Как создать сайт?
С помощью данной инструкции каждый новичок, не разбирающийся в особенностях веб-разработок, сможет быстро, легко и бесплатно создать собственный сайт в системе uCoz. Для этого пройдите три простых шага:
- Шаг 1. Регистрация в системе
- Шаг 2. Настройка безопасности аккаунта
- Шаг 3. Создание и первичная настройка сайта
Шаг 1. Регистрация в системе
Чтобы создавать сайты в системе uCoz, потребуется зарегистрироваться. Регистрация бесплатна, и после ее прохождения вы сможете создавать неограниченное количество сайтов.
Перейдите на страницу: uCoz.ru/register/
Выберите удобный способ регистрации: через ввод e-mail и пароля или через социальные сети. Указывайте действующий e-mail, потому что на него придет письмо с подтверждением аккаунта.
После того, как введен действующий адрес e-mail и придуман сложный пароль (или вы авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
Если все поля были заполнены корректно, откроется страница с информацией об успешной регистрации, а на указанный e-mail будет отправлено письмо. Теперь необходимо проверить свой почтовый ящик.
Найдите письмо с темой «uID — Добро пожаловать в наше сообщество!». Обратите внимание, что, в редких случаях, оно может попасть в папку «Спам». В полученном письме необходимо кликнуть на кнопку «Продолжить».
Шаг 2. Настройка безопасности аккаунта
Выполнив все действия, указанные выше, вы попадете на страницу с текстом «E-mail подтвержден!». Здесь вам необходимо ввести ваш номер мобильного телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также вам нужно придумать ещё один пароль (Пароль администратора): он будет использоваться для входа в панель администратора (http://ваш_сайт/admin) на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю.
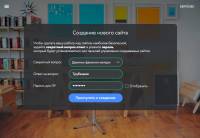
После того, как вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию». Попадаем на страницу, где необходимо выбрать адрес сайта. Именно по данному адресу посетители будут видеть сайт в Интернете. Придумываем свободный адрес сайта, наилучшим образом описывающий ваш проект, выбираем для него доменную зону (ucoz.net, ucoz.org и т. д.) и нажимаем на кнопку «Создать сайт».
Шаг 3. Создание и первичная настройка сайта
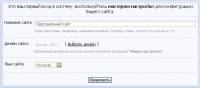
Успешно выполнив все инструкции, которые написаны чуть выше, вы окажетесь на странице настроек конфигурации сайта.
Укажите название сайта, выберите его дизайн и язык. Если вы сомневаетесь в выборе, нажмите на кнопку «Продолжить», позднее вы сможете изменить эти настройки в любой момент.
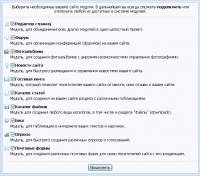
Далее перед вами появится страница с выбором модулей, которые вы хотите использовать на сайте. Нужно поставить галочки напротив тех модулей, которые вам необходимы. Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Поздравляем, теперь у вас есть собственный сайт! После завершения основных настроек конфигурации сайта вы автоматически будете перенаправлены в панель управления вашим проектом.
Обязательно сохраните данные, которые вам потребуются при работе над сайтом:
- Адрес сайта и ссылка для входа в панель управления (http://ваш_сайт/admin)
- Пароль для входа в панель управления (Пароль от ПУ, не путайте его с uID)
- Ответ на секретный вопрос
Если вы только знакомитесь с нашей системой и у вас нет ещё ни одного сайта в uCoz, то прежде всего вам следует создать глобальный профиль в системе uCoz — uID. uID — это уникальный идентификатор, который позволяет войти практически на любой сайт системы uCoz.
Создать глобальный профиль можно с главной страницы сервиса https://ucoz.ru/register/
| 1. Регистрация нового пользователя в системе uCoz.
Зайдите на страницу https://ucoz.ru/register/ и выберите один из доступных способов регистрации. Так как это, вероятно, Ваше первое знакомство с uCoz, uID аккаунта у Вас, скорее всего, нет. Потому выбираем регистрацию через e-mail и пароль в левой части страницы. Пользователи социальных сетей могут воспользоваться ускоренной регистрацией, для этого требуется нажать на иконку сети, в которой у вас есть аккаунт, и следовать появившимся указаниям. Ниже мы подробнее рассмотрим процесс регистрации через e-mail и пароль. Все вводимые данные должны быть правдивыми. Это важно, так как Вы не только создаёте сайт на uCoz, но ещё и открываете свой uID профиль в системе, что даёт Вам возможность в будущем открыть неограниченное количество сайтов в системе uCoz. Поэтому крайне важно указать ваш действующий e-mail, он в будущем вам очень пригодится. Пароль сделайте обязательно сложным и запишите его в специальную новую тетрадку для паролей, пароль нельзя хранить в файле вашего компьютера. Не советуем использовать пароль от Вашей почты, в целях безопасности лучше придумать новый. |
|
| 2. После того, как Вы ввели действующий адрес e-mail и придумали новый сложный пароль (или авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажамаем на кнопку «Регистрация»! |
|
| 3. Если все поля были заполнены корректно, мы должны были попасть на страницу, где содержится информация о том, что регистрация прошла успешно, и на Ваш e-mail отправлено письмо. Теперь Вам необходимо проверить свой электронный почтовый ящик. |
|
| 4. Должно прийти письмо с темой «uID — Добро пожаловать в наше сообщество!». В нём надо кликнуть по ссылке, идущей после слов «Для окончания регистрации, пожалуйста, перейдите по этой ссылке». |
|
| 5. Перейдя по ссылке из Вашего почтового ящика, Вы попадаете на страницу с текстом «E-mail подтвержден!». Здесь же необходимо подтвердить номер телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также нам нужно придумать ещё один пароль, он будет использоваться для входа в панель администратора на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю, с тем паролем мы сможем авторизовываться на других сайтах системы. |
|
| 6. После того, как Вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию сайта!». Попадаем на страницу, где необходимо выбрать адрес нашего сайта. Именно по данному адресу посетители будут видеть Ваш сайт в интернете! Придумываем свободный адрес сайта, выбираем для него доменную зону (ucoz.com, ucoz.net и т.д.) и нажимаем кнопку «Создать сайт!» |
|
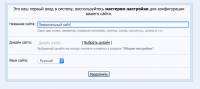
| 7. Откроется страница с мастером настройки конфигурации Вашего сайта. И здесь Вы будете писать уже что-то своё, а я, для наглядного примера, покажу Вам, как это делаю я. |
|
| 8. Мой сайт, например, называется «Добро творим». Далее нужно нажать на ссылку «Выбрать дизайн». Откроется окошко с готовыми шаблонами, один из которых нужно выбрать для нашего сайта. Многие из этих дизайнов сделаны так хорошо, что вы будете приятно удивлены! |
|
| 9. После того, как вы кликните на один из шаблонов, который вы хотите выбрать для своего сайта, окошко с шаблонами закроется и нужно нажать на кнопку «Продолжить». |
|
| 10. Теперь открылась страница с выбором модулей, которые вы хотите использовать на своём сайте. Нужно поставить галочку напротив того модуля, который Вам нужен. Т.к. я делаю демонстрационный сайт, то я поставлю галочки напротив всех модулей, но Вам нужно решить, какие модули нужны именно Вам в первую очередь. Потом Вы можете отключить/подключить любой модуль системы uCoz. Всё, нажимайте кнопку «Продолжить». |
|
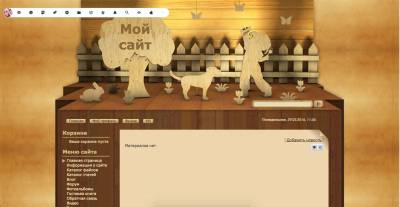
| 11. Поздравляю! Вы зашли в Панель управления Вашим сайтом. Именно здесь можно настроить все используемые Модули и Дизайн. И у Вас уже создан сайт! Но его нужно сразу чуть-чуть настроить, для того чтобы можно было приступить к наполнению сайта оригинальным авторским содержанием. |
|
| 12. Вы можете сразу же кликнуть по ссылке Адреса Вашего сайта, чтобы порадоваться тому, как просто и легко всё делается на uCoz! Сайт откроется в новой вкладке Вашего браузера. |
|
| 13. Справа внизу постоянно будет появляться окошко подсказки, которое Вам обязательно нужно внимательно читать – так вы постепенно начнёте учиться пользоваться гениальной системой uCoz. |
|
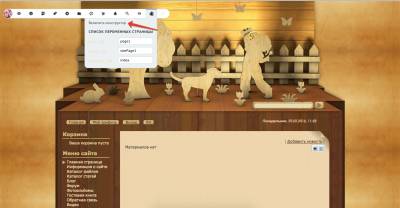
| 14. Теперь, находясь на уже созданном Вами сайте, в верхнем горизонтальном меню кликните по вкладке «Конструктор». В выпавшем подменю нажмите на «Включить конструктор»… |
|
| 15. Не пугайтесь! Вы не поломали сайт, вы перешли в потрясающий и удобный вид редактирования сайта в системе uCoz без специальных знаний. И через несколько минут ваш сайт станет уже готов к тому, чтобы опубликовать на нём самый первый материал! |
|
| 16. Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение. Кликните по заголовку «Мой сайт», там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это «Добро творим». |
|
| 17. После этого нужно сразу же опуститься в самый низ сайта. Здесь мы отредактируем копирайт, в котором нужно прописать обязательно того человека, или тот бренд, который обладает авторскими правами на оригинальный контент Вашего сайта. Точно так же, как мы это делали наверху сайта в «шапке», здесь мы отредактируем надпись «Copyright MyCorp © 2012», поменяв её на что-то своё. |
|
| 18. Например, я написал здесь «Copyright dobrotvorim.ucoz.ru © 2012». |
|
