Мы, лаборатория Friendly Design, следим за трендами и исследованиями в области дизайна и около. Хотим поделиться с вами переводом статьи о том, что такое дизайн-система и как нужно подойти к ее разработке.
Что такое дизайн система?
Дизайн система интерфейса представляет собой набор компонентов для проектирования, который помогает создавать качественный продукт, заложенный в концепции. Это также похоже на некий «инвентарь», который можно использовать для сбора ресурсов и использования их в вашем дизайне.
Зачем нужна дизайн система?
Дизайн система налаживает взаимодействие внутри продукта, помогая дизайнерам и разработчикам структурировать интерфейс продукта.
Также, органичная система пользовательского интерфейса учит пользователя интуитивно ориентироваться по всему продукту.
Создание дизайн системы
Лучший способ — это составить список всех различных шаблонов, цветов, стилей текста и паттернов, которые вы будете использовать в своем дизайне. Это должен быть четкий набор, который показывает все компоненты и функции, необходимые для создания продукта (веб-сайта или приложения). Дизайн системы пользовательского интерфейса требуют достаточно много времени и самоотверженности, что может утомить, но никогда не сдавайтесь!
Мудборды и цветовая палитра
Давайте начнем с мудборда и цветовой палитры, таким образом, вы зададите тему для своего дизайна и получите довольно хорошую картину о том, как будет выглядеть ваш дизайн. Ваш мудборд может состоять из изображений трендовых пользовательских интерфейсов, вдохновляющих продуктов или простых изображений, которые вам импонируют. Эта доска также поможет вам выбрать цветовую палитру. Помните, что выбор цвета также должен быть основан на ваших исследованиях. Перечислите основные и вторичные цвета и не также забывайте об оттенках этих цветов. Оттенки используются для различных элементов дизайн системы. Большинству интерфейсов понадобятся, как пример, следующие оттенки:
- очень светлый для фона;
- чуть темнее для границ, линий, штрихов или разделителей;
- средний тон для подзаголовков и вспомогательного текста;
- темный для основных заголовков, основного текста и фона.
Закругленные углы и тени
После того как определены цвета, перейдем к определению радиуса углов и теней для вашего пользовательского интерфейса. Закругления углов — это основа для ваших пользовательских карточек, таблиц и изменяет общий внешний вид вашего пользовательского интерфейса. Теперь вы можете спросить:
Откуда мне знать, насколько закругленными должны быть мои края?
Это зависит от того, какое настроение вы хотите придать пользователю. Если ваш радиус более округлый, он может выглядеть милым или более дружелюбным,если вы решите сохранить его квадратным — он может выглядеть более строгим.
Тени в основном используются для придания глубины и перспективы нашему дизайну. В последнее время тени находятся в тренде, и они используются для различения нескольких элементов в вашем пользовательском интерфейсе. Четырех теней должно быть достаточно, чтобы стилизовать каждый компонент в нашей системе:
- тонкая тень, чтобы «приподнять» интерактивные компоненты и сформировать ощущение у пользователя, что на это можно нажать,
- более выраженная тень для ховеров компонентов,
- сильная тень, чтобы дать «перспективу» для выпадающих / всплывающих окон и других подобных компонентов,
- отдаленная тень для модальных компонентов.
Размеры текста
Нет пользовательского интерфейса без шрифтовой иерархии. Шрифт следует ритму. Вам нужны шрифты, которые будут дополнять друг друга, а также правильные размеры для различных заголовков. Это может показаться очень сложным, но благодаря таким инструментам, как https://type-scale.com/ можно легко подобрать шрифт и его параметры. Все, что вам нужно сделать, это выбрать размер шрифта, и в нем будут перечислены различные размеры, которые могут быть использованы. Вот какие типы шрифта вам могут понадобиться:
- размер основного шрифта (рекоммендуемый — 16px),
- например, чуть больше размер для вспомогательно текста в блоге,
-
пара больших размеров для заголовков и подзаголовков,
- очень большой размер для названий разделов,
- например, большой размер для цен на карточке продукта,
- нам также понадобятся несколько маленьких размеров для подсказок и другого вторичного текста.
Иконки
Иконки должны быть в одной стилистике. Убедитесь, что они используют сходные друг с другом стили и следуют определенным правилам. Для начала вы можете просто использовать наборы иконок, которые можно скачать бесплатно, но в будущем следите за тем, чтобы они были единообразными.
Кнопки, слайдер и индикаторы
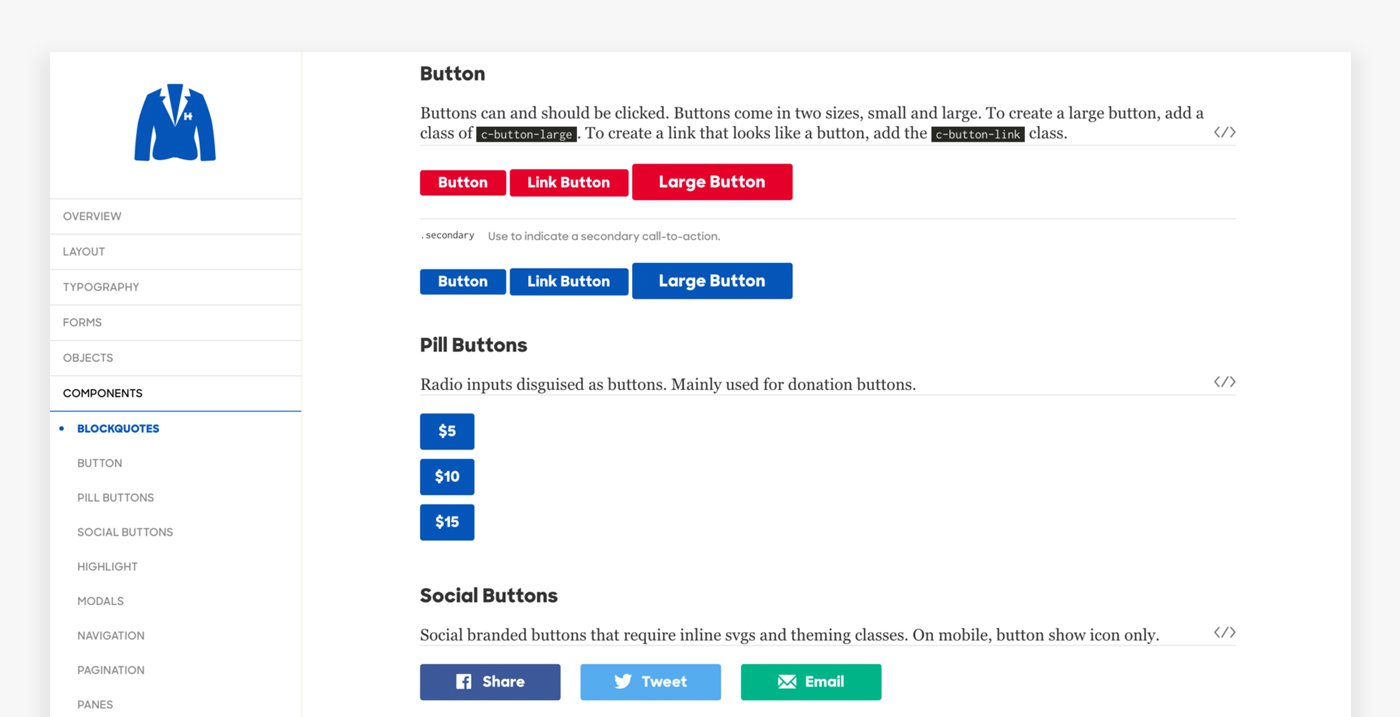
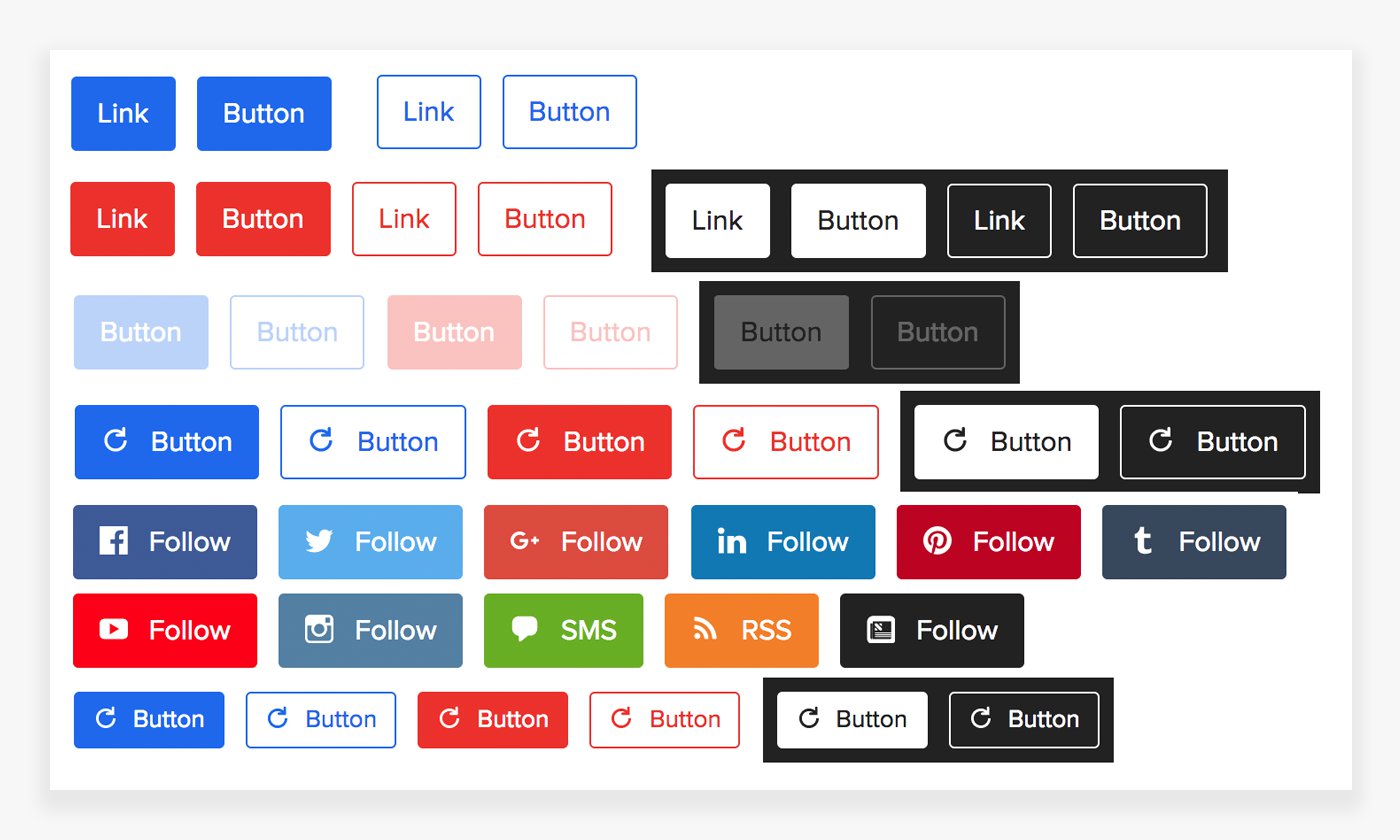
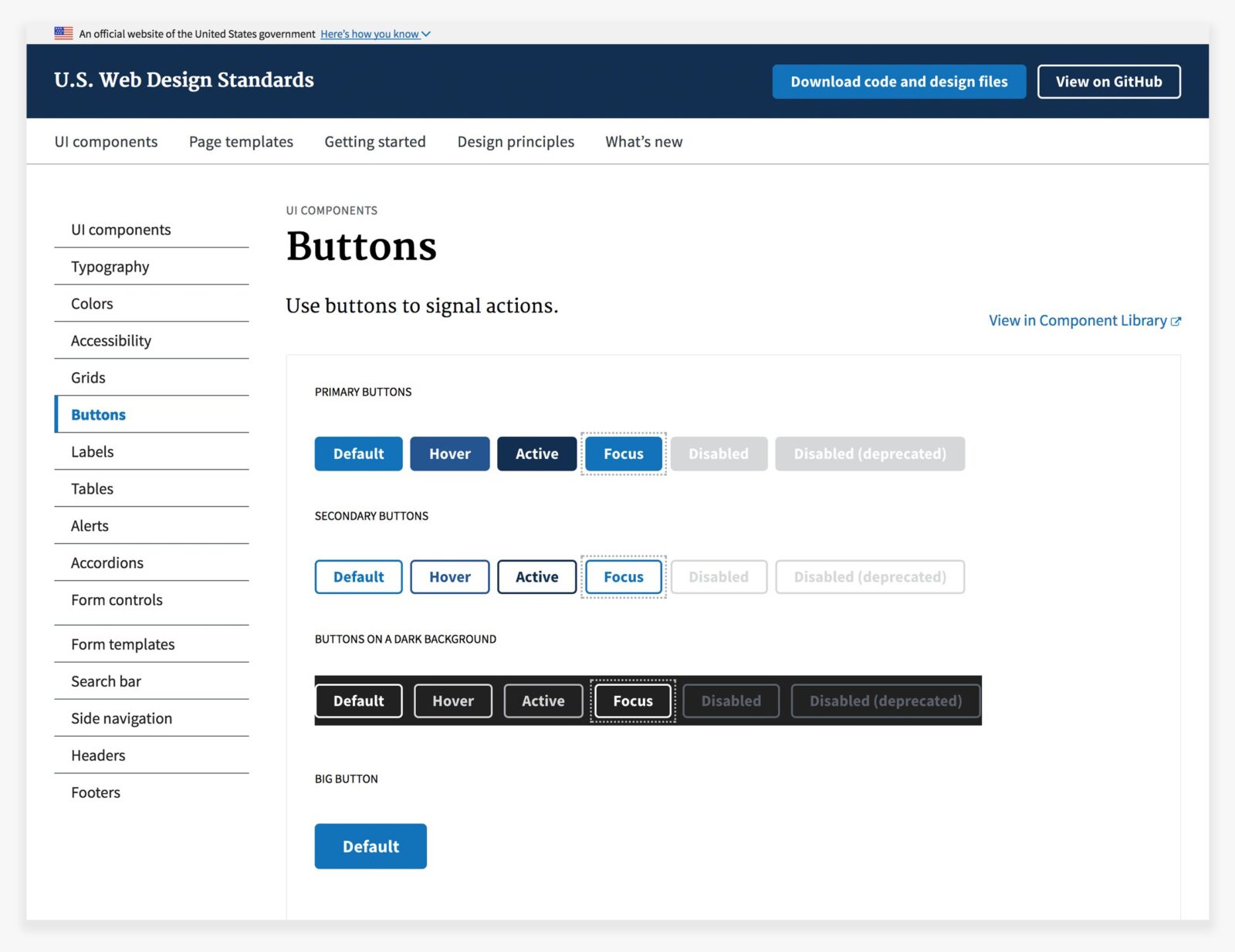
Кнопки станут действительно важным элементом вашего дизайна пользовательского интерфейса. Кнопки позволяют пользователям выполнять действия и делать выбор одним нажатием. Кнопки сообщают о действиях и следовательно, должны быть разработаны в соответствии с их рабочими функциями. Они должны легко обнаруживаться и идентифицироваться, четко указав действие, которое они позволяют выполнить. Существуют различные типы кнопок. Отображение статуса кнопок также является важной частью вашего пользовательского интерфейса.
Раскрывающиеся списки, теги и всплывающие окна (сложные элементы)
Теперь, когда мы определили базовые элементы системы, мы можем использовать все эти элементы для создания других, таких как выпадающих списков, тегов и всплывающих окон!
Заключение
Вот и все! Вы всегда можете добавить другие элементы, которы есть в вашем дизайне. После создания компонентов вы можете начать размещение их в вашем проекте.
В конце у вас добавятся еще множество другие элементов, например, как на картинках ниже.
← Назад | Продолжение (Глава 3) →
(Перед вами бесплатный курс от InVision Studio «Дизайн-системы. Погружение». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Вы читаете перевод руководства “Design Systems Handbook”. Над переводом работали: Валерия Новожилова, Анастасия Свеженцева и Егор Хлебников.
Автор оригинальной главы Jina Ann — опыт развития дизайн-систем в Salesforce (Lightning Design System) и ведения спец-проектов в Amazon.
Запуск дизайн-системы может восприниматься как нечто сложное. Все-таки необходимо учесть много вещей: стиль, как проектировать с учетом принципов модульности и масштабируемости, как другие команды будут работать с дизайн-системой, как продать идею менеджерам и руководителям компании. С чего же все-таки стоит начать дизайнеру, какие первые шаги стоит предпринять?
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Крупные задачи всегда легче решить, если их разделять на небольшие кусочки. Прежде чем погрузиться в процесс дизайна, подумайте, кто должен участвовать в создании дизайн-системы, и как участники команды смогут работать сообща. Как только вы собрали нужных людей, вы готовы начать думать о языке дизайн-системы, в который войдут цвет, типографика, принципы работы с пространством и многое другое. Ваш язык визуального дизайна станет ядром вашей дизайн-библиотеки пользовательского интерфейса — спектра компонентов, которые можно применять вместе для сборки интерфейса.
Давайте шаг за шагом рассмотрим, как вы можете приступить к созданию своей дизайн-системы.
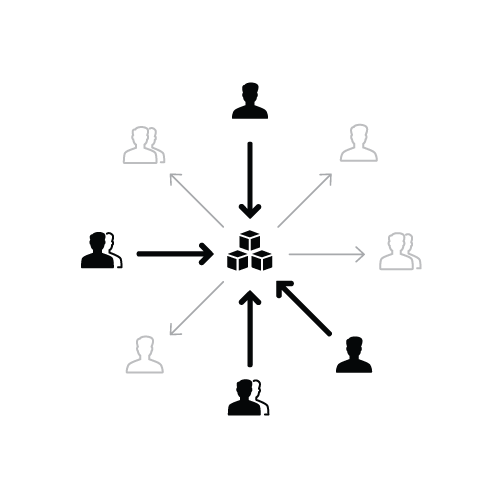
1. Собираем команду
Прежде чем начать работу над своей дизайн-системой, подумайте о команде, которая вам понадобится, чтобы воплотить ее в жизнь. Кого нужно задействовать? Осторожно, спойлеры! Вам понадобятся не только дизайнеры.
«У нас есть программа под названием гильдия. По сути, мы берем по одному человеку из каждой гильдии и для нашей системы дизайна мы работаем с ними в как с контрольной группой потенциальных пользователей».
Rachel Cohen — LINKEDIN
Вот краткий список специалистов, которые могут быть представлены в вашей команде для создания эффективной дизайн-системы:
- Дизайнеры помогут определить и проработать визуальные элементы системы
- Front-end разработчики помогут создать модульную и продуманную программную реализацию
- Эксперты по доступности помогут убедиться, что ваша система соответствует таким стандартам, как, например, WCAG
- Контент-стратеги помогут команде вложить уникальный голос и тон в дизайн-систему
- Исследователи помогут вам понять потребности клиентов
- Эксперты по оптимизации обеспечат быструю загрузку вашей системы на всех устройствах
- Продакт-менеджеры помогут добиться соответствия дизайн-системы потребностям клиентов
- Лидеры (вице-президенты и директора) помогут продвигать и согласовывать видение всей компании, включая исполнительное руководство
После того, как вы собрали и сплотили специалистов в команду дизайн-системы, определите сильнейших в каждой области. Каждому из них предстоит продвигать решения и бороться за результат. Вы должны четко знать, кто в команде может непрерывно развивать каждую из областей в дизайн-системе.
Ваша следующая задача с командой экспертов и сильным руководством — выстроить подходящую модель команды, которая поможет в достижении бизнес-целей.
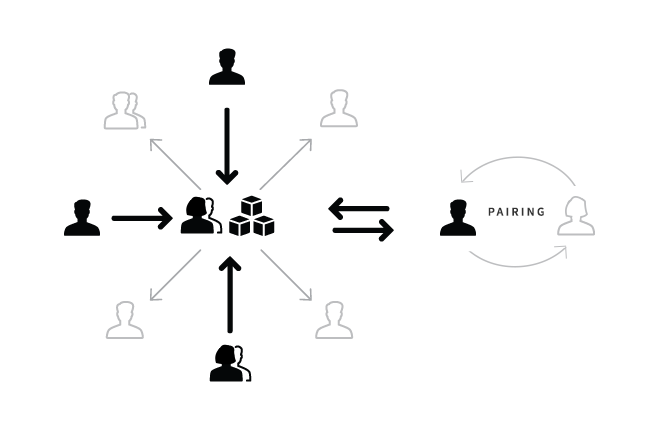
2. Выбираем правильную модель команды
Модель команды призвана объединить людей и организовать работу. Она так же важна, как и команда по созданию дизайн-системы. В статье «Team Models for Scaling a Design System» первопроходец в дизайн-системах Натан Кертис описывает три популярные командные модели, которые чаще других применяются в компаниях.
Модель «Герой»: системой дизайна управляет одна голова.

Централизованная модель: выделяется специальная команда, задача которой заниматься развитием дизайн-системы — это их основная работа.

Федеративная модель: несколько ключевых игроков из различных команд в компании сообща начинают развивать дизайн-систему.

У каждой из вышеперечисленных моделей есть свои сильные и слабые стороны.
Модель «герой-одиночка» самая быстрая для старта и с минимум связей. В ней все решает один человек, он один отвечает за большой объем работы. Но модель «герой-одиночка» может работать медленее, чем хотелось бы на целой серии задач.
Когда централизованная команда поддерживает систему в хорошем состоянии, ее участники могут быть не так плотно связаны с потребностями клиентов,так как они менее вовлечены в исследования пользователей.
А вот федеративная команда прекрасно понимает, что именно необходимо для раскрытия потенциала продукта с учетом потребностей пользователей, но может сильно застрять в существующих модулях.
Многие команды переходят от одиночной модели к централизованной или федеративной, потому что, как упоминает Натан в своей статье, «герои-одиночки» масштабируются с огромным трудом. Централизованные или федеративные модели обычно намного лучше подходят для масштабирования дизайн-системы.
Вот тут в статье подробно разобрали модель команды Salesforce в ответ на статью Натана. Когда я работала в Salesforce в команде Lightning Design System, мы использовали комбинацию централизованной и федеративной моделей. В такой большой корпоративной организации, как Salesforce, одной централизованной команды дизайн-систем было недостаточно. С таким количеством задействованных ключевых игроков и большим количеством полезных свойств системы, которые нам нужно было охватить по продуктам и платформам, нам нужен был особый подход, который был бы устойчивым.

Хотя у Lightning Design System есть основная команда, у нее также есть и ключевые участники из других областей продукта и фич экосистемы Salesforce, которые действуют как федерация экспертов, которые выявляют новые идеи и ставят задачи на развитие дизайн-системы. Исследователи, специалисты по доступности, ведущие продуктовые дизайнеры, разработчики прототипов и UX инженеры работают с центральной командой дизайн-системы, чтобы применять в работе дизайн-систему, и одновременно помогать с созданием и развитием шаблонов, компонентов и дизайн-системы в целом. Инженеры добиваются чистого кода и помогают поддерживать систему в рабочем состоянии.
Хотя одиночная модель менее популярна в большинстве команд, так как основной участник может стать узким местом, но бывают ситуации, когда она может сработать достаточно хорошо. В разгар политической кампании, которая развивалась с головокружительной скоростью, у Мины Маркхэм было мало времени, чтобы привлечь подкрепление, поскольку она разрабатывала новые онлайн-ресурсы для Хиллари Клинтон. Она создала дизайн-систему под названием «Pantsuit» (Брючный костюм), чтобы помочь другим командам из разных мест ускорить проектирование и производство, сохранив единообразие бренда компании. Модель-одиночка позволила Мине сосредоточиться в первую очередь на скорости, а во вторую — на долговечности, что отличается от обычного предприятия.
Когда вы определяете, какая модель команды вам больше подходит, подумайте о своих целях. Если вы хотите действовать быстро, модель одиночка идеально подходит на начальном этапе, хотя, возможно, потом потребуется проделать некоторую работу, чтобы полностью внедрить систему в других командах. Если вы хотите действовать быстро, но с самого начала поощрять участие, рассмотрите модель централизованной команды. Федеративная модель — хороший вариант для получения наибольшего участия участников и совместной ответственности. В любом случае помните, что дизайн-система — это продукт, поэтому укомплектуйте ее, как продукт, а не проект; вы хотите, чтобы люди его поддерживали и совершенствовали.
Когда команда и модель, которая ее организует, сформированы, пора запустить вашу дизайн-систему так же, как и любой новый продукт: поговорив со своими клиентами.
3. Проводим интервью с клиентами
Исследование пользователей — это уже обыденность в любом процессе, связанном с разработкой цифрового продукта. На этом этапе предстоит разобраться с тем, кто будет использовать вашу дизайн-систему, и как именно будут ее использовать? Ваша дизайн-система начнет применяться гораздо чаще, если вы создадите ее так, чтобы она вписывалась в рабочий процесс других команд.
Профессиональный лайфхак
Создание крепких и полезных гайдов по стилю на основе данных
Исаак Хейс и Донна Чан выступили с интересным докладом под названием «Создание крепких и полезных гайдов по стилю на основе данных» (англ. “Building Empowering Style Guides with Practical Research”) на конференции Clarity. В докладе предлагается ряд полезных методов, которые помогут вам эффективно проводить исследования для вашей дизайн-системы. Ребята превращают интервью в данные и разрабатывают принципы дизайна, метрики и пользовательские истории.
С помощью интервью с пользователями вы можете выявлять барьеры, добывать принципы, которые помогут другим правильно использовать систему, и сосредоточить свою энергию на самых важных моментах.
Еще иногда интервью проводят с участниками вашего open source сообщества. Такой подход работает в организациях, которые предоставляют инструменты для разработчиков клиентам и организациям-партнерам. Если вы планируете сделать открытым исходный код своей дизайн-системы, — к примеру у вас есть гипотеза о чем-то более крупном и полезном — в этом случае вам потребуется поговорить с потенциальными пользователями системы, чтобы выяснить, какие кейсы ваша дизайн-система должна покрывать.
А еще есть руководители и менеджеры. Очень важно вникнуть в их идеи. Вам же пригодятся их финансы для поддержки и развития системы. Прислушивайтесь к их барьерам и используйте их для целеполагания и постановки метрик развития.
Примерами запросов руководителей могут быть запросы про ускорение разработки новой функциональности, повышение производительности и улучшение качества пользовательского интерфейса.
Как только у вас будут интервью с клиентами вы сможете взяться за структурирование и сгруппировать все по полочкам. Необходимо создать два типа списков:
- Перечень визуальных атрибутов (таких как отступы, цвет и типографика), который поможет нам создать визуальный язык;
- Список с перечислением каждого элемента пользовательского интерфейса (кнопки, карточки, модальные окна), который поможет нам создать библиотеку компонентов пользовательского интерфейса.
Давайте сначала сосредоточимся на глобальном визуальном. Мы перейдем к раскладыванию по полочкам UI элементов позже.
4. Делаем аудит визуального языка экосистемы
Конечно, если вы запускаете дизайн-систему для продукта, которого еще не существует, вы можете пропустить этот шаг и сразу перейти к созданию визуального языка для своего нового продукта. Считайте, вам очень повезло!
Визуальный аудит
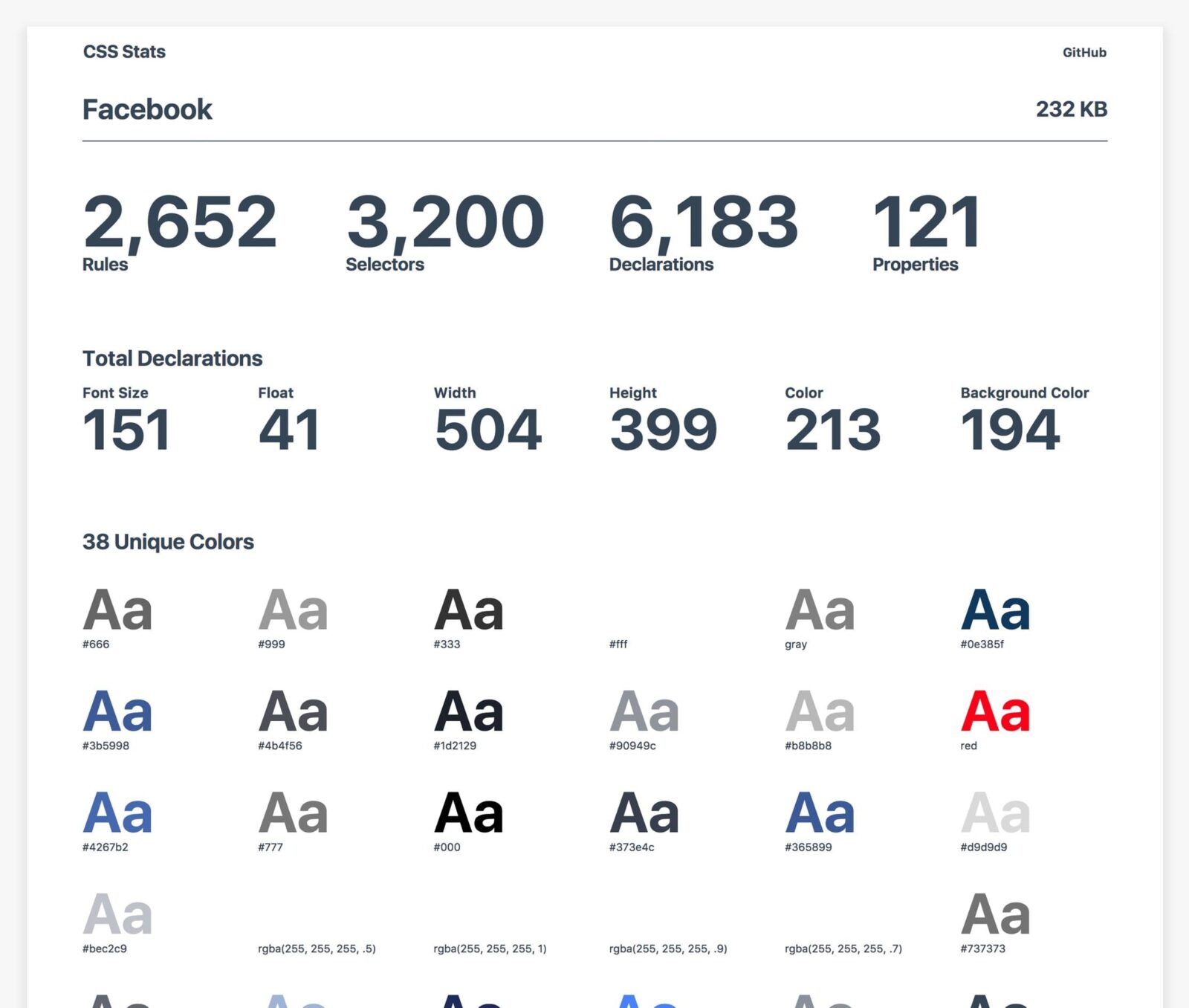
На старте мы рекомендуем взглянуть сначала на CSS, которые применяется для создания всех UI-элементов. Здесь поможет инструмент CSS Stats — он покажет, сколько правил, селекторов, объявлений и свойств есть в ваших таблицах стилей.
А еще он покажет, сколько сейчас уникальных цветов, размеров и семейств шрифтов на живой системе. Он также показывает гистограмму для количества значений расстояний и размеров. Это отличный способ увидеть, где можно объединить или удалить значения.
Если вы создаете набор элементов в Sketch, используйте плагин SketchStyle-Inventory, чтобы быстро объединить все цвета, стили текста и символы. Это также дает вам возможность объединять похожие стили в один.
5. Создаем визуальный язык дизайн-системы
Должна признать, как выпускница художественной школы, визуальный язык в дизайн-системе — моя любимая часть работы. Мне нравится думать о теории цвета, типографике и организации пространства — визуальных моментах любой дизайн-системы. Если мы разделим каждый компонент дизайн-системы, мы обнаружим следующие фундаментальные элементы, составляющие ее визуальный язык дизайна:
- Цвета
- Типографика (размер, интерлиньяж, шрифты и т. д.)
- Интервалы (margins, paddings, positioning coordinates, border spacing)
- Изображения (иконки/знаки, иллюстрации)
Более продвинутый уровень стандартизации также включают следующие элементы:
- Визуальная форма (глубина, высота, тени, закругленные углы, текстура)
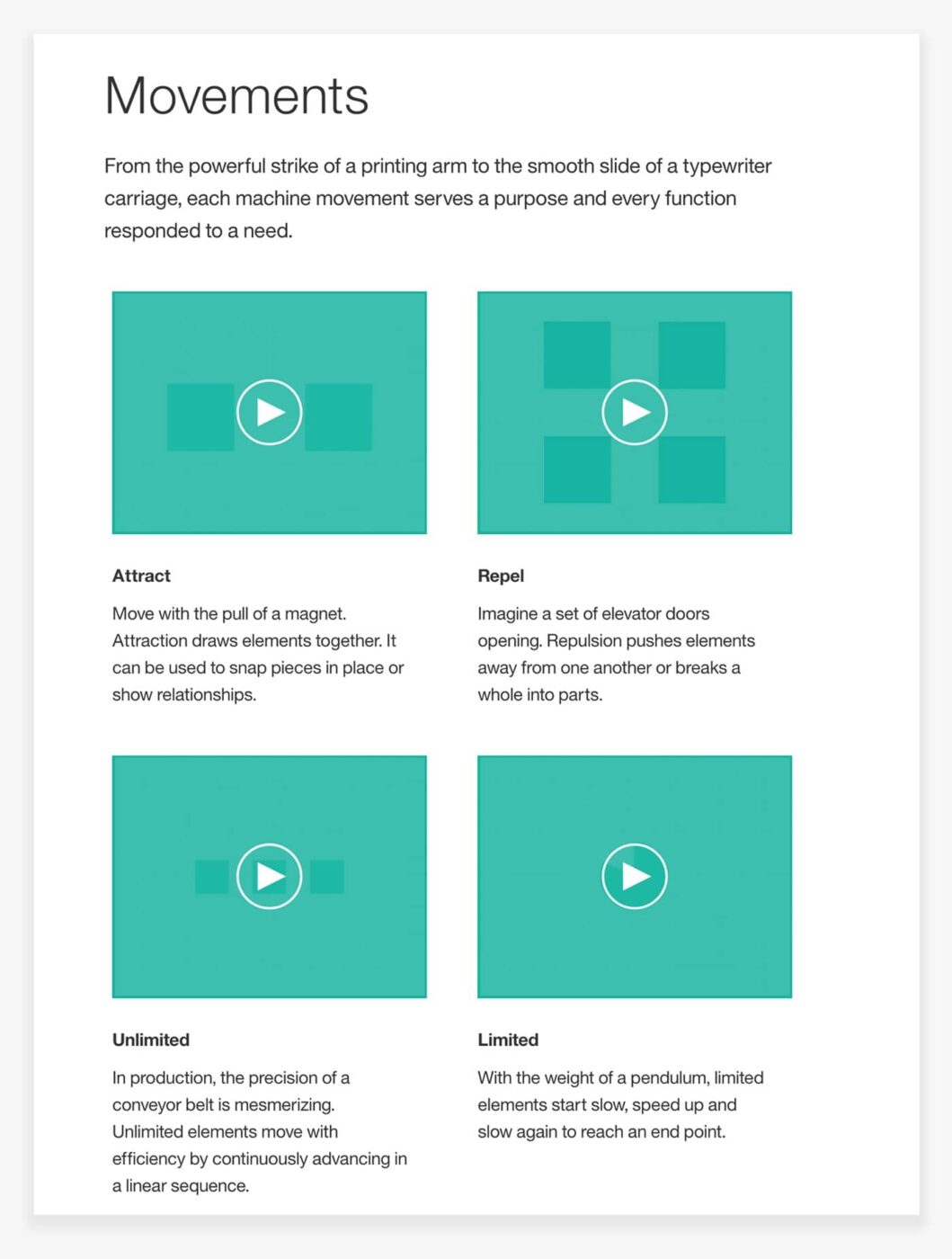
- Движение
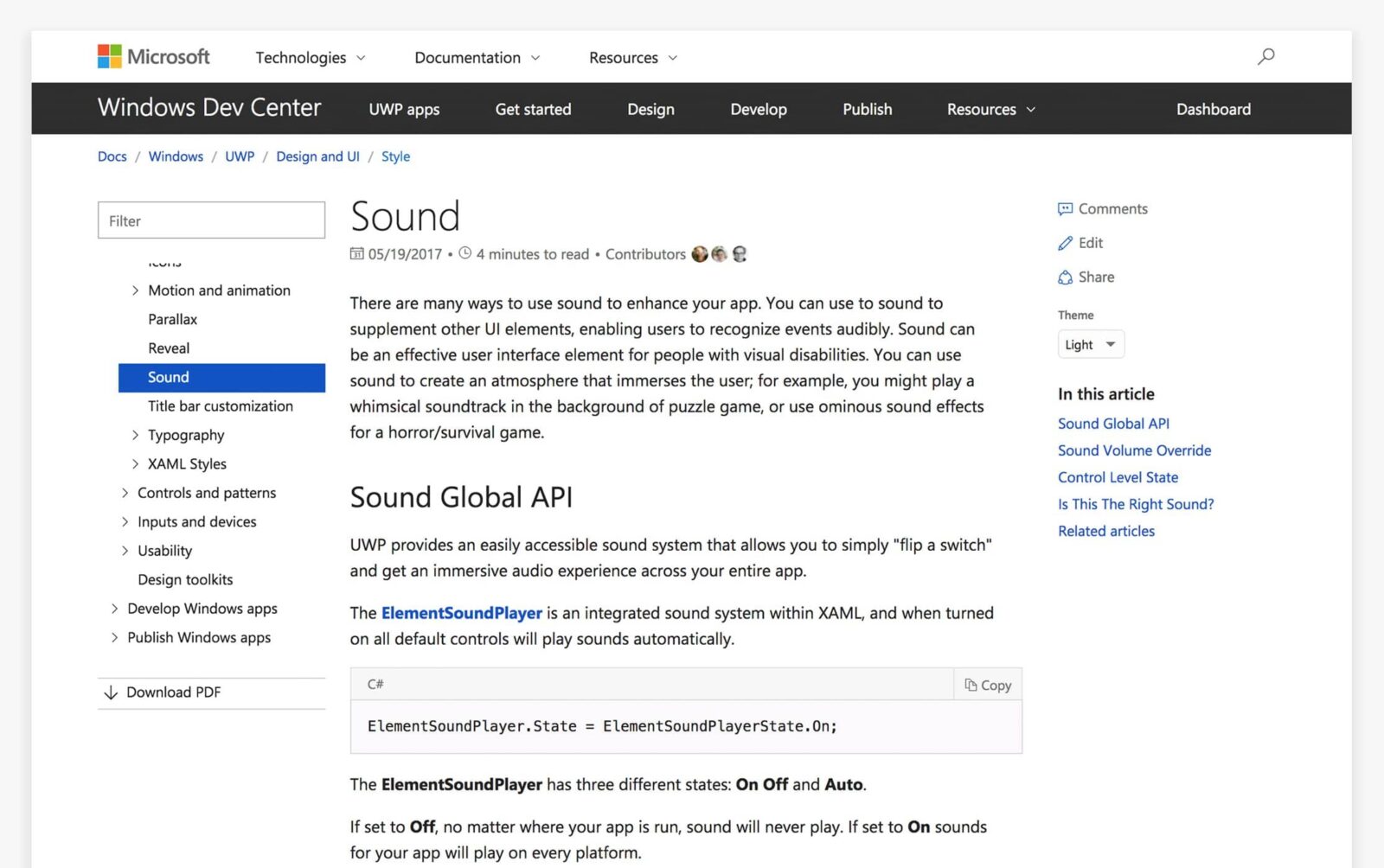
- Звук
Рассмотрим роль каждого элемента дизайна, которую он играет в таком простом компоненте, как кнопка. Кнопка обычно имеет заливку (background color), шрифт, надпись и внутренние отступы. Рядом с названием кнопки может быть иконка для обозначения визуальной подсказки. Граница по краю служит простым орнаментом и может даже закруглять углы. Наконец, при наведении указателя мыши на кнопку или нажатии на нее может запускаться анимация или звук для обратной связи. Хоть кнопка и может показаться простой, но для ее воплощения требуется целая серия дизайнерских решений.
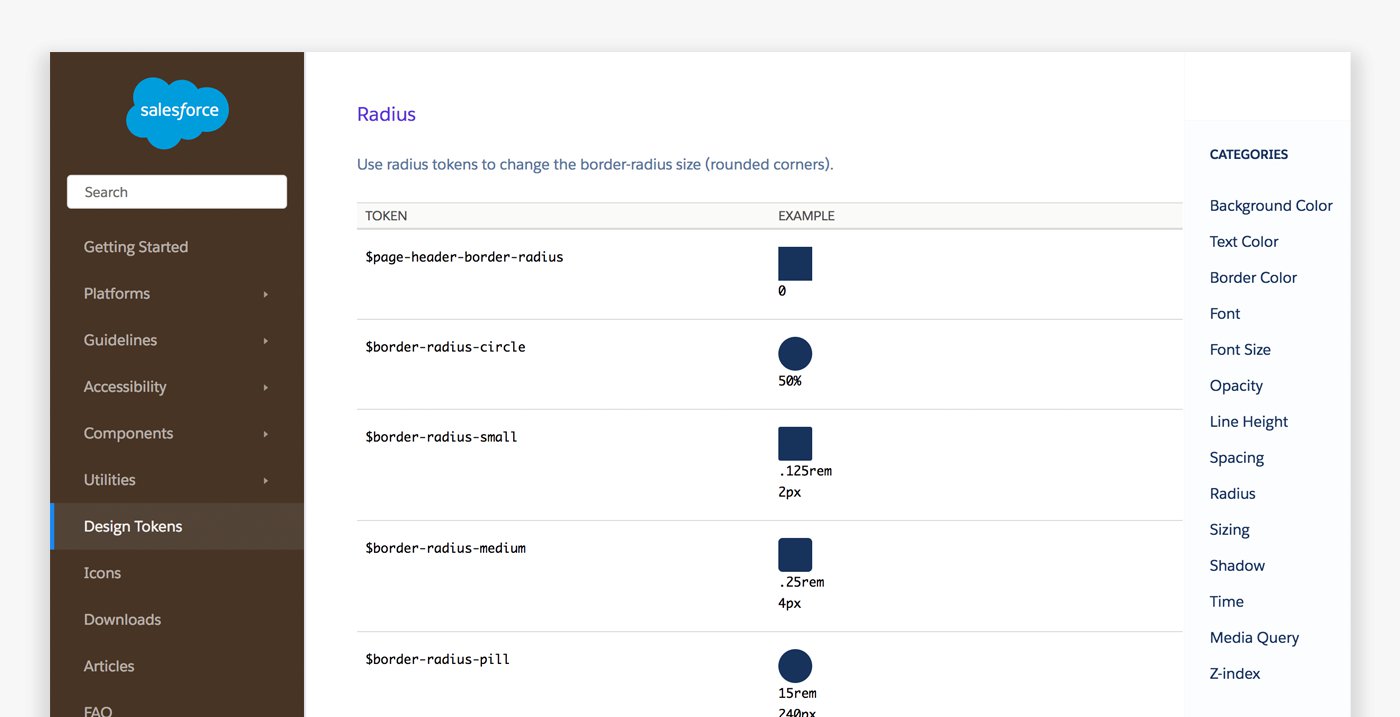
Маркеры дизайна (токены дизайна)
Прежде чем мы углубимся в стандарты визуального дизайна, я хочу обсудить токены дизайна. Токены являются «субатомной» основой реализации дизайн-системы. В простейшем случае это пары имени и значения, хранящиеся в виде данных для абстрагирования свойств проекта, которыми вы хотите управлять.
Значения для всех маркеров дизайна хранятся в одном месте, что упрощает достижение согласованности при одновременном снижении нагрузки на управление дизайн-системой.
Пример: SPACING_MEDIUM: 1rem.
В дизайн-токенах вы можете хранить цвета, расстояния, размеры, продолжительность анимации и т. д., и распространять их на различные платформы.
Более подробно мы рассмотрим маркеры дизайна в главе 3.
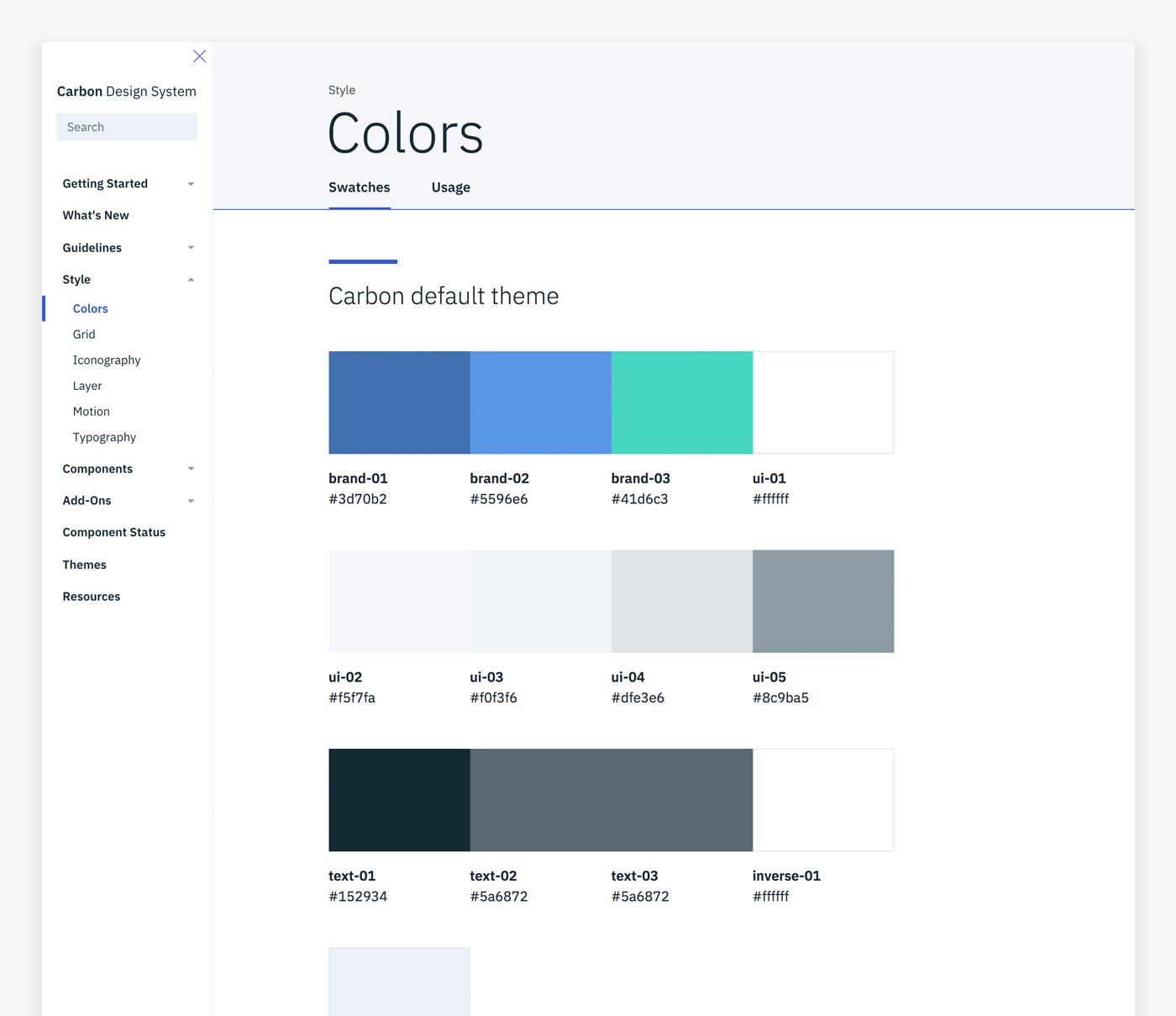
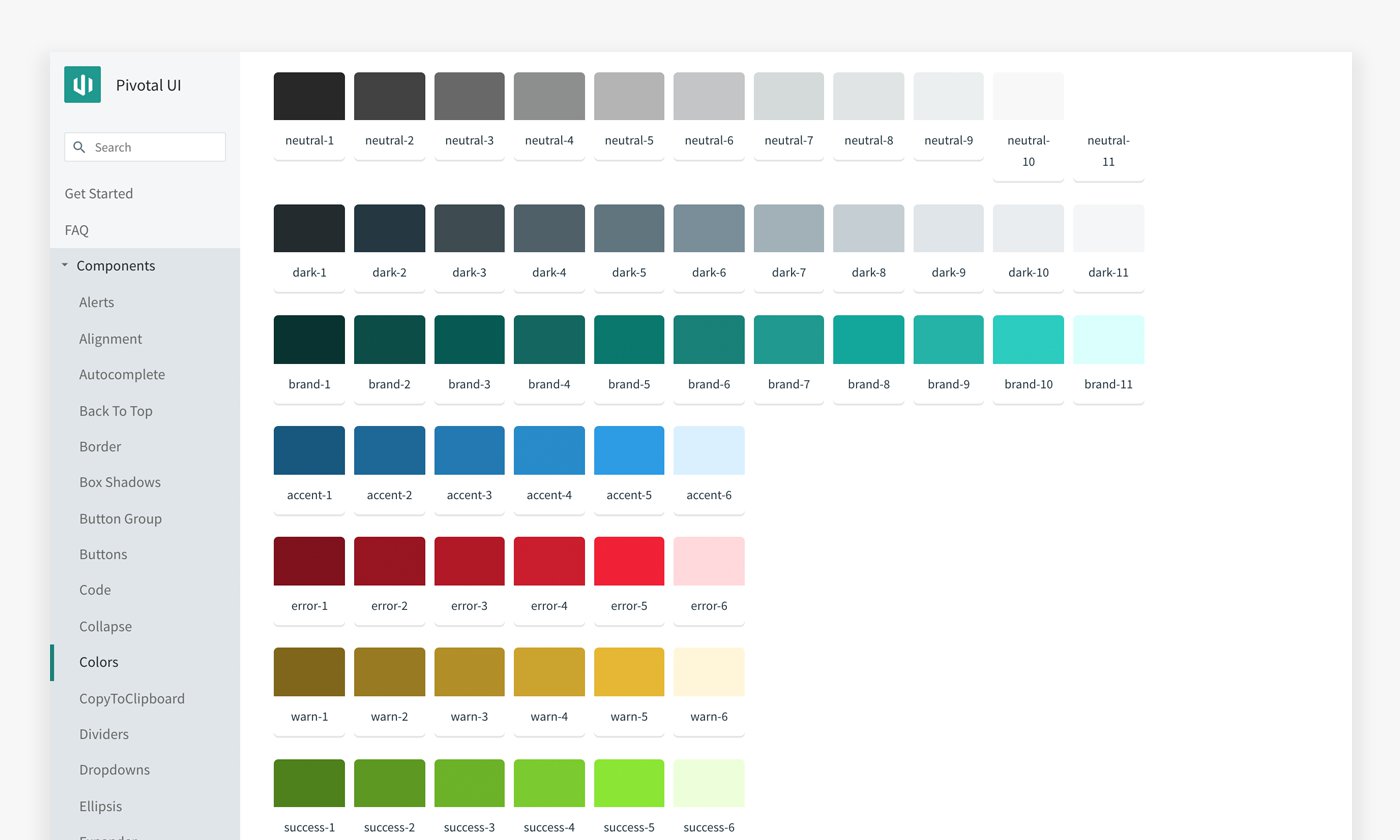
Цвет
Цвета, которые вы выбираете для своей дизайн-системы — это больше, чем просто продолжение вашего бренда. Пользовательский интерфейс использует цвет, чтобы передать следующие моменты:
- Обратная связь на действие пользователя: состояния ошибки и успеха.
