Описание
Книга представляет собой практическое руководство по программированию в Embarcadero Delphi.
В ней представлена технология визуального проектирования и событийного программирования, подробно рассмотрен процесс создания VCL приложений, показано назначение базовых компонентов, рассмотрены вопросы программирования графики, работа с базами данных Microsoft Access.
Уделено внимание разработке Multi-Device приложений, в том числе для платформы Android, использованию компонентов FireMonkey, использованию компонентов FireDAC для работы с интегрированными базами данных SQLite, 3D графика, Float и Path анимация, работа с датчиками и сенсорами.
Пособие по программированию.
Н.Б. Культин «Основы программирования в Embarcadero Delphi» Интернет-издание, 2015 год, 230 стр. (19,4 мб. pdf)
Электронное пособие по основам программирования в Embarcadero Delphi. В книге показана технология визуальной-событийной разработки прикладных программ для Windovs. Подробно рассказано о процесс создания приложений с использованием VCL — библиотеки. Дается описание базовых компонентов и их назначения. Показаны примеры программирования графики и взаимодействия с базами данных Microsoft Access.
Рассмотрены варианты и особенности создания Multi-Device приложений. Приведен пример для платформы Android, с использованием компонентов библиотеки FireMonkey. А так же применение FireDAC для работы с интегрированными базами данных SQLite. Уделено внимание основам работы Embarcadero Delphi с 3D графикой, Float и Path анимацией, работа с датчиками и сенсорами.
Оглавление книги
Глава 1. Первый проект 7
Начало работы над новым приложением 7
Форма 10
Компоненты 14
Событие 21
Процедура обработки события 22
Редактор кода 25
Система подсказок 26
Сохранение проекта 27
Структура проекта 28
Компиляция 30
Ошибки 32
Предупреждения и подсказки 33
Запуск программы 33
Исключения 34
Обработка исключения 35
Внесение изменений 38
Настройка приложения 42
Установка приложения на другой компьютер 43
Глава 2. VCL Компоненты 45
Label 45
Edit 47
Button 49
CheckBox 51
RadioButton 54
Combo Box 56
ListBox 59
Timer 63
Image 65
OpenDialog 69
SaveDialog 71
Глава 3. Графика 73
Компоненты Image и PainBox 73
Графическая поверхность 73
Событие Paint 75
Карандаш и кисть 76
Графические примитивы 77
Текст 77
Линия 80
Ломаная линия 84
Прямоугольник 85
Полигон 88
Окружность и эллипс 91
Дуга 91
Сектор 92
Точка 96
Битовые образы 97
Мультипликация 100
Движение 100
Взаимодействие с пользователем 103
Использование битовых образов 107
Глава 4. Базы данных 111
База данных и СУБД 111
Локальные и удаленные базы данных 111
Структура базы данных 111
Механизмы доступа к данным 112
Компоненты доступа к данным 112
Создание базы данных 113
База данных Microsoft Access 113
Доступ к данным 113
Отображение данных 118
Выбор информации из базы данных 722
Работа с базой данных в режиме формы 725
Глава 5. Multi-Device приложение 132
Начало работы над новым приложением
FMX Компоненты 139
Проектирование интерфейса 140
Создание формы 142
События 146
Структура проекта 150
Компиляция 151
Запуск приложения 152
Подготовка устройства 152
Развертывание и запуск 154
Настройка приложения 155
Стилевое оформление 157
Глава 6. Графика FireMonkey 159
Формирование графики 159
Графическая поверхность 159
Графические примитивы 160
Событие Paint 162
Формирование графики 163
Отображение иллюстраций 168
Вывод иллюстрации в Image 170
Галерея и камера 171
Глава 7. 3D графика 176
Графическое пространство 176
Координаты точки в пространстве и проекция 176
Размеры и вид объекта 177
Координаты и ориентация объекта в пространстве 178
Фигуры 178
Материал 180
Цвет и текстура 180
Пример 3D приложения 182
Глава 8. Анимация 190
Компоненты Animation FloatAnimation 191
PathAnimation 194
Глава 9. Базы данных в мобильных приложениях 197
FireDAC компоненты доступа к данным 197
Компоненты отображения данных 197
Создание базы данных 197
Форма приложения 201
Доступ к данным 203
Отображение данных 205
Связывание данных 205
Пробный запуск программы 208
Добавление записей в базу данных 210
Глава 10. Работа с сенсорами 213
Компоненты доступа к сенсорам 213
Датчик положения 213
Датчик движения 218
Заключение 227
Скачать книгу бесплатно19,4 мб. pdf
Создаем приложение на Delphi XE7. Видео
Похожая литература
936
https://www.htbook.ru/kompjutery_i_seti/programmirovanie/embarcadero-delphiEmbarcadero-Delphihttps://www.htbook.ru/wp-content/uploads/2015/10/Embarcadero.jpghttps://www.htbook.ru/wp-content/uploads/2015/10/Embarcadero.jpg2015-10-18T23:27:20+04:00Программирование и БДDelphi,ПрограммированиеПособие по программированию.
