Как сделать Красивый Профиль в стим Без Программ // Как сделать Анимированный профиль в Steam ЕСЛИ ХОЧЕШЬ С .
[] КАК УКРАСИТЬ ПРОФИЛЬ СТИМ, КРАСИВОЕ ОФОРМЛЕНИЕ СТИМ ЗА 5 МИНУТ! В 2022 ГОДУ! []
Vistas 31 mil Hace 2 meses
Text generator (ник) — textgenerator.ru/ Значки (основной значок в профиль) .
КАК КРАСИВО ОФОРМИТЬ ПРОФИЛЬ СТИМА ЗА 5 МИНУТ | КРАСИВОЕ ОФОРМЛЕНИЕ СТИМ ПРОФИЛЯ В 2022-2023 ГОДУ
Vistas 23 mil Hace 3 meses
КАК КРАСИВО ОФОРМИТЬ СВОЙ ПРОФИЛЯ СТИМА TELEGA — t.me/sedm8 steam .
ОФОРМЛЯЮ ПРОФИЛЬ ИСТИННОГО ГУЛЯ | БЕЗ ДОП ПРОГРАММ | ЗА 5 МИНУТ |
Vistas 63 mil Hace un año
PRO ОФОРМЛЕНИЕ ПРОФИЛЯ STEAM БЕЗ ПРОГРАММ, СДЕЛАЙ СВОЙ ПРОФИЛЬ ЯРЧЕ! ▻Новости кс .
КАК СДЕЛАТЬ КРАСИВЫЙ СТИМ ПРОФИЛЬ БЕЗ ПРОГРАММ // КАК ОФОРМИТЬ ПРОФИЛЬ СТИМ В 2022 ГОДУ
Vistas 51 mil Hace un año
Всем привет КАК СДЕЛАТЬ КРАСИВЫЙ СТИМ ПРОФИЛЬ БЕЗ ПРОГРАММ // КАК ОФОРМИТЬ ПРОФИЛЬ СТИМ В 2022 .
ОФОРМЛЕНИЕ СТИМ ПРОФИЛЯ — В 2022 ГОДУ! STEAM АНИМАЦИЯ — БЕЗ ПРОГРАММ!
Vistas 27 mil Hace 10 meses
ОФОРМЛЕНИЕ СТИМ ПРОФИЛЯ — В 2022 ГОДУ! STEAM АНИМАЦИЯ — БЕЗ ПРОГРАММ!
Конкурс .
КАК БЫСТРО УКРАСИТЬ СТИМ! ГОТОВЫЕ АНИМИРОВАННЫЕ СКРИНШОТЫ И ИЛЛЮСТРАЦИИ БЕЗ НАЗВАНИЙ! 2020 / 2021
Vistas 446 mil Hace 2 años
Всем хай с вами ЛеоДжи и сегодня я покажу вам как красиво оформить стим профиль. Я нашел самый простой и .
КАК СДЕЛАТЬ ПРОФИЛЬ STEAM В СТИЛЕ АНИМЕ | БЫСТРЫЙ СПОСОБ
Vistas 27 mil Hace 4 años
▻ВК — id267674762 ▻Steam .
КАК ЗАГРУЗИТЬ ИЛЛЮСТРАЦИИ В STEAM 2022-2023 (РАБОТАЕТ)
Vistas 52 mil Hace 7 meses
КАК ЗАГРУЗИТЬ ИЛЛЮСТРАЦИИ В STEAM 2022-2023 (РАБОТАЕТ) ✪На связи VenTex✪ Простой и понятный гайд о том, .
Оформление стим профиля в стиле токийского гуля за 4 минуты | для настоящих дед инсайдов
Vistas 2,4 mil Hace 2 meses
Пожалуйста поставь лайк и подпишись, я старался объяснить максимально быстро и кратко:) Шрифты- .
ОФОРМЛЕНИЕ СТИМ ПРОФИЛЯ — В 2023 ГОДУ! STEAM АНИМАЦИЯ — БЕЗ ПРОГРАММ!
Vistas 667 mil Hace 2 años
Материалы из ролика Аватарки: ○ Выбор аватарок для Стима: cspromogame.ru/avatars/steam ○ Оформление .
Как сделать себе анимированный профиль без программ А так же заработок на этом!
Vistas 2,7 mil Hace 5 meses
Описания игры или же видео : Как сделать себе анимированный профиль без программ А так же заработок на этом!
Как оформить стим профиль в стиле Аниме
Vistas 2 mil Hace 5 años
Мой профиль: steamcommunity.com/id/Moyprofilee/ Сайт с гифками: giphy.com/ Группа ПО CS:GO ПОДПИШИСЬ!
Как сделать анимацию для STEAM / Оформление STEAM / МАКСИМАЛЬНО ПОДРОБНО / 2020
Vistas 71 mil Hace 2 años
Ссылка на сайт c большим выбором фонов: steamprofiledesign.com/backgrounds/ .
ВСЕ СПОСОБЫ ФАРМА СТИМ ОЧКОВ — В 2023 ГОДУ
Vistas 296 mil Hace un año
Раздал 200 подарков по 300 очков и они уже закончились, можете не оставлять комменты (в моем стим профиле можете .
как сделать витрину мастерской в steam (GIF)
Vistas 32 mil Hace 8 meses
www.iloveimg.com/ru первый сайт hex-works.com/eng второй сайт команда для консоли (обязательно .
[]Как сделать красивый профиль стим. Красивое оформление в 2023 году.[]
Vistas 4,6 mil Hace 2 meses
Text generator (ник) — textgenerator.ru/ Мастерская (работы как иллюстрации в профиль) .
[] КРАСИВОЕ ОФРОМЛЕНИЕ ПРОФИЛЯ СТИМ ЗА 5 МИНУТ В 2023!
2 ЧАСТЬ | ФОНЫ, РАМКИ, ИЛЛЮСТРАЦИИ []
Vistas 2 mil Hace 21 un día
Код (иллюстрация): $J(‘#image_width’).val(‘1000’);$J(‘#image_height’).val(‘1’); [ ] Код (мастерская): .
∣∣ КАК СДЕЛАТЬ КРАСИВЫЙ ПРОФИЛЬ В СТИМЕ ∣∣ MadJest ∣∣
Vistas 6 mil Hace 9 meses
НЕ ЗАБЫВАЙТЕ ПИСАТЬ ОРИГИНАЛЬНЫЕ КОМЕНТЫ ✔️Всем привет. На связи MadJest. ✔️Подержите меня .
КРАСИВЫЙ ПРОФИЛЬ ЗА 5 ШАГОВ! КАК СДЕЛАТЬ КРАСИВЫЙ ПРОФИЛЬ БЕСПЛАТНО! ПРОКАЧКА ЛВЛ СТИМ БЕЗ ВЛОЖЕНИЙ!
Vistas 3,3 mil Hace 4 meses
Все мои подписчики знаю, что я человек слово. В этом видео я расскажу как сделать огромный гарем в профиле steam, как .
Как сделать стим профиль в стиле токийского гуля? #shorts #dota2 #steamghoul #dota2mem
Vistas 1,3 mil Hace 2 meses
Если ты хочешь себе такой же с тем Профиль то видео на моём канале уже вышел Как сделать его за 5 минут.
Источник: esclips.com
Как сделать витрину предметов в steam аниме
Одним из таких это добавление витрины предметов в steam. В витрине предметов вы сможете разместить все ваши дорогие предметы на показ. После сохранения витрина появится на вашей странице steam и будет видна всем пользователям. Участвуй в боях, обучай горожан и защищай принцессу store.
Опция, позволяющая поставить витрину иллюстраций в steam, доступна только с 10 уровня. При желании можно сделать несколько витрин, но опция добавления нового изображения появляется еще через 10 уровней в steam. Если в мире есть возможность заработать на пикселях гейб этим займется. Украшать профили steam разными витринами и фонами можно уже несколько лет, и количество фонов на торговой площадке только увеличивается.
Популярные запросы
- Как сделать аниме витрину в стиме
- Как сделать витрину предметов в steam
- Как сделать витрину предметов в стиме 2021
- Как сделать витрину предметов в steam анимегоу
Источник: redactor-online.ru
Аниме иллюстрации для steam
Подробный видео ответ на вопрос «Аниме иллюстрации для steam»:
Tomb raider steam rip gameworks 2
Как запускать steam всегда в автономном режиме
Как сделать бесплатный аккаунт steam
Добавить комментарий Отменить ответ
Поиск
Популярные вопросы
Источник: humanitysteam.ru
В этом руководстве будет рассказано о внутриигровых предметах с помощью которых можно будет украсить свой профиль в Steam
Приступим
На просторах Steam можно найти игры на страницах которых можно приобрести какие-либо предметы.
К примеру:
VOXEL WARFARE ONLINE
Обычно подобные предметы покупаются в самом игровом магазине , и позже выставляется на торговую площадку за более высокую цену , поэтому советую проверить , возможна ли покупка интересующего вас предмета за более низкую цену.
Но , есть игры где возможно получение предмета только в самой игре.
К примеру:
A Hat in Time
Предметы из подобных игр стоит искать на торговой площадке используя правую колонку иначе , вам будет выдавать карточки и смайлики.
Приятных покупок!
*Пример витрины с предметами
Дизайн профиля Steam виден не только Вам, но также окружению. Установка уникального фонового изображения позволяет выделяться среди прочих пользователей, выражать любовь к определенному герою/персонажу или просто персонализировать аккаунт так, как это будет комфортно. Оформление игрового профиля включает два шага. Первый: покупка картинки из магазина предметов. Второй: скачивание и загрузка левой + правой части витрины. В результате, получается целостный визуальный стиль, хорошо сочетающийся в плане тематической направленности и/или цветовой гаммы. Художественные работы в стиле аниме, популярных игр и фильмов преобразят Вашу учетную запись и заставят, в буквальном смысле, завидовать друзей!
All Designsclick this link to see all designs, not separated by category: www.deviantart.com/groups/stea… Gallery FoldersFeatured Featured Anime Static Anime Static Anime Animated Anime Animated Non-Anime Static Non-Anime Static Non-Anime Animated Non-Anime Animated Workshop Showcases + Avatars Workshop Showcases + Avatars |
Mature content Mature content
|
Overview
вы когда нибудь видели красиво оформленные профиля в стиме ,а особенно то что у них в витринах?хотелось ли вам такое-же, и если да, то вы же наверника видели сколько стоят работы от профиТогда вы попали в нужно место, я по этой иерархии рангов от нуба до профи являюсь “любителем-профи”(кто не шарит меня не ebet) и мои друзья раскажем вам о создании от ” обычных картинок” до “анимированной красоты ” ЭТО РУК-ВО ДЛЯ ТЕХ У КОГО УЖЕ ЕСТЬ ПРЕДСТАВЛЕНИЕ О СОЗДАНИИ ИЛЛЮСТРАЦИЙ (все что здесь будет продемонстрировано является примером)руководство сделано по теме 2D анимации и о плагинах для создания иллюстраций наPhotoshop (2019) Adobe After Effects (2020/2019/2017)наш творчески-игровой сервер в Discord [discord.com]Создатели/Авторы: Slimy°Yogurthur, Mr.[MaRi0], Yupa, suzваше создание не гарантирует ожидаемого вами результата.)хотите чтоб было как у всех? учитесь это делать, все же просто)
- Илл – сокращение от слова иллюстрация
- Тян – синоним русского слова “девушка“
- png. – формат картинки без заднего фона (в нашем жаргоне)
- Ps – сокращение от слова Photoshop
- Photoshop – графический редактор
- Арт – синоним слова рисунок
Что нужно для создания илл
Первый вопрос который возникает у человека который никогда этим не занимался это: “Что нужно для создания иллюстрации?”. Ответ достаточно прост.
Что нам нужно:
- Доступ в сеть
- Adobe Photoshop CC 2019
- Прямые руки
Что нам нужно уже в самом Ps?
- Тян (не обязательно)
- Рамки фона
- Шаблон
проще говоря, называйте это “материалами”.
Всё выше указанное необходимо для создания основ иллюстраций.
Подготовка к созданию илл
Шаблон
Прежде чем начать делать илл, нам нужен шаблон.

Рамки фона
Наверняка Вы задались вопросом что такое рамки фона и как их сделать?
Рамки фона (х2) – это фон, обрезанный в специальной программе, который будет максимально возможной подходить под размеры (в ширину) илл которую вообще возможно вставить.
Что бы их сделать Вам следует зайти на сайт Steam.Design [old.steam.design]
Шаг №1
!Делать надо в браузере!
Вам нужно узнать URL фона который Вам нравится. Что бы его узнать надо найти нужный Вам фон и нажать “Показать в полном размере “
Откроется новая вкладка на которой будет только фон.
Шаг №2
Нужно скопировать ссылку
Шаг №3
Вставляем ссылку в строку и нажимаем “Change BG”
Шаг №4
Вместо фона который был до этого появляется выбранный Вами фон. Нажимаем “Download Images”
Шаг №5
Скачивается архив который надо открыть. В нём Вам нужно всего два файла.
Это: Artwork_Middle.png и Artwork_Right_Top.png
Шаг №6
Извлекаем их куда Вам удобно. (мне например на рабочий стол)
Шаг №7
Готово. Теперь у Вас есть рамки фона, можете посмотреть как они выглядят.
Тян
Одна из важнейших составляющих всей илл, хоть и не является обязательной. Ввиду того что, некоторые фоны красивы сами по себе. Наиболее часто тян встречаются в форматах: PNG, JPEG.
JEPG и т.д. – тян с задним фоном PNG – тян без заднего фона
Выбор того, какую девушку выбрать, зависит от Вас, могу даль лишь несколько советов как выбрать.
- Старайтесь найти тян в HD качестве
- Если у Вас не слишком много времени, то находите в PNG формате !Иногда компьютер может не видеть PNG, если даже будет указан такой формат, а на фоне будут бело-серые квадратики. Такой арт становится JPEG и т.д., и его придётся вырезать!
- Не выбирайте девушку где автор игрался со светом, ибо на илл это будет смотреться стрёмно, а исправлять это геморой.
Вырезание Тян если вы решили взять с задним фоном.
Шаг №1
Откройте Photoshop и нажмите “Файл”.
Шаг №2
Нажмите “Открыть”, после выберите тян которую хотите обрезать, затем снова “Открыть”.
Шаг №3
Выбираете “Лассо”.
Шаг №4
Обводите девушку.
Шаг №5
Нажимаем сочетание клавиш “Ctrl+N”, у нас открывается окно “Создать документ”.
В этом окне Вам нужно выбрать измерительную систему “Пиксели”, выставить ширину не менее 700, высоту не менее 1000. Содержимое фона – “Чёрный”.
Шаг №6
У Вас открывается новый файл “Без имени-1”.
Вы выбираете инструмент “Перемещение” и нажимаете на вкладку с предыдущим артом.
Шаг №7
Нажимаете на девушку и перетаскиваете её обратно во вкладку с чёрным фоном.
Шаг №8 (необязательно)
Выбираете “Прямолинейное лассо”
Кликаете ПКМ по обычному лассо и у Вас открывается контекстное меню, где и выбираете инструмент “Прямолинейное лассо”.

Шаг №9
Выделяете то,что осталось с прошлого выделения (по небольшим кускам)
Шаг №10
Выбираете “Ластик” и стираете то, что выделили. Или же вы можете нажать кнопку “Delete” (не забудьте выбрать слой с девушкой, иначе когда вы попытаетесь удалить выделенное, вам выдаст ошибку)

Шаг №11
Повторяете шаги №10,№11.
В конце у Вас должно получится что-то вроде такого.
Шаг №12
Удаляете фон.
Шаг №13
Для того что бы сохранить, нажимаете “Файл” -> “Экспорт” -> “Быстрый экспорт в PNG”.
Шаг №14
Называете и сохраняете куда и как вам удобно.
Шаг №15
Открываете и любуетесь своим трудом, ведь вы только что избавились от заднего фона.
Создание илл в Photoshop
И вот у нас есть всё необходимое для создания иллюстрации.
Думаю, стоит начинать если Вам уже не терпится сделать свою илл или же вы не кинули всё на стадии загрузки материалов…
Приступим
Шаг №1
Открываете Ваш шаблон.
Шаг №2
Перетаскиваете на него обе рамки фона. (Делается перетаскиванием из папки в Ps)
Шаг №3
Подгоняете под края шаблона. (Инструмент “Перемещение”)
Шаг №4
Перетаскиваете Вашу тян на фон.
Шаг №5 (необязательно)
Для того что бы Ваша иллюстрация не казалась такой пустой, Вы можете украсить ее своим Никнеймом, а так же логотипом из аниме откуда персонаж. Ну или же своим логом и обводкой.
Пример:
Шаг №6
Далее берём инструмент “Прямоугольная область” (М) и выделяем большую рамку иллюстрации. Если у вы выделили чуть-чуть больше или меньше, то можете использовать Рамку (С), что позволит вам идеально подогнать по краям.
Шаг №7
Далее выбираем инструмент “Рамка”(С) и два раза нажимаем Enter, в итоге у нас получается одна из рамок которую мы трансформируем в PNG.
Шаг №8
Для того что бы сохранить, нажимаете “Файл” -> “Экспорт” -> “Быстрый экспорт в PNG”.
Шаг №9
Откатываете предыдущие действия (Ctrl+Z) и повторяете Шаг №7/8 с маленькой рамкой.
Шаг №10
Любуемся итогом и переходи к разделу о том как загружать иллюстрации в Steam!
Шаг №1
Заходите в контент своего профиля ->Иллюстрации ->Загрузить иллюстрацию ->”не из игры”
Шаг №2
В открывшейся странице даёте название своей иллюстрации, выбираете ту, которую хотите загрузить, после чего тыкаете F12, у вас должно открыться окно. (Если не работает, то тыкаете ПКМ -> Просмотреть код элемента). В нём выбираете “Console” и вставляете туда вот эту команду:
document.getElementsByName(“image_width”)[0].value = 999999;document.getElementsByName(“image_height”)[0].value = 1;
нажимаем Enter, подтверждаем что вы автор этой иллюстрации, делаем так же с другой, после чего сохраняете и продолжаете.
Шаг №3
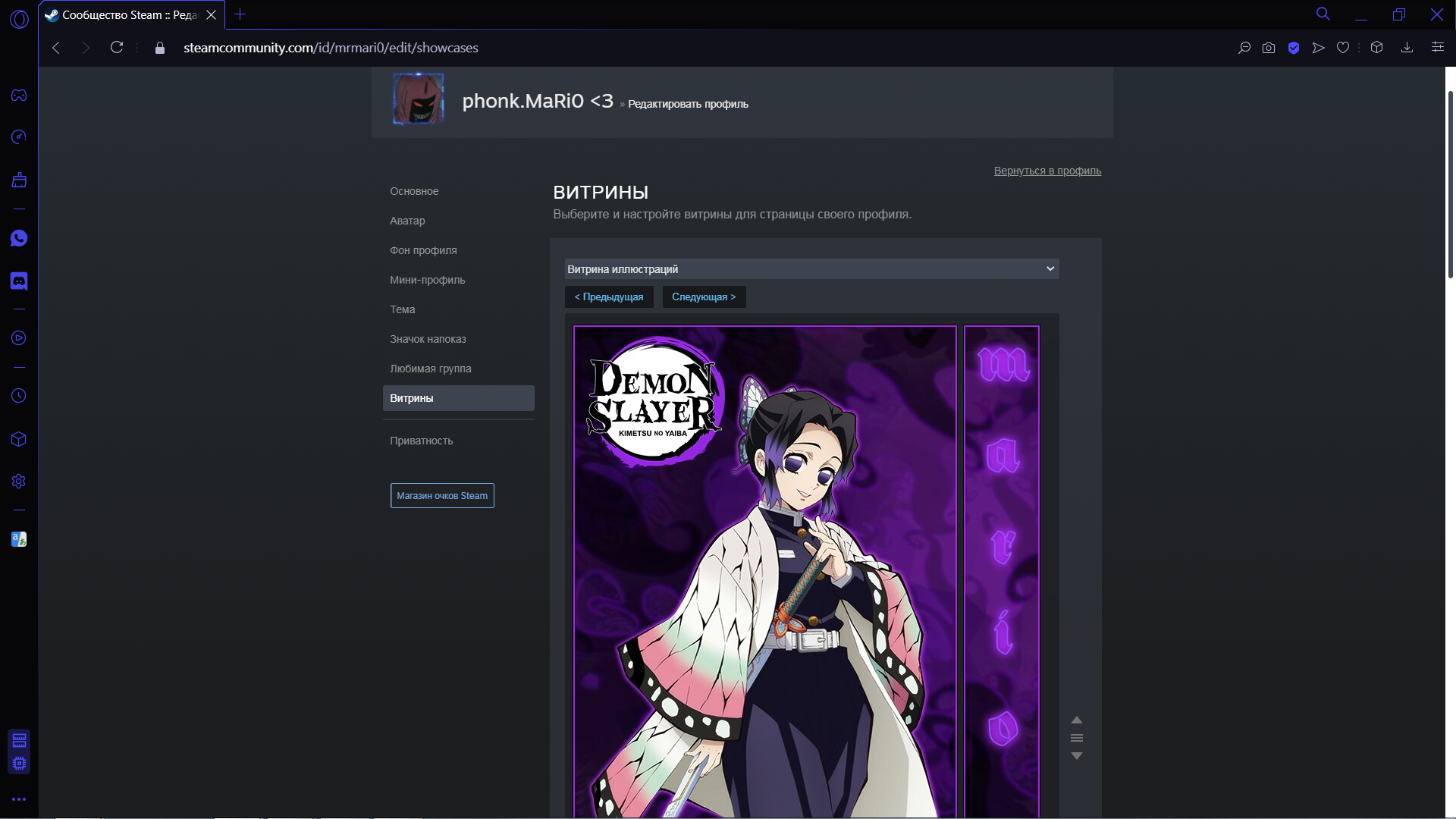
Заходите в свой профиль ->редактировать профиль ->витрины -> витрина иллюстраций.
На левую сторону выбираете большую рамку, на правую маленькую, хотя пoxyй если честно, я зaeбaлcя.

Шаг №4
Готово!
Любуйтесь своим профилем!
Другое
- Не сидите слишком долго за Ps. т.к. вы сильно напрягаете глаза, а их надо беречь <3.
- Если вы хотите совершенствоваться и учиться в плане илл, то руководство продолжается дальше, но роль вашего учителя возьмут на себя мои друзья.
- Любите phonk
- Ссылки на полезные сайты
- Сайт для создания текста в PNG, как статичного так и GIF – [link]
- Сайт для создания рамок steam –[link]
- Сайт для корректировки кода иллюстраций – [link]
- Сайт для конвертации форматов – [link]
- Разные команды
- Для обычной загрузки иллюстрации
document.getElementsByName(“image_width”)[0].value = 999999;document.getElementsByName(“image_height”)[0].value = 1;
- Для загрузки скриншотов через иллюстрации
Перед тем как использовать эту команду, во вкладке “Elements”, найдите строку:<input type=”hidden” name=”file_type” value=”3″>
в ней нам надо изменить value=”3″, с 3 меняем на 5 и получаем такое:
<input type=”hidden” name=”file_type” value=”5″>
затем во вкладку “Console” вставляем нашу команду:
document.getElementsByName(“image_width”)[0].value = 1000;document.getElementsByName(“image_height”)[0].value = 1;
- Для загрузки мастерской через иллюстрации
$J(‘[name=consumer_app_id]’).val(480);$J(‘[name=file_type]’).val(0);$J(‘[name=visibility]’).val(0);
- Для обычной загрузки иллюстрации
- Всем печенек и удачи!
создание иллюстрации, рисование
как делать обыч. картинку будет показано выше, мы же делаем подготовку к анимации и прочему.
начинаем.
- 1 расставляем все в правильную последовательность слоев
- 2 вырезаем все те элементы , что по вашему мнению должны будут быть анимироваными
- 3 зарисовываем все “дыры” в арте(те места что вы вырезали, а именно как они отразились на арте)
- 4 снова раставляем все в правильную последовательность слоев , визуально представляем чего не хватает этой работе и добовляем это.
1шаг: вырезаем тян~куна от фона и переставляем на наш фон
все очень просто, “берете прямолинейное лоссо” и вырезаете то что у вас от фона.
а еще, у меня арт с инородным освещением
так что на всех мною выделенных участках придется убрать это освещение, да и к тому же у меня фон темных оттенков.
тратим кучу времени на убирания освещения, других способов кроме кисти не знаю, так что кто как умеет, а я так)
и да , смело используйте лоссо, оно очень хорошо помогает
-какаята безвкусица, такой светлый арт, на таком тусклом фоне, мдэээ…
но не мне выeбывaтcя, это же заказ
придется что то придумать, но в начале убираем все косяки в обрезке
я закончил с этим, идем дальше
2шаг: начинаем все вырезать на отдельные слои
точно так же берете “прямолинейное лоссо”
(это если кто не понял)
и выделяя определенный объект вырезаем его на отдельный слой
вот примеры: (но вы должны сделать это по своему, так как у меня с вами арты не одинаковые что очевидно.)
и да , ВАЖНО, не забывайте переключатся на “материнский слой” (на арт) когда собираетесь вырезать на другой слой.
точно также вырезаем все.
и зарисовываем, так же как я убирал освещение
(тоесть так)
ну чтож.
я закончил, если же вы ниразу раньше не делавший этот этап, сделали его , то можете себя похвалить и друзей попросить))
вот что вышло у меня
(вырезанные элементы)
(сама тян)
3шаг: распределение слоев
самый простой шаг, тут и картинки не нужны, просто сделайте правильную последовательность слоев из тех что имеется
(а еще лушче проверьте каждый слой, вдруг вы что то пропустили или забыли, я вот только что исправил важные проблеммы)
я вас поздравляю, вы смогли(а кто то нет) победить рисование, самый трудный этап в создании иллюстраций, вы молодцы))
для тех кто не понял как “зарисовывать илл”
если вы владелец графического планшета, то вам это как неxyй делать будет
однако если вы будете рисовать мышкой, то удачи)
(я сам полгода без планшета был, это не трудно даже без него)
выделяем нужный участок
вырезаем на отдельный слой
и начинаем зарисовывать чтоб не было этой дыры посреди ebала
(расчехляйте графический планшет, если есть)
и все, также делайте со всеми слоями если на них есть детали которые нужно вырезать на отдельные слои
создание анимации моргания
после того как вы сохранили в PS ваше создание в формате .psd(по дефолту всегда так)
открываем ваше создание в АЕ и приступаем
- 1 необяз. шаг((даем имя всем слоям) чтоб ориентироваться было проще))
- 2 анимация моргания
- 3 анимация всего остального
- 4 прочее
- 5 рендеринг
1шаг: даем имена всем слоям
так как, кто то может быть впервые залез в АЕ, мы даем имена слоям
вот так пойдет:
(чтоб убедится “какой это слой?” сделайте так же)
вот все слои
а еще сразу сделайте 2предкомпозиции тут,
(1все слои кроме фона)
(2только “глаза и сама тян”)
“как сделать предкомпозиц?”
2шаг: анимация моргания
переходим в самую последнюю предкомпозиц (та с “тян и глазами”)
нам нужно сделать 3слоя
- “ресницы”
- “глаза”
- “без глаз”
13 у меня есть
у вас может быть по расному, но всем нам нужно только 1но.
нажимаем на слой “тян” копируем его и вставляем кому сколько надо раз(должно будет быть только 3слоя, 4+ слоев только если у вас есть для этого “материалы” как у меня)
ну вы поняли
ресницы
выбираем слой ресниц
берем перо (верх панель)
и пером делаем так
(зрачки появились потому что, это “перо” убирает из все кроме выделенного ею, а слой глаз был под “ресницами”, (как мог проще, так и объяснил))
далее , берем “булавку”
(прежде вы уже должны были сделать так)
булавкой делаем точки на “ресницах”
(ползунок времени должен быть на “0секунд” ВАЖНО)
(так же не забывайте на каком слою вы работаете)
дальше в нашем фрагменте видиоряда раскрываем его до мили-секунд, тоесть:
двигаем ползунок времени на “05f”
и булавкой опускаем ресницы делая анимацию закрытия глаз
(это примерно, сделайте этот шаг сами, так как у нас не одинаковые работы)
после, у вас должно получиться примерно так
далее вот что мы делаем
раскрываем слой “ресниц”
и делаем так же
(2ю сетку тоже так раскрываем)
выделяем все точки на “0секунде”
и вставляем на “010f”
теперь выделяем все точки
жмем “F9”
и точки меняют вид на такие
“для чего это было сделано?”
-это нужно делать для более плавных движений анимации, можете хоть всегда так делать
моргание, а именно ресницы готовы
(для 2х морганий выделить все точки, скопировать и вставить на конец)
слой глаза
снова берем “перо” и делам так
к глазам мы еще вернемся
слой “без глаз”
2клика по нему, мы переходим на родительский элемент этого слоя, тоесть тут мы можем его изменять.
нажимаем
или просто берем “кисть” на вехру
и зарисовываем все “ресницы, глаза” остальное не трогать
(“пипетка” для выбора образца цвета работает так-же на:)
так закрашиваем глаза и ресницы
все. на этом слою больше делать нечего
возвращаемся к глазам
раскрываем слой “глаз”
ВАЖНО, ползунок времени должен быть на “0секунде”
делаем так же
далее, берем “перо” и начинаем двигать ползунок времени к смыканию глаз
точно так же со 2м глазом
и теперь такой принцип, что зациклить анимацию, нам нужно “открытие ресниц”
копируем перед, вставляем после:
так же выделяем все, и
(для 2ного моргания: выделить все, скопировать, вставить в конец)
анимация моргания законченна , вот что вышло у меня
остальная анимация
ГИФ ЧТО Я ЗАПИСЫВАЮ И СТАВЛЮ СЮДА НЕ ЗАЦИКЛЕНЫ, ТАК ЧТО ЕСЛИ ВЫ ЗАМЕТИЛИ КАКИЕ-ЛИБО РЕЗКИЕ ДВИЖЕНИЯ ЭТО НЕ Я ПPOEБAЛCЯ, А ГИФ ЗАПИСАЛАСЬ ТАК
выходим из этой пред композиции , и переходим на ту где находятся все слои
точно также как и ресницы анимируем все что у вас есть, я покажу вам лишь фрагмент как это делать
выбираем самый 1слой
представьте визуально “какой обьект будет двигаться с какой скоростью, тоесть что быстрее, а что медленнее”
но скорость тут идет по времени, я поставил движение в “025f”, оно ведь будет быстрее чем если я бы его поставил на “1секунду”, такой тут принцип , и самый простой способ
я вам то что нужно было показал, дальше мы сами по себе, так как арты у нас не одинаковые
(вообще это самое простое и быстрое дело, я за 5-10минут полностью эту анимацию могу сделать)
если у вас все вышло, то вы молодец)
ха, сайбер на сэйбер
для начала делаем предкомпозицию куда кидаем все слои с “тян~кун и прочим” но не фон
делаем дубликат слоя, и теперь делаем так же
нам нужно чтоб появились на слоях их “режимы”
дублируем слой
в 1слою раскрываем режимы и выбираем “добавить”
(это накладывает слой на слой, и потому он становится таким)
берем перо и делаем это:
далее на верх панели нажимаем на “слой” и в самом конце “автотрассировка”
перед тем как нажать “ок” не забудьте указать “рабочая обл.” а не “текущий кадр”
(если вы хотите чтоб “сайбер” двигался в такт движений “тян” то выбирайте “раб. обл.”)

должно получится так
теперь мы приступаем не посредственно к самому сайберу
в вехней панели нажимаем на “эффекты” и ищем “сайбер”
эффекты–>video copilot–>saber
в левой части экрана появится настройка этого эффекта
самым правильным способом делаем так
то что тут показано это разные варианты свечения сайбера
как видим
alpha mode
“Disable”- нет определенных рамок, освещение во все стороны
“Mask Glow”- освещение внутри, очень слабое наружу
“Mask Core”- освещение наружу , слабое освещение внутри
“Enable Masks”- освещение строго внутри, не выходя из контура
“Mask Core” то что нам нужно
далее выбираем эффект что нам понравится
и после настраиваем как хотим.
шаг 1. ЗАПУСТИТЬ АЕ
шаг 2.
ПОШАГОВО
1
- создаем новую композицию
2
- ничего не меням,просто нажимаем ,,ОК,,
3
- в видеоряде нажимаем ,,NEW,, (НОВЫЙ) , далее ,, SOLID,,(СПЛОШНОЙ), и ничего не меням,наx оно не надо
4
- После в параметре ,,ЭФФЕКТЫ,, <EFFELTS> если у вас инглиш версион оф ае,пишем <CC RAINFALL> или <CC SNOWFALL> эти эффекты должны быть встроены если нет ,где вы суk скачали эту версию пустую
5
- настраиваем как хотим ,на ваше усмотрение
- и все радуемся жизни
“облака диалога” как в манге
тут будет продемонстрировано “плавное появление и исчезание диалоговых “облак” из манги/манхвы и прочего””
для начала выбираем слой с нашими “облаками”
в моем случае их 2, так что объединим их чтобы они не мешали:
зажимаем
выделяем 2слоя с “облаками” , выбираете “предварительная композиция/энгл версия”
и что очевидно в всплывающем окне нажимаем “ок”
теперь когда слои находятся в “папке” с ними легче работать, в последуйщих разделах это обозначатся не будет, так что не задавайте вопросы “как эта сделать?”
заходим в нашу “папку”
начинаем анимировать, выбираем “булавку” для “марионеточной анимации”
передвигаем ползунок времени на 1секунду
делаем самую простую зацикленную(или нет) анимацию
1слой
раскрываем слои, ищем параметр “непрозрачность”
идем на самый конец видеоряда и перетаскиваем на 1секунду этот фрагмент 1го слоя
(точно так же делаем со 2м слоем, но вот так:)
получается похожим на “лестницу” и чем больше у вас таких “объектов”, тем длиннее эта “лестница” будет
далее, возвращаемся к раскрытию слоев,
ах да, чуть не забыл, переместите “марионеточные точки” на место для определенного фрагмента
(если они будут все появляться в начале видеоряда, то это уже считается ошибкой)
продолжаем “раскрытие слоев”
снова ищем в обоих слоях “непрозрачность” и делаем так же с обоими слоями:
в самом начале на “1м слою”, понижаем “непрозрачность до “0%”
нажимаем “часы” чтоб появилась “точка”
двигаем “ползунок времени” на середину “1го слоя” (по времени на “015f”)
поднимаем “непрозрачность” до “100%”
двигаем ползунок на конец “1го фрагмента” (по времени на 1ю секунду)
понижаем “непрозрачноть” до “0%”
точно так же со 2м слоем
и вот что у нас получается
если у вас все прошло без проблем, то вы маладец, поздравляю.
cc lens
делать лень, но когда нибуть сделаю












![Daki [Demon Slayer] - (ANIMATED) by CronosLant](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/a731ff50-b460-43b8-9360-34c7cb25335e/dfxlx3k-97be9cac-d178-4d30-ae24-6e066d5175a1.gif/v1/fit/w_150,h_150,q_85,strp/daki__demon_slayer_____animated__by_cronoslant_dfxlx3k-150.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9MTA4MCIsInBhdGgiOiJcL2ZcL2E3MzFmZjUwLWI0NjAtNDNiOC05MzYwLTM0YzdjYjI1MzM1ZVwvZGZ4bHgzay05N2JlOWNhYy1kMTc4LTRkMzAtYWUyNC02ZTA2NmQ1MTc1YTEuZ2lmIiwid2lkdGgiOiI8PTE5MjAifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.lNJ0MDAwMmRj8BUFhL6qKIUfseI0gX22B9lgRYjRemw)
![Kaina Tsutsumi [Boku no Hero] - (ANIMATED) by CronosLant](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/a731ff50-b460-43b8-9360-34c7cb25335e/dfxlwos-0493ed92-f61a-4786-a563-325ad8974b0c.gif/v1/fit/w_150,h_150,q_85,strp/kaina_tsutsumi__boku_no_hero_____animated__by_cronoslant_dfxlwos-150.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9MTA4MCIsInBhdGgiOiJcL2ZcL2E3MzFmZjUwLWI0NjAtNDNiOC05MzYwLTM0YzdjYjI1MzM1ZVwvZGZ4bHdvcy0wNDkzZWQ5Mi1mNjFhLTQ3ODYtYTU2My0zMjVhZDg5NzRiMGMuZ2lmIiwid2lkdGgiOiI8PTE5MjAifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.eaPpZ7ghUCHG1YCQy56Ods1W_i5kKjFgrCTHzMSmJGw)







![[Artwork Design] Princess Zelda [Featured] by Xroulen](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/866cea78-e88e-42b4-9e6c-b6d0635a98f9/dfwtkd7-001d427c-c008-4fa0-b47e-66eb624eb319.gif/v1/fit/w_150,h_150,q_85,strp/_artwork_design__princess_zelda__featured__by_xroulen_dfwtkd7-150.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9ODkwIiwicGF0aCI6IlwvZlwvODY2Y2VhNzgtZTg4ZS00MmI0LTllNmMtYjZkMDYzNWE5OGY5XC9kZnd0a2Q3LTAwMWQ0MjdjLWMwMDgtNGZhMC1iNDdlLTY2ZWI2MjRlYjMxOS5naWYiLCJ3aWR0aCI6Ijw9MTQwMCJ9XV0sImF1ZCI6WyJ1cm46c2VydmljZTppbWFnZS5vcGVyYXRpb25zIl19.20ZUuOAZlHVUuj0n2nS2paKbeMZutzfjIpgIk5nt5m8)
![[Artwork Design] Princess Zelda [Glitch] by Xroulen](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/866cea78-e88e-42b4-9e6c-b6d0635a98f9/dfwthnz-1d73eca0-123d-4b3e-837b-5a79ee07263f.gif/v1/fit/w_150,h_150,q_85,strp/_artwork_design__princess_zelda__glitch__by_xroulen_dfwthnz-150.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9ODkwIiwicGF0aCI6IlwvZlwvODY2Y2VhNzgtZTg4ZS00MmI0LTllNmMtYjZkMDYzNWE5OGY5XC9kZnd0aG56LTFkNzNlY2EwLTEyM2QtNGIzZS04MzdiLTVhNzllZTA3MjYzZi5naWYiLCJ3aWR0aCI6Ijw9MTQwMCJ9XV0sImF1ZCI6WyJ1cm46c2VydmljZTppbWFnZS5vcGVyYXRpb25zIl19.HXPOpSq6h8pkG3DJn9Q_A06xSDZhbV0SGD-_9TVv6eo)











![Daki [Demon Slayer] - (ANIMATED) by CronosLant](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/a731ff50-b460-43b8-9360-34c7cb25335e/dfxlx3k-97be9cac-d178-4d30-ae24-6e066d5175a1.gif/v1/fill/w_444,h_250,q_85,strp/daki__demon_slayer_____animated__by_cronoslant_dfxlx3k-250t.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9MTA4MCIsInBhdGgiOiJcL2ZcL2E3MzFmZjUwLWI0NjAtNDNiOC05MzYwLTM0YzdjYjI1MzM1ZVwvZGZ4bHgzay05N2JlOWNhYy1kMTc4LTRkMzAtYWUyNC02ZTA2NmQ1MTc1YTEuZ2lmIiwid2lkdGgiOiI8PTE5MjAifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.lNJ0MDAwMmRj8BUFhL6qKIUfseI0gX22B9lgRYjRemw)
![Kaina Tsutsumi [Boku no Hero] - (ANIMATED) by CronosLant](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/a731ff50-b460-43b8-9360-34c7cb25335e/dfxlwos-0493ed92-f61a-4786-a563-325ad8974b0c.gif/v1/fill/w_444,h_250,q_85,strp/kaina_tsutsumi__boku_no_hero_____animated__by_cronoslant_dfxlwos-250t.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9MTA4MCIsInBhdGgiOiJcL2ZcL2E3MzFmZjUwLWI0NjAtNDNiOC05MzYwLTM0YzdjYjI1MzM1ZVwvZGZ4bHdvcy0wNDkzZWQ5Mi1mNjFhLTQ3ODYtYTU2My0zMjVhZDg5NzRiMGMuZ2lmIiwid2lkdGgiOiI8PTE5MjAifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.eaPpZ7ghUCHG1YCQy56Ods1W_i5kKjFgrCTHzMSmJGw)











![[Artwork Design] Princess Zelda [Featured] by Xroulen](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/866cea78-e88e-42b4-9e6c-b6d0635a98f9/dfwtkd7-001d427c-c008-4fa0-b47e-66eb624eb319.gif/v1/fill/w_393,h_250,q_85,strp/_artwork_design__princess_zelda__featured__by_xroulen_dfwtkd7-250t.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9ODkwIiwicGF0aCI6IlwvZlwvODY2Y2VhNzgtZTg4ZS00MmI0LTllNmMtYjZkMDYzNWE5OGY5XC9kZnd0a2Q3LTAwMWQ0MjdjLWMwMDgtNGZhMC1iNDdlLTY2ZWI2MjRlYjMxOS5naWYiLCJ3aWR0aCI6Ijw9MTQwMCJ9XV0sImF1ZCI6WyJ1cm46c2VydmljZTppbWFnZS5vcGVyYXRpb25zIl19.20ZUuOAZlHVUuj0n2nS2paKbeMZutzfjIpgIk5nt5m8)
![[Artwork Design] Princess Zelda [Glitch] by Xroulen](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/866cea78-e88e-42b4-9e6c-b6d0635a98f9/dfwthnz-1d73eca0-123d-4b3e-837b-5a79ee07263f.gif/v1/fill/w_393,h_250,q_85,strp/_artwork_design__princess_zelda__glitch__by_xroulen_dfwthnz-250t.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9ODkwIiwicGF0aCI6IlwvZlwvODY2Y2VhNzgtZTg4ZS00MmI0LTllNmMtYjZkMDYzNWE5OGY5XC9kZnd0aG56LTFkNzNlY2EwLTEyM2QtNGIzZS04MzdiLTVhNzllZTA3MjYzZi5naWYiLCJ3aWR0aCI6Ijw9MTQwMCJ9XV0sImF1ZCI6WyJ1cm46c2VydmljZTppbWFnZS5vcGVyYXRpb25zIl19.HXPOpSq6h8pkG3DJn9Q_A06xSDZhbV0SGD-_9TVv6eo)






![Exclusive JDM Cars Drift Edit [Workshop Showcase] by CronosLant](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/a731ff50-b460-43b8-9360-34c7cb25335e/dfwd1fw-46b179b0-4a29-4799-8377-811e2a1ebe0d.gif/v1/fill/w_445,h_250,q_85,strp/exclusive_jdm_cars_drift_edit__workshop_showcase__by_cronoslant_dfwd1fw-250t.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9MTAyOCIsInBhdGgiOiJcL2ZcL2E3MzFmZjUwLWI0NjAtNDNiOC05MzYwLTM0YzdjYjI1MzM1ZVwvZGZ3ZDFmdy00NmIxNzliMC00YTI5LTQ3OTktODM3Ny04MTFlMmExZWJlMGQuZ2lmIiwid2lkdGgiOiI8PTE4MjgifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.NPQFlN6oPX7Z-UMqxpFQDWARzNS-7IPe4q5Dpf8r_pk)





















































































































