En
Ar
Bg
De
El
Es
Fa
Fi
Fr
Hi
Hu
It
Ja
Kn
Ko
Ms
Nl
Pl
Pt
Ru
Sq
Th
Tr
Uk
Zh
Предупреждение : Прежде, чем начать ознакомьтесь с C++!
Замечание : Это руководство в основном относится к Qt4, однако большая его часть также применима для Qt5. Отличия будут выделены в отдельной части.
Contents
- 1 C++ памятка
- 2 Введение в Qt
- 3 Установка Qt SDK
- 4 Qt Creator features
- 5 Our first window
- 6 How a Qt program is compiled
- 7 A pretty button
- 8 Qt class hierarchy
- 9 Parenting system
- 10 Subclassing QWidget
- 11 Further Reading
- 12 The observer pattern
- 13 Signals and slots
- 14 Transmitting information
- 15 Features of signals and slots
- 16 Examples
- 16.1 Responding to an event
- 17 Transmitting information with signals and slots
- 18 Technical aspect
- 19 The Meta Object
- 20 Important macros
- 21 Creating custom signals and slots
- 21.1 Creating custom slots
- 21.2 Creating signals
- 21.3 Example
- 22 Troubleshooting
- 23 Widgets
- 24 Signals and slots
- 25 Qt for beginners — Finding information in the documentation
- 26 Where to find the documentation
- 27 Important sections of the documentation
- 28 Browse the documentation of a class
C++ памятка
Сигнатура метода или функции это просто его прототип, полностью описывающий метод/функцию. Сигнатура содержит возвращаемый тип, имя метода/функции, включая имя класса, и все параметры с их типами.
Type MyObject::myFunction(
Type1 param1, Type2 *param2, const Type3 ¶m3
);
Qt — это что-то новое? Не знаете как начать? Тогда эта вики-страница для вас. Это пошаговое руководство представит все особенности и возможности Qt. Хотите узнать больше? Ознакомьтесь с нашими C++ GUI Classes for Qt 5 и C++ GUI Classes for Qt 6.
Введение в Qt
Qt (произносится «кьют», а не «ку ти») — кроссплатформенный фреймворк, который обычно используется для создания приложений с графическим интерфейсом, хотя будет полезен и для создания CLI-утилит. Фреймворк запускается на трёх наиболее часто используемых операционных системах (Windows, Linux, MacOS) также хорошо, как и на мобильных ОС (Symbian, Nokia Belle, Meego Harmattan, MeeGo or BB10) и на встраиваемых устройствах. Также разработана адаптация для Android и iOS.
Qt имеет впечатляющий набор модулей:
- QtCore, основная библиотека, которая содержит контейнеры, управление потоками, управление событиями и многое другое.
- QtGui и QtWidgets, инструментарий графического интерфейса для ПК, который содержит множество графических компонентов для разработки приложений.
- QtNetwork, содержит полезный набор классов для работы с сетевыми коммуникациями.
- QtWebkit, движок webkit, который позволяет использовать веб-страницы и веб-приложения в приложении Qt.
- QtSQL, полнофункциональный SQL RDBM оболочка расширений, расширяемая с помощью собственных драйверов, поддерживающий ODBC, SQLITE, MySQL и PostgreSQL.
- QtXML, поддержка удобного XML парсинга SAX и DOM.
- QtXmlPatterns, поддержка XSLT, XPath, XQuery и Schema validation.
Установка Qt SDK
Чтобы начать создавать Qt приложения, вы должны скачать Qt библиотеки и, если хотите, IDE. Их можно собрать из исходного кода или, что ещё лучше, загрузить в виде SDK со страницы.
SDK включает в себя множество функций, например кросс-компиляторы для Symbian и Nokia N9. Вы можете их не устанавливать, выбрав пункт «Выборочная установка», но обязательно сохраните эти пакеты:
- QMake Documentation
- Qt Documentation
- Qt 4.8.1 (Destkop), (если Qt 4.8.1 является последней версией)
- Qt Creator
Следующие пакеты также могут быть полезны
- Qt Examples
- Qt Linguist
Вы можете выбрать остальные пакеты, если хотите разрабатывать для Symbian/Maemo/Meego или более старой версии Qt.
NB: В Linux лучше использовать пакеты, которые предоставляет ваш дистрибутив. Qt Creator должен быть доступен почти на всех дистрибутивах, и при его установке должны быть установлены все зависимости с библиотеками, компиляторами и заголовочными файлами.
Примечание: Обратите внимание на альтернативное руководство начало работы с Qt Widgets.
Теперь мы готовы создать наше первое окно. И это будет как обычно, hello world.
Qt Creator features
Before writing our first GUI app, let’s discover Qt Creator.
Qt Creator is yet another IDE for C++, but it is very well suited for coding Qt applications. It provides a doc browser and the «designer», which makes creation of windows easier, all wrapped in a well-designed user interface. It’s also one of the fastest IDE’s available.
Our first window
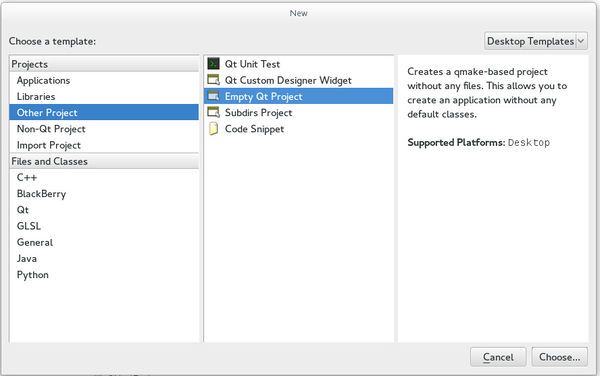
Let’s start by creating our first project. It will be an empty project, so we have to proceed with:
File > New file or project > Other Projects > Empty Qt Project

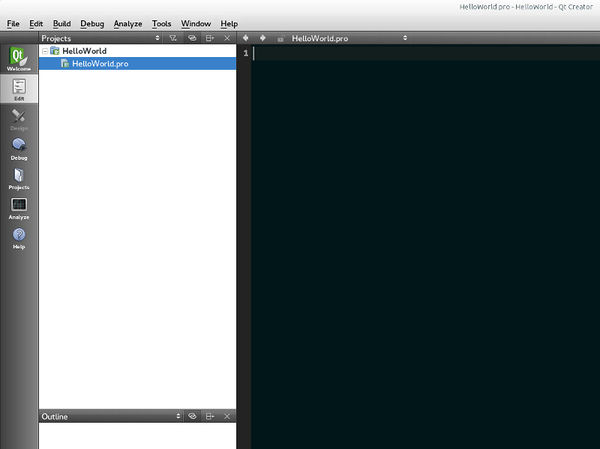
Follow the wizard, and after selecting the project folder and name, and select the version of Qt to use, you should land on this page

This is the project file (extension .pro). Qt uses a command line tool that parses these project files in order to generate «makefiles», files that are used by compilers to build an application. This tool is called qmake. But, we shouldn’t bother too much about qmake, since Qt Creator will do the job for us.
In a project file, there is some minimal code that should always be written :
TEMPLATE = app
TARGET = name_of_the_app
QT = core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
- TEMPLATE describes the type to build. It can be an application, a library, or simply subdirectories.
- TARGET is the name of the app or the library.
- QT is used to indicate what libraries (Qt modules) are being used in this project. Since our first app is a small GUI, we will need QtCore and QtGui.
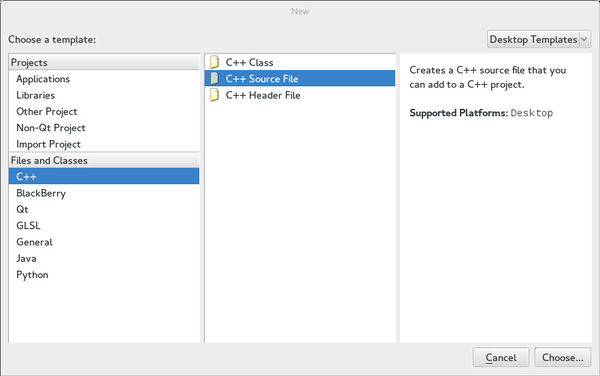
Let’s now add the entry point of our application. Using File > New file or project > C++ > C++ Source file should do the job.

Follow the wizard once again, naming the file «main», and you are done.
You will notice that in the project file, a new line has been added automatically by Qt Creator :
TEMPLATE = app
TARGET = name_of_the_app
QT = core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
SOURCES += main.cpp
Headers and sources files can be added manually with
HEADERS += first_file.h second_file.h
SOURCES += first_file.cpp second_file.cpp
or
HEADERS += first_file.h second_file.h
SOURCES += first_file.cpp second_file.cpp
If you use Qt Creator’s wizards, this is done automatically.
The minimal source code of a Qt application is
- include <QApplication>
int main(int argc, char **argv)
{
QApplication app (argc, argv); return app.exec();
}
QApplication is a very important class. It takes care of input arguments, but also a lot of other things, and most notably, the event loop. The event loop is a loop that waits for user input in GUI applications.
When calling app.exec() the event loop is launched.
Let’s compile this application. By clicking on the green arrow on the bottom left, Qt Creator will compile and execute it. And what happened? The application seems to be launched and not responding. That is actually normal. The event loop is running and waiting for events, like mouse clicks on a GUI, but we did not provide any event to be processed, so it will run indefinitely.
Let’s add something to be displayed.
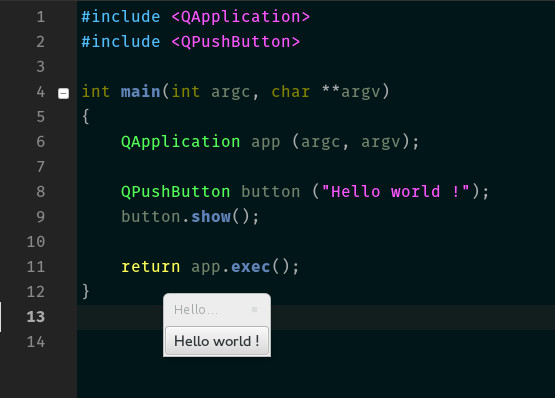
- include <QApplication>
- include <QPushButton>
int main(int argc, char **argv)
{
QApplication app (argc, argv);
QPushButton button ("Hello world !");
button.show();
return app.exec();
}
Compile it, and … here it is ! Our first window !

How a Qt program is compiled
Qt Creator does the job of invoking the build system for us, but it might be interesting to know how Qt programs are compiled.
For small programs, it is easy to compile everything by hand, creating objects files, then linking them. But for bigger projects, the command line easily becomes hard to write. If you are familiar with Linux, you may know that all the programs are compiled using a makefile that describes all these command lines to execute. But for some projects, even writing a makefile can become tedious.
qmake is build system that comes with Qt, and it generates those makefiles for you (there are others that can be used, but we here give the example with qmake). With a simple syntax, it produces the makefile that is used to compile a Qt program. But that is not its only goal. Qt uses meta-objects to extend C++ functionalities, and qmake is responsible for preparing a makefile that contains this meta-object extraction phase. You will see this in another chapter.
So, Qt apps are compiled in 3 steps
- A .pro file is written to describe the project to compile
- A makefile is generated using qmake
- The program is built using make (or nmake or jom on windows)
A pretty button
This chapter gives an overview of the widgets modules. It will cover widgets properties, the inheritance scheme that is used in widgets, and also the parenting system.
Now that we have our button, we may want to customize it a bit.

Qt objects have a lot of attributes that can be modified using getters and setters. In Qt, if an attribute is called foo, the associated getter and setter will have these signatures
T foo() const;
void setFoo(const T);
In fact, Qt extends this system of attributes and getters and setters to something called property. A property is a value of any type that can be accessed, be modified or constant, and can notify a change. The property system is useful, especially in the third part (QML). For now, we will use «attribute» or «property» to do the same thing.
A QPushButton has plenty of properties :
- text
- font
- tooltip
- icon
- …
So we can use these to customize the button.
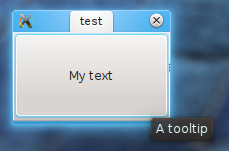
Let’s first change the text and add a tooltip
- include <QApplication>
- include <QPushButton>
int main(int argc, char **argv)
{
QApplication app (argc, argv);
QPushButton button;
button.setText("My text");
button.setToolTip("A tooltip");
button.show();
return app.exec();
}
Here is the result:

We can also change the font. In Qt, a font is represented with the QFont class. The documentation provides a lot of information. We are especially concerned here with one of the constructors of QFont.
QFont(const QString & family, int pointSize = –1, int weight = -1, bool italic = false)
In order to change the font, we have to instantiate a QFont class, and pass it to the QPushButton using setFont. The following snippet will change the font to Courier.
QFont font ("Courier");
button.setFont(font);
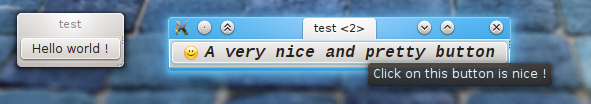
You can try other parameters of QFont’s constructor to reproduce the button that is represented in the first picture in this chapter.
Setting an icon is not very difficult either. An icon is represented with the QIcon class. And you can create an icon provided that it has an absolute (or relative) path in the filesystem. I recommend providing the absolute path in this example. But for deployment considerations, you might use the relative path, or better, the resource system.
QIcon icon ("/path/to/my/icon/icon.png");
button.setIcon(icon);
On Linux, and some other OS’s, there is a convenient way to set an icon from an icon theme. It can be done by using the static method:
QIcon Qicon::fromTheme ( const QString &name, const QIcon &fallback = QIcon());
For example, in the screenshot at the beginning of this chapter, the smiley comes from the Oxygen KDE icon theme and was set by:
button.setIcon(QIcon::fromTheme("face-smile"));
Qt class hierarchy
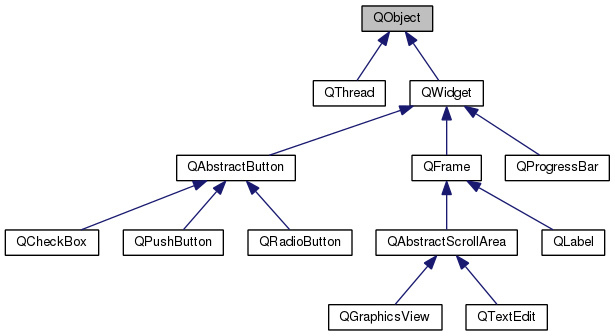
Qt widely uses inheritance, especially in the Widgets module. The following graph shows some of these inheritances:

QObject is the most basic class in Qt. Most of classes in Qt inherit from this class. QObject provides some very powerful capabilities like:
- object name : you can set a name, as a string, to an object and search for objects by names.
- parenting system (described in the following section)
- signals and slots (described in the next chapter)
- event management
Widgets are able to respond to events and use parenting system and signals and slots mechanism. All widgets inherit from QObject. The most basic widget is the QWidget. QWidget contains most properties that are used to describe a window, or a widget, like position and size, mouse cursor, tooltips, etc.
Remark : in Qt, a widget can also be a window. In the previous section, we displayed a button that is a widget, but it appears directly as a window. There is no need for a «QWindow» class.
Nearly all graphical elements inherit from QWidget. We can list for example:
QAbstractButton, a base class for all button types QPushButton QCheckBox QRadioButton QFrame, that displays a frame QLabel, that displays text or picture
This inheritance is done in order to facilitate properties management. Shared properties like size and cursors can be used on other graphical components, and QAbstractButton provides basic properties that are shared by all buttons.
Parenting system
Parenting system is a convenient way of dealing with objects in Qt, especially widgets. Any object that inherits from QObject can have a parent and children. This hierarchy tree makes many things convenient:
- When an object is destroyed, all of its children are destroyed as well. So, calling delete becomes optional in certain cases.
- All QObjects have findChild and findChildren methods that can be used to search for children of a given object.
- Child widgets in a QWidget automatically appear inside the parent widget.
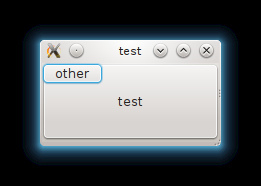
The following snippet that creates a QPushButton inside a QPushButton:
- include <QApplication>
- include <QPushButton>
int main(int argc, char **argv)
{
QApplication app (argc, argv);
QPushButton button1 ("test");
QPushButton button2 ("other", &button1);
button1.show();
return app.exec();
}