- Информация: диаграммы, графики и элементы навигации.
- Иерархия: отображение в структурированном виде с помощью цвета и типографики.
Цвета в дизайн-системе включают 1-3 основных цвета, которые представляют ваш бренд. Если ни один из них не подходит для цвета ссылки и кнопки, то вы можете также ввести дополнительный цвет. Рекомендуется использовать один и тот же цвет для ссылок и кнопок, так как это облегчит пользователям распознавание интерактивных элементов.
Скорее всего, у вас будут нейтральные цвета для общего фона и границ пользовательского интерфейса — обычно серые. И, наконец, у вас будут цвета для таких состояний, как ошибка, предупреждение и успех. Сгруппируйте эти цвета, чтобы увидеть, насколько хорошо они работают вместе, и при необходимости доработайте их.
Профессиональный лайфхак
В книге «Программирование дизайн-систем» («Programming Design Systems» ) Руне Мэдсена есть несколько замечательных глав по цвету, доступных для чтения в Интернете, в том числе «Краткая история теории цвета».
Существует множество средств проверки цветового контраста, которые вы можете использовать, чтобы убедиться, что ваша цветовая палитра подходит всем, кто будет использовать ваши продукты. Обязательно проверьте коэффициенты контрастности для сочетания цветов фона и текста.
В крупных дизайн-системах еще включают цвета для объектов и продуктов. Например, в Salesforce у нас был цвет для контактов, торговых сделок, групп и т. д. У нас также были определенные цвета и для самих продуктов: Sales Cloud, Marketing Cloud, Analytics Cloud и т. д. Цвет может быть полезным инструментом навигации для ваших пользователей.
Использование цвета для поиска пути может быть сложной задачей, особенно когда нужно обеспечить принцип доступности интерфейса, так как люди с дальтонизмом могут не заметить некоторые различия.
Вы также можете добавить ряд оттенков — цвет, смешанный с белым, и теней — цвет, смешанный с черным. Вы также можете использовать другие цвета вместо белого или черного, чтобы избежать запутанности, например, оранжевый, чтобы затемнить желтый, чтобы он не казался коричневым.
Такие цветовые вариации дают широкий выбор. Но будьте осторожны, слишком много вариантов может привести к серьезным несоответствиям в дизайне. Используйте легкие оттенки, тени и нейтральные палитры, чтобы предотвратить неправильное использование системы, такой подход дает дизайнерам необходимую гибкость. Вы всегда можете добавить больше цветов, если потребуется.
Типографика
Шрифты и начертания
Выбранные вами шрифты имеют большое влияние как на ваш бренд, так и на пользовательский опыт. Помните об удобочитаемости при выборе шрифтов, подходящих для вашей системы. Использование общих системных шрифтов, таких как Helvetica, Times New Roman или Verdana, может быть отличным быстрым выбором, поскольку они знакомы пользователю. Некоторые компании предпочитают настраиваемые веб-шрифты, чтобы лучше отражать их бренд, но уделяйте особое внимание тому, как вы их используете, поскольку это может повлиять на производительность.
Большинство дизайн-систем, над которыми я работала, включают всего два шрифта: один шрифт для заголовков и основного текста и моноширинный шрифт для кода. Иногда для заголовков используется дополнительный шрифт, дополняющий основной шрифт. Большинству дизайн-системам больше и не нужно, если у вас, конечно, не система, поддерживающая несколько брендов. Лучше всего поддерживать небольшое число шрифтов, поскольку это не только лучший способ типографского дизайна, но и предотвращает проблемы с производительностью.
«Межстрочный интервал (интерлиньяж) составляет не менее полутора пробелов внутри абзацев, а интервал между абзацами как минимум в 1,5 раза больше, чем межстрочный интервал».
Веб-контент, указания по доступности (WCAG) 2.0 W3C
В наши дни модно использовать очень тонкий шрифт, но имейте в виду, что могут возникнуть проблемы с читабельностью. Если вы хотите использовать легкие или тонкие начертания, используйте их только для текста большего размера.
Масштабирование
При выборе размера шрифта учитывайте удобочитаемость шрифта, который вы выбрали. В большинстве случаев подходит размер 16 пикселей. Это размер шрифта по умолчанию в большинстве браузеров, и большинству людей он легко читается. Мне нравится использовать 16 пикселей, поскольку это отлично работает с метриками, используемыми Apple и Google (и набирает популярность как стандартный подход). Я рекомендую это в качестве основы, хотя я бы использовала его в относительном формате, например, 1rem для систем на основе CSS.
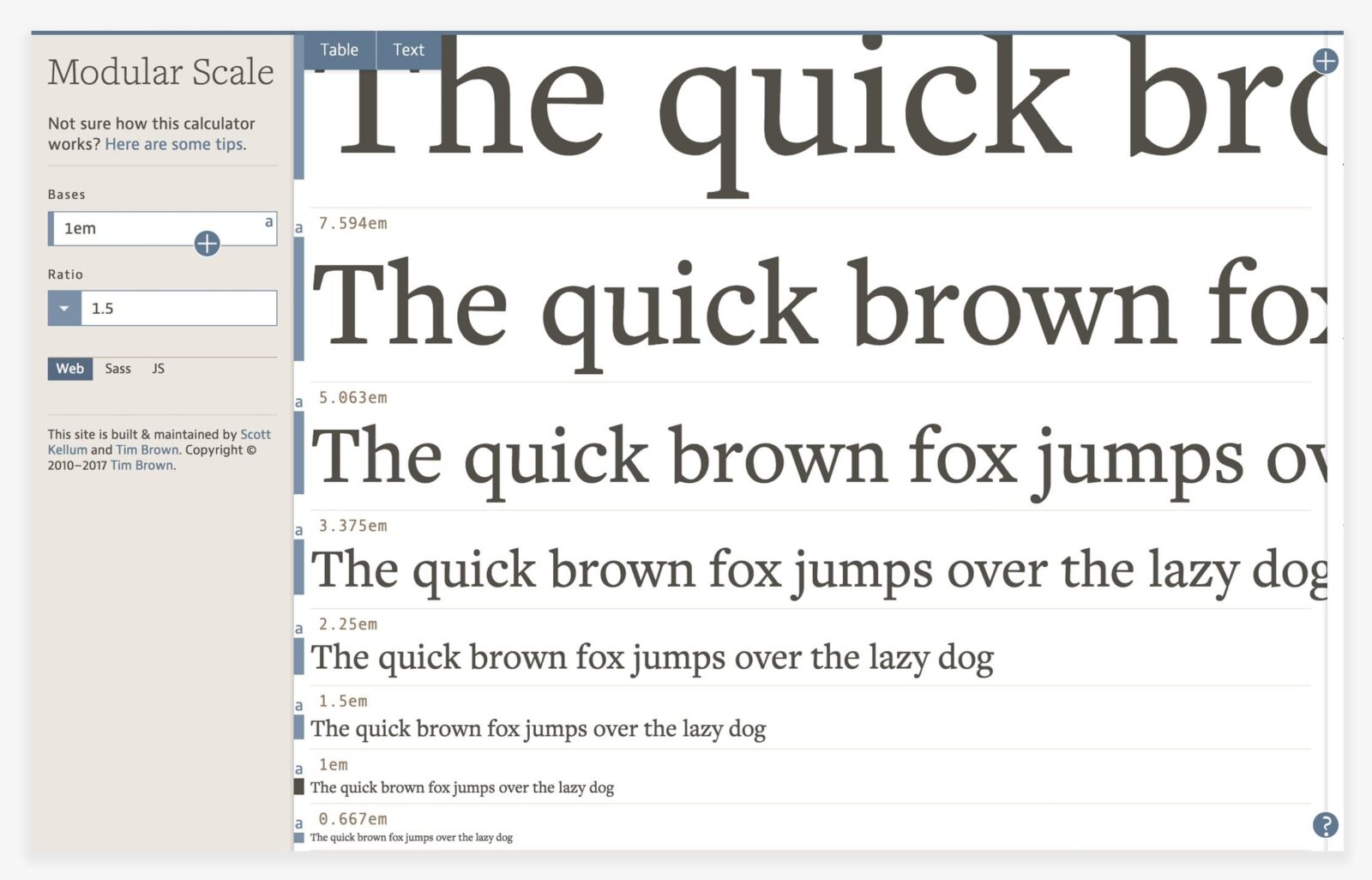
Вы можете использовать модульную шкалу для большего или меньшего размера шрифта для таких элементов, как заголовки. Модульная шкала — это набор чисел, в котором у вас есть 1 базовое число и коэффициент для генерации следующего числа. Вы продолжаете применять соотношение к новому числу, чтобы получить еще одно число.
Профессиональный лайфхак — Понимание модульной шкалы
Узнайте больше о модульной шкале, чтобы создавать более выразительную типографику.
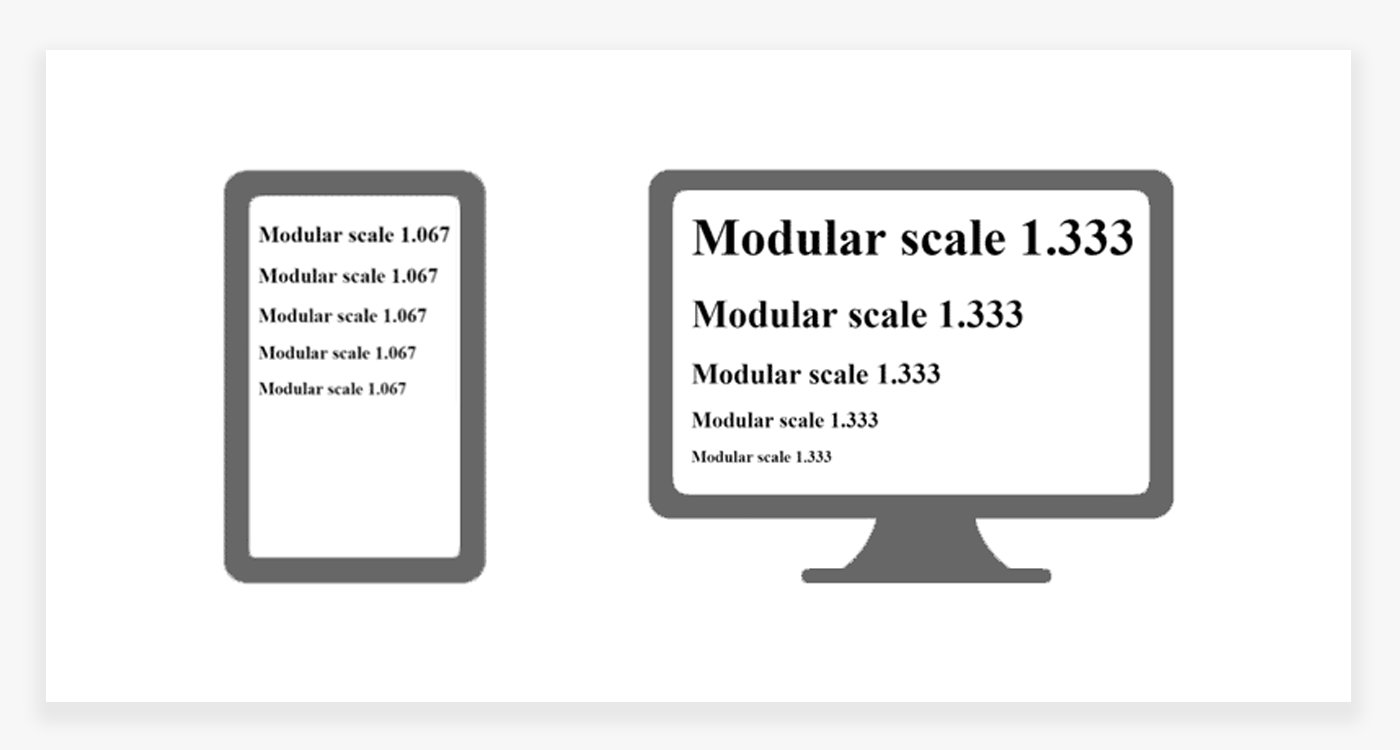
При выборе шрифта обязательно подумайте о том, как он будет работать на различных размерах экрана, так как необходимо сохранить читаемость. Вы же не хотите, чтобы заголовки были слишком большими для мобильных устройств. Для дисплеев гораздо большего размера у вас есть возможность увеличить размеры.
Распространенный подход — увеличить заголовки на больших окнах просмотра.
Вы также можете использовать относительные единицы для масштабирования шрифта, основываясь на проценте от размера вашего экрана.
