WordPress — это самая популярная платформа для создания сайтов в мире, по данным на 2023 года, почти 43% всех веб-сайтов в Интернете используют WordPress!
Как мы будем создавать сайт на WordPress?
В этой статье мы пройдем через весь процесс пошагового создания сайта на WordPress и познакомимся с основными понятиями и терминами.
Какой сайт у нас получится?
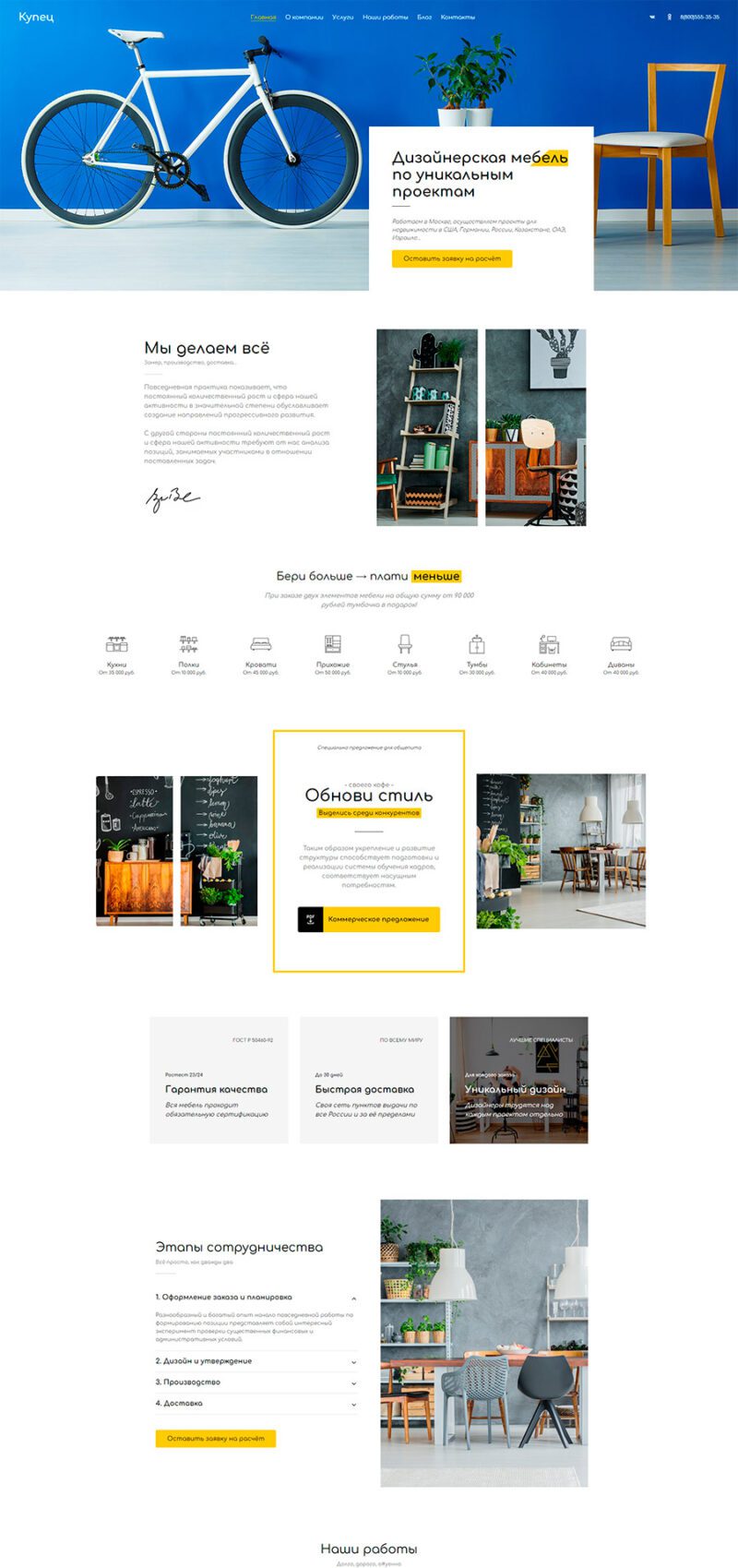
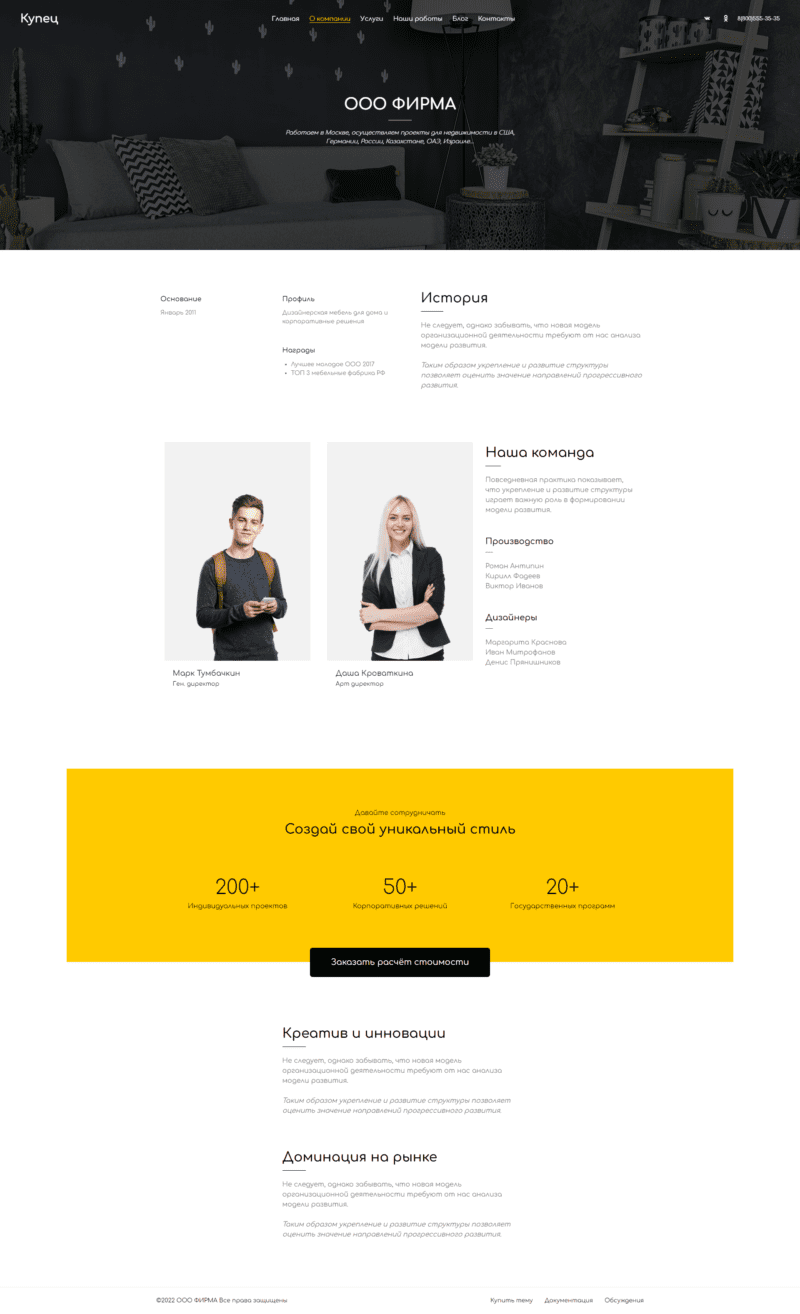
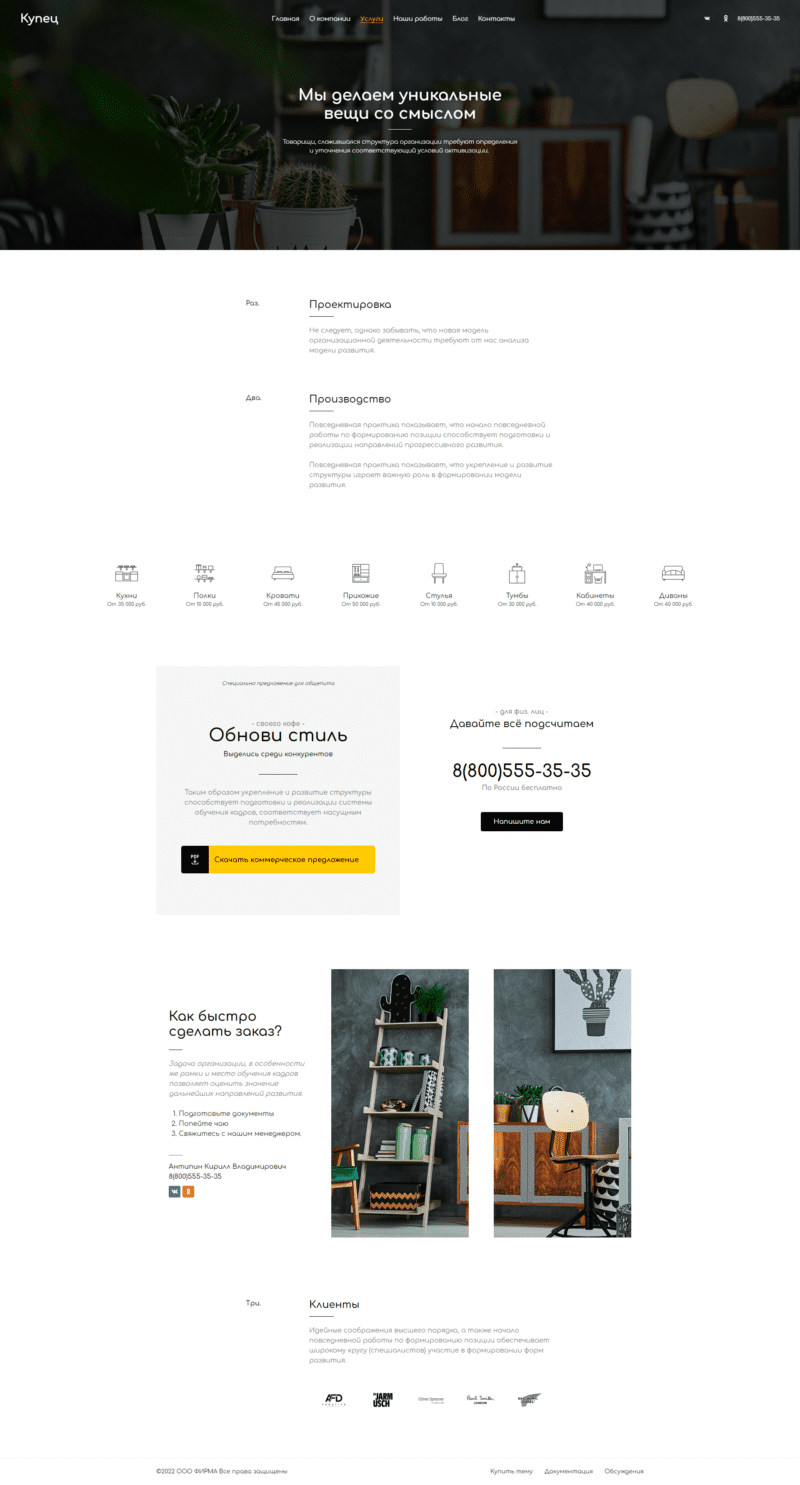
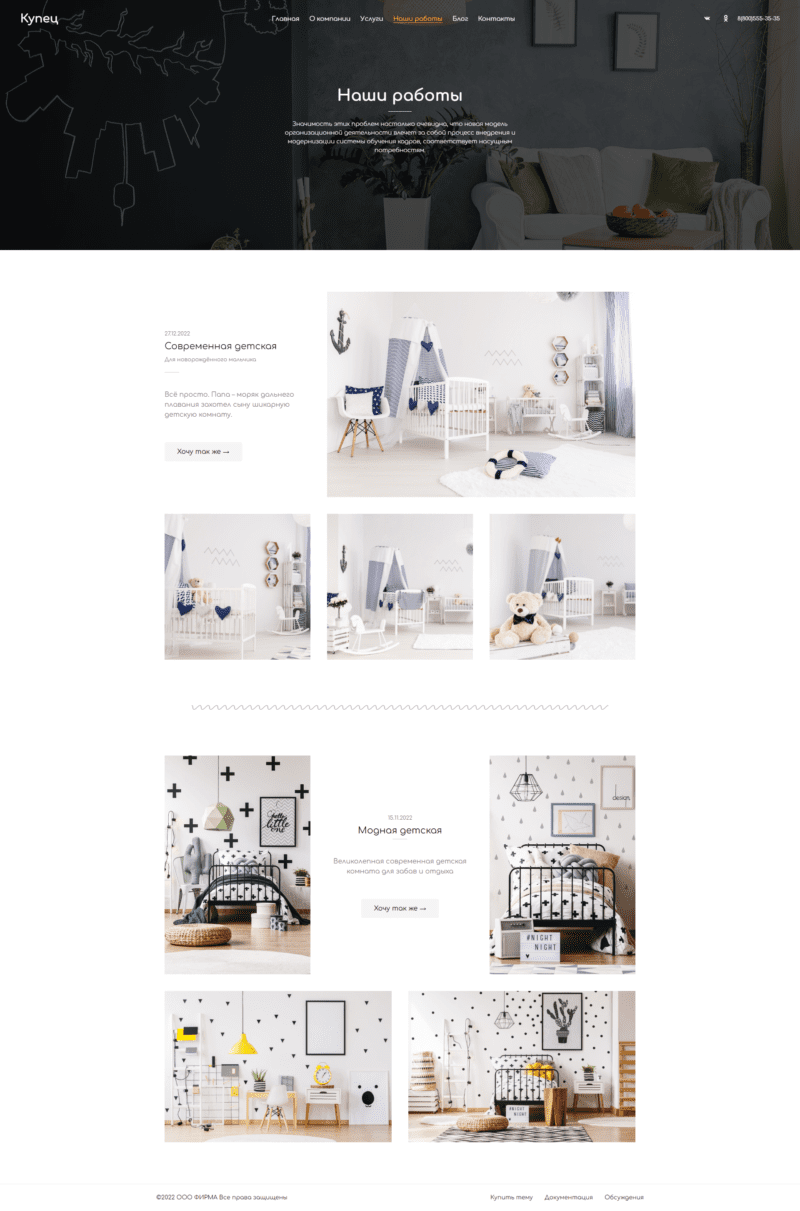
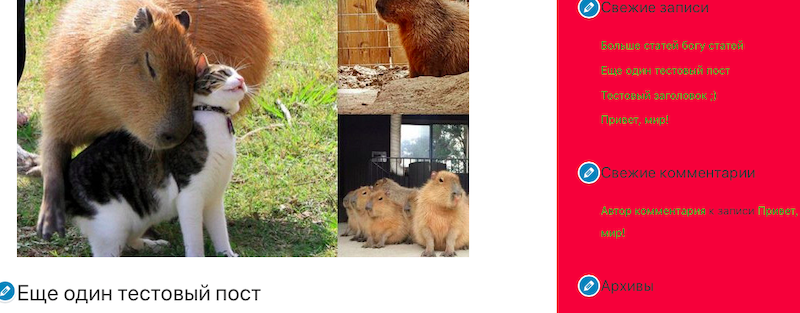
В итоге получится вот такой сайт. Да, весь демо-конетнт можно будет импортировать и легко отредактировать!
Это стандартный сайт и его будет достаточно для презентации компании. Но, благодаря нашей теме можно сделать практически любой сайт или интернет-магазин!
Содержимое статьи
- Как сделать сайт на WordPress?
- Что потребуется для создания сайта?
- В какую сумму обойдется создание веб-сайта на WordPress?
- А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
- Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
- 1.1 Подбор тарифа хостинга и домена
- 1.2 Установка CMS (ВордПресс) на сервер
- Шаг 2. Подбираем темы для веб-сайта
- Шаг 2.1. Настройка внешнего вида сайта
- Шаг 3. Добавляем контент на веб-сайт
- Шаг 4. Настраиваем новый WordPress сайт
- 4.1 Настройка статичной главной страницы
- 4.2 Смена названия веб-сайта и слогана
- 4.3 Создание главное меню WordPress сайта
- Шаг 5. Устанавливаем дополнительные плагины
Именно это нас сегодня и ждёт. Будем создавать сайта на WordPress с нуля и пройдем все шаги.
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе ВордПресс. Самое главное – это почти не потребует финансовых вложений!
Так о чем же мы поговорим в нашей статье:
- Поиск и регистрация хостинга и домена.
- Установка WP.
- Настройка дизайна.
- Создание страниц в WP.
- Настройка WP посредством расширений и дополнений.
- Получение поддержки при изучении WP.
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того чтобы создать свой веб-сайт на WP, потребуется не так уж много:
- Домен, проще говоря, имя вашего сайта, например wordpresslab.ru.
- Хостинг – хранилище файлов вашего веб-сайта.
- Около 50 минут (приблизительно) вашего свободного времени.
В какую сумму обойдется создание веб-сайта на WordPress?
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
Для понимания
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 5 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
WordPress – самая популярная платформа для сайтов в мире. Почти 43% всех веб-сайтов в Интернете!
Ну и ну, не правда ли?
Главное преимущество WordPress заключается в том, что он бесплатен, а также для движка существует огромное множество различных дизайнов (тем) и расширений (плагинов). Он удивительно гибок и совместим почти со всеми сторонними сервисами и ресурсами.
Наши сайты, в том числе WordPress лаборатория, созданы на базе WordPress. Давайте же узнаем где и как разместить сайт на WordPress
Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
Доменное имя – имя, по которому интернет-пользователи будут искать ваш сайт. Именно по этому адресу будет расположен ваш веб-сайт. Например, yandex.ru или wordpresslab.ru.
Веб-хостинг – хранилище абсолютно всех файлов вашего веб-сайта.
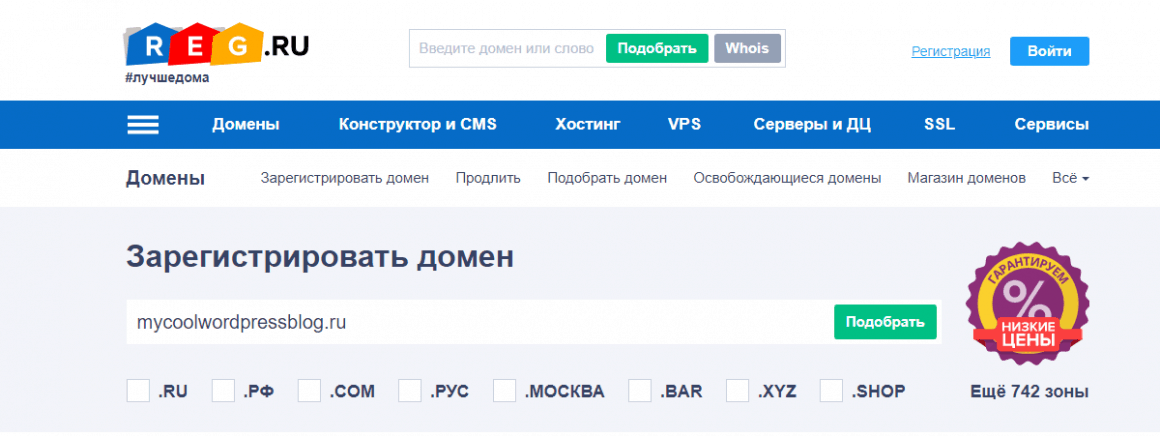
Мы же, в свою очередь, рекомендуем остановить свой выбор на REG.RU при поиске регистратора домена и хостинг-провайдера.
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
1.1 Подбор тарифа хостинга и домена
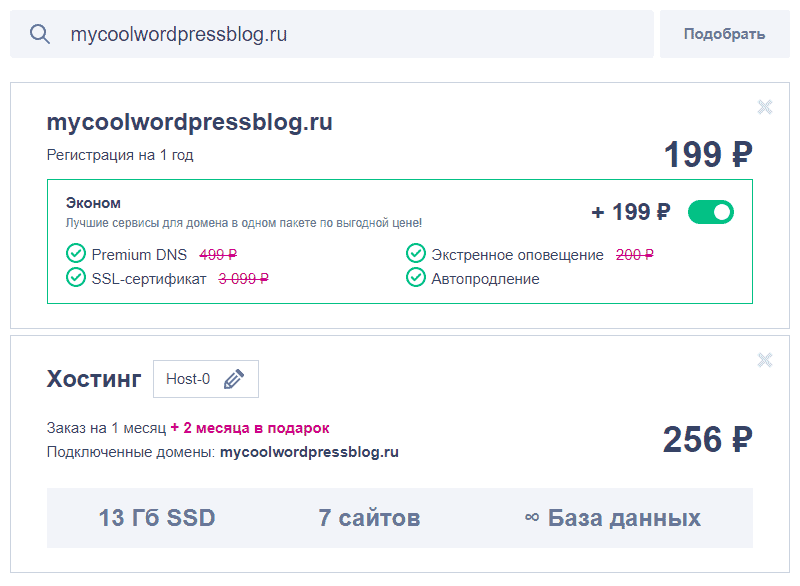
Первое, что нужно сделать это подобрать домен – это важный процесс, которому стоит уделить внимание в первую очередь. Только после этого следует добавить к доменному имени хостинг.
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Следующим шагом станет оплата данных услуг и их активация, и только потом можно переходить к установке.
1.2 Установка CMS (ВордПресс) на сервер
Тут все делается по аналогии с блогом: производим установку WordPress удобным для вас способом: вручную или же автоматически.
🎉 Примите наши поздравления!
Вы только что создали свой веб-сайт на CMS WordPress.
После этого переходим на страничку входа в WordPress. Ссылка для входа в админку выглядит примерно так:
https://www.site.ru/wp-admin
Вы можете осуществить вход на свой веб-сайт WP, применив логин и пароль админа, введенные ранее.
Разве не просто?
Но это лишь начало, и пора переходить к следующему, не менее важному, шагу и узнать как наполнить сайт на WordPress!
Шаг 2. Подбираем темы для веб-сайта
То, каким на вид будет ваш сайт WP, напрямую зависит от подобранной темы.
Темы в WordPress – это шаблоны, разработанные профессионалами, и предназначены для смены внешнего вида вашего сайта.
У каждого веб-сайта WordPress имеется своя базовая тема, установленная по умолчанию. Вот только данная тема не особо привлекательна и навряд ли сможет привлечь посетителей. Но не волнуйтесь раньше времени, все поправимо.
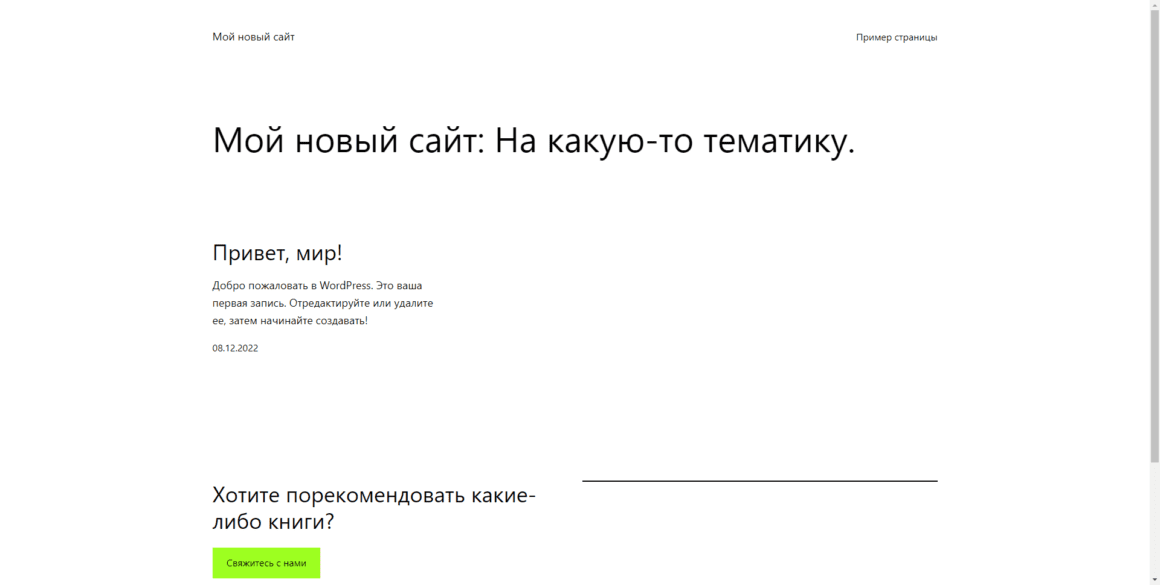
Сразу, после установки, WordPress активирует стандартную тему и изначально сайт будет выглядеть как-то так:
Не самая лучшая тема, но мы это скоро исправим ?
WordPress является кладезем огромного множества шаблонов.
Правда-правда!
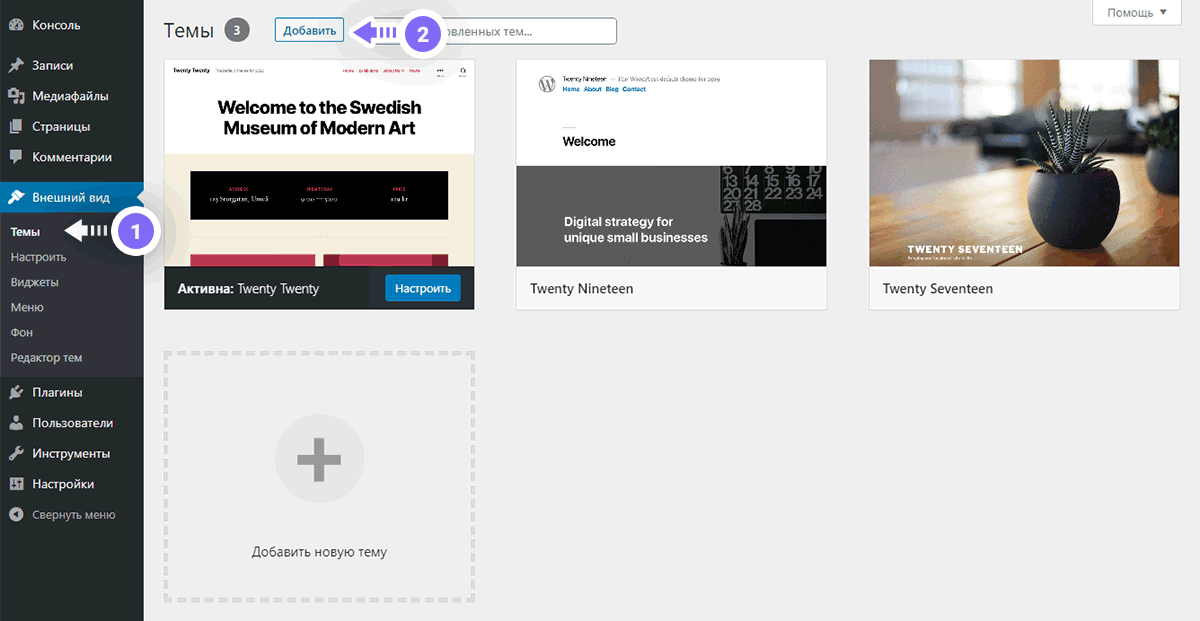
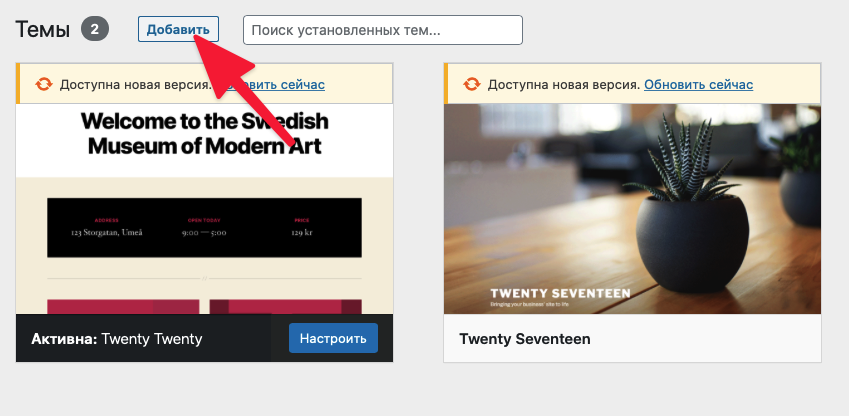
Смена темы производится посредством панели администратора WP. Заходим: Внешний вид → Темы, ищем кнопку «Добавить».
Внимание!
Если вы используете нашу тему “Купец”, то этот шаг можно пропустить, так как всё подборно описано в документации по шаблону
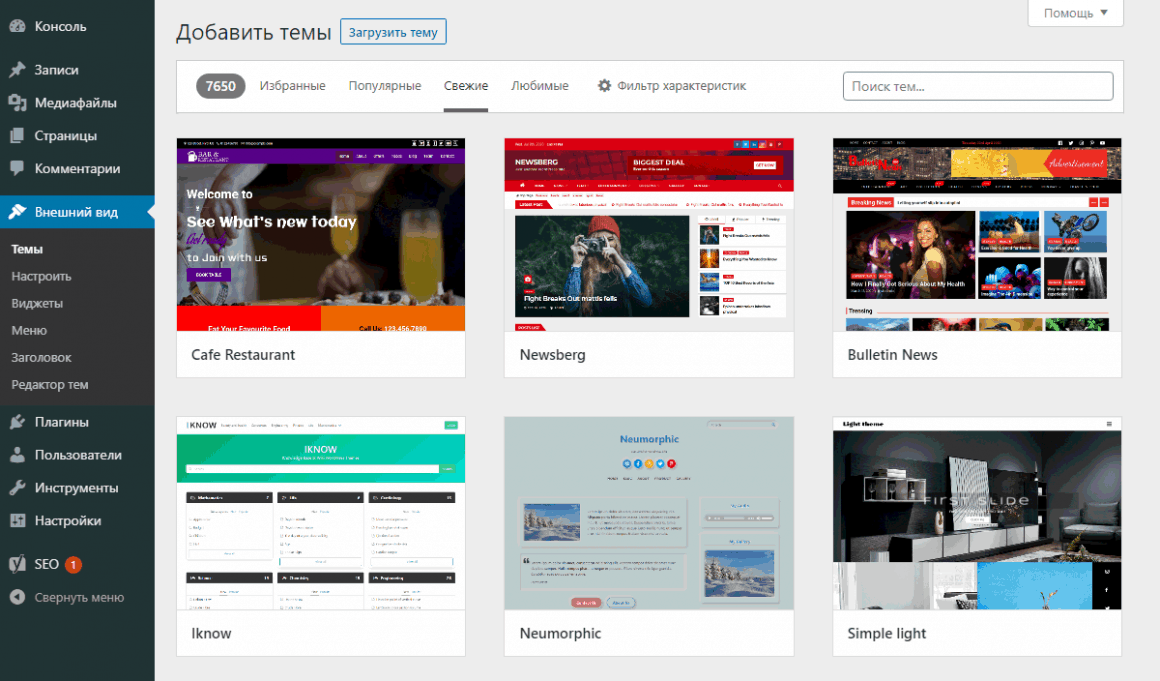
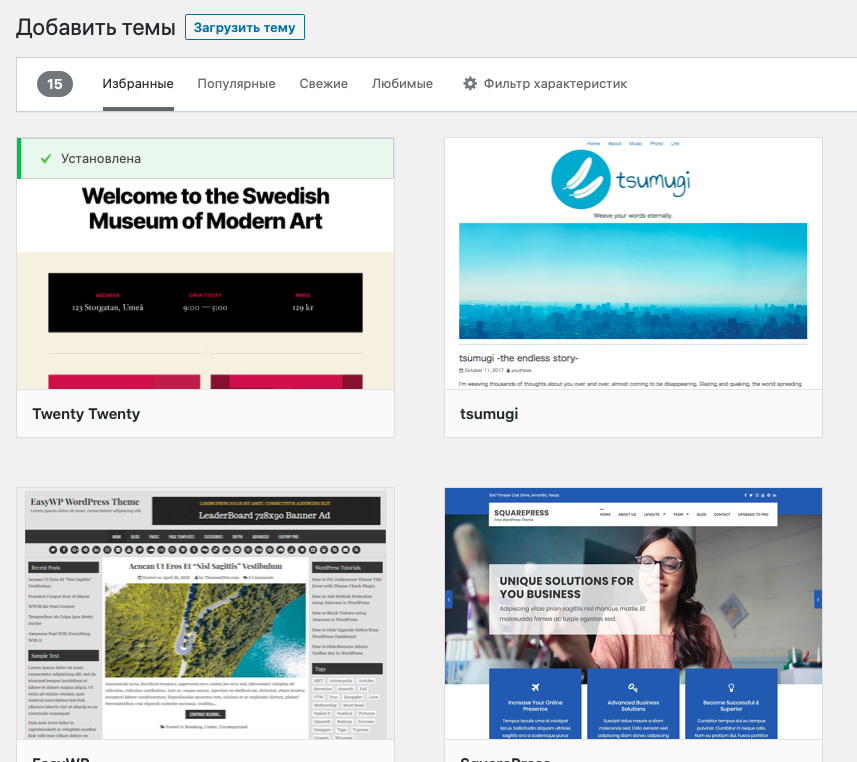
Далее видим массу тем и выбираем ту самую – свою тему, которая полностью передает наше настроение и состояние души. На выбор вам будет предложено ~5 тысяч бесплатных вариантов из официального каталога WordPress.org.
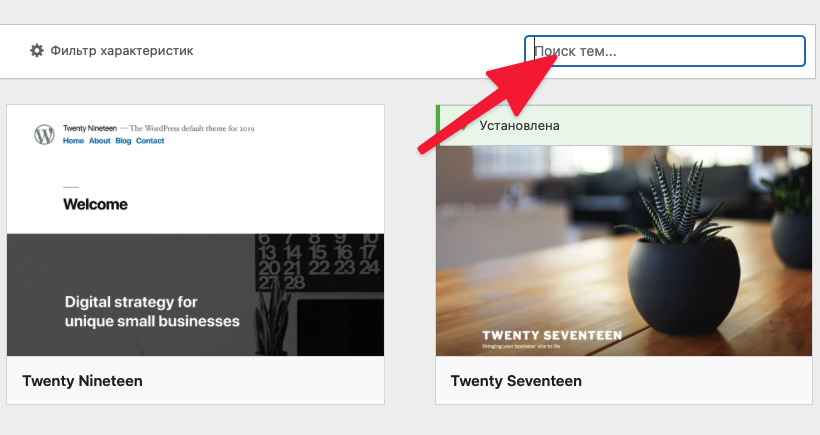
Если вам известно название темы, которая идеально вам подойдет, можно отыскать ее, вбив название в строку поиска.
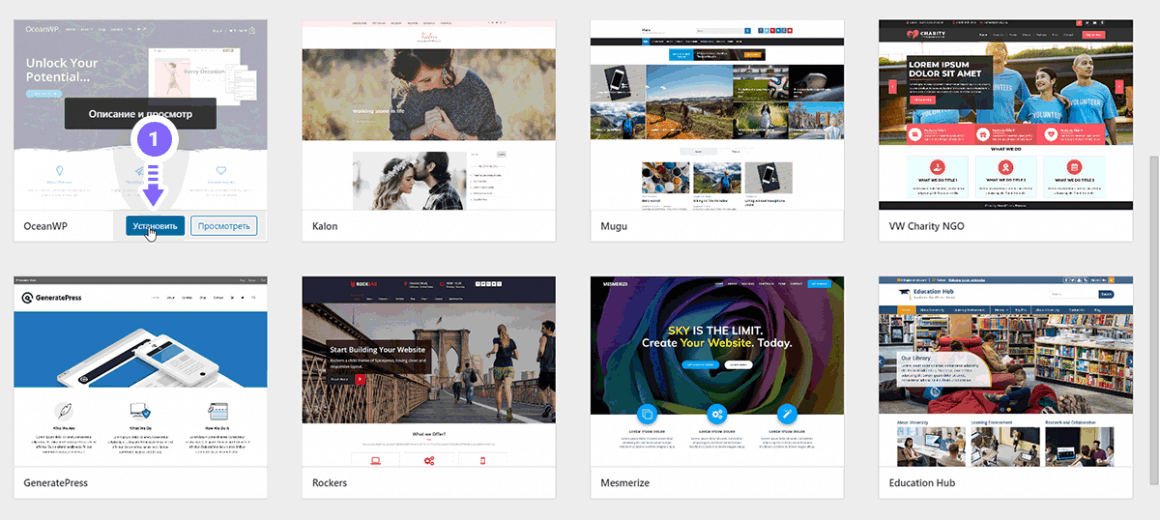
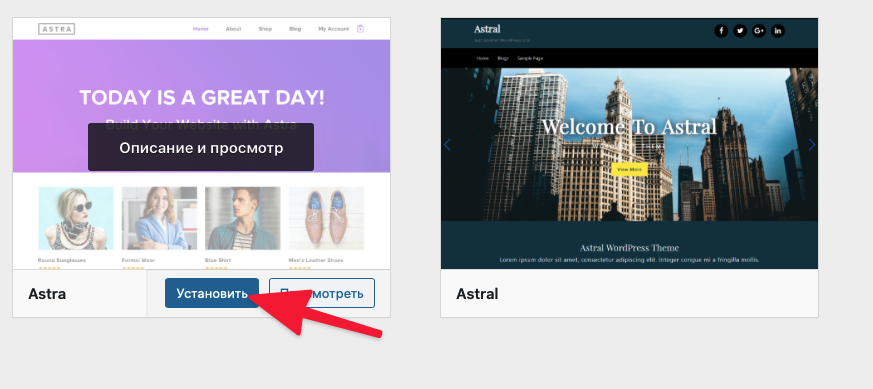
Когда тема будет выбрана, достаточно навести на нее курсор и щелкнуть «Установить».
Шаг 2.1. Настройка внешнего вида сайта
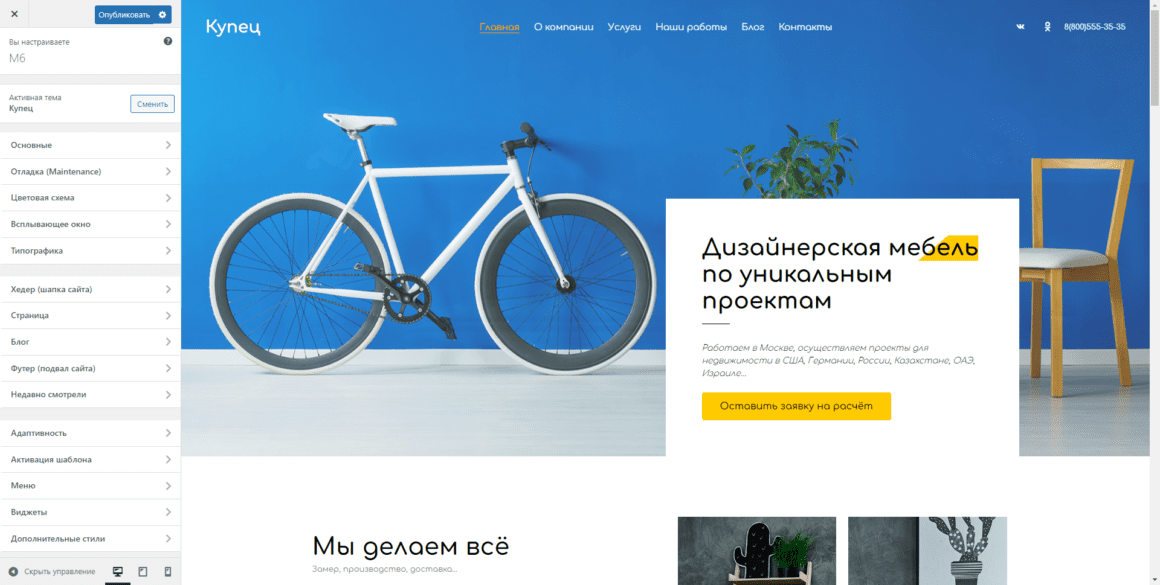
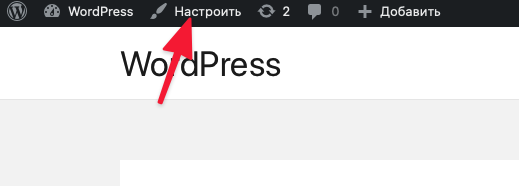
После того как Вы установили и активировали тему у вас будет возможность произвести ее настройки: ищем в меню строку «Внешний вид», нажимаем «Настроить».
Благодаря этому будет запущен настройщик темы, который позволит скорректировать тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
Не стоит стараться сделать все одним махом, у вас еще будет время для корректировки внешнего вида вашего сайта.
Сейчас же, нас интересует настройка Хедера(шапки сайта), давайте перейдём к настройкам.
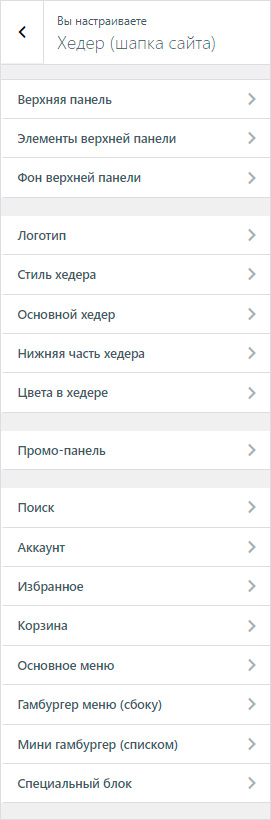
Шаг 2.1.2 Настройка Хедера(шапки сайта)
В нашей теме есть более 10 стилей для отображения шапки Вашего сайта, а так же можно перейти в подвинутый режим и настроить всё самостоятельно, что позволит добиться максимальной персонализации!
Логика конструктора
- Выбираете ширину хедера:
- Стандартный размер
- Широкий
- На полную ширину экрана
- Выбираете из каких частей будет состоять хедер:
- Верхняя панель
- Основная часть
- Нижняя часть
- Промо панель
- Для каждой из выбранных частей:
- Решите сколько секций Вам нужно
- Вставляйте нужные вам блоки
- Настраиваете свой стиль:
- Типографика
- Цветовая схема
Доступные блоки
- Логотип (изображение, SVG или текст)
- Для светлого фона
- Для темного фона
- Несколько различных по типу и стилю меню
- Обычные меню
- Гамбургеры
- Мега меню
- Иконки социальных сетей со ссылками на профили
- Все популярные соц. сети и мессенджеры
- Навигационные иконки (на выбор)
- Аккаунт
- Корзина
- Избранное
- Живой поиск
- Текстовые блоки (поддержка HTML и шорткодов)
- Специальные блоки (поддержка HTML и шорткодов)
- Поля поиска
- Простой стиль
- С фильтром по категориям
- С быстрыми ссылками

В нашем случае наша шапка состоит из одной секции в которой есть 4 блока:
- Логотип
- Меню
- Социальные сети
- Специальный блок
Делаем всё опираясь на документацию, или можно воспользоваться импортом демо контента и получить уже готовый сайт. В этом случае будет гораздо удобнее во всём разобраться!
Итак, наигравшись с “настройщиком”, занимаемся добавлением контента на сайт.
Шаг 3. Добавляем контент на веб-сайт
В самом начале у ВордПресс предусмотрено две разновидности контента: страницы и записи. Записи – часть блога, они показаны в обратном порядке (новые записи будут показаны в начале).
Страницы же представляют собой статический контент, к примеру, страницу контактов, страницу с информацией о вас и т.п.
Если не менять ничего в настройках WP, на главной странице сайта будут показаны записи из блога. Есть возможность это изменить, заставив WordPress показывать главной страницей веб-сайта именно ту, которую вы захотите.
Вам доступно создание отдельной странички для персонального блога или новостного раздела. По факту, можно создать веб-сайт без блогового раздела.
Перейдем же к добавлению контента на веб-сайт.
Начать стоит с того, что добавить пару страниц на сайт WP. Не стоит переживать, если сейчас у вас нет того объема контента для этих страниц, который нужен. Это всегда можно исправить в последовее, путем редактирования и обновления существующих страниц.
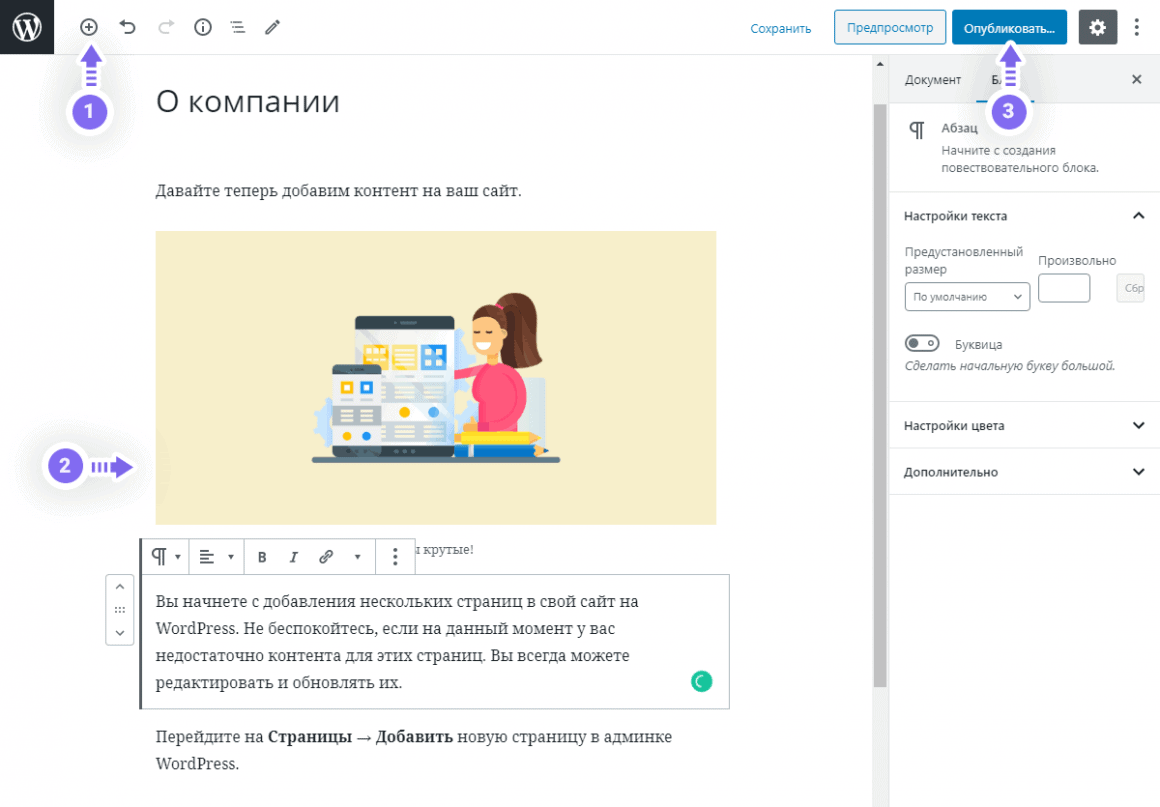
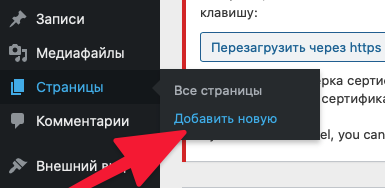
Переходим в админке на «Страницы», жмем «Добавить» новую страничку. В итоге вы попадете на редактор страниц.
Для начала страницу необходимо озаглавить, скажем, «О компании».
После этого у вас появится возможность добавления контента в текстовом редакторе, который расположен ниже. Сюда можно добавить текст, вставить видео, ссылку, картинку, аудио и т.п.
Редактор в WP основан на блоках, в нем каждый элемент – блок. Благодаря этому вы без труда можете упорядочить статьи на своем сайте и выделить из на свое усмотрение.
Чтобы узнать больше о редакторе, советуем прочесть наш учебник по редактору блоков WordPress.
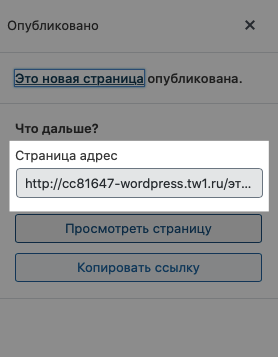
После того, как контент будет добавлен на страничку, нажимаем «Опубликовать», после чего она размещается на сайте.
Если нужно, можно процесс повторить, увеличив количество страниц, каждая из которых будет соответствовать тому или иному разделу сайта.
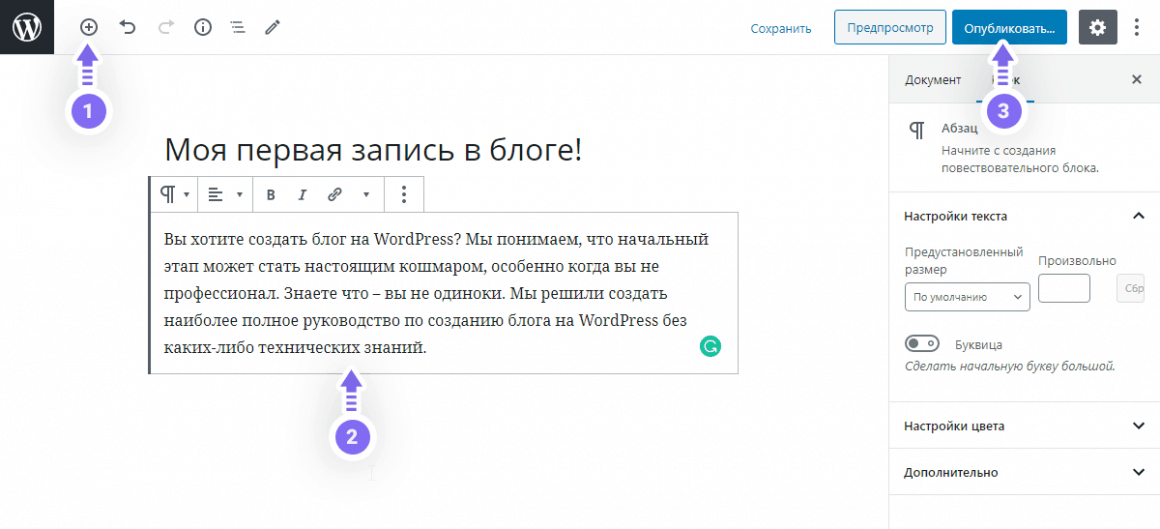
Далее добавляем в блог парочку постов.
Для публикации записей в блоге, жмем «Записи», а следом – «Добавить новую». Данные манипуляции проводятся в панели инструментов WP.
Перед вами появиться такой же экран, как тогда, когда мы добавляли страницы.
Можно придумать и добавить заголовок к записи, а после в визуальном редакторе вставить контент. У вас будет возможность сохранить запись в качестве черновика, либо же кликнуть «Опубликовать», что приведет к незамедлительному появлению созданной записи на сайте.
Но не забывайте про рубрики и метки – это отличный способ фильтрации контента.
В нашем случае всё еще гораздо удобнее. Редактор полностью визуальный и интуитивно понятный, а процесс редактирования станиц выглядит так:
Огромное количество блоков, позволяют создать любые страницы с любым наполнением
Шаг 4. Настраиваем новый WordPress сайт
После того, как первый контент был добавлен на сайт, можно его настроить и представить на своем сайте в презентабельном виде.
Настроим для начала статическую переднюю страницу.
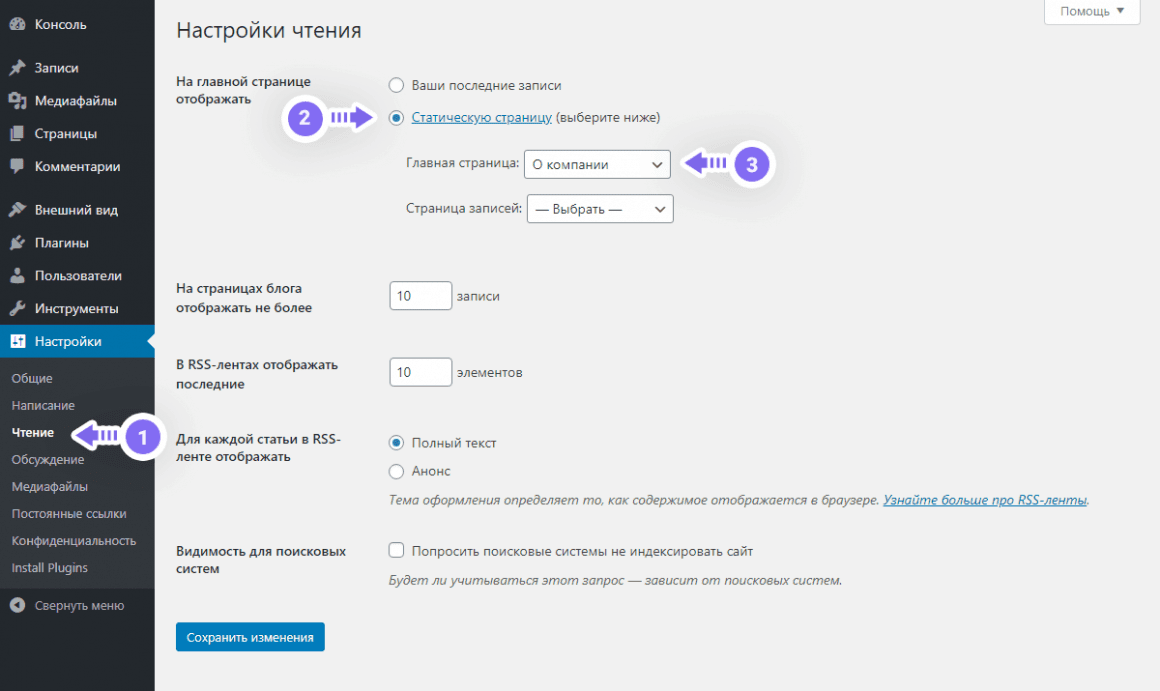
4.1 Настройка статичной главной страницы
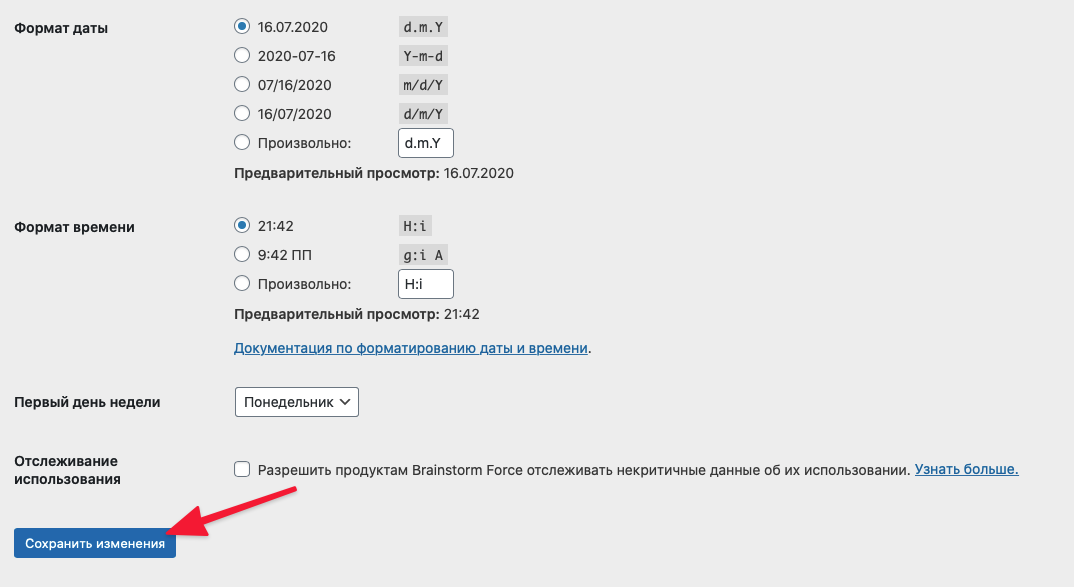
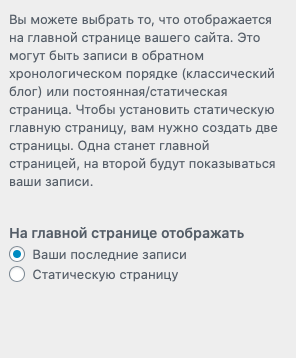
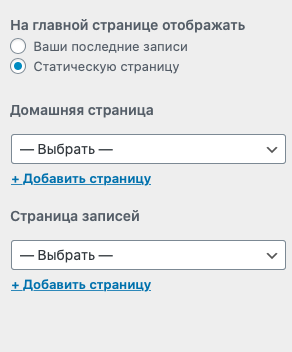
Переходим в админке WP в «Настройки», а после → «Чтение». Находим опцию «На главной странице отображать», жмем на статическую страницу, после чего выбираем странички, которые были созданы для страниц блога и домашней странички.
Обязательно в нижней части экрана жмем «Сохранить изменения». Теперь страничка «О компании» будет использоваться, как главная страничка веб-сайта.
Если вами была создана отдельная страничка, предназначенная для блога, и назвали вы ее, к примеру, «Блог», выбираем ее в высветившемся списке как «Страница записей».
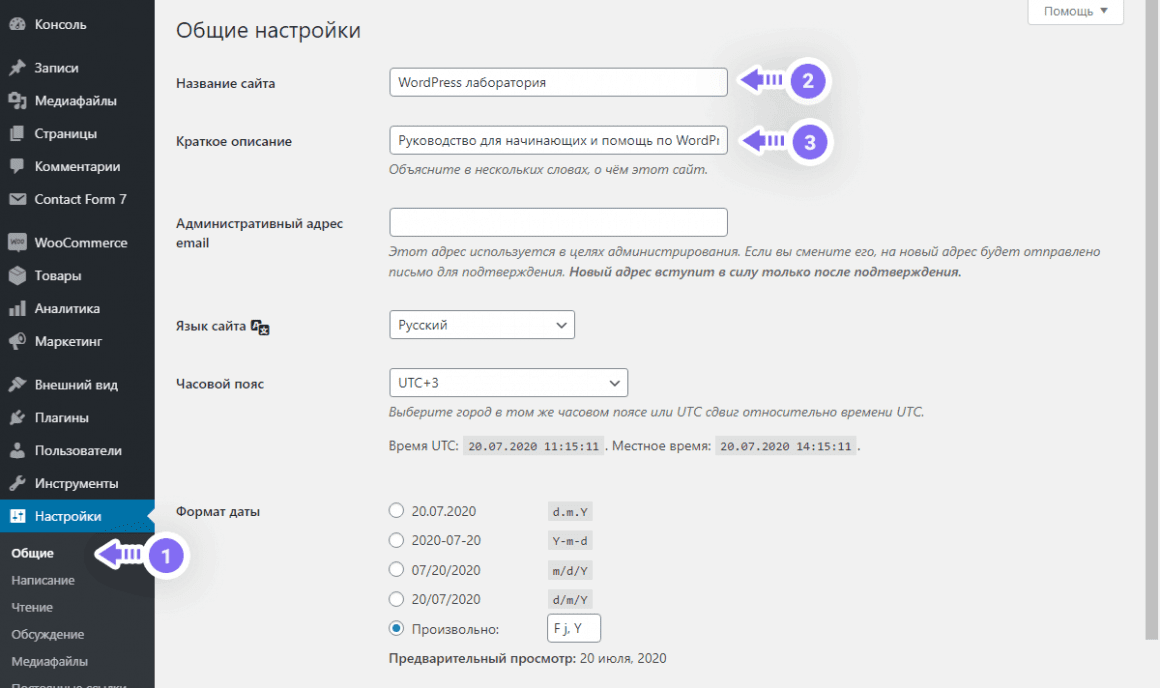
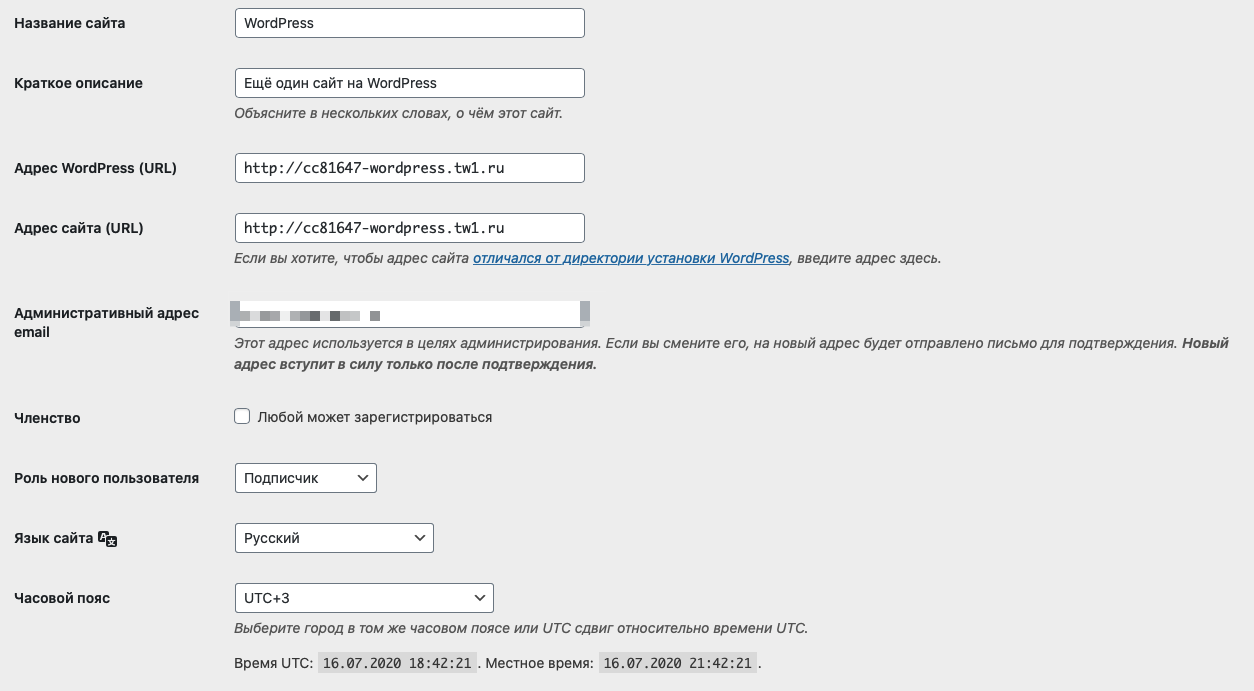
4.2 Смена названия веб-сайта и слогана
В процессе установки у вас есть возможность подобрать название для своего сайта. ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
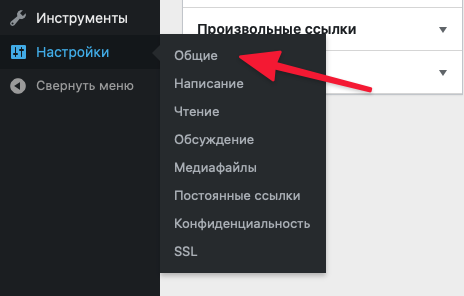
В будущем вы сможете переименовать и название своего сайта, и его слоган. Для этого достаточно перейти в «Настройки», а затем → «Общие».
Слоганом вашего сайта может стать любая строка на ваш выбор. Краткое описание, как правило, состоит из одной строки, описывающей ваш портал. Также можно не заполнять поле строки тега, если пожелаете.
Чтобы настройки сохранились, не забудьте кликнуть «Сохранить изменения».
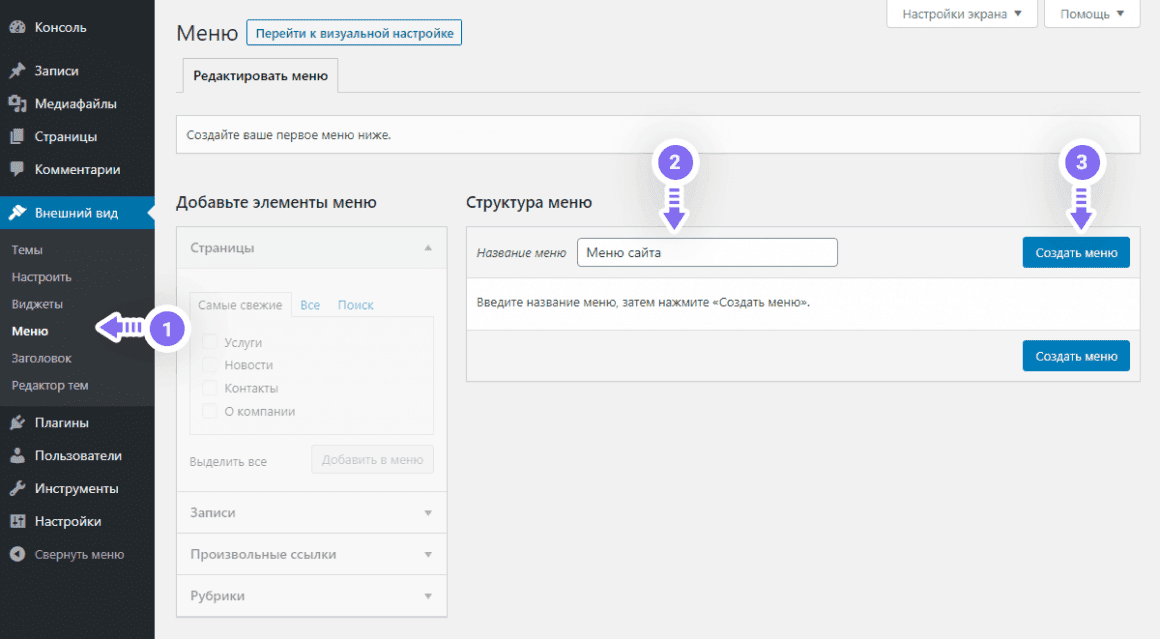
4.3 Создание главное меню WordPress сайта
Предлагаем добавить на ваш сайт навигационное меню, тем более, что в этом нет ничего сложного.
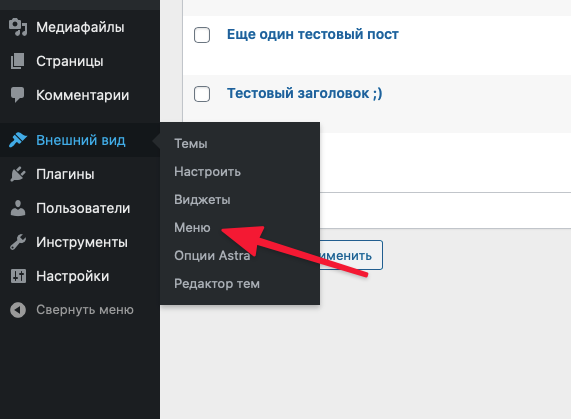
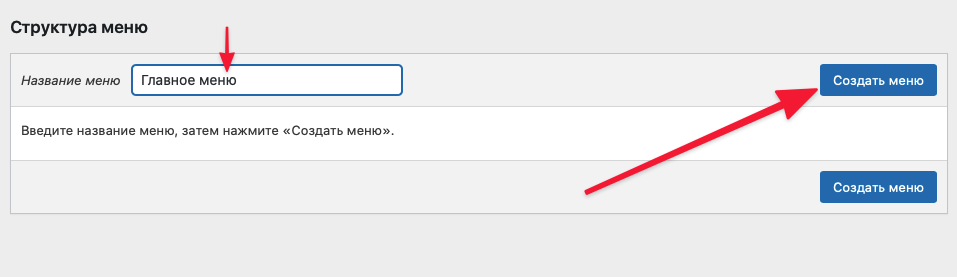
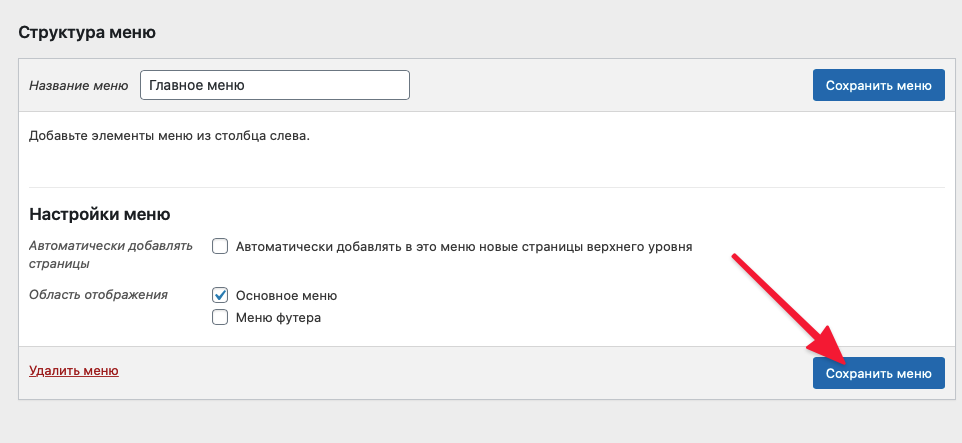
Переходим на страничку «Внешний вид», а потом → «Меню». Озаглавливаем свое меню и жмем «Создать меню». После этого ваше меню будет создано, вот только пока оно будет незаполненным
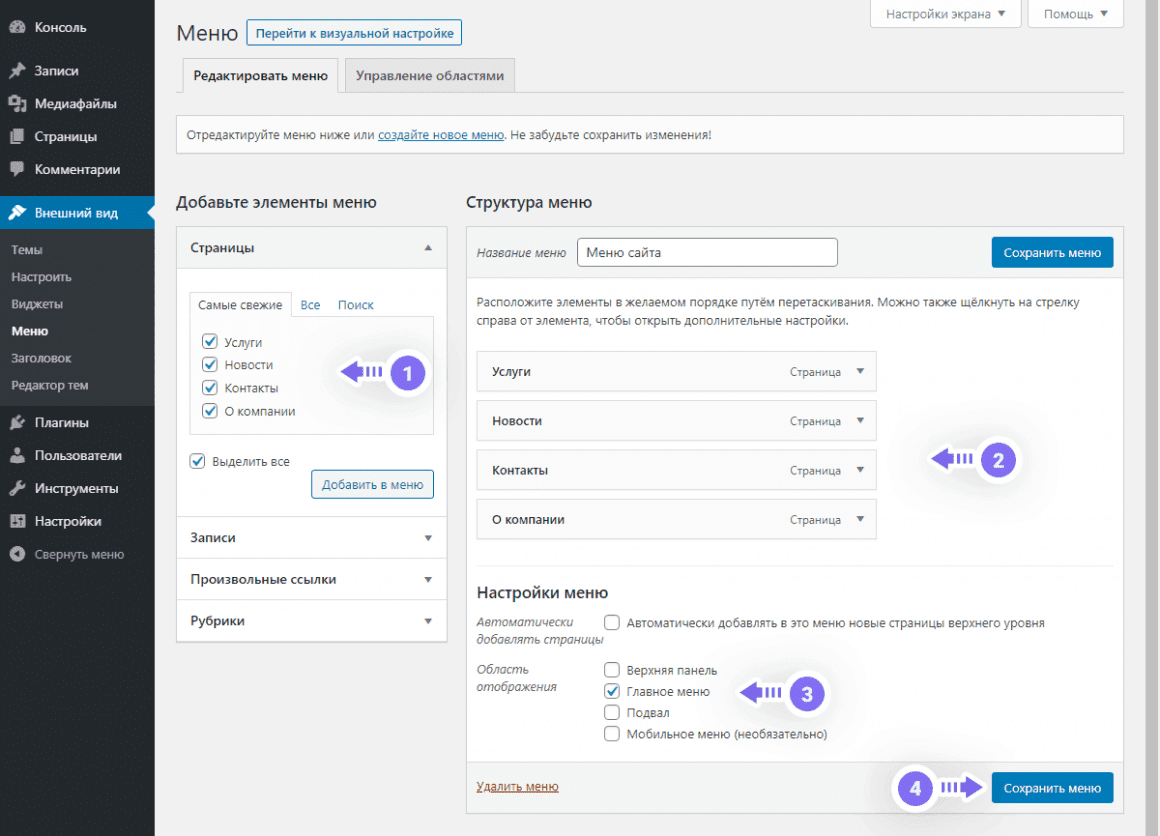
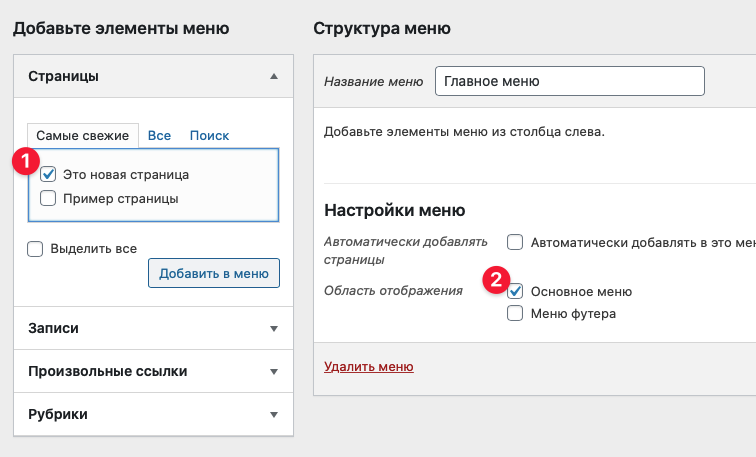
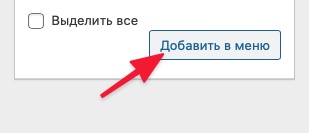
После этого выбираем странички, которые хотим видеть в меню, и жмем «Добавить в меню».
Пустая область навигации будет заполнена страницами, которые вы выбрали. С помощью мыши вы сможете менять их положение, перемещая вверх и вниз.
Дальше выбираем место, где будет отображаться меню. Эти места зависят от темы WP, которую вы выбрали. Большая часть тем содержит главное меню, отображаемое сверху.
После того, как вы определитесь с расположением меню, нажимаем «Сохранить меню», чтобы навигационное меню сохранилось. Увидеть меню в действии можно, посетив свой сайт.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Шаг 5. Устанавливаем дополнительные плагины
Плагины WordPress являются чем-то вроде приложений для смартфонов, только для сайта. С их помощью вы сможете добавить на свой веб-сайт те или иные функции, которые повысят функциональность вашего сайта и упростят его работу.
В бесплатном доступе на данный момент имеется свыше 50 тысяч плагинов. Но есть и платные плагины, продажей которых занимаются разработчики и сторонние сайты.
Мы нередко описываем лучшие плагины для WP в «WordPress лаборатории», чтобы вам было проще определиться с тем, какой плагин поможет добавить определенную функцию.
Бэкап – далеко не всегда все идет по плану, порой случается такое явление, как сбой, несущее за собой потерю всей информации сайта. Чтобы этого избежать, необходимо регулярно создавать резервные копии своего сайта. Поэтому рекомендуем уделить внимание выбору плагина для создания резервных копий. Не стоит игнорировать данный шаг, ведь это на самом деле крайне важно!
Безопасность – у нас имеется полное руководство по безопасности WP для новичков, с помощью которого вы сможете обезопасить свой веб-сайт.
Дизайн и настройка – для этой цели мы советуем воспользоваться либо стандартным редактором блоков, либо же Elementor. Оба редактора помогут вам определится с дизайном главной страницы, создать страницы для определенных целей и даже придумать собственную пользовательскую тему.
Если же вы разработчик, то обратите внимание на статью о том, как создать плагин для WordPress.
Как вы видите, ничего сложного в создании веб-сайта на платформе WordPress нет. Это не только быстро и не требует лишних затрат, а еще и очень интересно, ведь у вас есть возможность реализовать свой творческий потенциал.
Как скачать получившей сайт?
Просто следуйте документации, после покупки нашего шаблона. В личном кабинете всё максимально просто написано!
Мы постарались изложить всю информацию максимально доступно, но если у вас все равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.
Темы
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
- Записи
- Медиафайлы
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
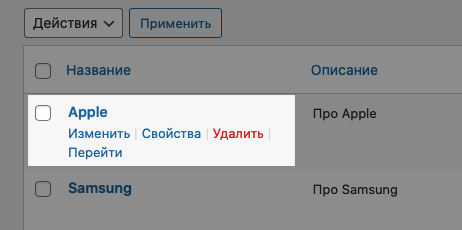
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
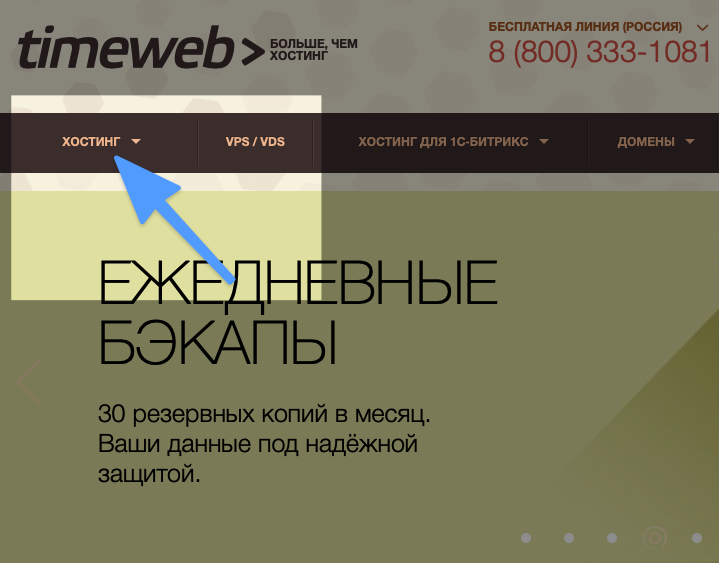
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
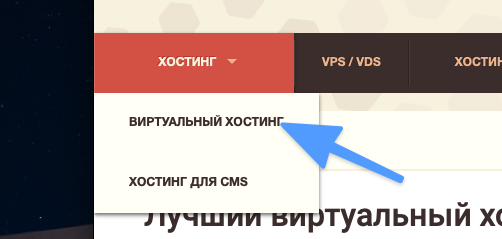
- Выбираем пункт «Виртуальный хостинг».
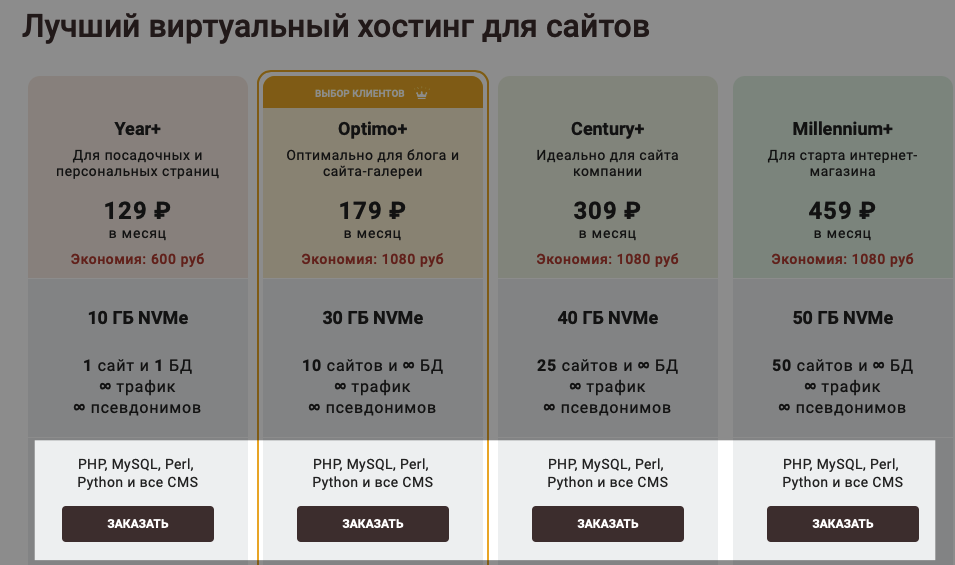
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
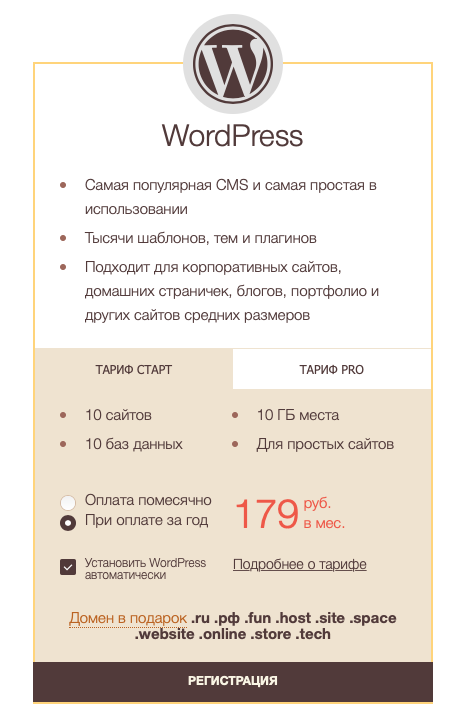
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
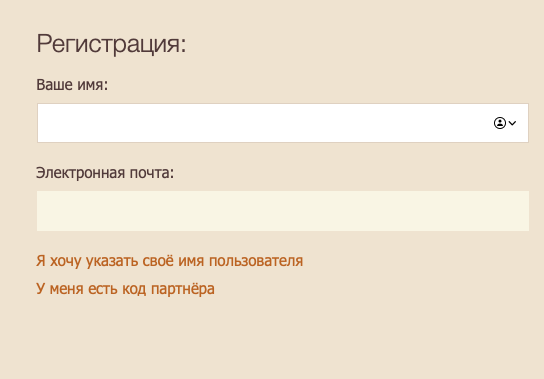
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
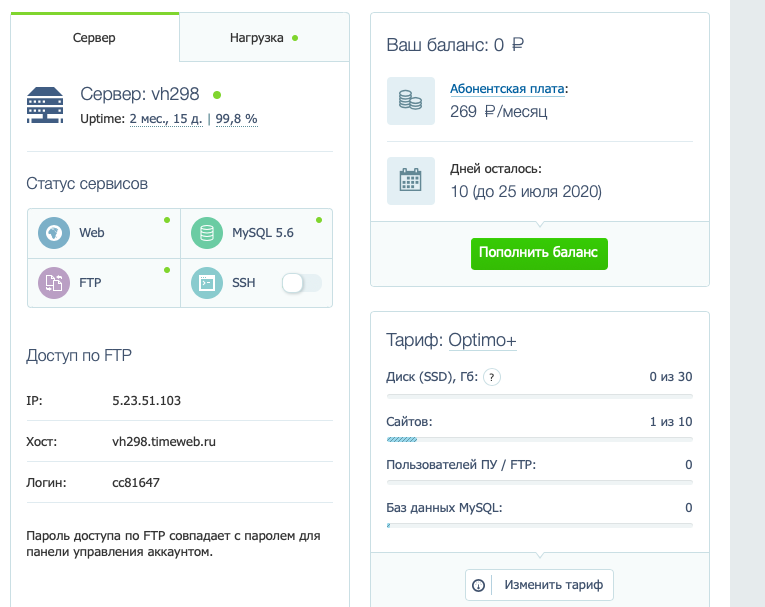
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
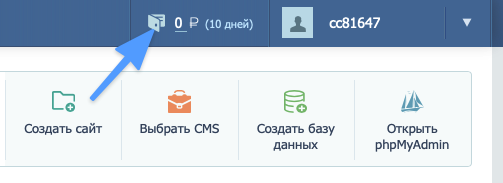
- Кликаем по иконке в виде кошелька в верхней части экрана.
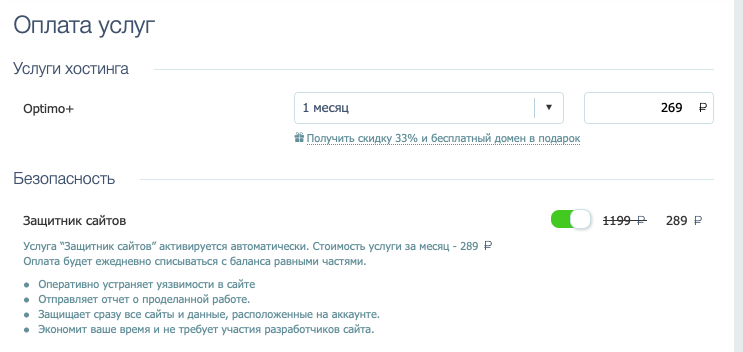
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
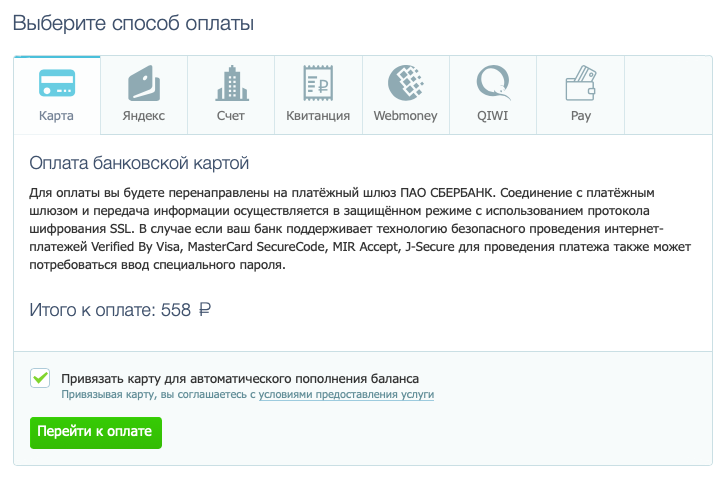
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
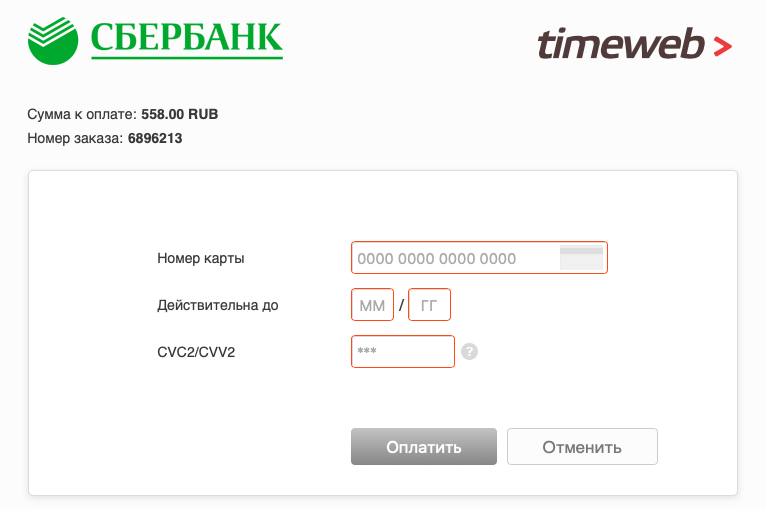
- В случае с картой просто указываем свои данные…
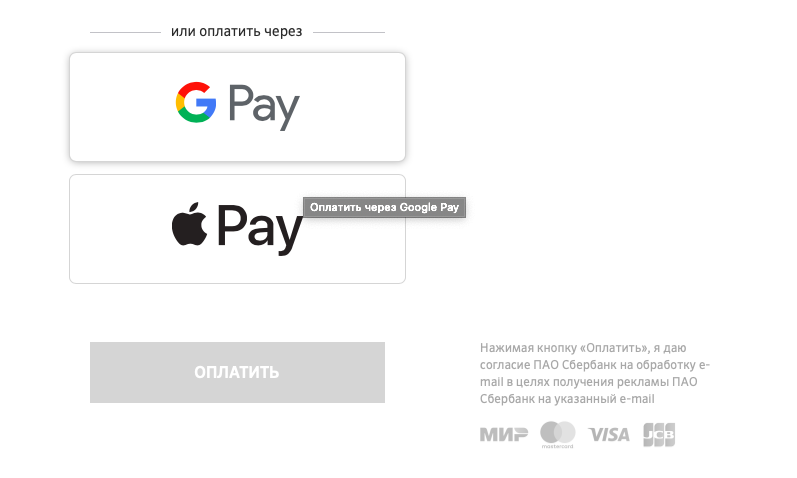
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
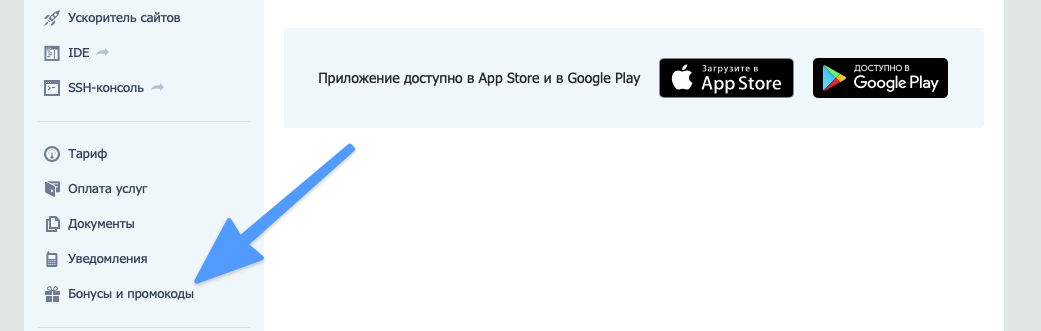
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
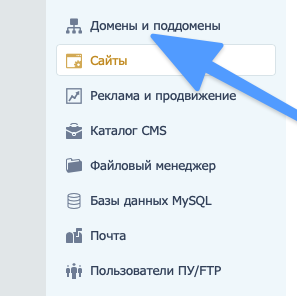
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
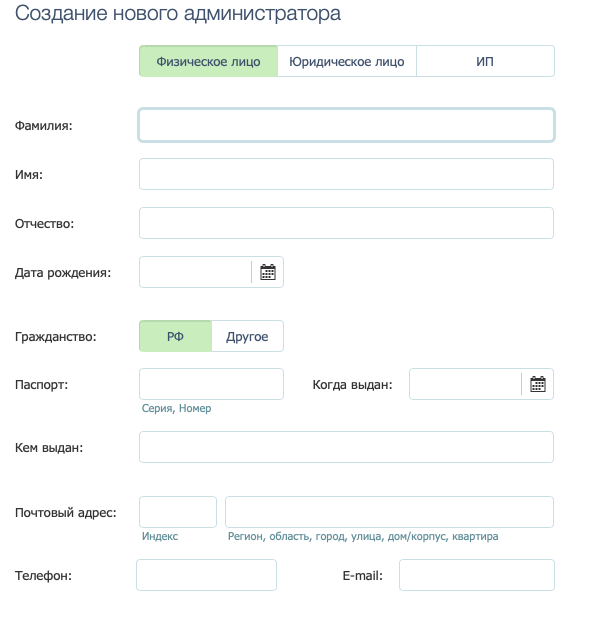
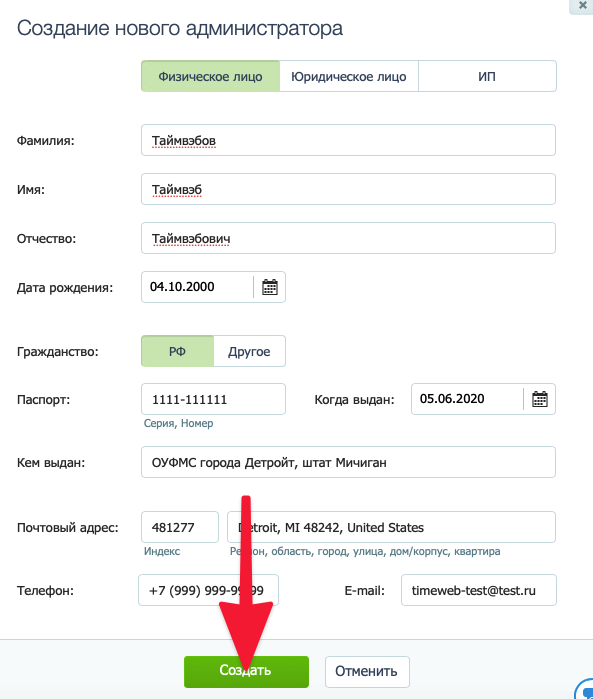
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
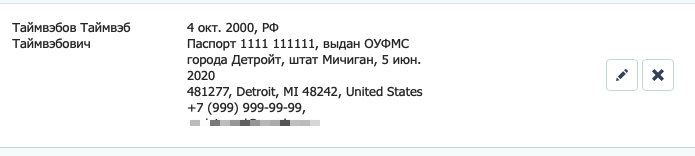
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
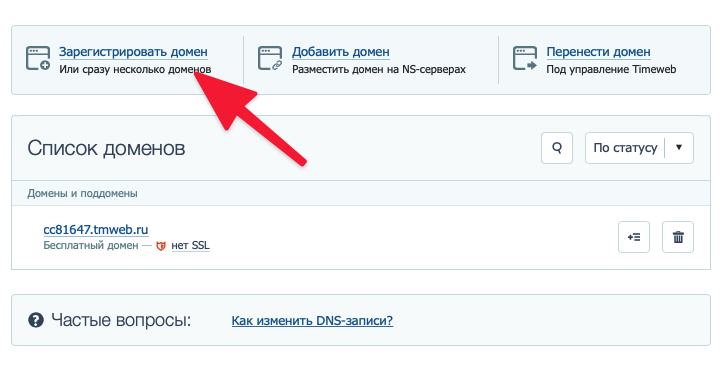
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
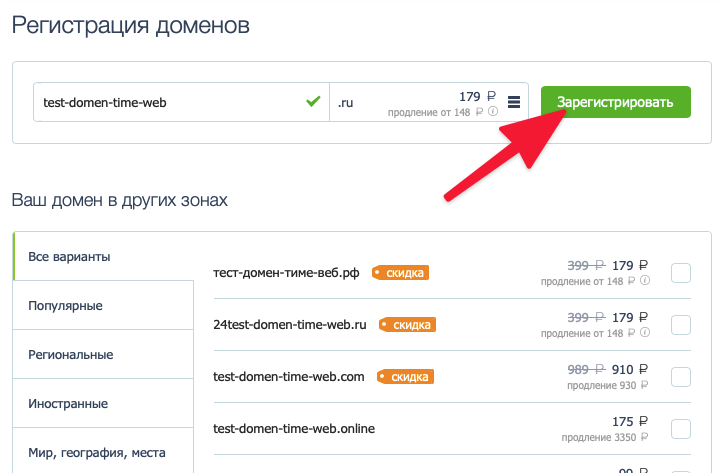
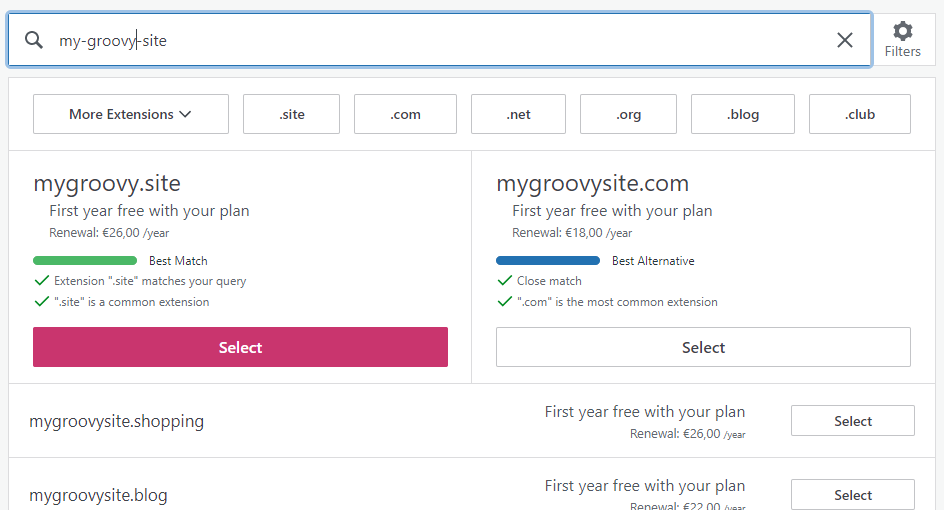
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
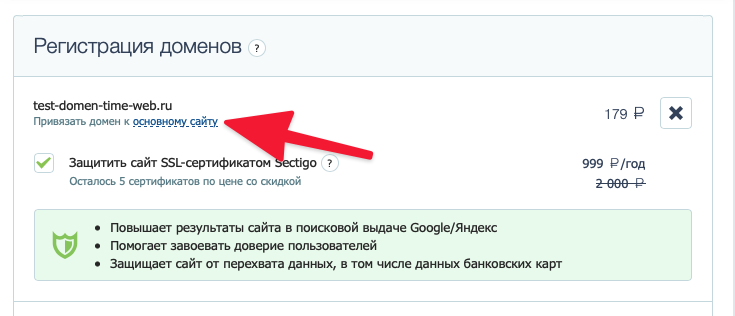
- Потом нажимаем на ссылку «…к основному сайту».
