По просьбам трудящихся и своей инициативе – разбор Twine 2, инструмента для написания Интерактивной литературы и текстовых квестов.
Дисклеймер: в тексте много технических подробностей, мыслей в слух и мелочей, которые можно пропустить при первом знакомстве с инструментов. Оно все убрано под спойлеры.
Об Twine
Twine 2 – это идейный потомок проекта Twee/TweeBox. В свое время существовал проект Twee, написанный на языке Python. Его внутренняя система разметки/макросов больше всего напоминала Wiki-разметку. Насчет популярности не скажу, но своя армия фанатов у него была. Достаточно большой проблемой Twee была ее скорость работы. Поскольку движок был написан на Python, для сборки десктопных приложений использовалась библиотека wxWidgets, известная своей невысокой скоростью работы.
Позже был создан TweeBox — порт, переписанный на JavaScript. А потом Twee был переименован в Twine. Возможно, в то время и отпочковался коммерческий проект AXMA, более известный у нас, нежели ее прародитель. Потому что сделан и продвигается отечественной командой разработчиков.
К слову, AXMA сохранила тормознутость предшественника. Кто-то говорит. что все нормально, но у меня она всегда тормозит. А еще меня отталкивает жопоголизм разработчиков: за 1000 рублей нам предлагают сохранение HTML-файла, отсутствие копирайта AXMA в файле и (sic!) лицензия на редактирование файла. Это как если бы Adobe требовали ставить копирайт «powered by PhotoShop» в каждой отфотошопленной фотке. И меня пугает внутренний язык разметки/макросов. Но тут кому как.
Сейчас Twine полностью переписан на JavaScript (jQuery/Backbone/Underscore), вместо wxWidgets использует среду исполнения node-webkit. Это дало ей преимущество в скорости. И возможность делать самые разные вещи, которые мы рассмотрим, когда будем собирать готовое приложение для публикации.
Внутри Twine 2 есть такие языки как Harlowe и SugarCube (старый wiki-образный код + чорное оформление). Так же присутствует SnowMan, который предлагает использовать вместо макросов чистый JS внутри тэгов вида <%= %>.В целом, для людей, работавших с AXMA или писавших свою IF-книгу на чистом HTML, проблем возникнуть не должно.
Об Harlowe
Harlowe – достаточно простой и логичный язык макросов, встроенный в Twine 2. Писать на нем лично мне оказалось гораздо проще, удобнее и понятнее, чем в AXMA. Я «верующий» программист, и верую в то, что язык должен отвечать задачам. А писать скрипты в Wiki-разметке это содомия. Прочитайте про философию MVC на досуге.
Внешне Harlowe выглядит совместным потомством языков Clojure и Python. От первого ему достались команды, обернутые в круглые скобочки и минимальный набор используемых знаков пунктуации; а от второго он получил наименование переменных через $variable, три вида массивов и отсутствие «логических скобок» в некоторых макросах. Хотя лично я бы сделал Harlowe более питонообразным. Потому что макрос вида (if (a>b): (print «a>b»)) выглядит изящнее чем (if: (a>b))[(print: «a>b»)]. Как минимум, меньше вложенных скобочек, и в первом случае я лучше вижу логику.
Самое простое в Twine это создание ссылок на параграфы. Это делается так: [[текст ссылки->имя параграфа]] или [[имя параграфа<-текст ссылки]] или просто [[имя параграфа]]. Пробелы вокруг имени параграфа старайтесь не ставить, потому что может начаться всякая неожиданная хрень.
Еще в Harlowe есть inline-оператор {}. Фигурные скобки позволяют превратить несколько абзацев текста в одну строку и убрать лишние пробелы. Очень удобно, потому что Twine понимает переносы строк внутри составных макросов как переносы в тексте.
Из разметки полезно запомнить *Наклонный текст*, **Жирный текст** и ^^Верхний индекс^^.
(set: $variable to value) – устанавливает некоторое значение в переменной. Имя переменной начинается на $.
(print:) – выводит некоторый текст или результат вычислений. Например (print: 5 + 5) выведет 10.
(display: «имя параграфа») – выводит содержимое параграфа.
(if:)[](else-if:)[](else:)[] – стандартная логическая цепочка if-else. В квадратных скобках пишутся действия, которые выполняются при условиях. В (if:) и (else-if:) после двоеточия пишется условие, в(else:) — нет. конструкций (else-if:) может быть несколько. В целом, такая структура соответствует операторам switch-case-dafault в том же JavaScript.
(a:) – создает нумерованный массив. Элементы массива указываются после двоеточия через запятую: (a: 1,2,3,4,5).
(datamap:) — создает именованный массив вида ключ-значение. Т.е. (datamap: «Name1», Value1, «Name2», Value2) вернет массив строк Name1 и Name2, которым соответствуют значения Value1 и Value2.
Макрос (datanames:) вернет массив имен в datamap, а (datavalues:) — список значений.
(current-date:), (current-time:), (monthday:) и (weekday:) возвращают Текущую дату, Текущее время, Число месяца и День недели.
(link: «text»)[New text] — создает интерактивную ссылку, после нажатия на которую текст ссылки подменяется на содержимое квадратных скобок.
(link-reveal: «text»)[after text] — создает ссылку, по нажатию на которую текст ссылки дополняется текстом из квадратных скобок.
(link-goto: «text», «passage») — полный аналог [[text->passage]].
(link-goto: «passage») аналогичен [[passage]].
(go-to: «passage») – безусловный переход на блок passage.
(alert: «Message») — выводит сообщение.
(confirm: «Message») — выводит сообщение с кнопками ОК и ОТМЕНА. Возвращает true или false. Использует Python-подобный принцип: (set: $wantCake to (confirm: «Do you want a cake?»)) – и позволяет напрямую забирать ответ пользователя.
(prompt: «Message») — выводит сообщение и поле для ввода. Можно использовать для запроса пользовательского имени: (set: $name to (prompt: «Your name, please:»)).
Это самые основные макросы, которые понадобятся в самом начале. Остальное есть в документации по Harlowe.
Интерфейс Twine довольно прост. Его можно разделить на главное окно и окно истории. На главном окне вы видите список своих историй, открываются они двойным кликом. В меню справа полезные кнопки это + История, Форматы, и Язык. В меню Форматы можно выбрать между форматами Harlowe, Snowman и SugarCube и выставить его по умолчанию. Harlowe стоит по умолчанию, собственно о нем и идет здесь речь.
После нажатия на + История нам предлагают ввести имя истории и Добавить ее или Отменить решение. История появится в левом верхнем углу списка. На самом блоке истории отображается миниатюра истории. В правом верхнем углу миниатюры под значком шестеренки скрываются подменю: Запустить историю, Тестировать историю, Опубликовать в файл, Переименовать историю, Сделать дубликат истории. Чтобы открыть историю для редактирования по ней нужно кликнуть два раза.
В окне истории вы видите синее размеченное поле и меню внизу. Там расположены кнопки Домой в виде домика, Кнопка с названием истории, поисковая строка, кнопки масштаба,Тестировать, Запустить и +Параграф. В меню с названием истории есть разделы Редактировать JavaScript, Редактировать таблицу стилей, Сменить формат истории, Переименовать историю, Привязать к сетке, Статистика истории, Получить копию для вычитки и Опубликовать в файл. Лично для меня полезными были Редактировать JavaScript (учтите, скрипт загрузится в самом начале, до того, как загрузился движок, на котором работает сама игра), Редактировать таблицу стилей, Привязать к сетке (очень удобная вещь), получить копию для вычитки и Опубликовать в файл (открывается окно для сохранения истории в standalone-файл с движком внутри).
Чтобы добавить параграф нужно нажать + Параграф. На поле появится новый блок. У блока есть всплывающее меню из четырех иконок: Удалить, Изменить, Тестировать и Сделать «имя параграфа» отправной точкой истории. Параграф так же можно удалить кнопкой Delete, а открыть двойным кликом.
У каждого параграфа есть название, на на которое ссылается указатель, а так же тэги, которые можно использовать для стилизации и форматирования. В меню окна приложения есть пункты Twine и Редактировать. В меню Twine есть пункт Показать библиотеку – удобно для добавления историй, хотя это можно сделать через главное меню. Отменять/вырезать/копировать/вставлять можно и через Ctrl+Z/X/C/V. Да, правая кнопка мыши не работает.
Процесс создания игры
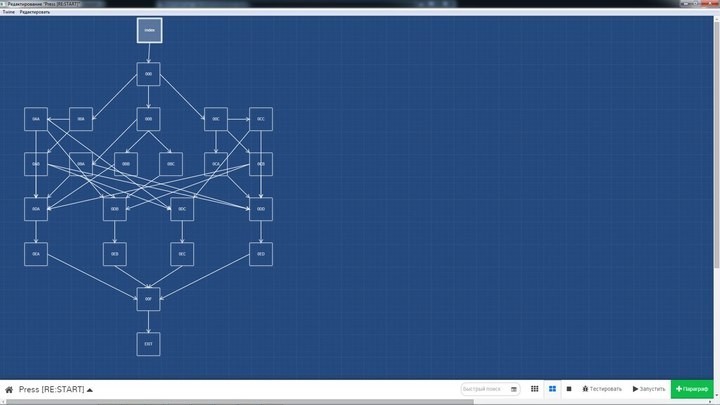
В качестве примера по созданию простой игры я буду переносить на Twine свою же игру Press [RE:START]. Исходники можно взять здесь, готовый Twine-файл со стилями здесь.
Для начала я создаю пустой параграф index и вставляю туда исходный тест первой страницы, который помещен внутрь <body>.
Поскольку Twine довольно превратно понимает [квадратные скобки], тест всех ссылок нужно обрамлять в [ ]. Однако, если ВСЕ ваши ссылки обрамляются таким образом, проще открыть Меню истории -> Редактировать таблицу стилей и добавить следующий блок: tw-link:before{content: «[»;}tw-link:after{content: «]»;}.
Далее, заменяю ссылки вида:<a href=«data/000.html»>[RE:START]</a>на [[000<-RE:START]].
Twine автоматически создает параграфы, на которые были добавлены ссылки, поэтому проблема с созданием параграфов вручную отпадает сама собой.
По очереди переносим содержимое всех страниц в соответствующие блоки, заменяю ссылки на квадратные скобки. Поскольку лишний раз перетаскивать и переписывать мне было лень, ссылки я оформлял в обратном стиле: [[имя параграфа<-текст ссылки]]. Потому что в HTML сначала идет href=»», а потом текст ссылки. Я действительно ленив.
Поскольку мне не нужно возвращаться к предыдущей странице, я открываю в меню «редактировать таблицу стилей» и пишу туда: tw-sidebar{display:none}. Это позволяет скрыть сайд-бар, на котором показываются стрелочки. В принципе, в Twine можно вставлять код на JavaScript/jQuery, но он исполняется сразу при загрузке, а сами «страницы» генерируются динамически из текста пассажей. Поэтому полностью удалить сайд-бар или набить его новым функционалом через JS лично у меня пока не получается.
Как видите создание страниц довольно просто само по себе, расширять функционал можно через макросы.
В Harlowe учитываются тэги, прикрепленные к блоку. Добавить их можно по кнопке +Тэг под названием истории.
Если вы хотите добавить шаблонный элемент, который будет на каждой странице, добавьте тэг header (содержимое будет отображать над текстом) или footer (содержимое будет отображать под текстом).
Тэг startup позволяет вставить макросы, которые загружаются до начала истории. Здесь можно, например, проинициализировать все переменные.
Так же Harlowe поддерживает локальное хранилище в браузерах. Это позволяет сохранять и загружать состояния игры:
(savegame: «Slot A») — сохраняет игру в слот «Slot A»
(loadgame: «Slot A») — загружает игру в слоте «Slot A»
(saved-games:) — возвращает список сохранений.
В Harlowe есть свои особенности по обращению с переменным и массивами в частности. Так, можно напрямую обратиться в элементу массива через (a:)’s 1st, 2nd, 3rd или last. Так же вместо этого поддерживается синтаксис вида (a:)’s (1) для доступа к первому элементу, (a:)’s (-1) — к последнему элементу.
Twine 2, поскольку он написан на HTML/JS, поддерживает скрипты и HTML/CSS. Для кастомизации содержимого через CSS полезно знать следующие элементы внутренней разметки Twine 2:
- tw-story — корневой элемент истории
- tw-passage — элемент, в котором рендерится сама история. Содержит стандартные свойства, аналогичные элементу div, стой лишь разницей, что свойство width имеет значение по умолчанию 60%.
- tw-link — элемент, в который оборачиваются ссылки типа (link:), (goto:) и [[]]. Поддерживает класс .visited.
- tw-sidebar — элемент, в котором отображаются кнопки вперед и назад.
- tw-icon — иконки вперед и назад. Класс .undo отвечает за иконку назад, .redo — за иконку вперед.
- mark — элемент, используемый для части HTML, которую нужно оставить без изменений. по умолчанию имеет свойства color:rgba(0,0,0,0.6); background-color: #ff9.
Итого:
- Из плюсов: Twine 2 получился удобным, понятным и быстрым. Язык макросов Harlowe – простой, понятный и единообразный. А люди, знакомые с Python, вообще будут себя чувствовать как дома.
- Из минусов: сложность внедрения JavaScript (статьи предлагают прописывать функции через
window.имяФункции()) и невозможность написания собственных макросов. Что характерно, для SugarCube свои макросы писать можно. - Из неожиданного: Twine мало известен в русском IF-сообществе, но получил распространение среди маргинальных и ЛГБТ-игроделов. Русская Twine-тусовка позиционирует себя как крайний андерграунд и анти-мейнстрим. Даже на фоне всего остального IF-сообщества. Подробнее – здесь.
Публикация готовой игры
Предельно простой вариант
В левом нижнем меню вашей истории выберите «Опубликовать файл» и укажите куда его сохранить. Twine сам соберет HTML файл и добавит в него код движка. Остается только опубликовать. Для этого у сообщества Twine есть сайт philome.la. Или можете разместить ее в любом другом месте, на страничке уже есть код движка.
Node-WebKit
- Экспортируйте историю, сохранив под названием index.html
- Скачайте Node-Webkit (если хотите, можете скачать сборку не под вашу операционную систему, например для Linux)
- Распакуйте его в папку с экспортированным файлом
- Откройте package.json и добавьте туда:
{«name»: «Имя истории»,«description»: «Описание истории»,«main»: «index.html»,«window»: {«show»: false,«toolbar»: false,«width»: 1024,«height»: 768}} - Для проверки запустите nw.exe — должна запуститься ваша история. Можете переименовать nw.exe и заархивировать.
Рецепты
Вариант первый
- Создайте отдельный параграф startup и добавьте ему тег startup.
- В блок вставьте следующий код:(set: $inventory to (a:)). Эта строка создает пустой массив для инвентаря.
- Создайте блок inventory с тегом inventory и вставьте следующий код:
(text: $inventory.join(«n»))(link-repeat: «back»)[(goto: (history:)'s last)]. - Создайте блок footer с тегом footer. Это шаблон, который будет выводиться внизу страницы. Вставьте следующий код:
(if: (passage:)'s tags contains «inventory»))[](else: (link-repeat: «check inventory»)[(goto: «inventory»)])
Вариант второй
- Создайте отдельный параграф startup и добавьте ему тег startup. В блок вставьте следующий код:
(set: $inventory to (a:)) - Создайте блок footer с тэгом footer и вставьте следующий код:
<div class=«inventory»>(text: $inventory.join(«n»))</div> - В левом нижнем углу откройте меню и выберите «Редактировать таблицу стилей» и вставьте:
.inventory{border-left: 1px #000 solid;float: right;top: 10%;left: 80%;position: fixed;padding: 20px;display:block;}Теперь ваш инвентарь отображается в блоке справа на каждой странице.
Кстати
Я использую объединенный вариант, потому что решил сделать систему с инвентарем и журналом.
При создании большого проекта, состоящего из over9000 страниц, или совместном написании проекта могут возникнуть трудности с размером файла. Поэтому предлагаю такой рецепт:
- Создавайте историю как несколько блоков – в Twine это можно сделать создавая их как отдельные истории с именами Имя истории-1, Имя истории-2 и т.д.
- Проверьте, что у ваших историй есть входы и выходы – они могут висеть пустыми. Главное чтобы окончание истории имело продолжение в другой, с таким же названием. После чего можете удалить висячие параграфы
- Проверьте, не повторяются ли у вас общие блоки. Это могут быть характеристики персонажа, инвентарь, журнал. Удалите эти блоки из всех историй, кроме, например, первой или последней.
- Создайте пустой проект с названием Имя истории и удалите из него автоматически созданный блок.
- Проверьте любую мелочь, которая может отвалиться.
- Скачайте и установите Notepad++. Он переваривает крупные файлы и у него есть подсветка синтаксиса.
- В верхнем меню выберите Twine -> Показать библиотеку. После чего Twine нужно закрыть, он нам понадобится в самом конце.
- Выделите все файлы, относящиеся к истории, и откройте их в Notepad++.
- Структура у проекта следующая:
<tw-storydata><style></style><script></script><tw-passagedata></tw-passagedata>...<tw-passagedata></tw-passagedata></tw-storydata>.Перенесите содержимое блоков <script></script> и <style></style>, если у вас там что-то есть. - Пройдитесь по всем файлам истории, делая следующее: замените
pid=»наpid=»0n, где n – номер истории, который вы редактируете. Это позволит избежать конфликтов в игре после ее слияния в один файл.Так же удаляйте все блоки <script></script> и <style></style>, потому что мы их уже перенесли. - Начинайте по очереди – из каждого файла – переносить содержимое между тэгов
<tw-storydata></tw-storydata>. Переносить их нужно в общий файл, который мы создавали самым последним. - Когда содержимое всех частей истории перенесено, эти файлы можно закрыть. В начале общего файла найдите строку startnode=»1» и замените значение на «011», чтобы не потерять старт истории.
- Сохраните изменения в общем файле и закройте его. Откройте Twine и подождите пока он прогрузит историю. И я не советую вам открывать ее в редакторе. Это будет очень медленно.
Когда Twine прогрузится, в правом верхнем углу истории (общий файл, без цифр), нажмите на иконку шестерни и выберите Опубликовать в файл. Остальные действия такие же, как были описаны выше, в разделе Публикация.
Полезные ссылочки
Собственно Twine 2. В правом верхнем углу нажмите Download и получите копию под свою OS.
Руководство по Harlowe.
All about Twine 2 and Harlowe – британский сайт с рецептами.
Моя собственная папка Twine 2 в Google Drive, где я буду выкладывать наработки, статьи и переводы руководств. Но это не быстро – одно только руководство по Harlowe занимает 50 страниц. Эта статья тоже выложена, открытая для комментариев и предложений.
Для вопросов есть личка на Gamin.me и совершенно открытая личка в vk.
Спасибо за внимание, еще раз извините, что пришлось выкладывать на Google Docs, так еще и сырую версию с «апичаткаме».
С помощью Twine.
Самый простой и одновременно универсальный способ — бесплатный редактор Twine. Он требует минимум усилий — просто пиши тексты и соединяй их переходами. И тут же игру можно запустить в браузере, показать друзьям или продюсеру, чтобы взять за душу и выбить грант на разработку.
Скорость разработки текстового квеста в этом инструменте ограничена фактически только вашей скоростью по созданию собственно текста. Тестовый пример к этой статье в 1900 слов и 12000 знаков с пробелами я написал за 2 часа (ссылка в конце) . Примерно столько же я потратил на черновик этой самой статьи.
Да, редактуру и вычитку лучше проводить по отдельной колонке расхода времени, иначе это морально вас может убить. А, может, сделает сильнее.
Суперсила Twine
Сила Twine в том, что он позволяет увидеть связи между узлами текстового квеста в виде схемы.
Когда-то я писал текстовые игры как обычный код в текстовом редакторе. Там приходилось решать кучу вопросов:
- все ли узлы связаны переходами;
- все ли задуманные выборы реализованы, то есть ведут к какому-то тексту;
- нет ли у меня «потеряшек» — висячих узлов, в которые невозможно попасть.
В текстовом коде понять это очень тяжело, если только не писать специальные утилиты, которые будут гонять исходники и смотреть, выполняются ли описанные условия.
Twine решает массу таких проблем тем, что просто показывает графическую схему. И все «потеряшки» видны как на ладони — как и густота связей, нереализованные варианты и так далее.
Но не обольщайтесь графической схемой — она только для наблюдения. В ней самой нельзя рисовать переходы. Можно создавать параграфы (узлы) и уже в них надо набирать специальные команды, которые создадут переходы на нужные узлы, но об этом ниже.
Итак, Twine — это комбинация трёх инструментов в одной программе:
- менеджер проектов, то есть разных игр;
- графическая схема узлов в игре;
- собственно текстовый редактор, в котором набирается текст и специальный команды.
Где взять
На сайте Twinery.org лежат свежии версии для Windows, MacOs и Linux — никто не уйдет обиженным. Их надо скачать, установить и запустить. Это продукт с открытым кодом, если интересуетесь — можете заглянуть на GitHub проекта, но для разработки собственно текстовых игр это не нужно — главное, запустить редактор историй. Здесь и далее я буду описывать работу с Windows-версией. И, кстати, тут есть тёмная тема!
Тёмная тема, язык и подготовка к работе
При открытии Twine выглядит примерно так. У вас, скорее всего, он будет светлым.
Чтобы включить тёмную/светлую тему, надо кликнуть на иконке луны или солнца внизу справа.
Чтобы выбрать русификацию или адаптацию под другой язык, нажмите на кнопку Language и выбирайте. Есть украинский, китайский, испанский… всего 20 локализаций. Это влияет только на внешний вид самого редактора, текстовая игра будет на том языке, на котором вы будете набирать текст, что видно на скриншоте.
Внимание: каждая локализация хранит свои текстовые игры в отдельной папке, поэтому если вы начали писать проект под одним языком, а затем решили включить в Twine какой-то другой — не пугайтесь тому, что ваши игры исчезли. Это поведение характерно для последней версии (2.3.5), по которой написана статья. В будущем, возможно, это исправят.
Файлы проектов в Twine хранятся под Windows в директории «Документы» для текущего пользователя. У меня были разные эксперименты: одни я делал под английским интерфейсом, другие —под русским, поэтому первые сохранились в папке Stories, вторые — в «Истории». И, да, китайский интерфейс создаёт на вашем компьютере папку с иероглифами. Это не проблема, просто забавно.
Мне кажется, это всё, что надо знать по подготовке. Включите тёмную или светлую тему, выберите язык и начинайте эксперимент.
Как создать текстовую игру в Twine
Основной формат игр, доступных в этом редакторе — это набор локаций, которые можно соединять переходами. Это базовый костяк возможностей, он реализован на уровне редактора, то есть доступен во всех форматах.
Ах, форматы! Я забыл сказать, что Twine — прекрасно расширяется с помощью разных форматов, которые можно воспринимать как микро-движки с собственными языками и возможностями. Для начала работы выбор формата не имеет значения. Если вы описываете локации или ситуации, и соединяете их выборами, то сеть переходов будет работать во всех форматах.
У каждого формата обычно есть свой отдельный сайт или мини-википедия, которую лучше раскуривать отдельно. Документацию по некоторым базовым форматам с примерами можно найти на сайте редактора (смотреть ссылку в начале)
Форматы добавляют возможности типа переменных, инвентаря и скриптов, но об этом лучше подумать попозже — особенно, если это ваш первый эксперимент по созданию игры.
Для начала можно выбрать любой формат — его можно поменять потом.
Чтобы начать новую историю, нажмите на кнопке «+История» (+Story).
Введите имя игры-истории и нажмите «Добавить». Всё, вы в редакторе истории.
Редактор истории
Он выглядит как огромный лист миллиметровки, на котором лежат листочки. В начале там будет только один «Безымянный параграф».
Параграф — это локация в бродилке или один кадр в диалоге. Короче, это базовый узел в сети, из которой будет сплетена игра.
Кликните дважы на нём, чтобы отредактировать его. Откроется окно с несколькими полями. Вам нужно только два: верхнее для названия и нижнее для описания.
Из моего опыта название параграфа — это ерунда. Это то, что нужно только внутри редактора для переходов. Можно писать что угодно: хоть цифры, хоть кириллицу. Я советую только делать их короткими, потому что их так удобнее будет вставлять как ссылки в других параграфах.
Самое тяжёлое — это описание. Маленький кусочек художественного текста, который должен быть и компактным, и атмосферным, и каким только ещё вам не захочется. Я советую для начала не фокусироваться над стилем — его можно поправить попозже. Пишите штрихами, кратко описывая ситуацию.
Объём текста в параграфе теоретически не ограничен. Но длинные простыни в наш век — на любителя. Кроме того, их придётся проматывать на экране мобильника. Решайте сами.
После того, как описание сделано, можете добавить выборы. Опять же, для начала я советую не делать слишком много вариантов, хотя соблазн будет очень велик (если сильно хочется — делайте как хотите). Но чем выше вы будете поднимать планку проекта, тем тяжелее будет за него садиться, и однажды вы обнаружите, что не открывали Twine полгода, потому что не знаете, как закончить адскую сеть со множеством выборов, вариантов, концовок.
Как добавить переход к другой локации
Чтобы добавить переход, действие или выбор в диалоге, введите двойные квадратные скобки, а внутри напишите название параграфа, к которому надо перейти. Вот так
[[Облизать муравьиную тропу]]
Как только вы это сделаете, Twine тут же создаст второй параграф с этим именем. А если такой параграф уже есть, просто соединит их переходами.
Если вы послушались моего совета и начали писать параграфы с компактными именами, да ещё с цифрами и сокращениями, то для того, чтобы выбор содержал человеческий текст, надо писать по шаблону
[[Текст выбора|название параграфа, куда идти]]
Пример:
[[Облизать муравьиную тропу|ants]]
Жмите на крестик в верхнем углу и закрывайте параграф. Теперь в редакторе лежит несколько узлов будущей игры. Их можно перетаскивать как угодно.
Чтобы удалить неудачный или лишний параграф, используйте клавишу Delete или иконку с корзиной из всплывающего меню, которое появляется при наведении мышки на параграф.
В принципе, это всё, что нужно знать для старта. Пишите локации, придумывайте варианты, создавайте смешные переходы и радуйте друзей. А чтобы их порадовать и заодно посмотреть игру в действии, можно запустить игру в браузере или экспортировать её вообще как отдельную HTML-страницу.
Тестовый запуск игры
Тут все банально — нажмите «Запустить» или «Тестировать» в редакторе истории.
Игра откроется в вашем браузере.
Если что-то измените в игре — запускайте заново.
Экспорт игры, публикация и показ друзьям
Чтобы экспортировать игру в HTML, в редакторе истории нажмите на названии игры внизу и выберите «Опубликовать в файл». После этого укажите путь и название с расширением .html
Получится обычный HTML-файл, который можно заархивировать и отправить друзьям или выложить на свою страницу (к примеру, на бесплатный хостинг GitHub Pages).
С помощью магии, то есть знакомых программистов, этот файл можно даже превратить в .exe файл и опубликовать в Steam (преценденты были), но я говорю об этом только для того, чтобы показать, какие возможности открывает Twine.
Многие сценаристы используют Twine для разработки диалогов или визуальных новелл на других движках, вплоть до Unity и Unreal — просто они экспортируют данные, описывающие сеть переходов и параграфов, в формат JSON. Это тоже монетка в копилку ваших представлений о возможностях проекта.
Дерзайте
От скачивания до запуска своей первой игры на Twine проходит очень мало времени. Можно уложиться в несколько часов. Это, конечно, будет очень небольшая игра — скорее шутка или эксперимент. Но эти несколько часов могут оказаться очень захватывающими.
Я начал набрасывать пример к статье — игру-квест «Лорд-титан» про безумный магический мир после ужасных катастроф, и не успел обернуться, как пролетело два часа. Да, для полноценной игры это мало. Нужно как минимум восемь часов, по моим прикидкам, чтобы сделать что-то законченное. Ну или быть гением минимализма. Я не гений, факт.
Если вам интересны текстовые игры типа квестов из «Космических рейнджеров» — это готовый инструмент для создания подобных забав.
Пока я описал только, как делать простой гипертекст, то есть кусочки текста, связанные между собой ссылками. Но возможностей в Twine гораздо больше. Точнее, их больше в форматах. Но об этом попозже.
Документация по языкам Twine
Общая Wiki TWINE – http://twinery.org/wiki/start
Язык Harlow
Язык/Формат Harlow
Официальная документация – https://twine2.neocities.org/3.html
Язык SugarCube
Язык/Формат SugarCube
Официальное описание языка: http://www.motoslave.net/sugarcube/2/
Документация: http://www.motoslave.net/sugarcube/2/docs/
Русская локализация: http://www.motoslave.net/sugarcube/download.php/2/locale/ru-locale-for-sugarcube-2.zip
На русском языке есть буквально несколько очень ограниченных статей или переводов:
Что такое Twine (для разработчиков)?
Twine 2. Обзор и руководство для начинающих
Основной корпус текстов и коммунити на английском языке.
1. Видео тьюториал по Twine – 22 видео – общий объем не более 2,5 часов: https://www.youtube.com/playlist?list=PLlXuD3kyVEr5tlic4SRe6ZG-R9OyS1T4d
2. Наиболее фундаментальная книга, почти энциклопедия: Writing Interactive Fiction with Twine Melissa Ford – http://ptgmedia.pearsoncmg.com/images/9780789756640/samplepages/9780789756640.pdf
3. Пример игры Меллисы: https://www.melissafordauthor.com/a-very-empty-basket-mobile-version/
4. A Quick Twine (2.2+) Tutorial by Allison Parrish http://catn.decontextualize.com/twine/
5. How to use Twine and SugarCube to create interactive adventure games: https://opensource.com/article/18/2/twine-gaming
6. Welcome to the Twine Cookbook! The Twine Cookbook is a collection of examples organized around common topic areas: http://twinery.org/cookbook/
7. Официальное руководство – SugarCube v2 Documentation: http://www.motoslave.net/sugarcube/2/docs/
8. Frequently asked questions. http://twinery.org/wiki/frequently_asked_questions?s[]=import
Коммунити
1. Welcome to the Interactive Fiction Community Forum! https://intfiction.org/c/authoring/choice-based-if
2. Коммунити на reddit: https://www.reddit.com/r/twinegames
3. Дискорд – https://discord.gg/n5dJvPp
4. Официальный форум вопросов и ответов: https://twinery.org/questions/
Инструменты
Ключевой момент в создании игр и любых произведений – инструменты, которые позволяют работать быстро и эффективно, помогая вам фокусироваться на творчестве и бизнесе, а не рутине. Инструменты это компьютерные программы и сервисы, часть бесплатные, часть платные. Как правило, б/п программы менее функциональны, не столь стабильны, часто бывает слабая поддержка, за редким исключением. Платные программы имеют более развитые функции, стабильны, и имеют хорошую поддержку.
Минимально рекомендуемый набор:
- MS Word/ Page/ или https://docs.google.com/document/
- http://draw.io// Google Drawing
- Twine
Рекомендую для структурированных текстов:
- Evernote
- Scrivener
Наш курс включает 3 больших задачи, каждая из которых эффективно решается со своим типом интструментов:
1. Создание и разработка истории включает работу с текстом и работу со структурой текста.
Для написания истории подходит любой текстовый процессор, однако, когда речь идет о длинных структурированных текстах, то работать в текстовых процессорах не удобно, потому, что они больше фокусированы на работу с текстом, и меньше для организации элементов. Последнее будет критически важно при следующих этапах.
Бесплатные инструменты:
- https://docs.google.com/document/ . Позволяет работать в облаке с любого компьютера, позволяет делиться документами, получать отзывы. Полезен для получения отзывов финальных документов. Для работы со структурами не удобен.
- Page на MAC – простой, мало функций.
Платные инструменты:
- Evernote – работает в облаке, на компьютере, синхронизируется с любых устройств, позволяет делиться документами, получать отзывы, можно работать с структурированными документами, создавая папки, блокноты, вставляя теги и референсы. Удобен для исследований и копирования текстов из интернета. Хорош для записей и дневников. Для работы с большими серьезными текстами не удобен. Стоит 8$/месяц (около 100$/ год). Есть бесплатная версия с усеченным функционалом.
- Scrivener – пока мне понравился больше всего. Удобен для создания сложных структурированных историй, много развитых профессиональных функций. Из недостатков – недешевый 45$ + нет возможности делиться документами, получать отзывы.
- Word на Windows – описывать не буду. С моей точки зрения не очень приспособлен для работы со структурированными текстами. Т.е. на нем можно все делать, но есть более удобные и развитые инструменты. К тому же, формально MS Word не бесплатный.
- Относительно неплох https://writerduet.com – все в интернете, есть русский язык, ориентирован на сценаристов, есть б/п версия, платная от 12$/месяц. Позволяет делиться документами и работать в команде. Для работы со структурированными документами менее удобен.
- https://www.celtx.com – очень мощная штука. В базовой комплектации б/п, но в полной надо платить – для сценариев от 15$/месяц – есть опция для написания нарративов игр, включая интерактивные истории – от 20$/месяц с оплатой за год. Получается 220$ – дорого. Для профессиональной работы это норм, для обучения оверкил)))
- Story Planner – Русифицированное приложение по созданию набросков сценариев и литературных произведений. Недорого. Не пробовал. Эту программу продвигают для смартфонов, но я не очень верю, что серьезные тексты можно писать на смартфоне или планшете.
Обзоры программ
- Емкий обзор инструментов: http://www.cinemotionlab.com/04291-devyat_luchshih_programm_dlya_scen
- Хорошее описание: https://tvkinoradio.ru/article/article4137-10-prilozhenij-dlya-scenaristov
- Здесь огромная коллекция самых разнообразных профессиональных инструментов для создания структурированных текстов – сценариев, пьес, учебных пособий: http://romanilyin.com/screenwriting-software/
Я пользуюсь Evernote почти 10 лет и очень доволен, но для написания больших структурированных текстов уже нужно что-то помощней. Я попробовал несколько инструментов для сценаристов, пока тестирую Scrivener, потому, что понравился функционал и вполне доступная цена по сравнению с более мощными инструментами.
2. Создание нелинейных, интерактивных истории, гейм-дизайн.
Нелинейная история это прежде всего дерево, поэтому для создания нужна связка – программа, которая позволяет работать с структурированными историями, электронная таблица для учета всех параметров + программа, позволяющая легко визуализировать деревья.
- Для записи, структурирования текстов и исследований я использую Evernote. Можно исползовать любой аналог.
- Однако для серьезной работы именно с структурированными текстами рекомендую Scrivener.
- Для таблиц – подойдут любые электронные таблицы. В них вы будете записывать параметры сцен и эпизодов.
- Для построения деревьев – очень удобна бесплатная http://draw.io/ – ее можно скачать и работать в облаке. Также неплохо Google Drawing
- Для иерархических деревьев я использую MindMap компании Odessa, но она дорогая. Есть много бесплатных программ для Mind Map. Все можно делать в бесплатных http://draw.io/ и Google Drawing
- Платная, и многообещающая – http://www.chatmapper.com/
- Не могу не отметить articy:draft – профессиональная программа, но не дешевая.
Все эти сервисы нужны для того, чтобы загружать фрагменты истории в Twine или любую подобную программу, и не путаться с именами, параметрами, которых будет в каждой сцене/пассаже много, когда мы будем делать игру.
3. Создание интерактивных историй и текстовых игр в виде играбельного файла или приложения.
Мы на курсе будем использовать Twine, но вам стоит знать, что есть много движков. Здесь можно найти огромный список: Another Interactive Fiction Engine List
4. Создание визуальных новелл.
Визуальные новеллы поджанр интерактивных историй, где много графики и меньше текста, напоминает визуализированные нелинейные комиксы, но многие создают очень прикольные вещи. Разумеется, визуальные новеллы можно делать на Twine, но есть специализированные движки. Что такое визуальные романы?
- Визуальный роман
- Виды визуальных новелл
Движки для создания визуальных новел.
- https://www.renpy.org/ – бесплатный
- http://tyranobuilder.com/ – визуальный, без программирования. 14$
- http://visualnovelmaker.com/ – посерьезней – 59$
- www.rpgmakerweb.com – еще посерьезней – от 69$
Книжки по Twine на английском языке
#1 – очень рекомендую – Writing Interactive Fiction with Twine 432 стр./ 12$ https://www.amazon.com/Writing-Interactive-Fiction-Twine-Melissa-ebook/dp/B01ERR2TN2/
#2 известный автор и эксперт – Make Your Own Twine Games! 102 стр./ 12$ – https://www.amazon.com/Make-Your-Own-Twine-Games-ebook/dp/B07BPMS2L5/
Время на прочтение
3 мин
Количество просмотров 7.5K
Привет Хабр! Это мой первый пост, и я хотел бы поделиться опытом создания IF-игры на Twine. Рассказать о преимуществах и недостатках инструмента, которые заметил во время работы, ну и немного о самой игре.
Началось все пять месяцев назад, когда мне предложили сделать IF-игру.
IF-игры – это игры, в которых взаимодействие с игроком происходит с помощью текстовой информации. Есть 2 варианта взаимодействия: ввод текста или выбор из уже предложенных вариантов.
В качестве примера была выбрана игра Dictator, т.к. она была похожа на то, что планировалось реализовать. Dictator – это компьютерная игра в жанре политический симулятор, разработанная Доном Пристли и выпущенная для компьютера ZX Spectrum, а впоследствии была портирована под разные платформы.
Главный герой, правитель банановой страны, пытается удержать власть всеми силами. Геймплей довольно прост. Диктатор, то есть игрок, должен выбрать один из предложенных вариантов действий. Задача – продержаться на посту главы государства как можно дольше.
Для разработки игры я выбрал Twine. На просторах интернета можно найти и похожие инструменты, но потыкав пару вариантов, решил остановиться на Twine, т.к. он больше приглянулся по интерфейсу и был бесплатным.
Немного о реализации
Игра называется Political games. В начале каждого месяца одна из политических фракций задает вопрос, а игрок должен выбрать действие, которое, возможно, улучшит ситуацию. Например, продать землю, или купить вертолет, чтобы в случае провала свалить из этого богом забытого места.
Создание игры сводится к написанию html в параграфах: каждый параграф – отдельная страница, которую в дальнейшем можно стилизовать. Как разработчик я могу выбрать, с какого именно параграфа будет начинаться история. Я добавил 2 параграфа: один для размещения переменных, которые будут отвечать за очки и счетчик месяцев, а второй для списка вопросов. И потом использовал display этих двух параграфов в начальном. Переходы между параграфами осуществляются с помощью ссылок. Далее в параграфах реализуется разметка того, как будет выглядеть страница.
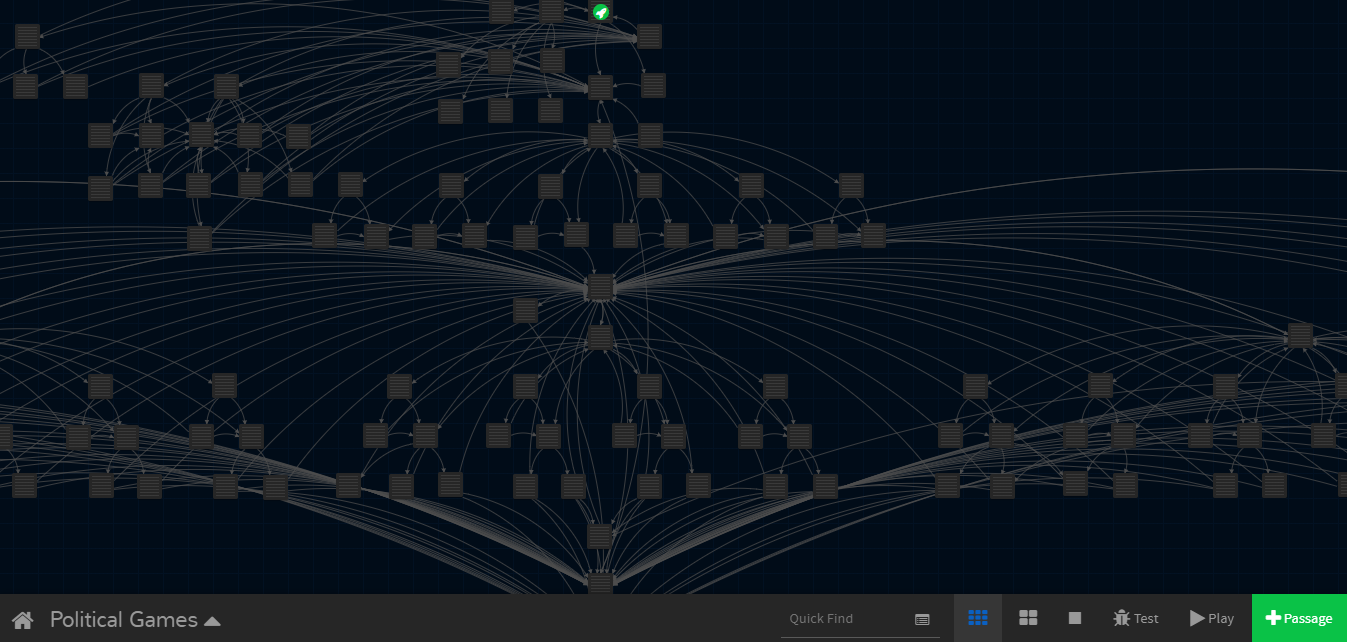
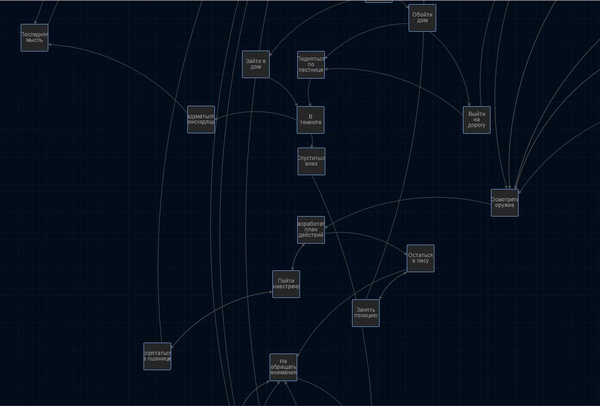
В итоге, получилось примерно вот такое дерево:
Тот параграф, который отмечен зеленым значком и является начальным. Количество параграфов возможно можно было уменьшить, но у меня так и не вышло этого сделать.
О Twine
Twine — открытая платформа для написания интерактивной литературы, текстовых игр и визуальных новелл. Позволяет публиковать игры в виде html страниц и не требует от автора глубоких познаний в программировании.
Можно работать с ним как в онлайн-версии, так и скачать софтину себе на компьютер.
Большим плюсом онлайн-версии является то, что после изменения и нажатия на кнопку «Play» уже открытая вкладка с историей перезагрузится. В десктопной же после нескольких десятков изменений и запуска истории появляется 100500 вкладок.
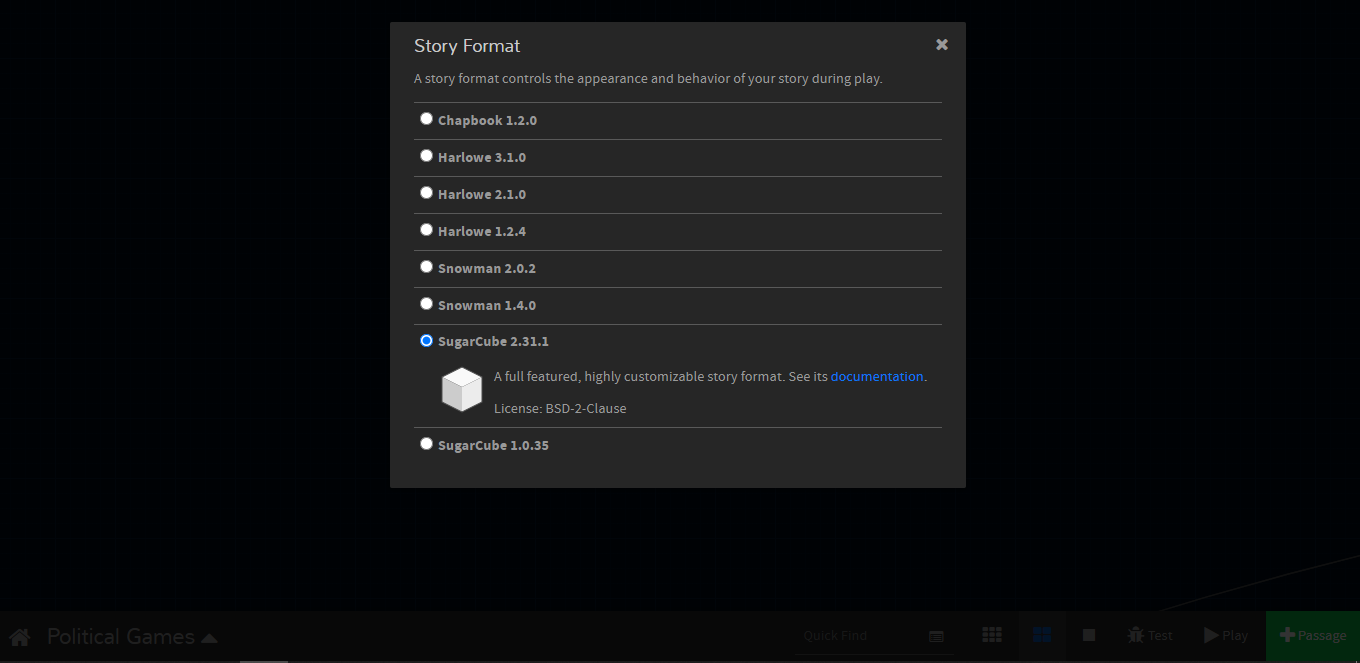
В Twine есть несколько движков, или как это называется в Twine, форматов игры.
В каждом формате игры есть различия в плане синтаксиса, а также в различиях в плане функционала. Для каждого из них есть дока, а также можно найти исходный код на github. Самым оптимальным мне показался SugarCube 2. В нем и синтаксис удобный, и дебаг неплохой.
Проект можно как экспортировать, так и импортировать. Но, если вдруг захочется изменить файл в редакторе, а потом обратно импортировать, эти изменения не сохранятся, т.к. Twine при запуске игры пересоберёт файл заново, и все добавленное просто удалится. Это создает небольшое неудобство, в случаях, когда надо добавить метаинформацию, favicon или же сторонние css и js файлы. В таком случае приходится добавлять их через JavaScript. Действие-то простое, но лучше бы было простое добавление тега в секцию head.
Еще одна из проблем в Twine — отсутствие автокомплита, поэтому всю разметку, названия свойств нужно прописывать руками. И это в то время, когда во всех редакторах кода он присутствует!
Итог
Twine хорошо подходит для создания небольших проектов или прототипов. Можно быстренько запилить IF-игрушку. Лично мне хватило этого инструмента, за исключением некоторых минусов.
Из минусов технологии:
- Есть проблемы с десктопной версией
- Нет автокомплита
- Не удобно работать с head секцией, приходится делать через js
- Нет live-reloading, поэтому во время разработки приходится постоянно перезапускать игру, нажимая на кнопку «Play»
Плюсы:
- Бесплатный инструмент
- Понятный и простой
- Есть достаточно возможностей сделать что-то интересное
Если кто-то хочет попробовать себя в роли диктатора, вытащить страну из бедности на небывалые высоты или, наоборот, ввергнуть ее в пучину гражданской войны, то милости прошу. Буду рад конструктивной критике.
UPD
Snuux в комментариях скинул примеры компиляторов Twine с live reload.
4 июня 2017
4.06.17
5
39K
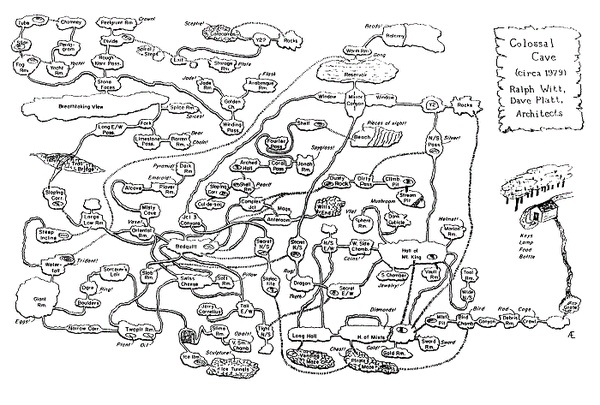
Пару недель назад, в сотый раз перепроходя Colossal Cave Adventure, я задумался, почему сейчас выпускают так мало игр данного жанра. Ведь это целый мир, в который погружаешься с головой. С этой мыслью, я решил начать делать свои текстовые квесты. Именно этому и посвящается сегодняшняя статья, надеюсь вам понравится!
В первой части, я опишу все инструменты по созданию игры, не затрагивая сюжет. Вторая часть, будет посвящена работе с комментариями, дереву повествования и самому сюжету в целом. В третьей части я опишу, все затраты на рекламу, получение сертификатов, способы монетизации приложения.

Создание игры:
Первой трудностью, с которой мне пришлось столкнуться, стало то, что я по образованию далеко не программист. Раньше я думал, что создание текстовых квестов, требует кучи навыков, помимо умения грамотно писать. Но немного походив по форумам я нашел ее, программу, для таких же «безруких» как и я, и имя ей Twine. twinery.org

Twine – это программа, для создания интерактивной литературы. Ее функционал заключается в очень простой визуальной блок-схеме, а скриптинг представляет собой создание гиперссылок между отдельными узлами(блоками). В итоге получается готовая html игра, которую можно сразу запускать в браузере. Не смотря на свою простоту, она поддается глубокой настройке – вы можете поменять фон, добавить музыку, поиграться со шрифтами и т.д. и т.п. Все скрипты, для смены дизайна можете найти на этих сайтах: twinery.org/wiki/script
github.com/scelis/twine
Встроенный функционал включает в себя базовые элементы программирования, такие как переменные и операторы «если». Сообщество Twine написало множество разных макросов на Javascript, значительно расширяющих возможности утилиты, и их можно добавлять в любой проект простым копированием. Также можно скачивать темы для смены оформления программы. Вы можете создать свою таблицу стилей для самостоятельной настройки внешнего вида. Лично я, приверженец классического черно белого стиля. Но мне не понравился стандартный шрифт, тогда я буквально за минуту нашел код, и добавил нотку индивидуальности в свой квест. Если кому интересно скрипт в спойлере.
@import url(http://allfont.ru/allfont.css?fonts=courier);
html, body {
text-align: justify;
font-family: courier;
font-size: 20;
font-weight: bold;
color: #ffffff;
background-color: #000000;
}
tw-link {
background-color: #000000;
color: #ffffff;
border-bottom: 0px solid #000000;
text-decoration: none;
}
tw-link:hover {
background-color: #ffffff;
color: #000000;
}
tw-link:before{
content: «[«;
}
tw-link:after{
content: «]»;
}
Конечно, у Twine есть свои ограничения. Она создана только для текстовых игр, поэтому к работе над “серьезными” играми программа не пригодна. Всё, что требует обширных познаний в программировании, лучше создавать в Unity или Construct 2.0.

Преобразование:
После написания квеста, вы можете “опубликовать его в файл” и скинуть друзьям или на форумы, но я решил пойти дальше и занялся поиском программы для вывода игры в apk, и публикации на PlayMarket. Добрые, часов 5 искал этот долбанный инструмент, и вот в момент, когда я уже опустил руки, нашел Intel Xdk.
Intel XDK – это интегрированный набор инструментов для кросс-платформенной разработки приложений. Вот такое сложное описание нам предлагает сам Intel, но для нас, это конвертер (с возможностью модификации) с html в apk. Он позволяет быстро конвертировать HTML5-приложения для устройств, работающих под управлением iOS, Android и Windows. Здесь можно найти подробную документацию по XDK. Так как разработчики программы не сделали этого, я сам написал нормальную инструкцию, по загрузке html файла в компилятор.

1.Запустите Intel XDK
2.Войдите в свою учётную запись. Если у вас ещё её нет – зарегистрируйтесь.
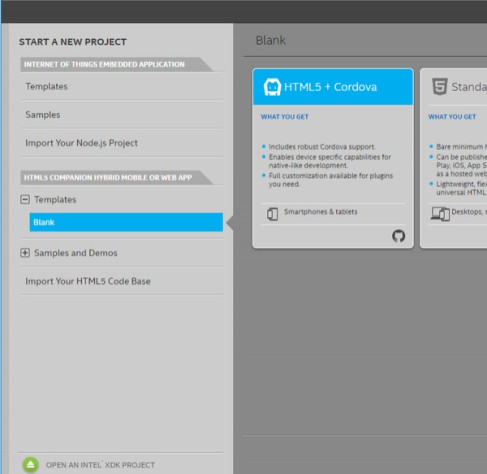
3.На стартовом экране можно выбрать шаблон для проекта или посмотреть примеры приложений. Но это нам особо и не нужно!
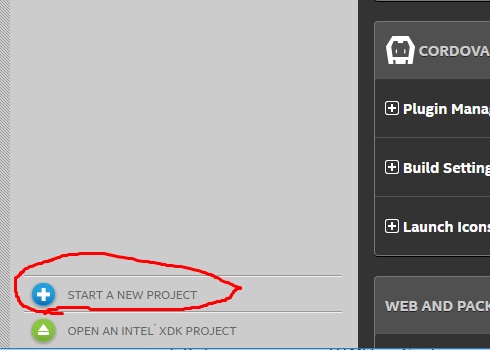
4.На панели Создать новый проект (Start A New Project) пройдите по пути Templates > Blank

5.Выбираем вариант HTML5 + Cordova.

6.Открываем в браузере свою игру и жмем Ctrl+U и в появившемся окне жмем:
Ctrl+A и Ctrl+C.
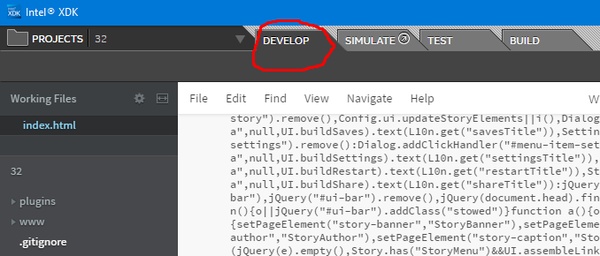
7.Далее в Xdk заходим в окошко Develop и жмем Ctrl+A и Ctrl+V. Все ваша игра загружена в компилятор.

8.Далее проверяем ее. В окошке Simulate выбираем устройство и жмем кнопку запуска. Если все хорошо, отлично). Если нет, повторяем предыдущие пункты.
9.Далее самая дебильная часть в Xdk, нам нужно создать сертификат. Я сам над этим промучился с полчаса, а потом нашел видео инструкцию как это сделать, кидаю ее вам:
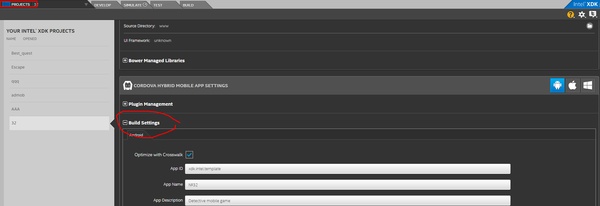
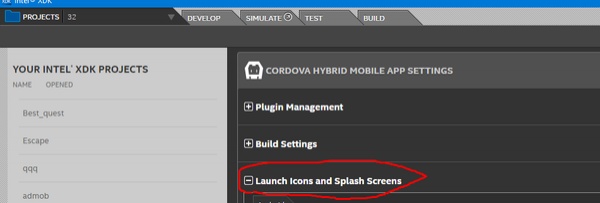
10.В окошке Projects жмем Build setting и настраиваем название и версию вашей игры, далее открывайте Launch icons и настраиваем иконки приложения для всех платформ, в разрешениях 96х96, 72х72, 48х48 и так далее.


11.И наконец, переходим во вкладку Build и выводим нашу игру на любую возможную платформу!

Публикация!
После генерации apk файла, вы можете загрузить его в любой магазин для Windows, IOS или Android. Но я расскажу вам только про android.
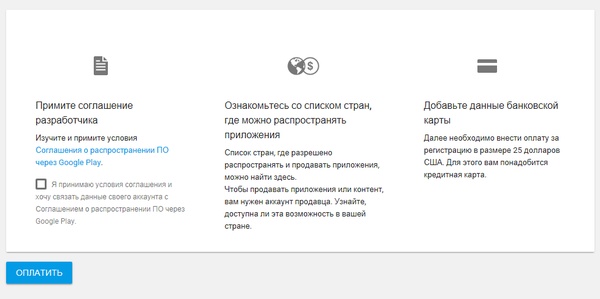
1. Зайдите в Developer Console. developer.android.com/distribute/console/index.html
2.Выберите Создать учетную запись продавца.
3.После этого Вам необходимо заплатить 25$, это можно сделать любым удобным для вас способом. платеж обрабатывается 12-24 часа.

4.Далее вам необходимо заполнить все данные. Отнеситесь внимательно к заполнению информации о компании. Общая информация будет видна всем пользователям вашего приложения. В “Название компании” можно вписать имя разработчика. Если у вас есть сайт – обязательно укажите это, потом это может стать для вас большим плюсом.
5.Просмотрите все ваши данные на предмет ошибки и нажимайте Отправить.
С этого момента, вы стали официальным разработчиком и можете размещать свои приложения в маркете, поздравляю!) Теперь расскажу, что нужно иметь для публикации!
Иконка:
Технические требования к изображению с высоким разрешением:
32-битный PNG (с альфа-каналом);
Размер: 512х512 пикселей;
Максимальный вес файла: 1024 Кб.

Скриншоты:
Технические требования к скринам:
JPG или 24-битный PNG (без альфа-канала);
Размер: от 320 пикселей до 3840 пикселей;
Соотношение сторон не больше, чем 2:1;
Не менее двух скриншотов.
Советую, на скринах продемонстрировать функционал и геймплей приложения.

Название:
Требования:
От 25 до 55 символов. Креативьте и если это выходит, добавляйте теги в название.
Описание:
Ограничения при создании описания:
Не более 80 символов для краткого описания;
До 4000 символов полного описания.
Не спешите с текстом, это самая главная часть публикации. Подумайте, что вы хотите рассказать о своей игре и как вы завлечете покупателя. Советую почитать описания известных разработчиков и сделать, как они, или даже лучше)
Рекламное видео:
Требования:
От 30 секунд до 2 минут.
Это необязательный пункт, но очень рекомендованный, ведь с ютуба тоже могут прийти покупатели!
Создание рейтинга приложения:
Опишите все, что у вас есть в игре, насилие мат и тому подобное, ни в коем случае не врите, а то приложение попросту могут заблокировать!

Ну вот и все, первая часть инструкции подошла к концу, во второй части я расскажу о сюжете своей новой игры. В комментариях все критиковали повествование и я, как добросовестный фанат “Фарго” (особенно 1 сезона), нашел реальную историю, которая происходила в Украине. По количеству трупов и конспирологии, “Фарго” просто отдыхает, а то, как это дело раскрыли и объяснили, вообще на ни в какие ворота не лезет. Я учел абсолютно все отзывы, и надеюсь новая игра оставит вам приятное впечатление.
Также во второй части, я подробно расскажу о создании игры в Twine, с примерами и пошаговыми скринами.
Ну а третья часть будет посвящена рекламе, получению сертификатов и способам монетизации приложения и в конце отвечу на вопрос, стоит ли этим заниматься?!
Надеюсь, вам понравилась моя статья, если это так, не поскупитесь на лайки и комменты, а также пишите, о чем еще написать в блоге.
P.S. по традиции, ставь лайк, если убил дракона голыми руками)