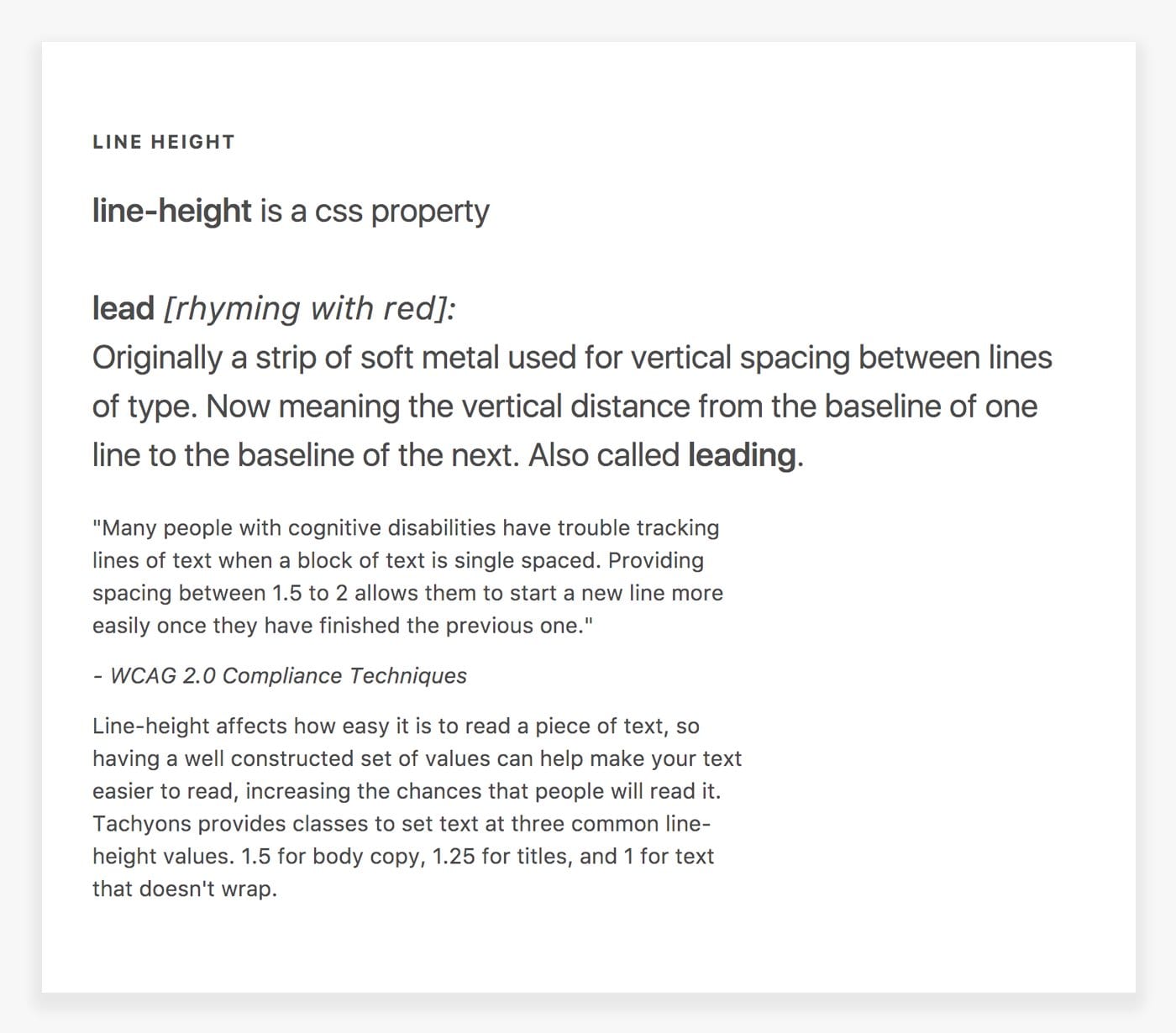
Интерлиньяж
Интерлиньяж, или высота строки в CSS, может улучшить читаемость и эстетику вашей типографики. Хотя оптимальная высота строки может варьироваться в зависимости от начертания шрифта и длины строки, общее практическое правило заключается в том, чтобы интерлиньяж был примерно в 1,4–1,5 раза больше размера шрифта. W3C Web Accessibility Initiative рекомендует 1.5.
Такой подход сделает ваши расчеты предсказуемыми, вам не нужно все это вычислять. Вы можете определить высоту строки без единицы измерения, и браузер сделает за вас всю сложную математику.
Для заголовков подтяните его в зависимости от вашего шрифта. В большинстве случаев я считаю, что соотношение 1,25 или 1,125 работает достаточно хорошо.
Расстояние и размер
Система, которую вы используете для определения интервалов и размеров, будет наиболее полезна, когда у вас задан ритм и баланс. Это означает использование значений, основанных на шаблонах и пропорциях. Использование согласованной шкалы расстояний также способствует удобству поддержки за счет известных соотношений. Это делает макеты более предсказуемыми, и они с большей вероятностью «вписываются» и хорошо выравниваются.
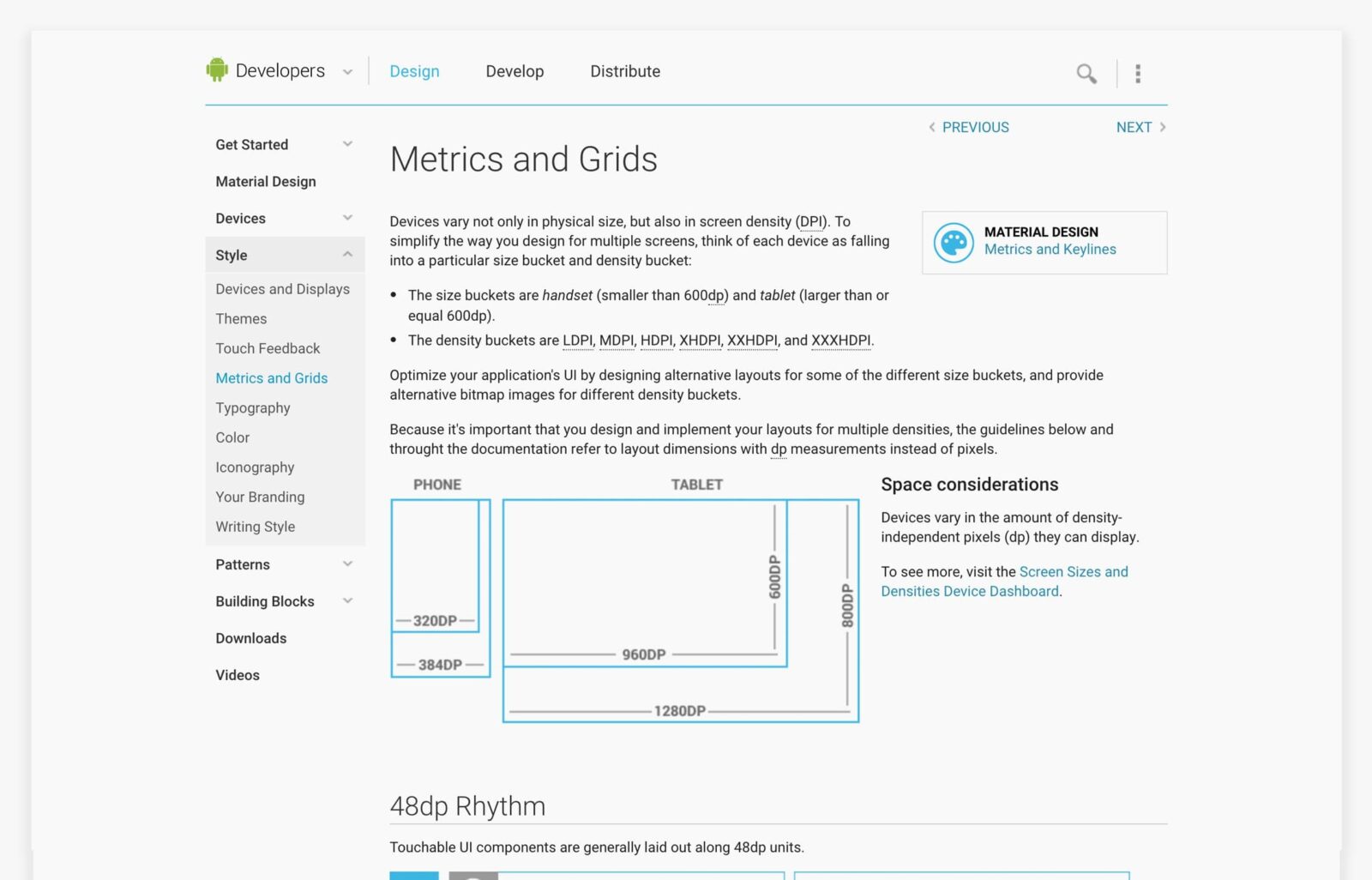
Создавая приложение для Android, я изучала рекомендации Google по дизайну и заметила образец использования 8dp между элементами и 16dp для внешних отступов. Это побудило меня отказаться от привычной десятичной шкалы, так как я обнаружила, что шкала на основе 4dp работает намного лучше.
Шкала, основанная на 4dp, как рекомендуемая шкала, пользуется все большей популярностью по многим причинам. И iOS, и Android платформы используют и рекомендуют метрики, которые кратны 4. Стандартные форматы размеров для значков ICO, которые используются в большинстве операционных систем, обычно основаны на 4 (16, 24, 32 и т. д.), чтобы они легче масштабировались. Размер шрифта по умолчанию в браузере обычно составляет 16. Когда все использует эту систему, все элементы интерфейса с большей вероятностью разместятся на своих местах и выстроятся в линию. И наконец, хорошо срабатывает адаптивная математика.
Для горизонтального расстояния достаточно хорошо работает шкала, основанная на 8 единицах. Вы можете сделать поля и отступы, равными или пропорциональными размеру шрифта. Но для вертикального ритма я обычно использую шкалу, основанную на 12 единицах. Это связано с тем, что высота строки, которую я получаю при умножении 16 на 1,5 (16 пикселей — размер шрифта по умолчанию), дает нам 24.
Иногда вам, возможно, придется нарушать это правило. Если вы добавили к чему-либо границу размером 1 пиксель, эта граница может нарушить выравнивание. Поэтому вы можете использовать отступы или поля, которые вычитают эту сумму. Это то, что вы делаете в индивидуальном порядке.
Возможно, вы хотите, чтобы элементы увеличивались и уменьшались вместе с содержимым. Для общего размера избегайте установки ширины и высоты, если это не является абсолютно необходимым. Вы можете значительно упростить создание адаптивного дизайна, если позволите элементам плавно заполнять пространство, отведенное в макете.
Изображения
Разрешения файлов
Я считаю, что для значков и иллюстраций лучше всего подходит векторный формат (SVG), обеспечивающий масштабируемость и адаптивный дизайн. Однако, если вам нужно использовать фотографию, вам может потребоваться формат растрового изображения, такой как JPG или PNG.
Для большинства фотографий, иллюстраций и диаграмм вы можете разрешить изображению на 100% вписываться в контейнер или область просмотра и позволить высоте автоматически устанавливать себя, не определяя ее самому. Это лучше всего работает для отзывчивых макетов. Вы также можете определить некоторую предустановленную ширину для изображений, если вы не хотите, чтобы они отображались в полном размере (например, половинную ширину, треть или четверть). Я рекомендую устанавливать их как максимальную ширину (max-widths), чтобы изображение можно было масштабировать для меньших экранов.
Иконографика
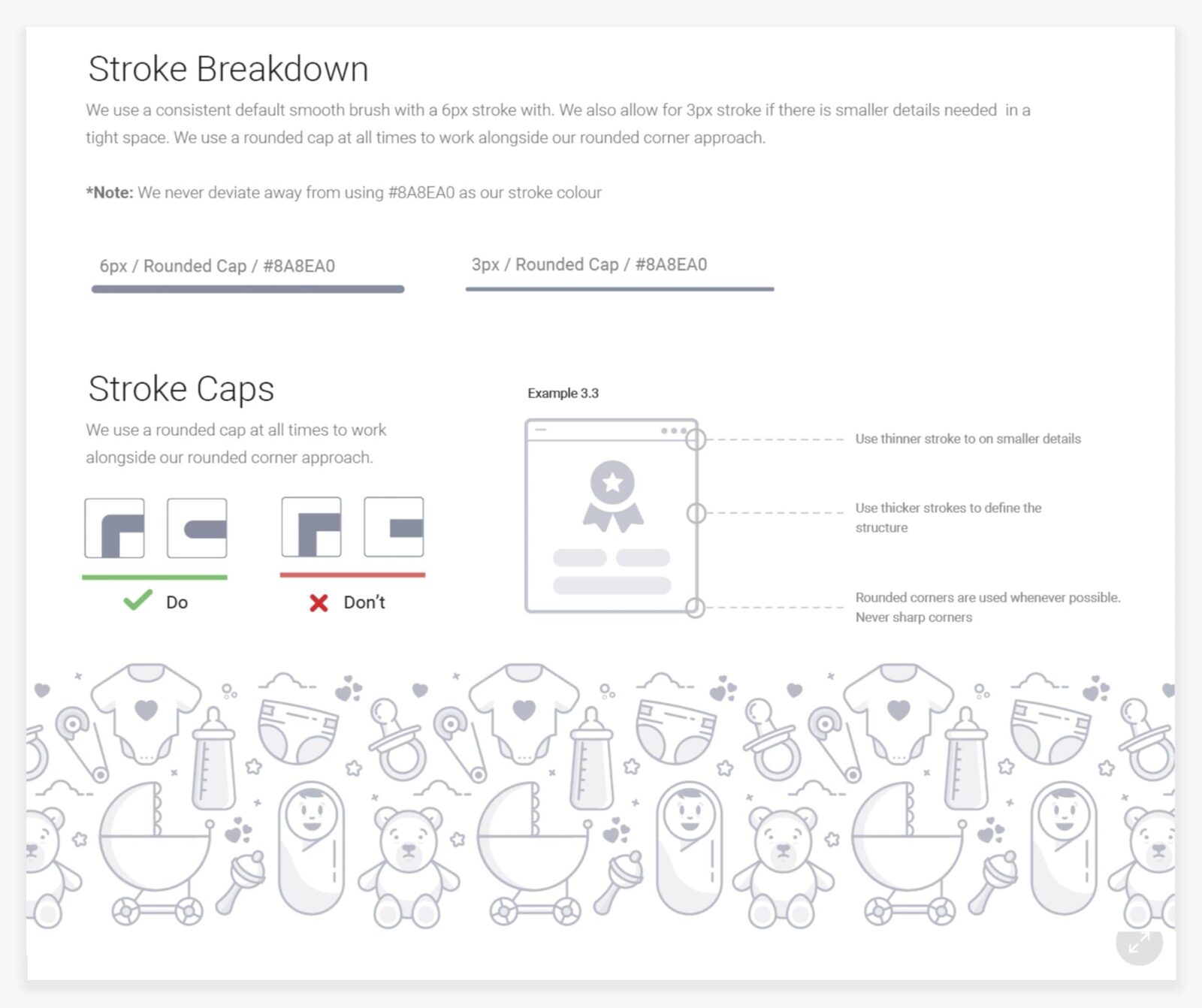
Прежде чем начинать рисовать значки, сначала составьте для них рекомендации. Будут ли они заполнены или очерчены? Какой вес лении? Будут ли они использовать более одного цвета? Каких размеров они будут? Установлена ли граница изображения иконки внутри внешней границы?
У вас могут быть разные стили для разных типов значков. Например, значки утилит и действий (такие как колокольчик для уведомлений или значок шестеренки для настроек) могут быть сплошными и одноцветными, а значки навигации могут быть многоцветными и более креативными. Четкие инструкции сохранят единообразие ваших значков.
Иллюстрации
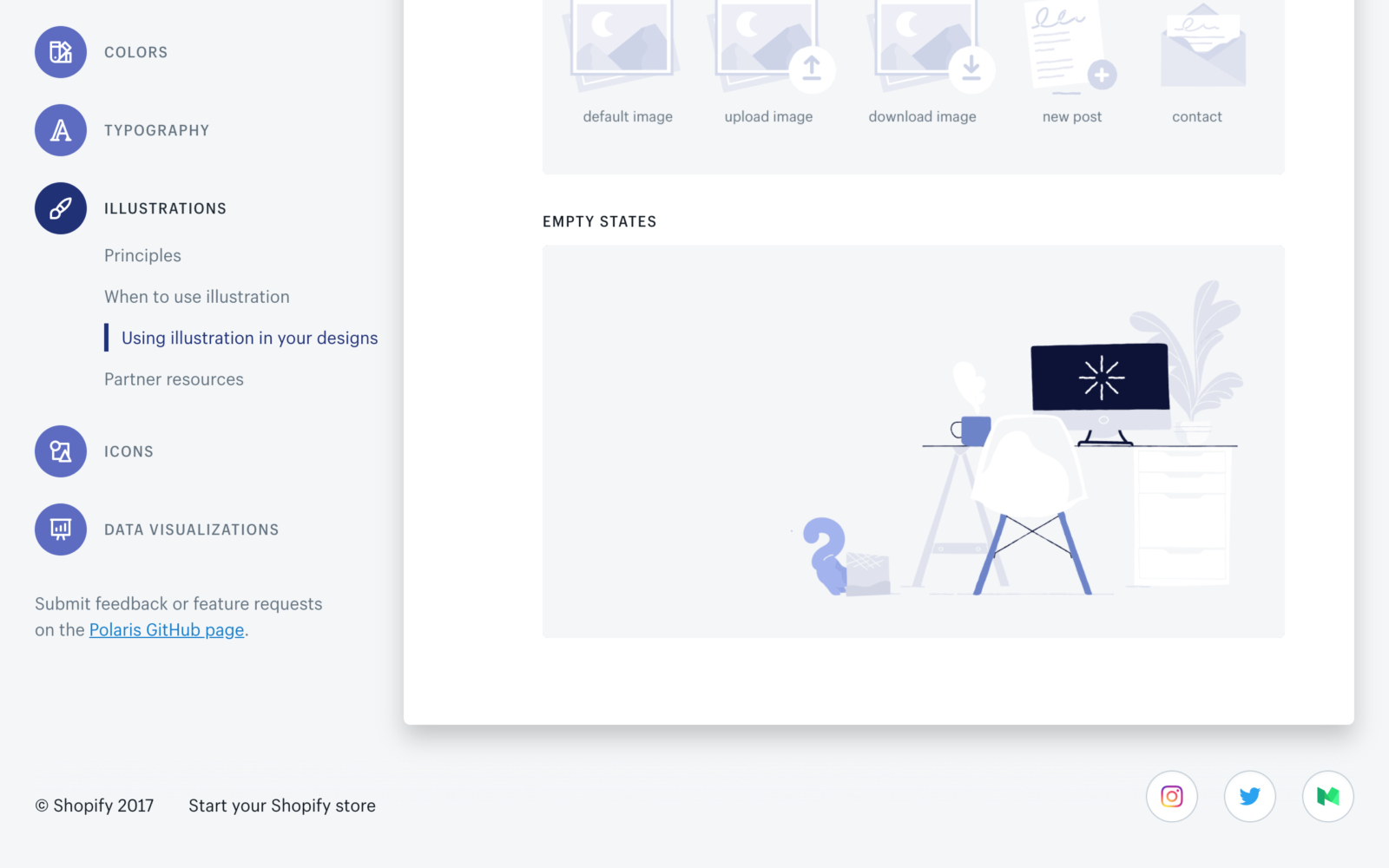
Иллюстрации — отличный способ добавить характер вашему продукту. Вы можете использовать их для пустых состояний, экранов загрузки, модальных окон и других компонентов, вызывающих визуальный интерес. Shopify пошел на многое, чтобы создать уникальные иллюстрации для всех возможных пустых состояний своей платформы, и они мощно передают индивидуальность бренда.
Как и в случае с иконками, полезно иметь рекомендации по стилю ваших иллюстраций.
Визуальная форма
Визуальная форма или качество материала вашего пользовательского интерфейса — это фоновые изображения, градиенты и текстуры, тени и высота (z-индексы), закругленные углы и границы. Это визуальные качества, которые помогают подчеркнуть и украсить элементы, чтобы добавить визуальную иерархию и эстетику. В любом случае, все это примеры украшений, которые необходимо стандартизировать.
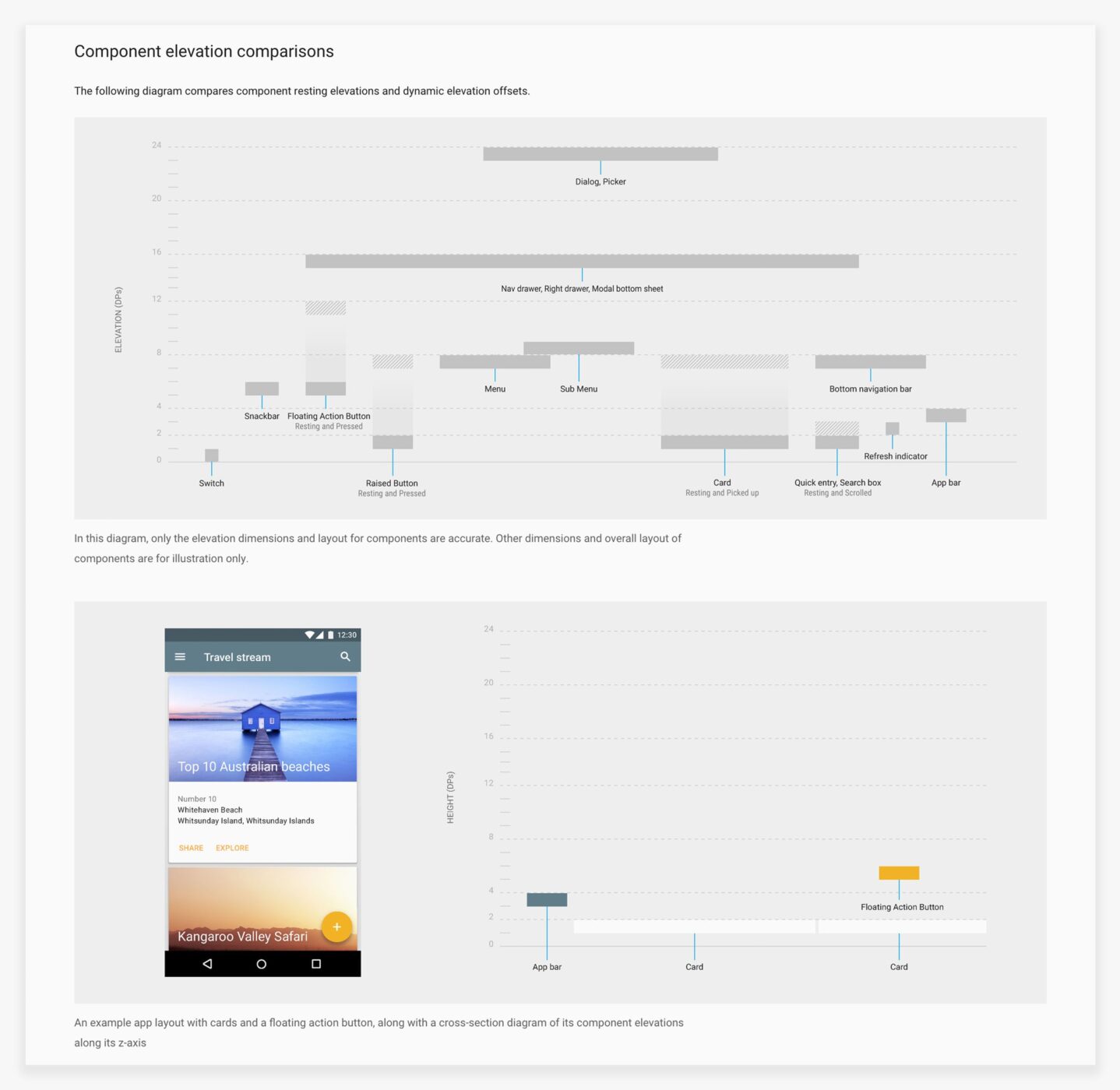
Google отлично показывает, как работают глубина и высота с наслоением компонентов.
Движение и звук
Когда вы определяете свой визуальный язык, движение и звук могут не сразу прийти в голову. Вы переживаете это по-другому. Но движение и звук могут сильно повлиять на работу вашего приложения. Вы также захотите, чтобы это было систематизировано для единообразия. Лично я не исследовала эти области подробно, но есть несколько отличных примеров из дикой природы.
6. Организуем библиотеку компонентов (UI-кит)
Мы провели визуальный аудит и изучили визуальные свойства элементов, такие как цвет, размер и типографика. Теперь мы проведем аудит пользовательского интерфейса, в которой мы рассмотрим его основные элементы — кнопки, карточки, списки, формы и т. д. Если визуальный язык — это визуальный подход и то, как все выглядит на глобальном визуальном уровне, то библиотека пользовательского интерфейса (также известная как библиотека шаблонов) смотрит на фактические компоненты пользовательского интерфейса.
Давайте посмотрим на каждый из этих элементов дизайна и на ту роль, которую они будут играть в вашей дизайн-системе. Проведите инвентаризацию всех элементов интерфейса приложения в продакшене, чтобы увидеть, сколько дизайнерских долгов вам нужно решить, и какие элементы используются чаще всего. Предупреждаю! Это может вызвать уныние, так как у большинства компаний очень непоследовательные пользовательские интерфейсы.
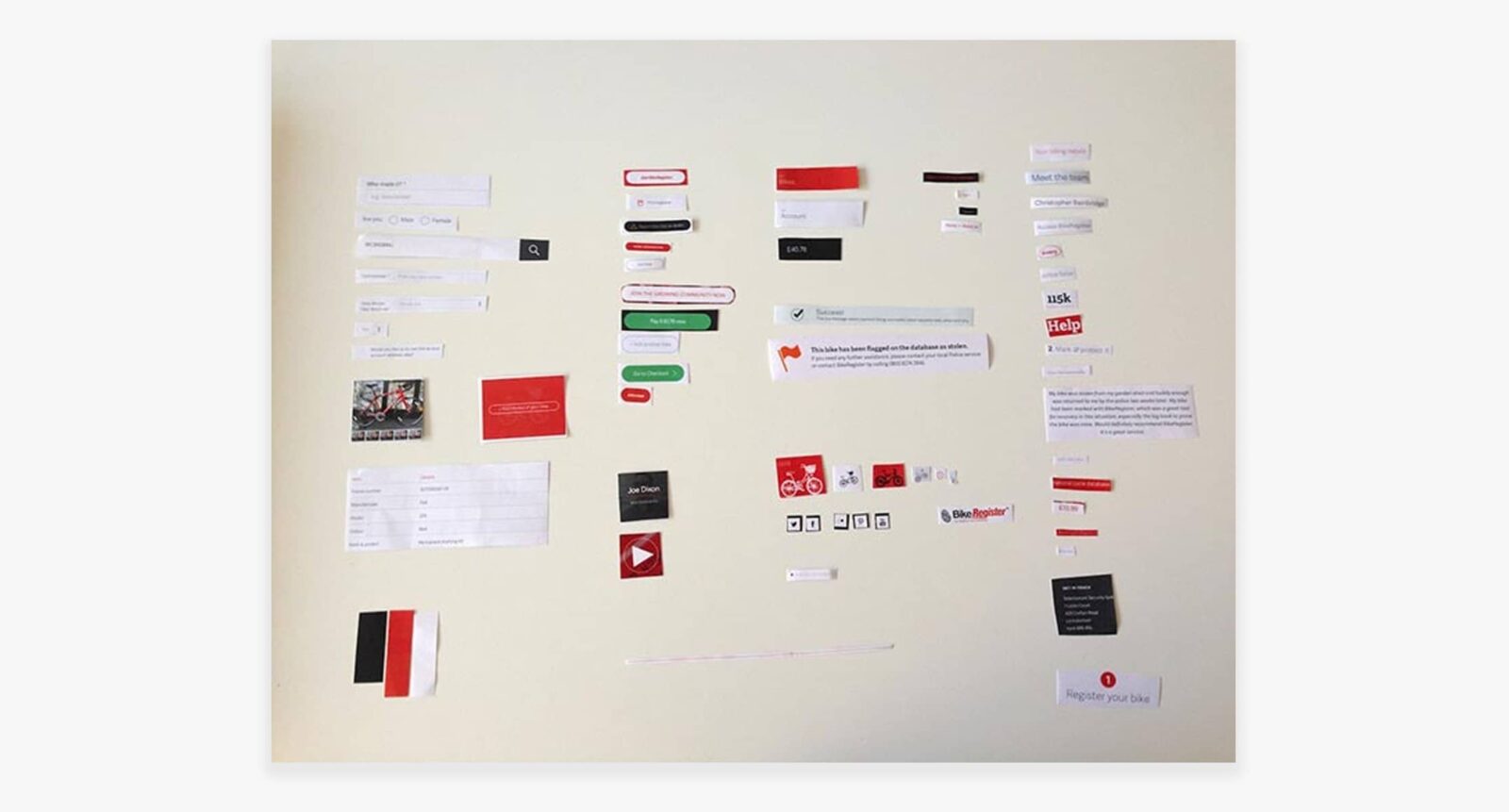
Чтобы создать инвентарь интерфейса, просто откройте все продукты, находящиеся в продакшене в вашей организации, сделайте скриншоты всех кнопок, форм, различных стилей шрифтов, изображений и соберите их в виде набора слайдов или на больших плакатах, которые может видеть вся команда.
Вы можете сделать это с помощью вырезанных распечаток или скриншотов.
Соберите людей, которых вы привлекаете к созданию дизайн-системы (как упоминалось ранее в этой главе). Попросите их провести этот аудит вместе с вами, либо через митинг, или через практическое занятие. Идея состоит в том, чтобы собрать различные компоненты, которые вы используете, распределить их по категориям и объединить.
Некоторым нравится делить объекты на элементы, компоненты, области, утилиты и так далее. Атомарный дизайн — отличный пример такого мышления и отличная концептуальная модель. Но когда дело доходит до этого, каждый элемент в значительной степени является компонентом, поэтому в конце концов вы можете обозначить все как таковое. Но в целом я вижу, что большинство систем дизайна разбивают объекты на следующие категории:
- элементы (или основы, или атомы) — это небольшие автономные компоненты, такие как кнопки и значки
- компоненты (или молекулы, или модули) — обычно они представляют собой набор небольших компонентов в более крупный компонент, такой как форма поиска (которая включает поле ввода, кнопку и, возможно, даже значок поиска)
- области взаимодействия (или зоны, или организмы) — это такие области пользовательского интерфейса, как левая панель навигации.
- лейаут — расположение элементов на странице (например, заголовок, боковая панель и область основного содержимого и затем футер)
После завершения аудита вы можете объединить и удалить то, что вам не нужно (либо в электронной таблице, либо сразу в коде в процессе рефакторинга, если вы хотите внести немедленные изменения). Также задокументируйте, что это за компонент и когда его использовать. Итоговый вариант и станет вашей библиотекой пользовательского интерфейса (или библиотекой шаблонов, или библиотекой компонентов, в зависимости от того, как ваша организация решит называть ее).
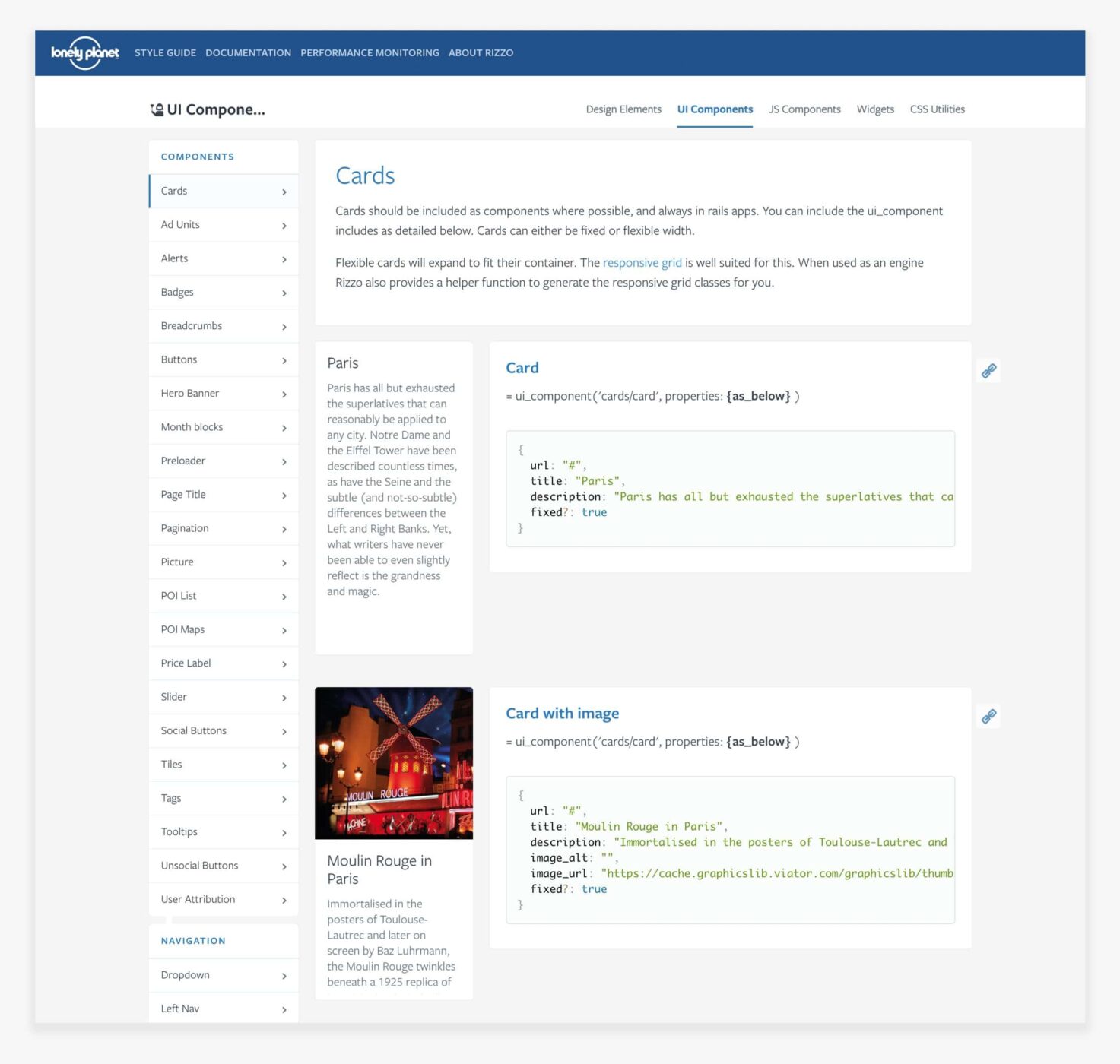
Большая часть документации по дизайн-системе включает название компонента, описание, пример и код. Другие могут показывать метаданные, истории релизов, примеры и многое другое. Самое главное, чтобы вы показали то, что необходимо вашей команде для выполнения работы.
Вывод и рекомендация
Создание дизайн-системы не только помогает команде обеспечить согласованный пользовательский опыт, но и объединяет команды дизайна и разработки вокруг одной цели. Если вы выбираете путь значительно улучшить взаимодействие между дизайнером и разработчиком, то вам просто необходимо создать общий визуальный язык, прошитый едиными токенами дизайна, а также сделать набор компонентов и шаблонов, аккуратно разложенных в библиотеке пользовательского интерфейса. А еще бонусом вы получите контроль над пользовательским интерфейсом, повысите управляемость, масштабируемость и надежность.
← Назад | Продолжение (Глава 3) →
В свое время, мне надоело пересылать бесконечные ссылки на статьи и материалы своим студентам. Тогда я взял и собрал свое «полное» руководство, первой версией которого и делюсь с вами. А поскольку дизайн — это всегда борьба с шаблонами восприятия, я отказался от привычных «страниц» для каждого раздела, ведь digital свободен от ограничений печати. Так и получился первый «гранд-рид».
Дизайн — это решение бизнес-задач. Дизайн — это про деньги
Дизайн — это не дар и не талант. В дизайне нет места «Я» и субъективной оценке. Дизайн — это знания в области истории, психологии, нейробиологии, математических принципов и технических ограничений сегодняшнего дня. Все остальное «мне нравится» или «мне не нравится» — это детский сад.
Дизайн — это борьба с предубеждениями. С предубеждениями общества и самого себя. И для этого в совершенстве стоит владеть кунг-фу.
Индивидуальность и творчество
Хороший вкус, как и идеальная типографика, выше индивидуальности. В наше время хороший вкус нередко ошибочно считается устаревшим понятием, потому что человек из толпы, пытаясь самоутвердиться, предпочитает оригинальность объективным нормам вкуса.
В хорошей типографике почерк мастера не бросается в глаза. Некоторые считают индивидуальным стилем мелкие, ничтожные, а иногда и вредные особенности, выдаваемые за новаторство: использование только одного вида шрифта, будь то гротеск или один из странных шрифтов девятнадцатого века, любовь к определенным сочетаниям шрифтов или применение правил, кажущихся смелыми (вроде использования одного кегля для всей сложной работы и т. п.). Индивидуальность в типографике — это недостаток. Стремятся к ней только новички и дураки.
Высший принцип любой типографики — удобочитаемость. Хороший шрифт — как гармоничное сообщество людей, где никто не ведет себя вызывающе. Индивидуальность в типографике — это недостаток.
Ян Чихольд
Новая типографика
Самоактуализированный человек способен полностью сливаться с близким ему человеком, становиться его частью.
Абрахам Маслу
Теория прогрессивного управления
У всего есть причина. Последовательность связанных вещей приводит к закономерности.
Швейцарский дизайн — это не направление в дизайне, это просто образованные люди
В 1924 году Чихольд отправился в Веймар на выставку Баухауса — Школы искусств и ремёсел, основанную архитектором Вальтером Гропиусом в 1919 году. В каталоге выставки, который сам по себе был ещё и манифестом, венгерский художник, дизайнер и фотограф Ласло Мохой-Надь писал: «Типографика — это коммуникация через печать». Иными словами, текстовое сообщение не должно подчиняться эстетике.
Знакомство с конструктивизмом и работами студентов и преподавателей Баухауса моментально изменило представления Чихольда о роли дизайна. Простые формы, прямые края, строгая композиция и структура — появились совершенно новые правила. Как и многие в межвоенный период, Чихольд стал считать, что дизайн должен передавать движение современной жизни.
История. Главная дисциплина хорошего дизайнера
Разрешение iPhone с первой модели по пятую по ширине не менялось и было равно 320px, не смотря на то, что в четвертой модели появилась Retina и количество физических пикселей увеличилось вдвое, а между выходом устройств прошло 6 лет.
Разрешение iPhone с первой модели по пятую по ширине не менялось и было равно 320px, не смотря на то, что в четвертой модели появилась Retina и количество физических пикселей увеличилось вдвое, а между выходом устройств прошло 6 лет.
У моделей, начиная с шестерки и вплоть до актуального ныне iPhone 13 mini тоже одинаковое разрешение по ширине — 375px. А при увеличении читаемости в настройках OS — те же 320px. Все это есть в документации Apple и на сайте ios-resolution.com.
Здесь начинается путаница, но с ней мы разберемся чуть позже. Отмечу, что это связано с масштабированием интерфейса и «пикселей» на уровне операционной системы. А началось все с компании Palm и противостояния форматов матриц с разрешением QVGA 320×240 и 320×320. Последний позволял отображать больше символов в строке и его модификация с соотношением сторон 3:4 — 320×480 и стал разрешением для первого iPhone. А вот разрешение VGA 640×480, хоть по пикселям больше, по факту давало то же количество символов в строке, просто на каждую линию приходилось теперь 2 физических пикселя.
Разрешению 320×320 предшествовало разрешение 160×160 и целая линейка мобильных устройств компании Palm, выпускаемая с 1996 года.
Так. Уже 30 лет дизайнеры работают с одним и тем же ограничением по количеству символов в строке на мобильных устройствах. И в 2022 мы проектируем интерфейсы под «абстрактные» 320 пикселей по ширине, несмотря на то, что физических может быть аж 1080.
А последние 1,5 тысячи лет мы эксплуатируем наследие Римской Империи, от безграмотности игнорируя культурную революцию, случившуюся после Второй мировой войны. Я о шрифтах и выравнивании текста по центру вторю Яну Чихольду.
Я осуществляю типографическую революцию, направленную главным образом против идиотских тошнотворных книг пассеистических• стихов, с бумагой XVI столетия, украшенной галерами, Минервами, Аполлонами, заглавными буквами и вензелями, мифологическими овощами, эпиграфами и римскими цифрами. Моя книга должна быть футуристическим выражением нашей футуристической мысли. Еще лучше: моя революция направлена и против так называемой типографской гармонии, противной приливу и отливу стиля, разворачивающегося на странице. Мы будем употреблять на одной странице три или четыре разных цвета, а в случае необходимости двадцать разных шрифтов.
Ян Чихольд
Новая типографика
Форматы. GIF / JPG / PNG / APNG / WEBP / SVG
Пиксели — квантовая теория в мире дизайна
Изрядную долю неразберихи в этот вопрос внесли технари. Одни из компании Adobe, трактуя «resolution» как плотность пикселей на дюйм, другие со стороны IBM, определяя «разрешение» как размер — значения по ширине и высоте.
Конечно, IBM держит пальму первенства со своей стандартизацией цифровых протоколов, которые в частности и описывают разрешения, так как стандартизация предполагает технологическую реализацию, на основе которой Adobe уже писала ПО. Но дизайнеры не читают техническую литературу, поэтому получаем спин-оф распространение трактовки термина «resolution» как обозначения плотности пикселей. Что в последствии будет стандартизовано Гуглом в понятие «Dencity» и «Dencity independent Pixel»
А что с простыми смертными? Что с народом — разрешение то — FullHD?
Принято считать, что аббревиатуры VGA, QVGA, HD, FullHD и прочие отписывают стандарты разрешений экранов, а не количество точек на дюйм. И отчасти это справедливо, поскольку IBM стандартизация описывает «resolution» как количество пикселей по высоте и ширине. Но, помимо размера, стандарты описывают еще и техническую сторону, такую как физические интерфейсы, пропускную возможность шины, алгоритмы развертки изображения и тд., то есть буквально всё, чтобы данное изображение могло появится.
Чего не учитывали специалисты из IBM — так это технологического прогресса и возможности «тратить» на вертикальную линию в букве «i» не один столбец физических пикселей, а два или даже три.
Проблема появилась в 2010х, когда HD и FullHD матрицы стали ставить на ноутбуки с 13″ диагональю. Весть интерфейс и текст на таких устройствах казался очень мелким, так как система не могла еще масштабировать интерфейсы самостоятельно.
Изначально проблему решили на мобильных устройствах. Первым вопросом задалась Apple, увеличив плотность пикселей в iPhone4 вдвое и обозначив это Retina Display. Решение простое — всё, что под Ретину просто масштабируется, пусть и с эффектом «мыло».
Гугл подхватила тренд и в первой документации на Android 4 имела длинный список возможных ресайзов одного и того же изображения от x1 до x4.
Далее очередь дошла до операционных систем, в которых Apple так же выступила пионером, вставив ретину в 13″ ноутбук и с тем же решением по масштабированию чужих программ, не заточенных под неё. А далее последовала и Microsoft c масштабированием в Windows 10.
Последние, кто противился прогрессу — профессиональное по— Photoshop и Figma. Проблему решили только в 2022 году. И сегодня, открывая принтскрин, сделанный на ретина устройстве, программы покажут его в логических, а не физических пикселях.
DP — виртуальные пиксели и излучение Хокинга
Проблему с масштабированием, разрешением и плотностью для профессиональных инструментов и web’а описал Артемий Лебедев еще в 2001 году в Ководстве «§ 71. Смерть пиксельной графики»
Другая иллюстрация той же проблемы описана компанией Adobe
Еще одна иллюстрация — пример из современной дизайн документации Material Design компании Google, иллюстрация той же проблемы реального отображения объектов, заданных точно в пикселях на устройствах с разной плотностью/density
Двадцать лет спустя, мы дождались. Сейчас все «как должно быть», так и отображается. Но это не «разрешение» 72, 144 и 288 ppi — это Density — плотность. Да, да — ошибка которую нам навязал Photoshop.
Что это за «разрешение» и «плотность такая» — откуда ноги растут.Перепащиваю с исправлениями параграфы из Ководства Лебедева.
DP — Density-Independent Pixels
Density-independent pixels, пишется «dp» / произносится «dips» — это гибкие единицы измерения, которые масштабируются для получения одинаковых размеров на экранах с любой плотностью физических пикселей.
Если мы нарисуем векторный круг с размером 10×10 ds, то на матрицах с низкой плотностью пикселей он будет занимать 10×10 физических пикселя, а на High-density экранах — 20×20, или 30×30 — в зависимости от плотности.
При этом, рендер векторного изображения (нашего круга) всегда случается в растр, тк наши экраны дискретны и частота дискретизации задана именно физическим размером пикселя.
Принтскин это не принтскрин. ЭНИМО
Вот раньше! операционные системы занимались только апскелингом, то есть рендерили меньшую картинку и растягивали ее на большее физическое разрешение. Чаще всего это использовалось в играх тк значительно экономило мощности на просчёт трехмерной графики.
Рендерить изображение больше чем оно есть на мониторах никому не приходило в голову, тк это — не оптимальное использование ресурсов процессора или видеокарты. Если у монитора было разрешение 1024×764, то и операционная система рендерила картинку в 1024×764.
https://habr.com/ru/company/tinkoff/blog/498878/
Сегодня, из-за повседневной гонки в мощностях компьютерных игр, ресурсы железа избыточны для повседневных задач. Это привело к тому, что часть вычислений можно отдать под рендеринг большего количества пикселей, заодно подтянув качество картинки.
Большим толчком стало развитие мобильных устройств и конкуренция за качество экранов у разных вендеров на платформе Android.
Смотрим простую математику на примере разрешений MacBook 13″ с retina экраном.
Операционная система предлагает четыре варианта ресайза изображения: large text, без названия, Default и More Space. им соответствуют разрешения: 1024×640, 1280×800, 1440×900 и 1680×1050.
Эти разрешения — разрешения Looks like, то есть логических пикселей.
Поскольку экран retina, операционная система рендерит каждое изображение в двукратном размере. Если мы сделаем скриншот, то увидим, что для каждого разрешения получится картинка с размерами: 2048×1280, 2560×1600, 2880×1800 и 3360×2100.
Последние рендеры избыточны, ведь физическое разрешение 2560×1600, что соответствует только двукратному увеличению от неназванного разрешения в 1280×800. Причём, одна вертикальная линия, нарисованная в 1 пиксель, будет занимать ровно 2 физических. А в остальных случаях картинка будет сжиматься и линия будет занимать не ровно 2 пикселя, но глаз этого уже не увидит.
2020/22 — да здравствует стандартизация EXIF или зачем нужны метаданные
Стандарт метаданных Exif в частности описывает плотность физических пикселей для корректного вывода изображений на печать. Поскольку версия 2.2 вводилась в 2002 году и касалась печати уже под влиянием неверной терминологии Adobe, параметр «resolution» определяет плотность — те по факту Density.
Большинство операционных систем, браузеров и профессионального инструментария стали поддерживать спецификацию только в 2020 году.
Только в 2020м скриншот сделанный в iOS и заброшенный в фигму корректно отобразится 1к1 как вы его и видите на экране монитора.
Этот большой шаг для человечества позволяет сегодня дизайнерам не задумываться каждый раз над тем какой DPI выставлен у картинки при сохранении из фотошопа. Ибо условные 72dpi и их двукратное увеличение в 144 с 2014 года не являются каноном, им на смену пришла спецификация Google со своими 160.
Exif позволяет сегодня работать с кратностью: x1 x2 … Что очень удобно, однако проблема старых изображений без корректных метаданных остается актуальной, а так же новые стандарты и математика мобильных экранов дают о себе знать. Ждем следующего шага в стандартизации, пусть и через 20 лет.
Субпиксели и даунскелинг. Всё бы ничего, если бы всё было кратно как в теории. Но нет
Иначе обстоят дела с шрифтами. Если в «примитивах» параметры по высоте и ширине задаются четко, то в комплексных формах, которыми являются иконки и шрифты, всё сложнее.
И если иконки мы можем ещё привести под размерность кратную двум —x2 в толщине линий, просветах и отступах, то со шрифтом этого сделать невозможно.
Пропорции линий, просветов и отступов в шрифтах не кратны друг другу из-за специфики визуального обмана. Поэтому даже вертикальные линии в буквах «i» «l» «t» будут расторизоваться так же, как и скругления у примитивов.
Даже если найти шрифт и кегль, при которых отдельно стоящие «i» или «l» отрисовывается чётко по пикселям, стоящая рядом «l» уже будет отрисовываться с полупрозрачностью, тк кернинг в шрифтах не выстаивается по принципу кратности пикселям.
Исключения составляют пиксельные шрифты, популярные на заре цифровой эпохи. Каждый кегль такого шрифта отрисовывался отдельно.
Сегодня пиксельную растеризацию шрифтов можно встретить на кнопочных телефонах и как системный шрифт операционных систем Simbian 30+ и KaiOS, которые кстати поддерживают YouTube и WhatsApp, а так же беспроводную гарнитуру.
Montserrat — это новая Helvetica
Дизайнеры, горланящие на каждом шагу, что использование шрифта Montserrat — это «Mauvais ton» обречены в аду вечность играться со шрифтами.
По долгу службы, дизайнеры постоянно мониторят другие дизайны. Не мудрено, что они часто сталкиваются с повторениями приемов и шрифтов других дизайнеров. Да и собственных в том числе.
Это когнитивное искажение и человеческая усталость дизайнера. Но индейцев шерифа не волнуют. Обычные люди вообще его не видят, они видят системные шрифты мобильных операционных систем в мессенджерах, приложениях и соц. сетях по 1000 раз на дню. И даже если раньше им встречался Montserrat, они этого не вспомнят.
Если ваш клиент наслушался такого дизайнерского бреда, попросите его открыть его телефон или историю браузера и попытаться найти, где он видел сие чудо.
Дизайнер полон когнитивных искажений, тк он «Just a human after all»
Я приношу извинения читателю за использование материалов бренда uprock, но иных русскоязычных свободных публикаций нет. За сим отдаю дань уважению работе по переводу и монтажу данного материала. Настоятельно рекомендую найти на просторах интернета фильм 2007 года HELVETICA
Кстати, Гельветика Нью вышла в 2019 году.
