Как работать в Word для чайников
Автор:
Обновлено: 29.04.2018
Microsoft Word — это текстовой редактор, который может быть частью пакета Microsoft Office или программой, установленной на вашем компьютере отдельно. Программа может использоваться для записи писем и различных типов документов, которые могут включать в себя графику и изображения. В этом руководстве объясняется, как открыть Microsoft Word, запустить, создать и сохранить новый документ с использованием операционной системы Windows 7.
Не стоит бояться, что что-то может не получиться или пойти не так. Эта программа создавалась для пользователей, и она продумана до мелочей, чтобы вам было максимально удобно использовать ее. И конечно же в каждом деле главное тренировка, не бойтесь делать ошибок. Если вы случайно нажали не туда, в левом верхнем углу всегда есть изогнутая стрелка, которая позволяет отменить последнее действие. Сделать это можно также используя сочетание клавиш Ctrl и Z.
Как работать в Word для чайников
Последний совет перед началом подробных инструкций по использованию текстового редактора от Windows — не забывайте сохранять файл. Это особенно важно при работе с объемными текстами или серьезной документацией. Бывает всякое: могут отключить электричество, ноутбук может разрядиться и выключиться, да и от поломок никто не застрахован. Терять важные файлы и потом тратить часы на их восстановление — не самое приятное занятие. Все, что вам нужно — время от времени нажимать на дискету в левом верхнем углу.
Содержание
- Как создать документ
- Навигация по программе
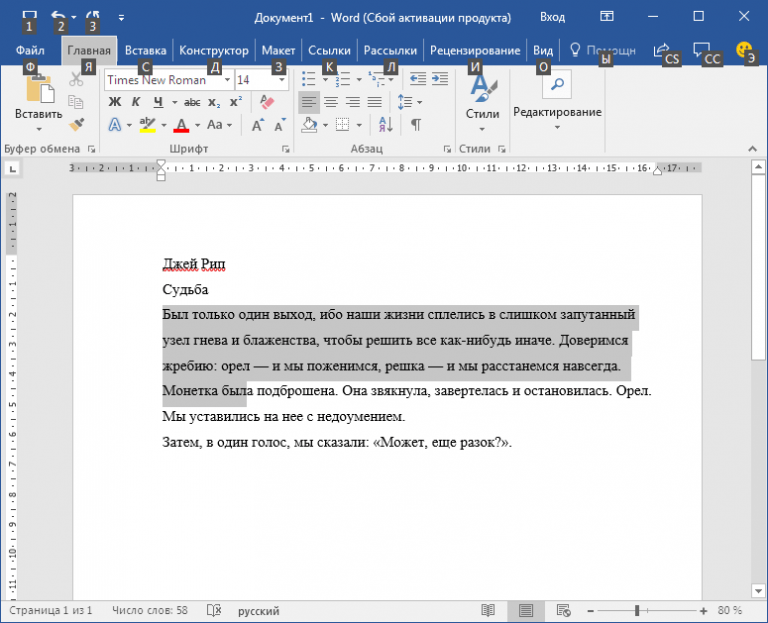
- Как выбрать (выделить) текст
- Меняем размер и шрифт
- Выравнивание текста
- Как выделить текст жирным шрифтом, курсивом или подчеркиванием
- Копируем и вставляем
- Как создать нумерованный или маркированный список
- Вставляем таблицу
- Видео — Word для начинающих
Как создать документ
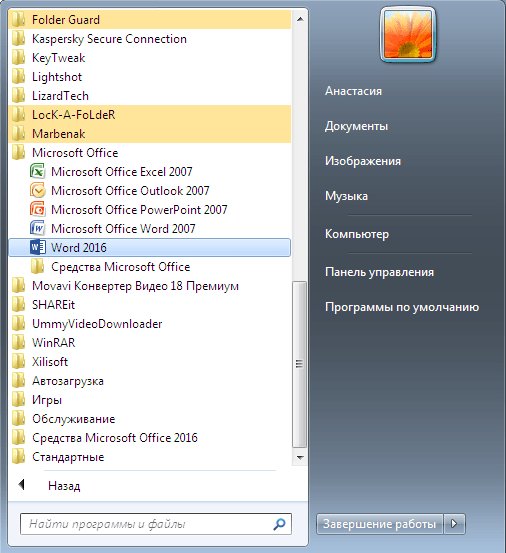
Программу можно найти в меню «Пуск» в разделе «Microsoft Office». Следуйте этим пошаговым инструкциям, чтобы запустить документ в Microsoft Word.
- Шаг 1. На рабочем столе или в меню «Пуск» откройте Microsoft Word.
Открываем Microsoft Word
- Шаг 2. Microsoft Word откроется и предложит вам выбрать шаблон документа или пустой документ.
Выбираем шаблон
- Шаг 3. Если вы не хотите использовать какой-либо из отображаемых шаблонов, щелкните пустой документ.
Щелкаем пустой документ
- Шаг 4. Новый пустой документ откроется для вас, чтобы начать вводить текст.
Навигация по программе
- Шаг 1. Мигающий курсор (указатель мыши) в документе сообщает вам, где вы печатаете. Где бы ни находился мигающий курсор, буквы, которые вы вводите, будут вставлены в эту точку. Когда вы начинаете пустой документ, мигающий курсор будет в начале вашего документа, это значит, что он готов для начала ввода.
Мигающий курсор
- Шаг 2. По мере ввода курсор также перемещается с каждой буквой. Это показывает вам, где находится фокус для ввода.
Где находится фокус для ввода
- Шаг 3. Переместите указатель мышью туда, где вы хотите изменить или добавить текст. Щелкните мышью. Мигающий курсор будет перемещен в то место, где вы нажали, для редактирования или вставки текста.
- Шаг 4. Перемещаться по документу можно с помощью стрелок. Нажатие этих клавиш со стрелками перемещает мигающий курсор вверх, вниз по строкам текста, и направо/налево по одному символу.
Перемещаться по документу можно с помощью стрелок
Как выбрать (выделить) текст
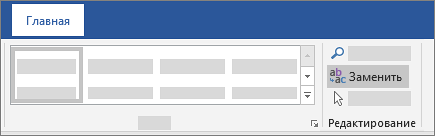
Выбор или выделение текста позволяет вам изменять выделенный фрагмент с точки зрения стиля, шрифта и/или цвета и даже заменять слова, если это необходимо. Следуйте этим пошаговым инструкциям, чтобы выбрать текст в документе.
