Создаём удобную, безопасную и архитектурно грамотную регистрацию через email и соцсети. Ну и логин с восстановлением доступа, конечно.
Небольшое вступление
Регистрация является неотъемлемой частью большинства цифровых продуктов. Мы постоянно заводим новые аккаунты, придумываем сложные (или нет) пароли, у многих даже есть специальная почта для этих нужд.
Однако давайте вспомним, как часто мы встречали идеальную регистрацию? Почему даже крутые компании не могут сделать удобную и безопасную систему логина и восстановления доступа? Кажется, что все продуктовые дизайнеры настолько свыклись с тем, что регистрация — это просто, что даже не прилагают особенных усилий для её проектирования.
Простой пример. Кто из нас не сталкивался с тем, что тупит перед формой входа, не помня, как именно он регался на этом сервисе: через почту или какую-то из соцсетей? И таких примеров тьма. Но самое грустное в том, что мы сами считаем это нормой, и чаще всего виним себя и свою забывчивость, тогда как чаще всего виноват в этом именно сервис.
Я решил написать подробную инструкцию без привязки к конкретному языку программирования или методологии проектирования. Чистая логика, которую каждый без труда сможет подогнать под себя и реалии своего проекта.
Опыт в разработке и продуктовом дизайне тут тоже не особенно важен: начинающие могут использовать эту статью в качестве пошагового руководства; опытные же, возможно, почерпнут из неё какие-то отдельные удачные решения.
Оглавление
1. Концепция
1.1. Задача
1.2. Формат
2. Регистрация через email
2.1. Заполнение формы
2.2. Подтверждение
3. Регистрация и логин через соцсети
4. Логин (аутентификация)
5. Восстановление доступа
5.1. Заполнение формы
5.2. Подтверждение
6. Общие функции
6.1. Клиент
6.2. Сервер
7. Итоговая схема
1. Концепция
1.1. Задача
Реализовать схему регистрации, аутентификации и восстановления доступа посредством email и соцсетей.
Из-за универсальности инструкции, не допускается привязка к конкретным фреймоворкам, базам данных или программным решениям.
Кроме того, в схеме не реализована двойная аутентификация, так как она предполагает определённые технические решения (например, TOTP или SMS), которые также могут быть продиктованы особенностями продукта или бизнес-логики.
1.2. Формат
Инструкция представлена в виде набора сценарных схем с пояснениями. Отдельно описываются сложные или не очевидные сценарные моменты.
Каждый экран, используемый в схемах, имеет своё название и состояние. Состояние может определять внешний вид или логические особенности (например, состояние «ValidationError» подразумевает сообщения об ошибках валидации формы).
Каждый серый (клиент) и синий (сервер) блок является функцией разрабатываемой системы. Такие функции не описываются отдельно, так как их реализация может зависеть от особенностей конкретного языка или программного окружения.
Важное значение имеют соединительные линии (стрелки) на схемах. Они могут быть двух видов: пунктирные (переходы) и сплошные (обмен данными). На основании пунктирных линий можно, например, спроектировать API.
2. Регистрация через email
Регистрация пользователя через email осуществляется в два этапа:
- заполнение формы регистрации;
- подтверждение email.
Поля, заполняемые пользователем при регистрации, могут быть произвольными. Однако в их числе обязательно должны быть поля «email» и «пароль»: первое используется как универсальный идентификатор, второе косвенно определяет тип регистрации (при регистрации через соцсети пароль не создаётся).
2.1. Заполнение формы
Наличие аккаунта
При регистрации через email, проводится проверка на наличие почты в базе данных. Если пользователь с таким email уже зарегистрирован, то происходит передача управления процессом общей функции «проверка на привязанные соцсети».
Временный аккаунт
До того, как пользователь не подтвердил свой email, его аккаунт является временным. Это позволяет:
- более гибко управлять правами доступа (например, таким пользователям можно ограничить набор разрешённых действий);
- автоматически очищать базу от неактивированных аккаунтов (например, по прошествии определённого времени).
В базе данных временный аккаунт может отличаться от обычного простым булевым флагом — или же такие аккаунты могут вообще храниться в отдельной таблице.
2.2. Подтверждение
Подтверждение email классическое: ссылка с GET-параметрами в письме.
