- Popular topics
-
The entire DevOps lifecycle
- User account
- Coming to GitLab from another platform
- Build an integration with GitLab
- Contributing to GitLab
Visit docs.gitlab.com for the latest version
of this help information with enhanced navigation, discoverability, and readability.
Welcome to the GitLab documentation!
|
Use GitLab Get started with GitLab features and functionality. |
Administer GitLab Administer a self-managed GitLab instance. |
|
New to Git and GitLab? Start learning about Git and GitLab. |
Contribute to GitLab development Create new GitLab functionality and documentation. |
|
Coming to GitLab from another platform? Learn how to move to GitLab. |
Build an integration with GitLab Integrate with Jira and other common applications. |
|
Choose a subscription Determine which subscription tier makes sense for you. |
Install GitLab Install GitLab on different platforms. |
|
Reference architectures View recommended deployments at scale. |
Upgrade GitLab Upgrade your GitLab self-managed instance to the latest version. |
|
GitLab releases See what’s new in GitLab. |
Popular topics
Have a look at some of our most popular topics:
| Popular topic | Description |
|---|---|
| Two-factor authentication | Improve the security of your GitLab account. |
| GitLab groups | Manage projects together. |
Keyword reference for the .gitlab-ci.yml file |
Available configuration options for .gitlab-ci.yml files. |
| Activate GitLab EE with a license | Activate GitLab Enterprise Edition functionality with a license. |
| Back up and restore GitLab | Rake tasks for backing up and restoring GitLab self-managed instances. |
| GitLab release and maintenance policy | Policies for version naming and cadence, and also upgrade recommendations. |
| Elasticsearch integration | Integrate Elasticsearch with GitLab to enable advanced search. |
| Omnibus GitLab database settings | Database settings for Omnibus GitLab self-managed instances. |
| Omnibus GitLab NGINX settings | NGINX settings for Omnibus GitLab self-managed instances. |
| Omnibus GitLab SSL configuration | SSL settings for Omnibus GitLab self-managed instances. |
| GitLab.com settings | Settings used for GitLab.com. |
The entire DevOps lifecycle
GitLab is the first single application for software development, security,
and operations that enables Concurrent DevOps.
GitLab makes the software lifecycle faster and radically improves the speed of business.
GitLab provides solutions for each of the stages of the DevOps lifecycle.
User account
For more information about GitLab account management, see:
| Topic | Description |
|---|---|
| User account | Manage your account. |
| Authentication | Account security with two-factor authentication, set up your SSH keys, and deploy keys for secure access to your projects. |
| User settings | Manage your user settings, two factor authentication, and more. |
| User permissions | Learn what each role in a project can do. |
Coming to GitLab from another platform
If you are coming to GitLab from another platform, the following information is useful:
| Topic | Description |
|---|---|
| Importing to GitLab | Import your projects from GitHub, Bitbucket, GitLab.com, FogBugz, and SVN into GitLab. |
| Migrating from SVN | Convert a SVN repository to Git and GitLab. |
Build an integration with GitLab
There are many ways to integrate with GitLab, including:
| Topic | Description |
|---|---|
| GitLab REST API | Integrate with GitLab using our REST API. |
| GitLab GraphQL API | Integrate with GitLab using our GraphQL API. |
| Integrations | Integrations with third-party products. |
Contributing to GitLab
GitLab Community Edition is open source
and GitLab Enterprise Edition is open-core.
Learn how to contribute to GitLab with the following resources:
| Topic | Description |
|---|---|
| Development | How to contribute to GitLab development. |
| Legal | Contributor license agreements. |
| Writing documentation | How to contribute to GitLab Docs. |
GitLab — это онлайн сервис для работы с git репозиториями, у которого есть Open Source версия, которую можно установить и развернуть на своем сервере. Разработчики позиционируют свой сервис как альтернативу GitHub и с этой задачей он полностью справляется. Здесь есть все то же самое, что и на GitHub, плюс бесплатные неограниченные частные репозитории, создание команд, редактирование кода прямо в браузере и многое другое.
В этой статье мы поговорим о том, как пользоваться GitLab для разработки своих проектов. Как создавать репозитории и взаимодействовать с ними. Если вам нужна информация по Git, то лучше смотрите статью как пользоваться git.
1. Создание аккаунта
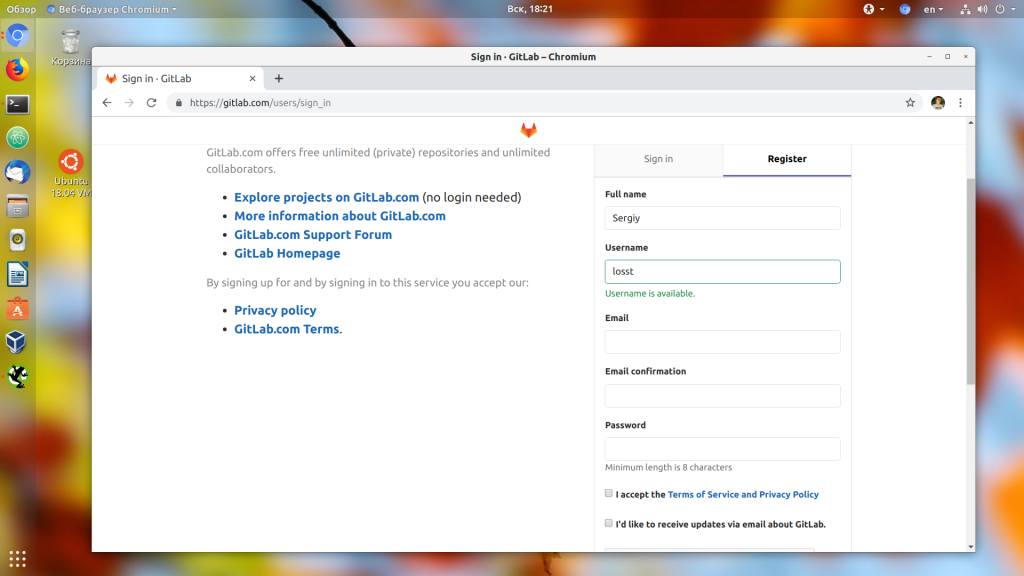
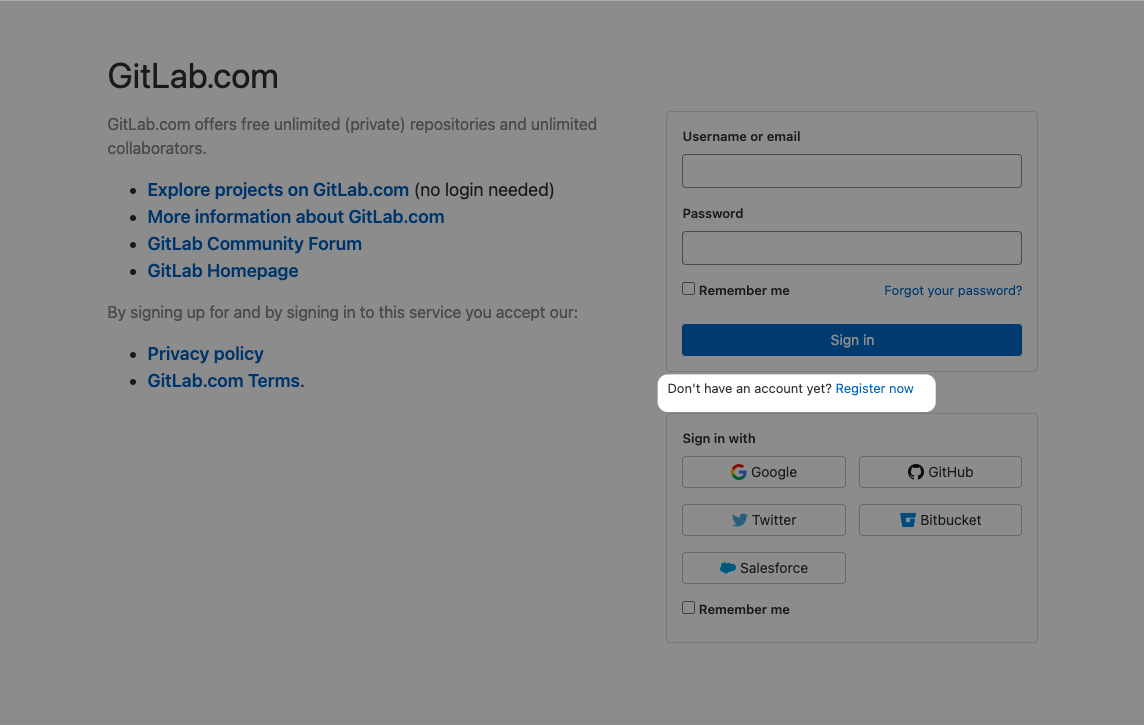
Зарегистрироваться на GitLab очень просто. Откройте главную страницу GitLab найдите в правой части экрана форму входа и перейдите на вкладку Register. Здесь вам нужно ввести ваше имя, логин, адрес электронной почты, согласится с условиями использования и нажать кнопку Register:
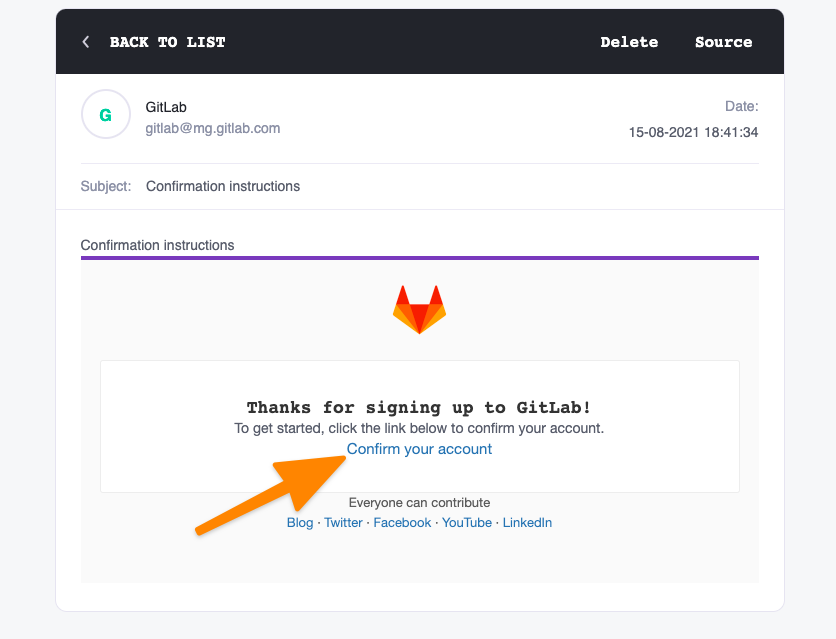
После этого вам на почту придет сообщение со ссылкой для подтверждения аккаунта, перейдите по ней:
Теперь ваш аккаунт подтвержден и вы можете в нём авторизоваться:
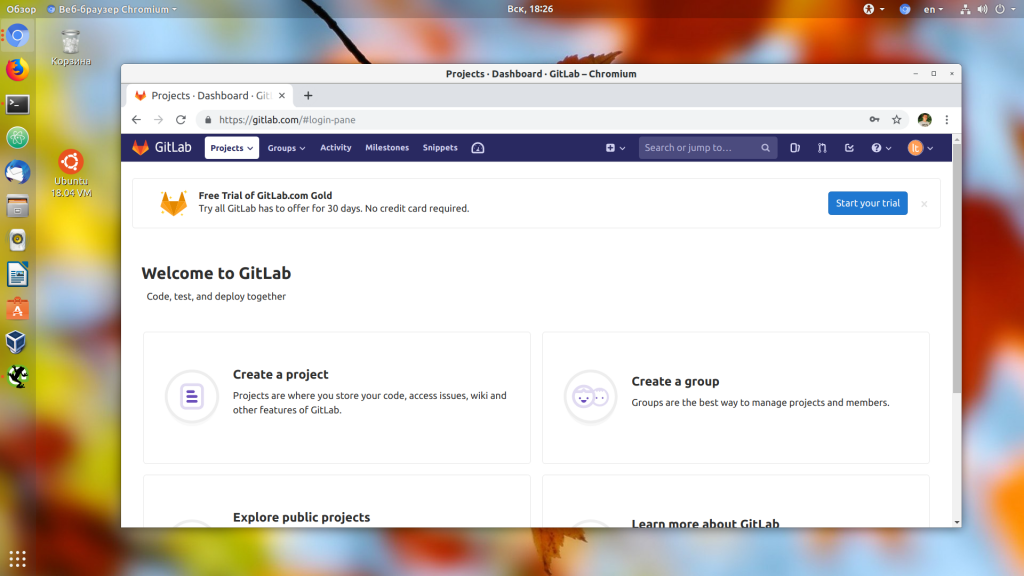
После ввода логина и пароля вы попадете на главную страницу профиля. Сейчас здесь страница приветствия, но позже тут будет список ваших репозиториев:
2. Создание репозитория
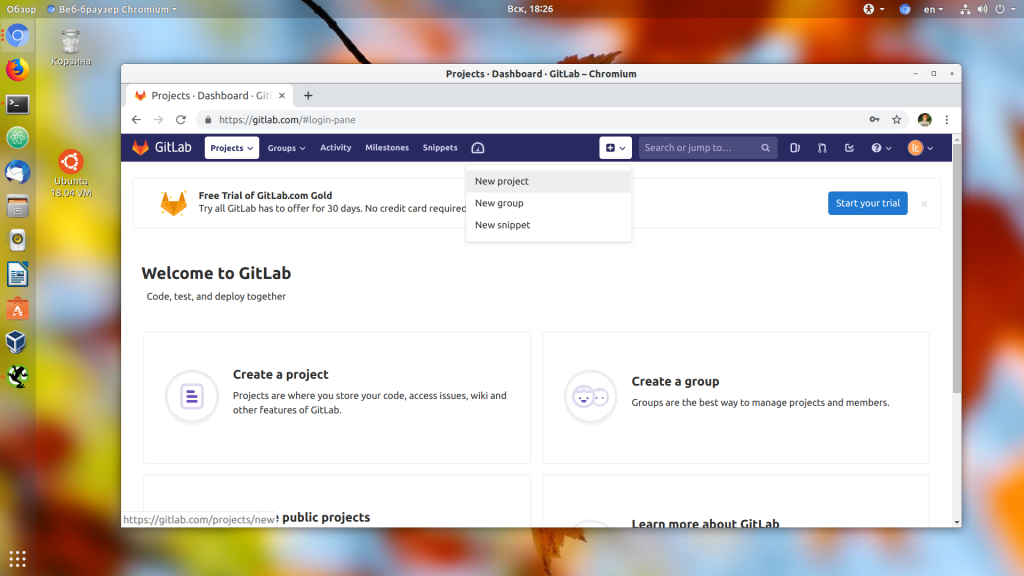
Чтобы добавить проект GitLab кликните по значку + по центру верхней панели и выберите New Project:
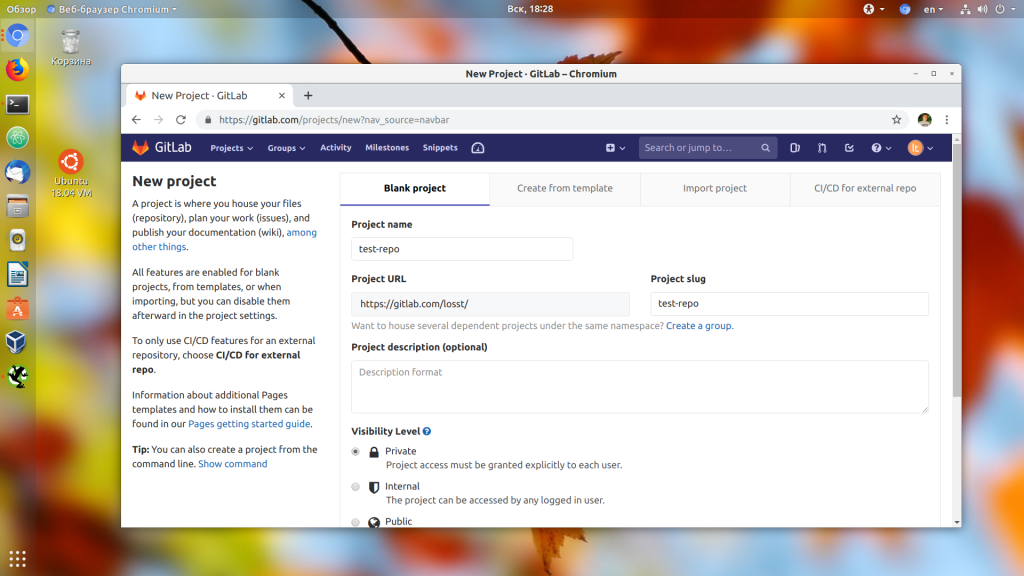
Здесь вам нужно ввести имя репозитория, его описание, а также выбрать уровень доступа:
- Private — доступен только вам;
- Internal — доступен всем зарегистрированным пользователям;
- Public — доступен абсолютно всем.
