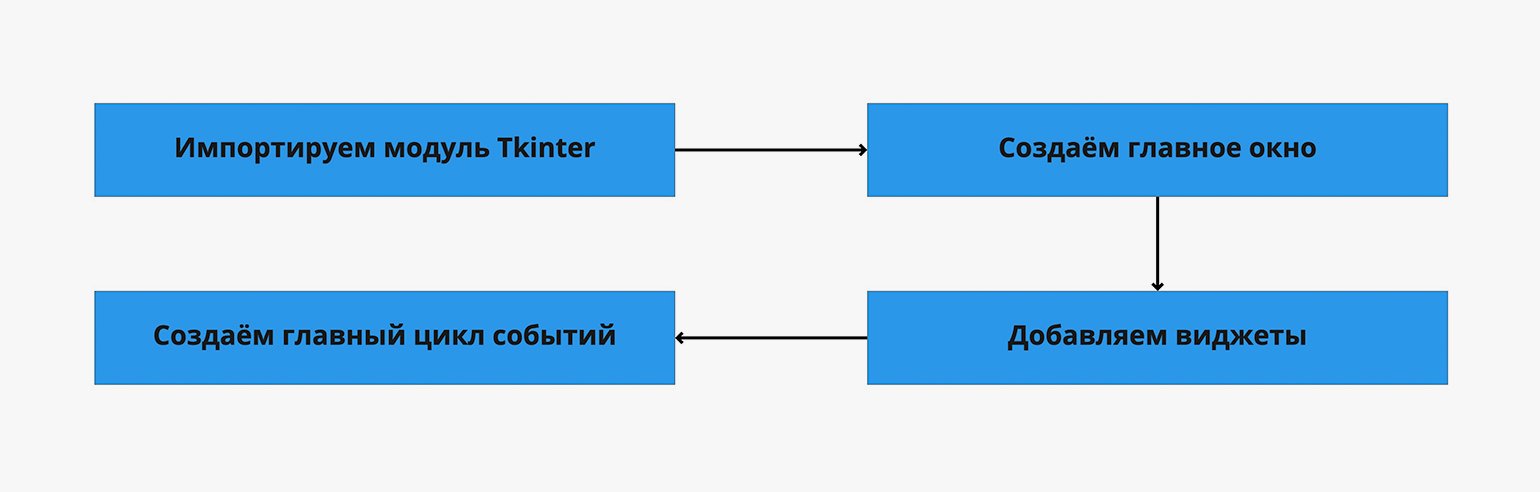
В Python есть довольно много GUI фреймворков (graphical user interface), однако только Tkinter встроен в стандартную библиотеку языка. У Tkinter есть несколько преимуществ. Он кроссплатформенный, поэтому один и тот же код можно использовать на Windows, macOS и Linux.
Визуальные элементы отображаются через собственные элементы текущей операционной системы, поэтому приложения, созданные с помощью Tkinter, выглядят так, как будто они принадлежат той платформе, на которой они работают.
Хотя Tkinter является популярным GUI фреймворком на Python, у него есть свои недостатки. Один из них заключается в том, что графические интерфейсы, созданные с использованием Tkinter, выглядят устаревшими. Если вам нужен современный, броский интерфейс, то Tkinter может оказаться не совсем тем, для этого есть PyQt5 который развивается сильнее в данном плане.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Тем не менее, в плане использования, Tkinter является относительно легким по сравнению с другими библиотеками. Это отличный выбор для создания GUI приложений в Python, особенно если современный облик не в приоритете для программы, а большую роль играет функциональность и кроссплатформенная скорость.
Другие статьи по Tkinter на сайте
- Создание окна по центру и кнопка выхода в Tkinter
- Разметка виджетов в Tkinter — pack, grid и place
- Виджеты Checkbutton, Label, Scale и Listbox в Tkinter
- Меню, подменю и панель инструментов в Tkinter
- Диалоговые окна в Tkinter
- Рисуем линии, прямоугольники, круг и текст в Tkinter
- Пишем игру змейка на Tkinter
Основные аспекты руководства
- Введение и создание простого приложения «Hello, World!» в Tkinter;
- Работа с виджетами вроде кнопок или текстовых боксов;
- Управление макетом приложений через геометрические менеджеры;
- Создание интерактивного приложения через связывание кнопок с функциями Python.
После освоения основных навыков в процессе изучения примеров, данных в руководстве, вы сможете создать два рабочих приложения. Одно будет конвертером температуры, а второе редактором текста. Что ж, приступим!
Создание простого GUI приложения на Tkinter
Главным элементом GUI Tkinter является окно. Окнами называют контейнеры, в которых находятся все GUI элементы. Данные GUI элементы, к числу которых относятся текстовые боксы, ярлыки и кнопки, называются виджетами. Виджеты помещаются внутри окон.
Сперва создадим окно с одним виджетом. Запустим новую сессию оболочки Python, следуя инструкции.
На заметку: Примеры кода, используемые в руководстве, были протестированы на Windows, macOS и Ubuntu Linux 18.04 через версии Python 3.6, 3.7 и 3.8.
В случае, если вы установили Python на Windows или macOS, скачав установщик c официального сайта python.org, проблем с запуском кода из примеров возникнуть не должно. Можете пропустить оставшуюся часть заметки и перейти к самому руководству.
В случае, если ввиду отсутствия официальных дистрибутивов Python для вашей системы, вы установили Python иным образом, тогда обратите внимание на следующие моменты.
Установка Python на macOS используя Homebrew:
Дистрибутив Python для macOS, доступный на Homebrew, поставляется без библиотеки Tcl/Tk с Tkinter. Вместо этого используется версия системы по умолчанию. Версия может быть устаревшей и не позволяющей импортировать модуль Tkinter в Python. Во избежание такой проблемы, используйте официальный установщик macOS.
Ubuntu Linux 16.04:
Последняя версия Python доступна на Ubuntu Linux 16.04, это 3.5. Вы можете установить последнюю версию через deadsnakes PPA. Далее даны команды для установки PPA и загрузки последней версии Python с правильной версией Tcl/Tk:
$ sudo add—apt—repository ppa:deadsnakes/ppa
$ sudo apt—get update
$ sudo apt—get install python3.8 python3—tk
Первые две команды добавляют deadsnakes PPA в ваш системный список репозитория, а последняя команда устанавливает Python 3.8 и модуль GUI Tkinter.
Ubuntu Linux 18.04:
Вы можете установить последнюю версию Python с соответствующей версией Tcl/Tk из универсального репозитория через следующую команду:
$ sudo apt—get install python3.8 python3—tk
Таким образом устанавливается Python 3.8, а также модуль Tkinter.
Прочие версии Linux:
Если на данный момент нет официального рабочего установщика Python для Linux дистрибутива, то можете поставить Python вместе с соответствующей версией Tcl/Tk через исходный код. С пошаговой инструкцией процесса можете ознакомиться на странице: Установка Python 3.8 из исходного кода на Linux
В открытой оболочке IDLE Python первым делом необходимо импортировать модуль Tkinter:
Окно, или window является экземпляром класса Tkinter. Попробуйте создать новое окно, присвоив его переменной окна window:
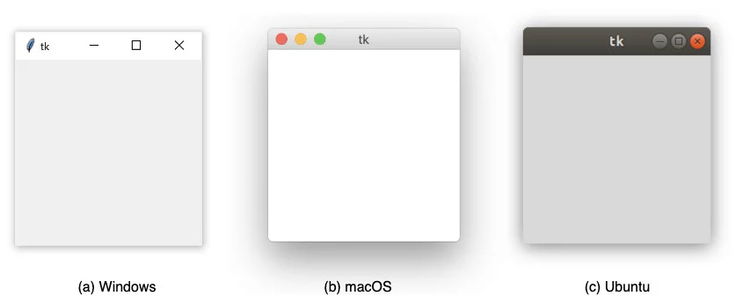
При выполнении вышеуказанного кода на экране появится новое окно. То, как оно будет выглядеть, зависит от вашей операционной системы:
Далее в руководстве будут представлены примеры из операционной системы Ubuntu и Windows.
Добавление нового виджета в приложении
Теперь, когда у вас есть окно, можно добавить на него виджет. Используем класс tk.Label и добавим какой либо текст на окно.
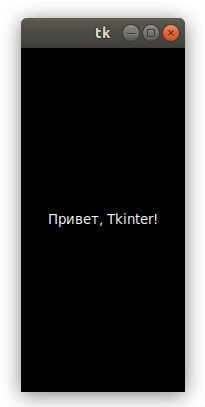
Создадим виджет ярлыка (label) с текстом "Привет, Tkinter!" и присвоим его переменной под названием greeting:
|
>>> greeting = tk.Label(text=«Привет, Tkinter!») |
Созданное ранее окно не меняется. Создается виджет ярлыка, однако пока не добавляется на окно. Есть несколько способов добавления виджетов на окно. Сейчас можно использовать метод .pack() от виджета ярлыка:
Теперь окно выглядит следующим образом:
При использовании метода .pack() для размещения виджета в окне, Tkinter устанавливает размер окна настолько маленьким, насколько возможно, пока в него не влезает виджет. Теперь выполним следующее:
Кажется, будто ничего не случилось, но это не совсем так. window.mainloop() указывает Python, что нужно запустить цикл событий Tkinter. Данный метод требуется для событий вроде нажатий на клавиши или кнопки, он также блокирует запуск любого кода, что следует после, пока окно, на котором оно было вызвано, не будет закрыто. Попробуйте закрыть созданное окно, и вы увидите появившуюся в оболочке подсказку.
Внимание: При работе с Tkinter из Python REPL окна обновляются при выполнении каждой строки. Однако, если программа Tkinter выполняется из запущенного файла, такого не происходит.
Если не добавлять
window.mainloop()в конец программы в Python файле, тогда приложение Tkinter не запустится вообще, и ничего не будет отображаться.
Для создания окна в Tkinter, нужно всего несколько строк кода. Тем не менее, в пустое окно нам ничем не поможет! В следующем разделе будут рассмотрены некоторые виджеты, доступные в Tkinter, а также способы их настройки при добавлении в приложение.
Выполните небольшое задание, чтобы проверить свои знания.
Напишите полный скрипт для создания окна в Tkinter с текстом «Python рулит!». Окно должно выглядеть следующим образом:
Попробуйте выполнить задание самостоятельно. Затем можете сравнить свой код с решением, представленным ниже. Помните, что у каждого программиста есть свой стиль, и ваша программа вовсе не обязана выглядеть точно так же, как код из следующего примера.
Код с решением
|
import tkinter as tk window = tk.Tk() label = tk.Label(text=«Python рулит!») label.pack() window.mainloop() |
Работа с виджетами в Tkinter
Виджеты являются основой GUI фреймворка Tkinter в Python. Это элементы, через которые пользователи взаимодействуют с программой. В Tkinter каждый виджет определен классом. Далее представлен список популярных виджетов из Tkinter:
| Класс виджета | Описание |
|---|---|
| Label | Используется для отображения текста или вставки изображения на окне приложения. |
| Button | Кнопка, на которой может быть текст, совершает определенные действия при нажатии на нее. |
| Entry | Виджет для ввода одной строчки текста. Эквивалент <input type="text"> в HTML. |
| Text | Виджет для ввода большого текста. Эквивалент <textarea> в HTML. |
| Frame | Прямоугольная область, что используется для группировки виджетов или для добавления расстояния между виджетами. |
В дальнейшем, мы на практике рассмотрим, как действует каждый из представленных выше виджетов. С более подробными списками виджетов Tkinter можете ознакомиться на страницах Basic Widgets и More Widgets. А пока рассмотрим подробнее виджет ярлыка Label.
Виджет Label — Отображение текста и картинок
Виджеты Label используется для отображения текста или картинок. Текст на виджете Label, не может редактироваться пользователем. Он только показывается. Как было показано в примере в начале данного руководства, виджет Label можно создать через экземпляр класса Label и передачу строки в параметр text:
|
label = tk.Label(text=«Hello, Tkinter») |
Виджеты Label отображают текст с установленным по умолчанию системным цветом и фоном. Обычно это черный и белый цвета. Следовательно, если в вашей операционной системе указаны иные цвета, именно их вы и увидите.
Изменить цвет текста и фона виджета Label можно через параметры foreground и background:
|
label = tk.Label( text=«Привет, Tkinter!», foreground=«white», # Устанавливает белый текст background=«black» # Устанавливает черный фон ) |
Некоторые доступные цвета:
red— красный;orange— оранжевый;yellow— желтый;green— зеленый;blue— синий;purple— сиреневый.
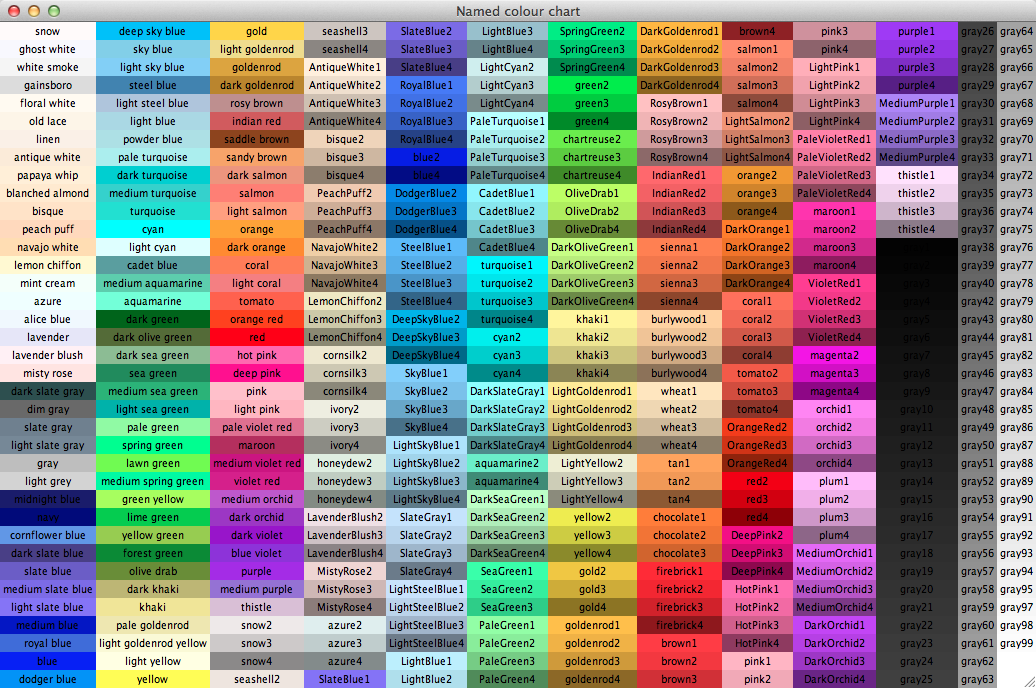
Многие HTML-цвета имеют такое же название в Tkinter. Со списком доступных названий цветов можете ознакомиться здесь.
Если хотите подробнее разобраться в теме, особенно в системных цветах macOS и Windows, контролируемых текущей темой ОС, ознакомьтесь со страницей значений цветов.
Вы также можете указать цвет, используя шестнадцатеричные значения RGB такое часто используется в CSS для стилизации сайтов:
|
label = tk.Label(text=«Привет, Tkinter!», background=«#34A2FE») |
Теперь фон стал приятного голубого цвета. Шестнадцатеричные значения RGB, в отличие от названий цветов, закодированы, но это делает их более управляемыми. К счастью, доступны инструменты для простого и быстрого получения шестнадцатеричных кодов цветов.
Если вам не хочется регулярно вводить foreground и background, можете использовать сокращенные версии параметров — fg и bg. Они точно также отвечают за установку цвета текста и цвета фона.
|
label = tk.Label(text=«Привет, Tkinter!», fg=«white», bg=«black») |
Вы также можете управлять шириной и высотой ярлыка с помощью параметров width и height:
|
import tkinter as tk window = tk.Tk() label = tk.Label( text=«Привет, Tkinter!», fg=«white», bg=«black», width=20, height=20 ) label.pack() window.mainloop() |
В окне, ярлык будет выглядеть следующим образом:
Может показаться странным, что ярлык в окне не является квадратным, хотя параметр как ширины, так и высоты равен 20. Все оттого, что ширина и высота измеряются в текстовых юнитах.
Горизонтальный текстовый юнит определен шириной символа "0", или цифрой ноль, в шрифте системы по умолчанию. Аналогичным образом один вертикальный текстовый юнит определен высотой символа "0".
На заметку: Tkinter использует текстовые юниты для измерения ширины и высоты вместо дюймов, сантиметров или пикселей, чтобы обеспечить согласованное поведение приложения на разных платформах.
Измерение юнитов шириной символа означает, что размер виджета относительно шрифта определяется по умолчанию на компьютере пользователя. Это обеспечивает правильное размещение текста на ярлыках и кнопках независимо от того, где запущено приложение.
Ярлыки отлично подходят для отображения текста, но через них пользователь не может вводить данные. Следующие три виджета позволяют пользователю вводить информацию.
Создание кнопки через виджет Button
Виджеты Button нужны для создания кликабельных кнопок. Их можно настроить таким образом, чтобы при нажатии вызывалась определенная функция. В следующей части урока, будет рассмотрено, как именно вызвать функцию при нажатии на кнопку. А пока займемся стилизацией виджета кнопки.
Существует много сходств между виджетами Button и Label. По сути кнопка — это просто ярлык, на который можно кликнуть. Для создания стилей виджетов ярлыка и кнопки также используются одинаковые аргументы.
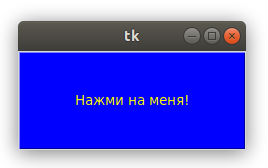
К примеру, следующий код создает кнопку с синим фоном и желтым текстом. Также устанавливается ширина и высота с показателями в 25 и 5 текстовых юнит:
|
import tkinter as tk window = tk.Tk() button = tk.Button( text=«Нажми на меня!», width=25, height=5, bg=«blue», fg=«yellow», ) button.pack() window.mainloop() |
Готовая кнопка будет выглядеть следующим образом:
Неплохо! Следующие два виджета Entry и Text используются для сбора вводных данных от пользователя.
Виджет Entry — Однострочное текстовое поле
В случаях, когда требуется получить текстовую информацию от пользователя вроде адреса электронной почты, используется виджет Entry. Он отображает небольшой текстовый бокс, куда пользователь может ввести текст.
Создание виджета Entry практически ничем не отличается от процесса создания ярлыка и кнопки. К примеру, следующий код создает виджет с синим фоном и желтым текстом длиной в 50 текстовых юнит:
|
entry = tk.Entry(fg=«yellow», bg=«blue», width=50) |
В случае виджета однострочного текстового поля (Entry) интересен не процесс создания стиля, а то, как получить эти входные данные от пользователя. Есть три основные операции, что можно провести с виджетом однострочного текстового поля (Entry):
- Получение всего текста через
.get() - Удаление текста через
.delete() - Вставка нового текста через
.insert()
Для лучшего понимания принципа работы виджетов Entry создадим один экземпляр элемента и попробуем ввести в него текст. Откройте оболочку Python и выполните следующие действия. Сначала импортируем tkinter и создаем новое окно:
|
>>> import tkinter as tk >>> window = tk.Tk() |
Теперь создаем виджеты Label и Entry:
|
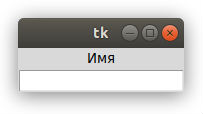
>>> label = tk.Label(text=«Имя») >>> entry = tk.Entry() |
Здесь ярлык указывает, что именно пользователь должен записать в виджете Entry. Нет никаких ограничений для вводимых данных, это просто подсказка, что ввести нужно «Имя». Виджеты станут видимыми на окне после выполнения метода .pack() для каждого из них:
|
>>> label.pack() >>> entry.pack() |
Результат выглядит следующим образом:
Обратите внимание, что в окне, виджет ярлыка автоматически центрирует над виджетом текстового поля. Это особенность разметки pack, о которой будет описано в следующих разделах.
На созданном в программе виджете мы ввели текст «Иван Иванов»:
Теперь в виджете текстового поля есть текст, только он еще не был отправлен в программу. Для получения текста и присваивания его значения переменной name используется метод .get():
|
>>> name = entry.get() >>> name ‘Иван Иванов’ |
Текст также можно удалить, для этого используется метод .delete(). Данный метод принимает аргумент, который является целым числом и сообщает Python, какой символ нужно удалить. К примеру, во фрагменте кода ниже показано, как через метод .delete(0) можно удалить первый символ из текстового поля:
Теперь в виджете остался текст "ван Иванов":
Обратите внимание, что как и строки в Python, текст в виджете однострочного текстового поля индексируется, и начинается индексирование с 0.
При необходимости удалить несколько символов из текстового поля нужно передать второй целочисленный аргумент в .delete(), указав индекс символа, на котором процесс удаления должен завершиться. К примеру, следующий код удаляет первые четыре буквы из текстового поля:
Теперь остался только текст "Иванов":
Метод .delete() работает по аналогии с методом строк slice() для удаления части символов из строки. Первый аргумент определяет начальный индекс удаления, последний индекс указывает где именно процесс удаления должен остановиться.
Для удаления всего текста из текстового поля во втором аргументе метода .delete() используется специальная константа tk.END:
|
>>> entry.delete(0, tk.END) |
Теперь остался пустой текстовый бокс:
Вы также можете вставить текст в виджете однострочного текстового поля с помощью метода .insert():
|
>>> entry.insert(0, «Иванов») |
Теперь окно стало таким:
Первый аргумент сообщает методу .insert(), куда вставить текст. Если в текстовом поле нет текста, новый текст будет всегда вставляться в начале виджета, и не важно, какое значение будет передано в качестве первого аргумента.
К примеру, при вызове .insert() с первым аргументом 100, а не 0, как было сделано выше, вывод будет тем же.
В том случае, если текстовое поле уже содержит какой-то текст, тогда .insert() вставить новый текст в указанную позицию и сдвинет существующий текст вправо:
|
>>> entry.insert(0, «Иван «) |
В виджете с текстом теперь значится "Иван Иванов":
Виджеты однострочного текстового поля отлично подходят для получения небольшого количества текста от пользователя, однако они отображают только одну строку текста, следовательно, для большого количества информации они не подойдут. Для таких случаев лучше использовать виджеты Text.
Виджет Text — ввод большого текста в Tkinter
Виджеты Text используются для ввода текста, как и виджеты Entry. Разница в том, что Text может содержать несколько строчек текста. С виджетом Text пользователь может вводить целые параграфы или страницы текста. Как и в случае с виджетами Entry, над виджетами Text можно провести три основные операции:
- Получение текста через метод
.get() - Удаление текста через метод
.delete() - Вставка текста через метод
.insert()
Несмотря на то, что названия методов совпадают с теми, что используются в Entry, процесс реализации несколько различен. Разберем пример создания виджета Text и посмотрим на деле, что он может делать.
