Данные — это бесчисленные потоки информации, которые стекаются в хранилища. Почему их копят и копят? Потому что данные о потребительском поведении крайне полезны для принятия решений. Только предварительно их, конечно, требуется обработать.
Хорошие таблицы данных ускоряют сканирование, анализ, сравнение, выборку, фильтрацию, сортировку и управление информацией — все это помогает добыть ценную информацию и принять решение.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.ru
В этой статье вы найдете подходы к дизайну таблиц, паттерны проектирования и проверенные методы, которые помогут вам улучшить UX с таблицами в ваших проектах.
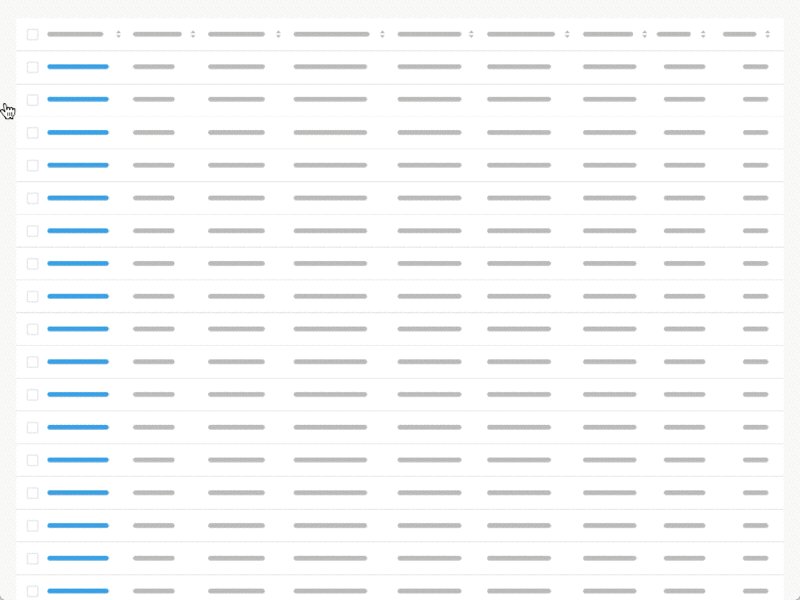
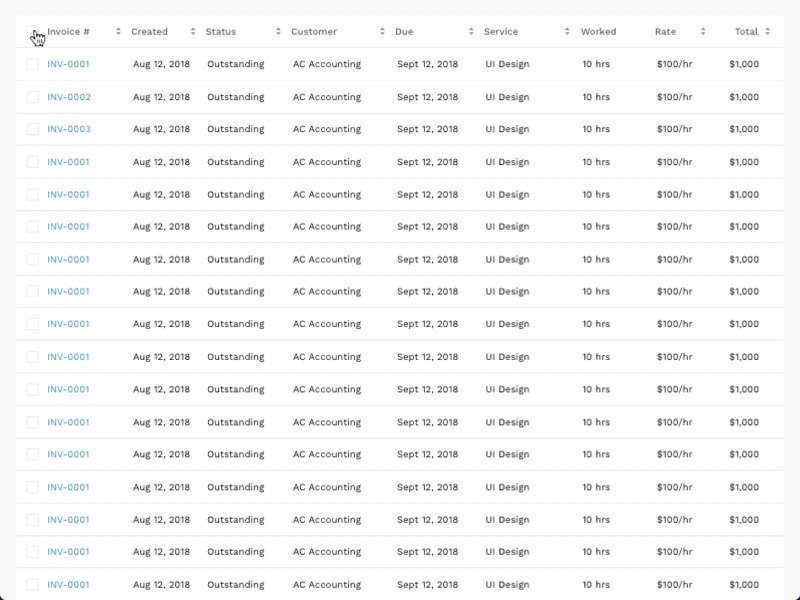
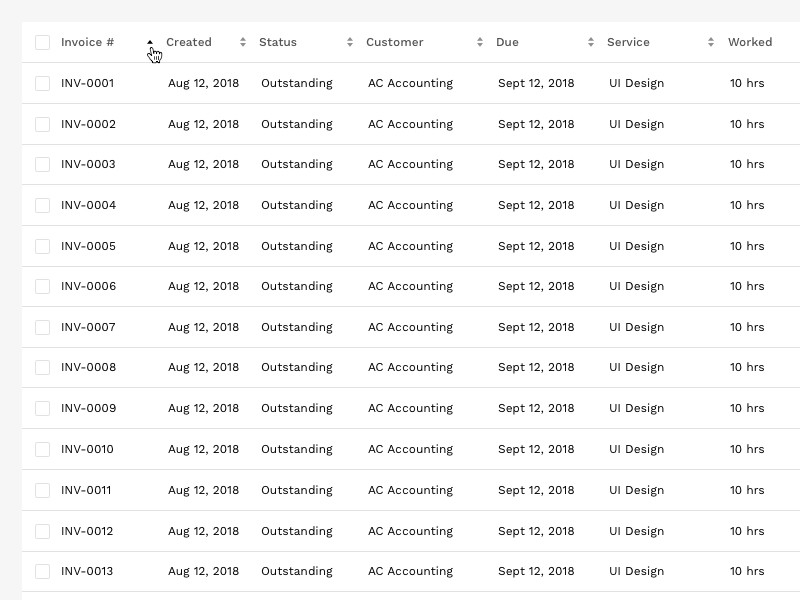
1. Закрепленная шапка таблицы
Закрепляйте шапку таблицы при скролле, такой подход поможет держать под рукой навигацию по названиям столбцов.
2. Зафиксированная первая колонка
От горизонтального скролла не убежать особенно на больших датасетах. Поэтому вполне удобно в таком случае закрепить первую колонку с разметкой названий строк. А если вы добавите возможность закреплять и другие колонки, это позволит пользователям сравнивать данные по нескольким параметрам.
3. Регулятор ширины столбцов
Эта функция позволяет настроить таблицу под себя и посмотреть нужные данные в полном объеме.
4. Стиль строк
Стиль строк влияет на восприятие данных. Если у вас небольшая табличка три на четыре, бывает, удобно совсем удалить границы и «зебру», чтобы не отвлекали. А вот в больших датасетах, стили помогают быстрее схватывать и анализировать информацию.
5. Плотность отображения
Регулятор высоты строк позволяет уместить на экран больше полезной информации. Но так как данные бывают разной размерности, нужен вкл/вкл.
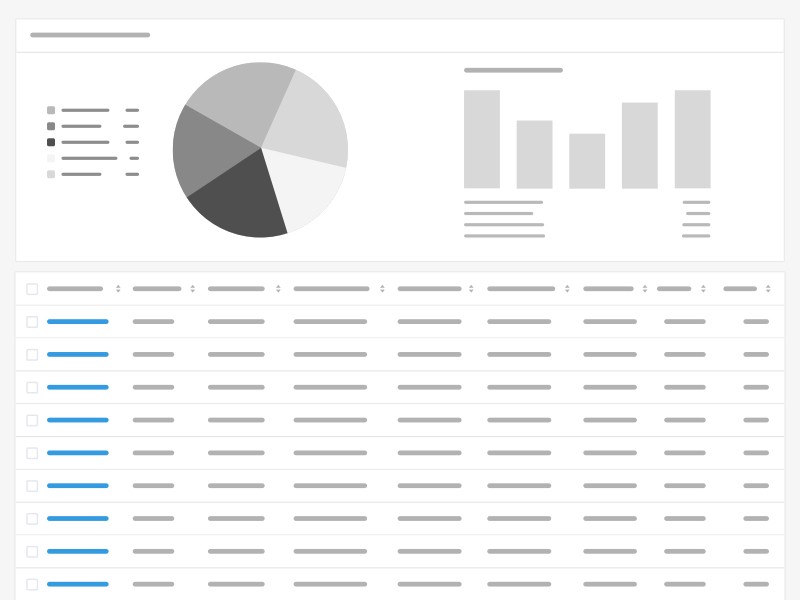
6. Дашборд или сводка
В сводке отображаются ключевые выжимки из данных, представленных в таблице. В идеале, по сводке должно быть сразу понятно, какие шаги стоит предпринять.
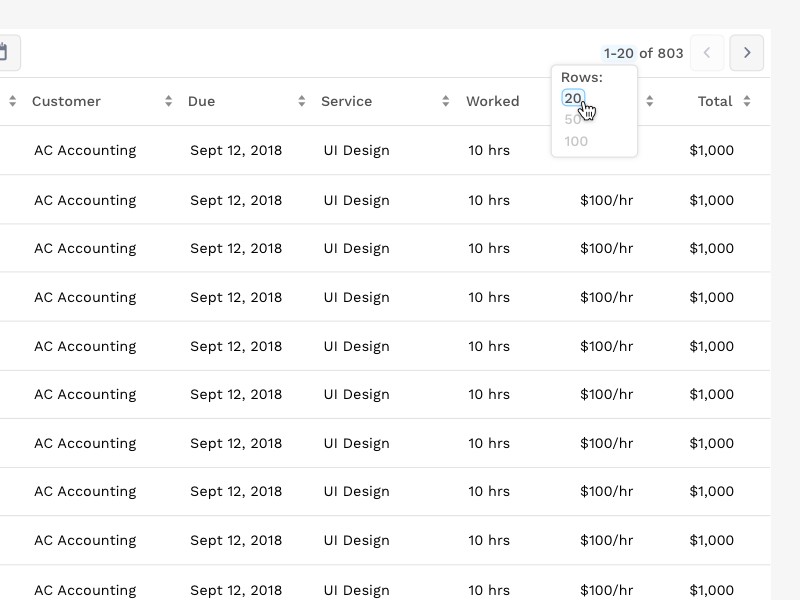
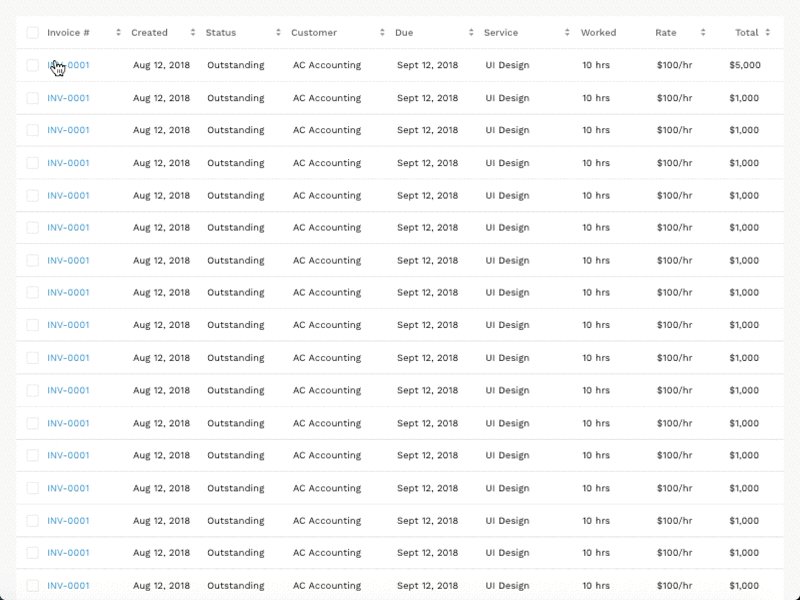
7. Страницы
Посмотрев сводку, вы можете захотеть отобрать топ-10 или топ-50 строк для анализа. В этом вам поможет разбивка по страницам (так называемая «пагинация»). На некоторых сайтах можно настроить количество строк, отображаемых в рамках одной страницы.
Постраничный паттерн часто заменяют постепенной подгрузкой через скролл или кнопкой «Показать еще XXX строк».
Для новостных или развлекательных сайтов это работает, но если на вашем сайте пользователи работают с данными (например, сортируют по определенным столбцам), лучше не использовать бесконечную подгрузку, а остановиться на постраничном отображении.
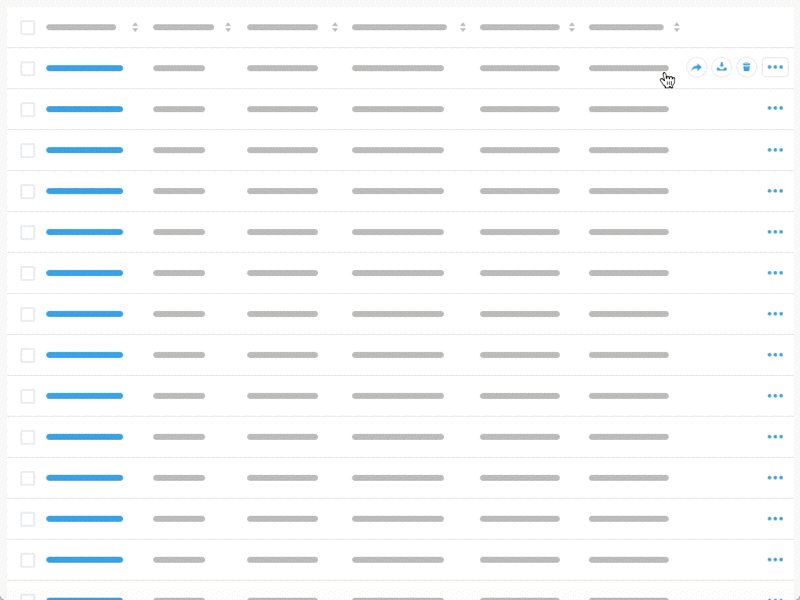
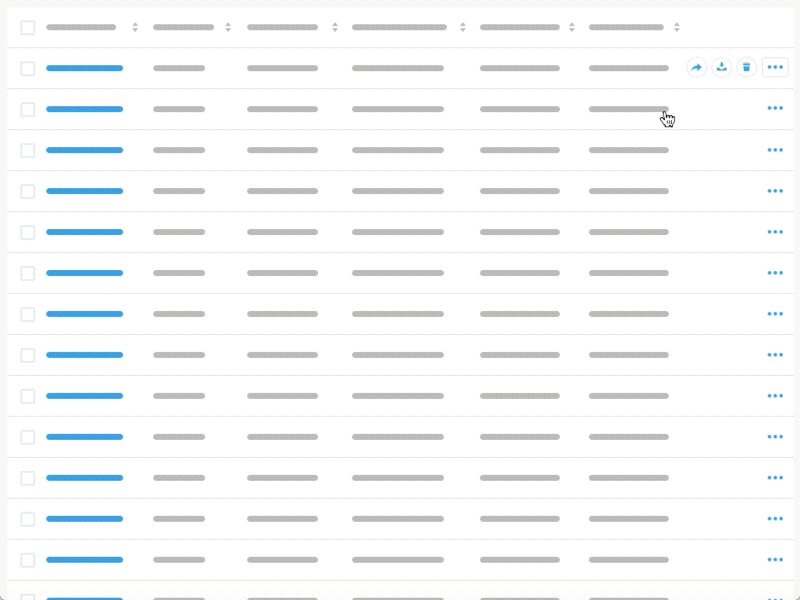
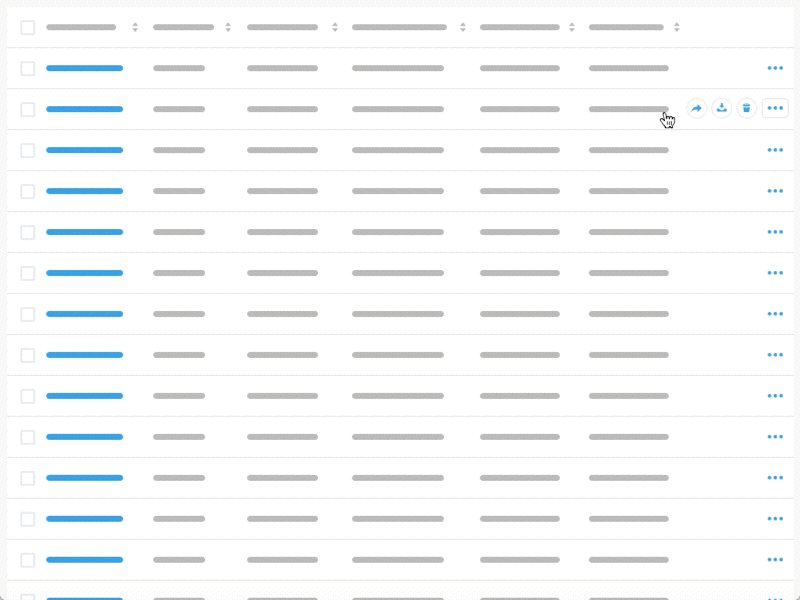
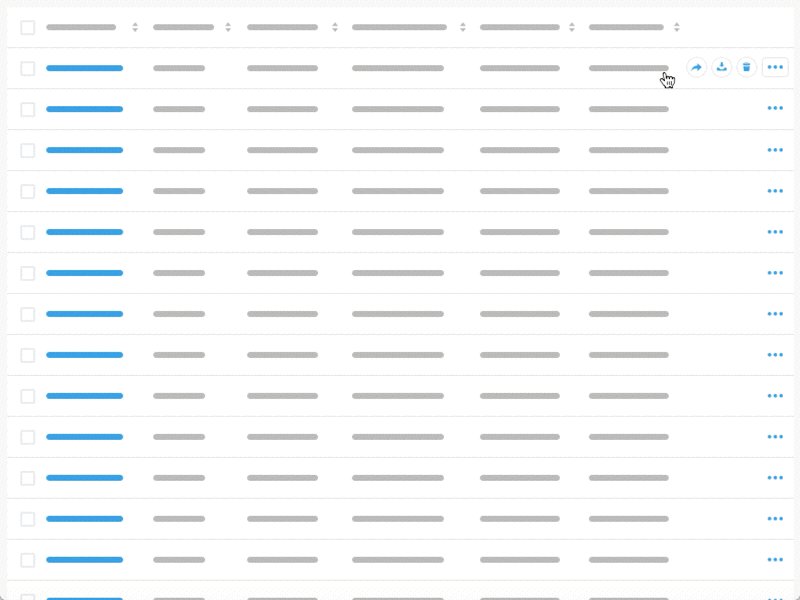
8. Опции при наведении курсора
Такой подход помогает чуть-чуть снизить визуальный шум, но побуждает пользователей рыться и исследовать.
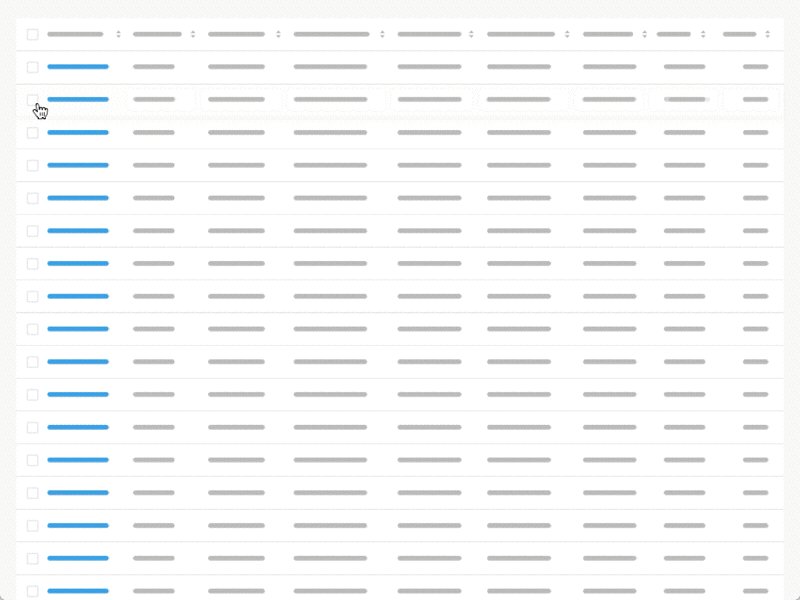
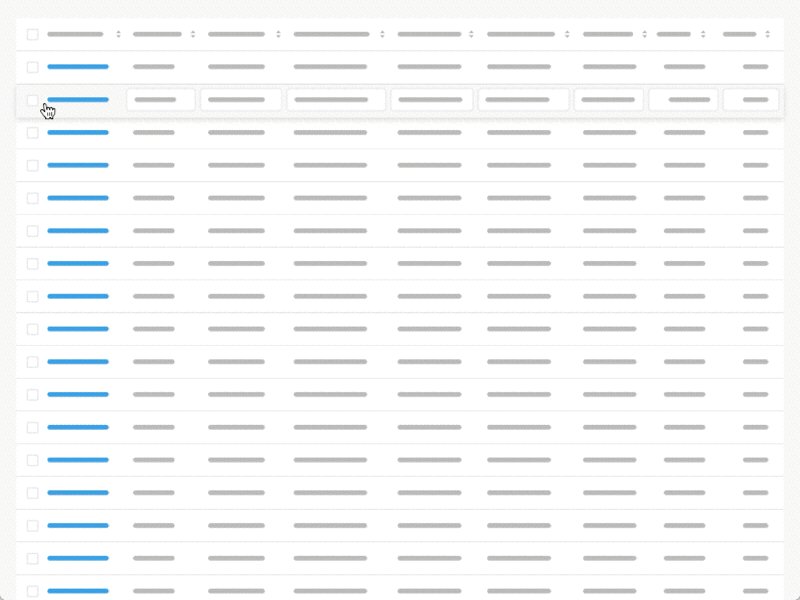
9. Инлайн-редактор
Функция бывает удобна если в таблице находятся объекты, в которых нужно исправить опечатки или устранить другие небольшие неточности. А вот серьезное редактирование, конечно, лучше выполнять в полноценной карточке сущности.
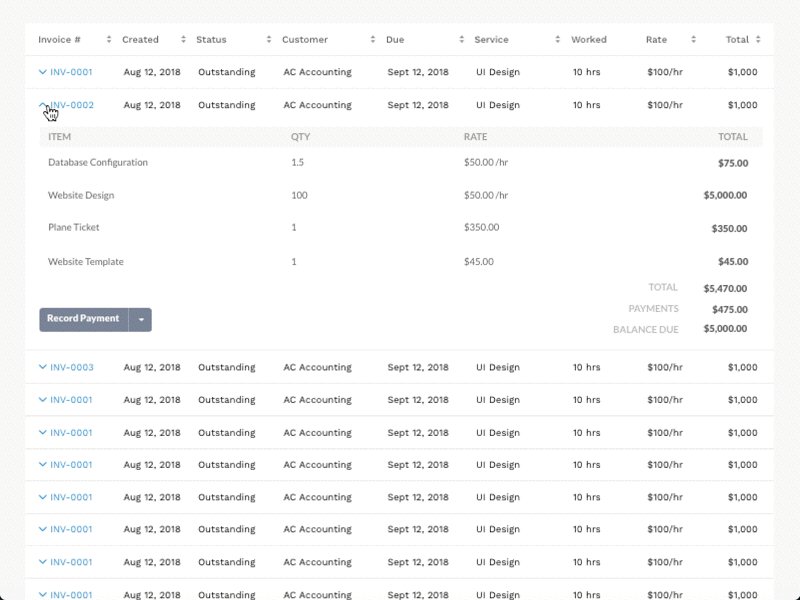
10. Быстрая сводка для строки
Помогает шустренько изучать ключевые детали в потоке строк данных.
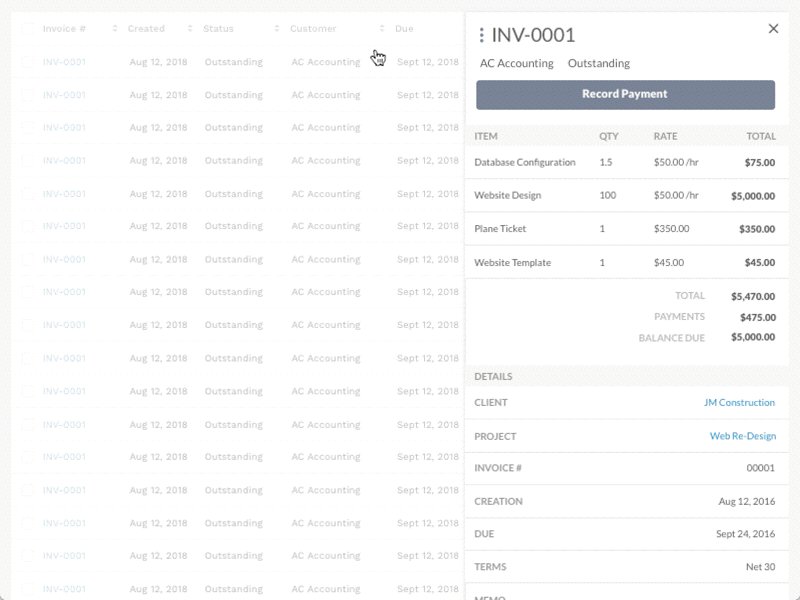
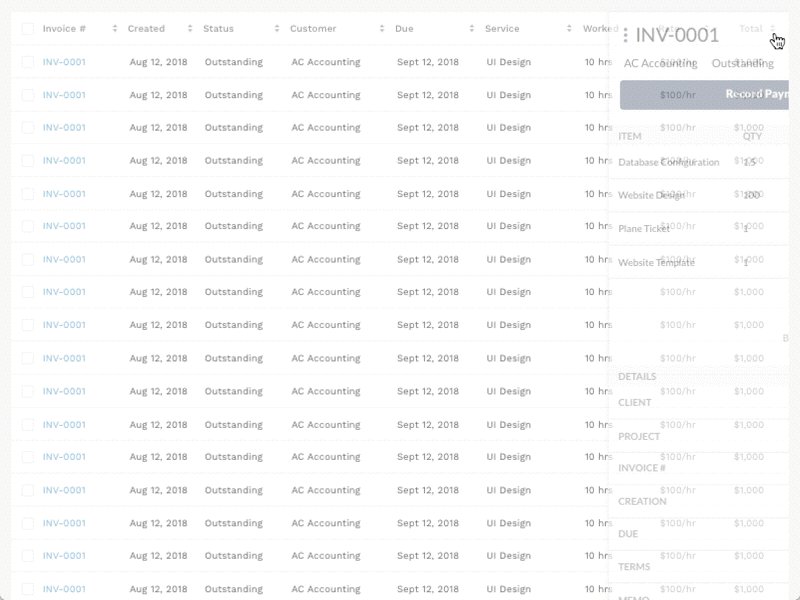
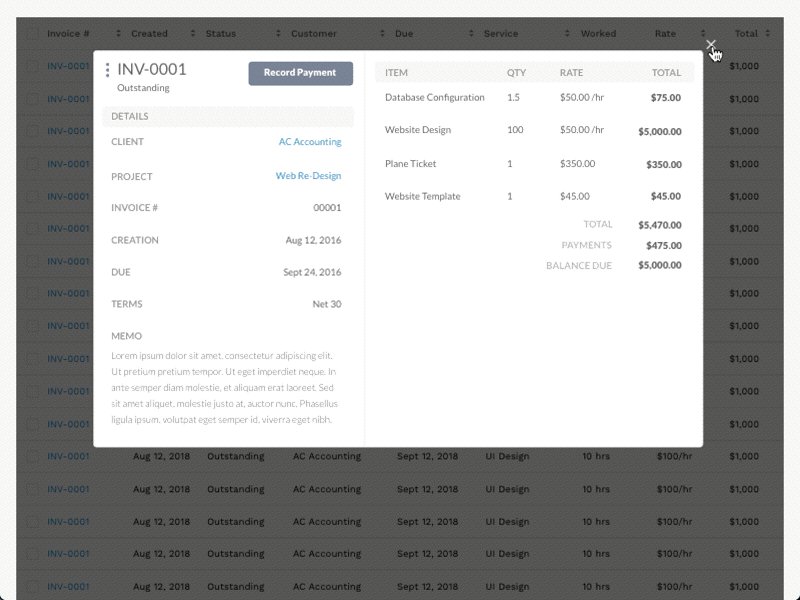
11. Превью
Удобен как промежуточный шаг перед погружением в редактирование большой сущности или проведения операции, которую не отменить.
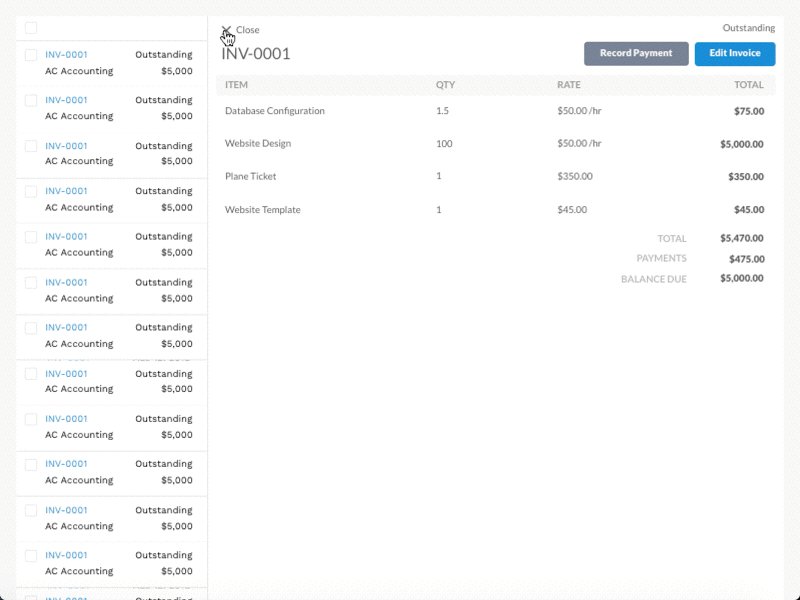
12. Модальное окно
Помогает сосредоточиться на деталях по конкретной сущности, а затем уже взяться за ее редактирование.
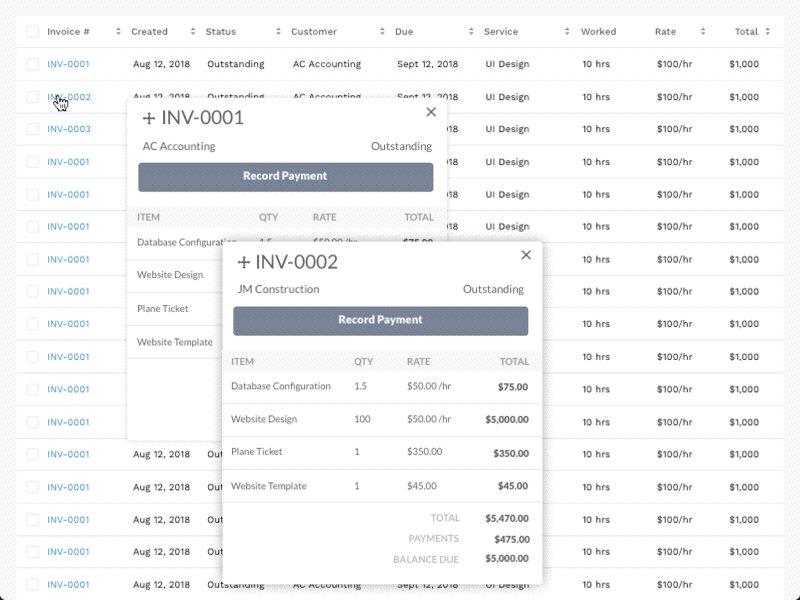
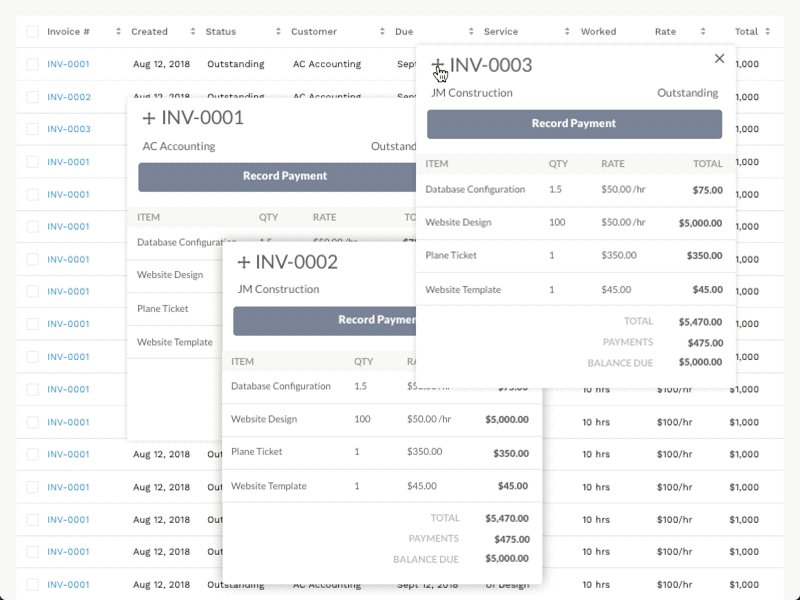
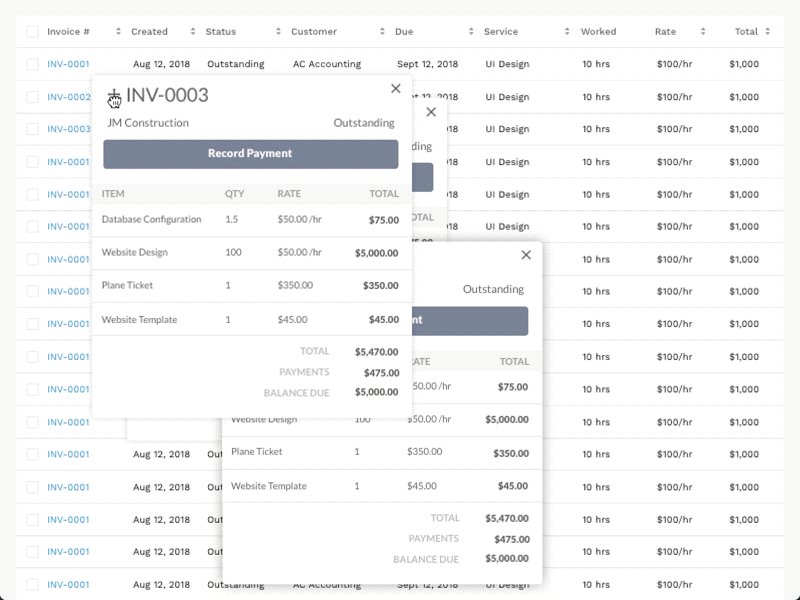
13. Мультимодальное окно
Если вам требуется обеспечить некую концепцию рабочего стола, то такой подход может быть полезен пользователям.
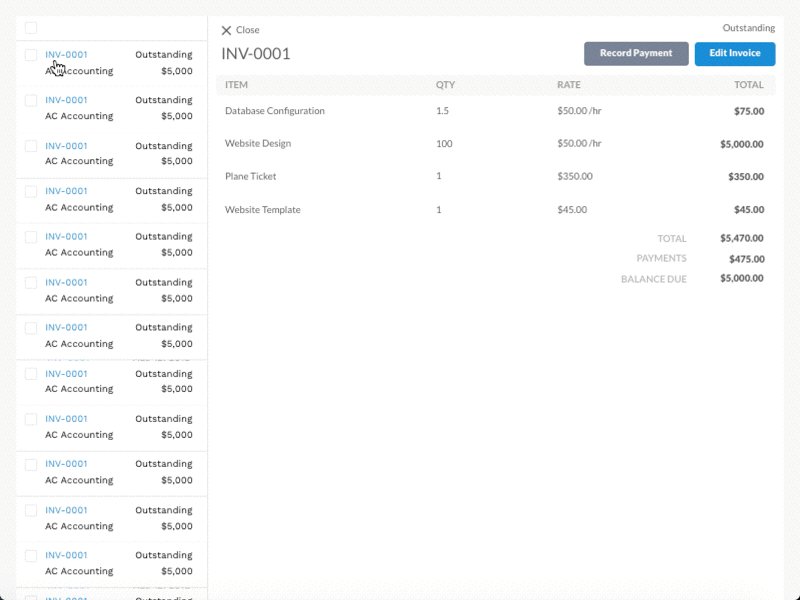
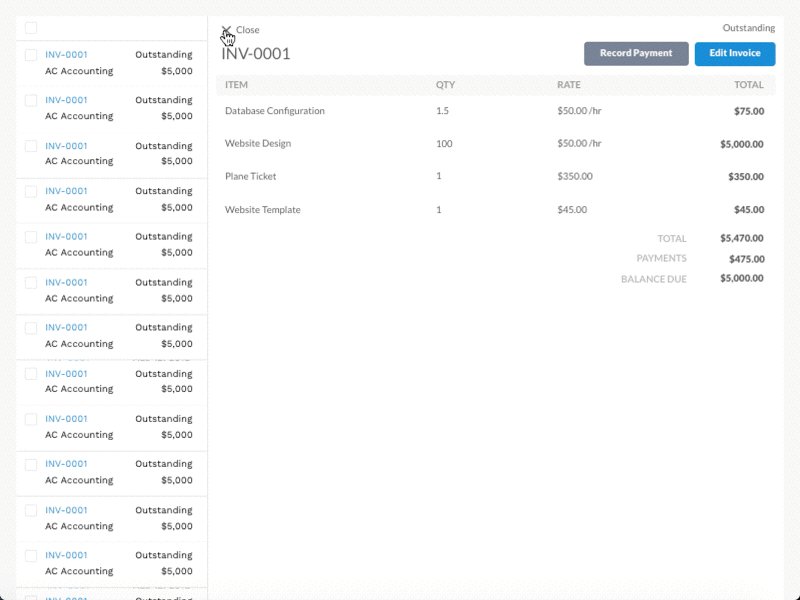
14. От строки к деталям
Еще один подход к погружению в детали.
15. Сортировка столбцов
По убыванию и возрастанию. Помогает найти самые приоритетные строки для изучения.
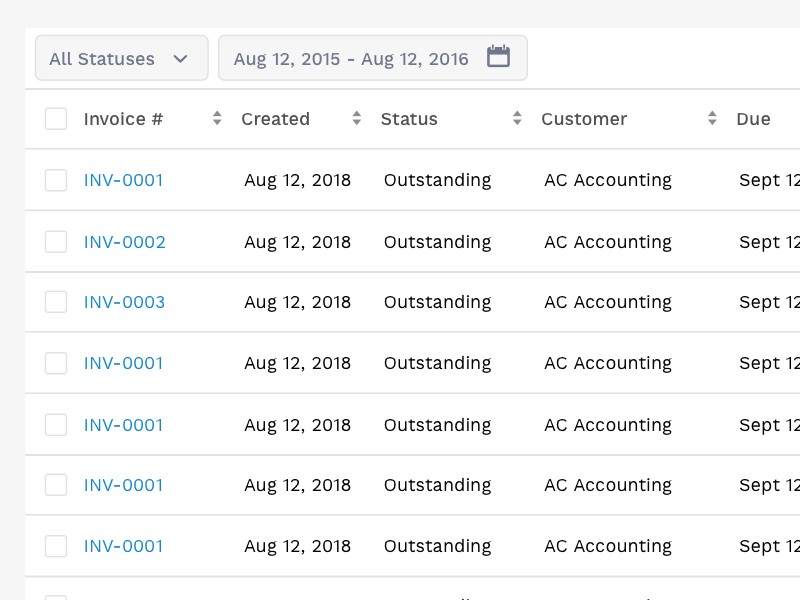
16. Фильтры
Все ключевые операции с обработкой данных вы можете поместить вот в такой паттерн.
17. Настройки выборки
Этот паттерн проектирования поможет пользователям задать параметры фильтрации для интересующих столбцов.
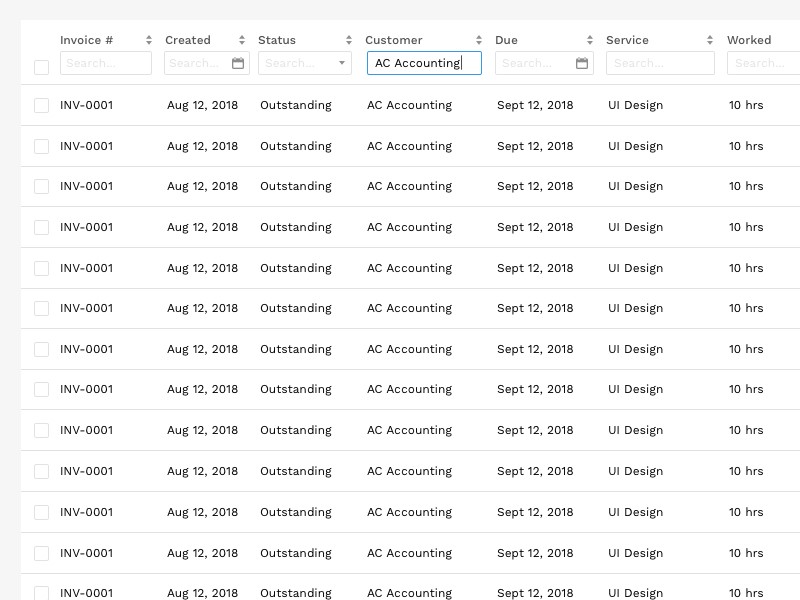
18. Столбцы с возможностью поиска
Подход помогает пользователям оперативно отыскать конкретное в определенном столбце.
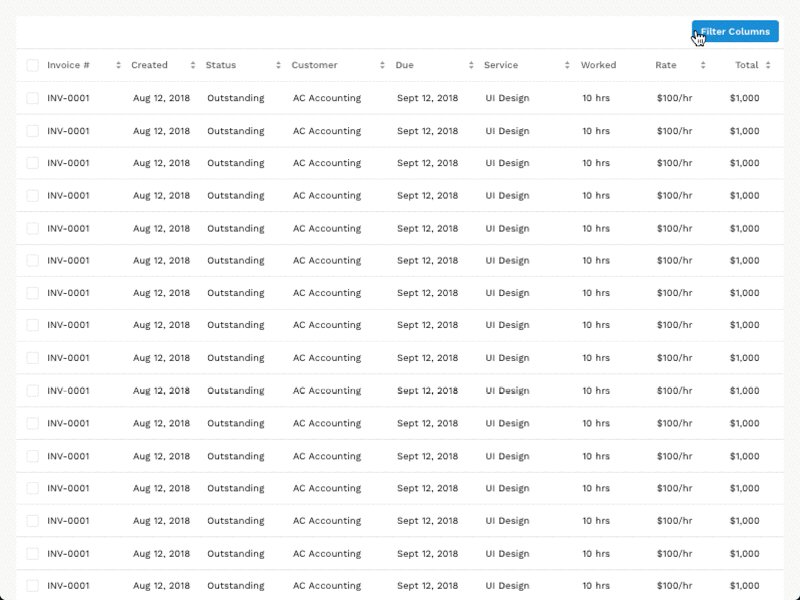
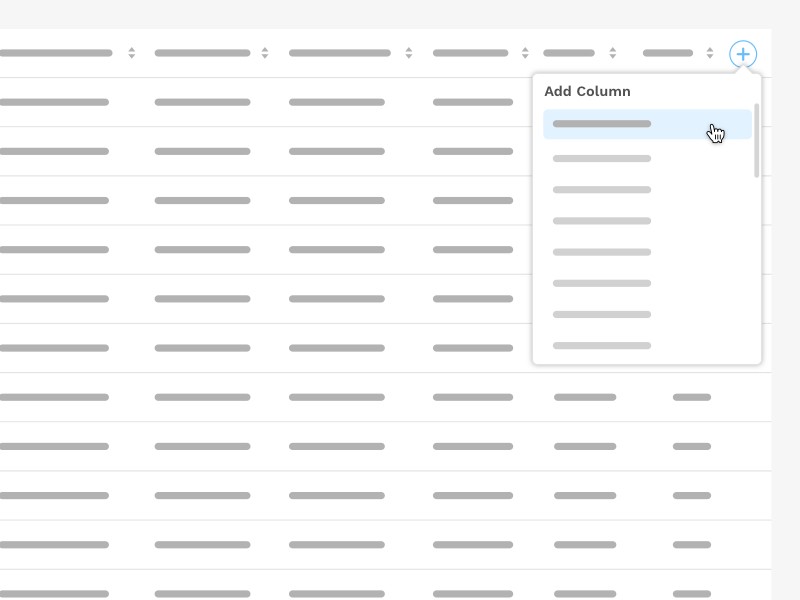
19. Добавление столбцов
Параметров бесчисленное множество, а в колонках таблицы могут быть заданы только самые популярные. С таким подходом каждый пользователь сможете выбрать для анализа своей ситуации все, что требуется.
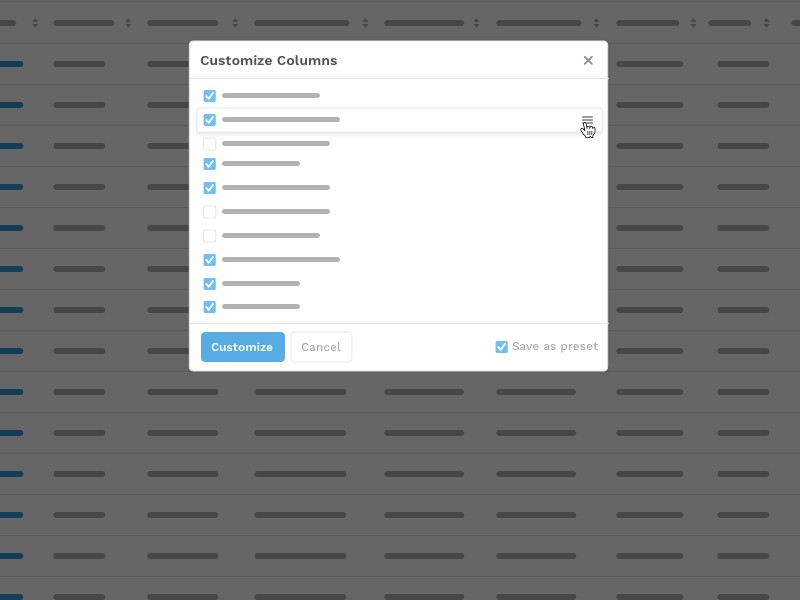
20. Настройка столбцов
Здесь пользователи могу выбрать столбцы, которые им важны, а также задать порядок.
Зачем нужны таблицы
Данные — это тоже стратегический ресурс. Энергетика, СМИ, производство, доставка, здравоохранение, ритейл, банки и даже правительство — каждая из отраслей уже во всю собирает огромные массивы данных о потребительском поведении.
Однако сами по себе данные не помогают двигать дело вперед, если их предварительно грамотно не обработать, не упаковать и не доставить соответствующе.
Все ключевые игроки давно уже осознали, что стали успешными и продолжают ими оставаться именно благодаря наращиванию экспертизы по работе с данными, а также совершенствованию пользовательского опыта с помощью данных.
Надеюсь эта статья поможет вам ускорить работу в очередном проекте связанным с дизайном таблиц. Удачи. На связи!
Дизайн таблиц для чайников
Время на прочтение
4 мин
Количество просмотров 18K
Привет, Хабр!
Меня зовут Костя, и я отвечаю за дизайн в AGIMA. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
-
строки с названиями столбцов;
-
столбца с названиями строк;
-
данных.
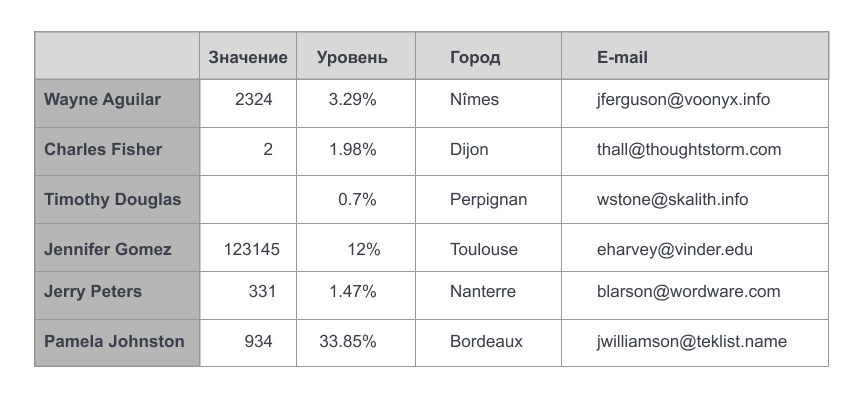
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:
Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
Используйте моноширинный шрифт для цифр
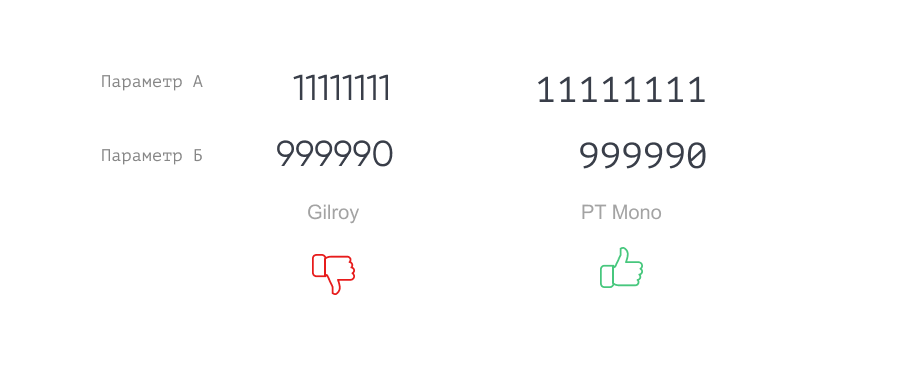
«Моноширинный» значит, что у символов одинаковая ширина.
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Числа выравниваем вправо
Числа надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит информацию. И не будет обманут плохим дизайном. Это особенно важно, когда в таблице нужно сравнивать равные данные.
Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
-
линии;
-
чересполосица.
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Названия столбцов и строк обычно менее важны, чем данные
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
-
отчертить чуть более толстой линией;
-
постаивть на фон (так делает Excel по умолчанию);
-
изменить шрифт.
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
Главное, что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица, которая у нас тут получилась, пока далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
Перевод статьи «The Ultimate Guide to Designing Data Tables»
Таблицы данных различаются по размеру, сложности, содержанию и назначению. Независимо от вариантов использования все хорошо продуманные таблицы данных обеспечивают ясность представленной информации и помогают пользователям получить правильное представление о данных и обработать их.
В данной статье собраны передовые практики, которые помогут вам лучше разрабатывать таблицы данных в ваших проектах. Она состоит из двух частей: разработка стиля таблицы и ее функционала.
Разработка стиля таблицы
Решая, как оформить и отформатировать таблицу, сделайте упор на удобстве чтения и поэтому важно избавиться от визуальных помех, которые могут отвлекать.
Выберите лучшее оформление строк
Хорошее оформление помогает пользователям читать, изучать и анализировать данные. Выберите лучший стиль в зависимости от типа и количества данных в вашей таблице.
Сетка: Включение как горизонтальных, так и вертикальных разделителей обеспечивает максимальное разграничение ячеек данных, но избыточные визуальные помехи могут отвлекать. Такой стиль рекомендуется для таблиц с большим объемом данных.

Пример сетки (таблица из UI Prep)
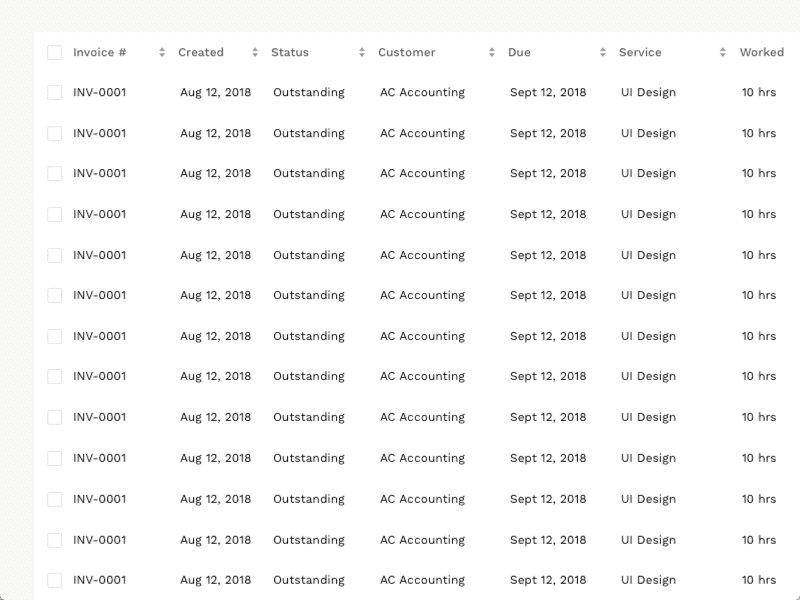
Горизонтальные линии: Отображение только горизонтальных линий снижает визуальные помехи сетки. Этот стиль содержит много пустого пространства, тем самым, помогая пользователю не отвлекаться от чтения. Этот стиль является наиболее распространенным и подходит для любых размеров набора данных.

Пример горизонтальной линии (таблица из UI Prep)
Зебра: Чередование разного цвета фона для каждой строки — ещё один хороший способ помочь пользователям сосредоточиться на чтении. Этот стиль рекомендуется для больших наборов данных, где чередование будет четким и не вызовет путаницы из-за выделения определенной строки.

Пример зебры (таблица из UI Prep)
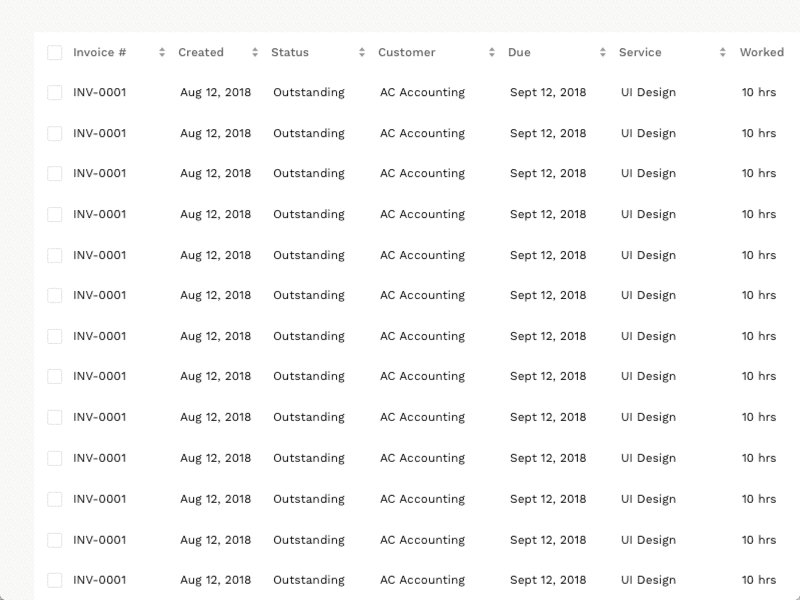
Свободная форма: Удаление всех разделителей создает минималистичный вид за счет максимального уменьшения визуальных помех. Этот стиль рекомендуется для небольших наборов данных, где пользователям не нужна помощь при чтении.

Пример произвольной формы (таблица из UI Prep)
Используйте заметный контраст
Определите иерархию, добавив контраст данных к вашей таблице. Это можно сделать с помощью разных стилей текста и фона.
Контраст заголовка: Отделите заголовок от текста столбца, изменив его жирность и цвет. Применение разных цветов фона заголовка может обеспечить дополнительный контраст, если это необходимо.

Наверху: контраст текста заголовка, Внизу: контраст фона заголовка (таблица из UI Prep)
Выделение столбцов: Столбцы также могут быть разных цветов и жирности для выделения определенных данных, таких как идентификатор строки (первый столбец) или главных данных в одной ячейке (например, данные ячейки: 1,234 34%).

Наверху: контраст первой строки, Внизу: Контраст данных (таблица из UI Prep)
Добавляйте визуальные подсказки
Используйте фоны разных цветов, чтобы организовать пространство вашей таблицы. Эти визуальные подсказки помогают представить данные таким образом, чтобы их было легче изучать и понимать.
Фон строки: Поменяйте цвет всей строки, чтобы подчеркнуть разницу в типе данных (т. е. переключение между отдельными значениями и суммами или средними значениями).

Пример фона строки (таблица из UI Prep)
Фон ячейки: Измените цвет ячейки, чтобы выделить элемент данных (например, уменьшение и повышение значения элемента данных).

