Стратегия
Статья, опубликованная в журнале «Гарвард Бизнес Ревью Россия»
Руководство по дополненной реальности
Майкл Портер
, Джеймс Хеппелманн
4 декабря 2017
Между изобилием цифровых данных и физическим миром, где можно их применять, лежит пропасть. Реальность трехмерна — а данные, подсказывающие нам решения и действия, ограничены двухмерными рамками страниц и экранов. Разрыв между реальным и цифровым миром не дает нам использовать всю доступную информацию, производимую миллиардами умных подключенных устройств (УПУ) по всему миру.
ИДЕЯ КОРОТКО
Проблема
Физический мир имеет три измерения, а данные, как правило, ограничены двумя измерениями страниц и экранов. Такой разрыв между реальным и цифровым миром мешает извлекать максимум пользы из доступных данных.
Решение
Дополненная реальность решает эту проблему, добавляя к реальным объектам цифровые данные и изображения. Предоставляя информацию в удобной форме в нужный момент, AR помогает быстрее осмыслять и использовать ее.
Результат
Такие организации, как GE, клиника Мэйо и ВМС США, уже используют AR для совершенствования обучения персонала, улучшения качества и повышения производительности. Объединив сильные стороны людей и машин, AR значительно увеличит извлекаемую ценность.
Преодолеть этот разрыв (и более полно реализовать человеческий потенциал) обещает дополненная реальность (augmented reality, AR) — набор технологий, добавляющий к физическому миру цифровые данные и изображения. AR возникла недавно, но уже почти стала мейнстримом. По оценкам, к 2020 году расходы на AR достигнут $60 млрд, и эта технология затронет все отрасли экономики и самые разные организации — от университетов до НКО. В ближайшем будущем она изменит процессы образования, принятия решений и взаимодействия. Компании станут иначе обслуживать клиентов, обучать сотрудников, создавать продукты, управлять цепочками создания стоимости и конкурировать.
В этой статье мы расскажем, что такое AR, как она развивается, где применяется и почему так важна. Значимость AR будет расти по экспоненте с увеличением числа УПУ: технология усиливает их роль как источника создания ценности и инструмента конкуренции. AR станет новым интерфейсом между человеком и машиной, мостом между цифровым и физическим миром. Несмотря на трудности с внедрением, такие организации, как Amazon, Facebook*, General Electric, знаменитая клиника Мэйо и ВМС США, уже используют ее — и видят мощную отдачу в качестве и производительности. Ниже мы предложим дорожную карту развертывания AR и расскажем, что ждет тех, кто решит интегрировать AR в стратегию и рабочие процессы.
ЧТО ТАКОЕ AR?
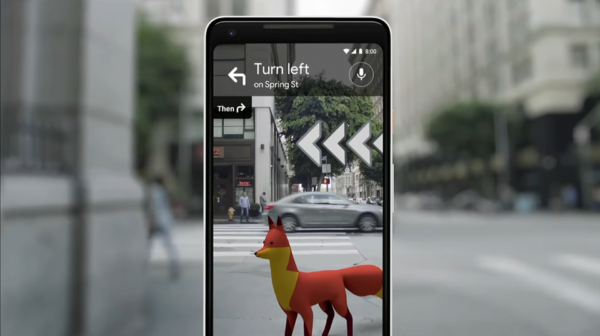
Отдельным попыткам применения AR уже несколько десятилетий, но лишь недавно появились технологии, позволяющие раскрыть весь ее потенциал. По сути, AR превращает массивы данных и аналитики в изображения или анимацию, накладывая их на реальный мир. Сегодня с AR работают чаще всего через мобильные устройства, но постепенно акценты сместятся на носимые устройства — например, смарт-очки или головные дисплеи. Многие знакомы с развлекательными приложениями AR — фильтрами Snapchat и игрой Pokémon Go, но эта технология работает в самых разных ситуациях, как в быту, так и в бизнесе. Сегодня уже в десятках моделей автомобилей технологии AR проецируют данные о маршруте и аварийных ситуациях непосредственно в поле зрения водителя. Носимые устройства AR для заводских рабочих, отображающие инструкции по сборке и обслуживанию, внедрили уже тысячи предприятий. AR все чаще дополняет или заменяет традиционное обучение.
AR дает жизнь новой системе подачи информации, которая полностью изменит структурирование и передачу данных, а также управление ими. Хотя интернет уже изменил принципы сбора и передачи информации и доступа к ней, эта модель хранения и отображения данных (страницы на плоских экранах) имеет ряд ограничений: она требует от человека мысленно превращать двухмерную информацию в трехмерную. Это не всегда легко — спросите у любого, кто хоть раз пытался починить технику «по бумажке». Накладывая цифровую информацию на реальные объекты, AR позволяет нам обрабатывать физические и цифровые данные одновременно, не тратя силы на их сопоставление. Это помогает быстрее осмыслять информацию, принимать решения и выполнять нужные действия.
Пример — дисплеи AR в автомобилях. С традиционным навигатором водителю приходится смотреть на экран и сопоставлять данные GPS с реальным видом. Чтобы выбрать нужный съезд в плотном потоке, нужно постоянно переводить взгляд с экрана на дорогу. AR проецирует навигационные подсказки прямо на вид через лобовое стекло: не надо отвлекаться от дороги и сложнее ошибиться (см. также врезку «Принятие решений»).
* деятельность на территории РФ запрещена
Войдите на сайт, чтобы читать полную версию статьи
Время на прочтение
9 мин
Количество просмотров 63K
В этом гайде вы узнаете, как добавить 3D-модели в реальный мир. Библиотека ARCore от Google позволяет добавлять на 2D-изображение (картинка или видео) полноценные 3D-модели.
Вам необходимо предоставить системе некое опорное изображение, которое ARCore будет искать в реальном мире, чтобы на его основе добавить на изображение 3D-модель. Дополненная реальность уже широко используются, например, в книгах, газетах, журналах и т.д.
Прежде чем погрузиться в этот туториал, вам стоит ознакомиться с предыдущими двумя статьями на эту тему, которые познакомят вас с основными AR-терминами:
- Что такое ARCore? Всё, что вам нужно знать
- Создание вашего первого ARCore-приложения
Что такое изображения дополненной реальности?
Согласно документации для разработчиков, изображения дополненной реальности в ARCore позволяют создавать приложения дополненной реальности, которые могут «оживлять» 2D-изображения, например, плакаты или упаковки продуктов.
Вы загружаете в ARCore какие-то опорные изображения, а он вам затем сообщает об их обнаружении во время AR-сессии, например во время съёмки видео. И эта информация используется для расположения 3D-модели на 2D-изображении.
Ограничения использования изображений дополненной реальности
Вот некоторые ограничения, с которыми вы можете столкнуться при использовании изображений дополненной реальности:
- ARCore может обрабатывать только до 20 опорных изображений одновременно.
- Физическая плоскость в реальном мире должна быть плоской, а её площадь должна быть больше, чем 15 см х 15 см.
- ARCore не может отслеживать движущиеся изображения и объекты.
Выбор подходящего опорного изображения
Вот несколько советов для выбора хорошего опорного изображения для ARCore:
- Изображения дополненной реальности поддерживают форматы PNG, JPEG и JPG.
- Неважно, цветное будет изображение или чёрно-белое, главное, чтобы оно было высокой контрастности.
- Разрешение изображения должно быть не менее 300 х 300 пикселей.
- Использование изображений с высоким разрешением не означает улучшение производительности.
- Следует избегать изображений с повторяющимися паттернами (например, узорами или горошком).
- Используйте инструмент arcoreimg, чтобы оценить, насколько подходит ваше изображение для работы. Рекомендуется оценка не менее 75 баллов.
Как использовать инструмент arcoreimg:
- Загрузите ARCore SDK для Android по этой ссылке.
- Распакуйте zip-содержимое файла в любое место.
- В извлеченной папке перейдите по пути tools > arcoreimg > windows (даже если у вас Linux или macOS).
- Откройте командную строку в этой директории.
- И введите эту команду:
arcoreimg.exe eval-img --input_image_path=dog.pngЗамените dog.png на полный путь к вашему изображению.
Начало работы с приложением дополненной реальности
Теперь, когда вы ознакомились с ARCore и выбрали хорошее изображение с оценкой 75+, пришло время приступить к написанию кода приложения.
Создание фрагмента
Мы создадим фрагмент и добавим его в нашу Activity. Создаём класс с именем CustomArFragment и наследуем его от ArFragment. Вот код для CustomArFragment:
package com.ayusch.augmentedimages;
import android.util.Log;
import com.google.ar.core.Config;
import com.google.ar.core.Session;
import com.google.ar.sceneform.ux.ArFragment;
public class CustomArFragment extends ArFragment {
@Override
protected Config getSessionConfiguration(Session session) {
getPlaneDiscoveryController().setInstructionView(null);
Config config = new Config(session);
config.setUpdateMode(Config.UpdateMode.LATEST_CAMERA_IMAGE);
session.configure(config);
getArSceneView().setupSession(session);
return config;
}
}Прежде всего, мы отключаем обнаружение плоскости. Делая это, мы убираем с экрана значок руки, который появляется сразу после инициализации фрагмента и говорит пользователю о необходимости перемещения своего смартфона для поиска плоскости. Нам это больше не нужно, поскольку мы обнаруживаем не случайные плоскости, а конкретное изображение.
Затем мы устанавливаем режим обновления для сессии LATEST_CAMERA_IMAGE. Это гарантирует, что мы будем узнавать об обновлениях изображения всякий раз, когда обновится кадр камеры.
Настройка базы данных изображений
Добавьте выбранное опорное изображение (которое вы хотите обнаружить в физическом мире) в папку assets (создайте её, если её ещё нет). Теперь мы можем добавлять изображения в нашу базу данных.
Мы создадим эту базу данных, как только будет создан фрагмент. В логи мы выведем результат этой операции:
if ((((MainActivity) getActivity()).setupAugmentedImagesDb(config, session))) {
Log.d("SetupAugImgDb", "Success");
} else {
Log.e("SetupAugImgDb","Faliure setting up db");
}Вот как будет выглядеть CustomArFragment:
package com.ayusch.augmentedimages;
import android.util.Log;
import com.google.ar.core.Config;
import com.google.ar.core.Session;
import com.google.ar.sceneform.ux.ArFragment;
public class CustomArFragment extends ArFragment {
@Override
protected Config getSessionConfiguration(Session session) {
getPlaneDiscoveryController().setInstructionView(null);
Config config = new Config(session);
config.setUpdateMode(Config.UpdateMode.LATEST_CAMERA_IMAGE);
session.configure(config);
getArSceneView().setupSession(session);
if ((((MainActivity) getActivity()).setupAugmentedImagesDb(config, session))) {
Log.d("SetupAugImgDb", "Success");
} else {
Log.e("SetupAugImgDb","Faliure setting up db");
}
return config;
}
}Вскоре мы добавим метод setupAugmentedImagesDb в MainActivity. Теперь давайте добавим CustomArFragment в наш activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/sceneform_fragment"
android:name="com.ayusch.augmentedimages.CustomArFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.constraint.ConstraintLayout>Добавление изображения в базу данных
Сейчас мы настроим нашу базу данных изображений, обнаружим опорное изображение в реальном мире и добавим 3D-модель на изображение.
Давайте начнём с настройки нашей базы данных. Создайте публичный метод setupAugmentedImagesDb в классе MainActivity:
public boolean setupAugmentedImagesDb(Config config, Session session) {
AugmentedImageDatabase augmentedImageDatabase;
Bitmap bitmap = loadAugmentedImage();
if (bitmap == null) {
return false;
}
augmentedImageDatabase = new AugmentedImageDatabase(session);
augmentedImageDatabase.addImage("tiger", bitmap);
config.setAugmentedImageDatabase(augmentedImageDatabase);
return true;
}
private Bitmap loadAugmentedImage() {
try (InputStream is = getAssets().open("blanket.jpeg")) {
return BitmapFactory.decodeStream(is);
} catch (IOException e) {
Log.e("ImageLoad", "IO Exception", e);
}
return null;
}Мы также создали метод loadAugmentedImage, который загружает изображение из папки ресурсов и возвращает растровое изображение.
В setupAugmentedImagesDb мы сначала инициализируем нашу базу данных для текущей сессии, а затем добавляем изображение в эту базу данных. Мы назвали наше изображение tiger. Затем мы устанавливаем эту базу данных в конфиг и возвращаем true, сообщая о том, что изображение успешно добавлено.
Обнаружение опорных изображений в реальном мире
Теперь мы начнем обнаруживать наши опорные изображения в реальном мире. Для этого мы создадим слушателя, который будет вызываться каждый раз при обновлении видеокадра, и этот кадр будет проанализирован на предмет наличия там опорного изображения.
Добавьте эту строку в метод onCreate() в MainActivity:
arFragment.getArSceneView().getScene().addOnUpdateListener(this::onUpdateFrame);Теперь добавьте метод onUpdateFrame в MainActivity:
@RequiresApi(api = Build.VERSION_CODES.N)
private void onUpdateFrame(FrameTime frameTime) {
Frame frame = arFragment.getArSceneView().getArFrame();
Collection<AugmentedImage> augmentedImages = frame.getUpdatedTrackables(AugmentedImage.class);
for (AugmentedImage augmentedImage : augmentedImages) {
if (augmentedImage.getTrackingState() == TrackingState.TRACKING) {
if (augmentedImage.getName().equals("tiger") && shouldAddModel) {
placeObject(arFragment, augmentedImage.createAnchor(augmentedImage.getCenterPose()), Uri.parse("Mesh_BengalTiger.sfb"));
shouldAddModel = false;
}
}
}
}В первой строке мы получаем сам кадр. Кадр можно представить, как обычный скриншот из видео. Если вы знакомы с тем, как работает видео, вы знаете, что это просто набор изображений, которые очень быстро сменяют друг друга, создавая впечатление чего-то движущегося. Мы просто берём одну из этих картинок.