На заметку: У вас все еще открыто предыдущее окно? Если это так, тогда закройте его, выполнив следующую команду:
Это также можно сделать вручную, просто нажав на кнопку «Закрыть».
В оболочке Python нужно создать новое пустое окно, а внутри нее с помощью метода .pack() разместить текстовой виджет:
|
>>> import tkinter as tk >>> window = tk.Tk() >>> text_box = tk.Text() >>> text_box.pack() |
По умолчанию текстовые боксы значительно больше виджетов однострочного ввода текста Entry. Созданное с помощью кода выше окно будет выглядеть следующим образом:
Для активации текстового бокса нажмите на любую точку внутри окна. Введите слово "Hello". Нажмите на клавиатуре кнопку Enter, после чего введите на второй строке слово "World". Окно будет выглядеть следующим образом:
Как и в случае с виджетами Entry, вы можете получить текст их виджета Text с помощью метода .get(). Однако, вызов .get() без аргументов не возвращает весь текст как это происходит с виджетами однострочного ввода текста Entry. Появится исключение TypeError:
|
>>> text_box.get() Traceback (most recent call last): File «<pyshell#4>», line 1, in <module> text_box.get() TypeError: get() missing 1 required positional argument: ‘index1’ |
Метод .get() для текстового виджета запрашивает хотя бы один аргумент. Вызов .get() с единственным индексом возвращает один символ. Для получения нескольких символов требуется передать начальный и конечный индексы.
Индексы в виджетах Text действуют иначе, чем в виджетах Entry. Так как виджеты Text могут получить несколько строк текста, индекс должен содержать следующие два пункта:
- Номер строки где находится символа;
- Позиция символа в строке.
Номера строк начинаются с 1, а позиция символа с 0. Для получения индекса создается строка формата "<line>.<char>", где <line> заменяется номером строки, а <char> номером символа. К примеру, "1.0" означает первый символ на первой строке, а "2.3" представляет четвертый символ на второй строке.
Используем индекс "1.0" для получения первой буквы созданного ранее текстового бокса:
|
>>> text_box.get(«1.0») ‘H’ |
В слове "Hello" 5 букв, буква o стоит под индексом 4, так как отсчет символов начинается с 0, и слово "Hello" начинается с первой строки в текстовом боксе.
Как при слайсинге строк в Python, для получения целого слова "Hello" из текстового бокса, конечный индекс должен быть на один больше последнего читаемого символа.
Таким образом, для получения слова "Hello" из текстового бокса используется "1.0" для первого индекса, и "1.5" для второго индекса:
|
>>> text_box.get(«1.0», «1.5») ‘Hello’ |
Для получения "World" на второй строке текстового бокса, измените номера строк каждого индекса на 2:
|
>>> text_box.get(«2.0», «2.5») ‘World’ |
Для получения всего текста из текстового виджета установите индекс на "1.0" и используйте специальную константу tk.END для второго индекса:
|
>>> text_box.get(«1.0», tk.END) ‘HellonWorldn’ |
Обратите внимание, что текст, возвращаемый через метод .get(), включает символы перехода на новую строку n. Вы также можете увидеть в данном примере, что каждая строка в виджете Text содержит в конце символ новой строки, включая последнюю строку текста в текстовом боксе.
Метод .delete() используется для удаления символов из текстового виджета. Работает точно так же, как и метод .delete() для виджетов Entry. Есть два способа использования .delete():
- С одним аргументом;
- С двумя аргументами.
Используя вариант с одним аргументом, вы передаете индекс символа для удаления в .delete(). К примеру, следующий код удаляет первый символ H из текстового бокса:
|
>>> text_box.delete(«1.0») |
Теперь в первой строке текста значится "ello":
В версии с двумя аргументами передается два индекса для удаления группы символов, начиная с первого символа и заканчивая вторым, но не включая его.
К примеру, для удаления оставшейся части "ello" из первой строки текстового бокса используются индексы "1.0" и "1.4":
|
>>> text_box.delete(«1.0», «1.4») |
Обратите внимание, что текст из первой строки удалился, но осталась пустая строка, за которой следует слово World на второй строке:
Хотя вам этого не видно, но на первой строке остался один символ — это символ новой строки n. Вы можете сами убедиться в этом, вызвав метод .get():
|
>>> text_box.get(«1.0») ‘n’ |
При удалении данного символа оставшаяся часть содержимого текстового виджета сдвинется на строку вверх:
|
>>> text_box.delete(«1.0») |
Теперь слово "World" переместилось на первую строку текстового виджета:
Попробуем очистить оставшуюся часть из текстового виджета. Установим "1.0" в качестве стартового индекса и tk.END в качестве второго индекса:
|
>>> text_box.delete(«1.0», tk.END) |
Теперь наш текстовый виджет совершенно пуст:
Вы также можете вставить текст в текстовый виджет с помощью метода .insert():
|
>>> text_box.insert(«1.0», «Hello») |
Метод вставляет слово "Hello" в начало текстового виджета. Используется уже знакомый формат "<line>.<column>" как и у метода .get() для уточнения позиции вставки текста:
Проверьте, что произойдет при попытке вставить слово "World" во вторую строчку:
|
>>> text_box.insert(«2.0», «World») |
Вместо вставки слова на вторую строку текст ставится в конце первой строки:
Если вы хотите поставить текст на новую строку, тогда понадобится вставить символ новой строки n вручную:
|
>>> text_box.insert(«2.0», «nWorld») |
Теперь слово "World" находится на второй строке текстового виджета:
Метод .insert() делает следующие две вещи:
- Вставляет текст в указанной позиции, если в этой позиции или после неё уже находится текст;
- Добавляет текст в указанную строку, если номер символа превышает индекс последнего символа в текстовом боксе.
Обычно нецелесообразно пытаться отследить индекс последнего символа. Лучший способ вставить текст в конец виджета Text — передать tk.END как первый параметр в методе .insert():
|
text_box.insert(tk.END, «Вставь меня в самом конце!») |
Не забудьте включить символ новой строки (n) в начале текста, если вы хотите расположить его на новой строке:
|
text_box.insert(tk.END, «nВставь меня в новую строку!») |
Виджеты Label, Button, Entry и Text являются только небольшой частью виджетов, доступных в Tkinter. Среди прочих виджетов есть чекбоксы, радио кнопки, скролл бары и прогресс бары.
Использование виджета Frame в Tkinter
В данном руководстве мы рассмотрим только пять виджетов. Это описанные ранее четыре виджета плюс виджет рамки Frame. Виджеты рамок важны для организации макета виджетов в приложении.
Прежде чем углубляться в детали макетов виджетов более подробно рассмотрим, как работает виджет рамки, и как вы можете вставить в них другие виджеты. Следующий скрипт создает пустой виджет рамки и добавляет его на главное окно приложения:
|
import tkinter as tk window = tk.Tk() frame = tk.Frame() frame.pack() window.mainloop() |
Метод frame.pack() помещает рамку в окно, таким образом размер окна становится таким маленьким, каким он может быть для того, чтобы поместился рамку. При запуске скрипта выше будет получен крайне скучный вывод:
Пустой виджет рамки практически невидим.
Рамки лучше всего рассматривать как контейнеры для других виджетов.
Вы можете вставить любой виджет в рамку, установив атрибут master данному виджету:
|
frame = tk.Frame() label = tk.Label(master=frame) |
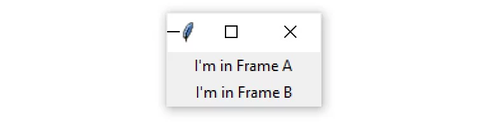
Чтобы посмотреть, как это работает, напишем скрипт для создания двух виджетов Frame под названиями frame_a и frame_b. В данном скрипте frame_a содержит ярлык с текстом "I'm in Frame A", а frame_b содержит ярлык с текстом "I'm in Frame B". Вот как это можно сделать:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import tkinter as tk window = tk.Tk() frame_a = tk.Frame() frame_b = tk.Frame() label_a = tk.Label(master=frame_a, text=«I’m in Frame A») label_a.pack() label_b = tk.Label(master=frame_b, text=«I’m in Frame B») label_b.pack() frame_a.pack() frame_b.pack() window.mainloop() |
Обратите внимание, что рамка frame_a помещается в окно перед рамкой frame_b. Открывающееся окно показывает ярлык в рамке frame_a над ярлыком в рамке frame_b:
Теперь посмотрим, что произойдет при изменении порядка вставки frame_a.pack() и frame_b.pack():
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
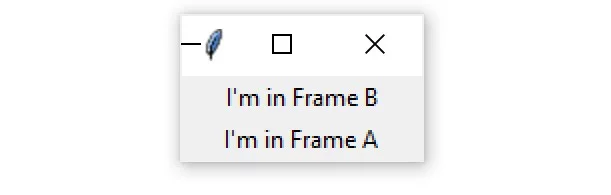
import tkinter as tk window = tk.Tk() frame_a = tk.Frame() label_a = tk.Label(master=frame_a, text=«I’m in Frame A») label_a.pack() frame_b = tk.Frame() label_b = tk.Label(master=frame_b, text=«I’m in Frame B») label_b.pack() # Вставка рамок в окне поменялись местами. frame_b.pack() frame_a.pack() window.mainloop() |
Вывод выглядит следующим образом:
Теперь ярлык label_b сверху. Так как ярлык label_b назначен к рамке frame_b, он перемещается, куда позиционируется рамка frame_b.
У всех четырех рассмотренных типов виджетов — Label, Button, Entry и Text — есть атрибут master, который устанавливается при их создании. Таким образом, вы можете управлять тем, к какой именно рамки назначен виджет.
Виджеты Frame отлично подходят для логической организации других виджетов в окне приложения. Связанные виджеты могут быть назначены одной и той же рамки, так что, если рамка когда-либо перемещается в окне, связанные виджеты перемещаются вместе с ней.
В дополнение к логической группировке ваших виджетов, рамки могут немного улучшить внешний вид вашего приложения. Дальше будет показано, как менять стиль рамок.
Атрибут relief в Tkinter — Меняем стиль рамки
Рамки могут менять свой стиль с помощью атрибута relief, который создает границу вокруг рамки. Можно присвоить relief любое из следующих значений:
tk.FLAT: Никакого эффекта рамки (по умолчанию);tk.SUNKEN: Создается эффект углубления элемента;tk.RAISED: Создается эффект выпуклости элемента;tk.GROOVE: Создается эффект врезанной в текстуру рамки, своего рода выемки;tk.RIDGE: Создается эффект выпуклой выемки.
Для применения эффекта рамки нужно установить значение атрибута borderwidth выше, чем 1. Данный атрибут корректирует ширину рамки в пикселях. Лучший способ понять, как выглядит каждый эффект — проверить на практике.
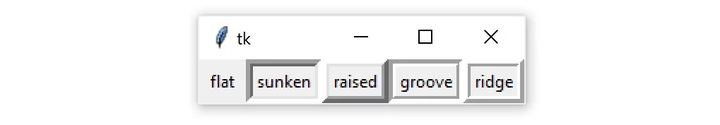
Вот скрипт, который помещает пять рамок в окно, где каждая из которых имеет свое значение аргумента relief:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import tkinter as tk border_effects = { «flat»: tk.FLAT, «sunken»: tk.SUNKEN, «raised»: tk.RAISED, «groove»: tk.GROOVE, «ridge»: tk.RIDGE, } window = tk.Tk() for relief_name, relief in border_effects.items(): frame = tk.Frame(master=window, relief=relief, borderwidth=5) frame.pack(side=tk.LEFT) label = tk.Label(master=frame, text=relief_name) label.pack() window.mainloop() |
Разбор скрипта по строкам кода:
- Строки с 3 по 9 создают словарь, ключами которого являются названия различных эффектов от
relief, доступных в Tkinter. Значения являются соответствующими объектами Tkinter. Этот словарь назначен переменнойborder_effects - Строка 13 запускает цикл for для каждого элемента в словаре
border_effects - Строка 14 создает новый виджет
Frameи назначает его объектуwindow. Атрибутreliefустановлен на соответствующий элемент рельефа в словареborder_effects, а атрибутborderустановлен на5пикселей, чтобы эффект был видимым - Строка 15 помещает виджет рамки в окно с помощью метода
.pack(). Ключевое словоsideуказывает Tkinter, где поместить поместить рамку. Подробнее о том, как это работает, вы узнаете в следующем разделе. - Строки 16 и 17 создаем виджет текстового ярлыка для отображения названия рельефа и помещаем его в только что созданную рамку.
Окно, созданное вышеуказанным скриптом, выглядит следующим образом:
На данной картинке представлены следующие эффекты:
- tk.FLAT создает простую рамку без видимой границы;
- tk.SUNKEN добавляет границу, которая создает эффект, будто элемент провалился в окне;
- tk.RAISED создает рамке границу в виде эффекта выпуклости;
- tk.GROOVE добавляет эффект врезанной, будто утопающей в текстуру, рамки;
- tk.RIDGE создает эффект, будто врезанной с другой стороны выпуклой рамки.
Данные эффекты могут сделать ваше приложение на Tkinter более интересным с визуальной точки зрения.
Правила именования виджетов в Tkinter
При создании виджета можно дать ему любое имя при условии, что данное имя уже не зарегистрировано самим Python, вроде with, for, range и т.д.
Обычно хорошей идеей является включение имени класса виджета в имя переменной, которую вы назначаете экземпляру виджета. Например, если виджет Label используется для отображения имени пользователя, вы можете назвать виджет label_user_name. Виджет Entry, используемый для определения возраста пользователя, может называться entry_age.
Когда вы включаете имя класса виджета в имя переменной, вы помогаете себе (и всем, кому необходимо прочитать ваш код), чтобы понять, к какому типу виджетов относится имя переменной.
Однако использование полного имени класса виджета может привести к длинным именам переменных, поэтому вы можете захотеть использовать сокращение для отсылки на каждый тип виджета. В оставшейся части этого урока будем использовать следующие сокращенные префиксы для именования виджетов:
| Класс виджета | Префикс названия переменной | Пример |
|---|---|---|
| Label | lbl | lbl_name |
| Button | btn | btn_submit |
| Entry | ent | ent_age |
| Text | txt | txt_notes |
| Frame | frm | frm_address |
В этом разделе мы узнали, как создать окно, использовать виджеты и работать с рамками. На этом этапе нам удалось создать несколько простых окон, которые отображают сообщения, но это еще не полноценное приложение.
В следующем разделе мы познакомимся с управлением макетом приложений с помощью мощных менеджеров геометрии от Tkinter.
Задание #2 — Создать текстовое поле и вставить в нее текст
Попробуйте выполнить данную задачку, чтобы убедиться, что вы действительно поняли принцип работы описанных ранее виджетов.
Задание: Создать однострочное текстовое поле и вставить на нее какой-то текст.
- Напишите скрипт для отображения виджета однострочного текстового поля
Entryшириной в 40 текстовых юнитов с белым фоном и черным текстом; - Используйте метод
.insert()для вставки текста:"What is your name?".
Результат должен выглядеть следующим образом:
Попробуйте выполнить задание самостоятельно.
Ниже представлен вариант кода для выполнения данного задания. В следующем варианте для установки фона и цвета шрифта текстового виджета, используются параметры bg и fg. Помните, что ваша программа может отличаться от нашей, у каждого разработчика свой стиль программирования.
Код с решением задачи #2
|
import tkinter as tk window = tk.Tk() entry = tk.Entry(width=40, bg=«white», fg=«black») entry.pack() entry.insert(0, «What is your name?») window.mainloop() |
Это хорошее решение, цвет фона и цвет шрифта для виджета однострочного текстового поля Entry указываются довольно просто.
В большинстве систем по умолчанию цвет фона для виджета Entry — белый, а цвет содержимого — черный. Таким образом, вы можете создать то же самое окно, не уточняя при этом параметры bg и fg:
Измененный код с решением задачи #2
|
import tkinter as tk window = tk.Tk() entry = tk.Entry(width=40) entry.pack() entry.insert(0, «What is your name?») window.mainloop() |
Помните, что ваш код может выглядеть иначе. Когда будете готовы, переходите к следующим разделам руководства.
Настройка макета приложения через менеджеры геометрии
До данного момента мы добавляли виджеты на окно с помощью метода .pack(), однако что именно делает данный метод нам пока неизвестно.
Давайте все проясним. Макет приложения в Tkinter управляется через менеджеры геометрии. Одним из менеджеров геометрии является .pack(). Помимо него в Tkinter есть еще двое таких менеджеров:
.place().grid()
Каждое окно и рамка в приложении может использовать только один менеджер геометрии. Однако разные рамки могут использовать разные менеджеры геометрии, даже если они назначены окну или рамики, что использует другой менеджер геометрии. Начнем с более подробного разбора менеджера .pack().
Менеджер геометрии pack() в Tkinter
Менеджер .pack() используется для размещения виджетов на рамку или на окне приложения в определенном порядке использует алгоритм упаковки. Для заданного виджета у алгоритма упаковки есть два основных этапа:
- Расчет прямоугольной области, называемой участком. Размер области подходит для вмещения виджета, а оставшаяся ширина (или высота) окна заполняется пустым пространством;
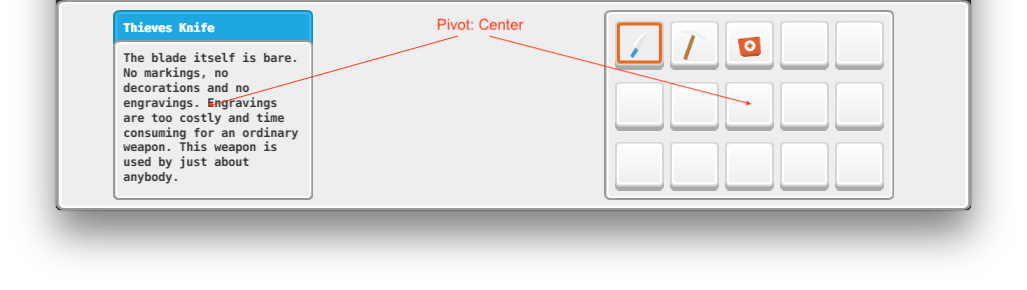
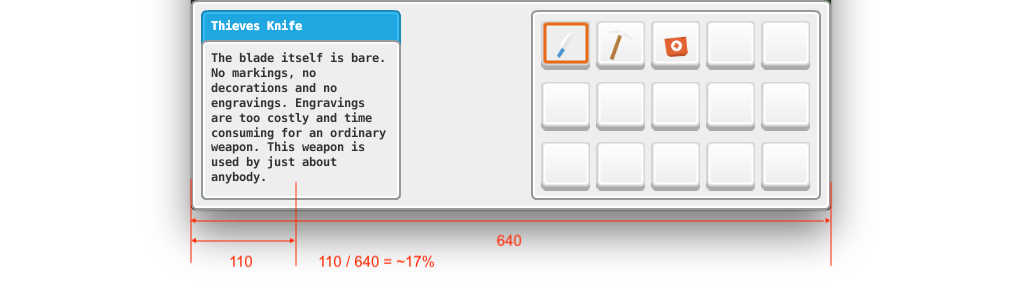
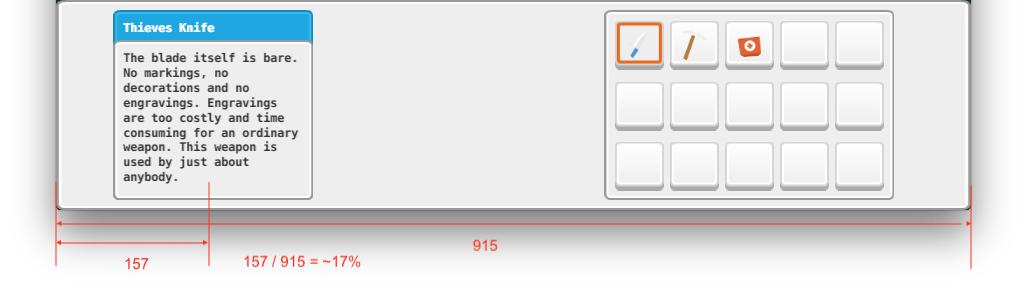
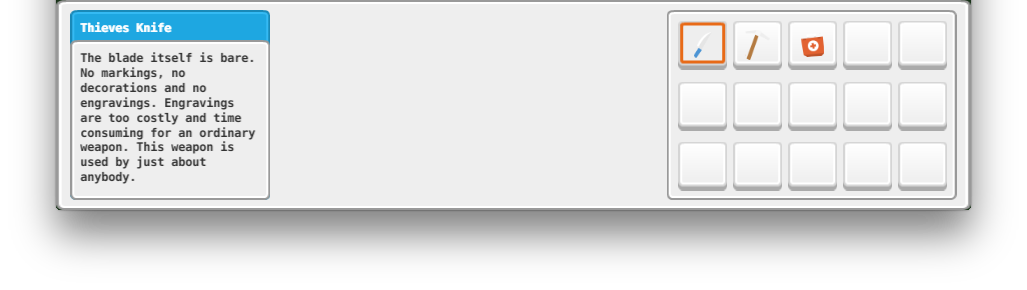
- Центрирование виджета в участке, если не указано другое местоположение в окне.
Менеджер геометрии .pack() является мощным инструментом, но его может быть трудно визуализировать. Лучший способ понять .pack() — это разобрать примеры.
Посмотрите, что происходит при размещении трех виджетов ярлыков с текстом в рамку через менеджер .pack():
|
import tkinter as tk window = tk.Tk() frame1 = tk.Frame(master=window, width=100, height=100, bg=«red») frame1.pack() frame2 = tk.Frame(master=window, width=50, height=50, bg=«yellow») frame2.pack() frame3 = tk.Frame(master=window, width=25, height=25, bg=«blue») frame3.pack() window.mainloop() |
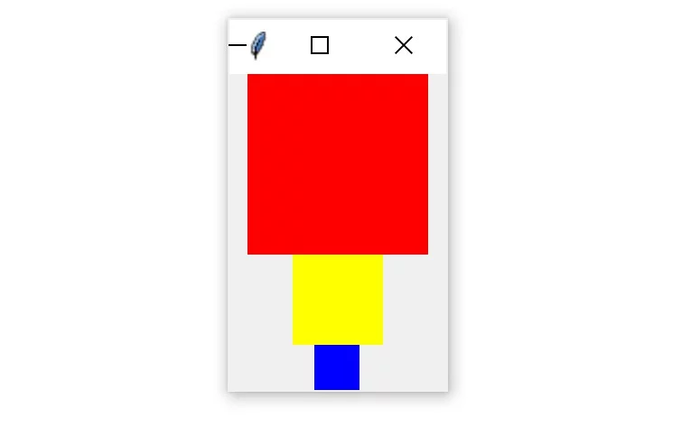
По умолчанию .pack() помещает каждую рамку друг под другом в том порядке, в котором они добавлены на окно приложения:
Каждая рамка находится на самой верхней доступной позиции. Красный в верхней части окна, желтый находится чуть ниже красного, а синий чуть ниже желтого.
Есть три невидимых участка в каждой рамки. Ширина каждого участка совпадает с шириной окна, а высота с высотой рамки внутри. Поскольку, при каждом вызове метода .pack() для каждой рамки не было указано никакой точки привязки, все они центрированы внутри своих участков. Вот почему каждая рамка находится в центре окна.
Менеджер .pack() принимает некоторые ключевые аргументы для более точной настройки размещения виджетов. К примеру, можно установить ключевой аргумент fill для уточнения в какое направление рамки будут пополняться. Доступная опция tk.X для горизонтального направления, tk.Y для вертикального направления и tk.BOTH для обоих. Далее представлен код для горизонтального заполнения окна тремя рамками:
|
import tkinter as tk window = tk.Tk() frame1 = tk.Frame(master=window, height=100, bg=«red») frame1.pack(fill=tk.X) frame2 = tk.Frame(master=window, height=50, bg=«yellow») frame2.pack(fill=tk.X) frame3 = tk.Frame(master=window, height=25, bg=«blue») frame3.pack(fill=tk.X) window.mainloop() |
Обратите внимание, что для виджета рамки ширина width не установлена. Аргумент width больше не требуется, так как каждая рамка задействует .pack() для горизонтального заполнения, переписывая любой индивидуальный параметр ширины.
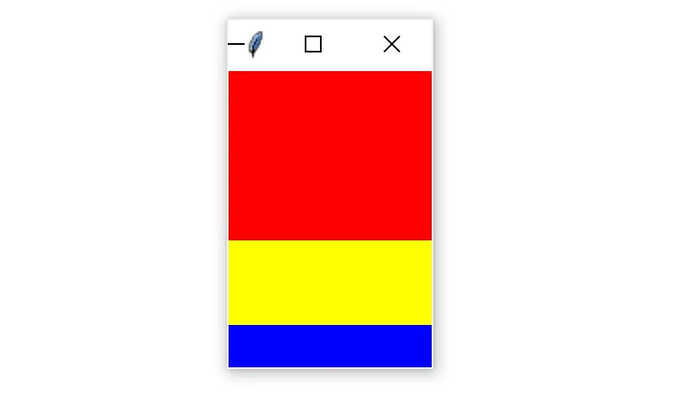
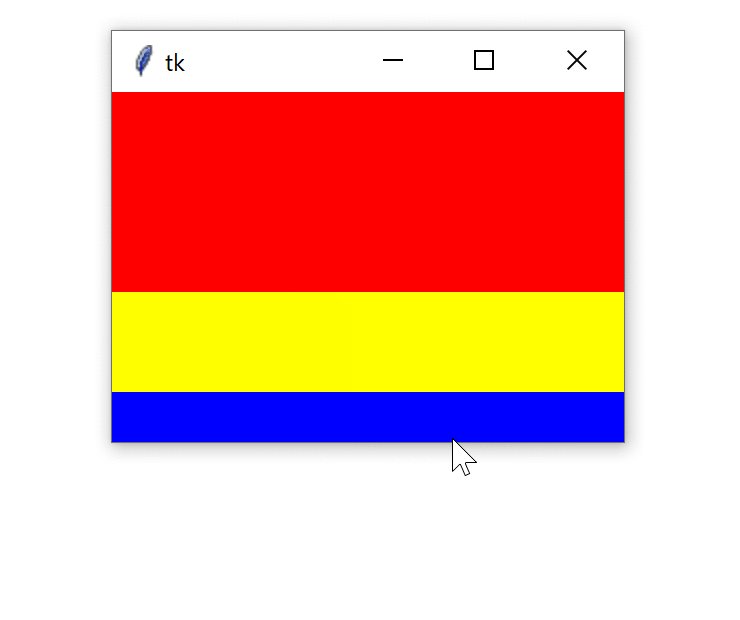
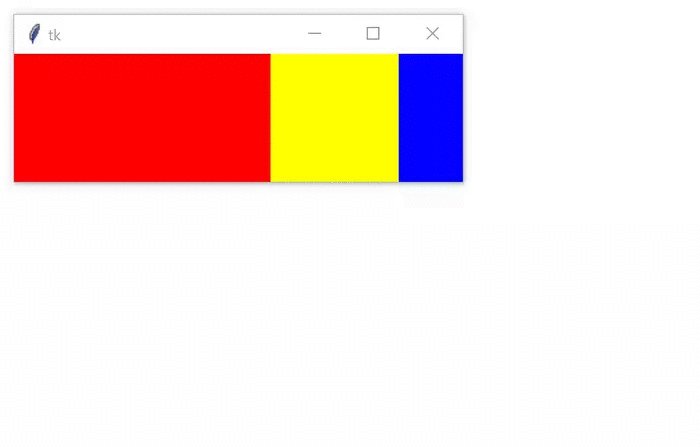
Результат вышеуказанного скрипта будет выглядеть следующим образом:
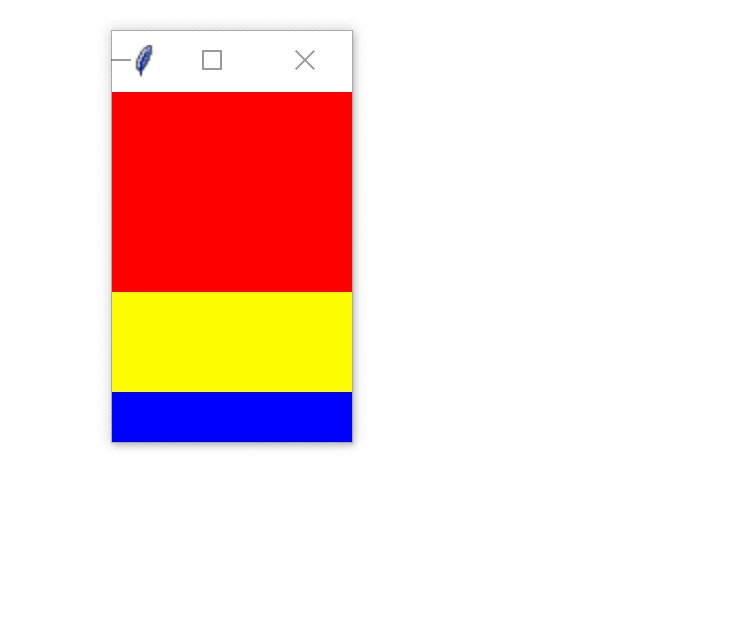
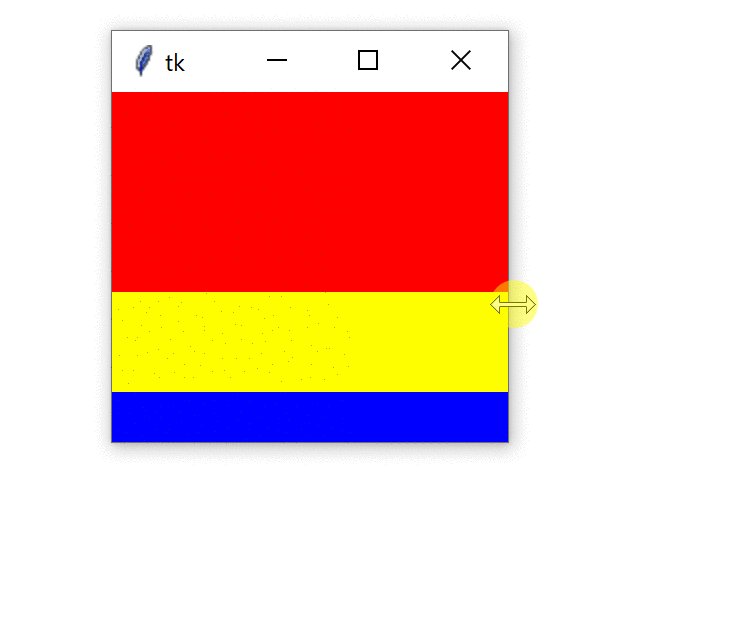
Одна из приятных особенностей заполнения окна с помощью .pack() заключается в том, что содержимое реагирует на изменение размера окна. Попробуйте расширить окно, созданное предыдущим скриптом, чтобы увидеть, как это работает. Когда вы расширяете окно, ширина трех рамок внутри также увеличивается, заполняя окно:
Обратите внимание, что виджеты рамок не растягиваются в вертикальном направлении.
Аргумент side от метода .pack() уточняет, на какую сторону окна виджет должен размещаться. Доступные варианты:
tk.TOPсверху;tk.BOTTOMснизу;tk.LEFTслева;tk.RIGHTсправа.
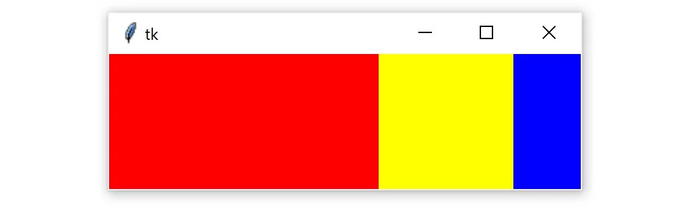
В случае, если аргумент side не указан, тогда метод .pack() автоматически использует tk.TOP и ставит новые виджеты в верхнюю часть окна, или в самую верхнюю часть окна, которая еще не занята виджетом. К примеру, следующий скрипт размещает три рамки рядом друг с другом слева направо и расширяет каждую рамку, чтобы заполнить окно по вертикали:
|
import tkinter as tk window = tk.Tk() frame1 = tk.Frame(master=window, width=200, height=100, bg=«red») frame1.pack(fill=tk.Y, side=tk.LEFT) frame2 = tk.Frame(master=window, width=100, bg=«yellow») frame2.pack(fill=tk.Y, side=tk.LEFT) frame3 = tk.Frame(master=window, width=50, bg=«blue») frame3.pack(fill=tk.Y, side=tk.LEFT) window.mainloop() |
Теперь нужно указать аргумент height как минимум для одной рамки, чтобы назначить окну определенную высоту.
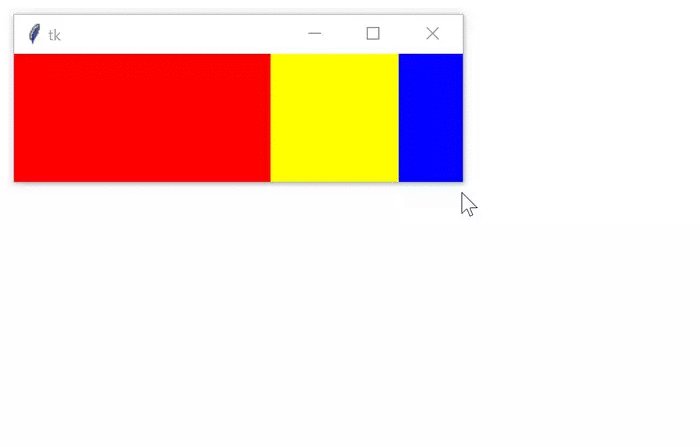
Полученное окно выглядит следующим образом:
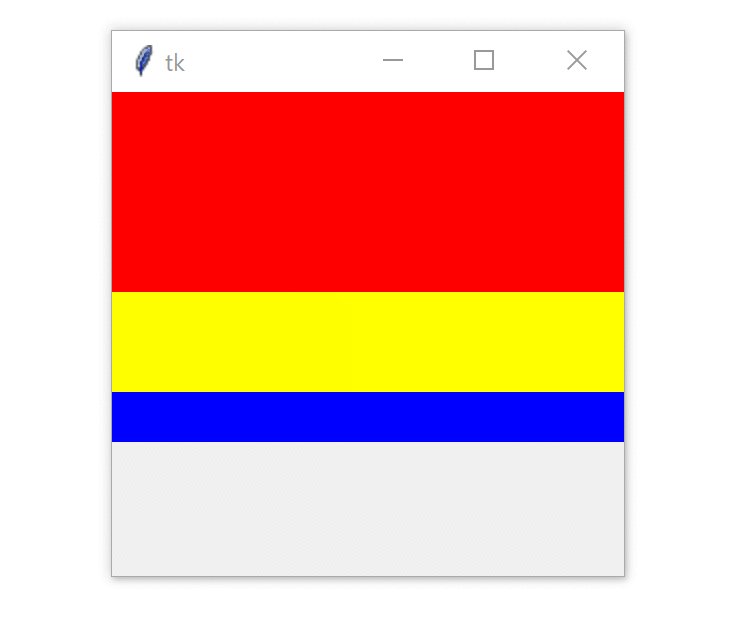
При установке аргумента fill=tk.X рамки адаптируются при горизонтальном изменении размера окна, а при указании аргумента fill=tk.Y они адаптируются при изменении размера окна по вертикали:
Для того чтобы сделать макет по-настоящему адаптированным, можно установить начальный размер фреймов, используя атрибуты width и height. Затем нужно установить значение аргумента fill от метода .pack() на tk.BOTH, а также установить значение аргумента expand на True:
|
import tkinter as tk window = tk.Tk() frame1 = tk.Frame(master=window, width=200, height=100, bg=«red») frame1.pack(fill=tk.BOTH, side=tk.LEFT, expand=True) frame2 = tk.Frame(master=window, width=100, bg=«yellow») frame2.pack(fill=tk.BOTH, side=tk.LEFT, expand=True) frame3 = tk.Frame(master=window, width=50, bg=«blue») frame3.pack(fill=tk.BOTH, side=tk.LEFT, expand=True) window.mainloop() |
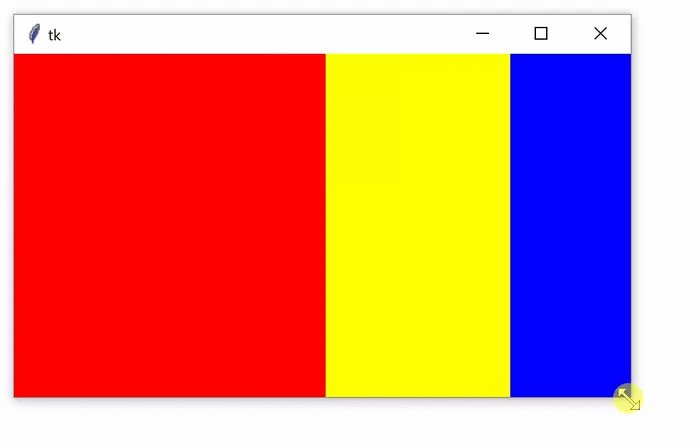
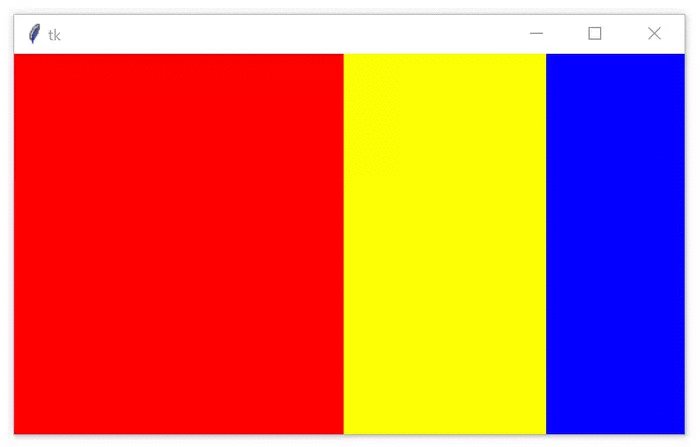
При запуске вышеуказанного кода результатом будет окно, что поначалу будет выглядеть как и предыдущий пример. Разница в том, что теперь можно менять размер окна в любом направлении, и рамки будут соответственно адаптироваться при изменении размеров окна:
Вышло неплохо!
Менеджер геометрии place() в Tkinter
Для управления точным местом расположения виджета в окне или в рамке используется менеджер .place(). Вы должны указать два ключевых аргумента x и y, которые определяют координаты x и y для верхнего левого угла виджета. Аргументы x и y измеряются в пикселях, а не в текстовых юнитах.
Имейте в виду, что начало координат (где x и y равны 0) — это верхний левый угол рамки или окна. Таким образом, вы можете рассматривать аргумент y в методе .place() как количество пикселей в верхней части окна, а аргумент x — в качестве количества пикселей в левой части окна.
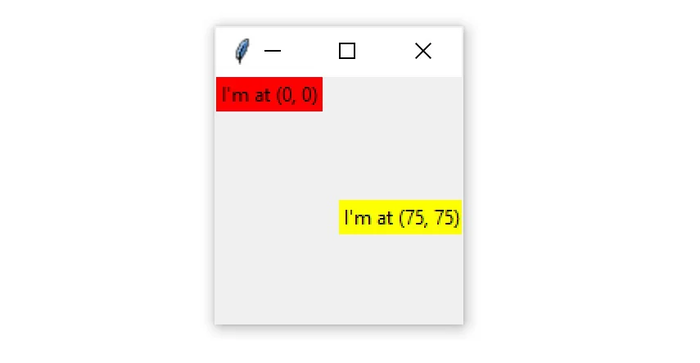
Вот пример того, как работает менеджер геометрии .place():
|
import tkinter as tk window = tk.Tk() frame = tk.Frame(master=window, width=150, height=150) frame.pack() label1 = tk.Label(master=frame, text=«I’m at (0, 0)», bg=«red») label1.place(x=0, y=0) label2 = tk.Label(master=frame, text=«I’m at (75, 75)», bg=«yellow») label2.place(x=75, y=75) window.mainloop() |
Разберем код:
- Строки 5 и 6 создают новый виджет рамки
Frameпод названиемframe1, его ширина 150 пикселей и высота также 150 пикселей, и упаковывают его в окно с помощью.pack(); - Строки 8 и 9 создают новый ярлык с текстом под названием
label1с желтым фоном и помещает его в рамкуframe1на позицию(0, 0); - Строки 11 и 12 создают второй ярлык с текстом под названием
label2на красном фоне и помещают его в рамкуframe1на позицию(75, 75).
Вот окно, которое создалась при выполнении данного кода:
Менеджер геометрии .place() используется не очень часто. У него есть два значимых недостатка:
- Через метод
.place()макет сложно настраивать, особенно в тех случаях, когда у приложений много виджетов; - Макеты, созданные при помощи менеджера
.place(), не адаптируются. Они не меняются вместе с изменением размера главного окна.
Одной из основных проблем при разработке кроссплатформенного графического интерфейса является создание макетов, которые хорошо выглядят независимо от того, на какой платформе они просматриваются.
В таком случае менеджер геометрии .place() — плохой выбор для создания адаптивных и кроссплатформенных макетов.
Однако это не значит, что нужно отказаться от использования менеджера .place()!
В некоторых случаях это оптимальный выбор. Например, если вы создаете графический интерфейс для географической карты, то .place() прекрасно подойдет. Он обеспечит размещение виджетов на правильном расстоянии друг от друга на карте.
Как правило, лучше использовать менеджер .pack(), а не .place(). Тем не менее, и у .pack() есть определенные недостатки. Расположение виджетов зависит от порядка, в котором вызывается метод .pack(), поэтому может быть сложно модифицировать существующие приложения без полного понимания кода, управляющего макетом. Менеджер геометрии .grid() решает многие из этих проблем.
Поговорим об этом в следующем разделе.
Менеджер геометрии grid() в Tkinter
Самым популярным менеджером геометрии в Tkinter является .grid(). Он обладает всей мощностью .pack(), будучи намного более простым в использовании.
Менеджер .grid() работает путем разделения окна или рамки на строки и столбцы (на сетку). Вы указываете местоположение виджета, вызывая метод .grid() и передавая индексы row и column (строки и столбца) в ключевые аргументы строки и столбца соответственно.
Индексы строк и столбцов начинаются с 0, поэтому индекс строки 1 и индекс столбца 2 указывают методу .grid(), что виджет нужно разместить в третьем столбце второй строки.
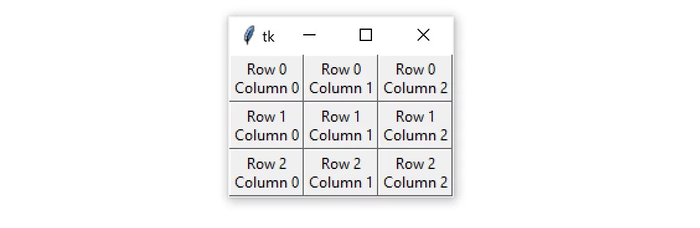
Следующий скрипт создает сетку из рамок 3 × 3 с находящимися в них ярлыками с текстом:
|
import tkinter as tk window = tk.Tk() for i in range(3): for j in range(3): frame = tk.Frame( master=window, relief=tk.RAISED, borderwidth=1 ) frame.grid(row=i, column=j) label = tk.Label(master=frame, text=f«Row {i}nColumn {j}») label.pack() window.mainloop() |
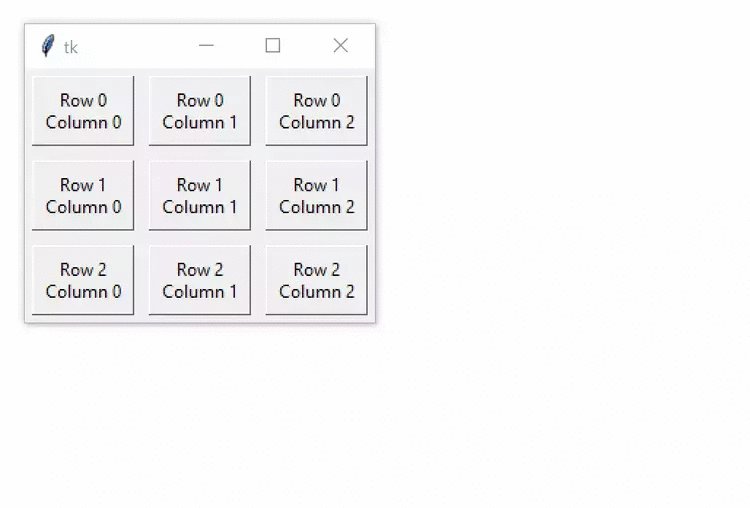
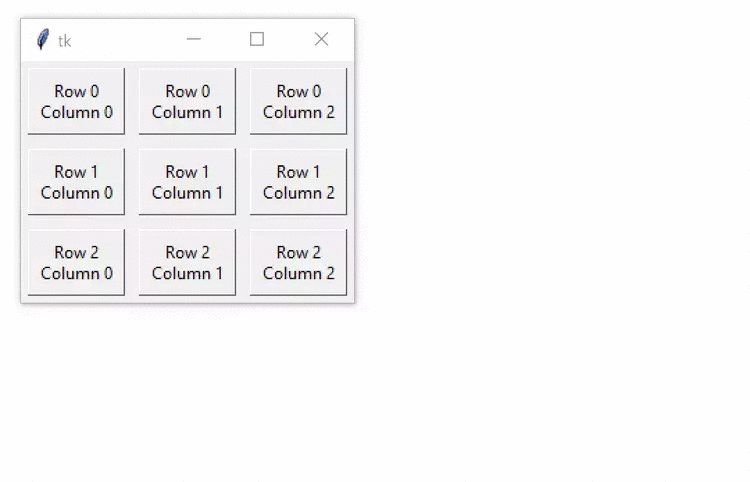
Результат выглядит следующим образом:
В данном примере использовались два менеджера геометрии. Каждая рамка привязана к определенному окну через менеджер геометрии grid():
|
import tkinter as tk window = tk.Tk() for i in range(3): for j in range(3): frame = tk.Frame( master=window, relief=tk.RAISED, borderwidth=1 ) frame.grid(row=i, column=j) label = tk.Label(master=frame, text=f«Row {i}nColumn {j}») label.pack() window.mainloop() |
Каждый ярлык с текстом привязан к определенной рамки через менеджер .pack():
|
import tkinter as tk window = tk.Tk() for i in range(3): for j in range(3): frame = tk.Frame( master=window, relief=tk.RAISED, borderwidth=1 ) frame.grid(row=i, column=j) label = tk.Label(master=frame, text=f«Row {i}nColumn {j}») label.pack() window.mainloop() |
Важно понимать, что метод .grid() вызывается для каждого объекта рамки, но менеджер геометрии применяется к окну. Аналогично, расположение каждой рамки контролируется менеджером геометрии .pack().
Рамки в предыдущем примере расположены рядом друг с другом. Чтобы добавить пространство вокруг каждой рамки, вы можете установить отступ для каждой ячейки в сетке.
Отступ, или padding — это просто пустое пространство, которое окружает виджет и визуально отделяет его от его содержимого.
Есть два вида отступов — внешние и внутренние. Внешнее отступы добавляют пространство вокруг ячейки сетки. Управление осуществляется через два ключевые аргумента метода .grid():
padxдобавляет отступ в горизонтальном направлении;padyдобавляет отступы в вертикальном направлении.
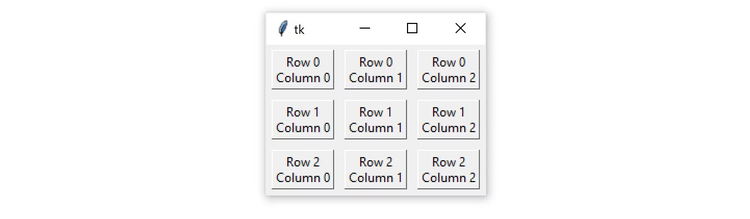
Аргументы padx и pady измеряются в пикселях, а не в текстовых юнитах, поэтому установка их обоих на одно и то же значение создаст одинаковое количество отступов в обоих направлениях. Попробуем добавить отступы вокруг рамок из предыдущего примера:
|
import tkinter as tk window = tk.Tk() for i in range(3): for j in range(3): frame = tk.Frame( master=window, relief=tk.RAISED, borderwidth=1 ) frame.grid(row=i, column=j, padx=5, pady=5) label = tk.Label(master=frame, text=f«Row {i}nColumn {j}») label.pack() window.mainloop() |
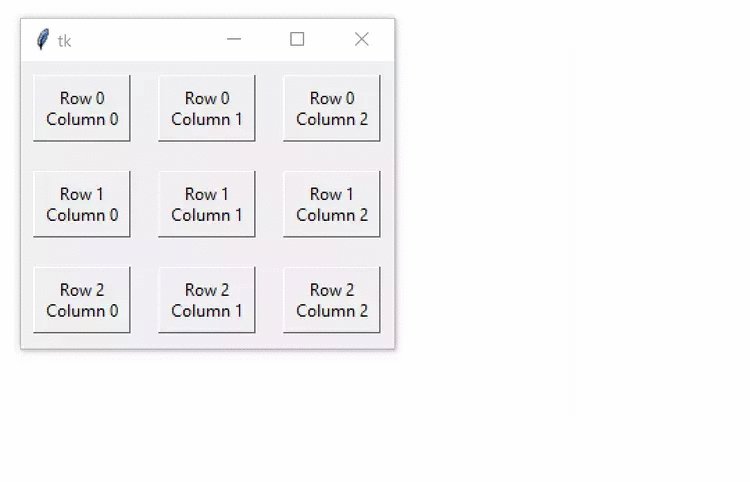
Вот результат:
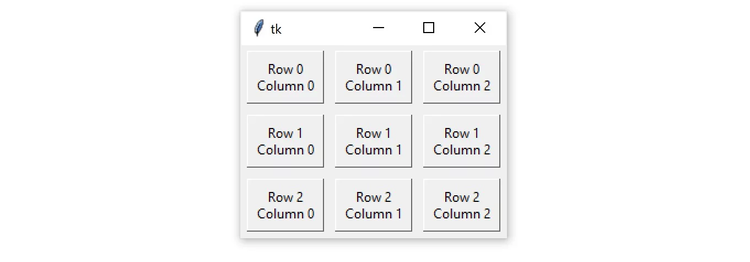
У менеджера геометрии .pack() также есть параметры padx и pady. Следующий код почти идентичен предыдущему коду, за исключением того, что добавляется 5 пикселей дополнительного отступа вокруг каждого ярлыка с текстом в направлениях x и y:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import tkinter as tk window = tk.Tk() for i in range(3): for j in range(3): frame = tk.Frame( master=window, relief=tk.RAISED, borderwidth=1 ) frame.grid(row=i, column=j, padx=5, pady=5) label = tk.Label(master=frame, text=f«Row {i}nColumn {j}») label.pack(padx=5, pady=5) window.mainloop() |
Дополнительные отступы вокруг ярлыков с текстом немного расширяют место для каждой ячейки в сетке между рамкой Frame и текстом на ярлыке Label:
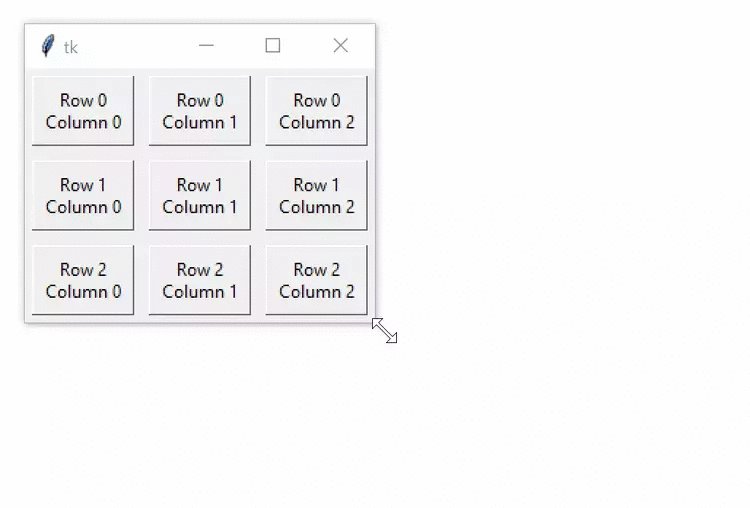
Выглядит неплохо! Однако при попытке расширить окно в каком бы то ни было направлении можно заметить, что макет не адаптируется:
При расширении окна сетка с виджетами остается в верхнем левом углу.
Можно настроить так, чтобы строки и столбы сетки будут реагировать на изменение размера окна с помощью метода .columnconfigure() и .rowconfigure() для объекта окна приложения. Помните, что сетка привязана к окну, даже если вы вызываете метод .grid() для каждой рамки. Метод .columnconfigure() и .rowconfigure() принимают три важных аргумента:
- Индекс столбца или строки сетки, которого нужно настроить (или список индексов для настройки нескольких строк или столбцов одновременно);
- Ключевой аргумент под названием
weight, который определяет, как столбец или строка должны реагировать на изменение размера окна относительно других столбцов и строк; - Ключевой аргумент под названием
minsize, который устанавливает минимальный размер высоты строки или ширины столбца в пикселях.
Аргумент weight по умолчанию равен 0 . Это означает, что столбец или строка не расширяются при изменении размера окна. Если каждому столбцу и строке присвоен weight=1, то все они будут меняться одинаково. Если вес (weight) одного столбца 1, а у другого 2, то второй столбец расширяется вдвое быстрее первого. Настроим предыдущий скрипт для лучшей обработки изменения размера окна:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import tkinter as tk window = tk.Tk() for i in range(3): window.columnconfigure(i, weight=1, minsize=75) window.rowconfigure(i, weight=1, minsize=50) for j in range(0, 3): frame = tk.Frame( master=window, relief=tk.RAISED, borderwidth=1 ) frame.grid(row=i, column=j, padx=5, pady=5) label = tk.Label(master=frame, text=f«Row {i}nColumn {j}») label.pack(padx=5, pady=5) window.mainloop() |
Метод .columnconfigure() и .rowconfigure() помещаются в тело внешнего цикла for. Можно точно настроить каждый столбец и строку за пределами цикла for, однако для этого нужно будет написать дополнительные шесть строк кода.
В каждой итерации цикла i-ые столбцы и строки настраиваются таким образом, чтобы значение их weight было равно 1. Это является гарантией того, что каждая строка и столбец расширяются с одинаковой скоростью при изменении размера окна. Аргумент minsize имеет значение 75 для каждого столбца и 50 для каждой строки. Это гарантирует, что ярлык с текстом всегда отображает свой текст без обрезания каких-либо символов, даже если размер окна очень мал.
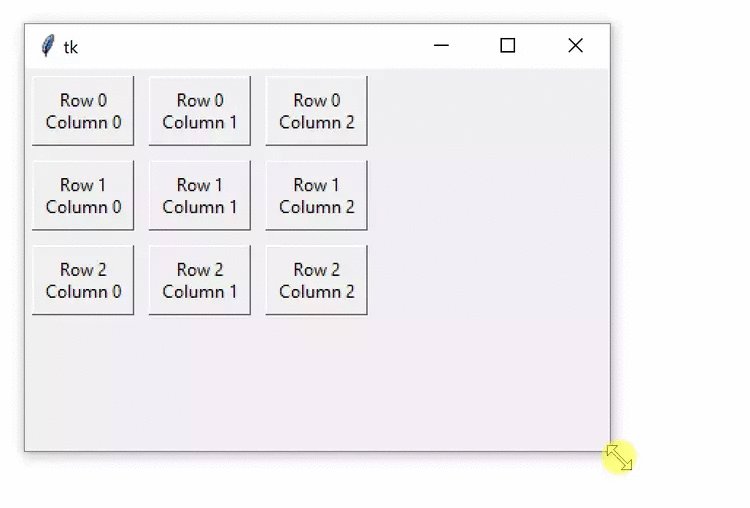
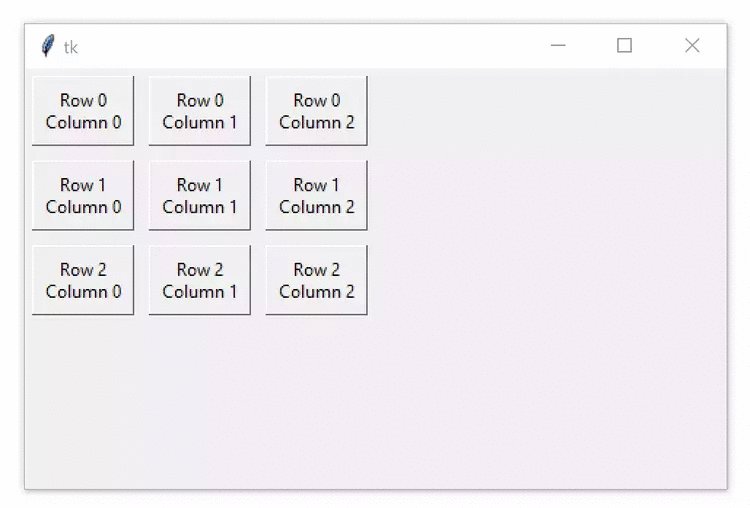
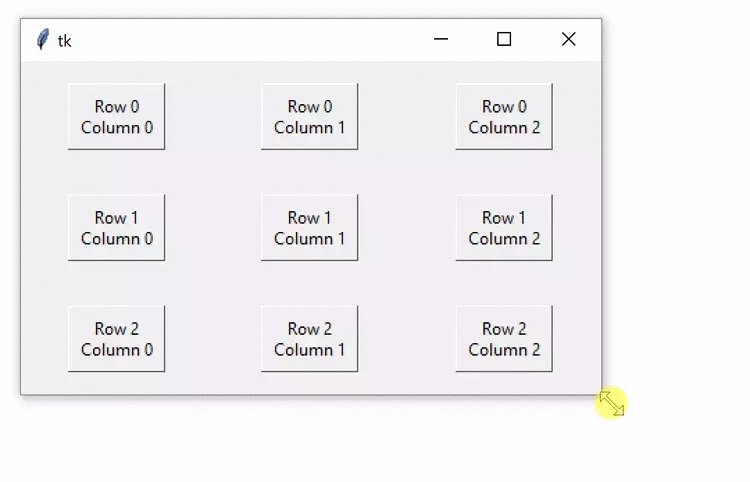
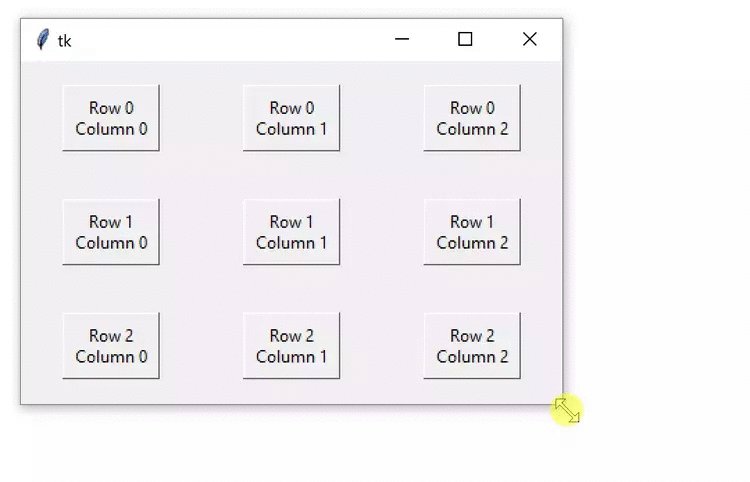
Результатом является макет сетки, который плавно расширяется и сжимается при изменении размера окна:
Попробуйте самим изменить размер окна. Поэкспериментируйте с параметрами weight и minsize, чтобы посмотреть, как они влияют на сетку.
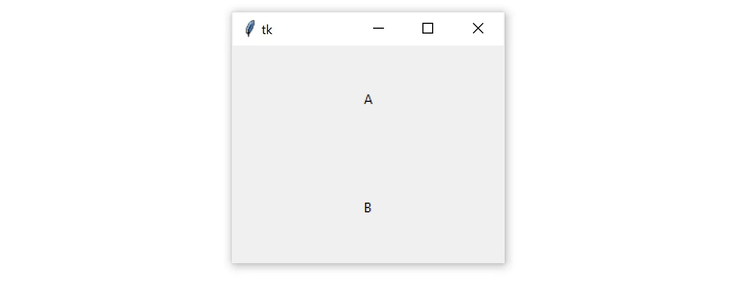
По умолчанию виджеты центрируются в своих ячейках сетки. К примеру, следующий код создает два ярлыка с текстом и помещает их в сетку с одним столбцом и двумя строками:
|
import tkinter as tk window = tk.Tk() window.columnconfigure(0, minsize=250) window.rowconfigure([0, 1], minsize=100) label1 = tk.Label(text=«A») label1.grid(row=0, column=0) label2 = tk.Label(text=«B») label2.grid(row=1, column=0) window.mainloop() |
Ширина каждой ячейка сетки 250 пикселей, высота 100 пикселей. Ярлыки с текстом помещаются в центре каждой ячейки, как показано в следующей фигуре:
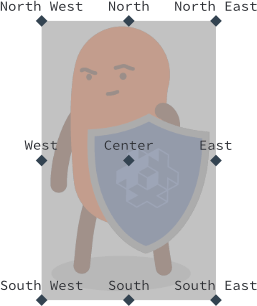
Вы можете поменять расположение каждого ярлыка внутри ячейки сетки, используя параметр sticky. Параметр sticky принимает строку, что содержит одну или несколько из следующих букв:
- «n» или «N» — Север — выравнивает по верхней центральной части ячейки;
- «e» или «E» — Запад — выравнивает по правой центральной части ячейки;
- «s» или «S» — Юг — выравнивает по нижней центральной части ячейки;
- «w» или «W» — Восток — выравнивает по левой центральной части ячейки.
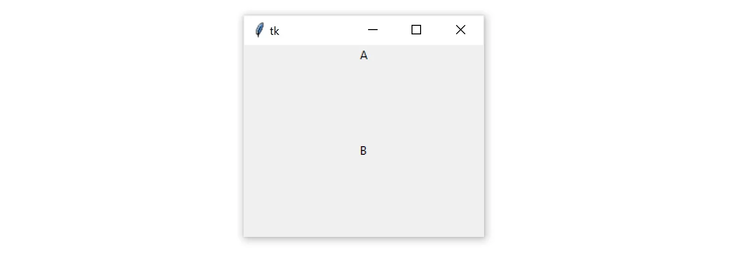
Буквы «n», «s», «e» и «w» идут по траектории с севера, на юг, затем восток и запад. Установка параметра sticky со значением «n» для обоих ярлыков из предыдущего кода позиционируют каждый ярлык с текстом в верхнюю центральную ячейку сетки:
|
import tkinter as tk window = tk.Tk() window.columnconfigure(0, minsize=250) window.rowconfigure([0, 1], minsize=100) label1 = tk.Label(text=«A») label1.grid(row=0, column=0, sticky=«n») label2 = tk.Label(text=«B») label2.grid(row=1, column=0, sticky=«n») window.mainloop() |
Результат:
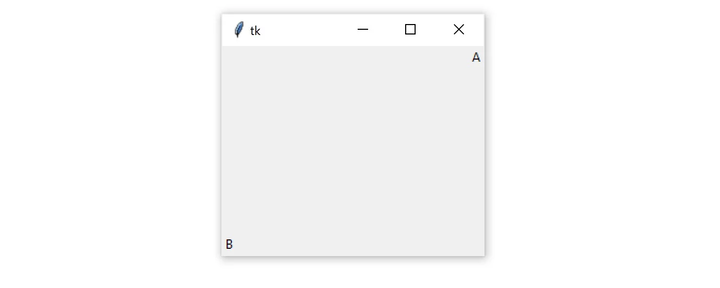
Можно комбинировать несколько букв в одной строке для позиционирования каждого ярлыка в углу его ячейки из сетки:
|
import tkinter as tk window = tk.Tk() window.columnconfigure(0, minsize=250) window.rowconfigure([0, 1], minsize=100) label1 = tk.Label(text=«A») label1.grid(row=0, column=0, sticky=«ne») label2 = tk.Label(text=«B») label2.grid(row=1, column=0, sticky=«sw») window.mainloop() |
В данном примере параметр sticky ярлыка label1 настроен на "ne", который позиционируется ярлык в верхний правый угол ячейки сетки. Ярлык label2 позиционируется в нижнем левом углу, указывая "sw" в аргументе sticky.
Вот как будет выглядеть окно:
Когда виджет позиционируется через sticky, размера самого виджета достаточно для размещения любого текста и другого содержимого внутри него. Он не заполнить всю ячейку сетки. Для заполнения всей сетки можно указать "ns", заставив виджет заполнить ячейку в вертикальном направлении, или "ew" для заполнения ячейки в горизонтальном направлении. Для заполнения всей ячейки в sticky требуется указать "nsew".
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import tkinter as tk window = tk.Tk() window.rowconfigure(0, minsize=50) window.columnconfigure([0, 1, 2, 3], minsize=50) label1 = tk.Label(text=«1», bg=«black», fg=«white») label2 = tk.Label(text=«2», bg=«black», fg=«white») label3 = tk.Label(text=«3», bg=«black», fg=«white») label4 = tk.Label(text=«4», bg=«black», fg=«white») label1.grid(row=0, column=0) label2.grid(row=0, column=1, sticky=«ew») label3.grid(row=0, column=2, sticky=«ns») label4.grid(row=0, column=3, sticky=«nsew») window.mainloop() |
Результат выглядит следующим образом:
Приведенный выше пример демонстрирует то, что параметр sticky от менеджера геометрии .grid() может использоваться для достижения тех же эффектов, что и параметр fill от менеджера геометрии .pack(). Параллели между параметрами sticky и fill представлены в следующей таблице:
| Метод grid() | Метод pack() |
sticky="ns" |
fill=tk.Y |
sticky="ew" |
fill=tk.X |
sticky="nsew" |
fill=tk.BOTH |
Метод .grid() является довольно мощным менеджером геометрии. Зачастую его проще понять, чем менеджер .pack(). Он также универсальнее, нежели менеджер .place(). При создании новых приложений в Tkinter, в качестве основного менеджера геометрии лучше рассматривать .grid().
На заметку:
.grid()очень гибок в плане управления. Например, вы можете настроить ячейки на несколько строк и столбцов. Для получения дополнительной информации просмотрите раздел Grid Geometry Manager.
Теперь вы обладаете основными знаниями о менеджерах геометрии и их роли при работе с графическим фреймворком Tkinter. Далее мы попробуем присвоить действия кнопкам, тем самым несколько оживив приложение.
Задание #3 Создайте анкету с контактными данными клиента
Ниже дано еще одно задание для проверки понимания всего изученного.
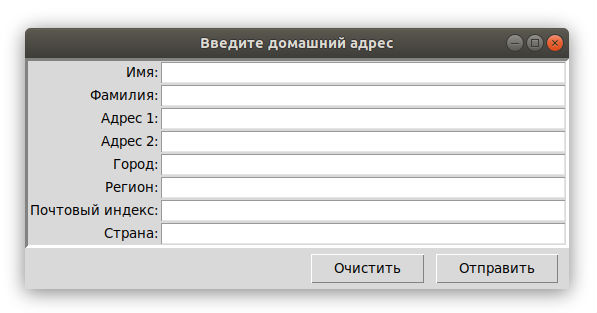
Задание: Создать форму для ввода полного адреса клиента.
Ниже представлено изображение формы для ввода полного домашнего адреса клиента, которая была создана через Tkinter.
Вам нужно написать скрипт для создания такого же окна, что на картинке выше. Используйте любые менеджеры геометрии.
Ниже представлен наш вариант кода. Есть много разных способов выполнить данное задание. Если ваш вариант воспроизводит такое же окно как на картинке, то поздравляем! Вы справились! Ниже можете также ознакомиться с двумя вариантами кода, где используется менеджер .grid().
В следующем варианте создаются виджеты ярлыка с текстом и однострочное поле для ввода текста для каждого поля с желаемыми данными:
Полный код с решением задачи #3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
import tkinter as tk # Создается новое окно с заголовком «Введите домашний адрес» window = tk.Tk() window.title(«Введите домашний адрес») # Создается новая рамка `frm_form` для ярлыков с текстом и # Однострочных полей для ввода информации об адресе. frm_form = tk.Frame(relief=tk.SUNKEN, borderwidth=3) # Помещает рамку в окно приложения. frm_form.pack() # Создает ярлык и текстовок поле для ввода имени. lbl_first_name = tk.Label(master=frm_form, text=«Имя:») ent_first_name = tk.Entry(master=frm_form, width=50) # Использует менеджер геометрии grid для размещения ярлыка и # однострочного поля для ввода текста в первый и второй столбец # первой строки сетки. lbl_first_name.grid(row=0, column=0, sticky=«e») ent_first_name.grid(row=0, column=1) # Создает ярлык и текстовок поле для ввода фамилии. lbl_last_name = tk.Label(master=frm_form, text=«Фамилия:») ent_last_name = tk.Entry(master=frm_form, width=50) # Размещает виджеты на вторую строку сетки lbl_last_name.grid(row=1, column=0, sticky=«e») ent_last_name.grid(row=1, column=1) # Создает ярлык и текстовок поле для ввода первого адреса. lbl_address1 = tk.Label(master=frm_form, text=«Адрес 1:») ent_address1 = tk.Entry(master=frm_form, width=50) # Размещает виджеты на третьей строке сетки. lbl_address1.grid(row=2, column=0, sticky=«e») ent_address1.grid(row=2, column=1) # Создает ярлык и текстовок поле для ввода второго адреса. lbl_address2 = tk.Label(master=frm_form, text=«Адрес 2:») ent_address2 = tk.Entry(master=frm_form, width=50) # Размещает виджеты на четвертой строке сетки. lbl_address2.grid(row=3, column=0, sticky=tk.E) ent_address2.grid(row=3, column=1) # Создает ярлык и текстовок поле для ввода города. lbl_city = tk.Label(master=frm_form, text=«Город:») ent_city = tk.Entry(master=frm_form, width=50) # Размещает виджеты на пятой строке сетки. lbl_city.grid(row=4, column=0, sticky=tk.E) ent_city.grid(row=4, column=1) # Создает ярлык и текстовок поле для ввода региона. lbl_state = tk.Label(master=frm_form, text=«Регион:») ent_state = tk.Entry(master=frm_form, width=50) # Размещает виджеты на шестой строке сетки. lbl_state.grid(row=5, column=0, sticky=tk.E) ent_state.grid(row=5, column=1) # Создает ярлык и текстовок поле для ввода почтового индекса lbl_postal_code = tk.Label(master=frm_form, text=«Почтовый индекс:») ent_postal_code = tk.Entry(master=frm_form, width=50) # Размещает виджеты на седьмой строке сетки. lbl_postal_code.grid(row=6, column=0, sticky=tk.E) ent_postal_code.grid(row=6, column=1) # Создает ярлык и текстовок поле для ввода страны. lbl_country = tk.Label(master=frm_form, text=«Страна:») ent_country = tk.Entry(master=frm_form, width=50) # Размещает виджеты на восьмой строке сетки. lbl_country.grid(row=7, column=0, sticky=tk.E) ent_country.grid(row=7, column=1) # Создает новую рамку `frm_buttons` для размещения # кнопок «Отправить» и «Очистить». Данная рамка заполняет # все окно в горизонтальном направлении с # отступами в 5 пикселей горизонтально и вертикально. frm_buttons = tk.Frame() frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5) # Создает кнопку «Отправить» и размещает ее # справа от рамки `frm_buttons`. btn_submit = tk.Button(master=frm_buttons, text=«Отправить») btn_submit.pack(side=tk.RIGHT, padx=10, ipadx=10) # Создает кнопку «Очистить» и размещает ее # справа от рамки `frm_buttons`. btn_clear = tk.Button(master=frm_buttons, text=«Очистить») btn_clear.pack(side=tk.RIGHT, ipadx=10) # Запуск приложения. window.mainloop() |
Это довольно неплохое решение. Оно немного длинное, зато понятное. При желании что-то изменить сразу ясно, где это можно сделать.
Есть и более короткий вариант решения. Учитывая, что у каждого текстового поля одинаковая ширина width, понадобится только указать текст для ярлыков:
Обновленный код с решением задачи #3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
import tkinter as tk # Создается новое окно с заголовком «Введите домашний адрес». window = tk.Tk() window.title(«Address Entry Form») # Создается новая рамка `frm_form` для ярлыков с текстом и # Однострочных полей для ввода информации об адресе. frm_form = tk.Frame(relief=tk.SUNKEN, borderwidth=3) # Помещает рамку на окно приложения. frm_form.pack() # Список ярлыков полей. labels = [ «Имя:», «Фамилия:», «Адрес 1:», «Адрес 2:», «Город:», «Регион:», «Почтовый индекс:», «Страна:», ] # Цикл для списка ярлыков полей. for idx, text in enumerate(labels): # Создает ярлык с текстом из списка ярлыков. label = tk.Label(master=frm_form, text=text) # Создает текстовое поле которая соответствует ярлыку. entry = tk.Entry(master=frm_form, width=50) # Использует менеджер геометрии grid для размещения ярлыков и # текстовых полей в строку, чей индекс равен idx. label.grid(row=idx, column=0, sticky=«e») entry.grid(row=idx, column=1) # Создает новую рамку `frm_buttons` для размещения в ней # кнопок «Отправить» и «Очистить». Данная рамка заполняет # все окно в горизонтальном направлении с # отступами в 5 пикселей горизонтально и вертикально. frm_buttons = tk.Frame() frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5) # Создает кнопку «Отправить» и размещает ее # справа от рамки `frm_buttons`. btn_submit = tk.Button(master=frm_buttons, text=«Submit») btn_submit.pack(side=tk.RIGHT, padx=10, ipadx=10) # Создает кнопку «Очистить» и размещает ее # справа от рамки `frm_buttons`. btn_clear = tk.Button(master=frm_buttons, text=«Clear») btn_clear.pack(side=tk.RIGHT, ipadx=10) # Запуск приложения. window.mainloop() |
В данном варианте список используется для хранения текста для каждого ярлыка формы. Они хранятся в том порядке, в котором поля формы должно появляться. После этого функция enumerate() возвращает индекс и строку каждого значения из списка labels.
Разобравшись с заданием, можете переходить к следующей части урока.
Создание интерактивного приложения в Tkinter
Теперь у вас есть довольно хорошее представление о том, как создать окно с Tkinter, мы уже можем добавлять некоторые виджеты и управлять макетом приложения. Это здорово, но приложения должны не просто хорошо выглядеть — им нужно что-то делать! В этом разделе вы узнаете, как создать интерактивное приложение, которая будет выполнять какие-то действия при возникновении определенных событий.
Обработчика событий в Tkinter
При создании приложения в Tkinter, для старта цикла событий требуется вызвать метод window.mainloop(). Во время цикла событий приложение проверяет, произошло ли какое либо событие. Если это так, то в ответ может быть выполнен какой-то метод или функция.
Цикл обработки событий предоставляется в Tkinter, поэтому не нужно писать дополнительный код для проверки наличия выполнения данных событий. Однако вам все же нужно написать код, который будет выполняться в ответ на событие. В Tkinter создаются функции, называемые обработчиками событий, для событий, которые используются в приложении.
На заметку: Событие — это любое действие, которое происходит во время цикла событий. Оно может вызвать некоторое поведение в приложении. Например, при нажатии клавиши с клавиатуры или кнопки мышки.
Когда происходит событие, создается объект события. Это значит, что создается экземпляр класса, представляющего событие. Вам не нужно беспокоиться о создании этих классов самостоятельно. Tkinter автоматически создаст для вас экземпляры классов событий.
Напишем собственный цикл обработки событий, чтобы лучше понять, как работает цикл обработки событий в Tkinter. Таким образом, вы сможете увидеть, как цикл событий в Tkinter вписывается в приложение, и какие части нужно написать самостоятельно.
Предположим, что есть список с названием events_list, который содержит объекты событий. Новый объект события автоматически добавляется в список events_list каждый раз, когда в программе происходит событие. Вам не нужно реализовывать механизм обновления. Это просто происходит автоматически в этом концептуальном примере. Используя бесконечный цикл, вы можете постоянно проверять, есть ли какие-либо объекты событий в events_list:
|
# Предположим, что список автоматически обновляется events_list = [] # Запускаем цикл событий while True: # Если events_list пуст, тогда никаких событий не происходит # и можно пропустить следующую итерацию цикла. if events_list == []: continue # Если выполнение доходит до данной точки, значит, # есть по крайней мере одно событие в events_list. event = events_list[0] |
Прямо сейчас созданный цикл событий с самим событием event ничего не делает. Давайте изменим это. Предположим, приложение должно реагировать на нажатия клавиш. Вам нужно проверить, что событие event было создано пользователем при нажатии клавиши на клавиатуре, и, если это так, передать event в функцию обработчика событий для нажатия клавиш.
Предположим, что event имеет атрибут .type, установленный на строку "keypress", если событие является объектом события нажатия клавиши, а также атрибут .char, содержащий символ нажатой клавиши. Создадим новую функцию handle_keypress() и обновим код цикла событий:
|
events_list = [] # Создает обработчик событий def handle_keypress(event): «»»Выводит символ, связанный с нажатой клавишей»»» print(event.char) while True: if events_list == []: continue event = events_list[0] # Если событие event является объектом нажатия клавиши keypress if event.type == «keypress»: # Вызывает обработчик события нажатия клавиши handle_keypress(event) |
При вызове метода window.mainloop() запускается похожий цикл. Данный метод отвечает за две части цикла:
- Он поддерживает список событий, которые произошли в приложении;
- Он запускает обработчик событий каждый раз, когда новое событие добавляется в список.
Обновим цикл событий, чтобы использовать window.mainloop() вместо вашего собственного цикла событий:
|
import tkinter as tk # Создает объект окна. window = tk.Tk() # Создает обработчик событий. def handle_keypress(event): «»»Выводит символ, связанный с нажатой клавишей»»» print(event.char) # Запускает обработчик событий. window.mainloop() |
Метод .mainloop() отвечает за многое, но в вышеуказанном коде все-таки кое-что отсутствует. Как Tkinter узнает, когда использовать handle_keypress()? У виджетов в Tkinter есть метод под названием .bind(), предназначенный только для этой цели.
Метод .bind() для виджетов в Tkinter
Для вызова обработчика событий во время возникновения события, связанного с виджетом, используется метод .bind(). Обработчик событий напрямую связан с событием. Продолжим использовать предыдущий пример с нажатием клавиши и задействуем метод .bind(), чтобы связать handle_keypress() с событием нажатия клавиши:
|
import tkinter as tk window = tk.Tk() def handle_keypress(event): «»»Выводит символ, связанный с нажатой клавишей»»» print(event.char) # Связывает событие нажатия клавиши с handle_keypress() window.bind(«<Key>», handle_keypress) window.mainloop() |
Здесь обработчик событий handle_keypress() связывается с событием "<Key>", используя window.bind(). Если во время работы приложения нажата определенная клавиша, тогда программа выведет символ этой нажатой клавиши.
На заметку: Результат вышеуказанной программы не выводится в окне приложения Tkinter. Он выводится в
stdout(терминал).Если вы запускаете программу в IDLE, вывод будет в интерактивном окне. При запуске программы из терминала результат выведется в терминале.
Метод .bind() всегда принимает по крайней мере два аргумента:
- Событие, представленное строкой в форме
"<event_name>", гдеevent_nameможет быть любым событием; - Обработчик событий, что является названием функции, вызываемой во время срабатывания события.
Обработчик события связан с виджетом, для которого вызывается метод .bind(). Когда вызывается обработчик события, объект события передается в функцию обработчика события.
В приведенном выше примере обработчик событий привязан к самому окну, но вы можете привязать обработчик событий к любому виджету в приложении. Например, вы можете привязать обработчик событий к виджету кнопки Button, который будет выполнять некоторые действия при каждом нажатии на данную кнопку:
|
def handle_click(event): print(«Нажата кнопка!») button = tk.Button(text=«Кликни!») button.bind(«<Button-1>», handle_click) |
В данном примере событие "<Button-1>" над виджетом кнопки связано с обработчиком handle_click. Событие "<Button-1>", происходит когда при направлении курсора на виджет нажимается левая кнопка мыши.
Есть и другие события для кнопок мыши, включая "<Button-2>" для средней кнопки мыши (в современных мышках это нажатая колесо для скролла) и "<Button-3>" и правой кнопки мыши.
При помощи метода .bind() с виджетом можно связать любой обработчик событий. Однако есть более простой способ связать обработчики событий с нажатием кнопки при помощи использования атрибута command от виджета кнопки.
Атрибут command для виджета кнопки в Tkinter
У каждого виджета кнопки есть атрибут command, который привязывает какую либо функцию к данной кнопки. Во время нажатия кнопки функция выполняется.
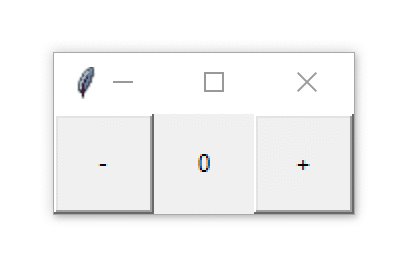
Взглянем на следующий пример. Сначала создается окно с ярлыком который содержит числовое значение. Справа и слева от ярлыка помещаются кнопки. Левая кнопка будет использоваться для уменьшения значения из ярлыка, а вторая кнопка для увеличения значения. Ниже представлен код для окна:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import tkinter as tk window = tk.Tk() window.rowconfigure(0, minsize=50, weight=1) window.columnconfigure([0, 1, 2], minsize=50, weight=1) btn_decrease = tk.Button(master=window, text=«-«) btn_decrease.grid(row=0, column=0, sticky=«nsew») lbl_value = tk.Label(master=window, text=«0») lbl_value.grid(row=0, column=1) btn_increase = tk.Button(master=window, text=«+») btn_increase.grid(row=0, column=2, sticky=«nsew») window.mainloop() |
Окно выглядит следующим образом:
Макет приложения определен, можно вдохнуть в него жизнь, назначив кнопкам определенные команды. Начнем с левой кнопки. При нажатии на нее значение должно увеличиваться на 1. Для этого нам нужно знать две вещи:
- Как получить текст из ярлыка?
- Как обновить текст в ярлыке?
У виджетов ярлыка нет метода .get() в отличие от виджетов в возможностью ввода текста. Однако можно получить текста из ярлыка, через ключ text как при работе с обычным словарем:
|
label = Tk.Label(text=«Hello») # Получение текста из ярлыка text = label[«text»] # Установка нового текста для ярлыка label[«text»] = «Good bye» |
Теперь, когда мы знаем, как получить и установить текст ярлыка, напишем функцию increase(), которая увеличивает значение ярлыка lbl_value на 1:
|
def increase(): value = int(lbl_value[«text»]) lbl_value[«text»] = f«{value + 1}» |
Функция increase() получает текст из ярлыка lbl_value и конвертирует его в целое число через int(). Затем его значение увеличивает на 1, присваивая атрибуту text из ярлыка это новое значение. В примере выше, мы использовали f-строки для форматирование строки.
Функция decrease() нужна для уменьшения значения value_label на 1:
|
def decrease(): value = int(lbl_value[«text»]) lbl_value[«text»] = f«{value — 1}» |
Функции increase() и decrease() помещаются в код сразу после оператора import.
Для связи кнопки с функцией нужно назначить атрибуту command определенную функцию. Вы можете сделать это, когда создаете экземпляр этой кнопки. Например, чтобы назначить функцию increase() для кнопки increase_button, обновите код, в котором создается кнопка, следующим образом:
|
btn_increase = tk.Button( master=window, text=«+», command=increase ) |
Теперь присваиваем функцию decrease() для кнопки decrease_button:
|
btn_decrease = tk.Button( master=window, text=«-«, command=decrease ) |
Это все, что вам нужно сделать, чтобы связать кнопки с функциями increase() и decrease() и сделать программу работоспособной. Попробуйте сохранить изменения и запустить приложение. Нажмите на кнопки, чтобы увеличить или уменьшить значение в центре окна:
Ниже представлен код данного приложения:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import tkinter as tk def increase(): value = int(lbl_value[«text»]) lbl_value[«text»] = f«{value + 1}» def decrease(): value = int(lbl_value[«text»]) lbl_value[«text»] = f«{value — 1}» window = tk.Tk() window.rowconfigure(0, minsize=50, weight=1) window.columnconfigure([0, 1, 2], minsize=50, weight=1) btn_decrease = tk.Button( master=window, text=«-«, command=decrease ) btn_decrease.grid(row=0, column=0, sticky=«nsew») lbl_value = tk.Label(master=window, text=«0») lbl_value.grid(row=0, column=1) btn_increase = tk.Button( master=window, text=«+», command=increase ) btn_increase.grid(row=0, column=2, sticky=«nsew») window.mainloop() |
Данное приложение сложно назвать полезным с практической точки зрения, но создавая его мы изучили полезные навыки для будущих проектов:
- Использование виджетов для создания компонентов пользовательского интерфейса;
- Использование менеджеров геометрии для управления макетом приложения;
- Создание функций для взаимодействия с различными компонентами для принятия и трансформирования пользовательского ввода.
В следующих двух разделах будет показано, как создать полезные приложения. Сначала сделаем конвертер температуры, которые переводит Фаренгейты в градусы Цельсия. После этого создадим текстовый редактор, который открывает, редактирует и сохраняет текстовые файлы.
Задание #4 — Бросаем игровые кости в Tkinter
Ниже дано еще одно задание для проверки понимания всего изученного.
Задание: Создать симулятор броска игральных костей.
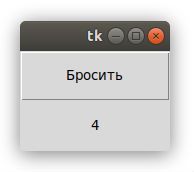
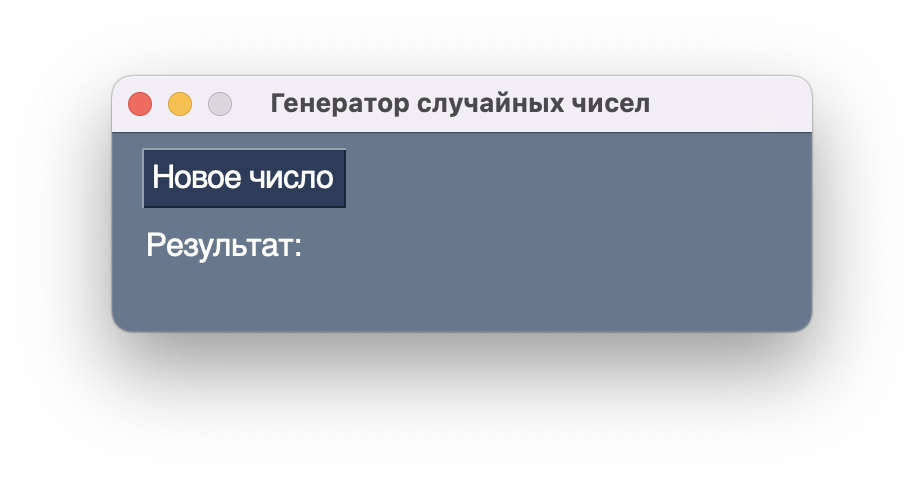
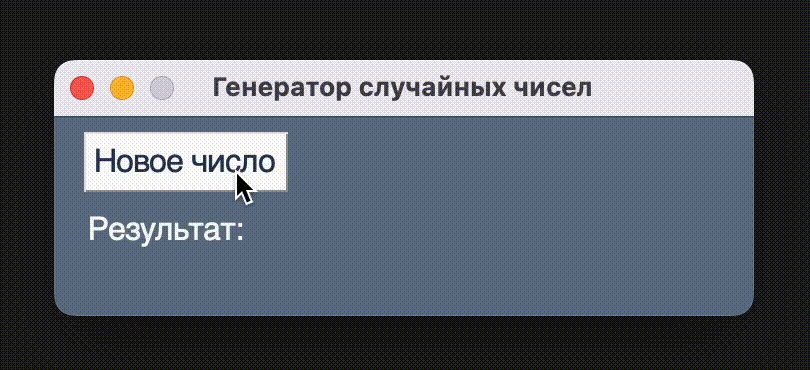
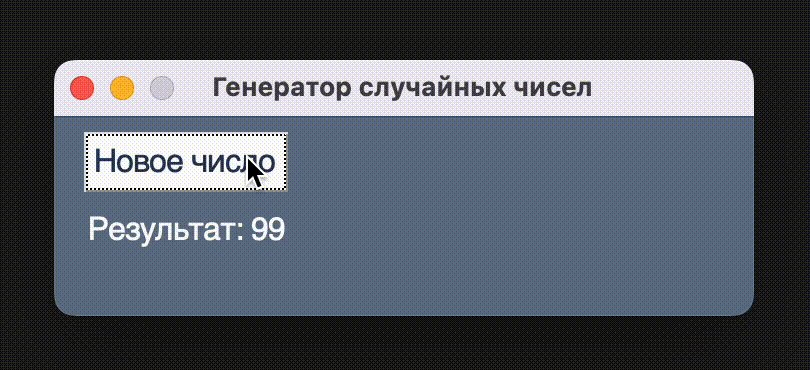
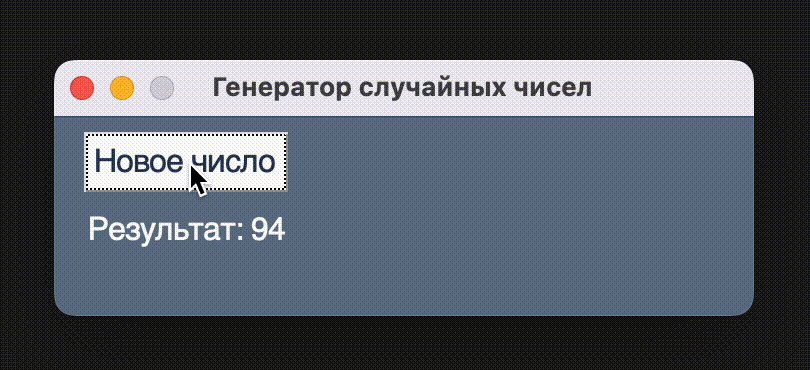
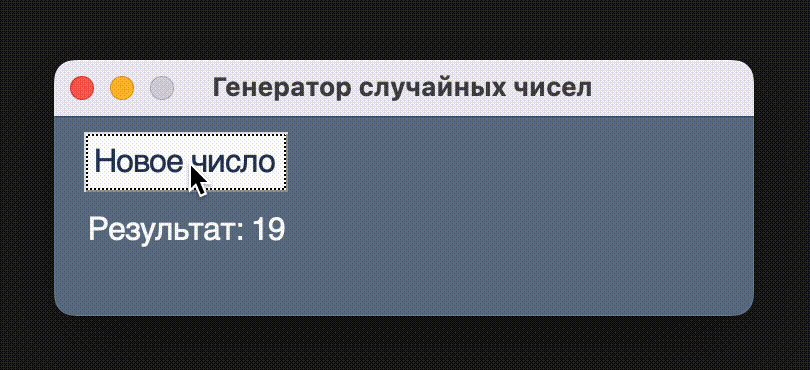
Напишите программу, которая является симулятором результата броска шестигранной игральной кости. В приложении должна быть кнопка с текстом «Бросить». При нажатии на эту кнопку должно генерироваться и выводиться на экран случайное число от 1 до 6.