Fonts
Со шрифтами всё очень просто — бери любой шрифт, созданный в последние годы не дизайнером-самоучкой. и это должен быть гротеск.
Шрифты, созданные до Roboto — морально, нравственно и технически устарели, за некоторым исключением классики, а-ля Didot — но это исключение.
Простые геометрические формы гротеска выражают ясность и сосредоточенность на главном, — это суть нашего времени.
Ян Чихольд
Новая типографика
В интерфейсах шрифты носят исключительно утилитарную функцию. Это чистая математика — как сами шрифты, так и их используемые характеристики (интрлиньяжи и леттеринги) и сочетания в заголовках и кнопках.
По-другому дело обстоит с прописными буквами антиквы. Их нужно всегда и при всех обстоятельствах набирать вразрядку, причём не меньше одной шестой кегельной. Эта одна шестая кегельной — ориентировочная величина, шпации между прописными должны соответствовать их оптическому соотношению
Ян Чихольд
Новая Типографика
Анатомия шрифта
ROBOTO
Висячие предлоги. Правила отменяются
Сенечка Шабанов у нас Арт-директор , как и многие другие прилежные арт-директора и поборники морали и нравственности (зазубренных книжек) даёт рекомендации по висячим предлогам. В тексте автора все предлоги висячие, тк платформа не позволяет этот момент скорректировать.
Но Сенечка, не лыком шит и предупреждает об этом ограничении, недоумевая и сетуя на платформу vc.ru, где и опубликована его статья.
Нас не проведешь Сеня, отговорки не принимаем. Дело в том, что люди в 99,999999999% случаем сталкиваются с текстом на платформах, где скорректировать висячие предлоги невозможно: соц сети, мессенджеры, стиминговые сервисы. И это — новая визуальная эстетикаки. Оставьте в покое прошлое как и батл-рэп.
Web-дизайнер отличается от дизайнера мобильных приложений степенью компетенции HR’а
Разделение на web-дизайнера и дизайнера мобильных приложений так же абсурдно, как если бы мы делили дизайнеров приложений на дизайнеров под iOS 14 и iOS 15, или дизайнеров под телефоны и отдельно дизайнеров под планшеты. Но так исторически сложилось.
На заре становления интернета нужно было отделить тех, кто знаком с технической стороной вопроса и тех, кто нет. А именно: шрифты нужно использовать системные, резолюция должна быть 72 или 96 px а не 300, как для печати, разрешение под 1024х768 и прочее, палитра не CMYC а RGB.
Никакими иными «дизайнерскими» штуками полиграфист от веб-дизайнера не отличался. А еще, в то время не было арт-директоров, которые могли бы передать быстро свой digital опыт.
То же касается и дизайнеров мобильных приложений — понимание основных принципов и знание гайдлайнов Material Design и Human IU: какие бывают системные компоненты, какие допустимы размерности, какие рекомендации по стилям задают платформодержатели.
Все это — проектировщик интерфейсов —UI-специалист. И ему все равно какой интерфейс проектировать — для web’а, для iOS, для планшета, часов или Nokia на KaiOS.
Брендинг с Андреем Кожановым
Насмотренность
Проблема тестовых заданий — отсутствие объективной оценки
Суть тестового задания — определить уровень скила у исполнителей. Сегодня для этого есть 1000 иных возможностей — портфолио, блог, кейсы, онлайн интервью и т.д.
Если работодатель не способен оценить исполнителя по уже наработанному материалу — он вряд ли объективно оценит и по тестовому.
Арт-директор требующий тестовое — г****, а не директор. Для арт-директора дизайнер — инструмент, который в любом случае нужно будет настраивать под себя. А сам по себе перфоратор дырки в стене не сделает.
Задача арт-директора — оценить основные ттх такого инструмента, удобно ли его дуржыть в руках, как быстро нагревается и т.д. т.е. испытательный срок.
А если арт-дир не может оценить человека по портфолио — говно он, а не директор и нужно понижать до штатного дизайнера.
Кроме боли и ненависти к рекрутерам и потенциальному работодателю, тестовые никакой полезной нагрузки не несут. А еще вызывают отторжение Бренда и его продукции.
Посмотрите на страдания человека — тестовое задание не воспринимается как шанс, оно воспринимается как боль и страдания, с вероятностью меньше, чем в казино. А самое печальное, что за картинками невозможно увидеть логику и проделанную работу, то как человек готов вкладываться и на сколько серьезно относится к своей профессии.
Такого сотрудника можно за полгода обучить чему угодно и отдать половину работы. В таком человеке можно быть уверенным, что он справится с любой задачей в полном объеме и не будет выёбываться.
А для этого достаточно посмотреть просто её портфолио, ролик и прособеседовать.
Творчество требует праздности
Полина Юрьевна
Архитектор
#Руководства
- 1 апр 2019
-
13
Как сделать дизайн сайта, если вы новичок
Рассказываем, как сделать сайт красиво, если у вас нет опыта в веб-дизайне. Главные принципы и общие рекомендации.
vlada_maestro / shutterstock
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Многие новоиспечённые фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике всё не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
А если знаний пока маловато, то запишитесь на курс «Веб-дизайн с нуля до PRO», где из новичка вас переведут в профессионалы. В университет ходить не придётся. Всё обучение онлайн.
Для начала поймите, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящён сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит, тем понятнее станет, каким должен быть результат. Лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как помогает понять и специфику, и сложность проекта. Есть десятки брифов на создание сайтов, но я рекомендую бриф от CreativePeople.
Следующий шаг — понять, какой именно сайт необходим. Типов сайтов очень много, но чаще всего требуется лендинг, корпоративный сайт или интернет-магазин.
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.

Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
Сайты банков — классический пример корпоративных сайтов

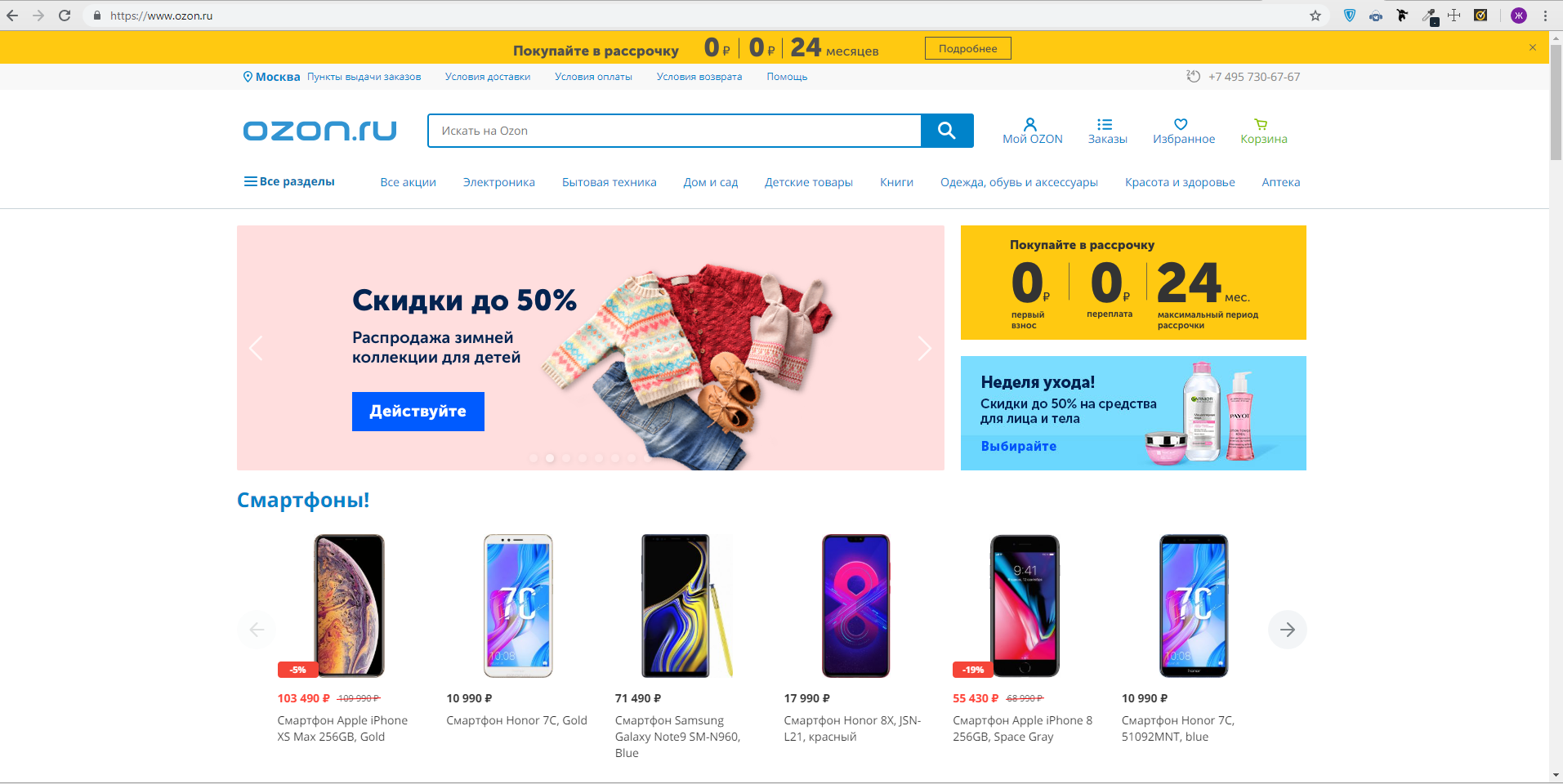
Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.

Когда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в своё время размышлял, как сделать сайт, и смог попасть в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какие возможности реализованы. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Рекомендуем сделать подборку из пары десятков сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.

К этому этапу у вас должно выработаться понимание того, каким будет дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Readymag
Недорогой и удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что сэкономит время на вёрстке и программировании и даст представление, как будет выглядеть сайт.
Tilda
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Photoshop
Это основа основ, которую всё равно придётся выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает такой контроль над изображением, как Photoshop.
Sketch
Подойдёт в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Figma
Сравнительно новый, но уже востребованный продукт. Её любят за доступность — работает как в браузере, так и на любой платформе, за удобную структуру, возможность командной работы и интерфейс.
Выбирая программу для создания сайта, ещё раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя ещё очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с нуля до PRO».

Научитесь: Веб-дизайн с нуля до PRO
Узнать больше

Анна Гореванова
дизайнер группы разработки карты рассрочки «Совесть» (QIWI)
Должны ли разработчики знать основы дизайна или дизайнеры должны уметь программировать? Это спорный вопрос, на который каждый сам для себя находит ответ. Однако с учётом растущего тренда у работодателей на кросс-функциональность специалистов, несомненным плюсом для программиста будет понимание того, как использовать и сочетать графические элементы, шрифты и цвета на сайте. Да и во фрилансе это позволит реализовывать более сложные и высокооплачиваемые проекты, где качество нередко оценивается не только с точки зрения функциональности, но и креатива.
Гайд состоит из трёх частей. Эта посвящена сбору необходимой информации, следующая рассказывает о разработке визуальной концепции сайта, а в заключительной собраны инструменты для проектирования макета.
***
«Это бессмысленно», — сказал разум.
«Это нелепо», — заметил опыт.
«Это бесполезно», — отрезал здравый смысл.
«О, вот так красиво!» — обрадовался заказчик.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. 🙂 Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Дизайн сайта определяет его цель
Представьте, какой сайт решит задачу сбора заявок на концерт, а какой — онлайн-продажу товаров для дома? Явно у первого должна быть форма заявки, а у второго — карточки товаров, корзина, фильтрация, онлайн-оплата и так далее. Такую разную функциональность невозможно сделать по одному шаблону. Существуют определённые категории сайтов, которые помогут не только понять, чего хочет заказчик, но и оценить трудоёмкость проекта и его функциональность.
Ниже рассмотрим наиболее распространённые типы сайтов.
Сайт-визитка (landing page)
Одностраничник, который обычно имеет одно целевое действие — подать заявку/заказать звонок. Самый простой в техническом исполнении, содержит всякие описания, преимущества, партнёров и пр. Здесь есть где разгуляться дизайнеру — одностраничник должен быть красивым, запоминающимся и с wow-эффектом, чтобы посетитель оставил-таки заявку.
Пример лендинга программы лояльности «Совести»:
https://sovest.ru/loyalty_info
Корпоративный сайт
Создаётся компаниями, чтобы рассказать клиентам о себе — кто мы такие, чем занимаемся, наша миссия, контакты, структура, портфолио и прочее. Может быть нужен
- для информирования, чтобы клиент в случае необходимости мог прочитать про компанию;
- для продаж (портфолио, контакты, заявка на обратный звонок);
- как вариант, для лояльности (ведение блога).
Уже более сложный, чем визитка. И нужно, как минимум, продумать удобную навигацию по всем разделам. Скорее всего, для дизайна корпоративного сайта вам дадут гайдлайны или некий брендбук, так что экспериментировать с цветами и шрифтами не придётся.
Пример — сайт карты рассрочки «Совесть» включает в себя основную информацию о продукте, блог, а также сервисную часть с личным кабинетом, графиком платежей и пополнением карты.
https://sovest.ru/
Сайт-витрина
Интернет-магазин продуктов или услуг компании, но без системы оплаты, проще говоря, каталог. Может быть похож на лэндинг, если товаров или услуг всего три, но обычно речь идёт про больший ассортимент товаров, где уже требуются фильтры, категории. Сделать заказ можно только по телефону, назвав понравившиеся товары, без корзин и оплаты.
Пример — сайт компании Mary Kay, которая занимается сетевой продажей косметики. Там есть большой и красивый каталог товаров, но купить можно только через консультанта.
https://www.marykay.ru
Интернет-магазин
Это витрина с корзиной и возможностью онлайн-оплаты товаров. Имеет более сервисный характер, чем предыдущие (не только информирование). Здесь UX и юзабилити играют более важную роль, поскольку пользователь остаётся наедине с сайтом и решает с помощью него свою задачу, тогда как на витрине и одностраничнике покупку могут докрутить специалисты колл-центра.
Здесь уже нужно умерить своего внутреннего художника и не применять супер-дизайнерские визуальные тренды, поскольку это будет путать и отвлекать пользователя. Чем сложнее структура, тем проще должен быть визуальный стиль.
Пример — Aliexpress, сайт интернет-магазина во всей красе.
https://aliexpress.ru
Портал
Сайт, который объединяет разные информационные и сервисные функции — почту, новости, блог, вакансии, форумы и др. Пример — Яндекс, Хабр, даже Вконтакте тоже можно назвать порталом.
Как думаете, насколько сложно такое сделать? 🙂 Даже если это будет не настолько крупный портал, для его создания нужно не только сделать продуманные с точки зрения UI и UX макеты, но и иметь немалые технические мощности, ведь предполагается, что посещаемость у порталов высокая.
Пример — сайт Мэра Москвы, там и новости, и статьи, и услуги.
https://www.mos.ru
Зачем изучать конкурентов и на что обращать внимание?
Сайт не существует в вакууме. Когда пользователь принимает решение, например, о покупке, он выбирает между компанией-заказчиком и её конкурентами. И путь между ними составляет всего один клик переключения вкладки в браузере.
Есть как минимум три причины посмотреть сайты конкурентов:
- Понять общую ситуацию на рынке. Кто какие продукты/услуги предоставляет, кто большой и лидер, а кто маленький, но быстрорастущий, кто на какие ЦА ориентирован и какую функциональность предоставляет. Обычно это задача заказчика — разобраться со всем этим и передать вам, но не всегда бывает праздник на нашей улице.
- На основе этого определить, какую функциональность стоит и не стоит делать на вашем сайте. Важно выявить точки паритета и дифференциации: не проигрывать конкурентам (у всех есть фильтрация по цене, а у меня нет, хотя пользователям это нужно) и при этом отличаться от конкурентов (у меня есть фильтрация по цвету, а у других нет).
- Красть как художник. Посмотрите референсы, чтобы синхронизироваться во вкусах с заказчиком, взять на заметку способы реализации той или иной фичи, а также переиспользовать существующий пользовательский опыт. Люди уже привыкли, что на сайтах вот такое расположение корзины, им будет странно, если у вас будет что-то офигенно-хитро-креативно-необычное.
Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
***
Другие части серии
- Часть вторая: разрабатываем визуальную концепцию сайта
- Часть третья: инструменты для создания макета сайта