Руководство по веб-дизайну для разработчиков
Время на прочтение
11 мин
Количество просмотров 32K
Автор статьи, перевод которой мы публикуем сегодня, говорит, что создал свой первый веб-сайт когда ему было 14 лет, в виде школьного проекта. Тогда перед ним стояла простая задача: разработать сайт, содержащий некий текст, изображения и таблицу. Обычно к школьным проектам он относился так: сначала о них забывал, а когда подходил срок сдачи, делал их в самый последний момент. Однако в тот раз всё было совсем не так. Особенно его интересовало то, как будет выглядеть его первый сайт. Тогда, для того, чтобы сделать всё так, как надо, он приложил все усилия. Автор материала говорит, что, ещё с тех давних времён, он стремился к тому, чтобы то, что он делает, выглядело бы как можно более привлекательно. Это стремление живо в нём до сих пор. Здесь он хочет поделиться советами по дизайну веб-страниц.
Дизайн
Это можно признавать, можно не признавать, но люди судят о чём бы то ни было по его внешнему виду. Если то, что вы делаете, смотрится хорошо, то шансы вашего проекта завоевать доверие окружающих растут, естественно, если словом «хорошо» можно описать не только его внешний вид, но и функциональность.
Я многие годы создавал разные собственные проекты и за это время всё больше и больше внимания обращал на развитие своих дизайнерских способностей, а не только на совершенствование своих умений в области программирования. Код — это важно, но если вы хотите создать собственный прибыльный проект, то вам придётся решать массу задач, одной из которых является дизайн. Разработчику-одиночке, для того, чтобы чего-то достичь, приходится всесторонне себя развивать.
Отличный дизайн — это не нечто такое, что способно собрать кучу лайков на Dribbble. Это то, что сначала даже не замечают. Это — баланс между предельной простотой и чем-то таким, от чего захватывает дух. Дизайн может быть как конкурентным преимуществом проекта, так и одной из причин его провала.
Дело не в таланте
Когда я был помоложе, я много играл в Майнкрафт. Я смотрел на то, прекрасное, что создают другие, но когда пытался построить что-то своё, всё получалось похожим на коробку. Ни красоты, ни стиля. Да и как можно вообще сделать что-то красивое в Майнкрафте?
Потом я нашёл одного видеоблогера на YouTube и построил копию того, что строил он. Через несколько недель я сформировал собственный стиль и мог создавать уже что-то своё. Внезапно мои конструкции перестали выглядеть как непонятно что. Да что там говорить, я даже выиграл один конкурс.
Собственно говоря, я рассказал эту историю к тому, что дизайн — это навык, и, как и в случае с любыми другими навыкам, дизайн можно освоить.
Выбор инструментов
В программировании можно взять обычный Блокнот и написать с его помощью приложение, которое ничем не уступит тому, которое создано с помощью мощной IDE, хотя программирование в Блокноте может оказаться не самым приятным занятием, и, вероятно, процесс разработки займёт куда больше времени, чем при использовании правильных инструментов. Если говорить о веб-дизайне, то роль Блокнота тут может играть MS Paint, и я надеюсь, что, как и в примере с Блокнотом и программированием, очень немногие будут пользоваться им для решения дизайнерских задач.
Популярные инструменты веб-дизайна
Вот несколько популярных инструментов для веб-дизайна:
- Sketch — инструмент, предназначенный исключительно для MacOS. Если провести параллель с миром веб-программирования, то это будет что-то вроде React для дизайна. Возникает такое ощущение, что упоминание о Sketch присутствует в каждой вакансии дизайнера. Стоит эта штука 99 $ в год.
- Adobe XD — бесплатное кросс-платформенное средство, которое, продолжая аналогию с программированием, похоже на Vue. Вокруг Adobe XD сформировалось не такое большое сообщество, как вокруг Sketch, но освоить этот инструмент очень просто.
- Adobe Photoshop — это нечто вроде швейцарского ножа в мире дизайна, о котором знают все, и который можно сравнить с jQuery. Пользоваться Adobe Photoshop можно за 9,99 $ в месяц.
Нет практически никакой разницы в том, пользуетесь ли вы для написания кода Sublime или VS Code. То же самое можно сказать и о том, выбираете ли вы React или Vue для разработки интерфейсов. Это — дело вкуса. То же самое можно сказать и об инструментах дизайнера. У каждого из них есть собственные преимущества и недостатки.
Я пользуюсь Adobe XD. Основная причина такого выбора — кросс-платформенность, в результате я, как было бы, если бы я выбрал Sketch, не являюсь заложником экосистемы Apple. Кроме того, Adobe XD пользуется поддержкой Adobe, поэтому можно надеяться на то, что этот проект будет существовать ещё очень долго. А новичкам особенно приятно будет то, что с мая 2018 года Adobe XD можно пользоваться бесплатно, хотя и с некоторыми ограничениями (правда, они вам, в любом случае, вряд ли помешают).
О правильном настрое
Главная проблема, которую мне пришлось решить, входя в мир веб-дизайна, заключалась в выработке правильного настроя. Раньше дизайном я занимался в процессе разработки сайта. Я полагал, что всё просто должно располагаться в определённом порядке. Элементы размещаются слева направо и сверху вниз. Правда, такой вот подход — это верный способ стать ужасным дизайнером.
Инструменты дизайна принуждают вас работать так, как будто каждый элемент имеет абсолютное позиционирование. После чётких конструкций, которые можно видеть в программном коде, конструкции, которыми оперирует дизайнер, могут показаться неорганизованными и беспорядочными. Но это нужно принять. Это даёт свободу, возможность быстро всё менять и много экспериментировать. И это, пожалуй, самое важное, так как дизайн — это непрерывный процесс. В дизайне совершенно ожидаемо то, что прежде чем получить отличный результат, вам придётся часто и помногу всё переделывать.
Изучение инструментов
При написании кода веб-страниц используют HTML-элементы, такие, как div, span, поля для ввода данных, позволяя браузеру превращать их во что-то такое, что можно увидеть на экране. Работая с инструментами для дизайна, вы получаете возможность избавиться от посредничества и использовать визуальные элементы, такие, как геометрические фигуры или фрагменты текста, напрямую.
Я выбрал четыре наиболее часто используемых инструмента дизайнера, это не так уж и много, поэтому вы сможете не тратить слишком много времени на освоение этих инструментов. Время лучше потратить, собственно, на дизайн. То есть, быстро разобравшись с основами, вы сможете тут же приступить к практике. Поговорим об этих инструментах на примере Adobe XD.
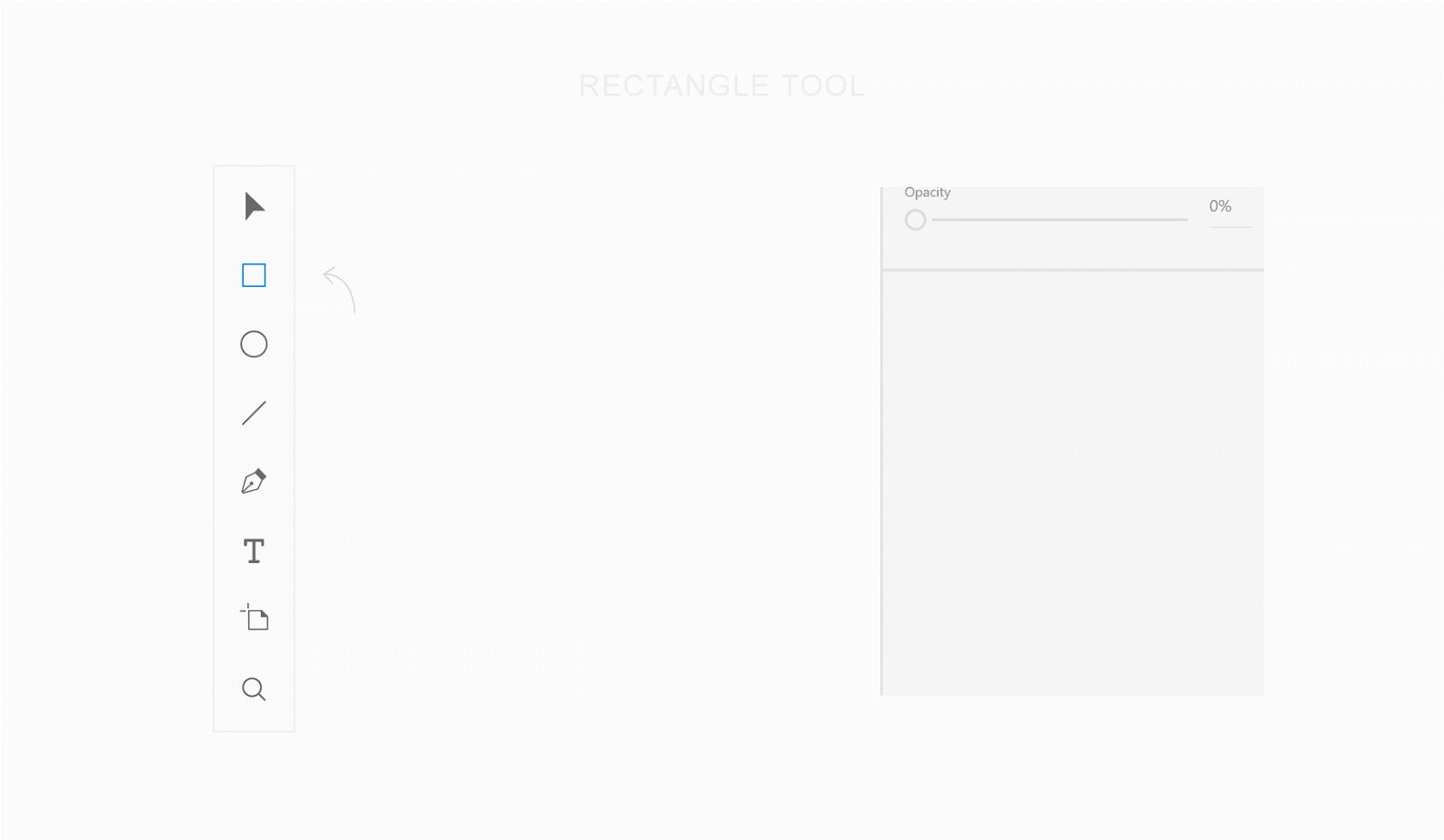
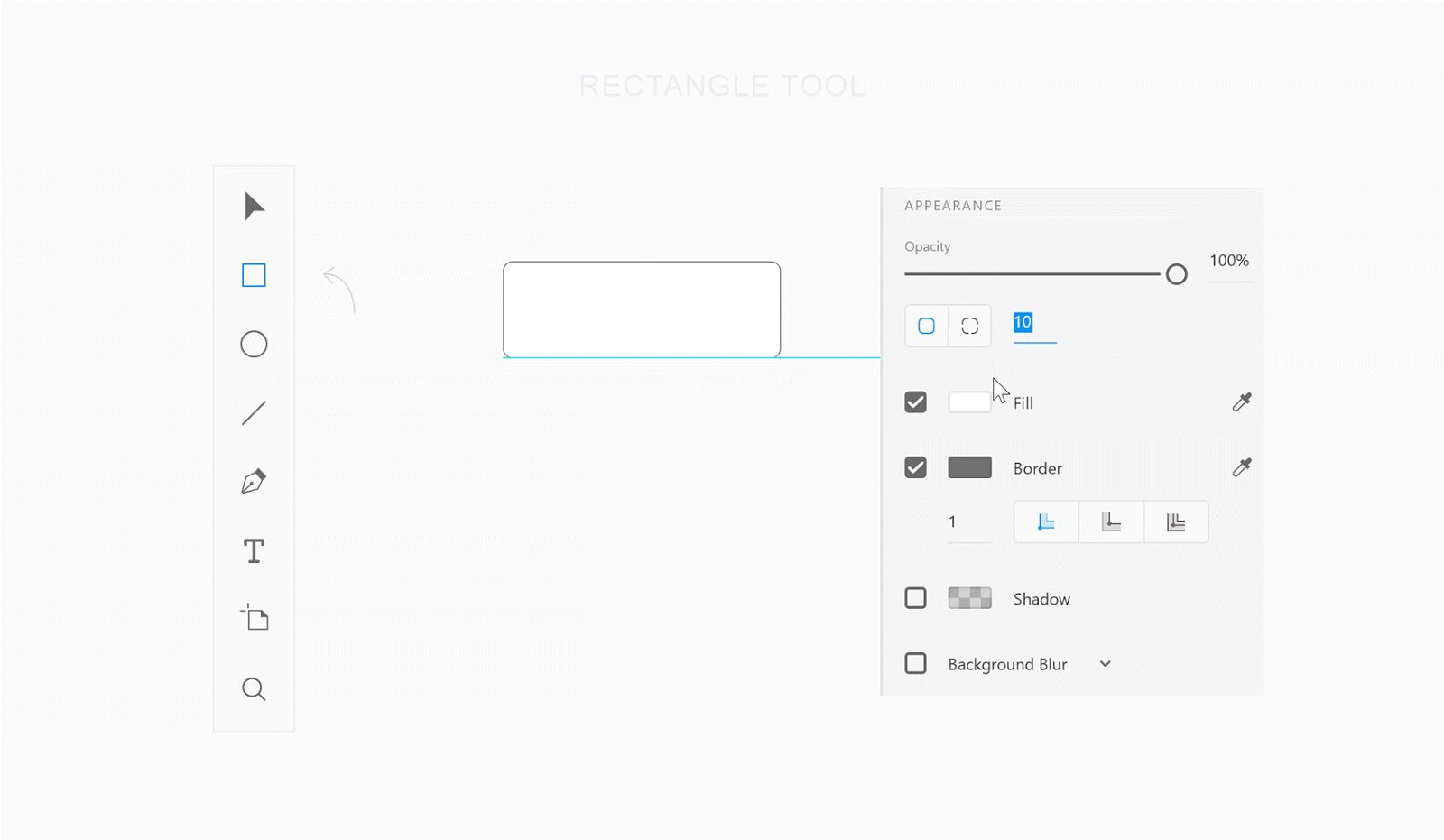
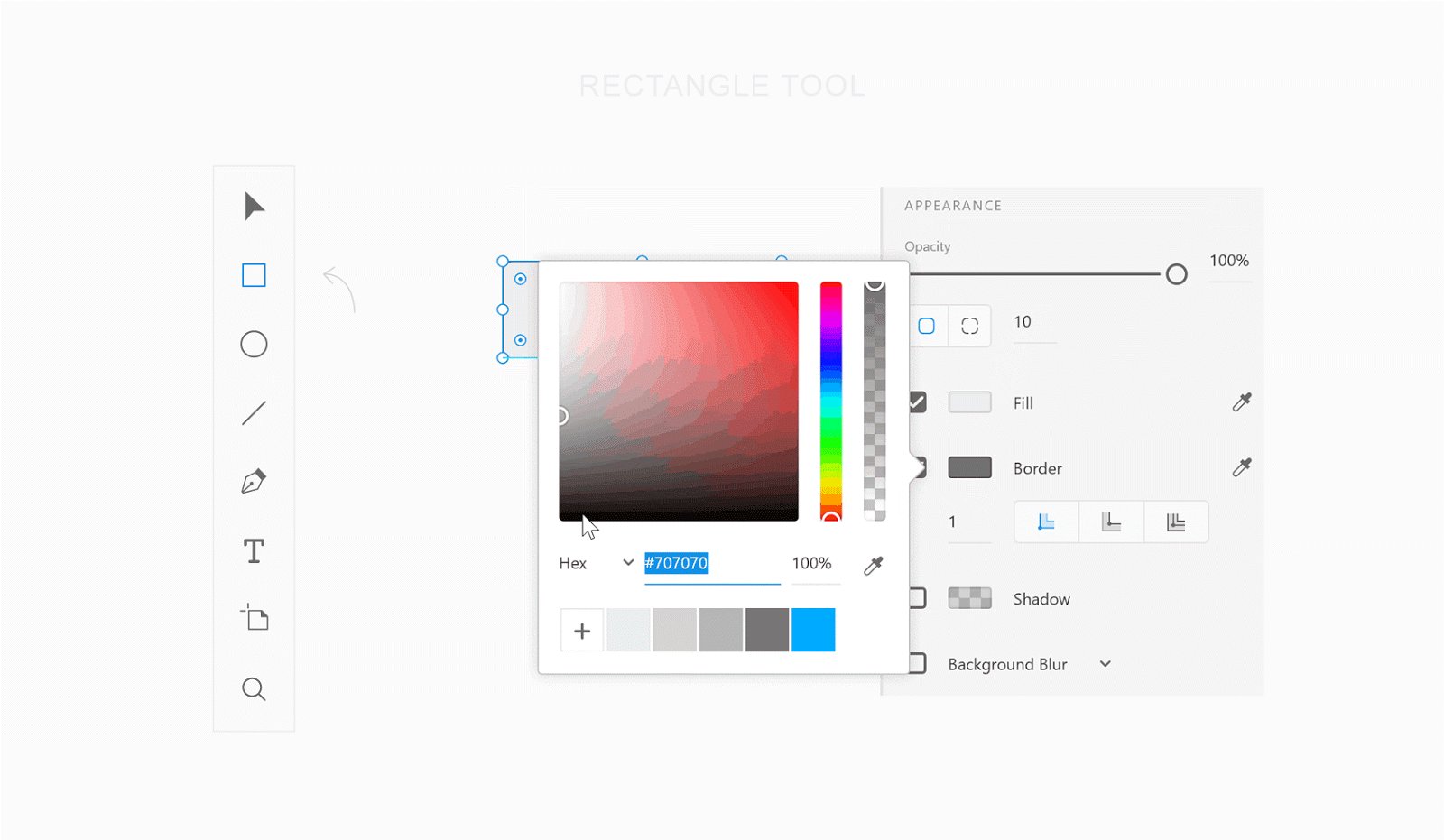
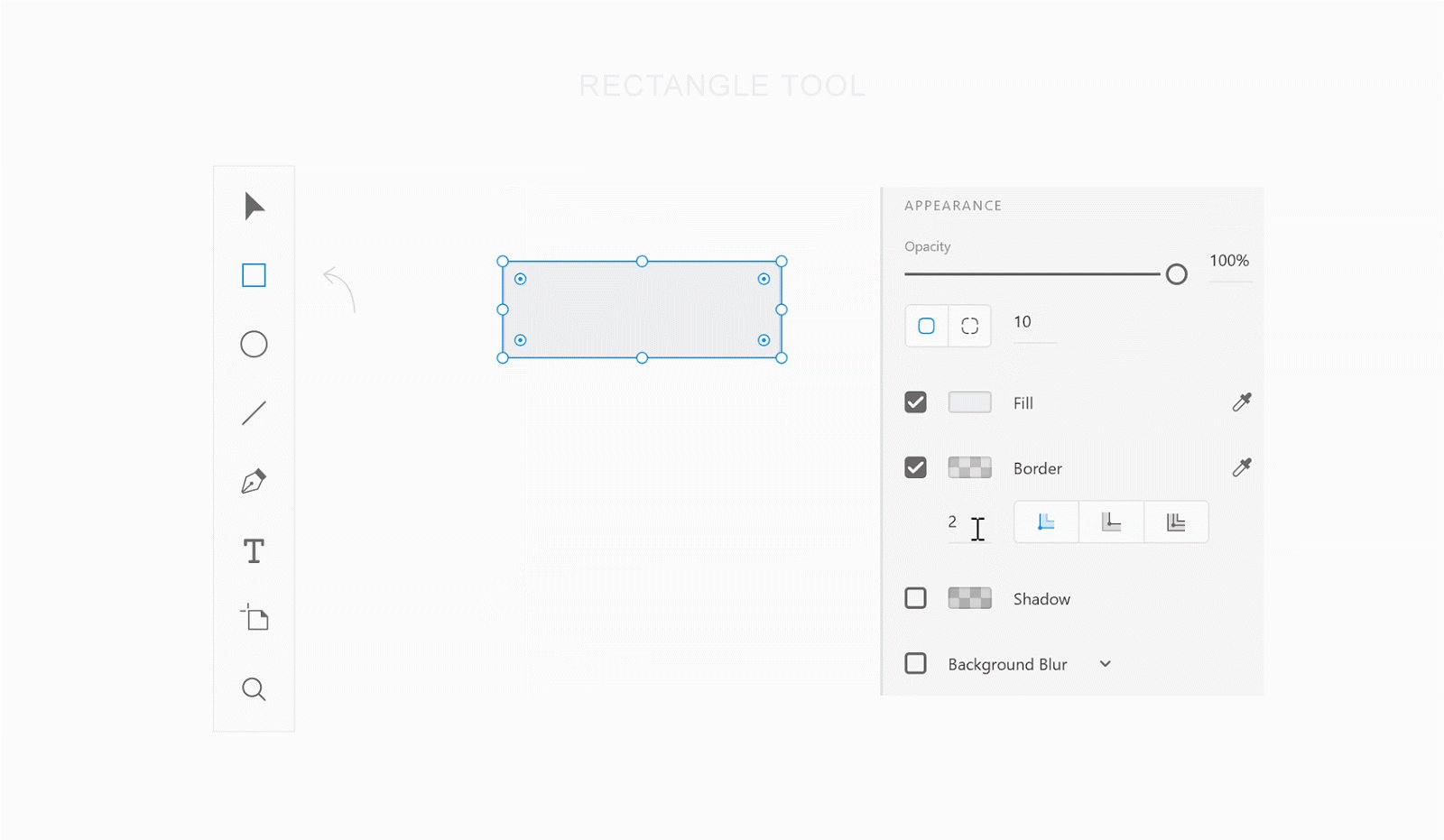
▍Инструмент Rectangle — прямоугольники
Прямоугольник — это наиболее часто используемая в дизайне геометрическая фигура. Занимаясь дизайном, вы обнаружите, что постоянно работаете с ними. Воспринимайте прямоугольник так, будто это HTML-элемент div. Прямоугольники находят применение в проектировании самых разных элементов страниц — от полей для ввода текста, до контейнеров.
Прямоугольник
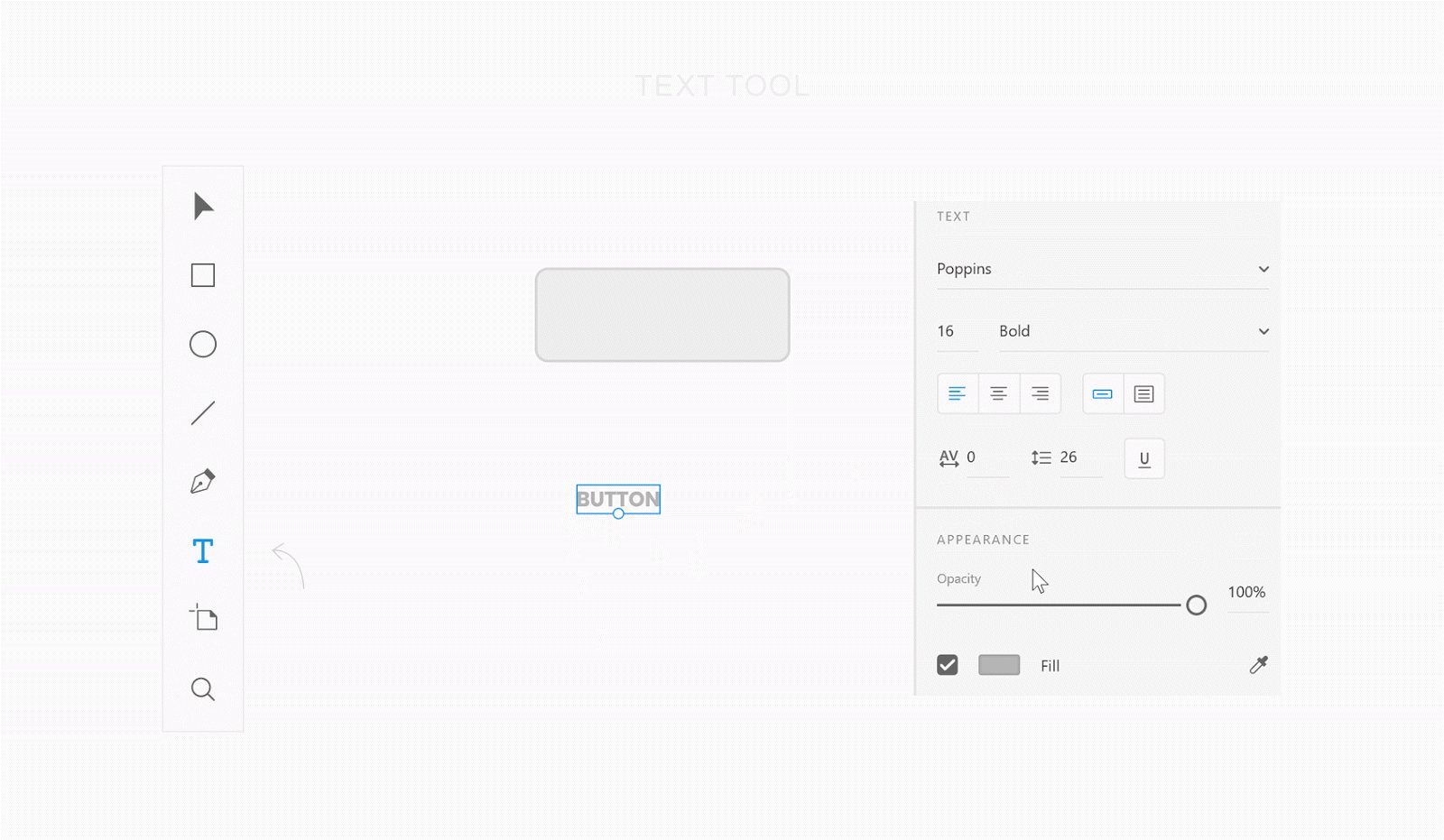
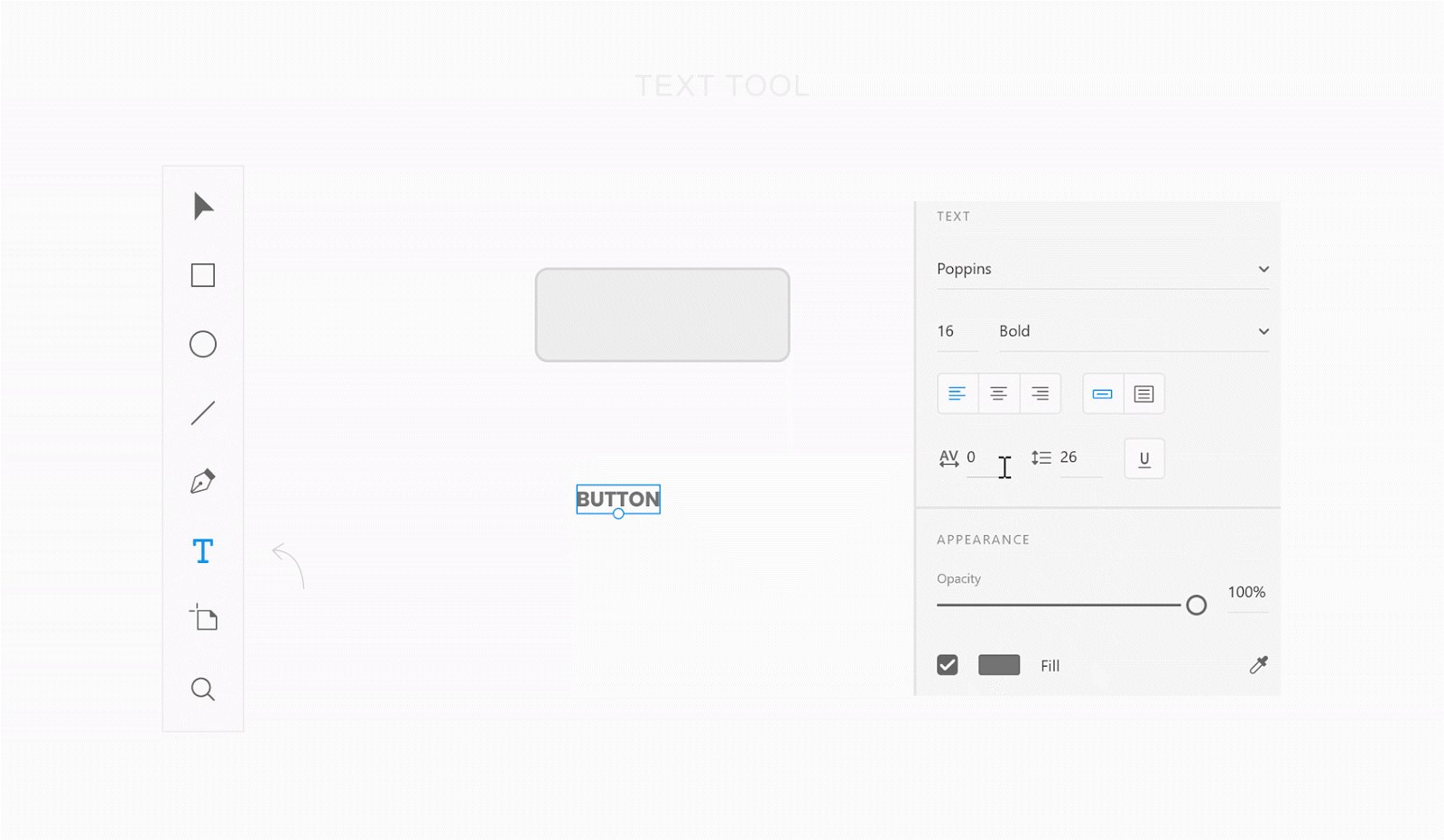
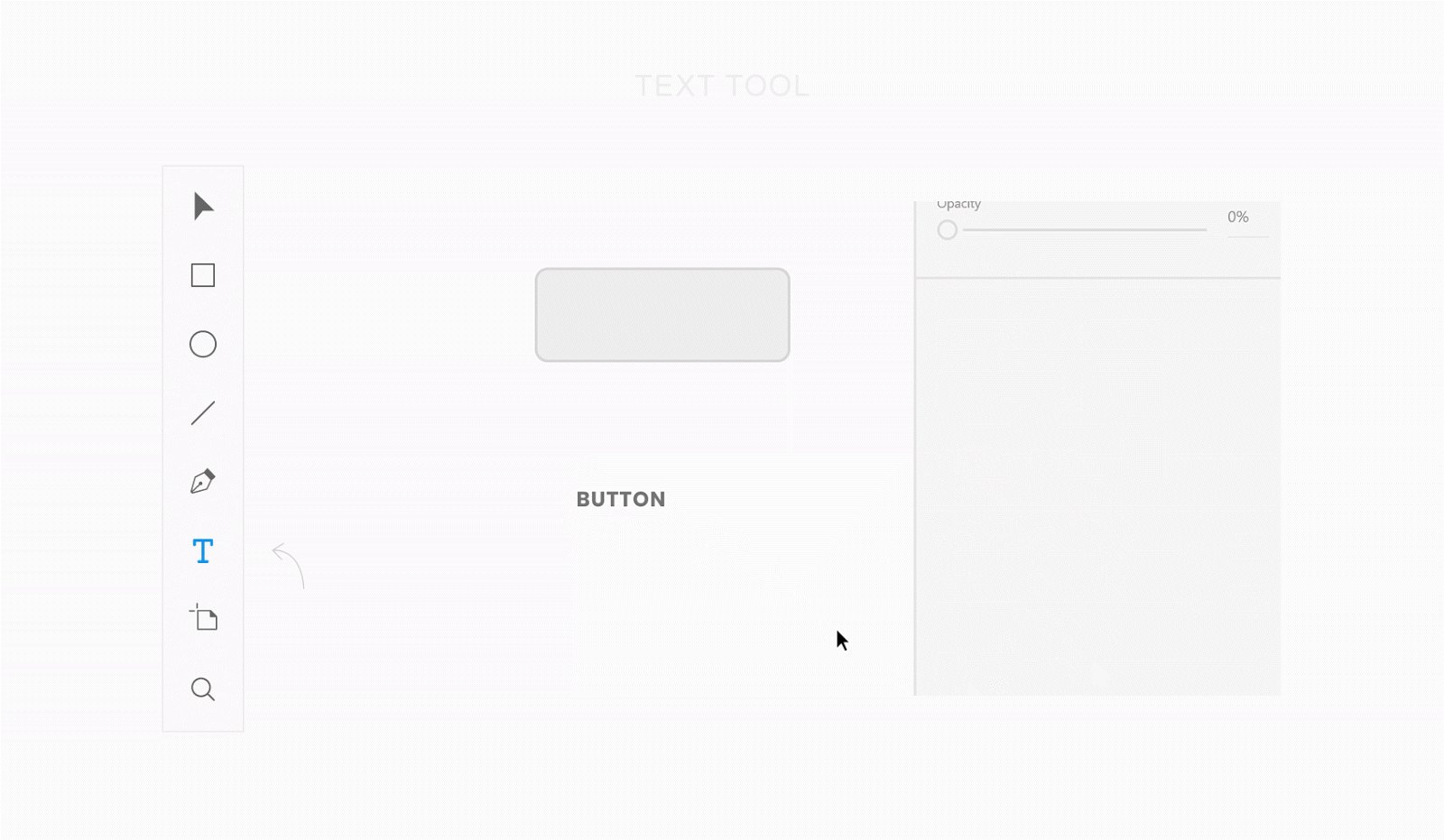
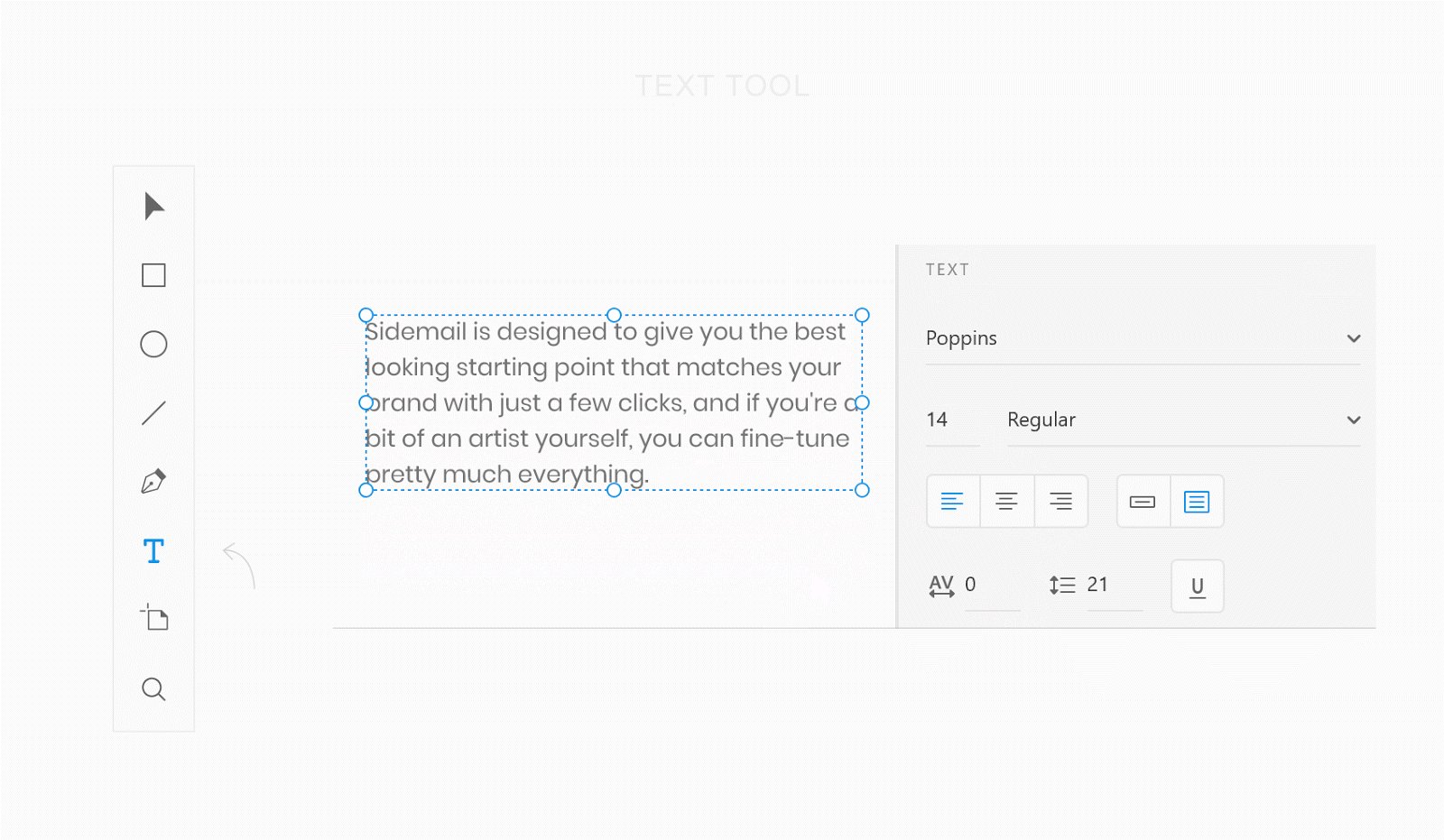
▍Инструмент Text — однострочные надписи
На первый взгляд кажется, что работа с текстами — это очень просто. Однако тут есть одна особенность, которая заключается в том, что у инструмента для работы с текстами есть два режима работы. Один из них предназначен для создания однострочных надписей, второй — для создания многострочных блоков теста. К счастью, несмотря на эту особенность, инструмент для работы с текстами несложно освоить и использовать.
В первом режиме, который предназначен для работы с однострочными надписями, размер текстового контейнера подстраивается под размер содержащегося в нём текста. Это напоминает тег span, за исключением того, что текст в таком контейнере не будет автоматически переноситься на новую строку, если только вы явным образом не используете перевод строки. Сильная сторона этого режима работы заключается в том, что размер контейнера автоматически подстраивается под параметры содержащегося в нём текста.
Для создания однострочного фрагмента текста нужно выбрать в панели инструментов Adobe XD инструмент Text, щёлкнуть там, где должен располагаться текст, и ввести его. Стоит принять за правило то, что этот режим нужно использовать для однострочных надписей, ширина которых может быть подобрана автоматически. Это — однострочные заголовки и подписи объектов.
Инструмент Text — однострочные надписи
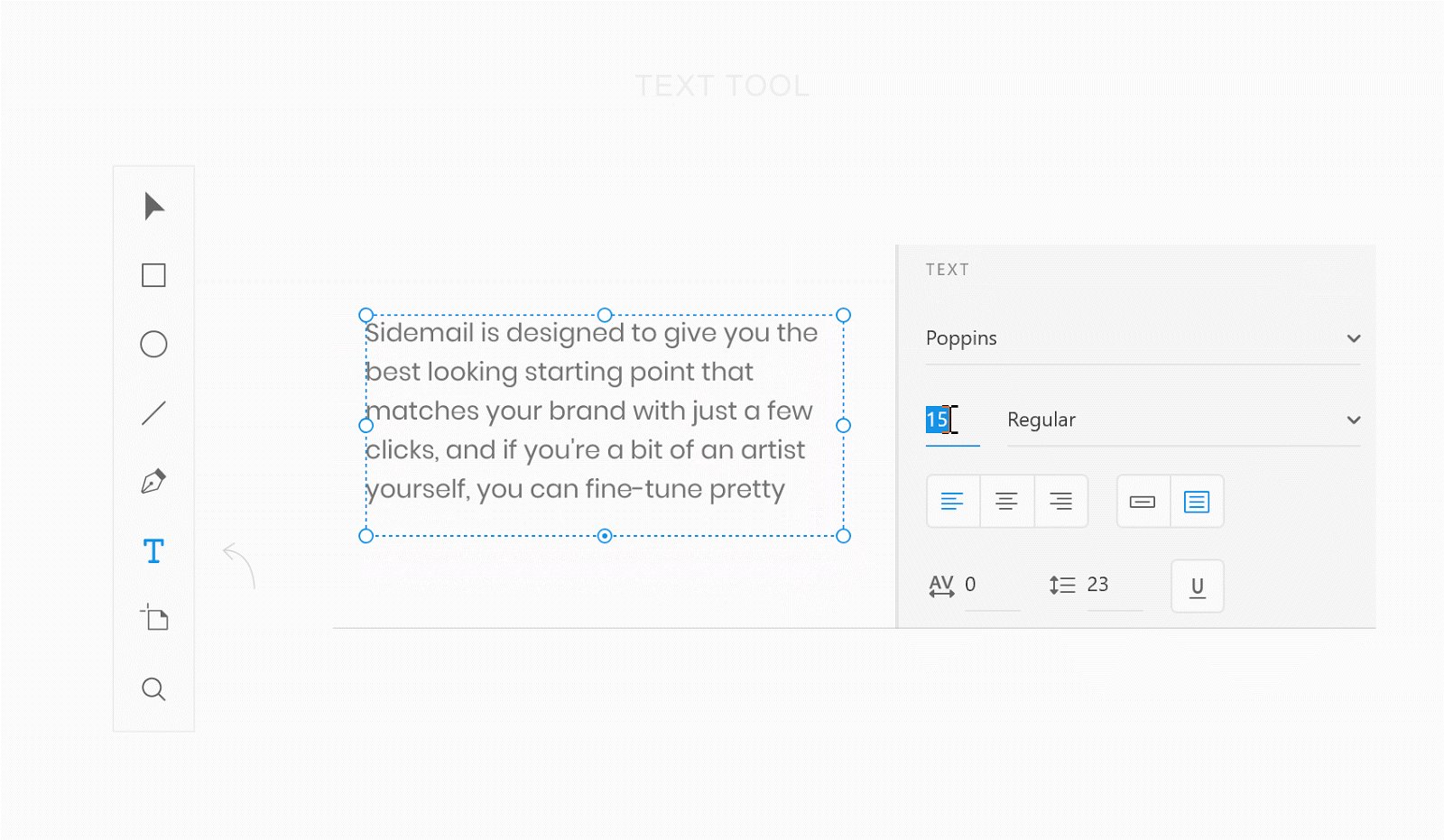
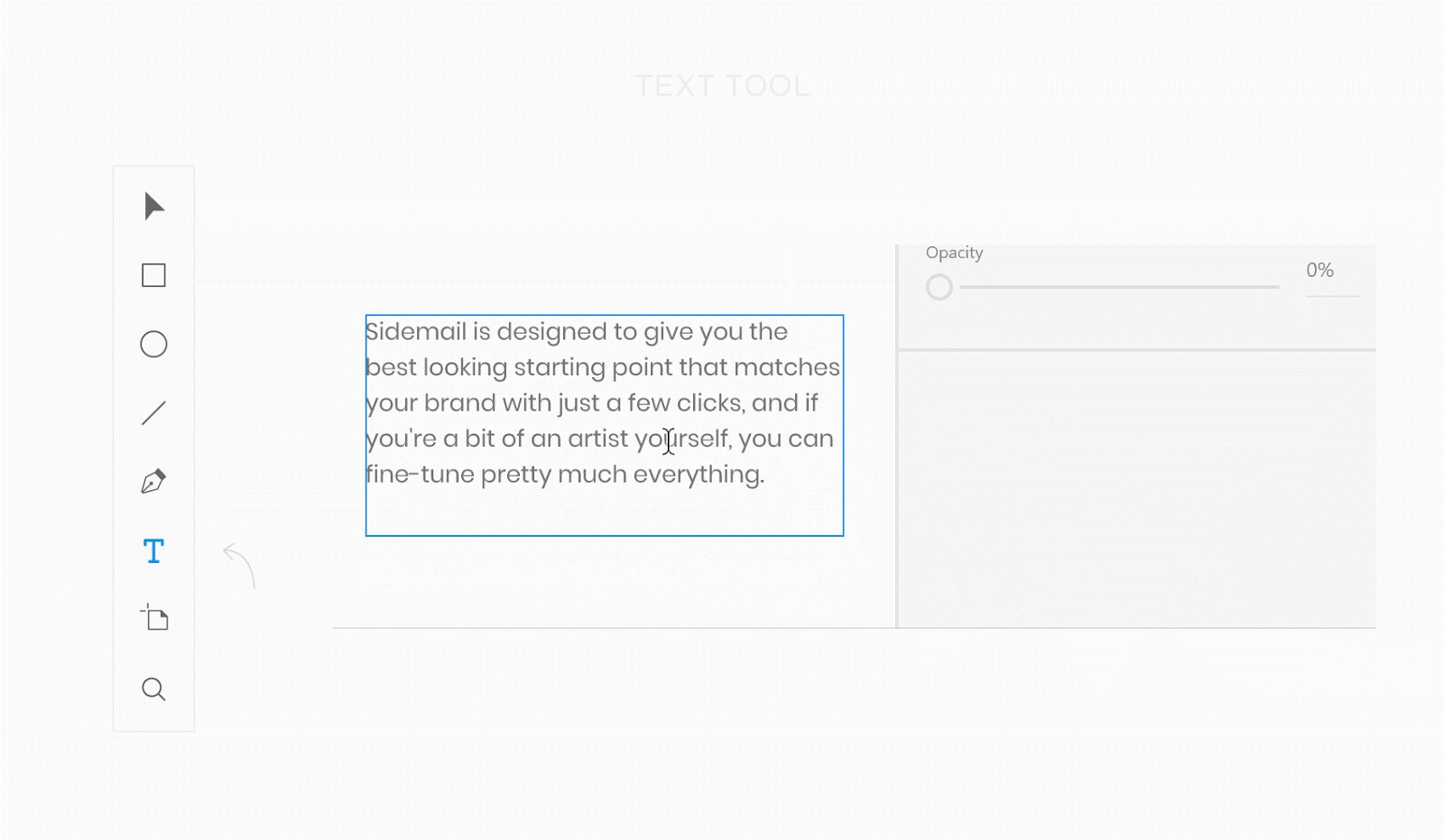
▍Инструмент Text — большие фрагменты текста
Второй режим инструмента для работы с текстом используется для формирования текстовых контейнеров заданного размера, которые ведут себя наподобие тега p с заданной шириной, или так, как тег p, находящийся в ячейке сетки. Сильная сторона этого состояния заключается в том, что в нём можно управлять размерами текстового блока. Для создания фрагмента текста нужно выбрать инструмент Text и выделить ту область, которую должен занимать фрагмент. Собственно говоря, этот режим нужно использовать для многострочных фрагментов текста.
Инструмент Text — многострочные фрагменты текста
▍Инструмент Select — выделение объектов
С помощью инструмента Select осуществляют перемещение объектов, изменение их размеров, копирование. На рисунке ниже можно видеть вспомогательные элементы этого инструмента, а именно — розовые линии, помогающие определить расстояние между объектами, и синие, с помощью которых объекты удобно выравнивать.
Инструмент Select
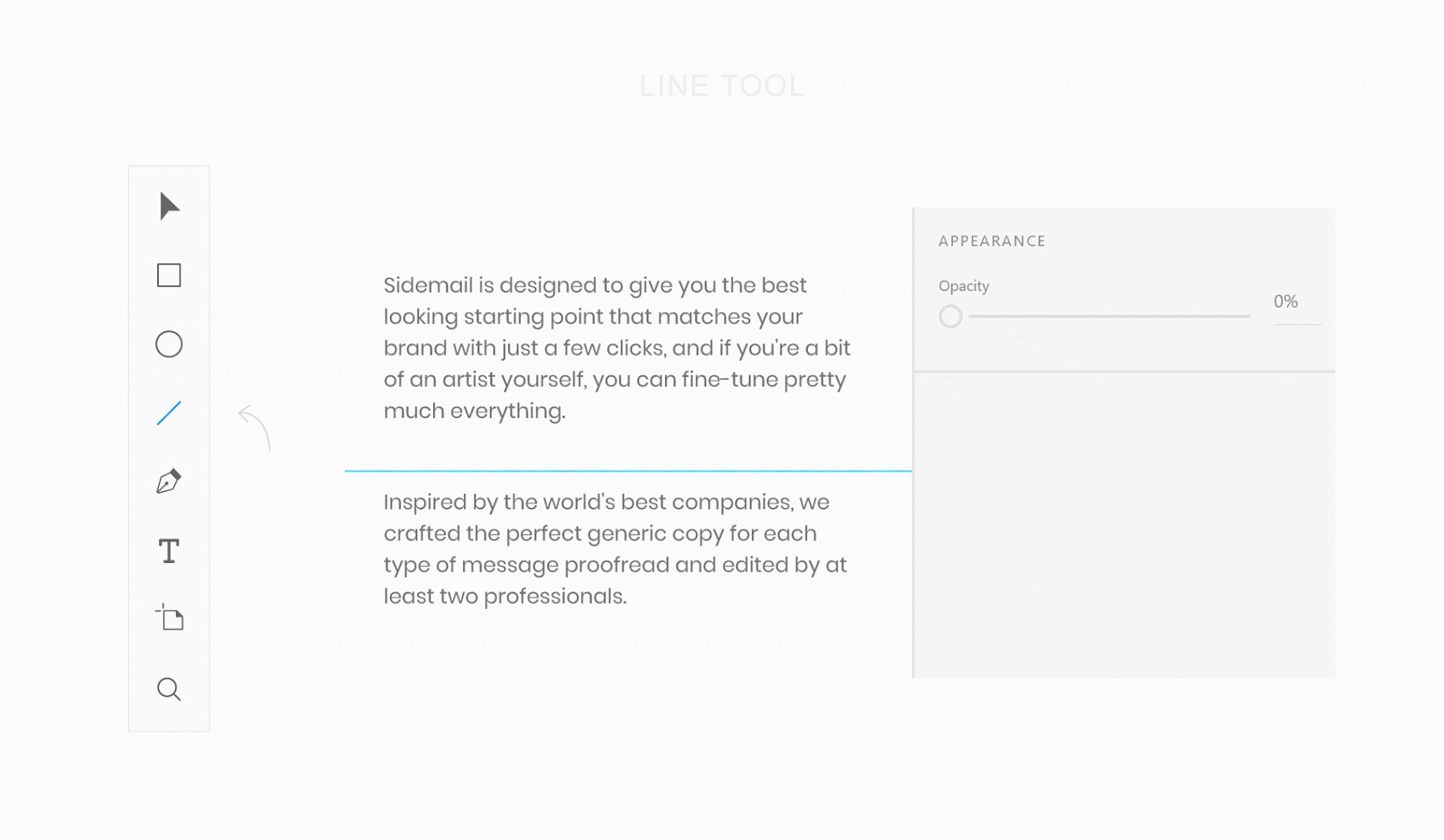
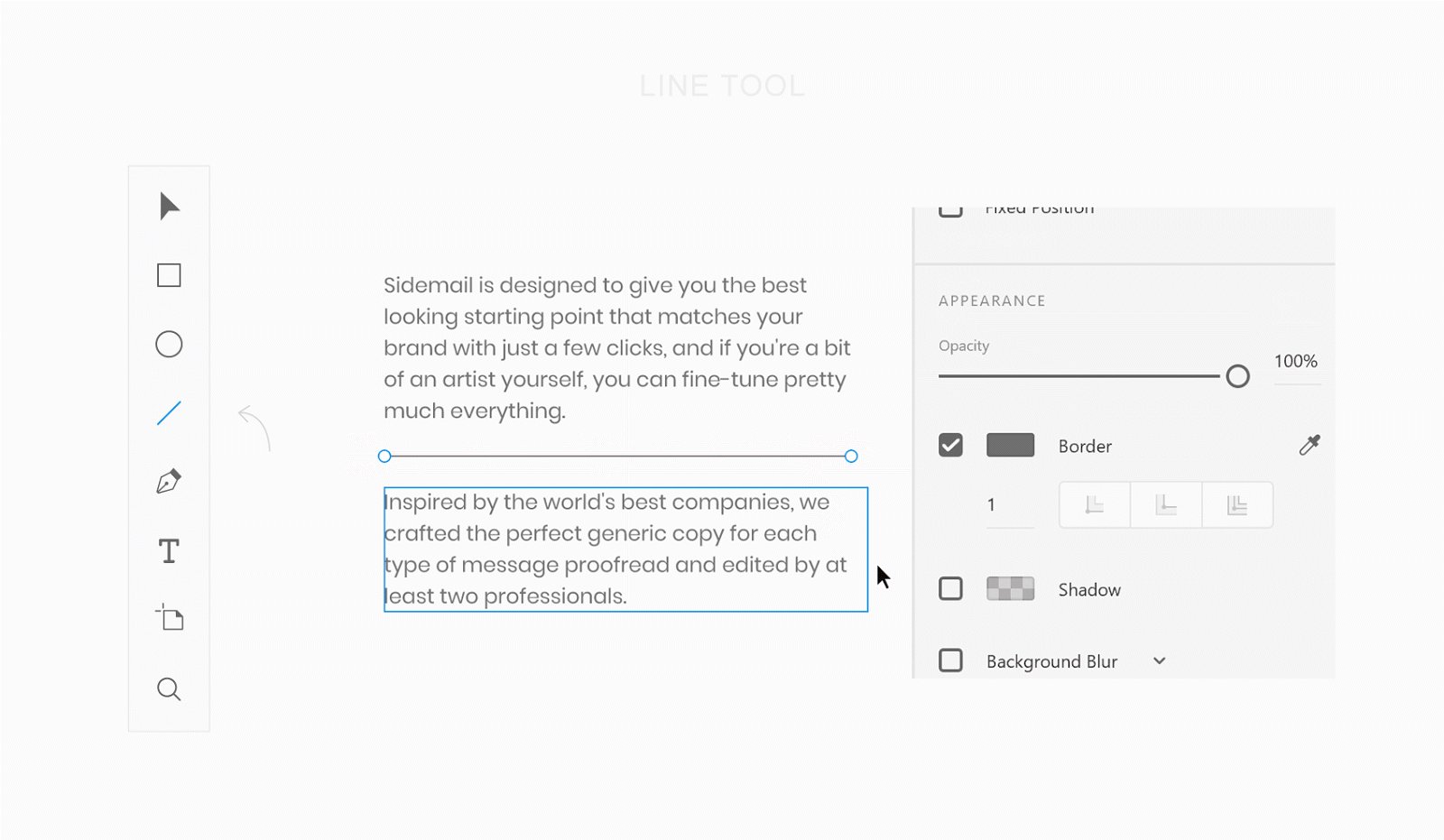
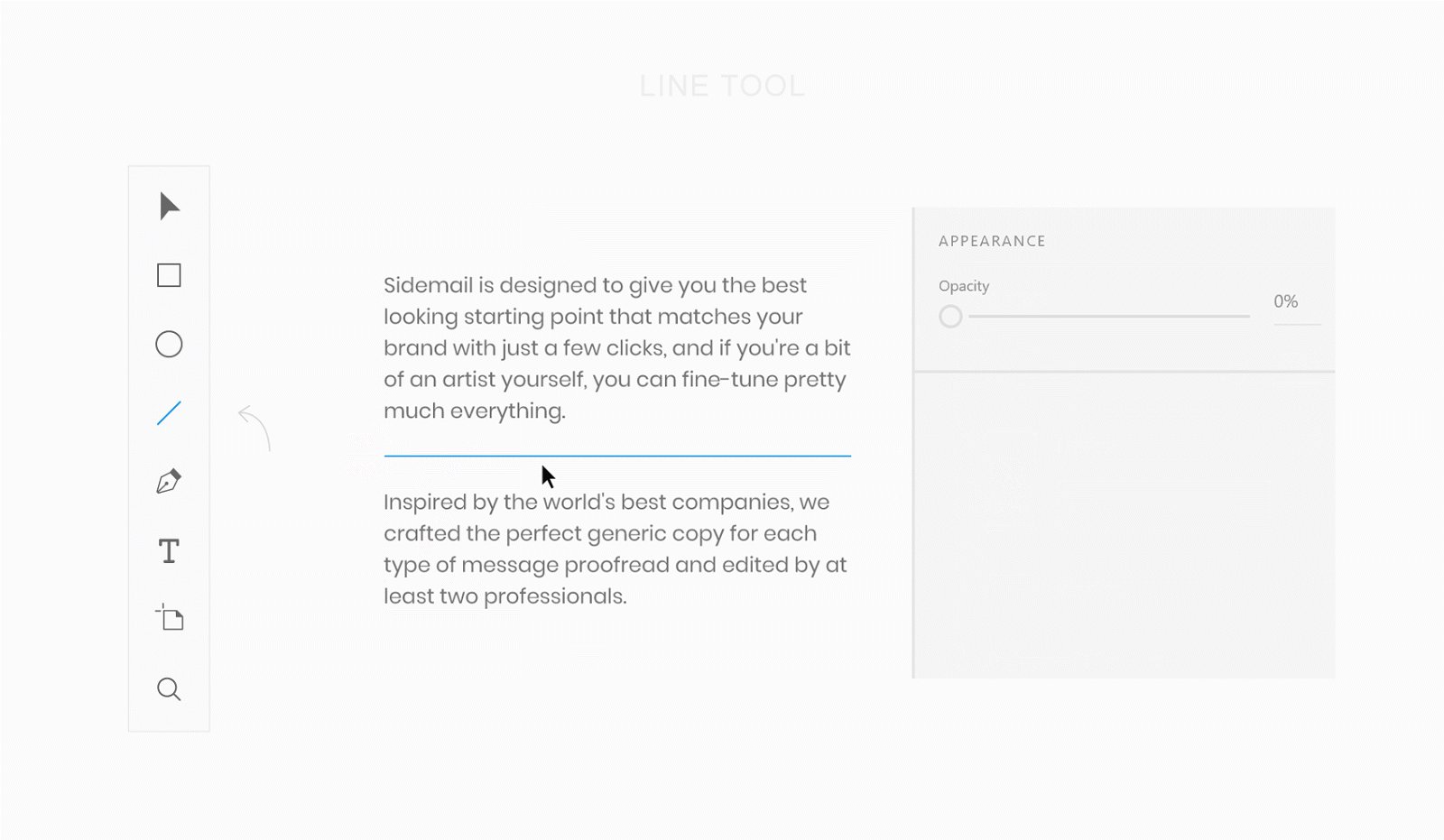
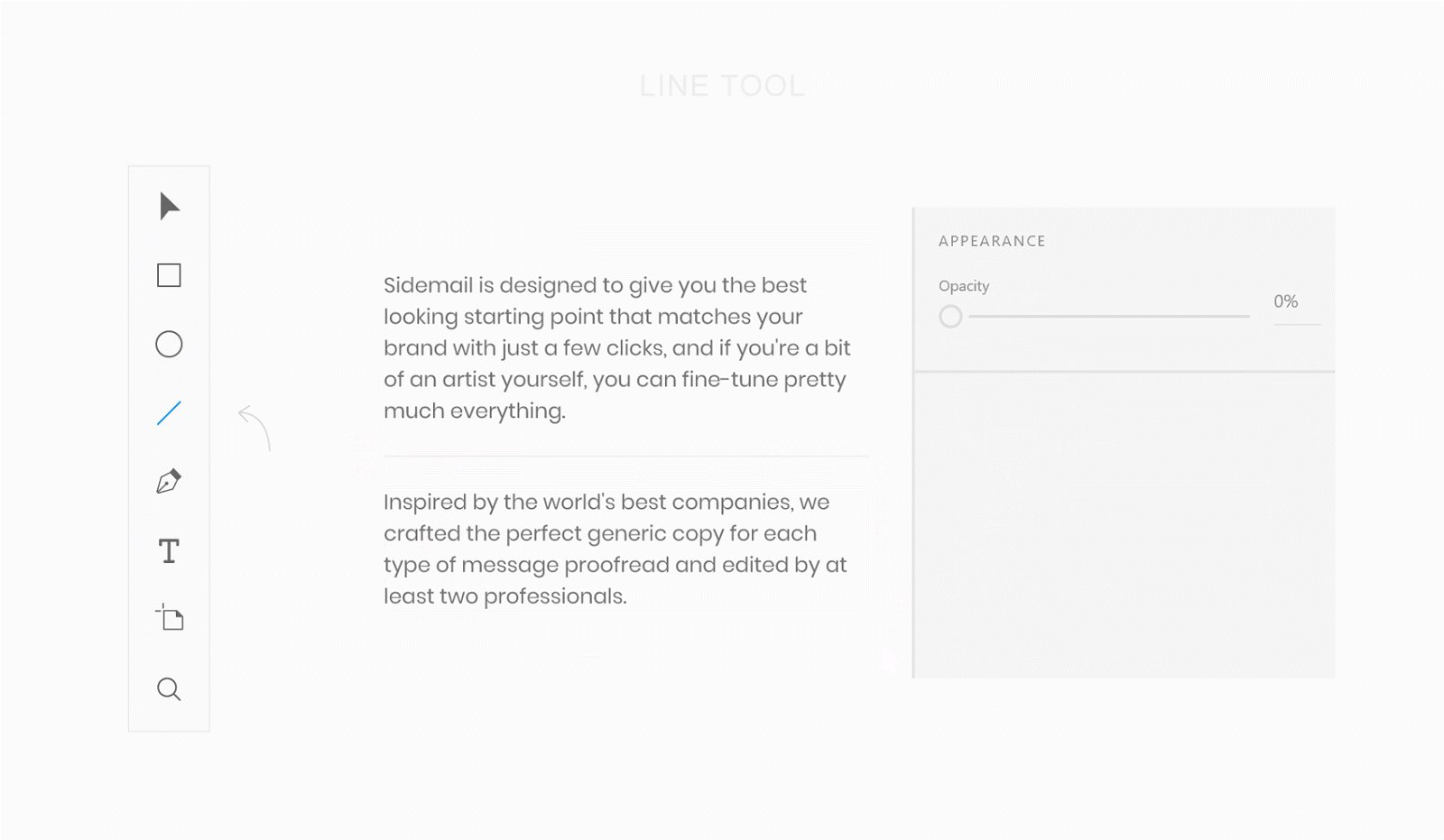
▍Инструмент Line — линии
Иногда линии оказываются очень кстати, например, для разделения элементов страницы. Поэтому мы и говорим здесь об инструменте Line. С технической точки зрения для того же самого можно использовать инструмент Rectangle, но что поделаешь, HTML-элемент div можно применять для реализации чего угодно.
Инструмент Line
Дизайн: рекомендации и приёмы работы
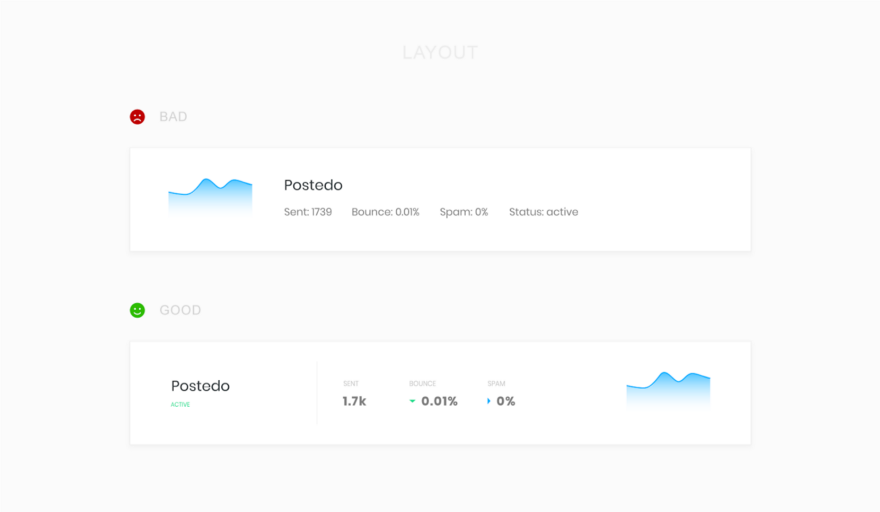
▍Макет
В веб-разработке макет обычно представлен шапкой страницы, меню, содержимым страницы и подвалом. Всё это — части макета, но макет, сам по себе — это нечто большее, чем сумма этих частей. Макет — это то, как элементы располагаются на странице.
Например, когда я проектировал информационную страницу для Sidemail, я равномерно расположил элементы внутри контейнера. На следующем рисунке, в его нижней части, показан именно этот вариант дизайна, который я считаю удачным, а в верхней части находится неудачный вариант. В результате то, что получилось, воспринималось, в сравнении с другим вариантом, как нечто более цельное, выглядел этот вариант аккуратнее, чем тот, что я счёл неудачным.
Примеры неудачного и удачного макета
▍Цвета
