Полное руководство по основам типографики
В этой статье мы изучим основные термины в мире типографики — проясним несколько неправильно используемых терминов, коснемся цифр и символов, объясним необходимую терминологию набора текста.
В мире типографики и дизайна существует бесчисленное количество терминов, которые необходимо знать начинающим дизайнерам. Некоторые из этих терминов часто путают и неправильно используют. В этом полном руководстве по основам типографики я собрала важные термины, которые необходимо знать.
Я рассмотрю некоторые основные неправильно понимаемые термины, например разницу между гарнитурой и шрифтом. Я также коснусь различных типов файлов шрифтов, объясню различные варианты цифр и символов, объясню некоторые важные детали набора.
Гарнитура и шрифт
Одна из самых распространенных ошибок, когда речь идет о шрифте, — это путаница в терминах «гарнитура» (typeface) и «шрифт» (font). Различие между этими терминами может немного сбивать с толку, поэтому давайте поговорим об их разных значениях.
- Гарнитура — это группа символов, имеющих общую ДНК. Например, Alegreya Sans отличается от семейства шрифтов Rockwell Std.
- Шрифт — это особый набор глифов в гарнитуре. Например, шрифт Franklin Gothic URW Light размером 12 пунктов отличается от шрифта Franklin Gothic URW Light размером 14 пунктов. Если мы говорим о разном весе, то используем то же определение: 12 пунктов Franklin Gothic URW Light отличается от 18 пунктов Franklin Gothic URW Book.
На протяжении многих веков текст набирался вручную, и каждая буква представляла собой небольшой кусок литого металла. Каждая буква хранилась в деревянном шрифтовом ящике, который был разделен на небольшие отсеки. Каждый конкретный шрифтовой ящик (type) содержал в себе полный алфавит и другие глифы того же размера. Следовательно, термин «шрифт» (type) имел очень специфическое значение, отличное от слова «гарнитура» (typeface).
В наше время эти два слова часто используются как синонимы, но всегда полезно знать различия между ними. Прекрасная аналогия — это альбомы и песни. Гарнитуры — это разные альбомы, а шрифты — это песни в альбоме.
Стили шрифтов
Когда шрифт был впервые изобретен, все шрифты были прямые. Только в начале 16 века появились курсивные шрифты (italics). Появился курсив в Италии и был отдельной группой в классификации шрифтов, подобно шрифтам с засечками и без засечек. К началу 18 века шрифтолитейные цеха начали сочетать прямой шрифт и курсив. Курсив привыкли использовать для выделения важных моментов в текстовом блоке.
- Курсив или истинный курсив — это угловатые шрифты, на которые сильно влияет каллиграфия. Их анатомия наклонена и имитирует органическое движение рукописных букв. Курсивы, специально разработанные для соответствующих им прямых шрифтов, похожи по форме, за исключением нескольких символов. Строчные символы, такие как a, f и g, имеют тенденцию к значительному изменению формы, если они выделены курсивом.
- Наклонные шрифты менее каллиграфичны по стилю по сравнению с курсивом. Ни один из глифов в наклонных шрифтах не проходит курсивное преобразование. Некоторые глифы могут быть слегка наклонными, в то время как другие подвергаются тщательной корректировке, чтобы сохранить тот же стиль, что и их прямые аналоги. При включении в блок текста наклонные шрифты недостаточно контрастируют с их прямыми аналогами.
Вес шрифта
Моррис Фуллер Бентон был сторонником создания больших шрифтовых семейств в конце 19 — начале 20 веков. Идея заключалась в том, что знаки в семействе будут иметь общую ДНК с небольшими различиями.
Наиболее распространенные толщины шрифта, которые вы можете найти в гарнитуре, — это стандартный и жирный. Некоторые гарнитуры, такие как Neue Haas Unica, включают более разнообразные веса. Этот шрифт включает несколько толщин, таких как ультра-легкий, тонкий, легкий, стандартный, средний, жирный, жирный насыщенный, очень жирный и сверхжирный. Преимущество такого широкого диапазона начертаний в одном шрифте заключается в возможности создания иерархии на макете страницы.
Типы файлов шрифтов
Давайте будем честны: когда мы загружаем и устанавливаем шрифт, то задумываемся, правильный ли файл мы используем. Все мы задавались вопросом, в чем реальная разница между файлами. Итак, давайте поговорим о типах файлов шрифтов:
- Файлы PostScript (.pfb, .pfm, .lwfn, .ffil) были разработаны Adobe в середине 1980-х годов. Компьютеру понадобятся два отдельных файла: один для отображения на экране, а второй для печати. Файл PostScript не является кроссплатформенным — для компьютеров Mac и Windows требовались разные файлы. Это стало проблемой при работе с файлами в разных операционных системах. Файл может содержать не более 220 символов.
- Файлы TrueType Font (.ttf) были разработаны Apple и Microsoft в начале 1990-х годов. Этот тип файла сглаживает контуры каждого символа при его растеризации при помощи программных инструкций (хинтинг) для достижения высокого уровня разборчивости на устройствах с низким разрешением. Включение хинтовки в шрифт заняло много времени, и не все шрифты используют преимущества этой технологии. Один файл содержит данные и для отображения на экране и для печати, всего не более 65 000 символов.
- Файлы OpenType Font (.otf) были разработаны Adobe и Microsoft в конце 1990-х годов. Эти шрифты поддерживают Unicode, что означает — один файл OpenType может содержать более 65 000 глифов. Раньше гарнитуры с поддержкой нескольких языков имели отдельные файл, а шрифты OpenType могут хранить их все в одном файле, включая росчерки, стили цифр, пиктограммы и многое другое. Этот тип файла является кроссплатформенным: один и тот же файл можно использовать на компьютерах Mac и Windows.
