Есть два самых популярных способа запустить одностраничный сайт: собрать его на CMS или сделать на конструкторе. В статье расскажем о плюсах и минусах каждого способа и покажем инструкцию, как сделать одностраничник, даже если у вас нет опыта в веб-разработке. А ещё разберёмся, что нужно знать, если вы решите сделать одностраничник на заказ у вебмастера.
⚡ Способ 1. На CMS
CMS можно сравнить с программой: вы устанавливаете её на компьютер, настраиваете и создаёте в ней сайты. Причём с её помощью можно не только недорого создать одностраничный сайт, но и в дальнейшем управлять контентом. Например, публиковать статьи, добавлять или удалять баннеры на сайте, фотографии и т. д.
Плюсы создания сайта на CMS:
- Можно редактировать и дорабатывать исходный код, интегрировать любые сторонние решения — например, к интернет-магазину можно подключить CRM-систему, чтобы сохранять всю историю покупок пользователя и делать ему персонализированные предложения.
- Нет лимитов на трафик, число страниц, количество загружаемых фото.
- Нет ежемесячной платы.
- Сайт, созданный на CMS, полностью принадлежит вам.
Минусы создания сайта на CMS:
- Для вёрстки одностраничного сайта могут понадобиться навыки в HTML, веб-разработке, дизайне, безопасности. Особенно в самом начале — при установке и настройке.
- Создание сайта занимает много времени, за час-два не справиться.
Кому подойдёт. CMS больше подходит для создания мощных корпоративных сайтов, информационных порталов, крупных интернет-магазинов с десятками тысяч позиций. Можно создавать и одностраничники, но только если у вас уже есть знания в области веб-разработки и вопросов безопасности сайта.
Если вам нужен одностраничник недорого, но самостоятельно его сделать нет возможности, можно обратиться к веб-мастерам, которые делают их на заказ.
Сколько стоит? Большинством CMS можно пользоваться бесплатно. Есть платные плагины, но пользоваться ими необязательно. А вот цена заказа одностраничного сайта под ключ на CMS составит от 5 000 рублей.
Примеры CMS: WordPress, Drupal, Joomla, 1 °C-Битрикс.
⚡ Способ 2. На конструкторе
Конструкторы — это сайты, где можно собрать одностраничник из готовых элементов. Их не надо проектировать с нуля, поэтому можно запустить одностраничный сайт за час-два.
Плюсы создания сайта с помощью конструктора:
- Чтобы создать сайт в конструкторе, не нужно знать языки программирования или быть дизайнером. Процесс разработки похож на игру в лего: выбираете в меню нужный элемент и помещаете к себе на страницу.
- Создать простой сайт можно за пару часов.
- Все важные для сайта элементы загружены в систему — так вы не забудете о заголовке или строке с контактами.
- Команда конструктора сама отвечает за защиту от атак и работоспособность сайта. У большинства конструкторов есть бесплатные тарифы.
Минусы создания сайта с помощью конструктора:
- Вряд ли получится интегрировать сторонние сервисы, например калькулятор доставки. Часто такие функции не предусмотрены в конструкторах.
- Ваш сайт будет похож на тысячи других, созданных с помощью того же конструктора.
- На бесплатном тарифе у вас не будет своего домена, возможности убрать рекламу, собирать статистику посещений.
- Юридически вы не будете владельцем сайта, он будет принадлежать платформе, на которой создан. Если сервис закроется, то у вас не будет доступа к сайту.
- Если не внесёте ежемесячную плату за тариф, то ваш сайт будет отключён от домена и снят с публикации, а через несколько месяцев полностью удалён с неоплаченного аккаунта.
Кому подойдёт. Это хороший вариант, если хотите сделать одностраничник самостоятельно, не подключая дизайнера и разработчика. В конструкторе можно создавать лендинги, афиши, сайты-визитки.
Сколько стоит? Запустить одностраничный сайт можно на бесплатном тарифе, но его функционал, скорее всего, будет ограничен. Например, не сможете поставить собственное доменное имя, принимать платежи или настроить веб-аналитику. Платные тарифы в среднем обойдутся в 6 000 рублей в год.
Примеры конструкторов: Tilda, Wix, Nethouse, ukit.
⚡ Инструкция: как быстро создать одностраничник на конструкторе без опыта
Конструктор Tilda чаще всего закрывает большинство потребностей, запустить одностраничный сайт на нём несложно. Для примера сделаем на нём сайт-визитку для вымышленного психолога с помощью готового шаблона.
Шаг 1. Регистрируемся в Тильде.
Шаг 2. Регистрируем сайт. После регистрации платформа сразу же предлагает создать свой первый сайт. Вводим название сайта — например, Psy Project — и жмём «Создать».
Тильда автоматически создаёт ссылку, по которой сайт будет доступен в интернете.
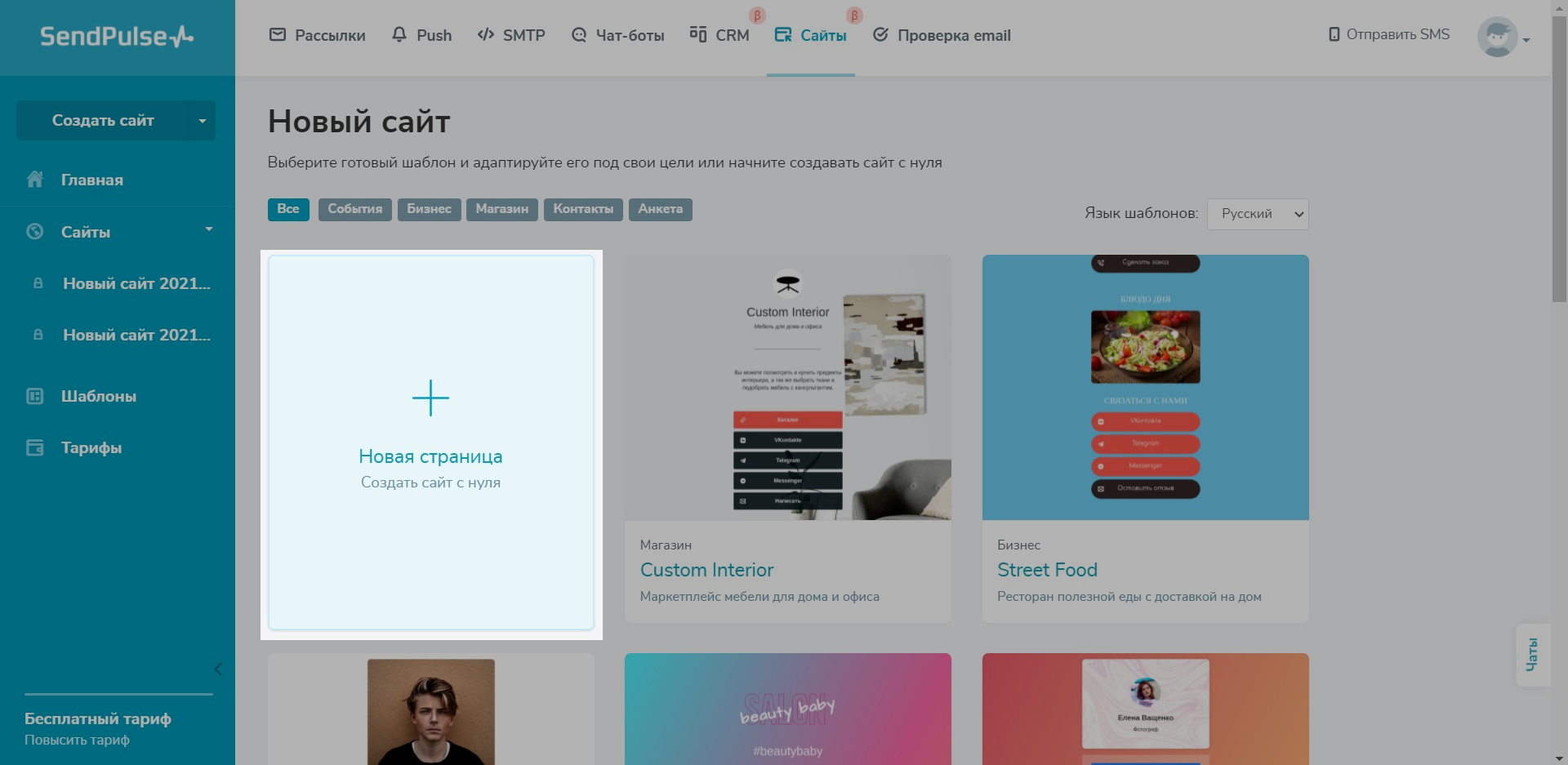
Шаг 3. Создаём страницу. Нажимаем на кнопку «Создать новую страницу» и переходим к выбору шаблонов.
Шаг 4. Выбираем шаблон. В Тильде есть шаблон сайта-визитки психолога. Его и выбираем.
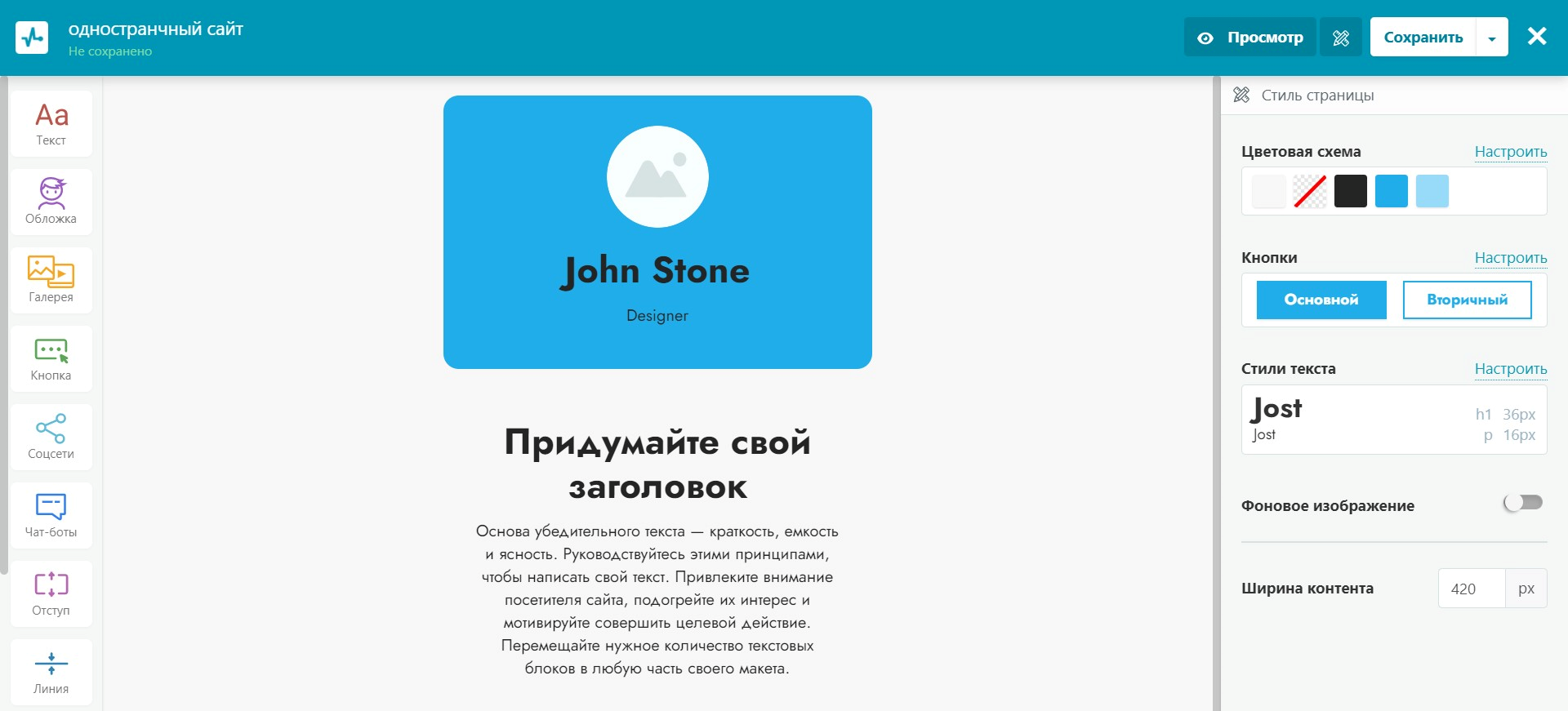
Шаг 5. Редактируем информацию. Чтобы изменить текст, достаточно нажать на него и написать другой. При нажатии на изображение можно загрузить фото с компьютера либо найти подходящее в библиотеке конструктора.
Шаг 6. Добавляем новые блоки. Чтобы добавить блоки, которых нет в шаблоне, нужно навести мышку на блок и нажать плюсик. Слева появится меню.
Затем можно выбрать нужный блок, например «Расписание», если у вас планируется какое-то мероприятие.
Чтобы поместить блок ниже или выше, нужно нажать на него и с помощью стрелочек поменять положение.
Шаг 7. Включаем режим предпросмотра. После того как внесли всю необходимую информацию и поменяли изображения, можно включить режим предпросмотра и посмотреть, что получилось.
Шаг 8. Настраиваем форму записи на приём. В шаблоне уже есть готовая форма записи, но данные с неё никуда не поступают.
Настроим так, чтобы, когда человек оставляет заявку, данные приходили вам на почту. Для этого перейдите в настройки сайта во вкладку «Формы» и нажмите кнопку «Настройки».
В появившемся окне пропишите актуальную почту, на которую хотите получать заявки, и перейдите по ссылке активации, которая придёт вам на почту.
Затем выберите сам блок с формой и нажмите на кнопку «Контент». В появившемся окне поставьте галочку на своей почте.
Шаг 9. Публикуем сайт. По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project4841643.tilda.ws. Чтобы сделать своё название сайта, нажимаем на Psy Project в левом верхнем углу редактора и переходим в настройки сайта.
Указываем нужное название ссылки для сайта. Оно будет отображаться в адресной строке браузера, и по нему можно зайти на ваш сайт. В нашем примере названием будет ptichkina.tilda.ws.
Ссылка готова. Сохраняем изменения и публикуем сайт нажатием на кнопку «Опубликовать».
Ждём подтверждения от Тильды и нажимаем кнопку «Открыть страницу».
Проверяем, всё ли работает.
Вот так за пару часов можно запустить одностраничный сайт. А если самостоятельная разработка не для вас или вам нужен индивидуальный дизайн, закажите создание одностраничного сайта под ключ. Хорошего мастера можно найти на Яндекс.Услугах.
