Оригинал: quackit.com/json/tutorial
Перевод: Влад Мержевич
JSON (JavaScript Object Notation, Нотация объектов JavaScript) — это человекочитаемый текстовый формат, который облегчает обмен данными между различными языками программирования.
Вот несколько кратких сведений о JSON.
- JSON популярен и, возможно, самый широко используемый формат для обмена данными по сети. Вероятно он превзошёл в этом XML (который применяется в AJAX) как наиболее распространённый формат, используемый для асинхронной связи между браузером и сервером.
- JSON одновременно человекочитаемый и машиночитаемый формат. Другими словами, JSON-документ структурирован так, что его можно легко прочитать с помощью компьютерной программы, при этом человек может быстро просканировать JSON-файл и понять данные, которые в нём содержатся.
- JSON основан на подмножестве JavaScript и был вдохновлён объектными литералами JavaScript (также известным как ECMAScript). Несмотря на это, JSON не зависит от языка. Это облегчает обмен данными между множеством языков программирования. Фактически, JSON использует общие соглашения о программировании, что делает его знакомым большинству программистов, независимо от выбранного ими языка.
Как выглядит JSON?
Вот базовый пример JSON-документа.
{
"artists" : [
{
"artistname" : "Deep Purple",
"albums" : [
{
"albumname" : "Machine Head",
"year" : "1972",
"genre" : "Рок"
},
{
"albumname" : "Stormbringer",
"year" : "1974",
"genre" : "Рок"
}
]
}
]
}Здесь представлен набор того, что и в большинстве JSON-документов (хотя они могут хранить гораздо больше данных). JSON-документ содержит текст, фигурные и квадратные скобки, двоеточия, запятые, двойные кавычки и, может быть, некоторые другие символы.
Самая заметная вещь в JSON — то что его данные состоят из пар имя/значение и отражают структуру. Даже если вы не знакомы с JSON, всё равно сможете получить базовое представление о структуре данных, просто взглянув на то, как эти данные хранятся в вышеуказанном JSON-файле.
Хорошей новостью является то, что мой маленький пример охватывает практически весь синтаксис JSON. Больше показать нечего, только объяснить как работает синтаксис.
Содержание
Йен Диксон
Обучался графическому дизайну в Сиднее, затем посвятил себя изучению баз данных, настройке сетей, программированию. Создаёт веб-сайты с 1996 года.
Если вы тестируете API, то должны знать про два основных формата передачи данных:
-
XML — используется в SOAP (всегда) и REST-запросах (реже);
-
JSON — используется в REST-запросах.
Сегодня я расскажу вам про JSON. И расскажу в основном с точки зрения «послать запрос в Postman или прочитать ответ», потому что статья рассчитана на студентов, впервые работающих с Postman.
JSON (англ. JavaScript Object Notation) — текстовый формат обмена данными, основанный на JavaScript. Но при этом формат независим от JS и может использоваться в любом языке программирования.
JSON используется в REST API. По крайней мере, тестировщик скорее всего столкнется с ним именно там.
См также:
Что такое API — общее знакомство с API
Что такое XML — второй популярный формат
Введение в SOAP и REST: что это и с чем едят — видео про разницу между SOAP и REST
В SOAP API возможен только формат XML, а вот REST API поддерживает как XML, так и JSON. Разработчики предпочитают JSON — он легче читается человеком и меньше весит. Так что давайте разберемся, как он выглядит, как его читать, и как ломать!
Содержание
-
Как устроен JSON
-
JSON-объект
-
Как устроен
-
Ключ или свойство?
-
Итого
-
-
JSON-массив
-
Как устроен
-
Значения внутри
-
Итого
-
-
-
JSON vs XML
-
Well Formed JSON
-
Данные написаны в виде пар ключ:значение
-
Данные разделены запятыми
-
Объект находится внутри фигурных скобок {}
-
Массив — внутри квадратных []
-
-
Итого
Как устроен JSON
В качестве значений в JSON могут быть использованы:
-
JSON-объект
-
Массив
-
Число (целое или вещественное)
-
Литералы true (логическое значение «истина»), false (логическое значение «ложь») и null
-
Строка
Я думаю, с простыми значениями вопросов не возникнет, поэтому разберем массивы и объекты. Ведь если говорить про REST API, то обычно вы будете отправлять / получать именно json-объекты.
JSON-объект
Как устроен
Возьмем пример из документации подсказок Дадаты по ФИО:
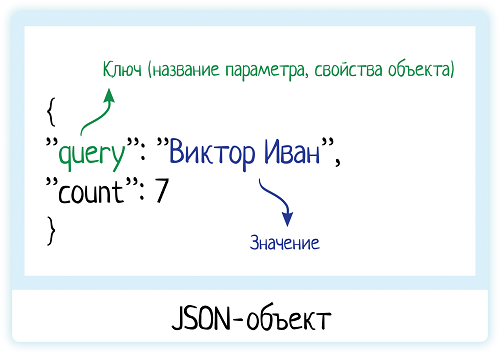
{
"query": "Виктор Иван",
"count": 7
}И разберемся, что означает эта запись.
Объект заключен в фигурные скобки {}
JSON-объект — это неупорядоченное множество пар «ключ:значение».
Ключ — это название параметра, который мы передаем серверу. Он служит маркером для принимающей запрос системы: «смотри, здесь у меня значение такого-то параметра!». А иначе как система поймет, где что? Ей нужна подсказка!
Вот, например, «Виктор Иван» — это что? Ищем описание параметра «query» в документации — ага, да это же запрос для подсказок!
