Темы
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
- Записи
- Медиафайлы
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
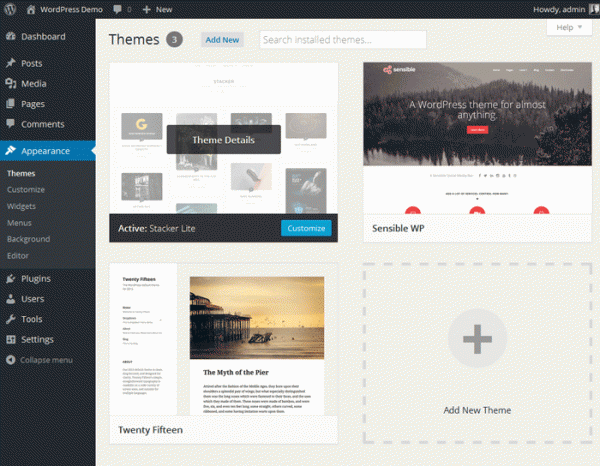
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
Добро пожаловать на WordPress.com! Если вы хотите создать блог, сайт для своей компании или что-нибудь подобное, предлагаем вам общие инструкции, которым необходимо следовать при создании любых сайтов.
В этом руководстве рассматриваются следующие темы:
- Добавление содержимого, например записей и страниц, на сайт.
- Использование Редактора блоков.
- ИспользованиеРедактора сайта для изменений по всему сайту, например добавления меню.
Основы
Каждый сайт WordPress.com состоит из двух частей:
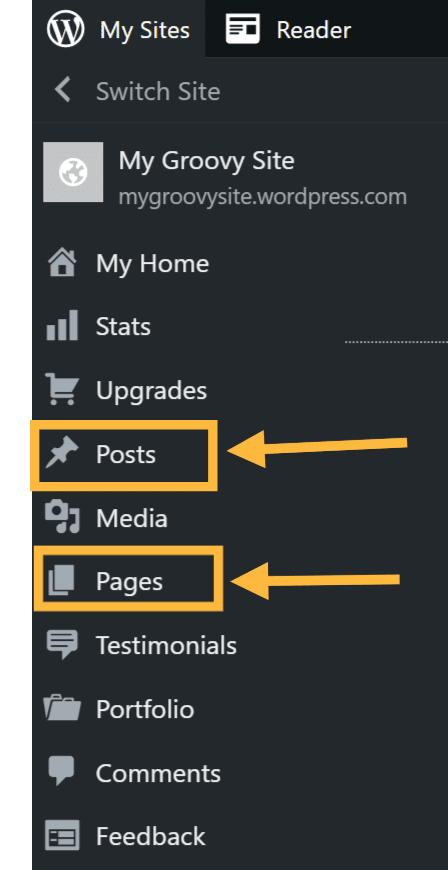
Содержимое. Содержимое сайта включает в себя страницы, записи и медиафайлы. Чтобы добавить или редактировать страницы и записи, перейдите в раздел Страницы или Записи на боковой панели слева на консоли сайта. Для внесения изменений необходимо использовать Редактор блоков.
Структура. Для внесения изменений по всему сайту, например для редактирования меню, настройки цветов, создания подвала и прочего, необходимо использовать Редактор сайта. На консоли перейдите в раздел Внешний вид → Редактор сайта.
Просмотр видео
Добавление содержимого
Самой первой задачей является добавление содержимого. Для этого откройте раздел Страницы или Записи. Там вы сможете добавить основное содержимое своего сайта.

В чём разница между страницей и записью?
Страница лучше всего подходит для содержимого, которое будет редко изменяться. Хорошими примерами страниц являются домашняя страница, страница сведений, страница с контактными данными или страница, где содержится список продуктов либо услуг.
Записи или записи в блоге напоминают новостные статьи. Хорошими примерами записей являются обзорные статьи о новинках отрасли, личный журнал, отзывы о кинофильмах и прочие подобные комментарии или рассказы. На каждом сайте на WordPress.com можно добавить блог, но эту функцию можно использовать только при необходимости.
Дополнительную информацию о различиях см. здесь.
Добавление первой страницы
Давайте добавим несколько страниц на ваш сайт.
Сначала перейдите в раздел Страницы и щёлкните Добавить страницу.
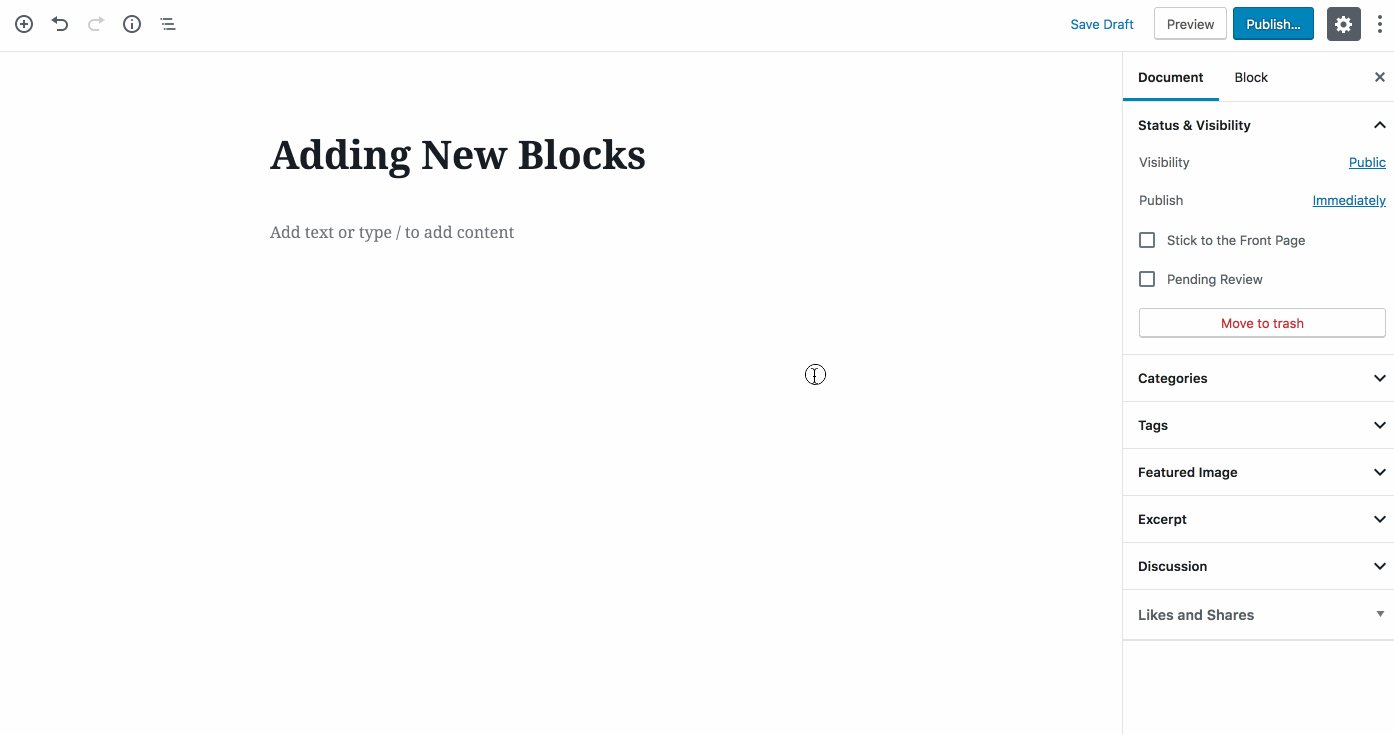
Откроется Редактор блоков.
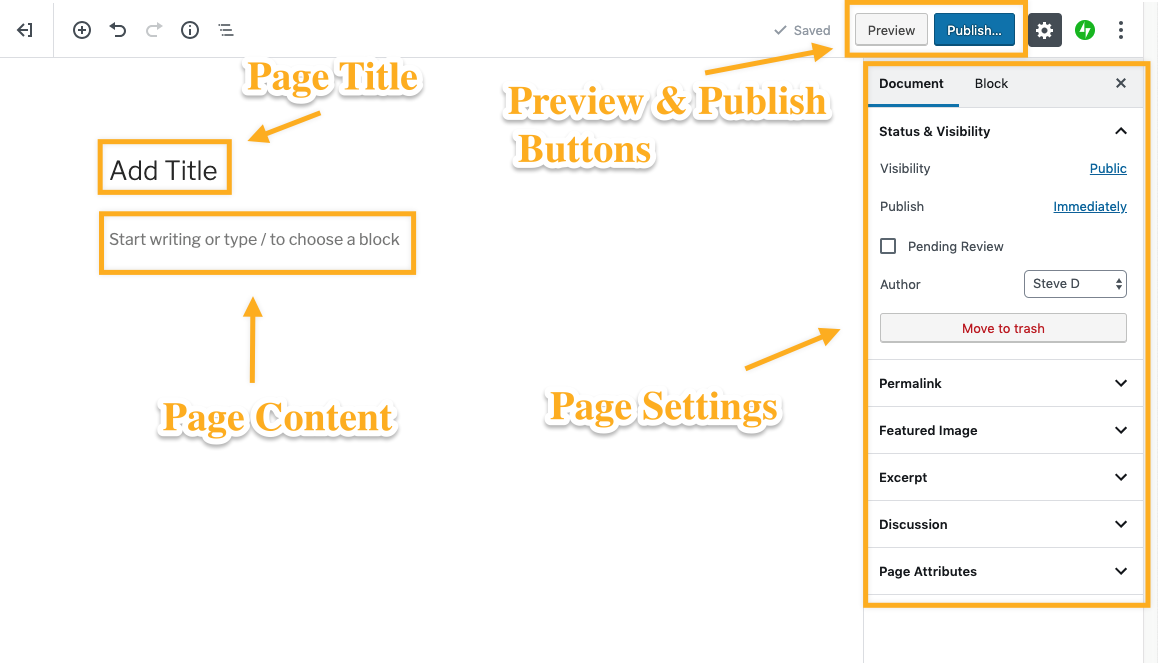
При создании страницы отображается опция, позволяющая выбрать готовый макет. Вы можете выбрать разметку и отредактировать её или начать с пустой страницы.
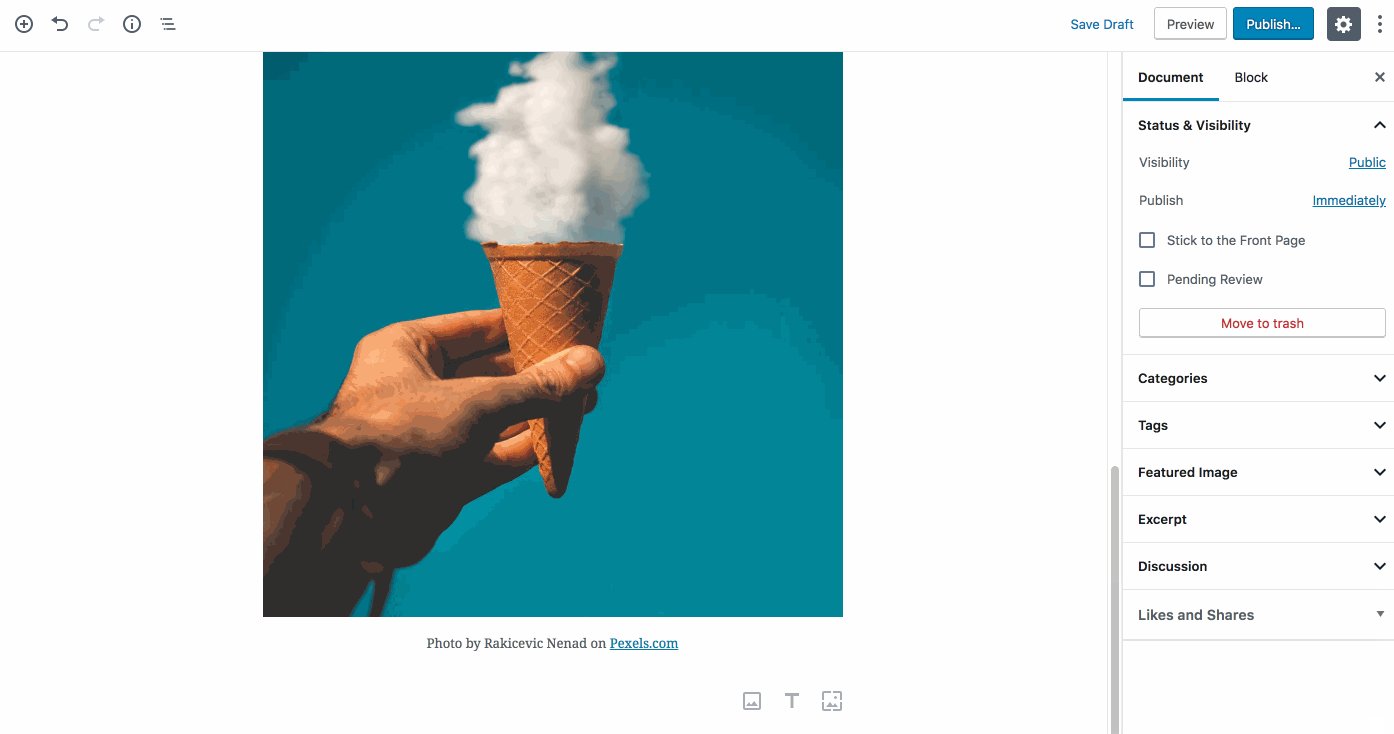
Справа в редакторе содержатся настройки страницы. Здесь можно увидеть статус страницы, добавить в записи рубрики и теги, указать избранное изображение и многое другое.