| 19. Вы уже заметили, что слева у нас очень много блоков, которых не было на сайте, а здесь в Конструкторе они появились. В системе uCoz Конструктор создан универсальным. Тут мы видим все блоки, даже не активированные на Вашем сайте. Давайте изменим один блок, который у Вас в данный момент активирован. Этот блок называется «Друзья сайта» и находится слева внизу. Вместо ссылок, поставленных разработчиками uCoz по умолчанию, я пропишу здесь ссылки на свои странички в социальных сетях. |
|
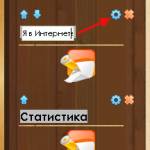
| 20. Блок «Друзья сайта» я переименовал аналогичным образом, как это мы с вами делали наверху и внизу сайта, т.е. я кликнул на строчку с названием и изменил его на «Я в Интернете». Теперь нам нужно отредактировать содержимое этого блока. Для этого нажмите на голубую гаечку, как показано на рисунке, эта гаечка открывает окошко редактирования блока. Кстати говоря, рядом находится морковного цвета крестик, нажав на который можно удалить блок, если он вам совсем не нужен. |
|
| 21. Открывается окошко, с помощью которого мы легко и просто можем управлять содержимым этого блока. Не пугайтесь, эти 10 иконок не так страшны и непонятны, какими кажутся при первом знакомстве с ними! Естественно, чтобы рассказать о них, нужно писать ещё один мануал, а сейчас нам надо просто поменять содержимое блока «Я в Интернете». |
|
| 22. У этого окошка, которое называется «Управление содержимым блока», есть три вкладки. Нам сейчас нужно перейти во вторую вкладку с таинственным наименованием «HTML». Здесь перед нами открывается этот самый HTML, который мы сейчас немного изменим под моим чутким руководством. Одновременно Вы узнаете о том, как выглядит HTML-код ссылок в Интернете. Красными линиями я подчеркнул, на что вы должны обратить внимание: ссылка в сети и текст ссылки, который мы видим на сайте в Интернете. |
|
| 23. В этом коде я поменял ссылки, которые по умолчанию прописаны в системе uCoz на свои ссылки социальных сетей, где у меня есть страницы. Количество ссылок Вы можете уменьшить. Для этого просто удалите строчку, находящуюся в пределах парных тегов:
Code <li> … </li> И жмём на кнопку «Сохранить»! |
|
| 24. Окошко закрылось. Теперь поднимаемся наверх нашего сайта. Нажмите в горизонтальном меню на вкладку «Конструктор». В выпадающем подменю теперь обязательно нажмите на «Сохранить изменения». Немного подождём, изменения сохраняются. «Конструктор» сохранил изменения, которые мы с Вами внесли и мы снова вернулись на наш сайт. Полюбуйтесь на внесённые изменения! Сегодня Вы сами не только создали свой сайт, но уже умеете его редактировать. Я поздравляю Вас! Это замечательно! |
|
| 25. И теперь Вы можете опубликовать свою первую страницу! Для этого нужно кликнуть по ссылке «Добавить новость». И вы перейдёте к странице добавления Новости на Вашем сайте! |
|
| 26. Немного забегая вперёд, хочу сразу обрадовать Вас! В каждом активированном модуле системы uCoz «Страница добавления материала» сделана интуитивно понятной. Вам нужно просто заполнять все поля уникальным авторским контентом, что я и сделал… |
|
| 27. Друзья мои, я продемонстрировал Вам, как выглядит творческий процесс создания Новости сайта в системе uCoz! Вот, смотрите. В строчке «Название материала» Вы пишете, как будет называться Ваша новость. В поле «Полный текст материала» Вы вставляете текст, который заранее написан Вами и хранится в текстовом файле Вашего компьютера. Но можно писать прямо здесь! Что я и сделал. Внизу, в строчке «Теги (через запятую)» обязательно нужно написать ключевые слова, по которым потом Новость можно будет найти через строчку Поиска на Вашем сайте. Ещё это очень важно для глобальных поисковых систем (Google, Яндекс и т.д.). Теперь нажмите на кнопку «Добавить», она находится в самом низу страницы. |
|
| 28. Всё, наша Новость опубликована, о чём сообщает маленькое окошко «Добавление материала». В этом окошке кликните по ссылке «Перейти на страницу материала», чтобы увидеть, что получилось… |
|
| 29. В новой вкладке браузера мы с вами видим нашу самую первую публикацию на сайте. Это только начало! Впереди много работы, потому что нам нужно будет осваивать все остальные модули системы uCoz, наполнять наш сайт оригинальным контентом. В первые 3-4 недели мы должны сосредоточится на наполнении нашего сайта максимальным количеством статей. Это важно для того, чтобы поисковые системы увидели, что сайт очень информативный и авторский, а пользователям сети было что читать… |
Я очень рад, что у нас всё получилось! Это самые первые шаги, которые необходимо пройти, чтобы начать пользоваться бесплатным сайтом на uCoz.

Рейтинг: 1196 (помогла ли Вам эта инструкция: да / нет)

Просмотров: 381954

Комментариев:
Конструктор uCoz появился больше 14 лет назад, но продолжает оставаться одним из лидеров индустрии. С ним сравнивают другие сервисы и даже CMS с открытым исходным кодом — настолько много возможностей для разработчиков он предоставляет.
Несмотря на ощущение громоздкости конструктора, которое возникает при беглом взгляде uCoz, он старается быть максимально дружественным к новичкам. Это проявляется и в добавлении визуальных инструментов редактирования, и в упрощении некоторых операций вроде подключения домена. Поэтому использовать uCoz однозначно стоит и наша подробная инструкция поможет вам быстро создать сайт на этой платформе.
Создание и первоначальная настройка сайта
Для регистрации на uCoz можно использовать e-mail или профили в соцсетях. Главное, чтобы у вас была действующая почта — на неё придёт письмо для подтверждения вашего аккаунта.
Если вы регистрируетесь через электронную почту, то система предложит указать сложный пароль, имя, фамилию, дату рождения и пол, а также согласиться с обработкой персональных данных и подтвердить условия использования. После корректного заполнения полей появится сообщение об успешной регистрации, а на указанный e-mail будет отправлено письмо-подтверждение.
Откройте электронный ящик и найдите письмо от uCoz. Иногда оно попадает в «Спам» — проверьте эту папку, если во входящих нет сообщения о регистрации. Внутри письма есть кнопка «Продолжить» — нажмите на неё, чтобы перейти к настройкам безопасности аккаунта.
- Добавьте страну и номер телефона.
- Выберите проверочный вопрос и добавьте ответ. Вопрос будет появляться при попытке внесения критических изменений — например, для смены владельца или удаления модулей.
- Задайте пароль для панели управления (ПУ). Вы будете вводить его каждый раз при входе в панель администратора сайта.
- Нажмите «Приступить к созданию сайта».
- Укажите адрес, по которому будет доступен сайт, и согласитесь с правилами хостинга. Изначально все проекты размещаются на бесплатных доменах третьего уровня. Затем вы сможете подключить домен второго уровня.
- Нажмите «Создать сайт».
Процесс создания на этом завершён. Но система не отправляет вас сразу в панель управления, а предлагает настроить конфигурацию. На первом этапе нужно добавить название сайта, выбрать язык и дизайн. Вам доступно несколько сотен шаблонов, которые вы можете бесплатно применить к своему проекту. Можно пока ничего не менять — эти настройки всегда доступны в панели администратора.
Следующий шаг — выбор модулей, которые нужны вам для создания сайта. Выбирайте то, чем будете пользоваться. Например, для ведения блога требуется одноимённый модуль — без него в админке не будет необходимых инструментов для управления записями.
После выбора модулей вы попадёте в панель администрирования. Это та среда, в которой вы сначала создадите сайт, а затем будете им полностью управлять. Чтобы не потерять доступ к панели управления и всем возможностям конструктора, запомните следующие данные:
- Адрес для входа — sitename/admin.
- Пароль для входа в панель управления. Вы задавали его при настройке параметров безопасности. Не путайте этот пароль с тем, который используется для учётной записи и был создан при регистрации на uCoz.
- Ответ на секретный вопрос.
Эту информацию должен знать только владелец сайта, так как она даёт неограниченные права на управление проектом, вплоть до его удаления.
Подключение домена
При создании сайта назначается доменное имя третьего уровня — например, site.ucoz.ru. Вы можете пользоваться им постоянно, однако для развития сайта лучше подключить домен второго уровня — это придаст сайту как минимум +100 к авторитету, не говоря уже о плюшках при продвижении.
Одно из достоинств uCoz — домен в подарок на год при оплате старших тарифов на длительный срок (от 6 до 12 месяцев). Если вы получили такую возможность, то в панели управления появится уведомление о бонусе. Нажмите на него, чтобы перейти на страницу с описанием подарка. Далее кликните по кнопке «Выбрать домен» — откроется другая страница, на которой вы должны указать имя и доменную зону.
Введите в строку желаемое доменное имя и нажмите «Проверить». Внизу отобразятся все незанятые варианты. Отметьте любой понравившийся. После выбора нажмите «Получить домен», чтобы перейти на страницу регистрации. Сначала создайте контакт и укажите следующие сведения:
- Имя и фамилия.
- Дата рождения.
- Адрес электронной почты.
- Почтовый адрес.
Если домен регистрируется на организацию, то просто выберите соответствующий пункт в блоке «Владелец». Поля в форме изменятся, чтобы вы ввели сведения о юридическом лице.