Срок жизни подтверждающей ссылки
В случае, если в вашем сервисе работает «очистка» БД от неактивных аккаунтов, разумно установить срок жизни подтверждающей ссылки, который будет несколько меньше, чем период присутствия временных аккаунтов в базе. Это исключит ошибки, когда пользователь пытается подтвердить почту, а его временный аккаунт уже удалён.
Повторное подтверждение
В ряде случаев имеет смысл обрабатывать повторный переход по подтверждающей ссылке, и показывать пользователю сообщение «email уже подтверждён». Этого нет в схеме, так как автор однажды столкнулся со злоупотреблением подобной функциональностью. Однако если вы уверены, что для вашего продукта это не проблема — рекомендую реализовать.
3. Регистрация и логин через соцсети
При использовании соцсетей схема регистрации во многом использует те же механизмы, что и логин — поэтому здесь они объединены.
Соцсеть не вернула email
Если соцсеть не вернула email, система создаёт временный аккаунт без email. После этого пользователь должен ввести свою почту в специальном окне. После ввода email, проверяется его наличие в базе данных.
Если пользователь с таким email уже зарегистрирован, то происходит передача управления процессом общей функции «проверка на привязанные соцсети».
Если пользователя с таким email нет в базе данных, запускается стандартная процедура отправки подтверждающего письма (описана в разделе «регистрация -> подтверждение»).
Объединение аккаунтов
Если пользователь с email, который вернула соцсеть, уже зарегистрирован в системе, то проводится проверка на соответствие прикреплённой к его аккаунту соцсети.
Если соцсеть та же, которую использует пользователь в настоящий момент, то пользователь успешно аутентифицируется (общие функции «запись успешного входа» на сервере и «успешная аутентификация» на клиенте).
Если соцсеть отличается от той, которую использует в настоящий момент пользователь, или пользователь был зарегистрирован с помощью email, то к существующему аккаунту добавляется текущая соцсеть, и уже тогда происходит успешная аутентификация (аналогично случаю выше).
Таким образом, при соответствии email, у пользователя не дублируются аккаунты, а сервис получает больше статистической информации о своих пользователях.
4. Логин (аутентификация)
Механика логина максимально простая: пользователь вводит email и пароль, после чего сервер проверяет их на соответствие.
Шифрование
Крайне рекомендуется хранить пароли в БД в хэшированном виде (не MD5), использовать дополнительные «соли» для лучшей безопасности (спасибо Saucedo Puetz за поправку в комментариях).
Защита от брутфорса
Способ защиты от перебора часто связан с конкретным программным решением или библиотекой, которую вы используете. Могут учитываться сессии, куки, ip-адреса, вспомогательные факторы (вроде включенного JS) и многое другое. Не забывайте про защиту от перебора, это важно.
5. Восстановление доступа
Восстановление доступа к аккаунту осуществляется в два этапа:
- заполнение формы восстановления;
- подтверждение: переход из письма и ввод нового пароля.
5.1. Заполнение формы
Подстановка email
Если пользователь в рамках текущей сессии уже вводил email в формах регистрации или логина, то при переходе к восстановлению доступа, соответствующее поле предзаполняется.
Отсутствие пароля
Если пользователь регистрировался через соцсети, то у него по понятным причинам не будет пароля в аккаунте. Восстановление доступа в этом случае дополняется проверкой на привязку соцсети.
Если система обнаруживает отсутствие пароля в профиле, она проверяет, к какой соцсети привязан пользователь, и затем предлагает ему войти через эту соцсеть. Если же соцсеть по какой-то причине не была обнаружена, то запускается стандартная процедура отправки email со ссылкой на ввод нового пароля.
5.2. Подтверждение
Срок жизни подтверждающей ссылки
Крайне желательно, чтобы ссылка на смену пароля не была «вечной». Это позволит избежать множество неприятных ситуаций. Поэтому при проверке ссылки на сервере мы, в числе прочего, проверяем и её срок действия.
Однако для усложнения жизни злоумышленникам мы не будем показывать конкретное сообщение об «устаревшей» ссылке, указав просто на общую ошибку «неверная ссылка». Однако иногда это может создать неудобство для пользователей. В общем, на ваше усмотрение — безопасность или удобство, вечный конфликт.
