
Идеи
Что такое цветовой круг Иоханнеса Иттена и как пользоваться палитрой цветов
Цветовой круг Иттена — это инструмент для подбора цветовых сочетаний. Схема помогает дизайнерам и художникам составить палитру, в которой оттенки гармонируют друг с другом.
Создатель схемы — Иоханнес Иттен, швейцарский художник, преподаватель и дизайнер. Он написал книгу «Искусство цвета», в которой сформулировал теорию сочетания оттенков и описал принципы работы с цветовым кругом.
Где применяют цветовой круг Иоханнеса Иттена:
В дизайне интерьеров. Определить основные цвета отделки помещения, выбрать удачные цветовые акценты и оттенки для декора.
В дизайне одежды. Подобрать основные и дополнительные оттенки тканей, выбрать цвета декоративных элементов.
В UX и веб-дизайне. Составить палитру для сайта и мобильного приложения, найти удачные сочетания корпоративных цветов и веб-элементов: меню, кнопок, попап-форм и других.
В маркетинге. Выбрать корпоративные цвета бренда, найти удачную цветовую палитру для упаковки товара и рекламной продукции.
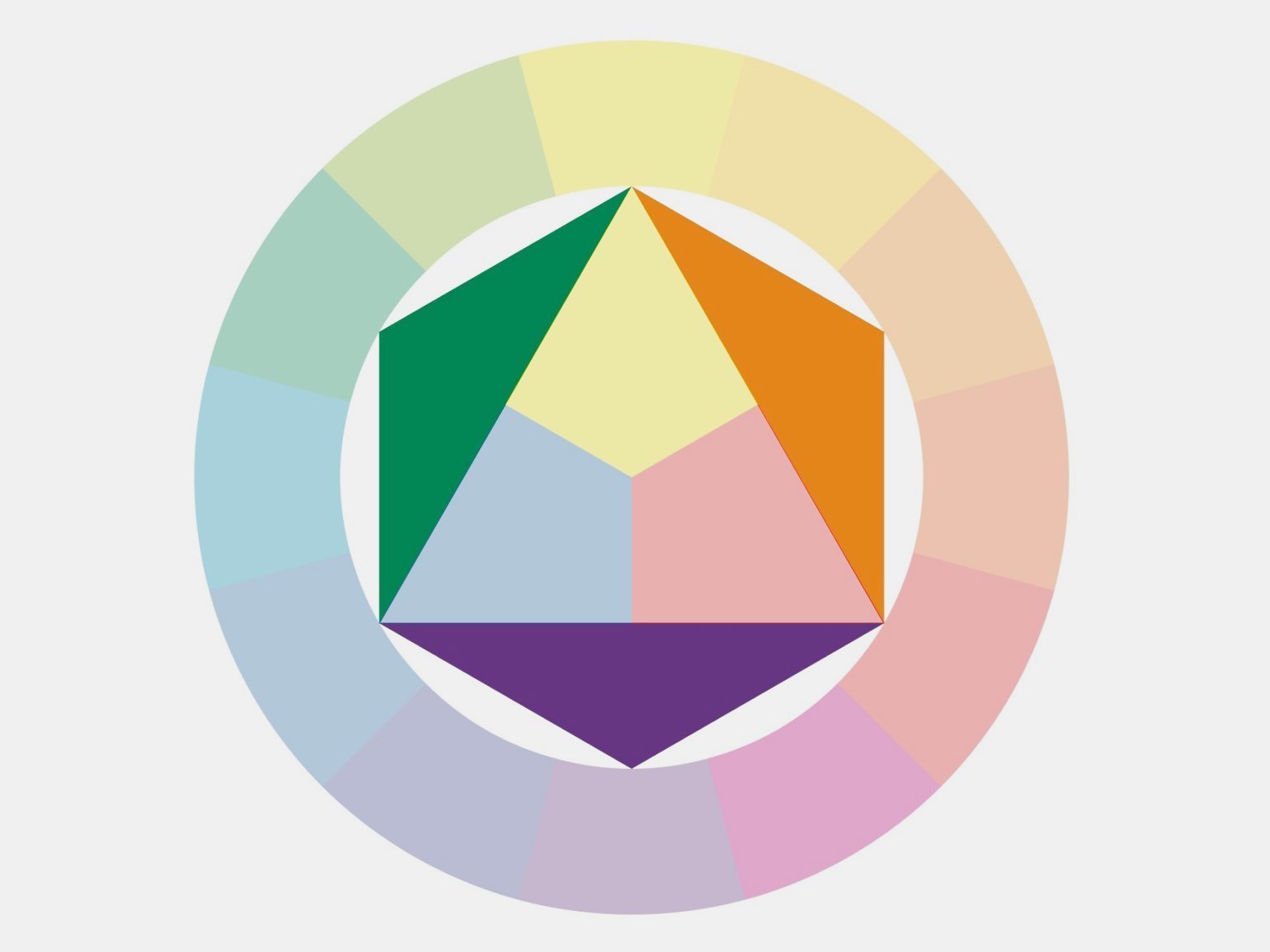
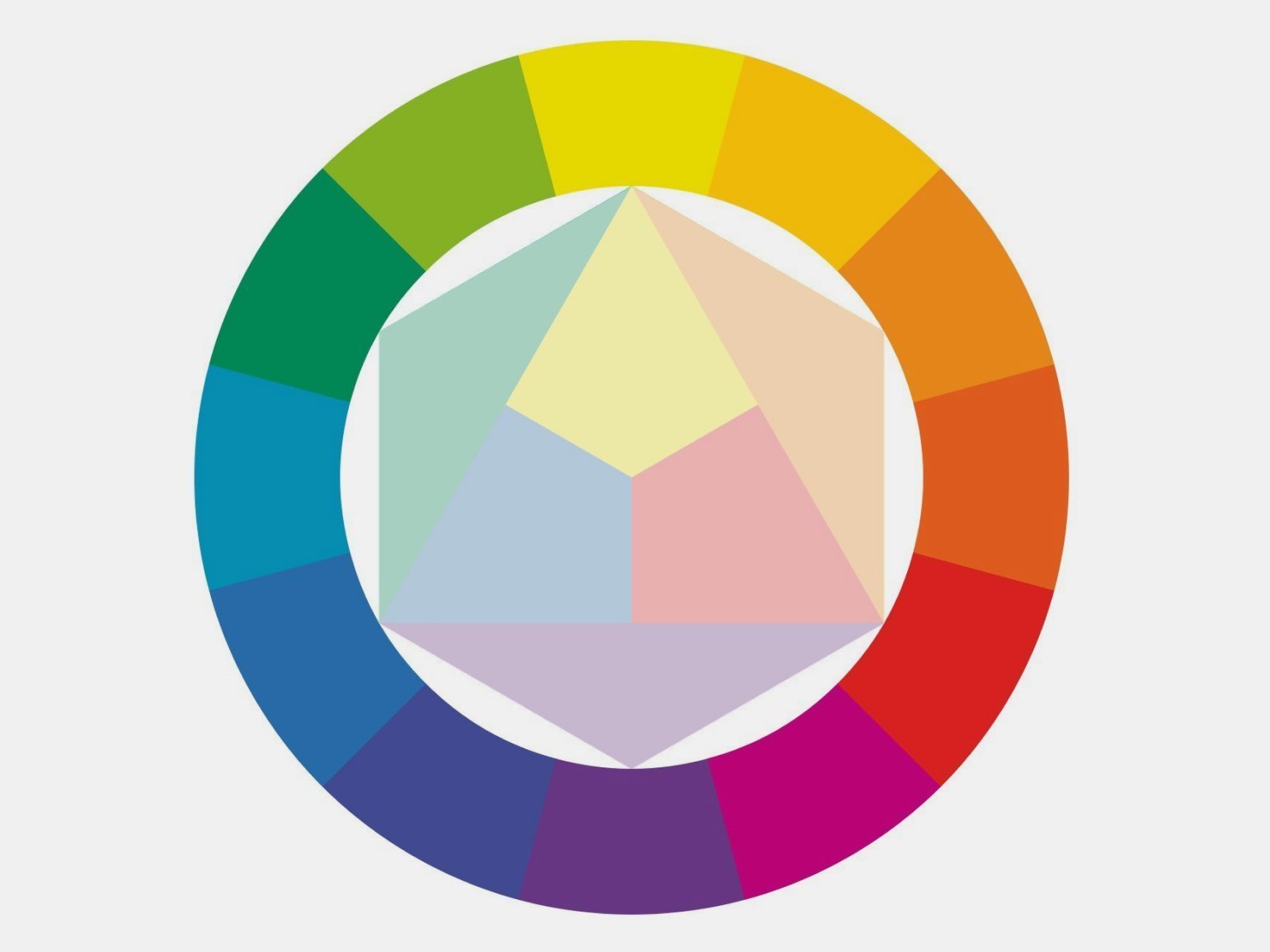
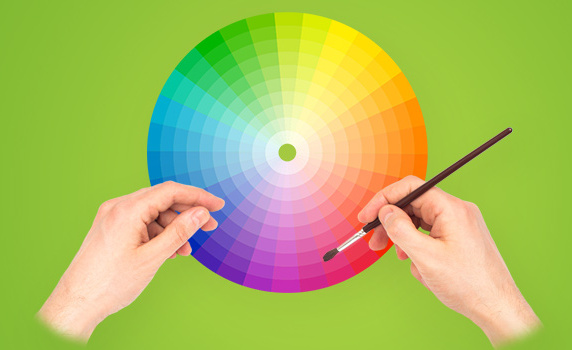
Так выглядит цветовой круг Иттена
Зачем учиться сочетать цвета
Цвет — один из главных каналов, по которому человек получает информацию и формирует впечатление об увиденном. От 62% до 90% мнений основаны на восприятии цветов. Иоханнес Иттен считал: когда цвет и впечатление от него не совпадают, остаётся ощущение диссонанса, нереальности и мимолётности.
В своей книге «Искусство цвета» Иттен описал теорию гармоничного сочетания цветов. Дизайнер утверждал, что органы чувств обрабатывают информацию через сравнение, поэтому мы оцениваем увиденное при помощи контрастов. Например, рядом с маленьким предметом нужно поставить большой, чтобы точно понимать размер первого. С цветами так же. Восприятие цельной картинки не зависит от одного цвета, важен контекст — в окружении каких оттенков находится главный цвет композиции и какое впечатление они производят в комплексе.
Как устроен круг Иттена
Схема состоит из трёх частей.
Первичные цвета — жёлтый, синий, красный — находятся в центральной части круга. Иоханнес Иттен считал эти цвета основными: при смешивании можно получить любые оттенки, которые различает человеческий глаз.
Вторичные цвета — зелёный, фиолетовый, оранжевый — расположены вокруг центра. Они получаются, если смешать первичные цвета:
- синий + жёлтый = зелёный;
- жёлтый + красный = оранжевый;
- синий + красный = фиолетовый.
Третичные цвета расположены на внешней части схемы. Получаются, если смешать первичный и вторичный цвета, которые находятся рядом. Например:
- первичный красный + вторичный фиолетовый = малиновый;
- первичный жёлтый + вторичный зелёный = салатовый.
Всего на внешнем круге находятся 12 цветов: 3 первичных, 3 вторичных и 6 третичных. Этот круг берут за основу дизайнеры и художники в своей работе.
Как использовать круг Иттена
Комбинации на круге Иттена помогают подобрать оптимальные сочетания цветов. Есть много вариантов использования схемы. Из них можно выделить несколько самых популярных.