Шаг 1. Для выбора текста используется мышь. При перемещении указатель будет меняться.
Шаг 2. Переместите указатель на начало необходимого фрагмента. Нажмите и удерживайте левую кнопку мыши. Выполняя это, переместите указатель туда, где необходимо остановить выбор. При перемещении мыши текст будет выделяться. Когда вы закончите свой выбор, отпустите левую кнопку мыши.
Выделение текста с помощью мыши
Выбранный текст теперь может быть отформатирован или изменен.
Скопировать текст можно с помощью клавиш Ctrl+C. Удалить текст — Backspace.
Backspace
Меняем размер и шрифт
Следующие действия могут помочь сделать ваш текст более интересным и привлекательным. Текст может быть изменен по-разному.
- Шаг 1. Для начала фрагмент текста нужно выделить, вы уже умеете это делать.
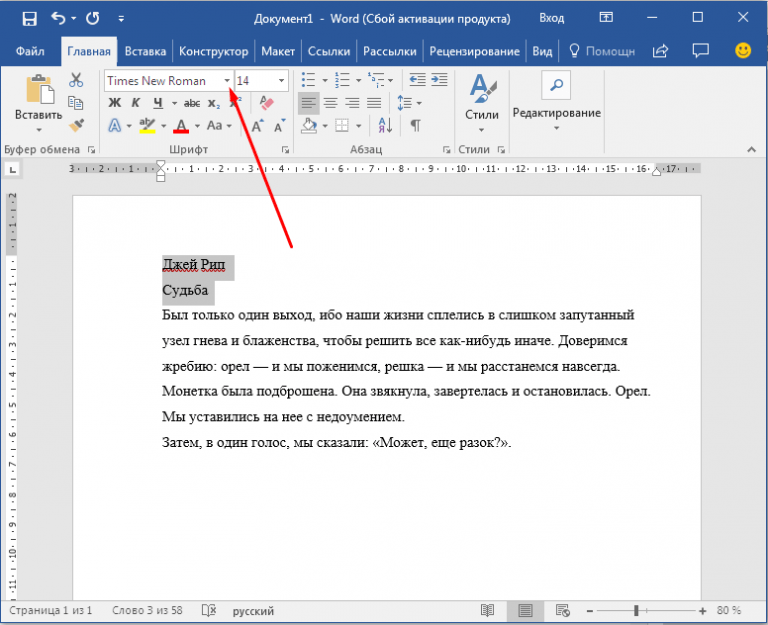
- Шаг 2. Чтобы поменять вид шрифта, щелкните на стрелку рядом со стилем шрифта в панели инструментов.
Меняем вид шрифта
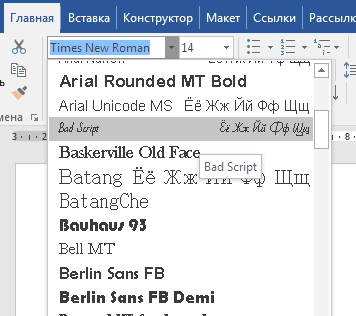
- Шаг 3. Выберите стиль шрифта из раскрывающегося списка.
Выбираем стиль шрифта
- Шаг 4. Рядом с полем стиля шрифта находится поле, содержащее число и стрелку. Оно изменяет размер шрифта. Нажмите на стрелку. Выберите размер так же как и стиль из раскрывающегося списка опций. Итак, выбрав шрифт Bad Scrit и размер — 16, мы получим следующее.
Пример шрифта Bad Scrit и размера -16
Выравнивание текста
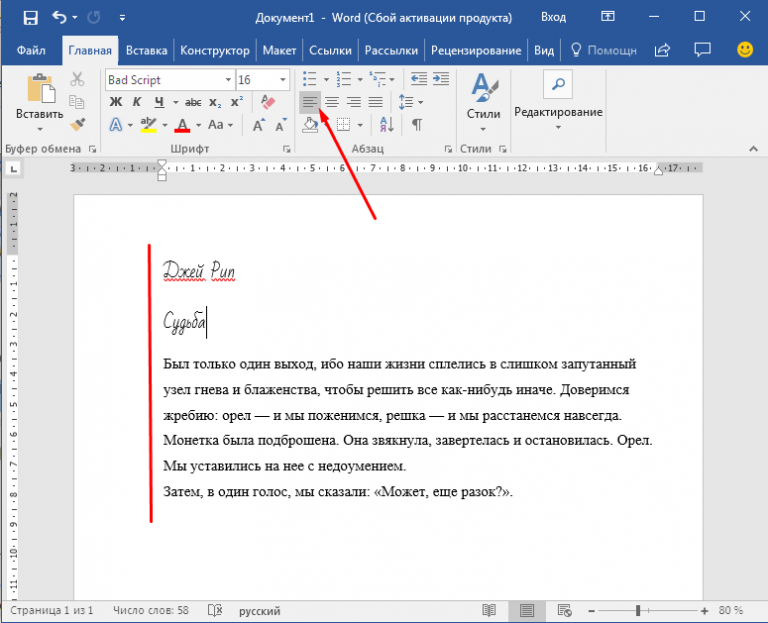
Иногда создаваемый документ может требовать разное расположение абзацев. По умолчанию текст выравнивается по левому краю. Однако текст может выравниваться и по правому краю и по центру.
Выравнивание текста по левому краю
На заметку! Выделить весь текст Ctrl + A.
- Шаг 1. Чтобы изменить макет вашего текста, выделите текст, любым удобным для вас способом.
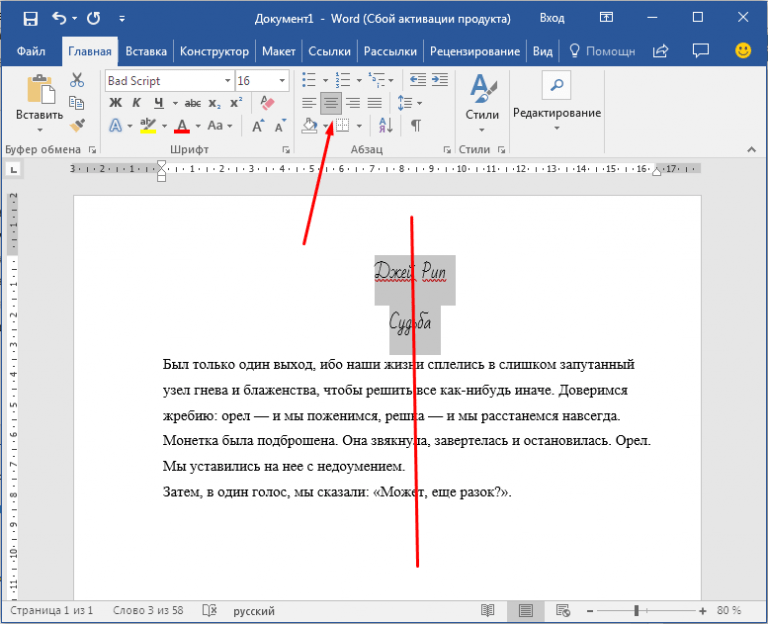
- Шаг 2. Чтобы выровнять его по центру, щелкните значок «Выровнять по центру» на ленте форматирования в верхней части документа.
Выравнивание текста по центру
- Шаг 3. Чтобы выровнять выделенный текст по правому краю, щелкните следующий значок в этом ряду.
- Шаг 4. Чтобы «обосновать» текст так, чтобы он был выровнен как справа, так и слева, щелкните значок «Выравнивание по ширине».
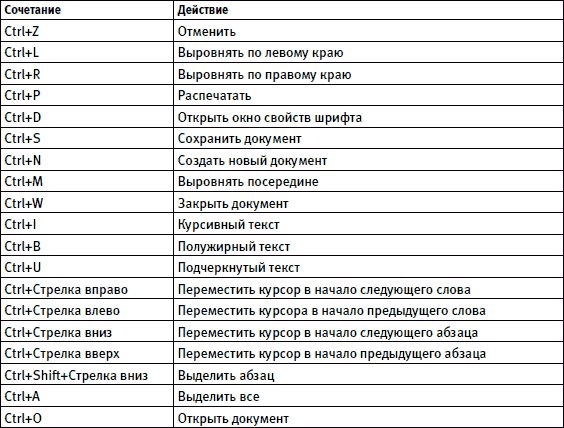
Изменить выбранный текст можно, используя комбинацию сочетаний клавиш, что иногда бывает проще:
- По центру — выделите текст, нажмите клавишу Ctrl + E.
- По правому краю — Ctrl + R.
- По ширине — Ctrl + J.
- По левому краю — Ctrl + L.
Горячие клавиши word
Как выделить текст жирным шрифтом, курсивом или подчеркиванием
Возможность изменить стиль шрифта может сделать ваш документ более интересным. Различные стили текста, такие как полужирный или курсив, могут выделять его. Подчеркивание может быть полезно для заголовков.
- Шаг 1. Как обычно, выделите необходимый вам фрагмент текста.
- Шаг 2. Чтобы изменить выделенный шрифт на полужирный, нажмите «Ж» на панели форматирования.
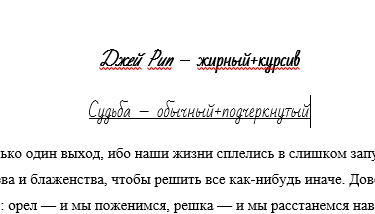
Чтобы изменить выделенный шрифт на полужирный, нажмите «Ж»
- Шаг 3. Чтобы изменить выделенный шрифт на курсив, нажмите «К» в ленте форматирования.
- Шаг 4. Чтобы изменить выделенный текст так, чтобы он был подчеркнут, нажмите «Ч» на ленте форматирования.
Чтобы текст был подчеркнут, нажмите Ч
- Шаг 5. Также можно изменить выделенный текст, используя сочетания клавиш:
- полужирный — Ctrl + B;
- курсив — Ctrl + I;
- подчеркивание — Ctrl + U.
Копируем и вставляем
Говорить о важности этих двух функций не приходится. Они значительно экономят наше время, позволяют вставлять текст из сторонних источников, не перепечатывая его, как это было во времена печатных машинок.
- Шаг 1. Выделите нужный вам фрагмент.
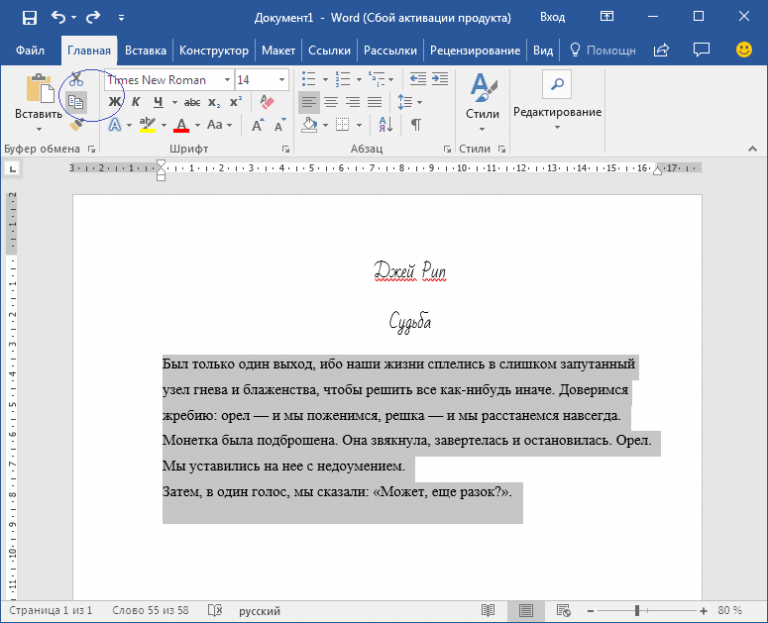
- Шаг 2. Щелкните по значку копирования в левой части ленты форматирования. Текст тут же скопируется в буфер обмена вашего компьютера.
Кнопка копирования
- Шаг 3. Переместите курсор и нажмите «Вставить».
Сделать это можно и с помощью горячих клавиш. Все как и в прошлый раз: нажмите одновременно Ctrl и С, чтобы скопировать текст, и Ctrl и V, чтобы вставить.
Как создать нумерованный или маркированный список
Использование нумерованных или маркированных списков может помочь выделить элементы или показать важные шаги, иерархию или последовательность чего-либо.
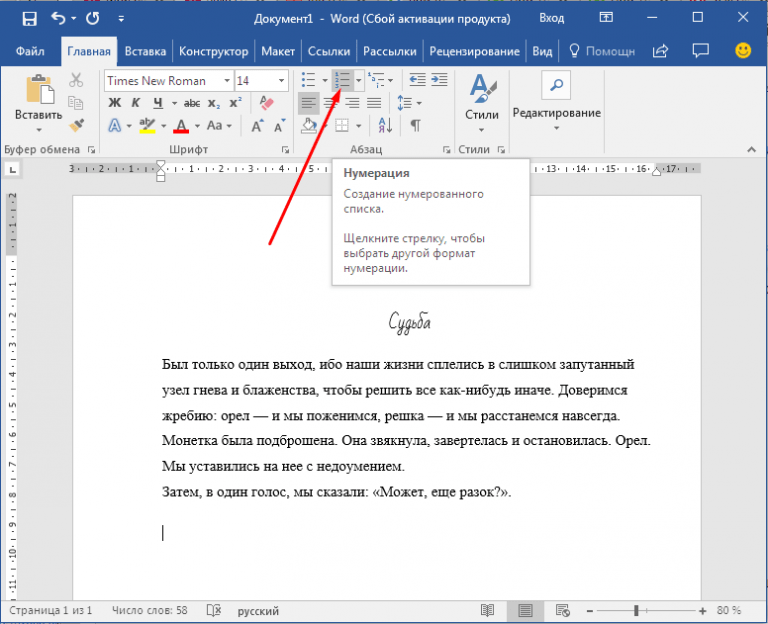
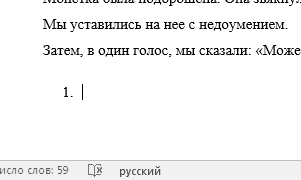
- Шаг 1. Чтобы создать нумерованный список, щелкните значок нумерации.
Создаем нумерованный список
- Шаг 2. В тексте появится первый пункт.
Первый пункт
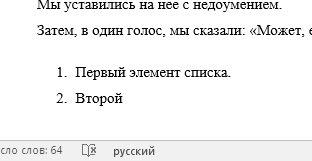
- Шаг 3. Начните вводить свой текст. По окончании ввода нажмите на кнопку «Ввод» на вашей клавиатуре. Появится второй пункт. И так далее.
Второй пункт
Чтобы остановить добавление новых элементов и вернуться к стандартному тексту, щелкните значок нумерации еще раз в верхней части документа.
Маркированный список создается по такому же принципу, единственное отличие заключается в 1 шаге. Вместо кнопки «Нумерация» нажмите на кнопку «Маркеры», она расположена правее.
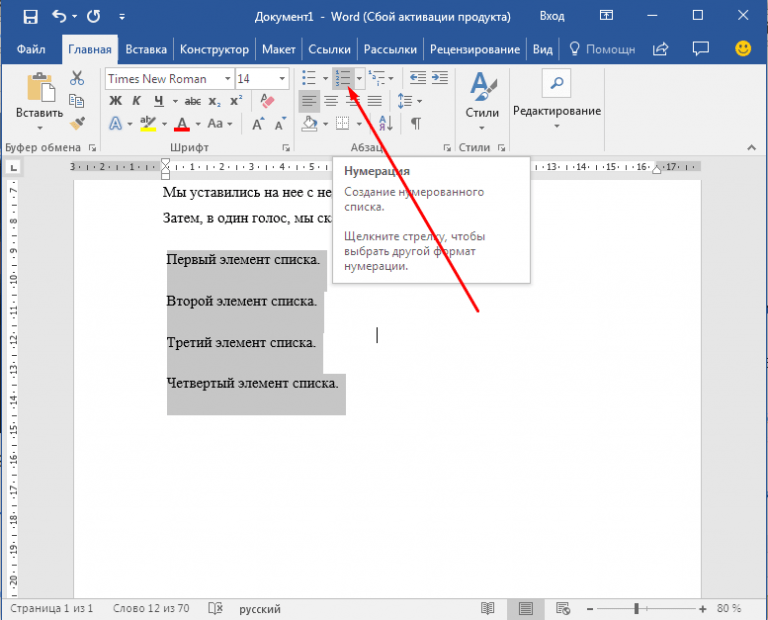
Есть еще один способ создания списка. Сначала пользователем вводятся все пункты списка, каждый обязательно с новой строки. Когда все пункты набраны выделите их все и нажмите либо на нумерацию, либо на маркеры, в зависимости от того какой именно список вам нужен.
Создание нумерованного списка с помощью выделения
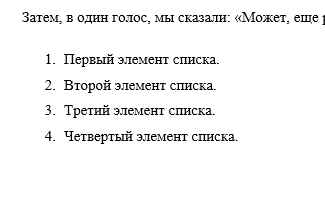
У вас получится тот же результат. Это разные способы и здесь нет правильного или неправильного, главное, что цель достигнута. Используйте удобный вам способ.
Пример нумерованного списка
Вставляем таблицу
Таблицы помогают структурировать информацию, подавать ее в более презентабельном виде. Без этого навыка не обойтись.
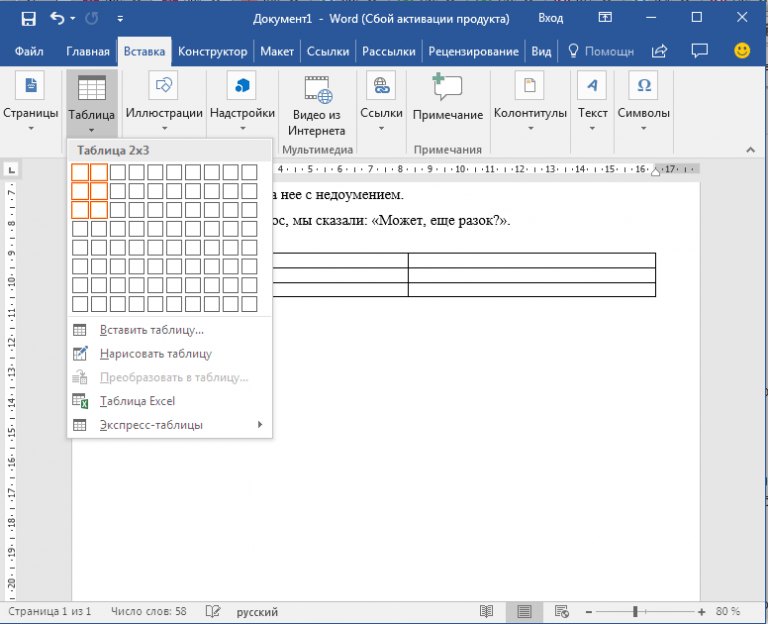
- Шаг 1. В верхней панели инструментов перейдите на вкладку «Вставка».
- Шаг 2. Нажмите на значок таблицы. Перед вами откроется окно, в котором нужно выбрать количество ячеек. Сделать это можно и вписав цифры вручную. Для этого на появившейся панели нажмите на область «Нарисовать таблицу».
Вставляем таблицу
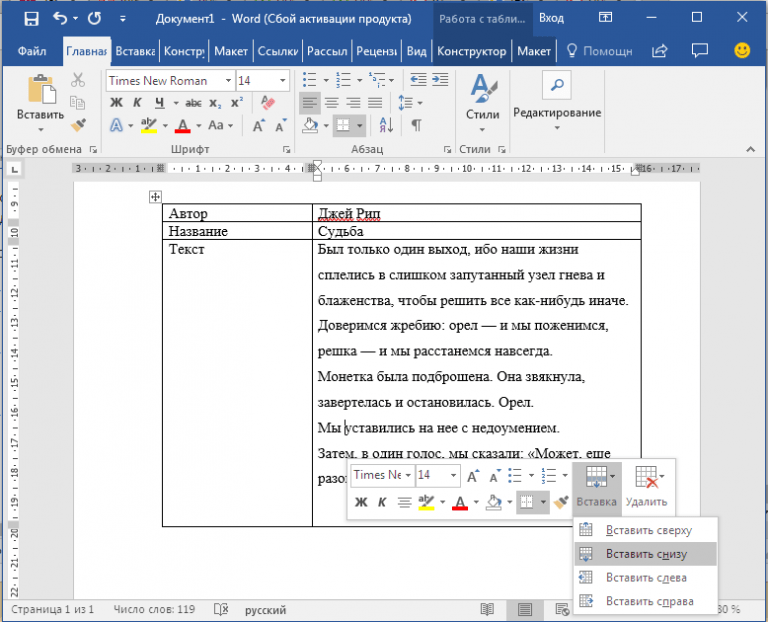
Вам останется лишь заполнить поля. Если вам вдруг понадобятся дополнительные строки или колонки, вам не придется переделывать ее целиком. Щелкните левой кнопкой мыши в области таблицы. В появившемся меню нажмите «Вставить» и выберите подходящий вариант.
Добавление необходимых столбцов в таблицу
Эти основные знания должны сформировать у вас основные принципы работы с текстом. Выделим основные:
- Текст вводится туда, где находится мигающий курсор и никуда больше.
- Чтобы изменить символ, слово, строку, абзац или весь текст, его в первую очередь нужно выделить. Необходимо, чтобы компьютер понимал над чем именно он должен производить действия.
- Выделив текст с ним можно делать все что угодно. Вы можете потренироваться, выделить фрагмент и поочередно нажимать на кнопки, которые расположены на вкладке «Главная». Вы заметите, какие функции могут использоваться совместно, а какие являются взаимоисключающими.
- Не забывайте сохранять изменения, так вы обезопасите себя.
- Используйте те способы решения стоящей перед вами задачи, которые удобны именно вам.
Видео — Word для начинающих
Рекомендуем похожие статьи
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
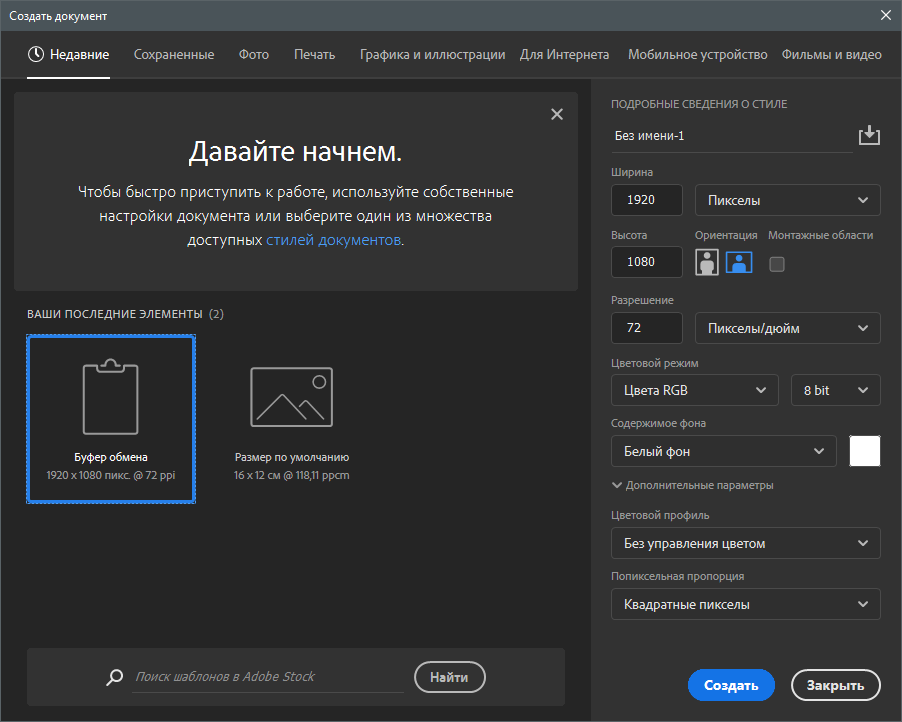
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
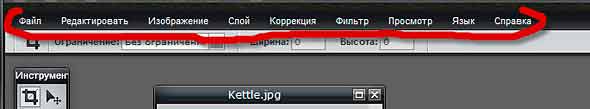
Верхняя панель
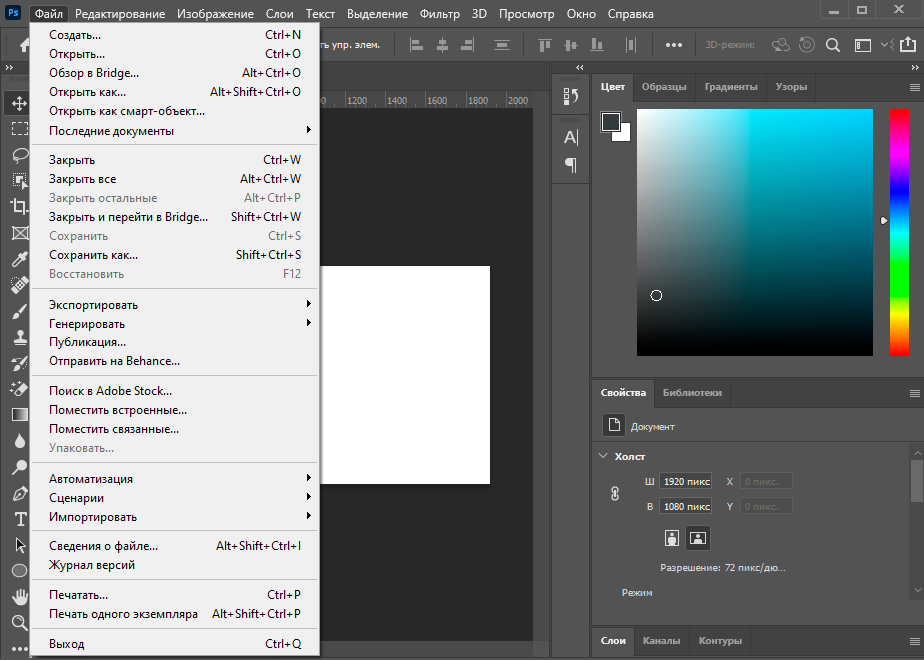
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
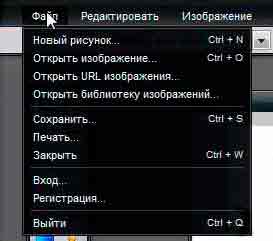
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
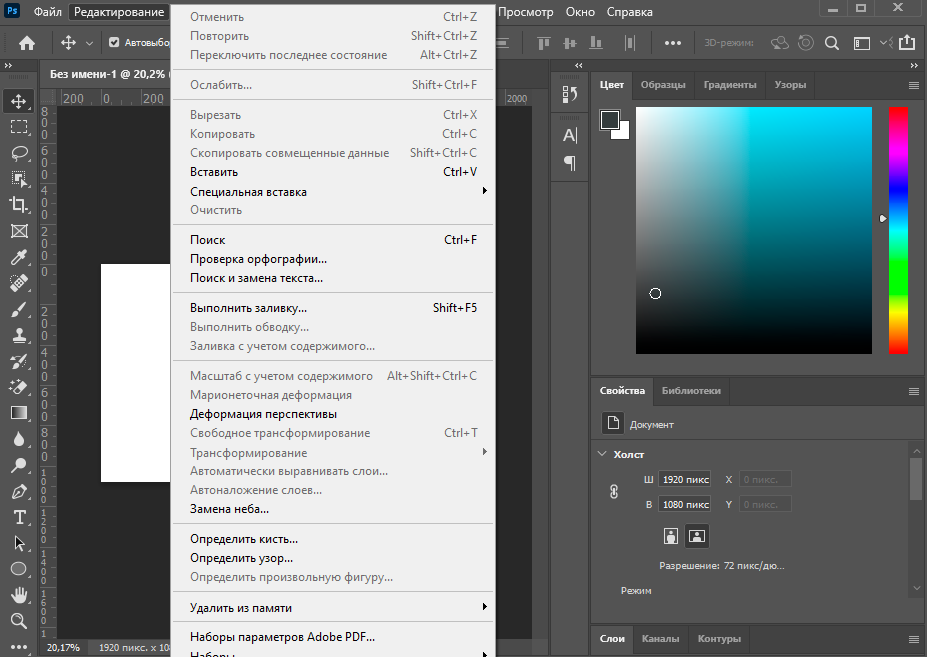
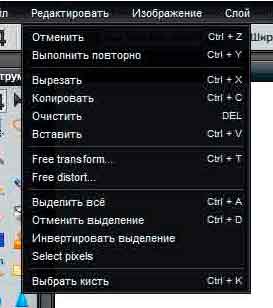
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
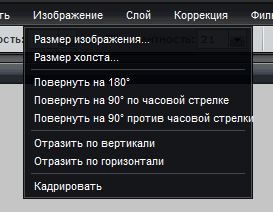
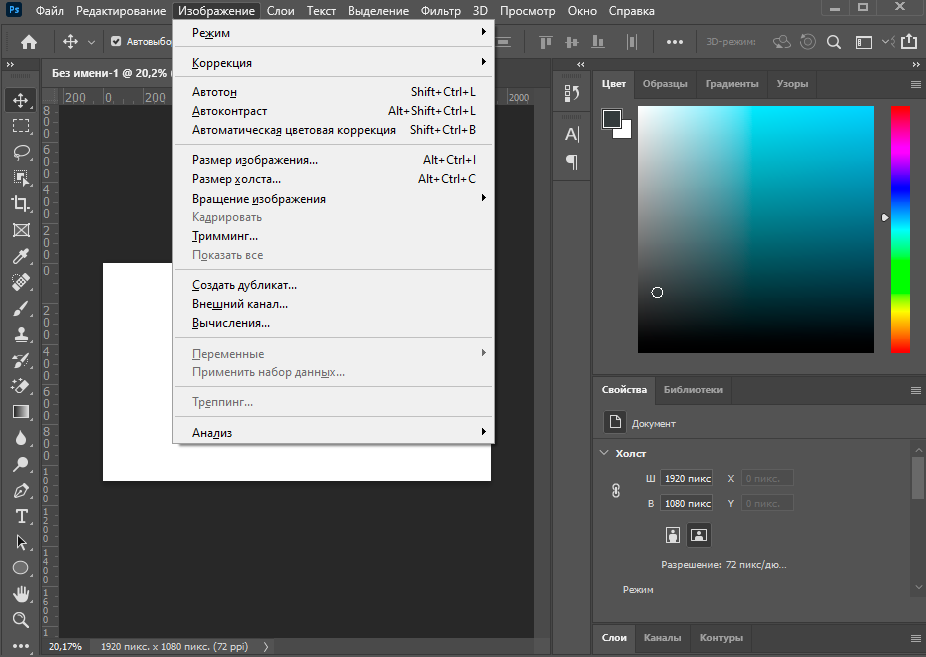
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
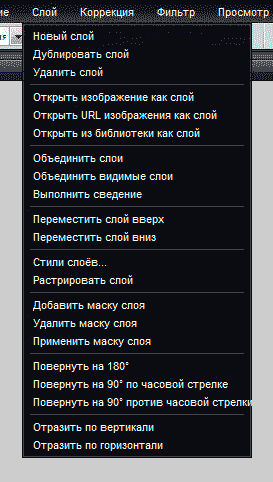
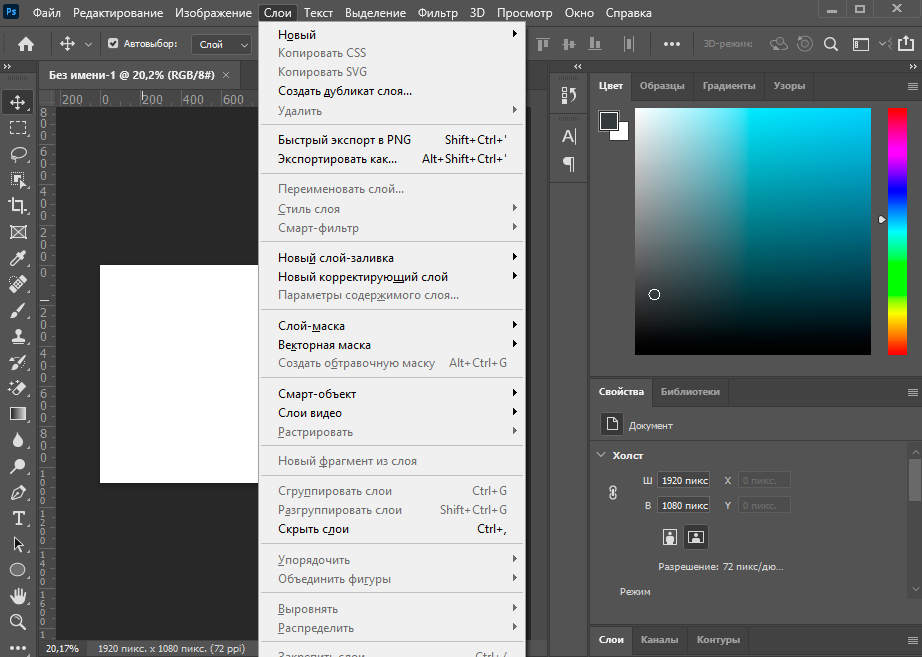
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
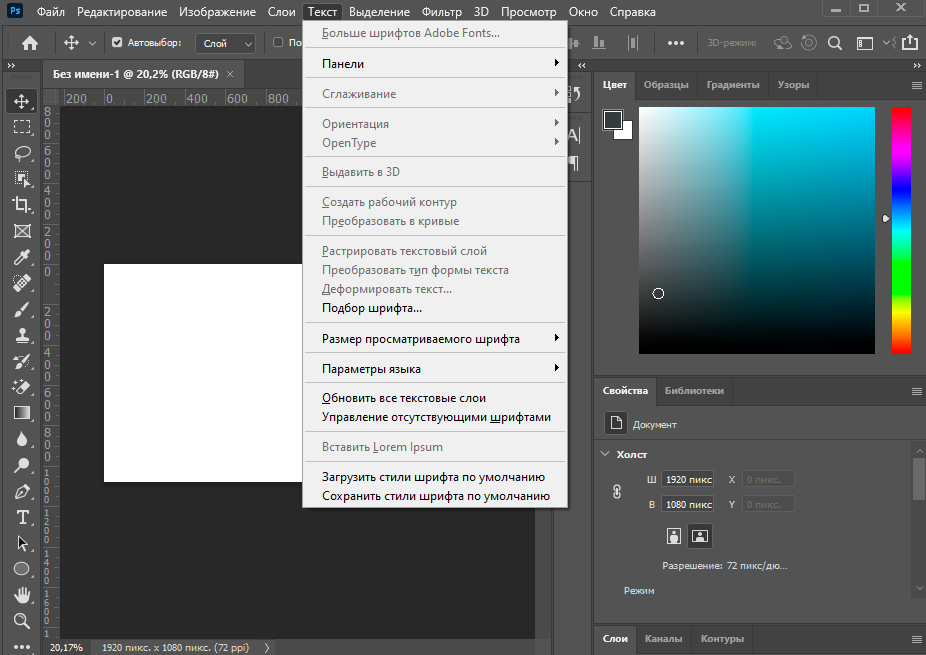
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
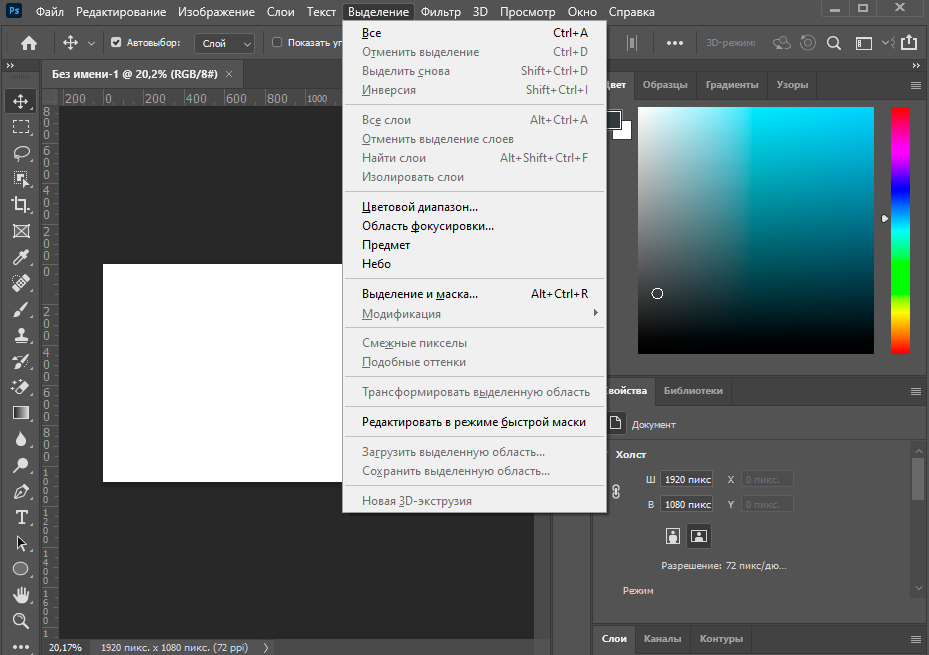
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
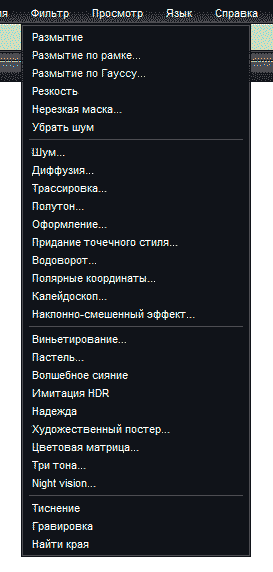
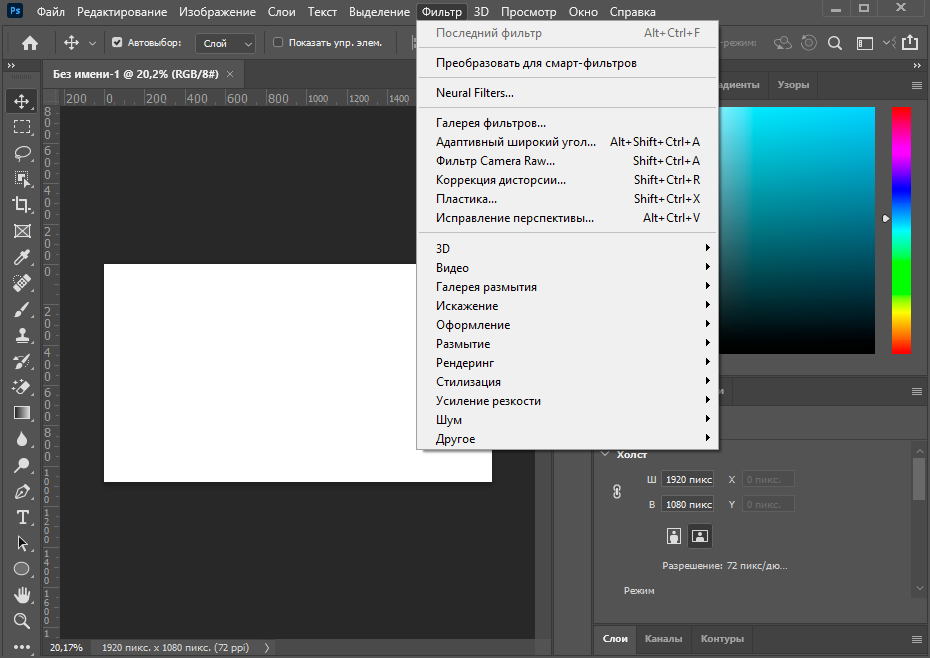
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
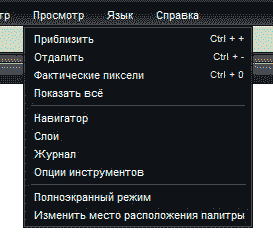
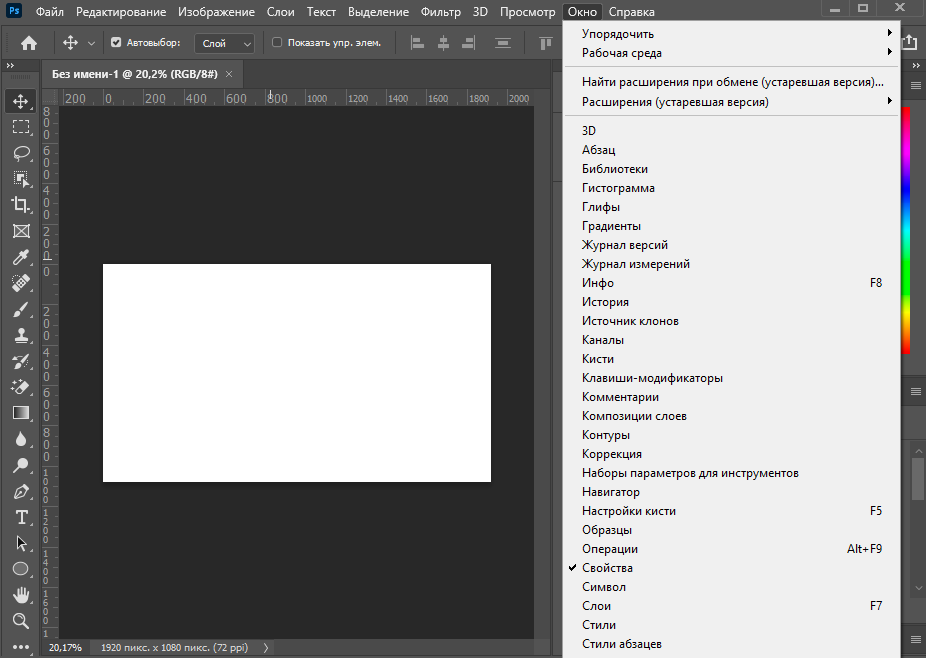
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
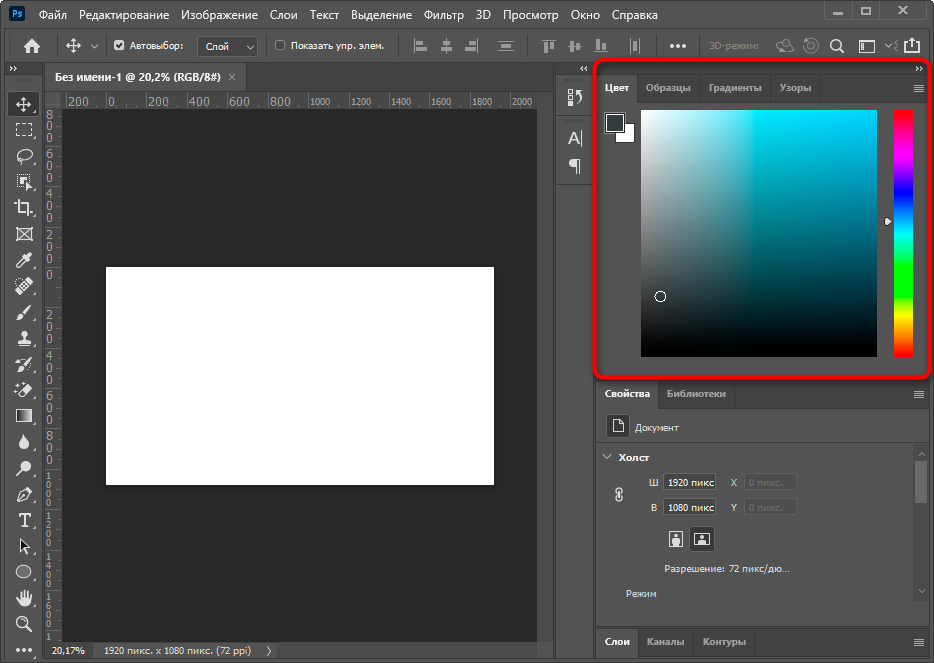
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
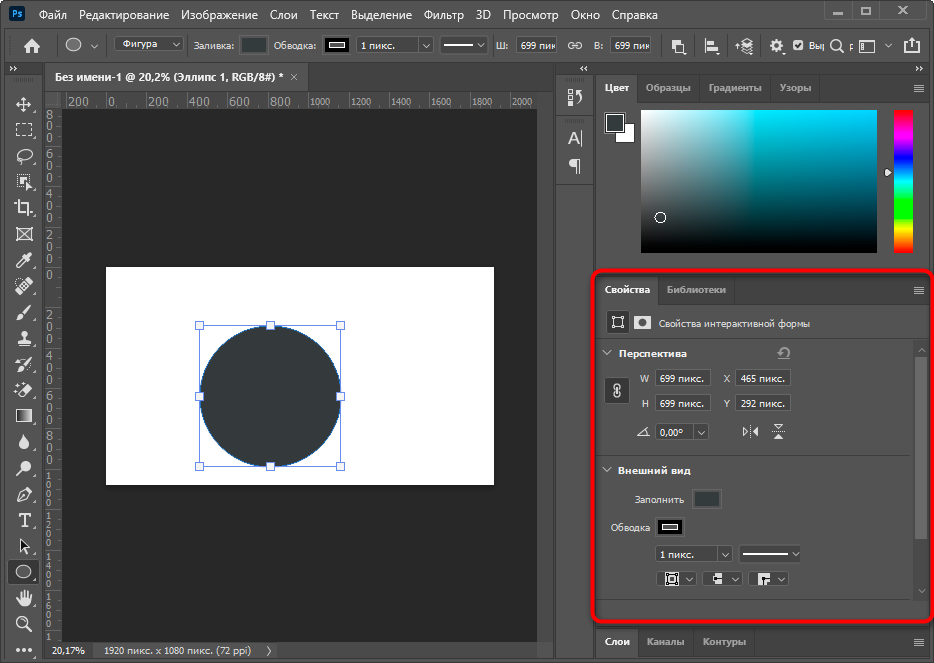
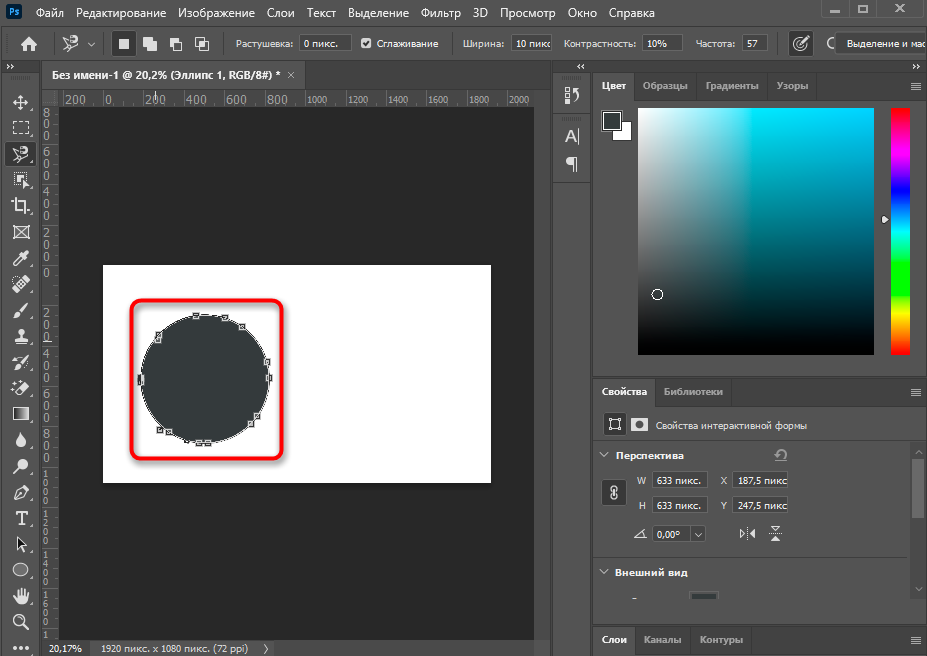
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
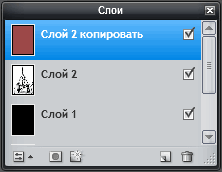
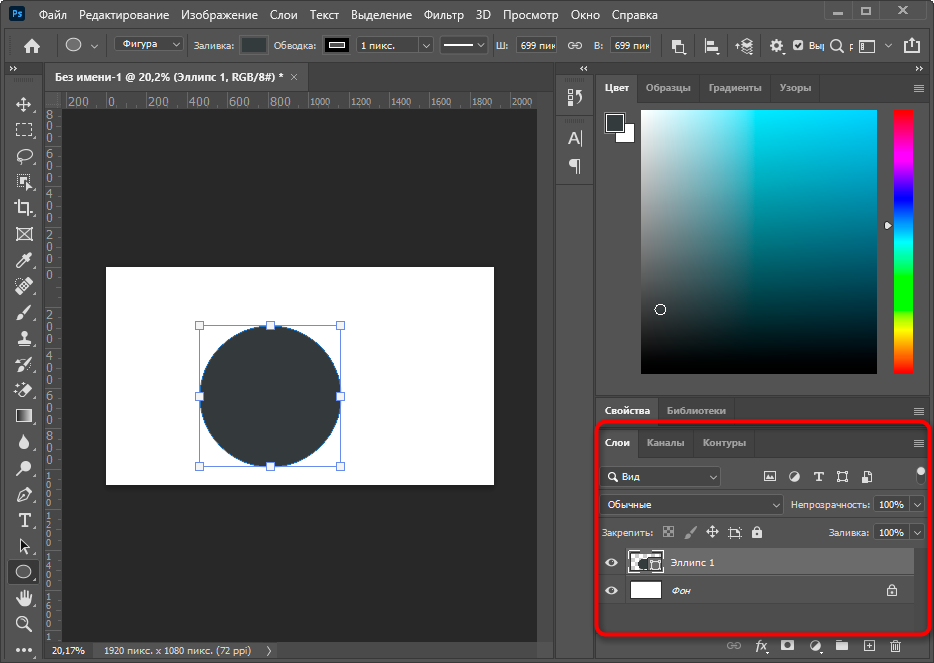
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
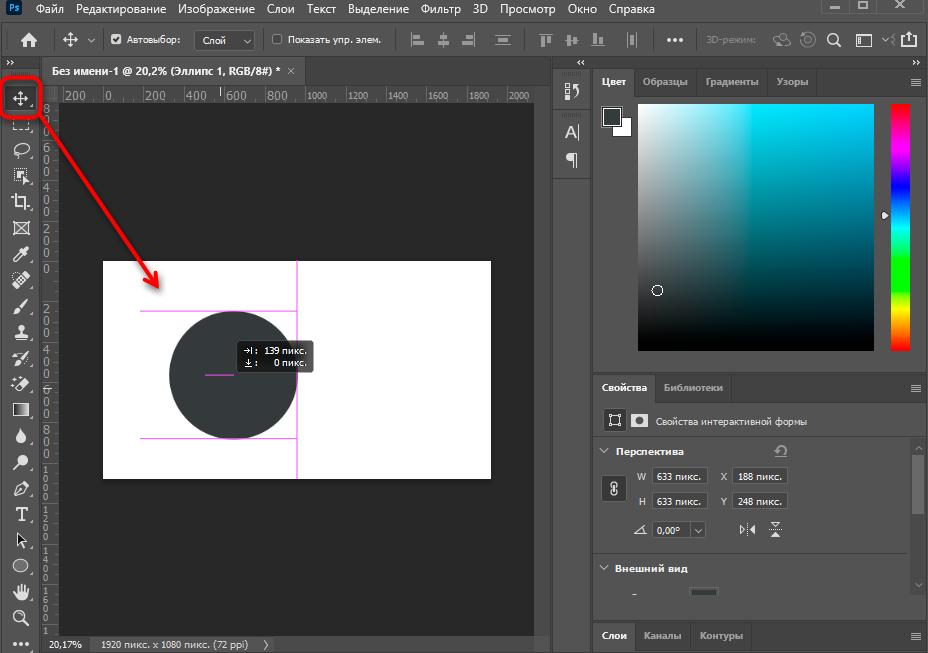
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
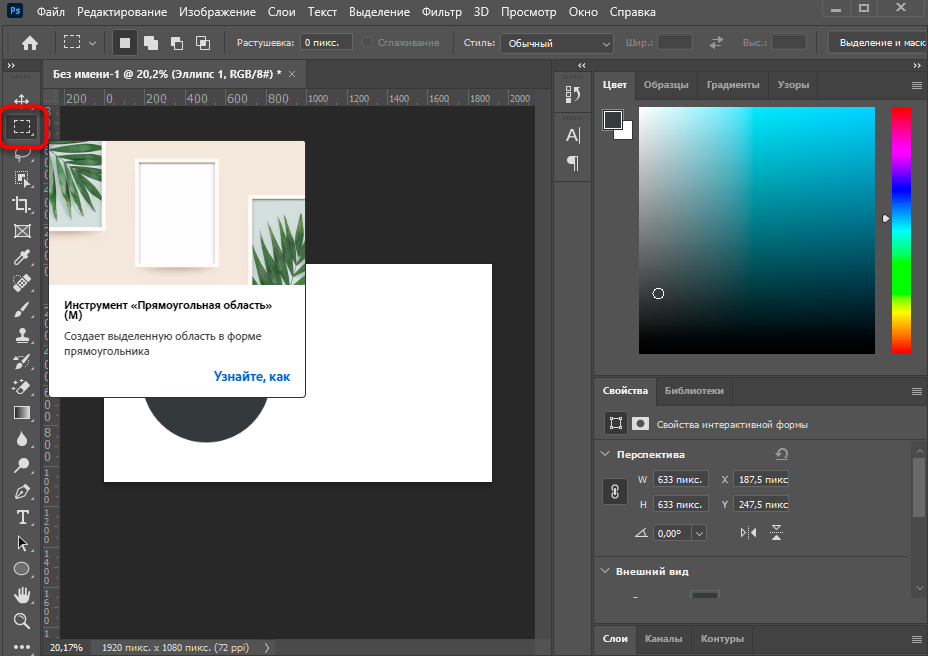
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
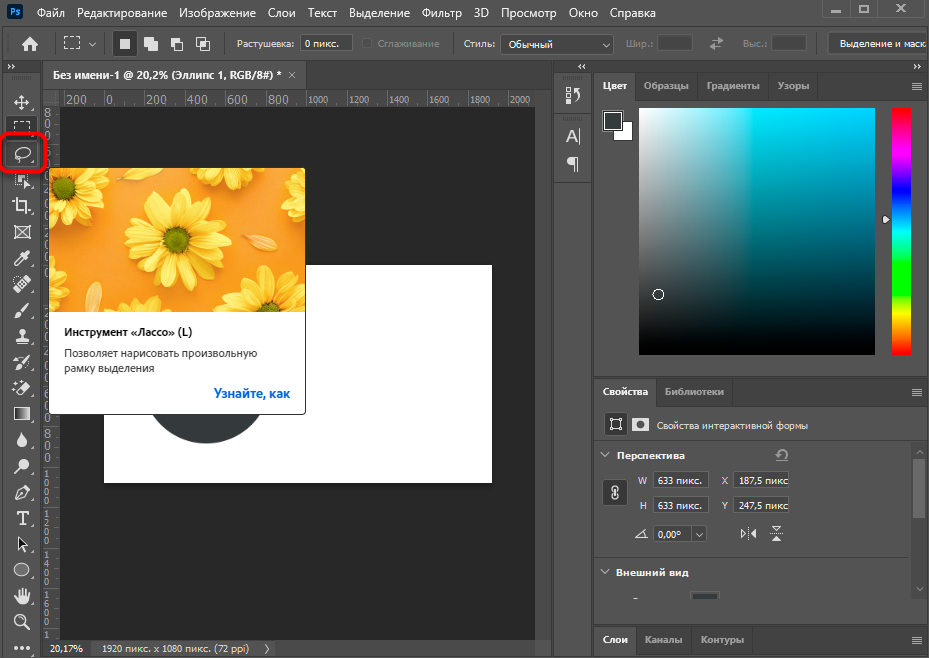
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
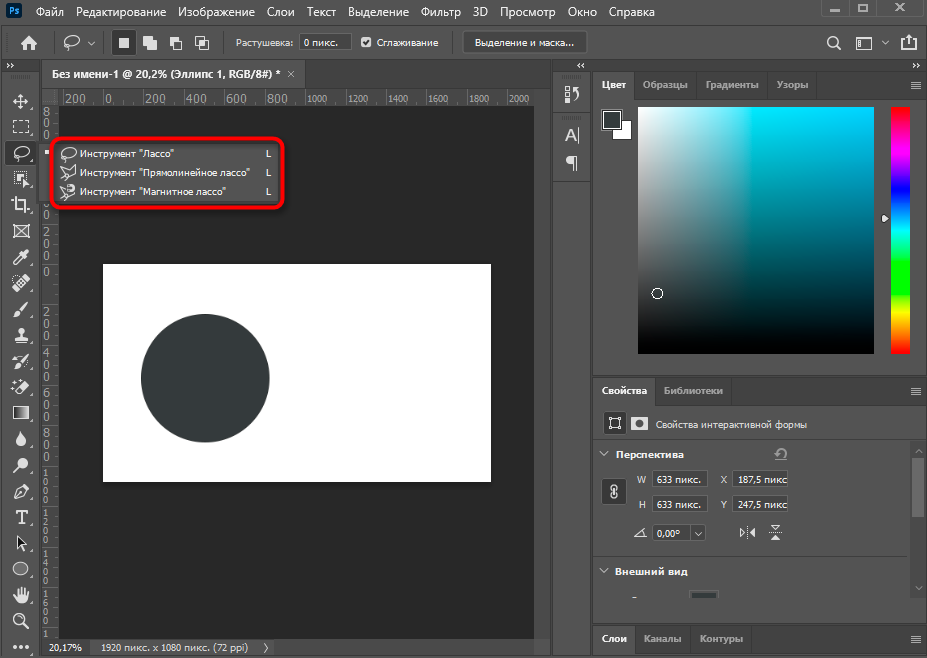
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
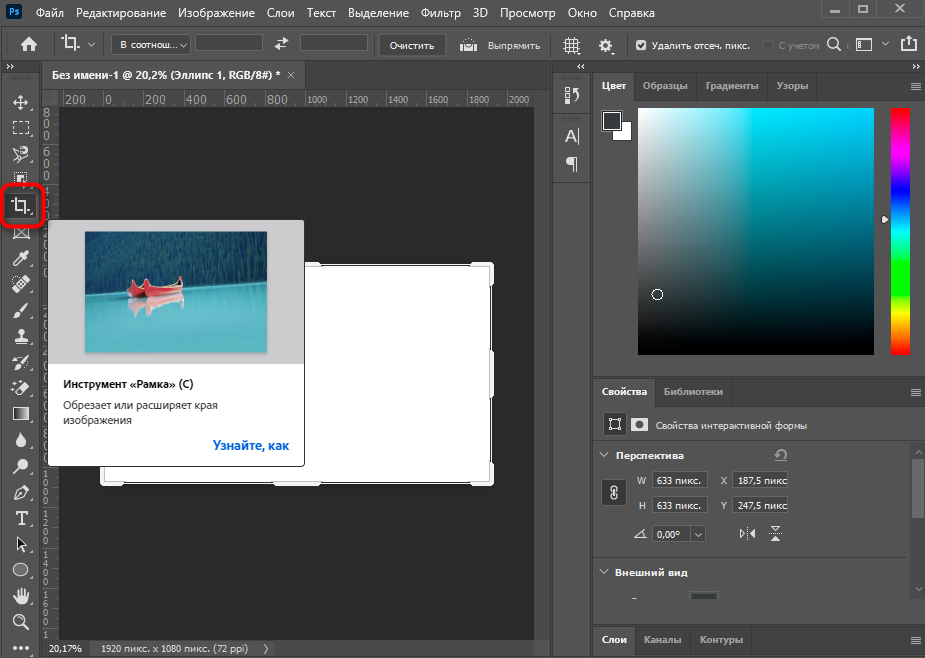
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
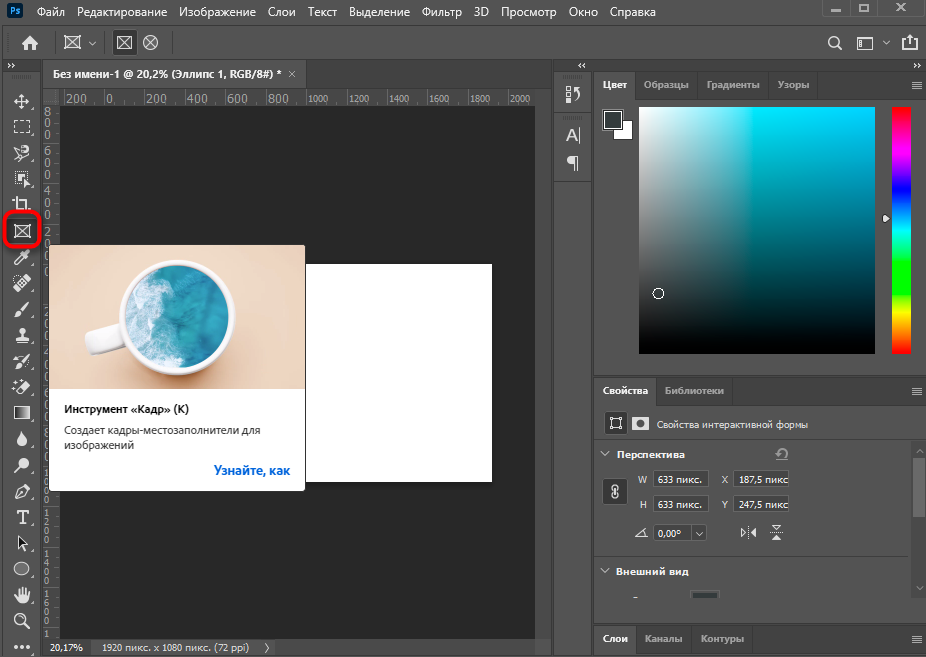
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
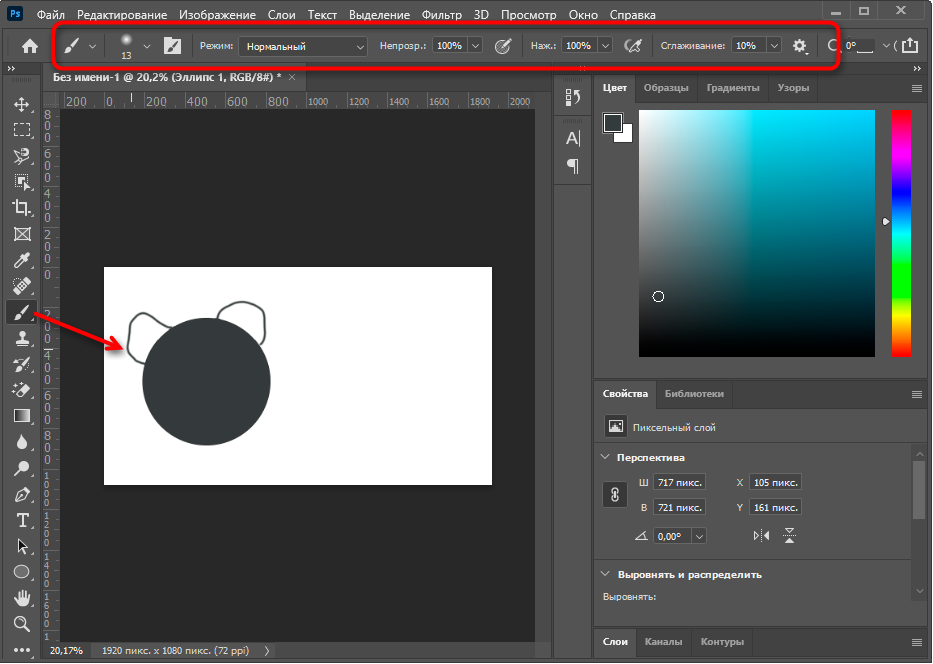
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
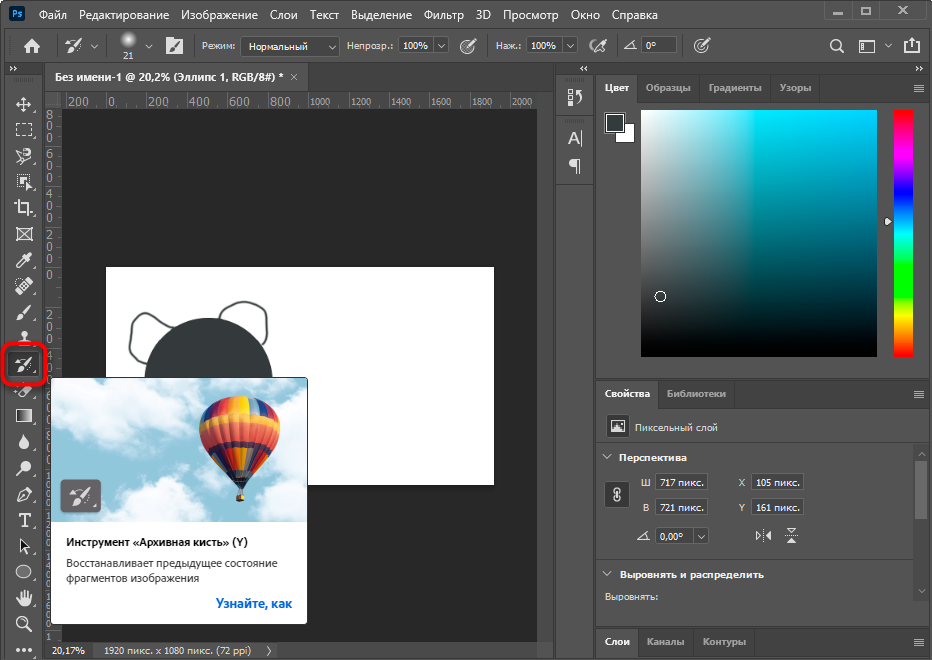
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
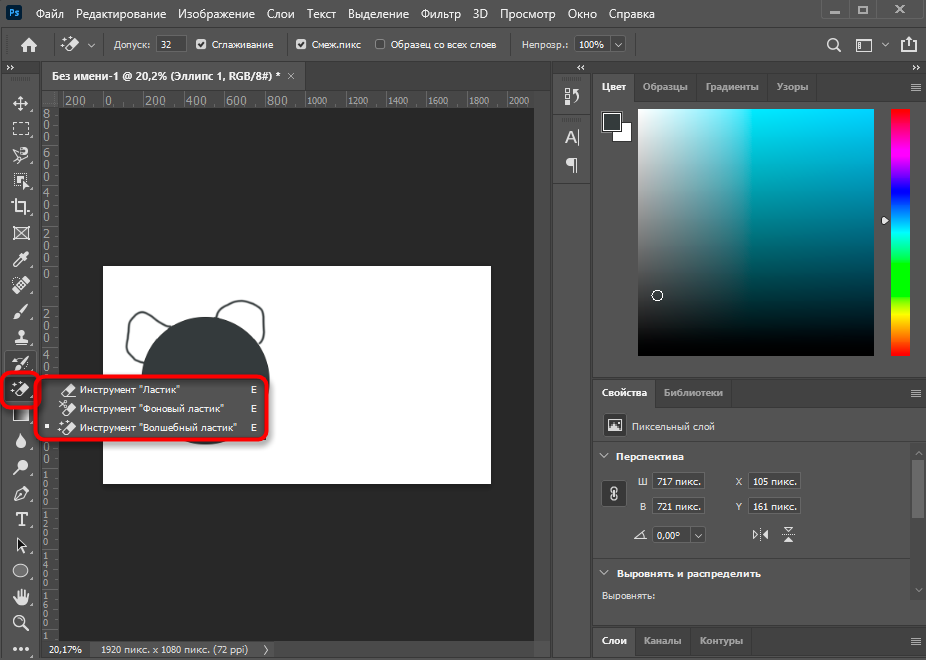
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
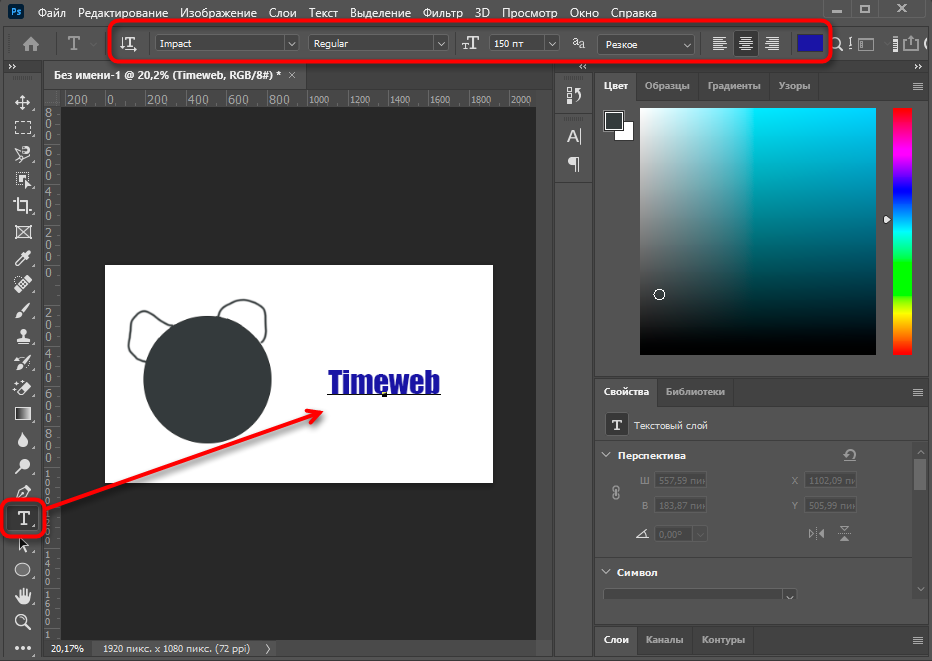
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
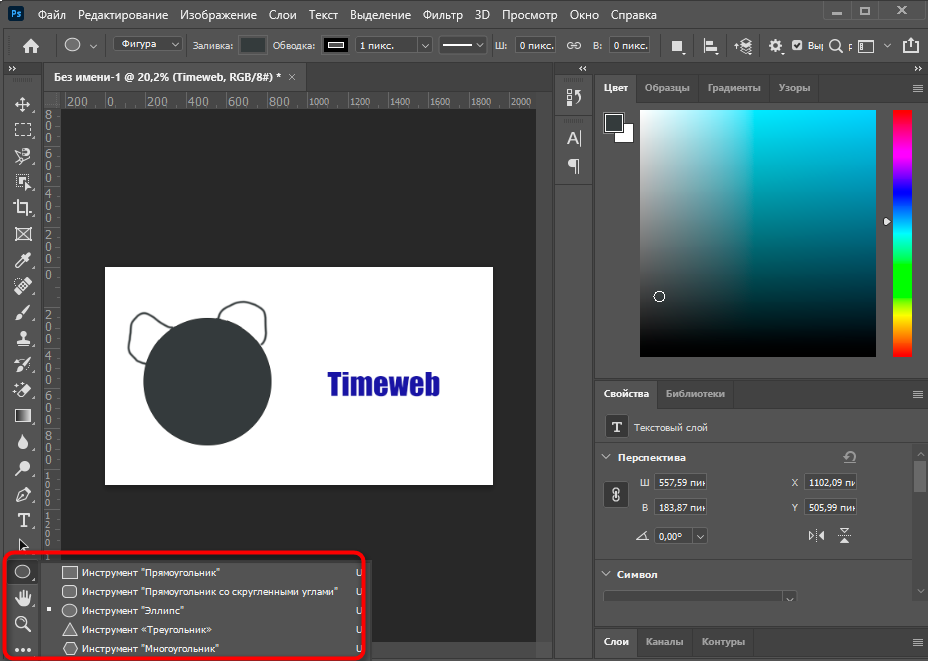
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
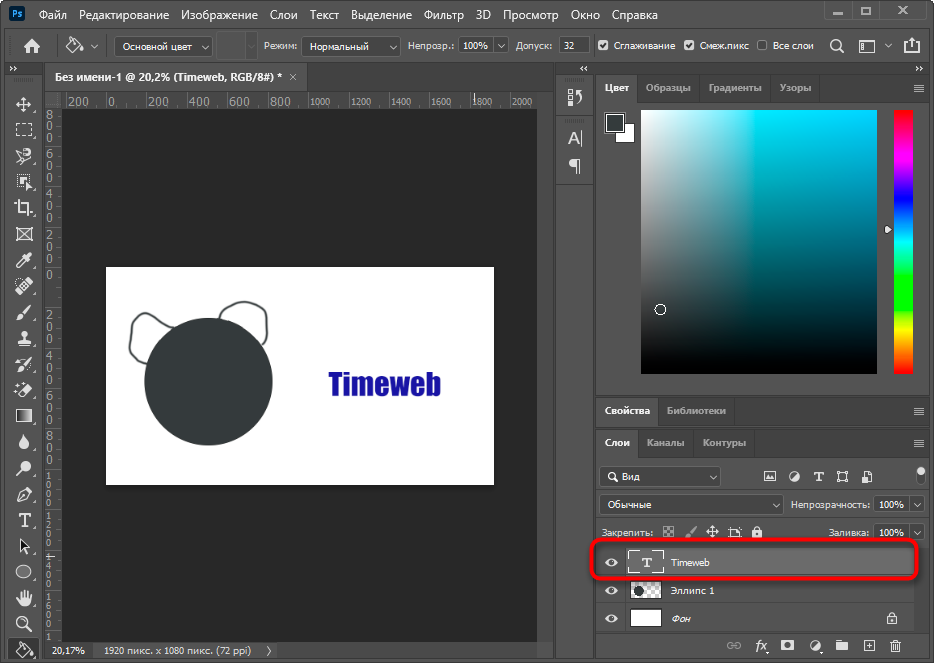
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
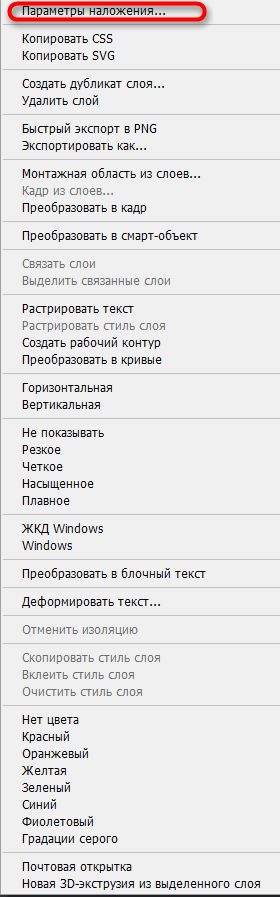
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
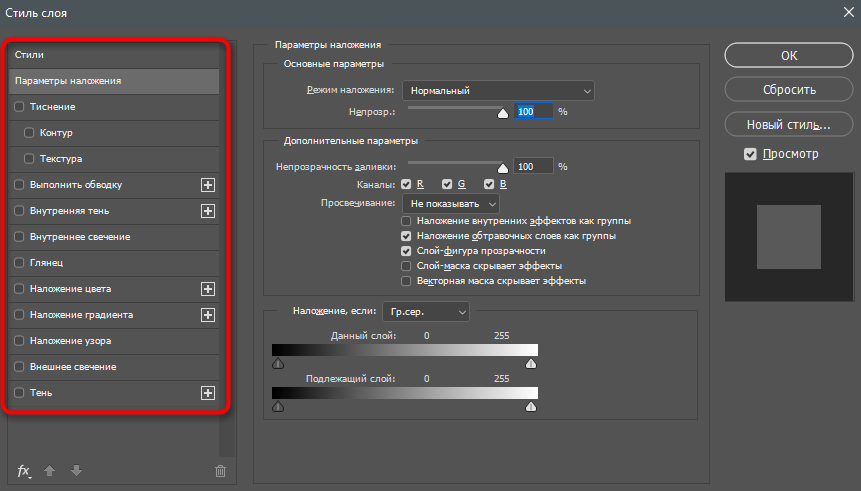
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
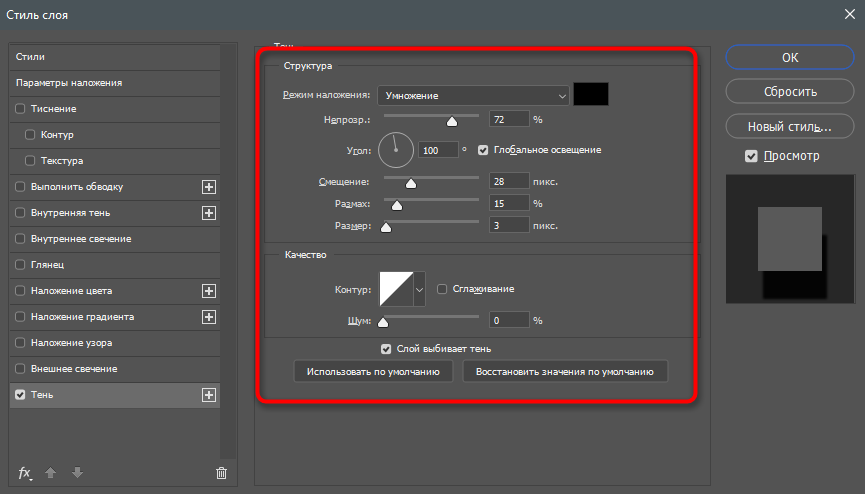
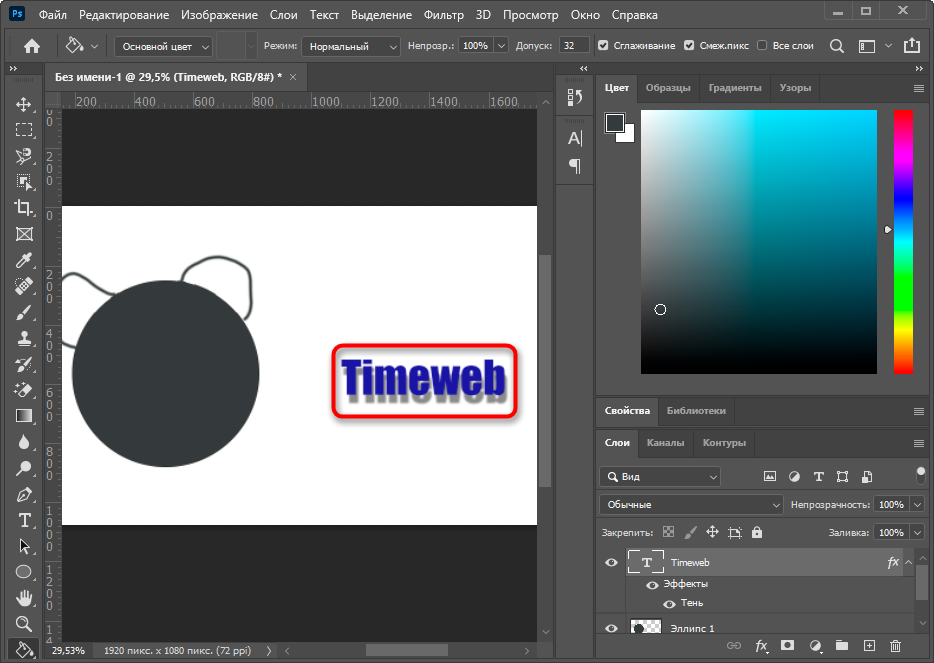
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
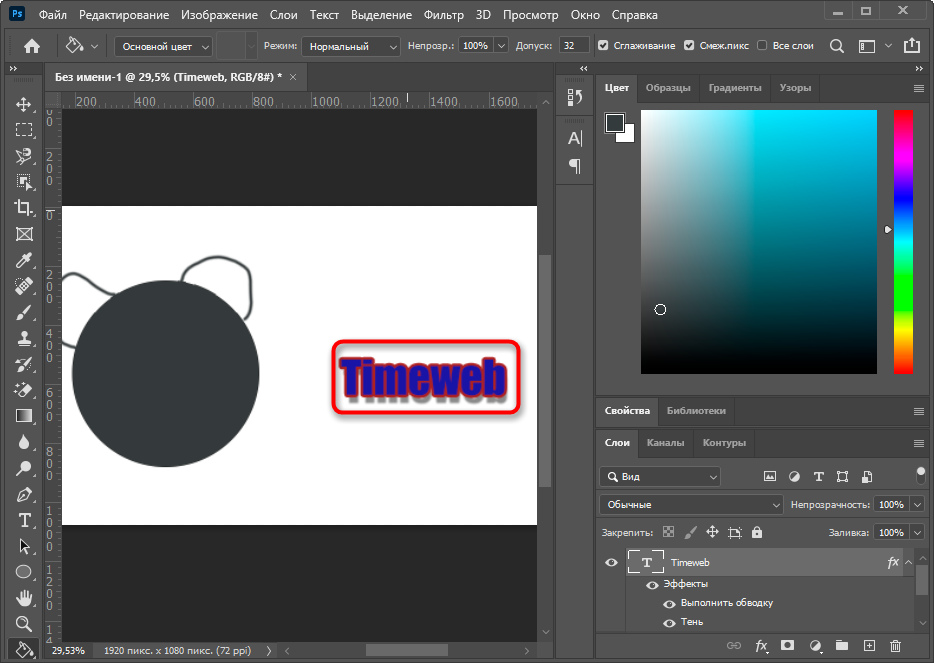
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
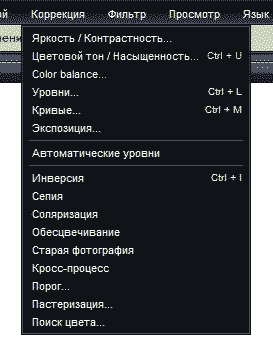
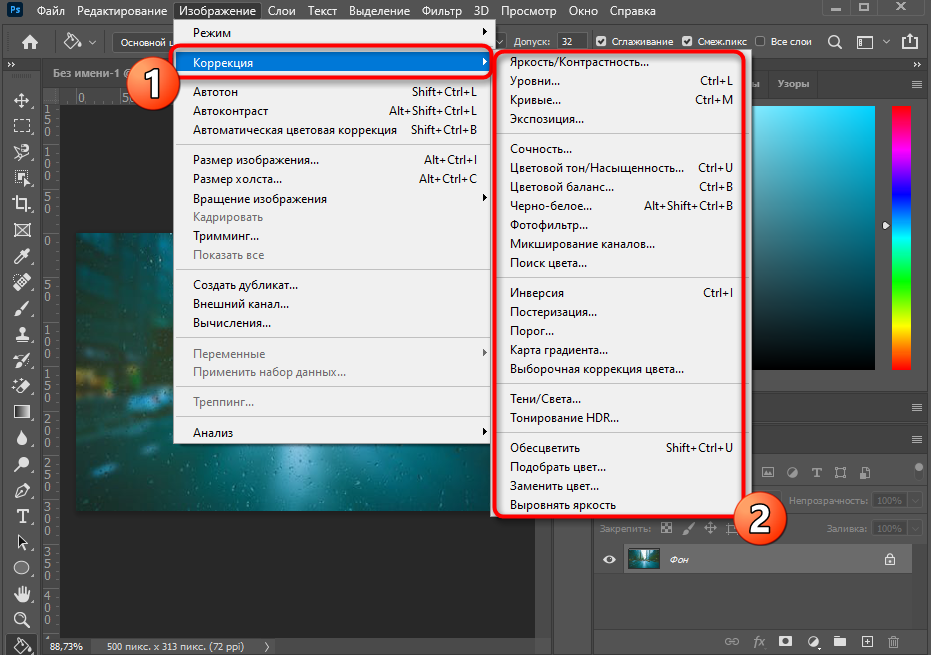
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
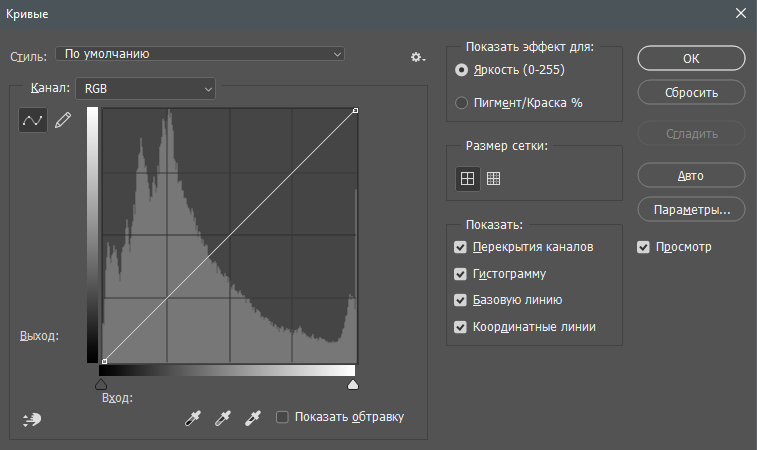
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
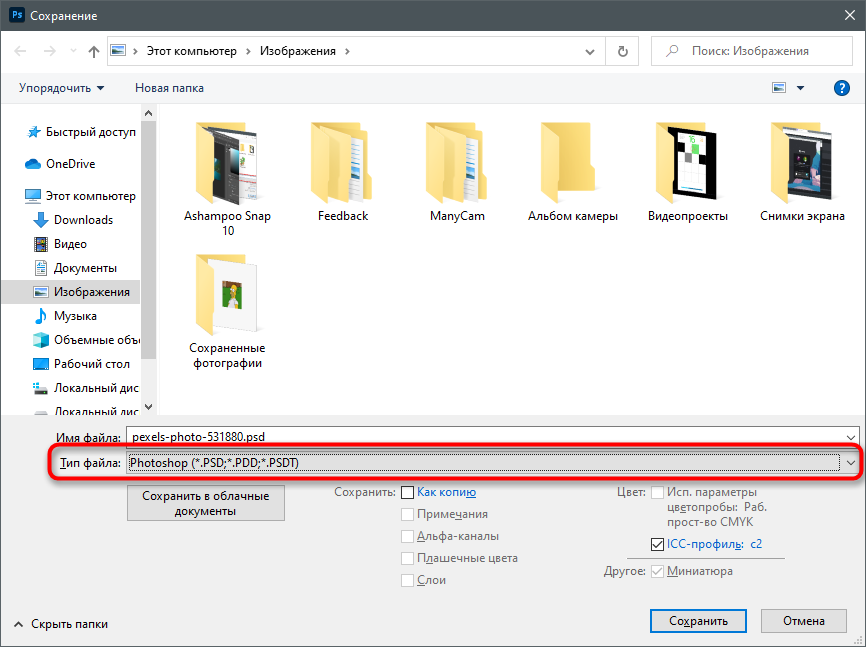
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
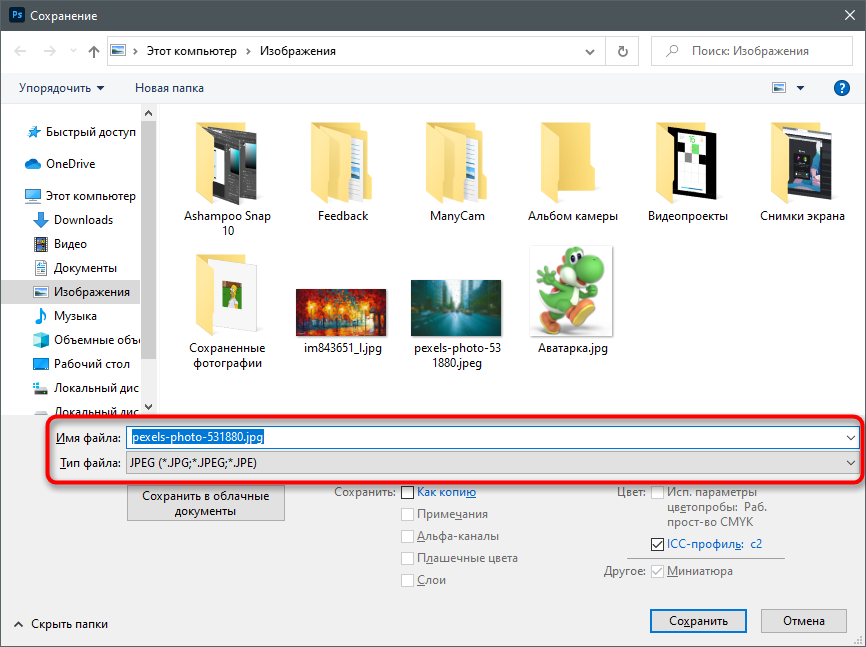
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Редактор Р7
«Р7-Офис» — офисный пакет, включающий в себя редакторы документов, таблиц
и презентаций для госучреждений и сферы образования с возможностью совместной работы (рис.1).