Деактивация подтверждающей ссылки
Ну и разумеется, мы не можем позволять пользователям несколько раз сбрасывать пароль по одной и той же ссылке (банальный перехват URL позволит вытворять непозволительные вещи). Поэтому после первого перехода из письма ссылка будет деактивироваться.
В принципе, можно вообще удалять её из базы данных, но тогда будет сложнее отслеживать потенциально взломанных пользователей. Впрочем, это тема отдельной статьи.
Автологин
После перехода по ссылке из письма мы не будем заставлять наших пользователей заново входить в аккаунт. Сам факт доступа к почте с возможностью последующей смены пароля упраздняет необходимость введения дополнительных мер безопасности в виде логина. Поэтому аутентификация происходит автоматически, как только был проверен ключ из ссылки.
Дополнительно, вы можете реализовать механизм принудительной смены пароля (чтобы после логина не перенаправлять пользователя в аккаунт, например). Но это уже на ваш вкус и реалии продукта.
6. Общие функции
Для упрощения архитектуры в этот раздел вынесены функции, которые используются более одного раза в системе. Их можно реализовать отдельно и обращаться к ним по мере необходимости. Удобно, быстро и сильно стабилизирует как саму разработку, так и поддержку продукта.
6.1. Клиент
Показ сообщений
Тут всё просто. В зависимости от особенностей интерфейса, вы можете реализовать показ сообщений об ошибках валидации форм, ответов сервера и прочих событиях.
Валидация
Тоже не сложно. Как правило, типов полей форм, которые надо валидировать, максимум 3-4, плюс один кастомный, по маске (RegExp). Логично вынести валидацию в отдельную функцию и применять к конкретным полям по необходимости. Благо, для любого фреймворка есть куча готовых решений на эту тему.
Отправка данных
Стандартный механизм асинхронной отправки с обработкой результата. Как правило, имеется в любом фреймворке «из коробки», но иногда имеет смысл расширить функциональность (например, за счёт URL’ов API, помещённых в константы).
Успешная аутентификация
Функция успешного логина. Подразумевает последующее перенаправление на целевую страницу. В схеме целевая страница представлена профилем с дефолтным состоянием (Nav.Profile, Default), однако хорошим тоном считается запоминать URL, с которого был вызван логин, и возвращать на него пользователя после успешной аутентификации.
Подсказка по логину через соцсети
Иллюстрация решения проблемы из начала статьи (когда пользователь не может вспомнить, через какую соцсеть он входил).
Если у пользователя истёк срок жизни сессии, но в браузере сохранились куки соцсетей, вы можете дать ему простую подсказку — например, подсветить нужную соцсеть. Или даже вывести рядом с кнопкой соцсети его аватар.
Эта функция может быть вызвана везде, где есть необходимость регистрации или логина (на отдельных страницах, в форме комментариев и тп), однако её программная реализация может зависеть от механик авторизации конкретной соцсети или сервиса.
6.2. Сервер
Очистка данных
Любые данные, попадающие на сервер из клиента (и не только), должны быть в обязательном порядке очищены от всякой гадости, вроде SQL-инъекций или неприятных штук вроде XSS. Это действительно важно, потому что потом может сказаться на жизнеспособности всего продукта и безопасности данных его пользователей.
Валидация
Аналогично функции на клиенте, можно написать отдельную функцию валидации данных на сервере, которая будет принимать в качестве параметров сами данные и тип валидации (включая регулярные выражения). Вызывать такую функцию можно буквально в пару строк.
Отправка email
Для многих языков и фреймворков есть готовые нативные решения по отправке email (в том числе, с помощью SMTP). Так как письма могут отправляться из многих частей продукта, логично использовать для этого единую функцию.
Запись успешного входа
Очень часто нужно отслеживать активные сессии пользователя или сообщать ему о новых логинах. Для этого как минимум потребуется фиксировать все случаи успешной аутентификации. Можно записывать их в БД или вести отдельный лог — как вам удобнее.
Проверка на привязанные соцсети
Функция вызывается в результате проверки наличия email в базе данных. Если пользователь с таким email уже зарегистрирован, то происходит проверка на наличие привязанных соцсетей. В зависимости от результата проверки пользователю предлагается войти через соцсеть (если найдена привязанная) или с помощью почты и пароля.