Подсказка: Случайное число можно сгенерировать с помощью randint() из модуля random.
В конечном итоге, приложение должно выглядеть следующим образом:
Попробуйте сделать все сами. В конце можете ознакомиться с еще одним вариантом кода который мы приготовили. Помните, что у каждого разработчика свой стиль, и ваша программа можете выглядеть по-другому.
Решение задачи #4 — Бросаем кости
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import random import tkinter as tk def roll(): lbl_result[«text»] = str(random.randint(1, 6)) window = tk.Tk() window.columnconfigure(0, minsize=150) window.rowconfigure([0, 1], minsize=50) btn_roll = tk.Button(text=«Бросить», command=roll) lbl_result = tk.Label() btn_roll.grid(row=0, column=0, sticky=«nsew») lbl_result.grid(row=1, column=0) window.mainloop() |
Когда разберетесь с заданием, переходите к следующей части.
Приложение по конвертированию температуры в Tkinter
В этом разделе вы создадите приложение для конвертирования температуры, которое позволит пользователю вводить температуру в градусах Фаренгейта и нажимать кнопку, чтобы преобразовать эту температуру в градусы Цельсия. Мы разберем код шаг за шагом. Полный код программы будет дан в конце раздела.
Перед написанием кода нужно задуматься о дизайне приложения. Нам потребуются следующие элементы:
- Виджет однострочного поля для ввода текста под названием
ent_temperatureдля ввода значения температуры по Фаренгейту; - Виджет ярлыка под названием
lbl_resultдля отображения итогового значения температуры по Цельсию; - Виджет кнопки под названием
btn_convert, что читает значение текстового поля и конвертирует его из Фаренгейта в Цельсий, и после нажатия помещает результат в виде текста в ярлыке.
Вы можете расположить элементы в виде сетки с одной строкой и одним столбцом для каждого виджета. Получим небольшое, но очень удобное для пользователя приложение. У всех элементов должны быть ярлыки.
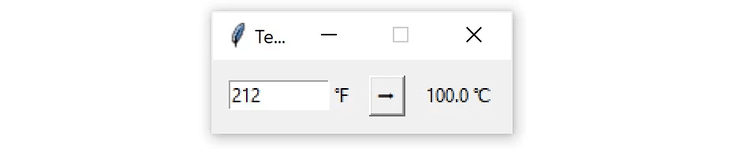
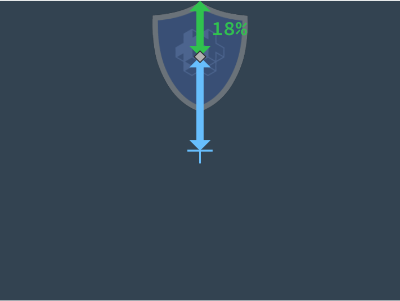
Ярлык помещается справа от текстового поля ent_temperature с символом Фаренгейта (℉), чтобы пользователь знал, что значением в текстовом поле ent_temperature нужно ввести в градусы Фаренгейта. Устанавливаем для ярлыка данный текст "N{DEGREE FAHRENHEIT}", это именованный Unicode символ в Python для отображения символа Фаренгейта.
Можно вставить кнопку btn_convert немного изящества, установив для нее значение "N{RIGHTWARDS BLACK ARROW}", которое отображает черную стрелку, указывающую вправо. Также нужно, чтобы у ярлыка с результатом lbl_result был символ Цельсия (℃), ярлык будет иметь следующее значение "N{DEGREE CELSIUS}" для указания того, что результат в градусах Цельсия. Вот как будет выглядеть итоговое окно:
Теперь, когда перечень виджетов и внешний вид финального результата известны, можно приступить к делу. Для начала импортирует tkinter и создаем новое окно.
|
import tkinter as tk window = tk.Tk() window.title(«Конвертер температуры») |
Метод window.title() устанавливает заголовок для существующего окна. При запуске приложения у окна будет заголовок «Конвертер температуры». Далее создаем виджет однострочного текстового поля ent_temperature с ярлыком lbl_temp, вставляем их в рамку под названием frm_entry:
|
frm_entry = tk.Frame(master=window) ent_temperature = tk.Entry(master=frm_entry, width=10) lbl_temp = tk.Label(master=frm_entry, text=«N{DEGREE FAHRENHEIT}») |
Однострочное текстовое поле ent_temperature является местом, куда пользователь вводит значение по Фаренгейту. Перемнная lbl_temp содержит ярлык для текстового поля ent_temperature с символом Фаренгейта. Рамка frm_entry является контейнером, что группирует текстовое поле ent_temperature и ярлык lbl_temp вместе.
Нам нужно, чтобы ярлык lbl_temp находился справа от тектсового поля ent_temperature. Их можно поместить в рамку frm_entry, используя менеджер геометрии .grid() с одной строкой и двумя столбцами:
|
ent_temperature.grid(row=0, column=0, sticky=«e») lbl_temp.grid(row=0, column=1, sticky=«w») |
Мы установили параметр sticky на "e" для текстового поля ent_temperature таким образом, чтобы она всегда будет с правой стороны ячейки сетки. Также установили sticky на "w" для ярлыка lbl_temp для закрепления с левой стороны его ячейки сетки.
Теперь ярлык lbl_temp будет находиться сразу справа от текстового поля ent_temperature.
Теперь заставим кнопку btn_convert и ярлык с результатом lbl_result конвертировать введенную в текстовом поле ent_temperature температуру, после чего отобразить результат на экране:
|
btn_convert = tk.Button( master=window, text=«N{RIGHTWARDS BLACK ARROW}» ) lbl_result = tk.Label(master=window, text=«N{DEGREE CELSIUS}») |
Как и в случае с рамкой frm_entry, виджеты кнопки btn_convert и ярлык с результатом lbl_result назначаются окну.
Вместе эти три виджета являются ячейками сетки приложения. Используем метод .grid(), чтобы разместить их должным образом:
|
frm_entry.grid(row=0, column=0, padx=10) btn_convert.grid(row=0, column=1, pady=10) lbl_result.grid(row=0, column=2, padx=10) |
Теперь запускаем приложение:
Выглядит неплохо. Однако кнопки пока ничего не делают. В верхней части скрипта, прямо под строкой import, добавим функцию под названием fahrenheit_to_celsius():
|
def fahrenheit_to_celsius(): «»» Конвертирует значение Фаренгейта в Цельсий и вставляет результат в ярлык lbl_result. «»» fahrenheit = ent_temperature.get() celsius = (5/9) * (float(fahrenheit) — 32) lbl_result[«text»] = f«{round(celsius, 2)} N{DEGREE CELSIUS}» |
Данная функция читает значение из текстового поля ent_temperature, конвертирует его из Фаренгейтов в Цельсий, после чего отображает результат в ярлыке lbl_result.
Вернемся к строке создания кнопки btn_convert и назначим параметр command на функцию fahrenheit_to_celsius:
|
btn_convert = tk.Button( master=window, text=«N{RIGHTWARDS BLACK ARROW}», command=fahrenheit_to_celsius # <— Добавим его тут ) |
Вот и все! Мы создали полностью функционирующий конвертер температуры длиной всего в 26 строк кода. Неплохо, правда?
Ниже дан полный код программы конвертера температуры:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import tkinter as tk def fahrenheit_to_celsius(): «»» Конвертирует значение из градусов по Фаренгейту в градусы по Цельсию и выводит результат в ярлык lbl_result. «»» fahrenheit = ent_temperature.get() celsius = (5/9) * (float(fahrenheit) — 32) lbl_result[«text»] = f«{round(celsius, 2)} N{DEGREE CELSIUS}» # Создание окна. window = tk.Tk() window.title(«Конвертер температуры») window.resizable(width=False, height=False) # Создание рамки для ввода значения по Фаренгейту через виджет # однострочного текстового поля вместе с ярлыком. frm_entry = tk.Frame(master=window) ent_temperature = tk.Entry(master=frm_entry, width=10) lbl_temp = tk.Label(master=frm_entry, text=«N{DEGREE FAHRENHEIT}») # Макет для рамки ввода температуры и ярлыка с символом Фаренгейта # использует менеджер геометрии .grid(). ent_temperature.grid(row=0, column=0, sticky=«e») lbl_temp.grid(row=0, column=1, sticky=«w») # Создание кнопки-конвертера и ярлыка для вывода результата. btn_convert = tk.Button( master=window, text=«N{RIGHTWARDS BLACK ARROW}», command=fahrenheit_to_celsius ) lbl_result = tk.Label(master=window, text=«N{DEGREE CELSIUS}») # Настройка макета через менеджер геометрии .grid(). frm_entry.grid(row=0, column=0, padx=10) btn_convert.grid(row=0, column=1, pady=10) lbl_result.grid(row=0, column=2, padx=10) # Запуск приложения. window.mainloop() |
В следующем разделе рассмотрим процесс создания текстового редактора для файлов.
Создание текстового редактора на Tkinter
В данном разделе будет рассмотрен процесс создания текстового редактора, который может открывать, редактировать и сохранять текстовые файлы. В приложении обязательно должны быть следующие элементы:
- Виджет кнопки под названием
btn_openдля открытия файла, которого нужно отредактировать; - Виджет кнопки под названием
btn_saveдля сохранения изменений; - Виджет для ввода большого текста под названием
txt_editдля создания и редактирования текстового файла.
Три виджета будут расположены таким образом, чтобы две кнопки находились с левой стороны окна, а текстовое поле — с правой стороны.
Все окно должно быть высотой минимум в 800 пикселей, и ширина текстового поля txt_edit также должна быть минимум 800 пикселей. Весь макет должен быть адаптивным, так что если размер окна изменяется, то также изменяется размер текстового поля txt_edit. Однако ширина рамки с кнопками не должна меняться.
Вот примерный набросок того, как будет выглядеть окно:
Добиться желаемого макета можно через менеджер геометрии .grid(). В макете одна строка и два столбца:
- Узкий столбец слева от кнопок;
- Широкий столбец справа от текстового поля.
Чтобы установить минимальные размеры для окна и текстового поля txt_edit, вы можете установить параметры minsize используя методы окна .rowconfigure() и .columnconfigure() указав значение в 800 пикселей. Для обработки изменения размера окна, можно установить параметр weight для выше перечисленных методов на 1.
Для размещения обеих кнопок в один и тот же столбец нужно создать виджет рамки под названием fr_buttons. В соответствии с макетом, две кнопки должны быть расположены вертикально внутри рамки, с кнопкой btn_open сверху. Это можно сделать с помощью менеджера геометрии .grid() или .pack(). Будем использовать .grid(), так как с ним немного легче работать.
Теперь, когда у нас есть план, можно приступить к написанию приложения. Первый шаг — создать все нужные виджеты:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import tkinter as tk window = tk.Tk() window.title(«Простой текстовый редактор») window.rowconfigure(0, minsize=800, weight=1) window.columnconfigure(1, minsize=800, weight=1) txt_edit = tk.Text(window) fr_buttons = tk.Frame(window) btn_open = tk.Button(fr_buttons, text=«Открыть») btn_save = tk.Button(fr_buttons, text=«Сохранить как…») btn_open.grid(row=0, column=0, sticky=«ew», padx=5, pady=5) btn_save.grid(row=1, column=0, sticky=«ew», padx=5) fr_buttons.grid(row=0, column=0, sticky=«ns») txt_edit.grid(row=0, column=1, sticky=«nsew») window.mainloop() |
Разберем код поэтапно:
- Строка 1 импортирует библиотеку
tkinter; - Строки 3 и 4 создают новое окно с заголовком «Простой текстовый редактор»;
- Строки 6 и 7 устанавливают конфигурацию строк и столбцов;
- Строки 9 и 12 создают четыре виджета — текстовый бокс, рамку, кнопка для открытия и кнопка для сохранения файла.
Подробнее рассмотрим строку 6. Параметр minsize для метода .rowconfigure() ставится на 800 пикселей, weight имеет значение 1:
|
window.rowconfigure(0, minsize=800, weight=1) |
Первый аргумент — 0, устанавливает высоту первой строки на 800 пикселей, гарантируя, что высота строки увеличивается пропорционально высоте окна. В макете приложения только одна строка, поэтому эти параметры применяются ко всему окну.
Давайте также подробнее рассмотрим строку 7. Здесь используется метод .columnconfigure(), чтобы установить атрибуты width и weight столбца с индексами от 1 до 800 и 1 соответственно:
|
window.columnconfigure(1, minsize=800, weight=1) |
Помните, что индексы строк и столбцов начинаются с нуля, поэтому эти параметры применяются только ко второму столбцу. При настройке только второго столбца текстовое поле будет расширяться и сокращаться естественным образом при изменении размера окна, в то время как столбец, содержащий кнопки, будет оставаться на фиксированной ширине.
Теперь можно работать над макетом приложения. Сначала назначим две кнопки в рамку fr_buttons с помощью менеджера геометрии .grid():
|
btn_open.grid(row=0, column=0, sticky=«ew», padx=5, pady=5) btn_save.grid(row=1, column=0, sticky=«ew», padx=5) |
Эти две строки кода создают сетку с двумя строками и одним столбцом в рамке fr_buttons, поскольку для кнопки btn_open и кнопки btn_save атрибут master указывает на рамку fr_buttons. Кнопка btn_open помещается в первый ряд, а кнопка btn_save — во второй ряд, так что кнопка btn_open отображается над кнопкой btn_save в макете, как и было запланировано в изначальном макете.
Для кнопок btn_open и btn_save атрибуты sticky установлены на "ew", что заставляет кнопки расширяться горизонтально в обоих направлениях и заполнять всю рамку. Это гарантирует, что обе кнопки имеют одинаковый размер.
Указывается 5 пикселей отступа вокруг каждой кнопки, устанавливая параметры padx и pady на 5. Только у кнопки btn_open есть вертикальный отступ. Поскольку он находится сверху, вертикальный отступ немного смещает кнопку вниз от верхней части окна и обеспечивает небольшой зазор между ним и кнопкой btn_save.
Теперь, когда рамка fr_buttons разложена и готова к работе, вы можете настроить макет сетки для остальной части окна:
|
fr_buttons.grid(row=0, column=0, sticky=«ns») txt_edit.grid(row=0, column=1, sticky=«nsew») |
Эти две строки кода создают сетку с одной строкой и двумя столбцами для окна. Вы помещаете рамку fr_buttons в первый столбец и текстовое поле txt_edit во второй столбец, так что рамка с кнопками fr_buttons появляется слева от тектсового поля txt_edit в макете окна приложения.
Параметр sticky для рамки с кнопками fr_buttons имеет значение "ns", что заставляет всю рамку расширяться по вертикали и заполнять всю высоту его столбца. Текстовое поле txt_edit заполняет всю ячейку сетки, потому что вы установили для ее параметра sticky значение "nsew", что заставляет его расширяться во всех направлениях.
Теперь, когда макет приложения готов, добавьте метод window.mainloop() в конец программы, сохраните и запустите скрипт. Появится следующее окно:
Выглядит неплохо! Но приложение пока ничего не делает, поэтому нужно создать команды для кнопок. Кнопка btn_open должена показать диалоговое окно выбора файла и позволить пользователю выбрать файл с компьютера. Затем он должен открыть файл и вставить его содержимое в текстом поле txt_edit. Для этого используем функцию open_file():
|
def open_file(): «»»Открывает файл для редактирования»»» filepath = askopenfilename( filetypes=[(«Text Files», «*.txt»), («All Files», «*.*»)] ) if not filepath: return txt_edit.delete(«1.0», tk.END) with open(filepath, «r») as input_file: text = input_file.read() txt_edit.insert(tk.END, text) window.title(f«Simple Text Editor — {filepath}») |
Разберем данную функцию поэтапно:
- Строки с 3 по 5 используют диалоговое окно
askopenfilenameиз модуляtkinter.filedialog, чтобы отобразить диалоговое окно открытия файла и сохранить выбранный путь к файлу в переменнуюfilepath; - Строки 6 и 7 проверяют, закрывает ли пользователь диалоговое окно или нажимает кнопку отмены. Если это так, то
filepathбудет иметь значениеNone, и функция вернется без выполнения какого-либо кода для чтения содержимого файла и вставки текста в текстовом полеtxt_edit; - Строка 8 очищает текущее содержимое из текстового поля
txt_edit, используя метод.delete(); - Строки 9 и 10 открывают выбранный файл и читают через
.read()его содержимое перед сохранением текста в виде строки; - Строка 11 вставляем текст в текстовом поле
txt_edit, используя метод.insert(); - Строка 12 устанавливает заголовок окна так, чтобы он содержал путь к открытому файлу.
Теперь вы можете обновить программу так, чтобы кнопка btn_open вызывала функцию open_file() при каждом нажатии. Есть несколько вещей, которые нужно сделать, чтобы обновить программу.
Сначала импортируйте askopenfilename из модуля tkinter.filedialog, добавив следующий импорт в начало вашей программы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import tkinter as tk from tkinter.filedialog import askopenfilename window = tk.Tk() window.title(«Простой текстовый редактор») window.rowconfigure(0, minsize=800, weight=1) window.columnconfigure(1, minsize=800, weight=1) txt_edit = tk.Text(window) fr_buttons = tk.Frame(window) btn_open = tk.Button(fr_buttons, text=«Открыть») btn_save = tk.Button(fr_buttons, text=«Сохранить как…») btn_open.grid(row=0, column=0, sticky=«ew», padx=5, pady=5) btn_save.grid(row=1, column=0, sticky=«ew», padx=5) fr_buttons.grid(row=0, column=0, sticky=«ns») txt_edit.grid(row=0, column=1, sticky=«nsew») window.mainloop() |
Затем добавляется тело функции open_file() прямо под оператором импорта:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import tkinter as tk from tkinter.filedialog import askopenfilename def open_file(): «»»Открываем файл для редактирования»»» filepath = askopenfilename( filetypes=[(«Текстовые файлы», «*.txt»), («Все файлы», «*.*»)] ) if not filepath: return txt_edit.delete(«1.0», tk.END) with open(filepath, «r») as input_file: text = input_file.read() txt_edit.insert(tk.END, text) window.title(f«Простой текстовый редактор — {filepath}») window = tk.Tk() window.title(«Простой текстовый редактор») window.rowconfigure(0, minsize=800, weight=1) window.columnconfigure(1, minsize=800, weight=1) txt_edit = tk.Text(window) fr_buttons = tk.Frame(window) btn_open = tk.Button(fr_buttons, text=«Открыть») btn_save = tk.Button(fr_buttons, text=«Сохранить как…») btn_open.grid(row=0, column=0, sticky=«ew», padx=5, pady=5) btn_save.grid(row=1, column=0, sticky=«ew», padx=5) fr_buttons.grid(row=0, column=0, sticky=«ns») txt_edit.grid(row=0, column=1, sticky=«nsew») window.mainloop() |
Теперь указываем атрибуту command от кнопки btn_open на функцию open_file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import tkinter as tk from tkinter.filedialog import askopenfilename def open_file(): «»»Открываем файл для редактирования»»» filepath = askopenfilename( filetypes=[(«Текстовые файлы», «*.txt»), («Все файлы», «*.*»)] ) if not filepath: return txt_edit.delete(«1.0», tk.END) with open(filepath, «r») as input_file: text = input_file.read() txt_edit.insert(tk.END, text) window.title(f«Простой текстовый редактор — {filepath}») window = tk.Tk() window.title(«Простой текстовый редактор») window.rowconfigure(0, minsize=800, weight=1) window.columnconfigure(1, minsize=800, weight=1) txt_edit = tk.Text(window) fr_buttons = tk.Frame(window) btn_open = tk.Button(fr_buttons, text=«Открыть», command=open_file) btn_save = tk.Button(fr_buttons, text=«Сохранить как…») btn_open.grid(row=0, column=0, sticky=«ew», padx=5, pady=5) btn_save.grid(row=1, column=0, sticky=«ew», padx=5) fr_buttons.grid(row=0, column=0, sticky=«ns») txt_edit.grid(row=0, column=1, sticky=«nsew») window.mainloop() |
Сохраните файл и запустите его, чтобы убедиться, что все работает. Затем попробуйте открыть текстовый файл.
Теперь, наша кнопка btn_open работает и успешно открывает текстовые файлы, можно уже заняться функцией для кнопки btn_save. Для этого необходимо открыть диалоговое окно сохранения файла, чтобы пользователь мог выбрать, куда он хотел бы сохранить файл.
Для этого вы будете использовать диалог asksaveasfilename из модуля tkinter.filedialog. Эта функция также должна извлечь все содержимое из текстового поля txt_edit и записать его в файл в выбранном месте. Вот функция, которая делает именно это:
|
def save_file(): «»»Сохраняем текущий файл как новый файл.»»» filepath = asksaveasfilename( defaultextension=«txt», filetypes=[(«Текстовые файлы», «*.txt»), («Все файлы», «*.*»)], ) if not filepath: return with open(filepath, «w») as output_file: text = txt_edit.get(«1.0», tk.END) output_file.write(text) window.title(f«Простой текстовый редактор — {filepath}») |
Разберем код:
- Строки с 3 по 6 используют диалоговое окно
asksaveasfilename, чтобы выбрать желаемое место сохранения файла. Выбранный путь к файлу сохраняется в переменнуюfilepath; - Строки 7 и 8 проверяют, закрывает ли пользователь диалоговое окно или нажимает кнопку отмены. Если это так, то переменная
filepathбудет иметь значениеNone, и функция завершиться без выполнения какого-либо кода для сохранения текста в файле; - Строка 9 создает новый файл по выбранному пути;
- Строка 10 извлекает текст из текстового поля
txt_editс помощью метода.get()и присваивает его переменнойtext; - Строка 11 записывает содержимое из переменной
textв выбранном файле; - Строка 12 обновляет заголовок окна приложения, чтобы новый путь к файлу отображался в заголовке окна.