Рисунок 1. Рабочее окно «Р7-Офис»
Запуск редактора
Открыть редактор «Р7-Офис» для работы можно двумя способами.
Способ 1
Для запуска программы нажмите на ярлык редактора на рабочем столе (рис.2).

Рисунок 2. Ярлык редактора «Р7-Офис» на рабочем столе
Способ 2
Откройте редактор через главное меню. Для этого выберите «Пуск → Офис → Текстовые процессоры/Электронные таблицы/Презентации → Р7-Офис. Профессиональный (Редактор документов)» (рис.3).

Рисунок 3. Расположение «Р7-Офис» в главном меню
В «Р7-Офис» вы можете создать следующие типы документов (рис.1):
- документ
- таблица
- презентация
Также вы можете создать любой тип документа из уже открытой программы. Для этого в верхней панели меню нажмите на «Р7-Офис» (рис.4). Все открытые документы будут доступны в верхней панели меню.

Рисунок 4. Переход в рабочее окно «Р7-Офис»
Ознакомиться с информацией о работе в интерфейсе программы «Р7-Офис» вы можете, нажав «Файл → Справка» (рис.5).

Рисунок 5. Справка
Работа в текстовом редакторе
Откройте редактор «Р7-Офис» одним из указанных выше способов. В открывшемся рабочем окне выберите создание документа (рис.6).
Рисунок 6. Создание текстового документа
Откроется редактор документов «Р7-Офис» (рис.7).

Рисунок 7. Редактор документов «Р7-Офис»
В редакторе документов у вас есть возможность:
- создавать новые текстовые документы;
- открывать существующие документы;
- редактировать и изменять текст;
- вставлять в текст таблицы, изображения, фигуры и др.;
- работать над документом совместно с коллегами (функция «Совместная работа»);
- работать с форматами документов DOCX, DOC, PDF, TXT, ODT, RTF, HTML, EPUB.
Подробнее о работе в текстовом редакторе вы можете ознакомиться на официальном сайте Р7-Офис:
- Руководство пользователя по десктопному редактору документов Р7-Офис
Работа с таблицами
Откройте редактор «Р7-Офис» одним из указанных выше способов. В открывшемся рабочем окне выберите создание таблицы (рис.8).

Рисунок 8. Создание таблицы
Откроется редактор таблиц «Р7-Офис» (рис.9).

Рисунок 9. Редактор таблиц «Р7-Офис»
В редакторе документов у вас есть возможность:
- создавать новые таблицы;
- открывать существующие таблицы;
- редактировать и изменять табличные данные;
- вставлять таблицы, изображения, фигуры, диаграммы и др.;
- работать с форматами XLS, XLSX, ODS, CSV;
- сохранять таблицы в формате PDF.
Подробнее о работе в табличном редакторе вы можете ознакомиться на официальном сайте Р7-Офис:
- Руководство пользователя по десктопному редактору таблиц Р7-Офис
Работа с презентациями
В «Р7-Офис» вы можете создавать и просматривать файлы презентаций. Для запуска редактора презентаций откройте редактор «Р7-Офис» одним из указанных
выше способов. В открывшемся рабочем окне выберите создание презентации (рис.10).

Рисунок 10. Создание презентации
В редакторе презентаций у вас есть возможность:
- создавать яркие презентации;
- вставлять в презентацию текст, таблицы, изображения, диаграммы;
- оформлять презентацию под цели обучения;
- просматривать и редактировать презентации в формате PPTX, PPT, ODP;
- совместной работы над документом (функция «Совместная работа»).
Для создания слайдов презентации с использованием встроенных инструментов и файлов с вашего устройства воспользуйтесь меню инструментов в верхней строке во вкладке «Вставка».
Запустить демонстрацию презентации можно двумя способами (рис.11):
- Нажмите на значок «Начать показ слайдов» на вкладке «Главная» верхней панели инструментов.
- Нажмите на слайд правой кнопкой мыши и выберите в контекстном меню пункт «Начать показ слайдов». Просмотр начнется с выделенного в данный момент слайда.

Рисунок 11. Демонстрация презентации
Вам доступны режимы просмотра:
- показ слайдов с начала;
- показ слайдов с текущего слайда;
- показ слайдов в режиме докладчика;
- параметры показа слайдов.
Подробнее о работе с презентациями вы можете ознакомиться на официальном сайте Р7-Офис:
- Руководство пользователя по десктопному редактору презентаций Р7-Офис
Печать документа
Для печати документа в «Р7-Офис» необходимо выполнить несколько действий.
1. Выберите в главном меню «Файл → Печать» (2) или нажмите на пиктограмму «Печать» (1) на панели быстрого доступа (рис.12). Также вы можете воспользоваться сочетанием клавиш Ctrl+P.

Рисунок 12. Печать документа в «Р7-Офис»
Откроется окно «Предпросмотр документа» (рис.13).

Рисунок 13. Предпросмотр документа
В верхнем меню вам доступны следующие параметры для предпросмотра (рис.14):
- Возможность развернуть документ на весь экран и масштабирование документа.
- Просмотр документа в книжной или альбомной версии.
- Переключение между страницами документа.
- Показ страниц (одна страница, титульные листы, обзор всех страниц).
- Параметры страницы.
- Печать документа.

Рисунок 14. Параметры предпросмотра документа
2. Нажмите на кнопку «Параметры страницы» и установите необходимые настройки печати (рис.15).

Рисунок 15. Параметры страницы
3. Нажмите кнопку «ОК».
4. Нажмите на кнопку «Параметры» (рис.16).

Рисунок 16. Переход к настройке параметров
Откроется окно с дополнительными параметрами для настройки печати (рис.17).

