Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.
Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
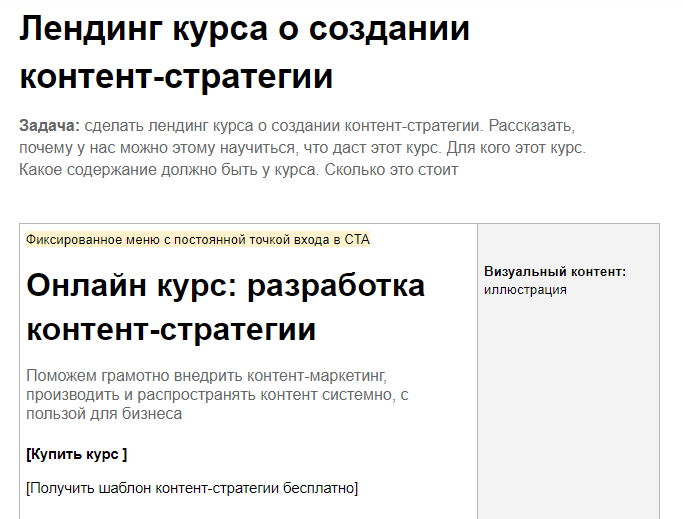
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
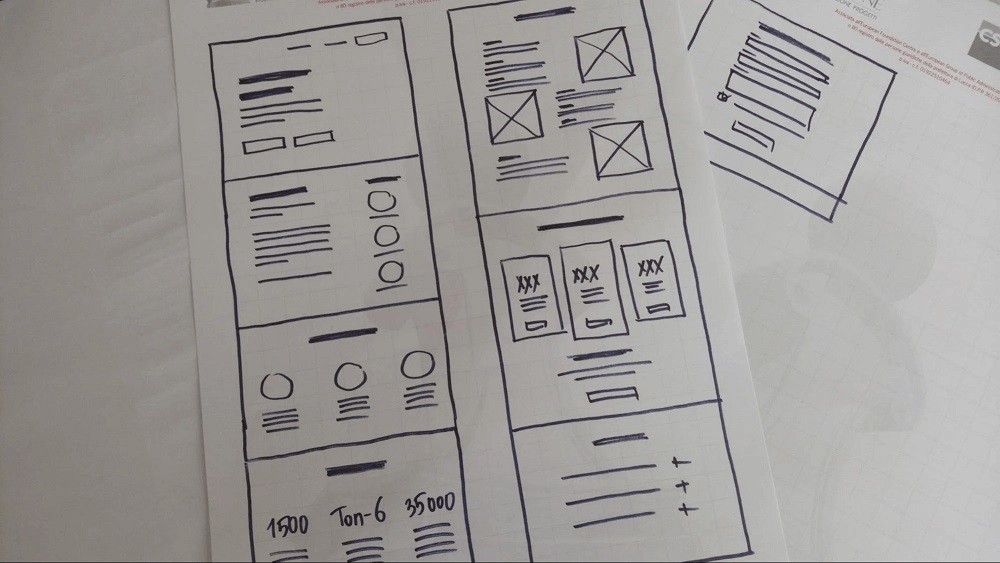
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.
Обложка. Линия потолще — заголовок. Тонкие линие — краткое описание. Короткие полоски сверху — меню
Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями
Если картинка будет во весь экран, то так и нарисуйте — от края до края
Текст в колонках. Жирные линии — подзаголовки
Галерея изображений — перечеркнутый прямоугольник и управляющие элементы
Видео традиционно обозначаем треугольником
Ключевые особенности — схематичное изображение иконок и текст в колонках
Отзыв — фотография и текст
Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится буква.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.
Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.
Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.
Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.
Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.
Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.
www.arenaslab.com. Пунктов меню должно быть не более пяти
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.
Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:
Самое верное — взять разные гарнитуры из одного семейства, например PT sans и PT serif
Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Proxima Nova и PT serif
Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto
Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.
wharf.co. Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу
time.gordasevich.ru. Если используете дополнительные цвета, делайте это очень аккуратно
qlever.ee. Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.
Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну
Обновили в 2022 году.
Этот сайт целиком построен на Tilda
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
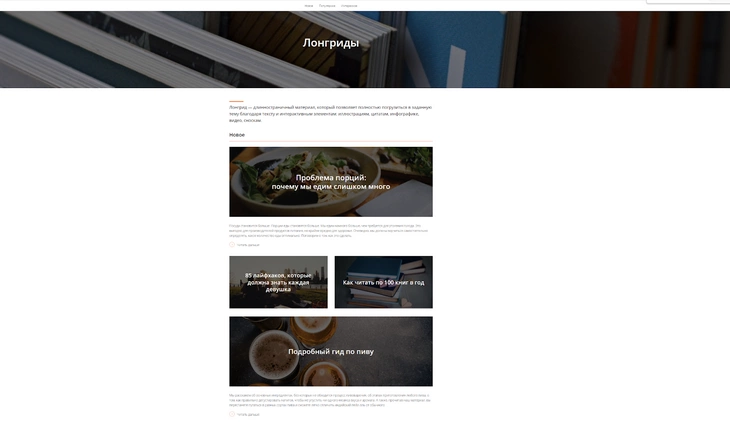
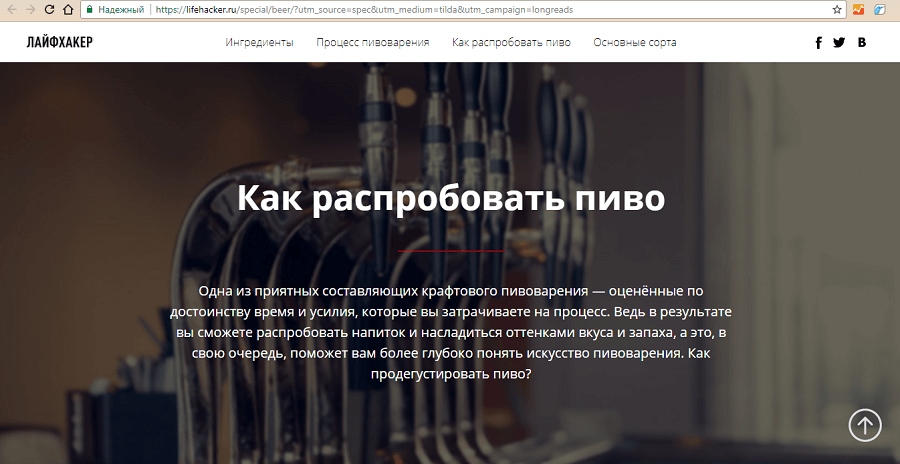
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
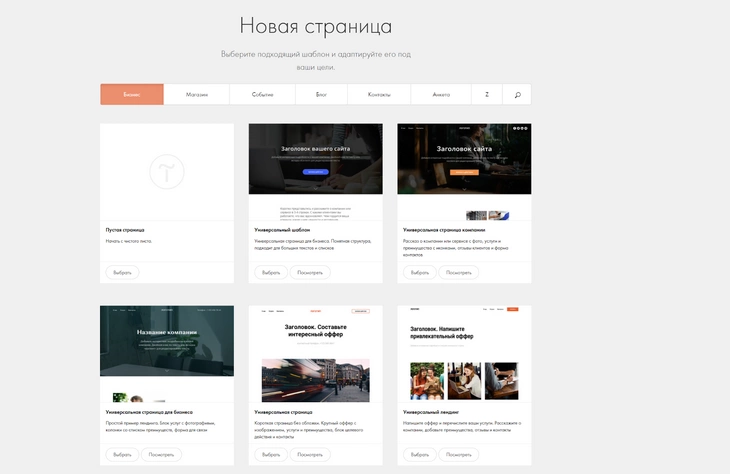
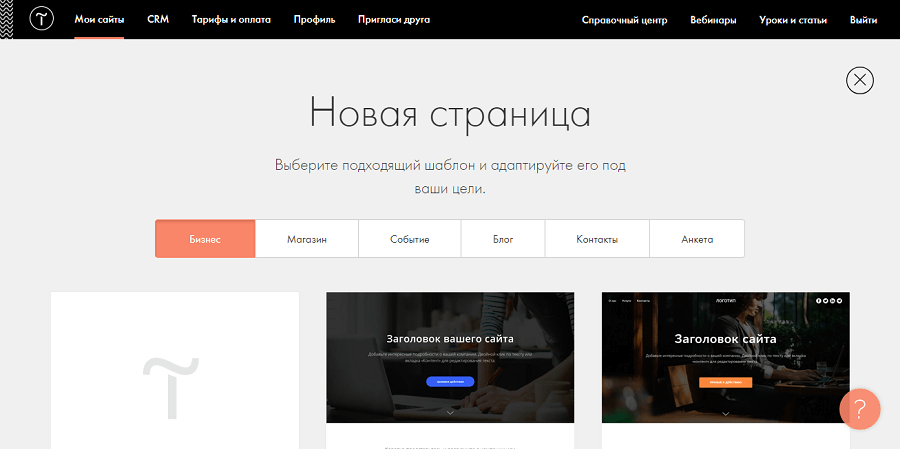
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».
Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.

Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
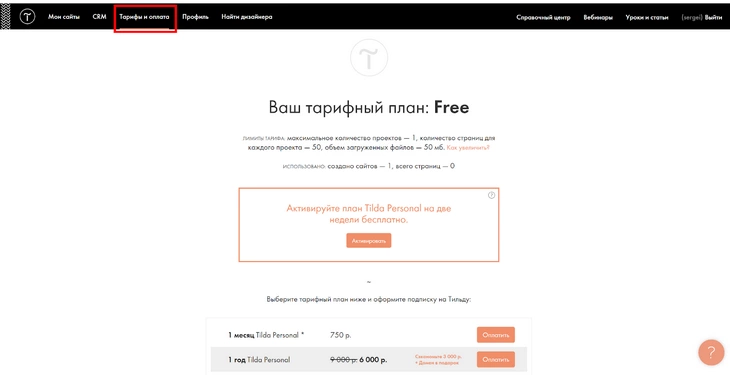
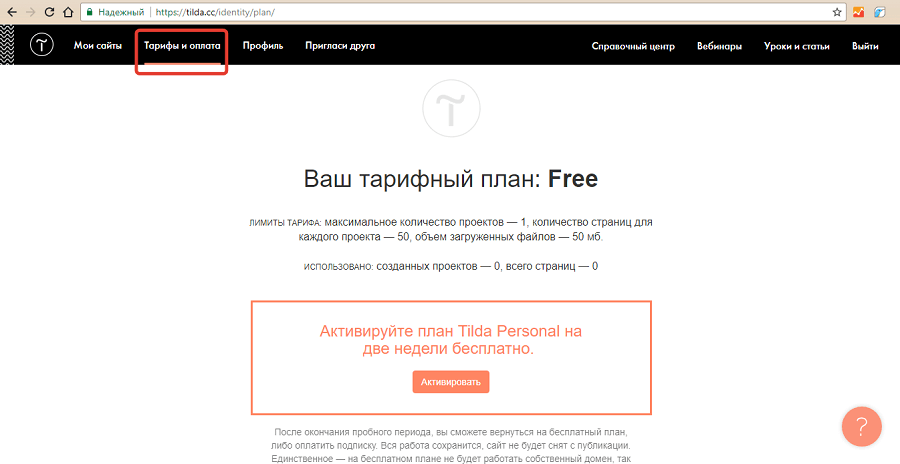
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.
Нажмите кнопку «Активировать»
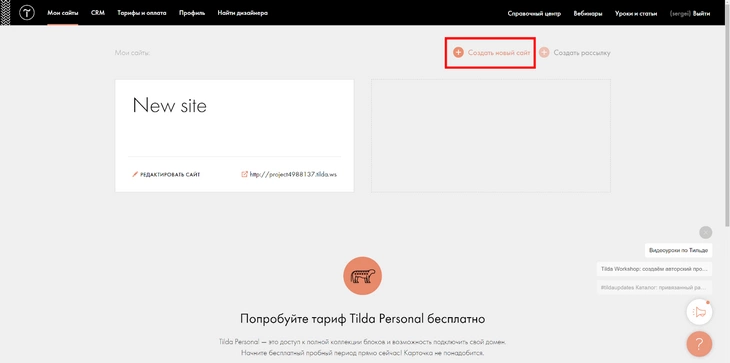
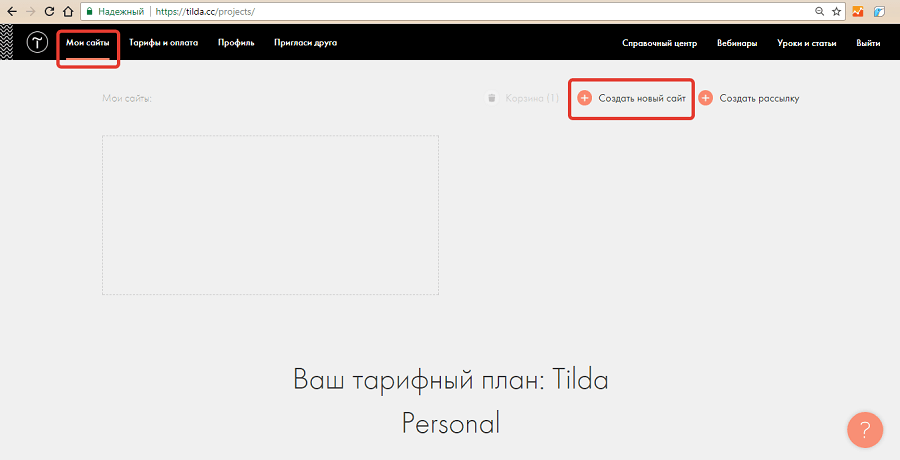
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.
Нажмите кнопку «Создать новый сайт»
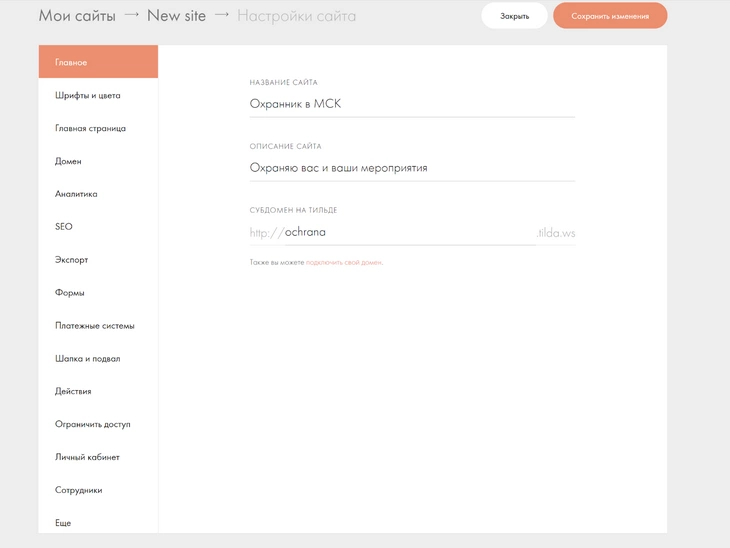
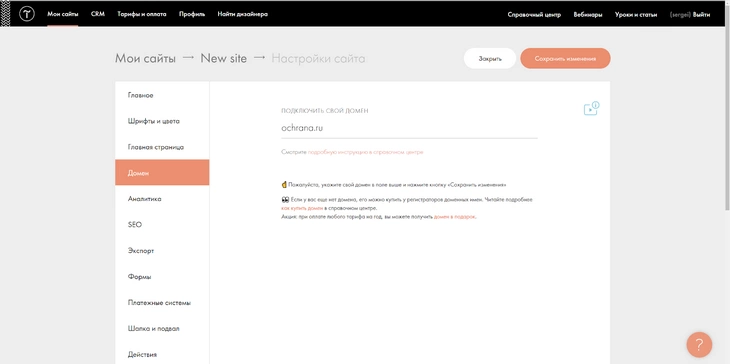
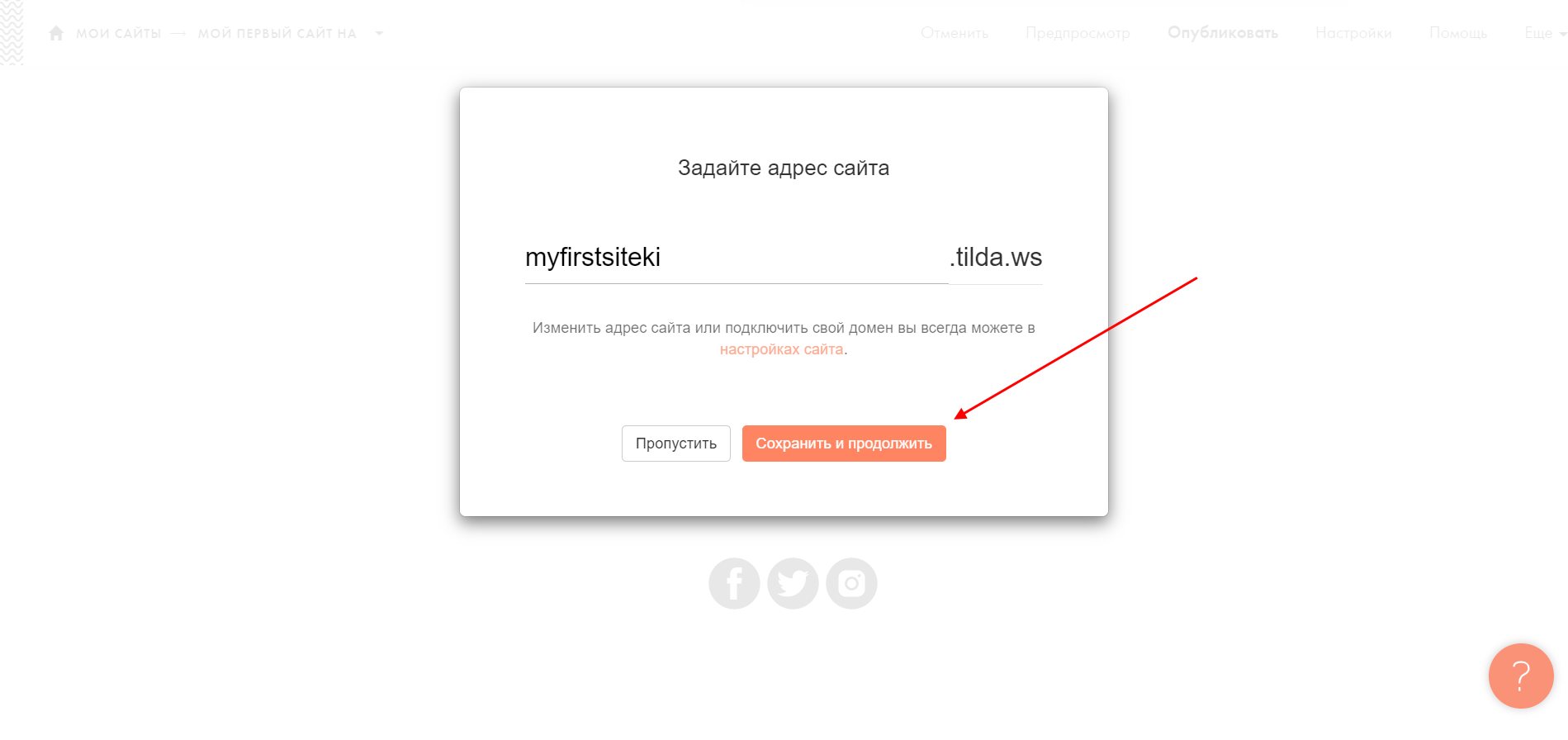
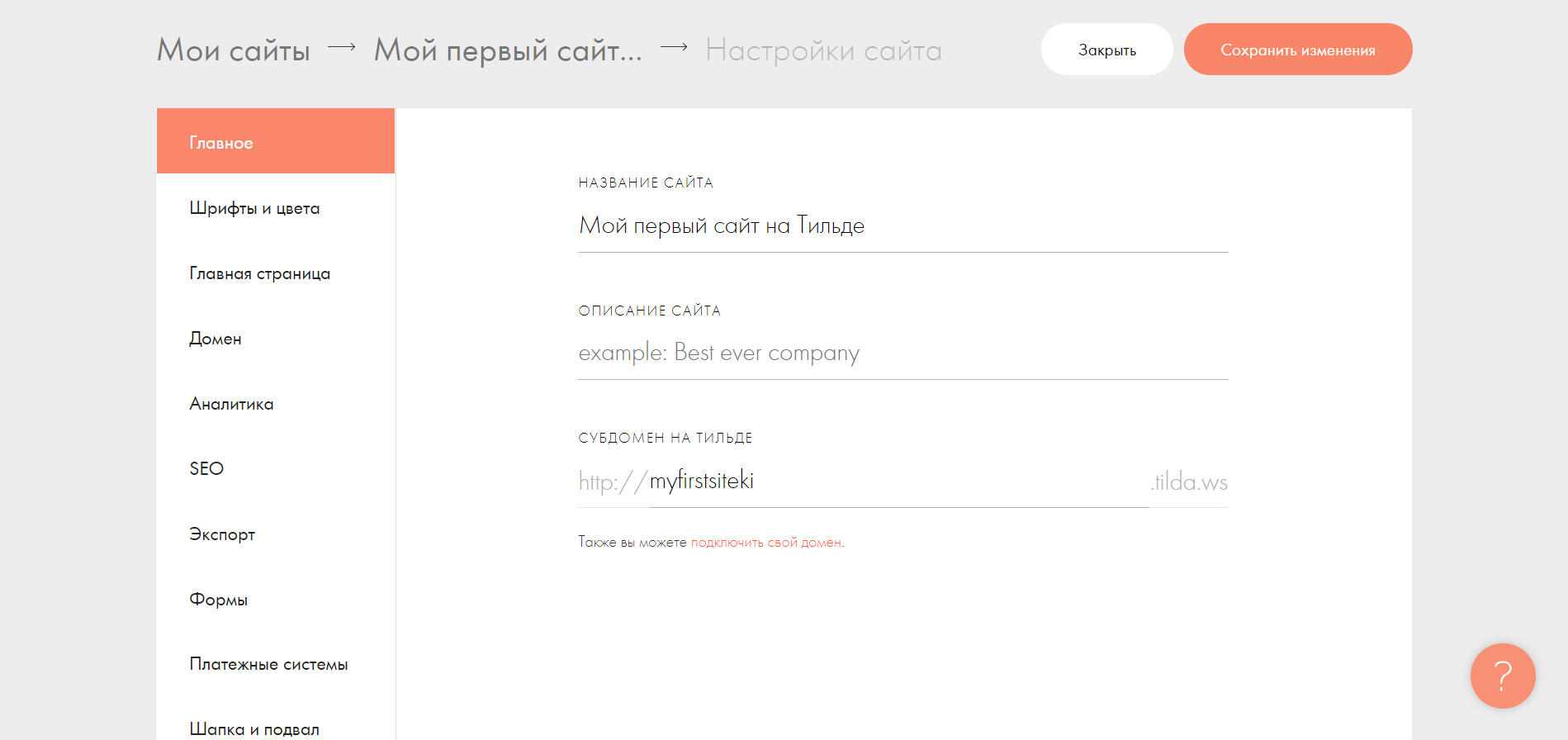
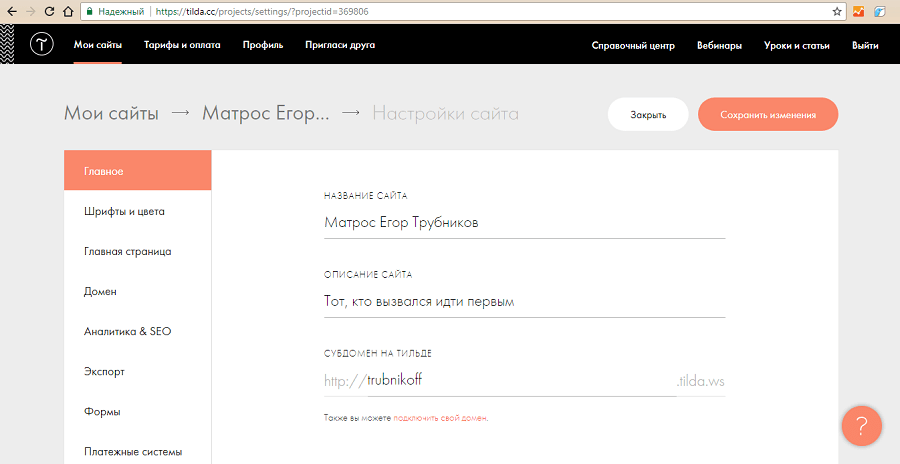
В разделе «Настройки сайта» укажите описание и выберите субдомен.
Заполняем название, описание и выбираем домен
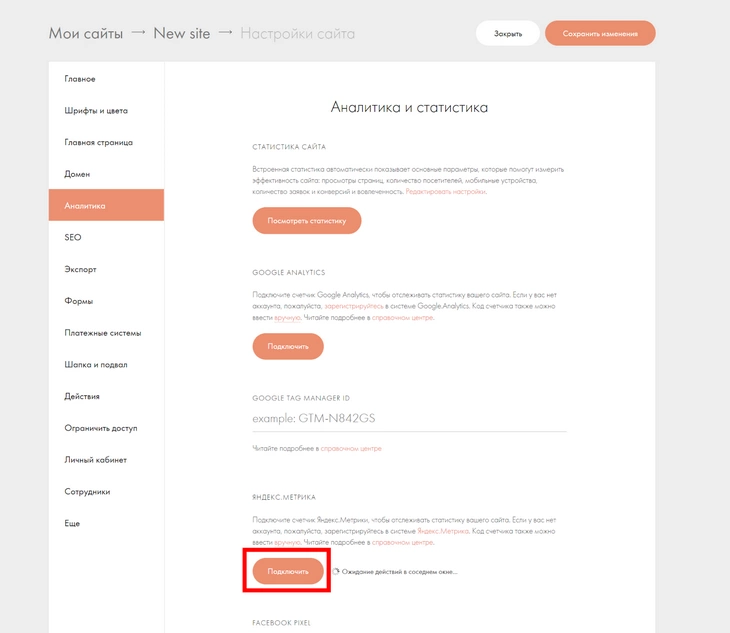
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
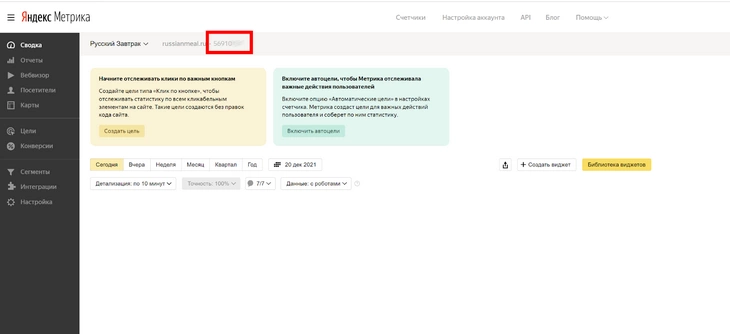
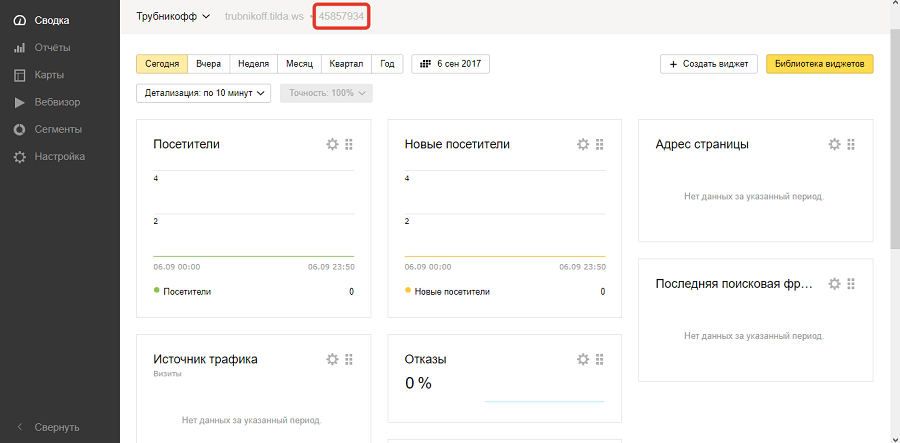
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.
Нам нужен номер счетчика
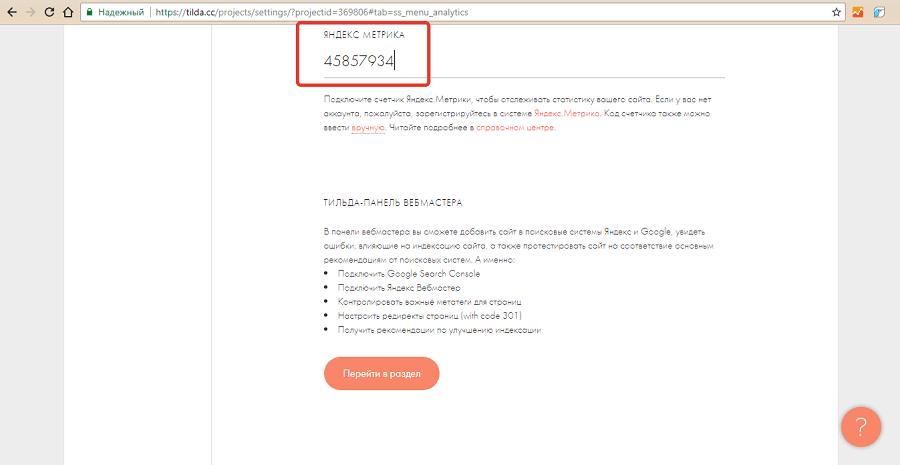
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».
Подключаем счетчик «Яндекс.Метрики»
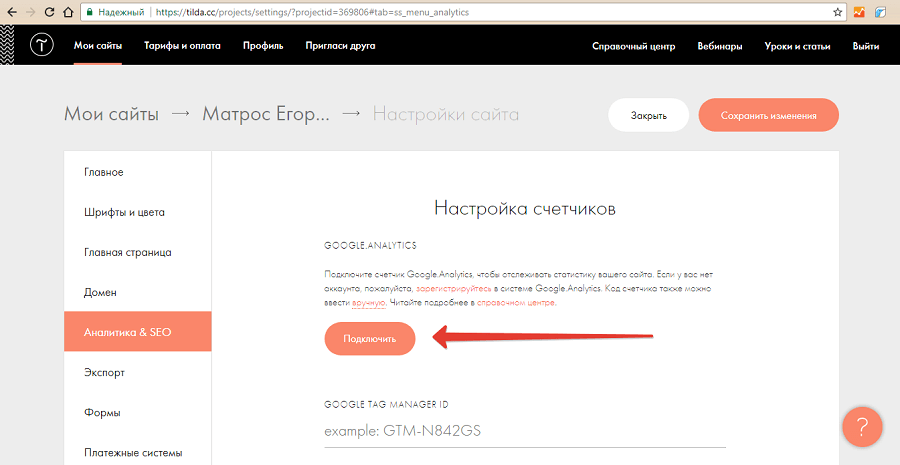
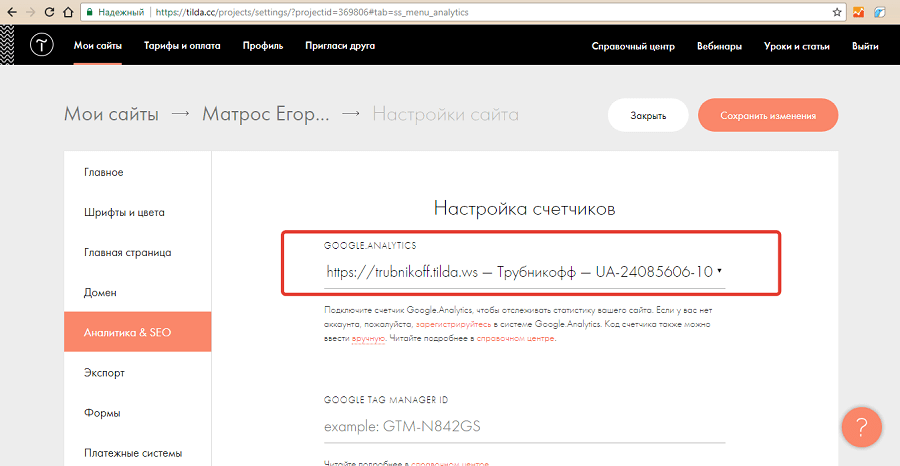
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.
Подключаем счетчик GA к Tilda
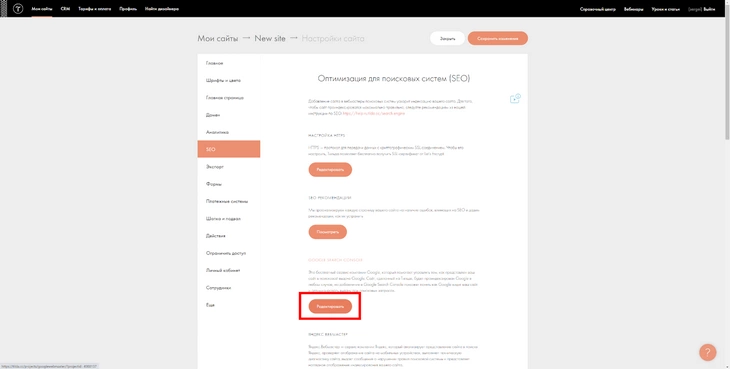
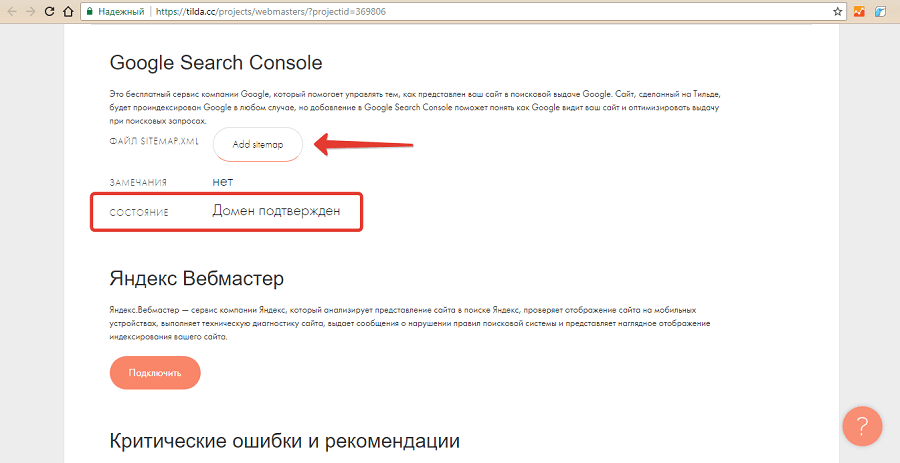
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.
Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
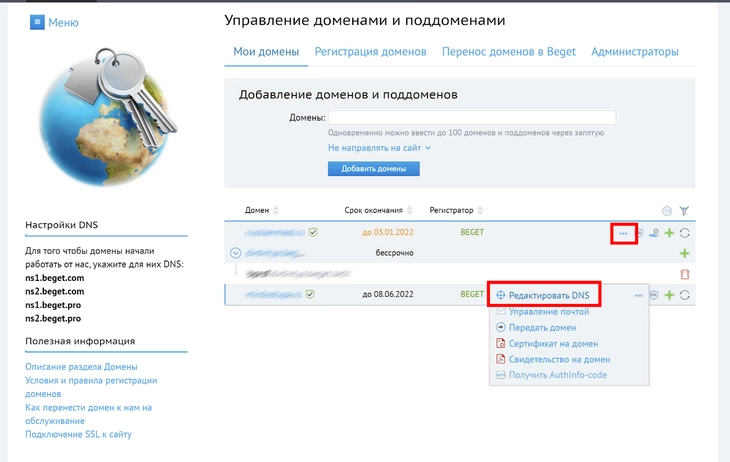
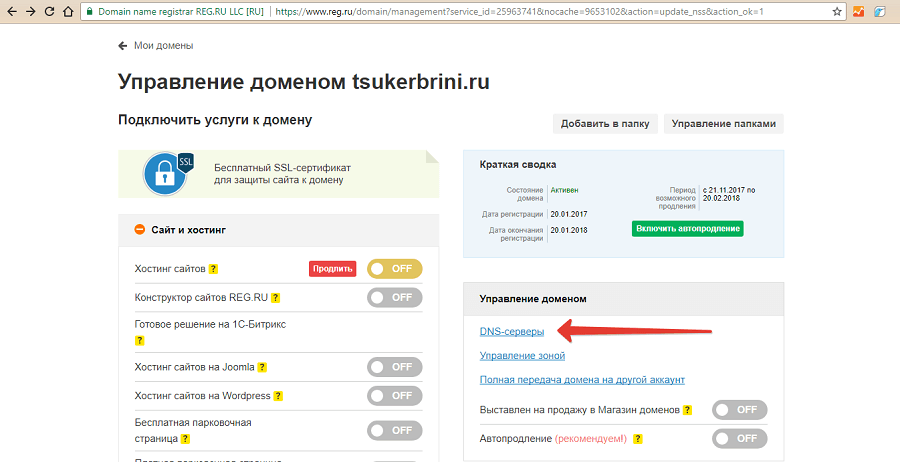
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:
Нажмите кнопку «Редактировать DNS»
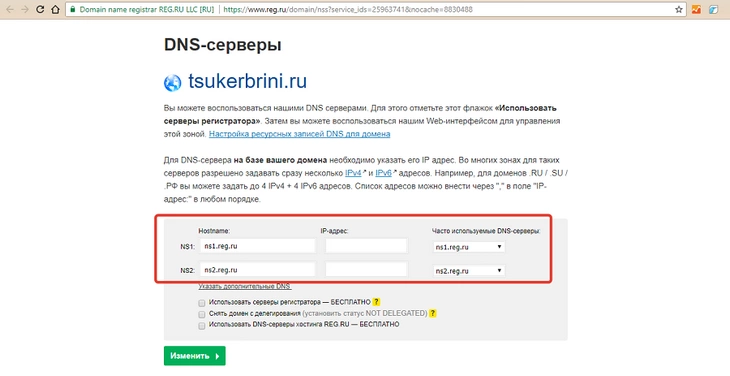
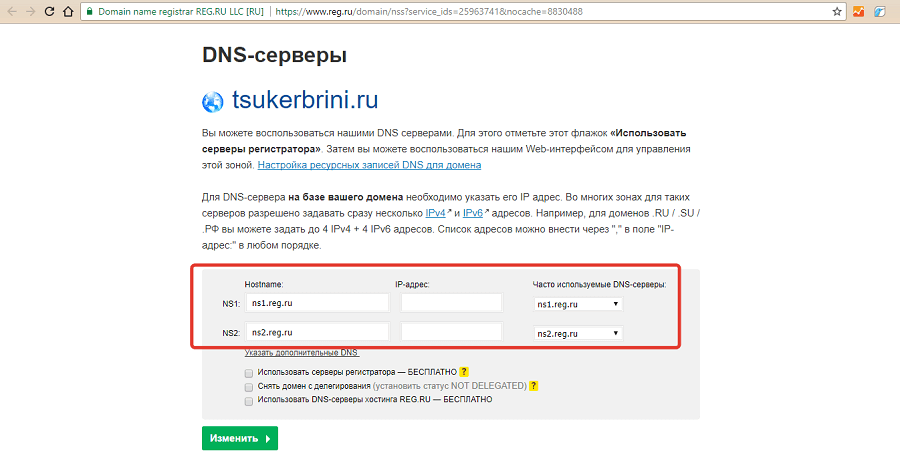
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.
Задаем адреса
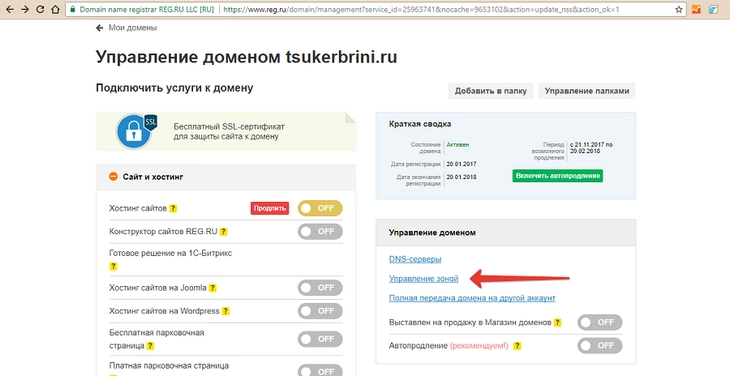
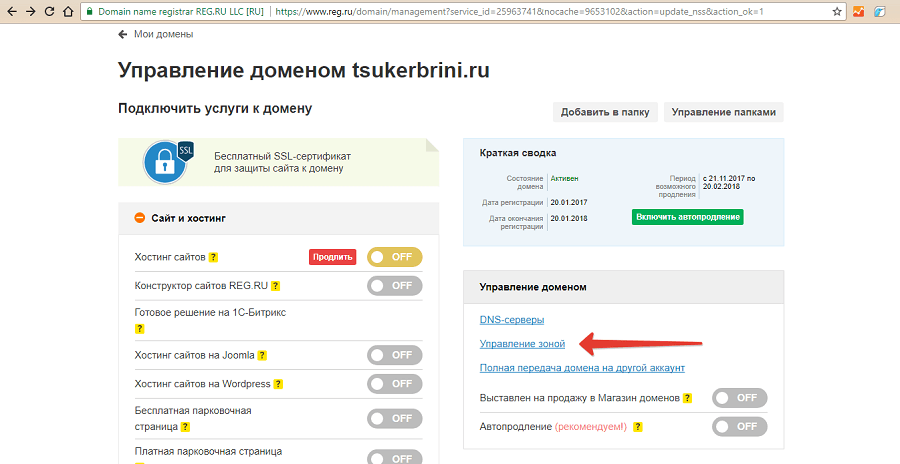
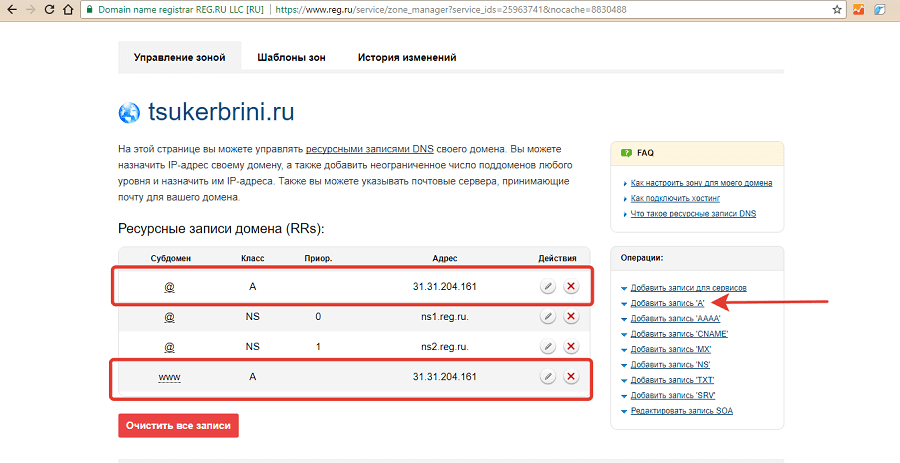
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».
Нам нужен раздел «Управление доменами»
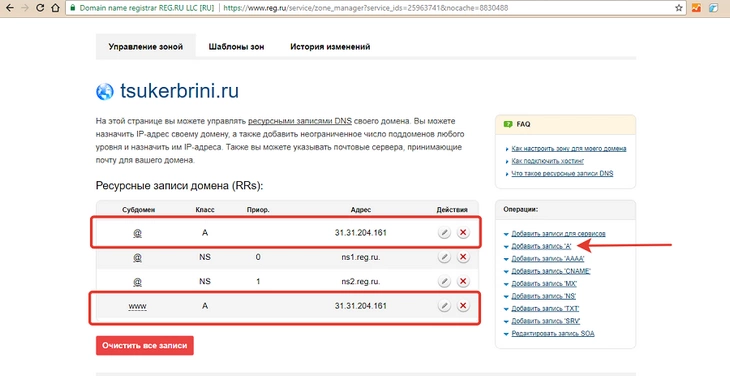
Удалите существующие записи класса A и добавьте вместо них новую запись.
Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
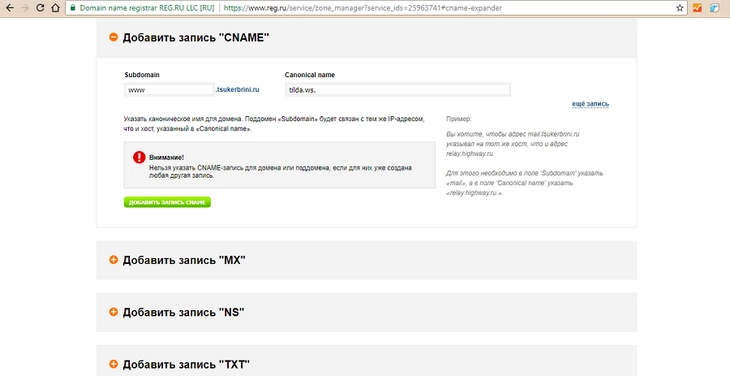
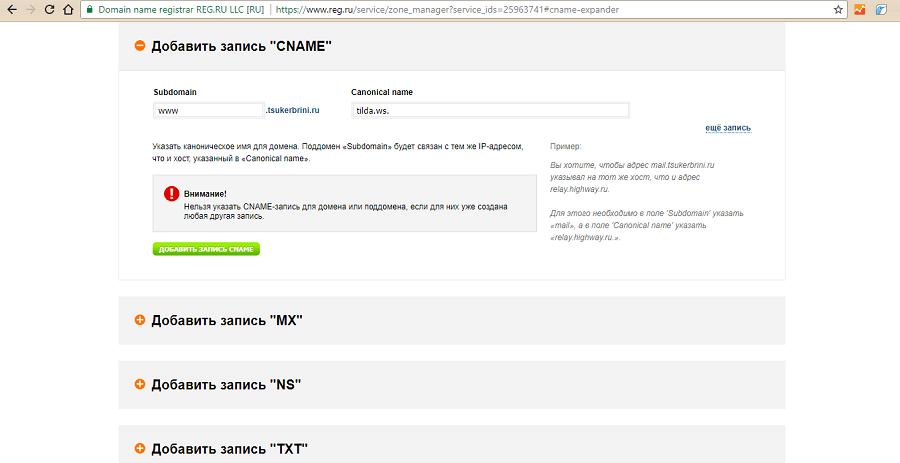
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».
Редактируем CNAME домена/p>
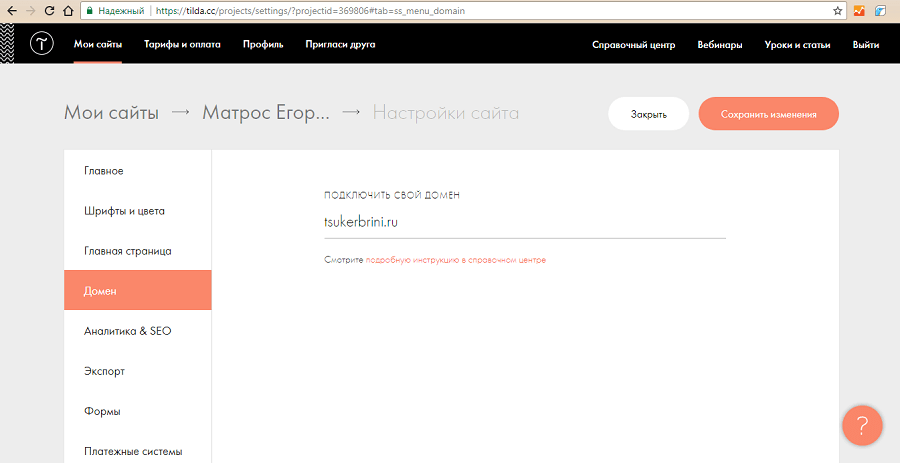
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.
Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
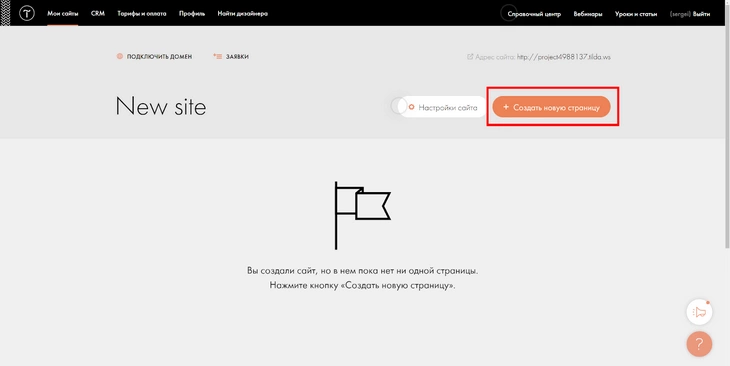
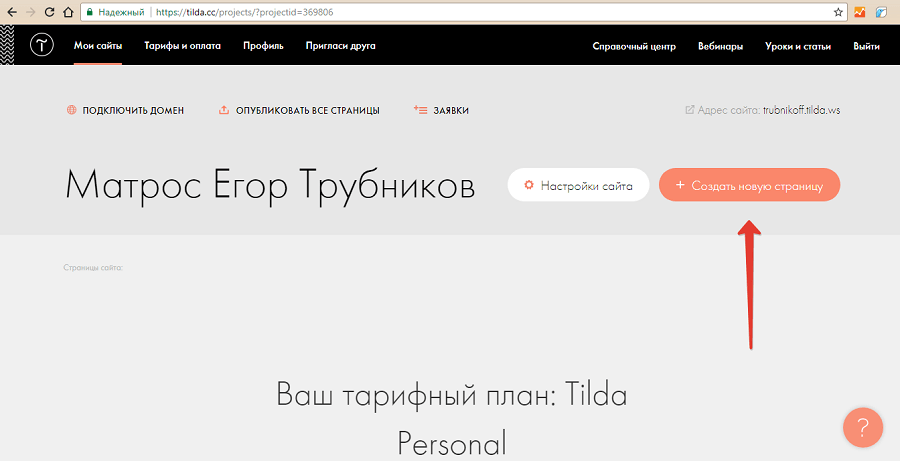
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.
Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
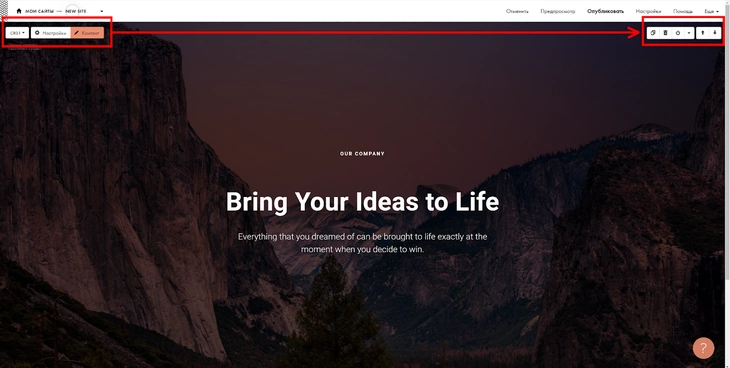
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.
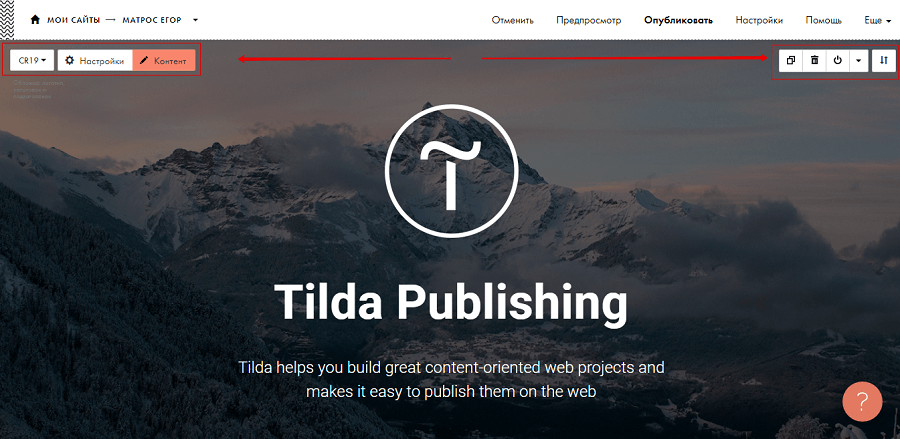
Обратите внимание на кнопки вверху рабочего пространства
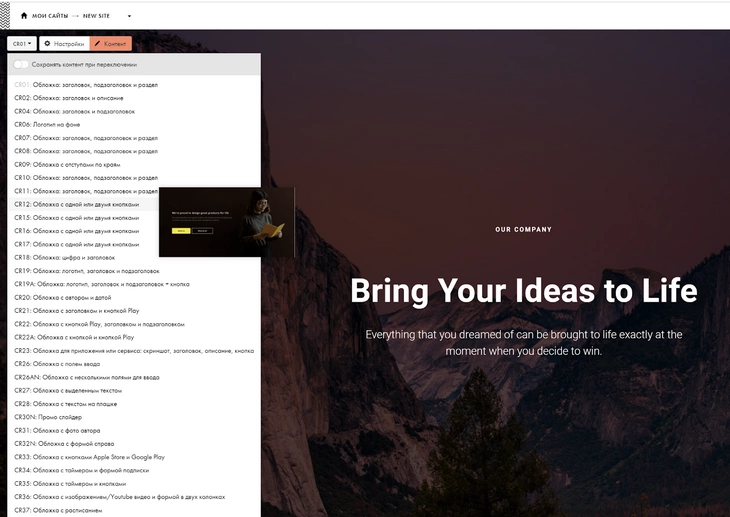
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.
Выбираем вариант обложки
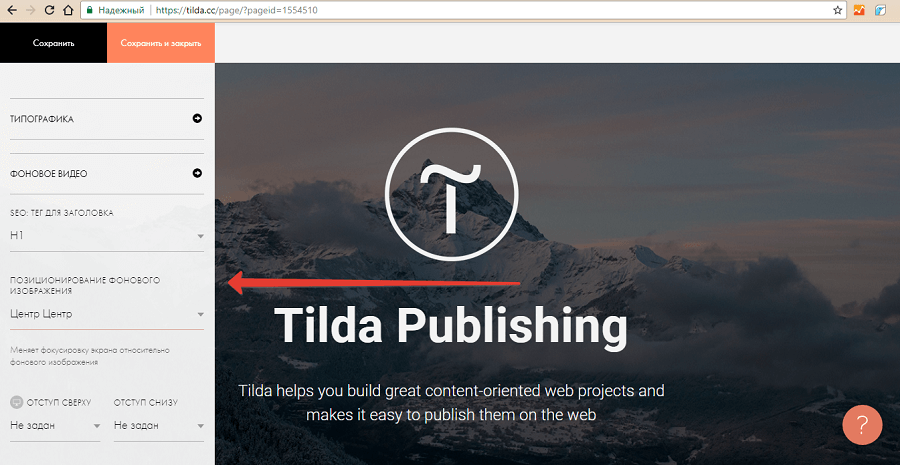
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.
Настраиваем внешнее представление страницы
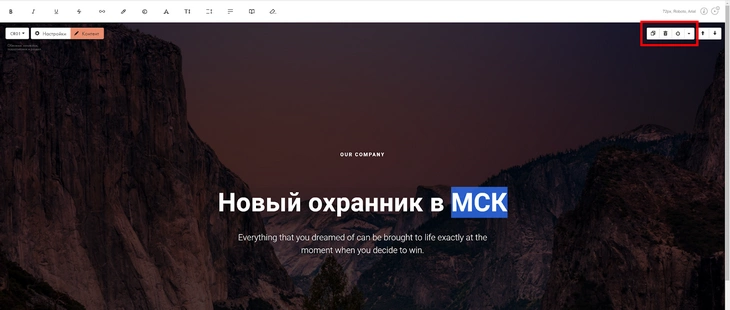
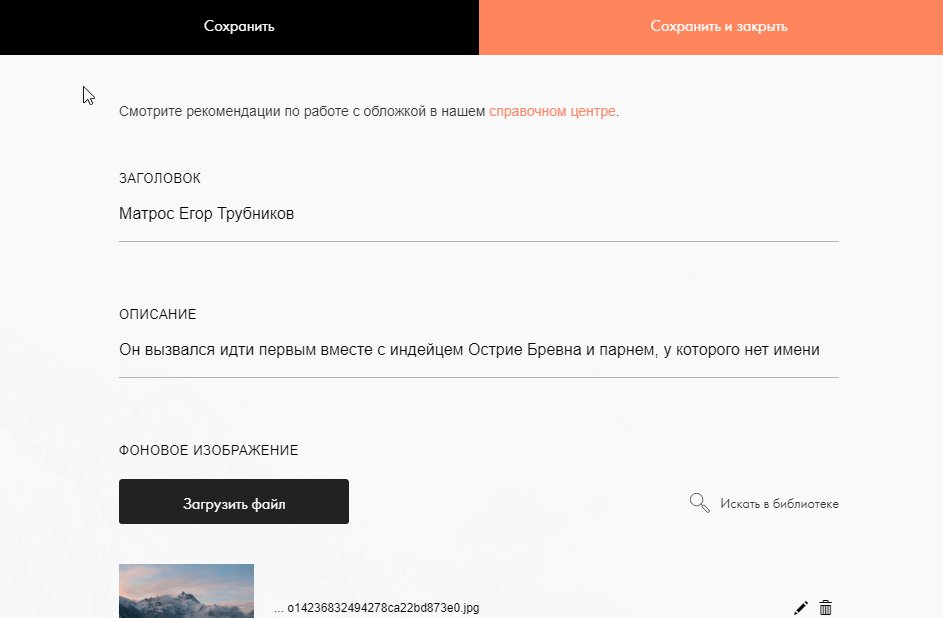
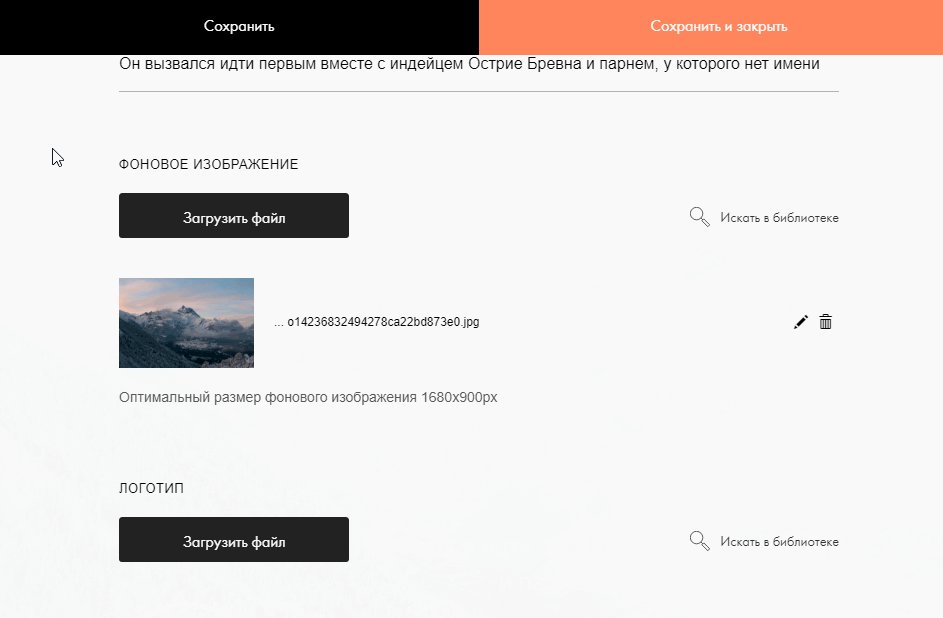
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.
Указываем подзаголовок, заголовок и описание
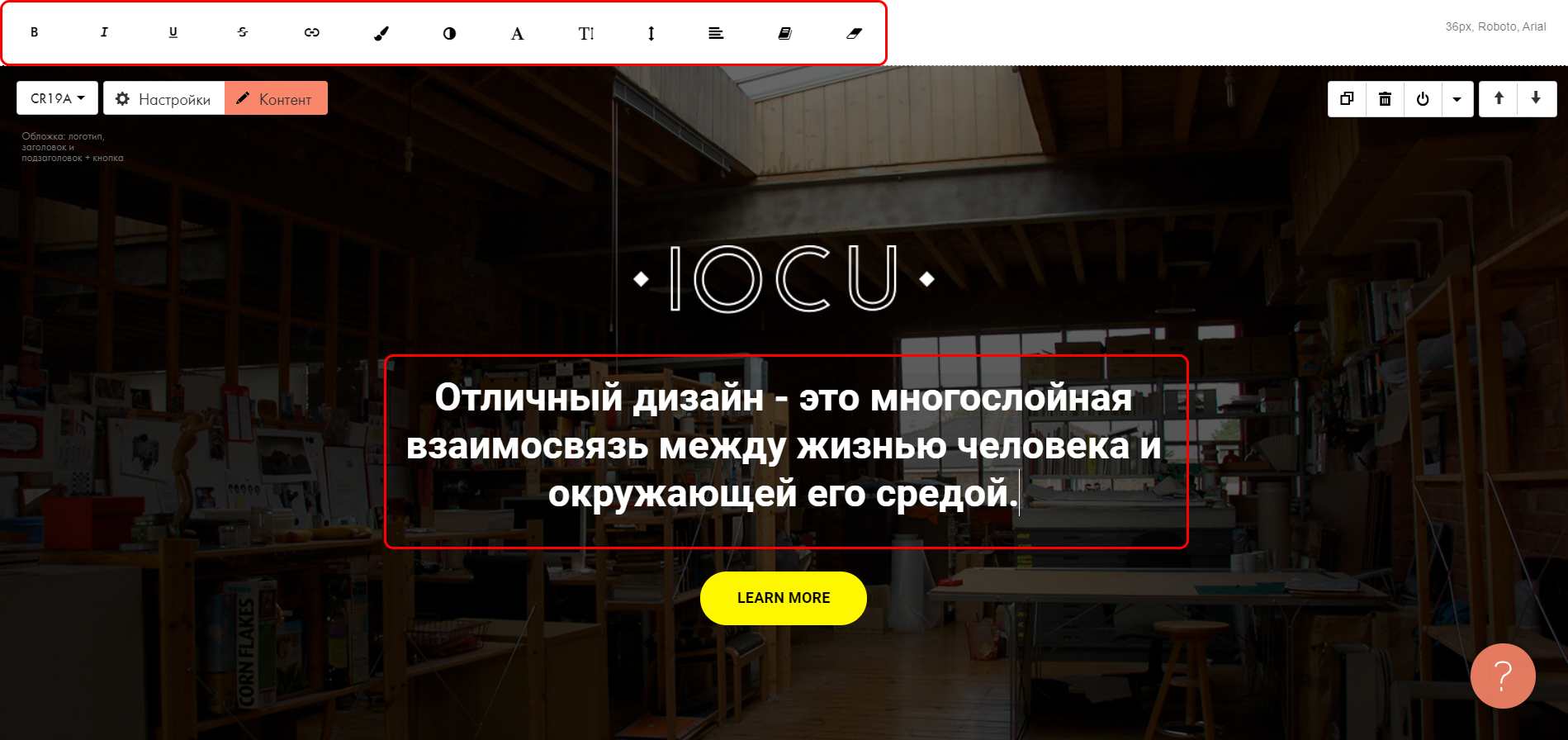
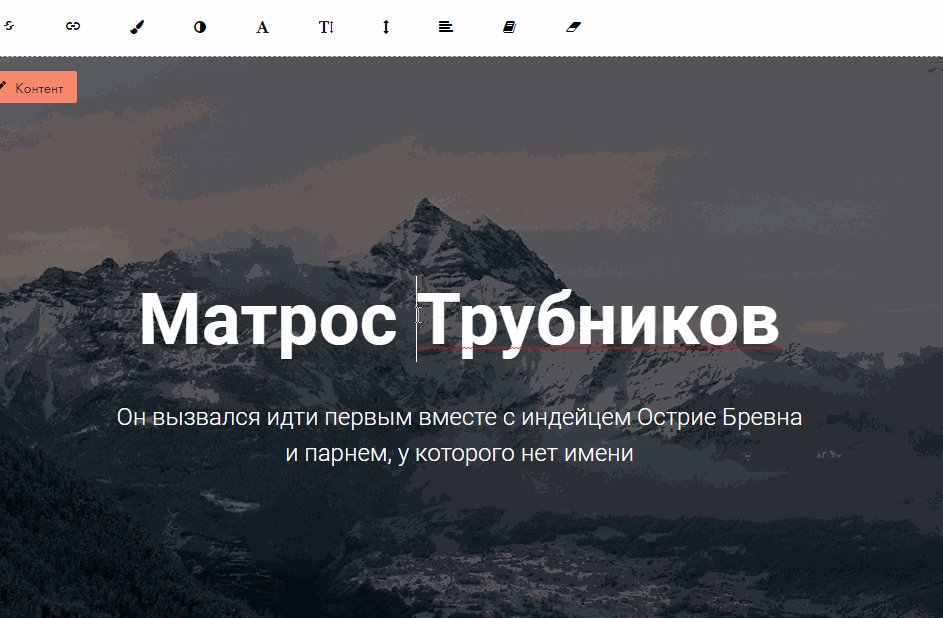
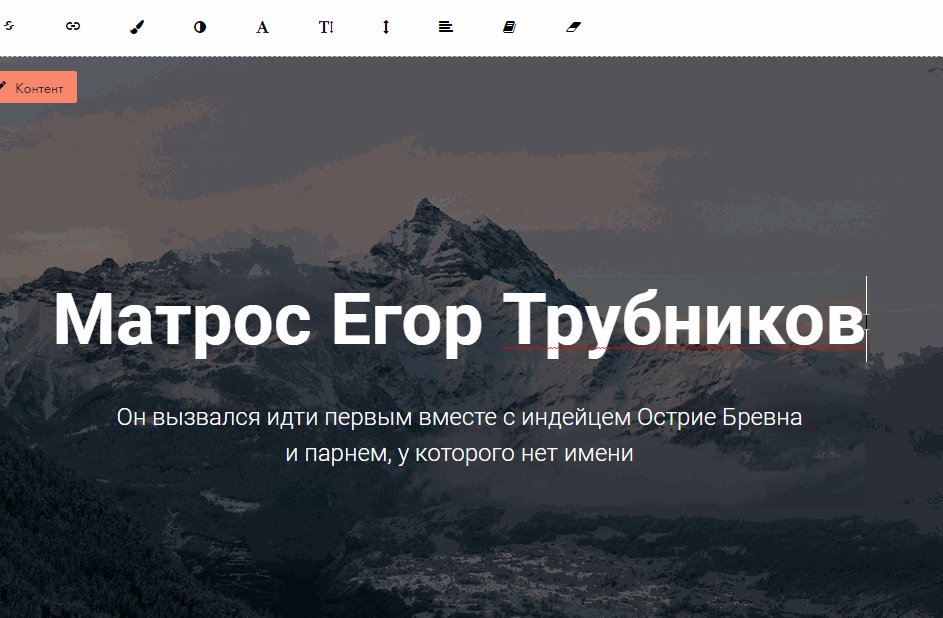
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.
Редактируем текст прямо в окне предпросмотра
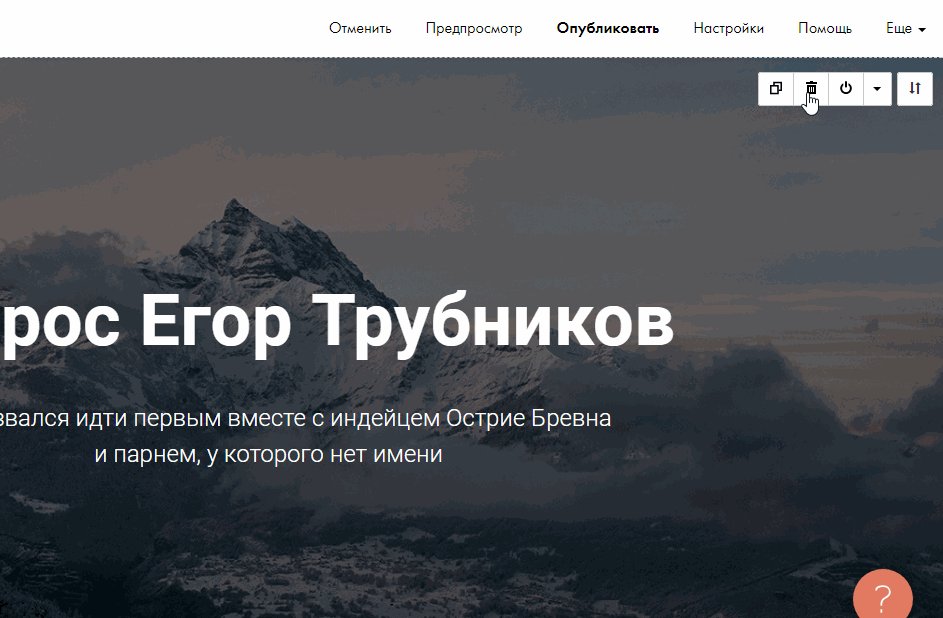
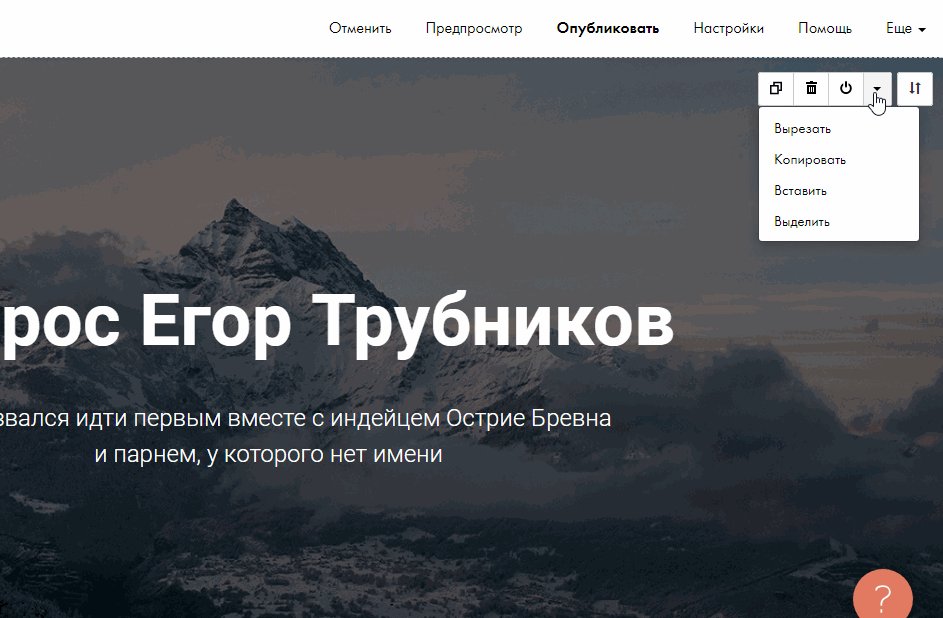
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.
Дублируйте, удаляйте, прячьте любые элементы
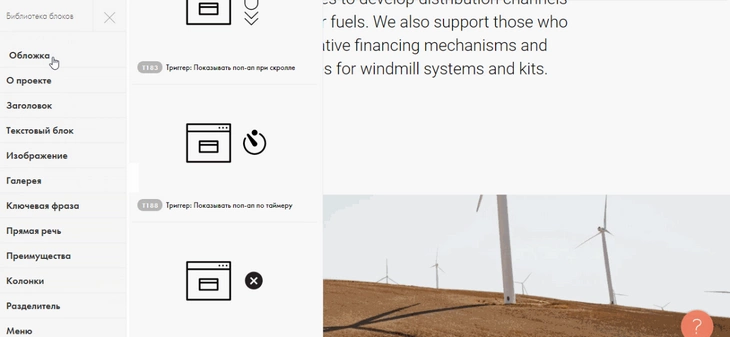
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.
Работать с модулями очень удобно
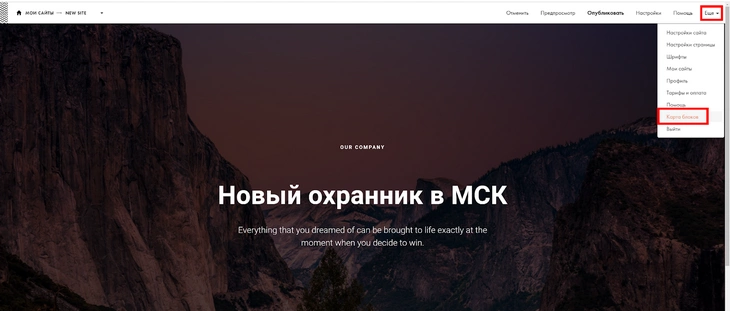
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.
Открываем карту блоков
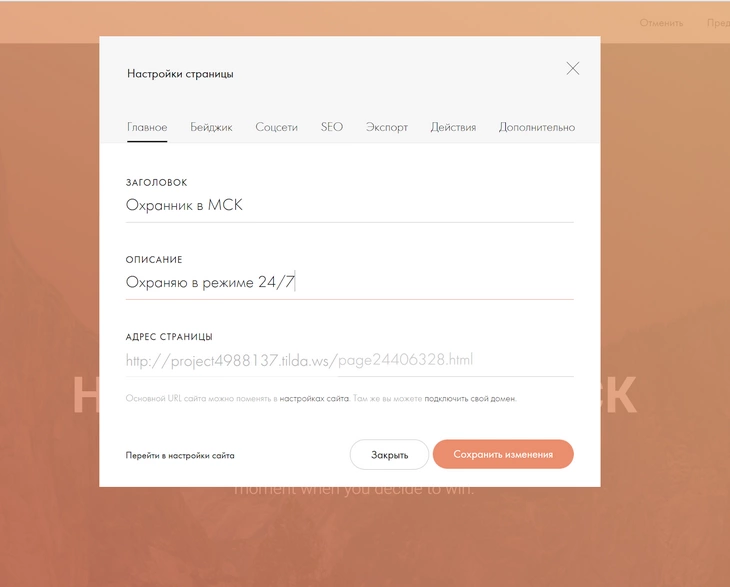
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
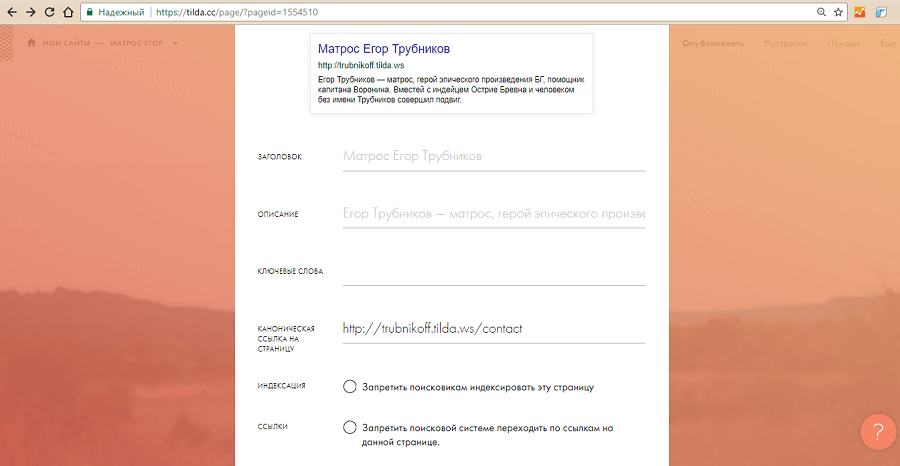
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.
Заполняем все обязательные поля
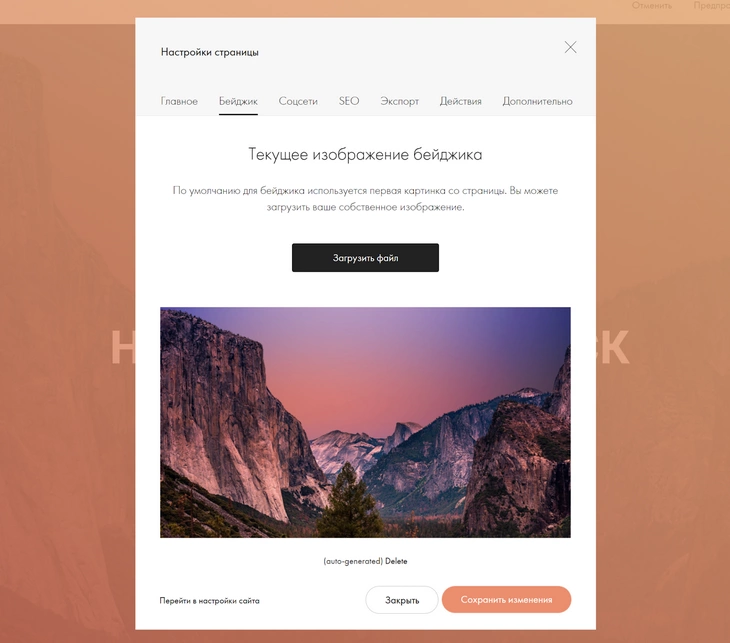
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
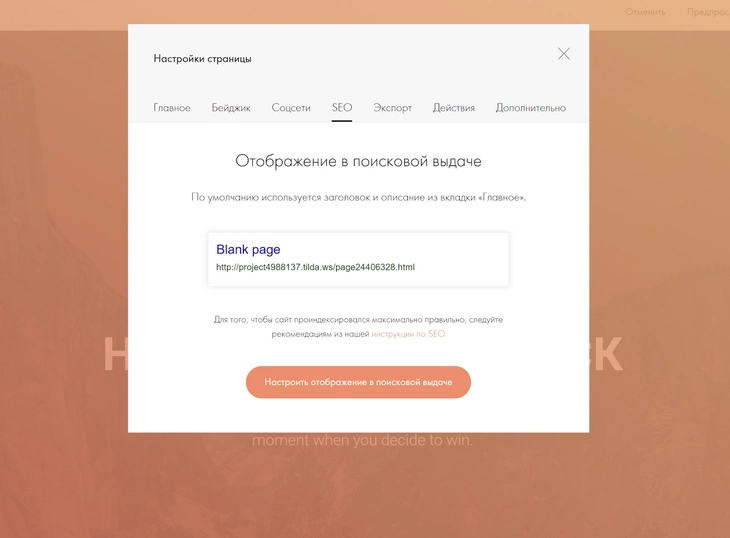
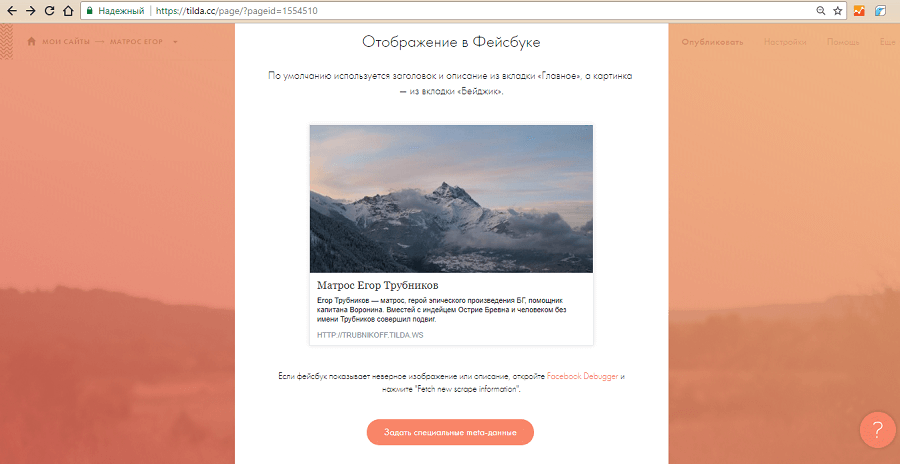
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.
Первая картинка (по умолчанию) и есть бейдж
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.
Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
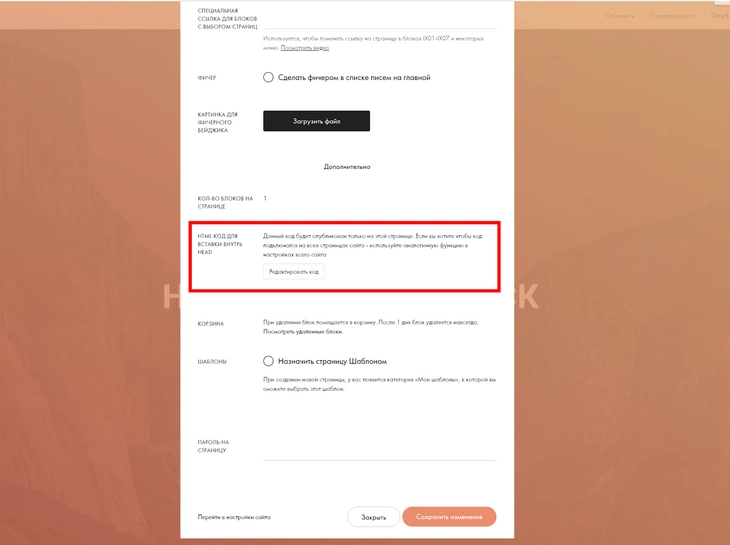
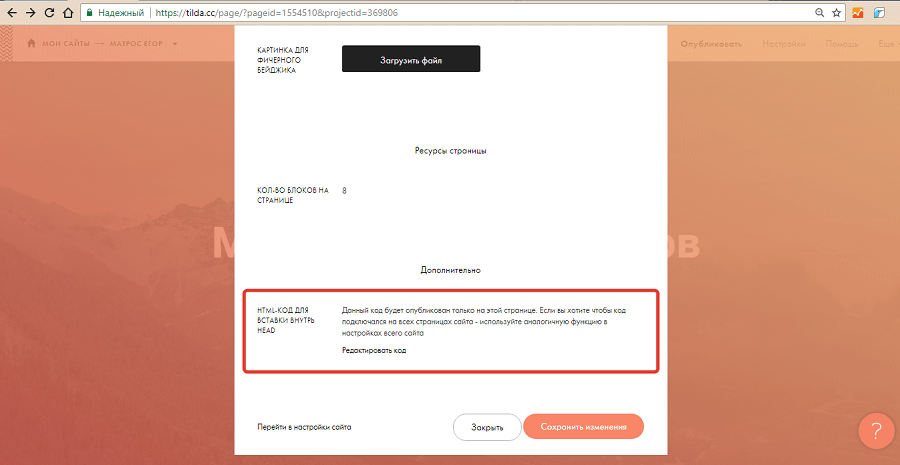
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.
Благодаря добавлению своего кода, вы сможете кастомизировать страницу
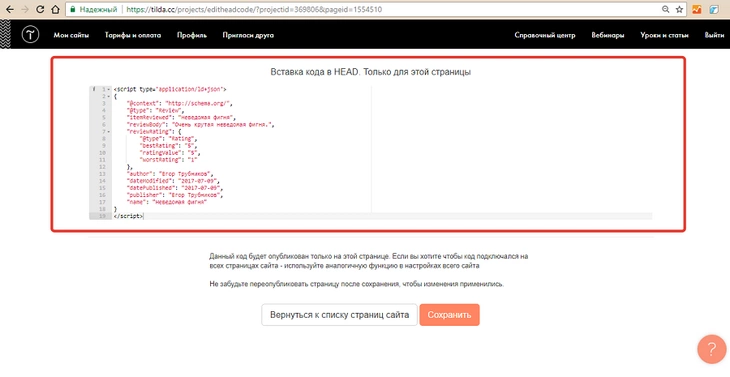
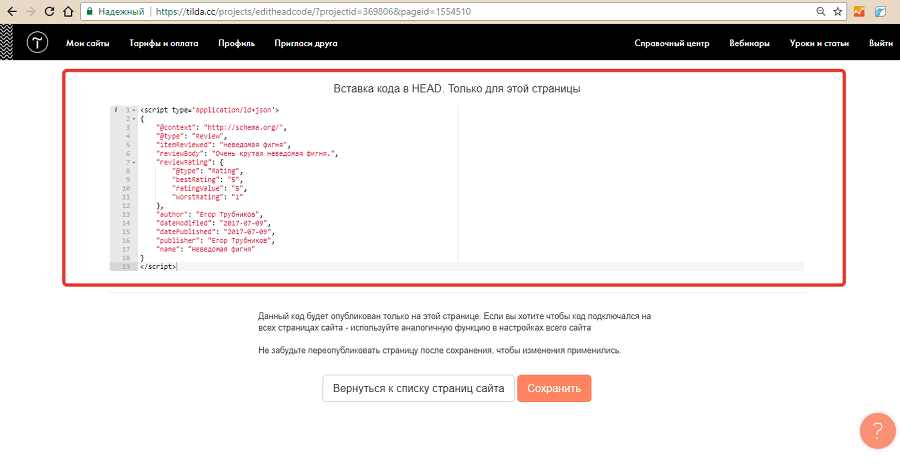
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.
Размечаем элементы страницы семантическими тегами
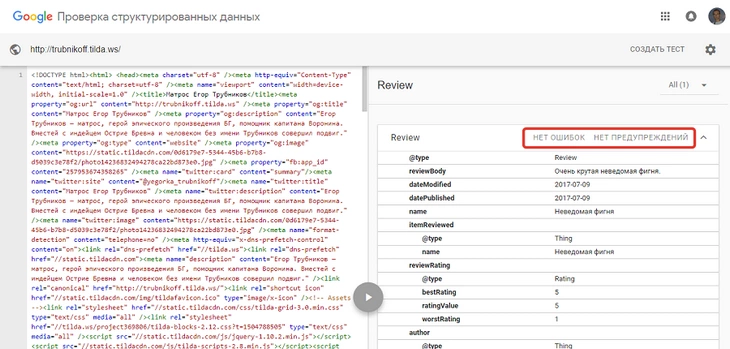
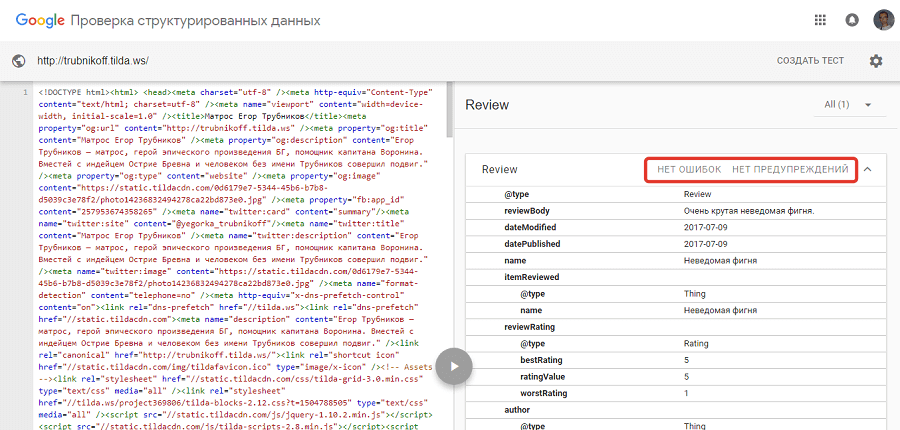
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.
Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.
После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
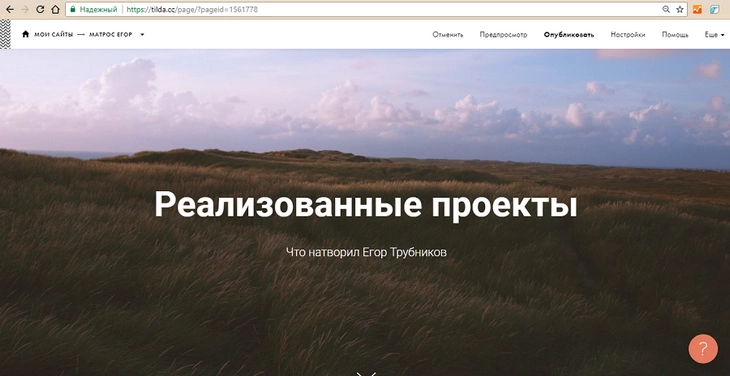
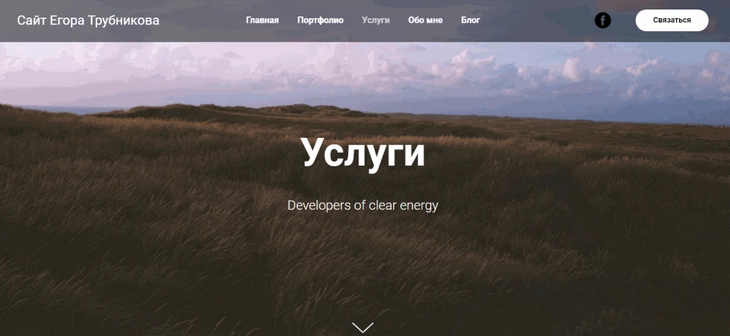
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.
Пример обложки для страницы с портфолио
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.
В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
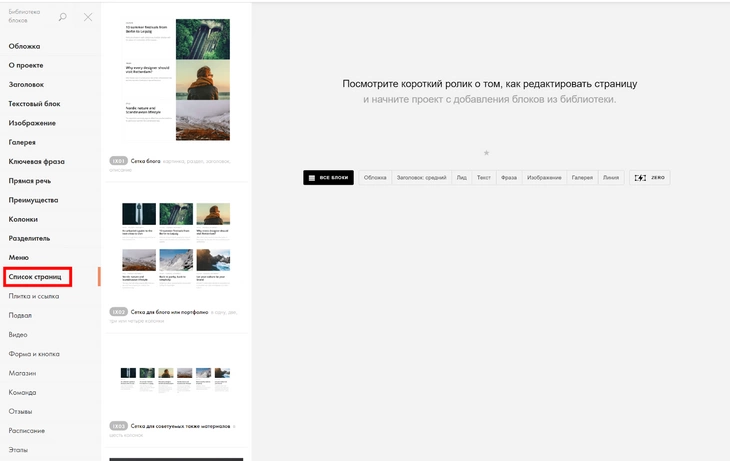
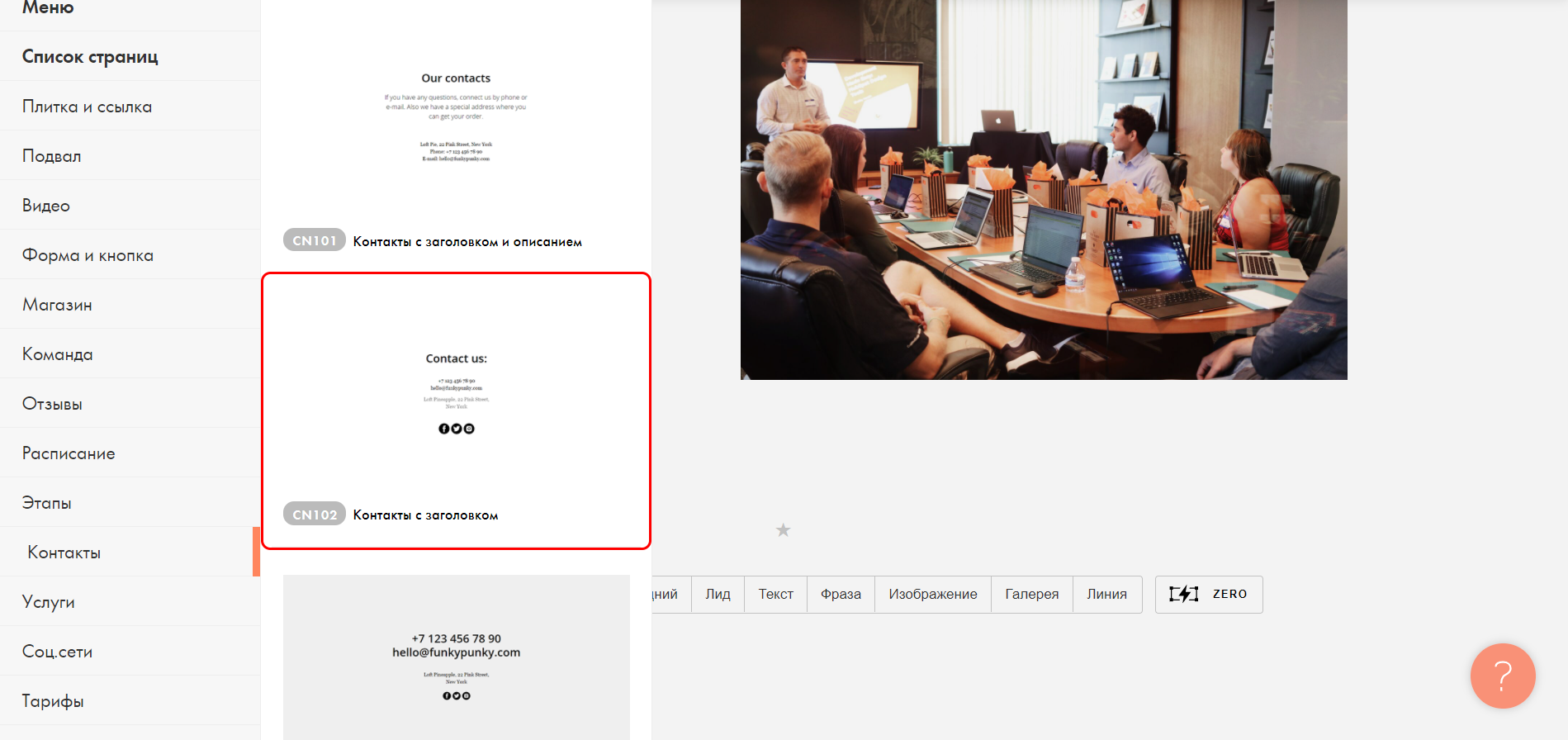
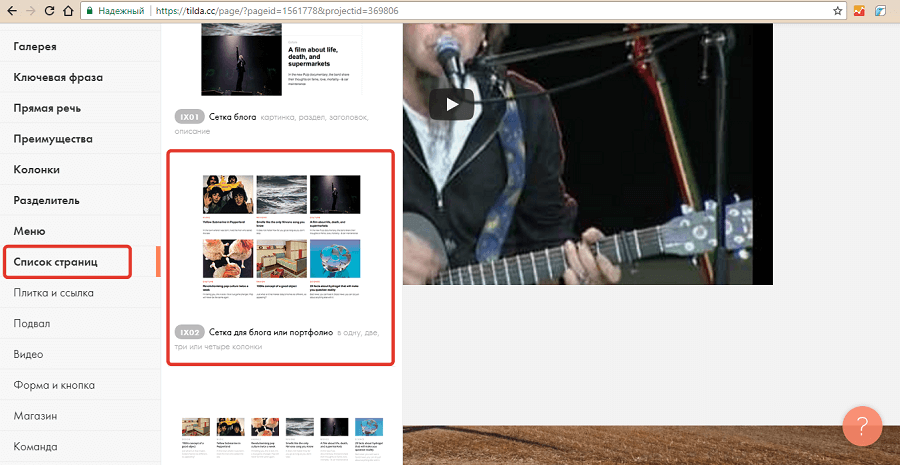
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».
Нас интересуют настройки списка страниц
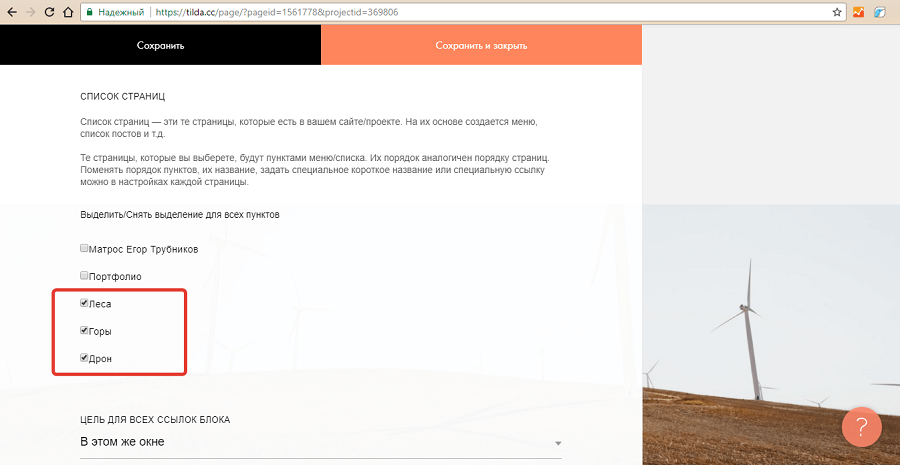
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
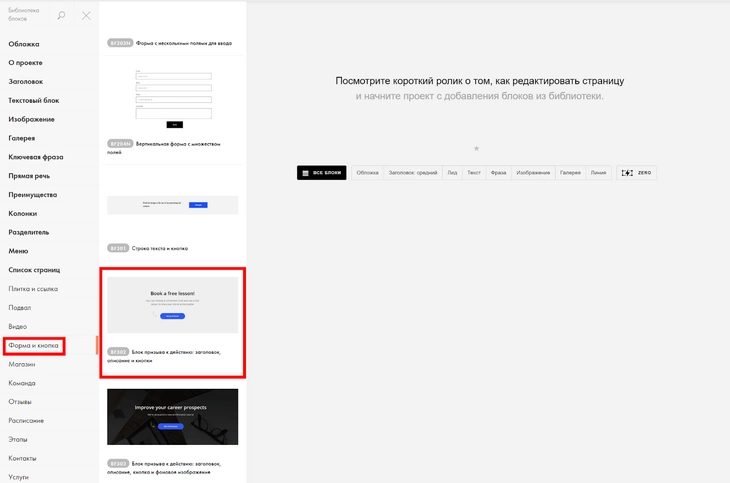
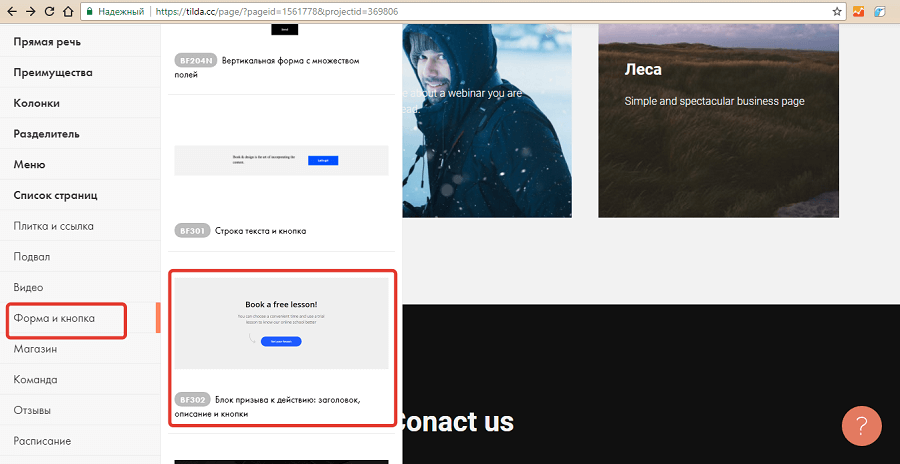
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».
Выбираем подходящий формат виджета
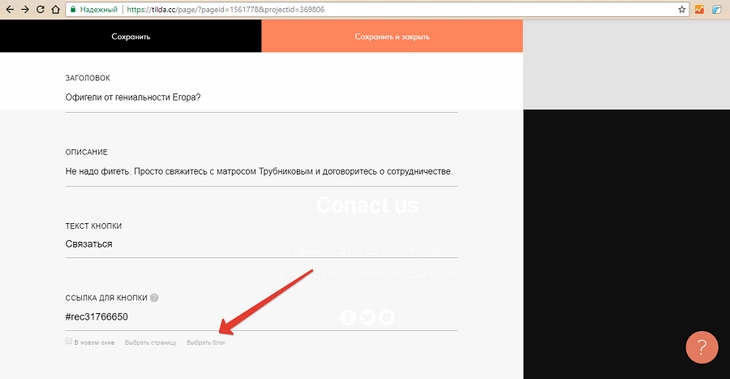
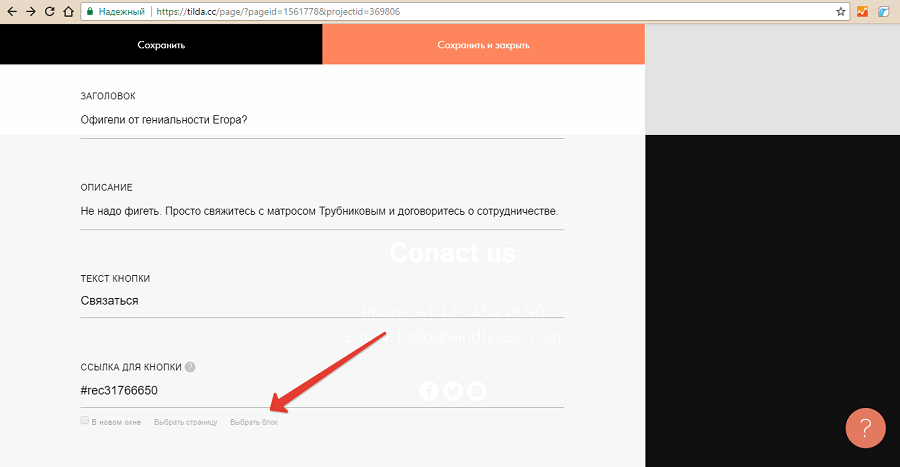
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.
Редактируем параметры блока
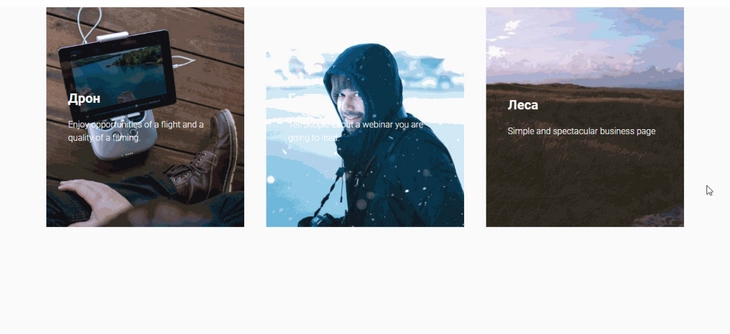
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.
Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
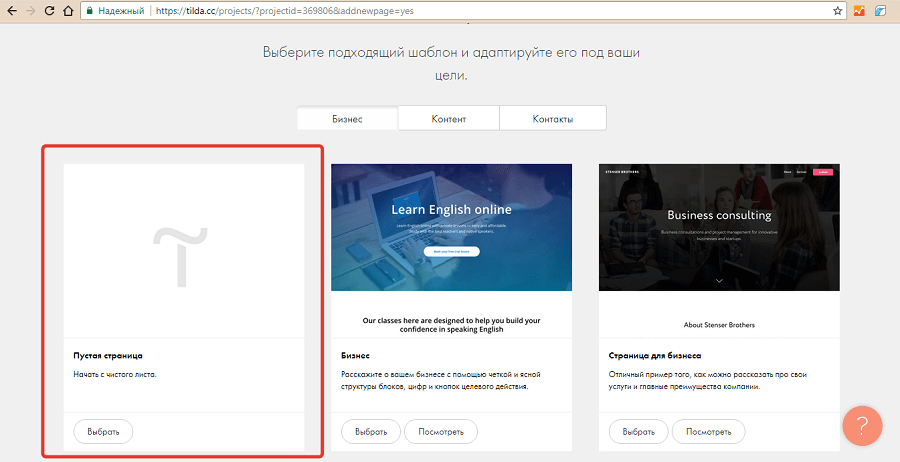
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».
Нажмите кнопку выбрать «Выбрать»
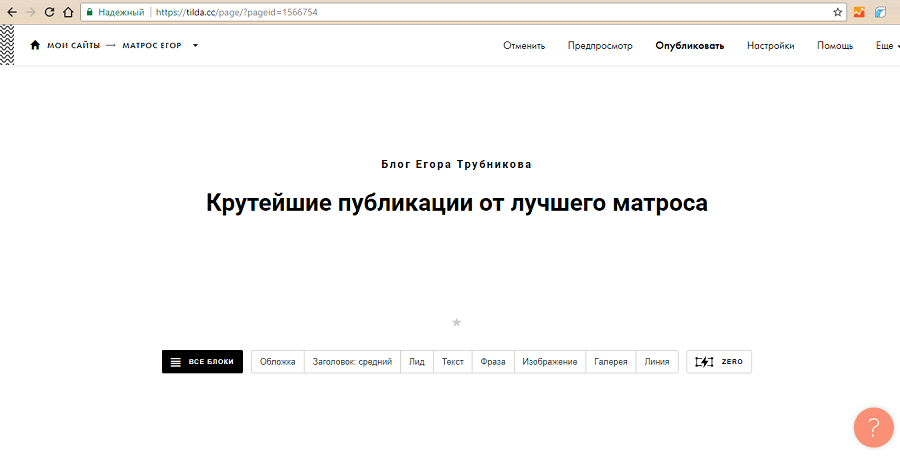
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.
Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.
Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
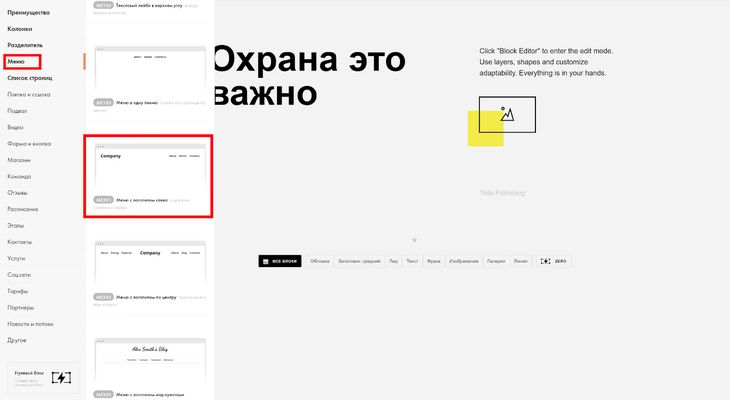
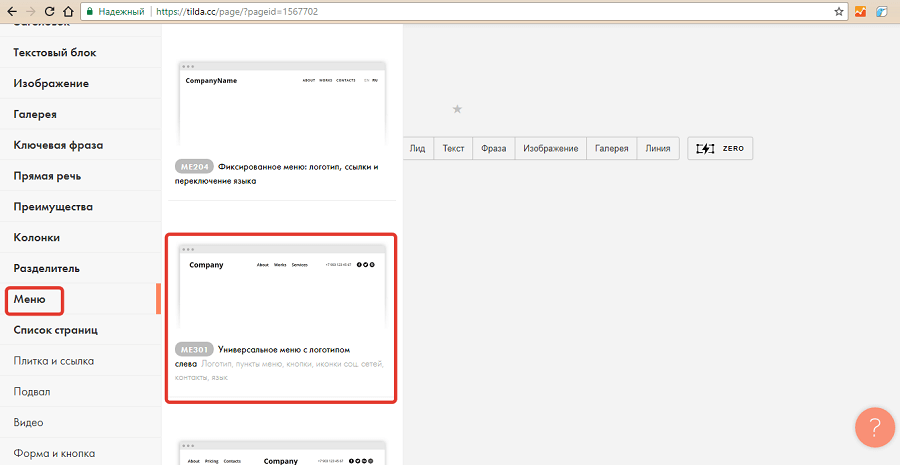
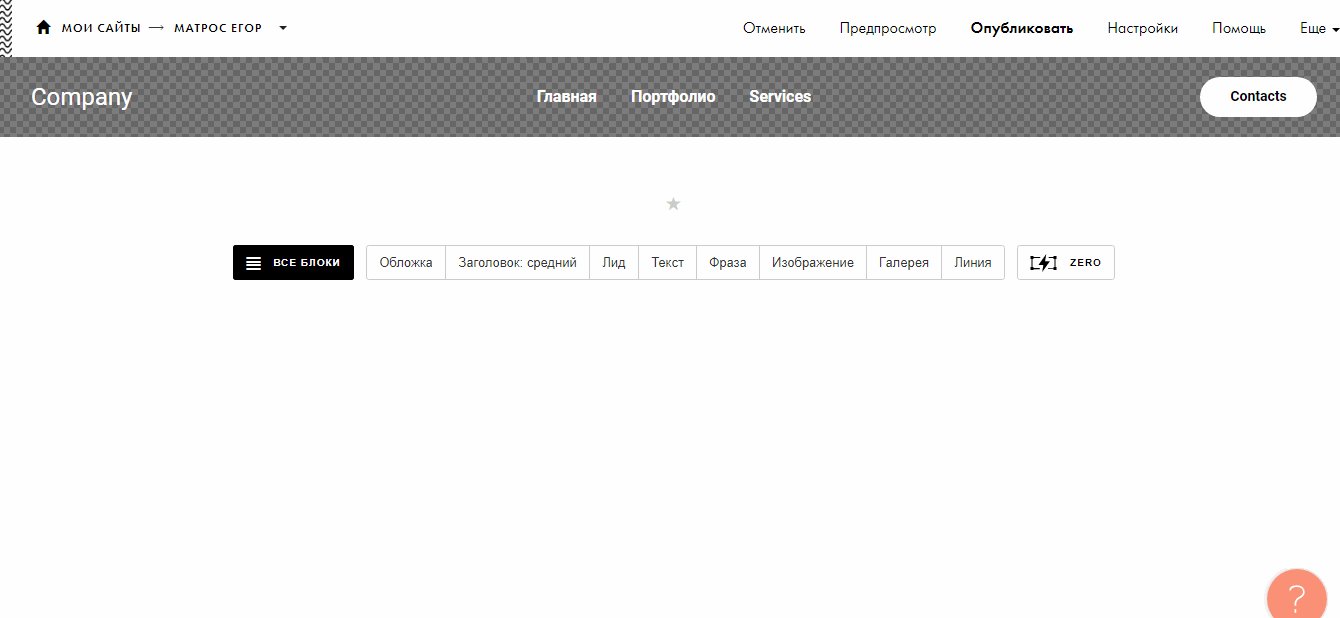
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.
Настраиваем новое меню
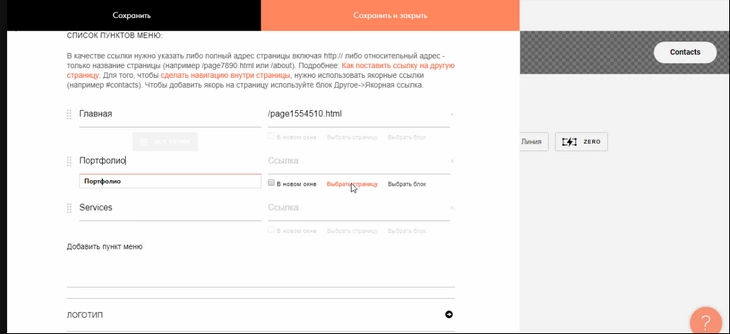
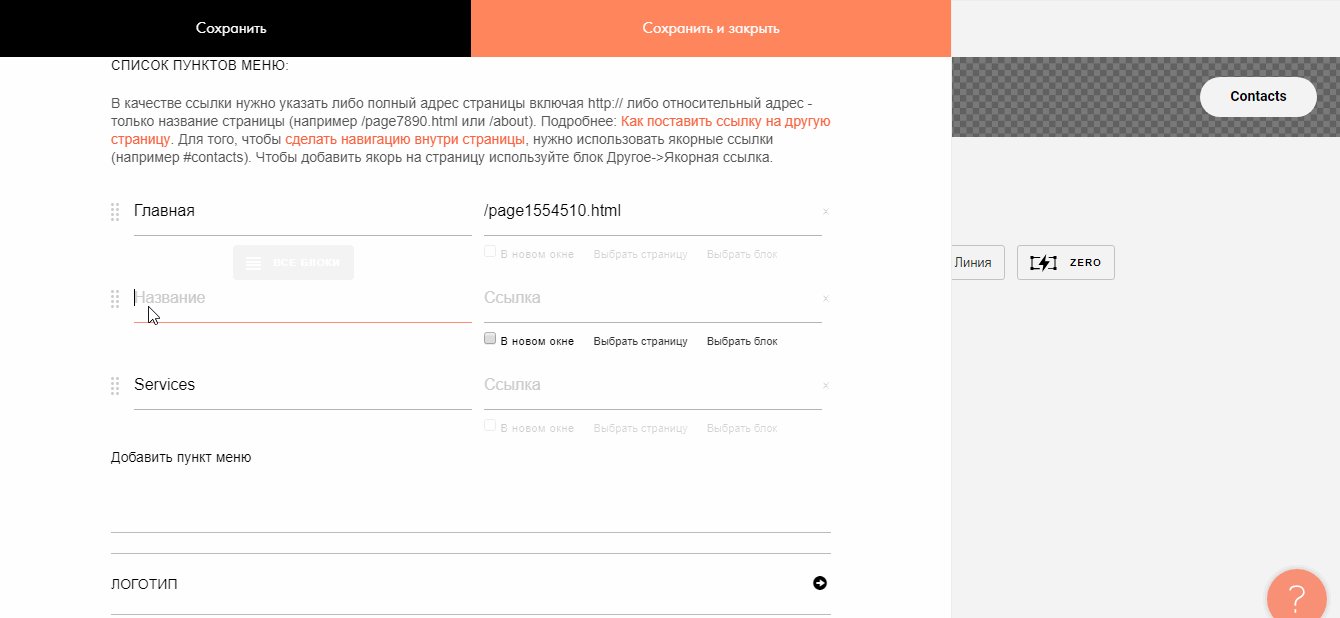
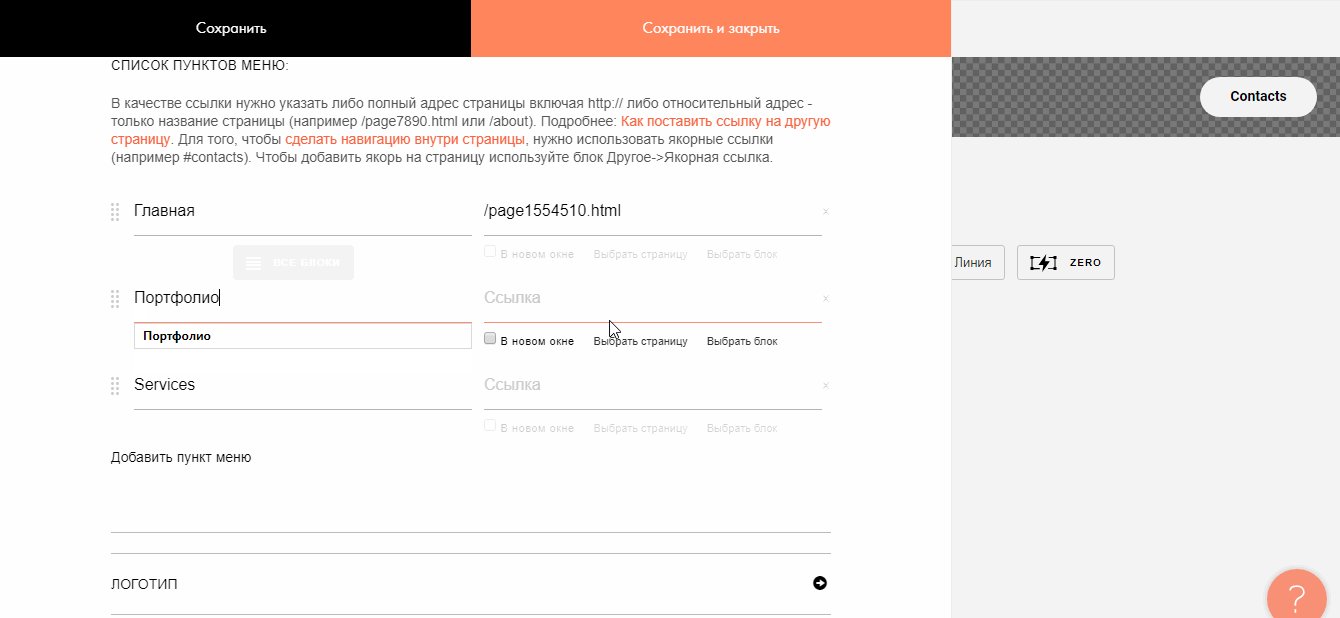
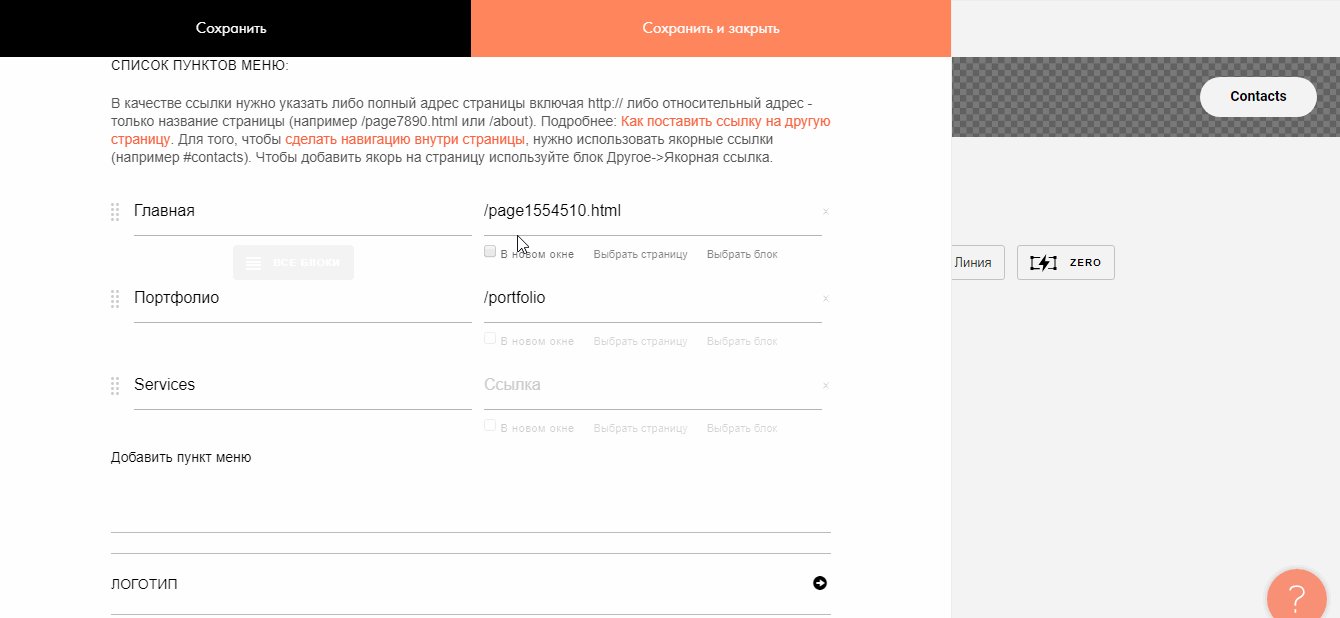
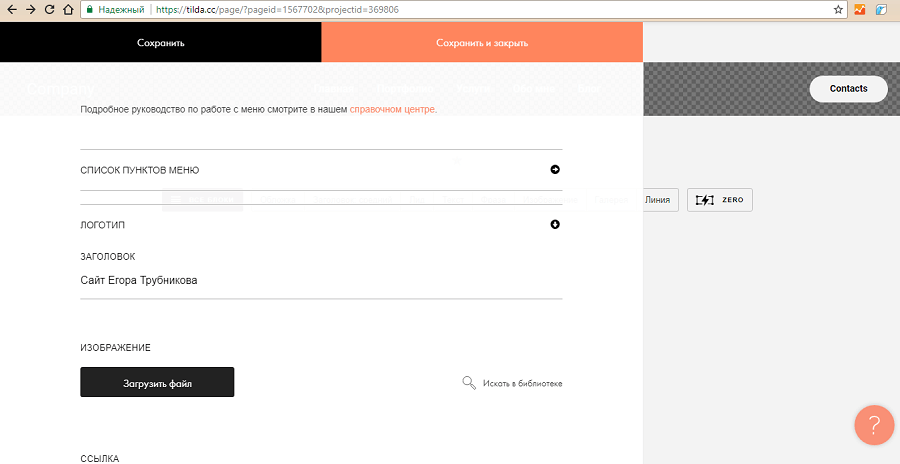
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.
Кастомизируем внешний вид меню
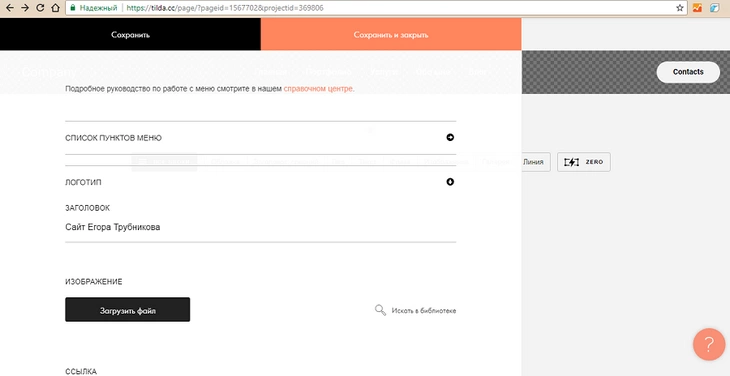
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.
Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.
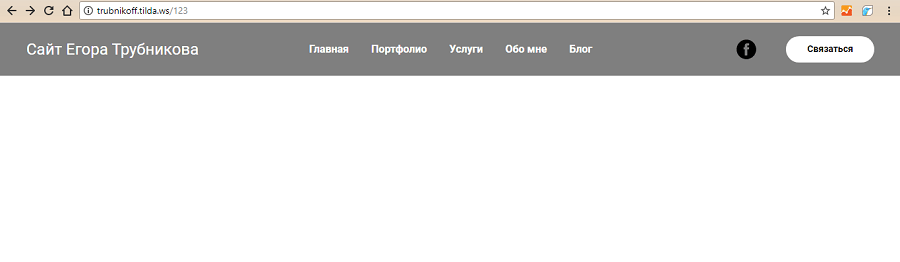
Так выглядит модуль на готовой странице
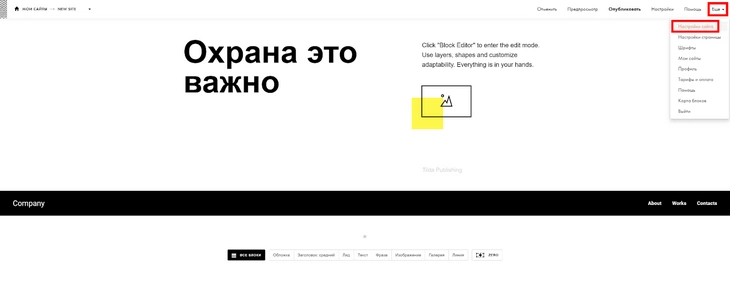
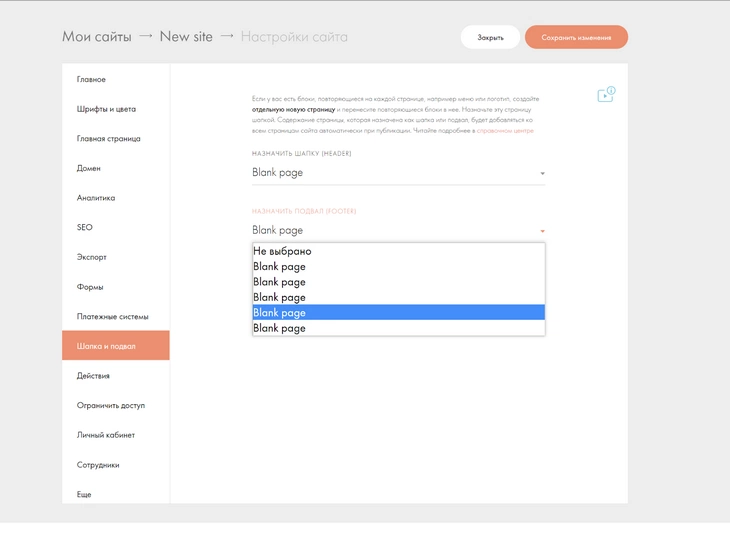
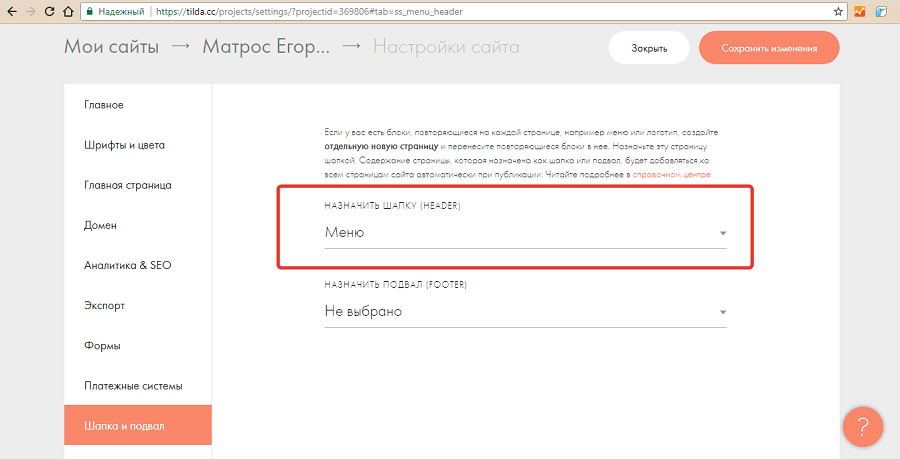
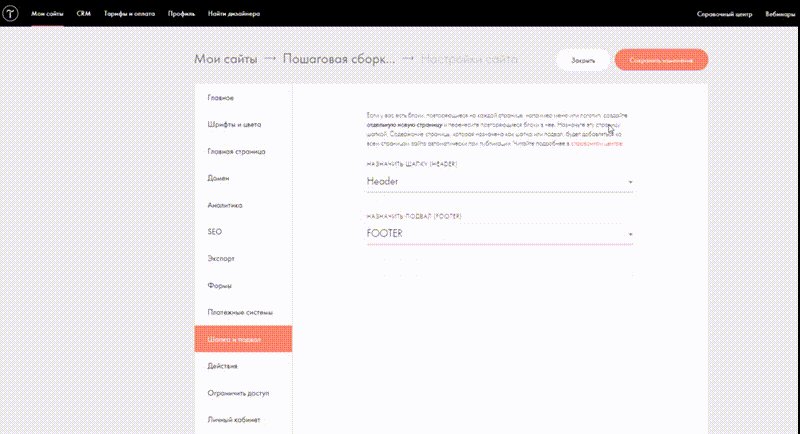
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:
Нажмите кнопку «Настройки сайта»
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.
Назначаем меню в подвал
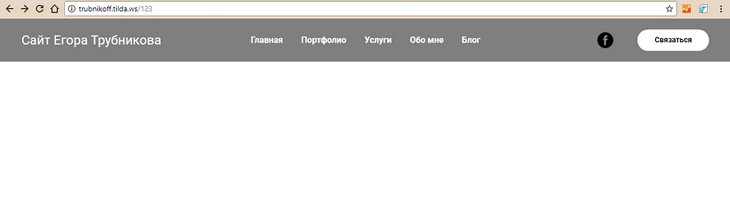
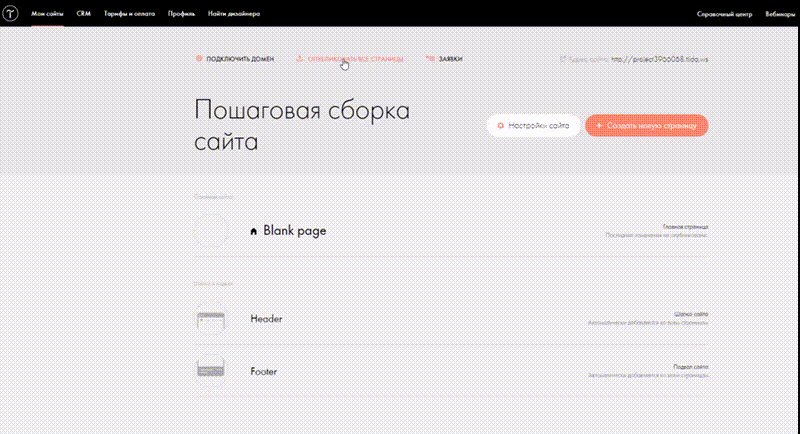
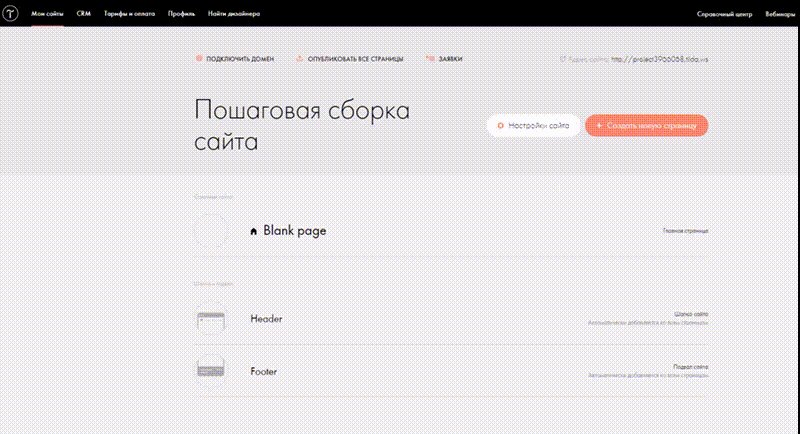
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
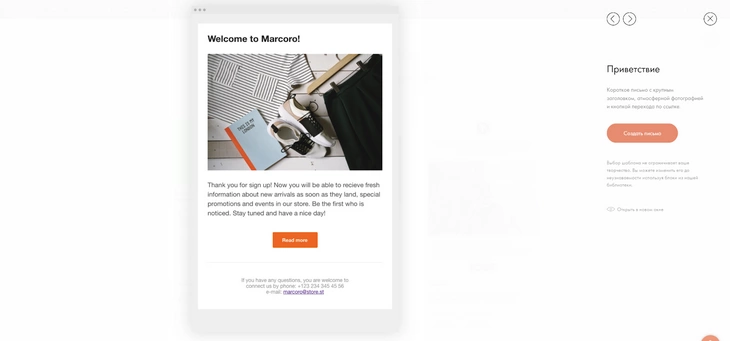
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.
Этот шаблон можно кастомизировать
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
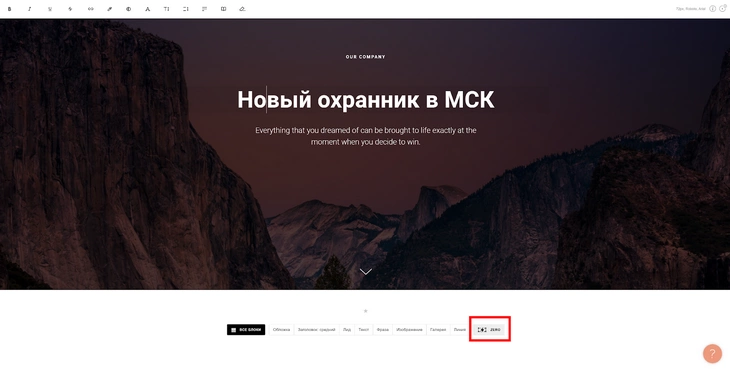
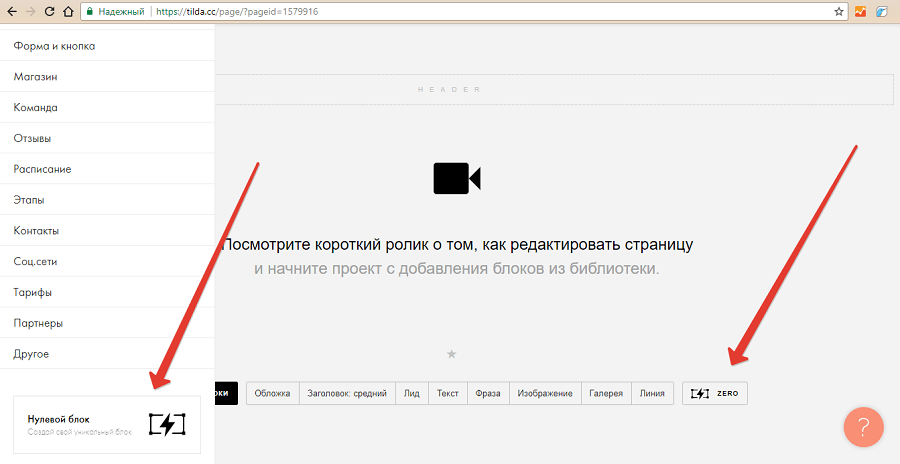
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.
Кнопка доступна с любой страницы
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
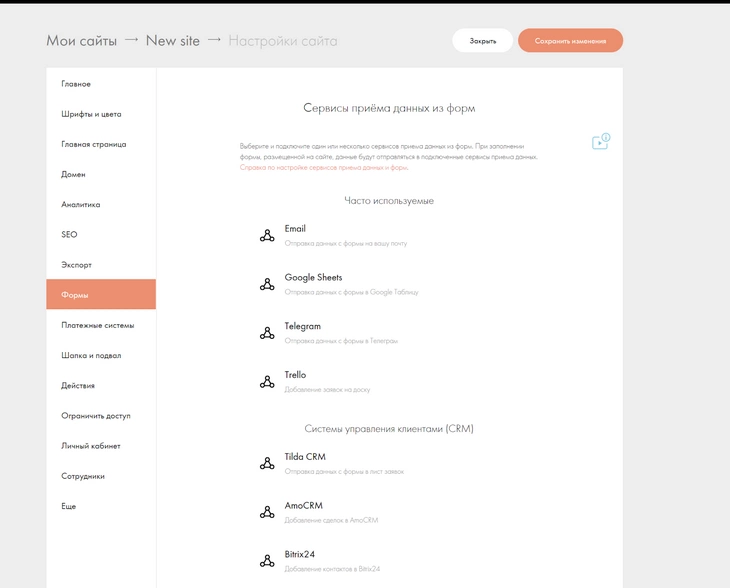
- формами для получения контактов.
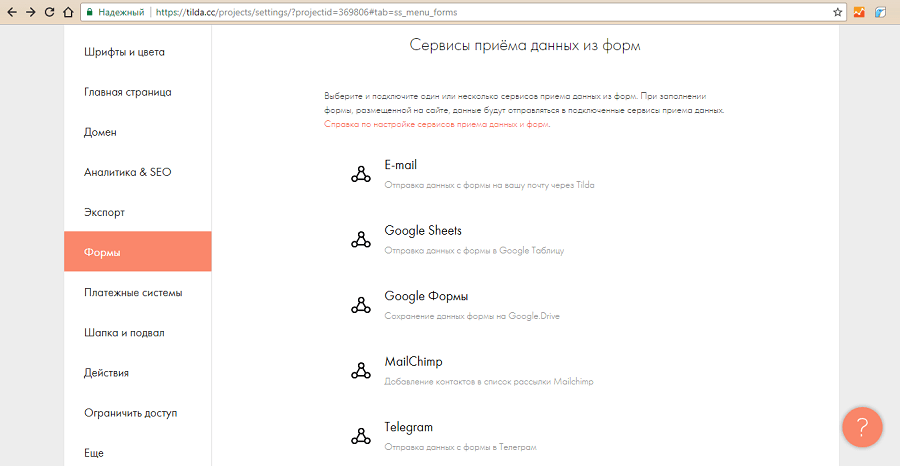
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».
У Tilda широкие возможности для интеграций со сторонними сервисами
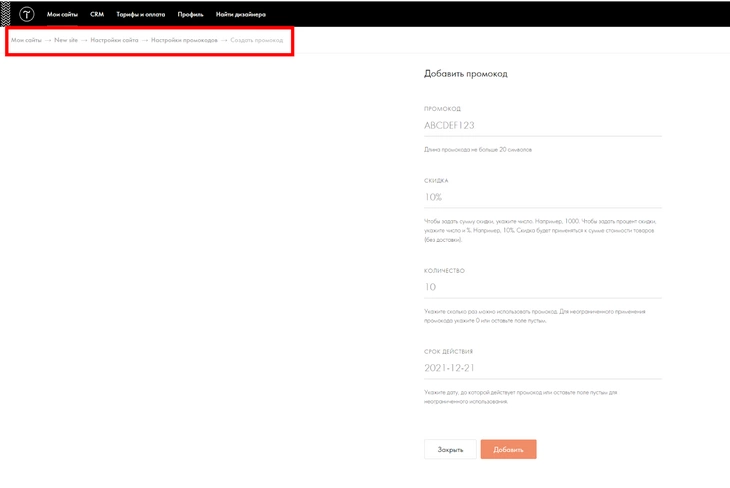
Создание промокодов
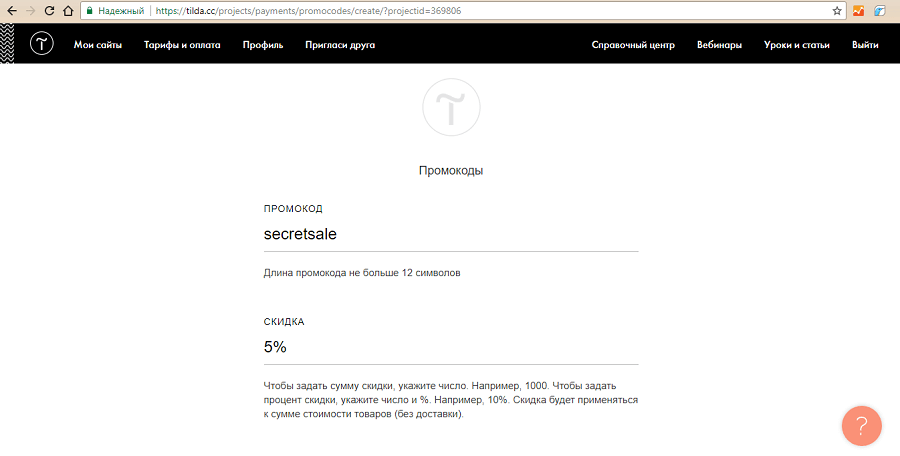
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.
Подраздел «Промокоды» находится в разделе «Платежные системы»
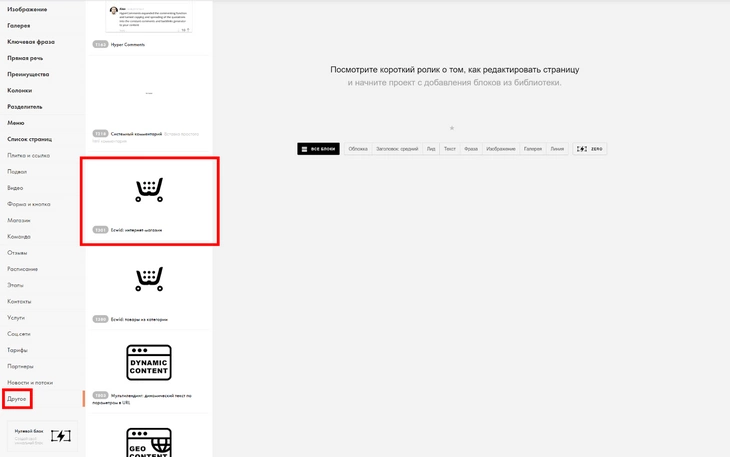
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
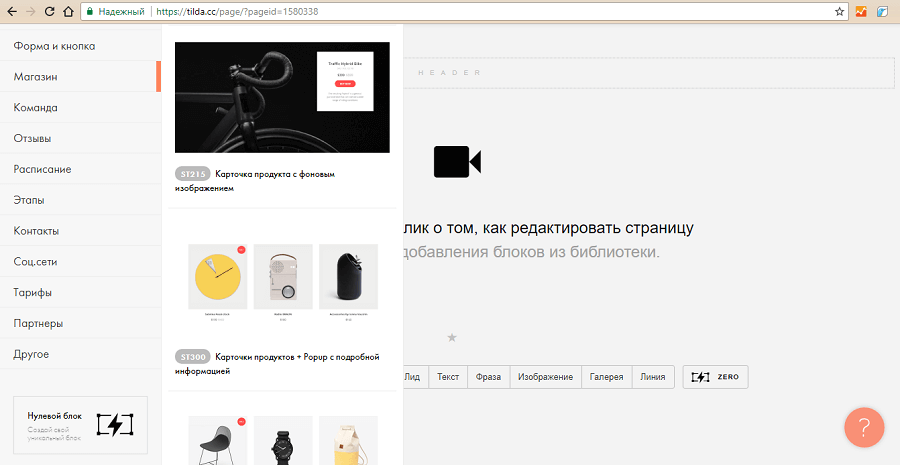
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».
В два клика мы можем сделать полноценный интернет-магазин на Tilda
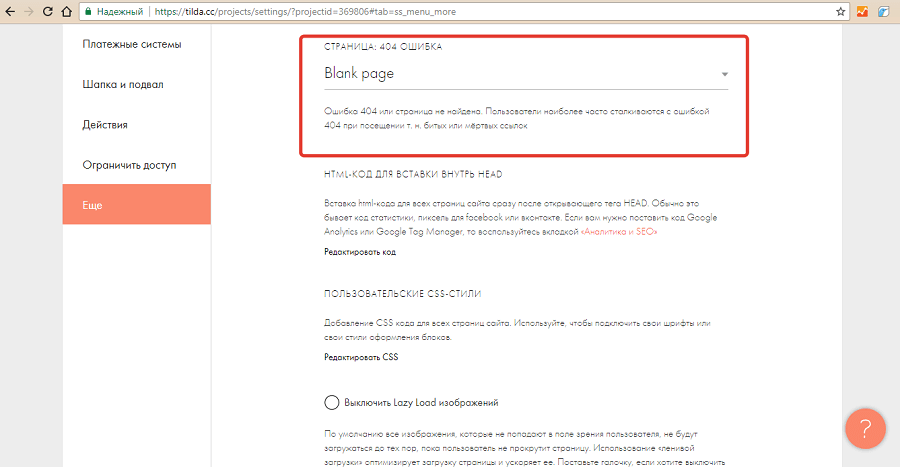
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.
Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
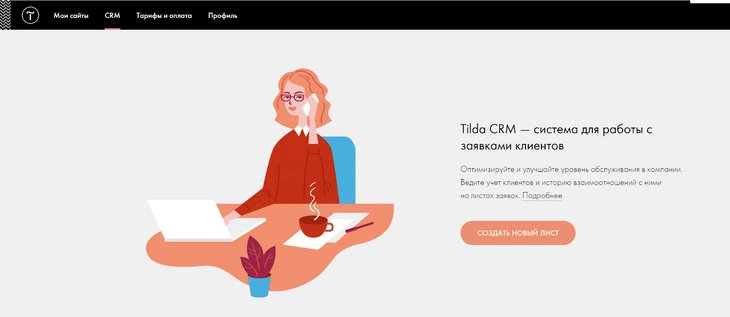
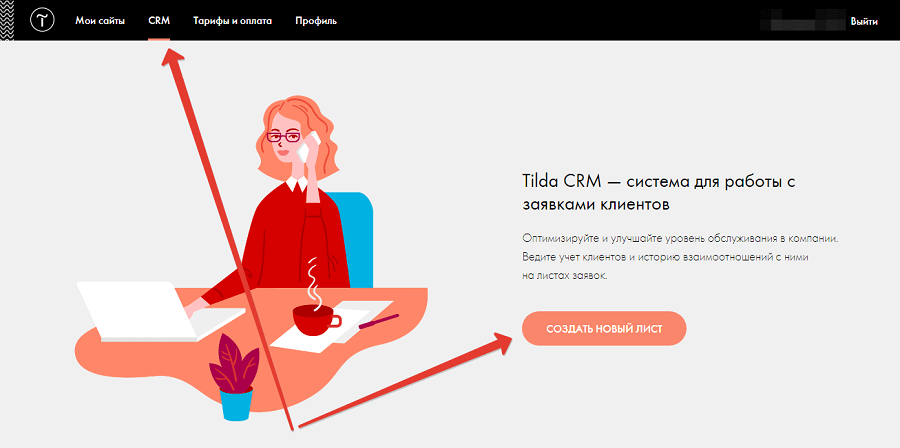
Tilda CRM
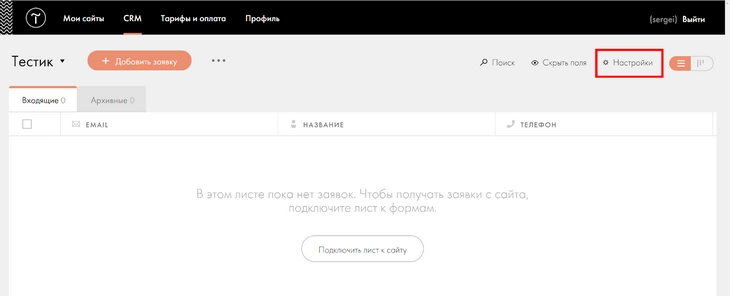
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».
Откройте раздел CRM
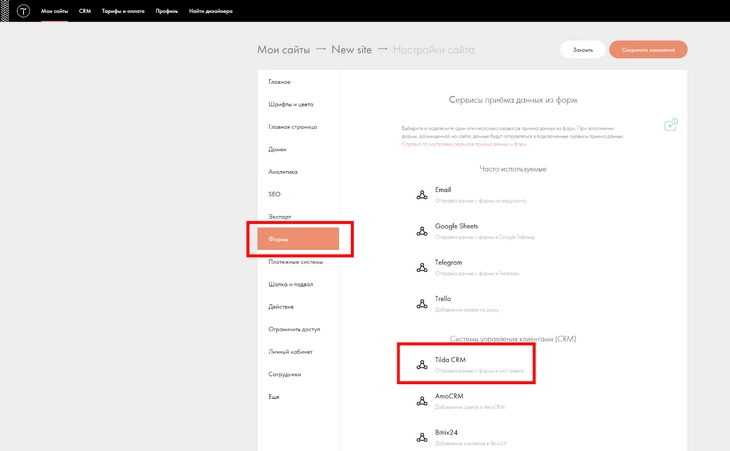
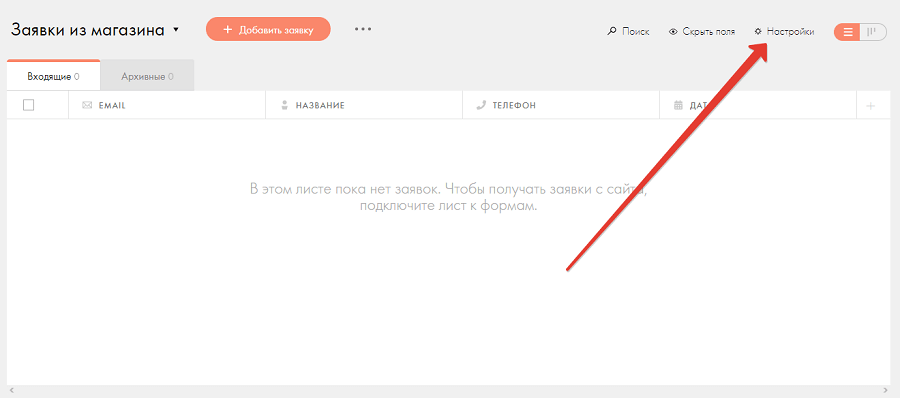
В настройках в разделе «Сайт» подключите к CRM сайт.
Будем настраивать подключение CRM-системы к сайту
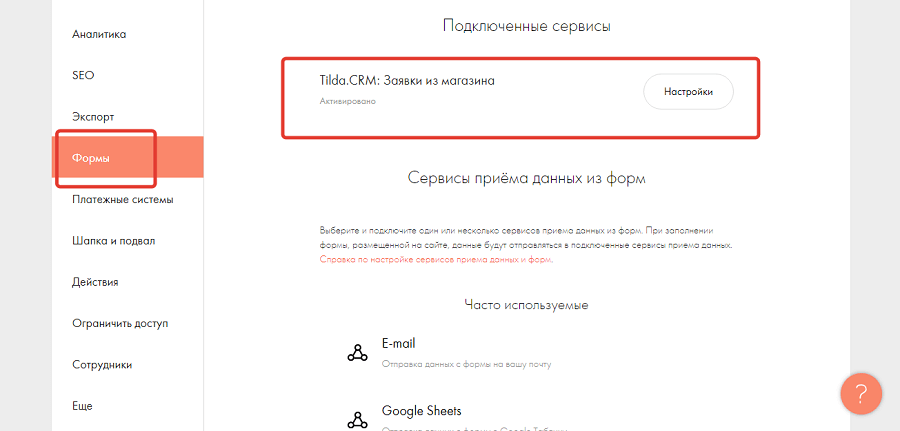
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».
Подключаем CRM
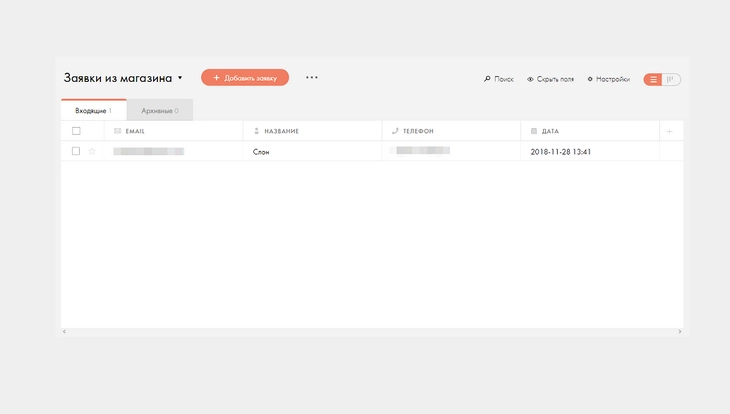
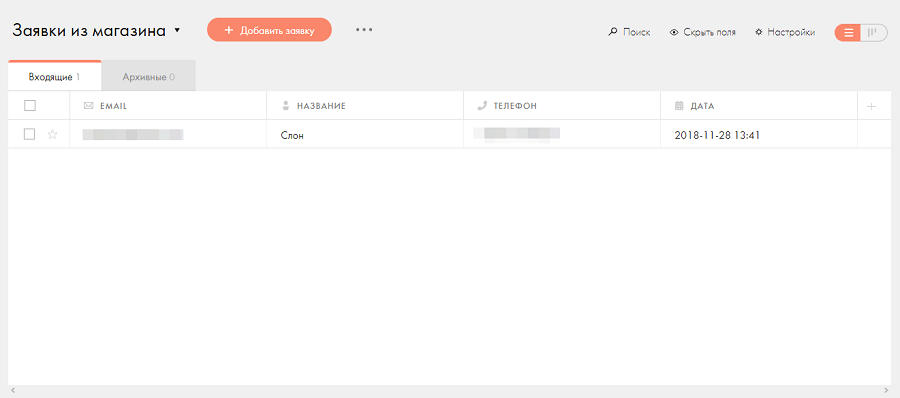
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».
Есть одна заявка
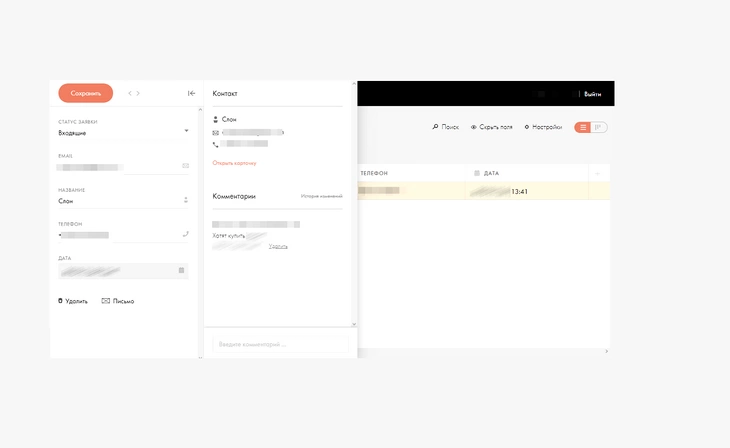
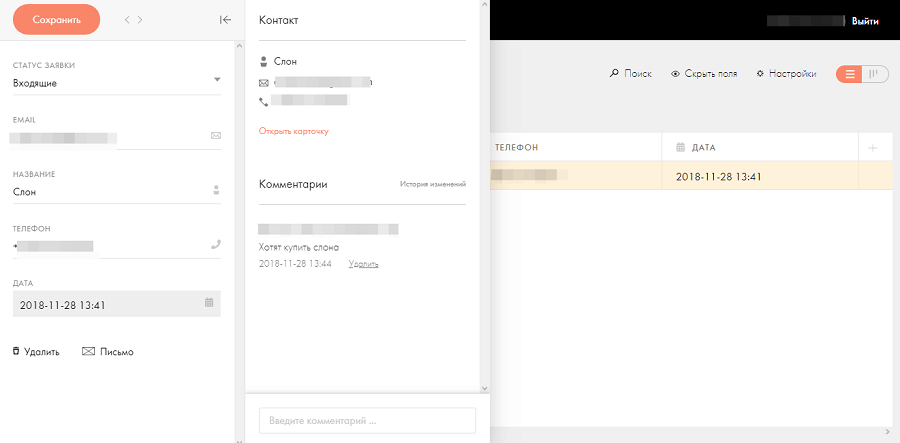
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».
Оцениваем заявку
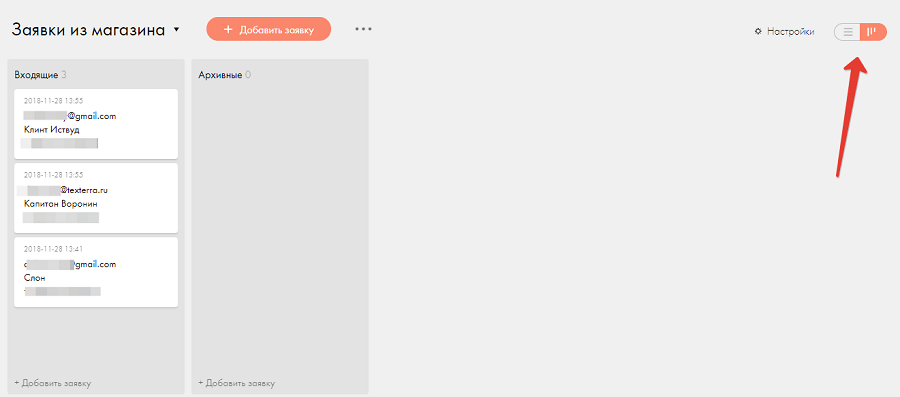
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.
Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
Tilda – конструктор сайтов из блоков, который стал одним из популярнейших инструментов для создания сайтов на территории России. Для работы с ним не нужны навыки программирования. Как сделать сайт с помощью Tilda, какой есть функционал и для каких целей подойдет этот конструктор – в нашем подробном руководстве.

