку
- Обзор админ панели + как работать с WordPress
- Верхняя панель
- Боковая панель
- 1. Консоль
- 2. Записи
- 3. Медиафайлы
- 4. Страницы
- 5. Комментарии
- 6. Внешний вид
- 7. Плагины
- 8. Пользователи
- 9. Инструменты
- 10. Настройки
- Настройка внешнего вида главной страницы консоли
- WordPress демо админка
В данном уроке разберем административную панель WordPress (сокращенно Админка Wordpress, также ее еще называют “консоль”) — как в нее войти, что где находиться и сделаем первые мини настройки.
Что такое вордпресс админка и для чего она нужна
WP консоль — это удобный инструмент для управления сайтом (функционал, внешний вид и т.п.) и его контентом.
Для тех кто не любит читать записал видео.
Как зайти в wordpress в админку
Чтобы зайти в админку wordpress нужно пройти авторизацию, для этого нужно пройти по одной из следующих ссылок:
- http://ваш_сайт/wp-admin/ (в моем случае https://web-revenue.ru/wp-admin/)
- http://ваш_сайт/wp-login.php (в моем случае https://web-revenue.ru/wp-login.php)
- Ссылки для входа в вордпресс: wordpress вход в админку и вход в админку wordpress (замените site.ru на свой домен).
Стандартный адрес входа в админку можно сменить (о том как это сделать мы поговорим в отдельном уроке), следовательно стандартные адреса входа работать не будут — вместо формы входа вы увидите страницу с 404 ошибкой.
После чего вы попадете на страницу авторизации, где Вам нужно будет ввести свой логин и пароль, которые вы указали во время установки wordpress.
Примечание! Если вы забыли свой логин или пароль, тогда вам необходимо нажать на ссылку «Забыли пароль?», после чего в открывшейся форме ввести свой e-mail (указанный при установке), после этого система сгенерирует ссылку для смены пароля и вышлет ее вам на ваш почтовый ящик. Переходите по ней и меняете пароль.
После прохождения авторизации, вы попадете в админку wordpress.
Обзор админ панели + как работать с WordPress
Как вы видите из изображения выше консоль управления имеет довольно простой и понятный интерфейс. Для того чтобы выполнить какое-либо действие, к примеру — добавить новую страницу, необходимо выбрать раздел «Страницы», а в нём «Добавить новую» и т.д..
Теперь немного разберем основные вкладки и подменю панели управления по подробнее.
Верхняя панель
Пробежимся слева на право:
Значок WordPress — содержит ссылки на главную страницу официального сайта и другие страницы с него: документацию, форум поддержки, обратную связь.
Боковая панель
1. Консоль
- Главная — дубляж главной страницы консоли управления.
- Обновления — отображает количество доступных обновлений и позволяет обновлять wordpress, установленные на него плагины, шаблоны и переводы.
2. Записи
- Все записи — отображает все существующие на блоге статьи, в том числе и не опубликованные черновики). Записи можно создавать, редактировать и удалять.
- Добавить новую — создание статей (постов / записей).
Внешний вид добавления новой записи или страницы с редактором Gutenberg (установлен по умолчанию)
- Рубрики — отображает все созданные рубрики. Рубрики можно создавать, редактировать и удалять.
- Метки – отображает имеющихся на блоге метки (теги публикаций). Метки так же можно создавать, редактировать и удалять.
3. Медиафайлы
- Библиотека — отображает все загруженные на блог Медиафайлы (изображения, аудио и видео файлы), которые можно просматривать, редактировать и удалять.
- Добавить новый – позволяет добавлять новые медиа файлы, которые в последствии можно будет использовать на страницах и записях блога.
4. Страницы
Все страницы — отображает все страницы сайта, данный раздел аналогичен разделу “Все записи”,
Добавить страницу — создание страниц сайта. Как правило, при помощи данного пункта создают страницы – “Контакты”, “Об авторе”, “Сотрудничество” и т. п..
Примечание! За частую начинающие пользователи WordPress, начинают публиковать новый контент (к примеру, новости сайта) при помощи страниц, а это не правильно, т.к. страницы предназначены для статического контента (конечно если вы создаете не большой статический сайт состоящий из небольшого количества контента, то данный инструмент для Вас), а для динамического контента (постоянно добавляемого) используйте раздел “Записи”.
5. Комментарии
Данный раздел не имеет подразделов, в нем отображаются все оставленные на блоге комментарии, которые можно редактировать, помечать как спам и удалять.
6. Внешний вид
- Темы — установка на блог новых тем (шаблонов), их предварительного просмотра и настройки.
- Редактор — позволяет редактировать код тем (не знаете php — не лезьте!).
- Виджеты — это дополнительных блочные элементы, при помощи которых можно выводить, различные html блоки, меню, видео, рекламу и т.п.. Ну и соответственно виджеты также можно редактировать и удалять.
Виджеты под Gutenberg
- Меню — позволяет создавать собственные меню, которые в последствии можно вывести в различных частях сайта (шапке, сайтбареи т.д.)
- Заголовок — здесь вы можете изменить изображение шапки сайта, либо отключить его, а также изменить цвет текста заголовка.
- Фон — настройка внешнего вида блога, здесь вы можете выбрать свет фона вашего блога, либо в качестве фона какое-либо изображение.
- Редактор — здесь можно редактировать файлы тем по своему усмотрению (перед внесением изменений в HTML код, сделайте резервную копию редактируемой темы)).
7. Плагины
- Установленные —данный раздел отображает все плагины (дополнения) загруженные на блог, которые вы можете активировать/деактивировать , настроить, обновить или удалить).
- Добавить новый — загрузка новых плагинов на блог.
- Редактор — редактирование кодов плагинов.
8. Пользователи
- Все пользователи — отображает список всех зарегистрированных на блоге пользователей и их информация указанная при регистрации. Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
Примечание: Данный раздел, будет полезен вам в случае, если над вашим блогом будет работать несколько человек (журналисты, редакторы и т.д.), которые к примеру будут писать новости на сайт, в этом случае вам желательно каждому из них определить соответствующие роли.
- Добавить нового — добавление нового пользователя.
- Ваш профиль — редактирование Вашей учетной записи.
9. Инструменты
- Все инструменты — в данном подразделе находиться ссылка на приложение «Конвертер рубрик и меток» при помощи которого преобразовать рубрики в метки (или наоборот).
- Импорт — данный инструмент предназначен для того, чтобы импортировать записи с другого сайта, или из ленты на ваш WordPress блог.
- Экспорт — данный инструмент пригодиться вам в случае, если вы решите перенести блог на другую cmc платформу, либо на другой wordpress сайт.
- Здоровье сайта — там показываются рекомендации по улучшению безопасности и производительности сайта.
10. Настройки
Данный раздел предназначен для изменение основных параметров WordPress, Именно с его настроек нужно начинать создания сайта, после установки. Каждый подраздел данного раздела мы подробно рассмотри и настроим в следующем уроке данного курса.
Примечание: Если вы создаете какой-нибудь специфический сайт, с различными задачами, и на ваш взгляд, функциональности WordPress не хватит для этого, то я могу с уверенностью на 99% сказать, что для решения Ваших специфических задач вы сможете найти готовое решение в виде плагина, который нужно будет установить, активировать и настроить на сайте.
Настройка внешнего вида главной страницы консоли
Чтобы настроить внешний вид консоли (когда зашли в админку). Щелкните по кнопке «Настройки экрана» и в выпадающей вкладке снимите /установите галочки напротив названий панелей которые вы хотите оставить/убрать (я оставляю, только «активность» и «быстрый черновик»).
Таким же образом можно настраивать элементы и на других страницах, например в записях и т.д.
Надеюсь мой небольшой обзор по админке WordPress был для вас полезен.
WordPress демо админка
Если у вас все еще нет сайта на вордпресс и есть желание посмотреть его консоль (не на картинках, а в живую), то сделать это можно на демо сайте softaculous: https://softaculous.com/demos/WordPress (подождите пока он прогрузится) . Для того чтобы перейти в админку, щелкните по ссылке в правом верхнем углу, для используйте логин и пароль которые указаны рядом.
После нажатия на ссылку Admin Panel, вас перебросит на страницу авторизации:
По умолчанию админ панель будет англоязычной, язык можно сменить в основных настройках.
В следующем уроке произведем основные настройки WordPress, которые необходимо произвести сразу после установки.






















































