Часть 1: Содержание
- Знакомство с JavaFX;
- Создание и запуск проекта JavaFX;
- Использование приложения Scene Builder для проектирования пользовательского интерфейса;
- Простая структуризация приложения с использованием шаблона MVC.
Предварительные требования
- Последняя Java JDK 8 (включающая в себя JavaFX 8);
- Среда разработки Eclipse версии 4.4 или выше с установленным плагином e(fx)lipse. Уже настроенную версию Eclipse можно скачать с сайта e(fx)lipse. Или использовать сайт обновлений, если Eclipse уже установлена.
- Приложение Scene Builder версии 8.0 или новее. Сейчас оно предоставляется Gluon, потому как Oracle теперь распространяет его только в виде исходного кода. Предыдущая версия Scene Builder 2.0.
Настройка среды разработки Eclipse
Нам нужно указать среде разработки Eclipse использовать JDK 8, а также задать путь к приложению Scene Builder:
-
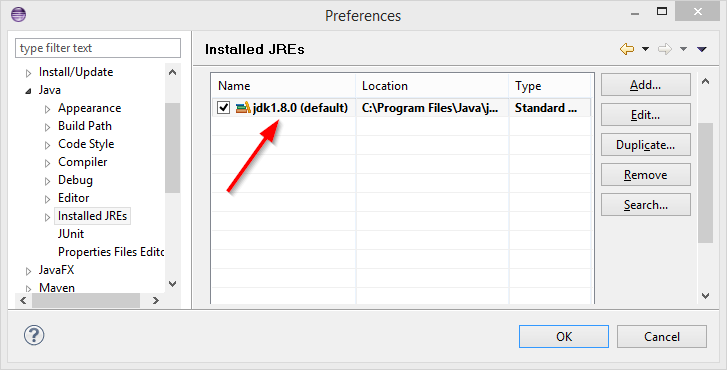
Откройте настройки среды разработки Eclipse и перейдите к пункту Java | Installed JREs.
-
Нажмите Add…, выберите Standart VM и укажите путь к установленной JDK 8.
-
Уберите другие добавленные JDK и 8-я JDK будет использоваться по умолчанию.
-
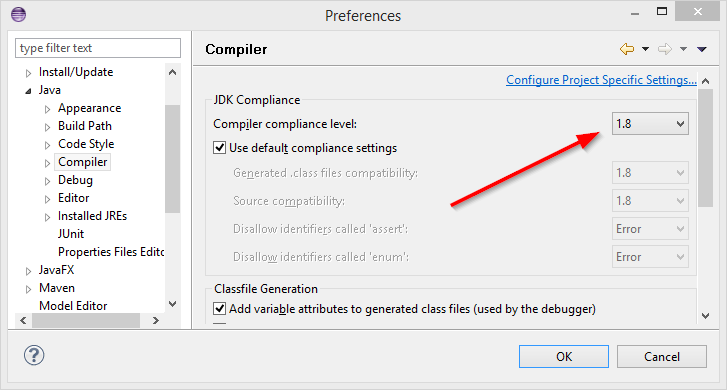
Перейдите к пункту Java | Compiler. Установите значение настройки Compiler compliance level в 1.8.
-
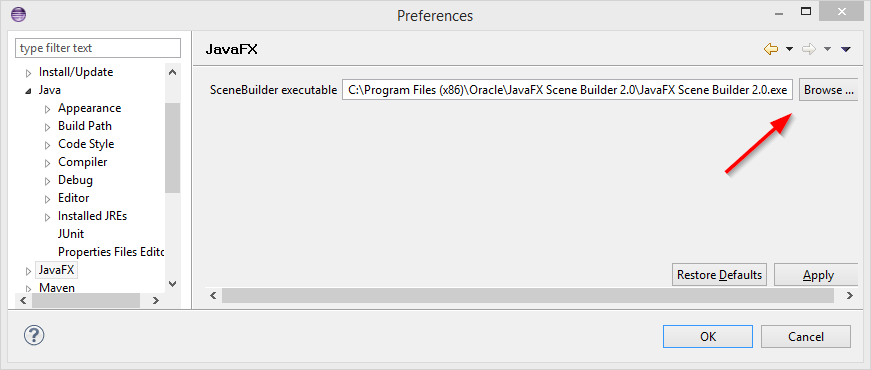
Перейдите к пункту JavaFX и укажите путь к исполняемому файлу приложения Scene Builder.
Полезные ссылки
Возможно, вы захотите добавить закладки на следующие ссылки:
- Java 8 API — документация по стандартным классам Java;
- JavaFX 8 API — документация по классам JavaFX;
- ControlsFX API — документация по дополнительным элементам JavaFX из проекта ControlsFX;
- Oracle’s JavaFX Tutorials — официальный учебник по JavaFX от Oracle.
Ну что же, давайте приступим к изучению!
Создание нового проекта JavaFX
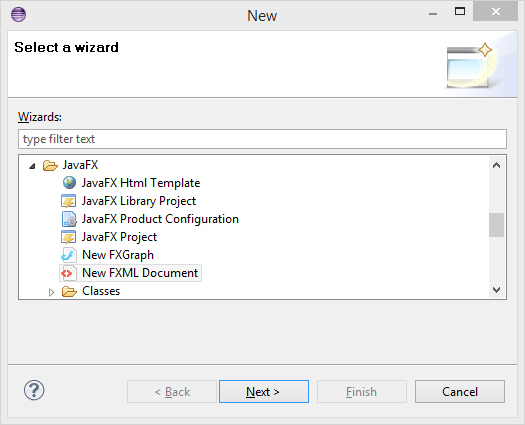
В приложение Eclipse (с уже установленным e(fx)clipse) в меню выберите пункт File | New | Other…, и затем выберите JavaFX Project.
Укажите имя проекта (наше будет называться AddressApp) и нажмите Finish.
Если Eclipse автоматически создало какие-то начальные файлы и пакеты, то удалите их.
Создание структуры пакетов
С самого начала мы будем следовать хорошим принципам проектирования ПО. Один из них — это шаблон проектирования Модель-Представление-Контроллер (MVC). Опираясь на этот шаблон мы разобьём код нашего приложения на три части и создадим для каждой из них свой пакет (правый клик на папке src, New… | Package):
ch.makery.address— содержит большинство классов-контроллеров (Controller) (= классов бизнес логики);ch.makery.address.model— содержит классы Моделей (Model);ch.makery.address.view— содержит Представления (View).
Заметка: Внутри пакета view также будут лежать некоторые классы-контроллеры, которые непосредственно связаны с конкретными представлениями. Давайте называть их контроллеры-представлений (view-controllers).
Создание файла разметки FXML
Есть два пути создания пользовательского интерфейса: либо использовать файл разметки FXML, либо программировать всё на Java. В большинстве своём мы будем использовать XML (.fxml). Я считаю, что этот способ больше подходит для отделения контроллеров от представлений. В дальнейшем мы сможем использовать Scene Builder для визуального редактирования наших XML-файлов. А это значит, что мы не будем напрямую работать с XML.
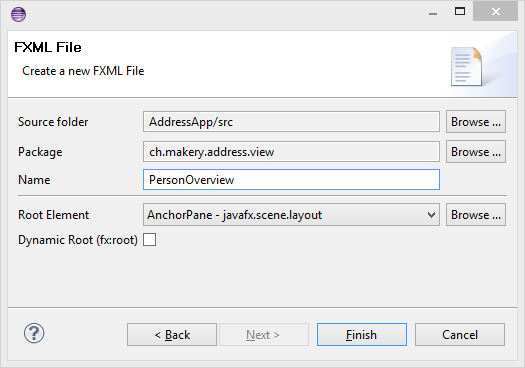
Кликните на пакете view правой кнопкой мышки и создайте новый документ FXML с названием PersonOverview.
Проектировка визуального интерфейса в Scene Builder
Примечание: Если по какой-то причине ваш код не заработает, то скачайте исходники к этой части учебника и возьмите файл fxml оттуда.
Откройте только что созданный fxml-документ в приложении Scene Builder — клик правой кнопкой мышки по файлу PersonOverview.fxml, Open with SceneBuilder. На вкладке Hierarchy должен находиться единственный компонент AnchorPane.
(Если Scene Builder не запустился, то открываем пункт меню Window | Preferences | JavaFX и настраиваем верный путь к исполняемому файлу установленного приложения Scene Builder).
-
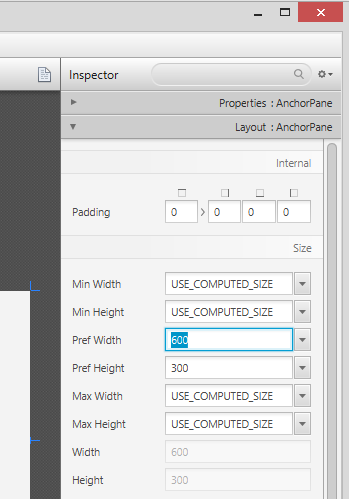
На вкладке Hierarchy выберите компонент AnchorPane, и справа, на вкладке Layout установите значение характеристикам Pref Width и Pref Height — 600 и 300 соответственно.
-
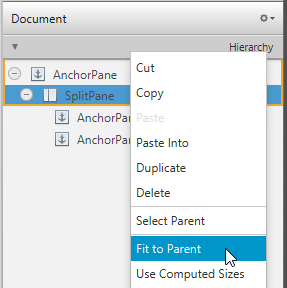
На вкладке Hierarchy в компонент AnchorPane добавьте новый компонент SplitPane (horizontal). Кликните по нему правой кнопкой мыши и выберите Fit to Parent.
-
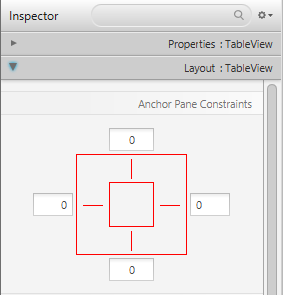
Теперь, в левую часть компонента SplitPane со вкладки Controls перетащите компонент TableView. Выделите его целиком (а не отдельный столбец) и проставьте отступы от краёв так, как показано на рисунке. Внутри компонента AnchorPane всегда можно проставить отступы от четырёх границ рамки (дополнительная информация о разметках).
-
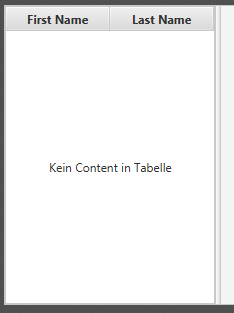
Чтобы увидеть, правильно ли отображается созданное окно, выполните пункт меню Preview | Show Preview in Window. Попробуйте поменять размер окна. Добавленная таблица должна изменятся вместе с окном, так как она прикреплена к границам окна.
-
В таблице измените заголовки колонок (вкладка Properties компонента TableColumn) на “First Name” и “Last Name”.
-
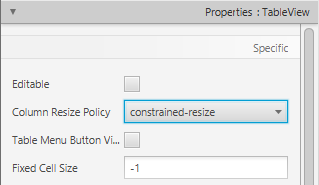
Выберите компонент TableView и во вкладке Properties измените значение Column Resize Policy на constrained-resize. Выбор этой характеристики гарантирует, что колонки таблицы всегда будут занимать всё доступное пространство.
-
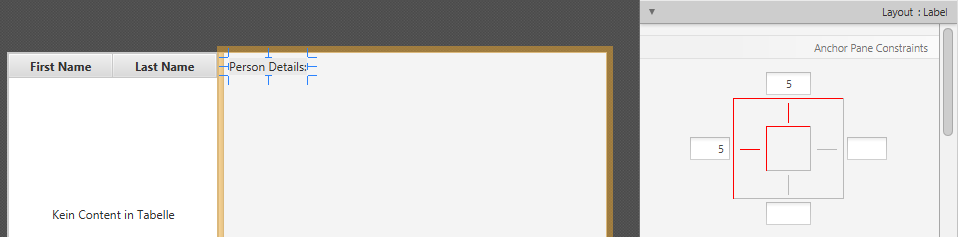
В правую часть компонента SplitPane перетащите компонент Label и измените его текст на “Person Details” (подсказка: используйте поиск для скорейшего нахождения компонентов). Используя привязки к границам (вкладка Layout) скорректируйте его положение.
-
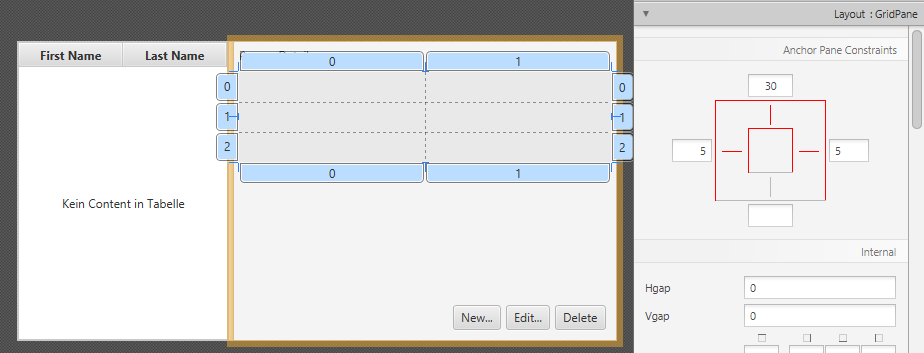
На правую панель SplitPane добавьте компонент GridPane и так же настройте привязки к границам, как показано на рисунке.
-
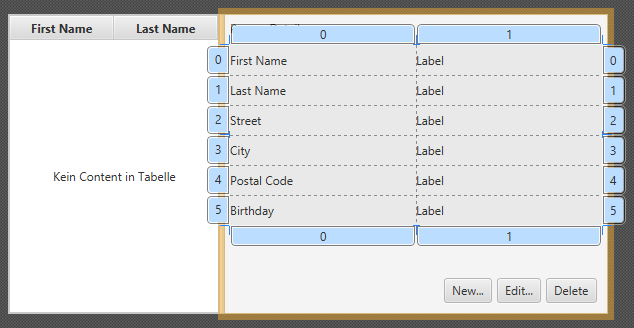
Приведите своё окно в соответствие с тем, что показано на рисунке, добавляя компоненты Label внутрь ячеек компонента GridPane.
Примечание: для того, чтобы добавить новый ряд в компонент GridPane, выберите существующий номер ряда (он окрасится жёлтым), кликните правой кнопкой мышки на номере ряда и выберите пункт “Add Row Above” или “Add Row Below”.
-
Внизу добавьте ButtonBar, а в него три кнопки Button. Теперь установите привязки к границам (правой и нижней), чтобы ButtonBar всегда находилась справа.
Так как панель ButtonBar доступна только с JavaFX 8, и её поддержка в Scene Builder на данный момент несколько хромает, то имеется альтернативный способ. Добавьте три компонента Button в правую часть так, как показано на предыдущем рисунке. Выделите их всех вместе (Shift + клик), кликните по ним правой кнопкой мышки и выберите пункт Wrap In | HBox. Это действие их сгруппирует. Вы можете задать расстояние (Spacing) между компонентами во вкладке Properties компонента HBox. Также установите привязки к границам (правой и нижней).
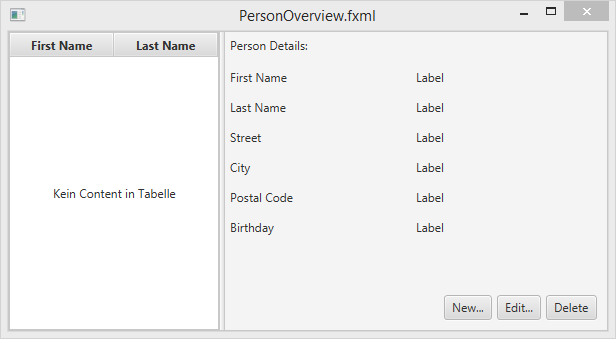
- Если всё сделано правильно, то у нас должно получится что-то похожее на рисунок ниже. Используйте пункт меню Preview, чтобы протестировать созданное окно и его реакцию на изменение размеров.
Создание основного приложения
Нам необходимо создать ещё один файл fxml-разметки, в котором будет компонент полосы меню. Этот файл будет служить обёрткой для только что созданного PersonOverview.fxml.