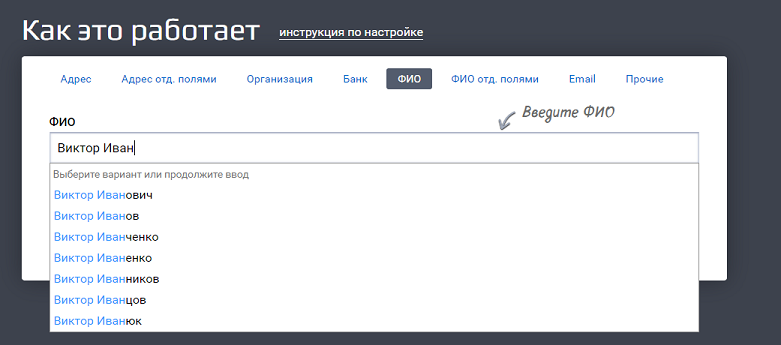
Это как если бы мы вбили строку «Виктор Иван» в GUI (графическом интерфейсе пользователя):
Когда пользователь начинает вводить данные в формочку, то сразу видит результат — появляется список подсказок. Это значит, что разработчик прописал в коде условие — делать некое действие на каждый ввод символа в это поле. Какое действие? Можно увидеть через f12.
Открываем вкладку Network, вбиваем «Виктор Иван» и находим запрос, который при этом уходит на сервер. Ого, да это тот самый пример, что мы разбираем!
Клиент передает серверу запрос в JSON-формате. Внутри два параметра, две пары «ключ-значение»:
-
query — строка, по которой ищем (то, что пользователь вбил в GUI);
-
count — количество подсказок в ответе (в Дадате этот параметр зашит в форму, всегда возвращается 7 подсказок. Но если дергать подсказки напрямую, значение можно менять!)
Пары «ключ-значение» разделены запятыми:
Строки берем в кавычки, числа нет:
Конечно, внутри может быть не только строка или число. Это может быть и другой объект! Или массив… Или объект в массиве, массив в объекте… Любое количество уровней вложенности =))
Объект, массив, число, булево значение (true / false) — если у нас НЕ строка, кавычки не нужны. Но в любом случае это будет значение какого-то ключа:
|
НЕТ |
ДА |
|
{ «a»: 1, { x:1, y:2 } } |
{ «a»: 1, «inner_object»: { «x»:1, «y»:2 } } |
|
{ «a»: 1, [2, 3, 4] } |
{ «a»: 1, «inner_array»: [2, 3, 4] } |
Переносы строк делать необязательно. Вообще пробелы и переносы строк нужны только человеку для читабельности, система поймет и без них:
|
Так правильно |
Так тоже правильно |
|
{ «query»: «Виктор Иван», «count»: 7 } |
{ «query»:»Виктор Иван», «count»:7} |
Ключ — ВСЕГДА строка, но мы все равно берем его в кавычки. В JavaScript этого можно не делать, в JSON нельзя.
|
Так правильно |
Так правильно в JS, но неправильно в JSON |
|
{ «query»: «Виктор Иван», «count»: 7 } |
{ query: «Виктор Иван», count: 7 } |
По крайней мере, если вы работаете с простыми значениями ключей, а несколько слов записываете в верблюжьемРегистре или в змеином_регистре. Если вы хотите написать в ключе несколько слов через пробел, ключ нужно взять в кавычки.
|
НЕТ |
ДА |
|
{ my query: «Виктор Иван» } |
{ «my query»: «Виктор Иван» } |
И все же я рекомендую использовать простые названия ключей, или использовать snake_case.
См также:
CamelCase, snake_case и другие регистры — подробнее о разных регистрах
Писать ключи можно в любом порядке. Ведь JSON-объект — это неупорядоченное множество пар «ключ:значение».
|
Так правильно |
Так тоже правильно |
|
{ query: «Виктор Иван», count: 7 } |
{ count: 7, query: «Виктор Иван» } |
Очень важно это понимать, и тестировать! Принимающая запрос система должна ориентировать на название ключей в запросе, а не на порядок их следования. Ключевое слово «должна» )) Хотя знаю примеры, когда от перестановки ключей местами всё ломалось, ведь «первым должен идти запрос, а не count!».
Ключ или свойство?
Вот у нас есть JSON-объект:
{
"query": "Виктор Иван",
"count": 7
}Что такое «query»? Если я хочу к нему обратиться, как мне это сказать? Есть 2 варианта, и оба правильные:
— Обратиться к свойству объекта;
— Получить значение по ключу.
То есть «query» можно назвать как ключом, так и свойством. А как правильно то?
Правильно и так, и так! Просто есть разные определения объекта:
Объект
В JS объект — это именно объект. У которого есть набор свойств и методов:
-
Свойства — описывают, ЧТО мы создаем.
-
Методы — что объект умеет ДЕЛАТЬ.
То есть если мы хотим создать машину, есть два пути:
-
Перечислить 10 разных переменных — модель, номер, цвет, пробег…
-
Создать один объект, где будут все эти свойства.
Аналогично с кошечкой, собачкой, другом из записной книжки…
Объектно-ориентированное программирование (ООП) предлагает мыслить не набором переменных, а объектом. Хотя бы потому, что это логичнее. Переменных в коде будет много, как понять, какие из них взаимосвязаны?
Вот если я создаю машину, сколько переменных мне надо заполнить? А если меняю данные? А если удаляю? Когда переменные разбросаны по коду, можно забыть про какую-то и получить ошибку в интерфейсе. А если у нас есть цельный объект, всегда можно посмотреть, какие у него есть свойства и методы.
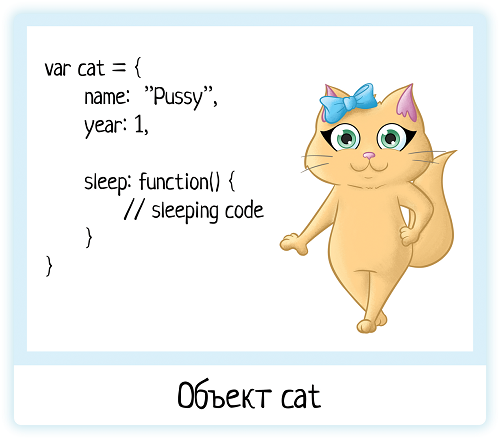
Например, создадим кошечку:
var cat = {
name: “Pussy”,
year: 1,
sleep: function() {
// sleeping code
}
}В объекте cat есть:
-
Свойства — name, year (что это за кошечка)
-
Функции — sleep (что она умеет делать, описание поведения)
По коду сразу видно, что у кошечки есть имя и возраст, она умеет спать. Если разработчик решит добавить новые свойства или методы, он дополнит этот объект, и снова всё в одном месте.