You can also note that when the application is closed, button1, which is allocated on the stack, is deallocated. Since button2 has button1 as a parent, it is deleted also. You can even test this in Qt Creator in the analyze section, by searching for a memory leak — there won’t be any.
There is clearly no benefit in putting a button inside a button, but based on this idea, we might want to put buttons inside a container, that does not display anything. This container is simply the QWidget.
The following code is used to display a button inside a widget:
- include <QApplication>
- include <QPushButton>
int main(int argc, char **argv)
{
QApplication app (argc, argv);
QWidget window; window.setFixedSize(100, 50);
QPushButton *button = new QPushButton("Hello World", &window);
button->setGeometry(10, 10, 80, 30);
window.show(); return app.exec();
}
Note that we create a fixed size widget (that acts as a window) using setFixedSize. This method has the following signature:
void QWidget::setFixedSize(int width, int height);
We also positioned the button using setGeometry. This method has the following signature:
void QWidget::setGeometry(int x, int y, int width, int height);
Subclassing QWidget
Until now, we have put all of our code in the main function. This was not a problem for our simple examples, but for more and more complex applications we might want to split our code into different classes. What is often done is to create a class that is used to display a window, and implement all the widgets that are contained in this window as attributes of this class.
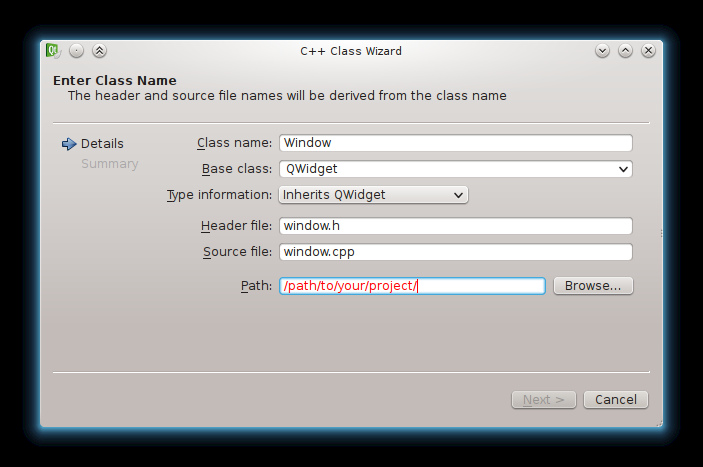
Inside Qt Creator, you can automatically create a new class with File > New file or project > C++ > C++ Class

Make the class inherit from QWidget, and you should obtain code similar to below
Header
- ifndef WINDOW_H
- define WINDOW_H
- include <QWidget>
class Window : public QWidget
{
Q_OBJECT public: explicit Window(QWidget *parent = 0);
signals: public slots:
};
- endif // WINDOW_H
Source
- include "window.h"
Window::Window(QWidget *parent) :
QWidget(parent) {}
You can see that Qt Creator automatically generates a class template. Notice that there are some new elements in the header :
- The Q_OBJECT macro.
- A new category of methods : signals
- A new category of methods : public slots
All these elements will be explained in the next chapter, and none of them are needed now.
Implementing the window is done in the constructor. We can declare the size of the window, as well as the widgets that this window contains and their positions. For example, implementing the previous window that contains a button can be done in this way :
main.cpp
- include <QApplication>
- include "window.h"
int main(int argc, char **argv)
{
QApplication app (argc, argv);
Window window; window.show();
return app.exec();
}
window.h
- ifndef WINDOW_H
- define WINDOW_H
- include <QWidget>
class QPushButton;
class Window : public QWidget
{
public: explicit Window(QWidget *parent = 0); private: QPushButton *m_button;
};
- endif // WINDOW_H
window.cpp
- include "window.h"
- include <QPushButton>
Window::Window(QWidget *parent) :
QWidget(parent)
{
// Set size of the window
setFixedSize(100, 50);
// Create and position the button
m_button = new QPushButton("Hello World", this);
m_button->setGeometry(10, 10, 80, 30);
}
Please note that there is no need for writing a destructor for deleting m_button. With the parenting system, when the Window instance is out of the stack, the m_button is automatically deleted.
Further Reading
A better overview of QPushButton is given in this wiki page How to Use QPushButton
The observer pattern
Nearly all UI toolkits have a mechanism to detect a user action, and respond to this action. Some of them use callbacks, others use listeners, but basically, all of them are inspired by the observer pattern.
Observer pattern is used when an observable object wants to notify other observers objects about a state change. Here are some concrete examples:
- A user has clicked on a button, and a menu should be displayed.
- A web page just finished loading, and a process should extract some information from this loaded page.
- An user is scrolling through a list of items (in an app store for example), and reached the end, so other items should be loaded.
Observer pattern is used everywhere in GUI applications, and often leads to some boilerplate code. Qt was created with the idea of removing this boilerplate code and providing a nice and clean syntax, and the signal and slots mechanism is the answer.
Signals and slots
Instead of having observable objects and observers, and registering them, Qt provides two high level concepts: signals and slots.
- A signal is a message that an object can send, most of the time to inform of a status change.
- A slot is a function that is used to accept and respond to a signal.
Here are some examples of signals and slots from our well known QPushButton class.
- clicked
- pressed
- released
As you can see, their names are quite explicit. These signals are sent when the user clicked (pressed then released), pressed or released the button.
Here are some slots, from different classes
- QApplication::quit
- QWidget::setEnabled
- QPushButton::setText
In order to respond to a signal, a slot must be connected to a signal. Qt provides the method QObject::connect. It is used this way, with the two macros SIGNAL and SLOT
FooObjectA *fooA = new FooObjectA();
FooObjectB *fooB = new FooObjectB();
QObject::connect(fooA, SIGNAL (bared()), fooB, SLOT (baz()));
assuming that FooObjectA have a bared signal, and FooObjectB have a baz slot.
You have to write the signature of the signal and the slot inside the two macros SIGNAL and SLOT. If you want to get some information about what these macros do, please read the last section of this chapter.
Remark : Basically, signals and slots are methods, that might or might not have arguments, but that never return anything. While the notion of a signal as a method is unusual, a slot is actually a real method, and can be called as usual in other methods, or whilst responding to a signal.
Transmitting information
The signals and slots mechanism is useful to respond to buttons clicks, but it can do much more than that. For example, It can also be used to communicate information. Let’s say while playing a song, a progress bar is needed to show how much time remains before the song is over. A media player might have a class that is used to check the progress of the media. An instance of this class might periodically send a tick signal, with the progress value. This signal can be connected to a QProgressBar, that can be used to display the progress.
The hypothetical class used to check the progress might have a signal that have this signature :
void MediaProgressManager::tick(int miliseconds);
and we know from the documentation, that the QProgressBar has this slot:
void QProgressBar::setValue(int value);
You can see that the signal and the slot have the same kind of parameters, especially the type. If you connect a signal to a slot that does not share the same kind of parameters, when the connection is done (at run-time) you will get a warning like:
QObject::connect: Incompatible sender/receiver arguments
This is because the signal transmits the information to the slot using the parameters. The first parameter of the signal is passed to the first one of the slot, and the same for second, third, and so forth.
The code for the connection will look like this:
MediaProgressManager *manager = new MediaProgressManager();
QProgressBar *progress = new QProgressBar(window);
QObject::connect(manager, SIGNAL (tick(int)), progress, SLOT (setValue(int)));
You can see that you have to provide a signature inside the SIGNAL and SLOT macro, providing the type of the values that are passed through the signals. You may also provide the name of the variable if you want. (It is actually even better).
Features of signals and slots
- A signal can be connected to several slots
- Many signals can be connected to a slot
- A signal can be connected to a signal: it is signal relaying. The second signal is sent if the first signal is sent.
Examples
Responding to an event
Remember our button app? Let’s try to actually make something with this app, like being able to close it while clicking on the button. We already know that QPushButton provides the clicked signal. We also have to know that QApplication provides the quit slot, that closes the application.
In order to make a click on a button close the app, we have to connect the signal clicked of the button to the quit slot of QApplication instance. We can modify the code from the previous chapter to do this, but before that, you might wonder how to access to the QApplication instance while you are in another class. Actually, it is pretty simple, since there exists a static function in QApplication, with the following signature, that is used to get it:
QApplication * QApplication::instance()
This leads to the following modification of our previous code:
window.cpp
- include "window.h"
- include <QApplication>
- include <QPushButton>
Window::Window(QWidget *parent) :
QWidget(parent)
{
// Set size of the window
setFixedSize(100, 50);
// Create and position the button
m_button = new QPushButton("Hello World", this);
m_button->setGeometry(10, 10, 80, 30);
// NEW : Do the connection connect(m_button, SIGNAL (clicked()), QApplication::instance(), SLOT (quit())); }
While clicking on the button inside of the window, the application should quit.
Transmitting information with signals and slots
Here is a simpler example for information transmission. It only displays a progress bar and a slider (created by QSlider) inside a window, and while the slider is moved, the value of the progress bar is synced with a very simple connection.
The interesting signals and slots are:
void QSlider::valueChanged(int value);
void QProgressBar::setValue(int value);
QSlider automatically emits the signal valueChanged with the new value passed as a parameter when the value is changed, and the method setValue of QProgressBar, is used, as we have seen, to set the value of the progress bar.
This leads to the following code:
- include <QApplication>
- include <QProgressBar>
- include <QSlider>
int main(int argc, char **argv)
{
QApplication app (argc, argv);
// Create a container window QWidget window; window.setFixedSize(200, 80);
// Create a progress bar // with the range between 0 and 100, and a starting value of 0 QProgressBar *progressBar = new QProgressBar(&window); progressBar->setRange(0, 100); progressBar->setValue(0); progressBar->setGeometry(10, 10, 180, 30);
// Create a horizontal slider // with the range between 0 and 100, and a starting value of 0 QSlider *slider = new QSlider(&window); slider->setOrientation(Qt::Horizontal); slider->setRange(0, 100); slider->setValue(0); slider->setGeometry(10, 40, 180, 30);
window.show();
// Connection // This connection set the value of the progress bar // while the slider's value changes QObject::connect(slider, SIGNAL (valueChanged(int)), progressBar, SLOT (setValue(int)));
return app.exec();
}
Technical aspect
This section can be skipped for now if you only want to program with Qt. Just know that you need to put SIGNAL and SLOT around the signals and slots while calling connect. If you want to know how Qt works, it is better to read this.
The Meta Object
Qt provides a meta-object system. Meta-object (literally «over the object») is a way to achieve some programming paradigms that are normally impossible to achieve with pure C++ like:
- Introspection : capability of examining a type at run-time
- Asynchronous function calls
To use such meta-object capabilities in an application, one can subclass QObject and mark it so that the meta-object compiler (moc) can interpret and translate it.
Code produced by moc includes signals and slots signatures, methods that are used to retrieve meta-information from those marked classes, properties handling… All this information can be accessed using the following method:
const QMetaObject * QObject::metaObject () const
QMetaObject class contains all the methods that deal with meta-objects.
Important macros
The most important macro is Q_OBJECT. Signal-Slot connections and their syntax cannot be interpreted by a regular C++ compiler. The moc is provided to translate the QT syntax like «connect», «signals», «slots», etc into regular C++ syntax.
This is done by specifying the Q_OBJECT macro in the header containing class definitions that use such syntax.
mywidget.h
class MyWidget : public QWidget
{
Q_OBJECT public: MyWidget(QWidget *parent = 0);
}
Others marker macros for moc are
- signals
- public / protected / private slots
that mark the different methods that need to be extended.
SIGNAL and SLOT are also two very important and useful macros. When a signal is emitted, the meta-object system is used to compare the signature of the signal, to check the connection, and to find the slot using it’s signature. These macros are actually used to convert the provided method signature into a string that matches the one stored in the meta-object.
Creating custom signals and slots
This chapter covers the second part of signals and slots: implementing custom signals and slots.
Creating custom slots and signals is really simple. Slots are like normal methods, but with small decorations around, while signals need little to no implementation at all.
Creating custom signals and slots is very simple. It is described by the following checklist:
- add Q_OBJECT macro
- add signals section, and write signals prototypes
- add public slots or protected slots or private slots sections, and write slots prototypes
- implement slots as normal methods
- establish connections
Creating custom slots
In order to implement a slot, we first need to make the class be able to send signals and have slots (see the previous chapter). This is done by setting the Q_OBJECT macro in the class declaration (often in the header).
After that, a slot should be declared in the corresponding section, and implemented as a normal method.
Finally, slots are connected to signals.
Creating signals
As for slots, we first need to add the Q_OBJECT macro.
Signals should also be declared in the signals section, and there is no need for them to be implemented.
They are emitted using the emit keyword:
emit mySignal();
Note that in order to send signals that have parameters, you have to pass them in the signal emission:
emit mySignal(firstParameter, secondParameter …);
Example
Creating custom slots
Let’s start with our window with the button:
window.h
- ifndef WINDOW_H
- define WINDOW_H
- include <QWidget>
class QPushButton;
class Window : public QWidget
{
public:
explicit Window(QWidget *parent = 0);
private:
QPushButton *m_button;
};
- endif // WINDOW_H
window.cpp
- include "window.h"
- include <QPushButton>
Window::Window(QWidget *parent) :
QWidget(parent)
{
// Set size of the window setFixedSize(100, 50);
// Create and position the button
m_button = new QPushButton("Hello World", this);
m_button->setGeometry(10, 10, 80, 30);
}
We might want to remove our previous connection that makes the application quit while clicking the button. Now, we want that, when clicking on the button, the text is changed. More precisely, we want that the button can be checked, and that, when checked, it displays «checked», and when unchecked, it restores «Hello World».
QPushButton does not implement such a specific slot, so we have to implement it on our own. As stated previously, we have to add the Q_OBJECT macro.
class Window : public QWidget
{
Q_OBJECT
public:
explicit Window(QWidget *parent = 0);
private:
QPushButton *m_button;
};
We also add our custom slot. Since we are trying to react from the button being checked, and since the corresponding signal is
void QPushButton::clicked(bool checked)
we might implement a slot that has this signature :
void Window::slotButtonClicked(bool checked);
Most of the time, by convention, we implement private and protected slots by prefixing them with «slot». Here, we are not interested in exposing this slot as a public function, we can make it private. The new header is then
window.h
- ifndef WINDOW_H
- define WINDOW_H
- include <QWidget>
class QPushButton;
class Window : public QWidget
{
Q_OBJECT
public:
explicit Window(QWidget *parent = 0);
private slots:
void slotButtonClicked(bool checked);
private:
QPushButton *m_button;
};
- endif // WINDOW_H
The implementation of this slot is
void Window::slotButtonClicked(bool checked)
{
if (checked) {
m_button->setText("Checked");
} else {
m_button->setText("Hello World");
}
}
We need to make the button checkable, and establish the connection, we have to add this code in the constructor:
m_button->setCheckable(true);
connect(m_button, SIGNAL (clicked(bool)), this, SLOT (slotButtonClicked(bool)));
The resulting code is then:
window.cpp
- include "window.h"
- include <QPushButton>
Window::Window(QWidget *parent) :
QWidget(parent)
{
// Set size of the window setFixedSize(100, 50);
// Create and position the button
m_button = new QPushButton("Hello World", this);
m_button->setGeometry(10, 10, 80, 30);
m_button->setCheckable(true);
connect(m_button, SIGNAL (clicked(bool)), this, SLOT (slotButtonClicked(bool)));
}
void Window::slotButtonClicked(bool checked)
{
if (checked) {
m_button->setText("Checked");
} else {
m_button->setText("Hello World");
}
}
Emitting custom signals
Based on the previous example, we want to close the application if the button is clicked (checked or unchecked) 10 times. We first need to implement a counter that will count the number of clicks. These modifications implement it:
class Window : public QWidget
{
Q_OBJECT
public:
explicit Window(QWidget *parent = 0);
private slots:
void slotButtonClicked(bool checked);
private:
int m_counter; QPushButton *m_button;
};
and
Window::Window(QWidget *parent) :
QWidget(parent)
{
// Set size of the window setFixedSize(100, 50);
// Create and position the button
m_button = new QPushButton("Hello World", this);
m_button->setGeometry(10, 10, 80, 30);
m_button->setCheckable(true);
// Set the counter to 0
m_counter = 0;
connect(m_button, SIGNAL (clicked(bool)), this, SLOT (slotButtonClicked(bool)));
}
void Window::slotButtonClicked(bool checked)
{
if (checked) {
m_button->setText("Checked");
} else {
m_button->setText("Hello World");
}
m_counter ++;
}
Now, we have to create a custom signal that is used to notify other components, that the counter has reached 10. In order to declare a signal, we have to add a signals section in the header. We might also declare a signal with the following signature:
void Window::counterReached()
The header class is then declared as followed:
class Window : public QWidget
{
Q_OBJECT
public:
explicit Window(QWidget *parent = 0);
signals:
void counterReached();
private slots:
void slotButtonClicked(bool checked);
private:
int m_counter; QPushButton *m_button;
};
Even if the signal is declared as a method, there is no need to implement it. The meta-object compiler is used to do this.
Now we need to emit the signal when the counter reaches 10. It is simply done in the slot:
void Window::slotButtonClicked(bool checked)
{
if (checked) {
m_button->setText("Checked");
} else {
m_button->setText("Hello World");
}
m_counter ++;
if (m_counter == 10) {
emit counterReached();
}
}
We need to write the keyword emit to send the signal.
Connecting the newly created signal to the quit slot is done as usual:
connect(this, SIGNAL (counterReached()), QApplication::instance(), SLOT (quit()));
The final code is:
window.h
- ifndef WINDOW_H
- define WINDOW_H
- include <QWidget>
class QPushButton;
class Window : public QWidget
{
Q_OBJECT
public:
explicit Window(QWidget *parent = 0);
signals:
void counterReached();
private slots:
void slotButtonClicked(bool checked);
private:
int m_counter; QPushButton *m_button;
};
- endif // WINDOW_H
window.cpp
- include "window.h"
- include <QPushButton>
- include <QApplication>
Window::Window(QWidget *parent) :
QWidget(parent)
{
// Set size of the window setFixedSize(100, 50);
// Create and position the button
m_button = new QPushButton("Hello World", this);
m_button->setGeometry(10, 10, 80, 30);
m_button->setCheckable(true);
// Set the counter to 0
m_counter = 0;
connect(m_button, SIGNAL (clicked(bool)), this, SLOT (slotButtonClicked(bool)));
connect(this, SIGNAL (counterReached()), QApplication::instance(), SLOT (quit()));
}
void Window::slotButtonClicked(bool checked)
{
if (checked) {
m_button->setText("Checked");
} else {
m_button->setText("Hello World");
}
m_counter ++;
if (m_counter == 10) {
emit counterReached();
}
}
And you can try and check that after clicking the button ten times, the application will quit.
Troubleshooting
While compiling your program, especially when you are adding the macro Q_OBJECT, you might have this compilation error.
main.cpp:(.text._ZN6WindowD2Ev[_ZN6WindowD5Ev]+0x3): undefined reference to `vtable for Window'
This is because of the meta-object compiler not being run on a class that should have meta-object. You should rerun qmake, by doing Build > Run qmake.
Widgets
Radio button is a standard GUI component. It is often used to make a unique choice from a list. In Qt, the QRadioButton is used to create radio buttons.
Thanks to a nice heritance, a QRadioButton behaves just like a QPushButton. All properties of the QPushButton are also the same in the QRadioButton, and everything that was learned in the second chapter can be reused here.
- text
- icon
- tooltip
- …
By default, QRadioButtons are not grouped, so many of them can be checked at the same time. In order to have the «exclusive» behaviour of many radio buttons, we need to use QButtonGroup. This class can be used like this: We allocate a new button group and attach it to the parent object. Note that the parent object might be the mainwindow, or «this»:
QButtonGroup *buttonGroup = new QButtonGroup(object);
// Add buttons in the button group
buttonGroup->addButton(button1);
buttonGroup->addButton(button2);
buttonGroup->addButton(button3);
...
What we want is to create a menu picker. In a window, a list of yummy plates should be displayed with radio buttons, and a push button that is used to select the chosen plate should be displayed.
Obviously, nothing will happen (now) when the buttons are clicked.
Signals and slots
Here is an example about signals and slots. We are going to write an application with two buttons. The first button should display information about Qt.
We provide you the following code to complete :
- include <QApplication>
- include <QPushButton>
int main(int argc, char **argv)
{
QApplication app (argc, argv);
QWidget window;
window.setFixedSize(100, 80);
QPushButton *buttonInfo = new QPushButton("Info", &window);
buttonInfo->setGeometry(10, 10, 80, 30);
QPushButton *buttonQuit = new QPushButton("Quit", &window);
buttonQuit->setGeometry(10, 40, 80, 30);
window.show();
// Add your code here
return app.exec();
}
In order to display the information about Qt, you should use the following method
void QApplication::aboutQt();
You can also add icons on the buttons, or resize them. Obviously, the «Quit» button should be more important, so why not make it bigger?
But we really recommend you try and figure it out by yourself how to solve these exercises.
Qt for beginners — Finding information in the documentation
Qt documentation is a very valuable piece of information. It is the place to find everything related to Qt. But, Qt documentation is not a tutorial on how to use Qt. It is a collection of all information related to classes, as well as some examples. The goal of this chapter is to introduce you to the documentation as a basis for programming with Qt.
Where to find the documentation
The best source of documentation is on the internet, in this developer network :
Qt documentation on developer network
It provides the full doc, as well as some DocNotes, that users can add. These DocNotes give more examples and highlight some tricky points. The online documentation also has a quite powerful search engine and contains also all the documentation for all versions of Qt.
While the online version requires an internet connection, the DocNotes are still available. If the QtSDK was installed correctly, the documentation that matches the current version of Qt should have been installed, and the Help section of QtCreator should not be empty. You can also use Qt Assistant, that is a standalone doc browser.
Important sections of the documentation
If you are running the offline documentation viewer, in either Qt Creator, or Qt Assistant, you will find in the summary that there are documentations for different components of the Qt SDK.
- Qt Assistant documentation
- Qt Designer documentation
- Qt Linguist documentation
- QMake documentation
- Qt reference documentation
The most important component is, of course, the Qt reference documentation.
Qt documentation provides a nice introduction of many components, and also the documentation for all the classes in Qt. This list is listed in the page All classes. Another interesting page is the page that lists All modules. This page provides information about the different components in Qt.
In this tutorial, we will mostly use these modules
- Qt Core
- Qt GUI
The search function is also quite important. If you know the class to use, and want to find the documentation, you can either type the name of this class in the search field (online), or in the filter in the index (offline). You can also search for methods and enumerations in these fields.
Browse the documentation of a class
Classes documentation is always organized in the same fashion :
- Name and short description of the class
- Inheritance
- Enumerations
- Properties
- Public methods
- Public slots
- Signals
- Protected methods
Let’s take the QTextEdit class as an example.
замечания
Как указано в официальной документации , Qt представляет собой кросс-платформенную платформу разработки приложений для настольных компьютеров, встроенных и мобильных устройств. Поддерживаемые платформы включают Linux, OS X, Windows, VxWorks, QNX, Android, iOS, BlackBerry, Sailfish OS и другие.
В этом разделе представлен обзор того, что такое Qt, и почему разработчик может захотеть его использовать.
Он также должен упомянуть о любых крупных предметах в Qt и ссылки на связанные темы. Поскольку документация для qt является новой, вам может потребоваться создать начальные версии этих связанных тем.
Версии
Установка и настройка в Windows и Linux
Загрузите Qt для Linux с открытым исходным кодом
Перейдите на страницу https://www.qt.io/download-open-source/ и нажмите «Загрузить сейчас», убедитесь, что вы загружаете программу установки Qt для Linux.