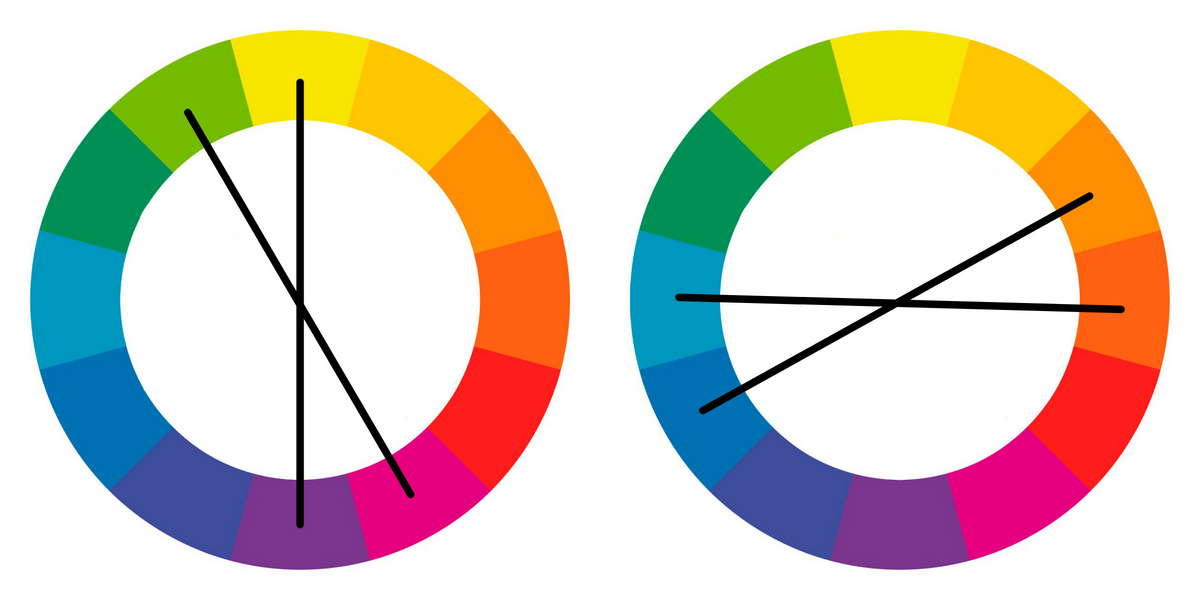
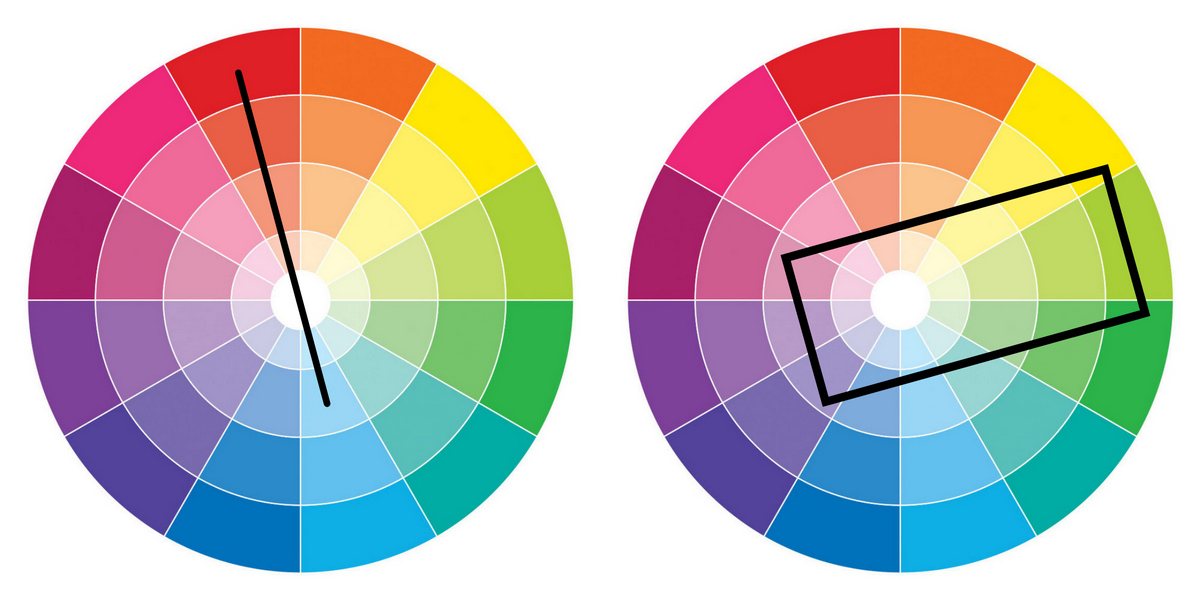
Комплементарное сочетание
Как получается. Из двух противоположных друг другу цветов на внешнем круге.
Как используют. Если нужны два основных цвета и чёткие акценты: один из цветов делают основным, а второй — дополнительным.
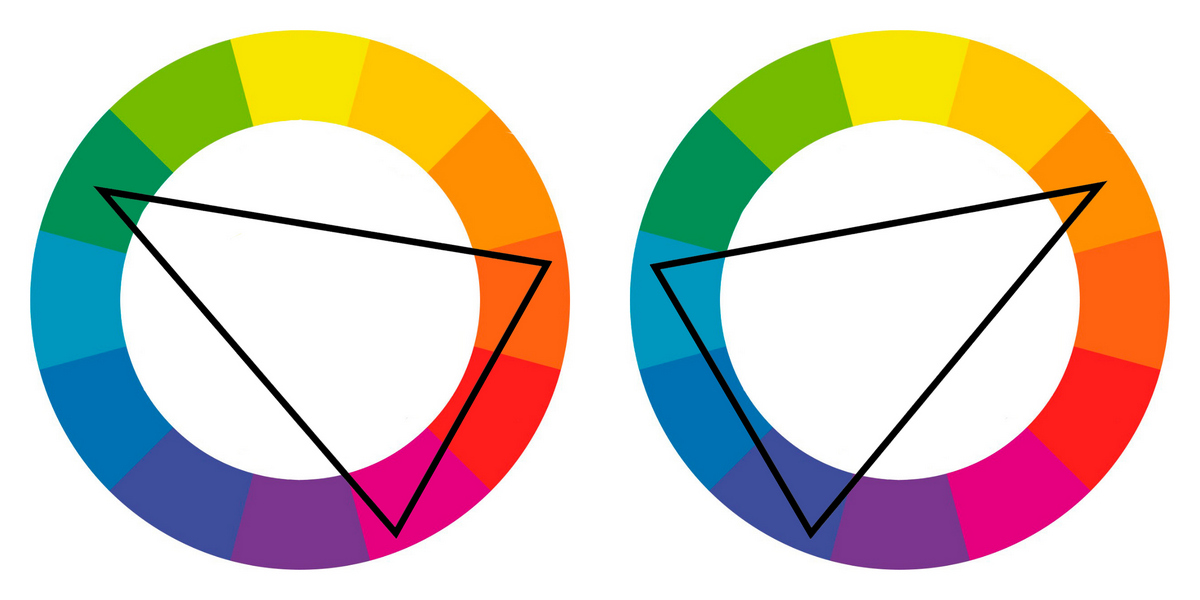
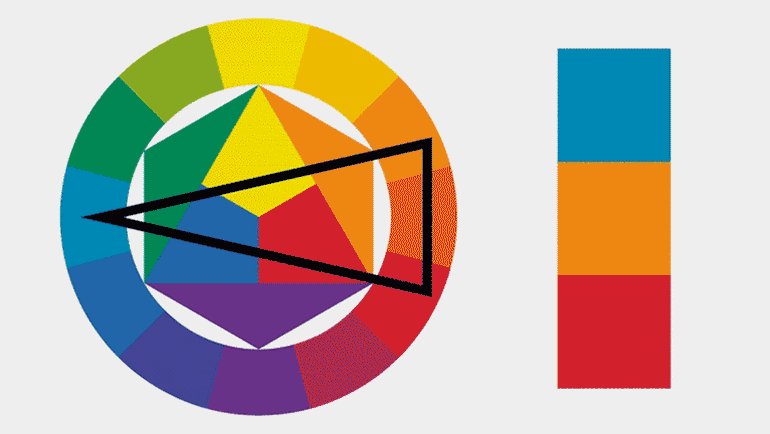
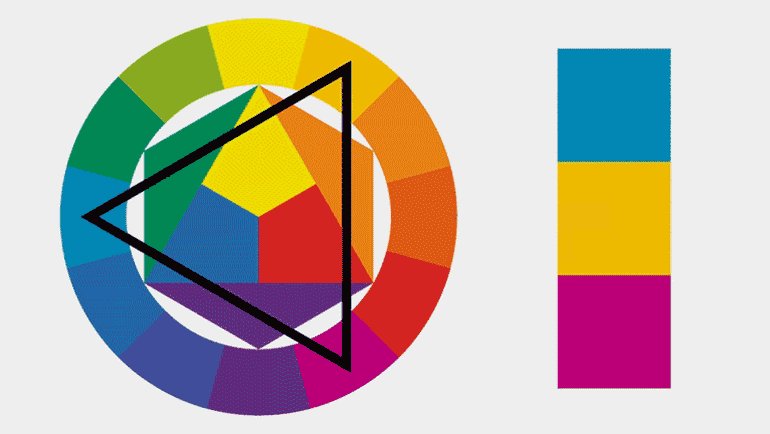
Контрастная триада
Как получается. Из цветов по углам треугольника. В отличие от комплементарного варианта, здесь вместо одного цвета на противоположной стороне выбирают соседние с ним цвета.
Как используют. Если нужно приглушить контраст дополнительных цветов или расширить палитру. Один цвет выбирают как основной, а два других на противоположной стороне круга — как дополнительные.