⚡ На что обратить внимание, если заказываете одностраничник у вебмастера
Чтобы не отдать деньги за сайт с кривым дизайном и неработающими формами, прочитайте этот раздел. Расскажем, на что обратить внимание, если вам нужен исполнитель, чтобы сделать одностраничник на заказ.
Портфолио. Посмотрите, когда были размещены последние работы мастера. Если портфолио давно не обновлялось, это плохо. Когда разработчику есть чем похвастаться, он обязательно это делает.
Отзывы. Постарайтесь найти реальные отзывы об исполнителе. Например, на Яндекс.Услугах можно посмотреть рейтинг и почитать, как отзываются заказчики о работе мастера. Оставить отзыв могут только реальные клиенты, которые уже воспользовались услугами мастера с помощью сервиса.
Стоимость. У разных мастеров цена одного и того же сайта может значительно различаться. Такое часто бывает из-за того, что исполнитель включает в счёт дополнительные услуги.
Спросите у исполнителя, из чего складывается цена заказа одностраничного сайта под ключ, и запросите подробную смету. Если действительно стоимость выше из-за ненужных вам услуг, то можно отказаться от них на этапе согласования и таким образом снизить стоимость либо поискать другого исполнителя.
Условия оплаты. Когда заказываете создание одностраничного сайта, соглашайтесь на 100% предоплату, только если подписан подробный договор с указанием сроков каждого этапа работ и условий возврата средств. Если исполнитель затянет со сроками или результат вас не устроит, договор станет вашей гарантией возврата денег.

Создание одностраничного сайта
-
Обновлено:
2021-02-22
-
Просмотры:
52k
-
Отзывы:
0
В этой статье речь пойдет о создании одностраничников. Мы не только дадим полезные советы и рекомендации, но и предложим пошаговую инструкцию, следуя которой вы сможете создать свой первый лендинг самостоятельно.
Спойлер: Как это сделать? Всё просто – в специализированных конструкторах! Они практически бесплатны и позволяют получить результат уже через несколько часов.
Одностраничник (лендинг) – это сайт из одной страницы, основные задачи которого состоят в быстрой продаже товаров/услуг и сборе пользовательских данных для формирования клиентской базы. Фишка сайта-одностраничника в структуре и формате используемых блоков. Такие сайты не предусматривают длительной раскачки с плавным внушением заинтересованности, проводя посетителя через блог, форум, описание производства, эмоций автора либо чего-то ещё. Всего 1 страница, и она должна быть эффективной – показать только то, что поможет быстро продать.
Можно долго перебирать конструкторы, позволяющие создавать одностраничные сайты. Их много, но из всей массы мы выбрали десять оптимальных вариантов.
Создание одностраничного сайта от А до Я
- uKit — лучший конструктор одностраничных сайтов
- WIX — мировой лидер для создания одностраничников
- Mottor — профильный конструктор лендингов
- WordPress — бесплатная платформа для сайтов
- Nethouse — конструктор сайтов-визиток
- LPgenerator – одностраничники для профи
- uCoz — конструктор для создания любых сайтов
- Tilda — конструктор для дизайнеров
- SITE123 — простой и удобный WYSIWYG-движок
- Ucraft — удобный сервис для новичков
- Общий список (27 штук)
- Отличие лендинга от одностраничника
- Как создать одностраничный сайт самому
- Заказать одностраничный сайт «под ключ»
- Одностраничный интернет магазин?
- Сколько стоит одностраничный сайт
- Продвижение одностраничного сайта
- Выводы
1. uKit — лучший конструктор одностраничных сайтов → обзор
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $2.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – лучший выбор для предпринимателей, желающих усилить конверсию основного сайта лендингом. Либо просто попробовать эффект от страницы захвата, поэкспериментировать. Ведь это недорого, а прибыль может быть солидной. Два десятка одностраничных шаблонов с разной структурой станут хорошей базой для качественных страниц, см. примеры. Все они собраны из блоков с демо-контентом, которые легко редактировать: добавлять новые, изменять дизайн и порядок секций.
Сервис поддерживает интеграцию CRM-систем, всех социалок, всплывающие окна, подключение заказа обратного звонка, онлайн-консультанта и специфических, полезных для одностраничника виджетов (таймлайн, таймер, этапы, прайс, товар). Есть эффект параллакса, возможность смены шрифтовых пар, цветовых схем, вставки видео на фон, обработки изображений перед вставкой и прочее. SSL подключается бесплатно. Интеграция статистики от Яндекс и Google. SEO-модуль позволяет из панели управления запустить контекстную рекламу, пошагово выполняя инструкции мастера настройки – мега-удобная, эффективная штука для начинающих разработчиков. Здесь легко раскручивать страницы без навыков в продвижении.
Плюсы:
- Простота в использовании новичками, для предпринимателей – просто находка;
- Куча инструментов для коммуникации с посетителями;
- Адаптивность и хорошее качество шаблонов, внятный демо-контент (подсказка новичкам);
- Возможность вручную редактировать страницу для десктопа, планшета и смартфонов раздельно (все 3 версии могут по-разному выглядеть – решать вам);
- Отличный встроенный SEO-модуль, способный привести трафик на лендинг практически без участия пользователя, нужен лишь небольшой бюджет;
- Поддержка анкорного меню, есть кнопка «Наверх»;
- Есть встроенный магазин с приёмом онлайн-оплат;
- Быстрый запуск лендинга – можно управиться за 1 день;
- Низкая себестоимость страницы.
Минусы:
- Нет встроенных A/B тестов, воронок продаж, анализа трафика по источникам – в общем, нужно пользоваться сторонними сервисами для сбора/анализа статистики по конверсии;
- Нет встроенной системы уведомлений о продажах и прочих событиях, что компенсируется подключением CRM.
Стоимость:
- «Премиум» ($3.5/мес) – оптимальный для создания лендинга тариф, включает все возможности системы, кроме правки кода и магазинной функциональности (корзина, прём оплат, доставка и т. д.).
- «Премиум+» ($7/мес) – доступ ко премиум-шаблонам и расширенной статистике.
- «Магазин» ($8.4/мес) – добавление корзины, приёма онлайн-оплаты и остального.
- «Про» ($10.5/мес) – доступ к созданию цветовых схем и правке кода страниц.
Примечание: при оплате вперед сразу на 3 мес., 6 мес., 1 или 2 года дополнительно предоставляется хорошая скидка -5%, -10%, -20% и -30% соответственно. uKit поддерживает промо-коды, ввод UGUIDE-25 обеспечит дополнительную –25% скидку на любой тариф.
2. WIX — мировой лидер для создания одностраничников → обзор
| Официальный сайт: | wix.com |
| Год основания: | 2006 |
| Страна: | Израиль |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 90 – 1000 руб в мес. |
| Уровень сложности: | Простой |
Wix – отличный инструмент для разработки разнообразных с точки зрения дизайна и функциональности одностраничников. В арсенале более 30 готовых макетов для лендингов, кроме того, можно нарисовать любой дизайн с нуля. Встроенные библиотеки содержат большой набор стоковых медийных материалов (фото, видео, анимации, графика) и полезных приложений для сбора статистики, анализа эффективности, привлечения аудитории, синхронизации с социальными сетями, мессенджерами, CRM, системами приёма оплаты онлайн, заказа обратных звонков, консультантов, сбора подписок, уведомлений и прочего.
Визуальный редактор Wix позволяет в произвольном режиме оформлять структуру блоков и страниц. Есть возможность добавлять свой код, использовать базы данных с помощью интерфейса Wix Corvid, а также эффективно взаимодействовать с целевой аудиторией благодаря пакету бизнес-инструментов Wix Ascend. Анимации, эффекты, всплывающие окна, конструкторы форм и логотипов, продвинутая SEO-составляющая, подробные отчёты о событиях, редакторы для красивой подачи графического и видеоконтента, огромный магазин приложений, богатый набор виджетов и вариантов макетов секций – всё это позволит создать качественный лендинг, способный продавать и производить на посетителей вау-эффект с первых секунд. Ознакомьтесь с наиболее эффектными примерами сайтов Wix для наглядного представления.
Плюсы:
- Лучший визуальный редактор в своём классе;
- Большое количество красивых и разнообразных шаблонов, возможность создавать собственные макеты с нуля;
- Набор фирменных инструментов (Corvid, Ascend, ADI), большая библиотека приложений и стоковых мультимедийных материалов;
- Встроенная CRM, редакторы форм и мультимедийных файлов, конструктор логотипов и прочее;
- Мощная база для сбора статистики и формирования отчётов об эффективности лендингов;
- Интеграция с платёжными системами, соцсетями, внешними CRM и прочими полезными веб-сервисами;
- Возможность добавления своего HTML/CSS/JavaScript-кода на страницу;
- Есть бесплатный тариф, большие скидки под акции на платные тарифные планы;
- Хорошая техподдержка.
Минусы:
- Реализация некоторых функций перенесена в приложения для облегчения стоковой версии интерфейса системы, из коробки не всё на виду находится – например, синхронизация с платёжными системами, конструкторы форм, видео, фоторедакторы и прочие модули потребуют установки из библиотеки приложений;
- Из коробки профильные инструменты для анализа эффективности лендингов отсутствуют – вопрос решается установкой приложений для A/B-тестов, отчётности, создания воронок продаж и прочего;
- Для создания макетов страниц с нуля необходим навык – редактор мощный, но элементарным его не назовёшь, придётся наловчиться с ним работать.
Стоимость:
- Подключить домен (90 руб/мес) – пропускная способность сайта в 1 Гб, 500 Мб места на диске, возможность добавления любого домена 2 уровня на выбор и получение полнофункциональной панели управления.
- Базовый (150 руб/мес) – пропускная способность сайта в 2 Гб, домен в подарок, 3 ГБ места на диске, ₽2000 на рекламные расходы в Google Ads, загрузка 30 минут видео высокого разрешения, отключение рекламного копирайта системы в футере.
- Безлимитный (250 руб/мес) – безлимитная пропускная способность сайта, увеличенный до 10 ГБ объём места на диске, ₽2000 на рекламные расходы в Google Ads, загрузка 1 часа видео высокого разрешения, платные приложения Site Booster и Visitor Analytics получите в виде бонуса.
- VIP (500 руб/мес) – безлимитная пропускная способность сайта, 20 Гб места на диске, все фишки из тарифа «Безлимитный», загрузка 2 часов видео высокого разрешения, а также получение профессиональных логотипов для сайта и социальных сетей, первоочередная VIP-поддержка.
3. Mottor – профильный конструктор лендингов → обзор
| Официальный сайт: | lpmotor.ru |
| Год основания: | 2013 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 466 – 1250 руб в мес. |
| Уровень сложности: | Средний |
Mottor – качественный движок для создания одностраничных сайтов с нуля, посредством подгонки готовых блоков/элементов в визуальном редакторе или на основе профессиональных шаблонов с адаптивной вёрсткой (более сотни готовых). Редактор позволяет гибко настраивать дизайн и структуру страниц, располагая каждую секцию и элемент в нужном месте с позиционированием по сетке, добавлять эффекты, анимации, а также выбирать, какие из блоков будут отображаться на мобильных устройствах и ПК. То есть лендинг может выглядеть по-разному в зависимости от девайса, с которого клиенты открывают страницу.
Конструктор содержит все необходимые инструменты для измерения/повышения конверсии: встроенная CRM, A/B-тесты, автоворонки продаж, полный набор SEO-настроек, всплывающие окна, интеграция с социальными сетями, возможность продавать товары онлайн, а также импортировать/экспортировать их из CSV-файлов. Поддерживается геотаргетинг, то есть подстройка содержимого страницы согласно местоположению клиента. Можно вставить свой код на любую страницу, интегрировав возможности любых внешних веб-сервисов.
Плюсы:
- Отличный визуальный редактор, позволяет настроить каждый элемент и секцию на странице;
- Позволяет нарисовать макет страницы с нуля;
- Солидный набор примочек для продвижения лендингов, повышения конверсии и анализа полученных результатов;
- Возможность интеграции модулей и сторонних сервисов через код либо интерфейс;
- Встроенный магазинный модуль, позволяет принимать оплату онлайн и администрировать товарную витрину, складские остатки;
- Качественный раздел помощи, нормальная техподдержка;
- Пакетные, довольно выгодные тарифы для создания большого количества сайтов, подойдут профессиональным разработчикам;
- Можно выбрать необходимое количество сайтов/доменов, получив индивидуальную конфигурацию тарифа.
Минусы:
- Невозможно реализовать мультиязычность страниц;
- Нет многостраничных шаблонов, хотя такие сайты можно создавать;
- Ограниченная область для добавления кнопок социальных сетей (футер);
- Нет блогового модуля, который пригодился бы при оформлении многостраничного сайта;
- На младшем тарифе недоступна важная часть возможностей системы.
Стоимость:
- Лайт (466 руб/мес) – 1 сайт, 750 страниц, домен в подарок, техподдержка.
- Бизнес (716 руб/мес) – 10 сайтов и доменов, отключение рекламной подписи, A/B-тесты, возможность выдать совместный доступ к проектам, домен в подарок.
- Безлимит (6658 руб/мес) – неограниченное количество сайтов и доменов, полная функциональность системы, включая доступ к настройке автоворонок.
4. WordPress — бесплатная платформа для любого сайта → обзор
| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | неограниченный |
| Платные тарифы: | отсутствуют |
| Уровень сложности: | Простой |
WordPress – универсальная CMS, которая подходит для создания практически любых сайтов, в том числе, качественных лендингов и других типов одностраничников. Тысячи лендинговых шаблонов, наличие профильных плагинов с готовыми дизайнами, встроенными маркетинговыми инструментами и визуальными редакторами (Elementor, Divi Builder, Instapage, Quards и пр.) дают возможность реализовать любой лендинг и чётко проработать потенциал для получения максимальной конверсии: воронки, A/B-тесты, кастомные формы, всплывающие окна, кнопки соцсетей уведомления, подключение любых внешних веб-сервисов для аналитики, внедрения специфических возможностей и раскрутки страницы. Этот движок не имеет пределов.
Можно обойтись минимальным количеством плагинов, просто заполнив нужной информацией профильный одностраничный шаблон и подключив средства сбора статистики от Google/Yandex, добавив интеграцию с соцсетями и SEO-оптимизацию. Получите лёгкую, производительную страницу (см. примеры сайтов WordPress). Основной нюанс в использовании WP – выбор хостинга. Движок настолько же хорош, насколько и прожорлив к ресурсам сервера. Лучший вариантом для него является Bluehost – официально одобренный разработчиками CMS провайдер хостинговых услуг. Получите много места, автоматическую установку и оптимизацию из коробки, плюс ещё неплохие бонусы. По итогу, комфорт использования WP мало чем будет отличаться по уровню от конструкторов.
