Интернет для начинающих
Бесплатные уроки Интернета для новичков. Поиск и скачивание информации, работа с облаком, настройка Интернета.
Поиск и скачивание
- Основы поиска: как пользоваться Яндексом и Google
- Поиск картинок и фотографий в Google
- Поиск людей по имени и фамилии
- Скачивание фото и картинок: лучшие способы
- Скачивание изображений: дополнительные способы
- Запись текста на компьютер: быстрый способ
- Запись текста в Word: подробная инструкция
- Как скачать страницу сайта целиком
- Закладки браузера: учимся сохранять сайты
- Как добавить сайт на Рабочий стол
- Как вернуть закрытую вкладку
- Как загрузить файл
- Как загрузить торрент
- Скачивание музыки и видео из соцсетей
Работа с облаком
- Что такое облако
- Как передать файл
- Яндекс.Диск
Настройка Интернета
- Стартовая страница
- Браузер по умолчанию
- Режим инкогнито
- Как заблокировать сайт
- Как включить Wi-Fi на ноутбуке
- Как узнать пароль от Wi-Fi
- Как поменять пароль на роутере
- Как очистить историю просмотров
- Как обновить браузер
- Как проверить скорость
- Как ускорить Интернет
- Как понизить пинг
- Как раздать Интернет
- Как сделать Яндекс стартовой
- История в Яндекс Браузере
- История в Internet Explorer
- Как отключить Дзен
- Как отключить Алису
Популярные термины
- Сайт
- Аккаунт
- Логин, пароль
- Смайлик
- Капча
- URL (урл)
- Репост
- Хэштэг
- Имхо
- Лол (LOL)
- Лайфхак
- Форум
- Рассылка
- Комментарии
- Электронные деньги
- Доменное имя
Полезное
- Яндекс.Дзен
- YouTube (ютьюб)
- Интересные сайты в сети
- Как перевести с английского на русский
- Перевод текста по фото
- Как узнать название цветка
- Техника поиска информации
- Как скачать и установить скайп
- Как удалить Google аккаунт
- Как сделать репост в Инстаграме
- Как бесплатно создать сайт
Другие уроки:
- Электронная почта
- Социальные сети
- Компьютерная грамотность
- Microsoft Word
- Microsoft Excel
Новичкам
Дорогие новички!
Дорогие новички!
Предлагаю вам изучить бесплатную пошаговую инструкцию, которая поможет вам сделать первые шаги в удаленной работе и на фрилансе.
Основатель проекта
РаботаюДома.рф
И обязательно поделитесь с друзьями — они еще «спасибо» скажут! 🙂
Тем, кто планирует начать или начинает работать удаленно или на фрилансе
Поможет разобраться
Вся правда: что есть что, кто и сколько можно зарабатывать, мифы и заблуждения.
Покажет путь
Убережет от ошибок. Расскажет, как не попасть в ловушку огромной конкуренции и копеечных доходов.
Первые деньги
Расскажет как и где заработать первые деньги уже сегодня, без опыта и навыков.
Как зарабатывать много и стабильно
Что для этого нужно, и сколько времени может понадобиться.
Руководство по удаленной работе
Как начать работать и зарабатывать удаленно — для начинающих
«Толстый» самоучитель работы в Интернете, Все самое интересное, полезное и нужное об Интернете в одной книге, Антоненко М.В., Будрин А.В., Прокди Р.Г., 2013.
Эта книга — превосходный практический самоучитель работы в Интернете, с помощью которого вы освоите Интернет «с нуля» и до использования продвинутых интернет-сервисов. Здесь вы найдете всю необходимую информацию: как подключаться к Интернету, как посещать сайты, как искать знакомых через Интернет, как пользоваться электронной почтой, как бесплатно осуществлять телефонную и видеосвязь через Интернет с любой точкой мира (Skype), как искать нужную информацию в Интернете, как скачивать фильмы и музыку из Интернета, как пользоваться новомодным сервисом под названием Твиттер, как осуществлять покупки через Интернет и искать лучшие ценовые предложения, как завести свою страничку ВКонтакте и Одноклассниках, как создать свой интернет-дневник в Живом Журнале (ЖЖ), как играть в многопользовательских интернет-мирах, а также многое другое.
