Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.


Figma — важный инструмент для дизайнеров, который позволяет быстро спроектировать интерфейс, сайт и мобильное приложение. Работодатели в требованиях к кандидату часто указывают этот графический редактор — поэтому его важно освоить.
В нашем спецпроекте — всё, что вам нужно знать о Figma.
9 марта Figma отменила подписки для пользователей из России. На момент публикации бесплатная версия графического редактора работает.
Если вы ещё не пробовали работать в Figma, начните изучать её с базовых функций. Эти инструкции помогут быстрее разобраться в интерфейсе программы и начать верстать простые макеты.

Рассказываем о базовых эффектах и показываем, как за две минуты сделать «матовое стекло».
Как добавить изображение на макет и отредактировать его без Photoshop.
Как работать с изображениями
Зачем нужно и как пользоваться
Как настроить и использовать
Шаблоны, ограничители и компоненты
Умное копирование
Шрифты в Figma
В чём преимущества Figma перед другими редакторами и почему ей стоит пользоваться.
Что такое Figma: возможности и принципы работы
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Как рисовать векторные изображения
Рассказываем, как её настроить и использовать сразу в нескольких макетах.
Как работать с модульной сеткой
Figma любят не только за то, что в ней удобно двигать пиксели влево и вправо. С помощью продвинутых функций дизайнеры могут быстро нарисовать тёмную тему для интерфейса, картинку с эффектом голограммы и сделать так, чтобы все элементы автоматически подстраивались под ширину макета.

Глитч, голограмма и неоновое свечение.
Зачем они нужны и как их рисовать.
Рассказываем, что это за функция и как с помощью неё можно аккуратно и быстро сверстать кнопку, модуль и страницу.
Варианты элементов интерфейса
Каждый раз делать разные состояния одной и той же кнопки — долго. Варианты в Figma помогут избежать этой нудной работы.
Пошаговая инструкция, которая поможет грамотно поменять цвета в интерфейсе.
Заранее отловить ошибки в сценариях использования своего приложения — довольно сложно. Прототип решает эту проблему, а в Figma собрать его очень просто даже без программистов.

Как сделать красивые переходы в макете приложения.
Кнопки, прокрутка и поп-апы
Как сделать прототип интерфейса в Figma, чтобы показать его клиенту.
Как самостоятельно проверить макет прямо в телефоне, не привлекая к этому программистов.
Как превратить свой макет в сайт и адаптировать его сразу под все устройства.
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.


- Регистрация
- Интерфейс
- Работа с шаблонами
- Работа с новым файлом
- Работа с векторными фигурами, изображениями, текстом
- Настройка собственных стилей
- Работа с компонентами
- Auto Layout
- Прототипирование
- Совместная работа над проектом
- Почему команды любят работать с Figma
Регистрация
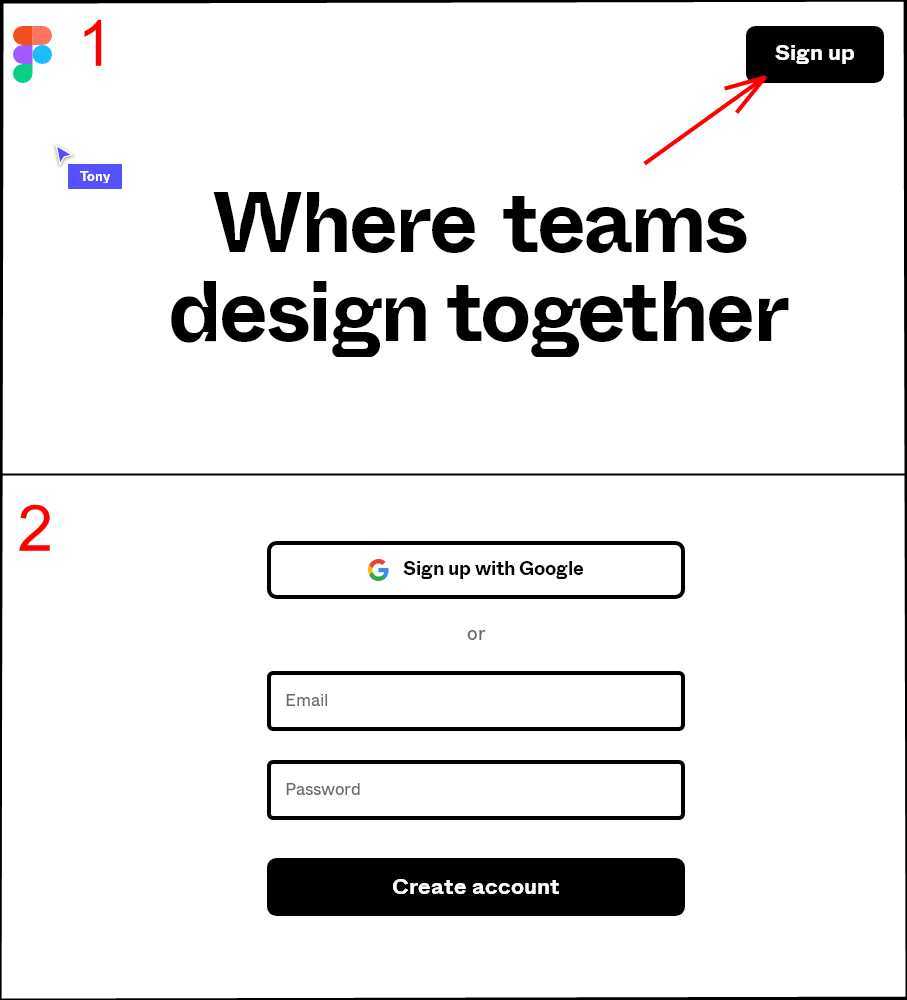
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.
Интерфейс
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
Работа с шаблонами
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.
Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.
Работа с новым файлом
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.
Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.
Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
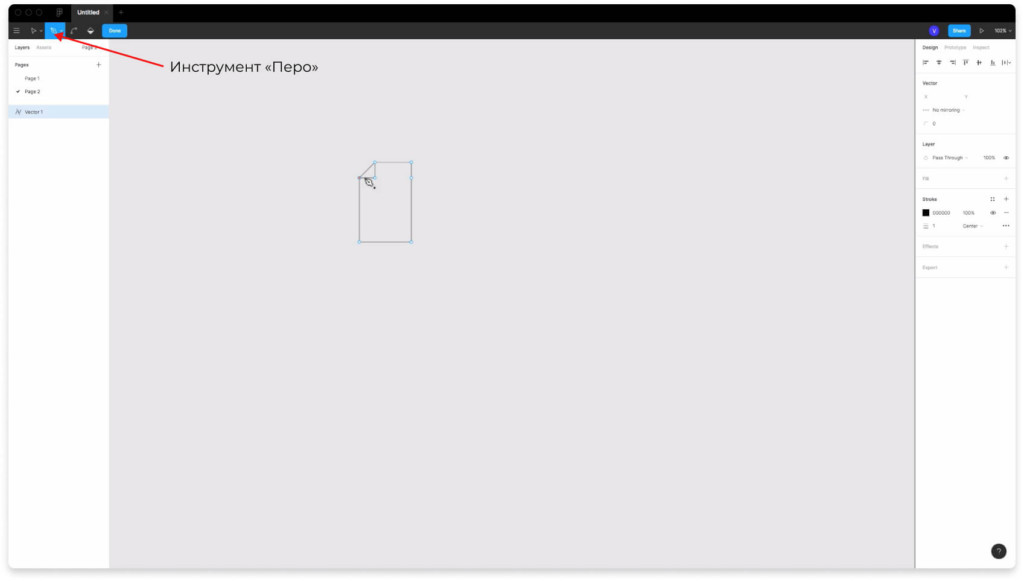
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
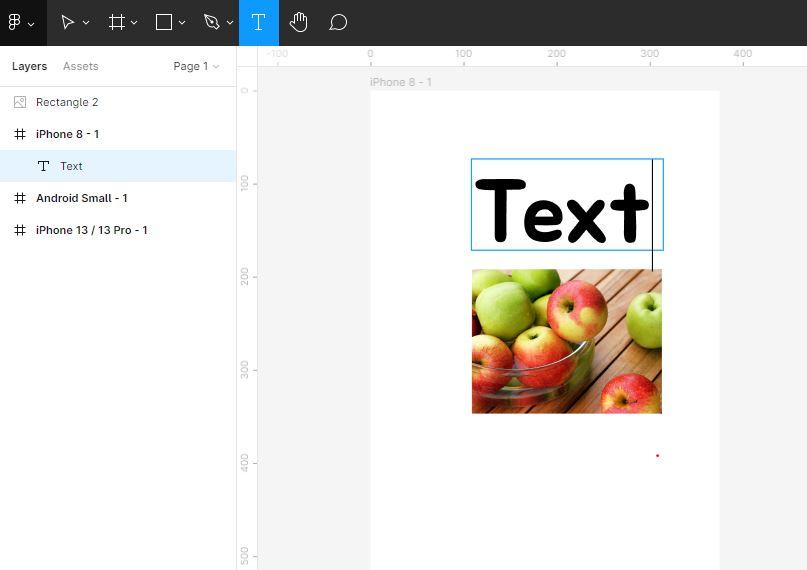
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.
Как еще можно работать с картинкой:
- Fill — поместить изображение внутри фигуры;
- Fit — поменять размер изображения, но не обрезать и не скрывать никакие участки картинки;
- Crop — обрезать картинку до необходимого размера и выделения, остальная часть изображения при этом сохраняется;
- Tile — повторить исходные картинки.
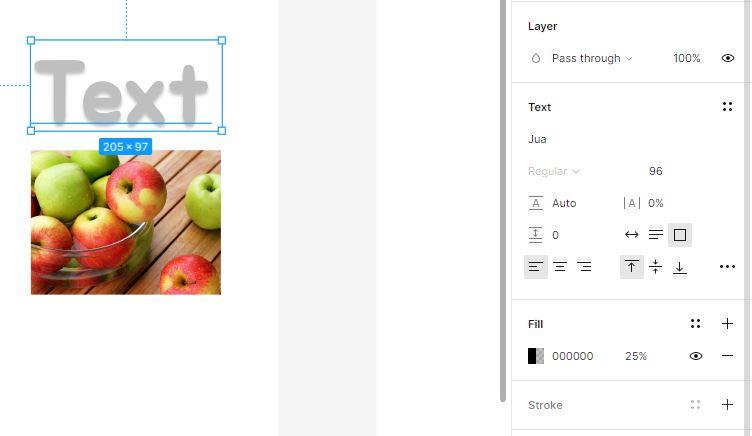
Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.
В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
Настройка собственных стилей
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Алгоритм действий прост:
- создать объект;
- выбрать желаемый цвет заливки;
- нажать на квадратный символ цвета;
- кликнуть на +, чтобы создать свой стиль;
- дать ему название по сфере применения — например, «Цвет для цитат», а не «Зеленый».
По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.
Алгоритм:
- создать текст и выделить его;
- щелкнуть по значку стилей в меню справа;
- кликнуть на +, чтобы дать имя собственному стилю.
Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
Работа с компонентами
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
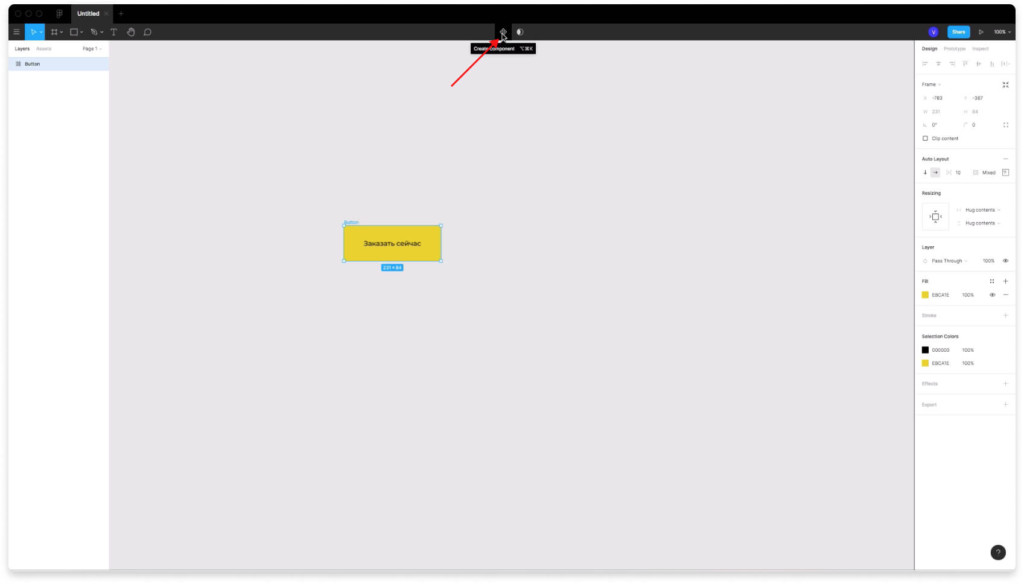
- выбрать объект, найти вверху кнопку создания компонента;
- в меню слоев появится значок компонента.
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
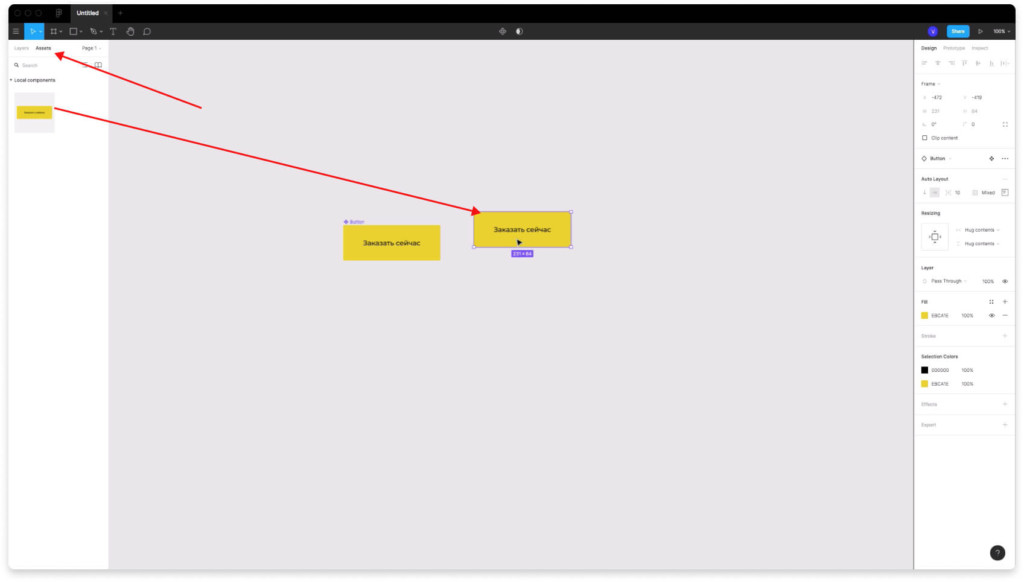
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
- добавить нужный контент;
- щелкнуть Shift + A, чтобы автоматически появился компонент вокруг слоя текста с отступами;
- изменить содержимое и оценить, что размер кнопки тоже меняется и это происходит автоматически.
Прототипирование
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.
В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.
Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
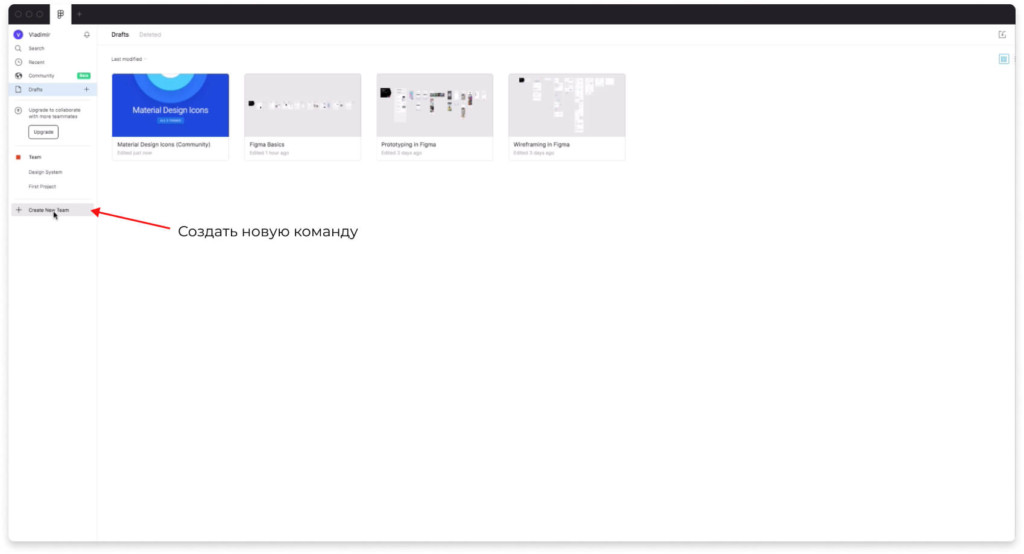
Создать команду можно в три шага:
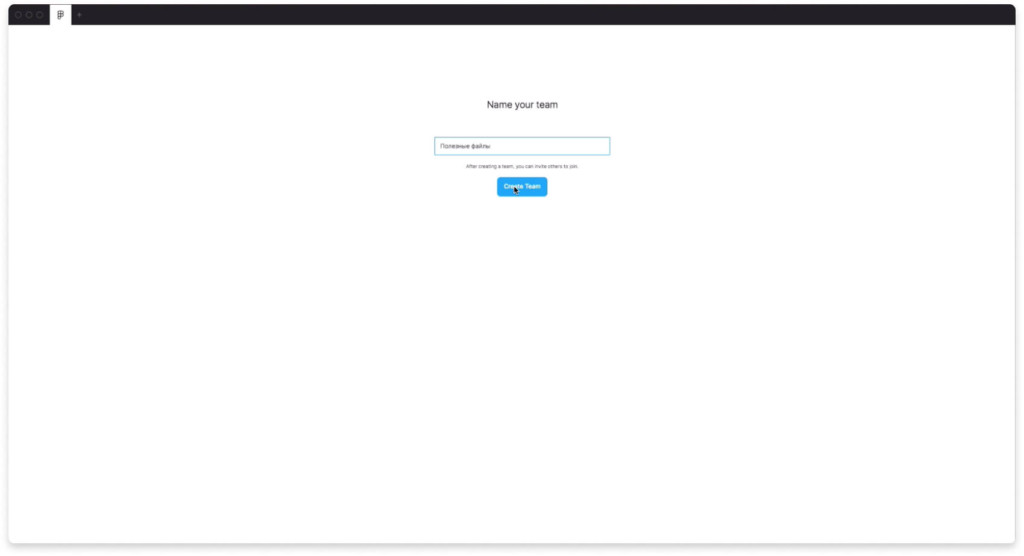
- Придумать название и нажать на кнопку «Создать команду».
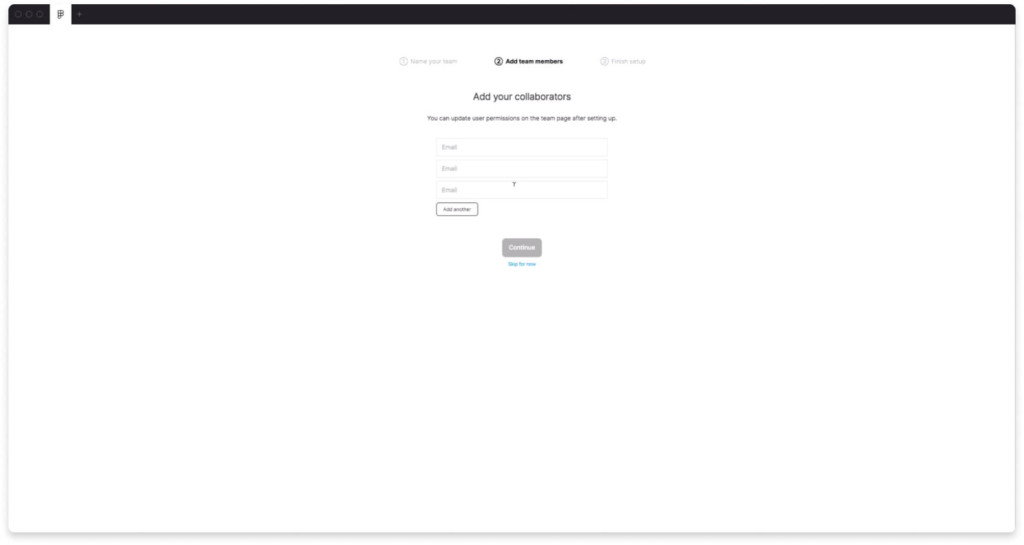
- Пригласить участников, для этого достаточно разослать письма на e-mail.
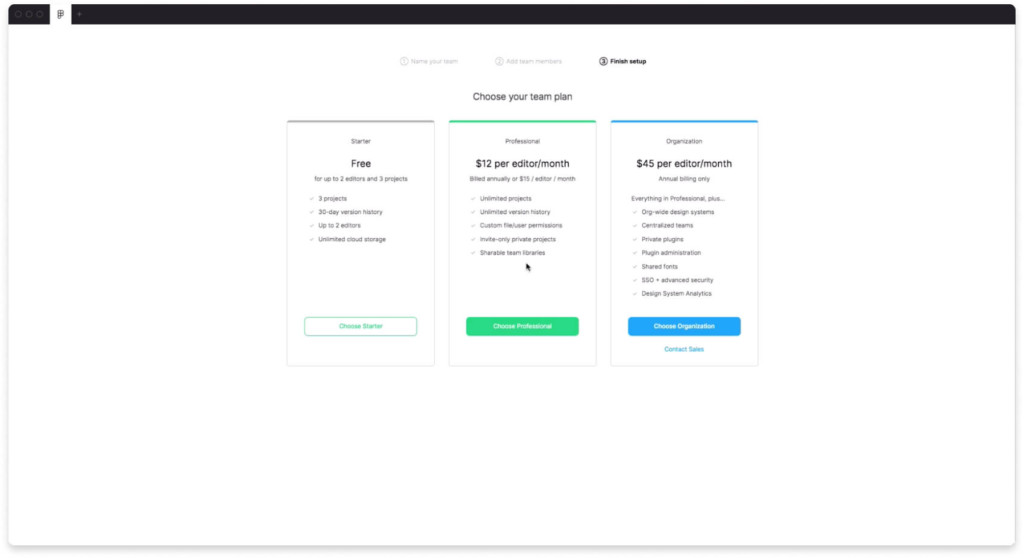
- Выбрать тарифный план.
Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
Как работать в Figma: разбираемся в интерфейсе и создаем первый макет в новой части гайда с Академией дизайн-профессий Pentaschool.
В предыдущей части цикла мы знакомились с возможностями Figma. Сегодня мы разберем, как начать пользоваться редактором: создавать документы, работать с примитивами и текстом, настраивать модульные сетки.
Шаг первый. Знакомство с главным меню
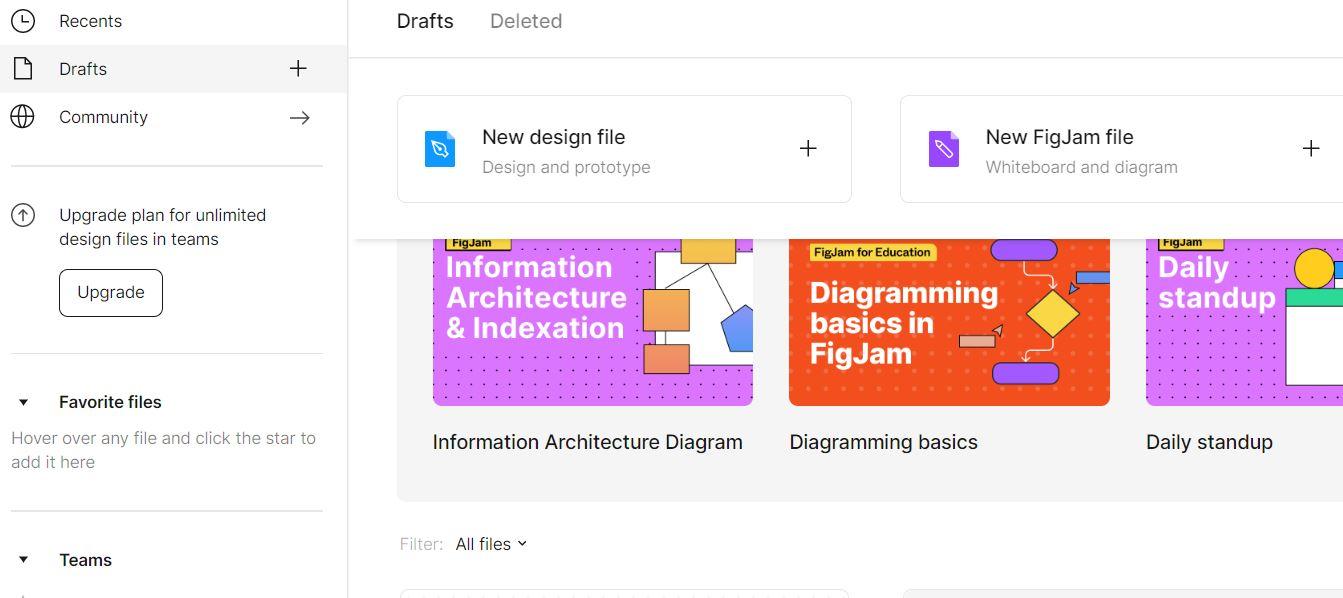
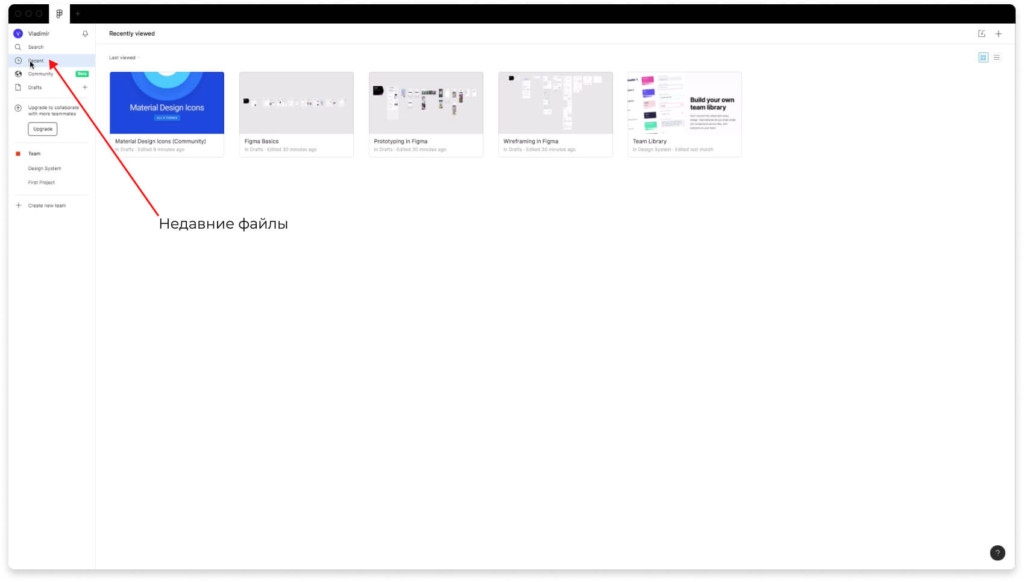
Чтобы начать работать в Figma, необходимо пройти регистрацию. После этого вам станут доступны основные инструменты редактора. Вы можете пользоваться как браузерной версией (это удобно, если вы запускаете Figma с разных устройств), так и приложением, которое можно скачать здесь. На главном экране вы увидите недавние файлы (вкладка Recents). Если вы новичок и пока еще не создавали проекты, на рабочем столе будут доступны только шаблоны, разработанные другими авторами. Как только вы сохраните свой первый макет или откроете файл, созданный другим пользователем, он отобразится на этом экране.
Главный экран рабочего стола Figma
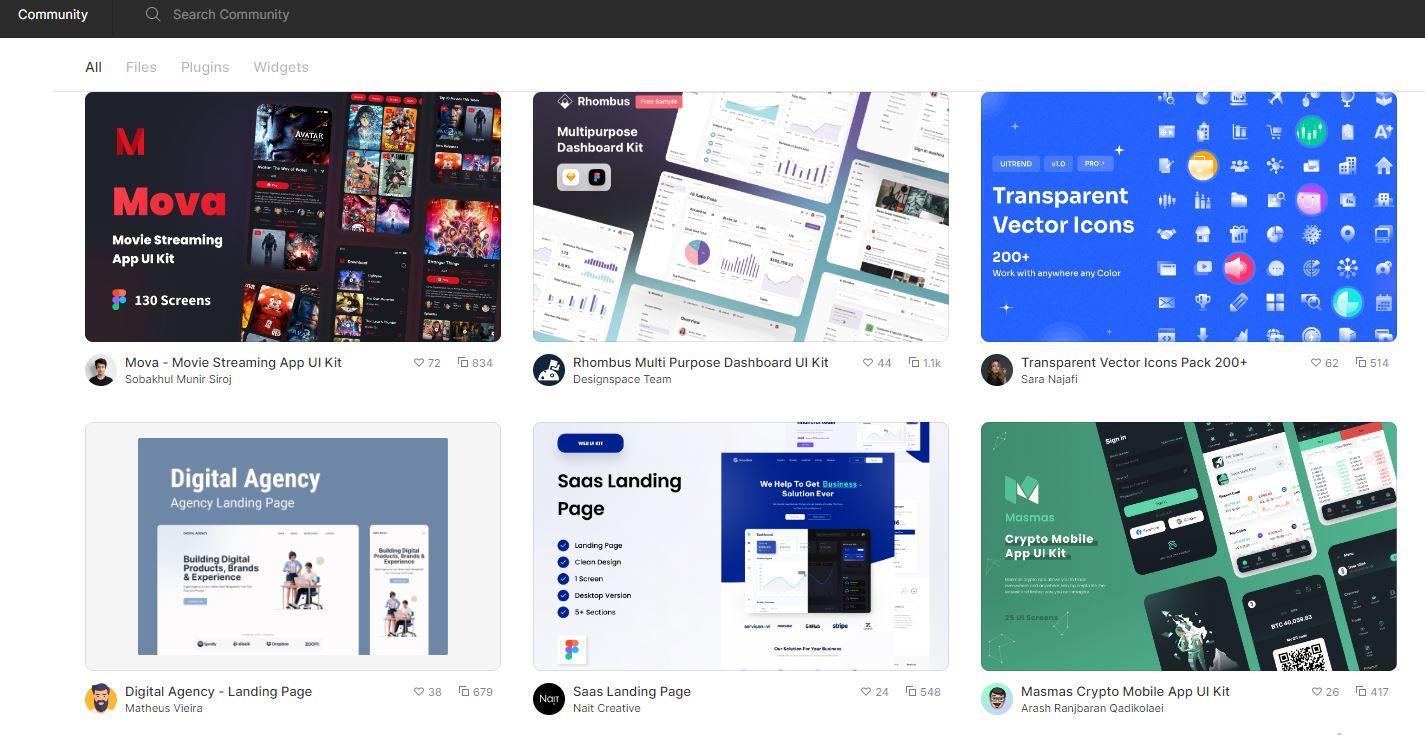
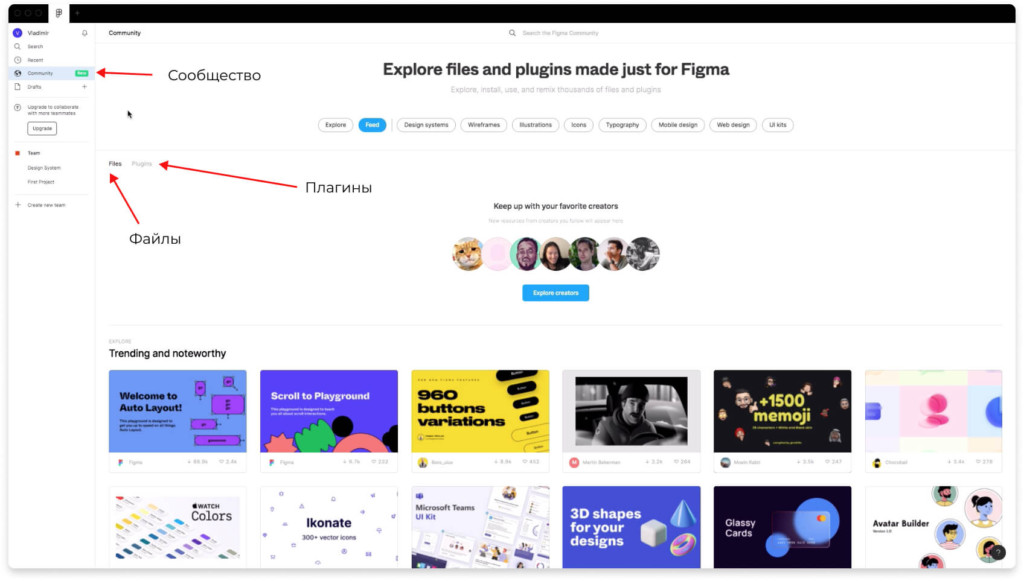
Находить файлы можно через поиск (строка Search в верхней панели). Отдельного внимания заслуживает раздел Community – в нем вы сможете искать шаблоны, иконки, иллюстрации и плагины, которые можно использовать при создании макетов.
Примеры шаблонов из раздела Community
Чтобы вернуться на главный экран из Community, кликните на иконку, расположенную в левом верхнем углу.
Кнопка возврата на главный экран
Также в верхнем меню находится панель настроек аккаунта. Здесь вы можете выбрать фотографию профиля, посмотреть информацию об установленных плагинах, скачать офлайн-версию редактора, сменить пользователя.
Меню настроек профиля в Figma
Шаг второй. Создание макета
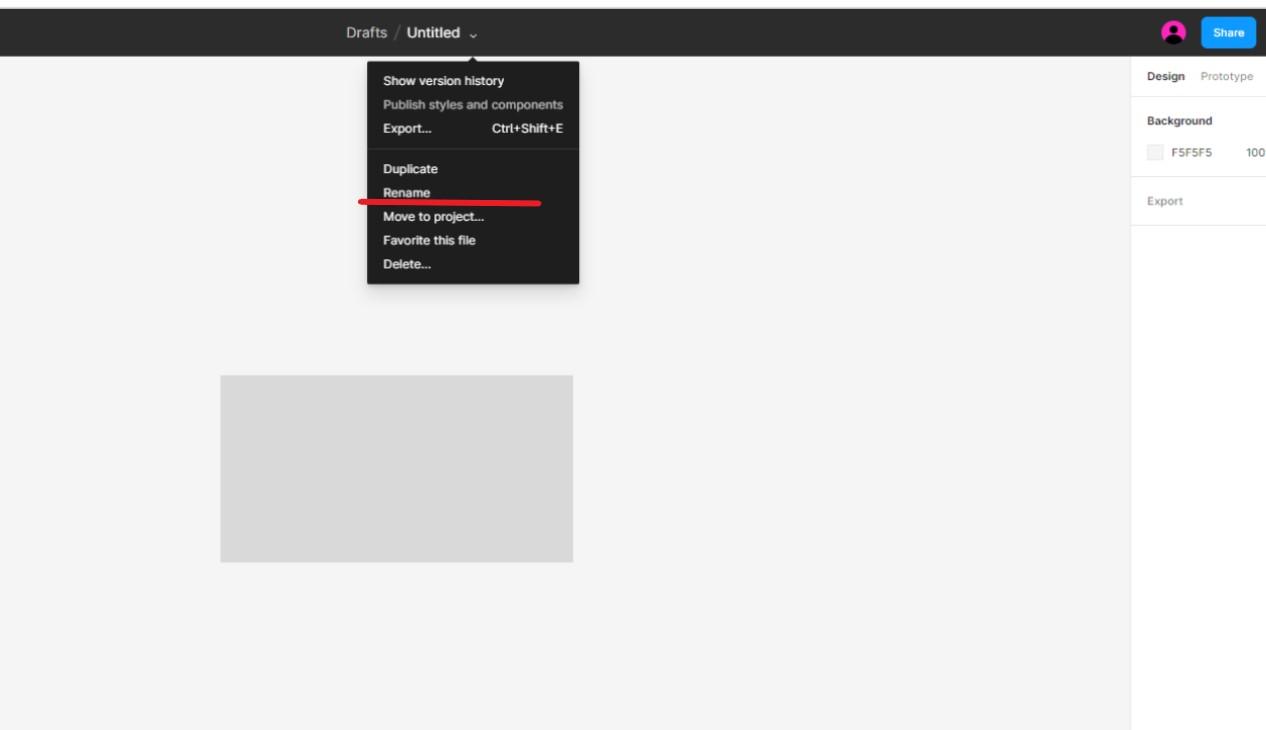
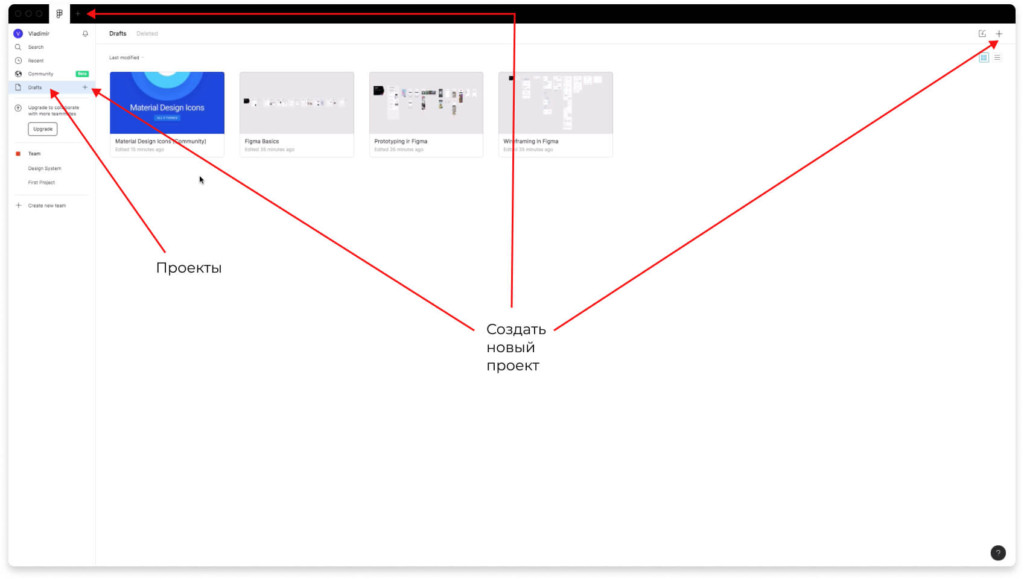
Для создания макета нажмите на кнопку New design file на рабочем столе или в панели Drafts. Перед вами откроется пустой бланк. Новый файл будет называться Untitled, но вы можете переименовать его, перейдя во вкладку Rename в меню Drafts или дважды кликнув по названию левой кнопкой мыши.
Панель Drafts в рабочем окне Figma
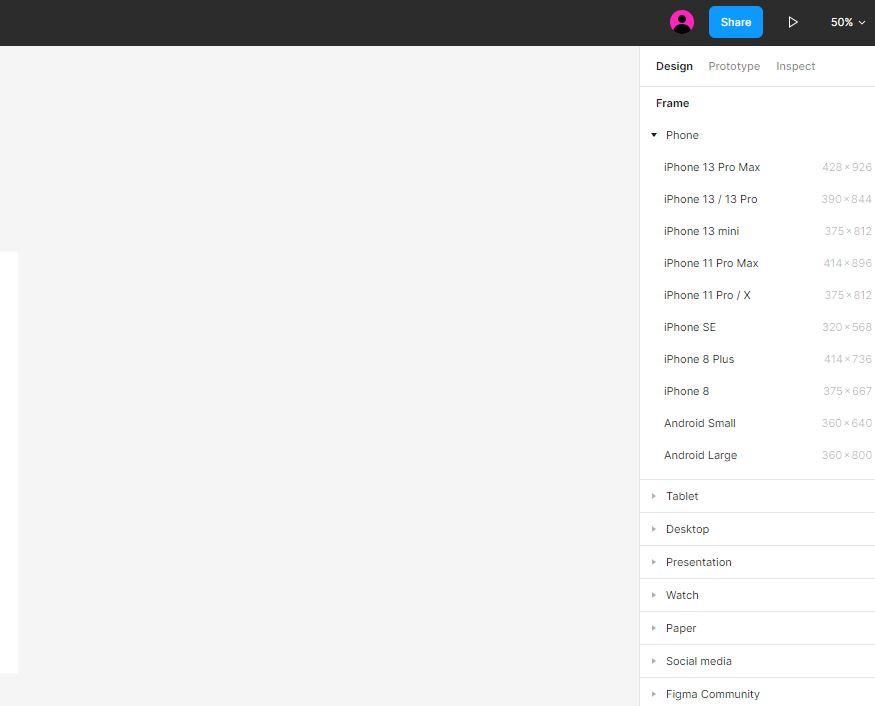
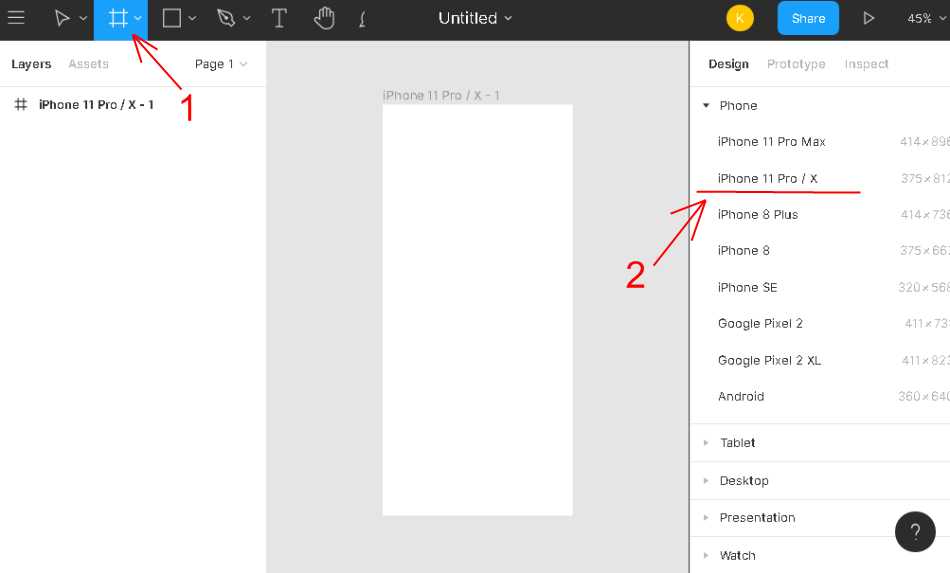
Основные объекты в Figma – фреймы. Фрейм – это рабочая область: экран мобильного приложения или страница сайта. Если вы знаете, для какого устройства будете создавать дизайн-макет, вы можете выбрать фрейм соответствующего размера. Для этого зайдите в меню Frame (значок решетки в левом верхнем меню). Справа откроется список доступных форматов.
Выбор доступных фреймов
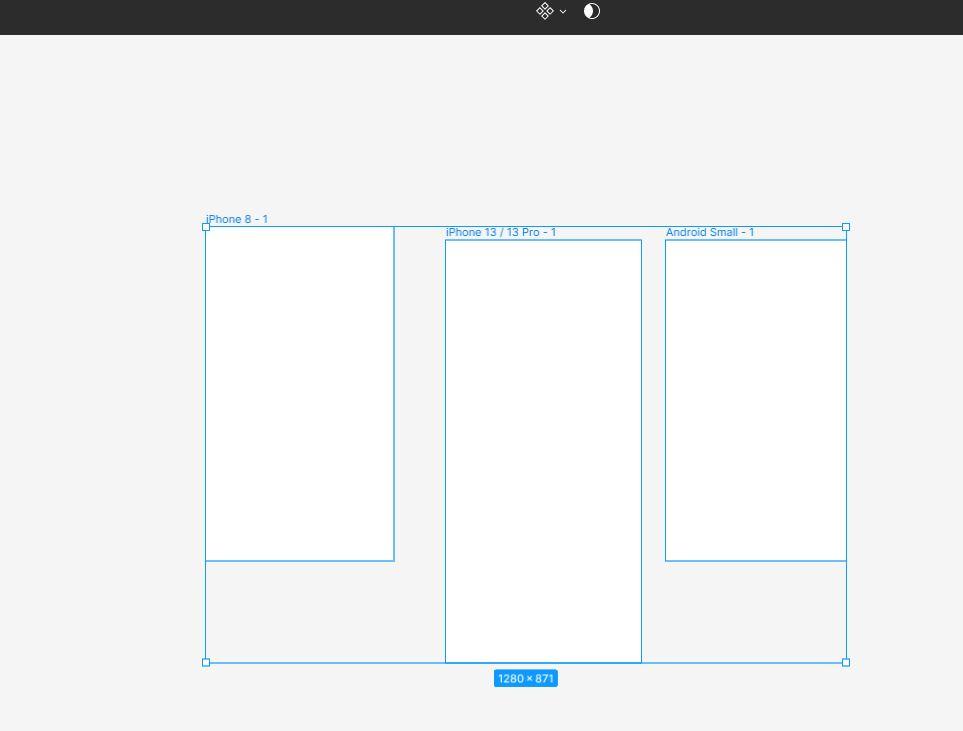
Выбрав какой-либо формат, вы создадите рабочую область соответствующего размера. В одном файле вы можете создать несколько фреймов для разных носителей.
Фреймы для смартфонов
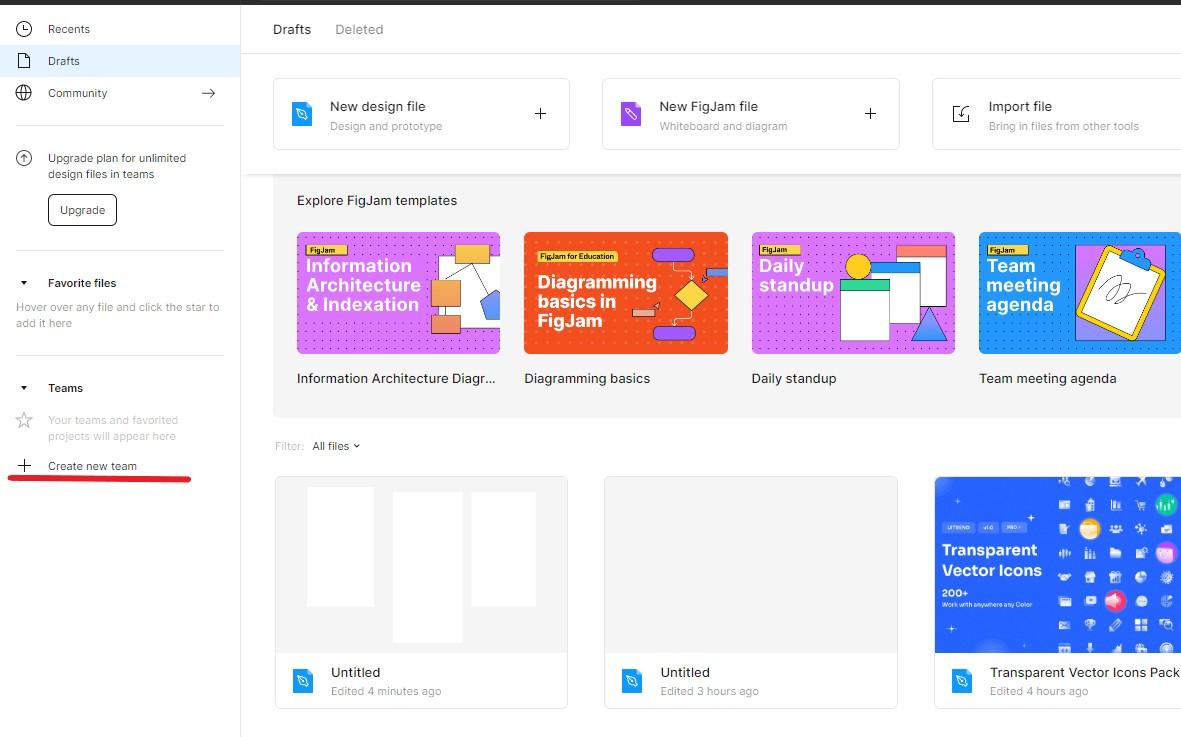
Одно из преимуществ Figma в сравнении с другими аналогичными программами – возможность совместной работы. Чтобы создать командный проект, вернитесь на главный экран (кнопка Back to files в верхнем левом углу). Далее нажмите на значок Create new team.
Создание команды в Figma
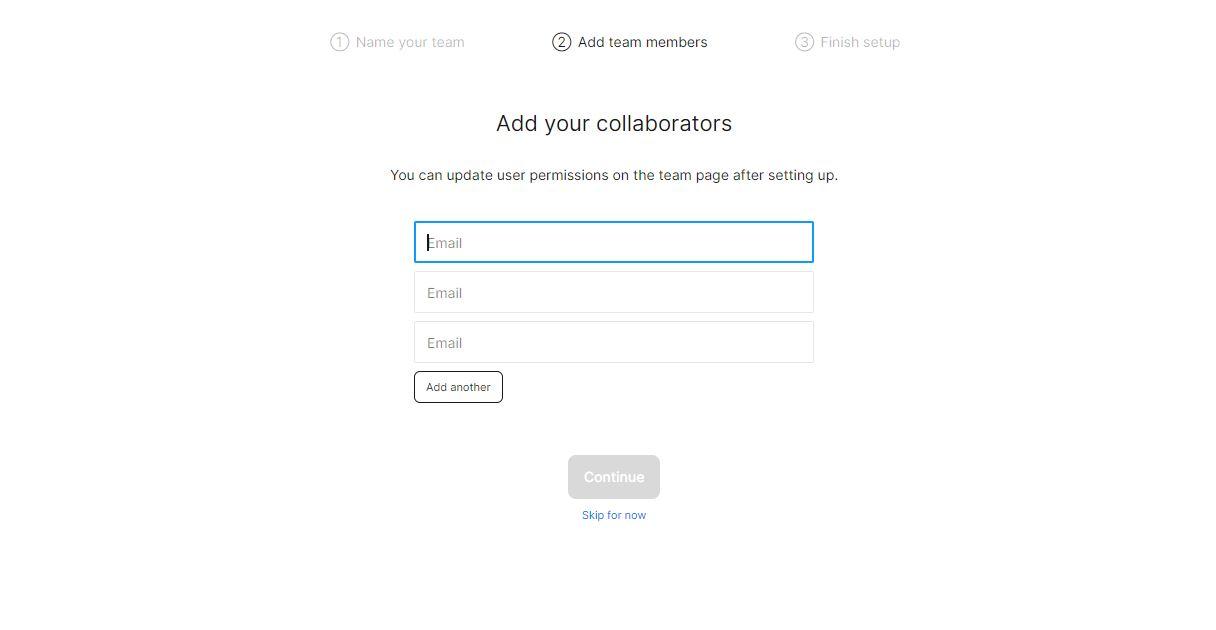
Этим действием вы создаете команду, которой необходимо придумать название. После этого откроется окно, где вам будет предложено пригласить участников. Вы можете назначить их редакторами (они смогут изменять файлы) или же ограничить их доступ режимом просмотра. В бесплатной версии Figma права могут быть только у двух человек, включая вас. Если вы пока не знаете, кто будет участвовать в создании дизайна, пропустите этот этап – изменить список участников можно позднее.
Создание команды
Командный проект представляет собой папку, в которой находятся файлы, относящиеся к вашему дизайну. В ней могут храниться десятки файлов. Каждая созданная вами команда может иметь несколько проектов одновременно, однако в бесплатной версии Figma можно создать не более 3-х совместных проектов. Если вы часто работаете в группе с большим числом участников (например, разработчиками, дизайнерами, менеджерами продукта), вам пригодится платная подписка, которую можно оформить на сайте редактора.
Если же вы работаете самостоятельно и хотите просто предоставить доступ к вашему макету другому человеку, создавать командный проект не нужно. Достаточно выбрать файл и нажать кнопку Share в верхнем левом углу. Откроется окно, в котором вы сможете пригласить участников, указать, смогут ли они вносить изменения в макет, а также скопировать ссылку на проект.
С помощью кнопки Share вы можете открыть доступ к файлу другим людям
Шаг третий. Работа с фигурами и текстом
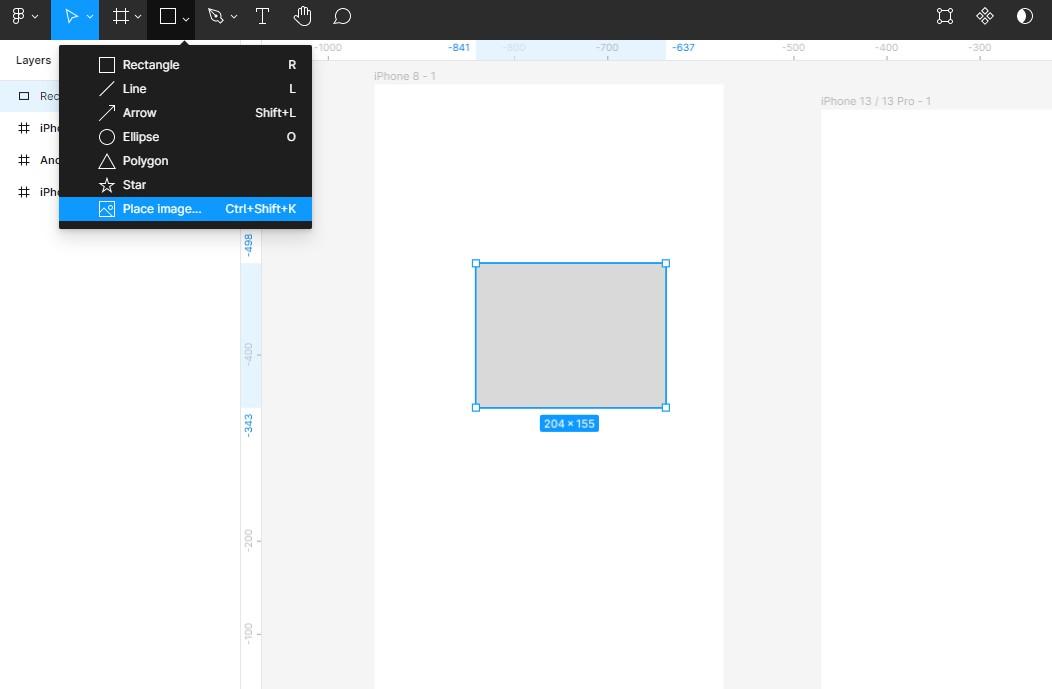
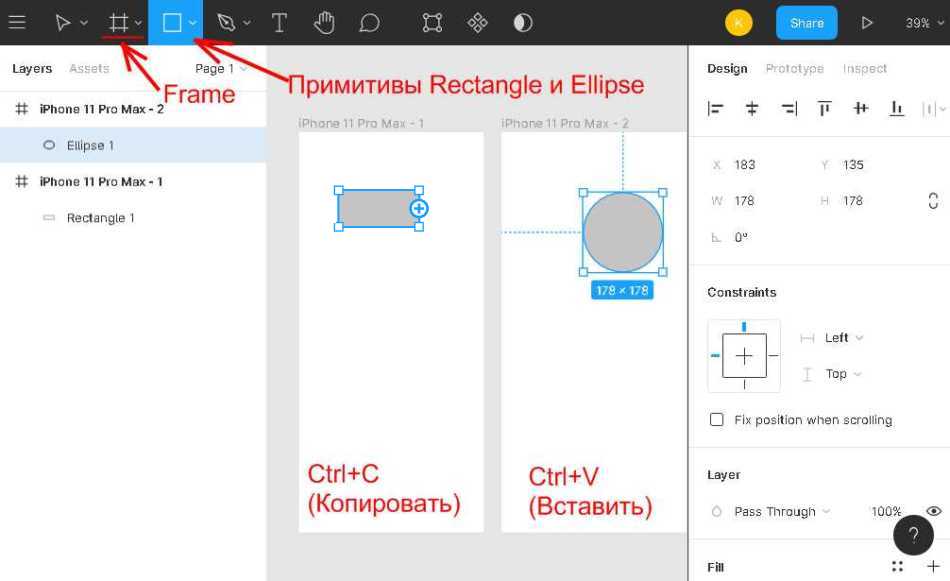
При разработке практически любого макета используются примитивы – геометрические фигуры. С их помощью создаются иконки, кнопки и другие элементы дизайна. Чтобы добавить примитив в файл, выберите нужную фигуру в меню. Затем выделите область на макете, на которой вы хотите разместить объект.
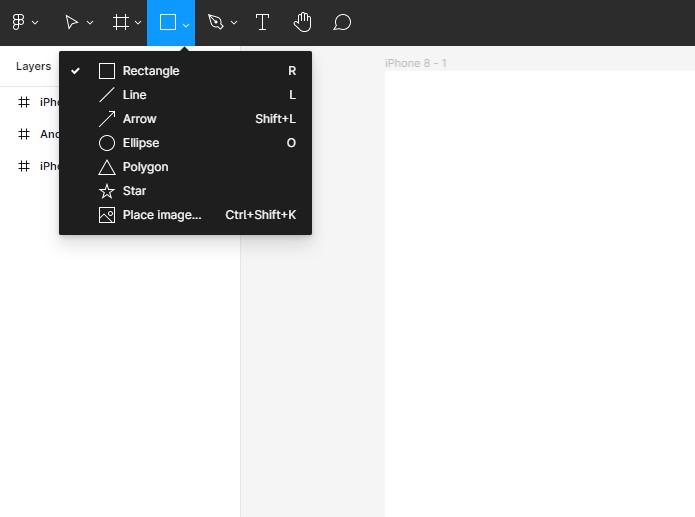
Выбор примитивов в Figma
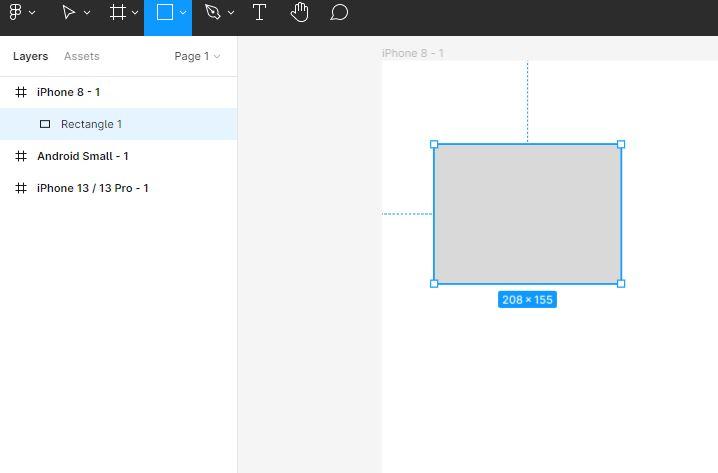
Размещение примитива на макете
Как и в других векторных редакторах, например в Adobe Illustrator, при размещении примитива создается новый слой (layer). Вы можете редактировать фигуру – изменять размер, вращать, скруглять углы, менять ее положение на макете и т.д. Чтобы объект был правильной формы, при создании зажмите клавишу Shift. А если вы хотите создать сложную фигуру с большим количеством опорных точек, воспользуйтесь инструментом Pen.
Когда вы нажимаете правой кнопкой мыши на слой, открывается меню его настроек. В нем вы можете выбрать расположение слоя, скрыть/показать, сгруппировать, копировать и т.д. Но чтобы работать со слоями было быстрее и проще, используйте горячие клавиши. Посмотреть список горячих клавиш легко – нажмите на значок вопроса, который находится в нижнем правом углу. В открывшемся меню выберите кнопку Keyboard shortcuts.
Просмотр горячих клавиш
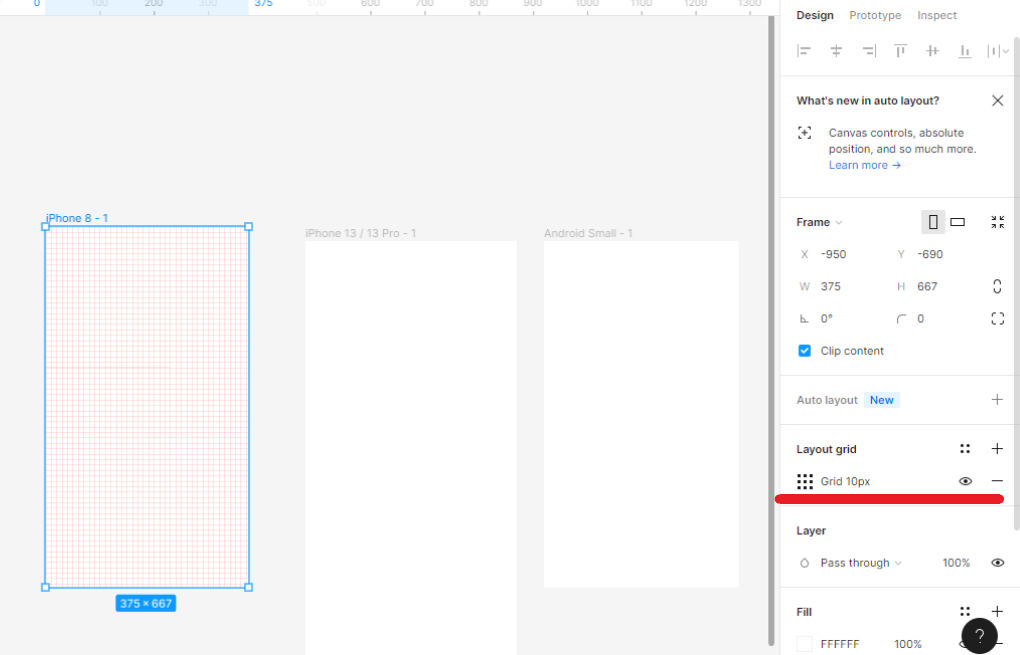
Еще одна функция, которая упрощает работу с примитивами – использование модульных сеток. С их помощью вы сможете быстро выровнять элементы на макете. Чтобы включить сетку, выберите фрейм и нажмите на значок «+» рядом с кнопкой Layout grid. Автоматически будет создана простая сетка с шагом в 10 пикселей, но вы можете регулировать этот параметр – например, выбрать Rows (горизонтальное деление) или Columns (вертикальное), изменить размер шага, комбинировать несколько сеток в одном документе.
Создание модульной сетки
В созданные примитивы вы можете загружать изображения с вашего жесткого диска. Для этого используйте функцию Place image или перетащите картинку из папки в выделенный примитив.
Размещение изображения внутри примитива
При добавлении текста (кнопка T в верхнем левом углу) вы также создаете новый слой в выбранной области на макете.
Создание текстового слоя
Когда вы выделяете текстовую область, справа открывается панель настроек текста. Вы можете выбрать шрифт (в Figma представлены все шрифты из библиотеки Google Fonts, но также возможно добавить другие шрифты с помощью дополнения Figma Font Helper), начертание (жирный, курсив, обычный), кегль, цвет, расстояние между буквами, выравнивание и другие настройки.
Панель настроек текста в Figma
Шаг четвертый. Работа с цветом
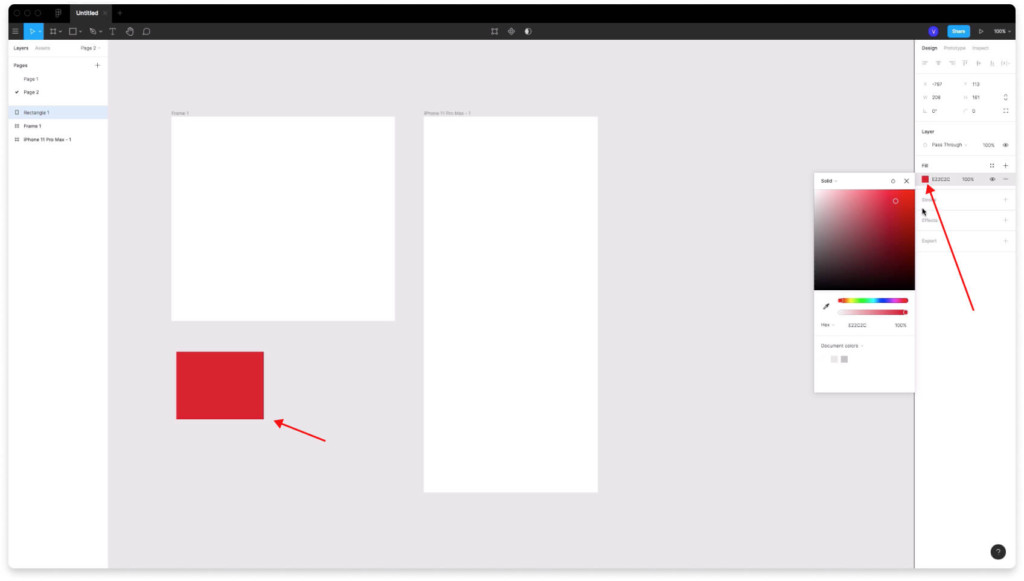
По умолчанию все фигуры в Figma окрашены в серый. Чтобы изменить цвет заливки, выберите слой, перейдите в меню Fill (находится справа) и кликните на квадрат с цветом. Откроется цветовой круг. Вы можете выбрать цветовую модель, например RGB. Ввести код цвета можно вручную, воспользоваться пипеткой или же просто кликнуть на подходящий оттенок. Чтобы изменить прозрачность, поменяйте значение в окне, находящемся справа от значения цвета (в примере указан показатель 100%).
Настройки заливки фигуры
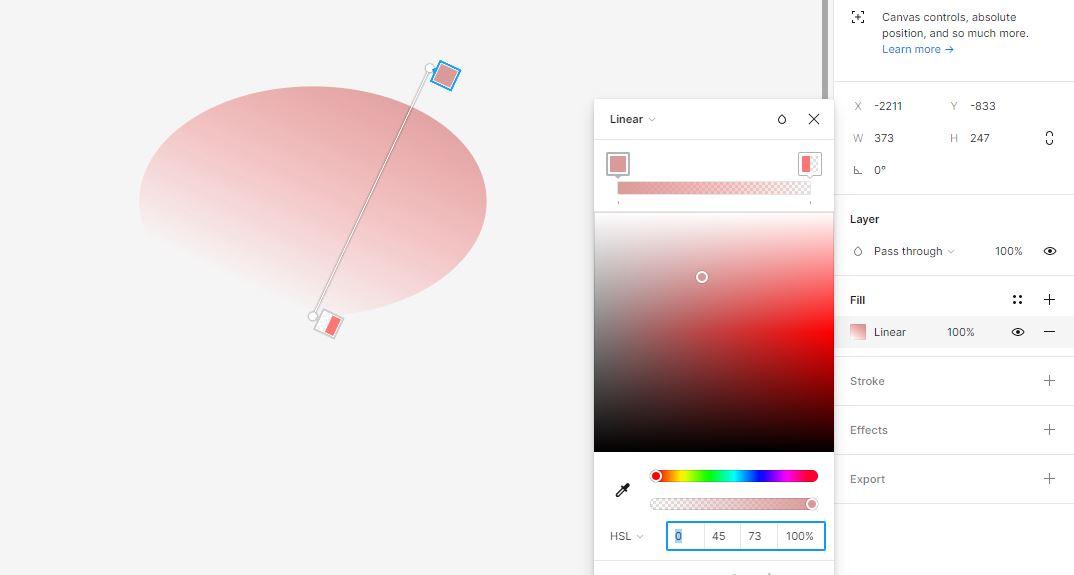
Работая с цветом, вы также можете создавать градиенты и различные эффекты. Для этого перейдите в меню, находящееся в левом верхнем углу панели цвета, и выберите нужный режим.
Создание градиента в Figma
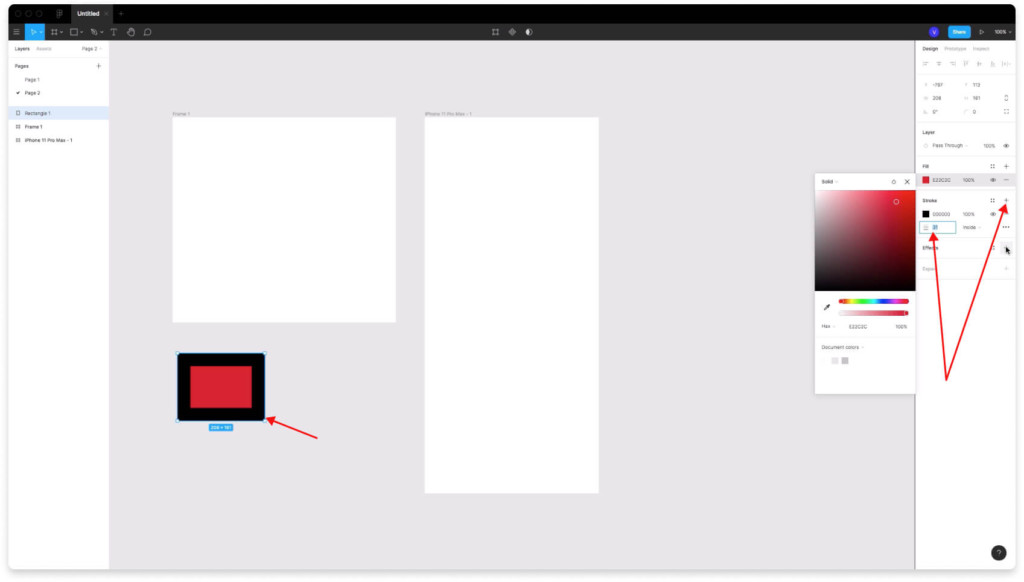
Вы также можете управлять обводкой фигур. Чтобы добавить обводку, нажмите на знак «+» рядом с кнопкой Stroke.
Создание обводки (Stroke)
В панели настроек можно выбрать толщину линии, ее цвет, местоположение, указать, какой тип линии нужен (пунктир или неразрывная).
Дополнительные возможности Figma
Возможности Figma не ограничены стандартным набором инструментов. С помощью плагинов (дополнительных модулей) вы можете значительно расширить функционал редактора – например, добавить возможность загрузки изображений прямо со стоков, создавать анимацию, генерировать диаграммы для инфографики и другое. Полный список плагинов вы найдете в разделе Community. Также вы всегда можете использовать шаблоны и элементы дизайна, представленные в библиотеке редактора.
Чтобы создавать современные, гармоничные и удобные сайты в Figma, не нужно разбираться в программировании или иметь художественное образование. В Академии дизайн-профессий Pentaschool вы с нуля освоите редактор на курсе Figma, выполните первые проекты, научитесь создавать профессиональный дизайн сайтов, получите рекомендации от экспертов и соберете портфолио, благодаря которому сможете найти заказчиков уже во время обучения. Программа разработана специально для начинающих – даже если вы никогда не занимались дизайном, вы получите все знания и навыки, необходимые для старта.
А в следующей части нашего гайда мы подробнее поговорим о плагинах и расширенных возможностях редактора. Вы узнаете, как устанавливать дополнения Figma и какие плагины могут пригодиться каждому дизайнеру.
- Уроки
- 3 мин на чтение
- 79888
Собрали в одной подборке множество полезных уроков для тех, кто хочет освоить Фигму или перейти на нее с других редакторов. В подборке есть как уроки по освоению интерфейса самой программы, так и по созданию дизайна цифрового продукта.
Интерфейс
Манипуляция с объектами
Frame & Slice tool
Векторные объекты
Работа с кривыми и пером
Слои и маски
Текст
Цвет
Сетки и направляющие
Стили
Constraints
Компоненты
Выравнивание и умное выделение
Прототипирование
Интеграция и экспорт
Обзор интерфейса: аккаунт, история версий, мультипросмотр макета
Обзор меню и предпочтений
Инструменты и калькулятор
Панель слоев и массовое
Модульная сетка в Фигме
Привязки (constraints) в Figma
Компоненты в Фигме #1 — Простые примеры. Когда использовать?
Компоненты в Фигме #2 — Сложные примеры. Ломаем, костылим 
Компоненты в Фигме #3 — Рокировка
Компоненты в Фигме #4 — Иконки и адаптив
Компоненты в Фигме #5 — Адаптив через дубликат макета
Выравнивания (align) в Figma, Tidy Up, упаковка и дистрибьты
Текст в Figma
Цвет, градиенты, изображения в Figma
Обводка и эффекты: тени, блюры, бордеры в Figma
Командная библиотека компонентов в Figma
Прототипы в Figma и умные анимации (smart animate)
Панель кода и экспорт
Ссылка на проект в Фигме (share Figma)
Как установить, включить плагины в Figma | ? Plugins
Auto Layout в Figma ? (стеки в Фигме)
- 0
Как пользоваться Figma и как в ней работать? Такой вопрос часто задают начинающие пользователи программы, которые только зарегистрировались и установили фигму к себе на компьютер.
В этом уроке кратко разберем интерфейс программы за 20 минут. Это поможет вам быстро стартовать. Вы можете посмотреть видео или воспользоваться текстовой версией урока.
Мы рассмотрим десктопную версию программы. Чтобы узнать, как её скачать и установить на компьютер, посмотрите урок №1.
Чтобы понять как пользоваться Figma рассмотрим её интерфейс. В этом уроке мы кратко изучим основные возможности и инструменты программы. Это пошаговая инструкция как работать в фигме.
Настройки профиля в Figma
Чтобы производить изменения в вашем аккаунте, нажмете на аватарку со своим именем (в верхнем левом углу). Вам откроются настройки вашего профиля.
Вкладка «Settings» (настройки)
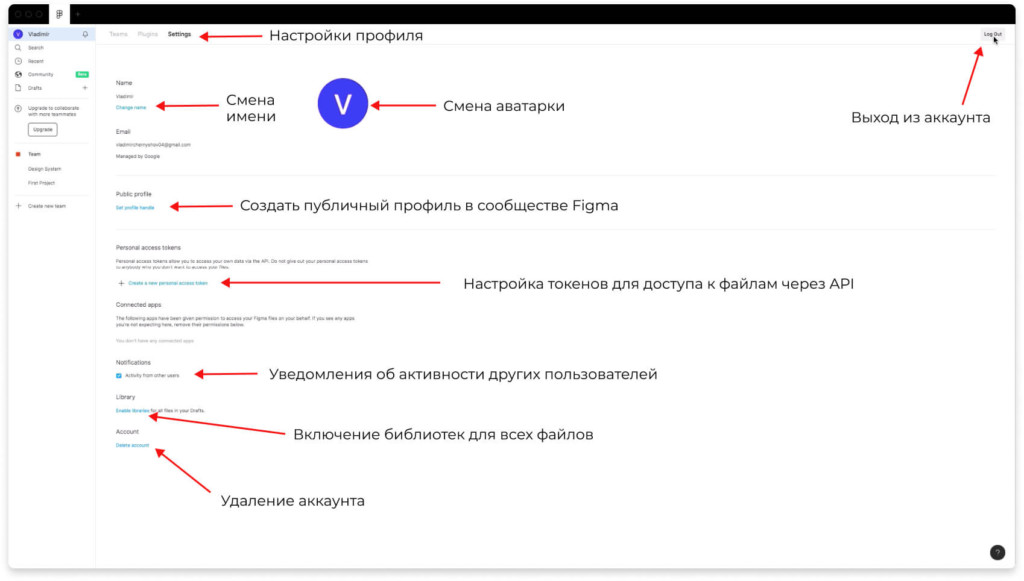
По умолчанию вас перенаправит во вкладку «Settings». Здесь вы можете делать следующие операции:
- Менять имя.
- Изменять email.
- Нажав на аватарку, вы можете её поменять.
- Можете создать публичный профиль в сообществе Figma.
- Есть возможность делать настройку токенов для доступа к файлам через API.
- Отключить или включить уведомления об активности других пользователей (например когда кто-то добавит комментарий).
- Можете включить библиотеки для всех файлов.
- Внизу есть возможность удалить аккаунт.
- В верхнем правом углу можно выйти из вашего аккаунта.
