Перейти к основному контенту
Microsoft
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
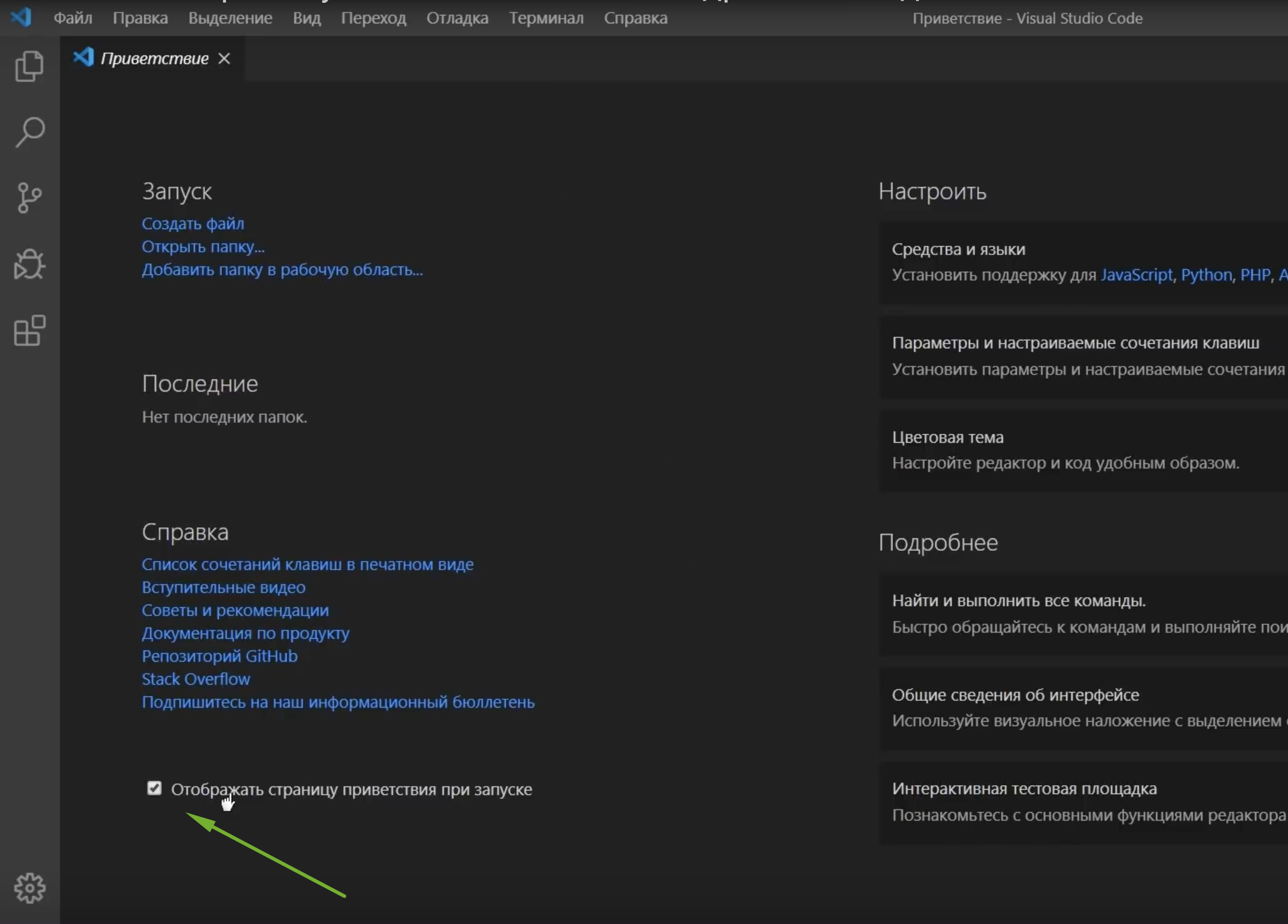
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
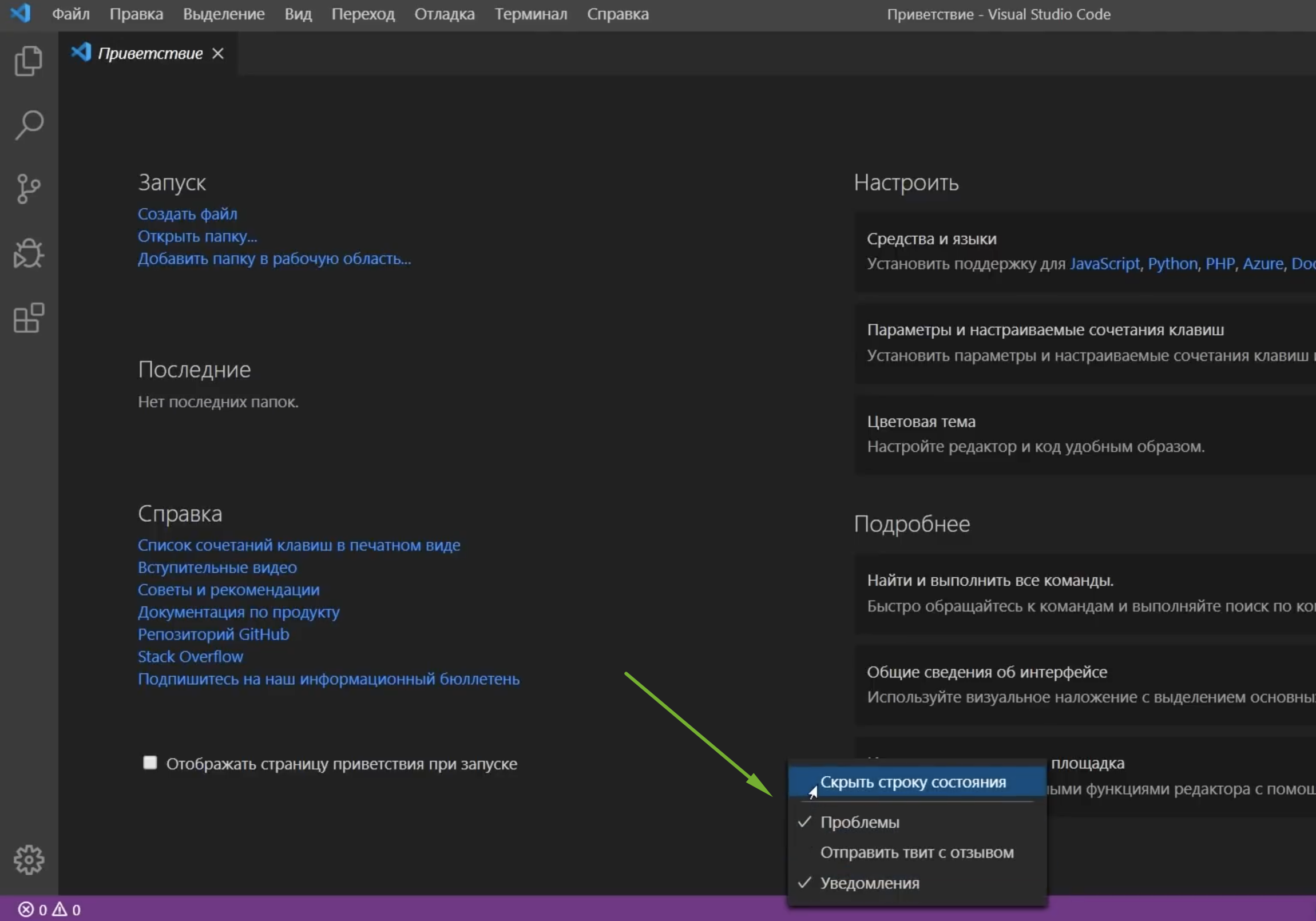
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
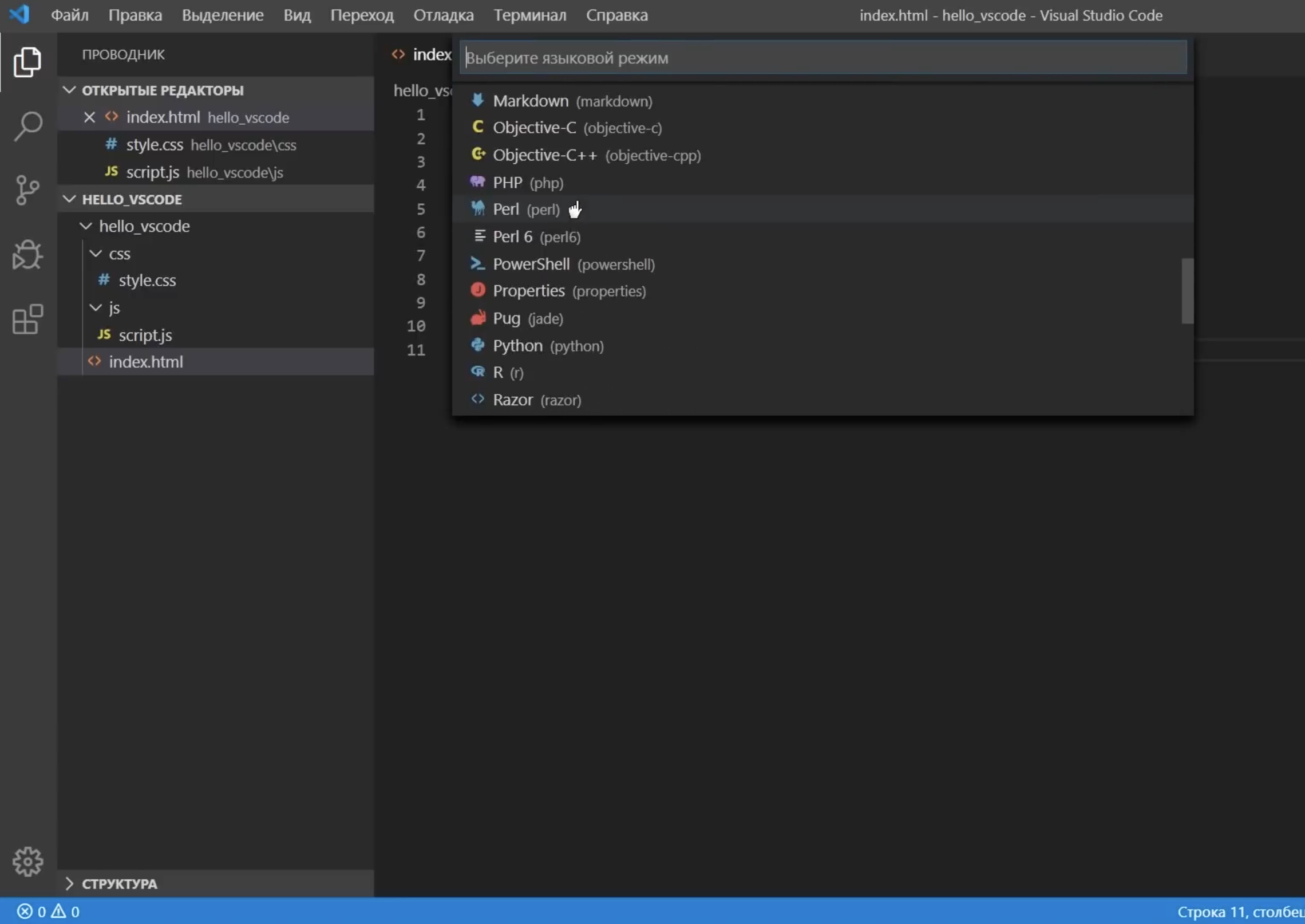
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
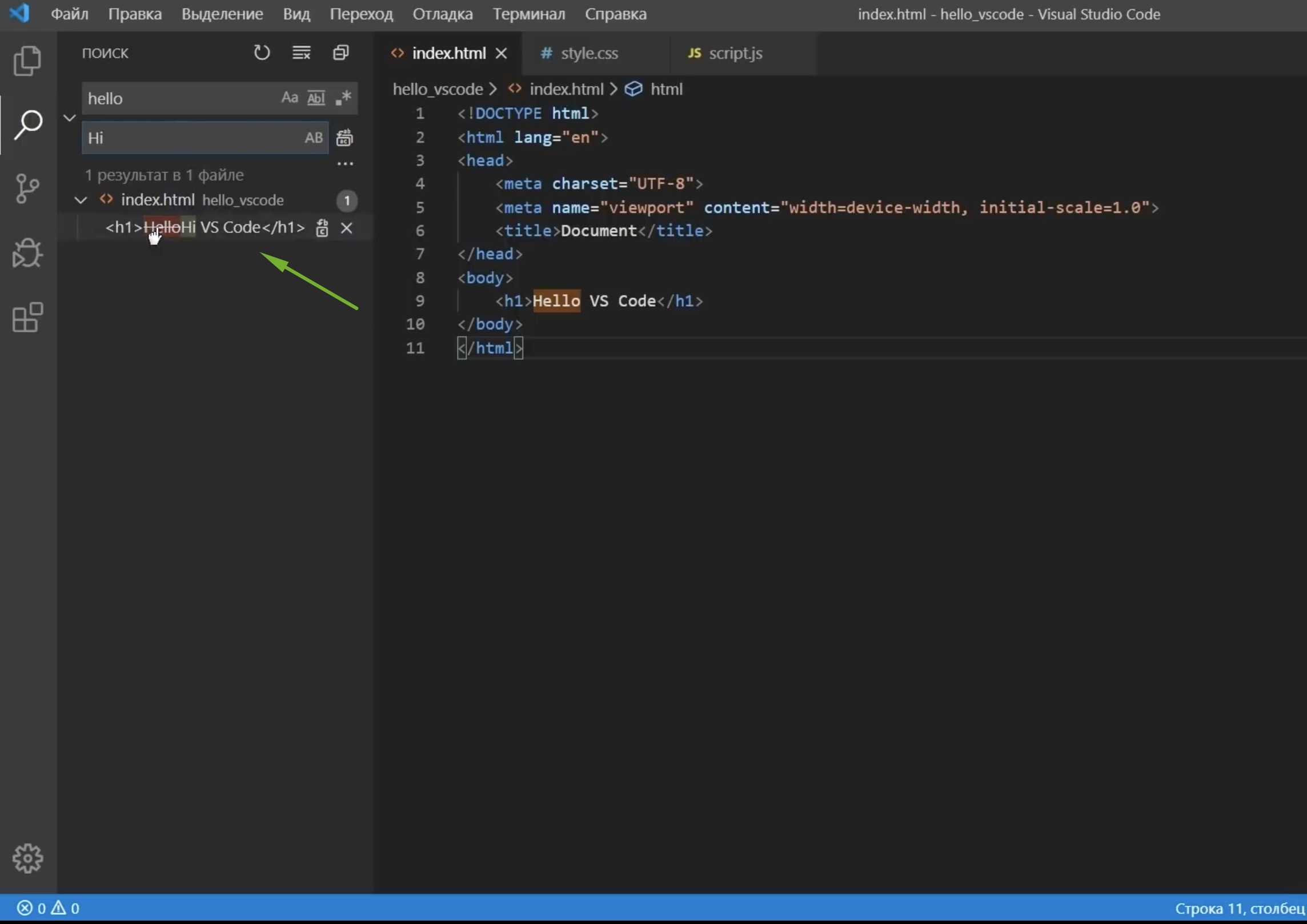