-
В пакете
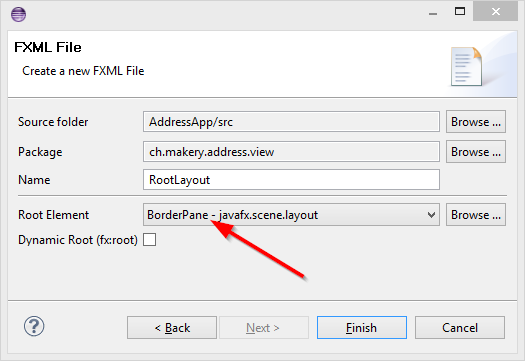
viewсоздайте другой fxml-документ, и назовите егоRootLayout.fxml. На этот раз в качестве корневого элемента выберите BorderPane.
-
Откройте файл
RootLayout.fxmlв приложении Scene Builder. -
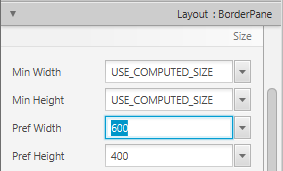
Установите предпочитаемое значение ширины и высоты компонента: 600 и 400 соответственно.
-
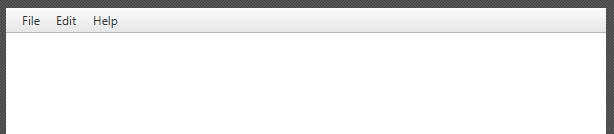
В верхний слот компонента BorderPane добавьте компонент MenuBar. Функциональность меню мы будем реализовывать в последующих уроках.
Основной класс приложения JavaFX
Теперь нам надо создать основной класс Java, который будет запускать наше приложение с RootLayout.fxml и добавлять в его центральную область PersonOverview.fxml.
-
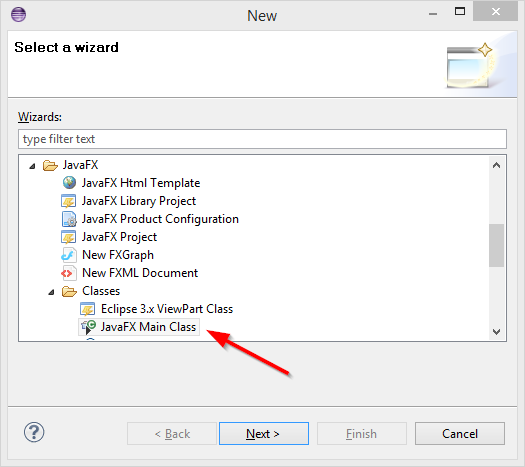
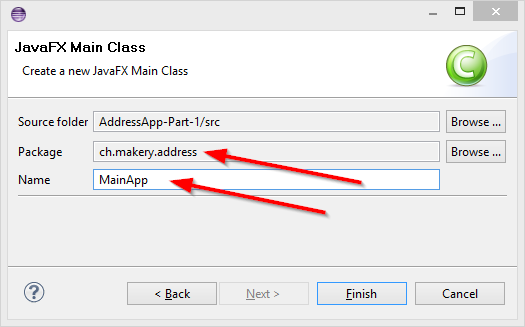
Кликните правой кнопкой мыши по нашему проекту, перейдите к пункту New | Other… и выберите JavaFX Main Class.
-
Назовите класс
MainAppи поместите его в пакетch.makery.address(примечание: это пакет является родительским дляviewиmodel).
Созданный класс MainApp.java расширяет класс Application и содержит два метода. Это базовая структура, которая необходима для запуска приложения JavaFX. Нам интересен метод start(Stage primaryStage). Он автоматически вызывается при вызове метода launch(...) из метода main.
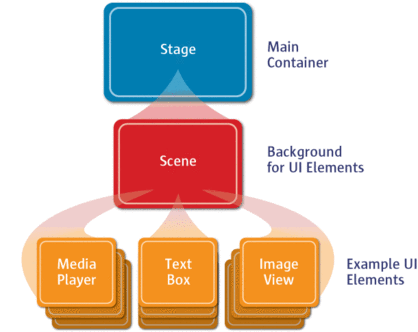
Как можно заметить, метод start(...) в качестве параметра принимает экземпляр класса Stage. На следующем рисунке представлена структура любого приложения JavaFX:
Источник изображения: http://www.oracle.com/
Это как театральное представление Stage (театральные подмостки) является основным контейнером, который, как правило, представляет собой обрамлённое окно со стандартными кнопками: закрыть, свернуть, развернуть. Внутрь Stage добавляется сценаScene, которая может быть заменена другой Scene. Внутрь Scene добавляются стандартные компоненты типа AnchorPane, TextBox и другие.
Для получения более детальной информации о такой компоновке обратитесь к этому руководству: Working with the JavaFX Scene Graph.
Откройте класс MainApp.java и замените его содержимое на это:
package ch.makery.address;
import java.io.IOException;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MainApp extends Application {
private Stage primaryStage;
private BorderPane rootLayout;
@Override
public void start(Stage primaryStage) {
this.primaryStage = primaryStage;
this.primaryStage.setTitle("AddressApp");
initRootLayout();
showPersonOverview();
}
/**
* Инициализирует корневой макет.
*/
public void initRootLayout() {
try {
// Загружаем корневой макет из fxml файла.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/RootLayout.fxml"));
rootLayout = (BorderPane) loader.load();
// Отображаем сцену, содержащую корневой макет.
Scene scene = new Scene(rootLayout);
primaryStage.setScene(scene);
primaryStage.show();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* Показывает в корневом макете сведения об адресатах.
*/
public void showPersonOverview() {
try {
// Загружаем сведения об адресатах.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/PersonOverview.fxml"));
AnchorPane personOverview = (AnchorPane) loader.load();
// Помещаем сведения об адресатах в центр корневого макета.
rootLayout.setCenter(personOverview);
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* Возвращает главную сцену.
* @return
*/
public Stage getPrimaryStage() {
return primaryStage;
}
public static void main(String[] args) {
launch(args);
}
}
Комментарии могут служить подсказками того, что и как делается.
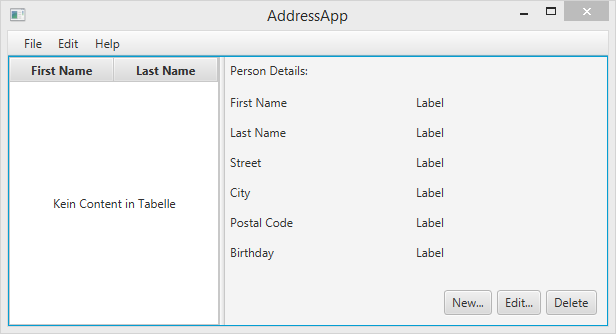
Запустив приложение мы должны увидеть что-то похожее на то, что изображено на рисунке в начале этой статьи.
Часто встречающиеся проблемы
Если JavaFX не может найти указанный fxml-файл, то вы получите следующее сообщение об ошибке:
java.lang.IllegalStateException: Location is not set.
Для решения этой проблемы внимательно проверьте правильность указания пути к файлам fxml и правильность написания его названия.
Если и после этого не удастся запустить приложение, то скачайте исходники к этой части и запустить их.
Что дальше?
Во 2-й части учебника мы добавим в наше приложение некоторые данные и функциональность.
Вам могут быть интересны также некоторые другие статьи на английском языке:
- JavaFX Dialogs (official)
- JavaFX Date Picker
- JavaFX Event Handling Examples
- JavaFX TableView Sorting and Filtering
- JavaFX TableView Cell Renderer
Время на прочтение
9 мин
Количество просмотров 75K
Перевод статьи «JavaFX Tutorial: FXML and SceneBuilder» автора Vojtech Ruzicka.
Как создать графический интерфейс с JavaFX, используя разметку FXML и SceneBuilder.
Все посты в серии о JavaFX:
- Учебник по JavaFX: начало работы
- Учебник по JavaFX: Hello world!
- Учебник по JavaFX: FXML и SceneBuilder
- Учебник по JavaFX: основные макеты
- Учебник по JavaFX: расширенные макеты
- Учебник по JavaFX: CSS стилизация
- JavaFX Weaver: интеграция JavaFX и Spring Boot приложения
Традиционный способ
В предыдущей статье мы создали простое приложение Hello World.
