- Тип – программа для визуального программирования (создание программ без глубокого знания программирования)
- Купить AutoPlay Media Studio.
- Tree в Autoplay media studio 8.2.
- ListBox – простой список.
- ComboBox — выпадающий список.
- Поиск в Autoplay media studio 8.2.
- Установка плагина.
- Создание кнопок в редакторе кнопок.
В предыдущих статьях о Autoplay media studio мы рассмотрели основные инструменты и объекты программы, а также их настройки. Данная статья задумана как уроки Autoplay media studio 8.2 и написана по результатам собственного опыта работы. В ней рассмотрены наиболее интересные моменты, о которых спрашивали пользователи сайта в личных сообщениях. Уроки основываются на последней, на момент написания статьи (10.03.2014), англоязычной версии Autoplay media studio 8.2.
Описание программной среды:
- Операционная система – Windows 8.1 x64.
- Adobe Photoshop CS6 x64 (русский).
Отмечу, что за всё время работы с Autoplay media studio (начиная с версии 7.0 (ноябрь 2007)) несколько раз сталкивался с тем, что русифицированная версия программы работала менее стабильно или в её работе были ошибки.
Также обратите внимание на то, что описанные ниже приёмы могут быть не самыми оптимальными иили универсальными для выполнения той или иной задачи.
Tree в Autoplay media studio 8.2
В статье «Обзор AutoPlay Media Studio (часть 4). Программа для создания оболочек DVD диска» мы рассмотрели объект Дерево (Tree). Теперь сделаем так, чтобы при двойном нажатии на элементы объекта Дерево можно было перейти на ту или иную страницу программы. Например, при двойном нажатии на элементы «Страница Х» необходимо перейти на нужную страницу.
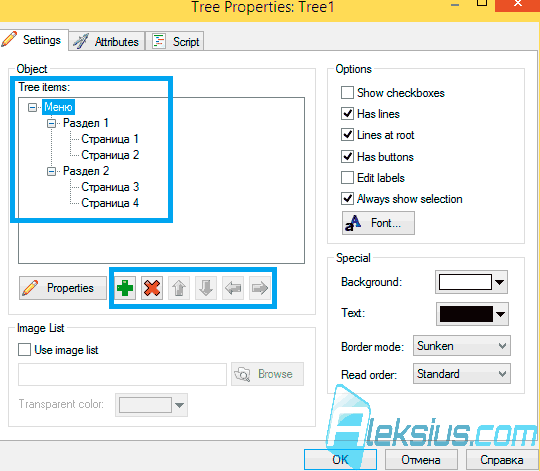
Сперва в объекте, при помощи инструментов под областью Treeitems, создадим иерархию элементов (рисунок ниже).
Меню
Раздел 1
Страница 1
Страница 2
Раздел 2
Страница 3
Страница 4
То есть, по большому счёту, Вы создаёте некую иерархию заголовков первого уровня, второго и третьего. В примере выше заголовок первого уровня – «Меню», второго – «Раздел 1», «Раздел 2», третьего – «Страница 1», «Страница 2», «Страница 3», «Страница 4». В оглавлениях книг это бы выглядело так:
1
1.1
1.1.1
1.1.2
1.2
1.2.1
1.2.2
В свойствах каждого элемента дерева в поле Itemtext введите тот текст, который будет отображаться в дереве для пользователя (рисунок ниже). В моём примере это «Страница 1».
Теперь перейдите на вкладку Script, там откройте вкладку On Double—Click и вставьте следующий код (рисунок ниже).
sNodeIndex = Tree.GetSelectedNode("Tree1");
if sNodeIndex == "1.1.1" then
Page.Jump("Page1");
elseif sNodeIndex == "1.1.2" then
Page.Jump("Page2");
elseif sNodeIndex == "1.2.1" then
Page.Jump("Page3");
elseif sNodeIndex == "1.2.2" then
Page.Jump("Page4");
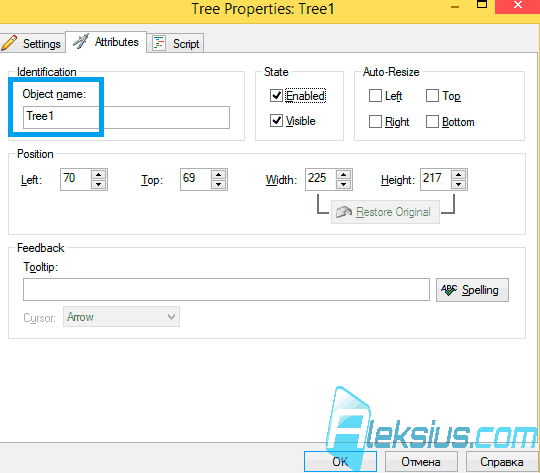
end В строке «sNodeIndex = Tree.GetSelectedNode(«Tree1«);» «Tree1» — это имя объекта Дерево (Tree). Его можно посмотреть на вкладке Attributes в поле Object name объекта Дерево (Tree) (рисунок ниже). Если у Вас оно другое, то и в строке «sNodeIndex = Tree.GetSelectedNode(«Tree1«);» необходимо задать другое.
Строки аналогичные «sNodeIndex == «1.1.1» then» указывают, к какому элементу дерева необходимо применять действие по двойному нажатию. Почему именно «1.1.1», «1.1.2» и так далее, мы рассмотрели выше. Это и есть те самые уровни иерархии.
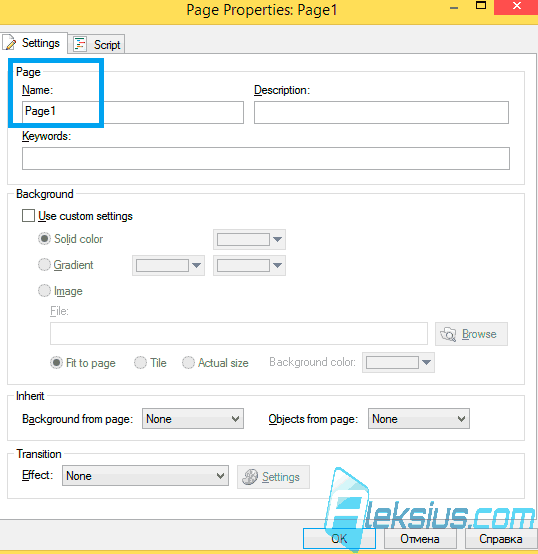
Команда аналогичная «Page.Jump(«Page1«);» указывает на то, что необходимо перейти на страницу с именем «Page1», если было совершено двойное нажатие на соответствующий элемент дерева. Имя страницы можно узнать аналогично имени дерева, но в свойствах страницы на вкладке Settings (рисунок ниже).
Если Вам необходимо, чтобы по нажатию на тот или иной элемент дерева открывалась не страница, а выполнялось любое другое действие по отношению к любому другому объекту, то вместо строк «Page.Jump(«Page1»);» Вы можете задать любые другие. Например, «Audio.Play(CHANNEL_USER1);» — воспроизвести звук, который задан для канала «CHANNEL_USER1». Или «File.Open(«AutoPlay\Docs\MyText.txt», «AutoPlay\Docs», SW_MAXIMIZE);» — открыть файл, который находится в папке «AutoPlay\Docs\MyText.txt» Вашего диска, причём, развернуть его на весь экран. И так далее.
В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока.
ListBox – простой список
В статье «Обзор AutoPlay Media Studio (часть 4). Программа для создания оболочек DVD диска» мы уже рассматривали объект ListBox (Список). Давайте посмотрим, как при помощи данного объекта организовать аналогичную описанной выше в разделе про объект Дерево (Tree), задачу. То есть, чтобы по нажатию (один раз левой клавишей мыши) на один из элементов списка пользователь переходил на разные страницы.
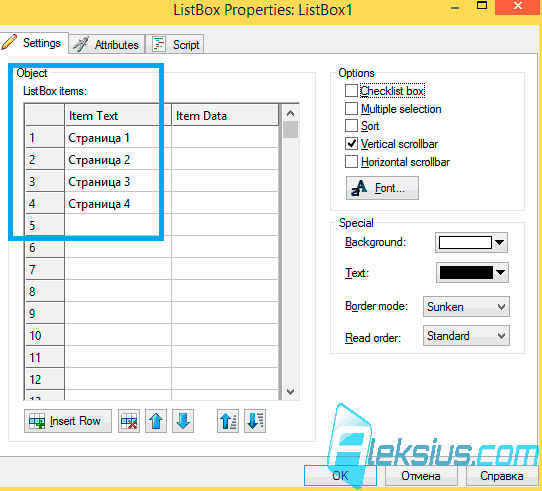
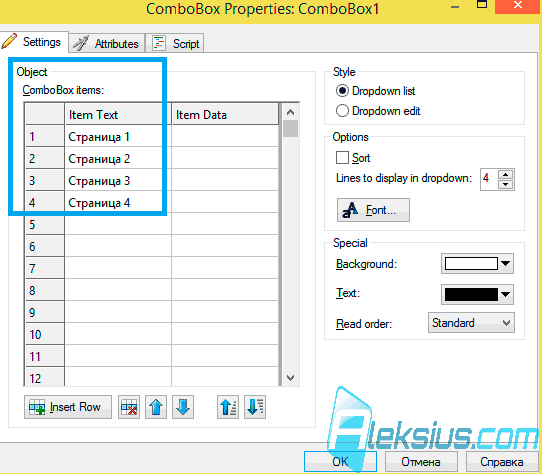
Сперва внесите в столбец ItemText (рисунок ниже) на вкладке Settings названия всех элементов, которые Вы хотите отобразить для пользователя в объекте ListBox (Список).