При этом вы познакомитесь с различными браузерами (программами-бродилками в Интернете): Internet Explorer, Firefox, Opera, Chrome; освоите работу с торрентами, узнаете, что такое электронные деньги и как ими пользоваться, научитесь смотреть интернет-телевидение (более 800 каналов!) и слушать радио через Интернет, создадите свою библиотеку электронных книг, познакомитесь с такими «продвинутыми» сервисами, как графический онлайн-редактор (по сути дела фотошоп, который работает в Интернете), онлайн-видео редактор JayCut (редактирование видео и создание роликов без каких-либо программ через Интернет), текстовый редактор и редактор таблиц, работающий в Интернете, и многое другое. Вы даже научитесь управлять одним компьютером с другого через Интернет (например, из дома можно работать на компьютере, стоящем у вас в офисе!). Текст книги сопровождается огромным количеством полезных ссылок на лучшие интернет-ресурсы самой разной тематики. В конце книги вы найдете словарик интернет-терминов.
Что такое Интернет.
Интернет — это глобальная компьютерная сеть, объединяющая великое множество компьютеров в различных странах. Говоря простым языком, Интернет — это огромное множество компьютеров, соединенных друг с другом (непосредственно или через другие компьютеры). Есть компьютеры, которые постоянно подключены к Интернету (серверы) — на них хранятся интернетовские веб-странички, сайты, файлы и т.д., они предоставляют различные сервисы: отправку электронных писем, чтение новостей и т.д. Эти компьютеры составляют основу Интернета.
И есть компьютеры, которые подключаются к Интернету лишь на некоторое время — попользоваться, а потом могут отключаться. На них нет ресурсов, предоставляемых другим пользователям Интернета. К таковым, скорее всего, и будет относиться ваш компьютер.
Подключиться и работать в Интернете очень просто. Далее в книге мы с вами в этом убедимся. Немного попрактиковавшись, вы сможете найти практически любые сведения по любой интересующей вас теме. Ведь Интернет — это огромное хранилище информации.
Бесплатно скачать электронную книгу в удобном формате, смотреть и читать:
Скачать книгу «Толстый» самоучитель работы в Интернете, Все самое интересное, полезное и нужное об Интернете в одной книге, Антоненко М.В., Будрин А.В., Прокди Р.Г., 2013 — fileskachat.com, быстрое и бесплатное скачивание.
Скачать pdf
Ниже можно купить эту книгу по лучшей цене со скидкой с доставкой по всей России.Купить эту книгу
Скачать
— pdf — Яндекс.Диск.
Дата публикации: 03.10.2018 08:39 UTC
Теги:
учебник по информатике :: информатика :: компьютеры :: Антоненко :: Будрин :: Прокди
Следующие учебники и книги:
- Профильное обучение информатике, проблемы и перспективы, монография, Криворучко В.А., 2008
- Структурный анализ и проектирование систем управления образовательным процессом, Гущина О.М., Лаптева С.В., 2013
- Разработка и использование электронных учебно-методических комплексов в учебном процессе вуза, Михайленко О.А., Василевич Ф.И., Кочиш И.И., 2017
- Методы и средства повышения надежности модулей памяти компьютеров, монография, Волобуев С.В., Евдокимов А.П., Меликов А.В., Рябцев В.Г., Шубович А.А., 2018
Предыдущие статьи:
- iPad, iPhone, MacBook и сервисы Apple, Все о совместном использовании, Ваттер А.П., 2016
- Photoshop CS6, Миникурс, Основы фотомонтажа и редактирования изображений, Гуреев А.П., Харитонов А.А., 2013
- BIOS, Настройки, Дмитриев П.А., Финкова М.А., Прокди Р.Г., 2013
- Linux на примерах, Донцов В.П., Сафин И.В., 2017
В данном разделе находится онлайн-курс по фрилансу. Он состоит из серии статей, из которых вы узнаете, что такое фриланс и удаленная работа, как можно зарабатывать в Интернете, где искать заказчиков и как с ними работать. Вы получите полное и объективное представление о работе фрилансеров в Интернете.
Курс постоянно обновляется и дополняется, поэтому заходите к нам снова! В конце курса размещены бонусы и подарки, которые вы можете получить бесплатно в процессе обучения.
Здесь представлены популярные способы заработка онлайн, в том числе для новичков без опыта.
Посмотрите другие способы заработка в Интернете, которые описаны на нашем сайте. Мы постоянно добавляем информацию о новых способах получать деньги на фрилансе или удаленной работе.