Рассмотрим возможности редактора подробнее.
Редактор блоков
Для создания страниц и записей используется Редактор блоков, который позволяет работать с готовыми блоками для веб-сайта. Вы можете добавлять содержимое на страницу, вставляя различные блоки. Для этого можно щёлкнуть значок инструмента вставки блоков +, который отображается в разных областях редактора.
Для добавления блока и выбора его типа можно воспользоваться разными способами:
- Щёлкните + в левой части пустого блока.
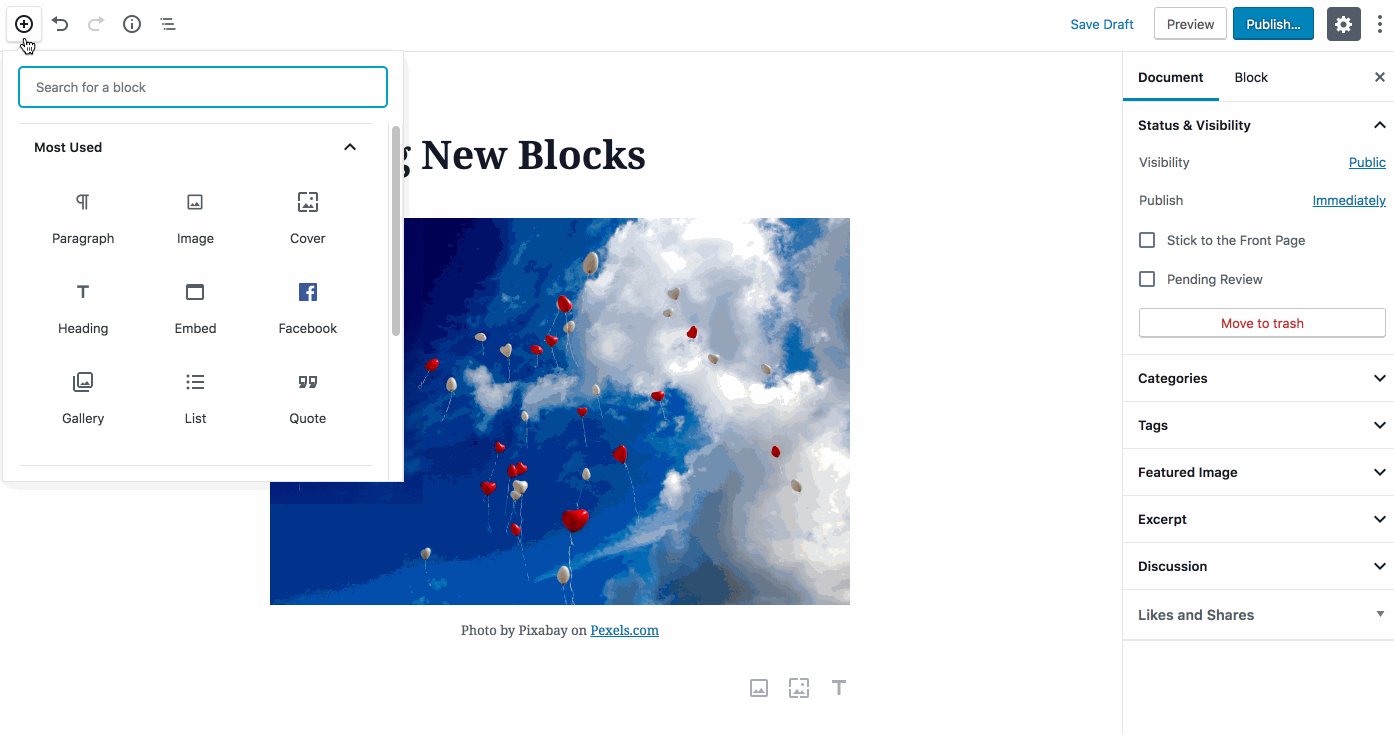
- Щёлкните + в верхнем левом углу редактора.
- В выбранном блоке нажмите клавишу Enter/Return, чтобы создать под ним новый блок.
- Щёлкните + в верхней части блока по центру, чтобы добавить блок над ним.
- Щёлкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
Вы можете добавлять различные блоки: абзацы, изображения, галереи, столбцы и таблицы. Список вариантов весьма обширен!
Далее перечислены некоторые распространённые блоки, которые можно использовать:
- Блок «Абзац»: блок по умолчанию, который можно использовать для добавления обычного текста в запись или на страницу.
- Блок «Изображение»: для добавления отдельных изображений в запись или на страницу.
- Блок «Обложка»: для добавления текста сверху изображения.
- Блок «Столбцы»: для размещения блоков рядом друг с другом.
- Блок «Заголовок»: для добавления текста заголовка в запись или на страницу.
Если щёлкнуть значок + вставки блоков, можно выполнить поиск блоков различного типа или прокрутить вниз и развернуть каждый список, чтобы увидеть доступные элементы. Добавив блок, вы можете менять его расположение с помощью стрелок слева или справа либо путём перетаскивания.
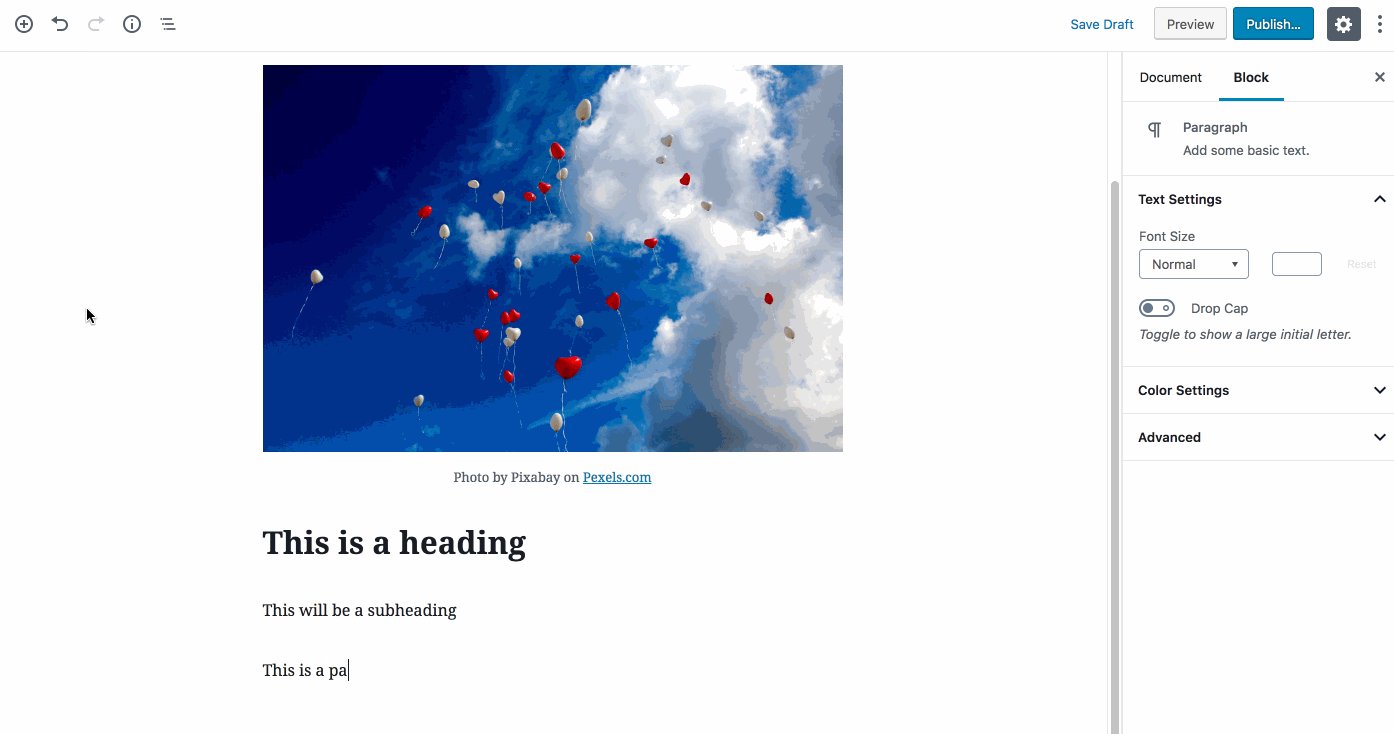
При добавлении и выборе блока вы можете заметить две области настроек:
- Панель инструментов находится прямо над блоком.
- Настройки страницы содержатся справа в редакторе.
Удаление блока
Чтобы удалить блок, выберите его, щёлкните меню многоточия на панели инструментов и выберите команду Удалить блок.
Если вас устраивает внешний вид страницы, щёлкните Опубликовать в верхнем правом углу. Хотите добавить другие страницы? Тогда опубликуйте их, а затем перейдите к следующему этапу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или любым другим названием) и оставьте её пустой. Мы добавим записи в блог на следующем этапе.
Не хотите, чтобы кто-либо смог увидеть ваш сайт, пока он полностью не готов? Ваш сайт будет находиться в закрытом режиме «Скоро запуск», пока вы его не запустите. Перейдите в раздел Настройки → Общие , а затем выберите Конфиденциальность, чтобы запустить сайт. Дополнительную информацию см. здесь.
Добавление меню навигации
Теперь у вас есть несколько страниц содержимого, с которыми можно работать. Давайте проверим, видны ли они другим пользователям. Чтобы внести эти изменения, необходимо открыть Редактор сайта. Для этого перейдите в раздел Внешний вид → Редактор сайта:
В верхней части сайта вы увидите начало меню навигации:
Это блок «Навигация», который отобразит список ссылок на различные страницы вашего сайта. Вы можете щёлкнуть этот блок, чтобы добавить страницы в меню, создать раскрывающиеся меню и многое другое. Помните, что прежде чем добавлять страницы в меню навигации, их следует опубликовать.
Распространённые вопросы
Данное руководство будет полезно на начальном этапе работы. Вероятно, вас заинтересуют и другие возможности. Далее приведён список распространённых вопросов и возможностей:
Что сделать, чтобы на странице были показаны только отдельные записи блога, а не все?
Они называются страницами рубрик. Чтобы их настроить, создайте несколько записей в блоге и назначьте им рубрики при редактировании записи. Затем добавьте эти рубрики в меню навигации. После этого появится раздел для категорий. Там выберите рубрику, которую нужно добавить в меню. Теперь на данной странице будут отображаться только те записи в блоге, которые относятся к этой рубрике.
Кроме этого, вы можете использовать блок «Записи в блоге» для отображения списка записей в блоге с заданной рубрикой на любой странице.
Как добавить плагины?
Все сайты WordPress.com имеют обширный набор встроенных возможностей, которые должны соответствовать вашим требованиям. Кроме того, сайты с тарифным планом WordPress.com Pro позволяют установить сторонние пользовательские плагины.
Как подключить свой домен?
К любому сайту с тарифным планом WordPress.com можно подключить пользовательский домен. Вы можете использовать свой домен или зарегистрировать новый у нас.
Как менять темы?
Чтобы изменить темы, выберите Внешний вид → Темы. Темы можно менять неограниченное количество раз без каких-либо ограничений. При изменении темы меняется внешний вид сайта, но его содержимое не удаляется.
Помните, что для некоторых тем может потребоваться дополнительная настройка. Эта процедура будет подробно рассмотрена на странице настройки тем.
Подробно рассмотрена установка и настройка WordPress на локальных серверах Denwer и OpenServer. Рассказано об установке и настройке тем (шаблонов) WordPress, методиках разработки собственных шаблонов оформления. Дана инструкция по созданию «шапки» сайта, многоуровневого меню, адаптации дизайна для компьютеров, ноутбуков и различных типов мобильных устройств.