Если потом нужно будет получить информацию по кошечке, разработчик сделает REST-метод getByID, searchKitty, или какой-то другой. А в нем будет возвращать свойства объекта.
То есть метод вернет
{
name: “Pussy”,
year: 1,
}И при использовании имени вполне уместно говорить «обратиться к свойству объекта». Это ведь объект (кошечка), и его свойства!
Набор пар «ключ:значение»
Второе определение объекта — неупорядоченное множество пар ключ:значение, заключенное в фигурные скобки {}.
Оно применимо тогда, когда внутри фигурных скобок приходит не конкретный целостный объект, а просто набор полей. Они могут быть связаны между собой, а могут относится к совершенно разным объектам внутри кода:
-
client_fio (в коде это свойство fio объекта client)
-
kitty_name (в коде это свойство name объекта cat)
-
car_model (в коде это свойство model объекта car)
-
…
В таком случае логично называть эти параметры именно ключами — мы хотим получить значение по ключу.
Но в любом случае, и «ключ», и «свойство» будет правильно. Не пугайтесь, если в одной книге / статье / видео увидели одно, в другой другое… Это просто разные трактовки ¯_(ツ)_/¯
Итого
Json-объект — это неупорядоченное множество пар «ключ:значение», заключённое в фигурные скобки «{ }». Ключ описывается строкой, между ним и значением стоит символ «:». Пары ключ-значение отделяются друг от друга запятыми.
Значения ключа могут быть любыми:
-
число
-
строка
-
массив
-
другой объект
-
…
И только строку мы берем в кавычки!
JSON-массив
Как устроен
Давайте снова начнем с примера. Это массив:
[ "MALE", "FEMALE" ]Массив заключен в квадратные скобки []
Внутри квадратных скобок идет набор значений. Тут нет ключей, как в объекте, поэтому обращаться к массиву можно только по номеру элемента. И поэтому в случае массива менять местами данные внутри нельзя. Это упорядоченное множество значений.
Значения разделены запятыми:
Значения внутри
Внутри массива может быть все, что угодно:
Цифры
[ 1, 5, 10, 33 ]Строки
[ "MALE", "FEMALE" ]Смесь
[ 1, "Андрюшка", 10, 33 ]Объекты
Да, а почему бы и нет:
[1, {a:1, b:2}, "такой вот массивчик"]Или даже что-то более сложное. Вот пример ответа подсказок из Дадаты:
[
{
"value": "Иванов Виктор",
"unrestricted_value": "Иванов Виктор",
"data": {
"surname": "Иванов",
"name": "Виктор",
"patronymic": null,
"gender": "MALE"
}
},
{
"value": "Иванченко Виктор",
"unrestricted_value": "Иванченко Виктор",
"data": {
"surname": "Иванченко",
"name": "Виктор",
"patronymic": null,
"gender": "MALE"
}
},
{
"value": "Виктор Иванович",
"unrestricted_value": "Виктор Иванович",
"data": {
"surname": null,
"name": "Виктор",
"patronymic": "Иванович",
"gender": "MALE"
}
}
]Система возвращает массив подсказок. Сколько запросили в параметре count, столько и получили. Каждая подсказка — объект, внутри которого еще один объект. И это далеко не сама сложная структура! Уровней вложенности может быть сколько угодно — массив в массиве, который внутри объекта, который внутри массива, который внутри объекта…
Ну и, конечно, можно и наоборот, передать массив в объекте. Вот пример запроса в подсказки:
{
"query": "Виктор Иван",
"count": 7,
"parts": ["NAME", "SURNAME"]
}Это объект (так как в фигурных скобках и внутри набор пар «ключ:значение»). А значение ключа «parts» — это массив элементов!
Итого
Массив — это просто набор значений, разделенных запятыми. Находится внутри квадратных скобок [].
А вот внутри него может быть все, что угодно:
-
числа
-
строки
-
другие массивы
-
объекты
-
смесь из всего вышеназванного
JSON vs XML
В SOAP можно применять только XML, там без вариантов.
В REST можно применять как XML, так и JSON. Разработчики отдают предпочтение json-формату, потому что он проще воспринимается и меньше весит. В XML есть лишняя обвязка, название полей повторяется дважды (открывающий и закрывающий тег).
Сравните один и тот же запрос на обновление данных в карточке пользователя:
XML
<req>
<surname>Иванов</surname>
<name>Иван</name>
<patronymic>Иванович</patronymic>
<birthdate>01.01.1990</birthdate>
<birthplace>Москва</birthplace>
<phone>8 926 766 48 48</phone>
</req>JSON
{
"surname": "Иванов",
"name": "Иван",
"patronymic": "Иванович",
"birthdate": "01.01.1990",
"birthplace": "Москва",
"phone": "8 926 766 48 48"
}За счет того, что мы не дублируем название поля каждый раз «surname – surname», читать JSON проще. И за счет этого же запрос меньше весит, что при плохом интернете бывает важно. Или при большой нагрузке.
См также:
Инфографика REST vs SOAP
Well Formed JSON
Разработчик сам решает, какой JSON будет считаться правильным, а какой нет. Но есть общие правила, которые нельзя нарушать. Наш JSON должен быть well formed, то есть синтаксически корректный.
Чтобы проверить JSON на синтаксис, можно использовать любой JSON Validator (так и гуглите). Я рекомендую сайт w3schools. Там есть сам валидатор + описание типичных ошибок с примерами.