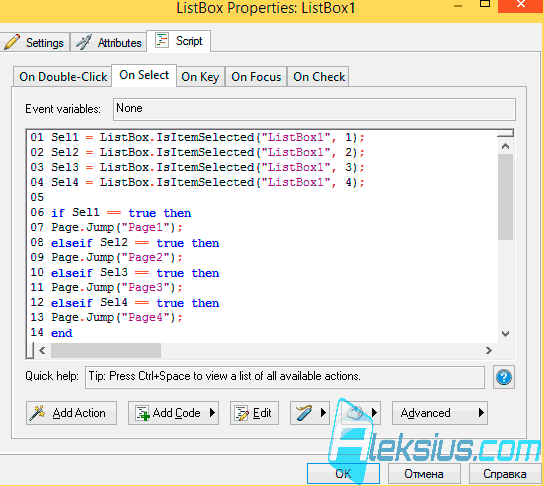
Теперь перейдите на вкладку Script, там откройте вкладку OnSelect и вставьте следующий код (рисунок ниже).
Sel1 = ListBox.IsItemSelected("ListBox1", 1);
Sel2 = ListBox.IsItemSelected("ListBox1", 2);
Sel3 = ListBox.IsItemSelected("ListBox1", 3);
Sel4 = ListBox.IsItemSelected("ListBox1", 4);
if Sel1 == true then
Page.Jump("Page1");
elseif Sel2 == true then
Page.Jump("Page2");
elseif Sel3 == true then
Page.Jump("Page3");
elseif Sel4 == true then
Page.Jump("Page4");
endДанный код очень похож на тот, что использовался в предыдущем примере для объекта Дерево (Tree). Строка «if Sel1 == true then» указывает на то, что далее введённое действие относится к ячейке 1. В моём примере это текст «Страница 1». Вместо действия «Page.Jump(«Page4»);» (переход на указанную страницу) можно задать любое другое действие.
В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока.
ComboBox — выпадающий список
В статье «Обзор AutoPlay Media Studio (часть 3). Создание программ» мы уже рассматривали объект ComboBox (Выпадающий список). Давайте посмотрим, как при помощи данного объекта организовать переход на другую страницу проекта при выборе того или иного элемента выпадающего списка.
Сперва внесите в столбец ItemText (рисунок ниже) на вкладке Settings названия всех элементов, которые Вы хотите отобразить для пользователя в объекте ComboBox (Выпадающий список).
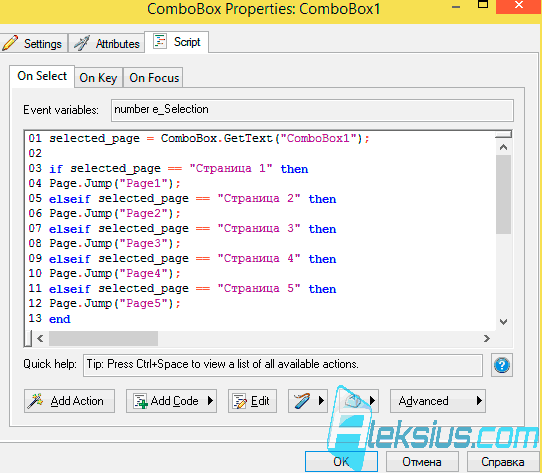
Теперь перейдите на вкладку Script, там откройте вкладку OnSelect и вставьте следующий код (рисунок ниже).
selected_page = ComboBox.GetText("ComboBox1");
if selected_page == "Страница 1" then
Page.Jump("Page1");
elseif selected_page == "Страница 2" then
Page.Jump("Page2");
elseif selected_page == "Страница 3" then
Page.Jump("Page3");
elseif selected_page == "Страница 4" then
Page.Jump("Page4");
elseif selected_page == "Страница 5" then
Page.Jump("Page5");
endВ строке «selected_page = ComboBox.GetText(«ComboBox1«);» «ComboBox1» — это имя объекта ComboBox (Выпадающийсписок). Его можно посмотреть на вкладке Attributes в поле Objectname объекта ComboBox(Выпадающий список). Если у Вас оно другое, то и в строке «selected_page = ComboBox.GetText(«ComboBox1«);» необходимо задать другое. Обратите внимание, что в строках, подобных «elseif selected_page == «Страница 2» then» необходимо указывать точно такое же значение, какое Вы внесли в столбец ItemText на вкладке Settings. Причём «Страница 2» и «Страница 2 » (с пробелом после цифры два), это разные значения.
Если Вам необходимо, чтобы по нажатию на тот или иной элемент дерева открывалась не страница, а выполнялось любое другое действие по отношению к любому другому объекту, то вместо строк «Page.Jump(«Page1»);» Вы можете задать любые другие.
В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока.
Поиск в Autoplay media studio 8.2
В Autoplay media studio есть возможность создать поиск по программе. Отмечу, что данная функция весьма ограничена и не сравнится с поиском по сайту. Также следует учесть, что поиск идёт по ключевым словам, которые Вы должны предварительно вписать. Если, например, на одной из страниц программы расположен объект Paragraph (Параграф), подробнее о котором Вы можете прочесть в статье «Обзор AutoPlay Media Studio (часть 2). Создание оболочки диска», а в нём содержится текст с искомым словом, то поиск ничего не даст, если этого слова не будет в ключевых словах страницы.
Для создания поиска по программе выполните следующие шаги.
- В свойствах страниц на вкладке Settings введите в поле Keywords все ключевые слова, по которым данная страница должна отображаться в результатах поиска (рисунок ниже). В моём примере это «Главная, Страница 1, Первая страница, уроки Autoplay media studio 8». Учтите, что слово «уроки Autoplay media studio 8», «урок Autoplay media studio 8», «уроки autoplay media studio 8» и «уроки 8 Autoplay media studio» это разные слова (словосочетания). Отделяйте разные ключевые слова (иили фразы) друг от друга запятой и пробелом.
- В поле Name введите то, как должна отображаться та или иная страница в результате поиска. В моём примере это «Page1». Лучше задать более описательное имя, которое подойдёт для страницы и её содержимого.
- Затем разместите любой объект, по нажатию на который будет открываться диалог с поиском. В моём примере это объект Button (Кнопка). Подробнее об этом объекте Вы сможете прочесть в статье «Обзор AutoPlay Media Studio (часть 2). Создание оболочки диска».
- Теперь перейдите на вкладку Script, там откройте вкладку OnClick и вставьте следующий код (рисунок ниже).
Dialog.PageSearch();Теперь, если пользователь нажмёт на кнопку поиска и введёт искомое слово или словосочетание, например, «уроки Autoplay media studio 8», то перед ним появится список страниц, в ключевых словах которых, встречается искомая фраза (слово) (рисунок ниже).
В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока.
Установка плагина
В Autoplay media studio есть возможность расширять функционал программы при помощи плагинов. В статье «Обзор AutoPlay Media Studio (часть 4). Программа для создания оболочек DVD диска» были рассмотрены некоторые из доступных по умолчанию (в составе Autoplay media studio 
- Закройте AutoPlay Media Studio 8.2.
- Перейдите в папку «Plugins» с установленной программой. У меня это «C:Program Files (x86)AutoPlay Media Studio 8Plugins». Эта папка содержит несколько вложенных папок. Например, «Objects», «Actions» и так далее. В каждой из папок может быть несколько вложенных подпапок.
- Поместите файлы или папку с Вашим плагином в соответствующую папку. В моём примере, это плагин объекта. Название плагина «ListBoxEx». Папку «ListBoxEx» разместил в папку «Objects».
- Запустите AutoPlay Media Studio 8.2. В меню Object выберите подменю Plugins и в нём Вы увидите Ваш плагин. В примере это «ListBoxEx» (рисунок ниже).
Обратите Ваше внимание, когда Вы установили какой-то дополнительный плагин, использовали его в проекте, а затем захотели отредактировать проект в AutoPlay Media Studio 8, в которой нет этого плагина, то у Вас не получится скомпилировать (экспортировать готовую программу) или проверить работу Вашей программы. Необходимо или установить плагин или удалить его из проекта.
После того, как Вы экспортируете проект, в котором используются дополнительные плагины, нет необходимости устанавливать их на компьютере всех пользователей, которые будут использовать Вашу программу.
Создание кнопок в редакторе кнопок
В статье «Обзор AutoPlay Media Studio (часть 2). Создание оболочки диска» мы рассмотрели редактор кнопок.
Давайте посмотрим, как создать кнопку включенияотключения звука. Причём, кнопка должна согласованно менять своё состояние (визуально) в зависимости от проигрывания или остановки звука.