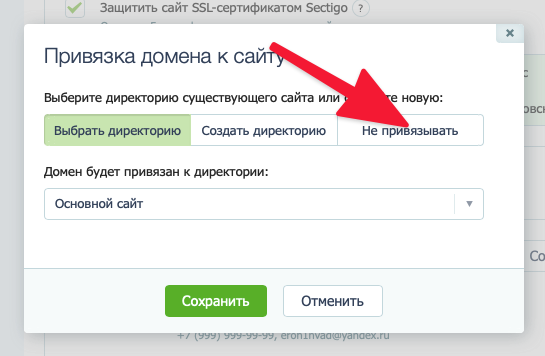
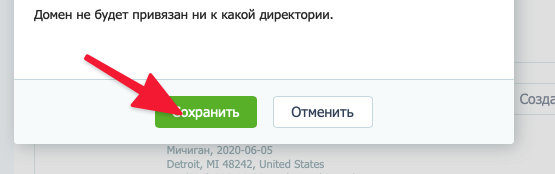
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
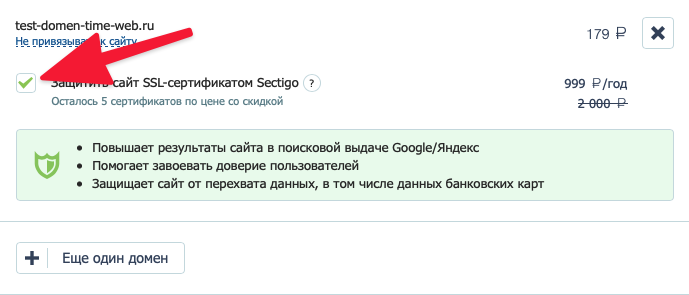
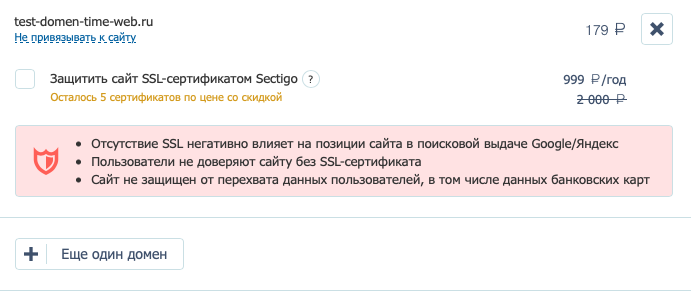
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
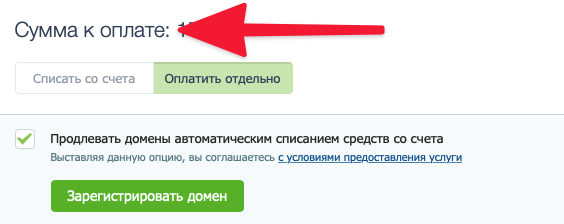
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
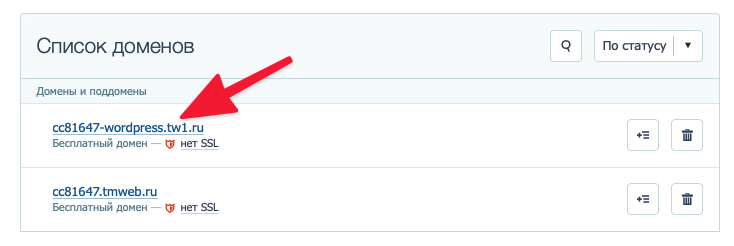
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
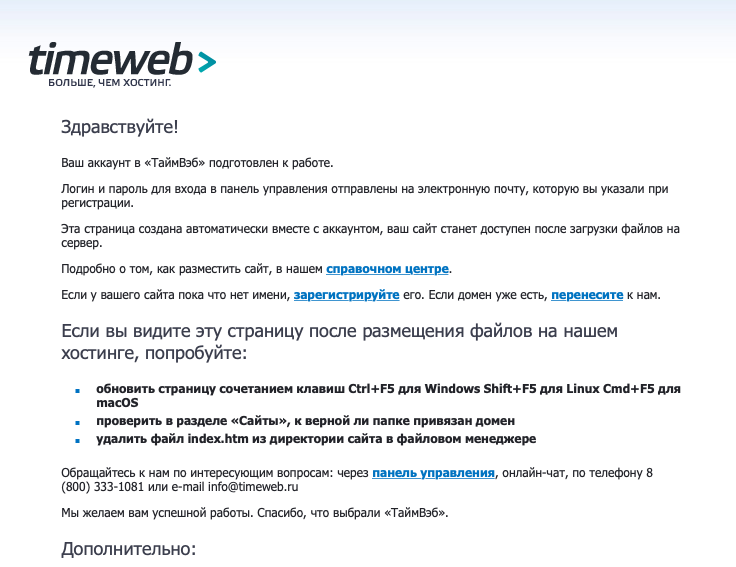
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
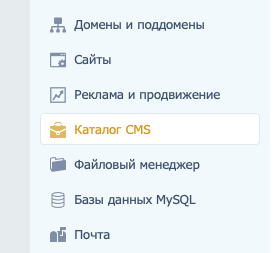
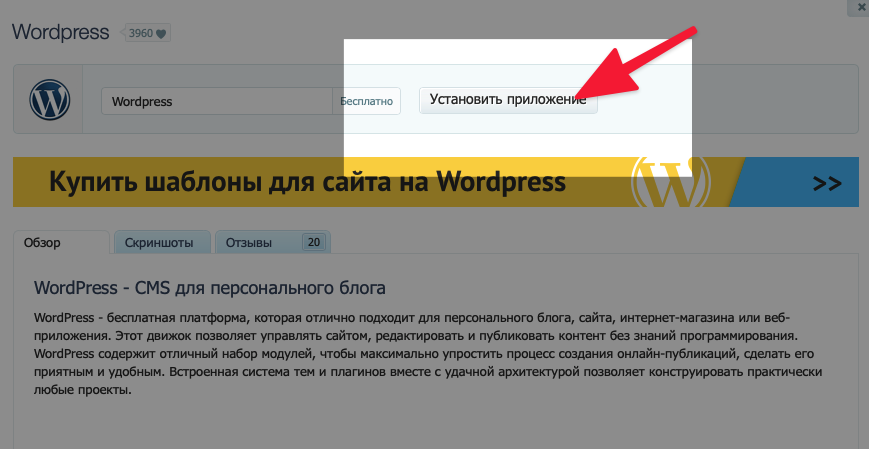
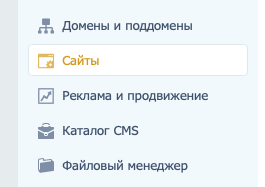
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
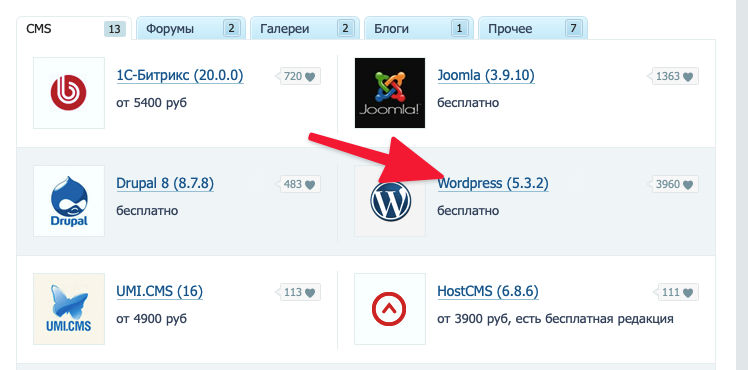
- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
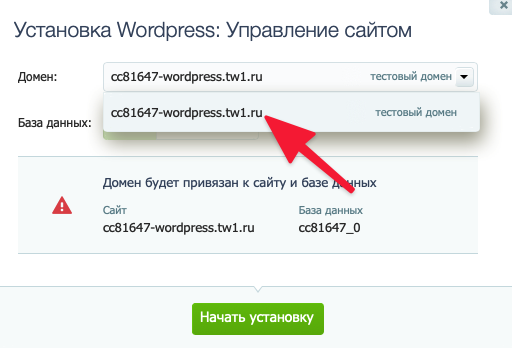
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
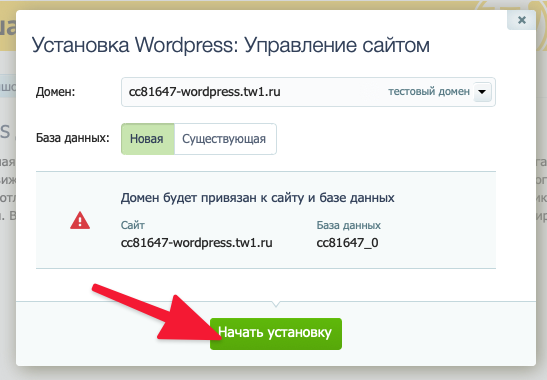
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
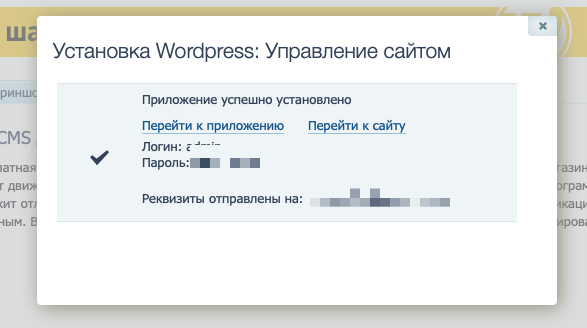
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
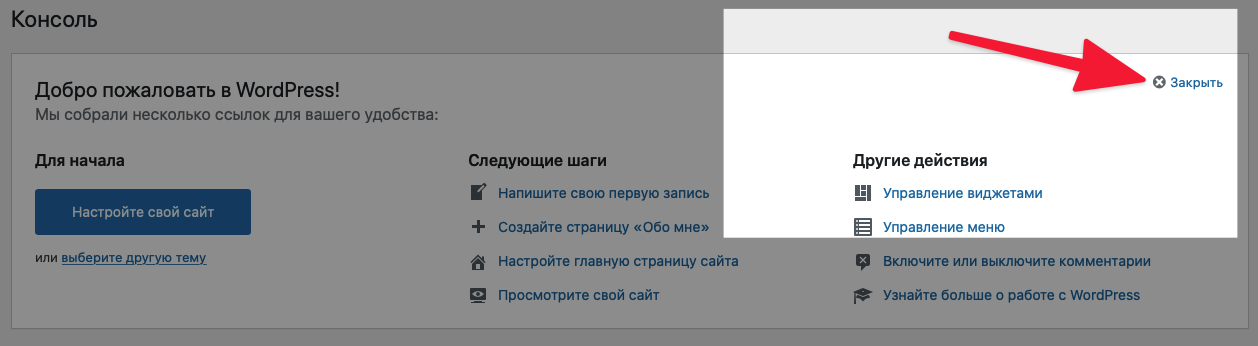
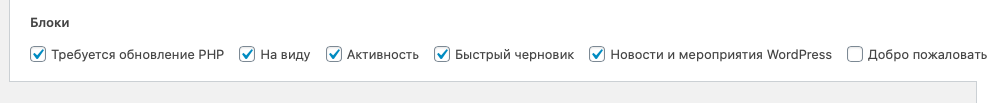
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
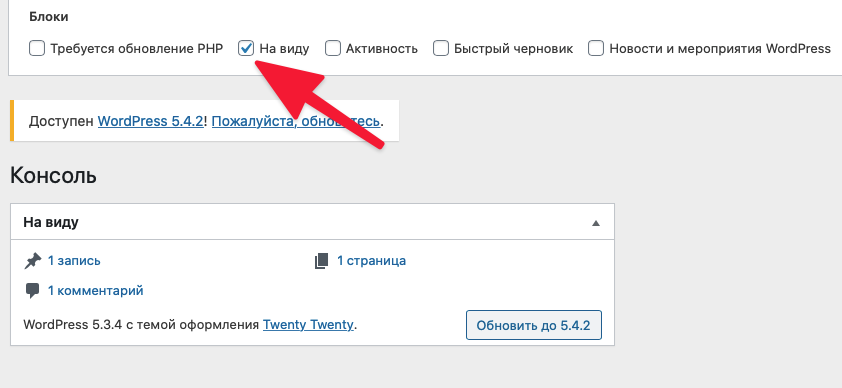
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
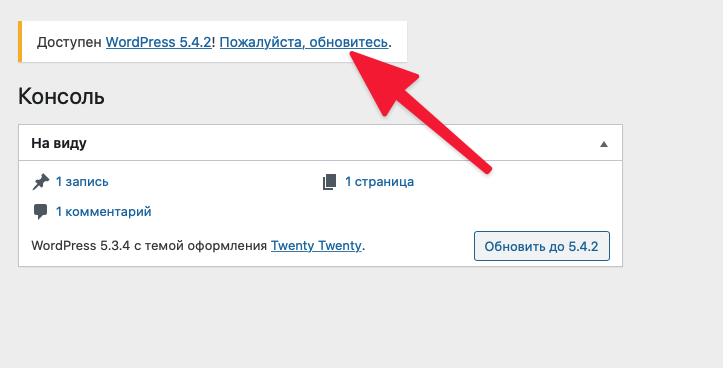
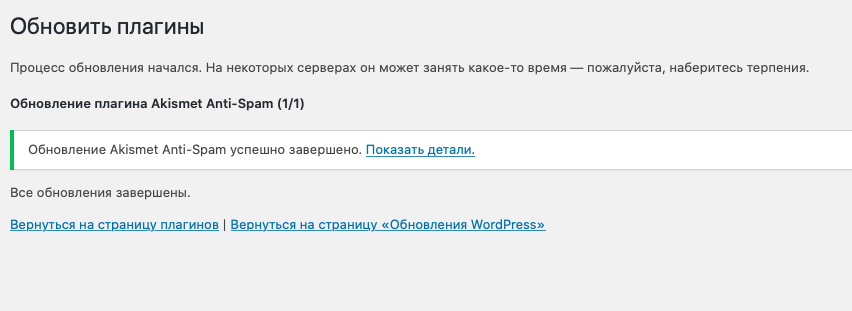
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
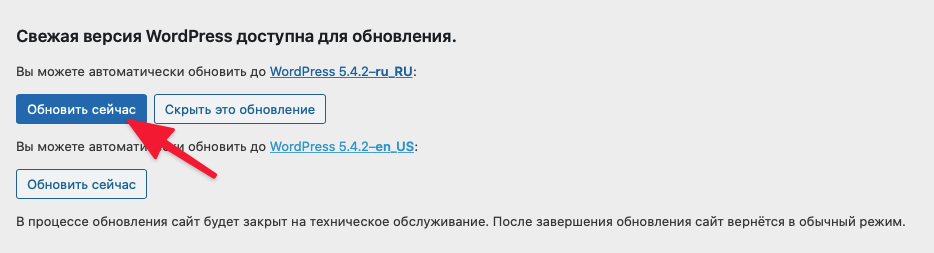
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
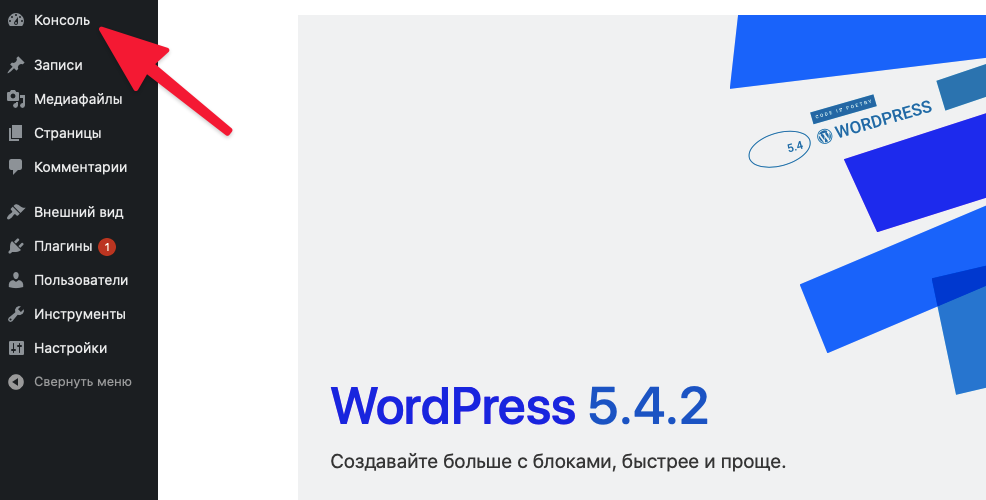
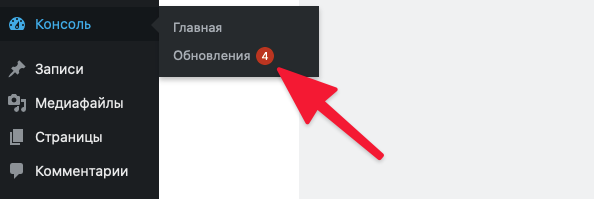
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
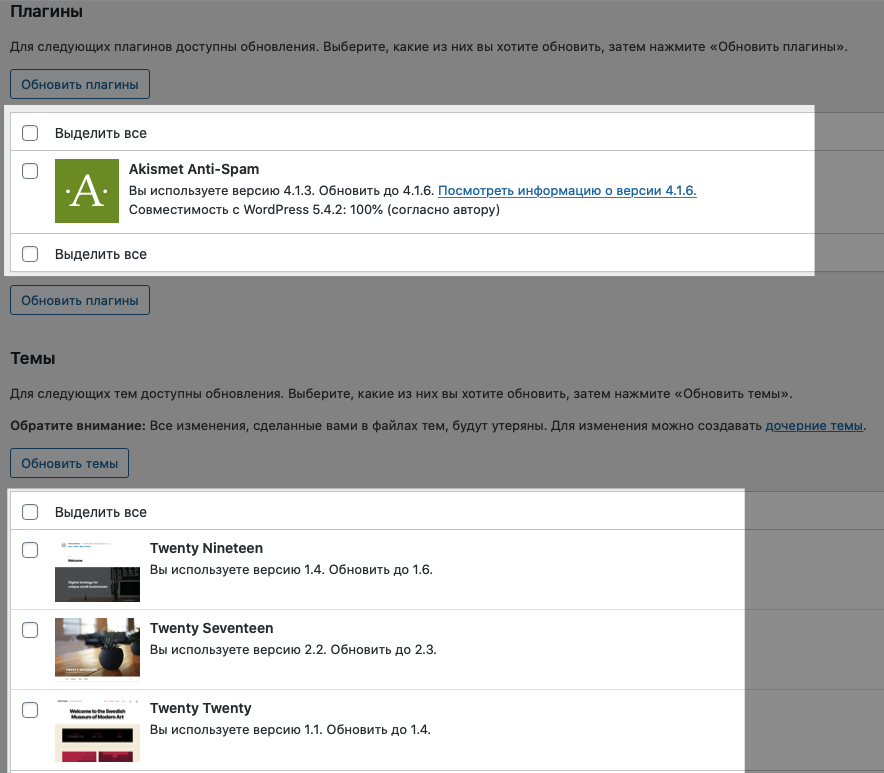
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
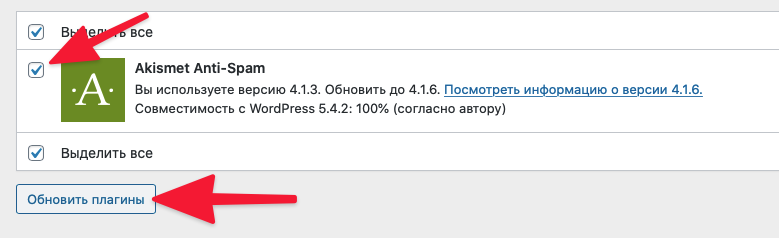
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
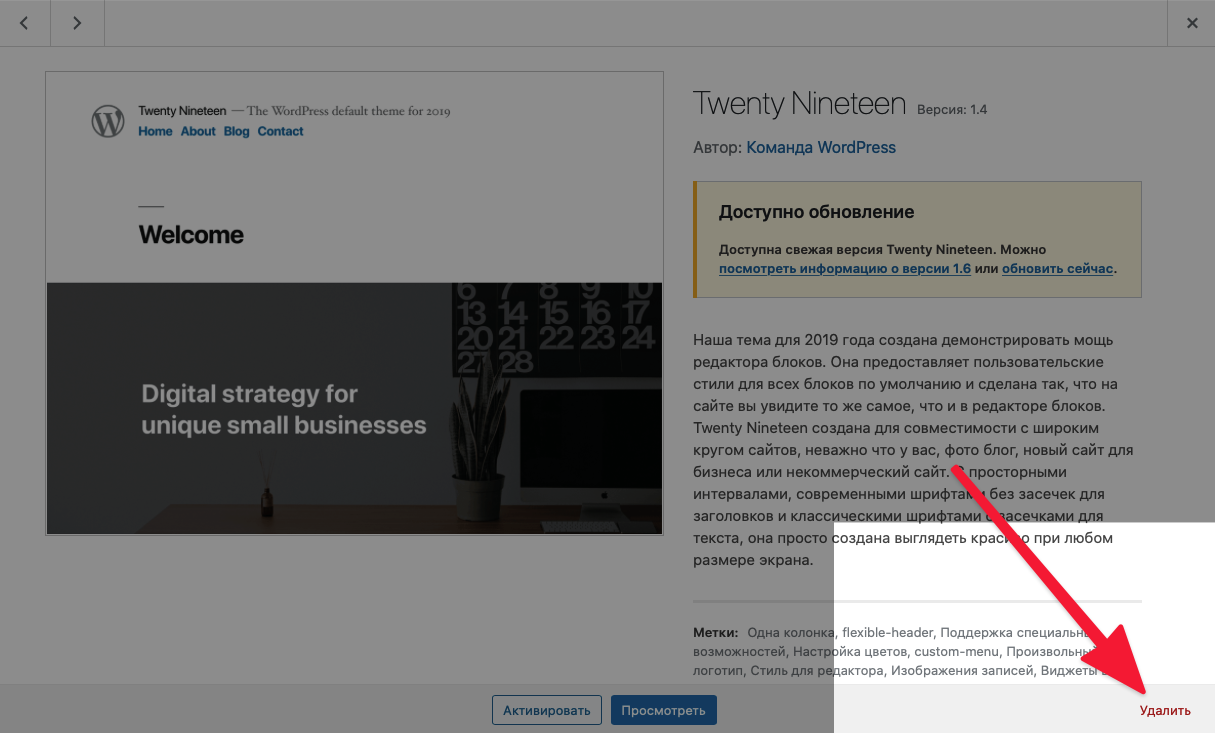
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
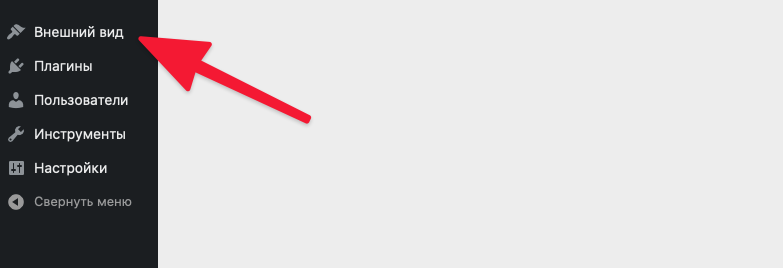
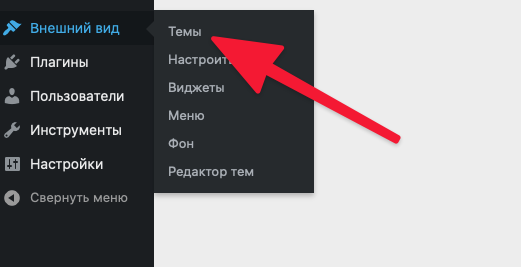
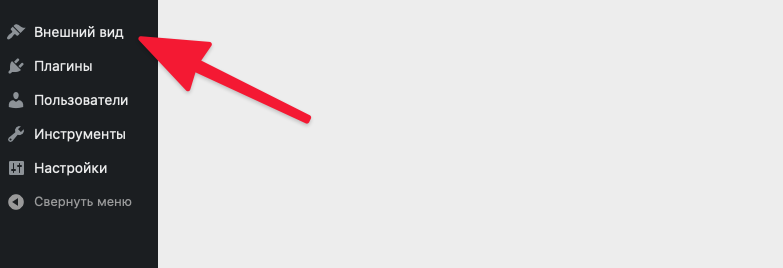
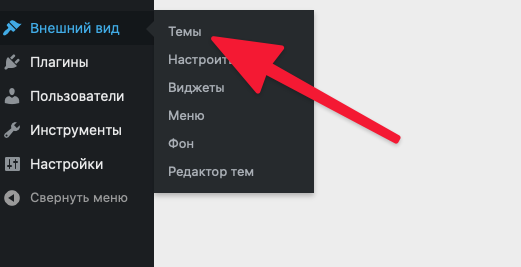
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
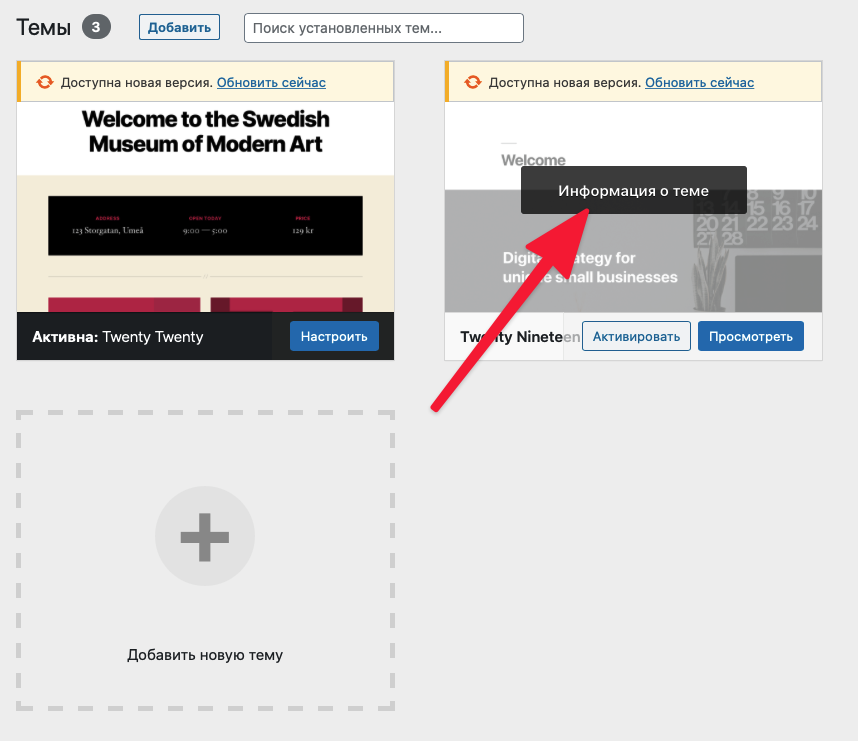
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
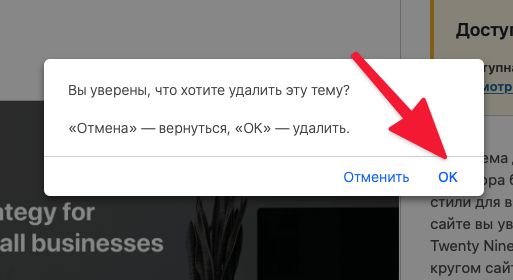
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
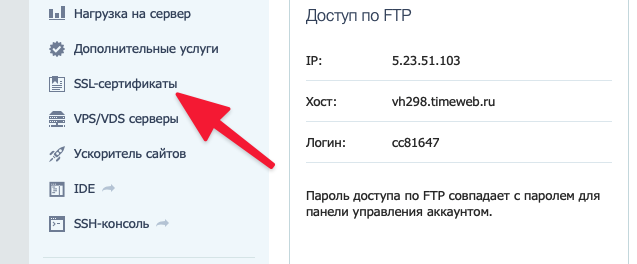
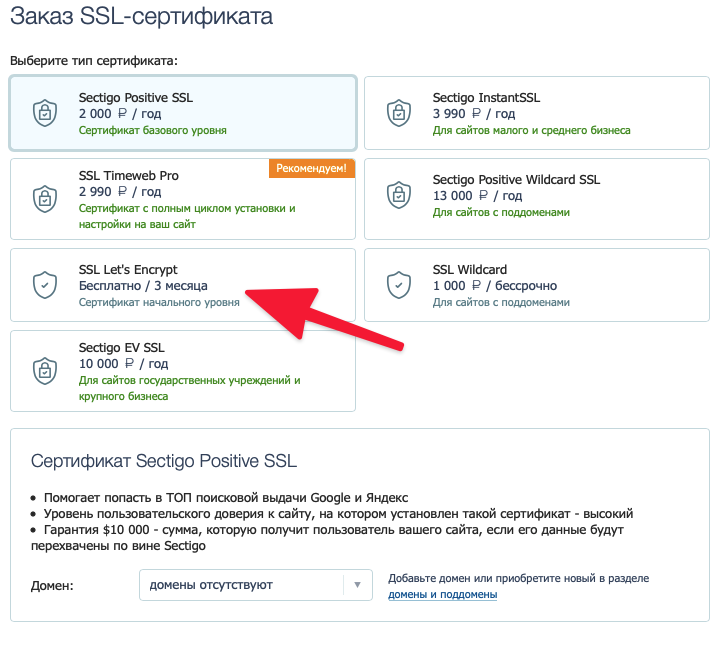
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
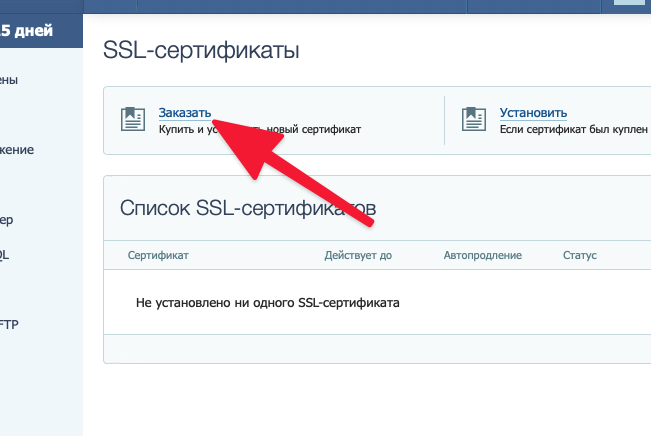
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
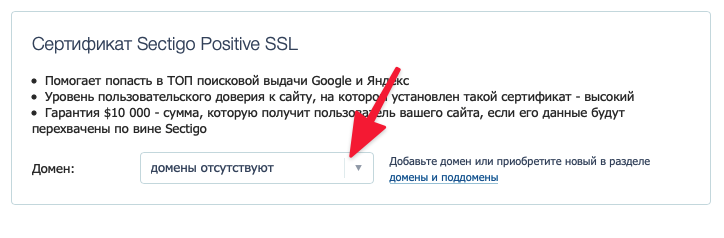
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
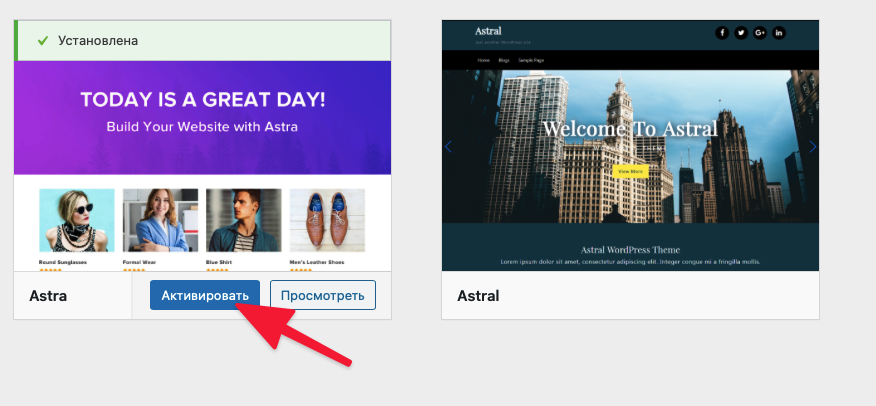
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
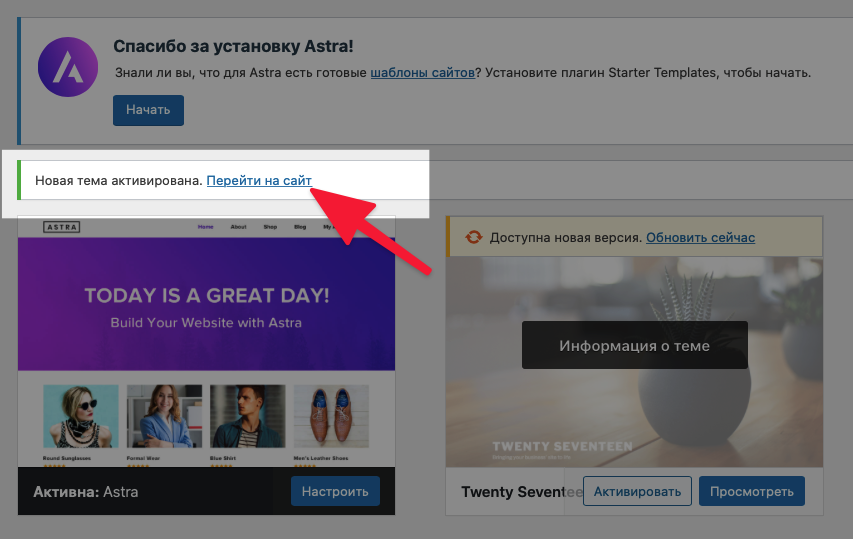
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
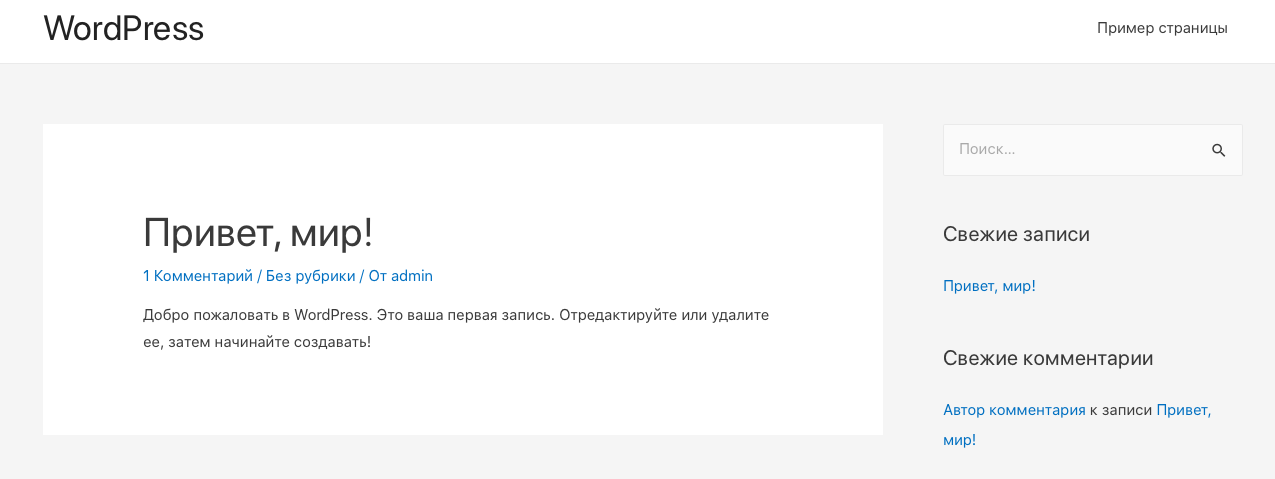
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
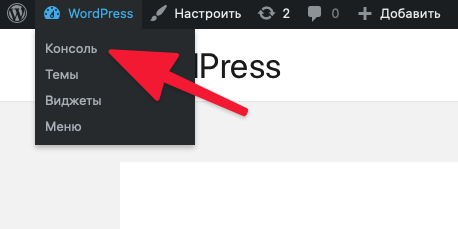
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
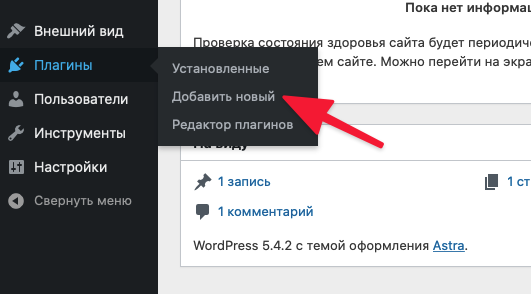
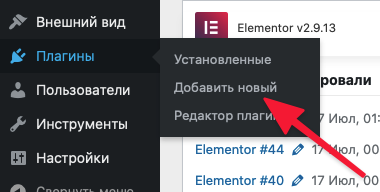
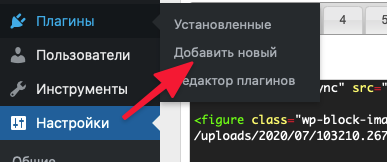
- Выбираем подпункт «Добавить новый» в меню «Плагины».