Но учтите, что парсеры внутри кода работают не по википедии или w3schools, а по RFC, стандарту. Так что если хотите изучить «каким должен быть JSON», то правильнее открывать RFC и искать там JSON Grammar. Однако простому тестировщику хватит набора типовых правил с w3schools, их и разберем.
Правила well formed JSON:
-
Данные написаны в виде пар «ключ:значение»
-
Данные разделены запятыми
-
Объект находится внутри фигурных скобок {}
-
Массив — внутри квадратных []
1. Данные написаны в виде пар «ключ:значение»
Например, так:
"name":"Ольга"В JSON название ключа нужно брать в кавычки, в JavaScript не обязательно — он и так знает, что это строка. Если мы тестируем API, то там будет именно JSON, так что кавычки обычно нужны.
Но учтите, что это правило касается JSON-объекта. Потому что json может быть и числом, и строкой. То есть:
123Или
"Ольга"Это тоже корректный json, хоть и не в виде пар «ключ:значение».
И вот если у вас по ТЗ именно json-объект на входе, попробуйте его сломать, не передав ключ. Ещё можно не передать значение, но это не совсем негативный тест — система может воспринимать это нормально, как пустой ввод.
2. Данные разделены запятыми
Пары «ключ:значение» в объекте разделяются запятыми. После последней пары запятая не нужна!
Типичная ошибка: поставили запятую в конце объекта:
{
"query": "Виктор Иван",
"count": 7,
}Это последствия копипасты. Взяли пример из документации, подставили в постман (ну или разработчик API подставил в код, который будет вызывать систему), а потом решили поменять поля местами.
В итоге было так:
{
"count": 7,
"query": "Виктор Иван"
}Смотрим на запрос — ну, query то важнее чем count, надо поменять их местами! Копипастим всю строку ««count»: 7,», вставляем ниже. Перед ней запятую добавляем, а «лишнюю» убрать забываем. По крайней мере у меня это частая ошибка, когда я «кручу-верчу, местами поменять хочу».
Другой пример — когда мы добавляем в запрос новое поле. Примерный сценарий:
-
У меня уже есть работающий запрос в Postman-е. Но в нем минимум полей.
-
Я его клонирую
-
Копирую из документации нужное мне поле. Оно в примере не последнее, так что идёт с запятой на конце.
-
Вставляю себе в конце запроса — в текущий конец добавляю запятую, потом вставляю новую строку.
-
Отправляю запрос — ой, ошибка! Из копипасты то запятую не убрала!
Я на этот сценарий постоянно напарываюсь при тестировании перестановки полей. А ведь это нужно проверять! Хороший запрос должен быть как в математической присказке: «от перемены мест слагаемых сумма не меняется».
Не зря же определение json-объекта гласит, что «это неупорядоченное множество пар ключ:значение». Раз неупорядоченное — я могу передавать ключи в любом порядке. И сервер должен искать по запросу название ключа, а не обращаться к индексу элемента.
Разработчик, который будет взаимодействовать с API, тоже человек, который может ошибиться. И если система будет выдавать невразумительное сообщение об ошибке, можно долго думать, где конкретно ты налажал. Поэтому ошибки тоже тестируем.
Чтобы протестировать, как система обрабатывает «плохой json», замените запятую на точку с запятой:
{
"count": 7;
"query": "Виктор Иван"
}Или добавьте лишнюю запятую в конце запроса — эта ошибка будет встречаться чаще!
{
"count": 7,
"query": "Виктор Иван",
}Или пропустите запятую там, где она нужна:
{
"count": 7
"query": "Виктор Иван"
}Аналогично с массивом. Данные внутри разделяются через запятую. Хотите попробовать сломать? Замените запятую на точку с запятой! Тогда система будет считать, что у вас не 5 значений, а 1 большое:
[1, 2, 3, 4, 5] <!-- корректный массив на 5 элементов* -->
[1; 2; 3; 4; 5] <!-- некорректный массив, так как такого разделителя быть не должно. Это может быть простой строкой, но тогда нужны кавычки -->!*Я добавила комментарии внутри блока кода. Но учтите, что в JSON комментариев нет. Вообще. Так что если вы делаете запрос в Postman, не получится расставить комментарии у разных строчек в JSON-формате.
3. Объект находится внутри фигурных скобок {}
Это объект:
{a: 1, b: 2}Чтобы сломать это условие, уберите одну фигурную скобку:
{a: 1, b: 2a: 1, b: 2}Или попробуйте передать объект как массив:
[ a: 1, b: 2 ]Ведь если система ждет от вас в запросе объект, то она будет искать фигурные скобки.
4. Массив — внутри квадратных []
Это массив:
[1, 2]Чтобы сломать это условие, уберите одну квадратную скобку:
[1, 21, 2]Или попробуйте передать массив как объект, в фигурных скобках:
{ 1, 2 }Ведь если система ждет от вас в запросе массив, то она будет искать квадратные скобки.
Итого
JSON (JavaScript Object Notation) — текстовый формат обмена данными, основанный на JavaScript. Легко читается человеком и машиной. Часто используется в REST API (чаще, чем XML).
Корректные значения JSON:
-
JSON-объект — неупорядоченное множество пар «ключ:значение», заключённое в фигурные скобки «{ }».
-
Массив — упорядоченный набор значений, разделенных запятыми. Находится внутри квадратных скобок [].
-
Число (целое или вещественное).
-
Литералы true (логическое значение «истина»), false (логическое значение «ложь») и null.
-
Строка
При тестировании REST API чаще всего мы будем работать именно с объектами, что в запросе, что в ответе. Массивы тоже будут, но обычно внутри объектов.
Комментариев в JSON, увы, нет.