Сперва Вам необходимо нарисовать в любом графическом редакторе 4 состояния кнопки (рисунок ниже).
- UpNormal – звук играет, на кнопку не наведён курсор мыши.
- UpHighlight – звук играет, на кнопку наведён курсор мыши.
- DownNormal – звук не играет, на кнопку не наведён курсор мыши.
- DownHighlight – звук не играет, на кнопку наведён курсор мыши.
Для того, чтобы импортировать в AutoPlay Media Studio 8.2 кнопку не квадратной формы, как в примере, рекомендую использовать формат PNG (PNG-24 с прозрачностью). После того, как все изображения будут нарисованы, перейдите в AutoPlay Media Studio и в меню Tools выберите пункт Button Marker. В появившемся окне нажмите правой кнопкой мыши в ту область, в которую Вы хотите поместить изображение кнопки. Например, в область Up Normal. Из контекстного меню выберите пункт Load Image и загрузите изображение кнопки для состояния Up Normal. Проделайте это для всех остальных состояний (рисунок ниже).
Вы можете проверить результат в нижней части окна редактора кнопок. После этого сохраните кнопку в формате BTN. Просто нажмите на пиктограмму дискетки в панели инструментов в верхней части окна редактора кнопок. Обратите внимание на то, что тип кнопки должен быть Toggle. Это можно указать в свойствах кнопки в панели справа.
После этого закройте редактор кнопок и разместите на странице объект Button (Кнопка) в качестве кнопки укажите на Вашем компьютере созданный файл формата BTN.
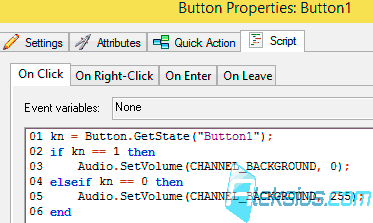
Теперь перейдите на вкладку Script, там откройте вкладку OnClick и вставьте следующий код (рисунок ниже).
kn = Button.GetState("Button1");
if kn == 1 then
Audio.SetVolume(CHANNEL_BACKGROUND, 0);
elseif kn == 0 then
Audio.SetVolume(CHANNEL_BACKGROUND, 255);
endВ строке «kn = Button.GetState(«Button1»);» «Button1» – это имя объекта Button (Кнопка). Его можно посмотреть на вкладке Attributes в поле Objectname объекта Button(Кнопка). Если у Вас оно другое, то и в строке «kn = Button.GetState(«Button1»);» «Button1» необходимо задать другое. Вместо идентификатора «kn» может быть другое слово. Строки «Audio.SetVolume(CHANNEL_BACKGROUND, 0);» и «Audio.SetVolume(CHANNEL_BACKGROUND, 255);» указывают на то, что необходимо сделать по нажатию на кнопку. Можно задать любое другое действие. «kn == 1» и «kn == 0» указывает на состояние кнопки и влияет на её отображение. Отмечу, что данный приём, по неизвестной мне причине, не всегда срабатывает. Заметил, что кнопка не всегда меняет своё состояние и, как следствие, её состояние не определяется.
В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока и исходные файлы изображения кнопки.
В следующей статье «Уроки Autoplay media studio 8 (часть 2)» мы рассмотрим создание меню при помощи инструмента MenuBar и поговорим о том, как сделать нестандартную форму окна программы.
| Похожие материалы |
|---|
|
| Автор статьи – Хорошевский Алексей |
|---|
|
Кандидат технических наук по специальности «Информационные технологии». На этом сайте есть контакты и информация обо мне. На нём Вы найдёте примеры моих работ, а также перечень и цены предоставляемых услуг. |
Полезные ссылки:
- Купить AutoPlay Media Studio.
- Официальный сайт программы.
| Скачать файл | Описание |
|---|---|
|
Примеры проектов |
Примеры реализации описанных в статье приёмов |
Инфоурок
›
Другое
›Статьи›Установка. Программа «AutoPlay». Знакомство с AutoPlay
Скачать материал
без ожидания
Скачать материал
без ожидания




- Сейчас обучается 271 человек из 65 регионов


- Сейчас обучается 389 человек из 62 регионов


Краткое описание документа:
AutoPlay Media Studio 8 – это программа для визуального создания оболочек автозапуска дисков. Под оболочкой автозапуска диска я понимаю небольшую программу с набором функций для просмотра и работы с содержимым диска. Безусловно это слишком узкое определение возможностей AutoPlay Media Studio 8.0. При помощи неё вы сможете создавать электронные учебники, CDDVD визитки, презентации, несложные игры, электронные фотоальбомы, сборники видеофайлов с удобным просмотром, простые аудио иили видео плееры, небольшие каталоги товаров или услуг и так далее. И всё это фактически без знания языков программирования. А при наличии навыков работы с C, C++, Java, Visual Basic возможности этой программы существенно возрастают. В Indigorose AutoPlay Media Studio собрано большое количество визуальных инструментов и настроек, которые позволят Вам создавать программы «быстро и легко». Особенно, если применить сторонние специализированные программные средства для создания графических, видео, аудио, анимационных и других объектов.
Найдите материал к любому уроку, указав свой предмет (категорию), класс, учебник и тему:
6 257 380 материалов в базе
- Выберите категорию:
- Выберите учебник и тему
-
Выберите класс:
-
Тип материала:
-
Все материалы
-
Статьи
-
Научные работы
-
Видеоуроки
-
Презентации
-
Конспекты
-
Тесты
-
Рабочие программы
-
Другие методич. материалы
-
Найти материалы
Другие материалы
- 24.02.2018
- 657
- 2
- 24.02.2018
- 2256
- 22
- 24.02.2018
- 360
- 0
- 24.02.2018
- 2086
- 1
- 24.02.2018
- 742
- 6
- 24.02.2018
- 1886
- 28
- 24.02.2018
- 561
- 1
- 24.02.2018
- 244
- 0
Вам будут интересны эти курсы:
-
Курс повышения квалификации «Основы туризма и гостеприимства»
-
Курс повышения квалификации «Организация научно-исследовательской работы студентов в соответствии с требованиями ФГОС»
-
Курс повышения квалификации «Формирование компетенций межкультурной коммуникации в условиях реализации ФГОС»
-
Курс профессиональной переподготовки «Экскурсоведение: основы организации экскурсионной деятельности»
-
Курс профессиональной переподготовки «Клиническая психология: теория и методика преподавания в образовательной организации»
-
Курс повышения квалификации «Организация практики студентов в соответствии с требованиями ФГОС медицинских направлений подготовки»
-
Курс профессиональной переподготовки «Организация менеджмента в туризме»
-
Курс повышения квалификации «Основы менеджмента в туризме»
-
Курс повышения квалификации «Мировая экономика и международные экономические отношения»
-
Курс профессиональной переподготовки «Корпоративная культура как фактор эффективности современной организации»
-
Курс профессиональной переподготовки «Организация деятельности по водоотведению и очистке сточных вод»
-
Курс профессиональной переподготовки «Технический контроль и техническая подготовка сварочного процесса»
-
Курс профессиональной переподготовки «Управление качеством»
-
Курс профессиональной переподготовки «Стратегическое управление деятельностью по дистанционному информационно-справочному обслуживанию»
-
Скачать материал (медленно)
Настоящий материал опубликован пользователем Alimkulova Balzhan Narikbaevna. Инфоурок является
информационным посредником и предоставляет пользователям возможность размещать на сайте
методические материалы. Всю ответственность за опубликованные материалы, содержащиеся в них
сведения, а также за соблюдение авторских прав несут пользователи, загрузившие материал на сайтЕсли Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с
сайта, Вы можете оставить жалобу на материал.Удалить материал
-
- На сайте: 6 лет и 5 месяцев
- Подписчики: 0
- Всего просмотров: 11177
-
Всего материалов:
10
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
The HTML autoplay Attribute is used to specify that the audio/video should automatically start playing when web page is loaded. It is a Boolean attribute.
Syntax:
<element autoplay>
Uses It can be used with <audio> and <video> element.
Example 1: Here the autoplay attribute is used with the <video> tag.
html
Output:
Example 2: Here the autoplay attribute is used with the <audio> tag.
html
Output:
Supported Browsers: The browser supported by HTML autoplay attributes are listed below:
- Google Chrome 3.0 and above
- Internet Explorer 9.0
- Firefox 3.5 and above
- Safari 3.1 and above
- Opera 10.5 and above
- Edge 12 and above
Last Updated :
31 May, 2022
Like Article
Save Article
При наличии этого атрибута видео начинает воспроизводиться автоматически после загрузки страницы. Атрибут autoplay отменяет действие preload.
Синтаксис
<video autoplay="autoplay">
</video>Значения
В качестве значения указывается autoplay, также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>autoplay</title>
</head>
<body>
<video width=»400″ height=»320″ controls=»controls» autoplay>
<source src=»video/snowman.ogv» type=’video/ogg; codecs=»theora, vorbis»‘>
<source src=»video/snowman.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘>
<source src=»video/snowman.webm» type=’video/webm; codecs=»vp8, vorbis»‘>
Тег video не поддерживается вашим браузером.