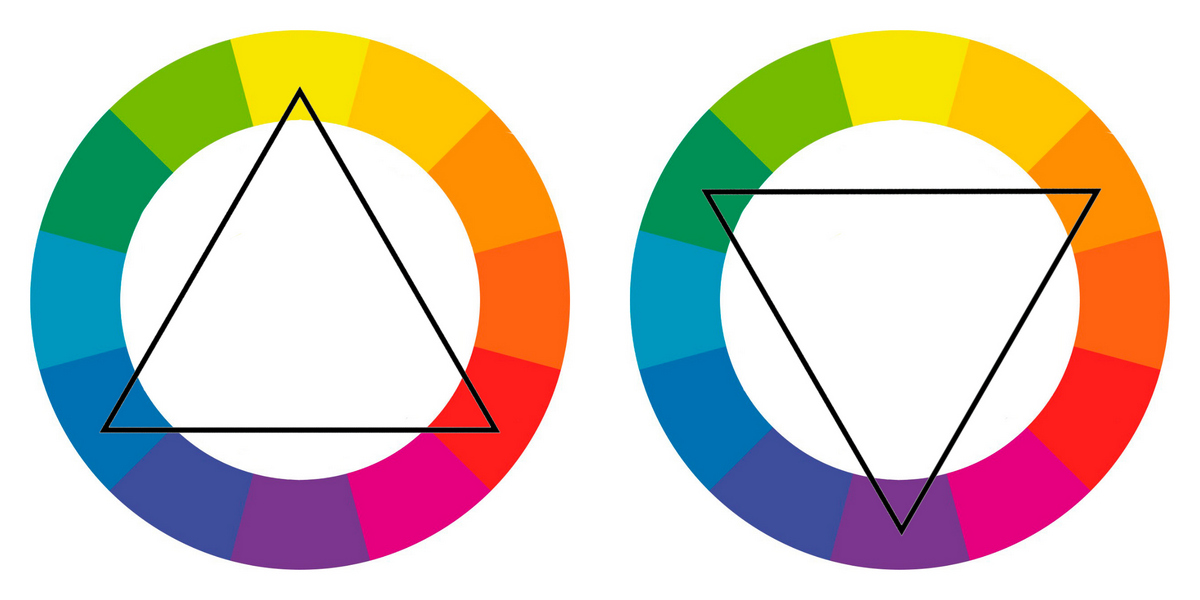
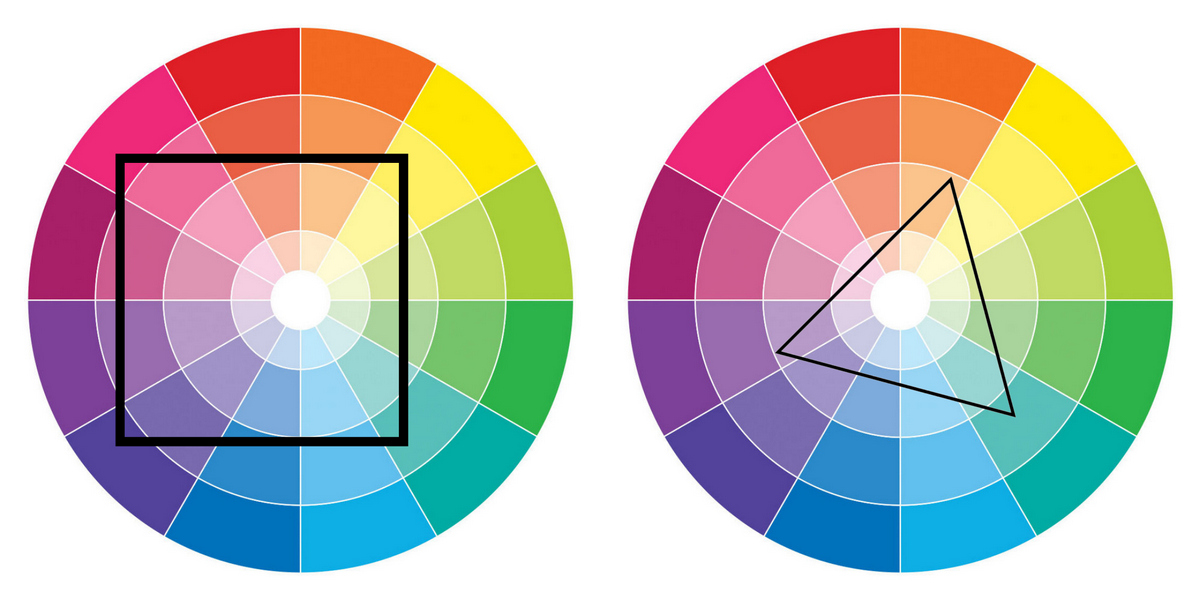
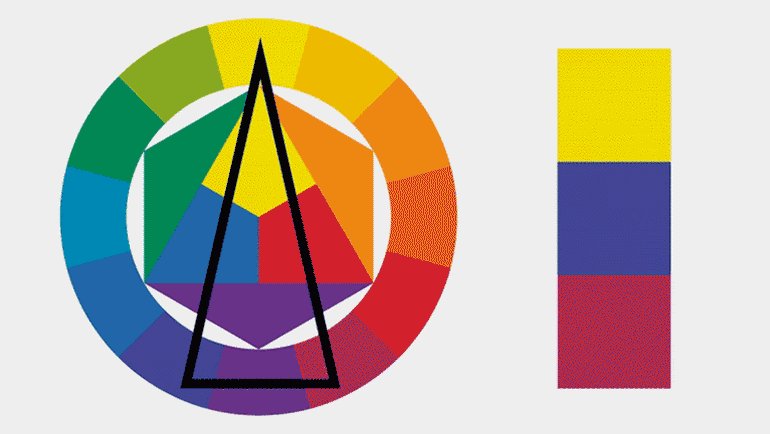
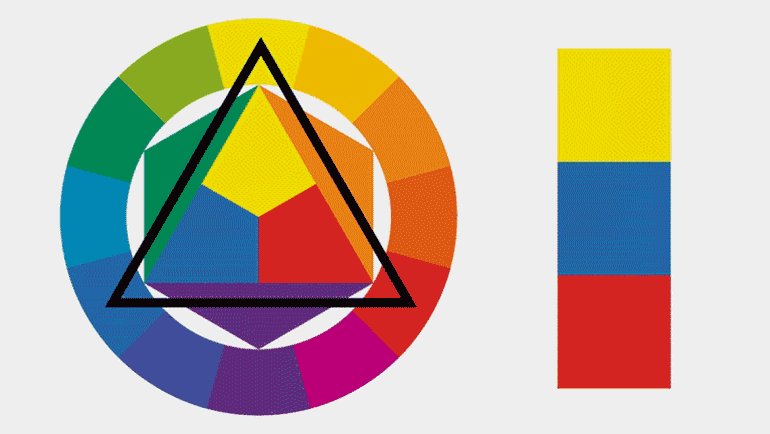
Классическая триада
Как получается. Из цветов, находящихся в углах равностороннего треугольника.
Как используют. Если нужно подобрать больше оттенков для основной палитры цветов.
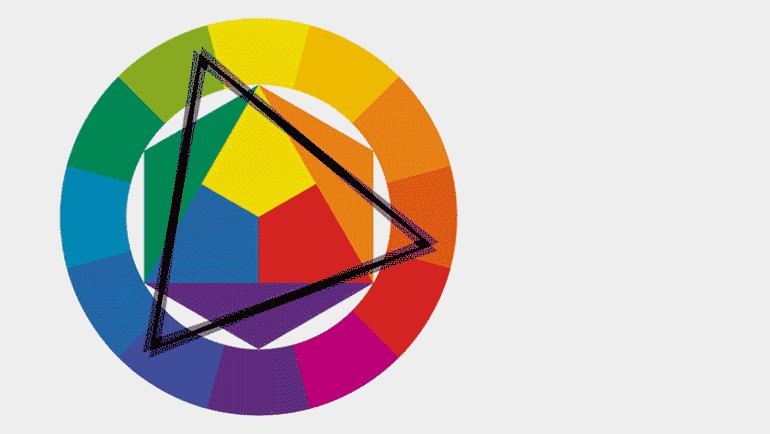
Аналоговая триада
Как получается. Из трёх цветов, которые расположены рядом на внешнем круге.
Как используют. Если нужно создать спокойную палитру без резких переходов и ярких акцентов. Дизайн, оформленный в аналоговых цветах, отличается сдержанностью и лаконичностью.
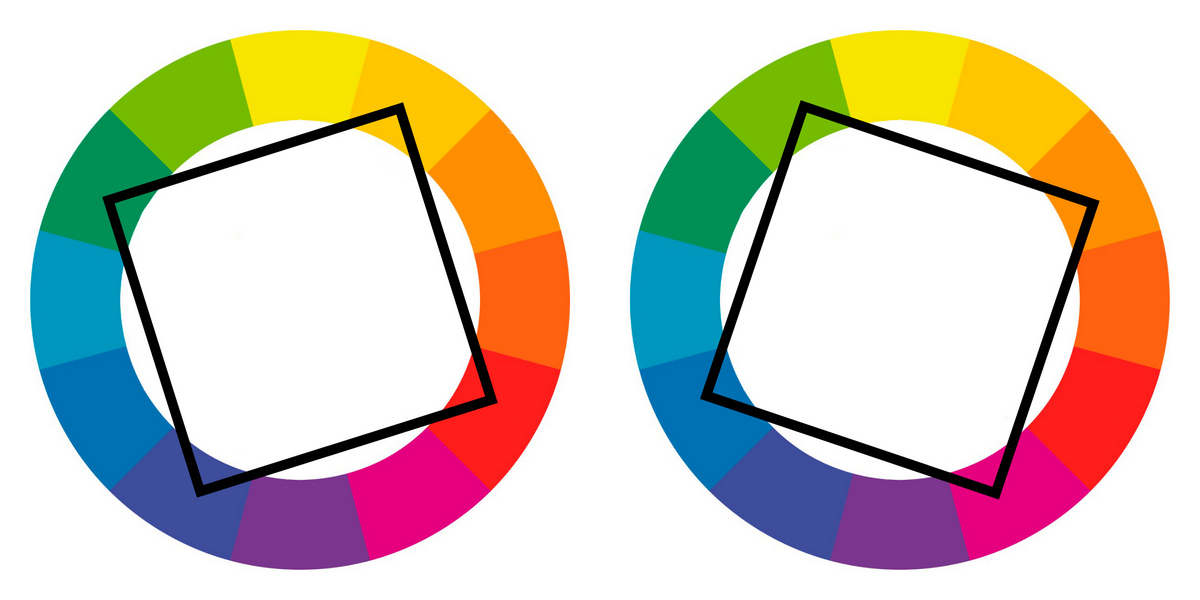
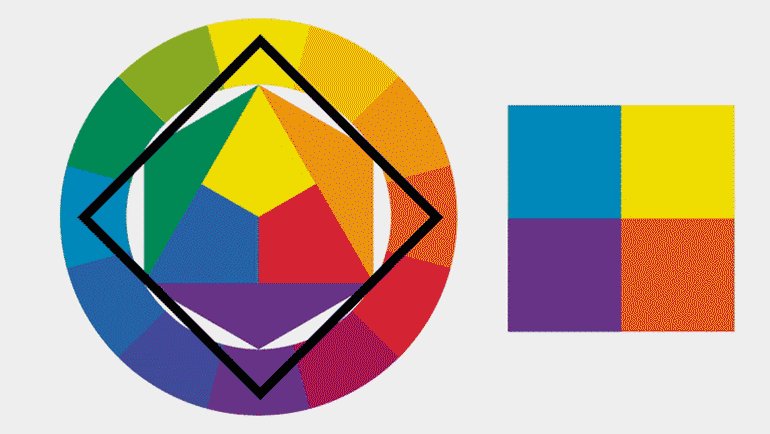
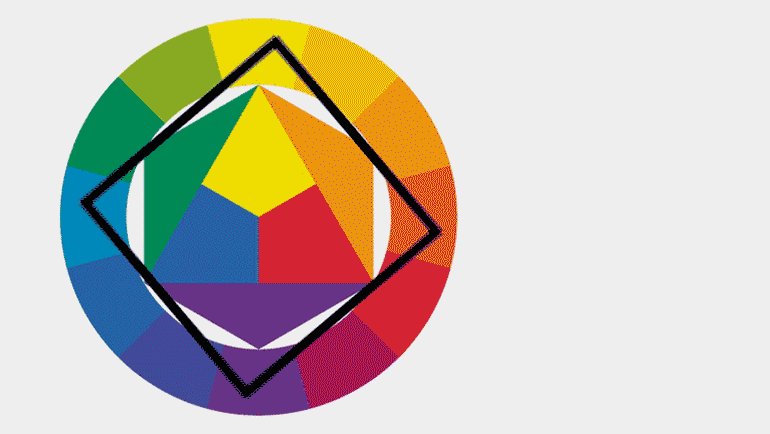
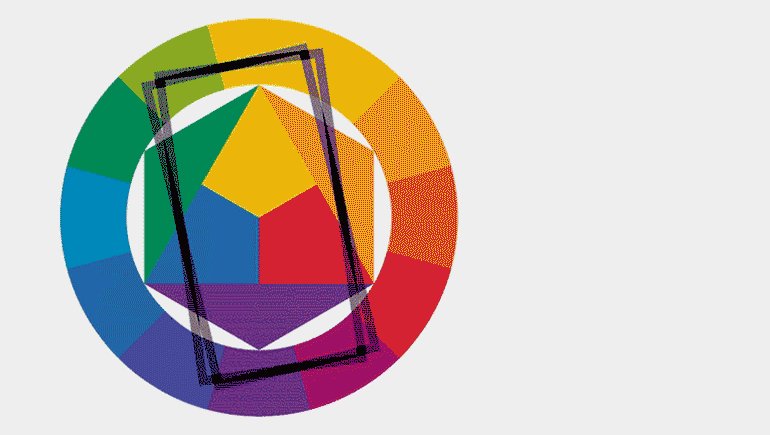
Тетрада
Как получается. Из равноудалённых друг от друга цветов по углам квадрата.
Как используют. Для красочных визуалов, которые требуют использования четырёх цветов.
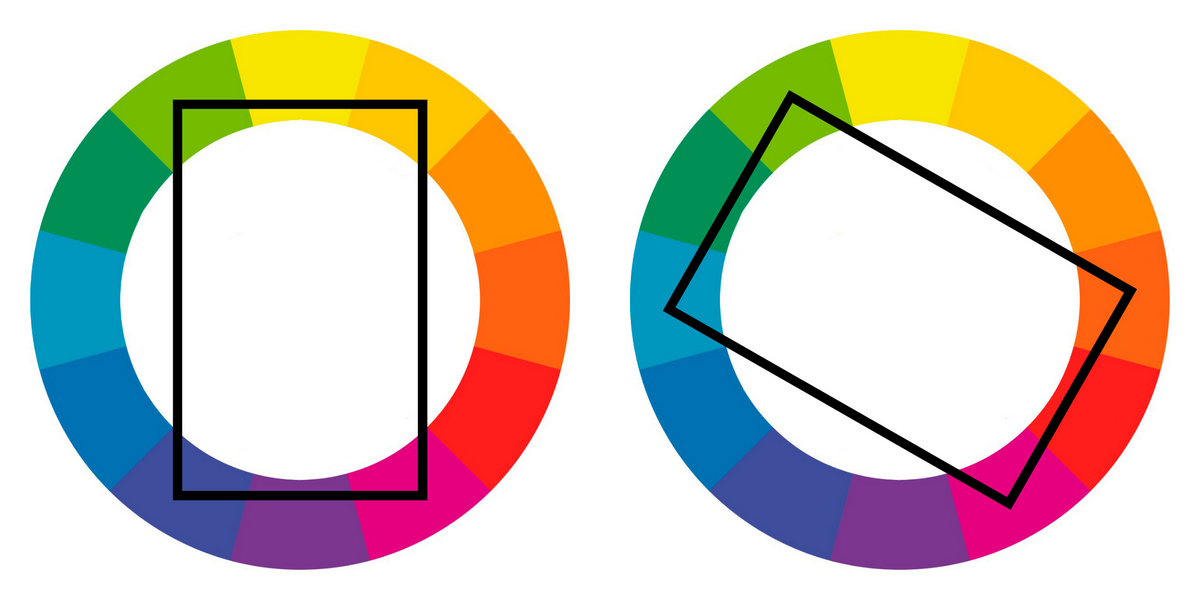
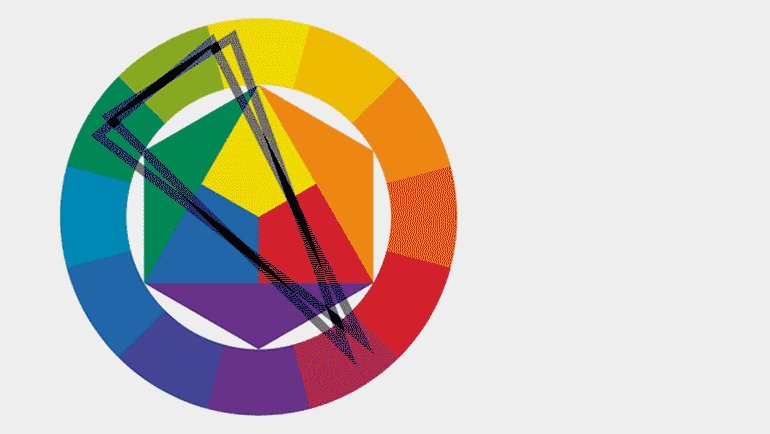
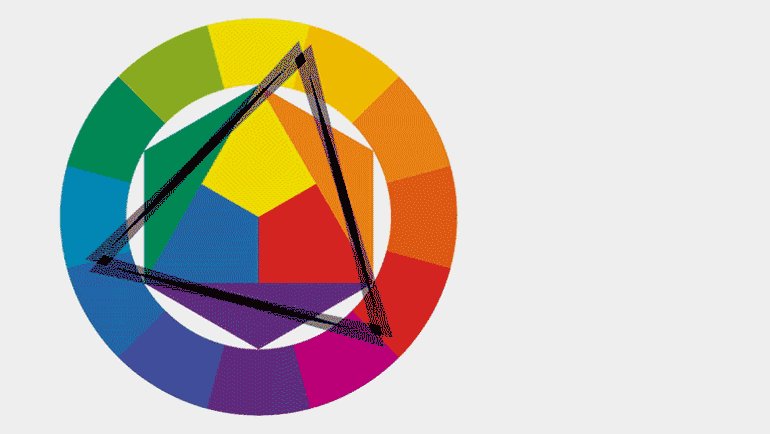
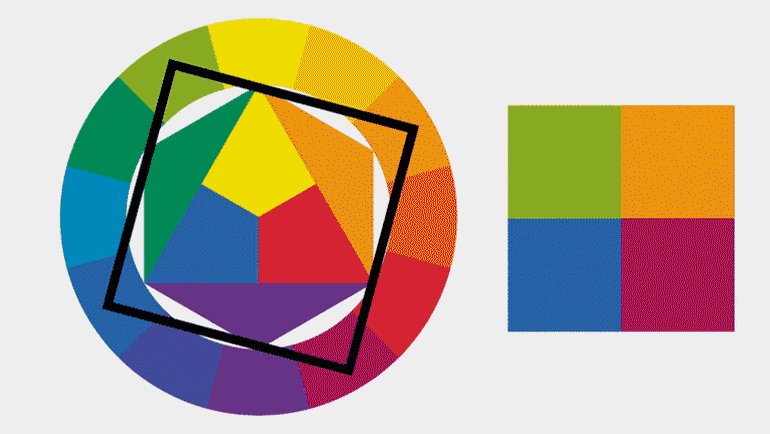
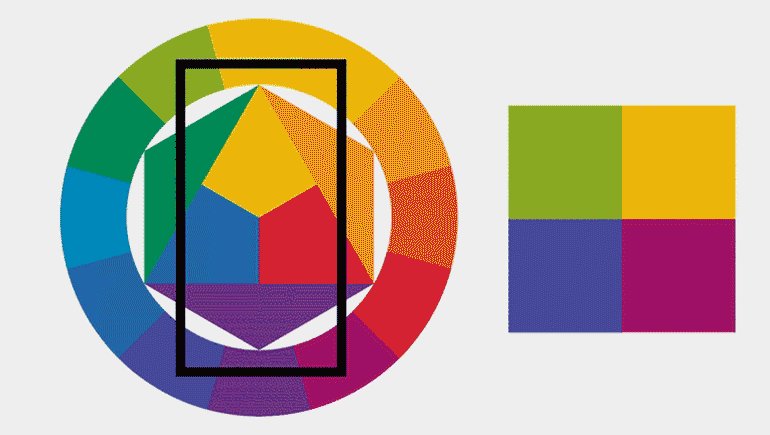
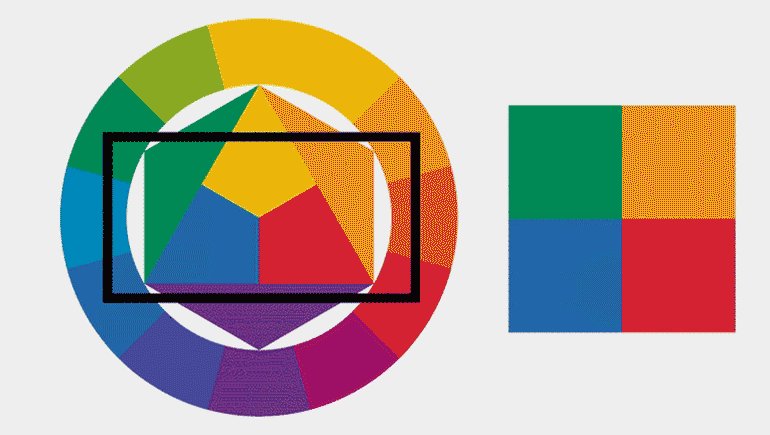
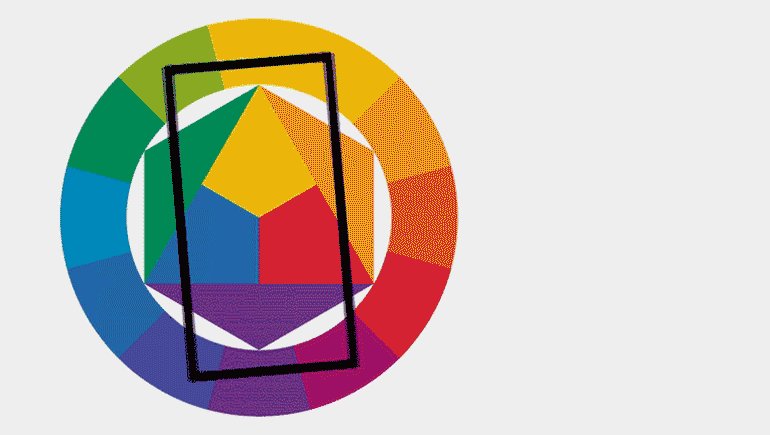
Прямоугольное сочетание
Как получается. Из цветов по углам прямоугольника: два цвета, которые находятся через сектор, с одной стороны круга — и два противоположных.
Как используют. Как и тетрада, подходит для подбора многоцветных изображений, но этот вариант — менее контрастный, с более плавными переходами.
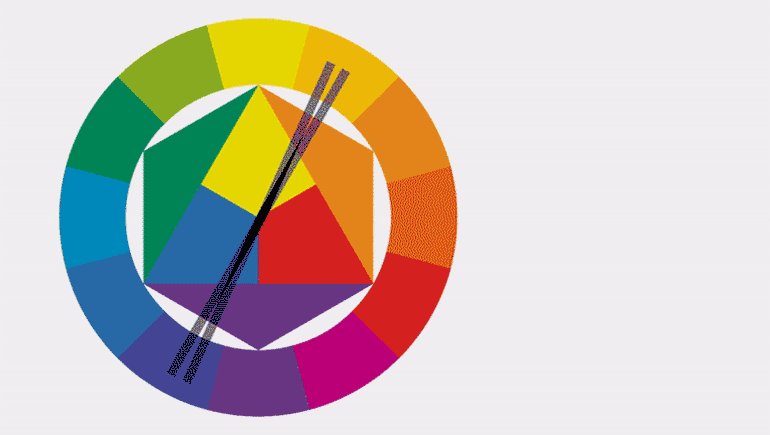
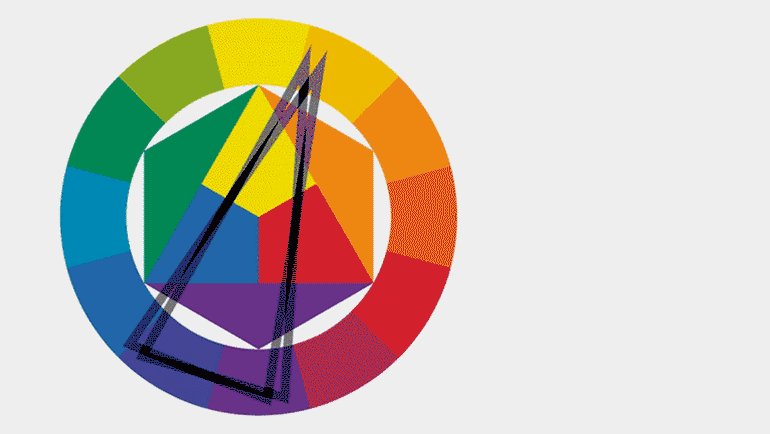
Буква Х
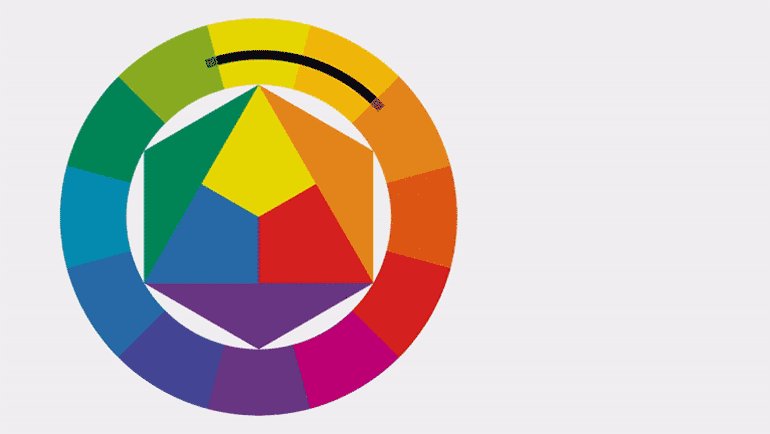
Как получается. Из цветов по углам буквы Х: два соседних цвета на одной стороне круга и два соседних — на противоположной.
Как используют. Сочетаются более близкие друг другу оттенки, чем в прямоугольном варианте, поэтому композиция получается неброской и выглядит сдержанно.
Как подбирать оттенки, которых нет на круге Иттена
12 основных цветов, в зависимости от светлоты и насыщенности, образуют тысячи оттенков. Составить правильную палитру из оттенков — работа дизайнера. При этом он ориентируется на задачу композиции: какое впечатление должно производить изображение, должно ли оно быть ярким или, наоборот, сдержанным, лаконичным или эпатажным.
Для подбора оттенков можно также использовать цветовой круг Иттена, добавив к основным цветам более и менее насыщенные оттенки. При этом определяют главный цвет композиции и подбирают к нему подходящую палитру из менее насыщенных оттенков.
Например, комплементарное сочетание помогает подобрать к яркому красному в качестве вспомогательного цвета нежно-голубой. А насыщенные жёлтый и зелёный можно смягчить пастельными оттенками лилового и сиреневого.
Классическая тетрада показывает яркую палитру из насыщенных розового и фиолетового, дополненных бледно-жёлтым и цветом морской волны. В варианте справа подобрана спокойная палитра из нежных пастельных оттенков
Цветовой круг Иоханнеса Иттена применяют как новички, так и опытные дизайнеры. С инструментом можно работать вручную или воспользоваться графическими редакторами и специальными программами. Они построены на концепции цветового круга Иттена и помогают составить гармоничную палитру в режиме онлайн.
Лучшие инструменты для автоматического подбора цветов предлагают:
Adobe Color. Позволяет подбирать и сохранять палитру в облачном хранилище, чтобы использовать её в других инструментах Adobe. Есть расширенные возможности: можно настроить яркость и параметры цветового режима, определять контрастность шрифта, фона и элементов сайта.
Paletton. Англоязычная программа для подбора оттенков из основных комбинаций цветов. Позволяет настраивать параметры насыщенности, яркости и контраста, создавать собственные цветовые схемы, просматривать варианты дизайна страниц и экспортировать цветовую гамму для сайта в формате кода.
Canva. Помогает подбирать монохроматические, аналогичные и комплементарные комбинации цветов.
getColor. Сервис с интуитивно понятным интерфейсом и современным дизайном. Помогает быстро находить оптимальную палитру, настраивать тон, насыщенность и яркость цветов.
ColorScheme. По функционалу схож с Paletton, но есть русскоязычное меню.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
#статьи
- 17 янв 2022
-
11
Что такое цветовой круг Иттена и как с его помощью подбирать красивые сочетания
Рассказываем о комплементарных цветах, триадах, тетрадах и о том, как их использовать в дизайне.
Изображение: vlada_maestro / Shutterstock
Пишет о дизайне в Skillbox Media, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
Иоханнес Иттен — швейцарский художник и преподаватель Баухауса, известный своим вкладом в изучение колористики в начале XX века. В книге «Искусство цвета» Иттен подробно описал принципы работы с цветом и свой цветовой круг.
Круг Иттена — схема из 12 цветов. Сейчас это самый популярный инструмент графических дизайнеров и художников. Опираясь на цветовой круг, можно выбрать палитру для интерфейса сайта, фирменного стиля или иллюстрации.
Разберёмся, из чего состоит круг Иттена и для чего он нужен художникам и дизайнерам.
Первичные цвета — синий, жёлтый и красный. Они находятся в центре круга и считаются основными. Если их смешать, можно получить любые оттенки, доступные человеческому глазу.
Вторичные цвета — зелёный, оранжевый и фиолетовый. Получаются при смешении первичных цветов. Например, сочетание жёлтого и красного даёт оранжевый цвет, а синего и красного — фиолетовый.
Третичные цвета. Получаются при смешивании первичного и вторичного цвета, которые соседствуют на схеме. Например, жёлтый и зелёный дают жёлто-зелёный, жёлтый и оранжевый — жёлто-оранжевый.
В результате во внешнем круге есть 12 цветов: три первичных, три вторичных и шесть третичных.
Вариантов сочетаний цветов по кругу Иттена очень много. Рассмотрим шесть самых популярных из них.
1. Комплементарное. Сочетание цветов, расположенных на противоположных сторонах круга. Хорошо подходит для расстановки акцентов. Для этого один из цветов делают основным, а другой — дополнительным, чтобы выделить отдельные объекты на изображении.
2. Контрастная триада. Похоже на комплементарное, но вместо одного из дополнительных цветов берут два соседних. Сочетание получается контрастное, но не резкое. Подходит, если вы хотите приглушить контраст дополнительных цветов или просто расширить палитру.
3. Классическая триада. Сочетание трёх цветов по углам равностороннего треугольника. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
4. Аналоговая триада. Сочетание трёх цветов, расположенных рядом на внешнем круге. Эта палитра — спокойная и сдержанная. Подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
5. Тетрада. Сочетание четырёх цветов по углам квадрата. По сути, здесь представлено сочетание из двух пар дополнительных цветов. Подходит, если вам нужно создать красочное и разнообразное изображение.
6. Прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки. В этом сочетании контраст достигается за счёт комплементарных пар, но сами эти пары ближе друг к другу на спектре. Подходит, если вам нужна спокойная палитра из четырёх цветов.
В круге всего 12 цветов, а дизайнеру приходится оперировать бесчисленным множеством оттенков. Круг Иттена — это упрощённая схема, а не полноценное решение. Но её можно использовать шире.
Допустим, вам нужен комплементарный цвет к бирюзовому. На круге его нет, но мы понимаем, что он находится между зелёным и голубым. Значит, на круге нужный вам цвет будет максимально удалён от границы этих двух цветов. Максимально удалённая точка — граница между красным и красно-оранжевым. Смешение этих цветов будет комплементарно бирюзовому.
Выбор конкретных оттенков бирюзового и красно-оранжевого — это работа дизайнера.
Также стоит помнить о насыщенности и яркости. Цвет может быть бледным или сочным, тёмным или светлым. Например, красный бывает совсем ненасыщенным — розовым. Или очень тёмным — бордовым. Это тоже влияет на восприятие картинки.
Подобрать сочетание конкретных оттенков можно на расширенном цветовом круге. Он позволяет точно задать тон, насыщенность, яркость и найти подходящие цвета, используя схемы круга Иттена.
Удобный инструмент есть и у Adobe. Он основан на таких же правилах сочетания, но позволяет быстро редактировать параметры каждого цвета в палитре и смотреть, как от этого меняется гармоничная гамма.
Круг Иттена помогает быстро подбирать подходящие сочетания для разных случаев. В бумажной или цифровой версии им пользуются как новички, так и опытные дизайнеры и художники. Это полезный инструмент, который упрощает работу. А со временем вы научитесь подбирать гармоничные цвета и вовсе без схемы.
В цветовой теории есть много интересного и кроме цветового круга: как работать с цветовым воздействием и субъективными цветами, какие бывают контрасты и как, например, связаны форма и цвет. Читайте об этом в нашем обзоре книги Иттена «Искусство цвета».
Также советуем изучить то, как Иттен учил студентов работать с формой объектов. Он не преподавал им механические приёмы, а учил следовать своей интуиции. Для этого он придумал множество упражнений, которые раскрывают творческий потенциал. Об этом Иттен написал в своей книге «Искусство формы», на которую у нас тоже есть обзор!

Научитесь: Профессия Графический дизайнер
Узнать больше
Цвет — основа любого интерьера. При самостоятельном выборе оттенков возникают сомнения «а вдруг получится слишком ярко, или уныло, или неэстетично». Отбросьте опасения, вооружитесь цветовым кругом сочетания цветов в интерьере и создайте шедевральный декор. Сейчас вы убедитесь, что это легко и увлекательно.
Круг Иттена в интерьере: что это
Цветовой круг Иттена — шпаргалка по подбору оттенков. Это спектр тонов, которые образуют между собой различные сочетания. С помощью такого изобретения вы быстро и безошибочно определите удачные комбинации для интерьера. Вы сможете вплетать в дизайн даже такие необычные оттенки, как марсала — цвет терпкого красного вина, ставший модным трендом и фаворитом экспериментаторов.
В основе спектра базовые цвета: красный, желтый, синий. Остальные оттенки образуются в результате их сочетания. Получается множество тонов, отличающихся друг от друга яркостью и контрастностью.
На глаз сложно определить удачные сочетания оттенков. Еще сложнее грамотно объединить теплые и холодные тона в декоре. С помощью круга вы узнаете, насколько необычные гармоничные цветовые ансамбли можно создавать. Пример — использование лавандового в тандеме с другими тонами.
Вариант цветового круга Иттена
Как пользоваться кругом Иттена в интерьере
Существует несколько схем работы со спектральной шпаргалкой. Каждая основана на сочетании разных типов оттенков. В круг сочетания цветов в интерьере заложено десять комбинаций:
- Главные;
- Составные;
- Сложные;
- Дополнительные;
- Контрастные;
- Родственно-контрастные;
- Родственные;
- Монохроматические;
- Нейтральные;
- Ахроматические.
Подробный разбор оттенков вы найдете в видео. Ваша основная первоначальная задача — разобраться с базовыми принципами сочетания оттенков. Предлагаем простые схемы.
Монохромная
Другое название — аналоговая. Чтобы получить удачное сочетание, нужно взять три соседних оттенка на круге. Это будут тона из одной цветовой гаммы, которые заиграют в интерьере именно в такой комбинации.
Комплиментарная
Эту схему иначе называют контрастной. Комбинация строится из двух оттенков, находящихся на противоположных сторонах круга. Иногда кажется, что эти цвета не могут сочетаться, однако в декоре смотрятся потрясающе.
Триада
В основе сочетания — три главных тона. Чтобы грамотно их подобрать, постройте на круге цвета для дизайнеров интерьера треугольник с равными сторонами. Можно применить яркие чистые оттенки или полутона. Во втором случае получится более спокойный ненавязчивый декор.
Полихромная или тетрада
Цветовой состав: основной тон, два дополнительный и один акцентный. Чтобы найти его, нужно вписать квадрат в окружность спектра и взять оттенки, которые окажутся по углам. Такая схема подходит для многих современных стилей интерьера. Если найти правильное сочетание, подобное оформление станет дизайнерской находкой для дома и квартиры.
Примеры применения схем для выбора оттенков
Комплексное сочетание оттенков
Самый популярный и универсальный способ создать потрясающий декор. В основе цветового оформления классические тона: белый, бежевый и серый. Их можно скомпоновать с другими оттенками, грамотно расставив акценты. При желании перемен в будущем можно оставить базовые цвета и дополнить их новыми красками. Вариант — использовать в декоре розовый.
Чтобы сочетать классические оттенки в интерьере, не обязательно применять цветовой круг. Однако с его помощью вам будет удобнее различить даже малейшие переливы тона и уловить контраст. Можно воспользоваться специальными программами онлайн для подбора оттенков.
Пример комплексного сочетания цветов в интерьере
Градиент в интерьере: прием для создания изысканного декора стен
Если вы освоили цветовой круг для интерьера комнаты, можете подобрать оттенки и создать мягкие переливы. Используйте для такого декора монохромную схему на спектре. Главное правило — переходите от темного тона к более светлому. На фото видно, насколько преображается комната с градиентным дизайном.
Пример применения цветного градиента
Совет! Чтобы визуально увеличить пространство, лучше применить темный тон ближе к полу, а светлый — к потолку.
Характер цвета: теплые и холодные тона
Одни цвета вызывают ассоциации с летом и солнцем, другие с прохладой, ветром, кубиками льда, морским бризом. Первые будут теплыми, а вторые — холодными.
Теплые цвета содержат больше желтого пигмента, холодные — синего. Для понимания принципа цветовой круг Иттена можно условно разделить на две части, как показано на фото. В одном секторе будут теплые тона, во втором — холодные.
Существует третья группа оттенков — нейтральные. Примеры: черный, вариации серого, белый. Такие тона не вызывают ассоциаций с желтым и синим, поэтому не имеют условной тепловой окраски. Зато они служат отличной базой для сочетаний оттенков. Есть несколько способов создать потрясающий интерьер в нейтральных цветах.
Схема определения холодных и теплых цветов на круге
Таблица сочетаний: удобная схема поиска гармонии
Для подбора цветов и поиска сочетаний можно использовать не только цветовой круг. Все оттенки спектра есть в таблице, с помощью которой вы сразу увидите, насколько теплые и холодные тона гармонируют между собой. Пользоваться шпаргалкой очень просто — в ячейки вписаны символы, обозначающие степень совместимости.
Как определиться с оттенками, используя круг дизайнера для подбора цветов в интерьере
Опытные дизайнеры при выборе цветов руководствуются профессиональными навыками. А вы можете использовать их советы и подключить свои предпочтения. В помощь 5 простых правил:
- Выбирайте 3 главных оттенка и комбинируйте их в дизайне. Не стоит увлекаться большим количеством цветов и создавать излишнее буйство красок — это признак безвкусного декора;
- Соблюдайте баланс между теплыми и холодными оттенками. Разбавляйте выбранную гамму, опираясь на цветовой круг для дизайнеров интерьера;
- Помните, что в полихромном интерьере базовый оттенок приходится примерно на 60% декорируемой площади;
- Используйте разные оттенки понравившихся цветов. Чтобы дизайн получился стильным и гармоничным, старайтесь вписаться в изначально выбранную гамму;
- Не игнорируйте интуитивный выбор. Проанализируйте любимые оттенки и постарайтесь понять, какие ассоциации в вас отликаются при виде их. Например, вы предпочитаете одежду зеленого цвета, потому что комфортно чувствуете себя в ней. Возможно, и в интерьере этот тон тоже окажется уместным.
Попытки угнаться за модными тенденциями в декоре без опоры на тип помещения и личные предпочтения окажутся провальными. Интерьер прежде всего должен быть комфортным для восприятия. Яркий пример — правильное использование розового в дизайне.
Психология цвета: с чем ассоциируются оттенки
Каждый оттенок находит отражение в душе человека, поэтому разумно подбирать цвета и с точки зрения психологии. Правильные тона в интерьере помогают взбодриться, успокоиться, настроиться на работу и даже заснуть. И напротив — даже любимый оттенок может угнетать нервную систему. Вы не планируете регулярно обновлять интерьер? Тогда сразу подбирайте оптимальные сочетания. Разберем популярные оттенки и их влияние на организм.
Белый
Если рассмотреть круг цветов для интерьера, то белый — не оттенок, а отсутствие окраски. Но это не мешает ему быть как базой для других сочетаний, так и самостоятельным тоном в интерьере. Ассоциации с белым: умиротворение, свобода, широкое пространство. Этот цвет зрительно увеличивает площадь комнаты и гармонирует с яркими оттенками. Секреты использования белого помогут создать уникальный дизайн.
Пример использования белого в дизайне
Красный
Ассоциации с этим цветом у людей кардинально разные. Кто-то воспринимает его как агрессивный оттенок, а кому-то он кажется теплым и бодрящим. Красные оттенки пробуждают аппетит, однако могут сильно утомлять. Лучше использовать его дозированно, например, в оформлении аксессуаров или в качестве яркого пятна на фоне других цветовых сочетаний.
Пример использования красного в дизайне
Схожие свойства имеет терракотовый цвет в дизайне. Как и красный, он будоражит воображение, создает волнующую атмосферу и согревает теплом.
Черный
Если учитывать круг Иттена и цветовые гармонии в интерьере, то черный — оттенок-акцент. Он идеально дополняет другие тона и создает ощущение таинственности. Если нужно создать удивительный антураж и некую интригу, смело используйте его в оформлении. В помощь несколько идей, как экспериментировать с черным.
Пример использования черного в дизайне
Оранжевый
Оранжевый — энергичный сочный цвет, создающий хорошее настроение и располагающий к общению. С помощью апельсиновых оттенков можно реанимировать неудачный интерьер и добавить помещению яркости. А еще его советуют использовать в оформлении кухни, потому что он стимулирует аппетит.
Пример использования оранжевого в дизайне
Совет! Оранжевый делает холодные тона более выразительными и глубокими.
Серый
Этот цвет редко применяется в качестве основного, потому что большинству людей он кажется угнетающим. Оттенки серого хороши для комбинации с яркими тонами. В тандеме с другими цветами они приобретают глубину и вызывают ощущение покоя. Из другой статьи вы узнаете, как удачно вписать серый цвет в декор помещений.
Пример использования серого в дизайне
Коричневый
Это нейтральный цвет, гармонирующий с большинством других оттенков. Он вызывает приятные ассоциации с надежностью, защитой, спокойствием. А еще коричневый может быть базовым в помещении любого назначения. Это идеальный вариант, если вам хочется чего-то оригинального и неброского. Предлагаем идеи использования коричневого в декоре.
Пример использования коричневого в дизайне
Фиолетовый
Манящий, роскошный и загадочный фиолетовый вызывает противоречивые чувства. Обилие этого оттенка может нервировать и утомлять, а вот умеренное использование подарит ощущение комфорта и эйфории.
Пример использования фиолетового в дизайне
Синий
Это оттенок холодной гаммы, если судить по цветовому кругу сочетаний в интерьере. Синий визуально увеличивает пространство и успокаивает. Не можете настроиться на работу или домашние дела? Используйте в декоре оттенки синего. Они подойдут для любой комнаты — начиная от детской и заканчивая ванной. Узнайте подробнее, как грамотно использовать синий в интерьере.
Пример использования синего в дизайне
Зеленый
Цвет природы, умиротворения и расслабления. В зеленой комнате вы будете чувствовать себя уютно и спокойно. Однако стоит быть осторожнее с оттенками — слишком темные могут спровоцировать подавленность. Такую гамму лучше сочетать с другими холодными цветами и нейтральными тонами. Дизайнеры дали несколько советов, как оформить помещение с помощью зеленого цвета. Также предлагаем варианты использования оттенков: благородного оливкового и альтернативного фисташкового.
Пример использования зеленого в дизайне
Желтый
Приятный солнечный тон тонизирует и повышает концентрацию внимания. У цвета очень много оттенков, включая нежные кремовые. Желтый — надежный помощник в создании уюта, однако кому-то он покажется навязчивым.
Пример использования желтого в дизайне
Голубой
У этого цвета есть волшебное свойство — он способен нормализовать кровяное давление. Если вы нуждаетесь в уютном уголке, где можете полностью расслабиться, включайте в декор оттенки голубого. Круг цветов для дизайнеров интерьера гласит, что это холодный тон, который визуально расширит небольшое помещение.
Пример использования голубого в дизайне
Стиль и цвет: рекомендации для разных направлений
Выбирая цвет, не забывайте о канонах стилей интерьера. Для каждого есть предпочтительные тона, которые полностью раскрывают особенности направления. Чтобы уверенно подобрать оттенки, откройте цветовой круг Иттена онлайн или изучите таблицу.
| Стиль | Предпочтительные цвета |
|---|---|
| Классика | Белый, бежевый, коричневый |
| Модерн | Зеленый, голубой, бежевый, серый, коричневый |
| Барокко | Сочетание пастельных оттенков |
| Эко | Бежевый, травяной, коричневый |
| Лофт | Темно-серый, синий, зеленый, красный, оранжевый |
| Прованс | Розовый, бежевый, голубой, молочный |
| Кантри | Коричневый, приглушенно-желтый, кирпичный |
| Хай тек | Металлический, серый, черный, белый |
Гораздо сложнее с направлениями фьюжн и футуризм. Эти направления позволяют использовать буйство сочных красок. В рамках этих стилей можно экспериментировать с яркими тонами: бирюзовым, салатовым, желтым. Чтобы приглушить слишком кричащие сочетания, включайте в комбинации белый.
Сейчас модно использовать в интерьере цвет фуксии. Этот тон тоже можно найти на цветовом круге сочетаний и грамотно вписать в декор.
Оттенки для разных помещений
Для каждого помещения есть предпочтительные и нежелательные тона. Например, некоторые хороши для оформления кухни и совершенно не годятся для гостиной. Цветовой круг сочетаний оттенков в интерьере спальни, ванной и других помещений не даст вам растеряться. В таблице можно увидеть самые популярные решения.
| Помещение | Цвета |
|---|---|
| Кухня | Желтый, красный, оранжевый, бирюзовый |
| Прихожая | Зеленый, бежевый, голубой, желтый |
| Спальня | Пастельные оттенки, золотистый, серебряный, фиолетовый |
| Гостиная | Белый, бежевый, серый, коричневый, желтый |
| Кабинет | Синий, коричневый |
| Ванная | Голубой, розовый |
Предлагаем вариации на тему оформления кухни: сочный дизайн в фиолетовых тонах и роскошный декор в зеленом цвете. Если предпочитаете темные тона, можете использовать оттенки синего.
В оформлении спальни тоже есть свои секреты. Помещение должно располагать к комфортному отдыху и умиротворению. Если вы еще не решили, какой дизайн выбрать, ознакомьтесь с лучшими идеями для преображения спальни.
Для детской комнаты лучше выбрать светлые базовые тона и дополнить их яркими акцентами. Не используйте кричащие кислотные оттенки — они негативно влияют на психику ребенка. Осторожнее с красным — этот цвет тоже может вызвать перевозбуждение.
Ванная комната — ваш личный спа-салон. Почему бы не создать там уютный островок, напоминающий о ласковых морских волнах и чистом небе с помощью оттенков голубого цвета в интерьере.
Цвета, которые не стоит сочетать
На цветовом круге можно увидеть оттенки, которые не гармонируют между собой. Это не значит, что их совсем нельзя комбинировать — если хотите экспериментировать, дайте волю фантазии. Чтобы креативить было легче, изучите самые коварные сочетания.
| Основной цвет | С какими не сочетается |
|---|---|
| Красный | Желтый, каштановый, красно-желтый, кирпичный, фиолетовый |
| Оранжевый | Красный |
| Розовый | Коричневый, фиолетовый, сиреневый, красный, синий |
| Желтый | Розовый, бордовый |
| Бордовый | Коричневый, красный, фиолетовый, золотой, голубой |
| Голубой | Бордовый, фиолетовый, сиреневый |
| Фиолетовый | Кирпичный, терракотовый, красный |
| Сиреневый | Золотой, розовый, бордовый, красный, синий, терракотовый, кирпичный |
| Синий | Розовый, коричневый, зеленый, коричневый, сиреневый |
| Серый | Терракотовый, темно-коричневый, бежевый |
Ошибки при выборе цвета
Иногда стильные интерьеры с картинок в реальности выглядят иначе. Достаточно упустить какую-то деталь и выбрать иной оттенок, как результат перечеркивает старания. Чтобы избежать провала, можно найти круг сочетания цветов в интерьере онлайн, хотя это не панацея от ошибок. А для наглядности приведем примеры неудачных интерьеров.
Обилие белого
Полностью белая комната скорее напоминает больничный бокс. Не забывайте про акценты — они помогут разнообразить дизайн и избежать скуки в интерьере. Иногда достаточно одной яркой детали: дивана, штор, картины или ковра.
Ошибка в использовании белого цвета в дизайне
Бездумное внедрение трендов
Где-то увидели интерьер полностью в бежевых тонах и хотите повторить? Есть риск, что комната будет напоминать картонную коробку. На фото как раз пример неудачного дизайна.
Неудачный дизайн с бежевым цветом
Неудачное сочетания искусственного освещения и цвета
Иногда свет кардинально меняет восприятие оттенков. При выборе цвета подумайте, как будет выглядеть комната при искусственном освещении. Вполне возможно, что терракотовый превратится в давящий красный, а темно-серый в мрачный черный.
Пример изменения цвета при искусственном освещении
Сочетание несочетаемого
Если использовать спектральный круг для подбора цвета в интерьере, вероятность ошибки в разы меньше. Полагаясь только модные тенденции и вкусы членов семьи, можно создать кричащий неорганичный дизайн.
Пример неудачного сочетания цветов в интерьере
Агрессивное использование контрастов
В дизайне есть прием «игра на контрастах». Однако на деле стоит быть аккуратнее с его воплощением. Посмотрите, как можно безнадежно испортить декор неправильным сочетанием оттенков.
Ошибка при использовании контрастных цветов
Использование одного цвета
Однообразие легко испортит интерьер и перечеркнет ваши труды. Преобладание одного цвета, пусть даже и в разных оттенках, визуально «утяжелит» помещение и создаст негативное впечатление. Для примера инструкция, как не ошибиться при использовании бежевого.
Неудачный дизайн в одном цвете
Мебель неподходящих цветов
Можно удачно покрасить стены, подобрать обои, оформить потолок и ошибиться в выборе мебели. Предметы интерьера тоже должны вписываться в единую картину и стиль.
Слишком яркая мебель в интерьере
Дизайн • 29 марта 2023 • 5 мин чтения
Что такое цветовой круг Иттена и как им пользоваться
Когда нужно выбрать цвета для оформления баннера, сайта или чего угодно, поможет цветовой круг. Рассказываем, как им пользоваться, чтобы создавать дизайн даже тем, кто от него далёк.
- Что такое круг Иттена
- Зачем нужно сочетание цветов
- Как устроен круг Иттена
- Комбинация цветов по схеме Иттена
- Как подбирать различные оттенки
- Совет эксперта
Что такое круг Иттена
Цветовой круг Иттена — схема, на которой цвета собраны в определённом порядке. Она нужна, чтобы быстро подобрать цвета, подходящие друг другу, и потом использовать их для оформления рекламного баннера, интерьера или даже колорирования волос.
В 1961 году художник Иоганнес Иттен придумал, как собрать цвета в схему, и написал подробную инструкцию в книге «Искусство цвета». Суть в том, что все цвета можно разделить на две группы — хроматические и ахроматические. Ахроматические — белый, чёрный, серый цвета и любые их оттенки, хроматические — все остальные цвета спектра. Запомнить легко — обычно это цвета радуги, как в детской мнемонической фразе: «Каждый охотник желает знать, где сидит фазан».
Хроматических цветов три — жёлтый, синий и красный. Если их смешивать между собой в разных пропорциях, можно получить любые другие цвета, а вот в обратную сторону это не работает — из других цветов жёлтый, синий и красный сделать не получится.
При смешивании основных цветов получаются цвета второго уровня — оранжевый, зелёный и фиолетовый. Основные цвета ещё называют первичными, потому что они — начало других цветов. Если пойти дальше и смешать хроматические и вторичные цвета, которые соседствуют рядом, получатся цвета третьего уровня — третичные.
Смешивая основные и вторичные цвета в разных пропорциях, можно создать миллионы разных оттенков
Все получившиеся 12 цветов Иттен расположил внутри круга, и получилась знакомая всем дизайнерам схема. На курсе «Графический дизайнер» студенты учатся использовать цветовой круг и различные инструменты, подбирать шрифты, верстать макеты, лендинги и презентации.
Зарабатывайте с помощью творчества — уметь рисовать
не обязательно
Пройдите бесплатную вводную часть курса «Графический дизайнер», чтобы попробовать себя в профессии
Зачем нужно сочетание цветов
Круг цветов Иттена помогает не перемудрить с цветами и создать гармоничный дизайн. Цвет — это источник информации. Например, пользователи могут принимать решение о том, кликать на баннер или нет, в течение 90 секунд после первого взаимодействия, и это решение во многом будет основано на цвете и визуальной привлекательности. Цвет может влиять на эмоции, вызывать ассоциации, воздействовать на память.
В мире проводятся сотни исследований о том, как цвет влияет на человека. Физики разбираются в световых волнах, химики создают новые оттенки красок, физиологи изучают, как цвет влияет на мозг, а психологи и маркетологи — на продуктивность сотрудников или на продажи. На основе собранных знаний о цвете зародилась и новая наука — колористика. Её используют в работе не только дизайнеры, но и архитекторы, стилисты, рукодельницы и даже мастера маникюра.
Несмотря на то что восприятие цвета субъективно, определённые цвета воздействуют на большинство людей одинаково. Например, красный вызывает желание действовать, пастельные тона успокаивают, а глубокий фиолетовый ассоциируется с богатством — это доказывает Г. Браэм в книге «Психология цвета». Если использовать несочетаемые цвета, они могут вызвать любопытство, раздражение или неприятие.
Важно придерживаться гармоничного сочетания цветов по нескольким причинам:
● Эмоциональное воздействие. Цвет может вызывать разные эмоции и настроение. Правильно подобранные цвета помогут создать нужную атмосферу и передать чувства.
● Удобочитаемость. Несочетаемые цвета в одном пространстве сложно воспринимать как единое целое — создаётся ощущение хаоса.
Несочетаемые цвета могут испортить впечатление от объявления и от услуги
● Акцент на важном. Например, яркое выделение сразу привлечёт внимание и подскажет, куда его направить.
● Стиль и эстетика. От сочетания разных цветов зависит восприятие. Например, дизайн в чёрно-белых цветах воспринимается как минималистичный и современный.
Всего два цвета и несколько оттенков, а выглядит лаконично и элегантно. Источник
● Узнаваемость. Определённое сочетание цветов, которое используется во всех коммуникациях бренда с пользователями, может помочь создать узнаваемый бренд.
Благодаря цветам без слов понятно, о каком бренде речь
Как устроен круг Иттена
Цветовой круг Иттена состоит из 12 основных цветов. Контрастные оттенки находятся друг напротив друга.
Основные цвета находятся в середине круга, рядом с ними — вторичные, затем — третичные. Источник: «Искусство цвета», И. Иттен
Из всей массы вариантов, как сочетать между собой цвета в круге Иттена, чаще всего используют несколько основных.
Комбинация цветов по схеме Иттена
Пользоваться кругом Иттена не так сложно, как кажется на первый взгляд. Чтобы не ошибиться с подбором цветов, достаточно применять проверенные комбинации.
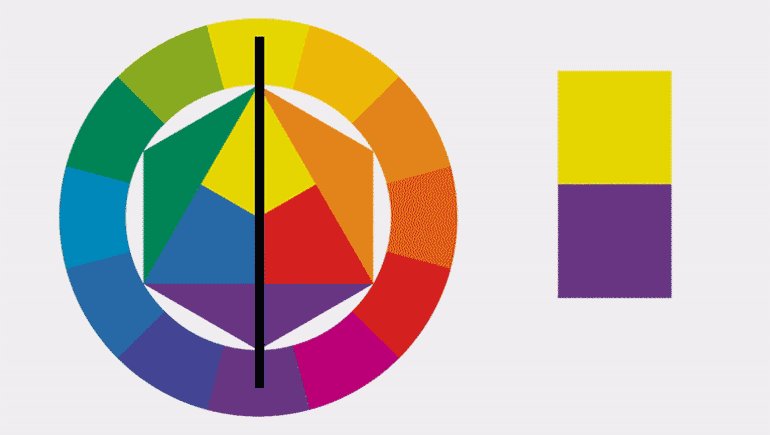
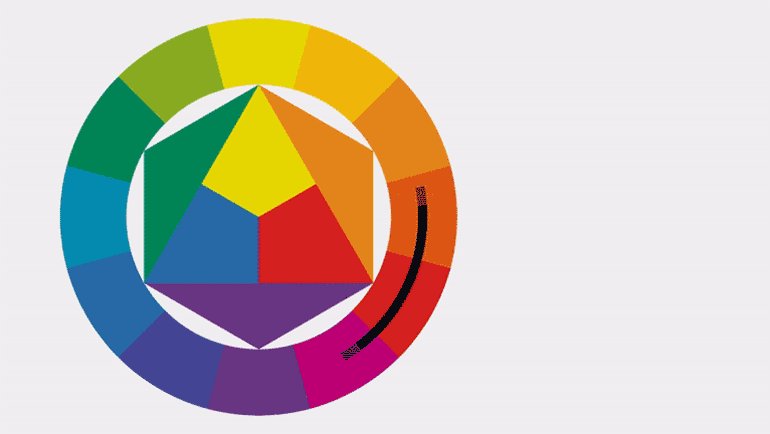
1. Комплементарная — если нужно использовать контрастные цвета. Например, сделать акцент на чём-либо и привлечь внимание к элементу.
Контрастные цвета находятся на противоположных сторонах круга.
Чтобы подобрать те, которые идеально сочетаются между собой, нужно просто провести прямую линию через центр
Контрастные цвета, как правило, берут в разных пропорциях — одного больше, другого меньше. Если их использовать поровну, то цвета будут заглушать друг друга.
Основной цвет — серый, жёлтый — акцентный. Источник
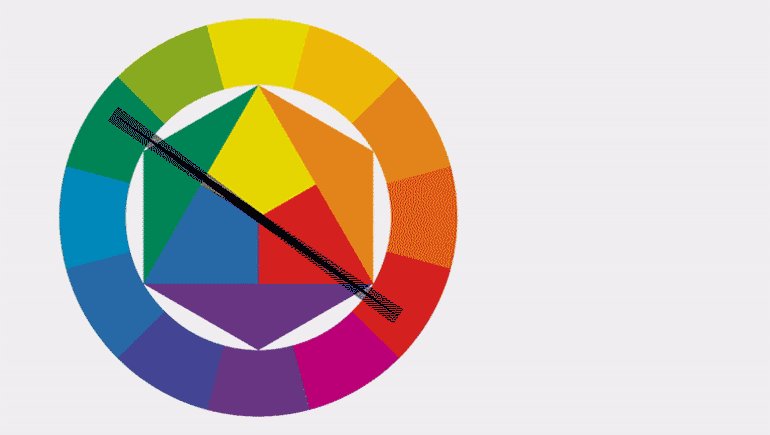
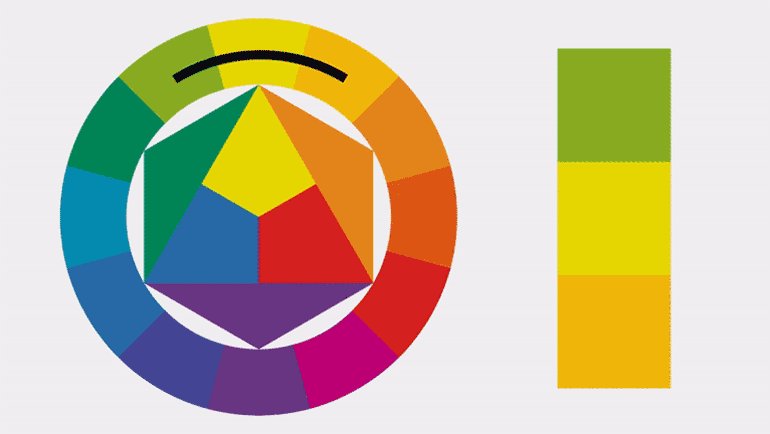
2. Триаду, или три цвета, используют, когда нужно показать мягкий контраст. Найти такие цвета легко — достаточно нарисовать внутри круга равносторонний треугольник. Его вершины и будут теми цветами, которые гармонируют друг с другом.
Треугольник внутри круга можно чуть повернуть и использовать промежуточные оттенки
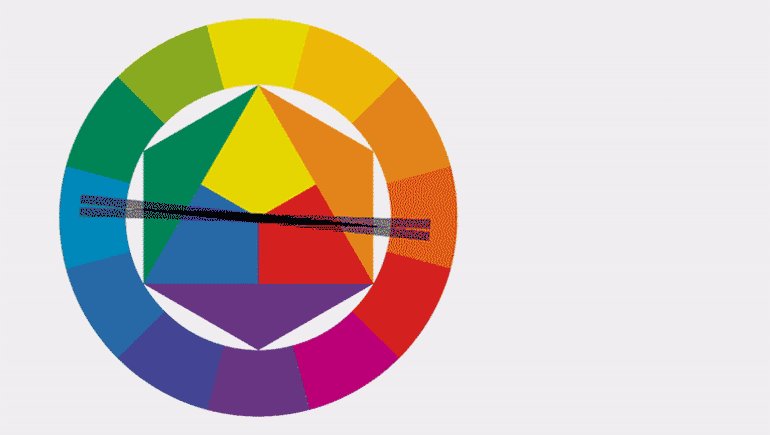
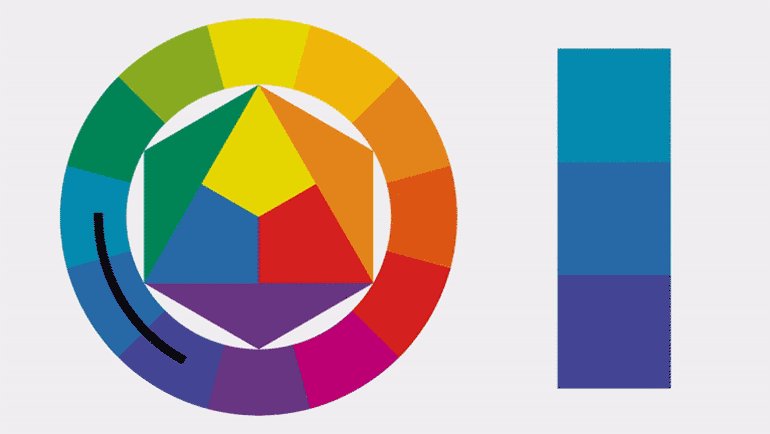
3. Аналоговая триада — это три-пять цветов, которые находятся рядом. Такое сочетание помогает добиться сдержанности и элегантности в дизайне. Один цвет выбирают основным, второй — поддерживающим, а остальные используют для выделения. Примерное распределение цветов: 60% : 25% : 15%.
Главное — не переборщить с акцентами. Источник
4. Тетрада, или сочетание четырёх цветов. Чтобы найти нужные оттенки, нужно в круг вписать квадрат или прямоугольник. Углы фигуры и будут искомыми сочетаниями.
Работать с сочетанием из четырёх цветов довольно сложно — если пока нет опыта, лучше использовать аналоговую триаду. Источник
Два цвета в тетраде — контрастные, поэтому один должен быть основным, а остальные — вспомогательными
С помощью круга Иттена можно подобрать цветовые сочетания для дизайна чего угодно. Но в круге всего дюжина цветов — как найти остальные оттенки?
Как подбирать различные оттенки
Цветовой круг — удобная база, но он не может работать со множеством оттенков.
Например, на круге Иттена нет мятного цвета. Чтобы найти к нему контрастный цвет, нужно примерно выбрать точку между синим и зелёным и провести прямую линию: тогда станет понятно, что противоположный цвет — это красный
Если нужны другие цвета, а в круге их нет, то к каждому из выбранных цветов добавляют белый или чёрный цвет — то есть делают цвет темнее или светлее. Так можно бесконечно создавать новые оттенки — брать соседние цвета и перемешивать их, добиваясь нужного результата.
Чтобы не заниматься подбором вручную, можно использовать специальные сервисы, например расширенный цветовой круг. С его помощью можно подобрать цвета, оттенки, насыщенность и яркость. Если этого недостаточно, есть более продвинутый инструмент — Adobe Color. Он поможет не только подобрать палитру цветов, но и извлечь цвет или градиент из понравившегося изображения, а ещё подскажет, подходит ли выбранный цвет фона и текста для графических задач.
Изменяя цвет и насыщенность, можно определить оптимальное сочетание цветов
Генератор палитр Coolors подберёт готовые сочетания за несколько секунд. Можно искать палитры по стилям, например «винтаж», цветам или по теме, например «закат» или «город».
Из раздела «Трендовые палитры» можно взять популярные сочетания. Coolors может подбирать шрифты, использовать палитры из фотографий и проверять контраст между двумя цветами.
На сайте много фильтров, которые помогают быстро подобрать нужную палитру
Круг Иттена — помощник для начинающих дизайнеров и для профессионалов. Он позволяет быстро подобрать нужные оттенки, найти акцентный цвет или изменить палитру.
Совет эксперта
Сергей Максимов
Цветовой круг поможет начинающим дизайнерам почувствовать цвета и понять, как они взаимодействуют друг с другом. Даже если кажется, что подобранные «на глаз» сочетания гармоничны, лучше проверить их на круге. Иногда даже незначительные изменения в оттенках могут полностью испортить дизайн.
Вдохновение можно брать в природе — там идеально сочетаются цвета.
Сергей Максимов
Яндекс Практикум
Коммуникационный дизайнер
в отделе маркетинга
Анастасия Павлова
Яндекс Практикум
Весёлые картинки: что такое иллюстрация и зачем она бизнесу
Что такое коммуникационный дизайн и зачем он нужен
Красный, белый, голубой: восемь правил подбора цветовой палитры, которые должны знать все
Время на прочтение
10 мин
Количество просмотров 71K
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.

1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.
Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
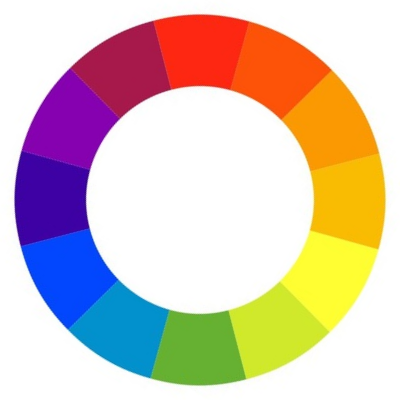
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.
Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:
— Одноцветные палитры
Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
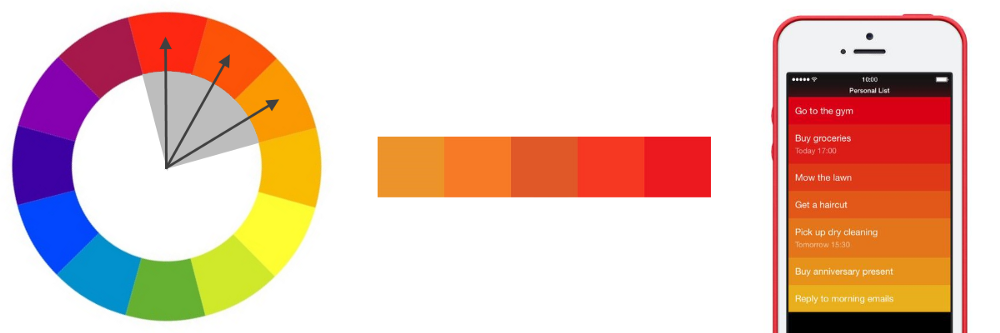
— Палитры из родственных цветов
Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
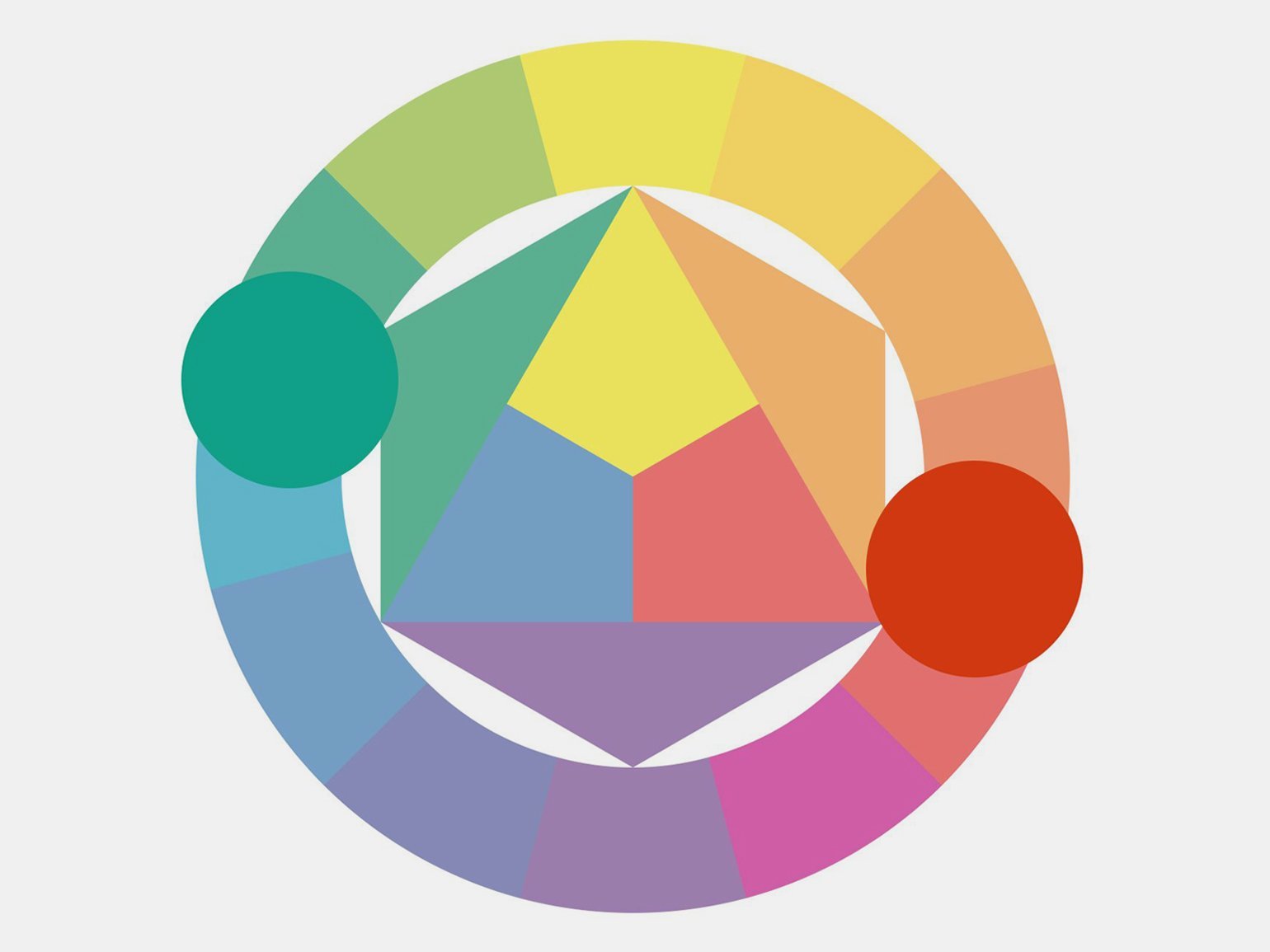
— Палитры из комплементарных цветов
Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
— Кастомизированные палитры
Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.
Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.
3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.
Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.
4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Вводите цвет в последнюю очередь и очень целенаправленно.
Яркое пятно на сером фоне — простой и эффективный способ направить взгляд на нужный объект.
5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.
Если добавить в ваш комплект тщательно отобранных цветов черный, он «задавит» собой все остальные. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!
Благодаря контрасту одна область экрана заметно отличается от остальных.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.
Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.
Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.
Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.
Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.
Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.
Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.
Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.
Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.
Низкая контрастность может стать смертельным ударом для юзабилити.
Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.
Но есть хорошая новость: вам не придется проверять все вручную. При помощи Color Contrast Checker рассчитать коэффициент можно в несколько кликов.
Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.
Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.
Dribbble Search-by-color
Если хотите посмотреть, как другие дизайнеры применяют тот или иной цвет в своих проектах, перейдите по адресу dribbble.com/colors и выберите нужный оттенок.
Material Design
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.
Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.
Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.
Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.
Симулятор дальтонизма в Adobe Photoshop
Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).
NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Цвет — это один из самых мощных инструментов в арсенале дизайнере, но и освоить его непросто. Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.