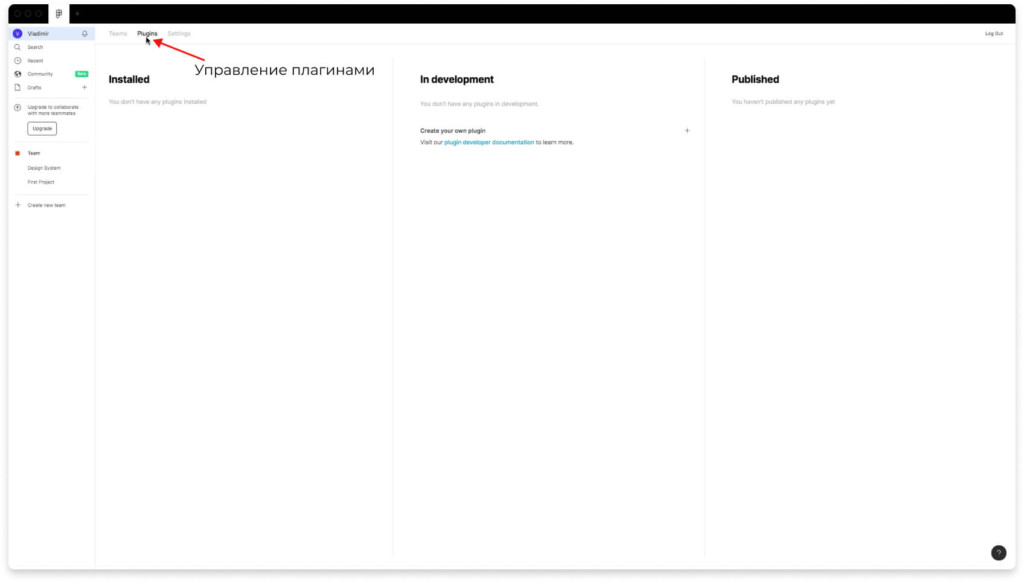
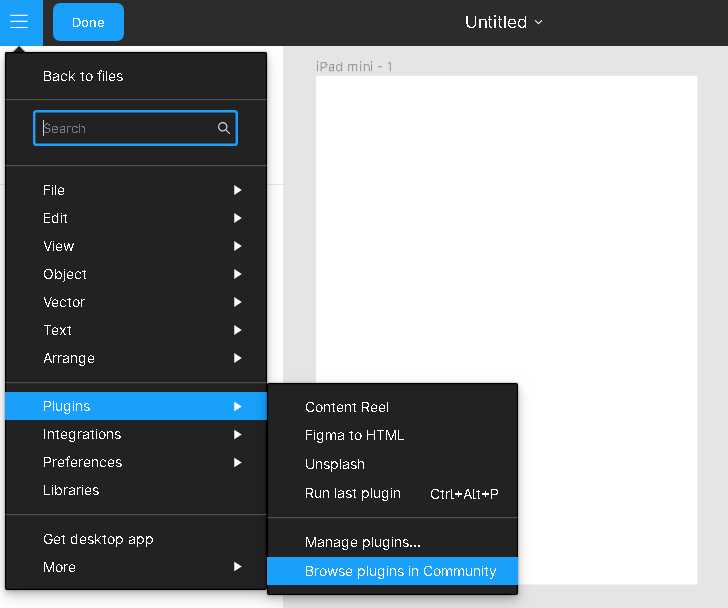
Управление плагинами в Figma. Вкладка «Plagins»
Во вкладке «Plagins» вы можете видеть установленные вами плагины. Также плагины, которые находятся в разработке (если вы занимаетесь разработкой плагинов) и опубликованные. Если у вас установлен какой-либо плагин и вы хотите его удалить, то нажмите напротив этого плагина иконку минуса.
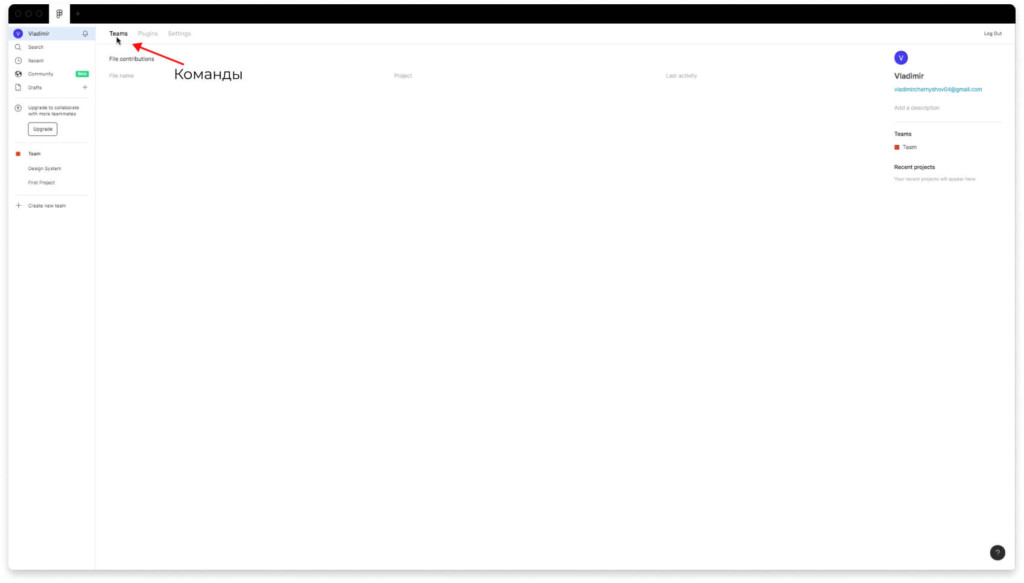
Вкладка «Teams» (Команды)
Во вкладке «Teams» вы можете видеть членов вашей команды, а также те команды в которых вы состоите.
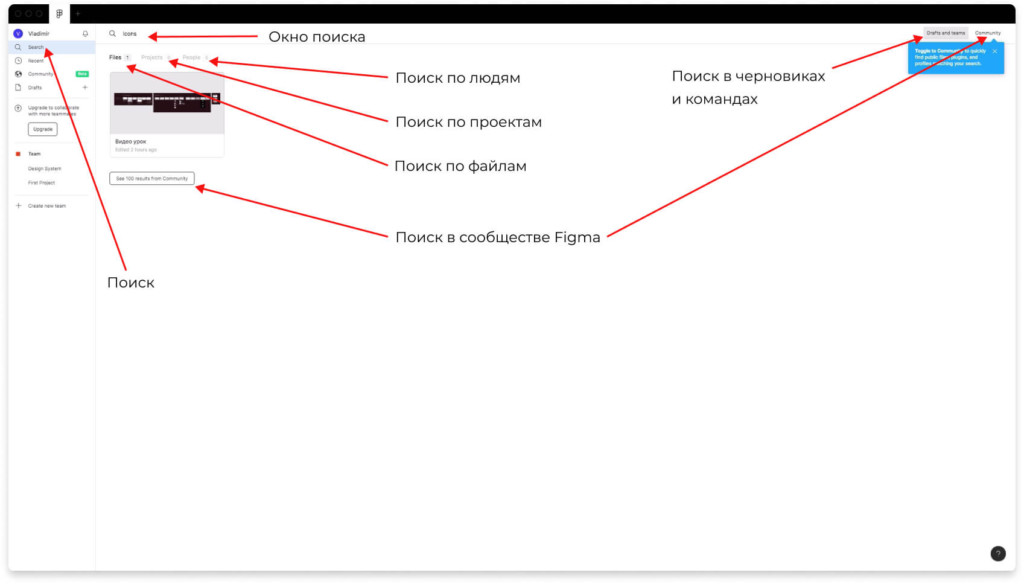
Поиск (вкладка Search). Как пользоваться в Figma?
Если вы нажмете на надпись «Search», то сверху по центру поле, где вы можете осуществлять поиск.
Здесь можно осуществлять поиск по следующим вкладкам:
- Файлы.
- Проекты.
- Люди.
- Плагины и файлы в сообществе figma.
- Файлы в черновиках и командах.
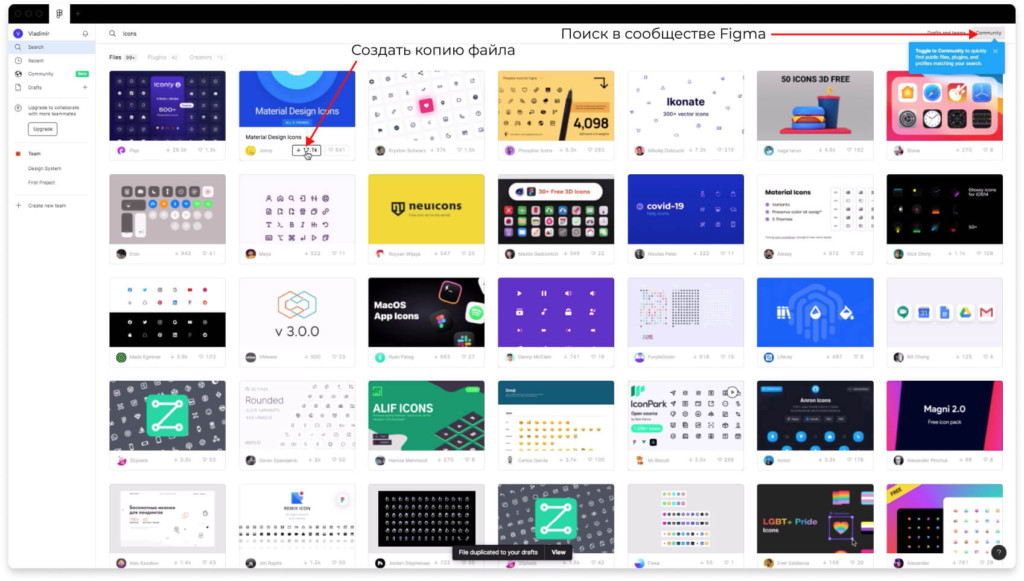
Поиск файлов в сообществе
Если вы введете в поисковую строку какой-либо запрос (например Icons), то по умолчанию поиск осуществляется по вашим проектам. Если перейдете во вкладку Commynity (сверху справа или кнопка внизу), то увидите файлы, которыми делятся другие пользователи. Чтобы скопировать файл и редактировать его, нажмите на специальную иконку со стрелкой вниз.
Чтобы посмотреть проект более подробно, нажмите на его превью (изображение). Здесь вы можете сделать дубликат этого файла или посмотреть его более подробно.
Вкладка «Recent» в Figma (недавние файлы)
Во вкладке «Recent» вы можете видеть все файлы, которые вы просматривали или редактировали за последнее время.
Community (сообщество)
Во вкладке commynity (сообщество) вы можете найти файлы и плагины, которыми поделились другие пользователи. Вы также можете делиться с другими людьми своими файлами. Плагины — это специальные дополнения для Figma, которые помогут ускорить вашу работу.
Файлы могут быть самые разные. Например есть следующие категории:
- Design systems (дизайн системы)
- Wireframes (варфреймы)
- Illustrations (иллюстрации)
- Icons (иконки)
- Typography (типографика)
- Mobile design (мобильный дизайн)
- Web design (веб-дизайн)
- UI kits (UI киты)
Drafts (черновики или проекты)
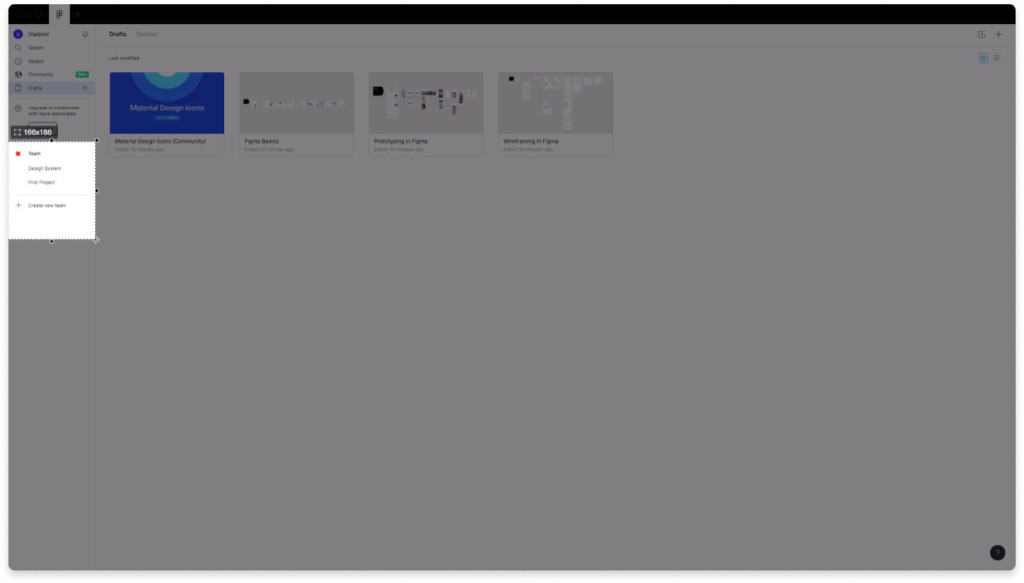
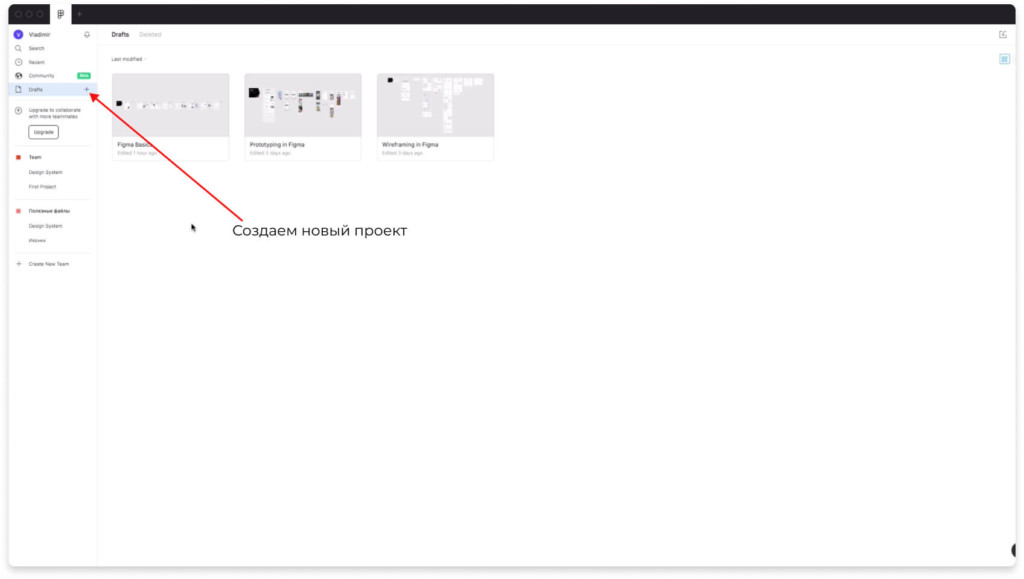
Drafts можно перевести как черновики, проекты, наброски и т.д. Здесь будут располагаться те файлы, которые у вас есть. Чтобы добавить новый проект вы можете нажать на одну из 3 иконок плюса. Первая иконка расположена напротив надписи Drafts, вторая сверху (если у вас десктопное приложение), третья сверху и справа.
Команды
Снизу слева располагаются команды. Здесь вы можете создавать новые проекты (это своего рода папки) а также редактировать ваши файлы совместно с другими людьми. В бесплатной версии программы можно работать вдвоем. Даже если вы работаете в одиночку, то создание новых команд поможет вам структурировать ваши файлы из вкладки «Drafts» и избавиться от хаоса.
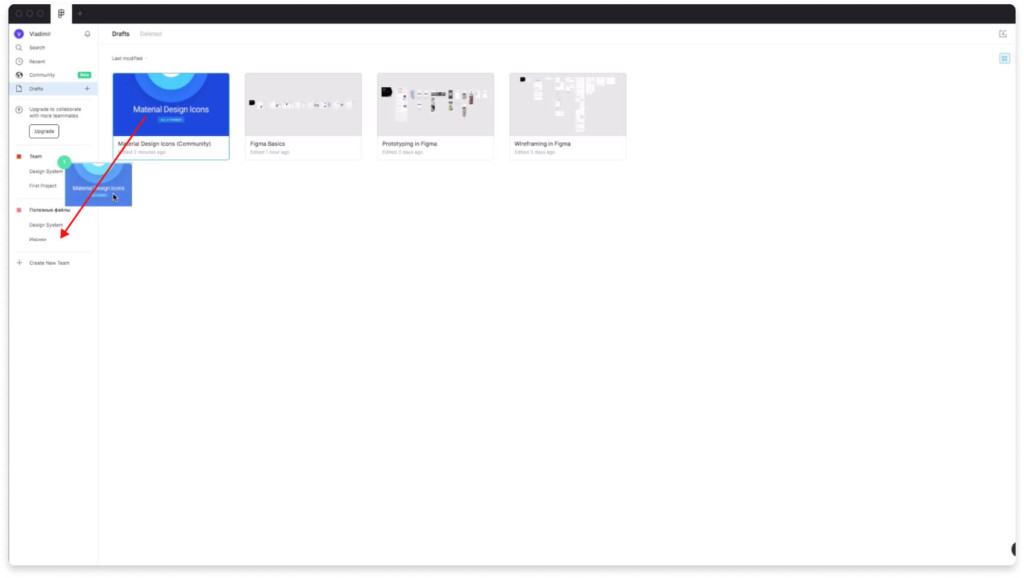
Для примера создам новую команду и перемещу туда файл. Чтобы создать новую команду нажмите на надпись «Create new team».
Дайте название вашей команде. Для примера назову команду «Полезные файлы».
Вам предложат пригласить людей в команду для совместной работы. Этот шаг можно пропустить или добавить email адреса других людей.
Если у вас бесплатный тариф, то вам предложат выбрать тариф. Можно выбрать бесплатный или платный.
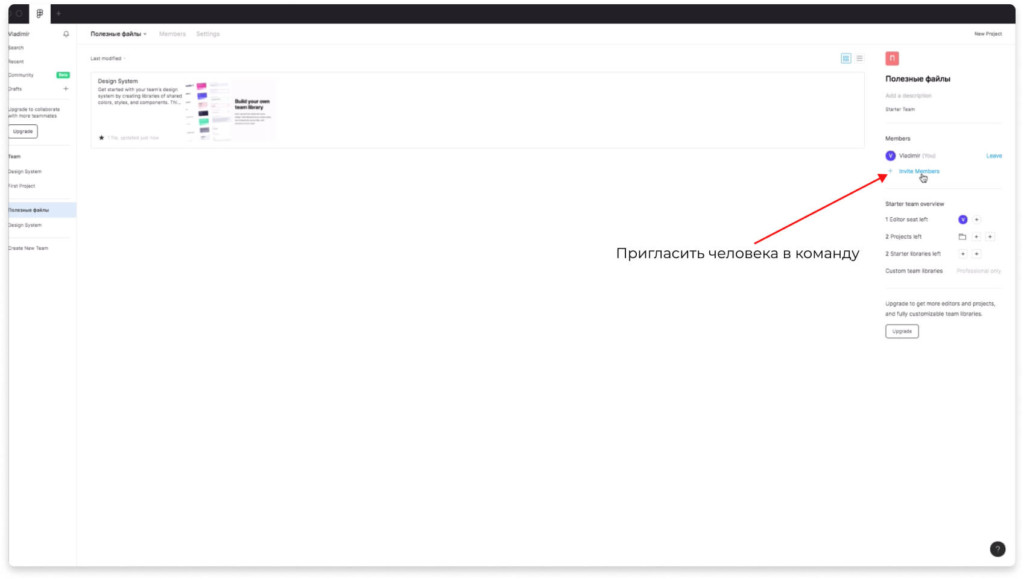
После того как команда создана она будет отображаться слева снизу в интерфейсе Figma. Справа отображаются члены вашей команды. Чтобы пригласить нового человека нажмите на надпись «Invite members» или на плюсик напротив надписи «1. Editor left»
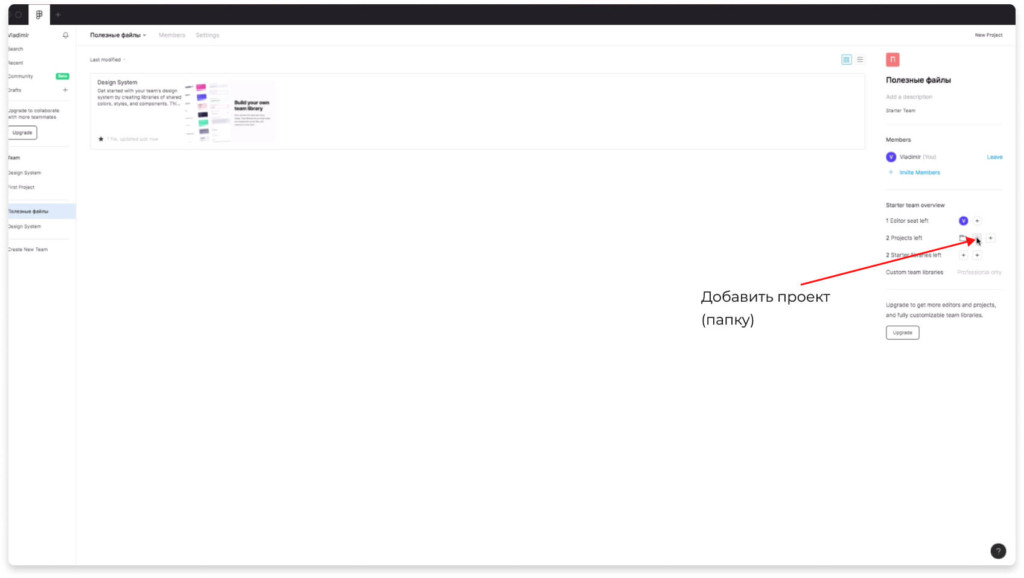
Чтобы добавить новый проект (папку) в вашу команду, нажмите на плюсик напротив надписи «2. Editor left».
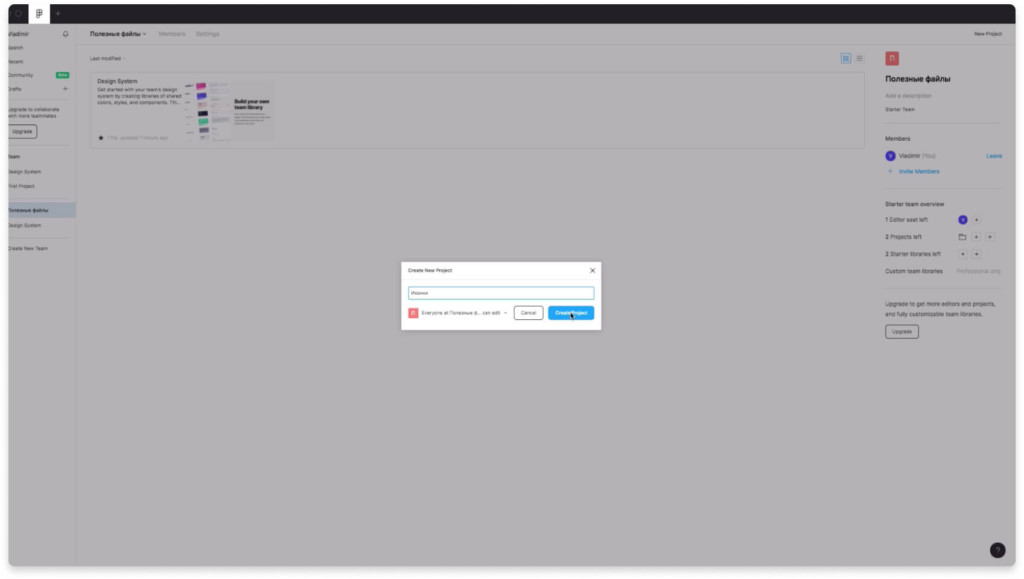
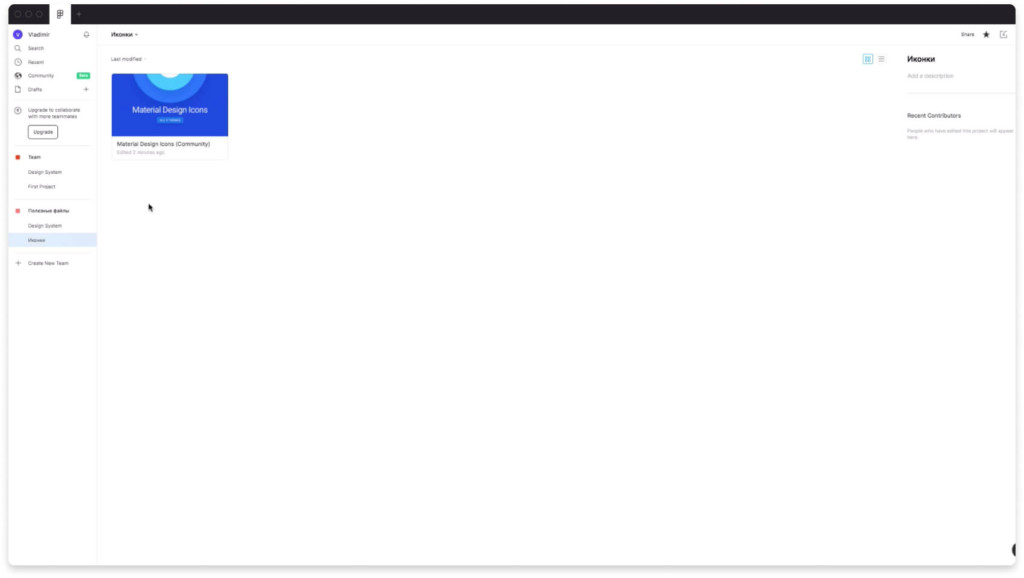
Создам новую папку (project) и назову её «Иконки»
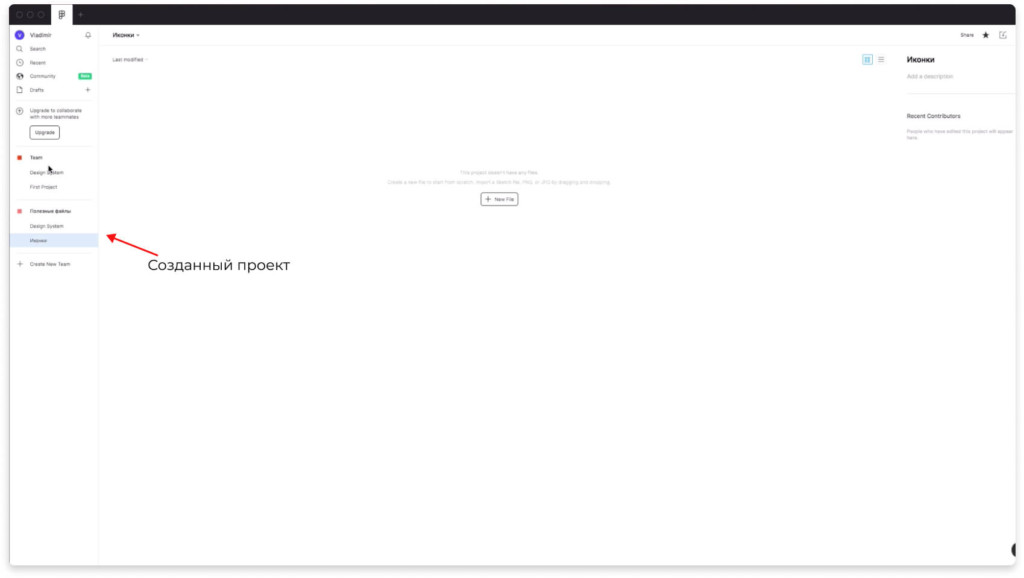
В команде появится созданный вами проект.
Вы можете перемещать туда файлы из других команд и проектов, а также из вкладке «Drafts».
Размещая файлы таким образом вы сможете структурировать хаос.
Создание нового проекта, основные инструменты Figma
Чтобы создать новый проект, нажимаем на плюсик.
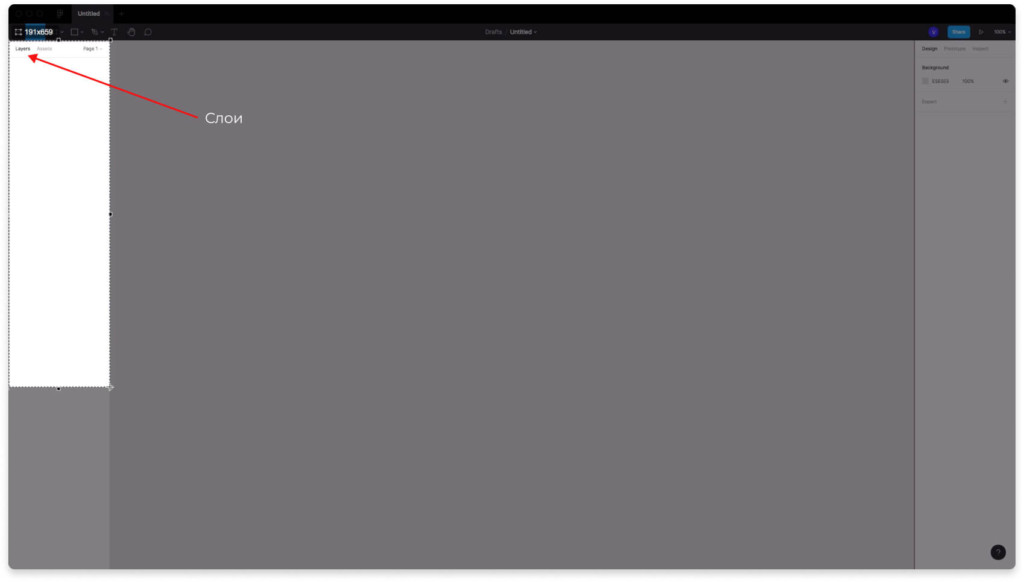
Панель слоев (Layers)
Во вкладке Layers расположена панель слоев. Там будут отображаться все элементы проекта в виде структуры.
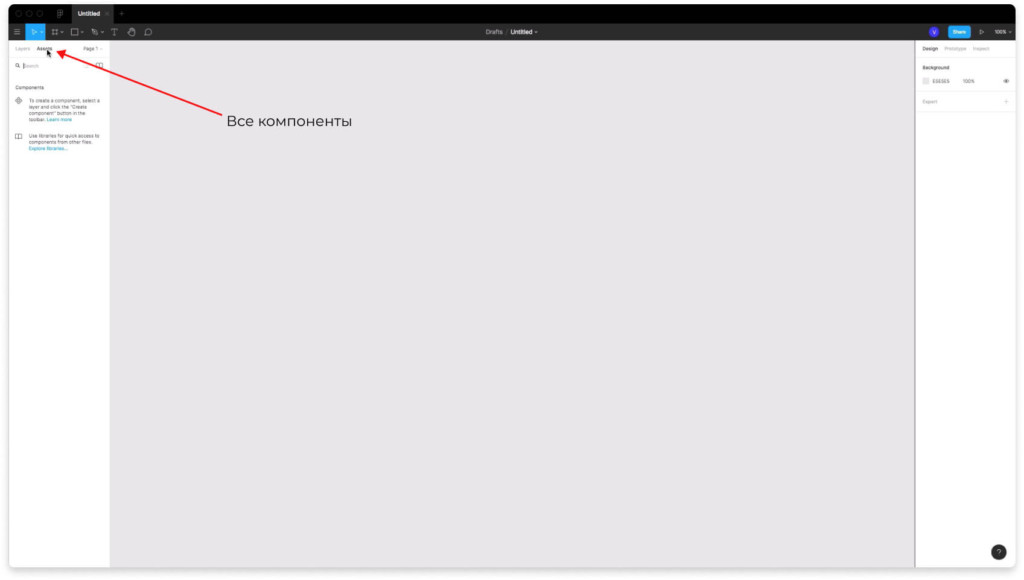
Вкладка «Assets» с компонентами
Во вкладке «Assets» размещаются компоненты. Компоненты — это элементы, которые можно редактировать в массовом порядке.
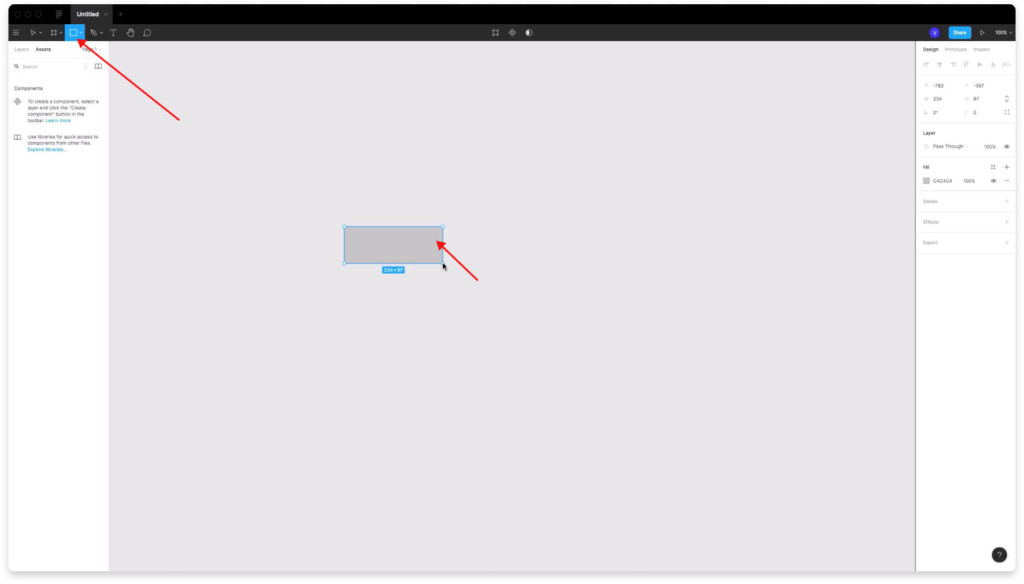
Создание нового компонента (кнопки)
Давайте на примере разберем, что такое компоненты. Сделаем простую кнопку. Для этого нарисуем прямоугольник.
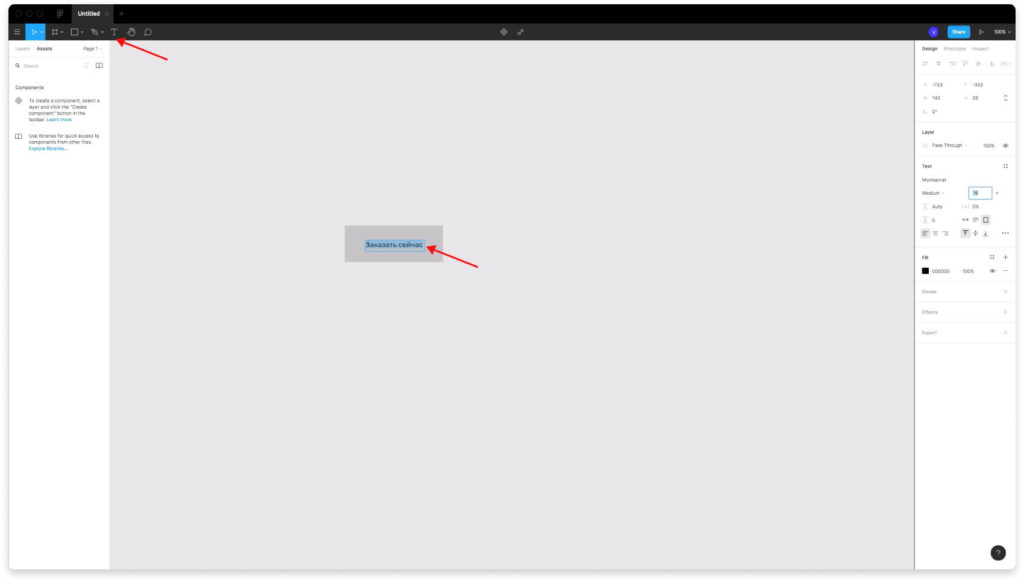
Поверх прямоугольника наложим текст.
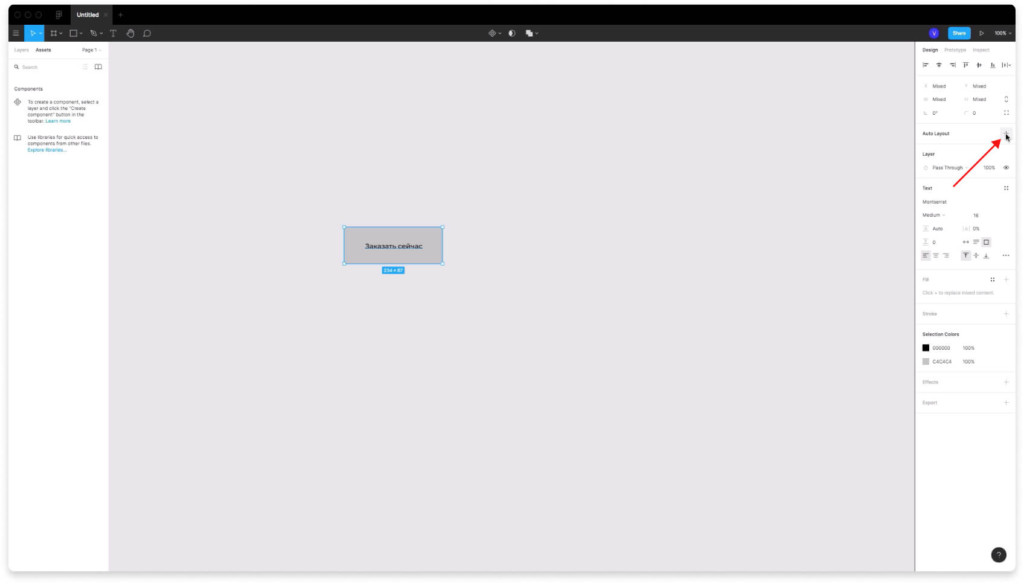
Выделим прямоугольник и текст и в панели справа и напротив надписи «Auto Layout» нажмем на плюс.
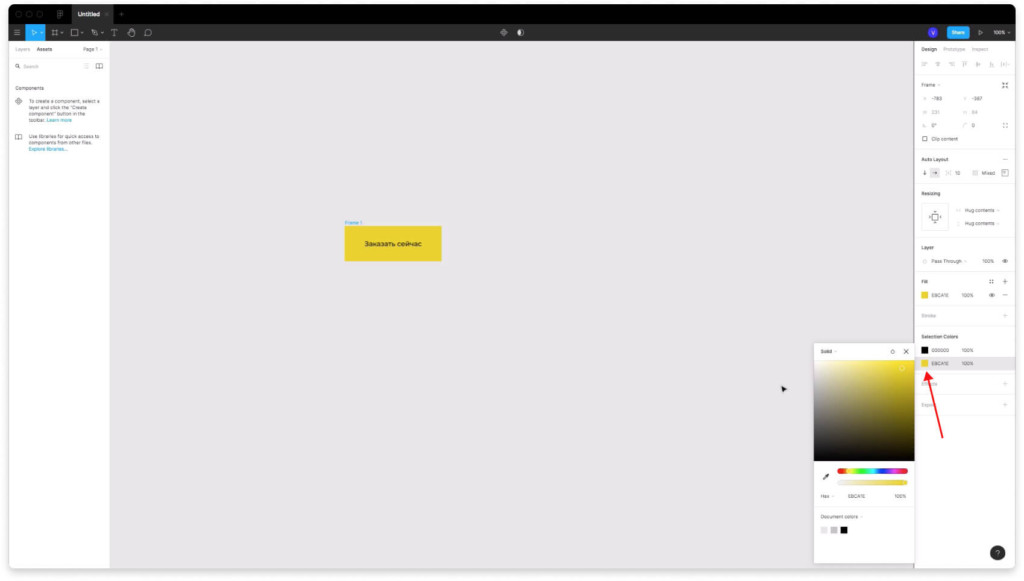
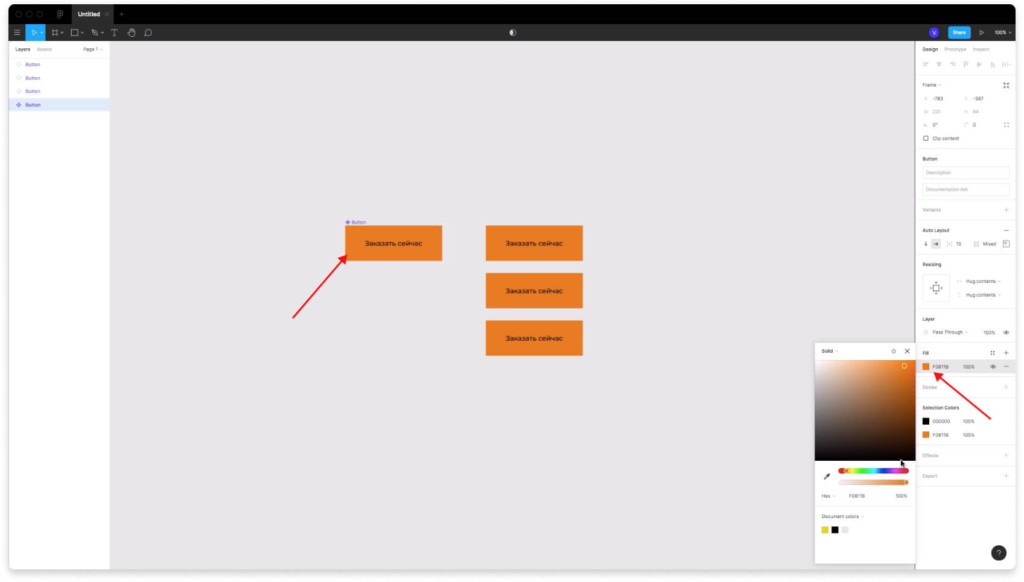
Цвет кнопки можно изменять в панели справа, напротив надписи «Fill» и «Seleciton colors». Сделаем кнопку желтым цветом.
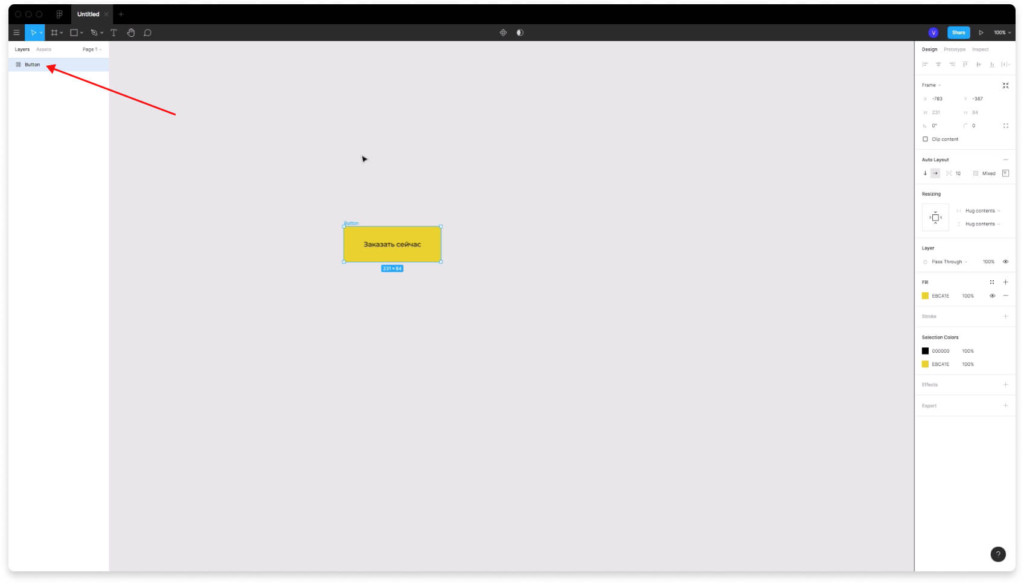
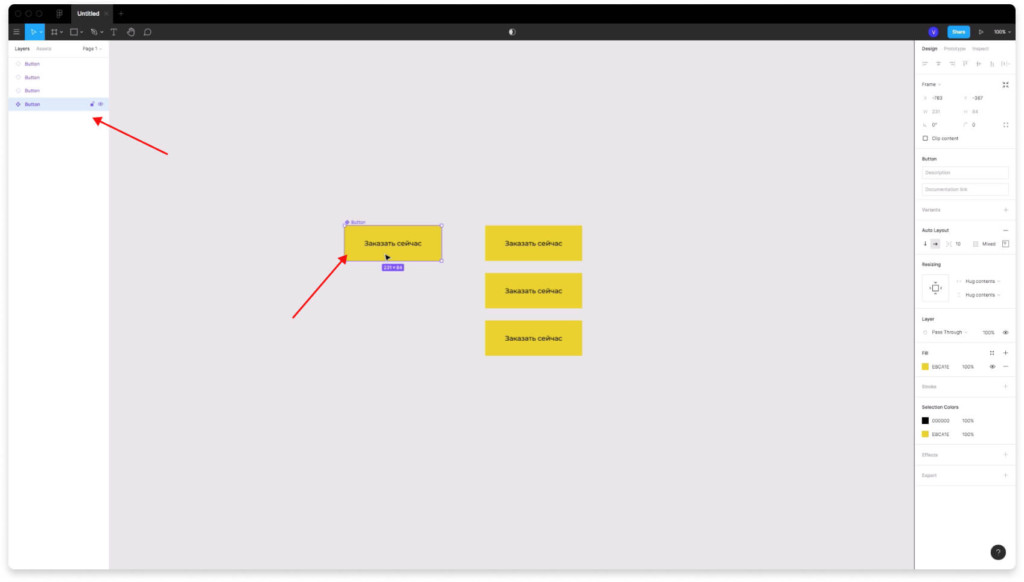
В панели слоев переименуем кнопку и назовем её «Button».
Чтобы создать из кнопки компонент, выделим её и сверху нажмем на иконку из 4 ромбов (create component).
В панели «Assets» появилась кнопка. Теперь мы можем имеем к этой кнопке быстрый доступ и можем использовать её снова в нашем проекте. Просто берем и перетаскиваем кнопку из панели слева.
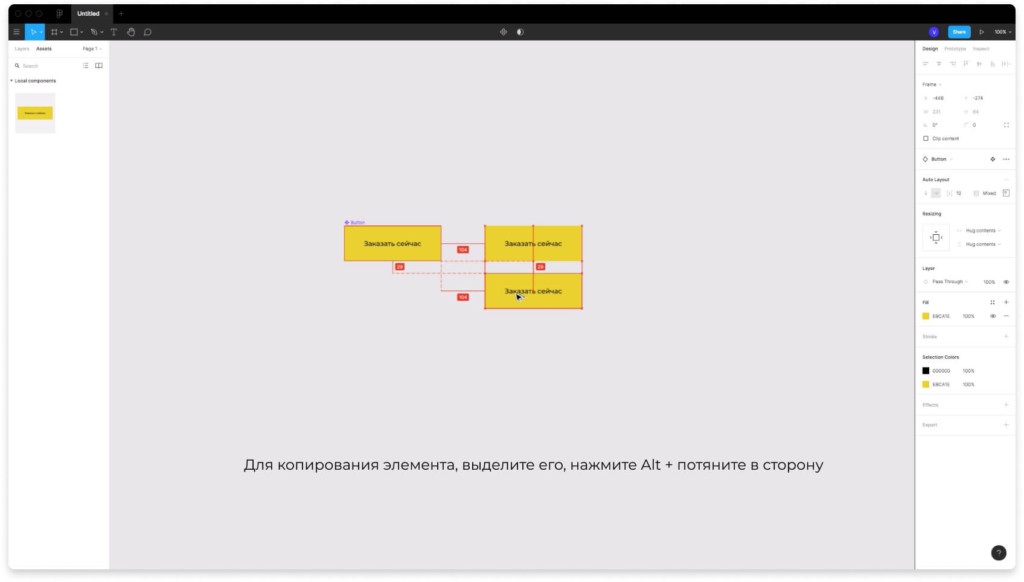
Чтобы скопировать кнопку можно выделить её, зажать клавишу Alt и потянуть в сторону.
Если посмотреть в панель слоёв, то там есть 4 слоя. 1 слой — главный компонент и 3 копии.
Если мы выберем главный компонент и произведем в нем какие-то изменения (например изменим цвет), то копии тоже будут меняться.
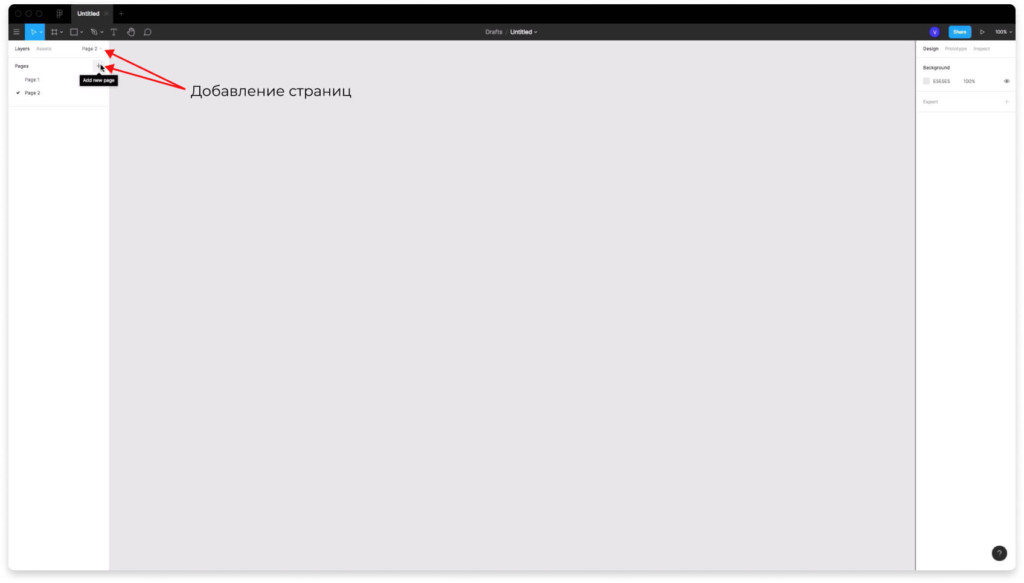
Добавление новых страниц
Чтобы добавить новую страницу в ваш проект, нажмите слева на «Page». Перед вами появится список всех страниц. Если нажать на плюс, то появиться новая страница.
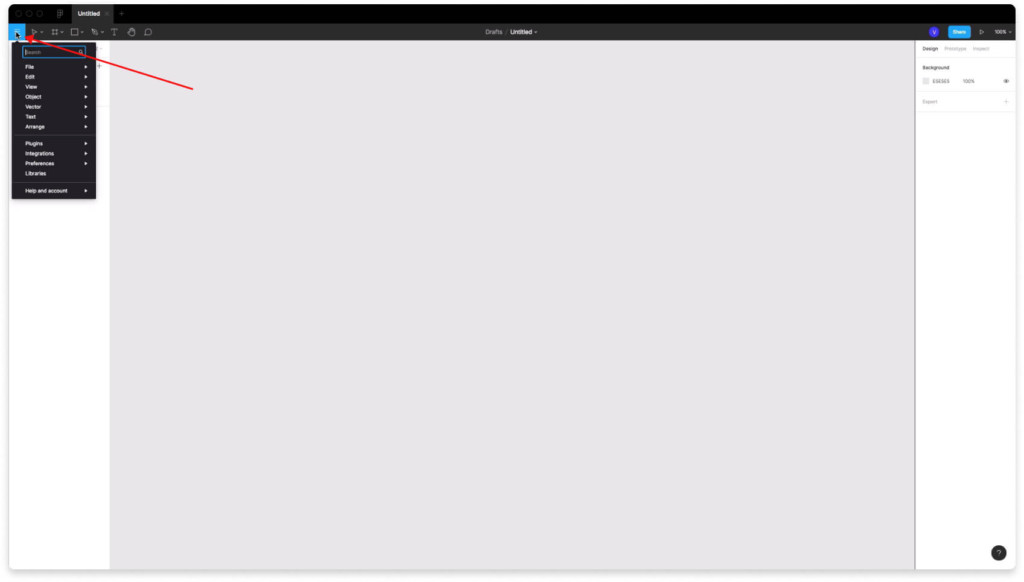
Меню «гамбургер»
Слева сверху есть меню «гамбургер». Здесь можно производить различные манипуляции с файлами и объектами в вашем проекте. Ещё можно настраивать режим просмотра и т.д.
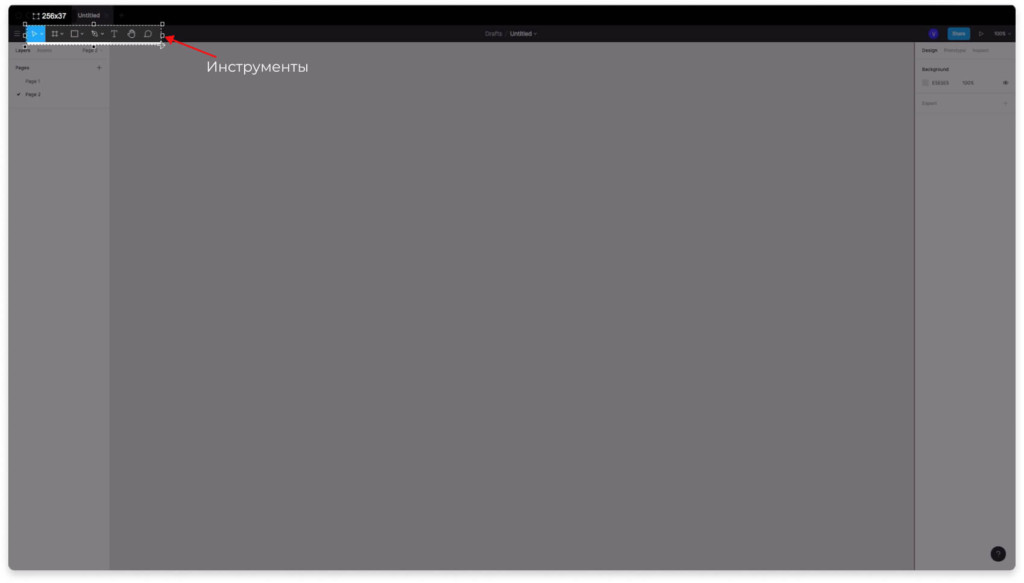
Панель инструментов Figma. Как пользоваться в Figma?
Сверху представлена панель инструментов Figma, которая состоит из следующих элементов:
- Move tools:
- Move — инструмент для перемещения объектов.
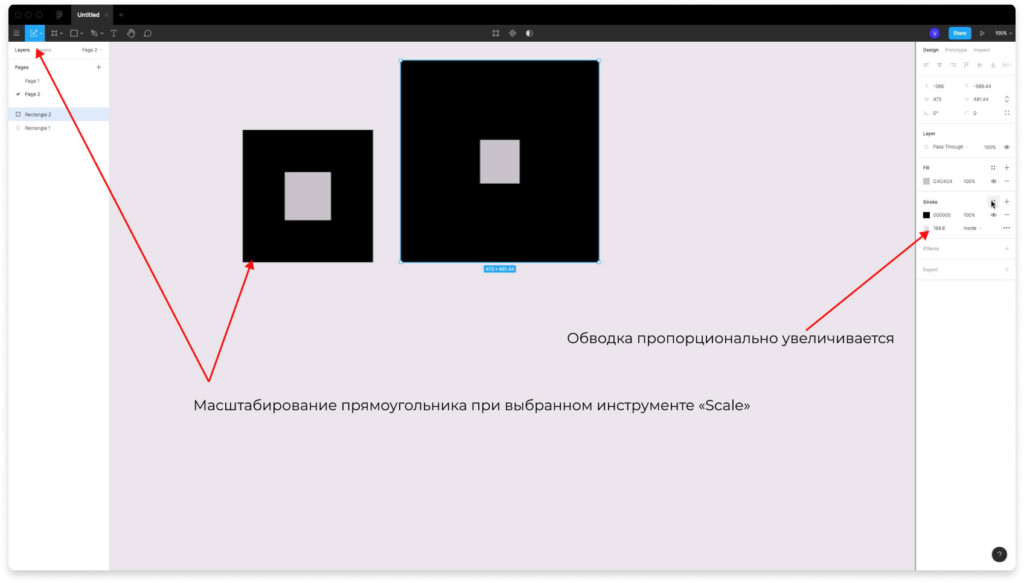
- Scale — инструмент «Масштаб» позволяет масштабировать объекты с сохранением пропорций обводки, теней и т.д.
- Region tools:
- Frame — создание фрейма (рабочей области)
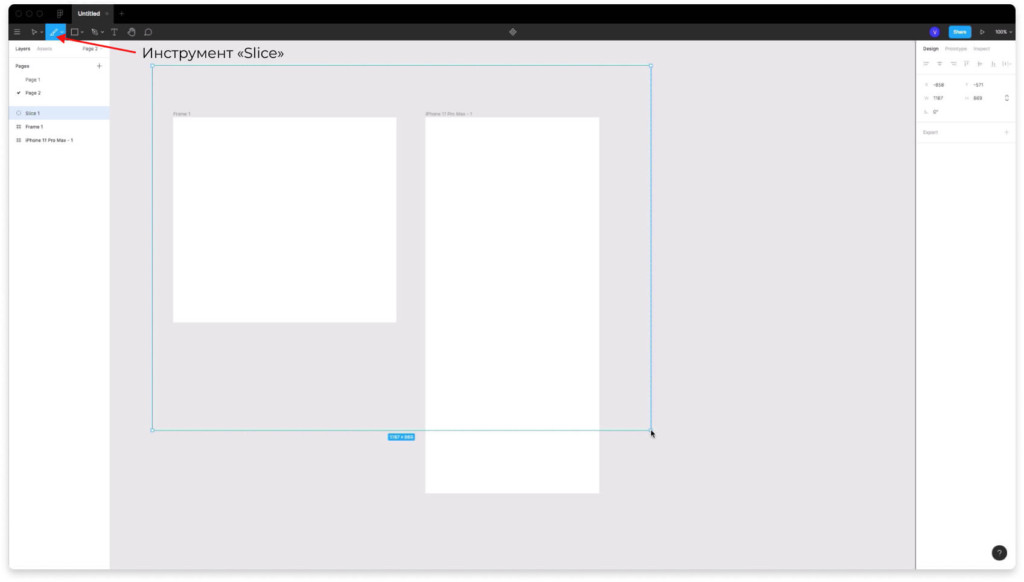
- Slice — создание фрагментов для экспорта.
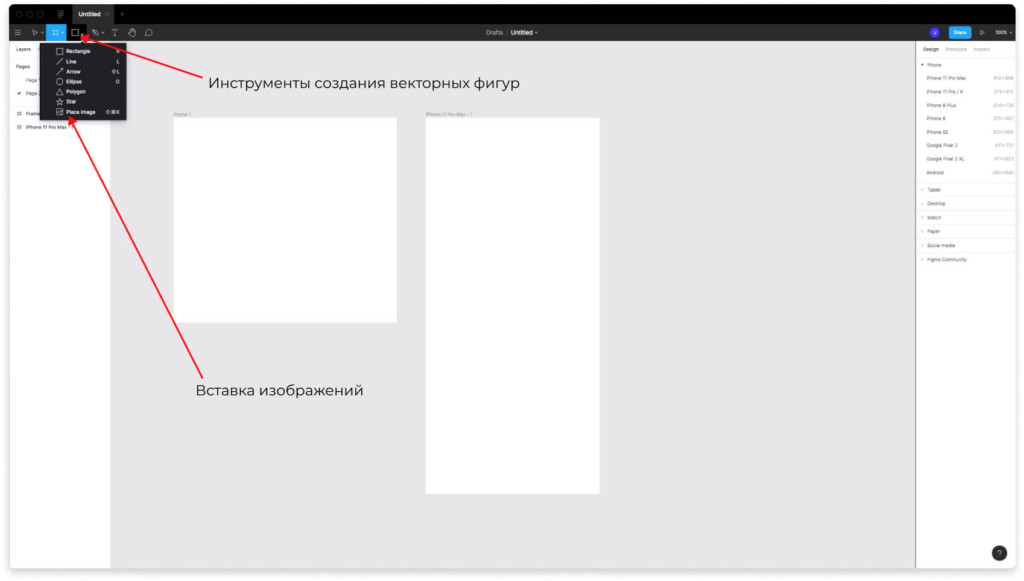
- Shape tools (инструменты создания фигур):
- Rectangle — прямоугольник.
- Line — линия.
- Arrow — стрелка.
- Ellipce — эллипс.
- Poligon — полигон (многоугольник).
- Star — звезда.
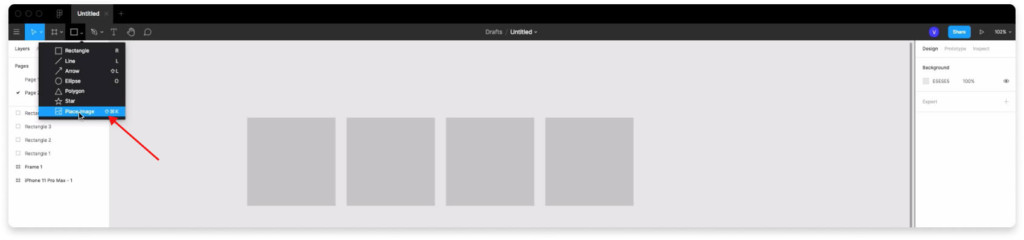
- Place image — вставка изображений (можно вставлять в созданные, векторные фигуры).
- Drawing tools (инструменты рисования):
- Pen — «Перо», помогает рисовать прямые и изогнутые линии в векторном формате.
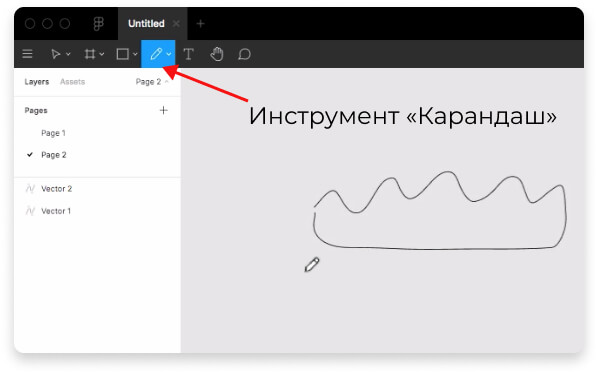
- Pencil — «Карандаш», позволяет рисовать произвольные, векторные линии.
- Text — создание текста.
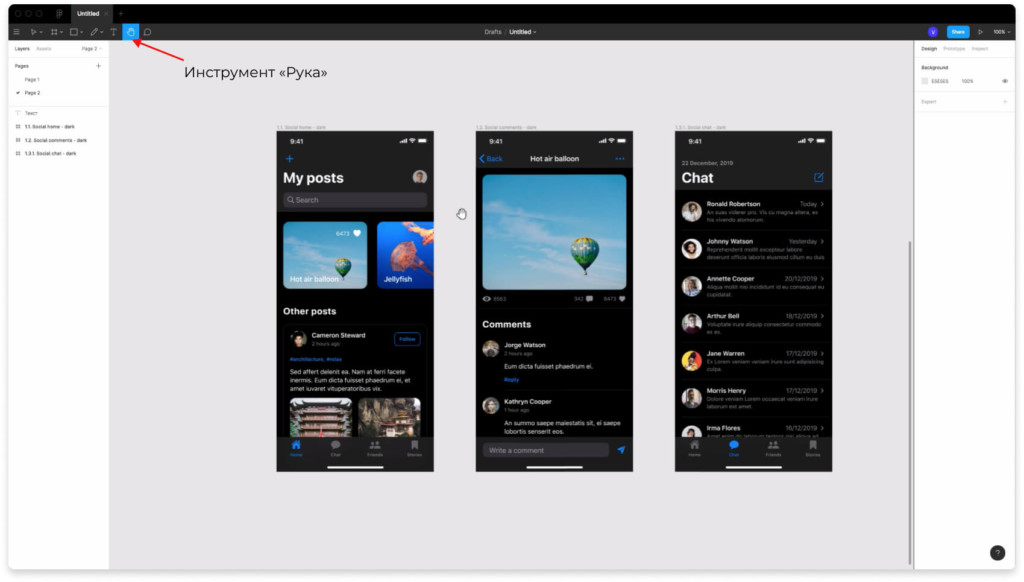
- Hand tool —инструмент «Рука», для перемещения по проекту.
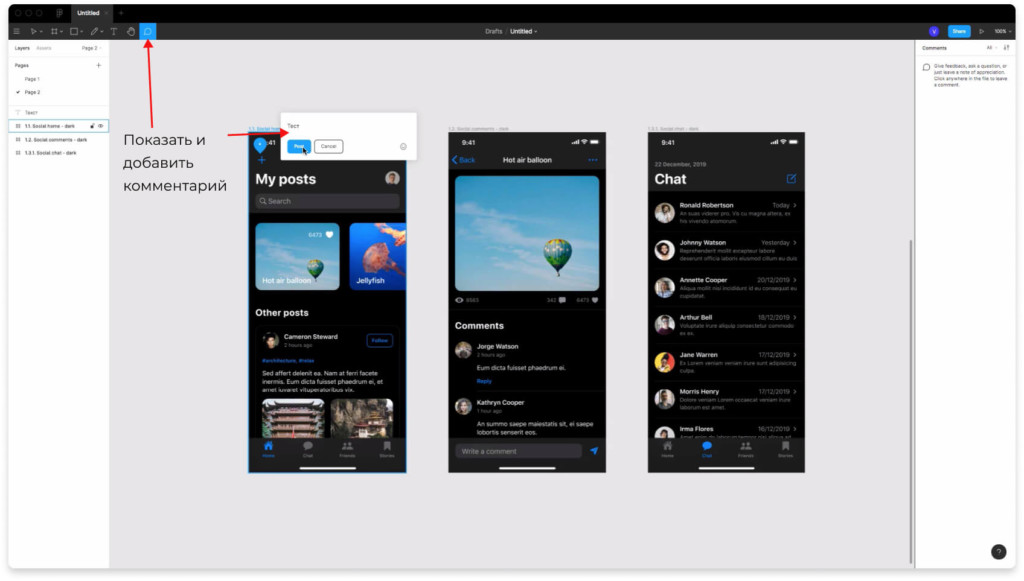
- Add/Show comments — Добавить / показать комментарии.
Move и Scale в Figma
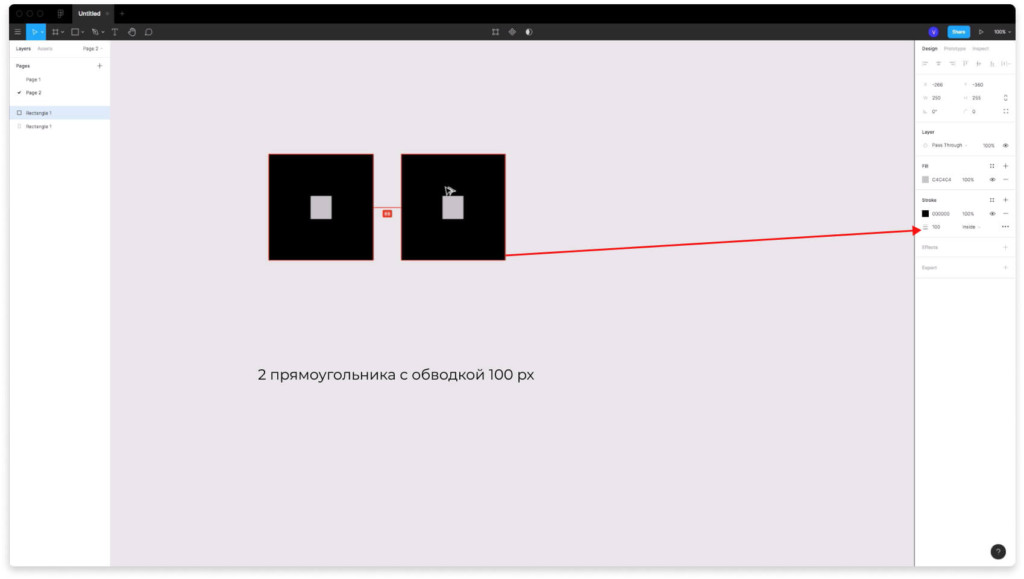
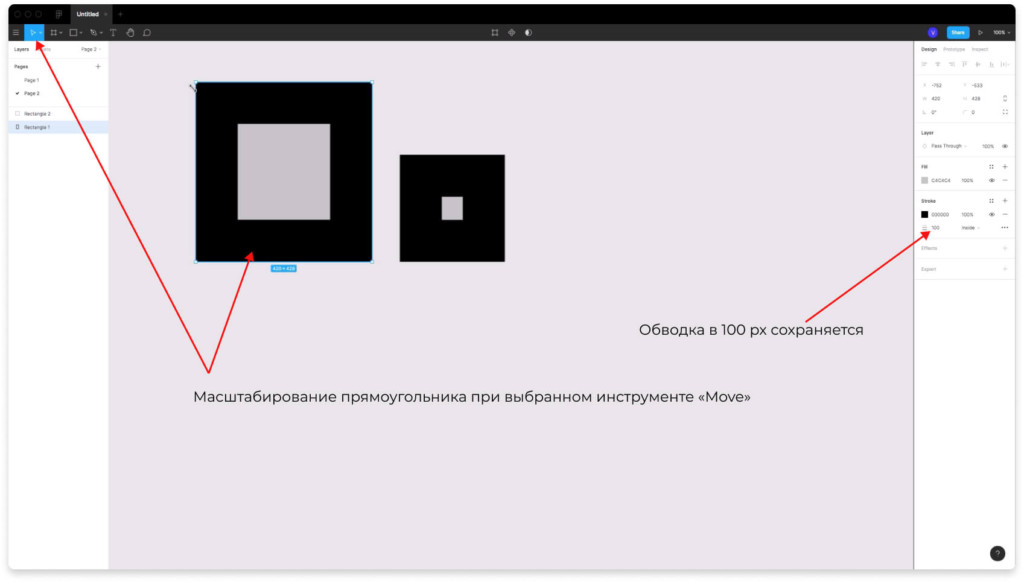
Move позволяет перемещать любые элементы в вашем проекте. Scale нужен для масштабирования элементов. Чтобы понять как работают инструменты move и scale при масштабировании элементов создадим 2 прямоугольника с обводкой 100px.
Масштабирование прямоугольника при выбранном инструменте «Move» происходит с сохранением обводки со значением 100px.
Выбираем инструмент «Scale». Увеличиваем правый прямоугольник и смотрим на обводку. Значение увеличивается пропорционально. Тоже самое происходит, если мы будем масштабировать фреймы, группы и компоненты.
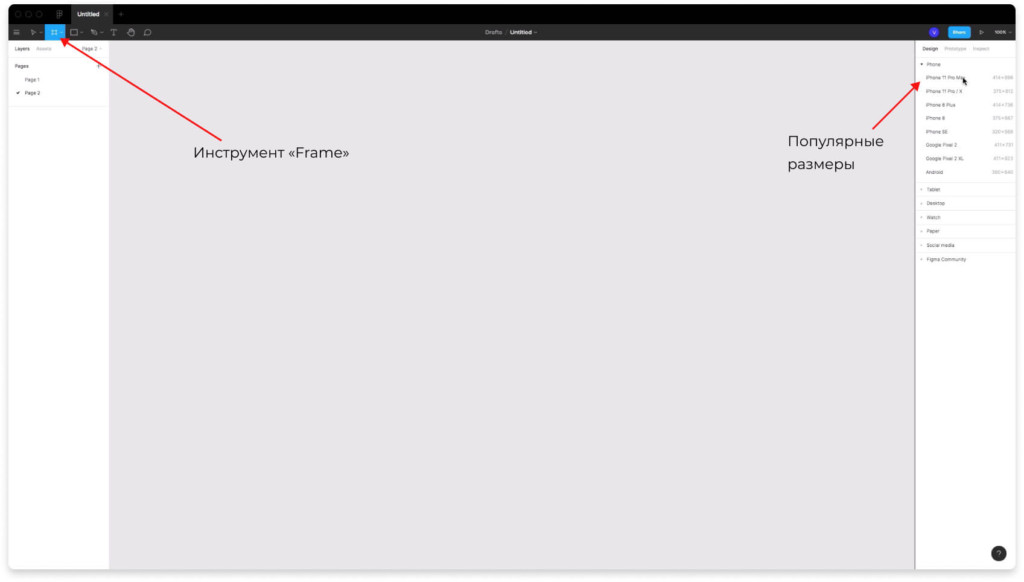
Frame — рабочая область в Figma. Как использовать?
Frame — это рабочая область, холст, оболочка где будут размещаться элементы вашего дизайна сайта или мобильного приложения.
При выборе инструмента «Frame» в правой панели появляются популярные разрешения устройств и их размеры, которые вы можете использовать.
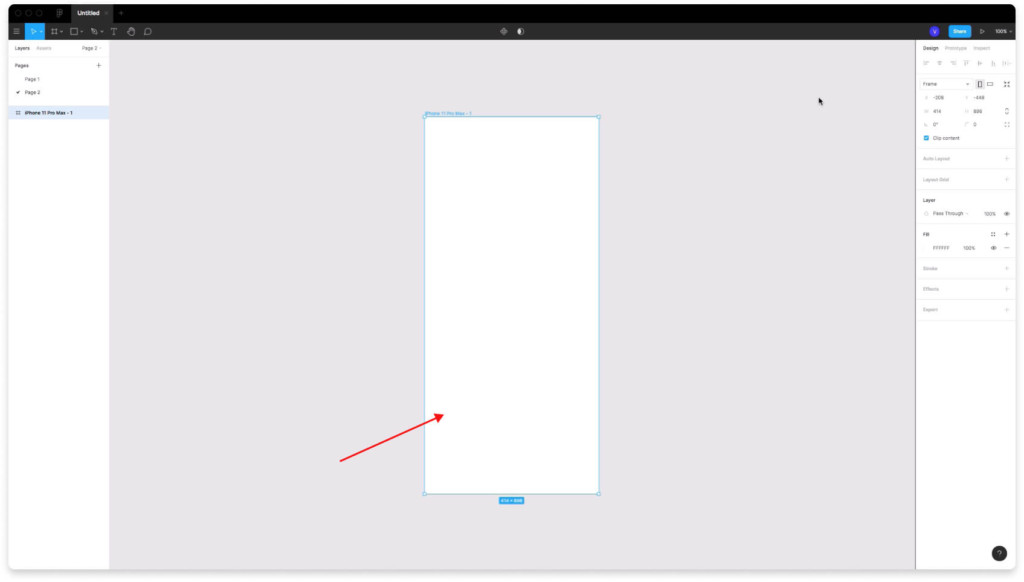
Если выбрать шаблон, появляется новый frame (рабочая область).
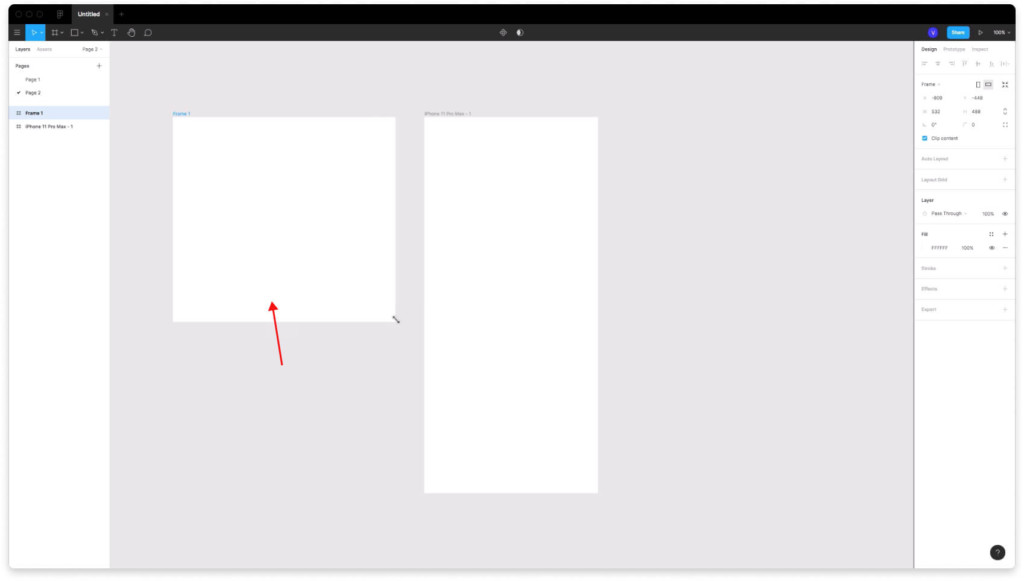
Также можно рисовать произвольные размеры фрейма.
Slice
Инструмент «Slice» позволяет экспортировать фрагменты вашего проекта в формате PNG, JPG, SVG, PDF.