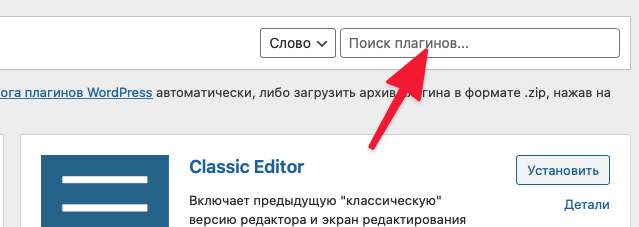
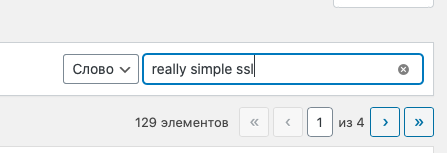
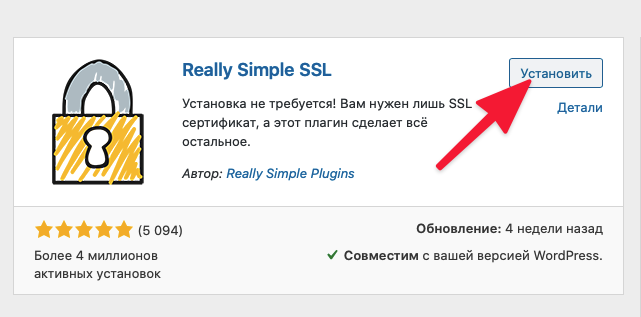
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
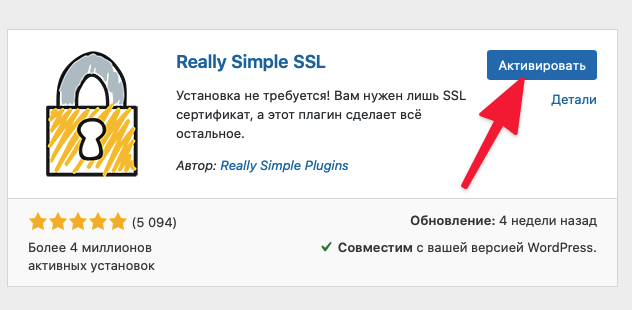
- Активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
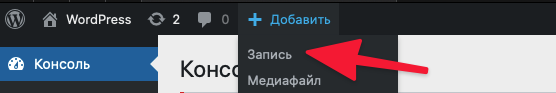
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
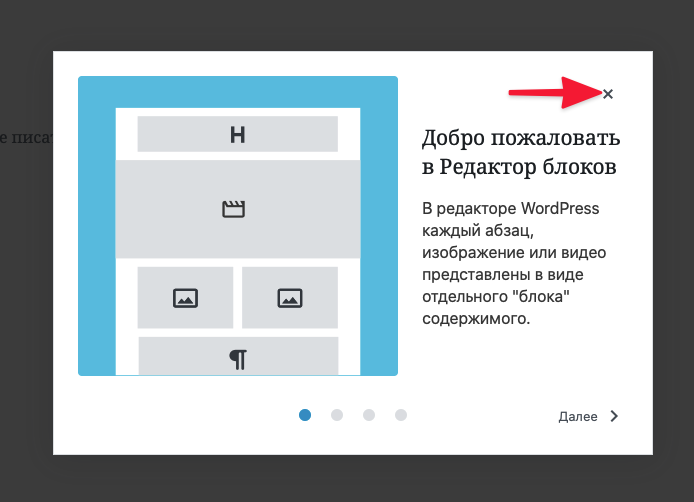
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
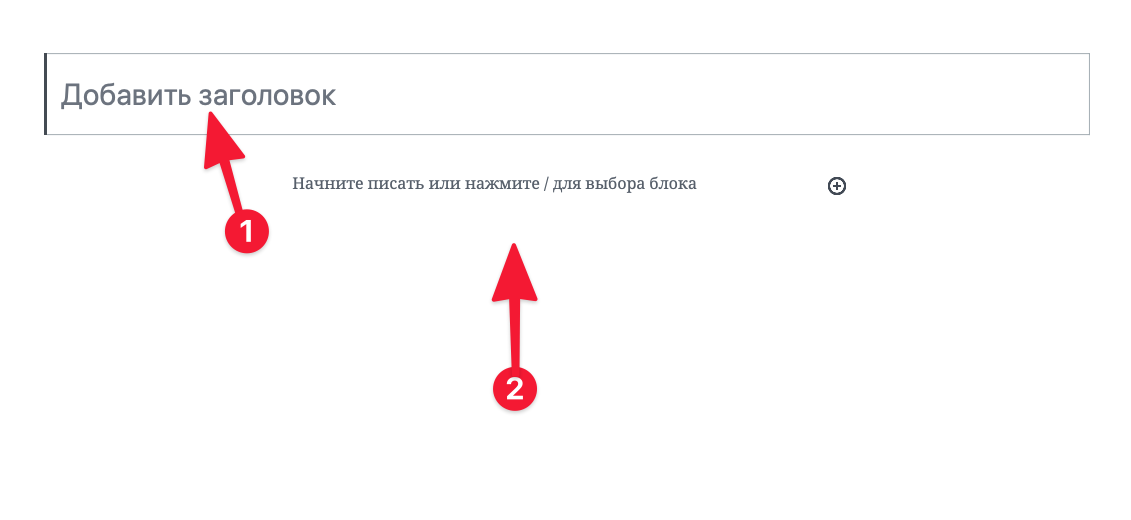
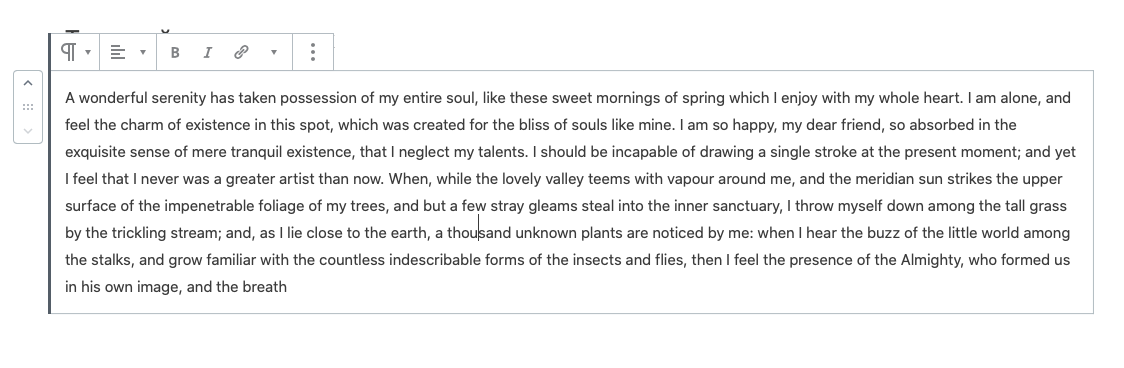
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
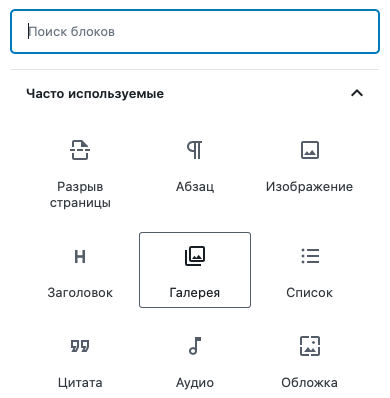
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
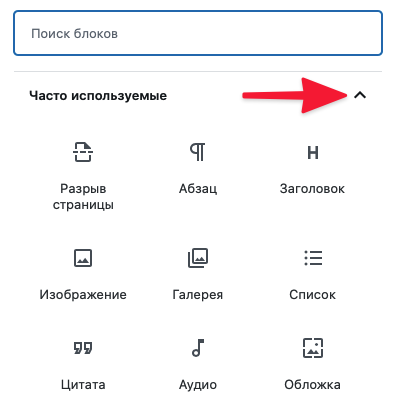
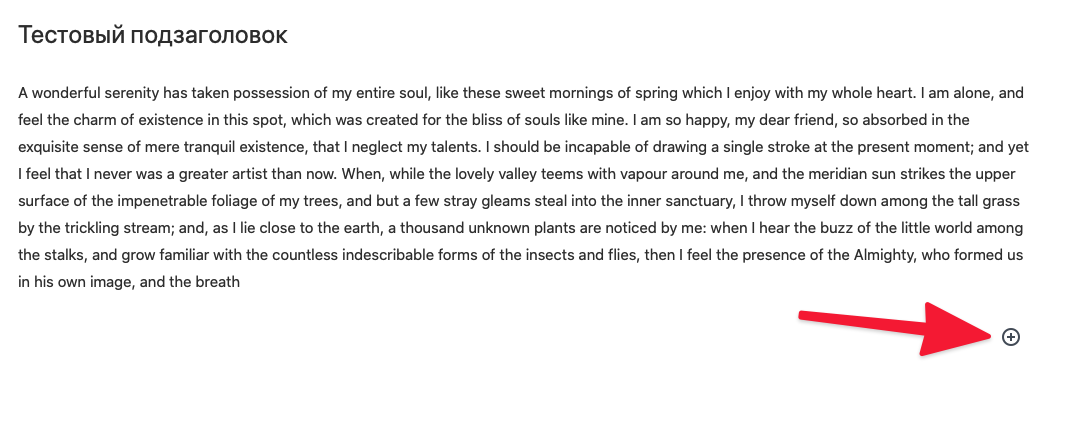
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
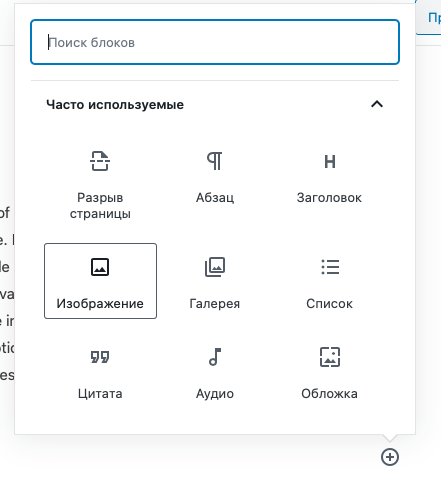
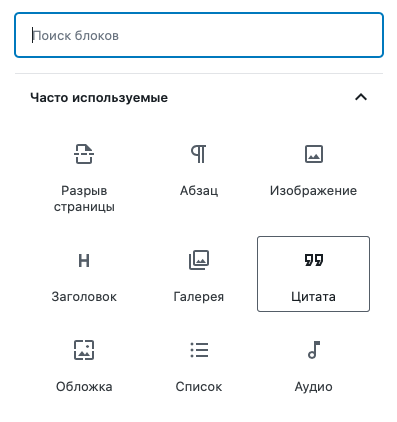
- Снова нажимаем на плюсик.
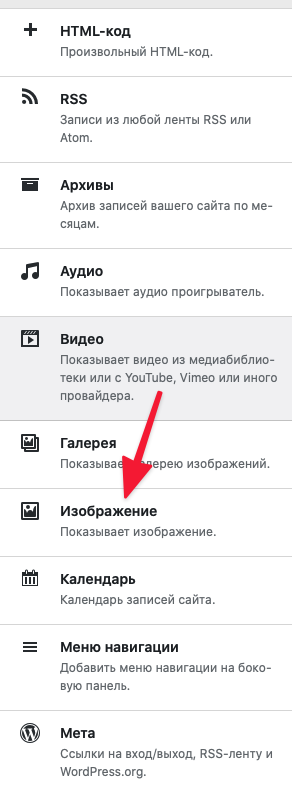
- Среди предложенных вариантов выбираем «Изображение».
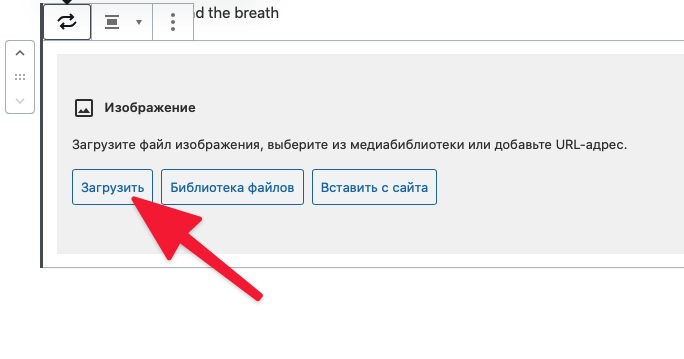
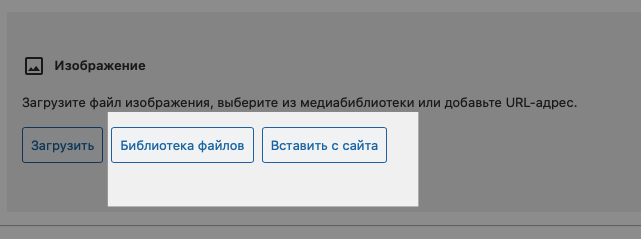
- В появившемся окошке нажимаем на кнопку «Загрузить».
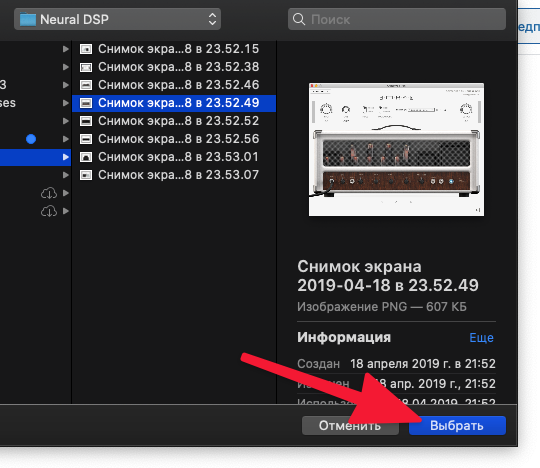
- Выделяем картинку и нажимаем «Выбрать» (ОК).
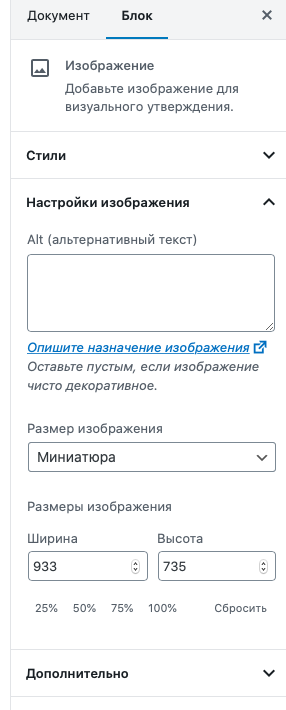
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
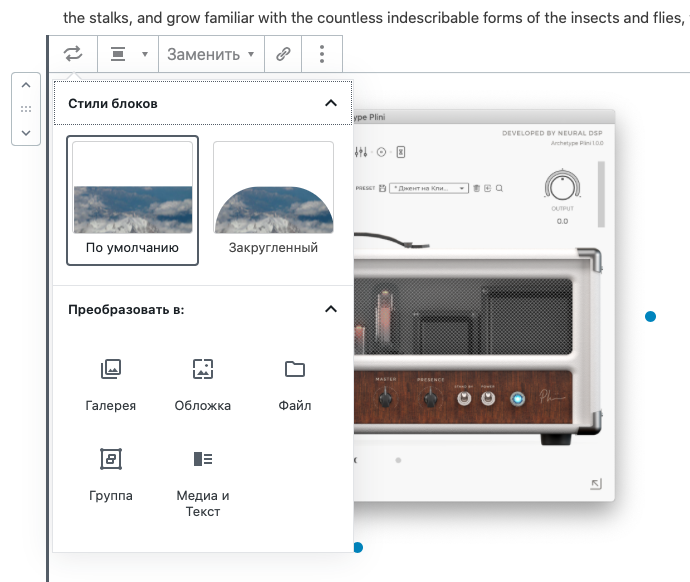
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
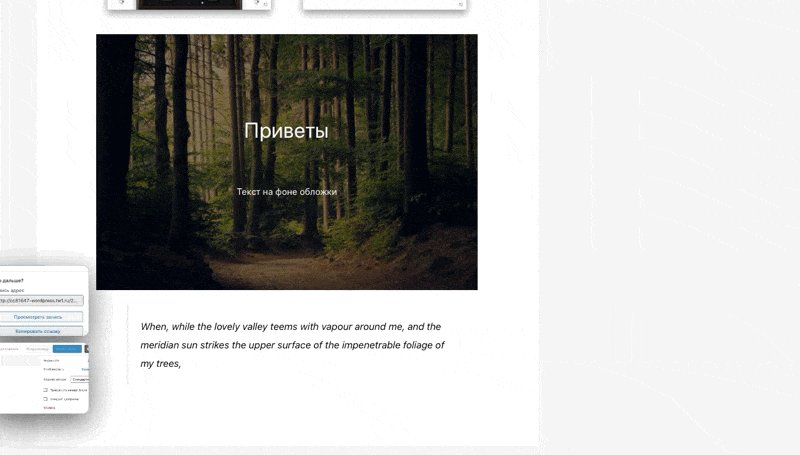
Обложка
Обложка – это фон для текста.
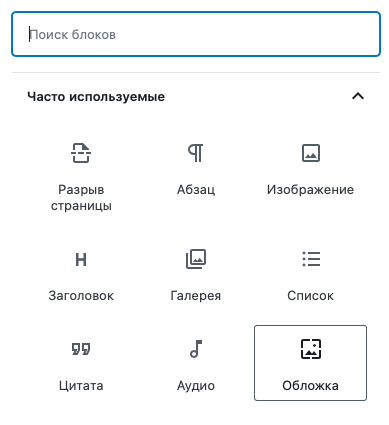
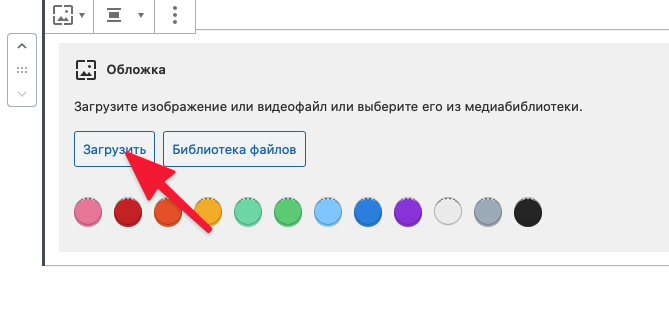
- Выбираем пункт «Обложка», прежде нажав на плюсик.
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
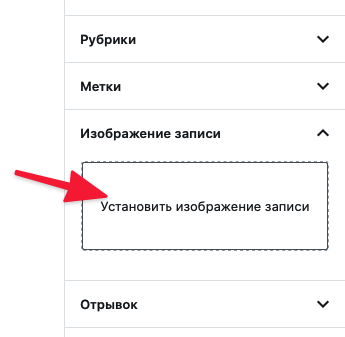
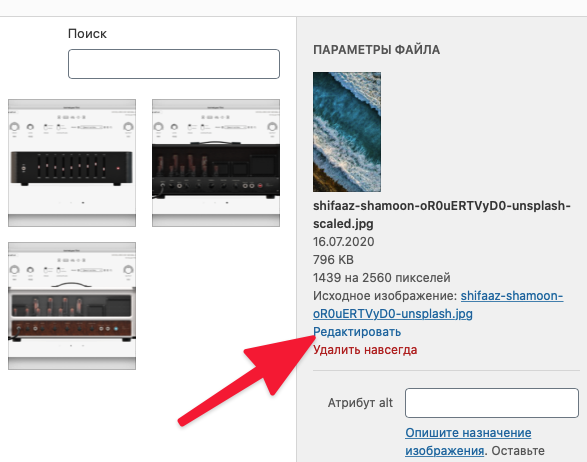
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
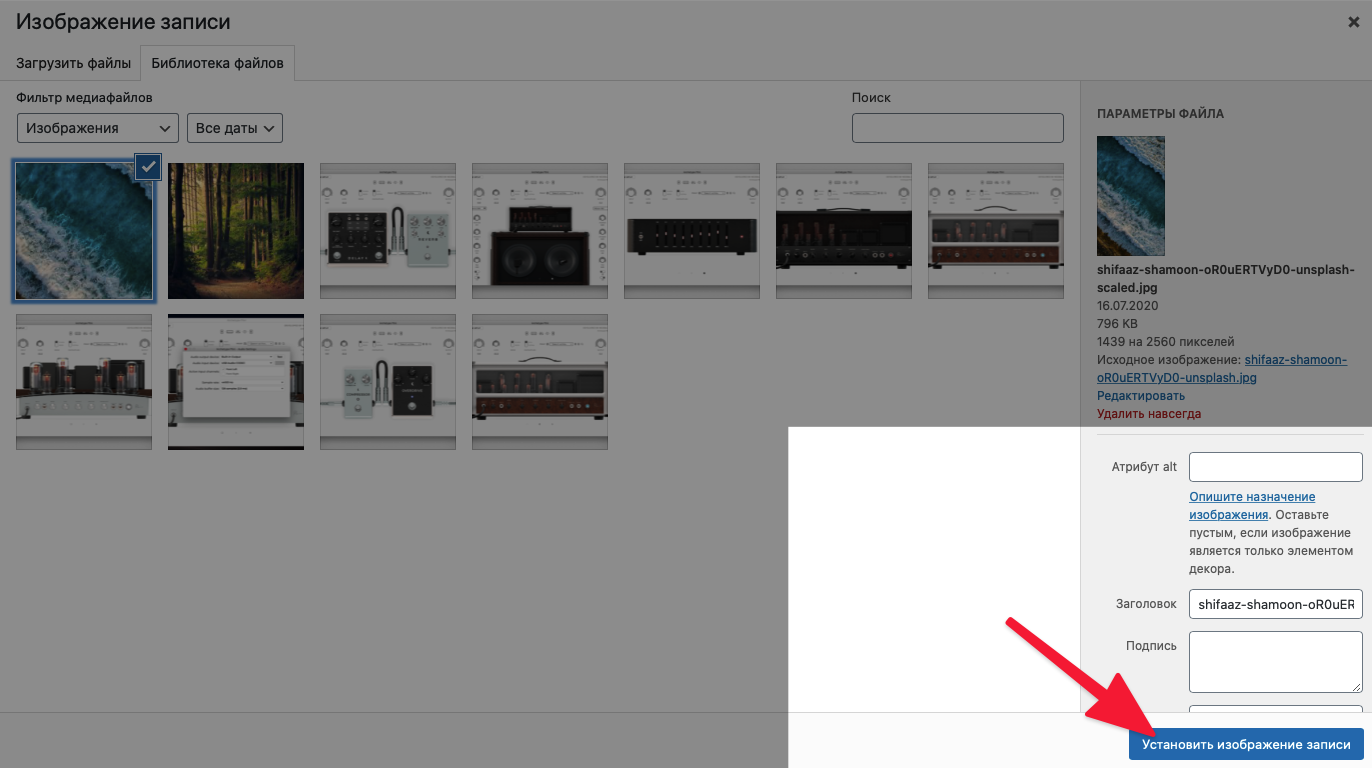
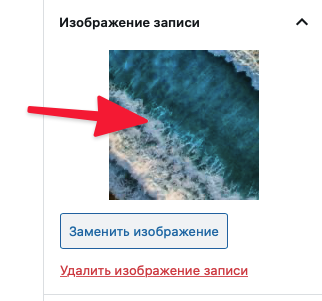
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
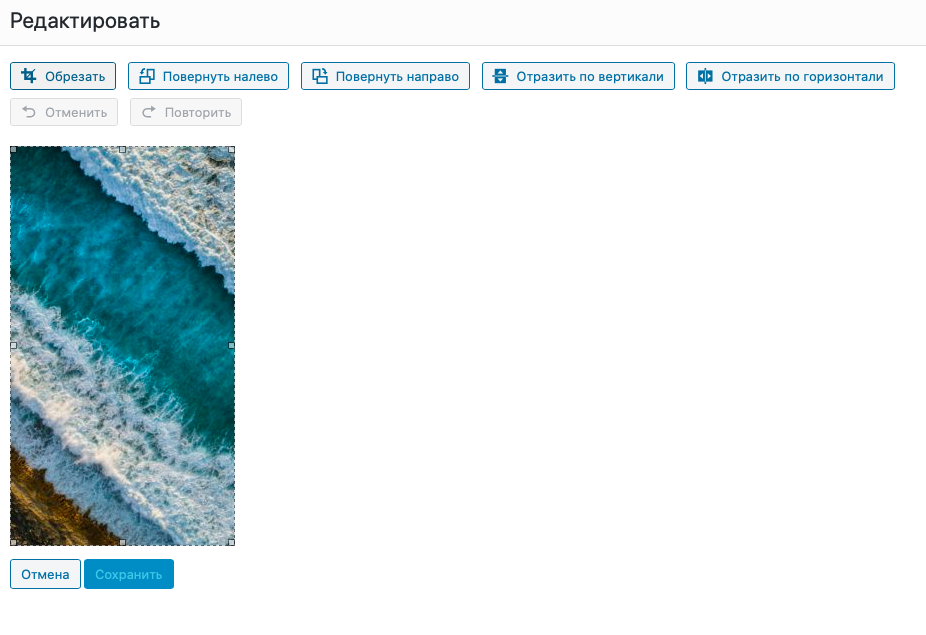
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
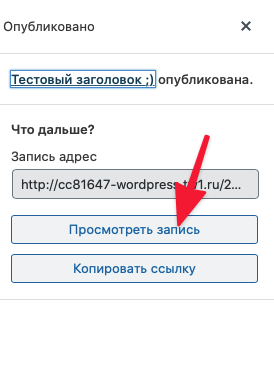
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
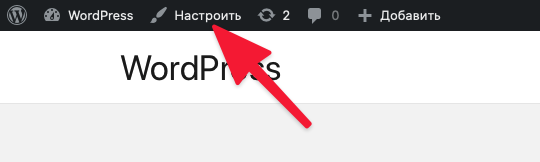
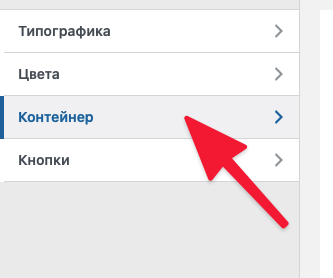
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
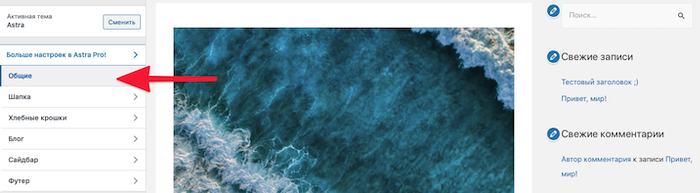
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
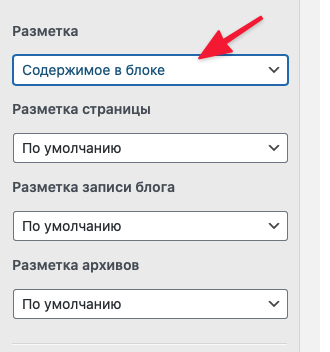
- Затем кликаем по блоку под словом «Разметка».
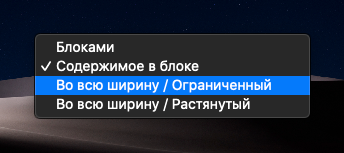
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
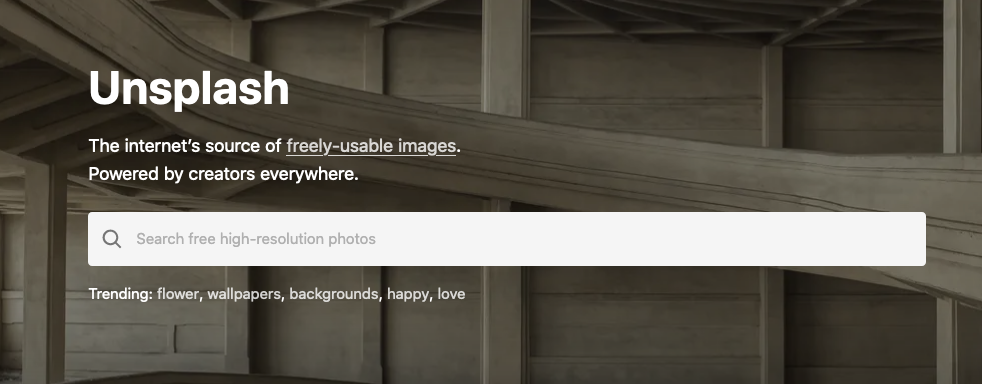
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
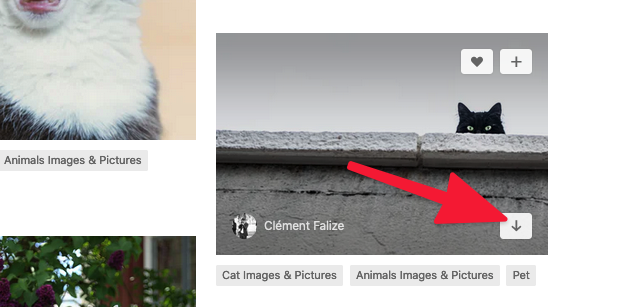
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
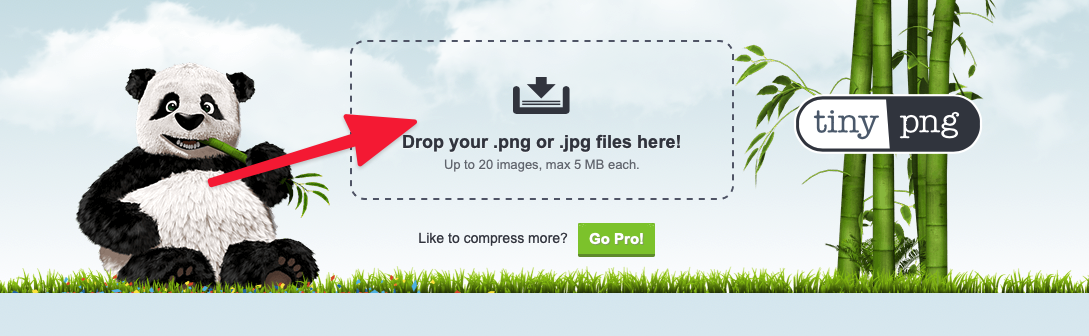
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
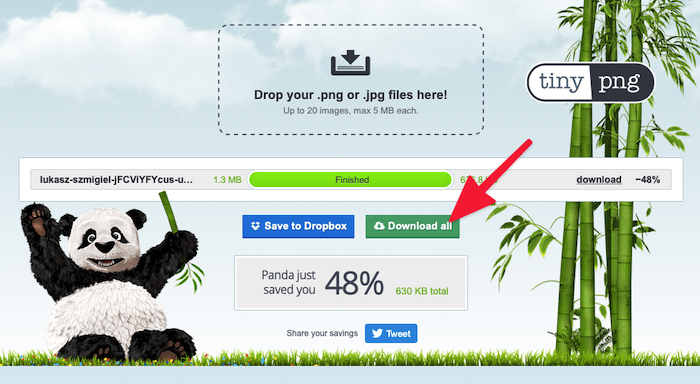
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
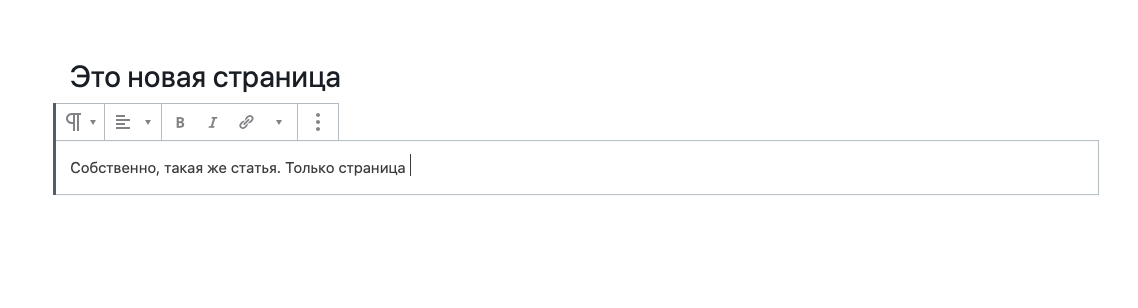
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
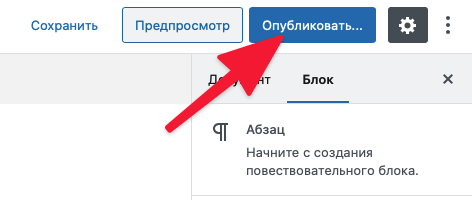
- И потом жмем «Опубликовать».
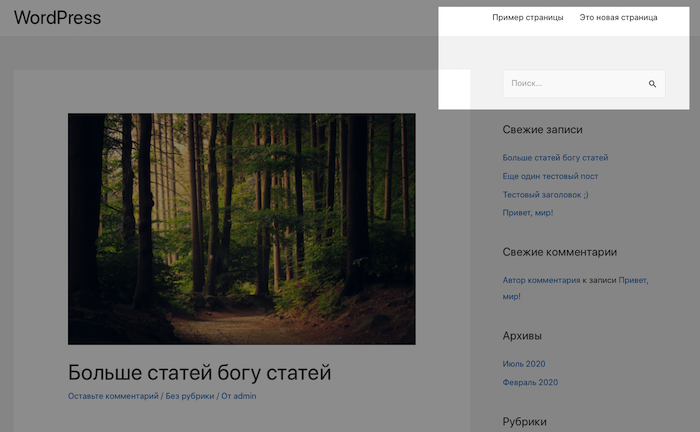
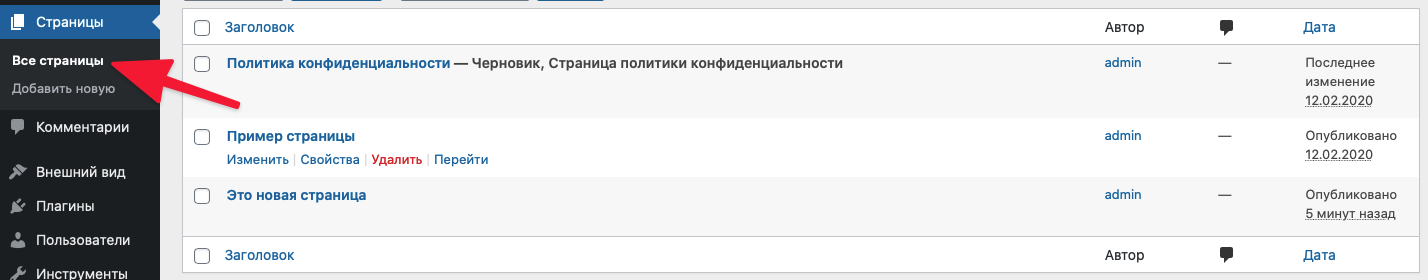
После этого мы получим ссылку на новую страницу.

Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
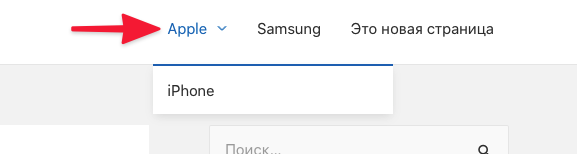
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
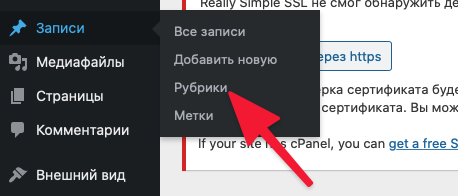
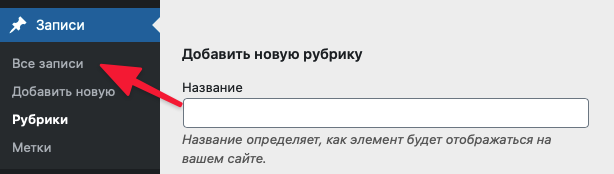
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
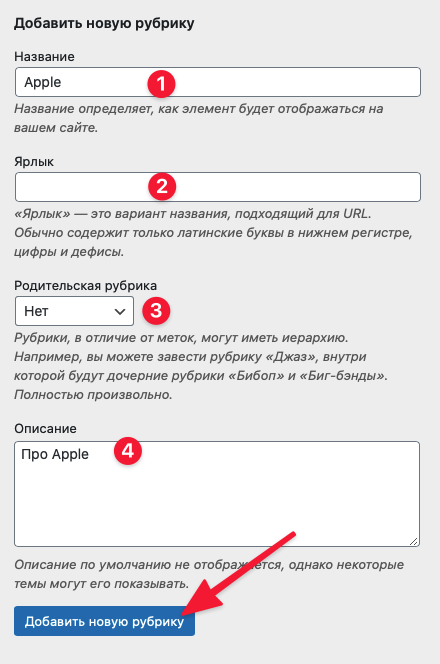
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
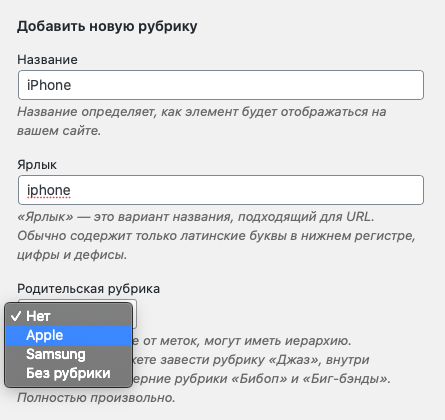
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
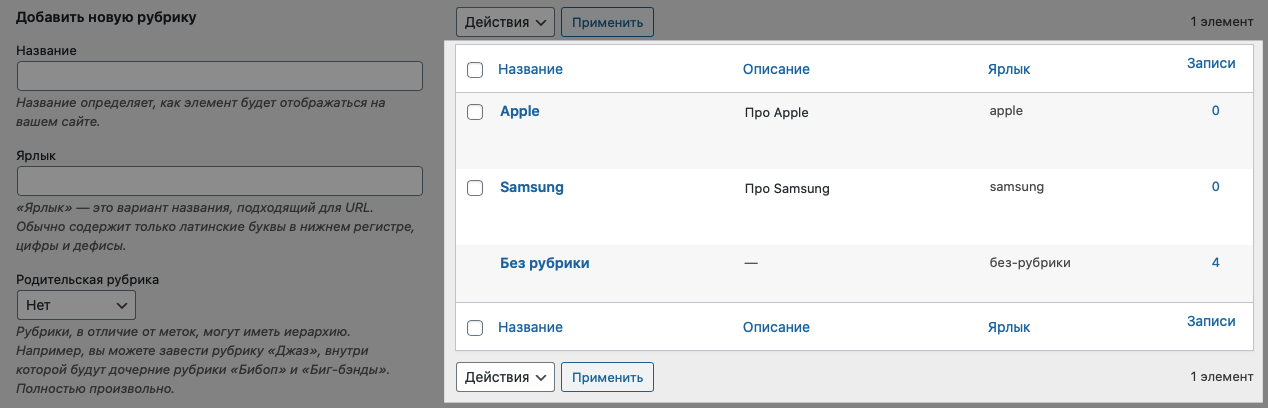
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
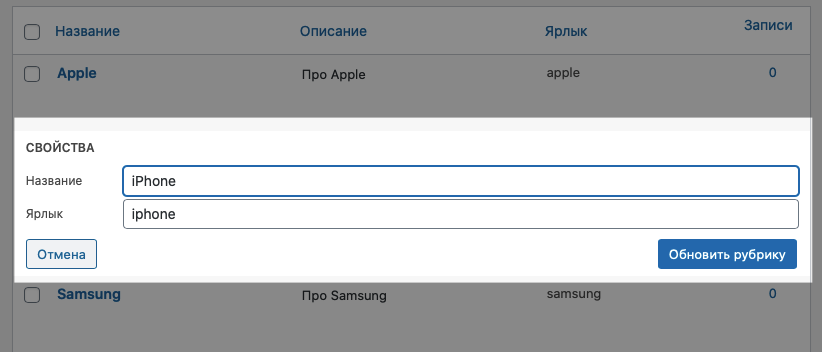
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
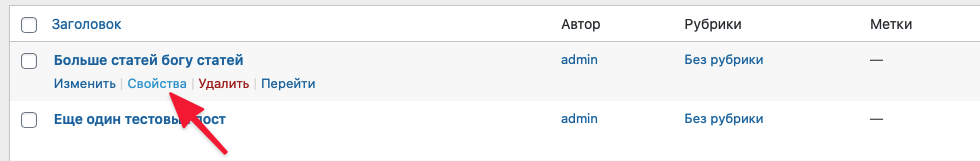
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
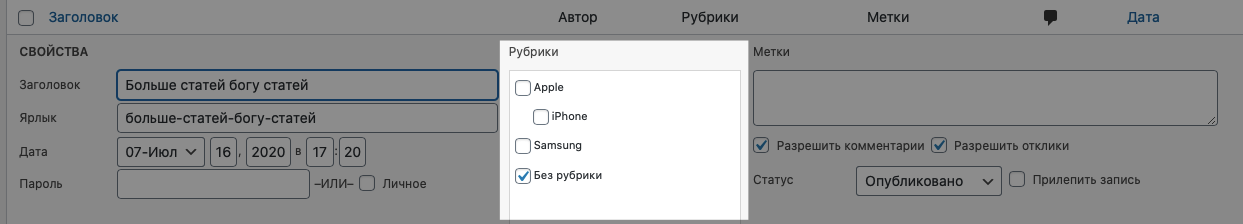
- Ставим галочку напротив нужной рубрики.
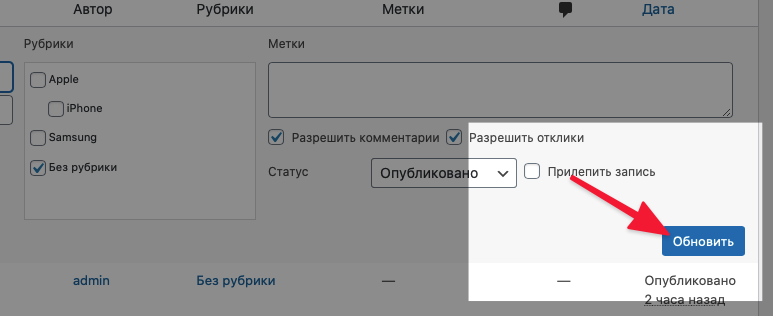
- Потом нажимаем «Обновить».
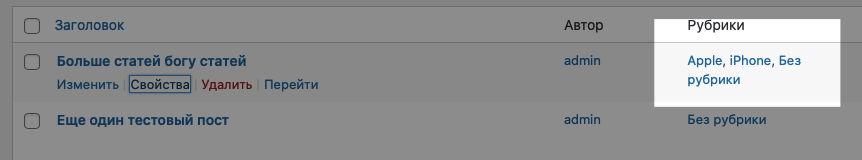
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
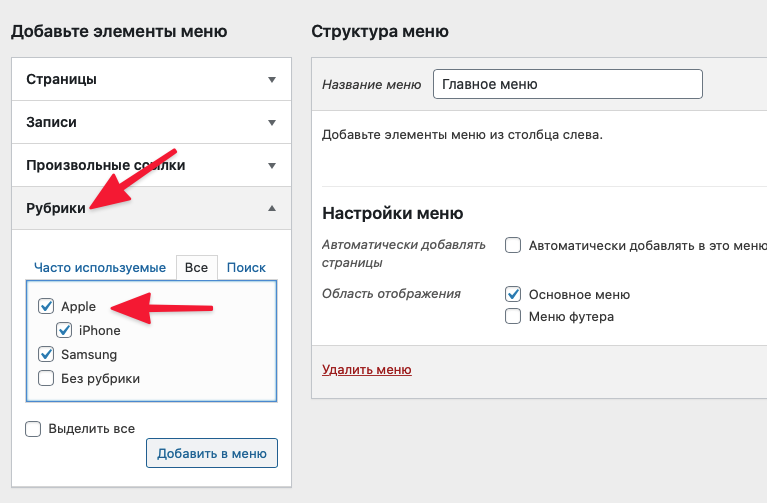
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
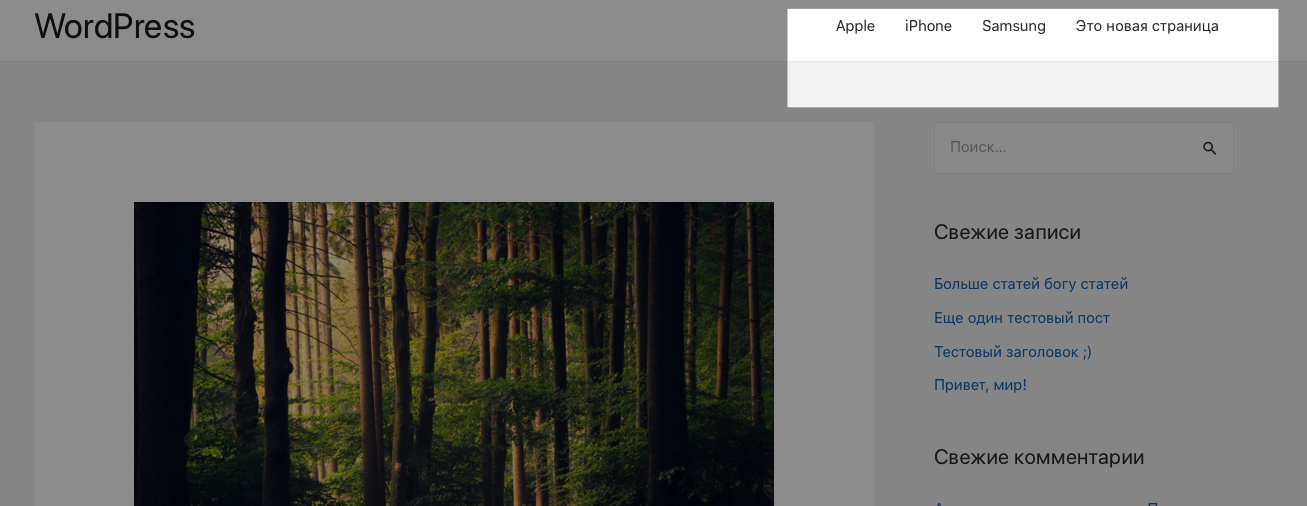
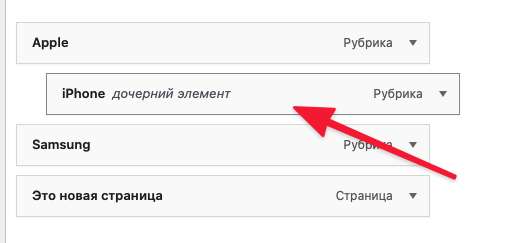
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
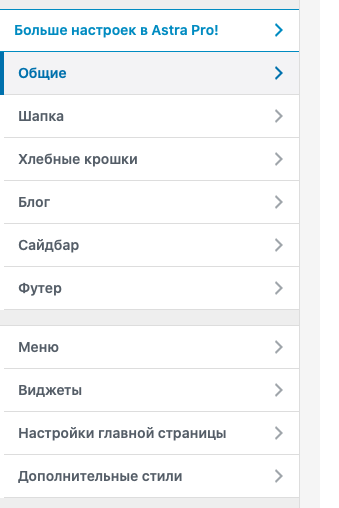
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
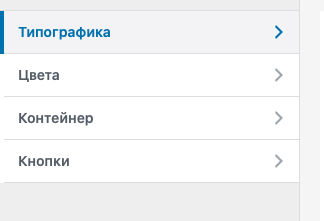
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
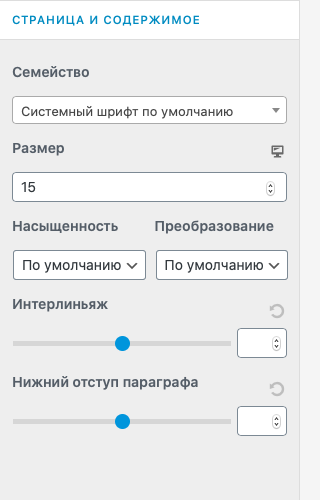
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
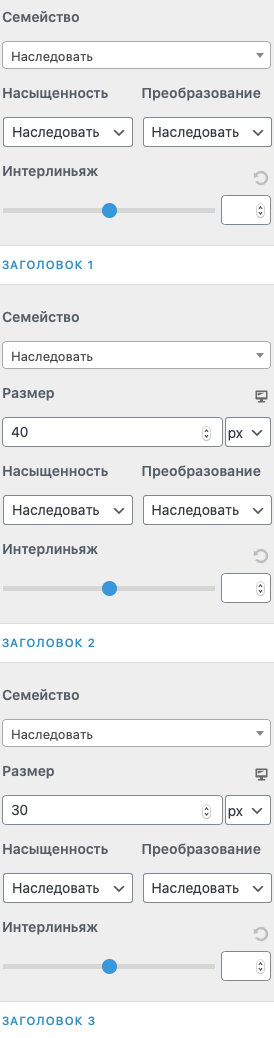
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
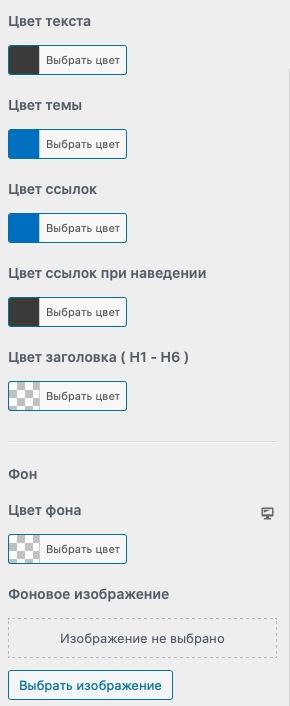
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
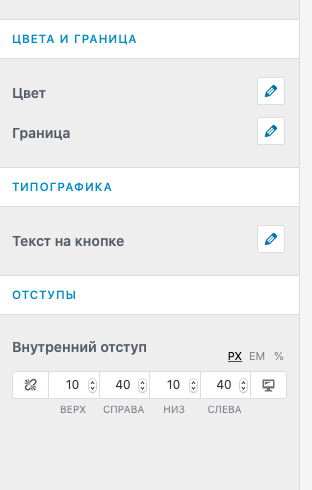
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
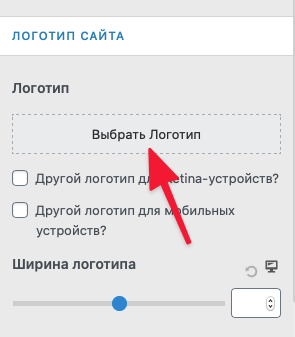
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
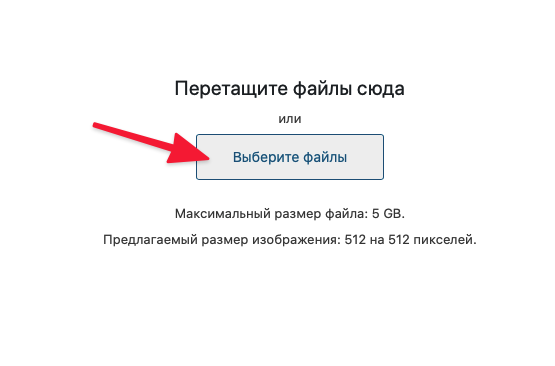
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
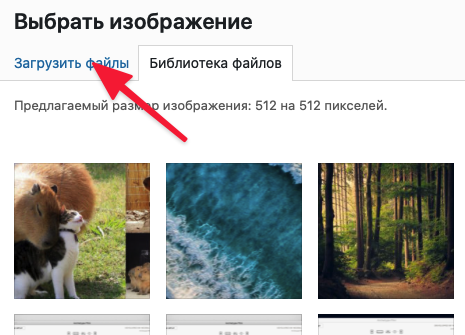
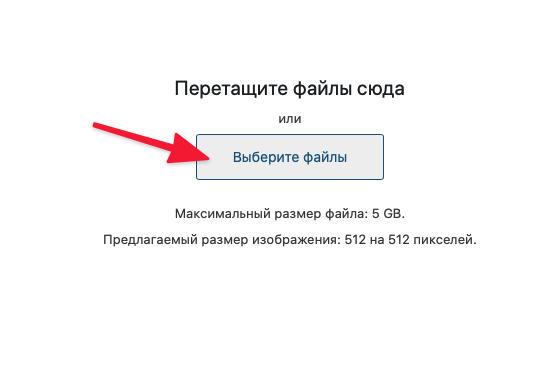
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
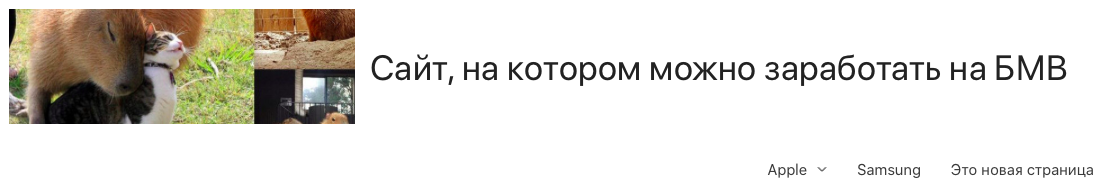
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
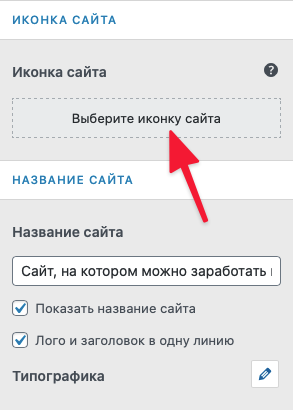
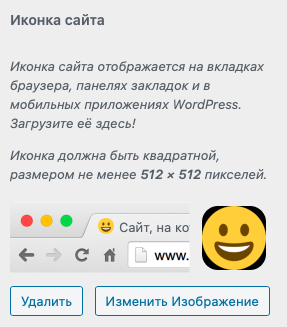
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Создаем себе фавиконку.
- Потом нажимаем на кнопку «Выберите иконку сайта».
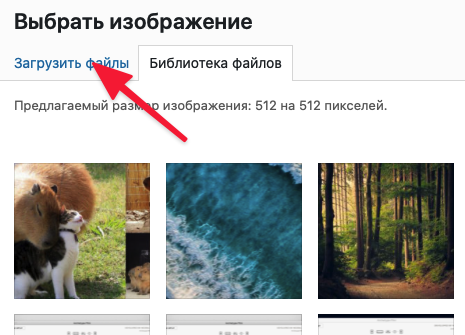
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
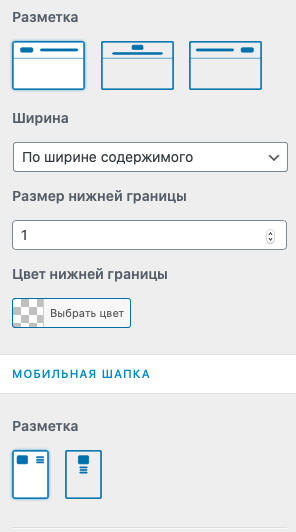
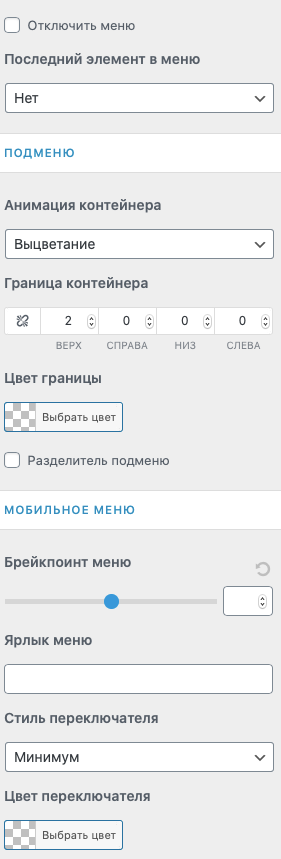
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
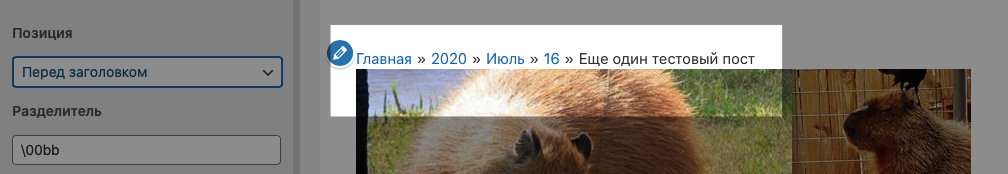
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
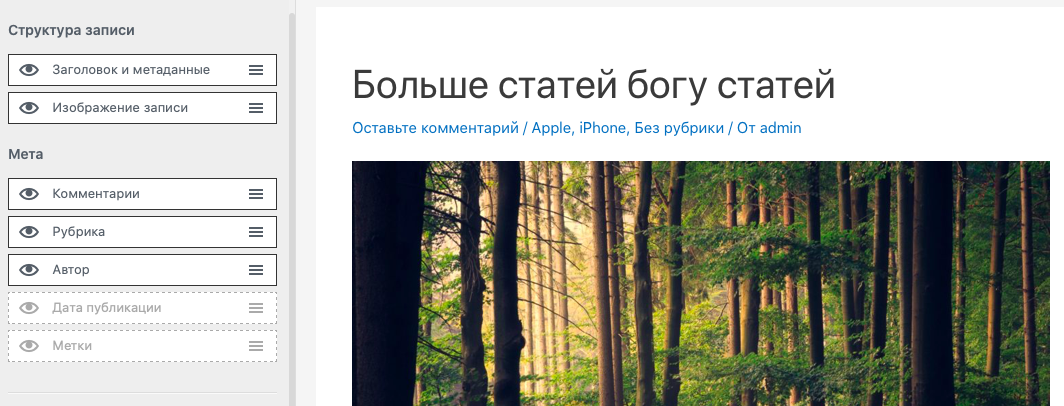
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
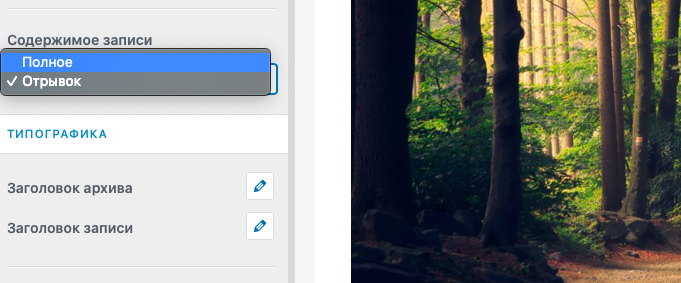
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
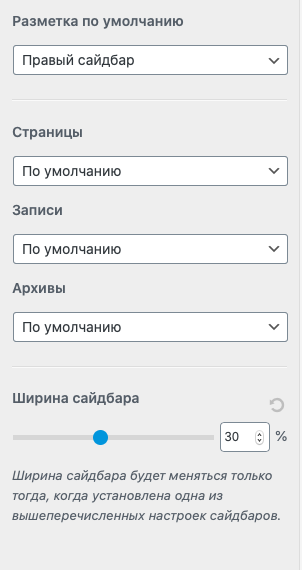
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
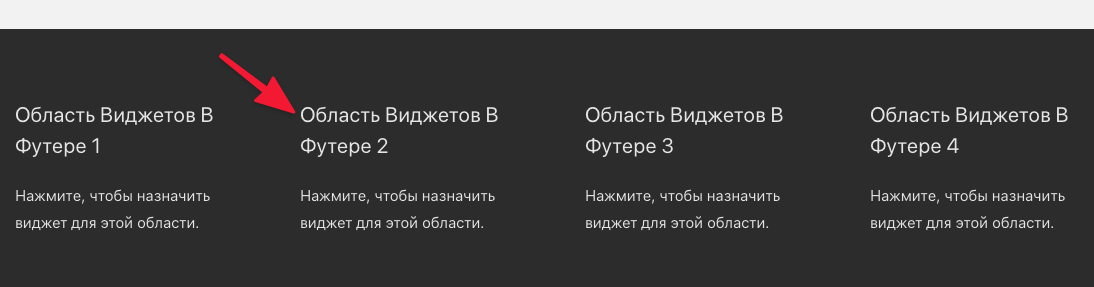
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
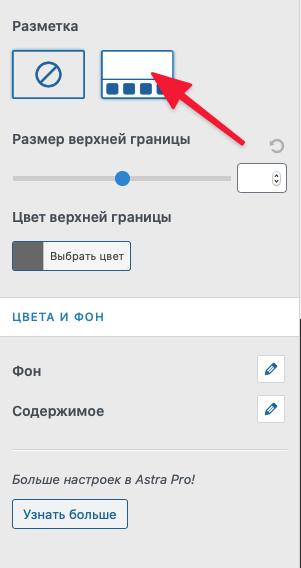
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
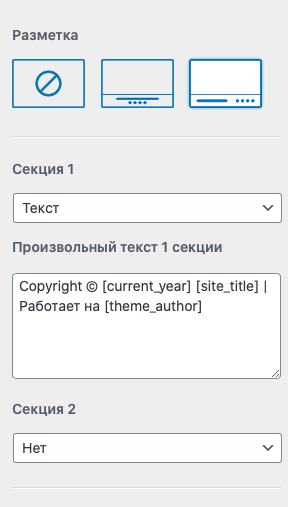
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
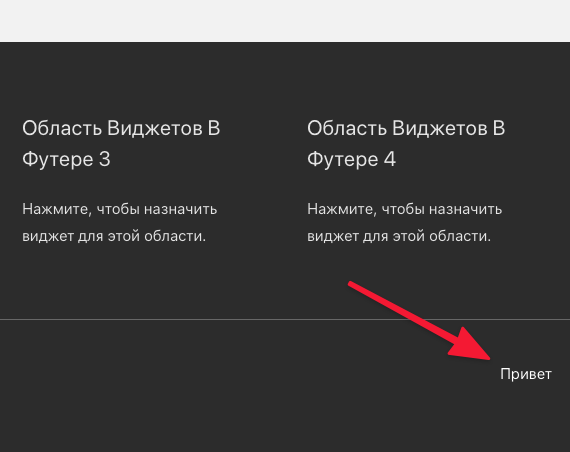
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
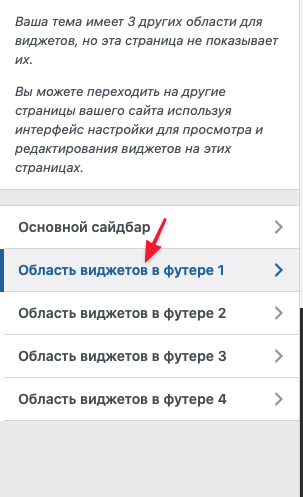
- Выбираем область для виджетов. Можно любую.