7. Итоговая схема
Абсолютно нечитаемая (особенно в рамках сайта), но исчерпывающая схема всего того, то было описано в этой статье. Может пригодиться архитекторам, которые хотели бы выявить дополнительные общие функции или оценить объём предстоящих работ.
В завершение
Если вы нашли в изложенных схемах недостатки или у вас есть замечания по UX-составляющей, я буду искренне признателен за сообщение о таких случаях в комментариях. Давайте вместе сделаем этот мир капельку лучше — хотя бы в плане такого частого кейса, как регистрация.
Я много пишу про проектирование, разработку и продюсирование IT-проектов, и все свои материалы агрегирую в уютном телеграм-канале, велкам.
Как правильно регистрироваться на сайтах
Мы уже писали, что такое электронная почта и выяснили, что её основная задача — получать письма. Не только от друзей, знакомых и коллег, но и писем-подтверждений от разных сайтов для продолжения регистрации. Давайте разбираться подробнее, что это за регистрация и зачем она нужна.
Что такое регистрация на сайте
Регистрация на сайте — это передача своих данных для получения доступа ко всем возможностям сайта. Эти возможности могут быть разными:
- оставление комментариев
- доступ к файлам
- возможность покупки товаров
- подписка на конкретные темы
и многое другое!
Какие данные необходимы для регистрации на сайте
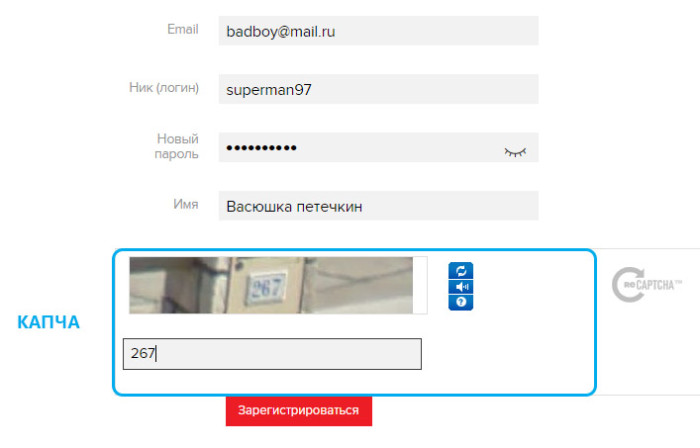
Не стоит переживать и пугаться, обычные сайты не требуют личной информации. Большинству хватит e-mail, логина и пароля. Иногда потребуется ввести код с картинки, чтобы показать, что вы не программа, а человек. Такая картинка называется капча. Регистрация выглядит примерно так: 
Логин — это ваше имя на сайте. Пишется на латинице и должно быть уникально на этом ресурсе. Если кто-то уже зарегистрировался с этим логином, придется придумывать другой.
Пароль – придуманный вами шифр, который вы будете вводить при входе на сайт. Придумывайте надежный пароль, который состоит из букв и цифр. Никогда не используйте в качестве пароля дату рождения или номер телефона. Попробуйте выбрать осмысленный пароль, который сложно забыть. Например, напишите забавное слово или фразу на английском, разбавьте символами и цифрами например, “Em-k0Lbasu” .
Капча – маленький тест для определения человек ли вы или компьютер. Существуют программы, которые имитируют действия пользователя, например, регистрируются на сайтах и оставляют комментарии с рекламой, то есть спам. Чтобы предотвратить подобные атаки, вводят капчу, которая обычно состоит из фотографии с искаженным текстом, его-то и надо ввести
Это основные поля, которые необходимо заполнить. Однако, существует и другая категория сайтов, которая действительно просит указать личную информацию, например, номер телефона или ИНН. Но об этом чуть ниже.
Что такое авторизация и профиль на сайте учетная запись аккаунт
Когда вы зарегистрировались на сайте и подтвердили эту регистрацию, перейдя по ссылке на электронной почте, сайт создает отдельную страничку специально для вас. На ней будет собираться история действий на этом ресурсе: например, комментарии; отложенные товары для покупки или письма, которые вы отправляли и получали.
Страница сайта с вашими данными и историей действий называется профилемучетной записьюаккаунтом.