Ещё вы можете установить галочку напротив Инициализировать репозиторий файлом README, но если вы хотите залить сюда файлы из уже существующего репозитория, делать этого не следует:
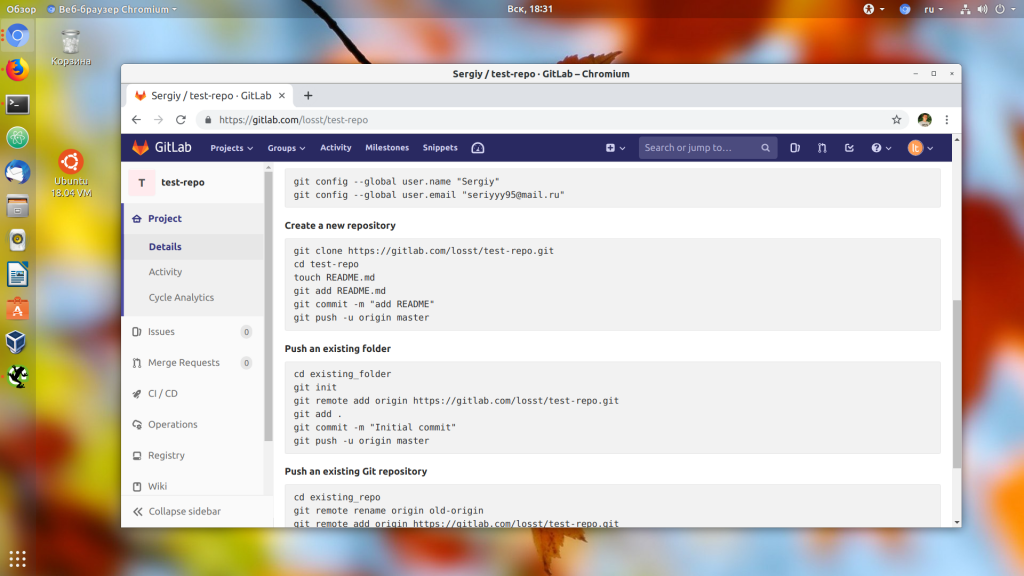
После нажатия на кнопку Create repo вы попадаете на страницу репозитория. Здесь GitLab уже предлагает первоначальный набор действий, чтобы проиниализировать ваш репозиторий. Например, вы можете создать здесь файлы или загрузить сюда файлы из вашего компьютера.
4. Загрузка файлов проекта
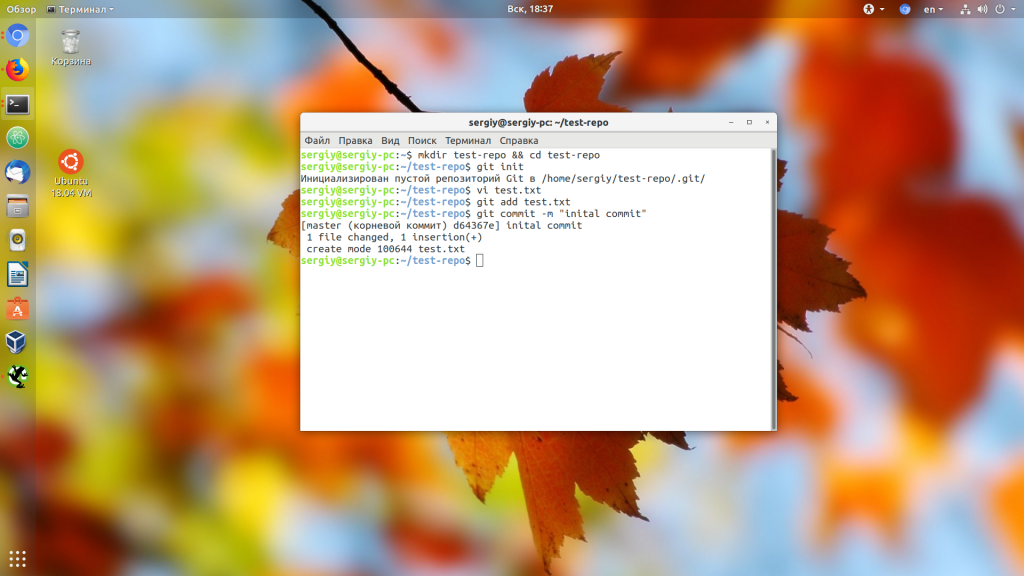
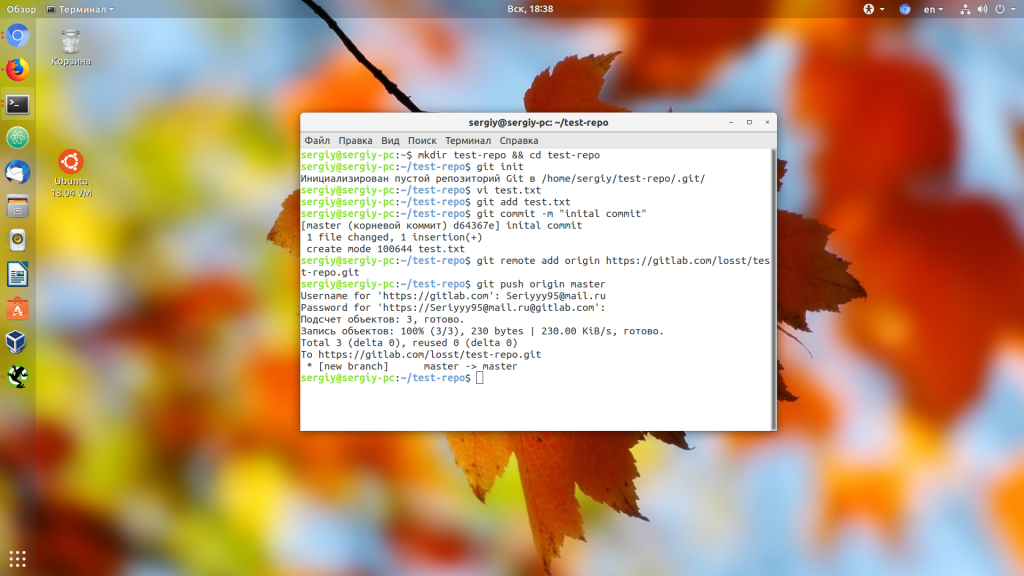
Давайте создадим новый локальный репозиторий на компьютере и загрузим его содержимое на GitLab. Для этого создайте папку репозитория, например, test-repo и инициализируйте в ней новый репозиторий командой git:
mkdir test-repo && cd test-repo
git init
Затем давайте создадим файл test.txt:
vi test.txt
This is test losst repo
И зафиксируем изменения:
git add test.txt
git commit -m "Inital commit"
Дальше нам нужно добавить наш удаленный репозиторий с GitLab к нашему локальному. Для этого выполните:
git remote add origin https://gitlab.com/losst/test-repo.git
Затем отправляем изменения в удаленный репозиторий:
git push origin master
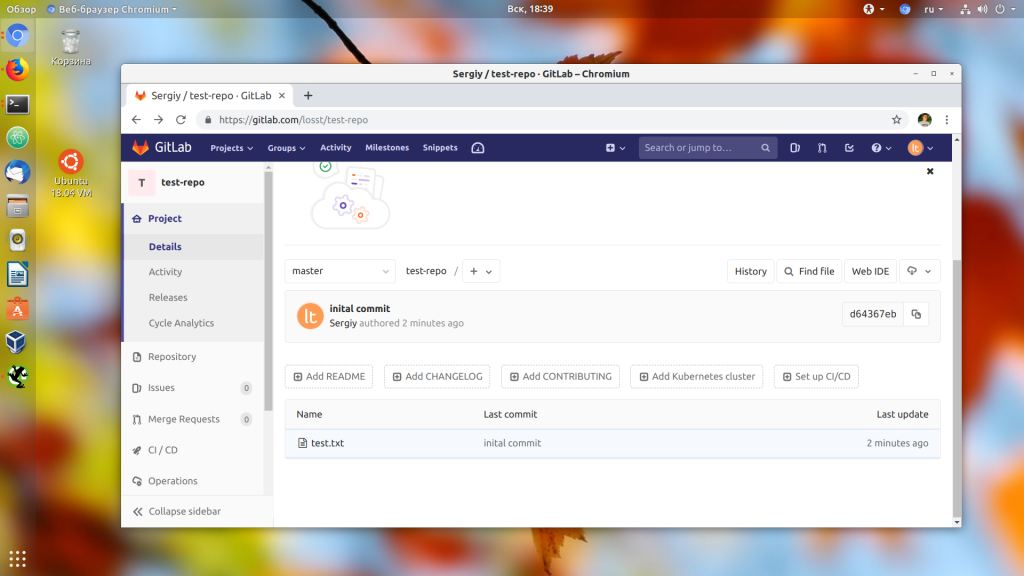
Для отправки данных нужно ввести ваш логин и пароль на GitLab. Теперь, если вы обновите страницу репозитория на GitLab, то увидите там наш файл:
Важно отметить, что если удаленный репозиторий не пуст, то у вас не получиться так сделать. Вам нужно будет сначала скачать удаленный репозиторий, слить локальные изменения с ним, а потом уже отправить всё назад.
5. SSH ключи
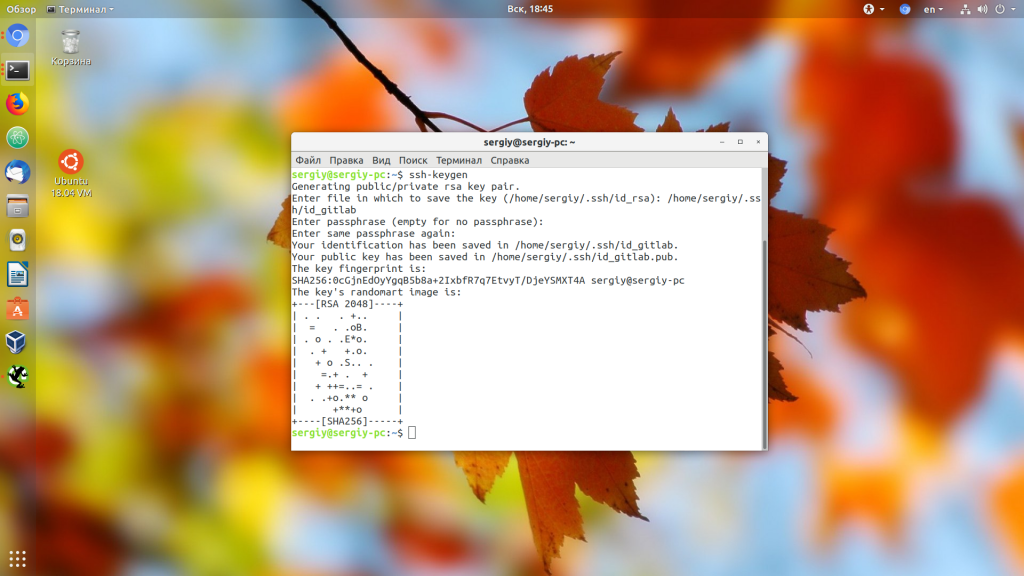
Во время загрузки данных репозитория на GitLab нам нужно было ввести логин и пароль на сервере. Чтобы этого избежать можно использовать SSH ключи для авторизации. Сначала вам нужно создать такой ключ. Для этого откройте терминал и выполните:
ssh-keygen
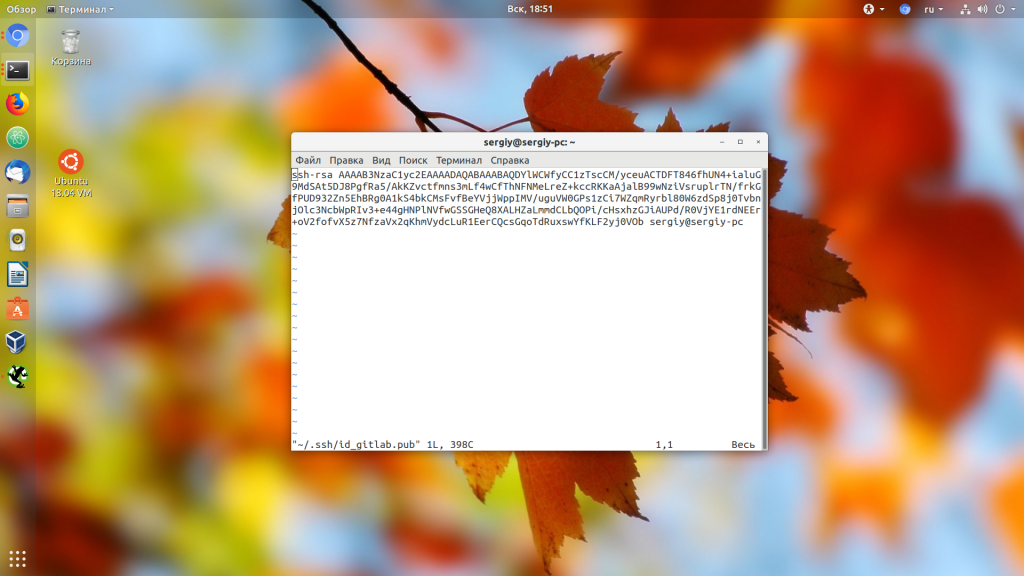
Введите путь к файлу, куда нужно сохранить ключ, а пароль оставьте пустым. Будут созданы два файла — открытый ключ с расширением .pub и закрытый. Вам нужен открытый. Откройте его в текстовом редакторе и скопируйте его содержимое в буфер обмена:
vi /home/sergiy/.ssh/id-gitlab
Далее возвращайтесь к интерфейсу GitLab кликните по иконке профиля и выберите Settings:
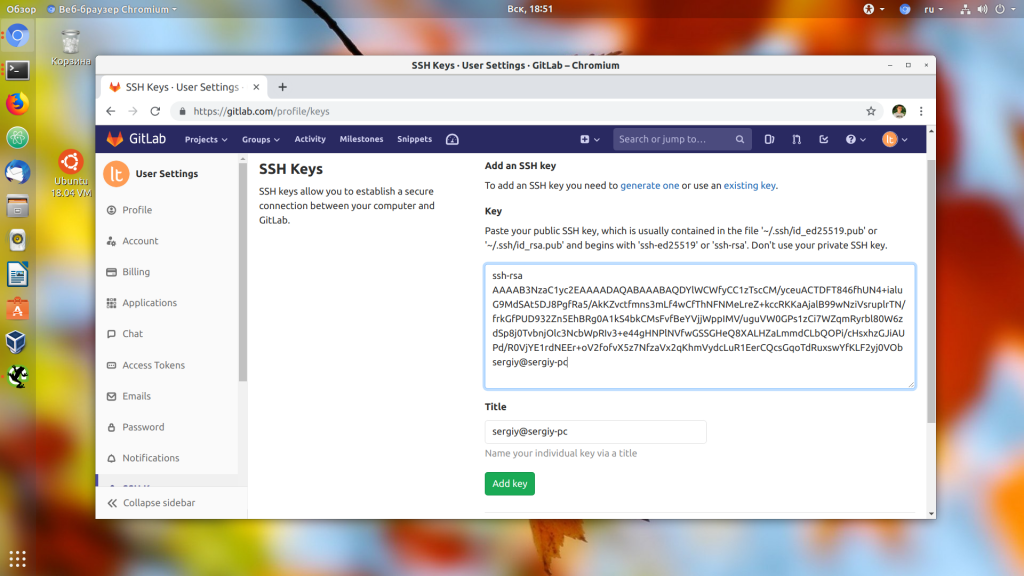
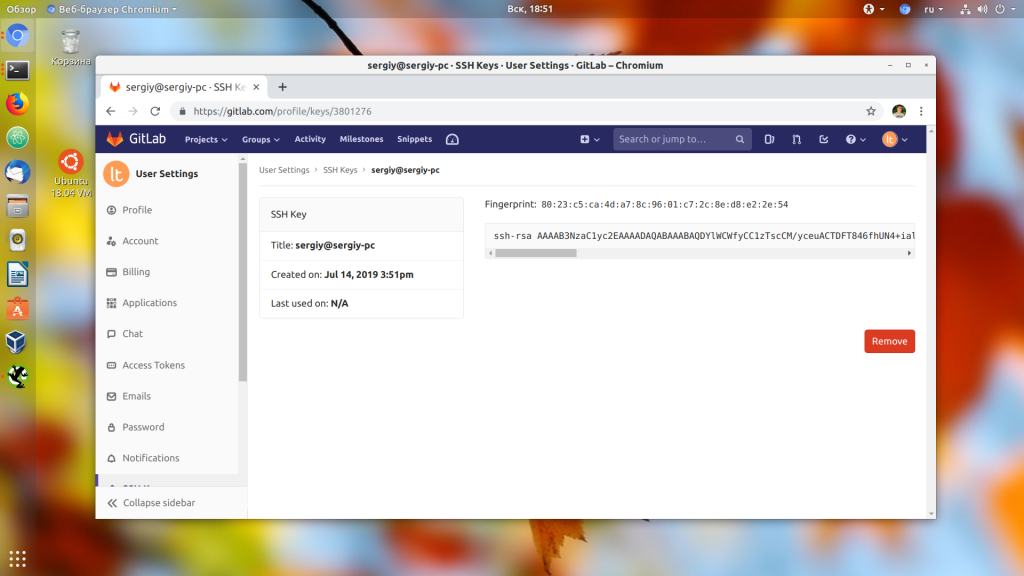
Здесь на левой панели найдите пункт SSH Keys. В этом окне найдите поле Key и вставьте туда скопированный ключ. Далее сохраните изменения. Теперь ваш ключ добавлен:
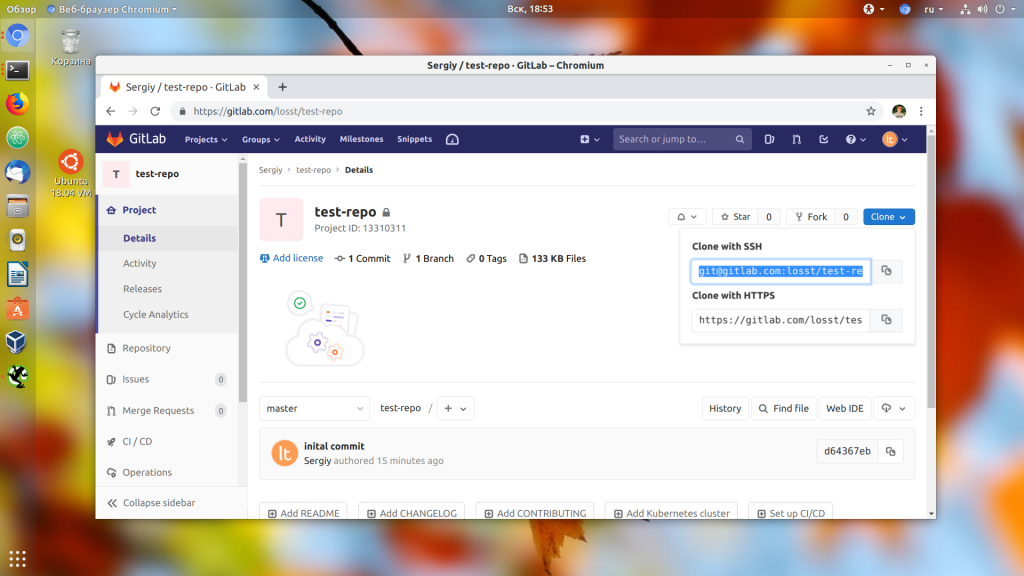
Далее вернитесь в ваш репозиторий, найдите в правом верхнем углу кнопку Clone и кликните по ней. Нас интересует адрес Clone with SSH:
Возвращаемся к нашему локальному репозиторию, удаляем адрес https и добавляем ssh:
git remote remove origin
git remote add origin git@gitlab.com:losst/test-repo.git
Настройка ssh GitLab завершена. Теперь все действия будут выполняться по SSH и у вас не будет необходимости вводить логин и пароль.
6. Ветки репозитория
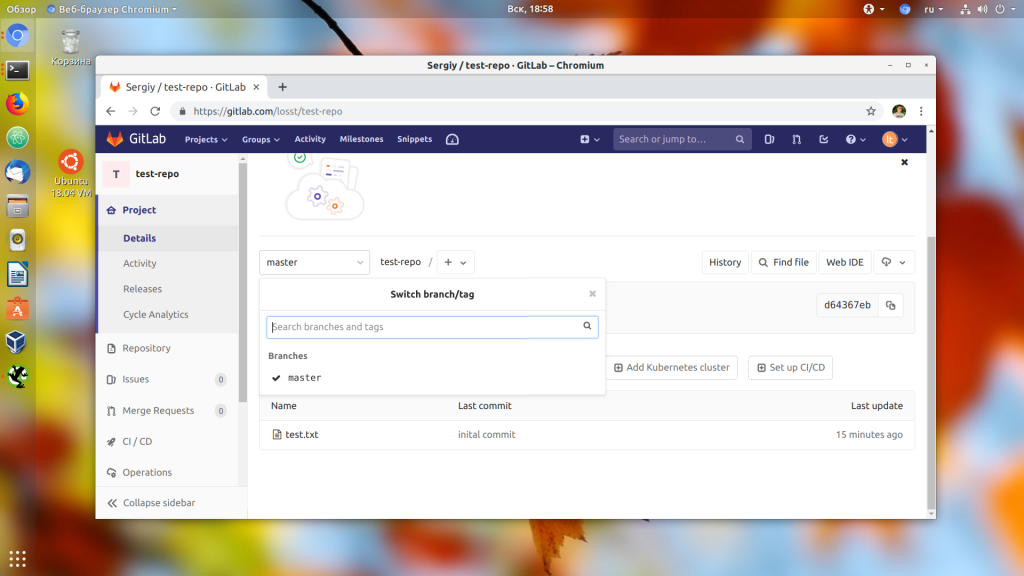
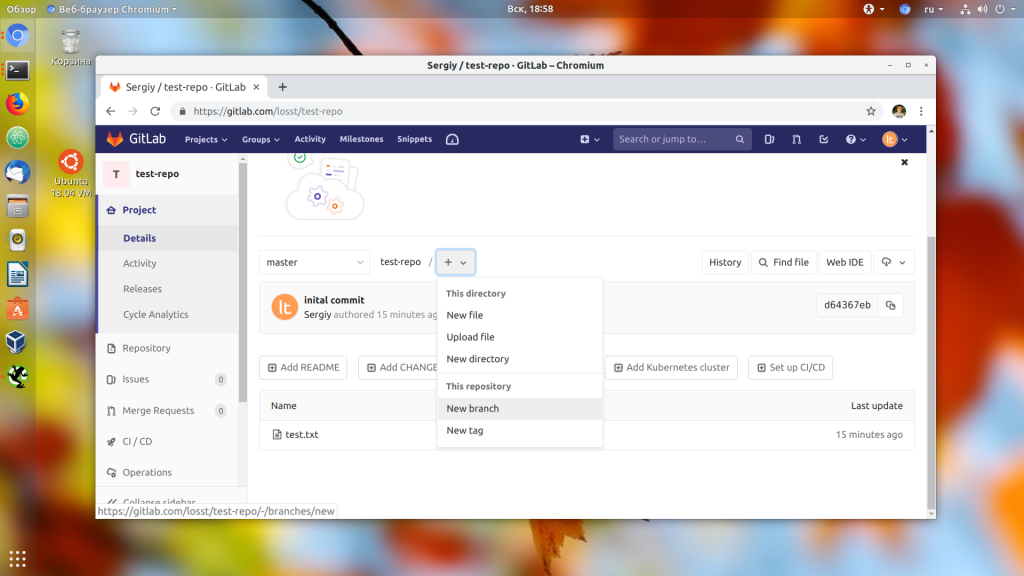
Разберем использование gitlab для работы с ветками. По умолчанию у репозитория есть только одна ветка — это master. Но для реализации дополнительных функций разработку можно выносить в отдельные ветки. В интерфейсе GitLab ветки отображаются слева. Здесь можно выбрать нужную ветку:
Создать новую ветку можно кликнув по значку плюс и выбрав New branch. Но это не обязательно, так как если вы создадите ветку в git и зальете изменения в репозиторий, то ветка появится там автоматически.
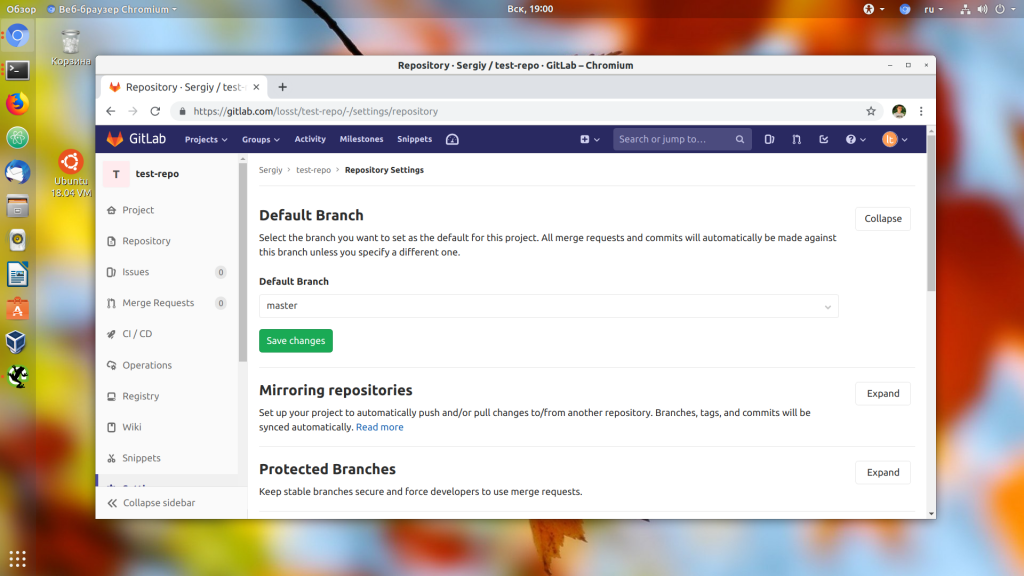
Чтобы изменить ветку по умолчанию откройте Settings -> Repository, а потом просто выберите нужную ветку в разделе Default branch:
6. Слияние веток
Поскольку у нас есть ветки и в них разрабатывается функциональность может возникнуть необходимость перенести её из одной ветки в другую. Для этого используются запросы слияния (Merge request gitlab). Давайте добавим ветку new-feature, а в ней создадим файл new-feature с текстом:
git checkout -b new-feature
vi new-feature.txt
New feature with change
git add new-feature.txt
git commit -m "add feature"
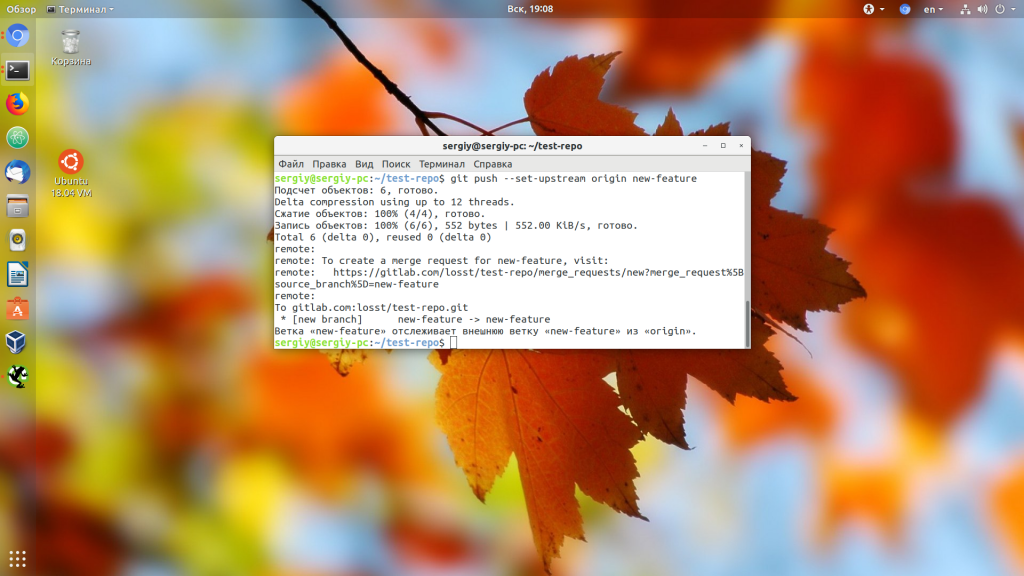
git push --set-upstream origin new-feature
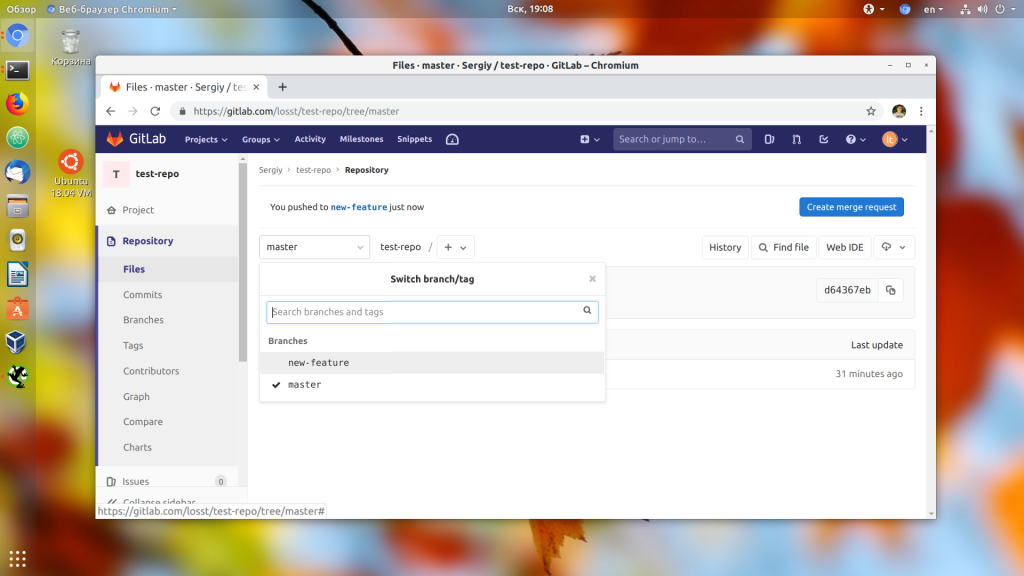
Теперь, когда мы перейдем в новую ветку через интерфейс GitLab появится кнопка Create merge request. Нажмите на неё:
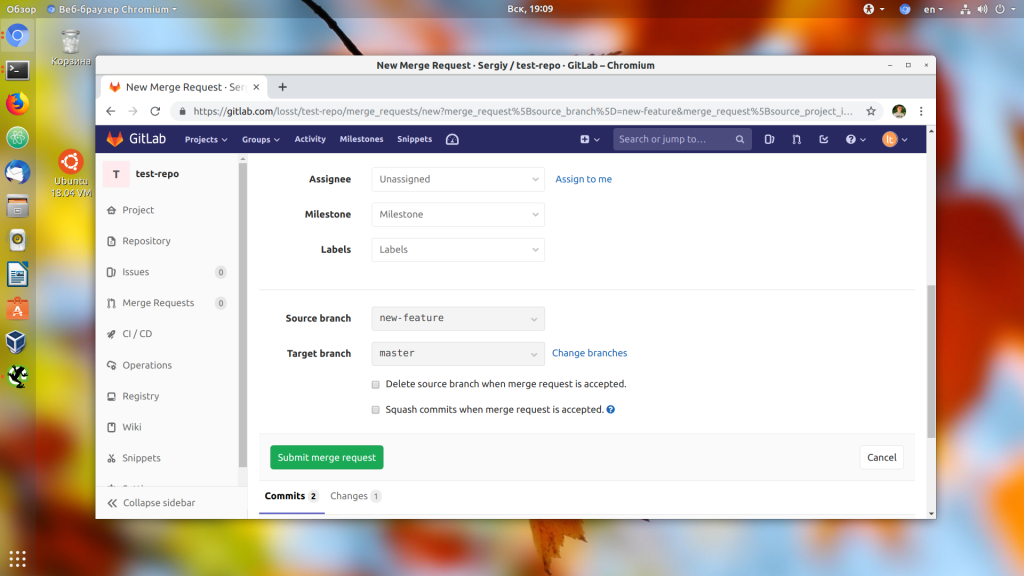
Здесь нужно написать описание Merge Request, который вы создаете, выбрать ветку источник и ветку цель. Также можно выбрать пользователя, которому будет оправлено уведомление о созданном запросе:
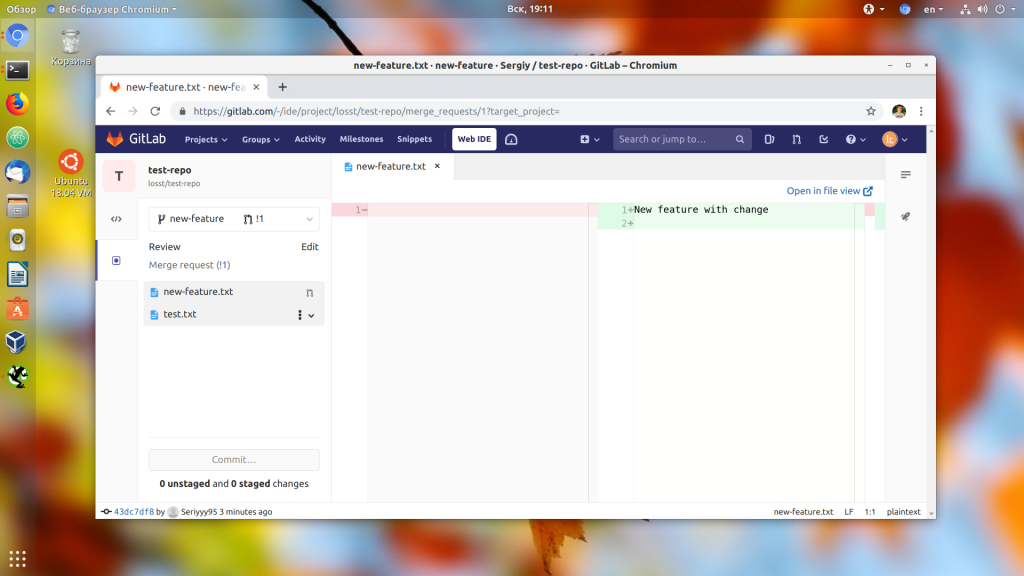
Далее запрос на слияние нужно одобрить. Вы можете посмотреть изменения нажав кнопку Open IDE или через терминал:
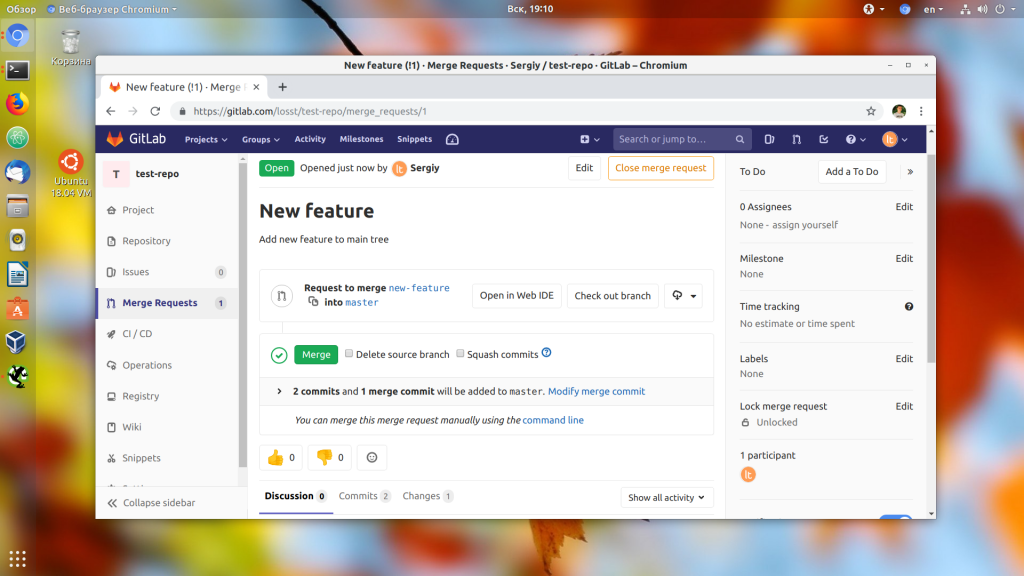
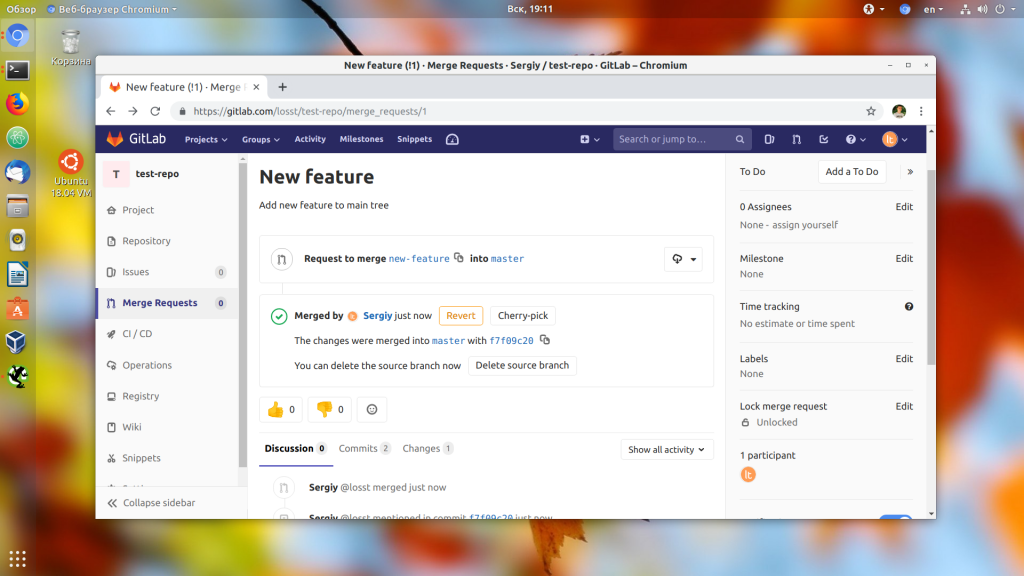
Далее просто нажмите кнопку Merge, если хотите слить ветки. Файлы ветки источника заменят файлы в ветке преемника, поэтому будьте осторожны, чтобы не потерять важные данные.
8. Добавление пользователей
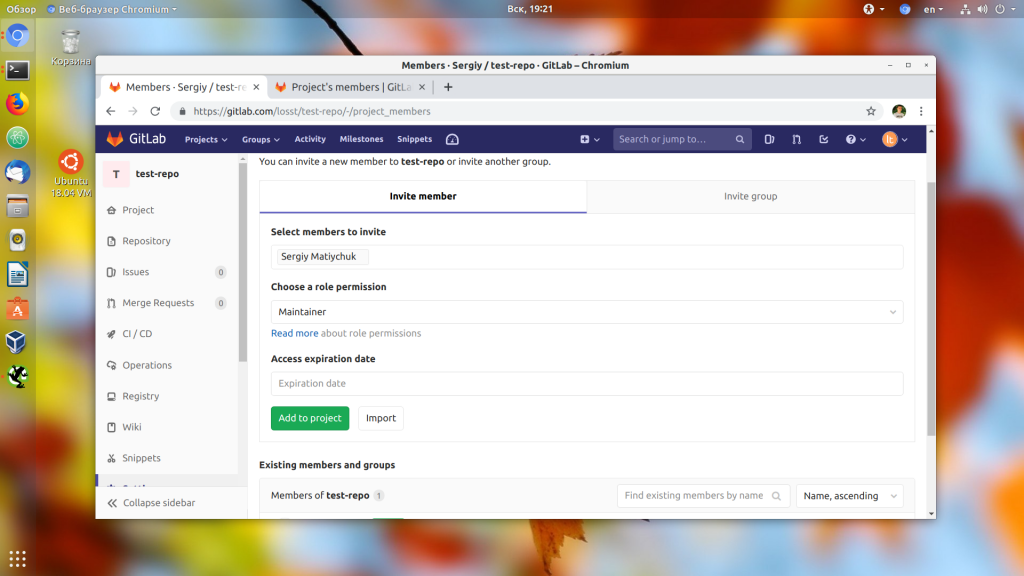
Несмотря на то, что репозитории приватные, возможна работа с gitlab командой. Вы можете добавить к ним неограниченное количество разработчиков. Для этого откройте пункт Settings -> Members. Здесь в поле Select members to invite введите никнеймы или адреса электронной почты пользователей, которых надо пригласить, а в поле Choose a role permission выберите их уровень доступа:
Затем нажмите кнопку Add to project.
9. Удаление проекта
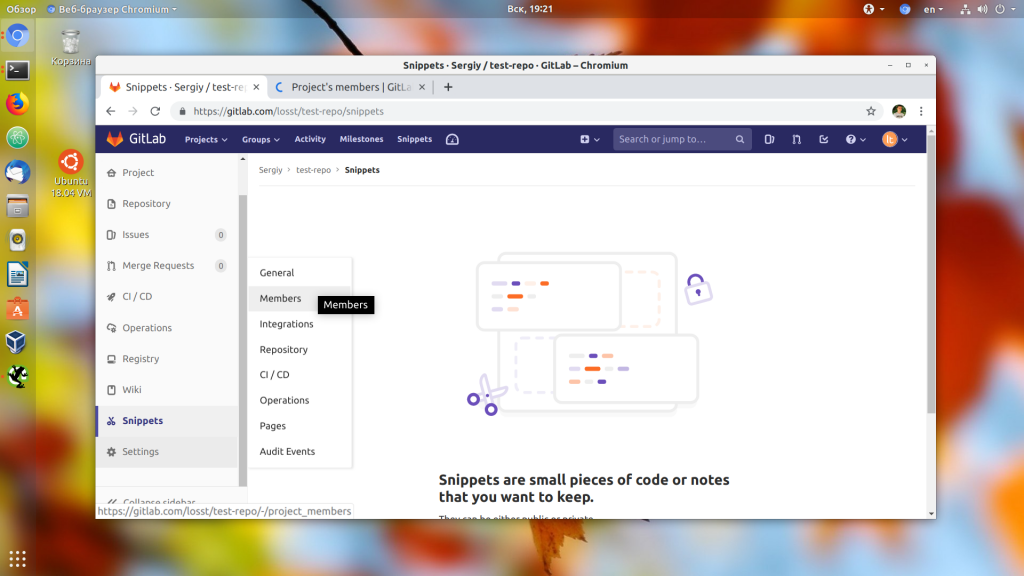
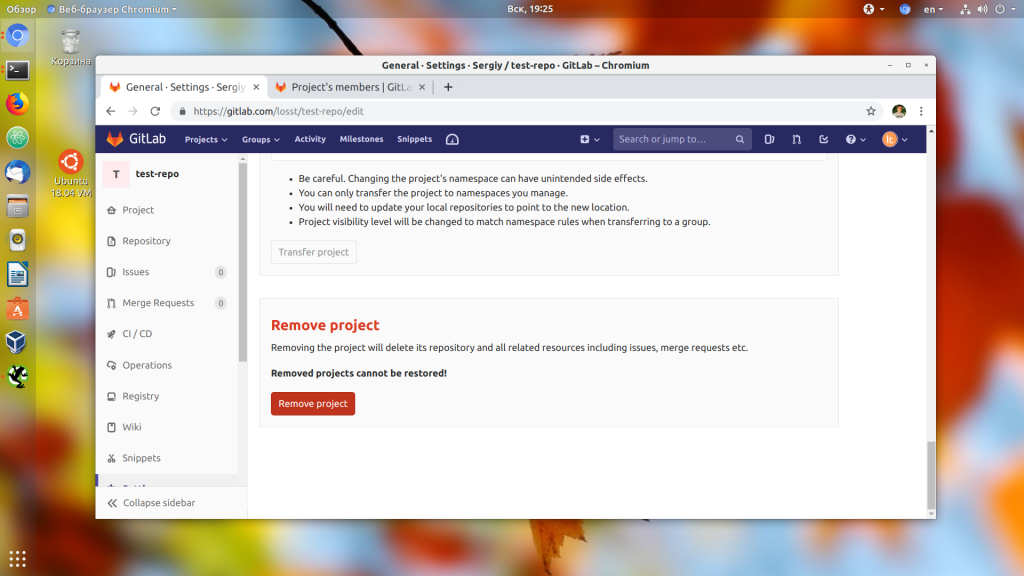
Чтобы удалить проект с Gitlab надо открыть Settings -> General -> Advanced и выбрать Remove Project в самом низу страницы:
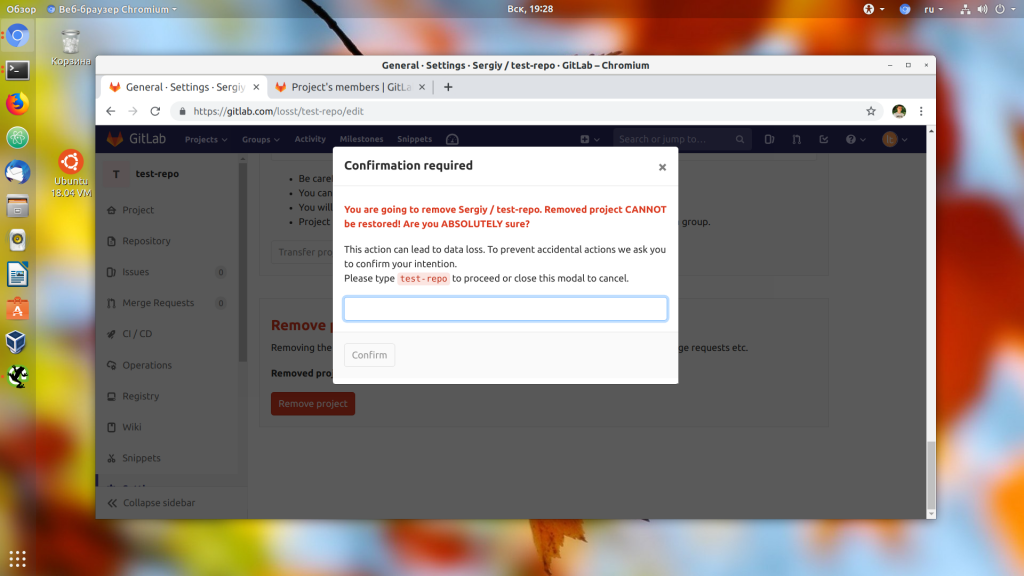
После нажатия на кнопку вам нужно будет ввести имя проекта, после чего он будет удален:
Выводы
В этой статье мы кратко разобрали как пользоваться GitLab для разработки программного обеспечения. Это далеко не все возможности GitLab, которые заслуживают внимания, там ещё есть релизы, сообщения об ошибках, инструменты автоматизации и тестирования, удобный редактор кода и многое другое. В общем это полноценная альтернатива для GitHub если тот сервис больше вам не нравится. А что вы предпочитаете, GitHub или GitLab? Напишите в комментариях!
Обнаружили ошибку в тексте? Сообщите мне об этом. Выделите текст с ошибкой и нажмите Ctrl+Enter.
Статья распространяется под лицензией Creative Commons ShareAlike 4.0 при копировании материала ссылка на источник обязательна .
Сегодня поговорим об азах взаимодействия с одной из самых популярных git-систем.
Что такое GitLab
Сейчас почти никто не пишет код в одиночку. Команды инженеров и разработчиков растут, как на дрожжах. Работая в группах, программисты используют системы управления исходным кодом на базе git, специального инструмента, позволяющего хранить данные разрабатываемого проекта в сети и совместно редактировать его с учетом определенных правил и методик взаимодействия. Самый известный подобный сервис – GitHub. А GitLab – это его собрат, выполняющий те же функции, но устроенный несколько иначе.
GitLab позволяет управлять репозиториями с кодом, отслеживать ошибки в разрабатываемых программах, публиковать код и тестировать его. Это незаменимый инструмент для каждого, кто программирует не в одиночку.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Разница между GitLab и GitHub
Оба сервиса – системы управления репозиториями на базе git. Принципиальных отличий между ними нет. GitHub появился раньше и стал чуть ли не синонимом git, поэтому он популярнее и для многих является единственной системой для управления репозиториями.
Но GitLab есть что предложить с точки зрения функциональности, поэтому все чаще наблюдается переход пользователей с GitHub на GitLab. В частности, это касается разработчиков-новичков, которые пока еще не «приросли» к GitHub.
В связи с растущей популярностью GitLab я и решил познакомить вас с этим сервисом поближе.
Инструкция по использованию GitLab
Перед началом работы с сервисом, нужно создать учетную запись. Процедура эта весьма тривиальна:
-
Заходим на официальный сайт GitLab.
-
В верхнем левом углу находим кнопку Login и жмем по ней.
-
Через пару секунд перед вам откроется форма входа в систему, а под ней будет ссылка на форму регистрации (Register now). Переходим по ней.
-
Заполняем данные для регистрации (классические данные: адрес электронной почты, пароль, логин и т.п.). Жмем на кнопку Register.
-
В течение пары минут на указанную при регистрации почту «упадет» сообщение со ссылкой для подтверждения создания аккаунта. Переходим по ней.
Учетная запись готова. Теперь можно переходить непосредственно к знакомству с GitLab.
Как создать проект
Проектом в GitLab считается глобальное рабочее пространство, в котором будет размещен репозиторий с файлами ваших сайтов и приложений. А также в нем можно взаимодействовать с коллегами и использовать другие возможности сервиса.
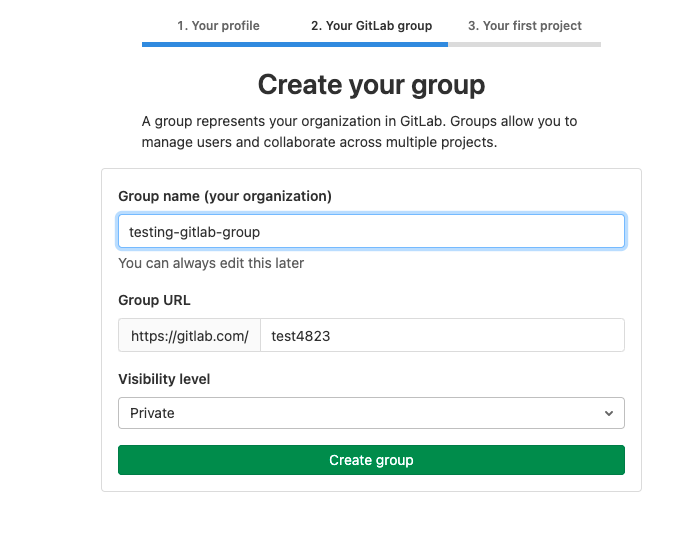
Поэтому при первом входе под своей учетной записью GitLab попросит вас указать род деятельности, наличие или отсутствие команды, имя рабочей группы и название проекта.
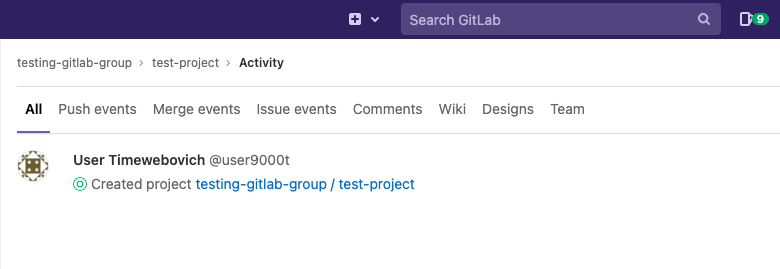
После формирования проекта можно переходить непосредственно к созданию репозиториев, загрузке программ в GitLab и т.п.
Как создать репозиторий
Чтобы воспользоваться репозиторием, нужно создать новый проект:
-
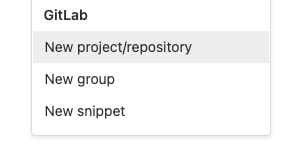
Кликаем по иконке со значком + в панели управления.
-
Выбираем пункт New project/repository.
-
Затем кликаем по Create blank project.
-
Указываем его имя и другие запрашиваемые параметры (можно указать, публичным будет репо или приватным) и нажимаем на кнопку Create Project.
Вместе с проектом сформируется новый git-репозиторий. Теперь можно с ним взаимодействовать, то есть загружать файлы, делать коммиты, создавать различные ветки для разработки продукта и мерджить их при необходимости.
Как загрузить файлы сайта/приложения в GitLab
Тут есть 3 пути.
Первый – используем веб-интерфейс GitLab
-
На главной странице проекта ищем строку The repository for this project is empty, а под ней кнопку Upload File и нажимаем на нее.
-
GitLab предложит выбрать файлы проекта для загрузки и последующей работы с ними. Выбираем все файлы, что используем при разработке и выгружаем.
Также можно использовать WebIDE, встроенную в GitLab, чтобы прямо в браузере писать код и создавать файлы для своего приложения/сайта.
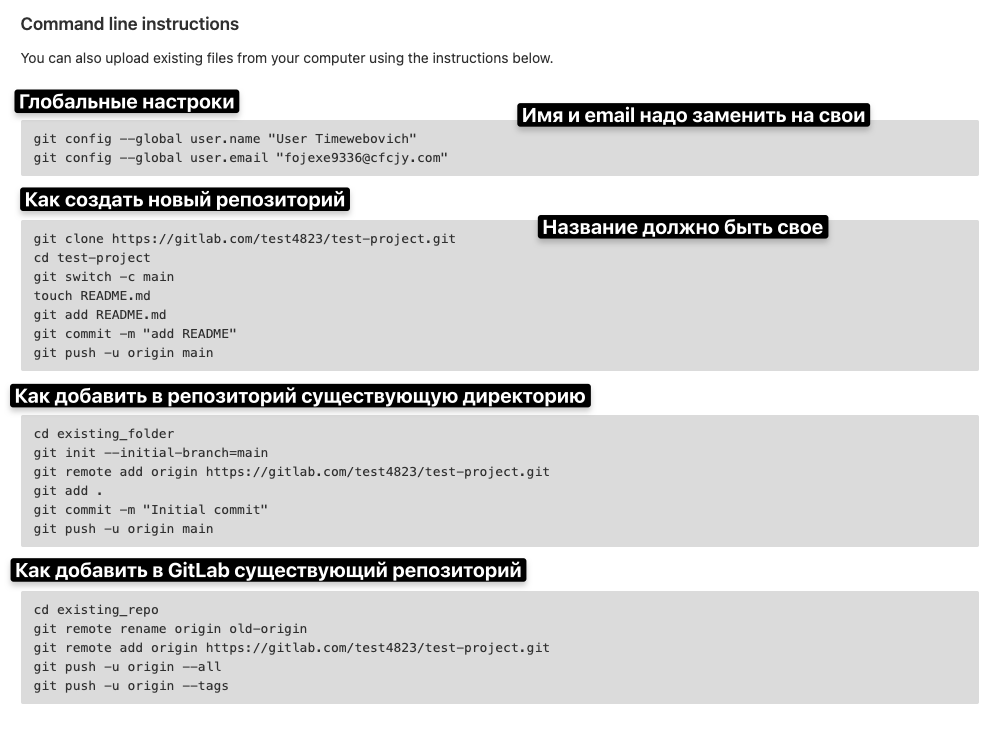
Второй – используем командную строку
Тут все сложнее, но на самом GitLab опубликована короткая и доходчивая инструкция по подключению к сервису через командную строку, используя классический git-клиент.
Третий – используем сторонний git-клиент
Существуют приложения в духе Tower и Sublime Merge, позволяющие управлять репозиториями, делать коммиты и пушить изменения в проекты при помощи удобного графического интерфейса. Можно подключиться к GitLab с помощью одной из таких программ.
Как добавить SSH-ключ для подключения к репозиторию
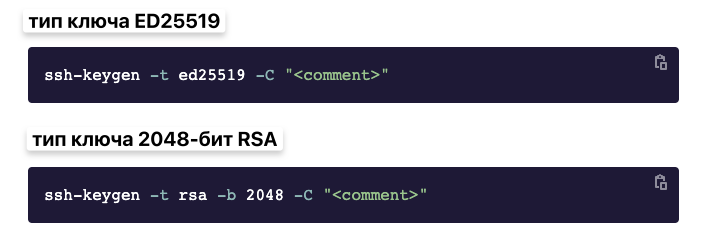
SSH-ключи можно использовать для авторизации в GitLab и для управления репозиториями по протоколу Secure Shell. Чтобы это сделать:
-
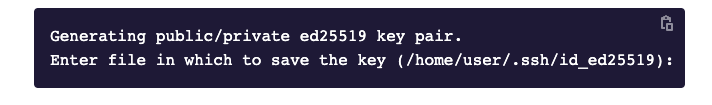
Генерируем ключ с помощью команды ssh-keygen (вводим ее в терминал).
-
Генератор предложит сохранить получившийся ключ. Менять директорию, куда сохраняется ключ, необязательно.
-
Затем утилита попросит ввести пароль. Его тоже можно не вводить. Просто жмем на Enter.
-
В указанной на втором этапе папке появится файл с ключом в формате .pub. В нем лежит ключ. Нужно скопировать его.
-
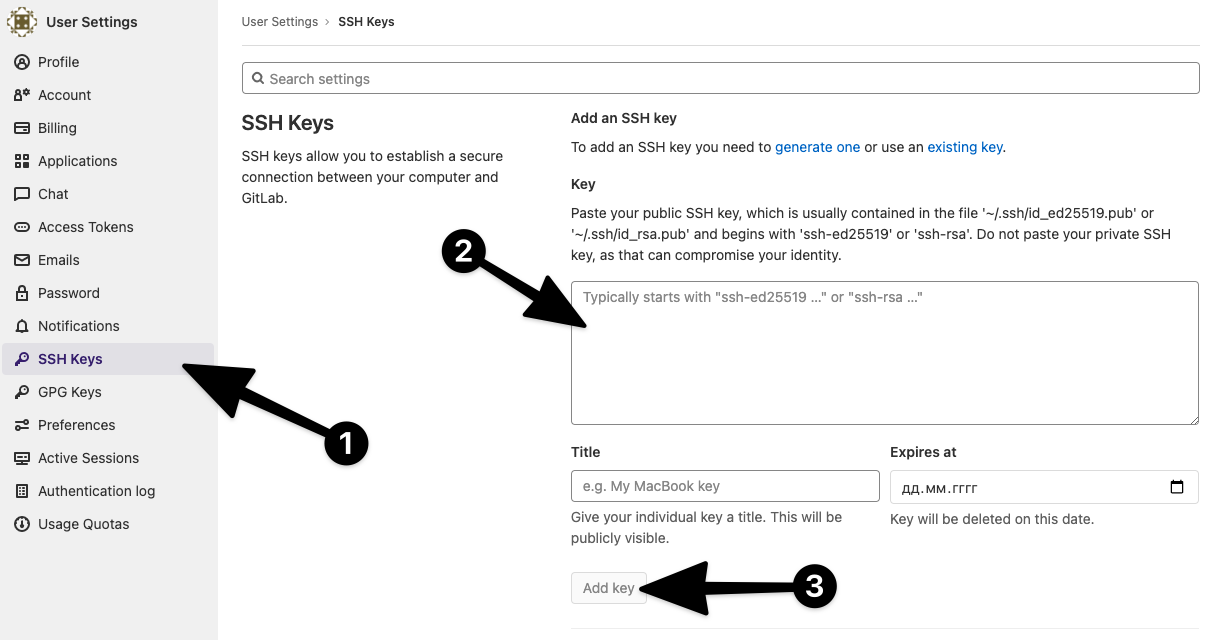
Возвращаемся на сайте GitLab. Открываем раздел SSH-keys, вставляем ключ в специально отведенное для этого поле и нажимаем на кнопку Add key.
Как работать с ветками
Ветки – это инструмент для создания дополнительных вариаций приложения/сайта, которые позволяют вести разработку новых функций, не затрагивая при этом основное приложение, доступное для пользователей.
По умолчанию в GitLab доступна только одна ветка – master. Но ее чаще используют не для разработки, а для публикации готовых сборок проекта, которые нестрашно превратить в релиз для масс.
Поэтому принято создавать новые ветки для разработки дополнительных функций, а уже потом объединять их с основной.
Как создавать ветки
Ветки – не уникальная для GitLab функция. Это часть git, поэтому, как и в случае с репозиториями, тут можно пойти тремя путями:
-
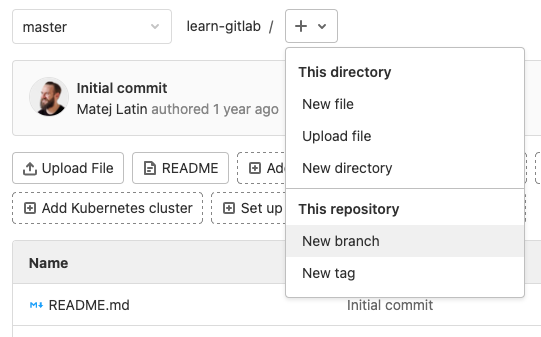
На сайте GitLab в окне управления репозиторием нажать на кнопку + справа от названия ветки, а потом выбрать пункт New branch в выпадающем меню.
-
Можно создать новую ветку через git-клиент в терминале с помощью команды git checkout -b [название новой ветки].
-
Или воспользоваться аналогичной функций в используем графическом git-клиенте (Tower, Sublime Merge, GitFox и т.п.).
Любой из способов позволит создавать новую ветку, в которую после этого можно будет отправлять коммиты и делать пуши.
Мерджинг веток
Мерджинг (или объединение) веток – это механизм слияния двух наборов функций одной программы, позволяющий переносить функции из дополнительных веток в основную ветку разработки, где лежит приложение. Результат увидят еще и пользователи, а не только разработчики.
Запрос на объединение веток будет появляться на сайте GitLab каждый раз, когда вы будете вносить изменения в код одной или нескольких веток.
Выглядит это следующим образом:
-
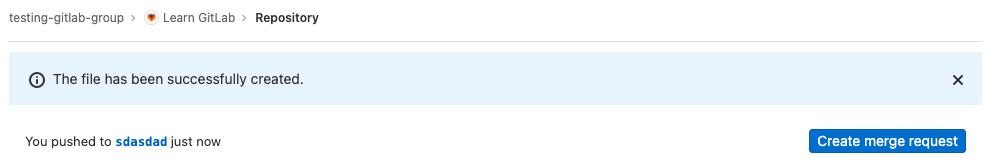
На сайте появляется большая синяя кнопка Create merge request. Кликаем по ней.
-
Затем рассказываем о своем запросе (поясняем, для чего он делается).
-
Указываем автор запроса в поле Assignee.
-
Указываем человека, который будет проверять запрос в поле Reviewer.
-
Потом указываем Milestone (если используете их).
-
Ставим теги.
-
И нажимаем на Create merge request.
-
Если с запросом все ок, то проверяющий нажмет на кнопку Merge, и весь код перекочует в основную ветку проекта (ну или ту, которую указал автор запроса).
Как добавлять пользователей в проект
К разработке своего приложения/сайта всегда можно привлечь людей со стороны:
-
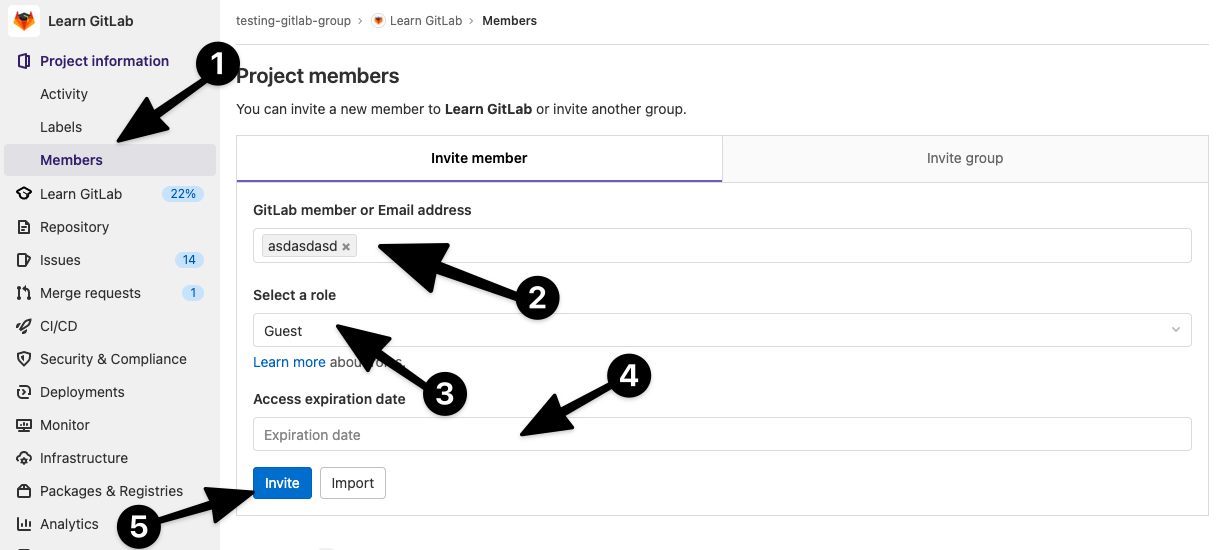
Для этого кликаем по кнопке Project information в боковой панели GitLab.
-
Выбираем пункт Members.
-
В графу GitLab member or Email address вписываем ник GitLab-пользователя или его email-адрес.
-
Выбираем для него роль (гость, наблюдатель, разработчик).
-
Также указываем время действия приглашения (в указанный день приглашенный будет исключен из проекта).
-
А потом кликаем на Invite.
Если выбранный человек согласится присоединиться, то ваша команда расширится.
Как создавать баг-репорты
В git-системах есть инструменты, помогающие оповещать разработчиков об ошибках и обсуждать их как с пользователями, так и с коллегами.
Речь идет о разделе Issues. Если возникла проблема, то нужно сообщить о ней тут. Для этого:
-
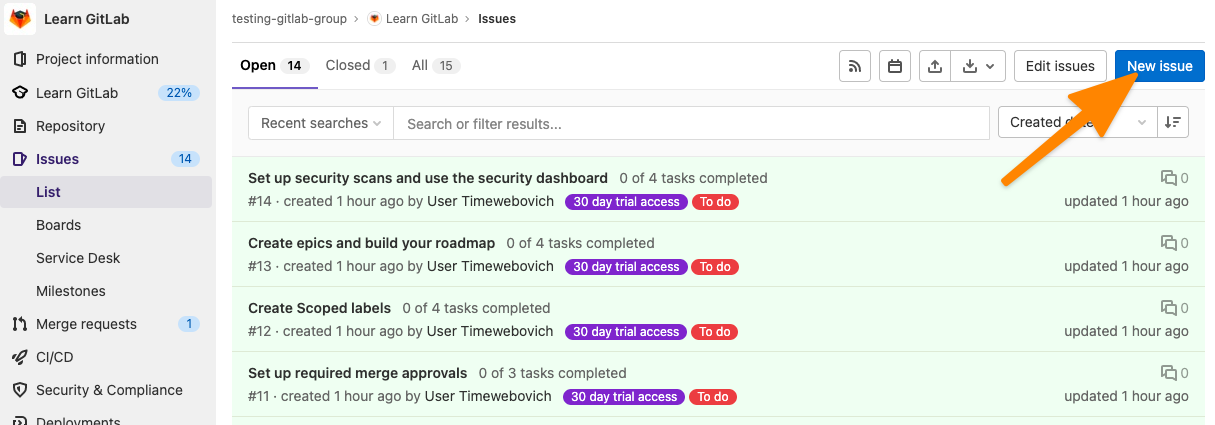
Открываем раздел Issues в боковой панели управления.
-
Затем нажимаем на кнопку New issue.
-
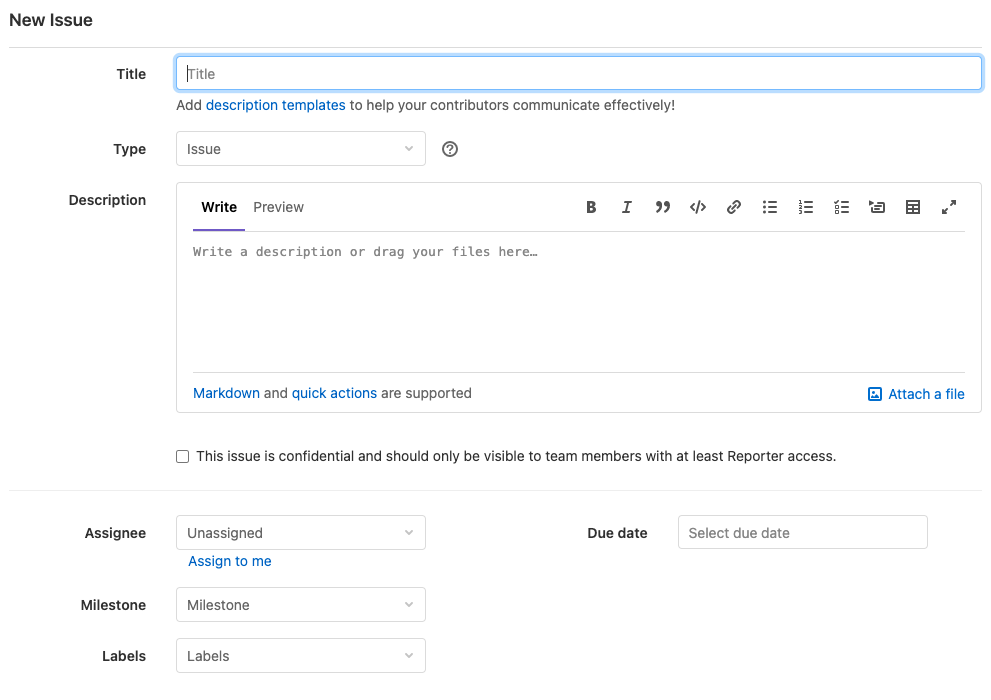
Даем имя обнаруженной проблеме, а затем подробно описываем ее в разделе Description.
-
Затем назначаем ответственного в пункте Assignee и срок, в течение которого нужно найти решение найденной проблемы.
-
А потом нажимаем на кнопку Create issue.
Как удалить проект
-
Открываем настройки проекта и переходим во вкладку General.
-
Листаем ее до пункта Advanced и справа от него ищем кнопку Expand, которая откроет доступ к дополнительным параметрам.
-
Вновь пролистываем появившееся меню до упора вниз, пока не наткнемся на кнопку Delete project.
-
Нажимаем на нее и вписываем название проекта, чтобы его удалить.
Вместо заключения
На этом все. Я рассмотрел базовые возможности GitLab и намеренно не затрагивал аналитические инструменты, интеграцию с Kubernetes и дополнительные функции, пытаясь сконцентрироваться на важнейших концептах GitLab и git. Это то, что вам необходимо для старта, независимо от того, пользовались вы ранее другими системами управлениями репозиториями или нет.
GitLab
GitWeb довольно-таки прост.
Если вам нужен более современный, полнофункциональный Git-сервер, есть несколько решений с открытым исходным кодом, которые можно использовать.
Так как GitLab это один из самых популярных, мы рассмотрим его установку и использование в качестве примера.
Это немного сложнее, чем GitWeb, и скорее всего потребует больше обслуживания, но и функциональность гораздо богаче.
Установка
GitLab — это веб-приложение на основе базы данных, так что его установка немного сложней, чем у некоторых других серверов Git.
К счастью, этот процесс хорошо документирован и поддерживается.
GitLab настоятельно рекомендует установить GitLab на ваш сервер через официальный пакет Omnibus GitLab.
Другие варианты установки:
-
GitLab Helm chart для использования с Kubernetes.
-
Официальные образы GitLab для использования с Docker.
-
Из исходных файлов.
-
Облачный провайдер, такой как AWS, Google Cloud Platform, Azure, OpenShift или Digital Ocean.
Администрирование
Административный интерфейс GitLab доступен через веб.
Просто направьте ваш браузер на имя или IP-адрес хоста, где установлен GitLab, и войдите как администратор.
Имя пользователя по умолчанию admin@local.host, пароль по умолчанию 5iveL!fe (вас попросят изменить их при входе).
Войдя, нажмите иконку «Административная зона» в меню справа и сверху.
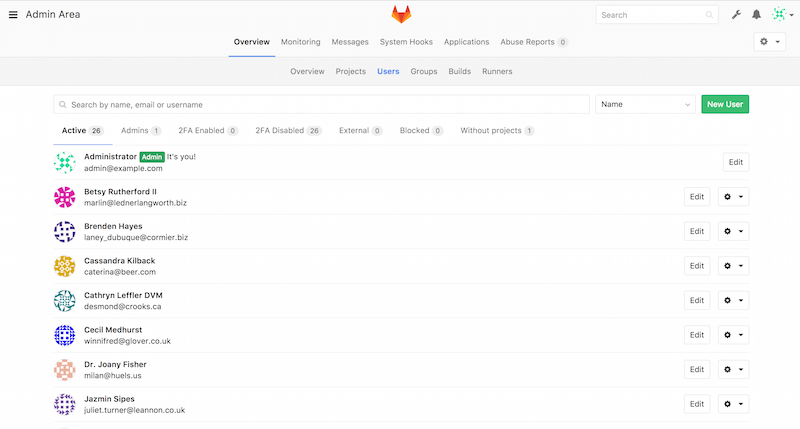
Пользователи
Пользователи в GitLab — это учётные записи, соответствующие людям.
Пользовательские учётные записи не очень сложны; в основном это набор персональной информации, прикреплённый к имени.
У каждого пользователя есть пространство имён, логически группирующее проекты данного пользователя.
Если у пользователя jane есть проект project, адрес этого проекта будет http://server/jane/project.

Рисунок 51. Экран управления пользователями GitLab
Удаление пользователя может быть выполнено двумя способами.
«Блокирование» («Blocking») пользователя запрещает ему вход в GitLab, но все данные в его пространстве имен сохраняются, и коммиты, подписанные этим пользователем, будут указывать на его профиль.
«Разрушение» («Destroying») пользователя, с другой стороны, полностью удаляет его из базы данных и файловой системы.
Все проекты и данные в его пространстве имен удаляются, как и все принадлежащие ему группы.
Конечно, этим более постоянным и разрушительным действием пользуются реже.
Группы
Группы GitLab — это коллекция проектов с указанием того, как пользователи получают к ним доступ.
Каждая группа имеет пространство имён проектов (так же как и пользователи), так что если в группе training есть проект materials, его адрес будет http://server/training/materials.

Рисунок 52. Экран управления группами GitLab
Каждая группа связана с пользователями, каждый из которых имеет уровень доступа к проектам группы и к самой группе.
Он разнится от «Гостя» («Guest», только проблемы и чат) до «Владельца» («Owner», полный контроль над группой, её членами и проектами).
Типы разрешений слишком обширны, чтобы перечислять их здесь, но на экране управления GitLab есть полезная ссылка с описанием.
Проекты
Проект GitLab примерно соответствует одному git-репозиторию.
Каждый проект принадлежит одному пространству имён, групповому или пользовательскому.
Если проект принадлежит пользователю, владелец контролирует, кто имеет доступ к проекту; если проект принадлежит группе, действуют групповые уровни доступа для пользователей.
Каждый проект также имеет уровень видимости, который контролирует, кто имеет доступ на чтение страниц проекта или репозитория.
Если проект Приватный (Private), владелец должен явно дать доступ на чтение отдельным пользователям.
Внутренний (Internal) проект виден любому вошедшему пользователю GitLab, а Публичный (Public) проект видим всем.
Это относится как к доступу git fetch, так и к доступу к проекту через веб-интерфейс.
Хуки
GitLab включает поддержку хуков (перехватчиков, hooks) на уровне проектов и всей системы.
В обоих случаях, когда происходит некоторое событие, сервер GitLab выполняет запрос HTTP POST с осмысленным JSON-содержанием.
Это отличный способ соединить ваши git-репозитории и инсталляцию GitLab с автоматикой инфраструктуры разработки, такой как сервера непрерывной интеграции, комнаты чатов или инструменты деплоя.
Базовое использование
Первое, чего вы захотите от GitLab, это создать новый проект.
Это достигается нажатием иконки «+» на панели инструментов.
Будут запрошены имя проекта, пространство имён, которому он должен принадлежать, и уровень видимости.
Большинство из этих настроек можно потом изменить через интерфейс настроек.
Нажмите «Создать проект» («Create Project»), чтобы закончить.
Когда проект создан, вы, наверное, захотите соединить его с локальным git-репозиторием.
Каждый проект может быть доступен через HTTPS или SSH, каждый из которых может быть использован для указания удалённого репозитория.
Адреса (URL) видимы наверху домашней страницы проекта.
Для существующего локального репозитория, следующая команда создаст удалённый репозиторий с именем gitlab и размещением на сервере:
$ git remote add gitlab https://server/namespace/project.gitЕсли у вас нет локального репозитория, можно просто сделать его:
$ git clone https://server/namespace/project.gitВеб-интерфейс даёт доступ к нескольким полезным видам самого репозитория.
Домашняя страница каждого проекта показывает недавнюю активность, а ссылки наверху ведут на список файлов проекта и журнала коммитов.
Совместная работа
Самый простой метод совместной работы над проектом GitLab — это выдача другому пользователю прямого доступа на запись (push) в git-репозитории.
Вы можете добавить пользователя в проект в разделе «Участники» («Members») настроек проекта, указав уровень доступа (уровни доступа кратко обсуждались в Группы).
Получая уровень доступа «Разработчик» («Developer») или выше, пользователь может беспрепятственно отсылать свои коммиты и ветки непосредственно в репозиторий.
Другой, более разобщённый способ совместной работы — использование запросов на слияние (merge requests).
Эта возможность позволяет любому пользователю, который видит проект, вносить свой вклад подконтрольным способом.
Пользователи с прямым доступом могут просто создать ветку, отослать в неё коммиты и открыть запрос на слияние из их ветки обратно в master или любую другую ветку.
Пользователи без доступа на запись могут «форкнуть» репозиторий («fork», создать собственную копию), отправить коммиты в эту копию и открыть запрос на слияние из их форка обратно в основной проект.
Эта модель позволяет владельцу полностью контролировать, что попадает в репозиторий и когда, принимая помощь от недоверенных пользователей.
Запросы на слияние и проблемы (issues) это основные единицы долгоживущих дискуссий в GitLab.
Каждый запрос на слияние допускает построчное обсуждение предлагаемого изменения (поддерживая облегчённое рецензирование кода), равно как и общее обсуждение.
И те и другие могут присваиваться пользователям или организовываться в вехи (milestones).
Мы в основном сосредоточились на частях GitLab, связанных с git, но это — довольно зрелая система, и она предоставляет много других возможностей, помогающих вашей команде работать совместно, например вики-страницы для проектов и инструменты поддержки системы.
Одно из преимуществ GitLab в том, что, однажды запустив и настроив сервер, вам редко придётся изменять конфигурацию или заходить на него по SSH; большинство административных и пользовательских действий можно выполнять через веб-браузер.
Введение в непрерывную поставку (CD) при помощи GitLab
Данный туториал позволит вам быстро прочувствовать как происходит командная работа с использованием GitLab. В целом, начать практиковать DevOps/CD с GitLab проще чем с использованием других продуктов потому что GitLab — это решение «всё в одном».
В процессе этого туториала мы
- настроим базовое управления проектом на GitLab.com;
- создадим конвейер непрерывной поставки
- проведём несколько циклов работы с GitLab Flow
- изучим метрики CI/CD в GitLab
Желательны но необязательны базовые знания
- Git;
- Node.js;
- React;
- Docker;
Время от времени я буду просить вас что-то сделать. Такие моменты помечены значком «!«. Пожалуйста выполняйте действия по мере чтения текста чтобы получить от данного туториала наибольшую пользу.
В оригинале места где требовалось что-то сделать были помечены эмодзи «молоток и гаечный ключ». Так как редактор habr’а вырезает эмодзи, я заменил эти эмодзи на «!«.
Трудно переводить на русский вещи, которые даже русскоязычные программисты между собой называют по-английски. Я постарался литературно переводить термины для которых есть общепринятые переводы и не переводить остальные. Например, мы будем использовать словечки вроде «чекбокс» и «коммитить», а названия разных штук в GitLab останутся на английском, как есть.
Введение и знакомство с проектом
В качестве «подопытного кролика» мы будем использовать чуть модифицированный шаблонный проект, созданный утилитой create-react-app.
Почему React? Во-первых, это самая распространённая UI-библиотека на JavaScript, и многие читатели знакомы с ней. Во-вторых create-react-app даёт нам осмысленные стадии компиляции и тестирования которые уже реализованы за нас.
! Теперь давайте клонируем репозиторий с кодом с которым мы будем работать.
git clone https://github.com/ntaranov/gitlab-cd-react! Перейдите в каталог локального репозитория
cd gitlab-cd-reactДолжна отобразиться стандартная стартовая страница create-react-app.
Вы можете вместо этого этапа просто создать новое приложение при помощи create-react-app, но версия в репозитории содержит некоторые правки, и версии пакетов в коде в репозитории я тестировал.
! Установите npm пакеты локально, выполнив
npm installИспользуйте
npm ciесли при выполненииnpm installпроизойдёт ошибка
! Попробуйте «собрать» проект
npm run buildОбратите внимание, что в папке ./build появились соответствующие файлы, включая минифицированный JavaScript и CSS.
! Затем запустите тесты
npm run test -- --coverage --watchAll=false --forceExit! Осталось осуществить «развёртывание», но чтобы не засорять туториал инструкциями по установке веб-сервера, давайте просто запустим отладочный веб-сервер чтобы увидеть как выглядит наше веб приложение выглядит в браузере.
npm startЕсли подумать, то осталось заменить последнюю инструкцию на копирование статических файлов из папки ./build на веб-сервер — и развёртывание можно считать завершённым. В принципе, это вполне хватит для самостоятельной работы, однако для работы в команде в режиме непрерывной поставки может также захотеться иметь как минимум следующее:
- централизованный репозиторий с
- управлением полномочиями членов команды;
- code review;
- багтрекер чтобы
- планировать работу и
- отслеживать прогресс;
- среду сборки с
- автоматическим запуском конвейера непрерывной поставки в нужные моменты;
- визуализацией статуса сборки;
- хранением артефактов;
- автоматическим оповещением о ключевых событиях;
- автоматическим развёртыванием в разные среды;
- сбор метрик непрерывной доставки.
Всё это, а также многое другое, поддерживается GitLab. Платная версия предлагает больше возможностей, но для наших целей нам хватит и бесплатной версии доступной на GitLab.com.
GitLab выделяется на общем фоне отсутствием ограничений на использование собственных job runners, однако некоторые довольно базовые «управленческие» и «корпоративные» фичи GitLab вроде обязательного утверждения merge request’ов входят в платные версии. Проектам с открытым кодом все фичи GitLab доступны бесплатно.
️ Базовая настройка управления проектом на GitLab.com
В этой части мы создадим сам проект в GitLab и задачи над которыми будем работать в дальнейшем, а также настроим Kanban-доску для визуализации состояния проекта.
Создание проекта в GitLab
Мы будем использовать GitLab.com в качестве инсталляции GitLab чтобы избежать хлопот по установке и настройке локальной версии.
! Если у вас ещё нет учётной записи на GitLab.com, зайдите на https://gitlab.com и заведите её.
GitLab позволяет нам создать проект просто выполнив push в удалённый репозиторий.
! Воспользуемся для этого следующей командой:
git push https://gitlab.com/<user name>/gitlab-cd-react<user name> тут — ваше имя пользователя на GitLab.com.
Эта команда создаст приватный проект с именем gitlab-cd-react внутри вашей учётной записи на GitLab.com.
! Пожалуйста перейдите по адресу https://gitlab.com/<user name>/gitlab-cd-react.
Далее мы настроим канбан-доску, а заодно создадим несколько задач чтобы было вокруг чего строить дальнейшую работу и о чём собирать статистику.
️ Создание задач и настройка доски
Давайте начнём с создания задачи.
! Кликните Issues в левом меню, затем нажмите одну из кнопок New Issue в основной области. Откроется форма создания задачи. Укажите в качестве заголовка «Создать задания для туториала».
В описании укажите следующий текст
Создайте задачи с заголовками, перечисленными в списке ниже.
- [ ] Создать метки
- [ ] Настроить доску
- [ ] Создать конвейер непрерывной поставки
- [ ] Провести несколько итераций GitLab Flow
- [ ] Изучить метрикиДа, именно эти вещи мы и будем делать в дальнейшем. Оставьте остальные значения по умолчанию. Нажмите кнопку Submit issue.
Обратите внимание, что список с пробелами в квадратных скобках вначале элементов был распознан как чеклист, а отдельные его элементы как задачи. GitLab, как и многие другие платформы, использует Markdown в качестве языка разметки.
! Назначьте задачу Создать задания для туториала на себя. Для этого нажмите ссылку Edit в панели с надписью 0 Assignees справа на странице редактирования задачи.
Поздравляю, теперь вы — исполнитель. На самом деле на этом этапе задача может быть назначена любому члену команды но т.к. по сути ничего не изменится, мы не будем плодить пользователей.
! Давайте теперь на самом деле создадим все задачи, перечисленные в описании нашей первой задачи. Укажите только заголовки, остальные поля оставьте по умолчанию. Вы можете «ставить галочки» в описании задачи Создать задания для туториала как по мере создания задач, так и все сразу когда закончите.
Существуют разные способы создавать задачи, при создании задач по списку найдите и используйте хотя бы 3 разных способа. В итоге у вас должно получиться 6 задач.
! Закройте задачу Создать задания для туториала. Для этого можете в Issues -> List или Issues -> Board кликнуть на заголовок задачи и внутри формы редактирования задачи нажать на кнопку Close issue.
Наш процесс работы
Под процессом работы(workflow) обычно подразумевается порядок этапов, которые задача проходит для того чтобы считаться выполненной. В Continuuos Delivery, Kanban и DevOps задача движется через некую последовательности состояний либо вперёд, либо может быть возвращена на один из предыдущих этапов.
Это подразумевает линеаризованные value streams. Про value streams можно почитать тут. Превращение порой затейливой диаграммы переходов в последовательность состояний является иногда очень сложной управленческой задачей, решение которой выходит за границы этой статьи.
Мы будем использовать простую последовательность состояний
- Open
- Dev
- Dev: done
- QA
- Closed
Вначале задача оказывается в состоянии Open. Затем она затягивается(pull) в работу разработчикам в стадию Dev. После того, как работа завершена, происходит передача задачи в стадию Dev: done.
Зачем нам нужна эта дополнительная стадия? Дело в том что в Lean, на котором основаны все методологии типа CD, Kanban и DevOps, следующий этап(work center) затягивает задачи когда он готов в отличие от методологий где задачи передаются в следующий этап предыдущим. Это позволяет отслеживать задачи которые находятся в стадии ожидания, а накопление задач в стадии ожидания позволяет нам понять, где в нашем «конвейере» «бутылочное горлышко».
Итак, затем задача затягивается в этап QA где работают специалисты по качеству и автотесты, а «выпускники» QA считаются настолько хорошими что развёртываются непосредственно на продуктив.
«Ну так же не бывает, это же чих-пых — и в продакшн, должны же быть другие среды типа Staging в процессе!» — скажете вы. Я совершенно согласен, но тут мы используем максимально простой в реализации и для понимания конвейер чтобы меньше отвлекаться от GitLab и не закопаться где-нибудь в дебрях Kubernetes.
️ Настройка меток
Для организации задач GitLab использует метки(labels). Они как теги и позволяют искать, фильтровать и отображать задачи в разных местах в зависимости от наличия той или иной метки. Давайте заведём сами метки
! Откройте задачу Создать метки и назначьте его на себя. Выберите Issues -> Labels в левом меню, затем нажмите New label в правой части основной области. Заведите таким образом следующие 3 метки, выберите разные цвета на свой вкус.
- Dev
- Dev: done
- QA
Названия меток тут полностью произвольные и никакого особого смысла с точки зрения GitLab в них нет.
! Когда закончите, назначьте задачу Создать метки статус Closed.
Теперь всё готово для настройки Kanban-доски.
Настройка доски
В GitLab есть Kanban-доски. Они позволяют отображать разные задачи в соответствии с их метками. Несмотря на название они могут быть использованы не только для реализации Kanban, но и Scrum а также других методологий. У нас же уже создана задача для этого.
! Назначьте эту задачу на себя.
! Выберите Issues -> Boards в левом меню. Вы увидите доску по умолчанию. В ней уже будут колонки-списки Open и Closed. Нажмите Add list в правой верхней части основной области. Создайте по одному списку для каждой из созданных ранее меток
- Dev
- Dev: done
- QA
Если вы создали их в другом порядке, вы можете изменить порядок, перетаскивая списки «за заголовки».
! На странице Issues -> Boards перетащите задачу Настроить доску мышкой из столбца Open в столбец Dev. Выделите задачу кликнув на часть карточки, не занятую текстом.
Таким образом мы указываем что начали работать над этой задаче. Обратите внимание что у задачи появилась новая метка Dev.
! Так как всю работу мы уже сделали, переведите задачу в столбец Dev: done.
Мы приближаемся к стадии QA. Постарайтесь внутренне ощутить себя тестировщиком, подумайте какие разработчики неблагонадёжные люди, и, опционально, разберите при помощи отвёртки небольшой бытовой прибор.
! Затем переведите задачу в стадию QA. Тут можете несколько раз поперетаскивать задачу из столбца в столбец туда-сюда. Кстати, такие приключения порой и происходят с задачами на данном этапе. В процессе у задачи будет появляться метка нового столбца и исчезать метка предыдущего столбца. В конце концов оставьте задачу в столбце Closed и обратите внимание что в результате этого действия она была закрыта.
Есть ещё один полезный интерфейс — To-Do List(в меню рядом с меню логина есть подменю). Это список действий, которые по тем или иным причинам ожидается от вас. Мы не будем останавливаться на нём подробно, но я рекомендую заглядывать в него в процессе туториала время от времени чтобы составить представление о том как эта штука работает.
Конвейер непрерывной поставки
В этой секции мы реализуем непрерывную поставку(Continuous Delivery) средствами GitLab.
️ Построение конвейера непрерывной поставки в GitLab
Для того чтобы на самом деле выполнять код задач конвейеров, GitLab.com использует общие агенты (shared runners) которые реализуют docker executors. Если вы зарегистрируете свои собственные агенты, вам будет доступна куда большая гибкость в выборе сред сборки.
Давайте теперь сконструируем наш конвейер.
! Назначьте issue Создать конвейер непрерывной поставки и переведите его в статус Dev.
! Создадим конвейер непрерывной поставки(CI/CD pipeline). Для этого требуется создать файл .gitlab-ci.yaml.
На момент написания этой статьи это можно было сделать так.
- Перейдите в проект gitlab-cd-react
- Либо на странице Project overview / Details либо на странице Repository вы увидите файлы в вашем репозитории.
- Выберите опцию New file как показано на скриншоте. Вас перенаправят на страницу создания файла.
- В окне File name введите имя файла
.gitlab-ci.yml, поле Template правее заполнится автоматически, появится ещё одно поле Apply a template. Ознакомьтесь с доступными опциями, попробуйте повыбирать разные варианты. В конце концов выберитеBash— это просто шаблон с командами bash, мы будем использовать его в качестве отправной точки.
Давайте разберём полученный файл. Официальная документ по формату файла .gitlab-ci.yml находится тут.
Формат, который использует GitLab для определения конвейеров сборки — один из самых простых и интуитивно понятных в отрасли.
image: busybox:latest
before_script:
- echo "Before script section"
- echo "For example you might run an update here or install a build dependency"
- echo "Or perhaps you might print out some debugging details"
after_script:
- echo "After script section"
- echo "For example you might do some cleanup here"
build1:
stage: build
script:
- echo "Do your build here"
test1:
stage: test
script:
- echo "Do a test here"
- echo "For example run a test suite"
test2:
stage: test
script:
- echo "Do another parallel test here"
- echo "For example run a lint test"
deploy1:
stage: deploy
script:
- echo "Do your deploy here"Чтобы получить нужный нам конвейер чуть модифицируем этот файл.
image: busybox:latestimage задаёт какой образ docker будет использован для выполнения jobs сборки. По умолчанию GitLab использует Docker Hub, но это можно настроить. Нам понадобится образ с предустановленным Node.js.
! Укажите
image: node:14-alpinebefore_script и after_script выполняются перед и после каждой задачи соответственно. В процессе выполнения задач, мы будем использовать модули Node.js.
! Организуем кэширование модулей для того чтобы не скачивать модули каждый раз из интернета.
cache:
key: ${CI_COMMIT_REF_SLUG}
paths:
- .npm/
before_script:
- npm ci --cache .npm --prefer-offline- Мы вначале указываем где задачи будут искать кэш, а именно — внутри текущей папки в подпапке
.npm.
В качестве ключа кэша используем${CI_COMMIT_REF_SLUG}, это означает что мы держим отдельный кэш для каждой ветви в Git. - В
before_scriptмы устанавливаем пакеты в соответствии сpackage-lock.json, указывая в качестве пути для кэша подпапку.npm.
Таким образом, в дальше в коде .gitlab-ci.yml мы можем исходить что пакеты уже установлены.
after_script нам в этом туториале не понадобится.
Перейдём к секции build1, изначально там должно быть что-то вроде этого:
build1:
stage: build
script:
- echo "Do your build here"Обратим внимание на кусок stage: build. stage определяет этап конвейера, этапы выполняются один за другим. Один этап может содержать одну или более задач, которые могут выполняться параллельно.
! Изменим команды чтобы действительно осуществлять сборку:
build1:
stage: build
script:
- npm run build
artifacts:
expire_in: 1 week
paths:
- 'build/'npm ciустанавливает необходимые модули в соответствии с файломpackage-lock.jsonбез проверки существуют ли они уже в папкеnode_modules.npm run buildзапускает саму сборку минифицированного React-приложения.artifactsуказывает какие файлы должны быть сохранены для использования в будущем. Webpack с настройками create-react-app по умолчанию копирует файлы в папкуbuild.expires_inмы используем для того чтобы не тратить место на уже не нужные сборки.
Обратим теперь внимание на кусок кода для этапа stage: test
test1:
stage: test
script:
- echo "Do a test here"
- echo "For example run a test suite"
test2:
stage: test
script:
- echo "Do another parallel test here"
- echo "For example run a lint test"! Нам не нужна задача test2, а задачу test1 изменим следующим образом:
test1:
stage: test
script:
- "CI=true npm test"
dependencies:
- build1npm testтут запускает модульные тесты, определённые в нашем проекте.dependenciesуказывает что данная задачаtest1зависит от результатов задачиbuild1чтобы артефакты этой задачи были доступны в текущей.
Перейдём к части связанной напрямую с развёртыванием.
deploy1:
stage: deploy
script:
- echo "Do your deploy here"Эта часть обычно завязана на специфику среды в которую осуществляется развёртывание и потому технически сложна. GitLab поддерживает развёртывание в Kubernetes с минимальными усилиями по настройке. Альтернативой является реализация логики развёртывания в другую среду своими силами. Оставим технические детали этого процесса для будущих статей. Фокус данной статьи на объяснении основ работы с GitLab, поэтому мы прибегнем к хитрости, а точнее используем то обстоятельство что наше приложение на React технически является статическим вебсайтом и развернём его на GitLab Pages, которые доступны любому у кого есть учётная запись на GitLab.com.
! Заменим job deploy1 на этот код.
pages:
stage: deploy
script:
- mv public _public
- mv build public
only:
- master
artifacts:
paths:
- public
dependencies:
- build1Мы переименовали deploy1 в pages потому что GitLab именно по названию задачи понимает что требуется развернуть файлы доступные этой задаче в GitLab Pages.
Далее делаем 2 вещи.
mv public _publicсохраняет папкуpublicкоторая есть в приложении, сгенерированном из шаблона create-react-app. Мы делаем это потому что GitLab будет возвращать в ответ на запросы к Pages именно содержимое папкиpublic.mv build public— тут мы как раз помещаем результат сборки туда где веб-сервер GitLab Pages будет искать его.
Завершим на этом работу над нашим конвейером.
! Закоммитьте отредактированный файл .gitlab-ci.yml, укажите «Add CI/CD pipeline» в качестве Commit message, оставьте в качестве ветви master.
! Переведите задачу Создать конвейер непрерывной поставки в стадию Dev: done.
Проведём несколько циклов работы с GitLab Flow
Git — очень гибкая система контроля версий кода и использовать его можно очень по-разному. Если каждый член команды использует Git по-своему, возникает путаница когда трудно понять логику действий других людей из истории изменений, и никто не понимает что ожидать от других. Об измерении производительности в такой ситуации и говорить не приходится. Для того чтобы такая путаница не возникала участники команды обычно договариваются о единых правила работы с Git, такая договорённость и называется Git workflow.
Чтобы изучить реализацию GitLab Flow в GitLab мы сделаем эти вещи:
- обсудим что такое процесс работы с Git(Git workflow) вообще;
- посмотрим, как в GitLab устроены права доступа и защищённые ветви;
- разберёмся как работают merge request`ы;
- проведём несколько итераций GitLab Flow.
Процесс работы с Git
Если коротко, то GitLab Flow состоит в том что
- при каждой необходимости что-то изменить в коде создаётся ветвь от главной (в Git по умолчанию
master); - затем открывается merge request (в других системах называется pull request) где происходит обсуждение вносимых изменений;
- для каждой из сред (тестовой, продуктивной и т.д.) при этом существует отдельная ветвь;
- одна из «ветвей сред», откуда происходит безусловное развёртывание может совпадать с главной;
- развёртывание происходит путём слияния в ветвь соответствующей среды;
- cлияния происходят из feature branch в главную ветвь или из «менее продуктивной» ветви среды в «более продуктивную».
На самом деле для реализации CD нам годится любой процесс работы с Git который поддерживает trunk based development, и мы могли бы реализовать любой такой процесс при помощи GitLab. Однако по той причине, что GitLab рекомендует использовать GitLab Flow и для того чтобы не усложнять наш сценарий, мы его и используем.
Уровни доступа в GitLab
Существует разные уровни доступа, в порядке понижения полномочий.
- Instance administrator — доступен только для отдельных инсталляций, может всё.
- Owner — владелец группы проектов, может всё кроме чисто технических штук типа включения-отключения фич и интеграции с другими сервисами.
- Maintainer — может всё кроме некоторых действий в отношении всего проекта типа изменения его названия или степени видимости, а также деструктивных действий типа удаления задач.
- Developer — может то же что и Maintainer кроме некоторых администраторских и деструктивных функций внутри проекта типа настройки защищенности ветвей и редактирования комментариев.
- Reporter — может редактировать задачи, но не может вносить изменения в репозиторий.
- Guest — доступ только на чтение issue кроме конфиденциальных, может создавать новые задачи.
Данные о полномочиях здесь приведены для полноты, активно использовать в рамках туториала мы их не будем.
Merge requests
Merge requests — основной способ внесения изменений в код при использовании GitLab. Изменения вносятся в код, затем автором изменений создаётся merge request, который затем обсуждается, в котором происходит code review. Merge request в результате принимается, отправляется на доработку или отклоняется.
! Зайдите в задачу Провести несколько итераций GitLab Flow, назначьте его на себя и переведите в колонку Dev.
! Переведите задачу Создать конвейер непрерывной поставки в стадию QA.
Да, вот так мы будем тестировать наш конвейер, но вы должны тестировать на реальных проектах более ответственно. Не делайте как я делаю, делайте как я говорю.
Наше приложение бесполезно. В этом нет ничего необычного, ведь в интернете много бесполезных приложений. Чтобы выйти на новый уровень, давайте сделаем наше приложение токсичным. Существуют 2 фичи, которые являются проверенным способом достичь этого.
! Откройте файл src/App.js на редактирование (Repository -> Files, Edit) и добавьте эту строчку прямо вверху файла.
import {useEffect} from 'react';В качестве Commit message укажите, например, «Add React imports». В качестве Target branch оставьте master и нажмите Commit changes.
Упс, мы только что закоммитили изменения сразу в master. Некоторые workflow позволяют такое, но мы будем работать в рамках GitLab Flow. Избежать подобных казусов в дальнейшем нам поможет фича GitLab под названием защищённые ветви(protected branches). Её смысл не в разграничении доступа, а в том, чтобы помочь членам команды работать в рамках договорённостей и избежать случайного изменения и удаления данных в репозитории.
! Нажмите в левом меню Settings -> Repository. В открывшейся странице найдите раздел Protected Branches.
Вы увидите что по умолчанию защищена только ветка master, но вы можете добавить и другие. И по умолчанию
- force push запрещён всем
- push разрешён Maintainers
- merge разрешён Maintainers
! Измените Allowed to push на No one.
! Отлично, давайте вернёмся к редактированию файла src/App.js. После строчки
function App() {перед строчкой
return (добавьте
useEffect(() => {
alert('Consent to cookies and everything!');
}, []); Соответствующий участок кода должен теперь выглядеть примерно так
// ...other code
function App() {
useEffect(() => {
alert('Consent to cookies and everything!');
}, []);
return (
// ...other codeУкажите «Add the annoying popup» в качестве commit message.
Вы увидите что вам предлагается добавить коммит в некую ветвь и в уже автоматически сгенерировано некоторое имя ветви. Мы в будущем заменим это имя на более осмысленное и соответствующее нашему процессу работы с Git, но пока давайте проведём небольшой эксперимент.
! Замените предлагаемое имя на master и нажмите Commit changes.
Вы увидите сообщение об ошибке You are not allowed to push into this branch. Хорошо! Защита ветвей работает. Давайте теперь инициируем процедуру внесения изменений в код так как это предполагается делать.
! Замените теперь имя ветви с master на feature-cookies-consent. Оставьте чекбокс Start a new merge request with these changes установленным. Будет создана ветвь с указанным названием и изменения будут закоммичены в эту ветвь. Вы окажетесь на странице создания merge request’а. Оставьте
- заголовок merge request’а по умолчанию.
- Assignee и Reviewer
Unassigned. - всё остальное также по умолчанию.
Нажмите Submit merge request
Кстати
- Assignee — ответственный за работу над merge request’ом и его слияние в целевую ветвь,
- Reviewer же изучает предложенные изменения и может согласовать их если они кажутся правильными.
После создания merge request’а, ы окажетесь его на странице. Давайте изучим эту страницу. В основной области мы видим следующее.
- Какую ветвь мы сливаем с какой (
feature-cookies-consentвmaster). - Статус pipeline для ветви
feature-cookies-consent. - Возможность согласовать merge request от имени текущего пользователя.
- Кнопка Merge осуществляет принятие merge request’а и непосредственно слияние ветвей, которое приводит к внесению изменений в
master. - Область где можно посмотреть коммиты, которые будут слиты, там же можно изменить сообщение merge commit’а.
- Возможности принять участие в обсуждении:
- выразить своё отношение и оставить смайлик;
- область добавления комментария.
- Кнопку Close merge request, которая позволяет закрыть merge request без принятия изменений в код
master.
Для бесплатных подписок есть только возможность «совещательного» согласования merge request’а, в платных версиях есть возможность сделать согласование необходимым.
Если вы переключитесь на вкладку Changes, вы можете посмотреть, какие изменения в код планируется внести. Здесь же вы можете создать комментарий, который будет ссылаться на строку кода.
Кстати, merge requests также поддерживают метки, которые вы можете использовать чтобы было проще находить нужные.
К этому моменту работа конвейера уже должна завершиться и… тесты завершены неуспешно. В нашем конкретном случае это потому что мы использовали window.alert который является чисто браузерным объектом и наши выполняемые в среде Node.js юнит-тесты не имеют к нему доступа.
В случае непрерывной поставки требуется очень хороший набор автоматических тестов потому что именно на них переложена почти вся, а в случае непрерывного развёртывания(Continuous Deployment) — вся, ответственность за контроль качества. Поддержание такого набора тестов в актуальном состоянии — главная технический вызов в реализации таких методологий.
! Исправим src/App.js, добавив проверку на то что код работает в браузере. Давайте поместим код, использующий window.alert внутрь блока кода, проверяющего что мы в браузере. Убедитесь что вы редактируете файл в ветке feature-cookies-consent.
Должно получиться примерно так
// ...other code
function App() {
useEffect(() => {
if (typeof process === 'undefined' || process.release === undefined) {
alert('Consent to cookies and everything!');
}
}, []);
return (
// ...remaining codeДобавьте «Ensure running in a browser» в качестве commit message. В качестве Target Branch должна быть установлена feature-cookies-consent.
! Давайте вернёмся в merge request Add the annoying popup и нажмём кнопку Merge и примем изменения в код. Оставьте чекбокс Delete source branch установленным.
При использовании GitLab Flow feature branches традиционно удаляют. Это позволяет избежать замусоривания системы уже неактуальными ветвями и создавать ветвь с тем же именем в случае отправки задачи на доработку.
! Откройте Repository -> Graph и обратите внимание на то что feature-cookies-consent теперь слита с master.
Затем откройте файл src/App.js в ветке master и заметьте что код уже содержит правки.
! Зайдите в задачу Провести несколько итераций GitLab Flow и в основной области нажмите стрелочку вниз рядом с кнопкой Create merge request. Укажите имя ветки, которую вы хотите создать чтобы базировать на ней новый merge request. feature-notifications-consent вполне подойдёт. Оставьте в качестве source branch master.
При создании merge request’а таким образом задача будет закрыта автоматически как только мы сольём код в основную ветвь.
Обратите внимание что автоматически сгенерированное название нашего merge request’а начинается с Draft:. Это означает что merge request помечен как черновик. Это полезно для авторов чтобы явно обозначить что работа пока не завершена и избежать слияния изменений as is в результате недопонимания. Этого же можно добиться и при помощи кнопки Mark as draft в верхней правой части основной области.
Добавим функцию оповещений в наш вебсайт чтобы он выглядел современно.
! Давайте для разнообразия внесём изменения в код чуть иначе. На странице merge request’а нажмите кнопку Open in Web IDE. Откроется чуть более удобный для работы с кодом интерфейс. Уже из него откройте файл src/App.js. Добавьте код
Notification.requestPermission().then(function(result) {
alert(`You ${result} notifications`);
});после ранее добавленной строчки
alert('Consent to cookies and everything!');! Нажмите кнопку Commit в левой нижней части. Вы увидите интерфейс коммита, укажите в качестве commit message «Add the notifications users want». Оставьте всё остальное по умолчанию и нажмите кнопку Commit.
! Перейдите в merge request, например, используя подменю в верхней правой части экрана рядом с меню логина.Нажмите кнопку Mark as ready в верхней правой части формы merge request’а. Нажмите кнопку Merge или Merge when pipeline succeeds в зависимости от того завершился ли уже конвейер.
! Откройте наш тестовый вебсайт и убедитесь что новые «фичи» работают, и наша страница ощущается как большинство современных сайтов в интернете.
! Если с сайтом всё хорошо, перетащите задачу Создать конвейер непрерывной поставки в стадию Closed на доске.
Итак, мы провели несколько полных циклов работы и теперь можем изучить метрики, которые GitLab собрал в процессе работы.
Метрики CI/CD в GitLab
В процессе командной работы полезно собирать статистику чтобы понимать повышается ли продуктивность или падает. Способы оценки производительности могут быть совсем разными в зависимости от характера работы и типа проекта или продукта.
Например, веб-студия может иметь «типовые» задачи типа отрисовки макета в рамках стандартного пакета услуг, предлагаемого клиенту. Agile стартап же может находиться в стадии когда концепция продукта меняется вместе с растущим пониманием потребностей клиента и рынка, и задачи могут быть трудно предсказуемы и часто уникальны. Вместе с тем, можно выделить чисто технические показатели производительности вроде одного из основных для DevOps времени вывода новой фичи на рынок (time to market, TTM) или просто длительности той или иной стадии. Отслеживать динамику таких показателей может быть очень полезно: за достаточно длительный период времени это позволяет понять как изменяется производительность.
Хорошей новостью является то что GitLab имеет функционал сбора этой статистики. Давайте с этим функционалом познакомимся.
! Кликните на Analytics. По умолчанию откроется раздел Value stream. В Lean вообще и в DevOps в частности считается что задачи несут в конечном итоге некоторую пользу для конечного заказчика. И движение таких полезных задач, от стадии формулирования через все этапы работы до того момента когда результаты становятся доступны заказчику называется value stream.
Основные средние величины по этапам:
- Issue — время которое уходит на то чтобы задачу «взять в работу» т.е. присвоить метку или добавить в Milestone.
- Plan — время от последнего действия в предыдущем этапе до появления первого коммита в ветке, хоты бы один из коммитов которой связан с той же задачей. То есть «время, которое уходит чтобы начать коммитить».
- Code — время существования ветки, связанной с той или иной задачей, которое уходит до появления merge request’a.
- Test — время от начала до конца всех конвейеров данного проекта.
- Review — время от создания merge request’а до его слияния или закрытия.
- Staging — время от принятия merge request до развёртывания в продуктивную среду.
Если вы сложите длительность Issue, Plan, Code, Review и Staging, вы и получите примерно то самое заветное время для вывода на рынок (TTM).
Наверху страницы в также увидите некие агрегатные показатели по проекту за выбранный период времени.
Analytics -> Repository показывает разные графики связанные с языками коммитов, показателями code coverage (если настроено), распределением коммитов во времени (месяц, дни недели, часы).
Analytics -> CI/CD показывает сводные данные по выполенным pipelines, в том числе график показывающий динамику изменения «успешности» выполнения pipelines.
Поздравляю!
Вы осуществили имплементацию непрерывной поставки(CD) при помощи GitLab начиная с задач с канбан-доской и завершая метриками.
Ссылки
- GitLab product handbook
- The DevOps Handbook
- Pro Git Book