Правила well formed JSON:
-
Данные в объекте написаны в виде пар «ключ:значение»
-
Данные в объекте или массиве разделены запятыми
-
Объект находится внутри фигурных скобок {}
-
Массив — внутри квадратных []
См также:
Introducing JSON
RFC (стандарт)
Что такое XML
+комментарии к этой статье =)
PS — больше полезных статей ищите в моем блоге по метке «полезное». А полезные видео — на моем youtube-канале
В этом уроке мы представим Формат обмена данными JSON. В этом посте рассматривается структура объекта JSON, правила синтаксиса JSON, обмен данными с JSON и поддержка языков программирования для JSON.
- JSON это легкий, удобочитаемый формат обмена данными.
- JSON используется для хранения collection пар имя-значение или упорядоченный список ценностей.
- JSON полезен для сериализации objects, а также arrays для передачи по сети.
- JSON очень легко анализировать и генерировать, и он не использует полную структуру разметки, как XML.
- JSON стал популярной альтернативой формату XML из-за его быстрой асинхронной связи клиент-сервер.
- Все файлы JSON имеют расширение
.json.
Структура объекта JSON:
JSON может быть:
- Коллекция пар имя-значение:
The имя должна быть строкой в двойных кавычках; и ценность может быть другой string, ан массив, а количество, boolean или же нулевой. Само значение может быть другим JSON object.
- Упорядоченная коллекция:
JSON можно использовать для хранения упорядоченной коллекции объектов/значений. Коллекция похожа на массив примитивов и массив объектов в языках программирования.
Пример JSON:
В следующем примере показано JSON-представление объекта person.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
{ «firstName»: «John», «lastName»: «Snow», «age»: 25, «children»: [], «spouse»: null, «address»: { «street»: «7504 Taylor Drive», «city»: «New York City», «state»: «New York», «postalCode»: «11238» }, «phoneNumbers»: [ { «type»: «mobile», «number»: «212 555-3346» }, { «type»: «fax», «number»: «646 555-4567» } ] } |
В приведенном выше примере
- Первые две пары «имя-значение» сопоставляют строку с другой строкой.
- Третья пара имя-значение отображает строку
ageс номером 25. - Четвертая пара «имя-значение» отображает строку
childrenс пустым массивом[]. - Пятая пара имя-значение отображает строку
spouseсnullценность. - Шестая пара имя-значение отображает строку
addressс другим объектом JSON. - Седьмая пара «имя-значение» отображает строку
phoneNumbersс массивом объектов JSON.
Правила синтаксиса JSON:
- JSON object окружен фигурные скобки
{}. - Пары имя-значение сгруппированы двоеточие
(:)и разделены запятая(,). - Ан массив начинается с левая скобка и заканчивается правая скобка
[]. - Завершающие запятые и начальные нули в числе запрещены.
- Восьмеричный и шестнадцатеричный форматы не разрешены.
- Each ключ внутри JSON должен быть уникальным и должен быть заключен в двойные кавычки.
- The boolean type соответствует только двум специальным значениям:
trueа такжеfalseи значения NULL представлены символомnullдословно (без кавычек).
Встроенная библиотека JavaScript JSON:
Встроенная библиотека JavaScript JSON предоставляет две функции для декодирования и кодирования объектов JSON: JSON.parse() а также JSON.stringify().
1. JSON.stringify() возвращает строку JSON, соответствующую объекту JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <title>Encoding a JavaScript object into a JSON string.</title> </head> <body> <div id=«json»></div> <script> var obj = { «fruit»: «Apple», «types»: [«Small», «Medium», «Large»], «quantity»: 1000 }; var json_string = JSON.stringify(obj); document.getElementById(«json»).innerHTML = json_string; </script> </body> </html> |
результат:
{“fruit”:”Apple”,
“types”:[“Small”,”Medium”,”Large”],
“quantity”:1000}
2. JSON.parse() — это безопасный и быстрый метод декодирования строки JSON как объекта JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <body> <h2>Decoding a JSON string into a JavaScript object.</h2> <div id=«json»></div> <script> var json_str = ‘{«fruit»:»Apple»,»types»:[«Small»,»Medium»,»Large»],»quantity»:1000}’; try { var obj = JSON.parse(json_string); document.getElementById(«json»).innerHTML = obj.fruit + «, [« + obj.types + «], « + obj.quantity; } catch (e) { alert(«Cannot parse given string»); } </script> </body> </html> |
результат:
Apple,
[Small,Medium,Large],
1000
Мы также можем преобразовать строку JSON в объект JavaScript, вызвав метод eval() функцию в строке JSON, заключенной в круглые скобки. Это работает, поскольку JSON является производным от JavaScript. eval() это злая функция, которой следует избегать любой ценой. Это потому что eval может выполнять любые вредоносные сценарии на компьютере пользователя с привилегиями вызывающего. Более того, вредоносный код может найти область, в которой eval() был вызван, что сделало веб-сайт уязвимым для атак. JSON.parse() — это безопасная и быстрая альтернатива eval, которая безопасно не работает с вредоносным кодом. JSON включен практически во все современные браузеры. Для старых версий браузеров используйте внешнюю библиотеку JavaScript, например json2.js Дугласа Крокфорда.
Обмен данными с JSON:
JSON в основном используется для передачи сериализованного текста между браузером и сервером.
- Отправка данных:
На стороне клиента объект JavaScript сначала преобразуется в строку JSON с помощью
JSON.stringify()метод. И результирующая строка затем передается на сервер в теле запроса или параметре. - Получение данных:
Сервер может вернуть другую строку JSON в качестве ответа. Любой JSON, полученный с сервера, может быть преобразован в объекты JavaScript с помощью
JSON.parse()метод.
Официальный тип носителя для JSON: application/json.
Поддержка языков программирования:
Первоначально JSON задумывался как подмножество языков JavaScript, но теперь почти все основные языки программирования поддерживают JSON из-за его независимого от языка формата данных. официальный сайт JSON перечислены основные библиотеки JSON, доступные на различных языках программирования, которые можно использовать для анализа и генерации JSON. Например, наиболее популярными библиотеками JSON для Java являются GSON, JSON.simple, Jackson и JSONP.