Выбирая цвета для своего следующего проекта, помните о таком понятии, как психология цвета. Для поиска хороших цветовых комбинаций, основанных на основном цвете, можете воспользоваться проектом Paletton.
Для создания визуальной иерархии страницы используйте оттенки основного цвета и цвета текста. При применении цветного фона поэкспериментируйте с оттенками цвета, используемого для текста.
Примеры работы с цветами и текстом
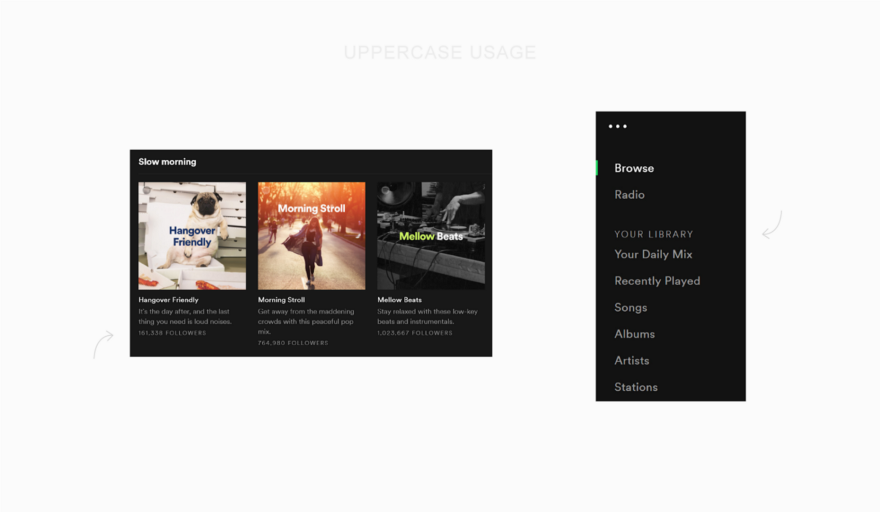
▍Типографика
Шрифты, которыми выполнены различные надписи, сильно влияют на восприятие страниц, поэтому внимательно относитесь к их выбору. Обычно коммерческие шрифты смотрятся лучше чем те, которые можно найти на Google Fonts, но, если вы только начинаете путь веб-дизайнера, не стоит тратиться на покупку шрифтов. Даже среди того, что есть на Google Fonts, можно обнаружить отличные варианты.
Для того чтобы визуально разделить фрагменты текста, я часто использую приём, который заключается в том, что тексты надписей оформляются заглавными буквами с увеличенным расстоянием между символами. Тексты в верхнем регистре симметричны, выглядят они привлекательно, однако, читать их сложнее, поэтому не стоит чрезмерно ими увлекаться.
Примеры использования текстов в верхнем регистре
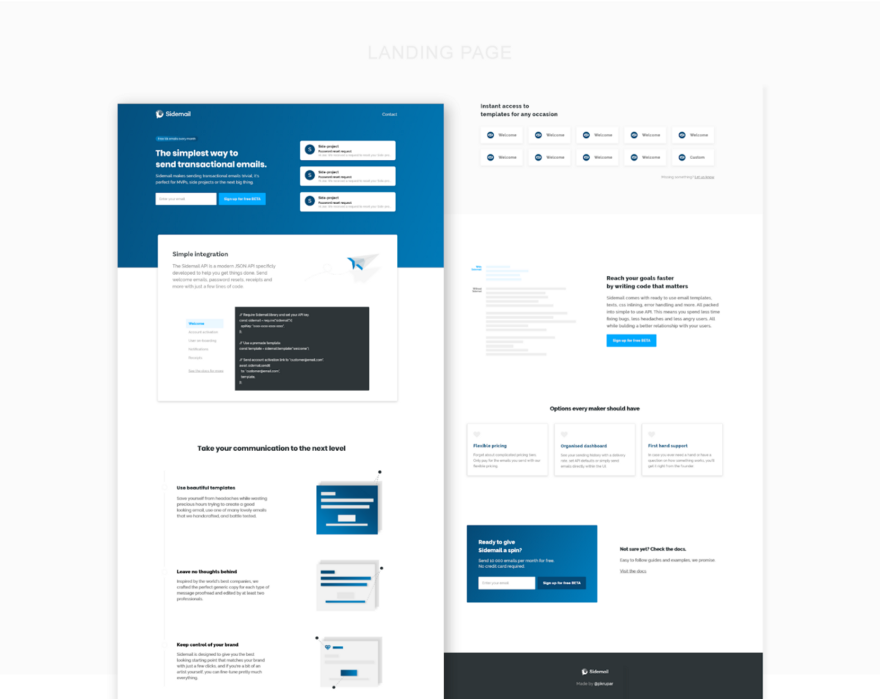
Дизайн домашней страницы (или лендинга)
Я всегда пытаюсь избегать соблазна создать модный дизайн, а потом втиснуть в него то, что я хочу сообщить посредством страницы. Вместо этого я выделяю достоинства проекта (а не его функциональные особенности), создаю из них историю и рассказываю эту историю с помощью визуально привлекательной страницы.
После того, как я понимаю то, какую историю я хочу рассказать посредством страницы, обычно я начинаю искать вдохновение. Отличным источником вдохновения для меня является проект land-book.com, который представляет собой обширный каталог отличных образцов дизайнов лендинг-страниц, за которые можно голосовать. Ещё один проект, на котором можно поискать вдохновение, это interfaces.pro. Он позволяет отбирать страницы определённых типов, например, это могут быть страницы с информацией о ценах, страницы 404, или страницы с информацией о сайтах. Я просто всё это смотрю до тех пор, пока мне не удаётся найти достаточно понравившихся мне сайтов, внешний вид страниц которых соответствует моим представлениям о стиле проекта, которым я занимаюсь.
Лендинг-страница
После того, как у меня формируется общее представление о том, что мне нужно, наступает время для решения непростой задачи по сбору всего воедино. К несчастью, тут нет лёгких путей. Для того чтобы создать что-то хорошее, нужно много экспериментировать, делая это до тех пор, пока то, что получится, вам понравится.
Возможно, вы задаётесь вопросом о том, нормально ли это, если дизайн, который вас полностью устраивал неделю назад, внезапно начал казаться вам не таким уж и хорошим, а, возможно, и вовсе неприемлемым. Это — совершенно нормально, и, на самом деле, если вы испытываете подобные ощущения, то это даже хорошо. Происходит это из-за того, что вы растёте, учитесь и становитесь лучше в сфере дизайна. В результате то, что вчера казалось непростой задачей, сегодня уже выглядит не таким уж и сложным. Помните об этом и вы не будете чувствовать себя как белка в колесе.
▍Выводы и рекомендации
- Тщательный подбор шрифтов — это одна из тех мелочей, которые отличают хороший дизайн от плохого.
- Изображения — это важно. Постарайтесь, чтобы на ваших страницах использовались бы, хотя бы в небольших количествах, подходящие иллюстрации или фотографии.
- Выстраивайте визуальную иерархию элементов, используя оттенки цветов. Недостаточно использовать лишь пару цветов, один из которых является основным, а второй представляет собой цвет текста.
- Не используйте слишком широкие контейнеры. Обычно достаточно ширины в 1100 пикселей.
- Пустое пространство между элементами — это важный элемент дизайна.
- История, которую рассказывает веб-страница, должна строиться на достоинствах проекта, а не на его функциональных особенностях.
- Если вы чувствуете, что ваши идеи истощились — ищите вдохновение в других проектах.
Дизайн веб-приложения (или панели управления)
Как и в случае с проектированием лендинга, при создании веб-приложения не нужно сходу хвататься за расстановку элементов по странице. Рассматриваемая ситуация отличается от предыдущей тем, что здесь вы не рассказываете посетителю историю. В этот раз вы создаёте инструмент, и главная ваша цель — сделать этот инструмент удобным. Возьмите лист бумаги и карандаш и нарисуйте план работы вашего приложения. Подумайте о том, что от чего зависит, о том, как облегчить работу с этим приложением.
Если надо — сделайте несколько набросков или макетов. Исследуйте дизайн проектов-конкурентов, подумайте о том, чего им недостаёт. Возможно, вы решите сделать у себя то, чего у них нет, а это, может быть, станет конкурентным преимуществом вашего проекта. Учитывайте и то, что иногда, прежде чем рисовать макеты и прикидывать варианты дизайна, нужно дать себе время на размышления.
Лучший совет, не привязанный к конкретным особенностям различных проектов, который я могу тут дать, заключается в выборе подходящего макета страницы. Обычно в веб-приложениях используются два подхода к макетам страниц. Выбор того или иного зависит от целей приложения. Речь идёт о контейнерах фиксированной ширины, и о гибких контейнерах, заполняющих весь экран.
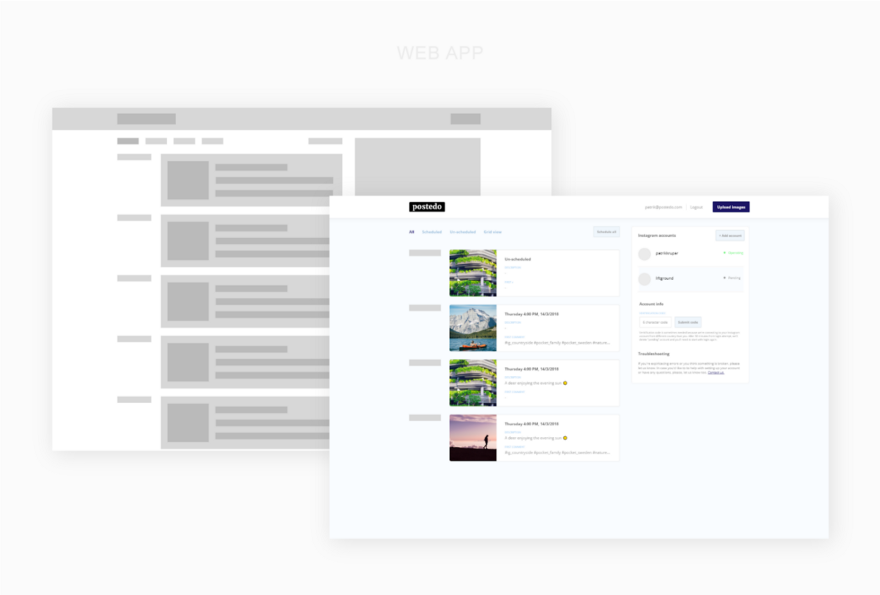
Веб-приложение
▍Контейнеры фиксированной ширины
Я предпочитаю использовать контейнеры фиксированной ширины, так как пользователю легче сконцентрировать внимание на ограниченной области благодаря тому, что для просмотра того, что расположено в этой области, не требуется ненужных движений глаз. Приложения, в которых применяются фиксированные контейнеры, кроме того, обычно выглядят аккуратнее, а новым пользователям таких приложений легче в них ориентироваться. Надо отметить, что такие приложения, из-за ограниченной ширины контейнеров, сложнее проектировать.
Вот несколько примеров веб-приложений, в которых используются фиксированные контейнеры: Twitter, Buffer, DigitalOcean, Netlify, GitHub.
▍Гибкие контейнеры
Гибкие контейнеры отлично подходят для таких веб-проектов, как чаты, приложения для работы с таблицами или с большими объёмами информации, представленной в других форматах. Обычно при проектировании таких приложений важно, чтобы на экране можно было разместить как можно больше данных. Минусом гибких контейнеров является тот факт, что большой объём данных, выведенный на экран, может запутать пользователя.
Среди примеров приложений, использующих гибкие контейнеры, можно отметить Slack, Intercom, Hotjar, Google Sheets, Trello, Spotify.
▍Выводы и рекомендации
- Выбор подходящих контейнеров для содержимого приложения важен по двум причинам. Во-первых, от этого будет зависеть макет страницы. Во-вторых, для того, чтобы перейти к контейнерам других типов, потребуется провести серьёзную работу. Каждый проект уникален и требует уникальных решений, поэтому не бойтесь экспериментировать.
- Стремитесь к простоте.
- Используйте шрифты, надписи, выполненные которыми, легко читаемы.
- Выводя большие объёмы данных, используйте визуальную иерархию.
- Анализируйте решения конкурентов, и, находя недостатки, не допускайте их появления в своём проекте, или, на основе такого анализа, оснащайте свой проект возможностями, которые станут его конкурентными преимуществами.
Итоги
Разработчику, который привык работать с кодом, а не с визуальными образами, может быть непросто переключиться на волну дизайна. Но дизайн — это то, чему вполне можно научиться. Помните о том, что дизайн может быть конкурентным преимуществом вашего проекта, поэтому уделяйте ему внимание и создавайте привлекательные сайты, с которыми удобно и приятно работать.
Уважаемые читатели! Как по-вашему, может ли программист-одиночка достичь хороших результатов в сфере дизайна?
Веб-дизайн штука мультидисциплинарная. Если вы планируете серьезно заниматься веб-дизайном, то приготовьтесь побывать во множестве ролей и попробовать разные фронты работ: проектирование и дизайн интерфейсов, создание фирменного стиля, работу с клиентами, продажи и переговоры, копирайтинг и сторителлинг, исследования аудитории (UX-исследования), поле стратегии и брендинга и это даже не финал списка.
Кстати, если вы сейчас собираете себе план по развитию навыков, вам может пригодиться свежий обзор курсов по веб-дизайну.
Веб-дизайнер создает красивые интерактивные проекты в вебе: сайты, лендинги и интернет-магазины с интересными текстами, удобной навигацией и уникальным стилем. Для уверенной работы требуется непрерывно практиковаться в композиции c характером, сторителлинге и проектировании маршрутов с отзывчивой навигацией, плюс разбираться в элементах маркетинга.
Веб-дизайнер — работает на пересечении творчества и коммерции. Фактически, он архитектор комфортных, функциональных, выразительных и коммерчески эффективных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, чтобы по ней было приятно путешествовать и хотелось возвращаться.
Траектория из книг комплексная — вас ждет плотная и ритмичная прокачка по всем аспектам дизайна сайтов: профессия и международная система работы, стиль с характером и эстетика, психология для дизайнеров, основы проектирования интерфейсов, копирайтинг и знакомство с технологиями разработки сайтов👇👇👇
Как получить максимальную отдачу от книг по веб-дизайну
Мне нравится читать книги в бумажном виде. Забираюсь с ногами в кресло с пледом и чаем под боком и устраиваюсь там с книжкой. Книги, которые важно прочитать, обязательно держу перед собой на столе, чтобы все время мелькали перед глазами — работает как напоминалка, которую нужно дожать и внедрить в практику.
Цифровых книги тоже люблю, но читать их сложнее и поэтому они теряются где-то в Dropbox, на планшете или в аккаунтах интернет-магазинов c названием ‘…/drive/03_resources/books/design/the-big-book-of-web-design-by-terry-felke-morris.pdf‘.
Книжка для меня – это инвестиция в развитие. Цена хорошей цветной книги о дизайне 2000 рублей. Оплата здесь ключевой момент. У того, что вы купили будет особенный вкус, который вы лучше запомните, проверяла! Плюс к бумажной книге можно делать Заметки, отмечать ключевые мысли стикерами, чтобы потом можно было к ним вернуться.
Кстати, самые полезные книги по веб-дизайну оказались вовсе не из списков ТОП книг по веб-дизайну, поэтому рекомендую рассматривать изучать списки книг шире, польза может вас сильно удивить. Конечно, бессменными лидерами в подборках по веб-дизайну являются: Эмоциональный веб-дизайн, Основы проектирования взаимодействия и Не заставляйте меня думать. Но в этой подборке хотелось бы захватить горизонты навыков пошире.
В общем держите мой список топ-книг по веб-дизайну, которые крайне рекомендую.
1. Бесплатное руководство по Основам Web-дизайна, Рафаль Томаль
Оригинальное название: Intro to Web Design.
Автор емко и клево раскрыл культуру современного веб-дизайна: с чего начинался дизайн сайтов, кто такой веб-дизайнер, как подойти к тренировке навыков и что такое современный веб-дизайн.

Моя любимая цитата из руководства по Основам Web-Дизайна от Рафаля Томаля:
Чтобы стать отличным дизайнером, нужно понимать, зачем вы делаете то, что делаете — и уметь объяснить это коллегам, клиентам, работодателям и всем заинтересованным лицам, чтобы они тоже могли привнести ценность в вашу работу.
Где найти: Официальный сайт
2. Эмоциональный веб-дизайн, Аарон Уолтер
Оригинальное название: Designing for emotion.
Книга про основы разработки айдентики в диджитал по методу «Бренд как персонаж». Автор подробно разбирает алгоритм, который помогает выразить характер и ценности бренда через визуальные и поведенческие паттерны. Авторский алгоритм создания айдентики в диджитал Аарон подкрепляет личным опытом в MailChimp и множеством примеров успешных веб-проектов.

На момент создания книги, автор был ведущим дизайнером MailChimp.com — сервиса, которым до сих пор вдохновляются многие дизайнеры/проектировщики как ярким примером качественного и успешного SaaS-решения. Сейчас Аарон работает на руководящей должности в InVisioin Studio и популяризирует проектирование и дизайн.
Моя любимая цитата из книги Эмоциональный веб-дизайн | Аарон Уолтер:
Хоть инстинкт и подсказывает нам, что выделяться рискованно, но еще более рискованно не отличаться от конкурентов: потребителю гораздо сложнее будет понять, чем ваш бренд лучше.
Привлекательные вещи побуждают людей хорошо себя чувствовать, что, в свою очередь, побуждает их мыслить творчески. Как это влияет на простоту использования? Элементарно: людям становится легче решать проблемы, с которыми они сталкиваются.
Где найти: Лабиринт, OZON, МИФ
3. Онлайн влияние, Жорис Гроэн и Бас Вютерс
Оригинальное название: Online influence. Boost your results with proven behavioral science
Информация и примеры из книги призваны помочь системно продумывать дизайн, и еще до запуска насыщать проект важными для пользователей деталями. Здесь емко сжато и наглядно подано множество исследований о психологии поведения потребителей. Авторы книги психолог и веб-дизайнер Жорис Гроэн и исследователь механизмов убеждения Бас Вютерс подробно рассматривают, какие приемы работают, а какие нет и почему.

Принцип: лучше понимаете потребителей — смелее экспериментируете с композицией, текстами, графическими приемами и анимацией на сайте и в приложении. А еще книга поможет лучше понимать маркетологов и предпринимателей, так как погружает в архитектуру выбора, а значит вы сможете увереннее работать над тем, чтобы их бренд выбирали чаще.
Моя любимая цитата из книги Онлайн влияние:
«Проектирование поведения»… Нам тоже понадобилось некоторое время, чтобы привыкнуть к этой формулировке. Обычно создают дизайн объявления, сайта, продукта. Но «проектировать поведение людей» – это звучит так, будто вы и в самом деле можете заставить человека делать все, что вам угодно. Однако создатель дизайна поведения Б. Дж. Фогг нашёл гораздо лучшее определение. Для него дизайн поведения означает побуждение людей сделать то, что они уже хотят сделать.
Тут вы, возможно, запротестуете: погодите-ка, но если люди уже хотят что-то сделать, к чему их убеждать? Но именно здесь и кроется проблема. Тот факт, что мы чего-то хотим, не означает, что мы автоматически это сделаем.
Где найти: Лабиринт, ЛитРес, ArtLebedev
4. Кради как художник, Остин Клеон
Оригинальное название: Steal Like an Artist: 10 Things Nobody Told You About Being Creative
Книга учит работать с референсами, чтобы в итоге получать уникальный авторский результат. Для этого книга мягко подталкивает к смелым творческим экспериментам, ее цель — помочь каждому безопасно выйти из зоны комфорта и обрести свой творческий голос. Это игривая и при этом честная книга о том, что идеи не берутся из воздуха, а плавно эволюционируют (идеи вокруг питают ваше воображение).

Книга настраивает включать воображение, пользоваться вдохновляющими примерами и преобразовывать их в авторский творческий микс. Автор сторонник того, что нужно постоянно работать над собой и вкладывать в каждый проект свой авторский штрих.
Моя любимая цитата из книги Кради как художник:
Начинайте копировать то, что вам нравится. Копируйте. Копируйте. Копируйте. Копируйте. И найдете себя». © Йоджи Ямамото, дизайнер одежды.
Мы не знаем, откуда берутся идеи. Ясно только, что не из ноутбука. © Джон Клиз, актер
Крадите все, что вступает в резонанс с вашим воображением или подпитывает его. Жадно поглощайте все впечатления и явления: старые и новые фильмы, музыку, книги, картины, фотографии, стихи, сны, случайные разговоры, архитектуру, мосты, уличные указатели, деревья, облака, потоки воды, свет и тени. И крадите лишь то, что находит живой отклик в вашей душе. Если делать так, ваша работа — ваша кража — будет оригинальной. © Джим Джармуш
Где найти: Лабиринт, OZON, МИФ
5. Веб-дизайн. Элементы опыта взаимодействия, Гарретт Джесс
Оригинальное название: The Elements of User Experience
Книга учим методичному проращиванию дизайн решения (это важно, потому что клиенты ожидают проект к определенному сроку). Джесс Гарретт системно и доходчиво разложил подход к проектированию востребованных сайтов и цифровых продуктов на 5 уровней: стратегия, набор возможностей, структура, компоновка и поверхность.

Пять уровней Гаррета — это уже канон поэтапного проектирования среди веб-дизайнеров, UX/UI-дизайнеров и проектировщиков интерфейсов.
Моя любимая цитата из книги Веб-дизайн. Элементы опыта взаимодействия:
Весь процесс разработки опыта взаимодействия требует, чтобы ни один аспект общения пользователя с вашим детищем (приложением, сайтом, устройством и т.д.) не возник случайно. Это означает, что на каждом этапе разработки необходимо понимать ожидания пользователя и принимать во внимание любые его возможные действия. Задача кажется трудной – и в определенной степени такой и является. Однако разбив эту задачу на составляющие ее элементы, мы сможем лучше понять проблему в целом.
Где найти: Символ-Плюс, OZON, ЛитРес
6. Сначала мобильные!, Люк Вроблевски
Оригинальное название: Mobile First
Книга об особенностях мобильного дизайна, а еще в ней вы найдете нюансы по механикам и психологии мобильного взаимодействия с сайтами и приложениями. Люк посвятил книгу одному очень важному аспекту и раскрыл его всестороннее. Идея о том, что разработка и дизайн сайтов в первую очередь должны ориентироваться на мобильные устройства — проста. Но требует определенной дисциплины.

Люк Вроблевски — сооснователь и руководитель социальной сети Bagcheck, которая была приобретена компанией Twitter Inc. всего через девять месяцев после создания. До этого он занимал пост директора по дизайну в компании Yahoo!. Кроме того, Люк получил опыт работы старшим дизайнером пользовательских интерфейсов в eBay Inc, где руководил разработкой дизайна потребительских продуктов (таких как eBay Express и Kijiji), основать компанию LukeW Ideation & Design, предоставляющую консультации в области продуктовых стратегий и дизайна, и выступить сооснователем Ассоциации интерактивного дизайна (IxDA).
Где найти: Лабиринт, OZON, МИФ
7. Slide:ology, Нэнси Дуарте
Оригинальное название: slide:ology: The Art and Science of Creating Great Presentations
Книга помогает делать заметнее и понятнее важные вещи. Каждый сайт как презентация, потому что перед клиентом есть только экран и луч внимания, который изучает поток контента порция за порцией. В книге международная культура подачи материала на 1 экран (слайд, лист A4). Нэнси четко и со вкусом погружает в нюансы восприятия цвета и иллюстраций, верстку макета и подбор шрифтов.

Практичная книга о культуре визуального сторителлинга от основателя Duarte Design, одной из крупнейших компаний в Кремниевой долине, занимающихся дизайном, и общепризнанного лидера в сфере разработки и создания презентаций.
Моя любимая цитата из книги Slide:ology:
Ценность подачи определяется не количеством информации, а тем, насколько ясно выражена идея. Нет ничего плохого в свободном пространстве, перегруженность — ошибка дизайна.
Чтобы эффективно донести информацию до аудитории, вам необходимо в первую очередь четко сформулировать выводы, которые должны быть сделаны аудиторией.
Где найти: Лабиринт, OZON, МИФ
8. Дизайн. Форма и хаос, Пол Рэнд
Оригинальное название: Design, Form, and Chaos
Книга развивает вкус к созданию фирменного стиля: от погружения в задачу, до дизайна презентации клиенту. Вас ждет много нюансов по творческой деятельности и профессиональной страсти, благодаря которой рождается хороший дизайн.

Пол Рэнд — выдающийся американский арт-директор и дизайнер. Влияние Рэнда на индустрию дизайна огромно. Благодаря его работе в области рекламы и графики профессия дизайнера стала значимой и ценной для бизнеса, дизайнеры перестали восприниматься как обычные оформители.
Пол Рэнд стал известен благодаря работе над логотипами крупных компаний. Среди его клиентов IBM, UPS, Enron, Morningstar, Westinghouse, ABC, и проект Стива Джобса NeXT.
Моя любимая цитата из книги Дизайн. Форма и хаос:
Дизайн — это больше, чем просто упорядочивание и компоновка визуального материала. Дизайн — это привнесение ценностей и смыслов, просвещение, упрощение, разъяснение, преобразование, облагораживание, преувеличение, убеждение и, возможно, даже развлечение. Дизайн превращает прозу в поэзию. Дизайн расширяет наше восприятие, умножает наш опыт и обостряет наше «зрение». Дизайн есть плод чувства и разума, продукт идеи, возникшей в голове дизайнера, которая (как надеется дизайнер) передастся зрителю и сработает в его сознании. © Из главы «Форма+содержание».
Должен ли логотип быть понятным? На самом деле свое содержание он обретает только тогда, когда начинает ассоциироваться с конкретным продуктом, компанией или услугой. Он черпает смысл и силу из качества того, что он олицетворяет. Логотип второразрядной компании рано или поздно тоже станет восприниматься как второразрядный. При этом вряд ли стоит ожидать, что логотип начнет работать сразу же после своего появления — аудитория должна соответствующим образом подготовиться и привыкнуть к нему. Люди должны сперва оценить вкус продукта, надежность компании или удобство сервиса. Лишь тогда логотип начнет работать в свою полную силу.
Где найти: OZON, Читай город, ArtLebedev
9. Воплощение идей, Скотт Белски
Оригинальное название: Making Ideas Happen: Overcoming the Obstacles Between Vision and Reality
Книга поможет не запутываться на всех этапах проекта, брать дело в свои руки и двигать дело вперед.

Книга от создателя Behance. Здесь вас ждут приемы по организации своей работы, работе в команде и даже развитии лидерских качеств. Книга помогает увидеть в хаосе систему и начать воплощать творческие замыслы.
Моя любимая цитата из книги Воплощение идей:
Ограничения разного рода — сроки исполнения, бюджет или специфические творческие задания — помогают управлять нашей энергией и реализовывать идеи. В то время как наша творческая сторона интуитивно ищет свободы и открытости (то есть неопределённых, оторванных от действительности долгосрочных проектов), продуктивность и нацеленность на конечный результат отчаянно требуют ограничений. Ограничения служат своего рода искрой, зажигающей проект. Если вам не установили рамок, вы должны отыскать их сами. Можно начать с ресурсов, которых, как правило, часто не хватает, — времени, денег и рабочей силы. Кроме того, чем четче вы определите стоящую перед вами проблему, тем большее число полезных ограничений обнаружите.
Где найти: Лабиринт, OZON
10. Одностраничный маркетинговый план. Как найти новых клиентов, заработать больше денег и выделиться из толпы, Диб Аллан
Оригинальное название: The 1-Page Marketing Plan: Get New Customers, Make More Money and Stand Out from the Crowd
Книга поможет увидеть ценность дизайна для развития бизнеса. Книга тренирует собирать ТЗ от маркетологов на один лист A4. Автор упаковал международных и многоотраслевой опыт в лаконичный и наглядный курс по реализации маркетинговой стратегии.

Пригодится для погружения в основы онлайн-маркетинга и для работы с клиентами из малого и среднего бизнеса. Дизайн — здесь часть плана. Автор книги Аллан Диб — предприниматель, организатор нескольких успешных стартапов, бизнес-тренер и маркетолог.
Моя любимая цитата из книги Одностраничный маркетинговый план:
Вот самое простое и понятное определение маркетинга, какое мне когда-либо доводилось встречать. Если в город едет цирк и вы нарисуете постер «В субботу на площади выступает цирк», то это реклама. Если повесить постер на спину слона и провести его через весь город, то это продвижение. Если слон пройдется по цветочным клумбам города и местная газета напишет об этом статью, то это освещение в СМИ. А если мэр города посмеется и пошутит над этим, то это связь с общественностью. Если жители города придут в цирк, вы покажете, сколько замечательных номеров их ждет, объясните, как весело им будет потратить свои деньги на эти развлечения, ответите на их вопросы, и, в итоге, они потратят солидную сумму в цирке, то это продажи. А если вы все это спланировали, то это маркетинг.
Где найти: OZON, ЛитРес, ArtLebedev
11. Комикс-путеводитель по HTML, CSS и WordPress, Нейт Купер
Оригинальное название: A Comic Guide to HTML, CSS, and WordPress
Книга поможет понять мышление разработчиков и начать смелее с ними совместно работать. Здесь игровой формат погружения в HTML, CSS и WordPress. Автор увлекательно погружает в инженерно-железную сторону воплощения сайта.

Каждая глава раскрывает одну тему — что нужно для начала работы, базовые HTML-теги, настройка и подключение СSS, работа с WordPress, выбор хостинга и запуск сайта. Никакие специальные навыки для освоения книги не требуются, все происходит через наглядные примеры и по шагам.
Моя любимая цитата из книги Комикс-путеводитель по HTML, CSS и WordPress:
Когда ты поймешь, как сделать обучение интересным, оно будет приносить тебе радость.
Где найти: Лабиринт, OZON, МИФ
12. HTML и CSS. Разработка и дизайн веб-сайтов, Джон Дакетт
Оригинальное название: HTML and CSS: Design and Build Websites
Автор книги обеспечивает среду приближенную к настоящей разработке, выполнив упражнения из этой книги-курса, вы получите профессиональный взгляд веб-разработчика на все этапы программирования и отладки веб-проекта.

Никакие специальные навыки для освоения книги не требуются, все происходит через наглядные примеры и по шагам. А еще чем лучше вы понимаете технологические тонкости, тем смелее предлагайте варианты по интерактиву и анимации на сайте.
Джон Дакетт проектирует и разрабатывает веб-сайты уже более десяти лет. Работает как с небольшими стартапами, так и глобальными брендами.
Где найти: Лабиринт, OZON, Эксмо
13. Визуальное мышление. Как «продавать» свои идеи при помощи визуальных образов, Дэн Роэм
Оригинальное название: The Back of the Napkin
Книга поможет лучше брифовать клиентов и ускорит согласование и воплощение идей. Принципы визуального мышления здесь применяют с первых страниц, автор примером погружает в эффективность такого метода.

Автор тренирует применяют следующую последовательность действий: собери всё, разложи перед собой → промаркируй и сгруппируй → вникни и зарисуй общую картину → покажи и объясни другим.
Моя любимая цитата из книги Визуальное мышление:
Одно из важнейших преимуществ визуального мышления заключается в возможности объяснить вещи так, чтобы сложное становилось более понятным, — но это вовсе не означает, что эффективное и правильное визуальное мышление требует от нас всего лишь умения упрощать. Истинная цель визуального мышления — сделать сложное понятным, облачив его в зримую форму, а отнюдь не простым. А то, какой рисунок для этого потребуется нарисовать — простой, с небольшим количеством деталей, или намеренно сложный и изысканный, — почти всегда определяется аудиторией.
Визуальное мышление означает использование преимуществ естественной способности человека видеть — не только посредством глаз, но и мысленно, позволяющей обнаруживать идеи, которые в противном случае остались бы незамеченными; быстро и интуитивно развивать их, а затем доносить до других людей таким образом, чтобы окружающие быстро понимали и принимали их, — т. е. популяризировать.
Где найти: Лабиринт, OZON, МИФ
14. Бизнес без MBA: самые важные знания о бизнесе для тех, кто начинает собственное дело, Тинькофф
Книга помогает лучше организовать дело, а также лучше понять предпринимателей, которые обращаются за услугами к дизайнеру. Автор собрал живое и практичное руководство с ключевыми аспектам ведения бизнеса.

Здесь даже есть простые формулы как рассчитать и спрогнозировать прибыль, построить воронку продаж и рассчитать конверсию с помощью электронных таблиц. А еще схемы расчета юнит-экономики.
Моя любимая цитата из книги Бизнес без MBA:
Держать в голове все отсрочки и предоплаты по одному проекту еще как-то можно. Но когда проектов десятки, нужно их как-то учитывать и контролировать. Люди придумали записывать, кто, сколько, когда будет платить. Если записывают, как двигались деньги в прошлом, это называют отчетом о движении денежных средств — ОДДС (еще иногда — cashflow). Если планируют на будущее — это называют платежным календарем.
Кассовый разрыв — это когда надо кому-то заплатить, а денег физически нет. Кассовый разрыв — не страшно, если у вас все подчситано.
Сервис — это работа с ожиданиями. Поэтому главный грех клиентского сервиса — не грубость, не хамство и даже не медленная работа. Главный грех — непредсказуемость.
Где найти: Эксмо, Лабиринт, OZON, ЛитРес, Читай город
15. Карта культурных различий. Как люди думают, руководят и добиваются целей в международной среде, Эрин Мейер
Оригинальное название: The Culture Map: Breaking Through the Invisible Boundaries of Global Business
Книга тренирует в культуре общения с представителями разных стран. В итоге начнете лучше разбираться в культурном контексте, ментальности иностранных клиентов и даже начнете лучше улавливать скрытый смысл в сообщениях (потому что в некоторых культурах так принято вести переговоры).

Для работы на международном рынке просто must-have, так как приобрете насмотренность по культурам, помогает лучше понять традиции, привычки и мотивы поведения других людей, особенно иностранцев. Здесь на примерах увидите, что для эффективного взаимодействия с каждым человеком нужно не только понять его личные ценности и особенности характера, но и определить ценности культуры, из которой он происходит — все это влияет на принятие решений во время переговоров.
Если вам интересен иностраный рынок для продвижения, можете начать его изучение с консультации в одном из российских агенств, которые занимаются продвижением сайтов в США и Европе.
Автор книги Эрин Мейер, преподает в The Business School for the World | INSEAD — — французская бизнес-школа и исследовательский институт. Кампусы школы расположены в Европе (Франция), Азии (Сингапур) и на Ближнем Востоке (Абу-Даби); исследовательский центр расположен в Израиле. INSEAD близка по духу к Harvard Business School.
Моя любимая цитата из книги Карта культурных различий:
Когда вы живете, работаете в другой стране или активно путешествуете, вы улавливаете множество контекстно-зависимых сигналов, помогающих понять культуру ее жителей, и это позволяет вам адекватно общаться и адаптироваться к ситуации. Когда же вы переписываетесь по электронной почте с партнером из страны, в которой вы никогда не бывали, очень легко упустить культурные нюансы, влияющие на общение.
Где найти: OZON, ЛитРес, Читай город, ArtLebedev
Выводы и рекомендации
Для меня, самый быстрый способ изучить книгу – это дизайн-проект (учебные тоже подходят) — такой проект можно затеять, подыскать или откликнуться на предложенные. К книгам подхожу так: каждая книга – совместная работа с неким виртуальным практиком и возможность учиться у увлеченных делом специалистов международного класса, посвятивших несколько десятков лет исследованиям, экспериментам и практике в дизайне, и даже закладывающие стандарты отрасли. В общем, читайте и экспериментируйте!

Анна Гореванова
дизайнер группы разработки карты рассрочки «Совесть» (QIWI)
Должны ли разработчики знать основы дизайна или дизайнеры должны уметь программировать? Это спорный вопрос, на который каждый сам для себя находит ответ. Однако с учётом растущего тренда у работодателей на кросс-функциональность специалистов, несомненным плюсом для программиста будет понимание того, как использовать и сочетать графические элементы, шрифты и цвета на сайте. Да и во фрилансе это позволит реализовывать более сложные и высокооплачиваемые проекты, где качество нередко оценивается не только с точки зрения функциональности, но и креатива.
Гайд состоит из трёх частей. Эта посвящена сбору необходимой информации, следующая рассказывает о разработке визуальной концепции сайта, а в заключительной собраны инструменты для проектирования макета.
***
«Это бессмысленно», — сказал разум.
«Это нелепо», — заметил опыт.
«Это бесполезно», — отрезал здравый смысл.
«О, вот так красиво!» — обрадовался заказчик.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. 🙂 Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Дизайн сайта определяет его цель
Представьте, какой сайт решит задачу сбора заявок на концерт, а какой — онлайн-продажу товаров для дома? Явно у первого должна быть форма заявки, а у второго — карточки товаров, корзина, фильтрация, онлайн-оплата и так далее. Такую разную функциональность невозможно сделать по одному шаблону. Существуют определённые категории сайтов, которые помогут не только понять, чего хочет заказчик, но и оценить трудоёмкость проекта и его функциональность.
Ниже рассмотрим наиболее распространённые типы сайтов.
Сайт-визитка (landing page)
Одностраничник, который обычно имеет одно целевое действие — подать заявку/заказать звонок. Самый простой в техническом исполнении, содержит всякие описания, преимущества, партнёров и пр. Здесь есть где разгуляться дизайнеру — одностраничник должен быть красивым, запоминающимся и с wow-эффектом, чтобы посетитель оставил-таки заявку.
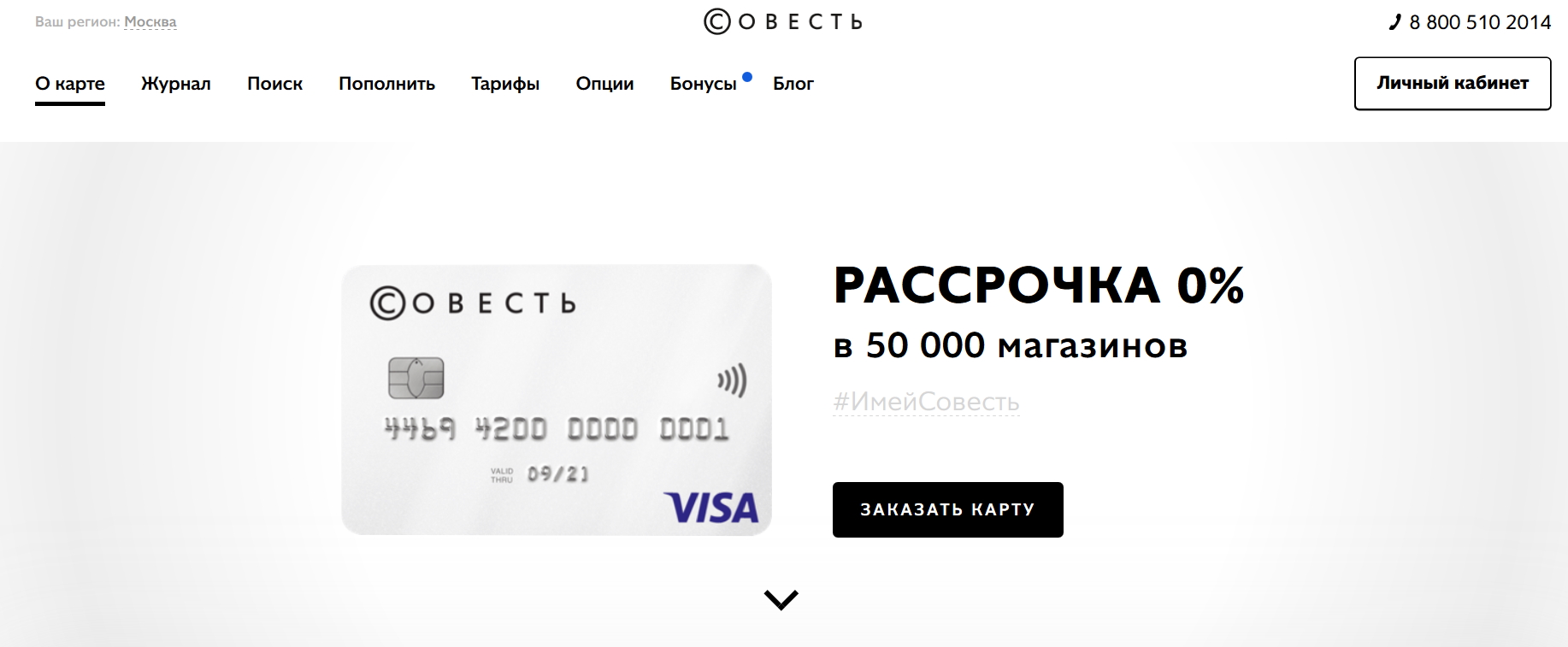
Пример лендинга программы лояльности «Совести»:
https://sovest.ru/loyalty_info
Корпоративный сайт
Создаётся компаниями, чтобы рассказать клиентам о себе — кто мы такие, чем занимаемся, наша миссия, контакты, структура, портфолио и прочее. Может быть нужен
- для информирования, чтобы клиент в случае необходимости мог прочитать про компанию;
- для продаж (портфолио, контакты, заявка на обратный звонок);
- как вариант, для лояльности (ведение блога).
Уже более сложный, чем визитка. И нужно, как минимум, продумать удобную навигацию по всем разделам. Скорее всего, для дизайна корпоративного сайта вам дадут гайдлайны или некий брендбук, так что экспериментировать с цветами и шрифтами не придётся.
Пример — сайт карты рассрочки «Совесть» включает в себя основную информацию о продукте, блог, а также сервисную часть с личным кабинетом, графиком платежей и пополнением карты.
https://sovest.ru/
Сайт-витрина
Интернет-магазин продуктов или услуг компании, но без системы оплаты, проще говоря, каталог. Может быть похож на лэндинг, если товаров или услуг всего три, но обычно речь идёт про больший ассортимент товаров, где уже требуются фильтры, категории. Сделать заказ можно только по телефону, назвав понравившиеся товары, без корзин и оплаты.
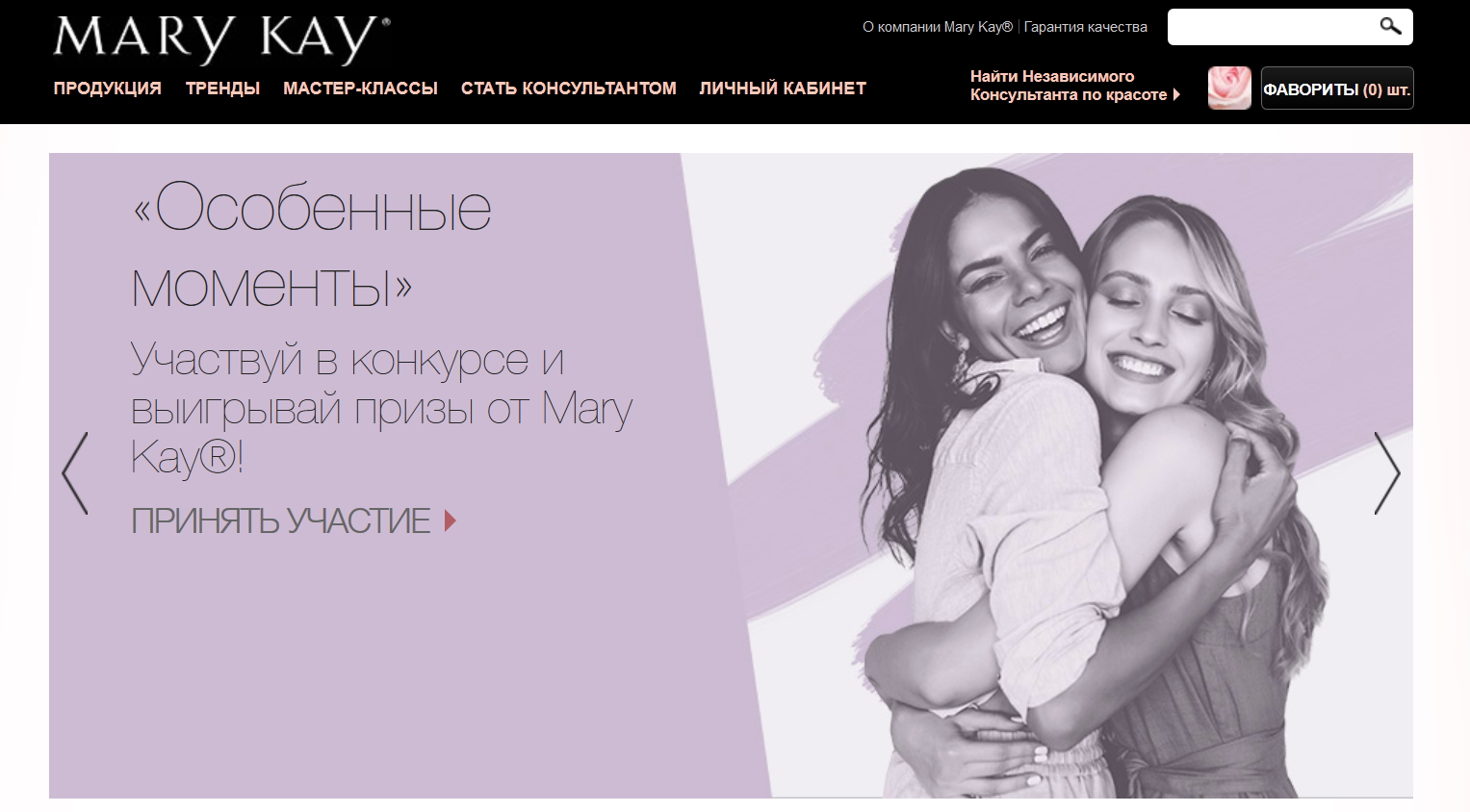
Пример — сайт компании Mary Kay, которая занимается сетевой продажей косметики. Там есть большой и красивый каталог товаров, но купить можно только через консультанта.
https://www.marykay.ru
Интернет-магазин
Это витрина с корзиной и возможностью онлайн-оплаты товаров. Имеет более сервисный характер, чем предыдущие (не только информирование). Здесь UX и юзабилити играют более важную роль, поскольку пользователь остаётся наедине с сайтом и решает с помощью него свою задачу, тогда как на витрине и одностраничнике покупку могут докрутить специалисты колл-центра.
Здесь уже нужно умерить своего внутреннего художника и не применять супер-дизайнерские визуальные тренды, поскольку это будет путать и отвлекать пользователя. Чем сложнее структура, тем проще должен быть визуальный стиль.
Пример — Aliexpress, сайт интернет-магазина во всей красе.
https://aliexpress.ru
Портал
Сайт, который объединяет разные информационные и сервисные функции — почту, новости, блог, вакансии, форумы и др. Пример — Яндекс, Хабр, даже Вконтакте тоже можно назвать порталом.
Как думаете, насколько сложно такое сделать? 🙂 Даже если это будет не настолько крупный портал, для его создания нужно не только сделать продуманные с точки зрения UI и UX макеты, но и иметь немалые технические мощности, ведь предполагается, что посещаемость у порталов высокая.
Пример — сайт Мэра Москвы, там и новости, и статьи, и услуги.
https://www.mos.ru
Зачем изучать конкурентов и на что обращать внимание?
Сайт не существует в вакууме. Когда пользователь принимает решение, например, о покупке, он выбирает между компанией-заказчиком и её конкурентами. И путь между ними составляет всего один клик переключения вкладки в браузере.
Есть как минимум три причины посмотреть сайты конкурентов:
- Понять общую ситуацию на рынке. Кто какие продукты/услуги предоставляет, кто большой и лидер, а кто маленький, но быстрорастущий, кто на какие ЦА ориентирован и какую функциональность предоставляет. Обычно это задача заказчика — разобраться со всем этим и передать вам, но не всегда бывает праздник на нашей улице.
- На основе этого определить, какую функциональность стоит и не стоит делать на вашем сайте. Важно выявить точки паритета и дифференциации: не проигрывать конкурентам (у всех есть фильтрация по цене, а у меня нет, хотя пользователям это нужно) и при этом отличаться от конкурентов (у меня есть фильтрация по цвету, а у других нет).
- Красть как художник. Посмотрите референсы, чтобы синхронизироваться во вкусах с заказчиком, взять на заметку способы реализации той или иной фичи, а также переиспользовать существующий пользовательский опыт. Люди уже привыкли, что на сайтах вот такое расположение корзины, им будет странно, если у вас будет что-то офигенно-хитро-креативно-необычное.
Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
***
Другие части серии
- Часть вторая: разрабатываем визуальную концепцию сайта
- Часть третья: инструменты для создания макета сайта
Пока я размышлял о том, как рассказать о создании дизайна сайта, я вспоминал те распространенные ошибки, с которыми встречался на протяжении многих лет, занимаясь веб-дизайном. Особенно допускаемые новичками и молодыми веб-дизайнерами, незнакомыми с тренингами по веб-дизайну.
В этом коротком перечне шагов к идеальному дизайну сайта я постараюсь раскрыть те аспекты, которые, как я считаю, должен узнать каждый веб-дизайнер новичок, работающий в веб-студии, прежде чем приступать к новому проекту. И то, на что дизайнеры должны обратить внимание в процессе работы.
Эти принципы охватывают не только элементы дизайна, такие как дизайн целевой страницы, но и общие вопросы процесса разработки, которые обеспечат достижение конечного результата. Следуйте им, и очень скоро вы сможете создавать профессиональные сайты отличного качества.
- В первую очередь изложите свои мысли на бумаге
- Начинайте с эскизов элементов верхнего уровня
- Используйте сетку в вашем PSD
- Подбор шрифтов
- Выбор цветовой гаммы
- Разделяйте структуру сайта
- Переосмысление привычных элементов
- Бросайте себе вызов
- Уделяйте внимание деталям
- Оттачивайте каждый компонент, так как из этих кирпичиков складывается общий дизайн проекта
- Работайте над четкостью и читаемостью элементов
- Приводите в порядок ваши PSD
- Рассчитывайте на лучшее, но будьте готовы к худшему
- Углубляйтесь в проектирование так глубоко, пока это не будет вызывать у вас ненависть
- Старайтесь как можно быстрее достигнуть общего видения с клиентом
- Станьте лучшим другом для девелопера
- Презентация: поясните мне все так, как будто я ребенок четырех лет
- Любите каждую свою идею, но не слишком увлекайтесь ею
- Отслеживайте развитие своего дизайна в течение всего процесса жизнедеятельности сайта
- Делитесь с общественностью информацией по ходу разработки вашего проекта
Предварительные наброски для проекта серии о городах мира
Это вроде бы очевидно, но я слишком часто вижу, как дизайнеры открывают сразу Photoshop. Вместо того, чтобы сперва подумать над проблемой, которую они пытаются решить.
Решение проблем дизайна заключается не в определении градиентов или подборе оттенков — решение проблем дизайна в планировке элементов и в создании четкой иерархии. Прежде чем переходить к оттенкам, подумайте о содержании, компоновке и функциональности.
Эскиз общей структуры поможет вам решить проблемы взаимодействия и структурировать макет страницы
Если вы спросите меня, что я делаю в первую очередь, когда начинаю разработку дизайна, я отвечу — определяюсь с элементами верхнего уровня фреймворков, которые решают все проблемы проектирования.
Фреймворк является интерфейсом, который заключает в себе весь контент и помогает редактировать его, определять местоположения на странице и т. д. Он включает в себя меню навигации и такие компоненты, как боковые панели и подвал страницы.
Если подходить к дизайну с этой точки зрения, то у вас будет четкое понимание того, какие элементы нужны вашему проекту, какие разделы должен иметь сайт помимо главной страницы.
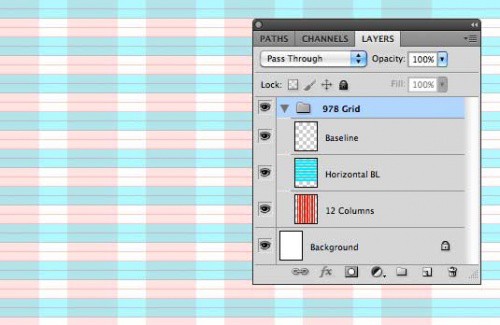
Пример 978-разрядной сетки с базовой линией в 10 пикселей
Это действительно так же просто, как кажется. Перед тем, как начинать делать что угодно в Photoshop, нужно создать соответствующую сетку.
Я не знаю ни одного случая, когда бы такая сетка была бы не нужна. И да, если вы этого не сделаете, я могу заверить вас, что так или иначе, ваш дизайн не будет столь же хорош, как мог бы быть.
Сетка поможет вам структурировать различные разделы макета, она обеспечит возможность работы с разными размерами экрана пользовательского устройства, поможет создать адаптивный дизайн, станет подспорьем в работе с другими элементами масштабирования страницы, а также во многих других вопросах разработки веб-сайта.
Общее правило заключается в том, чтобы использовать в макете сайта не более двух различных шрифтов
Подбор шрифтов и цветовой гаммы является составной частью подготовки проекта. Я не рекомендовал бы использовать более двух различных шрифтов, но это действительно зависит от каждого конкретного случая.
Вы можете использовать и более, и менее двух. Общая идея — выбрать шрифт, который легко читается на больших объемах текста, хорошо смотрится в заголовках и может быть применен в вызовах действий.
Не бойтесь использовать большие шрифты, и в целом подходите к этому вопросу творчески, но последовательно.
Используйте ограниченный набор цветов и тонов, чтобы избежать визуальной перенасыщенности
Параллельно с подбором шрифтов вы должны определиться, какие цвета будут использованы для текста, фона, элементов интерфейса. В этом плане я бы посоветовал использовать ограниченный набор цветов и оттенков.
Важно быть последовательными при определении цветовой гаммы основных элементов интерфейса и зависящих от них объектов.
В качестве примера можно взять такие сайты, как Facebook, Twitter, Quora и Vimeo.
В принципе не существует особых ограничений по применению различных графических и декоративных элементов, если только они совсем не диссонируют со стилями функциональных компонентов сайта.
Чем проще структура сайта, тем легче пользователям ориентироваться в ней
Каждый раздел вашего сайта должен иметь свою идею. Он должен нести посетителю определенную пользу, предоставлять конкретный результат. Дизайн сайта должен быть построен так, чтобы пользователь видел основные его составляющие.
На самом деле не нужно размещать огромное количество панелей перехода к другим разделам — все должно быть подчинено идеологии «Что я могу сделать здесь?».
Представьте себе самую простую структуру, какая только возможна — всего с одним элементом. А затем добавляйте необходимые разделы по одному, при этом стараясь сохранять простоту. Вы будете удивлены, как трудно это сделать.
Нужна ли нам кнопка «Поиск»? Практика показывает, что в большинстве случаев ответ будет отрицательным
Как дизайнеры мы формируем тот путь, который пользователи будут проходить, просматривая страницы интернета, поэтому мы должны четко определить, сколько шагов займет у посетителя простое действие, и насколько эффективен будет наш сайт.
Шаблоны проектирования и конвенции применяются в веб-разработках, потому что они работают.
Но иногда их применяют только потому, что никто не потратил немного времени, чтобы оценить их или переосмыслить. Очень важно каждый раз переосмысливать применение исторически сложившихся компонентов и оценивать, как мы можем их улучшить.
Я призываю каждого дизайнера в каждом проекте бросать вызов самому себе. Инновации не всегда привносятся, когда без них проект не может быть реализован.
Поэтому нам нужно постоянно придумывать что-то новое в дизайне или функционале. Примерами различных вызовов могут служить использование новой системы сеток, создание нового компонента или даже незначительные вызовы, типа устранения наложения режимов или применения специфического цвета.
Игра в стадии разработки: взгляд на детали
В последнее время многие провозглашают этот тезис, однако на самом деле в конечных продуктах мы часто видим, что разработчики не следуют ему. В зависимости от концепции, лежащей в основе проекта, «любовь» к деталям может реализоваться по-разному.
Это может быть небольшое взаимодействие, неожиданное анимационное решение или эстетический штрих в виде рамки маленькой кнопки или мелких декоративных элементов в фоновом изображении страницы.
Но в целом этот штрих имеет важное значение, да и внесение таких уникальных элементов естественно для вас, если вы получаете удовольствие от своей работы.
Обращайте внимание на каждый компонент, и тогда общий дизайн будет больше, чем просто сумма всех элементов
Я должен признать, что этот совет принадлежит не мне. Я услышал его в свою бытность в Fantasy Interactive, и я был потрясен тем, насколько верно и фундаментально это утверждение. Каждый компонент должен разрабатываться так, как будто это отдельный проект, который нужно исполнить наилучших образом.
Иногда дизайнеры откладывают доводку некоторых частей сайта в долгий ящик, и только в конце, если остается время, уделяют им немного внимания.
Чтобы избежать размытых пикселей, попробуйте установить правильный контраст между цветами элементов и фона или между цветами фона
Кроме эстетики, есть чисто практические причины обеспечивать четкость и корректность элементов.
Для увеличения четкости и читаемости элементов вы должны оптимизировать рамки, размытые кромки, опции отображения шрифтов (некоторые шрифты в зависимости от размера лучше всего читаются в определенных режимах визуализации), а также отдельные графические детали, которые плохо просматриваются и сливаются с фоном.
Это лишь несколько основных элементов, на которые вы должны обращать внимание, но в действительности этот список можно продолжать до бесконечности. Оценивайте ваш дизайн в целом, чтобы убедиться, что все работает хорошо. А затем более тщательно анализируйте каждый компонент по отдельности.
Это (наряду с использованием сетки) один из наиболее важных советов при проектировании в Photoshop. Независимо от масштаба проекта и количества задействованных в нем дизайнеров, необходимо содержать ваши файлы в порядке.
Это позволит в дальнейшем легче экспортировать различные разделы, ускорит процесс проектирования и работу с общими файлами, а также улучшит взаимодействие с другими дизайнерами.
Учитывайте, как ваш макет будет работать на различных устройствах и экранах разного размера
Работа дизайнера заключается также в том, чтобы решать проблемы, связанные с разного рода ограничениями. От ограничений, связанных с концептуальными и техническими вопросами, до вопросов содержания.
Нам нужно создать сайт, который будет работать не только при идеальных условиях, но и учитывать неблагоприятные сценарии. Например, у устройства пользователя может быть действительно очень маленький экран, и открыв страницу, он может увидеть, что ее структура поплыла.
Однако когда дело касается презентации нашей работы, я всегда настоятельно рекомендую исходить из оптимальных условий.
Это дает возможность раскрыть все преимущества проекта. Поэтому нам нужно показать идеальное количество текста на странице сайт в идеальном окне браузера — это будет наиболее распространенным сценарием для большинства пользователей нашего сайта.
Если вы увлечены дизайном, я уверен, что вы уже это делаете. Всякий раз, когда я выключаю компьютер, я почти всегда горжусь тем, что я сделал — это часть моей жизни. Я делаю скриншоты своих проектов, проверяю их на разных устройствах, я даже делаю обои на рабочий стол из своих дизайнов и развешиваю снимки на стену.
Однако каждый раз я стараюсь дойти до точки, когда, наконец, начинаю ненавидеть проект; и тогда я могу увидеть свои недочеты, и могу их исправить.
Отсутствие восхищения своим проектом является признаком зрелости. Это значит, что вы уже можете учиться на своих собственных ошибках.
При внесении предложений по улучшению концепции проекта или эскиза «внешнего вида» сайта, вы должны как можно скорее достичь одинакового видения с клиентом. Как только это случится, и первоначальная концепция будет утверждена, вы можете немного расслабиться и взяться непосредственно за работу.
Но если после презентации первоначальной концепции вы видите, что клиент не в восторге от нее, вы должны тут же получить от него все пожелания и замечания, чтобы как можно скорее представить ему новую концепцию.
Девелоперы — творческие люди, и они любят свою работу точно так же, как вы. Но они не всегда вовлечены в процесс создания сайта от и до.
Зачастую их участие заканчивается в том момент, когда окончательная концепция утверждена и их творческое видение более не нужно. Я считаю такое положение дел неправильным, так как очень часто отличные идеи исходят именно от команды девелоперов.
Поэтому старайтесь с самого начала объединить с ними свои усилия. Совместное обсуждение и реализация концепции будет способствовать генерации наилучших решений, и в конечном итоге приведет к выполнению работы наилучшим образом.
Презентация проекта так же важна, как и проделанная над ним работа. Ваш лучший дизайн может быть проигнорирован или отклонен, если вы не представите его должным образом.
Всегда имейте в виду — то, что кажется вам абсолютно понятным, может быть не столь очевидно кому-то другому, кто видит ваш дизайн впервые.
Существует тонкая грань между тем, чтобы отстаивать свою точку зрения, и тем, когда вы не прислушиваетесь к чужим мнениям при существующих разных видениях проблемы. Как разработчик вы должны твердо верить в то, что делаете.
Но вы также должны быть открыты для свежих идей. Не забывайте, что практически всегда существует больше, чем одно уникальное решение.
Если вы работаете в большом агентстве, вы, возможно, обратили внимание, как легко вы забываете о проекте, как только вы передали его и взялись за новую работу. Вопреки распространенному заблуждению ваша работа над проектом не заканчивается, когда вы передали заказчику PSD-макет и эскизы стилей.
Если вы действительно переживаете за свои проекты и хотите, чтобы ваши идеи были реализованы наилучшим образом, связывайтесь время от времени со своими старыми заказчиками-девелоперами, интересуйтесь, не нужна ли им какая-либо помощь, старайтесь сделать так, чтобы каждый пиксель вашего проекта был совершенен.
Поделитесь с общественностью стилями и компонентами, которые были разработаны вами в ходе развития проекта
В нашем сообществе дизайнеров все мы любим не только увидеть окончательные результаты работы, но и посмотреть, что получается по ходу работы.
Иногда лучшие элементы проекта по тем или иным причинам оказываются в папке «Архив». Как только проект сдан, и вы получили добро от клиента на его запуск, если это возможно, создайте кейс, в который войдут промежуточные наработки, а также элементы дизайна, которые оказались незадействованными в окончательной версии.
Таким образом, вы внесете свой вклад в развитие сетевого сообщества, а взамен получите ценные отзывы от его участников.
#Руководства
- 1 апр 2019
-
13
Как сделать дизайн сайта, если вы новичок
Рассказываем, как сделать сайт красиво, если у вас нет опыта в веб-дизайне. Главные принципы и общие рекомендации.
vlada_maestro / shutterstock
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Многие новоиспечённые фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике всё не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
А если знаний пока маловато, то запишитесь на курс «Веб-дизайн с нуля до PRO», где из новичка вас переведут в профессионалы. В университет ходить не придётся. Всё обучение онлайн.
Для начала поймите, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящён сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит, тем понятнее станет, каким должен быть результат. Лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как помогает понять и специфику, и сложность проекта. Есть десятки брифов на создание сайтов, но я рекомендую бриф от CreativePeople.
Следующий шаг — понять, какой именно сайт необходим. Типов сайтов очень много, но чаще всего требуется лендинг, корпоративный сайт или интернет-магазин.
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.

Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
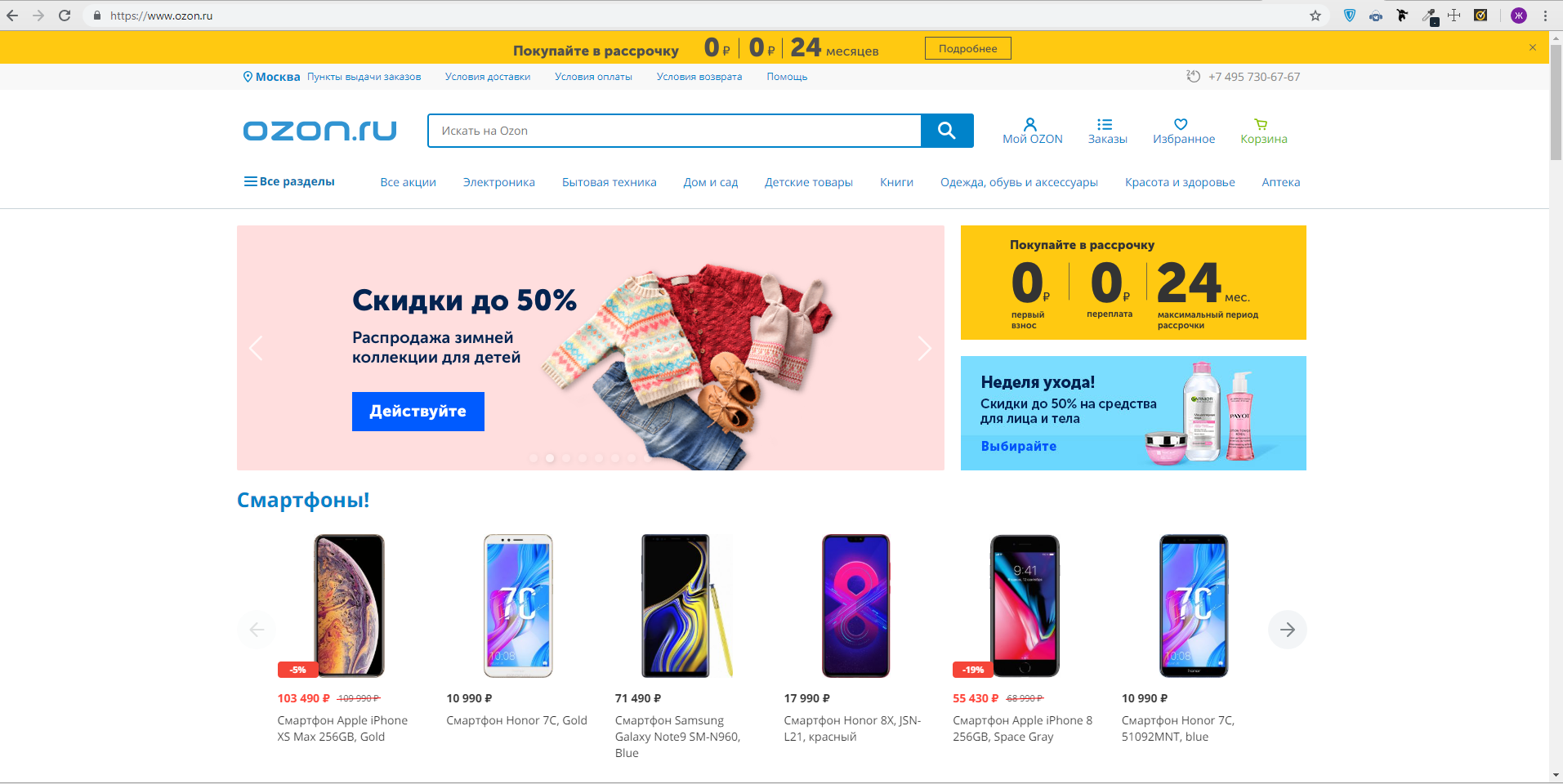
Сайты банков — классический пример корпоративных сайтов

Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.

Когда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в своё время размышлял, как сделать сайт, и смог попасть в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какие возможности реализованы. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Рекомендуем сделать подборку из пары десятков сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
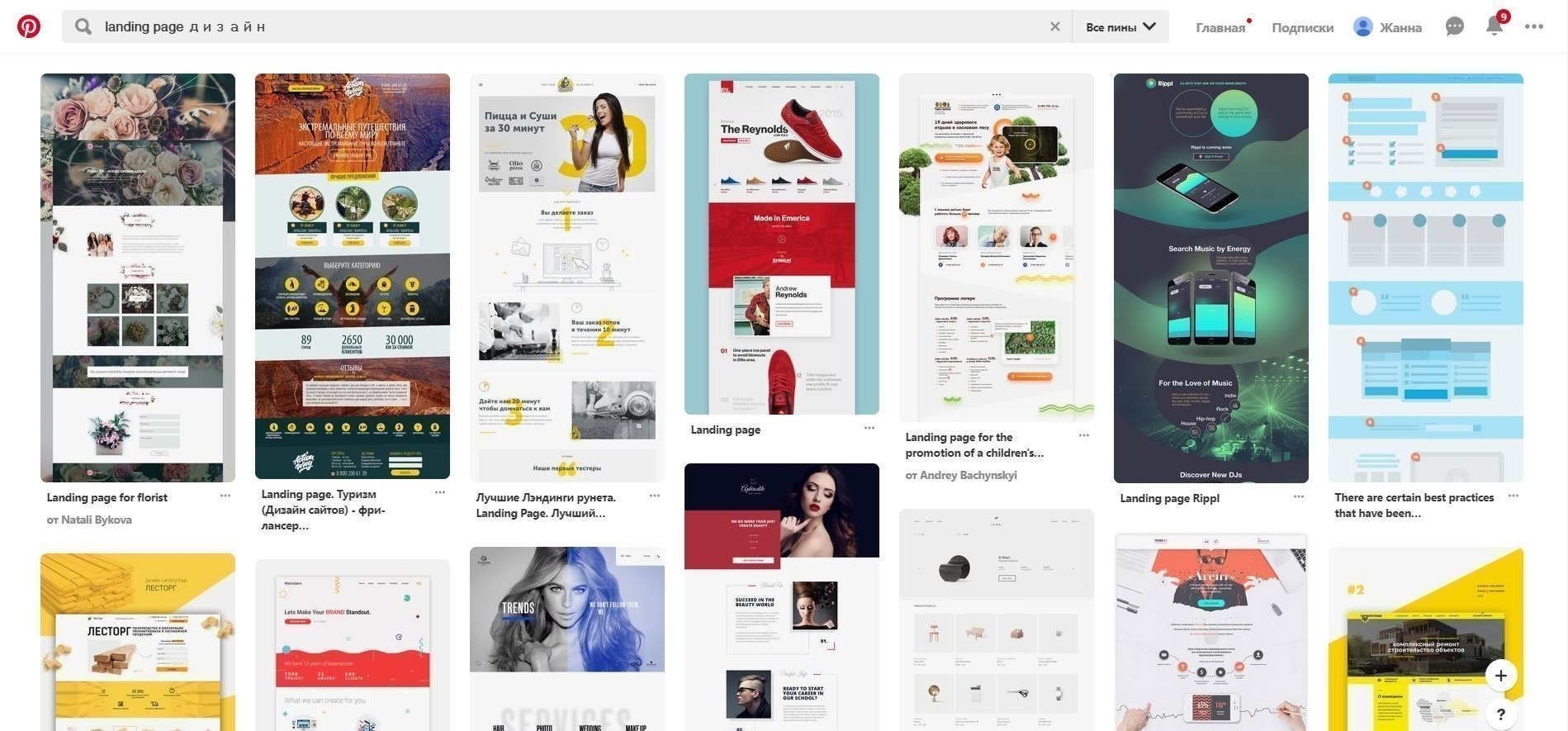
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.

К этому этапу у вас должно выработаться понимание того, каким будет дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Readymag
Недорогой и удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что сэкономит время на вёрстке и программировании и даст представление, как будет выглядеть сайт.
Tilda
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Photoshop
Это основа основ, которую всё равно придётся выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает такой контроль над изображением, как Photoshop.
Sketch
Подойдёт в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Figma
Сравнительно новый, но уже востребованный продукт. Её любят за доступность — работает как в браузере, так и на любой платформе, за удобную структуру, возможность командной работы и интерфейс.
Выбирая программу для создания сайта, ещё раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя ещё очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с нуля до PRO».

Научитесь: Веб-дизайн с нуля до PRO
Узнать больше