Биржи фриланса – это специальные сайты, на которых заказчики публикуют проекты для фрилансеров, а исполнители борются за право получить заказ. Некоторые биржи позволяют работать с клиентами напрямую. Некоторые проводят сделки через сервис, и берут комиссию в виде % от бюджета проекта. Во втором случае биржа также гарантирует оплату фрилансеру в случае качественного выполнения работы (т.к. деньги проходят через сервис).
Резюме и портфолио необходимо, чтобы привлекать клиентов. Поэтому уделите повышенное внимание их подготовке.
Обучение работе с клиентами — важная часть освоения фриланса. От умения находить новые заказы и договариваться с людьми напрямую зависит ваш доход.
В рамках онлайн-тренинга вы прошли обучение основам фриланса и удаленной работы. Теперь вы готовы начать свою карьеру в интернете. Вот что рекомендуем вам сделать:
Рекомендуем
В этой статье собраны полезные советы и рекомендации для фриланеров-новичков. Они помогут быстрее освоиться на фрилансе, выйти на постоянный доход …
Итак, вы захотели окунуться в этот замечательный и удивительный мир под названием «freelance». Перед вами непременно встанет вопрос: «С чего …
Как стать профессиональным веб-разработчиком: практическое руководство
Время на прочтение
12 мин
Количество просмотров 635K
Дорога длинна и трудна, но интересна и полезна!
Статья задумывалась как практическое руководство для желающих стать профессиональным веб-разработчиком. Я уже более 20 лет пишу код для веба. Я ежедневно работаю с веб-разработчиками и помогаю им. В статье я опишу, что вам нужно выучить, когда вам нужно это выучить и где взять информацию (чаще всего даже бесплатно). Затем я дам совет по получению реального опыта, и что самое важное – по получению денег за написание кода.
По статье разбросано множество ссылок на бесплатные и важные ресурсы. Для простоты я собрал их в PDF и разбил по категориям. Мне не платят за упоминания сайтов, ссылки на которые я привёл – я всего лишь хочу порекомендовать вам лучшие ресурсы, чтобы помочь вам достичь вашей цели.
Что нужно помнить:
1. Статью разрешается пролистывать
Руководство может помочь вам вне зависимости от вашего положения на дороге к профессиональной разработке. Прокрутите его к тому заголовку, который лучше всего описывает ваше сегодняшнее положение, и читайте оттуда. Если вы только начали этот путь, или пока размышляете об этом – последуйте совету Короля из «Алисы в стране чудес»:
Начните с начала, и продолжайте, пока не дойдёте до конца; и там уже остановитесь.
2. Попробуйте всего понемногу, а затем выбирайте специализацию.
Деньги – не самое важное. Вам необходимо ЛЮБИТЬ ваше занятие! Но вы не узнаете, что вам нравится, пока не попробуете.
Найдите свою страсть, а потом монетизируйте её
Руководство поможет вам ознакомиться с как можно большим количеством областей веб-разработки как можно быстрее. А потом поможет вам выбрать специализацию в той области, что вам понравилась. Сначала вы не достигнете совершенства ни в чём – вы выучите основы, и потом продолжите изучение. Найдите свою страсть, и я покажу вам, как двигаться дальше.
Я решил писать код. Мне нравится веб. Я не знаю, с чего начать
У вас всё получится!
Поздравляю! Это серьёзный первый шаг и начало чего-то весьма захватывающего. Но это может оказаться и очень сложным. Не волнуйтесь, я помогу.
Сначала вам нужно быстро познакомиться с основами всех областей веб-разработки («полный цикл»). Обучение будет разнообразным, но неглубоким. Это нужно для того, чтобы найти область, которая вам нравится, а также приобрести основные навыки в разных областях. Тогда вы сможете понимать и работать с большим набором задач, вне зависимости от того, на чём вы остановите свой выбор.
Изучите основы HTML
Язык разметки гипертекста, Hypertext Markup Language (HTML), контролирует содержимое и разметку того, что вы видите в браузере. Начав с него, вы получаете интерфейс пользователя, с которым можно взаимодействовать, и видите результаты работы своего кода. При изучении более сложных языков его важность будет возрастать. Вам ведь не нужно кодить вслепую.
Вот, что вам нужно изучить на тему HTML:
- Начало;
- Теги, атрибуты, элементы;
- Заголовки страниц;
- Параграфы;
- Заголовки;
- Списки;
- Ссылки;
- Изображения;
- Таблицы;
- формы;
- Собираем всё вместе.
Я уже знаю основы HTML
Круто! Это очень важный шаг. Теперь изучите основы JavaScript.
Изучите основы JavaScript
JavaScript – язык веба, и все основные браузеры (Chrome, Firefox, Safari, IE, множество других) поддерживают его. Каждый сайт, каждое веб-приложение, которым вы пользовались, скорее всего, содержит огромное количество JS-кода. Не говоря уже о том, что язык набирает популяность и на других платформах – сервера, настольные компьютеры, другие устройства.
Пока вам нужны основы, и для этого подойдут следующие ресурсы:
- Заставляем вещи работать;
- Переменные и данные;
- Математические расчёты;
- Логика;
- Условия;
- Циклы;
- Функции;
- Объекты;
- Массивы;
- DOM;
- События и обратные вызовы;
- AJAX;
- JSON;
- Область видимости.
Я знаю основы JavaScript и HTML
Потрясающе! Теперь добавим к вашим навыкам CSS
Изучите CSS
CSS, или Cascading Style Sheets (каскадные таблицы стилей). Используются для настройки внешнего вида элементов HTML на странице. Ознакомьтесь с бесплатным обучающим материалом от Mozilla, а затем обращайтесь к ресурсу CSS-Tricks для решения самых сложных проблем (справа вверху есть поиск).
Переходим к бэкенду
До сих пор мы с вами рассматривали то, что называют «фронтендом» веб-разработки. Вы ознакомились с основными языками, работающими в браузере. Пора переходить к бэкенду – коду, работающему на сервере. Не волнуйтесь, сервер вам не понадобится – ваш компьютер справится с этим.
Языков для бэкенда масса, но поскольку вы знакомы с JavaScript, я порекомендую изучить использование Node.js. Он позволяет запускать JS-код на сервере, а не в браузере.
В дополнение к этому вам необходимо изучить Express и MongoDB.
Express
Это библиотека, с помощью которой Node.JS может работать веб-сервером (слушать запросы от страниц и отправлять им ответы).
MongoDB
Это база данных, позволяющая вам хранить и извлекать информацию.
Изучить три эти темы можно благодаря следующему прекрасному и бесплатному обучающему материалу, и его продолжению.
Мне нужно выбрать между «фронтенд», «бэкенд» и разработкой полного цикла
После того, как вы попробовали оба варианта разработки, настало время делать выбор. Если вы не успели их попробовать – обратитесь к предыдущему разделу статьи, чтобы заполнить пробелы в ваших знаниях.
К этому моменту вы писали два типа кода. Один предназначен для взаимодействия с пользователем, другой – с данными. Что вы предпочитаете?
Взаимодействие с пользователем? Поздравляю, вы фронтенд-разработчик!
Взаимодействие с данными? Поздравляю, вы бэкенд-разработчик!
Оба? Поздравляю, вы разработчик полного цикла!
Ничего не понравилось? Поздравляю, веб-разработка – это не для вас. Возрадуйтесь, что вы поняли это сейчас, и не потеряли кучу времени и денег. Не готовы сдаваться? Может, вам не попался язык, который пришёлся бы вам по душе? Попробуйте изучить другие языки в разделе «Я хочу быть бэкенд-разработчиком».
Я хочу быть разработчиком полного цикла
Круто. Вам нужно ознакомиться со всем содержимым разделов «Я хочу быть бэкенд-разработчиком» и «Я хочу быть фронтенд-разработчиком».
Я хочу быть фронтенд-разработчиком и я знаю основы JavaScript, HTML и CSS
Для эффективной работы фронтенд-разработчиком вам необходимо в совершенстве овладеть HTML, CSS и клиентским JavaScript. Также вам нужно будет хорошо разобраться в нескольких важных фреймворках. Вы приобретёте навыки, которые работодатели и клиенты ожидают найти в разработчиках фронтенда.
К этому моменту вы уже должны знать основы HTML. В противном случае вернитесь к разделу «Изучите основы HTML».
Изучите промежуточный и продвинутый HTML
Ознакомьтесь с обучающим материалом по промежуточному HTML, а затем – по продвинутому.
Изучите продвинутый клиентский JavaScript
Отличная серия книг по JS, при этом бесплатная
Для поднятия вашего уровня владения JavaScript, я рекомендую серию книг «You Don’t Know JS» за авторством Кайла Симпсона. Автор выложил всю серию в онлайн совершенно бесплатно:
- “Up & Going”;
- “Scope & Closures”;
- “this & Object Prototypes”;
- “Types & Grammar”;
- “Async & Performance”;
- “ES6 & Beyond”.
Кроме того, вашим лучшим другом должен стать и MDN JavaScript.
[Также совершенно бесплатно вам доступен превосходный перевод отличной книги «Выразительный JavaScript» — прим.перев.]
Знать «троицу фронтенда», HTML, CSS и JavaScript – это, конечно, здорово. Но для зарабатывания денег придётся вам познакомиться с некоторыми фреймворками.
Изучите jQuery
Это самая популярная библиотека JS всех времён. Хотя из-за некоторых новых фреймворков важность jQuery чуть поуменьшилась, если вы ищете работу, велика вероятность, что jQuery будет присутствовать в описании необходимых навыков (и упоминаться на собеседовании) ещё много лет.
Рекомендую изучить jQuery при помощи материалов FreeCodeCamp – это быстрый и эффективный метод. После этого отправляйтесь на официальный обучающий сайт – там вы найдёте дополнительные инструкции.
Также вам понадобится держать под рукой документацию по jQuery API.
Изучите популярный JS-фреймворк
Фреймворки делают работу с определённым языком или технологией легче, поскольку решают наибольшие проблемы, существующие у выбранной технологии. JavaScript очень благотворно повлиял на разработку и популяризацию фреймворков.
Чуть ли не раз в неделю появляется новый фреймворк, который прочат на место нового стандарта разработки. Вам нужно будет прошерстить сайты с вакансиями и немало погуглить, чтобы выяснить, какой фреймворк популярен на вашем рынке. Также рекомендую инструмент от Hacker News по оценке тенденций рынка вакансий.
Во время написания этой статьи следующие фреймворки пользовались популярностью:
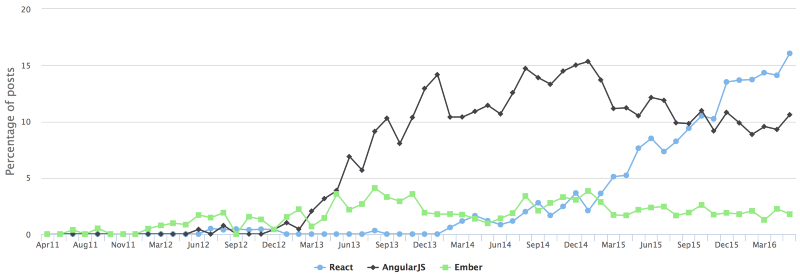
React JS
React создали разработчики Facebook для работы с их архитектурой Flux. Это JS-библиотека для создания интерфейсов. Не так давно она вырвалась на первое место по популярности, перегнав Angular. Начинайте с React. Здесь можно найти хороший бесплатный курс для начинающих.
Angular 1 и 2
Angular JS создали разработчики Google, и он быстро набрал популярность. Многие компании сильно вложились в него, и, судя по графику выше, он всё ещё популярен. К сожалению, в Google приняли решение полностью переписать Angular при разработке 2-й версии. Поэтому Angular 1 и Angular 2 получились практически полностью разными. Если вам хочется стать экспертом в Angular, придётся изучить оба фреймворка. Возможно даже, что вам окажется достаточно и первой версии – пока ещё есть время. Но время это уже на исходе. Большинство работы, связанной с Angular, постепенно переходит на Angular 2. В Code School есть интересный бесплатный курс по Angular 1. А для изучения Angular 2 посмотрите бесплатные видео.
Ember JS
Для людей с опытом работы в Ember JS пока ещё есть места, но судя по графику, он уже помирает. Его не поддерживают такие монстры, как Google или Facebook, а вы и так будете загружены изучением React и Angular. Но если вам интересно, можете почитать официальное руководство по Ember JS.
Выбрав наиболее подходящий фреймворк и хорошенько ознакомившись с ним, стоит изучить идущий в паре с ним CSS-фреймворк. Два крупнейших игрока на этом рынке сегодня – Bootstrap и Material Design.
Bootstrap
Bootstrap сделали разработчики Twitter, и он уже довольно взрослый и популярный. Версии Bootstrap существуют для Angular, Angular 2 и React.
Material
Material – это набор правил дизайна, разработанный в Google. Он набирает популярность, существуют его версии для Angular и React. Поскольку Angular – это тоже детище Google, сочетается Material с ним превосходно.
Вот вам несколько ссылок:
- React Bootstrap;
- Angular Bootstrap;
- Angular 2 Bootstrap;
- Material UI (React);
- Angular Material;
- Angular 2 Material.
Поздравляю! У вас есть ключевые навыки фронтенд-разработчика!
Вы только посмотрите на него!
Я хочу быть бэкенд-разработчиком
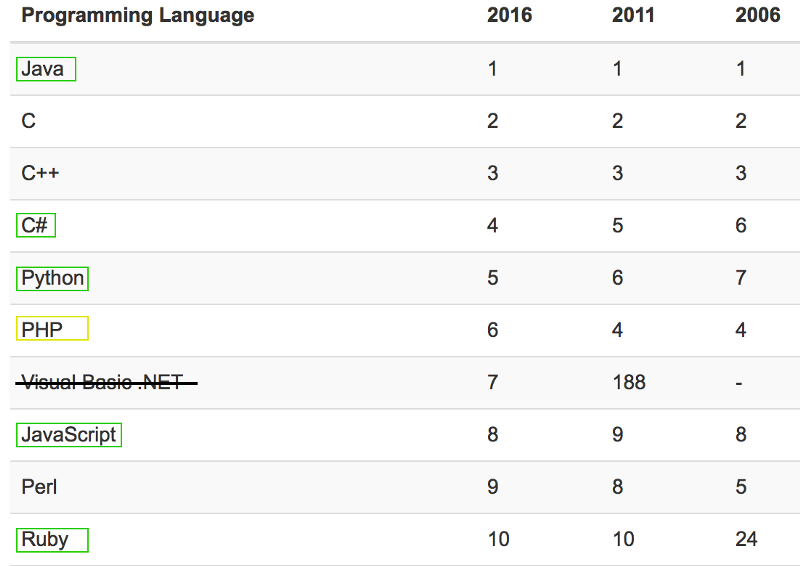
Прекрасно! Первый шаг – выбор языка. Для работы с бэкендом существует много языков, и у каждого есть свои преимущества и недостатки. Ознакомьтесь с таблицей языков программирования, отсортированных по популярности. Все они уже десять лет входят в десятку лучших. Отмеченные зелёным – это веб-языки, которые с годами набирают популярность.
TIOBE Index of Programming Languages, www.tiobe.com/tiobe_index?page=index
Концентрируйтесь на языках, чьи названия я обвёл зелёной рамкой. Если вы не знаете их, начинайте сверху таблицы и идите вниз. Останавливайтесь, когда найдёте то, что вам нравится, и копайте вглубь!
Если вы знакомы с одним из отмеченных зелёным цветом языков, и он вам нравится – концентрируйтесь на нём.
Java
Чрезвычайно популярный язык, запускающийся почти везде. Разработан в Sun Microsystems (сейчас им владеет Oracle). На этом языке пишутся приложения для Android. Его также можно использовать для создания десктопных приложений, и, конечно, веб-приложений (как отдельных приложений бэкенда, так и работающих в паре с JSP). Он развитый, стабильный, и для его изучения есть огромное количество ресурсов. Кроме того, это самый популярный язык для изучения объектно-ориентированного программирования в колледжах и университетах. Вот неплохой курс по Java для начинающих.
C#
C# был создан в компании Microsoft как прямой конкурент Java. До недавнего времени его поддержка на системах, не принадлежащих Microsoft, была не ахти – но сейчас ситуация выправляется. Как и Java, этот язык объектно-ориентирован, и может использоваться как для создания веб-приложений (как отдельно, так и совместно с ASP.Net), так и десктопных приложений. Если вы пользуетесь ОС Windows, и вам нужна более привычная среда разработки, C# может подойти вам. Ознакомьтесь с бесплатным курсом по языку от Microsoft Virtual Academy.
Python
За ним не стоит огромная компания, как за языками Java или C#, но Python – отличный язык для того, чтобы быстро выполнять поставленные задачи. Его относительно легко учить, и с каждым годом он набирает популярность. Если другие языки пришлись вам не по вкусу, вы можете углубиться в него. Лучше всего начать отсюда.
JavaScript
Если вы читаете эту статью с начала, то с JS вы уже разобрались. С пришествием Node.JS и популярностью npm (системы управления пакетами, Node Package Manager), серверный JavaScript несомненно будет и дальше набирать популярность. Стоит изучения.
Если вы раньше этого не сделали, сейчас самое время изучить Node.JS, Express и MongoDB при помощи этого превосходного бесплатного изучающего материала и его продолжения.
Ruby
Это странный язык. Те, кому он нравится, влюблены в него по уши. Он входит в десятку лучших, но рост его популярности замедляется. Он представляет собою гибрид между функциональным и императивным программированием. Рекомендую попробовать – вдруг вы станете одним из ярых его приверженцев. Рабочие места для Ruby будут существовать ещё долго. Но обязательно проверьте свой рынок вакансий, чтобы хоть какие-то компании были заражены интересом к Ruby.
Лучше всего учить Ruby на ресурсе RubyMonk
Что насчёт PHP?
На рынке полно вакансий для PHP, но, по крайней мере, судя по нашей табличке, он теряет популярность. Я выделил его жёлтым, поскольку это всё ещё неплохой выбор для создания карьеры. Если говорить честно, я сам не большой фанат PHP – возможно, это предубеждение играет свою роль. Но я не могу представить, чтобы через 5-10 лет PHP стал бы популярнее JavaScript, хотя сейчас он более популярен, и вакансии для PHP всё ещё будут существовать.
Я много чего изучил, но у меня нет реального опыта
Ну что, давайте наработаем вам опыт!
Без опыта работы очень сложно устроиться на работу. Сначала нужно закончить парочку персональных проектов, чтобы освоиться с их созданием от начала до конца. А когда вы начнёте работать над ними, очень полезным будет изучить способ управления и публикации кода. Для этого вам потребуется GitHub.
GitHub
GitHub это онлайн-репозиторий на платформе Git. Он позволяет хранить, управлять и публиковать код. Если вы уже работаете разработчиком, вы просто обязаны иметь там учётную запись. Изучить работу с GitHub вы сможете из этого обучающего материала «Hello World», а также из интерактивного обучающего материала по использованию платформы Git.
Личные проекты
Разобравшись с GitHub, нужно приступать к разработке своих проектов. И вот вам пара идей:
- Сделайте простенький блог (вот вам обучалка для React и Node);
- Сделайте простой календарь (обучалка для C# и .Net).
На ресурсе Free Code Camp вы найдёте разнообразные примеры проектов, включая те, что требуют только фронтенд. Два моих любимых, это:
- Сделайте таймер для помодоро (фронтенд);
- Управление клубом обмена книгами (разработка полного цикла).
Реальный опыт
Теперь вам нужен реальный опыт. Это значит, работать на кого-то ещё. Персональные проекты – вещь хорошая, но их недостаточно для того, чтобы успешно соревноваться на рынке работы. Для этого существует несколько вариантов.
1. Внесите вклад в проект с открытым кодом
Благодаря популярности GitHub существуют миллионы открытых проектов, в которых есть проблемы (ошибки), которые только и ждут, чтобы их исправил кто-то вроде вас. Включить в резюме упоминание об участии в известном открытом проекте – это отличный способ повысить ваш статус. Лучше всего найти себе проект по душе при помощи ресурса Code Triage. Он поможет выбрать наилучший проект для вас и будет отправлять вам задачи по почте каждый день.
2. Поработайте на знакомого или родственника
Выберите друга или родственника, владеющего своим предприятием, и сделайте для него веб-приложение или сайт, или улучшите существующий. Только выбирайте аккуратно – вам нужен проект подходящего масштаба. Правильный выбор родственника также поможет вам избежать неприятностей. В идеале вам нужен проект, который вы сможете сделать за срок менее 90 дней, и человек, с которым у вас очень честные взаимоотношения. Не бойтесь признаваться, когда что-то пошло не так, как было запланировано, и не бойтесь отказывать и давать отпор на определённые запросы или ожидания. Также убедитесь, что ваш отказ от проекта или отказ от него вашего партнёра не повлияет на ваши отношения.
3. Поработайте на благотворительные организации
Очень полезный способ набрать опыт – поработать на благотворительные и некоммерческие организации. Вы можете обратиться к милой вашему сердцу организации подобного рода и предложить свою помощь. Вы можете найти нужный проект через сайт Catch a Fire. А если вы полностью пройдёте программу обучения на сайте Free Code Camp и получите все сертификаты, вы получите доступ к некоммерческим проектам, где сможете применить ваши навыки.
4. Рабский труд
Дерзкий получился заголовок для следующего предложения – но, по-моему, если вы выберете этот вариант, а потом найдёте нормальную работу или пойдёте фрилансить, он покажется вам рабским трудом. На сайтах Upwork, Fiverr и PeoplePerHour можно преуспеть в роли разработчика, но вам придётся назначать очень маленькую плату и смириться с положением человека, просто зарабатывающего опыт.
У меня есть опыт, помогите мне с работой
Готовы бросить вызов миру?
Первое правило – не называйтесь «веб-разработчиком».
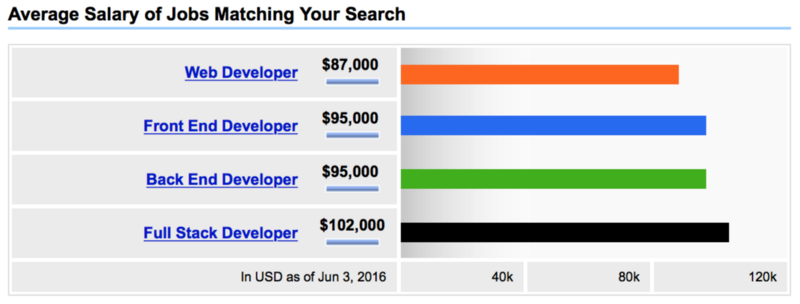
А что же это за разница такая между веб-разработчиком и разработчиком полного цикла? А вот получается, что разница составляет $15000 в год. Если серьёзно, простая смена названия может решать довольно много.
Сделайте приличное резюме
Несмотря на все весёлые истории про людей, которые вытворяют что-то невообразимое, чтобы привлечь внимание работодателя, вам всё равно необходимо будет подготовить хорошее резюме. Эта статья с ресурса Tech Republic поможет вам с этим.
Создайте веб-сайт с портфолио
Ещё важнее, чем резюме, иметь хороший веб-сайт с портфолио. Возьмите все реальные проекты, которые вы делали, разместите их на персональной страничке. Почитайте хорошие советы по созданию такого сайта в статье с SitePoint. Ещё очень важно пояснить, как именно каждый из ваших проектов решил бизнес-задачу вашего клиента (или работодателя). В таком случае ваш сайт будет на голову выше других.
Подготовьтесь для интервью
С этим вам поможет моя предыдущая статья How to Win the Coding Interview.
Подкачайте необходимые для интервью умения
Вам нужно подготовиться не только к написанию кода. В хорошей статье с Life Hacker описано много полезной и ценной информации.
Главное – закрепиться на рынке
Не сильно переживайте насчёт получения работы мечты у работодателя мечты с зарплатой мечты. Сначала просто добейтесь получения работы, где вы будете писать код за деньги. Получив больше опыта, сможете планировать следующий шаг.
Хочу быть фрилансером
Сам себе хозяин – это хорошо, но это одновременно и огромное давление, и большие сложности. Лучший источник информации по фрилансу из всех, что я видел — DoubleYourFreelancing.com. У него есть серия статей, которые помогут вам стать фрилансером лучше, чем это получилось бы у меня. Читайте.
Ещё один вариант, если вы в себе уверены – сервис Toptal. Они принимают лишь 3% из всех, кто подаёт заявки, и этот процесс очень сложен, но если вы попадёте туда – у вас будет доступ к хорошо оплачиваемым работам, над которыми вы сможете трудиться удалённо.
Я начал работу, но чувствую, что зашел в тупик
Понимаю. Это нелегко, и если кто-то говорил вам обратное – он либо этим не занимался, либо пытается выманить у вас деньги. Если вы чувствуете, что зашли в тупик, попробуйте следующие варианты:
Освежите ваше первоначальное намерение
Спросите себя, запишите на бумаге, почему вы решили идти по этому пути. В силе ли всё ещё ваш ответ? Если да – то зачем останавливаться? Вперёд!
Оцените свои реальные возможности
Теперь, когда вы знаете больше о том, что требуется для реализации ваших желаний, и что вы можете сделать – у вас есть хорошее представление о том, что может случиться в лучшем случае, в худшем случае. Поймите, что, скорее всего в жизни реализуется «наиболее вероятный» случай, который будет чуть ближе к «лучшему случаю», чем к «худшему». Вам не надо бояться – идите вперёд. У вас всё получится!