Н.Б. Культин ‘Основы программирования в Embarcadero Delphi’ Интернет-издание, 2015 год, 230 стр. (19,4 мб. pdf)
Электронное пособие по основам программирования в Embarcadero Delphi. В книге показана технология визуальной-событийной разработки прикладных программ для Windovs. Подробно рассказано о процесс создания приложений с использованием VCL — библиотеки. Дается описание базовых компонентов…
Delphi is a general-purpose language based on an Object Pascal dialect with its roots coming from Borland Turbo Pascal. It comes with its own IDE designed to support rapid application development (RAD).
It allows cross-platform native (compiled) application development from a single code base. Currently supported platforms are Windows, OSX, iOS and Android.
It comes with two visual frameworks:
- VCL: Visual Component Library specifically designed for Windows development wrapping Windows native controls and support for creating custom ones.
- FMX: FireMonkey cross-platform framework for all supported platforms
Versions
| Version | Numeric version | Product name | Release date |
|---|---|---|---|
| 1 | 1.0 | Borland Delphi | 1995-02-14 |
| 2 | 2.0 | Borland Delphi 2 | 1996-02-10 |
| 3 | 3.0 | Borland Delphi 3 | 1997-08-05 |
| 4 | 4.0 | Borland Delphi 4 | 1998-07-17 |
| 5 | 5.0 | Borland Delphi 5 | 1999-08-10 |
| 6 | 6.0 | Borland Delphi 6 | 2001-05-21 |
| 7 | 7.0 | Borland Delphi 7 | 2002-08-09 |
| 8 | 8.0 | Borland Delphi 8 for .NET | 2003-12-22 |
| 2005 | 9.0 | Borland Delphi 2005 | 2004-10-12 |
| 2006 | 10.0 | Borland Delphi 2006 | 2005-11-23 |
| 2007 | 11.0 | CodeGear Delphi 2007 | 2007-03-16 |
| 2009 | 12.0 | CodeGear Delphi 2009 | 2008-08-25 |
| 2010 | 14.0 | Embarcadero RAD Studio 2010 | 2009-08-15 |
| XE | 15.0 | Embarcadero RAD Studio XE | 2010-08-30 |
| XE2 | 16.0 | Embarcadero RAD Studio XE2 | 2011-09-02 |
| XE3 | 17.0 | Embarcadero RAD Studio XE3 | 2012-09-03 |
| XE4 | 18.0 | Embarcadero RAD Studio XE4 | 2013-04-22 |
| XE5 | 19.0 | Embarcadero RAD Studio XE5 | 2013-09-11 |
| XE6 | 20.0 | Embarcadero RAD Studio XE6 | 2014-04-15 |
| XE7 | 21.0 | Embarcadero RAD Studio XE7 | 2014-09-02 |
| XE8 | 22.0 | Embarcadero RAD Studio XE8 | 2015-04-07 |
| 10 Seattle | 23.0 | Embarcadero RAD Studio 10 Seattle | 2015-08-31 |
| 10.1 Berlin | 24.0 | Embarcadero RAD Studio 10.1 Berlin | 2016-04-20 |
| 10.2 Tokyo | 25.0 | Embarcadero RAD Studio 10.2 Tokyo | 2017-03-22 |
Cross-platform Hello World using FireMonkey
XE2
program CrossPlatformHelloWorld;
uses
FMX.Dialogs;
{$R *.res}
begin
ShowMessage('Hello world!');
end.
Most of the Delphi supported platforms (Win32/Win64/OSX32/Android32/iOS32/iOS64) also support a console so the WriteLn example fits them well.
For the platforms that require a GUI (any iOS device and some Android devices), the above FireMonkey example works well.
Hello World
This program, saved to a file named HelloWorld.dpr, compiles to a console application that prints «Hello World» to the console:
program HelloWorld;
{$APPTYPE CONSOLE}
begin
WriteLn('Hello World');
end.
Show ‘Hello World’ using the VCL
This progam uses VCL, the default UI components library of Delphi, to print «Hello World» into a message box. The VCL wrapps most of the commonly used WinAPI components. This way, they can be used much easier, e.g. without the need to work with Window Handles.
To include a dependency (like Vcl.Dialogs in this case), add the uses block including a comma-separated list of units ending with an semicolon.
program HelloWindows;
uses
Vcl.Dialogs;
begin
ShowMessage('Hello Windows');
end.
Show ‘Hello World’ Using WinAPI MessageBox
This program uses the Windows API (WinAPI) to print «Hello World» into a message box.
To include a dependency (like Windows in this case), add the uses block including a comma-separated list of units ending with an semicolon.
program HelloWorld;
uses
Windows;
begin
MessageBox(0, 'Hello World!', 'Hello World!', 0);
end.
Компания Embarcadero в 2018 году представила Delphi Community Edition — бесплатную версию легендарной среды разработки Delphi. Использовать её могут студенты, стартаперы, небольшие команды, некоммерческие организации. Условия использования: лицензия на использование продолжает действовать до тех пор, пока прибыль физического лица или компании от приложений Delphi не достигнет 5 000 долларов США, или штат команды разработчиков не превысит 5 человек.