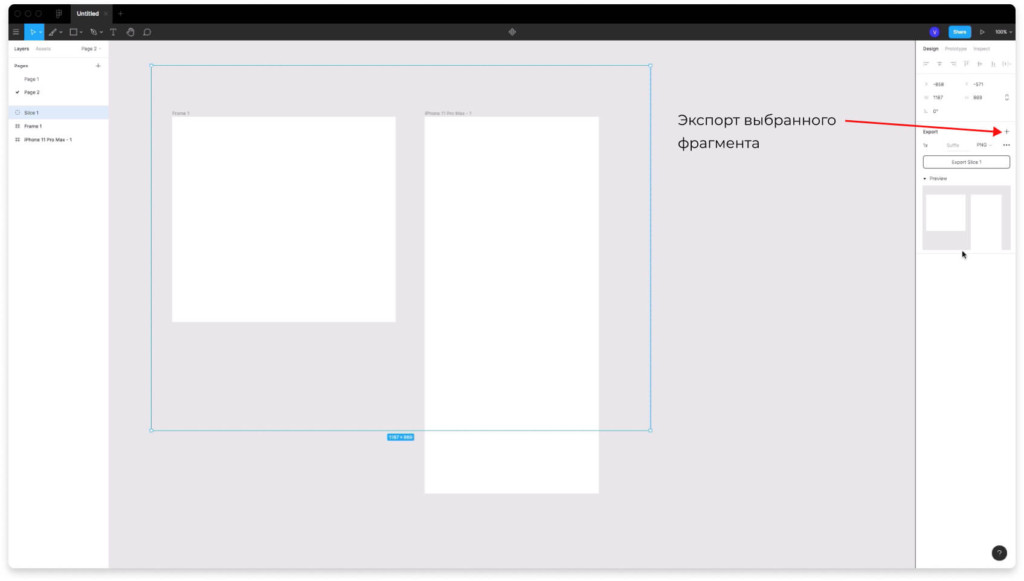
Просто выберите нужную область, которую хотите сохранить и нажмите в правой панели напротив надписи Export на иконку плюсика.
Инструменты создания векторных фигур. Как пользоваться в figma?
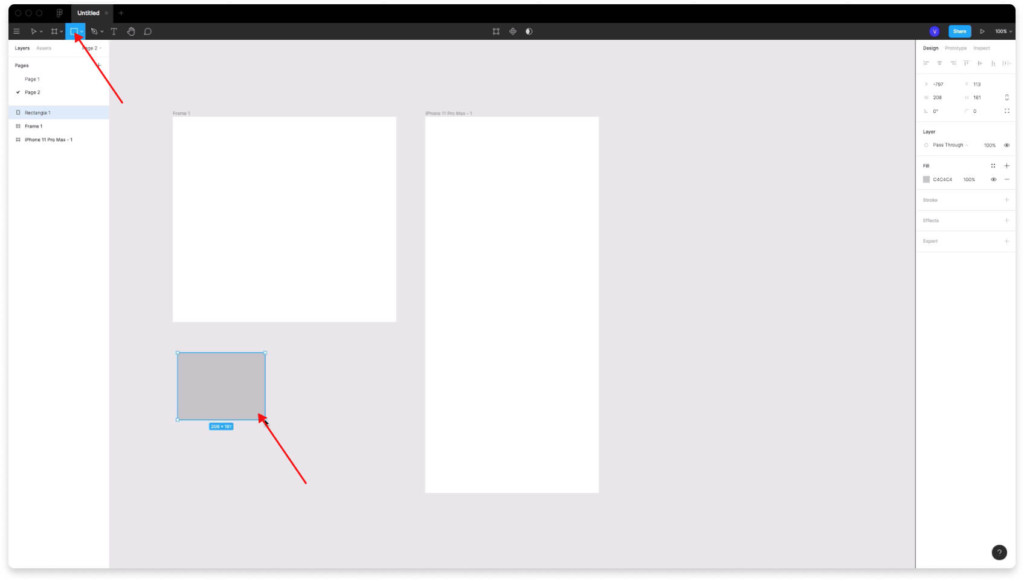
Вы можете создавать следующие векторные фигуры: Прямоугольник, линия, стрелка, эллипс, многоугольник, звезда. Также есть инструмент для вставки изображений.
Для примера создадим простой прямоугольник.
В панели справа появляется возможность для изменения цвета.
Если добавить плюс напротив надписи «Stroke», то появится обводка.
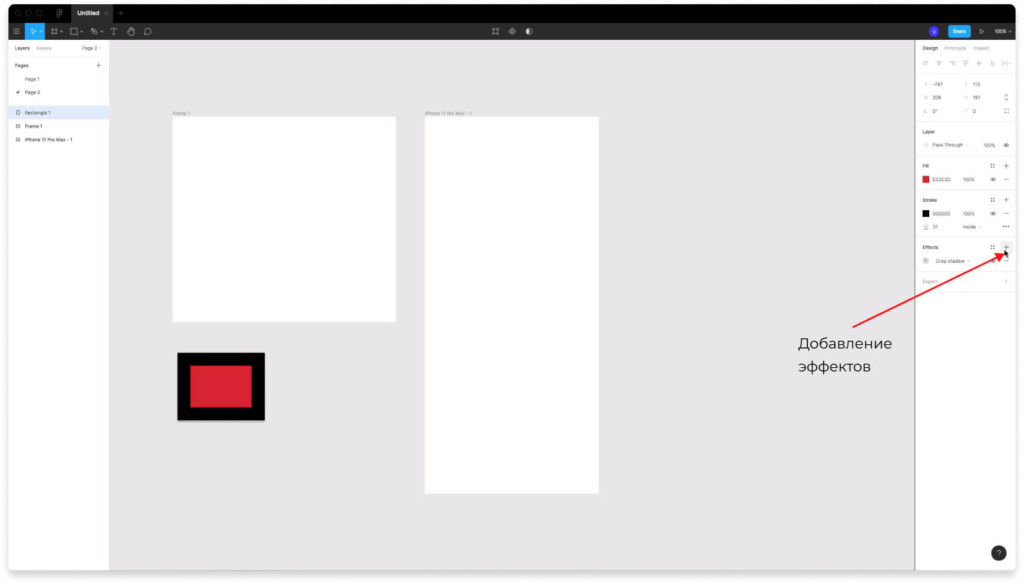
Можно добавлять эффекты нажав на плюс напротив надписи «Effects».
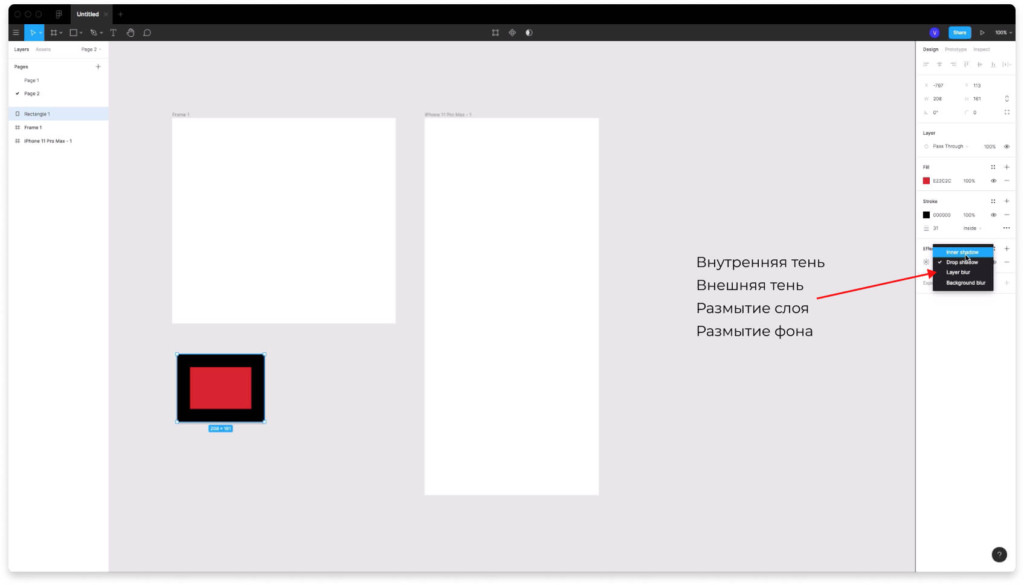
Есть следующие эффекты :
- Внутренняя тень.
- Внешняя тень.
- Размытие слоя.
- Размытие фона.
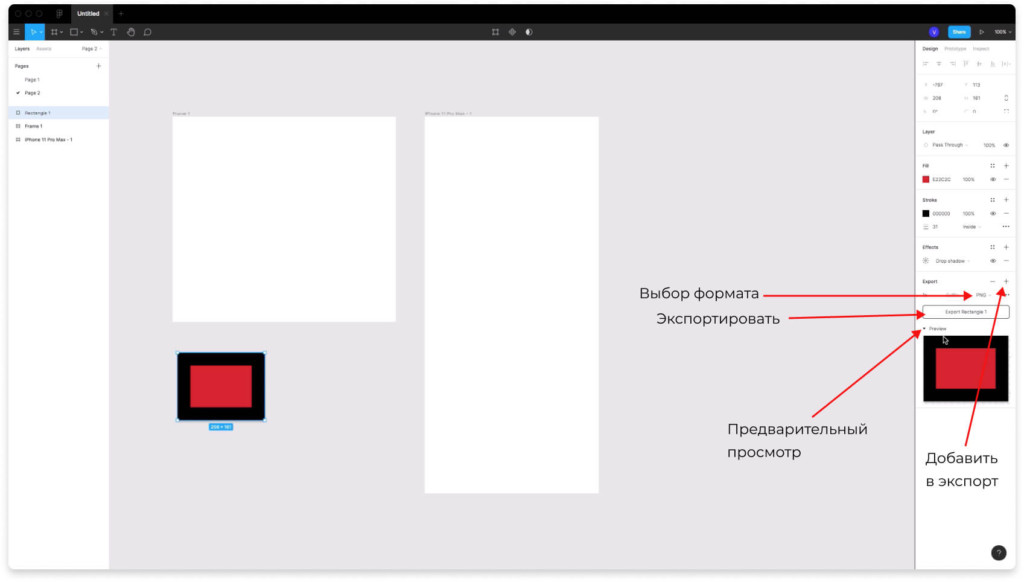
Экспорт в figma
Можно экспортировать элемент в формате: png, jpg, svg, PDF. Чтобы экспортировать элемент нажмите на плюс напротив надписи Export и выберите нужный формат из списка. Нажав на надпись «Prewie» вы можете включить предварительный просмотр и увидеть как будет выглядеть экспортируемый элемент.
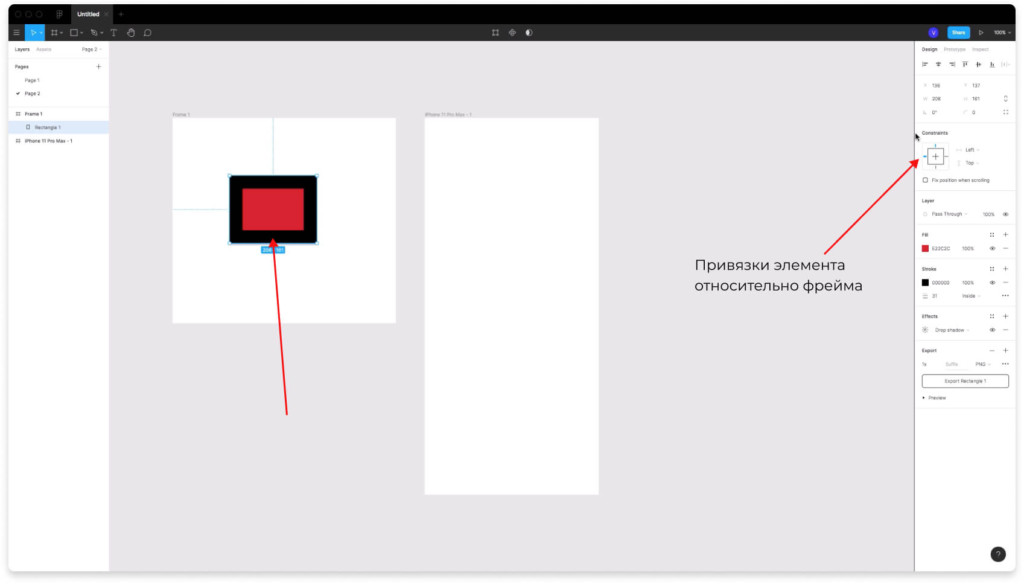
Если поместить какой-либо элемент внутрь фрейма, то появится возможность сделать привязку. При увеличении размеров фрейма элемент будет оставаться там, где вы его привязали.
Вставка изображений. Инструмент «Place image»
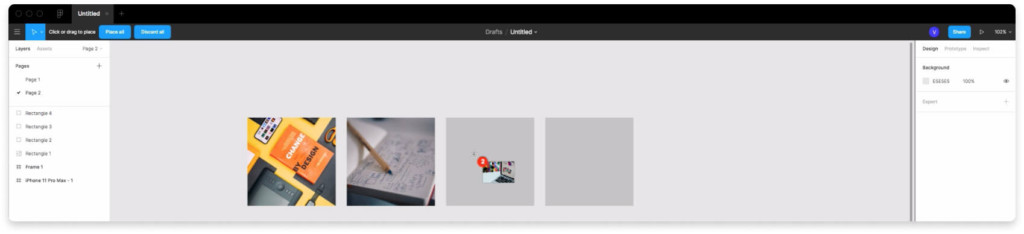
В созданные фигуры можно быстро и массово вставить изображения. Создайте несколько прямоугольников или других фигур. Затем выберите вкладку « Place image», как показано на изображении выше. Выберите изображения с вашего рабочего стола, наведите курсор на фигуру и вставьте нажатием левой клавишей мыши.
Фигуры будут заполнены вашими фотографиями.
Инструмент перо. Pen.
С помощью инструмента перо (pen) можно рисовать различные фигуры или иконки.
Инструмент карандаш. Pencil.
Выбрав инструмент карандаш, вы можете рисовать произвольные фигуры. Нарисовал что-то вы всегда можете это исправить с помощью кривых.
Инструмент рука. Move.
Активировав инструмент рука (Move), вы сможете перемещаться в любую сторону по вашему проекту. Удобнее нажимать пробел, чтобы активировать этот инструмент.
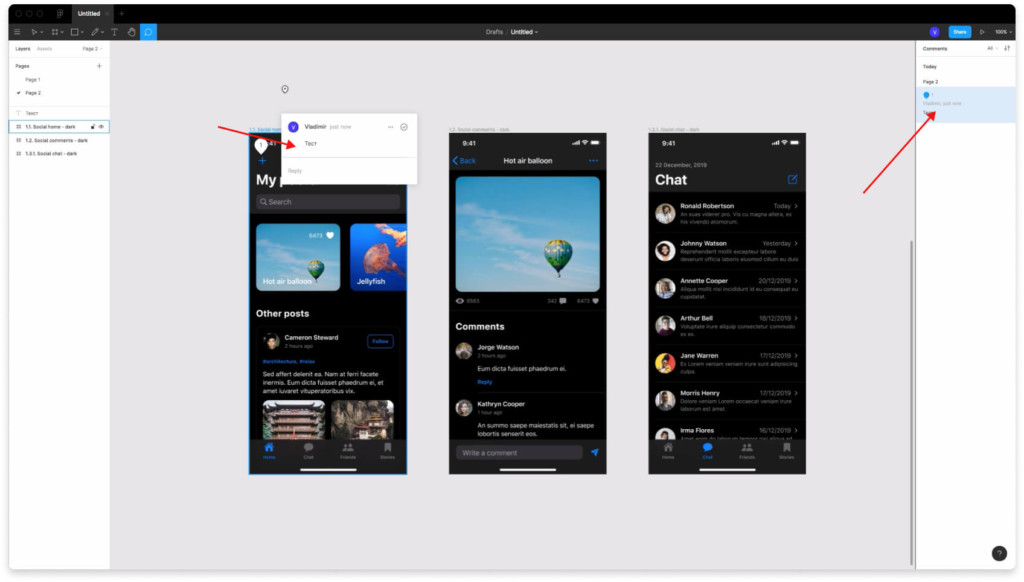
Показать или добавить комментарии в Figma. Add/show comments.
Нажав на иконку комментариев, как показано на скриншоте выше, вы сможете просматривать чужие комментарии и добавлять свои. Как пользоваться в Figma функцией комментариев? Чтобы добавить комментарий, просто нажмите на какую-то область левой кнопкой мыши, напишите что-то и нажмите кнопку «Post».
Все комментарии будут отображаться в проекте, а также в панеле с правой стороны.
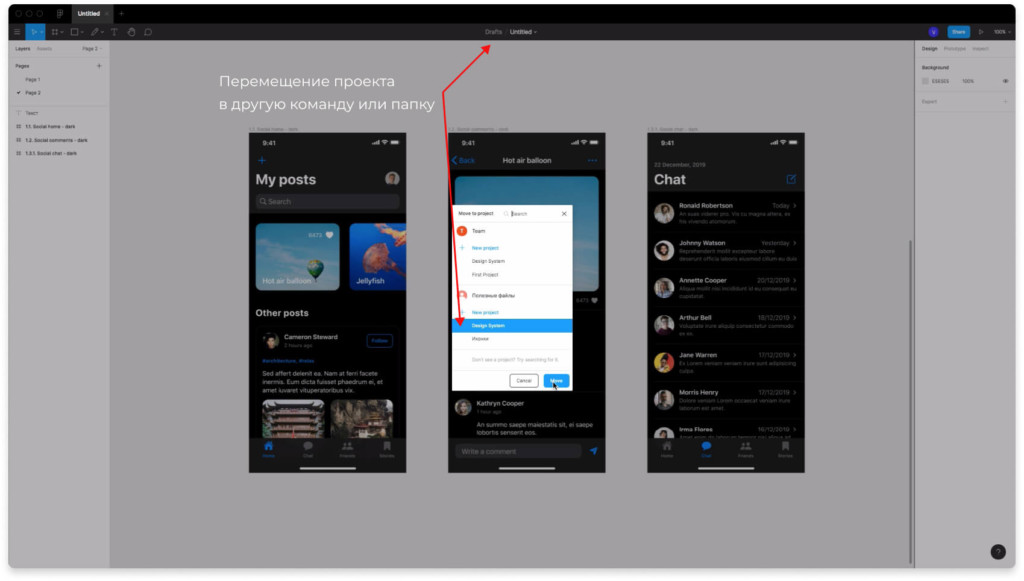
Перемещение файла в другую команду или проект
По умолчанию все файлы находятся в разделе «Drafts». Чтобы переместить файл в другую команду или проект, нажмите по центру на надпись drafts, выберите куда переместить файл и нажмите кнопку «Move».
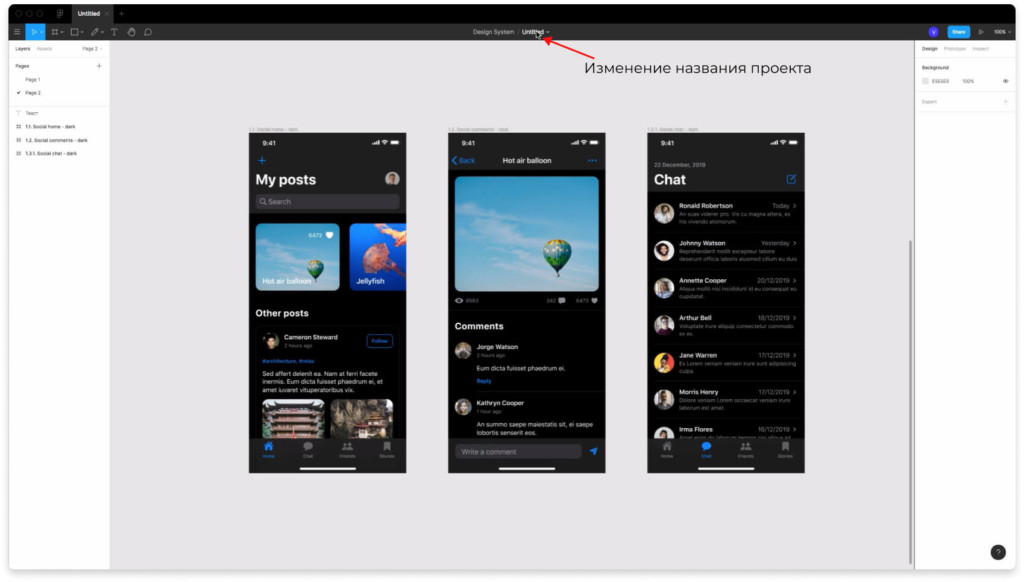
Изменение названия файла
По умолчанию все файлы называются Untilled (без названия). Чтобы это исправить, нажмите на эту надпись (она по центру) и измените на то, которое вам больше нравится.
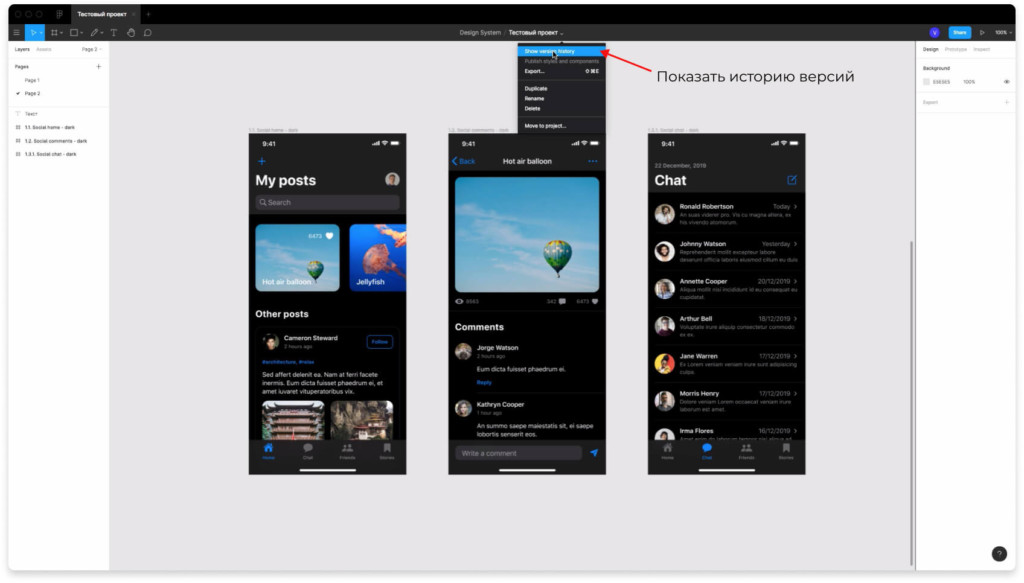
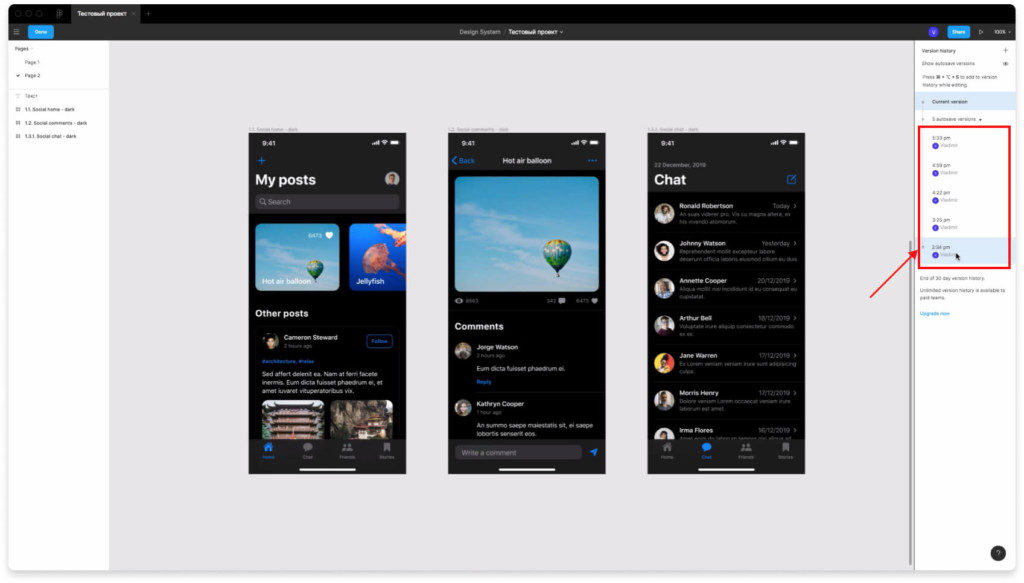
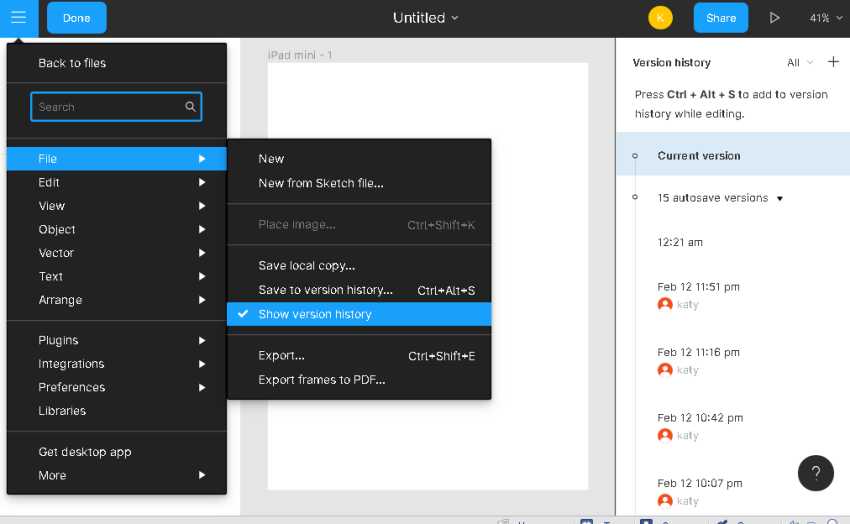
История версий. Как пользоваться в figma?
Рядом с названием вашего проекта есть стрелочка, если её нажать, то появится выпадающий список. Чтобы посмотреть историю версий, нужно выбрать пункт «Show version history».
История версий отображается справа. Нажав на какую то версию, вы можете её просматривать.
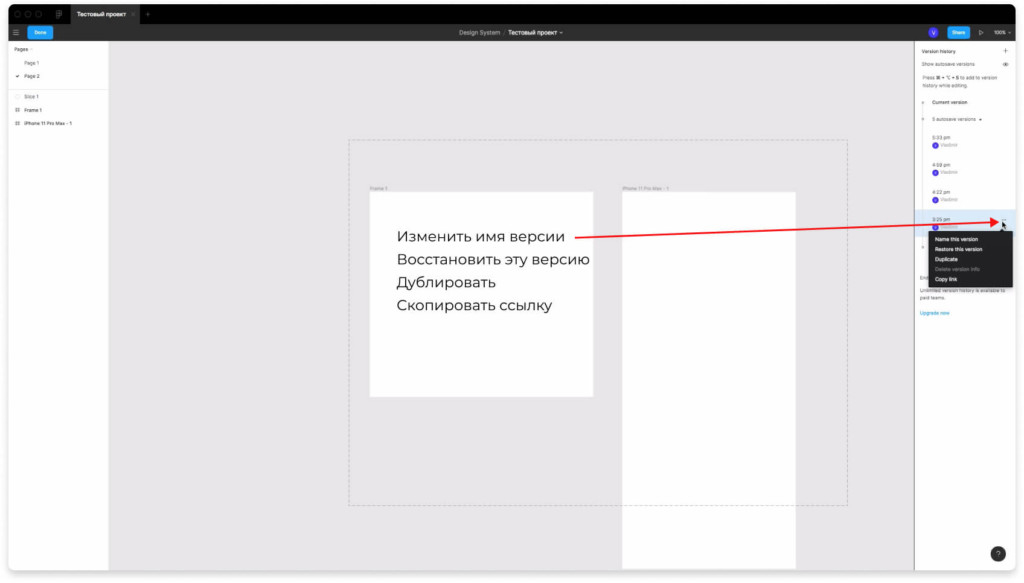
Напротив каждой версии проекта есть три точки. Нажав на них, появится выпадающий список со следующими возможностями:
- Изменить имя версии.
- Восстановить эту версию.
- Дублировать.
- Скопировать ссылку.
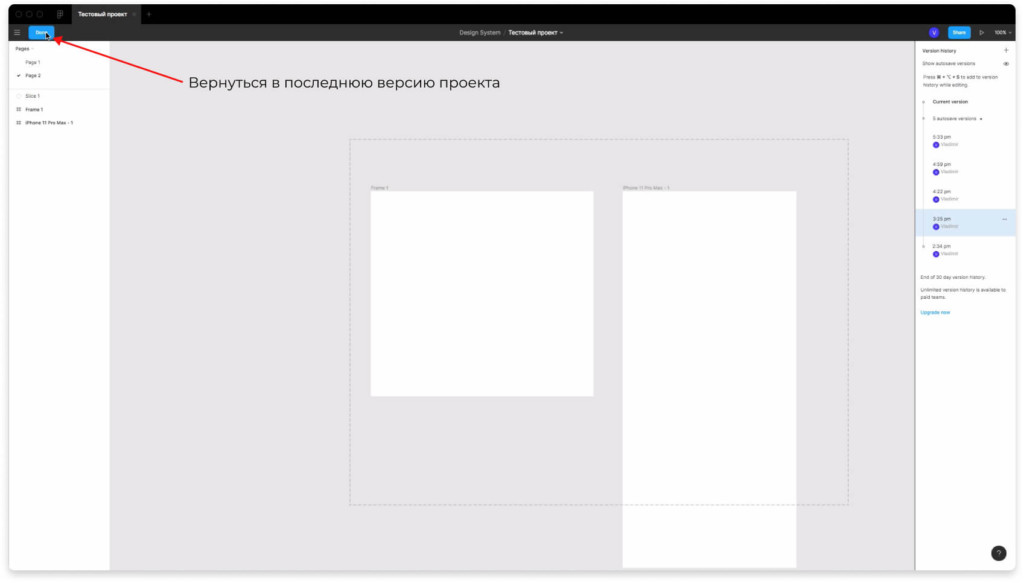
Чтобы вернуться в последнюю версию проекта, нажмите на кнопку слева и сверху «Done».
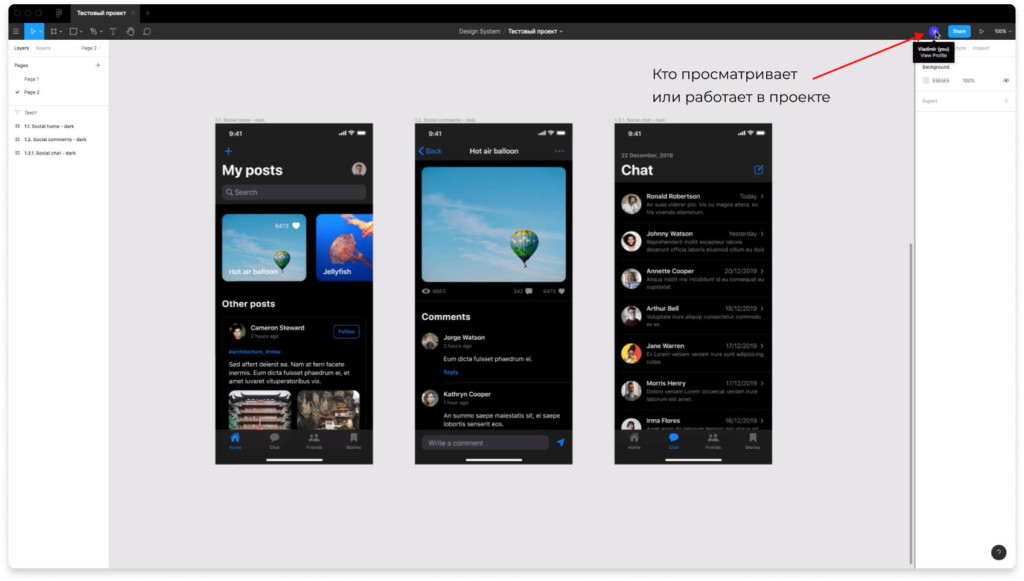
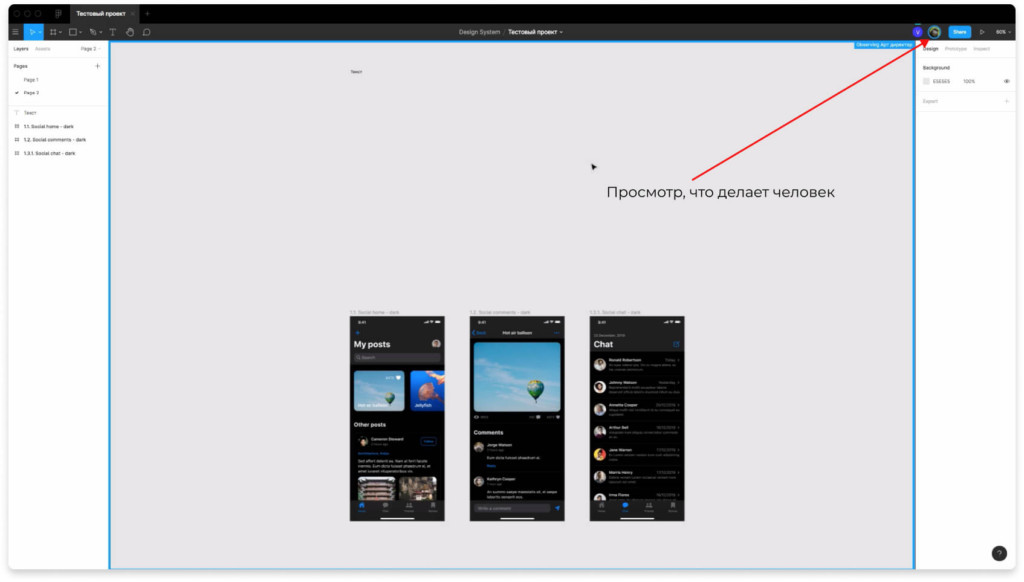
Как узнать кто просматривает или работает в проекте Figma?
Сверху и справа есть аватарки тех пользователей, которые просматривают этот проект или работают в нём.
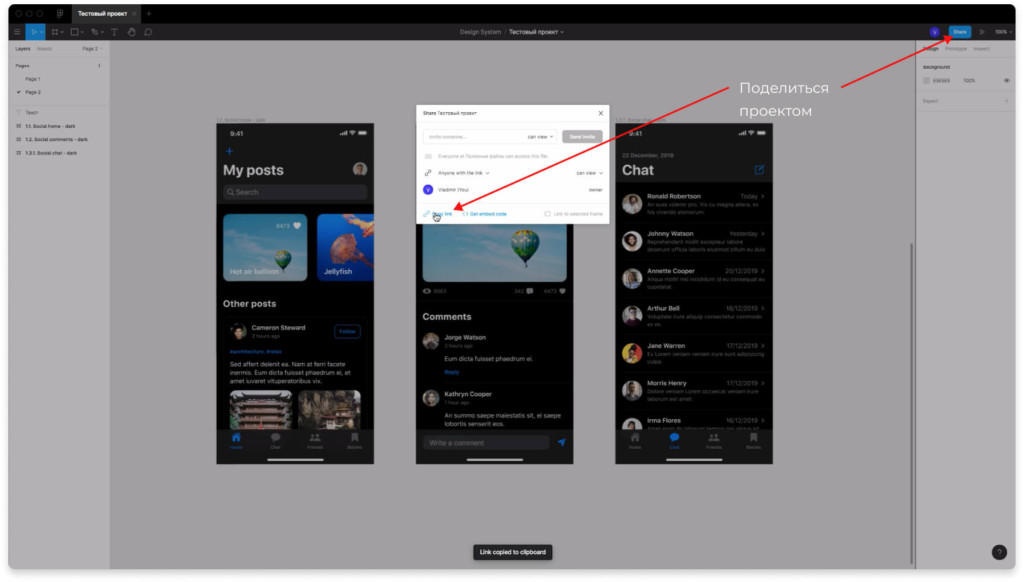
Если хотите поделиться вашим проектом, то нажмите кнопку «Share» сверху, справа. Там есть ссылке, чтобы поделиться «copy link».
Если вы дадите ссылку другому человеку и он зарегистрирован в figma, то увидите его аватарку сверху и справа в программе.
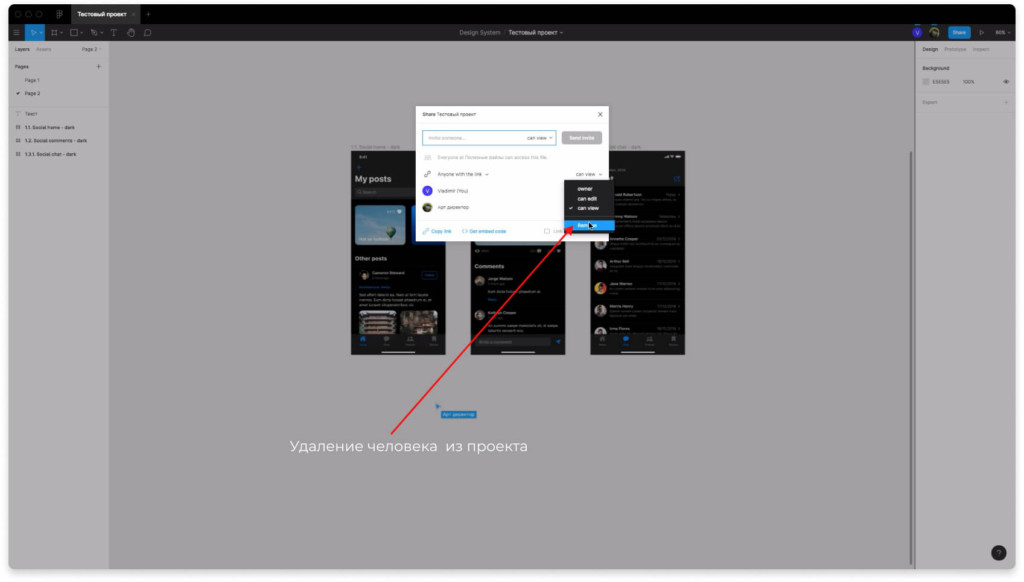
Если хотите удалить какого-то человека, то нажмите на кнопку «Share», справа сверху. После этого напротив аватарки человека выберите пункт «Remove».
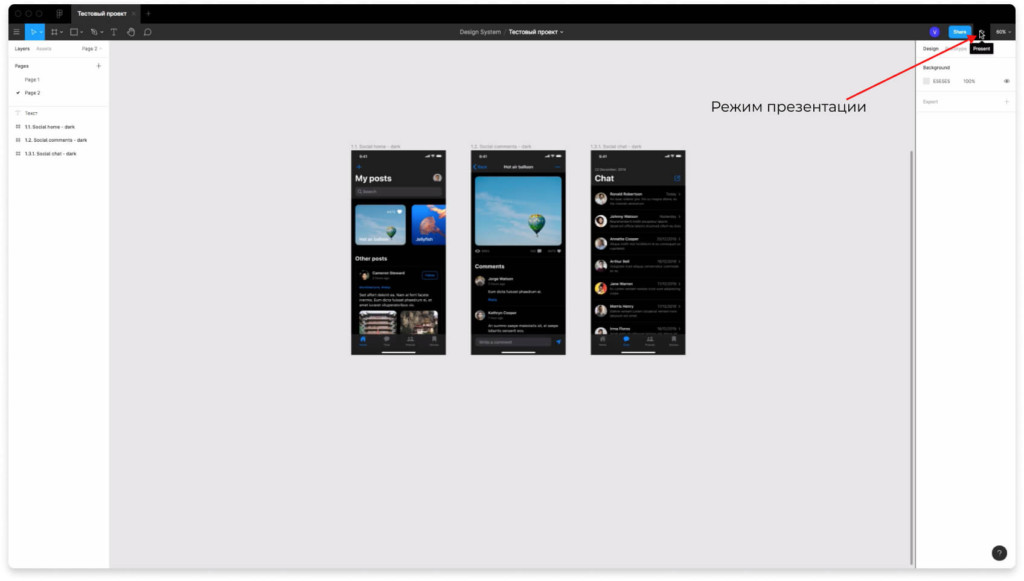
Режим презентации
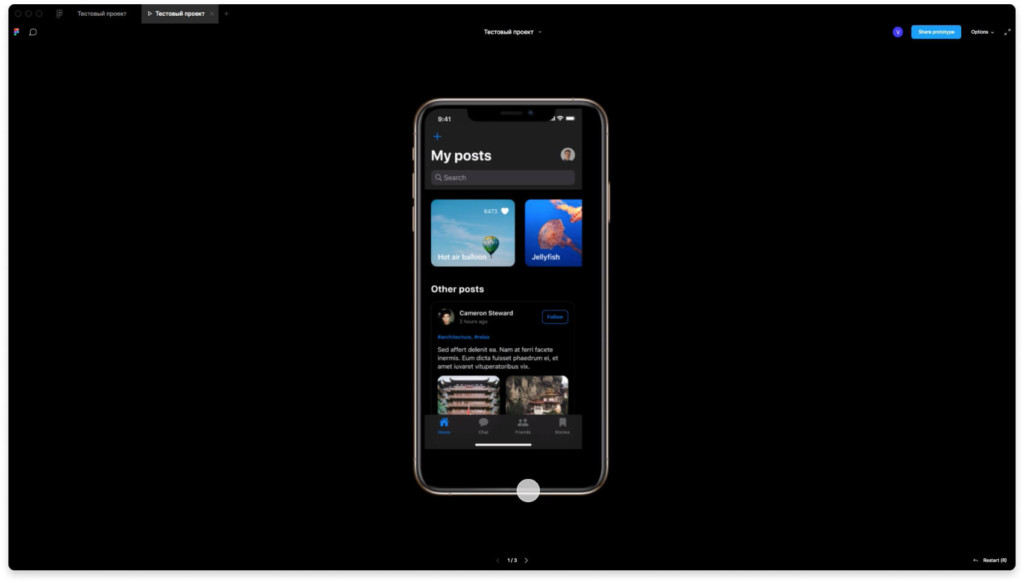
Чтобы перейти в режим презентации, нажмите на иконку треугольника сверху и справа. Иконка похожа на play.
В этом режиме будут отображаться созданные вами фреймы. Можно переключаться между ними нажимая на стрелки внизу.
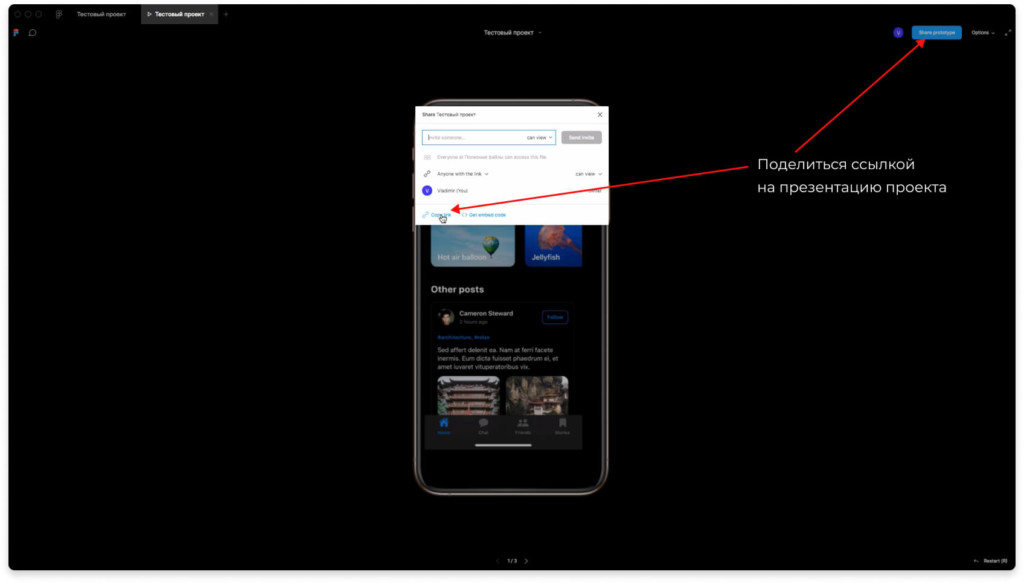
Вы можете поделиться презентацией с заказчиком или другим человеком, нажав на синюю кнопку сверху «Share prototype». После этого скопируйте ссылку нажав на copy link. Эту ссылку можно открыть в любом браузере.
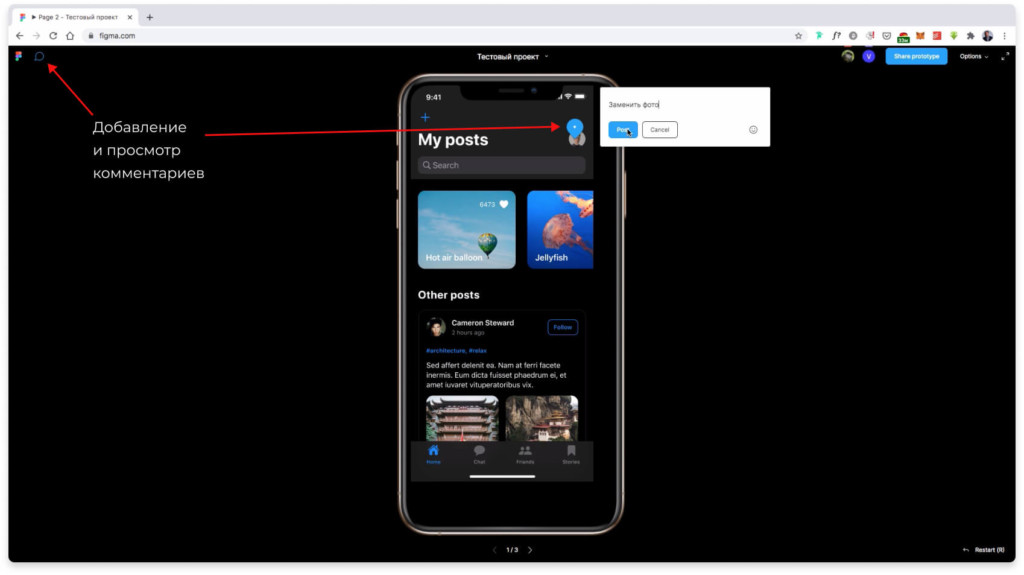
В этом режиме также можно добавлять комментарии, нажав на иконку слева и сверху. Пример на скриншоте выше.
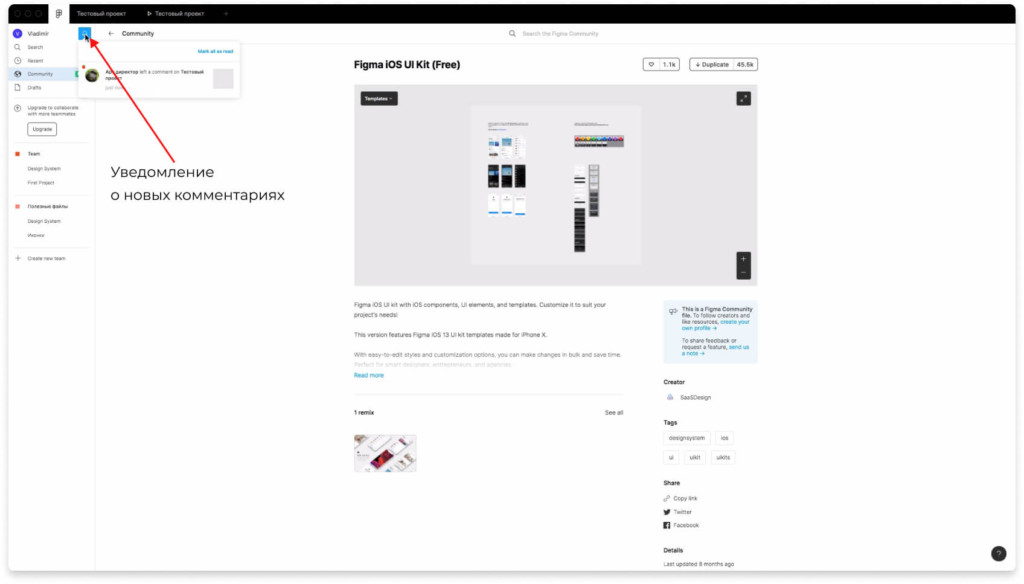
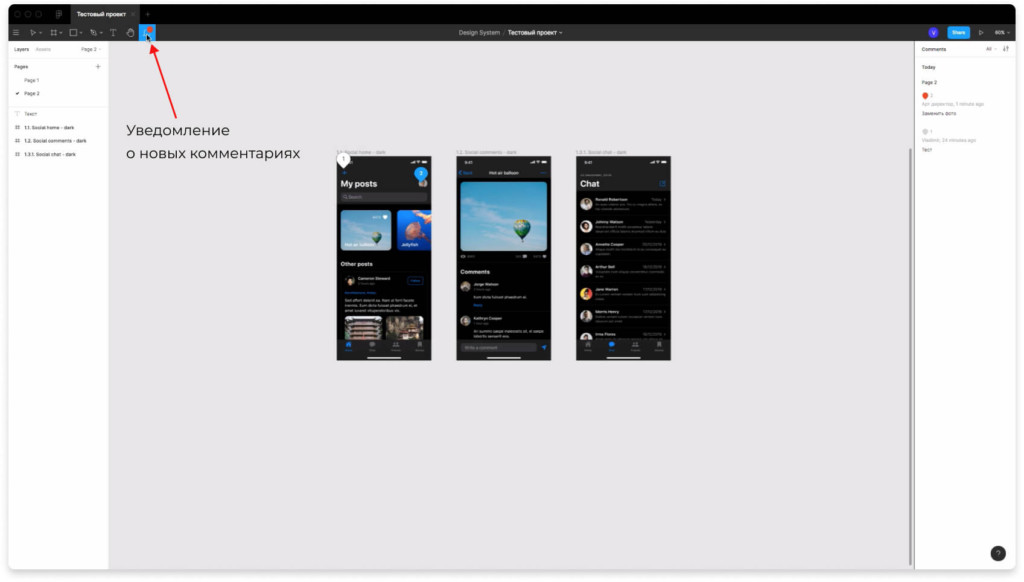
После публикации комментариев, вы увидите уведомление на главном экране фигмы.
Также уведомление появится в проекте в инструментах.
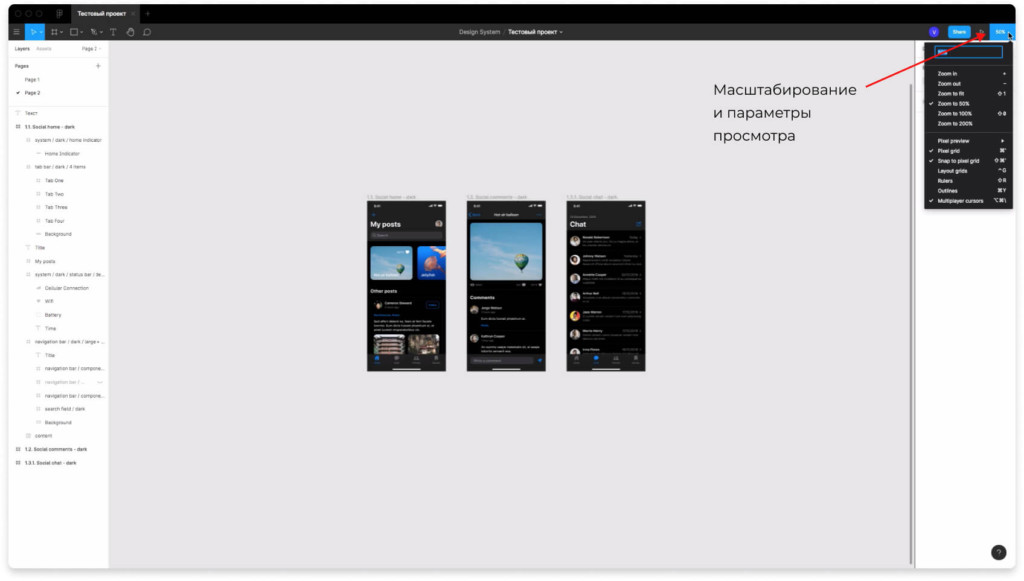
Масштабирование и параметры просмотра. Как пользоваться в Figma?
Как уменьшить или увеличить масштаб?
Сверху, справа можно нажать на цифру с процентами. Перед вами появится выпадающий список. Можно увеличить или уменьшить масштаб, нажав на соответствующие надписи:
- Увеличить масштаб — Zoom in.
- Уменьшить масштаб — Zoom out.
- Масштаб в 50% — Zoom to 50%.
- Изменить масштаб и сделать его 100% — Zoom to 100%.
- Сделать масштаб в 200% — Zoom to 200%.
Параметры просмотра
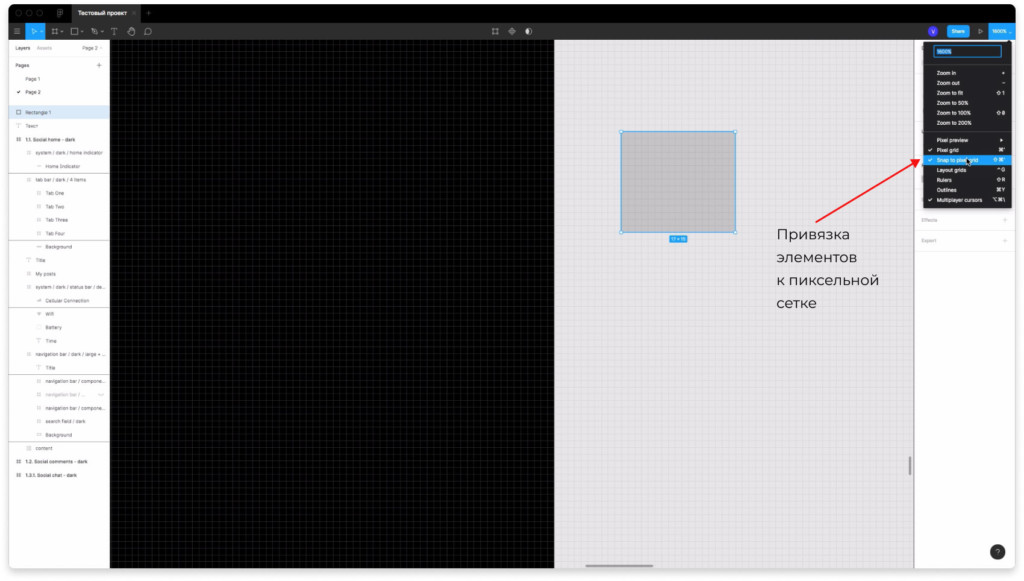
Вы можете изменять различные параметры просмотра. Включать и отключать отображение пикселей, пиксельную сетку, привязывать элементы к пиксельной сетке и т.д. Рассмотрим эти функции более подробно.
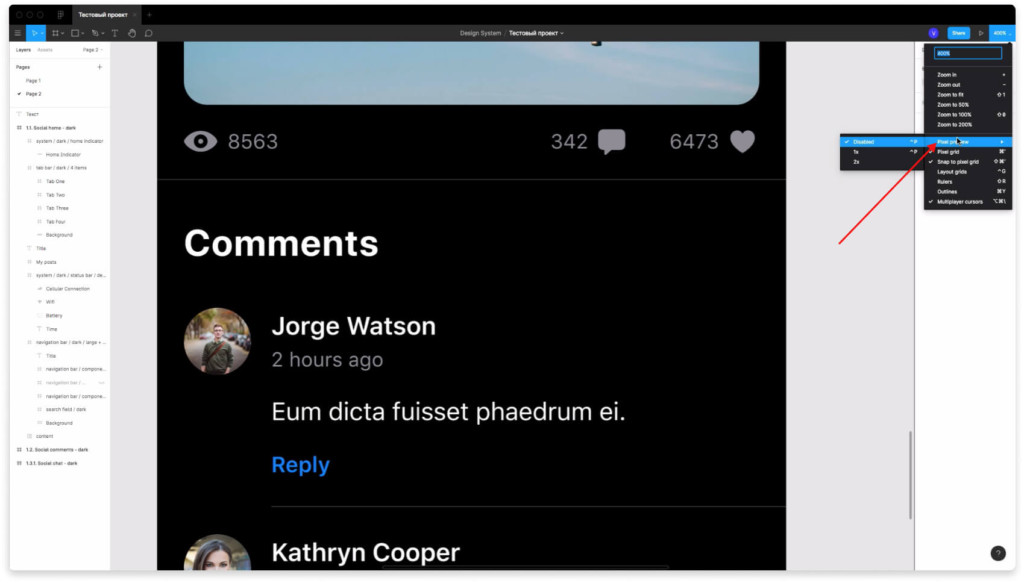
Отображение пикселей (pixel prewie)
Если вы включите функцию «Pixel prewie» и выберете 1x или 2x, то содержимое вашего проекта будет отображаться в виде пикселей при увеличении. Если отключите эту функцию нажав на надпись «Disabled», то все будет выглядеть более четко.
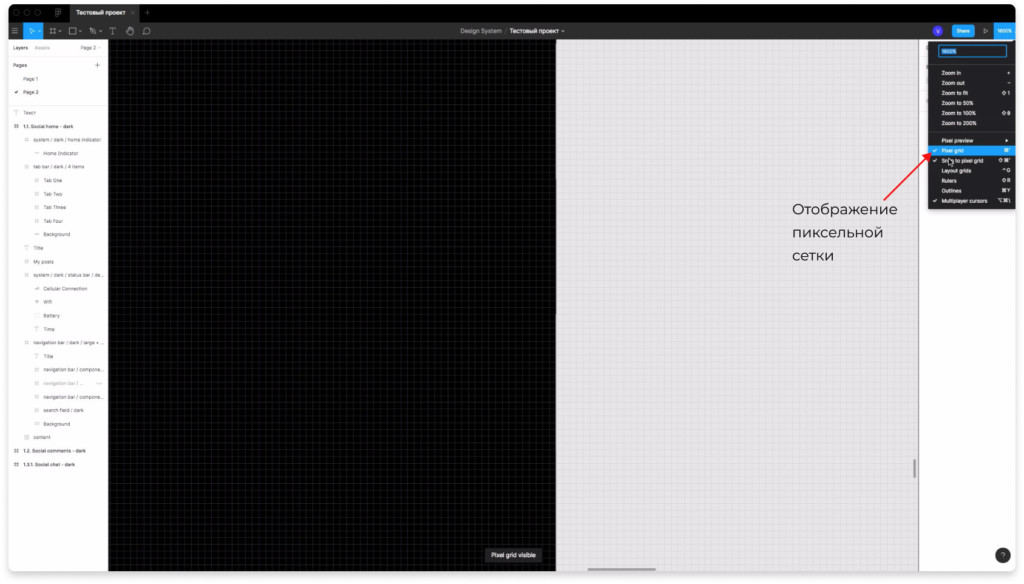
Пиксельная сетка (Pixel grid)
При сильном увеличении порой удобно пользоваться пиксельной сеткой. Её можно включить или отключить с помощью надписи «Pixel greed».
Привязка элементов к пиксельной сетке (Snap to pixel grid)
Чтобы включить привязку элементов к пиксельной сетке нужно, чтобы галочка напротив надписи «Snap to pixel grid» была включена. Если вы работаете в вебе (делаете сайты или мобильные приложения), то обязательно ставьте эту галочку. Иначе элементы будут иметь нечеткие значения и расположение. Это будет усложнять процесс при верстке и работе с кодом.
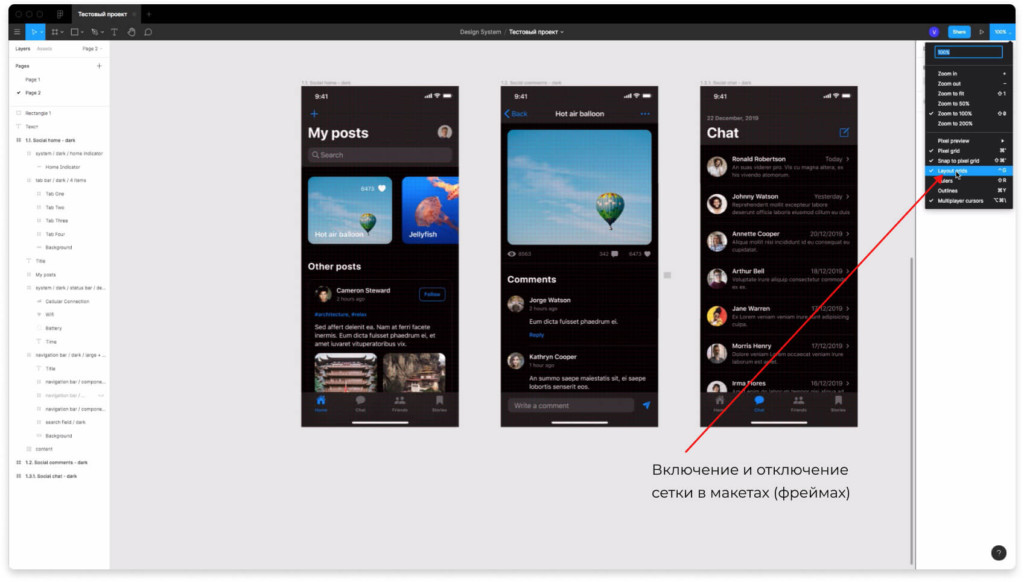
Как включить или отключить сетку в макетах (фреймах)?
Если в ваших макетах (фреймах) есть сетка, то её можно включить или отключить. Для этого нажмите на надпись в выпадающем списке Layout grids.
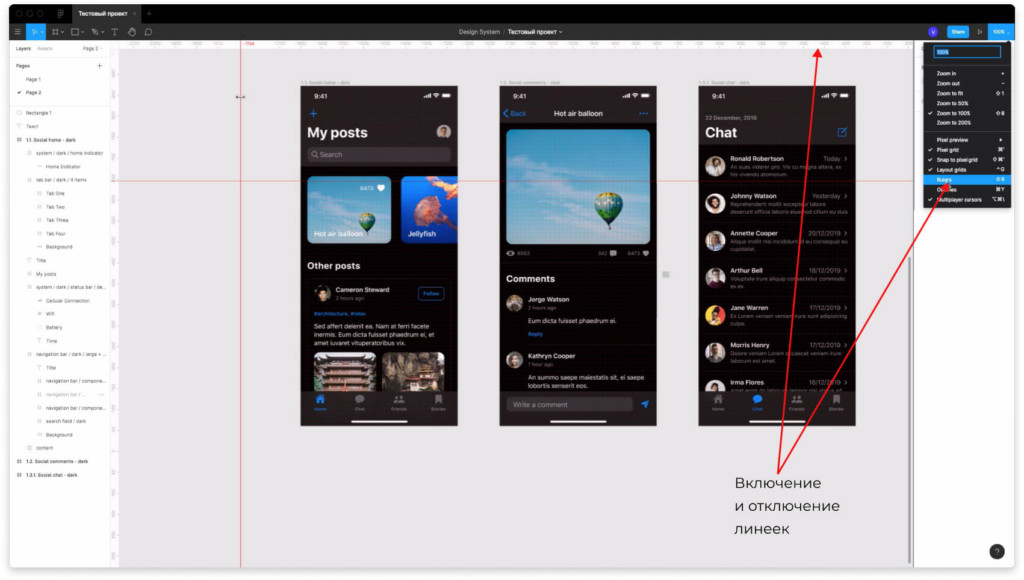
Линейки и направляющие (Rulers)
Вы можете включить линейки нажав на надпись Rulers в выпадающем списке. Это поможет создавать направляющие, которые могут пригодиться при выравнивании элементов. Чтобы создать направляющую нажмите на линейку сверху или справа левой клавишей мыши и потяните в сторону.
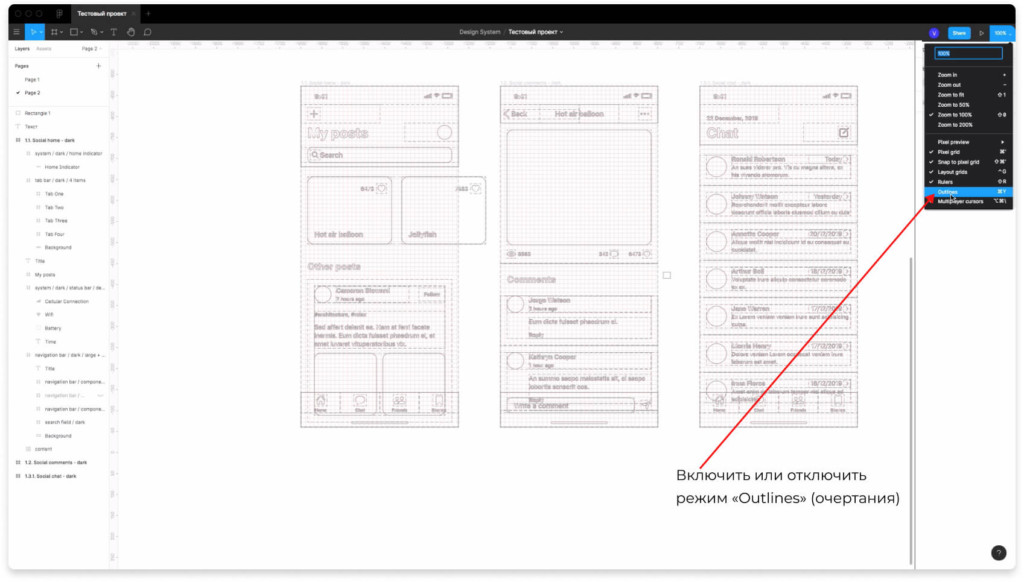
Режим контуров (очертаний) — Outlines.
Режим контуров или очертаний позволяет переключиться в другой режим просмотра. Как пользоваться в Figma контурами? Этот режим может быть иногда полезен, поскольку все элементы отображаются иначе. Чтобы его включить или отключить нажмите на надпись «Outlines».
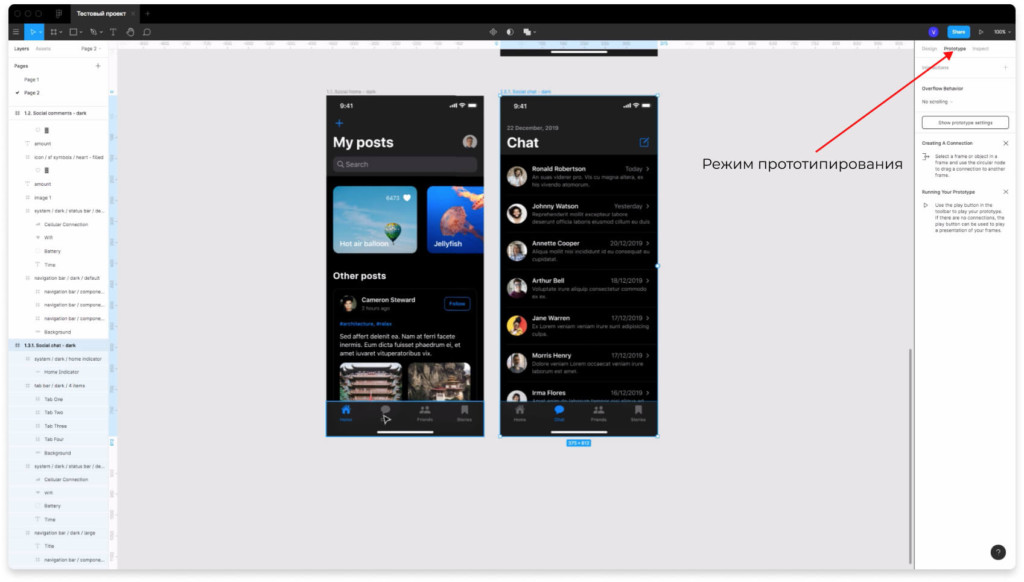
Режим прототипирования в Figma (Prototype)
Чтобы переключиться в режим прототипирования нажмите на вкладку справа «Prototype». В этом режиме вы можете создавать интерактивные прототипы, связи между элементами и фреймами, делать всплывающие окна, анимации и т.д. Это поможет оживить ваш проект в режиме презентации.
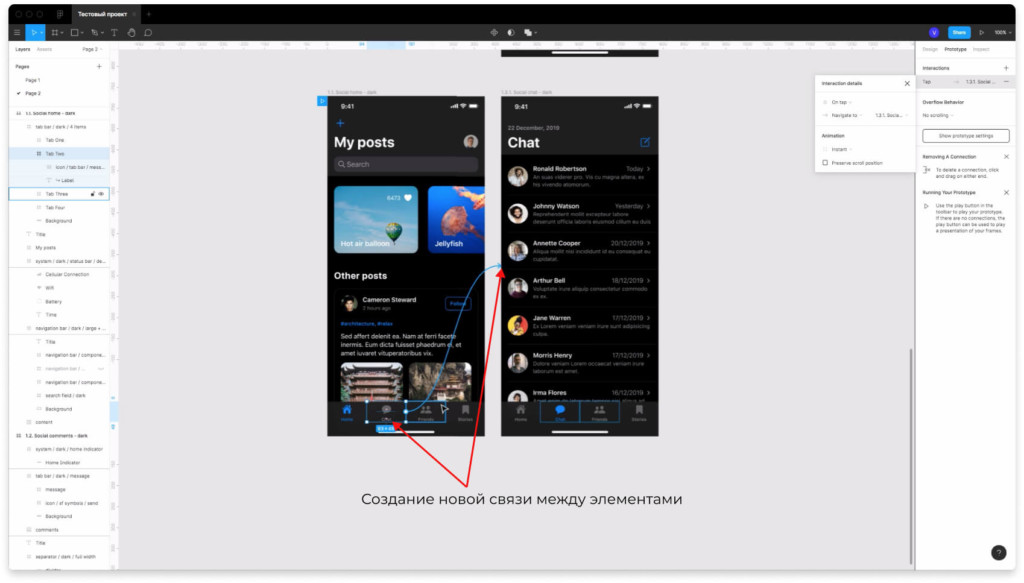
Чтобы создать новую связь выберите какой-то элемент и потяните всё в сторону. Например я выберу иконку чата и свяжу её с фреймом, где эта иконка активна и представлен чат.
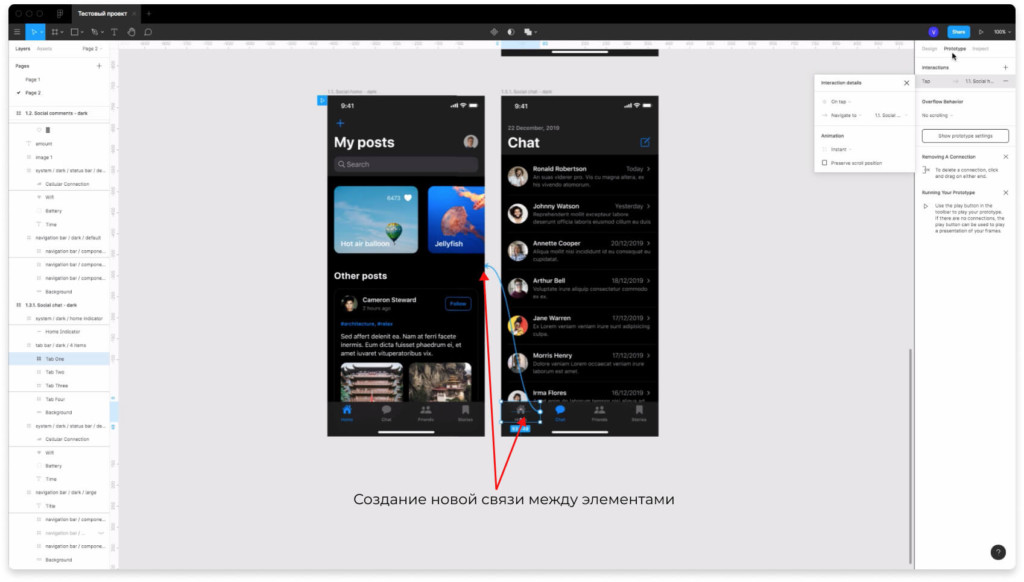
Аналогичную связь делаю между иконкой home и первым фреймом, где эта иконка активна.
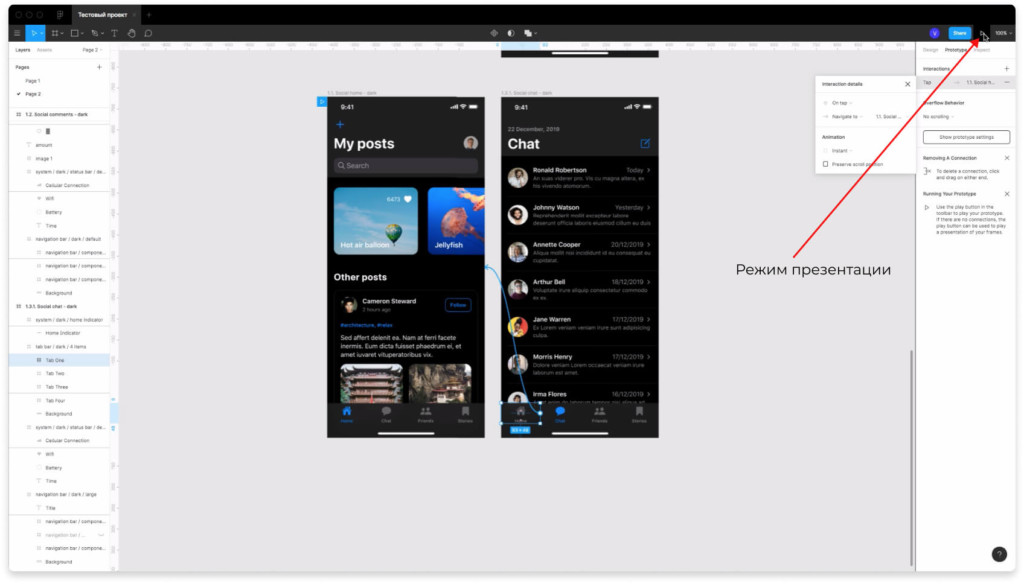
Нажимаю иконку play сверху, чтобы перейти в режим презентации.
При нажатии на любом месте подсвечивается область, которая активна и связана с другими элементами.
При нажатии на иконку чата меня перенаправляет на другую страницу. Этот режим поможет создать наглядные связи между элементами. Можно все покликать и посмотреть, как это будет выглядеть в реальном проекте (сайте или мобильном приложении).
