Приложение А.
Глоссарий
Данный раздел является нормативным.
- аббревиатура
-
Сокращенная форма слова, фразы или
названия, которая сама по себе
не является частью языка.Примечание 1. Данное
понятие включает в себя такие
разновидности, как инициальная
и буквенная аббревиатуры, а также
акроним (звуковая аббревиатура):-
Инициальная
аббревиатура — это сокращенная
форма названия или фразы,
составленная из начальных букв или
слогов слов, входящих в это название
или фразу.Примечание. Определено
не во всех языках.Пример 1: SNCF — французская
аббревиатура, состоящая из начальных
букв Société Nationale des
Chemins de Fer, Французская
государственная железнодорожная
компания.Пример 2: ESP — инициальная
аббревиатура выражения extrasensory perception
(«экстрасенсорное восприятие»). -
Акроним ― сокращенная
форма, образованная из начальных
букв слов исходного словосочетания.
В отличие от буквенной аббревиатуры,
произносится как единое слово,
а не побуквенно («ГУМ» как [гум], а не
[ГэУэМ]).Пример: NOAA — это акроним,
составленный из начальных букв
названия американского агентства National Oceanic and Atmospheric
Administration.
Примечание 2. Некоторые
компании используют в качестве своих
названий выражения, которые раньше
считались аббревиатурами. В данном
случае название (например, Ecma) считается единым словом
и не является аббревиатурой. -
- альтернативная версия
медиаконтента, ограниченного
по времени -
Документ, включающий в себя
корректно расположенные текстовые
описания видео- и аудиоконтента,
ограниченного по времени,
и предоставляющий собой средство,
необходимое для достижения результатов
любого взаимодействия, ограниченного
по времени.Примечание. Сценарий для
создания синхронизированного
медиаконтента подходит под это
определение лишь в том случае, если
он скорректирован для точного
отображения того, что будет
представлять собой финальный вариант
синхронизированного медиаконтента
после монтажа. - альтернативная текстовая
версия -
Текст, который программно
связан с нетекстовым
контентом или на который ссылается
текст, программно связанный
с нетекстовым контентом. Программно
связанный текст ― это текст,
расположение которого может быть
программно определено нетекстовым
контентом.Пример: Изображение
схемы, которое описано в тексте абзаца,
следующего за схемой. Краткое
текстовое пояснение схемы указывает
на то, что полное описание последует
далее. - ассистивные
технологии (в рамках данного документа) -
Оборудование и (или) программное
обеспечение, которое исполняет роль
пользовательского приложения или
действует совместно с широко
распространенным пользовательским
приложением, предоставляя
функциональность для удовлетворения
потребностей пользователей
с инвалидностью, которая
не предоставляется широко
распространенными пользовательскими
приложениями.Примечание 1.
Функциональность, предоставляемая
ассистивными технологиями, включает
альтернативное отображение (например,
синтезированную речь или визуальное
увеличение контента), альтернативные
методы ввода (например, голосовой),
дополнительные механизмы
ориентирования или навигации,
трансформацию контента (например, чтобы
сделать таблицы более читаемыми).Примечание 2.
Ассистивные технологии часто
обмениваются данными и сообщениями
с распространенными пользовательскими
приложениями, используя API.Примечание 3. Различия
между распространенными
пользовательскими приложениями
и ассистивными технологиями
не являются абсолютными. Многие широко
распространенные пользовательские
приложения предоставляют некоторые
возможности для содействия людям,
имеющим инвалидность. Основным
отличием широко распространенных
пользовательских приложений
является то, что они предназначены для
широкого круга лиц и различных
аудиторий, которые обычно включают
в себя как людей с инвалидностью, так
и без нее. Ассистивные технологии
нацелены конкретно на определенные
группы пользователей с инвалидностью.
Помощь, которую оказывают ассистивные
технологии, более специфична
и подходит именно для нужд целевой
аудитории. Широко распространенные
пользовательские приложения могут
предоставлять важную функциональность
ассистивным технологиям, такую как
получение веб-контента из программных
объектов или синтаксическое
преобразование разметки в доступные
для обработки объекты.Пример: В контексте
настоящего документа важными
ассистивными технологиями являются:-
экранные лупы и другие визуальные
ассистивные средства для чтения,
которые используют пользователи
с инвалидностью по зрению,
восприятию, при невозможности
напечатать текст на клавиатуре,
чтобы изменить шрифт, размер текста,
межстрочный интервал, синхронизацию
с речью и т.д. Эти средства призваны
сделать чтение отображаемого
на экране текста и изображений более
удобным; -
«скринридеры» (программы
экранного доступа), которые
используются слепыми
и слабовидящими пользователями для
прочтения текстовой информации через
синтезированную речь или шрифт
Брайля; -
программное обеспечение,
переводящее текст в синтезированную
голосовую информацию (для некоторых
пользователей с когнитивными
и речевыми ограничениями, а также
с нарушениями коммуникации); -
программное обеспечение,
распознающее речь, которое может
использоваться людьми с некоторыми
физическими ограничениями; -
альтернативные клавиатуры,
которые используются людьми
с некоторыми физическими
ограничениями с целью симуляции
клавиатуры (включая альтернативные
клавиатуры, которые используют
головные указатели, двухполюсные
переключатели, устройства для
управления указателем мыши без рук
и другие устройства специального
ввода); -
альтернативные указательные
устройства, которые используются
людьми с некоторые физическими
ограничениями для симуляции
указателя и кнопок мыши.
-
- аудио
-
Технология воспроизведения звука.
Примечание. Аудио может
быть как синтезировано (включая синтез
речи), так и быть записью звуков
реального мира или комбинацией того
и другого. - аудиоописание
(тифлокомментарий) -
Описание, добавленное к звуковому
ряду, где описываются важные детали
визуального ряда, которые невозможно
понять из звукового сопровождения без
дополнительной информации.Примечание 1.
Аудиоописание видеоряда предоставляет
собой информацию о действиях,
персонажах, перемене сцен, текста
на изображении и другого визуального
контента.Примечание 2.
Стандартное аудиоописание добавляется
в промежутках между диалогами. (См.
также расширенное
аудиоописание.)Примечание 3. Там, где вся
видеоинформация
представлена в уже существующем аудиоряде, дополнительного
аудиоописания не требуется.Примечание 4. Также может
называться «описание видео»
и «описательный дикторский текст». - аудиопрезентация
-
Презентация, ограниченная
по времени, которая содержит только аудиоряд (видео и взаимодействие
отсутствует). - веб-страница
-
Независимый ресурс, доступный
по уникальному URI
с использованием протокола HTTP, а также любые другие
ресурсы, которые используются для
отображения или предназначены для
отображения совместно с ним
посредством пользовательского
приложения.Примечание 1. Хотя любые
«другие ресурсы» могут отображаться
совместно с первоначальным ресурсом,
они необязательно отображаются
одновременно с ним.Примечание 2. В целях
достижения соответствия настоящему
Руководству ресурс должен быть
«независимым», чтобы считаться
веб-страницей—кандидатом
на соответствие требованиям.Пример 1: Веб-ресурс,
включая все встроенные изображения
и медиаконтент.Пример 2: Почтовое
веб-приложение, использующее AJAX (Asynchronous JavaScript and XML).
Приложение целиком размещено по ссылке
http://example.com/mail и имеет разделы:
«Входящие», «Контакты» и «Календарь».
Для отображения этих разделов
используются ссылки или кнопки, что
не изменяет URI
страницы целиком.Пример 3: Настраиваемый
портал, где пользователи могут выбирать
контент для отображения из группы
модулей с различным контентом.Пример 4: По ссылке
http://shopping.example.com/ находится
интерактивное торговое пространство,
напоминающее видеофильм, где можно
визуально снимать товары с окружающих
полок и помещать их в виртуальную
тележку. Клик на товар показывает его
одновременно со спецификацией. Это
может быть веб-сайт, состоящий из одной
страницы, или одна страница в рамках
сайта. - видео
-
Технология отображения движущихся
или последовательно меняющихся
картинок или изображений.Примечание. Видео может
состоять из нарисованных или
фотографических изображений, а также
являться их комбинацией. - видеоряд
-
Презентация, ограниченная
по времени, которая содержит только
видеоряд, а взаимодействие
отсутствует. - визуально
настраиваемый -
Можно задать шрифт, размер, цвет
и цвет фона. - вспышка
-
Пара противоположных значений относительной
яркости, которая при определенных
интенсивности и частоте может вызвать
эпилептический припадок у некоторых
людей.Примечание 1. Смотрите
информацию о пороговых
значениях вспышек вообще и красных
вспышек в частности для получения
более подробной информации о типах
запрещенных вспышек.Примечание 2. См. также мерцание.
- группа веб-страниц
-
Набор веб-страниц,
которые объединены одной целью,
созданным одним автором, группой или
организацией.Примечание. Различные
языковые версии считаются различными
группами страниц. - декоративная функция
-
Случай, когда элемент служит
исключительно эстетическим целям,
не содержит информации и не несет
функциональной нагрузки.Примечание. Текст имеет
чисто декоративную функцию, если слова
в нем могут быть переставлены или
заменены без изменения его смысла.Пример: Обложка словаря,
на которой изображены едва различимые
слова на произвольном фоне. - дополнительный контент
-
Дополнительный контент, иллюстрирующий или
поясняющий основной.Пример 1: Аудиоверсия веб-страницы.
Пример 2: Иллюстрация
сложного процесса.Пример 3: Параграф,
обобщающий основные результаты
и рекомендации, сделанные на основе
научного исследования. - естественный язык
-
Язык, на котором говорят, пишут,
передают знаки (при помощи визуальных
или тактильных средств) для общения
с другими людьми.Примечание. См. также язык жестов.
- жаргон
-
Слова, используемые особым образом
специалистами определенной предметной
области.Пример: Выражение StickyKey («залипающая
клавиша») — это жаргонное выражение
из области обеспечения доступности. - идиоматическое выражение
-
Фраза, значение которой невозможно
понять из значения отдельных слов,
а слова, составляющие фразу, не могут
быть заменены без потери ее смысла.Примечание.
Идиоматическое выражение невозможно
перевести прямо и дословно без потери
его значения, которое основано
на культуре или используемом языке.Пример 1: Английская
идиома «spilling the beans»
означает «разглашать тайну». Однако
выражения «knocking over the
beans» или «spilling the
vegetables» не означают того же
самого.Пример 2: Японская идиома
«さじを投げる»
дословно переводится как «Он бросил
ложку», однако на самом деле означает,
что он уже ничего не мог сделать
и прекратил дальнейшие попытки.Пример 3: Голландская
идиома «Hij ging met de kippen
op stok» дословно переводится как
«Он полез на насест к цыплятам»,
однако на самом деле означает, что
человек рано пошел спать. - изменения контекста
-
Значительные изменения контента
на веб-странице,
которые в случае отсутствия
уведомления могут привести
пользователя к ощущению потери
ориентации на странице, если
он не может одновременно видеть всю
страницу целиком.Изменения контекста включают в себя
изменения:-
пользовательского
приложения; -
окна
просмотра; -
фокуса;
-
контента, если
он меняет смысл веб-страницы.
Примечание. Изменения
контента не всегда являются
изменениями контекста. Изменения
контента, такие как развертка списка,
динамическое меню или табуляторный
элемент управления, необязательно
меняют контекст, если они не меняют
одного из вышеперечисленного
(например, фокус).Пример: Изменениями
контекста являются, например, открытие
нового окна, перенос фокуса на другой
компонент, переход на новую страницу
(включая все то, что будет выглядеть для
пользователя как переход на новую
страницу) или значительное изменение
контента страницы. -
- изображение текста
-
Текст, отображенный в нетекстовой
форме, например, в виде картинки,
с целью достижения определенного
визуального эффекта.Примечание. Под это
определение не попадает текст,
являющийся частью изображения,
содержащего значительную часть иного
визуального контента.Пример: Имя человека
на фотографии. - информационный
-
Служащий исключительно
информационным целям, не требующий
проверки на соответствие.Примечание. Контент,
требующий проверки на соответствие,
в настоящем документе называется
«нормативным». - использование
нестандартным или ограниченным
способом -
Слова, используемые таким образом,
что пользователь должен знать, какое
именно значение они имеют в данном
контексте, чтобы верно понимать
контент.Пример: Термин «гиг»
применительно к музыкальному концерту
обозначает совсем не то же, что
и в тексте про объем компьютерного
жесткого диска, однако верное значение
этого слова можно выявить из контекста.
Напротив, само слово «текст»
в Руководстве WCAG 2.0 использовано
в настолько специфическом смысле, что
для него дано определение
в глоссарии. - капча (CAPTCHA)
-
Аббревиатура, расшифровывающаяся
как «Completely Automated Public Turing
test to Tell Computers and Humans Apart» («Полностью
автоматизированный публичный тест
Тьюринга для различения компьютеров
и людей»).Примечание 1. При
прохождении теста с использованием
капчи пользователь должен ввести текст,
изображенный в искаженном виде или
воспроизводимый в аудиофайле.Примечание 2. Тест
Тюринга ― это любой текст, призванный
отличить человека от компьютера.
Он назван в честь известного ученого
в области компьютерных наук Алана
Тьюринга. Термин является торговой
маркой Университета Карнеги-Меллона. [CAPTCHA] - клавиатурный интерфейс
-
Интерфейс, используемый программным
обеспечением для получения сигнала
ввода с клавиатуры.Примечание 1.
Клавиатурный интерфейс позволяет
пользователям вводить информацию
с клавиатуры в программу даже в том
случае, когда используемая технология
не имеет клавиатуры.Пример: КПК с сенсорным
экраном имеет клавиатурный интерфейс,
встроенный в операционную систему,
а также разъем для подключения внешней
клавиатуры. Приложения на КПК могут
использовать интерфейс для ввода
с клавиатуры, с внешней клавиатуры или
из других приложений, которые
симулируют ввод с клавиатуры, таких как
интерпретаторы письма от руки или
приложения, конвертирующие речь
в текст с функциональностью «эмуляции
клавиатуры».Примечание 2. Управление
приложением (или его частями) через
эмулятор мыши, управляемый
с клавиатуры, такой, например, как MouseKeys, не считается
управлением через интерфейс
клавиатуры, поскольку управление
происходит через интерфейс устройства
наведения курсора, а не через
интерфейс клавиатуры. - ключевое значение
-
В случае удаления информации или
функциональности, имеющих ключевое
значение, контент изменяется
на базовом уровне, и такая информация
и функциональность не могут быть
доступны другим способом, который бы
соответствовал требованиям. - компонент
пользовательского интерфейса -
Часть контента, воспринимаемая
пользователями как уникальный элемент
управления определенной функцией.Примечание 1.
Многочисленные компоненты
пользовательского интерфейса могут
быть внедрены как единый программный
элемент. В данном документе компоненты
привязаны не к технологиям
программирования, а к восприятию
их пользователем как отдельного
элемента управления.Примечание 2. Компоненты
пользовательского интерфейса включают
в себя элементы форм и ссылки, а также
компоненты, сгенерированные
скриптами.Пример: Приложение имеет
«элемент управления», который может
быть использован для перемещения
по контенту построчно, постранично или
в случайном порядке. Поскольку каждый
из перечисленных способов должен иметь
название и отдельные настройки, каждый
из них будет являться «компонентом
пользовательского интерфейса». - контекстно-зависимая
помощь -
Справочный текст, который
предоставляет информацию о функции,
выполняемой в данный момент.Примечание. Понятные
ярлыки могут выступать в качестве
контекстно-зависимой помощи. - контент
(веб-контент) -
Информация или сенсорные ощущения,
передаваемые пользователю посредством
пользовательского
приложения, включая код или разметку,
определяющие структуру контента, отображение
и взаимодействие. - контролируемый
пользователем -
Данные, к которым подразумевается
наличие доступа пользователей.Примечание. Это
не относится к таким данным, как
интернет-логи или данные мониторинга
поисковых систем.Пример: Поля ввода имени
и адреса пользовательской учетной
записи. - коэффициент
контрастности -
(L1 + 0,05) / (L2 + 0,05), где:
-
L1 — относительная яркость
наиболее светлого из цветов; -
L2 — относительная яркость
наиболее темного из цветов.
Примечание 1. Значения
контрастности могут меняться
в диапазоне от 1 до 21 (это часто
записывают как от 1:1 до 21:1).Примечание 2. Поскольку
авторы не могут контролировать
настройки пользователя в части
отображения текста (например,
сглаживание или выравнивание шрифтов),
коэффициент контрастности может быть
оценен с выключенными настройками
сглаживания шрифтов.Примечание 3. Для
выполнения критериев 1.4.3 и 1.4.6
коэффициент контрастности измеряется
с учетом конкретного фона, на котором
отображается текст в стандартных
условиях использования. Если цвет фона
не определен, то им считается белый.Примечание 4. Цветом фона
считается указанный цвет контента,
поверх которого должен отображаться
текст в стандартных условиях
использования. Невыполнением критерия
считается отсутствие указания на цвет
фона при указанном цвете текста,
поскольку цвет фона в настройках
пользователя неизвестен, и невозможно
оценить, достаточен ли коэффициент
контрастности контента. По этой же
причине отсутствие указания на цвет
текста при указанном цвете фона также
является невыполнением критерия.Примечание 5. Если вокруг
буквы имеется рамка, то она может
усилить контрастность, а потому должна
учитываться для расчета степени
контраста между буквой и фоном. Узкая
рамка вокруг буквы считается буквой.
Широкая рамка вокруг буквы, которая
заполняет внутреннее пространство
букв, воспринимается как ореол
и считается фоном.Примечание 6.
Соответствие WCAG
должно проверяться в парах цветов
контента, которые, по замыслу автора,
будут примыкать один к другому при
стандартном отображении. Авторы
не должны учитывать необычные способы
отображения, такие как изменение
цветов, произведенные
пользовательскими агентами,
за исключением тех, которые
производятся авторским кодом. -
- медиаальтернатива для
текста -
Медиаконтент, который предоставляет
не больше информации, чем текстовый
контент (напрямую или через
альтернативную текстовую версию).Примечание.
Альтернативная медиаверсия для текста
предоставляется для тех пользователей,
которым необходимо альтернативное
отображение текстовой информации.
Альтернативная медиаверсия для текста
может присутствовать в виде
аудиоконтента, видеоконтента (включая
сурдоперевод) или аудиовизуального
контента. - мерцание
-
Периодическое переключение между
двумя визуальными состояниями с целью
привлечения внимания.Примечание. Также см. вспышка. Достаточно яркое
мерцание при определенной частоте для
крупных объектов может быть определено
как вспышка. - механизм
-
Процесс или техника
достижения результата.Примечание 1. Механизм
может быть предоставлен в контенте, или
его наличие предполагается
платформой или пользовательским
приложением, включая ассистивные
технологии.Примечание 2. Механизм
должен выполнять все критерии
заявленного уровня соответствия. - название
-
Текст, по которому программное
обеспечение может идентифицировать
компонент пользовательского
веб-контента.Примечание 1. Название
может быть скрыто и проявляться только
при использовании ассистивных
технологий, тогда как ярлык всегда виден всем
пользователям. Во многих
(но не во всех) случаях название
и ярлык представлены одинаково.Примечание 2. Термин
«название» (name)
никак не связан с атрибутом «name» языка HTML. - наличие предполагается
(о технологиях) -
Контент не будет соответствовать, если эти технологии
отключены или не поддерживаются. - неоднозначно для разных
пользователей -
Цель ссылки не может быть определена
из текста самой ссылки и всей
информации, представленной
пользователю на веб-странице (то есть
пользователи с инвалидностью не будут
знать, что произойдет при нажатии
на ссылку до того, как нажмут на нее).Пример: В предложении
«Гуава является одним из основных
экспортных товаров» слово «гуава»
является ссылкой. Эта ссылка может
вести на определение слова «гуава»,
на график, иллюстрирующий объемы
экспорта гуавы, либо на фотографию
процесса сбора гуавы. До активации
ссылки никто из читателей не будет
иметь представления, куда она ведет.
Пользователи с инвалидностью в данном
случае будут находиться в том же
положении, что и все остальные
пользователи. - нетекстовый контент
-
Любой программно заданный контент,
не являющийся последовательностью
символов, а также последовательность,
ничего не значащая на естественном
языке.Примечание. Включает ASCII-графику (изображения,
сделанные при помощи символов),
смайлики, фонетическую орфографию (т.н.
«литспик») и изображения текста. - нормативный
-
Требуемый для соответствия WCAG 2.0.
Примечание 1. Имеется ряд
четко определенных способов
соответствия положениям данного
документа.Примечание 2. Положения,
обозначенные как «информационные»
или «не являющиеся нормативными»,
не требуют соответствия. - область
просмотра -
Объект, в котором пользовательское
программное приложение отображает
контент.Примечание 1. Пользовательское
программное приложение отображает
контент в одной или более областях
просмотра. Области просмотра включают
в себя окна, фреймы, динамики,
виртуальные увеличительные стекла.
Области просмотра могут содержать
другие области просмотра (например,
вложенные фреймы). Компоненты
интерфейса, создаваемые
пользовательским программным
приложением, такие как подсказки, меню
и предупреждения, не являются
областями просмотра.Примечание 2. Это
определение основано на Руководстве по доступности
пользовательских приложений 1.0 - одинаковая
функциональность -
Одинаковый результат при
использовании.Пример: Кнопки отправки
запроса «Искать» на одной веб-странице
и «Найти» на другой могут
сопровождаться полем для ввода слова
и выводить темы, относящиеся к данному
слову, найденные на сайте. В этом
случае у них будет одинаковая
функциональность, но их ярлыки
не согласованы. - относительная яркость
-
Относительная яркость любой точки
в цветовом пространстве,
нормализованная относительно «0» для
самого темного черного и «1» для самого
светлого белого.Примечание 1: В цветовом
пространстве sRGB
относительная яркость цвета
определяется как: L = 0,2126 * R + 0,7152
* G + 0,0722 * B, где
R, G и B
определяются как:-
если RsRGB <= 0,03928, то
R = RsRGB/12,92, иначе
R = ((RsRGB+0,055)/1,055) ^ 2,4 -
если GsRGB <= 0,03928, то
G = GsRGB/12,92, иначе
G = ((GsRGB+0,055)/1,055) ^ 2,4 -
если BsRGB <= 0,03928, то
B = BsRGB/12,92, иначе
B = ((BsRGB+0,055)/1,055) ^ 2,4
и RsRGB, GsRGB,
BsRGB определяются как:-
RsRGB = R8bit/255
-
GsRGB = G8bit/255
-
BsRGB = B8bit/255
Символ «^» означает операцию
возведения в степень (формула взята из
[sRGB] и [IEC-4WD]).Примечание 2. Почти все
современные системы используют для
отображения контента кодирование sRGB. За исключением
случаев, когда известно, что для
обработки и отображения контента будет
использоваться другая цветовая схема,
авторы должны проводить оценку
с применением sRGB.
Если вы используете другую цветовую
схему, ознакомьтесь с Пояснением к положению 1.4.3.Примечание 3. Если
смешение цветов происходит после
отображения, то проводится оценка
яркости исходного цвета. Для цветов,
которые смешиваются в исходном виде,
должны использоваться средние величины
цветов (средний R,
средний G, средний
B).Примечание 4. Имеются
инструменты для автоматической
калькуляции при тестировании
контрастности и вспышек.Примечание 5. Имеется инструмент определения
относительной яркости согласно MathML. -
- относительно единый
порядок -
Одинаковое позиционирование
элемента относительно других
элементов.Примечание. Элементы
считаются расположенными
в относительно едином порядке, даже
если другие элементы добавлены или
убраны в/из оригинального порядка
расположения. Например, в развернутое
навигационное меню можно добавить
уровень детализации или еще один
навигационный раздел в порядок
чтения. - ошибка ввода
-
Информация, введенная пользователем,
которая не была принята.Примечание. Понятие
«ошибка ввода» включает в себя:-
информацию, требуемую веб-страницей,
но пропущенную пользователем; -
информацию, предоставленную
пользователем, но не совпадающую
с требуемым форматом данных или
диапазоном значений.
-
- перевод на язык
жестов -
Перевод с одного из языков, обычно
устного, на язык жестов.Примечание. «Истинные»
жестовые языки являются независимыми
от устных языков в данной стране или
регионе. - поддержка
доступности -
Поддержка при помощи
пользовательских ассистивных
технологий, а также при помощи опций
доступности в браузерах и других пользовательских
приложениях.Для определения технологии (или
технологической опции) отображения
веб-контента как поддерживающей
доступность должны выполняться два
нижеприведенных условия:-
Способ применения технологии
отображения веб-контента
поддерживается пользовательскими
ассистивными технологиями. Это
означает, что способ применения
технологии был успешно протестирован
на совместимость
с пользовательскими ассистивными
технологиями с применением контента
на естественном(ых)
языке(ах).И в тоже время
Технология отображения
веб-контента располагает
пользовательскими агентами,
поддерживающими доступность,
доступными для пользователей.
Это означает, что выполняется,
по крайней мере, одно
из нижеследующих положений:-
Данная технология по умолчанию
поддерживается широко
распространенными
пользовательскими агентами,
которые также поддерживают
доступность (например, HTML и CSS);ИЛИ
-
Технология поддерживается
широко распространенными
дополнительными модулями
(плагинами);ИЛИ
-
Контент доступен лишь в рамках
закрытой сети (например,
университета или корпоративной
сети), где пользовательский агент,
который требуется для
использования данной технологии
и используется в организации,
также поддерживает доступность.ИЛИ
-
Пользовательский(е) агент(ы),
поддерживающий данную технологию,
поддерживает доступность
и доступен для скачивания или
покупки таким образом, что-
для человека с инвалидностью
они не стоят дороже, чем для
человека без инвалидности,и
-
для человека с инвалидностью
их также просто найти и получить
в пользование, как и для
человека без инвалидности.
-
-
Примечание 1. Рабочая
группа WCAG и W3C не указывают
параметры поддержки ассистивными
технологиями конкретного
использования той или иной веб-технологии для того, чтобы
ее можно было классифицировать как
поддерживающую доступность. (См. также уровень поддержки ассистивными
технологиями, необходимый для
«Поддержки доступности»).Примечание 2.
Веб-технологии могут быть использованы
способами, не поддерживающими
доступность, лишь в том случае, если
используемые технологии не предполагают
поддержки, тогда как вся страница
целиком выполняет требования
соответствия, включая Требование на Соответствия 4:
Только поддерживающие доступность
способы использования технологий и Требование на Соответствие 5:
Невмешательство.Примечание 3. Если некая
веб-технология
используется способом, который
«поддерживает доступность», это
не означает, что вся технология целиком
или все способы ее использования
поддерживают доступность. Большинство
технологий, включая HTML, имеют, по крайней мере,
одну опцию или вариант использования,
которые не поддерживают доступность.
Пожалуйста, приводите в соответствие
WCAG контент, только
если варианты использования
поддерживающих доступность технологий
предполагают выполнение требований WCAG.Примечание 4. При
упоминании технологий веб-контента,
имеющих различные версии, необходимо
указывать, какие конкретно версии
поддерживаются.Примечание 5. Одним
из методов определения того, насколько
способ использования некой технологии
поддерживает доступность, является
знакомство с компиляциями способов
использования этих технологий,
описанных как поддерживающих
доступность. (См. также пояснения способа
использования технологий,
поддерживающих доступность). Авторы,
компании, продавцы технологий или
другие лица могут документировать
поддерживающие доступность способы
использования технологий веб-контента.
Однако все способы использования
технологий в документации должны
отвечать определению поддерживающих
доступность технологий веб-контента,
приведенному выше. -
- полноэкранное
отображение -
Отображение контента во весь экран
самых распространенных размеров
дисплеев настольных и портативных
компьютеров.Примечание. Поскольку
многие люди пользуются одним
компьютером на протяжении нескольких
лет, при оценке доступности стоит
использовать средние значения
разрешения экрана за несколько
последних лет, а не полагаться
на показатели новейших моделей
компьютеров и ноутбуков. - пользовательское программное
приложение -
Любое программное обеспечение,
которое запрашивает и отображает
веб-контент для пользователей.Пример: Веб-браузеры,
медиаплееры, плагины, иные программные
продукты (включая ассистивные
технологии), которые позволяют
запрашивать, отображать веб-контент
и взаимодействовать с ним. - пороговые значения
вспышек вообще и красных вспышек
в частности -
Вспышки или быстро
сменяющаяся последовательность
изображений имеют значения ниже
пороговых (то есть контент
соответствует требованиям),
если одно из нижеследующих утверждений
верно:-
в одну секунду происходит
не более трех вспышек и
(или) трех красных вспышек; -
общая площадь одновременных
вспышек не более 0,006 стерадианов в
пределах 10 градусов видимого поля на
экране (25% любых 10 градусов
визуального поля на экране) при
стандартном отдалении от экрана,
где:
-
вспышка определяется как
пара противоположных значений относительной яркости
на 10% или более максимальной
относительной яркости, где
относительная яркость самого темного
изображения ниже 0,80; и где «пара
противоположных значений»
характеризуется увеличением после
уменьшения или уменьшением после
увеличения яркости, -
красная вспышка
определяется как пара
противоположных переходов,
включающих в себя насыщенный красный
цвет.
Исключение: Вспышка, которая
является выверенным, сбалансированным
паттерном, таким как модель белого шума
или модель шахматной доски, где
«квадраты» менее 0,1 градуса (видимого
поля на типичном расстоянии просмотра),
соответствует порогу восприятия.Примечание 1. Для ПО или
веб-контента использование
прямоугольника 341×256 пикселей в любом
месте экрана при отображении контента
на разрешении 1024×768 пикселей даст
примерное представление о 10 градусах
визуального поля для стандартных
размеров экрана и дистанций просмотра
(например, 15-17 дюймовый экран
на расстоянии 22-26 дюймов). (Дисплеи
с более высоким разрешением,
показывающие то же отображение
контента, дают меньшие и более
безопасные изображения, а потому для
определения порога используется именно
низкое разрешение).Примечание 2. Переход
заключается в смене относительной
яркости (или относительной
яркости/цвета для красной вспышки)
между смежными пиками и падениями
в схеме относительной яркости (или
относительной яркости/цвете для
красной вспышки), замеряемой
на протяжении определенного периода
времени. Вспышка состоит из двух
противоположных переходов.Примечание 3.
Современное рабочее определение
«пары противоположных переходов,
включающих насыщенный красный»
означает, что для одного или обоих
состояний, включенных в каждом
переходе, R/(R+ G + B) >= 0.8, а изменение
значения в (R-G-B)x320 больше 20
(отрицательные значения (R-G-B)x320
установлены на ноль) для обоих
переходов. Значения R, G, B варьируются
от 0 до 1, как указано в определении
«относительной яркости». [HARDING-BINNIE]Примечание 4. Доступны
инструменты, которые проводят анализ
захвата видео с экрана. Инструменты
не нужны, если количество вспышек
меньше или равно трем в секунду.
Контент автоматически проходит
проверку на соответствие (смотрите
№ 1 и № 2 выше). -
- последовательная навигация
-
Перемещение по контенту происходит
в установленном порядке перемещением
фокуса (от одного элемента к другому)
с использованием интерфейса
клавиатуры. - поставить
на паузу -
Остановить по запросу пользователя
и не возобновлять
до пользовательского запроса. - правильная
последовательность прочтения -
Любая последовательность, где слова
и параграфы представлены в таком
порядке, который не меняет смысла
контента. - предварительно записанная
-
Информация, передаваемая
не в режиме реального времени. - презентация (отображение)
-
Воспроизведение контента в форме,
воспринимаемой пользователями. - программно заданный
(заданный программно) -
Заданный программным обеспечением
с использованием методов, которые
поддерживаются пользовательскими
приложениями и ассистивными
технологиями. - программно
определенный (определяемый программно) -
Определяемый программой на основе
информации, предоставленной автором
контента, таким образом, что различные
технологии, включая ассистивные, могут
извлекать и представлять эту
информацию пользователям в различных
режимах.Пример 1: Определенный
на уровне языка разметки из элементов
и атрибутов, к которым напрямую
обращаются ассистивные технологии.Пример 2: Определенный
на основе заданных используемой
технологией структуры данных,
представленный не на языке разметки
и доступный ассистивным технологиям
через специальный API,
который поддерживается
распространенными ассистивными
технологиями. - программно определяемый
контекст ссылки -
Дополнительная информация, которая
может быть программно определена
на основе связей ссылки
совместно с текстом ссылки
и представлена пользователям
в различных видах.Пример: В HTML программно определяемая
информация ссылки на английском языке
включает в себя текст, размещенный
в том же параграфе, списке или ячейке
таблицы, что и ссылка, или в ячейке
заголовка таблицы, который связан
с ячейкой таблицы, в которой
содержится ссылка.Примечание. Поскольку
скринридеры интерпретируют пунктуацию,
они могут также передавать и контекст
текущего предложения, когда в фокусе
находится ссылка, расположенная в этом
предложении. - процесс
-
Последовательность действий
пользователя, необходимых для
выполнения задач.Пример 1: Успешное
использование последовательности
веб-страниц на сайте интернет-магазина
требует от пользователя просмотра
альтернативных товаров, цен
и предложений, выбора товаров, подачи
заявки, предоставления информации
о доставке и об оплате.Пример 2: Страница
регистрации учетной записи требует
успешного выполнения теста Тьюринга
перед тем, как учетная запись будет
создана. - раздел
-
Самодостаточная часть текстового
контента, в которой речь идет об одной
или нескольких связанных темах или
мыслях.Примечание. Раздел может
состоять из одного или нескольких
параграфов, включать в себя
изображения, таблицы, списки
и подразделы. - расширенное аудиоописание
-
Аудиоописание, которое добавляется
в аудиовизуальный ряд путем остановки
видео для того, чтобы дать
дополнительное пояснение.Примечание. Эта техника
применяется только в том случае, если
смысл видео будет потерян без
дополнительного аудиоописания,
а паузы между диалогами/повествованием
слишком коротки. - режим
реального времени -
Информация, получаемая в ходе
происходящего в текущий момент
события, передаваемая на приемник лишь
с задержкой вещания.Примечание 1. Задержка
вещания — это короткая (обычно
автоматическая) задержка, используемая
для того, чтобы вещатель мог поставить
в очередь или проверить аудио- или
видеопоток, однако эта задержка
недостаточна для того, чтобы произвести
существенное редактирование.Примечание 2. Если
информация целиком сгенерирована
компьютером, то она не является
информацией, передаваемой в режиме
реального времени. - роль
-
Текстовый или числовой
идентификатор, по которому программное
обеспечение может идентифицировать
функцию компонента веб-контента.Пример: Число, которое
определяет, ведет ли себя данное
изображение как ссылка, кнопка или
чекбокс. - связи
-
Осмысленные связи между различными
частями контента. - синхронизированный
медиаконтент -
Аудио- или видеоконтент,
который синхронизирован с другим
форматом представления информации и
(или) с компонентами взаимодействия,
ограниченными по времени. Исключение
составляют случаи, когда этот
медиаконтент является альтернативной медиаверсией
текстового контента и явным образом
обозначен как таковой. - событие в режиме
реального времени -
Событие, которое а) происходит
одновременно с его просмотром и б)
не генерируется контентом полностью.Пример 1: Веб-трансляция
«живого» выступления (происходит
одновременно с просмотром, не записана
предварительно).Пример 2: Онлайн-аукцион,
на котором люди делают ставки
(происходит одновременно с просмотром).Пример 3: Люди
взаимодействуют друг с другом
в виртуальном мире при помощи аватаров
(не полностью генерировано контентом
и происходит одновременно
с наблюдением). - соответствие
-
Выполнение всех положений стандарта,
Руководства или спецификации. - соответствовать критерию
-
Случай, когда применительно
к веб-странице текст положения верен. - соответствующая
альтернативная версия -
Версия, которая:
-
соответствует определенному
уровню доступности; и -
обеспечивает тот же набор
информации и функциональности
на том же самом естественном
языке; и -
имеет последние обновления,
эквивалентные несоответствующему
контенту; и -
для которой верно, по крайней мере,
одно из следующих утверждений:-
соответствующая версия доступна
с несоответствующей страницы
посредством поддерживающего
доступность механизма,
или -
несоответствующая версия
доступна только с соответствующей
версии, или -
несоответствующая версия
доступна только со страницы,
которая также предоставляет
и механизм доступа
к соответствующей версии.
-
Примечание 1. В этом
определении выражение «доступна
только» означает, что имеется некий
механизм (например, условная
переадресация), который препятствует
«получению» (загрузке)
несоответствующей страницы,
за исключением случаев, когда
пользователь переходит на нее
с соответствующей страницы.Примечание 2.
Альтернативная версия не обязательно
должна совпадать с оригинальной
версией с точностью до страницы
(например, соответствующая
альтернативная версия для определенной
оригинальной страницы может состоять
из нескольких страниц).Примечание 3. Если
имеется несколько языковых версий,
то соответствующие альтернативные
версии требуются для всех
представленных языков.Примечание 4.
Альтернативные версии могут
использоваться для удовлетворения
требований различных технологий или
групп пользователей. Каждая из версий
должна максимально соответствовать
Руководству. Одна из версий должна
обеспечивать полное соответствие,
чтобы удовлетворять 1-му требованию
на соответствие.Примечание 5.
Соответствующая требованиям
альтернативная версия не должна
обязательно находиться в рамках
группы, претендующей на соответствие,
или на том же веб-сайте в том случае,
если она доступна без ограничений (как
и несоответствующая требованиям
версия).Примечание 6. Следует
отличать альтернативные версии от дополнительного
контента, который служит для
поддержки основной страницы и улучшает
ее понимание.Примечание 7. Установка
в пользовательских настройках
контента выдачи соответствующей
требованиям версии приемлема в том
случае, если метод, использованный для
установки в пользовательских
настройках, поддерживает доступность.См. также пояснение к соответствию
альтернативных версий. -
- специфические сенсорные
ощущения -
Сенсорные ощущения, которые
не являются исключительно украшением,
не передают важную информацию
и не производят какую-либо функцию.Пример: Исполнение соло
на флейте, образцы изобразительного
искусства и т.д. - среднее
образование -
Период обучения длительностью в два
или три года, который начинается после
шести лет начального
образования и заканчивается через
девять лет.Примечание. Данное
определение основано на определении
Международного стандарта
классификации образования ЮНЕСКО. - структура
-
-
Способ, которым части веб-страницы
организованы друг относительно
друга; а также -
способ, которым организован набор
веб-страниц.
-
- текст
-
Последовательность символов,
которая может быть определена программно,
означающая что-либо на естественном
языке. - текстовый блок
-
Текст, состоящий более одного
предложения. - технология (технология
веб-контента) -
Механизм
кодирования инструкций для
отображения, воспроизведения или
выполнения пользовательским
агентом.Примечание 1. Термин
«веб-технология» и слово «технология»
(употребляемое без дополнений),
используемые в данном Руководстве,
подразумевают «технологии
представления веб-контента».Примечание 2. Технологии
веб-контента включают в себя: языки
разметки, форматы данных и языки
программирования, которые используются
как раздельно, так и в комбинациях, для
создания пользовательского
представления, от статичных
веб-страниц до синхронизированного
медиаконтента или динамических
веб-приложений.Пример: Некоторые
распространенные технологии
веб-контента, например: HTML, CSS, SVG, PNG, PDF, Flash,
JavaScript. - титры
-
Синхронизированная визуальная и
(или) альтернативная
текстовая версия как для речевой, так
и для неречевой аудиоинформации,
которая требуется для понимания
медиаконтента.Примечание 1. Титры
подобны субтитрам диалогов, однако они
передают не только речевой контент,
но и эквивалент неречевого контента,
чтобы пользователь понимал программный
контент. Титры могут включать в себя
звуковые эффекты, музыку, смех, описание
говорящего и место действия.Примечание 2. Скрытые
титры — это титры, которые могут быть
включены и выключены на некоторых
плеерах.Примечание 3. Открытые
(видимые) титры — любые титры, которые
нельзя выключить. Например, это титры,
которые являются визуальным
эквивалентом изображения
текста, встроенного в видео.Примечание 4. Титры
не должны затемнять или скрывать
важную информацию видеоряда.Примечание 5. В некоторых
странах титры называют субтитрами.Примечание 6. Аудиоописания
могут быть даны (но необязательно), если
являются описанием информации, которая
уже представлена визуально. - увеличенный (текст)
-
Текст с минимальным размером
18 пунктов или 14 пунктов полужирного
начертания или размер шрифта
аналогичного размера для китайского,
японского и корейского (CJK) шрифтов.Примечание 1. Шрифты
с крайне тонким начертанием или
необычными особенностями
и характеристиками, которые могут
помешать узнаванию в них очертания
букв, сложнее читать, особенно
в изображении с низкой
контрастностью.Примечание 2. Размер
шрифта — это размер шрифта при
отображении контента. Он не включает
в себя изменения шрифта, которые могут
быть сделаны самим пользователем.Примечание 3. Реальный
размер шрифта, который видит
пользователь, зависит как от авторских
настроек размера шрифта, так
и от пользовательских настроек
монитора и пользовательского агента.
Для многих распространенных шрифтов,
которые используются для текста,
14 и 18 пунктов являются примерным
эквивалентом 1,2 и 1,4 em, или 120% и 150%
шрифта для текста по умолчанию
(принимая во внимание, что размер
шрифта текста 100%), однако авторам
следует проверять это положение для
каждого данного шрифта. Когда шрифты
определены в относительных единицах,
реальный размер шрифта рассчитывается
пользовательским агентом, который
отображает контент. Для оценки
выполнения этого критерия размер точки
должен быть получен
от пользовательского приложения или
рассчитан на основе метрик шрифта так,
как это делает пользовательское
приложение. Выбор наиболее подходящих
пользовательских настроек шрифта
зависит от предпочтений самих
пользователей, имеющих нарушения
зрения.Примечание 4. При
использовании текста без указания
шрифта наименьшим подходящим размером
шрифта будет размер, используемый
по умолчанию основными браузерами.
Если заголовок первого уровня
отображен полужирным 14 пунктов или
больше в основных браузерах, логично
предположить, что это самый большой
размер текста. Относительное
увеличение можно таким же образом
рассчитать из размеров по умолчанию.Примечание 5. Размер
18 и 14 пунктов для шрифтов на латинице
взяты из минимального размера при
печати крупным шрифтом (14 пунктов)
и крупного стандартного размера
(18 пунктов). Для других шрифтов
(например, для шрифтов китайского,
японского, корейского языков)
«эквивалентами» размеров будут
минимальные шрифты при распечатке
крупным шрифтом, используемые для этих
языков, и следующий крупный
стандартный размер шрифта для
распечатки текста крупным шрифтом. - уровень
начального образования -
Период в шесть лет, который
начинается в возрасте от пяти до семи
лет, возможно, без иного
предварительного образования.Примечание. Данное
определение основано на определении
Международного стандарта
классификации образования ЮНЕСКО. - функциональность
-
Процессы
и результаты, достигаемые в результате
действий пользователя. - цель
ссылки -
Результат, получаемый при нажатии
на гиперссылку. - чрезвычайная ситуация
-
Внезапная, неожиданная ситуация или
происшествие, требующее
незамедлительного действия с целью
предотвращения вреда здоровью,
безопасности или имуществу. - юридические
обязательства -
Взаимодействие, при котором человек
принимает на себя юридические
обязательства или получает выгоды.Пример: Свидетельство
о браке, биржевая торговля, завещание,
кредит, усыновление/удочерение,
заключение контракта на военную
службу, договоры любого типа и т.д. - язык жестов
-
Самостоятельный, естественно
возникший язык, чаще всего используемый
глухими или слабослышащими людьми для
коммуникации. Состоит из комбинации
жестов, каждый из которых производится
руками в сочетании с мимикой, формой
или движением рта и губ, а также
в сочетании с положением корпуса
тела. - ярлык
-
Текст или другой компонент
с альтернативной
текстовой версией, который требуется
пользователю для идентификации
компонента веб-контента.Примечание 1. Ярлык виден
всем пользователям, тогда как название может быть скрыто
и видимо только ассистивным
технологиям. Во многих (но не во всех)
случаях название и ярлык представлены
одинаково.Примечание 2. Термин
«ярлык» в данном случае шире, чем
определение элемента «label» в HTML. - ASCII-графика
-
Изображение, созданное посредством
пространственного размещения символов
и глифов (обычно состоит из 95 ASCII-символов).
Приложение Б.
Благодарности
Данный раздел является информационным.
Настоящая публикация частично
финансировалась из федеральных фондов
Департамента Образования Национального
Института по Исследованиям Инвалидности
и Реабилитации (U.S. Department
of Education, National Institute on Disability and Rehabilitation
Research (NIDRR))
по контракту ED05CO0039. Содержание настоящей
публикации не обязательно отражает
взгляды или политику Департамента
Образования США (U.S. Department of Education). Упоминание
торговых марок, коммерческих продуктов или
организаций не означает их поддержку
правительством США.
Дополнительная информация по участию
в рабочей группе по разработке
Руководства по обеспечению доступности
веб-контента (WCAG WG)
доступна на домашней веб-странице рабочей группы.
Активные члены WCAG WG, участвовавшие
на момент публикации:
-
Bruce Bailey (U.S. Access
Board) -
Frederick Boland (NIST)
-
Ben Caldwell (Trace R&D Center,
University of Wisconsin) -
Sofia Celic (W3C,
приглашенный эксперт) -
Michael Cooper (W3C)
-
Roberto Ellero (Международная ассоциация
веб-мастеров / Гильдия HTML-писателей) -
Bengt Farre (Rigab)
-
Loretta Guarino Reid, Google
Inc. -
Katie Haritos-Shea
-
Andrew Kirkpatrick (Adobe)
-
Drew LaHart (IBM)
-
Alex Li (SAP AG)
-
David MacDonald (E-Ramp Inc.)
-
Roberto Scano (Международная ассоциация
веб-мастеров / Гильдия HTML-писателей) -
Cynthia Shelly (Microsoft)
-
Andi Snow-Weaver (IBM)
-
Christophe Strobbe (DocArch,
K.U.Leuven) -
Gregg Vanderheiden (Trace
R&D Center, University of Wisconsin)
Другие, ранее
участвовавшие члены WCAG WG, и остальные участники WCAG 2.0
Shadi Abou-Zahra, Jim Allan, Jenae Andershonis, Avi Arditti, Aries Arditi,
Mike Barta, Sandy Bartell, Kynn Bartlett, Marco Bertoni, Harvey Bingham, Chris
Blouch, Paul Bohman, Patrice Bourlon, Judy Brewer, Andy Brown, Dick Brown,
Doyle Burnett, Raven Calais, Tomas Caspers, Roberto Castaldo, Sambhavi
Chandrashekar, Mike Cherim, Jonathan Chetwynd, Wendy Chisholm, Alan Chuter,
David M Clark, Joe Clark, James Coltham, James Craig, Tom Croucher, Nir Dagan,
Daniel Dardailler, Geoff Deering, Pete DeVasto, Don Evans, Neal Ewers, Steve
Faulkner, Lainey Feingold, Alan J. Flavell, Nikolaos Floratos, Kentarou Fukuda,
Miguel Garcia, P.J. Gardner, Greg Gay, Becky Gibson, Al Gilman, Kerstin
Goldsmith, Michael Grade, Jon Gunderson, Emmanuelle Gutiérrez y Restrepo,
Brian Hardy, Eric Hansen, Sean Hayes, Shawn Henry, Hans Hillen, Donovan Hipke,
Bjoern Hoehrmann, Chris Hofstader, Yvette Hoitink, Carlos Iglesias, Ian Jacobs,
Phill Jenkins, Jyotsna Kaki, Leonard R. Kasday, Kazuhito Kidachi, Ken Kipness,
Marja-Riitta Koivunen, Preety Kumar, Gez Lemon, Chuck Letourneau, Scott
Luebking, Tim Lacy, Jim Ley, William Loughborough, Greg Lowney, Luca Mascaro,
Liam McGee, Jens Meiert, Niqui Merret, Alessandro Miele, Mathew J Mirabella,
Charles McCathieNevile, Matt May, Marti McCuller, Sorcha Moore, Charles F.
Munat, Robert Neff, Bruno von Niman, Tim Noonan, Sebastiano Nutarelli, Graham
Oliver, Sean B. Palmer, Sailesh Panchang, Nigel Peck, Anne Pemberton, David
Poehlman, Adam Victor Reed, Chris Ridpath, Lee Roberts, Gregory J. Rosmaita,
Matthew Ross, Sharron Rush, Gian Sampson-Wild, Joel Sanda, Gordon Schantz, Lisa
Seeman, John Slatin, Becky Smith, Jared Smith, Neil Soiffer, Jeanne Spellman,
Mike Squillace, Michael Stenitzer, Jim Thatcher, Terry Thompson, Justin Thorp,
Makoto Ueki, Eric Velleman, Dena Wainwright, Paul Walsch, Takayuki Watanabe,
Jason White.
Приложение С.
Ссылки
Данный раздел является информационным.
- CAPTCHA
- The CAPTCHA Project, Carnegie Mellon
University. Проект доступен по адресу: http://www.captcha.net - HARDING-BINNIE
- Harding G. F. A. and Binnie, C.D.,
Independent Analysis of the ITC Photosensitive Epilepsy Calibration Test
Tape, 2002 - IEC-4WD
- IEC/4WD 61966-2-1: Colour Measurement and
Management in Multimedia Systems and Equipment — Part 2.1: Default
Colour Space — sRGB. May 5, 1998 - sRGB
- «A Standard Default Color Space for the
Internet — sRGB» M. Stokes, M. Anderson, S. Chandrasekar, R. Motta,
eds., Version 1.10, November 5, 1996. Копия данного
документа доступна по адресу: http://www.w3.org/Graphics/Color/sRGB.html - ЮНЕСКО
- International Standard Classification
of Education, 1997. Копия этого стандарта
доступна по адресу: http://www.unesco.org/education/information/nfsunesco/doc/isced_1997.htm - WCAG10
- Web Content Accessibility Guidelines 1.0,
G. Vanderheiden, W. Chisholm, I. Jacobs, Editors, W3C Recommendation, 5
May 1999, http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/.
Последняя версия WCAG 1.0 доступна
по адресу: http://www.w3.org/TR/WAI-WEBCONTENT/
Обеспечение доступности веб-контента: стандарты, критерии, пример реализации
Время на прочтение
11 мин
Количество просмотров 7.3K
Привет, меня зовут Павел. Я занимаюсь изучением и тестированием доступности.
Когда начинал изучать этот вопрос, я понимал, что это делается с заботой о людях с нарушением зрения, слуха, моторики, но я не имел представления как именно это делается.
Поэтому, в начале уходило много времени на поиск информации, затем на чтение документации, просмотр видео инструкций про доступность, на эксперименты с контентом, что, в итоге, помогло определиться с подходом и начать внедрять доступность в наши продукты.
В данной статье мы погрузимся в вопрос доступности контента, разберемся, почему важна доступность в интернете, чем она регламентируется и как реализуется. В завершение, я расскажу на реальном примере, как мы с командой работали над повышением доступности нашего продукта — конструктора онлайн-курсов iSpring Suite.
Доступность контента — это свойство, которое позволяет пользователям с разными физическими возможностями получить к нему доступ — тем или иным способом. Проще говоря, если незрячий пользователь не может посмотреть график, размещенный на странице, у него должна быть возможность прослушать текстовое описание этого графика.
Зачем обеспечивать доступность контента
Итак, доступность позволяет людям с ограниченными возможностями получить нужную им информацию или выполнить определенные действия: отправить письмо, сделать заказ в интернет магазине, заполнить заявление, пройти обучение или даже поиграть в игры.
С легкостью выполняя эти действия в повседневной жизни, мы даже не задумываемся, что для кого-то они могут быть непреодолимым барьером.
При этом доступность — это не только забота о людях с физическими нарушениями зрения, слуха или моторики. В разных жизненных ситуациях возможности вполне здорового человека могут быть ограничены по разным причинам.
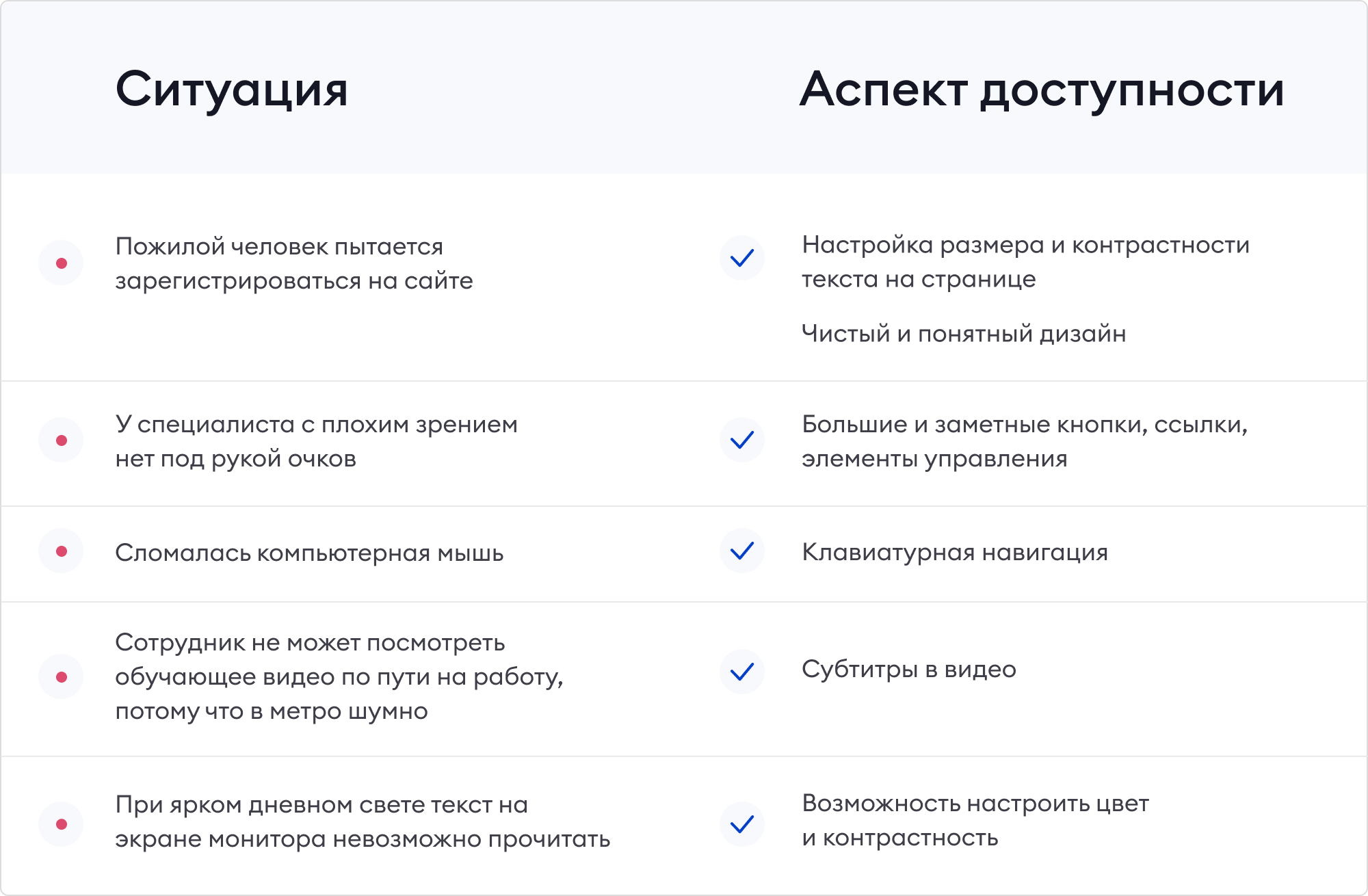
Давайте посмотрим какие аспекты доступности могут быть полезны пользователям в самых разных жизненных ситуациях:
Итог простой: доступность контента критически важна для одних пользователей, и удобна для других. Встает логичный вопрос: почему так мало проектов, которые отвечают требованиям доступности?
Дело в том, что внедрение доступности требует времени, а в реальной жизни компании стремятся запустить проект как можно раньше, чтобы поскорее проверить свои гипотезы.
И все же рано или поздно вопрос доступности встанет ребром, поэтому я советую не затягивать с ее внедрением и начинать проработку доступности уже на начальных этапах жизненного цикла продукта. Это сэкономить много времени и средств — не говоря уже об удобстве пользователей.
Как доступность регулируется на законодательном уровне
Во многих странах доступность регулируется на законодательном уровне, в том числе и доступность веб-контента.
Стандарты доступности веб-контента в разных странах:
- ГОСТ Р 52872-2019 (Россия)
- Accessibility 508 Standards (США)
- A11y for Ontarians with Dis. Act (Канада)
- EN 301 549 (Европа)
- Disability Discrimination Act 1992 (Австралия)
Каждый из приведенных выше стандартов обязует создавать информационный контент по определенным правилам с разной степенью контроля, но все они в той или иной степени опираются на стандарт WCAG, разработанным Всемирным Веб Консорциумом.
Всемирный Веб Консорциум (W3C) — это организация, которая разрабатывает и внедряет технологические стандарты для интернета.
В 1997 году Всемирный Веб Консорциум создал инициативу о доступности интернета для людей с ограниченными возможностями WAI.
В рамках этой инициативы W3C разработал техническую спецификацию ARIA, the Accessible Rich Internet Applications, которая предоставляет информацию о ролях, состояниях и фокусах с примерами применения.
Так же в рамках этой инициативы развиваются несколько гайдлайнов о доступности:
- Authoring Tool Accessibility Guidelines (ATAG) руководство по доступности для инструментов создания контента
- User Agent Accessibility Guidelines (UAAG) — руководство по взаимодействию юзер-агентов (например, браузеров или медиа-плееров) с вспомогательными технологиями.
- Web Content Accessibility Guidelines (WCAG) — руководство по доступности web контента, о нем поговорим далее.
В рамках данной статьи нас интересует именно WCAG — Руководство по обеспечению доступности веб-контента. Это руководство помогает оценить доступность контента и обеспечить соответствие ключевым требованиям. На русском языке доступна версия 2.0 руководства WCAG.
Как работать с WCAG — руководством по обеспечению доступности веб-контента
Руководство по обеспечению доступности веб-контента (WCAG) состоит из нескольких уровней, о которых нужно помнить при работе с ним.
Первый уровень: принципы
Первый уровень руководства составляют четыре основополагающих принципа:
- Perceivable (Воспринимаемость): пользователь должен быть в состоянии воспринять информацию любым из органов чувств. Т.е. невидящий должен услышать, а неслышащий — прочитать.
- Operable (Управляемость): не должно быть такого действия, которое не смог бы совершить пользователь.
- Understandable (Понятность): передаваемая информация и способ управления интерфейсом должны быть понятны пользователю.
- Robust (Надежность): передаваемая информация должна быть пригодна для интерпретации большим количеством вспомогательных средств.
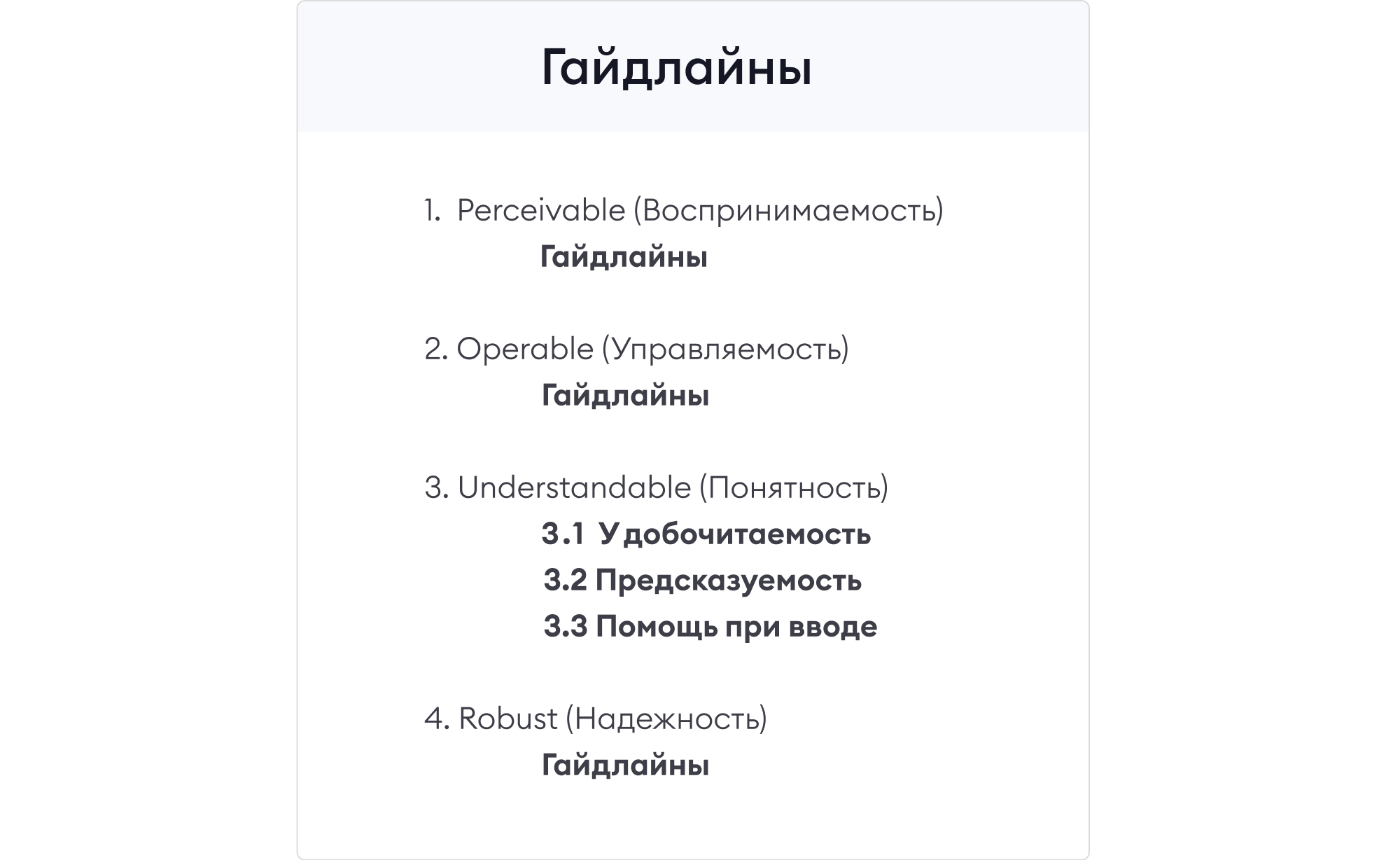
Второй уровень: гайдлайны
Каждый принцип доступности, изложенный на первом уровне, определяется гайдлайнами — конкретными рекомендациями, каким должен быть контент, чтобы отвечать тому или иному принципу. Например, принцип “Понятность” включает такие гайдлайны, как “Удобочитаемость”, “Предсказуемость”, “Помощь при вводе” и т.д.
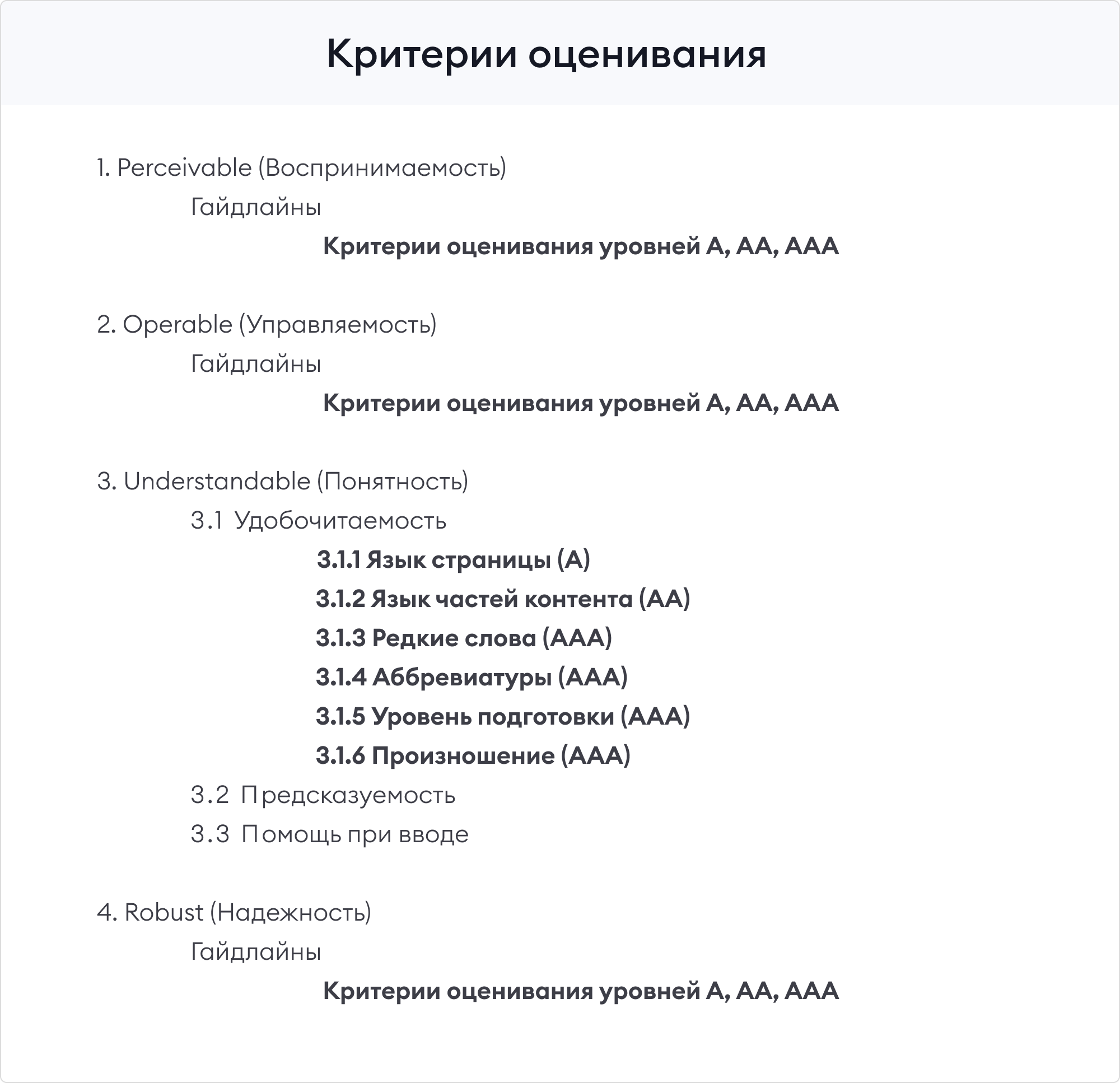
Третий уровень: критерии оценивания
Каждый гайдлайн, в свою очередь, раскладывается на критерии оценивания — конкретные механизмы работы интерфейса и контента.
WCAG предоставляет три уровня соответствия доступности: А, АА, ААА. Соответственно, набор критериев под каждый уровень свой.
Четвертый уровень: достаточные и консультативные техники
Техники — это советы, как и что делать, чтобы достичь нужного уровня соответствия. Применять их не обязательно, но они могут помочь соблюсти тот или иной принцип доступности.
Например, по принципу “Воспринимаемость” есть такой критерий:
1.1.1. Весь нетекстовый контент, представленный пользователю, имеет эквивалентную текстовую версию.
На практике часто это реализуется через атрибут alt, и есть соответствующая техника: “H37: Using alt attributes on img elements” (“Использование атрибутов alt для изображений”).
Пример реализации атрибута alt, чтобы обеспечить соответствие критерию 1.1.1. “Нетекстовый контент”
Как протестировать веб-контент на доступность
Руководство по обеспечению доступности веб-контента WCAG предъявляет 5 требований к реализации веб-контента. Следовательно, чтобы протестировать доступность, нам нужно проверить, что веб-контент удовлетворяет всем 5 требованиям.
Требование 1: Веб-контент должен соответствовать одному из уровней доступности: А, АА или ААА
Чтобы выполнить это требование, нужно оценить контент на соответствие критериям, о которых мы говорили выше. При этом контент должен отвечать всем критериям конкретного уровня — либо должна быть представлена его альтернативная версия, отвечающая всем критериям.
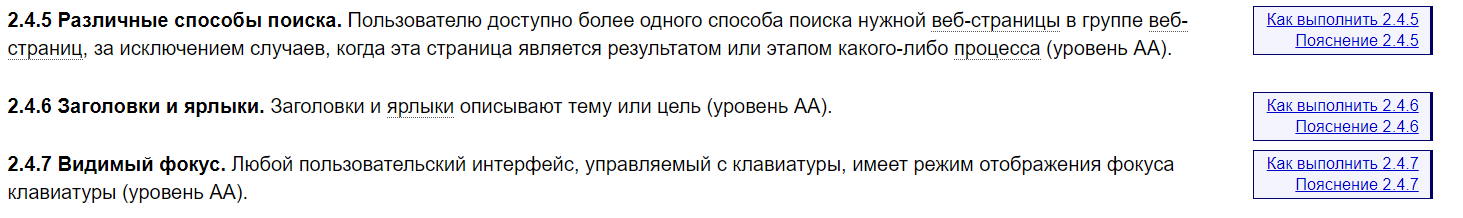
Например, по гайдлайну “Навигация” для соответствия уровню А, контент должен соответствовать одновременно четырем критериям:
Скриншот из русской версии Руководства по обеспечению доступности. Критерии соответствия уровня А по гайдлайну “Навигация”.Для соответствия следующему уровню доступности (АА), контент должен отвечать всем критериям предыдущего уровня А (см.рис.выше), а также всем критериями рассматриваемого уровня АА (см.рис.ниже).
Критерии соответствия уровня АА по гайдлайну “Навигация”.
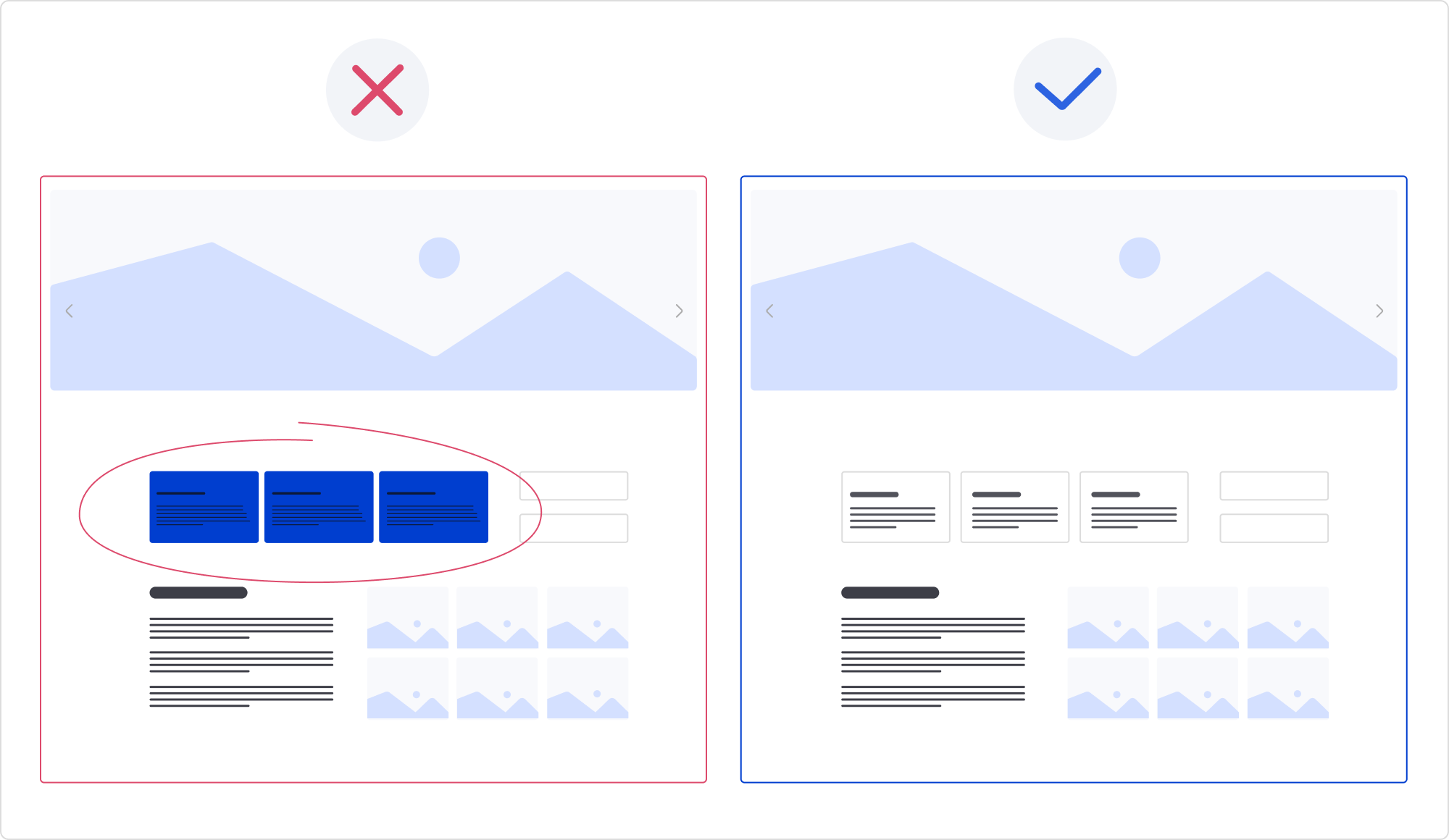
Требование 2: Заявленному уровню доступности должна соответствовать вся страница
Если часть контента на странице не соответствует всем критериям выбранного вами уровня доступности, нельзя заявить о доступности такой страницы.
Версия страницы слева не отвечает критерию 1.4.3. “Минимальный контраст”, потому что контрастность текста во втором блоке (отмечен красным) нарушена. Из-за этого блока, страница слева не соответствует требованиям доступности, несмотря на то, что остальные блоки оформлены правильно.
Требование 3: Заявленный уровень доступности поддерживается на протяжении всего процесса (цепочки страниц)
Все страницы из взаимосвязанной серии веб-страниц должны соответствовать заявленному уровню доступности.
Рассмотрим это требование на примере онлайн-магазина. Для того чтобы совершить покупку, пользователю нужно найти товар, посмотреть его, добавить в корзину и оплатить. Если хоть одна страница в этой цепочке (например, страница оплаты) не соответствует критериям доступности выбранного вами уровня, вы не можете заявить о соответствии сайта данному уровню.
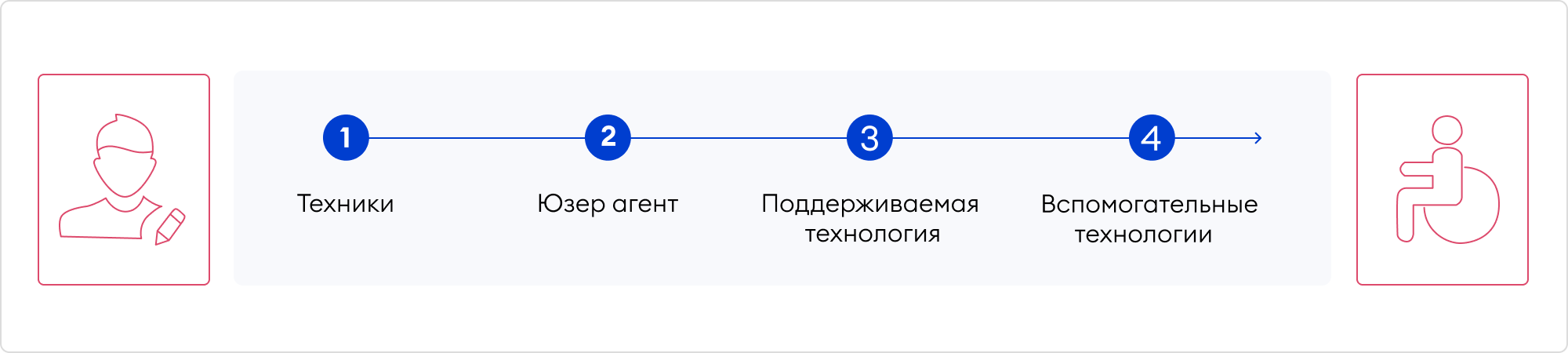
Требование 4: На странице используются только те технологии, которые поддерживаются устройствами обеспечения доступности
Технология считается поддерживаемой, если ее поддерживают одновременно и юзер агент (то есть, например, браузер) и вспомогательная технология (например, скринридер).
К поддерживаемым технологиям можно отнести использование альт-текста на картинках, применение ролей, landmark’ов, субтитров и т.д.
Каждая из сторон предоставляет информацию о поддерживаемых технологиях, которая обычно размещается на сайте. Например у скринридера JAWS есть веб-страничка, на которой отмечены не поддерживаемые роли.
Если одна из сторон не поддерживает технологию, то лучше ее не применять.
Если юзер-агент и вспомогательная технология используют поддерживаемые технологии, а автор использует правильную технику, то в этом случае пользователь с ограниченными возможностями без проблем получит необходимую информацию.
В качестве примера возьмем тэг dialog, который не поддерживается браузером IE. Это означает, что если мы строим наши message-боксы и диалоги с помощью этого тега, у клиента-пользователя IE такой контент поддерживаться не будет. Следовательно, страница, содержащая тег dialog не может считаться доступной.
Требование 5. Невмешательство
Контент с неподдерживаемой технологией может располагаться на странице, и такая страница даже может быть признана соответствующей определенному уровню доступности, но при одном условии: неподдерживаемый контент должен быть второстепенным и не блокировать доступ к другим частям страницы.
Возьмем все тот же тег dialog. Если в нем содержится второстепенная информация, и мы можем просто скрывать ее для пользователей браузера IE, то такую страницу можно будет считать доступной.
По сути, этот случай исключением для второго требования в котором говорится, что определенному уровню доступности должна соответствовать вся страница. Тем не менее, есть ряд обязательных требований к контенту в контексте невмешательства:
- 1.4.2. Audio Control: если медиа проигрывается автоматически более 3-х секунд, у него должны быть элементы управления.
- 2.1.2 No Keyboard Trap: клавиатурная навигация не должна содержать ловушек.
- 2.3.1 Three Flashes or Below Threshold: на странице не должно быть объектов, которые мигают и мерцают более 3-х раз в секунду.
- 2.2.2 Pause, Stop, Hide: должна быть возможность остановить или скрыть объекты связанные с автоматическим движением, скроллом и обновлением.
Юзабилити-тестирование
На практике может получиться так, что ваш веб-контент удовлетворяет всем критериям WCAG, но в связи со спецификой его работы (или спецификой работы вспомогательных технологий) он может в итоге оказаться недоступен людям с ограниченными возможностями.
Поэтому важную роль в тестировании доступности играет юзабилити тестирование.
Для тестирования нужно собрать группу людей с ограниченными возможностями, которые попробуют поработать с контентом и предоставят фидбэк. Обязательно пообщайтесь с этими людьми, посмотрите как они работают.
Если у вас не получается пригласить людей с ограниченными возможностями, то попробуйте изменить собственное восприятие контента. Например, при работе с скрин-ридерами можно выключить монитор и попробовать поработать с веб-контентом, воспринимая информацию на слух.
Кроме того, существуют специальные программы для тестирования доступности. W3C предлагает набор инструментов, которыми можно протестировать:
- соответствие критериям
- контрастность на странице,
- размер текста и контролов,
- стили CSS и т.д
Я использую в работе следующие инструменты:
- Google Lighthouse — позволяет провести общий аудит страницы по критериям доступности и дает рекомендации, как исправить недочеты.
- Siteimprove Accessibility Checker For Chrome — помогает проверить веб-контент на соответствие критериям WCAG и дает рекомендации что надо проверить дополнительно.
- Сontrastchecker от WebIM — помогает высчитывать коэффициент контрастности. Во WCAG есть критерии, что коэффициент контрастности должен быть не ниже определенного значения. Contrastchecker поможет подобрать цвет, отвечающий всем требованиям.
Итак, для тестирования доступности веб-контента требуется:
- Провести функциональное тестирование. Если контент не работает должным образом, он будет недоступен не только людям с ограниченными возможностями, но всем пользователям в принципе.
- Проверить контент на соответствие 5 требованиям WCAG.
- Провести юзабилити тестирование доступного контента с учетом разных жизненных ситуаций.
Если после юзабилити-тестирования стало понятно, что веб-контент не соответствует требованиям WCAG, то первое что нужно сделать, это собрать всю информацию об этом, изучить ее и принять решение о возможности доработки.
Пример из практики: обеспечение доступности плеера электронного курса
Бывают ситуации, когда из-за особенностей реализации контента отсутствует возможность удовлетворения всем требованиям WCAG.
Мы с командой столкнулись с такой проблемой, работая над доступной версией плеера, входящего в состав конструктора электронных курсов iSpring Suite. Этот конструктор конвертирует PowerPoint-презентации в веб-контент. Слайды презентации (курса) после конвертации проигрываются в браузере.
При тестировании доступности плеера курсов, мы выявили ряд проблем:
- Плеер не соответствовал многим критериям оценки, а его техническая реализация не позволяла это исправить в разумные сроки.
- При работе со скрин-ридером были проблемы с навигацией: застревал виртуальный фокус скрин-ридера.
- Слайд презентации ограничивал объем вспомогательного текста.
По итогам тестирования стало понятно, что нам потребуется либо сильно переработать плеер, либо создать его альтернативную версию, которая будет соответствовать всем требованиям WCAG. Выше я уже упоминал, что WCAG разрешает считать контент соответствующим определенному уровню, если у него есть альтернативная версия, которая соответствует этому уровню.
Мы выбрали второй вариант, и назвали эту версию плеера “доступный скин”.
Пример доступного скина плеера презентаци.
Здесь перед нами стояла задача не только реализовать сам скин, но и проработать правильный механизма обнаружения альтернативной версии и перехода к ней.
Мы добавили в плеер заметную кнопку переключения между полной и альтернативной версиями. Если открыть плеер с работающим скрин-ридером, то виртуальный фокус скрин-ридера сразу попадает на кнопку переключения, а весь остальной контент скрин-ридеру не доступен.
Так скрин-ридер видит плеер в полной версии. Другими словами, у скрин-ридера нет вариантов перейти куда-то, кроме альтернативной версии.
Еще одна загвоздка в плавности работы скрин-ридера возникла уже при реализации альтернативной версии. Во время юзабилити тестирования мы обнаружили, что при смене слайдов виртуальный фокус скрин-ридера застревает на кнопке переключения слайда. В итоге слайды переключались, а фокус стоял на месте — и пользователю было непонятно, что он перешел на следующий слайд.
Пример застревания фокуса
Причиной проблемы стало то, что плеер курсов является одностраничным веб-приложением (SPA) — а это означает, что контент изменяется в рамках одной странички. Скрин-ридеры не приспособлены к работе с одностраничными приложениями, они хорошо работают только со статичными страницами.
Для решения этой проблемы, пришлось внедрить особое поведение фокуса, чтобы при переходе к следующему слайду он перепрыгивал в начало слайда. Читалка отслеживает фокус и реагирует на смену его положения — и пользователю становится понятно, что слайд сменился.
Таким образом альтернативная версия плеера позволила:
- сделать контент соответствующим всем требованиям WCAG;
- избежать масштабного изменения основной версии плеера;
- внедрить особое поведение для работы с читалками;
- реализовать лейаут с последовательным расположением контента (так как людям легче воспринимать информацию последовательно, а не разбросанной по слайду)
Решение получилось эффективным и безопасным для полной версии.
Пример работы скрин ридера с плеером
Как заявить о доступности
После того как вы сделали контент на странице доступным, об этом нужно заявить.
Вариант 1: Выложить на сайт заявление о соответствии контента определенному уровню доступности.
Полная инструкция как это сделать есть в WCAG. В заявлении указывается следующая информация:
- Дата
- Ссылка на гайдлайн
- Уровень соответствия
- Краткое описание контента
- Список использованных технологий
В данном варианте информация о доступности предоставляется в более кратком и сжатом формате. Если вы хотите более подробно расписать все критерии, уровни соответствия, методы и технологии, можно выбрать второй вариант:
Вариант 2: Заполнить шаблон добровольного заявления о доступности (Voluntary Product Accessibility Template или VPAT) — и выложить на сайт его.
Данный шаблон подойдет тем, кто работает на глобальном рынке и хочет заявить о соответствии нескольким регламентам, например WCAG и section 508.
Для этого с сайта Совета индустрии информационных технологий (ITI) скачивается шаблон с требуемыми регламентами:
- Соответствие только для WCAG
- WCAG + регламент для штатов или европы
- И все три регламента в одном шаблоне
При заполнении шаблона указывается та же информация что и в обычном заявлениии (вариант 1), плюс дополнительно указывается информация, об использованных во время тестирования юзер агентах и вспомогательных технологиях.
В нашем случае мы опирались на работу популярных читалок (JAWS, NVDA и VoiceOver) и браузеров (Chrome, FF, Safari), потому что они хорошо работают друг с другом, поддерживают много технологий и регулярно обновляются.
Далее заполняется таблица с критериями и с указывается информация об их достижении.
Доступны следующие статусы:
- Supports — контент отвечает данному критерию
- Partially Supports — часть контента не отвечает критерию
- Does Not Support — контент не отвечает критерию
- Not Applicable — критерий не применим
- Not Evaluated — контент не оценивался по данному критерию
Заполненный шаблон выкладывается на сайт. Вот пример добровольного заявления о доступности на сайте iSpring. Главное, убедитесь чтобы страница, на которой расположен шаблон, была доступная 
Полное руководство по созданию контента
08.11.2020
0
20 мин
1 945
Приветствую, дорогие друзья!
А вот вам и полное руководство по созданию контента. Встречаем, читаем, оставляем комментарии.
Куда в первую очередь обращаться за советом специалиста или за ответом на животрепещущий вопрос? Я предполагаю, что это Google (или ваша предпочтительная поисковая система).
Вы не одиноки — один только Google ежедневно отвечает на более четырех миллиардов поисковых запросов.
Когда вы вводите вопрос в строку поиска, те ссылки, которые появляются в результатах поиска, становятся контентом.
Знаете вы это или нет, но вы потребляете контент ежедневно.
Те статьи, которые диагностируют ваши симптомы… контент.
Новости, ленты Instagram, сообщения в блогах, видео с кошками, гифки, мемы… это все контент.
Контент — большая часть вашей повседневной жизни. Этого трудно избежать, но зачем вам это нужно?
Контент информирует нас, отвечает на наши вопросы, развлекает, заставляет улыбаться, направляет наши решения и многое другое.
Контент помогает вам привлекать, вовлекать и радовать потенциальных клиентов и заказчиков, привлекать новых посетителей на ваш сайт и, в конечном итоге, приносить доход вашей компании.
Другими словами, если вы не создаете контент, значит, вы отстаете.
Что такое создание контента?
Создание контента — это процесс создания тематических идей, которые нравятся вашему покупателю.
Создания письменного или визуального контента на основе этих идей и предоставления этой информации вашей аудитории в виде блога, видео, инфографики или другого формата.
Почему важен контент?
Создание контента — это высшая практика входящего маркетинга.
Создавая контент, вы предоставляете бесплатную и полезную информацию своей аудитории, привлекаете потенциальных клиентов на свой веб-сайт и удерживаете существующих клиентов за счет качественного взаимодействия.
Вы также получаете значительную рентабельность инвестиций для своей компании, о чем свидетельствует следующая статистика контент-маркетинга:
- Контент-маркетинг приносит в 3 раза больше потенциальных клиентов, чем традиционный маркетинг, и стоит на 62% меньше.
- Малые и средние предприятия, использующие контент-маркетинг, получают на 126% больше потенциальных клиентов, чем те, которые этого не делают.
- 61% онлайн-покупок — это прямой результат чтения блога покупателем.
- Компании, публикующие более 16 сообщений в блогах в месяц, получают в 3,5 раза больше трафика, чем компании, публикующие четыре или меньше сообщений в месяц.
Контент означает рост бизнеса. Итак, приступим к вашей контент-стратегии.
Контент-планирование и стратегия
Вы бы не начали строить дом без чертежа, скульптуру без эскиза или компанию без заявления о миссии.
Итак, без плана не должно быть создания контента. В противном случае вы рискуете сорваться с поставленной цели.
Стратегия контента включает в себя все, начиная от марки и тона к тому, как вы будете продвигать свой контент и в конце концов, перепрофилировать его.
Давайте рассмотрим, как создать свой контент-план, шаг за шагом.
Установите цели в отношении контента
Как и в случае с традиционной маркетинговой кампанией, ваша контент-стратегия должна быть сосредоточена на ваших маркетинговых целях (которые, в свою очередь, должны исходить из целей вашей компании).
Ваши цели могут варьироваться от привлечения большего количества посетителей на ваш сайт до привлечения большего количества потенциальных клиентов к чему-либо промежуточному — при условии, что они являются SMART-целями.
Примером такой цели может быть увеличение органического трафика в блог на 25% в следующем квартале.
Как только вы это определите, каждый создаваемый вами контент должен соответствовать вашей цели и способствовать достижению желаемого результата.
В общем, начните со своих целей, а затем создайте свой контент.
Создайте личность покупателя
Построение контентной стратегии — это больше, чем просто рассмотрение того, какой тип контента вы хотите создать.
Сначала вам нужно знать, с кем вы разговариваете, как вы хотите с ними разговаривать и где их найти.
Ключ к созданию успешного входящего контента — дать каждому читателю почувствовать, что вы обращаетесь к нему напрямую.
Единственный способ сделать это — подружиться с вашими посетителями, потенциальными клиентами и заказчиками — вам нужно знать их, как вы знаете старого друга.
Вы должны знать об их препятствиях, их болевых точках, их проблемах и страхах.
Точно так же вы должны понимать их наилучший возможный результат, решение их мечты и их самые большие фантазии.
Всегда помните, что вы рекламируете людей, которые хотят чувствовать себя на связи.
В идеале вы должны знать и иметь возможность напрямую общаться с каждым, кто посещает ваш сайт, но вы не можете. Решение? Создайте образ покупателя.
Ваш покупатель — это человек, которого вы хотите привлечь своим контентом.
Этот полу-вымышленный персонаж служит представителем вашей целевой аудитории, т. е. людей, которые с наибольшей вероятностью извлекут пользу из вашего сообщения и станут клиентами.
Создание образа покупателя требует небольшого исследования, некоторых догадок и корректировок.
Но конечный результат — это четкое представление о человеке, которому вы хотите продавать, и о том, кто будет с радостью потреблять ваш контент.
Положитесь на путь покупателя
Если у вас когда-либо болела голова, первое, что вы, вероятно, сделали — это попытались выяснить причину.
Возможно, вы были обезвожены, у вас не было кофеина или вы были больны.
После того, как вы диагностировали проблему, вы перешли к решениям — выпейте воды, возьмите эспрессо или примите лекарство.
Наконец, вы выбираете между решениями: чистая вода в бутылке или водопроводная вода? Алеве или Тайленол?
Надеюсь, ваша головная боль утихла, и вы смогли продолжить свой день.
Это представление о пути покупателя.
Каждый из ваших потенциальных клиентов следует путем к решению — этот путь включает стадии осознания, рассмотрения и принятия решения.
Но каждый из ваших потенциальных клиентов находится на разных этапах этого пути, поэтому важно использовать свой контент для обращения на каждом этапе.
Создавая контент для каждого этапа пути покупателя, вы гарантируете, что ни один посетитель не упадет в никуда, и что каждый, кто заходит на ваш сайт, чувствует, что получает актуальную и полезную информацию.
Вы также хотите выбрать формат для своего контента, чтобы он соответствовал каждому этапу пути покупателя.
Новый посетитель на стадии осознания не захочет живой демонстрации вашего продукта, но он прочтет краткий контрольный список или сообщение в блоге, которое поможет ему лучше понять свою проблему.
Потенциальному клиенту на этапе принятия решения не нужно знать обо всех возможных решениях, ему нужна консультация или демонстрация, которая покажет им, что ваш продукт — правильное решение.
Всегда встречайте свою аудиторию там, где она есть.
Вот руководство по лучшим форматам контента для каждого этапа пути покупателя:
- Информированность: технический документ, сообщение в блоге, контрольный список, лист подсказок, инфографика, электронная книга, игра, викторина.
- Рекомендации: подкаст, веб-семинар, рабочий лист, матрица сравнения, шаблон.
- Решение: демоверсия, бесплатная пробная версия, руководство по продукту, консультация, купон.
Провести аудит контента
Независимо от того, создавали ли вы контент какое-то время без какого-либо четкого направления или всегда следовали стратегии, каждый отдел маркетинга может извлечь выгоду из аудита контента.
Тот факт, что вы не начали с четко определенной стратегии, не означает, что контент, который у вас уже есть, не впишется в нее.
Аудит контента — это просто инвентаризация уже проделанной вами работы, а затем ее организация в соответствии с вашим новым планом контента.
Процесс может включать в себя переписывание или выявление пробелов, которые необходимо заполнить контентом, который соответствует вашей личности и этапу их пути.
Вот как вы проводите аудит контента:
- Соберите весь свой контент в электронную таблицу.
- Создайте столбцы с целевыми ключевыми словами, персоной покупателя, этапом пути покупателя, форматом и основной темой, а затем заполните их для каждой части контента.
- Добавьте столбцы для ключевых показателей, таких как просмотры страниц, публикации, взаимодействие и т. д.
- Наконец, классифицируйте каждое сообщение (используя основные моменты или другой столбец) по тем, которые работают хорошо, нуждаются в улучшении, должны быть переписаны или могут быть объединены с другим сообщением.
Хотя аудит контента может показаться утомительным, весь ручной труд окупится увеличением трафика и потенциальных клиентов. Кроме того, у вас будет проверенный план на будущее.
Выберите правильный формат
Помните того покупателя, которого вы создали? Вы создаете для него контент.
Это означает, что вы должны создавать контент в формате, который будет наиболее легко и приятен вашим потенциальным клиентам.
Формат, который вы выбираете, может быть сообщением в блоге, видео, слайд-шоу, графикой, электронной книгой, техническим документом, подкастом или чем угодно, что может придумать ваш творческий ум.
Пока это служит вашей персоне, вы будете в хорошей форме.
Кроме того, вам не нужно придерживаться одного формата для каждого создаваемого вами контента.
Но у вас должна быть возможность создавать контент — в любом формате — с постоянной частотой.
Я имею в виду, что серия подкастов может быть отличной маркетинговой тактикой, но если вам не хватает ресурсов (и терпения), чтобы придерживаться ее, то блог может быть лучшим путем.
Используйте эти вопросы в качестве руководства при выборе формата контента:
- Для какого этапа покупателя это нужно?
- Насколько легко вашей аудитории потреблять этот контент?
- Где ваша персона проводит время в сети?
- Какой формат вы можете создавать на постоянной основе?
- Можете ли вы производить этот контент на конкурентном уровне качества?
Продвижение контента
Какая польза от создания всего этого великолепного контента, если его никто не видит?
В идеальном мире толпы людей будут стекаться на ваш сайт каждый раз, когда вы публикуете новый пост.
На самом деле — особенно когда вы только начинаете — вам нужно побудить людей потреблять ваш контент и даже загнать их в свое онлайн-пространство.
Следовательно, продвижение контента так же важно для вашей стратегии, как и любой контент, который вы создаете.
Ваш план продвижения должен основываться на вашей персоне.
- Где они проводят время в интернете?
- В какое время суток они используют ту или иную платформу?
- Как часто они хотят видеть ваш контент?
- Как им нравится потреблять контент?
- Какие темы электронной почты заставляют их нажимать?
Социальные медиа
Хотя социальные сети — это инструмент для построения отношений, их можно использовать для продвижения контента.
Все дело в поиске правильного баланса между саморекламой, обменом полезной информацией и развлечениями.
Facebook, Twitter, Instagram, YouTube и Snapchat — отличные средства как для создания, так и для распространения соответствующего контента.
Ключевым моментом является изменение этого контента в соответствии с платформой.
Рекламная рассылка
Электронная почта — один из лучших способов связаться с вашей аудиторией по любой причине, особенно для продвижения контента.
Причина в том, что кто-то из вашего списка рассылки согласился получать от вас сообщения, и вы можете гарантировать, что они получат ваши сообщения.
Еще лучше, вы можете улучшить свои открытые ставки, отправив соответствующий контент в сегментированные списки, что означает, что они будут стремиться читать все, что вы им отправляете.
Платное продвижение
Плата за клик (PPC) помогает представить ваш контент новой аудитории с помощью целевой платной рекламы.
Эти объявления могут показываться в социальных сетях, поисковых системах или на других веб-сайтах.
После того, как вы определите свою личность покупателя, вы захотите пойти по платному маршруту, чтобы не тратить деньги на незаинтересованные стороны.
Как только ваша аудитория уменьшится, платное продвижение может принести большую рентабельность инвестиций.
Синдикация
Продвижение вашего контента через авторитетные сторонние каналы — отличный способ расширить свою аудиторию.
Синдикация привлекает к вашему бренду новые взгляды (и кошельки), которых вы иначе не смогли бы достичь своими собственными усилиями.
Повторное использование контента
Когда вы перепрофилируете контент, вы повторно используете то, на создание которого потратили много времени, и трансформируете его в различные форматы, чтобы его можно было использовать более широко.
Думайте об этом как о переработке. Вы хотите тратить меньше времени на создание и больше — на то, чтобы представить свой контент аудитории.
Например, сообщение в блоге о маркетинговой статистике, которое вы написали, также может служить отличной инфографикой или даже видео.
Если вы создали что-то в одном формате, попробуйте подумать обо всех других способах повторного использования этой информации, которые могли бы быть столь же эффективными.
Процесс создания контента
Мы, маркетологи, очень заняты. У нас нет времени тратить зря на неэффективные системы. Вот почему мы создаем процессы для всего, что делаем.
Мы разрабатываем систему, внедряем ее, настраиваем до тех пор, пока она не заработает, а затем повторяем эту систему снова и снова, чтобы получить желаемые результаты.
Подумайте о каждой маркетинговой кампании, которую вы когда-либо проводили — вебинарах, автоответчиках, опросах.
У каждого из них был свой процесс. Создание контента ничем не отличается.
Выполните следующие действия, чтобы создать контент, избавиться от предположений и предоставить больше творческого мысленного пространства.
1. СЕО-исследования
Создание образа покупателя, вероятно, дало вам представление о том, о каких темах писать и какие вопросы могут возникнуть у вашей аудитории, что является отличным началом.
Теперь вам нужно подтвердить, можно ли применить эти идеи в большем масштабе к более широкой аудитории.
Конечно, было бы здорово написать сообщение в блоге, адресованное одному человеку, но, друзья, было бы это пустой тратой энергии.
СЕО-исследование, также известное как исследование ключевых слов, покажет вам объем поиска по определенной ключевой фразе и стоит ли вкладывать средства в создание части контента вокруг нее.
Хороший способ заняться исследованием ключевых слов — записать несколько вопросов, которые могут возникнуть у вашего персонажа, исходя из его препятствий и целей.
Затем проведите исследование ключевых слов по этим запросам, чтобы увидеть, достаточно ли людей их ищут.
Эмпирическое правило состоит в том, чтобы нацеливать ключевые слова, которые достижимы, что означает, что ежемесячный объем поиска (MSV) и сложность ключевых слов соответствуют авторитету вашего домена.
Попытка настроить таргетинг на ключевые слова с большим объемом (читайте: высококонкурентные), когда вы только начали вести блог, не принесет вам успеха.
Прежде чем мы пойдем дальше, давайте кратко рассмотрим СЕО:
Одним из важных факторов, который помогает вам занять позицию в поисковых системах, является авторитет домена.
Вы получаете авторитет домена благодаря тому, сколько внешних сайтов ссылаются на ваш контент.
Для того, чтобы это произошло, вам нужна довольно большая библиотека контента, который будет достаточно ценным, чтобы его можно было цитировать.
Это означает, что чем дольше вы пишете высококачественный контент, тем выше авторитет вашего домена и тем легче будет ранжироваться по высококонкурентным ключевым словам, которые выведут вас на первую страницу Google.
Если вы еще этого не сделали, лучше всего настроить таргетинг на длинные ключевые слова с низким объемом и минимальной сложностью ключевых слов (<50) — я говорю о 200-1000 MSV.
Это даст вам лучшие шансы на ранжирование по ключевым словам и представление вашего контента большему количеству людей.
Урок СЕО завершен. Вернемся к нашему расписанию.
Есть несколько способов провести исследование ключевых слов:
- Используйте инструменты исследования ключевых слов, такие как SEMRush или Moz Keyword Explorer.
- Введите ключевое слово в поисковую систему и обратите внимание на автоматически заполняемые запросы.
- Ознакомьтесь с разделом связанных поисков на страницах результатов поисковых систем (SERP).
2. Идея
Теперь, когда вы определили, на какие ключевые слова нацеливаться, пора обсудить некоторые идеи по контенту.
Исследование HubSpot показывает, что лучший способ организовать контент — это тематические кластеры.
То есть вы создаете длинную, исчерпывающую основную страницу на основе ключевого слова, которое затем ссылается на контент, который вы создали в связанных подтемах (подумайте о сообщениях в блогах)
.
Модель тематического кластера значительно упрощает мозговой штурм, потому что теперь у вас есть структура, которой нужно следовать (… сказал вам, что мне нравятся процессы).
Вы можете использовать свое основное ключевое слово, чтобы создать основную часть, которая подробно освещает эту тему, например… скажем, руководство по созданию контента.
Затем вы можете создавать более короткие фрагменты контента — инфографику, сообщения в блогах, шаблоны — которые помогут вашей аудитории глубже погрузиться в тему и настроить таргетинг на длинные ключевые слова.
Если вы зациклились на идеях, возможно, вы захотите найти вдохновение в прочитанных книгах, отраслевых исследованиях, сайтах ваших конкурентов или соответствующих поисковых запросах в поисковой выдаче.
Когда у вас есть все идеи, вы можете разработать свой редакторский календарь и начать творить.
3. Написание
Я собираюсь поговорить о процессе написания, потому что… ну, я этим и занимаюсь.
Ваша особая сила в создании контента — это видео, графика или подкасты. Как бы то ни было, процесс создания следует примерно таким же принципам:
- Напиши своей персоне. Используйте их голос, их эвфемизмы и даже юмор, чтобы создать произведение, которое находит отклик.
- Используйте заголовки, мета-описания и другие тизеры, чтобы заставить вашу аудиторию прочитать ваш контент. Поместите преимущества вашего контента прямо в заголовок, чтобы они знали, почему они должны его прочитать.
- Создайте что-нибудь уникальное. Не просто извергайте информацию, которая уже есть. Добавьте уникальный стиль или процитируйте новые исследования, чтобы подчеркнуть свои мысли.
- Придерживайтесь одной идеи и используйте свой контент, чтобы укрепить ее. Не вводите читателя в заблуждение, заходя по сторонам или пытаясь объяснить несколько частично связанных тем в одном фрагменте.
- Оставайтесь верным своему голосу. Не пытайтесь произвести впечатление на аудиторию красноречивой прозой или обширным словарным запасом, если они так не говорят.
- Будьте краткими и ясными. Вы хотите, чтобы ваша аудитория относилась к вам и извлекала пользу из вашего контента… и ей не приходилось просеивать жаргон или запутанные метафоры.
4. Редактирование
То, как вы редактируете свою (или чужую) работу — это очень субъективный процесс.
Вы можете редактировать на ходу или подождать несколько дней и пересмотреть работу свежим взглядом.
Возможно, вас очень волнует грамматика, или вы можете стремиться к более разговорной речи.
В любом случае, есть несколько вещей, на которые обязательно стоит обратить внимание, когда вы улучшаете свой контент, например, активный голос, четкий язык, короткие предложения и много пробелов.
Подумайте о том, чтобы коллега или менеджер также рассмотрели вашу работу.
Некоторые инструменты, которые помогут вам сократить время редактирования — это Grammarly и Hemingway Editor.
5. Загрузка
Теперь, когда ваш контент готов, вам нужно разместить его где-нибудь, чтобы люди могли получить к нему доступ.
Система управления контентом (CMS) — это программное обеспечение, которое содержит цифровой контент и позволяет отображать его на своем веб-сайте (или в любом другом месте в интернете).
Преимущество CMS заключается в том, что она объединяет весь ваш контент и хранит его в одном месте.
Таким образом, вы можете легко сделать ссылку на целевую страницу в статье своего блога или вставить предложение контента в электронное письмо.
Более того, вы можете анализировать результаты всего контента, созданного для конкретной кампании (что может помочь с аудитом контента).
CMS избавляет вас от разрозненной системы контент-маркетинга.
Например, CMS WordPress является домом для моего блога, где вы получаете доступ ко всему моему отличному контенту и полезным предложениям.
6. Издательское дело
Опубликовать контент так же просто, как нажать кнопку. Итак, зачем включать в него раздел?
Ну, потому что не всегда все так просто. Да, вы можете опубликовать свой контент сразу после загрузки, или вы можете максимизировать его влияние, дождавшись оптимального времени.
Если вы только начинаете, то щелчок по публикации прямо сейчас, вероятно, не сильно повлияет на вашу аудиторию.
Но если вы придерживаетесь регулярного графика публикации, например, каждую среду публикуете новый пост, ваша аудитория будет ожидать, что посты будут опубликованы по средам.
Еще нужно помнить о публикации в соответствии с тенденциями или временными событиями.
Например, если вы создаете контент о национальных праздниках или текущих событиях, вы захотите публиковать их в определенное время.
CMS позволит вам планировать публикации на будущую дату и определенное время, чтобы вы могли щелкнуть, запланировать и забыть.
Инструменты для создания контента
Хотя CMS поможет вам управлять своим контентом, она не поможет вам его создать. Вот где пригодятся инструменты для создания контента.
Они особенно полезны, если у вас художественные недостатки, как у меня, или если у вас нет возможности нанять помощника.
Эти инструменты для создания контента, от GIF-файлов до инфографики, помогут вам выглядеть профессионально, независимо от того, какой контент вы создаете.
«Canva» поможет вам создать красивый дизайн для любой платформы, от социальной рекламы до обложек Facebook и инфографики.
Программное обеспечение содержит эстетически приятные шаблоны, которые вы можете настроить с помощью цветов, изображений и текста … бесплатно.
«Giphy» GIF заменил смайлики как совершенно нормальную форму общения и, следовательно, приемлемый способ представления контента.
«Giphy» позволяет вам искать миллионы предварительно созданных GIF-файлов в их базе данных или даже создавать свои собственные.
«Vidyard» — это платформа видеохостинга, созданная для маркетологов. Программное обеспечение позволяет настраивать ваше видео, добавляя наложения, текст или кнопки CTA, сплит-тест, расшифровку и имеет функции СЕО.
«SurveyMonkey» — ведущая платформа для создания опросов. Зачем вам такая вещь? Потому что хороший маркетолог знает, что отзывы клиентов критически важны для эффективной маркетинговой кампании.
«MakeMyPersona» — это отличный инструмент HubSpot, который проведет вас через процесс создания образа покупателя. Вы можете создать документ, на который будет ссылаться в процессе создания контента.
«Anchor» — это инструмент для подкастинга для начинающих. Это бесплатно, позволяет записывать и хранить неограниченное количество эпизодов, и вы можете легко загружать их на любую стороннюю платформу.
Это далеко не исчерпывающий список всех замечательных инструментов для создания контента!
Создание контент-плана
Контент существует повсюду, но его успех зависит от вашей способности адаптировать его к среде, в которой он живет.
Один размер не подходит всем, когда дело доходит до публикации на разных средах — или платформах в этих средах, если на то пошло.
Контент социальных сетей отличается от контента блога, который отличается от контента веб-сайта.
Итак, вам нужно знать, как адаптировать свое творение, чтобы охватить аудиторию там, где она есть.
Давайте рассмотрим некоторые рекомендации по обмену контентом на различных платформах.
Контент социальных сетей
Создавать контент для социальных сетей — это искусство. Но это того стоит, поскольку в социальных сетях во всем мире насчитывается 2,6 миллиарда пользователей.
Кроме того, кто-то, кто подписан на вас в социальных сетях, похож на горячее руководство: вы им уже нравитесь и им интересно то, что вы хотите сказать.
Итак, у вас есть активная аудитория, готовая взаимодействовать с вашим контентом.
Вот несколько быстрых советов по созданию контента в некоторых популярных социальных сетях.
Facebook можно использовать для создания микро-сообществ через группы Facebook или для распространения среди массовой аудитории на страницах Facebook.
Когда дело доходит до обмена контентом, наибольшее внимание привлекают вопросы и видео.
Instagram лучше всего подходит для обмена высококачественными изображениями и короткими видео с короткими подписями.
Хэштеги хорошо работают на этой платформе, если они имеют отношение к вашей учетной записи и бизнесу.
Instagram Stories представил новый способ взаимодействия с вашими подписчиками, от быстрых опросов до вопросов и видео в реальном времени.
YouTube имеет 1,3 миллиарда пользователей и подсчета голосов.
Пользователи часто заходят на эту платформу, чтобы смотреть контент, от видеороликов DIY (или Дай Вай — означает видео, где автор иллюстрирует создание чего-либо) до пародий.
Некоторые из наиболее успешных материалов на этой платформе — это практические руководства, видеоблоги, обзоры продуктов и обучающие видеоролики.
Лучшие практики Twitter включают короткие сообщения, вспомогательные изображения, соответствующие хэштеги и ретвиты.
И, конечно же, ответы имеют большое значение для завоевания вашей аудитории.
Контент веб-сайта
Контент веб-сайта должен быть сосредоточен на трех вещах: вашей персоне, ваших целевых ключевых словах и вашем решении.
Подобно содержанию вашего блога, текст на вашем веб-сайте должен направлять посетителей к вашему решению связным и естественным образом. Думайте о веб-контенте как о карте вашего продукта.
Будьте осторожны, не отвлекайте посетителей через каналы социальных сетей и другие отвлекающие элементы.
Как только вы привлекли потенциального клиента, вы должны сделать все возможное, чтобы удержать его там, и это ключевая функция контента вашего веб-сайта.
Содержание блога
Цель содержания блога — поддержать ваш бизнес, привлекая незнакомцев и привлекая квалифицированных потенциальных клиентов.
Контент блога — это бесплатный ресурс, который не всегда напрямую связан с продажами, но не стоит недооценивать силу хорошо созданного блога в конечном итоге приносить доход вашему бизнесу.
Исследования показывают, что компании, которые ведут больше блогов, получают больше трафика и потенциальных клиентов, чем те, которые этого не делают.
Анализ вашего контента
Последний и, возможно, самый важный шаг в создании контента — это анализ вашего контента. Без данных вы не можете знать, что работает или как это улучшить.
Есть несколько точек данных, которые вы можете отслеживать при анализе вашего контента, поэтому используйте свои цели в качестве руководства для установки некоторых параметров.
Все, что вы хотите достичь с помощью своего контента, поможет вам выбрать свои показатели. (Помните ту первоначальную цель, о которой мы говорили?)
Что вы анализируете, полностью зависит от вас, но вот несколько идей для отслеживания показателей:
- Просмотры страниц: количество пользователей, которые посещают ваш контент.
- Органический трафик: объем трафика, поступающего из поисковых систем.
- Показатель отказов: процент посетителей, которые покидают ваш сайт после посещения только одной страницы.
- Коэффициенты конверсии: процент посетителей, которые используют CTA.
- Показатели вовлеченности: количество людей, которые взаимодействуют с вашим контентом посредством лайков, репостов, комментариев или других способов.
- Рост аудитории: новые подписчики или лиды, которые генерируются из части контента.
Начать создание
Создание контента — это итеративный процесс, который очень хорошо окупается с вашей аудиторией.
Как только вы завершите процесс создания контента, вы сможете создавать творческую работу, которая не только радует вашу аудиторию, но и способствует развитию вашего бизнеса.
Надеюсь что эта статья будет вам полезна!
А я на этом буду заканчивать — скоро увидимся снова, заходите почаще на мой блог.
До свидания!
Оцените статью:

Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!
Привет!
В этом материале мы расскажем про наполнение сайта контентом. Начнем мы с общего понятия слова “контент”, поговорим про виды контента и методы его создания. Также мы расскажем о том, почему нельзя просто копировать материалы с других сайтов и что за это может быть. Давайте начинать!
Что такое контент
Контент – это любая информация, которая представляет хоть какую-нибудь ценность для посетителей. Говоря про сайты, мы чаще всего подразумеваем текстовый контент: статьи, новости, обзоры и т. д. Есть еще медиаконтент. К нему можно отнести аудио, видео, картинки. Также бывает игровой контент. К этой категории относятся всевозможные игры.
То есть наполнение сайта контентом – это наполнение его информацией. Абсолютно любой: от описания страницы до полноценной статьи в каком-нибудь разделе. Любую информацию, которая публикуется на сайте, можно называть контентом. Но здесь есть определенные исключения. Например, товары в интернет-магазине – это не контент, а именно товары.
Тут обязательно нужно видеть разницу, ведь контент – это именно такой познавательно-развлекательный вид информации, который помогает пользователям узнать что-то новое. Элементы контента есть в тех же описаниях товаров, но в digital-среде при слове контент чаще всего подразумеваются статьи, новости, информационные тексты, картинки и т. д.
Видов контента довольно много. Мы постараемся обозначить самые основные, чтобы вы могли понимать, о чем идет речь.

- Статьи. Любые статьи, которые публикуются на сайтах, можно обозначить этим понятием. Как правило, статьи несут в себе какую-то полезную информацию. Также бывают развлекательные статьи, суть которых тоже сводится к передаче информации, но она несколько иного рода.
- Новости. Новостной контент призван освещать наиболее актуальные события, которые происходят в селе, городе, регионе, стране или целом мире. Такой вид контента можно считать наиболее популярным, потому как какие-нибудь события происходят ежедневно. Соответственно новости тоже публикуются ежедневно, и их количество растет в геометрической прогрессии.
- Игры. Игровой контент может приносить просто колоссально огромные деньги. Понятное дело, что для создания собственных игр вам придется освоить программирование, моделирование и другие навыки. Но вы можете пойти и более легким путем, публикуя на своем сайте игры других разработчиков. Для этого нужно обладать рядом определенных знаний, но доход с игровых сайтов действительно неплохой.
- Видео. Видеоконтент публикуется на YouTube и в социальных сетях. Это могут быть абсолютно любые варианты: обзоры, руководства, развлекательные видео и т. д. Такой контент можно легко интегрировать в статьи или новости. Например, вы создаете какую-то статью, где описывается определенный процесс. К этому можно добавить видео, чтобы у читателей оставалось меньше вопросов.
- Фильмы. То же, что и с видео. Вы просто публикуете фильмы на своем сайте и зарабатываете деньги. Тут стоит отметить, что подобный бизнес легально вести нельзя. У каждого фильма есть авторские права и как-то опубликовать его на своем ресурсе не представляется возможным. Мы рассказываем об этом формате контента чисто для ознакомления.
Есть и другие виды контента, но рассматривать все просто нет смысла.
В общем, когда мы говорим про наполнение сайта, то подразумеваем размещение материала: видео, статей, новостей и т. д. В этом и есть суть работы с информационными сайтами – необходимо размещать какую-то определенную полезную информацию, чтобы в дальнейшем ею могли воспользоваться простые пользователи.
Последовательность действий при наполнении ресурса
Чтобы ресурс приносил пользу, нужно наполнять его только полезной и подходящей под критерии определенной целевой аудитории информацией. То есть если на сайте про кредиты вы будете публиковать смешные картинки, то пользователи вряд ли такое оценят.

Для более эффективного наполнения необходимо составить контент-план. Контент-план – это план и внутренние правила публикаций для определенного медиаресурса. В случае с сайтами это темы статей, которые необходимо выписывать.
Начнем мы с советов по разработке контент-плана для информационного сайта. Тут все не так просто, как может показаться изначально. Даже при работе с простым статейником придется учитывать большое количество разных нюансов.
Итак, для создания контент-плана информационного ресурса необходимо:
- Выявить целевую аудиторию.

Чтобы вам было понятнее, рассмотрим на простом примере. Если мы создаем сайт про фриланс и удаленную работу, то логичнее всего предположить, что аудитории будет интересна любая информация, которая связана с заработком, личностным ростом или развитием каких-то своих навыков. Благодаря такому небольшому портрету вы сможете понимать, какие статьи “зайдут”, а какие лучше оставить на потом.
Также понимание ЦА позволит вам более эффективно монетизировать свой информационный ресурс. Например, если вы знаете, что аудитории заходят какие-то проекты для заработка в интернете (те же биржи фриланса), то вы легко можете разместить рекламу какой-нибудь биржи в сайдбаре или прямо внутри статьи.
Если вы правильно понимаете свою ЦА, то вам намного легче будет работать с партнерскими программами. Вы будете понимать интересы своих читателей, поэтому можно будет подобрать наиболее оптимальную связку партнерских программ, чтобы обеспечить себя стабильным доходом, а читателей неплохими продуктами.
Для выявления интересов целевой аудитории вам придется много анализировать. Проводить целое исследование, изучать конкурентов и постоянно проверять свои же собственные суждения на практике. Этот процесс не такой простой, но зато он дает свои плоды.
- Определить темы материалов.
Нужно понять общую тематику вашего ресурса. Делается это на основе данных о целевой аудитории и ваших личных предпочтений. Не будем далеко ходить. Если вы выбрали тематику фриланса, то наверняка вашим читателям будет интересно узнать о каких-нибудь способах заработка в интернете, удаленной работе, различных сервисах и т. д.

Кстати говоря, правильный подбор основных тем сайта очень важен для поискового продвижения. Новые сайты, которые имеют слишком расплывчатую тему, очень сложно продвигать. Если на сайте нет какой-то общности, поисковые системы не видят особого смысла ставить его на высокие позиции. Они лучше займут выдачу более нишевыми проектами или такими же общими, но более популярными.
- Составить ТЗ статей.
Это и есть основная часть контент-плана. Вам необходимо определить темы материалов, которые будут выписываться на вашем проекте. Для этого можно использовать различные сервисы анализа сайтов либо же составить собственное семантическое ядро.
Семантическое ядро позволит вам выписывать только интересные и актуальные, с точки зрения поисковых систем, материалы. Также вы можете анализировать чужие сайты, смотреть, какие статьи там набирают хорошие просмотры, и просто копировать темы материалов на свой проект.
Естественно, вам придется сделать статью более полезной и уникальной. Просто скопировать материал с одного сайта на другой не получится, фильтр за неуникальный контент прилетит очень быстро.
В результате этого шага у вас должен быть список технических заданий для написания статей. В ТЗ обычно размещен заголовок, примерный план (содержание) и ключевые слова, которые необходимо использовать в материале для поискового продвижения.
- На основе ТЗ вы можете выписывать статьи самостоятельно либо же делегировать эту задачу.
Это примерная и универсальная последовательность действий, которая может дополняться в зависимости от тематики проекта. Но суть всегда сводится именно к этим шагам. Вам сначала нужно понять ЦА и ее интересы, потом нужно примерно обрисовать общую тематику проекта и рубрики, которые будут на нем присутствовать.
После этого дело за самым сложным. Нужно собрать семантическое ядро и составить технические задания для статей. ТЗ можно использовать как при самостоятельном наполнении ресурса, так и при делегировании.

Это важно не столько для продвижения по поисковым системам, сколько для простого улучшения юзабилити. Ресурс должен быть удобен. Пользователь хочет получить подробную информацию о каждом товаре, увидеть характеристики и посмотреть фотографии.
Какого-то универсального приема для наполнения интернет-магазинов нет. Обычно подобные проекты создаются на базе готовых движков, где уже есть все поля. Вам остается только ввести название, описание и поставить подходящую картинку. Каких-то особых проблем с этим возникнуть не должно, т. к. большая часть современных платформ имеет поддержку русского языка.
Для наполнения интернет-магазинов очень часто нанимают фрилансеров. Самостоятельно заполнить несколько сотен позиций не каждому удастся, поэтому для подобной работы привлекаются исполнители с бирж фриланса или откуда-то еще. Платят за такую работу по-разному. Где-то больше, где-то меньше.
Где можно заказать
В большинстве случаев вебмастер может нанимать отдельных людей для наполнения своего проекта. Это могут как простые фрилансеры с биржи, так и постоянные работники, которые будут работать с одним или несколькими проектами. Самый стандартный и банальный способ поиска сотрудника для наполнения своих сайтов – биржи фриланса, которых довольно много.
В нашем списке бирж фриланса приводятся самые разные проекты. На них вы сможете разместить свой заказ или вакансию на постоянную работу. Также вы можете попытать счастья на различных сайтах для поиска работы. Там тоже выкладывают вакансии, и если вы ищете сотрудника для работы на постоянной основе, то hh.ru и ему подобные будут неплохим выбором.

В первую очередь, это оплата. Если вы поставите слишком низкую цену, никто не будет соглашаться на работу.
Если слишком высокую, вы рискуете просто потерять деньги.
Здесь отлично действует правило золотой середины – необходимо посмотреть рынок, другие аналогичные заказы на той же бирже или на других проектах. После этого нужно вычислить примерную среднюю цену, и уже отталкиваясь от этого значения, устанавливать собственную.
Если вам нужны конкретные цифры, то средняя стоимость для написания статьи на бирже фриланса – 300 – 500 рублей за штуку, или же 40 – 50 рублей за тысячу знаков. Тут все зависит от тематики и сложности текста. Если вы поставите слишком низкую цену, то никто просто не будет брать заказ. Или его возьмет новичок, который сорвет все сроки и выдаст что-то неподходящее.
Просто смотрите на другие заказы и определяйте среднюю цену. Исходя из этого устанавливайте свою.
Существует еще автоматическое наполнение сайтов с помощью определенных программ. Обычно это проекты, которые просто копируют контент с других ресурсов. Будет ли успешен такой сайт или нет – большой вопрос. Ведь многие люди неплохо зарабатывают на ресурсах, которые просто парсят чужие материалы. Делается это при помощи скриптов или софта.
В вебмастерских кругах существует такой забавный парадокс. Суть заключается в том, что некоторые сайты-агрегаторы чужого контента начинают вытеснять свои же источники. То есть скрипт копирует чужой текст, а поисковые системы считают сайт-агрегатор первоисточником.
Сам же первоисточник начинает проседать по позициям, потому что ПС думают, что именно он занимается воровством чужого контента.
Заказывать автоматическое наполнение можно на биржах или же на специализированных форумах, где обитают специалисты. Также вы можете купить программы, настроить их и заниматься этим самостоятельно. Вам нужно только все настроить и наблюдать, как ваш сайт автоматически наполняется статьями из разных источников.
Мест для заказа наполнения очень много. Это могут быть биржи фриланса, различные социальные сети и форумы. Стоимость также может очень сильно различаться. Она зависит от огромного ряда факторов, которые не всегда можно сразу учесть.

Качественные тексты стоят дороже. Иногда намного дороже. И заказывают их обычно не на биржах копирайтинга или фриланса, а у агентств или свободных авторов, которые работают по собственным расценкам и предоплате.
Слишком дорогой контент может и не окупиться. Особенно на молодых проектах. Поэтому придется искать золотую середину – качественные материалы по доступным ценам.
Но это уже тема для отдельной статьи. Если вы хотите подробнее узнать о работе авторов и бирж, то мы рекомендуем почитать обзор на биржу копирайтинга Textbroker. Там все тяготы авторов и копирайтеров описываются наиболее полным образом.
Заключение
Наполнение проекта контентом – это обширное понятие, в котором заключено очень много особенностей и нюансов. Есть разные типы, разные тематики, какие-то особенные условия и т. д. Наполнять ресурсы можно самостоятельно или привлекать сторонних исполнителей.
Последовательность действий всегда будет разной, и тот план действий, который мы дали в начале этого материала, может очень сильно меняться в зависимости от случая.
Мы надеемся, что этот материал дал вам полезную информацию о наполнении сайтов, а также о самом понятии контента.
На чтение 18 мин Просмотров 1.2к. Опубликовано 21.08.2021
Контент вашего веб-сайта может быть любым: от общедоступных сообщений в блогах до инфографики и историй успеха. Но все это должно быть создано в соответствии с единым планом: вашей стратегией развития контента.
Стратегия разработки качественного контента включает в себя все этапы создания контента, от планирования и исследования до продвижения, оптимизации и отслеживания производительности. Это гарантирует, что каждое взаимодействие вашего потенциального клиента с вашим брендом становится положительным опытом и закладывает основу для доверия.
Полное руководство по распространению контента в 2021 году
В этом руководстве мы объясним, почему хорошо организованный процесс разработки контента так важен для вашего роста, и поможем вам разработать и реализовать его.
Что такое разработка контента?
Разработка контента — это полный цикл создания, распространения и аудита контента для достижения бизнес-цели. Этой целью может быть что угодно: от укрепления доверия со стороны клиентов и повышения вовлеченности пользователей до увеличения продаж. Это неотъемлемая часть любой стратегии контент-маркетинга в 2021 году.
В разработку контента включаются:
- Стратегия и планирование,
- Аудитория и тематическое исследование,
- Написание и создание визуальных эффектов,
- Поисковая оптимизация,
- Издание,
- Продвижение,
- Отслеживание производительности.
Все эти процессы тесно связаны и работают вместе, чтобы помочь вам установить связь с вашей целевой аудиторией и способствовать росту.
Почему разработка контента жизненно важна для вашего бизнеса?
Основная причина, по которой вам нужна стратегия разработки контента, заключается в том, что она может вас спасти:
- Время. Планирование позволяет уложиться в сроки и избежать разочарований и переутомления.
- Усилия. Вы будете создавать контент только на основе тщательного исследования и адаптированный для достижения вашей бизнес-цели.
- Деньги. Вы оптимизируете свой контент, тщательно выберете рекламные каналы и будете отслеживать эффективность каждой части, чтобы убедиться, что она соответствует требованиям и генерирует рентабельность инвестиций.
Проще говоря, стратегия разработки контента заключается в наличии организованного процесса. Далее давайте поговорим о том, как вы можете поддерживать его в рабочем состоянии.
Как создать концентраторы контента — Content Hub (руководство + примеры)
Ключевые элементы эффективной стратегии развития контента
2021 год непростой для контент-маркетинга . Для многих компаний приоритеты уже изменились, что вынудило их изменить предпочитаемые ими форматы и пересмотреть свои показатели успеха. В то же время он изменил основу эффективной разработки контента — более, чем когда-либо прежде. Итак, давайте подробнее рассмотрим каждый элемент.
Разборка бункеров
Помимо повышения эффективности организации, разработка контента — это командная работа. Когда вы начнете сотрудничать с другими соответствующими командами, вы будете удивлены тем, сколько полезных идей, идей и вкладов вы сможете получить. В конце концов, кто знает болевые точки вашей целевой аудитории лучше, чем служба поддержки или менеджеры по работе с клиентами? Кто понимает блоки покупки лучше, чем продажи? Вовлеките их в создание идей, оптимизацию или продвижение, чтобы дать вашей стратегии бесплатный импульс.
Постановка измеримых целей
Вы никогда не получите никаких результатов от своего контента, если четко не определите, чего вы хотите достичь. Зная свои цели (например, трафик, обратные ссылки, конверсии или упоминания), вы установите KPI для каждой части контента и поможет вам выбрать правильный стиль и формат для каждой из них.
Привнесение дисциплины
Теперь вернемся к организационному элементу. Когда вы упускаете из виду редакционные календари, аудит контента, тематические кластеры и отображение пути клиента, вы, по сути, просто создаете контент ради него. Прекратите хаотично публиковать контент и создайте систему, которая информирует всю вашу команду о ваших планах и ожиданиях, своих ролях и обязанностях, а также о времени, отведенном для достижения ваших общих целей.
Изучение своей аудитории
Все этапы разработки контента — от исследования ключевых слов и тем до решений о внешнем размещении контента — сосредоточены вокруг абстрактного изображения вашего потенциального клиента и его пути. От первого взаимодействия с брендом до превращения в платящего клиента. В результате, чем больше вы узнаете об их демографии, психографии, интересах и потребностях, тем более качественный и релевантный контент вы сможете создать.
Используйте свой опыт и индивидуальность
Какой бы ни была первоначальная цель создаваемого вами контента, помните, что по умолчанию всегда есть вторая: доказать, что ваш бизнес является авторитетом в своей области. Люди слушают только те бренды, которым доверяют. Если вы дадите ложные обещания или искажаете статистику, вы потеряете эти перспективы — и свою репутацию — навсегда. Самый простой способ продемонстрировать свои знания — придерживаться тех областей и тем, которые вы знаете наизнанку, и подкрепить свои аргументы фактическими данными.
Поддержание согласованности
Четко определенное ценностное предложение — это основа как для вашего тона, так и для вашего позиционирования во всех каналах контент-маркетинга. Следовательно, каждый планируемый вами фрагмент контента должен быть согласован с ними задолго до его создания. Кроме того, с точки зрения вашей аудитории, взаимодействие с контентом — это форма общения. И гораздо приятнее разговаривать с уверенным и последовательным человеком, чем с тем, кто перескакивает с одной темы на другую.
Сосредоточение на максимальном воздействии
2020 год еще больше повысил решающую роль компаний в оказании положительного влияния на общество и планету. Исследование Kantar показало, что 68% потребителей в США ожидают, что бренды четко осознают свои ценности. Это означает, что для компаний становится все более важным стремиться делать добро, даже не ограничиваясь помощью своим клиентам и продажей своей продукции. Подумайте об общей миссии вашего бренда и о том, как вы можете поддержать и вдохновить своих клиентов, делая наш мир немного лучше. Однако будьте осторожны; быть недостоверным в этой области навсегда оттолкнет ваших потенциальных клиентов.
11 шагов к успешной разработке контента
Теперь, когда мы закончили с основами, мы можем перейти к преобразованию каждого из вышеперечисленных элементов в часть плана действий. Имея это в виду, мы пройдем все этапы разработки контента, сосредоточив внимание на вопросах, которые нужно задать, и шагах, которые необходимо предпринять.
Постановка целей
Чтобы отказаться от пустых фраз, вам необходимо сопоставить каждую из ваших идей содержания с измеримыми ценностями.
Для начала задайте себе несколько простых вопросов. Например, «какую ценность добавляет этот контент?» Если ответ — «обучает» или «решает проблему», возможно, вы смотрите на потенциальный контент, который представляет ваш продукт как возможное решение или побуждает читателей начать с ним взаимодействовать.
Другие полезные вопросы, которые стоит задать себе, включают:
- Где вы опубликуете эту статью?
- Каков уровень знаний вашей целевой аудитории?
- Чем этот контент будет отличаться от конкурентов?
Советы по постановке целей:
- Ставьте измеримые и реалистичные цели, чтобы вы могли сказать, достигли ли вы их.
- Выбирайте индивидуальные цели для каждой части в зависимости от этапов воронки контента, рекламных каналов и специфики аудитории.
- Согласуйте свои цели в отношении контента с общей маркетинговой стратегией, чтобы убедиться, что контент способствует достижению более крупных бизнес-целей и в конечном итоге окупается.
Исследование аудитории
Самый простой способ собрать информацию о ваших перспективах — создать профиль покупателя. Чтобы не тратить ресурсы впустую, перед началом сбора данных рекомендуется составить шаблон этого профиля. Это позволит вам сосредоточиться на наиболее значимых характеристиках.
Вот некоторые из них:
- Демографические данные (возраст / пол, местонахождение, профессиональный / семейный статус и т. Д.).
- Психография (ценности, точки зрения и цели).
- Профессиональные / личные цели (убеждения и ценности).
- Болевые точки и проблемы (препятствия и страхи).
- Факторы влияния и источники информации (любимые события, влиятельные лица и СМИ).
- Анатомия процесса покупки (частота покупок, процесс принятия решений и т. Д.)
Советы по исследованию аудитории:
- Ваша контентная аудитория больше, чем просто ваша клиентская база. Некоторые из них могут стать защитниками вашего бренда, помогая вам распространять информацию и оказывать большее влияние на вашу историю.
- Используйте как качественные, так и количественные данные и получайте информацию от групп, работающих с клиентами, таких как фокус-группы, социальные сети и обзоры.
- Используйте все доступные источники, в том числе неортодоксальные, например, ваших конкурентов.
- Сосредоточьтесь на конкретном покупателе и его конкретных потребностях: не пытайтесь охватить все потребности и проблемы одним элементом контента.
Сторителлинг
Вернитесь к истории вашего бренда (и посланию) и попытайтесь выяснить, что делает вас уникальным. Включение этого в ваш контент поможет вам выделиться из беспорядка. История — это то, что заставляет потенциального клиента захотеть узнать, что будет дальше, и у него появится мотивация построить прочные отношения.
Советы по повествованию:
- Оставайтесь верными своей идентичности: Интернет полон неотличимых текстов и веб-сайтов, и люди ищут что-то особенное.
- Стремитесь произвести положительное впечатление: оставайтесь добрыми, оставаясь честными.
- Не продавайте слишком много, а сосредоточьтесь на ценности: если вы создаете контент только для продажи, вы рискуете потерять своих клиентов, как только (или даже раньше) они купят.
Анализ воронки
Каждый контент создается не только с целью, но и для определенного этапа воронки. Почему так? Потому что люди ведут себя по-разному в зависимости от того, насколько они знакомы с вашим брендом и насколько они готовы к покупке.
В результате, призыв к действию (CTA) продукта, размещенный в образовательной записи блога Top of the Funnel (TOFU), не будет работать так же, как CTA на целевой странице продукта Bottom of the Funnel (BOFU).
Форматы, которые работают для каждого этапа, также различаются. Например, подробные инструкции могут привлечь много трафика, а видео — привлечь внимание.
Советы по анализу воронки:
- Убедитесь, что пройдены все этапы пути покупателя: разбейте контент на части или спланируйте его по этапам воронки.
- Ищите пробелы в производительности контента: внедрите постоянный мониторинг, чтобы убедиться, что производительность вашего контента не изменится с течением времени.
- Запустите A / B-тесты, чтобы найти идеального кандидата для каждого этапа.
- Создавайте пути конверсии для привлечения пользователей: заранее выбирайте рекламные каналы, чтобы не увести людей, незнакомых с вашим брендом, на страницу с призывом к действию (CTA) продукта.
Планирование
Интеллектуальное планирование контента позволяет удерживать все стороны, участвующие в разработке контента, на одной странице. Чтобы упростить процесс планирования, вы можете использовать инструмент визуализации. Он покажет период времени, который вы уже охватили, сколько частей каждого формата у вас ожидают и сколько усилий потребуется для их создания.
Советы по планированию контента:
- Создавайте календари с общим содержимым и планируйте тематические группы .
- Свяжите каждую часть с маркетинговой кампанией и назначьте заинтересованные стороны и обязанности для каждой задачи.
- Диверсифицируйте форматы контента, чтобы удовлетворить потребности разных этапов воронки и разных аудиторий.
- Установите реалистичные сроки, чтобы предусмотреть непредвиденные проблемы.
Идея
Согласно нашему недавнему опросу в Твиттере, поиск идей для контента остается одной из ключевых проблем при разработке контента.
Поиск тем и ключевых слов — это обычная процедура создания контента. Есть десятки способов сделать это, в том числе, но не ограничиваясь:
- Мозговой штурм с вашими кросс-функциональными командами.
- Изучение ваших конкурентов (прямых и косвенных), а также популярных СМИ в вашей отрасли.
- Опрос ваших клиентов, анализ их вопросов о поддержке / продажах и работа с ними напрямую (подумайте о пользовательском контенте и приглашении клиентов на вебинары).
- Смотрим на популярные запросы Google.
- Изучение лучших блоггеров в вашей нише и сотрудничество с влиятельными лицами.
- Отслеживание разговоров в социальных сетях.
- Newsjacking.
- Использование расширенных инструментов, таких как тематическое исследование и шаблон контента для SEO (о которых мы поговорим ниже).
Главное здесь — подтвердить и расставить приоритеты в результатах ваших исследований. Это гарантирует, что вы действительно понимаете намерение пользователя при поиске или найдете решение проблемы. Это также касается оценки вашей способности создавать контент, который лучше, чем то, что могут предложить ваши конкуренты.
Советы по созданию идей для контента:
- Начните с реальных болевых точек ваших потенциальных клиентов и сосредоточьтесь на длинных и связанных ключевых словах, которые отражают специфику темы.
- Переориентируйте свои идеи и идеи соперников. Проверьте эффективность уже существующего контента и расширьте или сузите тему. Во многих случаях вы также захотите переработать высокоэффективную тему в новый формат; например, превратить вебинар в сообщение в блоге.
- Привлекайте к мозговому штурму отделы всей вашей компании.
- Брифинг
- Проинструктировать ваших внутренних писателей кажется проще, чем проинформировать внешних, поскольку они могут обратиться к вам за информацией в любое время. Однако писатели не умеют читать мысли. Чем более подробно вы составите бриф, тем лучшего результата вы можете ожидать.
Советы по информационному брифингу:
- Включите все свои цели и показатели. Большинство писателей проводят собственное более глубокое исследование ключевых слов и тем, поэтому им необходимо понимать, в каком направлении им следует двигаться.
- Предлагайте ссылки и ориентиры. Если вам известен какой-либо высокоэффективный (или просто интересный) контент по той же теме, не стесняйтесь добавлять ссылку в бриф. Это поможет автору разобраться в теме и избежать дублирования.
- Убедитесь, что ваши авторы понимают и имеют доступ к ценностям вашего бренда, тону голоса и личностям покупателей. Кроме того, при необходимости поделитесь своей политикой в области PR и коммуникаций.
Написание
Письмо — это еще один рутинный процесс, к которому следует подходить с уважением. Существует множество хорошо известных передовых практик, таких как проверка грамматики, анализ плотности ключевых слов и работа над улучшением производительности вашего контента .
Последнее можно сделать, используя описательные заголовки, добавляя списки и используя визуальные эффекты. Однако главное, что вам нужно помнить о написании, — это то, что это многоступенчатый процесс.
Начните с построения структуры текста, планирования подсчета слов и определения тона голоса — и придерживайтесь этой схемы во время письма.
Такие инструменты, как SEO Writing Assistant, могут помочь упростить этот процесс, а также оценить читаемость вашего контента и его удобство для SEO.
Написание также включает в себя первоначальное редактирование (выполняется после того, как текст закончен), а также один или несколько раундов исправлений на основе комментариев заинтересованных сторон или профессиональных редакторов.
Анатомия самых популярных статей: успешный и невидимый контент
Советы по написанию контента:
- Убедитесь, что ваши тексты легко читаются: проверьте, соответствует ли ваша оценка читаемости уровню образования вашей аудитории. Вы также должны использовать заголовки H1, H2 и H3, чтобы прояснить структуру текста.
- Будьте стилистически и грамматически правильными: используйте средства проверки орфографии и корректуры.
- Поддерживайте постоянный тон голоса: например, избегайте скачков между повседневным и формальным стилями, поскольку это может вызвать у читателя дискомфорт.
Оптимизация
Оптимизация делается не только для SEO. Основная цель Google — предоставить пользователям наиболее релевантные и высококачественные результаты на основе их поисковых запросов. Это тоже должно быть вашей целью.
Советы по оптимизации контента:
- Оптимизируйте для людей и поисковых систем. Обратитесь к своим ключевым словам с длинным хвостом и вопросом (и связанным поисковым запросам), чтобы убедиться, что ваш пост одновременно ранжируется и охватывает все вопросы, которые могут возникнуть у ваших читателей по этой теме.
- Убедитесь, что вы действительно понимаете цель поиска. Не забывайте визуальные эффекты и мультимедиа. Попробуйте другие нетрадиционные форматы, чтобы заинтересовать вашу аудиторию.
- Структурируйте свой контент и улучшайте логику: сравните свою структуру, длину, заголовки и ключевые слова с вашими ведущими конкурентами и найдите области для улучшения.
Продвижение
Контент-продвижение должно соотноситься с целями, которые вы ставили в самом начале. Во многих случаях продвижение также является платным занятием. Чтобы разумно распределять бюджет, вы должны согласовать свой контент с выбранным каналом продвижения и этапом пути конверсии, который он охватывает.
Советы по продвижению контента:
- Постройте стратегию распространения контента, в которой каждая деталь работает как единое целое в хорошо отлаженной машине.
- Выберите омниканальность и измените назначение контента, чтобы сэкономить на воссоздании его с нуля.
- Налаживайте отношения с отраслевыми экспертами, чтобы получить бесплатные места размещения и авторитетные обратные ссылки.
Отслеживание
Отслеживание производительности вашего контента требует больше усилий, чем просто получение преимуществ от достигнутых вами целей и пересмотр тех, которых вы еще не достигли.
Отслеживание должно состоять из этих двух пересекающихся циклов:
- аудит и обновление существующего контента ;
- аналитика и прогнозирование производительности.
Советы по отслеживанию контента:
- Отслеживайте внутренние и внешние публикации, чтобы узнать, какие каналы распространения более эффективны.
- Никогда не прекращайте мониторинг и аудит вашего контента, так как мир цифрового маркетинга нестабилен. Вы можете легко потерять свой рейтинг или пропустить изменения в объеме поиска по вашим целевым ключевым словам. Попробуйте инструменты расширенной аналитики контента.
- Выйдите за рамки Google Analytics с такими решениями, как Post Tracking , ImpactHero и Content Audit .
Улучшение существующего процесса разработки контента
Как видите, идеальный процесс разработки контента имеет множество переменных. Вопрос в том, как привести существующий процесс в соответствие с ним.
Если у вас вообще нет процесса, вы можете создать его с нуля, следуя приведенным выше инструкциям. Если у вас уже есть хорошо разработанный процесс, который требует некоторого улучшения, начните с самого начала, ища самые слабые места в своей стратегии. Обычно это взаимосвязи. Например, вы можете создавать контент без четкой цели или продвигать каждую часть по одним и тем же каналам.
Чтобы проиллюстрировать все эти моменты, вот несколько советов, основанных на ключевых элементах стратегии разработки контента, которые мы рассмотрели в начале:
- Задокументируйте существующий процесс и стратегию , проанализируйте возможные узкие места и предложите улучшения. Например, как вы думаете, ваши команды SEO и контент-маркетинга работают вместе, или они работают параллельно, или даже в противоположных направлениях?
- Соберите свою команду и познакомьте их с процессом разработки документированного контента. Добавьте их в редакторский календарь, организуйте регулярные мозговые штурмы и найдите способ объединить данные о клиентах и тематические идеи между ними. Вы также должны оценить свою команду по содержанию; может, тебе нужно больше людей, например?
- Составьте список бизнес-целей и показателей , разбейте их по каждой цели контент-маркетинговой кампании и увеличьте степень их детализации. Платежи — не единственный показатель, на который стоит обратить внимание. Вовлечение клиентов, лиды, упоминания и рекомендации — это среди других целей, которых можно достичь с помощью контента.
- Отсортируйте существующий и запланированный контент. Проведите аудит и разделите по этапам воронки, чтобы сделать пробелы более заметными. Есть ли у вас достаточно методов привлечения пользователей? На этом этапе подумайте о закрытом контенте и различных инструментах для увеличения списка (например, о формах подписки на информационные бюллетени).
- Повторите исследование рыночной аудитории и сравните результаты со своим профилем покупателя. Возможно, вы создаете контент не для тех людей, или, возможно, их реальность просто изменилась, что верно для многих в мире пост-Covid.
- Налаживайте связи с отраслевыми экспертами и влиятельными лицами, чтобы повысить свой авторитет и оптимизировать производство и продвижение контента.
- Вернитесь к результатам аудита и убедитесь, что все части обновлены и согласованы с точки зрения тона бренда и сообщений. Подумайте об обновлении тех, которых нет, если вы думаете, что они могут принести пользу вашей компании (и вашим клиентам). В некоторых случаях вам может потребоваться полностью воссоздать контент и перенаправить свой трафик. Наконец, определите свои наиболее эффективные тексты и перепрофилируйте их для новых форматов, таких как подкасты или прямые трансляции.
Сборка вашей контент-команды
Чтобы ядро процесса разработки контента — создание контента — проходило гладко, вам нужна команда, в которой каждый член имеет четкую роль и прозрачную сферу ответственности. Ваша команда может быть большой или маленькой, но в идеале она должна включать следующее:
- Контент-стратег: профессионал, который управляет контент-стратегией и редакционным календарем, а также отслеживает эффективность. Они согласовывают контент-маркетинг с общими бизнес-целями.
- Создатели контента: писатели, дизайнеры и иногда фотографы и видеооператоры.
- Редакторы: эксперты по содержанию, которые проверяют грамматику, факты и сообщения вашего контента и доводят каждый фрагмент до совершенства.
- Менеджеры сообщества и эксперты по влиянию: эксперты по связям с общественностью, которые следят за вовлечением вашей аудитории и отвечают на комментарии. Вам понадобится помощь в обращении к СМИ, построении отношений с влиятельными лицами и создании обратных ссылок.
Конечно, это не исчерпывающий список людей, участвующих в разработке контента. Вам также понадобятся промоутеры контента (которые обычно принадлежат к маркетинговым командам) и аналитики, которые предоставят вам показатели эффективности контента.
Инструменты разработки контента
Существует множество инструментов, оптимизирующих различные аспекты разработки контента, и платформа Semrush Content Marketing Platform охватывает большинство из них. Ниже вы найдете список ключевых инструментов, доступных на платформе.
Инструменты
- ImpactHero — это автоматизированный инструмент, который сопоставляет ваш контент с этапами пути к покупке , предоставляя действенные идеи и рекомендации по повышению производительности вашего контента. Это также полезно для выбора правильного формата для каждого этапа или цели.
- Keyword Magic Tool поможет вам найти тысячи вариантов ключевых слов и отсортировать их по объему поиска, сложности, доступным функциям поисковой выдачи и другим показателям.
- Power Thesaurus — это приложение, которое помогает вам находить антонимы и синонимы для использования в ваших текстах.
- Grammarly — это надстройка для онлайн-корректуры, которая проверяет грамматику и орфографию и предлагает советы по улучшению структуры предложений.
- Weava — это подсветка расширений Chrome, которая помогает вам систематизировать огромное количество информации и цитат, которые вы можете найти на веб- сайтах и в файлах PDF на этапе создания идей.
Заключение
Если ваш контент-маркетинг терпит неудачу, есть большая вероятность, что причиной является развитие вашего существующего контента. Для достижения успеха требуется последовательность и целостный подход, а крошечный пробел может разрушить всю систему. Однако, если вы сэкономите время и усилия, необходимые для структурирования процесса, поиска слабых мест, устранения проблем и сосредоточения внимания на потребностях своей аудитории до достижения финансовых целей, вы можете рассчитывать на положительные бизнес-результаты в долгосрочной перспективе.