Плюсы:
- Несметное количество привлекательных одностраничных шаблонов, как платных, так и бесплатных;
- Множество профильных плагинов для разработки качественных лендингов;
- Богатая встроенная библиотека бесплатных плагинов;
- Широкие возможности для эффективного маркетинга, сбора статистики и построения подробных отчётов об эффективности лендинга;
- Высокая скорость загрузки страниц при условии достаточной мощности хостинга;
- Огромные массивы обучающих материалов – форумы, видео, книги, статьи, курсы и пр.;
- Задел потенциала на будущее – на WP удобно создавать практически любые сайты, его освоение, однозначно, полезно любому начинающему веб-мастеру;
- Самый низкий порог вхождения в специфику работы среди всех CMS.
Минусы:
- Минимализм набора возможностей из коробки, многое придётся реализовать через установку плагинов;
- Обилие тем и расширений порождает много некачественных вариантов, нужно быть внимательными при выборе и тех, и других;
- Движок серьёзно нагружает сервер, желательно использовать хороший хостинг, который обычно стоит чуть дороже проходных вариантов.
Стоимость:
WordPress не требует платы за своё использование, но без хостинга и домена далеко не уехать. Себестоимость сайтов сводится к цене хостинга, домена и, возможно, платного шаблона и расширений, если соберётесь таковые использовать, что не обязательно. За константу примем стоимость официально рекомендованного хостинга Bluehost:
- Basic ($3.95/мес) – размещение 1 сайта, на 1 год домен и SSL получаете в подарок, 50 Гб хранилища для файлов.
- Plus ($5.95/мес) – без ограничений на количество размещаемых сайтов, доменов, субдоменов и объёма хранилища для файлов, 1 домен и SSL получаете в подарок на год.
- Choice Plus ($6.95/мес) – всё вышеперечисленное, плюс приложения для автоматического создания и управления резервными копиями CodeGuard Basic.
5. Nethouse — популярный сервис по созданию сайтов → обзор
Nethouse — хороший вариант для создания структурно несложного одностраничного сайта. Система содержит всего парочку лендинговых шаблонов, они адаптивные, хорошего уровня качества, рассчитаны на то, чтобы пользователь вписал в них свой контент и публиковал страницу. Визуальный редактор представлен двумя версиями. Более новая представляет повышенный интерес, вы сможете добавить большое количество разнообразных блоков в произвольном порядке и настроить их: обложка, меню, преимущества, отзывы, партнёры, форма, видео, галерея, каталог, призыв к действию и прочие.
Возможностей по кастомизации дизайна немного, но всё равно страницы получаются привлекательными. Движок располагает встроенной CRM, инструментом для запуска почтовых рассылок, неплохим SEO-потенциалом и возможностью подключать внешние веб-сервисы для сбора статистики, взаимодействия с клиентами, доставки товаров, приёма оплаты онлайн, ведения учёта остатков, синхронизации с социальными сетями и прочего. Конструктор предлагает много дополнительных платных услуг, так что при желании сможете заказать страницу под ключ вместе с продвижением. В целом, система простая и относительно удобная, подойдёт новичкам.
Плюсы:
- Симпатичные шаблоны, понятный визуальный редактор;
- Набор приложений для интеграции с другими платформами;
- Приличный eCommerce-потенциал;
- Простой интерфейс панели управления;
- Возможность заказа дополнительных услуг;
- Развитая экосистема, наличие курсов, вебинаров и прочих полезных вещей;
- Наличие бесплатного тарифного плана.
Минусы:
- Мало одностраничных шаблонов;
- Нет встроенных средств сбора статистических данных, нужно подключать внешние сервисы;
- Настроек кастомизации дизайна очень мало.
Стоимость:
- Сайт (225 руб/мес) – размещение 10 товаров, 400 фотографий, домен на выбор в подарок, снятие рекламной полоски системы, статистика, 5000 рублей на рекламу в Google, Telegram-уведомления.
- Магазин (488 руб/мес) –размещение 1000+ товаров, безлимитное количество фотографий, CRM-модуль «Nethouse.Клиенты» и всё остальное из младшего тарифа.
6. LPgenerator – профессиональный конструктор лендингов → обзор
| Официальный сайт: | lpgenerator.ru |
| Год основания: | 2011 |
| Страна: | Россия |
| Бесплатный период: | 7 дней |
| Платные тарифы: | 558 – 11011 руб в мес. |
| Уровень сложности: | Средний |
LPgenerator – отличный вариант для дизайнеров, веб-студий, фрилансеров и предпринимателей, которым нужно создавать большое количество качественных страниц. Конверсия достигается за счёт большого количества встроенных инструментов для анализа трафика и продвижения лендинга. Шаблонов больше всех в нише – около трёх сотен. Есть возможность загрузки собственных, правки кода и создания их с нуля в мощном редакторе.
Страницы формируются из многочисленных виджетов, которые можно создавать самостоятельно в специальном редакторе. Настроек кастомизации дизайна множество, каждый элемент можно изменить «крутилками» либо через код. Есть и встроенный магазин, реализованный через пагинацию. CRM, аналитика, воронки продаж по источникам трафика, мониторинг статистики, управление контекстной рекламой, рассылками, уведомлениями, интеграции множества сторонних сервисов – есть всё.
Плюсы:
- Классные готовые шаблоны и куча инструментов по их созданию/настройке;
- Полный набор средств для анализа статистики и продвижения лендинга;
- Поддержка интеграций социалок, анализаторов, онлайн-чатов и прочего полезного;
- Гибкая система настройки уведомлений и рассылок;
- Хороший встроенный магазин;
- Возможность заказа платных услуг у разработчиков;
- Отличный обучающий бесплатный курс «Академии лидогенерации».
Минусы:
- Относительная сложность освоения как следствие продвинутых возможностей;
- Стоит недёшево, хотя и не дороже других профильных систем.
Стоимость:
- Базовый (₽558/мес) – 1 домен, можно создать 3 страницы, техподдержка 24/7.
- Продвинутый (₽1662/мес) – 5 доменов и 50 страниц.
- Безлимитный (₽2799/мес) – без ограничений, привязка доменной почты.
- Корпоративный (₽11011/мес) – персональный брендинг для 15 аккаунтов, улучшенная техподдержка.
7. uCoz – конструктор для создания любых сайтов → обзор
| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $2.39 – $12.79 в мес. |
| Уровень сложности: | Выше среднего |
uCoz – отличный конструктор для тех, кто собирается задержаться в нише разработки сайтов. Сделав на нём одностраничник, приобретая навыки по мере работы, вы сможете открыть для себя перспективы роли веб-мастера или разработчика клиентских сайтов. Здесь очень много классных лендинговых премиум-шаблонов, есть возможность работать с визуальным редактором для быстрого изменения структуры и внешнего вида страниц. Ну, и конечно, код – полный доступ ко всем стилям, скриптам и прочему. Можно верстать кастомные страницы и загружать их в систему. Здесь вы не ограничены возможностями визуального редактора, дизайн может быть каким угодно.
Большим плюсом является наличие встроенного SEO-модуля с продвинутыми возможностями. Прямо из админки можно распределять бюджеты и запускать контекстную рекламу – основной инструмент получения трафика на одностраничные сайты. Интеграция социальных сетей, CRM, приём онлайн-платежей, конструктор форм, онлайн-чат, калькулятор услуг, всплывающие окна – можно многое добавить и настроить под решение конкретной задачи. Проще всего сделать лендинг на основе готового тематического шаблона, попросту заполнив его своей информацией и добавив нужные формы, интеграции для коммуникации с аудиторией.
Плюсы:
- Множество качественных одностраничных премиум-шаблонов на любой вкус и задачу;
- Наличие визуального редактора для удобной правки структуры;
- Полный доступ к коду страниц;
- Возможность загружать свои шаблоны, свёрстанные в сторонних программах;
- Мощный SEO-модуль, который позволит с комфортом продвинуть сайт, контролировать расходы на рекламу и результаты;
- Полная свобода в подключении любых внешних веб-сервисов и скриптов;
- Перспективность – освоив Юкоз, вы сможете создавать очень разные, качественные сайты;
- Хорошая техподдержка, быстро и по делу реагирует;
- Можно использовать бесплатно.
Минусы:
- Относительно высокий порог вхождения, панель управления выглядит сложной, хотя хорошо структурирована и логично выстроена;
- Лендинговые шаблоны можно найти только среди премиум-вариантов;
- Желательно владеть кодингом, хотя бы HTML/CSS на базовом уровне.
Стоимость:
- Минимальный (от $2.10/мес) – небольшой баннер вместо стандартного, 1 Гб дискового пространства, антивирус, доступ к модулю Яндекс.Фиды.
- Базовый (от $4.20/мес) – полное отсутствие рекламного баннера, 2 Гб дискового пространства, премиальная техподдержка, автоматическое создание резервных копий сайта.
- Оптимальный (от $5.60/мес) – 10 Гб дискового пространства, при оплате за год домен получаете в подарок.
- Магазин (от $7,00/мес) – 10 Гб дискового пространства и полный доступ к возможностям магазинного модуля, домен в подарок при годовой оплате.
- Максимальный (от $11.20/мес) – 20 Гб дискового пространства, техподдержка в живом чате, при полугодовой оплате домен в подарок.
8. Tilda – конструктор одностраничников для дизайнеров → обзор
| Официальный сайт: | tilda.cc |
| Год основания: | 2014 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 500 – 1250 руб в мес. |
| Уровень сложности: | Средний |
Tilda хорошо подходит для сборки одностраничных сайтов. И типовых, состоящих из готовых блоков, и с индивидуальным дизайном. Пожалуй, это лучший сценарий применения данного движка, всё остальное в нём делать не столь удобно. Все готовые шаблоны одностраничные, качество вполне хорошее, они адаптивные и поддаются тонкой настройке. Визуальный редактор у сервиса хорош, позволяет детально настраивать отступы между элементами внутри блока, размер секций, кнопок, шрифты, анимации и т. д. Zero Block позволяет самостоятельно создавать секции с нуля, здесь можно получить уникальный дизайн страницы. Отличная штука для дизайнеров, хотя для новичков особой роли не играет, нужен опыт для грамотного использования.
Tilda поддерживает вставку кода, а также интеграцию различных веб-сервисов через настройки. Здесь есть встроенная CRM, для сбора всех поступающих заявок и ведения клиентской базы. Простенькая, но вполне неплохая. В плане SEO и аналитики движок является крепким середняком – всё необходимое присутствует, но каких-то особенных, фирменных инструментов для простой настройки продвижения, запуска контекстной рекламы из панели управления здесь нет. Можно подключить платёжные и логистические системы. Есть доступ к API, а также возможность скачивания файлов страниц в архив на ПК. Каких-то профильных лендинговых фишек вроде A/B-тестов, воронок конверсии, таймера обратного отсчёта для акций, возможности добавления всплывающих окон не предусмотрено.
Плюсы:
- Качественный визуальный редактор, позволяющий гибко настраивать оформление и структуру страницы;
- Приятные на вид адаптивные шаблоны;
- Возможность разработки собственных секций с помощью Zero Block;
- Доступ к API, возможность интеграции внешних сервисов через код и интерфейс;
- Встроенная CRM с базовым уровнем возможностей;
- Магазинный модуль с возможностью настройки доставки и приёма оплаты онлайн;
- Возможность экспортирования файлов сайта архивом;
- Возможность бесплатного, хоть и ограниченного бесплатного использования;
- Качественный справочный раздел.
Минусы:
- Отсутствие профильных лендинговых инструментов для увеличения и анализа конверсии;
- Служба техподдержки медленно и не всегда корректно реагирует на обращения пользователей;
- Стоимость выше среднего.
Стоимость:
- Personal (750 руб/мес) – 1 Гб места на хостинге, 1 сайт на 500 страниц, все возможности редактора, домен в подарок при годовой оплате, снятие рекламного шильдика конструктора.
- Business (1250 руб/мес) – 1 Г места на хостинге, 5 сайтов на 500 страниц каждый, экспорт исходного кода лендинга на ПК, домен в подарок при годовой оплате.
9. SITE123 – простой и удобный WYSIWYG-движок → обзор
| Официальный сайт: | SITE123.com |
| Год основания: | 2012 |
| Страна: | США |
| Бесплатный период: | 7 дней |
| Платные тарифы: | 685 – 1825 руб в мес. |
| Уровень сложности: | Простой |
SITE123 – простой в использовании конструктор с визуальным редактором. Лендинговых шаблонов в прямом смысле здесь нет, но вы можете в настройках типа веб-сайта указать одностраничных формат, при котором все разделы будут выведены на один экран по порядку, а потом отредактировать всё это. Готовых секций не так уж много, но есть всё необходимое для сборки правильной лендинга правильной структуры: особенности услуг, отзывы, расписание мероприятий, контакты, таблица с ценами, таймер обратного отсчёта, портфолио, перечень возможностей, диаграммы и т. д. Каждый блок допускает умеренную настройку: количество позиций для отображения, их порядок, фон, структура и набор выводимых элементов.
SITE123 позволяет создавать мультиязычные страницы, а также добавлять плагины для расширения функциональности и свой код для подключения внешних веб-сервисов и прочего. Здесь есть конструктор сложных форм, возможность назначить для каждой кнопки на странице желаемое действие, показывать видео во всплывающих окнах и т. д. SEO-инструменты здесь стандартные, минимальные, хотя есть возможность задать формат отображения в Фейсбуке и Google. Каких-то профильных фишек для измерения конверсии лендингов, её увеличения здесь нет. Конструктор не заточен конкретно под их создание, но позволяет получать неплохие адаптивные одностраничники без лишних телодвижений.
Плюсы:
- Простота в освоении, минимум непонятных возможностей и настроек;
- Приличный набор модулей (плагинов);
- Поддержка интеграции социальных сетей и прочих веб-сервисов;
- Встроенный магазин приложений;
- Есть магазинный модуль для ведения онлайн-продаж;
- Много дискового пространства на тарифах;
- Качественные обучающие материалы, добротная техподдержка.
Минусы:
- Немалая стоимость по меркам отечественного рынка;
- Нет профильного набора инструментов для анализа эффективности лендингов.
Стоимость:
- Базовый (810 руб/мес) – 10 Гб места на хостинге, 5 Гб пропускной способности сервера, удаление рекламы сервиса, 100 сообщений в месяц для почтовых рассылок, домен в подарок при оплате за год.