Мы ставим Delphi в учебных целях, поэтому ее можно использовать бесплатно. А после заработка первых 5 тысяч долларов её можно приобрести: цены начинаются от 98 999 руб. (почти $1600).
С помощью Delphi Community Edition можно разрабатывать мультиплатформенные приложения на Windows, Android, iOS и macOS. В этой статье мы пошагово пройдём процесс установки среды и напишем тестовое приложение под Windows. Delphi всегда был инструментом для быстрого старта в разработке под Windows на языке Pascal, это мы сегодня и проверим.
Примерное время установки: около 40-60 минут.
1. Скачивание бесплатной версии Delphi
Для того, чтобы получить доступ к Delphi Community Edition, пройдите по этой ссылке https://www.embarcadero.com/ru/products/delphi/starter/free-download
Заполните форму, введенный пароль сохраните. В качестве компании я указал один из своих сайтов, телефон реальный, но мне никто пока что не звонил :). Главное: правильно укажите электронную почту.
На почту вам придёт письмо с ключом — его лучше сохранить. После отправки формы начнётся процесс загрузки. Если загрузка не начнётся, ссылка будет также в письме. Письмо вам необходимо — если оно не пришло, проверяйте спам. Если вообще не пришло, регистрируйтесь заново на другой ящик. Я регистрировался дважды на разные email — один на доменную почту, второй на Gmail. Оба раза всё было ок. Вот как выглядит письмо:
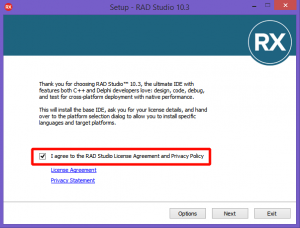
2. Установка Delphi Community Edition
Запускаем установщик, у меня файл назывался: radstudio_10_3_3_esd7899_nt.exe
Соглашаемся с условиями использования:
На этом экране я нажал кнопку Оptions — открылось окно, где можно изменить каталог установки и настройки: ярлык на рабочем столе и установка для всех пользователей. Эти опции я оставил включёнными, вы можете убрать. Каталог установки можно оставить этот.
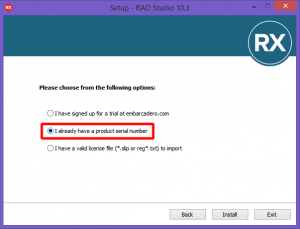
После нажатия Ок на форме Options возвращаемся на окно с соглашением, жмём Next.
Здесь выбираем вариант I already have a serial number («У меня есть серийный номер». Он есть у вас в почте) и нажимаем Install.
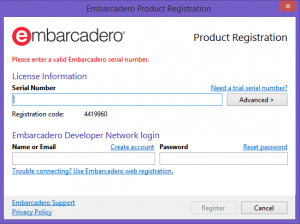
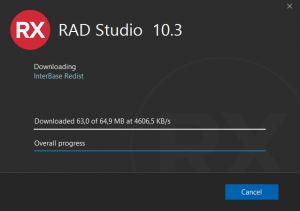
Начнётся установка, через несколько минут появилось окно для ввода данных регистрации (серийного номера):
Введите Serial number из письма в почте и нажмите Register.
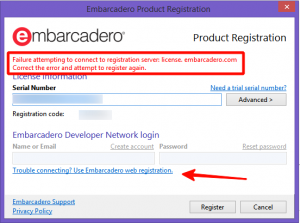
Программа начнёт связываться с серверами Embarcadero и попытается зарегистрировать вашу копию. На одном компьютере у меня всё произошло мгновенно, на другом с третьей попытки. Судя по сообщениям, проблема была с серверами Embarcadero. Если всё получилось, переходите к следующему разделу статьи. Если нет, попробуйте сделать следующее. На скриншоте ниже кликните по ссылке «Trouble connection…»
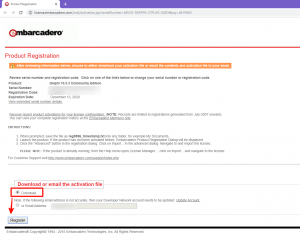
Cистема предложит пройти на web-регистрацию. Соглашаемся — жмём Yes (или копируем предложенный URL в браузер). Откроется окно регистрации через сайт. Жмёте Download, чтобы скачать файл с лицензией в формате txt.
Его нужно будет использовать: в диалоге Product Registration нажать Advanced. Затем Import в следующем окне и импортировать файл лицензии. Надеюсь, у вас всё получится.
3. Выбор платформ для установки
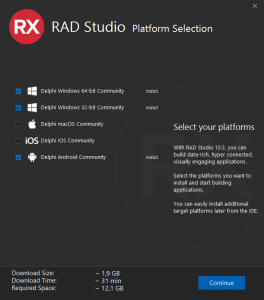
Далее установщик предложить выбрать платформы для разработки.
Я выбрал Windows 32, Windows 64 и Android:
В рамках наших ближайших статей мы будем рассматривать разработку под Windows и Android, поэтому я выбрал только их. Для работы с экосистемой Apple вам понадобится платный ключ разработчика, поэтому ставить iOS и macOS имеет смысл, если вы действительно планируете этим заниматься. В любом случае можно будет доустановить недостающие компоненты позже.
Жмём Install и наблюдаем за загрузкой
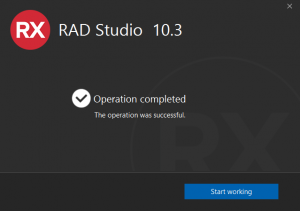
У меня процесс занял минут 30. Ждём до победного. После окончания установки жмём Start Working.
4. Первичная настройка среды разработки Delphi
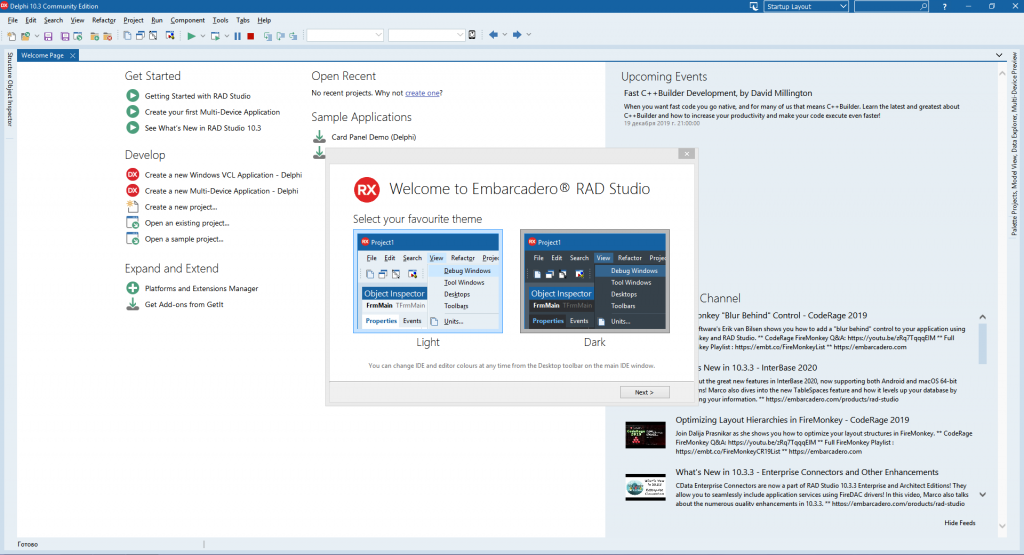
Появится окно с Delphi. Можно выбрать тему, я люблю светлую, поэтому нажал на Light

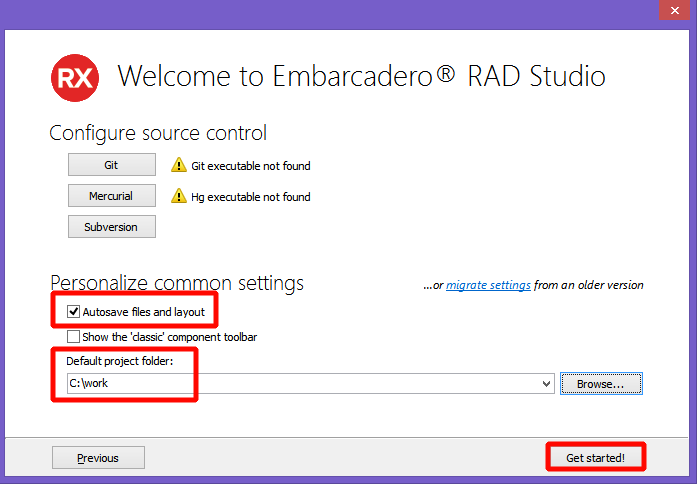
Жмём Next, на следующем экране можно подключить систему контроля версий (пока можно пропустить), включить автосохранение файлов и оформления темы (рекомендую поставить эту галку), а также выбрать папку для сохранения проектов по умолчанию. Я рекомендую создать какую-либо папку в корне, например C:work
После окончания настройки жмите Get Started.
5. Создание проекта программы на Delphi под Windows
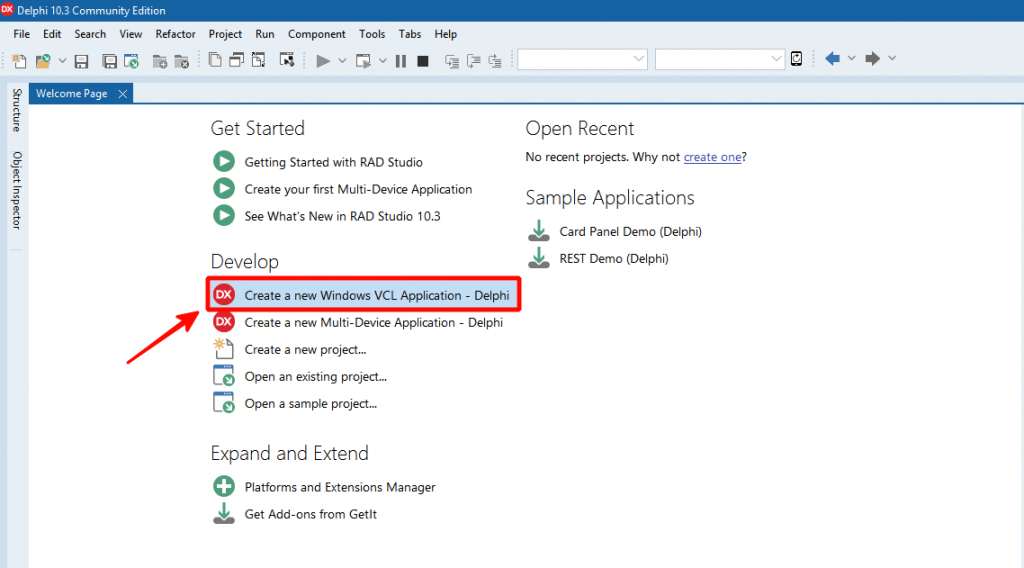
Откроется Welcome Page, на ней нажмите Create Windows VCL Application, чтобы создать простое приложение под Windows. (Также можно это сделать с помощью верхнего меню File → New → Windows VCL Application — Delphi)
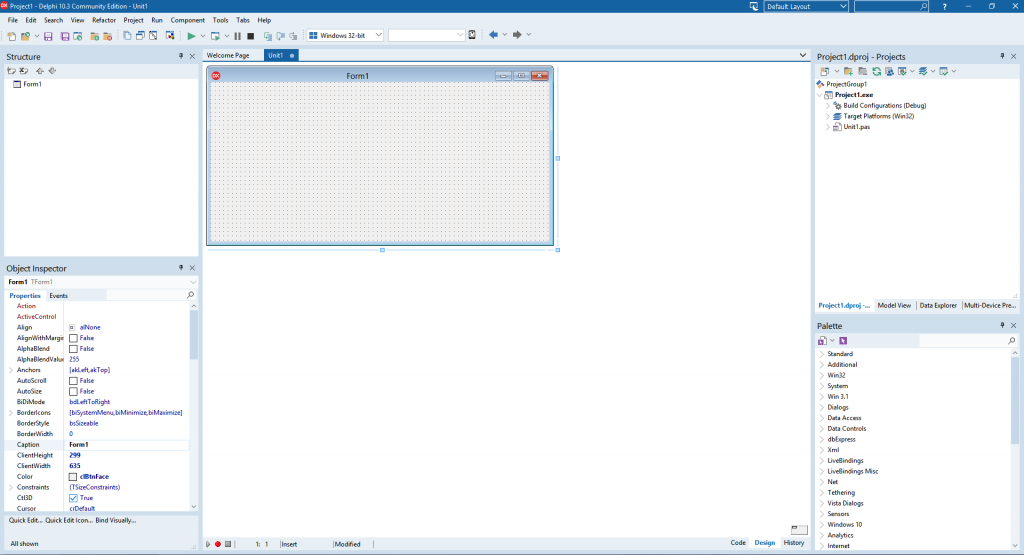
Откроется окно нового проекта, где уже будет размещена Form1 — главное окно вашего приложения.
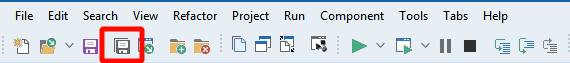
Нажмите Save All (иконка с дискетами в левом верхнем меню), чтобы сохранить проект.
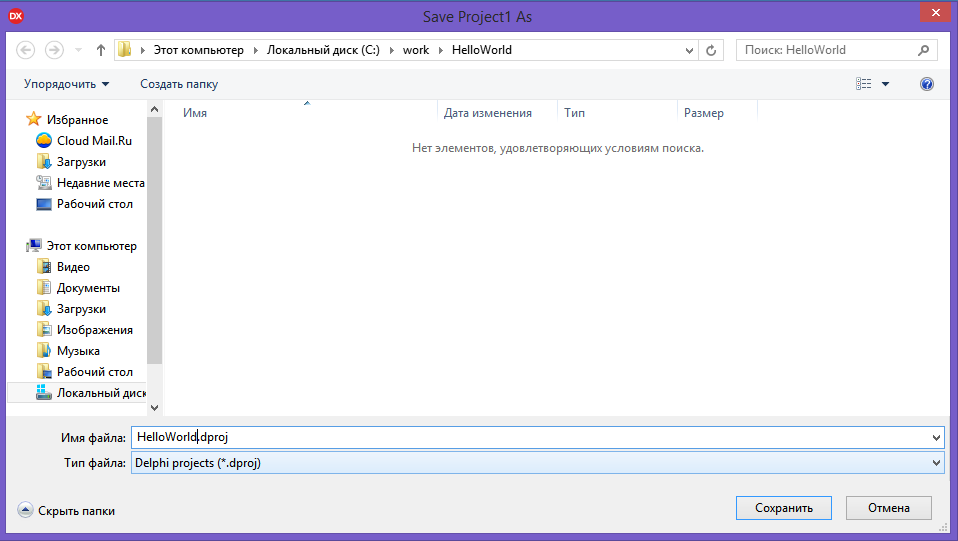
В рабочем каталоге создайте папку HelloWorld, зайдите в неё. Сохраните файл Unit1.pas (это единственный модуль вашего приложения. Рекомендуется давать им более осмысленные названия, но сейчас мы этот шаг пропустим).
Затем сохраните файл проекта, назвав его HelloWorld.dproj (так будет называться ваше приложение, в том числе запускаемый exe-файл).
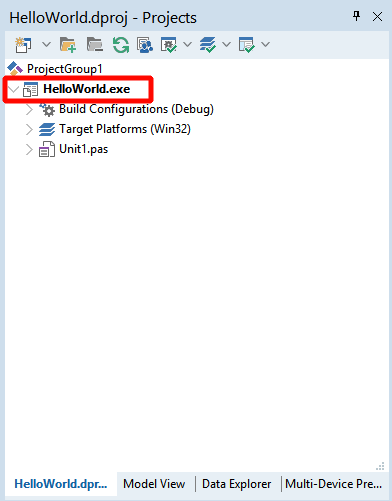
После сохранения имя запускаемого файла отобразится справа в окне проектов:
6. Создание интерфейса приложения
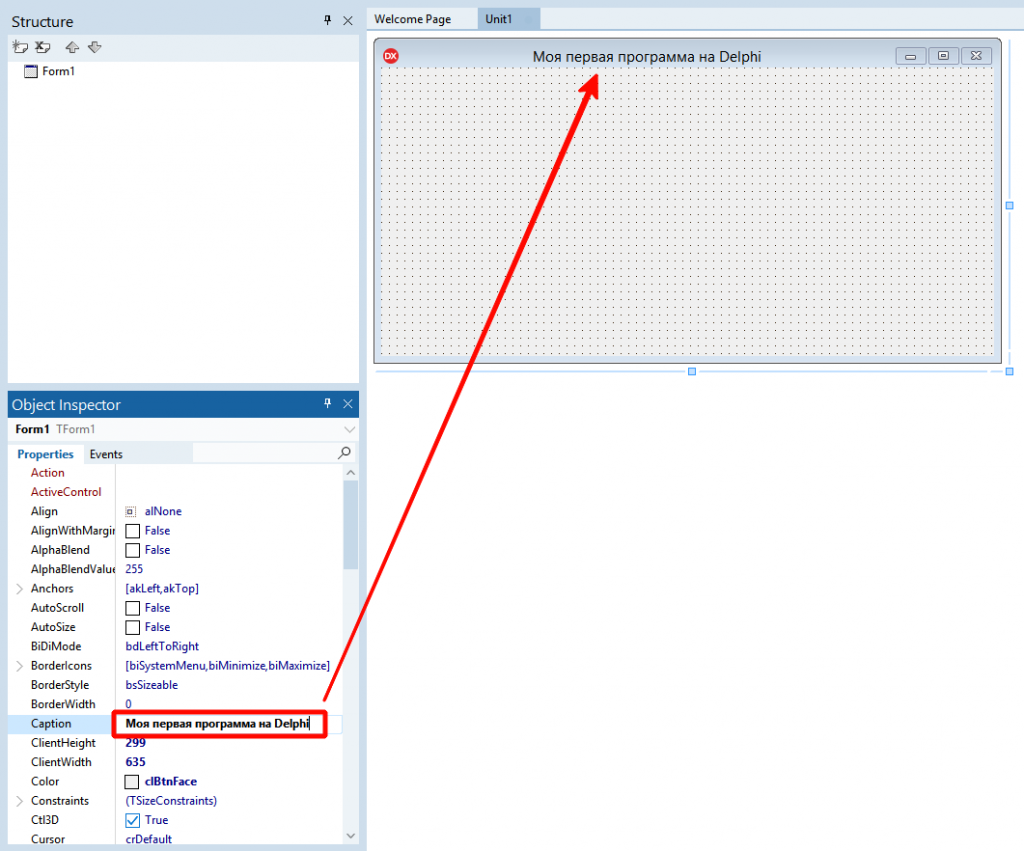
Теперь займёмся главным окном приложения. Поменяйте заголовок окна
Слева в окне Object Inspector найдите свойство Caption у вашей Form1 и напишите там: «Моя первая программа на Delphi». Обратите внимание, что одновременно будет меняться заголовок окна
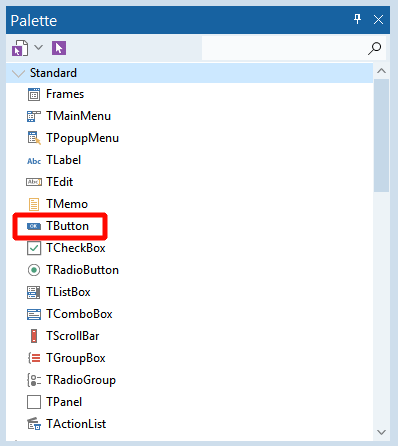
Добавим кнопку на форму. Найдите в правом нижнем углу экрана палитру компонентов и нажмите на Standart — вам откроется набор популярных компонентов. Два раза щёлкните на компоненте TButton — кнопка появится в самом центре формы.
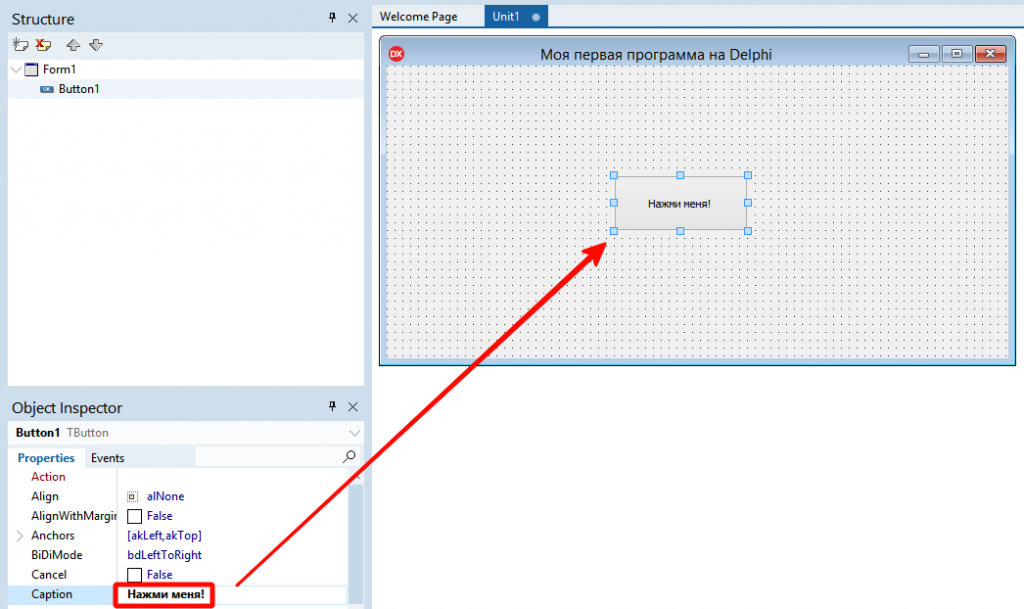
Вы можете изменить её размеры, ухватив за уголок и протянув в нужном направлении. Зажав левую кнопку мыши на элементе Button1 вы можете перетащить его на любой место формы. Поэкспериментируйте с этим, сделав кнопку покрупнее.
В инспекторе объектов (по аналогии с изменением заголовка Form1) поменяйте Caption кнопки на «Нажми меня!«. Окно проекта в Delphi будет выглядеть примерно так:
Обращаю ваше внимание, что визуальная часть нашей программы уже готова. Оцените мощь Delphi, создать форму рабочего приложения можно за несколько минут!
7. Написание кода и запуск приложения в среде Delphi
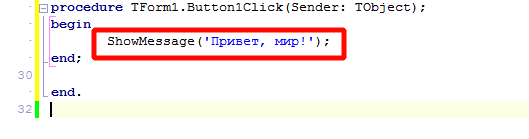
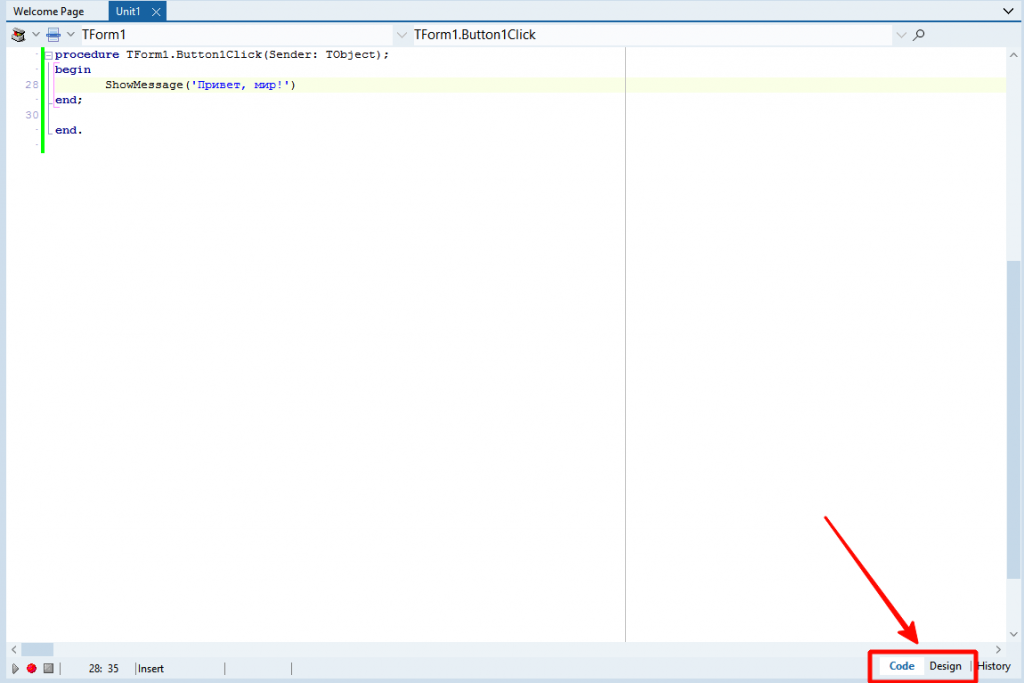
Самое время написать свою первую строку кода. Щёлкните два раза на кнопку Button1 (Button1 — имя объекта, на самой кнопке уже написано «Нажми меня!«). Откроется редактор кода. Delphi автоматически создало событие, которое произойдёт после щелчка по кнопке TForm1.Button1Click.