Рисунок 17. Дополнительные параметры
5. Настройте дополнительные параметры печати при необходимости.
6. Нажмите на кнопку «Печать».
Введение
Создание схемы. Открытие шаблона
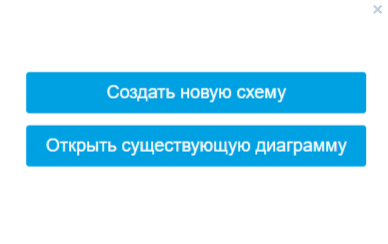
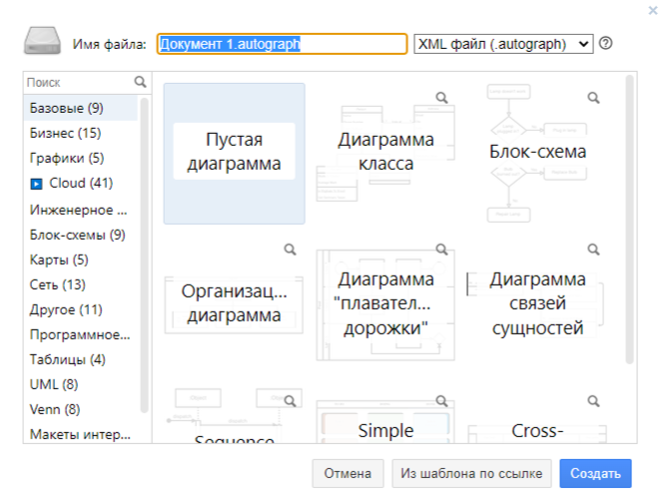
При запуске программы открывается окно входа, в котором пользователю предложено создать новую схему, либо открыть одну из сохраненных.
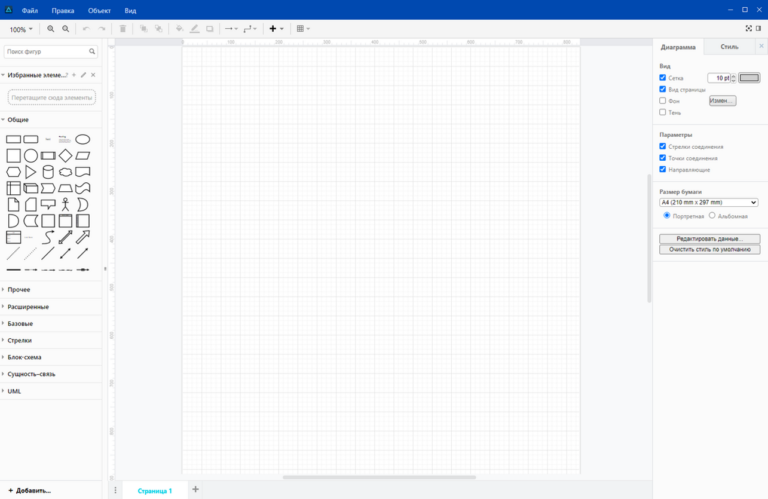
Универсальный редактор деловой и технической графики «Автограф» (далее Автограф) является самостоятельным программным продуктом. Данный продукт реализован в качестве десктопного приложения и представляет пользователю стандартный оконный интерфейс. Большинство иконок, кнопок, пунктов меню и значков панелей снабжены всплывающими подсказками, что существенно упрощает работу с редактором.
При создании новой схемы открывается окно выбора шаблонов. В данном окне представлены шаблоны, разделенные по группам их назначения. Пользователь может выбрать один из шаблонов и открыть его для дальнейшей работы.
Интерфейс программы
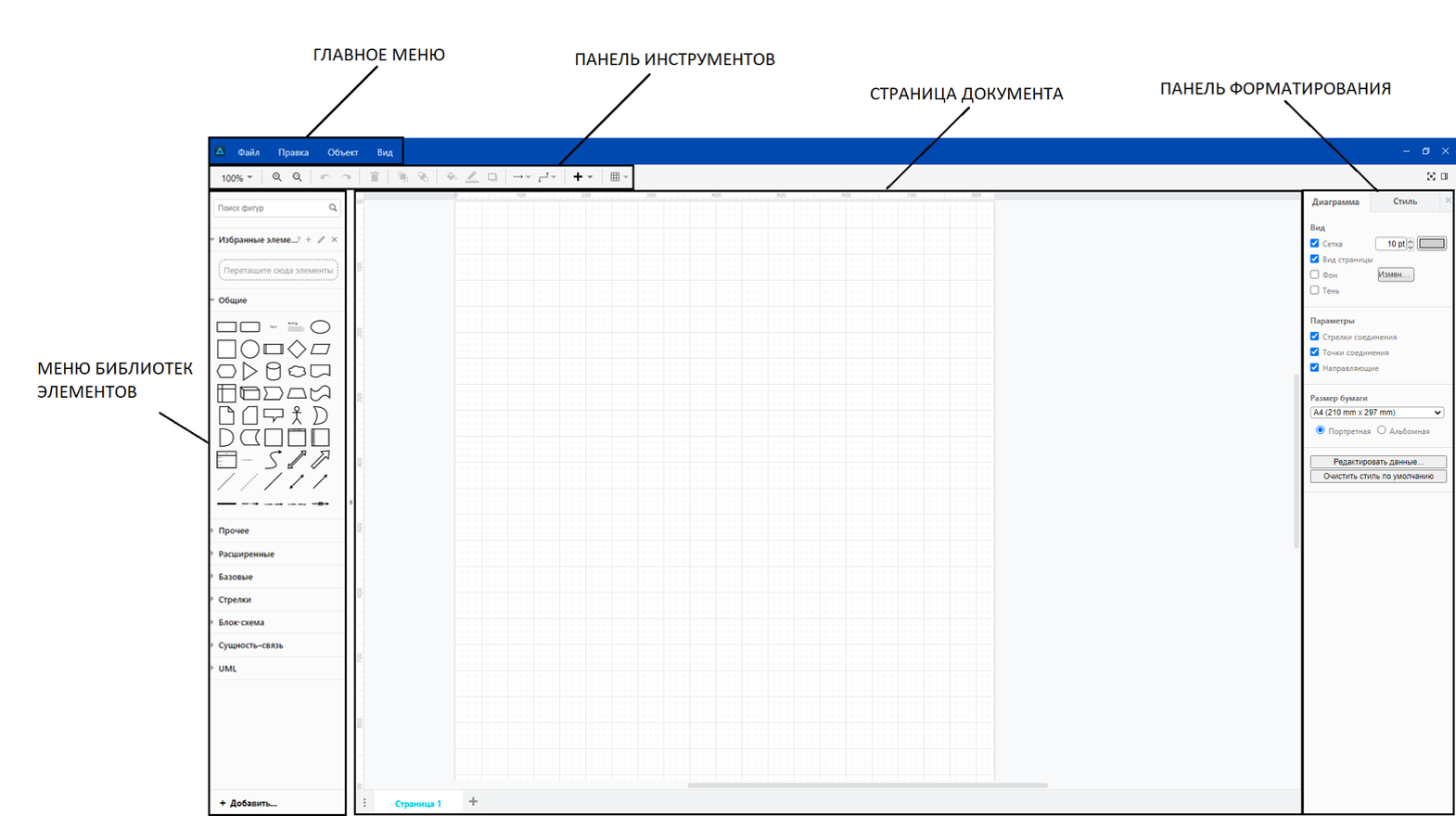
Главное меню
Главное меню состоит из 5 основных разделов. В меню представлены все основные функции по работе с чертежом, а при возникновении вопросов по ПО-Помощь
После выбора шаблона пользователь попадает в стандартное рабочее окно редактора, представленное ниже. Интерфейс редактора разделен на 5 основных частей: Главное меню, Панель инструментов, Меню библиотек, Страница документа, Панель форматирования.
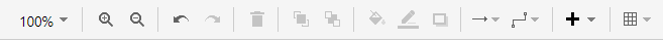
Панель инструментов или же панель быстрого доступа содержит набор основных функций для редактирования схемы. Данная панель предназначена для удобства пользователя при непосредственной работе с чертежом.
- Файл
Набор функций для изменения параметров интерфейса
Набор функций по работе с файлом
2..Правка
Набор стандартных функций по выбору и изменению параметров объекта
3..Объект
Набор функций для редактирования объектов и групп объектов
4..Вид
Панель инструментов
На данной панели представлены следующие функции:
Масштаб; Увеличить/уменьшить; Отменить/вернуть; Удалить; На передний план/на задний план; Цвет заливки; Цвет линии; Тень; Соединение; Опорные точки; Добавить; Таблица.
Меню библиотек
Меню библиотек содержит в себе несколько основных разделов: Поиск фигур, Избранные элементы, Библиотеки элементов, Панель выбора библиотек. Меню предназначено как для работы с конкретными библиотечными элементами, так и с самими библиотеками и позволяет пользователю не просто перемещать интересующие его объекты на рабочий лист, но и индивидуально настраивать свое рабочее пространство, таким образом пользователь имеет возможность оставлять необходимые библиотеки, а наименее используемые убирать.
Рабочая страница
Рабочая страница документа является основным пространством для работы в программе. На рабочий лист пользователь методом drag and drop (перетаскивания) переносит необходимые ему объекты и строит из них схемы. Также страница документа оснащена различными настройками, упрощающими работу в редакторе, такими как сетка, линейка, направляющие и меню страниц для работы в многостраничном режиме.
Панель форматирования
Панель форматирования представляет собой набор функций для быстрого редактирования чертежа. Она находится в правой части листа и не требует от пользователя открытия разделов главного меню для применения каких-либо стандартных функций. Примечательно, что при отсутствии выделенного объекта функции с панели форматирования применяются ко всей схеме.
справочная информация о версии ПО, ответы на наиболее распространенные вопросы и сайт редактора
5..Помощь
Работа с файлом
Импорт и экспорт
Импорт
Операции с файлами производятся в меню «Файл», которое включает в себя ряд стандартных функций.
- Создать
При выборе функции «Создать» открывается новое окно программы.
2..Открыть
При выборе функции «Создать» открывается меню файлов, сохраненных на компьютере с выбором формата. После выбора определенного файла он открывается в окне программы, при этом удаляя объекты на ли
3..Открыть недавние
При выборе функции «Открыть недавние» пользователю предлагается открыть один из нескольких последних используемых в программе документов.
Сохранение и печать
Импорт файлов работает схожим образом, что и открытие, однако при импорте объекты на текущей схеме не удаляются. Для импорта доступны файлы большинства стандартных форматов, а также формата VSDX. Процесс импорта схемы из Visio в Автограф представлен справа.
Экспорт
Экспорт файлов позволяет пользователю конвертировать схему в следующие форматы: PNG, JPEG, SVG, PDF, VSDX. За счет функции экспорта схемы, созданные в Автографе, доступны для просмотра любым сторонним пользователям, не применяющим редактор.
Сохранить, Сохранить как
Помимо создания и открытия файлов, в данном меню присутствует стандартная функция сохранения файла (обычная, с выбором формата и места хранения файла).
Печать
Также в редакторе присутствует удобная функция печати с возможностью разбивки по форматам и выбором масштаба печати документа.
Меню Вид и панель «Диаграмма»
Работа с библиотеками
Поиск
Перед началом рисования схем в редакторе пользователю рекомендуется настроить свое рабочее пространство. Большинство функций по настройке интерфейса находятся в меню Вид и на панели форматирования в разделе «Диаграмма».
Меню Вид содержит в себе все базовые функции, в основном заключающиеся в отображении или скрытии тех или иных панелей или параметров рабочего листа.
Панель «Диаграмма» содержит в себе функции, отвечающие непосредственно за внешний вид рабочего листа, такие как цвет и стиль сетки, фон страницы и пр.
В верхней части меню библиотек располагается поиск по названию элементов, при помощи которого пользователь может найти любой элемент из добавленных на рабочее пространство библиотек.
Избранные элементы
Библиотека избранных элементов — пользовательская библиотека, в которую он может добавлять любые объекты или группы объектов путем перетаскивания с чертежа.
Добавление библиотек
В нижней части меню библиотек, нажав на кнопку «Добавить», пользователь может выбрать необходимые ему библиотеки и открыть их на рабочем окне.
Импорт (формат VSSX)
Важным и незаменимым аспектом является импорт библиотек. Редактор импортирует библиотеки формата VSSX (MS Visio). В добавление у программы есть особенность, за сессию работы программы доступен импорт только одной библиотеки. Импорт производится следующим образом:
Новая библиотека → Импортировать → Открыть нужную библиотеку→ Сохранить
Открыть
В основе опции заложено открытие «готовых» библиотек для дальнейшего использования. Функция, которая позволяет пользователю открывать библиотеки формата XML без ограничений.
Принцип работы:
Файл → Открыть библиотеку → открыть нужную библиотеку
Создание
С помощью данной функции в ходе работы есть возможность создания, редактирования персональных пользовательских библиотек.
Файл →Новая библиотека →ввести название→Сохранить
Добавление элементов
Соединение элементов
В редакторе есть несколько способов добавления элементов на рабочий лист:
У каждого библиотечного элемента есть несколько так называемых точек соединения или точек привязки. Данные точки становятся видимыми при наведении курсора на объект.
Чтобы провести соединительную линию из одного объекта в другой, наведитесь курсором мыши на один из элементов, нажмите на одну из появившихся по краям стрелок и проведите ее до другого элемента, где линия автоматически приклеится к одной из точек соединения.
Также некоторые соединительные линии размещены в Общей библиотеке элементов, откуда их можно также перетащить на рабочий лист и соединить с необходимыми точками.
Метод drag and drop (перетаскивание) — Выберите необходимый элемент и курсором мыши перетащите его на страницу документа.
Двойное нажатие ЛКМ — Дважды щелкните ЛКМ по рабочему листу, после чего появится группа часто используемых элементов, один из которых можно выбрать и добавить на страницу.
Нажмите на данную кнопку на панели инструментов, после чего будет предложено выбрать одну из базовых фигур для добавления на рабочий лист.
Вставить сюда — ПКМ нажмите на произвольное место на рабочем листе, выберите функцию «Вставить сюда», после чего ЛКМ щелкните по необходимому элементу в меню библиотек.
Редактирование стилей объектов
Существует несколько способов редактирования стиля объектов:
Панель инструментов — На панели инструментов размещены функции изменения цвета заливки, цвета линий, а также добавления тени, которые применяются к выделенному объекту.
Панель форматирования — На панели форматирования присутствует раздел «Стиль», который включает в себя все функции по изменению стиля объекта (в том числе и функции с панели инструментов). Примечательно, что без выделенного объекта, функции из раздела «Стиль» применяются ко всей схеме.
Работа с группами объектов
Меню Объект
В меню Объект (рис. слева) представлены все функции по работе с группами объектов, однако при работе с чертежом не всегда удобно открывать данное меню, поэтому функции дублируются и в других частях интерфейса.
Панель инструментов
На панели инструментов представлена функция пермещения объекта на задний и передний план.
Панель форматирования
На панели форматирования представлен раздел «Объект», где представлена большая часть функций из меню Объект.
Чтобы записаться на консультацию с демонстрацией всех возможностей редактора, заполните форму
Записаться на встречу с экспертом
Загрузка…
Microsoft Word программа для создания текста
Microsoft Word — это текстовой редактор, который может быть частью пакета Microsoft Office или программой, установленной на вашем компьютере отдельно. Программа может использоваться для записи писем и различных типов документов, которые могут включать в себя графику и изображения. В этом руководстве объясняется, как открыть Microsoft Word, запустить, создать и сохранить новый документ с использованием операционной системы Windows 7.
Не стоит бояться, что что-то может не получиться или пойти не так. Эта программа создавалась для пользователей, и она продумана до мелочей, чтобы вам было максимально удобно использовать ее. И конечно же в каждом деле главное тренировка, не бойтесь делать ошибок.
Если вы случайно нажали не туда, в левом верхнем углу всегда есть изогнутая стрелка, которая позволяет отменить последнее действие. Сделать это можно также используя сочетание клавиш Ctrl и Z.

Последний совет перед началом подробных инструкций по использованию текстового редактора от Windows — не забывайте сохранять файл. Это особенно важно при работе с объемными текстами или серьезной документацией.
Бывает всякое: могут отключить электричество, ноутбук может разрядиться и выключиться, да и от поломок никто не застрахован. Терять важные файлы и потом тратить часы на их восстановление — не самое приятное занятие. Все, что вам нужно — время от времени нажимать на дискету в левом верхнем углу.
Как создать документ в
Microsoft Word
Программу можно найти в меню «Пуск» в разделе «Microsoft Office». Следуйте этим пошаговым инструкциям, чтобы запустить документ в Microsoft Word.
Шаг 1. На рабочем столе или в меню «Пуск» откройте Microsoft Word.

Шаг 2. Microsoft Word откроется и предложит вам выбрать шаблон документа или пустой документ.

Шаг 3. Если вы не хотите использовать какой-либо из отображаемых шаблонов, щелкните пустой документ.

Шаг 4. Новый пустой документ откроется для вас, чтобы начать вводить текст.
Навигация по программе
Microsoft Word
Шаг 1. Мигающий курсор (указатель мыши) в документе сообщает вам, где вы печатаете. Где бы ни находился мигающий курсор, буквы, которые вы вводите, будут вставлены в эту точку. Когда вы начинаете пустой документ, мигающий курсор будет в начале вашего документа, это значит, что он готов для начала ввода.

Шаг 2. По мере ввода курсор также перемещается с каждой буквой. Это показывает вам, где находится фокус для ввода.

Шаг 3. Переместите указатель мышью туда, где вы хотите изменить или добавить текст. Щелкните мышью. Мигающий курсор будет перемещен в то место, где вы нажали, для редактирования или вставки текста.
Шаг 4. Перемещаться по документу можно с помощью стрелок. Нажатие этих клавиш со стрелками перемещает мигающий курсор вверх, вниз по строкам текста, и направо/налево по одному символу.

Перемещаться по документу можно с помощью стрелок
Как выбрать (выделить) текст в
Microsoft Word
Выбор или выделение текста позволяет вам изменять выделенный фрагмент с точки зрения стиля, шрифта и/или цвета и даже заменять слова, если это необходимо. Следуйте этим пошаговым инструкциям, чтобы выбрать текст в документе.
Шаг 1. Для выбора текста используется мышь. При перемещении указатель будет меняться.
Шаг 2. Переместите указатель на начало необходимого фрагмента. Нажмите и удерживайте левую кнопку мыши. Выполняя это, переместите указатель туда, где необходимо остановить выбор. При перемещении мыши текст будет выделяться. Когда вы закончите свой выбор, отпустите левую кнопку мыши.

Выбранный текст теперь может быть отформатирован или изменен.
Скопировать текст можно с помощью клавиш Ctrl+C. Удалить текст — Backspace.

Меняем размер и шрифт
Следующие действия могут помочь сделать ваш текст более интересным и привлекательным. Текст может быть изменен по-разному.
Шаг 1. Для начала фрагмент текста нужно выделить, вы уже умеете это делать.
Шаг 2. Чтобы поменять вид шрифта, щелкните на стрелку рядом со стилем шрифта в панели инструментов.

Шаг 3. Выберите стиль шрифта из раскрывающегося списка.

Шаг 4. Рядом с полем стиля шрифта находится поле, содержащее число и стрелку. Оно изменяет размер шрифта. Нажмите на стрелку. Выберите размер так же как и стиль из раскрывающегося списка опций. Итак, выбрав шрифт Bad Scrit и размер — 16, мы получим следующее.

Выравнивание текста в
Microsoft Word
Иногда создаваемый документ может требовать разное расположение абзацев. По умолчанию текст выравнивается по левому краю. Однако текст может выравниваться и по правому краю и по центру.

На заметку! Выделить весь текст Ctrl + A
Шаг 1. Чтобы изменить макет вашего текста, выделите текст, любым удобным для вас способом.
Шаг 2. Чтобы выровнять его по центру, щелкните значок «Выровнять по центру» на ленте форматирования в верхней части документа.

Шаг 3. Чтобы выровнять выделенный текст по правому краю, щелкните следующий значок в этом ряду.
Шаг 4. Чтобы «обосновать» текст так, чтобы он был выровнен как справа, так и слева, щелкните значок «Выравнивание по ширине».
Изменить выбранный текст можно, используя комбинацию сочетаний клавиш, что иногда бывает проще:
- По центру — выделите текст, нажмите клавишу Ctrl + E.
- По правому краю — Ctrl + R.
- По ширине — Ctrl + J.
- По левому краю — Ctrl + L.

Как выделить текст жирным шрифтом, курсивом или подчеркиванием
Возможность изменить стиль шрифта может сделать ваш документ более интересным. Различные стили текста, такие как полужирный или курсив, могут выделять его. Подчеркивание может быть полезно для заголовков.
Шаг 1. Как обычно, выделите необходимый вам фрагмент текста.
Шаг 2. Чтобы изменить выделенный шрифт на полужирный, нажмите «Ж» на панели форматирования.

Шаг 3. Чтобы изменить выделенный шрифт на курсив, нажмите «К» в ленте форматирования.
Шаг 4. Чтобы изменить выделенный текст так, чтобы он был подчеркнут, нажмите «Ч»на ленте форматирования.

Шаг 5. Также можно изменить выделенный текст, используя сочетания клавиш:
- полужирный — Ctrl + B;
- курсив — Ctrl + I;
- подчеркивание — Ctrl + U.
Копируем и вставляем
Говорить о важности этих двух функций не приходится. Они значительно экономят наше время, позволяют вставлять текст из сторонних источников, не перепечатывая его, как это было во времена печатных машинок.
Шаг 1. Выделите нужный вам фрагмент.
Шаг 2. Щелкните по значку копирования в левой части ленты форматирования. Текст тут же скопируется в буфер обмена вашего компьютера.

Шаг 3. Переместите курсор и нажмите «Вставить».
Сделать это можно и с помощью горячих клавиш. Все как и в прошлый раз: нажмите одновременно Ctrl и С, чтобы скопировать текст, и Ctrl и V, чтобы вставить.
Как создать нумерованный или маркированный список
Использование нумерованных или маркированных списков может помочь выделить элементы или показать важные шаги, иерархию или последовательность чего-либо.
Шаг 1. Чтобы создать нумерованный список, щелкните значок нумерации.

Шаг 2. В тексте появится первый пункт.

Шаг 3. Начните вводить свой текст. По окончании ввода нажмите на кнопку «Ввод» на вашей клавиатуре. Появится второй пункт. И так далее.

Чтобы остановить добавление новых элементов и вернуться к стандартному тексту, щелкните значок нумерации еще раз в верхней части документа.
Маркированный список создается по такому же принципу, единственное отличие заключается в 1 шаге. Вместо кнопки «Нумерация» нажмите на кнопку «Маркеры», она расположена правее.
Есть еще один способ создания списка. Сначала пользователем вводятся все пункты списка, каждый обязательно с новой строки. Когда все пункты набраны выделите их все и нажмите либо на нумерацию, либо на маркеры, в зависимости от того какой именно список вам нужен.