- Расширенный (1254 руб/мес) – 30 Гб места на хостинге, 15 Гб пропускной способности, 1000 сообщений в месяц для почтовых рассылок, 2 почтовых ящика, 1 дополнительный язык локализации страницы, домен в подарок при оплате за год.
- Профессиональный (1824 руб/мес) – 90 Гб места на хостинге, 45 Гб пропускной способности, 2500 сообщений в месяц для почтовых рассылок, 5 почтовых ящиков, 3 дополнительных языка локализации, доступ к магазинному модулю с лимитом на 500 заказов, статистика сайта.
- Золотой (2204 руб/мес) – 270 Гб места на хостинге, 135 Гб пропускной способности, 10 000 сообщений в месяц для почтовых рассылок, 10 почтовых ящиков, 5 дополнительных языков, неограниченное количество заказов и расширенные возможности магазина, SEO-советник.
10. Ucraft — онлайн сервис по созданию одностраничников → обзор
| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 650 – 4400 руб в мес. |
| Уровень сложности: | Простой |
Ucraft – хороший конструктор одностраничных сайтов, которые здесь можно публиковать бесплатно, хотя и с ограничениями на возможности редактора и рекламой сервиса в футере. Визуальный редактор содержит большое количество готовых блоков с красивым оформлением различного содержания. Из них можно собирать привлекательные адаптивные лендинги любой тематики. Также есть возможность тонко настраивать внешний вид макета с помощью инструментов дизайнера, получая на выходе уникальные страницы. Есть возможность добавления разнообразных эффектов и неплохой встроенный конструктор логотипов.
В Ucraft много виджетов – базовых элементов: таймер обратного остчёта, вставка своего кода, карта, продукты, текст, кнопки, мультимедиа и прочее. Движок поддерживает большое количество интеграций внешних веб-сервисов, включая аналитику, CRM, системы почтовых рассылок, отправки уведомлений, онлайн-консультанты, любые приёмники онлайн-оплат и всё остальное. Поддерживается возможность создания мультиязычных страниц. Есть конструктор всплывающих окон – можно создавать шаблоны и задавать сценарии их показа на ваших сайтах. В целом, конструктор приятный во всех отношениях и довольно эффективный.
Плюсы:
- Гибкая кастомизация дизайна и структуры страниц;
- Простая и привлекательная панель управления;
- Бесплатная публикация лендинга со своим доменом на готовом шаблоне;
- Мощный встроенный eCommerce-модуль;
- Встроенные конструкторы логотипов и поп-апов;
- Удобный раздел с подсказками для новичков;
- Хорошая техподдержка.
Минусы:
- Отсутствует встроенная CRM и средства анализа конверсии – эти задачи будут выполнять подключенные внешние веб-сервисы;
- Готовых шаблонов всего несколько десятков.
Стоимость:
- Про Веб-сайт (₽650/мес) – 1 проект, доступ к интеграциям, круглосуточной техподдержке и возможности создания мультиязычного сайта, исчезновение логотипа системы в футере, подключение базового eCommerce-модуля с размещением 50 товаров, вставка своего кода на сайт, круглосуточная техподдержка.
- Про Магазин (₽1400/мес) – 1 проект, безлимитное количество товаров и полная функциональность eCommerce-модуля, приложения для управления сайтом (iOS/Android), без ограничений на объём дискового пространства.
- Безлимит (₽4400/мес) – отсутствие ограничений по всем фронтам, продажа товаров на маркетплейсах вроде eBay, Amazon, в Facebook и прочих торговых точках.
Общий список (27 штук)
-
Эффективный конструктор, позволяет новичкам легко продвигать лендинги средствами встроенного SEO-модуля
-
Самый мощный и популярный в мире WYSIWYG-конструктор
-
Самая популярная в мире CMS для новичков и профессионалов
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Ucraft
Классный конструктор, в котором можно публиковать лендинги бесплатно
-
Nethouse
Простой в использовании и эффективный конструктор
-
LPGenerator
Мощный профильный движок для конвейерного создания лендингов
-
uCoz
Конструктор на все случаи жизни, универсальный и выгодный
-
Mottor
Добротный профильный движок, не топовый, но интересный
-
Tilda
Приличная платформа для профессиональных дизайнеров, стоимость выше среднего
-
SITE123
Удобный конструктор для новичков, но цена выше конкурентов
-
Flexbe
Приятная, удобная платформа со средней функциональностью
-
Mobirise
Лучшая десктопная программа для быстрой сборки адаптивных страниц
-
PlatformaLP
Специализированный, качественный конструктор, но со слабой техподдержкой
-
1С-UMI
Сбалансированный движок, не сверкает на фоне конкурентов, но и не пасёт задних
-
Webflow
Добротная программа для опытных разработчиков, для новичков сложная
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
uLanding
Потенциально интересный профильный конструктор, но разработчики приостановили его развитие
-
Vigbo
Ничем не выделяющийся, кроме высокой стоимости, сервис
-
Website X5
Программа для Windows, которая плохо подходит для вёрстки лендингов
-
Setup
Возможно, самый слабый конструктор из всего списка, устарел безнадёжно
-
A5
Платформа, которая своим потенциалом не дотягивает даже до среднего уровня
-
Redham
Ничем не примечательный движок, просто один из многих
-
Reg RU
Простенький конструктор на базе раскрученного хостинга
-
Weblium
Обыкновенный конструктор с очень высокой стоимостью
-
Jimdo
Более-менее приличный немецкий движок, но в рунете от него пользы ноль
-
Pixli
Очень сложный в освоении редактор для узкого круга дизайнеров
-
Webydo
Западный продукт для опытных разработчиков, дорогой и бесполезный для нас
-
Weebly
Востребованный на западе конструктор, на нашем рынке не играет никакой роли
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Чем отличается лендинг от одностраничника
Для многих людей, причём, не самых далёких от темы, эти слова являются синонимами. В принципе, доля истины в этом есть, но всё же нюанс присутствует.
Лендинг – это сайт, причём, не обязательно одностраничный, который всегда преследует целевое действие: продажа, подписка, сбор информации или ещё что-то. Целиком и полностью коммерческий тип сайтов, преследующий достижение целей, которые прямо или косвенно помогут получить прибыль. Имеет характерную структуру, раскрывающую в динамичном темпе особенности, как правило, одного продукта, услуги или товара, и неоднократно призывающего к действию (купить, заказать, подписаться, связаться, получить, скачать, оставить заявку и т. д.). Это острый инструмент, цель которого – вызвать яркую вспышку заинтересованности у потенциального клиента и побудить к желаемому действию, здесь и сейчас, сразу же, безо всякой раскачки и вариантов вроде «ну, я ещё подумаю».
Одностраничный сайт не обязательно является лендингом – это может быть визитка, портфолио, лонгрид, квиз или резюме, в конце концов. Да, эти типы страниц тоже могут носить коммерческий характер, но отличаются структурой, подачей, степенью напористости в подталкивании посетителя к достижению вашей цели. Хотя да, большинство лендингов как раз являются одностраничниками и продвигают 1 услугу или товар, активно. Отсюда и расхожее заблуждения, сливающие смысл лендинга и одностраничника в единое целое. Бывают лендинги-исключения – несколько товаров (2-5) и несколько страниц, каждая из которых даёт более развёрнутую информацию о продукте, но формат при этом сохраняется: продающая структура, акцент на склонении к совершению действия и, как правило, отсутствие навигации.
В большинстве случаев одностраничный лендинг эффективнее многостраничного. Оптимально сделать отдельные страницы под каждый продукт, но бывают ситуации, когда нужно именно несколько страниц для достижения целей. Есть плюсы: такие сайты проще продвигать по запросам, потому что они содержат больше текстовой информации, можно добавить больше поисковых ключевых фраз, также присутствует запас информационного объёма для качественного убеждения, вызова устойчивой заинтересованности у клиента.
Многостраничный лендинг можно построить в формате автоворонки продаж, в которой каждая страница является этапом на пути к продаже. Пример структуры: страница с бесплатным оффером для вызова первичной заинтересованности, далее идёт страница с недорогим товаром, потом – с основным предложением, далее – добавочные страницы для сопутствующих продуктов и увеличения прибыли с основного товара, после чего вишенка на торте – страница подписки для получения периодических платежей с клиента. Грамотно организованная, такая или похожая схема может приносить много профита, но для реализации требует серьёзной подготовки.
В общем, вариантов масса. Лендинг – не всегда одностраничник. И наоборот. Тем не менее, эти понятия часто совпадают по смыслу.
Важную роль играют поведенческие факторы пользователей. Ваш лендинг должен быть интересным по содержанию, привлекательным настолько, чтобы люди задерживались на нём, а не убегали после пары секунд. Добавляйте видео, интерактивные элементы, слайдеры и всё из того, что может втянуть клиента в изучение страницы, увлечь, дать повод задержаться подольше, ну и принять решение о покупке на пике заинтересованности.
Большую роль играют блоки преимуществ, отзывы и контакты. Чем убедительнее, подробнее и качественнее всё это будет оформлено, тем больше шансов продлить пребывание человека на странице и убедить в полезности сделки, вызвать доверие к вашей компании и офферу. Всё это работает в совокупности — чем качественнее страница, тем лучше она продаёт и продвигается, одно не отделимо от другого.
Основным способом привлечения аудитории на лендинг является покупной трафик, полученный с контекстной рекламы в Google AdWords и Яндекс.Директ. Также могут помочь реклама в социальных сетях и ссылки на других ресурсах. На органический трафик рассчитывать не стоит – вашу страницу никто не увидит, если вы просто будете ожидать плодов от SEO-оптимизации. Желаете получить прибыль – готовьте бюджет на рекламу, таковы правила работы в этой нише.
Как создать одностраничный сайт самому
Опишем пошаговый процесс создания лендинга на онлайн-конструкторах. Ничего суперсложного в этом нет, главное – начать работу и придерживаться классических догм этой ниши.
Шаг 1. Выбираем конструктор/шаблон.
Конструктор выбрать просто. Если вам нужен 1 лендинг на пробу, вы раньше ничего такого не делали и хотите вложиться в минимальную себестоимость, то выбор очевиден – uKit only. Для первой, второй и третьей страницы он отлично подойдёт любому новичку. И не только: если прикрутить внешнюю аналитику, вполне отработает и для профи. LPgenerator тоже подходит новичкам, благодаря бесплатным курсам его несложно освоить, но всё же потребуется больше времени.
Следом за регистрацией всегда следует этап выбора шаблона. Если вы не собираетесь собирать страницу с нуля, то крайне рекомендуем использовать шаблон, максимально приближенный к тематике лендинга. Так вы получите дизайн с подходящей структурой блоков и сможете быстро наполнить его своим контентом. Для сборки с нуля необходимо рассчитать структуру – проще всего подсмотреть её у других, прогуглив лендинги по вашей тематике.
Шаг 2. Продумываем структуру.
Вовсе необязательно изобретать велосипед. Можно и нужно ориентироваться на готовый шаблон и лендинги конкурентов. В этой нише царит консерватизм – есть вещи, которые проверены и работают. Есть то, что не взлетит. И все об этом знают. Ориентируйтесь на чужой опыт и классическую структуру (она заложена в стоковые шаблоны), это даст хорошую базу для конверсии и какую-то гарантию первичного результата.
Перечень подходящих для большинства страниц блоков таков (по порядку сверху вниз): шапка, описание вашего оффера и CTA (Call-To-Action – кнопка призыва к действию), таймер обратного отсчёта для получения бонуса, блок буллитов (тезисное раскрытие преимуществ оффера), галерея фото или видео с продуктом, красивый блок с ценами, отзывы клиентов (можно и FAQ включить, если уместно), панель с цифрами (любая интересная статистика по теме), форма захвата (заказ, подписка, анкета и т. д.), карта с демонстрацией размаха деятельности (филиалы, популярность продукта и т. д.), призыв к действию (кнопка CTA).
Шаг 3. Регистрируем домен и оплачиваем тариф.
После сборки и наполнения контентом страницу пора публиковать. Для начала нужно подключить подходящий для задачи тариф. С uKit всё просто: берём младший «Премиум», добавляем к нему наш промо-код «UGUIDE-25» и платим $36 за год (либо помесячно). Домен можно зарегистрировать и прикрепить прямо из панели управления (.ru и .рф – по $11/год) либо добавить существующий (это несложно, просто следуйте инструкции сервиса).
В LPG все тарифы лендинговые, функциональность везде одинаковая, отличается лишь количество доступных для создания страниц и доменов, которые можно прикрепить к ним. Нужна 1 страница? Берите «Базовый» тариф. Хотите поэкспериментировать? Ваш вариант – «Продвинутый». «Безлимитный» и «Корпоративный» подойдут для профи и энтузиастов. И не забудьте про кэшбэк. Домен тоже можно купить внутри ($5.74 за .ru). После можно публиковать.
Шаг 4. Запускаем рекламную кампанию.
Ввиду 1 страницы и сравнительно малого количества контента на ней, SEO-продвижение не особо эффективно работает на лендингах. 3-4 смежных поисковых запроса вы сможете охватить, но вряд ли больше. Домен лендинга должен быть из зоны, в которой он продвигается, и содержать по возможности основной ВЧ-запрос. Также желательно подключение SSL-протокола (HTTPS). Весь контент на странице должен быть уникальным.
Важную роль играют кнопки соцсетей и внешние ссылки на вашу страницу, часть которых можно легко проставить через сайты отзывов, бесплатных каталогов, вакансий, доски объявлений и прочего. Не переборщите – наращивайте ссылочное постепенно. Нужно получить таким образом 100-150 ссылок за 3-4 месяца – работа технически несложная, хотя однообразная. Основную роль в привлечении трафика на лендинг играет контекстная реклама в Google Adwords и/или Яндекс.Директ. Платная, зато эффективная вещь – быстро окупается при грамотной настройке. Возможно, есть смысл доверить эту настройку специалисту, заплатив за работу. Также можно использовать тизерную рекламу, хотя она подходит, в основном, для физических хитовых товаров.
Шаг 5. Оптимизируем лендинг под поведение трафика.
Итак, трафик пошёл на страницу, вы мониторите конверсию, сравниваете результаты. Можно попробовать поэкспериментировать со структурой и отдельными элементами лендинга, особенно, при низкой либо нулевой конверсии. Если всё идёт хорошо, ничего не трогайте – не стоит ломать то, что уже работает.