Цифры, знаки и символы
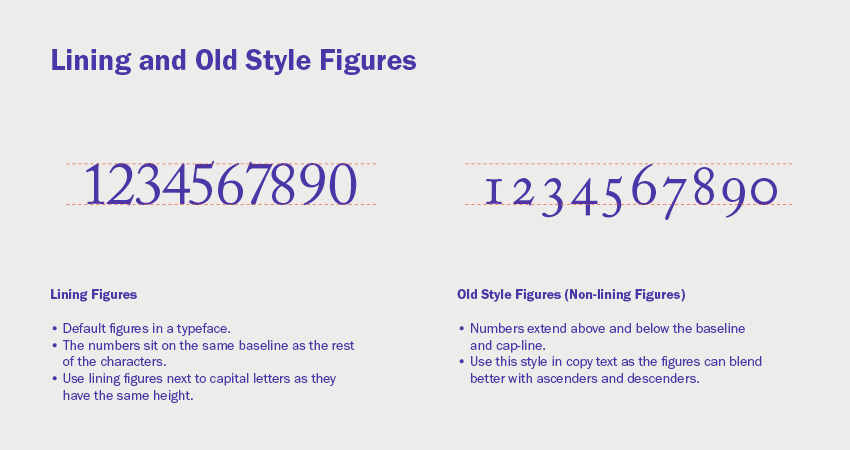
Стили цифр: Old Style, Lining, Proportional, Tabular
Вы могли заметить, что некоторые цифры от гарнитуры к гарнитуре стоят по-разному. Каждый числовой стиль имеет определенное назначение, которое может облегчить создание дизайна.
Стили цифр Old Style и Lining выравнены относительно базовой линии по-разному. А цифры в стилях Proportional и Tabular имеют разную ширину, и, если используются в нескольких строках, эти цифры могут не совпадать. Давайте рассмотрим разные стили цифр и то, когда их использовать:
Lining Figures (выровненные цифры) — это обычно цифры по умолчанию, которые вы найдете в гарнитуре. Цифры находятся на той же базовой линии, что и остальные символы. Эти цифры отлично смотрятся рядом с заглавными буквами, потому что высота, если и не одинакова, то похожа.
Old Style Figures (цифры в старом стиле) — это цифры, расположенные выше и ниже базовой линии, аналогично верхним и нижним элементам букв. Этот стиль отлично смотрится, если вы используете его в абзаце текста. Визуально разная высота прекрасно сочетается с прописными и строчными буквами.
(В русской типографике не принято, зато широко используется в западной, в основном в шрифтах с засечками) — прим. переводчика.
Tabular Figures (табличные цифры) имеют заданную ширину, как у моноширинных шрифтов. Этот стиль цифр идеально подходит, если вы планируете наборные таблицы, диаграммы или нумерованные списки, поскольку они будут выравниваться по вертикали без необходимости кернинга. Избегайте использования этого стиля для блоков текста, так как равномерная ширина будет восприниматься как цифры с плохим кернингом.
Proportional Figures (пропорциональные цифры) противоположны табличным — эти цифры имеют разную ширину в зависимости от их формы. Следовательно, цифры не выравниваются по вертикали. Используйте этот стиль цифр в основном тексте, поскольку они органично вписываются в текст для чтения.
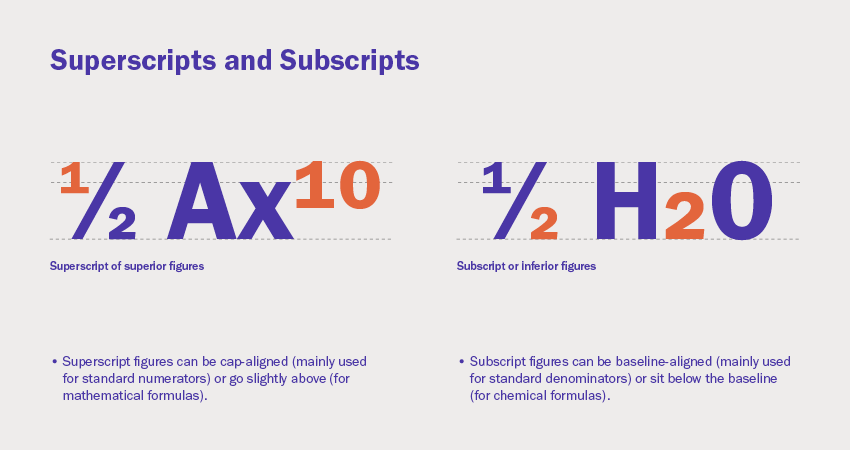
Надстрочный и подстрочный индексы
Надстрочные и подстрочные цифры — это уменьшенные версии полноразмерных цифр. Они обычно используются в подстрочных примечаниях и концевых сносках, для обозначения центов на ценниках, диагональных дробях и химических обозначениях. Эти символы не всегда включаются в шрифт, но программы, такие как InDesign, могут имитировать такие цифры. Правильно созданные цифры были нарисованы так, чтобы визуально гармонично сочетаться с точки зрения весов и пропорций.
- Надстрочные или подстрочные цифры могут быть выровнены по верхнему краю (в основном используются для стандартных числителей) или немного выше (для математических формул). Некоторые гарнитуры могут включать в себя оба варианта или только один.
- Надстрочные или подстрочные цифры могут быть выровнены по базовой линии (используются для знаменателей) или располагаться ниже базовой линии (для химических формул).
Капитель
Капитель — это буквы в верхнем регистре, которые ниже обычных заглавных букв. Часто они примерно той же высоты, что и строчные буквы, или немного выше, поэтому выглядят визуально гармонично. Если вы хотите выделить текст вместо жирного шрифта или курсива, вы можете использовать уменьшенные заглавные буквы.
К сожалению, в настоящее время в основном капитель создается компьютером, поэтому будьте внимательны при использовании уменьшенных заглавных букв. Хорошо продуманные заглавные буквы были нарисованы специально, чтобы подчеркнуть вес и пропорции буквы. Избегайте использования кнопки Small Caps в InDesign, так как это будет только пропорционально уменьшенная форма заглавной буквы. Они обычно выглядят слишком легкими, узкими и с плохими интервалами.
(Капитель редко применяется в русской типографике в качестве выделительного начертания. Однако капитель может использоваться при оформлениия заголовков и надписей.) — прим. переводчика
Лигатуры: стандартные и произвольные
Возможно, вы раньше встречали эти стильные символы и не замечали этого. Слово «лигатуры» происходит от латинского ligare, что означает связывать. Лигатуры связывают две или более букв в один символ для облегчения кернинга или в декоративных целях. Давайте рассмотрим подробнее:
- Стандартные лигатуры помогают с кернингом, когда некоторые символы занимают горизонтальное пространство следующего символа. Например, буква f имеет тенденцию занимать пространство из-за свисающего конца. Наложение увеличивается с обеих сторон при использовании курсивного шрифта. Типичные английские лигатуры включают комбинации букв, такие как fi, fl, ffi и ffl. В зависимости от языка лигатуры могут быть разными.
- Произвольные или декоративные лигатуры не обязательно помогают с кернингом, но являются стилистическими особенностями шрифта. Этот стиль лигатуры имеет каллиграфический вид и может добавить индивидуальности символам. Комбинации букв, такие как ct, sp и st, имеют особый стиль соединения между символами.
Дефисы и тире
Дефисы и тире — это знаки препинания, которые часто неправильно понимают и используют неправильно. Хотя они выглядят очень похоже, различная длина выполняет определенные функции. Эти три символа представляют собой горизонтальные штрихи, которые могут иметь определенные характеристики, соответствующие шрифту.
- Дефис (-) — это короткий знак, используемый для переноса слова или в конце строки для разрыва слова. Дефисы обычно используются для разделения цифр в телефонных номерах или для соединения сложных слов, таких как «пол-лимона».
- Короткое тире (–) (en dash) длиннее дефиса, а ширина обычно соответствует ширине заглавной латинской N. Используется для обозначения продолжительности времени.
- Длинное тире (—) (em dash) — это самое длинное тире, и его длина обычно соответствует длине заглавной латинской буквы M. Оно часто используется вместо запятых, круглых скобок или двоеточий. Длинные тире также используются для обозначения сильного разрыва в структуре предложения или изменения мысли или акцента. На пишущих машинках нет длинного тире (только дефисы), поэтому некоторые писатели использовали два дефиса вместо длинного тире. Обратите внимание, что это неверно с точки зрения типографики.
Амперсанд
Один из самых причудливых символов гарнитуры — амперсанд (&). Этот символ представляет собой стилизованное изображение «et», что на латыни означает «и». Дизайнеры часто используют возможность создать свой амперсанд как способ покрасоваться, поскольку это может быть символ, содержащий много характера и индивидуальности.
Вы можете заменить амперсандом слово «и» в определенных случаях: заголовки, названия и брендинг или для соединения слов в списке. В строчном тексте старайтесь использовать его с толком или не используйте вовсе, поскольку он может казаться больше по сравнению с основным текстом абзаца.
Коммерческие символы (™ ® ©)
Торговая марка, символ зарегистрированного товарного знака и знак охраны авторского права — важные символы, которые следует использовать при разработке фирменного стиля. Они помогают защитить творчество от плагиата. Эти символы часто используются небольшими по размеру, чтобы визуально все выглядело аккуратно, но скромно, поскольку они сопровождают логотип.
Дизайнеры предпочитают использовать символы с засечками вместе со шрифтами с засечками и символы без засечек с логотипами без засечек. Допускается использование символа без засечек с логотипом с засечками, поскольку он лучше читается при меньшем кегле.
Если вы используете символ ™ или ® в размере текста, установите его меньше половины высоты строчной литеры. По мере увеличения текста символы должны уменьшаться в размере для более четкого вида. Высоту символа © сопоставьте с высотой строчных или прописных букв.
Типографика в деталях
Разборчивость
Разборчивость относится к анатомии шрифта и общей ДНК символов. Это связано со способностью читателя отличать одну букву от другой. Есть несколько характеристик, которые способствуют разборчивости шрифта, например, высота по оси x, ширина символа, вес, внутрибуквенный просвет, засечки, контрастность штрихов и т.д.
Читабельность
Под читабельностью понимается насколько ясно и легко читаются слова в блоке текста. Многие дизайнеры тратят годы на овладение искусством набора текста, так как это помогает формировать образ страницы цельным и четким. Наборный текст очень чувствителен к деталям, и в нем должны учитываться и разборчивость, и читабельность.
В зависимости от ДНК шрифта дизайнеры принимают решения о его читабельность на странице. Размер шрифта, длина строки и интерлиньяж — это лишь некоторые из элементов, которые необходимо учитывать, чтобы текст был хорошо читаемым.
Размер
Шрифт 12 пунктов стал нормой при создании документа. К сожалению, это не самый удобный размер для чтения длинных текстов. Многие книги, периодические издания и журналы печатают тексты размером менее чем 12 пунктов. Это делается не только из эстетических соображений — печать такого размера может оказаться слишком дорогой.
Длина строки
Длина строки — это ширина столбца, в котором установлен шрифт, и обычно она измеряется количеством символов в одной строке.
В зависимости от размера наборного текста читабельная длина строки может варьироваться. Для наборного текста оптимальная длина строки от 45 до 75 символов. По мере увеличения кегля шрифта вам потребуется увеличивать длину строки. Более короткие строки подходят для коротких текстов, так как читателю не нужно перемещать взгляд далеко к началу следующей строки. Для длинных форм текста выбирайте более широкие столбцы, чтобы читателям не приходилось так часто переходить к следующей строке.
Интерлиньяж
Интерлиньяж, или межстрочный интервал, представляет собой вертикальный интервал между каждой строкой текста, который измеряется от базовой линии до базовой линии.
В зависимости от используемого шрифта вам может потребоваться увеличивать или уменьшать межстрочный интервал. Более плотным шрифтам нужно больше интерлиньяжа, потому что они делают страницу темнее и требуют больше «воздуха». Как правило, к окончательному размеру наборного текста прибавляйте 2 пт. Следите за верхними и нижними элементами, поскольку они часто могут соприкасаться между строками.
Трекинг
Трекинг, также известный как межбуквенный интервал, — это добавление горизонтального промежутка между символами. Строчные символы требуют коррекции трекинга в длинных формах текста, чтобы поправить рваные края и «висящие» строки. Ряд заглавных букв нуждается в трекинге, чтобы добавить немного воздуха между символами. Нет правила относительно того, сколько вы должны добавить, но постарайтесь найти баланс.