Чтобы войти под своей учетной записью, необходимо авторизоваться, то есть войти на сайт, указав свой логин и пароль. Обычно авторизация и состоит только из этих двух полей:
Личная информация на сайтах
Выше мы перечислили основные данные, которые просят указать более 90% сайтов при регистрации: логин, пароль, адрес электронной почты. Но далеко не всегда дело ограничивается ими, случается, что собирают действительно важную личную информацию, например, запрашивают номер телефона. Что делать тогда, честно давать такие данные или закрывать вкладку браузера?
Вот тут тонкая грань, будьте бдительными. Есть потенциально опасные сайты, которые могут использовать информацию в своих корыстных целях, но есть и крупные сервисы с высоким рейтингом, которые используют дополнительные сведения (такие как номер телефона) для усиления защиты ваших аккаунтов. Например, yandex.ru просит указать свой номер или вконтакте.
Сначала могут полезть в голову тревожные мысли: как же так, вносить данные о себе, которые будут отображаться в интернете, мне это не нравится! Вот тут вступает в силу политика конфиденциальности, что ваши данные не будут отображаться нигде, пока вы сами этого не разрешите.
Однако помните, что у сайта должны быть веские причины, чтобы запрашивать подобную информацию. Одно дело, если это крупнейшая социальная сеть или один из ведущих почтовых сервисов, другое — когда непонятный новостной сайт просит указать номер паспорта и телефона.
Если вы доверяете сервису и знаете, что он надежен, то не стоит волноваться зря за свои данные. Ни на что вас не подпишут, денег не снимут и никто не собирается вычислять по номеру в реальной жизни.
Когда возникают сомнения, попробуйте «погуглить», то есть поискать в интернете, есть ли обманутые люди. Важно вводить в поисковую строку ключевые слова, например «сайт воришка.ру номер телефона обман» и уже в найденных результатах смотреть с какими проблемами сталкиваются люди.
Где искать кнопку регистрации на сайте
Стоит отметить, что не везде есть регистрация, но если такая функция существует, то чаще всего для неё будет отдельная кнопка-ссылка в шапке сайта. Типичный пример – webmoney, в верхней части логотип, меню, поиск, кнопки для регистрации (новым пользователям) и входа (для тех, кто уже регистрировался)
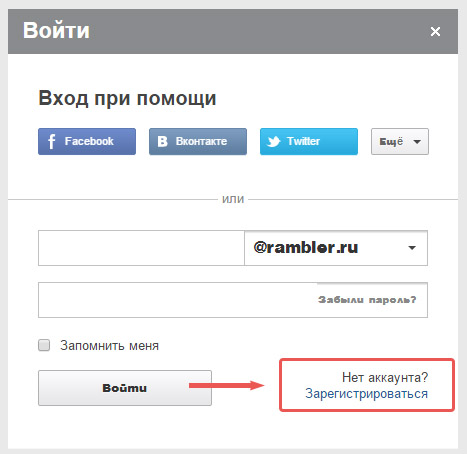
Что делать, если есть кнопка «войти», но нет кнопки «регистрация»
Допустим, вы хотите завести почту на рамблере, заходите туда, но не видите кнопки регистрации, только кнопку “войти”, где же кнопка регистрации?
Дело в том, что разработчики намеренно скрывают часть элементов: чем их меньше странице, тем она опрятнее и чище. Прячут они их не хаотично, а в похожие по смыслу группы. Это может быть отдельная кнопка “личный кабинет” и уже внутри будут ссылки на регистрацию и авторизацию
А может быть, как в случае с рамблером, ссылка внутри кнопки “войти”
Подытожим основное:
- регистрация нужна для получения всех «плюшек» сайтов;
- для регистрации нужно придумать уникальный логин, который еще не зарегистрирован на сайте, а так же пароль и адрес почты. Кроме тех случаев, когда вы регистрируете саму почту;
- после регистрации на сайте создается ваш персональный аккаунт или учетная запись или профиль (синонимы);
- капча – тест, который доказывает, что вы не робот, то есть можете прочитать искаженный текст;
- некоторые сайты запрашивают личную информацию, такую, как номер телефона. Нужно быть внимательным, не указывать её везде, но и не пугаться, далеко не всегда это происки мошенников;
- кнопка авторизации часто прячется в кнопке “войти”
Удачных вам регистраций!