У вас получится тот же результат. Это разные способы и здесь нет правильного или неправильного, главное, что цель достигнута. Используйте удобный вам способ.

Пример нумерованного списка
Вставляем таблицу
Таблицы помогают структурировать информацию, подавать ее в более презентабельном виде. Без этого навыка не обойтись.
Шаг 1. В верхней панели инструментов перейдите на вкладку «Вставка».
Шаг 2. Нажмите на значок таблицы. Перед вами откроется окно, в котором нужно выбрать количество ячеек. Сделать это можно и вписав цифры вручную. Для этого на появившейся панели нажмите на область «Нарисовать таблицу».

Вам останется лишь заполнить поля. Если вам вдруг понадобятся дополнительные строки или колонки, вам не придется переделывать ее целиком. Щелкните левой кнопкой мыши в области таблицы. В появившемся меню нажмите «Вставить» и выберите подходящий вариант.

Эти основные знания должны сформировать у вас основные принципы работы с текстом. Выделим основные:
- Текст вводится туда, где находится мигающий курсор и никуда больше.
- Чтобы изменить символ, слово, строку, абзац или весь текст, его в первую очередь нужно выделить. Необходимо, чтобы компьютер понимал над чем именно он должен производить действия.
- Выделив текст с ним можно делать все что угодно. Вы можете потренироваться, выделить фрагмент и поочередно нажимать на кнопки, которые расположены на вкладке «Главная». Вы заметите, какие функции могут использоваться совместно, а какие являются взаимоисключающими.
- Не забывайте сохранять изменения, так вы обезопасите себя.
- Используйте те способы решения стоящей перед вами задачи, которые удобны именно вам.
Видео на тему: Word для начинающих
Как сделать вторую страницу
Чтобы сделать вторую страницу в Microsoft Word 2007/2010, не нужно многократно нажимать клавишу «Enter». Для этого существует функция «Разрыв страницы». Ее вы найдете во вкладке «Вставка».
Разрыв страницы не так статичен, как пустота, образованная множеством нажатий Enter. Если вы добавите сверху перед разрывом страницы немного текста, то это никак не отразится на состоянии следующей после разрыва страницы.
Если у вас много информации, то новый лист сам автоматически создастся, когда текст уже не будет помещаться на первом листе.
Как перемещать текст с помощью линейки
Сверху и с левой стороны окна программы Microsoft Word 2007/2010 находятся две полосы.
С помощью линейки вы можете перемещать текст, не делая множество пробелов, а в два-три клика мышкой.
Отступ первой строки. Делает абзац нужного размера, в то время как клавише Tab задано стандартное значение 1,25 см. Выделите абзац или весь текст, и установите нужный отступ первой строки.
Чтобы переместить весь текст правее, кроме первой строки, используйте «Выступ»
Если нужно разместить весь текст ближе к правой стороне, перетягивайте за прямоугольник, который называется «Отступ слева».
Нажмите по любой цифре линейки мышкой. На ней появляется вот такой знак.
Теперь после нажатия клавиши Tab текст переместиться на это расстояние, и будет располагаться справа от знака.
Нажмите еще раз по другому значению линейки, установите курсор дальше на той же строке, и снова нажмите Tab.
Так удобно разносить текст при оформлении работ, титулов и тому подобное.
С каждым кликом по нему будет появляться один из инструментов:
Выбрав один из них, именно он будет появляться при клике на линейку, пока вы не замените его на другой.
Как сделать интервал
Чтобы задать необходимый интервал между строками в тексте, перейдите на закладку «Главная». В меню абзац находится символ, нажатие на который выдает окно со стандартными вариантами междустрочных интервалов.
Вы можете настроить интервал по собственным параметрам, если выберете пункт «Другие варианты междустрочных интервалов…».
При изменении значения интервала, в нижнем окне «Образец» будет наглядно демонстрироваться зазор между строками текста.
Как сделать интервал между абзацами
В главной вкладке, меню «Абзац» находится инструмент для редактирования междустрочного интервала, здесь же пользователь найдет и функцию добавления интервала до и после абзаца.
Установите курсор в нужном абзаце, и выберите один из вариантов интервала – единичный, полуторный, двойной или иной.
Как узнать число символов
Для того чтобы узнать количество символов в документе, число слов или страниц, достаточно посмотреть в нижний левый угол открытого окна Microsoft Word 2007/2010. Количество страниц и информация о том, на какой странице пользователь находится в данный момент, сразу выводится в строке «Страница: 1 из _». Остальные статистические данные можно получить при нажатии на строку «Число слов: _ ».
Для изменения фона листа (из белого в другой цвет, или для вставки картинки в качестве фона) перейдите во вкладку «Разметка страницы» в Microsoft Word 2007/2010. Здесь имеется меню «Фон страницы» и пункт «Цвет страницы».
При нажатии на него появляется окно с вариантами цветовой палитры. Выберите один из имеющихся, или определите другой с помощью функции «Другие цвета».
Чтобы использовать картинку в качестве фона, кликните по строке «Способы заливки». Во вкладке «Рисунок» выберите нужное изображение из имеющихся на вашем ПК.
Как сделать нумерацию страниц
Чистый лист в программе имеет свою невидимую разметку. В верхней и нижней части листа отведены области под колонтитулы, которые по умолчанию пустые.
Здесь же может расположиться любой текст (вводится вручную; он будет повторяться на каждом листе) или нумерация страниц.
Двойной клик левой кнопкой мыши по области листа ближе к его верхней или нижней границе автоматически откроет для пользователя конструктор редактирования колонтитулов. Слева в меню вы можете выбрать любой из нужных видов нумерации.
Нумерация может находится как вверху страницы, так и внизу, и даже на полях.
Функцию нумерации страниц вы найдете также во вкладке «Вставка».
Как сделать содержание в ворде
Чтобы воспользоваться автособираемым оглавлением, вам нужно:
— задать стиль заголовка или подзаголовка («Главная» — «Стили») для тех предложений, которые должны будут быть в содержании;
— добавить оглавление в нужном месте («Ссылки» — «Оглавление» — один из видов оглавления).
Вы можете изменить стиль – выбрать нужный шрифт, цвет, интервал, и задать его для стиля заголовка. Все остальные предложения в этом стиле станут такими же по оформлению.
Можете изменить также слово «Оглавление». Выделите его и используйте инструменты с панели «Шрифт».
Как сделать содержание без точек
Вы добавили оглавление в текст, но вам не нравится, что пустота между названием раздела и номером страниц заполняется точакми. Это можно изменить. Выделите ваше оглавление, а затем перейдите во вкладку «Ссылки».
После нажатия «Оглавление» появляется диалоговое окно. В строке «Заполнитель» выберите любой из четырех вариантов и нажмите «Ок».
После этого появится еще окно диалоговое окно, которое затребует подтвердить, что вы действительно хотите применить корректировки для оглавления. Снова нажмите «Да».
После этого заполнитель строк будет таким, каким вы его выбрали. В примере мы выбрали заполнитель «(нет)», то есть, между словами и номером нет ничего в качестве заполнителя.
Как сделать перенос слов
Для добавления переносов в текст перейдите во вкладку «Разметка страницы».
Здесь в меню «Параметры страницы» находится инструмент «Расстановка переносов». Кликните по стрелке в строке команды, и окроется меню с вариантами растановки переносов.
Для автоматического расстанова переносов выберите строку «Авто».
Как сделать сноску
Чтобы сделать сноску в Microsoft Word 2007/2010, перейдите во вкладку «Ссылки».
Поставьте курсор после текста, на который нужно указать сноску, и нажмите на «Вставить сноску». После текста появится маленькая цифра, а внизу листа – черта с той же цифрой, и местом для ведения текста сноски.
Нумерация сносок будет автоматически подхватывать расположение по тексту, независимо от того, в каком порядке вы устанавливали сноски – с конца документа, с начала документа или вразброс.
Как сделать разрыв
Функция разрыва в Microsoft Word 2007/2010 вынесена в две вкладки. Во вкладке «Вставка» в меню «Страницы» находится пункт «Разрыв страницы». Его используют, чтобы в один клик перейти от конца текста на одном листе в начало страницы следующего листа.
Во вкладке «Разметка страницы», меню «Параметры страницы», также имеется функция разрыва, но не только для перехода на следующую страницу, но и для разрыва столбца, разделов.
Увидеть, в каком месте расположен разрыв, можно с помощью функции «Отобразить все знаки» на главной вкладке, меню «Абзац».
Как сделать нумерованный список
Чтобы создать нумерованный список в Microsoft Word 2007 2010 перейдите на вкладку «Главная», меню «Абзац».
Чтобы выбрать формат нумерации щелкните на стрелочку, и вам откроется библиотека нумерации. Она включает как арабские и римские цифры, так и буквы алфавита.
Если нет подходящего формата номера, вы можете его задать самостоятельно через пункт «Определить новый формат номера». В строке «Формат номера» задается символ, который находится после номера.
Как сделать поля
Перейдите во вкладку «Разметка страницы», чтобы задать размер полей для страницы в Microsoft Word 2007/2010. Во втором слева меню «Параметры страницы» имеется подпункт «Поля». При нажатии на него появляется окошко стандартными вариантами полей.
Их также можно задать по собственному усмотрению большими или меньшими, или задать определенные поля для одной страницы.
Как сделать альбомный лист
Стандартная ориентация листа в программе Microsoft Word книжная (вертикальная).
Чтобы сделать страницу с альбомной ориентацией (расположить лист горизонтально) пользователю нужно перейти во вкладку «Разметка страницы», где в параметрах страницы предлагается два вида ориентации листа.
Чтобы сделать только один лист в другой ориентации, выделите текст на нужной вам странице, а затем откройте диалоговое окно «Параметры страницы».
Тут во вкладке «Поля» выберите ориентацию для листа, и в нижней строке «Применить» выберите «к выделенному тексту».
Как изменить фон листа
Для изменения фона листа (из белого в другой цвет, или для вставки картинки в качестве фона) перейдите во вкладку «Разметка страницы» в Microsoft Word 2007/2010. Здесь имеется меню «Фон страницы» и пункт «Цвет страницы».
При нажатии на него появляется окно с вариантами цветовой палитры. Выберите один из имеющихся, или определите другой с помощью функции «Другие цвета».
Чтобы использовать картинку в качестве фона, кликните по строке «Способы заливки». Во вкладке «Рисунок» выберите нужное изображение из имеющихся на вашем ПК.
Как разбить текст на колонки
Для разбития текста на колонки перейдите на вкладку «Разметка страницы».
Выделите текст, который нужно разбить на определенное число колонок, и нажмите на значок «Колонки». Появится меню, в котором можно выбрать нужное число колонок для распределения текста.
Кликаем на «Три» и получаем:
Если нужно более чем три колонки, кликните по строке «Другие колонки», после чего откроется вот такое окно.
В строке «Число колонок» выберите нужное вам количество (с помощью боковых стрелок у строки или вручную, с помощью клавиатуры), а также совершайте регулировку промежутка между колонками.
Кликая по меню «Применить» вы можете сделать выбор – разбить на колонки весь документ или только тот раздел, который выделен.
Как сделать буклет
Буклет представляет собой лист А4, который имеет определенный фон, альбомную ориентацию, а его текст разбит на три колонки.
Шаги по созданию буклета:
- Включить альбомную ориентацию.
- Добавить фон. Просто залить каким-то цветом или добавить картинку вместо него.
- Ввести текст и разделить его на три колонки.
Выберите нужный цвет и тип шрифта с помощью панели «Шрифт» в главной вкладке, а также расположите текст как должно.
Как сделать рамку
Если пользователю нужна обычная рамка в виде прямоугольного обрамления листа, в Microsoft Word 2007/2010 нужно перейти во вкладку «Разметка страницы». В меню «Фон страницы» имеется пункт «Границы страниц», кликаем на него.
В появившемся окне выберите тип — «Рамка» и нужный вид линии, который будет ею выступать.
Здесь же изменяют ее цвет, толщину или выбирают вместо линии обрамление рисунком.
Если случайно выбрали не тот тип рамки, ее можно удалить. Сразу после неверного выбора нажмите на клавиатуре комбинацию «Ctrl+Z», и вновь зайдите в меню «Границы страниц», чтобы выбрать другой тип.
Как сделать текст в рамке:
- Выделяем нужный текст.
- На вкладке «Главная» в меню «Абзац» кликаем по значку
- В появившемся меню есть возможность сразу установить простые границы в виде тонкой черной линии для выделенной области. Например, выбираем «внешние границы»:
И получаем:
- или же перейдите в «Границы и заливка»:
После чего открывается окно:
- Выбирайте любой тип границы, тип линии и ее цвет, толщину. После нажатия «Ок» выбранная вами рамка будет применена к выделенному тексту.
Как сделать абзац
Чтобы выделить абзац, его пишут с так называемой красной строки – делают отступ вправо первой строки. Чтобы сделать абзац выделенным в Microsoft Word 2007/2010:
- Установите курсор при помощи мышки перед первым словом абзаца и нажмите на клавиатуре «Tab».
- Воспользуйтесь линейкой:
- включите линейку (если не включена);
- установите курсор перед первым словом абзаца;
- перенесите стрелку отступа первой строки на нужное расстояние.
В этих версиях Word оформление текста и его расположение (с отступами и абзацами) сохраняется во время перехода на следующий абзац после нажатия Enter.
Как сделать отступ
Отступом в программе Microsoft Word (не только в последних 2010 и 2007 версиях) является функция переноса левой границы всего текста или одного абзаца. Выглядит это следующим образом.
Сделать отступ помогут функции увеличения/уменьшения отступа на вкладке «Главная».
Эту же операцию можно сделать с помощью линейки программы.
Выделите текст, которому нужно задать отступ, и перетяните ползунок за прямоугольник, именуемый «Отступ слева», на нужное расстояние.
Как сделать текст вертикальным
В программе Microsoft Word есть два способа сделать текст вертикальным. Первый заключается в добавлении надписи.
- Во вкладке «Вставка», раздел «Текст» находится кнопка «Надпись»
- Клик на кнопку вызывает меню:
- Если один из предложенных типов вам подходит, выбирайте его. Если же вам нужно свое, специфическое расположение, выбирайте простую надпись. После клика на нее появляется такое окошко:
В надпись вставляем текст:
Сверху появляется вкладка «Формат»:
Во вкладке «Формат» есть кнопка «Направление текста». Здесь выбираем поворот в нужную сторону.
Переместите текст в нужное место, и удалите рамку надписи:
Второй способ сделать текст вертикальным заключается в использовании таблицы.
- Во вкладке «Вставка», раздел «Таблицы» добавьте одну ячейку таблицы:
- Введите в нее текст. Сверху появится вкладка «Работа с таблицами», где в вкладке «макет» имеется кнопка «Направление текста».
- Кликая по кнопке «Направление текста, он поворачивается по очереди на 90 градусов влево или вправо.
Измените размеры ячейки с помощью стрелок вверх/вниз:
Удалите рамки таблицы с помощью ластика. Наведите мышь на сторону ячейки после нажатия кнопки «Ластик» в меню «Рисование таблиц» вкладки «Конструктор».
Как подчеркнуть текст
Чтобы подчеркнуть определенный текст в программе Microsoft Word 2007/2010:
- Выделите нужный текст:
- Перейдите во вкладку «Главная», меню «Шрифт»:
- Нажмите на кнопку:
- , если нужно подчеркивание одной прямой черной линией;
- На стрелку рядом с символом , чтобы выбрать другую линию для подчеркивания.
Вы можете выбрать другие подчеркивания, или изменить цвет, кликнув по строке «Другие подчеркивания» или «Цвет подчеркивания» соответственно.
Как выровнять текст
Чтобы выровнять текст по левому краю, по центру или другим способом перейдите во вкладку «Главная», меню «Абзац».
Здесь в этой области находится четыре кнопки, визуально по которым становится ясно, как расположится текст после их нажатия.
Выделите нужный текст, и нажмите на одну из этих кнопок.
Как сделать строку подчеркивания
Чтобы сделать пустую подчеркнутую строку в Microsoft Word 2007/2010, воспользуйтесь одним из трех способов:
- Рисование.
Вместо стрелки мышки появляется крестик, которым рисуется синяя линия. Изменить ее цвет можно через «Средства рисования».
- Таблица.
Ластиком удаляем боковые границы таблицы.
- Автозамена от программы.
Введите с клавиатуры необходимое количество нижнего подчеркивания «_». После нажмите Enter и автозамена сделает из них сплошную черную линию. Ее длина регулируется с помощью средств линейки.
Как сделать обтекание текста
Когда документ Microsoft Word 2007/2010 нужно добавить картинку, вокруг которой должен находиться текст, используют функцию «Обтекание текста».
Добавьте картинку в документ. Вот так он будет располагаться без обтекания.
Нажимаем на картинку. Появляется вкладка «Работа с рисунками».
В меню упорядочить находится кнопка обтекание текстом. При нажатии на нее открывается меню с вариантами.
Выбирайте подходящее вам кликом мышки по строке.
Как сделать текст одинаковым
Чтобы весь текст в Microsoft Word 2007 2010 имел одинаковые параметры шрифта и расположения, выделите весь текст с помощью нажатия на клавиатуре комбинации Ctrl+А.
Перейдите на вкладку «Главная» и задайте нужные параметры шрифта в ручную с помощью меню «Шрифт».
Как сделать разную нумерацию страниц
В программе Microsoft Word 2007 2010 с помощью работы с колонтитулами можно установить разные колонтитулы для четных и нечетных страниц. Вместо четных номеров страниц в этом случае вы можете написать нужную вам фразу, которая будет повторяться идентично на всех остальных четных страницах.
Нечетные номера будут идти своим чередом по порядку – 1, 3, 5, 7 и так далее.
Если вам нужно, чтобы на одной из страниц не показывался ее номер, лучше не вникать во все тонкости, а просто схитрить.
Как сделать зеркальные поля
Для того чтобы сделать зеркальные поля, перейдите во вкладку «Разметка страницы». Выделите текст, для которого нужно применить эту функцию.
Откройте диалоговое окно параметры страницы.
В меню страницы нажмите на боковую стрелочку и выберите зеркальные поля.
В строке «Применить» выберите, к какой части документа применяете функцию.
Как сделать подпись под строкой
Для создания подписей под строкой следующего типа
вам понадобится:
- Добавить подстрочный текст на вторую строку.
- Переместите текст в область под чертой. Например, можно нажат кнопку Tab и с помощью линейки передвинуть текст под строку.
- Перейдите на первую строку и удалите интервал после абзаца:
А также установите единичный интервал между строками:
- Сделайте маленький шрифт, подходящий для подписи
Как сделать таблицу
Для того чтобы создать таблицу в Microsoft Word (версии 2007 и 2010), нужно перейти во вкладку «Вставка», где в панели доступа размещено окно с настройками таблицы.
Вы можете создать таблицу нужных размеров, выбирая вставки таблицы нужное количество строк и столбцов.
На листе одновременно будет появляться таблица, а в окне вставки таблицы будет значиться ее размер. Максимальный размер по сетке – 10 на 8.
Если вам нужно больше столбцов, вы можете перейти в меню «Вставить таблицу…» и указать требуемый размер.
Как разбить таблицу на две части или более:
- Выделите строку в исходной таблице, которая должна будет быть первой строкой второй таблицы.
- Во вкладке «Работа с таблицами», «Макет» в меню «Объединение» нажмите на команду «Разделить таблицу».
Или тоже самое можно сделать с помощью комбинации Ctrl+Shift+Enter.
Как сделать повторяющуюся шапку таблицы
Допустим, что у вас есть большая таблица, которая не помещается на одном листе. Чтобы заголовки таблицы не переносить каждый раз на новый лист вручную, можно сделать повторяющуюся шапку.
Выделите всю строку с заголовком таблицы.
Во вкладке «Работа с таблицами», «Макет», в меню «Данные» выберите «Повторить строки заголовков»
После нажатия на следующей странице появляется точно такой же заголовок с тем же форматированием, что и на первой странице. Если вы измените заголовок в одном месте, он станет точно таким же автоматически и на других листах.
Как сделать неразрывную таблицу
Чтобы таблица сохранила свою целостность при добавлении текста выше по документу, сделайте следующее:
- Выделите абзац с названием таблицы и самой таблицей.
На вкладке «Главная» перейдите в диалоговое меню абзац. Поставьте галочки во вкладке положение на странице напротив не отрывать от следующего.
Как сделать объявление
Чтобы сделать объявление с отрывными листочками, воспользуйтесь таблицей.
Объедините ячейки в одной из строк.
Выделите вторую строку и измените высоту ячеек в ней. Для этого во вкладке «Работа с таблицами», «Макет» измените значение в этом поле:
Теперь в этой же строке нужно сменить ориентацию текста. Выделите строку. Во вкладке «Макет» нажмите на значек «Направление текста».
Здесь же выберите один из вариантов выравнивания текста.
Добавлять, редактировать текст и изменять вид, тип, размер шрифта следует как обычно – через меню «Шрифт» и «Абзац» на вкладке «Главная». В горизонтальную сплошную строку добавьте основную информацию объявления.
Как добавить рисунок
Если нужно добавить картинку в текст, и эта картинка сохранена на вашем компьютере, перейдите во вкладку «Вставка», меню «Иллюстрации».
Нажмите на кнопку «Рисунок», и перед вами откроется диалоговое окно выбора. Перейдите в ту папку, где сохранена картинка, и выберите ее. Диалоговое окно «Вставка рисунка» будет выглядеть по-разному, в зависимости от версии операционной системы на вашем ПК.
Картинка добавится в текст, и ее положением вы будете управлять с помощью вкладки «Работа с рисунками», которая появляется после клика на картинку в документе.
Клик по картинке также включает шесть инструментов для управления ее размером. Если потянуть один из них, картинка потянется вслед за ним.
Если вы хотите сами нарисовать какой-то рисунок, то набор простых фигур расположен там же, где и вставка рисунка.
При нажатии на символ «Фигуры» появляется окно с набором стандартных вариантов фигур.
Как сделать рисунок прозрачным
Просто так изменить уровень прозрачности всей картинки нельзя. Для этой операции придётся проделать несколько шагов.
- Вставьте в документ фигуру из панели «Иллюстрации». Например, для обычной прямоугольной картинки подойдет прямоугольник. Нажмите на него, затем кликните по белой области листа.
Появится вот такой квадрат – синий в 2010 версии, белый с черным контуром – в 2007. Измените его размеры, перетягивая за угловые или боковые стороны, хватаясь зажатой левой кнопкой мыши за круги по углам, квадраты – на середине сторон.
На панели инструментов появится вкладка «Средства рисования». Она активна, если фигура выделена, и исчезает, когда пользователь работает в другой области документа, к примеру, над текстом.
В вкладке «Формат», меню «Стили фигур» выберите команду «Заливка фигуры» — «Рисунок».
Появится диалоговое окно «Вставка рисунка», в котором вы выбираете один из файлов картинок, имеющихся на вашем ПК.
После выбора картинки и ее добавления, вас ожидает вот такой результат:
Подгоните вручную размеры фигуры (прямоугольника), чтобы рисунок не искажался.
Теперь при клике по области рисунка будут появляться две дополнительные вкладки:
Во вкладке «Средства рисования» — «Формат» нужно убрать контур фигуры.
Теперь можно приступать к изменению прозрачности рисунка. В той же вкладке «Средства рисования» — «Формат», откройте диалоговое окно «Формат фигуры».
В появившемся окне для версии 2010 есть боковое меню, выберите в нем строку «Заливка».
Перетяните ползунок прозрачности до нужного значения и нажмите «Закрыть».
В 2007 версии окно формата фигуры выглядит так:
Перетяните ползунок прозрачности, и нажмите «Ок».
Как сделать рамку рисунка
Добавьте рисунок в документ, перейдя на вкладку «Вставка», меню «Иллюстрации».
Когда картинка находится в документе, нажмите на нее, чтобы появилась дополнительная вкладка «Работа с рисунками».
В этой вкладке в меню «Стили рисунков» есть уже готовые варианты для обрамления рисунка.
Их можно немного менять через диалоговое окно «Формат фигуры» после того, как вы применили один из стилей к рисунку.
Для версии 2007 это окно выглядит так:
Для версии 2010 – следующим образом:
В этом окне к границам рисунка относятся строки «Цвет линии» и «Тип линии». После клика на одну из них, в правой части диалогового окна открываются доступные для изменения параметры.
Рамку можно сделать и самому, используя функцию «Граница рисунка».
В меню, которое открывается после нажатия строки «Граница рисунка», вам нужно выбрать толщину линии и ее цвет.
Как добавить надпись на рисунок
Для этих случаев лучше использовать графические редакторы, даже самый простой Paint. Но и тут можно добавить надписи на картинку, применяя простые методы и посложнее.
- Добавьте надпись.
При нажатии на строку «Нарисовать надпись» мышка принимает вид черного плюса, и им вы можете в любом месте документа сделать поле для надписи. Нажмите на левую кнопку мыши, и, не отпуская ее, поведите в любую сторону. Когда вы отпустите мышь, появится примерно вот такой прямоугольник:
Введите в него текст, измените цвет текста при помощи меню «Шрифт» во вкладке «Главная».
Также нужно сделать фон надписи прозрачным. Кликните по полю с надписью, чтобы появилась вкладка «Средства рисования».
Здесь же вы можете убрать контур надписи:
Как сделать картинку зеркально
Выделите картинку, чтобы появилась вкладка «Работа с рисунками».
Кликните по строке «Отразить слева направо», и картинка повернется зеркально.
Как сделать титульную страницу
В программе есть заготовки титульных страниц. Находятся они во вкладке «Вставка».
Для версии 2007:
Для версии 2010:
Выберите любой из подходящих типов титульных страниц.
По странице размещена разметка для текста, кликая по которым можно ввести текст.
Как сделать неразрывный пробел
В ситуациях, когда части текста должны находиться рядом (например, фамилия и инициалы), нужно воспользоваться неразрывным пробелом. Его устанавливают вместо обычного пробела нажатием на клавиатуре комбинации Ctrl+Shift+Space(пробел).
Узнать, поставлен обычный пробел или неразрывный, можно при помощи функции «Отобразить все знаки».
После нажатия на этот символ между словами, в конце абзацев и в других местах будут отображаться те символы, которые не видны без этой функции. Сюда относятся пробел, неразрывный пробел, переход на следующий раздел и т.п.
Пробел изображается единичной точкой между словами. Неразрывный пробел – маленьким кружком.
Выключается функция, как и включается, единичным кликом левой кнопкой мыши по ее символу в меню «Абзац», вкладка «Главная».
Как сделать одинаковый пробел
По умолчанию пробел между словами в программе Microsoft Word является постоянным, если вы выравниваете текст любым способом, кроме как «По ширине».
Последнее выравнивание как раз и происходит благодаря увеличению интервалов между словами.
Отключите его, чтобы пробелы вновь стали одинаковыми. А чтобы текст равномерно располагался между левым и правым полем, включите автоматическую расстановку переносов.
Размер пробела можно менять. Для этого выделите текст, а затем кликните правой кнопкой мыши. Кликните по строке «Шрифт».
Отроется диалоговое меню. Перейдите во вкладку «Дополнительно», где имеются разные функции по изменению текста. Второй строкой значится «Интервал». Его можно сделать меньшим (уплотненным) или большим (разреженным).
Как сделать блок-схему
Программа Microsoft Word имеет в наличии практически все (если не все) элементы для создания блок-схем. Они находятся во вкладке «Вставка», меню «Иллюстрации». Создать полноценную технологическую, электрическую или другую схему лучше в более подходящем для этих дел редакторе, и через него же .
Нажмите на символ «Фигуры», и перед вами откроется большое меню со всеми доступными в этом редакторе фигурами. Среди них выделены отдельным абзацем фигуры блок-схем.
Соединять отдельные блоки можно с помощью линий, разные варианты которых тоже имеются в этом меню.
Кликните по нужному элементу блок-схемы и нарисуйте его на листе. Например:
Измените цвет контура и внутреннего поля элемента вручную, с помощью инструментов:
или выберите один из готовых стилей для блока:
Чтобы добавить текст в блок, выделите его и начните писать, не дожидаясь появления моргающего курсора.
Текст внутри блока можно менять, как и любой другой текст в программе.
Если блок схема будет находиться внутри текстового документа, лучше сделать ее в отдельном документе. Так вы избежите лишних смещений во время работы над текстом выше схемы.
Чтобы готовую блок схему было удобно перемещать по тексту без потери какой-либо ее части, нужно объединить блоки в единый элемент.
Выделите один элемент схемы и зажмите на клавиатуре клавишу Ctrl. При зажатой клавише нажмите на остальные элементы схемы, отпустите клавишу Ctrl. Все блоки выделяться. Затем кликните по контуру одной из фигур блока правой кнопкой мыши, и в появившемся меню кликните по строке «Группировать».
Теперь все элементы будут составлять единое целое. Можно делать объединение поэтапно, отдельными блоками, объединяя лишь несколько частей – так вам будет легче вносить коррективы.
Как сортировать по алфавиту
Если вам нужно упорядочить по алфавиту какой-то список (например, список литературы), сделайте следующее:
- Выделите список.
- Во вкладке «Главная», меню «Абзац», нажмите на символ сортировки. После этого откроется диалоговое окно «Сортировка текста».
Не меняя никаких настроек, вы получите отсортированный по алфавиту список после нажатия «Ок». И в 2007, и в 2010 версий программы функция имеет одинаковое расположение, диалоговое окно.
Тоже самое касается и сортировки в таблицах. Допустим, у вас есть вот такая таблица.
Вам нужно расставить по алфавиту фамилии. Выделите столбец с фамилиями и кликните по символу сортировки.
Результат:
Сортировка расставила фамилии по алфавиту, при этом переместила данные во втором столбце.
Дорогой читатель! Добавьте этот сайт в закладки своего браузера и поделитесь с друзьями ссылкой на этот сайт! Мы стараемся показывать здесь всякие хитрости и секреты. Пригодится точно.
Это тоже интересно:
Как сделать в word анимацию? Эффект.
Как в Ворде сделать рамку страницы?
Как в Ворде (Word) вставить текст в картинку
Как заменить слово в Ворде(Word) по всему тексту? Пошагово
Как сделать альбомную страницу в Word. Пошагово.
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scsssass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.
Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.
Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в cssscsssass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.
Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin master
Копируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Стили
Шаблоны стилей позволяют применить согласованные интервалы, шрифт, его размер и цвет к заголовкам, абзацам и названиям во всем документе.
-
Выделите слова, абзац, список или таблицу, которые нужно изменить.
-
На вкладке Главная выберите стиль.
Если вы не видите нужный стиль, нажмите кнопку Дополнительно
, чтобы развернуть коллекцию.