Кернинг
В то время как трекинг — это расстояние между символами в слове, кернинг — это расстояние между комбинацией двух символов. Большинство гарнитур интегрированы с парами с подобранным кернингом, тщательно проработанным дизайнером. Существует множество различных комбинаций, поэтому некоторые из них не подбирают кернинг по умолчанию. Для кернинга нет математического правила: глаза — ваш лучший инструмент.
Цель кернинга — добиться равного расстояния между парами, чтобы целое слово выглядело равномерно. Символам с диагональными штрихами трудно подбирать кернинг из-за пространства, которое они создают.
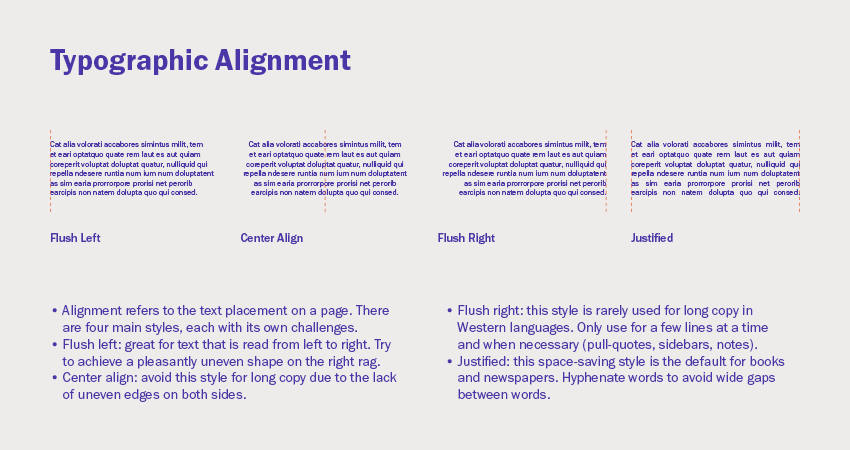
Типографское выравнивание
Типографское выравнивание относится к размещению текста на странице, и это одно из первых решений, принимаемых в начале проекта. У каждого стиля выравнивания есть свое практическое применение и свои сложности при создании читабельного текста.
Четыре основных стиля выравнивания:
- По левому краю: если вы набираете большие объемы текста, выравнивание по левому краю — это отличный вариант для языков, которые читаются слева направо. Попробуйте использовать переносы, чтобы край на правой стороне был приятно неровным (подробнее о рваных краях в следующем разделе).
- По центру: используйте выравнивание по центру для более коротких текстов, таких как заголовки, официальные приглашения и вводный текст. Избегайте использования этого стиля для длинных текстов, так как их будет трудно читать из-за неровных краев.
- По правому краю: смещение вправо распространено в языках, которые читаются справа налево, таких как иврит и персидский. Используйте этот стиль для нескольких строк или при необходимости (цитаты, боковые панели и примечания).
- По ширине: текст по ширине выравнивается по обеим сторонам одновременно. Этот стиль наиболее распространен в книгах и газетах, главным образом для экономии места и размещения как можно большего количества символов в одной строке. Используйте переносы при использовании этого стиля, чтобы избежать больших промежутков между словами.
Рваные края и коридоры
Неровный край на противоположной стороне выровненного левого (неровного справа), ровного правого (неровный слева) или выровненного по центру текста называется «рваный». При настройке шрифта обращайте внимание на рваные формы краев, поскольку они иногда могут отвлекать, если не настроены должным образом. Вы можете исправить рваные края вручную, разорвав строки там, где это необходимо, или расставив переносы в словах. Хороший рваный край — плавный.
Коридоры — это большие промежутки между словами, обычно вызванные выравниванием текста. Используйте трекинг и расстановку переносов там, где необходимо, чтобы исключить коридоры. Более плотный трекинг позволит разместить больше символов в строке, в то время как опция переноса разобьёт слова там, где это необходимо.
«Висячие» строки
«Висячие» строки — это изолированные строки, которые создаются, когда абзац начинается с последней строки столбца или страницы, или последняя строка абзаца, которая появляется в начале следующего столбца или страницы.
Эта проблема приводят к появлению чрезмерного белого пространства вокруг строк с текстом. Чтобы устранить это, при необходимости, отредактируйте текст. Если редактирование невозможно, попробуйте тщательно настроить предыдущие абзацы. В типографике большое значение имеют детали, важно создать приятное впечатление от самого чтения, — четкий и органичный макет.
Вот и все
В этой статье мы показали вам самые важные термины в типографике. Мы прояснили термины, которые часто употребляются неправильно, затронули цифры и символы, а также объяснили необходимые наборные термины.
Важно знать, что можно и чего нельзя делать в типографике. Вы поняли, почему некоторые гарнитуры удобны с мелким шрифтом или почему текст хорошо читается в широком столбце. Хотя этот гайд содержит правила, я думаю, что правила созданы, чтобы их нарушать, поэтому экспериментируйте. После того, как вы освоите и отработаете основы, я призываю вас исследовать новые горизонты!
Внимание! Некоторые видео могут быть недоступны. Мы работаем над решением этой проблемой. Спасибо за понимание!
Автор: Laura Keung
16 Май 2023
690
0
Базовое руководство по типографике Майка Мэя
Перевод статьи, в которой автор дал 11 практических советов по типографике. Он рассказал, как подбирать шрифты для проекта, устанавливать интервалы между разными уровнями текста, различать короткое и длинное тире, использовать тонкий пробел и о многом другом
P.S. Рекомендации Майка работают в контексте латинской типографики, но не на 100% применимы к кириллической
Далее текст от лица автора
1. Используйте один шрифт
Хотите верьте, хотите нет, но с помощью одного шрифта можно добиться многого. Выберите хорошо спроектированный шрифт и изучите все его начертания. Лучше всего это работает в случае вариативных шрифтов. Если у понравившегося вам шрифта не хватает некоторых начертаний, используйте цвет для создания контраста между заголовками и основным текстом.
Для разработки данного руководства я использовал следующий набор: шрифт Archivo 300, 600 и 900.
2. Используйте общепринятые размеры шрифта в пунктах
Типографике нельзя научиться за одну ночь. Новичку будет сложно настроить систему размеров шрифтов. Если вы в растерянности, воспользуйтесь готовой системой размеров шрифтов в пунктах.
При разработке веб-дизайна не забудьте перевести значения пунктов в rem.
Система размеров шрифтов
| СТИЛЬ ТЕКСТА | РАЗМЕР ПУНКТА | РАЗМЕР rem |
| Самый значимый заголовок (Display) | Двойной квадрат / Double Canon (56 пт) | 4.666 |
| Заголовок 1 | Квадрат / Canon (48 пт) | 3.999 |
| Заголовок 2 | Мелкий канон / Double Great Primer (36 пт) | 2.999 |
| Заголовок 3 | Двойной миттель / Double English (28 пт) | 2.333 |
| Заголовок 4 | Двойное цицеро / Double Pica (24 пт) | 2.000 |
| Заголовок 5 | Текст / Paragon (20 пт) | 1.666 |
| Заголовок 6 | Миттель / English (14 пт) | 1.166 |
| Основной текст | Цицеро / Pica (12 пт) | 1.000 |
| Текст мелким шрифтом 1 | Малый цицеро / Small Pica (11 пт) | 0.916 |
| Текст мелким шрифтом 2 | Боргес / Bourgeois (9 пт) | 0.750 |
3. Пересмотрите размеры шрифтов для символов CJK
Символы CJK (китайские, японские, корейские) сильно отличаются от латиницы. Выберите для символов CJK отдельные значения размеров, чтобы символы хорошо смотрелись.
Система размеров шрифтов для символов CJK
| СТИЛЬ ТЕКСТА | РАЗМЕР ПУНКТА | РАЗМЕР rem |
| Самый значимый заголовок (Display) | 初号 | 3.499 |
| Заголовок 1 | 小初号 | 2.999 |
| Заголовок 2 | 一号 | 2.166 |
| Заголовок 3 | 二号 | 1.833 |
| Заголовок 4 | 小二号 | 1.500 |
| Заголовок 5 | 三号 | 1.333 |
| Заголовок 6 | 四号 | 1.166 |
| Основной текст | 小四号 | 1.000 |
| Текст мелким шрифтом 1 | 五号 | 0.875 |
| Текст мелким шрифтом 2 | 小五号 | 0.750 |
4. Если вам нужен курсив, используйте антиквы
Скорее всего, наклонные гротески выглядят некрасиво. Почему? Потому что этот стиль недоступен для некоторых гротесков. В итоге вы получите искусственный курсив (forced italics). Даже если этот стиль доступен, его, как правило, плохо проработали. Внимательно смотрите, когда используете курсив для гротесков. Или замените шрифт в тексте, который написан курсивом, на антикву — оно того стоит, поверьте мне.
5. Используйте короткое тире и длинное тире
Знаете ли вы, что тире бывают разной длины?
Длинное тире служит для разрыва в предложении. Короткое тире немного длиннее, чем дефис, и короче, чем длинное тире. Его используют для обозначения диапазонов чисел. Дефис предназначен для переноса, да!
6. Висячая пунктуация*
*Примечание переводчика. О висячей пунктуации. Мы сделали этот абзац в виде картинки, чтобы проиллюстрировать идею, но вообще так делать не нужно.
7. Используйте пробел после точки
Если только вы до сих пор не пользуетесь печатной машинкой или не считаете, что ваш профессор был прав. Подсказка: вы не правы, и они не правы. Шрифтовики разрабатывают цифровые шрифты с правильным кернингом. Пусть устаревшая практика останется в прошлом.
8. Уменьшайте интервал между заголовком и абзацем
Люди всегда ищут закономерности. Когда элементы расположены близко друг к другу, мы сознательно группируем их как связанную информацию.
Интервал между заголовком и абзацем должен быть меньше интервала между абзацами. Если использовать такой же интервал между заголовком и абзацем, то заголовок будет казаться слишком удалённым от абзаца.
9. Используйте тонкий пробел («Thin Space»)
Тонкий пробел может быть самым недооцененным HTML-элементом. Например, его можно использовать для разделения букв J и K в таком имени, как J.K.Simmons. Без пробела буквы J и K будут слипаться; а с обычным пробелом будет казаться, что они находятся слишком далеко друг от друга. Вставьте тонкий пробел, и всё будет просто идеально. HTML-код — &thinsp. Вы можете пойти еще дальше, используя волосяной пробел («Hair Space» )  .
Пример →
Подробный справочник о пробелах на русском языке
10. Не используйте абзацные отступы одновременно с абзацными отбивками для разделения абзацев
Абзацный отступ — расстояние между краями строк и границей полосы набора. Отступ может быть как с левой, так и с правой стороны. Кроме того, к абзацным отступам относится и красная строка.
Абзацные отбивки — интервалы перед абзацем и после него, отделяющие его от других абзацев.
Носите ли вы подтяжки, когда уже одели ремень? Не думаю.
11. Не используйте шрифты Helvetica, Inter и Roboto
Возможно, вы любите перекусить в McDonald’s, зная, что это вредно для здоровья. Выберите шрифт, который не так вездесущ. Мы живём лишь раз!
Поделиться
Отправить
Твитнуть
Запинить
Книги о типографике: все, что вам нужно знать об искусстве шрифтов
Время на прочтение
7 мин
Количество просмотров 43K
Типографика — это искусство сделать текст красивым, удобным для чтения, отразив в начертании букв информационный посыл или характер издания. Это искусство привнести визуальную гармонию в любой текстовый материал. Искусство выразить смысл не только через слова, но и через их отображение. Типографика вовсе не ограничивается выбором шрифтов и отступов — это более глубокая, сложная и интересная дисциплина. И освоить её вам поможет наша подборка книг.
Ю. Гордон. Книга про буквы от Аа до Яя
Вот уже более трёхсот лет профессионалы ищут варианты гармоничного начертания букв русского алфавита (кириллицы). В их числе — и Юрий Гордон. Книга Гордона — это обширное исследование нашей азбуки. Автор, профессиональный шрифтовик, дизайнер и иллюстратор, задаётся вопросом, что же такое кириллица и почему она выглядит именно так.
Книга Гордона — менее всего книга «по истории». Историческим примерам посвящена едва ли не пятая часть работы. Скорее это — живое и наглядное пособие для вдумчивых шрифтовиков, оформителей и дизайнеров: о технике исполнения букв, о производстве шрифтов. Каждому знаку кириллического алфавита посвящён свой раздел. Также стоит отметить богатые иллюстрации книги.
Задача любого шрифтовика — выработать идеальный по красоте и по читаемости шрифт. И именно её помогает решить Юрий Гордон.
Р. Брингхёрст. Основы стиля в типографике
Книга Роберта Брингхёрста, американского поэта, литератора и типографа, впервые вышла более четверти века назад. Основательный подход автора, опора на классическую традицию, серьёзная проработка темы и осознание важности практического подхода к решению вопросов типографики сразу сделали эту книгу лучшей, основополагающей, классической. Для человека без специального образования книга должна стать настольной. Добиться идеального результата при оформлении текста — вот задача, которую ставит Брингхёрст.
Автор доступно и профессионально, последовательно и логично ведёт читателя по извилистым тропам шрифтового искусства: литера — слово — строка — абзац — полоса. Автор рассуждает о ритме и пропорции, гармонии и контрапункте, о формах и способах структурирования, о неалфавитных знаках и о многом другом.
Книга великолепно издана, она сама — наглядное воплощение принципов, о которых рассуждает Брингхёрст. И при этом в ней нет ничего лишнего: только нужная информация, поданная максимально художественно. Это не справочник, это именно — Текст, Книга с большой буквы.
Англоязычная версия (The Elements of Typographic Style): Amazon.
Я. Чихольд. Облик книги
Имя Яна Чихольда — немецкого типографа середины ХХ века — известно каждому уважающему себя шрифтовику и дизайнеру. Его книги — четкие, ясные, логичные, эстетически выверенные — продолжают оставаться актуальными, несмотря на то что зачастую типографские решения гениального немца уже устарели.
«Облик книги» — это сборник эссе разных лет. Автор задаётся ключевыми вопросами типографики и ищет ответы на них. Чихольд — прежде всего критик. Рассказывая, как «не надо», он от противного вырабатывает безупречную эстетическую теорию. Автор считает гармонию высшей ценностью: нет гармонии — нет хорошей книги. Добиться гармонии позволяют грамотные пропорции. По Чихольду, маятник, раскачивающийся от гармонии до дисгармонии, по сути, перемещается от «хорошей» до «плохой» книги.
«Облик книги», как и большинство работ Чихольда, будет интересна не только профессионалам, но и широкому кругу читателей — всем людям, любящим книгу.
Я. Чихольд. Новая типографика. Руководство для современного дизайнера
Книга впервые издана в Германии в 1928 году. В максимально новаторском для своего времени исследовании автор анализирует теорию социального критицизма и истории искусств, а также рассуждает, например, о возрастающей важности фотографии в графическом дизайне. Теоретический блок помогает понять основы типографики и связать её с другими видами искусства (архитектурой и пр.). А вот в практическом блоке автор с поистине немецкой скрупулёзностью предлагает правила оформления печатных материалов и практические указания по вёрстке деловых документов.
Скептики скажут, что Чихольд устарел: стандарты, описанные в книге, давно не применяются, да и сам он позже отказался от своих идей. И всё же магия великих книг заключается в их непреходящей актуальности, в их вневременном значении. Чихольда читать надо. Профессионалы по-прежнему признают «Новую типографику» одной из основных книг ХХ века и рекомендуют её не только специалистам, но и всем интересующимся темой.
Д. Феличи. Типографика: шрифт, вёрстка, дизайн
Книга Джеймса Феличи целиком и полностью посвящена типографике: искусству оформления печатной продукции с помощью набора и вёрстки. Это база, основа, библия — назовите как хотите. Без книги Феличи в типографике делать попросту нечего.
Огромная историко-теоретическая база исследования подаётся не оторванной от жизни. Знание этой базы — первый шаг на пути к эстетически идеальному оформлению книги. Автор обращает внимание на компьютерные шрифты и описывает основы и тонкости работы в основных программах для вёрстки, а также сведения о веб-типографике. Удачное совмещение классических представлений и современного взгляда позволит книге Феличи занять достойное место на рабочем столе профессионального шрифтовика, оформителя или дизайнера.
Информации в книге много, но читатель не тонет в ней: она идеально структурирована, а автор изысканно балансирует между азами типографского искусства и вниманием к мелочам, которые подчас и отвечают за общее впечатление от издания. Хороший дизайн невозможен без грамотного набора шрифтов, уверен Феличи. Именно такой красоте учит нас автор.
Э. Шпикерман. О шрифте
Представлять профессиональному сообществу Эрика Шпикермана — неблагодарное дело: слишком известен. Его универсальная книга, изданная на русском языке в 2005 году, называется скромно и просто — «О шрифте» — и до сих пор остаётся неувядающей классикой. Автор рассуждает о новых шрифтовых технологиях, о современных шрифтах (обращая внимание на веб-типографику и компьютерные шрифты).
Главный вопрос, который решается в труде Шпикермана: как выбрать правильный шрифт, чтобы подать информацию в книге красиво и при этом доступно. Обратите внимание, что для российского издания большинство шрифтовых примеров пересмотрено с учётом кириллического алфавита. Также в книге вы найдёте образцы кириллических гарнитур и уникальный по информативности справочный материал: сведения об использованных шрифтах, библиографию и многое другое.
Англоязычная версия (Stop Stealing Sheep & Find Out How Type Works): Amazon.
В. Г. Кричевский. Типографика в терминах и образах. Том 1 и том 2
В 2000 году эта работа искусствоведа и дизайнера Владимира Кричевского победила на конкурсе «Лучшие издания XIII ММКЯ» в номинации «Книга года». «Типографика в терминах и образах» — без преувеличения, одна из важнейших книг для шрифтовиков и дизайнеров. Это странное и прекрасное издание перевернёт ваши представления о пособии по типографике.