Теперь вы можете обновить программу, чтобы кнопка btn_save вызывала функцию save_file() при нажатии. Опять же, есть несколько вещей, которые вам нужно сделать, чтобы обновить программу.
Сначала импортируйте asksaveasfilename из модуля tkinter.filedialog, обновив импорт в верхней части вашего скрипта, например так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import tkinter as tk from tkinter.filedialog import askopenfilename, asksaveasfilename def open_file(): «»»Открываем файл для редактирования»»» filepath = askopenfilename( filetypes=[(«Текстовые файлы», «*.txt»), («Все файлы», «*.*»)] ) if not filepath: return txt_edit.delete(«1.0», tk.END) with open(filepath, «r») as input_file: text = input_file.read() txt_edit.insert(tk.END, text) window.title(f«Простой текстовый редактор — {filepath}») window = tk.Tk() window.title(«Простой текстовый редактор») window.rowconfigure(0, minsize=800, weight=1) window.columnconfigure(1, minsize=800, weight=1) txt_edit = tk.Text(window) fr_buttons = tk.Frame(window, relief=tk.RAISED, bd=2) btn_open = tk.Button(fr_buttons, text=«Открыть», command=open_file) btn_save = tk.Button(fr_buttons, text=«Сохранить как…») btn_open.grid(row=0, column=0, sticky=«ew», padx=5, pady=5) btn_save.grid(row=1, column=0, sticky=«ew», padx=5) fr_buttons.grid(row=0, column=0, sticky=«ns») txt_edit.grid(row=0, column=1, sticky=«nsew») window.mainloop() |
Затем добавляем функцию save_file() прямо под функцию open_file():
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
import tkinter as tk from tkinter.filedialog import askopenfilename, asksaveasfilename def open_file(): «»»Открываем файл для редактирования»»» filepath = askopenfilename( filetypes=[(«Текстовые файлы», «*.txt»), («Все файлы», «*.*»)] ) if not filepath: return txt_edit.delete(«1.0», tk.END) with open(filepath, «r») as input_file: text = input_file.read() txt_edit.insert(tk.END, text) window.title(f«Простой текстовый редактор — {filepath}») def save_file(): «»»Сохраняем текущий файл как новый файл.»»» filepath = asksaveasfilename( defaultextension=«txt», filetypes=[(«Текстовые файлы», «*.txt»), («Все файлы», «*.*»)], ) if not filepath: return with open(filepath, «w») as output_file: text = txt_edit.get(«1.0», tk.END) output_file.write(text) window.title(f«Простой текстовый редактор — {filepath}») window = tk.Tk() window.title(«Простой текстовый редактор») window.rowconfigure(0, minsize=800, weight=1) window.columnconfigure(1, minsize=800, weight=1) txt_edit = tk.Text(window) fr_buttons = tk.Frame(window, relief=tk.RAISED, bd=2) btn_open = tk.Button(fr_buttons, text=«Открыть», command=open_file) btn_save = tk.Button(fr_buttons, text=«Сохранить как…») btn_open.grid(row=0, column=0, sticky=«ew», padx=5, pady=5) btn_save.grid(row=1, column=0, sticky=«ew», padx=5) fr_buttons.grid(row=0, column=0, sticky=«ns») txt_edit.grid(row=0, column=1, sticky=«nsew») window.mainloop() |
Наконец, указываем атрибуту command от кнопки btn_save на функцию save_file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
import tkinter as tk from tkinter.filedialog import askopenfilename, asksaveasfilename def open_file(): «»»Открываем файл для редактирования»»» filepath = askopenfilename( filetypes=[(«Текстовые файлы», «*.txt»), («Все файлы», «*.*»)] ) if not filepath: return txt_edit.delete(«1.0», tk.END) with open(filepath, «r») as input_file: text = input_file.read() txt_edit.insert(tk.END, text) window.title(f«Простой текстовый редактор — {filepath}») def save_file(): «»»Сохраняем текущий файл как новый файл.»»» filepath = asksaveasfilename( defaultextension=«txt», filetypes=[(«Текстовые файлы», «*.txt»), («Все файлы», «*.*»)], ) if not filepath: return with open(filepath, «w») as output_file: text = txt_edit.get(«1.0», tk.END) output_file.write(text) window.title(f«Простой текстовый редактор — {filepath}») window = tk.Tk() window.title(«Простой текстовый редактор») window.rowconfigure(0, minsize=800, weight=1) window.columnconfigure(1, minsize=800, weight=1) txt_edit = tk.Text(window) fr_buttons = tk.Frame(window, relief=tk.RAISED, bd=2) btn_open = tk.Button(fr_buttons, text=«Открыть», command=open_file) btn_save = tk.Button(fr_buttons, text=«Сохранить как…», command=save_file) btn_open.grid(row=0, column=0, sticky=«ew», padx=5, pady=5) btn_save.grid(row=1, column=0, sticky=«ew», padx=5) fr_buttons.grid(row=0, column=0, sticky=«ns») txt_edit.grid(row=0, column=1, sticky=«nsew») window.mainloop() |
Сохраните файл и запустите его. Теперь у вас есть небольшой, но полностью функциональный текстовый редактор написанный на Python используя библиотеку Tkinter.
Теперь вы создали два приложения с графическим интерфейсом на Python, использовав многие аспекты из текущего руководства. Это немалое достижение, можете собой гордиться. Теперь вы готовы для создания собственных приложений с графическим интерфейсом.
Заключение
Из этого урока вы узнали, как начать работу с программированием на Python используя графический интерфейс. Tkinter является хорошим выбором как GUI фреймворк, поскольку он встроен в стандартную библиотеку Python, и создание приложений с ним относительно несложно.
В этом руководстве вы узнали несколько важных концепций от Tkinter:
- Как работать с виджетами;
- Как управлять макетом приложения с помощью менеджеров геометрии;
- Как сделать ваши приложения интерактивными;
- Как использовать пять основных виджетов из Tkinter (
Label,Button,Entry,TextиFrame).
Теперь, когда вы освоили основы программирования на Python используя графический интерфейс при помощью Tkinter, следующим шагом будет создание ваших собственных приложений. Что это будет? Поделитесь идеями для своих проектов в комментариях ниже.
Дополнительные материалы для изучения Tkinter
В этом уроке вы затронули только основы создания приложений с графическим интерфейсом в Python используя Tkinter. Есть ряд дополнительных тем, которые здесь не рассматривались. В этом разделе вы найдете некоторые из лучших доступных ресурсов, которые помогут продолжить путешествие в мир Tkinter.
Вот некоторые официальные ресурсы, которые можно просмотреть:
- Официальное руководство Python Tkinter, в котором подробно описан данный модуль. Текст предназначен для более продвинутых пользователей, новичкам будет сложновато;
- Справочник по Tkinter 8.5: GUI для Python — это обширный справочник, охватывающий большинство модулей от Tkinter. Он исчерпывающий, но написан кратко и без комментариев и примеров.
- Справочник по Tk — это полное руководство по командам в библиотеке Tk. Он написан для языка Tcl, но отвечает на множество вопросов о том, почему все работает так, как они работают в Tkinter. В официальной документации по Python есть раздел, посвященный отображению базового Tk в Tkinter, который необходим при чтении документации по командам Tk.
Дополнительные виджеты
В этом руководстве вы узнали о виджетах Label, Button, Entry, Text и Frame . В Tkinter есть несколько других виджетов, каждый из которых необходим для создания реальных приложений. Вот несколько ресурсов, чтобы продолжить изучение виджетов:
- TkDocs Tkinter Tutorial — это достаточно обширное руководство для Tk, базовой библиотеки кода, используемой Tkinter. Примеры представлены на ткаих языка программирования как Python, Ruby, Perl и Tcl. Вы можете найти несколько примеров виджетов, помимо описанных в данной статье;
- Базовые виджеты включают те же виджеты, что и в этом руководстве, а также некоторые другие;
- Раздел Больше виджетов охватывает несколько дополнительных виджетов.
В официальной документации Python есть три раздела, охватывающих дополнительные виджеты:
- Тематические виджеты ttk набор тематических виджетов Tk;
- Расширение виджетов для Tk охватывает виджеты в наборе расширений интерфейса Tk;
- Виджет прокрутки текста расширяет возможности виджета
Textв сочетании с вертикальной полосой прокрутки.
Поделиться приложением на Tkinter
Создав приложение с помощью Tkinter, вы, вероятно, захотите распространить его среди своих коллег и друзей. Вот несколько уроков, которые помогут вам в этом процессе:
- Использование PyInstaller для компиляции приложений
- 4 попытки упаковки Python как исполняемого файла
- Создание автономных приложений Python с помощью PyOxidizer
Другие GUI фреймворки
Tkinter — не единственный выбор для создания GUI приложений на Python. Если Tkinter не соответствует потребностям вашего проекта, задумайтесь об использовании другого фреймворка:
- Полный курс уроков по wxPython
- Python и PyQt5: создание калькулятора на PyQt5
- Создание мобильного приложения с Kivy Python Framework
Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»
Время на прочтение
1 мин
Количество просмотров 3.3K
У MATLAB существует целых два инструмента для создания GUI-приложений.
Первый из них это GUIDE, в этом инструмента присутствует самый минимальный набор компонентов (кнопки, переключатели, текстовые и графические поля) и нет возможности компилировать приложения.
Для вызова инструмента GUIDE нужно вызвать следующую команду:
в результате выполнения данной команды откроется окно в котором можно выбрать пустое окно для создания приложения или один из шаблонов для редактирования
В рамках данной статьи будем создавать приложение с нуля и из списка выбираем первый пункт
Для создания приложения в GUIDE существует следующие компоненты:
1) кнопка
2) cлайдер
3) радиокнопка
4) переключатель
5) поле для ввода текста
6) поле для отображения текста
7) ниспадающее меню

9) кнопка тумблер
10) таблица
11) поле для построения графика
12) панель для радиокнопок (чтобы можно было выбрать только одну)
13) элемент ActiveX функциональность которого зависит от установленных на ПК приложений
Далее используя некоторые из указанных элементов создам простое приложение для демонстрации работы.
Данное приложение предназначено для вычисления площади под кривой. Для вычисления необходимо задать функцию и границы участка интегрирования. Данное GUI приложение можно скачать по ссылке.
#статьи
- 25 июл 2022
-
0
Знакомимся с библиотекой Tkinter — пишем на Python кросс-платформенный калькулятор, который рассчитывает вес человека.
Иллюстрация: Merry Mary для Skillbox Media
Изучает Python, его библиотеки и занимается анализом данных. Любит путешествовать в горах.
Десктопные приложения пишут на разных языках программирования: C++, C#, C, Python и других. Начинающим разработчикам проще всего использовать Python и его библиотеки для работы над графическими интерфейсами.
Одна из таких библиотек — Tkinter. Она входит в стандартный пакет Python и позволяет создавать приложения для Windows, mac OS и Linux. Давайте разберёмся, как устроена эта библиотека, и напишем десктопный калькулятор, помогающий рассчитать вес человека.
GUI (Graphical User Interface) — это графический интерфейс пользователя, оболочка программы, с которой мы взаимодействуем с помощью клавиатуры и мыши. На современных операционных системах почти все программы работают с графическим интерфейсом, и мы каждый день сталкиваемся с GUI: читаем статьи в браузере, набираем текст в редакторе или играем в игры.
Противоположность графическому интерфейсу — командная строка, позволяющая управлять приложением с помощью текстовых команд. Такой интерфейс реализован в терминале macOS и командной строке Windows.
Для работы с GUI в Python есть четыре библиотеки:
- Tkinter;
- Kivy;
- Python QT;
- wxPython.
Мы выбрали Tkinter, потому что она не требует дополнительной установки и позволяет быстро создавать приложения с простым графическим интерфейсом.
Tkinter — это удобный интерфейс для работы со средствами Tk. Приложения, созданные на основе этой библиотеки, кросс-платформенные, то есть могут запускаться на разных операционных системах.
Схематично работу с Tkinter можно представить в виде четырёх шагов:
Что здесь происходит:
- Мы подключаем библиотеку Tkinter с помощью директивы import.
- Создаём главное окно приложения, в котором будут размещаться все графические элементы.
- Добавляем виджеты — визуальные элементы, выполняющие определённые действия.
- Создаём главный цикл событий — он включает в себя все события, происходящие при взаимодействии пользователя с интерфейсом.
Ключевые объекты в работе с Tkinter — виджеты. Это аналоги тегов из HTML, которые позволяют создавать интерактивные и неинтерактивные элементы, например надписи или кнопки. Всего их 18, но чаще всего используют следующие:
- Button — кнопки;
- Canvas — «холст», на котором рисуют графические фигуры;
- Entry — виджет для создания полей ввода;
- Label — контейнер для размещения текста или изображения;
- Menu — виджет для создания пунктов меню.
Понять работу с виджетами легче всего на практике. Но прежде чем к ней приступить, обсудим идею нашего первого десктопного приложения.
Мы напишем калькулятор индекса массы тела. ИМТ — это важный медицинский показатель, который позволяет оценить, есть ли у человека избыточный вес или ожирение. Он рассчитывается по следующей формуле:
Результаты расчётов оценивают с помощью специальной таблицы. У врачей она имеет много градаций, мы же воспользуемся упрощённой версией:
Писать код на Python лучше всего в специальной IDE, например в PyCharm или Visual Studio Code. Они подсвечивают синтаксис и предлагают продолжение кода — это сильно упрощает работу программиста. Весь код из этой статьи мы писали в Visual Studio Code.
Библиотека Tkinter предустановлена в Python. Поэтому её нужно только импортировать:
import tkinter as tk
Теперь мы можем использовать любые модули из этой библиотеки.
Прежде чем писать код, необходимо ответить на несколько вопросов:
- Какие данные мы хотим получить от пользователя и в каком виде?
- Какое событие будет запускать расчёт ИМТ: нажатие кнопки, получение приложением всех необходимых данных или что-то другое?
- Как будем показывать результат?
В нашем случае необходимо получить от пользователя вес и рост в виде целых чисел. При этом вес должен быть введён в килограммах, а рост — в сантиметрах. ИМТ будет рассчитываться по нажатии кнопки, а результат — выводиться во всплывающем окне в виде значения ИМТ и категории, к которой он относится.
Схематично графический интерфейс нашего калькулятора будет выглядеть так:
Теперь попробуем реализовать интерфейс и работу калькулятора с помощью Python и Tkinter.
После импорта библиотеки в Python загрузим её методы:
from tkinter import * from tkinter import messagebox
Первая строка позволяет нам загрузить все методы Tkinter и использовать их в коде без ссылки на их наименование. Второй строкой мы явно импортируем метод messagebox, который будем использовать для вывода всплывающего окна с результатом. Это удобно, так как метод потребуется нам несколько раз.
Теперь создадим окно нашего приложения. Для этого воспользуемся модулем Tk. Приложение назовём «Калькулятор индекса массы тела (ИМТ)»:
window = Tk() #Создаём окно приложения. window.title("Калькулятор индекса массы тела (ИМТ)") #Добавляем название приложения.
После запуска кода ничего не произойдёт. Это не ошибка. На самом деле код выполнился и окно закрылось. Необходимо явно указать, что окно приложения не должно закрываться до тех пор, пока пользователь сам не сделает этого. Для этого к коду добавим функцию window.mainloop (), указывающую на запуск цикла событий:
window.mainloop()
Запустив код, увидим экран приложения:
Мы не указали размер окна, поэтому название приложения не помещается в него полностью. Исправим это с помощью метода geometry:
window.geometry('400x300')
Теперь название приложения видно полностью:
В окне приложения необходимо разместить несколько элементов с нашего эскиза: два поля ввода информации с подписями и одну кнопку. Важно, чтобы поля не накладывались друг на друга и не уходили за пределы окна. В Tkinter для этого есть несколько методов:
- pack — используется, когда мы работаем с контейнерами для элементов. Позволяет позиционировать кнопки, надписи или другие элементы внутри контейнеров.
- place — позволяет позиционировать элементы, указывая точные координаты.
- grid — размещает элементы по ячейкам условной сетки, разделяющей окно приложения.
Мы воспользуемся комбинацией методов pack и grid. Для начала создадим виджет Frame для размещения надписей, полей ввода и кнопок. Подробное описание работы виджета есть в документации. Мы же используем только два свойства: padx и pady.
Обозначим отступы по вертикали и горизонтали в 10 пикселей для элементов, которые будут расположены внутри Frame:
frame = Frame( window, #Обязательный параметр, который указывает окно для размещения Frame. padx = 10, #Задаём отступ по горизонтали. pady = 10 #Задаём отступ по вертикали. ) frame.pack(expand=True) #Не забываем позиционировать виджет в окне. Здесь используется метод pack. С помощью свойства expand=True указываем, что Frame заполняет весь контейнер, созданный для него.
В окне приложения нам необходимо добавить три вида виджетов: поле для ввода информации (Entry), текстовые надписи (Label) и кнопку (Button).
Начнём с надписей. Воспользуемся виджетом Label:
height_lb = Label( frame, text="Введите свой рост (в см) " ) height_lb.grid(row=3, column=1)
Мы передаём виджету Label два параметра:
- frame — используем заготовку виджета Frame, в которой уже настроены отступы по вертикали и горизонтали.
- text — текст, который должен быть выведен на экран.
Для позиционирования виджета используем метод grid. Укажем, что текст должен располагаться в ячейке с координатами «3-я строка, 1-й столбец». Если запустим код, то увидим там единственный элемент:
Сейчас элемент расположен в центре окна, но он займёт правильное положение, когда мы напишем другие элементы.
Добавим вторую надпись о весе аналогичным образом, но при позиционировании в grid укажем следующую, четвёртую строку:
weight_lb = Label( frame, text="Введите свой вес (в кг) ", ) weight_lb.grid(row=4, column=1)
Запускаем код и смотрим на результат:
Теперь добавим поля для ввода пользовательской информации, используя виджет Entry:
height_tf = Entry( frame, #Используем нашу заготовку с настроенными отступами. ) height_tf.grid(row=3, column=2)
Для позиционирования мы также воспользовались методом grid. Обратите внимание, что наш элемент должен быть расположен напротив надписи «Введите свой рост (в см)». Поэтому мы используем ячейку в той же строке, но уже во втором столбце. Запустим код и посмотрим на результат:
Всё получилось. Остаётся по аналогии добавить поле ввода веса:
weight_tf = Entry( frame, ) weight_tf.grid(row=4, column=2, pady=5)
Посмотрим на результат:
Теперь добавим кнопку, которая будет запускать расчёт ИМТ. Сделаем это с помощью виджета Button:
cal_btn = Button( frame, #Заготовка с настроенными отступами. text='Рассчитать ИМТ', #Надпись на кнопке. ) cal_btn.grid(row=5, column=2) #Размещаем кнопку в ячейке, расположенной ниже, чем наши надписи, но во втором столбце, то есть под ячейками для ввода информации.
Посмотрим на результат:
Теперь в приложении есть все графические элементы. Остаётся лишь написать код, который будет получать информацию из виджетов Entry и рассчитывать индекс массы тела.
Напишем простую функцию и разберём её построчно:
def calculate_bmi(): #Объявляем функцию. kg = int(weight_tf.get()) #С помощью метода .get получаем из поля ввода с именем weight_tf значение веса, которое ввёл пользователь и конвертируем в целое число с помощью int(). m = int(height_tf.get())/100 #С помощью метода .get получаем из поля ввода с именем height_tf значение роста и конвертируем в целое число с помощью int(). Обязательно делим его на 100, так как пользователь вводит рост в сантиметрах, а в формуле для расчёта ИМТ используются метры. bmi = kg/(m*m)#Рассчитываем значение индекса массы тела. bmi = round(bmi, 1) #Округляем результат до одного знака после запятой.
Функция готова. Но теперь нам необходимо оценить полученный результат расчёта и вывести сообщение для пользователя.
Дополним нашу функцию calculate_bmi. Воспользуемся условным оператором if, чтобы учесть полученные значения ИМТ, и методом Tkinter messagebox для отображения сообщения во всплывающем окне:
if bmi < 18.5: messagebox.showinfo('bmi-pythonguides', f'ИМТ = {bmi} соответствует недостаточному весу') elif (bmi > 18.5) and (bmi < 24.9): messagebox.showinfo('bmi-pythonguides', f'ИМТ = {bmi} соответствует нормальному весу') elif (bmi > 24.9) and (bmi < 29.9): messagebox.showinfo('bmi-pythonguides', f'ИМТ = {bmi} соответствует избыточному весу') else: messagebox.showinfo('bmi-pythonguides', f'ИМТ = {bmi} соответствует ожирению')
Остаётся последний шаг — наша функция должна запускаться при нажатии на кнопку «Рассчитать ИМТ». Для этого добавим свойство command в виджет Button:
cal_btn = Button( frame, text='Рассчитать ИМТ', command=calculate_bmi #Позволяет запустить событие с функцией при нажатии на кнопку. ) cal_btn.grid(row=5, column=2)
Запустим код и посмотрим на результат:
Всё работает. Функция получает данные из полей ввода и рассчитывает индекс массы тела, показывая результат на экране.
from tkinter import *
from tkinter import messagebox
def calculate_bmi():
kg = int(weight_tf.get())
m = int(height_tf.get())/100
bmi = kg/(m*m)
bmi = round(bmi, 1)
if bmi < 18.5:
messagebox.showinfo('bmi-pythonguides', f'ИМТ = {bmi} соответствует недостаточному весу')
elif (bmi > 18.5) and (bmi < 24.9):
messagebox.showinfo('bmi-pythonguides', f'ИМТ = {bmi} соответствует нормальному весу')
elif (bmi > 24.9) and (bmi < 29.9):
messagebox.showinfo('bmi-pythonguides', f'ИМТ = {bmi} соответствует избыточному весу')
else:
messagebox.showinfo('bmi-pythonguides', f'ИМТ = {bmi} соответствует ожирению')
window = Tk()
window.title('Калькулятор индекса массы тела (ИМТ)')
window.geometry('400x300')
frame = Frame(
window,
padx=10,
pady=10
)
frame.pack(expand=True)
height_lb = Label(
frame,
text="Введите свой рост (в см) "
)
height_lb.grid(row=3, column=1)
weight_lb = Label(
frame,
text="Введите свой вес (в кг) ",
)
weight_lb.grid(row=4, column=1)
height_tf = Entry(
frame,
)
height_tf.grid(row=3, column=2, pady=5)
weight_tf = Entry(
frame,
)
weight_tf.grid(row=4, column=2, pady=5)
cal_btn = Button(
frame,
text='Рассчитать ИМТ',
command=calculate_bmi
)
cal_btn.grid(row=5, column=2)
window.mainloop()
Узнать о возможностях Tkinter и особенностях работы с виджетами можно в официальной документации. А если хотите найти больше реальных примеров для практики, советуем две книги:
- Python GUI Programming with Tkinter. Develop responsive and powerful GUI applications with Tkinter, Алан Мур.
- Tkinter GUI Programming by Example, Дэвид Лав.
Read this manual in English
Defold предоставляет пользовательский Gui-редактор и эффективные средства написания скриптов, которые разработаны специально для создания и реализации пользовательских интерфейсов.
В Defold GUI, или графический интерфейс пользователя — это компонент, прикрепляемый к игровому объекту и помещаемый в коллекцию. Этому компоненту присущи следующие черты:
- Обладает простыми, но мощными средствами компоновки, которые позволяют создавать пользовательский интерфейс независимо от разрешения и соотношения сторон.
- К нему может быть привязано логическое поведение через GUI-скрипт.
- По умолчанию отображается поверх прочего контента, независимо от вида камеры, поэтому даже если камера движется, элементы графического интерфейса останутся на экране. Поведение рендеринга может быть подвергнуто изменениям.
Компоненты GUI рендерятся независимо от игрового представления. Поэтому они не размещаются в определенном месте и не имеют визуального представления в редакторе коллекции. Однако компоненты Gui должны находиться в игровом объекте, который имеет местоположение в коллекции. Изменение этого расположения не влияет на GUI.
Создание компонента GUI
Компоненты GUI создаются из файла-шаблона GUI-сцены. Чтобы создать новый компонент GUI, кликните ПКМ в каком-либо расположении в браузере Assets и выберите New ▸ Gui. Введите имя нового файла GUI и кликните Ok.
Defold автоматически откроет файл в редакторе GUI-сцен.
В Outline перечисляется весь контент графического интерфейса: список нод и какие-либо зависимости (см. ниже).
В центральной области редактирования отображается GUI. Панель инструментов в правом верхнем углу области редактирования содержит инструменты Move, Rotate и Scale, а также селектор компоновок.
Белый прямоугольник показывает границы текущей выбранной компоновки, ширину и высоту дисплея по умолчанию, установленные в настройках проекта.
Выделив корневую GUI-ноду, в Outline отображаются свойства компонента GUI:
- Script
- GUI-скрипт, привязанный к данному компоненту GUI.
- Material
- Материал, используемый при рендеринге этого GUI.
- Adjust Reference
- Управляет способом вычисления режима адаптации каждой ноды:
Per Node— подгоняет каждую ноду под измененный размер родительской ноды или измененный размер экрана.Disable— отключает режим адаптации нод. Заставляет все ноды сохранять заданный размер.
- Max Nodes
- Максимальное количество нод для данного GUI.
Зависимости
Дерево ресурсов в игре Defold статично, поэтому все зависимости, необходимые для GUI-нод, должны быть добавлены к компоненту. В Outline все зависимости группируются по типам в “папках”:
Чтобы добавить новую зависимость, кликните ПКМ в корне “GUI” в Outline, затем выберите Add ▸ [type] из всплывающего контекстного меню.
Также можно кликнуть ПКМ на иконке папки для типа, который требуется добавить, и выбрать Add ▸ [type].
Типы нод
Компонент GUI формируется из набора нод. Ноды — это простые элементы. Они могут быть трансформированы (перемещены, масштабированы и повернуты) и упорядочены в иерархии “родительский-дочерний” либо в редакторе, либо во время выполнения с помощью скриптов. Существуют следующие типы нод:
- Box
Прямоугольная нода с одним цветом, текстурой или мультикадровой анимацией. См. руководство по ноде Box.
- Text
Отображает тескт. См. руководство по ноде Text.
- Pie
Круговая или эллипсоидная нода, которая может быть частично заполнена или инвертирована. См. руководство по ноде Pie.
- Template
Шаблоны используются для создания экземпляров на основе других файлов GUI-сцен. См. руководство по ноде Template.
- Spine
Отображает и анимирует Spine-модель. См. руководство по ноде Spine.
- Particle FX
Воспроизводит эффект частиц. См. руководство по ноде Particle FX.
Добавьте ноды, кликнув правой кнопкой мыши на папке Nodes и выбрав Add ▸, затем Box, Text, Pie, Template, Spine или Particle Fx.
Также можно нажать A и выбрать тип для добавления в GUI.
Свойства нод
Каждая нода имеет богатый набор свойств, которые отвечают за ее внешний вид:
- Id
- Идентификатор ноды. Это имя должно быть уникальным в рамках GUI-сцены.
- Position, Rotation и Scale
- Задают расположение, ориентацию и растяжение ноды. Для изменения этих значений можно использовать инструменты Move, Rotate и Scale. Значения можно анимировать из скрипта (подробнее).
- Size (ноды Box, Text и Pie)
- По умолчанию размер ноды задается автоматически, но, установив для параметра Size Mode значение
Manual, это значение можно изменять. Размер определяет границы ноды и используется при выполнении ввода. Это значение можно анимировать из скрипта (подробнее). - Size Mode (ноды Box и Pie)
- Если установлено значение
Automatic, редактор сам устанавливает размер узла. Если установлено значениеManual, размер можно задавать самостоятельно. - Text (нода Text)
- Текст, отображаемый в ноде.
- Line Break (нода Text)
- Устанавливается для переноса текста в соответствии с шириной ноды.
- Font (нода Text)
- Шрифт, используемый при рендеринге текста.
- Texture (ноды Box и Pie)
- Текстура для отрисовки в ноде. Это ссылка на изображение или анимацию в атласе или тайловом источнике.
- Slice 9 (нода Box)
- Устанавливается для сохранения размера пикселей текстуры ноды по краям при изменении размера ноды. За подробностями обращайтесь к руководству по ноде Box.
- Inner Radius (нода Pie)
- Внутренний радиус ноды, выраженный вдоль оси X. За подробностями обращайтесь к руководству по ноде Pie.
- Outer Bounds (нода Pie)
- Управляет поведением внешних границ. За подробностями обращайтесь к руководству по ноде Pie.
- Perimeter Vertices (нода Pie)
- Количество сегментов, используемых для построения фигуры. За подробностями обращайтесь к руководству по ноде Pie.
- Pie Fill Angle (нода Pie)
- Заполнение окружности. За подробностями обращайтесь к руководству по ноде Pie.
- Template (нода Template)
- Файл GUIсцены, используемый в качестве шаблона для ноды. За подробностями обращайтесь к руководству по ноде Template.
- Spine Scene (нода Spine)
- Spine-сцена, используемая для данной ноды. За подробностями обращайтесь к руководству по ноде Spine.
- Default Animation (нода Spine)
- Анимация, автоматически воспроизводимая в данной ноде. За подробностями обращайтесь к руководству по ноде Spine.
- Skin (нода Spine)
- Скин, используемый для ноды. За подробностями обращайтесь к руководству по ноде Spine.
- ParticleFX (нода Particle FX)
- Эффект частиц, который будет использоваться в данной ноде. За подробностями обращайтесь к руководству по ноде Particle FX.
- Color
- Цвет ноды. Если нода текстурирована, цвет оттеняет текстуру. Цвет можно анимировать из скрипта (подробнее).
- Alpha
- Полупрозрачность ноды. Значение Alpha можно анимировать из скрипта (подробнее).
- Inherit Alpha
- Если установить эту опцию, нода унаследует значение alpha родительской ноды. Затем значение alpha ноды умножается на значение alpha родительской ноды.
- Leading (нода Text)
- Значение масштабирования для межстрочного интервала. Значение
0не оставляет межстрочного интервала.1(по умолчанию) — обычный межстрочный интервал. - Tracking (нода Text)
- Значение масштабирования для интервала между символами. По умолчанию 0.
- Layer
- Назначение ноде слоя отменяет обычный порядок отрисовки и вместо этого действует порядок слоев. Подробности ниже.
- Blend Mode
- Отвечает за смешивание графики ноды с фоновой графикой:
Alpha— смешивает пиксельные значения ноды с фоном. Соответствует режиму наложения “Normal” в графических программах.Add— добавляет пиксельные значения ноды к фону. Соответствует “Linear dodge” в некоторых графических программах.Multiply— перемножает значения пикселей ноды с фоном.
- Pivot
- Устанавливает пивот ноды. Это можно рассматривать как “центральную точку” ноды. Любое вращение, масштабирование или изменение размера будет происходить вокруг этой точки.
Возможные значения:
Center,North,South,East,West,North West,North East,South WestиSouth East.Если изменить пивот ноды, нода будет перемещена так, чтобы новый пивот находился в позиции ноды. Нода Text выравнивается таким образом, что
Centerустанавливает выравнивание текста по центру,West— по левому краю, аEast— по правому. - X Anchor, Y Anchor
- Анкеровка контролирует изменение вертикального и горизонтального положения ноды, когда границы сцены или границы родительской ноды растягиваются, чтобы соответствовать физическому размеру экрана.
Доступны следующие режимы анкеровки:
None— (для обоих X Anchor и Y Anchor) сохраняет положение ноды от центра родительской ноды или сцены, относительно ее скорректированного размера.LeftилиRight— (X Anchor) масштабирует горизонтальное положение ноды так, чтобы сохранить положение от левого и правого краев родительской ноды или сцены в одинаковом процентном соотношении.ToporBottom(Y Anchor) — (Y Anchor) масштабирует вертикальное положение ноды так, чтобы сохранить положение от верхнего и нижнего краев родительской ноды или сцены в одинаковом процентном соотношении.
- Adjust Mode
- Задает режим корректировки для ноды. Режим корректировки управляет поведением ноды, когда границы сцены или границы родительской ноды подгоняются под физический размер экрана.
Нода, созданная в сцене, где логическим разрешением является типичное разрешение ландшафта:
При подгонке сцены к портретному экрану сцена растягивается. Аналогично растягивается ограничивающая рамка каждой ноды. Однако, установив режим корректировки, можно сохранить соотношение сторон содержимого ноды. Доступны следующие режимы:
Fit— масштабирует содержимое ноды так, чтобы оно было равно ширине или высоте растянутой границы, в зависимости от того, что меньше. Другими словами, содержимое будет помещаться внутри растянутой границы ноды.Zoom— масштабирует содержимое ноды так, чтобы оно было равно ширине или высоте растянутой границы, в зависимости от того, что больше. Другими словами, содержимое будет полностью покрывать растянутую границу ноды.Stretch— растягивает содержимое ноды так, чтобы оно заполняло растягиваемую границу ноды.
Если свойство GUI-сцены Adjust Reference установлено в
Disabled, эта настройка будет проигнорирована. - Clipping Mode (ноды Box, Pie и Spine)
- Устанавливает режим обрезки для ноды:
None— отображает ноду как обычно.Stencil— заставляет границы ноды определять трафаретную маску, которая используется для обрезки дочерних нод данной ноды.
За подробностями обращайтесь к руководству по обрезке GUI.
- Clipping Visible (ноды Box, Pie и Spine)
- Устанавливается для визуализации содержимого ноды в области трафарета. За подробностями обращайтесь к руководству по обрезке GUI.
- Clipping Inverted (ноды Box, Pie и Spine)
- Инвертирует трафаретную маску. За подробностями обращайтесь к руководству по обрезке GUI.
Пивот, якоря и режим корректировки
Комбинация свойств Pivot, Anchors и Adjust Mode позволяет весьма гибко конструировать графические интерфейсы, но понять, как все это работает, без конкретного примера бывает затруднительно. В качестве примера рассмотрим макет графического интерфейса, созданный для экрана 640×1136:
UI создан с X и Y Anchors, установленными на None, а Adjust Mode для каждой ноды оставлен на значении по умолчанию Fit. Пивот для верхней панели — North, для нижней панели — South, а для баров на верхней панели пивот установлен в значение West. Для остальных нод пивоты установлены в Center. Если мы изменим размер окна, чтобы сделать его шире, вот что произойдет:
Теперь, что если мы хотим, чтобы верхний и нижний бары всегда были такой же ширины, как экран? Мы можем изменить режим Adjust Mode для панелей с серым фоном сверху и снизу на Stretch:
Так лучше. Теперь панели с серым фоном всегда будут растягиваться по ширине окна, но бары в верхней панели, а также два бокса внизу расположены неправильно. Если мы хотим, чтобы бары в верхней части были расположены слева, нам нужно изменить X Anchor с None на Left:
Это именно то, что нам нужно для верхней панели. У баров на верхней панели Pivot уже установлены на West, что означает, что они будут позиционироваться так, чтобы левый/западный край баров (Pivot) был привязан к левому краю родительской панели (X Anchor).
Теперь, если мы установим X Anchor в Left для бокса слева и X Anchor в Right для бокса справа, получим следующий результат:
Это не совсем ожидаемый результат. Два бокса должны находиться так же близко к левому и правому краю, как два бара на верхней панели. Причина этого в том, что пивот выбран неверно:
У обоих боксов пивот установлен в Center. Это означает, что при увеличении ширины экрана центральная точка (пивот) боксов будет оставаться на одинаковом относительном расстоянии от краев. В случае левого поля она находилась на расстоянии 17% от левого края при исходном окне 640×1136:
При изменении размеров экрана центральная точка левого бокса остается на том же расстоянии 17% от левого края:
Если мы изменим Pivot с Center на West для бокса слева и на East для бокса справа и изменим положение боксов, мы получим желаемый результат даже при изменении размера экрана:
Порядок отрисовки
Все ноды отображаются в том порядке, в котором они перечислены в папке “Nodes”. Нода, находящаяся в верхней части списка, отрисовывается первой и, таким образом, будет отображаться позади всех остальных нод. Последняя нода в списке отрисовывается последней, то есть она будет отображаться перед всеми остальными нодами. Изменение Z-значения ноды не влияет на порядок отрисовки; однако, если установить Z-значение за пределами диапазона отрисовки рендер-скрипта, нода не будет отрисована на экране. Индексное упорядочивание нод можно изменить с помощью слоев (см. ниже).
Выделите ноду и нажмите Alt + Up/Down, чтобы переместить ноду вверх или вниз и изменить индексный порядок.
Порядок отрисовки может быть изменен в скрипте:
local bean_node = gui.get_node("bean")
local shield_node = gui.get_node("shield")
if gui.get_index(shield_node) < gui.get_index(bean_node) then
gui.move_above(shield_node, bean_node)
end
Иерархии “родительский-дочерний”
Нода становится дочерней по отношению к другой ноде путем перетаскивания ее на ноду, которая должна стать родительской. Нода с родителем наследует трансформации (положение, поворот и масштаб), примененные к родителю относительно родительского пивота.
Родительские ноды отрисовываются раньше дочерних. Используйте слои, чтобы изменить порядок отрисовки родительских и дочерних нод и оптимизировать рендеринг нод (см. ниже).
Слои и вызовы отрисовки
Слои обеспечивают тонкий контроль над тем, как отрисовываются ноды, и могут быть использованы для уменьшения количества вызовов отрисовки, которые движок должен создать для отрисовки GUI-сцены. Когда движок собирается отрисовывать ноды GUI-сцены, он группирует их в пакеты вызовов отрисовки, руководствуясь следующими условиями:
- Ноды должны быть одного и того же типа.
- Узлы должны использовать один и тот же Atlas или Tile Source.
- Ноды должны рендериться с одинаковым режимом наложения.
- Они должны использовать один и тот же шрифт.
Если нода отличается от предыдущей по любому из этих пунктов, она нарушит пакетирование и создает новый вызов отрисовки. Ноды обрезки всегда нарушают пакетирование, каждый трафаретный участок также нарушает пакетирование.
Возможность расположения нод в иерархии позволяет легко группировать ноды в управляемые единицы. Но иерархии могут существенно нарушить пакетный рендеринг, если смешать различные типы нод:
Когда пайплайн рендеринга проходит по списку нод, он вынужден создавать пакет для каждой отдельной ноды, поскольку их типы различны. В целом для этих трех кнопок потребуется шесть вызовов отрисовки.
Назначая нодам слои, их можно упорядочить по-разному, что позволяет пайплайну рендеринга группировать ноды вместе за меньшее количество вызовов отрисовки. Начните с добавления нужных слоев в сцену. Кликните ПКМ на иконке папки “Layers” в Outline и выберите Add ▸ Layer. Отметьте новый слой и присвойте ему свойство Name в представлении Properties.
Затем установите свойство Layer каждой ноды в соответствующий слой. Порядок отрисовки слоев имеет приоритет над обычным порядком индексированных нод, поэтому установка графической кнопки ноды Box в “graphics” и кнопки ноды Text в “text” приведет к следующему порядку отрисовки:
-
Сначала все ноды в слое “graphics”, начиная с верхней:
- “button-1”
- “button-2”
- “button-3”
-
Затем все ноды в слое “text”, начиная с верхней:
- “button-text-1”
- “button-text-2”
- “button-text-3”
Теперь ноды можно объединить в два вызова рисования вместо шести. В результате — значительный выигрыш в производительности!
Следует отметить, что дочерняя нода с неустановленным слоем неявно наследует настройку слоя своей родительской ноды. Отсутствие установки слоя у ноды неявно добавляет ее к “нулевому” слою, который отрисовывается перед каким-либо другим слоем.
Python — язык программирования для решения разных задач: на нём можно как играть в угадайку чисел, так и создавать нейросети.
Но обычно работа с программой на Python идёт через командную строку: она отвечает тебе текстом, ты ей подаёшь на вход текст. Это хорошо, когда программа работает на сервере, но в бытовых ситуациях это не всегда удобно: хочется понажимать на кнопочки.
Сегодня мы научимся создавать графический интерфейс для программ — с кнопками, полями ввода и управление мышкой. А потом используем это для новых проектов.
Библиотека PySimpleGUI — простой интерфейс для Python
На самом деле у Python есть много библиотек, которые позволяют создать графический интерфейс — Tkinter, Qt, Remi или WxPython. Но проблема в том, что каждую из них нужно осваивать отдельно. Например, в одной удобно создавать графики, но неудобно — кнопки и надписи.
Чтобы сделать создание интерфейсов проще, придумали PySimpleGUI. Идея в том, чтобы объединить лучшие идеи из каждой библиотеки и написать для них внешнюю обёртку.
В итоге программисту на Python достаточно взять уже готовую команду создания кнопки, а отрисовку и внешний вид программа возьмёт на себя.
Ещё PySimpleGUI — это кросс-платформенное решение. Это значит, что интерфейсы, созданные с помощью этой библиотеки, будут работать одинаково на разных операционных системах.
Пара примеров, что можно сделать с PySimpleGUI:
Что для этого нужно
Для установки PySimpleGUI в командной строке компьютера или среды разработки пишем такую команду:
pip install pysimplegui
После этого библиотеку сразу можно подключать и использовать в проектах командой import PySimpleGUI. Но чтобы не писать каждый раз в коде такое громоздкое название, ей можно задать другое имя при подключении, например:
import PySimpleGUI as sg
Теперь нам достаточно написать sg вместо pysimplegui.
Создаём простой интерфейс
Сегодня мы посмотрим, как всё работает, и сделаем маленькую программу. Как разберёмся — возьмём проекты помасштабнее.
В редакторе кода создаём новый Python-файл и пишем такой код — в нём мы создаём простое окно с кнопкой и текстом:
# подключаем библиотеки
import PySimpleGUI as sg
import random
# что будет внутри окна
# первым описываем кнопку и сразу указываем размер шрифта
layout = [[sg.Button('Новое число',enable_events=True, key='-FUNCTION-', font='Helvetica 16')],
# затем делаем текст
[sg.Text('Результат:', size=(25, 1), key='-text-', font='Helvetica 16')]]
# рисуем окно
window = sg.Window('Генератор случайных чисел', layout, size=(350,100))
# запускаем основной бесконечный цикл
while True:
# получаем события, произошедшие в окне
event, values = window.read()
# если нажали на крестик
if event in (sg.WIN_CLOSED, 'Exit'):
# выходим из цикла
break
# закрываем окно и освобождаем используемые ресурсы
window.close()Мы только что создали простой графический интерфейс, указав только три параметра: размер окна, кнопку и текстовое поле. Так как мы не задавали дополнительных параметров, библиотека сама разместила элементы внутри окна. Ещё у нас не прописана внутренняя логика, поэтому при нажатии на кнопку ничего не произойдёт. Исправим это и привяжем нажатие кнопки к появлению нового случайного числа.
Выдаём случайные числа
При создании кнопки мы использовали такой параметр:
key='-FUNCTION-'
Это значит, что при нажатии на кнопку окно отправит внутреннее системное сообщение с текстом -FUNCTION-. Если мы привяжем свою функцию к этому сообщению, то она будет выполняться при каждом нажатии кнопки.
Чтобы связать функцию с сообщением от окна, добавим в конец основного цикла такую проверку:
# если нажали на кнопку
if event == '-FUNCTION-':
# запускаем связанную функцию
update()Теперь у нас есть привязанная функция update(), но в коде её ещё нет. Исправим это и добавим новую функцию сразу после команд импорта:
# обрабатываем нажатие на кнопку
def update():
# получаем новое случайное число
r = random.randint(1,100)
# получаем доступ к текстовому элементу
text_elem = window['-text-']
# выводим в него текст с новым числом
text_elem.update("Результат: {}".format(r))При нажатии на кнопку скрипт обработает системное сообщение и начнёт выполнять эту функцию: создаст новое случайное число и отправит его в текстовое поле.
Собираем всё вместе и запускаем программу:
# подключаем библиотеки
import PySimpleGUI as sg
import random
# обрабатываем нажатие на кнопку
def update():
# получаем новое случайное число
r = random.randint(1,100)
# получаем доступ к текстовому элементу
text_elem = window['-text-']
# выводим в него текст с новым числом
text_elem.update("Результат: {}".format(r))
# что будет внутри окна
# первым описываем кнопку и сразу указываем размер шрифта
layout = [[sg.Button('Новое число',enable_events=True, key='-FUNCTION-', font='Helvetica 16')],
# затем делаем текст
[sg.Text('Результат:', size=(25, 1), key='-text-', font='Helvetica 16')]]
# рисуем окно
window = sg.Window('Генератор случайных чисел', layout, size=(350,100))
# запускаем основной бесконечный цикл
while True:
# получаем события, произошедшие в окне
event, values = window.read()
# если нажали на крестик
if event in (sg.WIN_CLOSED, 'Exit'):
# выходим из цикла
break
# если нажали на кнопку
if event == '-FUNCTION-':
# запускаем связанную функцию
update()
# закрываем окно и освобождаем используемые ресурсы
window.close()Что дальше
Мы сделали самый простой интерфейс и посмотрели, как можно связать внутреннюю логику и кнопки. В следующий раз используем это для более серьёзных проектов — нарисуем им свой интерфейс и научимся менять его внешний вид.
Вёрстка:
Кирилл Климентьев