Представьте, что вы оказались на незнакомой станции метро. Перед вами длинный темный коридор со множеством ответвлений, украшенных табличками в виде стрелок. Таблички — это примеры визуальной коммуникации, которые помогают ориентироваться в пространстве.
Визуальная коммуникация — это способ передачи информации через линии, цвета и формы. Задача дизайнера — объяснить сообщение через образы так, чтобы пользователь мгновенно понял его. Как это работает, рассмотрим в статье.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Как работает визуальная коммуникация в дизайне?
Зачем нужна визуальная коммуникация?
Почему визуальная коммуникация эффективнее графического дизайна?
Базовые элементы визуальной коммуникации
Точка
Линия
Контур
Цвет
Что важно в коммуникационном дизайне?
Как работает визуальная коммуникация в дизайне?
Информацию можно передавать несколькими способами — текстом, аудио, видео или графикой. Дизайнер выбирает тот способ, который сработает эффективнее.
Чебупицца — это маленькие закрытые треугольники пиццы, которые можно взять с собой. Красочно описать словами такое преимущество сложно, нагляднее сравнить размер пиццы с подносом или традиционным куском. Фото на упаковке — мгновенно передает информацию о размере и внешнем виде.
Изображение: propravda.com
Иллюстрация описывает и другие характеристики продукта — сочность и хруст корочки.
Визуальная коммуникация выполняет одновременно несколько задач:
- Привлекает внимание.
- Апеллирует к эмоциям.
- Информирует.
- Повышает вовлеченность через ассоциации.
Преимущество визуальной коммуникации перед другими способами — это возможность за несколько секунд создать четкий образ. Визуальный контент увеличивает ассоциации с сообщениями, повышает узнаваемость бренда и вовлеченность.
Для объяснения смысла могут использоваться разные типы иллюстраций:
- Графики, схемы, инструкции.
- Указатели, навигационные табло, инфографика.
- Кнопки на сайте, иллюстрации товаров.
- Видео.
- Интерфейсы мобильных устройств.
- Брендинг, логотипы.
- Реклама.
Зачем нужна визуальная коммуникация?
Фотографии, инфографика, мемы, иллюстрации и видео — это лишь несколько форм визуального контента, оказывающих влияние на то, как люди потребляют информацию. Значение всех этих визуальных активов будет только расти в течение следующих нескольких лет.
По данным WebDAM, визуальная коммуникация в Интернете используется для привлечения внимания, вовлечения пользователей и увеличения продаж.
Визуальная коммуникация помогает пользователям быстрее обрабатывать, понимать и запоминать информацию.
Изображение: pinterest.ru
Это социальный проект по борьбе с пластиковыми пакетами, запущенный в Испании. Сократить производство пакетов и спасти животных возможно, если каждый пятый житель планеты откажется от их использования. Потребление сократится на 177 000 000 000 пакетов в год.
Это огромная цифра, которая может затеряться в потоке информации, просматриваемой пользователями ежедневно. Нагляднее — нанести изображение мертвых животных на полиэтиленовые пакеты.
Не каждый человек хочет ассоциироваться с тем, кто неосознанно убивает животных.
Изображение: pinterest.dk
Другой пример — дизайн на упаковке сигарет, построенный на ассоциациях. Покупательница может наглядно увидеть, как будет выглядеть, если не бросит курить.
Почему визуальная коммуникация эффективнее графического дизайна?
Графический дизайнер оформляет текст — настраивает шрифт, цветовую гамму, жирность, интерлиньяж и наклон букв. Его задача — скомпоновать макет, чтобы все элементы гармонировали друг с другом.
Изображение: Pуter Dovak для mymodernmet.com
Карта метро Питера Довака, выполненная в минималистичном стиле, вдохновляет, но не информирует. Это просто картинка, она не может сориентировать вас в пространстве.
Коммуникационный дизайнер делает больше. Он предлагает клиенту решение его проблемы, создавая визуальный образ. Такой дизайн обращается к целевой аудитории и учитывает ее особенности.
Через иллюстрацию дизайнер рассказывает покупателю о продукте и влияет на его решение.
Схема метро — пример продуманной визуальной коммуникации. Пользователь может выбрать направление движения за несколько секунд, посмотрев на карту. В этом ему помогают:
- Линии веток метро, различающиеся по цвету.
- Пеньки с названиями станций.
- Круги, обозначающие пересадочные станции.
- Иконки, показывающие наземную инфраструктуру.
- Легенда со списком обозначений.
Все это — элементы визуальной коммуникации, которые помогают донести информацию о том, как ориентироваться в схеме.
Изображение: artlebedev.ru
Базовые элементы визуальной коммуникации
В основе визуальной коммуникации несколько минимальных элементов: точка, линия, контур и цвет. Они помогают донести сообщение и сформировать конкретный образ.
Точка
Точка — это базовый элемент визуальной коммуникации. Он привлекает внимание и создает ощущение глубины.
В коммуникативном дизайне можно использовать любые объекты, формирующие точки — иконки, отдельно стоящие крупные цифры или буквы, логотипы.
Горизонтальная панель Яндекса сформирована из иконок-точек. Форма и контрастные цвета выделяют их на странице и притягивают взгляд.
Логотип — тоже точка. Он выделяется на макете и ассоциируется с компанией.
Источник: pinterest.ru
Точечные объекты всегда привлекают внимание. Чтобы увеличить или снизить влияние точки, можно изменить размер, плотность, контраст к фону или свободное пространство вокруг.
Линия
Линия — это соединенные друг с другом точки, формирующие строки. Строки считаются самыми удобными элементами визуальной коммуникации. Их удобно читать, они лаконичны и последовательны.
Линии в дизайне упаковки. Изображение: myspar.ru
Линии в наружной рекламе. Изображение: telegra.ph
При разработке сайтов дизайнеры часто размещают меню и новости в линию: данные компактно расположены, но информативность не теряется.
Линия — горизонтальный элемент, который тяготеет к краям макета. Объект, расположенный поперек макета, делит иллюстрацию на части и рушит образ.
Контур
Контур — линия, формирующая фигуру — треугольник, прямоугольник или квадрат.
Контур помогает выделить объект на макете. Чем толще контур, тем сильнее он привлекает внимание.
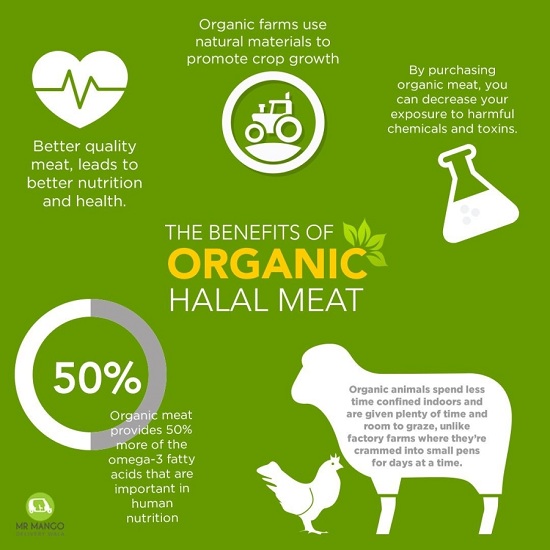
Первое, что привлекает внимание — жирный коричневый контур вокруг иконок. Он мешает восприятию информации и отвлекает от изучения инфографики. Для снижения эффекта можно уменьшить жирность линий и интенсивность цвета.
Цвет
Считается, что при помощи цвета можно передать эмоцию:
- Красный возбуждает, повышает активность, стимулирует голод.
- Синий успокаивает. Он может снижать уровень стресса и настраивать на работу.
- Желтый вызывает желание действовать и повышает настроение.
Маркетологи и дизайнеры знают, какой эффект цвета оказывают на покупателя, и пользуются этим при разработке упаковок, оформления торговых точек и других объектов.
При выборе цветовой гаммы специалисты используют цветовые круги, учитывающие сочетаемость цветов.
Цветовой круг Иттена. Изображение: market.styleprofi.ru
В визуальной коммуникации привлекают внимание яркие, сочные цвета. Белый и пастельные оттенки можно использовать для фона, так как они усложняют восприятие.
Чтобы повысить комфорт покупателей, сеть магазинов «Пятерочка» попробовала изменить освещение. В новом формате световой поток направлен на полки с товарами. Для каждой категории товаров установили светильники с разным цветовым спектром, чтобы улучшить цветовые особенности продуктов и подчеркнуть их свойства.
Над овощами и фруктами повесили лампы с зеленым спектром, а над хлебом — с желтым. Так товары кажутся свежее и привлекательнее.
Магазин «Пятерочка» в Москве. Изображение: lighting.philips.ru
С помощью правильно поставленного света компания Signify решила задачу клиента — повысила привлекательность товаров и позаботилась о покупателях.
Базовые элементы визуальной коммуникации — это основа, с которой начинается разработка макета.
Что важно в коммуникационном дизайне?
Чтобы решать задачу клиента, нужно обладать широким кругозором — разбираться в маркетинге, психологии, дизайне, типографике, верстке и интерфейсе, а также развивать насмотренность.
Кроме того, каждому дизайнеру нужно уметь четко интерпретировать образ. Можно передать смысл через ассоциации, более точно описывающие продукт, или максимально упростить сообщение без потери смысла.
Для этого дизайнер должен уметь анализировать аудиторию, определять полезное действие с точки зрения клиента и апеллировать понятными покупателю образами.
Приведем в пример карты двух разных парков.
Изображение: artlebedev.ru
Карта парка больше похожа на детский лабиринт — нет дорожек, опознавательных знаков. Если человек ищет водный лабиринт или обзорный холм, он не найдет эту информацию на карте.
Изображение: олимпийский-парк.рф
Здесь информации больше — есть обозначения аттракционов и туристических зон. Обозначены входы, выходы и парковки. Некоторые аттракционы выделяются не только подписями, но и характерными изображениями: на горке «Змей Горыныч» изображен одноименный герой. Пользователь может найти аттракцион на карте, не соотнося номера с легендой.
Визуальный дизайнер также должен разбираться в технологиях — работать в графических редакторах, разбираться в верстке, 3D-графике и AR-эффектах. Его задача — решить проблему клиента с минимальными затратами при помощи любых технологий.
Высоких вам конверсий!
27-05-2022
В современной жизни мы окружены визуальными образами: вместо телефонных звонков используются FaceTime и Zoom, а в социальных сетях давно прошло время исключительно текстовых постов, а в маркетинге все чаще применяются изображения, видео и иллюстрации для привлечения внимания аудитории.
Кроме того, эти визуальные элементы используются в коммуникационных стратегиях, особенно на рабочем месте. В новых цифровых технологиях, таких как средства захвата изображения экрана для асинхронного обмена информацией, используется потенциал визуальной коммуникации, чтобы обеспечить большую гибкость и продуктивность рабочих групп.
В этой статье мы расскажем о том, как можно использовать визуальную коммуникацию для улучшения совместной работы в группе и оптимизации рабочих процессов. Но сначала подробнее рассмотрим различные типы визуальной коммуникации и узнаем, почему визуальная информация имеет такое важное значение.
Что такое визуальная коммуникация?
Попросту говоря, визуальная коммуникация — это процесс передачи смысла, например идей, инструкций, данных или других видов информации, посредством графики, а не текста или звука. Для многих пользователей это более эффективный и доступный способ обмена знаниями и добавления контекста, чем письменное общение.
Визуальная коммуникация может осуществляться множеством различных способов. Примеры визуальной коммуникации включают следующее:
- видео и фото;
- графики, схемы, инфографику и прочие типы визуализации данных;
- оформление шрифтов;
- карты (например, диаграммы связей и контент-карты);
- иллюстрации и графический дизайн;
- слайды и презентации;
- GIF-файлы;
- фото и записи экрана.
Такие виды визуальных активов обычно используются в социальных сетях и контент-маркетинге для передачи идей и информации там, где форматы, содержащие много текста, не оказывают должного воздействия.
Почему визуальная коммуникация важна?
Согласно исследованию, 50 % людей являются визуалами и предпочитают использовать визуальный контент для более эффективного усвоения информации. Это означает, что визуальная коммуникация важна не только на рабочем месте. Она также имеет практическую значимость для широкого круга населения.
Визуальное представление информации позволяет лучше донести вашу мысль и оказать более сильное воздействие по сравнению с текстовым представлением. Стратегия визуальной коммуникации должна стать неотъемлемой частью вашей коммерческой деятельности, особенно это касается контент-маркетинга.
Визуальные элементы имеют критически важное значение в процессе создания контента. На некоторых платформах социальных сетей, например Instagram и TikTok, текстовый контент просто не оказывает такого воздействия, как изображения и видео.
Согласно исследованиям, продолжительность коллективного внимания сокращается, а постоянное присутствие цифровых технологий в жизни отвлекает от рабочего процесса. Визуальная коммуникация поможет преодолеть информационный шум и донести свою мысль при помощи превосходного, запоминающегося контента.
Визуальная коммуникация имеет важное значение не только в связи с указанными причинами. Еще она:
- привлекает внимание и повышает вовлеченность;
- вызывает более сильные эмоции у вашей целевой аудитории;
- улучшает запоминание информации;
- экономит время за счет того, что информация передается быстрее и эффективнее;
- укрепляет фирменный стиль, обеспечивая обмен опытом и унификацию сообщений.
Как при помощи визуальной коммуникации можно усовершенствовать рабочий процесс
Не всегда бывает просто наладить связь между работающими удалено группами, и часто кажется, что проще организовать быструю встречу по видеосвязи для совместной работы над идеями или обсуждения проектов. Но любой работающий виртуально специалист скажет вам, что иногда видеовстречи могут способствовать потере времени, а не повышению производительности.