Содержание
Конструктор Tilda: для чего и кому подойдет
Tilda: сколько стоит
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
- Идея
- Структура сайта
- Прототип сайта
- Подготовка материалов
Регистрация в Tilda
- Настройка сайта на Тильде
- Главное
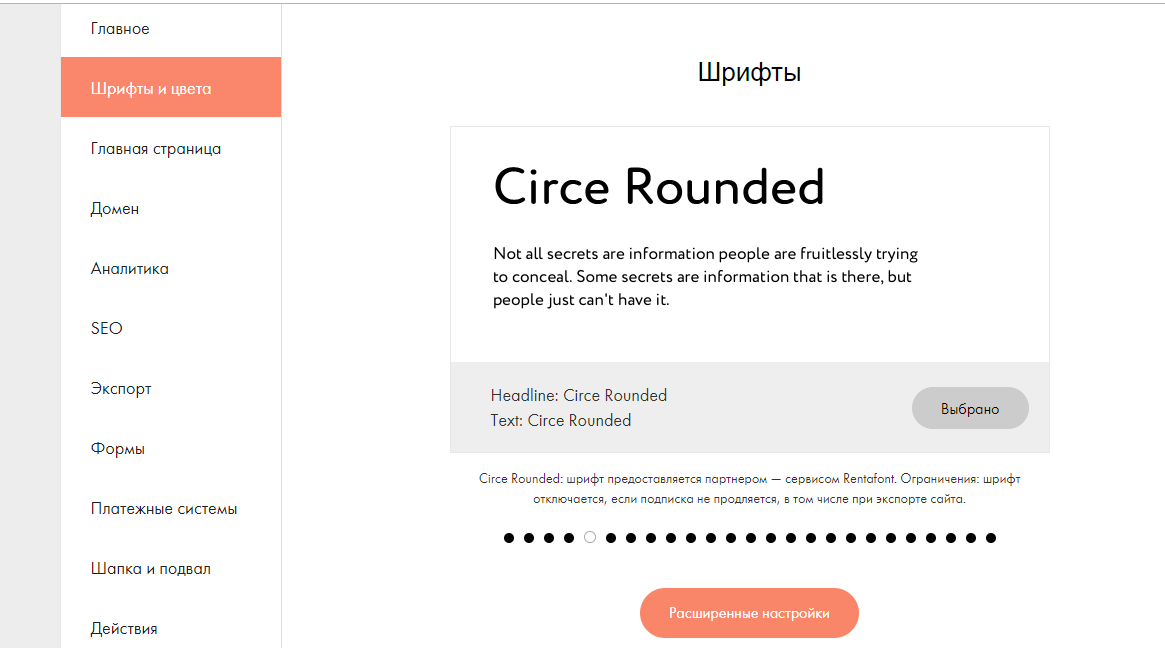
- Шрифты и цвета
- Аналитика
- SEO
- Формы
- Настройка сбора заявок
Создание и наполнение страниц
- Как сделать меню сайта на Tilda: шапка и подвал
Свой дизайн: Zero Block
- Текст
- Изображение
- Формы
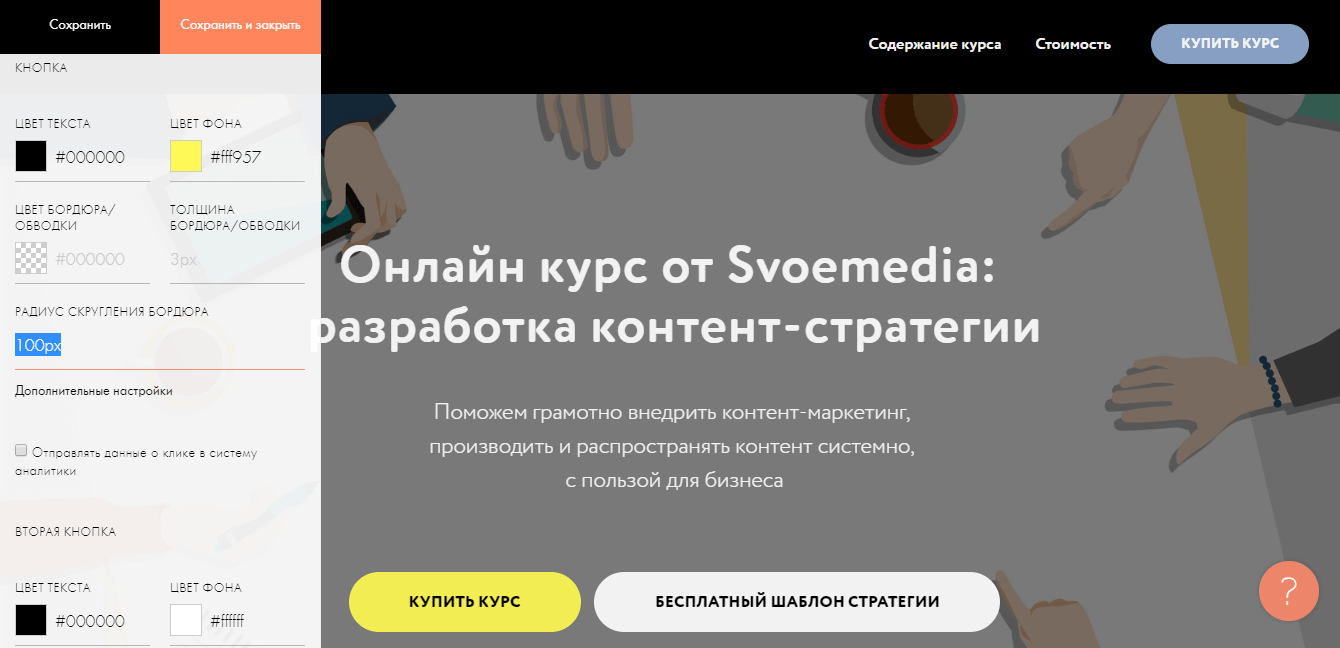
- Кнопка
- Видео
- Tooltip: Подсказка
- HTML-код
- CRM форма
- Галерея
Настройка анимации
Интеграции со сторонними сервисами
Заключение
Конструктор Tilda: для чего и кому подойдет
Tilda – относительно новая функциональная платформа, которая подойдет для создания сайта-визитки компании или личного бренда, сайта-каталога и даже интернет-магазина.
Платформа позволяет создать удобный и красивый сайт самостоятельно. С помощью простого интерфейса вы можете управлять сайтом без привлечения технических специалистов.
В Тильду заложен набор всевозможных функции для разных целей. Платформа может собирать электронные адреса для рассылок, а для каталогов и интернет-магазинов есть модули товаров и корзины.
Основной упор создатели платформы сделали на визуальную привлекательность. В конструкторе Tilda есть более 600 готовых модулей. Если необходимый модуль не нашли среди готовых, создайте собственный блок через функционал Zero Block (Зеро блок). Обо всем этом поговорим подробно ниже.
Tilda: сколько стоит
У конструктора есть три тарифа: Free, Personal и Business.
- Free
Бесплатный тариф. Доступен всем пользователям сразу после регистрации. Имеет ряд ограничений, главное из которых – нельзя подключить свой домен. Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства. Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
- Personal
Это уже полноценный тариф. Стоимость тарифа – 750 ₽/мес. или 6 000 ₽ при оплате за год. Есть возможность не только подключить собственный домен сайта на Тильде, но и получить его в подарок. Ограничение по объему страниц – до 500, предоставляется 1ГБ дискового пространства. Доступны все модули для сборки. Подойдет для корпоративных сайтов, сайтов услуг и небольших интернет-магазинов.
- Business
Включает все возможности тарифа Personal. Стоимость тарифа – 1 250 ₽/мес. или 12 000 ₽ при оплате за год. Позволяет в одном аккаунте создать 5 сайтов конструкторов. При оплате за год появится возможность экспортировать код сайта на свой сервер.
Тарифы актуальны на весну 2021 года. Свежую информацию смотрите на официальном сайте Tilda.
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
Первое, с чего нужно начать делать сайт, это визуализировать свою идею. Вам обязательно нужно подготовить первичные наброски и структуру, разобраться как будет позиционироваться сайт и какие решать задачи. Это очень важный этап, и часто он вызывает сложности, особенно, если вы самостоятельно делаете ваш первый сайт. С чего начать?
Идея
Сформулируйте для себя основную идею сайта. Что это будет за сайт: визитка, посадочная страница, корпоративный портал или интернет-магазин? Для чего он нужен вам? Для чего он нужен пользователям? Что пользователи должны получить и сделать на этом сайте? Зафиксируйте ответы на эти вопросы: они помогут в разработке структуры сайта.
Структура сайта
Структура – это скелет вашего будущего сайта. Исходя из целей сайта определите, какие блоки будут в вашем проекте.
Откройте Excel, Блокнот или просто возьмите лист бумаги и ручку и составьте структуру в виде списка. Подумайте, сколько информации вы планируете добавить в каждый пункт. Если получается немного — делайте сайт из одной страницы и размещайте всю информацию на ней. В противном случае вам нужен многостраничный.
Посмотрите в ваш список еще раз. Добавьте к пунктам подпункты, объединяйте близкие по темам блоки или, наоборот, разделяйте, если один пункт получается слишком объемным.
Так в конечном итоге у вас должен получиться документ со структурным «деревом», которого вы будете придерживаться в процессе создания сайта.