После того, как мы получили кадр, мы анализируем его на предмет наличия на нём нашего опорного изображения. Мы берём список всех элементов, отслеженных ARCore, используя frame.getUpdatedTrackables. Затем мы перебираем её и проверяем, присутствует ли в кадре наше изображение tiger.
Если совпадение найдено, то мы просто берём и размещаем 3D-модель поверх обнаруженного изображения.
Примечание. Флаг
shouldAddModelиспользуется для того, чтобы мы добавляли 3D-модель только один раз.
Размещение 3D-модели над опорным изображением
Теперь, когда мы нашли наше опорное изображение в реальном мире, мы можем добавлять 3D-модель поверх него. Добавим методы placeObject и addNodeToScene:
placeObject: этот метод используется для построения отрендеренного объекта по заданномуUri. Как только рендеринг завершён, объект передаётся в методaddNodeToScene, где объект прикрепляется к узлу, и этот узел помещается на сцену.addNodeToScene: этот метод создаёт узел из полученного якоря, создаёт другой узел, к которому присоединяется визуализируемый объект, затем добавляет этот узел в якорный узел и помещает его на сцену.
Вот так теперь выглядит MainActivity:
package com.ayusch.augmentedimages;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.Toast;
import com.google.ar.core.Anchor;
import com.google.ar.core.AugmentedImage;
import com.google.ar.core.AugmentedImageDatabase;
import com.google.ar.core.Config;
import com.google.ar.core.Frame;
import com.google.ar.core.Session;
import com.google.ar.core.TrackingState;
import com.google.ar.sceneform.AnchorNode;
import com.google.ar.sceneform.FrameTime;
import com.google.ar.sceneform.rendering.ModelRenderable;
import com.google.ar.sceneform.rendering.Renderable;
import com.google.ar.sceneform.ux.ArFragment;
import com.google.ar.sceneform.ux.TransformableNode;
import java.io.IOException;
import java.io.InputStream;
import java.util.Collection;
public class MainActivity extends AppCompatActivity {
ArFragment arFragment;
boolean shouldAddModel = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
arFragment = (CustomArFragment) getSupportFragmentManager().findFragmentById(R.id.sceneform_fragment);
arFragment.getPlaneDiscoveryController().hide();
arFragment.getArSceneView().getScene().addOnUpdateListener(this::onUpdateFrame);
}
@RequiresApi(api = Build.VERSION_CODES.N)
private void placeObject(ArFragment arFragment, Anchor anchor, Uri uri) {
ModelRenderable.builder()
.setSource(arFragment.getContext(), uri)
.build()
.thenAccept(modelRenderable -> addNodeToScene(arFragment, anchor, modelRenderable))
.exceptionally(throwable -> {
Toast.makeText(arFragment.getContext(), "Error:" + throwable.getMessage(), Toast.LENGTH_LONG).show();
return null;
}
);
}
@RequiresApi(api = Build.VERSION_CODES.N)
private void onUpdateFrame(FrameTime frameTime) {
Frame frame = arFragment.getArSceneView().getArFrame();
Collection<AugmentedImage> augmentedImages = frame.getUpdatedTrackables(AugmentedImage.class);
for (AugmentedImage augmentedImage : augmentedImages) {
if (augmentedImage.getTrackingState() == TrackingState.TRACKING) {
if (augmentedImage.getName().equals("tiger") && shouldAddModel) {
placeObject(arFragment, augmentedImage.createAnchor(augmentedImage.getCenterPose()), Uri.parse("Mesh_BengalTiger.sfb"));
shouldAddModel = false;
}
}
}
}
public boolean setupAugmentedImagesDb(Config config, Session session) {
AugmentedImageDatabase augmentedImageDatabase;
Bitmap bitmap = loadAugmentedImage();
if (bitmap == null) {
return false;
}
augmentedImageDatabase = new AugmentedImageDatabase(session);
augmentedImageDatabase.addImage("tiger", bitmap);
config.setAugmentedImageDatabase(augmentedImageDatabase);
return true;
}
private Bitmap loadAugmentedImage() {
try (InputStream is = getAssets().open("blanket.jpeg")) {
return BitmapFactory.decodeStream(is);
} catch (IOException e) {
Log.e("ImageLoad", "IO Exception", e);
}
return null;
}
private void addNodeToScene(ArFragment arFragment, Anchor anchor, Renderable renderable) {
AnchorNode anchorNode = new AnchorNode(anchor);
TransformableNode node = new TransformableNode(arFragment.getTransformationSystem());
node.setRenderable(renderable);
node.setParent(anchorNode);
arFragment.getArSceneView().getScene().addChild(anchorNode);
node.select();
}
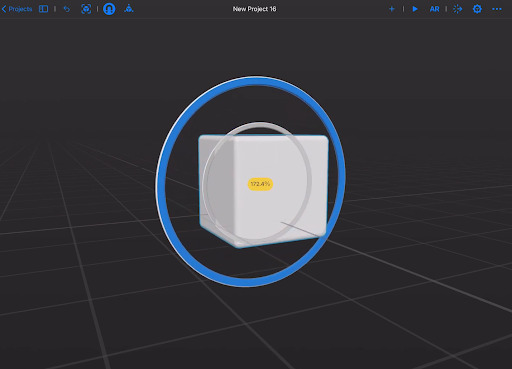
}Теперь запустите ваше приложение. Вы должны увидеть экран, как показано ниже. Подвигайте телефон немного над опорным объектом. И как только ARCore обнаружит опорное изображение в реальном мире, добавит на него вашу 3D-модель.
Читайте также: Создание вашего первого ARCore-приложения
AR И СТРАТЕГИЯ
AR постепенно трансформирует конкуренцию. УПУ меняют структуру отраслей, раздвигая их границы, и заставляют компании принимать новые стратегические решения — от управления правами на данные и их безопасностью до расширения ассортимента и запуска смарт-систем.
Растущая экспансия AR и ее потенциал как интерфейса «человек — УПУ» ставят новые стратегические задачи. Решение зависит от условий, но задуматься о роли AR в стратегии важно каждой организации.
Вот вопросы, на которые стоит ответить компании.
1. Каковы возможности применения AR в отрасли и в какой последовательности их внедрять?Нужно оценить потенциальное влияние AR на клиентов, функции продуктов и цепочку создания стоимости.
2. Как AR усилит дифференциацию продуктов? AR открывает несколько путей к дифференциации. С ее помощью можно расширить функции продуктов, дать клиенту больше информации и повысить лояльность. Серьезными факторами дифференциации могут быть интерфейсы AR, повышающие функциональность или упрощающие использование, а также улучшающие поддержку и обслуживание, продлевающие срок эксплуатации. AR также помогает получать обратную связь.
Путь к дифференциации зависит от стратегии, конкурентов и развития технологий.
3. Где AR поможет максимально сэкономить? Как отмечалось, AR может существенно снизить расходы на обучение, обслуживание, сборку, дизайн и другие элементы цепочки создания стоимости. Можно снизить производственные затраты, сократив потребность в физическом интерфейсе.
При использовании AR для экономии важно расставить приоритеты в соответствии со стратегическим позиционированием. Компаниям со сложной продукцией стоит задуматься об удобном и недорогом интерфейсе AR, а производители потребительских товаров могут оптимизировать процессы по всей цепочке создания стоимости. В легкой промышленности и розничной торговле лучше начать с маркетинговой визуализации. На производстве будут полезны инструкции AR, сокращающие число ошибок у инженеров, рабочих и техников. Интерактивные возможности AR найдут применение во всех сферах с индивидуализацией товаров и сложными функциями контроля.
4. Надо ли компании самой заниматься дизайном и развертыванием AR — или же достаточно аутсорсинга либо партнерства? Многие стремятся нанять специалистов по разработке AR, но их пока не так много. Особенно велик спрос на профессионалов в сфере проектирования пользовательского интерфейса. Трехмерную цифровую информацию важно подать так, чтобы ее было легко понять и применить. Стоит избегать эффектной, но неэффективной AR. При создании AR важно выбрать нужные данные, поэтому в цене люди, умеющие создавать такой контент и управлять им. Еще одно ключевое умение — цифровое моделирование применительно к AR.
Со временем, вероятно, компании начнут создавать целые отделы по работе с AR (как в 1990—2000-х появлялись отделы по поддержке веб-сайтов). Они будут выстраивать инфраструктуру, которая поможет новой технологии развиваться и поддерживать контент. Сегодня многие начали накапливать опыт в сфере AR — но пока мало кто преуспел.
Где найти таких сотрудников или партнеров с нужным ПО и услугами? Некоторые компании уже относятся к талантам в сфере AR как к стратегическому активу и инвестируют в их привлечение и развитие. Но если AR не имеет решающего значения для конкурентоспособности организации, можно пойти по пути партнерства с нужными компаниями и привлекать таланты и технологии со стороны.
Чтобы создать полный набор описанных выше технологий AR, требуется много сил, времени и средств, поэтому в каждом направлении обязательно появятся специалисты. На ранних этапах внедрения AR поставщиков технологий и услуг было немного, и компании предпочитали делать все сами. Но уже сегодня есть провайдеры AR с готовыми решениями, и внутренним продуктам сложно тягаться с ними.
5. Как AR изменит взаимодействие со стейкхолдерами? AR дополняет, а порой и заменяет печатные и двухмерные цифровые коммуникации. Но AR — не просто канал связи. Это совершенно новый способ взаимодействия. Только представьте, как эта технология упрощает понимание и использование информации.
Интернет, который когда-то задумывался как средство обмена техническими документами, в итоге трансформировал бизнес, образование и общественные отношения. Вероятно, AR сделает с коммуникацией что-то подобное: изменит ее так, как мы и представить не можем. Компаниям стоит творчески подойти к использованию этого зарождающегося канала.
РАЗВЕРТЫВАНИЕ AR
Приложения AR уже внедряются в продукты и цепочку создания стоимости. Их число и возможности применения будут только расти.
Каждая компания должна спланировать, как именно она будет пользоваться преимуществами AR и расширять сферу ее применения. Определяя последовательность и темпы внедрения AR, важно учитывать как технические задачи, так и необходимые организационные навыки (которые могут постоянно меняться). Вот пять вопросов, на которые хорошо бы найти ответы.
1. Какие навыки нужны разработчикам? AR может иметь разную сложность. Визуализировать продукты в разных конфигурациях или условиях, как это делают IKEA, Wayfair и AZEK, относительно просто. Потребителям нужно лишь скачать и запустить приложение AR на мобильном устройстве.
Визуализация инструкций, как в Boeing и GE, более сложна: нужно создать и поддерживать динамический трехмерный цифровой контент, а зачастую и головные дисплеи.
Интерактивные приложения особенно сложны в разработке. Здесь нужны технологии, которые пока развиты слабо (такие, как распознавание голоса и жестов), и требуется интеграция с ПО УПУ. Можно начать со статических визуализаций трехмерных моделей, но в то же время наращивать возможности, чтобы впоследствии быстро перейти к стратегически более выгодным динамическим инструкциям.
2. Как создавать цифровой контент? Любая AR требует контента. Иногда удается адаптировать к ней существующие цифровые материалы, такие как дизайн продукта. Но рано или поздно придется создавать с нуля более сложные, динамические ситуативные образы AR, что потребует от разработчиков специального опыта.
Простые случаи применения AR — например, в каталоге мебели — требуют лишь репрезентации продукта. В более сложных случаях, скажем при ремонте машин, нужны точные и проработанные цифровые образы. Их можно создать на основе моделей САПР или путем оцифровки (3D-сканирования). Самые сложные среды AR будут интегрировать потоковые данные реального времени из информационных систем, УПУ и других источников. Чтобы расширить применение AR, компаниям придется инвентаризировать трехмерные цифровые активы и инвестировать в цифровое моделирование.
3. Как приложения AR будут распознавать физическое окружение? Чтобы точно проецировать цифровую информацию на реальный мир, технологии AR должны «видеть» его. Проще всего определить местоположение устройства AR (например, с помощью GPS) и показать данные для этой точки без привязки к какому-либо объекту. Это так называемая «незарегистрированная» среда AR. Так работает, например, проекционная автомобильная навигация.
В более совершенных «зарегистрированных» средах информация привязана к конкретным объектам: устройства AR считывают маркеры, нанесенные на объект (штрихкоды или логотипы). При более продвинутом подходе объекты определяются по их очертаниям на основании сравнения с трехмерными моделями из каталога. Это позволяет, например, технику сразу определить тип оборудования и правильно провести ремонт. Технологии распознавания форм развиваются очень быстро, и компании должны научиться применять их, чтобы получить от AR максимальную отдачу.
4. Какое понадобится аппаратное обеспечение? Среды AR, рассчитанные на широкую аудиторию, обычно создаются для смартфонов, они просты и доступны. Для более сложных задач удобнее планшеты: у них больше диагональ экрана, выше мощность и лучше графика. Многие компании выдают их сотрудникам. В отдельных случаях производители встраивают в технику (самолеты и автомобили) проецируемые дисплеи. Такой подход связан с высокими затратами.