После добавления контакт появится в списке на странице регистрации домена. Теперь вы можете выбрать его, чтобы запустить процедуру оформления. После её успешного завершения в списке доменов появится сообщение о том, что домен находится в процессе регистрации. Это занимает 10-20 минут.
Вы также можете купить домен внутри uCoz. Для этого откройте раздел «Услуги» и нажмите на кнопку «Купить домен». На странице покупки введите желаемое имя, проверьте его доступность и выберите адрес в подходящей доменной зоне. Для оформления покупки понадобится добавление контактов, как и в случае с бонусным доменом.
Если вы приобрели доменное имя у другого регистратора, то можете без дополнительных платежей привязать его к своему сайту на uCoz.
- Откройте раздел «Настройки» и перейдите на вкладку «Домены».
- Нажмите «Прикрепить существующий».
- Введите адрес домена, который у вас есть, и нажмите «Припарковать».
- Дождитесь завершения процедуры. Обычно она занимает 3-4 часа.
После прикрепления домена вы сможете его настроить: например, подключить SSL-сертификат, включить переадресацию системного поддомена — того самого, который был создан при создании сайта.
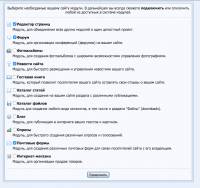
Включение и удаление модулей
Возможности конструктора зависят от того, какие модули включены в панели администратора. Первоначальный набор вы указали при создании сайта, однако это не окончательный состав — список можно постоянно менять, добавляя новые приложения и отключая расширения, которые оказались ненужными для вашего проекта.
Подключение модулей:
- Перейдите по ссылке «Модули» в верхнем меню панели.
- Найдите в списке расширение, которое хотите добавить — например, «Блог» или «Онлайн-игры». Кликните по иконке в виде плюса рядом с ним.
- Появится окно выбора модуля. Убедитесь, что в селекторе отображается подходящее расширение, и нажмите «Установить».
Не все модули доступны бесплатно. Например, «Интернет-магазин» можно добавить только на двух старших тарифах uCoz. После завершения установки модуль появится в списке используемых расширений. Вы можете открыть его, чтобы приступить к настройке и использованию.
Сила модулей в их специфичности. Например, «Блог» нужен только для ведения блога. Если вы добавили такой модуль, но затем решили ограничиться новостями компании, то ничего страшного — просто удалите неиспользуемое расширение.
- Выберите модуль из списка установленных.
- Откройте его настройки.
- Внизу есть пункт «Удалить модуль» — кликните по нему, чтобы отказаться от ненужной функциональности.
- Ответьте на секретный вопрос, чтобы завершить удаление модуля.
Без ответа на проверочный вопрос расширение удалить не удастся. Это дополнительная гарантия того, что никто, кроме истинного владельца, не внесёт на сайт серьёзные изменения. Даже если злоумышленник попадёт в ваш аккаунт, он не сможет удалить сайт, модули, изменить настройки безопасности или сменить владельца. Проверочный вопрос и ответ на него задаются при создании сайта. Если вы не помните эти сведения, то также не сможете внести указанные выше изменения, в том числе удалить модуль.
При удалении модуля теряются все данные, которые были в него добавлены. Например, если это был «Блог», то вы лишитесь всех записей, размещённых через него. Чтобы этого не произошло, делайте резервные копии сайта.
Читайте также: Сайты на uCoz: плюсы и минусы.
Создание резервных копий сайта
Внесённые изменения сохраняются в конструкторе автоматически. Однако резервные копии придётся делать вручную. Бэкапы нужны на случай повреждения данных или случайного удаления модуля. Резервные копии позволяют восстанавливать предыдущее состояние сайта, которое было сохранено в виде образа.
Чтобы создать полную копию сайта:
- Откройте раздел «Инструменты» в панели администратора.
- В меню слева выберите раздел «Резервное копирование».
- Создание копий доступно только с 00:00 до 09:00 по серверному времени. В этот промежуток появляется кнопка «Создать», при нажатии на которую открывается окно настройки бэкапа.
- Выберите режим архивирования: сохранить всё, только базы данных или загруженные файлы. Если хотите полную копию, отметьте первый вариант.
- Нажмите «Применить» и дождитесь завершения сохранения.
После успешного формирования архив появится в списке. Вы можете скачать его на компьютер или оставить на серверах uCoz. Создавать бэкапы можно не чаще 1 раза в 7 дней. Есть и другие особенности.
- В резервную копию не попадают личные сообщения пользователей, настройки модулей и шаблоны. Для шаблонов есть отдельный инструмент для создания бэкапов, который работает по аналогичному принципу.
- Размер резервной копии прибавляется к сумме используемого дискового пространства. Чтобы освободить места, скачайте копию на компьютер и удалите с сервера.
Не пренебрегайте созданием бэкапов, чтобы иметь возможность быстро восстанавливать предыдущую рабочую версию сайта. Откат к сохранённой копии выполняется следующим образом:
- Откройте раздел «Резервное копирование».
- Выберите копию из списка или загрузите с компьютера.
- Нажмите «Восстановить».
- Выберите модули, которые следует вернуть.
- Подтвердите восстановление и ответьте на секретный вопрос.
Слишком большой архив можно разбить на части, загружая данные по отдельным модулям. Для решения этого вопроса обратитесь в техническую поддержку.
Подключение сервисов аналитики
На конструкторе uCoz есть удобные решения для быстрого подключения панели Яндекс.Вебмастер и счётчика Яндекс.Метрики. Они доступны в разделе «Инструменты вебмастера».
Чтобы подключить Яндекс.Метрику:
- Откройте раздел «Инструменты» панели администратора.
- Перейдите на вкладку «Инструменты вебмастера».
- В блоке Яндекс.Метрики нажмите «Подключить».
- Разрешите доступ к вашим данным на Яндексе.
У счётчика есть настройки, через которые вы можете регулировать, какую информацию он будет собирать. Для перехода к ним нажмите на шестерёнку в блоке Яндекс.Метрики. Доступные параметры:
- Вебвизор — запись действий пользователей на страницах сайта. Видео доступно в кабинете владельца сайта на Яндекс.Метрике.
- Карта кликов — отмечает места, по которым кликают посетители.
- Сбор информации о переходах, загрузках файлов, расшаривании контента в соцсетях.
- Показатель отказов — сбор информации о том, какое количество посетителей закрыли страницу в течение 15 секунд.
- Асинхронный код — снижение влияния счётчика на быстродействие сайта.
- Данные информера — отображение или запрет на показ информации, собранной за 24 часа..
- Информер — выбор режима отображения.
- Автоматическое добавление счетчика. Отключите этот параметр, если хотите добавлять счётчики вручную с разными настройками в зависимости от раздела сайта.
- Количество строк в аналитическом отчёте.
Панель Яндекс.Вебмастера, позволяющая следить за тем, как российский поисковик индексирует ваш сайт, добавляется и настраивается аналогичным образом.
Счётчик Google Analytics подключается иначе. Чтобы добавить его сайт, получите код в личном кабинете сервиса. Затем в конструкторе откройте глобальный блок для управления нижней частью сайта и вставьте скрипт перед закрывающим тегом </head>. Сохраните изменения. Счётчик будет работать на всех страницах сайта. Информация в личном кабинете Google Analytics появится не сразу, а в течение суток после подключения.
Настройка внешнего вида сайта
Выбрать шаблон сайта uCoz предлагает ещё на этапе создания проекта. Если вы пропустили эти настройки или хотите поставить другую тему, то сделайте это через панель администратора.
- Откройте раздел «Дизайн».
- На вкладке «Шаблон» нажмите «Выбрать шаблон».
- Изучите список и найдите подходящий вариант.
- Нажмите «Установить».
Читайте также: Подробная инструкция по установке шаблона на uCoz.
После завершения установки вы можете посмотреть новый вариант оформления сайта. Если решите вернуться к стандартному шаблону, то снова откройте раздел «Дизайн» и кликните по ссылке «Переустановить».
При замене или переустановке темы полностью обновляется содержимое глобальных блоков. Чтобы не потерять информацию, делайте резервные копии шаблонов. Соответствующая функциональность доступна в разделе «Дизайн».
Если среди стандартных шаблонов нет подходящего варианта, то посмотрите темы в магазине uTemplate или сделайте заказ на индивидуальную разработку через биржу uPartner. Это партнёрские сервисы uCoz, которые гарантируют полную совместимость шаблонов с системой. Вы также можете создать шаблон самостоятельно. Для этого требуется стандартный набор знаний: HTML, CSS, JavaScript, PHP. Кроме того, вам придётся изучить устройство шаблонов в модулях uCoz — информация об этом есть в базе знаний конструктора.
Для управления содержимым сайта конструктор uCoz предлагает использовать визуальный редактор.
- Откройте пользовательский интерфейс сайта. Сверху будет панель инструментов вебмастера.
- Нажмите на значок конструктора в виде части пазла, чтобы перейти в режим визуального редактирования сайта.
После включения режима конструктора содержимое страницы изменится. В интерфейсе появятся кнопки управления блоками и элементами. Вы можете в любой момент отключить конструктор, сохранив изменения или отказавшись от них. Визуальный редактор uCoz позволяет выполнять следующие задачи:
- Добавлять блоки и располагать их на странице.
- Менять порядок следования блоков.
- Править содержимое блоков
- Удалять ненужные блоки.
- Управлять внешним видом блоков.
При нажатии на иконку редактирования блока появляется дополнительное окно с тремя вкладками: «Содержимое», HTML и «Доступ». На первой вкладке вы указываете тип контента, который должен отображаться в блоке — например, видео или новость. Вкладка HTML нужна для вставки кода сторонних виджетов. Вкладка «Доступ» позволяет гибко управлять поведением блока — например, он может показываться только в конкретном модуле для зарегистрированных пользователей.