Удобно разрабатывать «дерево» сайта в сервисе XMind

Прототип сайта
Прототип сайта – это набросок будущих страниц сайта, который показывает расположение и содержание элементов на страницах. Это план вашего сайта. Структура помогает выстроить логику всего сайта, а прототип – логику отдельной страницы. Он нужен для того, чтобы на этапе подготовки понять, как подавать информацию пользователям и какие понадобятся материалы для наполнения страниц.
Прототип сайта можно сделать от руки на бумаге или в любом графическом редакторе. Современные веб-дизайнеры предпочитают готовить прототипы в Figma.

Прототип помогает сэкономить время на создание сайта. Это как дизайн-проект ремонта квартиры: без него можно, но процесс будет долгим и с большим количеством переделок.
Подготовка материалов
Далее переходите к подготовке материалов. Следуя прототипу, составьте список всего, что вам нужно:
- заголовки,
- тексты,
- баннеры,
- фотографии товаров,
- логотипы и т.д.
Лучше все материалы структурировать и подготовить заранее. Это позволит вам быстро собрать свой сайт, не теряя времени на обработку и поиск информации. Файлы можно загрузить в облако и сформировать по папкам, чтобы не запутаться.
Теперь можно приступить к сборке.
Регистрация в Tilda
- Заходите на главную страницу сервиса и нажмите кнопку «Регистрация».
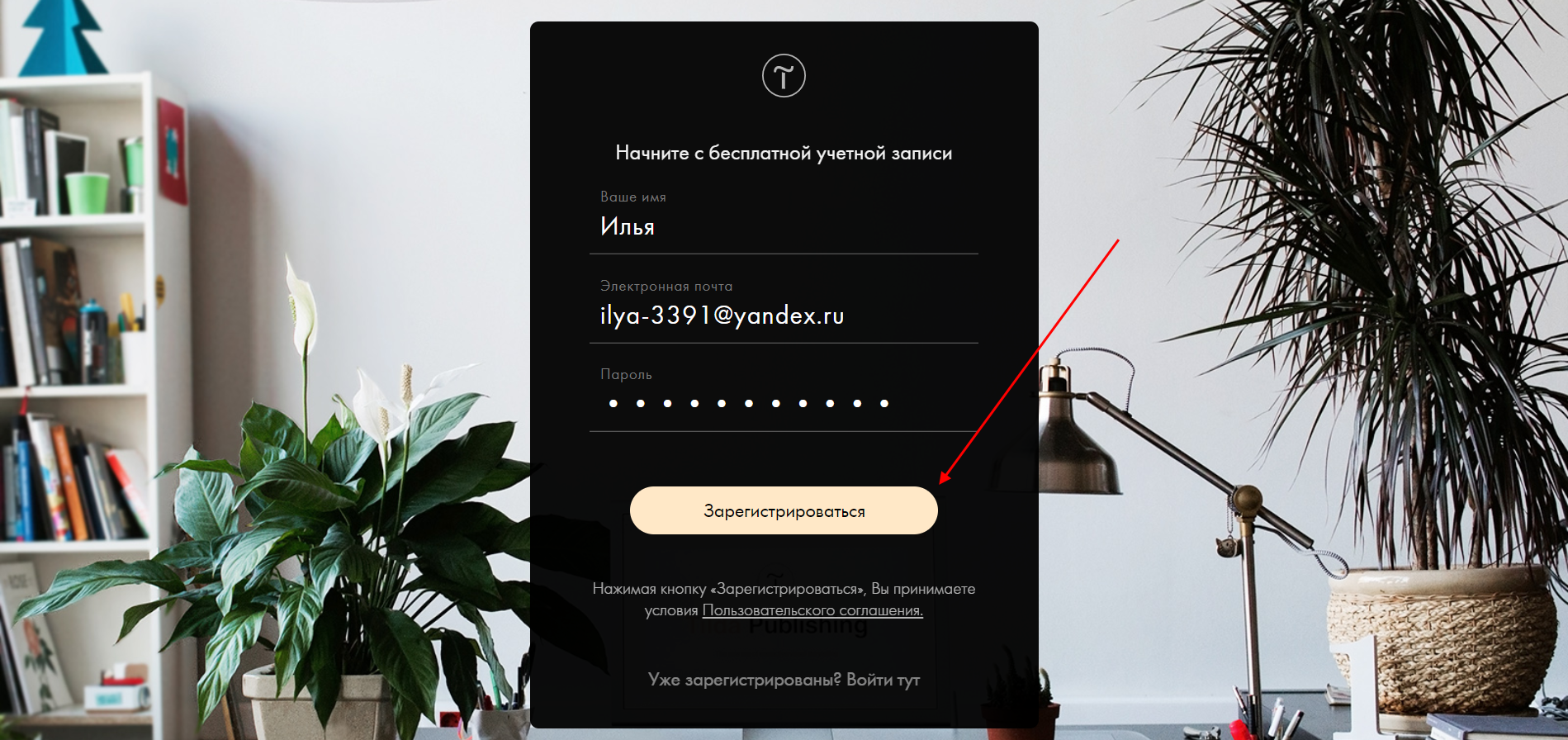
- В открывшейся форме введите ваше имя, email и задайте пароль. Нажмите кнопку «Зарегистрироваться».


Готово! После регистрации вы попадаете на главный экран платформы.
Совет: После регистрации перейдите в раздел «Тарифы и оплата» и активируйте пробный двухнедельный период тарифа Personal, чтобы попробовать все функции Tilda.
Настройка сайта на Тильде
- Перейдите в раздел «Мои сайты» и создайте новый сайт.
- Назовите свой проект:
- Вы переходите на страницу управления сайтом. Переходите по кнопке «Настройка сайта»:



Здесь нужно настроить базовые функции сайта.
Главное
Назовите и дайте описание вашему проекту.

Шрифты и цвета
Здесь вы можете задать по умолчанию необходимые цвета и шрифты согласно вашему прототипу или брендбуку.

Выбор шрифта

Настройки шрифта и цвета
Аналитика
Здесь подключаются сервисы для сбора и обработки данных о посещаемости. Чтобы подключить их, следуйте подсказкам платформы.

На конструктор можно интегрировать счетчики Яндекс.Метрика, Google Analytic, Google Tag Manager, Facebook* Pixel, VK Pixel, Mail.ru.
Еще в этом разделе в будущем можно будет смотреть статистику сайта по встроенным в Тильду системам аналитики.

SEO
В разделе «SEO» настройте главное зеркало сайта, протокол безопасности, Яндекс.Вебмастер и Google Search Console.

Загрузите фавикон — значок, который будет отображаться на вкладке браузера рядом с названием страницы. Обратите внимание, что фавикон загружается на сайт в формате ico.

Важно: Если вы планируете подключить свой домен сайта на Тильда, то настройте его в разделе «Домен». Или в настройках счетчиков не забудьте указать актуальный домен перед публикацией сайта.
Также для подключения домена у регистратора нужно прописать dns-записи. Запись типа A, которая бы указывала на IP адрес: 185.129.100.112 и запись типа А для поддомена WWW, которая будет указывать на IP адрес: 185.129.100.112.
В этом же разделе вы можете закрыть сайт от индексации поисковыми системами, пока будете наполнять и создавать страницы. Просто поставьте галочку.

Формы
В разделе «Формы» подключите уведомления о заполненных формах на сайте.
Настройка сбора заявок с сайта Tilda
- Перейдите во вкладку «CRM» в шапке платформы.
- По кнопке создайте новый лист и дайте ему название.
- Вы перешли в раздел управления CRM-листом. Привяжите лист к своему сайту.
- После подключение листа опубликуйте изменения.






После настройки базовых функций сохраните изменения и переходите к сборке сайта.

Создание и наполнение страниц
- Переходите в раздел «Мои сайты», далее «Редактировать сайт».
- Чтобы создать страницу, перейдите по кнопке.
- У вас появится окно с шаблонами. Можно выбрать готовый или создать свой с нуля. Готовые шаблоны удобно отсортированы по разделам и целям.
- В открывшемся окне выберите шаблон и перейдите к его настройке. Как наполнять и редактировать блоки покажем на примере пустой страницы.
- Страница собирается из блоков. Для установки блока выберете нужный модуль из быстрого доступа или откройте все блоки. Список блоков появится слева.




Для примера выберем блок AB102 «О проекте».
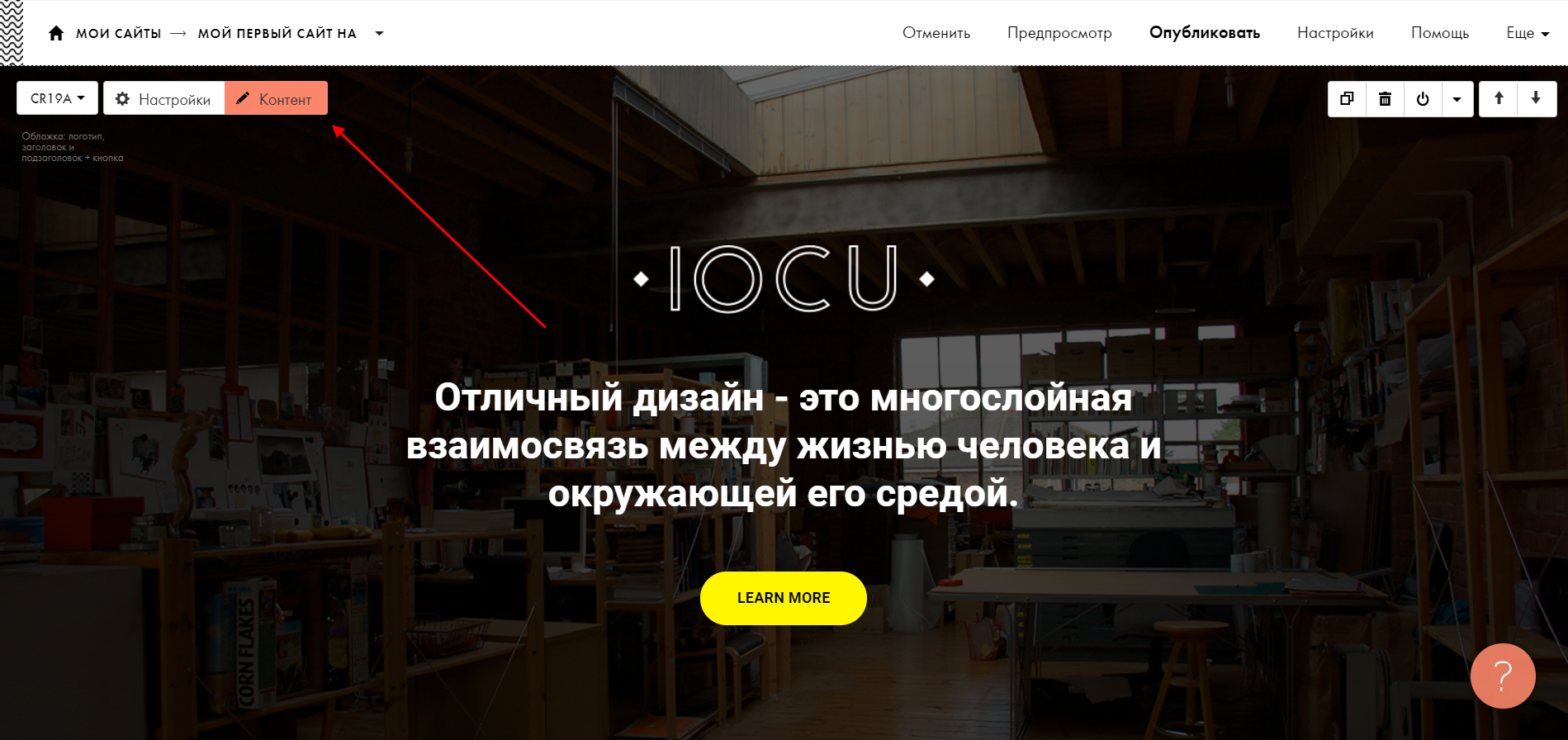
В настройках блоков есть две составляющие: настройки и контент.

В «Настройках» вы указываете формат отображения блоков и анимации.
Здесь можно задать ширину блока, размер отступов, выравнивание, отображение текстов, кнопок, настроить базовую анимацию и задать цвет фона.

В каждом блоке есть свои настройки. Например, для карточек товара появляются настройки pop-up – всплывающего окна.

В разделе «Контент» — редактируете содержание блока.
Содержание можно редактировать и не открывая меню «Контент». При клике по тексту или изображению вы сразу можете редактировать содержимое.
Для удаления, перемещения, копирования воспользуйтесь меню блока, который находится справа вверху.

Создайте по аналогии необходимые вам блоки.
Если сомневаетесь в каком либо решении, нажмите «предпросмотр» страницы.
В режиме предпросмотра вы сможете увидеть, как сайт будет отображаться на разных устройствах. Для этого наведите на значок монитора слева внизу экрана.

В верхней панели есть меню «Настройки» – это настройки самой страницы. Задайте вашей странице заголовок и описание, адрес.

В разделе «Бейджик» загрузите свое изображение для превью страницы.
В разделе «Facebook» и «SEO» настройте отображение превью для социальных сетей.
В разделе «Действия» вы можете перенести или удалить страницу, а если над проектом работают несколько специалистов, то здесь страницу можно передать. Также есть функции дублирования. Она понадобится, если будете создавать несколько идентичных страниц.
По вкладке «Дополнительно» можно посмотреть статистику страницы, снять ее с публикации, вставить html-код, назначить страницу шаблоном, задать на нее пароль и другие настройки, которые будут касаться только этой страницы.

После того как все модули будут собраны, не забудьте опубликовать изменения.

Как сделать меню сайта на Tilda: шапка и подвал
При создании многостраничного сайта обязательно нужно сделать шапку и подвал. Эти блоки будут дублироваться на всех страницах.
- Перейдите в раздел «Мой сайт» и создайте новую страницу.
- Выберите блок для меню из списка и настройте разделы, которые у вас будут.
- Опубликуйте и назовите эту страницу. По аналогии создайте страницу для подвала сайта. Модуль нужно выбрать из списка «Подвал».
- Перейдите в настройки сайта и в пункте «Шапка и подвал» задайте созданные страницы.
- Сохраните изменения.
- Чтобы шапка и подвал начали отображаться на страницах сайта опубликуйте все страницы.

Если необходимо поставить ссылку на блок страницы, в настройках блока скопируйте id блока.



Свой дизайн: Zero Block
В конструкторе Тильда модули разделены на функциональные блоки, которые имеют свои настройки. Для решения нестандартных задач у Тильды есть модуль Zero Block (Зеро блок). Через Zero Block вы можете создавать свои блоки или редактировать уже готовые.
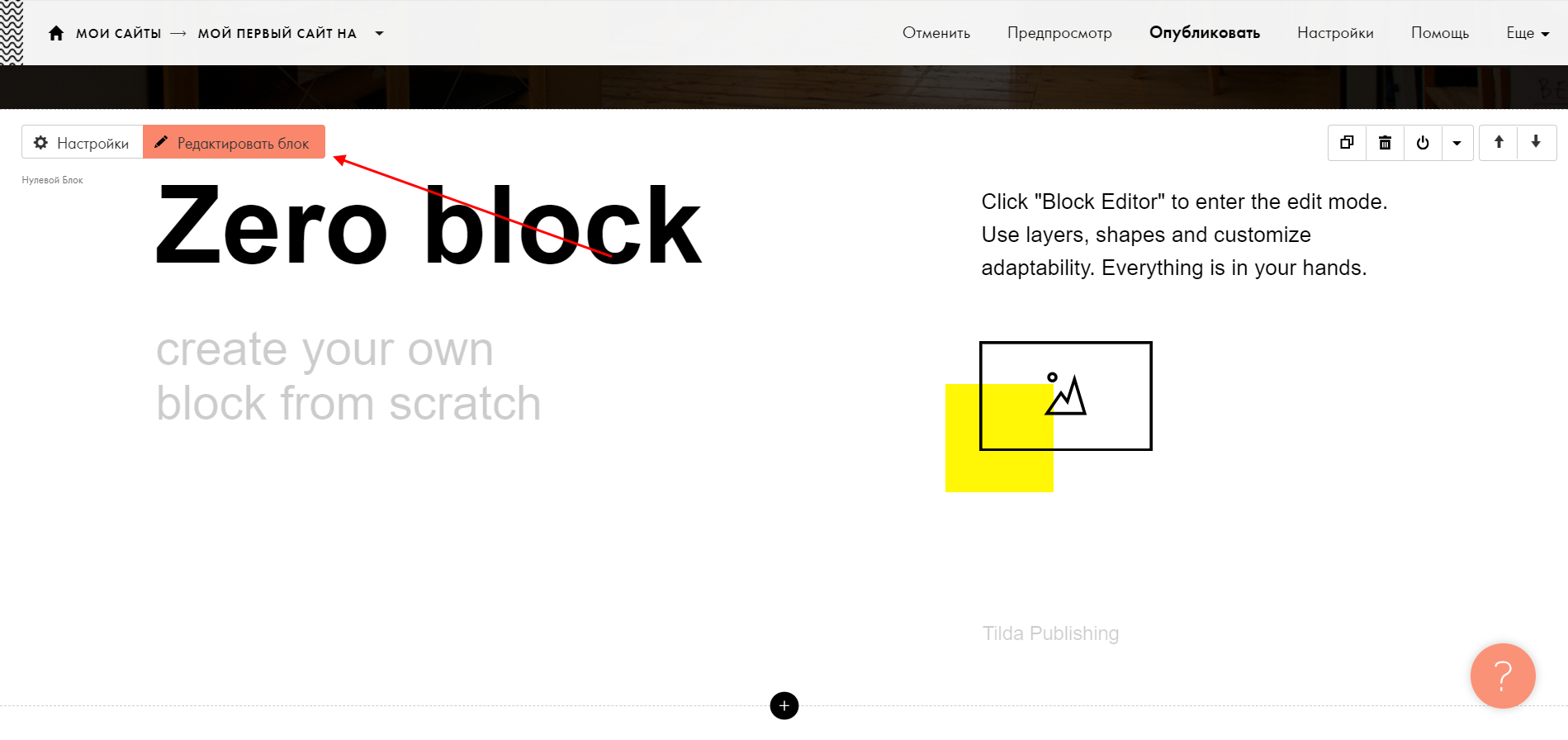
Для перехода в модуль выберите в списке «Zero Block».

Для перехода в режим правки нажмите «Редактировать блок».

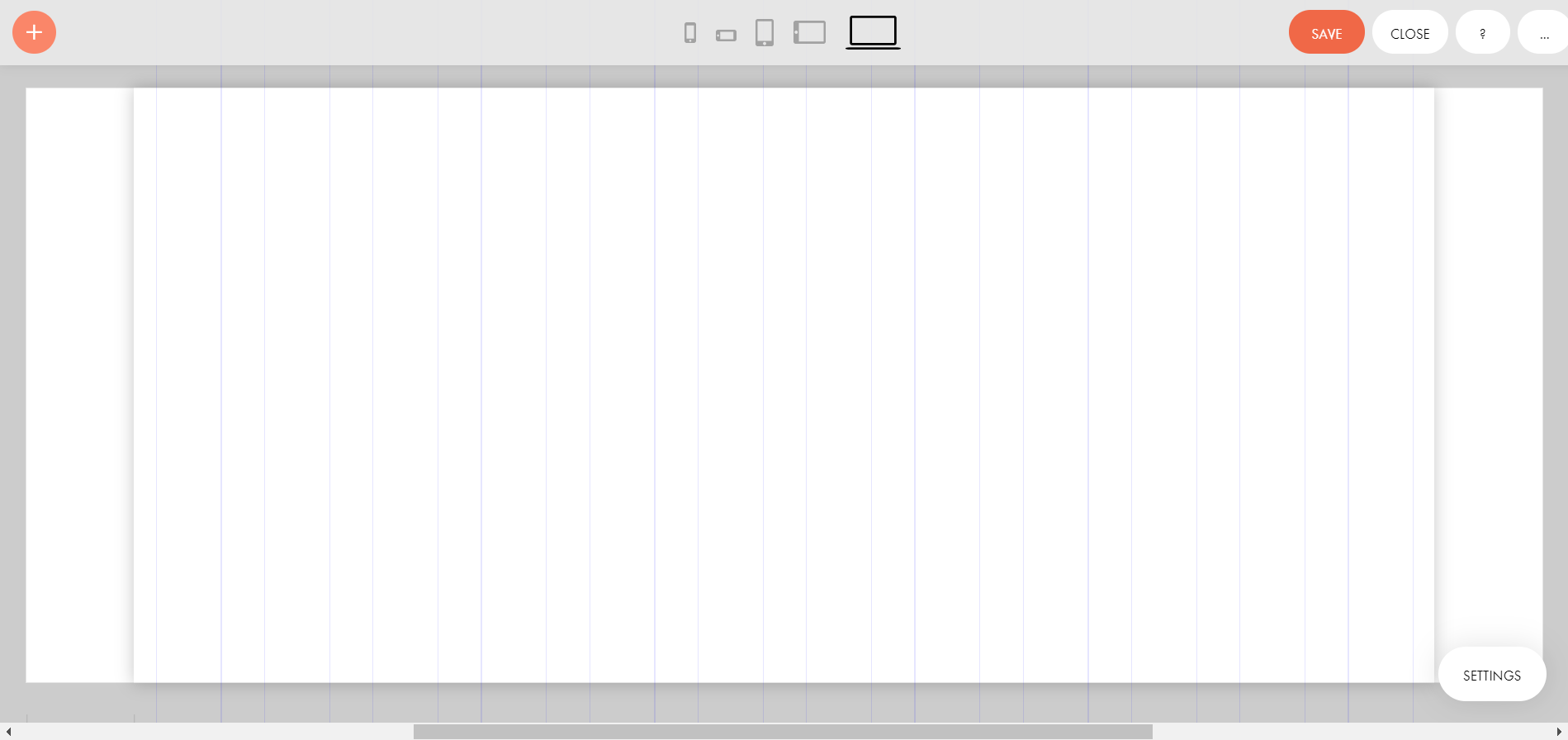
У вас откроется окно для редактирования. Изучим интерфейс.
По центру располагается рабочая область, где будет новый блок.
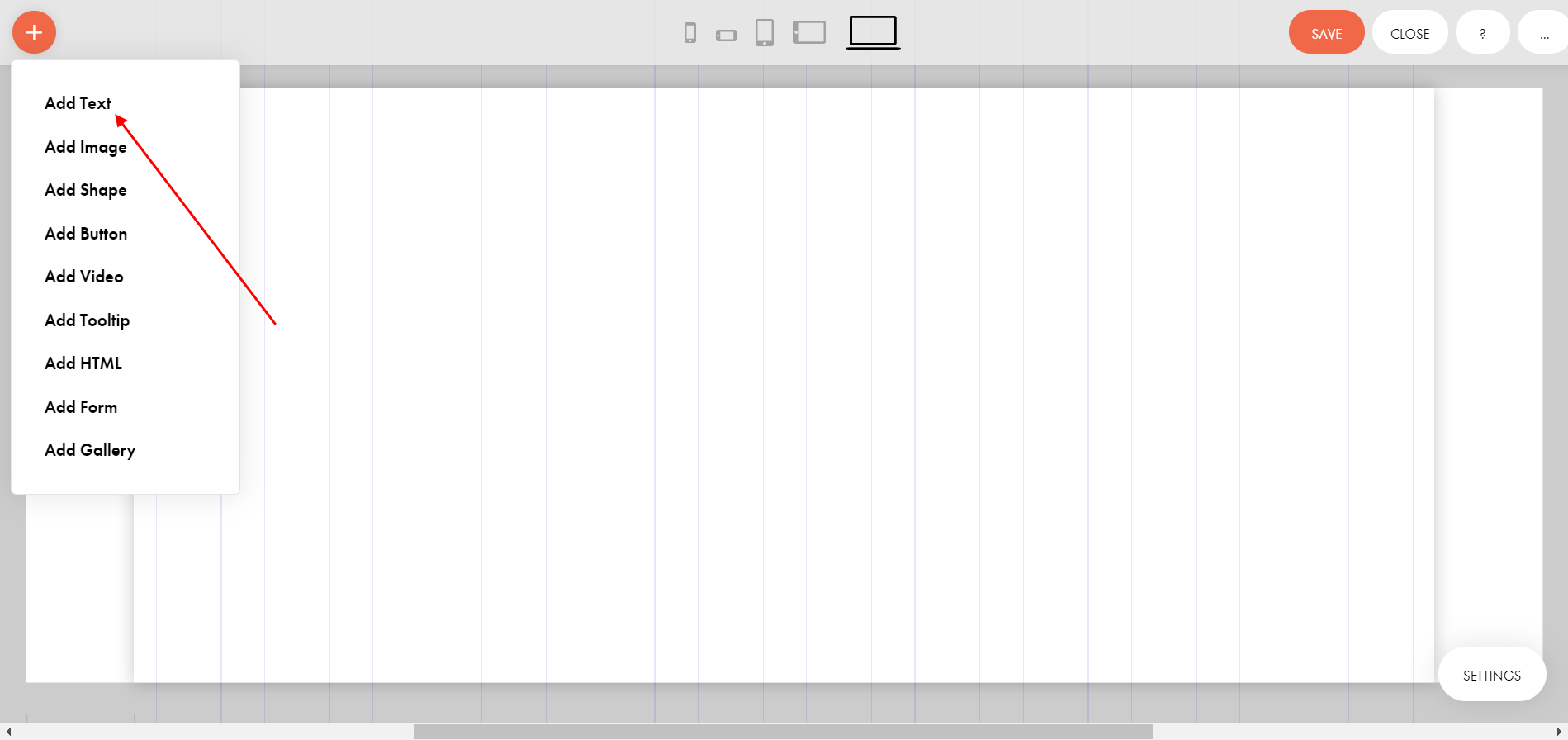
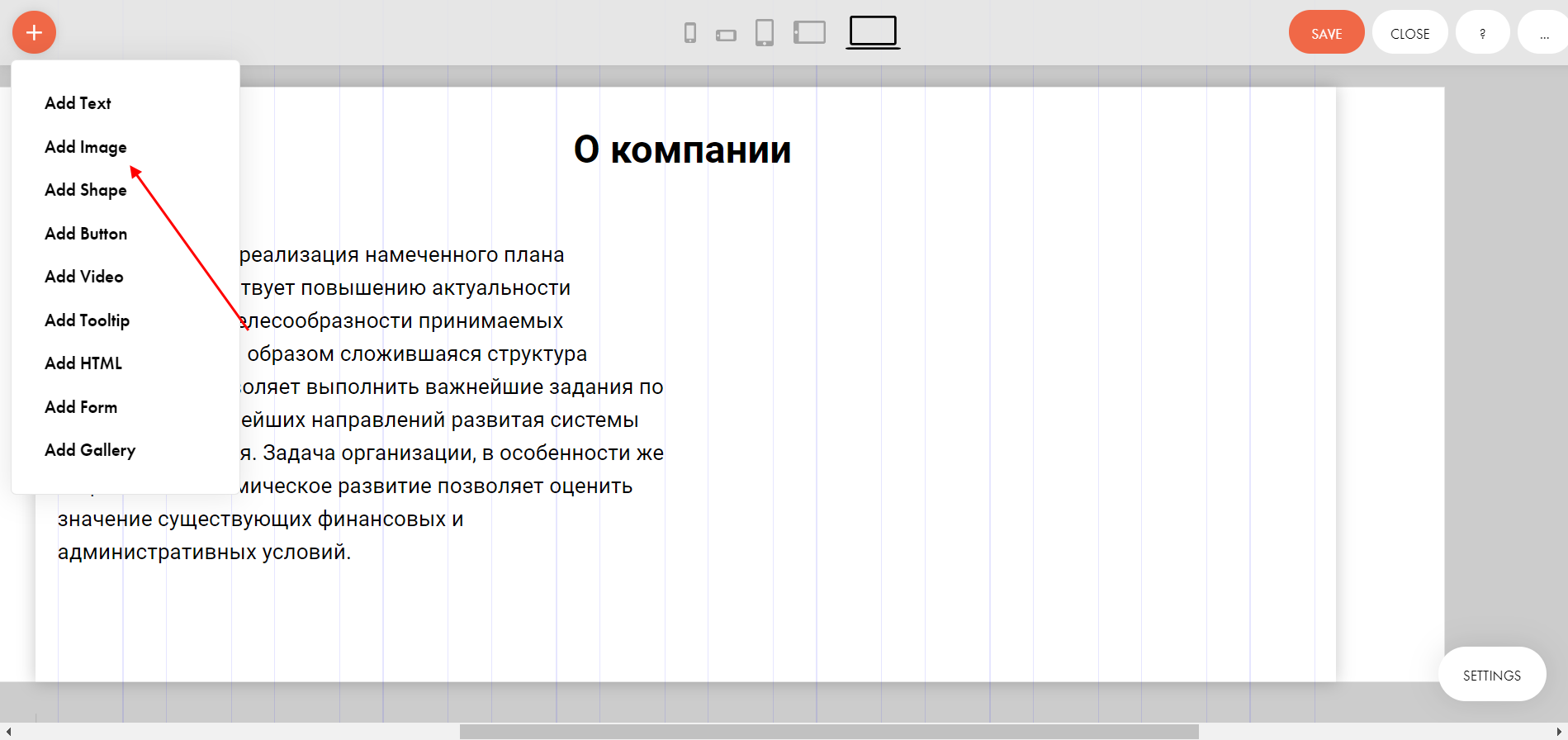
Слева вверху – кнопка добавления элементов. В свой блок вы можете добавить текст, изображение, фигуру (квадрат, окружность, линию), кнопку, видео, подсказку, HTML код, форму и галерею.

По центру вверху располагается переключатель между самыми распространенными форматами устройств.

При наведении на них отобразится диапазон размера экрана.

При переключении вы сможете подстроить расположение элементов и адаптировать свой блок под разные устройства.
Справа вверху располагаются кнопки отмены, сохранения, помощи и панели быстрых клавиш.

Основная панель, которая отвечает за настройки и отображение новых элементов, располагается справа внизу.

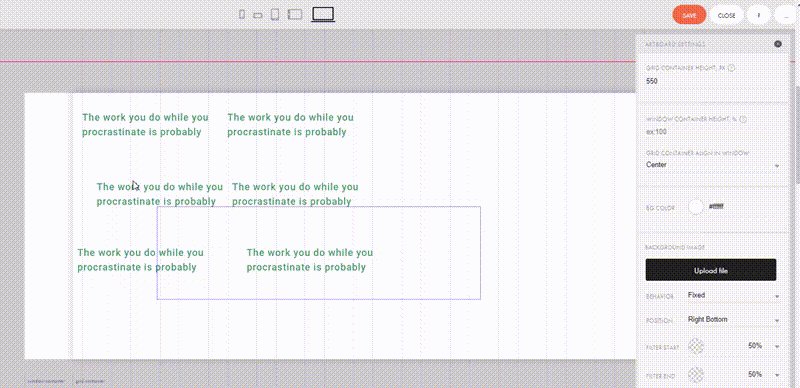
Когда на рабочей области не выбраны элементы, то настройки применяются для контейнера блока. Контейнер – это область содержания контента на странице.
Вы можете сделать Zero Block на Тильда с определённой высотой контейнера, задать центровку, начало осей координат, цвет фона.

Рабочую область составляют два контейнера:
- Grid Container – он привязан к колончатой сетке. По умолчанию в Tilda сетка состоит из 12 столбцов для ПК. Для расширений меньшего размера количество столбцов меньше. Если контент привязан к сетке, то в ней же он и будет располагаться вне зависимости от размера экрана.
- Window Container – привязан к размеру экрана. Если располагать элементы относительно него, то на экране элементы будут растягиваться и сжиматься, автоматически подстраиваясь под размер окна.

Отображение колонок сетки для ПК

Отображение колонок сетки для телефонов
При работе с привязкой к контейнерам нужно быть внимательными, так как если один элемент будет привязан к сетке, а второй к экрану, то на разных устройствах элементы могут накладываться друг на друга.
Для того, чтобы понять, к какому контейнеру привязан элемент, выберете его на рабочей области и нажмите на плюс возле настроек контейнеров.

В раскрывшемся меню будет отображаться контейнер, к которому привязан выбранный элемент.

Для примера работы с контейнерами создадим два элемента на рабочей области.
Первый – изображение мишки. Он привязан к Window Container.
Второй – текст, он привязан к сетке.
В настройках блока элементы находятся максимально рядом друг с другом.

Два элемента в настройках блока

Два элемента в настройках блока на большом экране
При этом на большом экране расположение элементов поменяется.
Мишка всегда будет располагаться на расстоянии 30px от левой стороны экрана, а надпись – на 130px от левой стороны начала сетки. Для устройств меньшего разрешения элементы нужно будет адаптировать самостоятельно.
Перейдем к интерфейсу настроек.
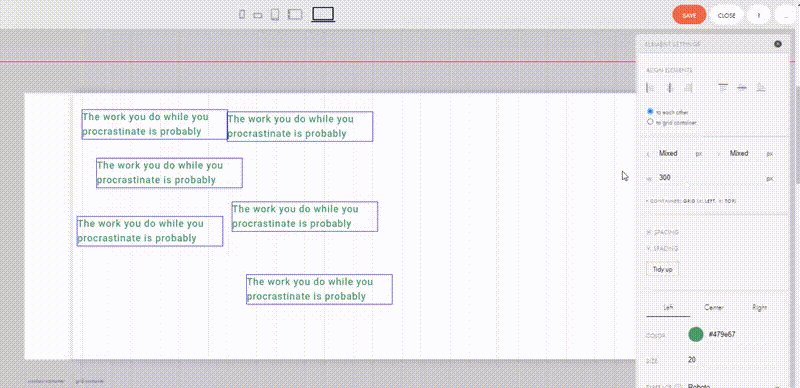
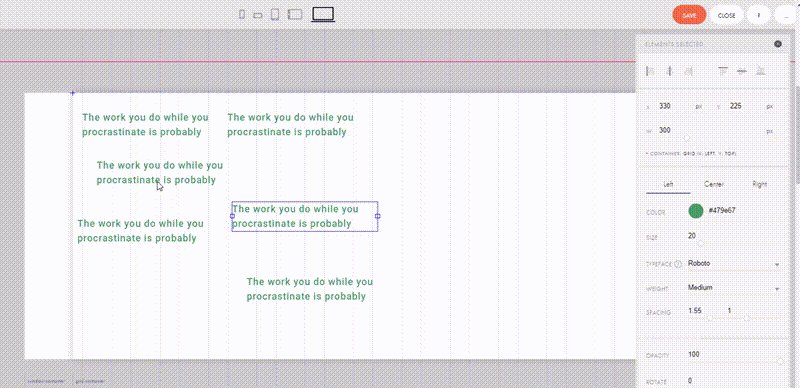
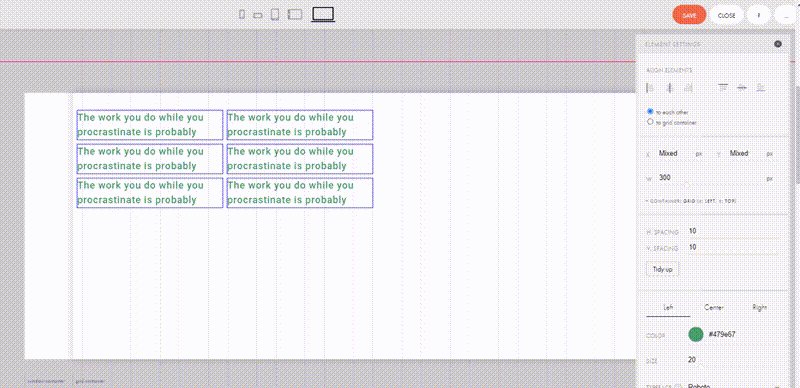
Первое, что мы видим, это выравнивание. Эта функция позволяет выравнивать объекты по левому или правому краю, по центру, по верху и т.д.

Ниже пример, как это упрощает жизнь, если есть несколько одинаковых блоков, и их нужно выставить ровно.

Расположение и привязка к контейнерам позволяют закрепить элементы относительно контейнеров.

Ниже идут настройки для основных элементов. Рассмотрим подробнее каждый элемент создания Zero Block.
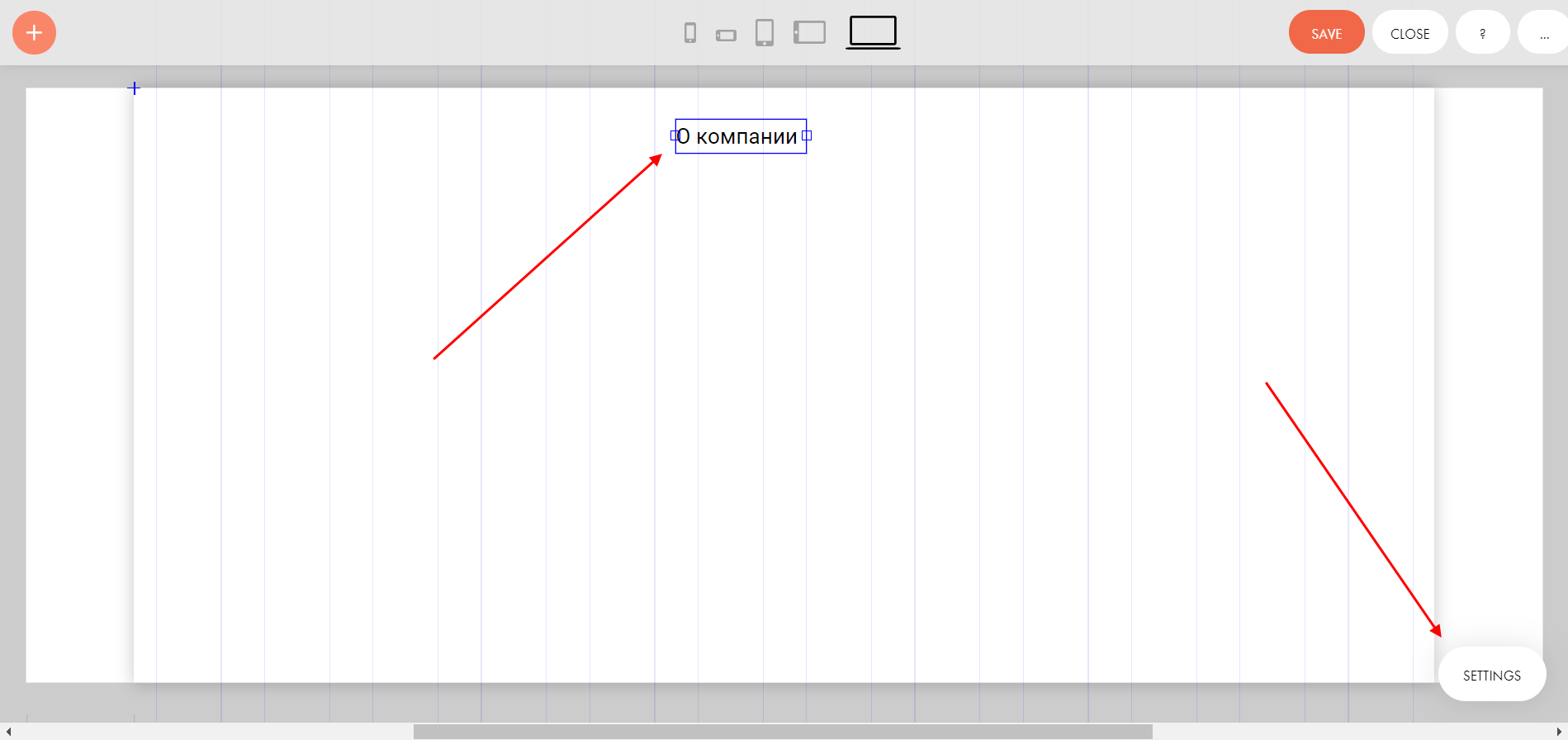
Текст
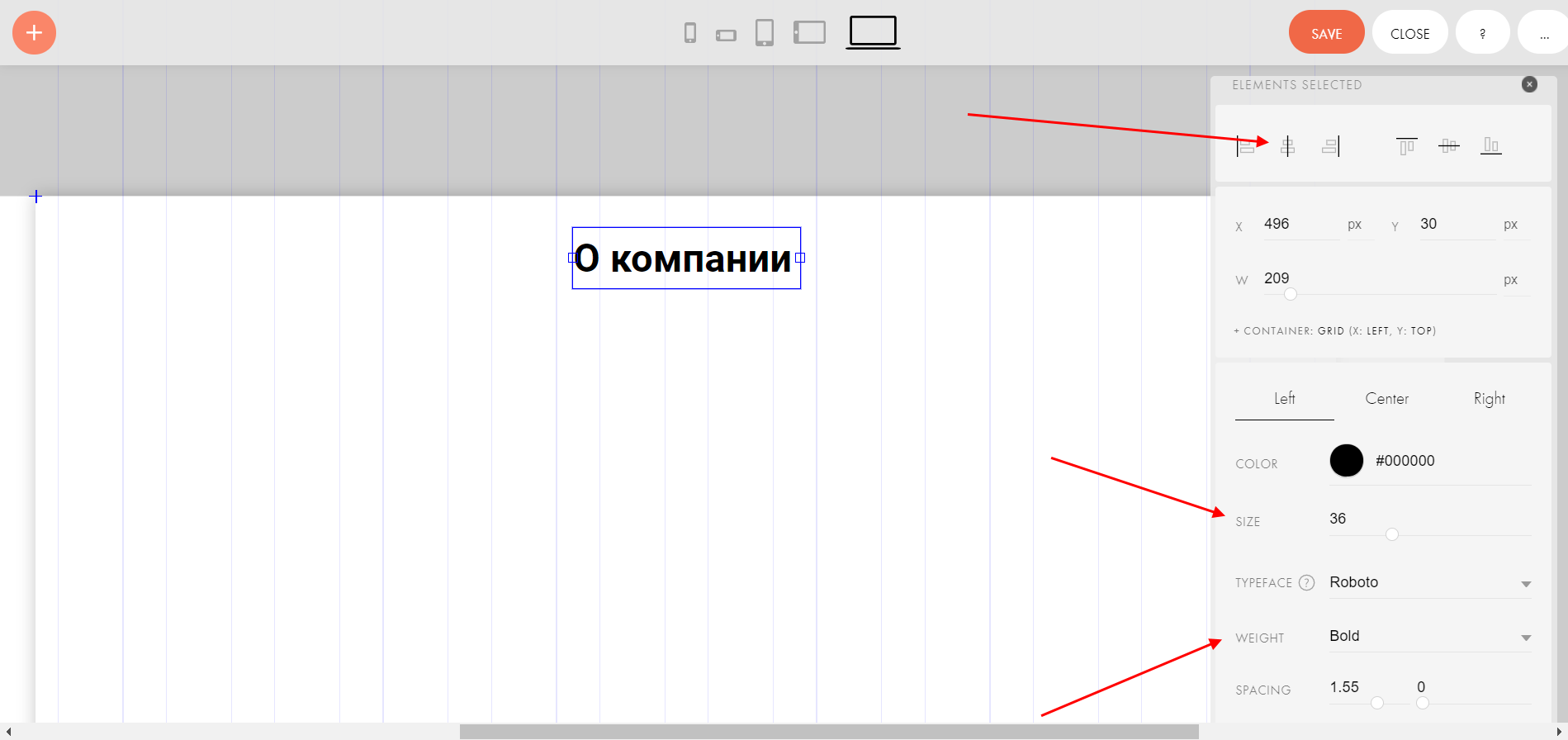
После привязки к контейнерам настраивается текст непосредственно в области: центровка, цвет, размер, шрифт, жирность, межстрочный и межбуквенный интервал.
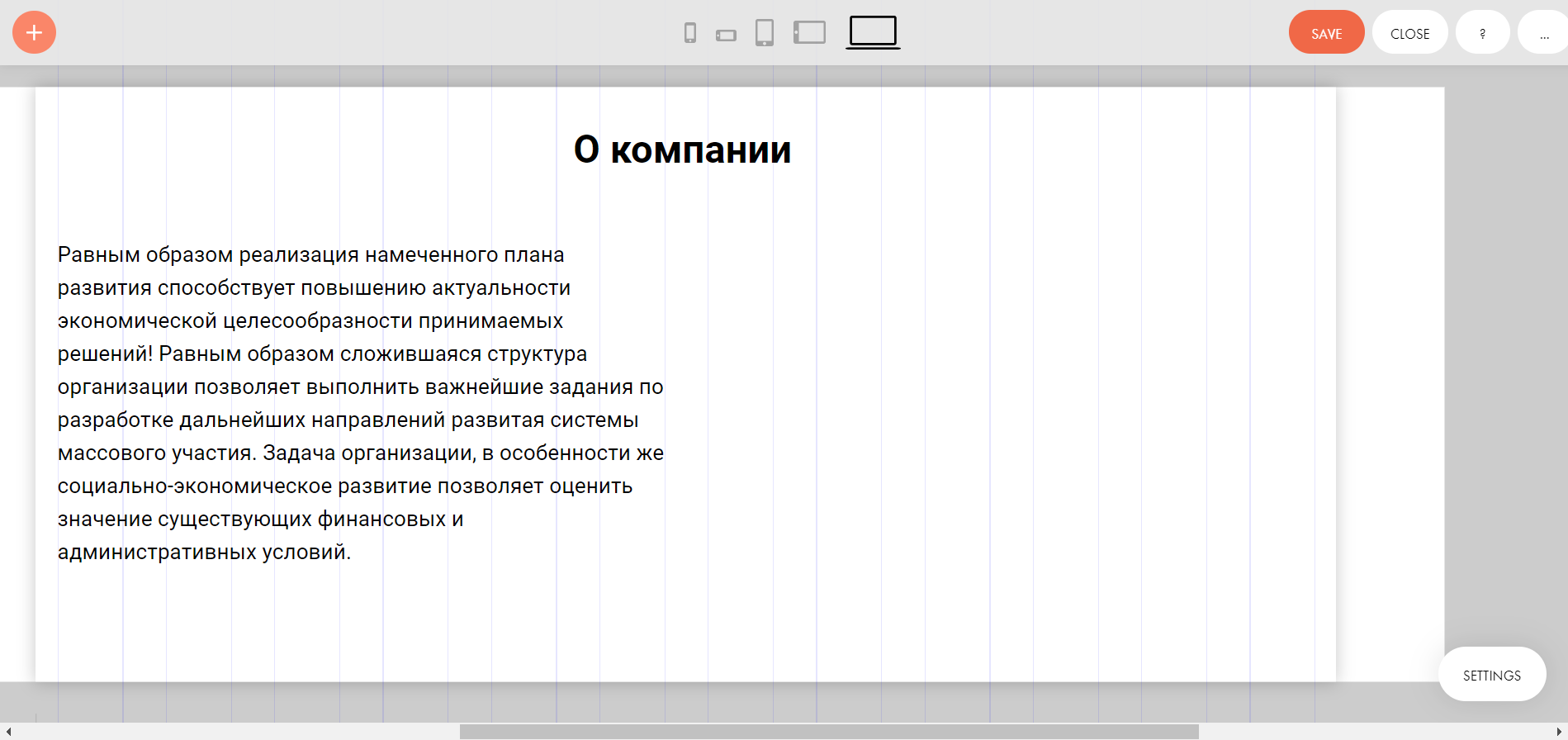
В настройках ниже располагается прозрачность, угол вращения элемента, положение в слоях и кнопки действий: копировать, удалить, зафиксировать.
После идет блок, отвечающий за настройку ссылок. Ссылку можно поставить на любой элемент, настроить, как она будет открываться. Для открытия в новом окне выберите «New window». Чтобы ссылка открылась в текущем окне, выберете «Same window». Есть возможность закрыть ссылку от поисковых роботов.
С помощью настройки DIV можно задать тексту формат заголовков для SEO.
А с помощью свойства «Pointer events» можно настроить взаимодействие с мышью.
Изображение
Изображение можно загрузить, как с компьютера, так и по ссылке. Свойства такие же, как и при добавлении текста.
Появляется свойство «Border» – настройка обводки изображения, цвет, и формат.

«Shadow» – настройка тени. Тоже есть в разных блоках. Позволяет сделать тень, задать ей цвет, насыщенность, прозрачность.

Специально для изображений появляются свойства «Alt » – название изображения для SEO.
Свойство «Zoomable» позволяет увеличить изображение по клику.
«Lazyload» – блокирует загрузку изображений, которые находятся за областью просмотра. Это нужно для для оптимизации скорости сайта.
Формы: прямоугольник, окружность , линия
Формы имеют настройки, аналогичные изображениям.
Кнопка
Имеет схожие с изображением настройки. Можно задать переход на другую страницу или с помощью нее активировать анимацию. При этом появляется блок с настройками смены и скорости цветов при наведении.

Видео
Есть функция загрузки видео с YouTube или Vimeo. Для видео есть блок со специальными свойствами:
- «Autoplay» — автоматический запуск проигрывания.
- «Mute» — беззвучный режим.
- «Loop» — режим повтора.
Также можно задать время начала и конца видеоролика.
Tooltip. Подсказка
Tooltip – это подсказка. Иконку можно выбрать из существующих или загрузить свою. Текст подсказки редактируется. Форматировать текст можно в панеле, которая открывается сверху.

Вызвать подсказку можно либо по наведению, либо по клику.
HTML-код
Вставка HTML-кода позволяет добавить дополнительные сервисы и проводить интеграции. Пригодится, если не хватает стандартных функций Тильды.
CRM форма
Ее можно сделать как горизонтальной так и вертикальной. Настройте поля, подсказки, шрифт, размеры, обводку полей и радиус скругления, добавьте дополнительные поля. Из особенностей: анимация кнопки настраивается только через пошаговую анимацию.
Галерея
Свойств у этого элемента много, и они уникальны в сравнении с предыдущими элементами.
Первый блок свойств отвечает за прокрутку изображений.
«Stretch» – отвечает за подстройку изображения в окне. При значении «Contain» картинка подстраивается с учетом соотношения сторон, но если размер не соответствует окну, то будут отображаться пустые места. Значение «Cover» – заполняет полностью размер галереи, но может обрезать часть изображения.

Чтобы выбрать центровку для изображений используйте «Position».


Свойство «Loop» позволяет прокручивать изображения непрерывно, с отключенной функцией прокрутка будет останавливаться на последнем изображении.
Свойство «Slide Speed» – позволяет настроить скорость смены картинок. Есть только два значения: быстро и медленно.
Запуск смены изображений можно настроить с помощью свойства «Autoplay». Поставьте значение в секундах.
Функция «Zoomable» уже нам знакома — это увеличение изображений при клике.
Следующий блок отвечает за оформление стрелок.

В этом блоке можно настроить их положение относительно основного окна, поменять значок стрелок, их размер, ширину, настроить обводку, цвет, прозрачность, смену цвета и прозрачности при наведении а также удаленность от изображений.
Свойство «Dots» отвечает за отображение точек под галереей. Меняются параметры отображения, цвета, удаленности.

Также здесь есть стандартные настройки обводки, контура и теней.
Настройка анимации в Тильда
Каждому элементу можно присвоить анимацию. В конструкторе сайтов Tilda есть два вида: «Базовая анимация» и «Step by step animation».
«Базовая» – это стандартный вид анимации, ее можно настроить абсолютно для всех блоков.
В стандартных модулях ей выделен отдельный раздел.

В настройках Zero Block она практически в самом низу.

Анимацию элементов можно настроить следующим образом:
- Fade in – элемент появится сразу после загрузки страницы.
- Fade in up – элемент появится снизу.
- Fade in down – элемент появится сверху.
- Fade in left и Fade in right – появится справа или слева соответственно.
- Zoom in – элемент появляется на своем месте, но с изменением размера.
За длительность появления отвечает функция «Duration», а с помощью «Delay» можно задать задержку в появлении анимации.
Для элементов, которые появляются из какой либо стороны появится свойство «Distance», оно отвечает за расстояние с которого появится объект, а для свойства «Zoom in» есть специальный параметр «Scale» – он отвечает за начальный размер.
Перейдем к «Step by step animation» – это пошаговая анимация. Она находится в самом низу настроек и доступна только при редактировании через Zero Block.

Активировать анимацию можно с помощью 5 событий:
- Element on Screen – при появлении элемента на экране.
- Block on Screen – при появлении всего блока на экране.
- On Scroll – при анимация будет происходить во время скролла.
- On Hover – при наведении на элемент.
- On Click – при клике на элемент.

При выборе события, в окне появляются дополнительные настройки.
Свойство «Start Trigger» – отвечает за то, к чему будет привязана анимация.
«Trigger Offset» – смещение начала анимации относительно выбранного триггера.
С помощью свойства «Loop» можно воспроизводить анимацию по кругу. Под ним располагаются кнопки проигрывания элементов, можно воспроизвести анимацию одного элемента или сразу всех.
«Steps» – это непосредственно шаги вашей будущей анимации. Начинаются они всегда со старта. Этот шаг начальный и всегда отображается по умолчанию. Для добавление шага нажмите «Add Step».
Для шагов анимации есть настройки свойств:
- «Duration» – длительность воспроизведение анимации. Чем больше время, тем она плавнее.
- «Move» – это координаты, в какую сторону сдвинется элемент. Задать их можно как в окошках, так и передвинуть элемент мышкой на рабочей области.
- С помощью параметра «Scale» можно уменьшить или увеличить объект к концу шага.
- «Opacity» отвечает за прозрачность.
- «Rotate» вращает элемент и задается в градусах.
- «Easing» придает элементу физические свойства:
- «Linear» – анимация воспроизводится линейно.
- «EaseIn» – объект замедляется вначале.
- «EaseOut» – объект замедляется в конце.
- «EaseInOut» – это замедление в начале и конце.
- «BounceFin» – это свойство дает небольшой отскок в конце.
- С помощью параметра «Delay» – можно выполнить задержку перед началом анимации.
Эти параметра идентичны для всех событий анимации, кроме события «On Scroll». При выборе этого события параметр «Distance» будет отвечать, за сколько пикселей воспроизводится анимация при скролле. Чем больше значение, тем медленнее анимация. Появляется параметр «Fix» – позволяет зафиксировать объект, чтобы анимация «следовала за скроллом».

Объект с фиксацией (следует за скроллом)

Объект без фиксации
Для параметров «On Hover» и «On Click» есть специальное значение «Trigger».

С помощью него вы выбираете элемент, при взаимодействии с которым будет появляться анимация.
Чтобы добавить триггер, нажмите на «Add trigger» и кликните по нужному элементу.

Что еще можно сделать в Tilda: интеграции
Кроме красивого дизайна конструктор поддерживает интеграции с популярными сервисами.
Например, если у вас уже есть сайт, то по API его можно интегрировать с Тильдой, и у вас появится возможность заменять страницы сайта на страницы из конструктора.
Список сервисов для интеграций
Медиа: YouTube, Vimeo, SoundCloud, Coub
Карты: Google, Яндекс
Сервисы доставки: CДЭК, Boxberry, Почта России, Новая почта
Email-рассылки: MailChimp, UniSender, SendGrid, GetResponse, NotiSend
Работа в облаке: Dropbox, Google Drive, Яндекс.Диск, SlideShare
Работа с клиентами: Битрикс24, Yclients, Мегаплан, AmoCRM
Обратная связь, коллтрекинг и сквозная аналитика: Jivosite, Callbackhunter, Chatra.io, Roistat, Callibri, Phonetruck, Envybox, Yagla, Allostat, Replain, Pozvonim, Leadmaster
Прием платежей: Cloudpayments, Robokassa, PayPal, Яндекс. Деньги и Яндекс. Касса, LiqPay, Stripe, PayAnyWay, Эквайринг Альфа-банка, Сбербанка и Тинькофф банка
Аналитика Google Analytics и Google Tag Manager, Яндекс.Метрика
Интеграции с сайтом: 1С-Битрикс, WordPress, Любой сайт через API
Это далеко не полный перечень сервисов для интеграций. Каждый месяц Tilda пополняет этот список. Полный актуальный список вы можете изучить на сайте платформы.
Если в списке доступных сервисов для интеграции вы не нашли нужного, то можно настроить интеграцию через скрипт.
Заключение
Подведем итог. Если вам нужен красивый, современный и удобный небольшой сайт, то Tilda – отличный инструмент для этих целей. Наша инструкция поможет сделать сайт самостоятельно с помощью конструктора. А если вы хотите поручить создание сайта на Тильде специалистам, расскажите нам о вашей задаче, поможем 
Хотите изучить больше полезных гайдов и свежих новостей из мира digital? Подписывайтесь на наш блог и Telegram, мы регулярно публикуем новые материалы.
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Преимущества Тильды:
- Zero Block. Одна из важнейших особенностей, которая как раз отдаляет Тильду от конкурентов. Благодаря ей можно создавать собственные блоки, включающие в себя 9 типов элементов (тексты, фигуры, изображения, кнопки и так далее), слои и направляющие, формы приема данных и многое другое.
- Невероятная коллекция блоков. Из готовых решений можно найти такие блоки, как обложки, изображения, меню, формы и кнопки, плитки и ссылки, преимущества, этапы и многое другое. Подобные блоки – это отличный способ создать сайт, даже если вы не разбираетесь в дизайне.
- Интернет-магазин. Тильда позволяет создавать не просто сайты-визитки или лендинги, но и целые интернет-магазины. Виджеты корзины, настройка формы заказа, платежные системы, каталог товаров, промокоды и акции… Можно найти весь арсенал для создания крупного магазина.
- Ведение блога. Чтобы создать сайт для блога, ранее нам приходилось нанимать специалиста на WordPress или другой подобной CMS. Сейчас же все можно сделать самому: Тильда полностью адаптирована под подобные задачи.
- Форма сбора данных и управление базой данных клиентов. Без сбора заявок сейчас не обходится практически ни один сайт. Создать подобный функционал на Тильде можно всего в несколько кликов.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
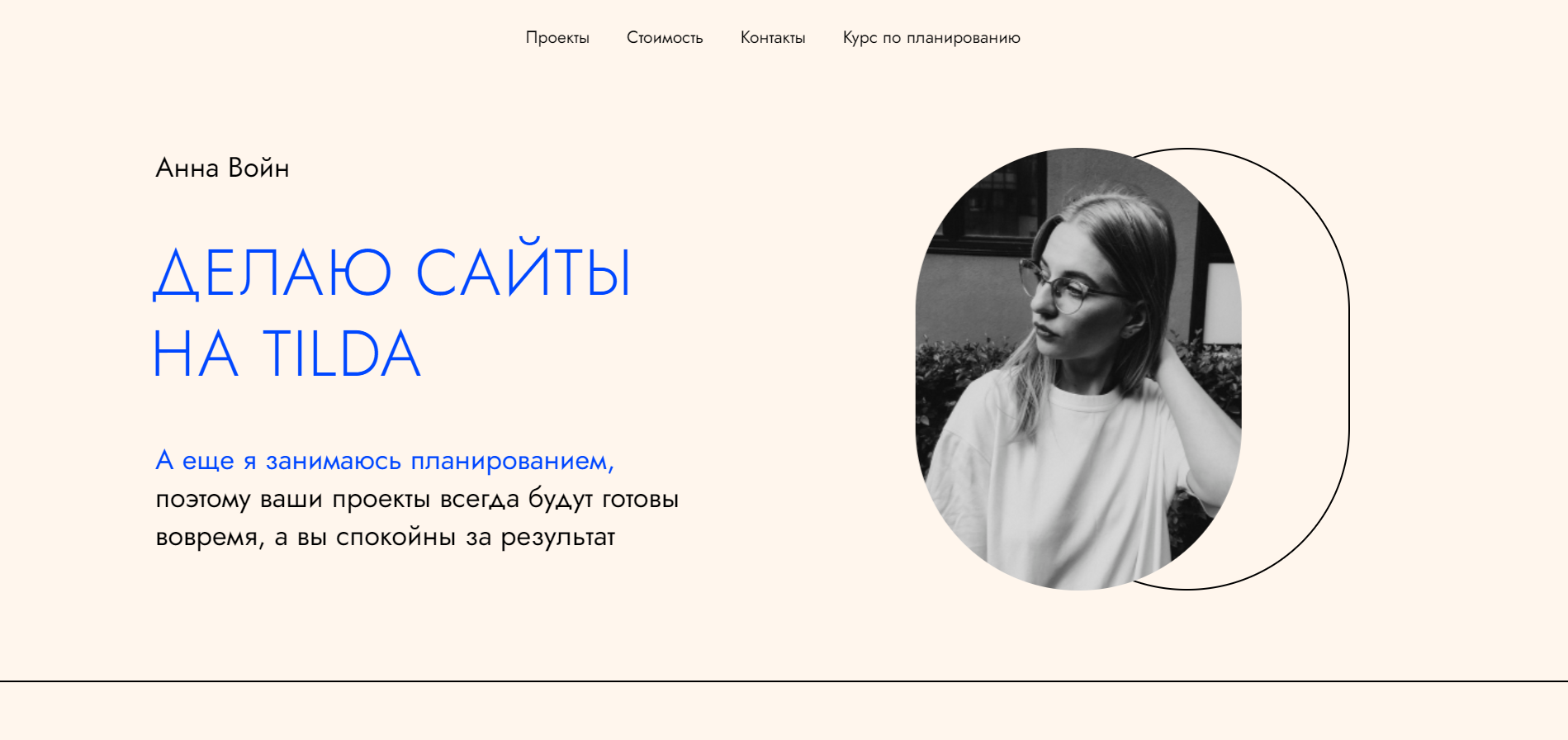
Вот так может выглядеть сайт-портфолио:
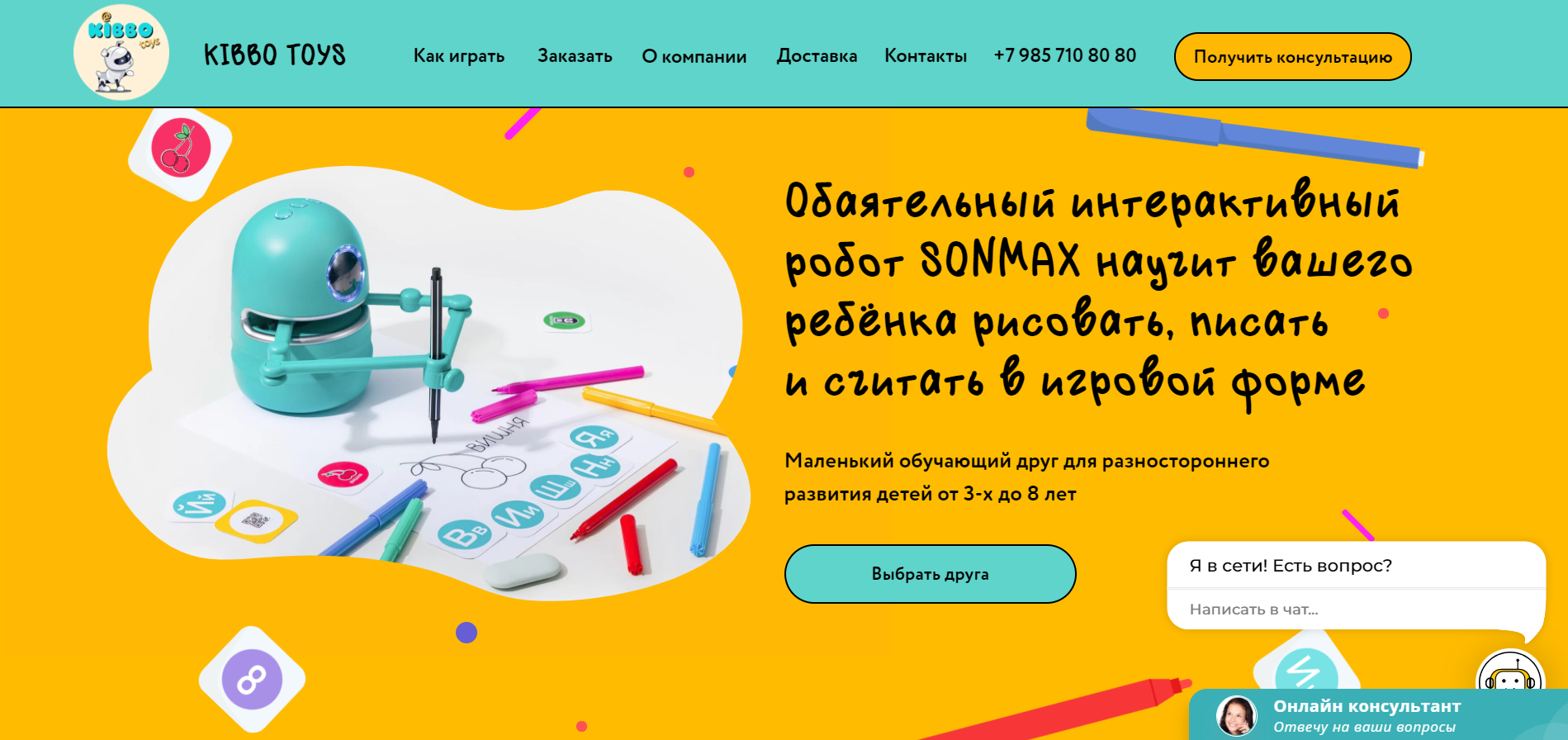
Лендинг для продажи интерактивных роботов:
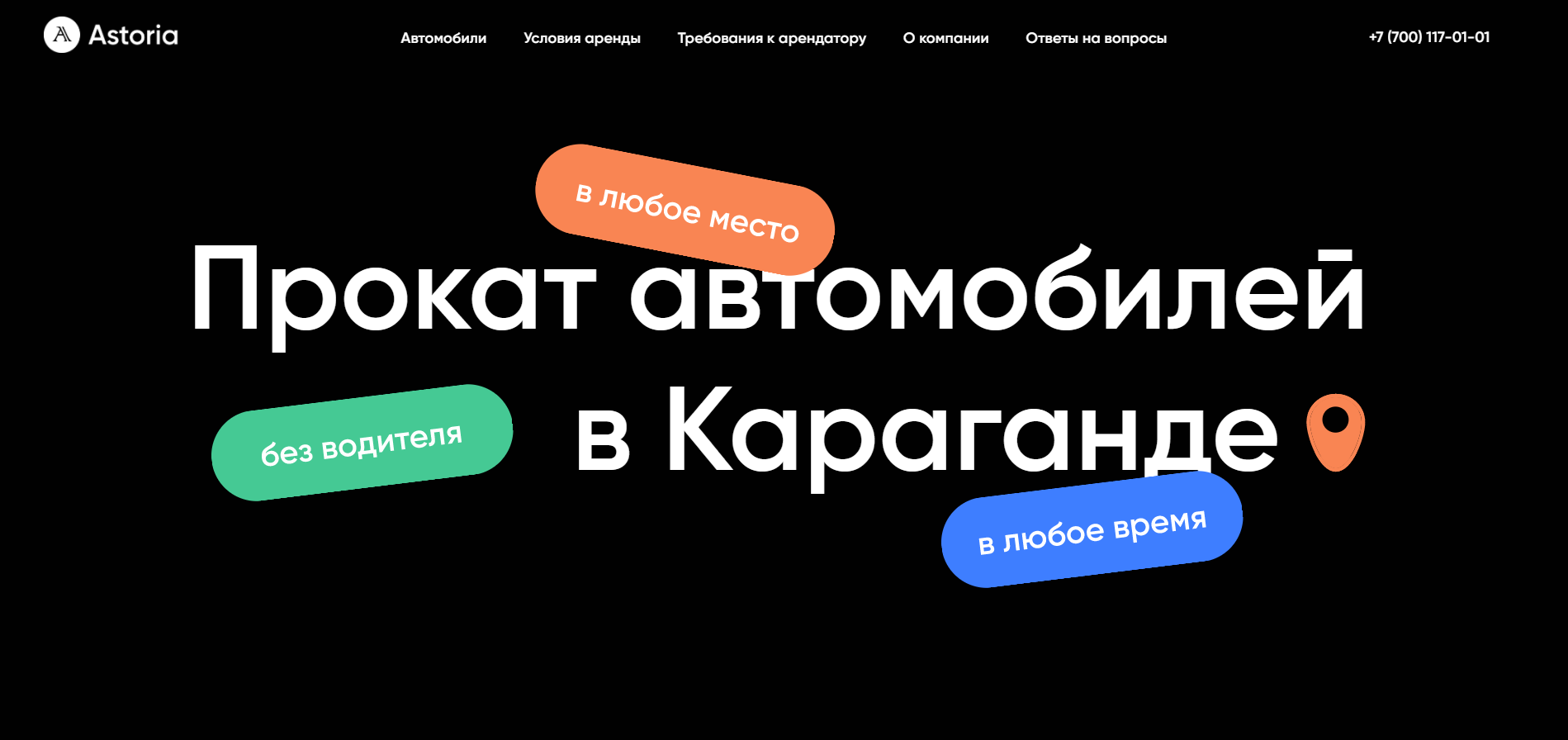
Лендинг для проката автомобилей:
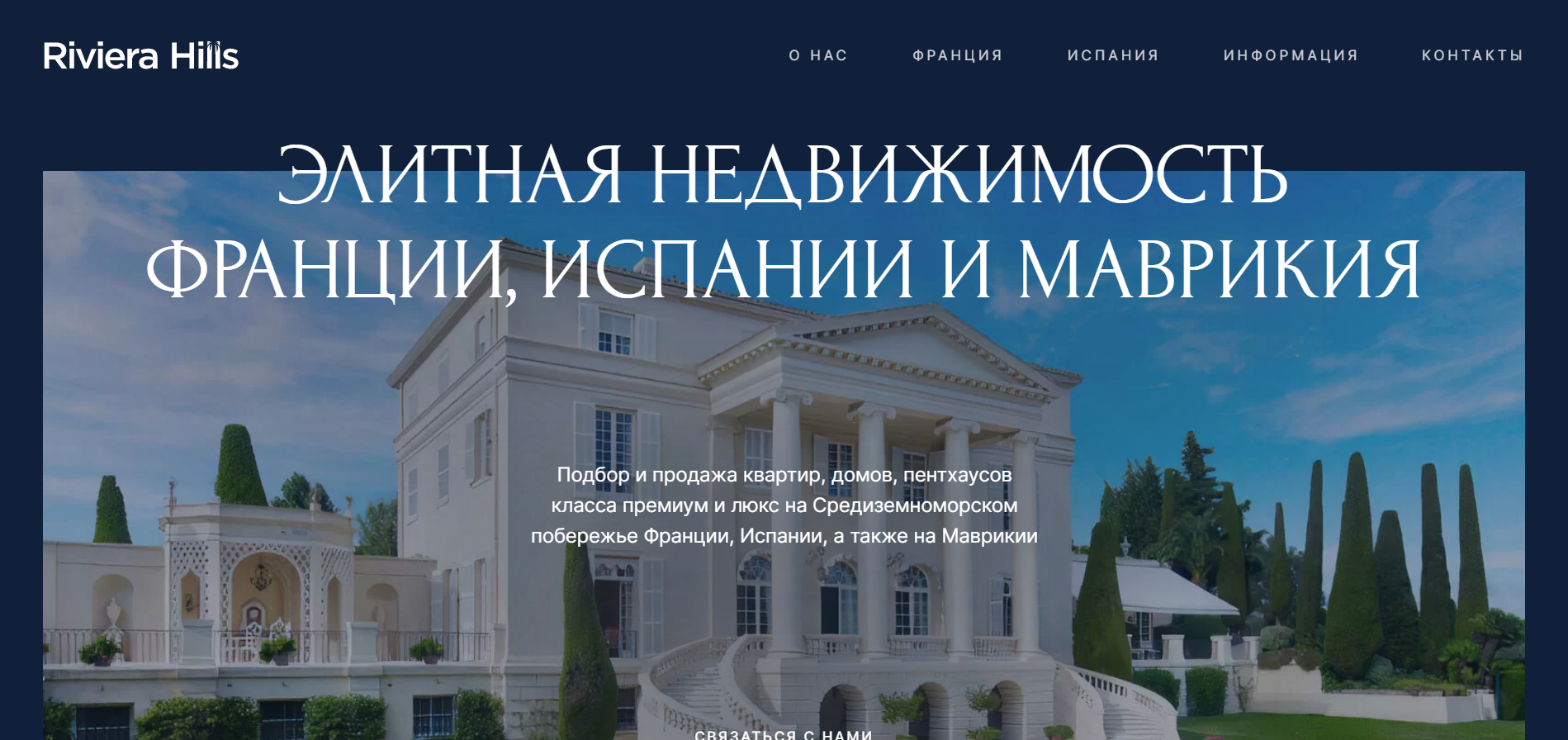
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
- Открываем официальный сайт и на главной странице нажимаем «Создать сайт бесплатно».
- Указываем данные для регистрации и жмем «Зарегистрироваться». Обратите внимание на электронную почту – проверьте ее корректность, она потребуется для подтверждения аккаунта.
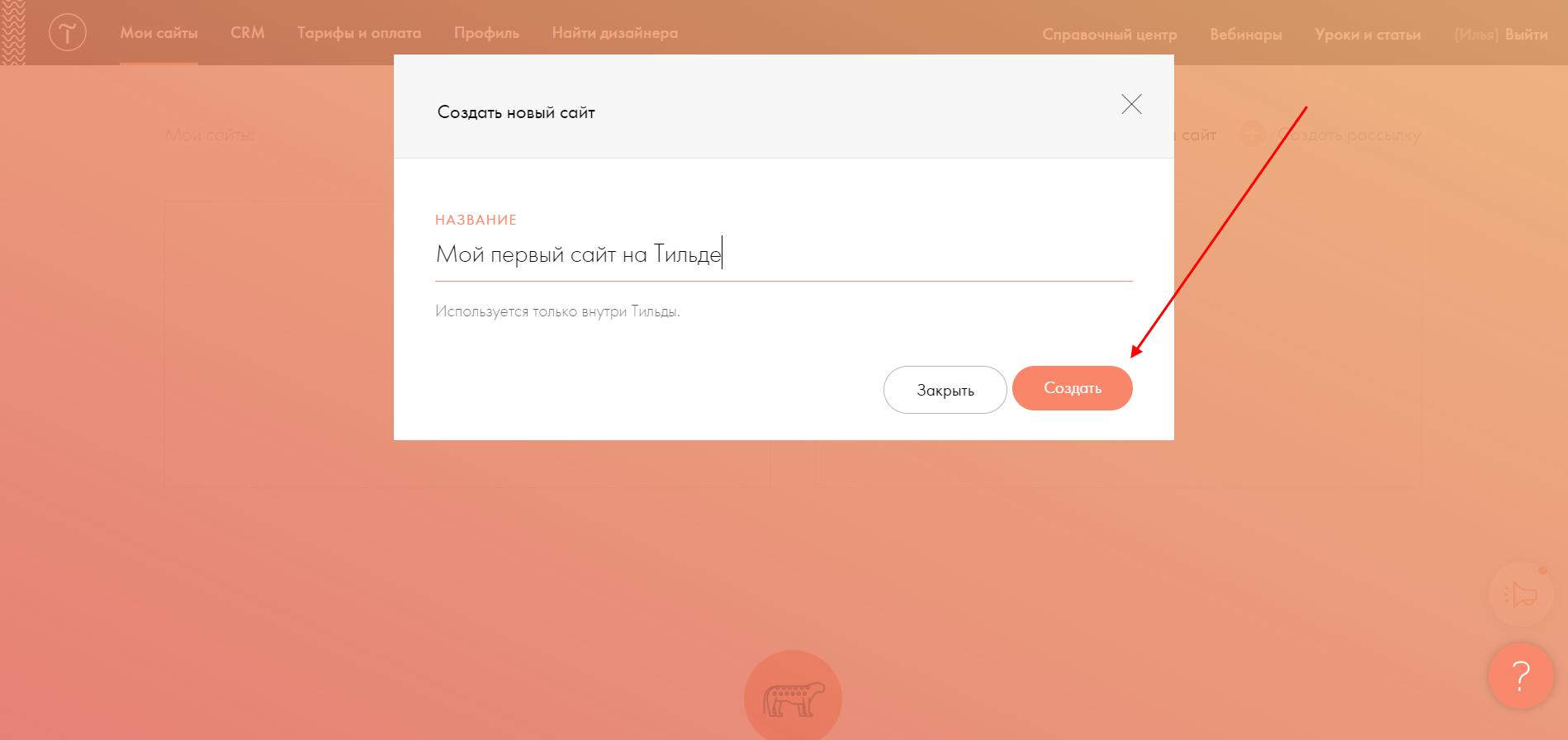
- В результате мы попадаем в личный кабинет, где перед нами отображается модальное окно с просьбой создать новый сайт. Укажем для него название, например, «Мой первый сайт на Тильде», и нажмем «Создать».
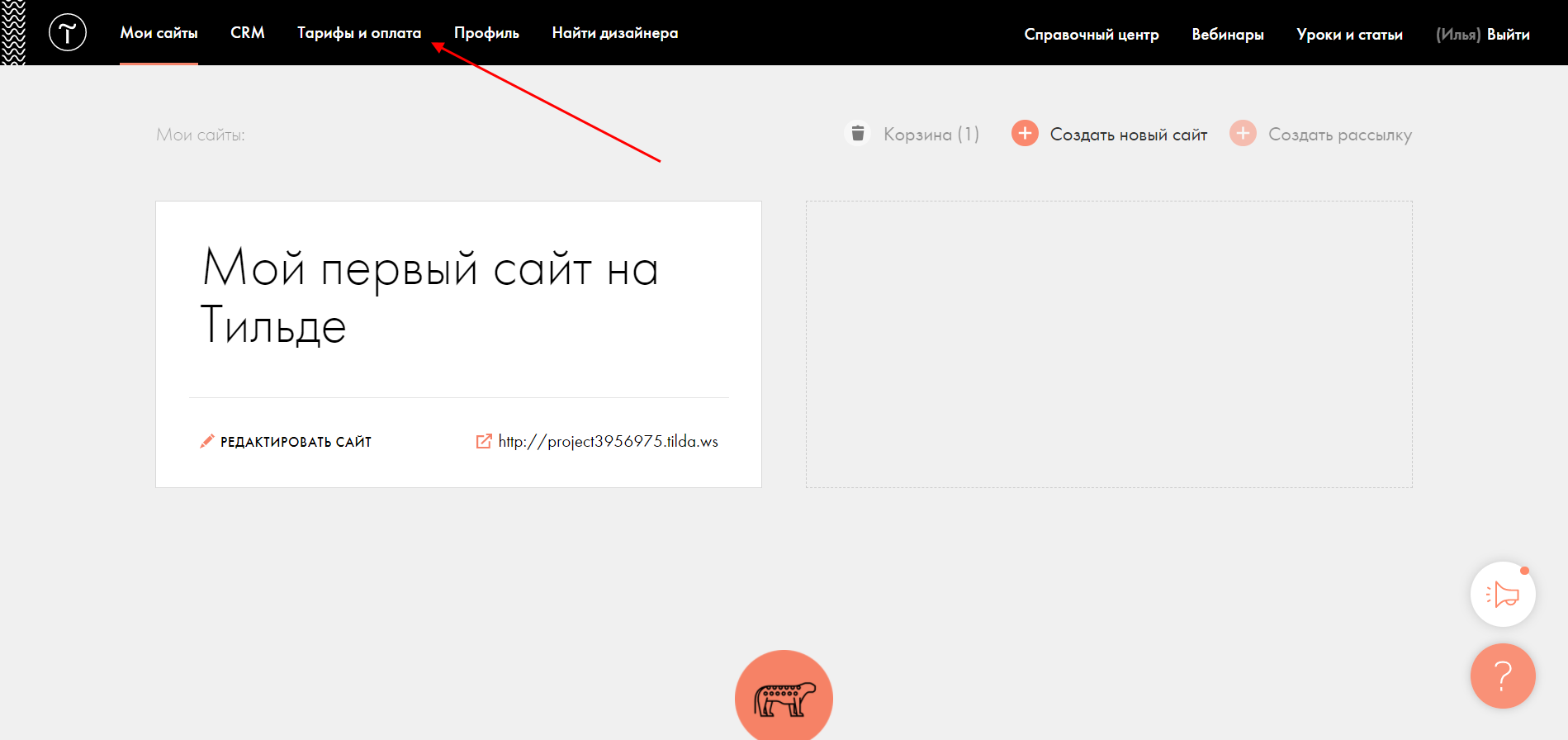
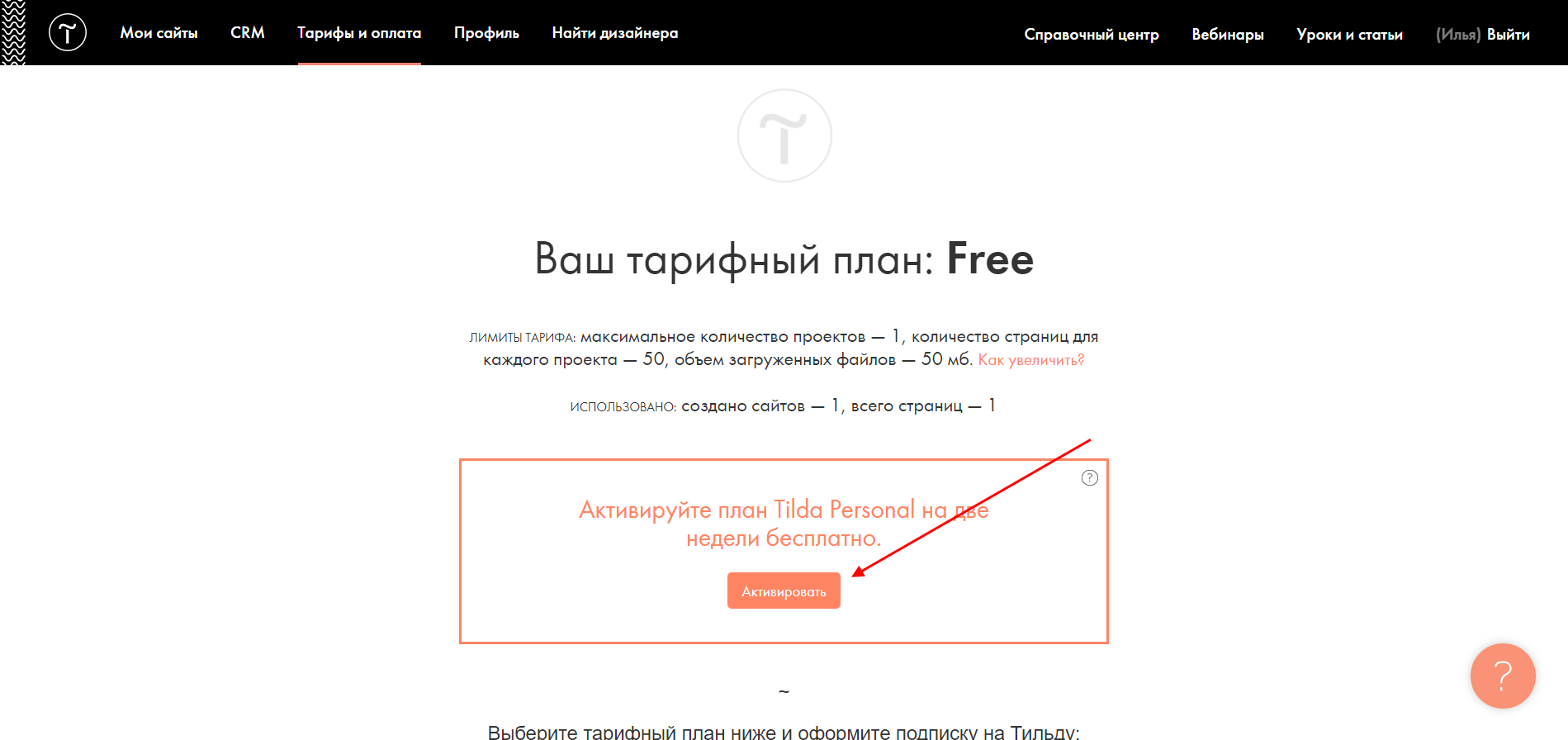
- Перед тем как перейти к редактированию нашего сайта, давайте подключим тариф Personal, который бесплатно предоставляется на 2 недели. Благодаря ему у нас будет доступ ко всему функционалу Тильды, а это значит, что мы сможем создать практически любой сайт. Переходим для этого в раздел «Тарифы и оплата».
- В нижней части выбираем «Активировать».
- Далее нас информируют о том, что все прошло успешно – здесь просто жмем «Продолжить».
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
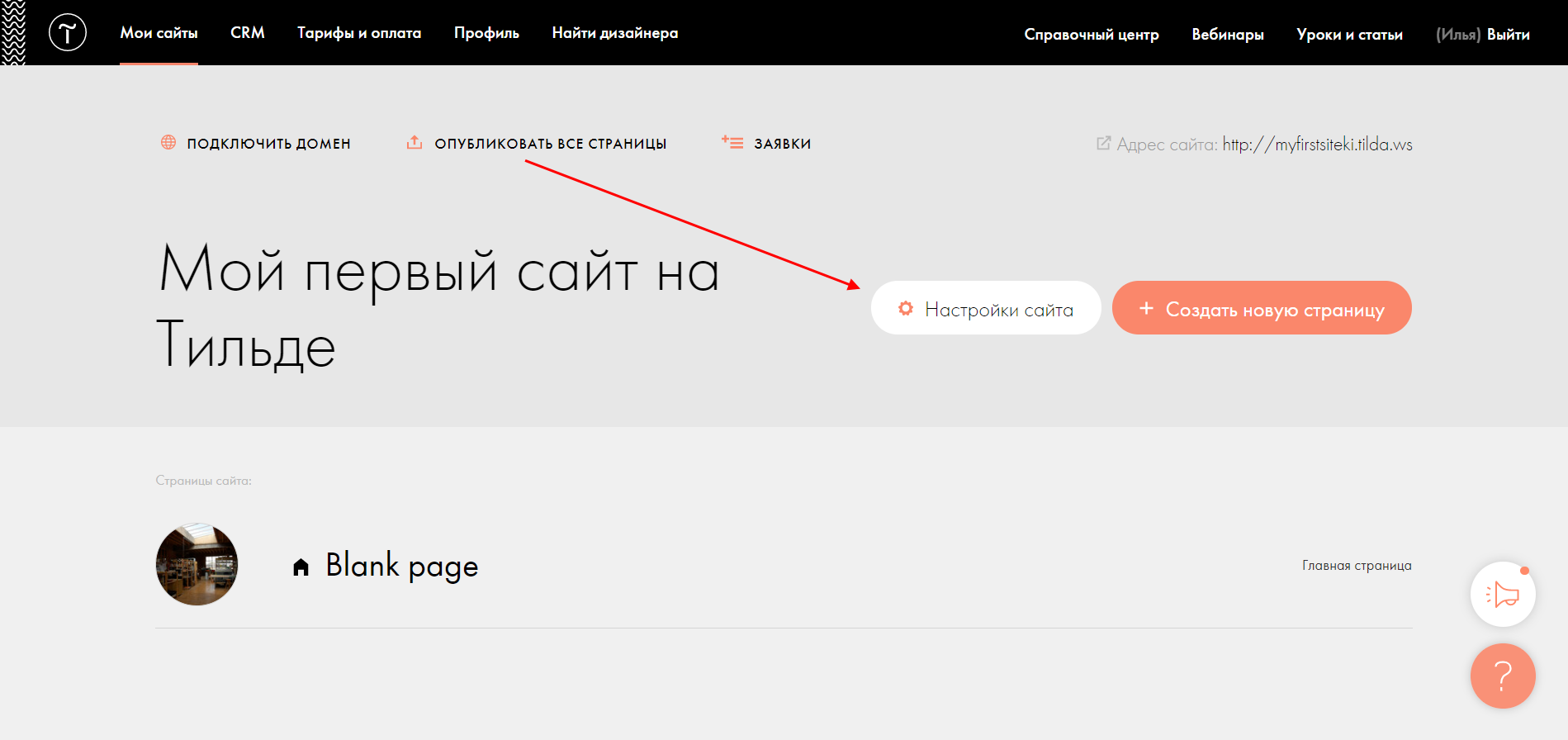
- После того как мы создали новый сайт, перед нами отобразилось главное окно с доступными сайтами – в нашем случае это «Мой первый сайт на Тильде». Приступим к его редактированию – нажмем «Создать новую страницу».
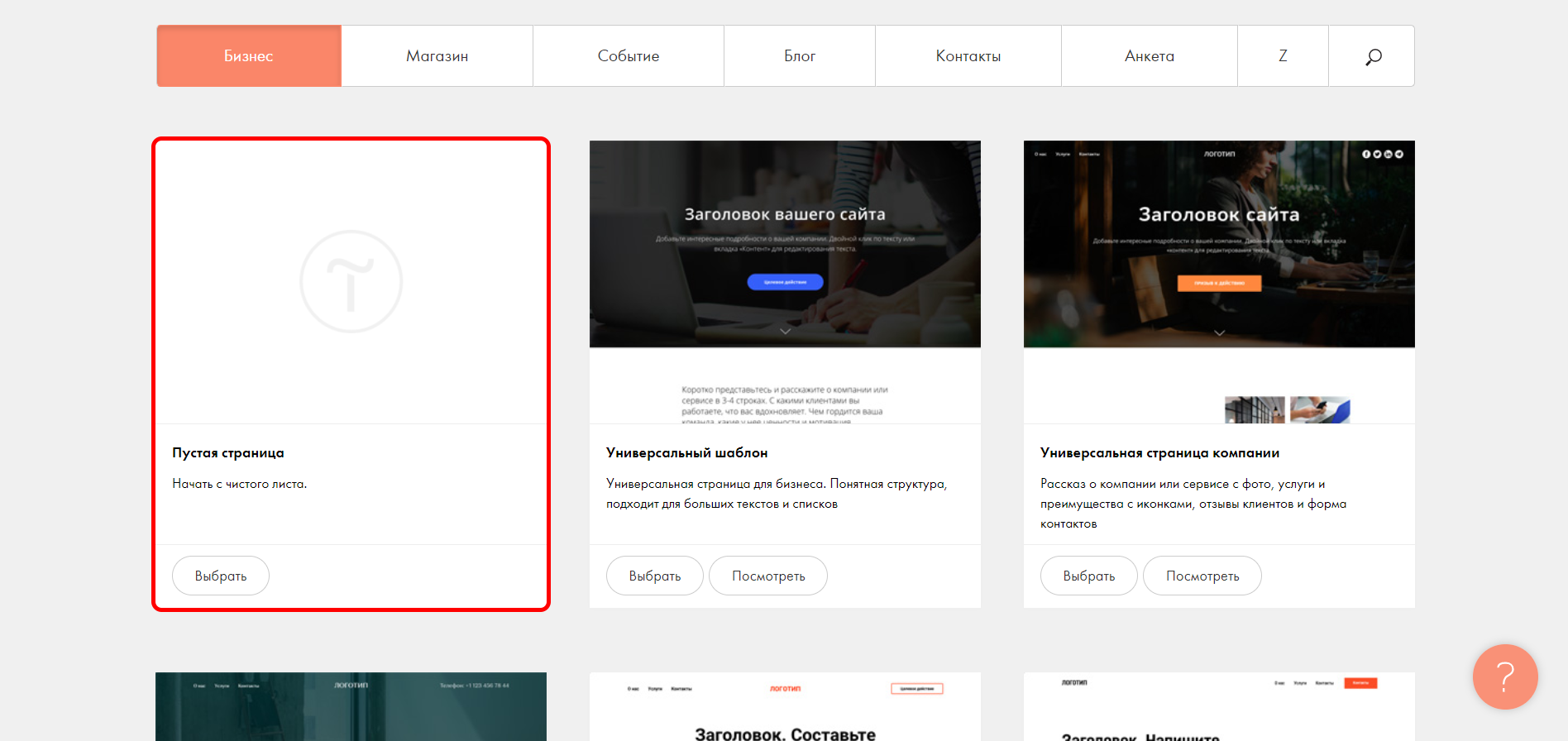
- Здесь перед нами открывается доступ к многочисленному числу различных шаблонов. В ходе статьи мы не будем на них останавливаться, можете посмотреть их самостоятельно. С их помощью можно всего в несколько шагов сделать сайт выбранной тематики, но из этого выходят довольно типичные, шаблонные решения. Поэтому создадим сайт с нуля через блок «Пустая страница».
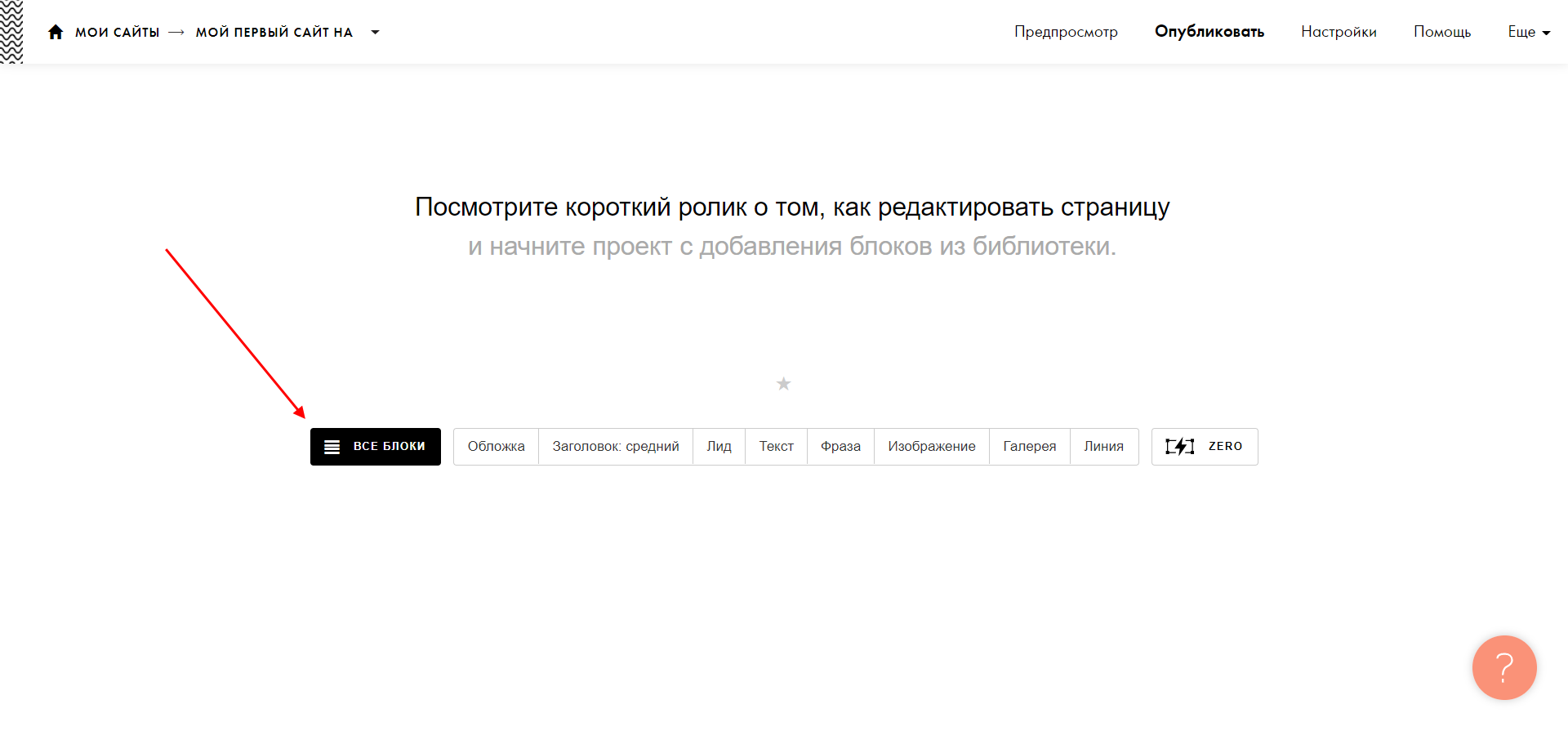
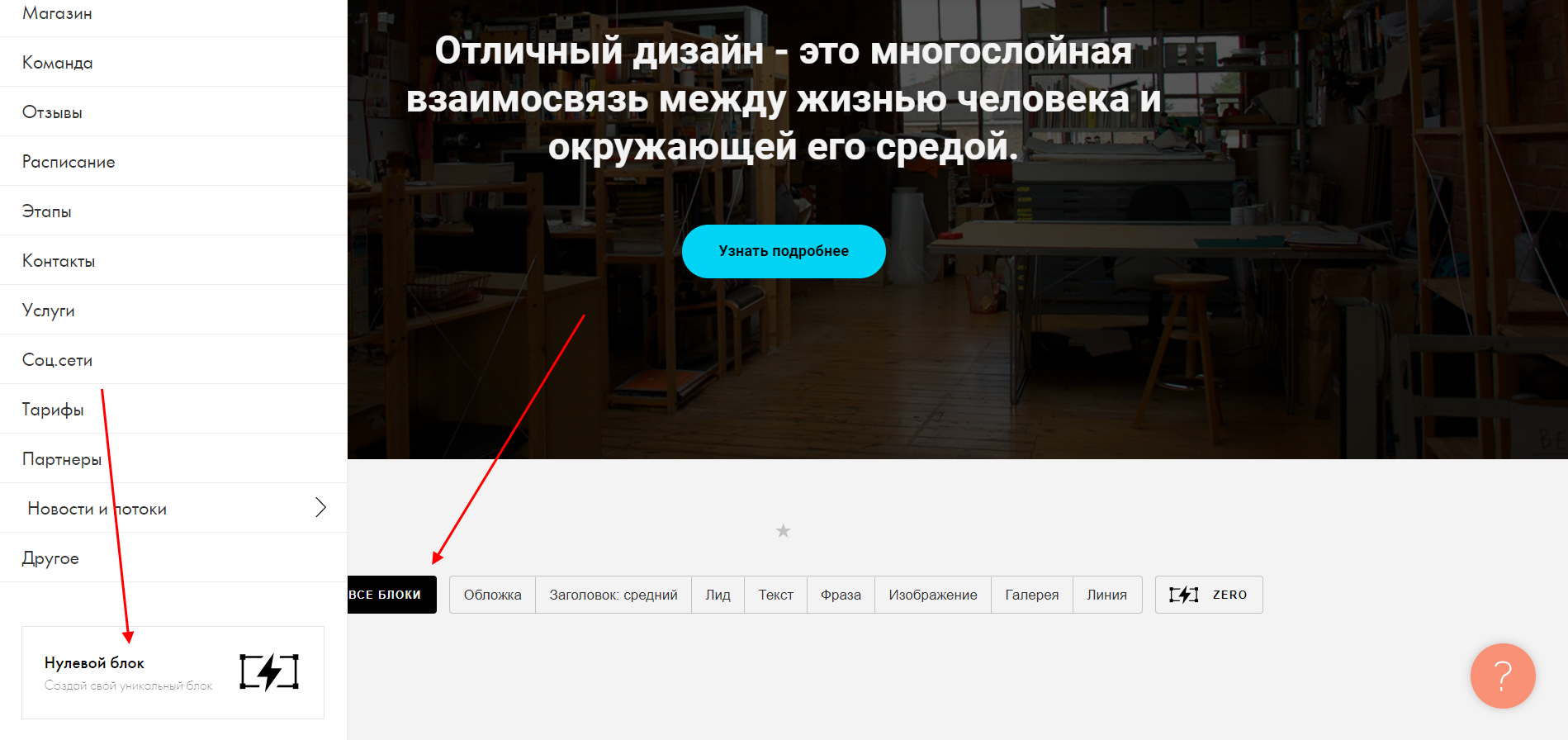
- Для начала выбираем «Все блоки».
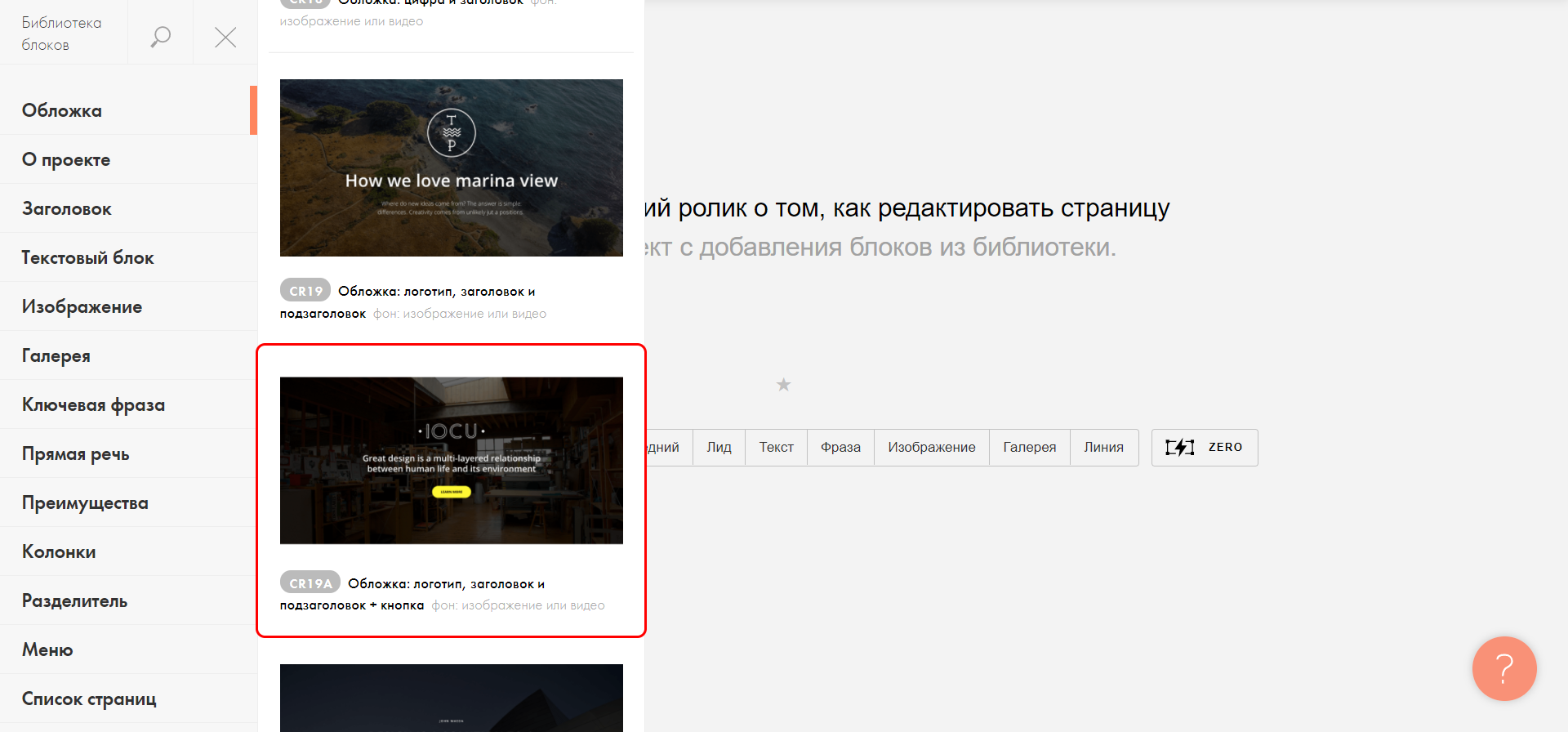
- В отобразившемся меню для нас открывается доступ к различным блокам. Каждый блок включает в себя необходимое содержимое для сайта – например, изображение, описание проекта, преимущества и многое другое. Нас интересует блок «Обложка», предназначенный для создания главного экрана. Открыв его, мы увидим множество различных вариантов – для примера возьмем блок под названием «CR19A».
- В результате перед нами отобразится выбранная главная страница. Давайте ее немного подредактируем – первым делом изменим заголовок. Чтобы это сделать, просто кликнем по нему левой кнопкой и изменим текстовое описание. Обратите внимание на верхнее меню, которое появляется при выборе текста – в нем можно изменить начертание, цвет и размер шрифта, прикрепить ссылку и даже указать межстрочное расстояние. Поиграйтесь с параметрами и подберите наилучший вариант.
- Также изменим название кнопки – это происходит в разделе «Контент». Чтобы включить отображение этой кнопки, достаточно навести курсор мыши на экран редактирования.
- Пролистываем вниз и указываем название для кнопки, например, «Узнать подробнее». Также добавляем ссылку, которая будет открываться при нажатии на кнопку. В завершение не забываем нажать на кнопку «Сохранить и закрыть».
- Также давайте поменяем цвет кнопки – сделать это можно в разделе «Настройки».
- Следующим шагом нажимаем «Кнопки» и выбираем «Цвет фона». В результате отобразится панель цветов – она предназначена для изменения цвета. Для примера возьмем бирюзовый, вы же можете указать любой другой.
- Вот такая у нас получилась главная страница:
- Перейдем к следующему блоку – «Информация о компании». Его уже создадим с помощью окна редактирования Zero-Block, который позволяет располагать элементы блока так, как вам захочется. Чтобы добавить данный блок, внизу страницы воспользуемся опцией «Все блоки» и выберем «Нулевой блок».
- Блок создан, но пока что он наполнен ненужной нам информацией. Отредактируем ее – для этого воспользуемся опцией «Редактировать блок».
- Мы попадаем в самое сердце Тильды – окно редактирования зиро-блока, в котором можно менять контент и адаптировать его. Первым делом избавимся от старого контента – для этого выделим все объекты комбинацией клавиш «CTRL+A» и нажмем клавишу «Delete». В результате блок станет пустым:
- Так как мы решаемся в этом блоке рассказать о компании, нужно создать соответствующий заголовок. Не будем долго думать и назовем его «О компании». Чтобы добавить заголовок, нажимаем в верхнем левом углу на кнопку в виде плюса и выбираем «Add Text».
- Вводим заголовок («О компании») и нажимаем на кнопку «Settings», расположенную в нижнем правом углу.
- В отобразившемся окне предоставляется доступ к модификации текстового элемента. Зададим в верхней части расположение по центру, укажем размер шрифта в строке «SIZE» и добавим толщину «WEIGHT».
- Следующим шагом нам нужно написать что-нибудь о компании. Для примера возьмем простой рыбный текст.
- Последним действием добавляем картинку, на которой будет показан дружный коллектив компании. Для этого в верхнем правом углу нажимаем на плюсик и выбираем «Add Image».
- Размещаем блок справа от текста и увеличиваем его размер – просто кликаем по нему и тянем за нижний левый ползунок. Аналогичным образом изменяем ширину текстового блока. После этого переносим свое изображение в добавленный блок:
- В завершение жмем «SAVE», а затем «CLOSE».
- Аналогичным образом добавим еще один блок, но уже не Zero, а простой, из раздела «Контакты».
- Редактируем блок так, как мы это делали в самом начале. Изменяем заголовок на «Наши контакты» и прописываем дополнительную информацию.
- Готово! Наш сайт-визитка создан, осталось разместить его в интернете. Для этого в верхней части жмем «Опубликовать» и задаем доменное имя, например, myfirstsiteki. Затем нажимаем «Сохранить и продолжить».
- После этого нас попросят верифицировать email. Достаточно зайти на почту и найти письмо от Tilda. В случае с телефоном – жмем на кнопку «Подтвердить телефон» и вводим код из сообщения. Как только это будет сделано, сайт опубликуется и будет доступен по ссылке.
- Что получилось:
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
#Руководства
- 15 май 2022
-
17
Научимся собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
Иллюстрация: Аня Макарова для Skillbox Media
Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Tilda — онлайн-конструктор сайтов, с помощью которого можно быстро сделать и опубликовать сайт. Чтобы им пользоваться, не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
В этой инструкции рассказываем, как устроена Tilda, а заодно — показываем, как сделать себе сайт-визитку.
1. Зарегистрируйтесь в Tilda, если у вас ещё нет аккаунта.
2. После регистрации платформа сразу же предложит создать свой первый сайт. Сделайте его и придумайте название — для практики можно просто «Мой сайт» или Test. Но лучше назвать его осмысленно, чтобы потом название не сбивало вас с толку.
3. Нажмите на кнопку «Создать новую страницу» — откроется каталог шаблонов Tilda. Выберите пустую, так как вы будете делать страницу с нуля.
4. По умолчанию эта страница будет называться Blank page. Чтобы поменять её название, нажмите на «Настройки» и напишите «Главная».
1. Нажмите кнопку «Все блоки», в появившейся панели нажмите «О компании» и выберите любой шаблон. Советуем взять шаблоны с номерами AB402 или AB603 — они будут указаны в серой плашке около названия.
В бесплатном тарифе вам доступно ограниченное количество блоков — остальные выглядят светлее и рядом с ними есть замочек. Если такие шаблоны вам нравятся больше, нажимайте на них и активируйте бесплатный доступ ко всем функциям на 14 дней. Но после истечения срока вам придётся купить и оплачивать подписку на сервис.
Страницу из нашей инструкции можно повторить в бесплатной версии.
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в заголовке напишите своё имя, в описании — кратко о себе. Подзаголовок заполните по желанию — если оставить его пустым, то и на сайте он отображаться не будет. В блоке «Изображение» загрузите свою фотографию. Затем нажмите «Сохранить и закрыть».
3. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 2.5 line, а снизу — 0. Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на меню и нажмите на плюсик — откроется меню с выбором модулей.
2. Обычно, чтобы коротко рассказать об услугах, используют структуру из трёх колонок. Поэтому советуем выбрать шаблон FR201 в категории «Преимущества».
3. Наведите курсор на блок и нажмите «Контент». В появившемся меню нажмите «Шапка блока» и в заголовке напишите «Услуги», а в описании — коротко о том, чем вы занимаетесь.
4. В блоке «Карточки» напишите три услуги, которые вы будете предоставлять клиентам, и описания к ним. А ещё в этом блоке удалите все картинки с иконками — в нашем случае эти абстракции не будут ничего говорить о вашей квалификации, поэтому они не нужны. Нажмите «Сохранить и закрыть».
5. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 5 line (150 px), а снизу — 6 line (180 px). Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на блок с услугами и нажмите на плюсик — откроется меню с выбором модулей.
2. Выберите шаблон TL02B в категории «Заголовок». Наведите курсор на этот блок, кликните на текст и напишите «Портфолио». Затем нажмите «Настройки», в появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 0. Нажмите «Сохранить и закрыть».
3. Наведите курсор на меню и нажмите на плюсик. Выберите шаблон IM10. Наведите курсор на этот блок и нажмите «Контент». Измените в нём текст — напишите короткое описание вашего проекта. Затем — поменяйте иллюстрацию.
4. Нажмите «Настройки», найдите пункт «Отступ сверху» и «Отступ снизу». Сверху укажите 2 line (60 px), а снизу — 0. Нажмите «Сохранить и закрыть».
5. Сделайте ещё один или два таких же блока с разными проектами. Чтобы вёрстка была разнообразнее, наведите курсор на любой из блоков, нажмите «Настройки» и поставьте галочку на «Отразить по горизонтали» — текст и картинка поменяются местами.
1. Наведите курсор на последний блок и нажмите на плюсик — откроется меню с выбором модулей. Выберите шаблон CN102 в категории «Контакты».
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в поле заголовка напишите «Связаться со мной». Из второго и третьего блоков просто удалите всё.
3. Ниже укажите, где именно вам можно написать: телефон, почта, Telegram или другие соцсети.
4. Нажмите «Настройки», в появившемся меню найдите пункт «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 5 line (150 px).
1. На верхней панели в правом углу нажмите кнопку «Предпросмотр» и проверьте свой сайт. Не забудьте протестировать и мобильную версию — в режиме предпросмотра нажмите на иконку с ноутбуком и вместо неё выберите телефон. При необходимости исправьте все ошибки.
2. Нажмите кнопку «Опубликовать». В появившемся меню введите название сайта — для сайта-визитки уместно писать в адресе своё имя, например dashaivanova.tilda.ws.
3. Если вы заметили какие-то ошибки, то их можно поправить в любой момент через редактор Tilda.
Другие инструкции по Tilda

Научитесь: Дизайнер сайтов на Tilda
Узнать больше
Автор статей и SMM-специалист Svoemedia Ирина Сорогина рассказала о первом опыте создания сайта на Тильде ― о том, с какими сложностями столкнулась и сколько времени на это ушло.
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
- Текст должен быть простым и понятным. Представьте, что вы рассказываете клиенту о своей компании или продукте. Так всё и запишите, а потом перечитайте вслух.
- Выделите главное и добавьте интересные подробности. Не старайтесь расписать на сайте всё, что возможно.
- Включите зануду: придирайтесь к словам, найдите неясные моменты, ответьте на свои вопросы.
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
Прототип — схема сайта, которая показывает, как будут располагаться кнопки, текст, картинки и другие элементы. Мне как начинающему ребята советовали нарисовать прототип на бумаге или расписать структуру сайта в гуглдоке.
В Svoemedia делают прототипы и согласовывают проекты сайтов в Фигме: в ней удобно работать командой и не приходится менять дизайн в Тильде.
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».
Я не стала искать иконки, решила ограничиться стандартными иконками Тильды. Мои коллеги-дизайнеры для поиска иконок пользуются сайтами Flaticon или Thenounproject. На первом сайте иконки бесплатные, их можно скачать в любом цвете и в формате SVG. На втором сайте — хорошие подборки, можно найти несколько разных иконок в едином стиле.
- Научитесь создавать лендинги и отслеживать их эффективность
- Сделаете рабочую посадочную страницу для своего проекта уже во время обучения
- Разберётесь, как управлять вниманием пользователя, чтобы он совершал целевые действия
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
Вот несколько блоков моего лендинга:
Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
- Загрузите видео на обложку вместо фото. Это просто сделать, и сайт будет выглядеть эффектно.
- Подключите анимацию к блоку. Когда на сайте всё движется, информацию тяжело воспринимать, поэтому лучше с ней не перебарщивать.
- Разбавьте стандартные блоки zero-блоками. С их помощью картинку или текст располагают в определённом месте, а не там, где они размещены в стандартных блоках. Но потом этот блок придётся отдельно адаптировать для мобильных устройств.
Опытные дизайнеры часто всё делают в zero. Начинающим для кастомизации лучше попробовать сторонние сервисы, которые легко интегрируются с Тильдой. Например, на сайт можно добавить фотогалерею из Instagram, калькуляторы, интерактивные картинки.
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
- Проверить ссылки — в правильное ли место они ведут.
- Проверить, как сайт выглядит на мобильных устройствах, если вы использовали zero-блоки.
- Настроить и протестировать формы приёма данных.
- Сделать базовое SEO. Прописать заголовки: H1, H2, H3 и так далее. Заголовок H1 должен содержать ключевой запрос, по которому будут искать ваш сайт. Также нужно прописать title и description ― их видно в поисковике и когда отправляете ссылку на свой сайт.
Тильда позволяет прописать разные варианты заголовка и описания для отображения в поисковой выдаче и при шеринге в социальных сетях.
- Добавить документы о защите персональных данных, если собираете информацию о пользователях: имя, e-mail, телефон и другое.
- Добавить фавикон и бейджик для соцсетей.
- Подключить домен.
- Включить индексацию в настройках сайта.
- Проверить оптимизацию для поисковиков через Тильда-панель вебмастера.
Чтобы сделать сайт на Тильде, за который не будет стыдно, нужно продумать структуру, написать текст, подобрать картинки, собрать всё в Тильде, оптимизировать, протестировать и опубликовать.
Чтобы сайт получился достойным, вдохновляйтесь сайтами из вашей ниши. Смотрите, что в них работает и почему, применяйте лучший опыт на своём сайте.
Создание лендинга заняло 2 дня: один на подготовку контента и прототип и день на вёрстку в Тильде, оптимизацию и тестирование.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Аудиоверсия этой статьи
Конструктор Tilda позволяет создать собственный сайт без привлечения команды разработчиков и в короткие сроки. Рассказываем, как это сделать и какие выгоды для бизнеса даст такой сайт
Статья подготовлена по материалам вебинара «Как создать продающий сайт. На примере создания сайта в Tilda», организованного Школой регионов. Спикер: Ольга Реутова, директор по маркетингу компании «Фабрика сайтов», эксперт в digital- и performance-маркетинге, веб-аналитике и управлении проектами.
Школа регионов Деловой среды — это бесплатные образовательные программы сроком от двух недель до 14 месяцев для владельцев и руководителей бизнеса в России. В 2021 году Школа регионов провела больше 700 обучающих мероприятий в 43 регионах суммарно для 54 000 участников. Обучение проходит в онлайн-формате и на базе региональных центров «Мой бизнес».
Программы по актуальным темам для бизнеса: развитию лидерства, управлению командой, бизнес-проектированию, выходу на маркетплейсы и другим — ведут сертифицированные спикеры Деловой среды.
Подготовка контента для сайта
В деле продаж одна из главных задач сайта — рассказать посетителю о продукте и о том, как он может решить его проблему. Важно затронуть эмоции потенциального клиента, вызвать интерес к бренду.
Структуру и содержание страниц ресурса определяют цели, для достижения которых он создается, и бизнес-задачи, которые он призван решать.
У создания сайта могут быть такие цели:
-
продажа — продать представленные на сайте товары или услуги;
-
презентация или портфолио бизнеса, эксперта — рассказать о себе, своих компетенциях, побудить начать сотрудничество;
-
лидогенерация — получить контакты пользователей;
-
подписка — монетизировать доступ к эксклюзивному контенту;
-
трафик — собрать ядро аудитории, чтобы показывать релевантную рекламу;
-
оказание услуг — побудить пользоваться сервисом по бронированию, оформлению доставки или покупке билетов;
-
маркетинговый онлайн-инструмент — собрать данные о пользователях для аналитики.
❗️ Внимание
Контент — это все материалы в текстовом, видео- и аудиоформате, которые работают на то, чтобы цель сайта была достигнута. Важно подготовить контент заранее. Запускать пустой сайт — ошибка.
При подготовке контента желательно, чтобы он отвечал на два основных вопроса, возникающих в голове у потенциального клиента:
-
Чем полезен этот продукт, зачем он мне нужен?
-
Почему я должен купить его именно здесь?
Полезно провести мозговой штурм, проанализировать поведение текущих клиентов. Зафиксировать, что им нравится, какие у продукта сильные стороны и возможности, чем можно покрыть слабые стороны и риски.
💼 Пример
Слабой стороной может выступать высокая цена. При этом продукт отличается высоким качеством, а в его стоимость входят сервис и гарантия, чего нет у конкурентов.
Советы по подготовке контента
Первая фраза о компании или о продукте должна быть емкой, давать четкое представление о специфике бизнеса и предлагаемых товарах или услугах.
Описание деятельности компании обычно содержит ее ключевые характеристики и преимущества. Среди задач описания — рассказать о команде, создающей продукт. Клиенты не будут покупать у абстрактной малоизвестной компании, они купят у живых людей.
Отзывы реальных пользователей и цифры, особенно с привязкой к выгодам клиента, полезным техническим характеристикам, повышают доверие к компании и ее продукции. Их желательно собирать, обновлять и показывать посетителям. Конкретика работает лучше абстрактных фраз.
💼 Пример
«Аккумулятор заряжается за 30 минут до 100%» лучше, чем «аккумулятор заряжается с впечатляющей скоростью».
Формулировки. Нужно постараться избегать банальных фраз и «воды» вроде «наша компания динамично развивается», «у нас работают квалифицированные специалисты», «у нас хорошее соотношение цены и качества». Так о себе может сказать кто угодно. Выделиться не получится.
Видео и анимация. Тильда позволяет добавлять не только тексты и изображения, но и видео. Клиентам иногда проще посмотреть, как работает продукт, чем вникать в описание. Анимация и изображения в формате .gif помогают акцентировать внимание потенциальных клиентов. Однако перебарщивать с ними не стоит: когда на странице все двигается, клиенту неудобно читать основной текст.
Структура проекта предполагает описание того, что должно быть на каждой странице. Если она одна, то как устроена. Описание удобнее подготовить заранее в текстовом редакторе. После этого оценить объем контента, который придется подготовить, продумать, на скольких страницах его реально уместить.
В конструкторе Tilda можно делать многостраничные сайты — до 500 страниц, организовав несколько разделов, например блог, отзывы, контакты, история компании и другие.
Telegram Деловой среды
Работающие советы и анонсы мероприятий — каждый день в нашем Telegram-канале
Подписаться на Telegram
Создание прототипа сайта
В конструкторе есть встроенные блоки и модули, их содержание, дизайн и расположение можно менять. Интерфейс Тильды интуитивно понятный, есть обучающие материалы, что делает инструмент доступным практически для каждого предпринимателя или специалиста, которому нужен свой сайт.
Для создания прототипа необходимо собрать идеи и проанализировать сайты конкурентов. Мониторинг проводится не для того, чтобы полностью скопировать их структуру, шаблоны, шрифты и изображения, а чтобы найти варианты «лучших практик», развить насмотренность, понять тенденции в современном «сайтостроении».
Идеи важно адаптировать под свои задачи и концепцию бизнеса. Для поиска идей может быть полезна подборка Madeontilda, где собраны примеры сайтов на Тильде.
В содержании сайтов конкурентов можно рассмотреть:
-
представление и пункты меню;
-
контент на главной странице;
-
имеющиеся разделы;
-
типографику;
-
сочетание цветов;
-
удачные фотографии, их представление;
-
бросающиеся в глаза ошибки, которые допустили конкуренты, — чтобы понять, как делать не надо.
С учетом планируемого контента, структуры и собранных идей создается прототип сайта — схематичный эскиз основных блоков и их расположения.
💼 Пример
В прототипе можно сначала показать блок с самим продуктом, затем — три его главных преимущества списком, чтобы они бросались в глаза. Затем рассказать кратко о компании, команде, показать сертификаты и отзывы.
Прототип можно нарисовать фломастерами или ручками на листе А4 либо в программах вроде Figma. Оптимально сделать несколько вариантов прототипов в рамках мозгового штурма, затем обсудить их с коллегами и выбрать наиболее подходящий.
Возможности Zero Block в Tilda тоже позволяют создать прототип, используя готовые блоки и их элементы.
В прототипе используются стандартные элементы:
-
текст обозначается полосами, заголовки — более толстыми линиями;
-
изображения — квадратами и прямоугольниками, перечеркнутыми по диагонали;
-
шапка и подвал — большой полосой, отделяющий верх и низ страницы;
-
на обложке толстая линия — заголовок, тонкие линии — описание, короткие полоски вверху — меню.
Пример прототипа, источник unsplash.com
Верстка сайта
Когда структура и контент готовы и прототип создан, можно приступать к верстке сайта в конструкторе Tilda.
У Тильды есть возможность создать бесплатный сайт размером до 50 страниц и с ограничением размера диска 50 Мб. Он подходит для небольшого проекта. Бесплатную версию можно использовать в качестве ознакомления с основными возможностями конструктора либо создать с помощью нее полноценное портфолио, визитку или лендинг, который будет работать и индексироваться в поисковых системах.
Чтобы получить доступ к версии Free, нужно зарегистрироваться на Tilda с помощью электронной почты. Можно попробовать больше возможностей Тильды на тарифе Personal. Тариф включает две недели бесплатного пробного периода.
Затем нужно перейти в раздел «Мои сайты» и создать новый сайт.
Задать название, описание, имя субдомена. Далее нужно нажать на «Создать новую страницу».
Конструктор позволяет сверстать сайт «с чистого листа», используя Zero Block. Новичкам для создания сайта удобно взять готовые шаблоны.
Каждый из предложенных 200 шаблонов можно менять, переставлять модули, удалять ненужные. Чтобы отредактировать модуль, нужно навести на него курсор.
Создание сайта происходит с ориентацией на прототип. Нужно открыть библиотеку блоков и подобрать подходящие элементы, например «текстовый блок», «список», «кнопка», «изображение».
В меню «Настройки» можно выбрать опции для работы с блоками. С их помощью есть возможность менять размеры блоков, настраивать внешний вид, типографику, выбирать тег для заголовка: h1 для основного, h2 и h3 — для заголовков последующих уровней.
Текстовая информация, которую нужно опубликовать в модуле, добавляется в меню «Контент».
В некоторых типах блоков, например в обложке, можно выбрать фон, логотип, менять заголовки, описания. Также информация редактируется на нужной строке с помощью курсора и добавления записи либо с через визуальный редактор. Меню отображается в верхней части экрана.
Вверху справа представлено меню управления модулем. Оно позволяет копировать, удалять, скрывать, менять расположение модуля.
Чтобы добавить на страницу дополнительные модули, нужно нажать на знак «плюс» на границе блока и выбрать нужный модуль. Таким образом можно добавить модули «Меню», «Колонки», «Галерея».
Чтобы читателю было легче сориентироваться в том, что есть на сайте, и найти нужную ему информацию, полезно обеспечить навигацию с помощью меню, которое добавляется и настраивается через Библиотеку блоков.
Меню должно быть визуально выделено и при этом не перегружать страницу. Важно, чтобы названия пунктов меню помещались на экран, не урезались. Желательно, чтобы они состояли из одного, максимум из двух слов: «История компании», «Блог», «Клиенты», «Отзывы», «Кейсы», «Контакты».
Что учесть в дизайне
Изображения. Акцент стоит сделать на качество и продуманность первого экрана или обложки, в зависимости от структуры сайта. Первый экран — это то, что в течение нескольких секунд оценивает пользователь, когда принимает решение остаться сайте или закрыть его. Важно подобрать хорошую фотографию или фон, цепляющий заголовок.
Не рекомендуется использовать клипарты и стоковые фотографии, особенно для обложки. Клипарты подходят в качестве разделителей в презентациях для сотрудников, но не для сайта: картинки морально устарели, выглядят скучными.
Пример клипарта, источник istockphoto.com
Бесплатные фотостоки лучше оставить для личных постов в соцсетях или для блогов. Неясно, зачем на сайте компании размещать картинку, разошедшуюся по всему интернету.
Пример «заезженной» стоковой картинки, источник unsplash.com
Лучше пригласить профессионального фотографа и отснять себя, сотрудников, офис, создать ролик о компании, нанять иллюстратора. Оригинальные материалы вызывают больше доверия и симпатии у клиентов, чем изображения натянуто улыбающихся посторонних людей в костюмах и галстуках.
Типографика — это источник коммуникации, каждый шрифт передает настроение бренда и стиль. На сайте компании лучше использовать фирменный шрифт. Профессиональные дизайнеры рекомендуют создать и применять два, максимум три шрифта: один — для выделения акцентов, заголовков, второй — для остального текста. При этом выбор шрифтов должен быть гармоничным. Если создать их нет возможности, стоит использовать гарнитуры одного семейства.
Цветовая палитра. Похожий принцип дизайна соблюдается в отношении цветов: используют два, максимум три, помимо черного и белого. Допускается в рамках одного цвета применять его оттенки, например светло-бежевый, бежевый, темно-бежевый, но основных цветов не должно быть много. В противном случае получается аляповатый сайт, который отвлекает внимание от основных смыслов и продукта.
В то же время желательно использовать для фона и текста контрастные цвета, чтобы информация читалась: белым цветом писать на бежевом — ошибка.
Редактирование контента и адаптация к мобильным устройствам
После того как сайт сверстан, его нужно отредактировать: устранить погрешности в отступах, расстояниях, неровностях расположения блоков. Заголовки должны быть выполнены в едином стиле, одним шрифтом и размером.
Важно предусмотреть «воздух» — свободное пространство между блоками, чтобы читателю было легче воспринимать текст. Элементы и блоки не должны наезжать друг на друга, слипаться.
❗️ Внимание
Если используется Zero Block, необходимо вручную адаптировать структуру сайта к каждому из типов устройств: десктопная версия, планшет, экраны смартфонов. Менее важные элементы на экранах мобильных, возможно, придется убрать, где-то поменять размер шрифта. Если работа велась с готовым шаблоном, адаптация к мобильным устройствам происходит автоматически по умолчанию.
Тестирование сайта
Первое тестирование можно провести самостоятельно: зайти на сайт из другого браузера, нажать на все кнопки и пункты меню, посмотреть, как открываются разделы, все ли работает. Важно обратить внимание на:
-
ссылки — на правильные ли страницы они ведут;
-
отображение сайта на всех устройствах, если был использован Zero Block;
-
корректность работы форм сбора данных.
Готовый сайт сначала лучше показать коллегам, друзьям, собрать обратную связь. После корректирования ошибок и неточностей проект можно представить наиболее лояльным постоянным клиентам, спросить их мнение.
📌 Совет
Если выяснится, что сайт загружается дольше трех-четырех секунд — в таком случае появляется риск, что человек не дождется загрузки и уйдет, — нужно оптимизировать изображения, сократить их размер без потери качества с помощью специальных программ, например Optimizilla.
Публикация
Для публикации сайта нужно подключить домен. Можно использовать бесплатный домен третьего уровня либо купить домен второго уровня у регистратора.
Домен выбирают в разделе «Настройки сайта». Там же указывают название и описание проекта, которые будут отображаться в поисковой выдаче, сниппетах и социальных сетях.
После редактирования и тестирования сайта нужно настроить каждую страницу: заголовок, описание, задать url. Это делается с помощью меню «Еще» в правом верхнем углу экрана. В раздел «Бейджик» необходимо загрузить изображение, которое будет отображаться при размещении ссылок на страницы сайта в соцсетях.
Также желательно настроить инструменты аналитики Яндекса и Google, чтобы собирать данные о посещениях, конверсиях, времени нахождения посетителей на сайте, об аудитории. Коды Яндекс.Метрики и Google Analytics нужно прописать в настройках Тильды в разделах «Аналитика и SEO».
Сделав все настройки, останется нажать на кнопку «Опубликовать» в верхней части экрана. После публикации сайт будет виден пользователям.
Автор: Ксения Воловик
🚀 Сервис для быстрого старта бизнеса
Зарегистрируйте бизнес бесплатно и без визита в налоговую — через сервис от Деловой среды
Подать заявку онлайн
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Приведенное ниже пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
- Почему стоит выбрать Tilda
- Стоимость Tilda
- Начните с планирования
- Как настроить сайт на Tilda: базовые опции
- Tilda CRM
- Вместо заключения: Tilda или сайт на движке?
- Что вы потеряете, если выберете Tilda вместо WordPress
- Что вы приобретете, если выберете Tilda вместо WordPress
- Что в итоге
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
Портфолио фотографа работает на Tilda
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта.
«Лайфхакер» делает на «Тильде» интересные лонгриды
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это практически не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем. Живым пользователям по большому счету все равно, на каком домене работает сайт. Но все-таки коммерческие сайты принято регистрировать в доменных зонах .ru, .by, .com, .biz и подобных.
Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal. Он стоит 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart обойдется гораздо дешевле!
Например, один из ведущих хостинг-провайдеров рунета по состоянию на ноябрь 2018 года предлагает услугу виртуального хостинга за 3344 рубля в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат. Хостер предоставляет 17 Гб дискового пространства. У этого же хостинг-провайдера есть и более дешевые тарифные планы.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
| Тариф / Возможности | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6 000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода на сервер, до пяти сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора — не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Начните с планирования
Чтобы создать сайт, нужно понимать, какие задачи он будет решать. Понимание поможет ответить на ключевые вопросы:
- какой будет структура ресурса,
- как он будет выглядеть,
- что будет опубликовано на страницах.
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Чтобы сайт в целом и его отдельные страницы были эффективными, администратору понадобится хороший вкус и несколько примеров классных ресурсов. Будущий админ должен понимать сценарии взаимодействия посетителя с сайтом. Это поможет реализовать запланированную функциональность и эффективно расположить блоки на страницах.
Пользователь Tilda должен хотя бы в общих чертах знать, как люди воспринимают веб-контент.
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице.
Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов. Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».
Страницы можно создавать самостоятельно или использовать готовые шаблоны
Шаблоны можно редактировать: удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают пользователю практически такую же гибкость, как создание сайта с нуля из модулей.
Работа с типовыми страницами имеет важное преимущество. Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, некорректного и вычурного расположения модулей, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. План лучше зафиксировать на бумаге.
Запишите как минимум следующую информацию:
- Цель и задачи работы ресурса.
- Структуру сайта: список и иерархию страниц.
- Функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.
Как настроить сайт на Tilda: базовые опции
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.
Подключаем тариф Personal
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.
Создаем новый проект
В разделе «Настройки сайта» укажите описание и выберите субдомен.
Указываем основные настройки
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
Если вы хотите подключить к сайту платный домен вида vash-site.ru, сразу переходите к третьему шагу инструкции. После подключения домена вернитесь к базовым настройкам.
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.
После регистрации сайта в «Метрике» находим номер идентификатора
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».
Указываем номер счетчика вручную
Второй способ: в разделе «Аналитика» нажмите кнопку «Подключить».
Подключаем сайт к Analytics из панели управления Tilda
Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.
Интегрируем сайт с Google Analytics
Перейдите в раздел «SEO», чтобы подключить сайт к службам Google Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт». После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.
Регистрируем сайт в Search Console и отправляем на индексацию карту сайта
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта имеет смысл вернуться, когда будут готовы основные разделы. Но перед созданием первой страницы следует рассмотреть важный вопрос.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы».
Выбираем раздел DNS-серверы
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.
Указывает DNS-серверы
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».
Выбираем раздел «Управление зоной»
Удалите существующие записи класса A и добавьте вместо них новую запись.
Заменяем записи класса A
Добавьте IP сервера «Тильды» и сохраните изменения.
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vash-site.ru и www.vash-site-ru. В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain добавьте значение «www».
Добавляем запись CNAME
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.
Указываем домен в настройках сайта
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.
Создаем новую страницу
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять новые. Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.
Вызываем меню редактирования модуля страницы
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.
Оцениваем миниатюры и выбираем шаблон блока
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.
Изучайте доступные настройки блоков, которые вы используете на странице. При необходимости вносите нужные изменения.
Фрагмент меню настроек одного из блоков на странице
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.
Возможности редактирования контента модуля обложки
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.
Редактируем контент модуля, не открывая меню
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, спрятать или изменить положения модуля на странице.
Меню управления модулем
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.
Добавляем на страницу новый модуль
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.
Активируем карту блоков
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.
Указываем основные настройки
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдачи. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.
Раздел Facebook and SEO
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио trubnikoff.tilda.ws/page1554510.html укажите ЧПУ trubnikoff.tilda.ws/contact или trubnikoff.tilda.ws/portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.
Настройки отображения в поисковой выдаче
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.
Tilda позволяет добавить пользовательский HTML-код на каждую страницу сайта
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.
Добавляем семантическую разметку на страницу
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.
Микроразметка проходит валидацию
После редактирования внешнего вида и контента и выбора подходящих настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.
Публикуем страницу
Вы создали главную страницу сайта. Таким же способом сделайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
Создайте страницу «Портфолио». Для сохранения однообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.
Редактируем обложку страницы «Портфолио»
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.
Редактируем вводный текстовый блок и добавляем в него презентационное видео
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».
Добавляем сетку страниц для демонстрации портфолио
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
Добавляем ссылки на работы в блок портфолио
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».
Добавляем на страницу конверсионный блок
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.
С помощью меню «Выбрать блок» можно указать ссылку на подходящий блок существующей страницы
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.
Так выглядит и работает созданная страница портфолио
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».
Выбираем чистый лист
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.
Добавляем заголовок страницы публикаций
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.
Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.
Выбираем подходящий модуль меню
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.
Добавляем пункты меню и ссылки на страницы
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.
Указываем название сайта и добавляем логотип
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.
Страница с модулем меню будет выглядеть примерно так
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта. Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.
Назначаем хедер
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
На сайте появилось меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Эта возможность может заинтересовать владельцев ресурсов на WordPress, которые хотят пользоваться функциями Tilda. Например, с помощью конструктора можно быстро создать эффективный лендинг или красиво оформить лонгрид.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы Email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются так же, как страницы сайтов на Tilda.
Пример шаблона письма
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.
Запускаем редактор Zero Block
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM.
- Системами приема платежей.
- Формами для получения контактов.
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».
Интегрируем сайт с внешними службами
Создание промокодов
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.
Создаем промокод
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами. В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц. В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно. В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».
Инструменты для создания магазина в библиотеке модулей
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.
Самостоятельно создаем страницу ошибки 404
Инструментов Tilda достаточно, чтобы человек без специальных знаний быстро сделал сайт практически любого типа.
Tilda CRM
Осенью 2018 года Tilda предложила пользователям полезный инструмент: бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».
Начинаем работать с CRM
В настройках в разделе «Сайт» подключите к CRM сайт.
Подключаем к CRM сайт
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».
Подключаем CRM
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».
Смотрим полученные заявки
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».
Смотрим заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.
Переключает CRM в режим канбан
Вместо заключения: Tilda или сайт на движке?
Я скептически отношусь к конструкторам сайтов, так как они не дают пользователю возможностей полноценной CMS. Благодаря «Тильде» градус скепсиса снизился. Инструмент действительно удобный и функциональный. Вместо заключения предлагаю сравнить Tilda с самым популярным движком WordPress.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
Скорость загрузки сайта на мобильных экранах неудовлетворительная
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у вордпрессоводов есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, а пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт — продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda — удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» — возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
Вам также могут быть интересны и полезны статьи:
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Реклама сайта: 10 самых эффективных инструментов
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- KPI для интернет-магазина
- Как правильно формировать SEO-теги для страниц интернет-магазина?
- Как самостоятельно продвигать сайт?
- Как правильно сформировать каталог интернет-магазина?
- Навигация для сайта интернет-магазина
- Как написать оптимизированную статью для интернет-магазина?
- Реклама и размещение товаров интернет-магазина на торговых площадках
- Контент-маркетинг для вашего сайта
- Как составить план продвижения для сайта интернет-магазина?
- Как повысить конверсию в интернет-магазине?
- Как настроить отслеживание целей и конверсий в Яндекс Метрике и Google Analytics
- Как увеличить продажи в интернет-магазине?
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Реклама и продажа товаров и услуг производимых ремесленниками в сети Интернет
- Что такое семантическое ядро и как его составлять
- Регистрация индивидуального предпринимателя в Беларуси — вопросы и ответы
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Как продавать на Shop.by?
- Как найти поставщика для интернет-магазина?
- Как создать продающую карточку товара?
- Стратегии продвижения интернет-магазина
- Ключевые метрики электронной коммерции, которые следует постоянно отслеживать
- Факторы, влияющие на поисковое продвижение интернет-магазина
- Как открыть интернет-магазин по франшизе?
- Как начать продавать через интернет?
- Продвижение, реклама и продажа услуг в интернете
- Как продавать и продвигать товары в b2b-сегменте в интернете?
- SEO чек-лист для интернет-магазинов
- Задачи, функции и KPI интернет-маркетолога
- Как запустить интернет-магазин и не прогореть?
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Как добавить компанию на карты Google и Yandex?
- Как продавать за рубеж через интернет?
- Как сделать эффективную главную страницу для коммерческого сайта?
- Веб-аналитика для коммерческого сайта
- Как выбрать и купить домен и хостинг?
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Как сделать логотип для сайта — советы и рекомендации
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Успешные продажи в интернете в 2021 году
- Как открыть свой бизнес в Беларуси?
- Как посмотреть посещаемость сайта?
- Юзабилити и дизайн продающего сайта или интернет-магазина
- Как стать самозанятым в Беларуси?
По материалам: https://texterra.ru/blog/.
- →
- →
Как работать на Тильде
Инструкция по управлению конструктором Тильда.
Тильда состоит из блоков. Вся суть конструктора состоит в том, чтобы выбрать блок, поставить его в необходимое место и наполнить его контентом. В этой статье я не буду учить вас основам дизайна, вам это не нужно. Ваша задача — не испортить дизайн и структуру, самостоятельно изменяя информацию на сайте.
Интерфейс редактора проекта
Тут все страницы и общие настройки сайта. Вы сможете изменить домен, привязать системы оплаты, настроить SEO. Однако, если вы не уверены в своих силах, настройки вашего сайта лучше не менять, если их производил специалист. А вот если вы собираетесь добавлять новые страницы, то прописывать адреса, tittle и description вам нужно будет в настройках страницы. Не забывайте публиковать страницу после любого изменения.
Интерфейс редактора страницы
Любой сайт состоит из «этажей» — последовательности блоков. Сначала обложка, за ней — описание проекта, иллюстрации, отзывы, контакты. В Тильде каждый такой этаж называется блоком. Готовые блоки рассортированы по категориям в библиотеке слева. Нажимая на «плюсик» откроется окно с библиотекой блоков.
Нажмите на «плюсик» откроется окно с библиотекой блоков. В левой колонке написаны категории блоков, чтобы было легче ориентироваться. При выборе категории справа откроется галерея блоков.
Кликнув на кнопку «настройки», появится левое меню с настройками блока. У каждого блока есть свой набор настроек, поэтому вы сможете сделать любой блок уникальным. Например, в обложке можно задать эффект картинки при скролле и задать цвет фильтра. А в блоках из категории «Магазин» — задать нужное количество карточек.
Если вам нужно только поменять текст, заходить в контент не обязательно. Можно просто кликнуть на текстовое поле. Но некоторые элементы, такие как картинка для обложки, меняются в «контенте».
Видео — как пользоваться тильдой
Двухминутный видеогид по тому, как устроена Тильда. Посмотрите, как легко создать сайт самому. Видео взято с официального сайта Тильды
Почему этот конструктор? Чтобы создать сайт на Tilda, не обязательно хорошо разбираться в языках web-программирования, долго копаться в кодах, выявлять и править ошибки. Это современный удобный конструктор, где весь процесс разработки заключается в работе с готовыми модулями и блоками.
Как создать? Для начала необходимо зарегистрироваться на сайте конструктора. Перед тем как приступить к разработке страниц, тщательно продумайте концепцию, структуру, наполнение сайта и только потом приступайте к технической части.
В статье рассказывается:
- Причины популярности Tilda
- Возможности конструктора Tilda: от блога до магазина
- 6 шагов создания сайта на Tilda
- Добавление новых страниц на сайт, созданный на Tilda
- Настройка счетчиков аналитики на сайте, созданном на Tilda
- Подключение платного домена к сайту на Tilda
- Стоимость создания сайта на Tilda
- Повышение эффективности работы сайта на Tilda
- Преимущества и недостатки создания сайта на Tilda
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Платформа Tilda нарастающими темпами завоевывает популярность среди пользователей интернета. Любой желающий, будь то фрилансер, веб-разработчик или владелец бизнеса успешно использует возможности конструктора для создания своего сайта.
Востребованность Tilda делает этот сервис конкурентоспособным среди прочих систем создания и управления сайтом. Рассмотрим, почему.
Создать сайта на Tilda можно без специальных знаний и профессиональных навыков, благодаря простому и понятному интерфейсу платформы. Для удобства пользователя на каждом этапе действий программа дает соответствующие подсказки. Также имеются шаблоны и модули, с помощью которых можно сформировать уникальную страницу и добавить необходимые функции.
От прочих CMS Tilda выгодно отличает привлекательный внешний вид и простота восприятия сайта. На самом деле, текстовый и визуальный контент идеально гармонируют друг с другом, а само оформление поистине безупречно. Базируясь на этих факторах, платформу Tilda можно смело рекомендовать как инструмент создания сайтов.
Применяя доступные шаблоны и модули, пользователи легко формируют конверсионные лендинги, разрабатывают корпоративные порталы и интернет-магазины, создают сайт-визитку с представленным на нем портфолио.
Перейдя по ссылке на официальный сайт проекта в разделе MadeOnTilda, можно ознакомиться с реальными примерами использования данного конструктора.
Возможности конструктора Tilda: от блога до магазина
Интернет-магазин
Все, что требуется от разработчика – продумать название, логотип и содержимое сайта. А воплотить все замыслы в жизнь поможет функционал Tilda. Возможностями конструктора предусмотрено:
- Интеграция платёжной системы и онлайн-кассы. Допускается подключение стороннего платежного шлюза через API.
- Выбор варианта доставки.
- Собственная CRM и подключение сторонней, также с задействованием API.
- Создание каталога ручным способом либо путем импорта. Также имеется возможность его выгрузки, редактирования карточек товаров. Допускается внесение не более 5 000 позиций, используется формат CSV или YML.
- Формирование разделов каталога (максимальное количество – 200 для одного сайта).
- Регулирование скидок и бонусов.
Несмотря на то, что в каталоге отсутствует иерархия, один и тот же товар разрешено относить к разным категориям. Иначе говоря, структурировать позиции по подкатегориям вы можете вручную. Кроме того, в графическом редакторе предусмотрен блок для так называемых «хлебных крошек», в котором указываются ссылки на ту или иную категорию или подкатегорию товаров.
Тем, кому предложенные возможности Tilda не подходят, могут интегрировать сторонние решения. К примеру, Shopify, готовый модуль для Ecwid или другие.
По большей части, этапы создания интернет-магазина на конструкторе Tilda аналогичны с процессом его организации на других платформах:
- Работа модуля «Каталог товаров». Активация производится через дополнительные настройки, при этом URL-адреса товаров не входят в общий лимит страниц сайта.
- Подключение и настройка платежной системы. Интеграция онлайн-касс и сторонних шлюзов не является обязательным шагом, возможно проведение прямых расчетов.
- Импорт собственного каталога.
- Управление способами доставки и настройка корзины товаров.
- Закрепление товаров на определенных страницах.
- Совершение сделки купли-продажи.
- Использование встроенной или внешней CRM.
Важно отметить, что при существующих ограничениях, к помощи конструктора Tilda целесообразно прибегать при создании небольших интернет-магазинов, с несложной структурой. В частности, речь идет об особенностях каталога, где карточки товаров показываются только во всплывающем окне, размере доступного дискового пространства платформы и лимите на количество страниц.
Блог
Создать сайт на Tilda бесплатно может пользователь, ведущий свой блог. Настройка ленты производится одним из следующих способов:
- Сбор страниц вручную, с выделением главной, на которой, к примеру, можно расположить краткое описание публикуемых материалов. Следует учесть, что на количество страниц распространяется ограничение – не более 500, но при этом каждую из них можно сделать уникальной, подобрать дизайн и расположение блоков.
- Активация модуля «Потоки» снимает ограничение и позволяет создавать до 5000 записей. Но для них применим стандартный комплекс элементов, который используется в большинстве других движков, таких как WordPress. Деление на потоки позволит разнести записи по категориям, например, создать новостной блок, развлекательный и т.п. Кроме этого, внутри каждого потока можно формировать разделы без иерархии.
Скачать
файл
Если речь идет о крупном блоге, то предпочтительней применять второй вариант. Но, если приоритет пользователя сосредоточен на оформлении страниц согласно своим предпочтениям, то лучше всего использовать функционал редактора Tilda или Zero Block.
Параметры записей в потоке следующие:
- общее название и SEO-заголовок;
- SEO-описание;
- краткое и развернутое описание;
- время публикации;
- принадлежность разделу;
- сопровождающее запись изображение, видео или слайд-шоу;
- настройки видимости.
Вывести краткое описание потока на другую страницу возможно через специальный блок. Google AMP генерирует страницы в Tilda в автоматическом режиме, а при работе в Яндекс.Вебмастер необходимо копирование ссылки на RSS для получения поддержки турбо-страницы.
С помощью сторонних сервисов, таких как Tolstoy Comments или Disqus, подключается возможность комментирования страниц.
Лендинг
На Tilda можно создавать любые сайты, но шаблоны и модули конструктора разработаны преимущественно для одностраничных, иначе – лендингов. Сюда входят формы и блоки, отвечающие разным целям и тематике создаваемого ресурса.
В блочном редакторе страниц конструктора представлены все необходимые элементы и опции. Но пользователь вправе использовать Zero Block, если внешний вид и функционал предложенных готовых блоков его не устраивает.
Что еще важного и полезного есть в Tilda? Во-первых, возможность интеграции внешних сервисов аналитики, в частности, Google Analytics, Яндекс.Метрика. Во-вторых, инструменты, с помощью которых проводится A/B-тестирование для оценки эффективности страниц (сплит-тестирование). В-третьих, имеется опция динамического текста, часто используемая при создании гео- или мультилендингов.
6 шагов создания сайта на Tilda
Шаг 1: Создание проекта, присвоение доменного имени.
У вашего сайта должно быть название, благодаря чему вы легко найдете нужный проект среди других. Особенно это важно, если ваш аккаунт подключен к бизнес-тарифу, и вы разрабатываете несколько сайтов одновременно.
Название проектов видите только вы. Их список представлен в разделе «Мои сайты» главного меню. Сразу после логотипа вы увидите соответствующий пункт, клик по нему приведет вас на главную страницу, где вы сможете выбрать нужный сайт.
Мы уже говорили, что конструктор Tilda дает пользователям подсказки. Так, если вы новичок, и впервые зашли на платформу, вы заметите, что некоторые кнопки подсвечены. Это: «Справочный центр», «Настройки сайта», «Создать новую страницу».
Рассмотрим предназначение каждой подробнее.
Справочный центр содержит ответы на все вопросы пользователей. Русскоязычная техническая поддержка никогда не оставит без внимания вашу проблему и поможет справиться с ней в короткие сроки.
При нажатии кнопки «Настройки сайта» вы увидите несколько вкладок. Выбираем «Главная», она нужна нам в первую очередь, так как остальные действия производятся на следующих этапах или при подключении платного тарифа.
Потребуется ввести название проекта и дать его краткую характеристику в поле «описание сайта». Заметьте, что доменное имя присвоено по умолчанию и выглядит как «projectXXXXXXXXXX.tilda.ws». Если у вас бесплатный тариф, то изменить получится только фрагмент «projectXXXXXXXXXX». Желаете убрать приставку «tilda» из названия? Тогда придется подключать платные опции. Осталось присвоить субдомену имя – то, что будет видно в адресной строке.
После того, как совершите необходимые действия, нажмите последовательно кнопки «Сохранить изменения» и «Закрыть». Вы вернулись в окно настроек сайта.
Шаг 2: Создание новой страницы
Нажимая кнопку «Создать новую страницу», вы начинаете воплощать в жизнь все свои идеи.
Tilda подскажет, как создать красивый сайт, интересно оформить блог или портфолио, наполнить интернет-магазин и прочее.
Для каждого ресурса имеются шаблоны, представленные пользователю на первых шести вкладках. Седьмая – «Внутренние страницы» – появляется после того, как вы опубликуете первую страницу. Восьмая вкладка предназначена для созданных вами лично шаблонов, называется, соответственно, «Мои шаблоны».
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20899
Сейчас вам нужно найти подходящий именно вам. Запомните, что первый лист вкладки «Бизнес» не является шаблоном. Он предназначен для того, чтобы вы могли что-то туда добавить. Просмотрите все шаблоны и элементы, выберите тот, что максимально полно отвечает вашим запросам.
Любой шаблон можно предварительно просмотреть в полноэкранном режиме, нажав на него.
Итак, вы можете совершать такие действия:
- Создать новую страницу, кликнув по соответствующей кнопке.
- Пролистывать шаблоны, используя стрелки, разворачивать их на весь экран.
- Возвращаться в меню выбора.
После того, как вы выбрали нужный шаблон, переходите к следующему шагу.
Шаг 3: Отредактировать настройки страницы
При наведении курсора на название создаваемого сайта, вы увидите три кнопки: «Настройки», «Публиковать», «Удалить». Нажмите первую.
Ваша задача: дать краткую характеристику страницы. Все, что вы укажете в настройках, будет видно другими пользователям. Это очень важный шаг, потому что если содержимое вашего сайта не будет соответствовать данному описанию, вы потеряете трафик.
- Заголовок и описание страницы
Во вкладке «Главное» указываем название сайта. Хорошо его продумайте, ведь это первое, что доступно взору пользователя, когда он наводит курсор мыши на значок сайта.
Описание – не менее важная часть, она помогает понять, что именно предлагает ваш ресурс.
Адрес страницы, иначе – ссылка. Для него используются латинские буквы, в отличие от заголовка и описания, выполненные на русском языке.
- Бейджик
Следующая вкладка предлагает нам установить изображение, иллюстрирующее проект.
Оно будет видно пользователям после публикации ссылки на сайт в социальных сетях. По умолчанию Tilda автоматически крепит самую первую картинку страницы, но вы можете изменить ее, поместив любое желаемое изображение, допустим, фотографию или логотип.
По сути, это все основные настройки страницы. Сохраните внесенные данные, нажав соответствующую кнопку, расположенную внизу.
- Другие вкладки
Вы можете не только создать сайт на Tilda, но и управлять им, имея общие знания об остальных вкладках конструктора:
- SЕО. В ней можно изменить заголовок, картинку или подкорректировать описание.
- Экспорт. Инструмент, позволяющий перенести сайт, к примеру, на WordPress. Правда, воспользоваться им вы сможете, если подключите тариф «Бизнес».
- Действия. Обращайтесь к этой вкладке, если необходимо перенести, удалить или скопировать страницу. К слову, в окне редактирования сайта вам также доступна опция удаления.
- Дополнительно. Убираем страницу с публикации, меняем дату ее создания, шифруем паролем. Правда, для совершения последней операции придется воспользоваться платными услугами.
- При создании новой страницы, всегда в первую очередь требуется редактирование ее настроек.
Шаг 4: Спроектировать сайт
Страницы конструктора представлены стандартными блоками: графическими, текстовыми и колонками. Сегодня их около 450 различных штук. Собирая блоки, можно создать красивый сайт на Tilda.
На бесплатном тарифе вам доступна лишь десятая часть функционала конструктора. Большая часть блоков для вас закрыта. Но разработчики предоставили возможность работы в двухнедельном тестовом режиме. За этот период вы поймете, стоят ли возможности Tilda ваших вложений.
Вероятно, среди всех представленных шаблонов найдется тот, что устроит вас в полной мере, и другие станут не нужны. Однако, в том случае, когда вы все же захотите что-то поменять или добавить, вам помогут блоки-конструкторы.
Теперь о том, как их найти.
Вы можете пойти одним из двух путей: навести курсор на любой блок и нажать на появившийся плюсик либо кликнуть по черному прямоугольнику, расположенному в конце страницы. В том и другом случае откроется меню со всеми блоками, сгруппированных по подразделам.
Шаг 5: Редактирование и настройка блоков
Итак, вы выбрали блок, выделив его. Чуть выше него, слева, вы видите меню из трех пунктов.
- Настройка внешнего вида
В первом прямоугольнике находится так называемый шифр выбранного блока. Он нужен, чтобы вы легко могли найти его в списке. Представлен буквами, которые указывают на название раздела, и цифрами, обозначающими порядковый номер блока в нем.
Помимо этого, вы можете сравнить разный облик одного и того же блока, а затем заменить его в шаблоне на тот, который сочтете наиболее подходящим.
При смене блока, не забывайте устанавливать флажок «Сохранять контент при переключении», чтобы не тратить время на повторное добавление текста и изображений.
Только до 22.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
- Настройка элементов блока
В этом разделе представлены инструменты, с помощью которых вы оформите блок, как вам нравится. Что можно делать: устанавливать цвет фона, менять расположение элементов, расстояние между ними, делать картинки размером больше или меньше и т.п. Также есть возможность преобразования обычного блока в блок-зеро, но новичку, чтобы понять все эти премудрости, нужно еще многому научиться. Потому в нашей статье мы не будем о нем подробно рассказывать.
Следует знать, что функционал раздела зависит от того, какие элементы используются в блоке (картинки, текст, кнопки, колонки). Так что у двух разных блоков опции тоже могут отличаться.
Совет для тех, кто впервые пробует создать сайт на Tilda бесплатно: вносите минимум корректировок. Желательно остановиться на изменении цвета и формы кнопок, оттенка фона. Потому что разработчики конструктора – профессионалы в сфере веб-дизайна. Они тщательно продумали все детали: типографику, междустрочные интервалы, сочетание шрифтов, расстояние между блоками.
И помните, что любое ваше действие может быть отменено. Для этого используйте кнопку «Отмена», расположенную в верхнем меню страницы.
- Настройка контента
Следующий прямоугольник – это раздел, в котором вы можете редактировать текст, заголовки, картинки. Просто меняйте шаблонный контент на свой.
- Загрузка изображений
Используйте кнопку «Загрузить файл». У вас есть две возможности добавить нужную вам картинку в блок.
Первый – выбрать нужный файл из окна, появляющегося после команды.
Второй – перетянуть необходимый файл с компьютера в окно конструктора.
- Создание кнопки
Для этой функции есть отдельный блок «Кнопка», расположенный в подразделе «Кнопки и формы». Но, кроме этого, имеется возможность использовать шаблонный вариант, если это указано в описании блока.
Задаем настройки кнопки.
В первую очередь, прописываем ее название в поле «Текст кнопки». Каким оно будет – зависит от вашей цели. Как правило, это глагольная форма слова, побуждающего пользователей совершить определенные действия. Например, «купить», «узнать больше», «перейти» и т.п.
Следующее действие – настройка пути, то есть куда попадет посетитель, нажав на кнопку. В поле «Ссылка кнопки» укажите адрес страницы.
Какие URL можно вставлять:
- Любого сайта в интернете. При этом рекомендуем устанавливать флажок «В новом окне», чтобы ваша страница при переходе пользователя на внешний ресурс оставалась открытой в браузере.
- Других страниц вашего сайта или блоков текущей.

Читайте также
Tilda предложит вашему выбору список всех страниц, которые вы создали, когда вы нажмете кнопку «Выбрать страницу».
А при нажатии «Выбрать блок» вы активируете редактор страницы и сможете указать нужный фрагмент, используя вертикальную прокрутку, при этом не покидая саму страницу. Вы можете быть уверены, что кнопка направит пользователя по заданному маршруту, ведь каждому блоку присвоен уникальный номер.
- Редактирование текста
Редко когда в блоках отсутствует текст. Помимо полностью текстовых, которые находятся в разделе «Текстовый блок», другие также содержат письменные фрагменты – цитаты, надписи, отзывы и пр.
Редактированию подлежит любой текст. Для этого нет необходимости использовать отдельные настройки, достаточно нажать на строку и внести изменения в размер, шрифт и начертание.
Однако некоторые пользователи конструктора считают, что использование редактора контента делает процесс исправления текста удобнее.
Нажмите кнопку «Сохранить и закрыть», когда вы закончите вносить изменения, или «Сохранить», если еще собираетесь работать с блоком. На количество операций редактирования ограничений нет, вы можете править текст столько раз, сколько пожелаете.
Шаг 6: Действия с блоками
В левом верхнем углу блока вы видите шесть кнопок. Каждая из них означает определенное действие.
- 1 — дублировать;
- 2 — удалить;
- 3 — скрыть (блок не будет виден на странице после ее публикации, но останется в редакторе);
- 4 — копировать, вставить, выделить, вырезать (вам будет предложен раскрывающийся список);
- 5, 6 — изменение места расположения блока на странице. Используйте стрелки вверх и вниз для его перемещения.
Добавление новых страниц на сайт, созданный на Tilda
В случае, когда вы создаете лендинг или предпочитаете выбирать для каждой страницы разный набор блоков, вам нет нужды менять нынешние настройки сайта.
И, напротив, желая сделать типовую верхнюю и нижнюю части (так называемые шапку и подвал) для всех страниц, воспользуйтесь настройками, чтобы создать две страницы специального назначения – хедер и футер.
Путь следующий: Мои сайты – «Редактировать…» – «Настройки сайта» – «Шапка и подвал».
Выбираете сайт из списка и создаете новую страницу, нажимая на соответствующую кнопку.
Далее вам откроется окно редактора, где вы найдете шаблон, отвечающий заданной тематике, либо оставите страницу пустой.
Новички, желающие создать сайт на Tilda, легко разберутся в предложенных настройках.
- Чтобы добавить новый блок, нажмите плюсик, расположенный под ним.
- Воспользуйтесь специальным меню, если блоки не нужны или их необходимо разместить в самом низу страницы.
- Дополнительно блоки можно перемещать, копировать, удалять, прятать, вырезать.
- Изменить дизайн и оформление, редактировать текстовые фрагменты, изображения, типографику, настраивать SEO-теги и прочее позволяют настройки самого блока.
- Для изменения содержания текста, воспользуйтесь кнопкой «Контент». Ее вы найдете в левом верхнем углу блока.
В настройках страницы вы можете указать следующие параметры:
- заголовок и описание;
- URL-адрес латинскими буквами
- картинка бейджика. Если вы не установите свое изображение, Tilda автоматически подставит самое первое на странице;
- задать определенные метаданные;
- изменить название для пункта меню;
- отметить папку расположения, если вы создаете категории. Но эта функция доступна только на платном тарифе;
- прописать лейбл и комментарии, которые нужны для внутреннего фильтра конструктора;
- другое.
Все страницы публикуются отдельно, в то время как сайт доступен сразу после создания.
Чтобы ускорить процесс публикации, нажмите кнопку «Опубликовать все страницы», которая находится в меню управления сайтом.
По умолчанию Tilda оставляет главную страницу пустой. Вы можете назначить любую из созданных вами, в противном случае конструктор определит статус первой созданной страницы как главной.
Изменить этот параметр можно, зайдя в настройки сайта и выбрав пункт «Главная страница».
Настройка счетчиков аналитики на сайте, созданном на Tilda
В разделе «SEO и Аналитика» доступно подключение сайта к системам Google Analytics и Яндекс. Метрика. Тут же производится добавление сервиса Google Tag Manager.
Подключив домен, снова перейдите в меню базовых настроек.
Затем подключайте счетчики. Как это сделать? Первый способ – зарегистрировать свой сайт в соответствующей системе. Для этого скопируйте номер идентификатора счетчика и вставьте его в поле «Яндекс.Метрика» в вышеуказанном разделе.
Второй метод регистрации: нажмите кнопку подключить в «SEO и Аналитика», подтвердите входящий запрос от приложения tilde.cc, чтобы получить доступ к аккаунту в Google Analytics. Выбрав счетчик, сохраните все изменения.
Важно! Если сайт уже содержит страницы, их нужно опубликовать снова.
Далее подключаем сайт к Google Search Console и Яндекс.Вебмастер.
Работаем в том же разделе и действуем по аналогии с предыдущим действием. Нажимаем «Подключить» напротив нужного сервиса, принимаем запрос и получаем доступ. После активации кнопки «Зарегистрировать сайт» вы увидите, что статус изменился на «Домен подтвержден». После чего вам поступит системное предложение о добавлении карты сайта в Search Console. Рекомендуем дать на это разрешение.
Таким же путем подключаем сайт к Яндекс.Вебмастер. Нет необходимости менять настройки, чтобы создавать страницы сайта на Tilda. Вы сможете внести правки после того, как закончите работу с основными разделами.
Однако прежде чем приступить к разработке первой страницы, требуется выполнить очень важное действие. Об этом ниже.
Подключение платного домена к сайту на Tilda
При подтверждении домена на сайте регистраторе, в личном кабинете зайдите в раздел управления услугами. В DNS-записи следует прописать IP сервера Tilda – 178.248.234.146.
Подключая домен на Reg.ru, найдите раздел «Управление доменом – DNS-серверы». Впишите последовательно ns1.reg.ru и ns2.reg.ru. Выполнение этого действия требуется для использования имени на внешнем хостинге.
Затем в том же разделе перейдите в подраздел «Управление зоной». Вам нужно удалить имеющиеся записи класса А, добавив вместо них новую.
Укажите IP сервера Tilda и не забудьте сохранить изменения.
После этого зайдите в раздел «Добавить запись CNAME». Требуется открыть доступ к сайту при вводе разного вида адресов, а для этого должен быть указан поддомен. В поле «Subdomain» впишите «www», в «Canonical name» — «tilda.ws.».
В самом конструкторе на панели управления в разделе настроек сайта, укажите имя домена и нажмите «Сохранить».
После того, как настроите домен, можно создавать страницы сайта на Tilda. Только помните, что внесенные вами изменения вступят в силу спустя несколько часов.
Стоимость создания сайта на Tilda
Сегодня сервис предлагает пользователям три тарифа на выбор: Free, Personal, Business.
Бесплатно создать на Tilda вы можете сайты с ограничением в 50 страниц и 50 МБ дискового пространства. Также закрыт доступ к некоторым настройкам функциональности ресурса.
Плюс следует учесть, что на тарифе Free пользователь имеет право регистрировать сайт лишь на поддомене, что на самом деле не критично, так как это не влияет на работу поисковых систем и других сервисов, взаимодействующих с сайтом.
Если вы создаете корпоративный сайт на Tilda или организуете интернет-магазин, советуем подключить тариф Personal. Абонентская ежемесячная плата – 500 рублей. Ограничения: 500 страниц и 1 ГБ дискового пространства. Среди преимуществ – имя домена зоне .ru или .com и полный доступ к шаблонам и модулям.
Таким образом, пользователю придется платить 6 000 рублей в год за выбранный тариф. В то же время такие платформы, как WordPress, Drupal , Joomla! или OpenCart предлагают расценки гораздо ниже.
Кстати, один из наиболее популярных хостинг-провайдеров в рунете на начало 2022 года предлагал своим пользователям услуги за 1545 рублей в год, при этом выдавая цифровой сертификат подлинности сайта и четыре доменных имени в зонах .ru и .рф.
Тариф Business – это расширенные опции Personal. Среди них – возможность экспорта кода и установки конструктора на свой сервер. Стоимость – 1000 рублей в месяц, без учета оплаты услуг хостинг-провайдера.
Пользователь, подключивший тариф Business, может создать до 5 сайтов на Tilda. Пожалуй, это все значимые его преимущества.
То, какой тариф вы выберете, зависит от ваших личных потребностей и целей создаваемого сайта.
| Тариф | Стоимость в год | Особенности | Кто может использовать |
| Free | Бесплатно | Регистрация сайта только на поддомене
50 страниц максимум 50 МБ объема памяти |
Фрилансеры для создания сайта-визитки или портфолио |
| Personal | 6 000 рублей | Платный домен
500 страниц максимум 1 Гб памяти Неограниченный доступ к модулям |
Блогеры
Компании Коммерсанты, осуществляющие продажу своих товаров/услуг через интернет |
| Business | 12 000 рублей | Функционал тарифа Personal
Возможность экспорта кода Создание до 5 сайтов |
Объективно – никто.
Стоимость очень высока. Если установить на сервер CMS с открытым кодом, расходы будут существенно ниже. Следует рассмотреть альтернативные варианты коммерческих CMS. |
Повышение эффективности работы сайта на Tilda
Квизы
Tilda предлагает готовые шаблоны опросов, которые вы можете использовать для привлечения аудитории к дальнейшему взаимодействию с вашим сайтом. Перейдите в раздел с блоками и с помощью «Пошаговой формы» выбирайте нужные вам элементы. Применяйте классические блоки для опроса (номер BF913), форму для тестирования аудитории (BF918), наборы для анкетирования. Если вы не нашли то, что хотите внедрить на страницу, интегрируйте квизы, используя HTML-кода из внешних источников.
Формы, имеющиеся в конструкторе, легко настраиваются. Вам будет предложено на выбор свыше 20 типов полей, включая ползунки, списки, флажки, калькуляторы и прочее. Результаты опроса и данные посетителей импортируются в собственную CRM-систему. Оттуда их можно перенаправить на электронную почту, использовать в уведомлениях или SMS-сообщениях.
Онлайн-калькуляторы
Настроить простой калькулятор в Tilda можно почти в каждом блоке, имеющем многострочные формы. Нужно только добавить необходимые поля (выпадающий список, количество, галочки и т.д.), а затем каждому присвоить переменную. Путем составления математической формулы, настроить подсчет результатов и их дальнейший вывод. Система хорошо умеет производить основные арифметические действия (сложение и умножение, вычитание и деление, скобки), за исключением логических расчетов.
Вы можете применять готовые формы блоков (номера BF502N, BF204N, BF403N, BF311N, BF310N) или, если вашей целью является создание сложного калькулятора, прибегнуть к помощи редактора Zero Block. На JavaScript напишите расчет, а затем вставьте его как HTML-код.
Сплит-тестирование
Проведение A/B-тестов доступно пользователю только через внешние сервисы, к примеру, Google Optimize. Предварительно требуется создать в нем проект и указать тип тестирования с переадресацией. В самом конструкторе формируются две страницы с разными адресами. Вы можете создавать каждую отдельно или скопировать нужную и отредактировать ее параметры.
За каждой страницей, которая будет принимать участие в тестировании, должен быть закреплен код, сгенерированный Google. Возвращаемся в проект Google Optimize и задаем цель сплит-теста. Допустим, нас интересует время, которое проводят посетители на странице, или определенные действия, совершаемые ими. Установив критерий, запускаем процесс тестирования.
Оптимизация изображений
При загрузке больших изображений Tilda автоматически меняет их разрешение на 1680×945 пикселей. Изображения, размещенные на страницах, адаптируются под пользовательский экран. Если перед вами возникла необходимость сжать загружаемые графические файлы без потери их качества, рекомендуем воспользоваться сервисами TinyPNG или Compressor.

Читайте также
Также в настройках сайта желательно активировать опции Lazy Load, адаптивная оптимизация, отложенная активация счётчиков. Они способствует ускорению загрузки страниц. Если все элементы страницы настроены правильно, изображения имеют оптимальный размер, то по тесту PageSpeed Insights сайт, созданный на Tilda, может заработать свыше 90 баллов. Сеть серверов (Content Delivery Network) для всех сайтов, собранных на конструкторе, настроена по умолчанию.
Преимущества и недостатки создания сайта на Tilda
Tilda представляет собой инструмент создания сайтов, который успешно используют и профессионалы, и начинающие. Несомненным достоинством конструктора становится его понятный и простой интерфейс, в котором легко разберется любой. Также преимуществами являются широкие возможности дизайнерского оформления и большое количество готовых шаблонов.
Последнее обстоятельство особенно полезно тем, кто начинает работать на платформе с нуля, без каких-то особых навыков. Используя представленные на сервисе блоки и модули, можно создать красивый сайт на Tilda, и при этом абсолютно бесплатно. Опытные пользователи имеют еще более возможностей, благодаря редактору Zero Block, позволяющему произвести ручную настройку страниц в полном соответствии с пожеланиями заказчика.
Но даже у такого эффективного инструмента можно выделить недостатки. В частности, речь идет об узконаправленной работе Tilda. Если для создания лендинга это практически идеальный конструктор, то для организации полноценного сайта, следует подумать о других CMS.
И, конечно же, стоит повторить о таком минусе, как расценки платных тарифов, которые хоть и имеют свои достоинства, но заставляют пользователей выбирать одну из крайностей. Здесь не предусмотрено «среднего» варианта. Вы можете либо создать бесплатно один сайт на конструкторе Tilda, либо заплатить деньги за пять, к формированию которых, возможно, так и не приступите.
В конце статьи стоит сказать, что эффективность сайта зависит не только от его технических характеристик, но и от того, насколько успешно вы их использовали. Если информация, представленная на страницах, не имеет единой структуры, блоки расположены неудобно, навигация непонятна и т.п., вряд ли количество посетителей сайта станет расти. Создание и управление ресурсом – интересная, но кропотливая работа, в которой нельзя пренебрегать даже самыми маленькими деталями.