Применение тем
Темы используются для профессионального оформления документов.
-
На вкладке Конструктор нажмите кнопку Темы.
-
Наведите указатель на тему, чтобы увидеть, как она будет выглядеть.
-
Выберите нужную тему.
Проверка правописания
Word помечает неправильно написанные слова красной волнистой линией, а грамматические ошибки — синим двойным подчеркиванием.
-
Щелкните слово правой кнопкой мыши.
-
Выберите исправление или пункт Пропустить.
Примечание: В более новых версиях Word и Microsoft 365 средство проверки правописания работает несколько иначе. Дополнительные сведения см. в статье Корректор — ваш помощник при письме.

Поиск и замена текста
-
На вкладке Главная нажмите кнопку Заменить.
-
В поле Найти введите искомое слово или фразу. В поле Заменить на введите новый текст.
-
Нажмите кнопку Найти далее, а затем сделайте следующее:
-
Чтобы заменить только первое вхождение, нажмите кнопку Заменить.
-
Чтобы заменить все вхождения, нажмите кнопку Заменить все.
-
Далее:
Совместная работа в Word
Нужна дополнительная помощь?
Нужны дополнительные параметры?
Изучите преимущества подписки, просмотрите учебные курсы, узнайте, как защитить свое устройство и т. д.
В сообществах можно задавать вопросы и отвечать на них, отправлять отзывы и консультироваться с экспертами разных профилей.
Инструкция по работе в полном редакторе фотошоп онлайн
На чтение 7 мин Просмотров 1.5к.
Обновлено 23.03.2023
В этой статье приводится инструкция по работе в графическом онлайн-редакторе. Приступить к работе с ним вы можете, перейдя на страницу выбора варианта и запуска редактора Фотошоп-онлайн.
Забегая вперёд, скажу, что для комфортной работе в редакторе надо переключиться на полноэкранный режим. Сделать это можно, пройдя по вкладке главного меню (это горизонтальное меню вверху страницы) Просмотр —> Полноэкранный режим.
Основным инструментом для работы в редакторе Photoshop online является главное меню:
Обзор разделов меню редактора:
? Файл
- Создать новый рисунок: Создается новый файл изображения. При создании надо ввести размеры холста рисунка пикселях, а также выбрать фон рисунка, белый или прозрачный, для этого надо втавить/снять галку у параметра «Прозрачный».
- Открыть изображение: Выбираем и загружаем изображение со своего компьютера.
- Открыть URL изображение: Вводим в открывшееся окошко URL-адрес изображения со стороннего сайта.
- Сохранить: Сохраняем изображение готовое изображение на Ваш компьютер.
- Печать: Выводит изображение на принтер для печати.
- Закрыть: закрывает окно с текущим изображением, если изображение ранее не сохранено, то редактор предложит это сделать
- Вход: Вход на сайт графических библиотек Pixlr Library, где вы можете удалённо сохранить изображение или загрузить, если они у Вас были там загружены ранее.
- Регистрация: Регистрация на сайте графических библиотек Pixlr Library.
- Выйти: Завершение работы с редактором.
? Редактировать
- Отменить: Вернуться на шаг назад, иными словами отменить последнее действие.
- Выполнить повторно: Переместиться на шаг вперёд, отменить отменённый шаг.
- Для помощи в работе с отменой/возвратом действий в правом углу окна есть вкладка «Журнал», кликая по строкам с действиями в этой вкладке можно переместиться или вернуться на несколько действий вперёд и назад, вплоть до начального состояния изображения.
- Вырезать Копировать Очистить Вставить: Эти действия понятны любому пользователю компьютера. Если на изображении есть выделенная область, то действия применяются именно к ней.
- Free Transform: Свободное трансформирование, аналогично одноимённой функции в Фотошопе. Позволяет масштабировать, перемещать, вращать вокруг опорной точки (опорная точка по умолчанию всегда находится в геометрическом центре холста, выглядит вот так:
её можно перемещать с помощью мыши). Если на изображении есть выделенная область, то действия трансформации производятся с ней.
- Free Distort: Искажение, соответствует одноимённой функции в Фотошопе. Позволяет произвольно перемещать углы и стороны картинки, наклонять под разными углами и т.п. Также, если на изображении есть выделенная область, то действия трансформации производятся с ней.
- Применить действия Free Transform и Free Distor можно клавишей Enter, отменить — клавишей Esc.
- Выделить всё: создаёт выдленную область на всём холсте.
- Отменить выделенную область: Снимает выделение.
- Инвертировать выделение: Меняет местами выделенную и свободную область.
- Последние три пункта вкладки «Редактировать» пока находятся в разработке.
? Изображение
- Размер изображения: Позволит изменить размеры редактируемого изображения в пикселях по ширине и высоте. Причём, размер может изменяться как с сохранением исходных пропорций, так и без, это зависит от проставленной галки у параметра «Сохранять пропорции».
- Размер холста: Холст — это область, на которой можно рисовать или редактировать изображение. С помощью этой функции его можно увеличивать и уменьшать. При уменьшении часть изображения будет отсечена.
- Пункты Повернуть на 180 градусов, Повернуть на 90 градусов по часовой стрелке и Повернуть на 90 градусов против часовой стрелки понятны без комментариев.
- Отразить по вертикали и Отразить по горизонтали: Зеркально отражают изображение.
- Кадрировать: Обрезка изображения, поле кадрирования задаётся с помощью мыши.
? Слои
Сперва разберёмся, что же такое слои в фотошопе?
Понятие «слой» в фотошопе имеет точно такой же физический смысл как и в жизни — это прослойка или пласт, который является составной частью чего-то целого.
В Фотошопе, как и в других графических редакторах, это крайне полезная и незаменимая вещь, в какой-то степени слои являются основными рабочими инструментами в онлайн Фотошопе. Они позволяют работать с каждым из элементов изображения по отдельности, при этом не затрагивая остальные части изображения. Их можно представить как стопку прозрачных пленок или калек, на каждой из них можно рисовать и если на пленке нет изображения, то сквозь нее можно видеть слои, которые лежат под ней.
Для удобства работы со слоями справа в рабочем окне программы находится вкладки «Слои», она показана на рисунке справа. Активный слой в этой вкладке подсвечен синим. Видимость слоя регламентируется наличием галки справа, для отключения видимости надо снять галку. Слои можно перетаскивать вверх и вниз с помощью мыши. Назначение кнопок внизу панели, слева направо: изменение непрозрачности, включение маски слоя, добавление стилей слоя (внешняя тень, внутренняя тень, скос, внешнее свечение, внутреннее свечение), новый слой, удалить активный слой.
А пока перейдём к пунктам меню «Слои».
- Новый слой: Создаёт новый слой.
- Дублировать слой: Дублирует активный слой и располагает его над активным слоем.
- Удалить слой: Удаляет слой.
- Открыть изображение как слой: Открывает изображение с Вашего компьютера и выводит его в виде слоя, размещая над активным на данный момент слоем.
- Открыть URL изображения как слой и Открыть из библиотеки как слой выполняет такие же действия, как и предыдущий пункт, только изображение берётся со стороннего сайта или онлайн-библиотеки.
- Объединить слои: Объединяет активный слой со слоем, находящимся под ним.
- Объединить видимые слои Объединяет видимые на текущий момент слои документа, во вкладке слоёв они отмечены галкой.
- Переместить слой вверх, Переместить слой вниз Перемещает позицию слоя во вкладке слоёв.
- Стили слоёв Позволят добавлять оформление для слоя, такие как:
- Отбросить тень
- Внутренняя тень
- Скос
- Внешнее свечение
- Внутреннее свечение
- Растрировать слой Конвертирует векторные объекты, например текст, в обычное изображение, состоящее из точек.
- Добавить маску слоя, Удалить маску слоя, Применить маску слоя Работа с масками, аналогично маскам слоя в Photochop.
С остальными пунктами Повернуть слой…, Отразить… вроде всё ясно.
? Коррекция
Этот инструмент дает нам возможность изменять яркость и контрастность изображения, его цветовую насыщенность, тональность, также изменять каждый уровень цвета 3-х основных цветов по отдельности.
Еще одна полезная функция, которая называется Автоматические уровни позволит вам сделать автоматическую коррекцию изображения.
Ниже в меню идет ряд опций с заранее настроенными и изменяемыми параметрами. К примеру, они позволяют сделать из фото негатив или применить к изображению фильтр сепия, для того, чтобы фото стало похожим на старую фотографию в светло- или темно- коричневых тонах.
Интересная опция, которая называется Кросс-процесс. Она придает цифровой фотографии вид «фото из 80-х», т.е сделанных плёночной камерой.
? Фильтр
В данном меню имеется богатый набор всевозможных фильтров для обработки и их наложения на изображение или фото. Причем уже сами названия всех этих фильтров красноречиво скажут нам о том, что будет с изображением, если мы их применим.
? Просмотр
- Приблизить, отдалить Увеличение/уменьшения масштаба отображения рисунка.
- Фактические пиксели Отображение рисунка в реальном размере.
- Показать всё Показ изображения в масштабе по размеру окна.
- Навигатор Отображение/скрытие вкладки навигатора, находящейся в правом верхнем углу окна.
- Слои, Журнал Отображение/скрытие вкладок Слои и Журнал, расположенных в правой части окна.
- Опции Инструментов Отображение/скрытие вкладки с параметрами инструментов, находящейся вверху окна, под главным меню.
- Полноэкранный режим Очень полезная опция. Позволяет расположить рабочее окно редактора по всему окну монитора.
- Изменить место расположения палитры Опция пока находится в разработке.
В левой части окна редактора расположена панель инструментов.
Именно на ней и расположены все самые основные и часто используемые в работе инструменты для работы в онлайн фотошоп.
Функции инструментов схожи с аналогичными в обычном Фотошопе.
Дмитрий Евсеенков
Владелец данного сайта. Графический дизайнер, специалист по Фотошопу с опытом 10+ лет. Также веду канал о графическом дизайне на Ютуб и развиваю тематическое сообщество во ВКонтакте. Связаться со мной можно через комментарии, форму обратной связи или по электронной почте [email protected]
Оцените автора
( 35 оценок, среднее 4 из 5 )





































































































































































 , чтобы развернуть коллекцию.
, чтобы развернуть коллекцию.




 её можно перемещать с помощью мыши). Если на изображении есть выделенная область, то действия трансформации производятся с ней.
её можно перемещать с помощью мыши). Если на изображении есть выделенная область, то действия трансформации производятся с ней.