</video>
</body>
</html>
Браузеры
| 9 | 12 | 4 | 11.5 | 4 | 3.5 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Здравствуйте, дорогие друзья. Сегодня поговорим о программе AutoPlay Media Studio, которая позволяет создавать красивые и функциональные меню для видеокурсов. Это не единственное назначение этой программы, но мы рассмотрим именно создание меню для видеокурса.
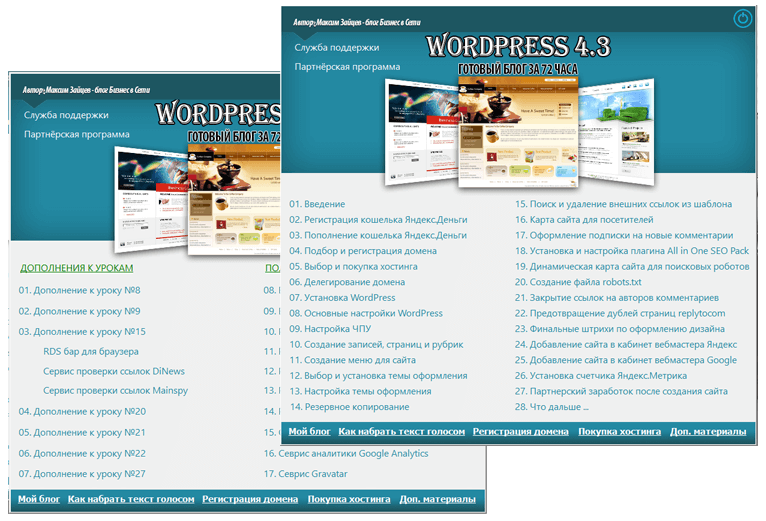
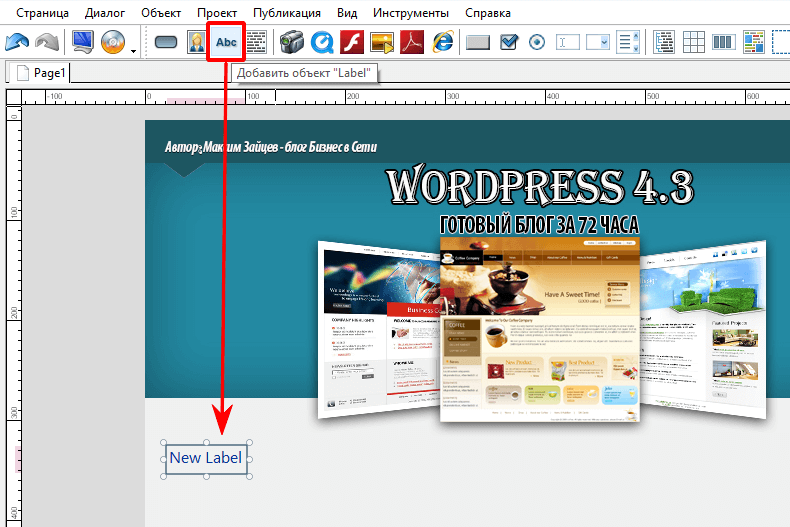
AutoPlay Media Studio я использовал для создания меню к своему курсу «WordPress 4.3 Готовый блог за 72 часа».
С помощью программы, вы можете создать функциональные меню, которые будут выглядеть, как профессиональные программы.
Программа эта коммерческая и стоит 295$. Но, можно попробовать бесплатную версию или скачать программу в интернете.
Меню, которое я сделал для своего курса, получилось в две страницы:
Содержание
- Создание нового проекта и его настройка.
- Настройка всплывающего окна меню.
- Добавление элементов меню и настройка действий.
- Публикация меню видеокурса.
Создание нового проекта и его настройка.
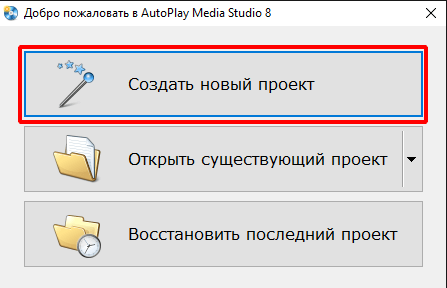
Скачав и установив программу, запускайте её. На первом шаге вам будет предложено создать, открыть и восстановить проект.
Нажимаете на вкладку «Создать новый проект».
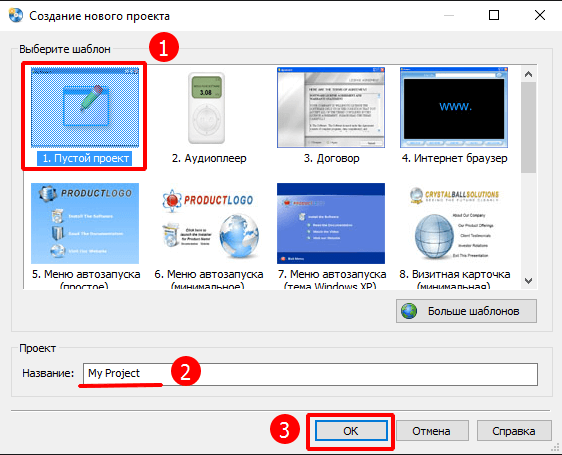
Далее, выбираете один из шаблонов или пустую страницу. Присвойте имя и нажмите «ОК».
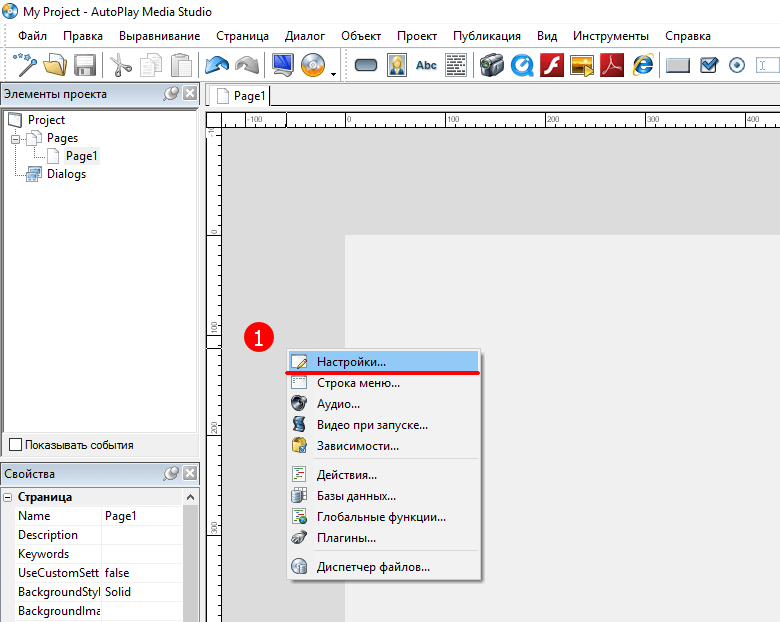
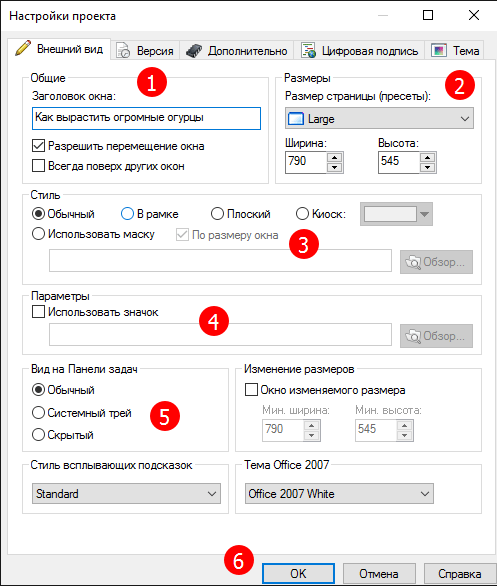
После создания проекта, нужно сделать первоначальные настройки. То есть задать размер всплывающего окна, выбрать иконку и стиль. Для этого нажимаете правую кнопку мышки рядом с рабочей областью проекта и выбираете пункт «Настройки».
В открывшемся диалоговом окне выберите параметры размера и стиля, необходимые для вашего меню. Это можно сделать с помощью списков или задавая значения вручную.
Создание и базовые настройки проекта окончены. Переходим к настройке самого окна с меню.
Настройка всплывающего окна меню.
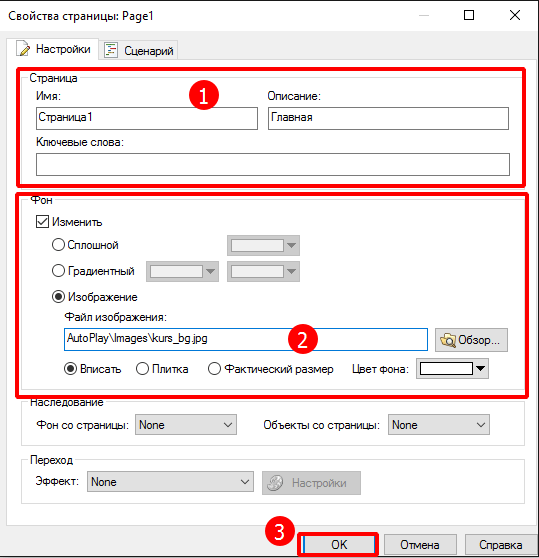
Теперь нужно сделать настройки окна меню. И прежде всего, добавить фоновое изображение и присвоит название страницы. Изображение заранее готовите в фотошопе или скачиваете из интернета. Можно обратиться к фрилансерам, конечно, не бесплатно.
