В статье рассказывается:
- Какое значение имеет правильное оформление сайта?
- Какой функционал выбрать для оформления страниц сайта?
- 3 главных ошибки в оформлении функционала сайта
- Оформление главной страницы в зависимости от направления сайта
- Какие элементы включить в оформление главной страницы любого сайта?
- 7 важных принципов оформления главной страницы сайта
- Еще несколько рекомендаций по оформлению главной страницы сайта
- Чего нельзя делать при оформлении главной страницы сайта?
- Грамотное оформление внутренних страниц сайта
- 12 правил оформления текста сайта
- Гениальное оформление сайта: примеры, которые не оставят вас равнодушным
На сегодняшний день существует множество сайтов, соревнующихся друг с другом в поисковой выдаче и показателях посещаемости. Интернет-пользователи постоянно нуждаются в новой информации и новых услугах. Огромный поток предложений дает им возможность посещать исключительно те площадки, которые вызывают интерес. Что такое грамотное оформление сайта, и как успешно решить эту задачу, выделив ресурс среди множества конкурентов? Об этом читайте в нашей статье.
Какое значение имеет правильное оформление сайта?
Правильное оформление интернет-сайта предполагает не только красивый визуальный ряд. Одним из обязательных условий является удобная навигация. Лишь при его соблюдении посетитель будет возвращаться и положительно воспринимать ресурс.
А главное — сайт начнет выходить в топ по результатам анализа Яндекс и Google, и, следовательно, при ранжировании в выдаче. Давайте поговорим, от чего зависят такие результаты, и как их достичь.
Главную роль здесь играют поведенческие факторы. Если вы разбираетесь в теме, то, наверняка, знаете о них. Но сейчас хотелось бы рассмотреть моменты, затрагивающие оформление сайта, идеи, которые можно взять на вооружение.
Если на интернет-сайте:
-
грамотно подана информация;
-
выделены ключевые элементы статьи;
-
есть дополнительные тематические ссылки;
-
цвета не «давят» на глаза;
-
ярко выделены главные преимущества.
То:
-
пользователь дольше задержится на сайте;
-
просмотрит дополнительные страницы;
-
зарегистрируется;
-
прокомментирует;
-
добавит сайт в закладки или социальные сети;
-
вернется снова.
Соответственно:
-
Ранжирование сайта в поисковой выдаче лучше.
-
Поисковые системы уважают интернет-площадку.
-
Сайт получит еще больше целевых пользователей.
Зная все это, вы начнете больше внимания уделять оформлению сайта. А рекомендации в нашей статье вам обязательно пригодятся.
Какой функционал выбрать для оформления страниц сайта?
Функционал сайта — это разные функции в совокупности, решающие задачи посетителя и необходимые для более удобного просмотра сайта.
Пользователи — это не только простые посетители, но и администраторы, авторы, модераторы и так далее. Им также нужны определенные функции, чтобы удобно работать в административной панели сайта.
Разработчик CMS определяет базовый набор функций. В нем есть все основные возможности, которыми должен располагать каждый сайт.
Для простых пользователей — это:
-
меню;
-
сайдбары;
-
постраничная навигация;
-
формы обратной связи;
-
подписка на RSS-ленту;
-
лента записей;
-
смайлы;
-
поиск по сайту и так далее.
Для администраторов и пользователей, имеющих доступ к ресурсу по логину:
-
возможность зарегистрироваться и войти в административную панель;
-
удобный текстовый редактор с типовым набором функций (выделение текста, вставка символов, цитат, подзаголовков, ссылок и так далее);
-
простые настройки профиля (логин, пароль, аватар);
-
предоставление стандартных видов записей (рубрики, теги, страницы, публикации);
-
настройка URL;
-
возможность обновлять и добавлять модули, плагины, темы;
-
работа с мультимедиа (фото и видео);
-
определенная базовая статистика по площадке (количество размещенных публикаций, комментариев) и так далее.
В основу расширенного функционала положены разные дополнения, увеличивающие базовые возможности интернет-площадки и CMS. Для расширения чаще всего используют отдельные скрипты, плагины и аддоны.
Для простых пользователей — это:
-
галерея, слайдеры, аккордеоны, вкладки;
-
меню и сайдбары с расширенными возможностями;
-
содержание публикаций;
-
возможность рассказать друзьям или подписаться в социальных сетях;
-
расширенные возможности комментирования (можете добавлять фото, видео, подписываться на уведомления и прочее);
-
система рейтинга постов и комментаторов;
-
форум, интернет-магазин;
-
онлайн-чат, калькулятор, счетчик, календарь;
-
карта сайта;
-
опросы и викторины;
-
онлайн-консультант и так далее.
Для администраторов и пользователей, имеющих доступ по логину:
-
расширенная статистика (объем входящего трафика, его источники, ключевые запросы, нагрузка на ресурс и так далее);
-
расширенный редактор (добавление шорткодов, таблиц и так далее);
-
улучшение коммуникаций среди пользователей (календарь событий или работ на сайте, распределение ролей, подписка на уведомления и прочее);
-
защита сайта (файервол, ограничение роли пользователя, формирование бэкапов и так далее);
-
редактирование метаданных записей в простом удобном формате (прямо в панели администратора можно указать title, description, данные для микроразметки);
-
добавление типов записей пользователей и так далее.
Многим может быть непонятно, какой функционал нужно использовать. Все определяется типом вашей интернет-площадки. Если это одностраничный сайт, форму поиска на него устанавливать не надо.
Если у вас интернет-магазин, форум или информационный сайт, то использовать нужно все базовые функции в комплексе. При их отсутствии пользователям неудобно будет работать. А уже после добавления соответствующего функционала вы вписываете дополнительные задачи, которые будет решать ресурс.
Каким должно быть оформление интернет-сайта? Для решения этой задачи рекомендуем применить метод мозгового штурма. Определите сами, какой именно расширенный функционал нужен проекту. Поищите в интернете что-то похожее, и вы увидите, как реализован полезный функционал там.
Также можете поинтересоваться у пользователей, какие функции им были бы полезны. Создайте опрос и разместите его в боковом сайдбаре. Если есть сообщества в социальных медиа, формируйте опросы прямо в них.
Также можете сделать e-mail-рассылку и попросить подписчиков предложить собственные варианты.
Но помните, функции должны быть не только полезными. Они непременно должны использоваться. Если аналитика показывает, что пользователи редко применяют ту или иную функцию, то ее вообще стоит исключить.
После того как вы четко поставили задачи, начинайте разрабатывать функционал. Каким должно быть оформление сайта? Уже готовые CMS (системы управления сайтом) упрощают задачу. Улучшить функционал помогают готовые плагины и модули. Это все облегчает оформление сайта. Шаблоны существуют как платные, так и бесплатные. Например, для WordPress насчитывается свыше 40 тысяч бесплатных плагинов.
При наличии самописанной CMS все намного труднее. Прежде всего, вам придется оплачивать разработку нового функционала. Кроме того, надо будет обращаться именно к разработчику данной CMS.
Проблема в том, что расширение чужой самописанной CMS под силу не каждому специалисту. Поэтому для серьезных проектов советуем пользоваться только готовыми вариантами, такими, как WordPress, Joomla, Drupal и так далее.
Для определенных категорий интернет-площадок есть отдельные специализированные CMS с абсолютно разным функционалом. Например, какие-то позволяют создать серьезный интернет-магазин со всем необходимым набором функций.
При этом другие CMS способны предоставить вам не все возможности. Так, WordPress с плагином WooCommerce больше подходит для разработки простого интернет-магазина.
Этим вариантом можно пользоваться, только если вы серьезно настроены на элементарный (базовый) функционал сайта. Плагином также можете воспользоваться, если точно не станете ничего расширять. Если вы еще думаете над этим, или уже решили, что будете серьезно расширять функционал, то простая CMS с отдельным плагином не подойдет. Лучше пользоваться только готовыми коробочными решениями, к примеру, 1С-Битрикс.
Внимание! Если основной сайт вы хотите дополнить интернет-магазином, форумом, социальной сетью, делайте все это самостоятельными проектами.
То есть, ставьте плагины или CMS на отдельные домены или поддомены, чтобы обеспечить безопасность. Ведь даже простые форумы или интернет-магазины обладают широким функционалом, что создает риск взлома. В связи с этим подобные проекты всегда следует изолировать друг от друга.
3 главных ошибки в оформлении функционала сайта
-
Несовместимость функций.
-
Проблемы с поиском на сайте.
-
Отслеживание ошибок в веб-аналитике.
Занимаясь оформлением сайта, помните, любой полезный функционал может работать некорректно. Часто случается так, что в одной части площадки что-то оптимизировали, в другом случился сбой.
Это сразу может быть даже незаметно и непонятно. Поэтому, внедрив новый функционал, всегда анализируйте удобство пользования сайтом. Проверяйте, все ли работает бесперебойно.
Например, вы установили или обновили модуль, защищающий от спама. Но из-за конфликта скриптов у пользователей пропала возможность комментирования.
Или случается так, что после обновления отдельных модулей и плагинов десктопная версия сайта работает корректно. Но в мобильной версии случаются перебои, и даже корзина может барахлить. В результате ваши деньги уходят!
Непременно оснащайте сайт только теми функциями, которые у вас работают. Если где-то случаются сбои, некорректные действия, от такой функции лучше избавиться.
Случаются и неочевидные ошибки, возникающие в нестандартных ситуациях. Рекомендуем постоянно следить за тем, какие функции применяют пользователи. Также важно анализировать, есть ли разница в конверсии среди тех, кто использовал этот функционал, а кто нет.
Отслеживайте изменение динамики конверсии, чтобы сразу выявлять возможные ошибки.
Например, у использовавших поиск на сайте показатель конверсии вдвое был ниже, чем у тех, кто не применял данную функцию. Это означает, что с поиском какие-то проблемы.
Очень часто бывает так, что человек попадает на сайт с неработающим функционалом. При этом на данном сайте представлен нужный ему продукт. Пользователь хочет найти его через поиск, но ничего не получается.
Допустим, ищет продукт западного производителя и набирает «багажник Монблан». На самом деле это слово пишется так «MontBlanc». Человек набрал запрос, как сумел, но поиск не сработал, и не удалось ничего найти.
В случае неудачного поиска пользователь ведь не будет звонить производителю и интересоваться продуктом. Он просто покинет сайт. Также пользователи могут искать товары, применяя жаргонизмы или особые термины, принятые в вашей целевой аудитории. Возьмем, например, запрос «кран Ивановец». Поисковая система ничего не находит.
Пользователь не находит продукт на сайте, но он есть. Просто называется иначе, и поиск не видит его.
Если функция поиска работает некорректно, воспользуйтесь поиском Яндекса (он сработает лучше).
Если на сайте всплывают сообщения об ошибках (при неправильном введении пользователем данных, номера телефона не в том формате, отсутствия информации в том или ином поле и так далее), непременно отражайте это в веб-аналитике.
Наверняка, вам знакома ситуация, когда при наборе каких-либо данных вы получаете сообщение об ошибке в виде неверного формата введенной информации. Почти никто не обращает внимания на то, какой процент посетителей видит эти сообщения об ошибках.
Необходимо настроить аналитику для отслеживания. Допустим, нужно снять эту проверку или придумать иное название этому полю, или еще как-то дать пользователям понять, что именно нужно вводить.
При совершении пользователем какого-либо ошибочного действия вы говорите ему, что так делать нельзя, и также отражаете это в веб-аналитике. Современные аналитические системы позволяют любые явления (будь то всплытие какого-то окна и нажатие не той кнопки) прописывать как отдельную цель. Иными словами, вы должны знать об этих событиях.
Выбирайте только качественные продукты. Например, одна и та же функция может быть реализована при помощи разных скриптов и плагинов. Но сложность в том, что такие дополнения могут работать по-разному и нагружать сайт. Поэтому всегда анализируйте свою площадку.
Оформление главной страницы в зависимости от направления сайта
Оформление главной страницы определяется направленностью сайта (реализация продукции, оказание услуг, раскрутка бренда, блог, информационный контент и т. д.). Следовательно, главные страницы существуют разные. Остановимся на основных видах:
Главная страница интернет-магазина
Оформление сайта интернет-магазина обычно предполагает наличие свыше 10 страниц и сложной структуры.
Если главная страница оформлена правильно, то включает в себя такие информационные блоки:
-
каталог продукции (где товары можно фильтровать по цене, бренду, материалу, сезону и прочим параметрам);
-
сами продукты (как правило, представляются ТОП-продукты или ТОП-объявления по несколько представителей из каждого блока);
-
акции (скидки, товар с уценкой, несколько изделий по цене одного и так далее);
-
контакты для заказа и покупки (ссылка на бланк заказа и телефонные номера);
-
адрес (как правило, указывают адрес главного офиса).
Такие сайты отличаются тем, что здесь есть программные модули, призванные автоматизировать воронку продаж. Полезно также будет дополнить главную страницу интернет-магазина услугой «Помощь специалиста» и «Задайте вопрос».
Главная страница сайта услуг
Второе место по популярности занимают сайты услуг. Основная их задача — презентовать список услуг и всевозможные преимущества продавца.
На главной странице обязательно размещают следующие разделы:
-
каталог услуг с перелинковкой на страницы, где о них рассказано подробнее (при наличии одной услуги ее необходимо как можно подробнее описывать на основной странице);
-
прайс (самые выгодные цены и предложения размещены на главной, а полной перечень расценок на услуги может быть приведен на другой странице, куда пользователь может попасть по кнопке «Прайс»);
-
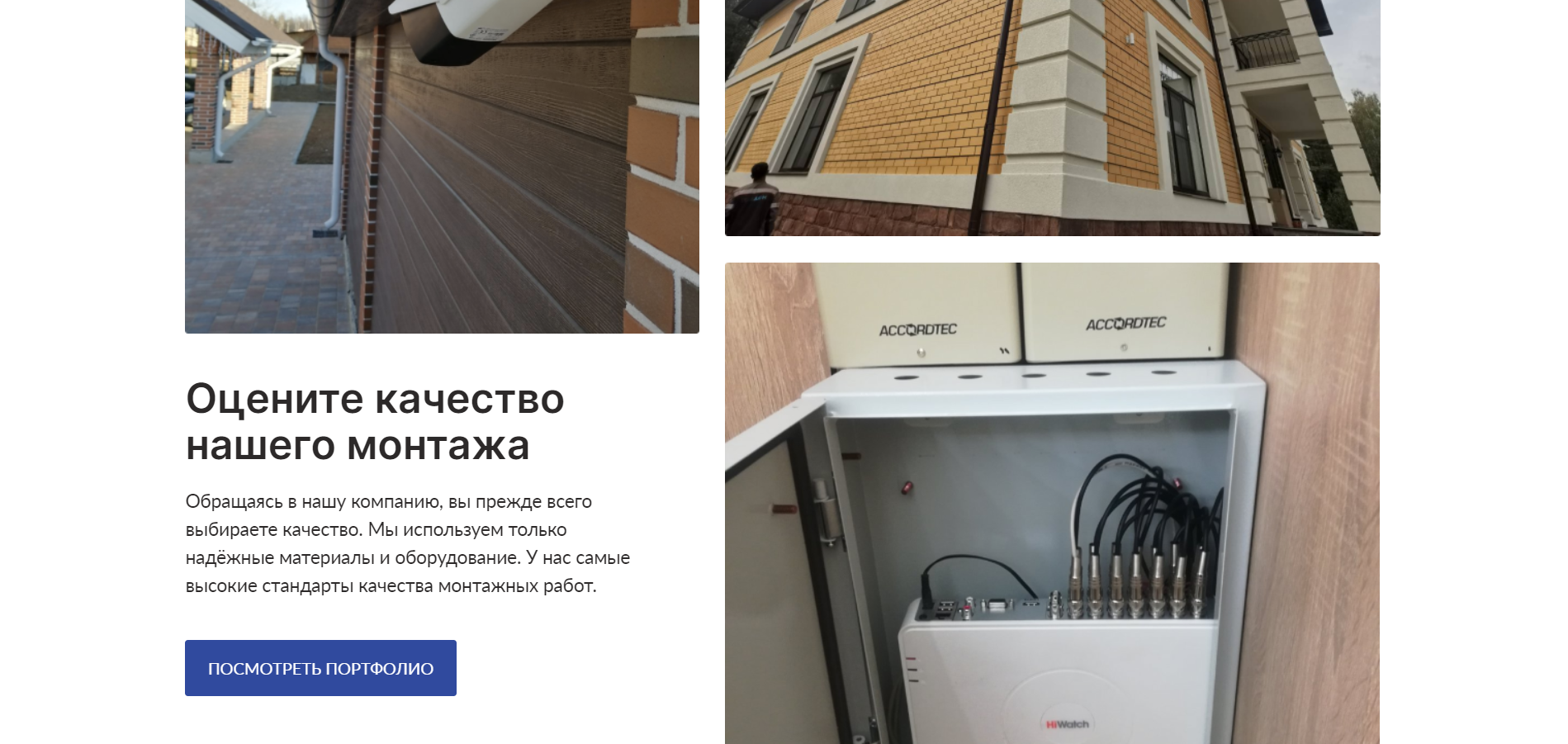
портфолио (фото работ продавца всегда вызывают лояльность потенциальных клиентов);
-
преимущества (ваша задача при оформлении сайта — донести до пользователя, что он не найдет фирму лучше. Здесь можете указать сроки выполнения работ, применение качественного уникального оборудования, профессиональный уровень работников, их фото, образование и так далее);
-
адрес (необходимо обозначить адрес главного офиса, поскольку фирма без офиса способна вызывать недоверие у клиентов).
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
Помимо этого, многочисленные сайты выделяют на основной странице «Применяемые инструменты» или «В работе мы пользуемся такими-то инструментами». Допустим, если вы режете металл, то указываете марку станков, с какой мощностью и скоростью они работают и прочие параметры.
Главная страница сайта продукта
Рассмотрим создание сайта, оформление, посвященного отдельному товару или услуге. Каким он должен быть?
Цель такого интернет-ресурса — заинтересовать клиентов, подтолкнуть их к целевому действию: сделать заказ, звонок, заполнить бланк с контактной информацией.
На главной странице такого сайта должны присутствовать следующие информационные разделы:
-
подробное описание товара;
-
информация о компании (если сайт товара представляет собой самостоятельный проект полноценного магазина, необходимо сослаться на главную площадку);
-
прайс основного сайта;
-
контактная информация;
-
четко выделенный призыв к действию «Купить» или «Заказать»;
-
несколько фото товара;
-
видеообзор продукта;
-
отзывы о продукции;
-
акции.
Какие элементы включить в оформление главной страницы любого сайта?
Если оценивать все с позиции веб-разработки, то на основной странице должны присутствовать определенные элементы (на большинстве сайтов их нужно применять обязательно, однако с учетом сферы деятельности и вида сайта оформление главной страницы может быть несколько иным).
-
Шапка сайта (или хедер).Самый верхний элемент, где расположен логотип и наименование организации (справа вверху). В этой части указывают часы работы, номера телефонов компании, кнопку обратной связи, e-mail-адрес, кнопки социальных сетей — все определяется вашими целями.
-
Меню.Горизонтальное, вертикальное, комбинированное — меню может быть разным. Главное, чтобы оно было понятным. Человек должен сразу представлять, как перейти к другим разделам. Сегодня разработчики часто прячут меню под значком-гамбургером или в боковой панели.
-
Баннер или слайдер.Здесь размещают фото работ, рассказывают об услугах или преимуществах сотрудничества с организацией. Слайдер предназначен для привлечения внимания покупателя.
-
Блоки контента. Обычно этоодин или несколько блоков. На главной странице размещают текст, где описано, что это за интернет-площадка, что на ней представлено. Кроме того, здесь размещают УТП, примеры работ, список услуг, фото работы или команды.
-
Виджеты и кнопки социальных сетей.Виджет покажет, насколько активна ваша группа в социальной сети, позволит перейти к нему и подписаться. С помощью кнопок вы также можете перенаправлять пользователя на официальные страницы.
-
Призыв к действию или форма обратной связи. Это дает пользователю возможность сразу выйти с вами на связь. Подобный призыв к действию должен быть на всех страницах сайта, чтобы направлять клиента туда, куда вам нужно.
-
Подвал сайта, или футер.Заключительный раздел страницы, чаще всего с полезными ссылками (к примеру, на пользовательское соглашение), текстовым контентом, нередко — картой проезда и контактной информацией, филиалами компании и так далее.
Всегда важно помнить: красивое оформление сайта не должно идти в ущерб его функциональности. Если пользователи не будут понимать, как использовать многофункциональное меню, лучше остановитесь на классическом варианте.
При оформлении сайта обязательно размещайте все эти элементы. Учитывайте, прежде всего, свои цели. В каждом элементе должно быть что-то полезное.
Некоторые составляющие могут оказаться ненужными. Или, напротив, вы захотите что-то дополнить от себя. Для одного сайта достаточно минимум разделов, для других элементов должно быть максимально много, чтобы он вызывал доверие. Все определяется сферой деятельности и товаром, который вы предлагаете.
7 важных принципов оформления главной страницы сайта
Потенциальный покупатель формирует первое впечатление о вас по главной странице. Именно поэтому ее оформлению стоит уделить особое внимание. Кроме того, именно главная страница служит своего рода навигатором для клиента, помогает ему найти нужную ему информацию. Помимо этого, главная страница должна иметь определенный базовый функционал, например, обеспечивать возможность регистрироваться и входить в учетную запись, заказывать обратный звонок, быстро покупать топ-продукт, подписываться на рассылку и прочее.
У безупречной главной страницы следующие характеристики:
-
Первое впечатление/визитная карточка.
-
Резонанс с целевой аудиторией.
-
Социальные доказательства.
-
Привлекающий внимание заголовок.
-
Сосредоточен на удобстве пользователя.
-
Подает пример остальным.
-
Не нагроможден синтаксическими конструкциями, емок и информативен.
-
Отражает конкурентные преимущества (выгоду для клиента), а не рассказывает, какая компания замечательная.
-
Выглядит как конкретный план — предложение, в котором указаны реальные сроки.
-
Внушает доверие пользователю на уровне подсознания, что само по себе продающий триггер.
-
Напрямую или косвенно напоминает об ограниченности времени действия предложения/количества товара.
-
Интересно составлен: в нем есть переформулировки, цепляющие прилагательные, глаголы, побуждающие к действию.
-
Провоцирует, интригует, позволяет трактовать себя по-новому, неожиданно.
-
Удобство пользования.
-
Главная страница должна содержать призыв к действию.
-
Должна освещать актуальные проблемы пользователя.
Оформление главной страницы должно четко показывать, кто вы, что предлагаете клиенту, какие действия он может здесь выполнить. Если вы представитель известной торговой марки, например, Coca-Cola, то можете и не писать, кто вы и чем занимаетесь. Но большая часть организаций должна об этом рассказывать, чтобы каждый пользователь понимал, где он находится. Если клиенты в первые несколько секунд не будут понимать, кто вы, и что предлагаете, то уйдут с сайта.
На главной странице вы должны общаться со своими покупателями на их языке. При оформлении сайта опирайтесь на удачные примеры успешных компаний, которые избегают канцеляризмов и корпоративной лексики, концентрируясь на главном.
Польза для общества — это мерка для оценки торгового предложения.
Изначально большинство пользователей настроены скептически. Этому способствуют негативные отзывы на просторах интернета, и неоднократно видевший их человек вряд ли сам отработает свои возражения в отношении вас. Если будете молчать и не приводить социальные доказательства, то лишь подтвердите его страхи, связанные с отсутствием гарантий и безопасностью. Главная страница как раз и предназначена для отработки возражений клиента, опередив их появление. Убеждайте пользователей в том, что сотрудничать с вами выгодно и безопасно.
Сила социального подтверждения очень сильно воздействует на аудиторию. Люди привыкли опираться на мнение большинства, а потому рациональности собственного выбора не придают важного значения.
В качестве социальных доказательств приводят партнерства и упоминания об известных интернет-площадках. Рекомендуется соблюдать лаконичное оформление сайта. Правила здесь именно такие:
Можете использовать анимированные набегающие числа, статистику: проектов, довольных покупателей, коэффициент удержания и другие данные.
Aitoc.com – качественно оформленные social-prouf всегда кстати.
Цепляющий заголовок вызывает у посетителя интерес, стимулирует остановиться и получить больше информации.
Качественный заголовок:
Некачественный заголовок:
— Не стимулирует читателя узнать больше.
— Не приносит быстрой и качественной конверсии.
Есть ли смысл перекладывать на заголовок решение задач, снижающих его эффективность? Уточнять УТП можно в подзаголовке, который используется в паре и усиливает действие на пользователя.
Качественный заголовок состоит из 6 слов (3+3): в поисковой выдаче при беглом просмотре затрагиваются 3 слова (с начала или конца). Оптимальная длина Title — от 57 до 59 знаков.
Эффективный заголовок обладает следующими характеристиками:
Что можно сказать о заголовке, который не цепляет? Он банален, в нем много пустых слов и малозначимых фраз (так называемые стоп-слова), шаблонных выражений, обобщений, он не раскрывает выгоду для клиента.
Разработка, оформление сайта — процесс, в котором особое внимание необходимо уделять дизайну. Все варианты дизайна должны быть удобными, чтобы пользователь мог ориентироваться на них, не отвлекаясь на «кричащие» элементы такие, как флэш-баннеры, анимации, всплывающие окна или очень сложные объекты. В современном мире, где практически каждый пользуется гаджетами, сайты непременно нужно оптимизировать под мобильные устройства.
На главной странице необходимо разместить ценное предложение, отвечающее требованиям и проблемам клиента. Если информация на первой странице изложена четко, и человек понимает, что вы знаете его проблемы, то автоматически хочет совершить целевое действие. Удержать его внимание помогает удобная навигация по сайту.
Заполнить поля формы, совершить непосредственно СТА-действие — стрессовая ситуация для клиента. Справиться с ней он захочет лишь в том случае, если предложение его заинтересует, а не благодаря кнопкам «Купить» или «Оформить подписку». Не будьте категоричны и немногословны, предлагая свой товар или услугу: «Узнать больше», «Посмотреть презентацию». Краткое описание точно не повредит, а человеку поможет лучше сориентироваться. Сайт перестанет быть веб-каталогом, превращаясь в продающую и лидогенерирующую площадку.
При оформлении сайта помните, главная страница предназначена для удержания пользователей и проведения их до конца к воронке продаж. СТА-элемент ориентирует к дальнейшим действиям, чтобы клиенты не чувствовали потрясений и не терялись. Что еще важнее, СТА-элемент делает главную страницу сайта продающей и привлекательной для потенциальных покупателей.
Главные страницы, которые можно привести в пример, не всегда статичны. Некоторые, например, WhiteHouse.gov, все время меняются в зависимости от потребностей, проблем и вопросов клиентов.
Тщательно продуманное оформление сайта — гарантия успешного выстраивания доверительных отношений аудитории с компанией. Правильный подход к оформлению позволяет качественно настроить связь с целевой аудиторией и обеспечивает продвижение в воронке конверсии. Правильно оформленные главные страницы эффективно размещают СТА-элементы, пробелы, цвета, шрифты и другие вспомогательные детали.
Еще несколько рекомендаций по оформлению главной страницы сайта
-
Структура.
-
Изображения.
-
Цвета и фон.
-
Кнопки.
-
Текст.
Основными характеристиками главной страницы должна быть простота и отсутствие лишних элементов. Не грузите посетителей обилием информации и визуального контента. Лучше сделайте акцент на своем профессионализме и организованности, аккуратно оформив сайт.
Определитесь со структурой. Она должна быть легкой и простой в использовании. Самый важный контент разместите в верхней части страницы, куда будет смотреть пользователь. Настоятельно советуем использовать 3 элемента: логотип, наименование бренда (или ваше имя) и род занятий (тип оказываемых вами услуг).
Вот как выглядит элементарная структура сайта небольшого магазина:
То есть, вы получаете прекрасную структуру для интернет-магазина, где четко разложены по своим местам все страницы на сайте (статьи, товары, форма доставки).
На вашей главной странице не должно быть слишком много картинок, иконок, клипартов, баннеров и текста. Не перегружайте ее. Пользователь не должен тратить много времени на поиск нужных сведений.
Качественный снимок лучше страницы текста. Особенно, если мы говорим о главной странице. Фото расскажет вашим клиентам о вас и вашем бизнесе. Если качественными снимками вы не располагаете, можете выбрать что-то на сайте Pinterest, где собраны исключительно профессиональные фото. Еще вариант — использовать фотосток.
Высокое качество фото — обязательное условие при оформлении сайта. Именно они стимулируют посетителей узнать о компании больше. Ничто не говорит о непрофессионализме так красноречиво, чем плохие фотографии.
Совершенно необязательно выкладывать все снимки, которые у вас есть. Хватит нескольких качественных снимков.
Элементарные, но при этом важные детали задают тональность главной странице и всему сайту в целом. С учетом этого нужно тщательно подумать над их выбором. Благодаря качественному редактору сайта решить задачу проще. Вы сможете выбрать подходящий фон и цветовую палитру, опробовать каждую и оценить, что больше подходит для вашего сайта, или сформировать свое цветовое сочетание. Также можете загрузить свое изображение и сделать его фоном для сайта.
Пользуйтесь цветовой схемой и фоном, отлично работающими в тандеме, для укрепления своего бренда.
Цветовая психология — очень интересное и востребованное сегодня направление. Зная ее азы, вы будете уверены, что цвета на сайте отражают бренд.
Немного остановимся на самых распространенных цветовых ассоциациях:
Запомните эти цветовые ассоциации и то, как бренды с их помощью могут выражать себя:
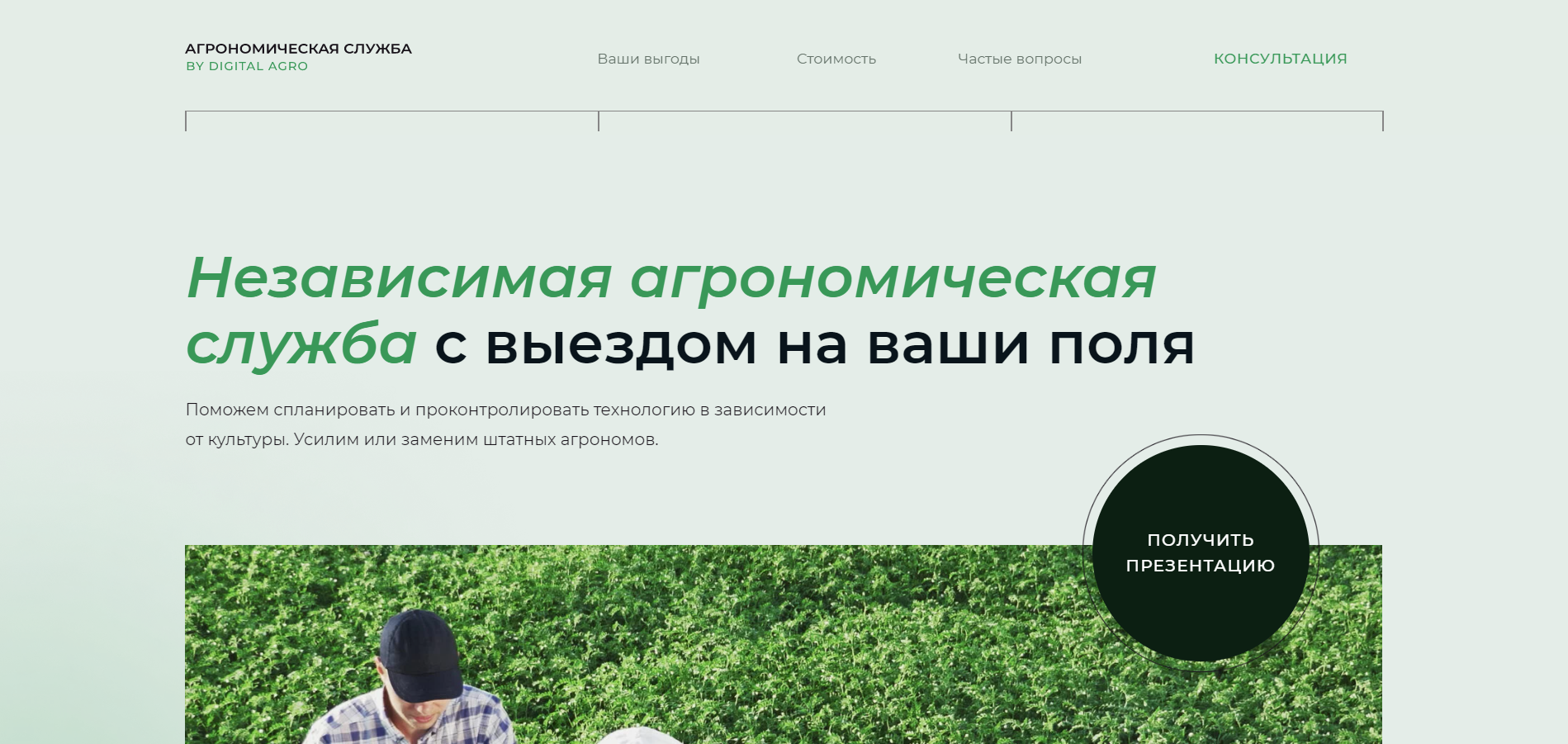
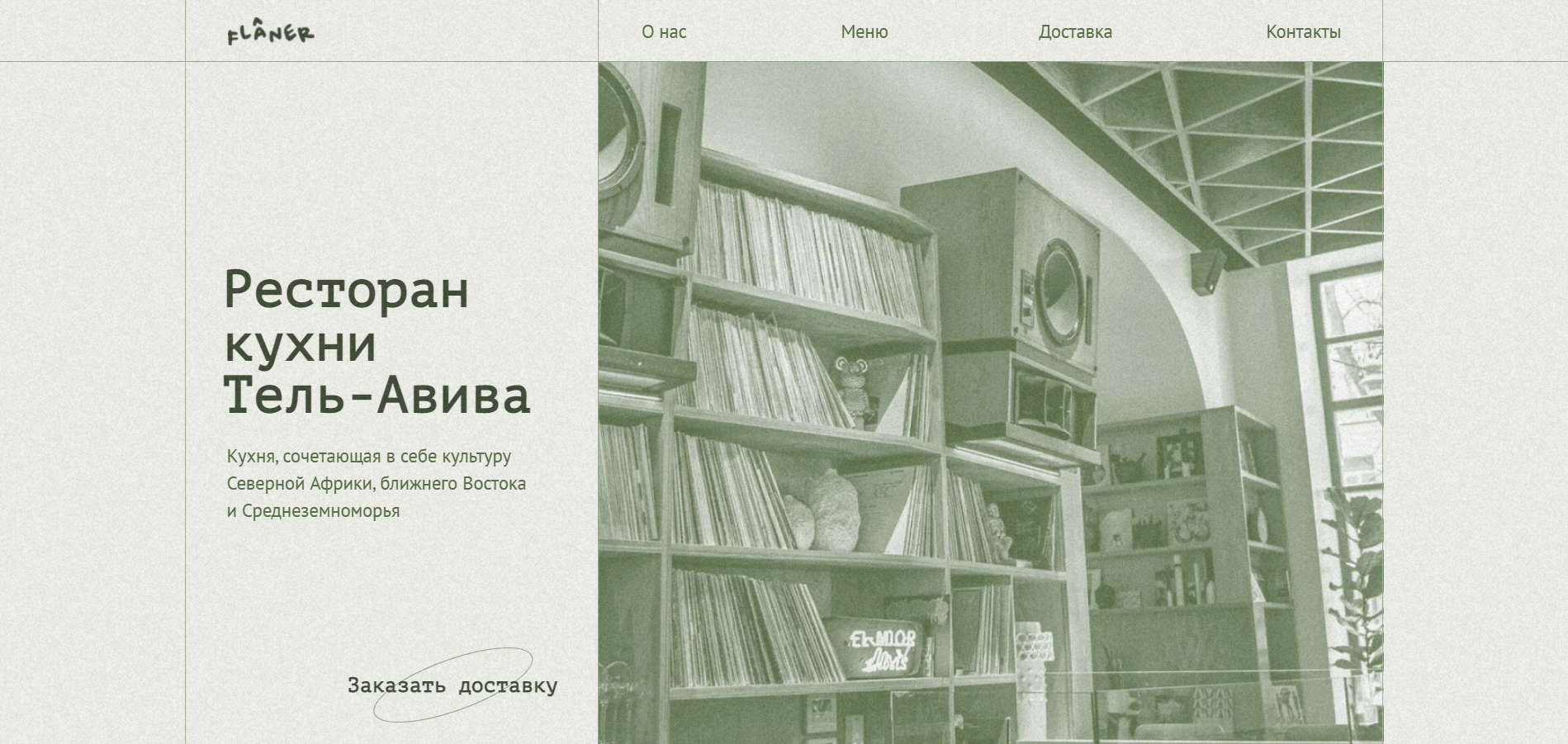
— Зеленый символизирует природу. Белый ассоциируется с простотой и чистотой. Оранжевые кнопки прекрасно дополняют это сочетание, мотивируя пользователя к целевому действию.
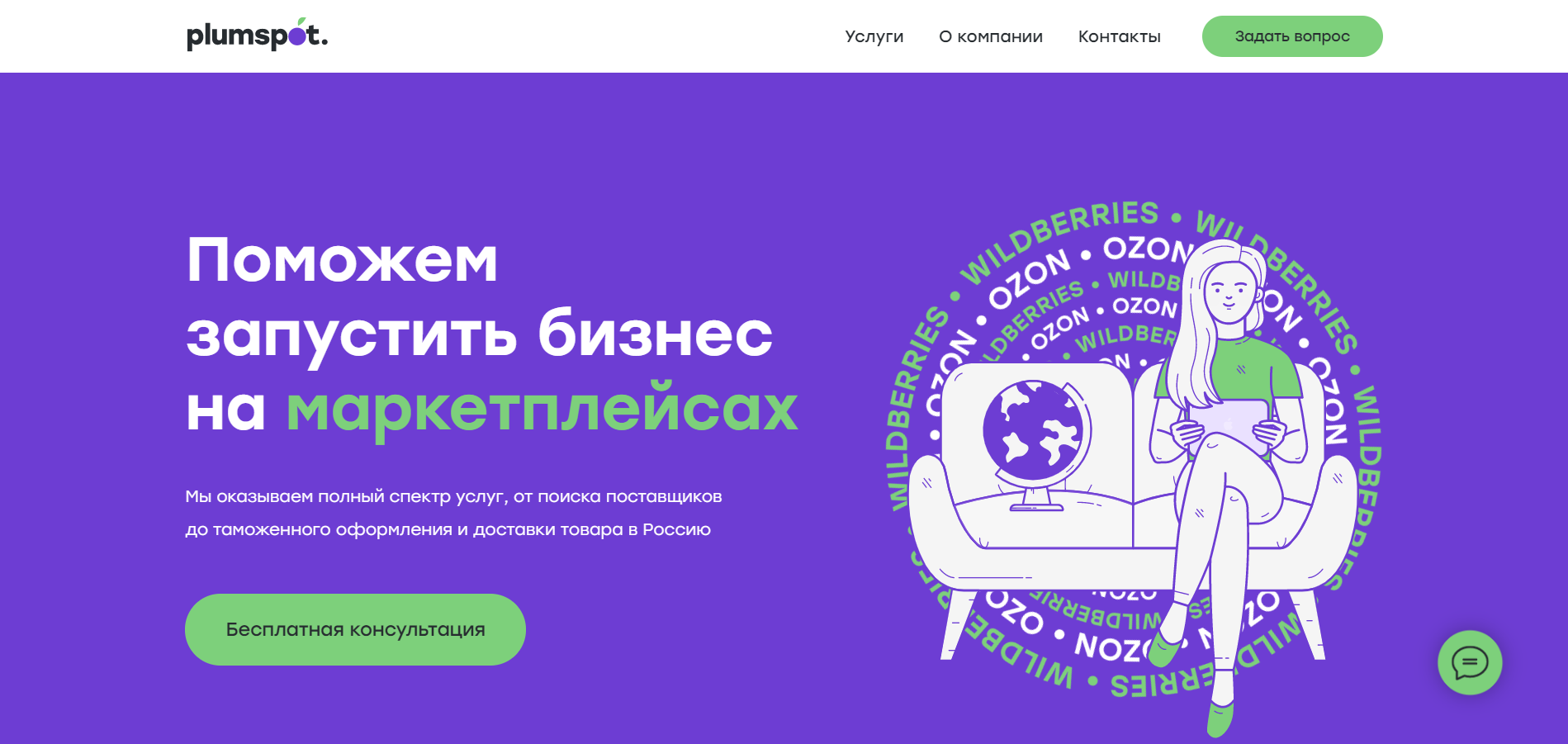
— Желтый и белый фон в сочетании со светло-серым меню выглядит стильно и изысканно, передавая позитивную энергетику.
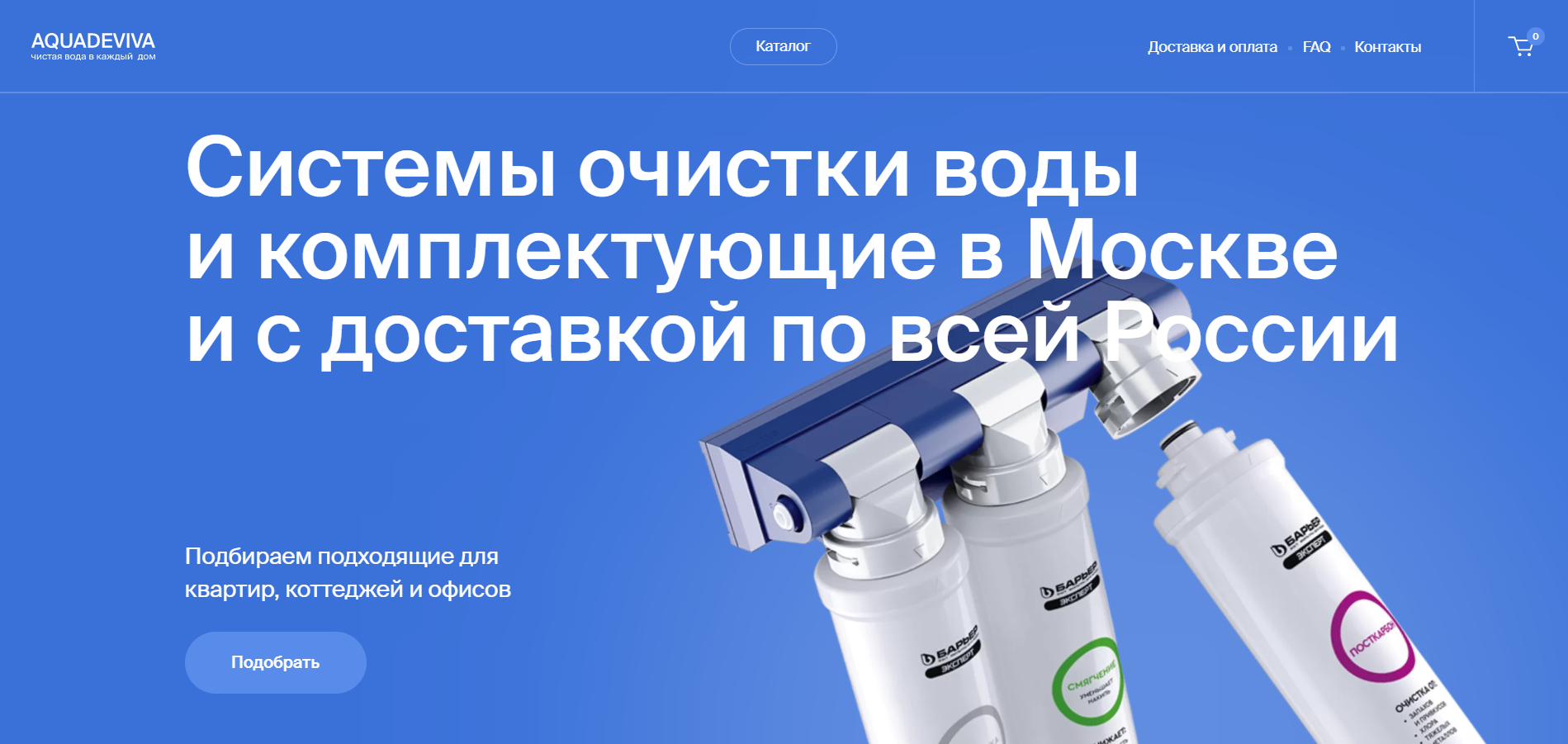
— Синий — надежность и уверенность. Эту ассоциацию часто используют сайты технологической направленности.
— Фон бежевого цвета и пастельные тона создают очень приятное сочетание на уровне подсознания, что довольно привлекательно для пользователей.
Рекомендация. В идеале цвета должны хорошо сочетаться друг с другом, соответствовать структуре и иерархии контента на сайте. Дизайнер цветовых сочетаний Paletton – бесплатный сайт, на котором можете легко выбрать палитру к выбранному вами основному цвету.
Не используйте очень много разных цветов, а также фон, который перетягивал бы на себя внимание с главных изображений и текста.
Не на каждой главной странице нужно предусматривать кнопки при оформлении сайта. Но если вы планируете их применять, делайте это качественно. Кнопки, призывающие к действию, ведут к другим страницам, сайтам, промоакциям, каталогам с продукцией. Если ваша цель — подвести посетителей к тому, чтобы они кликнули по кнопке и совершили переход, то нужно научиться вызывать у них этот стимул.
На кнопке должен быть короткий и четкий текст. Постарайтесь выразить свою мысль в двух словах.
При оформлении сайта старайтесь делать призыв к действию заметным. Если хотите, чтобы посетители нажимали на кнопки, тщательно продумайте их расположение на странице.
Оформление сайта предполагает создание текста. Главное здесь — сделать так, чтобы посетители сразу понимали, в чем суть вашей площадки. Но помните, что более подробно рассказывать о себе вы сможете на других страницах, а потому не пишите целую поэму на первой. Например, нет смысла подробно расписывать историю компании на основной странице, если есть глава «О нас». Не увлекайтесь текстом — иначе ваши посетители устанут читать.
Текст на основной странице нужно постоянно обновлять. Так посетители будут знать, что сведения актуальны и достоверны.
Не переборщите с текстом при оформлении сайта. Никому не нужна площадка для долгого чтения. Цените время своих посетителей и не перегружайте их ненужной или повторяющейся информацией.
Чего нельзя делать при оформлении главной страницы сайта?
Стремясь улучшить основную страницу на сайте, действуйте аккуратно и умеренно. В противном случае получите обратный эффект — не поток новых клиентов, а больше отказов.
Что отталкивает пользователей, снижает их активность и негативно сказывается на позициях сайта в поисковой выдаче?
При оформлении первой страницы не используйте следующие элементы:
-
Музыка и посторонние звуки. Резко звучащая музыка, громкие неожиданные звуки и призывы к покупке стимулируют клиентов лишь к одному — как можно скорее найти кнопку и отключить назойливый аудиоряд. Как правило, это кнопка для выхода с сайта.
-
Назойливая реклама посторонних сайтов. Во-первых, рекламные баннеры серьезно снижают доверие к интернет-ресурсу. Кроме того, ваш потенциальный клиент забывает о конечном целевом действии — купить/заказать продукт у вас на сайте. Такая реклама может отпугнуть вашего покупателя и заставить его покинуть ресурс.
-
Требование обязательно зарегистрироваться. Никому не интересно тратить ценное время на регистрацию. Исключение: регистрация для получения серьезной скидки.
-
Грамматические ошибки. Если на основной странице есть опечатки, ошибки, нарушена пунктуация, посетитель вряд ли будет доверять вам.
-
Маленькие шрифты или очень сильный контраст. Клиенту должно быть визуально приятно смотреть на сайт. Пусть его глаз не режет высокий контраст или мелкий шрифт. Никто не покинет сайт только по этой причине. Но при наличии прочих недостатков в оформлении и форматировании вы вполне можете потерять клиента.
-
Длительная загрузка страницы. Красивое оформление сайта картинками, фото, графикой — лучшее решение. Но помните: прежде чем разместить графику, вес сайта нужно уменьшить, чтобы он легче загружался. Пользователи не будут ждать полной загрузки страницы. Как бы красива она ни была, ее никто не заметит.
-
Ненужные элементы в виде часов, облаков тегов, виджетов погоды и прочих подобных вариантов в оформлении перегружают основную страницу, отвлекая от основного содержания. Не используйте движущиеся, мигающие элементы, анимацию, бегущие строки. Периферическое зрение у людей развито лучше, чем центральное, а потому подобные детали отвлекают внимание. Воспринимать другие информационные разделы становится сложнее.
-
Отсутствие адаптивной верстки. Все больше пользователей посещают сайты через планшеты и смартфоны. Если вы не адаптируете площадку к разным устройствам, то упустите огромное количество потенциальных покупателей.
Оформление главной страницы — это процедура почти бесконечная. Если вам кажется, что достаточно один раз приложить максимум усилий и забыть об интернет-площадке, это не так. Главную страницу нужно все время развивать и улучшать. Чтобы вы были востребованы, и покупатели не уходили, будьте в курсе тенденций всех важных направлений. Мы имеем в виду и копирайтинг, и юзабилити, и SEO. Пользуйтесь Вебвизором, чтобы лучше понимать, чего хочет целевая аудитория, какие у нее проблемы. Оценивайте популярность разных инфоблоков, используя инструменты Яндекс.Метрики, удаляйте некликабельные элементы, заменяя их на другие материалы.
Грамотное оформление внутренних страниц сайта
Итак, что такое правильное оформление внутренних страниц сайта? Чаще всего они целевые, то есть, там оформляют заказы, переходят по рекламным объявлениям или попадают на партнерские сайты. Развивать их в ваших интересах, поскольку чем грамотнее оформлена страница, тем больше вы зарабатываете.
-
В главной части страницы (в центре) необходимо размещать тот контент, который нужен пользователю (статью, видеоролик, фото и описание продукта).
-
Второе место по степени важности отдано рекламе (чтобы по ней кликали) или кнопке, или форме для заказа. Такой элемент нужен для удержания клиента. Пусть это немного навязчиво, но если действовать умеренно (использовать рекламу дозировано и не делать очень большую кнопку/форму), все будет хорошо. Подобные элементы размещают в конце статьи, справа или слева, максимально высоко.
-
Третье место по важности у навигации по сайту. Здесь мы говорим о меню, похожих товарах/статьях и прочих полезных интересных ссылках. Эти ссылки вбиваем в оставшееся пустое место, но важно не переборщить.
Обратите внимание на комментарии и отзывы о продукте/статье. Люди сейчас подкованы и знают, что нужно читать не только поданный автором материал, но и знакомиться с отзывами других людей. Это полезно и зачастую даже интереснее основного материала. Поэтому подумайте над дизайном комментариев. Основными характеристиками должны стать привлекательный вид, лаконичность и удобство чтения.
12 правил оформления текста сайта
Основной элемент вашего сайта — информация. Именно из-за нее пользователи заходят к вам. От того, насколько она качественна, зависит численность аудитории. Платное или бесплатное оформление сайта — не имеет значения по какому пути вы пошли. Чтобы люди легко воспринимали информацию, она должна быть качественной и оформленной должным образом.
-
Оптимальная ширина текста
-
Короткие предложения.
-
Короткие абзацы.
-
Контраст текста.
-
Выравнивание текста.
-
Правильный шрифт.
-
Шрифты без засечек (sans-serif).
-
Шрифты с засечками (serif).
-
Машинописные (monospace).
-
Декоративные (fantasy).
-
Курсивные (cursive).
-
Arial.
-
Verdana.
-
Tahoma.
-
Trebuchet MS.
-
Geneva.
-
Размер шрифта.
-
Выделение текста.
-
Заголовки и подзаголовки.
-
Использование перечней (вопросов, преимуществ).
-
Отражают в себе ключевые моменты всего текста.
-
Быстро и легко читаются.
-
Заметные и запоминающиеся.
-
Не перегружают пользователя.
-
Заметные ссылки.
-
Границы и отступы.
Чтение очень длинных строк отнимает силы. Это неудобно, человек сбивается, теряет смысл, глаза больше напрягаются. Те же чувства мы испытываем, когда текст очень узкий. Такой формат воспринимается как некая инструкция, на чтение которой не хочется тратить время. Оптимальная ширина текста — от 500 до 600 пикселей.
Всегда используйте короткие предложения, которые легко читать. Как в беседе, где мы используем короткие фразы, а не конструкции из 30 слов. Нам сложно их составлять, а собеседникам — слушать. Как правило, это 5-10 слов. Когда мы используем короткие предложения, то создаем удобный для читателя текст. Учитывайте это при оформлении сайта, заботьтесь о посетителях.
Большие абзацы пользователям читать неудобно. Это сразу формирует у них негативное восприятие. Они заходят в интернет для получения необходимой им информации. Крупные абзацы визуально настраивают на длительное чтение.
Абзацы должны проскакивать один за другим, легко. Если в тексте больше 5 абзацев, много строк, и он не художественный, а технический, легко можно упустить суть изложения. Потребуется перечитывать, а это пользователи не любят.
В самых удобных абзацах 2-3 строчки и 1-3 коротких предложения.
Если у вашего текста резкий цветовой контраст, его очень сложно читать. При оформлении сайта помните, что текст должен быть легким в визуальном восприятии. Это очень важно!
Самый приятный контраст — это черно-белый. То есть, черный текст на белом фоне.
Текст, расположенный в центре страницы или выравненный по правому краю, пользователи воспринимают хуже. В книгах текст всегда выровнен по двум сторонам, и это лучший вариант. В крайнем случае, ровняйте его по левому краю.
Шрифты бывают нескольких типов:
Шрифты с засечками наиболее удобны для чтения в газетах и книгах. Но на мониторах более удобны для зрительного восприятия и читаются проще всего шрифты без засечек.
Вот какие виды шрифтов без засечек мы советуем использовать при оформлении сайта:
Реже можно пользоваться шрифтом Georgia (но он с засечками). Результаты тестов показывают, что самый легкочитаемый шрифт — Verdana.
Если вы пользуетесь шрифтом очень большого размера, помните, при чтении он неудобен. Маленький шрифт напрягает и давит на глаза. И первый, и второй вариант для чтения неприемлемы. Средний размер — вот оптимальное решение. Рекомендуем использовать 12-14 размеры, иногда подходит 15. Все определяется самим шрифтом. При этом некоторые приходится делать больше.
При оформлении сайта что-либо в тексте выделяют намеренно (жирным шрифтом, курсивом или подчеркиванием) для привлечения внимания пользователей. Если вы выделите жирным весь текст, или сделаете очень много различных выделений, пользователь устанет его читать и покинет сайт.
Выделяйте лишь ту часть текста, которая действительно достойна внимания, чтобы читатель обращал на нее внимание.
Оформление текстового содержания сайта — процесс, при котором очень важное значение следует придавать заголовку. Именно от него зависит, будет ли пользователь читать весь текст. Интересный, цепляющий заголовок, обещающий помочь пользователю, может решить его проблему.
Также рекомендуем выделять каждый участок текста подзаголовком, чтобы привлекать внимание читателя. Для выделения заголовков и подзаголовков используйте крупный шрифт, чтобы отделить от основного текста.
Преимущества использования:
В статьях пользуйтесь списками и перечислениями. Клиенты любят читать перечисления. Так им проще воспринимать информацию, и текст не кажется однообразным.
Цветовое оформление ссылок в идеале должно гармонировать с дизайном сайта. Не копируйте сайт у конкурентов. Необходимо, чтобы ссылки были заметными. Однако не стоит делать на них основной акцент. Ваши пользователи должны интуитивно понимать, что тот или иной фрагмент текста — ссылка, без подсказок с вашей стороны.
Скачайте полезный документ:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Ваш текст должен быть четко отделен от сайдбара, шапки сайта и подвала. Саму контекстную часть необходимо делить на разделы. Дизайн должен быть таким, чтобы начало новой статьи отлично просматривалось, и было ясно, что это новый материал. Пользователь, попадая на сайт, должен сразу понимать, где на сайте основная информация, и легко зрительно отделять один материал от другого.
Гениальное оформление сайта: примеры, которые не оставят вас равнодушным
Airbnb
Это лучшее оформление сайта, поскольку:
-
Прямо в центре главной страницы находится форма поиска. В ней видно место назначения и дата прибытия/отбытия, которую большая часть пользователей ищет. Так посетители понимают, что делать дальше.
-
Форма поиска «умная»: она в автоматическом режиме отображает последний просмотренный вариант посетителя, если он зарегистрирован на сайте.
-
Главный призыв к действию («Поиск») контрастирует с фоном и выделяется. Прекрасное оформление сайта компании.
Whitehouse.gov
-
Создать сайт — интернет-лицо всей нации — довольно трудно. Whitehouse.gov все время меняется, отражая актуальные трудности и приоритетные вопросы. Для достижения высококлассного дизайна домашней страницы нужно постоянно тестировать и оптимизировать ресурс.
-
Особенно радует в Whitehouse.gov то, что он отличается от большинства сайтов, имеющих отношение к правительству. У него красивый чистый дизайн и он помогает развивать сообщество.
-
Предусмотрена удобная система навигации. Найти то, что вам нужно, не составляет труда. Если не можете сразу найти то, что хотите, всегда можете воспользоваться удобным полем для поиска.
4 Rivers Smokehouse
-
Сочетание большой картинки и заголовка «ГРУДИНКА. 18 лет мастерства. Для вашего удовольствия» выглядит очень привлекательно. Очень грамотное оформление сайта организации.
-
Прокрутив параллакс, пользователь увидит краткую презентацию услуг, меню и покажет людей, которые отлично проводят свое время. Прекрасный вариант использования популярного дизайнерского решения.
Jill Konrath
-
Простое оформление сайта, подводящее пользователя прямо к сути. Заголовок и подзаголовок сразу же дают понять род деятельности Джилл Конрэт и как она может посодействовать в развитии вашего бизнеса.
-
Предоставляется простой доступ к аналитическим материалам автора. Это необходимо для создания ее правильного имиджа как главного докладчика.
-
Простая подписка на рассылку на новости и установление контакта — два ее главных призыва к действию.
-
Состоит из логотипов каналов новостей и отзывов как социальных доказательств. Оформление веб-сайта выполнено по всем правилам.
Aweber: пример хорошей текстовой страницы
-
Страница с текстом и сильным заголовком «7 причин подписаться на рассылку бесплатных рекомендаций по e-mail-маркетингу» сообщает пользователю о многочисленных бонусах и предоставляет общественные доказательства.
-
Благодаря этой странице процент подписок на рассылку увеличился на 321 %.

Статья опубликована: 20.06.2019
Облако тегов
Понравилась статья? Поделитесь:
Задумываетесь о создании сайта, но не до конца понимаете, зачем он нужен, когда все вокруг переходят в соцсети?
Не сбрасывайте его со счетов — хороший сайт помогает привлекать клиентов и повышать продажи бизнеса. Он увеличивает узнаваемость экспертов и блогеров, помогает пользователям находить нужную информацию.
Мы узнали, какие правила и секреты помогут вам оформить сайт стильно, интересно и привлечь на него больше посетителей.
Веб-дизайнеры Анна Асадова и Ирина Павлова рассказали, как оформить сайт от иллюстраций до форм обратной связи. Читайте статью и узнаете, почему главная «фишка» крутого сайта — не дизайн, а удобство и простота.

Как оформить сайт: 5 секретов оформления
Как оформить сайт, чтобы он приносил пользу и вам, и вашим читателям? Обязательно ли делать сложный дизайн, включать фантазию и придумывать замысловатые описания? На самом деле всё просто — ваш сайт должен нести пользу и быть понятным.
Эксперты Анна Асадова и Ирина Павлова рассказали, какие простые правила и хитрости увеличивают эффективность сайтов.
5 советов для создания крутого сайта:
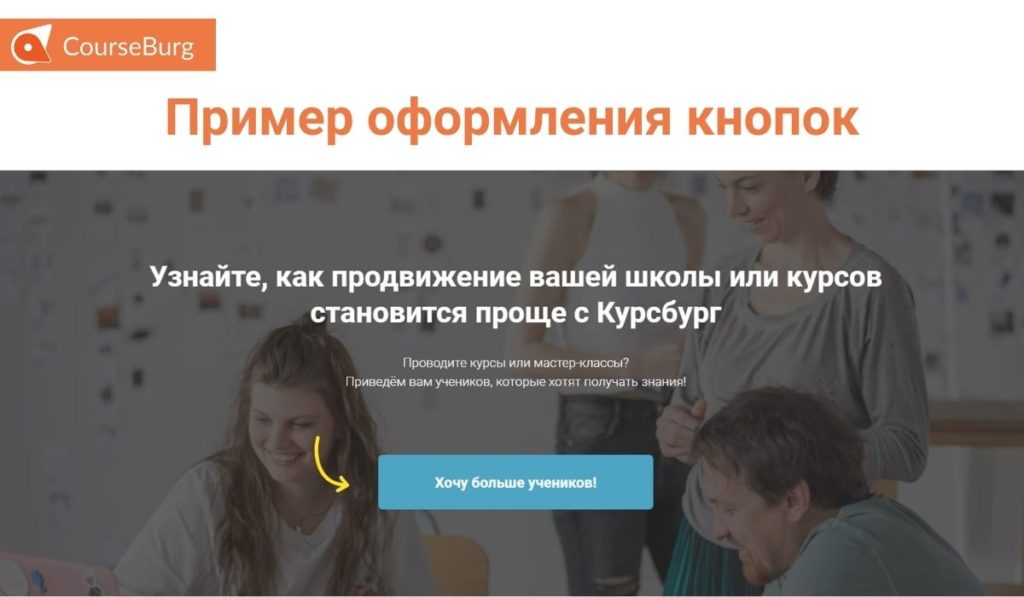
1. Используйте цвет, чтобы управлять вниманием пользователя.
Хотите, чтобы человек совершил действие и нажал на кнопку? Выделите её контрастным или ярким по отношению к фону цветом. Например, часто можно встретить белую кнопку на чёрном фоне или красную на белом.
Ваша задача собрать данные пользователя? Ведите его на форму обратной связи, где он сможет оставить свои контакты. Поля формы должны также контрастно выделяться из общего полотна страницы.
2. Добавляйте изображения.
Больше доверия вызывают «живые» фотографии, которые вы сделали самостоятельно. Если такой возможности нет — используйте фотостоки или закажите иллюстрации у дизайнера.
На визуал люди обращают внимание в первую очередь, поэтому картинки должны сочетаться между собой по цветовой гамме и оформлению.
Например, для салона красоты хорошо работают фотографии «до» и «после», чтобы клиент сразу понимал выгоды от процедуры. Для магазина продуктов подберите яркие фотографии товаров или блюд, которые из них можно приготовить дома.
3. Разместите отзывы на сайте.
Раздел с отзывами — доказательство вашей надёжности и подтверждение репутации. Отлично работают видео отзывы, если таких нет — оформите отзывы в формате скриншотов или изображений в едином стиле.
Больший эффект дадут отзывы со ссылкой на соцсети того, кто их дал — так пользователю будет понятно, что это не выдуманный персонаж, а ваш настоящий клиент.
4. Внедряйте сторителлинг.
Сторителлинг — это последовательный рассказ, в котором закрываются боли и потребности клиента.
Если текст написан хорошо, проиллюстрирован подходящими изображениями, то в конце сайта останется просто прикрепить форму для заполнения данных, и клиент сам захочет оформить заказ.

Давайте проследим, как на сайте Курсбург закрывают боли клиентов.
На первом экране пользователь видит заголовок «Найди лучшие курсы в своём городе». Тут клиент понимает, куда он попал и какую функцию выполняет сайт.
На втором экране есть основной заголовок «Курсбург ваш сервис-помощник по выбору дополнительного образования». На экране приводится статистика по количеству учеников, курсов и направлений, чтобы вызвать доверие клиента.
После нескольких блоков с курсами онлайн, в Москве и Петербурге идёт блок с закрытием всех возражений «Почему лучше всего выбирать курсы в Курсбург?»
В конце сайта снова появляется предложение записаться на курсы или узнать о них больше. Рассказ о продукте последователен и закрывает все вопросы и возражения клиентов, а поэтому шансы, что сайт выполнит свою функцию, возрастают.

5. Упрощайте там, где можно упростить.
Сайт должен быть максимально удобным и полезным. Не перегружайте его лишней информацией и дизайном ради дизайна. Человек, который переходит по ссылке вашего сайта, должен быстро находить информацию, которая ему нужна.
Если для этого придётся открыть 10 окон, он уйдёт к конкурентам, у которых получить нужную вещь можно быстрее и проще.
Что должно быть на сайте: 9 правил оформления
Прежде чем продумывать оформление сайта, чётко определите, какую задачу он должен выполнять. Для этого нужно понять, к какой категории относится ваш сайт.
Виды сайтов:
- Одностраничный — посадочная страница для продажи конкретного товара или услуги, личный сайт-визитка эксперта или блогера.
- Многостраничный — сайт организации, блог, на котором пользователи могут регистрироваться и добавлять свои публикации, сайт для обучения с личным кабинетом для каждого пользователя.
- Интернет-магазин — обычно многостраничный сайт-каталог, на котором есть несколько страниц: «о компании», «контакты», каталог с фильтрами для поиска и подробным описанием товаром.

Придерживайтесь правила простоты и понятности вашего сайта, вне зависимости от его категории. Сайты компаний оформляют в корпоративном стиле, блоги и образовательные платформы — минималистично и лаконично.
Одностраничные сайты должны продавать товар, поэтому их делают более яркими, чтобы пользователю захотелось совершить покупку.
Конечно, сайт свадебного салона будет оформлен романтично, а интернет-магазин детских товаров — ярко, красочно и с множеством элементов.
9 правил оформления сайтов:
1. Цветовая палитра должна состоять не более чем из 3-4 цветов: чёрного, белого и 1-2 поддерживающих — в цветовом круге дополнительные должны находиться напротив друг друга.
2. Используйте не более 2-ух шрифтов: один декоративный для заголовков, второй для наборного текста.
3. Выбирайте иконки из одного пака или подбирайте гармоничные — у всех иконок должны быть одинаковые толщина линий и стиль.
4. Не выравнивайте посередине текст высотой более 3-ёх строк.
5. Оставляйте больше «воздуха» и свободного пространства между блоками.
6. Делайте кнопки и формы обратной связи контрастными по отношению к фону и оформляйте их одинаково, чтобы клиент не запутался.
7. Не перегружайте кнопки и сайт в целом сложным дизайном — это уместно для сайтов дизайнеров, дизайн-студий и креаторов, которые хотят сразу показать свои навыки.
8. Тщательно продумывайте навигацию — она должна быть лёгкой. Пользователь должен легко перейти и вернуться на нужную страницу.
9. Создавайте удобный каталог, если у вас интернет-магазин. Заранее продумайте, по каким фильтрам пользователю удобно найти нужный товар, проработайте разные варианты сортировки по цене, отзывам, популярности.
Как оформить элементы сайта: от главной страницы до заголовков и иллюстраций
У любого сайта обязательно должна быть чёткая структура. Чем больше страниц, тем разнообразнее дополнительные элементы, но общая канва всегда одна.
4 элемента правильной структуры сайта:
- Шапка с меню и логотипом компании (Header).
- Главная страница с обложкой.
- Подвал (Footer) — элемент, расположенный в нижней части сайта. В нём прописываются основные разделы, контакты, ссылка на поддержку сайта, правовая информация.
- Блок с контактной информацией: адресом, телефонами, электронной почтой и ссылками на социальные сети.
Важно правильно оформить главную страницу сайта, чтобы пользователь быстро ориентировался на сайте, «зацепился» и совершил необходимое целевое действие: позвонил, оставил заявку, прошёл квиз.
3 признака, что главная страница оформлена хорошо:
- Информативность. Пользователь сразу узнаёт важную информацию о компании или продукте, выгоды и основные преимущества.
- Функциональность. Страница должна быть максимально простой и удобной. На ней можно разместить форму для заказа обратного звонка, сделать виджет с онлайн-консультантом, разместить кнопки для навигации по сайту.
- Визуальная привлекательность. Используйте простой дизайн, гармоничные цвета, контрастные кнопки.
С главной страницей разобрались, теперь нужно лаконично и верно оформить заголовки и текст на сайте, чтобы вашу информацию прочитали, а не закрыли через 3 секунды.

5 правил оформления заголовков и текстов на сайте:
- Выравнивайте текст по левому краю. По центру можно выровнять текст высотой не более 3 строк.
- Разделяйте текст на абзацы и оставляйте между ними «воздух». Текст-полотно читать неудобно, пользователь психологически воспринимает большой текст как что-то сложное и уходит.
- Соблюдайте правильные размеры. Самый большой шрифт на сайте не должен быть крупнее 72 pt, а самый мелкий — не менее 12 pt.
- Заголовок — обычно составляет 180–200% от размера основного шрифта или 32-36 пункта. Подзаголовок — 130-150% от размера основного шрифта или 21-24 пункта.
- Междустрочный интервал «интерлиньяж» должен равняться 150% размера шрифта. Например, если размер текста 14 pt, интерлиньяж — 21 pt.
Последний по списку, но не по значимости, элемент — иллюстрации.
3 рекомендации для оформления иллюстраций на сайте:
1. Используйте оригинальные фотографии и делайте их в едином стиле.
2. Подбирайте изображения на фотостоках. Они бывают платными, тогда купите картинки и сохраните лицензию на изображение, чтобы избежать проблем с авторскими правами.
Среди бесплатных фотостоков можно выделить: Unplash, Freepic и Pixabay.
3. Оптимизируйте вес изображений через специальные сервисы, чтобы итоговый сайт загружался быстрее. Оптимальный вес файла — до 10 Mб. Сжать картинки можно с помощью специальных сервисом, например, Optimizilla.
Кажется, что создавать и оформлять сайты — это целая наука. На самом деле всё просто, если получить качественные знания и практику. Хотите научиться делать крутые сайты для бизнеса? Пройдите курсы веб-дизайна и станьте настоящим гуру в оформлении сайтов любой сложности.
На курсах веб-дизайна вас научат создавать лендинги и многостраничные сайты, подбирать шрифты и иллюстрации, работать с сочетаниями цветов и композицией. Вы сможете с лёгкостью собирать простые сайты на Tilda или делать сайты со сложной структурой.
Стоимость курсов по сборке сайтов на конструкторе Tilda варьируется от 2 000 до 25 000 рублей, продолжительность — от 3 до 25 занятий, в зависимости от программы.

Выбирайте преподавателей, которые могут подтвердить свой практический опыт: имеют отзывы клиентов и портфолио, в котором указаны ссылки на выполненные работы.
Обратите внимание, чтобы в программе курсов были практические занятия и обратная связь от преподавателей. Это поможет вам получить комментарии опытных веб-дизайнеров и скорректировать ошибки во время обучения. Некоторые школы предлагают трудоустройство для лучших студентов.
Создавать сайты — это своеобразное современное искусство, которому может научиться каждый. Вы сможете сделать сайт для себя, помочь близким и освоить востребованную профессию веб-дизайнера, где потребность в хороших специалистах растёт с каждым годом.
Вам может подойти это обучение:
- 10 Лучших Курсов Обучения Созданию Сайтов
- 10 Лучших Курсов по Веб-Дизайну Онлайн
- Лучшие Курсы Веб-Дизайна в Санкт-Петербурге
- 10 Лучших Компьютерных Онлайн-Курсов от 2 000 Рублей
- Лучшие Курсы Обучения Маркетингу от 990 Рублей
- Курсы обучения NoCode
- Курсы обучения ZeroCode
Понравилась статья? Ставьте лайки и делайте репост, чтобы советы веб-дизайнеров всегда были под рукой!
Читайте также:
- Что Такое Кейс? 10 Экспертных Советов, Как Создать и Оформить Свой Кейс!
- Как Создать Сайт Самому? 7 Рабочих Правил и Пошаговый План, Которые Помогут Создать Качественный Сайт
- Что Такое Цели по SMART? 6 Эффективных Способов, Как Ставить Цели и Достигать Их
- Как Зарабатывать в Интернете? ТОП-8 Востребованных Онлайн-Профессий, Которые Позволят Зарабатывать в Интернете до 300 000 рублей
- Как Набрать Подписчиков в Инстаграм? 16 Эффективных Способов, Как Быстро Набрать Подписчиков
Дата публикации:07.09.2021 @ 19:26
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.

Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.

- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
- Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:

Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:

Подробнее о навигации читайте в нашей статье.
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:

Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.

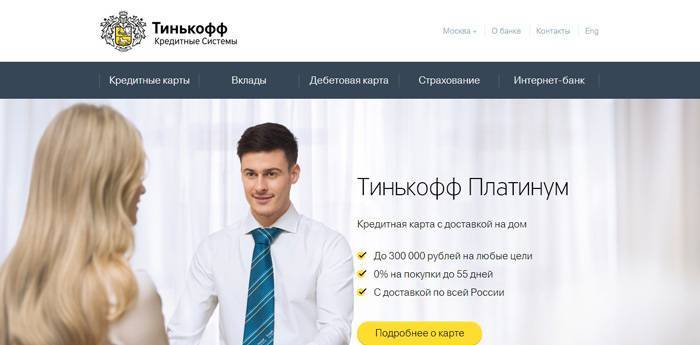
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.

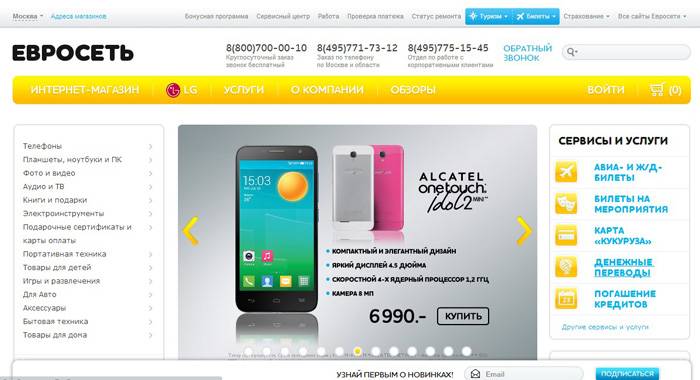
На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:

Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Читайте также:
- Инструкция по созданию КМ-стратегии в шести шагах
- 10 элементов, без которых не может обойтись ни один хороший блог
- 4 мифа об оптимизации конверсии
Главная страница – это лицо сайта. Это то, что в первую очередь видит пользователь, когда находит сайт через поисковик или иной ресурс. И даже если основная информация находится в отдельных разделах, посетитель сайта больше всего будет взаимодействовать именно с основной страницей.
Она отвечает за все: останется ли пользователь на сайте, понравится ли он ему, захочет ли он приобрести товары или воспользоваться услугами компании. Успех главной страницы не будет обеспечен, даже если весь дизайн выполнен в рамках одного стиля с учетом современных тенденций. Стоит также учитывать и другие факторы, о которых мы поговорим далее.
Что должно быть на главной странице сайта, как увеличить ее конверсию и как определить ее успех? Обо всем этом поговорим в сегодняшней статье!
Почему главная страница так важна
Тони Хайль (Tony Haile) из Chartbeat утверждает, что у сайта есть всего 15 секунд, чтобы заинтересовать посетителя, иначе он неимоверно пойдет искать дальше то, что не смог найти на вашем ресурсе. Это совсем не значит, что у вас нет удовлетворяющей пользователя информации, может быть, она есть, но находится, например, в конце страницы либо в другом разделе. Но пользователь до туда не дошел, так как сайт не произвел особого впечатления.
Основные задачи главной страницы:
- Информационная. Рассказывает посетителю куда именно он зашел, какие услуги предоставляет компания и чем она вообще занимается.
- Направляющая. Быстрое перемещение между всеми разделами – одна из ключевых функций. Не должно быть такого, что какой-то важный раздел был «зарыт в дебрях». Навигация может быть организована с помощью меню либо активных кнопок.
- Продающая. Доверие компании повышается с помощью демонстрации преимуществ, выгод для пользователя, а также хорошим маркетинговым ходом.
- Коммуникативная. Без коммуникации сейчас никуда. Если на главной странице не будет никаких способов взаимодействия с вами, то о высокой конверсии можно забыть.
Реализация всех задач выполняется за счет правильно структурированной страницы, ее стиля, удобства, простоты. Несмотря на то, что бывают разные типы сайтов (интернет-магазин, блог, новостной сайт и т.п.), существует стандартный набор элементов, без которых главная страница любого веб-ресурса будет выглядеть непонятной и неудобной. Что это за элементы – поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Что должно быть на главной странице сайта
Чтобы заинтересовать посетителя, первым делом следует хорошо проработать первый экран – это то, что посетитель видит сразу, как только попадает на страницу сайта. Она должна включать в себя заголовок, подзаголовок, призыв к действию и другие элементы. Подробнее о них и других составляющих главной страницы поговорим ниже.
Первый экран
Завлечь пользователя не всегда легко, но если построить первый экран по базовым принципам, то с большей вероятностью посетитель останется и продолжит изучать контент дальше.
Один из важнейших элементов – это офферная конструкция, включающая в себя заголовок, подзаголовок, призыв к действию и кнопку. Начнем с заголовка – он должен быть информативным, отвечать на вопрос «А что тут вообще происходит?». Содержит он, как правило, всего несколько слов: например, для компании, которая занимается профессиональной уборкой, он может выглядеть так: «Профессиональная уборка квартир, домов, офисов и других объектов в Москве». Если нам нужно провести уборку в квартире, то мы сразу поймем, что пришли в нужное место и пойдем исследовать сайт дальше.
Подзаголовок раскрывает суть заголовка – он может быть расположен как снизу, так и сверху заголовка. Например, для той же клининговой компании он может выглядеть так: «Работаем с фиксированной стоимостью. Это займет всего несколько часов».
Следом за подзаголовком идет призыв к действию. Иногда бывает, что подзаголовок вовсе опускают и вместо него сразу прописывают призыв к действию. Его цель – подтолкнуть пользователя кликнуть по кнопке, которая предназначена для оформления заявки, просмотра дополнительной информации либо чего-то другого. Например, «Оставьте заявку сейчас и получите 10% скидку на уборку вашего дома» либо «Рассчитайте стоимость уборки под ваши задачи и получите мойку 1 окна в подарок».
Стоит также заметить, что призыв к действию не всегда очевидный либо он вовсе может отсутствовать.
Название кнопки происходит от призыва к действию: если вы призываете оставить заявку, то и кнопку называйте так же («Оставить заявку»). Если призываете рассчитать стоимость, то и кнопка будет называться «Рассчитать стоимость».
Офферная конструкция – полдела. Нужно еще добавить меню сайта, включающее навигацию, логотип, номер телефона, при необходимости можно указать социальные сети. Здесь все зависит от типа сайта и ваших целей.
Вот несколько примеров удачного первого экрана:
Обращайте внимание и на изображения, раскрывающие суть вашего бизнеса. Они играют ключевую роль. Неправильно подобранное изображение может запутать и отпугнуть клиента.
Преимущества
Расскажите, почему клиент должен сотрудничать именно с вами. Здесь важно написать все кратко и по делу. Не нужно писать фразы вроде «Гарантия качества 100%», «Сделаем все в сроки» и так далее. Этим давно уже никого не зацепить. Следует писать конкретику, например «Гарантируем 100% качество деталей: каждое изделие проходит профессиональную проверку до ввода в эксплуатацию».
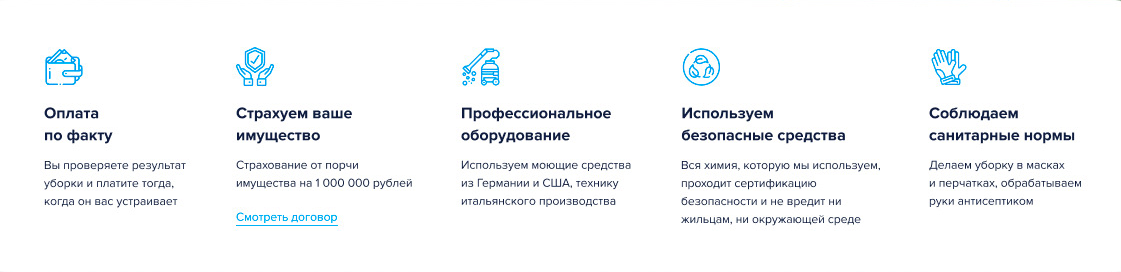
Чаще всего подобные преимущества состоят из заголовка и основного текстового контента. Выглядеть это может так:
Либо вот так:
И еще один пример:
Информация о компании
Рассказать о своей компании можно в нескольких предложениях. Важным здесь будет фотография персонала. Счастливая фотография коллектива – залог успеха. Если ваш сайт посвящен вовсе не компании, а предназначен для продажи каких-либо товаров, то можно рассказать о его создателе. Напишите о себе, расскажите, что значит для вас бизнес, которым вы руководите.
Выглядеть это может так:
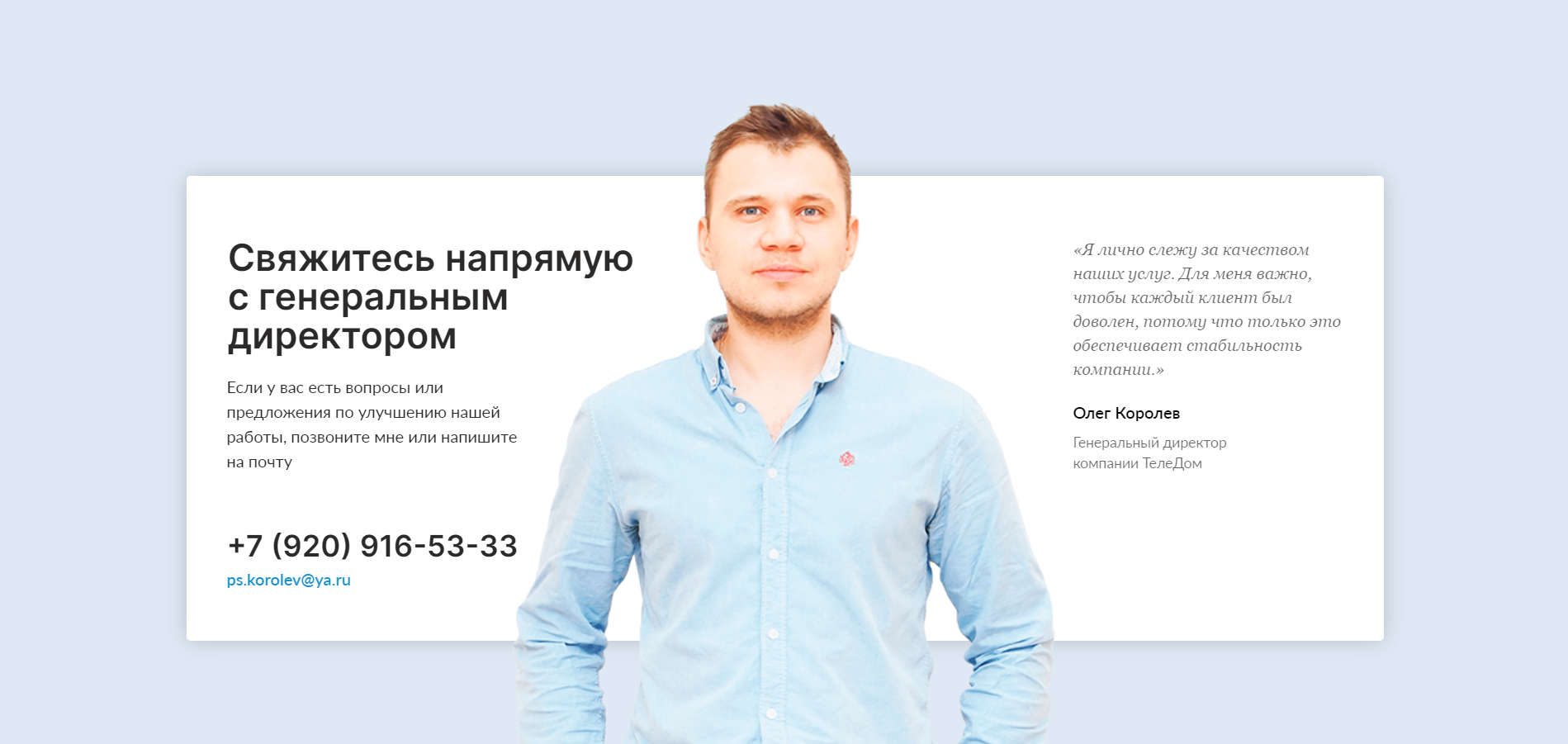
Также можно в отдельном блоке рассказать о себе и предоставить свой номер телефона, если вы привыкли общаться с клиентами напрямую:
Дополнительное предложение
Чтобы привлечь еще больше потенциальных клиентов с домашней страницы, предложите полезный контент, если таковой имеется. Это может быть:
- путеводитель или руководство;
- электронная книга;
- видеокурс.
Люди, которые могут быть не готовы купить продукт или заказать услугу, окажутся готовы загрузить контент, включающий полезную информацию по интересующей теме.
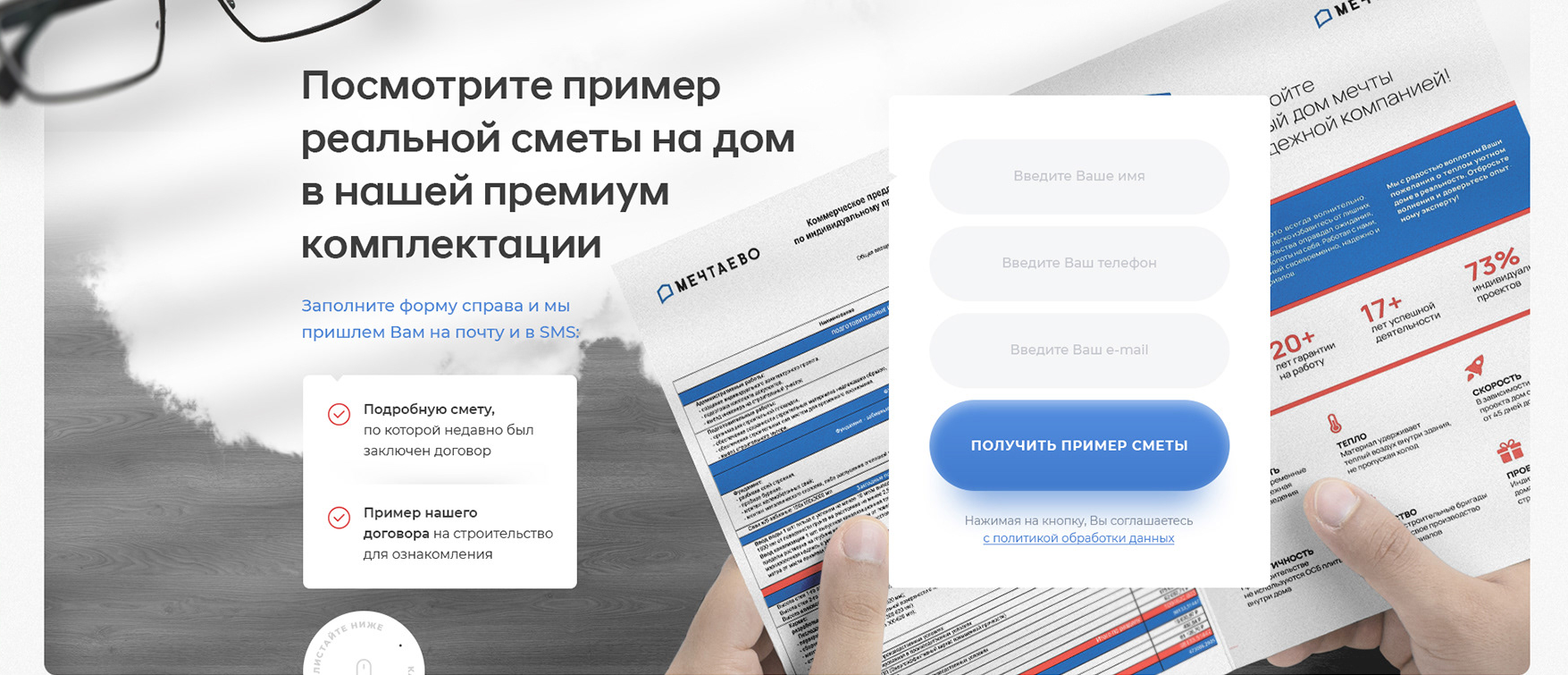
Выглядеть это может так:
Или так:
Социальное доказательство
Вы можете производить лучшие товары в мире или предоставлять профессиональную помощь в той или иной сфере, но если клиент впервые о вас услышал, то для него это будут пустые слова.
Если вы производите какие-то детали либо устанавливаете сложные системы, то создайте для этого отдельный раздел с портфолио. Также можно добавить сертификаты либо видеозаписи ваших работ, отзывы реальных клиентов.
Вот так, например, можно оформить портфолио:
Либо так:
Отзывы, как правило, размещаются внизу страницы. Если у вас их нет, то лучше их не придумывать, так как этот блок в целом играет сомнительную роль: все давно устали от фейковых отзывов. Но вот если вы синхронизируйтесь с реальными отзывами из Флампа либо Яндекса, тогда это придаст экспертности.
Контактные данные, формы обратной связи
Быстро и бесплатно связаться с представителем компании – одна из основных задач любой успешной организации. Как мы уже говорили ранее, контакты размещаются на первом экране в меню сайта, но чаще всего этого недостаточно. Дополнительно контактную информацию рекомендуется указывать в отдельном разделе либо внизу сайта. В таком случае можно не просто написать адрес, но и показать его на карте либо разместить схему проезда до вас.
Форма связи часто представляется в виде всплывающего окна с предложением «Закажите звонок, и наш менеджер свяжется с вами», «Задайте вопрос» и так далее. Но лучше представить такую функцию в форме, расположенной справа от основного текста. Некоторые сайты оформляют для этого отдельную страницу.
И по традиции несколько примеров:
Удобный и понятный дизайн, хорошее юзабилити
Последнее, о чем еще хотелось поговорить, – это внешний вид сайта и удобство его использования. Можно сделать все необходимые блоки для успешного сайта, но без хорошо проработанного дизайна и юзабилити ничего не выйдет, ровно как и наоборот.
Страница должна быть удобной и легкой в навигации – я это уже неоднократно говорил. Необязательно использовать «кричащие» элементы, например флэш-баннеры, анимации или другие чересчур сложные элементы.
Главное правило хорошего дизайна – дизайн не должен отвлекать клиента. Главной задачей является оптимизация материала и функций сайта.
Вот список ресурсов, где вы сможете найти хорошие примеры сайтов разных типов и стилистик:
- Behance,
- MadeOnTilda,
- Land-book.
Проанализируйте интересующие вас сайты: посмотрите, как оформлен тот или иной блок, насколько продуманы переходы между страницами и так далее.
Оптимизация для мобильных устройств
Без мобильных гаджетов сегодня никуда – большая часть посетителей заходит на сайт со смартфонов или планшетов, поэтому особенно важно проработать этот аспект. Кроме того, оптимизация для мобильных устройств играет особую роль для поисковых систем. Если ваш сайт не будет хорошо оптимизирован под мобильные устройства, то Google и Яндекс будут плохо на это реагировать.
Создание удобной домашней страницы для мобильных устройств включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, изображений и многого другого.
Посмотреть рекомендации по улучшению мобильной версии вы можете в специальном сервисе от Гугла – Google PageSpeed. Он позволяет выявить не только «косяки» адаптивной версии, но и десктопной. Также в нем вы можете проверить скорость загрузки сайта, что играет важную роль как для посетителей, так и самих поисковых систем.
Дополнительные рекомендации
Простота – залог успеха
Еще раз вспомните про удобство использования – все должно быть максимально просто. Это касается как самого интерфейса, так и дизайна. Не стоит добавлять кучу ненужных элементов ради дизайна – такой подход скорее отпугнет посетителя, нежели привлечет.
Кроме того, многие стараются разместить на одной странице все, что только возможно. В публикации всей необходимой информации на сайте нет ничего плохого, но отводить под это единственную страницу не всегда логично. Если информации слишком много, то лучше распределить ее по разным разделам.
Используйте фотографии хорошего качества
Мало кому захочется смотреть на некачественные фотографии – всегда помните об этом. Если у вас нет под рукой хорошего фотоаппарата, то загружайте стоковые картинки, но подбирайте их с умом. Важно, чтобы они полностью соответствовали тематике. Также не рекомендуется оставлять сайт совсем без фотографий – так он будет казаться скучным и неинтересным. Вполне хватит 3-5 изображений на одну небольшую страницу.
Найти бесплатные картинки вы можете в следующих сервисах:
- Unsplash,
- Pixabay,
- Pexels.
Обратите внимание, что стоковые фотографии чаще всего довольно много весят – это также стоит учитывать при оптимизации сайта. Сильно нагруженная страница будет долго грузиться, поэтому следует сжимать фотографии и не переполнять ими сайт.
Проводите A/B-тесты
Бывает, что измененная страница увеличивает конверсию сайта, но часто сложно понять, из-за чего это произошло. То ли дизайн стал привлекательным, то ли интерфейс –простым. В таких случаях используют A/B-тестирование (сплит-тестирование).
A/B-тесты подразумевают запуск нескольких альтернативных версий одинаковой страницы. Их цель – определить, какой элемент вызвал наиболее высокую конверсию. Здесь важно, чтобы вы не меняли много элементов, иначе будет сложно определить, какой фактор повлиял на результат.
Начать тестирование можно, например, с простого изменения цвета кнопок или всей офферной конструкции. Постепенно меняйте элементы и смотрите на результат. A/B-тесты – это долгий процесс, который требует времени и анализа.
Анализ результатов
Регулярно анализируйте свой веб-сайт – для таких задач существуют специальные сервисы.
Подключите сайт к Яндекс.Метрике – она позволит отследить просмотры, последние поисковые фразы, с каких устройств и из какого города к вам чаще всего заходят. Кроме того, с помощью данного инструмента можно анализировать клики по номеру телефона, почте, а также отслеживать, когда была отправлена заявка через форму.
Яндекс.Вебмастер позволит продиагностировать сайт, посмотреть статистику по поисковым запросам, отследить индексирование сайта и многое другое. Все сервисы от Яндекса хорошо синхронизируются между собой, а их использование влияет на поисковую выдачу.
Google Search Console – аналог Вебмастера от Google, а Google Analytics – аналог Яндекс.Метрики.
Учитывайте рекомендации данных сервисов, и тогда ваш сайт будет популярным. Удачи!
Оформление сайта: как работать с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст. Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
9 приемов: как оформить текст на изображении, чтобы он хорошо воспринимался
Прием 1. Добейтесь контраста с помощью цвета
Найдите изображение, которое легко воспринимает глаз: не слишком яркое и не слишком темное, без множества мелких деталей. Когда размещаете текст, руководствуйтесь простым правилом: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст.
Существует много программ и онлайн инструментов, где можно проверить контрастность цветов. Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.
- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Затемнение изображения позволит тексту хорошо читаться. Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www.vipp.com/en
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку. Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.
- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков. В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Сайт интернет-магазина BaliBody: eu.balibodyco.com
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений. Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness. Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.
- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии. В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
- Подложка может быть и однотонной, и полупрозрачной. Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии. В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта «История Ukrainian Fashion Week»: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст. Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️