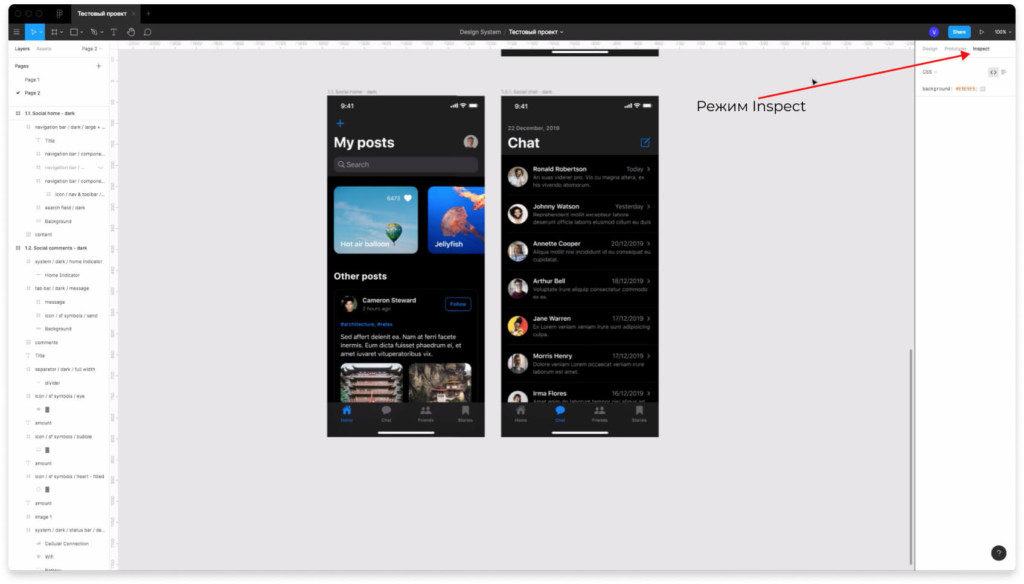
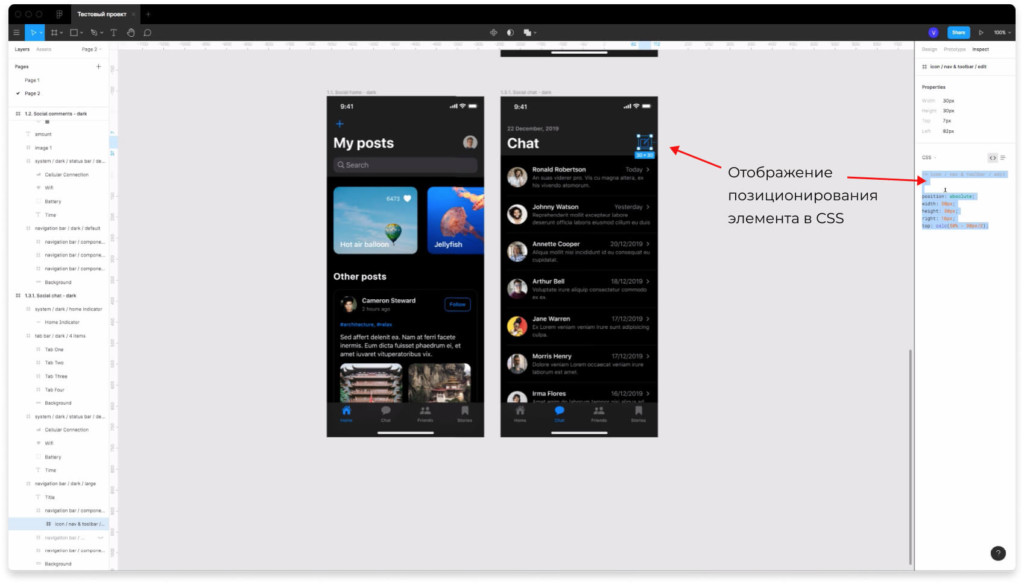
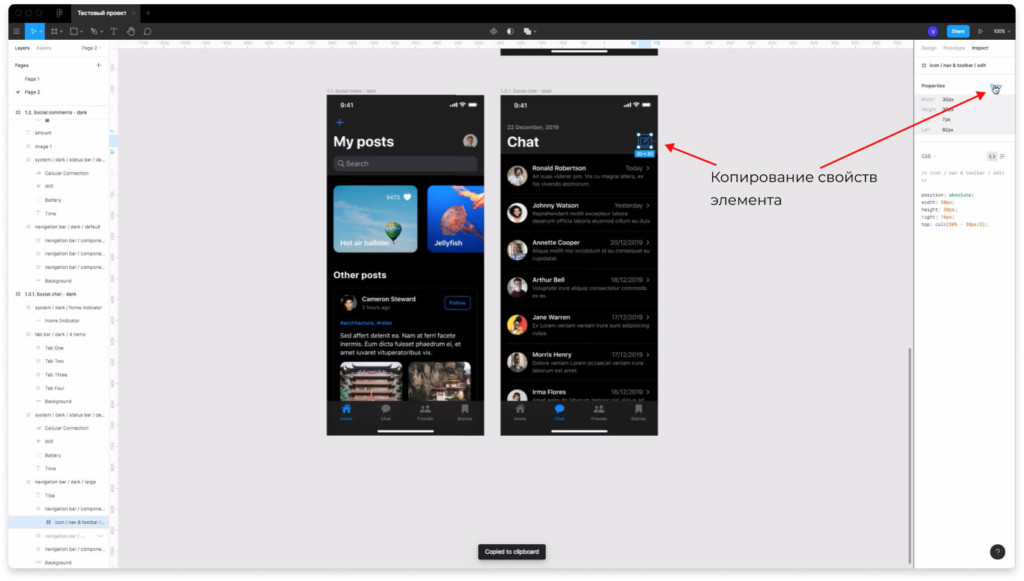
Режим Inspect
Во вкладке «Inspect» будут отображаться куски кода, которые могут быть полезны при верстке.
Выберите любой элемент и посмотрите на панель справа. Там будет отображаться свойства этого элемента (расположение, высота, ширина и т.д.).
Вы можете скопировать свойства элемента нажав на надпись «Copy» сверху, справа.
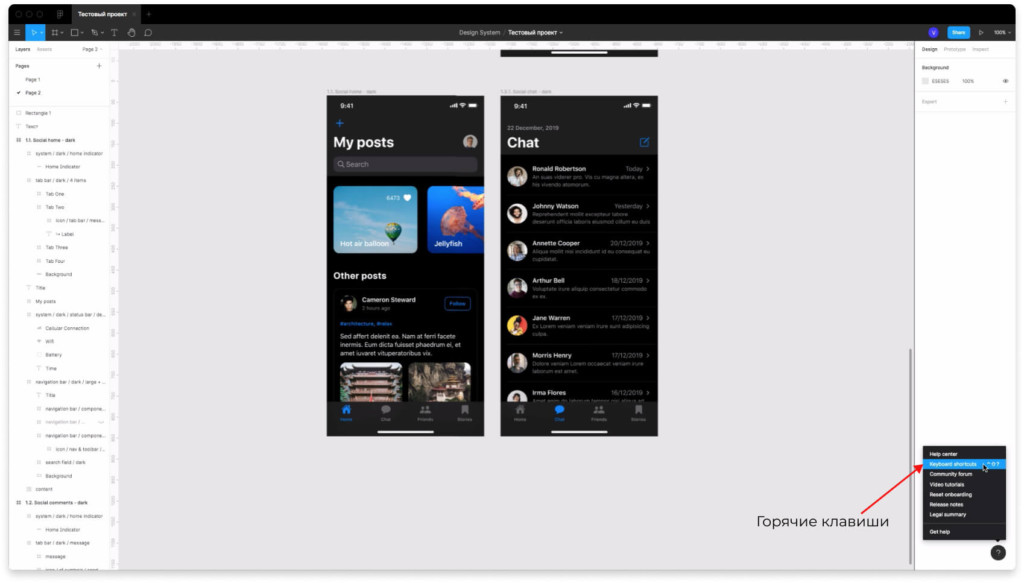
Иконка с вопросом
В левом нижнем углу расположена иконка с вопросом. Если нажмете на неё, то появятся ресурсы, которые можно использовать, чтобы лучше разобраться с фигмой и её функциями.
Чтобы вызвать горячие клавиши в фигме и посмотреть все сокращения, нажмите на иконку вопроса и выберите надпись «Keyboart Shotcuts».
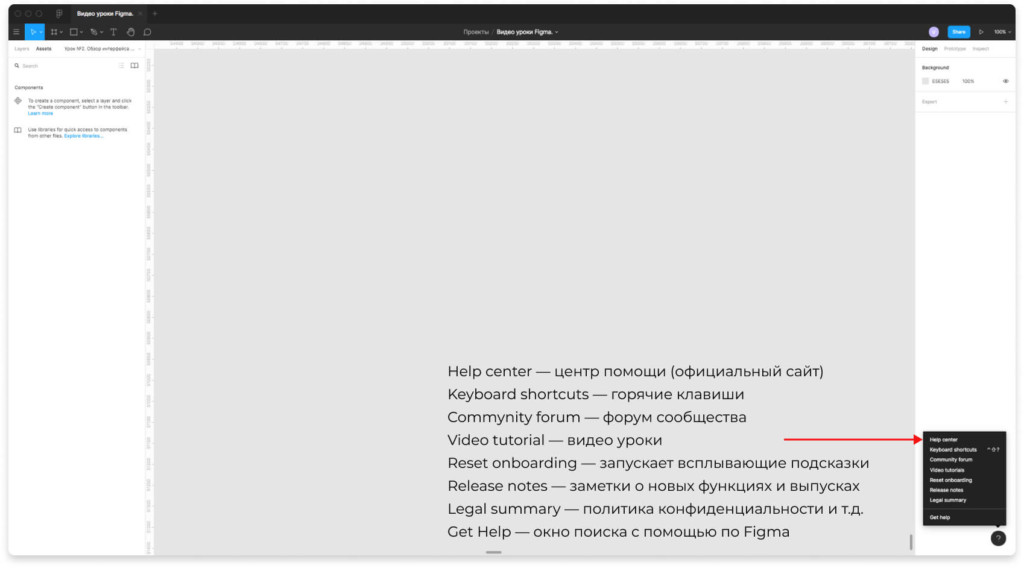
Здесь есть следующие надписи:
- Help center — центр помощи (официальный сайт на английском).
- Keyboard shotcuts — горячие клавиши.
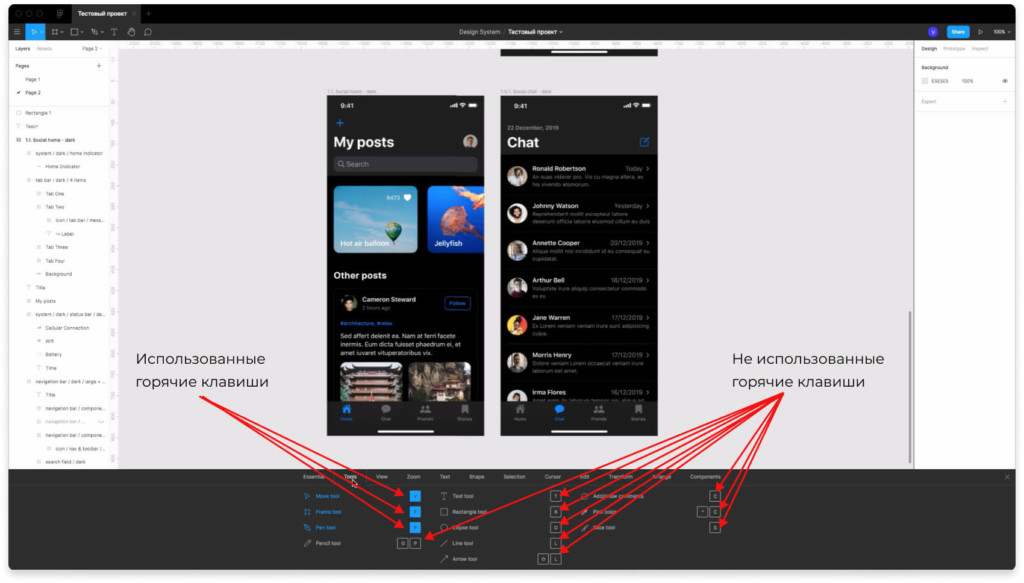
Горячие клавиши
Вы можете переключаться по разным вкладкам и смотреть горячие клавиши. Есть использованные горячие клавиши. Они отображаются с заливкой синим цветом. Горячие клавиши, которые вы не использовали отображаются без заливки.
Итог: из этой статьи и видео, вы узнали как пользоваться figma и кратко разобрали основные функции. В следующих уроках мы будем углубляться в детали каждого инструмента.
Автор урока — Владимир Чернышов
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Это руководство предназначено для тех, кто только начинает работать с Figma.
Christine Vallaure
В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Преимущества:
- Она бесплатна (до двух пользователей и трёх проектов на аккаунт)
- Работает как на Mac, так и на ПК (Sketch же только на Mac)
- Командная работа в режиме реального времени
- Вы можете импортировать файлы Sketch (но будьте осторожны, вы не сможете экспортировать в Sketch!)
- Интегрированная передача проектов разработчикам🥳
- Библиотека Fantastic Team/Дизайн-системы
- Комплексное качественное прототипирование
Недостатки:
- Для работы вам нужно иметь подключение к Интернету, однако вы можете сохранить файл локально, поработать с ним и добавить его позже.
1. Начало пути
1.1 Заполучите Figma
Зайдите на figma.com, зарегистрируйтесь и следуйте инструкциям. Через пару минут все будет готово!
Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
1.2 Импорт старых файлов из Sketch
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
☝Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
2. Разработка в Figma
2.1 Настройка новых фреймов (артбордов)
Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
2.2 Сетки и макеты
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.
Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
☝Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
2.3 Слои и группы
Как и в Sketch, в левой части экрана вы найдете панель слоев.
- Layers → каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
- Group layers → Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages → Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets → Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames → Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
2.4 Векторные фигуры
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
☝Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
2.5 Изображения
Перетащите изображение в рабочую область. В Figma изображения всегда помещаются внутри фигуры (сродни, маски). Чтобы изменить свойства изображения, нажмите на “Fill” в окне свойств справа и меняйте их на свое усмотрение.
В раскрывающемся списке вы можете выбрать:
- Fill → Изображение заполнит контейнер.
- Fit → При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop → Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile → При необходимости повторяет исходные изображения.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
☝Примечание: также можно заполнить уже существующую фигуру изображением. Нажмите на фигуру и перейдите к «Fill» и в раскрывающемся списке выберите «image».
☝Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
2.6 Типографика
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.
Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
☝Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
3. Стили
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фону рядом с рамкой и они отобразятся в меню свойств справа.
3.1 Создание цветовых стилей
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль:
1. Создайте объект
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
4. Щелкните «+», для добавления класса. Готово!
☝Совет: когда вы даёте название стилю, укажите наименование его области применения, а не просто впишите название самого цвета («цвет выделения», а не «оранжевый»).
3.2 Создание стилей для текста
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей:
1. Выделите текст
2. В правом меню свойств щелкните по квадратному значку стилей.
3. Нажмите на «+» и дайте вашему ему имя
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
☝Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
3.3. Больше стилей
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона:
4. Компоненты
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
4.1 Создание повторно используемых компонентов
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.
Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
☝Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
4.2 Замена мест и вложение
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
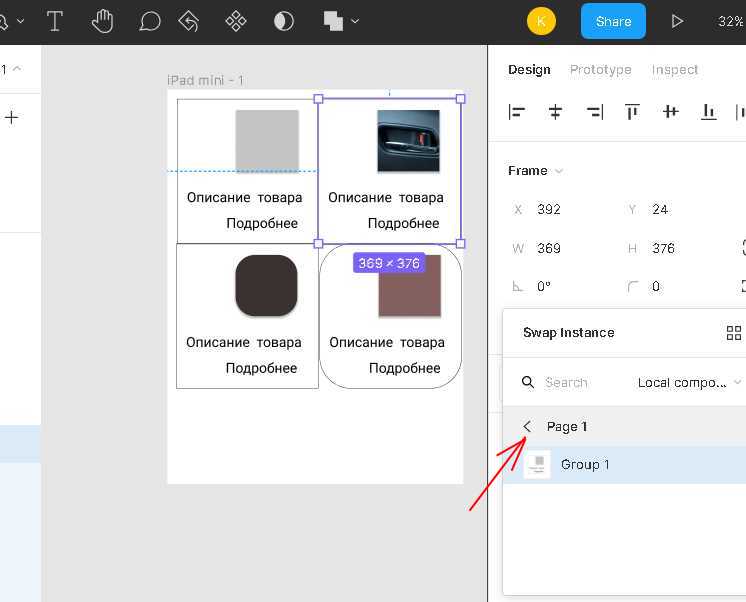
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
4.3 Перезапись
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
4.5 Наименование компонентов
Используйте «/» для того, чтобы переименовать компонент, например можно переименовать “share-icon” в icon/share. Тогда Figma автоматически создаст родительскую категорию под названием icon, которая воплотит в жизнь все ваши мечты об обмене экземплярами и экспорте!
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
☝Совет: чтобы компоненты были хорошо организованы, создайте новый фрейм для каждой группы, например «кнопки» или «формы». Теперь перетащите туда свои главные компоненты. Все элементы будут представлены в алфавитном порядке.
5. Auto Layout
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
5.1 Изменение слоев в auto-layout
- Добавьте свой контент
- Shift + A будет автоматически создавать новый компонент вокруг текстового слоя с вертикальными и горизонтальными отступами.
- Теперь измените содержимое и вы увидите, что размер кнопки автоматически изменяется
5.2 Вложенный Auto Layout
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
☝Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
☝Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
6. Прототипирование в Figma
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
6.1 Создание прототипа
Выберите фрейм и в правой части меню свойств щелкните «Prototype», далее по «Prototype Settings» и выберите устройство, под которое будете разрабатывать. Дальше нажмите кнопку воспроизведения в правом верхнем углу, чтобы увидеть ваш дизайн в действии. Вы также можете загрузить приложение Figma Mirror на свой телефон для предварительного просмотра дизайна на вашем устройстве.
6.2 Подключение экранов
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
6.3. Поведение при переполнении
Помимо вертикальной прокрутки, Figma предлагает другое очень реалистичное поведение в случае переполнения.
- Горизонтальная прокрутка → Выберите все элементы и сгруппируйте их. Теперь нарисуйте фрейм нужного размера, переместите или скопируйте группу внутрь, оставив переполнение скрытым. В раскрывающемся списке выберите горизонтальную прокрутку.
- Панорамная (как в Google maps) → Нарисуйте фрейм и добавьте изображение. В меню переполнения выберите горизонтальную и вертикальную прокрутку одновременно.
- Fix elements → Чтобы сделать заголовок или кнопки липкими, убедитесь, что выбрано «fix position» («Design»> « Constraints» в меню свойств свойств)
6.4 Smart Animate
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
7. Совместное использование и работа с другими
7.1 Режим презентации
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
7.2 Создание команды и проекта
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
Чтобы создать команду, просто нажмите кнопку «Сreate new team» и следуйте инструкциям.
- Team → команда людей, например, дизайнер, разработчик, копирайтер и т.д.
- Projects → Храните связанные файлы в одном месте.
- Files → отдельные файлы дизайна, вот тут и создается реальный дизайн
☝Примечание: вы можете перемещать файлы между проектами и командами в любое время.
7.3 Библиотека
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
☝Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Плохие новости: в бесплатной версии вы можете публиковать цветовые стили только в библиотеке команды. Для сохранения компонентов вам понадобится Pro-статус.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
2. Нажмите publish
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
☝Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
7.4 Совместная работа с другими дизайнерами и разработчиками
Пригласите людей, нажав на кнопку «Поделиться» в верхнем меню и введите адрес электронной почты или же скопируйте ссылку и отправьте её вашим коллегам.
Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
☝Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
7.5 Экспорт ассетов
В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
1. Выберите объект.
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
☝Примечание: Не забудьте указать имя с помощью «/», например image/home/imagename , icon/iconname, которые автоматически сортируют экспорт в файлы.
Шпаргалка, когда что экспортировать:
- SVG → используйте для векторных файлов, таких как логотипы и значки. SVG можно масштабировать до любого размера без потери качества. Обязательно экспортируйте резервную копию png.
- Jpg → используйте для всех видов прямоугольных изображений и фотографий. Обязательно укажите фактический размер (1x), а также (2x).
- Png → Используйте, если для изображения или фотографии требуется прозрачный фон. Также потребуется (1x) и как минимум (2x) экспорт.
- 1x, 2x → 1x — это фактический размер. 2x — в два раза больший размер. 2x требуется для получения четких изображений. Обратите внимание, что 2x, 3x и т.д. Идут с суффиксом @ 2x, @ 3x, который будет иметь значение для идентификации и вызова правильного изображения при кодировании.
- w & h → Вы также можете установить ширину, например 300w = изображение шириной 300 пикселей. То же самое для высоты = h.
- pdf → используется если вы хотите экспортировать всю страницу, например, для отправки по почте или добавления в презентацию и вам необходимо высокое качество.
Разработка дизайна сайта требует специального программного обеспечения. И чтобы его установить, вам потребуется достаточно мощный компьютер. Сервис Figma умеет работать с графикой, с ним можно работать в онлайн-режиме. Для использования Figma в проектах, нужно будет пройти регистрацию, затем вам откроется набор рабочих инструментов. При первом знакомстве у многих могут возникнуть трудности, но, прочитав эту статью, вы поймете, что такое интерфейс Figma и получите советы, как работать в этой программе.
Прежде, чем создавать дизайн своего проекта, нужно пройти обязательную регистрацию в сервисе. Делается это на официальном сайте figma.com. Щелкаем в правом верхнем углу на кнопку “Sign Up”. Нас перенаправит к форме, которая находится внизу, заполняем свои данные, вводя почту и пароль, нажимаем “Create Account”.
Появится следующее окно, вписываем свое имя и в раскрывающемся списке выбираем профессию. Если вы собираетесь заниматься дизайном, то выберите “Design”. После завершения регистрации и авторизации можно приступать к работе.
Как работать в Фигме бесплатно – создаем проект
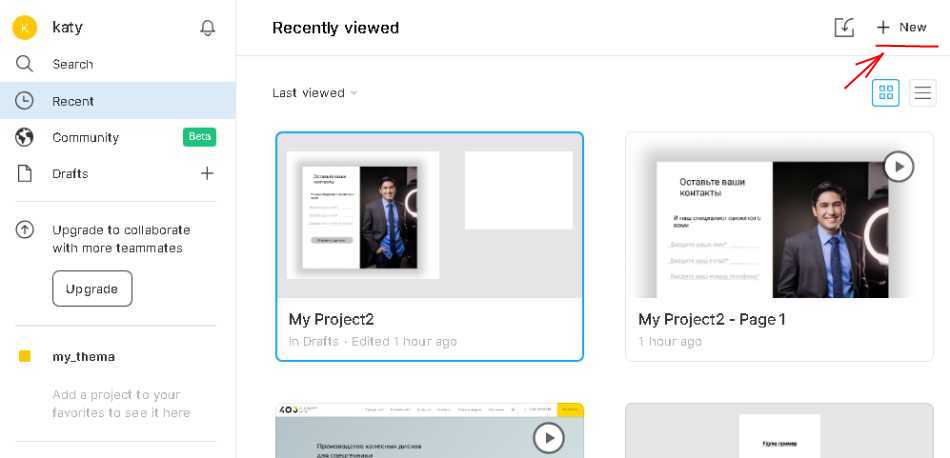
Главная страница авторизованного пользователя представляет собой рабочий стол, там хранятся все проекты, доступные для редактирования. Если вы зарегистрировались недавно, то первые работы будут представлены шаблонами других дизайнеров. Чтобы создать собственной дизайн, нажмите ссылку “New”, как показано на скриншоте ниже.
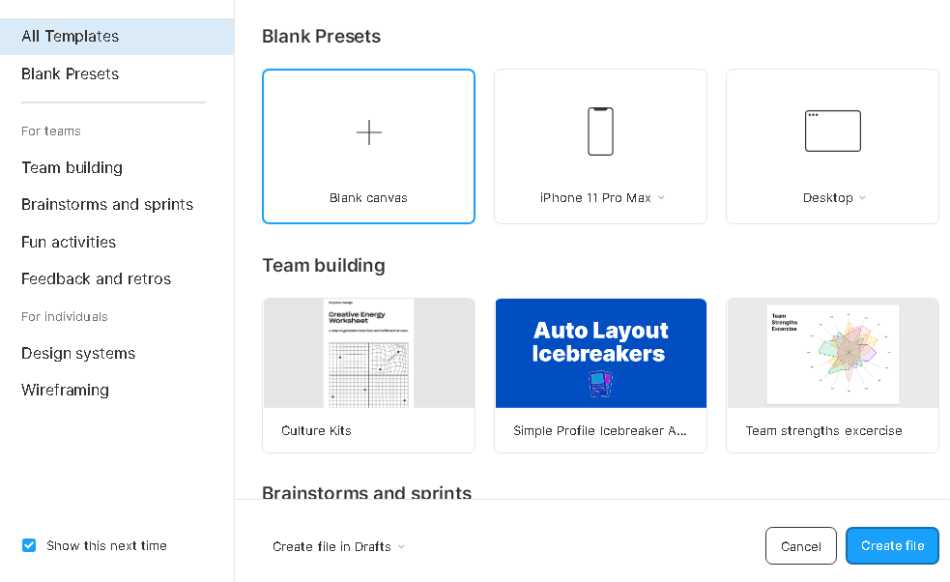
Дальше выбираем устройство, для которого будет разрабатываться приложение: мобильный телефон или десктопная версия. Есть вариант просто создать пустой бланк, там уже разработчик сам будет выбирать инструменты и работать с ними.
Кроме основных кнопок и “пресетов”, есть еще и набор шаблонов. Они доступны для редактирования. Но, чтобы лучше разобраться в функционале программы, рекомендуется выбрать вариант из “Blank Presets”. При переходе откроется окно с панелями инструментов, а также создастся frame, названный в зависимости от типа проекта “IPhone” или “Desktop”. Но если выбрать “Blank Canvas”, то проект откроется без фреймов, тут нужно самому выбрать тип устройства.
Как работать в Фигме: инструкция
Дизайн проекта состоит из элементов, с которыми будут взаимодействовать пользователь, для их добавления нужно создать frame. Делается это просто, на верхней панели выбираем иконку, на которой нарисована решетка или для быстрого доступа просто нажимаем F на клавиатуре. Откроется панель со списком типов устройств, выбираем подходящий вариант для нашего приложения.
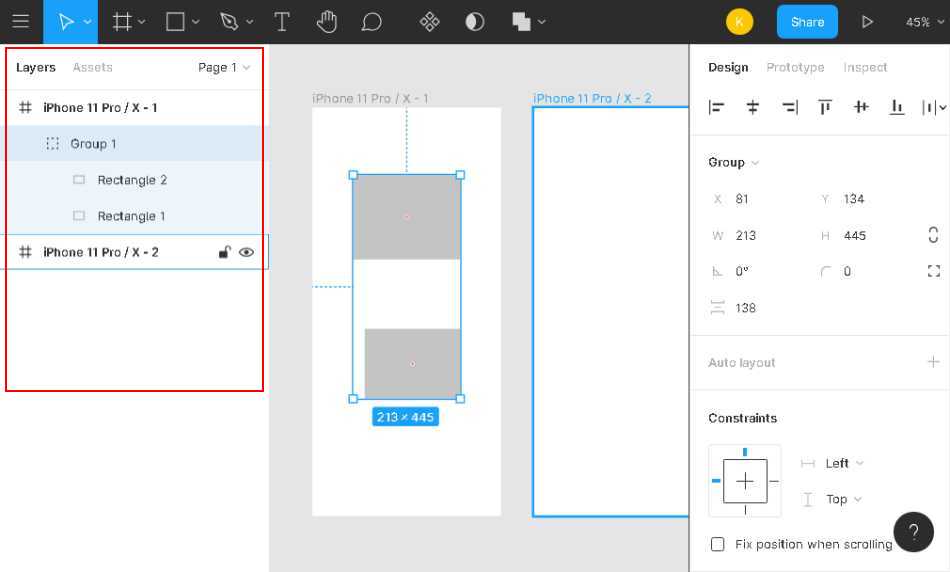
Инструмент frame – это окно интернет-приложения. Если планируется разработать многофункциональную программу, то одного фрейма недостаточно, и чтобы добавить остальные, щелкните по фрейму (как пример iPhone 11 Pro/x – 1) в левой панели и нажмите CTRL+C и CTRL+V для создания дубликата или выполните действия, показанные на картинке выше.
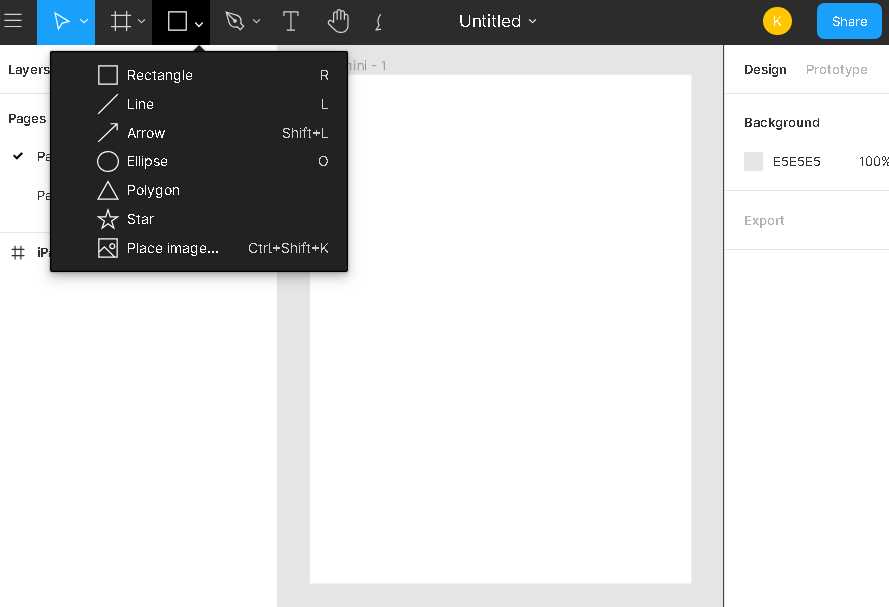
При разработке прототипа используют разные примитивы, например, квадраты, линии, эллипсы и так далее, чтобы получить к ним доступ, щёлкните по иконке сверху, затем появится раскрывающийся список, пример ниже.
Дальше выбираем фигуру и рисуем во фрейме. Вот список примитивов:
- Rectangle – квадрат, в каждом углу есть точки, с помощью них можно сделать скругления.
- Line – чертит линию.
- Arrow – похож на Line, только в конце линии есть стрелка.
- Еllipse – круг.
- Polygon – это треугольник.
- Star – вычерчивает звезду с пятью углами.
- Place Image – добавляет картинку с жесткого диска пользователя. При размещении появятся две кнопки Place All (Добавить все) и Discard All (Отменить все). За один раз можно выбрать несколько image. Делается это тремя способами: стандартный – выделение мышкой, ctrl + щелчок по очереди или shift + кнопка мыши, так сразу выделяется группа. После нажатия кнопки Place All в интерфейсе Фигма они все окажутся на холсте. Дополнительный вариант – просто перетащить файл в окно браузера.
У сервиса Figma, как и у Фотошопа, есть вкладка Layers, при добавлении объекта он начинает отображаться в слоях. Если object разместить во фрейме, то вид будет в форме дерева. Фигуры можно сгруппировать, если их выделить курсором мыши, удерживая левую кнопку, или же выбирая object, по очереди зажимая Shift, а после использовать комбинацию клавиш CTRL+G, тогда произойдет объединение в группу, полный пример на картинке:
Каждый размещенный элемент обладает свойствами, чтобы к ним обратиться, нужно выбрать “element” и появится панель, где присутствует три вкладки. О них речь ниже.
Свойства объектов
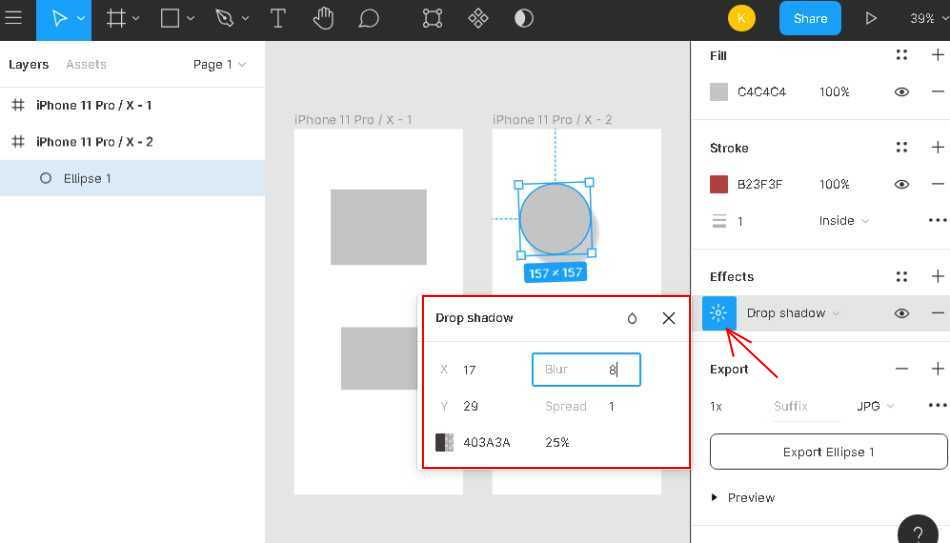
1. Design – показывает параметры выбранного объекта, ширину, высоту, координаты по оси (x, y), выравнивания по отношению фрейма: слева, справа и посередине, а также дополнительные свойства, которые можно придать объекту, такие как: Fill (заполнение цветом), Stroke (цвет контура), Effect (настройка разных эффектов например тени) и Export (сохранение полученного результата в файл: png, jpg, svg и pdf). Ниже показано, как применять эффекты.
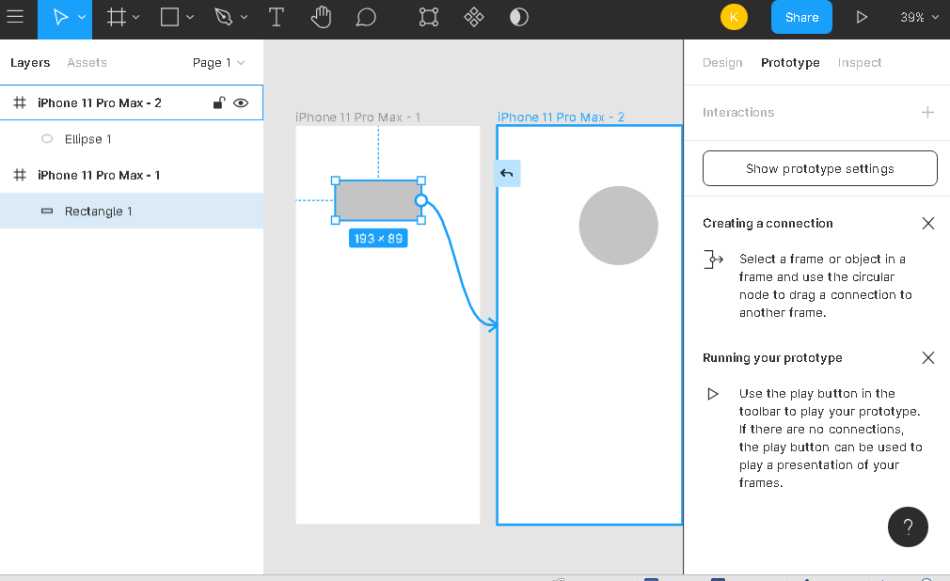
2. Prototype – эта вкладка помогает делать графические элементы более функциональными, например, повесить на кнопку переход на следующий frame, и при щелчке будет открываться страница. Это легко проверить. Создадим два фрейма, напомню, что инструмент находится в верхней панели, выберем любой тип устройства, например телефон, сделаем копию (Ctrl+C) и вставим (CTRL+V). На первом можно поместить квадрат, на втором эллипс. Пример ниже.
Воспользуемся Prototype, выделим объект “прямоугольник” и сбоку посередине при наведении мышки появится кружок с плюсом, щелкаем по нему и стрелкой указываем направление – второй фрейм. Всплывет дополнительное окно, разберем его позже, в итоге у нас должно получиться вот это:
Теперь можно протестировать. В верхнем углу есть кнопка “Present”, выглядит она как треугольник, при нажатии появится тест. Если все сделано правильно, то щелчком мышки по прямоугольнику откроется второе окно, где есть эллипс.
Переходим к следующему свойству.
3. Inspect, последняя вкладка – показывает параметры: размер, цвет и многое другое. Здесь запрещено менять настройки, можно только просматривать.
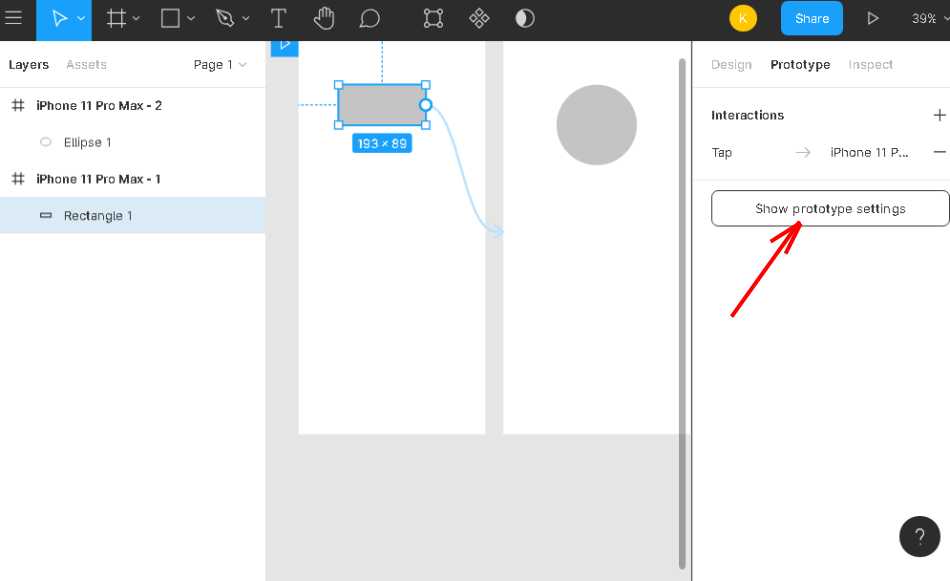
Вернемся к прототипам, здесь есть такая фишка, как настройка мобильного устройства, чтобы туда попасть следует нажать кнопку “Show prototype settings”.
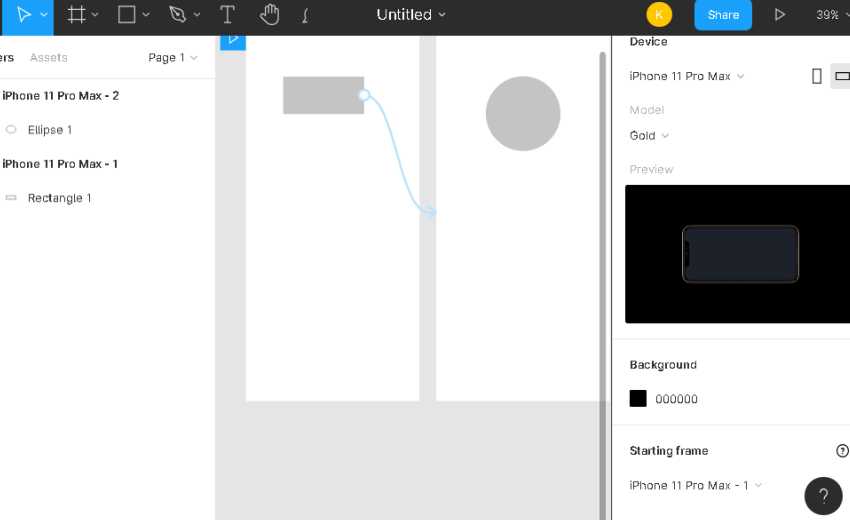
При нажатии на кнопку, откроется блок с настройками оборудования: выбрать “device”, model, отобразить устройство по вертикали и горизонтали, цвет заднего фона и список стартовых фреймов.
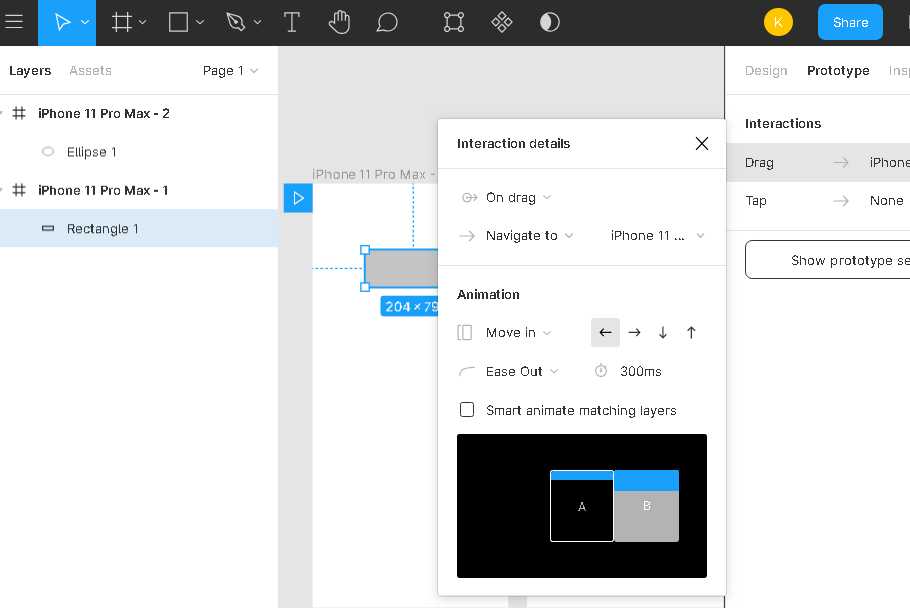
Ранее упоминалось про окно, появление которого происходит, когда делаем стрелочную привязку от кнопки к фрейму. В этом окне присутствуют опции, где можно настроить плавный переход на следующую страницу и установить действия кнопки мышки. Например, один щелчок, drag-drop удержание и перелистывание, и так далее.
Prototype объединяет несколько фреймов, а его настройки способны создать интересные анимации переходов.
Добавление сообщений Add/Show Comments
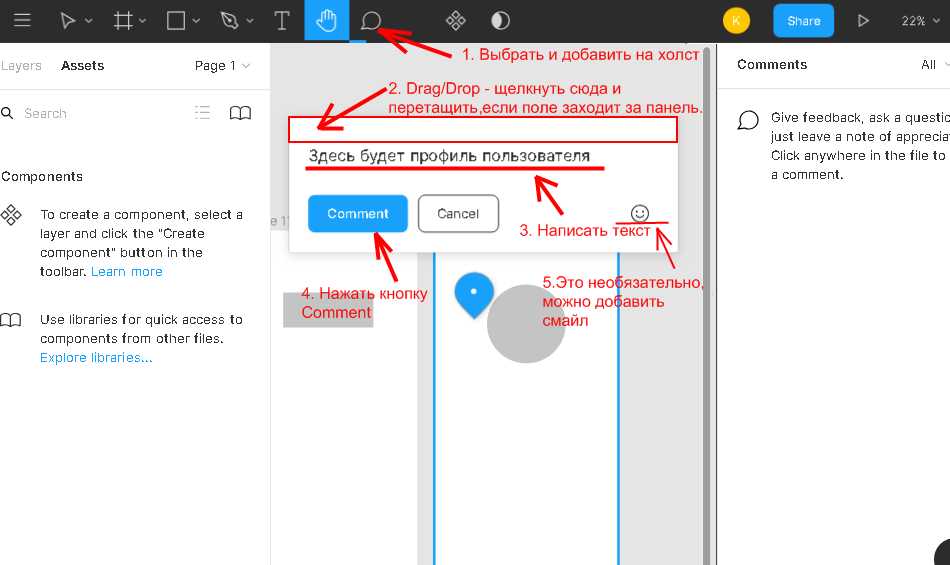
В сервис Фигма есть возможность работать в команде над одним проектом, поэтому иногда появляется необходимость подписать части веб-интерфейса, для этих целей существуют комментирование. Чтобы добавить сообщение, нажмите “Add/Show Comments” и напишите текст, и те, кто подключен к проекту, увидят ваше сообщение.
Таким образом, можно объяснить заказчику, как будет работать проект, и получить рекомендации от клиента. Для добавления комментария нужно поставить маркер на холст, написать text и нажать кнопку Comment. Message отобразиться в онлайне.
У пользователя могут возникнуть неудобства, например, во время комментирования текстовое поле уйдет за левую панель, это усложнит добавления “месседжа”, чтобы это исправить, сделайте захват мышкой и перетащите на удобную позицию. Полный пример действий показан на картинке:
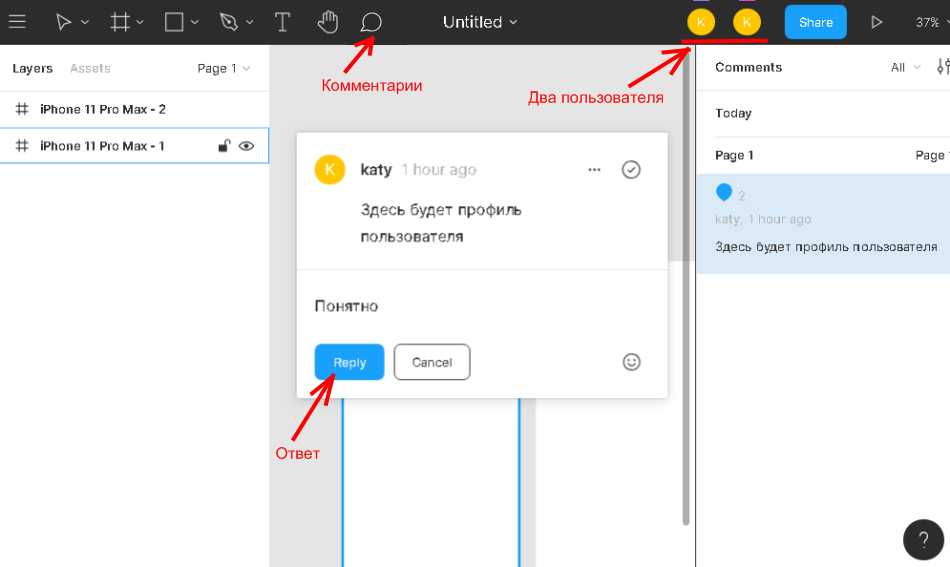
После добавления появится сообщение с текстовым полем, где можно написать ответ. Чтобы увидеть результат глазами другого пользователя, скопируйте url-адрес проекта и откройте его в новой вкладке. Для получения доступа ко всем сообщениям, выберите соответствующую иконку и напишите ответ.
Text (hotkey “K”)
Предназначен для добавления текста в графическом интерфейсе пользователя (GUI). С помощью него можно создавать меню, делать подробное описание товара, услуги. Как и в остальных инструментах Figma, здесь есть свойства, а если вы уже сталкивались с оформлением текста в других графических редакторах, то и здесь сможете разобраться.
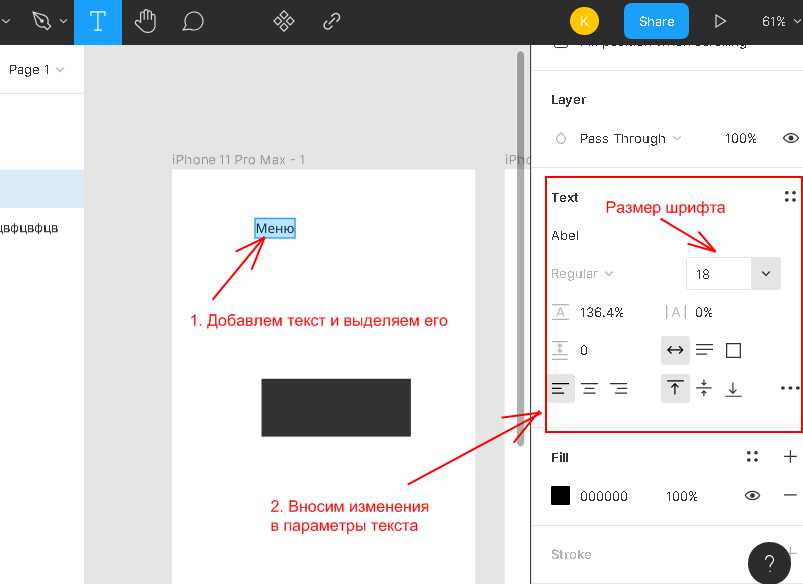
Чтобы написать сообщение, нажимаем на иконку “Text” и добавляем его во frame.
По “пресетам” существуют некоторые сходства c примитивами Rectangle и Ellipse, но есть и отличие, например, здесь можно указать размер и тип шрифта, а также выравнивание.
Подсказка: когда устанавливаешь шрифт, пишешь текст, позже появляется необходимость увеличить размер на несколько пунктов. Но при взаимодействии с параметрами ничего не происходит, это связано с тем, что сначала нужно выделить текст курсором, а потом вносить изменения. Пример работы с font показан ниже:
Pen/Pencil
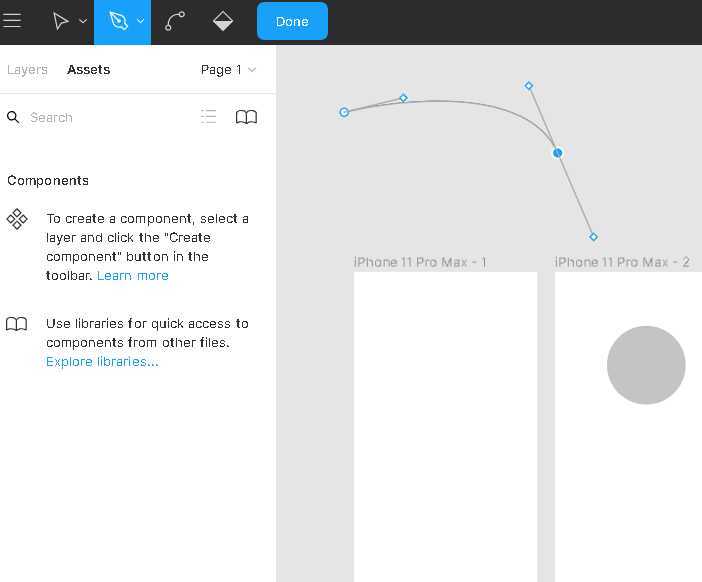
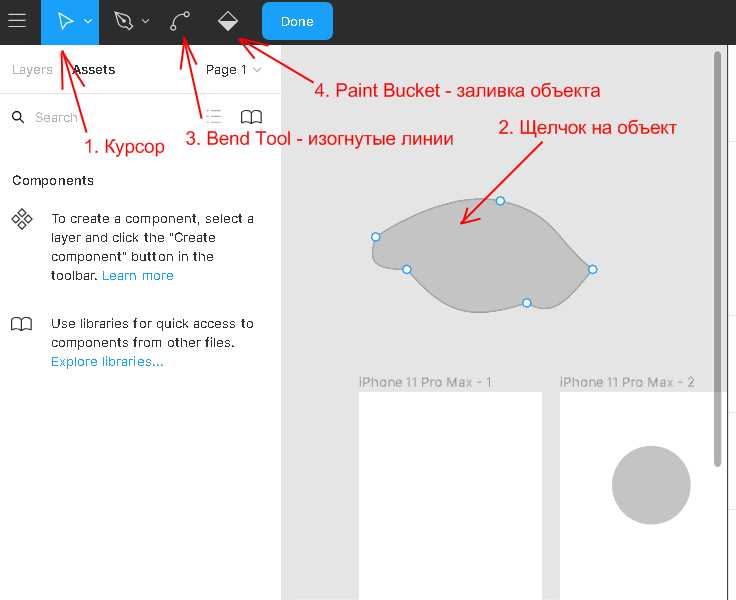
Два инструмента для рисования произвольных форм. Перо (pen) используется для черчения линий. Ставим точку, потом еще одну, и появляется отрезок, повторяем действие несколько раз, при желании можно линию сделать изогнутой. Для этого при добавлении второй точки удерживаем клавишу мыши и плавно передвигаем, пример на картинке:
Положение всех точек, включая линию, можно отредактировать. Для этого выбираем иконку курсора и дважды кликаем на объект. Дальше отобразятся “Bend Tool” и “Paint Bucket”.
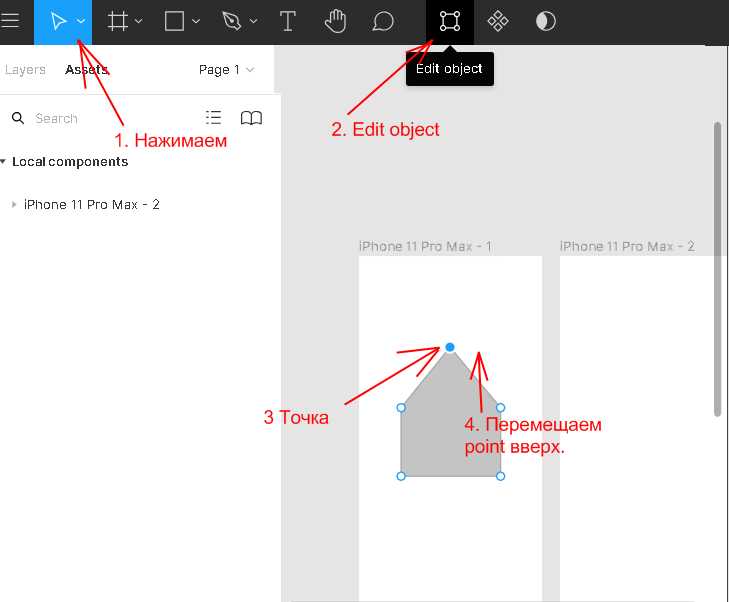
Edit object
Каждая фигура поддаётся редактированию, для этого следует нажать соответствующую иконку, а потом передвигать point. Пример на рисунке. Меняем положение точек у Rectangle.
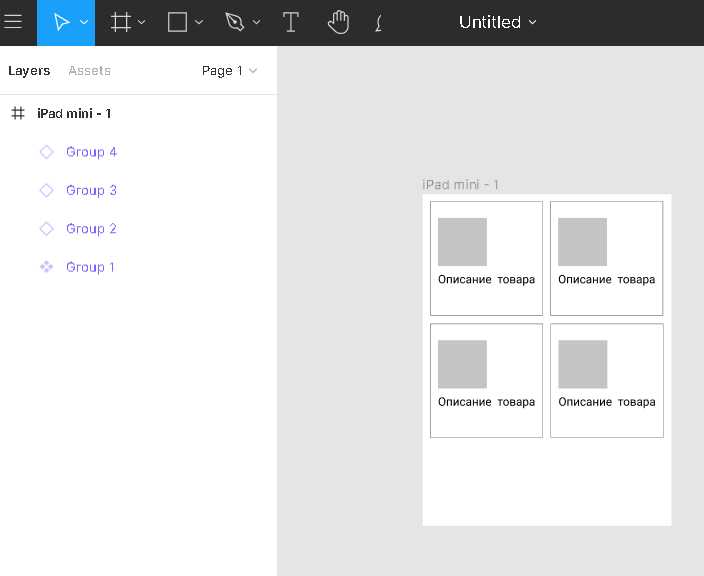
Инструмент Components
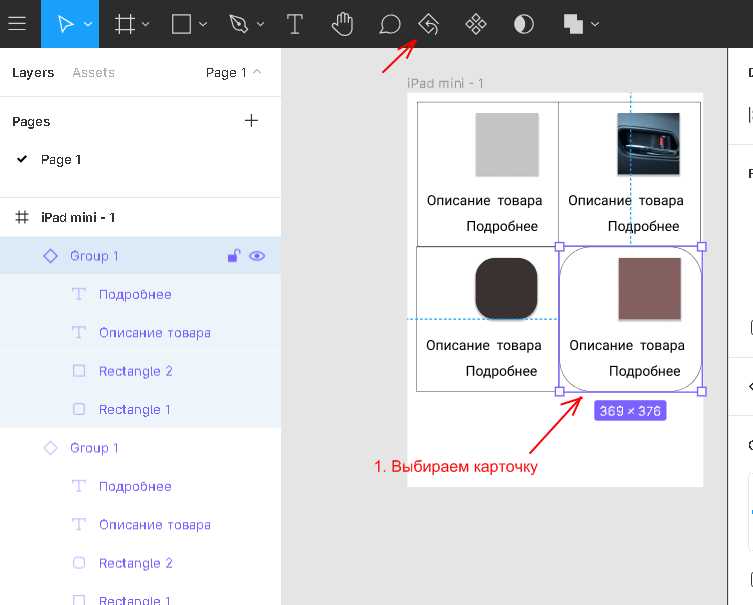
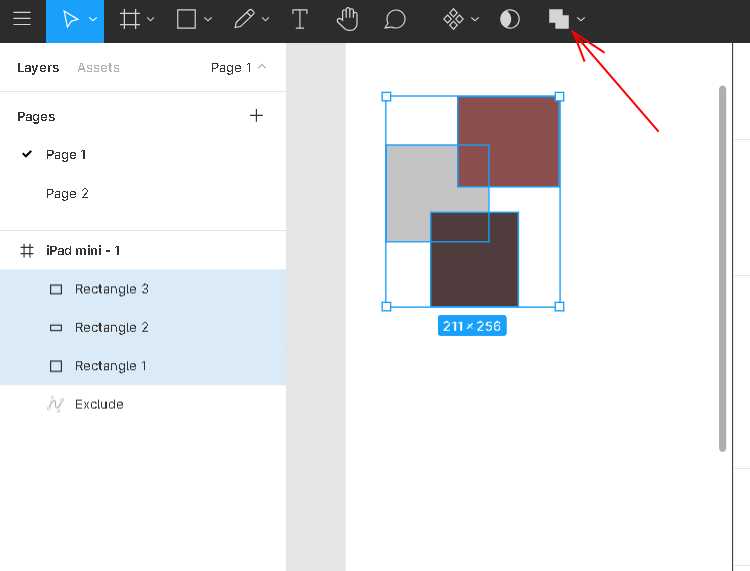
Чтобы разобраться, как работать в программе Фигма, вам нужно знать такую важную деталь, как компоненты, которые находятся рядом с edit object. Они способны объединить несколько элементов в один контейнер. Эта функция потребуется в тех случаях, когда на странице присутствуют однотипные блоки, например, карточки товаров. Нарисовав один block, можно сгруппировать его, потом преобразовать в компоненты и скопировать несколько раз, после этого, если потребуется, перетащить или поменять размер картинки внутри блока, изменения вступят в силу для всех копий.
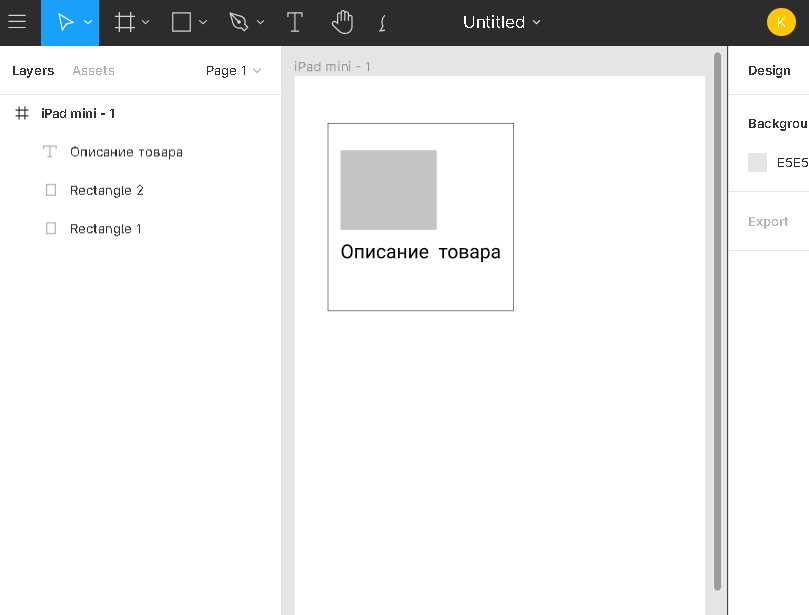
Приведем пример. Создадим карточку. Сначала реализуем шаблон, состоящий из rectangle и текста.
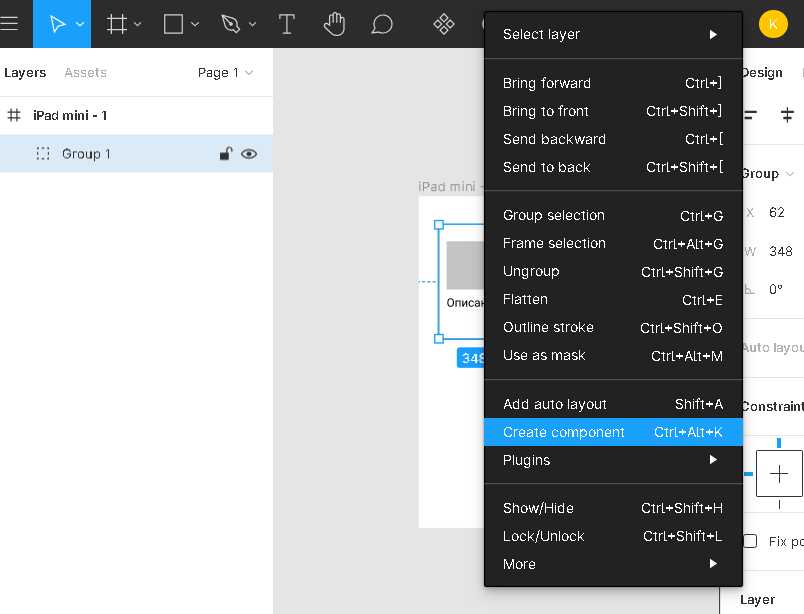
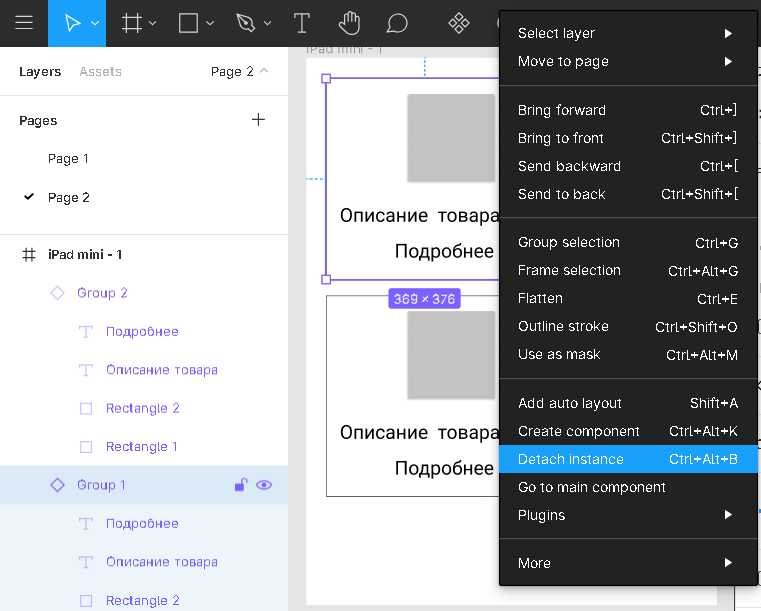
Дальше нужно выполнить группировку. Делается это просто, выделяем объекты и нажимаем Ctrl+G. Воспользуемся иконкой Create Component. Она расположена на верхней панели, чтобы её увидеть, нужно щелкнуть на сгруппированном объекте или другой вариант – через контекстное меню. Правой кнопкой мыши щелкаем по объекту, из которого хотим сделать component, как показано на картинке:
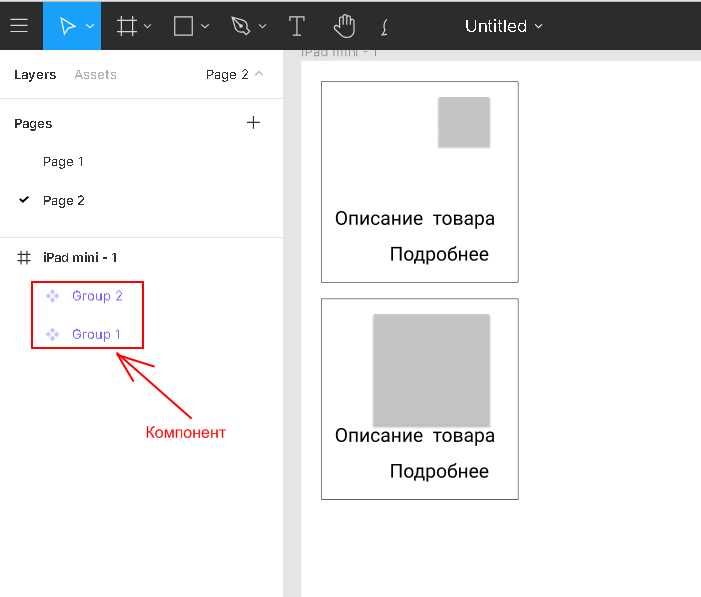
Группа элементов станет контейнером, после этого сделаем несколько копий Ctrl+C (копировать) и CTRL+V (вставить). Разместим карточки так, чтобы они помещались на frame. Полностью пример можно увидеть ниже:
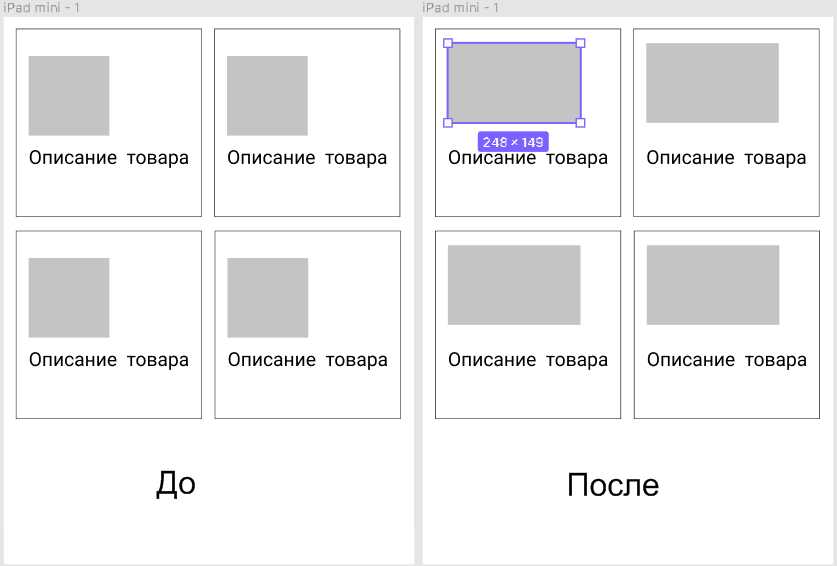
Обратите внимание на вкладку Layers слева, там отобразилось четыре компонента, у каждого из которых есть значки ромбики. Первые три пустые, они означают копии, последняя, четвертая, оригинал. Результатом наших действий станет то, что нам не придется редактировать каждый товар по отдельности. Выбираем оригинал под названием “Group 1”, заходим в его настройки двойным щелчком, при этом сначала один раз выделяем мышкой. Теперь редактируем квадрат, допустим, это картинка товара. Захватываем боковую границу и масштабируем, все остальные элементы будут тоже изменены. В итоге у нас получится следующее:
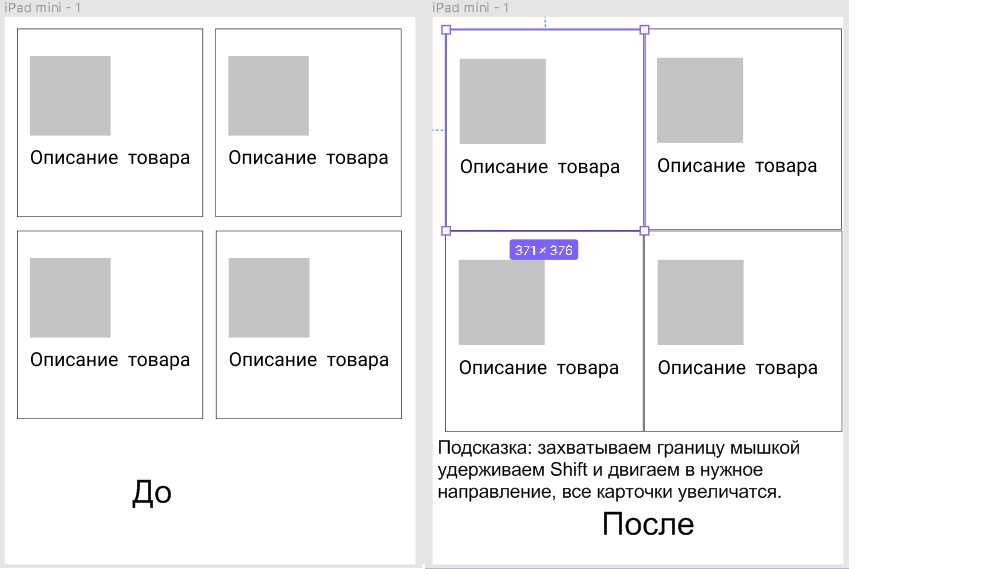
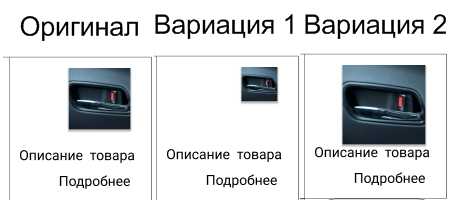
Размер у серого квадрата был изменен, а также передвинуты позиции, соответственно, наши действия отразились на остальных копиях. Выше показаны два варианта – до и после правок. Удобство заключается в том, что можно сделать целый каталог и менять местоположения и размер. Соответственно, изменения вступят в силу для всех блоков.
Не только объекты внутри контейнера, но и внешние границы также меняются. Делается это с помощью клавиши Ctrl и курсором мышки, а если удерживать клавишу Shift и воспользоваться мышкой, то карточка увеличиться в размере. Стоит учитывать, что данные действия должны происходить только на оригинале, а не на копии.
Уникальный блок можно отредактировать и все изменения автоматически будут отображены в копиях, но если попытаться сделать то же самое у дубликата, то в итоге ничего не произойдет.
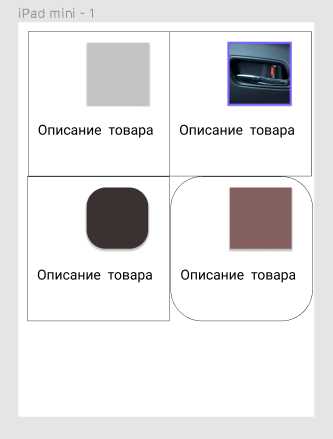
Часть параметров у копий закрыты, например, внутренние элементы невозможно передвинуть. Если попытаться захватить и перетащить, то будет двигаться весь контейнер.
Менять позиции запрещено внутри дубликата контейнера, но возможно изменить цвет, добавить картинку. С помощью плагина Unplash мы добавили image, а также закруглили края у некоторых элементов.
Стоит учитывать, что первый компонент идет как основной, и иногда после изменения копий веб-мастеру может понадобиться вернуть настройки по умолчанию, которые есть в оригинале. Для этих целей предусмотрена специальная кнопка. Выбираем карточку, где требуется применить стандартные настройки, и нажимаем:
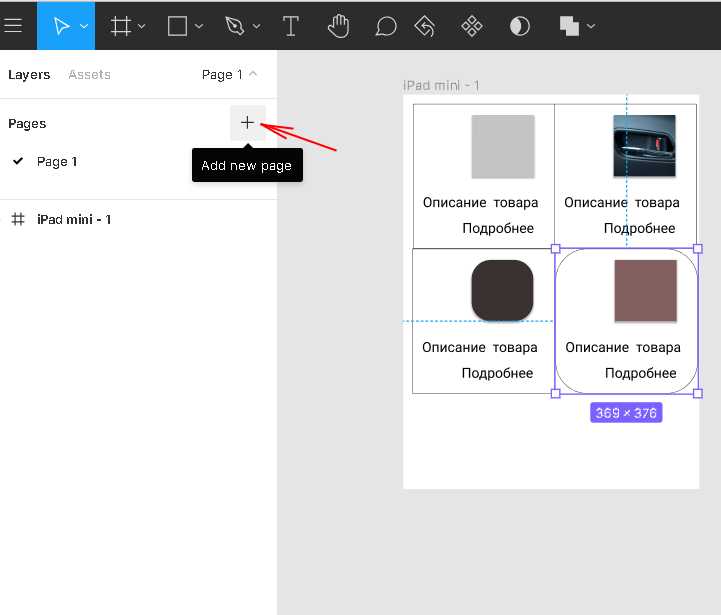
Здесь мы предоставили пример каталога с товарами, чтобы люди переходили по нему, нужна ссылка на страницу или кнопка со стрелкой, которая привязана на следующий “page”. Как сделать привязку, используя прототип, мы писали выше.
Сейчас небольшая инструкция добавления линка.
Выберем из панели инструмент “текст”, вставим его в оригинальную карточку и напишем “подробнее”. В итоге слово отобразится везде.
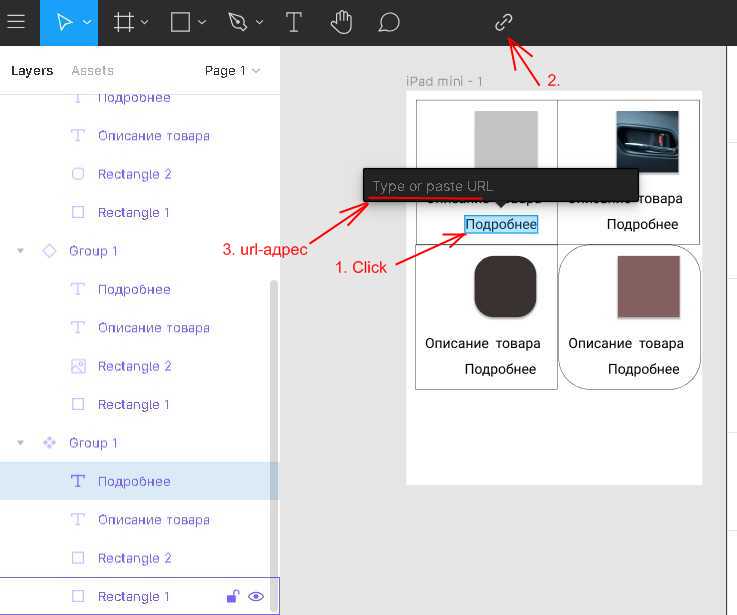
Теперь, чтобы сделать ссылку, нужно щелкнуть по текстовому полю и выбрать вверху экрана “цепь” и написать url-адрес.
Веб-ссылка будет доступна только для одной карточки, с остальными нужно поработать отдельно, и в каждую вставить url-адрес, который будет вести на страницу с полным описанием товара. Чтобы протестировать, нажмите “Present” в правом верхнем углу экрана.
В компонентах также можно создавать несколько разных вариаций и менять их. Допустим, перед веб-мастером поставили задачу сделать несколько размеров фото. Если посмотреть на скриншоте выше, то у нас уже есть image, добавленный через плагин, с ним мы и будем работать.
В первую очередь создадим еще одну страницу, делается это так:
Страница появилась под названием Page 2. Теперь скопируем главный компонент и вставим его на Page 2. Допустим, у нас будет две вариации, а значит, делаем две копии. Теперь отвяжем привязку через контекстное меню “Detach instance”.
Тоже самое делаем со второй. В итоге должны получиться две обычные группы. Меняем размер квадрата, в первом случае делаем миниатюрку, во втором, наоборот, увеличиваем. Потом оба блока снова преобразуем в компонент.
Почти все готово, тестируем на Page 1. Выбираем блок с картинкой, сбоку в свойствах появится раскрывающийся список “Swap Instance”, по умолчанию стоит главная страница, жмем стрелку и переходим в меню.
Там должно быть название новой страницы, выбираем её, откроются наши вариации, тестируем, и смотрим, что получается.
Инструмент Component является незаменимым средством для создания множества разных объектов.
Объединение группы выбранных элементов
В панели управления есть кнопка, умеющая объединять группу выбранных объектов. Доступ откроется, если выбрать несколько фигур.
При нажатии на иконку появится список, состоящий из нескольких selection. Для проверки можно щелкать по каждой кнопке и смотреть результаты. Доступно пять пунктов: Union, Subtract, Intersect, Exclude и Flatten.
Как работать в программе Фигма – история сохраненной версии
В Фотошопе есть функция просмотр истории, где можно в любой момент вернуться на один или несколько шагов назад. У Фигмы есть похожий инструмент, открывающий сохраненные проекты. Для этого следует перейти в меню, которое расположено слева вверху, выбрать file -> Show version history и справа появится список всех сохраненных копий.
Пригодится, если во время работы была допущена ошибка, и нужно откатить к предыдущей версии.
Когда требуется поставить сохранение вручную, то нажмите плюс в панели истории или горячие клавиши CTRL+ALT+S. Откроется два поля c title и description. Придумываем название, описание и сохраняем.
Плагины
При работе довольно часто бывают ситуации, когда стандартного набора инструментов для реализации своих проектов недостаточно и приходиться обращаться к сторонним плагинам. Один plugin уже упоминали в статье – это Unsplash, он устанавливает случайную картинку на холсте. Существуют и другие плагины, чтобы получить к ним доступ, нужно перейти в меню и выбрать следующее:
Чтобы plugin стал доступным в менеджере, выбираем Install. Процесс инсталляции не займёт много времени. Позже он отобразится в меню. Два способа его запустить: первый – в самом меню плагинов, второй – правой кнопкой мыши, выбрав plagins.
В этой статье были описан интерфейс сервиса Фигма, а также рассказано, как работать в Фигме в виде инструкции. После завершения дизайн-проекта, ваш проект можно перенести в другой сервис, например, в конструктор Tilda, для разработки программной части.