Это все о формате обмена данными JSON.
Полезные ссылки:
- Валидатор JSON
- Форматировщик JSON
- Минификатор JSON
- Редактор JSON
- JSON в XML
- JSON в YAML
- JSON в CSV
Данные — это очень важно. Но еще важнее становится умение работать с разнообразными данными. Программистам, разработчикам и ИТ-специалистам необходимо переводить заполненные данными структуры на любом языке в форматы, распознаваемые другими языками и платформами. Это становится возможным с помощью формата обмена данными JavaScript Object Notation (JSON).
JSON стал популярным форматом данных для разработчиков благодаря своему легко читаемому человеком тексту, который очень мало весит, требует меньше кодирования и быстрее обрабатывается.
Типы данных JSON и примеры
JSON можно использовать в программах на JavaScript без необходимости разбора или сериализации. Это текстовый способ представления объектных литералов, массивов и скалярных данных JavaScript.
На языке JSON относительно легко читать и писать, а также программному обеспечению на нем просто выполнять задачи разбора и генерации. Он часто используется для сериализации структурированных данных и обмена ими по сети, обычно между сервером и веб-приложениями.
На детализированном уровне JSON состоит из типов данных.
- Строка
- Число
- Логическое выражение
- Нуль
- Объект
- Массив
Строка
Строка в JSON состоит из символов Unicode с экранированием обратной косой чертой ().
Пример
Число
Число JSON соответствует формату JavaScript с плавающей запятой двойной точности.
Пример
{
"number_1" : 210,
"number_2" : 215,
"number_3" : 21.05,
"number_4" : 10.05
}
Логическое выражение
‘Логические значения выражаются как истина или ложь. Логические значения не заключаются в кавычки и рассматриваются как строковые значения.
Пример
{ "AllowPartialShipment" : false }
Нуль
Нуль — это пустое значение. Если ключу не присваивается значение, он может рассматриваться как нуль.
Пример
{ "Special Instructions" : null }
Объект
Тип данных объекта JSON представляет собой набор пар имен или значений, заключенных между фигурными скобками {}. Ключи должны быть уникальными строками, разделенными запятой.
Пример
{
"Influencer" : { "name" : "Jaxon" , "age" : "42" , "city" , "New York" }
}
Массив
Тип данных массива — это упорядоченная коллекция значений. В JSON значения массива должны быть следующих типов: строка, число, объект, массив, логическое выражение или нуль.
Пример
{
"Influencers" : [
{
"name" : "Jaxon",
"age" : 42,
"Works At" : "Tech News"
}
{
"name" : "Miller",
"age" : 35
"Works At" : "IT Day"
}
]
}
Теперь, когда мы определили и описали JSON и его типы данных, давайте рассмотрим, как их можно использовать.
Основные сценарии использования JSON
Руководство по JSON
Изучите новую функциональность для работы с документами JSON, хранящимися в базе данных.
Сценарии использования JSON
1. Создание объекта JSON из данных, сгенерированных пользователями
JSON прекрасно подходит для хранения временных данных. Временными данными, например, могут быть такие созданные пользователем данные, как заполненная форма на веб-сайте. JSON также может использоваться в качестве формата данных для любого языка программирования для обеспечения высокого уровня взаимозаменяемости.
2. Перенос данных между системами
В базе данных веб-сайта есть почтовый адрес клиента, но адрес необходимо проверить через API, чтобы убедиться в его достоверности. Отправьте адресные данные в формате JSON в API службы проверки адресов.
3. Конфигурирование данных для приложений
При разработке приложений каждому приложению необходимы учетные данные для подключения к базе данных, а также путь к файлу журнала. Учетные данные и путь к файлу могут быть указаны в файле JSON, откуда можно считать их и получить к ним доступ.
4. Упрощение сложных моделей данных
JSON упрощает сложные документы, доводя их до компонентов, которые были определены как значимые, за счет преобразования процесса извлечения данных в предсказуемый и читаемый человеком файл JSON.
Почему формат JSON так популярен среди разработчиков
JSON набирает популярность в программировании API-кода и веб-сервисов, поскольку позволяет быстрее обмениваться данными и результатами работы веб-сервисов. Это легкий, текстовый формат, удобный для разбора данных и не требующий для этого дополнительного кода. JSON — идеальный выбор для веб-сервисов, которым нужно возвращать и отображать большой объем данных.
Что такое база данных документов?
База данных документов — это тип нереляционной базы данных, предназначенный для хранения, извлечения документоориентированной информации и управления ею. Вместо того чтобы заранее определять схему, базы данных документов позволяют хранить данные в коллекциях, состоящих из документов. Базы данных NoSQL и базы данных JSON — это типы базы данных документов.
Базы данных документов обычно пользуются популярностью среди разработчиков, поскольку данные в них хранятся в формате модели документа (полуструктурированном), а не реляционном (структурированном). Базы данных документов обеспечивают большую гибкость, поскольку разработчикам не нужно заранее планировать схемы и они могут использовать тот же формат, который они используют в коде своего приложения. Это означает, что тщательное планирование базы данных SQL не так необходимо, поэтому базы данных документов удобно использовать в случае быстро меняющихся схем, которые часто встречаются при разработке программного обеспечения. Но это может достигаться ценой скорости, размера и специфики.
Что такое база данных документов JSON?
Приложения, использующие различные типы данных JSON и JSON-ориентированный язык запросов, могут взаимодействовать с данными, хранящимися в базе данных документов JSON. База данных документов JSON также обеспечивает нативную поддержку JSON.
База данных документов JSON имеет следующие характеристики.
- База данных документов JSON — это нереляционная база данных, предназначенная для хранения и обработки запросов в виде документов JSON.
-
Данные JSON в базе данных представлены в текстовом формате, но текст может храниться с использованием типа данных
BLOB,VARCHAR2,CLOBили типа бинарных данных JSON в 21c - Доступ к данным JSON, хранящимся в базе данных, аналогичен доступу к другим данным базы данных, включая использование OCI, .NET и JDBC.
- Данные JSON в базе данных документов JSON можно хранить, индексировать и запрашивать без схемы, определяющей данные.
Работа с базой данных документов JSON
Как было сказано ранее, JSON — это легкий формат передачи данных, который установил стандарт для обмена документами. Давайте рассмотрим, как хранить данные JSON и управлять ими в базе данных документов JSON.
Хранение данных JSON
Для хранения данных JSON в базе данных документов JSON используются столбцы с типами данных VARCHAR2, CLOB, BLOB или бинарным типом данных JSON в 21c. Выбор типа обычно определяется размером документов JSON. Хранение данных JSON в базе данных с использованием стандартных типов данных SQL означает, что с данными JSON можно обращаться как с любым другим типом данных.
Управление данными JSON
Данными JSON можно управлять и манипулировать с помощью таблиц в базе данных документов JSON, независимо от типа данных. Выбор того, какую таблицу использовать, обычно определяется размером документов JSON. Одной из особенностей Oracle Database является возможность легко реплицировать таблицы со столбцами, использующими данные JSON.
Сценарии использования базы данных документов JSON
Нативная база данных документов JSON дает разработчикам возможность просматривать, создавать и в конечном счете получать больше информации.
Клиенты в базе данных идентифицируются не только по именам и адресам, но их соответствующие атрибуты могут присваиваться в качестве значений и отображаться в массивах для персонализированных рекомендаций продуктов и более эффективного привлечения клиентов.
Эффективность данных JSON зависит исключительно от базы данных, в которой они хранятся.
| Приложения с более персонализированным опытом | Обеспечение персонализированного опыта для привлечения клиентов и предоставление рекомендаций в режиме реального времени на различных цифровых объектах. |
| Управление контентом и каталогами | Разработка сервисов управления контентом и каталогом продуктов, которые работают с широким спектром атрибутов и метаданных. |
| Интегрированные приложения IoT | Создание интегрированных приложений для систем отслеживания посещений сайтов, мониторинга, регистрации и датчиков, чтобы обрабатывать миллионы вставок и извлечений в секунду, генерируя новые сведения без ущерба для точности данных. |
Данные JSON и автономная база данных
База данных документов JSON не только предлагает встроенную поддержку типов данных JSON, но и обеспечивает легкую миграцию, малокодовую разработку и отсутствие изменений в схеме при хранении данных и управлении ими. Что, если бы существовал способ использовать преимущества JSON в бессерверной среде? Облачная база данных документов упрощает разработку приложений JSON благодаря автоматическому предоставлению ресурсов, масштабированию и восстановлению, обеспечивая при этом доступность 99,995 %.
JSON (JavaScript Object Notation) is one of the most popular and widely accepted data exchange format originally specified by Douglas Crockford.
It is currently described by two competing standards, RFC 71592 and ECMA-404. The ECMA standard is minimal, describing only the allowed grammar syntax, whereas the RFC also provides some semantic and security considerations.
- JSON is widely accepted in the softwares that includes client-server
architecture for exchanging data between client and server. - JSON is easy to use and purely text-based, lightweight, and human-
readable format and people often misunderstand as replacement of XML. - Although the abbreviation starts with JavaScript, JSON is not a
language or have any language literals it just a specification for
notation of data. - It is platform and language independent and inbuilt supported by
almost all of the front line languages/frameworks like and support
for the JSON data format is available in all the popular languages,
some of which are C#, PHP, Java, C++, Python, Ruby and many more. - The official Internet media type for JSON is application/json.
- The JSON file name extension is .json.
Versions
Since JSON haven’t got any updates, there is only 1 version of JSON, the link below redirects to the original RFC document, which is RFC 4627.
| Version | Release Date |
|---|---|
| Original | 2006-07-28 |
Throughout this example it is assumed that the ‘root’ object that is being serialized to JSON is an instance of the following class :
public class MyJson {
}
Example 1 :
An example of an instance of MyJson , as is:
{}
i.e. since the class has no fields, only curly brackets are serialized. Curly brackets are the common delimiters to represent an object. Notice also how the root object is not
serialized as a key-value pair. This is also true for simple types (String, numbers,
arrays) when they are not fields of an (outer) object.
Example 2 :
Let’s add some fields to MyJson , and initialize them with some values:
// another class, useful to show how objects are serialized when inside other objects
public class MyOtherJson {}
// an enriched version of our test class
public class MyJson {
String myString = "my string";
int myInt = 5;
double[] myArrayOfDoubles = new double[] { 3.14, 2.72 };
MyOtherJson objectInObject = new MyOtherJson();
}
This is the related JSON representation:
{
"myString" : "my string",
"myInt" : 5,
"myArrayOfDoubles" : [ 3.14, 2.72 ],
"objectInObject" : {}
}
Notice how all the fields are serialized in a key-value structure, where the key is the
name of the field holding the value.
The common delimiters for arrays are square brackets.
Notice also that each key-value pair is followed by a comma, except for the last pair.
Editing JSON by Hand
JSON is a very strict format (see http://json.org). That makes it easy to parse and write for machines but surprises humans when an inconspicuous mistakes breaks the document.
Common Problems
Trailing Comma
Unlike most programming languages your are not allowed to add a trailing comma:
{
a: 1,
b: 2,
c: 3
}
Adding a comma after 3 will produce a synax error.
The same issue exists for arrays:
[
1,
2
]
You must take extra care if you need to reorder the items.
Missing Comma
{
a: 1,
b: 2,
c: 3
d: 4
}
Since trailing commas are not allowed, it is easy to forget to append one before adding a new value (in this case after 3 ).
Comments
JSON does not allow comments as it is a data-interchange format. This is still a hot topic though with no clear answers other than not to use them.
There are several workarounds:
- Use C style comments, then strip them out before passing it to the parser
- Embed comments into the data
{
"//": "comment",
"data": 1
}
- Embed comments and overwrite them with data
{
"data": "comment",
"data": 1
}
The second data entry will overwrite the comment in most parsers.
Solutions
To make it easier to write JSON use an IDE that checks for syntax errors and provides syntax coloring. Plugins are available for most editors.
When you develop applications and tools, use JSON internally and as a protocol but try not to expose it in places where a human would likely be required to edit it by hand (except for debugging).
Evaluate other formats that are better suited for this use, like:
- Hjson, can be seamlessly converted to and from JSON
- TOML, similar to INI files
- YAML, more features but at the cost of added complexity
JSON Array
A JSON Array is an ordered collection of values. It is surrounded by square braces i.e [] , and values are comma-delimited:
{ "colors" : [ "red", "green", "blue" ] }
JSON Arrays can also contain any valid JSON element, including objects, as in this example of an array with 2 objects (taken from the RFC document):
[
{
"precision": "zip",
"Latitude": 37.7668,
"Longitude": -122.3959,
"Address": "",
"City": "SAN FRANCISCO",
"State": "CA",
"Zip": "94107",
"Country": "US"
},
{
"precision": "zip",
"Latitude": 37.371991,
"Longitude": -122.026020,
"Address": "",
"City": "SUNNYVALE",
"State": "CA",
"Zip": "94085",
"Country": "US"
}
]
They can also contain elements with mixed types, for example:
[
"red",
51,
true,
null,
{
"state": "complete"
}
]
A common mistake when writing JSON arrays (and objects) is to leave a trailing comma after the last element. This is common pattern in many languages, but unfortunately isn’t valid in JSON. For example, the following array is invalid:
[
1,
2,
]
To make this valid, you would need to remove the comma after the last element, turning it into:
[
1,
2
]
JSON Object
A JSON Object is surrounded by curly braces and contains key-value pairs.
{ "key1": "value1", "key2": "value2", ... }
Keys must be valid strings, thus surrounded by double quotation marks. Values can be JSON objects, numbers, strings, arrays, or one of the following ‘literal names’: false , null , or true . In a key-value pair, the key is seperated from the value by a colon. Multiple key-value-pairs are separated by commas.
Order in objects is not important. The following JSON object is thus equivalent to the above:
{ "key2": "value2", "key1": "value1", ... }
To sum it all up, this is an example of a valid JSON Object :
{
"image": {
"width": 800,
"height": 600,
"title": "View from 15th Floor",
"thumbnail": {
"url": "http://www.example.com/image/481989943",
"height": 125,
"width": 100
},
"visible": true,
"ids": [116, 943, 234, 38793]
}
}
JSON Syntax Rules
JSON (JavaScript Object Notation) syntax is based on a subset of JavaScript (see also json.org).
A valid JSON expression can be one of the following data types
- simple data types: String, Number, Boolean, Null
- composite data types: Value, Object, Array
Simple data types
A JSON string has to be enclosed in double quotes and may contain zero or more Unicode characters; backslash escapes are allowed. Accepted JSON numbers are in E notation. Boolean is one of true , false . Null is the reserved keyword null .
| Data type | Examples of valid JSON |
|---|---|
| ### String | "apple" |
"苹果" |
|
"u00c4pfeln" |
|
"" |
|
| ### Number | 3 |
1.4 |
|
-1.5e3 |
|
| ### Boolean | true |
false |
|
| ### Null | null |
Composite data types
Value
A JSON Value can be one of: String, Number, Boolean, Null, Object, Array.
Object
A JSON Object is an comma-separated unordered collection of name:value pairs enclosed in curly brackets where name is a String and value a JSON value.
Array
A JSON Array is an ordered collection of JSON values.
Example of a JSON array:
["home", "wooden"]
Examples of JSON objects:
{
"id": 1,
"name": "A wooden door",
"price": 12.50,
"tags": ["home", "wooden"]
}
[
1,
2,
[3, 4, 5, 6],
{
"id": 1,
"name": "A wooden door",
"price": 12.50,
"tags": ["home", "wooden"]
}
]
Online tools for validating and formatting JSON data:
- http://jsonlint.com/
- http://www.freeformatter.com/json-validator.html
- http://jsonviewer.stack.hu/
- http://json.parser.online.fr/
Rationale for Array vs Object (i.e. when to use what)
JSON arrays represent a collection of objects. In JS, theres a bunch of collection functions off of them such as slice , pop , push . Objects have just more raw data.
A JSONArray is an ordered sequence of values. Its external text form is a string wrapped in square brackets with commas separating the values.
A JSONObject is an unordered collection of name/value pairs. Its external form is a string wrapped in curly braces with colons between the names and values, and commas between the values and names.
Object — key and value, Array — numerals, strings, booleans. When do you use this or that?
You can think of Arrays as «is a/an» and Objects as «has a». Lets use «Fruit» as example. Every item in fruit array is a type of fruit.
array fruit : [orange, mango, banana]
Arrays can contain objects,strings, numbers, arrays, but lets deal with only objects and arrays.
array fruit : [orange:[], mango:{}, banana:{}]
.
You can see that orange is an array too. It implies any item that goes int orange is a type of orange, say: bitter_orange, mandarin, sweet_orange.
for fruit object, any item in it is an attribute of fruit. thus the fruit has a
object fruit :{seed:{}, endocarp:{},flesh:{}}
This also implies that anything within the seed object should be property of seed, say: colour,
..
JSON is primarily a language that allows serializing javascript objects into strings. So upon deserializing a JSON string you should get a javascript object structure. If your json deserializes into an object that stores 100 objects called object1 to object100 then that’s going to be very inconvenient. Most deserializers will expect you to have known objects and arrays of known objects so that they can convert the strings into the actual object structure in the language you’re using. Also this is a question that the philosophy of object oriented design would answer you.
credits to all particiapnts
What are the differences between using JSON arrays vs JSON objects?