Если возможностей визуального редактора не хватает, изучите структуру шаблонов uCoz. Конструктор позволяет редактировать их HTML-код и таблицы стилей. Так вы добьетесь глубокой кастомизации внешнего вида сайта, недоступной в режиме визуального редактирования.
Добавление контента
Для размещения контента в конструкторе uCoz используются модули. Выбор зависит от того, материалы какого типа вы хотите добавить. Например, для размещения текстовой информации есть универсальный модуль «Каталог статей». Он позволяет добавить на сайт до 80 000 материалов, прикрепить к каждому посту до 50 изображений, структурировать статьи по разделам и категориям, настроить удобную навигацию с сортировкой.
Похожую функциональность предлагают другие текстовые модули — например, «Новости» или «Блог». Однако у каждого приложения есть свои особенности, которые касаются отображения записей на страницах, а также возможностей для настройки индивидуальной конфигурации.
Если вы делаете на uCoz интернет-магазин, то все необходимые параметры и инструменты управления найдёте в одноимённом модуле. Он позволяет импортировать товары из файлов и добавлять их вручную. Первый вариант подходит для площадок с большим ассортиментом товаров, второй — для маленьких онлайн-магазинов.
Выводы
Создание сайта на uCoz не ставит перед пользователем сложных задач. На всех этапах настройки проекта есть подсказки, которые помогают разобраться даже с такими непростыми на первый взгляд вещами, как прикрепление домена. К тому же пользователь в любой момент может обратиться к развёрнутым инструкциям из базы знаний, которые раскрывают главные моменты в управлении конструктором.
Самое важное при работе с uCoz — подобрать подходящие модули для решения поставленных задач. С этим тоже не должно возникнуть проблем. Предназначение каждого модуля раскрывается уже в названии: «Блог», «Форум», «Доска объявлений». Возможности приложения расписаны в базе знаний — это помогает сделать выбор между похожими модулями.
Первое время работать с сайтом можно через визуальный режим. Если затем появится интерес к глубокой кастомизации внешнего вида и функциональности проекта, то можно через ту же базу знаний изучить особенности построения шаблонов и начать их править самостоятельно. Для этого требуется знание HTML/CSS/JavaScript. Но это не обязательные условия для работы на uCoz — конструктор позволяет управлять даже сложными проектами без специальных навыков.
uCoz – один из старейших «облачных» конструкторов сайтов, который начал свою деятельность в 2005 году и успел вырасти до крупнейшей платформы в Рунете. Сервис оброс массой вспомогательных проектов, дал начало альтернативным нишевым конструкторам и сервисам, таким как uKit, uCalc, uLanding и т.д. Традиционно для команды uCoz в основе бизнеса лежит модель Freemium.
На этой платформе можно создать любой тип сайта с любым функционалом и дизайном: блоги, лендинги, форумы, доски объявлений и даже функциональные онлайн-магазины. По техническим возможностям и удобству интерфейса сервис ничем не уступает коробочным CMS-системам.
В отличие от последних, с uCoz вам не придётся беспокоиться о настройках хостинга, о балансировке нагрузки или о ручном обновлении движка. Всё это в ведении владельцев сервиса. Вы только настраиваете свой сайт под себя и наполняете его контентом.
Если у вас пока нет своего собственного домена (имени сайта), uCoz бесплатно предоставит домен третьего уровня, чтобы ваш сайт был доступен для посетителей с момента создания. Для качественного продвижения лучше перейти на домен 2 уровня, приобрести который можно непосредственно из панели управления uCoz или напрямую у регистраторов.
У uCoz наиболее функциональный бесплатный тариф на фоне конкурентов: вы получаете доступ практически ко всем возможностям платформы, включая привязку своего домена. Исключение составляют SEO-инструменты и модуль для онлайн-магазина, которые доступны только в платных тарифах.
Рассмотрим общий алгоритм создания своих сайтов на uCoz, применимый к любым типам проектов (блогам, лендингам, форумам и т.д.).
Базовая техническая часть
uCoz не балует пользователей удобным графическим редактором блоков, как тот же Wix или Tilda, не имеет каталога с тысячами дополнений, как классические CMS. Но вместе с тем, эта платформа обеспечивает достаточную гибкость в настройках и для новичков, и для опытных пользователей.
В этом блоке мы опишем, как запустить свой первый сайт на uCoz с нуля, если у вас нет ещё ни одного проекта на этой платформе или вы столкнулись с ней в первый раз.
Стоит отметить, что у uCoz имеется очень подробный справочный центр, полностью на русском языке.
Регистрация аккаунта
Чтобы создать новый аккаунт на платформе, достаточно быть зарегистрированным в одной из популярных социальных сетей (ВКонтакте, Одноклассники, Facebook), в почтовом сервисе Google или Яндекс. В этом случае вы сможете воспользоваться процедурой ускоренной регистрации.
Если аккаунтов в социальных сетях нет, можно пройти шаги классической регистрации – с отправкой проверочного письма на электронную почту. В этом случае вы автоматически создадите аккаунт uID.me. Это сервис единого доступа к инфраструктуре uCoz. Он будет полезен не только владельцам сайтов, но и их пользователям. Им не придётся регистрироваться на каждом новом сайте, созданном внутри платформы uCoz, достаточно это сделать один раз.
Обратите внимание! Для uID.me создаётся сразу 2 пароля: один основной (непосредственно для учётной записи), второй – для администратора (нужен будет для особых задач, например, для управления сайтами).
Создание первого сайта на uCoz
Если вы проходите процедуру упрощённой регистрации (с использованием аккаунтов социальных сетей), то система сразу предложит задать имя поддомена и перейдёт к менеджеру настройки нового сайта. Но при попытке доступа к панели управления с вас потребуют пароль администратора. Так как при входе в систему никаких паролей вы не задавали, придётся пройти полную процедуру регистрации аккаунта uID.me. Только в этом случае на почту вам вышлют пароль для администрирования.
Процесс создания нового сайта на uCoz максимально упрощён:
- Вы указываете поддомен (позже в админ-панели можно будет привязать свой домен 2 уровня).
- Вводите имя сайта (будет отображаться непосредственно на станицах и в заголовках).
- Выбираете понравившийся бесплатный дизайн (их более тысячи) и язык интерфейса (по умолчанию русский).
- На следующем шаге отмечаете нужные вам модули (в предложенном окне их будет 11 шт., на самом деле их больше, и включить или отключить их можно будет позже в админ-панели).
- Всё готово. Вы попадаете сразу в панель управления своим новым сайтом.
По умолчанию для всех новых проектов активируется карантин. Чтобы его снять, нужно сначала наполнить сайт контентом и отправить запрос модератору. Так как проверкой сайтов занимаются живые люди, пытаться снять карантин сразу бессмысленно.
Прикрепление домена
Вы можете продолжать пользоваться предоставленным доменом 3 уровня, но в этом случае продвинуть ресурс в поисковых системах будет сложно. Для качественных сайтов обязательно нужно своё уникальное имя. Приобрести его можно напрямую у регистраторов, через их посредников (партнёров) или непосредственно через uCoz (регистрация и ежегодное продление – 11 USD для зоны RU, цены для других зон могут отличаться).
Чтобы направить имеющийся домен на NS-серверы uCoz, нужно уточнить IP-адрес своего сервера. Он указывается на главной странице панели управления, например, s20 (это условный номер сервера), IP:195.216.243.20. Нужно отредактировать А-запись своего домена, чтобы она указывала на этот IP-адрес.
Управление ресурсными записями выполняется в панели управления доменом (на сайте регистратора или его партнёра) или на специальных DNS-хостингах.
Если возможности редактирования A-записей нет, можно перенести NS-записи к uCoz, для этого необходимо отредактировать NS так:
- ns1.ucoz.net
- ns2.ucoz.net
- ns3.ucoz.net
После чего в панели управления uCoz нужно припарковать ваш домен. Как это сделать, подробно описано в документации сервиса – здесь.
Привязка своего доменного имени возможна даже на бесплатном тарифе uCoz.
Если для своих поддоменов uCoz предоставляет бесплатные SSL-сертификаты, то для доменов пользователей такой возможности не предусмотрено. Чтобы добавить поддержку HTTPS-протокола на своём домене, придётся приобрести и SSL-сертификат у надёжных поставщиков. Встроенного инструмента для получения бесплатных сертификатов от Let’s Encrypt у uCoz нет. В качестве альтернативы можно использовать аналогичного поставщика – SSLForFREE. Как добавить бесплатные сертификаты ZeroSSL на свой сайт в uCoz, подробно описано здесь.
Активация нужных модулей
На текущий момент uCoz предлагает установку 15 дополнительных модулей (включая онлайн-магазин, форум, доску объявлений, блог, новостной раздел и т.д., SEO-модуль и редактор по умолчанию включены в новой панели управления), а также 5 расширений (мини-чат, статистика, опросы, почтовые формы и постинг в социальные сети).
Вы можете добавить к своему сайту хоть все из них. Большинство модулей предоставляются полностью бесплатно. Исключение составляют только:
- интернет-магазин (доступен на тарифах «Магазин» и «Максимальный», возможности бесплатного тестирования нет);
- SEO-модуль (предоставляется в двух вариантах: Free – с ограничениями, и PRO – с доступом ко всем возможностям, открываются при оплате тарифа «Оптимальный» и выше).
После того, как активизирован нужный модуль, вы получаете доступ к его настройкам и возможностям. Например, для модуля «Блог»:
- можно задать название раздела с блогом;
- определить поля для публикации (основные и дополнительные, задать вывод превью, сокращённого текста и т.п.);
- интеграция с Яндекс.Дзен;
- можно настроить внешний вид категорий;
- и т.д.
Для малостраничных бизнес-сайтов будет достаточно двух-трёх ключевых модулей:
- Редактор страниц.
- Почтовые формы (отвечает за рассылку уведомлений).
- Фотоальбом (может пригодиться на случай организации портфолио).
Остальные можно подключать по мере необходимости.
Работа с шаблонами/темами
Платформа предлагает огромный выбор готовых тематических шаблонов: более тысячи бесплатных тем, отдельный магазин премиум-шаблонов (от 12 до 50 USD за штуку), можно воспользоваться альтернативными площадками и услугами разработки уникального дизайна (допускается загрузка своих шаблонов).
uCoz позволяет редактировать все параметры шаблонов: от стилей CSS до HTML-кода. Вы можете править вывод блоков и страниц самостоятельно или заказать работу специалиста.
Есть только одна проблема – у uCoz нет удобного интерактивного редактора блоков, как в том же Wix или в uKit. Фактически вам придётся работать с кодом напрямую.
Встроенный редактор шаблонов умеет подсвечивать синтаксис и содержит подсказки для вставки системных переменных.
Сам шаблон строится из глобальных блоков: верхняя часть (шапка), нижняя (футер), первый контейнер (боковая панель), слайдер и т.д. Каждая отдельная страница выводит тот или иной набор блоков. Таким образом, отдельно можно отредактировать вывод страниц, а отдельно – блоков.
Все стили вынесены общим файлом (общая таблица стилей CSS).
Работа с шаблоном в графическом режиме возможна, но по функционалу онлайн-конструктор сильно уступает аналогам. Из возможностей только:
- перемещение некоторых блоков по высоте;
- настройка ролей доступа;
- добавление системных виджетов и элементов (например, форма поиска, вывод списка категорий, облако тегов и т.п.);
- быстрый переход к редактору кода для выбранного блока.
Без профильных знаний вёрстки работать будет сложно и в редакторе кода, и в графическом конструкторе. Проще сразу приобрести качественный шаблон или заказать работы профильных специалистов.
Создание страниц
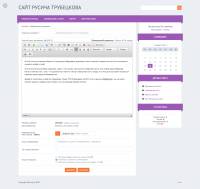
Процесс добавления новых страниц ничем не отличается от популярных CMS-систем. Вы просто заполняете готовые поля, а какие-то формируются автоматически (например, дата публикации).
Чтобы создать первую страницу, нажмите иконку «+» («Добавить») и выберите пункт «Страницу» (пункт «Материал» относится к блогу).
Укажите название и наполните основной блок с содержанием. Здесь можно использовать текстовый, HTML или визуальный редактор. Настройте опции и сохраните страницу. Для отдельных страниц можно активировать персональный дизайн (удобно для формирования лендингов).
Другие особенности работы uCoz
После того, как сайт наполнен, шаблон настроен, и вы готовы к «открытию» сайта для внешнего мира, обязательно отправьте его на проверку, нажав кнопку «Снять карантин». Пока проверка не пройдена, сайт не виден для посетителей и поисковых систем.
Учтите, что на бесплатном тарифе ваши посетители будут видеть рекламу платформы. Чтобы её отключить, нужно перейти на премиум-тариф не ниже «Базового».
Дополнительные шаги и организационная часть
Мало просто опубликовать сайт. Платформа uCoz – это лишь техническая часть вашего проекта. Это своего рода инструмент, с помощью которого вы можете создавать нужные вам страницы. Но если вы хотите, чтобы сайт индексировался поисковыми системами и двигался в топ выдачи, им нужно заниматься. Основной принцип – предоставление полезного и нужного контента.
Также нужно учесть ряд дополнительных технических моментов, о них ниже.
Логотип и фавикон
Это своего рода средство «уникализации» сайта. Создать оригинальный логотип и фавиконку на его основе можно в специальных онлайн-конструкторах или с помощью профессиональных графических редакторов. У uCoz готовых решений для этого нет.
Загрузить готовое лого и иконку можно файлами ico и png прямо в корень сайта. По умолчанию используется путь ваш-сайт.ru/favicon.ico, но вы можете задать свои параметры и размеры в шаблоне. Как это сделать, подробно описано в документации.
Разработка структуры сайта и материалов
Чем логичнее структура сайта, тем лучше он индексируется. Чем грамотнее контент, тем дольше пользователи будут оставаться на страницах. Если вы даёте им то, что нужно, то посетители не будут возвращаться к поиску, значит, эффективность ресурса по мнению поисковых систем – высокая. Вас будут двигать выше конкурентов.
Если у вас продающий сайт – нужно предоставить качественное описание товаров и услуг, добавить продвинутую фильтрацию и поиск по параметрам. Если у вас нет цен, скорее всего, клиент продолжит поиск на сайтах конкурентов.
Даже если у вас одностраничный лендинг, над его структурой и содержанием тоже придётся поработать. Никто не будет выполнять целевых действий, если вы не сможете правильно презентовать свой товар/услугу, пробудить интерес у потенциальных клиентов.
Индексирование и SEO
uCoz позволяет строить как одностраничные сайты, так и сложные многостраничные проекты. Но без расширенных возможностей SEO-модуля на хорошие позиции в поисковиках рассчитывать не стоит.
Наиболее грамотный подход – перейти на премиум-тариф, в котором доступен полный функционал для SEO («Оптимальный» и выше).
Вам откроется доступ к редактированию мета-тегов (title, description и т.д.), формированию URL, управлению редиректами и редактированию файла robots.txt.
Подбор ключевых слов и поисковых запросов можно осуществлять при помощи открытых источников (таких как Яндекс.Вордстат), с использованием профильных инструментов (как Key Collector) или специальных сервисов. Непосредственно из панели uCoz вы можете воспользоваться интеграцией с сервисом SAPE. Здесь же можно отслеживать эффективность всех проводимых мероприятий по поисковому продвижению.
Если вам не интересны платные способы продвижения, вы планируете делать всё самостоятельно, в любом случае стоит добавить сайт в панели вебмастера Google и Яндекс. Здесь можно увидеть, какие страницы вашего сайта уже проиндексированы, какие исключены, по каким запросам к вам идет трафик, имеются ли санкции и т.д.
Аналитика
Эффективный анализ различных показателей деятельности сайта позволяет своевременно корректировать выбранную стратегию и разрабатывать новую. В качестве инструментов аналитики подойдут:
- Яндекс.Метрика;
- Google Analytics;
- счетчики LiveInternet.
Вместо них или вместе с ними вы может использовать другие инструменты. Главное, чтобы они были удобными и предоставляли достоверную информацию.
Вставка кода аналитики производится путём редактирования файлов шаблонов.
У uCoz имеется свой инструмент – модуль/расширение «Статистика сайта». Документация по нему здесь.
Выводы
uCoz – серьёзная платформа с большим количеством технических нюансов. Во-многом алгоритм создания и настройки сайта здесь зависит от его типа (блог, форум или иной проект). Дело в том, что каждый модуль системы имеет свои особенности и индивидуальные настройки. Не менее сложно работать в uCoz и с шаблонами. По факту, вам придётся освоить не только HTML и CSS, но и узнать, как интегрировать код с переменными движка.
Тем не менее, несмотря на наличие более современных и технологичных конкурентов, uCoz по-прежнему остаётся востребованным решением для создания сложных и качественных сайтов.
uCoz – бесплатный конструктор сайтов, система управления сайтом и хостинг. Модульный подход, огромный функционал и лидерство среди конструкторов сайтов отличает этот хостинг.
Эта статья создана для новичков, которые хотели бы с нуля создать сайт на uCoz, основываясь на пошаговой инструкции. Каждый шаг сопровождается иллюстрацией.
Посмотрите примеры сайтов созданных в uCoz.
Прежде чем начать создавать сайты на uCoz, вам нужно создать свой глобальный профиль в uID (uCoz ID). У этого глобального профиля две функции:
WebTop – панель управления вашими сайтами и профилем в системе.
uID – ваш идентификатор, с помощью которого вы можете войти на любой сайт uCoz.