Будет загружен файл с именем qt-unified-linux-x-online.run, затем добавьте разрешение exec
chmod +x qt-unified-linux-x-online.run
Не забудьте изменить «x» для фактической версии установщика. Затем запустите программу установки
./qt-unified-linux-x-online.run
Загрузите Qt для Windows с открытым исходным кодом
Перейдите на страницу https://www.qt.io/download-open-source/ . На следующем скриншоте показана страница загрузки в Windows:

То, что вы должны сделать сейчас, зависит от того, какую IDE вы собираетесь использовать. Если вы собираетесь использовать Qt Creator, который включен в программу установки, просто нажмите «Загрузить сейчас» и запустите исполняемый файл.
Если вы собираетесь использовать Qt в Visual Studio, обычно также должна работать кнопка «Загрузить сейчас». Убедитесь, что загруженный файл называется qt-opensource-windows-x86-msvc2015_64-xxxexe или qt-opensource-windows-x86-msvc2015_32-xxxexe (где xxx — версия Qt, например 5.7.0). Если это не так, нажмите «Просмотреть все заказы» и выберите один из первых четырех вариантов под Windows Host.
Если вы собираетесь использовать Qt в Code :: Blocks, нажмите «Просмотреть все закачки» и выберите Qt xxx для Windows 32-bit (MinGW xxx, 1.2 GB) под Windows Host.
После того как вы загрузите соответствующий файл установщика, запустите исполняемый файл и следуйте приведенным ниже инструкциям. Обратите внимание, что вам нужно быть администратором для установки Qt. Если вы не являетесь администратором, вы можете найти несколько альтернативных решений здесь .
Установите Qt в любую операционную систему
После того, как вы загрузили Qt и открыли программу установки, процедура установки одинакова для всех операционных систем, хотя скриншоты могут выглядеть несколько иначе. Представленные здесь скриншоты взяты из Linux.
Войдите в существующую учетную запись Qt или создайте новую:

Выберите путь для установки Qt-библиотек и инструментов

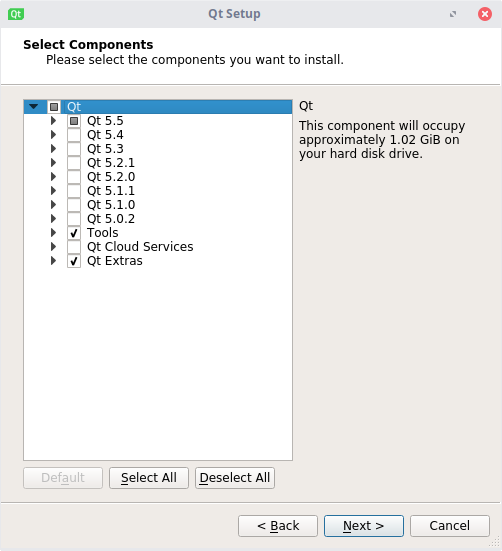
Выберите версию библиотеки и функции, которые вы хотите

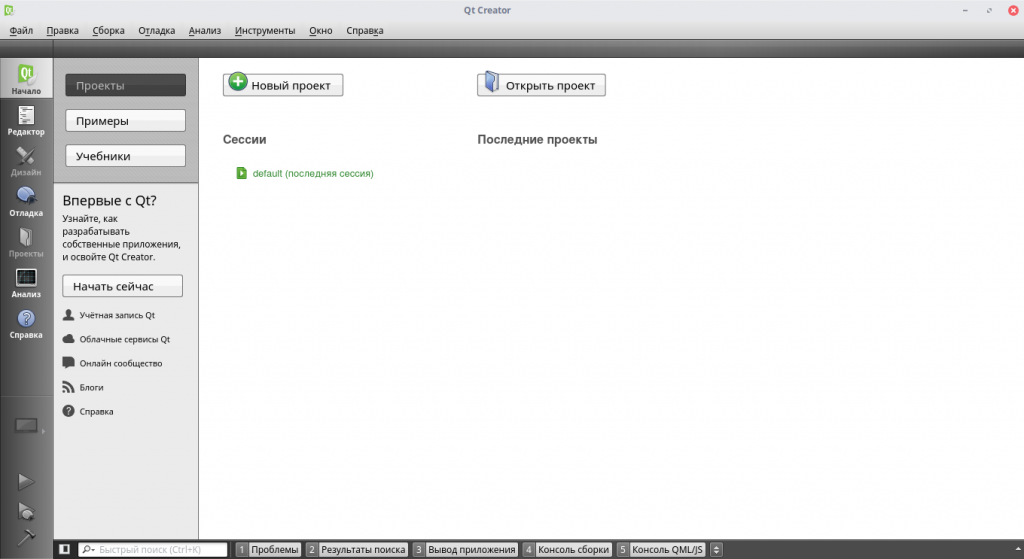
После завершения загрузки и завершения установки перейдите в каталог установки Qt и запустите Qt Creator или запустите его непосредственно из командной строки.

Привет, мир
В этом примере мы просто создаем и показываем кнопку в рамке окна на рабочем столе. На кнопке появится ярлык Hello world!
Это представляет собой простейшую возможную программу Qt.
Прежде всего нам нужен файл проекта:
helloworld.pro
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = helloworld
TEMPLATE = app
SOURCES += main.cpp
- QT используется для указания того, какие библиотеки (модули Qt) используются в этом проекте. Поскольку наше первое приложение представляет собой небольшой графический интерфейс, нам понадобятся QtCore и QtGui. Поскольку Qt5 выделяет QtWidgets из QtGui, нам нужно добавить строку
greaterThan, чтобы скомпилировать ее с Qt5. - TARGET — это имя приложения или библиотеки.
- TEMPLATE описывает тип сборки. Это может быть приложение (приложение), библиотека (lib) или просто подкаталоги (поддиры).
- SOURCES — это список файлов исходного кода, которые будут использоваться при создании проекта.
Нам также нужен main.cpp, содержащий приложение Qt:
main.cpp
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton button ("Hello world!");
button.show();
return a.exec(); // .exec starts QApplication and related GUI, this line starts 'event loop'
}
- Объект QApplication. Этот объект управляет ресурсами приложения и необходим для запуска любой программы Qt с графическим интерфейсом. Ему нужны argv и args, потому что Qt принимает несколько аргументов командной строки. При вызове
a.exec()запускается цикл событий Qt. - Объект QPushButton. Кнопка с ярлыком
Hello world!, Следующая строка,button.show(), показывает кнопку на экране в своем окне.
Наконец, чтобы запустить приложение, откройте командную строку и введите каталог, в котором у вас есть .cpp-файл программы. Введите следующие команды оболочки для сборки программы.
qmake -project
qmake
make
Базовое приложение с QtCreator и QtDesigner
QtCreator на данный момент является лучшим инструментом для создания приложения Qt. В этом примере мы увидим, как создать простое приложение Qt, которое управляет кнопкой и пишет текст.
Чтобы создать новое приложение, щелкните Файл-> Новый файл или Проект:

Затем выберите приложение «Projects-> Application-> Qt Widgets»

Затем вы можете выбрать имя и путь вашего проекта:

Затем вы можете выбрать набор, который вы будете использовать. Если у вас нет какого-либо набора, QtCreator создаст комплект с вашей версией Qt и основным компилятором вашего компьютера. Если у вас нет компилятора, вы можете установить его. В Windows: установите Visual Studio. В Linux / Mac: установите g ++ или clang ++.

Затем вы можете выбрать имя вашего основного класса окна, унаследованного класса, имя файла, соответствующего вашему классу основного окна. Если вы изучаете или тестируете Qt, вам действительно не нужно их менять.

Последним шагом может быть выбор подпроекта этого проекта и добавление контроля версий, такого как git и svn. Опять же, если это только для тестов, вам не нужно их менять.

Затем нажмите кнопку «Готово». Теперь вы должны быть здесь:

Это база вашего приложения. если вы запустите его сейчас, щелкнув Build-> Run или ctrl + R (по умолчанию), вы увидите пустое окно.
Теперь мы добавим текст и кнопку. для этого мы будем использовать Qt Designer. Дважды щелкните по mainwindow.ui Итак, теперь вы должны увидеть: (если нет, и вы видите какой-то xml-файл, нажмите кнопку «Дизайн» слева)

Здесь Qt Designer! Кажется довольно сложным. Но как только вы привыкнете к этому, это действительно здорово. Мы добавим текст и кнопку. Слева находится список предметов. Вы можете щелкнуть по одному и перетащить объекты. Нажмите на кнопку и отпустите ее в окне. Затем выполните поиск в Label и сделайте то же самое (у вас есть фильтр в верхнем левом углу, где вы можете написать объект, который вы ищете).
Теперь у вас должно быть что-то вроде этого:

Двойным щелчком объекта вы можете изменить текст на них. Или вы можете увидеть в правой нижней части свойства объекта, который вы сейчас находитесь, и найти свойство текста. Здесь вы также можете изменить имя.
Теперь, если вы сохраните и запустите (лучше нажмите кнопку редактирования, затем сохраните снова, чтобы убедиться, что ваши изменения сохранены), вы получаете:

А? Почему мой ярлык и кнопка такие, когда я бегу? Это потому, что в нашем центральном объекте нет макета. Кстати, если вы измените размер основного окна, вы увидите, что объект сохраняет свое место. Поэтому, чтобы исправить это, мы добавим макет. Скажем, вертикальный макет. Поэтому перетащите вертикальный макет из списка объектов слева. Теперь вы должны увидеть:

Плавающий макет.
Итак, теперь щелкните правой кнопкой мыши в главном окне, где угодно, кроме метки и кнопки. c Щелкните по Lay out-> Lay Out Vertically. Теперь вы должны увидеть, что ваши объекты вертикально выровнены в вашем окне. Итак, теперь Move (с перетаскиванием снова), ваш ярлык и кнопка в макете. теперь вы должны получить:

В вашем дизайнере. И если вы запустите приложение:

Здесь вы можете увидеть свое приложение с меткой и кнопкой. И если вы измените размер своего окна, метка и кнопка тоже изменятся.
Но наша кнопка все еще ничего не делает. Мы можем изменить его двумя разными способами. Первый заключается в том, чтобы соединить кнопку с методом, который мы создали. Мы можем сделать это с именем метода connect. Итак, давайте вернемся к нашему коде и перейдем к mainwindow.cpp теперь добавим:
connect(ui->pushButton, SIGNAL(clicked(bool)), this, SLOT(whenButtonIsClicked()));
В конструкторе вашего MainWindow ПОСЛЕ ui->setupUI(this); которые инициализируют ui.
Затем мы можем создать MainWindow :: whenButtonIsClicked () в нашем классе .cpp, который может изменить текст метки следующим образом:
void MainWindow::whenButtonIsClicked()
{
ui->label->setText("the button has been clicked !");
}
И в нашем mainwindow.h нам нужно добавить:
public slots:
void whenButtonIsClicked();
Открытые слоты означают, что этот метод можно вызвать, когда принимается сигнал. подключите сигнал, когда мы нажимаем кнопку и метод вызова.
Итак, теперь, если мы запустим наше приложение и нажмем на кнопку, получим:

Это означает, что наше соединение работает. Но с Qt Designer у нас есть еще более простой способ сделать это. Если вы хотите сделать другой способ, удалите соединение, чтобы отсоединить кнопку (потому что мы будем подключать ее по-другому), вернитесь к mainwindow.ui и щелкните правой кнопкой мыши по кнопке. Нажмите «Перейти в слот …», выберите «Щелкнуть» () и нажмите «ОК».