Однако чаще всего применение AR для обслуживания, производства и взаимодействия требует головных устройств, освобождающих руки. Сейчас они дороги и несовершенны, но уже скоро могут войти в обиход и реализовать потенциал AR. Microsoft, Google и Apple уже предлагают технологии AR, оптимизированные для таких устройств. Впрочем, большинству организаций следовало бы применить кросс-платформенный подход, чтобы их среды AR можно было использовать с помощью смартфонов и планшетов разных брендов — и смарт-очков, когда те станут совершеннее (см. статью «Битва смарт-очков»).
5. На чем сосредоточиться: на разработке ПО или на размещении контента? Большинство ранних разработок AR — приложения, которые загружаются на устройство вместе с цифровым контентом. При таком подходе формируется надежная высокочувствительная среда, в которой приложения могут работать офлайн. Однако любое изменение в среде AR требует переписывать приложение, а это затратно и неудобно.
Есть альтернативный вариант: коммерческое ПО для создания контента AR и размещения его в облаке (публикация контента). В этом случае среду AR можно загрузить по запросу с помощью универсального приложения на устройстве AR. Контент AR можно обновлять или расширять, не меняя само ПО. Это особенно важно, если необходимо постоянно обновлять данные. Такая модель будет набирать популярность по мере распространения машин и продуктов с поддержкой взаимодействия в реальном времени через AR. Чтобы получать от AR больше пользы, компаниям стоит задуматься о публикации контента.
ВЗГЛЯД В БУДУЩЕЕ
Цифровая революция, породившая УПУ и взрывной рост объемов данных, повышает продуктивность и открывает возможности для всей экономики. Сегодня человека ограничивает не нехватка информации, а сложность ее осмысления и применения — иными словами, нужен новый тип интерфейса. Самым перспективным решением выглядит AR.
Стремительное развитие машинного обучения и автоматизации у многих вызывает опасения: хватит ли в будущем рабочих мест, особенно высококвалифицированным кадрам? Не станет ли человек лишним в мире роботов и искусственного интеллекта?
Однако техника уже много веков постепенно заменяет человеческий труд — но безработица в мире падает, а не растет. Технологии повышают нашу продуктивность и качество жизни, создавая при этом новые рабочие места. Многие из них связаны с продуктами и услугами, которых век назад еще не было. Цифровая революция принесет новые профессии, о которых мы пока не догадываемся.
Роль человека в будущем часто понимают неверно. У нас есть уникальные способности, которые не скоро обретут машины. Наша моторика намного тоньше, чем у роботов, поэтому мы лучше заменяем детали машин или прокладываем проводку. Даже такие простые операции, как забор крови или прополка грядок, требуют человеческой ловкости и не выполняются автоматикой. Мы легко адаптируемся к меняющимся условиям: начинаем по-новому воспринимать информацию и решать проблемы. Нам свойственны гибкость, воображение, интуиция и творческий подход, которые пока недоступны машинам.
Да, прогресс ИИ и робототехники впечатляет, но будущее не за машинами и не за людьми, а за сочетанием сильных сторон тех и других. Для этого нужен мощный интерфейс «человек — машина», устраняющий разрыв между цифровым и физическим миром. Таким интерфейсом может стать AR. Она расширяет наши возможности, предоставляя все преимущества цифровых знаний и машинных методов. Она изменит процесс обучения и позволит людям осуществлять сложнейшие операции без долгого инструктажа. AR поможет нам взять максимум от цифровой революции.
Александр Камаев, Автор текстов
1 2 января 2023
-
Как AR может улучшить вашу маркетинговую коммуникацию?
-
Механики дополненной реальности
-
Как выбрать подходящую платформу для AR?
-
5 ошибок при использовании дополненной реальности в маркетинговой кампании
-
Почему сейчас идеальное время для внедрения дополненной реальности?
-
Пошаговое руководство по внедрению AR в маркетинг
Дополненная реальность (AR) может повысить эффективность вашей маркетинговой кампании, сделав целевую аудиторию более заинтересованной и эмоционально вовлеченной.
В этой статье мы расскажем:
- Как AR может улучшить вашу маркетинговую коммуникацию
- Механики дополненной реальности
- Как выбрать подходящую платформу для AR
- 5 ошибок при использовании дополненной реальности в маркетинговой кампании
- Почему сейчас идеальное время для внедрения дополненной реальности
- Пошаговое руководство по внедрению AR в маркетинг
Хотите узнать, как с максимальной пользой использовать AR в своей маркетинговой кампании? Как правильно интегрировать дополненную реальность в вашу маркетинговую кампанию? Как выбрать подходящую технологию и сколько ресурсов это потребует? Узнать 5 типичных ошибок, которые допускают бренды при работе с AR.
Если у вас мало времени на чтение, то вот основные выводы к которым мы приходим в статье.
AR обладает огромным потенциалом для вовлечения вашей целевой аудитории.
Нельзя полагаться исключительно на WOW-эффект в работе с AR. Дополненная реальность должна быть встроена в маркетинговую кампанию органично — это позволит избежать ненужных трат.
Технология WebAR сделала большой скачок вперед, что сделало дополненную реальность доступнее для брендов и аудитории.
Сейчас идеальное время для использования AR в вашей маркетинговой кампании.
Как AR может улучшить вашу маркетинговую коммуникацию?
Прежде чем мы ответим на этот вопрос, давайте просто кратко рассмотрим разницу между виртуальной и дополненной реальностью, чтобы убедиться, что мы правильно понимаем терминологию.
Если говорить просто, то виртуальная реальность (VR) полностью заменяет реальный мир виртуальным. Примером может служить имитация прогулки по виртуальному трехмерному замку или прогулка по океанским глубинам.
Напротив, дополненная реальность (AR) дополняет реальный мир виртуальными объектами. Например, маски в Instagram, которые накладывают виртуальные объекты на реальность пользователей.
Обе технологии позволяют создавать взаимодействия с виртуальным миром или виртуальными объектами в реальном мире.
Всем знакомые маски в Instagram. Коллекция масок пополняется ежедневно.
Самым известным цифровым продуктом на основе AR, безусловно, является мобильная игра Pokémon Go, которая была запущена в 2016 году и мгновенно стала сенсацией. Pokémon Go определенно доказал огромный потенциал AR в игровой индустрии, но могут ли бренды также выиграть от этой технологии?
Знаменитая игра Pokémon Go AR очень быстро завоевала мир, но затем ее популярность быстро упала.
Короткий ответ — ДА, определенно могут!
По данным исследования Deloitte, более 90% компаний с годовым доходом более 100 миллионов долларов используют AR и VR в своем маркетинге. Но как мы можем быть уверены, что они не просто вкладывают деньги в «самые крутые» трендовые технологии?
Что ж, мы не можем быть уверены — многие из их кампаний, вероятно, смыли деньги, выделенные на AR, в унитаз, используя их только как хайп. Однако, если AR применяется умным и продуманным образом, это может значительно повысить интерактивность, креативность и эффект присутствия бренда.
Дополненная реальность имеет множество различных применений в маркетинге. Торговые центры часто используют AR, чтобы сделать навигацию по магазину более интересной и удобной.
Ваш продукт становятся более осязаемыми, а это, в свою очередь, эмоционально связывает с брендом вашу целевую аудиторию. Чтобы подкрепить это цифрами, исследование показало, что при использовании дополненной реальности вовлеченность увеличилась на 20%, а кликабельность увеличился на 33%.
Механики дополненной реальности
Давайте разберемся, механика — это способ демонстрации виртуальных объектов в реальном мире. Поэтому при обсуждении идеи проекта лучше сразу определиться с одной из 6 основных AR механик.
Механика, при которой объект в дополненной реальности появляется в пространстве, например, на столе или на полу. Такая механика стоит применять, когда нет необходимости держать маркер в поле зрения устройства.
Например, если вам нужно показать как будет выглядеть кресло в интерьере, то вам стоит использовать привязку к плоскости.
Примером демонстрации этой механики может быть наше приложение для примерки настенных и напольных покрытий для дизайнеров, строителей или производителей покрытий. Идея довольно проста: вы можете выбрать покрытие из каталога и поместить его в свой дом, чтобы посмотреть, насколько хорошо оно подходит и сочетается с остальной частью комнаты.
Другой пример применения этой механики реализован в приложении-компаньоне французского кондитерского концерна Ferrero Kinder Applaydu. Отсканировав игрушки из яйца, дети могут «вызывать» виртуальные анимированных персонажей и разметить их в своей комнате.
Из этого примера видно, что привязка к плоскости может стать идеальным выбором для приложения с геймификацией для вашей целевой аудитории. Они позволяют проявить творческий подход, создавать собственные игровые виртуальные элементы и воплощать их в жизнь с различными уровнями интерактивности.
Привязка к физическим объектам
Механика, при которой физический объект сам является меткой для дополненной реальности. Такая механика применяется в том случае, если необходимо дополнить физический объект цифровым контентом.
Допустим, вы производитель сложного оборудования и вам нужно показать его принцип работы на выставке. В таком случае, приложение с дополненной реальностью может быть идеальным решением — максимальная наглядность и WOW-эффект вам гарантирован.
Другой пример, приложение Porsche для демонстрации технологий примененных в автомобилях Taycan. Как вы можете видеть, никаких специальных меток для его работы не требуется, а контент в дополненной реальностьи отлично фиксируется на автомобиле.
Механика, при которой AR-объект появляется в определенной точке. Маркером в таком случае является геопозиция, по другому эту механику можно называть AR outdoor-навигацией.
Имейте в виду, что сначала необходимо разрешить отслеживание своего местоположения в настройках смартфона, а это может быть не приемлемо для некоторых пользователей.
Самыми известными примерами являются мобильные приложения Google Карты и Яндекс. Карты. Мы в MIXAR тоже работали с этой механикой в проекте для Нижнего Новгорода, в котором помимо самой навигации реализовано распознавание крупных объектов и наложение на них цифрового слоя в дополненной реальности.
Механика, при которой в дополненной реальности появляется пространство в режиме 360°. Пространством может служить фото-, видео-материалы, а также отрисованные в 3D графике.
Например, эта механика дополненной реальности может помочь вашей аудитории отправиться в путешествие, чтобы открыть для себя совершенно новый мир. Используя такой AR опыт, пользователь может осматриваться и перемещаться по виртуальной среде, используя свой смартфон.
В проекте для Нижегородского кремля мы использовали механику портала дополненной реальности. Проходя в портал в прошлое вы окунетесь в историю этого объекта от средних веков до Великой отечественной войны.
Мы настолько привыкли к фильтрам и маскам, что большинство людей даже не думают о них как о разновидности дополненной реальности.
Независимо от того, пользуетесь вы масками или нет, но нужно признать, что их популярность и способность развлекать людей сложно переоценить.
Маски и фильтры часто становятся вирусными и вовлекают людей во взаимодействие между собой, поэтому если ваш маркетинг работает в социальных сетях, то создание собственной маски или фильтра может улучшить уровень вовлеченности вашей аудитории.
Фильтры также станут отличным выбором, если вы планируете предоставить вашей аудитории инструмент, который поможет им подобрать продукт без необходимости посещения физического магазина. Одним из самых известных примеров является приложение MakeUp Genius от L’Oréal, в котором можно примерить большинство продуктов бренда.
Хотя мы больше привыкли к лицевым фильтрам, но почему бы не обратить внимание на ноги. Вот прекрасный пример использования дополненной реальности для примерки кроссовок Wanna Kicks.
Вы также можете работать с наружной рекламой, не устанавливая ничего на улице. Просто используйте мобильное приложение и рекламу своих конкурентов. В прошлом году Burger King раздвинул границы своего непрекращающегося соперничества с McDonald’s, побуждая людей сжигать рекламу конкурента с помощью своего AR приложения.
Как выбрать подходящую платформу для AR?
Хорошо, значит, вы уже лучше разбираетесь в механиках дополненной реальности. Пришло время поговорить о платформах.
Ваш опыт AR может запускаться веб-браузере, отдельном приложении или социальных сетях.
Принимая решение, какой из этих вариантов наиболее подходит для вашей маркетинговой кампании, вы должны учитывать точки взаимодействия, которые вы планируете внедрить, технологические возможности вашей целевой аудитории, время и место, где люди чаще всего, будут сталкиваться с вашей дополненной реальностью и как они должны с ним взаимодействовать.
Термин WebAR описывает возможности дополненной реальности, которые доступны через мобильный браузер без необходимости загрузки и установки какого-либо специального приложения. Эта технология кардинально меняет правила игры в маркетинге с дополненной реальностью, поскольку она устраняет один из основных барьеров для взаимодействия с AR, ведь не секрет, люди не любят загружать новые приложения.
Хотя выбор WebAR накладывает определенные технологические ограничения, вы все равно сможете проявить творческий подход с помощью простой анимации, видео, базовой интерактивности.
Для хорошей работы AR-опыта можно воспользоваться сервисами 8thWall, Zappar. Это отличные инструменты для дополненной реальности, но тарифы могут вас неприятно удивить.
Мы в MIXAR разработали собственную и самую быструю платформу для самостоятельного создания дополненной реальности с библиотекой готовых шаблонов.
Как пример работы WebAR, посмотрите какой AR-опыт подарили своим клиентам Мегафон.
Для удобного перевода номера в Мегафон теперь можно воспользоваться голосовым AR помощником по имени ЕВА. Она поможет в этом процессе, запишет номер и запустит заявку в работу и ответит на интересующие вопросы.
Круто, что все взаимодействие с Евой происходит в диалоге с вами. Попробуйте сами и оценить как круто это работает!
Выбор отдельного приложения развяжет руки вашему творческому коллективу. Вы по-прежнему будете ограничены текущими технологическими достижениями AR.
В приложении вам станут доступны расширенные механики взаимодействия, потрясающая графика и стабильная работа.
Для этого типа разработки дополненной реальности вы сможете выбрать одну из самых популярных фреймворков, таких как ARKit, ARCore, Vuforia или Unity.
Одно из самых популярных приложений с дополненной реальностью от IKEA
Вы работаете над новой кампанией в социальных сетях, в которой может быть полезна дополненная реальность? Тогда вы можете обратить внимание на маски и фильтры в социальных сетях. Конечно, это в значительно ограничит ваши возможности, однако маска добавит интерактива к вашим сообщениям в социальных сетях.
5 ошибок при использовании дополненной реальности в маркетинговой кампании
Очевидно, что дополненная реальность дает маркетологам прекрасную возможность повысить уровень вовлеченности пользователей в своих маркетинговых кампаниях. Однако, если AR-опыт плохо интегрирован общую маркетинговую кампанию, то высоки шансы слить бюджет и не добиться поставленных целей.
1. Не надейтесь на новизну и WOW-эффект
Да, AR по-прежнему остается очень крутой технологией с большим потенциалом для творчества, но это для вашей аудитории это может быть далеко не новостью.
Включение разработки дополненной реальности в ваш маркетинговых план не гарантирует, что ваша кампания будет инновационной и эффективной. Подумайте, как наиболее выгодно интегрировать дополненную реальность в свою кампанию. Основная цель — создать эмоциональную связь между вами и целевой аудиторией и обеспечить сильное взаимодействие с брендом.
2. Не торопитесь приступать к разработке дополненной реальности
Убедитесь, что вы хорошо разбираетесь в технологии, ее возможностях и ограничениях, прежде чем приступить к проектированию и разработке своего первого AR-опыта.
Эта статья и опыт ваших конкурентов и соседей по рынку может расширить ваш кругозор и насмотренность. Хорошей альтернативой будет обратиться к экспертам, которые дадут вам хороший совет.
3. Не отвлекайте внимание от основного посыла
AR — очень увлекательная и захватывающая технология, которая вполне может отвлечь внимание вашей целевой аудитории от сути вашей кампании. AR-опыт кампании должен соответствовать основному посылу, который вы хотите донести.
Дополненная реальность не должна создавать излишнего WOW-эффекта — это означает, что ваша целевая аудитория не должна быть настолько поражена вашей дополненной реальностью, что они не смогут понять месседж кампании.
4. Соответсвуйте характеру бренда
Если ваш бренд традиционен и серьезен, создание веселой и увлекательной дополненной реальности, скорее всего, будет не верным шагом. Проследите, что AR-опыт соответствует вашей целевой аудитории и характеру вашего бренда.
Дополненная реальность имеет большой потенциал для шеринга в социальных сетях, поэтому подумайте над поощрением пользователей за то, что они делятся вашим контентом.
5. Не создавайте дополненную реальность рассчитанную на флагманские устройства
Эта ошибка особенно актуальна, если вы решили создать отдельное AR приложение. Учитывайте производительность телефонов вашей целевой аудитории .
Убедитесь, что ваше приложение и возможности дополненной реальности, которые оно предлагает, инклюзивны. Это значит, что как минимум 98% вашей целевой аудитории должно запускать приложение и наслаждаться дополненной реальностью без каких-либо технических проблем. Используйте WebAR, это гарантирует максимальный охват аудитории.
Почему сейчас идеальное время для внедрения дополненной реальности?
Повышение ожиданий вашей целевой аудитории
Постоянная борьба за внимание в мире маркетинга становится все более жесткой. Часто недостаточно хорошего упакованного основного посыла, убедительного сторителлинга и креативного исполнения. Ваша аудитория
ожидает вовлекающего и захватывающего взаимодействия с брендами.
Лучшая производительность смарфонов
AR-технологии существуют уже много лет. Однако лишь недавно производительность среднего смартфона достигла уровня, который позволяет вам по-настоящему использовать весь потенциал AR в вашей кампании.
То же самое и с WebAR. Теперь браузеры обеспечивают гораздо лучшее качество и скорость эффектов дополненной реальности, что является ключевым условием эффективного AR-опыта.
WebAR делает дополненную реальность намного удобнее
Долгое время необходимость загрузки и установки нового приложения для разового взаимодействия с дополненной реальностью была большим препятствием для многих компаний. Ведь люди стараются избегать загрузки новых приложений настолько, насколько это возможно.
К счастью, появился WebAR, с помощью которого можно запускать дополненную реальность прямо в браузере, без необходимости загрузки приложения.
Пошаговое руководство по внедрению AR в маркетинг
В идеале креативная концепция AR должна исходить из общей идеи кампании и подкрепять посыл, а не наоборот.
Придумайте увлекательную концепцию и выберете подходящую технологию, которая создаст интересный и вовлекающий AR-опыт.
3. Взаимодействие и содержание
Итак, у вас уже есть креативная концепция, отлично! Теперь давайте спроектируем взаимодействия пользователя с дополненной реальностью. Что конкретно пользователи смогут делать и как? Убедитесь, что взаимодействие не слишком сложное, а AR-опытом легко поделиться с другими пользователями.
Красиво созданные виртуальные объекты работают лучше всего, но вы должны быть реалистами и трезво оценить объем работы до того, как вы перейдете к следующему этапу — бюджету проекта.
Это ключевой этап планирования любой кампании. Прежде всего, вы должны определиться с вилкой бюджета, который вы готовы выделить на разработку дополненной реальности.
Общая стоимость разработки AR будет зависеть от ряда параметров: механик, платформы, качества и количества моделей, продолжительности и качества анимации и эффектов и типа взаимодействия. Эти параметры всегда можно скорректировать исходя из вашего бюджета.
5. Поиск подходящих партнеров для разработки дополненной реальности
Еще один важный шаг — выбор разработчика. Убедитесь, что вы найдете квалифицированных и опытных профессионалов, которые не только будут заниматься разработкой дополненной реальности, но и помогут выбрать наиболее подходящее решение.
Если в предыдущих шагах сделано успешно, то шансы успеха в этом шаге максимальны. Другими словами, ваш подрядчик рассмотрит вашу концепцию и подберет для вас подходящую механику, платформу для вашего проекта.
7. Разработка, тестирование и запуск!
Хорошо, вот и все, вы готовы воплотить в жизнь ваш первый AR-опыт в маркетинговой кампании.
Однако, прежде чем запустить кампанию и поделиться своим AR-опытом со всем миром, тщательно протестируйте свой проект — ведь каждая деталь имеет значение. Убедитесь, что вам нравится полученный результат.
Поздравляем, прочитав это подробное руководство по AR-маркетингу, вы можете считать себя экспертом!
От студии Black VR (Часть 2)
Практическое руководство от команды студии разработки дополненной и виртуальной реальности для тех, кто задумался о создании своего продукта с AR. Техническая информация поможет вам определиться с продуктом и технологиями для его разработки.
Что следует учитывать при создании AR
Вопрос, который задают нам клиенты чаще всего — «Что входит в создание приложения дополненной реальности?» Это очень важный вопрос, который требует некоторого обучения со стороны заказчика. Это необходимо для того, чтобы вы, как клиент смогли понять сколько денег и времени потребуется, как строится работа, с чего начать и как в результате получить максимальную выгоду от продукта. Накопленный нами опыт за 5 с лишним лет работы на рынке разработки интерактивных технологий позволяет создать нам краткое руководство к действию.
➕ В предыдущей 1 части мы рассказывали о факторах формирования стоимости подобных приложений, во сколько может обойтись с нуля разработка AR на российском рынке с примерами реальных кейсов, а также немного сравнили стоимость часа разработки в других странах.
Сейчас поговорим о том, что стоит учитывать при работе над созданием мобильного AR-приложения: о чем нужно подумать перед составлением ТЗ и на какие параметры стоит обратить больше внимания, а какие бывают SDK, их стоимость и основные характеристики — про них мы расскажем в следующей части 3.
В последующей серии частей мы подробнее обсудим во сколько может обойтись стоимость 3d-моделирования, анимации, кода и др., далее обсудим особенности работы с маркет-плейсами и что в итоге должно быть отражено в ТЗ.
Вот несколько вещей, которые следует учитывать при создании AR.
- Придумайте отличную идею с AR для своего продукта. Анализ конкурентов — хороший способ справиться с этим.
- Продумайте платформы на которых будет работать приложение, скорее всего вы остановитесь на iOS и Android.
- Изучите рынок существующих SDK и платформ для разработки дополненной реальности. Наиболее удачным будет выбор в качестве платформы для разработки — Unity 3D, так как этот движок адаптирован для AR — разработки и отлично справляется с интеграцией любых SDK, и 3D моделей. Разработка в нем позволит реализовать все ваши идеи без особых технических ограничений.
- Помните, что AR обычно требует наличия 3D-объектов. Готовые модели можно скачать со стоков, или разработать с нуля по индивидуальному заказу.
- Придумайте уникальный дизайн и подготовьте все необходимые 3D-модели, картинки, текстовые файлы и данные, или поручите это подрядчикам под ключ. Важно понимать, что модели должны быть адаптированы для мобильных устройств и иметь небольшой полигонаж, в районе 100 000 полигонов, чтобы смартфон мог ее нормально отобразить.
- Подумайте заранее о правах на конечный продукт: обычно все права полностью переходят клиенту, что прописывается в договоре. Исходный код, как правило, тоже, но все зависит от специфики проекта. Бывают случаи, особенно с дополненной реальностью, когда разработчики используют свои заготовки, как готовые инструменты, просто кастомизируют их для клиента. В таких ситуациях исходный код остается за компанией, так как это ее интеллектуальная собственность.
Что дальше? Мы познакомим вас со значительной частью самых современных инструментов для работы с дополненной реальностью, которая обеспечивает весь процесс разработки AR, включая рендеринг контента и наложение виртуальных объектов на реальный мир, поэтому важно сразу выбрать платформу разработки AR на основе желаемого результата будущего приложения (коммерция, игры, демонстрация и т. д.), а также списка функций приложения.
Как правильно выбрать SDK дополненной реальности
Чтобы проанализировать реальный мир и построить виртуальный объект, задав его координаты относительно плоскости или 2d изображения нам понадобятся специальные средства для разработки дополненной реальности, такие — как SDK.
Основными критериями выбора обычно становятся — тип лицензии, язык программирования и поддерживаемые платформы, последнее особо важно, ведь тут надо понимать — на что нацелено ваше приложение: на умные очки, такие как HoloLens, либо Android, или iOS? Платформа разработки должна это отражать.
Если вы полны решимости использовать эту технологию и создать мобильное приложение с дополненной реальностью в 2021 году, вам понадобится соответствующий комплект для разработки программного обеспечения AR (SDK).
Все представители SDK упрощают разработку за счет повышения уровня абстракции и предоставления понятного API. При этом каждый такой фреймворк предназначен для определенной отрасли, например, игровой. У этого подхода есть преимущество — баланс между скоростью разработки и действительно высокой гибкостью.
Мы решили помочь, рассказав вам, какие SDK доступны на рынке и на какие критерии следует обращать внимание при выборе программного обеспечения для создания приложений дополненной реальности. Они имеют свои сильные стороны, как и слабые, а иногда и вовсе приходится работать сразу с несколькими, чтобы достичь определенных результатов.
Начните с типа приложения дополненной реальности
Выбирая лучшее программное обеспечение для создания приложений дополненной реальности, вы должны принять во внимание, какой тип дополненной реальности потребуется вашему приложению, подробнее с примерами о типах мы говорили тут.
Тип лицензии
Деньги. Это то, что в первую очередь должен учитывать любой предприниматель. Поэтому вам следует проверить, какие виды лицензий предлагает каждый SDK дополненной реальности. Обычно бывают бесплатные и коммерческие лицензии. Излишне говорить, что бесплатные функции обычно довольно ограничены, поэтому для создания многофункционального мобильного AR — приложения требуется коммерческая лицензия.
Существует также программное обеспечение дополненной реальности с открытым исходным кодом, в которое разработчики могут вносить свой вклад и добавлять дополнительные функции.
Поддерживаемые платформы
Выбирая SDK дополненной реальности, вы должны проверить, с какими платформами он работает. Конечно, почти любой SDK поддерживает как Android, так и iOS (две наиболее широко используемые мобильные операционные системы).
Но что, если вы решите разработать приложение для Windows Mobile? Некоторые пакеты AR SDK совместимы с универсальной платформой Windows (UWP), которая поможет вам создавать приложения AR для смартфонов и компьютеров под управлением Windows. Существуют также платформы дополненной реальности, которые позволяют разрабатывать приложения AR для macOS. Даже если вам не нужны эти функции сейчас, они могут понадобиться когда-нибудь в будущем.
Поддержка умных очков
Сегодня большинство приложений AR работают через смартфоны, что означает, что пользователи могут видеть виртуальные объекты на экранах своих гаджетов. Однако, есть другой способ наложить объекты AR прямо на реальный мир — умные очки. В отличие от смартфонов, умные очки позволяют использовать дополненную реальность без помощи рук. Поскольку умные очки становятся все более популярными (вспомните Microsoft HoloLens, Vuzix Blade 3000, Epson Moverio BT — 300 и многие другие), возможность создавать мобильные приложения AR, совместимые с этими гаджетами, безусловно, является преимуществом.
Распознавание облака
Если вы хотите создать мобильное приложение AR, способное распознавать множество разных маркеров, вам следует проверить, поддерживает ли комплект разработчика дополненной реальности распознавание облака. Благодаря этой функции маркеры хранятся в облаке, а приложение не требует много места на мобильном устройстве.
Другой важный аспект — количество распознаваемых маркеров. Некоторые комплекты для разработки дополненной реальности поддерживают 100 маркеров, но другие могут распознавать тысячи из них. Излишне говорить, что чем больше маркеров программа разработки AR сможет распознать, тем более продвинутые возможности AR вы сможете создать.
Поддержка Unity
Unity — один из самых продвинутых игровых движков в мире. Обычно он используется для создания игр, компьютеров и консолей, но Unity также поддерживает приложения с дополненной реальностью. Благодаря Unity можно создавать действительно потрясающую графику, поэтому проверьте, совместим ли SDK с Unity.
Обратной стороной использования Unity является его ресурсоемкость, поэтому многие компании предпочитают разрабатывать нативные приложения для iOS и Android.
3D отслеживание
Некоторые из фреймворков дополненной реальности, такие, например, как Vuforia, EasyAR, MaxST поддерживают отслеживание трехмерных изображений, что означает, что они могут распознавать трехмерные объекты, такие как чашки, цилиндры, коробки, игрушки и многое другое. Это значительно расширяет возможности дополненной реальности в мобильных приложениях. Например, отслеживание 3D-объектов можно использовать для создания мобильных игр и приложений AR для электронной коммерции.
Геолокация
Геолокация необходима для создания приложений AR на основе определения местоположения. Например, если вы хотите добавить в свое приложение виртуальные достопримечательности (которые будут показывать, скажем, ближайшие кафе и рестораны), вам понадобится платформа дополненной реальности с поддержкой геолокации. Геолокация также полезна в некоторых мобильных играх с дополненной реальностью (например, Pokemon Go).
Сейчас также наблюдается тенденция разработки приложений для демонстрации арт-объектов или памятников архитектуры. Интересной идеей является реконструкция, пострадавшего от времени, культурного, архитектурного наследия — исходную красоту которого, невозможно оценить без использования AR-технологий.
SLAM
SLAM означает метод одновременной локализации и построения карты. Суть этой технологии довольно проста: SLAM позволяет приложениям отображать среду и отслеживать свои собственные движения в ней. Например, приложение AR может запоминать положение различных предметов в комнате и, таким образом, удерживать виртуальный объект в определенном месте, пока пользователь перемещается по комнате.
Кроме того, эта технология может выходить далеко за рамки добавления объектов AR в комнату. Благодаря SLAM можно создавать карты для внутренней навигации. Имейте в виду, что GPS не работает в помещении, но SLAM работает, поэтому эта технология имеет огромный потенциал.
Если вам интересно узнать какие SDK наиболее востребованы на рынке, узнать их стоимость и основные характеристики, то продолжение этой статьи читайте в следующем выпуске по ссылке
Технология дополненной реальности способна на многое: показать, куда идти, помочь определить объект перед вами и даже поймать Пикачу. В статье расскажем о том, что такое AR, и с чего начать разработку собственного приложения.

Григорий Дядиченко
Технический продюсер, занимаюсь подбором команд и разработкой проектов под заказ

Рафаиль Галиев
СРО МТС Live
- Виды дополненной реальности: маски, объекты, эффекты
- Технологии, которые вписывают AR в пространство вокруг вас
- Как телефон «видит»
- Ограничения мобильной дополненной реальности
- Приложения, которые позволяют создавать примитивные AR-сцены на смартфоне
- Интерактивная и анимированная дополненная реальность своими руками
- Где брать модели для своих AR-проектов: бесплатно и красиво
- Приложения для разработки масок
- Когда в AR-проекте нужен код?
Виды дополненной реальности: маски, объекты, эффекты
Вся дополненная реальность базируется на технологиях трекинга — отслеживания позиций объектов в реальном пространстве. Это позволяет привязывать графику к реальным объектам.
Виды AR разделяются на виды трекинга — какая технология используется, чтобы разместить виртуальный объект в реальном пространстве:
- Если точкой отсчёта является лицо — это AR-маска. Интересно, что технология берёт начало в задачах компьютерной безопасности. Когда-то многие компании вложили деньги в то, чтобы сделать автоматическую систему пропусков, распознавания лиц для поиска преступников и мошенников. Заодно это привело к буму масок.
- Если точкой отсчёта является реальное пространство — это AR-объект.
- Всё остальное — это AR-эффект. Например, технологии примерки одежды или обуви. Некоторые из них работают по принципу отслеживания лица, головы, но бóльшая часть — по принципу карты глубины (о ней ниже), либо построения скелета тела.
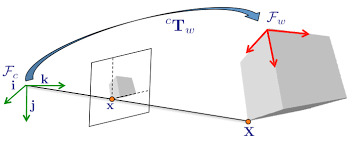
Маркерная технология (marker-based). Позволяет привязываться к меткам, которыми чаще всего выступают картинки или 3D-объекты (работает сильно хуже). Для меток лучше всего подходят контрастные и малоградиентные изображения. Получаются эффекты вроде оживающих картин из «Гарри Поттера». Под капотом у неё решается задача Perspective-n-Point — восстановление точек в 3D-пространстве по их перспективной проекции на плоскость камеры устройства. Благодаря ей можно восстановить положение телефона относительно картинки с камеры.
Источник: «Pose Estimation for Augmented Reality: A Hands-On Survey» Eric Marchand, Hideaki Uchiyama, Fabien Spindler
Основной плюс маркерной технологии — широкое покрытие устройств и стабильность работы. Она отлично подходит для решений, рассчитанных на широкую аудиторию, так как не требует большой производительности.
Безмаркерная технология (marker-less). Появилась позже, она отслеживает положение устройства в пространстве, используется не только в мобильных телефонах, но и в шлемах виртуальной реальности. Базируется на методе, который называется SLAM. Благодаря ему можно размещать графику в реальном пространстве, ходить вокруг, при этом нет необходимости, чтобы в кадре камеры присутствовала метка. Они, в принципе, не нужны, графика будет работать где угодно, пример — Pokemon GO.
Как телефон «видит»
Очевидный ответ — через камеру. Однако изображение уточняется набором датчиков.
- Магнитометр выступает как компас, определяет, где находится север.
- Гироскоп определяет угол наклона и положение устройства.
- Акселерометр определяет изменения скорости движения и вращения устройства.
- Датчик глубины вычисляет расстояние до объекта.
Уточнять данные, полученные смартфоном от датчиков, помогает искусственный интеллект. Алгоритмы компьютерного зрения помогают отличать объекты друг от друга, понимать, где заканчивается один объект и начинается другой. Например, Google Depth API — библиотека, которая позволяет при помощи компьютерного зрения составлять 3D-карту пространства.
Такие библиотеки также помогают реализовать окклюзию — это когда реальный физический объект перекрывает виртуальный и наоборот.
Ограничения мобильной дополненной реальности
Обсчёт AR сильно расходует заряд батареи, поэтому в AR-опытах, как правило, не делают скидок на качество графики — то, что можно увидеть, должно быть красиво, хотя и недолго. На этом построен принцип использования технологий дополненной реальности.
Телефон быстрее нагревается, из-за чего процессор начинает тормозить. Это называется троттлинг — снижение частоты процессора.
Есть проблемы с реалистичностью. Ощущение реальности в 3D-графике связано с отражениями, бликами и тенями на материалах объектов. В играх — окружение виртуальное, там можно строить карты отражений, чтобы всё правильно отражалось. А в AR окружение реальное, причём вся известная о ней информация поступает с камеры.
Положение источников света во всей комнате или на улице по кадру определить невозможно, поэтому в дополненной реальности свет и тень имитируют, чтобы картинка была похожа на реальную. К физическим процессам это отношения не имеет.
Приложения, которые позволяют создавать примитивные AR-сцены на смартфоне
Есть приложения, которые поставляются с готовым набором встроенных моделей. К сожалению, импортировать свои объекты в них не получится.Такие приложения ограничены в функциональности и не позволяют подгружать свои модели и делать более проработанные сцены. Все эти приложения, кроме Assmblr, работают без маркеров:
— Around позволяет размещать 3D-объекты из готовой библиотеки, а также смотреть проекты других пользователей в определённом радиусе.
— Scenecam позволяет располагать сразу несколько объектов из библиотеки приложения на плоскости, добавлять к ним различные эффекты — например, огонь.
Источник: appadvice.com
— Assemblr позволяет создать сцены с видео, объектами из встроенной галереи, изображениями и гифками. Также есть возможность распечатать маркер и воспроизводить сцену в любом месте, где он расположен. Можно снимать видео или фото со сценой.
Источник: assemblrworld.com
— Holo включает в себя библиотеку платных и бесплатных анимированных моделей, которые можно располагать в реальном пространстве.
Источник: Mashable.com
Чтобы работать с дополненной реальностью более прицельно необходимо освоить редакторы дополненной реальности, движок Unity и прилагающиеся к нему SDK по работе с AR — например, AR Foundation или Vuforia.
Что посмотреть для знакомства с предметом:
AR for everyone — full course
Курс по AR Foundation
Интерактивная и анимированная дополненная реальность своими руками
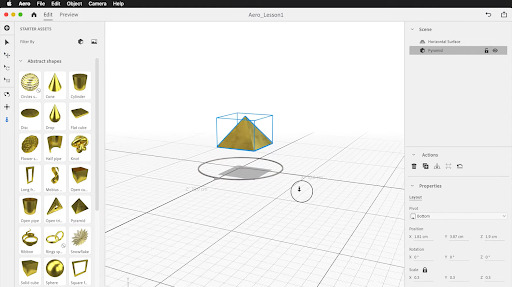
Один из инструментов — Reality Composer — чтобы пользоваться им не требуется никаких навыков кодинга. Это редактор дополненной реальности для iOS, iPadOS и Mac, он работает только с форматом .usdz. Размещать, двигать и поворачивать объекты дополненной реальности можно обычным перетаскиванием. Можно задавать триггеры, чтобы, например, по нажатию пальца у ваших объектов запускалась анимация.
Вот ссылка на уроки по инструменту.
Рабочее пространство Reality Composer. Источник — Lyndsey Stuttard / youtube.com
Другой полезный конструктор — Adobe Aero. Уроки по инструменту здесь.
Рабочее пространство Adobe Aero. Источник — J. Stephen Lee / youtube.com
Он способен работать с .fbx и .gltf моделями, принимать сцены из компьютерного 3D-редактора Adobe Dimension. Это открывает большие возможности для моделирования и анимации. Недостаток — приложения доступны только для платформ iOS, iPadOS и Mac.
Где брать модели для своих AR-проектов: бесплатно и красиво
Готовые модели лучше всего скачивать из следующих источников:
- Free3d.com
- Sketchfab
- Asset Store в Unity
- Turbosquid
Форматов много, но самые распространённые — .fbx, .obj, .c4d. Для ПО от Apple — главный формат это .usdz. Процесс импорта модели не идеален, разные приложения поддерживают разные форматы. Можно столкнуться с проблемами неподцепившихся текстур или пропавших анимаций.
Не все 3D-форматы содержат информацию о текстурах, анимации и так далее. Формат .obj, например, несёт только данные о геометрии, обычно вместе с ним идёт .mtl файл, который содержит цвет и текстуры.
Приложения для разработки масок
Одно из самых крупных принадлежит Snapchat — это Lens Studio. Это инструмент визуального программирования, разобраться с которым можно без знания программирования. В нём можно проектировать как маски, так и эффекты. Он не ограничивается созданием визуальных эффектов для лица. В приложении можно переключиться на основную камеру девайса и разрабатывать AR-сцену для любой плоскости.
Оно доступно как для WIndows, так и для MacOS. Предлагает большой инструментарий: работа с текстурами, со светом, анимирование и подключение звука к цифровым объектам.
Когда в AR-проекте нужен код?
Для минимального AR-приложения достаточно Unity и AR Foundation. Чтобы поставить кубик в трёхмерном пространстве, не нужно написать и строчки кода. Код потребуется для описания логики поведения объектов. Если хочется, чтобы объект, например, по нажатию подпрыгивал, этого не сделать без скрипта.
Представим базовый кейс: вы прошлись с телефоном по квартире, просканировали пространство, поставили кубик. Теперь вы хотите, чтобы он отлетал от стен по нажатию. С некоторой точностью это можно сделать на ARKit, ARCore и AR Foundation. Они позволяют сканировать пол и стены и делать базовые физические взаимодействия. Но для того чтобы их сделать, нужно будет написать скрипт — обработчик того, что нажатие применяет импульс к объекту.
Примечание Технологии виртуальной и дополненной реальностей широко распространены в строительстве. Рекомендуем взять приведённые инструменты на заметку.
Во всём остальном SDK Unity реализовано так, что без сложной логики всё делается без кода. В большом проекте без кода не получится — там начинаются сложности, связанные с бизнес-логикой системы и тонкими настройками технологий ARCore или ARKit. В небольшом проекте можно сделать полный no-code, за исключением физических взаимодействий, описанных выше.
В последнее время очень часто появлялась дополненная реальность, особенно AR на основе Flash. Я расскажу вам, как создать несколько простых, но изящных эффектов, которые вы можете разместить на своем веб-сайте.
Введение: дополненная реальность
Дополненная реальность была оценена как одна из самых горячих тенденций 2010 года. Идея, лежащая в основе этого, довольно проста: над физическим миром лежит классная графика, которая, кажется, занимает то же пространство, что и вы.
Многие компании использовали его как отличный рекламный инструмент. Adidas недавно надели их на свои ботинки и сделали очень классную игру.
Lego использует его как способ визуализировать, как будут выглядеть их продукты, когда вы закончите их создавать.
Некоторые фрилансеры используют его как очень классную визитку и рекламный инструмент . AR позволяет вам создать более впечатляющую визитную карточку совершенно бесплатно, и вы можете разместить на ней больше информации.
В январе этого года я выполнил проект для университета, где создал переносную систему дополненной реальности. Здесь была виртуальная галерея, которая, как вы гуляли, рассказала очень трагическую историю.
Проверьте видео на Youtube .
Я подошел к созданию AR с точки зрения дизайна, очень мало зная о кодировании в AS3. Я здесь, чтобы поделиться с вами тем, что я узнал, потому что начинающим было очень трудно узнать что-либо об этом предмете. Это был просто вопрос начинать все с нуля.
Теперь я уверен, что у вас полно идей для создания вещей, давайте создадим ваш первый проект дополненной реальности: добавление глубины к плоскому листу бумаги.
Введение: flARToolkit
flARToolkit – это флеш-версия библиотеки дополненной реальности на C-коде, известной просто как ARToolkit. Он был преобразован очень очень опытным японским кодером, известным как saqoosha . Он делает все сумасшедшие вещи с дополненной реальностью, и если вы можете читать по-японски или готовы пробираться через множество постов, которые едва ли имеют смысл при переводе, то вы можете многому научиться у него. Он создал печально известный эффект «дыры в стене», который продемонстрирован в проекте празднования Нового года, который он создал, чтобы приветствовать в 2009 году.
Совсем недавно он продемонстрировал, что вы можете связать вместе разные маркеры и другие замечательные эффекты, о которых я только мечтал создать.
Шаг 1: Как добраться до источника
Squidder.com изменил существующую библиотеку flARToolkit, класс flARManager, чтобы иметь возможность обрабатывать события и несколько объектов. Интересно, что они публикуют свой исходный код и так называемое «как», но на самом деле никогда не объясняют свой код. Мне потребовалось некоторое время, чтобы понять, как получить несколько объектов, которые могут быть разными. Теперь я должен отметить, что сначала я дизайнер, а программирование – это желание создавать сумасшедшие вещи. Я подошел к этому, желая, чтобы конечный результат работал, а не заботился о лучших способах кодирования вещей.
Давайте загрузим код из их исходного поста на эту тему и рассмотрим его.
Изменить: Squidder.com в настоящее время не работает; используйте эту ссылку вместо: http://kablamo.co.uk/flarsquidderkit.zip
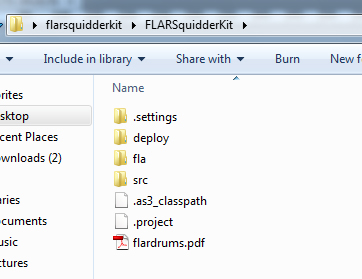
Загрузите файл с именем «flarsquidderkit.zip», распакуйте файл .zip и откройте основную папку. Обратите внимание, что если вы не распакуете папку .zip, вы не сможете правильно открыть .swf или отредактировать нужные вам файлы. Поэтому, как только вы это сделаете, вы увидите 3 ключевые папки: deploy, fla и src. Вы также увидите файл с именем “flardrums.pdf”.
Шаг 2: Время воспроизведения
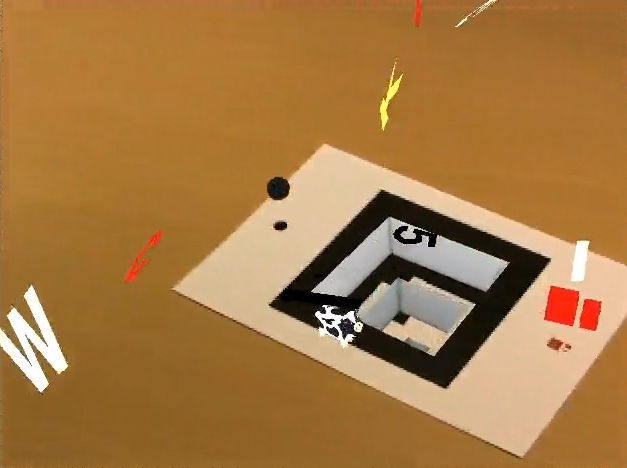
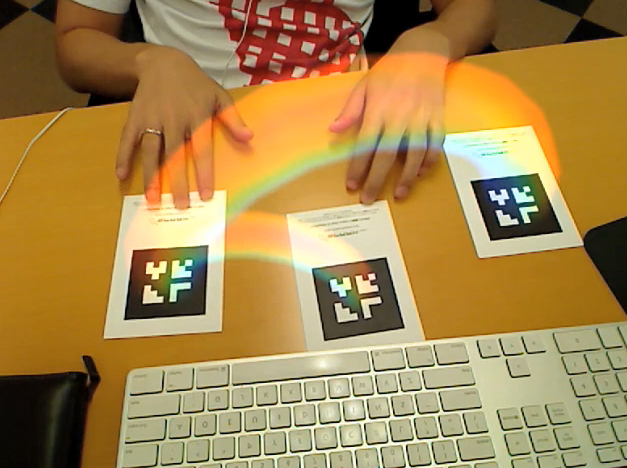
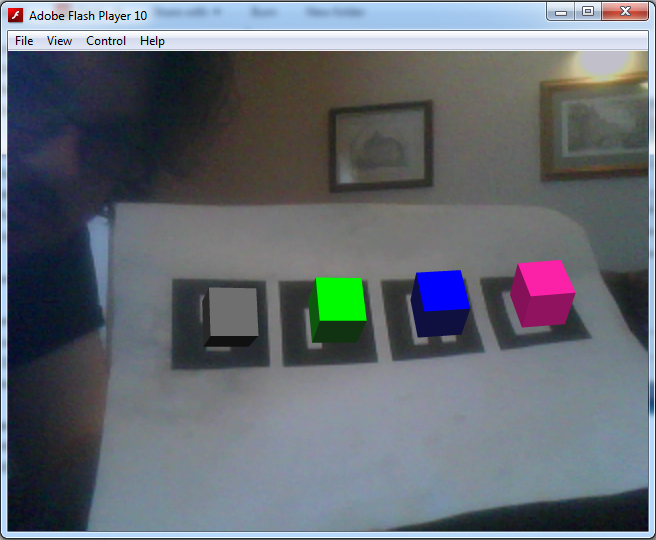
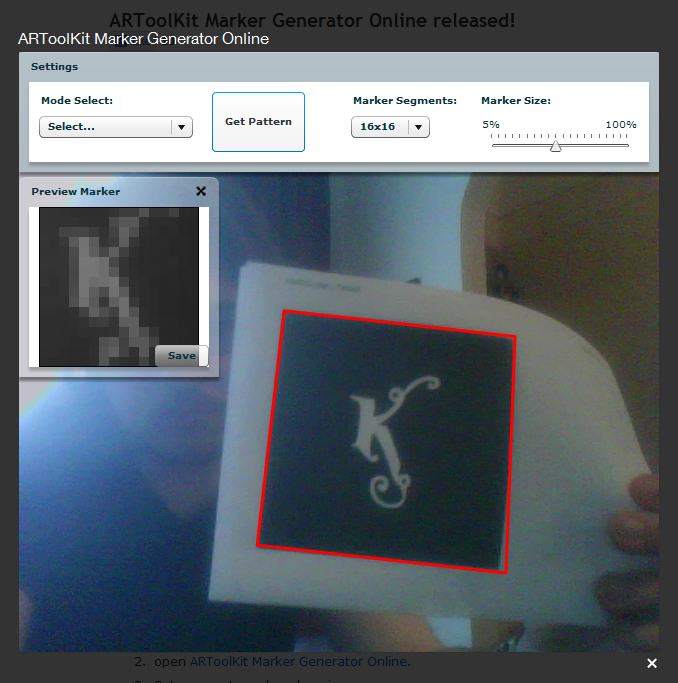
У нас есть наши маркеры, распечатайте их, чтобы мы могли проверить их и посмотреть, как работает источник.
Откройте папку развертывания и откройте MultiFLARExample.swf. Примите веб-камеру и начните играть с маркерами.
В видео-демонстрации, которую они создали, вы проводите рукой по каждому маркеру отдельно и видите, как они издают звуки, когда они исчезают. Это было написано в Squidder. Они добавили два события, MARKER_ADDED и MARKER_REMOVED. Мы рассмотрим, как использовать эти события позже.
Теперь вы знаете, как это выглядит в настоящее время, давайте приступим к модификации их исходного кода, чтобы сделать некоторые интересные вещи для нас.
Шаг 3: Есть кодирование, чтобы сделать
В этом уроке я предполагаю, что у вас есть базовые знания AS3 и таблиц классов.
Откройте папку fla и дважды щелкните «multiFLARExample.fla». На панели свойств вы должны увидеть поле класса, заполненное MultiFLARExample. Вам нужно щелкнуть значок карандаша рядом с полем класса, чтобы мы могли начать смотреть на код.
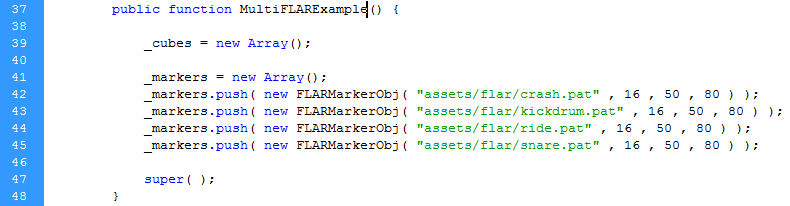
Шаг 4: MultiFLARExample
Сразу же вы увидите обычный код импорта сверху и снизу с некоторыми основными переменными для источников света.
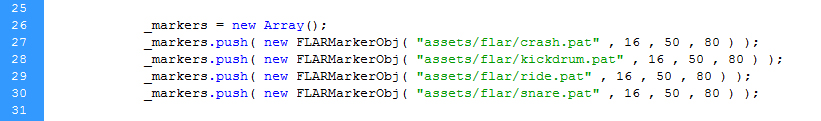
Далее интересная часть, код, который загружается в маркеры. Как видите, маркеры загружаются в массив, чтобы их можно было легко вызвать позже. Обратите внимание на порядок, в который они загружены здесь. Первый маркер в массиве получает идентификатор 0, следующий – 1 и так далее. Мы будем использовать эти идентификаторы позже.
Также обратите внимание на частные функции _addCube и _getFlatMaterial как это два других раздела, на которых мы сосредоточимся на редактировании сегодня. Они довольно понятны в том, что они делают, но они странным образом настроены. Они были закодированы для простоты получения одного и того же объекта в нескольких цветах, а не во множестве разных объектов, поэтому мы должны внести несколько изменений.
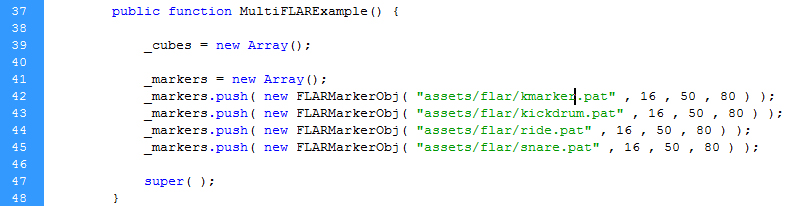
Шаг 5: Ch-Ch-Changes
Хорошо, давайте изменим некоторый код. Давайте изменим его на более пригодное для использования состояние, но пока мы сохраним внешний вид. Когда я выяснял все это, было странным облегчением узнать, что все сводится к утверждениям в конце. If заявления просто волшебны и полезны, когда дело доходит до кодирования вещей.
В функции _addCube замените этот код:
|
1 2 3 |
var cube : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 ); cube.z = 20; dispObj.addChild( cube ); |
со следующим кодом:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
if (id==0){ var cube : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 ); cube.z = 60; dispObj.addChild( cube ); } else if(id==1){ var cube2 : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 ); cube2.z = 0; dispObj.addChild( cube2 ); } else if (id==2) { var cube3 : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 ); cube3.z = 20; dispObj.addChild( cube3 ); } else if (id==3){ var cube4 : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 ); cube4.z = 40; dispObj.addChild( cube4 ); } |
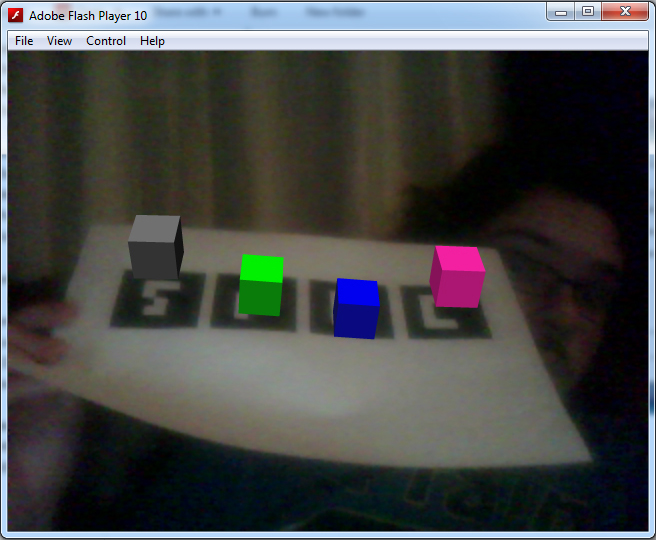
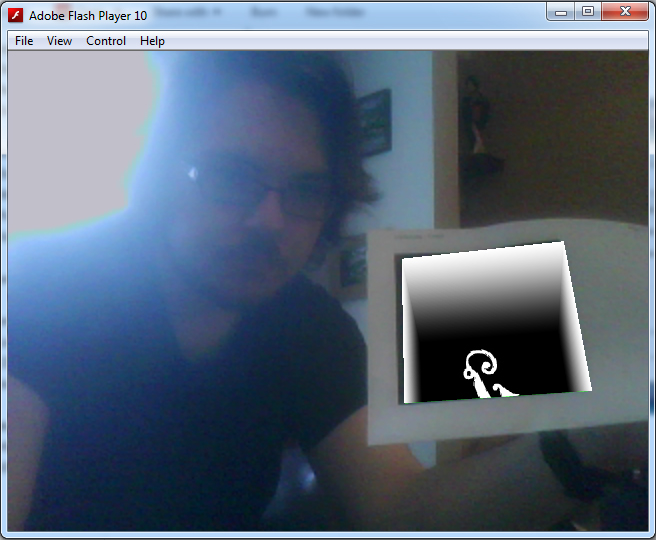
Шаг 6: протестируйте фильм
Теперь это может показаться запутанным способом работы с кубами, но это позволяет нам иметь дело с каждым отдельным кубом. Например, в приведенном выше коде я изменил ось z кубов, чтобы продемонстрировать вам, что код теперь обрабатывает каждый куб как отдельный объект. Давайте попробуем фильм, у вас должно быть что-то на этот счет:
Шаг 7: Пояснения
Прежде чем мы продолжим, позвольте мне объяснить код, который вы только что ввели. Это довольно просто, и если вы использовали papervision3D, прежде чем сможете пропустить эту часть.
|
1 |
var cube : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 ); |
Здесь мы создаем новую переменную, cube . Эта переменная содержит всю информацию, необходимую для визуализации куба и определения его внешнего вида. Часть MaterialsList относится к материалу, используемому для внешней части куба. Поскольку мы хотим, чтобы на каждой стороне был один и тот же материал, и этот материал содержится в переменной, созданной ранее в коде, мы используем {all: fmat} . Я расскажу больше о переменной fmat позже. Наконец, три 40-х годов – это размеры куба, ширина, высота и глубина. Конечно, они не обязательно должны быть одинаковыми, хотя это куб. Вы можете использовать метод куба для создания прямоугольных кубовидных фигур, если хотите.
Это устанавливает значение z куба. Вот как высоко куб сидит над маркером. 0 – это центральная линия куба, поэтому установка его на половине высоты фигуры означает, что он находится точно над маркером.
|
1 |
dispObj.addChild( cube ); |
dispObj относится к экранному объекту, который был создан ранее в коде. Экранный объект отобразит ваш объект на экране. Внутри одного экранного объекта вы можете загрузить столько фигур, сколько захотите, поэтому сейчас мы загрузим в него все наши фигуры.
Отлично, теперь, когда вы знаете, как это работает, давайте продолжим редактировать код. Вам действительно не нужна функция _getFlatShadeMaterial поэтому давайте отредактируем все это вместе, не так ли? Делая это таким образом, мы также можем дать разные материалы каждому объекту.
Шаг 8: Собираем это вместе
Вы хотите найти эту строку в своем коде:
Теперь мы собираемся отредактировать переменную fmat чтобы вместо вызова функции она вызывала новый flatShadeMaterial, в котором мы определяем цвета. Позже я буду иметь дело с другими материалами, включая растровые материалы.
Заменить _getFlatMaterial(id); с:
|
1 |
new FlatShadeMaterial( _lightPoint , 0xff22aa , 0x75104e ); |
Три параметра устанавливают источник света для flatShadeMaterial, плоский цвет, а также цвет тени. Это даст нашему объекту более реалистичный эффект, когда мы поворачиваем и вращаем его в физическом пространстве.
Теперь под этой строкой мы хотим добавить:
|
1 2 3 |
var fmat2 : FlatShadeMaterial = new FlatShadeMaterial( _lightPoint , 0x00ff00 , 0x113311 ); var fmat3 : FlatShadeMaterial = new FlatShadeMaterial( _lightPoint , 0x0000ff , 0x111133 ); var fmat4 : FlatShadeMaterial = new FlatShadeMaterial( _lightPoint , 0x777777 , 0x111111 ); |
Теперь, когда мы создали переменную для каждого из наших объектов, мы хотим изменить код куба, который я дал вам ранее. Вместо того, чтобы просто использовать fmat в качестве материала для всех наших кубов, вы должны изменить его на fmat, fmat2, fmat3 и fmat4 чтобы наши кубы выглядели по-другому.
После того как вы это сделали, теперь вы можете наконец удалить функцию _getFlatMaterial .
Удалите следующие строки кода:
|
01 02 03 04 05 06 07 08 09 10 11 12 |
private function _getFlatMaterial( id:int ) : FlatShadeMaterial { if ( id == 0 ) { return new FlatShadeMaterial( _lightPoint , 0xff22aa , 0x75104e ); } else if ( id == 1 ){ return new FlatShadeMaterial( _lightPoint , 0x00ff00 , 0x113311 ); } else if ( id == 2 ) { return new FlatShadeMaterial( _lightPoint , 0x0000ff , 0x111133 ); } else { return new FlatShadeMaterial( _lightPoint , 0x777777 , 0x111111 ); } } |
Шаг 9: снова протестируй фильм
А теперь давайте проверим снова. Если все сделано правильно, оно должно выглядеть точно так же. Какое достижение, а?
Это может показаться немного, но мы только что создали основу для создания множества различных объектов.
Шаг 10: Материалы
Хорошо, давайте перейдем к чему-то более полезному. Растровый материал. Большинство людей хотели бы поместить свои собственные изображения в AR как отличный способ представить свою работу; Это достигается использованием изображения в качестве материала.
Это фантастически просто. Я создал следующее изображение для вас, так как я покажу вам, как использовать растровые материалы через веб-ссылку.
Во-первых, вам нужно импортировать класс BitmapFileMaterial . В верхней части таблицы кода, куда импортируются все остальные классы, добавьте следующую строку:
|
1 |
import org.papervision3d.materials.BitmapFileMaterial; |
и измените свой материал fmat следующим образом:
|
1 |
var fmat : BitmapFileMaterial = new BitmapFileMaterial(“http://kablamo.co.uk/artutorial/kcube1.jpg”); |
Теперь давайте проверим это, оно должно выглядеть так:
Насколько просто это было?
Шаг 11: сделать это отверстие
Теперь, когда я показал вам, как создать куб, который находится над маркером, давайте создадим куб, который расположен ниже маркера, чтобы создать дыру в эффекте стены .
Этот эффект был первоначально представлен и объяснен Сакушей. К сожалению, он объяснил это по-японски и для papervision3d, а не для использования с flARToolkit, поэтому были внесены некоторые изменения.
Вам нужно импортировать эти два класса:
|
1 2 |
import flash.geom.ColorTransform; import flash.filters.*; |
Добавьте эту строку под _lightpoint с другими частными переменными:
и затем под var dispObj : DisplayObject3D = new DisplayObject3D(); добавить следующее:
|
1 2 3 4 5 6 7 8 |
this.viewport.filters = [ new ColorMatrixFilter([ 1, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 1, -1, 1, 1, 0 ]) ]; |
По сути, здесь происходит то, что у вас будет два куба, один из которых зеленый, а другой образует внутренний вид. Они будут сидеть один внутри другого. Фильтр области просмотра замаскирует все, что имеет тот конкретный зеленый цвет, к которому мы установили внешний куб, давая эффект, что в маркере есть отверстие.
Теперь мы создадим два куба.
Удалите существующий код куба и замените его следующим:
|
1 2 3 4 5 6 7 |
var hole:Cube = dispObj.addChild(new Cube(new MaterialsList( {all:new BitmapFileMaterial( “assets/hole.jpg” ), bottom: new BitmapFileMaterial( “assets/k.jpg” )} ), 80, 80,80,1,1,1, Cube.ALL,Cube.TOP)) as Cube; this._green = dispObj.addChild(new Cube(new MaterialsList({all: new ColorMaterial(0x00ff00)}), 80, 80,80, 1, 1, 1, Cube.TOP)) as Cube; hole.rotationX = this._green.rotationX =90; hole.z = this._green.z = -40; |
Обратите внимание, что для материалов мы импортируем два файла .jpg из папки активов. Эта папка находится внутри главной папки развертывания, где находится файл MultiFLARExample.swf. Вы можете скачать следующие изображения, которые я создал, или сделать свои собственные.
Шаг 12: Проверьте отверстие
Пройдите тест, и у вас должно получиться что-то вроде этого:
Шаг 13: Создание маркеров.
К настоящему времени вы, вероятно, устали от того, что держите в руках потрепанный лист бумаги с четырьмя маркерами. Вы хотите иметь свой собственный маркер, так что давайте сделаем это. С помощью нескольких онлайн-инструментов и Photoshop вы можете создать свой собственный маркер за считанные минуты.
Во-первых, давайте сделаем ваш маркер. Вам не нужно использовать дизайн, подобный штрих-коду, как на маркерах, которые вы используете в настоящее время, но, если вы используете много маркеров, тогда штрих-код – это лучший способ. Если вы используете один или два, тогда сходите с ума от дизайна. Для моего дизайна маркера я использовал K из логотипа моего сайта.
Если вы делаете это для визитной карточки или какого-либо рекламного материала, подумайте о том, как выглядит маркер, так как вы можете сделать несколько очень приятных на вид маркеров, которые вписываются в дизайн больше.
Вам нужно настроить документ Photoshop, готовый для создания маркера. Для базового маркера создайте файл размером 800×800 пикселей с границей в 150 пикселей. Или загрузите это изображение ниже:
Шаг 14: Генератор онлайн-маркеров
Белый квадрат в середине – это место, где вы можете разместить свой маркер. Распечатайте маркер, а затем посетите онлайн-генератор маркеров.
У них есть онлайн-создатель маркеров, который берет ваш маркер и создает файл .pat, который работает с вашим кодом. Это довольно странно, у них есть опция загрузки, но я никогда не заставлял ее работать (распечатка работает просто отлично). Существует также приложение AIR, которое выполняет ту же работу, но пока это нормально.
Установите сегменты маркера на 16×16 и размер маркера на 50%, покажите свой маркер своей веб-камере, и когда красный маркер окружает ваш маркер, нажмите на шаблон получения, если вы довольны тем, как он выглядит в окне предварительного просмотра, нажмите Сохранить.
Если ваш маркер выглядит действительно странно в предварительном просмотре или красный квадрат не появляется, вам может понадобиться изменить дизайн вашего маркера. Вы также должны убедиться, что вокруг маркера есть пробел, иначе Flash его не узнает.
Когда появится диалоговое окно, не просто загрузите его куда-либо, вам нужно поместить файл .pat в определенную папку. Перейдите в папку flARToolkit> deploy> assets> flar, и вы найдете там четыре других файла .pat. Сохраните свой шаблон и запомните, как вы его назвали. Я назвал мой “kmarker.pat”
Шаг 15: измени код
Вернувшись во флэш, найдите эту строку:
И измените crash.pat на то, что вы назвали маркером.
Если вы протестируете свой Flash-файл, то обнаружите, что ваш новый маркер отлично все подхватывает.
Вывод
Спасибо за чтение этого введения в дополненной реальности. Надеюсь, вам понравилось, и это заставило вас задуматься о создании собственных проектов AR. В следующей части этого урока я расскажу о том, как анимировать объекты с помощью TweenMax, сделать маркеры немного более приятными для воспроизведения, импортировать 3D-модели и сделать все красивее.
1. Дополненная реальность (AR)
Дополненная реальность (англ. augmented reality) – это технология, которая расширяет физический мир, накладывая на него слои цифровой информации: звуки, видео, графику.
1.1. Виды AR
Обычно рассматривают четыре типа дополненной реальности:
- на основе маркера (marker-based),
- безмаркерная (markerless),
- на основе проекции (projection-based),
- на основе суперпозиции (superimposition-based).
В marker-based AR требуется конкретный шаблон, маркер, например, QR-код, поверх которого накладывается виртуальный объект.
Как видно из названия, для разработки markerless приложения маркер не нужен. На окружающую среду накладывается сетка и обнаруживаются ключевые точки, к которым привязывается виртуальная модель.
Projection-based AR разработан для того, чтобы сделать заводские предприятия умнее, безопаснее и эффективнее. Проектор устраняет необходимость в бумажных инструкциях, создавая цифровой слой практически на любой рабочей поверхности.
Superimposition-based AR частично или полностью заменяет исходное представление объекта дополненным представлением того же самого объекта.
1.2. Софт для AR
Чтобы создать приложение дополненной реальности, понадобится набор средств разработки (software development kit, SDK). Ниже мы рассмотрели наиболее популярные SDK.
ARKit
ARKit – это SDK для создания приложений дополненной реальности и игр для iPhone и iPad. Для него характерны следующие черты:
- Надежное отслеживание лиц – легко применять эффекты для лица или создавать мимические выражения.
- Отслеживание уровня освещенности среды для корректной постановки светового окружения виртуальных объектов.
- Обнаружение 2D-объектов: горизонтальных, вертикальных и наклонных плоскостей. То есть, к примеру, столов и стен.
- Интеграция с Unity и Unreal Engine.
Reality Composer – редактор для создания 3D-моделей.
RealityKit – рендеринг и анимация.
Поддерживаемые платформы: iOS 11.0 и выше.
Цена: бесплатно.
ARCore
На ARKit компания Google ответила своей разработкой – ARCore.
- ARCore использует камеру телефона для определения функциональных точек и изменения их положения во времени. Визуальная информация комбинируется с данными, полученными от датчиков, для вычисления положения и ориентация телефона в пространстве.
- Обнаружение плоских и наклонных поверхностей.
- Автоматическая регулировка освещенности. Например, если вы находитесь в комнате с тусклым освещением, ARCore автоматически скорректирует изображение.
- Привязка виртуальных объектов (котенок) к физическим объектам (стол). Если выйти из комнаты и вернуться, котенок останется на прежнем месте.
- Интеграция с Unity и Unreal Engine.
Поддерживаемые платформы: Android 7.0 и выше, iOS 11 и выше.
Цена: бесплатно.
Vuforia
Официальный сайт. Особенности:
- Распознавание текста и различных типов визуальных объектов (коробка, цилиндр, плоскость).
- Поддерживает создание маркерных и безмаркерных AR.
- 3D-сканирование окружения.
- Обнаружение нескольких объектов.
- Режим Simulation Play, позволяющий проходить сквозь или вокруг 3D-модели и наблюдать за этим на компьютере.
- API: C# для Unity, С++ для iOS, Java для Android.
Поддерживаемые платформы: Android 4.4.4 и выше, iOS 11 и выше.
Цена: от 99$/мес.
EasyAR
Официальный сайт. Характеристики:
- Сканирование среды и генерация 3D-сетки в реальном времени.
- Совместимость с Android смартфонами, которые ARCore не поддерживает.
- Отслеживание 3D объектов.
- Распознавание и отслеживание плоских изображений в режиме реального времени.
- Запись экрана в форматах H.264/AAC/MP4.
- Интеграция с Unity.
Поддерживаемые платформы: Android, iOS.
Цена: бесплатно.
Lens Studio
Официальный сайт. Возможности:
- Отслеживания лица, шеи, локтей, рук.
- Изменение цвета волос и наложение масок на лица.
- Отложенная публикация «линз».
- Создание 3D-моделей без написания кода в Material Editor.
Поддерживаемые платформы: Snapchat.
Цена: бесплатно
Spark AR
Официальный сайт. Функции:
- Создание масок для Instagram.
- Цветовые фильтры.
- Трекинг лица, частей тела.
Поддерживаемые платформы: Instagram.
Цена: бесплатно
2. Виртуальная реальность (VR)
Виртуальная реальность (англ. virtual reality) – компьютерная симуляция альтернативной реальности.
2.1. Виды VR
Автономная VR работает сама по себе, без необходимости использования дополнительного внешнего оборудования (компьютер, консоль), например, Oculus Quest. Всё, что нужно, – это гарнитура и контроллеры VR.
VR на базе ПК – это любые гарнитуры, требующие постоянного подключения к ПК, такие как: PC Oculus Rift S, Valve Index, HTC Vive, Pimax и Windows Mixed Reality.
Когда говорят о VR для консоли, обычно имеют ввиду PlayStation VR для PlayStation 4.
2.2. Типы отслеживания движения
Наиболее распространенный способ отслеживания движений – система Inside-Out с камерами, встроенными в гарнитуру. Такой подход реализован в Oculus Rift S, HTC Vive Cosmos и всех гарнитурах Windows Mixed Reality.
Существует также схема отслеживания Outside-In с размещением базовых станций в углах комнаты, помогающих гарнитуре и контроллерам отслеживать их точное местоположение (HTC Vive Cosmos Elite, Valve Index).
В продвинутых гарнитурах используют одновременную локализацию и построение карты (SLAM), отслеживающую особенности физической среды, окружающей человека.
2.3. Базовые термины и понятия
Поле зрения (FOV). В контексте гарнитур VR поле зрения относится ко всему, что вы можете видеть в виртуальном мире при использовании гарнитуры.
Степени свободы (DoF). Чем больше степеней свободы, тем больше физических движений будет отслеживаться гарнитурой. 3DoF (3 степени свободы) отслеживает только перемещение головы: крен, тангаж, рыскание, но не положение в пространстве по координатам (x, y, z). В современных гарнитурах используется 6DoF, отслеживающий как движения головы, так и ее координаты.
Frames Per Second (FPS) – количество кадров в секунду.
Screen Resolution – количество пикселей, отображаемых на экране.
Spatial Audio (3D аудио) – пространственное звучание (используется для создания звука, который исходит из определенной точки виртуального мира).
2.4. VR через веб-браузер
WebGL – кроссплатформенный API для 3D-графики в браузере. Исполняется как элемент HTML5 и поэтому является полноценной частью объектной модели документа (DOM API) браузера. Может использоваться с языками программирования, поддерживающими DOM API: JavaScript, Rust, Java, Kotlin и др.
Для упрощения работы с WebGL существуют различные фреймворки. Все они распространяются под свободной лицензией (MIT, Apache 2 или BSD), написаны на JavaScript и имеют сходный набор функций: работа с геометрией, материалом, светом, анимацией, камерами, шейдерами, текстом и 3D-аудио. Вот некоторые из них:
- three.js – сайт, GitHub, MIT.
- Babylon.js – сайт, GitHub, Apache 2.
- A-Frame – сайт, GitHub, MIT.
- PlayCanvas – сайт, GitHub, Apache 2.
- React 360 – сайт, GitHub, BSD.
- AR.js – GitHub, MIT.
2.5. Программное обеспечение
Blender
Blender – это профессиональное и свободное ПО, предназначенное для создания трехмерной компьютерной графики . Он включает в себя инструменты для моделирования, анимации и рендеринга.
Unity
Unity является наиболее распространенным инструментом для разработки VR. С его помощью можно импортировать модели, созданные в Blender, настроить взаимодействие с этими моделями, а также их физику. Для скриптинга используется C# и UnityScript, напоминающий JavaScript. На этом движке можно создавать приложения для WebGL, Oculus Rift и HTC Vive. Также есть интеграция с ARCore, ARKit.
Цена: бесплатно и не требует отчислений с прибыли.
Ограничение: объем привлеченных инвестиций не более 100 тыс. долл. за последние 12 мес.
Unreal Engine
Основной конкурент Unity – Unreal Engine. В нем можно писать на C++ и Blueprints (визуальное программирование). Поддерживаемые платформы: AR (Android, iOS), VR (Google VR, Oculus, Gear VR, SteamVR, Windows MR)
Цена: бесплатно.
Ограничение: 5% от выручки с продаж, если ежеквартальная выручка превышает 3 тыс. долл.
3.1. AR
- Вводный курс в дополненную реальность и ARCore
- AR Madness — ваш open source ARKit игровой туториал
- Как использовать Vuforia в Unity для создания AR-приложений
3.2. VR
- Разработка VR вместе с Unity
- C# программирование для разработки игр на Unity
- Blender: основы
- Создание вашей первой VR-игры
- 3D модели для виртуальной реальности
***
Итак, для разработки AR-приложений основными инструментами являются ARkit и ARCore. Если вы пишете на JavaScript, обратите внимание на AR фреймворки, работающие через веб-браузер. С языками в VR всё очевидно: C# в Unity, C++ в Unreal Engine. Рынок AR и VR будет расти, так что успейте запрыгнуть в поезд, пока он не ушел!
Дополненная реальность – одна из многих технологий взаимодействия человека и компьютера.
Ее
специфика
заключается в том, что она программным образом визуально совмещает два изначально независимых
пространства: мир реальных объектов вокруг нас и виртуальный мир, воссозданный на компьютере.
Новая
виртуальная среда образуется путем наложения запрограммированных виртуальных объектов поверх
видеосигнала с камеры, и становится интерактивной путем использования специальных маркеров.
Дополненная реальность уже много лет используется в медицине, в рекламной отрасли, в военных
технологиях, в играх, для мониторинга объектов и в мобильных устройствах.
Основа технологии дополненной реальности – это система оптического трекинга. Это значит, что
«глазами» системы становится камера, а «руками» — маркеры. Камера распознает маркеры в
реальном мире, «переносит» их в виртуальную среду, накладывает один слой реальности на другой и
таким образом создает мир дополненной реальности.
Существуют три основных направления в развитии этой технологии:
«Безмаркерная» технология AR
«Безмаркерная» технология работает по особым алгоритмам распознавания, где на
окружающий
ландшафт,
снятый камерой, накладывается виртуальная «сетка». На этой сетке программные алгоритмы
находят
некие
опорные точки, по которым определяют точное место, к которому будет «привязана» виртуальная
модель.
Преимущество такой технологии в том, что объекты реального мира служат маркерами сами по
себе и
для
них не нужно создавать специальных визуальных идентификаторов.
AR технология на базе маркеров
Технология на базе специальных маркеров, или меток, удобна тем, что они проще распознаются
камерой и
дают ей более жесткую привязку к месту для виртуальной модели. Такая технология гораздо
надежнее
«безмаркерной» и работает практически без сбоев.
«Пространственная» технология
Кроме маркерной и безмаркерной, существует технология дополненной реальности, основанная на
пространственном расположении объекта. В ней используются данные GPS/ГЛОНАСС, гироскопа и
компаса,
встроенного в мобильный телефон. Место виртуального объекта определяется координатами в
пространстве. Активация программы дополненной реальности происходит при совпадении
координаты,
заложенной в программе, с координатами пользователя.
Стараясь исключить технологические риски и обойти проблемные моменты, при разработке прототипа
программного комплекса, мы остановили свой выбор на надежной и проверенной маркерной технологии
дополненной реальности.
Так же, использование маркерной технологии имеет дополнительные преимущества в плане внедрения в
методическую часть наглядных печатных материалов, используемых в общеобразовательных учреждениях при
изучении конкретной темы и проведении практических работ по ней.
Примеры приложений с AR технологиями
Оборудование для AR технологий
Для работы с технологией дополненной реальности обязательно необходимы следующие
компоненты:
- Графическая станция. Это может быть мобильный телефон, ноутбук, персональный компьютер,
графическая рабочая станция с профессиональной видеокартой. Одним словом, компьютер. - Дисплей. Экран телефона, телевизор, монитор, моно или стерео дисплей, проекционный
экран. - Камера. Благодаря камере мы получаем «слепок» реального мира, на который специальное
программное
обеспечение накладывает виртуальные объекты. - Метки, или маркеры.
- Программное обеспечение. Математические алгоритмы, которые позволяют камере увидеть и
распознать
метку (маркер) в окружающем пространстве, а затем определить, какая именно модель
программно
«привязана» к метке. И, наконец, «положить» эту модель на метку таким образом, чтобы
виртуальный
2D или 3D объект повторял любое движение реальной метки.
Технология дополненной реальности это, в основе своей, программное обеспечение. То есть это
специальные математические алгоритмы, которые связывают камеру, метки и компьютер в единую
интерактивную систему.
Основная задача системы – определить трехмерное положение реальной метки по ее снимку, полученному с
помощью камеры. Процесс распознавания происходит поэтапно. Сначала снимается изображение с камеры.
Затем программа распознает пятна на каждом кадре видео в поисках заданного шаблона – рамки метки.
Поскольку видео передается в формате 2D, то и найденная на кадре рамка метки определяется как 2D
контур. Как только камера «находит» в окружающем пространстве рамку, ее следующая задача –
определить, что именно изображено внутри рамки. Как только сделан последний шаг, задача системы –
построить виртуальную 3D модель в двухмерной системе координат изображения камеры. И привязать ее к
метке.
После этого, как бы мы ни передвигали метку в реальном пространстве, виртуальная 3D модель на ней
будет точно следовать за движением метки.
К сожалению, маркерная технология, как и любая другая технология, имеет ряд возможных проблем в
работе с метками. Бывает, что при движении метки объект может «соскочить» с нее или вовсе исчезнуть
с экрана. Это означает, что камера просто перестала «видеть» метку. Есть пять основных причин для
этого.
Первое, в чем может заключаться проблема, это освещение. Затемненная зона, слишком яркое направленное
освещение, лампа дневного света, светочувствительность камеры, — все эти параметры напрямую влияют
на уровень распознавания метки.
Вторая проблема – это расположение реальной метки в пространстве по отношению к камере. Поскольку
камера должна четко и целиком видеть рамку метки, она не сможет распознать ее, если метка будет под
наклоном или если область рамки будет закрыта, например, рукой. Еще одна причина – слишком
быстрое перемещение метки из стороны в сторону. Большинство любительских камер просто не успевает
отследить ее перемещения по частоте кадров в секунду и «теряет» метку вместе с моделью.
Если первые две сложности легко устранить, просто следуя инструкции по применению, то есть и третья,
более серьезная проблема. Она связана с калибровкой камеры. Калибровка нужна, чтобы построить модель
реальной камеры в компьютерном пространстве.
Для того чтобы добавить перспективу и глубину в 2D картинку, которая отображается с камеры на экран,
нужно определить параметры перспективной проекции для камеры. Это можно сделать в домашних условиях,
используя «шахматную доску» и специальное программное обеспечение.
Еще одна проблема, которая часто относится к web-камерам, — это низкое разрешение камеры.
Любительская оптика, тем более встроенные камеры на ноутбуках, как правило, не обладают хорошими
объективами с высоким разрешением. Поэтому они дают больше нелинейных искажений и проблем в работе с
метками дополненной реальности. Например, если метка будет находиться слишком далеко от камеры или
на границе ее видимости, то последняя ее просто «не увидит». Этот вопрос решается покупкой камеры с
более высоким разрешением и ее последующей калибровкой.
И последняя проблема – это программное обеспечение. Некоторые алгоритмы распознавания могут иметь
ошибки и давать погрешности во время распознавания рамки и «чтения» картинки метки. В этом случае
модели могут отображаться некорректно (например, на метке с совой может появиться совсем другой
объект) или вовсе исчезать с экрана.
Аппаратная часть, для реализации базовых функций технологии дополненной реальности должна решать 3
основных задачи: получать видеопоток хорошего качества, иметь возможность обработать данный
видеопоток и дополнить слоем с виртуальными объектами и, конечно же, вывести обработанные данные на
устройства вывода для восприятия конечным пользователем.