Делитесь знаниями с друзьями!
- Главная»
-
Уроки»
- PHP»
- Создание регистрации на сайте на PHP + MySQL
- Метки урока:
- регистрация
- php
Здравствуйте! Сейчас мы попробуем реализовать самую простую регистрацию на сайте с помощью PHP + MySQL. Для этого на вашем компьютере должен быть установлен Apache. Принцип работы нашего скрипта изображен ниже.
1. Начнем с создания таблички users в базе. Она будет содержать данные пользователя (логин и пароль). Зайдем в phpmyadmin (если вы создаете базу на своем ПК http://localhost/phpmyadmin/). Создаем таблицу users, в ней будет 3 поля.
Я создаю ее в базе mysql, вы можете создавать в другой базе. Далее устанавливаем значения, как на рисунке:
Нажимаем «сохранить». Итак, таблица у нас есть.
2. Необходимо соединение с этой таблицей. Давайте создадим файл bd.php. Его содержание:
<?php
$db = mysql_connect ("ваш MySQL сервер","логин к этому серверу","пароль к этому серверу");
mysql_select_db ("имя базы, к которой подключаемся",$db);
?> В моем случае это выглядит так:
<?php
$db = mysql_connect ("localhost","user","1234");
mysql_select_db ("mysql",$db);
?>Сохраняем bd.php.
Отлично! У нас есть таблица в базе, соединение к ней. Теперь можно приступать к созданию странички, на которой пользователи будут оставлять свои данные.
3. Создаем файл reg.php с содержанием (все комментарии внутри):
<html>
<head>
<title>Регистрация</title>
</head>
<body>
<h2>Регистрация</h2>
<form action="save_user.php" method="post">
<!--**** save_user.php - это адрес обработчика. То есть, после нажатия на кнопку "Зарегистрироваться", данные из полей отправятся на страничку save_user.php методом "post" ***** -->
<p>
<label>Ваш логин:<br></label>
<input name="login" type="text" size="15" maxlength="15">
</p>
<!--**** В текстовое поле (name="login" type="text") пользователь вводит свой логин ***** -->
<p>
<label>Ваш пароль:<br></label>
<input name="password" type="password" size="15" maxlength="15">
</p>
<!--**** В поле для паролей (name="password" type="password") пользователь вводит свой пароль ***** -->
<p>
<input type="submit" name="submit" value="Зарегистрироваться">
<!--**** Кнопочка (type="submit") отправляет данные на страничку save_user.php ***** -->
</p></form>
</body>
</html>4. Создаем файл, который будет заносить данные в базу и сохранять пользователя. save_user.php(комментарии внутри):
<?php
if (isset($_POST['login'])) { $login = $_POST['login']; if ($login == '') { unset($login);} } //заносим введенный пользователем логин в переменную $login, если он пустой, то уничтожаем переменную
if (isset($_POST['password'])) { $password=$_POST['password']; if ($password =='') { unset($password);} }
//заносим введенный пользователем пароль в переменную $password, если он пустой, то уничтожаем переменную
if (empty($login) or empty($password)) //если пользователь не ввел логин или пароль, то выдаем ошибку и останавливаем скрипт
{
exit ("Вы ввели не всю информацию, вернитесь назад и заполните все поля!");
}
//если логин и пароль введены, то обрабатываем их, чтобы теги и скрипты не работали, мало ли что люди могут ввести
$login = stripslashes($login);
$login = htmlspecialchars($login);
$password = stripslashes($password);
$password = htmlspecialchars($password);
//удаляем лишние пробелы
$login = trim($login);
$password = trim($password);
// подключаемся к базе
include ("bd.php");// файл bd.php должен быть в той же папке, что и все остальные, если это не так, то просто измените путь
// проверка на существование пользователя с таким же логином
$result = mysql_query("SELECT id FROM users WHERE login='$login'",$db);
$myrow = mysql_fetch_array($result);
if (!empty($myrow['id'])) {
exit ("Извините, введённый вами логин уже зарегистрирован. Введите другой логин.");
}
// если такого нет, то сохраняем данные
$result2 = mysql_query ("INSERT INTO users (login,password) VALUES('$login','$password')");
// Проверяем, есть ли ошибки
if ($result2=='TRUE')
{
echo "Вы успешно зарегистрированы! Теперь вы можете зайти на сайт. <a href='index.php'>Главная страница</a>";
}
else {
echo "Ошибка! Вы не зарегистрированы.";
}
?>5. Теперь наши пользователи могут регистрироваться! Далее необходимо сделать «дверь» для входа на сайт уже зарегистрированным пользователям. index.php (комментарии внутри) :
<?php
// вся процедура работает на сессиях. Именно в ней хранятся данные пользователя, пока он находится на сайте. Очень важно запустить их в самом начале странички!!!