Просто напоминание — код выглядел так:
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("Hello world Application");
primaryStage.setWidth(300);
primaryStage.setHeight(200);
InputStream iconStream = getClass().getResourceAsStream("/icon.png");
Image image = new Image(iconStream);
primaryStage.getIcons().add(image);
Label helloWorldLabel = new Label("Hello world!");
helloWorldLabel.setAlignment(Pos.CENTER);
Scene primaryScene = new Scene(helloWorldLabel);
primaryStage.setScene(primaryScene);
primaryStage.show();
}Как видите весь пользовательский интерфейс создан в Java коде.
Это очень простой пример, но по мере усложнения вашего приложения, когда приходится вводить несколько уровней вложенных макетов и множество компонентов, результирующий код может стать очень сложным для понимания. Однако это еще не все — в одном и том же классе присутствует код, который отвечает за структуру, визуальные эффекты и поведение одновременно.
У класса явно нет единой ответственности. Сравните это, например, с веб-интерфейсом, где каждая страница имеет четко разделенные задачи:
- HTML — это структура
- CSS — это визуальные эффекты
- JavaScript — это поведение
Представляем FXML
Очевидно, что иметь весь код в одном месте не очень хорошая идея. Вам нужно как-то структурировать его, чтобы его было легче понять и сделать более управляемым.
В действительности есть много шаблонов дизайна для этого. Как правило, в конечном итоге вы приходите к варианту «Model-View-Whatever» — это что-то вроде «Model View Controller», «Model View Presenter» или «Model View ViewModel».
Можно часами обсуждать плюсы и минусы разных вариантов — давайте не будем делать это здесь. Более важно то, что с JavaFx вы можете использовать любой из них.
Это возможно потому, что в дополнение к процедурной конструкции вашего пользовательского интерфейса вы можете использовать декларативную разметку XML.
Оказывается иерархическая структура XML — это отличный способ описать иерархию компонентов в пользовательском интерфейсе. HTML работает достаточно хорошо, верно?
Формат XML, специфичный для JavaFX, называется FXML. В нем вы можете определить все компоненты приложения и их свойства, а также связать их с контроллером, который отвечает за управление взаимодействиями.
Загрузка FXML файлов
Итак, как мы можем изменить наш метод запуска для работы с FXML?
FXMLLoader loader = new FXMLLoader();
URL xmlUrl = getClass().getResource("/mainScene.fxml");
loader.setLocation(xmlUrl);
Parent root = loader.load();
primaryStage.setScene(new Scene(root));
primaryStage.show();Здесь root представляет корневой компонент вашего пользовательского интерфейса, остальные компоненты вложены в него.
Метод load имеет generic возвращаемое значение, поэтому вы можете указать конкретный тип, а не Parent. Далее, вы получаете доступ к компонентно-ориентированным методам. Однако, это делает ваш код более хрупким. Если вы измените тип корневого компонента в вашем FXML, приложение может перестать работать во время выполнения, но при этом во время компиляции не будет ошибок. Это происходит потому, что теперь есть несоответствие типа, объявленного в вашем FXML и в загрузчике Java FXML.
Создание FXML файла
Теперь мы знаем, как загрузить файл FXML, но нам все еще нужно его создать. Файл должен иметь расширение .fxml. В Maven проекте, вы можете поместить этот файл в папку ресурсов или FXMLLoader может загрузить его с внешнего URL-адреса.
После создадания файла в его первой строке необходимо ввести декларацию XML:
<?xml version="1.0" encoding="UTF-8"?>Импорт
Прежде чем добавить отдельные компоненты в файл, необходимо убедиться, что они правильно распознаются. Для этого необходимо добавить операторы импорта. Это очень похоже на импорт в Java классах. Вы можете импортировать отдельные классы или использовать знаки подстановки как обычно. Давайте рассмотрим пример раздела импорта:
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
Хорошей новостью является то, что вместо добавления всех операторов импорта вручную, ваша IDE должна помочь вам добавить импорт аналогично добавлению их в классы Java.
Добавление компонентов
Теперь пришло время добавить некоторые компоненты. В предыдущей статье мы узнали, что каждая сцена может иметь только один дочерний компонент. Для начала давайте добавим простую метку (label):
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Label?>
<!--Допускается только один компонент на корневом уровне-->
<Label>Hello World!</Label>Конечно, метка в качестве корневого компонента — это не очень реалистичный пример. Обычно предпочтительнее использовать какой-то макет (layout), который является контейнером для нескольких компонентов и организует их расположение. Мы рассмотрим макеты позже в этой серии, а сейчас давайте просто воспользуемся простым VBox, который размещает свои дочерние элементы вертикально друг над другом.
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.control.Button?>
<VBox>
<Label text="Hello world!"/>
<Label text="This is a simple demo application."/>
<Button text="Click me!"/>
</VBox>FX Namespace
Существует пара элементов и атрибутов FXML, которые по умолчанию недоступны. Вам нужно добавить пространство имен (Namespace) FXML, чтобы сделать их доступными. Его необходимо добавить к корневому компоненту:
<?xml version="1.0" encoding="UTF-8"?>
...
<VBox xmlns="http://javafx.com/javafx"
xmlns:fx="http://javafx.com/fxml">
...
</VBox>Теперь можно использовать новые элементы из пространства имен fx. Давайте попробуем добавить уникальные идентификаторы в наши компоненты:
<Label fx:id="mainTitle" text="Hello world!"/>Атрибут fx:id является уникальным идентификатором компонента, который можно использовать для ссылки на компонент из других частей нашего FXML и даже из нашего контроллера.
Скрипты
Наше приложение пока статично. Есть несколько меток и кнопка, но приложение не делает ничего динамического.
Давайте отреагируем на нажатие нашей кнопки и изменим заголовок с «Click me!» на «Click me again!».
Первое, что нужно сделать, это добавить обработчик события onAction для нашей кнопки.
<Button fx:id="mainButton" text="Click me!" onAction="buttonClicked()"/>Обратите внимание на fx:id, это идентификатор, который будет использоваться позже для ссылки на кнопку.
Теперь нужно предоставить функцию, которая будет вызвана для обработки события. Ее можно определить внутри тега fx:script. Важно то, что вы можете использовать различные языки для написания скрипта, JavaScript, Groovy или Clojure. Давайте посмотрим пример на JavaScript:
Заметьте, что мы ссылаемся на наш компонент Button с помощью идентификатора mainButton, который был объявлен так:
fx:id = "mainButton"Также необходимо указать, какой язык сценариев вы используете в файле FXML:
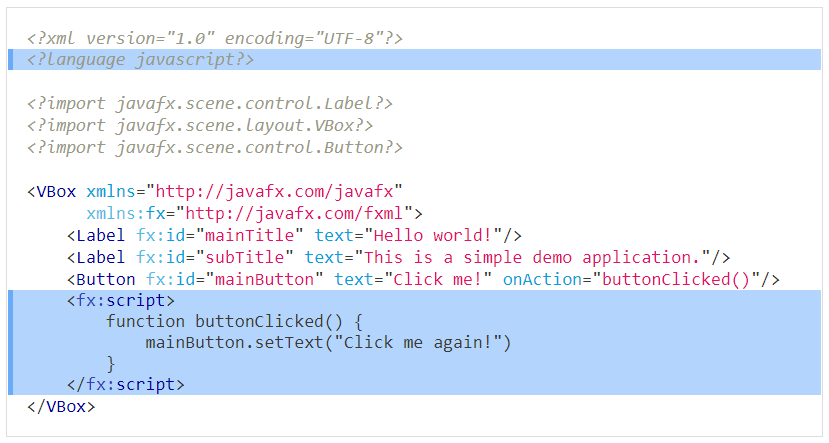
<?language javascript?>Давайте рассмотрим полный текст примера:
Должен ли я использовать это?
В приведенном выше примере показано, как ссылаться на компоненты с помощью fx:id и как добавить простое поведение с помощью скрипта на JavaScript. Неужели это то, что вы должны на самом деле делать?
Ответ — в большинстве случаев нет. Есть несколько проблем с таким подходом. Причина, по которой введен FXML, была разделение интересов — чтобы отделить структуру и поведение пользовательского интерфейса. В этом скрипте снова вернулось поведение слитное со структурой пользовательского интерфейса. Более того, поскольку мы больше не работаем с кодом Java, а с XML, были утрачены все проверки кода во время компиляции и безопасность типов. Теперь все проблемы в приложении будут обнаружены во время выполнения, а не во время компиляции. Приложение стало очень хрупким и подверженым ошибкам.
Добавление контроллера
Итак, что можно сделать, чтобы получить четкое разделение интересов? Можно связать контроллер с нашим файлом FXML. Контроллер — это Java класс, который отвечает в приложении за обработку поведения и взаимодействия с пользователем. Таким образом можно вернуть безопасность типов и проверки времени компиляции.
Контроллер является POJO, он не должен расширять или реализовывать что-либо, а также не должен иметь никаких специальных аннотаций.
Как можно связать класс контроллера с нашим FXML? По существу, есть два варианта.
На Java
Вы можете создать экземпляр контроллера самостоятельно или использовать любые другие способы создания экземпляра, такие как инъекция зависимости. Затем просто загрузите вашим FXMLLoader.
FXMLLoader loader = new FXMLLoader();
loader.setController(new MainSceneController());В FXML
Вы можете указать класс вашего контроллера как атрибут fx:controller, который должен находиться в корневом компоненте.
<VBox xmlns="http://javafx.com/javafx"
xmlns:fx="http://javafx.com/fxml"
fx:controller="com.vojtechruzicka.MainSceneController">
...
</VBox>Если вы объявляете свой класс Controller в FXML, он автоматически создается для вас. Этот подход имеет одно ограничение — в контроллере нужно создать конструктор без аргументов, чтобы позволит легко создавать новый экземпляр класса Controller.
Для получения доступа к экземпляру контроллера, созданного автоматически, можно использовать загрузчик FXML:
FXMLLoader loader = new FXMLLoader();
loader.setLocation(getClass().getResource("/mainScene.fxml"));
MainSceneController controller = loader.getController();Вызов методов контроллера
Теперь, когда имеется контроллер, можно удалить скрипт и реализовть логику нажатия кнопок прямо в контроллере:
public class MainSceneController {
public void buttonClicked() {
System.out.println("Button clicked!");
}
}Следующим шагом является регистрация вызова этого метода в качестве обработчика события onAction нашей кнопки. Чтобы ссылаться на методы из нашего контроллера, нам нужно использовать знак # перед именем метода:
<VBox xmlns="http://javafx.com/javafx"
xmlns:fx="http://javafx.com/fxml" fx:controller="com.vojtechruzicka.MainSceneController">
<Label fx:id="mainTitle" text="Hello world!"/>
<Label fx:id="subTitle" text="This is a simple demo application."/>
<Button fx:id="mainButton" text="Click me!" onAction="#buttonClicked"/>
</VBox>При нажатии на кнопку, она вызывает метод MainSceneController.buttonClicked(). Имейте в виду, что это работает, только если метод объявлен public. Если модификатор доступа более строгий, необходимо аннотировать метод аннотацией @FXML.
@FXML
private void buttonClicked() {
System.out.println("Button clicked!");
}
Внедрение компонентов в контроллер
Пока что мы просто печатаем на консоль. Что если мы снова захотим изменить текст нашей кнопки на «Click me again»? Как мы можем получить ссылки на компоненты в нашем контроллере?
К счастью, это легко. Помните эти атрибуты fx:id?
<Button fx:id="mainButton" text="Click me!" onAction="#buttonClicked"/>JavaFX пытается автоматически сопоставить компоненты с fx:id с полями определенным в вашем контроллере с тем же именем.
Предположим, у нас есть кнопка описанная выше с
fx:id="mainButton"JavaFX пытается внедрить объект кнопки в ваш контроллер в поле с именем mainButton:
public class MainSceneController {
//Вот внедренный компонент с fx:id = "mainButton"
@FXML
private Button mainButton;
}Как и в предыдущих методах, ваши поля должны быть public или аннотированными @FXML.
Теперь, когда у нас есть ссылка на нашу кнопку, можно легко изменить ее текст:
public class MainSceneController {
@FXML
private Button mainButton;
@FXML
private void buttonClicked() {
mainButton.setText("Click me again!");
}
}Scene Builder
Написание вашей структуры GUI в XML может быть более естественным, чем в Java (особенно если вы знакомы с HTML). Тем не менее, до сих пор это не очень удобно. Хорошей новостью является то, что существует официальный инструмент под названием Scene Builder, который поможет вам в создании пользовательского интерфейса. В двух словах, это графический редактор для вашего графического интерфейса.
В редакторе имеется три основных области:
- В левой части отображаются доступные компоненты, которые можно перетащить в среднюю часть. Она также содержит иерархию всех компонентов в вашем пользовательском интерфейсе, поэтому вы можете легко перемещаться по ней.
- Средняя часть — это ваше приложение, отображаемое на основе вашего файла FXML.
- Справа находится инспектор текущих компонентов. Здесь вы можете редактировать различные свойства выбранного текущего компонента. Любой компонент, выбранный в средней части иерархии, отображается в инспекторе.
Standalone
Scene Builder можно загрузить как отдельное приложение, которое можно использовать для редактирования FXML файлов.
Интеграция с IntelliJ IDEA
В качестве альтернативы, Scene Builder предлагает интеграцию с IDE.
В IntelliJ IDEA вы можете нажать правой кнопкой мыши на любом FXML файле и затем выбрать опцию меню «Открыть» в SceneBuilder.
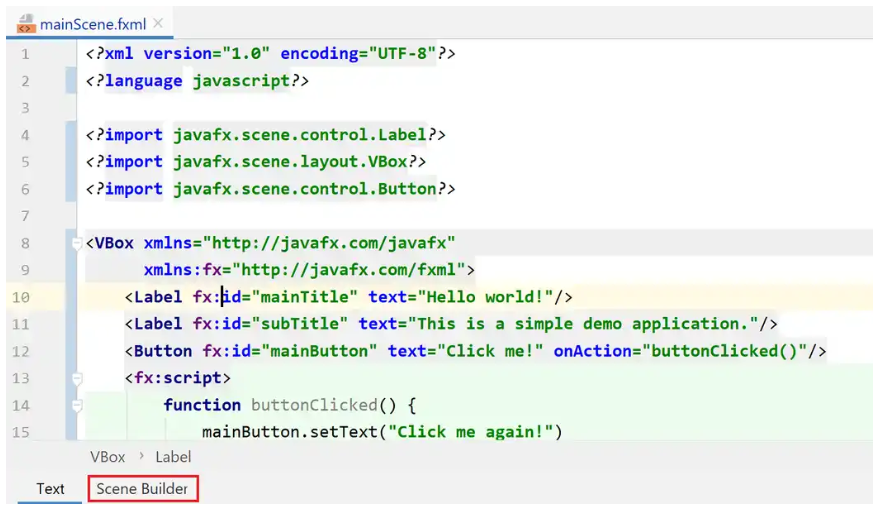
В качестве альтернативы, IntelliJ IDEA интегрирует SceneBuilder непосредственно в IDE. Если вы откроете файл FXML в IDEA, в нижней части экрана появятся две вкладки
- Текст
- SceneBuilder
Для каждого файла FXML вы можете легко переключаться между редактированием файла FXML напрямую или через SceneBuilder.
В IntelliJ IDEA можто настроить расположение исполняемого файла SceneBuilder:
Settings → Languages & Frameworks → JavaFX → Path to SceneBuilder
Что дальше
В следующем посте из нашей серии будут рассмотрены некоторые основные макеты (layout), которые можно использовать для организации компонентов GUI приложения на JavaFX.
Первая часть темы
- Познакомьтесь с JavaFX.
- Создайте и запустите проект JavaFX.
- Используйте Scene Builder для разработки пользовательского интерфейса.
- Используйте шаблон Model-View-Controller (MVC) для создания базовых приложений.
Вам нужно подготовить
- ПоследнийJava JDK 8(Включает в себяJavaFX 8)。
- Eclipse 4.3 или выше и плагин e (fx) clipse. Самый простой способ этоe (fx) сайт ClipseЗагрузите предварительно настроенную версию выпуска. В качестве альтернативы вы можете использоватьupdate siteПриходите, чтобы установить Eclipse.
- Scene Builder 2.0Или выше.
Конфигурация затмения
Сконфигурируйте JDK и Scene Builder, используемый Eclipse:
-
Откройте настройки Eclipse и найдитеJava | Installed JREs 。
-
Нажмите наAdd…ВыберитеStandard VMИ выберите тот, где вы устанавливаете JDK 8Directory 。
-
Удалите другие JRE или JDK, чтобыJDK 8 становится по умолчанию。
-
вJava | CompilerСредняя настройкаУровень соответствия компилятора до 1,8。
-
вJavaFXУкажите путь к исполняемому файлу Scene Builder.
Справочная ссылка
Вы можете добавить в закладки следующую ссылку:
- Java 8 API-Ява стандартная документация.
- JavaFX 8 API-Документация для класса JavaFX.
- ControlsFX API — ControlsFX projectДокументы для дополнительных элементов управления JavaFX.
- Oracle’s JavaFX Tutorials-Oracle официальный учебник JavaFX.
Все готово, начнем!
Создать новый проект JavaFX
В Eclipse (с установленным e (fx) clipse) нажмитеFile | New | Other…И выберите * JavaFX Project *. Укажите название проекта (например, * AddressApp *) и нажмите * Готово *.
еслиapplicationПакет будет создан автоматически, затем удалите его и его содержимое.
Создать пакет
Model-View-Controller (MVC)Это очень важный принцип проектирования программного обеспечения. В соответствии с моделью MVC, мы можем разделить наше приложение на 3 части, а затем создать свой собственный пакет для каждой части (щелкните правой кнопкой мыши папку с исходным кодом и выберите New | Package):
ch.makery.address-Разместить все классы контроллеров (то есть бизнес-логику приложения)ch.makery.address.model-Установите все классы моделейch.makery.address.view-Установите все интерфейсы и классы управления
Примечание:Пакет представления может содержать некоторые классы контроллера, на которые может напрямую ссылаться одно представление, мы называем этоView — Controller。
Создать файл макета FXML
Существует два способа создания пользовательского интерфейса: один определяется с помощью файла XML, а другой — непосредственно с помощью Java-кода. Оба метода можно найти в Интернете. Мы будем использовать XML Создать большую часть интерфейса. Потому что этот способ лучше разделит вашу бизнес-логику и интерфейс, чтобы сделать код простым. В следующем материале мы представим использование Scene Builder (что вы видите, это то, что вы получаете) для редактирования нашего файла макета XML, что может помешать нам напрямую изменить файл XML.
Щелкните правой кнопкой мыши на пакете представления, чтобы создать новый * FXML документ * и назовите егоPersonOverview。
Используйте Scene Builder для разработки вашего интерфейса
Примечание:Вы можете скачать исходный код этой части руководства, которая уже содержит разработанный файл макета.
вPersonOverview.fxmlЩелкните правой кнопкой мыши и выберите * Открыть с помощью Scene Builder *, затем вы увидите фиксированную область дизайна интерфейса (слева от всего интерфейса) в открытом Scene Builder.
-
Выберите эту область дизайна интерфейса, вы можете изменить ее размер в панели настройки свойств справа:
-
Перетащите один из левой панели управления Scene BuilderSplite Pane(Horizontal Flow)Перейдите в область дизайна интерфейса, выберите вновь добавленную панель в правой структуре представления Builder и выберите во всплывающем меню правой кнопки мыши.Fit to Parent 。
-
Также перетащите один из левой панели управленияTableViewкSplitPaneСлева, выберите этот TableView (не его столбцы), чтобы установить его макет, вы можетеAnchorPaneОтрегулируйте внешние поля четырех сторон этого TableView. (more information on Layouts).
-
Нажмите на менюPreview | Show Preview in WindowВы можете просмотреть интерфейс, который вы разработали, попробуйте увеличить интерфейс предварительного просмотра, вы увидите, что TableView будет меняться с увеличением окна.
-
Измените имена столбцов в TableView, «Имя» и «Фамилия», элементы настройки свойств на правой панели
-
Выберите этоTableViewВ правой панели измените егоColumn Resize PolicyМодифицировано вconstrained-resize(Также в настройках свойств элементов). Убедитесь, что столбец TableView может заполнить все доступное пространство.
-
Добавить одинLabelПерейдите в правую часть * SplitePane * и установите для его отображаемого текста значение «Сведения о человеке» (подсказка: найти его можно, выполнив поискLabelЭто контроль). Используйте якоря для настройки макета этого элемента управления.
-
Добавить ещеGridPaneВ правой части * SplitePane * используйте якоря, чтобы настроить расположение макета этого элемента управления.
-
Следуйте схеме ниже, чтобы добавить несколько * Lables * в таблицу.
-
Примечание. Чтобы добавить элемент управления в существующую строку, можно щелкнуть правой кнопкой мыши номер строки в этой строке и выбрать «Добавить строку».
-
Добавьте 3 кнопки к этомуGridPaneНиже. Совет: выберите эти 3 кнопки и щелкните правой кнопкой мыши * Wrap In | HBox *, затем они будут помещены в HBox. Вам может понадобиться указать HBoxspacingВ то же время вам нужно установить свои правые и нижние якоря.
-
Тогда дизайн интерфейса был в основном завершен, вы можете передатьPreviewДавайте предварительно просмотрим интерфейс, который вы разработали, и увеличим масштаб окна, чтобы проверить правильность положения каждого элемента управления.
Создать главное приложение
Нам также нужно создать новый файл * FXML * в качестве основного файла макета, который будет содержать строку меню и хранить файл макета, который мы создали ранее.PersonOverview.fxml 。
-
Создайте новый в пакете представленияFXML Documentназываться
RootLayout.fxmlНа этот раз выберитеBorderPaneКак его корневой узел -
Открыть в Scene Builder
RootLayout.fxml。 -
УстановивPref Width600 и 600Pref HeightУстановите 400, чтобы изменить размер этой * BorderPane *.
-
Добавьте * MenuBar * вверху, не добавляя никаких функций в это меню.
The JavaFX Main Class
Теперь нам нужно создатьmain java classИспользуется для загрузкиRootLayout.fxmlДобавить в то же времяPersonOverview.fxmlПерейдите на * RootLayout.fxml *, этот основной класс будет входом в наше приложение.
-
Щелкните правой кнопкой мыши по проекту и выберите * New | Other … *, затем выберите * JavaFX Main Class *.
-
Назовите этот класс
MainAppПоместите это в пакет контроллера, который построен вышеch.makery.address(Примечание: в этом пакете есть два подпакета, которыеviewиmodel)。
Возможно, вы заметили, что сгенерированная среда разработкиMainApp.javaНаследуется отApplicationЕсть два метода одновременно. Это самая основная структура кода приложения JavaFX. Самый важный метод здесьstart(Stage primaryStage)Он пройдет внутри, пока приложение работаетmainМетод вызывается автоматически.
Как видите, этоstart(...)Метод получитStageВведите параметры, на следующем рисунке показана базовая структура приложения JavaFX.
Image Source: http://www.oracle.com
Все выглядит как спектакль в театре: ЗдесьStageЭто основной контейнер, который мы обычно называем окном (со сторонами, высотой и шириной и кнопкой закрытия). В этомStageВнутри вы можете разместить одинSceneКонечно, вы можете переключиться на что-то другоеSceneИ в этомSceneВнутри мы можем разместить различные элементы управления.
Для более подробной информации, вы можете обратиться кWorking with the JavaFX Scene Graph.
открытыйMainApp.java, Замените существующий код следующим кодом:
package ch.makery.address;
import java.io.IOException;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MainApp extends Application {
private Stage primaryStage;
private BorderPane rootLayout;
@Override
public void start(Stage primaryStage) {
this.primaryStage = primaryStage;
this.primaryStage.setTitle("AddressApp");
initRootLayout();
showPersonOverview();
}
/**
* Initializes the root layout.
*/
public void initRootLayout() {
try {
// Load root layout from fxml file.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/RootLayout.fxml"));
rootLayout = (BorderPane) loader.load();
// Show the scene containing the root layout.
Scene scene = new Scene(rootLayout);
primaryStage.setScene(scene);
primaryStage.show();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* Shows the person overview inside the root layout.
*/
public void showPersonOverview() {
try {
// Load person overview.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(MainApp.class.getResource("view/PersonOverview.fxml"));
AnchorPane personOverview = (AnchorPane) loader.load();
// Set person overview into the center of root layout.
rootLayout.setCenter(personOverview);
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* Returns the main stage.
* @return
*/
public Stage getPrimaryStage() {
return primaryStage;
}
public static void main(String[] args) {
launch(args);
}
}
Комментарии в коде помогут вам понять смысл кода.
Если вы запустите эту программу сейчас, вы увидите интерфейс, подобный изображенному в начале этой статьи.
Проблемы, с которыми вы можете столкнуться
Если ваша заявка не может найти ту, которую вы указалиfxmlФайл макета, после чего система выдаст следующую ошибку:
java.lang.IllegalStateException: Location is not set.
Вы можете проверить своиfxmlЯвляется ли имя файла с ошибкой
Добро пожаловать обратить внимание на публичный номер:
Вступление
JavaFX Scene Builder — это инструмент визуального макета, который позволяет пользователям быстро создавать пользовательские интерфейсы приложений JavaFX без кодирования. Он используется для генерации файлов FXML.
замечания
JavaFX Scene Builder — это инструмент визуального макета, который позволяет пользователям быстро создавать пользовательские интерфейсы приложений JavaFX без кодирования. Пользователи могут перетаскивать компоненты пользовательского интерфейса в рабочую область, изменять их свойства, применять таблицы стилей, а код FXML для макета, который они создают, автоматически генерируется в фоновом режиме. Результатом является файл FXML, который затем может быть объединен с проектом Java, привязывая интерфейс к логике приложения.
С точки зрения контроллера модели (MVC):
- Файл FXML, содержащий описание пользовательского интерфейса, представляет собой представление.
- Контроллер является классом Java, опционально реализующим класс Initializable, который объявляется контроллером для файла FXML.
- Модель состоит из объектов домена, определенных на стороне Java, которые могут быть подключены к представлению через контроллер.
Установка компоновщика сцен
-
Загрузите самую последнюю версию Scene Builder с сайта Gluon, выбрав установщик для своей платформы или исполняемый банку.
-
С загруженным установщиком дважды щелкните, чтобы установить Scene Builder в вашей системе. Включена обновленная JRE.
-
Дважды щелкните значок «Сценарий», чтобы запустить его как автономное приложение.
-
Интеграция с IDE
Хотя Scene Builder является автономным приложением, он создает файлы FXML, которые интегрированы с проектом Java SE. При создании этого проекта в среде IDE удобно включать ссылку на путь создания сценария, поэтому файлы FXML можно редактировать.
Немного истории
Проект Scene Builder был создан с использованием JavaFX от Oracle и является открытым исходным кодом в проекте OpenJFX.
Oracle предоставил двоичные файлы, вплоть до Scene Builder v 2.0, включая только функции JavaFX до выпуска Java SE 8u40, поэтому новые функции, такие как элементы управления Spinner , не включены.
Gluon взял на себя дистрибуцию бинарных выпусков, и обновленную версию Scene Builder 8+ можно загрузить для каждой платформы отсюда .
Он включает в себя последние изменения в JavaFX, а также последние улучшения и исправления ошибок.
Проект с открытым исходным кодом можно найти здесь, где могут быть созданы проблемы, запросы функций и запросы на тягу.
Оставшиеся двоичные файлы Oracle по-прежнему можно загрузить здесь .
Учебники
Учебники по сценариям можно найти здесь:
- Учебник Oracle Scene Builder 2.0
Учебники FXML можно найти здесь.
- Учебник Oracle FXML
Пользовательские элементы управления
Gluon полностью задокументировал новую функцию, которая позволяет импортировать сторонние банки с настраиваемыми элементами управления, используя Менеджер библиотек (доступный с момента создания Scene Builder 8.2.0).

Вопросы
Связанный тег: SceneBuilder
Основной проект JavaFX с использованием FXML
Это базовый проект, который использует FXML, созданный с помощью приложения NetBeans (New Project -> JavaFX -> JavaFX FXML Application). Он содержит всего три файла:
Основной класс приложения
package org.stackoverflow;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class BasicApplication extends Application {
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("BasicFXML.fxml"));
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Файл FXML
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane id="AnchorPane" prefHeight="200" prefWidth="320" xmlns:fx="http://javafx.com/fxml/1" fx:controller="org.stackoverflow.BasicFXMLController">
<children>
<Button layoutX="126" layoutY="90" text="Click Me!" onAction="#handleButtonAction" fx:id="button" />
<Label layoutX="126" layoutY="120" minHeight="16" minWidth="69" fx:id="label" />
</children>
</AnchorPane>
контроллер
package org.stackoverflow;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Label;
public class BasicFXMLController {
@FXML
private Label label;
public void initialize() {
// TODO
}
@FXML
private void handleButtonAction(ActionEvent event) {
label.setText("Hello World!");
}
}
Бежать
Создание и запуск проекта должно отображать небольшое окно с кнопкой:

Как это устроено
Вкратце, в основном классе Application, FXMLLoader будет загружать basicFXML.fxml из jar / classpath, как определено FXMLLoader.load(getClass().getResource("BasicFXML.fxml")) .
При загрузке basicFXML.fxml загрузчик найдет имя класса контроллера, как определено fx:controller="org.stackoverflow.BasicFXMLController" в FXML.
Затем загрузчик создаст экземпляр этого класса, в котором он попытается внедрить все объекты с fx:id в FXML и помечен аннотацией @FXML в классе контроллера.
В этом примере FXMLLoader создаст метку на основе <Label ... fx:id="label"/> , и она @FXML private Label label; экземпляр метки в @FXML private Label label; ,
Наконец, когда весь FXML загружен, FXMLLoader вызовет метод initialize контроллера, и будет выполнен код, который регистрирует обработчик действий с помощью кнопки.
редактирование
Хотя файл FXML можно редактировать в среде IDE, это не рекомендуется, так как среда IDE обеспечивает только базовую проверку синтаксиса и автозаполнение, но не визуальное руководство.
Лучшим подходом является открытие файла FXML с помощью Scene Builder, где все изменения будут сохранены в файле.
Scene Builder можно запустить, чтобы открыть файл: 
Или файл можно открыть с помощью Scene Builder непосредственно из среды IDE:
- Из NetBeans на вкладке проекта дважды щелкните файл или щелкните правой кнопкой мыши и выберите «
Open. - Из IntelliJ на вкладке проекта щелкните правой кнопкой мыши файл и выберите «
Open In Scene Builder. - Из Eclipse на вкладке проекта щелкните правой кнопкой мыши файл и выберите «
Open with Scene Builder.

Если Scene Builder установлен правильно и его путь добавлен в среду IDE (см. Примечания ниже), он откроет файл:

Изменения могут быть сделаны путем перетаскивания новых контейнеров или новых элементов управления из левых панелей, а свойства и значения макета можно изменить на правых панелях.
Обратите внимание, что одним из тегов id, который позволяет вводить FXML в код Java, является fx:id . Его можно установить в панели « Code :

После внесения изменений сохраните файл (Scene Builder -> File -> Save). Если при редактировании файла будут внесены изменения, отредактировав файл из среды IDE, они будут обновлены в Scene Builder.
Мы собрали новую статью по просьбам трудящихся под этим материалом. Да, JavaFX удаляется из последних версий JDK. Но есть трюки, которые вернут старый добрый инструмент. Смотри, как это сделать:
А теперь, когда всё установили и настроили, приступаем к видеокурсу 
1. HelloWorld
Первый урок курса по традиции посвящен базису. JavaFX – это инструмент для создания
кроссплатформенных UI-приложений. Первая особенность – наличие в
структуре приложения непривычных элементов: Scene и Stage, которые позволяют
создавать более гибкий и управляемый код. Другая фича – поддержка HTML, CSS и JS.
Ты напишешь свое первое FX-приложение, а пользователи ОС Linux в конце ролика получат совет, как починить самый первый
запуск.
2. Java Packager
В этом уроке ты
узнаешь, как скомпилировать код, засунуть его в джарник и сделать
самовыполняющийся «джава-архив» с программой. Все это можно
сделать и напрямую из консоли, но иногда полезно иметь под рукой
что-то автозапускаемое.
На выходе ты получишь
архив, содержащий INF-файл с данными о
джарнике и основной класс. Запуск для Windows осуществляется двойным кликом, а для Linux – из терминала.
3. Shapes
Здесь ты будешь учиться
рисовать фигуры в JavaFX. Фигур может быть
много: круг, эллипс, треугольник и, как ни странно, текст – это тоже
фигура. Концепция проста, так что поняв, как это работает на
объектах из урока, ты сможешь рисовать и другие фигуры.
До появления FX этими задачами занималась библиотека AWT: если ты с ней знаком, тебе будет скучновато на
этой лекции.
4. Canvas
В предыдущем уроке рассматривался процесс создания фигур при помощи нативных методов. Здесь ты
узнаешь, как все это проделать на Canvas.
Автор заранее
подготовил метод с кучей действий для работы с разными фигурами. Занятный
процесс оперирования графикой сопровождается поиском неисправности. Попробуй
найти ее раньше ведущего 
5. Properties и binding
Речь
пойдет о биндинге и пропертис. Пропертисы – это обертки над классами: int –>
IntegerProperty. Зачастую эти штуки используются при создании JavaBeans.
Еще один удобный
функционал – биндинг. Он позволяет менять одно значение при изменении
другого.
В конце урока автор
рассматривает интересную и тесно связанную с биндингом тему – ChangeListener.
6. Layout
Если ты знаком со Swing, то понять это в разрезе JavaFX не составит труда. Многофункциональный инструмент помогает размещать элементы на панели
создаваемого интерфейса программы. Существует несколько принципов размещения,
но автор рассмотрит только самые распространенные. Занятие подкрепляется
понятными примерами кода.
7. UI Controls
Возможно, ты уже знаком
с различными элементами вродеtextField,
button и
т. д., поскольку добавлял их на форму. В этой лекции автор остановится на нюансах работы с каждым из них. Будет представлен интерфейс со всеми
существующими элементами, которые можно использовать в своих целях.
8. Кастомный Control
Этот видос научит тебя
создавать кастомные контроллы – те, которые ты сам придумаешь. Возможности безграничны, особенно радует поддержка CSS. Есть два варианта создания собственных элементов:
непосредственно силами Java и FXML.
Автор объяснит на
примере TextField, как можно расширить
его функционал, создав свой собственный элемент для формы.
9. Обработка событий
Если ты давно хотел
разобраться, как работает процесс управления нажатиями и прочими событиями, то
пришел твой час. Основные события – это KeyEvent, MouseEvent,
ActionEvent, а остальные используются реже (на досуге почитай и
потести другие ивенты).
Для начала нужен контролл,
добавленный на форму. А дальше вешаем обработчик на нужный котролл и внутри
метода пишем код. Все элементарно. Пробуй сам или повторяй по уроку.
10. Работа с
изображениями
Довольно простая тема
(поначалу). Урок начинается с добавления картинки в основное окно приложения
через InputStream и указания ссылки на объект. В качестве усложнения
задания будет предложен вариант просмотра/замены пикселей в исходном
изображении при помощи GetPixelReaderи
PixelReader/Writer. Занятная тема, т. к. позволяет потренировать навыки и вспомнить Java Core.
11. Анимация
Анимация в Java реализуется достаточно просто, но понадобится много
кода. Лектор показывает подготовленную заранее программку, выводящую в окне
приложения элементарную анимацию.
Все завязано на
изменении KeyValue для каждого параметра анимации: их может быть
несколько. В примере изменяется перемещение по области, длительность всей
анимации, реверс и бесконечное «воспроизведение».
12. Scene Builder
На этом уроке ты
узнаешь, что такое Scene Builder и зачем он тебе нужен. Данный инструмент не
поставляется вместе с Java, и его нужно
скачивать отдельно с официального сайта Oracle.
В окне билдера собраны
и удобно скомпонованы все элементы, присутствующие в JavaFX. Все просто: выбирается элемент слева и
драгндропом переносится вправо, в контейнер. Изменять свойства каждого
добавленного элемента можно непосредственно в меню элемента.
Вся прелесть билдера в том, что сохраненную форму можно спокойно перенести в свой проект JavaFX и там создать обвязку, обработку и прочее.
13. CSS
Ранее в лекциях
упоминалось о существовании CSS в работе с JavaFX. Пришло время разобраться! До появления JavaFX был неудобный и
громоздкий Swing, в котором кастомить
элементы можно было с огорчением и болью. FX вобрал в себя все лучшее от HTML и позволяет “по щелчку” изменять любое свойство
элемента.
В комплекте с JavaFX идет набор стилей, которые можно взять и
прилепить к приложению быстро и легко. Либо на его основе сделать модификацию.
Это и будет темой урока.
14. FXML
Пытливый зритель
заподозрит неладное и задумается: «А чем Scene Builder или чистая Java не подходит?». Самое главное – это удобство
использования и внесение изменений в XML-файлы без
перекомпиляции. Автор приводит объяснения из официального хелпа, чем одно лучше
другого.
Единственная проблема – обработка событий. Но все оказывается проще некуда.
15. Media
JavaFX умеет проигрывать
музыку и видео. Лектор покажет простой и понятный способ
реализации такого функционала. Для этого нужен класс Media, в который ты можешь передать URL или файл. А дальше все элементарно: добавляй
кнопки управления, оформляй окно проигрывателя и прочее.
С видео дела обстоят
аналогично, но могут быть траблы с кодеками: на некоторых типах файлов есть
лицензии, что может затруднить работу видеоплеера. В официальном мануале ты найдешь описание поддерживаемых форматов.
16. Отображение HTML и
JavaScript в WebView
Пробуем работать с HTML и JS: в окошке JavaFX будет выводиться HTML, Java
будет отдавать функции JS и
наоборот.
Для отображения HTML обычно
используется движок WebKit и webView. Эта штука может выводить инфу (loadContent) из URL, строки или файла. С помощью WebView можно работать с Web-элементами напрямую вплоть до выполнения JS-скрипта, который меняет кучу параметров и
перерисовывает страницу. Круто, правда?
17. Графики – Charts
В Java существует 6 типов графиков
и все они работают аналогично: создается график, в него кладется
инфа (зачастую используются списки), и все работает. В ролике автор использует в
качестве примера Pie chart. Видос короткий, но простой и понятный, позволяющий
сразу что-то наваять.
18. Работа с 3D
В уроке много кода, но
автор постепенно объяснит суть каждого куска. Тренироваться ты будешь на
цилиндре, а другие объекты разберешь самостоятельно по аналогии.
JavaFX позволяет менять различные параметры, вплоть до
градиента окраски объекта, а эффект трехмерности достигается с помощью
инструмента PerspectiveCamera.
19. Collections
В коллекциях JavaFX есть интерфейсы: ObservableList,
ObservableMap, ListChangeListener, MapChangeListener. Это обычные листы и мапы, но они позволяют
отлавливать изменения и реагировать на события.
Лектор показывает, как срабатывает реакция на изменение данных в списке.
20. Concurency
Как и в случае с
коллекциями, в теме многопоточности тоже существует несколько классов и
интерфейсов, реализующих и работающих с многопоточностью. Такой подход
позволяет более эффективно работать связке между приложением FX и
потоками. JavaFX предоставляет свои классы Task и Service из пакета javafx.concurrent. В Task описывается конкретное действие, которое
требуется выполнить, а Service
запускает все это счастье.
21. Swing и Fx
В завершающем уроке ты
научишься добавлять в Swing
элементы из JavaFX. В Java
есть классная штука – JFXPanel, которую нужно добавить в контейнер (Frame), указать все необходимые параметры, добавить
группу элементов и сцену. Подробнее об этом в последнем уроке.