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
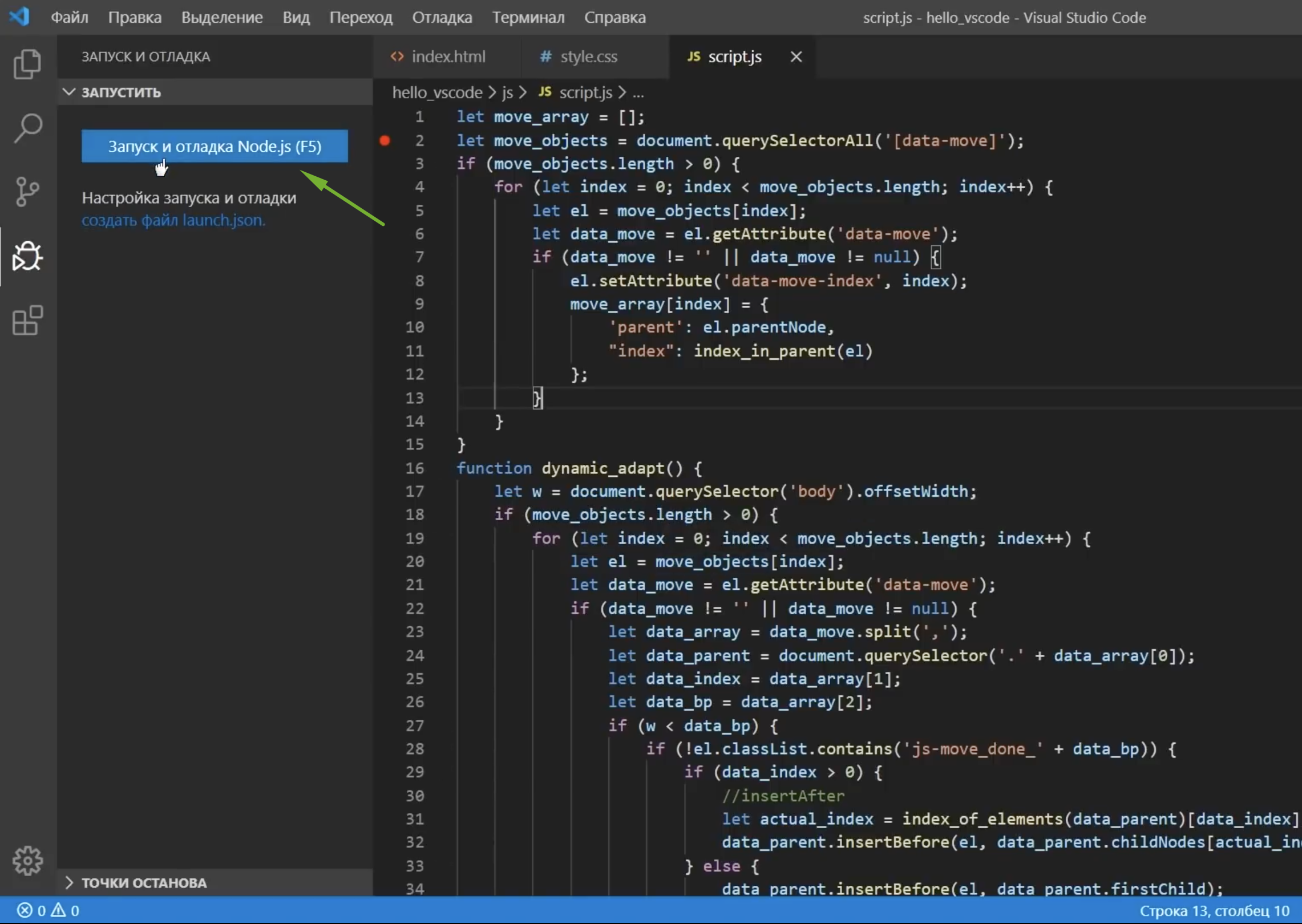
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
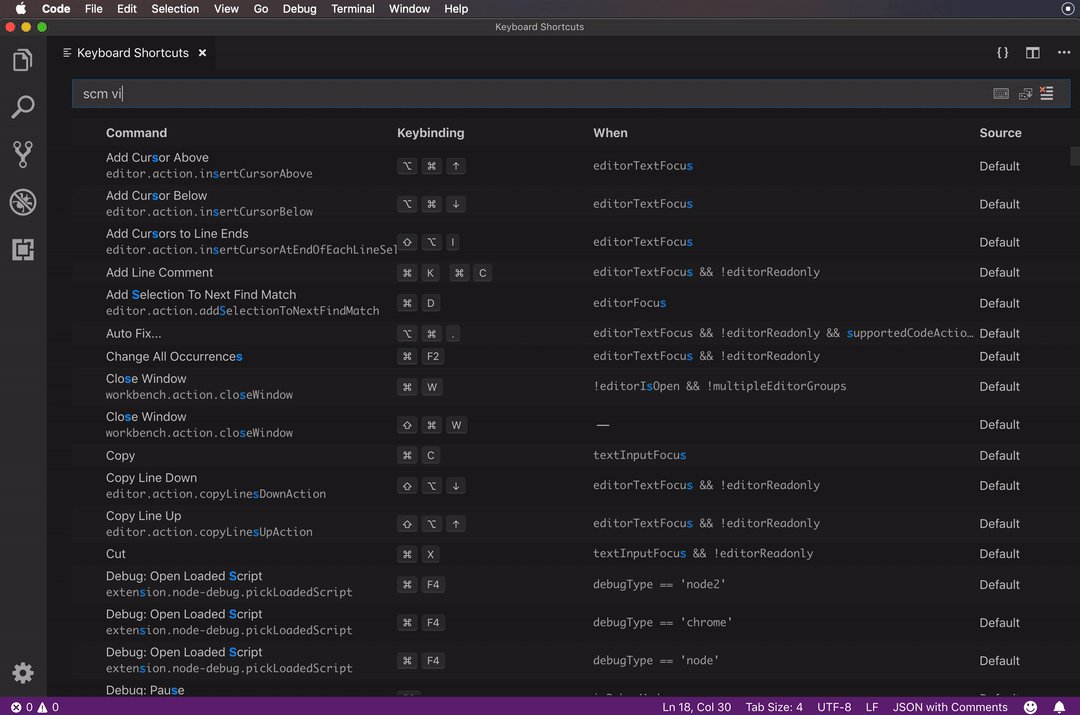
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
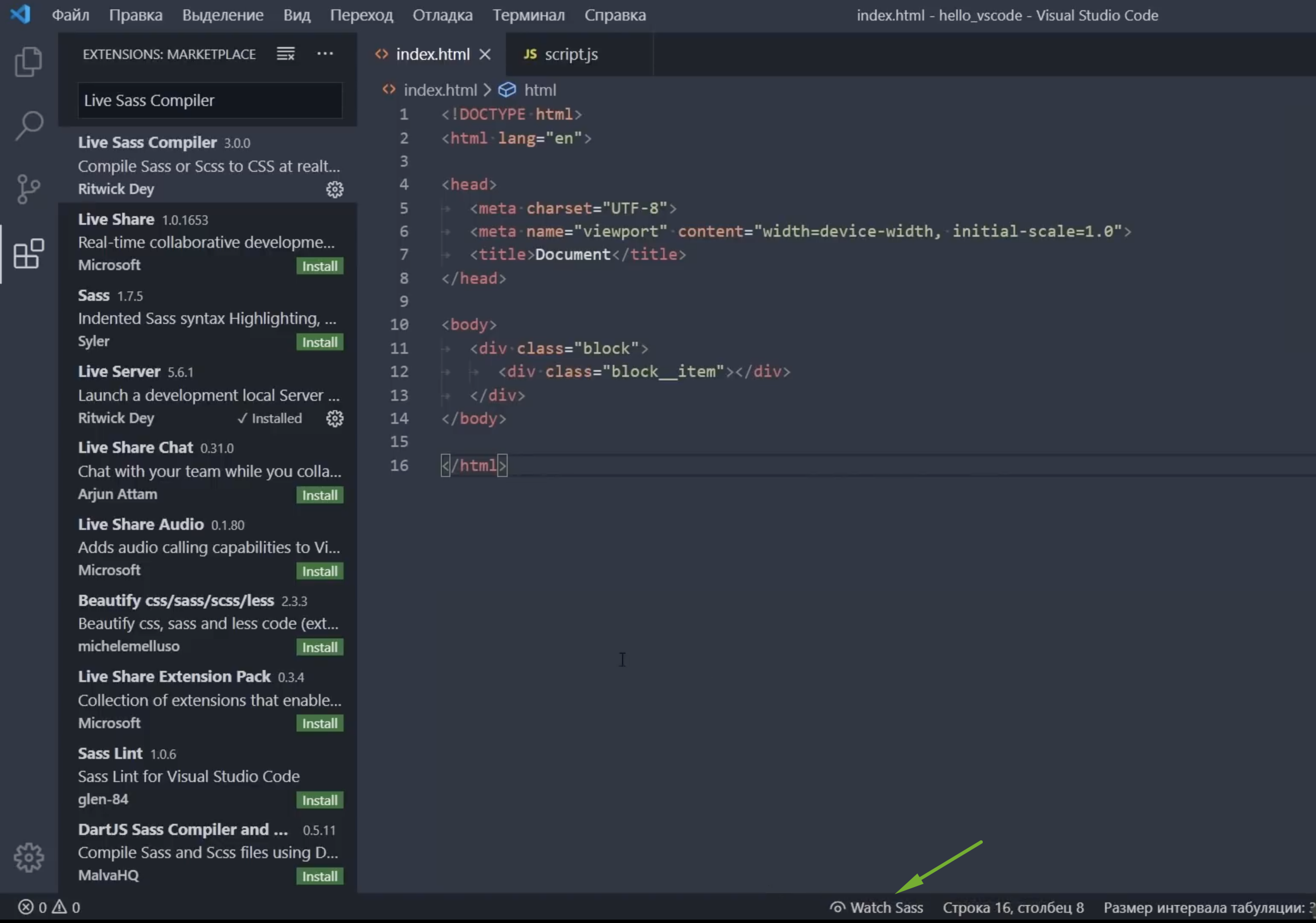
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scsssass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.
Auto Complete Tag
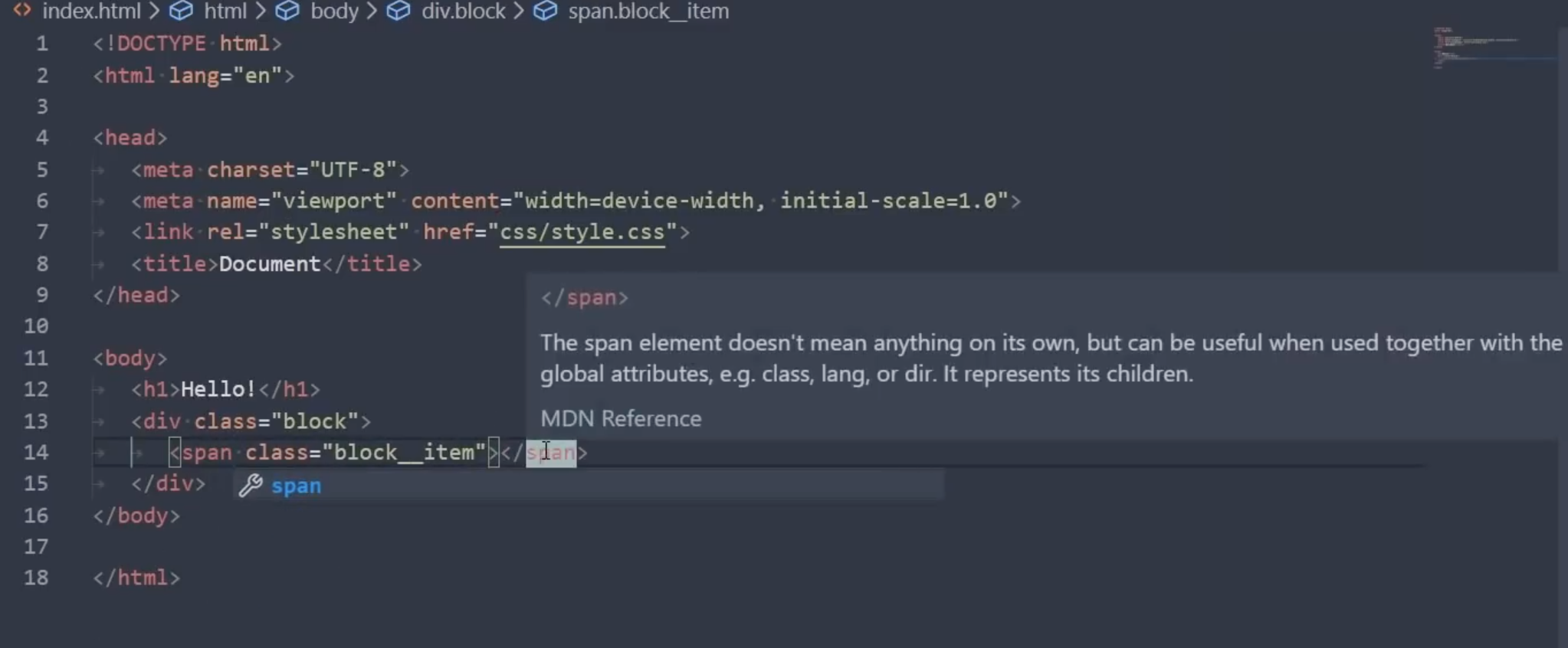
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.
Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
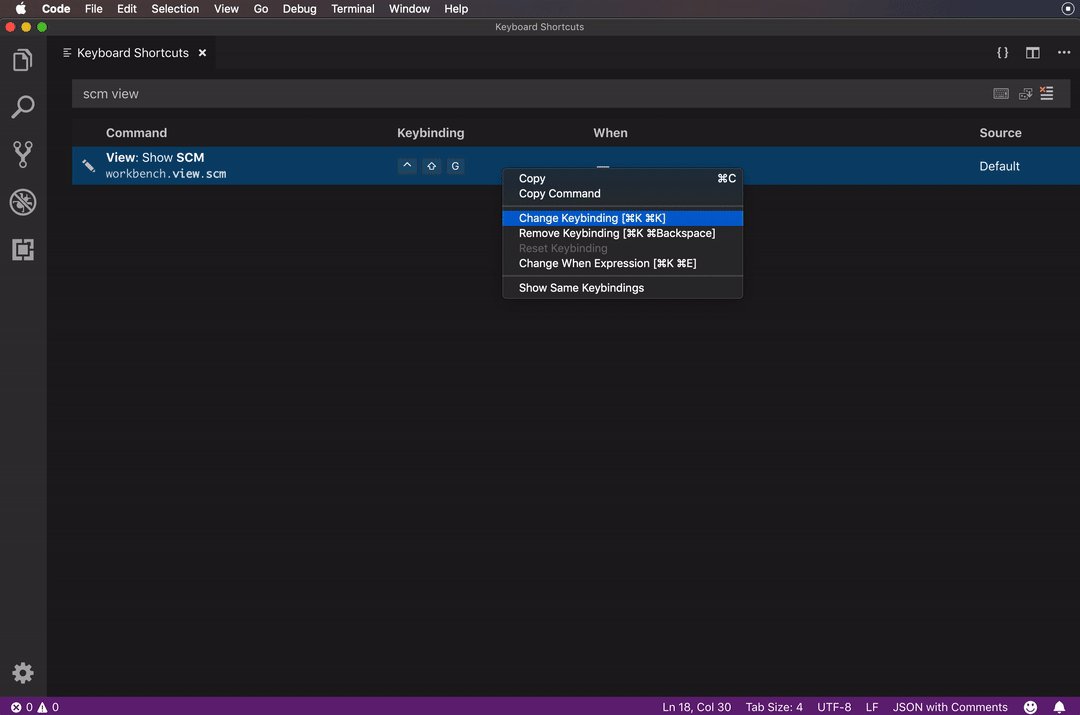
На примере этого плагина покажу как можно менять сочетания клавиш.
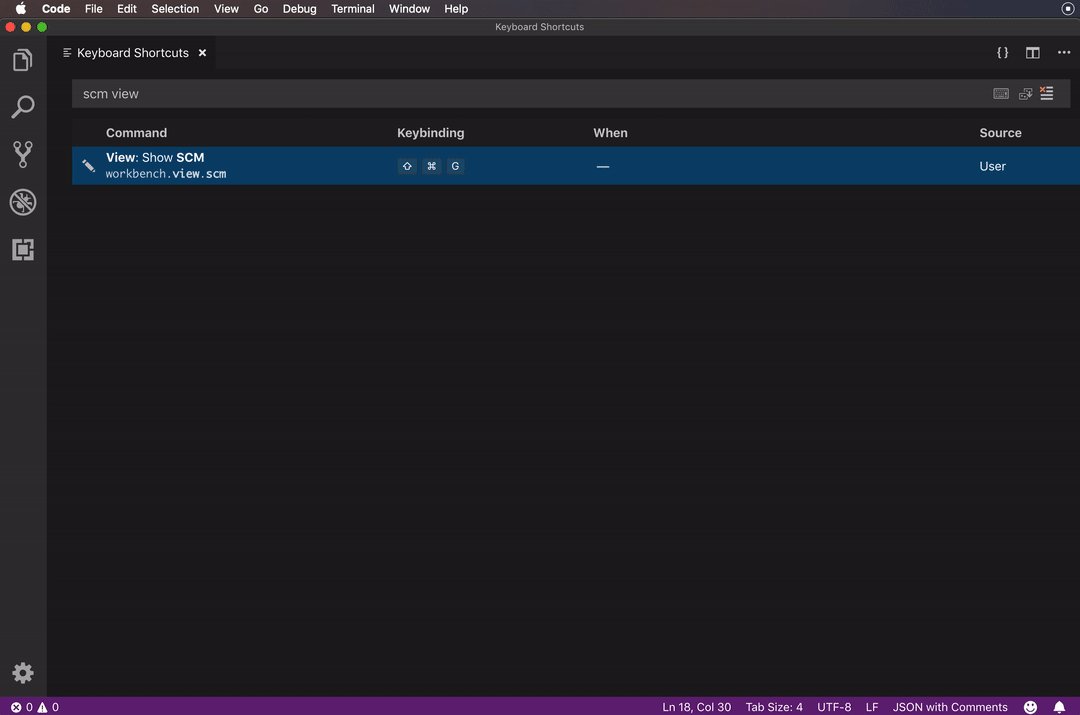
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в cssscsssass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.
Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
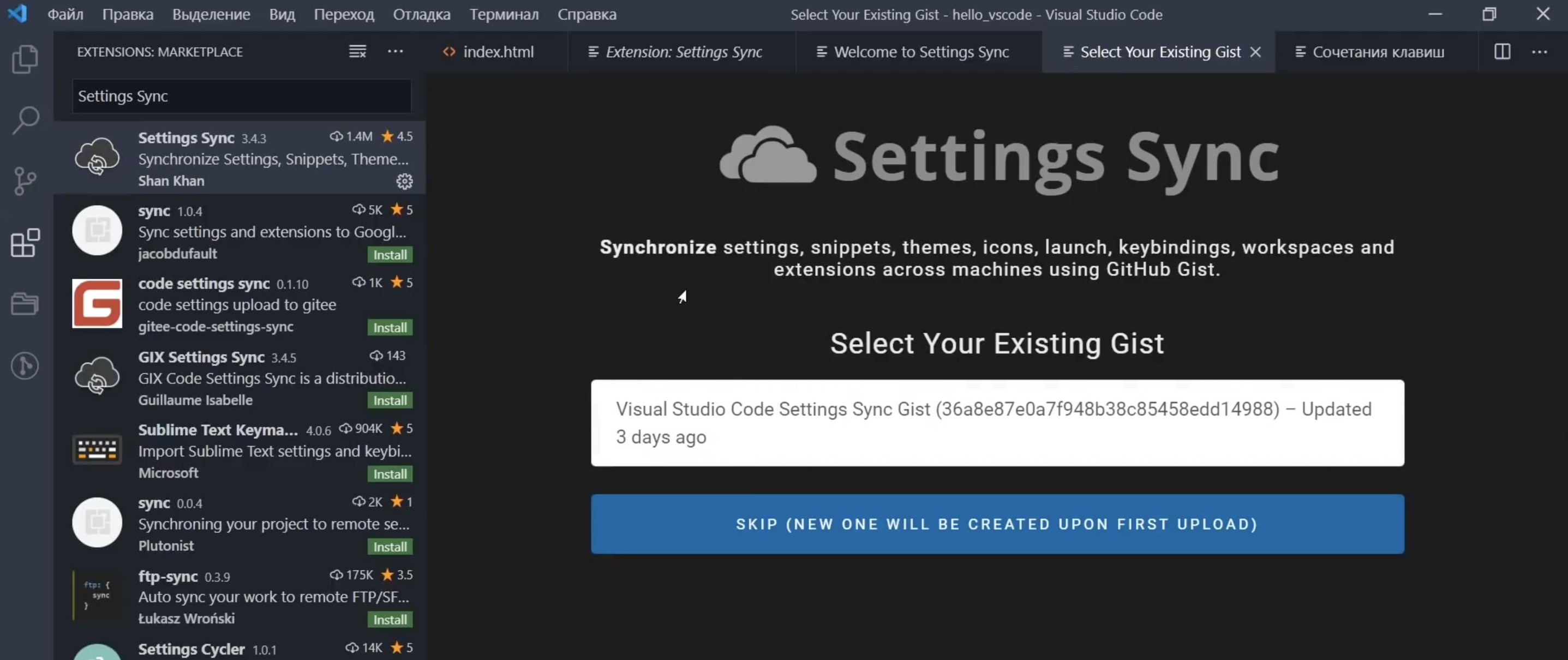
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin master
Копируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Getting Started
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages and runtimes (such as C++, C#, Java, Python, PHP, Go, .NET). Begin your journey with VS Code with these introductory videos.
Visual Studio Code in Action
Intelligent Code Completion
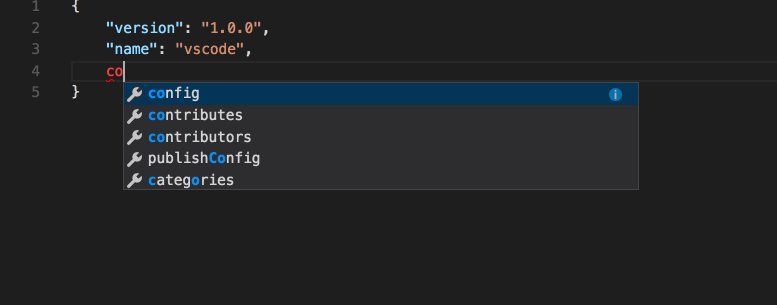
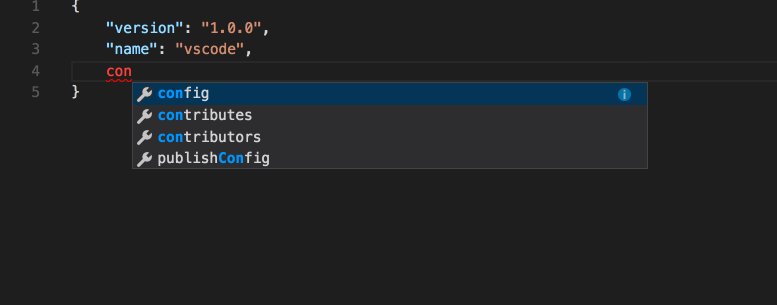
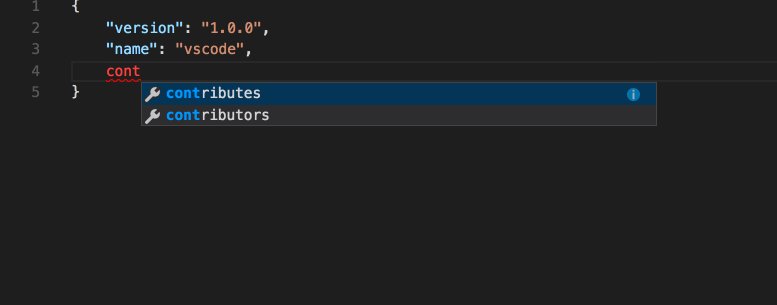
Code smarter with IntelliSense — completions for variables, methods, and imported modules.
Streamlined Debugging
Print debugging is a thing of the past. Debug in VS Code with your terminal tools.
In-Product Source Control
Speed up your release cycle with SCM support inside your editor, including rich Git integration.
Top Extensions
Enable additional languages, themes, debuggers, commands, and more. VS Code’s growing community shares their
secret sauce to improve your workflow.
See more in the Marketplace
First Steps
To get the most out of Visual Studio Code, start by reviewing a few introductory topics:
Intro Videos — Begin your journey with VS Code through these introductory videos.
Setup — Install VS Code for your platform and configure the tool set for your development needs.
User Interface — Introduction to the basic UI, commands, and features of the VS Code editor.
Settings — Customize VS Code for how you like to work.
Languages — Learn about VS Code’s support for your favorite programming languages.
Node.js — This tutorial gets you quickly running and debugging a Node.js web app.
Tips and Tricks — Jump right in with Tips and Tricks to become a VS Code power user.
Azure — VS Code is great for deploying your web applications to the cloud.
Extension API — Learn how to write a VS Code extension.
Why VS Code? — Read about the design philosophy and architecture of VS Code.
Keyboard Shortcuts
Increase your productivity with VS Code’s keyboard shortcuts.
Downloads
Download VS Code — Quickly find the appropriate install for your platform (Windows, macOS and Linux)
Privacy
By default, VS Code auto-updates to new versions, and collects usage data and crash report information. You
may opt out of these defaults by disabling them as instructed below:
Эта статья написана для начинающих пользователей, которые могут впервые использовать Visual Studio Code. VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
Несмотря на термин «легкий», Visual Studio Code предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим наиболее популярные функции. У каждого программиста есть свой собственный набор инструментов, который они обновляют всякий раз, когда обнаруживаются новые рабочие процессы. Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы новичок в этом, не беспокойтесь, так как фреймворк и используемый язык не являются предметом данного руководства. Преподаваемые здесь навыки можно перенести на любой язык и фреймворк, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую вам начать с простого текстового редактора, такого как Windows NotePad. Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Как только вы привыкли к лучшему опыту написания кода, пришло время обновиться. Не так давно это были полностью интегрированные среды разработки:
- Visual Studio IDE
- NetBeans
- Eclipse
- IntelliJ IDEA
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Вскоре появился новый набор независимых от платформы редакторов кода. Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
- Sublime Text: июль 2013
- Atom.io: июнь 2015
- Visual Studio Code: апрель 2016
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Достаточно истории и статистики на данный момент. Давайте углубимся в то, как использовать функции кода Visual Studio.
Настройка и обновления
Установщик пакета кода Visual Studio занимает менее 100 МБ и потребляет менее 200 МБ при полной установке. Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Обновление VS Code очень просто. Он отображает уведомление при каждом выпуске обновления. Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Для дистрибутивов на основе Ubuntu, нажав на уведомление об обновлении, вы просто откроете веб-сайт, на котором вы сможете загрузить последнюю версию установщика. Гораздо проще — просто выполните sudo apt update && sudo apt upgrade -y. Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути: /etc/apt/sources.list.d/vscode.list.
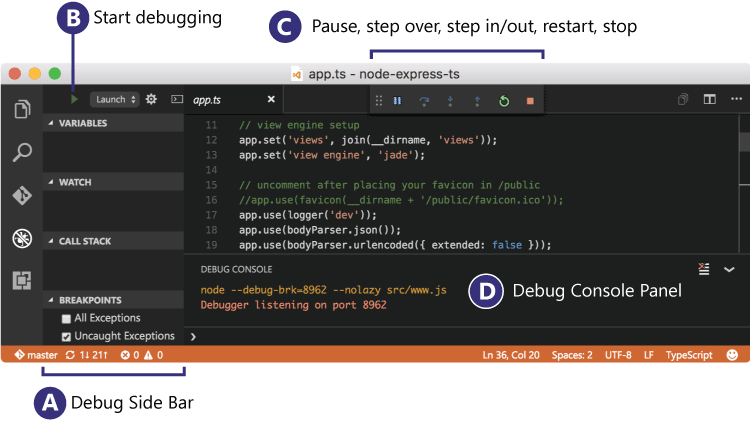
Пользовательский интерфейс
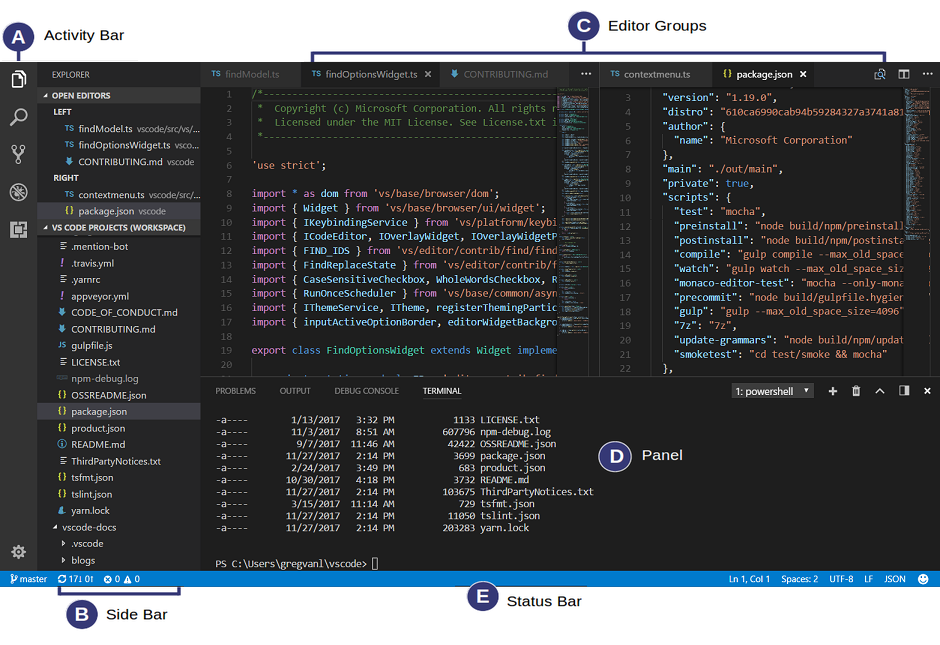
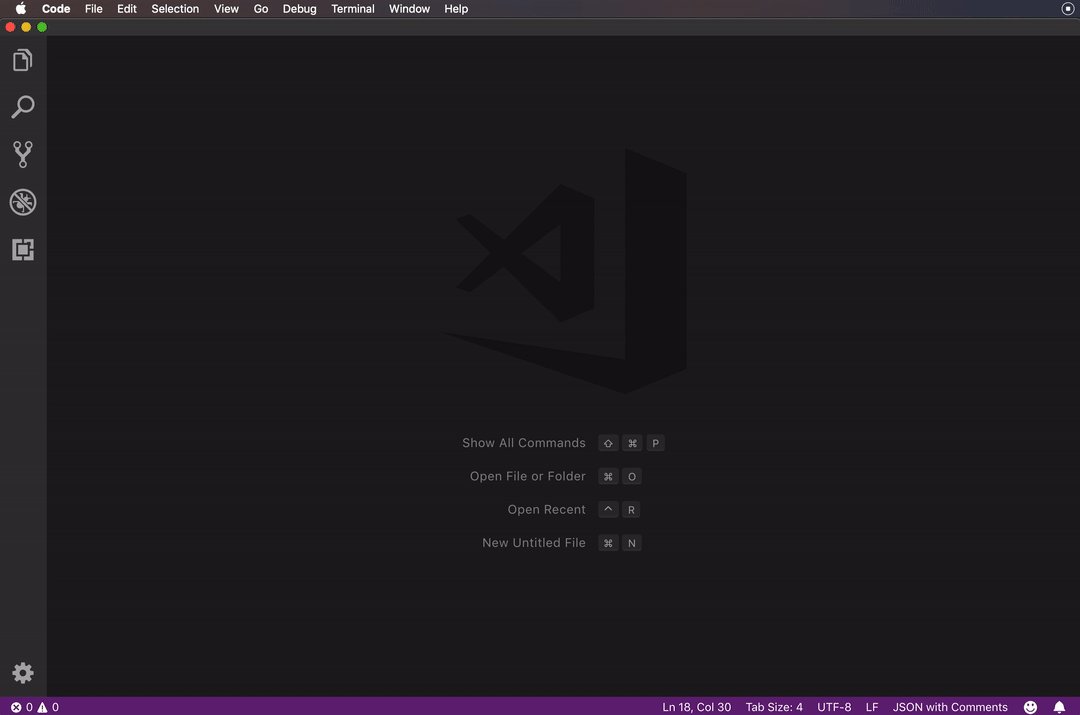
Давайте сначала познакомимся с пользовательским интерфейсом:

Пользовательский интерфейс Visual Studio Code разделен на пять основных областей, которые вы можете легко настроить.
- Activity Bar: позволяет переключаться между представлениями: проводник, поиск, контроль версий, отладка и расширения.
- Side Bar: содержит активный вид.
- Editor: здесь вы можете редактировать файлы и просматривать файлы уценки. Вы можете расположить несколько открытых файлов рядом.
- Panel: отображает различные панели: встроенный терминал, панели вывода для отладочной информации, ошибок и предупреждений.
- Status: отображает информацию о текущем открытом проекте и файле. Также содержит кнопки для выполнения действий по управлению версиями, а также для включения / отключения функций расширения.
Также есть верхняя строка меню, где вы можете получить доступ к системе меню редактора. Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Работа с проектами
В отличие от полноценных IDE, Visual Studio Code не обеспечивает создание проектов и не предлагает шаблоны проектов традиционным способом. Он просто работает с папками. На моей машине для разработки Linux я использую следующий шаблон папок для хранения и управления своими проектами:
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name}
Папка Projects, что я имею в виду, как в рабочей области. Как внештатный автор и разработчик, я разделяю проекты на основе того, в какой компании я работаю, и какой репо я использую. Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например play или tuts в качестве замены {repo-provider}.
Если вы хотите создать новый проект и открыть его в VS Code, вы можете использовать следующие шаги. Откройте терминал и выполните следующие команды:
$ mkdir vscode-demo
$ cd vscode-demo
# Launch Visual Studio Code
$ code .
Вы также можете сделать это в проводнике. При доступе к контекстному меню мыши вы сможете открыть любую папку в VS Code.
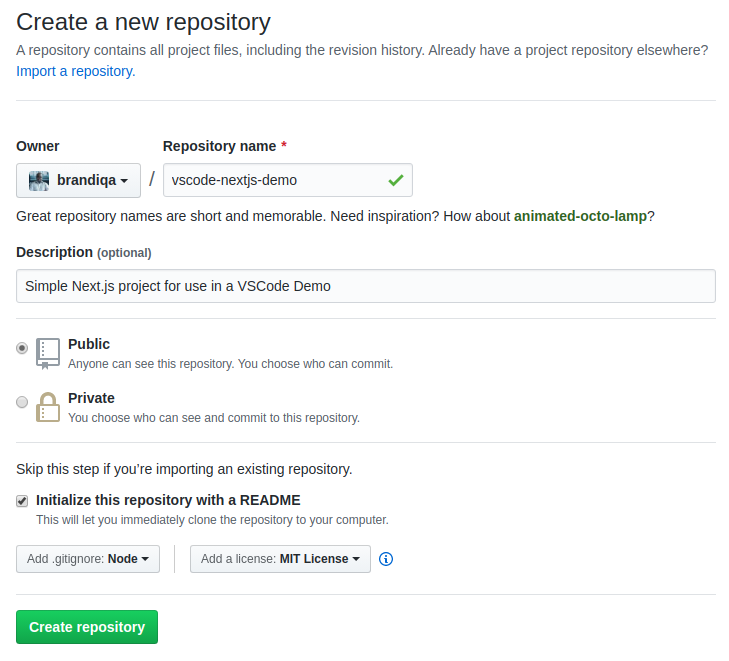
Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте — например, GitHub или BitBucket.

Обратите внимание на все поля, которые были заполнены и выбраны. Далее перейдите в терминал и выполните следующее:
# Navigate to workspace/company/repo folder
$ cd Projects/sitepoint/github/
# Clone the project to your machine
$ git clone git@github.com:{insert-username-here}/vscode-nextjs-demo.git
# Open project in VS Code
$ cd vscode-nextjs-demo
$ code .
Как только редактор будет запущен, вы можете запустить встроенный терминал с помощью сочетания клавиш Ctrl+~ (тильда). Используйте следующие команды для генерации package.json и установки пакетов:
# Generate `package.json` file with default settings
$ npm init -y
# Install package dependencies
$ npm install next react react-dom
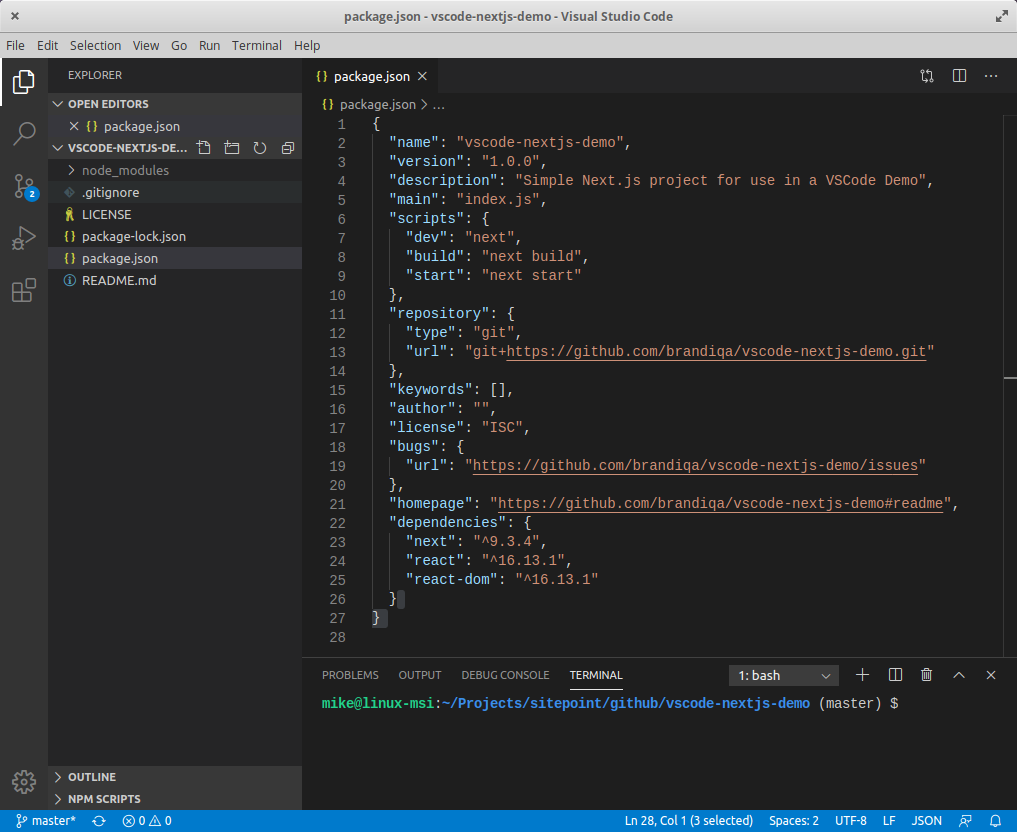
Затем откройте package.json и замените раздел scripts следующим:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Окно кода Visual Studio должно выглядеть следующим образом:

Прежде чем мы рассмотрим следующий раздел, я хотел бы упомянуть, что VS Code также поддерживает концепцию многокорневых рабочих пространств. Если вы работаете со связанными проектами — front-end, back-end, docs и т.д. — вы можете управлять ими в одном рабочем пространстве в одном редакторе. Это облегчит синхронизацию вашего исходного кода и документации.
Контроль версий с помощью Git
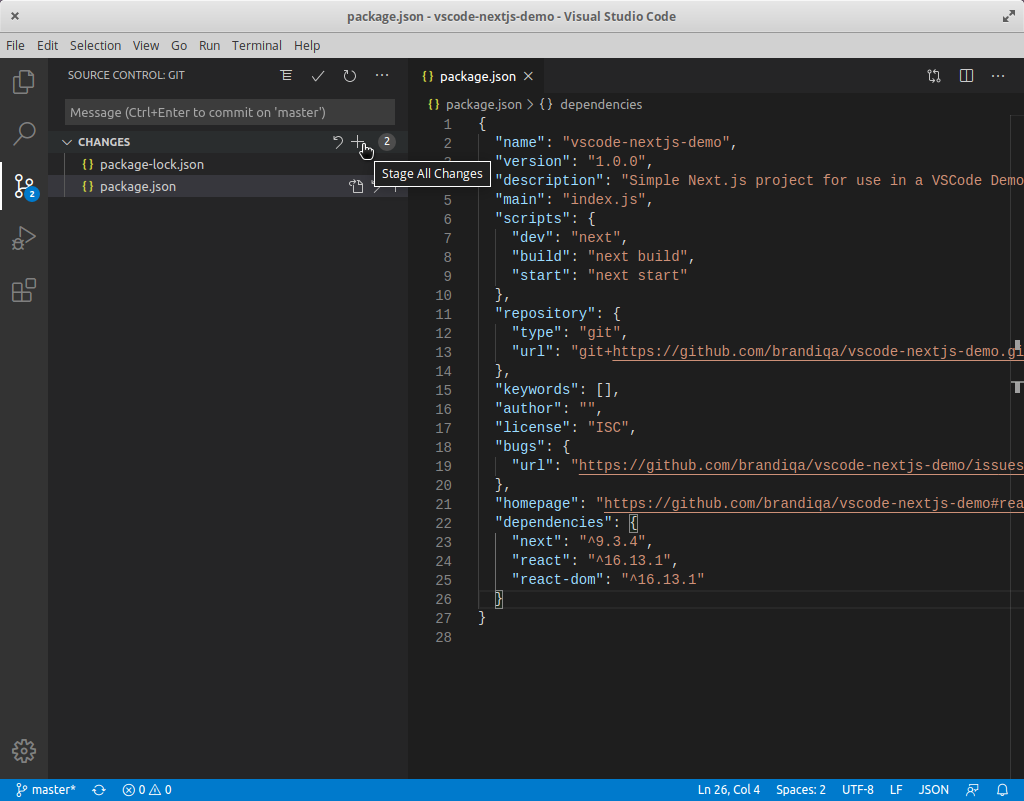
Visual Studio Code поставляется со встроенным менеджером контроля версий Git. Он предоставляет пользовательский интерфейс, где вы можете комментировать, фиксировать, создавать новые ветви и переключаться на существующие. Давайте передадим изменения, которые мы только что сделали в нашем проекте. На панели действий откройте панель управления источником и найдите кнопку «Stage All Changes plus», как показано ниже.

Нажмите здесь. Затем введите сообщение фиксации «Installed next.js dependencies», а затем нажмите кнопку Commit в верхней части. Имеет значок галочки. Это передаст новые изменения. Если вы посмотрите на статус, расположенный внизу, вы увидите различные значки статуса в левом углу. 0 ↓ означает, что из удаленного репозитория нечего вытаскивать. 1 ↑ означает, что у вас есть один коммит, который вам нужно отправить на удаленное репо. При нажатии на него отобразится подсказка о действии. Нажмите OK для pull и push. Это должно синхронизировать ваше локальное репо с удаленным репо.
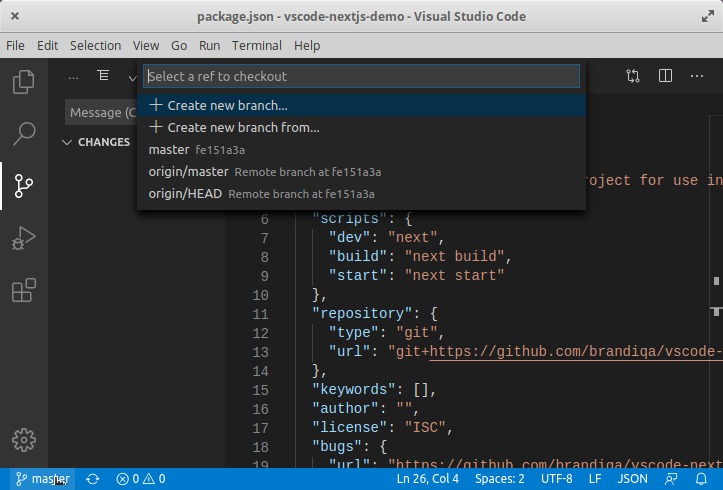
Чтобы создать новую ветку или переключиться на существующую ветку, просто нажмите на название ветки master в строке состояния в левом нижнем углу. Это выведет филиальную панель для вас, чтобы принять меры.

Проверьте следующие расширения для еще лучшего опыта работы с Git:
- Git Lens
- Git History
Поддержка другого типа SCM, такого как SVN, может быть добавлена путем установки соответствующего расширения SCM с рынка.
Создание и запуск кода
На панели действий вернитесь к панели обозревателя и с помощью кнопки «New Folder» создайте папку pages в корне проекта. Выберите эту папку и используйте кнопку New File, чтобы создать файл pages/index.js. Скопируйте следующий код:
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage;
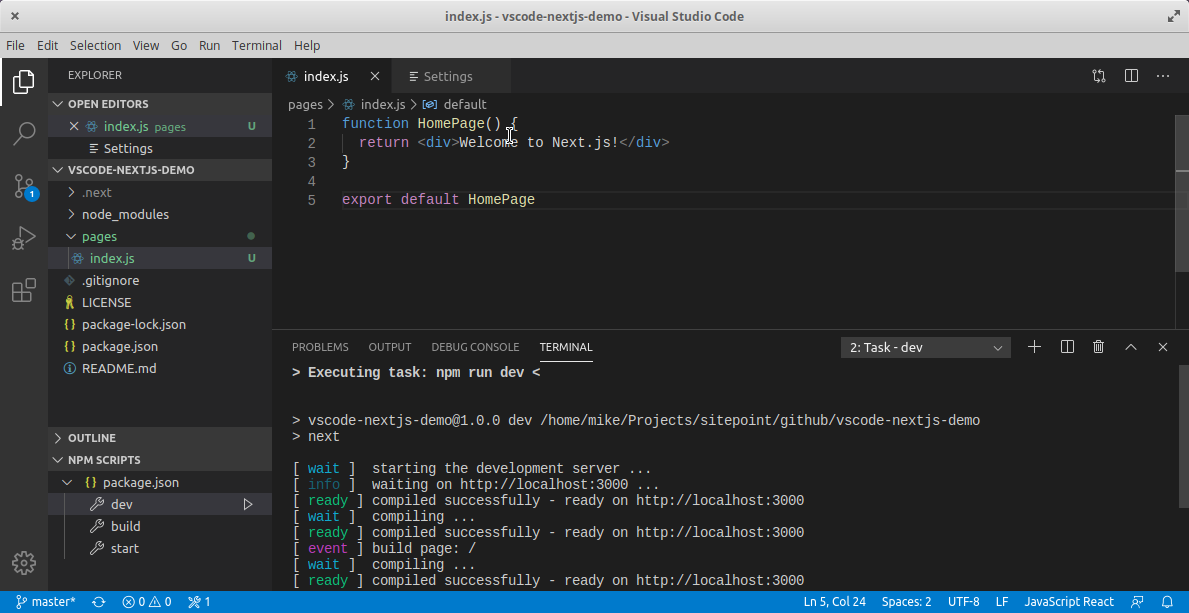
На панели Explorer вы должны увидеть раздел «NPM Scripts» . Разверните это и наведите курсор мыши dev. Кнопку run (значок воспроизведение) появится рядом с ним. Нажмите на него, и он запустит сервер Dev.js внутри встроенного терминала.

Это должно занять несколько секунд. Используйте Ctrl + Click на URL http://localhost:3000, чтобы открыть его в браузере. Страница должна успешно открыться с сообщением «Welcome to Next.js!». В следующем разделе мы рассмотрим, как мы можем изменить настройки Visual Studio Code.
Настройки пользователя и рабочей области
Чтобы получить доступ к настройкам параметров VS Code, используйте сочетание клавиш Ctrl+,. Вы также можете получить к нему доступ через команду меню следующим образом:
- В Windows / Linux — File > Preferences > Settings
- В macOS — Code > Preferences > Settings
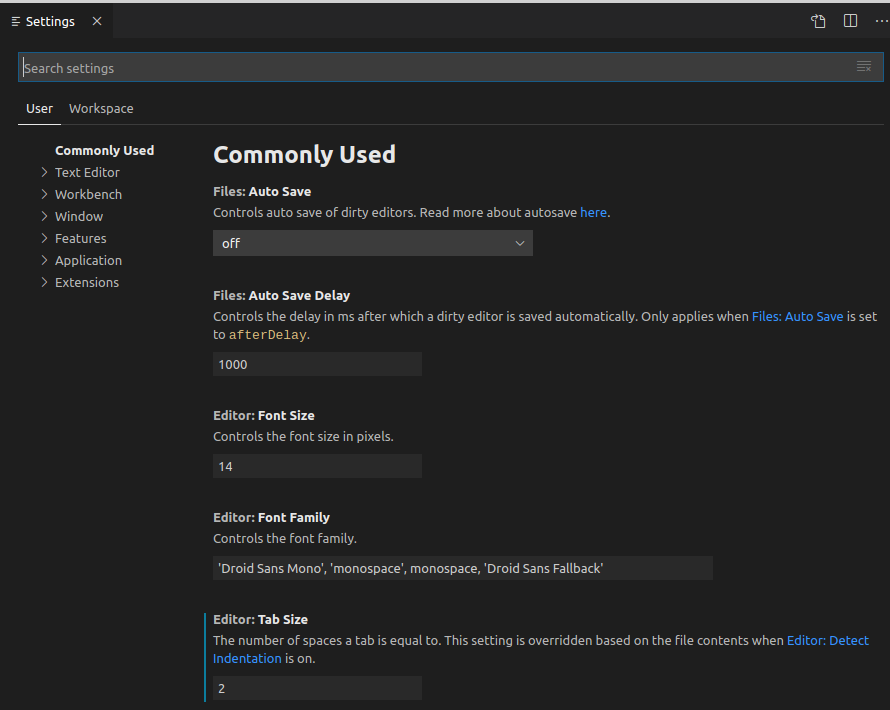
По умолчанию должен появиться графический интерфейс редактора настроек. Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.

При изменении настроек с помощью редактора обратите внимание на активную область сверху. Обратите внимание, что не все настройки можно настроить через графический интерфейс. Для этого вам нужно отредактировать файл напрямую settings.json. Прокручивая редактор настроек, вы увидите ярлык, который приведет вас к этому файлу.
Параметры кода Visual Studio подразделяются на две разные области:
- Настройки пользователя: настройки хранятся под учетной записью пользователя. Они будут действовать на все проекты, над которыми вы работаете.
- Рабочая область: настройки хранятся в папке проекта или рабочей области. Они будут применяться только в этом конкретном проекте.
В зависимости от вашей платформы вы можете найти пользовательские настройки VS Code в следующих местах:
- Windows:
%APPDATA%CodeUsersettings.json - macOS:
$HOME/Library/Application Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json
Для Workspace просто создайте папку .vscode в корне вашего проекта. Затем создайте файл settings.json внутри этой папки. Если вы работаете с панелью редактора настроек, она сделает это автоматически, когда вы измените настройки в области рабочего пространства. Вот подмножество глобальных настроек, с которыми я предпочитаю работать:
{
"editor.minimap.enabled": false,
"window.openFoldersInNewWindow": "on",
"diffEditor.ignoreTrimWhitespace": false,
"files.trimTrailingWhitespace": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}
Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter, я поставил Prettier, который является расширением. Далее давайте посмотрим на языковые ассоциации.
Ассоциация языков
Я делаю много проектов с использованием React. В последнее время большинство сред React генерируют компоненты .jsx, а не используют расширение .js. В результате форматирование и раскраска синтаксиса становится проблемой, когда вы начинаете писать код JSX. Чтобы это исправить, вам нужно связать .js файлы с JavaScriptReact. Вы можете легко сделать это, изменив языковой режим с помощью Ctrl + Shift + P в командной строке. Вы также можете обновить settings.json, добавив эту конфигурацию:
{
"files.associations": {
"*.js": "javascriptreact"
}
}
В следующий раз, когда вы откроете файл JS, он будет рассматриваться как файл React JSX. Я указал это в своих глобальных настройках, так как я часто работаю с проектами React. К сожалению, это нарушает встроенную функцию под названием Emmet. Это популярный плагин, который помогает разработчикам автоматически заполнять HTML и CSS код очень интуитивно понятным способом. Вы можете исправить эту проблему, добавив следующую конфигурацию в settings.json:
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
В следующий раз, когда у вас возникнут проблемы с активацией Emmet для определенного расширения файла или языка, проверьте, можно ли решить эту проблему, добавив языковую ассоциацию в emmet.includeLanguages. Для получения дополнительной информации ознакомьтесь с официальной документацией для VS Code Emmet .
Горячие клавиши
До сих пор мы рассмотрели два сочетания клавиш:
Ctrl + ,: Открыть настройкиCtrl + Shift + P: Открыть командную строку
Command Palette обеспечивает доступ ко всем функциям Visual Studio Code, включая сочетание клавиш для общих операций. Если вы устанавливаете расширение, любые действия, инициируемые вручную, будут перечислены здесь. Однако для таких расширений, как Prettier и Beautify, они будут использовать одну и ту же команду Format. Visual Studio Code также имеет свой собственный встроенный модуль форматирования. Чтобы указать, какой плагин должен выполнять действие, вам нужно перейти в редактор настроек и изменить конфигурацию стандартного форматера. Вот пример того, как я установил это в моем случае:
{
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
Вы также можете указать другой форматер для конкретного языкового режима. Вот еще несколько сочетаний клавиш, которые необходимо запомнить:
Ctrl + Pпозволит вам перейти к любому файлу или символу, набрав его имяCtrl + Tabпроведет вас по последнему набору открытых файловCtrl + Shift + Oпозволит вам перейти к определенному символу в файлеCtrl + Gпозволит вам перейти к определенной строке в файле
Вот мои любимые команды, которые я часто использую при написании кода:
Ctrl + D: нажмите несколько раз, чтобы выбрать одинаковые ключевые слова. Когда вы начинаете печатать, он переименовывает все выбранные ключевые словаCtrl + Shift + Up/Down: Добавить курсор выше или ниже, чтобы редактировать несколько строк одновременноAlt + Shift + Click: Добавить курсор в нескольких местах для одновременного редактирования в разных разделах кодаCtrl + J: Добавить 2 или более строк в одну.Ctrl + F: Поиск ключевого слова в текущем файлеCtrl + H: Поиск и замена в текущем файлеCtrl + Shift + F: Поиск по всем файлам
Если вы зайдете в меню параметров, вы найдете горячие клавиши для большинства команд. Лично я никогда не привык к некоторым сочетаниям клавиш по умолчанию, которые поставляются с Visual Studio Code из-за использования таких редакторов, как Atom, в течение длительного времени. Решением, которое я нашел, было просто установить Atom Keymap. Это позволяет мне использовать сочетание клавиш Ctrl + для переключения боковой панели. Если вы хотите отредактировать привязки клавиатуры самостоятельно, просто перейдите в меню File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts в macOS).

Возможности редактора кода
В этом разделе мы быстро рассмотрим различные удобные для разработчика функции, которые предоставляет Visual Studio Code, чтобы помочь вам писать более быстрый и более понятный код.
Intellisense
Это популярная функция, также известная как «автозавершение кода» или автозаполнение. VS Code «из коробки» предоставляет Intellisense для:
- JavaScript, TypeScript
- HTML
- CSS, SCSS и Less
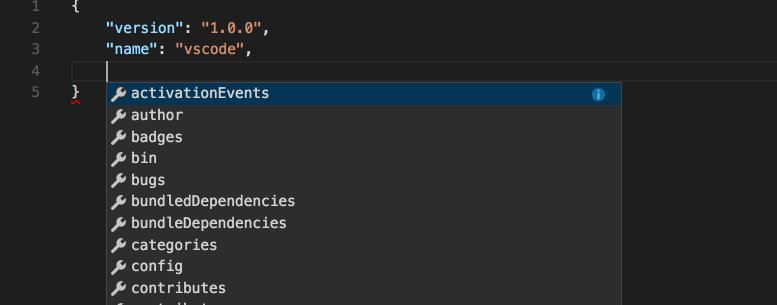
При вводе кода появится всплывающее окно со списком возможных вариантов. Чем больше вы печатаете, тем короче список. Вы можете нажать Enter или, Tab когда нужное ключевое слово будет выделено, для автозаполнения кода. Нажатие Esc удалит всплывающее окно. Вставка . в конце ключевого слова или нажатие Ctrl + Space приведет к появлению всплывающего окна IntelliSense.

Если вы работаете с языком, который не поддерживается сразу после установки, вы можете установить языковое расширение из marketplace, чтобы активировать IntelliSense для нужного языка программирования.
Снипеты
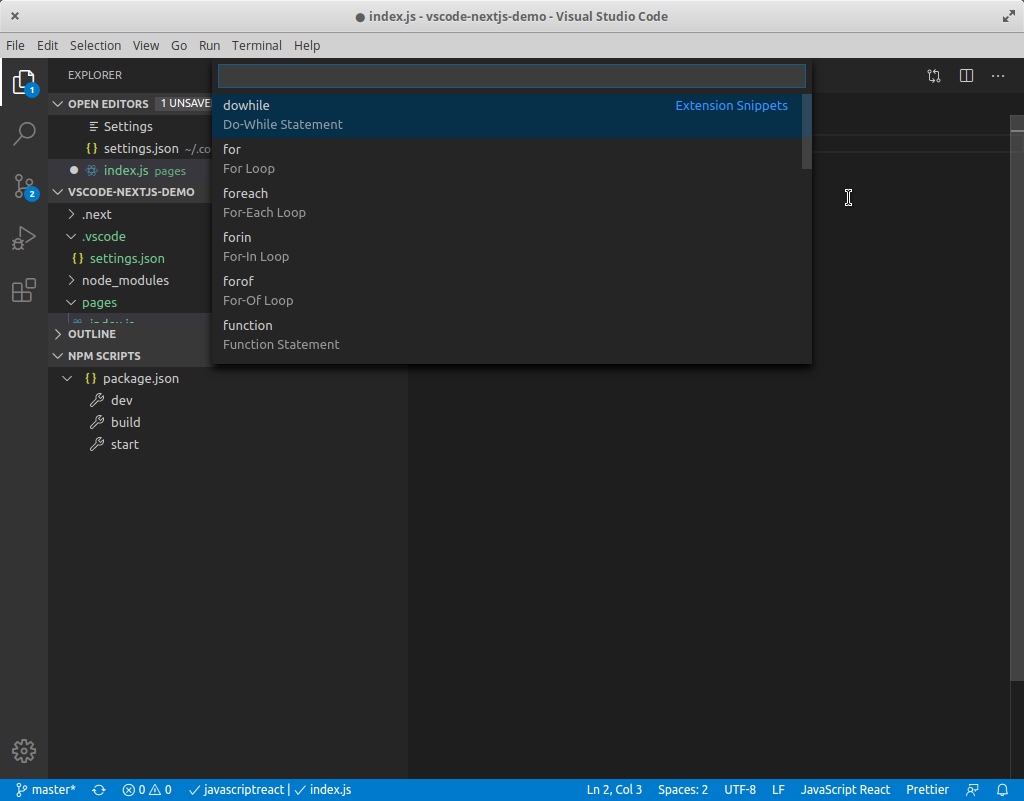
Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент.
Есть много фрагментов, к которым вы можете получить доступ, если вы запомнили сокращение или ключевое слово, которое вызывает вставку фрагмента. Поскольку вы новичок в этом, вы можете получить доступ к списку всех фрагментов, доступных через Command Palette > Insert Snippets:

Прокрутите вверх и вниз, чтобы просмотреть весь список. Обратите внимание, что большинство фрагментов имеют табуляции, которые позволяют заменять соответствующие разделы кода при их вставке. Вы можете найти больше расширений фрагментов в marketplace. Вы также можете создать свой собственный.
Форматирование
Часто при наборе или вставке кода из разных источников мы склонны смешивать стили кодирования. Например:
- отступ с пробелом против табов
- точка с запятой
- двойные кавычки или одинарные кавычки
Форматирование важно, так как делает код читаемым. Однако это может занять много времени, когда вы сталкиваетесь с большими разделами неформатированного кода. К счастью, Visual Studio Code может выполнить форматирование для вас с помощью одной команды. Вы можете выполнить команду форматирования через палитру команд. Visual Studio Code поддерживает форматирование для следующих языков из коробки:
- JavaScript
- TypeScript
- JSON
- HTML
Вы можете настроить форматирование кода Visual Studio, изменив следующие параметры на true или false:
editor.formatOnType: отформатировать строку после вводаeditor.formatOnSave: отформатировать файл при сохраненииeditor.formatOnPaste: форматировать вставленный контент
Однако встроенные средства форматирования могут не соответствовать вашему стилю кодирования. Если вы работаете с такими фреймворками, как React, Vue или Angular, вы обнаружите, что встроенные средства форматирования имеют тенденцию портить ваш код. Вы можете исправить это, отключив форматирование для определенного языка:
"html.format.enable": false
Тем не менее, лучшее решение — установить расширение для форматирования. Мой любимый — Prettier, поскольку он поддерживает огромное количество языков, включая:
- Flow · JSX · JSON
- CSS · SCSS · Less
- Vue · Angular
- GraphQL · Markdown · YAML
После установки вам нужно установить его как форматировщик по умолчанию:
{
"editor.defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}
Также рекомендуется установить пакет prettier локально как зависимость dev:
npm install prettier -D --save-exact
Параметры форматирования по умолчанию, которые применяет Prettier, могут работать для вас. Если нет, вы можете выполнить настройку, создав файл конфигурации .prettierrc в корне вашего проекта или в вашем домашнем каталоге. Вы можете разместить свои собственные правила форматирования здесь. Вот пример:
{
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
Linting
Lint или ЛИНТЕР является инструментом, который анализирует код и проверяет на наличие синтаксических ошибок, проблем стилизации, вызовы на необъявленных переменных, использование устаревших функций, неправильного охвата и многие другие вопросы. Visual Studio Code не поставляется вместе с Linter. Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд (Ctrl+ Shift+ P) и выбрать команду Python: Select Linter.
Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным. Это расширение требует, чтобы вы установили ESLint как dev-зависимость. Вам также может понадобиться один или несколько плагинов ESLint, которые помогут вам подобрать стиль и структуру кодирования, которые вы используете.
После того, как вы настроите инструмент linting, VS Code будет автоматически проверять ваш код каждый раз, когда вы сохраняете файл. Вам также следует обновить ваши сценарии package.json, чтобы включить команду для запуска инструмента lint.
Отладка
Если вы используете операторы print для отладки, вы должны прекратить это делать, поскольку есть лучший способ отладки вашего кода. С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.

| title | description | ms.custom | ms.date | ms.technology | ms.prod | ms.topic | ms.devlang | author | ms.author | manager | dev_langs | ms.workload | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Tutorial: Create a simple C# console app |
Learn how to create a C# console app in Visual Studio, step-by-step. |
vs-acquisition, get-started |
01/25/2023 |
vs-ide-general |
visual-studio-windows |
tutorial |
CSharp |
anandmeg |
meghaanand |
jmartens |
CSharp |
|
Tutorial: Create a simple C# console app in Visual Studio (part 1 of 2)
[!INCLUDE Visual Studio]
In this tutorial, you use Visual Studio to create and run a C# console app, and explore some features of the Visual Studio integrated development environment (IDE). This tutorial is part 1 of a two-part tutorial series.
In this tutorial, you:
[!div class=»checklist»]
- Create a Visual Studio project.
- Create a C# console app.
- Debug your app.
- Close your app.
- Inspect your complete code.
In part 2, you extend this app to add more projects, learn debugging tricks, and reference third-party packages.
Prerequisites
You must have Visual Studio installed.
If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Create a project
To start, create a C# application project. The project type comes with all the template files you need.
::: moniker range=»vs-2019″
-
Open Visual Studio, and choose Create a new project in the Start window.
-
In the Create a new project window, choose C# from the Language list. Next, choose Windows from the Platform list and Console from the project types list.
After you apply the language, platform, and project type filters, choose the Console Application template, and then select Next.
[!NOTE]
If you don’t see the Console Application template, select Install more tools and features.Then, in the Visual Studio Installer, choose the .NET Core cross-platform development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload. Then, return to step 2 in this «Create a project» procedure.
-
In the Configure your new project window, type or enter Calculator in the Project name box. Then, choose Next.
:::image type=»content» source=»./media/vs-2019/csharp-name-your-calculator-project.png» alt-text=»Screenshot that shows naming your project ‘Calculator’ in the ‘Configure your new project’ window.»:::
-
In the Additional information window, .NET Core 3.1 should already be selected for your target framework. If not, select .NET Core 3.1. Then, choose Create.
:::image type=»content» source=»./media/vs-2019/csharp-target-framework.png» alt-text=»Screenshot that shows making sure .NET Core 3.1 is selected in the ‘In the ‘Additional information’ window.»:::
Visual Studio opens your new project, which includes default «Hello World» code.
To view it in the editor, select the code file Program.cs in the Solution Explorer window, which is typically on the right-hand side of Visual Studio.The default «Hello World» code calls the xref:System.Console.WriteLine%2A method to display the literal string «Hello, World!» in the console window. If you press F5, you can run the default program in Debug mode. After the application runs in the debugger, the console window stays open. Press any key to close the console window.
::: moniker-end
::: moniker range=»>=vs-2022″
-
Open Visual Studio, and choose Create a new project in the Start window.
-
In the Create a new project window, select All languages, and then choose C# from the dropdown list. Choose Windows from the All platforms list, and choose Console from the All project types list.
After you apply the language, platform, and project type filters, choose the Console App template, and then select Next.
[!NOTE]
If you don’t see the Console App template, select Install more tools and features.In the Visual Studio Installer, choose the .NET desktop development workload, and then select Modify.
-
In the Configure your new project window, type or enter Calculator in the Project name box, and then select Next.
-
In the Additional information window, select .NET 7.0 for your target framework, then select Create.
Visual Studio opens your new project, which includes default «Hello World» code.
To view it in the editor, select the code file Program.cs in the Solution Explorer window, which is typically on the right-hand side of Visual Studio.
The single code statement calls the xref:System.Console.WriteLine%2A method to display the literal string «Hello, World!» in the console window. If you press F5, you can run the default program in Debug mode. After the application runs in the debugger, the console window stays open. Press any key to close the console window.
[!NOTE]
Starting with .NET 6, new projects using the console template generate different code than previous versions. To learn more, see the New C# templates generate top-level statements page.
::: moniker-end
Create the app
In this section, you:
- Explore some basic integer math in C#.
- Add code to create a basic calculator app.
- Debug the app to find and fix errors.
- Refine the code to make it more efficient.
Explore integer math
Start with some basic integer math in C#.
::: moniker range=»<=vs-2019″
-
In the code editor, delete the default «Hello World» code.
Specifically, delete the line that says,
Console.WriteLine("Hello World!");. -
In its place, type the following code:
int a = 42; int b = 119; int c = a + b; Console.WriteLine(c); Console.ReadKey();
Notice that when you do so, the IntelliSense feature in Visual Studio offers you the option to autocomplete the entry.
-
Choose the green Start button next to Calculator to build and run your program, or press F5.
A console window opens that reveals the sum of 42 + 119, which is 161.
-
(Optional) You can change the operator to change the result. For example, you can change the
+operator in theint c = a + b;line of code to-for subtraction,*for multiplication, or/for division. Then, when you run the program, the result changes, too. -
Close the console window.
::: moniker-end
::: moniker range=»>=vs-2022″
-
In Solution Explorer, in the right pane, select Program.cs to display the file in the code editor
-
In the code editor, replace the default «Hello World» code that says
Console.WriteLine("Hello World!");.Replace the line with the following code:
int a = 42; int b = 119; int c = a + b; Console.WriteLine(c); Console.ReadKey();
If you type the code, the Visual Studio IntelliSense feature offers you the option to autocomplete the entry.
-
To build and run your app, press F5, or select the green arrow next to the name Calculator in the top toolbar.
A console window opens that shows the sum of 42 + 119, which is 161.
-
Close the console window.
-
Optionally, you can change the operator to change the result. For example, you can change the
+operator in theint c = a + b;line of code to-for subtraction,*for multiplication, or/for division. When you run the app, the result changes accordingly.
::: moniker-end
Add code to create a calculator
Continue by adding a more complex set of calculator code to your project.
::: moniker range=»<=vs-2019″
-
In the code editor, replace all the code in Program.cs with the following new code:
using System; namespace Calculator { class Program { static void Main(string[] args) { // Declare variables and then initialize to zero. int num1 = 0; int num2 = 0; // Display title as the C# console calculator app. Console.WriteLine("Console Calculator in C#r"); Console.WriteLine("------------------------n"); // Ask the user to type the first number. Console.WriteLine("Type a number, and then press Enter"); num1 = Convert.ToInt32(Console.ReadLine()); // Ask the user to type the second number. Console.WriteLine("Type another number, and then press Enter"); num2 = Convert.ToInt32(Console.ReadLine()); // Ask the user to choose an option. Console.WriteLine("Choose an option from the following list:"); Console.WriteLine("ta - Add"); Console.WriteLine("ts - Subtract"); Console.WriteLine("tm - Multiply"); Console.WriteLine("td - Divide"); Console.Write("Your option? "); // Use a switch statement to do the math. switch (Console.ReadLine()) { case "a": Console.WriteLine($"Your result: {num1} + {num2} = " + (num1 + num2)); break; case "s": Console.WriteLine($"Your result: {num1} - {num2} = " + (num1 - num2)); break; case "m": Console.WriteLine($"Your result: {num1} * {num2} = " + (num1 * num2)); break; case "d": Console.WriteLine($"Your result: {num1} / {num2} = " + (num1 / num2)); break; } // Wait for the user to respond before closing. Console.Write("Press any key to close the Calculator console app..."); Console.ReadKey(); } } }
-
Select the Calculator button or press F5 to run your app.
A console window opens.
-
In the console window, follow the prompts to add the numbers 42 and 119 together.
Your app should look similar to the following screenshot:
::: moniker-end
::: moniker range=»>=vs-2022″
-
In the code editor, replace all the code in Program.cs with the following new code:
// Declare variables and then initialize to zero. int num1 = 0; int num2 = 0; // Display title as the C# console calculator app. Console.WriteLine("Console Calculator in C#r"); Console.WriteLine("------------------------n"); // Ask the user to type the first number. Console.WriteLine("Type a number, and then press Enter"); num1 = Convert.ToInt32(Console.ReadLine()); // Ask the user to type the second number. Console.WriteLine("Type another number, and then press Enter"); num2 = Convert.ToInt32(Console.ReadLine()); // Ask the user to choose an option. Console.WriteLine("Choose an option from the following list:"); Console.WriteLine("ta - Add"); Console.WriteLine("ts - Subtract"); Console.WriteLine("tm - Multiply"); Console.WriteLine("td - Divide"); Console.Write("Your option? "); // Use a switch statement to do the math. switch (Console.ReadLine()) { case "a": Console.WriteLine($"Your result: {num1} + {num2} = " + (num1 + num2)); break; case "s": Console.WriteLine($"Your result: {num1} - {num2} = " + (num1 - num2)); break; case "m": Console.WriteLine($"Your result: {num1} * {num2} = " + (num1 * num2)); break; case "d": Console.WriteLine($"Your result: {num1} / {num2} = " + (num1 / num2)); break; } // Wait for the user to respond before closing. Console.Write("Press any key to close the Calculator console app..."); Console.ReadKey();
-
Select the Calculator button or press F5 to run your app.
A console window opens.
-
In the console window, follow the prompts to add the numbers 42 and 119 together.
Your app should look similar to the following screenshot:
::: moniker-end
Add decimal functionality
Now, tweak the code to add more functionality.
The current calculator app only accepts and returns whole numbers. For example, if you run the app and divide the number 42 by the number 119, your result is zero, which isn’t exact.
To fix the code to improve precision by handling decimals:
-
From Program.cs in the Visual Studio editor, press Ctrl+H to open the Find and Replace control.
-
Type int in the control, and type float in the Replace field.
-
Select the icons for Match case and Match whole word in the control, or press Alt+C and Alt+W.
-
Select the Replace all icon or press Alt+A to run the search and replace.
-
Run your calculator app again, and divide the number 42 by the number 119.
The app now returns a decimal number instead of zero.
Now the app can produce decimal results. Make a few more tweaks to the code so the app can calculate decimals too.
-
Use the Find and Replace control to change each instance of the
floatvariable todouble, and to change each instance of theConvert.ToInt32method toConvert.ToDouble. -
Run your calculator app, and divide the number 42.5 by the number 119.75.
The app now accepts decimal values, and returns a longer decimal numeral as its result.
In the Revise the code section, you reduce the number of decimal places in the results.
Debug the app
You’ve improved your basic calculator app, but your app doesn’t yet handle exceptions, such as user input errors. For example, if users try to divide by zero, or enter an unexpected character, the app might stop working, return an error, or return an unexpected nonnumeric result.
Let’s walk through a few common user input errors, locate them in the debugger if they appear there, and fix them in the code.
[!TIP]
For more information about the debugger and how it works, see First look at the Visual Studio debugger.
Fix the «divide by zero» error
If you try to divide a number by zero, the console app might freeze, and then shows you what’s wrong in the code editor.
[!NOTE]
Sometimes the app doesn’t freeze, and the debugger doesn’t show a divide-by-zero error. Instead, the app might return an unexpected nonnumeric result, such as an infinity symbol. The following code fix still applies.
To change the code to handle this error:
-
In Program.cs, replace the code for
case "d":with the following code:// Ask the user to enter a non-zero divisor until they do so. while (num2 == 0) { Console.WriteLine("Enter a non-zero divisor: "); num2 = Convert.ToInt32(Console.ReadLine()); } Console.WriteLine($"Your result: {num1} / {num2} = " + (num1 / num2)); break; }
After you replace the code, the section with the
switchstatement should look similar to the following screenshot:
Now, when you divide any number by zero, the app asks for another number, and keeps asking until you provide a nonzero number.
Fix the «format» error
If you enter an alphabetic character when the app expects a numeric character, the app freezes. Visual Studio shows you what’s wrong in the code editor.
::: moniker range=»<=vs-2019″
::: moniker-end
::: moniker range=»>=vs-2022″
::: moniker-end
To prevent this exception, you can refactor the code you’ve previously entered.
Revise the code
Rather than rely on the program class to handle all the code, you can divide your app into two classes: Calculator and Program.
The Calculator class handles the bulk of the calculation work, and the Program class handles the user interface and error-handling work.
Let’s get started.
-
In Program.cs, delete everything and add the following new
Calculatorclass:class Calculator { public static double DoOperation(double num1, double num2, string op) { double result = double.NaN; // Default value is "not-a-number" if an operation, such as division, could result in an error. // Use a switch statement to do the math. switch (op) { case "a": result = num1 + num2; break; case "s": result = num1 - num2; break; case "m": result = num1 * num2; break; case "d": // Ask the user to enter a non-zero divisor. if (num2 != 0) { result = num1 / num2; } break; // Return text for an incorrect option entry. default: break; } return result; } }
-
Also add a new
Programclass, as follows:class Program { static void Main(string[] args) { bool endApp = false; // Display title as the C# console calculator app. Console.WriteLine("Console Calculator in C#r"); Console.WriteLine("------------------------n"); while (!endApp) { // Declare variables and set to empty. string numInput1 = ""; string numInput2 = ""; double result = 0; // Ask the user to type the first number. Console.Write("Type a number, and then press Enter: "); numInput1 = Console.ReadLine(); double cleanNum1 = 0; while (!double.TryParse(numInput1, out cleanNum1)) { Console.Write("This is not valid input. Please enter an integer value: "); numInput1 = Console.ReadLine(); } // Ask the user to type the second number. Console.Write("Type another number, and then press Enter: "); numInput2 = Console.ReadLine(); double cleanNum2 = 0; while (!double.TryParse(numInput2, out cleanNum2)) { Console.Write("This is not valid input. Please enter an integer value: "); numInput2 = Console.ReadLine(); } // Ask the user to choose an operator. Console.WriteLine("Choose an operator from the following list:"); Console.WriteLine("ta - Add"); Console.WriteLine("ts - Subtract"); Console.WriteLine("tm - Multiply"); Console.WriteLine("td - Divide"); Console.Write("Your option? "); string op = Console.ReadLine(); try { result = Calculator.DoOperation(cleanNum1, cleanNum2, op); if (double.IsNaN(result)) { Console.WriteLine("This operation will result in a mathematical error.n"); } else Console.WriteLine("Your result: {0:0.##}n", result); } catch (Exception e) { Console.WriteLine("Oh no! An exception occurred trying to do the math.n - Details: " + e.Message); } Console.WriteLine("------------------------n"); // Wait for the user to respond before closing. Console.Write("Press 'n' and Enter to close the app, or press any other key and Enter to continue: "); if (Console.ReadLine() == "n") endApp = true; Console.WriteLine("n"); // Friendly linespacing. } return; } }
-
Select the Calculator button or press F5 to run your app.
-
Follow the prompts and divide the number 42 by the number 119. Your results should look similar to the following screenshot:
::: moniker range=»<=vs-2019″
::: moniker-end
::: moniker range=»>=vs-2022″
::: moniker-endYou can now run more calculations until you choose to close the console app. There are also fewer decimal places in the results. And if you enter an incorrect character, you get an appropriate error response.
Close the app
-
If you haven’t already done so, close the Calculator app.
-
Close the Output pane in Visual Studio.
-
In Visual Studio, press Ctrl+S to save your app.
[!INCLUDE../includes/git-source-control.md]
Review: Code complete
In this tutorial, you made many changes to the Calculator app. The app now handles computing resources more efficiently, and handles most user input errors.
Here’s the complete code, all in one place:
class Calculator { public static double DoOperation(double num1, double num2, string op) { double result = double.NaN; // Default value is "not-a-number" which we use if an operation, such as division, could result in an error. // Use a switch statement to do the math. switch (op) { case "a": result = num1 + num2; break; case "s": result = num1 - num2; break; case "m": result = num1 * num2; break; case "d": // Ask the user to enter a non-zero divisor. if (num2 != 0) { result = num1 / num2; } break; // Return text for an incorrect option entry. default: break; } return result; } } class Program { static void Main(string[] args) { bool endApp = false; // Display title as the C# console calculator app. Console.WriteLine("Console Calculator in C#r"); Console.WriteLine("------------------------n"); while (!endApp) { // Declare variables and set to empty. string numInput1 = ""; string numInput2 = ""; double result = 0; // Ask the user to type the first number. Console.Write("Type a number, and then press Enter: "); numInput1 = Console.ReadLine(); double cleanNum1 = 0; while (!double.TryParse(numInput1, out cleanNum1)) { Console.Write("This is not valid input. Please enter an integer value: "); numInput1 = Console.ReadLine(); } // Ask the user to type the second number. Console.Write("Type another number, and then press Enter: "); numInput2 = Console.ReadLine(); double cleanNum2 = 0; while (!double.TryParse(numInput2, out cleanNum2)) { Console.Write("This is not valid input. Please enter an integer value: "); numInput2 = Console.ReadLine(); } // Ask the user to choose an operator. Console.WriteLine("Choose an operator from the following list:"); Console.WriteLine("ta - Add"); Console.WriteLine("ts - Subtract"); Console.WriteLine("tm - Multiply"); Console.WriteLine("td - Divide"); Console.Write("Your option? "); string op = Console.ReadLine(); try { result = Calculator.DoOperation(cleanNum1, cleanNum2, op); if (double.IsNaN(result)) { Console.WriteLine("This operation will result in a mathematical error.n"); } else Console.WriteLine("Your result: {0:0.##}n", result); } catch (Exception e) { Console.WriteLine("Oh no! An exception occurred trying to do the math.n - Details: " + e.Message); } Console.WriteLine("------------------------n"); // Wait for the user to respond before closing. Console.Write("Press 'n' and Enter to close the app, or press any other key and Enter to continue: "); if (Console.ReadLine() == "n") endApp = true; Console.WriteLine("n"); // Friendly linespacing. } return; } }
Next steps
Continue with the second part of this tutorial:
[!div class=»nextstepaction»]
Tutorial Part 2: Extend and debug your C# console app