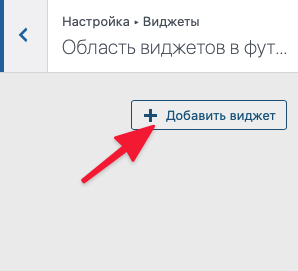
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
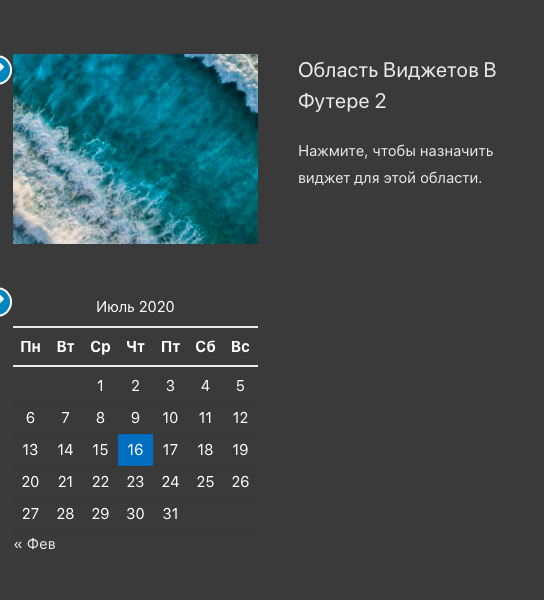
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
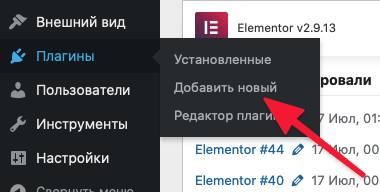
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
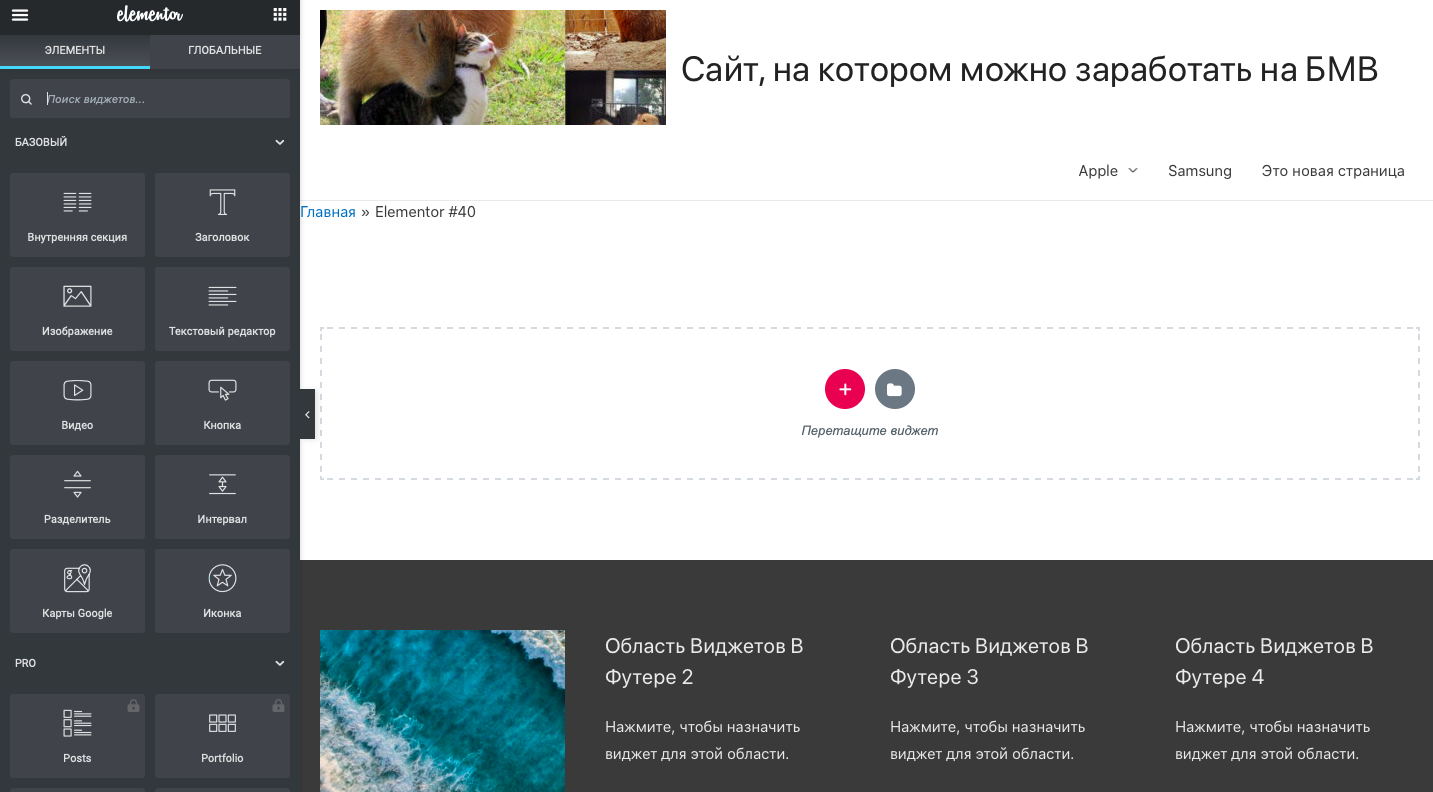
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
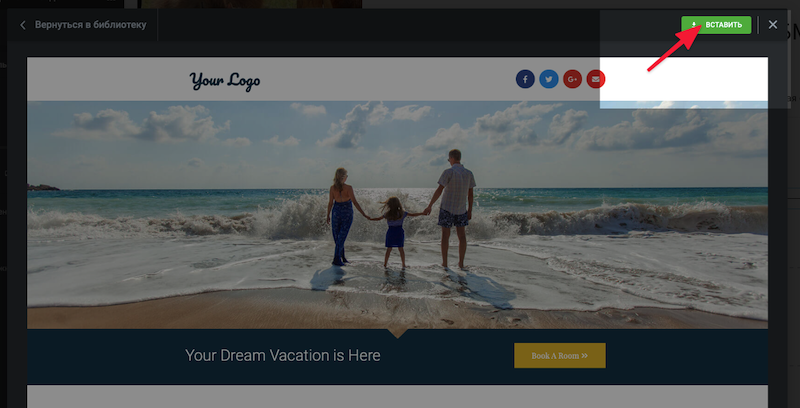
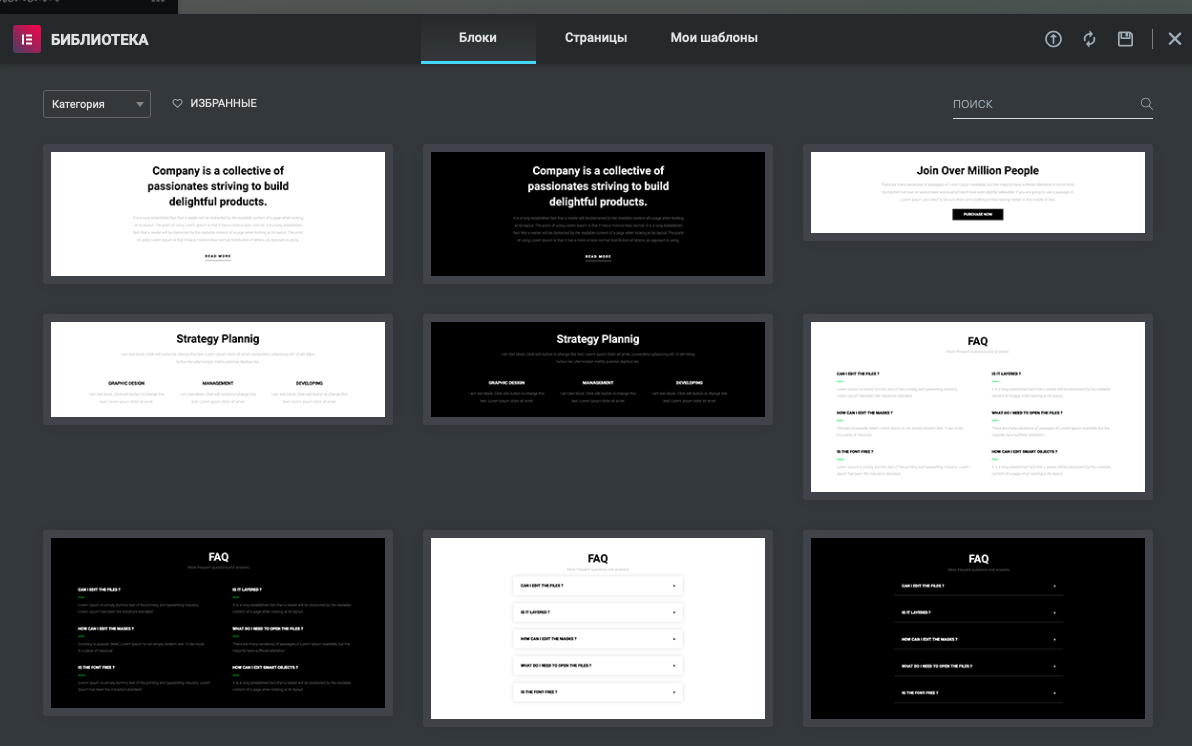
- Кликаем по иконке в виде папки в правой части окна.
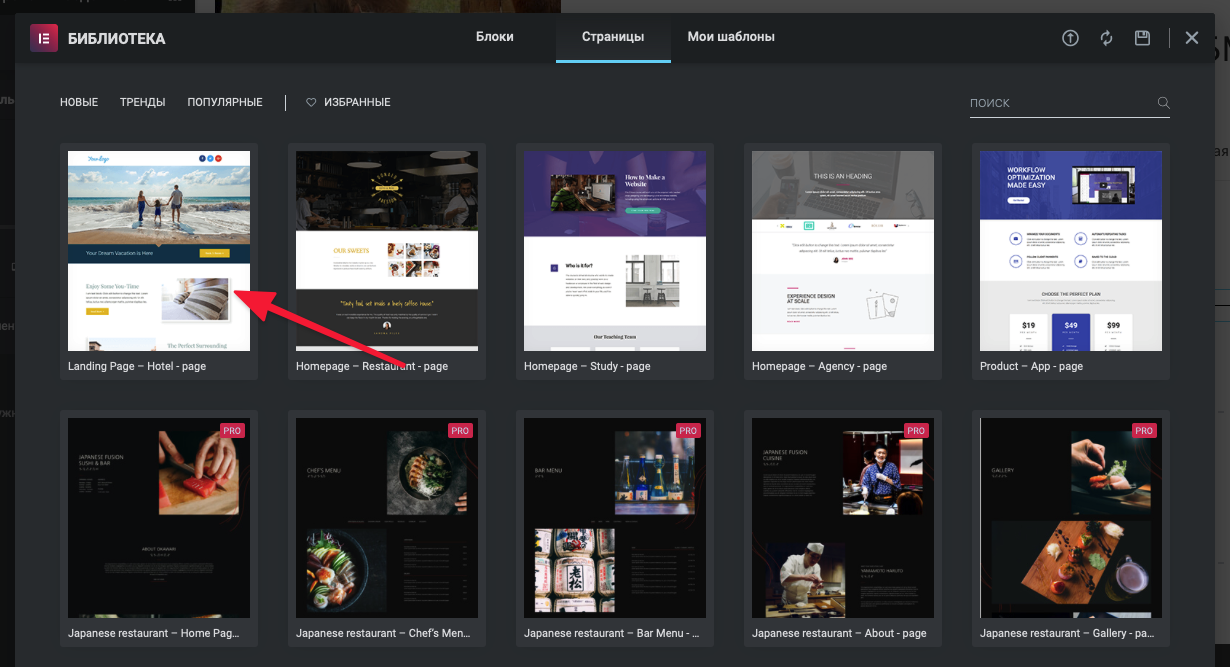
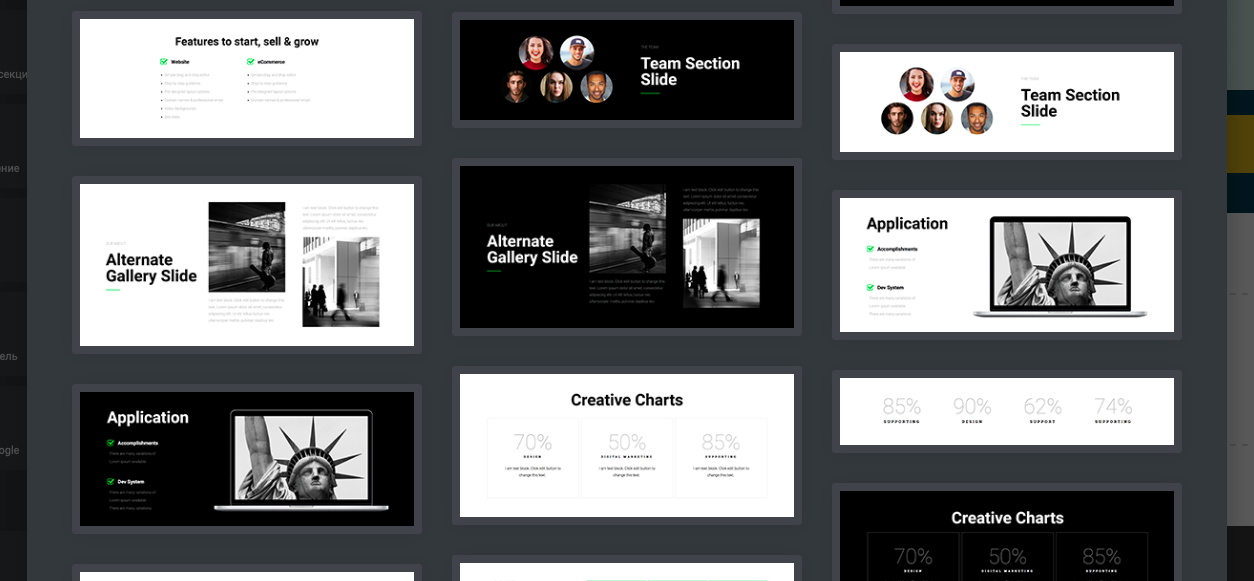
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.

Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
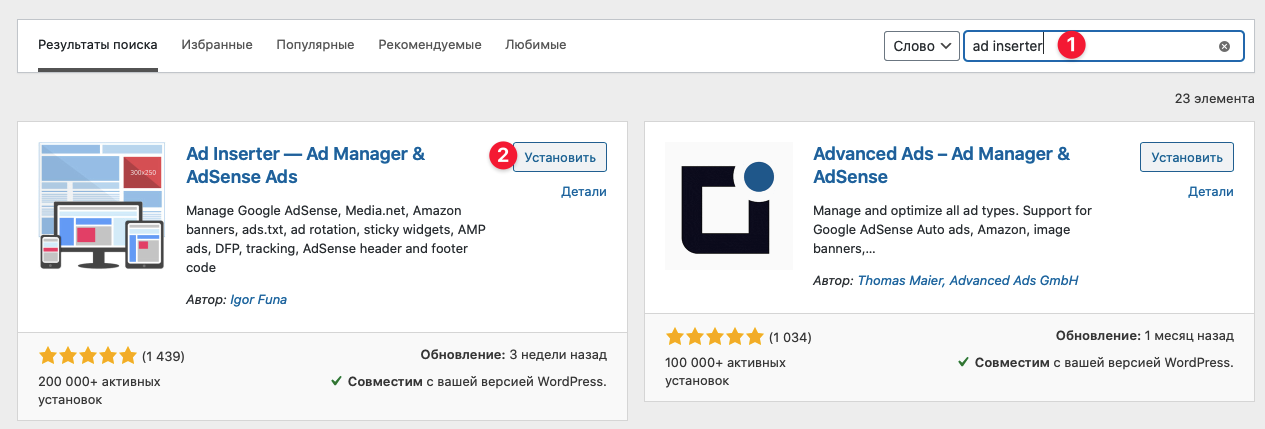
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
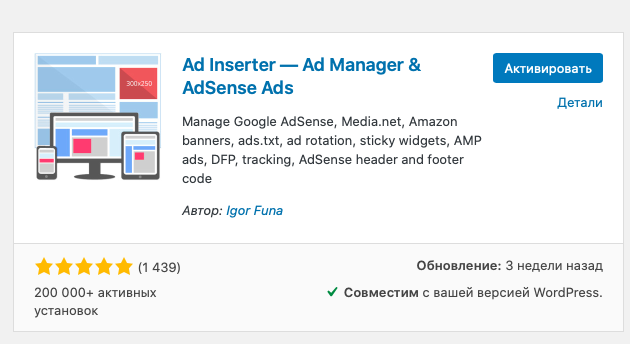
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
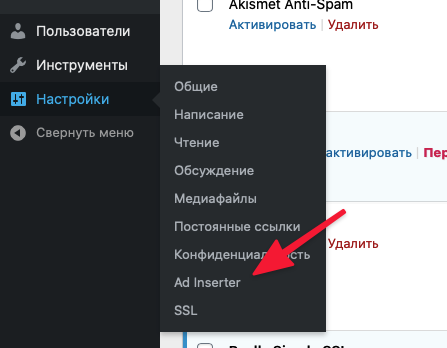
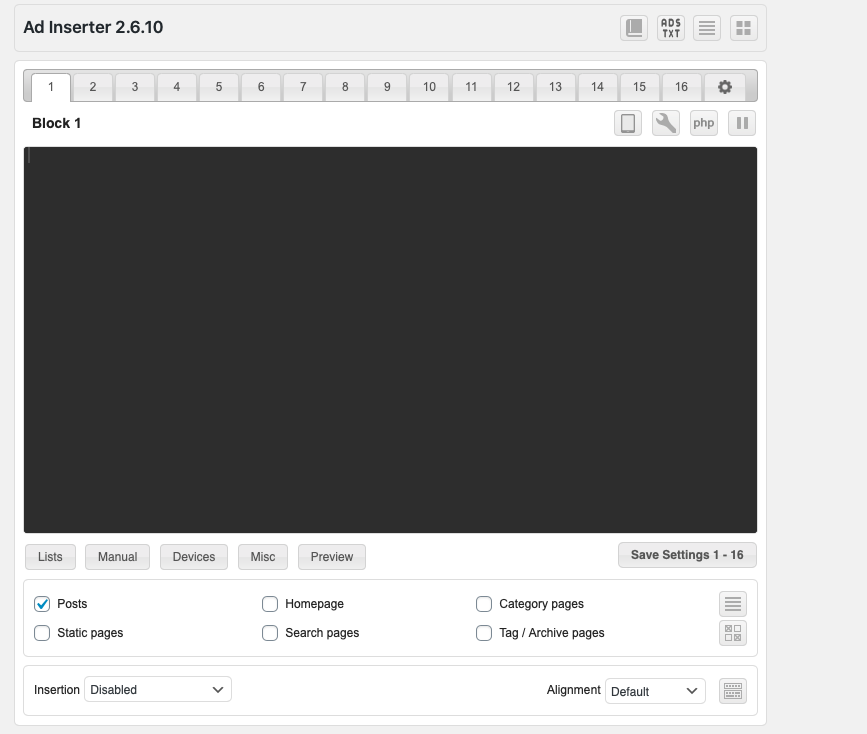
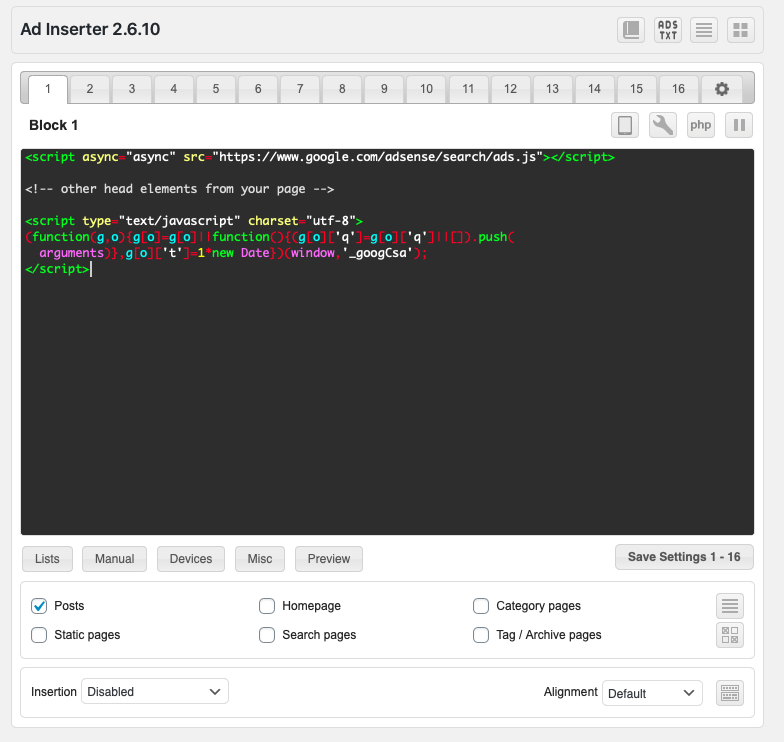
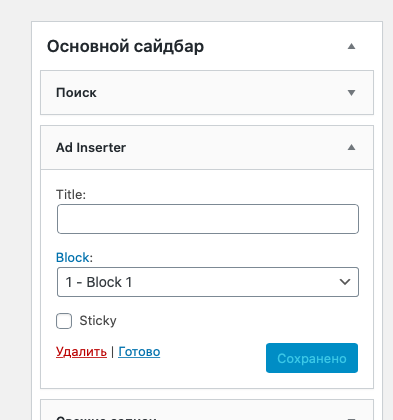
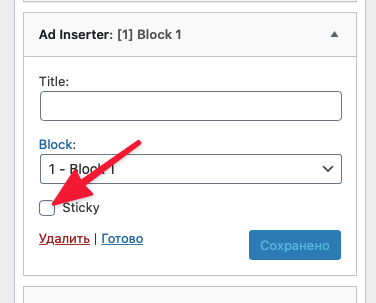
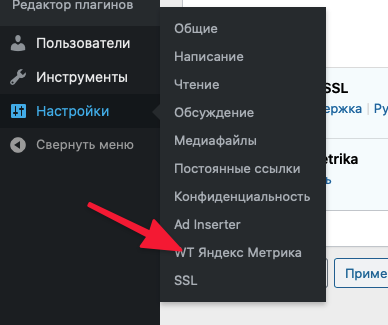
- Открываем настройки WordPress и выбираем там Ad Inserter.
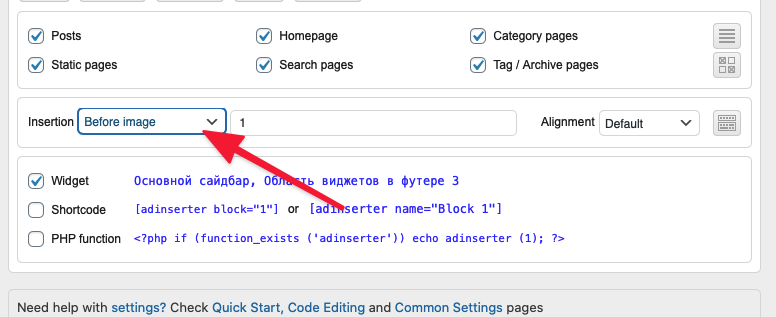
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
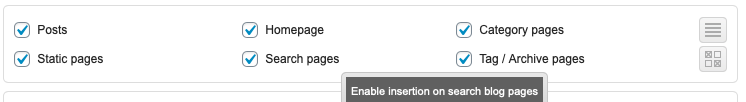
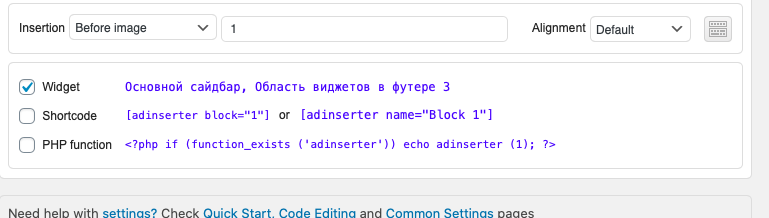
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
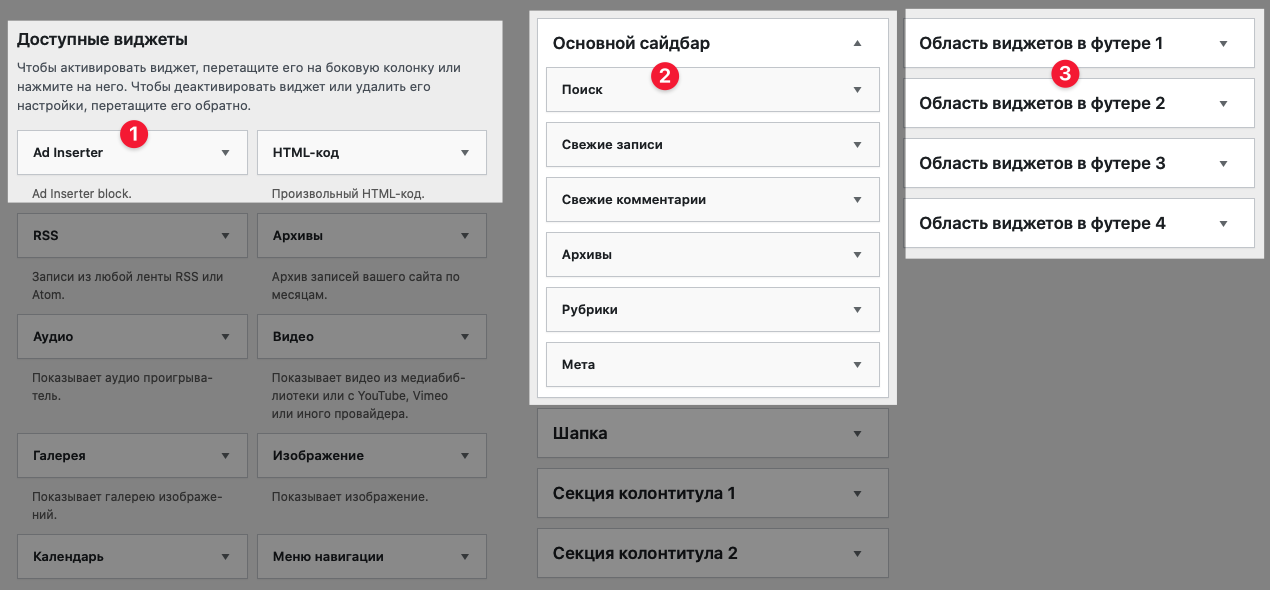
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
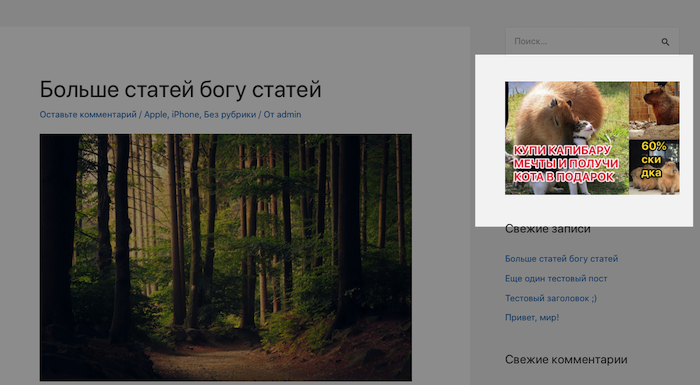
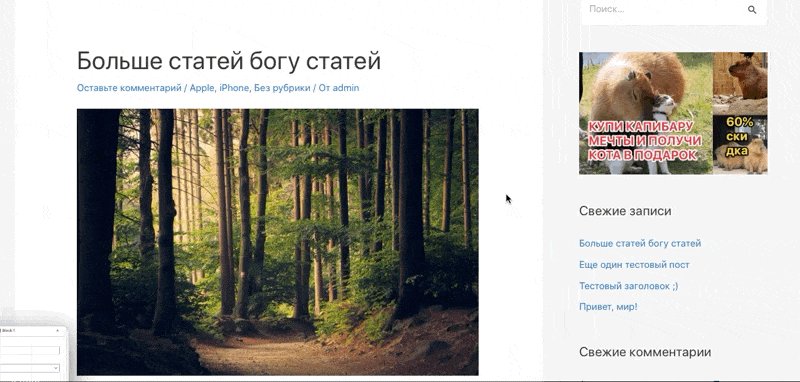
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
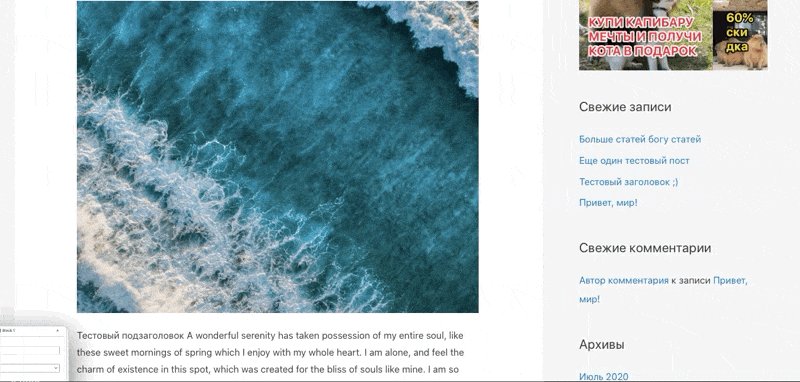
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
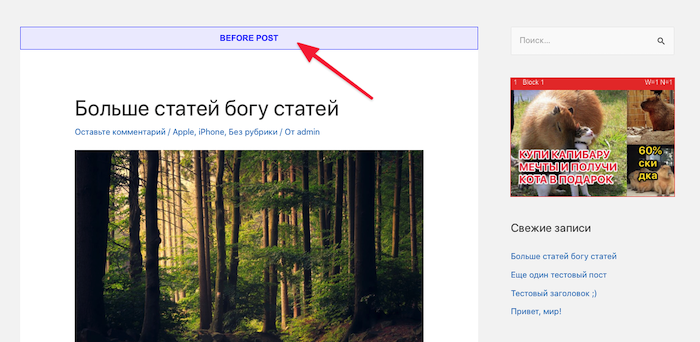
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
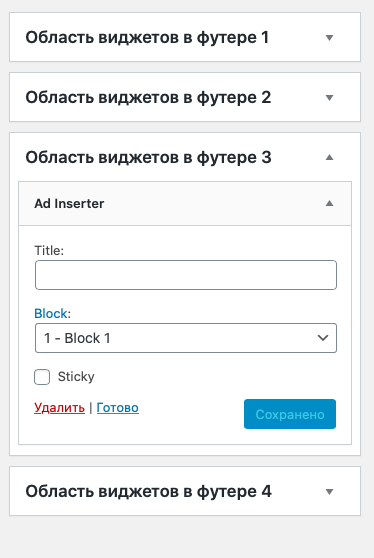
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
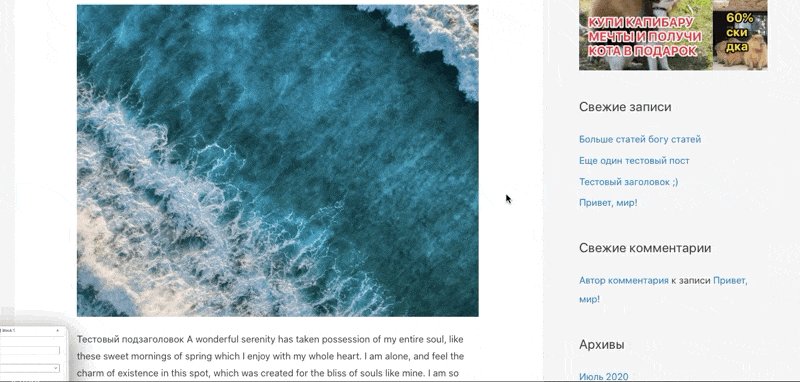
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
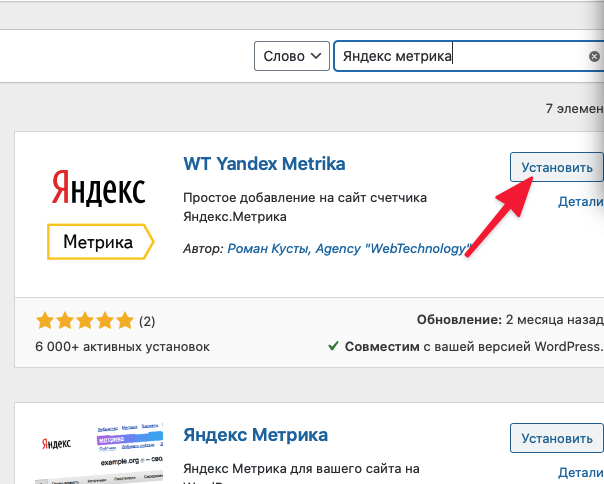
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
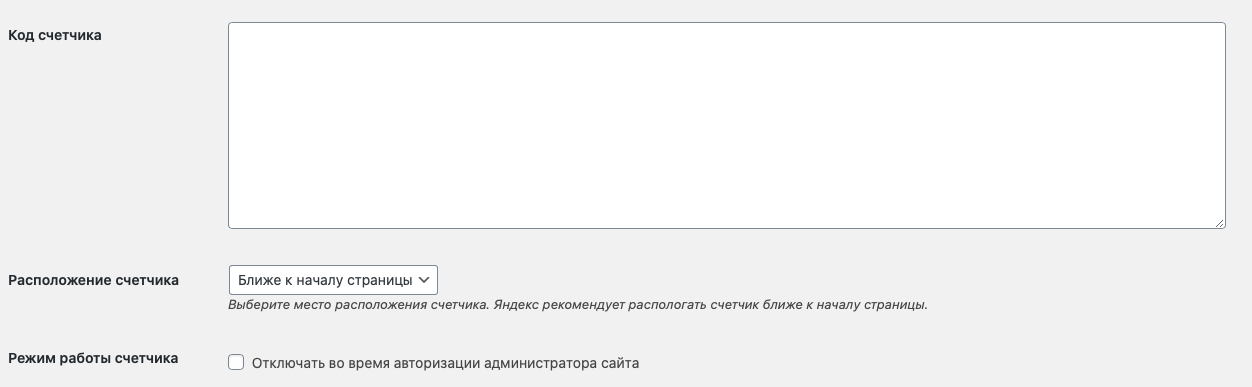
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
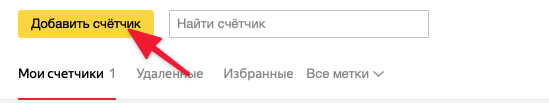
- Затем нажимаем на кнопку «Добавить счетчик».
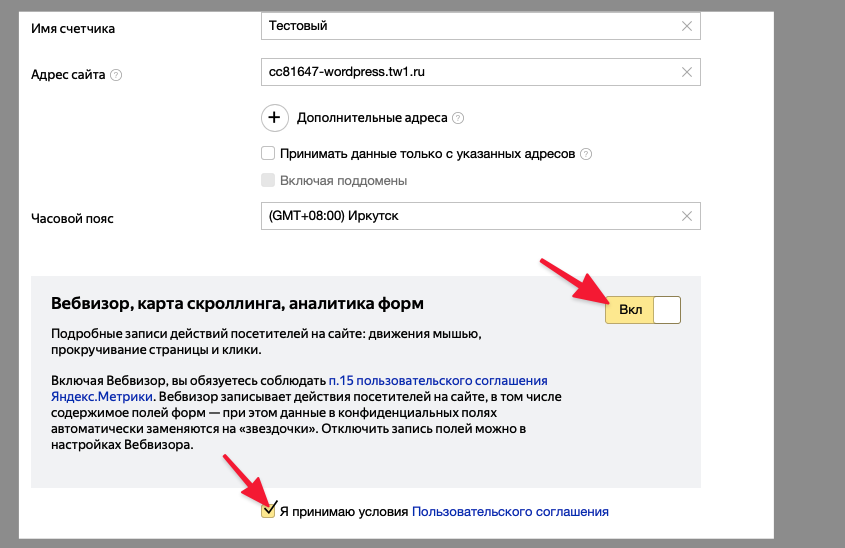
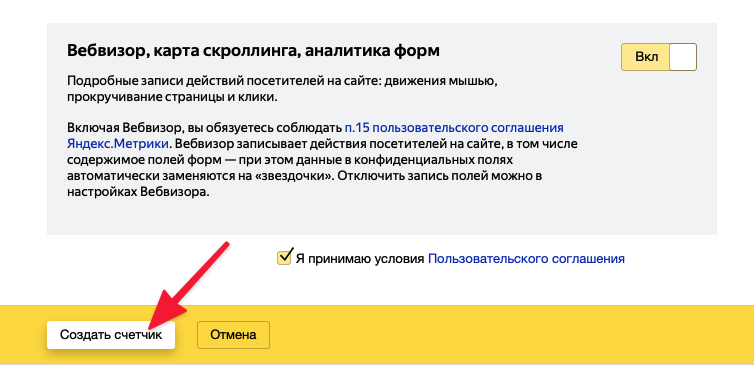
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
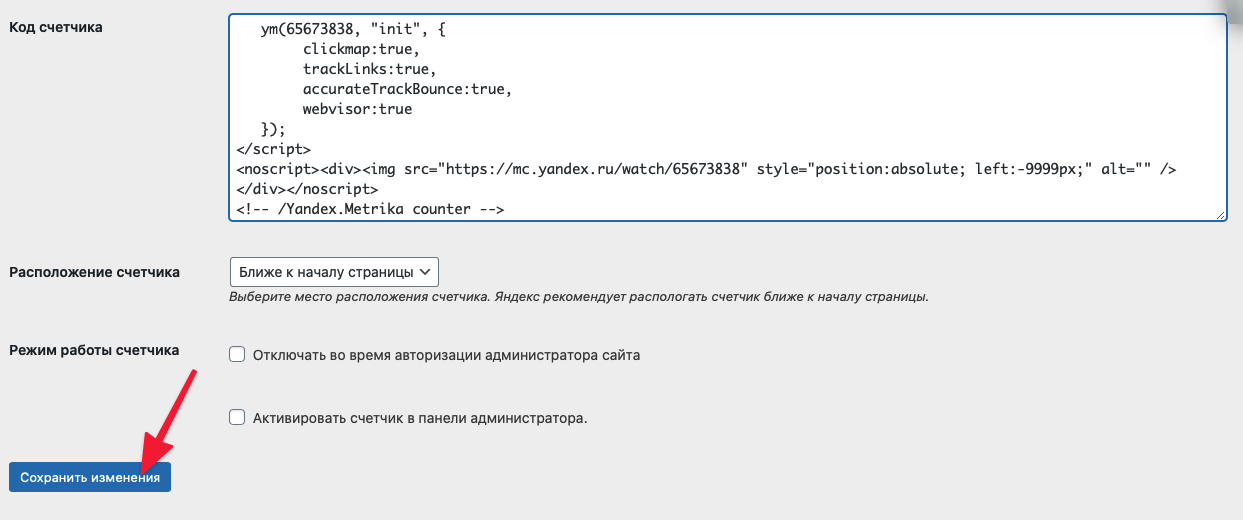
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
Если вы хотите поделиться своими мыслями, заняться бизнесом или открыть магазин, для всего этого вы можете воспользоваться WordPress.com.
Какой бы сайт вы ни создавали, эти пять шагов помогут заложить прочную основу для его роста.
Обучающее видео
Шаг 1. Выберите название
Выбор имени сайта — важное решение, так как имя рассказывает посетителям, чему посвящён веб-сайт. Когда придумаете идеальное имя, перейдите в раздел Название сайта в меню Настройки. Можно также добавить запоминающуюся ключевую фразу!
После регистрации сайту присваивается адрес, например yourgroovysite.wordpress.com, но вы можете зарегистрировать собственный домен, например yourgroovydomain.com. Первый год использования домена идет в комплекте всех тарифных планов WordPress.com!
Шаг 2. Спроектируйте свою главную страницу
Подумайте о том, что должны увидеть посетители, входя на ваш сайт, и что может произвести на них хорошее впечатление.
Можете начать с пустой страницы или использовать один из наших готовых макетов, чтобы создать красивую главную страницу за считанные секунды. Вы можете загружать элементы дизайна, а затем менять, добавлять и удалять любые объекты, чтобы сделать страницу по своему вкусу.
Шаг 3. Создайте больше страниц
Теперь можно добавить другие страницы. Обычно на любом веб-сайте есть разделы «О нас» и «Контакты». Откройте панель администратора и перейдите в раздел Страницы → Добавить новую страницу, чтобы начать работу.
Когда вы создавали главную страницу на шаге 2, вы впервые поработали с блоками, из которых будет состоять сайт. Блоки можно использовать для добавления практически любого содержимого на страницы: изображений, галерей, столбцов, видеороликов, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы публикуете на сайте, будут оставаться закрытыми, пока вы не запустите сайт. Чтобы убедиться, что ваш сайт никто не видит, перейдите в Настройки и прокрутите страницу вниз до раздела Конфиденциальность.
Шаг 4. Настройте своё меню
Меню — это список ссылок, который будет отображаться в верхней части сайта и который будут использовать посетители для навигации по сайту. Теперь вы можете добавить в него страницы, созданные на шагах 2 и 3. Для начала перейдите в раздел Внешний вид → Редактор и добавьте блок Навигация.
📌
Помните, что в меню можно добавить только готовое содержимое. Сначала создайте страницы. А затем добавьте их в меню.
Шаг 5. Добавьте ссылки на свои социальные сети
Если у вас есть страницы в социальных сетях, сайт станет прекрасным способом их продвижения. Обычно на сайтах размещают такие значки соцсетей:
Вы можете добавить эти значки в меню вашего сайта с помощью блока «Социальные сети». Поддерживаются все основные социальные сети!
Выполнив все пять шагов, вы создали надежную основу для своего веб-сайта. Если вы готовы поделиться им с миром, запустите сайт!
Бонус
Вот несколько дополнительных шагов.
- Добавьте логотип на сайт в Внешний вид → Настройка → Свойства сайта.
- Посмотрите разные темы в разделе Внешний вид → Темы: они позволяют улучшить внешний вид сайта.
- Настройте, где на вашем сайте будут отображаться комментарии и отметки «нравится».
На чтение 23 мин Просмотров 71.9к. Обновлено 21.02.2023
Привет. Меня зовут Илья. В этой статье я собрал пошаговую инструкцию по созданию сайта на CMS WordPress. С Вордпресс я работаю более 7 лет (мои кейсы) и эта статья является выжимкой моих знаний в кратком изложении.
После изучения вы будете понимать как шаг за шагом, безошибочно, сделать все необходимые настройки чтобы сайт был готов к дальнейшему наполнению и продвижению.
WordPress крутой движок, с помощью него можно разработать сайт любого формата:
- Блог
- Новостной сайт
- Лендинг (мой гайд про лендинг)
- Сайт визитка
- Интернет магазин (мой гайд про разработку магазина)
- Портфолио
- Онлайн школа (мой гайд про школу)
Содержание
- Видеоинструкция по разработке сайта
- Пошаговое руководство по созданию сайта на CMS WordPress для новичков
- Определяемся с тематикой
- Выбор домена и хостинга. Регистрация
- Домен
- Хостинг
- Видеоинструкция
- Установка SSL-сертификата
- Установка движка WordPress
- Базовые настройки
- Общие
- Написание
- Чтение
- Обсуждение
- Медиафайлы
- Постоянные ссылки
- Выбор шаблона оформления для сайта
- Подборки шаблонов Вордпресс:
- Советы по выбору шаблона
- Установка и настройка шаблона
- Плагины
- Как установить плагин
- Плагины, которые я рекомендую для каждого сайта:
- Настройки для улучшения СЕО
- Плагин Clearfy Pro — мега плагин для сайта
- Плагин Yoast SEO — улучшаем СЕО
- Плагин кэширования (WP Super Cache)
- Файл robots.txt
- Настройка защиты на сайте
- Antispam Bee — плагин для борьбы со спамом
- All In One WP Security — плагин для борьбы со злоумышленниками
- Дополнения для сайта
- Приём оплаты
- Контактная форма
- Форма подписки на рассылку
- Модальное окно (попап)
- Картинки в модальном окне
- Похожие записи
- Кнопки соцсетей
- Баннеры
- Делаем начальное наполнение сайта
- Меню (структура сайта)
- Страницы
- Политика конфиденциальности
- Записи (статьи)
- Рубрики
- Метки
- Пример работы рубрик и меток
- Заключение
Видеоинструкция по разработке сайта
Пошаговое руководство по созданию сайта на CMS WordPress для новичков
Определяемся с тематикой
Выбор тематики это ответственная задача. Могу посоветовать вам два правила, чтобы легче определиться с направлением. Начинайте проект либо про то, в чем вы эксперт, либо в той нише, которая вам интересна и вы хотите ее изучить.
Для вдохновения и поиска идей вы можете посмотреть каталоги сайтов, рейтинги:
- Рейтинг сайтов от LiveInternet — liveinternet.ru/rating/ru
- Рейтинг сайтов от Rambler (с разбивкой по тематикам) — top100.rambler.ru
Начинаю описание именно с этого пункта, т.к. в дальнейшем тематика будет влиять на дальнейшие настройки (оформление, виджеты и пр.)
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Выбрали тематику? Отлично, идем дальше.
Выбор домена и хостинга. Регистрация
Домен
Домен (доменное имя) — это имя сайта, то название, по которому посетители будут попадать на ваш блог. У моего сайта домен ichigarev.ru, у вас будет свой.
Как выбрать домен? 3 рекомендации
- Чем короче слово, тем лучше;
- Если нужный домен занят, попробуйте добавить цифры или тире, если подходит по логике и продолжает понятно читаться;
- Если домен на английском, то желательно без использования шипящих букв, иначе это выглядит так (ч — ch, ж — zh и пр.).
Хотите научиться зарабатывать в интернете? Написал большой гайд, где показал 41 метод заработка через интернет — статья по ссылке.
Проверка на занятость
Сервис для проверки занятости домена — timeweb.com/ru/services/domains
Впишите интересующий вариант и нажмите «Проверить домены».
Проверка истории
Если домен свободен, следующим шагом нужно проверить историю домена. Бывает так что домен ранее использовался и у него может быть плохая история, которая навредит вашему сайту.
У меня раньше был другой сайт по адресу http://ilyachigarev.ru, давайте сделаем проверку на его примере.
Для проверки предлагаю использовать два метода:
1. Проверка через сервис web.archive.org
Впишите домен и посмотрите покажет какую-либо историю домена или нет. Можно даже увидеть как выглядел сайт и какие были публикации.
Давайте выберем например 26 августа 2013 года и увидим как в это время выглядел сайт
2. Впишите интересующий домен в поисковик
Если находятся записи с таким доменом, значит он уже ранее был зарегистрирован. И тут уже выбор за вами регистрировать его повторно или нет.
Как выберите домен, не спешите его регистрировать, сначала давайте купим хостинг.
Хостинг
Хостинг — это место, где хранятся все файлы и база данных сайта. Видов много, я расскажу о двух, которые подходят новичкам.
Обычный хостинг
Его еще называют share (виртуальный) хостинг, это самый дешевый вариант хостинга, отлично подходит для новых проектов, потому что:
- сайт пока что мало весит, то есть нужно мало места;
- и пока что маленькая посещаемость, нужно немного ресурсов для обработки запросов.
Но когда посещаемость сайта перевалит за 1000 посетителей в сутки, вам придется или покупать тариф подороже или переезжать на VDS хостинг. Я так и сделал, когда трафик на моем блоге вырос. Вы же можете сразу купить VDS, если в дальнейшем не хотите заморочек с переносом сайта. Средняя цена обычного хостинга 150 руб./мес.
Я всем советую хостинг Timeweb.
Видеоинструкция
Можете посмотреть видеоинструкцию, где я показываю как регистрирую и оплачиваю хостинг для нового сайта.
Видео было записано в рамках моего нового курса «Идеальный сайт на WordPress» 2023 года. Подробнее про курс можете почитать тут.
Заметка: На обычном хостинге также важно использовать выделенный ip адрес. Если этого не сделать, то ваш сайт будет находится в одном «месте» с сайтами других разработчиков.
Репутация вашего сайта будет зависеть от «соседей» и если эти соседние проекты некачественные или используют запрещенную информацию, то они будут тянуть ваш сайт вниз. Поэтому если вы хотите успешно продвигать свой ресурс в интернете, то выделенный ip это необходимость.
VDS/VPS
Если в двух словах, то VDS хостинг выдерживает больше нагрузки и трафика, а еще у ваших сайтов будет выделенный ip адрес. На обычном хостинге тоже можно купить отдельный ip, но за это нужно доплатить, в среднем 100 руб./мес. Средняя цена VDS хостинга 500 руб./мес.
Заметка: VDS и VPS это одно и тоже.
На моем блоге есть отдельная статья, которая посвящена вопросам домена и хостинга, в конце вы найдете видео уроки как зарегистрировать хостинг и домен — открыть статью в новой вкладке.
Пример регистрации хостинга на примере Timeweb:
- Выберите вкладку Хостинг;
- Выберите тариф. Для начала можно выбрать самый простой, если планируете размещать только один сайт;
- Впишите свой емейл и ФИО, которые требуются при регистрации;
- После успешной регистрации вам на почту придут данные для входа, логин и пароль;
- Зайдите с помощью них в панель управления хостингом и пополните баланс. Оплатить можно 1 месяц, можно сразу на год вперед. Лучше платить на год, так получается экономнее;
- Хостинг готов к работе.
Пример регистрации домена:
- На главном экране в панеле управления хостингом выберите Домены и поддомены > Зарегистрировать домен;
- Впишите нужный домен, после проверки на занятость появится зеленая галочка, домен свободен, нажимаем Зарегистрировать:
- Далее нужно нажать Создать нового администратора и вписать свои правдивые данные, чтобы домен был закреплен за вами, за настоящим человеком. Если вы делаете сайт для кого-то, то вписывайте данные владельца;
- После всех настроек оплачиваем домен и ждем его активации.
Бонус. Если вы оплатите любой тариф хостинга сразу на 1 год, то вам дадут домен в зоне .ru в подарок! И еще тариф выйдет дешевле, имейте ввиду

Заметка: Если у вас что-то не получится при регистрации домена или хостинга, смело пишите им в поддержку, помогут. Также если вас беспокоит переезд с одного хостинга на другой, то могу вас успокоить, в большинстве случаев хостинг заинтересован чтобы ваш сайт обслуживался именно у него и с радостью предоставляет бесплатную услугу по переносу вашего сайта на свой хостинг.
Установка SSL-сертификата
SSL сертификат обеспечивает безопасное соединение между сайтом и посетителем. В последнее время это обязательная настройка, чтобы и поисковые системы и посетители считали ваш сайт безопасным.
В итоге ваш проект будет доступен по ссылке https://, а не просто http://.
Сертификат я устанавливаю перед установкой WordPress, чтобы в последствии не появилась проблема «смешанный контент», это некоторые файлы сайта открываются по http:// и если есть хотя бы один такой файл, то браузер будет ругаться, пока мы это не исправим.
Для новичков я рекомендую устанавливать бесплатный сертификат Let’s encrypt. Сегодня он почти ничем не отличается от платного. Установили один раз и хостер сам будет его обновлять. Но если все же хотите установить платный, то обойдется он примерно в 1000 руб./ год. Его нужно будет обновлять, либо же сразу купить на 2-3 года и забыть на это время.
Купить платный SSL можно сразу на хостинге.
Бесплатный можно и нужно установить прямо из админки хостинга.
Смотрите также: Как создать онлайн-школу с нуля в 2023 году — подробный гайд (+ мой пример).
Установка движка WordPress
Есть два метода установить WordPress.
1 — вручную
2 — с помощью инструментов хостинга (если такая функция есть у хостера)
Я чаще выбираю первый, потому что все данные ты создаешь самостоятельно, а хостинг часть процесса автоматизирует. В любом случае, независимо от того какой метод вы выберите, он займет у вас не более 10-ти минут.
Видеоинструкция по созданию базы данных (видео с моего курса)
Видеоинструкция по установке WordPress (видео с моего курса)
Поздравляю! Ваш сайт уже виден в интернете и можно публиковать статьи. Но мы можем его сделать еще лучше, если сделаем дополнительные настройки.
Базовые настройки
Переходим в раздел Настройки и по очереди настраиваем:
Заметка: Я не буду рассказывать за что отвечает каждый пункт, сделаю акцент только на важных моментах. Каждая настройка написана на русском языке, если будет что-то не понятно, пишите в комментариях или попробуйте поискать ответы в сети.
Общие
- Название сайта — пишем как будет называться ваш проект.
- Краткое описание — пишем 1-2 предложения с использованием ключевых слов по вашей тематике, о чем ваш сайт.
Остальные настройки как правило автоматически сделаны правильно. Сохраняемся и идем дальше.
Написание
- Форматирование — здесь я убираю галочки
- Сервисы обновления — тут вставляю такие значения (можете также скопировать и вставить на своем сайте):
https://blogsearch.google.ru/ping/RPC2
https://blogsearch.google.com/ping/RPC2
https://ping.blogs.yandex.ru/RPC2
Больше ничего не меняю. Сохраняемся.
Чтение
- На главной странице отображать — здесь можно задать что мы покажем на главной странице, ленту блога или статическую страницу. Я выбираю второй вариант и создаю лендинг, вы же можете пока что оставить ваши последние записи.
- Видимость для поисковых систем — галочка не должна стоять.
Обсуждение
Выставите настройки как на скриншоте. Я делаю так, чтобы одобрять все комментарии вручную. Потому что как только у вас начинает появляться посещаемость, начинают писать комментарии с попыткой прорекламировать свой сайт на вашем проекте, и такие комментарии нужно изменять или удалять, перед тем как они будут опубликованы.
Медиафайлы
Я ставлю все значения на 0. Потому что мне не нужна автоматическая обрезка картинки, я ее сам изменяю через редактор Photoshop, и если оставить цифры, то с каждой загруженной картинкой, WordPress будет создавать еще три копии с разными размерами, будет занято больше места на хостинге, а это нам не нужно.
Постоянные ссылки
Ставим чекбокс на «Произвольно» и добавляем запись в строку: /%category%/%postname%.html
Либо просто выбираем пункт «Название записи», это тоже достойный вариант.
Сохраняемся!
Выбор шаблона оформления для сайта
Охх, когда я только начинал создавать сайты, то на этом этапе я очень долго тормозил. Мне нравились многие шаблоны, но не везде попадался нужный для меня функционал. Чтобы не соврать, но пару месяцев я не мог определиться это уж точно. Не желаю такого никому 
Где вообще искать шаблоны и какой выбрать платный или бесплатный?
Я всем рекомендую использовать платные шаблоны и сам на своих сайтах использую только покупные шаблоны. Как правило, в платных шаблонах больше функций, больше настроек, чтобы сделать сайт максимально удобным. Средняя цена за шаблон ≈4000 руб.
Почти все последние проекты я сделал на шаблоне Reboot и конструкторе Elementor. Это лучшая связка для создания любого формата сайта.
Но если вы новичок и/или не хотите тратить деньги, то выбирайте для начала бесплатный вариант. Большая галерея шаблонов находится на официальном сайте https://ru.wordpress.org/themes/
Для удобства я собрал список из 30+ неплохих бесплатных шаблонов на WordPress, можете там поискать вариант для себя.
Когда меня спрашивают порекомендовать хороший платный шаблон для блога, я всегда даю ссылку либо на
- Reboot — универсальный шаблон
- Root — для блога
- JournalX — для новостного сайта
- CookIt — если блог на кулинарную тематику
Эти шаблоны разработали русскоязычные ребята из компании WPShop и на сегодня это лучшее решение для быстрого старта сайта на WordPress.
Шаблоны идеальные, подробнее о них я говорил в этой статье, если интересно почитайте.
Помимо многих преимуществ, одно из главных это админ панель на русском языке. То, что многих тормозит в начале пути создания сайта.
Второй сайт, где я рекомендую покупать шаблоны это ThemeForest. Это уже англоязычный магазин, где продаются тысячи шаблонов. Чтобы не блуждать среди них, посмотрите подборку про 45+ лучших шаблонов для блога на WP.
Подборки шаблонов Вордпресс:
- 40 landing page шаблонов
- 40+ тем для портфолио
- 40+ шаблонов для новостного журнала
- 40+ вариантов для интернет магазина
- 100 шаблонов для сайта визитки
- Онлайн школу я делаю с помощью плагина Memberlux
Остальные подборки на разные тематики ищите тут.
Когда я выбирал, еще не знал про шаблоны от WPShop, иначе сразу выбрал бы Reboot и сэкономил 2 месяца жизни

Советы по выбору шаблона
- Смотрите как отображается лента статей;
- Смотрите как выглядит отдельная статья, есть сайдбар (боковая колонка или нет), если вы решите использовать его на блоге;
- Если есть документация или описание к шаблону, прочитайте какие настройки вы сможете делать после его установки;
- Если решите использовать бесплатный шаблон, то устанавливайте его через админ панель Внешний вид — Темы. Если скачать со стороннего ресурса, велик шанс словить вирус;
- Если устанавливаете платный шаблон, то читайте отзывы которые пишут те кто купил тему;
- Посмотрите когда было последнее обновление шаблона, если больше года назад, то я бы подумал насчет такого варианта. WordPress постоянно обновляется и шаблонам периодически требуются обновления.
Я подготовил отдельную статью с частыми ответами на вопросы по премиум шаблонам, также там есть видео, в котором я рассказываю как правильно выбрать и купить шаблон на ThemeForest — FAQ по премиум шаблонам.
Установка и настройка шаблона
У каждого шаблона настройки будут отличаться, особенно у платных. Так что в этом разделе я дам только общие рекомендации.
- Настройки темы находятся во вкладке «Внешний вид» — «Настроить», либо «Внешний вид» — [Название темы], либо отдельной вкладкой с названием темы;
- Настройте заголовок и описание сайта в левом верхнем углу, либо загрузите логотип;
- Выберите размер и семейство для шрифтов (заголовков и наборного текста);
- Выберите основные цвета сайта для элементов и шрифта;
- Сделайте настройки нижней части сайта (подвала).
Примеры панели настроек у шаблонов:
Плагины
Плагины это дополнения для сайта.
Изначально система Вордпресс не настроена должным образом для продвижения и дополнения сайта нужным функционалом. Чтобы сделать сайт настроенным под свои нужды, мы добавим необходимые плагины. Плагинов для Вордпресс очень много, десятки тысяч, их разрабатывают обычные люди, пользователи, компании.
Как установить плагин
В админке сайта выберите Плагины » Добавить новый » Выберите из каталога WordPress или загрузите свой.
Плагины, которые я рекомендую для каждого сайта:
- Clearfy Pro
- Yoast SEO
- WP Super Cache
- Antispam Bee
- All In One WP Security
На мой взгляд, это «стандартный набор джентльмена», который должен быть на каждом ресурсе. Ниже в каждом разделе я распишу для чего нужен каждый плагин.
Настройки для улучшения СЕО
Подготовить сайт для СЕО продвижения важно, посетители из поисковых систем это основной источник трафика.
Плагин Clearfy Pro — мега плагин для сайта
Сразу скажу что он платный, но это мега вложение в ваш сайт. В нем сочетается два качества, он легкий, не нагружает систему и сочетает в себе много важных настроек для правильной работы сайта, СЕО, очистки лишнего мусора и защиты от злоумышленников. Подробнее о плагине вы можете прочитать в моем обзоре или на сайте разработчиков.
Это все те же WPShop, чьи шаблоны я рекомендовал выше.
Если не ставить Clearfy Pro, взамен тогда нужно установить:
- Cyr to Lat enhanced — делает транслитерацию символов с русских на латиницу, ссылка на плагин.
- С другими плагинами для чистки кода от мусора я не работал, поэтому информацию можете поискать самостоятельно.
Но! Имейте ввиду, если даже вы не установите этот плагин на блог, ничего страшного не произойдет, это не панацея, блог будет также работать. Просто если его установить, то сайт будет более привлекательным для поисковых систем, по сравнению с вашими конкурентами. Можете установить его со временем.
Плагин Yoast SEO — улучшаем СЕО
Основной плагин для СЕО. С помощью него мы будем прописывать Заголовок и Описание для каждой статьи, страницы, рубрики. Это мега важно для продвижения.
Также с помощью плагина мы создадим карту сайта XML, которая важна для ПС (поисковых систем).
Ссылка на плагин Yoast SEO
Плагин кэширования (WP Super Cache)
Нужен для настройки кэширования. Это ускорит загрузку страниц за счет того, что страницы будут сохраняться в кэше и при повторной загрузке будут быстрее открываться, нежели если она загружалась каждый раз по новой.
Ссылка на плагин WP Super Cache
Файл robots.txt
Важный файл для ПС, он показывает какие файлы и страницы на сайте можно индексировать, а какие нет. В сети много вариантов сборки файла Роботса, я вам прикреплю свой вариант, который использую на своих блогах и для клиентов.
Ссылка на архив с файлом robots.txt. Файл нужно сначала извлечь из архива, откройте его через блокнот и отредактируйте в двух местах, там где site.ru замените на свой домен, а затем сохраните файл и закачайте в корень сайта.
Настройка защиты на сайте
Защищать сайт нужно от двух бед, это спам и взлом.
Antispam Bee — плагин для борьбы со спамом
Для борьбы со спамом я использую плагин Antispam Bee.
All In One WP Security — плагин для борьбы со злоумышленниками
Основной плагин для защиты от взлома. Имеет множество полезных функций. Ссылка на плагин All In One WP Security.
Примечание. Всегда помните, что на 100% защититься от злоумышленников вы не сможете, всегда найдется кто-то более проворный, кто сможет взломать сайт, если захочет. Но и не нужно этого бояться, на моей практике пока что ни мои, ни сайты клиентов не взламывали.
В любом случае вам нужно научиться делать бэкапы сайта (резервные копии), чтобы всегда иметь возможность восстановить сайт, если с ним что-то произойдет. Как правильно делать бэкап я сделаю отдельную статью.
Дополнения для сайта
Итак, сайт мы создали, настроили шаблон, СЕО и защиту. Теперь давайте посмотрим какие дополнительные элементы мы можем поставить на наш проект, чтобы он был еще более эффективным.
Наиболее популярные дополнения:
Приём оплаты
Если у вас интернет-магазин или вы что-то продаёте с блога, например курсы, то можете подключить сервис приёма оплаты. Это делается для удобства посетителей и для соблюдения закона об оплате товаров и услуг через интернет.
Контактная форма
Чтобы получать сообщения или заявки с сайта, нужно поставить плагин для формы.
Форма подписки на рассылку
Чтобы начать собирать базу подписчиков, нужно сначала зарегистрироваться на сервисе рассылок. Сегодня на рынке много предложений, самые популярные это:
- MailChimp
- SendPulse
- Getresponse
- MailerLite
- Unisender
После регистрации на любом из сервисе и создании списка для подписчиков, вы создадите форму и код данной формы сможете добавить на сайт. Например можно поставить после статьи или в сайдбар.
Модальное окно (попап)
В данном окне вы можете что-то предложить или перенаправить посетителя на нужную вам страницу, например страницу с акцией или интересной свежей статьей. Также можно добавить форму заявки /подписки в модальное окно. Наиболее популярный плагин из бесплатных это Popup Maker.
Картинки в модальном окне
Частая ошибка на блогах когда при клике на картинку она открывается в новой вкладке, тем самым посетитель уходит со статьи. Чтобы этого не допустить нужно поставить плагин, который будет открывать картинки в попап окне, на случай если этой функции нет в выбранном шаблоне. Ссылка на плагин Easy FancyBox.
Похожие записи
После каждой статьи мы можем выводить блок с похожими статьями. Это улучшит поведенческие факторы, т.к. посетитель может переходить по другим страницам блога и больше времени проведет на сайте. Также это важно для СЕО, потому что получается внутренняя перелинковка.
Этот элемент есть почти в каждом шаблоне.
Кнопки соцсетей
Связь с соцсетями тоже важный пункт для продвижения блога. Вы можете добавить два вида кнопок:
- Кнопки соцсетей, которые будут вести на ваши профили/группы, канал на Ютубе. Можно также использовать виджеты.
- Кнопки, с помощью которых можно поделиться в соцсетях статьей с вашего сайта.
В премиум шаблонах такой функционал уже реализован, если вы добавляете его в ручную, то могу посоветовать плагины:
- Виджет социальных иконок — плагин для вывода иконок ваших страничек в соцсетях
- Sassy Social Share — плагин для репостов в соцсети.
Рекламные баннеры можно добавлять в сайдбар или в тело статьи: до, в середине или после статьи.
Онлайн чат
Онлайн чат однозначно повысит конверсию вашего сайта, чем бы вы не занимались.
Могу посоветовать сервис JivoSite. У него есть как бесплатная версия, так и платная версия, которую вы можете в течении двух недель протестировать. Подробный гайд по Живосайту я сделал в отдельной статье — Обзор сервиса Jivosite.
В одной статье, к сожалению, я не смогу показать настройки всех плагинов. Самый лучший вариант это искать настройки каждого плагина отдельно или приобрести мой курс, где я показываю все обязательные настройки.
При добавлении интересных плюшек на блог стоит помнить о балансе, не перегружать как визуально, чтобы не пестрило в глазах и удобно было читать статьи, так и не нагружать в плане скорости загрузки, чтобы она была максимально быстрой.
Делаем начальное наполнение сайта
Сайт готов и еще рано идти отдыхать, сейчас начинается самая работа, то ради чего и создавался сайт, теперь его нужно наполнить, давайте сделаем первоначальное и самое основное наполнение.
Меню (структура сайта)
Как правило у сайта горизонтальное меню, которое ведет на различные страницы. Что именно добавить в меню каждый решает сам, вот пункты которые встречаются почти на каждом сайте:
- Главная — ведет на главную страницу сайта. Можно такой пункт меню не делать, т.к. пользователи привыкли что при клике на логотип попадаем на главную;
- Обо мне / О сайте — страница на которой рассказываете о себе или проекте;
- Блог / Новости — отдельный пункт в меню стоит делать если у вас на главной не лента статей. а например лендинг;
- Контакты — страница с информацией как с вами связаться.
Это база, дополнительно можно придумать миллион других вариантов, например:
- Кейсы / Примеры работ / Портфолио — страница с вашими работами, например у меня так;
- Услуги — описываете свои услуги, у меня так;
- Реклама — тут расскажите какие варианты рекламы у вас есть, у меня так;
- Бесплатно — материалы, которые посетители могут получить/скачать бесплатно, возможно подписавшись на рассылку;
- Курсы / Обучение / Магазин — страница где показываете свой товар, у меня так;
- Полезные ссылки — любые полезные ссылки по теме, я сделал так;
- Видео — страница с видео;
- Инфографика — страница или рубрика с какой-то инфографикой;
- и пр.
Добавляйте пункты в меню в зависимости от ваших целей.
Меню настраивается во вкладке Внешний вид » Меню.
Задайте название для меню и выберите страницы, которые будут в меню. Помимо страниц можно также добавлять Записи, Произвольные ссылки или Рубрики.
Страницы
Давайте создадим первую страницу и добавим ее в меню. Страницы создаются в панели Страницы » Добавить новую. Задайте название и заполните необходимой информацией, нажмите Опубликовать. Теперь чтобы на сайте ее стало видно, добавьте ее в меню.
По аналогии создайте и остальные страницы.
Политика конфиденциальности
Не забудьте про страницу Политика конфиденциальности, если собираете какие-либо данные с посетителей сайта. Пример моей политики можете посмотреть тут, я ее делал через сервис 152фз.рф, подробнее про этот сервис я писал тут. Но не обязательно собирать такой документ платно, можете сгенерировать версию попроще на бесплатных сервисах, например на Тильде.
Когда страница будет готова добавьте ссылку на нее в нижнюю часть сайта (подвал).
Записи (статьи)
Главный инструмент для контентного сайта это конечно же статьи. Добавляются они из панели Записи » Добавить новую. Пока что также можете задать Заголовок и наполнить текстом, нажмите Опубликовать и посмотрите как статья появится на сайте.
Подробнее про написание статей можете почитать тут:
Как писать СЕО статьи
Как написать популярную статью
Рубрики
Чтобы не запутаться в десятках и сотнях статей, в Вордпресс вы можете из разбить на категории (рубрики). Создать их можете в панели Записи » Рубрики. Когда их создадите и по новой зайдете в редактор статьи, то справа можете выбрать рубрику за которой статья будет закреплена.
Метки
Еще один вариант чтобы объединять статьи по ключевым словам, это метки. Метки можете указывать при редактировании статьи или в панели Записи » Метки. Метки, как правило, отображаются после статьи и при клике на метку открывается список статей в которых также была указана эта метка.
Пример работы рубрик и меток
Разберем пример. У нас есть статья на кулинарном блоге «Как правильно сварить манную кашу на завтрак». Статья будет находится в рубрике «Каши», а метки можем задать «Завтрак», «Детское меню».
Тем самым посетитель сайта может выбрать что ему интересно дальше изучить после прочтения статьи, перейти в рубрику и посмотреть другие каши или посмотреть другие рецепты по меткам Завтрак или Детское меню.
Заключение
Давайте в заключении я еще раз напишу весь план разработки сайта в краткой форме:
- Выбираем тематику для сайта, можно подсмотреть варианты в каталогах;
- Подбираем домен, проверяем его историю, чтобы ранее он не был регистрирован;
- Регистрируем хостинг и домен;
- Устанавливаем SSL сертификат, платный или бесплатный;
- Устанавливаем CMS WordPress;
- Делаем базовые настройки: Общие, Написание, Чтение, Обсуждение, Медиафайлы, Постоянные ссылки;
- Выбираем шаблон оформления для сайта, покупаем или качаем бесплатный;
- Устанавливаем и настраиваем шаблон;
- Устанавливаем необходимые плагины для СЕО, Защиты, Дополнений;
- Выбираем какие фишки будут на сайте и настраиваем их;
- Делаем начальное наполнение, создаем страницы;
- Создаем политику конфиденциальности;
- Добавляем меню;
- Добавляем рубрики;
- Продумываем будущие метки для статей;
- Пишем первую статью;
- Урааа! Мы сделали сайт на WordPress.
Дорогой читатель, вот такой получился подробный гайд по созданию сайта на CMS WordPress, будь другом напиши в комментариях было ли полезно, остались какие-то вопросы, с чем нужна помощь, что подсказать по этой теме? Пиши, не стесняйся

Также читайте статью по теме: Как сделать лендинг за 9 шагов в 2023 году
Гайд написал автор блога Чигарев Илья. Успехов.