Всё, что вам нужно: вписать свой код между begin и end; в теле процедуры
Пишем:
|
ShowMessage(‘Привет, мир!’); |
Редактор автоматически сделает отступ, чтобы код процедуры был заметнее. Рекомендую следовать стандарту и оставить оформление таким же.
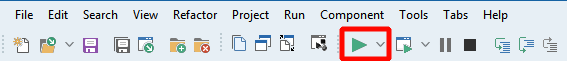
Нажмите F9. Или зеленую кнопку:
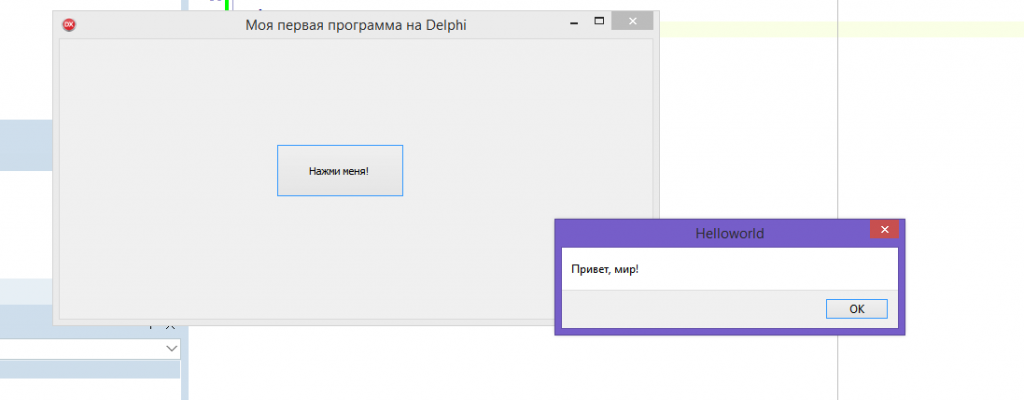
Если вы ввели код правильно (или скопировали его с этой страницы), программа скомпилируется и запуститься. Проверьте работу кнопки: вы увидите ваше всплывающее сообщение.
Поздравляю! Вы написали свою первую программу под Windows на Delphi.
Попробуйте изменить текст сообщения и надпись на кнопке и запустите программу заново. Переключаться между кодом программы и формой можно с помощью переключателя в правом нижнем углу окна модуля
8. Релиз приложения и размер exe-файла
Полученный исполняемый файл для Windows называется HelloWorld.exe, он находится в папке c:workHelloWorldWin32Debug (у вас путь к файлу может отличаться) и весит около 12 Mb.
Многовато для простого приложения.
Размер связан с двумя факторами:
1) Библиотеки Delphi вшиваются в файл с программой, что позволяет передавать просто сам exe-файл, дополнительных библиотек не нужно. Я просто отправил файл товарищу, у которого Delphi не установлено — приложение заработало сразу.
2) Сейчас мы компилируем программу в режиме отладки (Debug), который добавляет в исполняемый файл отладочную информацию и библиотеки. Попробуем уменьшить размер файла за счет смены режима.
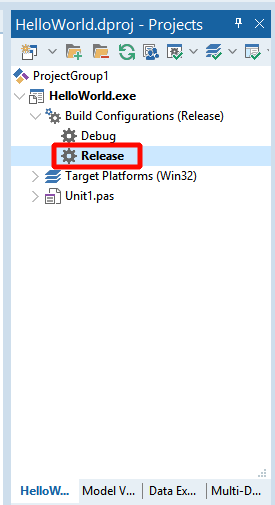
В окне проекта (справа вверху) нажмите Build Configurations и дважды щёлкните на режим Release.
Запустить приложение, нажав F9. Программа запустится как обычно, но при этом в папке проекта создастся подкаталог Release, где будет находиться новый HelloWorld.exe. Его размер составит около 2,5 Mb, что существенно меньше. Этот файл я также проверил на другом компьютере — всё отлично заработало. Именно его вам и стоит передавать заказчику или выкладывать (предварительно сделав установщик setup, но это тема отдельной статьи).
Надеюсь, создавать программу на Delphi вам понравилось! В следующей статье мы разберём создание мультиплатформенного приложения, которое будет работать на Windows и Android.