Затем вам следует перейти к этой функции:
void MainWindow::on_pushButton_clicked()
{
}
Это функция, которая будет вызываться, когда вы нажимаете на кнопку. Таким образом, вы можете добавить
ui->label->setText("it's even easier !");
Внутрь. Перейдите в mainwindow.h, чтобы сохранить изменения (когда вы делаете переход в слот, он создает метод, связанный с запросом сигнала. Он определяет функцию в .h, но не сохраняет ее. в файл и сохранить его).
И теперь, когда вы запускаете приложение и нажимаете кнопку, вы можете увидеть новое сообщение (если вы все еще видите старое, это значит, что вы не удалили соединение).

Мы также можем добавить int, double и т. Д. В наш ярлык благодаря QVariant который является удивительным классом, который может преобразовать многие вещи во многих других вещах. Поэтому слева добавьте int, который увеличивается, когда мы нажимаем кнопку.
Итак. .H:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
public slots:
void whenButtonIsClicked();
private slots:
void on_pushButton_clicked();
private:
Ui::MainWindow *ui;
double _smallCounter;
};
#endif // MAINWINDOW_H
.Cpp:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// connect(ui->pushButton, SIGNAL(clicked(bool)), this, SLOT(whenButtonIsClicked()));
_smallCounter = 0.0f;
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::whenButtonIsClicked()
{
ui->label->setText("the button has been clicked !");
}
void MainWindow::on_pushButton_clicked()
{
_smallCounter += 0.5f;
ui->label->setText("it's even easier ! " + QVariant(_smallCounter).toString());
}
И теперь, мы можем сохранить и запустить снова. Каждый раз, когда вы нажимаете на кнопку, она показывает «это еще проще!» Со значением _smallCounter. Поэтому у вас должно быть что-то вроде:

Это руководство сделано. Если вы хотите узнать больше о Qt, давайте посмотрим другие примеры и документацию Qt в документации StackOverflow или Qt Documentation
Последнее обновление: 12.03.2022
Одной из популярных сред разработки под С++ является среда Qt Creator. Qt Creator является кроссплатформенным, может работать на Windows, Linux и macOS и позволяет разрабатывать
широкий диапазон приложений — десктопные и мобильные приложения, а также приложения для встроенных платформ. Рассмотрим, как создать простейшую программу на С++ в Qt Creator.
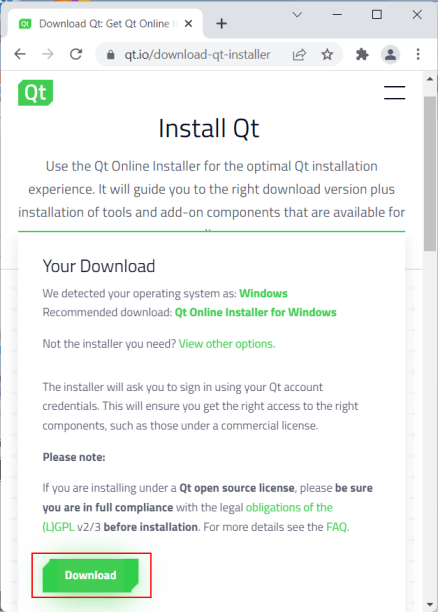
Загрузим программу установки. Для этого перейдем на страницу https://www.qt.io/download-qt-installer
Сайт автоматически определяет текущую операционную систему и предлагает для нее загрузить онлайн-установщик. Для загрузки нажмем на кнопку Download:
Регистрация программы установки
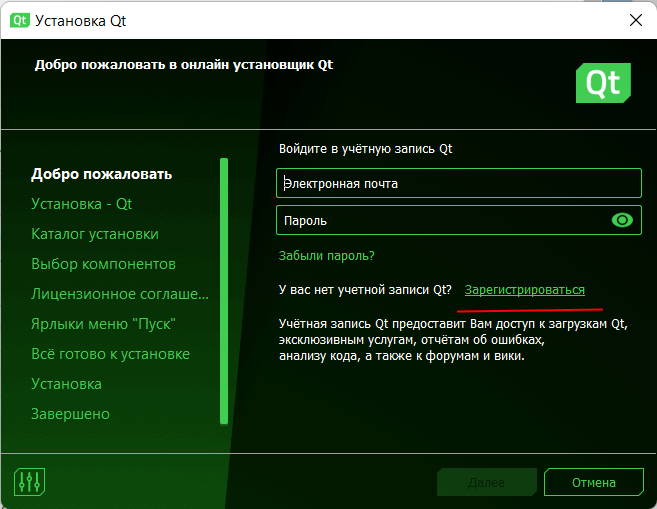
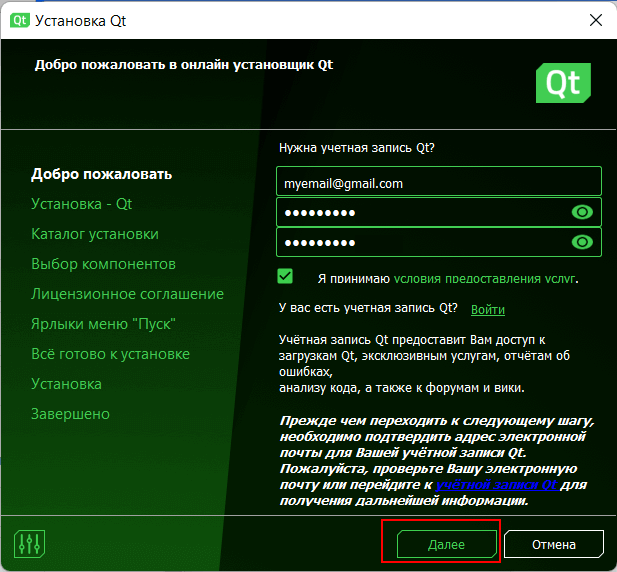
После загрузки запустим программу установки:
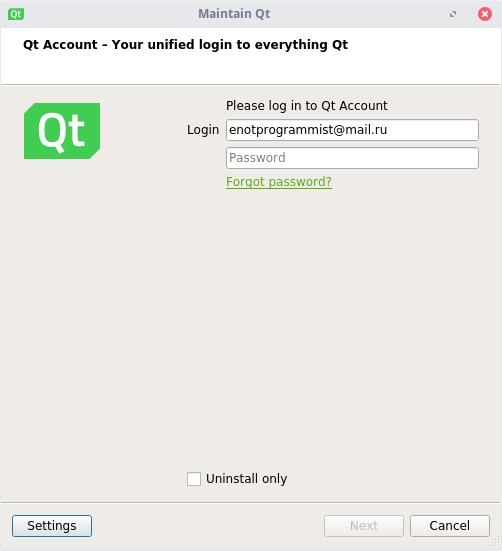
Вначале программа установки предложит осуществить вход с логином и паролем от учетной записи QT. Однако если у вас нет учетной записи QT, то
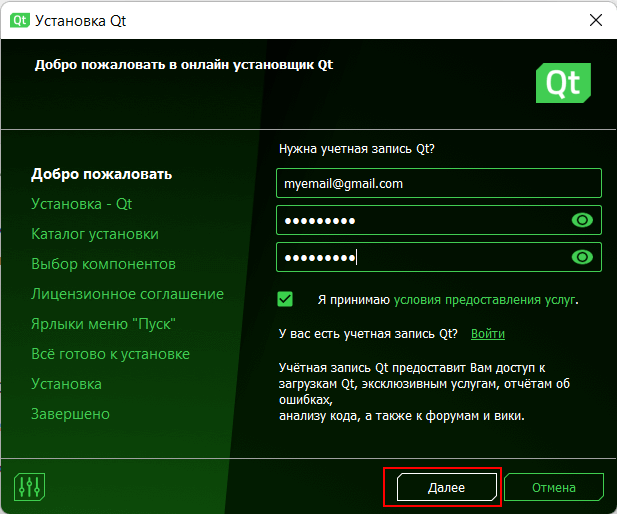
необходимо зарегистрироваться. Для этого нажмем на ссылку «Зарегистрироваться». И в поля ввода введем логин-электронный адрес и пароль:
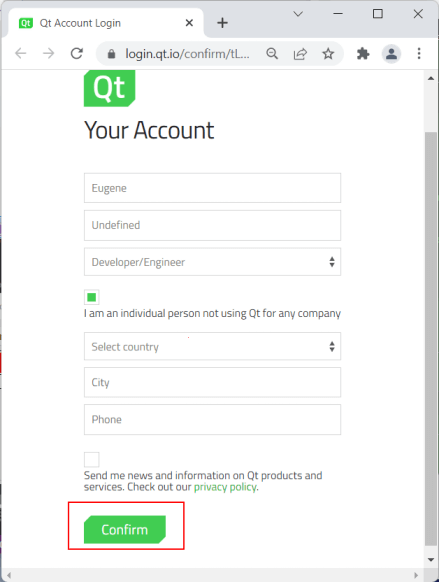
Нажмем на кнопку «Далее». После этого на указанный электронный адрес придет ссылка, по которой надо перейти для завершения регистрации.
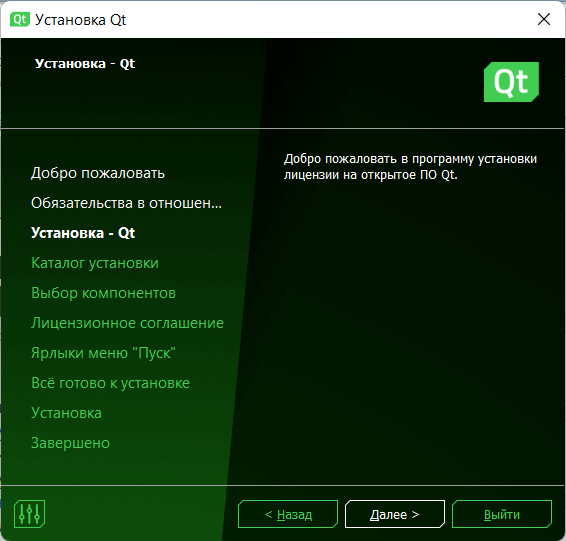
После этого в программе установки QT снова нажмем на кнопку «Далее»
Установка
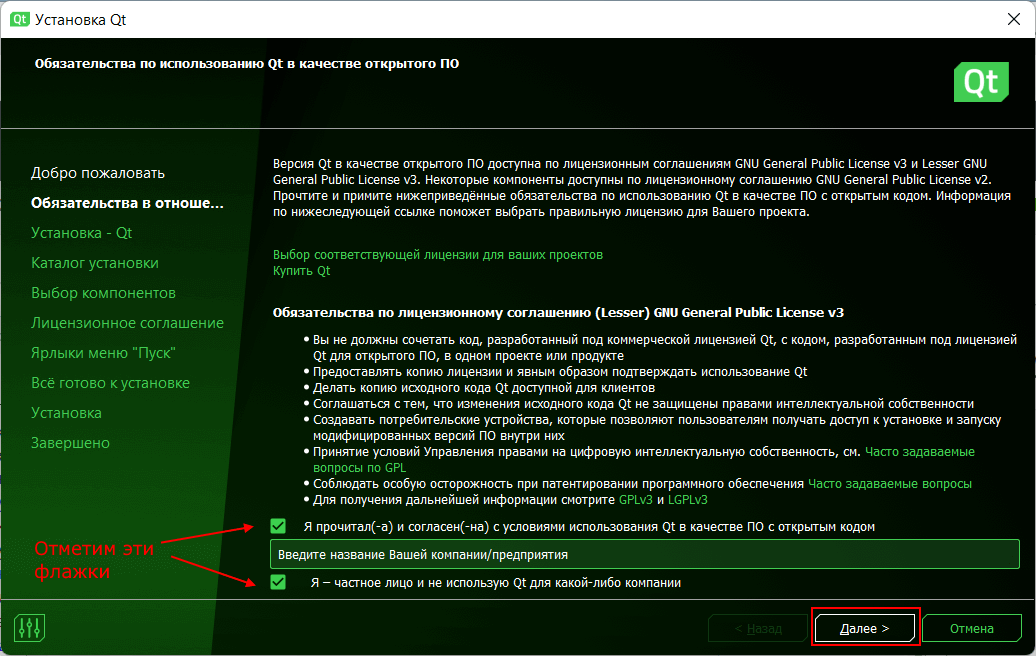
Затем отметим пару флажков и нажмем на кнопку «Далее»:
И после этого мы перейдем непосредственно к установке затем отметим пару флажков и нажмем на кнопку «Далее»:
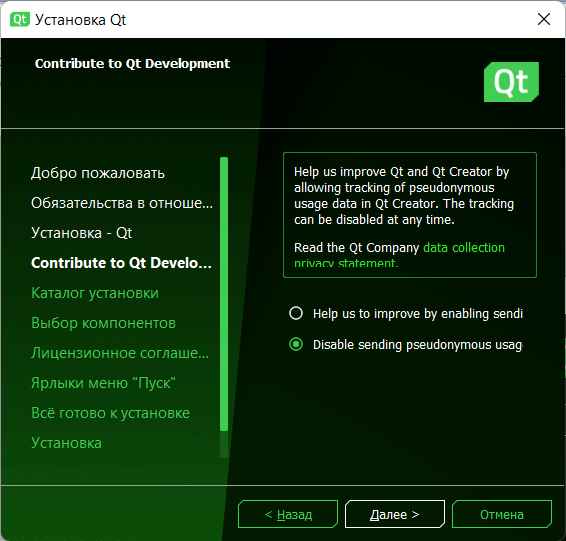
Затем нам будет предложено выбрать, надо ли отправлять отчет :
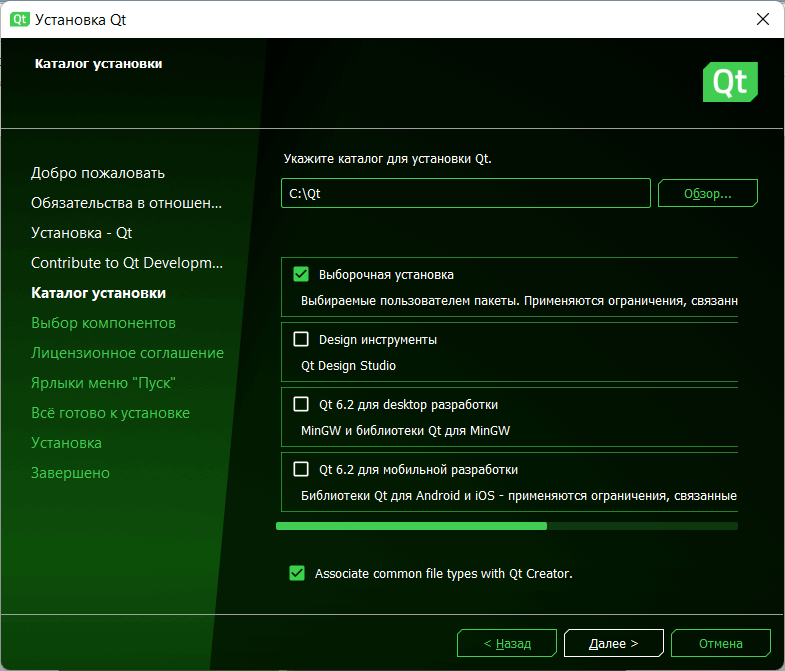
Далее надо будет указать каталог для установки (можно оставить каталог по умолчанию), а также тип установки:
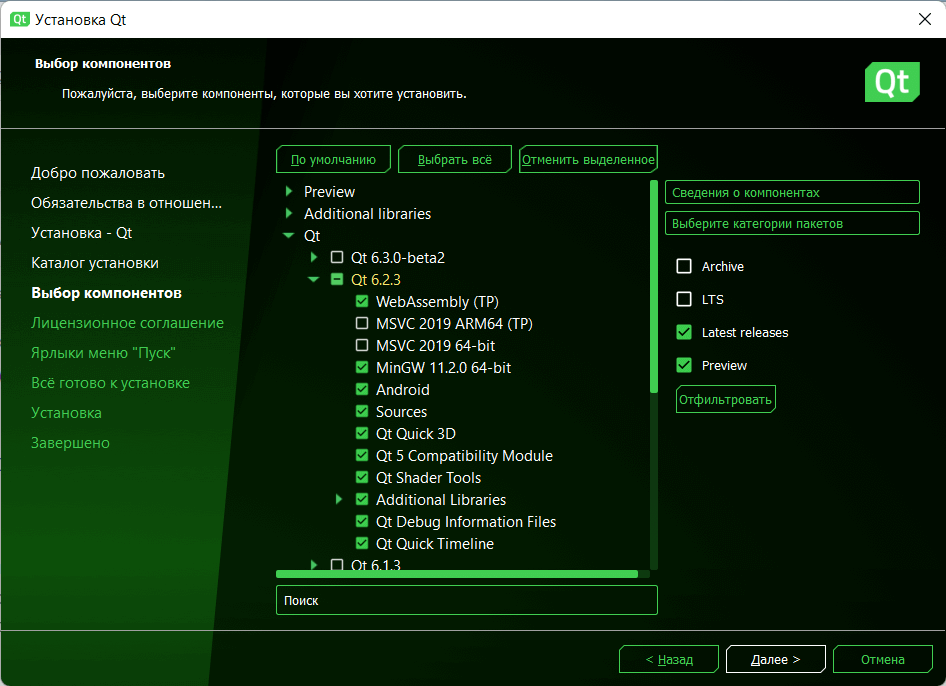
В качестве типа установки можно указать «Выборочная установка», тогда на следующем шаге необходимо будет указать устанавливаемые компоненты:
В данном случае я выбрал для установки последнюю на данный момент версию Qt — Qt 6.2.3 за исключением двух пакетов (MSVC 2019).
При установке для Windows прежде всего стоит отметить пункт компилятора MinGW — на данный момент это MinGW 11.2.0. 64-bit. Остальные компоненты можно устанавливать при необходимости.
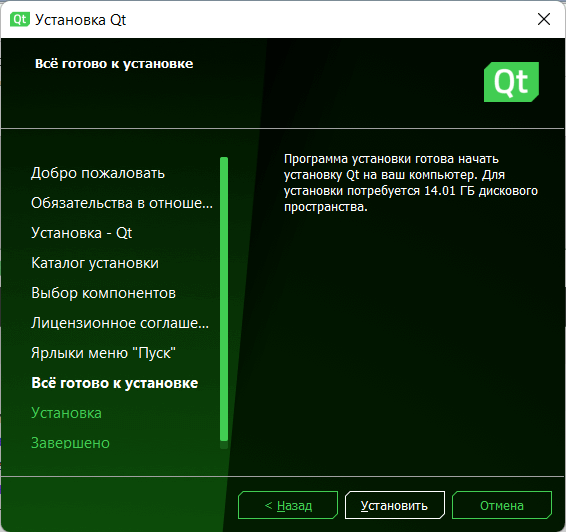
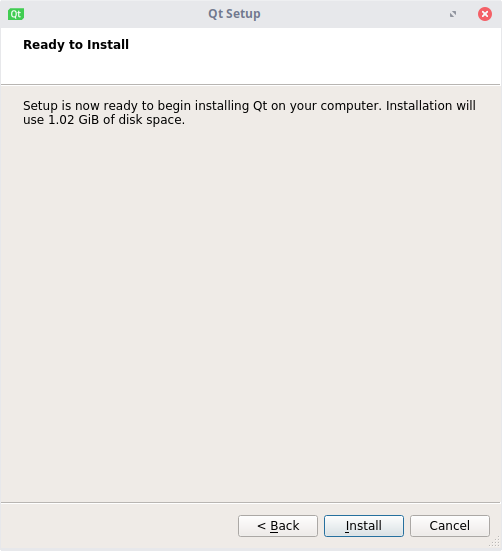
При установки следует учитывать свободное место на жестком диске, так как некоторые компоненты занимают довольно многом места.
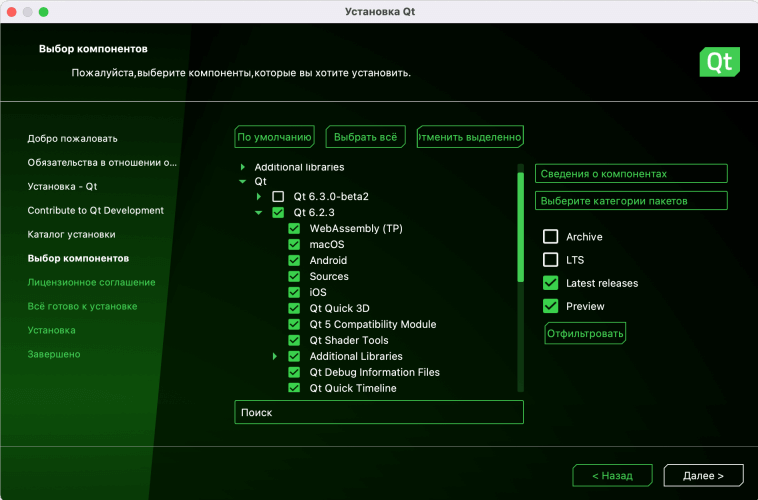
В зависимости от текущей операционной системы набор компонентов может отличаться. Например, набор компонентов для Qt 6.2.3 для MacOS:
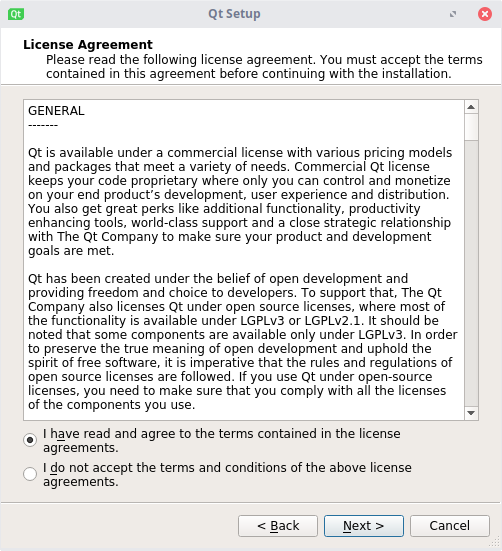
Затем надо принять лицензионное соглашение и настроить ярлык для меню Пуск. И далее нажмем на кнопку «Установить»:
Создание проекта С++ в Qt Creator
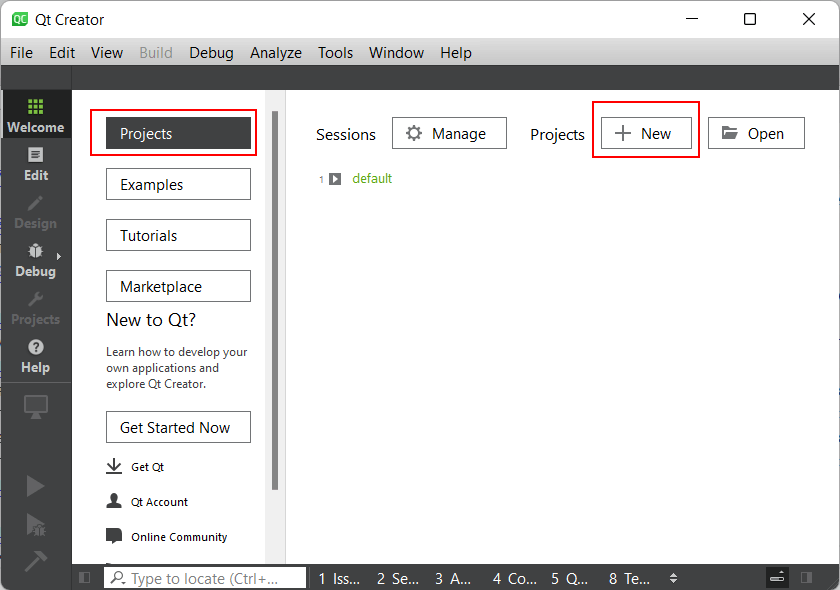
После завершения установки запустим Qt Creator. На стартовом экране выберем вкладку Projects (Проекты), на которой нажмем на кнопку
New (Создать):
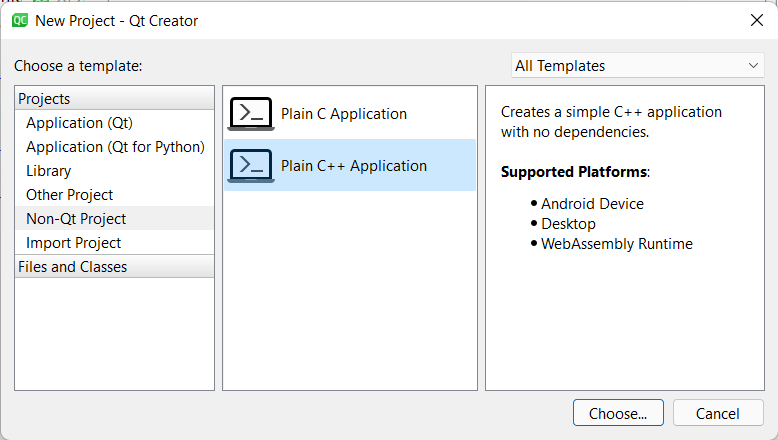
В окне создания нового проекта в качестве шаблона проекта выберем Plain C++ Application:
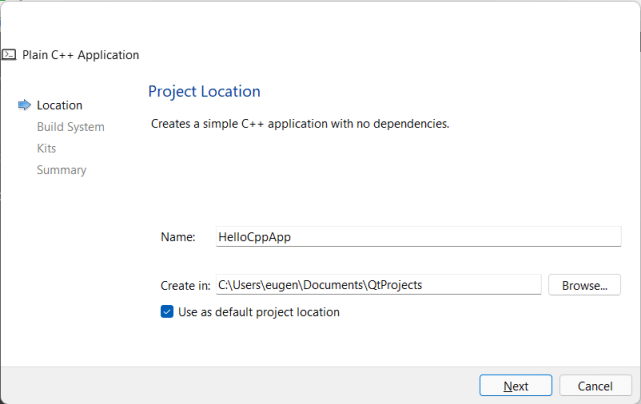
Далее надо будет задать имя проекта и каталог, где он будет располагаться:
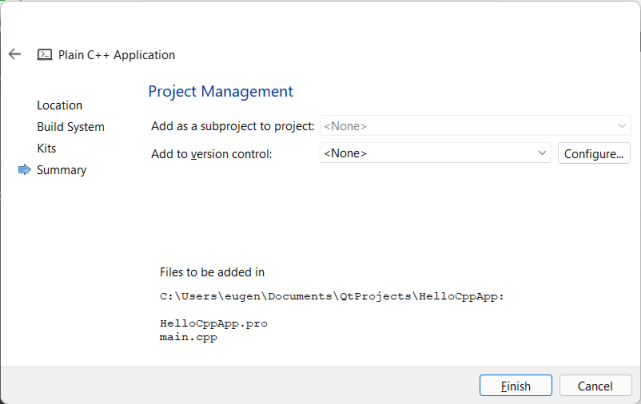
На следующих шагах оставим все значения по умолчанию. И на последнем шаге нажмем на кнопку Finish для создания проекта:
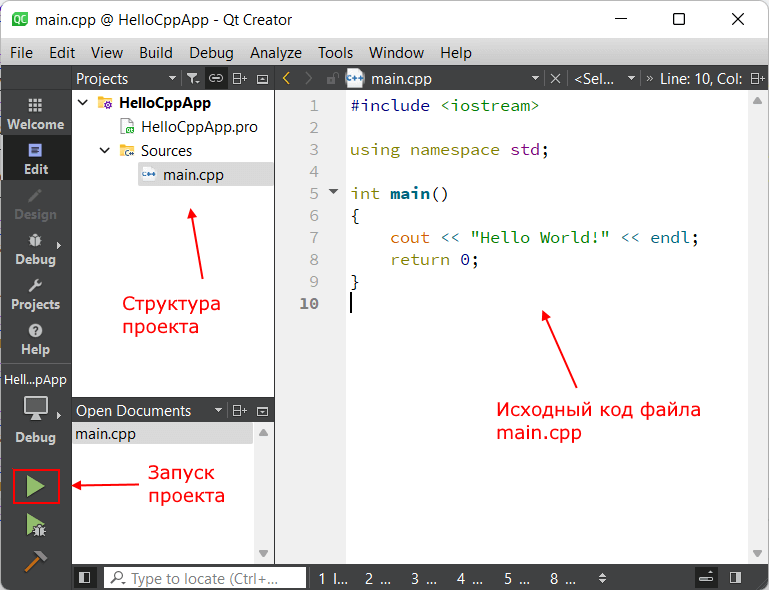
И нам откроется проект с некоторым содержимым по умолчанию:
Проект будет иметь один файл — main.cpp, и в центральной части — текстовом редакторе будет открыт его код:
#include <iostream>
using namespace std;
int main()
{
cout << "Hello World!" << endl;
return 0;
}
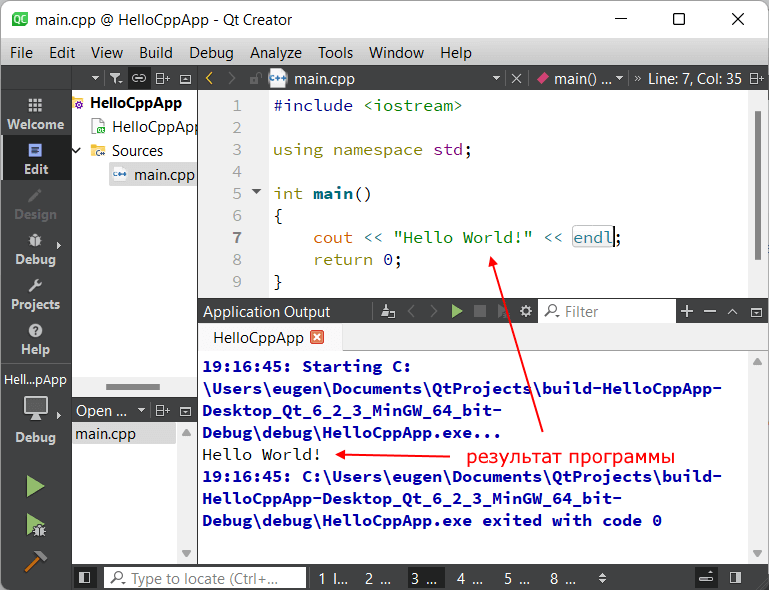
Запустим его, нажав на зеленую стрелку в нижнем левом углу Qt Creator. И в нижней части Qt Creator откроется окно Application Output с результатами работы
скомпилированной программы
С каждым годом становится все больше операционных систем, и потому разработчикам все труднее удовлетворять потребности пользователей. Три самые популярные компьютерные платформы — Windows, Linux и Mac OS, а также три мобильные — Android, iOS и Windows Mobile — продолжают активно бороться между собой. А это значит, что качественное приложение должно работать на всех основных платформах.
Справиться с этой проблемой помогает кроссплатформенная разработка. Об одной из самых популярных кроссплатформенных сред разработки — Qt Creator — и пойдёт речь в этой статье. Мы рассмотрим как выполняется установка и настройка Qt Creator, а также как работать в Qt Creator.
Qt Creator (не так давно имевший название Greenhouse) — это одна из самых распространенных кроссплатформенных IDE. Ее плюсы — удобство, быстрота работы, а также — свободность, так как это ПО с открытым исходным кодом. Поддерживаются такие языки, как C, С++, QML.
Программа была написана компанией под названием Trolltech, которая в полной мере выполнила цель создания среды — работу с графическим фреймворком Qt. Удобный графический интерфейс с поддержкой Qt Widgets и QML, а также большое число поддерживаемых компиляторов позволяют быстро и удобно создать свое кроссплатформенное приложение.
Главная задача этой IDE — обеспечить наиболее быструю кроссплатформенную разработку, используя собственный фреймворк. Благодаря этому разработчики получают прекрасную возможность не писать приложения нативно (т. е. отдельно под каждую платформу), а создать общий код, и, возможно, подогнать его под особенности используемых ОС.
Qt Creator также включает в себя утилиту Qt Designer, что позволяет обработать внешний вид окна приложения, добавляя и перетаскивая элементы (аналогично Windows Forms в Visual Studio). В качестве систем сборки используются qmake, cmake и autotools.