Оптимизация подразумевает правку дизайна (цвета, шрифты), перемещение блоков местами, правок текстового контента (особо важную роль играют заголовки и тезисы преимуществ оффера), можно также изменить цвет кнопок CTA, изменить их расположение, количество и прочее в таком духе. Не вносите за раз большое количество изменений – пробуйте понемногу оптимизировать и сравнивайте результаты. Так вы отыщите оптимально работающую комбинацию.
Заказать одностраничный сайт «под ключ»
При желании получить результат практически без вложений времени и усилий можно заказать готовый лендинг у тех, кто постоянно занимается разработкой сайтов и понимает в них толк. Думаете, дорого? Не обязательно. Студия «Divly» сделает качественный лендинг за 3900 рублей примерно за 3-5 дней со дня подачи заявки и оплаты услуг. Вам дадут персонального исполнителя, который изучит вопрос, выслушает, учтёт нюансы и пожелания, ответит на текущие вопросы, будучи постоянно на связи. Главное – обсуждайте проект, чем точнее изложите нюансы и требования, тем более качественный результат получите.
Следить за процессом выполнения заказа можно из личного кабинета системы. После получения первого варианта можете попросить доработку, если потребуется – и так до тех, пор, пока результат вас не устроит. Ребята там понятливые, опытные, надолго это не затянется даже при наличии повышенных требований с вашей стороны. Можно заказать сопутствующие услуги – контент, продвижение, брендинг и т. д. Другими словами, можете вообще не участвовать в процессе – просто поставить задачу, сформулировать необходимый результат, заплатить по смете и получить плоды с гарантией. Цены умеренные, останетесь в плюсе, объём которого зависит от оффера и ниши.
Одностраничный интернет магазин — нужен или нет?
Технически создать одностраничный магазин можно довольно быстро. Преимущества подхода те же, что и у лендинга: простота разработки, приличная конверсия при правильном подходе и небольшом количестве товара, упор на продажу с ярким описанием преимуществ и привлекательным дизайном, простота навигации – искать ничего не нужно, всё на виду. Минусы следующие:
- Вызывает меньше доверия – доставать кредитку для оплаты онлайн на одностраничном сайте мало кто сходу захочет, вы должны быть очень убедительными, мошенников море, и почти все об этом знают;
- Сложно продвигать в поисковых системах – контента мало, такие сайты не всплывают в ТОПе выдачи естественным образом, только за счёт рекламных бюджетов;
- Если товар дорогой, шансов продать его очень мало: человек захочет подумать, нужно ли ему это, вряд ли продажа состоится в первый заход, а второй раз на одностраничник мало кто возвращается.
К полноценному многостраничному магазину с репутацией, каталогом и ассортиментом гораздо больше доверия. Хотя бы потому, что все понимают: такую махину запустить ради мошенничества мало кто может себе позволить, это хлопотно и недешево, выгоднее работать честно и продуктивно на перспективу воспитания постоянной аудитории клиентов. В таком магазине можно продавать множество основных и сопутствующих товаров, устраивать скидки и бонусы, вести рекламные кампании, постоянно подогревая интерес аудитории. Их легче продвигать, а достигнутый эффект является гораздо более стабильным. Ну и прибыль будет выше ввиду охвата ассортимента и построения доверительных отношений с клиентами.
Таким образом, создание одностраничного магазин – затея решаемая, но бесперспективная. Это нерационально. Много товаров разместить не получится, лучше уж раскидайте их по отдельным лендингам, вложитесь в рекламу и получите хорошую прибыль. Интернет-магазин и одностраничник – это два разных сайта и смешивать их не стоит.
Стоимость создания одностраничного сайта
Себестоимость одностраничника зависит от того, по какому пути создания вы пойдёте, вариантов несколько:
- Создать в конструкторе;
- Создать на CMS, арендовав хостинг;
- Заказать у студии или фрилансера.
Проще и выгоднее всего собрать самостоятельно в хорошем конструкторе вроде uKit или Wix – там всё есть, понятно подано, куча возможностей для эффективного продвижения и оформления привлекательного дизайна и эффективной структуры. Подходящий для создания лендинга тариф в Юкит обойдётся в $31.5/год с учётом промо-кода UGUIDE-25, на Wix – 1800 руб/год со всеми необходимыми плюшками. В обоих системах периодически бывают акции со скидками, так что цена вопроса может быть ещё ниже. В подавляющем большинстве конструкторов это обойдётся дороже.
Среди CMS наиболее простой точкой входа в разработку является WordPress, всё остальное сложнее. Движок бесплатный, поэтому себестоимость сайта зависит от цены хостинга и домена к нему. Цены у хостеров разные, наиболее качественным и официально рекомендованным самими же разработчиками движка является Bluehost, годовая аренда которого обойдётся в $35.4. Домен и SSL идут в подарок. Установка CMS автоматическая, в комплекте идёт оптимизация под движок, поэтому с настройкой морочиться не придётся – уровень комфорта примерно такой же, что предлагают конструкторы с поправкой на особенности освоения WP.
Заказ готового одностраничника у веб-студии зависит от расценок. Если брать топ-студии, то цена может достигать 50 и более тысяч рублей. У других студий с более адекватными аппетитами это обойдётся в 10-15 тысяч рублей. У фрилансера – примерно 5-10 тысяч. Но есть и более приемлемые варианты, пример – Divly, штатная студия разработки uKit Group, в которой вам сделают лендинг за 3900 рублей, – дешевле уже некуда, разве что у фрилансера-новичка, который будет учиться, тренироваться на вашем проекте. Вряд ли стоит рисковать, доверяя работу дилетанту.
Продвижение одностраничного сайта
Подход к раскрутке лендинга особый. SEO-оптимизация отходит на второй план, потому что контента мало, за счёт одних ключевиков, уникальных крупиц текста и грамотной разметки такие сайты не выходят в ТОП выдачи. Мало текста, мало запросов – у больших сайтов всего этого в разы больше по тем же тематикам, поисковики их выше ставят, не пробиться на равных. Это нормально, логично. Тем не менее, SEO нужно прорабатывать. Ключевики можно подобрать на Yandex.Wordstat. Выбирайте такие, которые имеют частоту спроса не менее 100 в месяц. Для точного определения качества ключа используйте знак восклицания и кавычки, пример формата – «!Купить !Айфон !в !Москве». Расставляйте их в умеренном количестве равномерно по разделам страницы.
Самое важное в технической оптимизации лендинга – скорость загрузки. На это влияет хостинг, скорость работы движка и тяжесть контента внутри. Основной вес сосредоточен в картинках. Их нужно сжимать с минимальной потерей в качестве, к примеру, в бесплатном сервисе Tinypng. Это важно. Поисковики и посетители чутко реагируют на скорость загрузки страниц, дольше 3-4 секунд – и всё, вы теряете благосклонность и тех, и других примерно в 70% случаев.
Основную роль в продвижении одностраничников играет контекстная реклама. Именно от бюджета, который вы готовы вложить в неё, зависит успех страницы при условии нормального качества оффера и самого лендинга. Также можно расставлять ссылки на страницу в соцсетях, профильных форумах, досках объявлений и любых других ресурсах, которые подходят по смыслу содержания одностраничника. Без вложений в рекламу судьба даже самого грамотного и красивого лендинга, скорее всего, будет незавидной – о нём мало кто узнает. Нет трафика – нет продаж. Контекстная реклама Yandex и Google – главный двигатель продаж с одностраничных сайтов.
Выводы
Одностраничные сайты существуют не только в формате лендингов. Тем не менее, чаще всего их используют именно в роли посадочных страниц для решения разных задач: сбора подписок, заявок, информации, продаж товаров, услуг и прочих целей. Лучше всего работают страницы, подчинённые одной-единственной цели – без распыления на попытки продать несколько товаров, подписать на что-то, а потом ещё и вынудить заполнить анкету. Одна страница должна решать одну конкретную задачу. Это классический, хорошо работающий подход.
Продвигать одностраничники нужно контекстной рекламой, будьте готовы хоть немного в неё вложиться. Лучше всего для решения задачи подходят uKit и Wix – мощные конструкторы с умеренной стоимостью, способные заинтересовать и новичков, и опытных онлайн-манимейкеров. LPgenerator и Mottor – мощные конструкторы с полным профильным набором возможностей из коробки. Tilda интересна дизайнерам, прежде всего. Маркетологам в меньшей степени, поскольку, хоть и позиционируется как конструктор одностраничных сайтов, но всё же содержит недостаточное количество инструментов для повышения эффективности лендингов.
Среди CMS лучшим выбором является WordPress. uCoz – универсальная, перспективная система для сборки качественных сайтов множества типов. Интересна тем, кто хочет развиваться в нише веб-мастеринга, создавая различные проекты под монетизацию и клиентские сайты. Ucraft и Nethouse – добротные конструкторы с понятным интерфейсом, будут интересны новичкам. Если всё это не интересно, можете сразу заказать готовый одностраничник у Divly.
В целом, проще и дешевле создавать лендинги самостоятельно. Это несложный тип веб-сайта. Если сомневаетесь в своих силах, просто выберите готовый шаблон и замените в нём контент на свой – получите страницу с грамотной структурой без лишних хлопот. Цена вопроса – от $3/мес в зависимости от выбранного движка. Главное – хорошо продумать предложение для целевой аудитории, убедить её в полезности оффера. Чисто технически вы сможете собрать лендинг за 1-2 вечера в любом из указанных движков, большего времени это не потребует.
-
Автор:
Одностраничник — это сервис, который имеет только одну страницу и находится на одном URL. Разрабатывается такой ресурс в рекламных, информационных, коммерческих целях. Он должен быть простым, удобным, привлекать внимание дизайном, решать конкретную задачу. Как быстро создать одностраничный сайт, отвечающий таким критериям, мы и рассмотрим в этой статье.
Одностраничник — это не лендинг
Прежде чем анализировать типы одностраничников, способы их разработки, разберемся с терминологией. Являются ли синонимами одностраничный сайт и лендинг (landing page)?
|
Landing page |
Сайт из одной страницы |
|---|---|
|
Бывает одностраничным, но может быть и страницей, входящей в состав крупного сайта. Такая страница отличается от обычных страниц сайта тем, что продвигает какое-либо отдельное предложение/товар/акцию, обычно имеет другую структуру, и на нее привлекается целенаправленный трафик. Главная цель landing page — оформление покупки, увеличение целевой аудитории, сбор контактов пользователей, усиление рекламы. |
Не всегда лендинг. Состоит из одной страницы, перемещение по которой происходит с помощью внутренних ссылок или прокручивания вниз/вверх. В зависимости от выполняемых целей бывает 4 видов. |
То есть одностраничный сайт — не обязательно landing page, а landing page — не всегда самостоятельный сайт.
Виды одностраничников
-
Визитка. Чаще всего создается для рекламы небольших компаний и организаций. Это хорошая альтернатива многостраничному корпоративному ресурсу. На визитке вы разместите всю информацию о себе, но за гораздо меньшие деньги.
На ней могут публиковаться:
- контакты;
- история организации;
- перечень услуг или товаров, прайс;
- новости компании;
- другая важная информация о сфере вашей деятельности и причины сотрудничать.
Прочие преимущества визитки: привлечение новых партнеров, клиентов, улучшение узнаваемости бренда, возможность запустить эффективную рекламную кампанию.
Если ваша цель — продавать продукцию в интернете, обратите внимание на то, как создавать одностраничные сайты для продаж.
-
Продающий. Представляет собой уменьшенную копию интернет-магазина. Сделайте такой ресурс, если вы продаете один вид товаров, только начинаете бизнес и хотите узнать:
- будет ли он прибыльным;
- востребована ли ваша продукция;
- можно ли запустить рекламную кампанию.
Так вы предварительно оцените, выгодный ли у вас бизнес-план.
Преимущества продающего одностраничного сайта в сравнении с интернет-магазином:
- потребует меньших затрат на продвижение;
- удобен в использовании с точки зрения клиентов и владельца (материалы редактируются быстро и просто);
- создается за 1-2 дня.
Отдавая предпочтение продающему одностраничнику, вы экономите время и бюджет.
-
Портфолио. Полезен фрилансерам, фотографам, людям, занимающимся hand made и другим творчеством. На таком сайте размещают информацию о своей деятельности, победах в конкурсах, фото, видео работ, контактные данные, условия сотрудничества. Создав портфолио, вы получите: новых партнеров, клиентов, дополнительный доход, рекламу себя и своего творчества.
-
Подписная, или «страница захвата». Предназначение — сбор адресов электронной почты пользователей. Чаще всего такой ресурс — часть продвижения более крупного сервиса. Он рекламирует один продукт, услугу, на нем размещают конкурс, курс, урок.
На странице захвата должен быть цепляющий заголовок, стильный и привлекающий внимание дизайн, краткая, простая информация, передающая посыл сайта. То есть сервис должен мотивировать посетителя купить товар, поучаствовать в конкурсе или к другим действиям, после которых вы получите контакты клиента.
Преимущества
Рассмотрим главные достоинства одностраничного сайта.
- Невысокая стоимость и скорость создания. Разработать одностраничник гораздо быстрее, чем классический ресурс, поскольку у него простая структура, он не требует много контента. По этой же причине вы заплатите за его создание сравнительно мало денег. Если же рассмотрите способы, как самому создать одностраничный сайт бесплатно, то и вовсе не потратите бюджет.
- Удобство использования со смартфона. Такие ресурсы, как правило, разрабатываются с адаптивным дизайном — страницы правильно отображается на различных устройствах. Пользователю не придется увеличивать или уменьшать масштаб, чтобы разглядеть публикацию. Так как сегодня для выхода в сеть в основном используют мобильные устройства, одностраничный сайт наиболее удобен для аудитории.
- Оформление можно сделать подобным игре. При пролистывании слайд за слайдом пользователя захватывает интрига, и он обязательно дочитает информацию до конца.
- Легче управлять вниманием посетителя. Человек не отвлекается на большое количество вкладок, не рассеивает внимание. Вы сами задаете порядок подачи контента, различными способами выделяете главное.
- Визуальная наполненность. Даже если у вас нет большого количества информации о себе, вашей компании или услугах, правильная верстка и дизайн сделают сервис презентабельным, визуально наполненным.
Если грамотно воспользоваться этими преимуществами, одностраничный сайт принесет прибыль и пользу.
Составляющие
Прежде чем перейти непосредственно к описанию, как создать одностраничный сайт, нужно изучить его основные составляющие.
Чтобы ресурс выглядел завершенным, стильным, был информативным и выполнял поставленную задачу, на нем должны находиться:
- несложный, запоминающийся логотип;
- контакты: телефоны, ссылки на страницы в социальных сетях, электронная почта;
- лаконичный заголовок;
- один или несколько блоков с текстовой информацией (о компании, достижениях, характеристики услуг, продукции);
- привлекательное цепляющее изображение, отражающее тему сервиса;
- яркая и большая кнопка подписки, заказа, обратной связи (зависит от цели сайта);
- короткая емкая фраза, побуждающая к действию;
- факторы, убеждающие сотрудничать с вами: сертификаты, статистика, документы, кейсы;
- отзывы довольных партнеров, клиентов;
- продублированная кнопка подписки/обратной связи/заказа.
Особое внимание уделите контенту. Его ни в коем случае нельзя копировать с чужих ресурсов. Он должен быть уникальным, полезным, информативным, мотивирующим к сотрудничеству.
Представьте, что вы — клиент, зашли, чтобы побольше узнать о компании. Все ли вы найдете на сайте? Доступно ли представлена информация? Верите ли вы тому, что написано? Захотелось ли начать сотрудничество? Если да, вы все сделали правильно.
Где создать
Рассматривая способы, как создать одностраничный сайт бесплатно, и находясь в поиске сервисов для этого, воспользуйтесь нашим онлайн-конструктором.
На сервисе 1C-UMI вы найдете сотни готовых шаблонов лендингов из различных категорий: спорт, семья, туризм, строительство, юриспруденция, животные, искусство, подарки, одежда, образование и прочие.
Создав сайт с нашей помощью, вы получите:
- автоматическое продвижение в поисковиках;
- удобную систему управления;
- возможность вывода ресурса на свой хостинг;
- автоматическое создание рекламных объявлений в Яндекс.Директе;
- электронную почту на своем домене;
- 100 Мб на диске для хранения фото и видео.
Для разработки сервиса вам не нужны знания из сферы верстки или программирования, дополнительные вложения или много времени. Следуйте алгоритму действий, и сайт будет готов через 5 минут после регистрации.
Инструкция: как создать одностраничный сайт
Разработка лендинга с помощью нашего конструктора — простой и понятный процесс.
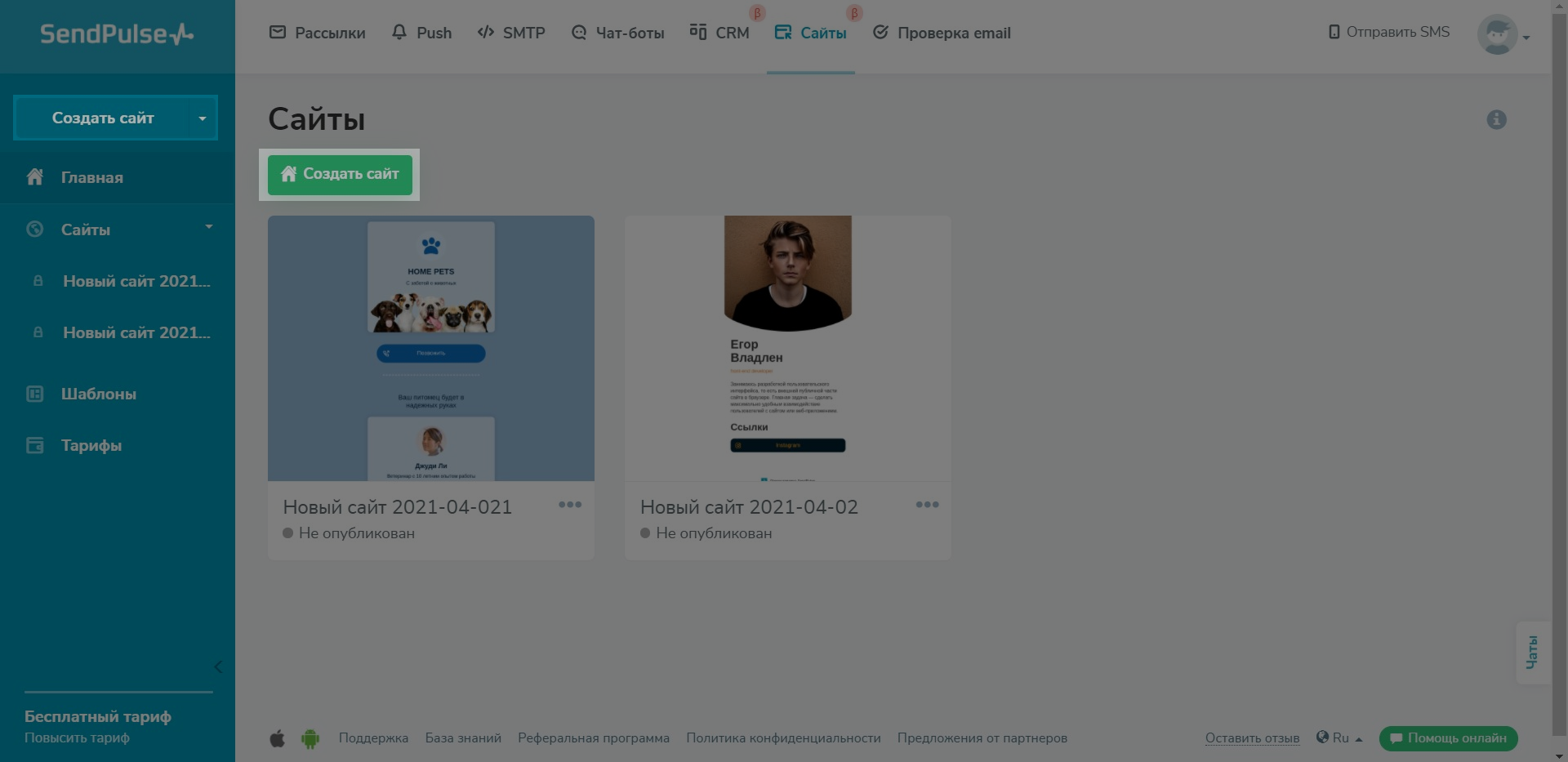
- Нажмите кнопку «Создать сайт» в верхнем правом углу.
- Придумайте URL, убедитесь, что он свободен, внесите его в появившемся окне. Здесь же заполните поле с электронной почтой. Выбирая название сервиса, используйте короткое словосочетание или одно слово, отражающее деятельность вашей компании или ее название. Хорошо, если оно легко пишется на английском языке и запоминается.
- Перейдите в свой почтовый ящик и подтвердите регистрацию. После этого вы попадете на вкладку, где нужно выбрать тип сайта.
- Выберите лендинг.
- Определите шаблон, подходящий под сферу вашей деятельности.
- Перейдите на созданный сайт и, нажав кнопку «Редактирование», приступайте к его наполнению. Поля, которые разрешено изменять, отмечены цветом. Можете редактировать тексты, заголовки, иллюстрации, перемещать и дополнять пункты меню, размещать новости. Не забудьте указать актуальные контактные данные.
- Вернувшись в панель управления, нажмите «Опубликовать».
- Настройте поисковую оптимизацию.
После этого сервис отправляется на проверку нашим модераторам. Если вами не нарушены никакие правила, сайт опубликуют, и вы сможете проиндексировать его в поисковых системах и получать отклики. Для привлечения аудитории рекомендуем заняться продвижением.
Как раскручивать?
Знать, как создать одностраничный сайт самому, недостаточно для получения эффекта. Придется также изучить способы его раскрутки. Каким бы красивым ни получился ваш одностраничник, выгоды от него не будет, если его не увидит потенциальный клиент.
SEO-продвижение
Считается, что подобный сайт сложно продвигать методом поисковой оптимизации. Причины:
- Мало контента.
- Нельзя использовать большое количество разнообразных запросов. Поисковая система просто не поймет, какому из ключей ваш сайт соответствует. Например, вы учите людей верховой езде и предлагаете фотосессии с лошадьми. Не получиться продвигать сервис по запросам «фотосессии с лошадьми» и «тренер по конной езде». Придется для каждой услуги создать свой сайт или вести продвижение по 1-3 смежным запросам.
- Трудно получить обратные ссылки.
- Нужно часто обновлять контент. Если вы не сделаете этого, поисковики посчитают ваш сервис заброшенным, вы перестанете получать из него трафик.
- Плохие поведенческие факторы. В сравнении с классическими сайтами, на одностраничных пользователи находятся не так долго. Кроме того, на них высокий процент отказов из-за того, что таковыми поисковые системы считают посещения с просмотром не более одной вкладки.
Если вы все же решили, что поисковая оптимизация необходима обязательно, рекомендуем изучить несколько хитростей:
- добавляйте видео, виджеты и другие элементы, которые увеличивают время пребывания аудитории на ресурсе;
- поделите страницы и контент на блоки для удобного восприятия;
- выделяйте акценты и заголовки;
- применяйте анкорные ссылки (ссылки с текста, которые содержат ключевые слова), на другие места вашего сайта. Пример: можно ссылаться на блок, который расположен в самом низу.
Хорошо, если вы получите отклики от SEO, но для полноценного продвижения стоит пользоваться и другими методами. С трафиком помогут ссылки из социальных сетей, пресс-релизы, рассылки по электронной почте, баннерная и контекстная реклама. Рассмотрим подробнее некоторые из этих способов.
Социальные сети
Проанализируйте бизнес, четко определите целевую аудиторию и на основании этого выберите одну или несколько социальных сетей, в которых будете продвигаться. Например, если вы продаете декор или другие подобные вещи, отправляйтесь в Instagram*. Найдите раскрученные сообщества по вашей теме и закажите у них рекламу. Также создайте свою страницу и настройте таргетинг — механизм, отделяющий из широкой аудитории исключительно целевую.
Контекстная и баннерная реклама
Наиболее эффективный способ привлечения трафика, особенно если ваш одностраничник сформирован под 1-2 запроса. Единственный минус — более высокая цена за клик, если сравнивать с многостраничным ресурсом.
Вывод
Создание одностраничного сайта — несложный и интересный процесс, который не требует глубоких знаний из области IT. Если вы хотите, чтобы сервис приносил прибыль, был эффективным рекламным инструментом, грамотно подойдите к его наполнению, ведению и продвижению. Без дополнительного стимулирования целевой аудитории сложно привлечь клиентов и партнеров. Поэтому настройтесь на продуктивную и активную работу.
**Meta, материнская компания Facebook и Instagram, признана в России экстремистской.
Если Вы здесь, то либо прекрасно знаете, что такое лендинг пейдж, ну либо не прекрасно, но представление имеете. Не угадала? Тогда Вам сначала в статью ниже. Там понятная теория, отличия и примеры.
В этом материале поговорим о поэтапном создании лендинга с нуля. Я расскажу, какие инструменты использовать, чтобы сделать заветный продающий одностраничник, и о каких рисках не стоит забывать.
Подводные камни
Мы же с Вами понимаем, что можно собрать и “машину” самостоятельно, но вот как она далеко уедет… Не зря этим занимаются специально обученные люди. Также это работает и с лендингом.
Да, вроде как создать лендинг самому — это дешево. 500 — 1 000 руб/мес, и Вы счастливый владелец одностраничного сайта. Вам не нужно думать о верстке, адаптации под мобильные устройства, подключении смс-оповещений о новых заявках на Ваш телефон. Все это уже есть и сделано для Вашего удобства. Но быстро и не дорого, не всегда значит хорошо и качественно. Поэтому вот 3 основных подводных камня:
- Время и знания. Если Вы не маркетолог со стажем и, так скажем, не шарите вообще, какие блоки нужно использовать, как их разместить, что писать и т.д. и т.п., значит нужно узнавать. А на это уйдет время. Вы скажете, ну пойду да у конкурентов подгляжу. Отлично! Только откуда Вы знаете, что у конкурентов эффективный лендинг и показывает хорошие показатели?
- Ограничения. Количество готовых блоков в конструкторе лендинга ограничено, как и их функционал. Дизайнерские решения тоже представлены не в самом широком ассортименте. Поэтому если Вы хотите, чтобы вот тут вылетала птичка, когда человек оставляет заявку (как будто его заявка улетела к Вам с почтовыми голубями), можете забыть о такой идее;
- Повтор. Шаблон на то и шаблон — им можете воспользоваться для создания одностраничника не только Вы. Поэтому если встретите на просторах интернета что-то похожее на Ваше творение, не удивляйтесь.
Как создать одностраничный сайт
Тааак.. .ну про риски я Вас предупредил, переходим к конкретным этапам создания landing page самостоятельно.
Этап 1. Подготовка
Да да, создание ленда начинается далеко не сразу с его лепки в сервисе. Я предупреждал, что придется проделывать большую работу перед этим по поиску и изучению данных. К сожалению, без этого не обойтись. Поэтому соберитесь, я объясню все понятным языком.
— Определение цели лендинга
И на всякий случай еще раз. Лендинг пейдж – это специальный маркетинговый инструмент, который создан только с одной целью – чтобы потенциальный покупатель совершил необходимое Вам действие на нем.
Перед созданием Вам нужно чётко определить цель Вашего лендинга. И запомните – цель должна быть одна:
- Получить новые заявки на товары/услуги;
- Увеличить узнаваемость бренда;
- Информировать о предоставлении товаров/услуг;
- Предоставить консультацию по услугам;
- Получить резюме от кандидатов;
- Привлечь партнеров, дилеров, представителей;
- Обеспечить доступ к сервису.
Запомните, что на одном сайте пытаться и продать товар, и привлечь дилеров нельзя. А все потому, что это разные задачи, а это значит разные landing page. Пускай это сократит охват потенциальных людей, но увеличит эффективность страницы, которая оправдает в финансовом плане всё.
— Определение целевой аудитории
Мое любимое по этой теме: » Если Вы не знаете, кому Вы продаёте, значит Вы не знаете, где, когда и что”. Про определение целевой аудитории, или ещё глубже, определение аватара клиента, мы уже писали. Эта проработка даст понимание, кто Ваш потенциальный клиент, какие у него есть страхи, возражения, желания, связанные с Вашим товаром/услугой.
На что нужно давить в будущем лендинге, какие слова использовать, какие изображения лучше вставить. Упрощённая схема итога выглядит так:
— Поиск выгод
Как будет выглядеть сайт в голове Вы примерно представляете. И хорошо, если у Вас есть фирменный стиль или брендбук (идеально, я бы даже сказал).
А что насчет выгод Вашего продукта или компании в целом? И еще несколько десятков вопросов, на которые Вам нужно ответить прежде, чем сделать прототип лендинга и сайта. Так как правильные вопросы формируют правильные ответы, которые Вы берёте и упаковываете в свой сайт. Этот этап поможет взять всё самое ценное в компании и показать это.
Чтобы Вы лучше уловили суть, вот Вам пример из 10 вопросов, которые помогут глубже копнуть в свою компанию и свой продукт и подать полученную информацию “под чудесным соусом”:
- Сформулируйте 3-5 “причины, почему объективно выгоднее покупать у Вас, а не у конкурентов”;
- Какие особенности производства есть именно в Вашей компании?
- Проводите ли Вы внутреннее обучение персонала?
- Сравните продукт с аналогами. Укажите преимущества и недостатки;
- Кто является лицом или лицами компании?
- Какие бонусы Вы готовы выдавать клиентам при покупке на большие суммы?
- Распишите детально этапы работы с клиентом от первого обращения до выполнения работ;
- Расскажите про финансовые условия работы (предоплата, рассрочка, отсрочка первых выплат, кредиты, скидки, продукт на реализацию, выкуп неликвида и т.д.);
- Какие о компании или от компании существуют публикации? (экспертные комментарии, интервью, жюри в телешоу, авторские колонки, статьи);
- Ваши клиенты-звёзды.
— Формирование структуры
Здесь на помощь приходит Лестница Ханта. Также, как и аватар клиента, она даст саму структуру будущего лендинга. Если очень коротко, то до момента принятия решения о покупке человек проходит 5 шагов/уровней осознанности, и Вам необходимо помнить об этом при создании лендинга:
- Этап “Безразличие”. Проблемы не существует, Вам нужно сначала создать её в голове человека. Показать, что если он этого не сделает/не купит, то все будет плохо;
- Этап “Осведомленность”. Проблема есть, но нет решения. На первых экранах демонстрируете, что существуют разные варианты решения проблемы клиента;
- Этап “Сравнение”. Варианты решения проблемы сравниваются. Донесите, что Ваше решение лучше других: сравнительной таблицей, обзором продукта, результатов исследования, консультации и т.д.;
- Этап “Выбор”. Вариант выбран, идет поиск продуктов. Показываете, какое предложение подойдёт пользователю, точнее, в каком в виде/комплектации — рассказываете о выгодах своей продукции;
- Этап “Покупка”. Выбор между поставщиками продукта. Указываете выгоды работы именно с Вашей компанией, а уже потом рассказывать о продукте и о том, что он самый лучший.
Важно. Допиливать сайт до идеала, конечно, хорошо, но многие забывают про самое главное – систему оплаты. И наш выбор – Yookassa. Внедряется легко и есть решение для отправки чеков в налоговую. Кликайте -> Yookassa
Этап 2. Создание прототипа
Наконец-то мы добрались до самого интересного. Сейчас будем создавать Ваш будущий сайт. Вернее, пока как самостоятельно сделать прототип, но это хотя бы интересней, чем просто расписывание целевой аудитории.
— Структура
Прототип – это структура и последовательность блоков будущего лендинга. Лучше всего сделать это так: берёте лист бумаги и накидываете последовательность блоков/смыслов: шапка, выгоды компании, каталог, собственное производство, склад, команда и т.д.
Это мы с Вами прописываем блоки, но также должны не забывать про две классические структуры, по которым строится любой рекламный материал, и landing page не исключение:
- AIDA (товары/услуги);
- PmPHSA (инфобизнес). (Pain, more Pain, Hope, Solution, Action — боль, усиление боли, надежда, решение, призыв к действию).
Чтобы Вы не ломали голову, как донести один из выбранных смыслов и сильно облегчили себе жизнь при самостоятельном создании прототипа, Вам в помощь статья.
— Детали
Далее, когда Вы несколько раз переписали структуру и учли всё, что важно целевой аудитории, мы переходим к деталям, а именно к заголовкам, подзаголовкам, тексту, изображениям.
Можно сделать это опять же на листке бумаги, но мы используем специальную программу Balsamiq Mockups, которую Вам и рекомендуем. Вот так выглядит реализация:
Интересно. Не забудьте установить на сайт систему комментирования. Так пользователи смогут делиться своим мнением и даже подталкивать к покупкам других посетителей (а еще это положительно влияет на SEO). Кликайте и узнавайте подробнее -> Сackle
И вот так все выглядит в итоге в реальности:
На этом шаге раскрывается весь Ваш концепт. И без общих знаний копирайтинга сюда лучше не соваться. Иначе Ваша фантазия закончится на избитых фразах в стиле “Почему 95% клиентов выбирают нас”, “Как мы работаем”, “О нас”. Чтобы хоть как-то подкачаться в этой области, рекомендую почитать наши статьи:
— Призывы к действию
И вот только здесь мы делаем призывы к действию. Это может показаться странным, но если хорошо подумать, то это правильно. Потому что мы делаем призыв, подходящий по контексту к блоку. А не блок к призыву.
Делайте призывы разными: не только купить, но и записаться на тест-драйв, связаться с менеджером, открыть доступ к видео-презентации. Чем они больше отличаются друг от друга, тем больше шанс поймать клиента.
Также call to action должен быть простым. Чем проще шаг, тем больше конверсия сайта, и тем больше шансов убедить человека стать Вашим навсегда.
Поэтому стараемся делать не “купить”, а “получить предложение”. Не “записаться на вызов мастера”, а “записаться на бесплатный замер”. Больше информации на эту тему читайте в нашей статье, там и крутые примеры найдете.
Этап 3. Дизайн
Самая приятная часть процесса. Но при условии, что Вы делаете все сами, будет раздражать буквально всё в конструкторе. И вот на что нужно обратить внимание при разработке лендинга под ключ:
- Цветовые пятна. Один экран = один основной цвет. Не нужно использовать несколько разных оттенков и создавать тем самым новогоднюю ёлку;
- Минимализм. Если опыта в дизайне landing page мало, то Ваш выбор – простая и стильная страница без лишних деталей. Чтобы Вам было приятно, называйте его “Как у Apple”;
- Воздух. Между элементами должно быть пространство, которое отделяет между собой смыслы. В идеале запомнить правило: 1 экран = 1 смысл;
- Акценты. У Вас должно всё быть в соподчинении. Что-то должно бросаться в глаза первым, потом взгляд должен перемещаться на второй элемент, а затем на другие.
Если уже сейчас Вы думаете, что лендинг создать самостоятельно – это для Вас слишком, есть мы:)))
Кстати. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сайта сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и еще автоматизировать бизнес-процессы. Кликайте -> Мегаплан
Этап 4. Верстка
Здесь собраны лучшие по нашему мнению конструкторы лендинга онлайн. Стоимость зависит от выбранного в тарифе функционала: интеграций, А/Б тестов, доп. пользователей и т.д., в таблице указал минимальную.
Тут Вам нужно будет определиться самому, в зависимости от потребностей бизнеса. Почти во всех программах есть пробный период, поэтому Вы сможете затестить удобство софта изнутри.
Если Вы теряетесь в выборе и не шарите, на что обратить внимание, зачем и что использовать в конструкторе, то переходите в статью ниже, там помимо программ найдете разбор функций.
| Сервис | Стоимость | Пробный период |
| PlatformaLP | 790 ₽/мес | 14 дней |
| Flexbe | 750 ₽/мес | 14 дней |
| Bloxy | 690 ₽/мес | 7 дней |
| Tobiz | 189 ₽/мес | 14 дней |
| Mottor | 790 ₽/мес | 7 дней |
| Tilda | 750 ₽/мес | 14 дней |
| LP Generator | 799 ₽/мес | 7 дней |
Ну вот и разобрались, как сделать landing page! Можно запускать. А после этого неизбежно начнется: “Сайт плохо работает”, “Люди хотят видеть на сайте калькулятор”, “Мне разонравился этот блок», “Ссылка должна открываться в новом окне».
Это значит только одно — работа над сайтом должна быть постоянной. Это обусловлено тем, что Вы будете набирать как профи, получить новые знания, навыки, опыт, соответственно, сможете улучшать свой веб-ресурс. Кроме этого, появляются новые фишки и тренды, которые, возможно, отлично встанут на Ваш ленд.
КОРОТКО О ГЛАВНОМ
Думаю Вы заметили мою красную нить через всю статью — создать реально эффективный лендинг пейдж своими руками не просто. И большая часть успеха это не дизайн и программирование, а про структуру, смысл и призывы. Мы видели, как безумно страшные посадочные страницы давали конверсию, о которой можно только мечтать во сне.
По своему опыту могу лишь посоветовать — отдайте это дело профессионалам. Я говорю это, не чтобы продать Вам продукт, а просто потому, что каждый должен заниматься своим делом. А другие дела у Вас они явно найдутся, как у руководителя.
И да, один хороший лендинг окупит себя максимум за месяц, а может и с первой сделки. Когда Ваш (самостоятельно созданный) будет больше сливать бюджет и не давать развиваться.
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
Содержание:
- Одностраничный сайт и лендинг — в чем разница
- Виды одностраничных сайтов
- Из чего состоит одностраничный сайт
- Создание одностраничного сайта: пошаговая инструкция
- Оформление и текст одностраничного сайта
- Как создать одностраничный сайт в SendPulse
- Заключение
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
Портфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Квиз
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
Информационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
Из чего состоит одностраничный сайт
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.
На баннерах может располагаться кнопка с призывом совершить действие: оставить контактные данные, заполнить форму, задать вопрос или получить подарок.
Структура первого блока:
- Логотип компании.
- Название организации.
- Оффер.
- Изображение или видео в высоком разрешении.
- Форма обратной связи или кнопка с действием.
Меню
Цель — обеспечить удобную и понятную навигацию по блокам сайта.
Меню можно закрепить над всеми блоками одностраничного сайта либо спрятать сбоку или сверху.
Структура меню:
- Логотип или название компании.
- Основные разделы сайта — описание, отзывы, информация о компании, контактные данные, акции и тому подобное.
- Ссылки на соцсети.
- Телефон организации.
- Email.
- Кнопка обратной связи.
Блок «Описание»
Цель — рассказать подробно о цели проекта. Например, о компании или о том, где и когда будет проходить мероприятие.
Структура блока «Описание»:
- Характеристики проекта. Текст рассказывает пользователю, почему он должен воспользоваться вашим предложением, записаться на вебинар или сохранить ваши контактные данные.
- Изображения и видео в высоком разрешении.
- Кнопки с целевым действием.
Блок «Преимущества»
Цель — показать пользователю основные преимущества компании. Это может быть список достоинств или перечисление спикеров, которые участвуют в конференции.
Преимущества можно расположить в виде списка с изображениями — как на скриншоте ниже.
Структура блока «Преимущества»:
- Текст в виде списка.
- Фотографии в высоком разрешении, если этого требует список.
- Стикеры или иконки, которые будут разграничивать абзацы.
- Кнопка с призывом к действию.
Кейсы
Цель — убедить пользователя довериться вам и совершить целевое действие.
Структура блока с кейсами:
- Фотографии в высоком качестве.
- Текст, в котором все факты будут подтверждены цифрами и результатами исследований.
- Таблицы и схемы, если их наличие оправдано.
- Заголовок — можно поиграть с кликбейтом, но более уместным будет нейтральное информативное название.
Блок «Отзывы»
Цель — еще один показатель доверия к компании. Через отзывы новые пользователи могут судить о качестве товара и обслуживании клиентов, а также о том, понравился ли продукт покупателю.
Структура отзывов:
- Фотографии клиентов.
- ФИО покупателя (зачастую — только имя и фамилия, без отчества).
- Скриншот или текст отзыва.
- Оформление можно сделать на одном экране или добавить скроллинг.
Блок «Схема работы»
Цель — дать пользователю инструкцию по работе с компанией. Это может быть схема пути взаимодействия с брендом или список тарифов для разных задач бизнеса.
Структура блока со схемой работы:
- Иконки или изображения.
- Текст, который будет расшифровывать преимущества, этапы взаимодействия с компанией или тарифы.
- Здесь могут быть кнопки CTA.
Блок «Контакты»
Цель — контактная информация, помогающая пользователю связаться с компанией и найти адрес на карте.
Ниже представлен макет блока контактов, на котором есть карта, адрес компании, email, телефоны для связи и ссылки на соцсети.
Структура блока «Контакты»:
- Юридические данные фирмы.
- Номер телефона, email, ссылки на мессенджеры и соцсети.
- RSS.
- Карта сайта.
- Форма обратной связи.
- Карта с местоположением компании — «Яндекс.Карты» или Google Maps.
- FAQ — вы можете вынести этот раздел в самостоятельный блок, но ссылку на него нужно обязательно оставить в меню или в подвале сайта.
CTA-кнопки
Выше мы разобрали несколько видов кнопок, которые побуждают пользователя совершить действие. На одностраничном сайте можно разместить одну или несколько CTA.
Цель — помогает пользователю понять, какое действие он должен совершить на сайте.
Структура кнопок:
- Емкое слово или фраза — например, «оставить заявку», «хочу записаться», «вступить в сообщество», «заполнить анкету».
- Контрастные цвета — текст в кнопке не должен сливаться с ее фоном.
- Кнопка должна быть кликабельной — пользователь нажимает на нее и попадает на другую страницу или форму для обратной связи.
Формы обратной связи
Цель — помочь компании получить заявку или обратную связь от клиента.
Структура формы для обратной связи:
- Не более трех полей для заполнения — имя, номер телефона, email.
- В идеале, открытая в браузере форма должна автоматически подтягивать подсказки о данных пользователя.
- Если вы добавляете какой-то вопрос в форме — сделайте его максимально простым, чтобы человек не задумывался над ответом.
Дополнительные блоки
Для каждого вида одностраничника есть дополнительные блоки:
- Чек-лист для квиза или подписного сайта. Цель — стимулировать пользователя совершить действие и получить за это приз.
- Блок с публикациями в СМИ или со списком партнеров — используется на сайтах-визитках и портфолио. Цель — показать экспертность компании и получить доверие клиентов.
- Блок с опросом является основным в квизе. Цель — получить контактные данные и собрать информацию о ЦА.
Создание одностраничного сайта: пошаговая инструкция
А теперь разберем процесс, как создать одностраничный сайт.
Определить цели
Для того чтобы создать одностраничный сайт — нужно разобраться в том, какие задачи он будет выполнять.
Список вопросов, которые вы должны задать себе перед началом работы:
- Какую информацию вы хотите донести до людей?
- Как люди должны использовать ваш сайт?
- Что будет на сайте?
- Будут ли на странице товары?
- Какой аудитории будет интересен ваш ресурс?
- Будет ли сайт использоваться только как инструмент перехода на соцсети или другие ресурсы?
После того, как запишете ответы, вам станет понятно, какой вид сайта нужен компании, а также вы определите цель вашего ресурса. Например, привлечь подписчиков, проинформировать покупателей о новом магазине, продемонстрировать товар или продать продукт.
Выбрать ЦА
Далее вам нужно точно описать сегмент целевой аудитории и обозначить, как страница будет решать проблему клиента.
Например, у вас есть ресторан и вы хотите рассказать о разных услугах:
- Сайт-визитка подойдет для общего информирования клиентов: обеды и романтические ужины, аренда банкетного зала, меню от шефа и мастер-классы по выходным. Сегмент: мужчины и женщины от 20 до 60 лет.
- Портфолио покажет варианты оформления банкетного зала: для свадьбы, для выпускного или на день рождения. Сегмент: женщины от 25 до 40.
- Квиз поможет понять, чего хочет ваша аудитория и для чего она к вам приходит. Сегмент: мужчины и женщины от 20 до 50 лет.
- Информационная страница сообщит подписчикам о том, когда у вас проходят мастер-классы. Сегмент: женщины от 30 до 40 лет.
- Лендинг поможет разместить меню. Пользователи смогут заказать обед на дом. Сегмент: женщины и мужчины от 20 до 45 лет.
- Подписная страница соберет базу подписчиков. С ее помощью вы сможете оповещать пользователей о новых акциях и скидках, а также напоминать о себе с помощью чат-ботов или email. Сегмент: мужчины и женщины от 25 до 45 лет.
Каждый одностраничник будет «заточен» под определенный сегмент аудитории, поэтому ваша задача — определить ее и рассказать о компании в максимально подходящей форме.
Изучить конкурентов
Также перед началом работы нужно изучить и проанализировать конкурентный рынок:
- Определить прямых и косвенных конкурентов.
- Изучить их сайты.
- Проанализировать информацию — оффер, УТП, акции и скидки, оформление баннеров и так далее.
- Сравнить стоимость или тарифы.
- Определить сильные и слабые стороны каждого конкурента.
Изучайте не только сайты, но и соцсети, публикации на других ресурсах, читайте отзывы и оценивайте репутацию в сети.
Собранная информация поможет вашей компании сформулировать уникальное предложение и найти сильные стороны, которые выделят вас на рынке.
Создать прототип сайта
Далее переходите к созданию прототипа сайта — в ходе работы над макетом вы поймете, какое наполнение вы хотите видеть на сайте.
Все идеи вы можете записывать в майнд-картах: это поможет систематизировать элементы и понять, без каких блоков вам точно не обойтись.
В начале у вас будет подобный макет, в котором вы обозначите расположение элементов и информации.
Рекомендуем к прочтению! Узнайте, как работать в Figma.
Продумать наполнение сайта
После анализа ЦА и конкурентов вам уже будет проще ориентироваться и схема сайта поможет проработать наполнение:
- Разработать дизайн или определиться с шаблоном.
- Подобрать изображения и баннеры.
- Продумать текст.
- Подготовить логотип и фавикон.
- Собрать новый макет сайта.
На примере ниже показано расположение блоков и элементов в них. Первый блок — это акция с кнопкой, второй — описание преимуществ компании, которые выделены иконками.
Выбрать инструменты, с помощью которых будет создан одностраничный сайт
Теперь мы подходим к выбору инструментария для верстки сайта и его последующего запуска.
Вам нужно определиться с системой, в которой будет создан сайт:
- Конструктор. Готовые no-code решения, которые помогают самостоятельно создать одностраничный сайт с нуля.
- CMS. Движки для создания и наполнения сайтов.
- Шаблон. Это самописный код, который размещен в открытом доступе. Вы можете скачать его и настроить под свой проект.
- Самописный сайт. Для этого вам потребуется помощь команды разработчиков, которые создадут уникальную страницу и помогут реализовать все ваши идеи.
После выбора площадки для верстки сайта переходим к инструментам, которые помогут запустить ваш проект:
- Выбирать доменное имя.
- Оплатить хостинг.
- Настроить безопасное подключение.
- Проверить скорость загрузки страницы.
- Подключить сервисы для продвижения — счетчики для отслеживания метрик, рекламные кабинеты, интергации с CRM-системой и платежными системами, а также соцсети и мессенджеры.
Разобраться в юридических деталях
Тем, кто планирует сделать одностраничный сайт и успешно запустить его, без данного пункта не обойтись.
В каких тонкостях вам нужно разобраться
Важно! Если вы ведете бизнес в России, вам нужно уведомить Роскомнадзор о том, что вы храните и обрабатываете персональные данные. Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Оформление и текст одностраничного сайта
Давайте подробнее остановимся на правилах оформления одностраничника и главных составляющих эффективного текста.
Визуальная составляющая сайта
Создание одностраничного сайта не подразумевает по умолчанию уникальный дизайн и фирменные иконки. Достаточно выбрать готовый шаблон и наполнить его необходимой информацией — но даже стоковый дизайн необходимо модернизировать под стандарты юзабилити.
Четкий призыв к действию
Он должен находится в кнопке, на которую пользователь обращает внимание.
- Кнопка может быть в шапке, в теле или в подвале сайта.
- Количество слов не должно быть больше трех, иначе потребителю будет сложно понять информацию.
- Придерживайтесь контрастных цветов. Например, черный и белый хорошо сочетаются, а желтый и оранжевый — плохо. Также кнопка не должна теряться на фоне сайта.
Видео и анимированные элементы на фоне
Подобный контент нужно использовать с умом и следить за тем, чтобы он не перегружал сайт. При корректном использовании видео повышает уровень узнаваемости вашего ресурса, а также помогает завоевать доверие клиентов.
В формате видео можно представить продукт или историю компании, записать инструкцию или показать кейсы.
Мобильный дизайн
Его также называют респонсивным — элементы изначально заточены под смартфоны. Контент на сайте является динамическим и при смене масштаба каждый блок адаптируется под любой шаблон — ваша страница будет корректно отображаться на всех видах устройств.
Рекомендуется к прочтению! Узнайте, что такое мобильный лендинг.
Простая навигация
Не усложняйте меню сайта сложными названиями. Делайте простые заголовки разделов — до двух слов.
Также мы рекомендуем избавляться от ненужных элементов и не перегружать фон сайта, чтобы пользователь не отвлекался от основного контента.
Изображения
Большое количество картинок снижает скорость загрузки страницы. Чтобы избежать этого, вы можете добавить одно большое изображение, которое будет оптимизировано так, чтобы увеличить скорость загрузки одностраничника.
Важно! В наше время на счету каждая секунда — если ваш сайт медленно подгружает информацию, пользователь закроет страницу и никогда к вам не вернется.
Используйте только качественные изображения. Лучше всего добавлять собственный контент, а стоковые снимки включать только на старте проекта.
Минимализм в дизайне
Он проявляется во всем: простые шрифты, от трех до пяти цветов и лаконичное оформление кнопок и блоков.
Пользователи стремятся получить информацию и найти ответ на вопрос. Не перегружайте сайт излишними «красивостями» — даже если они, как вам кажется, красиво обрамляют текст.
Важно! В дизайне сайтов нужно исходить из удобства для посетителя. Клиент не должен испытывать сложностей. Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Текст одностраничника
Информация на странице с самых первых слов должна отвечать на запрос пользователя. Давайте разберемся — с чего нужно начать одностраничник и как его закончить.
Заголовок
Это первое, что увидит пользователь, поэтому привлекайте его внимание:
- Что-то оригинальное — например, для рекламных агентств или личных портфолио.
- Начинается с ключевых слов, которые пользователь вбивал в окне поисковых систем. Запросы можно найти через «Яндекс Wordstat» и Google Trends.
- В формате вопроса.
- Простое и лаконичное.
- Название бренда.
Одна страница — одна мысль
Вся информация на сайте должна доносить до пользователя одну конкретную мысль, которую вы формируете в целевом действии. Это помогает пользователю разобраться даже в узкоспециализированном бизнесе и понять, на какую страницу он попал.
Оформление текста
Обязательно разбивайте текст на абзацы, выделяйте главные мысли, используйте буллиты в виде иконок, а также простой и читабельный шрифт.
Вы можете менять цвет текста для важных акцентов, которые должны выделяться среди остального текста. Пользователь сможет просмотреть страницу по диагонали — и сразу понять, о чем на ней идет речь.
Люди доверяют фактам и цифрам
Используйте в своем тексте факты, которые подтверждаются цифрами. Ваша задача — в грамотной и простой форме рассказать об этих данных. Конечно, желательно не просто сообщить о том, что «компания работает на рынке 15 лет», а преподнести все чуть интереснее, не скатываясь в язык пресс-релизов. Например, показать количество клиентов и партнеров, в которыми вы работаете, отразить обороты производства и указать сколько человек пользуются вашей продукцией.
Подарки и сюрпризы
Благодарите клиентов и пользователей — дарите подарки: чек-листы, промокоды, пробники товаров и тому подобное. Это увеличит коэффициент лояльности потребителей.
Покажите потребителю ценности компании
В тексте вы должны показать ценности компании или особенности продукта, чтобы у пользователя возникло ощущение, что именно ваше предложение изменит его жизнь в лучшую сторону: решит проблему, сделает его более уверенным в завтрашнем дне.
Проверяйте гипотезы
Создайте два варианта текста или заголовков и проверьте, как аудитория будет на них реагировать — какая получится конверсия. И далее выбирайте наиболее эффективный текст.
Рекомендуется к прочтению! Узнайте, как работать с одностраничными сайтами и их наполнением:
- вдохновляющие примеры лендингов,
- как написать текст для лендинга,
- готовые шаблоны для WordPress,
- как написать продающий текст,
- откуда брать стоковые фотографии.
Как создать одностраничный сайт в SendPulse
Чтобы создать одностраничный сайт в SendPulse, войдите в свой аккаунт и найдите вкладку «Сайты». Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.
Далее определитесь с готовым шаблоном из галереи или создайте одностраничник с нуля, нажав «Новая страница».
Перед вами откроется визуальный конструктор, в которой вы можете добавлять элементы и менять их параметры.
Настройка элементов сайта
А теперь рассмотрим блоки, которые вы можете добавить на одностраничный сайт. Сначала вы задаете общие параметры страницы, такие как цветовая гамма и ширина сайта.
Цветовая гамма
- Фон страницы — закрашивание цветом пространства за всеми блоками.
- Фон контента — заполнение цветом всех элементов, кроме элемента «Обложка».
- Текст — выбор гаммы для текста.
- Основной цвет — фон в элементе «Обложка», заполнение цветом кнопки со стилем «Основная» либо обводка для кнопки со стилем «Вторичная».
- Вспомогательный цвет — заполнение в элементе «Линия» и добавление цвета в кнопке со стилем «Вторичная».
Ширина страницы
Ширина сайта меняется — от 420 до 780 пикселей. При этом одностраничник будет адаптироваться под любое устройство.
Текст
Блок «Текст» находится в левой части конструктора и его нужно перетянуть в рабочее поле. Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
Вы можете задать стиль текста в меню справа:
А также изменить шрифты:
Обложка
Используется для оформления шапки сайта. В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
Важно! В каждом элементе вы можете менять стиль: цвет фона, изображение, тень, скругление и отступы.
А вот как добавить фоновое изображение на сайт:
Галерея
С помощью этого блока вы можете добавить изображение, видео или создать карусель.
Чтобы загрузить видеоролик, его нужно предварительно залить на YouTube — а в сервисе SendPulse вставить ссылку на него.
Для карусели есть возможность добавить описание и ссылку на сторонний ресурс — например, маркетплейс.
Кнопка
В кнопке можно указать номер телефона, ссылку или email. Все стили, которые вы выбрали ранее, подтягиваются автоматически. Если вы хотите создать уникальную кнопку — задействуйте стиль «Настраиваемая» и подберите текст и оформление.
В разделе «Описание» вы можете добавить надпись — например, «Получите чек-лист» или «Больше информации по ссылке».
Существует два вида кнопок:
- «Основная» нужна для главных кнопок с призывом к действию. Они должны сразу привлечь внимание пользователя.
- «Вторичная» используется для второстепенных кнопок.
Соцсети
Чтобы пригласить пользователей в соцсети компании, используйте блок «Соцсети». Выбор большой и подойдет для каждого вида сайта: Facebook, VK, YouTube, Instagram, Ok, Snapchat, LinkedIn, Vimeo, Tumblr, Medium, SlideShare, Yandex Zen, TikTok, Spotify, Twitch.
Чат-боты
На страницу можно добавить кнопку диалога с чат-ботом, чтобы посетители подписывались на рассылку или задавали вопросы компании.
Отступ
Этот элемент помогает разграничить блоки. В настройках можно выбрать толщину отступа.
Линия
Также используется для разграничения пространства. Этому элементу можно изменить цвет, толщину, добавить тень, а также выбрать тип: сплошная линия, пунктирная или точками.
Форма
Элемент «Форма» дает пользователям возможность подписаться на рассылки компании — что очень важно, к примеру, для подписного сайта.
Таймер
Данный блок нужен, например, для информационного сайта, на котором вы показываете, сколько времени осталось до начала мероприятия.
Здесь можно настроить дату и добавить сообщение, которое появится после завершения обратного отсчета.
FAQ
Элемент «FAQ» помогает пользователям найти ответы на часто задаваемые вопросы — например, как купить билет на вебинар.
В настройках блока есть возможность добавить новый вопрос и переместить его на нужную строку. Также вы можете добавить иконку, выбрать ее расположение и цвет.
Важно! В скором времени появится доступ к блоку «Оплаты».
После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт.
В настройках страницы вы можете указать счетчики метрик, ввести название ресурса и SEO-настройки, добавить фавикон и даже свой код.
Заключение
В этой статье мы разобрались, что из себя представляет одностраничный сайт, познакомились с его видами и выяснили, как можно настроить страницу.
- Определитесь с целью, под которую создается сайт — и только после этого выбирайте вид одностраничника.
- Создавайте страницу для целевой аудитории — помните об удобстве пользования и простых словах.
- Минималистичный дизайн лучше воспринимается пользователями.
- Не забывайте про кнопки с целевыми действиями.
- Помните о блоках, которые должны быть на странице — для каждого вида существуют свои особенности.
Регистрируйтесь в сервисе SendPulse и используйте наш конструктор лендингов для создания эффективных страниц.
Также подключайте наши инструменты: используйте бесплатную CRM, отправляйте email рассылки, Viber, SMS, WhatsApp рассылки, push уведомления, а также подключайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram!