Если кроме использования и настройки, программное обеспечение предоставляет возможность написания, редактирования или использования программного кода. Какой документ необходим в этом случае?
Назначение руководства программиста
Руководство программиста относится к эксплуатационно-технической документации и требуется в тех случаях, когда система тем или иным образом предоставляет возможность написания, редактирования или использования программного кода.
Примерами могут служить:
– библиотека функций;
– платформа или среда для разработки ПО;
– ПО с открытым кодом.
Документ должен предоставлять всю необходимую информацию для того, чтобы разработчик мог воспользоваться возможностями системы. Для решения этой задачи содержание документа может включать в себя:
– назначение, структуру входных и выходных данных программных функций;
– возможности по созданию программного кода, особенности его интерпретации и компиляции;
– синтаксические особенности используемого языка программирования;
– возможные правила и ограничения при работе с программным кодом;
– различные инструкции по работе с программой.
Список возможных тем этим не ограничивается, все зависит от особенностей конкретной системы. Надо сказать, что руководство программиста бывает очень полезно и для разработчиков системы, являясь справочником по текущей реализации логики работы ПО.
Состав типового руководства программиста
В соответствии с требованиями ГОСТ руководство программиста должно содержать следующие разделы:
– Назначение и условия применения программы, где указывают область применения ПО и технические требования, необходимые для его работы.
– Характеристика программы, где описывают режим работы программы, показатели скорости ее работы и другие важные для использования характеристики.
– Обращение к программе, где указывают способы и параметры запуска программы;
– Входные и выходные данные, где описывают формат, способ организации и другие требования к входным и выходным данным;
– Сообщения, где приводят тексты сообщений, выдаваемых программой в различных ситуациях и действия, которые необходимо при этом предпринять.
Различные примеры, иллюстрации и таблицы целесообразно приводить в приложениях к документу.
Стандарты для руководства программиста
ГОСТы регламентируют и этот документ, в данном случае это ГОСТ 19.504. В соответствии с ним определяется структура и содержание Руководства программиста.
Стоимость разработки руководства программиста
|
Наименование документа |
Наименование стандарта |
Стоимость разработки |
|---|---|---|
|
Руководство программиста на ПО |
ГОСТ 19.504 |
от 100 тыс. р. |
Работа по созданию руководства программиста требует высокой квалификации специалиста и знаний в области программирования, однако, для профессиональных разработчиков такая работа обычно представляется скучной и нудной, к тому же, требует умения грамотно формулировать и доступно доносить материал. Специалисты ТехРайтКонсалт обладают большим опытом в обеих областях, что позволяет нам создавать документы по доступной цене и точно в срок!
Возможно, вас также заинтересует:
– разработка руководства администратора;
– создание руководства пользователя;
– разработка руководства оператора.
Общая информация
Документация принадлежит к типу программной и эксплуатационной. Объединяет в себе пакеты документов программы, комплекса и его программных компонентов. Создается для программистов-создателей программы и тех программистов, работающих с данным программным продуктом или разрабатывающих новые продукты на базе данного.
Целью документации является предоставление программистам возможностей для решения задач, поставленных для данной программы. Все документы соответствуют стандартам: ГОСТ 19.504-79.
Предмет и применение
Руководство для программистов разрабатывается если:
1. Создаваемая программа предназначена для области разработки или библиотеки.
2. Создаваемая программа становится основой для разработки программ и систем конкретного вида.
3. Распространение программного продукта происходит вместе с исходным кодом или она нуждается в постоянной модификации.
Бывают и другие случаи, требующие разработки руководства для программиста, но они являются единичными.
Основной целью руководства является обеспечение программиста-разработчика сведениями для написания собственной программы на базе данной.
Содержание
— Устройство и конструкция программы: ее части, местоположение, время существования, взаимодействие.
— Перечень требуемых средств разработки для описания приложения (системы).
— Область действия приложения (системы), требования к ней, дополняющие программные средства.
— Работоспособность системы (приложения), последовательность создания необходимых объектов и принцип их взаимодействия.
— Пошаговое разворачивание действующей системы (приложения).
Также руководство для программиста дополняется описанием нужных в данной программе объектов. В случае использования в данной программе оригинального языка, необходимо включить и его описание.
Методология и язык написания
Главное — логичность и порядок изложения. Необходимо, чтобы текст соответствовал следующим правилам:
— Появление нового определения должно базироваться на уже известных ранее;
— Появление всех понятий должно быть целесообразным и обоснованным.
При описании отдельных объектов главное внимание уделяется:
— описание всего, что происходит до создания и применения объекта;
— способы восприятия объектом поступаемых сведений;
— местоположение объекта.
Описание всех объектов чаще всего объединяют в «Справочник программиста».
Стандартная структура — согласно ГОСТ 19.504-79.
1. Назначение и условия применения программы.
2. Характеристика программы.
3. Обращение к программе.
4. Входные и выходные данные.
5. Сообщения.
Разработка руководства программиста

Когда требуется руководство программиста?
Руководство программиста необходимо в нескольких случаях:
Программа, на которую составляется документация, представляет собой среду разработки или библиотеку.
Данный программный продукт предоставляет платформу для написания типовых программ или систем.
Распространение продукта проходит совместно с программным кодом или же происходит его постоянная модификация разработчиком.
При помощи такого документа программисту должна быть представлена вся необходимая информация, которая может быть использована для создания собственных программных продуктов на базе данной системы. Информация должна быть предоставлена в достаточном количестве. Разработчики же при помощи руководства программиста имеют возможность зафиксировать текущее состояние выпускаемого продукта, чтобы избежать путаницы при выпуске новых продуктов.
К типичным задачам такого документа относится:
Уточнение и пояснение специалисту текущего состояния объектов, их местонахождения и методов взаимодействия. Также руководство программиста должно четко разграничить объекты, которые изначально внесены в систему, и объекты, которые программист создает самостоятельно.
Перечисление дополнительных средств разработки, которые потребуются при работе, кроме текущего продукта.
Уточнение требований к системе, программной среды, а также средств, необходимых для запуска.
Руководство программиста должно составляться грамотным профессионалом, знакомым со спецификой работы конкретного программного продукта и правилами составления подобных документов, регламентируемых по ГОСТ 19.504-79.
Структура документа
Требования к заполнению руководств программиста установлены соответствующим государственным стандартом. Структура такого документа должна включать в себя:
Предназначение и условия эксплуатации программного продукта.
Основные характеристики программы.
Методы обращения к программному продукту.
Основная входная и выходная информация.
Сообщения.
На данный момент руководство программистов включает также различные схемы — схемы баз данных, диаграммы классов, графы вызова функций.
Оформите заявку и задавайте все интересующие вас вопросы по телефону
+7(499)755-74-33 e-mail Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. или через форму заказа.
Во время разработки приложений необходимо учитывать интересы сразу нескольких групп участников: заказчики (бизнес), проектировщики, тестировщики, разработчики и дизайнеры. Однако документация обычно готовится только для заказчиков, а про разработчиков и тестировщиков почему-то постоянно забывают. В нашей первой статье мы расскажем о том, как можно самостоятельно подготовить необходимый комплект документации, утереть нос проектировщикам и получить документацию, которая будет соответствовать коду, а не абстрактным бизнес-фичам.

Это серия статей «Must-have документация для мобильного разработчика»: Часть 1 и Часть 2.
Передаю слово Вячеславу Черникову.
В первой части мы расскажем о том, почему важно уделять внимание техническому проектированию и опишем необходимый минимум документации, которая позволит создать «скелет» проекта на основе пользовательского интерфейса.
Данная статья является сокращенной версией руководства, доступного по ссылке в конце статьи.
Первичная документация
Ключевую идею, с которой мы начнем, можно коротко сформулировать следующим образом:
Мобильные бизнес-приложение — это в первую очередь пользовательский интерфейс для взаимодействия с внешним сервисом.