session_start();
?>
<html>
<head>
<title>Главная страница</title>
</head>
<body>
<h2>Главная страница</h2>
<form action="testreg.php" method="post"> <!--**** testreg.php - это адрес обработчика. То есть, после нажатия на кнопку "Войти", данные из полей отправятся на страничку testreg.php методом "post" ***** -->
<p>
<label>Ваш логин:<br></label>
<input name="login" type="text" size="15" maxlength="15">
</p>
<!--**** В текстовое поле (name="login" type="text") пользователь вводит свой логин ***** -->
<p>
<label>Ваш пароль:<br></label>
<input name="password" type="password" size="15" maxlength="15">
</p>
<!--**** В поле для паролей (name="password" type="password") пользователь вводит свой пароль ***** -->
<p>
<input type="submit" name="submit" value="Войти">
<!--**** Кнопочка (type="submit") отправляет данные на страничку testreg.php ***** -->
<br>
<!--**** ссылка на регистрацию, ведь как-то же должны гости туда попадать ***** -->
<a href="reg.php">Зарегистрироваться</a>
</p></form>
<br>
<?php
// Проверяем, пусты ли переменные логина и id пользователя
if (empty($_SESSION['login']) or empty($_SESSION['id']))
{
// Если пусты, то мы не выводим ссылку
echo "Вы вошли на сайт, как гость<br><a href='#'>Эта ссылка доступна только зарегистрированным пользователям</a>";
}
else
{
// Если не пусты, то мы выводим ссылку
echo "Вы вошли на сайт, как ".$_SESSION['login']."<br><a href='http://tvpavlovsk.sk6.ru/'>Эта ссылка доступна только зарегистрированным пользователям</a>";
}
?>
</body>
</html>
В файле index.php мы выведем ссылочку, которая будет открыта только для зарегистрированных пользователей. В этом и заключается вся суть скрипта — ограничить доступ к каким-либо данным.
6. Остался файл с проверкой введенного логина и пароля. testreg.php (комментарии внутри):
<?php
session_start();// вся процедура работает на сессиях. Именно в ней хранятся данные пользователя, пока он находится на сайте. Очень важно запустить их в самом начале странички!!!
if (isset($_POST['login'])) { $login = $_POST['login']; if ($login == '') { unset($login);} } //заносим введенный пользователем логин в переменную $login, если он пустой, то уничтожаем переменную
if (isset($_POST['password'])) { $password=$_POST['password']; if ($password =='') { unset($password);} }
//заносим введенный пользователем пароль в переменную $password, если он пустой, то уничтожаем переменную
if (empty($login) or empty($password)) //если пользователь не ввел логин или пароль, то выдаем ошибку и останавливаем скрипт
{
exit ("Вы ввели не всю информацию, вернитесь назад и заполните все поля!");
}
//если логин и пароль введены,то обрабатываем их, чтобы теги и скрипты не работали, мало ли что люди могут ввести
$login = stripslashes($login);
$login = htmlspecialchars($login);
$password = stripslashes($password);
$password = htmlspecialchars($password);
//удаляем лишние пробелы
$login = trim($login);
$password = trim($password);
// подключаемся к базе
include ("bd.php");// файл bd.php должен быть в той же папке, что и все остальные, если это не так, то просто измените путь $result = mysql_query("SELECT * FROM users WHERE login='$login'",$db); //извлекаем из базы все данные о пользователе с введенным логином
$myrow = mysql_fetch_array($result);
if (empty($myrow['password']))
{
//если пользователя с введенным логином не существует
exit ("Извините, введённый вами login или пароль неверный.");
}
else {
//если существует, то сверяем пароли
if ($myrow['password']==$password) {
//если пароли совпадают, то запускаем пользователю сессию! Можете его поздравить, он вошел!
$_SESSION['login']=$myrow['login'];
$_SESSION['id']=$myrow['id'];//эти данные очень часто используются, вот их и будет "носить с собой" вошедший пользователь
echo "Вы успешно вошли на сайт! <a href='index.php'>Главная страница</a>";
}
else {
//если пароли не сошлись
exit ("Извините, введённый вами login или пароль неверный.");
}
}
?>
Ну вот и все! Может урок и скучный, но очень полезный. Здесь показана только идея регистрации, далее Вы можете усовершенствовать ее: добавить защиту, оформление, поля с данными, загрузку аватаров, выход из аккаунта (для этого просто уничтожить переменные из сессии функцией unset) и так далее. Удачи!
Все проверил, работает исправно!
Автор: Стороженко Евгений (отредактировал и опубликовал Максим Шкурупий)
5 последних уроков рубрики «PHP»
-
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
-
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
-
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
-
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
-
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Зачем регистрироваться на сайте Fusion POS. Пошаговое руководство, как зарегистрироваться на Fusion POS. Ответы на частые вопросы.
Как зарегистрироваться на Таобао, цель проведения регистрации. Настройка учетной записи и полезные советы для пользователей, частые вопросы.
Как зарегистрироваться на сайте ГТО, пошаговая инструкция по созданию аккаунта на официальном сайте. Регистрация на www.gto.ru для школьников.
Пошаговая регистрация личного кабинета в Мегафон, как зарегистрироваться через ПК и на мобильном телефоне. Полезные советы для пользователей, ответы на частые вопросы.
Пошаговое руководство как зарегистрироваться на рейс Аэрофлота. Создание аккаунта на сайте с компьютера и телефона, ответы на частые вопросы.
Пошаговое руководство как создать аккаунт в Бравл Старс. Способы зарегистрировать новый профиль, полезные советы.
Как зарегистрироваться в «Спасибо» от Сбербанка, восстановление доступа в личный кабинет. Функционал аккаунта и полезные советы, контакты техподдержки.
Как зарегистрироваться в Clubhouse (пошаговая инструкция), чем полезно приложение для бизнеса. Как владельцу Андроида создать аккаунт в соцсети, использование приложения на ПК.
Пошаговое руководство как зарегистрироваться в Зуме с компьютера или телефона. Возможности профиля, ответы на частые вопросы.
Как зарегистрироваться в Тик Ток через телефон или компьютер. Регистрация с помощью социальных сетей, ответы на частые вопросы.
Как зарегистрироваться в электронном журнале через Госуслуги, Mos.ru или Elschool. Использование Дневник.ру и альтернативные варианты, советы и частые вопросы.
Инструкция для пользователей, как зарегистрироваться на Госуслугах с мобильного телефона. Официальное приложение и его возможности, подтверждение аккаунта.
Как зарегистрироваться на Амазоне, инструкция по созданию личного аккаунта и авторизация пользователя. Настройка и особенности регистрации продавцов.
Как зарегистрироваться к врачу на прием, использование сайта Госуслуги. Необходимые настройки и запись, альтернативные варианты.
Как бесплатно зарегистрироваться на Куфар, пошаговая инструкция для пользователей. Создание аккаунта и авторизация, восстановление доступа к личному кабинету.
Как бесплатно зарегистрироваться во ВКонтакте на телефоне. Использование официального приложения и мобильной версии, применение сторонних программ.
Как зарегистрироваться на Париматч, инструкция по созданию аккаунта. Регистрация на ЦУПИС, прохождение верификации, авторизация и восстановление пароля.
Как зарегистрироваться в Госуслугах РТ различными способами и авторизоваться. Возможности личного кабинета на сайте для физических и юридических лиц, настройки профиля.
Как зарегистрироваться в «Лиге Ставок» как новый клиент и по клубной карте и выполнить верификацию. Создание аккаунта в ЦУПИС, приложение БК для телефона.
Как зарегистрироваться в Хамачи различными способами. Регистрация на официальном сайте, в программе, при покупке подписки или в мобильном приложении.