Для этого нажимаете правую кнопку на области окна и выбираете пункт меню «Настойки».
Дополнительные настройки вы делаете, если это необходимо. В зависимости от стиля окна, если вы его поменяли, может понадобиться добавлять элементы управления окном. То есть кнопки закрытия и перехода на главную страницу.
Добавление элементов меню и настройка действий.
Когда добавлено фоновое изображение можно приступать к наполнению элементами меню.
Для этого можно использовать кнопки, текст или изображения. А под них закрепить ссылки на файлы видеоуроков, дополнительные материалы и так далее.
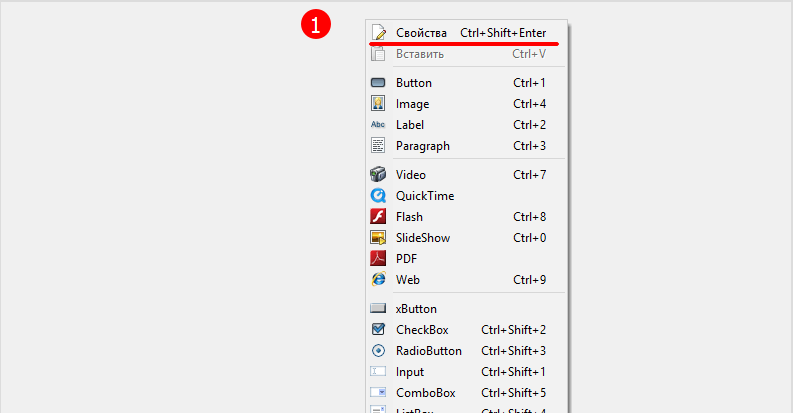
Итак, на панели инструментов выбираем инструмент «label» и создаём надпись в пределах меню.
Когда надпись добавлена, можно переходить к её настройке. Для этого сделайте двойной щелчок левой кнопкой мышки по надписи. В открывшемся окне есть несколько закладок, которые нужно заполнить.
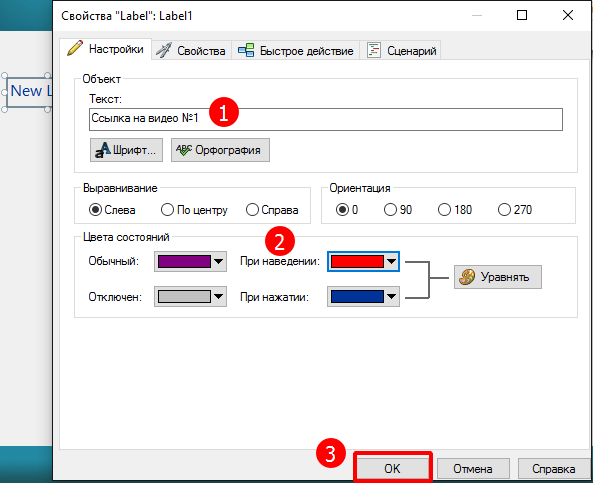
Первая вкладка – «Настройки». Здесь нужно ввести название надписи и выбрать цвета.
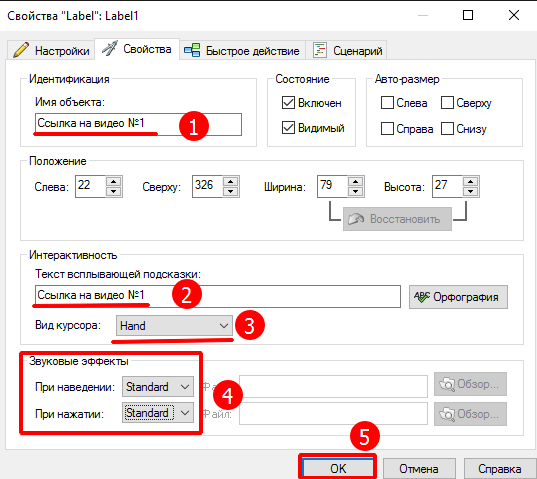
Вторая вкладка – «Свойства». Здесь присваиваете название объекта, размер (по необходимости), текст подсказки, и свойства курсора.
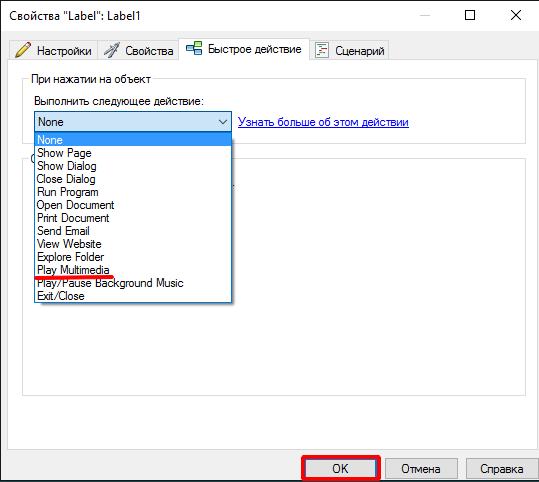
Третья вкладка – «Быстрое действие». В этой вкладке настраивается действие, которое будет происходить при нажатии на ссылку. Это может быть открытие документа, запуск видео, переход по ссылке и так далее.
В нашем случае выбираем запуск видео «Play Multimedia». Далее, выбираете файл с видео и нажать «ОК».
По такому же принципу создаются и остальные пункты меню. Только вы для них можете использовать кнопки или изображения. Всё зависит от ваших дизайнерских потребностей.
Инструментарий программы огромен и при желании можно создать очень функциональное меню.
Публикация меню видеокурса.
После того как вы создали и настроили все элементы меню, его нужно сохранить в готовом формате с файлом автозапуска.
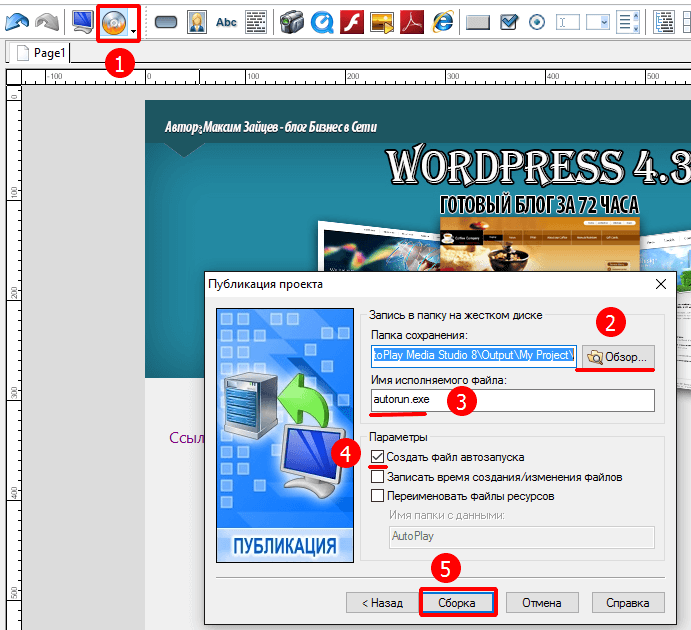
Для этого на панели инструментов нажмите на кнопку диска «Собрать», и следуйте инструкции мастера сборки.
Где вам нужно будет выбрать вариант сборки, определится с местом хранения, с названием запускаемого файла и нажать на кнопку «Сборка».
Когда сборка будет завершена, – вы получите готовый курс с интерактивным меню. Теперь этот курс можно будет запустить на любом компьютере и проходить обучение. Но, для того чтобы начать продавать курс вам предстоит пройти ещё несколько шагов из общего алгоритма создания видеокурсов.
В качестве наглядного примера рекомендую посмотреть видеоурок, где я показываю процесс создания меню для видеокурса. Некоторые мелочи вы сможете подсмотреть именно там.
Друзья, на этом сегодня всё. А на следующей неделе поговорим о добавлении курса в систему Глопарт и подключении партнёрски. После чего я опубликую полную схему создания информационного курса.
Я желаю вам удачи! Увидимся в новых видеоуроках и статьях.
С уважением, Максим Зайцев.
Синтаксис
<video autoplay="autoplay"> ... </video>
Описание
Атрибут / параметр autoplay (от англ. «auto play» ‒ «автовоспроизведение») указывает, что воспроизведение видео должно начаться сразу после полной загрузки страницы.
Поддержка браузерами
Спецификация
Значения
Данный атрибут является логическим атрибутом. Может указываться либо без значения, либо с пустым значением, либо со значением «autoplay».
<video autoplay> ... <video> <video autoplay=""> ... <video> <video autoplay="autoplay"> ... <video>
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8»>
<title>Параметр autoplay (Элемент video)</title>
</head>
<body>
<h1>Пример использования атрибута «autoplay»</h1>
<video width=«500» height=«375» autoplay=«autoplay» controls=«controls»>
<source src=«/examples/multimedia/video/The_New_CLS.mp4» type=«video/mp4»>
<source src=«/examples/multimedia/video/The_New_CLS.webm» type=«video/webm»>
<source src=«/examples/multimedia/video/The_New_CLS.ogv» type=«video/ogg»>
<p>Ваш веб-браузер не поддерживает элемент «video».</p>
</video>
</body>
</html>
Параметр autoplay (Элемент video)
Определение и использование
Атрибут autoplay является логическим атрибутом.
При наличии, аудио /видео автозапуск начнет проигрывать, без остановки.
Применение
Атрибут autoplay можно использовать для следующих элементов:
| Элемент | Атрибут |
|---|---|
| <audio> | autoplay |
| <video> | autoplay |
Примеры
Пример
Аудиофайл, который автоматически начнет воспроизведение:
<audio controls autoplay>
<source src=»horse.ogg» type=»audio/ogg»>
<source src=»horse.mp3″ type=»audio/mpeg»>
Ваш браузер не поддерживает элемент Audio.
</audio>
Попробуйте сами »
Пример
Видеофайл, который автоматически начнет воспроизведение:
<video controls autoplay>
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Ваш браузер не поддерживает видео тег.
</video>
Попробуйте сами »
Поддержка браузеров
Атрибут autoplay имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| audio | 4.0 | 9.0 | 3.5 | 4.0 | 10.5 |
| video | 4.0 | 9.0 | 3.5 | 4.0 | 10.5 |
Интерфейс
Окно программы AutoPlayMediaStudio (рисунок ниже) можно разделить на 6 областей.
- Панель меню.
- Панель инструментов.
- Проводник проекта.
- Панель свойств объекта.
- Рабочая область.
- Панель размера проекта.
Рассмотрим их немного детальнее.
Панель меню
Панель меню содержит такие пункты как:
- Файл.
- Правка.
- Выравнивание. Детальнее будет рассмотрено в следующих разделах этой статьи.
- Страница.
- Диалог. Детальнее будет рассмотрено в следующих разделах этой статьи.
- Объект. Детальнее будет рассмотрено в статьях «Обзор AutoPlay Media Studio (часть , , )».
- Проект. Детальнее будет рассмотрено в статье «Обзор AutoPlay Media Studio (часть 5). Программа для создания оболочек автозапуска».
- Публикация. Детальнее будет рассмотрено в статье «Обзор AutoPlay Media Studio (часть 5). Программа для создания оболочек автозапуска».
- Вид.
- Инструменты.
- Помощь.
Меню Файл. Содержит команды на сохранение, открытие и создание нового проекта. Вы можете экспортировать свой проект как файл шаблона проекта (*.APT) и как архив проекта (*.APZ). При сохранении в качестве шаблона у Вас будет возможность ввести имя автора, контактную информацию, веб-сайт и так далее. Сохранение в качестве архива может быть использовано с целью создания резервной копии. В любом из этих случаев перед экспортом Вам будут доступны параметры по оптимизации проекта. Детальнее об этом я расскажу в следующих обзорах в теме Сохранение проекта. Команда Открыть позволит Вам открыть ранее созданный проект Indigorose AutoPlay Media Studio версий 3 – 8, а также файл архива и шаблона проекта. При открытии файлов проекта более ранней версии AutoPlay Media Studio 8 произведёт конвертирование в новый формат без изменения исходного файла проекта. Команда Создать новый проект (рисунок ниже), помимо возможности создать проект «с нуля», позволяет открыть один из пятнадцати предустановленных шаблонных проектов, с возможностью их редактирования.
Меню Правка (рисунок ниже) содержит весьма привычные команды. Вырезать, вставить, группировать (об этом немного ниже) и так далее. В этом же меню находится доступ к настройкам программы. О них детальнее я расскажу ниже.
Программа AutoPlay Media Studio позволяет накладывать объекты (кнопки, изображения и так далее) друг на друга на подобии слоёв. В этом меню находятся опции, позволяющие перемещать объекты выше или ниже.
Меню Страница (рисунок ниже) содержит команды по созданию, удалению, дублированию и переименованию страниц. Оно будет особо полезно, в случае если в Вашем проекте много страниц. При помощи, например, дублирования можно будет создавать копии однотипных страниц, изменяя в них только основной контент, а вспомогательные элементы, фон, кнопки управлением окна и так далее оставлять.
Меню Вид (рисунок ниже) позволит Вам включитьотключить панели инструментов AutoPlay Media Studio 8, сетку, привязку к сетке и различные дополнительные панели (галерея кнопок, редактор скриптов, проводник объектов и так далее).
Панель инструментов
Панель инструментов (рисунок ниже) содержит основные визуальные инструменты, при помощи которых Вы будете создавать свой проект.
Панель инструментов состоит из нескольких небольших панелей (Стандартная, Объекты, Страницы, Выравнивание), которые можно перемещать или отключать, в зависимости от Вашего желания.
Проводник проекта
Проводник проекта (рисунок ниже) содержит список всех страниц, действий, диалогов и объектов Вашего проекта в древовидном представлении. На подобие проводника Windows. При помощи этой панели (Проводник проекта) Вы сможете с лёгкостью получить доступ к редактированию, копированию и другим действиям над почти любым объектом в проекте.
Особенно это удобно, если Вы используете перекрытие объектов (слои). Проводник проекта даёт возможность получить доступ к некоторым пунктам Панели меню.
Панель свойств объекта
Панель свойств объекта (рисунок ниже) содержит опции, которые Вы можете менять для выбранного объекта.
На примере выше показаны опции, доступные в случае выбора Вами объекта Кнопка (все объекты будут рассматриваться более детально в статьях «Обзор AutoPlay Media Studio (часть , , )»). Как видно из рисунка выше Вы можете поменять параметры шрифта надписи на кнопке, задать ей цвета перекрашивания при действиях курсора мыши, позицию, изменение размера и многое другое. Для разных объектов будут доступны разные свойства.
Рабочая область
Рабочая область (рисунок ниже) это область окна программы, в которой Вы непосредственно будете создавать свой проект. В верхней части расположена горизонтальная линейка и вкладки листов проекта. В левой части области AutoPlay Media Studio 8.0 находится вертикальная линейка.
Для удобства рекомендую, чтобы Ваш проект полностью помещался в рабочую область Indigorose AutoPlay Media Studio без полос прокрутки. Это сделает работу над проектом более комфортной и продуктивной.
Считаю, что как программа для создания меню диска, AutoPlay Media Studio обладает достаточно удобной рабочей областью.
Панель размера проекта
Панель размера проекта (рисунок ниже) отображает размер готового проекта со всеми внешними файлами. Это очень удобно, если Вы знаете, что Ваш проект будет записан на DVD носитель. Вы всегда сможете увидеть сколько свободного места останется на диске и поместится ли вообще проект на носитель.
Как настроить шкалу носителя я рассмотрю немного ниже.
Файл автозапуска, или, как его еще часто называют, авторан, во многом упрощает работу с компакт-диском и другими носителями цифровой информации. Если компакт-диск содержит большое число файлов и папок, ориентироваться в нем непросто. Четкую организацию записанной информации и быстрый доступ к этим данным может обеспечить навигационная система меню файла автозапуска. Создать простейшую систему авторана на CD совсем нетрудно. Для этого необходимо в любом текстовом редакторе (например, стандартном Notepad) создать файл с таким содержанием:
- [autorun]
- open = autorun.exe
- icon = autorun.ico
При этом имена файлов autorun.exe и autorun.ico могут быть любыми. Созданный файл необходимо сохранить как autorun.inf и записать его с файлами autorun.exe и autorun.ico на носитель. Исполнительный файл autorun.exe запустится системой, как только последует обращение к носителю. А вот создать графическую оболочку для системы автозапуска — задание не из легких, особенно для пользователей, которые не сильны в программировании. Именно для них компанией Indigo Rose Corporation и была создана мощная утилита под названием AutoPlay Media Studio 5.0, новый релиз которой вышел совсем недавно. Эта программа создаст все необходимые файлы для автозапуска и его графическую оболочку. Пользователю останется лишь записать готовый проект на носитель информации.
Главное достоинство AutoPlay Media Studio — простота в использовании. Интуитивно понятный интерфейс позволяет начать работу с программой уже после нескольких минут ознакомления с ней. Внешний вид будущего файла автозапуска, его графическая оболочка и структура — все это наглядно представлено в окне AutoPlay Media Studio. Все панели и окна можно свободно перемещать, подбирать их размеры, а также изменять конфигурацию на свое усмотрение. Выполнив команду View > Workspace Layouts, можно выбрать один из многочисленных вариантов расположения панелей и окон, для разного разрешения экрана.
Интерфейс AutoPlay Media Studio представлен, большей частью, рабочим полем, на котором схематически отображен текущий проект, и несколькими окнами. В новой версии программы появилась линейка Project Size meter, которая располагается в нижней части окна. На ее шкале отображается предполагаемый размер проекта.
При первом запуске AutoPlay Media Studio может выдать сообщение о том, что на компьютере отсутствует Micromedia Flash Player. Если в дальнейшем вы планируете создавать проекты с использованием технологии Flash, его обязательно нужно установить в системе. Затем появляется диалоговое окно программы, в котором вам предлагается создать новый проект или открыть уже существующий. По умолчанию, вместе с AutoPlay Media Studio были установлены некоторые заготовки-шаблоны, на примере которых очень удобно изучать работу с программой.
Пятая версия AutoPlay Media Studio содержит большое количество изменений, которые коснулись, главным образом, объектов программы. Так, объект Media Player в новой версии заменен новым типом — Video Object. Новый объект не использует элементы управления Media Player ActiveX control и работает с настраиваемыми скинами. Объекты Image и Button теперь поддерживают 32-битную графику которая содержит информацию об альфа канале. Эта особенность позволяет создавать прозрачные изображения, а также применять эффекты тени от данных объектов.
В новый релиз AutoPlay Media Studio также была включена утилита Button Maker для создания кнопок и работы с ними. Вызвать ее можно, выбрав одноименную строчку, в контекстном меню объекта Button. C помощью этой утилиты можно быстро изменять форму и надпись на кнопке, управлять гарнитурой шрифта и т. д. В правой части окна программы Button Maker расположено специальное окошко предварительного просмотра, в котором можно тут же «опробовать» созданный объект, покликав по нему мышью. Сделанную в Button Maker кнопку можно сохранить в формате *.btn. Этот формат, по сути, является самым обычным Zip-архивом, который содержит графические файлы для созданного объекта. В этом можно легко убедиться, открыв такой файл при помощи любого архиватора, поддерживающего формат Zip.
В новой версии AutoPlay Media Studio также имеется большая библиотека готовых объектов — Professional Content Gallery. Всевозможные кнопки, звуки, иконки, маски и прочие объекты могут применяться пользователем в создаваемых им проектах. Кроме того, каждый месяц на официальном сайте программы выкладывается пакет дополнений к ней — mediapack. Он содержит готовые текстуры, варианты кнопок для меню и прочие объекты для Professional Content Gallery.
Приложение, которое будет создано AutoPlay Media Studio в конце работы, представлено в виде объектной модели. Эта модель состоит из группы отдельных страниц, наподобие того, как это реализовано на Интернет-сайтах. На этих страницах можно размещать объекты, которые могут представлять собой графику, текст, видео, Flash, HTML и пр. Любому элементу проекта, будь то объект или страница, можно назначить некоторое действие. Так, например, при наведении на рисунок курсора мыши, может возникать текст с комментариями, а при нажатии на кнопку «Play» начнет проигрываться файл MP3 и т. д. В распоряжение пользователя программа предоставляет сотни различных действий, которые можно связать с объектами.
Одной из уникальных особенностей AutoPlay Media Studio является возможность создания окон авторана произвольной формы с использованием масок прозрачности. В качестве такой маски могут выступать графические файлы в форматах JPG и BMP. А в новой версии программы была добавлена еще и поддержка формата PNG.
Одно из нововведений пятой версии AutoPlay Media Studio — возможность записи CD-R (CD-RW) прямо из программы. Для записи диска необходимо кликнуть по иконке Publish на панели инструментов и далее просто следовать указаниям мастера записи CD. Готовый проект может быть представлен в виде самораспаковывающегося архива или сохранен отдельной папкой на жестком диске.
Еще одно нововведение AutoPlay Media Studio — встроенная проверка орфографии. Эта опция работает с объектами Label, Paragraph и Button. Полная версия программы содержит большое количество подключаемых словарей, с помощью которых AutoPlay Media Studio делает проверку орфографии во время набора текста.
AutoPlay Media Studio 5.0 использует новый скриптовый язык. Благодаря этому нововведению, у пользователей появилась возможность создавать собственные функции, наподобие тех действий (actions), которые присутствовали еще в четвертой версии. Кроме того, такой язык особенно удобно использовать при создании интерактивных проектов.
Расширить возможности AutoPlay Media Studio можно также при помощи дополнительных модулей — плагинов. С их помощью можно автоматизировать некоторые задания, которые вы выполняете в программе чаще всего. Например, можно быстро создавать анимированные меню, дерево каталогов, базу данных, а также управлять ими.
AutoPlay Media Studio 5.0 существует в двух вариантах — Professional Edition и Standard Edition. Отличия между ними существенные, как в возможностях, так и в цене (разница составляет $200). Что же касается возможностей, версия Standard Edition имеет ограничения на общее количество страниц в проекте, на использование скриптового языка, дополнительных модулей. Кроме того, для пользователей Standard Edition недоступны некоторые объекты.
Trial-версию AutoPlay Media Studio 5.0, работающую без ограничений в течение тридцати дней, можно скачать с сайта разработчика по этому адресу. Размер программы — около тридцати мегабайт (если выберете Standard Edition — немного меньше).
AutoPlay Media Studio 5.0 имеет широкие возможности и богатый набор инструментов для разработки мультимедийных проектов. Использовать программу можно не только для создания файлов автозапуска, но и для других целей, например, для разработки интерактивного обучающего софта или мультимедийной презентации. Можно с уверенностью сказать, что на сегодняшний день AutoPlay Media Studio является одной из самых лучших программ в свой области.
Настройки программы
Настройки AutoPlay Media Studio 8 состоят из тринадцати основных разделов. Некоторые из разделов имеют подразделы.
- Построение. На этой вкладке Вы можете выбрать скорость прожига Вашего проекта на CDDVDBD диск, указать AutoPlay Media Studio 8.0 игнорировать любые предупреждения, подписать код и другие опции, связанные с конечным этапом создания Вашей готовой программы.
- Подпись кода. В настройках подписи кода Вы сможете внедрить в Вашу программу сертификат, удостоверяющий Вас, а так же подключить файл с другой информацией о Вас как о разработчике.
- Документирование. На этой вкладке собраны настройки для автоматического сохранения проекта.
- Окружение. На этой вкладке Вы сможете настроить цвета для выделенных и сгруппированных объектов, выбрать тему для пользовательского интерфейса и так далее. Вкладки. Можно указать позицию (левоправо) диалоговых окон. Направляющие. Настройки отображения направляющих (их цвета). Сетка. Настройки цветов отображения сетки и размеров её ячеек. Размер проекта. На этой вкладке Вы задаёте предельный размер носителя информации для Вашего проекта и процент, после которого Indigorose AutoPlay Media Studio выдаст предупреждение о превышении объёма. Именно здесь Вы настраиваете градацию панели Размеров проекта. Можно выбрать 30, 50, 180, 650, 700, 4403, 4813, 25600, 51200, 102400 Мб или указать произвольное значение. Линейки. Настройки цветов линеек.
- Директории. На этой вкладке можно указать директории для временного и постоянного сохранения проекта по умолчанию и путь к файлу настроек.
- Объекты. Настройки шрифтов для отображения текста на различных объектах (кнопках, деревьях, спадающих списках и так далее). Если Вы используете кириллицу для надписей на объектах в Вашем проекте, то советую изначально выставить везде эту кодировку и не задумываться над вопросом: «А почему это у меня надпись «Выход» на кнопке отображается как «☺♣◄ⱶⱤ»?!». Но это можно будет сменить в дальнейшем для каждого конкретного объекта отдельно.
- Перетаскивание. Настройки действий при перетаскивании мышью для файлов и скриптов. Вставка на страницудиалог. Настройки действий при перетаскивании мышью для различных объектов на страницу или диалог. Вставка на объект. Настройки действий при перетаскивании мышью для различных объектов на другие объекты.
- Ассоциация с файлами.
- Пред просмотр ресурса. Настройки для авто воспроизведения видеоаудио файлов, вставляемых в проект.
- Редактор скриптов.
- Проверка орфографии. Настройки проверки орфографии с возможностью подключения пользовательского словаря (*.DIC).
- Автостарт. Настройки действия при старте самой Indigorose AutoPlay Media Studio.
- Обновления. Настройки периода проверки обновления AutoPlay Media Studio.
Работа с объектами
К основным операциям с объектами в AutoPlay Media Studio я хочу отнести следующие:
- Выбор.
- Положение.
- Группировка.
- Блокировка.
- Скрытие.
- Выравнивание.
Как уже упоминалось выше AutoPlay Media Studio позволяет накладывать объекты один на другой слоями (рисунок ниже). При этом Вам может быть не совсем удобно выбирать их при помощи курсора мыши.
Специально для этого в AutoPlay Media Studio предусмотрено специальное меню Выбор (рисунок ниже). Также можно воспользоваться панелью Проводник проекта.
Для перемещения объекта вверх или вниз (между слоёв) в AutoPlay Media Studio предусмотрено меню Положение (рисунок ниже). Собранные в нём команды напоминают команды Microsoft Word при работе со слоями.
Вы так же сможете группировать объекты. Это очень удобно, особенно для связанных «по смыслу» объектов. Например, для объектов Надпись и Текст. В случае, когда Надпись – это заголовок тестового блока.