Рассматриваются наиболее популярные плагины: визуальные редакторы, галереи изображений. Даны советы по созданию сайта-визитки, блога, корпоративного портала, приводится инструкция по разработке интернет-магазина на WordPress.
Отдельно рассмотрен выбор хостинга для размещения сайта и процедура его переноса с локального сервера в Интернет. От читателя не требуется наличия профессиональных знаний в сфере программирования и дизайна.
Для начинающих разработчиков
Краткое содержание
Часть I. Знакомство с основами WordPress
Глава 1. Установка локального сервера Denwer для работы с CMS
Глава 2. Установка локального Web-сервера Open Server на ПК
Глава 3. Краткое знакомство с PHP
Глава 4. Первое знакомство с WordPress
Глава 5. Установка WordPress на локальный сервер Denwer
Глава 6. Установка CMS WordPress на Open Server
Глава 7. Выполняем настройку консоли WordPress
Глава 8. Знакомство с плагинами
Часть II. Темы (шаблоны) WordPress
Глава 9. О выборе темы (шаблона) для сайта
Глава 10. Настройка темы для WordPress с помощью дочерних тем
Глава 11. Способы создания логотипа и шапки для WordPress-сайта
Глава 12. Работа с меню сайта в WordPress
Глава 13. Создаем шаблон WordPress в Artisteer
Глава 14. Создание адаптивного WordPress-шаблона в программе TemplateToaster
Часть III. Полезные плагины для WordPress
Глава 15. Плагины для создания форм отзывов
Глава 16. Плагины — визуальные редакторы
Глава 17. Создаем галерею изображений
Глава 18. Создаем интернет-магазин
Глава 19. Шесть полезных плагинов
Часть IV. Хостинг
Глава 20. Установка WordPress на серверах в Интернете
Глава 21. Миграция сайта
Приложение 1. Словарь Web-мастера (глоссарий по WordPress)
Приложение 2. Описание электронного архива
Название: WordPress с нуля
Автор: Молочков Владимир
Год: 2021
Издательство: БХВ-Петербург
Язык: русский
Формат: True PDF
Страниц: 298
Размер: 25.1 Мб
Скачать Молочков Владимир. WordPress с нуля
WordPress в данный момент является наиболее популярной системой управления контентом (CMS) в интернете, занимая рыночную долю в 66%*. Примерно 43.1%* всех сайтов в сети работает на базе WordPress.
* Данные актуальны на 20.12.2021.
WordPress впервые появилась в 2003 году, когда основатель системы Мэтт Мулленвег сделал форк существующего тогда блогового движка под названием b2 / Cafelog (форк – это когда вы берете код одной программы и используете его в качестве фундамента для создания другой программы). С помощью Майка Литтла Мэтт создал первую версию системы WordPress, которая была выпущена 27 мая 2003 года. В то время они понятия не имели, как сильно разовьется их блоговый движок в будущем.
Начиная с того первого релиза в 2003 году, платформа WordPress прошла огромный путь — от инструмента для блоггинга до полноценной системы управления контентом, которая может использоваться для создания практического любого типа веб-сайтов, начиная с простых блогов и заканчивая онлайн-портфолио для фотографов и дизайнеров, полноценными коммерческими сайтами по продаже реальных или цифровых товаров, рынками, аукционами, каталогами и корпоративными сайтами для крупных компаний.
Существуют тысячи тем, которые позволяют изменить внешний вид вашего сайта, а также многие тысячи плагинов, позволяющие добавить и расширить функциональность. И все это можно скачать и установить совершенно бесплатно!
Содержание
- Разница между WordPress.com и WordPress.org
- Пара слов о выборе хостинга для WordPress
- Как установить WordPress
- Консоль WordPress
- Общие параметры
- Постоянные ссылки
- Параметры обсуждения
- Профиль автора
- Создание контента
- Разница между записями и страницами
- Рубрики и метки
- Редактор записей
- Медиа-библиотека (или медиатека)
- Публикация записи
- Введение в темы
- Типы тем
- Где найти бесплатные темы
- Где взять премиальные темы WordPress
- Рынки тем
- Компании тем
- Как установить тему
- Использование кастомайзера
- Создание произвольных меню
- Введение в виджеты
- Введение в плагины
- Как установить плагин
- Где найти бесплатные плагины
- Премиум-плагины
- Безопасность WordPress
- Всегда обновляйтесь
- Параметры безопасности
- Плагины бэкапа
Разница между WordPress.com и WordPress.org
Первый вопрос, который обычно возникает у новичков, сталкивающихся с WordPress – где расположить свой сайт? Вы можете воспользоваться одним из двух вариантов: установить свой собственный, автономный WordPress сайт или зарегистрироваться на WordPress.com – здесь вы можете бесплатно разместить свой WordPress-сайт.
WordPress.com (бесплатный хостинг)
WordPress.com – это сайт, владельцем которого является создатель WordPress Мэтт Мулленвег, руководящий компанией Automattic. По существу сайт представляет собой бесплатный сервис, который позволяет вам легко создать и разместить свой WordPress-сайт, не задумываясь об оплате хостинга, домена и т.д. Вы можете просто создавать контент, не вникая в технические аспекты.
Компания Automattic зарабатывает на WordPress.com при помощи вывода текстовых объявлений на вашем сайте и взимая плату за дополнительные сервисы, такие как бэкап, премиальные темы и плагины. Вы получаете в свое распоряжение бесплатный поддомен для вашего сайта в формате http://vash_sait.wordpress.com. Вы всегда можете приобрести отдельное доменное имя и привязать его к своему сайту.
Плюсы и минусы выбора данного метода:
Плюсы
- Бесплатный сервис. Достаточно зарегистрироваться, и вы можете пользоваться своим сайтом.
- Простота использования. Очень просто разобраться новичкам, не нужно погружаться в технические дебри.
- Безопасность. Сайт располагается на защищенных серверах под управлением Automattic.
- Бесплатное обслуживание. Компания сама все поддерживает в актуальном состоянии.
- Наличие поддержки.
Минусы
- Нужно платить за использование своего собственного домена
- Ограниченный выбор тем и взимание платы за возможность их изменения
- Ограниченный выбор плагинов
- Вы не можете монетизировать свой сайт, пока не достигнете 25k просмотров в месяц, после чего вам нужно будет использовать их программу Ad Control.
- Если вам требуется более 3 Гб свободного места, придется платить.
WordPress.org (самостоятельный выбор хостинга)
WordPress.org – сайт, где вы можете скачать свежую версию WordPress для установки на свой хостинг. Эта версия является полностью бесплатной и распространяется под лицензией GPL, т.е. вы можете делать с системой все, что захотите. Вы можете использовать WordPress для создания любого количества сайтов, настраивать систему по своему усмотрению – вы можете даже переименовать систему и создать свой собственный «форк» при желании. В этом состоит вся прелесть лицензии GPL.
Если вы решили воспользоваться данной версией WordPress, вы должны принять во внимание некоторые дополнительные детали. Прежде всего, вы должны будете зарегистрировать свое собственное доменное имя и приобрести хостинг в подходящей хостинговой компании. Также вы должны будете установить скрипт самостоятельно, что может отпугнуть некоторых новичков. К счастью, многие современные веб-хостинги предлагают возможность установки WordPress при помощи одного щелчка мыши. Далее мы покажем вам, как установить WordPress самостоятельно, но сначала давайте рассмотрим плюсы и минусы данного способа использования WordPress.
Плюсы
- Можно бесплатно скачать и использовать
- Полный контроль над своим сайтом
- Установка любых тем и плагинов
- Монетизация любыми путями
Минусы
- Нужно платить за доменное имя и хостинг
- Нужно следить за обновлениями и безопасностью сайта
- Нужно регулярно проводить бэкапы сайта
- Более крутая кривая обучения
- Поддержка не включена
Пара слов о выборе хостинга для WordPress
Если вы приняли решение самостоятельно выбрать хостинг, то в таком случае вам нужно будет сделать это правильно. Ведь от хостинга зависит, насколько хорошо будет работать ваш сайт. Если вы выберете плохой хостинг, вы можете столкнуться с медленной скоростью работы сайта, плохой пользовательской поддержкой и массой других проблем.
Сегодня существуют прекрасные хостинг-компании, предлагающие качественные услуги по размещению WordPress-сайтов.
Как установить WordPress
Многие хостинг-компании предлагают установку WordPress в один клик, что значительно упрощает этот процесс. Однако в некоторых случаях вам может понадобится вручную установить WordPress на сервер. Мы будем предполагать, что ваш хостинг использует cPanel в качестве панели управления, что является наиболее популярным вариантом. В случае с другими панелями управления представленные шаги могут несколько отличаться, однако в целом они будут подобны.
Первый шаг – заходим в свой аккаунт cPanel и создаем MySQL базу данных для вашего WordPress-сайта. Переходим к разделу «Databases» и выбираем опцию «MySQL Databases».
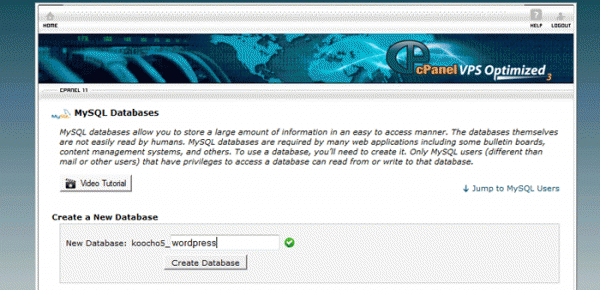
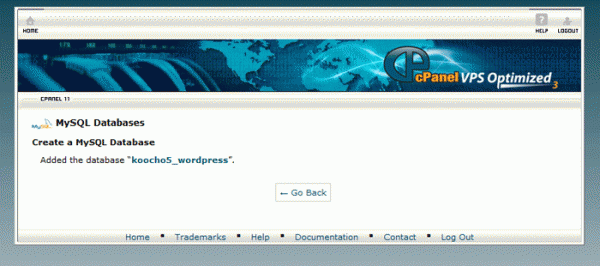
На следующем экране вводим название для базы данных в самом верху и щелкаем по «Create Database».
После того как база данных будет создана, запоминаем ее название и щелкаем по кнопке «Go Back».
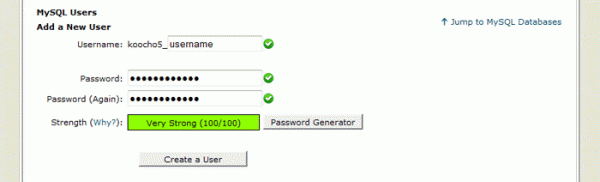
Теперь нам нужно будет создать пользователя для базы данных, чтобы WordPress мог взаимодействовать с ней. На открывшейся странице вводим имя пользователя и пароль; вы можете щелкнуть по кнопке «Password Generator», чтобы cPanel сгенерировал безопасный пароль для вас. После этого щелкаем по кнопке «Create User».
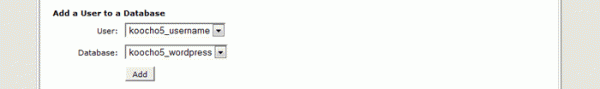
Заключительный шаг – добавить пользователя к созданной базе данных. В «Add a User to a Database» выберите вашу базу данных и вашего пользователя из раскрывающегося списка, после чего щелкните по кнопке «Add».
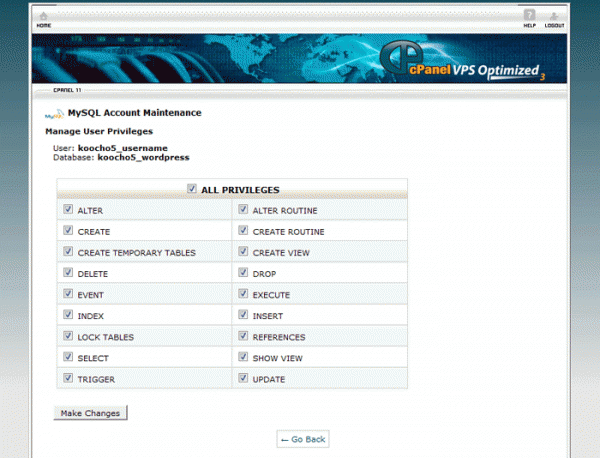
На следующем экране отметьте поле «All Privileges» и щелкните по кнопке «Make Changes».
Теперь у нас имеется база данных и пользователь, добавленный к ней. Мы можем переходить к следующему шагу.
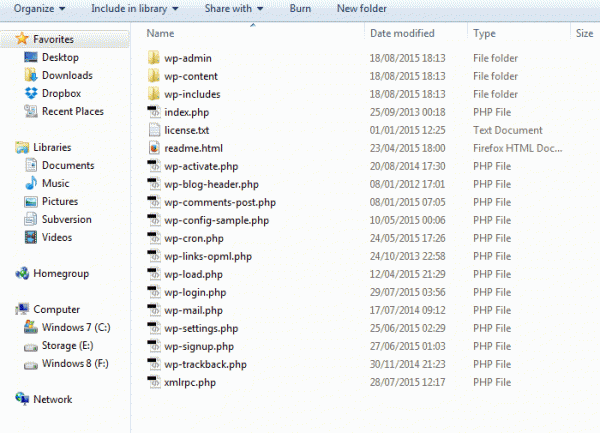
Направляемся на сайт WordPress и скачиваем последнюю версию системы. Как только у вас будет zip-архив с WordPress на компьютере, разархивируйте его и загрузите файлы на хостинг.
Загрузка файлов осуществляется через FTP. Ваша хостинговая компания должна предоставить вам FTP-данные для вашего аккаунта. Введите эти данные в свою FTP-программу; хороший вариант – программа Filezilla.
Загрузите все WordPress-файлы в каталог public_html вашего хостинг-аккаунта, если вы хотите, чтобы ваш WordPress сайт был доступен по адресу http://www.vashdomain.com. Либо вы можете загрузить файлы в отдельную папку – в таком случае ваш сайт будет доступен по адресу следующего вида: http://www.vashdomain.com/blog.
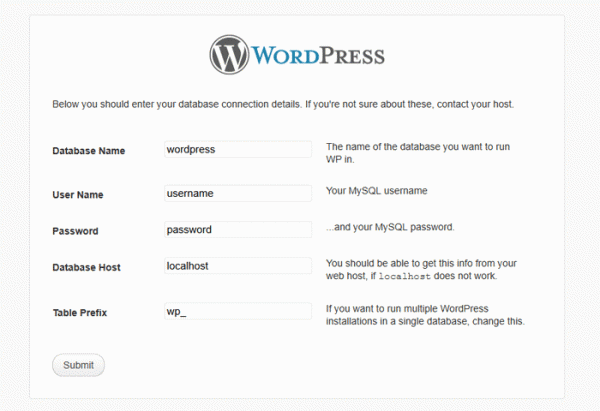
Как только все файлы будут загружены, посетите свой сайт в браузере для начала процесса установки. Вам нужно будет ввести название вашей базы данных, имя пользователя и пароль (все это было создано вами ранее). Два последних поля можно не менять.
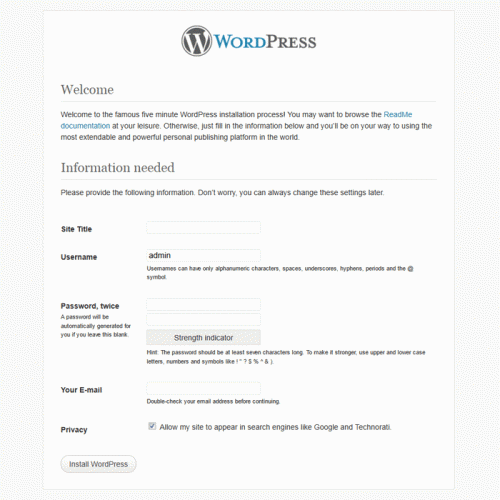
После щелчка по Submit появится следующий экран, на котором вы можете ввести некоторую обязательную информацию о вашем сайте. Придумайте заголовок для сайта и укажите имя администратора (в целях безопасности я не рекомендую вам брать имя администратора admin). Введите ваш пароль и email-адрес, после чего щелкните по «Install WordPress».
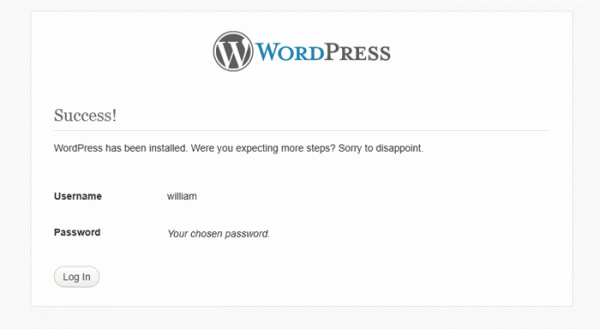
После установки вы увидите сообщение «Success», которое оповестит вас о том, что система WordPress была установлена. Вы можете затем щелкнуть по кнопке «Login», чтобы войти в панель администратора WordPress.
Готово! Теперь у вас имеется рабочая сборка WordPress, и вы можете познакомиться с консолью WordPress.
Консоль WordPress
Примечание: в статье описывается Классический редактор WordPress (руководство по Gutenberg пока на стадии разработки, поскольку сам редактор Gutenberg постоянно изменяется и улучшается). Вы можете всегда установить Классический редактор (который в разы проще для новичка) по ссылке https://wordpress.org/plugins/classic-editor/
Чтобы начать работу с WordPress-сайтом, вам нужно войти на сайт, используя свой логин и пароль, который вы создали при установке системы. Войти на сайт можно по адресу http://www.vashdomain.com/wp-admin, где вы увидите следующую форму:
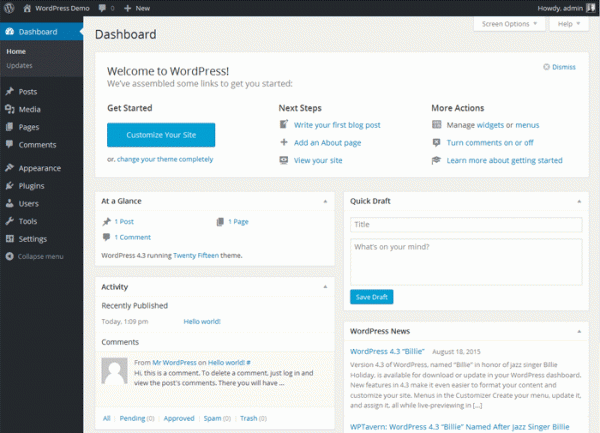
После того как вы введете свои учетные данные, вы войдете в консоль WordPress. Консоль – это главная область администрирования, где вы можете настраивать параметры вашего сайта, создавать записи и страницы, устанавливать темы и плагины и делать много всего другого. При первой установке WordPress очень полезным оказывается раздел «Welcome to WordPress», находящийся в самом верху экрана, который содержит ссылки на самые популярные инструменты и действия.
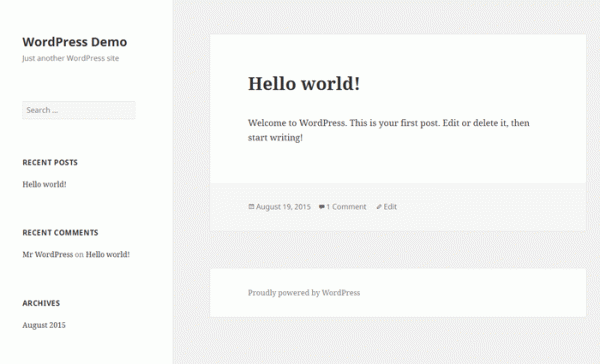
Вы можете также посмотреть, как выглядит ваш сайт в данный момент в браузере. Если вы введете URL сайта в браузере, вы увидите стандартную тему, которая называется Twenty Fifteen. В следующих разделах руководства мы посмотрим на то, как изменить внешний вид своего сайта при помощи установки других тем.
Общие параметры
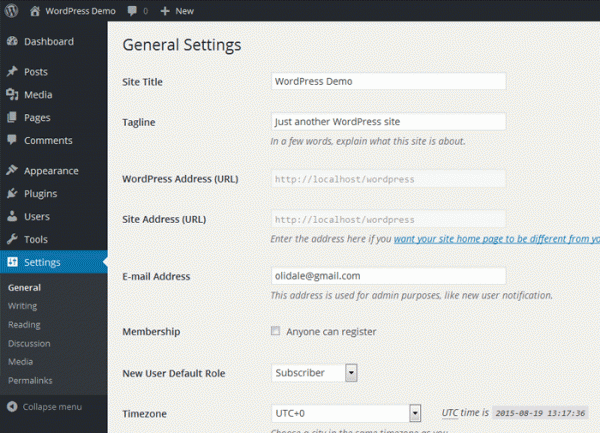
Есть некоторые параметры, которые должны быть настроены для каждого нового сайта WordPress. Также это хороший способ познакомиться с консолью. Для начала давайте посетим раздел «Settings» – «General» («Параметры» – «Общие») в меню администратора и посмотрим на то, какие настройки мы можем задать для сайта:
- Site Title (название вашего сайта)
- Site Tagline (описание вашего сайта)
- WordPress Address (расположение WordPress)
- Site Address (домашняя страница вашего сайта, если вы устанавливали WordPress в подпапку)
- Email Address (почтовый адрес администратора)
- Membership (поставьте галочку напротив этого пункта, если вы хотите, чтобы пользователи могли регистрироваться на вашем сайте)
- New user default role (пусть останется как Subscriber (Подписчик))
- Date Format (формат даты)
- Time Format (формат времени)
- Day the Week Starts (Первый день недели)
- Site Language (язык сайта)
Скорее всего, вам не придется здесь ничего менять, однако если вы в будущем захотите изменить заголовок или описание сайта, вы сможете сделать это в данном разделе.
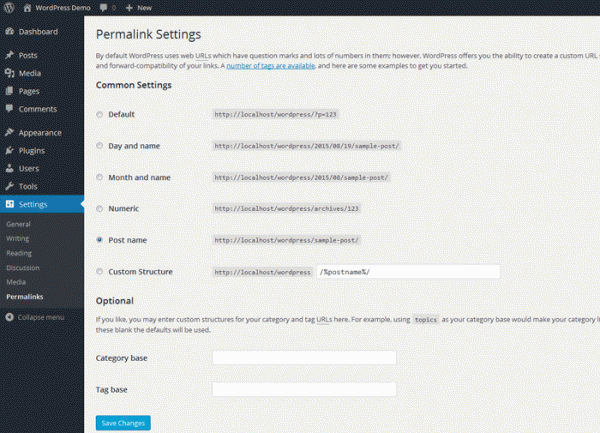
Постоянные ссылки
Следующая вещь, которую нужно будет сделать – это настроить ваши постоянные ссылки (Permalinks). Постоянные ссылки – это структура URL-адресов, которая будет использоваться на вашем сайте. По умолчанию WordPress использует постоянные ссылки следующего формата:
http:// www.yourdomain.com/?p=123
Такой формат является не самым красивым и не самым дружественным к пользователям и поисковым системам, поэтому вы можете перейти к формату с датами, как, к примеру:
http:// www.yourdomain.com/2015/08/19/sample-post/
Данный формат выглядит гораздо лучше. Однако идеальным решением будет вариант Post Name, который является достаточно коротким и удобным:
http:// www.yourdomain.com/sample-post/
Чтобы перейти к этому формату, просто выберите Post Name, после чего щелкните по кнопке «Save Changes».
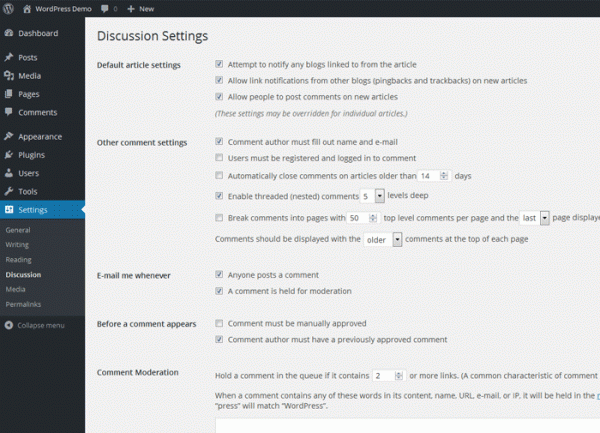
Параметры обсуждения
Следующий шаг – настройка параметров «Discussion» (Обсуждение), которые отвечают за возможности комментирования. Люди могут оставлять свои комментарии к вашим записям, что является прекрасным функционалом, однако вам потребуется контролировать этот процесс, чтобы сайт быстро не заполнился спамом. Опции Discussion находятся в разделе Settings. Я рекомендую вам убрать галочку с опции «Allow link notifications from other blogs (pingbacks and trackbacks) on new articles», поскольку ею часто злоупотребляют. Остальные опции можно не трогать – впоследствии их можно будет откорректировать, если вы столкнетесь с наплывом спама (а наплыв обязательно произойдет!).
В самом низу страницы вы можете найти опции для аватаров (Avatars). Аватары – это небольшие иконки, которые выводятся на экран в комментарии рядом с именем человека, опубликовавшего его. Вы можете выбрать стандартные изображения для тех пользователей, которые не имеют своих аватаров, либо вы можете вообще отключить их при желании.
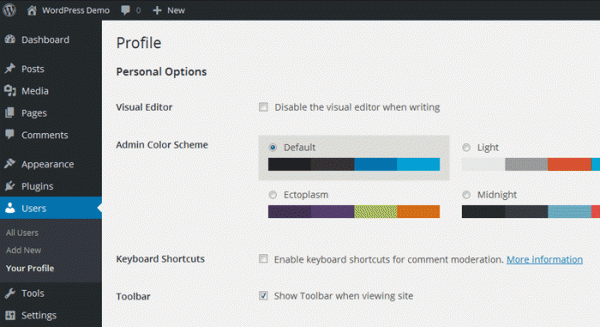
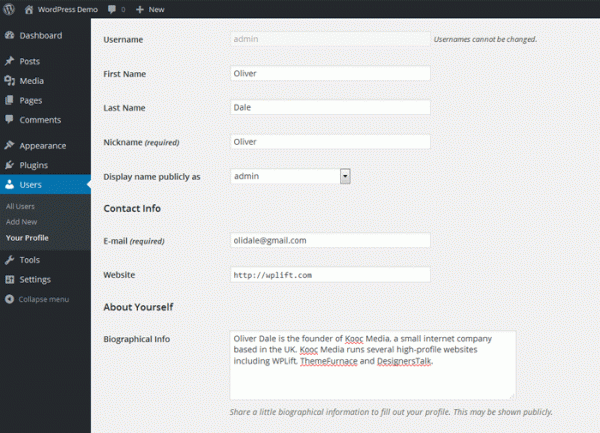
Профиль автора
Следующий раздел, который необходимо будет проверить – это ваша страница профиля Автора. Расположена она по адресу «Users» — «Your Profile». На данной странице вы можете задать некоторые персональные опции и информацию о себе.
В самом верху страницы вы можете отключить визуальный редактор. Я рекомендую вам оставить визуальный редактор включенным, поскольку он значительно упрощает написание записей. Вы можете выбрать другую цветовую схему для панели администратора, если стандартная схема кажется вам не очень удобной. Вы можете также отключить «Toolbar» (админ-бар) при просмотре сайта. Админ-бар отображается в самом верху при просмотре сайта в браузере и содержит в себе полезные опции и инструменты. Обычно я отключаю его, поскольку мне нравится видеть сайт так же, как его видят посетители, однако вы всегда можете оставить его, если считаете полезным.
Сразу под этими опциями находится раздел с вашим персональным профилем. Вы можете ввести свое имя, контактную информацию, URL сайта и короткую биографию, которая будет выводиться под вашими записями на сайте. Вы можете использовать эту область, чтобы написать о себе и разместить ссылки на свои социальные профили, сайты и т.д.
Создание контента
Теперь, когда вы немного познакомились с консолью WordPress, пришло время использовать ее для создания чего-то полезного и опубликовать новый контент на своем сайте. В данном разделе я покажу вам, как опубликовать записи блога и страницы, а также рассмотрю связанные с этим опции, которые у вас имеются.
Разница между записями и страницами
По умолчанию в WordPress вы можете создавать два типа контента: записи и страницы. Метод добавления контента к ним практически идентичен, что мы увидим в следующем разделе, однако по своему функционированию на сайте они отличаются. Страницы – это элементы сайта, которые используются для размещения статичного контента. Они используются для создания таких вещей, как страницы о себе, контактные страницы, страницы с положениями и условиями использования и т.д. По умолчанию комментарии отключены для страниц, поскольку они там не требуются. Страницы не выводятся на главной странице вашего сайта, когда вы добавляете контент к ним; они разработаны для того, чтобы выводить ссылки на них в меню, в хэдере, в футере или в других местах.
Записи составляют основной контент вашего блога. При публикации записи она будет выводиться в самом верху главной страницы. При публикации следующей записи прошлая запись будет постепенно уходить вниз. В записях комментарии включены по умолчанию. Вы можете сортировать записи по рубрикам, по дате и даже по меткам (об этом позже). Ваши записи выводятся в обратном хронологическом порядке и попадают в ваш RSS-фид веб-сайта, в то время как страницы – нет.
Рубрики и метки
Чтобы сгруппировать ваши записи, вы можете использовать рубрики и метки. При публикации записи вы можете выбрать рубрику, которая будет содержать все записи, связанные с данной тематикой. Пользователь может выбрать эту рубрику на вашем сайте и посмотреть все записи, которые входят в нее.
Вы можете добавить рубрики на экране Post Editing (Редактирование записи), однако я предпочитаю задавать их заранее. Вы должны определиться с тем, на какие тематики вы планируете писать, и создать под эти тематики соответствующие рубрики.
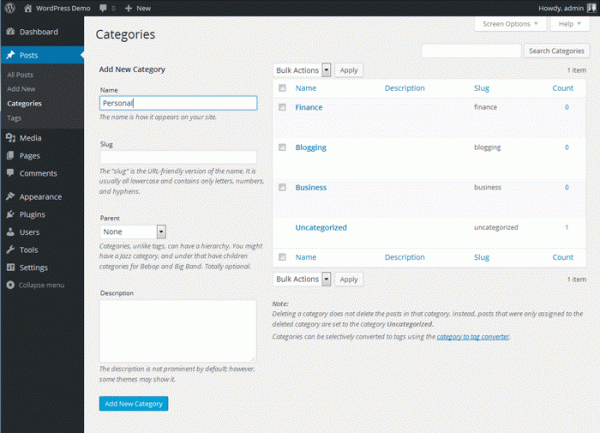
Чтобы сделать это, посетите «Posts» — «Categories» («Записи» – «Рубрики») и добавьте новую рубрику. Добавьте столько рубрик, сколько вам требуется.
Другой способ сгруппировать контент – это использовать метки (tags). Когда вы публикуете запись, вы можете добавить к ней некоторые метки, которые будут описывать статью. Если рассматривать данную статью, к ней можно было бы добавить метки «новичкам WordPress», «руководство WordPress» и «основы WordPress».
Затем, если я буду вновь писать про WordPress, я могу снова использовать некоторые метки из этих, т.е. посетитель сайта сможет кликнуть по метке, скажем, «основы WordPress» и получить все записи, связанные с этой меткой. Использование меток не является обязательным, поэтому вы можете вообще их пропустить, если хотите. Были некоторые споры касательно того, насколько они вообще полезны для конечного пользователя.
Добавлять метки вы можете точно так же, как и рубрики – либо еще до того, как вы будете писать контент («Posts» — «Tags»), либо в процессе его написания. Я рекомендую использовать последний подход, поскольку не всегда в самом начале можно знать, какие метки будут лучше всего отвечать контенту.
Редактор записей
Теперь мы переходим к экрану Редактирования записей, который является тем местом, где вы потратите большую часть времени в консоли WordPress. В редакторе записей вы можете создавать новые записи, редактировать их, публиковать их на сайте, планировать их публикацию и т.д. Просто перейдите к разделу «Posts» — «Add New», чтобы начать процесс добавления записей.
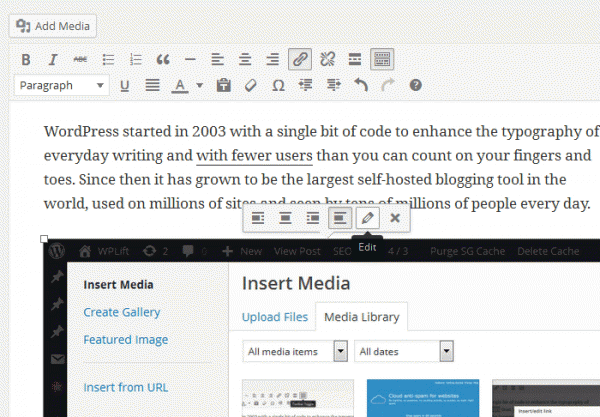
Экран Add New Post содержит небольшое поле, где вы можете ввести заголовок вашей записи, и широкое поле под ним, где вы можете ввести контент вашей записи. Чуть выше этого большого поля вы можете увидеть кнопку визуального редактора (Visual Editor), который используется для визуального форматирования текста: присваивания полужирного, курсивного выделения, размещения списков, цитат, ссылок и т.д. На одном уровне с вкладкой визуального редактора находится кнопка Add Media, которая позволяет вам добавлять изображения в запись.
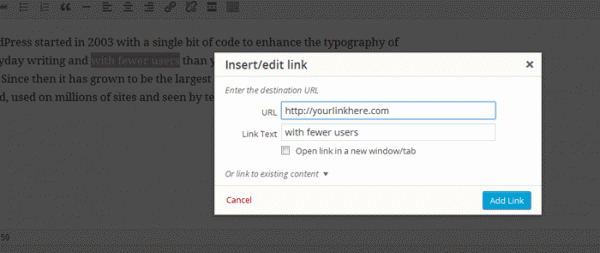
Создайте тестовую запись: введите заголовок, некоторый текст, после чего нажмите «Save Draft» (Сохранить черновик). Если вы хотите вставить ссылку, выделите участок текста, после чего щелкните по кнопке со ссылкой и введите URL для вашей ссылки. Вы можете затем щелкнуть по кнопке «Preview», чтобы посмотреть, как будет выглядеть запись на вашем сайте. Не переживайте, записи пока нет на вашем сайте.
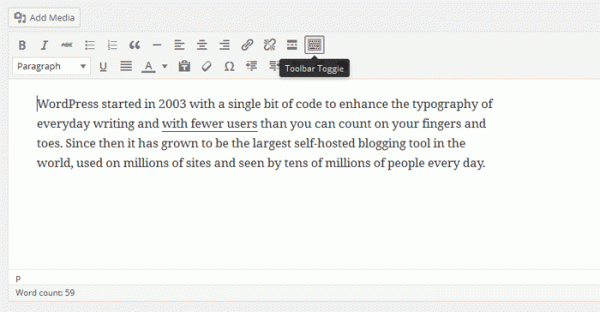
По умолчанию вы имеете в своем распоряжении лишь некоторые ограниченные опции форматирования, доступные в визуальном редакторе. Если вы щелкнете по кнопке «Toolbar Toggle», появится еще одна строка с разными опциями, где будут находиться дополнительные элементы форматирования, которые вы можете использовать при наборе текста вашей записи.
Медиа-библиотека (или медиатека)
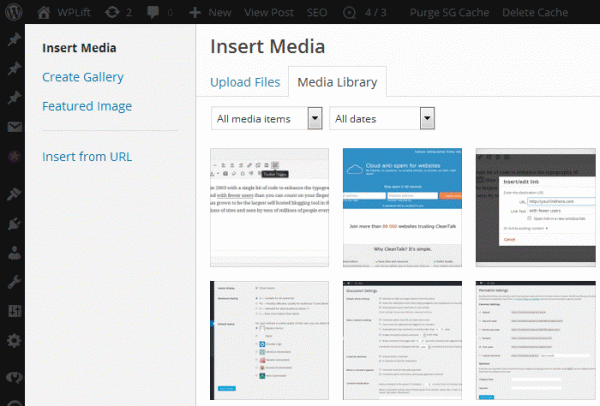
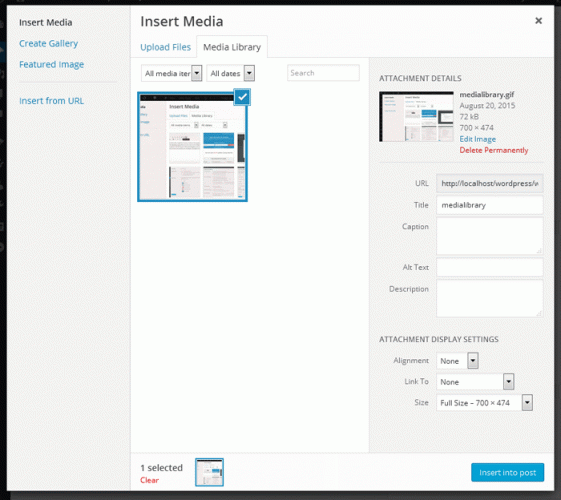
Важная часть любой записи блога – изображения. Все изображения, видеофайлы и аудиофайлы в WordPress находятся под контролем медиа-библиотеки. При написании записи вы можете обратиться к медиа-библиотеке, просто загрузив изображение или выбрав любое из уже загруженных ранее. На экране редактирования записи щелкните по кнопке Add Media, расположенной над главным полем визуального редактора. Появится окно, в котором будут выведены изображения, уже используемые на сайте:
Чтобы добавить новое изображение, щелкните по вкладке «Upload Files», которая приведет к появлению медиа-загрузчика. Здесь вы можете либо перетащить ваш набор изображений с компьютера, либо щелкнуть по кнопке Select Images и выбрать изображения вручную, расположенные на вашем компьютере. После того как файл(-ы) будут загружены, вам будут предложены некоторые дополнительные опции, стоящие с правой стороны окна.
Вы можете присвоить каждому изображению свой заголовок и подпись, задать текст Alt и описание, а также выбрать некоторые опции отображения для изображений. Вы можете выбрать выравнивание (без выравнивания, по левому краю, по правому краю, по центру), задать ссылку (без ссылки, ссылка на произвольный URL, ссылка на страницу вложения, ссылка на оригинальный файл), а также выбрать размер (полный размер, средний размер или миниатюра).
Щелкните по кнопке «Insert into Post», и ваше изображение будет добавлено в запись. Если вам понадобится впоследствии изменить какую-либо из этих настроек, вы можете один раз щелкнуть по необходимому изображению, после чего появится панель инструментов, где вы сможете отредактировать изображение.
Публикация записи
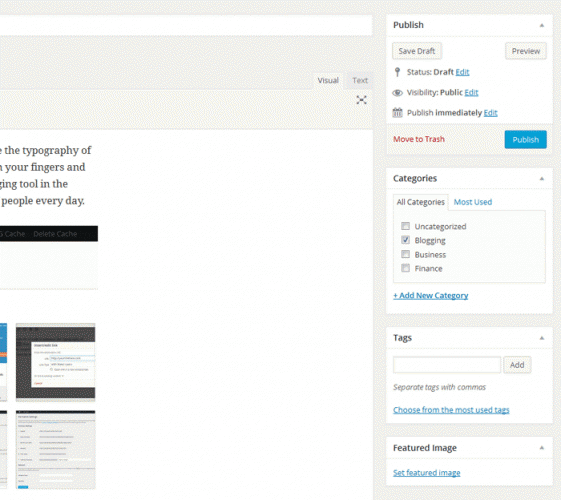
Теперь, когда вы написали свою запись, вставили в нее ссылки и изображения, вы можете сделать ее доступной на своем сайте. Перед тем как публиковать свою запись, вам нужно будет внести в нее некоторые финальные штрихи. С правой стороны экрана редактирования записи имеются панели, которые вы должны заполнить. Выберите рубрику для вашей записи из списка, который вы создали ранее. Вы можете также добавить новую рубрику прямо в этом поле. Введите некоторые метки для записи в панели Tags, щелкая Add после ввода каждой новой метки. И, наконец, панель «Featured Image» (Миниатюра); здесь вы можете загрузить изображение, которое будет связано с данной записью. Разные темы выводят миниатюры по-разному, однако обычно они представлены как крупные изображения в самом верху записей. Загружаются они точно так же посредством загрузчика медиа-библиотеки.
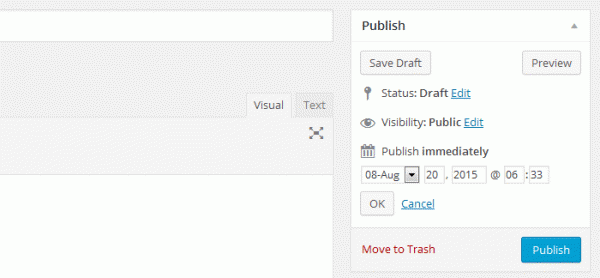
Как только вы закончите с данными опциями, перейдите в самый верх страницы – там по правому краю вы увидите поле «Publish». Чтобы сразу же опубликовать запись на сайте, просто щелкните по кнопке «Publish». Запись тут же появится на сайте. Перед тем как сделать это, давайте познакомимся поближе с еще одним прекрасным механизмом WordPress, который называется планированием публикаций. Щелкните по кнопке Edit рядом с текстом «Publish immediately», и вы увидите календарь, где вы можете установить нужную дату и время публикации записи. Если вы зададите дату публикации и щелкнете Ok, кнопка Publish будет заменена на Shedule, щелчок по которой приведет к планированию вашей записи. Это очень удобная возможность, если вы добавляете массу записей и хотите, чтобы они равномерно публиковались на сайте.
Теперь вы знаете, как добавлять записи на вашем WordPress-сайте. Страницы добавляются тем же самым способом. Посетите «Pages» — «Add New», и вы увидите тот же самый экран редактирования записей. Единственное исключение: при создании страниц у вас не будет возможности выбора меток и рубрик. Страницы также могут планироваться.
Введение в темы
В этом разделе мы обсудим темы WordPress. Темы отвечают за то, как будет выглядеть ваш сайт и как будет представлен контент. Они являются именно тем компонентом, который видят посетители вашего сайта. Существуют разные типы тем, предназначенные для разных целей. WordPress-тема состоит из набора файлов, каждый из которых используется как шаблон для вывода разных участков сайта. Имеется шаблон для домашней страницы, шаблон для блога, шаблон для отдельных записей, шаблон для страниц, а также любые дополнительные шаблоны, которые обычно создаются авторами темы. Давайте рассмотрим некоторые типы тем, платные и бесплатные, как их установить и как настроить их под свои требования.
Типы тем
Сегодня существуют WordPress-темы под самые разные цели. Есть узкоспециализированные темы, которые позволяют создавать сайты для врачей, отелей, сайты в виде досок объявлений, сайты-портфолио и т.д. Существуют и более универсальные темы, нацеленные на блогеров, владельцев бизнеса и т.д. Большинство тем попадают в одну из следующих категорий:
- Блоггинг. Темы, разработанные в основном для ведения блога
- Бизнес. Темы для создания корпоративных сайтов.
- Портфолио. Темы для вывода изображений и видеофайлов.
- Журналы. Аналогичны блоговым темам, однако имеют более сложную разметку
- Электронная коммерция. Используются для создания онлайн-магазинов
- Универсальные темы. Крупные темы, которые могут использоваться для разных целей.
- Приложения. Более сложные темы, разработанные под определенное решение – к примеру, темы для создания каталогов, досок объявлений, темы для агентств недвижимости.
- Фреймворки. Фундамент для создания ваших собственных тем.
Разные типы тем предлагают разную стилизацию и функциональность, поэтому надо обязательно читать описание темы и смотреть демонстрационный вариант темы, чтобы понять, отвечает ли она вашим требованиям. Далее мы посмотрим на то, где можно скачать платные и бесплатные темы, в чем состоит разница между ними, а также как установить их на свой сайт.
Где найти бесплатные темы
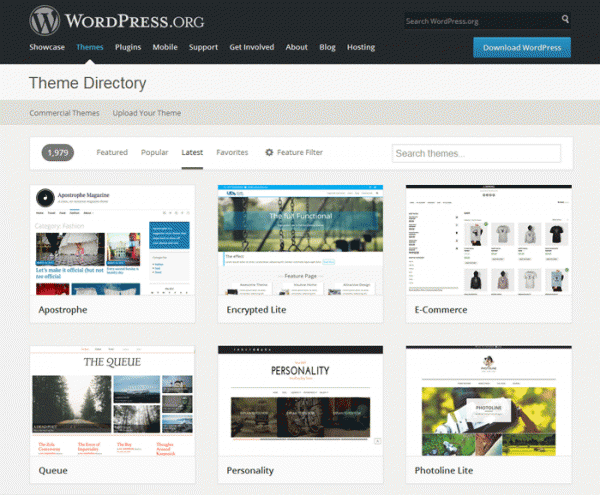
Самое лучшее место поиска бесплатных WordPress-тем – это официальный каталог. Здесь расположено свыше 2000 тем, которые являются полностью бесплатными. Вы можете всегда скачать их и использовать в любых целях. Причина, по которой это место является лучшим источником тем, состоит в том, что каждая тема, представленная в каталоге, проходит жесткий процесс отбора и тестирования на предмет соответствия стандартам WordPress. Все они поддерживают весь функционал ядра WordPress и, что более важно, являются безопасными для использования на вашем сайте.
Вы можете найти огромное количество тем, задав поиск в Google, однако вы можете столкнуться с некоторыми проблемами, если будете использовать данный подход. Темы могут иметь низкое качество кода, поэтому некоторые возможности могут не работать на вашем сайте. Некоторые темы могут иметь скрытые рекламные ссылки в области футера (это запрещено для тем в официальном каталоге) и, что еще хуже, некоторые темы могут включать в себя вредоносный код, который позволит хакерам или спамерам получать доступ к вашему сайту.
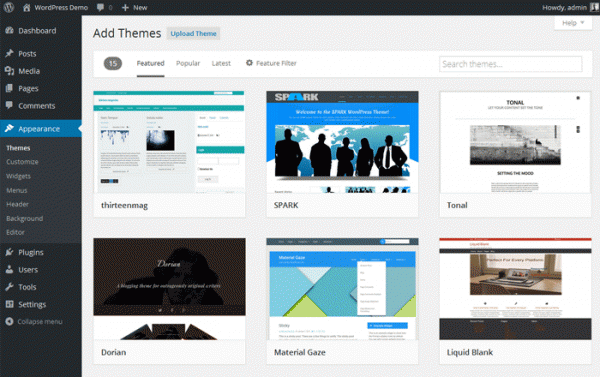
Чтобы добавить темы из каталога, вам не обязательно даже посещать официальный сайт WordPress. Вы можете установить темы через консоль WordPress. Посетите раздел «Appearance» — «Themes» — «Add New», и вы увидите список тем. Здесь вы можете выбрать самые свежие темы, популярные темы, а также просто интересные темы (которые меняются случайным образом каждый день). Также имеется фильтр, который позволяет вам выбирать темы по цветовой гамме, возможностям и опциям макета. Вы можете выполнять поиск по ключевым словам, которые будут описывать необходимый вам тип темы.
К сожалению, не все темы в каталоге WordPress отличаются таким уж шикарным дизайном. В данный момент требования к дизайну достаточно низкие, поэтому вы вполне можете обнаружить не самые изящные темы. Однако вы всегда можете следить за рубрикой с темами WordPress, чтобы найти для себя самые качественные темы.
Где взять премиальные темы WordPress
Премиальные темы – это платные/коммерческие темы, которые вы также можете использовать на вашем сайте WordPress. Основное отличие платных тем от бесплатных заключается в дизайне (хотя бесплатные темы в последнее время тоже стали очень профессионально выглядеть). Премиальные темы могут включать в себя больше разных возможностей, однако самое главное отличие этих тем состоит в предложении пользовательской поддержки от их авторов. Если вы являетесь новичком, покупка платных тем WordPress является прекрасным вложением своих средств. Компании, выпускающие качественные темы WordPress, постоянно предлагают обновления для своих тем, которые позволяют гарантировать, что темы будут работать с последней версией WordPress, в то время как авторы бесплатных тем не всегда выполняют это требование.
Если вам требуется платная тема, вы можете приобрести ее либо на сайте компании-разработчика, либо на рынке тем. Компании тем обычно предлагают свои собственные темы и имеют собственную систему поддержки, реализованную либо в виде форума, либо в виде системы тикетов. Рынок – это площадка, где свои темы продают самые разные поставщики. Поддержка в данном случае предлагается каждым поставщиком, а не самим рынком. Если вы решили приобрести тему на рынке, обязательно изучите обзоры этой темы и варианты поддержки, поскольку у каждого поставщика они могут быть своими.
Рынки тем
ThemeForest. Крупнейший в данный момент рынок тем. Они предлагают более 5,500 тем WordPress, которые доступны в разных категориях. Есть как хорошие темы, так и плохие, с ужасным кодом, поэтому обязательно читайте пользовательские отзывы перед тем, как что-то приобретать.
Creative Market. Великолепный магазин, который позволяет купить все, что связано с дизайном. Он имеет меньший размер, чем ThemeForest, однако качество предлагаемых решений на нем выше. В данный момент они имеют около 2000 тем WordPress, выставленных на продажу.
Компании тем
Если вам нужны компании, которые производят и продают темы, вы можете обратиться к списку, представленному на официальном сайте WordPress. Там приведены лучшие разработчики тем, отвечающие всем стандартам качества.
Как установить тему
Итак, вы скачали тему. Она должна быть запакована в zip-архив. У вас есть два варианта ее установки. Вы можете либо разархивировать файл и загрузить папку с темой по FTP в папку wp-content/themes на вашем сайте. Обычно эта папка расположена по адресу:
http://www.vashdomen.com/wp-content/themes
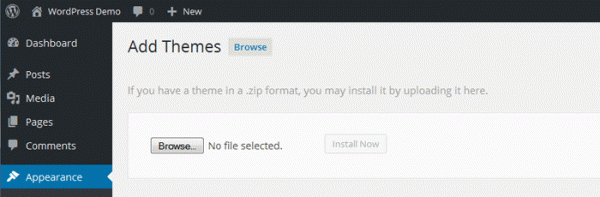
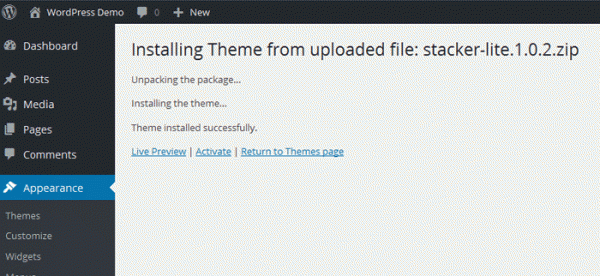
Более простой способ установки темы – загрузить ее в zip-формате через консоль. Чтобы сделать это, перейдите в раздел «Appearance» — «Themes» — «Add New» — «Upload Theme», щелкните по кнопке «Browse» и выберите zip-архив с темой на вашем компьютере, после чего щелкните по кнопке «Install Now».
После того как тема будет загружена, вы можете либо щелкнуть по ссылке «Live Preview», чтобы посмотреть, как тема будет выглядеть на вашем сайте, либо вы можете кликнуть по ссылке «Activate», которая сделает вашу тему активной на вашем сайте.
Вы можете добавлять столько тем, сколько вам требуется. Посетите раздел «Themes» — там будут перечислены все ваши загруженные темы. Здесь вы можете активировать любую из тем или посмотреть информацию о ней.
Использование кастомайзера
WordPress имеет встроенную возможность внесения правок в вашу тему, которая носит название «кастомайзер». Здесь вы можете изменять такие элементы, как цвета, фоновые изображения, загружать логотип и т.д. Каждая тема имеет разный набор доступных опций, некоторые коммерческие темы могут вообще не использовать кастомайзер и предлагать свои собственные панели опций. Все темы, перечисленные в официальном каталоге WordPress, используют кастомайзер; правила каталога не позволяют использовать произвольные панели опций. Это сделано с той целью, чтобы унифицировать опыт взаимодействия для всех тем.
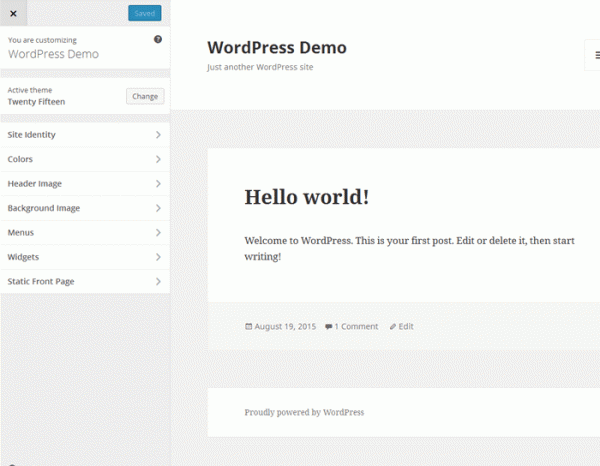
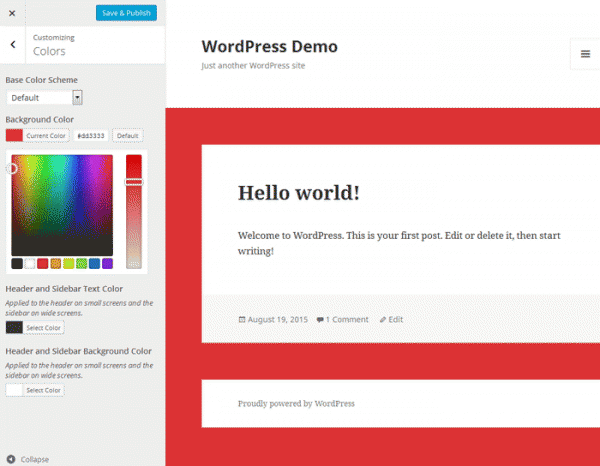
Чтобы начать работу с кастомайзером и посмотреть, какие изменения вы можете внести в тему, посетите раздел «Appearance» — «Customize». В левой панели находятся все доступные опции, а с правой стороны расположен ваш сайт, где будут отображаться все вносимые вами изменения. Как только вы внесете какие-либо изменения, они тут же отобразятся в области справа в режиме реального времени.
Вы должны проверить, какие опции предлагает ваша тема, и протестировать их. Не переживайте, ничего не сломается и ничего не будет добавлено на ваш сайт, пока вы не нажмете на кнопку «Save & Publish», которая находится в самом верху левого меню.
Создание произвольных меню
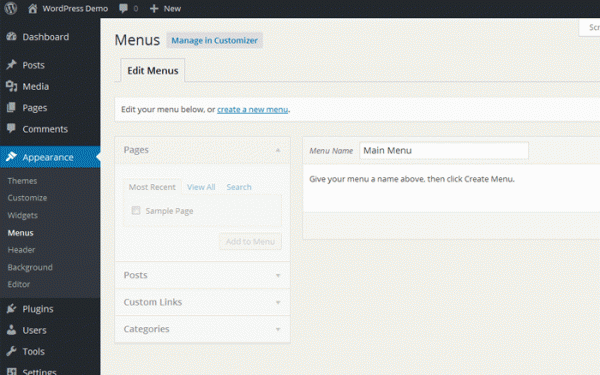
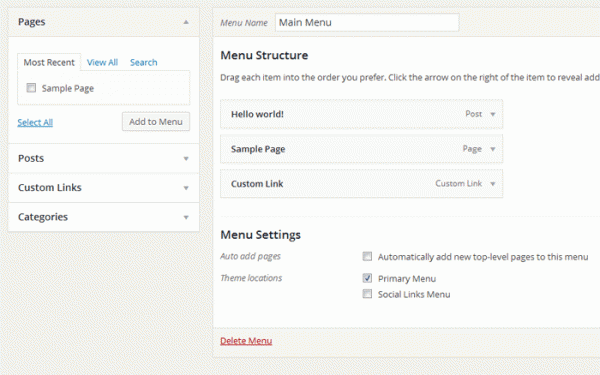
Заключительная возможность, связанная с темами, которую мы рассмотрим – это возможность добавления меню. Она позволяет вам создавать меню для вашего WordPress-сайта. Каждая тема имеет разные места, отведенные под меню, и с помощью данной возможности вы можете добавлять произвольные пункты в меню. Чтобы получить доступ к этой возможности, перейдите к разделу «Appearance» — «Menus» (вы можете также получить доступ к меню через кастомайзер, если вы хотите просматривать изменения в реальном времени).
Дайте вашему меню какое-либо название и щелкните по кнопке «Create Menu».
Теперь вы можете добавлять ссылки в ваше меню, используя опции с левой стороны. Вы можете добавлять любые страницы с вашего сайта, любые записи, любые рубрики, вы можете создавать произвольные ссылки, указывающие на любой URL-адрес. Вы можете также переименовывать ссылки, менять порядок пунктов с помощью перетаскивания, пока вы не получите меню, которое вас полностью устраивает. В области «Menu Settings» вы можете видеть опции с названиями меню. Это — доступные области меню, которые предложены в вашей теме. Они могут быть разными в зависимости от темы. Выберите локацию и щелкните «Save Menu», после чего меню появится на вашем сайте.
Введение в виджеты
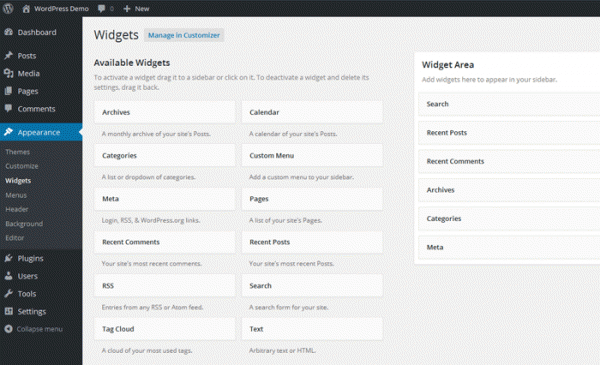
Мы переходим к рассмотрению виджетов. Виджеты – это способ добавления разных фрагментов контента к вашей теме в сайдбары, футер, а также в любые другие «виджетизированные» области, которые предлагает ваша тема. Каждая тема может предлагать разные виджетизированные области, однако большинство тем включают в себя сайдбар. Виджеты доступны на странице «Appearance» — «Widgets», где вы можете видеть список доступных виджетов с левой стороны экрана и ваши области с правой стороны. Чтобы добавить виджет на ваш сайт, просто перетащите требуемый виджет в выбранную область.
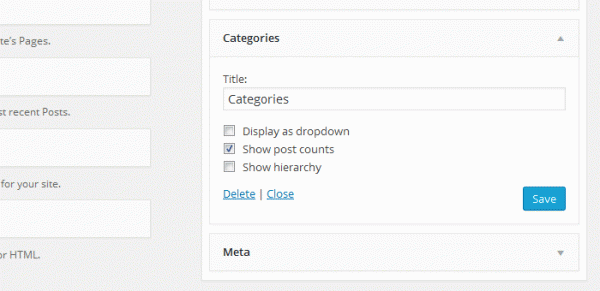
Как только виджет окажется в нужном месте с правой стороны экрана, вы можете щелкнуть по нему, чтобы открыть его. Вы увидите, что каждый виджет имеет свои собственные настройки, которые вы можете задать. К примеру, виджет «Categories» будет выводить список рубрик на вашем сайте. Вы можете дать ему название, выбрать вывод в виде раскрывающегося списка, задать вывод количества записей для каждой рубрики, а также определить вывод иерархии (если у вас имеются вложенные рубрики).
Ваша тема может включать в себя некоторые произвольные виджеты, которые будут доступны только в данной теме. Все темы WordPress включают в себя список следующих базовых виджетов:
- Archives – ежемесячные архивы ваших записей
- Calendar – календарь для ваших записей
- Categories – список рубрик
- Custom Menu – добавляет произвольное меню в ваш сайдбар
- Meta – ссылки на вход в консоль, RSS и WordPress.org
- Pages – список страниц вашего сайта
- Recent Comments – самые последние комментарии на вашем сайте
- Recent Posts – самые последние записи на вашем сайте
- RSS – записи из ленты RSS или Atom
- Search – поисковая форма на вашем сайте
- Tag Cloud – облако меток
- Text – произвольный текст или HTML-код
Введение в плагины
Теперь мы переходим к одному из самых мощных элементов WordPress – к плагинам. Плагины – это фрагменты кода, которые вы можете загружать и устанавливать на свой WordPress-сайт для реализации дополнительной функциональности, не входящей в WordPress по умолчанию. Плагины – самый простой способ расширения возможностей WordPress, не обращаясь к коду. Вы просто загружаете плагин через вашу консоль и активируете его.
Существуют плагины для самых разных целей. Вот лишь некоторые категории плагинов, которые часто используются разработчиками:
- Социальные сети – плагины для добавления кнопок, позволяющих поделиться контентом в разных социальных сетях
- Контактные формы – плагины для простого добавления контактных форм к вашему сайту
- SEO – плагины, улучшающие ваши показатели ранжирования в поисковых системах
- Сообщества – плагины для создания сообществ
- Форумы – плагины для добавления форумов к сайту
- Безопасность – плагины для защиты сайта от хакеров
Как установить плагин
Установка плагина происходит точно так же, как и установка темы. Плагин распространяется в виде zip-архива, который вы должны загрузить по FTP в папку wp-content/plugins на вашем сайте. Она располагается по адресу:
http://www.vashdomain.com/wp-content/plugins/
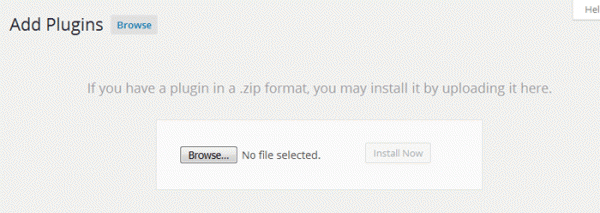
Самый простой способ установки плагина – загрузка zip-архива напрямую в консоль. Чтобы сделать это, перейдите в раздел «Plugins» — «Add New» — «Upload Plugin». Щелкните по кнопке «Browse», после чего выберите zip-архив с плагином на вашем компьютере и щелкните по «Install Now».
После того как загрузка будет закончена, вы можете активировать плагин при помощи ссылки Activate Plugin. Разные плагины работают по-разному, поэтому вам нужно будет прочитать их документацию. Некоторые добавляют новый пункт меню в консоль, в то время как другие располагаются в разделе «Tools» — «Settings» — «Название плагина».
Где найти бесплатные плагины
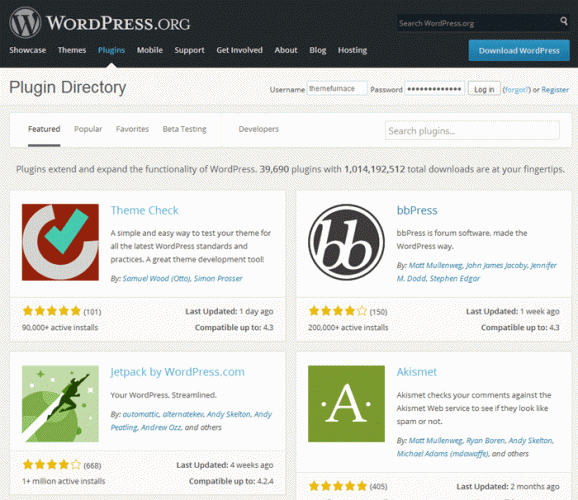
Опять же, каталог WordPress является лучшим местом для поиска бесплатных плагинов. В данный момент каталог насчитывает свыше 40000 разных плагинов, которые несут в себе самую разную функциональность. Сайт имеет удобный поиск – вы можете вводить ключевые слова, которые будут отражать то, что вам требуется.
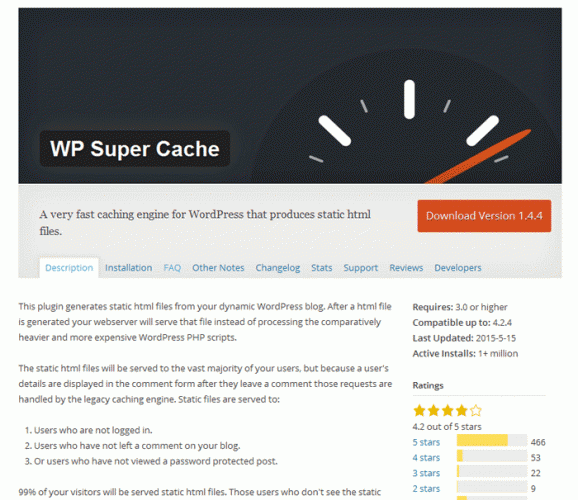
Вследствие огромного количества плагинов, находящихся в каталоге, вы можете найти массу похожих плагинов, особенно если вам требуется популярная функциональность. Вам понадобится провести некоторый анализ, чтобы выбрать лучший из них. Если вы щелкнете по плагину, вы увидите страницу с его описанием. Описание может включать в себя скриншоты, некоторые примечания по установке, а также иногда FAQ.
С правой стороны вы можете видеть требования плагина, время его последнего обновления, а также сколько раз его устанавливали. Здесь же можно найти рейтинг, составленный на основе пользовательских оценок. Вы можете использовать рейтинг в качестве основы для принятия своего решения. Берите те плагины, которые недавно обновлялись, имеют много установок и отличаются хорошим рейтингом.
Премиум-плагины
Премиальные или коммерческие плагины работают так же, как и премиальные темы. Они предлагаются на рынке или на сайте разработчиков и включают в себя пользовательскую поддержку. При поиске бесплатного плагина в каталоге WordPress вы будете нередко сталкиваться с авторами, которые предлагают “pro” версию своего решения, включающую в себя больше разных возможностей за дополнительную плату. Такие «фримиум» плагины позволяют попробовать бесплатную версию, чтобы понять, подходит ли она вам, после чего вы уже сможете обновиться до платной версии, если вам требуются дополнительные возможности.
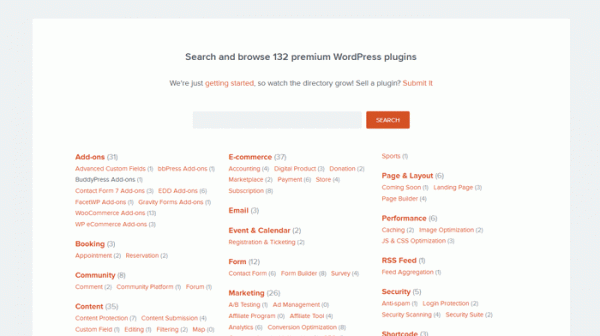
Не так давно был запущен каталог платных плагинов Pro Plugin Directory, который содержит в себе премиальные плагины, а также их описания, оценки и т.д. В данный каталог имеет около 130 плагинов, однако он постоянно развивается и пополняется.
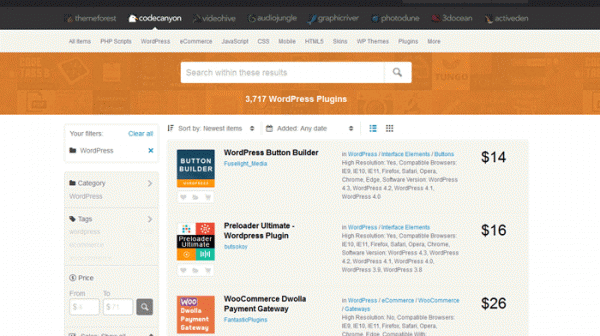
Крупный рынок премиум-плагинов — CodeCanyon. Созданный той же компанией, что и ThemeForest, этот рынок в данный момент насчитывает свыше 3,700 плагинов WordPress в разных категориях. Как уже было отмечено ранее, обязательно изучите описание, посмотрите демо-вариант и прочтите отзывы покупателей перед тем, как совершать покупку.
Google – еще одно хорошее место для поиска платных плагинов. Многие блоги нередко обозревают разные типы плагинов. Вы можете найти обзоры различных плагинов в этом блоге в разделе «Плагины WordPress».
Безопасность WordPress
Наш последний раздел будет посвящен безопасности WordPress – защите вашего сайта от различной вредоносной активности. В результате своей высокой популярности система WordPress привлекает разных хакеров и спамеров, которые стремятся воспользоваться ею в своих собственных целях. Хакеры обычно стремятся разместить разные ссылки на сайте, зачастую скрывая их, чтобы владелец сайта их не обнаружил. Тем самым они получают ссылки с популярных блогов на свои сайты. Спамеры тоже добавляют ссылки, но они делают это в комментариях. Обычно они не являются такой уж проблемой.
К счастью, WordPress очень быстро прикрывает разные дыры в безопасности, и новые версии выходят очень оперативно. Есть несколько шагов, которые вы можете сделать, чтобы не стать жертвой злоумышленников.
Всегда обновляйтесь
Самый главный способ обезопасить себя от атак злоумышленников – это использовать только самую последнюю версию WordPress. Нужно это по той простой причине, что прошлые версии могут иметь некоторые известные уязвимости и дыры. Чаще всего хакеры получают доступ к сайту именно по причине использования старых версий WordPress.
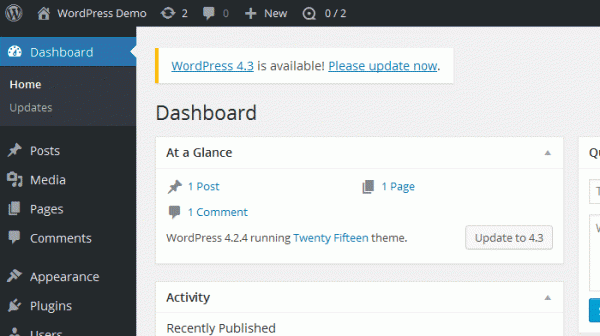
По умолчанию WordPress автоматически обновляется до последней версии сразу же после ее выхода. Однако некоторые хостинги отключают данную возможность. Если новая версия стала доступной, вы увидите уведомление об этом в самом верху вашей консоли.
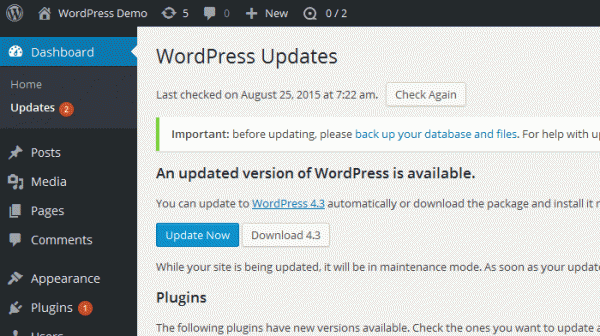
Если вы пройдете по ссылке «Please Update Now», после чего щелкнете по кнопке «Update Now», WordPress автоматически обновится до последней версии.
По той же самой причине вы должны всегда поддерживать в актуальном виде все свои плагины и темы. Дыры могут быть найдены и в них. Процесс их обновления аналогичен – все доступные обновления будут выводиться в разделе «Dashboard» — «Updates». Количество доступных обновлений будет выводиться в виде красного кружочка с цифрой.
Параметры безопасности
Есть несколько шагов, которые вы можете сделать, чтобы усложнить жизнь хакерам. Первое, что вы можете сделать – это выбрать имя администратора, отличное от admin. Никогда не используйте admin; выберите такое имя пользователя, которое будет сложно угадать, а также задайте сложный пароль.
Вы должны ограничить количество аккаунтов, имеющих доступ к вашей админке. Пусть администраторский аккаунт будет один – для других пользователей используйте доступные роли. Вы можете делать пользователей Подписчиками, Участниками, Авторами и Редакторами. Про пользовательские роли вы можете подробнее прочитать здесь.
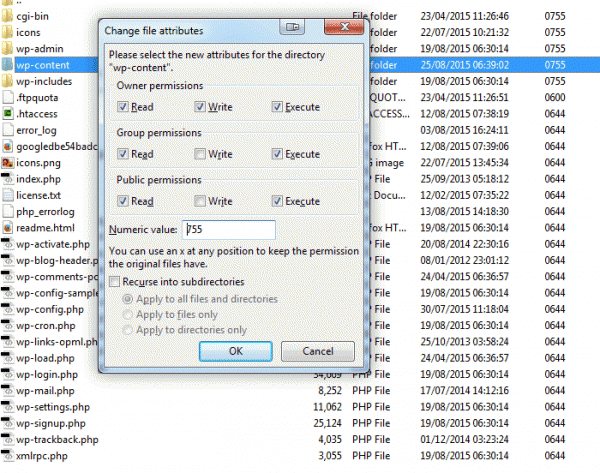
Также вы можете установить корректные права доступа к файлам, используя вашу FTP-программу. Они должны быть следующими:
- / — корневая директория WordPress. Все файлы необходимо сделать записываемыми только для вашего пользовательского аккаунта, за исключением .htaccess, если вы хотите, чтобы WordPress автоматически генерировал правила перезаписи для вас.
- /wp-admin/ — область администрирования WordPress. Все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-includes/ — область приложений WordPress: все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-content/ — пользовательский контент: папка должна быть записываемой для вашего пользовательского аккаунта и для веб-сервера.
- /wp-content/themes/ — файлы темы. Если вы хотите использовать встроенный редактор темы, все файлы должны быть записываемыми для веб-сервера. В противном случае все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-content/plugins/ — файлы плагина. Все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
Смена прав доступа к файлам в FTP-программе обычно делается следующим образом: вы щелкаете правой кнопкой по файлу или папке, после чего появляется окно, где вы можете задать опции:
Плагины бэкапа
Важная часть безопасности WordPress – выполнение регулярных бэкапов для сайта. Если вы будете взломаны или что-то пойдет не так, как вы планировали, у вас будет полный бэкап вашего сайта, из которого вы сможете восстановить свой сайт. Частота бэкапов будет зависеть от вашего сайта. Если вы пишете записи в блог каждый день, вам понадобятся ежедневные бэкапы, однако если вы добавляете контент каждый месяц, еженедельного бэкапа вполне будет достаточно.
Большинство хостинг-компаний имеют свою систему бэкапа, которая настраивается через панель управления. Я все же рекомендую вам добавлять свое собственное решение для бэкапа для подстраховки. Существуют многочисленные плагины, позволяющие создавать бэкапы сайта и отправлять их в хранилища, такие как Dropbox и Amazon S3.