Пример фона ячейки (таблица из UI Prep)
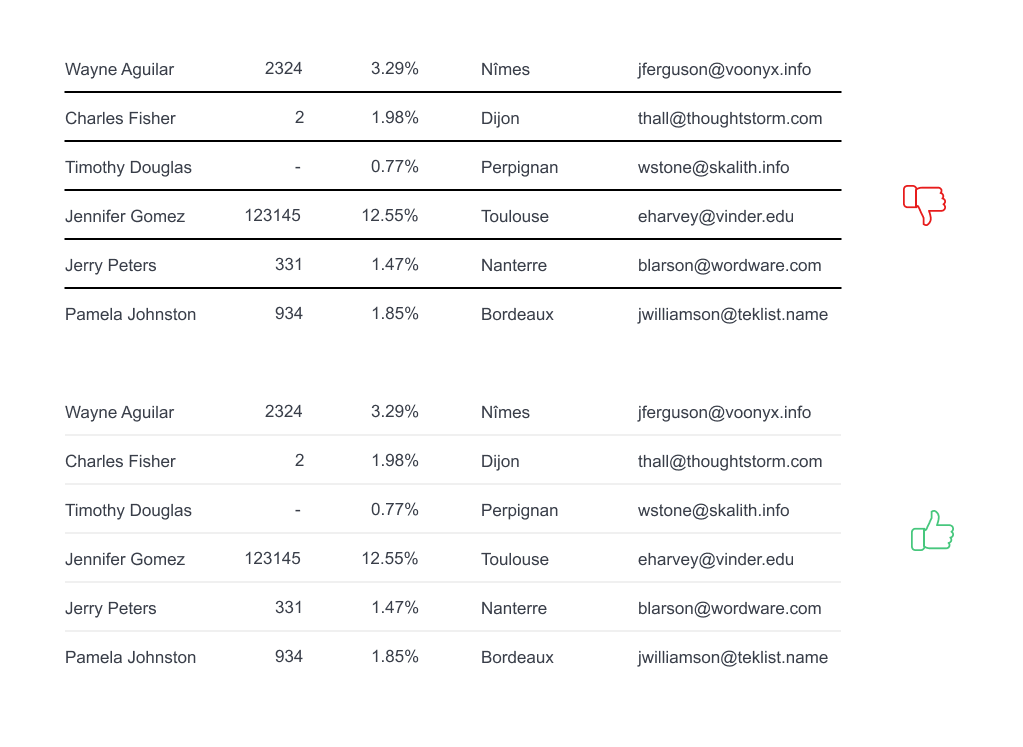
Правильно выравнивайте столбцы
По умолчанию большинство данных столбца выравнивается по левому краю. Это помогает сделать информацию читабельной и сопоставимой. Единственное исключение — числовые данные, связанные с размером типа данных. Эти числа должны быть выровнены по правому краю, чтобы пользователи могли определить размер числа.
Правила, которым необходимо следовать:
- Выравнивайте текстовые данные по левому краю (например, имя)
- Выравнивайте числовые данные, не связанные с размером (например, дату, почтовый индекс, номер телефона)
- Выравнивайте числовые данные, относящиеся к размеру (например, количество, процент)
- Выравнивайте заголовки в соответствии с данными столбца

Пример выравнивания (таблица из UI Prep)
Используйте табличные числа
При отображении чисел используйте табличный (или моноширинный) шрифт. Это означает, что вместо пропорционального интервала (т. е. символ «W» шире, символа «I»), каждая фигура имеет одинаковую ширину. Это упрощает просмотр столбцов с числовыми данными.
Для своей таблицы вы можете использовать моноширинный шрифт (например, Courier, Courier New, Lucida Console, Monaco и т. д.) Или моноширинный числовой набор, иногда включаемый в пропорциональные шрифты.

Пример пропорционального и табличного шрифта
Выберите подходящую высоту для строки
Выберите высоту строки, наиболее подходящую для типа и количества данных в вашей таблице. Строки с обычной высотой и высотой, которая обеспечивает больше свободного пространства, более удобны для чтения больших наборов данных. Использование сжатой высоты строки позволит пользователю одновременно просматривать больше данных без необходимости прокрутки, но снижает читаемость таблицы и потенциально вызовет ошибки синтаксического анализа.
Высота рядов:
- Сжатая: 40px
- Стандартная: 48px
- Свободная: 56px

Примеры высоты строки (таблица из UI Prep)
Создавайте достаточно отступов
Сохраняйте отступ не менее 16 пикселей справа и слева от каждого столбца. Это означает, что расстояние между столбцами должно составлять не менее 32 пикселей.

Пример отступа (таблица из UI Prep)
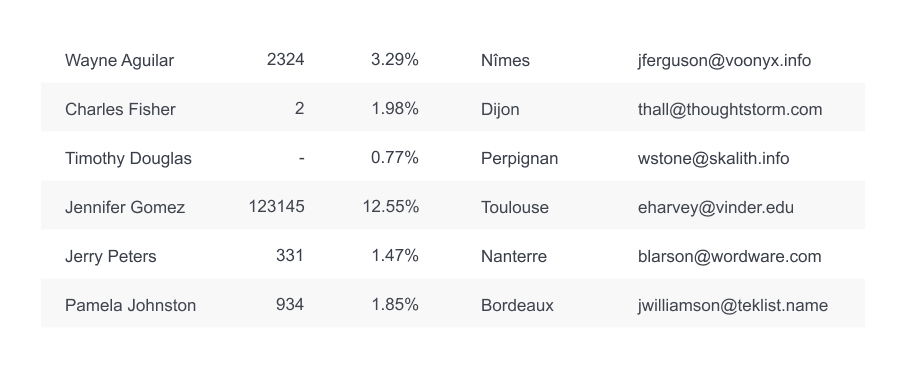
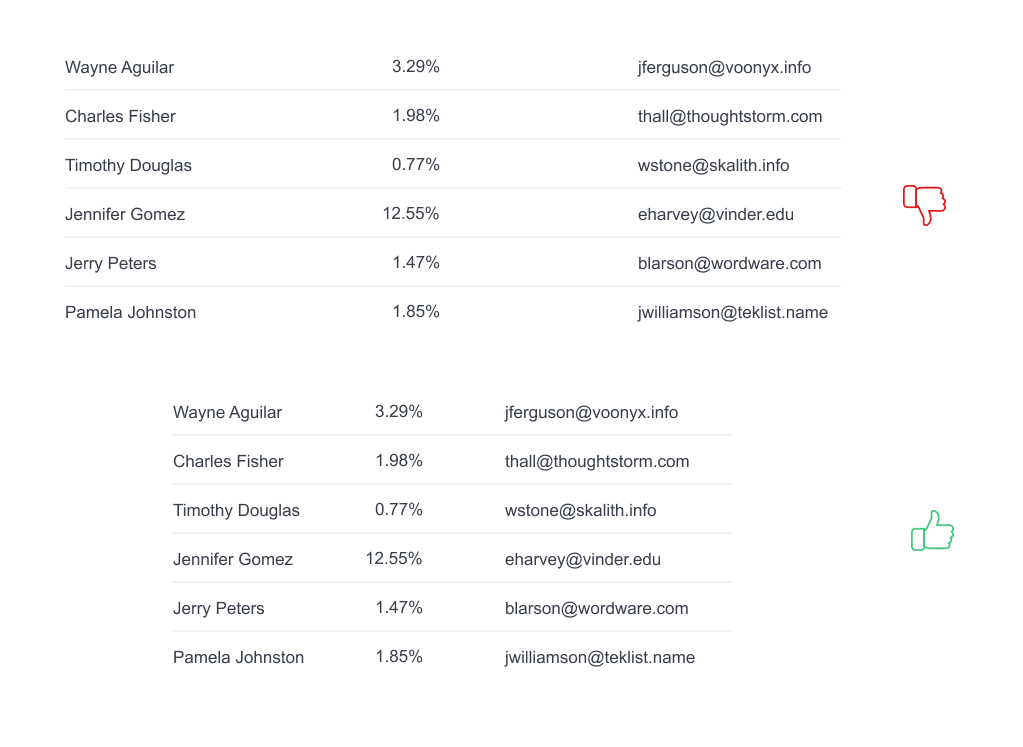
Используйте подтекст
Подтекст может предоставить актуальный контекст и полезные детали, не занимая места и не загромождая таблицу. Его также можно использовать для объединения столбцов.
Например, вместо того, чтобы иметь отдельные столбцы для пользователя и электронной почты, электронное письмо можно добавить как подтекст под именем пользователя.

Пример подтекста (таблица из UI Prep)
Функциональность таблицы
Таблицы данных должны позволять пользователям изучать, понимать, анализировать, сравнивать и действовать в соответствии с информацией в них.
Сохранение контекста при прокрутке
Прикрепите контекстную информацию, чтобы помочь пользователям понять, какие данные они просматривают при прокрутке по таблице. Это функционально важно при создании таблиц с большими наборами данных или на экранах меньшего размера.
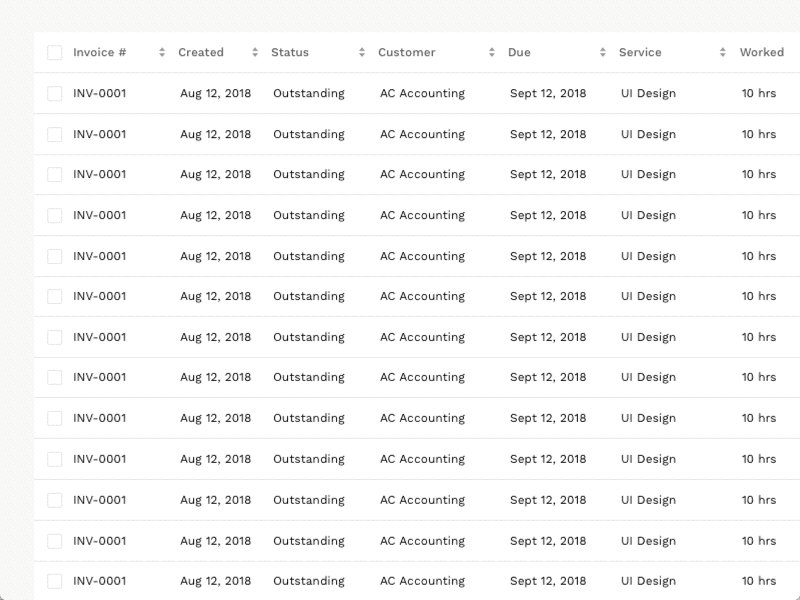
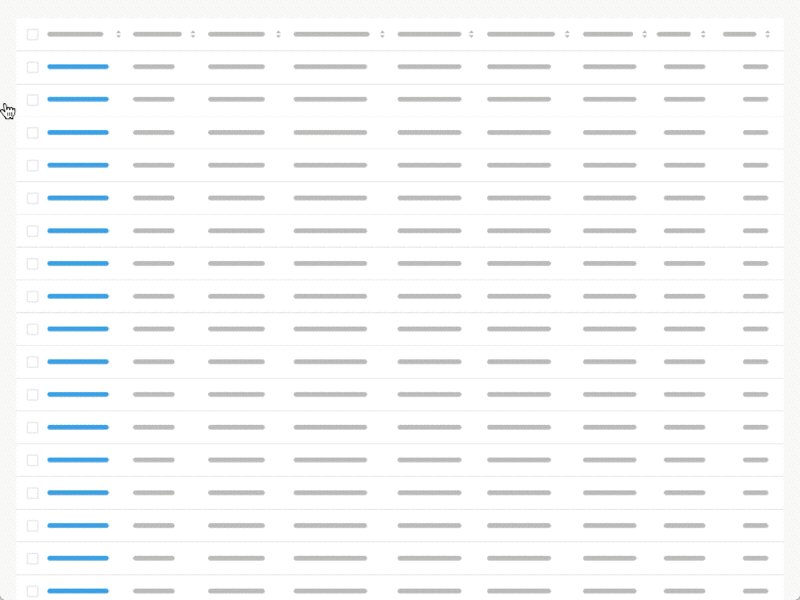
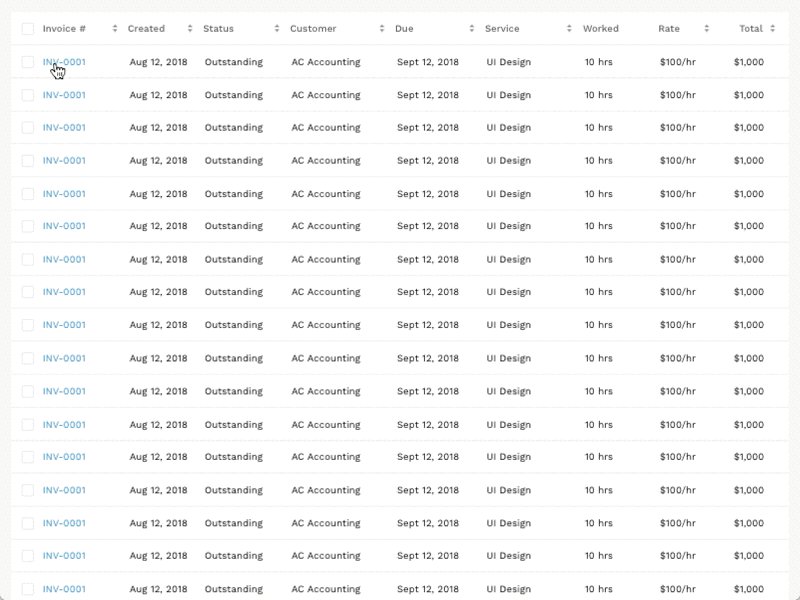
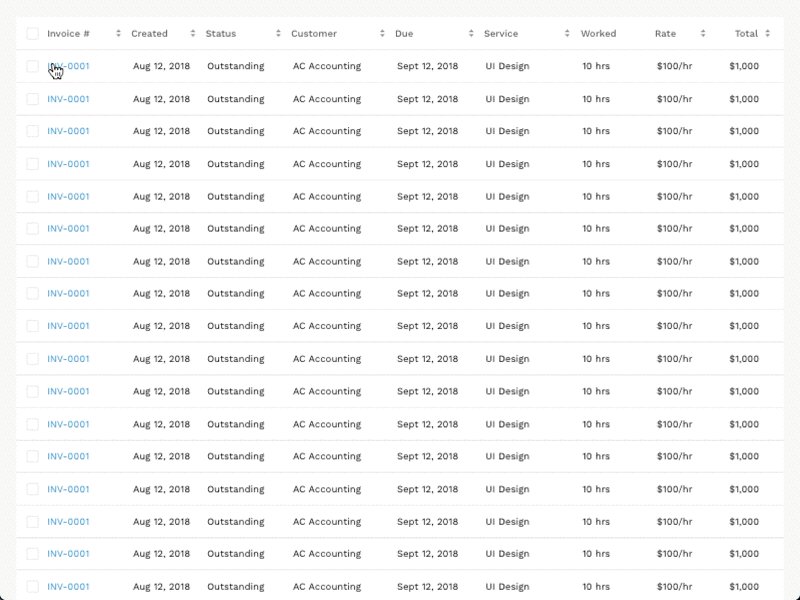
Фиксированный заголовок: Закрепите заголовок вверху таблицы, когда пользователь ее прокручивает. Это обеспечивает контекст, постоянно сохраняя метки столбцов в поле зрения.

Пример фиксированного заголовка (таблица из UI Prep)
Фиксированный столбец: Закрепите первый столбец (с идентифицирующей информацией) сбоку, когда пользователь горизонтально прокручивает таблицу. Это обеспечивает контекст, постоянно сохраняя идентификатор строки в поле зрения.

Пример фиксированного столбца (таблица из UI Prep)
Ставьте в приоритет стандартные действия
Разрешите пользователям выполнять стандартные действия быстро и без необходимости переходить на новую страницу. Это сэкономит время и избавит пользователей от необходимости выполнять простые повторяющиеся задачи.
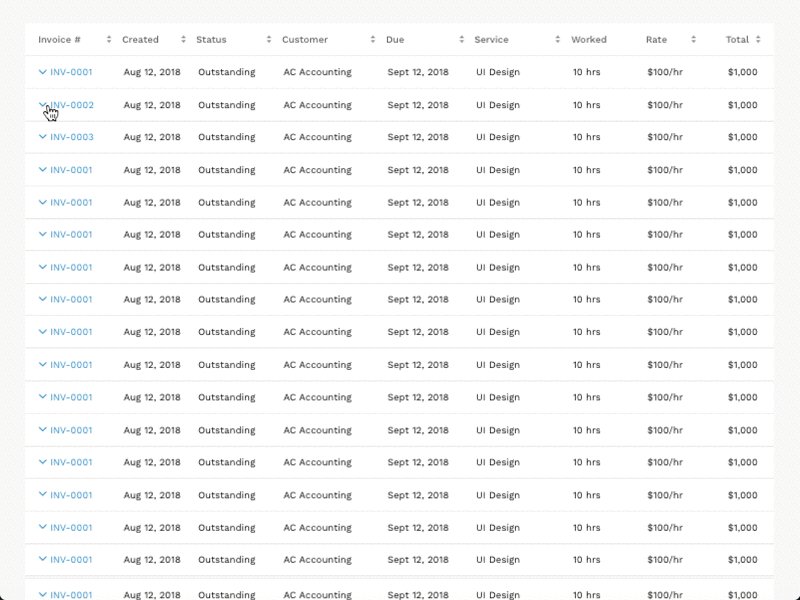
Действие при наведении: Представьте стандартные действия, когда пользователь наводит курсор на строку. Они уменьшают визуальные помехи, но у новых пользователей могут возникнуть проблемы с обнаружением действий.

Пример действия при наведении курсора (таблица из UI Prep)
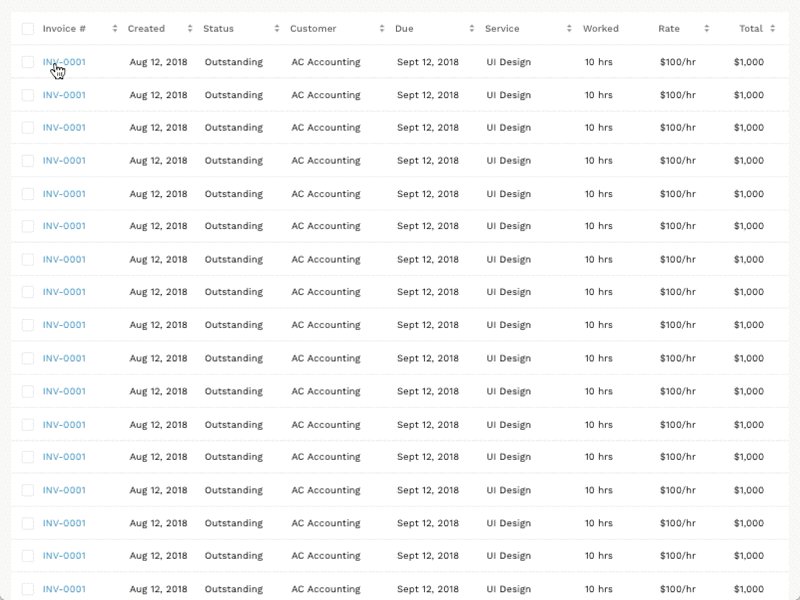
Групповое действие: Позволяет пользователям выбирать и обновлять несколько элементов одновременно. После выбора строк обобщающие действия становятся доступными в верхней части таблицы. Эта функция может сэкономить пользователям много времени, объединяя повторяющиеся задачи.

Пример массового действия (таблица из UI Prep)
Управляйте данными с помощью фильтров
Позвольте пользователям управлять данными, представленными в таблице. Фильтрация данных помогает пользователям находить то, что они ищут, получать различную информацию и проводить сравнения.
Базовые фильтры: Разрешите пользователям применять предустановленные параметры к некоторым наборам данных. Эта функция универсальна и подходит для большинства таблиц данных.

Пример базового фильтра (таблица из UI Prep)
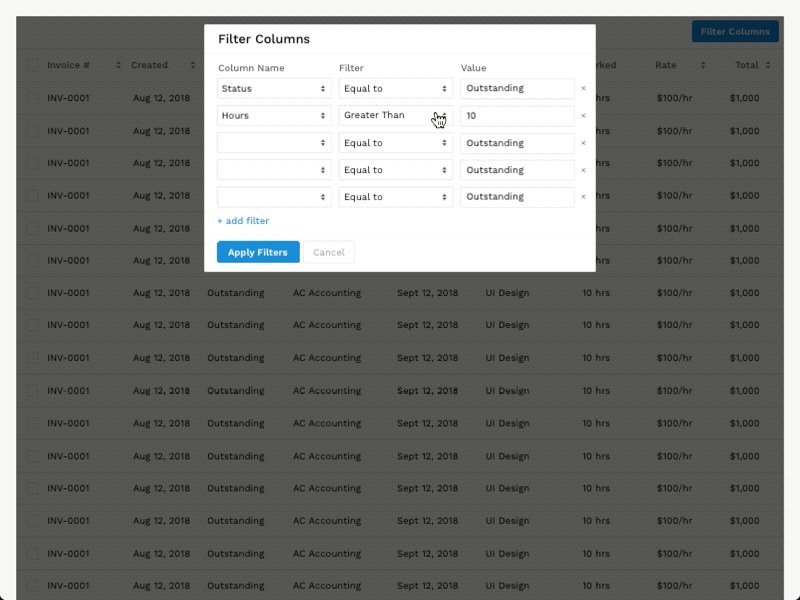
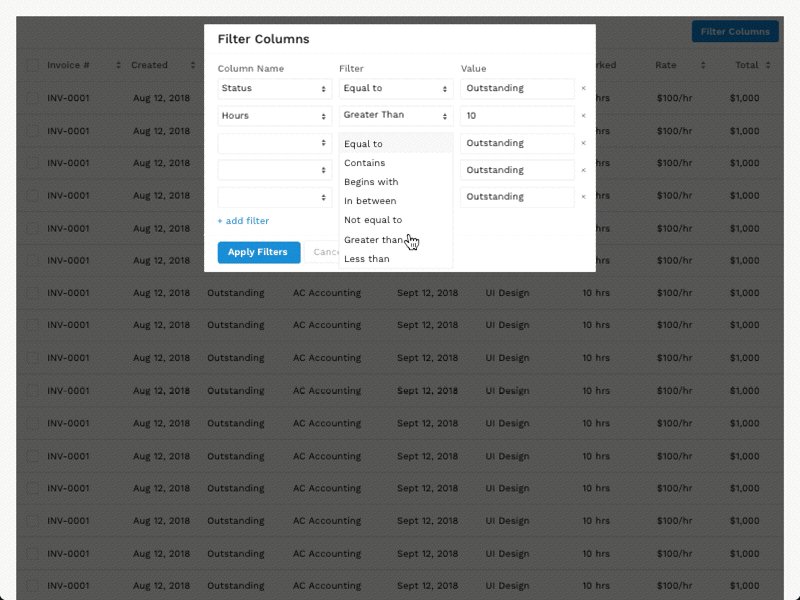
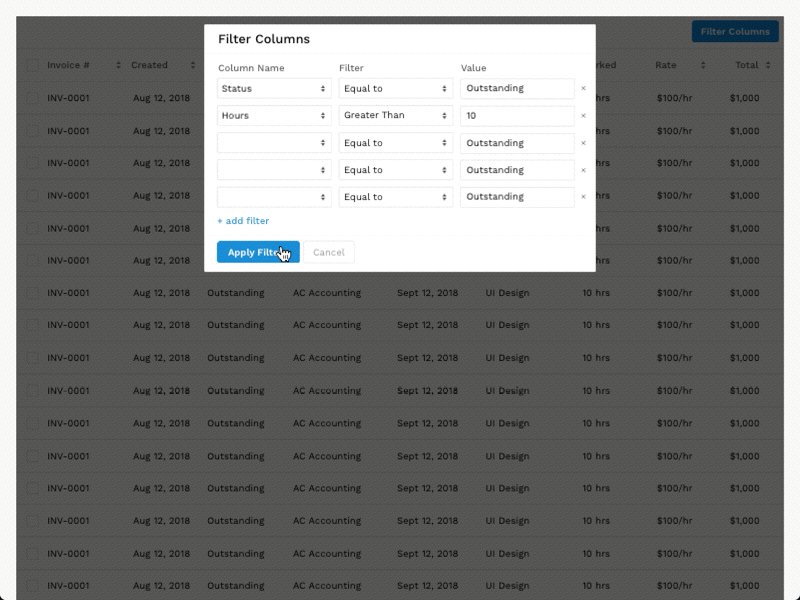
Комплексные фильтры: Позвольте пользователям применять специальные параметры к определенным столбцам. Это расширение функциональности позволяет анализировать и сравнивать конкретные результаты таблиц со сложными числовыми данными. Кроме того, данная функция дает возможность сохранять «набор фильтров» для экономии времени и усилий пользователей, если возможно повторное использование.

Пример комплексного фильтра (таблица из UI Prep)
Включайте нумерацию страниц
Разбивайте длинные таблицы на несколько страниц с заданным количеством строк на каждой странице. Пользователи должны понимать, на какой странице они сейчас находятся, и иметь возможность переходить на другие страницы. Кроме того, можно дать возможность настраивать количество строк, включаемых на каждую страницу.

Пример нумерации страниц в таблице (таблица из UI Prep)
Сделайте данные столбца настраиваемыми
Разрешите пользователям выбирать, какие данные включать в их таблицу. Эта функция позволяет пользователю добавлять, удалять и изменять порядок столбцов в зависимости от сценария использования. Кроме того, эта функция позволяет сохранять настройки столбца, если возможно повторное использование.

Пример настраиваемого столбца (таблица из UI Prep)
Сделайте параметры отображения страницы настраиваемыми
Разрешите пользователям настраивать порядок отображения доступных данных. Эти настройки могут служить различным рабочим процессам, открывать новые возможности для понимания и помогать пользователям, страдающим проблемами со зрением.
Сортировка столбцов: Позвольте пользователям организовывать строки по определенной категории. Любой столбец можно упорядочить в алфавитном или числовом порядке, щелкнув значок сортировки рядом с меткой столбца.

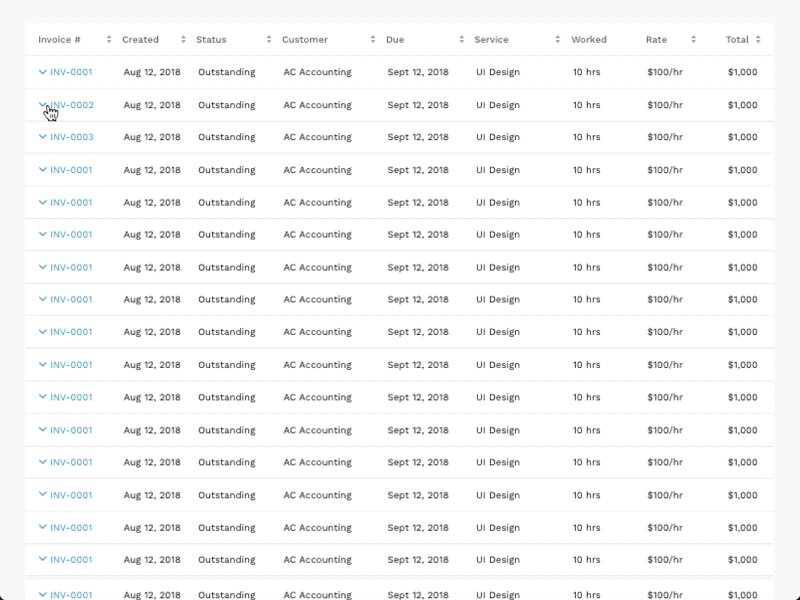
Пример сортировки столбца (таблица из UI Prep)
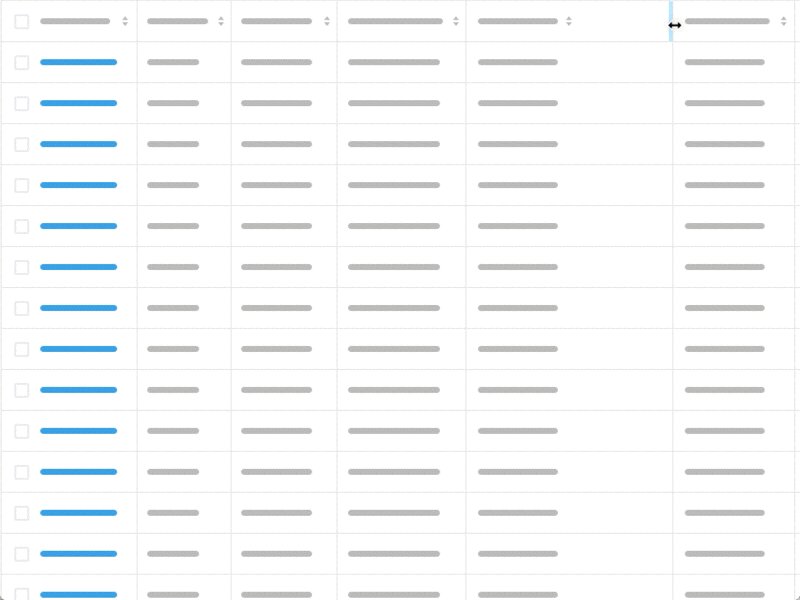
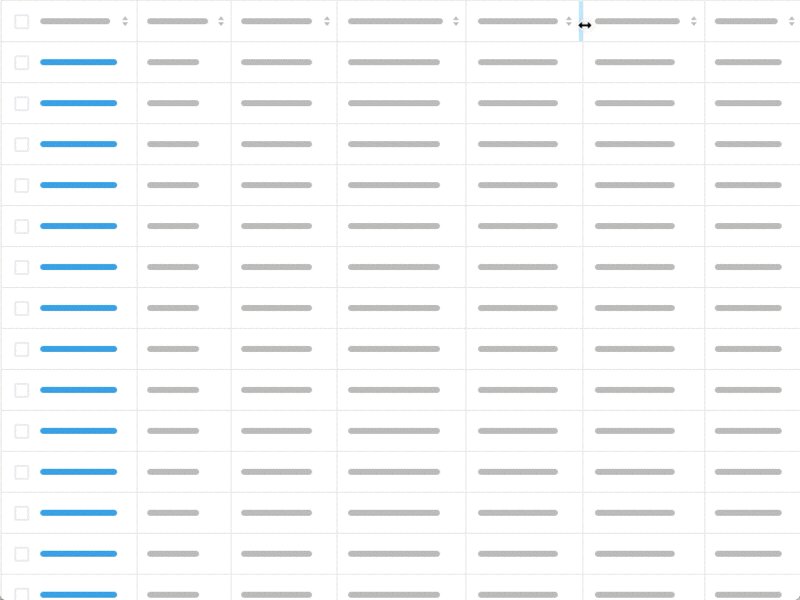
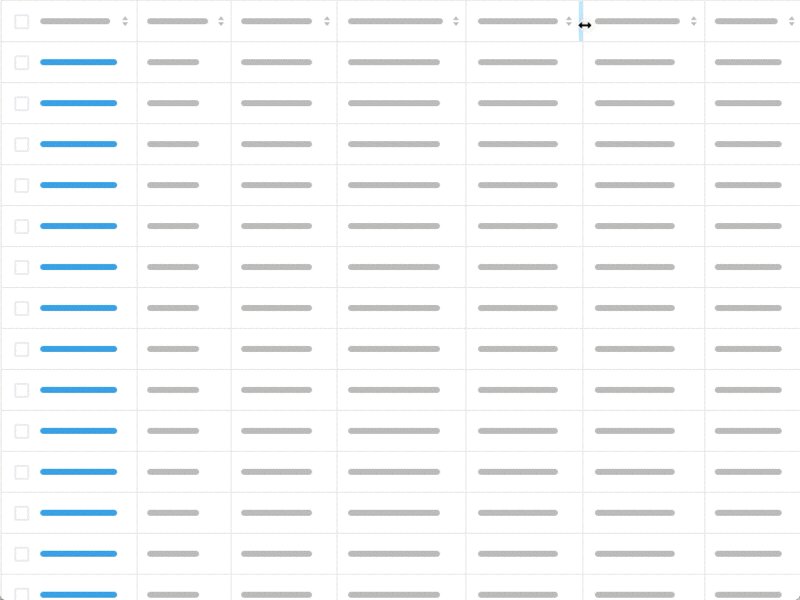
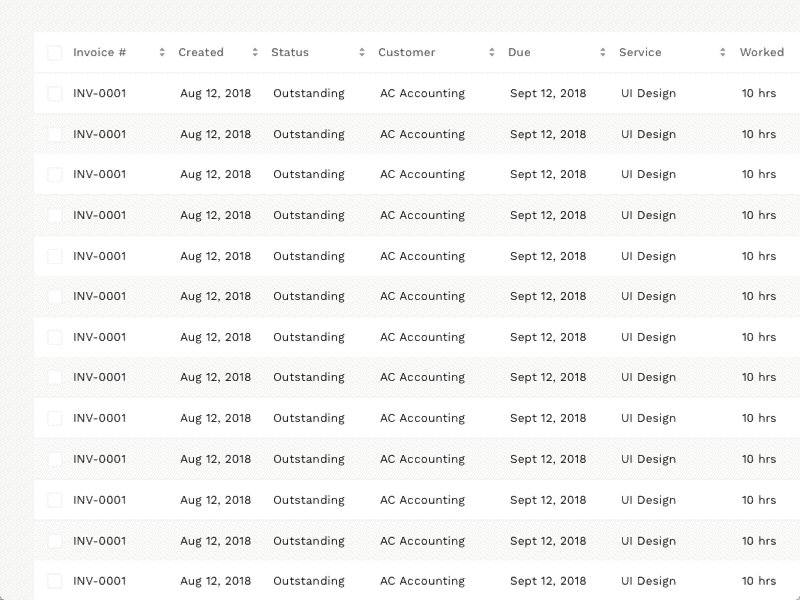
Столбцы с изменяемым размером: Разрешите пользователям расширять и сжимать ширину любого столбца, чтобы полностью отобразить скрытые данные.

Столбец с изменяемым размером (таблица из UI Prep)
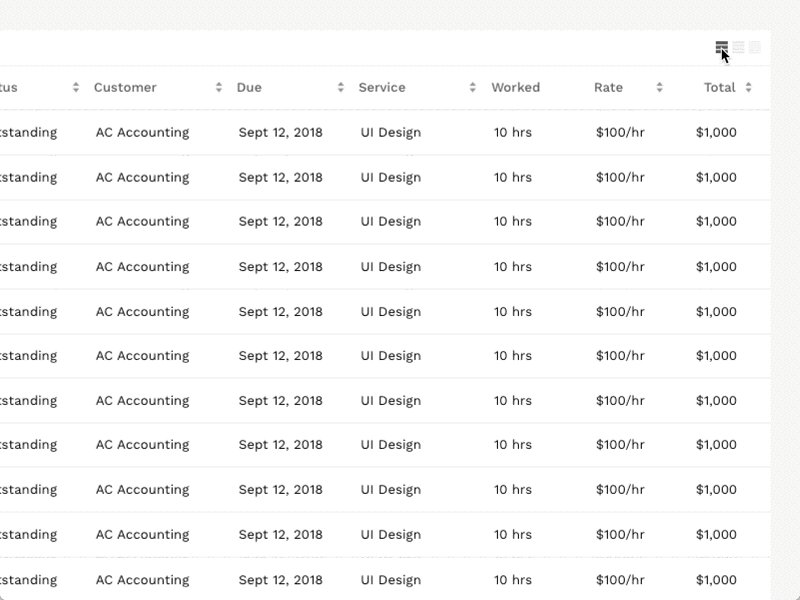
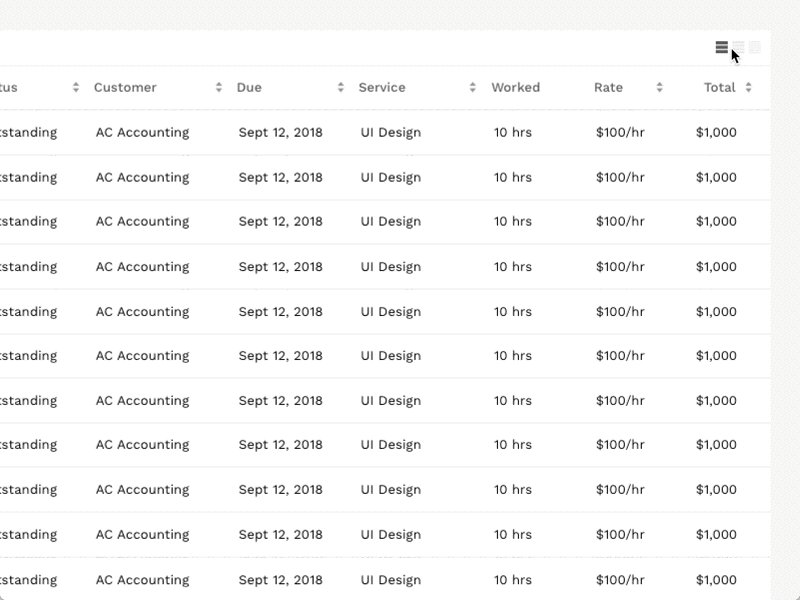
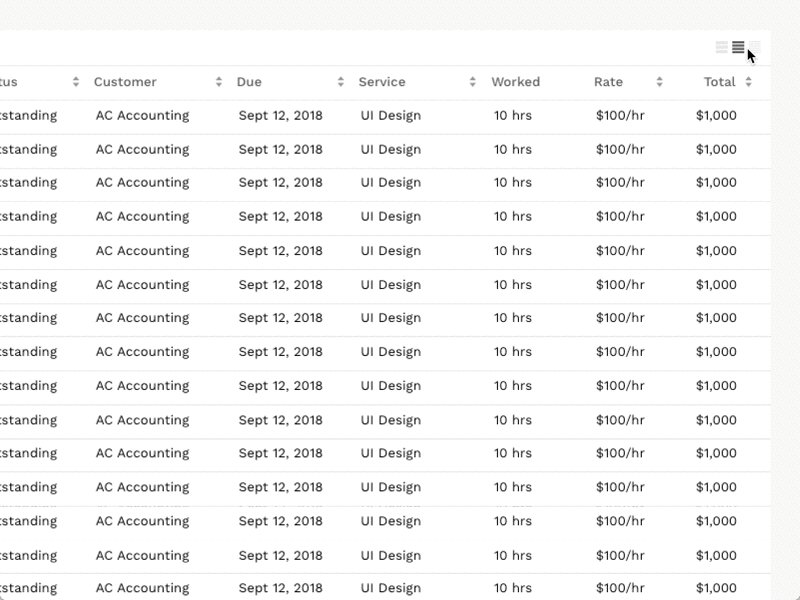
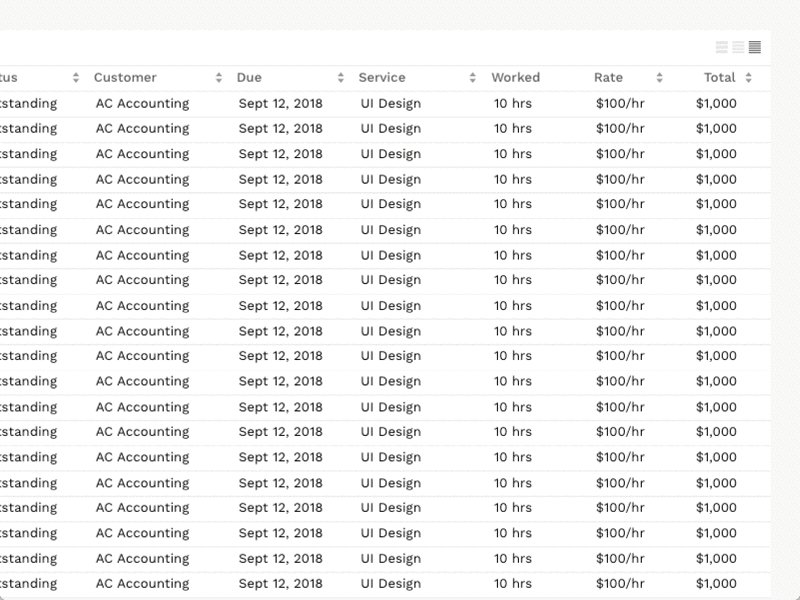
Плотность отображения: Позволяет пользователям переключаться между высотой строк в зависимости от их варианта использования и визуальной доступности.

Пример плотности отображения (таблица из UI Prep)
Хороший дизайн таблиц данных приносит большую пользу и является ценным инструментом для пользователей. Используйте лучшие практики, которые вы узнали в этой статье, чтобы переосмыслить существующий UX таблицы данных или применить их в своем следующем проекте дизайна приложения.
Вы читаете перевод статьи “Design better data tables”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Данные — это бесчисленные потоки информации, которые стекаются в хранилища. Почему их копят и копят? Потому что данные о потребительском поведении крайне полезны для принятия решений. Только предварительно их, конечно, требуется обработать.
Хорошие таблицы данных ускоряют сканирование, анализ, сравнение, выборку/фильтрацию, сортировку и управление информацией — все это помогает добыть ценную информацию и принять решение. В этой статье вы найдете подходы дизайну таблиц, паттерны проектирования и проверенные методы, которые помогут вам улучшить ux с таблицами в ваших проектах.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
1. Закрепленная шапка таблицы
Закрепляйте шапку таблицы при скролле, такой подход поможет держать под рукой навигацию по названиям столбцов.
2. Зафиксированная первая колонка
От горизонтального скролла не убежать особенно на больших датасетах. Поэтому вполне удобно в таком случае закрепить первую колонку с разметкой названий строк. А если вы добавите возможность закреплять и другие колонки, это позволит пользователям сравнивать данные по нескольким параметрам.
3. Регулятор ширины столбцов
Эта функция позволяет настроить таблицу под себя и посмотреть нужные данные в полном объеме.
4. Стиль строк
Стиль строк влияет на восприятие данных. Если у вас небольшая табличка 3 на 4, бывает удобно совсем удалить границы и «зебру», чтобы не отвлекали. А вот в больших датасетах, стили помогают быстрее схватывать и анализировать информацию.
5. Плотность отображения
Регулятор высоты строк позволяет уместить на экран больше полезной информации. Но так как данные бывают разной размерности, то нужен вкл/вкл.
6. Дашборд/Сводка
В сводке отображаются ключевые выжимки из данных, представленных в таблице. В идеале, по сводке должно быть сразу понятно, какие шаги стоит предпринять.
7. Страницы
Посмотрев сводку, вы можете захотеть отобрать TOP-10 или TOP-50 строк для анализа. В этом вам поможет разбивка по страницам (так называемая «пагинация»). На некоторых сайтах можно настроить количество строк, отображаемых в рамках одной страницы.
Постраничный паттерн часто заменяют постепенной подгрузкой через скролл или кнопкой “Показать еще XXX строк”. Для новостных или развлекательных сайтов это работает, но если на вашем сайте пользователи работают с данными (например, сортируют по определенным столбцам), лучше не использовать бесконечную подгрузку, а остановиться на постраничном отображении.
8. Опции при наведении курсора
Такой подход помогает чуть-чуть снизить визуальный шум, но побуждает пользователей рыться и исследовать.
9. Инлайн-редактор
Функция бывает удобна если в таблице находятся объекты, в которых нужно исправить опечатки или устранить другие небольшие неточности. А вот серьезное редактирование, конечно, лучше выполнять в полноценной карточке сущности.
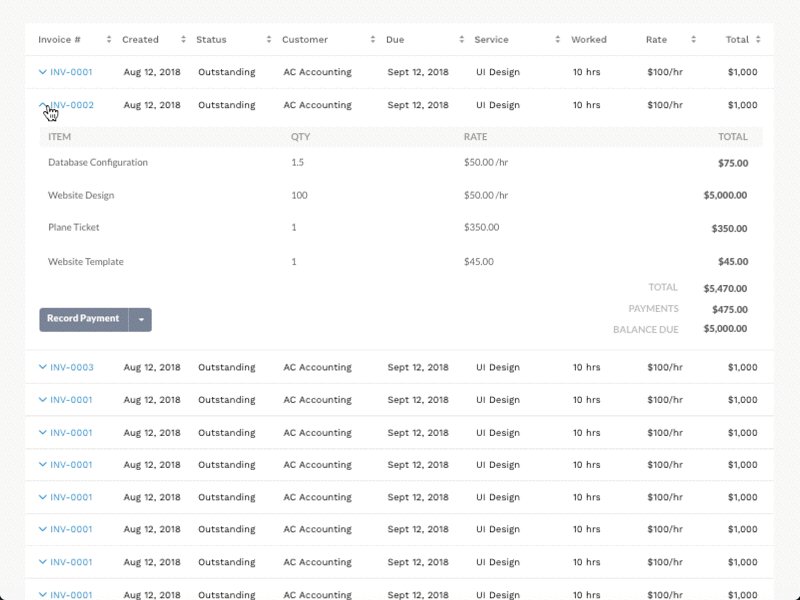
10. Быстрая сводка для строки
Помогает шустренько изучать ключевые детали в потоке строк данных.
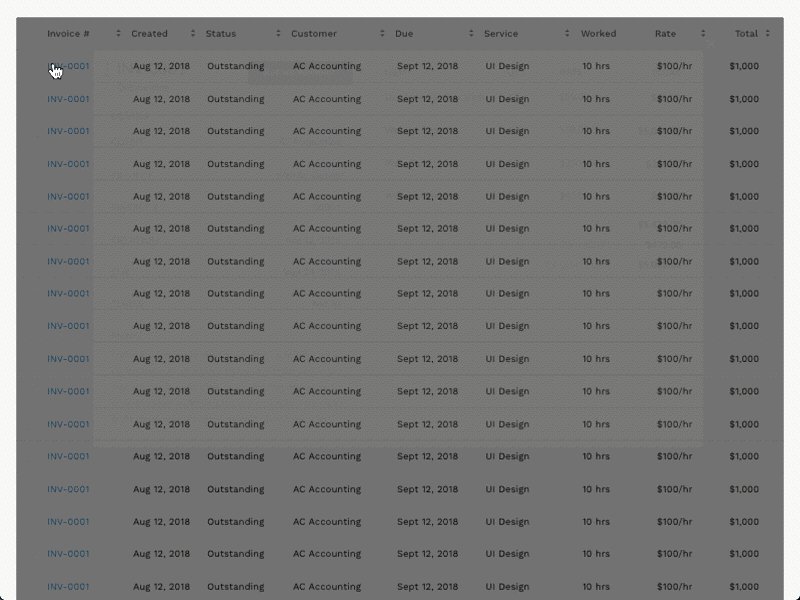
11. Превью
Удобен как промежуточный шаг перед погружением в редактирование большой сущности или проведения операции, которую не отменить.
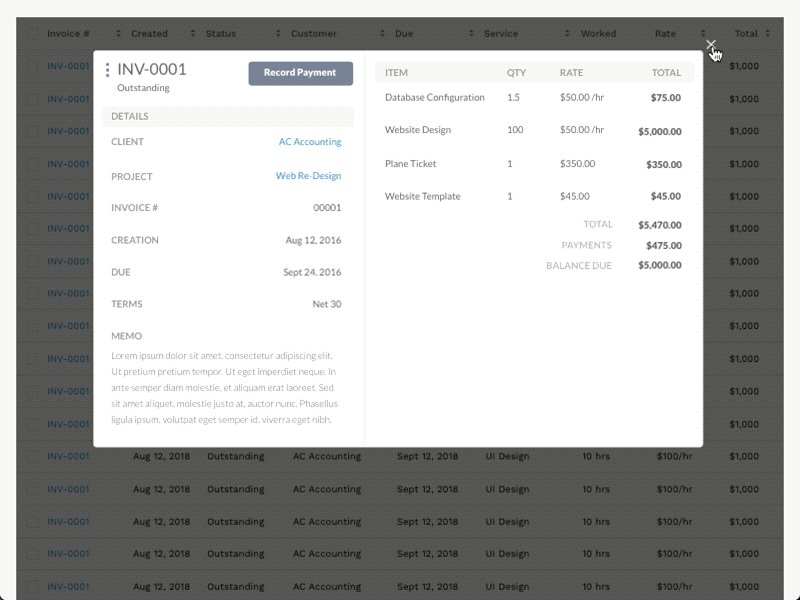
12. Модальное окно
Помогает сосредоточиться на деталях по конкретной сущности, а затем уже взяться за ее редактирование.
13. Мульти-модальное окно
Если вам требуется обеспечить некую концепцию рабочего стола, то такой подход может быть полезен пользователям.
14. От строки к деталям
Еще один подход к погружению в детали.
15. Сортировка столбцов
По убыванию и возрастанию. Помогает найти самые приоритетные строки для изучения.
16. Фильтры
Все ключевые операции с обработкой данных вы можете поместить вот в такой паттерн.
17. Настройки выборки
Этот паттерн проектирования поможет пользователям задать параметры фильтрации для интересующих столбцов.
18. Столбцы с возможностью поиска
Подход помогает пользователям оперативно отыскать конкретное в определенном столбце.
19. Добавление столбцов
Параметров бесчисленное множество, а в колонках таблицы могут быть заданы только самые популярные. С таким подходом каждый пользователь сможете выбрать для анализа своей ситуации все, что требуется.
20. Настройка столбцов
Здесь пользователи могу выбрать столбцы, которые им важны, а также задать порядок.
Зачем нужны таблицы
Данные — это тоже стратегический ресурс. Энергетика, СМИ, производство, доставка, здравоохранение, ритейл, банки и даже правительство — каждая из отраслей уже во всю собирает огромные массивы данных о потребительском поведении.
Однако сами по себе данные не помогают двигать дело вперед, если их предварительно грамотно не обработать, не упаковать и не доставить соответствующе. Все ключевые игроки давно уже осознали, что стали успешными и продолжают ими оставаться именно благодаря наращиванию экспертизы по работе с данными, а также совершенствованию пользовательского опыта с помощью данных.
Надеюсь эта статья поможет вам ускорить работу в очередном проекте связанным с дизайном таблиц. Удачи. На связи!
13 Дек 2022
12687
1
Дизайн сложных таблиц
Дизайн таблиц – интересное направление в информационном дизайне. Это кропотливая работа. В мире мало дизайнеров, которые умеют проектировать читаемые, удобные и лаконичные таблицы.
На тему табличного дизайна написано много статей. Все они ограничиваются простыми советами: например, не делать таблицу в стиле «зебры». Этот материал выходит далеко за рамки стандартного подхода и посвящен действительно сложным таблицам, которые используются в финансовых системах.
Выбор шрифта. Моноширинные шрифты
Таблица — это набор числовых и текстовых данных, поэтому табличный дизайн начинается с выбора шрифта.
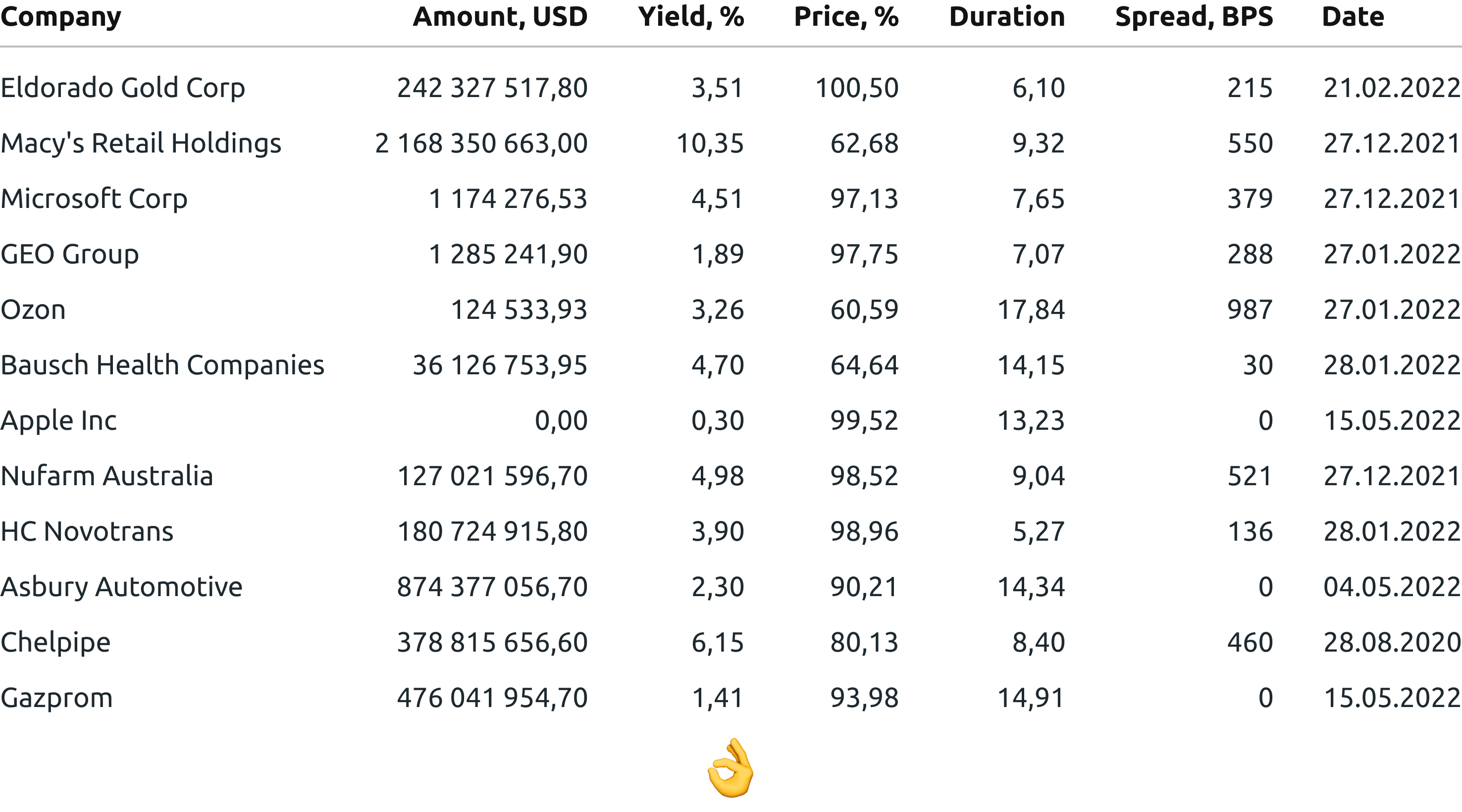
Вообще говоря, все правила можно свести к одному: шрифт должен быть моноширинным. Если выбрать пропорциональный шрифт, значения в ячейках будут разной длины при одинаковом числе символов. Это не проблема, если таблица содержит только текст.
Как только в таблице появятся числа, их станет невозможно сравнивать по разрядам, ведь каждая цифра будет разной ширины.
Во многих шрифтах предусмотрены моноширинные цифры, которые автоматически включаются в браузере и графическом редакторе.
Такой шрифт можно использовать, если в таблице не смешиваются числа и буквы. Выровнять по разрядам не получится, например, если рядом с числом будет стоять единица измерения.
Поэтому в таблицах следует использовать моноширинный шрифт, в котором все символы имеют одинаковую ширину.
Автор предпочитает Ubuntu Mono за его отличную читабельность при потрясающей компактности.
Выравнивание
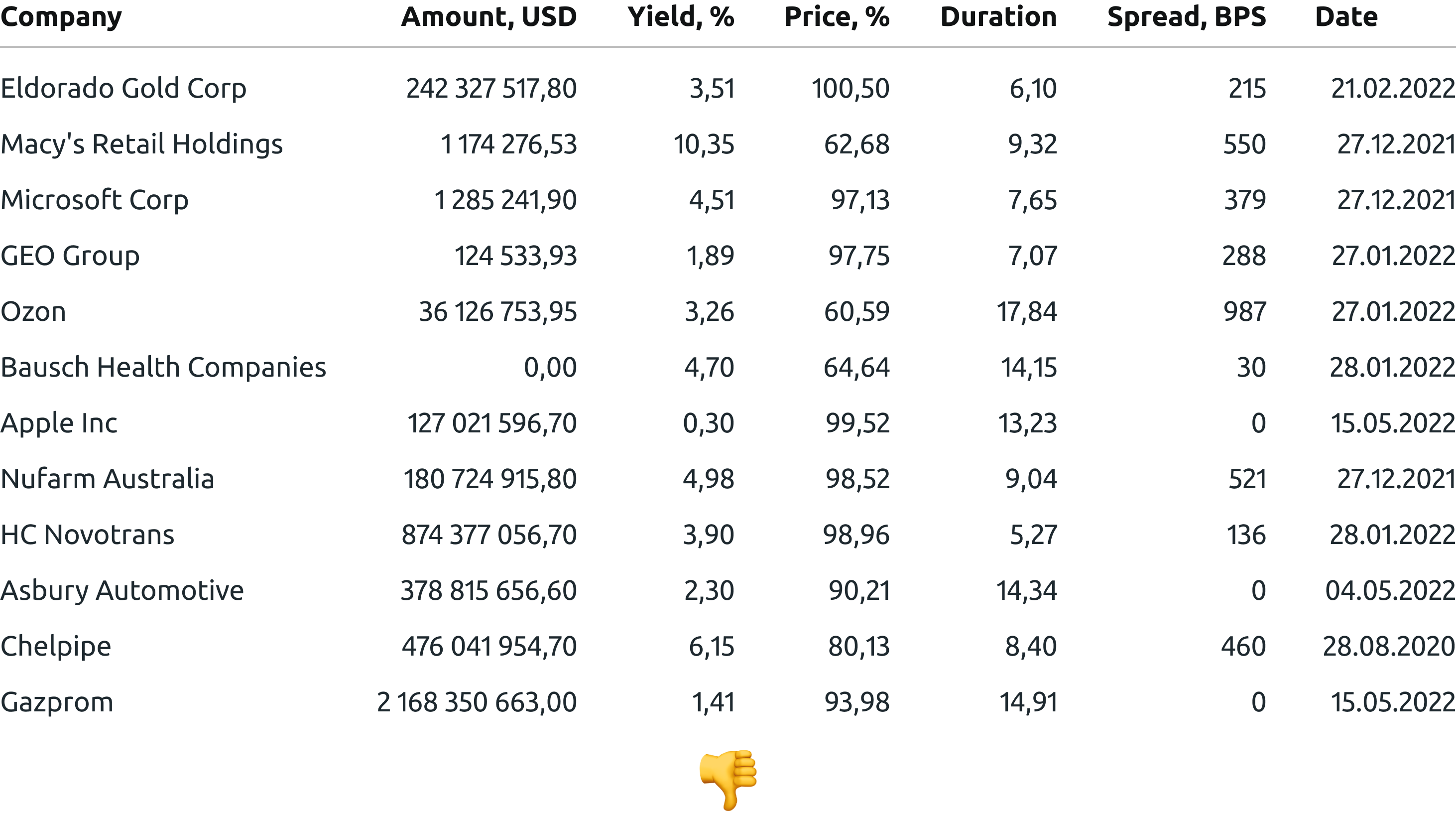
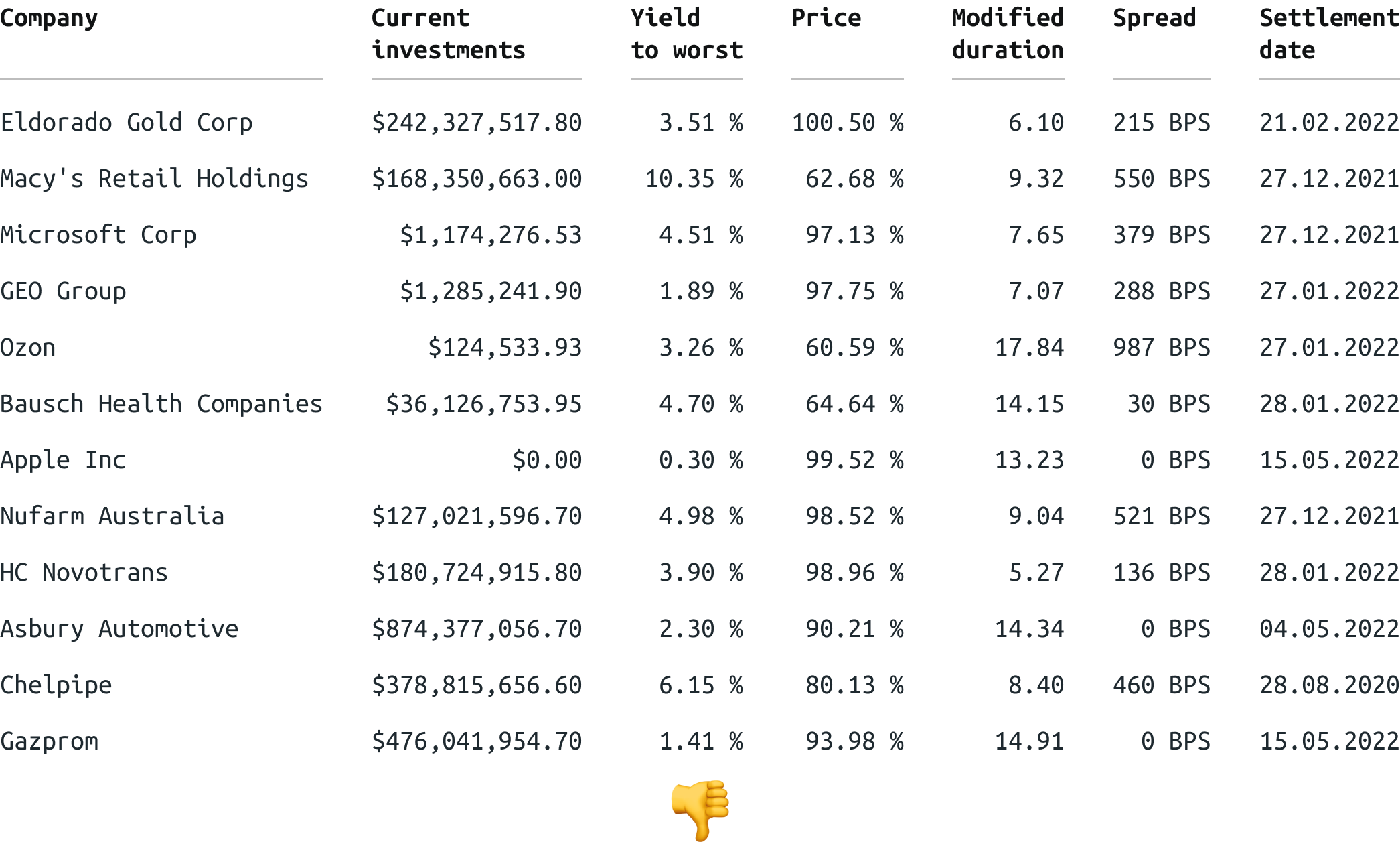
Числа, подлежащие сравнению, в таблицах выравнивают по правому краю. Обычно вслед за числами по правому краю выравнивают и название колонки.
Такое выравнивание неплохо работает, пока данных мало. В сложных таблицах с группами колонок названия групп повисают в воздухе, а надписи прыгают между столбцами.
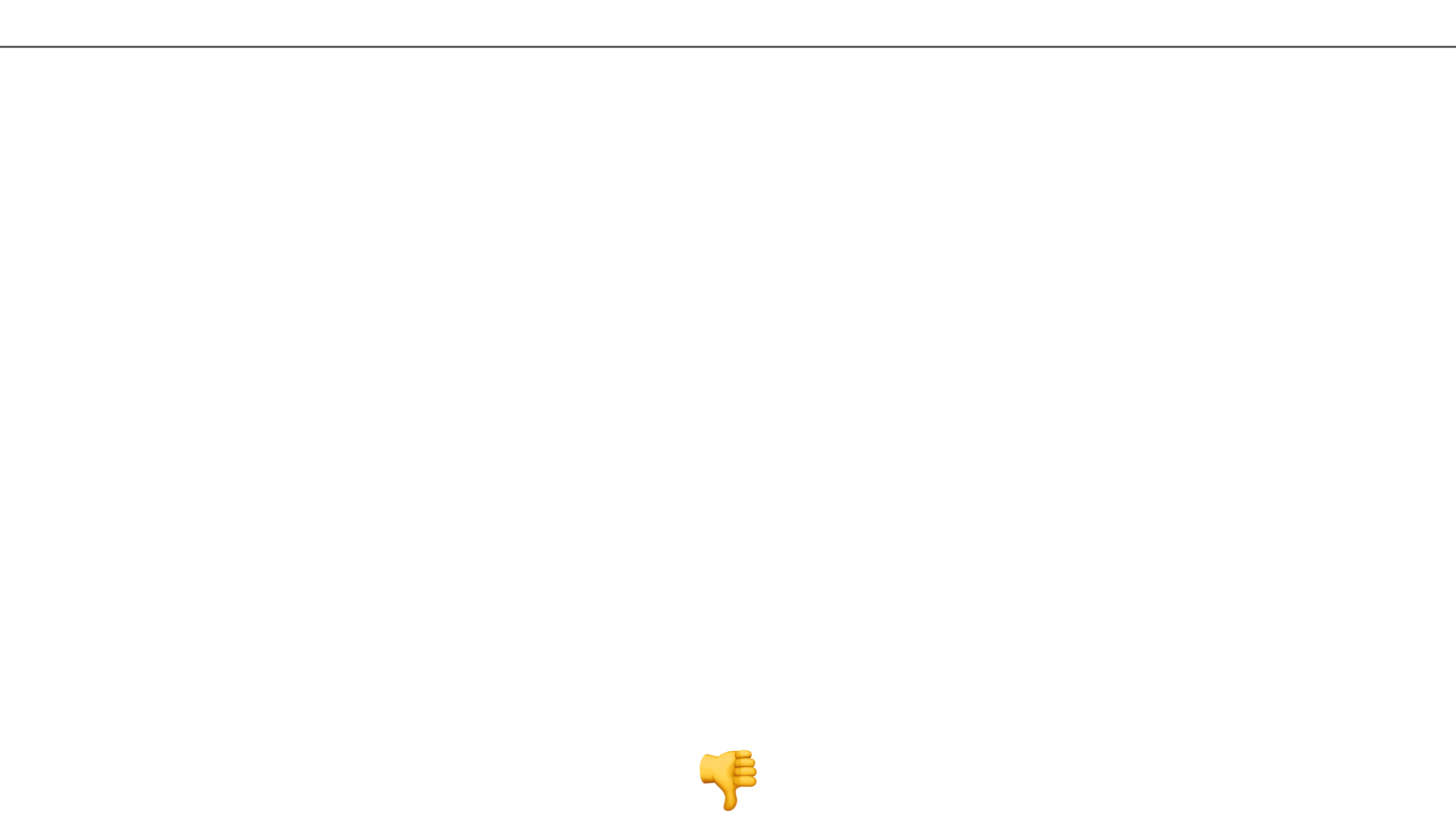
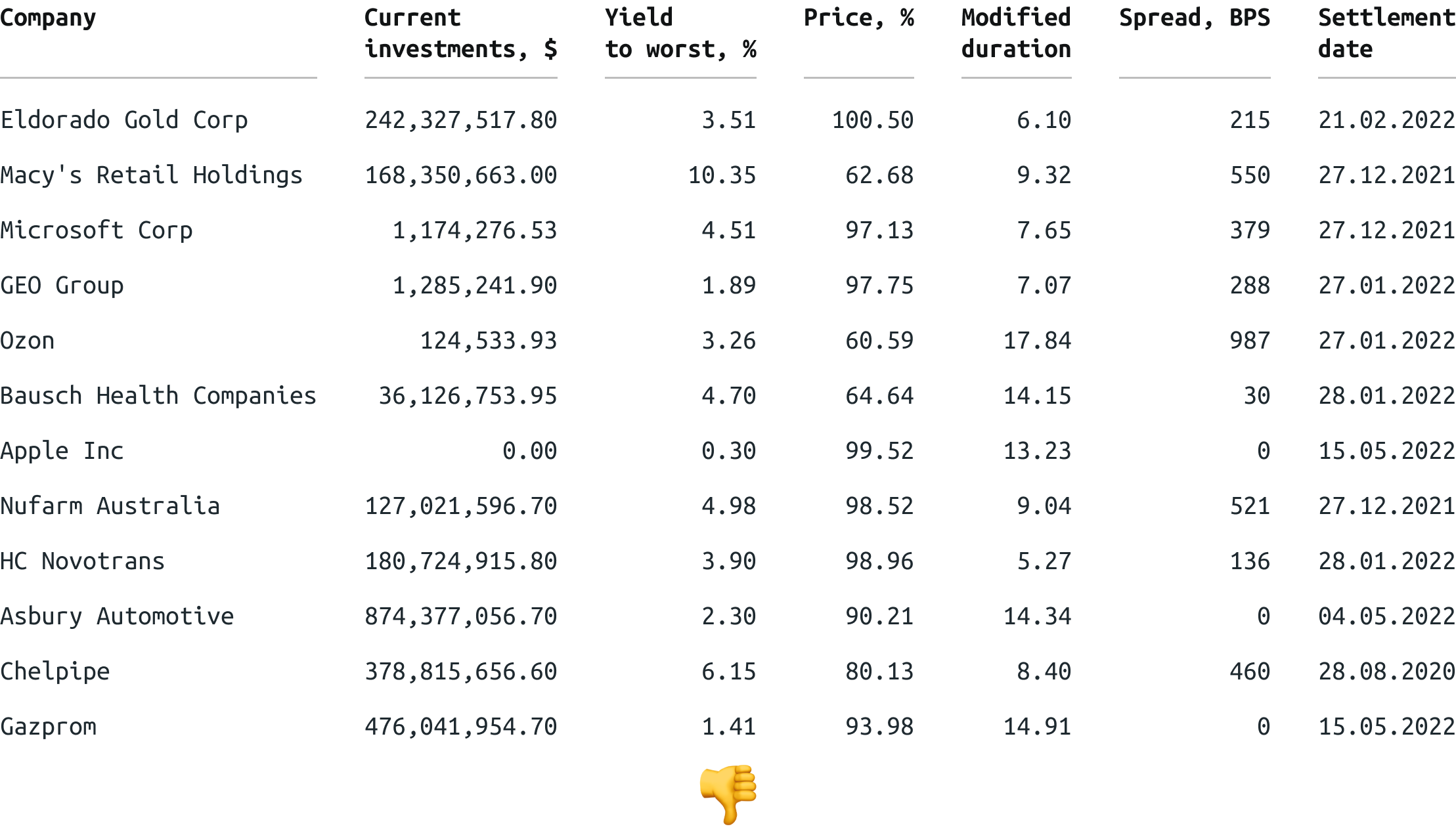
Выравнивание названий по правому краю — частая ошибка в дизайне таблиц. Вправо следует выравнивать только числа. Названия колонок всегда выравниваются влево.
В простых таблицах без иерархии разницы между двумя способами выравнивания нет. Сложно даже отличить, как именно выровнены данные.
Отличия проявляются, когда таблица становится сложнее. Достаточно записать названия длинных колонок в две строки и обнаружить, что, хотя разрывы между колонками исчезли, названия колонок подписаны неравномерно.
Если выровнять названия колонок по левому краю, таблица сбалансируется.
Чтобы добиться лучшей читабельности, можно выделить визуальные границы колонок, разорвав разделительную линию.
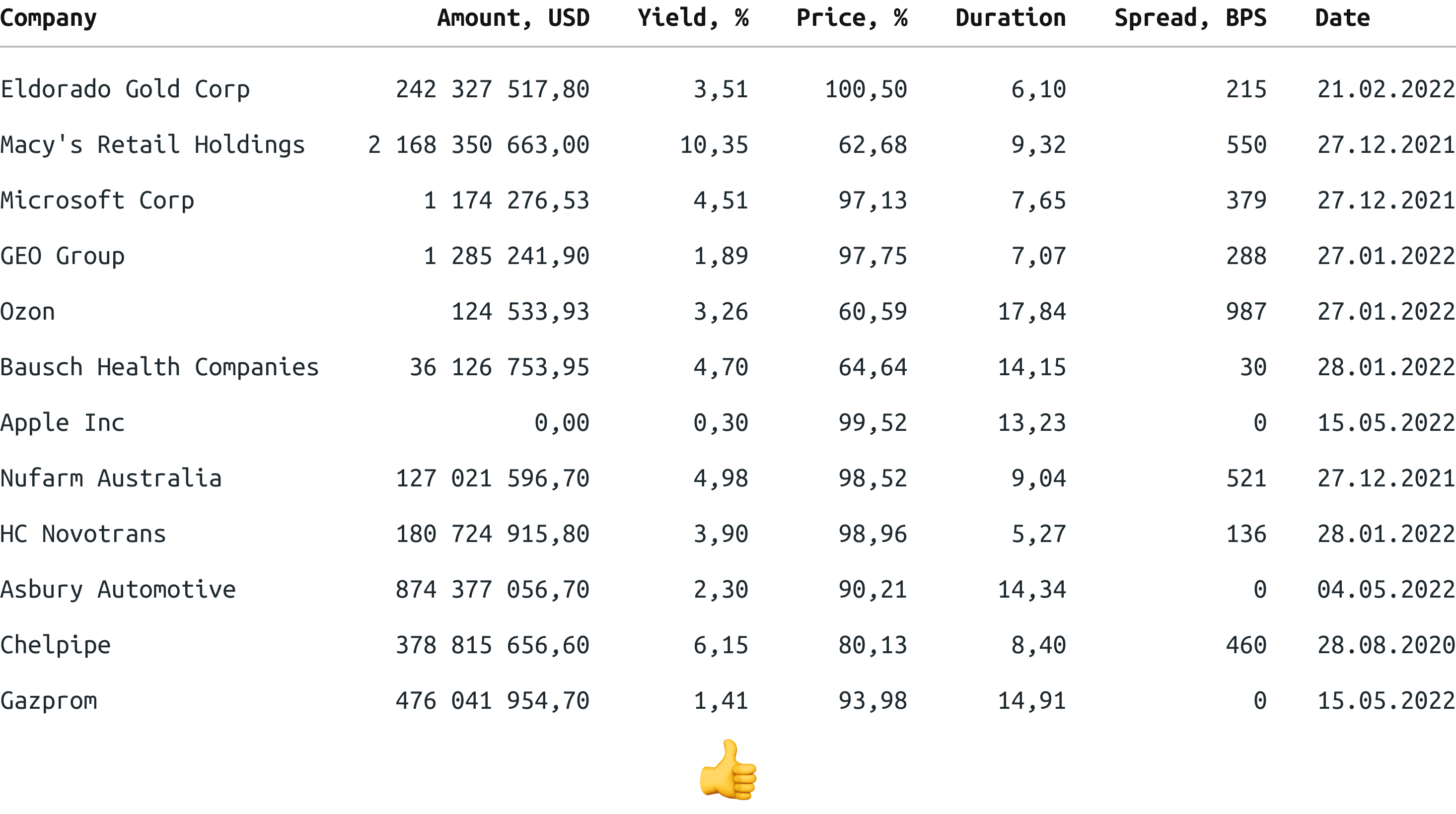
Отделение разрядов
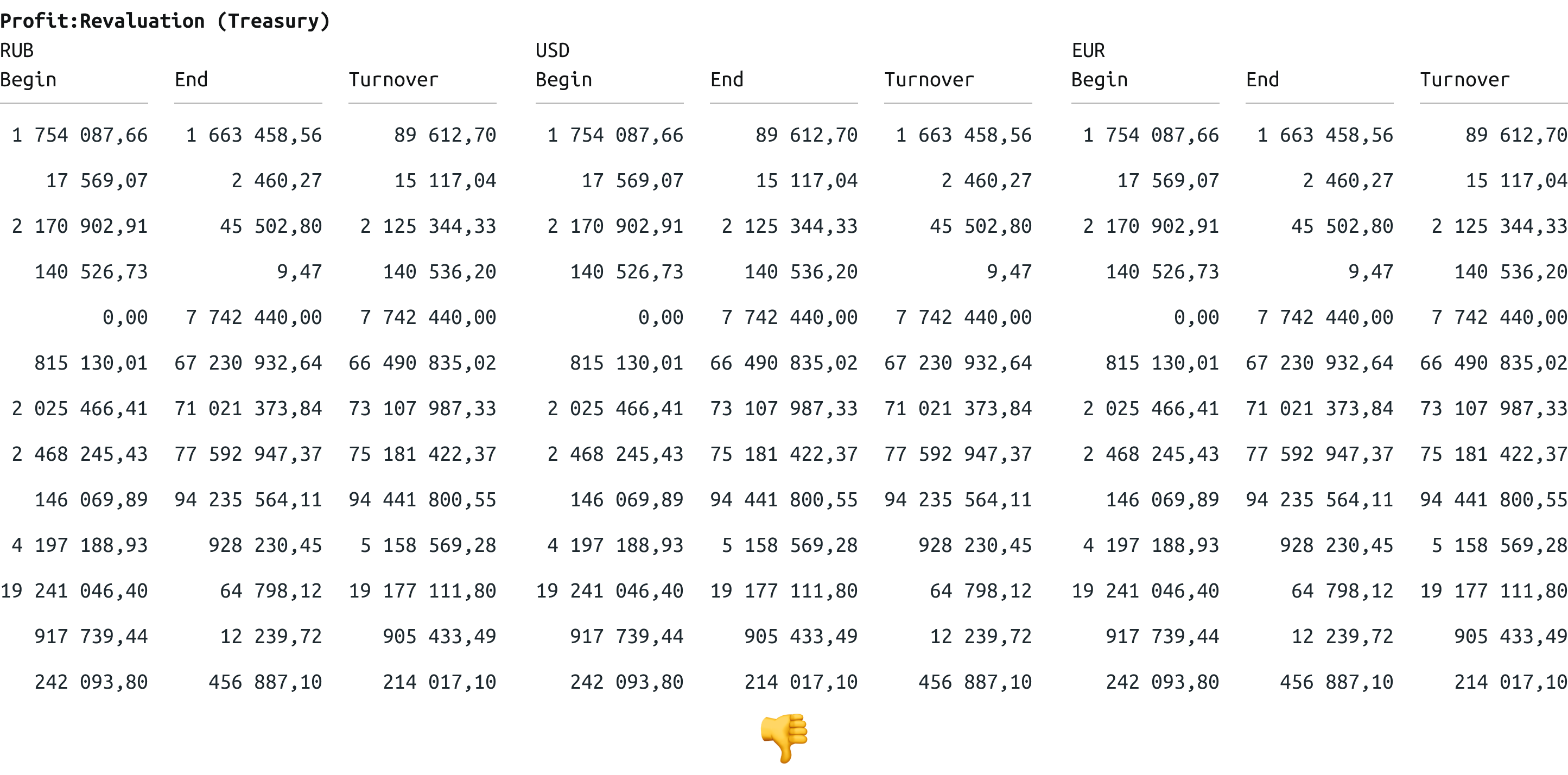
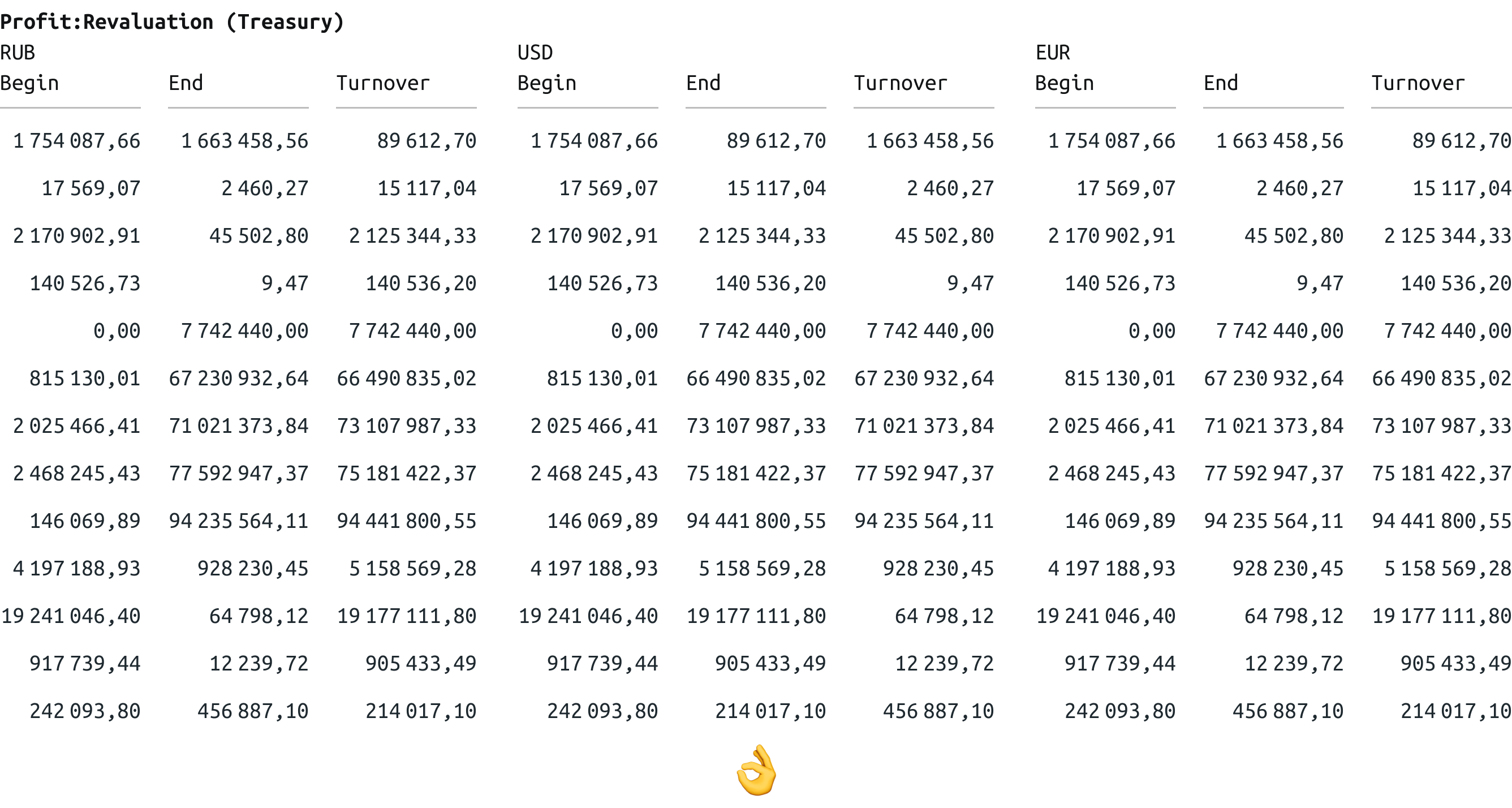
В Европе десятичную часть отделяют запятой, а между тысячными разрядами ставят пробел. Это удобный формат, но если две колонки расположены рядом, промежуток между колонками сливается с разделителем тысячных разрядов.
Можно решить эту проблему, отделяя разряды одним из тонких пробелов, например, символом «thin space» (U+2009). В моноширинных шрифтах тонкие пробелы делаются меньшей ширины в виде исключения.
В Великобритании и США десятичную часть отделяют точкой, а между разрядами ставят запятую. Этот формат записи непривычен для европейца, но является стандартом в финансах.
Единицы измерения
Человеку удобнее видеть единицу измерения рядом с числом, но если данных много, то единицы измерения начинают повторяться на каждой строке и мешать чтению.
В таком случае единицу измерения выносят в название колонки. Есть много способов это сделать. Чаще всего единицу пишут через запятую после названия. Из-за этого колонка становится шире.
Другим решением является расположить единицу измерения под названием на отдельной строке и выделить цветом.
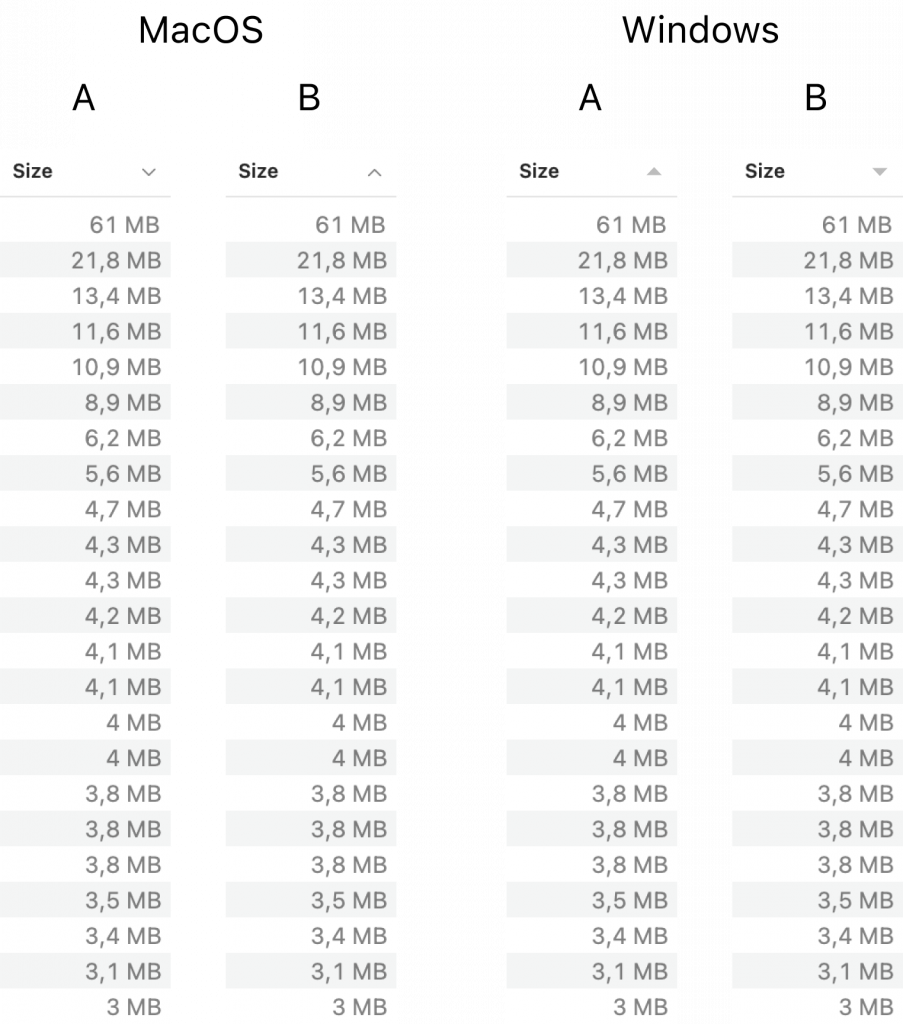
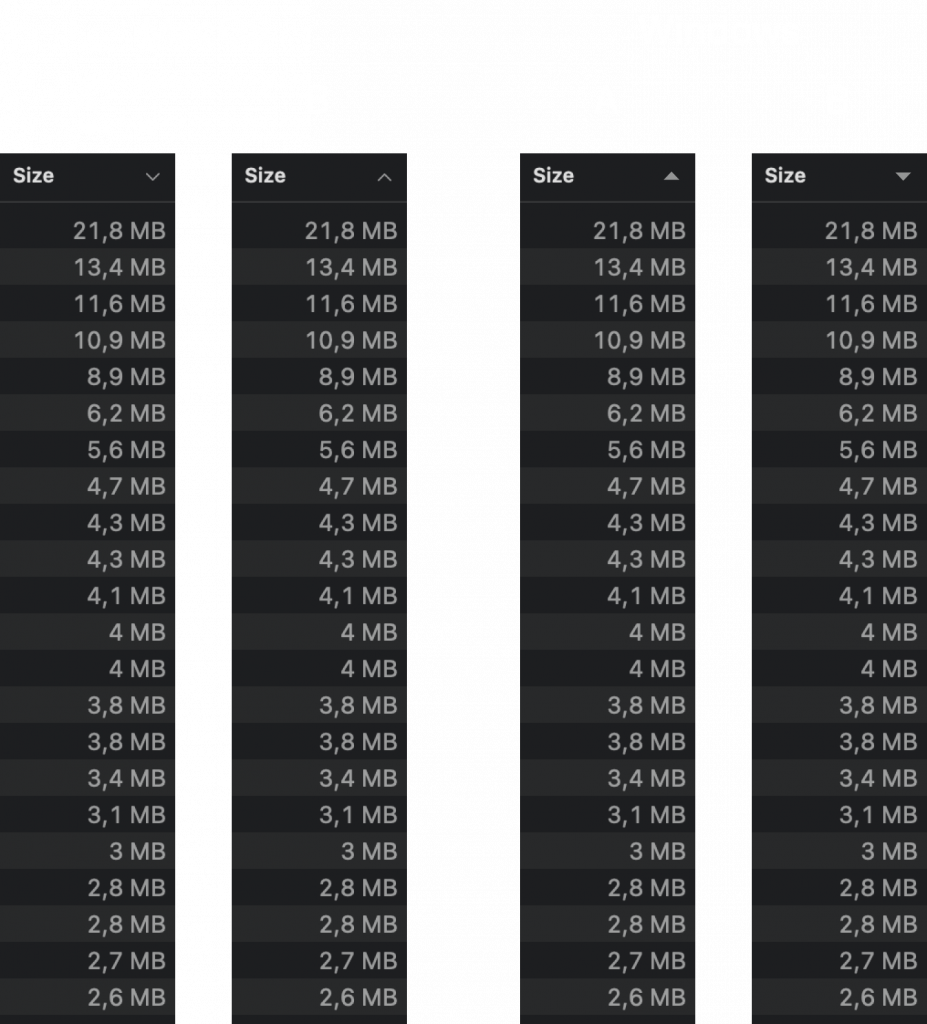
Сортировка
Многие дизайнеры считают, что стрелка и треугольник — плохие символы для сортировки. Это правда. Посмотрим на интерфейс файловых менеджеров в операционных системах.
На рисунке слева изображена MacOS, в которой сортировка обозначается стрелкой. Справа показано, как этот же вариант выглядел бы в Windows, где используется иконка треугольника.
Читателю предлагается угадать, какой вариант настоящий: A или B?
Плохая новость: почти никто не отвечает правильно. Для MacOS правильный вариант A, для Windows правильный вариант B.
Хорошая новость: пользователю и не нужно этого знать. Направление сортировки определяется по содержимому столбца, а стрелка игнорируется. Пользователь видит, что данные сортируются не так, как ему нужно — и нажимает заголовок, чтобы сортировать наоборот.
Выбор «правильного» вида стрелки и игры с подписями вряд ли улучшат интерфейс, ведь пользователь их не считывает при работе с системой. Поэтому можно использовать любую аккуратную иконку.
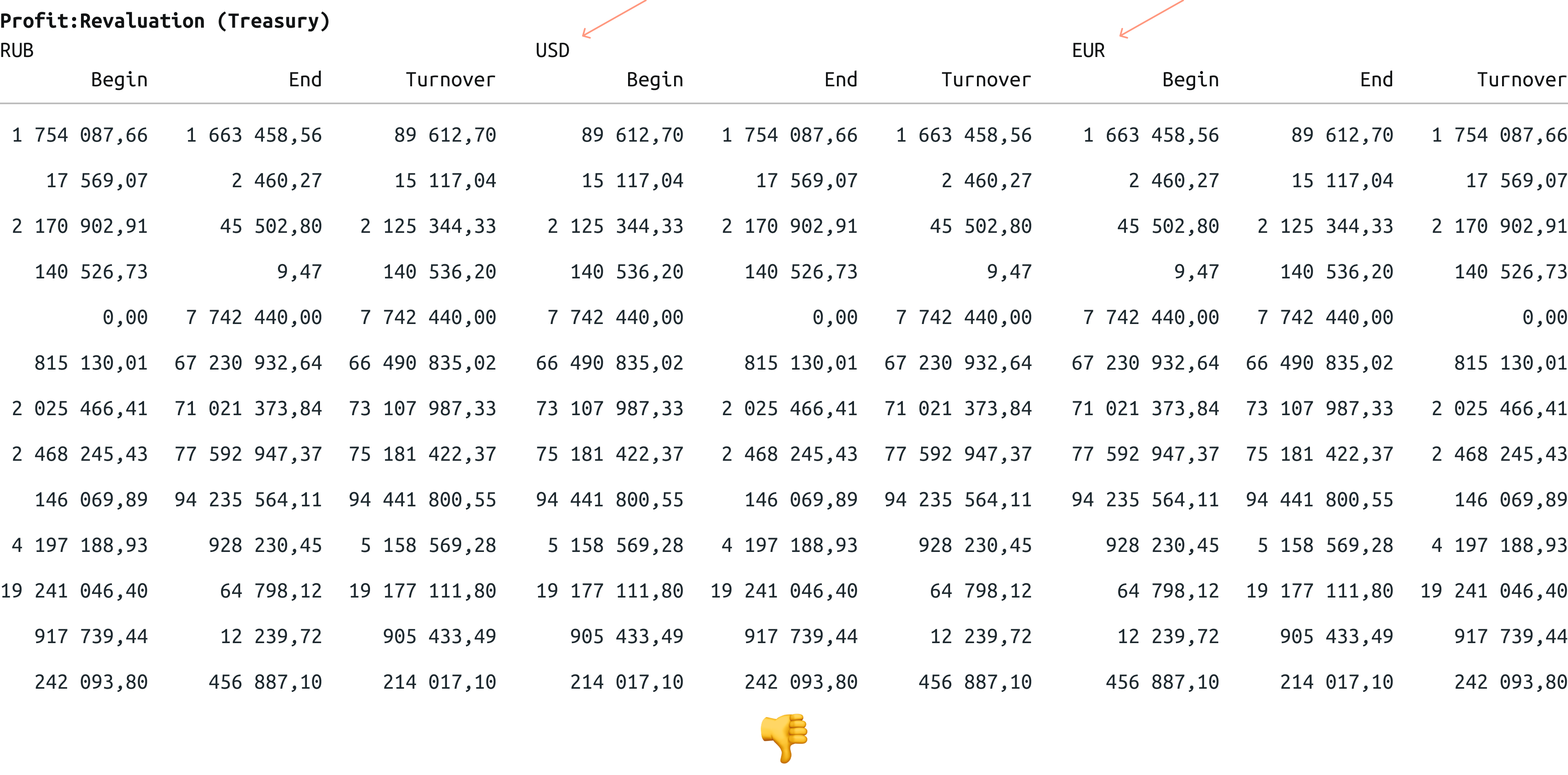
Группы колонок
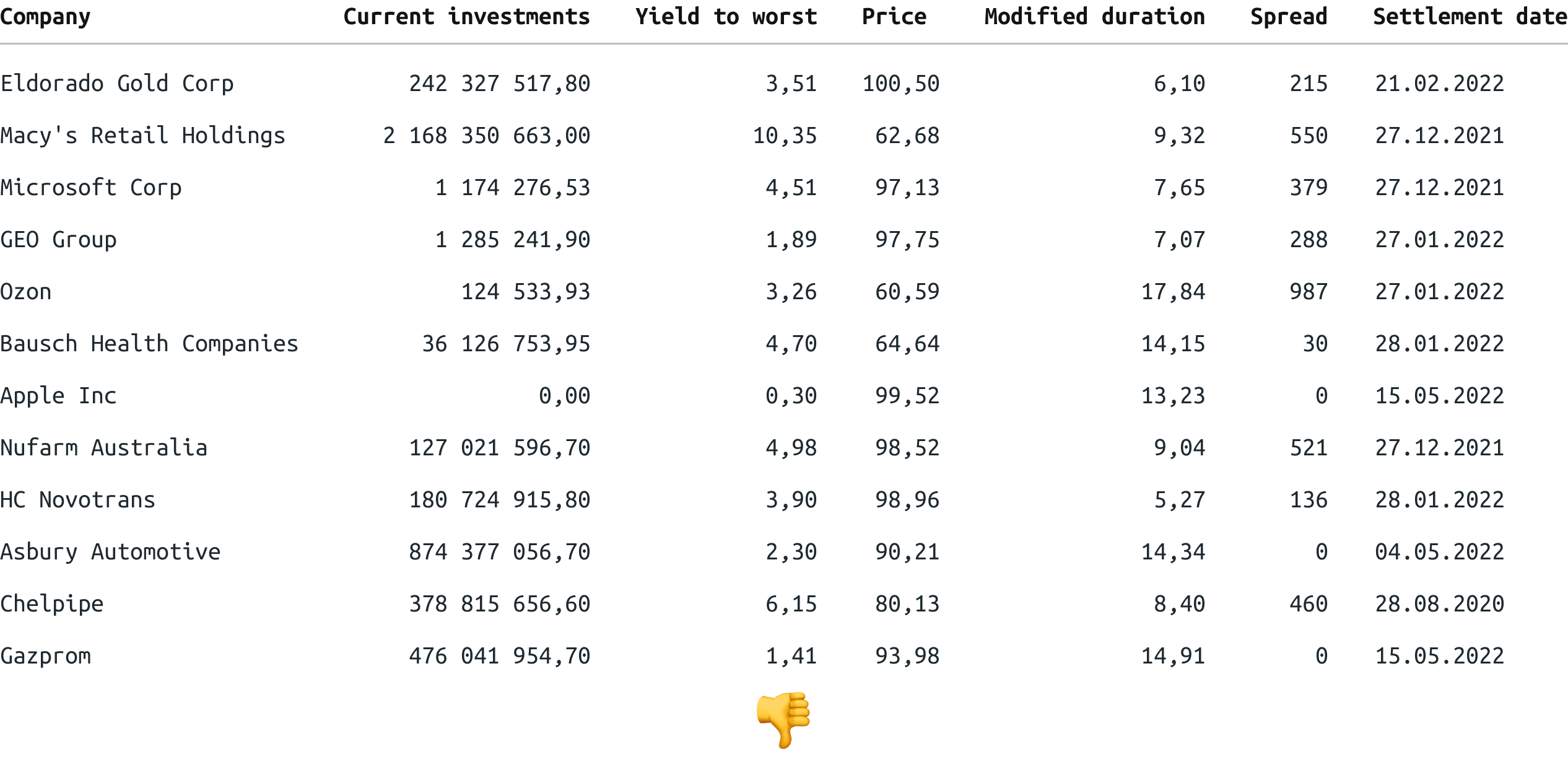
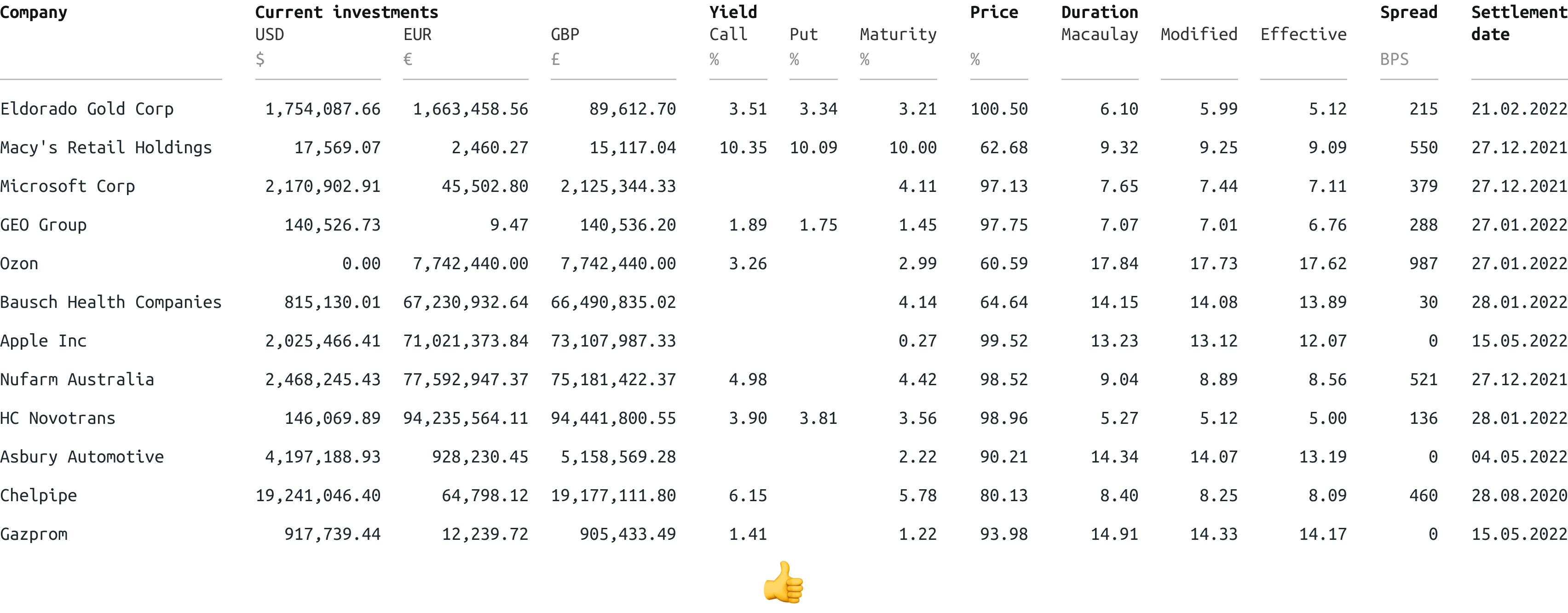
У параметров могут быть подтипы. Например, инвестиции могут выражаться в долларах, евро и фунтах. В этом случае удобно использовать группы колонок.
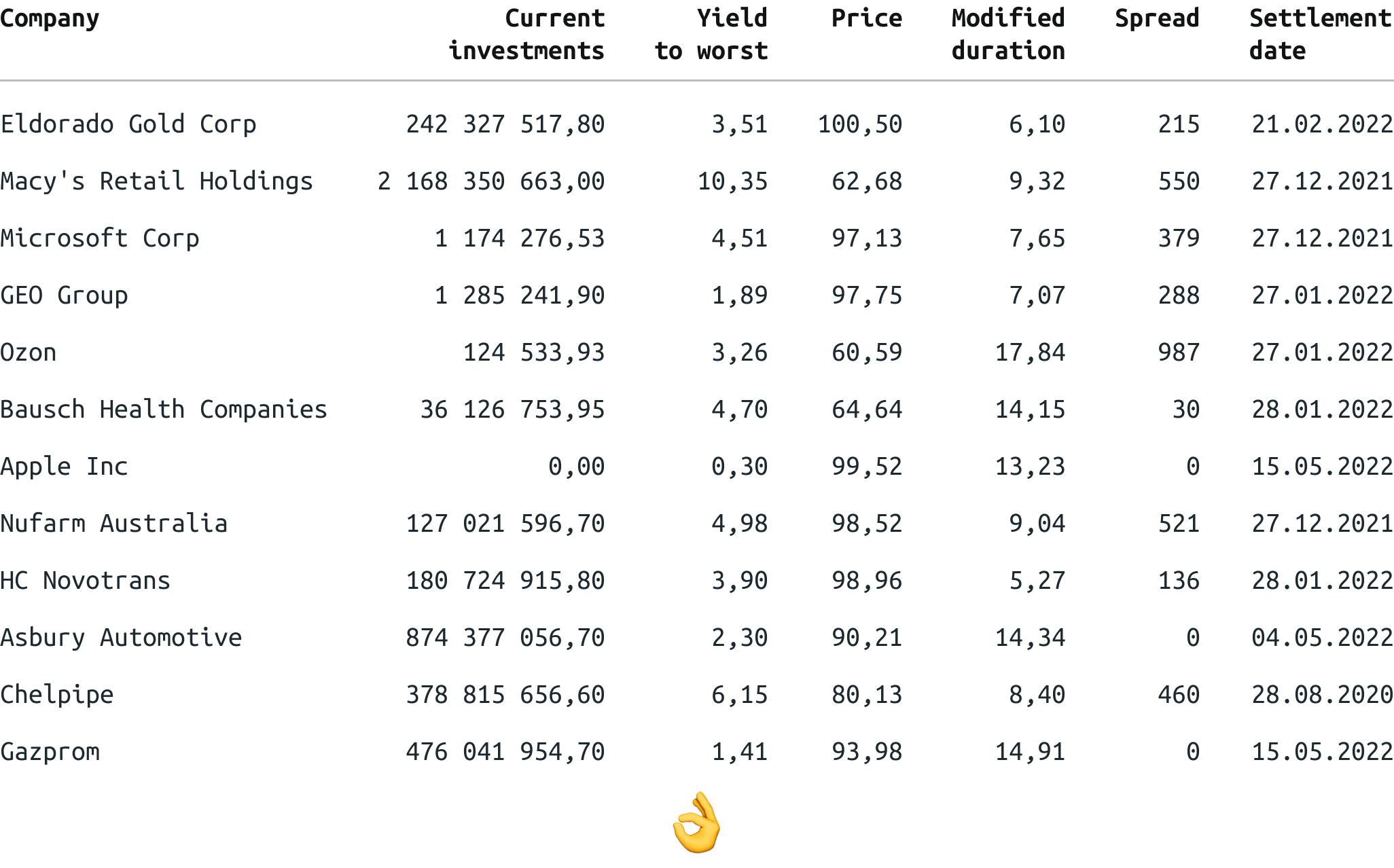
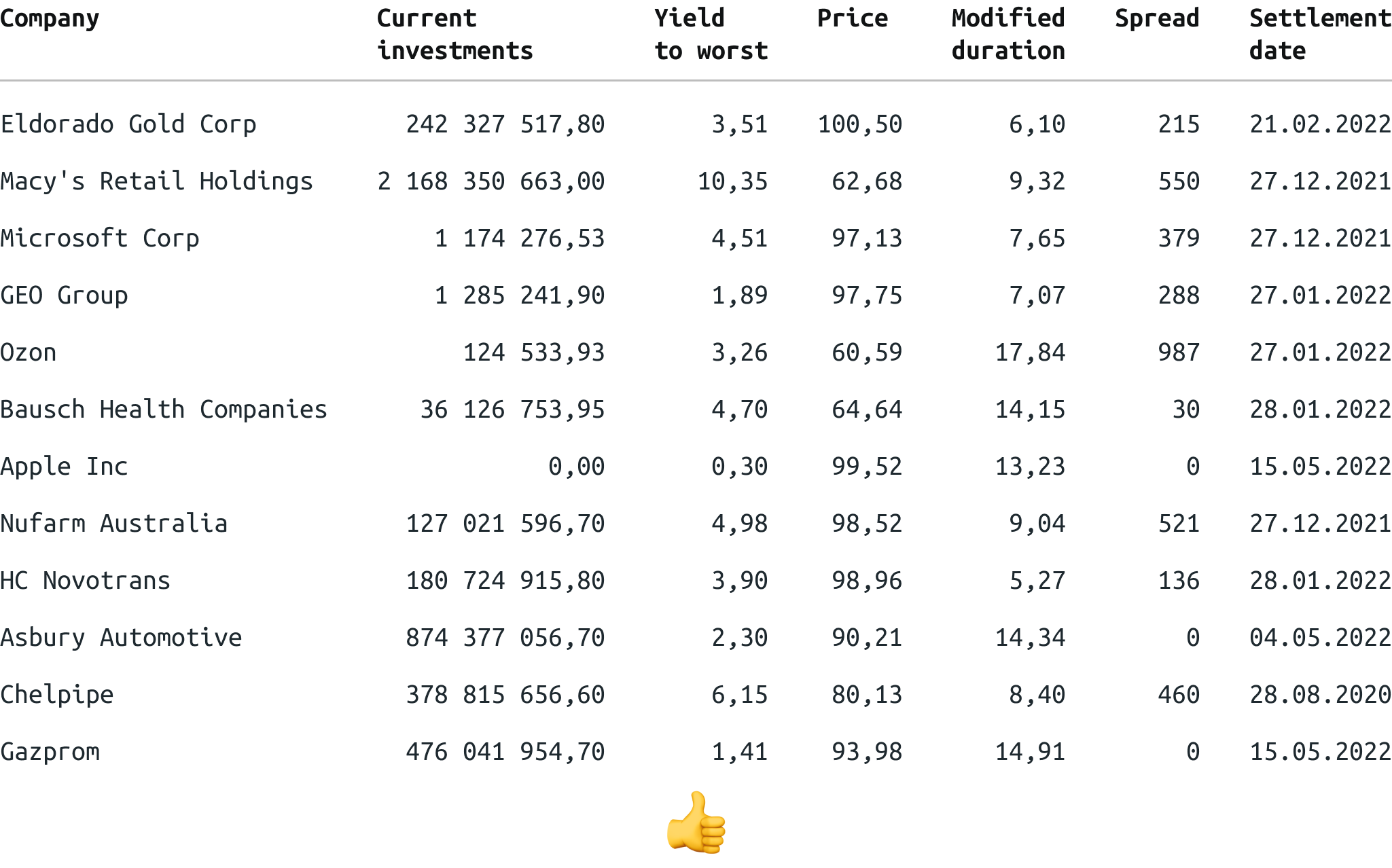
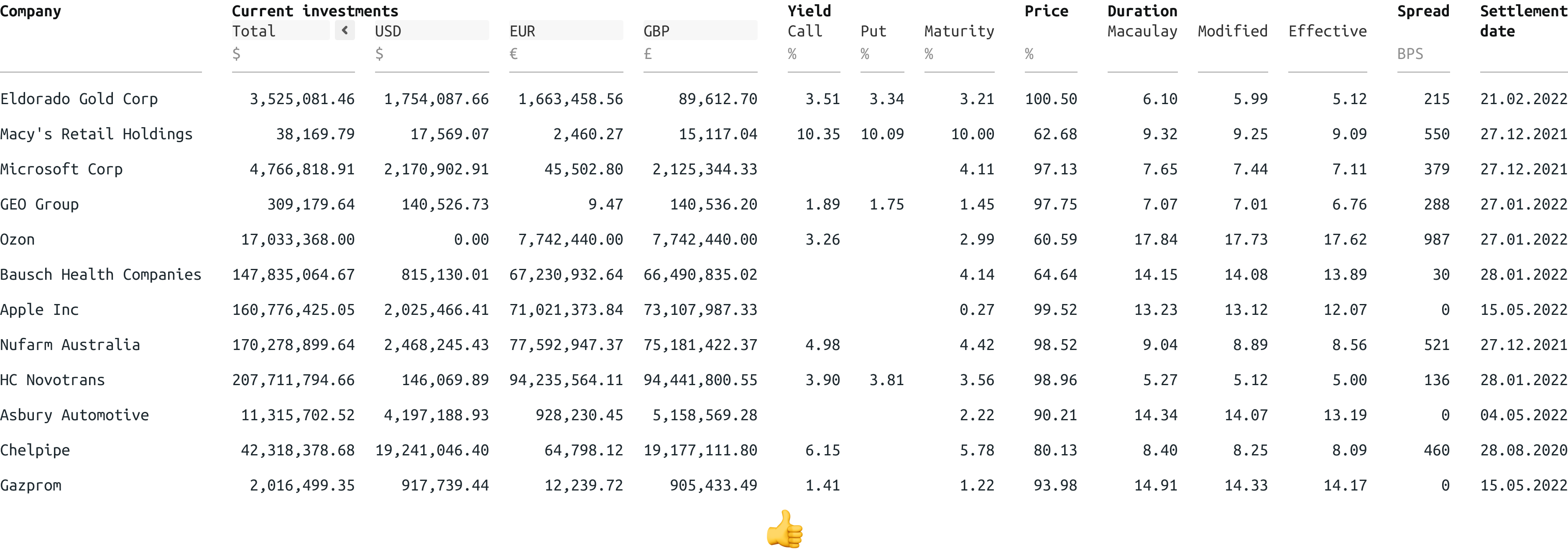
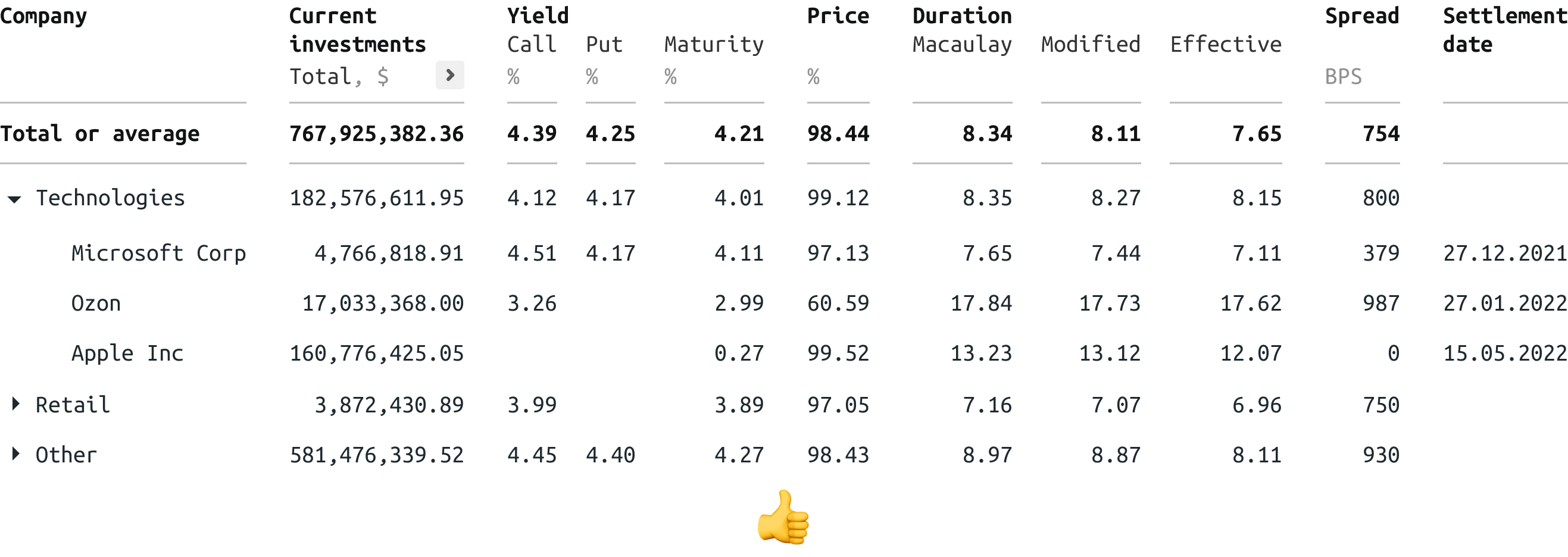
Таблица ниже использует три группы колонок: Current investments, Yield и Duration. Текущие инвестиции делятся на доллары, евро и фунты стерлингов. Доходность считается к опционам Call и Put, а также к погашению. Дюрация бывает трех видов.
В этом примере заголовок группы выделяется жирным шрифтом. Названия колонок внутри группы пишутся обычным шрифтом.
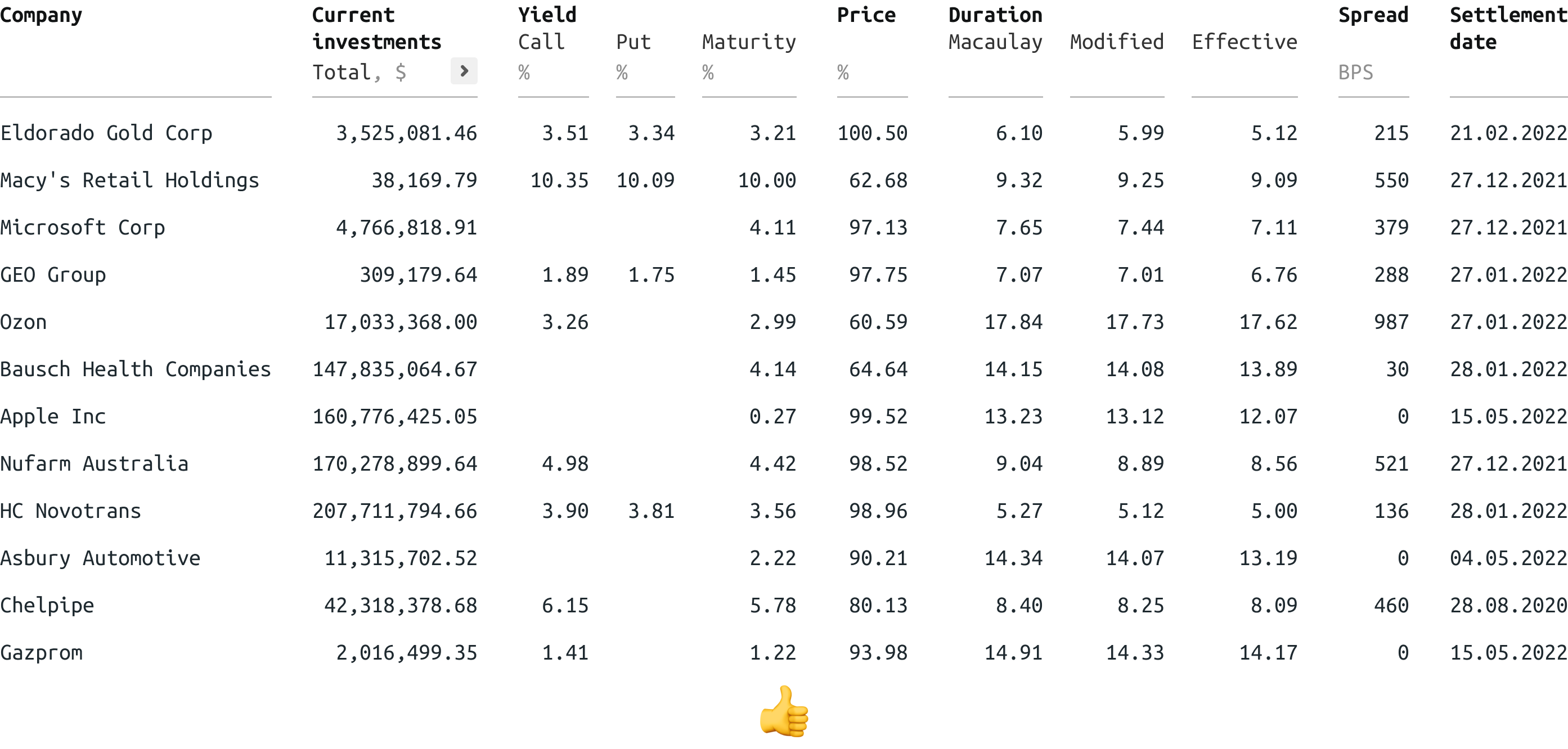
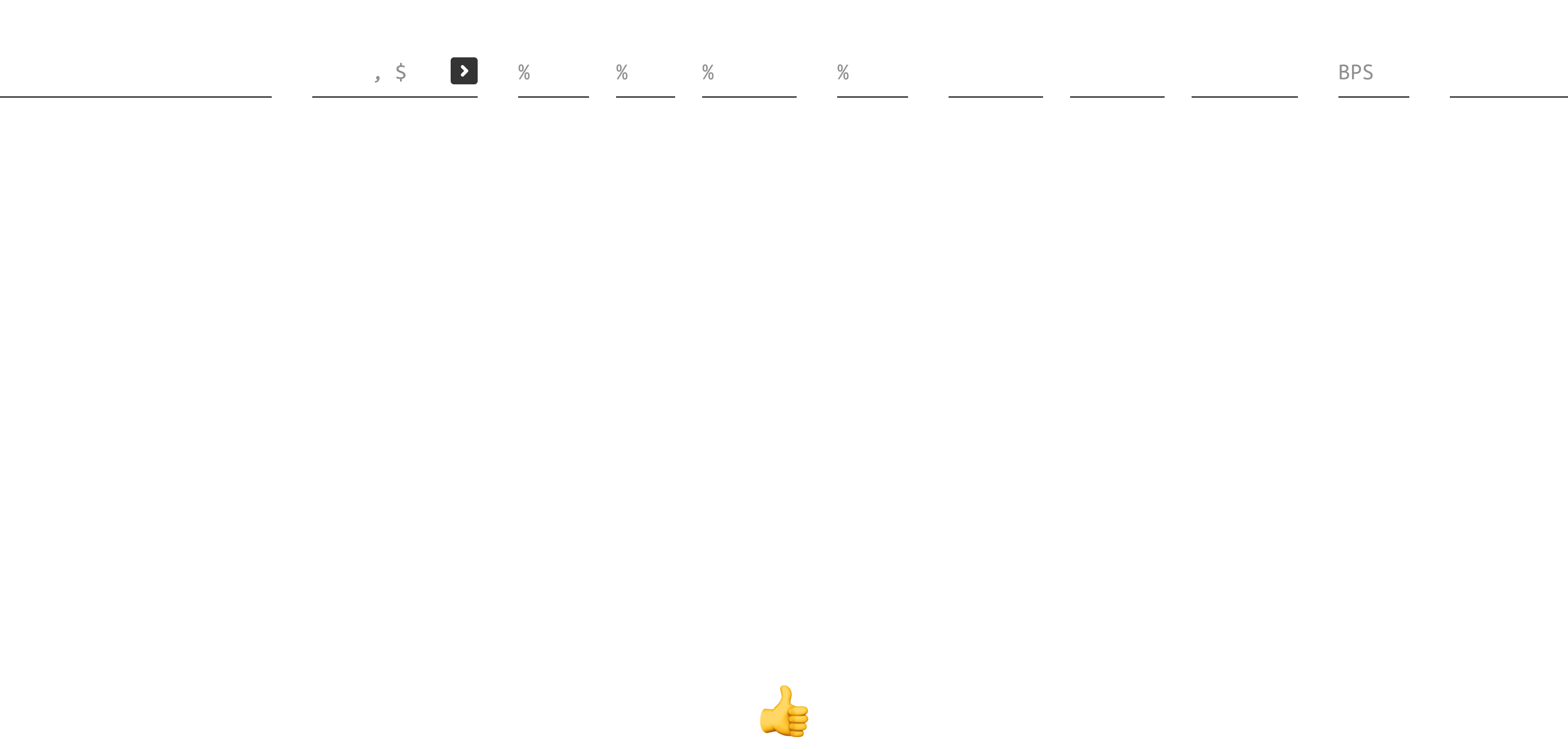
Иногда группы полезно сворачивать. Во-первых, для экономии места. Во-вторых, для показа результирующей колонки. Например, текущие инвестиции, номинированные в трех разных валютах, хотелось бы сложить и пересчитать сумму в долларах.
Назовем результирующую колонку Total и добавим рядом с ней кнопку, которая разворачивала бы эту колонку на три составляющих.
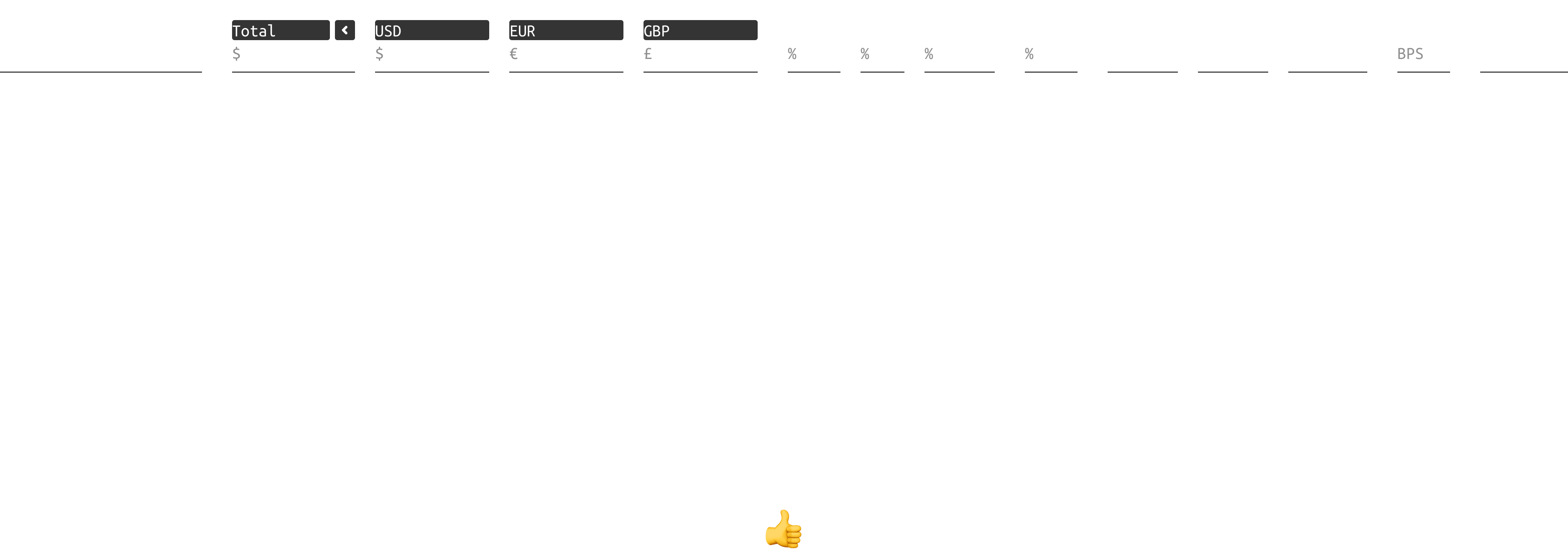
При нажатии на кнопку разворачиваются три валютные колонки, из которых получена сумма в колонке Total. Чтобы выделить развернутые колонки среди прочих, подсветим их заголовки серым фоном.
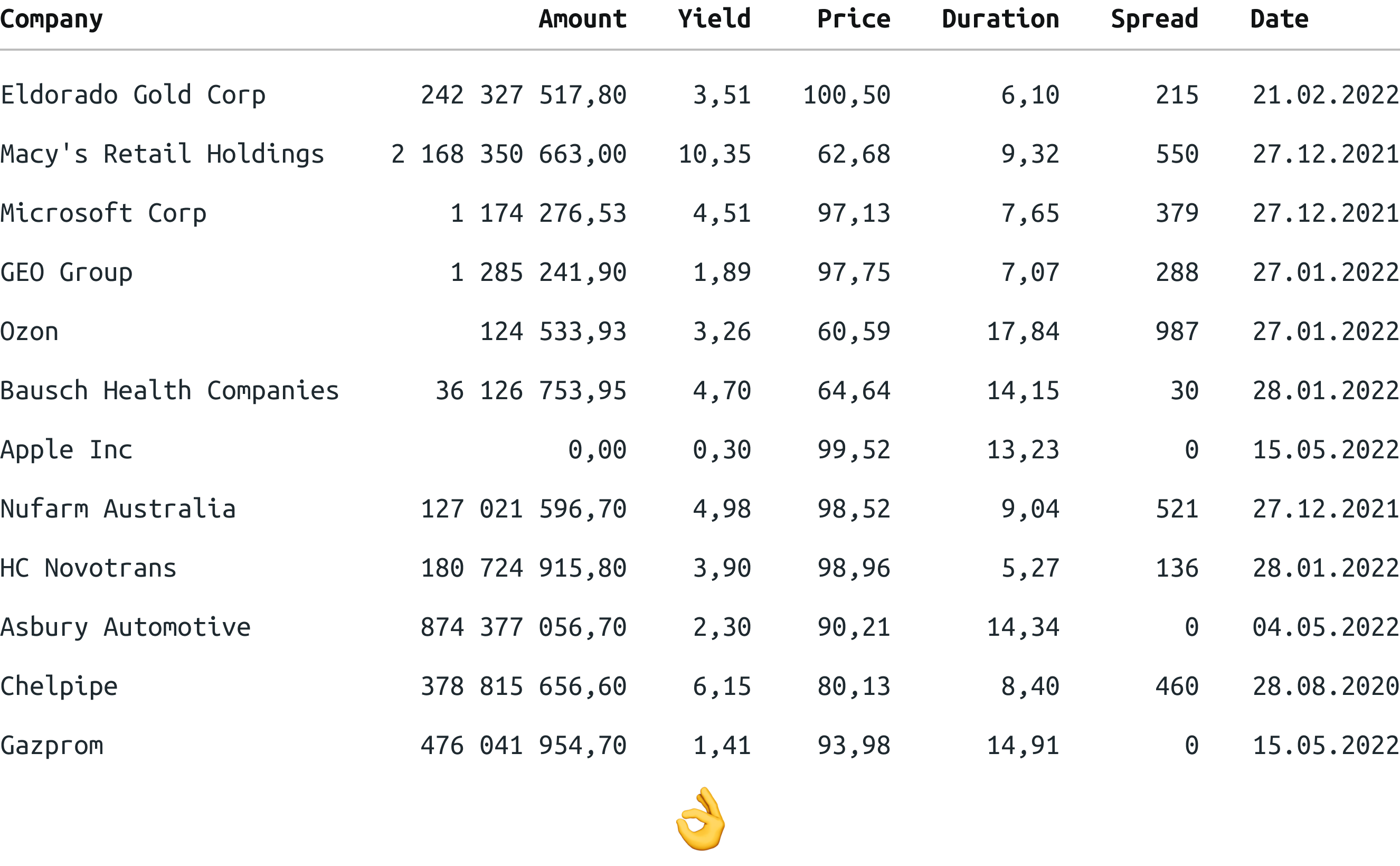
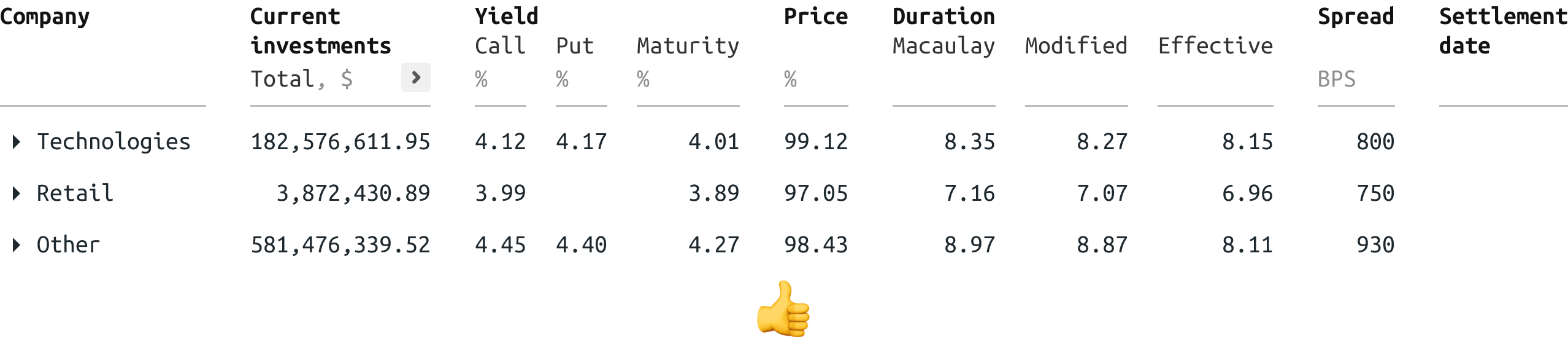
Тоталы и папки
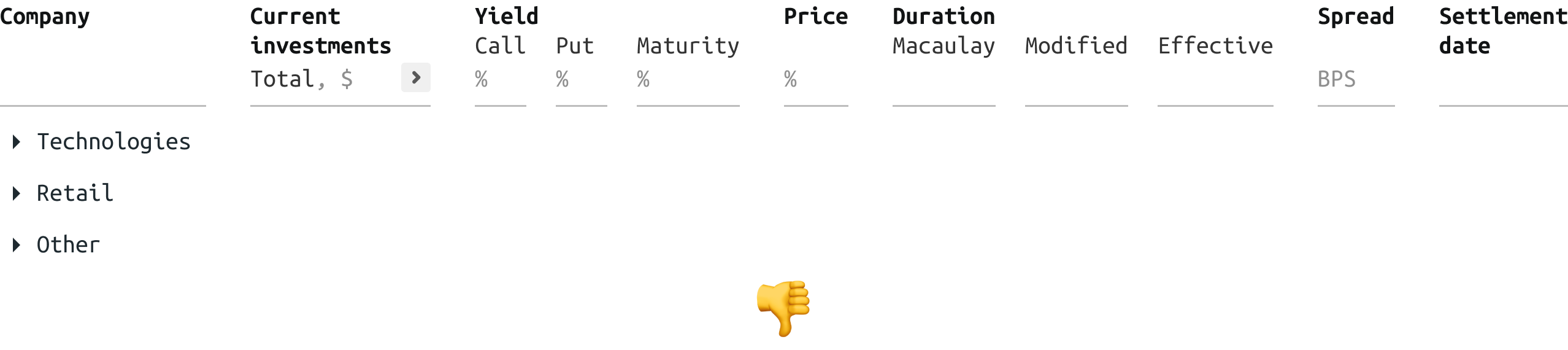
Полезно группировать не только колонки, но и строки. Например, список компаний можно разбить на папки по виду деятельности.
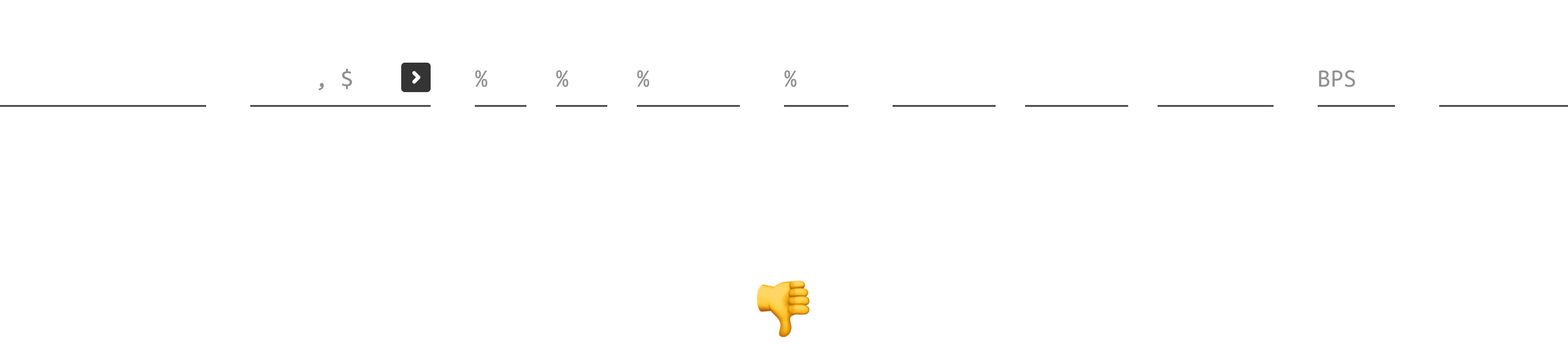
Для обозначения папок будем использовать иконку треугольника. Как только таблица поделена на папки, встает вопрос: что писать в пустых ячейках?
Очевидно, это должна быть сумма значений. Для тех колонок, где сумму считать нет смысла (цена, дюрация, спред), в финансах часто указывают среднее значение. Есть и такие колонки (дата), для которых нет смысла писать ни сумму, ни среднее. Они остаются пустыми.
Поскольку в таблице уже появилась сумма отдельных папок, полезно вывести и сумму всех значений. Для этого не нужно делать глобальную папку второго уровня. Достаточно завести классическую итоговую строку.
Итоговую строку можно назвать лаконично: Total or average. Какое значение является суммой, а какое средним — должно быть ясно из смысла самих колонок.
При развороте папки следует отображать вложенные строки с отступом, чтобы выделить иерархию.
Инфографика
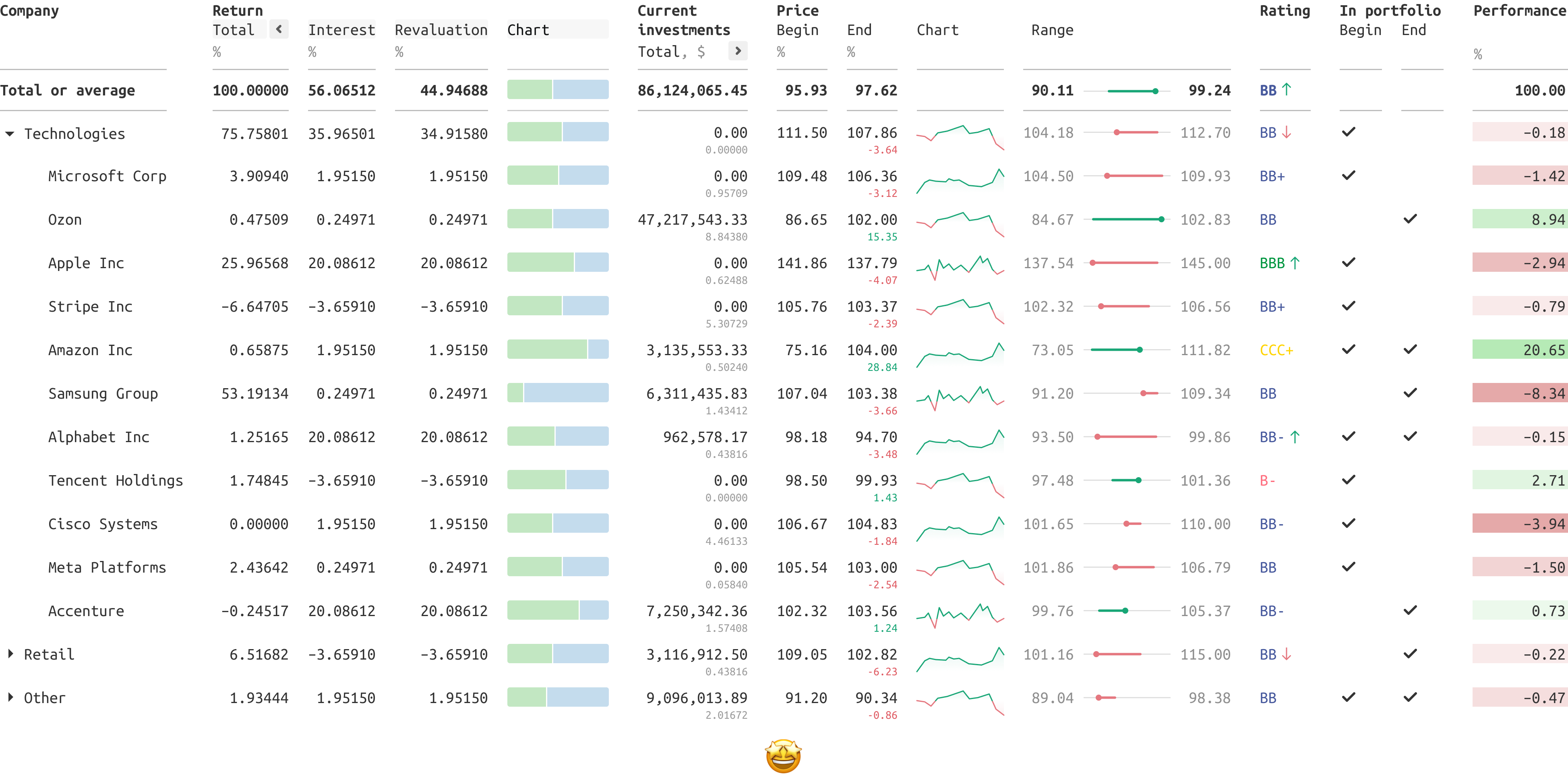
Базовую, числовую таблицу можно обогатить инфографикой, цветами, диаграммами и даже интерактивами.
Первое, что стоит сделать, – ввести двойные строки. Например, инвестору полезно видеть не только стоимость облигации, но и процент, который она занимает в портфеле.
Изменение цены за период видеть гораздо важнее, чем начальную и конечную цены. Колебания цен можно представить множеством способов: в процентах, в виде небольшого графика или диаграммы.
Галочкой можно отметить, была ли облигация в портфеле на начало и конец периода; кредитный рейтинг полезно выделить цветом; вклад каждой облигации в общий рост портфеля красиво подвечивается градацией зеленого и красного.
Сложная финансовая таблица со всеми фишками выглядит как произведение дизайнерского искусства.
Наталия Шергина, фрилансер-редактор и студентка Нетологии, специально для блога перевела лонгрид Richard Rutter о типографике веб-таблиц.
Хорошие дизайнеры не жалеют времени на типографику. Они тщательно подбирают шрифты, перебирают множество типографических шкал и скрупулезно применяют пробелы (white space) ради удобства пользователя. Затем появляется соблазн покреативить — и вот все мысли уже не о пользователе.
Программа обучения: «Профессия продуктовый дизайнер»
Однако таблицы нужны в первую очередь, чтобы их читали и использовали, а не просто любовались.
Относитесь к таблицам как к тексту, который будут читать
Существует огромное количество таблиц: одни содержат простые числовые данные, другие — смесь текста и числовых показателей. Одни нужно читать ряд за рядом, а другие можно быстро просмотреть по вертикали. Потенциал использования у таблиц так же велик, как и у слов. В виде таблиц можно представить финансовые показатели, расписание движения автобусов, иностранные словари, содержание документов и книг, числовые преобразования, цены, сравнения, технические характеристики и так далее.
Несмотря на все разнообразие размеров, структуры, содержания и целей, к любой таблице применимы два простых дизайнерских принципа: она должна легко читаться и не искажать смысл содержащихся в ней данных.
Таблицы не нужно «украшать» только для того, чтобы они смотрелись эстетичнее. Хорошо составленная таблица может быть красивой, но только при условии, что форма в первую очередь служит содержанию.
Таблицы — не картинки с данными. Это справочники для внимательного изучения и анализа.
Правильно составленная таблица легко читается и выявляет общие паттерны и закономерности в анализируемых данных. Мастер типографического дизайна Ян Чихольд пишет1:
Дизайн таблиц не должен быть чем-то скучным и однообразным. Наоборот, он может превратиться в творческий процесс, не менее интересный, чем работа в других сферах дизайна.
По возможности продумывайте удобочитаемость каждой таблицы заранее. Ваша работа как дизайнера — найти способы сделать информацию читаемой, удобной для изучения и использования.
Работая с текстом в вебе, вы же не пытаетесь поместить на экран столько слов, сколько влезет. Тот же принцип применим и к таблицам: не нужно впихивать туда как можно больше данных. Есть соблазн уменьшить размер текста в таблице, и если вся информация числовая, это может сработать. Но даже при таком сценарии пользователь должен без труда считывать информацию со своего обычного положения не приближаясь к экрану.
Не растягивайте таблицы
Многие дизайнеры инстинктивно применяют параметр «ширины» к таблицам по принципу работы с изображениями. Таблица при этом растягивается на всю ширину колонки или страницы. В этом и заключается соблазн растягивания: издалека она становится похожа на изображение. И если на расстоянии таблица будет выглядеть неплохо, то вблизи между единицами данных появится ненужное пространство, затрудняющее чтение. Вдобавок к этому, таблицы на всю ширину пестрят фоновым изображением и цветными границами, что еще больше делает её похожей на картинку, в то время как пользователю нужна структура текста. Ради ваших читателей не поддавайтесь этому соблазну.
Возможно, вы захотите выровнять все столбцы по ширине. Однако это не улучшит читабельность. Некоторые ячейки станут слишком широкими, информация в них потеряется, а связь между данными соседних столбцов прервется. Другие ячейки, наоборот, окажутся слишком узкими, сжимая содержимое таблицы. Столбцы в таблице должны быть выровнены в зависимости от количества данных в них. Столбцы с небольшими числами должны быть узкими, а столбцы с абзацами — относительно широкими. На составление такой таблицы потребуется время, особенно если вы дизайнер печати — нужно будет вручную задавать ширину каждого столбца для макетов. К счастью, браузеры сделают всю работу за вас. Они использовали специальные алгоритмы для отображения таблиц задолго до появления CSS, поэтому просто положитесь на них.
Используйте заливку по-минимуму
Эдвард Тафти, всемирно признанный мастер визуального отображения информации, говоря о дизайне таблиц в книге «Визуальное отображение количественной информации» отмечает, что нужно удалить почти все, что не является данными или белым пространством (white space). Минимизирование элементов дизайна и упор на представляемую информацию — первый принцип типографического дизайна таблиц.
Для начала избавьтесь от любых рамок и границ в таблицах. Это избыточное викторианское украшательство, потому что выравнивание текста и так обозначит границы таблицы.
Постарайтесь улучшить читаемость используя только выравнивание, межстрочные интервалы и объединение. Избегайте любых заливок, особенно «зебру» — чередующуюся заливку строк, и вообще любой фон, кроме белого. Таблицы с заливкой могут неплохо смотреться, но такой дизайн отвлекает от содержания.
Выделяя каждую вторую строку, полосатая заливка искажает значение данных, делая информацию в незалитых строках менее значимой. Используйте заливку осторожно и только для того, чтобы направить внимание пользователя в нужном направлении. При перечислении выделение должно идти сверху вниз, в остальных случаях — по направлению чтения.
То же относится к границам и линиям между строками и столбцами таблицы. Используйте их редко, а лучше никогда. Ян Чихольд отмечает:
Таблица не должна выглядеть как сетка, в которой каждое число окружено границами. Постарайтесь обойтись без каких-либо границ. Используйте их, только если без них совсем не обойтись. Вертикальные границы нужны только тогда, когда расстояние между столбцами слишком маленькое, так это может привести к ошибкам при интерпретации данных в таблице. Таблицы без вертикальных границ выглядят лучше, чем с ними, а тонкие границы смотрятся лучше толстых.
Ян Чихольд, «Ассиметричная типографика», 1967.
Разделяйте столбцы и строки границами только если выравнивания, разрядки и объединения недостаточно, чтобы направить читателя. Если разделение границами все же необходимо, используйте светлые тона заливки. Ваша цель — выделить нужное, а не возвести преграду.
Выравнивайте текст по левому краю, числа по правому, а заголовок — относительно данных в таблице
Ещё раз повторимся, что таблицы создаются для того, чтобы их читали, а не просто просматривали. Поэтому выравнивайте текст в таблице так, как вы бы выровняли его в другом контексте — то есть по левому краю. Не допускайте выравнивания по ширине, оставьте текст немного «оборванным» справа, иначе расстояние между словами, растянутыми на всю ширину строки, создадут «реки» (дыры) и данные будет сложно считывать. Если правый край слишком «рваный», используйте перенос слов на новую строку.
Выравнивайте числа по правому краю. Это помогает сравнивать величины, когда бегло просматриваешь таблицу сверху вниз. Чтобы ещё больше облегчить считывание информации, используйте одинаковое количество десятичных знаков.
Для единообразия и облегчения восприятия, выравнивайте заголовки таблицы в соответствии с выравниванием данных в ней: если это числовые данные, то по правому краю, а если текст, то по левому. Например:
Выравнивайте по запятой в десятичной дроби
Не всегда получается контролировать точность данных. Иногда вместо сохранения десятичных значений числа округляются до целого. В этом случае выравнивание по правому краю не поможет бегло просмотреть содержание столбца — маленькие числа с десятичными значениями визуально кажутся большими. Выравнивайте не по правому краю, а по запятой в десятичной дроби. Это поможет читателю без труда выделить и сравнить числовые показатели в таблице.
В HTML 4 выравнивание по запятой в десятичной дроби было теоретически возможно с помощью тега td и его атрибута char, однако на практике это свойство не поддерживалось. В HTML 5 для этих целей используется text-align, хотя на момент написания статьи поддержка этого свойства для выравнивания чисел в таблице не идеальна. (CSS Text Level 4 Module2)
Синтаксис text-align следующий: в кавычки заключается символ, по которому происходит выравнивание (обычно точка или запятая), затем через пробел вводится ключевое слово, обозначающее тип выравнивания (по умолчанию это right). В примере ниже данные центрированы и выровнены по точке в десятичной дроби:
td { text-align: «.» center; }
В данном примере данные выровнены по символам «×» и «:»:
Используйте маюскульные (прописные) числа в таблицах с числовыми данными
Многие таблицы, например, финансовые отчёты или расписания, состоят преимущественно из чисел. Их основная цель — представить числовые данные с помощью столбцов, строк, или их комбинаций. Читатель может просматривать такую таблицу вертикально, искать нужную информацию или сравнивать числовые показатели. Иногда одного взгляда на столбец или строку достаточно, чтобы определить, какого рода информация представлена.
Сравнивать и сопоставлять числа намного легче, если единицы, десятки и сотни выровнены вертикально. Другими словами — все цифры в числе должны быть одной ширины.
Цифры одинаковой ширины включены в моноширинные шрифты, которые вполне подходят для презентации данных в таблице. Однако многие пропорциональные шрифты (то есть те, в которых 1 уже 8, а W шире I) также включают дополнительный набор моноширинных цифр. Такие цифры называют табличными. Они спроектированы иначе, чем стандартные пропорциональные. Например, у единицы (1) есть горизонтальное основание, а ноль (0) может быть несколько уже, чтобы лучше подстроиться под ширину выбранного числа. Табличные цифры обычно входят в маюскульныe (прописныe) и минускульные (строчные) вариации цифр. Используйте табличные прописные цифры, чтобы упростить сопоставление числовых данных в таблице.
Чтобы определить табличные прописные цифры, используйте свойство font-variant-numeric со значением lining-nums и tabular-nums:
table {
font-variant-numeric: lining-nums tabular-nums;
}
Для браузеров с требованием font-feature-settings используйте теги OpenType lnum и tnum.
Пропорциональные цифры
Для пропорциональных цифр установите свойство font-variant-numeric со значением proportional-nums. Для браузеров с требованием font-feature-settings используйте тег OpenType pnum.
Для разделения и объединения используйте пробелы — white space
После того, как избавились от границ, разделителей и заливки ячеек, необходимо пустить в ход «белое пространство», чтобы таблицу можно было читать. На этом этапе нужно забыть о дизайне электронных таблиц и начать думать терминами типографики и принципами гештальт-группировки.
Для этого понадобится разделить данные так, чтобы каждый элемент без труда читался и рассматривался отдельно от других. Сначала удалите расстояние между ячейками с помощью border-collapse:
table {
border-collapse: collapse;
}
В стандартных HTML-таблицах смежные ячейки имеют свои границы и находятся на определённом расстоянии друг от друга. Это расстояние между ячейками сохраняется, даже если сами границы были удалены. Свойство border-collapse со значением collapse заставляет браузер убрать двойные границы на месте стыка ячеек, оставляя при этом только одну. Так как мы удаляем большинство границ в таблице, модель border-collapse для нас наиболее приемлема.
Следующий шаг — добавьте внутренние отступы (padding) для каждой ячейки, чтобы разделить данные. Верхний отступ ячейки лучше сделать немного меньше. Это поможет визуально сбалансировать расстояние между нижними и верхними строками. Чтобы вся таблица была правильно выровнена, используйте такие же внутренние отступы у заголовков ячеек, как у ячеек с данными. Длина строки в таблицах часто короткая, поэтому и высоту строки можно уменьшить. В примере ниже мы удалили весь дополнительный межстрочный интервал, однако вам может потребоваться больше места, в зависимости от шрифта и количества текста в ячейках.
td, th {
padding: 0.125em 0.5em 0.25em 0.5em;
line-height: 1;
}
Наиболее полезные принципы гештальт-группировки в дизайне таблиц — это принцип близости и сходства. Объединяйте похожие данные, чтобы они легче воспринимались на фоне остальной информации. Другими словами, отделяйте друг от друга сгруппированные по смыслу столбцы и строки. Плюс группировки в том, что такую таблицу проще воспринимать, а значит она читается лучше, чем таблица с неразделенными на группы столбцами и строками. Выделите похожие по значению и содержанию данные при помощи выравнивания, одинакового цвета или шрифта.
Подписи к таблице
Мы будем подробнее говорить о типографических особенностях подписей к таблицам в главе «Как подобрать шрифт для функционального текста», но и в этой главе имеет смысл сказать пару слов об оформлении подписей. Если вы заключаете таблицу в тег figure, что вполне обоснованно, используйте тег figcaption до или после неё. Если элемент figure не используется, то для подписей подойдет caption, который ставится сразу после открывающегося тега table и до каких-либо табличных данных, например:
<table>
<caption>
Imperial to metric conversion factors
<p><i>Values are given to three significant figures</i></p>
</caption>
<thead> … </thead>
<tbody> … </tbody>
</table>
Вы можете разместить подпись над таблицей или после неё, используя свойство caption-side и соответствующее значение top или bottom.
caption { caption-side: bottom; }
Таблица ниже содержит подпись и использует принципы гештальт-группировки, отделяя похожие данные при помощи цветных строк.
Обратите внимание, что в этом примере десятичные числа не выровнены по запятой. Цель таблицы — не сравнение числовых величин, а определение коэффициента умножения. Поэтому числовые данные выровнены по правому краю.
Не переусердствуйте с дизайном
Французский писатель-авиатор Антуан де Сент-Экзюпери написал3, что «совершенство достигается не тогда, когда уже нечего прибавить, но когда уже ничего нельзя отнять».
Не смотря на то, что эта цитата уже превратилась в клише, она верно отражает подход к дизайну таблиц. Таблица не должна выглядеть как спредшит в Excel, который сам по себе является инструментом. Таблица служит для упрощения представления данных, которые можно прочесть и усвоить. Таблицы в Excel позволяет добавить форматирование текста, стили границ и заливку ячеек, что превращает его в картинку, но никак не улучшает читабельность. Таблицы тоже могут быть красивыми, но они — не произведения искусства, и поэтому их не нужно украшать. При стилизации таблицы думайте о тех, кто будет ими пользоваться.
Посмотреть изображения в полном размере: 1, 2, 3.
Адаптируйте таблицы под маленькие экраны
Для корректного отображения информации в таблице важен каждый миллиметр. Иногда таблица должна быть шире стандартной строки в 45−75 символов, и поэтому адаптация для маленьких экранов — непростая задача. Лучший вариант — отдельно работать с каждой таблицей, но это не всегда возможно, особенно если нужно применить единый стиль для всех таблиц из базы данных CMS.
Самый очевидный способ сэкономить пространство — применить сжатый шрифт или уменьшить кегль (но не оба варианта одновременно). В любом случае, удобочитаемость таблицы не должна пострадать.
Попробуйте наклонный шрифт для заголовков
Если в вашей таблице длинные заголовки и ограниченная ширина экрана, применение наклонного шрифта поможет сэкономить пространство.
Ниже пример того, как можно этого достичь в CSS с помощью свойств transform и transform-origin. Используйте абсолютное позиционирование для заголовков, это позволит менять исходную ширину столбцов — при необходимости уменьшаться вместе с данными.
th {
transform-origin: bottom left;
position: absolute;
}
th.degC {
transform: translate(2.58em,-2em) rotate(-60deg);
}
th.degF {
transform: translate(5.14em,-2em) rotate(-60deg);
}
Добавьте к таблицам горизонтальный скроллинг
Самое простое решение для адаптивной вёрстки таблиц — это позволить браузеру использовать горизонтальный скроллинг, когда часть таблицы будет вынесена за пределы экрана устройства. При этом убедитесь, что влево и вправо скроллится только таблица, а не весь текст на экране.
Чтобы достичь такого эффекта, оберните таблицу в тег figure.
<figure class=»fig-table»>
<table> … </table>
</figure>
Ниже пример того, как с помощью CSS активировать скролл для таблицы, не затрагивая остальной текст на странице:
.fig-table {
max-width: 100%;
overflow-x: scroll;
}
Не стоит устанавливать фиксированную ширину для таблицы: браузер сожмёт её насколько это возможно, прежде чем применять скролл. Для сохранения удобочитаемости используйте неразрывные пробелы и свойство white-space:nowrap. Помните, что читабельная таблица со скроллом намного лучше нечитабельной таблицы без него.
Преобразовывайте несложные таблицы в списки
Если вы работаете с небольшими таблицами и место ограничено, смело представляйте их в виде списков. Наиболее подходящие для этого таблицы — это списки со структурированными данными, например каталог сотрудников.
В случае если и для такой таблицы места недостаточно, можно попробовать изменить её структуру. В примере ниже таблица стала более компактной в целом, она занимает больше вертикального пространства, но при этом лучше помещается в узкие экраны.
Обе таблицы используют одинаковую HTML разметку. Единственное отличие — атрибут data-title, который применяется к каждой ячейки во втором варианте. Этот атрибут удобен тем, что он повторяет названия категорий в левом столбце (Name, Email, Title, Phone).
<th data-title=»Name»>Jones, Claire</th>
<td data-title=»Email»>[email protected]</td>
<td data-title=»Title»>Managing Director</td>
<td data-title=»Phone»>01234 567890</td>
Четыре простых шага, как превратить таблицы в список с использованием медиазапросов и CSS (без JavaScript):
- Определите ширину экрана, при которой верстка таблицы начинает сбиваться.
- Выровняйте все элементы таблицы по вертикали, используя display:block.
- Спрячьте заголовки строки все пустые ячейки.
- Отобразите названия каждой единицы данных (не обязательно).
@media (max-width: 25em) {
table, caption, tbody, tr, th, td {
display: block;
text-align: left;
}
thead, th:empty, td:empty {
display: none;
visibility: hidden;
}
th[data-title]:before, td[data-title]:before {
content: attr(data-title) «: «;
display: inline-block;
width: 3.5em;
}
}
Наряду со стилями выше потребуется применить несколько дополнительных CSS-стилей, чтобы таблица не потеряла в эстетике. Данный способ впервые применил Аарон Густафсон4.
Делая таблицы адаптивными, исходите из их целей
Существует множество техник5 для создания адаптивных таблиц. Некоторые основаны только на CSS (мы упомянули две), другие — более сложные, использующие JavaScript. Что определиться с техникой, спросите себя, как и для чего пользователь будет применять таблицу. Например, таблицы для сравнения данных в колонках или строках, заслуживают особого внимания.
Один из способов облегчить сравнение данных в столбцах — это спрятать незначительные поля с возможностью включить их обратно в таблицу. Эту технику популяризировала Filament Group6, используя таблицы колебания акций.
Часто таблицам не уделяют должного внимания: они плохо продуманы и неправильно свёрстаны. Адаптивность таблиц — не такая простая задача, как кажется на первый взгляд.
Читать ещё: «Гид по верстке адаптивных писем»
Она во многом зависит от того, для каких целей таблицы будут использовать. Не пренебрегайте таблицами, они могут быть информативны и богаты значением и содержанием.
Примечания к тексту:
1. Asymmetric Typography by Jan Tschichold (1967, after 1935 original).
2. Character-based Alignment in a Table Column (http://wbtyp.net/103) in the CSS Text Module Level 4.
3. Terre des Hommes (translated into English as Wind, Sand and Stars) by Antoine de Saint-Exupéry (1939).
4. ‘Responsive Tables’ (http://wbtyp.net/16) by Aaron Gustafson on Easy Designs blog (2013).
5. See CSS-Tricks’ ‘Responsive Tables’ (http://wbtyp.net/148) for the latest options.
6. Filament Group’s ‘Tablesaw’ (http://wbtyp.net/15) responsive table plug-ins
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Привет! Меня зовут Костя, и я отвечаю за дизайн в Агиме. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце, ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
- строки с названиями столбцов;
- столбца с названиями строк;
- данных.
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Ячейки, линии, серое, белое… много визуального шума. Зато выглядит привычно. P.S. почты фейковые, все совпадения — случайность.
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:
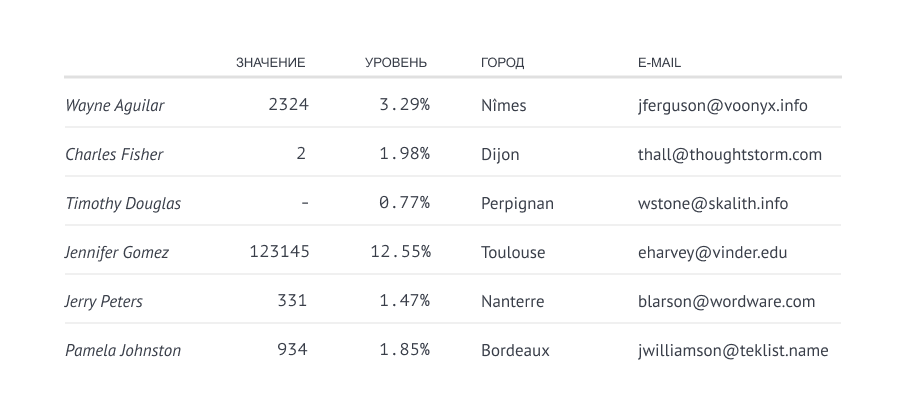
Ничего лишнего: чистые данные!
Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
Посмотрите на картинку: слева кажется что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Цифры выравниваем вправо
Цифры надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит инормацию. И не будет обманут плохим дизайном. Это особенно важно когда в таблице нужно сравнивать равные данные.
Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться не теряясь и не путаясь.
Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
- линии;
- чересполосица.
Чересполосица вообще шикарное слово, я считаю. Уже чисто из-за слова можно оставить прием в своем арсенале, хотя некоторые уважаемые дизайнеры не очень его любят
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Названия столбцов и строк обычно менее важны, чем данные
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
- отчертить чуть более толстой линией;
- постаивть на фон (так делает Excel по умолчанию);
- изменить шрифт.
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
Главное — что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица которая у нас тут получилась пока что далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Главная цель любой таблицы — структурировать информацию, помочь пользователю быстро выделять нужные сведения, сравнивать, анализировать. Такой формат удобен для показа финансовых отчетов, описания технических характеристик, сравнения цен. Однако при не продуманном веб-дизайне почти всегда возникают трудности с пониманием материала, а задача пользователя остается нерешенной. Избежать досадных ошибок помогут правила оформления таблиц.
Сначала разберемся, зачем пользователю вообще нужны таблицы. Что он делает с помощью этого инструмента?
- Просматривает большое количество информации, сведенной воедино. Данные должны быть как можно более краткими и четкими.
- Сравнивает и анализирует информацию. Дайте пользователю эту возможность и немного схитрите — самые важные и выгодные для вас моменты (например, цену) выделите особо.
- По возможности — редактирует, удаляет и вносит данные. Или хотя бы ставит галочку в нужной графе.
1. Правило простоты
Главная функция таблицы — получение конкретной информации. Поэтому все, что усложняет восприятие — чрезмерная графика, насыщенный колорит — здесь не уместно. Отсюда первое и самое важное правило: таблица должна легко читаться. Все остальные правила только дополняют это основное.
2. Правило UX
Один из принципов UX, о которых мы подробно писали в этой статье, это принцип близости и сходства. Похожие данные должны выглядеть максимально похоже — это касается и текстов, и элементов веб-дизайна, и таблиц. Поэтому близкие по смыслу столбцы должны находиться рядом. Также можно выделить их с помощью цвета (но не злоупотребляйте — поговорим об этом ближе к концу статьи) или шрифта.
3. Правило выравнивания
Очень важно правильно расположить печатный текст в колонках, чтобы информация воспринималась легко и непринужденно. Для этого нужно помнить о некоторых правилах группировки чисел и текста.
Числа примыкают к правому краю
Зрители воспринимают числа справа налево, поэтому цифровые значения располагаются по правому флангу. Это облегчает сравнение числовых показателей даже при беглом просмотре.
Буквы выравниваются по левому краю
Здесь ситуация обратная – слова во многих языках читаются слева направо, поэтому компоновку текста логично проводить по левой стороне.
Заголовки выравниваются по расположению данных
Название выравнивается по левой стороне, когда колонка включает текст, и по правой, если в столбце записаны числа. Такое выравнивание заголовков позволяет добиться единообразия написанного.
Выравнивание по центру и ширине недопустимо
Выравнивание столбцов по ширине влечет за собой растягивание слов и чисел в строчках, появление «дыр», делает чтение неудобным, а потому никогда не применяется. Исключение — когда сведения представлены единичными иконками одинакового размера, тогда их помещают в центр.
4. Правило ширины
Начинающие дизайнеры часто допускают ошибку, выравнивая таблицу по ширине. Из-за этого она выглядит растянутой, а расстояние между столбцами кажется слишком большим. Компоновка отдельных столбцов по ширине также будет неудачной, поскольку одни ячейки становятся меньше, другие — больше. Это усложняет чтение материала, противоречит главной цели – легкому восприятию информации.
Правильный способ задать ширину – выровнять таблицу по количеству данных: столбцы с небольшим цифрами сделать узкими, а столбцы с текстом – широкими. Благо сейчас не обязательно делать это вручную: браузеры прекрасно справляются с такой задачей.
Соблюдение второго и третьего правил сделает структуру четкой и ясной, позволит избежать дополнительных разделителей, утяжеляющих элементов — сеток, рамок, вензелей.
5. Правило заголовка
Задача заголовка — сразу рассказать читателю, о чем речь в таблице. Все используемые заголовки и подписи должны быть короткими, емкими. Минус длинных подписей в том, что занимая большую часть визуального пространства, они не способны быстро передать смысл содержания.
К графическому оформлению заголовка применяются общие требования – простота и лаконичность. Контрастное, но не слишком яркое название, при желании выделяется полужирным начертанием или курсивом.
6. Правило шрифтов
Ох уж эти шрифты — любовь и боль веб-дизайнера! Даже правильно выровненная таблица с удачными заголовками окажется провальной, если для цифр будет выбрано неудачное начертание. Поэтому при выборе шрифта не мешает вспомнить два главных правила, которые сделают текст однородным и легким:
- Выбирать только моноширинные шрифты (буквы имеют одинаковую высоту и ширину с идентичным выравниванием) без засечек. Наиболее подходящими будут Roboto Mono и Open Sans.
- Использовать маюскульные цифры — без свисающих элементов, не выходящие при написании за пределы строки, а по размеру равные буквам в тексте. Читателю легче, если все цифры будут одной ширины и выровнены вертикально — это облегчает восприятие.
7. Правило цвета
Оно звучит просто: меньше заливки цветом! Яркие краски затрудняют чтение, поэтому лучше отказаться от цветного фона, «зебры», любых заливок, которые могут отвлечь от содержания и вызвать у пользователя ошибочное мнение, что каждый цвет несет смысловую нагрузку.
Используйте заливку по минимуму: удаляйте все, что не является белым пространством и собственно данными. Но совсем избегать красок не стоит: разницу между областями можно выделить цветами монохромного спектра или выбрать приглушенную гамму.
Однако опытный веб-дизайнер может поиграть с цветом, удачно вписать его в стиль сайта. Главные правила — не использовать кислотные цвета и выдерживать общий цветовой фон веб-ресурса. Исключения составляют самые важные строки в таблице — их можно отметить особо.
8. Правило границ
Границы и линии между строками и столбцами тоже лучше использовать по минимуму. Таблица — это не сетка. Границы уместны в случае, если выравнивания недостаточно.
Вертикальные границы пригодятся, когда расстояние между столбцами слишком маленькое. В противном случае это может привести к ошибкам при чтении данных.
Избегайте также толстых границ — они затрудняют восприятие. Тонкие едва заметные линии — то, что нужно. Вообще без границ — тоже выглядит неплохо. Вот пример:
9. Правило меток
Лишней информацией пространство желательно не заполнять, но иногда для понимания текста требуются пояснения или комментарии. Чаще всего это касается единиц измерения, которым дизайнеры нередко отводят целую графу или повторяют их в каждой ячейке.
Не надо так! Это лишние действия — гораздо уместнее оставить пояснение только в подписи к колонке или в заголовке таблицы. Используемые вместо меток подзаголовки должны быть короткими и занимать не больше одной строчки.
10. Правило адаптивности
Самое трудное при работе с дизайном – адаптировать его для мобильных устройств. Воспроизвести таблицу на небольшом экране телефона сложнее, чем на широкоформатном дисплее ноутбука. При адаптировании в каждом отдельном случае желательно учитывать структуру и смысловое наполнение. Но это не всегда уместно, так как разная интерпретация нарушает единую стилистику сайта.
Для создания грамотного адаптивного дизайна таблицы используют следующие способы.
Сжатие
Многие начинающие дизайнеры выбирают этот вариант, но актуален он только тогда, когда таблица небольшая, а ее сжатие никак не повлияет на структуру и читаемость текста. В противном случае этот способ может сильно деформировать колонки.
Горизонтальная прокрутка
Если таблица не помещается на экране смартфона, под ней добавляют значок скроллинга, который дает понять пользователю, что здесь есть прокрутка. Однако такой способ затрудняет чтение и понимание материала, особенно если много колонок.
Размещение заголовков под наклоном
Бывает, что места не хватает по причине длинных слов в заголовках. В этом случае для экономии пространства текст заголовков стоит расположить под наклоном — это сделает страницу компактнее.
Изменение вида на вертикальный
Оптимальный способ адаптировать таблицу – изменить вид. Сделать ее вертикальной поможет прием расположения в одной строке двух ярусов.
Преобразование в список
Если таблица небольшая, без сравнительных данных, то лучше заменить ее списком. Смысловая ценность не утратится, а информация будет восприниматься легче.
Виды таблиц
Напоследок расскажем об основных современных видах таблиц, которые вы можете использовать на своем сайте. Каждый вид соответствует своему назначению и применяется в зависимости от направления сайта и его целевой аудитории.
1. С промежутками между строк
Таблицы с промежутками между строк используют, когда нужно ввести смысловые разделения различных параметров. Вот как в этом примере: на сайте, который делало наше агентство, в таблице размеров разделены промежутками параметры размеров в дюймах и сантиметрах.
2. С закругленными углами
Это не такая строгая таблица — такой вид можно использовать на развлекательных сайтах, в блогах и статьях. Если у вас интернет-магазин и вы продаете товары для широкой аудитории — тоже смело используйте. А вот на научном ресурсе, СМИ, бизнес-сайте подобная таблица будет выглядеть, пожалуй, неуместно и несерьезно.
3. Таблица-календарь
Ну, тут все понятно — календарь он и есть календарь. Используйте его, если на вашем ресурсе предусмотрен выбор даты. Таблица-календарь, кстати, может быть не очень строгой — допустимо использование нескольких цветов. А вот со шрифтами играть по-прежнему не рекомендуется.
4. Таблица-меню
Используется на сайтах кафе и ресторанов для того, чтобы пользователь получил сжатую информацию в доступном виде. Или на сайтах здорового питания, где приведены примеры меню по дням.
5. Таблица-прайс
Самый сложный из видов таблиц: в прайсах предполагается собрать воедино большое количество информации. Важно делать акценты, чтобы данные не представлялись пользователю единым полотном. Допустимо также выделение цветов отдельных столбцов и строк, использование границ, меток и других элементов, о которых мы подробно рассказали выше.
Заключение
Таблицы — это важный информационный компонент, который решает основную задачу пользователя, облегчая поиск, анализ и сравнение данных. Поэтому дизайн таблиц для сайта сводится к двум общим принципам – простоте и удобству использования, а графические характеристики отходят на второй план. Красиво оформить таблицу можно, но только при условии, что форма будет отвечать содержанию.
Студия IDBI разрабатывает дизайн сайтов, в том числе универсальный или индивидуальный дизайн таблиц, включая их адаптированную версию для мобильных устройств.

























































































.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)