Если Вы решили, что какой-либо объект временно (или навсегда) не стоит, например, перемещать, то Вы можете его заблокировать, чтобы случайно не сместить, работая с другими объектами на странице. Например, есть три объекта (рисунок ниже), которые присутствуют на всех страницах в одном и том же месте. Поэтому для удобства я их заблокировал и работал над созданием страниц без опасения того, что они будут передвинуты, удалены и так далее.
На том же примере оболочки автозапуска «Сказка», Вы можете видеть на главной странице ссылки на разные сказки (другие страницы) в виде изображений выстроенных в столбик (рисунок ниже).
Можно ровно выставить их и при помощи мыши, высчитав и задав координаты в свойствах объектов (это будет рассмотрено следующих частях обзора AutoPlay Media Studio), а можно выделить эти объекты и воспользоваться командами, представленными в меню Выравнивание (рисунок ниже).
Это существенно облегчит подобную задачу.
Страницы
В большинстве случаев Ваша программа, создаваемая в AutoPlay Media Studio, состоит не из одного окна, на котором расположены все объекты, а из нескольких. Это чем-то напоминает веб-сайт. В проектах AutoPlay Media Studio это называется страницы. У страниц есть свойства (рисунок ниже).
В свойствах страницы, Вы можете задать имя страницы, которое будет отображаться в проводнике проекта, описание страницы (оно будет выводиться в результатах поиска, если Вы предусмотрите такую возможность в Вашей программе), фоновый цвет страницы и фоновый градиент (два цвета). В качестве фона Вы можете использовать изображение, если оно будет меньше, чем размер окна, то одновременно Вы можете указать и цвет фона. Можно задать анимацию при смене страницы (на подобии слайдов в Microsoft PowerPoint). К сожалению, по умолчанию, в AutoPlay Media Studio 8.0.6.0 доступно всего лишь три эффекта анимации с настройками каждого из них. Очень удобно наличие таких опций как Фон со страницы и Объекты со страницы. Указав из спадающего списка «мастер страницу», Вы можете создавать новые страницы с уже настроенным фоном и повторяющимися объектами. Я создал страницу, на которой разместил кнопки управлением окна и навигацией, которые встречаются почти на всех страницах в программе, и установил фоновое изображение. Назвал её «Мастер страница» (рисунок ниже).
А в настройках другой страницы указал, что использовать фон и объекты нужно со страницы Мастер страница (рисунок ниже).
В итоге на новой странице появился фон и объекты с Мастер страницы (рисунок ниже). Объекты, взятые с Мастер страницы заблокированы. Если Вам необходимо их отредактировать, то редактировать нужно Мастер страницу. Это очень удобно, в случае, если у Вас есть несколько однотипных страниц.
Хочу отметить, что все объекты, которые выходят за края области программы, будут не видны или видны частично. Как в примере с оболочкой автозапуска «Видео-самоучитель по InDesign CS2».
В свойствах страницы Вы также можете задать «произвольный» скрипт (рисунок ниже). Это даст Вам возможность, например, при запуске этой страницы Выполнить какое-нибудь действие. К примеру, запустить таймер, а при наступлении заданного времени отобразить какой-нибудь объект. Или же скрипт, который начинает воспроизведение видео или аудиофайла при переходе на страницу. Немного подробнее о возможностях редактора скриптов поговорим во второй части обзора AutoPlay Media Studio.
ComboBox — выпадающий список
В статье «Обзор AutoPlay Media Studio (часть 3). Создание программ» мы уже рассматривали объект ComboBox (Выпадающий список). Давайте посмотрим, как при помощи данного объекта организовать переход на другую страницу проекта при выборе того или иного элемента выпадающего списка.
Сперва внесите в столбец ItemText (рисунок ниже) на вкладке Settings названия всех элементов, которые Вы хотите отобразить для пользователя в объекте ComboBox (Выпадающий список).
Теперь перейдите на вкладку Script, там откройте вкладку OnSelect и вставьте следующий код (рисунок ниже).
selected_page = ComboBox.GetText(«ComboBox1»); if selected_page == «Страница 1» then Page.Jump(«Page1»); elseif selected_page == «Страница 2» then Page.Jump(«Page2»); elseif selected_page == «Страница 3» then Page.Jump(«Page3»); elseif selected_page == «Страница 4» then Page.Jump(«Page4»); elseif selected_page == «Страница 5» then Page.Jump(«Page5»); end
В строке «selected_page = ComboBox.GetText(«ComboBox1«);» «ComboBox1» — это имя объекта ComboBox (Выпадающийсписок). Его можно посмотреть на вкладке Attributes в поле Objectname объекта ComboBox(Выпадающий список). Если у Вас оно другое, то и в строке «selected_page = ComboBox.GetText(«ComboBox1«);» необходимо задать другое. Обратите внимание, что в строках, подобных «elseif selected_page == «Страница 2» then» необходимо указывать точно такое же значение, какое Вы внесли в столбец ItemText на вкладке Settings. Причём «Страница 2» и «Страница 2 » (с пробелом после цифры два), это разные значения.
Если Вам необходимо, чтобы по нажатию на тот или иной элемент дерева открывалась не страница, а выполнялось любое другое действие по отношению к любому другому объекту, то вместо строк «Page.Jump(«Page1»);» Вы можете задать любые другие.
В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока.
Диалог
Диалог в AutoPlayMediaStudio схож со страницей. На нём могут располагаться различные объекты (рисунки, кнопки и так далее). Но в отличие от страницы, Диалог отображается отдельно поверх основанного окна Вашей программы. Диалог, так же как и страницы, отображается в виде вкладок над рабочей областью AutoPlay Media Studio (рисунок ниже).
У Диалога, также как и у страницы, есть свойства и редактор скриптов (рисунок ниже).
Помимо этого есть ещё и вкладка Атрибуты (рисунок ниже). В ней Вы сможете выбрать «стиль» отображения окна Диалога и его размеры.
Диалоги являются плюсом AutoPlay Media Studio, как программы для создания презентаций, по сравнению с PowerPoint.
К недостаткам AutoPlay Media Studio хочу отнести отсутствие русского языка интерфейса, русскоязычной справочной системы, проверки орфографии (для русского языка), а также небольшого количества встроенных объектов (кнопок, рамок, звуков, иконок и так далее). Касательно иконок (PNG, ICO и так далее) хочу порекомендовать несколько поисковых систем, специализирующихся именно на поиске иконок по ключевым словам и категориям.
- iconarchive.com
- icongal.com
- iconfinder.com
- iconseeker.com
- iconsearch.ru
- veryicon.com
- findicons.com
Не смотря на достаточно большие возможности визуальных инструментов AutoPlay Media Studio, не стоит забывать, что Ваша программа будет выглядеть настолько качественно, насколько качественно сделаны все элементы её интерфейса (изображения, звуки, видео и так далее). Также не стоит забывать и об удобстве пользования интерфейсом, скорости его работы, орфографических и грамматических ошибках в тексте и много-много другого. Даже если всё это будет на достаточно высоком уровне, не забывайте, что Ваша программа настолько полезна, насколько полезно и интересно пользователю содержимое (видео, тексты, ссылки и так далее) этой программы. Поэтому качественное содержимое – залог хорошего результата Вашей работы.
В итоге, хочу сказать, что программа AutoPlay Media Studio будет полезна тем пользователям, которые не обладают достаточными знаниями программирования, но хотят создавать несложные и красивые меню дисков. Как программа для создания меню DVD её возможностей более чем достаточно.
В следующей статье «Обзор AutoPlay Media Studio (часть 2). Создание оболочки диска». будут рассмотрены некоторые объекты, которые помогут Вам в создании собственной программы.
Установка плагина
В Autoplay media studio есть возможность расширять функционал программы при помощи плагинов. В статье «Обзор AutoPlay Media Studio (часть 4). Программа для создания оболочек DVD диска» были рассмотрены некоторые из доступных по умолчанию (в составе Autoplay media studio 
- Закройте AutoPlay Media Studio 8.2.
- Перейдите в папку «Plugins» с установленной программой. У меня это «C:Program Files (x86)AutoPlay Media Studio 8Plugins». Эта папка содержит несколько вложенных папок. Например, «Objects», «Actions» и так далее. В каждой из папок может быть несколько вложенных подпапок.
- Поместите файлы или папку с Вашим плагином в соответствующую папку. В моём примере, это плагин объекта. Название плагина «ListBoxEx». Папку «ListBoxEx» разместил в папку «Objects».
- Запустите AutoPlay Media Studio 8.2. В меню Object выберите подменю Plugins и в нём Вы увидите Ваш плагин. В примере это «ListBoxEx» (рисунок ниже).
Обратите Ваше внимание, когда Вы установили какой-то дополнительный плагин, использовали его в проекте, а затем захотели отредактировать проект в AutoPlay Media Studio 8, в которой нет этого плагина, то у Вас не получится скомпилировать (экспортировать готовую программу) или проверить работу Вашей программы. Необходимо или установить плагин или удалить его из проекта.
После того, как Вы экспортируете проект, в котором используются дополнительные плагины, нет необходимости устанавливать их на компьютере всех пользователей, которые будут использовать Вашу программу.
















 Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.
Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.