Установка Qt Creator
Итак, пора рассмотреть как установить Qt Creator. Если для Windows разработчики позаботились и сделали оффлайн-установщик, то в Linux 32-bit этой возможности не предусмотрено. Поэтому во время установки вам может потребоваться стабильное интернет-соединение (~20-30 минут). Для начала скачаем установщик:
- Скачать Qt Creator для Linux 32-bit (нажимаем «View other options»).
- Скачать Qt Creator для Linux 64-bit.
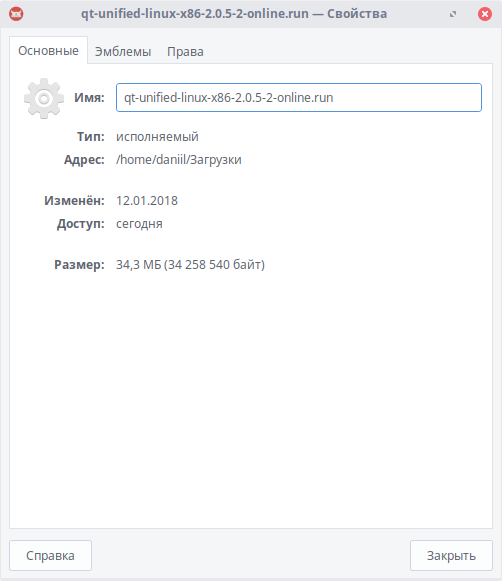
После окончания загрузки переходим в папку с файлом, нажимаем правой кнопкой мыши и выбираем пункт «Свойства».
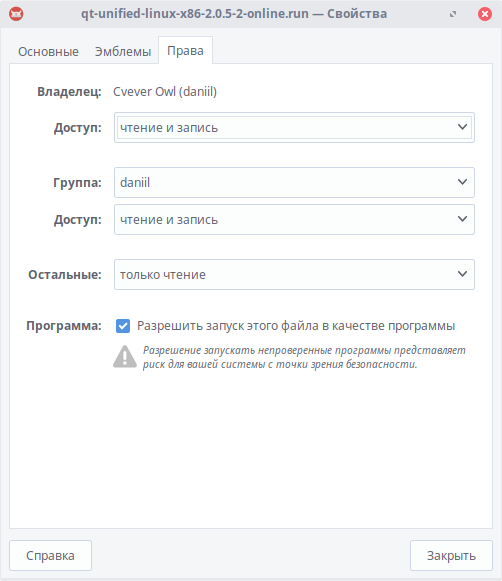
Теперь перейдем на вкладку «Права» и поставим галочку «Разрешить запуск этого файла в качестве программы».
Запускаем программу.
Теперь нажимаем «Next».
Здесь необходимо выбрать существующий аккаунт или создать его. Данное действие необходимо для проверки лицензии (коммерческой или некоммерческой).
Нажимаем «Next».
Выбираем директорию, в которой будет находиться Qt. Важно, чтобы в пути не было кириллицы и пробелов!
В этом меню находится выбор компонентов. К примеру, можно выбрать установку инструментов для разработки на Android, или же исходных компонентов (это нужно для статической сборки, если кому-то это нужно — напишите в комментариях, и я напишу отдельную статью). Если Вы не уверены, нужны Вам эти компоненты или нет, оставьте их пока так — даже после установки Qt будет возможным удаление и добавление элементов.
В этом окне принимаем лицензию. Жмем «Next».
Если Вы готовы, начинайте установку. У Вас запросят пароль суперпользователя (sudo), после чего начнется скачивание и извлечение файлов. Альтернативный способ — установка через терминал. Для начала необходимо обновить список пакетов.
sudo apt update
Скачиваем и устанавливаем Qt:
sudo apt install qt5-default
Теперь установка Qt Creator:
sudo apt install qtcreator
И, если нужно, исходники.
sudo apt install qtbase5-examples qtdeclarative5-examples
Настройка Qt Creator
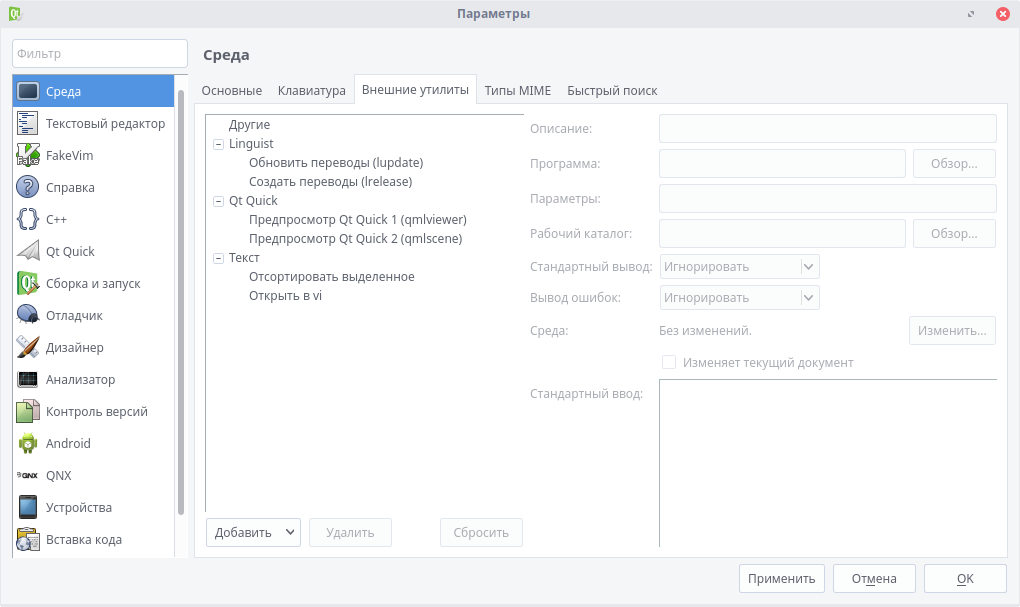
После окончания установки перезагрузите компьютер и запустите Qt Creator. Перейдите в меню «Инструменты» -> «Параметры».
Здесь следует рассмотреть несколько вкладок.
1. Среда — это настройка внешнего вида самой IDE, а также изменение сочетаний клавиш и управление внешними утилитами.
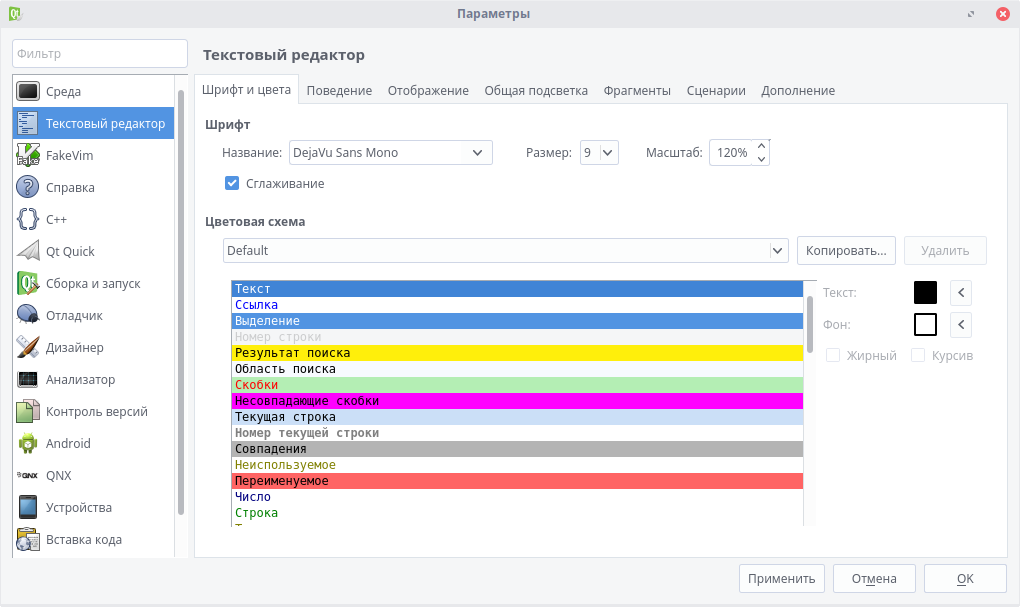
2. Текстовый редактор — здесь идет настройка внешнего вида, шрифтов и расцветки редактора.
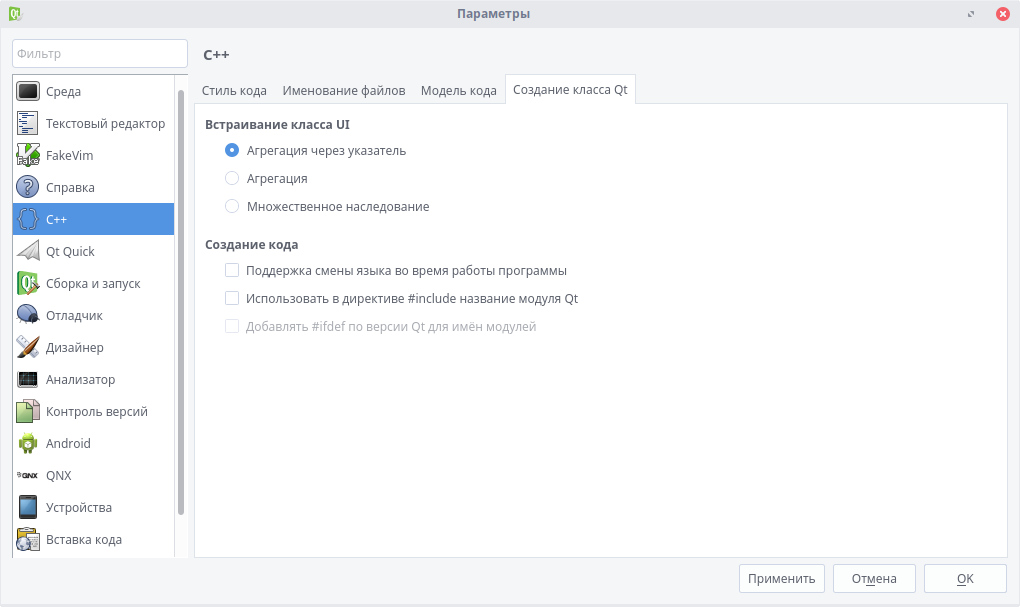
3. C++ — подсветка синтаксиса, работа с расширениями файлов и UI (т. е. формами).
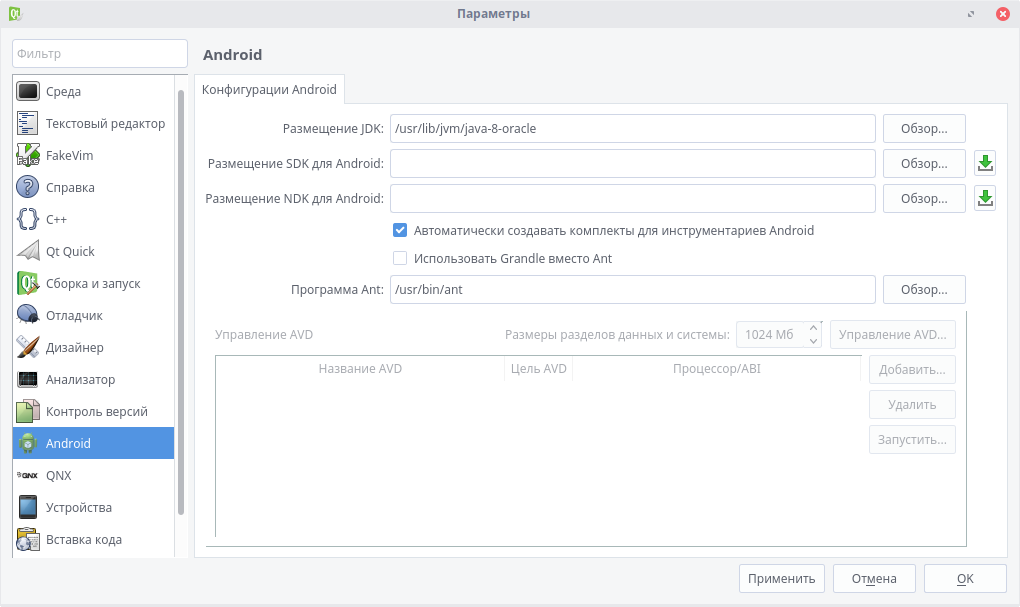
4. Android — здесь собраны пути к необходимым инструментам, а также в этом меню настраиваются подключаемые или виртуальные устройства.
Установка компонентов Qt Creator
Если вдруг так случилось, что Вы забыли установить какой-то компонент, или, наоборот, хотите его удалить, то на помощь придет Qt Maintenance Tool. Это инструмент, позволяющий управлять всеми компонентами Qt Creator.
Чтобы запустить его, перейдите в меню приложений, выберите пункт «Разработка» -> «Qt Maintenance Tool».
Выберите необходимый пункт (Удалить/добавить компоненты, обновить компоненты или удалить Qt). После выполните необходимые операции и закройте окно.
Работа с Qt Creator — первый проект
Ну что же, час пробил! Установка Qt Creator завершена. Пора сделать свое первое кроссплатформенное приложение на Linux, а затем скомпилировать его на Windows. Пусть это будет… программа, выводящая иконку Qt, кнопку и надпись, на которую по нажатию кнопки будет выводиться случайная фраза. Проект несложный, и, конечно же, кроссплатформенный!
Для начала откроем среду разработки. Нажмем «Файл» -> «Создать файл или проект…». Выберем приложение Qt Widgets — его быстро и удобно сделать. А название ему — «Cross-Platphorm». Вот как!
Комплект — по умолчанию. Главное окно тоже оставляем без изменений. Создаем проект.
Для начала необходимо настроить форму — главное окно приложения. По умолчанию оно пустое, но это не останется надолго.
Перейдем в папку «Формы» -> «mainwindow.ui». Откроется окно Qt Designer:
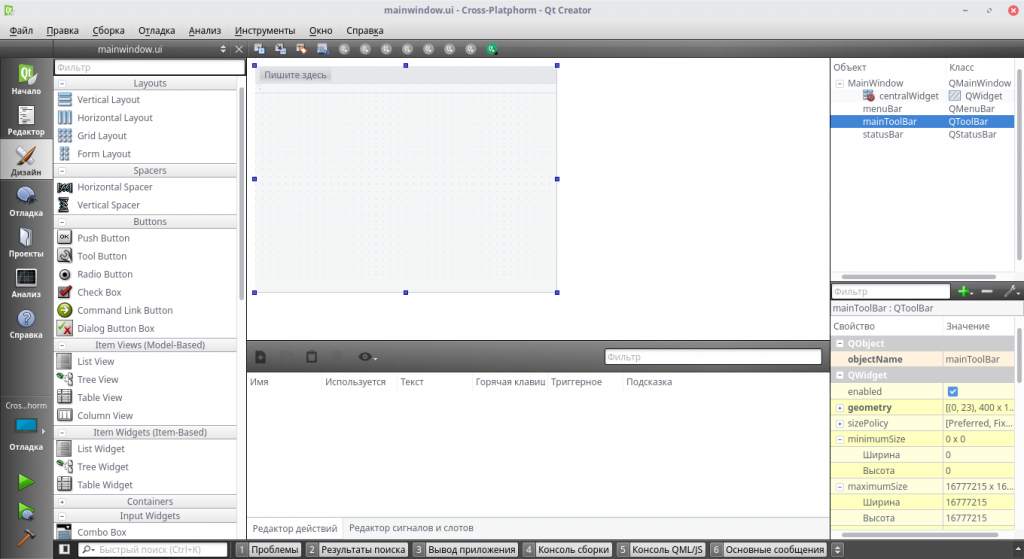
Удаляем панель меню и панель инструментов на форму, нажав правой кнопкой мыши и выбрав соответствующий пункт. Теперь перетаскиваем элементы Graphics View, Push Button и Label таким образом:
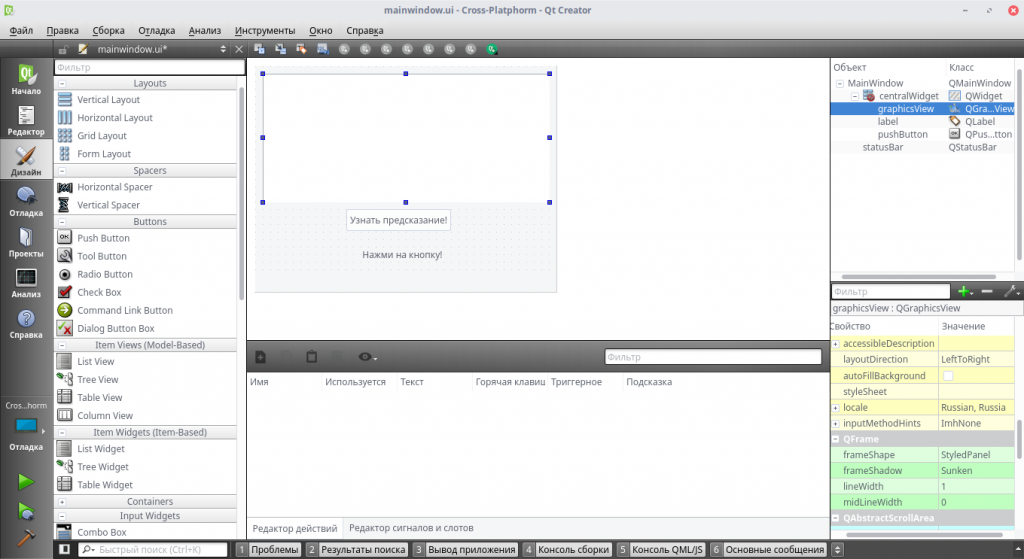
Чтобы изменить текст, дважды кликните по элементу. В свойствах Label (справа) выбираем расположение текста по вертикали и по горизонтали — вертикальное.
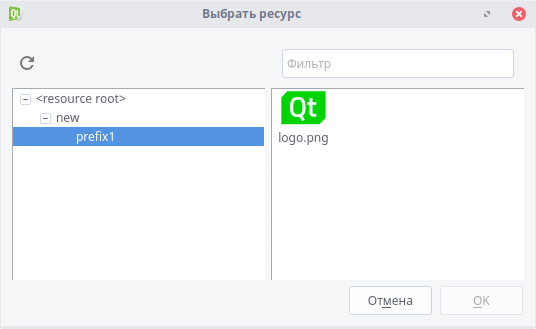
Теперь пора разобраться с выводом иконки. Перейдем в редактор, слева кликнем по любой папке правой кнопкой мыши и выберем «Добавить новый…». Теперь нажимаем «Qt» -> «Qt Resource File». Имя — res. В открывшемся окне нажимаем «Добавить» -> «Добавить префикс», а после добавления — «Добавить файлы». Выбираем файл, а в появившемся окне «Неверное размещение файла» кликаем «Копировать».
Получилось! Сохраняем все. Снова открываем форму. Кликаем правой кнопкой мыши по Graphics View, выбираем «styleSheet…» -> «Добавить ресурс» -> «background-image». В левой части появившегося окна выбираем prefix1, а в правой — нашу картинку. Нажимаем «ОК». Настраиваем длину и ширину.
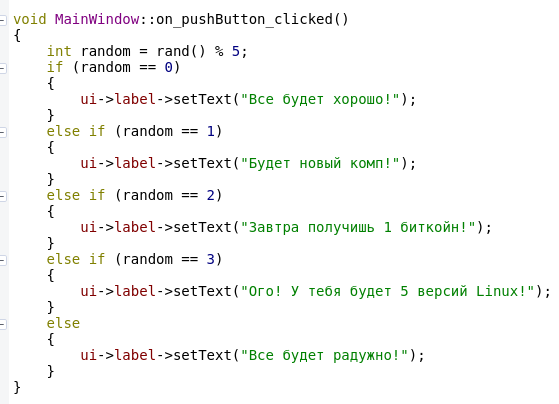
Все! Теперь можно приступать к коду. Клик правой кнопкой мыши по кнопке открывает контекстное меню, теперь надо нажать «Перейти к слоту…» -> «clicked()». В окне набираем следующий код:
Или вы можете скачать полный проект на GitHub. Работа с Qt Creator завершена, нажимаем на значок зеленой стрелки слева, и ждем запуска программы (если стрелка серая, сначала нажмите на значок молотка). Запустилось! Ура!
Выводы
Установка и настройка Qt Creator завершена. Теперь вы сможете создавать свои программы под огромное число платформ, оставляя код нетронутым! Кстати, установив Qt на Windows, вы сможете скомпилировать этот проект и там. Удачи вам!
Обнаружили ошибку в тексте? Сообщите мне об этом. Выделите текст с ошибкой и нажмите Ctrl+Enter.
Статья распространяется под лицензией Creative Commons ShareAlike 4.0 при копировании материала ссылка на источник обязательна .
09.10.2009, 15:56. Показов 334439. Ответов 0

Пожелания по улучшению данной статьи пишите сюда
ОГЛАВЛЕНИЕ
1. Предисловие
2. Руководство
2.1. Создаем пустое окно.
2.2. Добавляем виджеты и редактируем их свойства.
2.3. Изменяем свойства виджетов из кода.
2.4. Настраиваем поведение формы.
2.5. Создаем обработчики событий.
2.6. Создаем свои сигналы.
2.7. Используем менеджеры компоновки.
3. FAQ
3.1. Что такое Qt ?
3.2. Что такое слот ?
3.3. Что такое сигнал ?
3.4. Что такое виджет ?
3.5. Как связать сигнал со слотом ?
3.6. Что такое менеджер компоновки ?
3.7. Какие книжки можно почитать ?
3.8. Какую IDE выбрать ?
3.9. Какие еще существуют варианты связывания сигналов и слотов ?
3.10. Что такое отправитель сигнала ?
3.11. Что такое получатель сигнала ?
3.12. Где скачать Qt SDK ?
3.13. Где хранится форма, созданная в Qt Designer ?
3.14. Откуда установить Qt Libraries для других IDE ?
3.15. Как скомпилировать исходник без IDE в LInux ?
3.16. Как скомпилировать исходник без IDE в Windows ?
3.17. Где мне найти Assistant, Designer и прочие программы для Qt, и зачем они нужны ?
3.18. На каких языках можно писать программы с Qt ?
4. Решения часто возникающих проблем
4.1. В пути к папке с исходникам не должно быть русских букв.
4.2. Не найдены dll файлы. (в Windows`е)
4.3. При компиляции проекта возникает ошибка. (в Linux`е)
4.4. В пути к библиотеке Qt не должно быть русских букв.
1. ПРЕДИСЛОВИЕ
Целью данной статьи является помощь в совершении самого первого шага написания приложений посредством библиотеки Qt. Мы не будем пытаться научить читателя программировать под Qt, а только опишем порядок действий при создании простейшего приложения. Обусловлено это тем, что работа с Qt выглядит немного не так, как работа в коммерческих средах разработки от Microsoft или Borland. После того, как читатель на практике «пощупает» процесс создания приложения, после этого будет проще воспринимать литературу по программированию под Qt. При помощи данной статьи новичок научится создавать новый проект, редактировать свойства компонентов на форме визуально и из кода. Научится настраивать поведение формы, и создавать собственные обработчики событий. Практическая часть данного руководства описывает только Qt Creator. Стоит заметить, что данное руководство могут изучать как пользователи Windows, так и пользователи Linux и Mac OS, и других операционных систем, на которые можно установить Qt Creator. Все примеры программ, приведенные в этом руководстве, тестировались на Qt версии 4.5.2.
Благодарности
Благодарен за помощь в создании статьи Evg, Phantom, RazorQ, odip, oxotnik, cristaloleg, mik-a-el
2. РУКОВОДСТВО
2.1. Создаем пустое окно.
Исходник этого и всех остальных проектов можно найти здесь manual.zip
В этом этапе научимся создавать проект.
1) Скачайте QT SDK отсюда если у вас Windows. Если у вас другая операционная система, то загляните в FAQ, в «3.12. Где скачать Qt SDK ?» .
2) Установите Qt в папку, путь к которой не содержит русских букв. Иначе при компиляции будут возникать ошибки.
3) Запустите Qt Creator. Если вы установили Qt в папку по умолчанию, то путь к Creator`у в Windows`е будет выглядеть так
C:Qt2009.05binqtcreator.exe.
4) Создайте проект. Для этого щелкните File(Файл) => New(Новый) => Qt4 Gui Application(GUI приложение Qt4)
5) В поле Name(Название) напишите имя папки с проектом, пусть будет first,
пишите английскими буквами
, иначе могут быть проблемы при компиляции
6) В поле Create in(Создать в) введите путь к папке, в которой будет создана папка с именем, которое вы ввели в поле Name.
Внимание ! В пути к папке с проектом тоже не должно быть русских букв !
7) В Class name(Имя класса) пишем MyWidget, в Base Class(Базовый класс) выбираем QWidget.