Двухтомный труд по искусству оформления текстов средствами набора выглядит очень оригинально. Первый том — справочное пособие из 158 статей, расположенных в алфавитном порядке. По очереди вы узнаете всё об абзаце, афише, бланке, буклете… Причём «всё» значит действительно всё! Спокойно и неэмоционально, логично и продуманно, обращая равное внимание на основы и детали, Кричевский рассказывает обо всех русских типографических терминах. Удивившись, что в книге по дизайну нет «картинок» (совсем нет!), вы отправитесь ко второму тому. А там… нет текста! Только картинки, которые иллюстрируют понятия из первого тома. Подробная и разветвлённая система отсылок поможет вам представить типографику во всём многообразии её проявлений.
А. Королькова. Живая типографика
Книга Александры Корольковой увидела свет в 2007 году и с тех пор пережила уже пять изданий. Популярная, востребованная, важная и интересная книга — «студенческая». И по тону изложения, и по замыслу автора, и по способу написания (как результат преподавательской работы школы графического дизайна). Живой, динамичный язык упрощает понимание типографических понятий (но вовсе не сами понятия!). Работа не претендует на звание «лучшей», «библии», «исследовательского труда» — вовсе нет. Это живой и яркий учебник, возможно, первая ступень для знакомства с типографикой. Несомненный плюс: книга полностью построена на русском материале, обращается к кириллическому шрифту. Примеры из переводных книг именитых типографов, к сожалению, зачастую неприменимы для «русской почвы».
Для студентов и начинающих дизайнеров «Живая типографика» — отличный выбор: она не отпугнёт от серьёзного предмета, введёт в круг основных понятий и терминов. И сделает это действительно живо и увлекательно.
Л. Проненко. Каллиграфия для всех
Каллиграфия — искусство писать красиво — пленяет людей, и владение этим искусством — один из признаков культуры общения. Леонид Проненко, заслуженный художник России и каллиграф, увлекательно рассказывает о своём ремесле. В книге вы найдёте краткую историю каллиграфии, сведения об орудиях и материалах для письма. Вы заразитесь восхищением автора и наверняка последуете его советам по овладению шрифтовой культурой.
Книга о каллиграфии просто обязана быть эстетически совершенной, и Пронину это удалось. Издание богато иллюстрировано. И новички, и профессионалы наверняка обратят внимание на произведения известных художников со всего мира, представленные в «Каллиграфии для всех».
Пронин не просто рассказывает вам о восхитительном искусстве каллиграфии. Он приглашает стать приверженцем этого искусства именно вас.
Э. Рудер. Типографика. Руководство по оформлению
«Типографика» швейцарца Эмиля Рудера — это классика, база, «маст рид». Книга, без знания которой существовать в современном типографском сообществе просто недопустимо. Работа издана более полувека назад, но по-прежнему не теряет актуальности. Секрет, видимо, в том, как гармонично Рудеру удалось связать теорию с практикой. Автор, рассуждая о двуединой природе типографики (техническая и эстетическая стороны), говорит: нет такого шрифтовика, который не был бы дизайнером. Уникальность книге придают эксперименты и примеры шрифтов самого автора: это — искусство дизайна, а не ремесло, это — высший образец, к которому нужно стремиться. Наглядные примеры высочайшего качества позволяют понять «сухую теорию».
Бренд «швейцарская типографика» — заслуга исключительно Рудера. В сфере типографики он действительно — «наше всё».
В подборке я собрал все значимые книги для тех, кто хочет погрузиться в типографику. Как видите, их не так много и выходят они не слишком часто. Но если вам есть что добавить, пишите в комментариях.
Подбор идеальной шрифтовой пары для дизайна — головная боль каждого новичка. Мы привыкли воспринимать шрифты как нечто совершенно обыденное, не задумываясь о том, как много работы стоит за подбором и созданием каждого из них. Именно поэтому, когда начинающий дизайнер доходит до необходимости выбора своей первой пары шрифтов, его ждет столько трудностей.
Типографика — это отдельный мир, где правят бал буквы. Научиться подбирать нужные сочетания не так сложно, достаточно основательно разобраться в вопросе. Именно поэтому мы сделали подборку лучших книг по типографике — они помогут.
«О шрифте»
Идеальная книга по типографике для начинающих дизайнеров, которая поможет научиться правильно обращаться со шрифтами. Эрик Шпикерманн сравнивает шрифты с интонацией: в устной речи мы добавляем акценты при помощи голоса, а гарнитуры помогают нам делать это в мире изображений, будь то сайт, баннер или указатель на улице.
Работа автора — один из самых популярных трудов по типографике, проверенный временем и выдержавший уже несколько переизданий. Мы любим книгу за то, что в ней о сложной теме подбора шрифтов написано простым и человеческим языком.
Для понимания основ вам не нужны никакие специальные знания или опыт — Шпикерманн все это даст вам сам.
«Типографика. Руководство по оформлению»
Работа Рудера считается одной из самых важных книг по типографике. Это фундаментальное исследование не потеряло актуальности, хотя было опубликовано больше полувека назад. Именно благодаря экспериментам и работе Рудера появился бренд швейцарской типографики, знакомый даже тем, кто до сих пор не отличает Roboto от Arial.
Книга заслуживает внимания как начинающих, так и опытных специалистов, хотя новичкам придется собрать волю в кулак: продираться сквозь объяснения Рудера будет не всегда просто, зато в качестве награды вы получите отличный багаж знаний и примеры из книги — настоящий образец шрифтового искусства.
Если вы не готовы погружаться в сухую теорию, историю и исследования, рекомендуем вам посмотреть на эту книгу по типографике — в ней просто, наглядно и подробно рассказывается, как работать со шрифтами на любом носителе.
Издание было подготовлено при участии десятков специалистов, каждый из которых вложил в него частичку своих знаний о применении шрифтов. На страницах этой книги вы найдете две сотни проектов и два десятка статей с советами, трендами и опытом множества дизайнеров.
«Новая типографика. Руководство для современного дизайнера»
Еще одна проверенная историей книга в нашей подборке. Впервые труд Яна Чихольда был опубликован в 1928 году и стал чуть ли не настольной книгой каждого любителя красивых шрифтов.
К этой книге по типографике сложно относиться как к учебнику (для этого она не лучшим образом систематизирована), но как к качественному исследованию — вполне возможно. Увы, большая часть советов автора сегодня уже не применяется на практике, однако поможет расширить кругозор и углубиться в развитие этой увлекательной сферы.
«Образцы шрифтов»
Эта книга по типографике просто обязана стоять на полке у каждого, кто увлекается шрифтами, — в ней собраны удивительной красоты гарнитуры, которые смело можно считать образцами для подражания.
Кроме подборки удачных примеров, автор делится с читателями своими выводами о форме букв, анализирует плохие и хорошие примеры, рассказывает об использовании шрифтов и дает очень неплохие советы по подбору гарнитуры к конкретной задаче.
«Книга про буквы от Аа до Яя»
Наверняка вы не раз задавались вопросом: почему красивых русских шрифтов так мало? Автор этой книги — один из наиболее востребованных российских шрифтовых дизайнеров и создатель нескольких роскошных кириллических шрифтов, а сама книга — первое в своем роде исследование о знаках русского алфавита.
В этом исследовании Юрий рассказывает, как и из-за чего наши знаки для письма выглядят не так красиво, как их западные аналоги. Но самое важное, что Гордон дает примеры того, что с этим может сделать дизайнер.
В «Книге про буквы» вы найдете не только рассуждения, но и десятки удачных (и не очень) примеров, которые наверняка захотите использовать в своей работе. А еще — истории и полезную информацию для создания логотипов и других средств визуальной коммуникации.
«Основы стиля в типографике»
Если вы стремитесь добиться идеального результата при оформлении текста, то книга по типографике Брингхёрста написана для вас. Несмотря на то что работа автора вышла уже четверть века назад, она не потеряла актуальности во многом благодаря стараниям самого Брингхёрста, очень основательно проработавшего все аспекты оформления текста.
Отдельно хочется похвалить немецкого типографа за любовь к структуре: он очень четко, логично и последовательно излагает свои идеи, что очень сильно упрощает восприятие, особенно для новичков.
Из книги вы узнаете о гармонии, пропорциях, ритме, формах и способах структурирования текста, а еще найдете здесь множество отличных примеров.
«Типографика: шрифт, верстка, дизайн»
Многие считают эту книгу библией типографики, и не случайно: в работе Феличи не только делится с читателями основательной теоретической базой, но и уделяет много внимания работе с компьютерными шрифтами, особенностям их оформления и верстки.
Несмотря на то что книга содержит просто огромное количество информации, потеряться в ней довольно сложно благодаря выверенной структуре и четкому изложению материала. Феличи уверен, что хороший дизайн не может существовать без красивого набора шрифтов, — именно этому он и учит в своей книге.
«Великие шрифты»
Выдающийся типограф Владимир Ефимов поставил перед собой очень сложную задачу — выпустить пять книг по типографике, для каждой из которых нужно отобрать лучшие примеры, узнать историю и особенности этих шрифтов. Пока что удалось выпустить только две, что, впрочем, никак не умаляет заслуг автора или значимость этих книг.
Как можно догадаться по названию, книги посвящены лучшим в мире шрифтам, их истории, эволюции, применению и влиянию на типографику. Кстати, раздел о каждой гарнитуре набирается соответствующим шрифтом, так что всю его красоту можно сразу оценить на практике.
Прочитав хотя бы пару-тройку книг из нашей подборки, вы заметите, насколько сильно улучшился ваш навык по подбору шрифтов. Однако не забывайте, что дизайн держится не только на оформлении текста: очень важно не забывать о комфорте пользователя, удобном интерфейсе, цветовых сочетаниях, акцентах, ритме и композиции — научиться всему этому придется, если вы хотите стать успешным специалистом. На нашем курсе «Веб-дизайн с нуля до PRO» мы освещаем все упомянутые и массу других не менее важных тем, а еще — рассказываем об общении с заказчиками и оформлении крутого портфолио.
Если элемент вёрстки имеет масштаб слова, он должен принимать во внимание его анатомию. Обратите внимание, как автограф занимает отведённое ему место в прямоугольнике на заставке «Везер‑ченела».
Слова, выровненные по строчным без учёта прописных букв и выносных элементов, стоят высоковато. На вкус автора:
Поле ввода — однострочный элемент управления, то есть легко становится в строку‑стебель:
Если элемент вёрстки имеет масштаб слова, он должен принимать во внимание его анатомию. Обратите внимание, как автограф занимает отведённое ему место в прямоугольнике на заставке «Везер‑ченела».
Слова, выровненные по строчным без учёта прописных букв и выносных элементов, стоят высоковато. На вкус автора:
Поле ввода — однострочный элемент управления, то есть легко становится в строку‑стебель:
Горбунов Артём Сергеевич
Типографика и вёрстка
-
Aвтор и арт‑директор Артём Горбунов
-
Дизайнер Александр Кан
-
Фотограф Владимир Колпаков
-
Каллиграф Анна Данилова
-
Метранпаж и соавтор тестов
Сергей Фролов -
Разработчики Рустам Кулматов,
Василий Половнёв
и Андрей Ерес
-
Книга набрана шрифтами
«Бюросериф» и «Бюросанс» -
Дизайн‑бюро Артёма Горбунова
Большая Новодмитровская улица,
дом 36, строение 2
Москва, Россия, 127015
Горбунов Артём Сергеевич
Типографика и вёрстка
-
Aвтор и арт‑директор Артём Горбунов
-
Дизайнер Александр Кан
-
Фотограф Владимир Колпаков
-
Каллиграф Анна Данилова
-
Метранпаж и соавтор тестов
Сергей Фролов -
Разработчики Рустам Кулматов,
Василий Половнёв
и Андрей Ерес
-
Книга набрана шрифтами
«Бюросериф» и «Бюросанс» -
Дизайн‑бюро Артёма Горбунова
Большая Новодмитровская улица,
дом 36, строение 2
Москва, Россия, 127015