При разработке технической документации на проект это стоит обязательно учитывать, так как интерфейс нагляден и на его основе проще проводить разделение проекта на разделы. Да и сама модель предметной области очень хорошо описывается интерфейсом — в ней необходимо учитывать в основном те данные (и их производные), которые вводятся пользователем, отображаются на экране и управляют его поведением. Бизнес-сценарии также напрямую завязаны на поведение пользовательского интерфейса.
В то же самое время большинство ТЗ готовится для бизнес-заказчиков и описывают не конкретные экраны или сервисы, а целые бизнес-сценарии и блоки функциональности. В дальнейшем эта документация и спецификации дизайна используются командой разработки. Для кодирования и последующей реализации используются многократные перечитки и пересказы ТЗ.
В следующих главах мы опишем минимально необходимый набор документов, которые позволят команде использовать простые чек-листы для контроля реализации.
Прежде чем мы перейдем к разбору артефактов и извлечению из них полезных данных, давайте рассмотрим весь процесс разработки целиком. Для простоты мы выберем линейный процесс разработки, так как при использовании циклических или спиральных методологий возникают те же самые классы задач, только последовательность их выполнения может отличаться.
Итак, у проекта обычно выделяют следующие производственные классы задач:
- анализ;
- проектирование и дизайн;
- кодирование;
- тестирование;
- эксплуатация.
Можно выделить и больше, но они по факту будут являться производными от обозначенных.
На этапе аналитики производится поиск решения, описание общих требований к приложению. На выходе с этапа аналитики появляются спецификации, которые являются вводными для этапа проектирования.
Так как наше руководство предназначено в первую очередь для разработчиков, то считаем, что бриф или базовое ТЗ у вас есть.
Дальше начинается самое интересное – проектирование пользовательского интерфейса. Этот этап является ключевым и при правильном подходе очень сильно облегчает и упрощает процесс разработки. Если же данный этап пропущен, то дальше успех проекта будет зависеть только от опыта команды.
На этапе проектирования самым важным является продумывание пользовательского интерфейса и создание схем экранов.
Если начинать сразу с дизайна (вместо схем экранов), то придется постоянно переделывать его (дизайн) для согласования с заказчиком. На этапе проектирования это сильно замедлит процесс. Дизайн фактически является производным от UX и наполняет изначальные схемы эмоциями, выправляет композицию, добавляет анимации и другие аспекты внешнего вида и визуального поведения. Схемы экранов, в свою очередь, создают структуру приложения и моделей данных — какие данные отображать, как они будут сгруппированы, как они будут влиять на поведение интерфейса.
На выходе с этапа проектирования будет получен комплект необходимых спецификаций и ресурсов, которые вместе с ТЗ уйдут разработчику. Этап кодирования разумно начинать с построения фундамента – базовой структуры проекта, в чем нам очень поможет понимание ключевых пользовательских сценариев.
Экраны, данные и логика
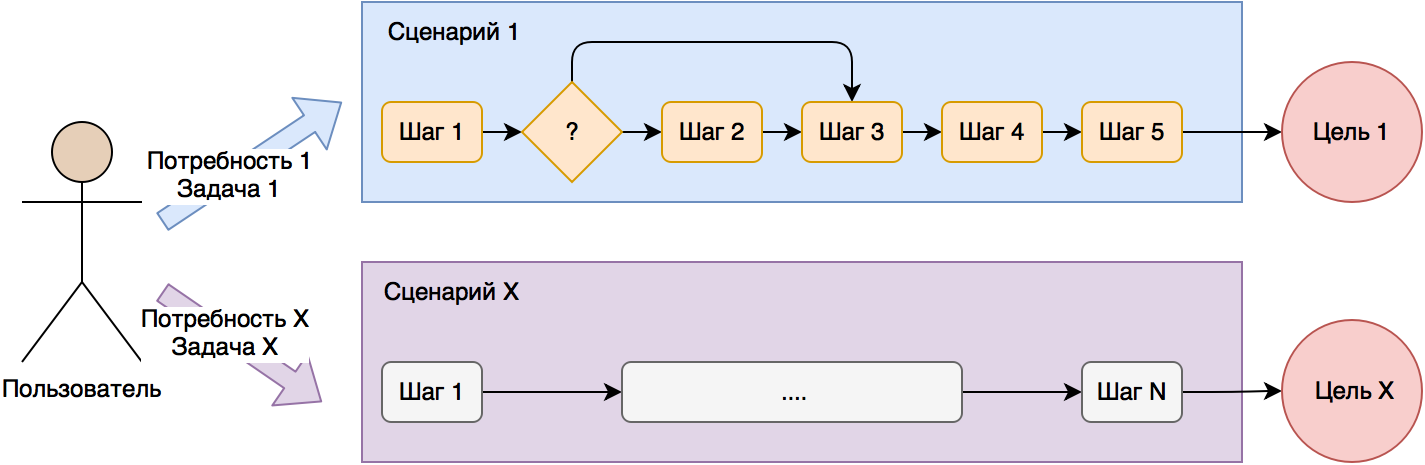
Напомним еще раз, что мобильные приложения это в первую очередь пользовательский интерфейс, поэтому и проектирование лучше начать со схем экранов и последовательности переходов между ними. Это необходимо для того, чтобы определить набор шагов, которые предстоит пройти пользователю для получения желаемого результата. Ведь бизнес-приложение создается для определенного набора ключевых сценариев (последовательности действий пользователя), с помощью которых человек может решить свои задачи.
Так как среднее время контакта человека со смартфоном составляет всего несколько минут, то количество шагов в бизнес-приложениях не должно быть большим — для пользователя в первую очередь важно получить результат (выполнить задачу или удовлетворить потребность) за время контакта с устройством. Для сложных приложений с большим количеством функциональных возможностей следует учитывать этот фактор. Хорошим выбором станет разделение приложения на относительно короткие сценарии не более 10 шагов каждый.
Для того, чтобы определить глубину ключевых сценариев, можно использовать карту переходов и состояний, подробнее о которой будет рассказано в следующих разделах. Но для начала требуется привести в порядок структуру интерфейса.
Группировка экранов и сквозное именование
Итак, у нас на руках есть схемы экранов от проектировщиков/дизайнеров и последовательность переходов между ними.
Для того, чтобы разбить приложение на части (разделы предметной области), мы пойдем от экранов. Еще раз напомним, что мобильное приложение это в первую очередь интерфейс взаимодействия с пользователем, поэтому наши экраны и являются прямым отражением доступной ему модели предметной области.
Первым делом необходимо выделить экраны, которые связаны между собой, обычно они должны идти друг за другом в пользовательских сценариях. Например, часто в приложениях можно выделить раздел Account с просмотром и редактированием всей информации, связанной с профилем пользователя.
Если вы опытный программист, то легко справитесь с разделением списка экранов на связанные разделы. В любом случае, потребуется немного практики.
Итак, у нас могут получиться следующие разделы:
- Account
- Help
- Checkout
- Catalog
Каждый раздел должен иметь название и номер. Названия разделов следует использовать для горизонтального разделения слоя работы с данными, бизнес-логики и пользовательского интерфейса. Это позволит в дальнейшем проще развивать проект.
Например, слой работы с данными (группы методов для различных серверных API) в этом случае разделится на разделы (репозитории, если вам так привычнее), каждый из которых будет обслуживать свой набор экранов:
DALDataServices (Repositories)
AccountDataService.cs (или AccountRepository.cs)
HelpDataService.cs
CheckoutDataService.cs
CatalogDataService.cs
В дальнейшем каждый из репозиториев может полностью скрывать всю работу с сервером, дисковым кешем и локальной СУБД. Это позволит на уровне бизнес-логики работать с репозиториями как с черными ящиками.
Дальше предстоит пронумеровать и назвать экраны (страницы, окна). На выходе у нас получится древовидная (хотя и плоская) структура интерфейса без учета последовательности переходов между экранами и их вложенности.
Имена экранов будут использоваться у нас в названиях классов для соответствующих страниц (Page) и ViewModel (или Controller для MVС):
1.1 Profile
ProfilePage
ProfileViewModel
1.2 EmailLogin
EmailLoginPage
EmailLoginViewModel
В первую очередь это важно для разработчиков, которые фактически получают готовую структуру проекта:
- Слой доступа к данным разбивается на разделы приложения — создаем структуру Data Access Layer (DAL)
- Добавляем нужные Pages и ViewModels — это создает структуру слоев работы с пользовательским интерфейсом (UI) и бизнес-логикой (BL).
Как видим, уже вырисовывается скелет проект. Слой DAL можно легко выделить в отдельную библиотеку. Если же у вас используется типовая архитектура или шаблон проекта (Base-классы, NavigationService, и т.д.), то считайте, что костяк приложения у вас уже имеется.
Пример структуры проекта представлен ниже.
UI (User Interface, пользовательский интерфейс)
Pages
Account
ProfilePage.xaml
…
BL (Business Logic, бизнес-логика)
ViewModels
Account
ProfileViewModel.cs
…
DAL (Data Access Layer, доступ к данным)
DataObjects (Models)
ProfileObject.cs (ProfileModel.cs)
ProductObject.cs
…
DataServices (Repositories)
AccountDataService.cs
…
Для того, чтобы дальше реализовывать поведение экранов, нам потребуется дополнительная информация, поэтому продолжим знакомство с необходимыми артефактами.
Таблица экранов
После того, как у нас есть схемы экранов, мы также можем провести их анализ до фактического старта разработки. Следующим полезным артефактом для нас станет таблица экранов, оперировать которой будут не только разработчики, но и тестировщики. В сводной таблице легко собрать воедино всю текстовую информацию. Ключевыми столбцами таблицы для нас станут:
1. Номер экрана
2. Краткое название (Name)
3. Список возможных состояний (States)
4. Поля ввода для валидации (Validation)
5. Описание экрана и его поведения (Behavior)
Как видим, в представленном наборе полей собрана та информация, которая позволит корректно проверить работу каждого экрана в отдельности. Можно также каждому разделу присвоить свой цвет — это упростит работу с картой переходов и состояний.
Дополнительно, в эту таблицу могут быть добавлены следующие столбцы:
6. Список всплывающих уведомлений (alerts, sheets, dialogs)
7. Идентификаторы UI-контролов (например, LoginButton) для написания автоматизированных UI-тестов
8. Используемые модели (Models/Data Objects) данных
9. Используемые на каждом экране методы DAL
10. Используемые стили (Styles)
О каждом экране по столбцам достаточно просто вписывать короткие обозначения, которые в дальнейшем будут использоваться в программном коде и понятны в первую очередь разработчикам. Кроме столбца Behaviour (Описание экрана и его поведение), здесь ограничений лучше не делать.
Отдельно остановимся на состояниях экранов. Большинство современных приложений работает через Интернет, поэтому стоит корректно отображать пользователю информацию о состоянии загрузки:
- отображать индикатор прогресса загрузки;
- отображать загруженные данные;
- отображать сообщение об отсутствии интернет-соединения;
- отображать сообщение об ошибке (недоступен сервер, ошибки сервера);
- отображать заглушку, если сервер вернул пустые данные (например, пустой список).
Хорошей практикой считается, если каждый экран, загружающий данные из сети (или из локальной СУБД) будет корректно отображать пользователю каждое из описанных состояний. Фактически, отдельное состояние описывается своим набором визуальных элементов (тексты, картинки, кнопки, другие элементы), и на уровне программного кода легко управлять переключением из одного состояния в другое. Также можно фиксировать негативные сценарии (ошибка загрузки, пустые данные) для дальнейшего анализа и устранения на стороне сервера или приложения.
Можно взять за правило и на всех экранах, загружающих данные, добавлять переключение состояний. Это упростит взаимодействие пользователя с приложением. Можно также использовать различные анимации или графику в негативных состояниях (ошибки, пустые данные), чтобы сгладить эффект.
Итак, у нас уже есть схемы экранов, список Page и ViewModel, а также детальная информация по каждому экрану. Каркас приложения можно построить, однако сейчас у нас экраны описаны независимо друг от друга и нет четкой и понятной последовательности переходов. Поэтому следующим полезным артефактом для нас станет карта переходов и состояний.
Карта переходов и состояний
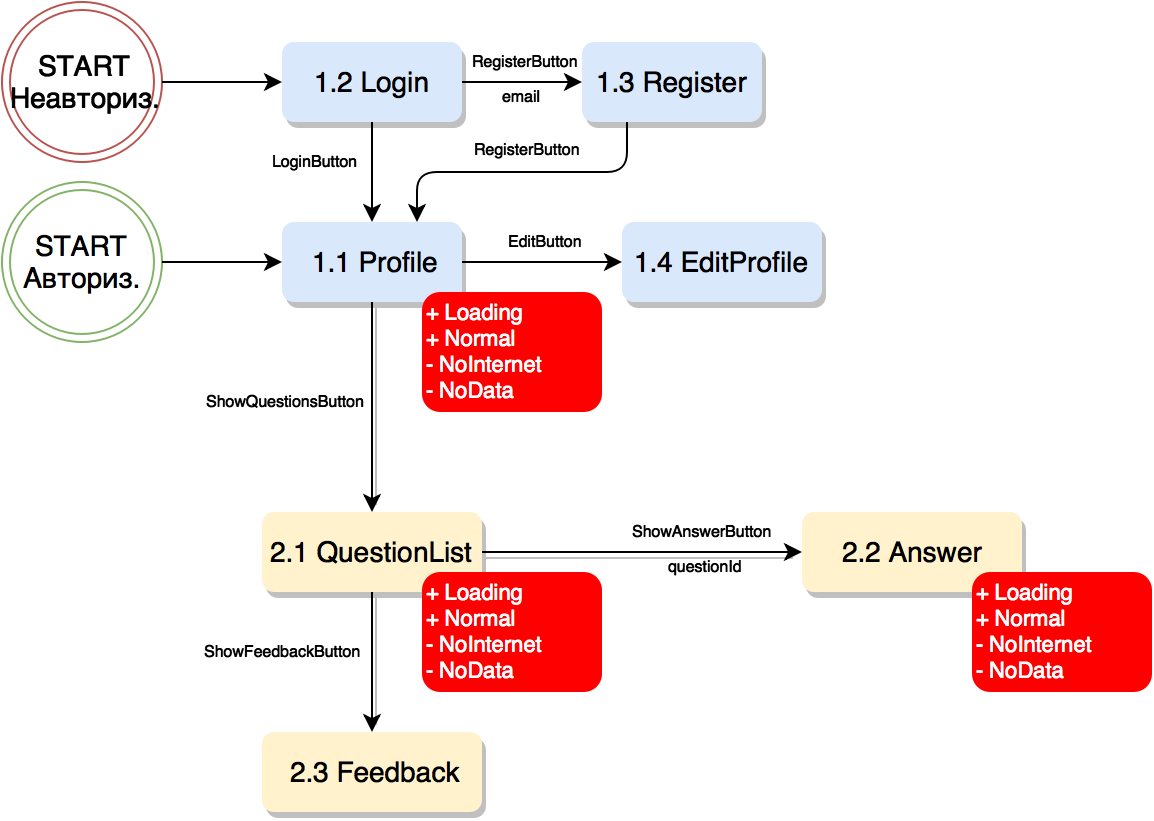
Для того, чтобы лучше понять основные пользовательские сценарии, а также обозначить связи между экранами, можно использовать карту переходов и состояний. Плюсами карты являются ее компактность и наглядность. Даже для больших проектов карту переходов можно распечатать на принтере А4 и повесить над рабочим столом.
Итак, карта переходов начинается с точки старта – момента запуска приложения пользователем. Точек старта может быть несколько, например, один вариант запуска для авторизованного пользователя, второй – для неавторизованного, а третий – из Push-уведомления.
Дальше добавляются прямоугольники для каждого экрана и обозначаются стрелками последовательности переходов. Можно добавить идентификаторы (AutomationId) кнопок или событий, из-за которых произошел переход, и для наглядности еще указать данные, которые будут передаваться на новый экран.
Также у нас уже есть таблица экранов (предыдущая глава), где обозначены возможные состояния каждого из них и которые необходимо отобразить на карте переходов. Это позволит лучше понять возможные прерывания пользовательских сценариев, например, в случае ошибок или пустых данных. Если состояние прерывает (человек не может идти дальше) пользовательский сценарий, то обозначаем его минусом «-», если не прерывает, то плюсом «+». Стрелочки «назад» можно не добавлять.
Как видим, теперь у нас имеется практически вся необходимая для разработки информация в компактном виде. Эти три онлайн-документа (список экранов, таблица экранов, карта переходов) могут обновляться по мере развития проекта.
Для создания описанных выше артефактов нам будет достаточно 3 онлайн-инструментов:
- текстовый редактор (Word Online)
- табличный редактор (Excel Online)
- графический редактор (Draw.io, Visio Online)
На подготовку каждого из артефактов уходит не больше одного дня, зато в дальнейшем это очень сильно упрощает процесс разработки, тестирования и развития продукта. За время медитативной подготовки документов и схем команда глубже понимает проект целиком и может уже финально оценить сложность и длительность его разработки (цифры для внутреннего использования).
Продолжение следует обязательно прочитать…
Полную версию руководства вы можете найти на Medium «Техническое проектирование мобильных приложений». Пообщаться напрямую с автором и сообществом Xamarin-разработчиков можно в нашем уютном чатике в Telegram.
Во второй части мы расскажем о том, как работать со стилями, фоновой функциональностью и пользовательскими сценариями. Оставайтесь на связи и задавайте свои вопросы в комментариях!
Об авторе
Вячеслав Черников — руководитель отдела разработки компании Binwell, Microsoft MVP и Xamarin Certified Developer. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone. Статьи Вячеслава вы также можете прочитать в блоге на Medium.
Другие статьи автора вы можете найти в нашей колонке #xamarincolumn.
-
Руководство разработчика
-
Вводная часть
Разработанное
в ходе физической реализации решение
состоит из двух компонентов:
-
Подключаемая
библиотека ImgPreProcessing -
Программа
с графическим интерфейсом NIRS9
Для
решения характерно разделение
предоставляемого функционала: каждая
из его частей содержит класс, служащий
для выполнения своих собственных задач.
Описание классов приведено в соответствующих
разделах настоящего руководства.
Библиотека
ImgPreProcessingреализует
функционал для выполнения различных
алгоритмов предобработки изображений,
а также операции вывода изображений на
экран и сохранения в файл. В библиотеке
не предусмотрена возможность прямого
вызова содержащихся функций, т.к. в ней
отсутствует пользовательский интерфейс,
и использоваться сама по себе она не
может.
Для
полноценного использования функционала,
предоставляемого библиотекой, ее
необходимо подключить к программе
(написанной на языке C++),
которая содержит необходимые элементы
управления для создания объекта класса,
вызова встроенных методов и передачи
в них требуемых параметров.
Программа
NIRS9 разработана именно для этих
целей. Она содержит в себе только элементы
пользовательского интерфейса (кнопки,
поля для ввода параметров, диалоговые
окна и т.д.) и обработчики событий,
возникающих при активации этих элементов.
Все это служит сугубо для вызова функций
подключенной к программе библиотеки.
Таким
образом, библиотека и программа
представляют собой полностью готовый
к использованию продукт, содержащий
функции для предобработки изображений
и все необходимое для работы с ними. Для
создания каждого компонента использованы
одни и те же средства разработки.
Исходный
код библиотеки и приложения после
компиляции теоретически возможно
использовать под операционными системами
семейств LinuxиMacOS.
Сборка, полученная в результате физической
реализации, предназначена для использования
на компьютерах под управлениемWindows.
Основной
способ подключить библиотеку к программе
– перед сборкой добавить заголовочные
файлы imgpreprocessing.hиImgPreProcessing_global.hв проект программы, а файл библиотеки
скопировать в ее текущий каталог. Для
использования функций библиотеки в
коде программы необходимо с помощью
директивы #includeдобавить
ссылку на заголовочный файлimgpreprocessing.h.
Необходимо
отметить, что в процессе выполнения
операций с изображением используется
библиотека OpenCV, файлы
которой также должны находиться в
текущем каталоге программы.
В
требованиях к установленному ПО
содержаться программная платформа
QtFrameworkи компиляторC/C++MinGW, библиотеки которых
необходимы для запуска программы.
Однако, ее можно использовать даже на
«чистом» компьютере, не содержащем
вышеуказанные средства разработки. Для
этого необходимо поместить соответствующие
библиотеки в текущий каталог программы.
-
Структура библиотекиImgPreProcessing
Весь
функционал расположен в классе
ImgPreProcessingс отделением
описания от реализации. Исходный код
библиотеки представлен в проектеQtCreator, состоящем из
нескольких файлов:
-
ImgPreProcessing.pro
– файл проекта
Qt. Содержит данные о включаемых в
проект файлах и информацию для сборки. -
imgpreprocessing.h
– файл заголовка
C++. Содержит определение класса. -
ImgPreProcessing_global.h
– файл заголовка
C++. Содержит макросы для импорта/экспорта
класса -
imgpreprocessing.cpp– файл исходниковC++.
Содержит реализацию методов класса
Рисунок
38. Файловая структура проекта
ImgPreProcessing.
Результатом
сборки проекта является файл динамически
подключаемой библиотеки с расширением
.dll.
Определение
класса ImgPreProcessing:
Подключение
глобального заголовка программы
#include
«ImgPreProcessing_global.h»
Подключение
заголовка
OpenCV
#include
<opencv2/opencv.hpp>
class
IMGPREPROCESSINGSHARED_EXPORT
ImgPreProcessing
{
Защищенные
члены класса: поля
private:
Исходное
загружаемое изображение
IplImage*
img;
Выходное
обработанное изображение
IplImage*
dst;
Исходное
изображение в цветовой модели HSV
(для изменения Hue)
IplImage*
img_hsv;
Выходное
изображение в цветовой модели HSV
(для изменения Hue)
IplImage*
dst_hsv;
Доступные
члены класса: конструкторы и методы
public:
Конструктор
по умолчанию (без параметров)
ImgPreProcessing();
Конструктор
с параметром (имя файла изображения)
ImgPreProcessing(const
char*
filename);
Метод
для вывода исходного изображения на
экран
void
ImgShow();
Метод
для вывода выходного изображения на
экран
void
DstShow();
Метод
для сохранения выходного изображения
void
DstSave(const
char*
filename);
Метод
для размытия изображения по Гауссу
void
Gaussian(int
appSize
=
3);
Метод
для линейного усреднения пикселей
изображения по соседним
void
Blur(int
appSize
=
3);
Метод
для медианной фильтрации изображения
void
Median(int
appSize
=
3);
Метод
для фильтрации изображения фильтром
Light—Sharpen
void
LightSharpen();
Метод
для применения наращивания
void
Dilation(int
appSize
=
3);
Метод
для применения эрозии
void
Erosion(int
appSize
=
3);
Метод
для применения размыкания
void
MathOpening(int
appSize
=
3);
Метод
для применения замыкания
void
MathClosing(int
appSize
=
3);
Метод
для изменения контраста
void
ChangeContrast(double
correction
=
0);
Метод
для
изменения
яркости
void
ChangeBright(int
correction
=
0);
Метод
для
изменения
Red
void
RedCorrection(int
correction
=
0);
Метод
для
изменения
Green
void
GreenCorrection(int
correction
=
0);
Метод
для
изменения
Blue
void
BlueCorrection(int
correction
=
0);
Метод
для
изменения
Hue
void
HueCorrection(int
correction
=
0);
};
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #