- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.
- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
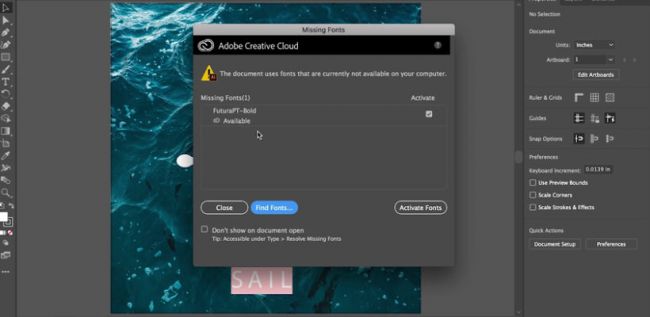
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Это руководство поможет разобраться в функциях Illustrator и научиться создавать прекрасные векторные изображения и иллюстрации на настольных ПК и iPad.
Обсудить
Популярные темы
Новые возможности в приложении Illustrator
Системные требования Illustrator
Основные сведения о рабочей среде
Комбинации клавиш по умолчанию | Illustrator
Начните с этих проектов
Создание и изменение фигур
Редактирование и преобразование работ
Добавление текста в проекты
Изменение цвета и обводок
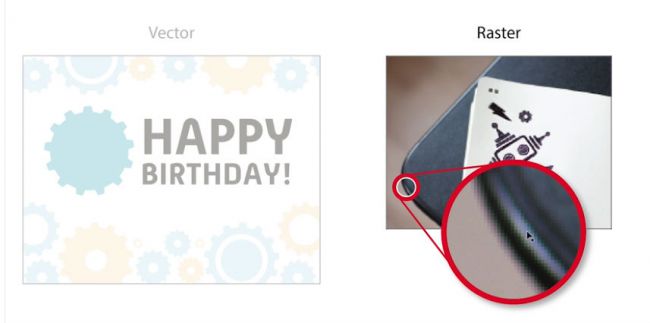
• Нет потери разрешения при редактировании.
• Трудно создавать реалистичные рисунки (но все же возможно).
Итак, вы все еще читаете это руководство. Это говорит мне о том, что вы действительно хотите сблизиться с Illustrator, поэтому я здесь, чтобы поделиться своими знаниями с вами. В этом руководстве я познакомлю вас с рабочим пространством, основными инструментами, фигурами, и мы создадим наш первый логотип с помощью этого замечательного программного обеспечения.
Обратите внимание, что я использую Illustrator CS5 в Windows, поэтому пользователям Mac придется использовать несколько разные комбинации клавиш: клавиша Command вместо Ctrl и Option вместо Alt .
Я обычно использую Adobe Illustrator для создания логотипов для своих клиентов. Почему бы нам не попробовать один?
Давайте назовем нашу удивительную компанию LimeWorks . Нам нужно создать лайм и поставить под ним имя. Как это:
Имейте в виду, что мы создадим простой логотип, просто чтобы вы познакомились с некоторыми инструментами и методами. Начнем с рисования лаймовых сегментов.
3.1 Использование Pen Tool
Мы будем использовать инструмент « Перо» , который является одним из наиболее часто используемых инструментов в Illustrator. Он используется для создания всевозможных форм и объектов. Выберите его, нажав на его значок на панели инструментов или используйте клавишу P.
Используя инструмент «Перо», создайте свой первый треугольник, щелкнув три раза там, где вы хотите, чтобы края были:
Примечание: как видите, я использую Grid (Ctrl +), чтобы быть более точным.
Чтобы закрыть путь, нажмите на первую точку:
Теперь он готов к наполнению цветом. Убедитесь, что треугольник выбран (щелкните его с помощью инструмента «Выделение», V ) и выберите желтый тон:
3.2 Изготовление круглых углов
Нам нужны круглые углы, чтобы наш сегмент извести (треугольник) выглядел более гладким. Мы будем использовать эффект круглых углов :
В диалоговом окне « Круглые углы » введите примерно 4 мм (в качестве единиц я использую миллиметры) и нажмите кнопку «ОК», чтобы применить изменения:
Выглядит хорошо. Теперь давайте добавим текстуру, чтобы она выглядела более реалистично.
3.3 Добавление эффектов Photoshop
В Adobe Illustrator при переходе в меню «Эффекты» вы увидите, что есть «Эффекты Illustrator» и «Эффекты Photoshop»:
Мы будем использовать Витраж (Эффекты-> Текстура-> Витраж) .
Но перед этим нам нужна копия нашего треугольника над исходным слоем.
3.4 Копирование объектов
Я покажу вам несколько простых советов о том, как легко копировать и вставлять объекты выше текущего слоя и ниже, сохраняя при этом точное положение.
Чтобы вставить копию выбранного объекта выше исходного в точном положении, сначала скопируйте его ( Ctrl + C), а затем вставьте его с помощью Ctrl + F (если вы используете Ctrl + V, он будет вставлен в середину экрана ). Чтобы вставить его под исходный объект, используйте Ctrl + B :
Хорошо, теперь вы знаете приемы копирования / вставки.
Скопируйте и вставьте наш треугольник прямо перед собой (Ctrl + F), и заполнить вставленный объект с белым цветом:
Открыть диалоговое окно Витражи и установить в качестве шахты (Размер ячейки = 17; пограничная толщина = 2; Интенсивность света = 0):
3.5 Расширить внешний вид
Развернуть Внешний вид находится в меню « Объект» и является одним из наиболее важных инструментов в Illustrator. Для подробного описания может потребоваться отдельное руководство, но сегодня мы только изучаем основы.
Итак, простыми словами, Expand Appearance используется для разделения объекта на отдельные пути или изображения после применения к нему эффекта. Ну, это звучит немного запутанно. Давайте просто использовать это и посмотрим на это в действии.
Убедитесь, что вы выбрали белый треугольник с эффектом витража и перейдите в Object-> Expand Appearance . Теперь наш объект — это изображение:
3.6 Live Trace
Еще одна интересная функция Adobe Illustrator, Live trace , используется для преобразования растровых изображений в объекты трассировки. Уже есть несколько предустановок трассировки по умолчанию, но мы будем использовать пользовательские настройки.
Перейдите в Object-> Live Trace -> Tracing Options и установите значения, как показано ниже:
3.7 Развернуть
Expand используется для преобразования трассируемых объектов в редактируемые пути (вектор). После отслеживания растрового изображения, вы должны использовать Expand .
Поскольку наш текстурированный объект теперь отслеживается и готов к возврату в пути, мы будем использовать Expand :
Как видите, наша текстура теперь представляет собой набор контуров , но нам нужно изменить ее цвет с черного на белый. На этот раз мы будем использовать Stroke (поскольку текстура представляет собой набор штрихов):
OK. Но теперь это слишком остро. Давайте немного размыт это.
3.8 Эффект размытия
Перейти к Effects-> размытости> Gaussian Blur, заданным радиусом 2,8 пикселей , и вы должны иметь это:
На этом мы закончили с ломтиком лайма. В остальном проще.
3.9 Группировка объектов
К этому моменту наш кусочек извести готов, и нам нужно его дублировать. Но он состоит из нескольких слоев (объектов), поэтому, чтобы упростить процесс дублирования, давайте сгруппируем их.
Чтобы сгруппировать набор объектов, выделите их все, перетащив мышью вокруг них и нажав Ctrl + G. Еще один удобный способ выбора нескольких объектов — удержание клавиши Shift и нажатие на объекты.
Но поскольку у нас нет других объектов на нашем артборде, вы можете вместо этого выбрать все объекты ( Ctrl + A ) и сгруппировать их ( Ctrl + G ):
3.10 Использование инструмента Rotate
Инструмент поворота (R) используется для … угадайте, что? Да, чтобы вращать объекты или формы.
Выберите инструмент «Поворот» и нажмите Alt + в верхней части треугольника, чтобы установить центр вращения. Во всплывающем окне установите следующее и нажмите « Копировать» :
Вы должны иметь это сейчас:
3.11 Маленькая хитрость
Есть небольшая хитрость (одна из многих), которая облегчит работу с Adobe Illustrator в будущих проектах. Хитрость — это просто сочетание клавиш ( Ctrl + D ). Повторяет или применяет последнее преобразование к выбранному объекту.
Это удобно и для нашей практики. Выберите новый срез и используйте Ctrl + D 6 раз:
Вуаля! У нас вкусный лимон. Теперь о некоторых деталях.
Прежде всего, сгруппируйте все кусочки вместе, чтобы все было в порядке. Затем убедитесь, что ничего не выбрано, нажав где-нибудь еще на артборде.
3.12. Рисование круга
Выберите светло-зеленый цвет для заливки и ни один для обводки :
Выберите инструмент Ellipse (подинструмент под Rectangle или нажмите L ):
Удерживая Shift + Alt , наведите указатель мыши на центр извести и перетаскивайте мышь до тех пор, пока не получите круг, который охватывает всю извести:
Примечание: вам не нужно искать точный центр, чтобы начать с него — мы выровняем объекты позже.
3.13 Расположение объектов
Как вы видите, зеленый круг находится перед или над нашим лаймом. Чтобы отправить его назад или ниже , выберите его и нажмите Ctrl + [(Ctrl +], чтобы поднять его над текущим слоем):
Хорошо. Выберите этот круг и дублировать его под себя (как мы это делали в 3.4.) С помощью Ctrl + C , а затем Ctrl + B:
Измените его цвет заливки на темно-зеленый и сделайте его немного больше, чем первый круг, удерживая Shift + Alt и перетаскивая одну из его контрольных точек:
Это выглядит довольно хорошо. Еще лучше: мы закончили с трудной частью.
3.14 Добавление текста
Давайте добавим название нашей компании под лаймом. Выберите инструмент « Текст» ( T ), щелкните под лаймом и введите LimeWorks :
Теперь давайте выровняем все по центру.
3.15 Выравнивание объектов
Чтобы идеально выровнять объекты, используйте инструменты выравнивания. Эти инструменты расположены на панели управления, когда инструмент выбора активен. Смотрите ниже, чтобы понять различные выравнивания:
Обратите внимание, что эти примеры верны для Align to Artboard :
Если вы выберете « Выровнять по выделению», объекты будут выровнены относительно внешних границ выделения.
OK. Выделите все объекты (Ctrl + A) и на панели управления нажмите на горизонтальный центр выравнивания (номер 2):
Вот и все. Теперь вы можете играть с размерами и цветами, если хотите.
Если вы сделаете лайм меньше и измените цвет текста, он будет выглядеть намного лучше:
Хорошо, поздравляю с вашим первым логотипом!
Давайте перейдем к сохранению и экспорту.
3.16 Сохранение и экспорт
Чтобы сохранить файлы Illustrator, просто нажмите Ctrl + S (как всегда), и он сохранится в формате .ai .
Если вы хотите сохранить свой логотип в. PNG, то вы можете использовать один из двух способов: Файл-> Экспорт или Файл-> Сохранить для Web и устройств.
В то время как второй способ экспортирует весь артборд, первый способ позволяет вам экспортировать только ваши объекты.
Вот пример:
Примечание: Вы всегда можете изменить размер ваших Artb Орд (Настройка File-> Document и нажмите Edit монтажных областях). После этого, когда вы используете Сохранить для Web и устройств вы увидите , что размер изображения нового размера вашего Artboard.
Также обратите внимание: вы можете проверить прозрачность при сохранении в Интернете, и у вас будет логотип с прозрачным фоном.
Давайте пройдемся по другому учебнику, чтобы изучить другие основные инструменты. Мы создадим трехмерный текст с шероховатым фоном.
Теперь у нас есть готовое фоновое изображение, но давайте добавим к нему еще несколько эффектов. Сначала мы создадим прямоугольник, а затем добавим эффект «Внутреннее свечение» и воспользуемся панелью «Прозрачность», чтобы изменить смешение между изображением и прямоугольником.
Выберите «Прямоугольник» в меню «Инструменты» (M), нарисуйте прямоугольник того же размера, что и фоновое изображение (вы можете использовать панель « Преобразование», чтобы установить точные значения), и установите цвет заливки на светло-коричневый и без обводки:
Перейдите в Effect-> Stylize-> Inner Glow и установите значения, как показано:
Вот что вы должны иметь:
Вы всегда можете использовать панель «Прозрачность», чтобы изменить способ смешивания объекта или слоя со слоями ниже. Прежде всего, давайте отправим наш прямоугольник позади изображения. Выберите прямоугольник, щелкнув по нему, и используйте Ctrl + [ .
Теперь выберите слой изображения, нажав на изображение и откройте Панель прозрачности (Window-> Transparency) и выберите Multiply в качестве режима смешивания:
Ницца. Мы закончили с фоном. Давайте перейдем к самому трехмерному тексту.
Используя инструмент Type (T), напишите с хорошим шрифтом (я выбрал Diavlo Bold , который можно скачать на exljbris Font Foundry ). Сделайте его достаточно большим, как 65pt , установите трекинг на -20 и выберите белый цвет:
Используйте Create Outlines — щелкните текст правой кнопкой мыши и выберите Create Outlines , чтобы преобразовать текст в векторные контуры:
3D-эффекты можно применять к любым объектам, а также к тексту. Выделите текст, перейдите в Effect-> 3D-> Extrude & Bevel и примените его следующим образом:
Это то, что вы должны иметь так далеко:
Теперь нам нужно отделить грани текста и наш 3D-эффект друг от друга. Используйте Expand Appearance, чтобы сделать это ( Object-> Expand Appearance ).
С помощью инструмента прямого выделения (A) выделите только грани текста (удерживайте Shift, чтобы выделить несколько объектов):
Совет : при выборе убедитесь, что якоря синие и ни одна из них не белая. Для этого немного увеличьте масштаб и щелкните где-нибудь посередине объектов (здесь — текстовые грани).
Теперь скопируйте и вставьте выделение и используйте панель « Объединить из Pathfinder», чтобы объединить все выделенные грани в один сгруппированный путь:
Поместите новый слой поверх старого и установите цвет обводки на белый и обводки к 1PT:
Мы почти там.
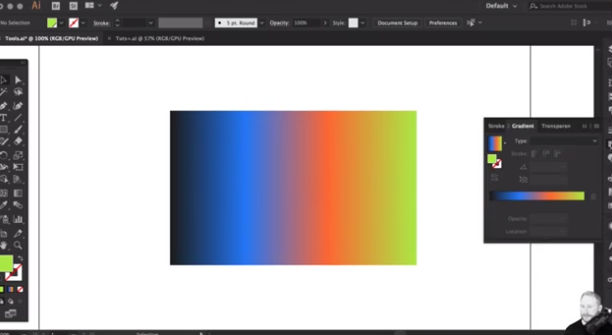
Добавить градиент довольно просто — просто выберите объект, нажмите на панель « Градиент» справа и настройте свои цвета. Кроме того, вы всегда можете использовать заранее определенные библиотеки из window-> Swatch Libraries-> Градиенты. Но на этот раз давайте настроим это вручную.
На панели « Градиент» установите для параметра « Тип» значение « Линейный» , установите для первого цвета в положении 0% темно-красный, для второго цвета — 80% оранжевый, а для последнего цвета — 100% ярко-красный, угол до -90 °:
Совет : используйте верхний ползунок для управления цветовым диапазоном градиента.
Чтобы придать нашему тексту некоторую глубину, давайте добавим к нему немного тени. Мы будем использовать эффект Gaussian Blur .
Сначала скопируйте ( Ctrl + C ) наш новый слой и вставьте его перед ( Ctrl + F ). Затем измените его цвет на черный и установите обводку на none, отправьте его за слоем 3D-эффектов с помощью Ctrl + [ (убедитесь, что он выше фоновых слоев):
Переместите его вниз с помощью клавиш со стрелками (вы также можете изменить координаты Y на панели Transform, чтобы быть более точным):
Наша тень не выглядит реалистичной сейчас; нам нужно немного размыть это. Перейдите в Effect-> Blur-> Gaussian Blur и установите радиус на 9 пикселей:
Мы сделали!
- Уроки
- 6 мин на чтение
- 34534
Представляем вам самый полный курс по Adobe Illustrator, который поможет освоить этот векторный редактор любому желающему: из 116 уроков вы узнаете об основных и самых важных инструментах программы, научитесь работать с векторными объектами, а также готовить макеты к печати и дальнейшему использованию в Photoshop или InDesign.
Кроме новичков, эти уроки могут быть полезны уже освоившим азы пользования программы, но желающим понять тонкости работы, например, с цветовыми схемами RGB и CMYK или правильной работе с кривыми и направляющими векторных фигур.
В курсе предполагается использование рабочих материалов, ссылку на загрузку которых вы найдете в конце статьи.
Введение
Что такое Illustrator
Добро пожаловать
Использование файлов с упражнениями
Начало работы
Понимание векторной графики
Настройка параметров
Знакомимся с интерфейсом
Знакомимся с панелями
Работа с Control panel
Создание и сохранение рабочих обстановок
Работа с документами
Создание файлов для печати
Создание файлов для веба
Навигация внутри документа
Использование линеек, направляющих и сеток
Изменение единиц измерения
Использование режимов просмотра
Самостоятельная настройка и использование просмотров
Блокировка и сокрытие изображения
Создание и использование монтажных областей
Выделение и трансформация объектов
Настройка параметров выделения
Использование инструментов Direct Selection и Group Selection
Инструмент Magic Wand
Использование инструмента Lasso
Выделение объектов по параметрам
Группировка объектов
Использование режима Isolation
Изменение размера изображения
Поворот объектов
Искажение и трансформация объектов
Повторяющиеся трансформации
Отражение и скос объектов
Выравнивание и распределение объектов
Работа с цветом
RGB или CMYK
Настройка цветовых параметров в Illustrator
Process vs. global цвета
Создание плашечных цветов
Использование цветовых групп
Работа с библиотеками цветов
Импортирование цветов
Использование панели Color Guide
Работа с заливкой и обводкой
Понимание заливок и обводок
Работа с заливкой
Работа с обводкой
Создание штрихов и стрелок
Создание обводки с различной шириной
Использование профилей инструмента Width
Сохранение обводок в режиме Outline
Создание и редактирование градиентов
Применение градиента к обводке
Применение и редактирование узорных заливок
Работа с путями
Понимание путей
Понимание опорных точек
Открытые и закрытые пути
Объединение путей командами Join и Average
Использование инструментов Scissors и Knife
Создание фигур
Понимание режимов рисования
Создание комбинированных путей
Создание комбинированныхх фигур
Работа с инструментом Shape Builder
Работа с инструментами Blob Brush и Eraser
Работа с инструментами Paintbrush и Pencil
Смягчение и удаление путей
Не бойтесь инструмента Pen
Освоение инструмента Pen
Рисование прямых линий
Рисование простых кривых
Понимание многоликости инструмента Pen
Преобразование углов и кривых
Использование клавиш быстрого доступа инструмента Pen
Трассирование изображения инструментом Pen
Использование текста в Illustrator
Настройка функций текста
Текст Point Text и Area Text
Редактирование основного текста
Соединение текста
Использование панелей Type
Создание текста на пути
Преобразование текста в пути
Экономия времени при помощи клавиш быстрого доступа
Использование шрифтов Typekit
Коррекция вида
Изучение панели Appearance
Объяснение порядка раскладки свойств
Применение многочисленных заливок
Применение многочисленных обводок
Корректирование вида при помощи Live effects
Сохранение вида в виде графических стилей
Работы со слоями
Изучение панели Layers
Создание и редактирование слоев
Определение объектов на панели Layers
Работы с субслоями
Сворачивание, блокирование и удаление слоев
Использование меню панели Layers
Работа с изображениями
Перемещение фотографий в Illustrator
Работа с панелью Links
Вставка файлов в Illustrator
Обрезание изображений маской
Изучение панели Image Trace
Трассирование фотографий
Трассирование штриховых рисунков
Преобразование пикселей в пути
Создание и использование символов
Что такое символы
Использование готовых символов
Использование инструмента Symbol Sprayer
Создание новых символов
Разрыв связи символов
Команда Redefine Symbol
Рисование в перспективе
Определение перспективной сетки
Рисование в перспективе
Добавление изображения к сетке
Печать, сохранение и экспорт
Распечатка изображения
Сохранение изображения
Сохранение файлов в форматах legacy
Сохранение шаблонов
Создание PDF файлов
Сохранение изображения для вэба
Создание растровых изображений в высоком разрешении
Использование файлов Illustrator в программах Photoshop и InDesign
Компоновка изображения для коммерческой печати
Заключение
До свидания
Скачать рабочие файлы
Файлы, которые вам понадобятся при прохождении курса доступны для загрузки по ссылке.
- 12
Вне зависимости от сложости проекта, над которым вы работаете, нужно знать, как использовать инструменты и функции Illustrator. Мы собрали лучшие туториалы по Illustrator, которые точно вам в этом помогут.
Illustrator остается незаменимым инструментом векторного дизайнера, несмотря на большую конкуренцию со стороны Sketch и Affinity Designer. В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
В этом разделе вы ознакомитесь с основными инструментами и функциями, необходимыми для начала работы с программой, и откроете все тонкости рабочего пространства Illustrator.
1. Illustrator за 3 минуты: Основы
Ничего не знаете про Illustrator? Тогда просмотрите краткое видео от Дэниела Уайта. И всего за три минуты вы узнаете, на что способна программа, и как ее использовать.
2. 10 важных советов по Adobe Illustrator CC2017
Хотя эти превосходные советы предназначены для Adobe Illustrator в 2017 года, они применимы не только для этой версии. Однако обратите внимание на то, что более ранние версии не поддерживают закругления углов и инструмент объединения, который используется в туториале. Как прокомментировал пользователь YouTube данное видео: «Это отличные советы! Даже после 19 лет использования я узнал кое-что новое».
3. Рисование с помощью инструмента «Перо»
Инструмент «Перо» – один из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки, которые находятся на контуре. В этом туториале вы научитесь основам рисования с помощью инструмента «Перо» и узнаете, как создавать прямые и изогнутые контуры.
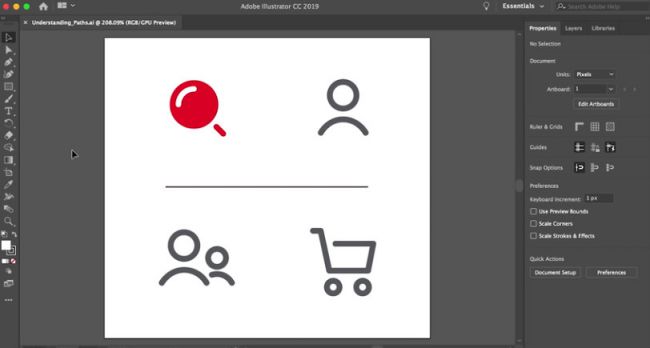
4. Создание и редактирование фигур
Это руководство ознакомит вас с процессом создания и редактирования фигур в Adobe Illustrator CC с использованием инструмента «Создание фигур». Узнайте, как рисовать, комбинировать и трассировать фигуры, используя предоставленный на сайте материал.
5. Дизайн с помощью инструментов рисования
В этом туториале рассматривается концепция контуров и кривых в Illustrator CC. А также представлены инструменты, необходимые для их создания и редактирования, в том числе инструменты «Карандаш» и «Кривизна».
6. Как использовать цветовую палитру
В этом уроке подробно описано, как использовать цветовую палитру. Это инструмент, который позволяет визуально выбирать цвета с отраженного спектра, вручную определять цвета путем введения соответствующих значений в текстовые поля, а также выбирать среди приведенных образцов цветов.
7. Добавление текста в дизайн
Этот туториал ознакомит вас с основами использования текста в Illustrator CC. Вы узнаете, как добавлять текст, применять форматирование, изменять его и модернизировать.
Креативные техники
8. Работа с масками
C помощью масок можно спрятать или привлечь внимание к части изображения или графики. В этом туториале вы узнаете о трех различных методах маскирования: обтравочной маске, маске непрозрачности и рисовании внутри маски.
9. Преобразование и редактирование иллюстраций
В этом учебном пособии вы познакомитесь с основами преобразования и редактирования рисунков в Adobe Illustrator CC. И узнаете, как изменить размер графического объекта, использовать группы, выровнять объекты и многое другое с помощью инструмента «Выделение», панели «Преобразование» и других инструментов.
10. Знакомство с инструментами рисования
В Illustrator есть огромное количество инструментов для рисования, каждый из которых позволяет создавать различные варианты иллюстрации. В этом руководстве вы познакомитесь с инструментами «Перо», «Карандаш», «Кривизна» и «Кисть».
11. Создание иллюстрации с помощью инструмента «Перо»
Если вы уже знакомы с основами инструмента «Перо», этот туториал поможет вам попрактиковаться в своих навыках. С его помощью вы сможете создавать новые произведения искусства.
12. Изменение цвета и обводки объектов
Узнайте, как взаимодействовать с цветом на своем рисунке. В этом руководстве объясняется, как менять цвета объекта, сохранять образцы цвета и перекрашивать рисунок.
13. Рисуйте и редактируйте кривые, используя инструмент «Кривизна»
Инструмент «Кривизна» позволяет легко рисовать плавные, четкие кривые и прямые контуры. В этом уроке представлено пять простых упражнений, которые помогут вам понять, как его использовать.
14. Как добавлять изображения и художественные эффекты
Это руководство начинается с объяснения основ добавления изображений в проекты Adobe Illustrator CC. Затем вы узнаете, как добавлять и редактировать эффекты, применять мазки кисти и многое другое.
15. Как дублировать объекты по кругу
Спенсер Мартин, также известный как Pixel & Bracket, поделился некоторыми замечательными советами для новичков. В видео показано как дублировать объекты по кругу, используя эффект преобразования, чтобы создать непрерывную повторяющуюся форму.
16. Создание и редактирование градиентов
Это введение в работу с градиентами объясняет, как создавать различные типы градиентов и изменять такие параметры, как цвета, положение и непрозрачность. Обратите внимание, что в обновлении Illustrator 2019 года были добавлены новые градиенты произвольной формы, которые здесь не представлены.
17. Создавайте рисунки с помощью инструментов «Кисть» и «Карандаш»
С помощью инструмента «Кисть» вы можете нарисовать контур и одновременно применить кисть к обводке, чтобы придать контурам художественный вид. В этом руководстве объясняется, как использовать кисть и карандаш для создания выразительных рисунков произвольной формы.
18. Редактируйте контуры в Illustrator CC
Узнайте, как редактировать контуры вашей иллюстрации, используя различные инструменты и опции. А именно, редактирование с помощью «Пера», «Кривизны», добавления опорной точки и других методов.
19. Гайд по палитре «Обработка контуров» (Режимы составных объектов)
Существует четыре разных способа комбинировать основные фигуры в Illustrator: объединять, вычитать, пересекать и исключать перекрытия. В этом двухминутном уроке Дэнкси рассказывает, как использовать каждый из них.
20. Комбинирование фигур
Фигуры являются строительными блоками иллюстрации. В этом руководстве объясняется, как комбинируя более простые фигуры можно создавать сложные. Для этого используется инструмент «Создание фигур» и палитра «Обработки контуров».
21. Рисование внутри и позади объектов
В этом туториале вы узнаете, как рисовать внутри и позади объектов. И зная эти нюансы, вы быстро и легко можете сделать изображение более интересным.
Организация рабочего пространства
22. Распределение контента по слоям
Это отличное введение в слои Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они предназначены, и как их использовать для создания, редактирования и организации контента.
23. Изучение рабочего пространства: необходимое
Узнайте, как настроить рабочее пространство с помощью панели «Свойства». Это позволит вам с легкостью находить и использовать нужные элементы управления.
24. Расположение монтажных областей
В этом супер быстром видео-уроке от Дэнкси рассказывается, как легко расположить монтажные области в Illustrator. Это нужно знать, если вы хотите быть аккуратным, организованным, и максимально сосредоточенным на дизайне.
25. Работа с монтажными областями
В этом туториале объясняются функции монтажных областей Illustrator CC. Посмотрите три видео, и вы будете знать все о том, как создавать несколько монтажных областей и редактировать их.
26. Используйте горячие клавиши, чтобы ускорить рабочий процесс
Если вы не используете горячие клавиши, вы не максимизируете свою производительность. Вот большой список горячих клавиш Illustrator для обработки слоев, выделений, текста и многого другого. А также, здесь вы найдете несколько полезных советов для использования кистей, сохранения и закрытия файла и параметров просмотра.
Экспорт и распространение работы
27. Как упростить процесс экспорта
В этом полезном видео-уроке Дэнкси рассказывает, как упростить процесс экспорта логотипа. С помощью Creative Cloud можно экспортировать логотипы разных размеров и форматов без труда, но Дэнкси разработал полезный бесплатный пакет, который упростит эту задачу.
28. Как делиться своими дизайнами
В этом туториале изложены основы совместного использования файла в Adobe Illustrator CC. Вы узнаете следующее: как делиться файлами, сохранять их в формате PDF и как экспортировать изображения.
29. Экспорт высококачественных и оптимизированных SVG файлов
После того как вы создали векторное изображение в Illustrator CC, вам нужно его экспортировать. В этом руководстве объясняется, как экспортировать легкие файлы SVG (масштабируемая векторная графика).
30. Экспорт файлов для веб-дизайна и дизайна приложений
Важно иметь возможность делиться своими файлами в разных форматах. С 2015 года Illustrator CC предлагает возможность экспортировать высококачественные изображения SVG для использования в веб-проектах и приложениях. В этом руководстве объясняется, как это сделать.
Создание различных обьектов
31. Adobe Illustrator CC 2019: Новые функции
Дэнкси внимательно рассматривает захватывающие новые функции. Посмотрите видео выше для быстрого ознакомления с градиентами произвольной формы, настройкой панели инструментов, интеграцией с Adobe Fonts (ранее Adobe Typekit), обрезкой многим другим.
32. Дизайн градиентного логотипа в Illustrator
Градиенты все еще пользуются популярностью. Особенно удачно их использовать для создания логотипов компаний. В этом видео-уроке Дэнкси рассказывает, как создать простой градиентный логотип в Adobe Illustrator.
33. Научитесь рисовать все что угодно в Illustrator CC
Данное руководство для Illustrator преподается сертифицированным специалистом Adobe Design Мартином Перхиниаком, который был признан одним из 10 лучших инструкторов Adobe в 2015 году. В этом видео рассматриваются различные методы рисования в Adobe Illustrator CC. Просмотрев его, вы сможете улучшить свои навыки при работе с формами и узнать много новых приемов.
34. Создаем 3D надпись
Добавьте вашей надписи изюминку, сделав ее 3D. В этом 13-минутном учебном видео Дэнкси покажет вам, как использовать перспективу и экструзию для создания впечатляющего 3D-текста.
35. Создавайте сеты иконок в Illustrator
Бен О’Брайен познакомит вас с процессом создания простых, но эффектных иллюстрированных иконок с помощью Illustrator.
36. Инструмент «Смешивание»
Мартин покажет вам, как получить максимум от инструмента «Смешивание». В этом 20-минутном уроке вы узнаете, как его использовать для создания классного типографского дизайна.
37. Создание графических фигур
Бен О’Брайен объясняет, как превратить обычных людей в графические фигуры со стилем и индивидуальностью.
38. Креативные фигуры для дизайна логотипа
В этом уроке вы узнаете, как перенести фигуры на следующий уровень. Дэнкси предлагает ряд методов, которые вы можете использовать для преобразования базовых фигур в более сложные, работая с такими элементами, как градиенты, прозрачность и инструментом «Создание фигур».
39. Создаем каллиграфическую кисть в Illustrator
Одна из лучших опций Illustrator – это возможность создавать свои собственные кисти. Здесь Крис Рэтбоун объясняет, как создать собственную векторную кисть Illustrator с помощью трех простых шагов.
40. Создать изометрический текстовый эффект
В этом пошаговом руководстве показано, как создавать простой изометрический текстовый эффект в Adobe Illustrator. В нем рассказывается, как сделать исходный текст 3D с помощью эффекта «Вытягивание и скос». Также вы узнаете, как раскрасить, упорядочить и преобразовать разные фигуры в составные контуры.
41. Создаем линейную спираль
Если вы разбираетесь в Illustrator, вы знаете, что существует инструмент «Спираль», который довольно прост в использовании. Научитесь менять свойства спирали, окрашивать ее, и делать многое другое.
42. Как нарисовать кружевной узор
Этот урок демонстрирует, как рисовать богато украшенный кружевной узор и каллиграфические элементы кистями. Это видео – пример того, каким именно должен быть урок на YouTube – отличный темп и четкие инструкции, сопровождаемые подробным описанием.
43. Эффективный дизайн с помощью динамических символов
Инструмент «Динамические символы» в Illustrator CC позволяет динамически изменять атрибуты символа и оптимизировать создание художественных работ. В этом руководстве объясняется, как его использовать для создания нескольких версий символа, которые имеют связь с главным символом, даже если их форма и визуальные атрибуты изменены.
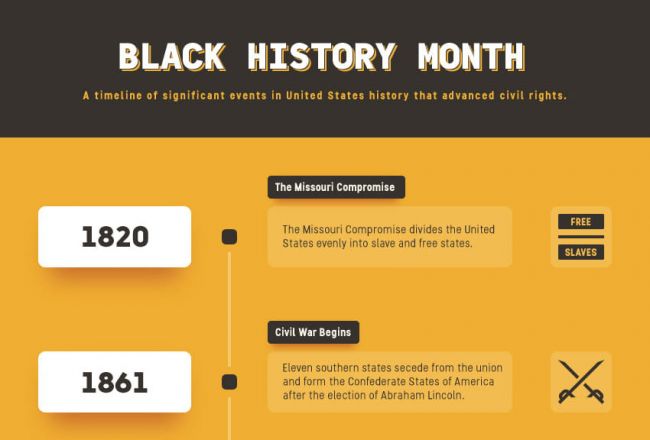
44. Хронологическая инфографика
Узнайте, как создать инфографику в Illustrator, следуя этому пошаговому руководству. Пример, используемый здесь, представляет собой дизайн на основе временной шкалы для обозначения Месяца афроамериканской истории. В Illustrator, есть ряд инструментов, разработанных специально для создания инфографики. Так что, если у вас достаточно смелости, дерзайте!
45. Использование «Сетки перспективы»
С помощью инструмента «Сетка перспективы» вы можете поместить существующие изображения в перспективную плоскость или нарисовать их непосредственно в сетке. В этом уроке Мэтью Пиззи использует оба метода для создания 3D подарочной коробки. Также, вы узнаете простой способ создания эффекта отражения.
46. Дизайн логотипа
Если вы интересуетесь дизайном логотипов, ознакомьтесь с этим руководством. Здесь объясняется, как использовать векторные фигуры для создания логотипа, который состоит из изображения и текста. Также узнаете, как создать логотип, который хорошо выглядит как на экране, так и после печати.
47. Создание веб-иконки
В этом уроке вы узнаете, как из простых фигур создать иконку камеры. Такую иконку можно использовать в качестве изображения профиля в социальной сети или как кнопку для ссылки на портфолио в цифровом резюме.
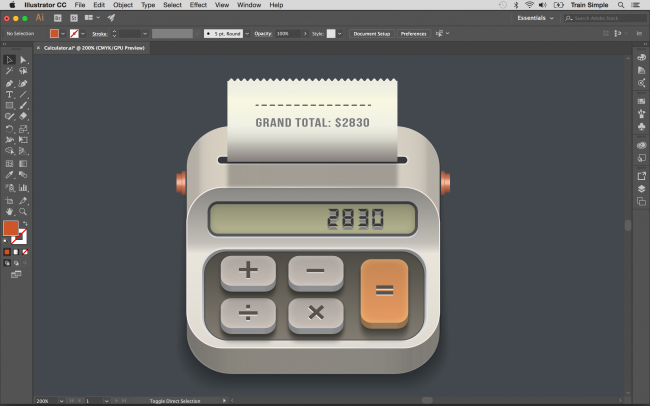
48. Создание значка приложения
Мэтью Пиззи рассказывает, как создать значок для калькулятора. Вы будете использовать различные инструменты форм, инструмент «Перо» и 3D-функции Illustrator CC.
49. Создание геометрического дизайна логотипа
Из этого туториала вы узнаете, как создать идеальный геометрический логотип.
50. Как быстро объединять и обрезать контуры/объекты
В этом руководстве объясняется, как объединять контуры, обрезать лишние отрезки от пересекающихся контуров и закрывать зазоры между двумя объектами.
51. Как создать эффект тени на надписи
Один из способов, которым дизайнеры подчеркивают кривизну своего шрифта, является применение штриховки. Благодаря этому создается иллюзия глубины надписи. В этом уроке Крис Спунер показывает, как создать эффект затененного шрифта в Adobe Illustrator.
52. Векторные аватары с Illustrator
Аватары в мультяшном стиле – это нечто среднее между формальным стилем и стилизованной иллюстрацией. В этом уроке Крис Спунер использует векторные инструменты Adobe Illustrator для создания простого и стильного аватара.
53. Создание линейного логотипа
Дизайн логотипа, выполненный в стиле линейного рисунка, сейчас пользуется популярностью. В этом уроке вы сможете наблюдать весь процесс создания минималистичного логотипа.
54. Как создать текст с эффектом радуги
В этом уроке вы будете создавать простой квадрат и умножать его, используя эффект преобразования. Затем сделаете из этого шаблонную кисть и, комбинируя ее с инструментом «Ширина» создадите текст с эффектом радуги.
55. Создание бесшовных паттернов
В этом пошаговом руководстве берлинского художника Амрея Хофштеттера вы узнаете, как создать сложный, красочный рисунок в мексиканском стиле. Для этого необходимо будет использовать только два простых геометрических объекта.
56. «Золотое сечение» и дизайн логотипа
Этот полезный видео-урок от tutvid посвящен ознакомлению с «Золотым сечением». Вы узнаете, как его использовать и, что наиболее важно, как создать свое собственное. Также предоставлен пример использования «Золотого сечения» для дизайна иконки.
57. Дизайн стеклянной планеты в Illustrator
В видео показывается, как с нуля создать невероятную стеклянную планету. Дизайнер Натаниэль Додсон начинает с линейной графики, используя простые инструменты для создания фигуры, а затем показывает, как создавать градиенты.
58. Создайте собственную кисть в Illustrator
Создание кисти в Illustrator – отличный способ добавить уникальности вашим работам. Здесь вы узнаете все необходимое для создания собственной кисти.
59. Создание мультиэкспозиционного изображения
В этом уроке Руслан Хасанов создает иллюстрацию, концепцией которой является мультилокализм. Он рассказывает весь путь от замысла до финального изображения. Для создания изображения он использовал Photoshop, Illustrator, Dimension, Adobe Stock и традиционные краски.
60. Секретный режим симметрии в Illustrator
В Illustrator в данный момент нет режима симметрии как такового. В этом видео Дэнкси делится лайфхаком, который позволяет вам создать подобный эффект с помощью инструмента «Искажение» и «Преобразование». Поэкспериментируйте, чтобы научиться создавать необычные эффекты.
61. Изменение поз персонажей инструментом «Марионеточная деформация»
В этом уроке Бен О’Брайен расскажет, как начать работу с инструментом «Марионеточная деформация». Вы узнаете, как подготовить персонажей для изменения позы с помощью инструмента. Кроме этого вы узнаете, как использовать инструмент для настройки графических линий, объектов и как придать персонажу индивидуальности.
62. Как легко деформировать, менять позы и придавать форму
Этот туториал научит вас, как плавно корректировать части ваших векторных рисунков. Техника включает в себя размещение привязок и манипулирование определенными областями рисунка с помощью инструмента «Марионеточная деформация».
63. Быстрый способ векторизации ручной надписи
Откройте для себя быстрый способ оцифровки рукописных надписей и логотипов с помощью инструмента Перо. Из этого туториала вы узнаете, как экономить время, освоив опорные точки и перо.
64. 3D точки и эффекты светящихся волокон
Иллюстратор можно использовать не только для создания простых фигур. В этом видео Натаниэль Додсон предлагает пошаговую инструкцию по созданию удивительного эффекта светящихся волокон, используя кисть с узором и настраиваемое смешивание.
65. Создать эффект расслаиваемого текста
В этом пошаговом руководстве вы узнаете, как создать эффект расслаиваемого текста. Для этого нужно будет создать плоский фон и добавить на него текст, а затем воспользоваться панелью «Вид», чтобы создать эффект выделенного текста.
66. Как создать красочные градиентные шары
Этот урок научит вас использовать инструмент «Градиентная сетка» для создания цветного круглого шара, который также можно преобразовать в абстрактную форму с помощью инструмента «Деформация». Этот инструмент также можно использовать для всех видов смешивания и для разных арт-проектов.
67. Создание диаграмм
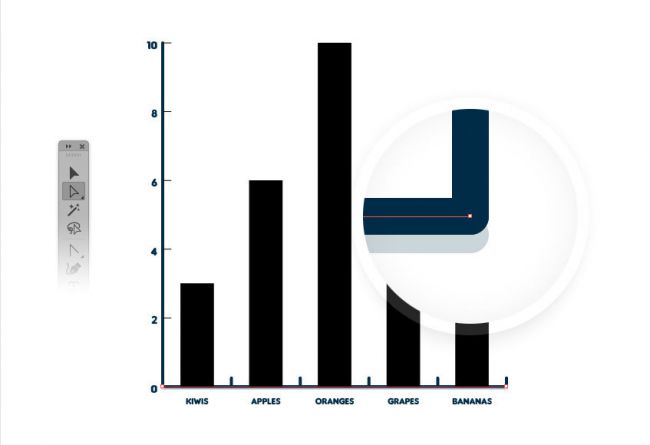
В этом уроке вы научитесь создавать полностью редактируемые диаграммы в Illustrator с помощью инструмента «Диаграмма». Затем вы будете использовать «Частичное выделение» и панель «Стили графики», чтобы стилизовать основные компоненты диаграммы.
68. Дизайн ограненного векторного логотипа
Узнайте, как создать многогранный и многоугольный логотип, который сейчас часто используется в дизайне. Шаг за шагом Крис Спунер объясняет, как использовать набор инструментов для создания такого дизайна в векторном формате.
69. Создание стилизованной заглавной буквы
В этом пошаговом руководстве рассказывается, как создать настраиваемую заглавную букву в Illustrator, а затем использовать ее в текстовом макете InDesign.
70. Создание иллюстрации оживленного города
Узнайте, как привнести некоторую динамику и атмосферу, создавая иллюстрацию шумного города. Вы будете строить здания, добавлять фигуры, расставлять уличную мебель и экспериментировать с цветом.
71. Создание логотипа в винтажном стиле
Из этого туториала вы узнаете, как создать логотип для футболки в винтажном стиле. Для этого будут использоваться «антикварные» шрифты, после чего на текст накладывается текстура, придающая эффект старинности.
72. Подготовка файлов Illustrator для After Effects
Часто дизайнеры пытаются анимировать файлы Adobe Illustrator, которые совсем не подходят для создания анимации. Следуйте этому чеклисту от Джеффа Херда, чтобы убедиться, что ваши проекты готовы к анимации.
73. Создание векторного портрета из фотографии
В этом уроке вы побываете за кулисами и увидите, как обычную фотографию можно превратить в невероятный векторный портрет.
Читайте также:
5 лучших альтернатив для Adobe Illustrator
История логотипа Volkswagen заставит вас вновь полюбить Illustrator
В Adobe Illustrator появился новый инструмент для работы с цветом
Источник
Урок 1
Основные принципы работы в Illustrator
Создание нового документа
Панель инструментов
Основные палитры
Выделение объектов
Группировка объектов
Создание и преобразование графических объектов
Формирование графических примитивов
Простейшие действия над объектами
Масштабирование и повороты
Свободная трансформация
Использование фильтров для формирования более сложных объектов
Создание сложных объектов посредством вырезания составных частей графических примитивов
Adobe Illustrator является одним из признанных лидеров среди программ векторной
графики (последние его версии имеют и средства для работы с растровыми изображениями,
равно как и Photoshop теперь умеет работать с векторными объектами) и предназначен
для создания и редактирования иллюстраций для полиграфии, мультимедийных приложений
и Интернета.
Векторная графика основана на простейших геометрических фигурах, называемых
примитивами — прямоугольниках, окружностях, эллипсах и пр.; на фигурах, построенных
из примитивов, и на разнообразных кривых. Отсюда и свобода трансформации: векторное
изображение можно вращать и масштабировать практически без потери качества.
Программы для работы с векторной графикой незаменимы в тех областях графики,
где важное значение имеет сохранение ясных и четких контуров, например при создании
графических заголовков, логотипов, рисунков, технических иллюстраций, схем,
диаграмм и т.п.
Достоинством векторных иллюстраций является и то, что они занимают меньший объем,
чем аналогичные растровые изображения, поскольку сохраняется не само изображение,
а только некоторые основные данные, с помощью которых программа каждый раз создает
изображение заново. Кроме того, векторная графика отлично работает с контурами
объектов и группами объектов, позволяя быстро вносить радикальные изменения.
Интерфейс программы Illustrator очень напоминает интерфейсы других продуктов
от Adobe, в первую очередь Photoshop, что упрощает процесс ее освоения. Здесь
имеются и аналогичные инструменты: Magic Wand (Волшебная палочка)
и Lasso (Лассо), Paintbrush (Обычная кисть)
и Warp (Искажающая кисть) и пр., и похожие командные меню,
и многие из знакомых палитр, а также наличествует контекстное меню. В программе
реализованы многие функции, которые можно найти в других графических пакетах,
— это настраиваемые сетки, слои, инструменты для выравнивания и градиентной
заливки. Но многое из всего перечисленного сделано несколько иначе, еще существует
немало иных возможностей, ориентированных именно на создание и обработку векторных
изображений.
Основные принципы работы в Illustrator
Создание нового документа
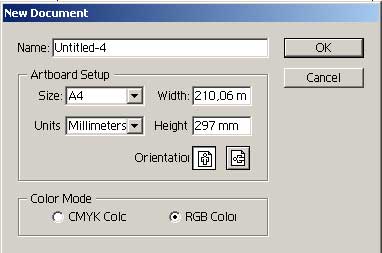
Работа над картинкой начинается с создания нового документа, что происходит
обычным образом по команде File=>New (Файл=>Новый). При
этом в окне New Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается документ — для публикации в Интернете или
для печати. В первом случае выбирается режим RGB, а во втором — CMYK. Затем
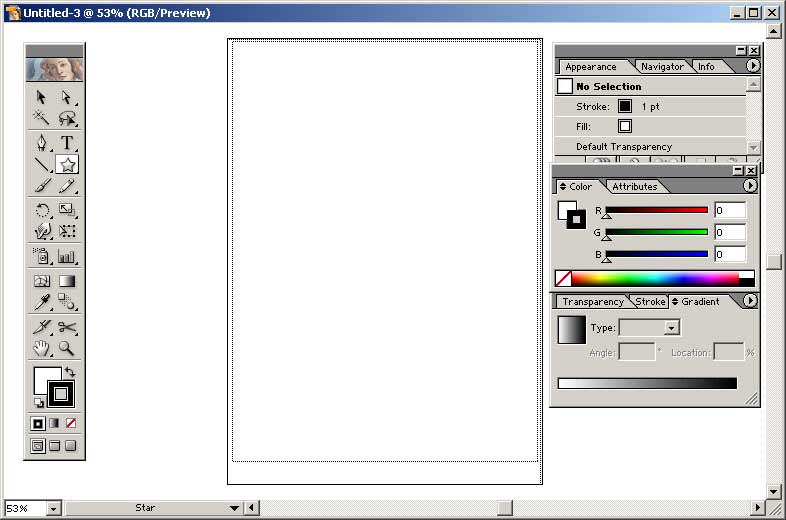
на экране появится документ, ограниченный черной рамкой (рис. 2). Внутри этой
рамки обычно (то есть при установленном принтере) имеется дополнительная пунктирная
рамка, определяющая рабочую область документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение масштаба изображения, как и в Photoshop,
производится нажатием комбинации клавиш: Ctrl+«+»
— для увеличения масштаба, Ctrl+«–» — для
уменьшения.
Рис. 1. Создание нового документа для Web
Рис. 2. Новый документ
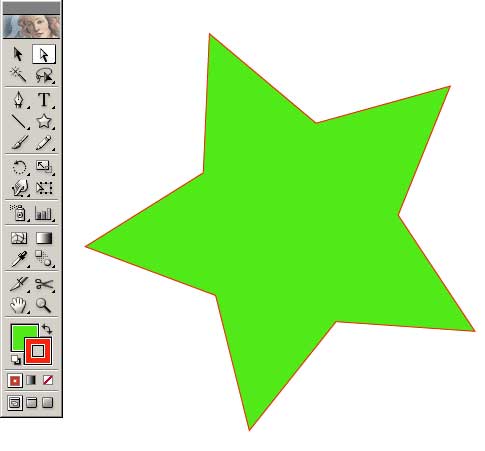
Панель инструментов
Панель инструментов программы Illustrator очень напоминает таковую в Photoshop,
и выбираются инструменты обычным образом. Под видимым на данный момент инструментом
может скрываться еще несколько, до которых нетрудно добраться, удерживая клавишу
Alt при выборе инструмента (рис. 3).
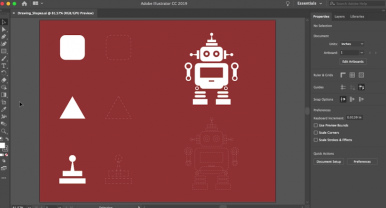
Рис. 3. Серия инструментов для рисования графических примитивов
Основные палитры
В программе Illustrator существует целая серия специализированных палитр, которые
могут быть открыты или закрыты и вызываются из списка палитр, открывающегося
при активизации команды Window (Окно). В числе основных — палитра
цветов Color, палитра каталога цветов Swatches
и палитра линий Stroke.
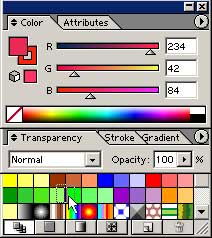
В палитре Color (рис. 4) в первую очередь стоит обратить внимание
на два квадратика в левом верхнем углу палитры: сплошной (Fill)
и полый (Stroke). Аналогичные квадратики фигурируют и в нижней
части палитры инструментов: первый отвечает за цвет заливки, а второй — за цвет
обводки объекта (рис. 5). Активным считается квадратик, стоящий впереди, и именно
для него будет определен цвет в случае его выбора. Переключение между квадратами
осуществляется обычным щелчком мыши. Цвет заливки или обводки объекта можно
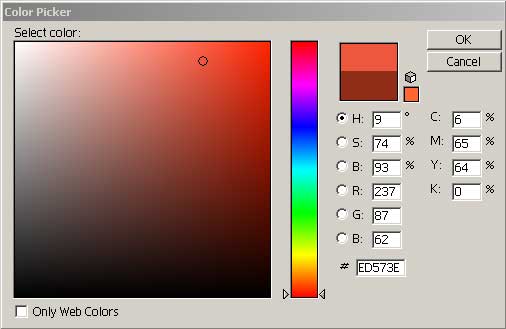
выбрать как из палитры Color, так и на панели инструментов.
Осуществляется это двойным щелчком по одному из квадратиков и приводит к открытию
окна Color Piсker (Подбор цвета), где можно будет выбрать нужный
цвет (рис. 6).
Рис. 4. Палитра Color
Рис. 5. Пример объекта с границей другого цвета
Рис. 6. Выбор цвета в окне Color Piсker
Кроме того, в левом нижнем углу палитры Color имеется перечеркнутый
квадратик None, при нажатии на который удаляется активный на
данный момент цвет. Например, в случае активного цвета заливки это приведет
к тому, что все создаваемые после этого объекты будут иметь только границы.
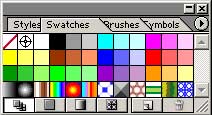
Палитра Swatches (рис. 7) представляет собой каталог стандартных
цветов, градиентов и узоров, который можно редактировать, дополнять и настраивать.
Здесь можно не только выбирать, но и хранить цвета, градиенты и узоры, ранее
подобранные вами для конкретных изображений. Это очень удобно, так как, подобрав
цвет к конкретному объекту, пользователь тут же забывает о нем и переходит к
другому цвету. В дальнейшем для его восстановления, как правило, приходится
открывать соответствующее изображение и брать образец цвета инструментом Eyedropper
(Пипетка). А ведь можно поступать проще, сохраняя нужные цвета в палитре Swatches
(для чего, собственно, она и предназначена), — просто перетащите активный квадратик
с цветом из палитры Color в палитру Swatches
(рис. 8).
Рис. 7. Палитра Swatches
Рис. 8. Сохранение цвета в палитре Swatches
Палитру Swatches можно пополнить и иным образом, поскольку
при инсталляции программы автоматически создается целая библиотека палитр цветов,
любой из которых можно добавить в палитру Swatches. Для открытия
конкретной библиотеки воспользуйтесь командами Window=>Swatch Libraries=>…
(Окно=>Библиотечные коллекции=>…) или Window=>Swatch Libraries=>Other
Library (Окно=>Библиотечные коллекции=>Другие библиотеки) и аналогичным
образом перетащите нужный цвет в палитру Swatches. Первая команда
приведет к открытию одной из палитр, установленных по умолчанию, а вторая —
к открытию библиотеки цветов одного из созданных вами ранее файлов *.ai. Чтобы
удалить ненужный цвет из палитры, достаточно перетащить его на значок корзины
в правом нижнем углу палитры.
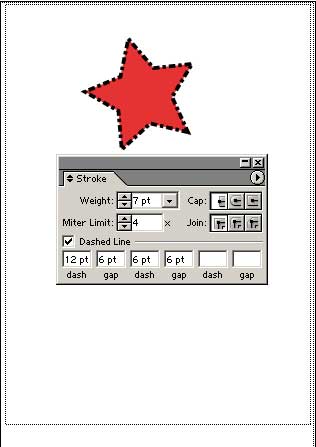
Палитра Stroke (рис. 9) определяет внешний вид обводки объекта.
Здесь можно изменить ширину обводки в поле Weight (Ширина)
— следует учитывать, что дробные значения ширины вводятся через запятую. Включение
параметра Dashed Line (Пунктирная линия) делает активными три
пары полей Dash (Длина штриха) и Gap (Расстояние
между штрихами), значения в которых определяют характер пунктирной линии (рис.
10).
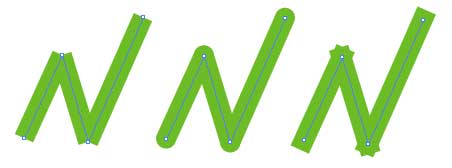
Три значения параметра Cap палитры Stroke задают границы линии:
• выбор первого значения ведет к тому, что границы совпадают с опорными точками;
• выбор второго значения обеспечивает формирование скругленных границ;
• при выборе третьего значения границы линии выходят за границы опорных точек
(рис. 11).
Значения параметра Join определяют внешний вид внутренних
точек ломаной линии: первый вариант обеспечивает формирование острых точек,
второй — скругленных, третий — прямых. Поэтому округлые вершины будут получаться
только при выборе средних значений параметров Cap и
Join.
Рис. 9. Палитра Stroke
Рис. 10. Пример объекта со штрих-пунктирной линией и палитрой Stroke,
соответствующей данной обводке
Рис. 11. Пример линий с разной настройкой параметров Cap и Join
Выделение объектов
Для выделения объектов в первую очередь служат инструменты Selection
(Выделение), Direct Selection (Частичное выделение) и Group
Selection (Групповое выделение). Selection отвечает
за выделение всего объекта путем заключения его в прямоугольную рамку (в так
называемый габаритный контейнер) и удобен для быстрого выделения одного или
нескольких расположенных рядом либо налагающихся друг на друга объектов путем
формирования рамки вокруг них. При выделении одного объекта достаточно щелкнуть
на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет
о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную
рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать
заключение его в габаритный контейнер (рис. 13).
Рис. 12. Процесс выделения группы объектов инструментом Selection
Рис. 13. Результат выделения группы объектов инструментом Selection
Инструмент Direct Selection отвечает за выделение одного объекта
без образования прямоугольной рамки (рис. 14) и чаще всего применяется для выделения
отдельных опорных точек или сегментов кривых (но об этом мы расскажем в одном
из следующих уроков). Инструмент Group Selection предназначен
для выделения группы объектов (она может состоять не только из графических примитивов,
но и из отдельных опорных точек и сегментов кривых), но также без помещения
их в габаритный контейнер (рис. 15).
Рис. 14. Результат выделения звезды инструментом Direct Selection
Рис. 15. Результат выделения группы объектов инструментом Group Selection
В какой-то степени инструменты Direct Selection и Group
Selection дублируют друг друга, так как выделить несколько объектов
можно и с помощью инструмента Direct Selection, если удерживать
нажатой клавишу Shift в процессе выделения. Сам процесс выделения
осуществляется простым щелчком мыши внутри объекта или по его границе. С помощью
вышеназванных инструментов можно и перемещать выделенные изображения мышью или
используя соответствующие клавиши со стрелками.
Кроме названных инструментов выделения, существуют еще Magic Wand
(Волшебная палочка) и Lasso (Лассо). Да и в отношении вышеназванных
инструментов имеется еще ряд нюансов, но нельзя объять необъятное, и более подробно
на вопросах выделения мы остановимся в другой раз.
Группировка объектов
Если в отношении нескольких объектов необходимо осуществить одни и те же преобразования,
то удобнее объединить их в группу (впрочем, это не обязательно — можно просто
каждый раз выделять все объекты при нажатой клавише Shift).
Удобство группировки состоит в том, что после выделения нескольких объектов
в группу одиночный щелчок инструментом Selection по любому
из этих объектов будет приводить к выделению сразу всей группы.
Для создания группы выделите последовательно с использованием клавиши Shift
несколько объектов инструментом Direct Selection и воспользуйтесь
командой Object=>Group (Объект=>Группа). Разделить объекты
можно обратной командой Object=>Ungroup (Объект=>Не группа).
Однако даже если объекты сгруппированы, есть возможность поработать с одним
из них, не разрывая группу. Для этого выделите объект инструментом Group
Selection и выполняйте с ним нужные преобразования: перемещение, перекраску,
повороты, наложение эффектов и пр.
Создание и преобразование графических объектов
тобы
наш урок не был чисто теоретическим, перейдем к созданию графических примитивов,
чтобы воспользоваться полученной информацией и сделать первые шаги.
Формирование графических примитивов
Рисование таких простейших фигур, как прямоугольники (Rectangle),
закругленные прямоугольники (Rounded Rectangle), эллипсы (Ellipse),
многоугольники (Polygon), звезды (Star) и
блики (Flare), осуществляется в программе обычным образом —
с помощью соответствующих инструментов из палитры. Нажатие клавиши Shift
в процессе рисования приводит к формированию вместо прямоугольника
квадрата, а вместо эллипса — круга. Кроме того, параметры геометрической фигуры
можно корректировать из меню, для чего нужно щелкнуть мышью на листе и изменить
параметры (делается это до формирования объекта). И если в случае, например,
прямоугольника можно менять только его ширину (Width) и высоту
(Height), то для многоугольников можно изменить радиус (Radius)
и число углов (Sides), а для звезд — число вершин (Points),
внешний и внутренний радиусы.
Цвет заливки геометрической фигуры, равно как и цвет обводки, может быть определен
как предварительно, так и после ее изображения — в том случае, если фигура выделена.
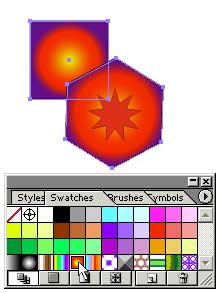
Давайте создадим, например, изображение звезды. С этой целью дважды щелкните
в палитре на квадратике Fill и установите нужный цвет для заливки
фигуры. Затем активизируйте квадратик Stroke и определите цвет
границы. Выберите из палитры инструмент Star (по умолчанию
он скрывается под инструментом Rectangle, и его можно найти,
удерживая клавишу Alt) и сформируйте звезду нужного размера
(рис. 16).
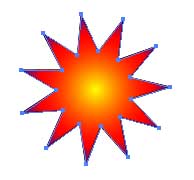
Рис. 16. Внешний вид звезды
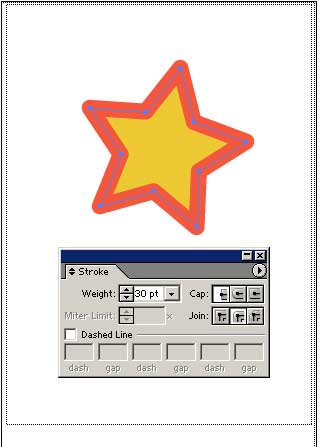
Активизируйте палитру Stroke, увеличьте ширину границы (например,
до 30 пикселов) и установите средние значения параметров Cap
и Join — вершины звезды примут округлую форму (рис. 17).
Рис. 17. Звезда после корректировки границы в палитре Stroke
После этого откройте палитру Swatches и закрасьте звезду подходящим
градиентом или узором, например как на рис. 18.
Рис. 18. Внешний вид звезды после закраски градиентом из палитры Swatches
Вполне возможно, что ассортимент имеющихся в палитре Swatches
градиентов вас не устроит, можно его слегка скорректировать. В этом случае командой
Window=>Gradient (Окно=>Градиент) откройте палитру Gradient
и перетащите маркеры градиента (они помещены в виде квадратиков под полосой
изменения цветов градиента) нужным образом (рис. 19). Представленный вариант
настройки градиента получился столь легко и просто только потому, что изначально
в палитре Swatches был удачно подобран градиент. Полная же
настройка градиента — занятие более долгое.
Рис. 19. Результат настройки градиента
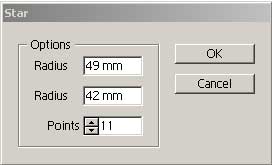
Попробуйте теперь в новом документе создать звезду с большим количеством вершин
и закрасить ее вручную подобранным градиентом. Установите вариант None
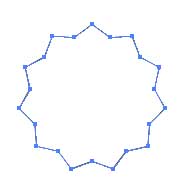
как для цвета заливки, так и для цвета границы. Выберите инструмент Star
и щелкните на листе — появится меню настройки параметров звезды, в
котором нужно определить желаемые установки, например как на рис. 20. Получится
пока не закрашенная звезда (рис. 21).
Рис. 20. Настройка параметров звезды
Рис. 21. Начальный вид звезды
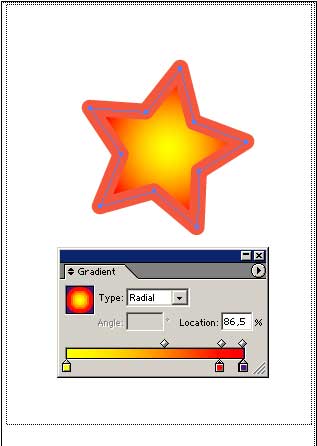
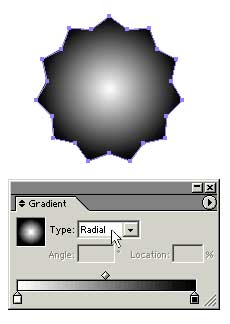
Командой Window=>Gradient (Окно=>Градиент) откройте
палитру градиента. По умолчанию здесь настроен линейный черно-белый градиент,
который нетрудно заменить на радиальный (рис. 22). После этого щелкните на белом
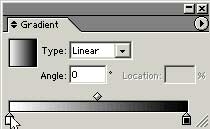
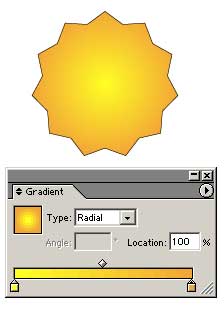
квадратике в левом нижнем углу палитры Gradient (рис. 23),
затем дважды щелкните на квадратике Fill в палитре инструментов и установите
нужный цвет. Затем щелкните на черном квадратике в правом нижнем углу палитры
Gradient и точно так же установите второй цвет. Результат будет
примерно такой, как на рис. 24.
Рис. 22. Замена линейного градиента на радиальный
Рис. 23. Щелчок на нижней границе цвета в палитре Gradient
Рис. 24. Внешний вид звезды после настройки градиента и соответствующая заливке
палитра Gradient
Следует иметь в виду, что существуют очень удобные способы управления процессом
рисования графических примитивов. Например, создавая многоугольник, звезду или
блик, можно воспользоваться клавишами-стрелками, которые позволят увеличивать
или уменьшать число вершин многоугольника и звезды и количество витков спирали
прямо в ходе рисования. Нажатая клавиша Shift при рисовании
позволит выравнивать создаваемый объект по горизонтали и вертикали. Нажав клавишу
Пробел при рисовании, можно сразу переместить объект на нужное
место, а клавиша Ctrl позволяет изменять степень заостренности
лучей звезды.
Простейшие действия над объектами
Обратите внимание, что любое действие производится только в отношении одного
или нескольких выделенных объектов, причем целые группы объектов можно одновременно
перемещать, изменять размеры, одновременно перекрашивать, накладывать на них
различные фильтры. К примеру, перекраска будут осуществлена мгновенно в отношении
всех выделенных объектов при смене цвета заливки Fill (рис.
25).
Рис. 25. Одновременная перекраска двух выделенных объектов
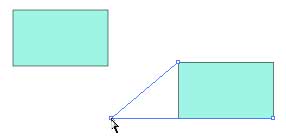
Трансформация объекта инструментом Direct Selection
Нарисуйте прямоугольник и сделайте рядом его вторую копию (для образца) обычным
образом через буфер обмена (команды Edit=>Copy — Редактирование=>Копирование
и Edit=>Paste — Редактирование=>Вставка), затем снимите
с полученной копии выделение командой Select=>Deselect (Выделение=>Ничего
не выделено) или просто щелкнув на свободном месте рабочей области. Выберите
инструмент Direct Selection, подведите его к одному из углов
прямоугольника и потяните, превратив его в трапецию (рис. 26).
Рис. 26. Трансформация прямоугольника инструментом Direct Selection
Масштабирование и повороты
В отличие от Photoshop, инструменты масштабирования и поворотов вынесены в
программе Illustrator непосредственно на панель инструментов, так что работать
с ними легко и просто. Например, сделаем копию звездочки, изображенной на рис.
27, командами Edit=>Copy (Редактирование=>Копировать)
и Edit=>Paste (Редактирование=>Вставить), уменьшим ее
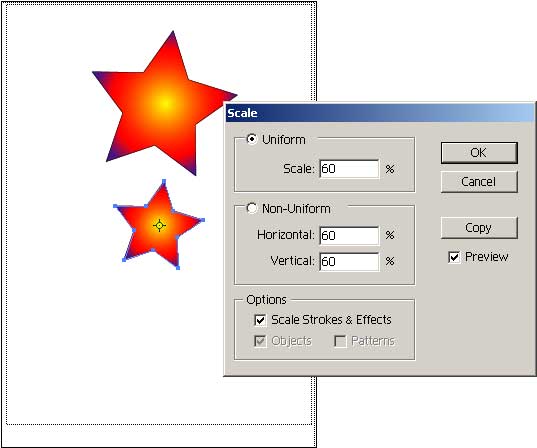
в размерах и переместим в центр большой звезды. Для уменьшения размера (учитывая,
что скопированная звезда выделена) выберем на панели инструментов инструмент
Scale (Масштаб), дважды щелкнув по инструменту, — откроется
окно масштабирования. Включим в окне Scale флажок Preview (Предварительный
просмотр), чтобы сразу видеть все изменения на рисунке, и настроим значение
масштаба подходящим образом (рис. 28). Затем выделим уменьшенную копию звездочки
инструментом Direct Selection и перетащим ее в центр большой
звезды. Идеально расположить объекты относительно друг друга довольно сложно
(хотя на практике подобные операции приходится выполнять сплошь и рядом), поэтому
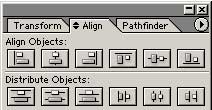
нужно выделить обе звездочки. Откроем палитру Windows=>Align
(Окно=>Выравнивание; рис. 29) и центрировать их относительно друга, последовательно
щелкнув на кнопках Horizontal Align Center (Горизонтальное
выравнивание относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра). Результат представлен на рис. 30.
Рис. 27. Исходное изображение
Рис. 28. Изменение масштаба выделенного объекта
Рис. 29. Палитра Align
Рис. 30. Результат центрирования звезд
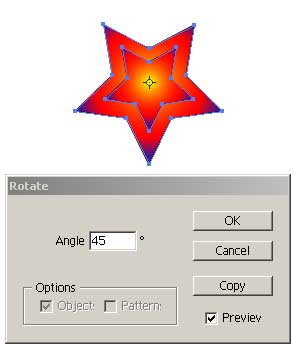
Затем, не снимая выделения с объектов, дважды щелкните на инструменте Rotate
(Поворот), после чего откроется окно настройки поворота. Включите флажок Preview
(Предварительный просмотр) и начните понемногу поворачивать звезды, постепенно
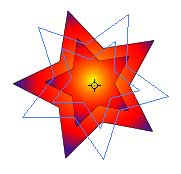
доведя их до желаемого положения (рис. 31). Можно поворачивать объекты и по-другому,
выбрав инструмент Rotate одним щелчком (никакого окна настроек
в этом случае открываться не будет, но на рисунке будет обозначен центр поворота)
и начав поворачивать объект мышью (рис. 32).
Рис. 31. Поворот объектов путем определения настроек в окне Rotate
Рис. 32. Поворот объектов мышью
Масштабирование можно выполнить и другими способами: либо просто одинарным
щелчком выбрав инструмент Scale и переместив одну из вершин
объекта, либо поместить объект в габаритный прямоугольник, выделив его инструментом
Selection и переместив маркеры габаритного прямоугольника.
При этом перемещение боковых маркеров обеспечивает масштабирование только по
горизонтали или по вертикали, а перемещение угловых маркеров — одновременно
по горизонтали и по вертикали (рис. 33). Для масштабирования с сохранением пропорций
следует удерживать клавишу Shift; клавиша Alt
позволяет осуществить масштабирование из центра объекта.
Рис. 33. Масштабирование группы объектов на основе габаритного
прямоугольника
Свободная трансформация
Существует еще одна возможность масштабирования и поворота, реализуемая всего
одной кнопкой палитры инструментов, — Free Transform (Свободная
трансформация). При выборе данного инструмента выделенные объекты автоматически
заключаются в габаритный контейнер, который можно и масштабировать, и поворачивать.
Руководствоваться при этом следует внешним видом маркера: если он представляет
собой изогнутую стрелку, то при движении мыши будет осуществляться поворот объектов,
а если маркер выглядит как прямая стрелка, то будет происходить изменение размеров
фигуры.
Использование фильтров для формирования более сложных объектов
Исходное число графических примитивов, увы, невелико, и невозможно обойтись
только ими при создании нужного изображения. Однако Illustrator предоставляет
массу возможностей для изменения исходных фигур, при этом получающиеся изображения
будут куда как далеки от обычных прямоугольников, многоугольников и звезд. Так,
фильтр Pucker & Bloat (Сморщивать и раздувать) формирует
на основе исходного изображения выпуклые или вогнутые кривые, что очень подходит
для рисования цветков, геральдических знаков и пр. Фильтр Twist
(Изгиб) закручивает объект в центре сильнее, чем по краям, создавая эффектные
вихри из обычных многоугольников, и т.п.
Воспользуемся созданной в предыдущем примере звездой (рис. 34). Выделим ее
инструментом Direct Selection, а потом применим к ней один
из многочисленных вариантов деформации командой Effect=>Distort &
Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать
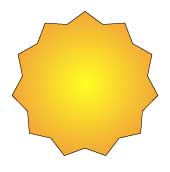
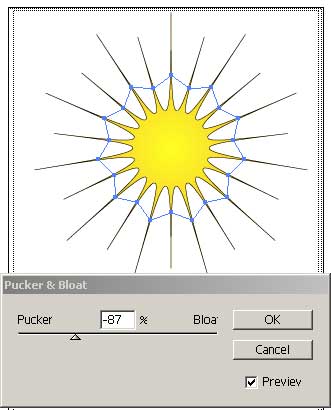
и раздувать). В зависимости от настроек деформации можно получить самые разные
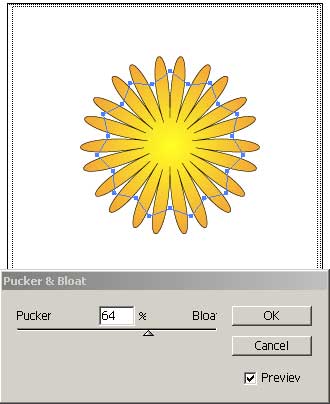
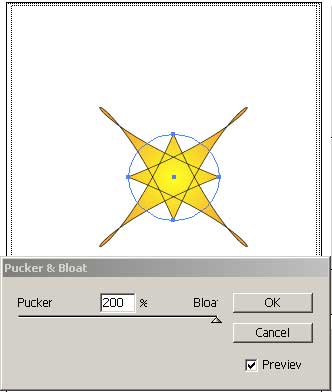
фигуры — начиная от солнышка (рис. 35) и кончая ромашкой (рис. 36). Обратите
внимание, что флажок Preview (Предварительный просмотр) должен
быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения
по мере изменения параметра.
Рис. 34. Исходное изображение
Рис. 35. Солнышко (указаны настройки Pucker & Bloat)
Рис. 36. Ромашка (указаны настройки Pucker & Bloat)
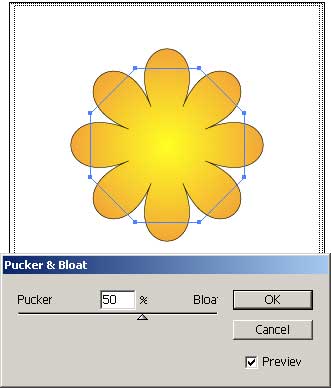
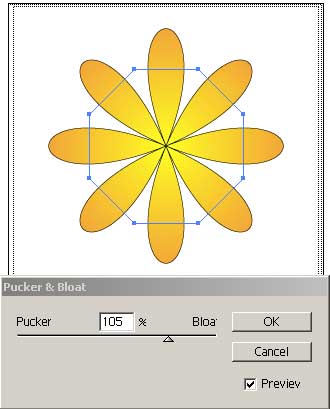
Не менее оригинальные эффекты можно получить, если взять за основу другие графические
примитивы. В частности, из восьмиугольника можно получить эффектные варианты
цветов (рис. 37, 38), а из окружности — интересный символ, который может быть
задействован, например, при создании логотипа (рис. 39).
Рис. 37. Первый вариант цветка (указаны настройки Pucker &
Bloat)
Рис. 38. Второй вариант цветка (указаны настройки Pucker &
Bloat)
Рис. 39. Возможный фрагмент логотипа (указаны настройки Pucker & Bloat)
Не менее интересные эффекты получаются при наложении на геометрические примитивы
других фильтров из группы Distort & Transform (Искажение
и трансформация). Исходное изображение выглядит в соответствии с рис. 40, а
результат применения команды Effect=>Distort & Transform=>Twist
(Эффект=>Искажение и трансформация=>Изгиб) может напоминать эффектный
завиток (рис. 41).
Рис. 40. Исходное изображение
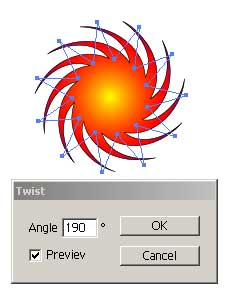
Рис. 41. Завиток (указаны настройки фильтра Twist)
Перекрасьте исходную звездочку голубоватым градиентом, более подходящим для
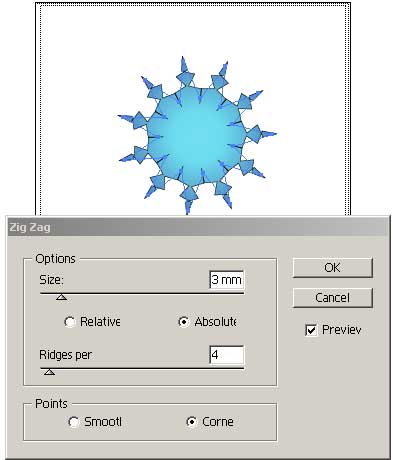
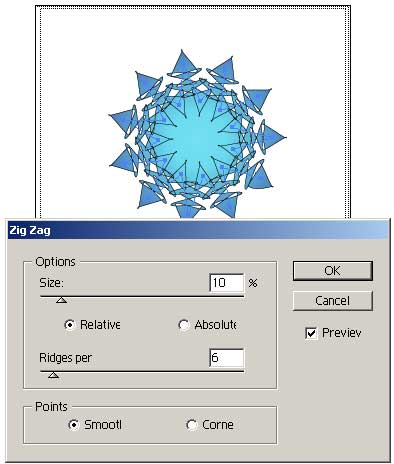
снежинок, и попробуйте воспользоваться фильтром ZigZag, вызываемым
командой Effect=>Distort & Transform=>ZigZag (Эффект=>Искажение
и трансформация=>Зигзаг). При этом может быть получено невероятное множество
разнообразных снежинок (рис. 42).
Рис. 42. Снежинки (указаны настройки фильтра ZigZag)
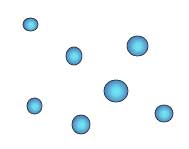
А теперь в новом документе нарисуйте серию кружков, как показано на рис. 43,
выделите их инструментом Direct Selection и превратите в замысловатые
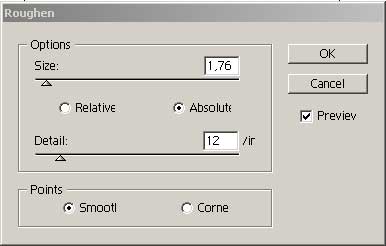
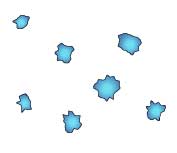
чернильные кляксы командой Effect=>Distort & Transform=>Roughen
(Эффект=>Искажение и трансформация=>Шипы; рис. 44, 45).
Рис. 43. Исходное изображение
Рис. 44. Настройка фильтра Roughen
Рис. 45. Чернильные кляксы
Создание сложных объектов посредством вырезания составных частей графических примитивов
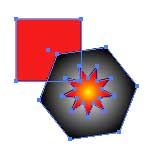
Рассмотрим один из простейших примеров разрезания объектов для формирования
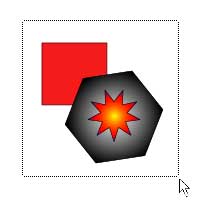
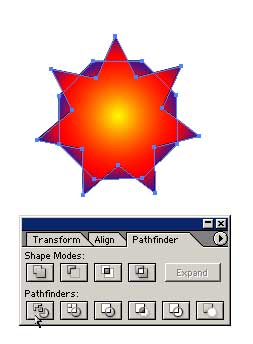
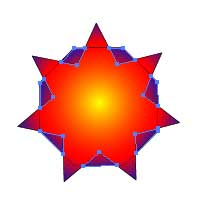
довольно эффектного узора. Создайте многоугольник и лежащую на нем звезду, залитые
градиентом, — примерно так, как на рис. 46. Разместите их симметрично, щелкнув
на кнопках Horizontal Align Center (Горизонтальное выравнивание
относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра) в палитре Align (Выравнивание),
открыв последнюю командой Windows=>Align (Окно=>Выравнивание).
Выделите оба объекта инструментом Direct Selection при нажатой
клавише Shift. Откройте палитру Pathfinder
(Следопыт) командой Window=>Pathfinder (Окно=>Следопыт)
и щелкните на кнопке Divide (Разрезать; рис. 47) — в итоге
будут произведены разрезы в местах пересечения наложенных друг на друга фигур.
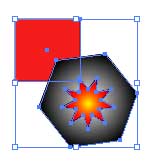
Откажитесь от выделения командой Select=>Deselect (Выделение=>Ничего
не выделено) и выделите только те фрагменты изображения, которые показаны на
рис. 48.
Рис. 46. Исходное изображение
Рис. 47. Разрезание исходного изображения
Рис. 48. Выделение вырезанных частей изображения для первого масштабирования
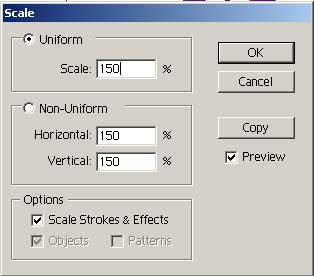
Щелкните дважды на инструменте Scale и настройте параметры
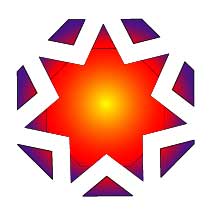
масштабирования (рис. 49) — результат может напоминать изображение на рис. 50.
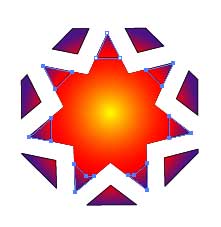
После этого выделите фрагменты (рис. 51) и осуществите тот же вариант масштабирования
(рис. 52).
Рис. 49. Настройка параметров масштабирования
Рис. 50. Внешний вид изображения после первого масштабирования
Рис. 51. Выделение вырезанных частей изображения для второго масштабирования
Рис. 52. Внешний вид изображения после второго масштабирования
В качестве завершающего штриха выделите все фрагменты изображения и примените
фильтр Twist, воспользовавшись командой Effect=>Distort
& Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб)
при угле поворота равном 150. Полученное изображение будет напоминать рис. 53.
Рис. 53. Окончательный вид изображени
КомпьютерПресс
7’2004