9) Скомпилируйте программу, для этого щелкните Build(Сборка)=>Build All(Собрать все), вместо этого можно нажать на круглую кнопку с молотком в левом нижнем углу окна Qt Creator`a, (смотрите
скриншот
).
10) Запустите программу , для этого щелкните Build(Сборка)=>Run(Выполнить), вместо этого можно нажать на круглую кнопку с треугольником в левом нижнем углу окна Qt Creator`a, (смотрите
скриншот
)
11) Любуемся на пустое окно.
Примечание: если в Windows`е при попытке запустить написанную программу двойным щелчком по файлу выходит окно с ошибкой, то загляните в раздел 4.2.
Подведем итоги :
Мы научились создавать проект в Qt Creator`e и компилировать его.
———————————————————————————
2.2. Добавляем виджеты и редактируем их свойства.
Исходник этого и всех остальных проектов можно найти здесь manual.zip
Виджеты — визуальные объекты на форме, например кнопки, поля, меню. В этом этапе, а также во всех последующих, будет использовать один и тот-же проект. Если вы уже успели закрыть проект, то его надо сначала открыть. Чтобы это сделать, щелкните File(Файл)->Open(Открыть), в появившемся окне откройте файл *.pro вашего проекта.
1) Отредактируем форму, для этого надо сначала перейти в режим редактирования проекта , чтобы это сделать щелкните кнопку Edit (см.
скриншот
) , после этого откроем файл mywidget.ui двойным щелчком в окне на
скриншоте
2) Добавим на форму два поля редактирования, для этого перетащим с палитры компонентов на форму два Line Edit`a (он находится на вкладке Input Widgets, см.
скриншот
)
3) Добавим на форму две кнопки, для этого перетащим на с палитры компонентова на форму для Push Button`a (он находится на вкладке вкладке Buttons)
4) Отредактируем имена кнопок и текстовых полей. Для этого выделите кнопку, и в инспекторе объектов (см.
скриншот
) отредактируйте свойство objectName, пусть оно будет MyPushButton1. Таким-же образом отредактируйте имя имя второй кнопки, пусть оно будет MyPushButton2.
Таким-же образом отредактируйте имена Line Edit`ов. Пусть они будут MyLineEdit1 и MyLineEdit2.
5) Отредактируем надписи на кнопках и полях редактирования. Для этого выделите кнопку MyPushButton1 и в инспекторе объектов измените свойство text, пусть оно будет Copy. Таким-же образом измените свойство text кнопки MyPushButton2 пусть оно будет Clear.
Таким-же образом отредактируйте свойство text поля MyLineEdit1, пусть оно будет Source. Таким-же образом отредактируйте свойство text поля MyLineEdit2, пусть оно будет Destination.
6) Убедитесь что все правильно сделали. Посмотрите на форму: на одной кнопке должна быть надпись Copy, на другой Clear. В одном поле редактирования должен быть текст Source, в другом Destination.
7) Компилируем программу и любуемся.
Подведем итоги :
Мы научились изменять свойства компонентов при помощи object inspector`а. Научились переименовывать компоненты и менять надписи на них.
————————————————————————————
2.3. Изменяем свойства виджетов из кода.
Исходник этого и всех остальных проектов можно найти здесь manual.zip
1) Добавим на форму метку. Для этого из палитры компонентов перетащим на форму компонент Label (он находится на вкладке Display Widgets) . Переименуем его, для этого в инспекторе объектов в свойство objectName напишем MyLabel.
2) Увеличим нашу метку, чтобы в нее влез текст . Для этого схватим ее край мышкой и потянем вправо или влево, чтобы она стала шире.
3) Изменим из кода надпись на MyLabel. Для этого откроем файл mywidget.cpp. Там, в конструкторе класса MyWidget, после ui->setupUi(this); добавим строчку
| C++ | ||
|
После этого файл mywidget.cpp должен выглядеть так:
| C++ | ||
|
4) Спомпилируйте программу
5) Запустите программу и любуйтесь
Подведем итоги:
Мы научились изменять размеры компонентов на форме, а также менять их свойства из кода.
Чтобы обратится к компоненту из кода, надо написать перед его именем ui->, например так:
| C++ | ||
|
Если вам надо, чтобы какой-нибудь код выполнялся при запуске программы, можете добавить его в конструктор класса MyWidget
——————————————————————————
2.4. Настраиваем поведение формы.
Исходник этого и всех остальных проектов можно найти здесь manual.zip
1) Сделаем , чтобы при нажатии на кнопку с надписью Clear , очищались поля. Для этого откроем Signals and slots editor (см.
скриншот
) , нажмем на крестик и в образовавшейся записи, в поле Sender (отправитель сигнала) выберем MyPushButton2 . В поле Signal (сигнал) выберем Clicked() . В поле Receiver (получатель сигнала) выберерем MyLineEdit1. В поле Slot (слот) выберем Clear().
Еще раз нажмем на крестик, сделаем так-же как написано выше, только в поле Receiver выберем MyLineEdit2.
2) Скомпилируйте программу
3) Запустите программу, нажмите на кнопку Clear. Оба поля должны очистится.
Подведем итоги:
Мы научились в окне Signals and slots editor подключать стандартные сигналы к стандартным слотам. Этим способом можно настроить поведение формы, не написав ни одной строчки кода. Это выгодно отличает Qt от C++ Builder`a и Delphi. Например, чтобы очищать поля по нажатию кнопки (в Delphi или C++ Builder`e, нам бы пришлось создавать обработчик нажатия кнопки, а в нем писать код, который будет очищать текстовые поля. А в Qt мы можем это сделать не загромождая исходник лишними обработчиками событий.
———————————————————————————
2.5. Создаем обработчики событий.
Исходник этого и всех остальных проектов можно найти здесь manual.zip
1) Создадим прототип своего слота, для этого откроем файл mywidget.h. В конец класса добавим:
| C++ | ||
|
Прототипы слотов надо размещать в разделе public slots, если вам нужен публичный слот, или в разделе private slots, если нужен приватный слот и т.д.
После этого файл mywidget.h должен выглядеть так:
| C++ | ||
|
Макрос Q_OBJECT необходимо писать в начале определения любого класса, содержащего сигналы или слоты. В наш исходник этот макрос уже был добавлен автоматически.
2) Создадим тело слота, для этого откроем файл mywidget.cpp . В его конец добавим :
| C++ | ||
|
3) Свяжем сигнал со слотом, для этого в конец конструктора MyWidget (в файле mywidget.cpp) , добавим :
| C++ | ||
|
После всех изменений файл mywidget.cpp должен выглядеть так:
| C++ | ||
|
4) Компилируем программу
5) Запускаем программу, в поле source вводим любой текст и нажимаем Copy. Текст из поля source должен скопироваться в поле Destination
Подведем итоги:
Мы научились создавать свой собственный слот, и связывать его с сигналом. Если вы хотите узнать подробнее про функцию QObject::connect, смотрите FAQ
———————————————————————————
2.6. Создаем свои сигналы.
Исходник этого и всех остальных проектов можно найти здесь manual.zip
1) Откроем файл mywidget.h. В класс MyWiget добавим раздел сигналов и прототип сигнала.
| C++ | ||
|
Эта запись говорит о том, что в классе MyWiget может быть испущен сигнал MySignal с параметром типа QString. У сигналов должен быть прототип но не должно быть определения т.к. сигнал — это не метод класса. После всех изменений файл mywidget.h должен выглядеть вот так:
| C++ | ||
|
2) Изменим файл mywidget.cpp. Заменим строчку ui->MyLineEdit2->setText(ui->MyLineEdit1->text()); в слоте void MyWidget::MyEventHandler() на
| C++ | ||
|
Команда emit испускает сигнал MySignal c содержимым поля MyLineEdit1 в качестве параметра.
3) В конструктор класса MyWidget добавьте следующие две строки:
| C++ | ||
|
Таким образом мы соединяем наш собственный сигнал MySignal(QString) со слотами сразу двух объектов.
После всех изменений файл mywidget.cpp должен выглядеть вот так:
| C++ | ||
|
4) Скомпилируйте и запустите программу.
5) Напишите какой-нибудь текст в поле Source и нажмите на кнопку Copy. Содержимое поля Source должно скопироваться в другое поле и в текстовую метку MyLabel.
6) Теперь можно объяснить что делает программа. При нажатии на кнопку Copy запускается слот void MyWidget::MyEventHandler(), в нем командой emit MySignal(ui->MyLineEdit1->text()) запускается сигнал MySignal(QString) с содержимым поля MyLineEdit1 в качестве параметра. Следующие две строки
| C++ | ||
|
соединяют сигнал MySignal(QString) со слотами setText(QString) сразу двух объектов, поля MyLineEdit2 и метки MyLabel. При срабатывании сигнала MySignal(QString), содержимое поля MyLineEdit1 передастся слотам setText(QString), которые напечатают на поле и метке полученый от сигнала текст.
Подведем итоги:
Такой способ копирования текста нерациональный, но зато вы научились создавать свои сигналы.
———————————————————————————
2.7. Используем менеджеры компоновки.
Исходник этого и всех остальных проектов можно найти здесь manual.zip
1) Откройте ваш проект.
2) Добавьте с панели компонентов на форму виджет Vertical Layout. На форме он выглядит как прямоугольник. Переименуйте его, для этого в Инспекторе Объектов измените свойство objectName, пусть будет MyVerticalLayout.
3) На форме выделите все виджеты (кроме MyVerticalLayout), и перетащите их в прямоугольник MyVerticalLayout`а.
4) Откройте mywidget.cpp. В конструктор класса, сразу после строчки
добавте строчку
| C++ | ||
|
5) Скомпилируйте проект и запустите его. Подцепите край окна мышкой и измените размер окна. Вы увидите, что размеры кнопок и полей ввода изаменяются автоматически.
6) Теперь можно объяснить все проделанные действия. Внутри менеджера компоновки виджеты изменяют размер автоматически, но требуется строкой
| C++ | ||
|
указать главный менеджер компоновки для формы. Если вы уберете эту строку, то менеджер компоновки не будет изменять свой размер вместе с окном программы. Вы можете внутрь главного менеджера компоновки вкладывать другие менеджеры компоновки, комбинировать их, использовать распорки. Во вложении, в папке 2.7/variant лежит пример комбинирования менеджеров компоновки и распорок. Вы должны помнить главное: все дополнительные менеджеры компоновки и распорки должны располагаться внутри главного менеджера компоновки, который задается методом:
| C++ | ||
|
3. FAQ
3.1. Что такое Qt ?
Qt — это кроссплатформенная библиотека c открытыми исходними кодами, целью которой является вытеснение нативных API из ваших программ. Сейчас Qt — это огромный объектно-ориентированный комбайн, в большинстве случаев позволяющий обойтись без привлечения каких-либо иных библиотек. Позволяет запускать написанное с его помощью ПО в большинстве современных операционных систем путём простой компиляции программы для каждой ОС без изменения исходного кода.
————————————————————————
3.2. Что такое слот ? (slot)
Метод, вызываемый автоматически, при испускании присоединенного к нему сигнала. В нашем примере слотом был MyEventHandler()
————————————————————————
3.3. Что такое сигнал ? (signal)
Сообщение, испускаемое при наступлении какого-то события, например нажатия на кнопку. Может передаваться слоту или другому сигналу. Смотрите «5) Как связать сигнал со слотом ?». В нашем примере сигналом был clicked()
————————————————————————
3.4. Что такое виджет ?
Любой визуальный элемент графического интерфейса пользователя. Этот термин происходит от «window gadget» и соответствует элементу управления («control») и контейнеру («container») по терминологии Windows. Кнопки, меню, полосы прокрутки и фреймы являются примерами виджетов.
————————————————————————
3.5. Как связать сигнал со слотом ?
При помощи функции QObject::connect()
Функция QObject::connect() выглядит следующим образом:
| C++ | ||
|
где отправитель и получатель являются указателями на объекты и где сигнал и слот являются членами этих объектов. Список параметров сигнала пишется без имен переменных . SIGNAL() и SLOT() — макросы.
В нашем примере это выглядит вот так:
| C++ | ||
|
Следует обратить внимание на то , что сигнал и слот должны иметь одинаковые параметры !
Примечание: Если вызов происходит из класса, унаследованного от QObject, тогда QObject:: можно опустить. Тоесть написать так:
| C++ | ||
|
————————————————————————
3.6. Что такое менеджер компоновки ?
это объект, который устанавливает размер и положение виджетов, которые располагаются в зоне его действия. Qt имеет три основных класса менеджеров компоновки:
• QHBoxLayout размещает виджеты по горизонтали слева направо (или справа налево, в зависимости от культурных традиций);
• QVBoxLayout размещает виджеты по вертикали сверху вниз;
• QGridLayout размещает виджеты в ячейках сетки.
————————————————————————
3.7. Какие книжки можно почитать ?
Если обнаружите нерабочую ссылку, пишите сюда
Сборник книг по Qt
Документация Qt на русском и английском
Жасмин Бланшет, Марк Саммерфилд «Программирование GUI на C++»
Макс Шлее «Qt4 Профессиональное программирование на C++»
Юрий Земсков «Программирование на C++ с использованием библиотеки Qt 4»
Куликов Г.Э. «Создание графических приложений на платформе Qt. Краткий обзор»
А. В. Чеботарев «Библиотека QT4. Создание прикладных приложений в среде Linux»
Макс Шлее «Qt. Профессиональное программирование на C++. Наиболее полное руководство»
Земсков Ю.В. «Qt 4 на примерах»
————————————————————————
3.8. Какую IDE выбрать ?
Существует много IDE с возможностью использования библиотеки Qt , например Eclipse, KDevelop (для Линукса), QDevelop. Но новичку лучше выбрать Qt SDK (http://ru.wikipedia.org/wiki/Qt_Creator) т.к. в нем уже все есть для начала работы. Qt Assistant , Qt Designer — все это уже включено.
————————————————————————
3.9. Какие еще существуют варианты связывания сигналов и слотов ?
К одному сигналу можно подключать много слотов:
| C++ | ||
|
При генерировании сигнала последовательно вызываются все слоты, причем рядок их вызова неопределен.
Один слот можно подключать ко многим сигналам:
| C++ | ||
|
Данный слот будет вызываться при генерировании любого сигнала.
Один сигнал может соединяться с другим сигналом:
| C++ | ||
|
При генерировании первого сигнала будет также генерироваться второй сигнал, остальном связь «сигнал — сигнал» не отличается от связи «сигнал — слот».
Связь можно аннулировать:
| C++ | ||
|
————————————————————————
3.10. Что такое отправитель сигнала ? (sender)
Объект, имеющий в себе сигнал, и запускающий его при наступлении некоторого события. Например при нажатии на кнопку. В нашем примере отправителем был MyPushButton1
————————————————————————
3.11. Что такое получатель сигнала ? (receiver)
Объект, имеющий в себе слот , и запускающий его при получении сигнала. В нашем примере получателем сигнала был указатель this.
————————————————————————
3.12. Где скачать Qt SDK ?
Все можно скачать отсюда http://qt.nokia.com/downloads
Для Windows http://qt.nokia.com/downloads/sdk-windows-cpp
Для Linux 32 bit http://qt.nokia.com/downloads/… -32bit-cpp
Для Linux 64 bit http://qt.nokia.com/downloads/… -64bit-cpp
Для Mac OS http://qt.nokia.com/downloads/sdk-mac-os-cpp
————————————————————————
3.13. Где хранится форма, созданная в Qt Designer ?
Хранится в файле с расширением *.ui , например наша форма хранится в XML файле mywidget.ui . Перед компиляцией этот файл будет автоматически преобразован в C++ файл ui_mywidget.h, который будет подключаться к файлу mywidget.cpp командой
| C++ | ||
|
————————————————————————
3.14. Откуда установить Qt Libraries для других IDE ?
Qt Libraries можно интегрировать в Visual Studio, Eclipse . Все интеграции можно скачать с http://qt.nokia.com/downloads
Интеграцию для Visual Studio можно скачать отсюда http://qt.nokia.com/downloads/visual-studio-add-in
Интеграцию для Eclipse можно скачать отсюда http://qt.nokia.com/developer/eclipse-integration
————————————————————————
3.15. Как скомпилировать исходник без IDE в LInux ?
В Linux можно скомпилировать исходник без IDE, достаточно Qt Libraries. Все действия выполняются в консоли.
1) Перейдите в папку с исходниками программы командой cd, например cd /home/rnt/Desktop/first
2) Если у вас есть файл проекта *.pro, переходите к этапу 3. Если его нет, введите qmake -project
3) qmake имя_файла.pro . Например qmake mywidget.pro. Если в каталоге всего один проект, то можно вести только qmake
4) Введите make
В папке с исходниками должен появится исполняемый файл.
————————————————————————
3.16. Как скомпилировать исходник без IDE в Windows ?
В Windows можно скомпилировать исходник без IDE, достаточно Qt Libraries и Mingw. Прежде всего надо прописать в переменную окружения Path пути к библиотеке Qt и компилятору Mingw.
Делается это так(в Win XP): заходите в Панель Инструментов=>Система=>Дополнительно=>Переменные окружения. Там выберите переменную Path и
отредактируйте ее: добавьте, через знак «точка с запятой», C:Qt2009.03qtbin (у вас может
быть по другому), и C:Qt2009.03mingwbin. Сохраните. Далее открываете консоль и:
1) Перейдите в папку с исходниками программы командой cd, например
cd C:Documents and
SettingsRNTDesktopexample
2) Если у вас есть файл проекта *.pro, переходите к этапу 3. Если его нет, введите qmake
-project
3) Подготовить к компиляции проект. Введите qmake имя_файла.pro . Например qmake
mywidget.pro. Если в каталоге всего один проект, то можно вести только qmake
4) Введите mingw32-make. Можете указать, собрать бинарник с отладочной информацией или без
нее, для этого введите mingw32-make debug или mingw32-make release.
Все эти команды можно сохранить в bat файле, класть его в папку с проектом и запускать для
сборки. Можете пользоваться bat файлом если вам не удалось прописать пути в переменную
окружения Path.
Содержимое bat файла может выглядеть вот так:
C:Qt2009.03qtbinqmake.exe -project
C:Qt2009.03qtbinqmake.exe
C:Qt2009.03mingwbinmingw32-make.exe
————————————————————————
3.17. Где мне найти Assistant, Designer и прочие программы для Qt, и зачем они нужны ?
Все эти программы уже интегрированы в Qt Creator, но если вы хотите запустить их отдельно, то вы можете найти их в папке с Qt Libraries. В Windows`е это может быть C:Qt2009.03qtbin. В этой папке также находятся Qt Demo и Qt Linguist. Qt Creator может находиться в папке C:Qt2009.03bin. В Linux`е Assistant и Designer могут находиться в папке /home/ваш_логин/qtsdk-2009.03/qt/bin или /opt/qtsdk-2009.03/qt/bin/. Qt Creator может находиться в папке /home/ваш_логин/qtsdk-2009.03/bin/ или /opt/qtsdk-2009.03/bin/.
Расскажу зачем нужны эти программы:
Qt Demo — программа, содержащая описание примеров исходников из папки C:Qt2009.03qtexamples.
Qt Assistant — справочная система. Встроена в Qt Creator, но можно запустить отдельно.
Qt Linguist — программа для перевода интерфейса написанных в Qt программ на другие языки
————————————————————————
3.18. На каких языках можно писать программы с Qt ?
Основная версия библиотеки Qt расчитана на C++, но есть также «привязки» ко многим другим языкам программирования, но не все из них достаточно развиты.
PHP-Qt — для PHP
PySide, PyQt — для Python
Qt Jambi — для Java
QtRuby — для Ruby
PerlQt — для Perl
Q# — для C#
4. Решения часто возникающих проблем
4.1. В пути к папке с исходникам не должно быть русских букв.
Иначе при компиляции можно получить примерно такое сообщение об ошибке:
Код
Выполняется сборка проекта hello... Запускается: E:/Qt/qt/bin/qmake.exe F:/Books/Кодинг/Qt/Жасмин Бланшет - QT 4 программирование CUI на C++/examples/chap01/hello/hello.pro -spec win32-g++ -r Cannot find file: f:BooksКодингQtЖасмин Бланшет - QT 4 программирование CUI на C++exampleschap01hellohello.pro. Завершено с кодом возврата 2. Ошибка во время сборки проекта hello Во время выполнения сборки на этапе 'QMake'
————————————————————————
4.2. Не найдены dll файлы. (в Windows`е)
Если в Windows`е попытаться запустить написанную программу двойным щелчком по файлу, то может выйти ошибка вроде этой:
«This application has failed to start because mingwm10.dll was not found. Re-installing the application may fix this problem.»
Переводится это примерно так:
«Программа не может быть запущена, потому-что mingwm10.dll не найден. Переустановка программы может исправить эту ошибку.»
Есть три варианта решения этой проблемы:
1) Надо просто найти все необходимые файлы(dll), и положить в папку с программой. Найти эти файлы можно в папке, в которую вы установили Qt(у меня C:Qt2009.03qtbin) . Когда вы все необходимые dll будут в папке с вашей программой, она запустится.
2) Если вы запускаете программу на своем компьютере(с установленной Qt), то будет достаточно прописать путь (в переменной окружения Path) к папке со всеми dll. Заходим в Панель инструментов => Система => Дополнительно => Переменные среды. К переменной Path, через знак «точка с запятой» добавьте путь к папке /qt/bin, у меня например C:Qt2009.03qtbin. Сохраните. Ваши программы будут работать только на вашем компьютере. Если вы хотите запускать их на чужом компьютере, то используйте первый и третий вариант.
3) Собрать статическую сборку Qt и использовать ее для компиляции. Все необходимое для вашей программы будет включено в исполняемый файл. Рассмотрение это варианта выходит за рамки этого руководства. Приведу ссылки на сайты, где можно об этом почитать:
https://www.cyberforum.ru/cpp/thread55812.html
http://www.prog.org.ru/wiki/in… 0%B8%D0%B9
————————————————————————
4.3. При компиляции проекта возникает ошибка. (в Linux`е)
Возможно ошибка в вашей программе. Но может быть такое, что библиотека Qt, которая установилась при установке Qt SDK, компилировалась на другом дистрибутиве Linux`а и для вашего дистрибутива не подходит. Если так, то при компиляции может выдаваться такая ошибка:
Код
Не выбран корректный профиль Qt. Выберите его в Инструменты - Параметры Ошибка во время сборки проекта QMailChecker Во время выполнения сборки на этапе 'QMake' Прерванная сборка.
Чтобы проверить, так ли это, попробуйте скомпилировать какой нибудь исходник из папки /home/ваш_логин/qtsdk-2009.03/qt/examples/ или /opt/qtsdk-2009.03/qt/examples/. Если при компиляции возникает ошибка, то надо пересобрать библиотеку Qt. Для этого скачиваете отсюда http://qt.nokia.com/downloads/linux-x11-cpp исходники библиотеки Qt, компилируете, устанавливаете. Затем в Qt Creator`е заходите в Tools(Инструменты)=>Options(Параметры)=>Qt4=>Qt Versions. Там щелкаете на кнопку с плюсом и указываете путь к папке с библиотекой Qt, установленной из исходников. Если вы правильно указали путь, то увидите зеленую галочку. Теперь снова попробуйте скомпилировать исходник из папки /home/ваш_логин/qtsdk-2009.03/qt/examples/ или /opt/qtsdk-2009.03/qt/examples/.
Про решение этой проблемы можно почитать тут https://www.cyberforum.ru/cpp-… 52436.html
————————————————————————
4.4. В пути к библиотеке Qt не должно быть русских букв.
По умолчанию в Windows`е Qt устанавливается в папку C:Qt2009.05. Если вы установите Qt в другую папку, путь к которой содержит русские буквы, то при компиляции исходников будет появляться такое сообщение об ошибке:
Код
Не выбран корректный профиль Qt. Выберите его в Инструменты - Параметры Ошибка во время сборки проекта QMailChecker Во время выполнения сборки на этапе 'QMake' Прерванная сборка.
203