 Продуманный и простой функционал легко выведет начинающего программиста на правильную дорогу;
Продуманный и простой функционал легко выведет начинающего программиста на правильную дорогу; Для управления не требуется особых навыков. Движок имеет открытый исходный код, что предоставляет возможность сделать новый шаблон или изменить функционал. Опенкарт позволяет создавать интернет-магазины любой сложности и предоставляет огромный набор SEO-инструментов для их продвижения.
Для управления не требуется особых навыков. Движок имеет открытый исходный код, что предоставляет возможность сделать новый шаблон или изменить функционал. Опенкарт позволяет создавать интернет-магазины любой сложности и предоставляет огромный набор SEO-инструментов для их продвижения. Продукт позволяет создавать статические страницы («о нас»). Содержит редактор фотографий и очень мощный текстовый редактор. Предоставляется на бесплатной основе, что является весомым преимуществом для новичков, которые впервые создают собственный веб-сайт. Платформа простая в использовании, поэтому для работы с ней не нужно иметь особых навыков программирования. Вордпресс устанавливается непосредственно на сайт, поэтому процесс контроля и внесения корректировок можно выполнять с любого компьютера, достаточно всего лишь иметь логин и пароль.
Продукт позволяет создавать статические страницы («о нас»). Содержит редактор фотографий и очень мощный текстовый редактор. Предоставляется на бесплатной основе, что является весомым преимуществом для новичков, которые впервые создают собственный веб-сайт. Платформа простая в использовании, поэтому для работы с ней не нужно иметь особых навыков программирования. Вордпресс устанавливается непосредственно на сайт, поэтому процесс контроля и внесения корректировок можно выполнять с любого компьютера, достаточно всего лишь иметь логин и пароль. Кроме этого, интернет-магазины на основе движков формируют витрины товаров в автоматическом режиме и позволяют искать тот или иной продукт по разным запросам. Онлайн-корзина выполняет все расчетные работы (подсчет стоимости заказа) и формирует документацию для складского и бухгалтерского учета;
Кроме этого, интернет-магазины на основе движков формируют витрины товаров в автоматическом режиме и позволяют искать тот или иной продукт по разным запросам. Онлайн-корзина выполняет все расчетные работы (подсчет стоимости заказа) и формирует документацию для складского и бухгалтерского учета;
 Сделайте это c помощью комбинации клавиш CMD + D. Если это не сработает, перейдите в Закладки -> Добавить страницу в закладки (Safari = Добавить закладку).
Сделайте это c помощью комбинации клавиш CMD + D. Если это не сработает, перейдите в Закладки -> Добавить страницу в закладки (Safari = Добавить закладку).


 php
php py runserver
py runserver

 register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
pass
register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
pass