Создать профиль uID можно с главной страницы uCoz: http://www.ucoz.ru/register/
Пошаговая инструкция
|
1. Регистрация нового пользователя (создание профиля uID). Перейдите на страницу регистрации http://www.ucoz.ru/register/ и выберите способ регистрации (ввод e-mail или вход через социальную сеть). Рекомендуем начать регистрацию именно с помощью первого способа, далее мы будем рассматривать именно этот способ. Введите достоверные данные, т.к. вы создаете не просто новый сайт, а uID-профиль, в котором в дальнейшем можно будет создавать неограниченное число сайтов. Придумайте сложный пароль, не совпадающий с паролем от вашей почты. |
|
|
2. После ввода e-mail адреса или клика по социальной сети, откроется форма «Создание нового сайта». Заполните все поля, поставьте галочку напротив «Подтверждаю условия использования uID сообщества». Нажмите «Регистрация». |
|
|
3. После успешного заполнения нам должна отобразиться информация о том, что на ваш e-mail адрес пришло письмо с просьбой подтвердить адрес. Сейчас следует перейти в свой почтовый ящик. |
|
|
4. В ящике открываем письмо под заголовком «uID – добро пожаловать в наше сообщество!». В этом письме нажмите кнопку «Продолжить» для подтверждения адреса. |
|
|
5. Нажав эту кнопку, вам откроется страница «E-mail подтвержден!». Введите свой номер телефона и выберите секретный вопрос и ответ на него (в последующем для удаления модулей или самого сайта каждый раз нужно будет отвечать на свой секретный вопрос). Здесь же нужно придумать отдельный пароль для сайта. Предыдущий пароль был именно для вашего uID-профиля, с помощью которого можно авторизовываться на других uCoz-сайтах. |
|
|
6. После заполнения всех полей, нажмите «Приступить к созданию». Перед нами страница с выбором адреса сайта, вводим на английской раскладке название сайта и выбираем доменную зону (ucoz.com, ucoz.net и т.д.) и затем нажимаем «Создать сайт». |
|
|
7. Сайт почти создан, нужно ввести название сайта, выбрать один из предложенных стандартных дизайнов, выбрать язык сайта (в последующем все это можно изменить). Нажав «Выбрать дизайн», откроется окошко с шаблонами. Выбирайте тот, который вам понравится или наиболее близко подходит вашей тематики. Нажмите «Продолжить». |
|
|
8. Далее перед нами появляется список модулей (не полный), которые мы хотим видеть на сайте. Поставьте галочку на тех, которые вам нужны (в дальнейшем модули можно будет добавлять и удалять). Нажмите «Продолжить». |
|
|
9. Теперь вы попадаете в «Панель управления» сайтом. Здесь можно настроить дизайн, все модули и т.д. |
|
|
10. Здесь же вы видите адрес своего сайта, нажмите на него и он откроется в новой вкладке браузера. |
|
|
11. Справа внизу вы увидите подсказки. Читайте их, так вы быстрее освоите uCoz. Здесь же вы видите панель администратора. |
|
|
12. С помощью нее включите режим конструктора, нажмите «Включить конструктор». |
|
|
13. Теперь вы можете в этом режиме изменить название сайта, перетаскивать блоки, менять их содержимое, добавлять новые блоки или удалять их. Для редактирования нажимайте на шестеренку, для удаления красный крестик. |
|
|
14. После проделанных изменений необходимо в той же панели администратора сохранить изменения, для этого во вкладке «Конструктор» нажмите «Сохранить изменения», затем «Отключить конструктор». Изменения сохранены, и вы перешли в обычный режим. |
|
|
15. Напишите свою первую статью! Для этого нажмите на своем сайте «Добавить новость» или в панели администратора «Добавить материал в новости сайта». Вы перейдете на страницу добавления новости. Здесь начинается творчество! Напишите название новости (заголовок статьи), напишите в полный текст материал непосредственно свою статью. Затем в самом низу странице нажмите кнопку «Добавить». |
|
|
16. Итак, новость опубликована! Перейдите по ссылке в открывшемся окошке «Перейти на страницу материала». |
|
|
17. В новой вкладке откроется ваш первый материал на сайте. Это только начало! Впереди еще много работы, и освоить нужно многое. Эта инструкция написана для новичков, которые только-только решили создать свою страницу в интернете и поделиться своими мыслями и творчеством с другими людьми. |
|
Это самые первые шаги. Настройтесь на работу или другими словами на написание хороших и полезных статей, т.к. именно это сейчас очень важно, первый месяц посвятите себя именно этому.
Если хотите изменить дизайн своего сайта, то ознакомьтесь с материалом о том, как изменить шаблон на uCoz.
В наше время собственный сайт — важная и весьма прибыльная составляющая любого бизнеса. Однако возможность заказать услуги веб-студий имеется не всегда. В таком случае на помощь приходят конструкторы сайтов.
Одним из самых известных и функциональных из них является Ucoz — сочетание бесплатного хостинга со встроенной CMS для новичков и профессионалов.
Конструктор включает в себя огромное количество разнообразных модулей (гостевая книга, блог, форум и т.д.). Рассмотрим пошаговое руководство о том, как создать сайт на Ucoz.
- Подготовка: выбор доменного имени
- Карантин
- Создание сайта на Ucoz: регистрация
- Заполнение сайта
- Создание карты сайта
- Преимущества Ucoz
- Недостатки Ucoz
- Выводы
Любой веб-сайт начинается с имени, и вам в первую очередь необходимо его придумать. Сервис Ucoz предлагает два варианта на выбор: либо зарегистрировать домен третьего уровня, либо привязать к создаваемому сайту собственный домен второго уровня.
Желательно сразу выбрать второй вариант, поскольку, во-первых, возможности работы с сайтом значительно расширятся, а во-вторых будут устранены такие недостатки бесплатного хостинга Ucoz, как реклама, иногда закрывающая половину экрана или вопрос прав на ваш сайт.
Главным преимуществом использования собственного доменного имени является доверие рекламодателей и посетителей, а это — важнейшая составляющая успеха сайта.
Имейте в виду, что субдомены пользуются гораздо меньшим доверием и предоставляют меньше возможностей для оптимизации и линкбилдинга сайта, в отличие от доменов.
Сайт с доменом второго уровня может приносить прибыль с помощью рекламной сети Яндекса, Google AdSense и различных ссылочных бирж. Отдавая каждый месяц 100 рублей за хостинг, вы инвестируете эту сумму в стабильность и надёжность.
Помните: скупой платит дважды.
При всех удобствах, конструктор сайтов Ucoz имеет и обратную сторону медали: целую армию спамеров, создающих сайты крайне низкого качества и содержания в больших масштабах.
Это привело к появлению тридцатидневного испытательного срока для новых сайтов, в течение которого сайт закрыт для индексации поисковиками.
Для добропорядочных веб-мастеров это не является проблемой, поскольку 30 дней — практически идеальный срок для работы с сайтом. За это время вы сможете установить все нужные вам виджеты, разобраться с дизайном и подготовить сайт к полноценному старту.
В течение карантина займитесь не только оформлением и конструкцией сайта, но и интересным контентом. Создайте такой материал, который заставит посетителей вернуться на ваш ресурс и советовать его друзьям и знакомым. Итак, как создать сайт на Ucoz?
Перейдите на главную страницу Ucoz и нажмите в открывшемся окне на кнопку «Создать сайт»:
Введите свой e-mail, пароль и в течение нескольких минут на указанный вами адрес электронной почты придёт письмо с подтверждением регистрации:
Далее введите своё имя, фамилию, ник, пароли, пол, место проживания, дату рождения, код безопасности и поставьте галочку «Подтверждаю условия использования uID сообщества».
Всё, что вы заполнили правильно, будет отмечено зелёным цветом, всё, что неправильно — красным:
После нажатия на кнопку «Регистрация» появится следующее окно:
Письмо на указанный e-mail отправлено. Просмотрите почту и перейдите по указанной ссылке:
После этого Вас перебросит на сайт Ucoz, где необходимо ввести код безопасности. На этом регистрация закончена.
Кликните на «Войти через uID»:
Введите ваш номер телефона:
Появится окно создания сайта. Введите его имя, домен, код безопасности и нажмите «Создать сайт»:
Ваш сайт успешно создан. Перейдите в панель администратора:
Если вас автоматически не «перекинуло» в вебтоп (внешний вид которого напоминает рабочий стол Windows), перейдите по ссылке http://s1.uid.me и введите пароль:
Кликните по нижней левой кнопке вебтопа и выберите «Создать сайт»:
Напишите ещё раз имя домена и капчу. Поставьте галочку в пункте «Согласен с правилами» и кликните «Продолжить»:
Теперь ваш сайт окончательно создан. Нажмите на кнопку «Панель управления сайтом»:
В появившемся окне введите название вашего сайта и выберите шаблон дизайна из списка:
Используемый вариант дизайна всегда можно изменить в панели управления. Нажмите на кнопку «Продолжить».
В новом окне выберите модули, необходимые для вашего сайта и снова кликните «Продолжить»:
В появившейся панели управления выберите пункт «Новости сайта» в верхней левой части экрана, а затем «Управление материалами».
Нажмите на гаечный ключ справа от пункта «Главная страница»:
Видим, что на главной странице нашего сайта будут отображаться новости. Сохраните изменения и перейдите по предоставленной ссылке на страницу сайта:
Существует несколько способов, позволяющих наполнить сайт контентом. Во-первых, выберите такую тему, которая вам интересна и в которой вы разбираетесь лучше всего. Вы должны уметь раскрыть тему на сайте так, чтобы людям было интересно.
Если у вас нет ни малейших задатков к написанию текстов, можно купить информацию для наполнения сайта на биржах статей.
Также, вы можете скопировать информацию с сайтов со схожей тематикой. Однако, делать так допустимо только в том случае, если вы новичок и рейтинг посещаемости для вас не имеет никакого значения, поскольку поисковые системы, узнав, что ваш сайт наполнен ворованным текстом, отправят его в самый низ выдачи.
Ещё одним вариантом наполнения сайта является рерайт: прочитав несколько статей с сайтов аналогичной тематики, вы можете написать свою или поручить данную работу фрилансерам, которых можно найти на специализированных ресурсах.
Для того чтобы людям было интересно на вашем сайте и они возвращались на него, необходимо регулярное обновление контента.
К слову, вы можете наделить отдельных пользователей определенными правами. После того, как они пройдут авторизацию на сайте, они получат доступ к сокращённому админбару. Некоторые пользователи могут иметь полномочия по добавлению различных материалов на ресурс, модерированию и т.д.
В верхней части сайта кликните на «Конструктор» и выберите «Включить конструктор». Кликните на «Мой сайт» для изменения данной надписи, а затем на «Добавить новость».
Добавим новость и изображение с помощью встроенных инструментов редактора:
Cохраните произведенные изменения. Теперь новость добавлена и будет отображаться на главной странице.
По такому же принципу необходимо регулярно добавлять на сайт актуальную информацию:
Для того чтобы добавить новый пункт меню, перейдите в панель управления сайтом, нажмите «Дизайн», а затем «Конструктор меню»:
Уберём раздел «Информация о сайте» и добавим пункт «Новости»:
Созданная страница новостей выглядит следующим образом:
Файл Sitemap — документ с информацией обо всех страницах вашего портала. С помощью него поисковые системы узнают, какие страницы сайта нужно индексировать, определяют частоту обновления информации на страницах, приоритет индексации и т.д.
Ucoz позволяет сформировать XML-код для Яндекс и Google, а также создать визуальную карту сайта для его посетителей. Приступить к её созданию вы сможете только через месяц после начала работы с UCOZ, однако не будет лишним описать этот процесс уже сейчас.
Перейдите, например, по ссылке http://htmlweb.ru/analiz/sitemap.php#Новичок, кликните по пункту «Сгенерировать XML-карту». Когда в окне появится код карты, нажмите «Загрузить sitemap.xml» и сохраните её на свой компьютер.
После этого зайдите на сайт, затем в «Редактор страниц» и выберите «Файловый менеджер». Кликните по кнопке «Обзор» и загрузите файл карты сайта. После этого вы можете добавить свой ресурс во все поисковики.
- Простота в освоении. Для того чтобы создать сайт онлайн, достаточно пройти регистрацию, выбрать название создаваемого ресурса и наполнить его информацией;
- Простая и интуитивно понятная панель управления;
- Неограниченное дисковое пространство;
- Шаблоны для Ucoz. На выбор представлены сотни бесплатных шаблонов для вашего сайта, которые можно кардинально изменить или оставить в первозданном виде;
- В Ucoz можно создать сайт бесплатно и полноценно использовать ресурс, не заплатив ни копейки за хостинг и доменное имя;
- Огромное количество готовых модулей для сайта;
- Скрипты для Ucoz;
- Оперативная техническая поддержка. Причём имеется как платный её режим, в котором заявки рассматриваются вне очереди, так и бесплатный;
- Низкие затраты на продвижение.
Однако не обошлось и без ложки дёгтя. Сервис Ucoz имеет также и немало минусов.
- Опять-таки, бесплатность. Бесплатный хостинг не вызывает доверия, поскольку его использование является показателем бедности владельца ресурса, который не может выделить 30-100 рублей в месяц и использовать полноценный хостинг;
- Домен третьего уровня также не вызывает доверия у пользователей;
- Реклама. Ваш сайт постоянно будет содержать тонны рекламы, причём не всегда пристойного содержания, за которую вам не будет начислено ни копейки. Поскольку хостинг бесплатный, на вас должны зарабатывать;
- Исключительно платное использование Perl, ASP и PHP;
- Монетизация ресурса. Она возможна в случае использования сервисов рекламы TAK, WMLINK, однако приносить это будет копейки. Сервисы рекламы более серьёзного уровня не принимают сайты, размещённые на бесплатном хостинге, причём говорится об этом совершенно прямым текстом: «Сайты, созданные на бесплатном хостинге Ucoz, не принимаем ни в каком виде»;
- Владелец сайта и бан. Ucoz имеет немного запутанную правовую систему, и понять, кто владелец созданного в данном конструкторе сайта довольно трудно. Вас могут пожизненно забанить за нарушение правил сервиса в любое время;
- Месячный карантин сайта, начиная с момента регистрации в сервисе, который можно снять покупкой премиум-аккаунта или увеличением посещаемости ресурса.
Если вы новичок в создании сайтов и хотите приобрести опыт в данной сфере, Ucoz, в силу удобства и простоты, подходит Вам как нельзя лучше.
Если же вам не нужны навыки веб-программирования, а необходимо создать красивый сайт в сжатые сроки, лучше воспользоваться конструкторами, которые не требуют даже минимальных знаний для создания ресурса. Ознакомиться с наиболее популярными конструкторами сайтов вы можете в нашем специальном обзоре.
Желаем удачи!
Приветствую Вас, дорогие читатели! 🙋🏻
Конструктор сайтов Ucoz является одним из старейших на русскоязычном рынке, а по популярности уступает разве что мировому гиганту Викс. Оба конструктора позволяют создавать бесплатные сайты, которые в последствие можно перевести на премиум-форматы, для активации дополнительных функций.
Если об Ucoz и Wix многие уже слышали, то мало, кто знает, что компания Укоз имеет ещё один дочерний конструктор, который называется Ukit. Последний является простым в использовании, визуальным конструктором для бизнес сайтов, лендингов и интернет-магазинов. Основное его различие именно в том, что этот конструктор больше подходит именно для бизнеса. Тут вам будет и подключение популярных платёжных систем к магазину, всевозможные чаты, функция обратных звонков, рассылки, подключение социальных сетей и систем аналитики и многое другое. Так что, если планируете создавать интернет-магазин или сайт компании, то хорошенько присмотритесь к этому конструктору и попробуйте его бесплатно в течение 14 дней.
Ну а мы идём дальше и приступаем к созданию сайта через конструктор Ucoz.
Процесс создания сайта с помощью конструктора Ucoz вполне простой и интуитивный. Единственное только, придётся пройти через немного нудные этапы подтверждения, что вы не робот и понимаете, что делаете 😆 В общей сложности, если совсем не торопиться, то создать новый сайт можно минут за 10-15!
Шаг 1. Прежде всего, зайдите на сам сайт Укоз (Ucoz).
Шаг 2. Начальный процесс регистрации совсем несложный. Вы можете её пройти, задав адрес электронной почты или же совершив вход в одну из указанных социальных сетей. В последнем случае, Укоз автоматически вытянет эл. почту, с которой вы заходите в выбранную соц. сеть.
Помнте, что вам обязательно нужно иметь доступ к заданному эл. ящику, так как в дальнейшем нужно будет подтвердить регистрацию через полученную на почту ссылку.
Я лично предпочитаю регистрироваться сразу через эл. почту, но это дело вкуса 🙂
ВАЖНО! Пароль на сайте ucoz.ru можно вводить только латинскими буквами и цифрами. Другие символы и знаки препинания сайт не принимает.
Как только введёте эл. почту и придумаете надёжный пароль, нажмите на кнопку «Создать сайт».
Шаг 4. Далее, у вас откроется новое окошко, куда нужно будет ввести данные о себе. Заполните всю информацию, подтвердите, что вы не робот, поставьте галочку о согласии с условиями сайта и, наконец, нажмите на кнопку «Регистрация».
Шаг 5. Ура! Регистрация практически закончена! Осталось только проверить ваш почтовый ящик, чтобы подтвердить регистрацию на сайте. Мне письмо пришло моментально и даже не пришлось ждать или искать в папке «спам».
В письме кликните на кнопку «Продолжить». У вас откроется ещё одно окошко для подтверждения адреса электронной почты и что вы не есть бот 😊
Поставьте галочку, чтобы подтвердить, что вы не робот и нажмите на кнопку «Подтверждаю».
Шаг 6. Далее мы перемещаемся на странице подтверждения аккаунта через номер телефона.
Несмотря на то, что этот этап можно пропустить, нажав на по ссылке «Сделаю позже», я рекомендую сделать это сразу же. С телефоном намного проще напомнить пароль, что может потребоваться уже на начальном этапе управления сайтом.
Эта процедура абсолютно бесплатна, так что не волнуйтесь, что кто-то спишет деньги с вашего счёта. Подтверждение профиля по номеру телефону — дополнительная мера, чтобы обезопасить ваш аккаунт и, при необходимости, иметь ещё одну возможность восстановить пароль, если, по какой-то причине, эл. почта перестанет существовать.
Шаг 7. Ну вот наконец-то мы и добрались, собственно, до процесса создания нового сайта в Ucoz.
Теперь нам предстоит выбрать домен: название сайта и обязательное окончание, например, ucoz.net или любое другое из списка.
У меня получилось подобрать бесплатный домен с третьего раза: первый был уже занят, а второй оказался слишком длинным. Помните, что максимальная длина, которую вы можете задать для — 15 символов.
ВАЖНО! Если вы планируете переход на премиум план с прикреплением своего личного, красивого домена, то этап выбора домена для вас не так важен. Если же вы планируете остаться на бесплатном плане, то уделите максимум внимания созданию ссылки для нового сайта.
Шаг 8. Сейчас вам нужно задать коротенькое название сайта, например, «Блог о строительстве», «Автошкола Драйв» и т. д. Здесь же вы сразу можете выбрать дизайн сайта или же сделать это попозже через раздел «Общие настройки». Также не забудьте задать язык сайта: русский, украинский, венгерский, румынский или английский. Язык вы также можете поменять в любой момент.
Шаг 9. Выбор модулей/страниц — ещё один промежуточный этап, который можно выполнить или изменить позже.
При создании сайта в Укоз, мы можем выбрать следующие модули/страницы:
- форум;
- фотоальбомы;
- новости сайта;
- гостевая книга;
- каталог статей и каталог файлов;
- блог;
- опросы;
- почтовые формы;
- интернет магазин (работает только в платном пакете).
Поставьте галочки напротив необходимых на вашем сайте модулей и нажмите на кнопку «Продолжить».
Шаг 10. Ну что же, ваш новый сайт создан и готов к наполнению! Поздравляю вас! 🎊🎉
Покупать или не покупать премиум-пакет в Ucoz?
Далее, скорее всего, у вас откроется всплывающее окошко со специальным предложением. При создании нового сайта в Укоз, в течение двух дней, вы можете воспользоваться супер-скидкой в 50% на приобретение премиум-пакета. Если вы планируете переходить на платный пакет, то лучше всего сразу купить его по такой хорошей скидке, так как потом она предлагаться уже не будет.
Также обратите внимание, что скидка является разовой, то есть если вы покупаете пакет только на один месяц, то второй месяц вам будет стоить уже по обычной цене. По этой причине, если вы настроены серьёзно и планируете инвестировать в ваш проект, то платите сразу за столько месяцев, сколько позволяет ваш бюджет — так вы можете закрепить за собой половину цену вплоть до 24 месяцев.
Ну что же, по теме регистрации и создания нового сайта в Укоз я рассказала всё, что хотела. Скоро будет продолжение, где мы с вами поговорим, о том как пользоваться сайтом в Укоз, как его наполнять и оптимизировать.
Желаю вам отличного настроения! 🙌🏼
Девочки, посмотрите что я нашла на Али
Юкос создание сайтов бесплатно
Юкос создание сайтов бесплатно
Создание сайтов представляется обширной темой. По этому направлению написано великое количество текстов. Студии по зарождению площадок берут за создание крупные суммы денег. А что, если таких средств просто нет вначале? В такой ситуации на выручку спешат конструкторы сайтов. Пользуется популярностью среди создателей Ucoz. Конструктор подойдёт для новичков в мире сайтостроения. Рассмотрим подробнее создание сайта на ucoz и те услуги, которые дарит этот конструктор.
Как создать сайт в Ucoz
Откройте официальный портал Юкоз и, следуя нижеизложенному материалу, воплотите свою мечту в реальность. Какие шаги вас ожидают?
- Для того, чтобы сделать сайт на ucoz, необходима регистрация нового пользователя. Конечно, первое, что требуется сделать при знакомстве с новым ресурсом — зарегистрировать профиль в системе для того, чтобы иметь возможность входа и авторизации в системе ucoz. Выберите регистрацию при помощи адреса e mail, нужно придумать пароль. Упрощённый вариант — регистрация посредством имеющегося аккаунта в социальной сети. Обратите внимание на правдивость введённой информации — ключевой момент при создании сайта на юкоз. Придумайте сложный пароль. Не храните пароль в компьютере, лучше использовать для этих целей бумажный носитель. Не используйте действующий пароль от вашей почты.
- Нажмите на кнопку Продолжить и попадёте на страницу Создание нового сайта. Впишите информацию во все колонки. Прочитайте условия использования сообщества. Если устраивают правила создания, нажмите на Регистрацию.
- При корректном заполнении информации на предыдущей странице увидите сообщение о корректной регистрации. Проверьте почтовый ящик.
- В ящике найдите новое письмо из Юкоз. Кликните на ссылку из письма.
- После перехода по ссылке е-mail будет подтверждён. На этой странице в специальном окошке подтвердите свой номер телефона и придумайте секретный вопрос для безопасной работы. Потребуется придумать ещё один пароль. Пароль пригодится для будущего управления сайтом. Контроль над системой ucoz осуществляется через созданные учётные записи. После этого можете приступить к разработке сайта на юкоз.
- Нажмите на кнопку Приступить к созданию сайта. Откроется окошко, в котором нужно записать доменное имя для площадки, и нажмите на Создать сайт.
Выбор доменного имени
Рассмотрим этот шаг создания подробнее. Важнейшая часть при создании площадки- имя. С помощью имени ресурс будут узнавать пользователи. Рассматриваемый конструктор предлагает готовый третьеуровневый домен или создать домен второго уровня. Второе предложение гораздо лучше подойдёт для создания будущего ресурса. Это расширит перспективы при работе с площадкой и уберёт навязчивую рекламу после того, как создали свой ресурс. При использовании домена второго уровня автоматически обретаете доверие посетителей. Поисковая оптимизация тоже пройдёт успешнее.
Карантин
Так как Юкоз — бесплатный конструктор, у него присутствует веский недостаток в виде спамеров, которые создают сайты низкого качества. Ввиду этого введён испытательный срок для вновь созданных площадок растянутый на тридцать дней. В течение этого промежутка времени сайт не индексируется поисковиками. Теперь вы можете заполнить ресурс необходимой информацией и качественно проработать его.
Продолжим пошаговое руководство по созданию сайта
- Настройте конфигурацию сайта. Создайте название.
- На панели управления вашим ресурсом кликните на Выбрать дизайн. Откроется окошко, в котором будут шаблоны дизайна. Выберите тот, который вы хотите. Ucoz предоставляет множество различных шаблонов.
- После того как вы выбрали шаблон, нажмите на Продолжить.
- Вы попадёте на страницу с модулями. Выберите те модули, которые нужны для создания вашего сайта. Их можно отключить и изменить здесь в любое время. Нажмите на Продолжить.
- Вы находитесь в панели контроля над ресурсом. Здесь можно осуществить все настройки выбранных ранее модулей и дизайна. Сайт создан, но нуждается в настройке перед наполнением контентом.
- Нажмите на Адреса вашего сайта. После нажатия вы ознакомитесь со своим созданным сайтом через окно браузера.
- Читайте подсказки, которые появляются в правом нижнем углу.
- Вы находитесь на вашем созданном сайте. Нажмите на вкладку Конструктор, после чего выберите Включить конструктор.
- Вы попали в редактор созданного сайта.
- Нажмите на Мой сайт и введите созданное вами название вашего сайта. Название сайта — это то, что пользователь будет видеть в первую очередь.
- Внизу страницы отредактируйте фразу Copyright MyCorp © 2012. Измените её на ваше имя и фамилию. Это делается для того, чтобы посетители знали, кому принадлежит контент, размещённый на данном ресурсе.
- Например, вы можете написать Copyright Иван Сергеенко © 2О18.
- В конструкторе справа появились блоки. Не все они активированные. Измените активный блок с названием Друзья сайта. Он расположен в нижнем правом углу. Разместите в этом блоке ссылки на свои ресурсы или на аккаунты в социальных сетях.
- Можно будет переименовать данный блок. Отредактируйте содержимое этого блока. Нажмите на настройки, расположенные в блоке.
- Вы увидите окно управления блоком. В нём находятся изображения иконок. Поменяйте содержимое блока. Информация изменится.
- Перейдите во вкладку Этот код непременный спутник любой страницы в интернете.
- Поменяйте местные ссылки на свои собственные. Количество ссылок может быть любым. Нажмите на продолжить, потом на Сохранить.
- Вверху сайта нажмите на Конструктор. Далее нажмите на Сохранить изменения.
- При нажатии на Добавить новость, у вас появляется возможность разместить свой первый контент на страницах вашего сайта.
- Все страницы, созданные для добавления статей и новостей сайта, интуитивнопонятны и просты в применении.
- На странице добавления новостей в строчке Название материала разместите заголовок для статьи. В окошко Полный текст материала скопируйте заранее подготовленный текст. В строку Теги внесите через запятую ключевики. Ключевики — это слова и фразы, благодаря которым пользователь сможет отыскать вашу страницу при помощи поисковика. Нажмите на Добавить.
Заполнение сайта
При выборе темы контента, руководствуйтесь прежде всего своим опытом и знаниями в той области, которую будете описывать. Думайте о людях. Им должно быть интересно находиться на страницах вашего ресурса. При отсутствии таланта к написанию текстов, обратитесь за помощью к копирайтерам. Не вздумайте копировать статьи на сайтах конкурентов. Поисковики очень плохо относятся к подобным финтам. Таким шагом вы лишите свой ресурс рейтинга. Постоянное обновление и наполнение новой информацией — это необходимое условие, которое будет способствовать успешному продвижению вашего ресурса.
- Первый материал опубликован. Для ознакомления с результатом нажмите на Перейти на страницу материала.
- Ознакомьтесь в браузере с тем, что у вас получилось.
Создание карты сайта
На сайте есть документ, который называется Sitemap. Это носитель с информацией о страницах сайта. Он помогает поисковикам выяснить информацию о страницах, нуждающихся в индексации. Создать карту для посетителей вы сможете не раньше, чем через месяц после начала работы с конструктором. После создания карты поисковики узнают о существовании вашего сайта.
Преимущества ucoz
Простой конструктор не требующий специальных навыков. Комфортная панель контроля. Дисковое пространство без ограничений. Большой выбор шаблонов с возможностью абсолютного изменения. На юкос возможно создание сайтов бесплатно. С большим содержанием модулей и скриптов. Служба технической поддержки быстро и слаженно работает. Минимальные затраты при продвижении.
Недостатки Ucoz
При использовании бесплатного домена и хостинга вы теряете доверие потенциальных пользователей и приобретаете безмерное количество не нужной рекламы. Серьёзные компании отказываются размещать рекламу на сайтах, созданных при помощи бесплатных конструкторов.
Заключение
Для новичков создание сайта на ucoz представляется самым простым путём достижения цели. Эта инструкция поможет сделать первые шаги в создании. При создании более сложных продуктов без навыков программирования не обойтись. Успехов!
Делаем проект с нуля на ваших глазах. Пост о том, как это будет

Создание нового проекта — довольно длительное и сложное занятие. Но при наличии идеи этот процесс становится довольно увлекательным и затягивает создателя сайта, побуждает его делать все новые и новые функции для своего проекта, развивать и раскручивать его.
Этот материал станет первым из цикла, в котором мы вместе с вами пройдем от начала до конца путь развития проекта — от регистрации в системе uCoz и покупки доменного имени, до создания и настройки сайта, наполнения его контентом и раскрутки в сети.
Я попробую поставить себя на место начинающего вебмастера и пройти его путем, попутно описывая все свои действия, а также типичные ошибки, которые могли бы быть совершены, а вы, уважаемые читатели, сможете помогать мне своими советами и идеями.
цикл:проект
Эта статья входит в цикл статей блога «Делаем проект с нуля».
Ознакомиться с полным циклом можно по ссылке.
78 комментариев
1 2 »
Порядок вывода комментариев:
1-20 21-38
Ваш комментарий