Благодаря эффективной стратегии визуальной коммуникации можно уменьшить количество ненужных встреч. Использование визуальных элементов и наглядных пособий позволяет передать сложную информацию, например инструкции по использованию определенных инструментов или специфику нового проекта, в более сжатом, увлекательном и легко воспринимаемом виде. А это, в свою очередь, позволяет оптимизировать рабочие процессы и упрощает ход принятия решений.
Так как существует очень много различных видов визуальной коммуникации, вы можете творчески подойти к тому, как вы делитесь информацией и сотрудничаете с клиентами и коллегами. Новые инновационные технологии позволяют не ограничиваться круговыми диаграммами и презентациями при создании и распространении визуального сообщения.
На самом деле, существует множество различных способов выгодного использования визуальной коммуникации для вашей компании.
- Ускорьте процесс оформления новых сотрудников и сделайте его эффективнее при помощи снимков экрана с описанием в Dropbox Capture.
- Используйте Capture, чтобы создать GIF-файлы, объясняющие организационные системы, программы и обучающие инструменты.
- Делайте скриншоты, отображающие идеи и источники вдохновения. Делитесь снимками со своей рабочей группой и снова обращайтесь к ним, когда настанет время их использовать.
- Проводите асинхронные встречи, чтобы соблюдать график при осуществлении рабочих процессов и избежать потери времени на ненужные или непродуманные собрания!
- Такие инструменты, как Dropbox Replay, помогают получить более точные отзывы, поскольку позволяют оставлять экранные пометки с указанием конкретных мест в видео, требующих исправления.
Советы по использованию визуальной коммуникации на рабочем месте
Лучшая стратегия визуальной коммуникации для вашей рабочей группы будет зависеть от нескольких разных параметров, включающих размер и цели рабочей группы. Чтобы упростить процесс и максимально использовать преимущества визуальной коммуникации, можно предпринять ряд шагов.
Будьте последовательны
Во-первых, нужно соблюдать последовательность в дизайне, графике и фирменном стиле визуальных активов — и не только для внешних ресурсов, таких как маркетинговые материалы. Цените качество, а не количество, чтобы все, что вы производите, оказывало запланированное воздействие. Создайте шаблоны, видеоуроки и руководства по использованию бренда и убедитесь, что все участники вашей рабочей группы знают, где хранятся материалы и как их использовать при создании визуальных элементов.
Не забывайте о повествовании
Кроме того, вам необходимо продумать свои стратегии повествования и то, как вы можете интегрировать его в создаваемые вами визуальные материалы. Как для внутренних, так и для внешних коммуникаций, все сводится к знанию аудитории. Чтобы определить стратегию создания контента для клиентов, возможно, следует выявить представителей целевой аудитории в таких инструментах совместной работы, как Dropbox Paper.
Отдавайте приоритет простоте использования и доступности
Если программное обеспечение будет слишком сложным в использовании, это может отбить у участников вашей команды желание внедрять визуальную коммуникацию в повседневные процессы. Убедитесь, что вы используете только те инструменты для совместной работы, которые доступны каждому. То же относится и к организации визуальных активов.
При помощи Dropbox Capture можно создавать скриншоты, GIF-файлы или записывать простые видео прямо на экране. Плоды вашего творчества будут сохранены в вашем аккаунте Dropbox, в котором можно легко поделиться ими с коллегами, чтобы каждый мог просмотреть их в удобное время.
Создайте папки для рабочей группы с шаблонами, учебными видео, протоколами собраний и другими сообщениями, чтобы каждый член вашей рабочей группы имел доступ к необходимым визуальным материалам по мере необходимости.
Использование потенциала визуального повествования
При помощи Dropbox Capture вы можете ясно выражать свои мысли, ничего не планируя. Откажитесь от длинных электронных писем и продолжительных встреч, оптимизируйте процессы внедрения и поддержки новых сотрудников, прорабатывайте идеи, предложения, учебные пособия и проекты таким образом, чтобы все получали полное представление.
Представьте себе Интернет без YouTube, Twitter или Facebook. А еще лучше — представить мир без графики, изображений, символов или даже цвета. Представьте меню Макдоналдса или Бургер Кинга, состоящее только из слов и цен. Звучит не очень.
Людям нужна наглядность, чтобы лучше понимать мир. Визуальные эффекты значительно улучшают опыт использования чего-либо. Поэтому, имеет смысл включать наглядные пособия во все аспекты повседневной жизни, особенно в бизнесе. Коммуникация с использованием наглядных изображений возбуждает фильтры восприятия у целевой аудитории, что делает визуализацию эффективным инструментом в маркетинге. Ни один другой способ не позволит вашим клиентам настолько погрузится в ваш бизнес, даже радиопередачи с повторяющейся рекламой.
Что такое визуальная коммуникация
Согласно Business Dictionary, визуальная коммуникация — это «выражение идей и информации с помощью визуальных форм или вспомогательных средств». Это общение может включать карты, фотографии, диаграммы, графики для эффективной передачи сообщения. Подобное выражение идей важно для всех, независимо от их профессии, но это важный навык для руководителей бизнеса.
За последние 15 лет социальные сети покорили общество. Многие компании приспособились к новым средствам общения и используют Facebook, Twitter и Instagram для охвата всех своих клиентов и привлечения новых. Налоговая компания PwC Australia обнаружила, что публикации в социальных сетях, сопровождаемые визуальным контентом, публикуются в 40 раз чаще.
Также выяснилось, что для статей, в которых каждые 75–100 слов отображается изображение, можно ожидать удвоения количества репостов в социальных сетях по сравнению со статьей, состоящей только из текста. Это явление называется «эффектом превосходства изображения». Эффект основан на исследовании, которое показало, что люди гораздо лучше учат и запоминают контент, который видели в изображениях, чем в тексте. Предоставляя читателям и слушателям наглядные пособия, визуальная коммуникация дополняет письменное и устное общение, улучшая память и скорость обучения ее получателей.
TechSmith сообщает, что когда изображение сочетается с текстом, аудитория сохранит 65% информации через три дня, по сравнению с сохранением только 10% текста. С учетом этих данных интерактивная диаграмма или фотография в презентации могут иметь жизненно важное значение для мотивации и обучения сотрудников.
Преимущества и недостатки визуального общения в бизнесе
Преимущества:
- Подчеркивают и дополняют устную речь
Технологии позволили нам использовать наглядные пособия для передачи важных сообщений в бизнесе. Визуальная коммуникация помогает подчеркнуть устное общение. Когда человек объясняет что-то, всегда важно использовать презентации для лучшего понимания. В таких ситуациях пригодятся наглядные пособия. Когда сотрудник предлагает новую бизнес идею, наглядное изображение на слайдах значительно помогают вникнуть в суть и понять тонкости. Кроме того, визуальное общение более привлекательно по сравнению с устным.
- Более эффективно по сравнению с устным общением
Аудиовизуальная коммуникация более эффективна, чем просто слова. Некоторые факты невозможно передать словами, поэтому используются диаграммы и рисунки. Графики и карты говорят сами за себя, и их можно использовать для демонстрации клиентам, как работает бизнес, вместо устного общения. Визуальное общение также привлекательно, и большинство людей сосредотачиваются именно на таком способе общении, а не на других.
- Презентации на рабочих местах
В деловой среде от работников иногда может потребоваться проведение презентаций о том, как работает компания. Для отображения информации может быть сложно использовать слова, и поэтому вместо слов можно использовать визуальную коммуникацию. Графики, диаграммы, рисунки и другие способы визуальной коммуникации могут использоваться для представления математических данных. Некоторым людям может быть трудно понять данные, отображаемые в таблицах, но диаграммы и графики облегчают работу. Когда крупные мировые компании, например, Coca-Cola или Apple отображают статистику работы, а также прогноз роста, используются именно диаграммы и графики. Это легко понять и не требует пояснений.
- Повышает эффективность в принятии решений
Еще одно важное преимущество визуальной коммуникации в бизнесе — это то, что она очень эффективна даже для неграмотных людей. Люди могут не уметь читать, но они могут воспринимать визуальную информацию. Кроме того, для понимания набора визуальных коммуникаций требуется меньше времени по сравнению с другими типами коммуникации. Обмен информацией стал проще, поскольку аудитория быстрее просматривает и интерпретирует то, что им хотят сказать. Когда информация обрабатывается быстро, люди могут принимать быстрые и правильные решения. Большинство компаний осознали, что использование визуальной коммуникации привлекает больше клиентов по сравнению с другими способами коммуникации. Это также может быть основано на том факте, что визуальная коммуникация не требует пояснений. McDonald’s использует визуальную привлекательность, а не слова или устное общение при демонстрации продуктов, которые они предлагают. Это помогает клиентам принимать быстрые и эффективные для компании решения.
Недостатки
При всех своих достоинствах визуальная коммуникация имеет и свои недостатки
- Стоимость
Один из главных недостатков — дороговизна. По сравнению с другими способами коммуникации визуальная коммуникация стоит дороже. Процесс создания видео, диаграммы или изображения стоит дорого и требует участия различных заинтересованных сторон в организации. К тому же помимо создания нужно устройство, которое будет показывать ваши слайды или графики. Аренда или покупка телевизионной станции или проектора иногда может быть довольно дорогостоящей.
- Несамостоятельность
К сожалению элементы визуальной коммуникации почти всегда обязательно должны подкрепляться текстовым или голосовым сопровождением. Без них аудитории потребуется больше времени, чтобы понять концепцию наглядного пособия, что приведет к потере времени. Более того, когда аудитория не понимает, о чем идет речь, смысл теряется.
- Требует много времени для создания
Время, необходимое для создания наглядных пособий, значительно больше по сравнению с другими формами общения. Это связано с тем, что задействованы разные специалисты и используется различное программное обеспечение.
Визуальная коммуникация в 2022
В 2022 году представить бизнес общение без использования визуальной коммуникации просто невозможно. А из-за пандемии COVID-19 и ещё большим переходом наших жизней в онлайн, данный вид коммуникации ещё больше укрепился в различных бизнес процессах. Чтобы грамотно и в полной мере доносить свои мысли на бесконечных созвонах в Zoom или онлайн конференция, нужно знать, как сделать использование визуальных составляющих комфортным как для себя, так и для слушателей.
Советы по использованию визуальной коммуникации онлайн и оффлайн
- Заранее ознакомьтесь с программным обеспечением, которое вам потребуется. Неважно Zoom, Power Point или другие программы. Уважайте вашу аудиторию и цените их время. Никому не захочется ждать лишние 5-10 минут. которые вам потребуется на устранение неполадок ил поиск какой-то функции.
- Используйте хорошее оборудование для передачи информации. Если вы выступаете оффлайн, позаботьтесь о нормальном проекторе, а если это онлайн звонок, то не используйте смартфон для передачи информации.
- По возможности передавайте изображение в формате Full HD. При более низком разрешении, мелкие детали могут быть не видны.
- Проверьте интернет соединение! Вроде бы банальный и простой совет, но многие всё равно о нем забывают. Вы не должны зависать или постоянно переподключаться.
- Этот пункт можно было бы отнести и к оборудованию, но мы решили его вынести отдельно. Используйте хорошую камеру или микрофон. Если камера передаёт замыленное изображение, а микрофон постоянно фонит, приобретите новые. Использование плохого оборудования только испортит впечатление у вашей аудитории.
- Позаботьтесь о том, чтобы все видели то, что вы им хотите показать. Если мероприятие оффлайн, то экран для презентации должны видеть все, а на онлайн конференции, основное место на экране трансляции должна занимать ваша презентации, а не лицо.
- Если вы разговариваете из дома, то позаботьтесь о тишине, особенно если у вас есть маленькие дети.
- Хоть основную часть и будет занимать ваша презентация, ваше лицо также должно быть хорошо видно, поэтому настройте освещение.
- Заранее позаботьтесь о вещах, которые вам могут пригодиться во время выступления. Они должны быть в радиусе вытянутой руки от вас.
- Закройте или переведите на беззвучный все сторонние программы на устройствах, которые будут рядом с вами. Особенно на том, с которого будет вестись трансляция! Слушать бесконечные уведомления о новом сообщении никому не интересно.
- Отключите ваш смартфон, если он вам не потребуется на презентации.
- Если ваш звонок рассчитан на небольшое количество участников, то не ставьте mute на своём микрофоне и попросите всех участников делать то же самое. Mute возможен только при созвоне на большое количество человек, чтобы не создавать шум. В противном же случае эта функция лишает ваш разговор энергии.
- Ведите себя так же как и на оффлайн собрании. Не вставайте и не уходите попить чай или кофе.
- Постарайтесь подключаться заранее. Никто не любит опаздывающих.
- Указывайте настоящее имя, когда заполняете форму входа на онлайн конференции.
- Учитесь на чужих ошибках. Если какое-то поведение человека во время онлайн мероприятия вам не понравилось, не ведите себя так в дальнейшем, а ему дайте обратную связь.
Заключение
В заключение хотелось бы сказать, что несмотря на те недостатки, которые были описаны в этой статье, визуальная коммуникация на данный момент является самым эффективным способом общения с клиентами и партнерами. Современные технологии с каждым днём делают процесс создания визуальных элементов всё менее затратным, как в плане времени, так и в плане остальных ресурсов. И помните, визуальные эффекты лучше и быстрее обрабатываются людьми, поэтому визуальная коммуникация говорит о бизнесе громче, чем слова. А реклама в виде наглядных материалов убеждает потенциальных клиентов лучше, чем любые другие формы коммуникации.
Объединяем людей, поддерживаем идеи и создаем новое будущее.
Наше сообщество в телеграм.
Помогаем находить сооснователей, партнёров, менторов и инвесторов в пространстве CoFounder
Обладание навыками визуальной коммуникации важно не только для графических или визуальных дизайнеров, но и для всех. Каждый должен обладать навыками визуальной коммуникации, чтобы общаться эффективно.
Когда большинство людей думают об эффективном общении, им на ум приходит письменное и устное общение. Однако есть и другие способы связи.
Визуальная коммуникация — это еще один метод коммуникации, который можно использовать в различных условиях. Примеры того, где можно использовать визуальную коммуникацию, включают презентации, контент веб-сайта, рекламу, сообщения в блогах, сообщения в социальных сетях, преподавание и обучение, онлайн-обучение и многое другое.
В этой статье вы узнаете определение вербального общения, примеры вербального общения, преимущества и недостатки вербального общения, а также способы улучшить свои навыки вербального общения.
Что такое навыки визуальной коммуникации?
Визуальная коммуникация — это акт использования визуальных элементов, таких как видео, изображения, графики и диаграммы, карты, анимированная графика и т. д., для передачи информации, эмоций или идей.
Навыки визуальной коммуникации — это способность использовать визуальные элементы, такие как изображения, графики и диаграммы, диаграммы и т. д., для передачи сообщения. Это также способность переводить смысл сообщений, получаемых глазами.
Примеры навыков визуальной коммуникации
Ниже приведены распространенные примеры визуальной коммуникации:
-
Инфографика
Инфографика может быть использована для быстрого обзора темы. Его также можно использовать для виртуального рассказа историй.
Учителя могут использовать инфографику, чтобы сделать тему более запоминающейся для учащихся.
-
Графики и диаграммы
Графики и диаграммы можно использовать для представления сложной информации или данных в простом формате.
Существует несколько типов графиков: линейные графики, гистограммы и гистограммы, круговые диаграммы и декартовы графики.
-
Визуализация данных
Визуализация данных — это графическое представление данных с использованием визуальных элементов, таких как диаграммы, графики, диаграммы и карты. Это эффективный и быстрый способ обмена большими объемами информации.
-
Слайд колода
Слайд-колода — это группа слайдов, используемых в качестве наглядного пособия во время презентации. Слайды можно использовать для подробного отображения информации.
-
Диаграммы процессов
Диаграмма процесса, также известная как блок-схема, представляет собой визуальное представление шагов, необходимых для достижения цели.
-
Карты
Карты наглядно представляют информацию о мире. Его можно использовать для отображения местоположения мест, размеров и форм стран, расстояния между местами и т. д.
-
Фотографии
Поговорка «картинки лучше тысячи слов» остается актуальной. Изображения могут использоваться для более эффективной передачи информации.
-
GIFs
GIF (Graphics Interchange Format) — это движущиеся изображения, которые могут быть полезны для передачи идей, шуток и эмоций.
Другие распространенные примеры визуальной коммуникации включают видео, стикеры, смайлики, скриншоты и т. д.
Как использовать визуальную коммуникацию в школах
И учителя, и ученики могут извлечь выгоду из визуальной коммуникации. Визуальную коммуникацию можно использовать следующими способами:
1. В ваших учебных материалах
Учебные материалы — это любой набор материалов, которые учителя могут использовать в обучении. Примерами учебных материалов являются электронные книги, учебники, рабочие тетради, раздаточные материалы и т. д.
Учебные материалы обычно содержат текст, но добавление визуальных элементов, таких как графики и диаграммы, изображения, диаграммы и т. д., может облегчить понимание содержания.
2. В вашей презентации
Наглядные материалы, такие как графики и диаграммы, мемы, карты, изображения и т. д., могут быть добавлены в вашу презентацию, чтобы помочь вам сделать простые для понимания моменты.
Добавление визуальных эффектов в презентацию также поможет вам привлечь внимание аудитории и сделать содержание презентации более привлекательным.
3. В вашем обучении
Согласно исследованиям, 90% информации, передаваемой в мозг, является визуальной. Таким образом, вы можете использовать визуальные эффекты, чтобы помочь своим ученикам учиться быстрее.
Будь то онлайн-обучение или традиционный метод обучения, наглядные материалы, такие как инфографика и плакаты, могут использоваться для более эффективной передачи информации вашим ученикам.
4. В учебе
Исследования показывают, что 65% населения являются визуалами. Существует высокая вероятность того, что вы визуал.
Если вам сложно читать длинные тексты, вы можете использовать наглядные пособия для обучения. Вы можете создать визуальное резюме того, что вы узнали.
Важность визуальной коммуникации
Ниже приведены некоторые из важных аспектов визуальной коммуникации:
- Помогает в сохранении информации
- Это более увлекательно
- Требуется меньше времени для доставки информации или сообщений
- Может преодолеть языковой барьер
- Упрощайте сложную информацию
1. Помогает запоминать информацию
В отличие от письменного общения, люди могут легко запоминать информацию, передаваемую через визуальные элементы, такие как изображения, графики, диаграммы и т. д. На самом деле, 90% информации, передаваемой в мозг, являются визуальными.
Кроме того, согласно исследованиям, примерно 65% населения являются визуалами. Визуальные учащиеся — это люди, которые предпочитают учиться с помощью графиков, изображений, диаграмм и т. д., а не слов, письменных или устных.
2. Это более увлекательно
Визуальную коммуникацию можно сочетать с письменной или устной коммуникацией, чтобы заинтересовать вашу аудиторию.
Использование наглядных пособий в вербальной коммуникации может помочь удержать внимание вашей аудитории. Ваша аудитория может легко устать от произнесенных или написанных слов.
В дополнение к тому, что визуальная коммуникация делает информацию более привлекательной, она может помочь улучшить понимание информации, передаваемой посредством устных или письменных слов.
3. Требуется меньше времени для доставки информации или сообщений
Визуальная коммуникация экономит время, передавая сообщения быстрее. С его помощью можно передать большой объем информации за короткий промежуток времени.
Люди обрабатывают визуальные эффекты быстрее, чем слова, произнесенные или написанные. На самом деле, согласно исследованиям, визуальные эффекты обрабатываются мозгом в 60,000 XNUMX раз быстрее, чем текст.
4. Может преодолеть языковой барьер
Языковой барьер возникает, когда люди не могут говорить на определенном языке. Например, американец впервые посетил Германию. Он не понимает по-немецки, а большинство людей в Германии не понимают по-английски.
Это создает языковой барьер между этими двумя сторонами.
Визуальная коммуникация — это мощный инструмент, который можно использовать для преодоления языковых и коммуникативных барьеров. Чтобы преодолеть языковой барьер, для передачи сообщений вместо текста можно использовать визуальные эффекты, такие как изображения, диаграммы, символические цвета и т. д.
Помимо преодоления языковых барьеров, неграмотные или слабослышащие люди могут общаться с помощью визуальных элементов.
5. Упростите сложную информацию
Визуальная коммуникация является наиболее эффективным методом коммуникации, когда речь идет об упрощении и передаче сложной информации.
Визуальные материалы, такие как видео, диаграммы, блок-схемы, графики и т. д., полезны для передачи сложной информации. Используя визуальные элементы, вы можете помочь своей аудитории понять сложные идеи без необходимости читать длинную статью.
Например, будет легче научиться лучше чинить машину, если вы посмотрите обучающее видео, а не читаете инструкцию.
Ограничения навыков визуальной коммуникации
Несмотря на то, что визуальная коммуникация имеет много преимуществ, все же есть несколько недостатков, которые мы не можем игнорировать.
Ниже приведены некоторые ограничения (недостатки) визуальной коммуникации:
-
Дорогостоящий
Визуальная коммуникация — самый дорогой способ коммуникации. Возможно, вам придется заплатить за некоторые инструменты, такие как Canva для создания визуального дизайна. Кроме того, вам, возможно, придется платить профессионалам, таким как графические дизайнеры, за создание визуального дизайна.
-
Кропотливый
Создание визуальных материалов, таких как плакаты, инфографика, блок-схемы, карты и т. д., может занять много времени. Это не так просто, как взять ручку и бумагу, чтобы писать.
-
Неполный метод
Большинство форм визуальной коммуникации невозможно использовать без сочетания их с письменными или устными словами.
Например, политика и правила организации не могут быть созданы только с помощью визуальных элементов. Вам нужно будет добавить значительное количество текстов.
Способы улучшить свои навыки визуальной коммуникации
Вот несколько советов, которые помогут улучшить ваши навыки визуальной коммуникации:
-
Понимание основных концепций визуального дизайна
Вам нужно будет изучить и понять элементы и принципы визуального дизайна. Основными элементами визуального дизайна являются цвет, форма и линия.
-
Помните о своей аудитории
Вы должны учитывать потребности вашей целевой аудитории, прежде чем создавать какой-либо визуальный контент.
Задайте себе следующие вопросы:
- Что я пытаюсь донести до своей аудитории?
- Подходит ли это изображение или визуальный элемент для моей аудитории?
- Какова основная цель вашего выступления?
-
Используйте простые визуальные эффекты
При создании визуального контента делайте дизайн простым и используйте визуальные эффекты, понятные вашей аудитории.
-
Добавить текст
Визуальная коммуникация без текстов неполна и ее будет сложно понять. Итак, попробуйте сочетать тексты с визуальными элементами. Обязательно используйте разборчивые шрифты и избегайте переполненного дизайна.
-
Быть кратким
Убедитесь, что ваши визуальные эффекты актуальны и связаны с вашим сообщением. Включение нерелевантных визуальных эффектов может запутать вашу аудиторию и заставить вас потерять их внимание.
-
Практика
Вы должны практиковаться, чтобы изучить или развить любой навык, включая навыки общения. Обязательно регулярно практикуйтесь и смотрите видео от экспертов.
Вы можете показать свои визуальные эффекты своим друзьям и родственникам, получить от них отзывы и спросить их об областях, которые нуждаются в улучшении.
Мы также рекомендуем:
- 10 самых важных навыков письма
- Навыки письменного общения: полное руководство
- Топ-10 важности написания эссе
- Таблица результатов GMAT: все, что нужно знать, и простые советы по использованию
- Онлайн-руководство для студентов MBA.
Заключение
Навыки визуального общения так же важны, как и навыки письменного и устного общения. Будучи студентом, навыки визуальной коммуникации являются одним из важных навыков, которыми необходимо обладать.
Студенты, которые хотят стать менеджерами или продолжить карьеру, например, разработчик игр, графический дизайнер, визуальный дизайнер, арт-директор, иллюстратор и т. д., должны обладать навыками визуальной коммуникации.
Вот мы и подошли к концу этой статьи. Считаете ли вы эту статью полезной? Дайте нам знать ваши мысли в разделе комментариев.
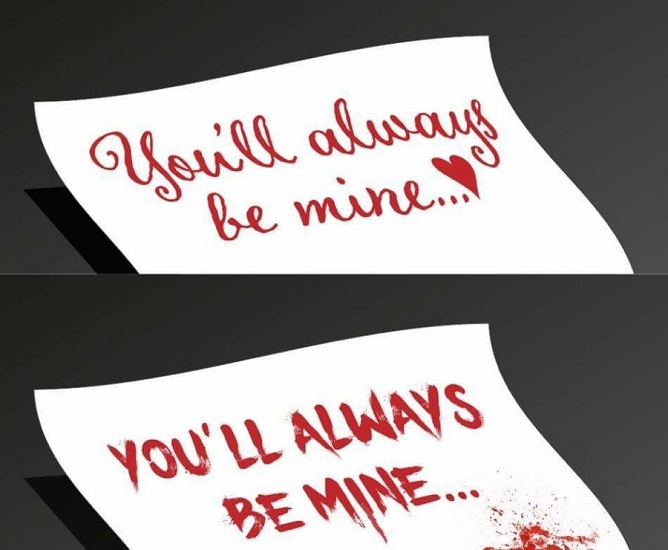
Общение на языке форм, цветов и линий – это визуальная коммуникация. Она помогает дизайнеру разложить для пользователя информацию по полочкам. Расписания, схемы, инструкции или указатели на улицах должны объяснять свое содержание зрителю. И даже упаковка товара, логотип или мем несут в себе месседж. Например, вот такой:

Пользователь может показаться пассивным участником, он же просто смотрит картинки. Но он воспринимает их и интерпретирует. Работа дизайнера – донести посыл до пользователя так, чтобы его восприняли быстро и интерпретировали верно.
Сегодня я вам расскажу, как это делается.
Редакция «Текстерры» советует материал всем, кто работает с дизайнерами и не всегда понимает их креатив.
Ликбез: немного о том, как информация определяет дизайн
Коммуникативным дизайном называют подход, вовлекающий зрителя в общение с картинкой.
Куда человек смотрит, к чему возвращается, какие эмоции испытывает – это и есть его ответ на визуальное послание.
Картинки используют вместо слов, потому что они могут емко передать информацию. Это работает так: глянул вот на айдентику с лесом, а в голове сразу птички защебетали.

По сути, любой хороший графический дизайн – коммуникативный.
Он утилитарен. Если картину Шишкина можно часами рассматривать и думать, что хотел сказать автор, то с нормальной айдентикой так не получится. Мы мгновенно схватываем информацию. Лес красивый, потому что оттенок зеленого солнечный, и лес в опасности, потому что крест изображен.
Этим дизайн отличается от искусства. Дизайнеры придумывают одежду, чтобы мы были модными и не мерзли, придумывают вилки, чтобы мы кушали еду. Точно так же придумывают логотипы, указатели и рекламу – чтобы мы кушали информацию.
Дизайнер всегда (!) отталкивается от направления деятельности компании. Если мы хотим продать детские товары, посыл будет один, если хотим продать автомобиль – совсем другой.

Но, скажем, при создании логотипа и инфографики для одного и того же бренда мы тоже будем подходить к дизайну по-разному. Потому что будем доносить разные сообщения и пользователь уделит нам разное количество времени. Это нужно учитывать при создании любого визуального контента.
Особенности создания графической продукции
Для начала давайте посмотрим на специфику визуальной коммуникации вне зависимости от того, какой товар мы продвигаем. Я покажу универсальные отличия дизайнерских продуктов и приемы, необходимые для тех или иных нужд.
Логотип и айдентика
Это продукция для самых широких целей – мы тут не просто призываем людей к покупке, а информируем мир о существовании торговой марки. Айдентика работает для PR: она не только для клиентов, но и для сотрудников, конкурентов, представителей власти, пресс-служб и всех на свете =)
Важно коротко и емко объяснить миру, кто вы такие. Для этого прибегают к следующим хитростям:
- Цвета должны указывать на отличительные черты продукта и сочетаться между собой. Контрасты могут присутствовать, чтобы обозначить главное, но они не должны дробить картинку на части.
- Картинки должны быть масштабируемыми и хорошо смотреться на любых носителях.
- Форма логотипа должна быть простой и понятной, чтобы зритель за доли секунды ее воспринял и ни с чем не спутал. Она способна влиять на наше эмоциональное состояние. Можно вспомнить логотипы Adidas и Nike, образующие треугольники и олицетворяющие динамику. Круги ассоциируют с естественностью и гармонией, а квадраты – со стабильностью.

- Читабельность шрифта не всегда имеет первостепенное значение. Буквы могут быть почти любой формы и выступать в качестве декоративного элемента.

Айдентика многофункциональна, поэтому мы встречаем ее на разных носителях. Форма и размеры носителя будут влиять на то, по какой траектории движется глаз смотрящего. Поэтому нельзя просто лепить всюду один логотип – айдентику адаптируют под брендированные предметы. Например, вот так:

Реклама
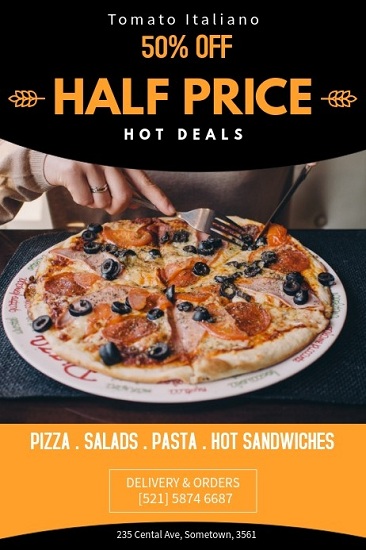
Посыл в рекламе конкретизирован: визуальными средствами нужно показать главные преимущества товара. Здесь у нас узкая и конкретная цель – призвать к покупке. Но сама реклама может быть очень разной – как лаконичной, так и представлять развернутую информацию.
В отличие от айдентики, которая бывает весьма абстрактной и передает настроение бренда, в рекламе важно донести до человека, какой именно товар он может приобрести. Оформление рекламы будет во многом зависеть от носителя и контекста. Например, если человек увидит ваш баннер издалека, целостность визуального образа будет первична, а детали – вторичны.

Если человек просматривает рекламу на сайте с компьютера или получает в руки рекламную листовку, он может рассмотреть больше мелочей – такая реклама будет содержать больше текстовой информации, более детализированное изображение товара.
И это уже развернутый диалог с клиентом: вот, мол, сначала взгляните на продукт, потом изучите оффер, затем узнайте, где и как совершить покупку. Мы будто последовательно отвечаем на невысказанные вопросы потребителя.

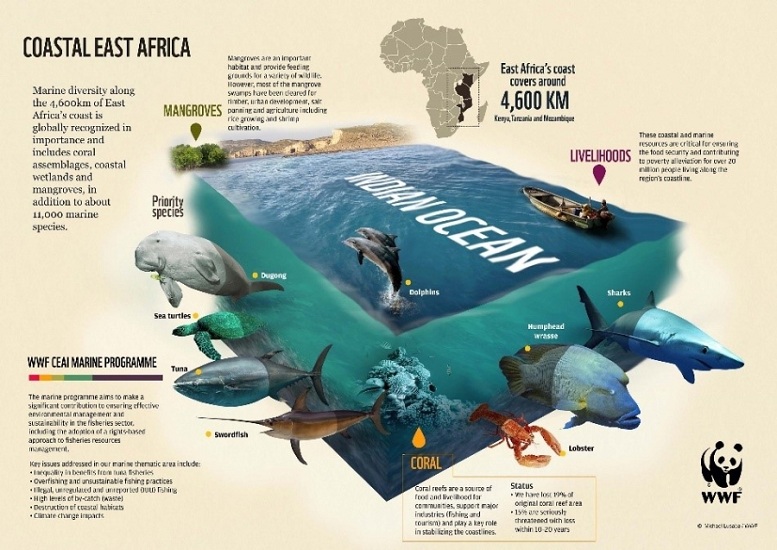
Инфографика
Здесь мы отвечаем на вопрос клиента: как пользоваться продуктом, почему мы лучше конкурента, как извлечь пользу из чего-либо, почему важны наши ценности. Мне нравится заниматься инфографикой для соцсетей, она позволяет емко передать много информации в одной картинке. Пользователь на какое-то время вовлекается в игру и расшифровывает ребус, такое активное участие хорошо сказывается на лояльности к бренду.
Композиция у таких познавательных картинок обычно сложная, поэтому схема либо должна иметь очевидные переходы от одного пункта к другому, либо быть легко читаемой с любого места – чтобы зритель взглянул на любую ее часть, и у него не возникало вопросов. Это мы наблюдаем в примере.

На мой взгляд, одна из сложностей инфографики – как визуально связать ее с брендом и избежать ненужных элементов. Часто в сторонке размещают логотип или используют фирменный паттерн вместо фона. Но важно, чтобы эти штуки не отвлекали зрителя от сути. Чем сложнее информация, чем больше требуется текста, тем сильнее мешают любые декоративные элементы, не несущие смысловой нагрузки.
Визуальные образы в инфографике заменяют собой целые понятия, поэтому к выбору цветов и форм подходят очень внимательно. Нельзя, чтобы одним цветом обозначались концептуально разные категории – это, впрочем, касается и дизайна любых указателей, которые по своей сути аналогичны инфографике.
Давайте для примера взглянем указатели в метро Петербурга. Многие профессионалы ругают их за цвета: общая навигация по вестибюлю синего цвета, а есть еще голубая ветка, при определенном освещении оттенки кажутся близкими.

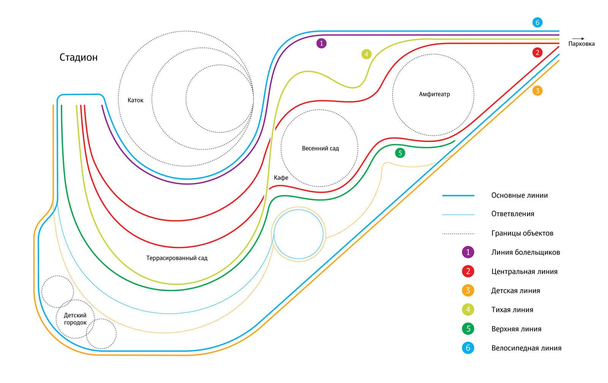
Поскольку с инфографикой пользователь взаимодействует довольно долго, в ней можно позволить себе и сложные изображения с кучей деталей. Один из последних трендов – использование 3D. Реалистичные картинки мозг воспринимает не хуже, чем простые условные знаки.

Когда мы планируем подольше пообщаться со зрителем, информацию надо делить на четкие блоки, каждый отдельный кусочек знания должен располагаться отдельно. Но целостное восприятие не менее важно – ведь пользователь может просто пролистнуть картинку, если она его не зацепит.
Тонкости применения в разных сферах
Конечно, посыл, который предстоит выразить в дизайне, будет зависеть от того, что и кому вы продаете. Все направления бизнеса перечислить невозможно, но давайте разберем несколько любопытных примеров.
1. Вот IKEA, мы все ее знаем, тут продают мебель.
Основные цвета айдентики – желтый и синий, дополнительный – красный. Это три базовых цвета, из которых художник может смешать любые оттенки. Они максимально контрастные.

Мебель по-скандинавски простая, легко собирается, разбирается и сочетается друг с другом. Простоту упомянули в рекламном слогане и мы видим ее в дизайне рекламы: вот вам человечки, и они очень условные. Кстати, табурет тут более точно прорисован и выделен желтым, чтобы мы обязательно на него посмотрели.

В рекламе мебели часто эксплуатируют идею семьи. Здесь это сделали небанально – со странными забавными человечками, потому что бренд современный. Для более традиционных магазинов, конечно, такие синие чудики не подойдут – там в рекламе обычно используют фотографии.
2. Это EPAM, компания занимается разработкой ПО. И у них крутой логотип.

Это глобальная компания с офисами по всему миру. И вот так EPAM анонсировали покупку британского digital-агентства:

А вот такая иллюстрация сопровождает их образовательные программы для детей. Снова есть подобие земного шарика, но рисунки совсем в другом стиле. От айдентики EPAM остался только голубой цвет.

3. Это турагентство TUI с улыбающимся логотипом.
Мне тут нравятся цвета – они берут голубой для фона, он настраивает на спокойствие и морской отдых. А для начертания логотипа используют активный красный цвет, который должен нас побуждать к действию. Сам логотип тоже интересный – в нем и название фирмы можно различить, и подмигивающий смайлик. А еще движение по диагонали и точка задают направление вверх, активное и позитивное для европейского человека, читающего слева направо.

Реклама у компании довольно однотипная – логотип на фоне красивых видов, а что еще надо европейским туристам? Здесь целевая аудитория очень широкая, и нет места для особого креатива. Но давайте посмотрим, как в TUI заманивают сотрудников на работу – тут очень здорово сделаны иллюстрации:

Как сделать условное сообщение понятным?
Мы увидели много хороших картинок и разобрались, чем они хороши. Теперь давайте разбираться, из каких мелочей хорошие картинки состоят. Формы, цвет, текст и их взаимодействие между собой складываются у нас в голове в единый образ и помогают понять дизайнера, маркетолога и саму компанию.
Обработка зрительной информации – это когнитивная функция мозга: мы не просто фотографируем глазами кусок мира, а интерпретируем полученную картинку. Важность контекста и личного опыта в восприятии изображений еще в 70-х годах прошлого века постулировал Ричард Грегори. И именно свойство нашего мозга гибко трактовать увиденное позволяет нам использовать условные знаки, необходимые для визуальной коммуникации.
Для примера, давайте вспомним снег. На городских дорогах он может быть грязно-серого оттенка, но мы этого не заметим. Потому что обычно снег видели белым (это личный опыт). И потому что знаем, что он состоит из воды и должен быть белым (это контекст). Поэтому, желая изобразить снег, дизайнер скорее всего будет использовать именно белый цвет, а не серо-бурый.
А вот другой наглядный пример.


Наше восприятие условностей зависит от опыта и контекста – мы сравниваем картинку с тем, что видели до нее, и с тем, что видим вокруг. Это позволяет создавать свою визуальную систему знаков в любом дизайнерском продукте: дизайнер создает особый маленький мир, где все условности сосуществуют и поддерживают друг друга.

На восприятие любого условного образа в правильном русле влияют несколько вещей.
1. Форма.
Под формой можно понимать видимые границы изображения. Обозначить форму можно линией контура или тональным пятном. Цвет имеет второстепенное значение: если любую фотографию мы сделаем черно-белой, нам не составит труда различить границы изображенных объектов. Но если мы сохраним цвета и уберем разницу в тональности, картинка превратится в набор цветных точек.

2. Цвет.
Прежде всего, цвет выражает эмоцию – он либо притягивает, либо отталкивает зрителя на бессознательном уровне. В дизайнерской среде есть сложившиеся представления о воздействии разных цветов на человека – например, неожиданно голубой считается «сладким» цветом (вспомним банку сгущенки). Многие характеристики весьма субъективны. А некоторые доказаны учеными – например, что зеленый успокаивает, а красный учащает сердцебиение.

3. Текст как часть картинки.
Во многой графической продукции текст присутствует – есть хотя бы пара слов. Комбинация букв визуально представляет собой сложный объект, поэтому всегда является композиционным центром – единственным или одним из них. Поэтому место расположения текста никогда не выбирают случайно. Также важно подобрать правильный шрифт: для больших блоков информации – максимально простой. А для названий и слоганов – такой, который будет соответствовать эстетика бренда.

4. Композиция.
Если говорить о визуальной коммуникации, что отличает диалог от монолога? Зритель может общаться с картинкой только глазами, поэтому дизайнерам важно, куда человек посмотрит. Выстраивая композицию, прокладывают путь от начала повествования к кульминации, от кульминации – к логическому завершению.
В веб-дизайне используются айтрекинг-исследования, чтобы понимать, куда направлен взгляд человека на сайте. В интерфейсе композиция должна быть максимально функциональной, иначе пользователь не захочет взаимодействовать с многословным сайтом и уйдет к конкурентам.
Именно благодаря композиции мы направляем внимание человека к главному. Но вопрос управления вниманием актуален не только для сайтов, но и для всего графического дизайна. Чтобы глаза человека двигались по нужной траектории, варьируют размер и цвет объектов, их группировку, выстраивают направляющие линии к композиционному центру.

Сейчас популярны бесплатные сервисы для самостоятельной разработки несложной графики – в частности, мы уже писали о способах создания инфографики. Но чтобы получить качественную картинку, важно не только умело пользоваться компьютером, но и знать правила композиции – а их в один миг не освоить. Если не хотите заморачиваться, лучше обращаться к профессионалам. Качественный визуал необходим всем, чтобы с первых секунд войти в контакт с аудиторией.
Как сделать понятное всем уникальным?
Для хорошей коммуникации важно, чтобы сообщение было понятным – значит, казалось бы, максимально простым.
«Дизайнер Вася пьет много кофе» – это понятно.
«Работник художественно-технического труда употребляет жидкость цвета PANTONE 161» – непонятно.
И с картинками то же самое. Вот красные кружочки от магазина Target и цветные фигуры от Малевича:

Простота в дизайне важна. Но максимально простую картинку будет скучно рассматривать, она никак не будет отличаться от бренда конкурентов. Поэтому дизайнеры ищут баланс. Например, прицел у Target интересен и уникален за счет своей абстрактности.
У любого объекта есть неотъемлемые смыслообразующие характеристики. И есть характеристики, которые можно варьировать. Можно выделять одни черты, пренебрегать другими, и так создавать уникальную картинку. Вот для примера два разных логотипа с крокодилами от известных компаний.


При создании логотипа у дизайнера довольно много свободы для творчества. Этого нельзя сказать, например, про иконки на сайте. Они должны четко отображать категорию товара, но, при этом, у каждой компании они будут уникальными.
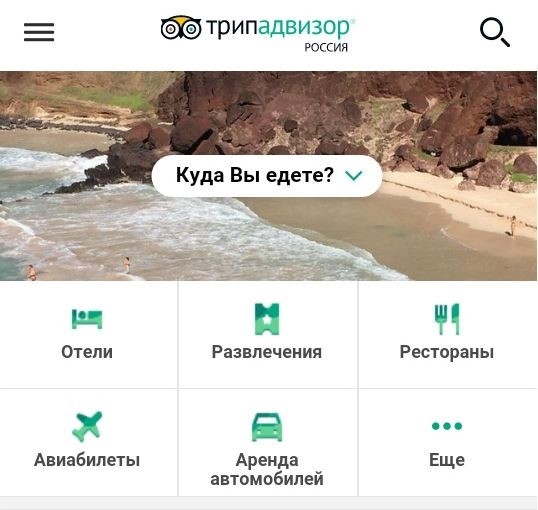
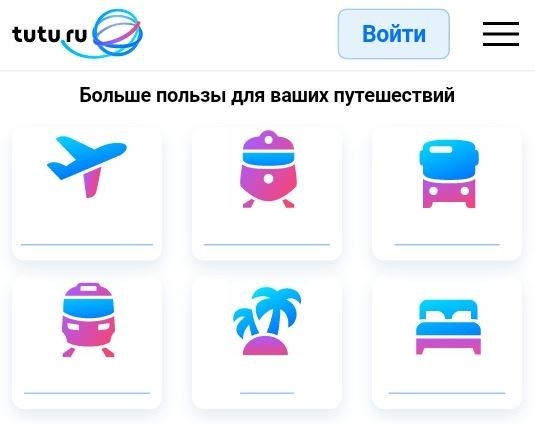
Давайте сравним иконки двух компаний с похожей направленностью – TripAdivisor и Tutu.


Как отличить хороший дизайн от плохого?
Картинки создают о компании первое впечатление – еще до того, как человек начнет вчитываться в слова. Заказчикам зачастую сложно оценить работу дизайнера, и все косяки всплывают уже тогда, когда вы теряете клиентов. А чтобы этого не происходило, получив от дизайнера макет, обратите внимание на ряд пунктов:
- понятно ли вам с первого взгляда, что изображено;
- насколько изображение соответствует деятельности компании;
- не возникает ли незапланированных смешных или пошлых ассоциаций;
- поймет ли ваш покупатель суть, если с макета убрать весь текст;
- чем ваш визуал отличается от конкурентных брендов.
Если вы часто работаете с дизайнерами как заказчик, неизбежно придется разбираться в азах – почитайте нашу подборку статей, которые в этом помогут.
Обращайтесь в TexTerra за разработкой графической продукции. Мы поможем донести всю самую важную информацию до вашей целевой аудитороии.