Photoshop – главный инструмент всех профессиональных фотографов и дизайнеров. Эта программа включает в себя максимально широкий функционал для работы с любой растровой графикой. Его используют для ретуши фотографий, создания иллюстраций, дизайна сайтов и полиграфии.
Чтобы создать визитку в фотошопе можно обратиться к профессиональному графическому дизайнеру или создать ее самостоятельно. Первый вариант значительно дороже, для второго потребуется скачать Photoshop, что тоже не бесплатно: надо будет оформить платную подписку по истечении пробного периода. Но будьте готовы к тому, что этот софт рассчитан на профи: вряд ли удастся разобраться в его функционале без учебников и туториалов, поэтому процесс разработки дизайна визитки может затянуться на долгое время.
Если вы сомневаетесь в своих силах или вам необходим срочный результат, то воспользуйтесь специальной программой для создания визиток Мастер Визиток. В нем вы можете воспользоваться базой готовых шаблонов или изготовить свой дизайн с нуля. Программа на русском языке и вы потратите не более 5 минут.
Делаем визитку в Фотошопе
Как сделать визитку в фотошопе? Обычно процесс создания любого макета в фотошопе разделяют на 2 части: подготовка страницы и сам дизайн, расстановка его элементов. Предлагаем пошаговую инструкцию этого процесса:
Шаг 1. Устанавливаем программу
Установите фотошоп на компьютер. Безопаснее и удобнее скачивать лицензионную версию CC с сайта разработчика (если у вас уже есть прежние версии, например, CS6, то они тоже подойдут для визитки). Не спешите использовать только что установленный софт, он будет доступен только после регистрации или авторизации в Adobe Creative Cloud. Напоминаем, что программа имеет 7-дневный пробный период, по его окончании программа будет работать только при условии подписки на выбранные пакеты. Стоимость начинается от 589,80 рублей для частных лиц и варьируется в зависимости от содержания выбранного пакета и ваших целей.
Шаг 2. Задаем параметры страницы
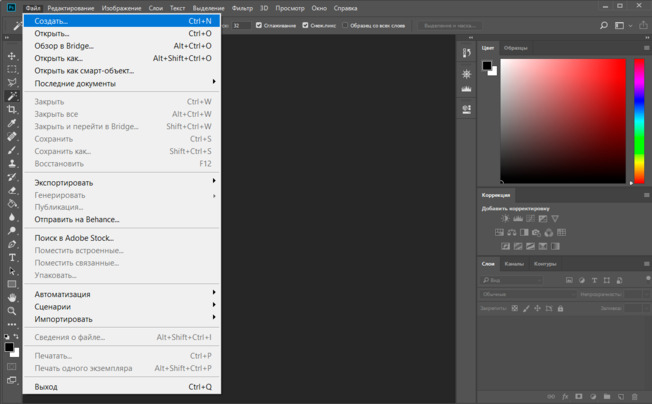
Создадим новый документ. Нажмите на верхней панели Файл, а затем Создать. Появится окно параметров новой страницы, которые нам предстоит задать.
Создаем новую страницу
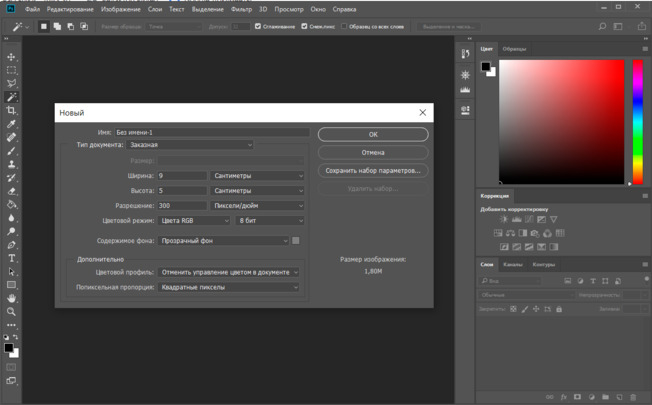
Существует общепринятый размер визитных карточек 9х5 см. Они помещаются в кошельки и бумажники, их легко хранить. Поэтому введем эти значения для Ширины и Высоты в открывшемся окне. Выбираем прозрачное содержимое фона. Разрешение должно составлять 300 пикселей на дюйм. Остальные пункты оставляем неизменными.
Задаем параметры будущей визитки
Шаг 3. Настраиваем поля карточки
Из-за технических особенностей процесса печати нам нужно установить поля под обрез. Это делается для типографий, чтобы не получить незаполненных цветом полос по краю карточки, если нож попадет не ровно в начертанную границу.
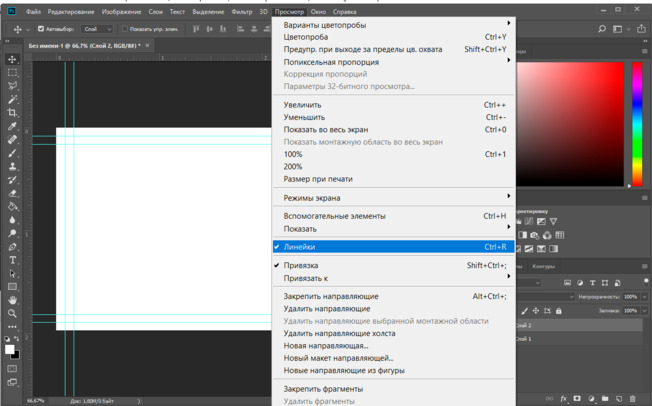
Сделаем отступы по 2,5 мм: нажмите Просмотр на верхней панели инструментов и включите Линейки. Они отобразятся на рабочей области. Нажмите на линейку левой кнопкой мыши и удерживая ее протяните вниз, за курсором потянется направляющая. Таким же образом протяните их для всех сторон.
Устанавливаем поля под обрез
Шаг 4. Наполняем карточку графическими элементами
Рекомендуется не переполнять визитку информацией. Эффективнее всего будет минималистичный дизайн с самой основной информацией. При желании увеличить место для текста можно оформить двухстороннюю карточку. В любом случае, стоит добавить изображение, которое точно опишет вашу профессиональную деятельность и при первом же взгляде даст понять человеку, какие услуги вы ему предлагаете. Так для ремонта домов может быть изображен домик, для электрика лампочка, а для репетитора книга. Для примера мы возьмем цветочный магазин.
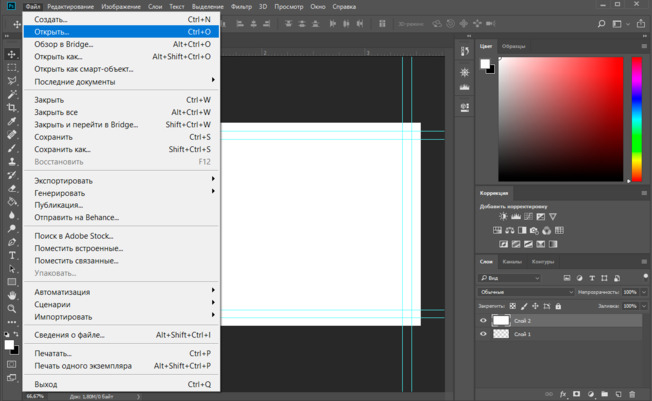
Заранее подберите изображение и сохраните его на компьютере. Чтобы загрузить его в наш проект, нажмите Файл и Открыть. Выберете нужную картинку и нажмите ОК. Она появится на странице. Вы можете увеличить или уменьшить его, повернуть или обрезать инструментами в левой панели.
Импорт изображений
Не забывайте, что каждое действие лучше совершать на новом слое, чтобы все элементы можно было редактировать по отдельности и не начинать работу с нуля из-за небольшого недочета.
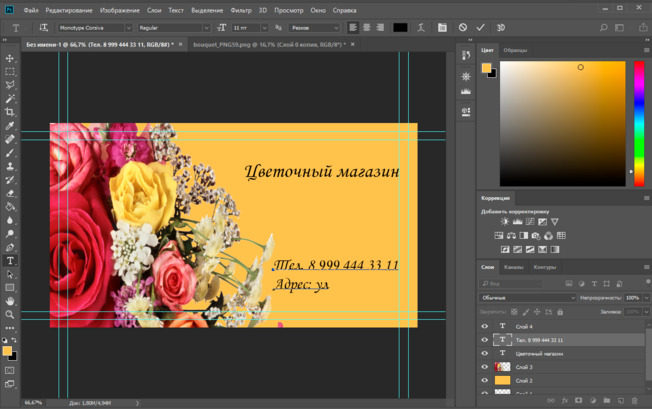
Для заливки фона кликните соответствующий значок на левой панели и выберете цвет на палитре, которая откроется при нажатии на иконку с двумя квадратиками с нижнем левом углу. Текст возможно ввести после нажатия на кнопку Т.
Добавляем текст
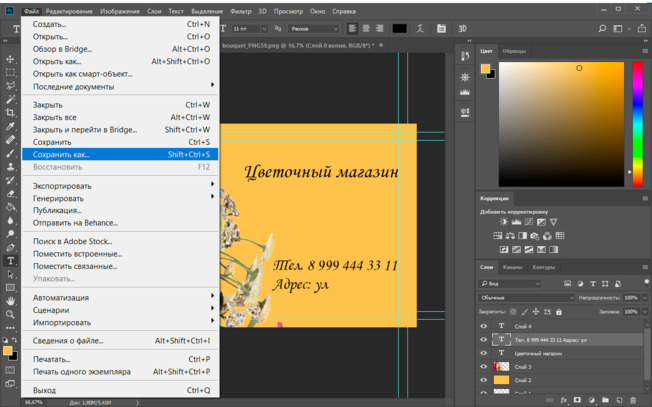
Визитка готова. Чтобы сохранить ее нажмите на Файл и Сохранить как. В появившемся окне вы можете выбрать формат для будущего файла. Для печати можно использовать PNG или JPG. Рекомендуем сохранить проект еще раз с разрешением PSD. Это формат Photoshop. Это делается для того, чтобы иметь возможность редактировать по необходимости файл, а не создавать его заново.
Сохраняем результат
Делаем визитку в Мастере Визиток
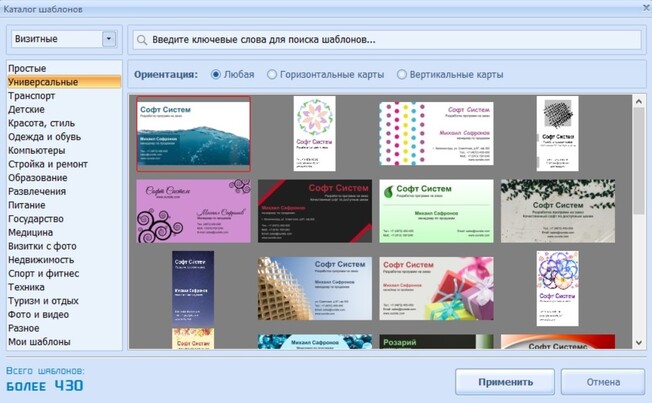
Мастер Визиток – это специальная программа, предназначенная для создания визитных карточек. Пользоваться ею не составляет труда благодаря русскоязычному интуитивно понятному интерфейсу. С Мастером визиток вы сэкономите деньги на услуги дизайнера и время на самостоятельное изготовление макета. Софт имеет базу с более 500 готовых шаблонов на различные тематики. Вы можете выбрать за основу любой понравившийся.
Коллекция шаблонов для визиток
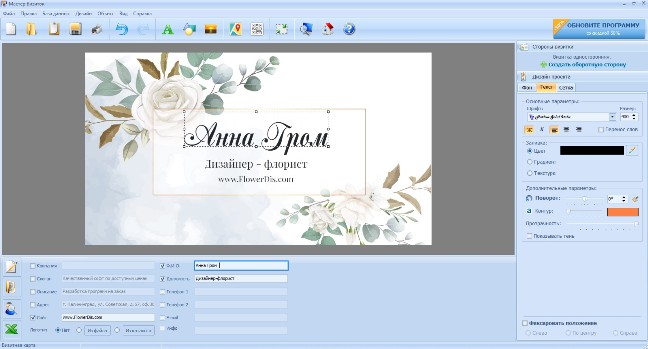
Для удобства вы можете включить сетку, по которой будет проще выравнивать объекты. В нижней части рабочей области заполните контактные данные.
Импортируйте новое изображение из каталога программы или с компьютера, нажав на иконку с картинкой в верхней панели. При желании подберите цвет фона из палитры во вкладке Фон.
Заполняем контактные данные
Поздравляем! Ваш уникальный макет визитки готов. Вы можете распечатать его прямо через программу. Настройте расположение карточек на листе и другие параметры печати. Если вы хотите отдать макет на печать в специализированные центры, то сохраните его кнопкой «Сохранить макет в файл».
Посмотрите наш видео-урок на Ютубе о том, как создать двухстороннюю карточку в Мастере Визиток и убедитесь, как это просто:
Выводы
Фотошоп замечательная программа с очень широким функционалом для всех видов графических работ. В ней можно самостоятельно создать иллюстрацию, уникальное дизайнерское решение и наработать собственное портфолио. Это незаменимый софт для профессионалов. Он подходит для начинающих дизайнеров, которые планируют развивать свои навыки в графике.
Если вам нужна визитка быстро и вы не обладаете художественными и техническими навыками, то сэкономьте время для своей деятельности, то скачайте Мастер Визиток, который поможет сделать привлекательную визитку за считанные минуты!
Несколько советов для работы в любой программе:
- Не загромождайте карточку информацией. Важно первое впечатление – при первом же взгляде человек уже знает, сохранит он визитку или выкинет. Она должна быть эстетичной и понятной.
- Цветопередача на экранах устройств может различаться. А при печати тем более. Учтите этот момент и сделайте пробник перед печатью всех визиток. Подберите соответствующую бумагу: для пастельных тонов может подойти фактурная акварельная, а для блестящих красок гладкая глянцевая.
- Всегда внимательно проверяйте информацию на опечатки и мелкие недочеты. При работе ваш глаз может замылиться, для уверенности лучше показать макет знакомым и принять от них правки.
Содержание
- Создание визитки
- Этап 1: Подготовка документа
- Этап 2: Размещение контента
- Вопросы и ответы
Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Создание визитки
Данный урок мы разобьем на два этапа — подготовку документа и непосредственно дизайн самой визитки. Особое внимание необходимо обратить на действия по настройке расположения элементов, определению границ и линий отреза, так как ошибки могут привести к проблемам при печати.
Этап 1: Подготовка документа
Итак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
- Создаем новый документ (CTRL+N) и настраиваем его следующим образом: размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.
- Далее необходимо провести направляющие по контуру холста. Для этого вначале перейдем в меню «Просмотр» и поставим галку напротив пункта «Привязка». Это нужно для того, чтобы направляющие автоматически «прилипали» к контурам и середине изображения.
- Теперь включаем линейки (если они не включены) сочетанием клавиш CTRL+R.
- Далее выбираем инструмент «Перемещение» (не принципиально, поскольку направляющие можно «тянуть» любым инструментом) и протягиваем направляющую от верхней линейки к началу контура (холста).
- Следующую направляющую тянем от левой линейки до начала холста. Затем создаем еще две направляющих, которые будут ограничивать холст в конце координат.
Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия:
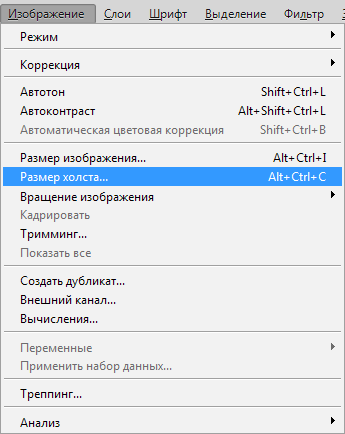
- Переходим в меню «Изображение – Размер холста».
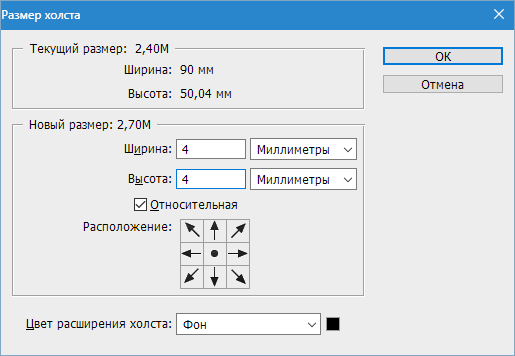
- Ставим галку напротив «Относительная» и задаем размеры по 4 мм с каждой стороны.
Результат – увеличенный размер холста.
- Теперь создаем линии отреза.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
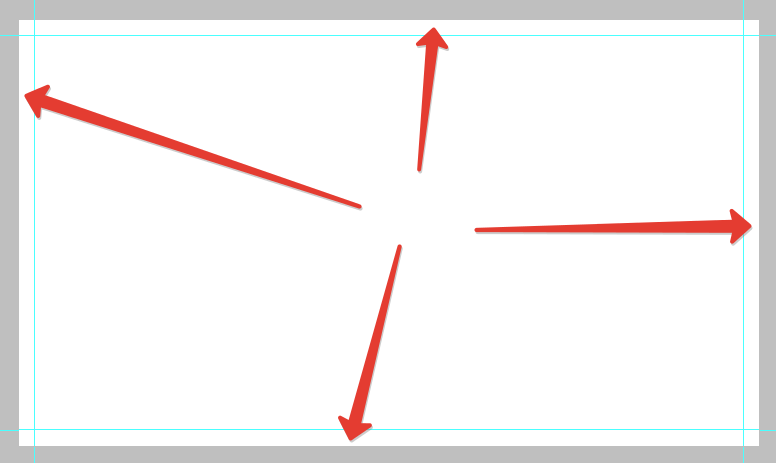
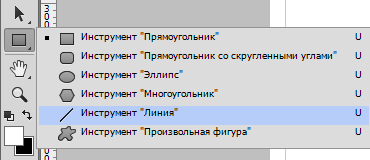
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.
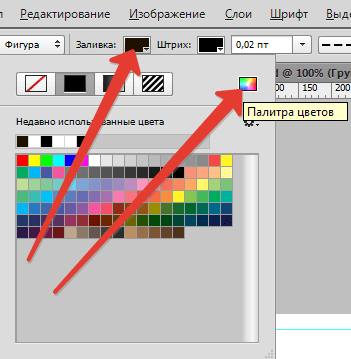
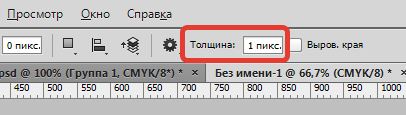
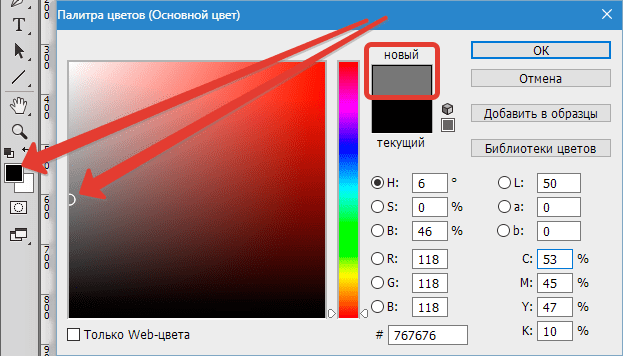
- Настройки следующие: заливка черная, но не просто черная, а состоящая из одного цвета CMYK. Поэтому идем в настройки заливки и переходим в палитру цветов.
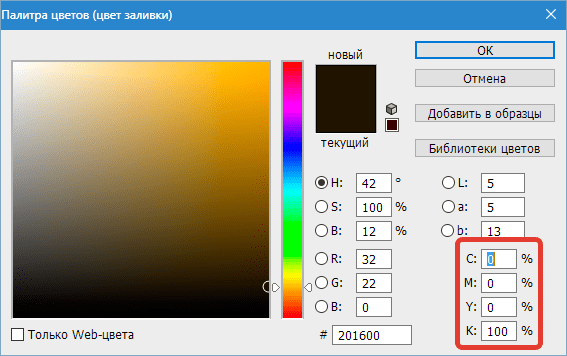
Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК».
- Толщину линии задаем 1 пиксел.
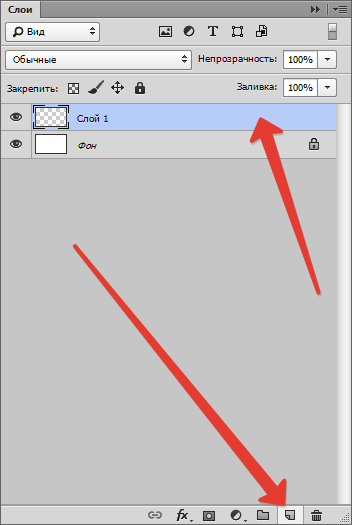
- Далее создаем новый слой для фигуры.
- Зажимаем клавишу SHIFT и проводим линию по направляющей (любой) от начала до конца холста. Затем создаем такие же линии с каждой стороны. Не забываем для каждой фигуры создавать новый слой. Чтобы посмотреть, что получилось, нажмем CTRL+H, тем самым временно убрав направляющие. Вернуть их на место можно (нужно) тем же способом.
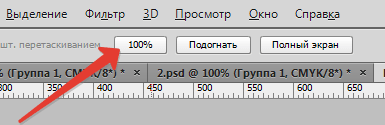
Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб.
Элементы проявятся, если привести изображение к оригинальному размеру.
- Линии отреза готовы, остался последний штрих. Выделим все слои с фигурами, кликнув вначале по первому с зажатой клавишей SHIFT, а затем по последнему.
Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).
Этап 2: Размещение контента
Подготовительные работы закончены, теперь можно помещать в рабочую область контент визитки. Мы воспользуемся готовым шаблоном, а вы можете нарисовать дизайн самостоятельно. Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида «шаблоны визиток PSD», в выдаче ищем сайты с шаблонами и скачиваем понравившийся. В нашем архиве лежит два файла в формате PSD. Один с фронтальной (лицевой) стороной, другой – с тыльной.

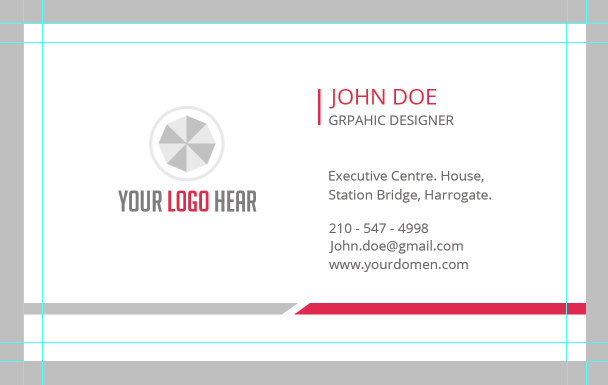
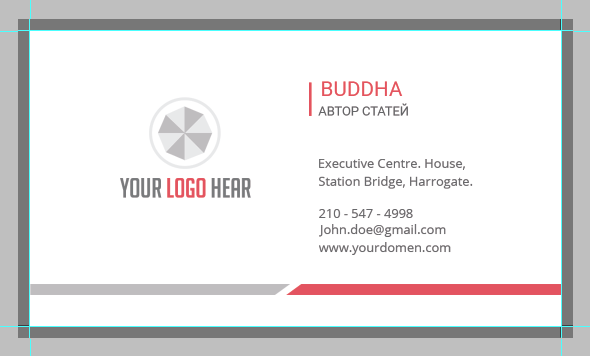
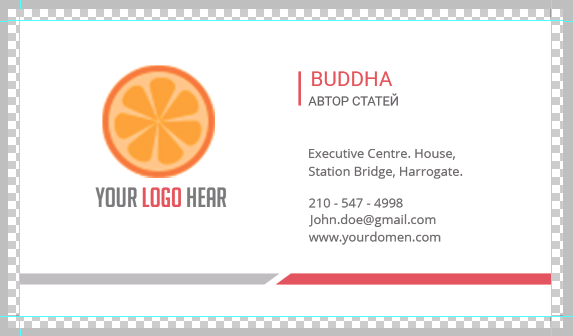
- Открываем двойным кликом один из файлов и видим визитку.
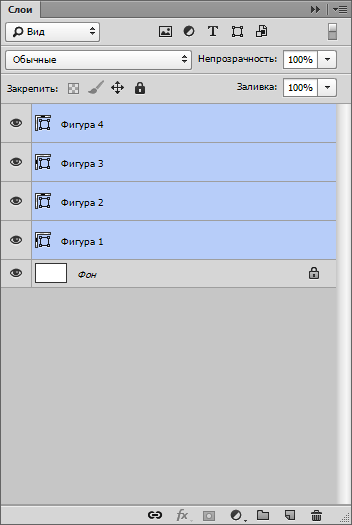
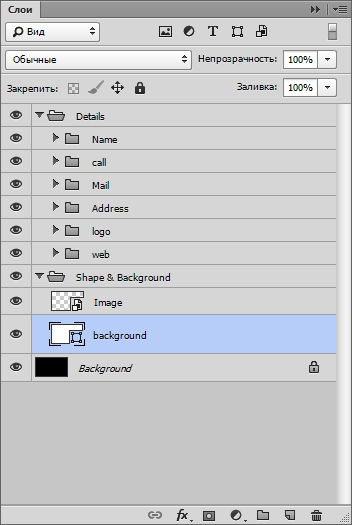
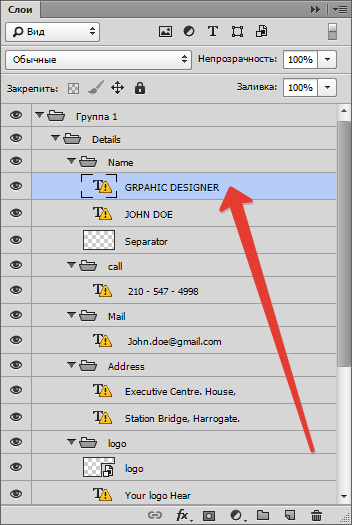
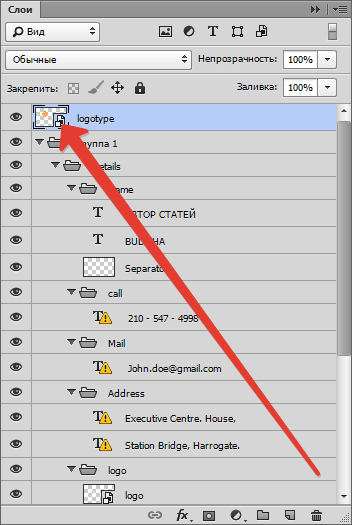
- Посмотрим на палитру слоев этого документа.
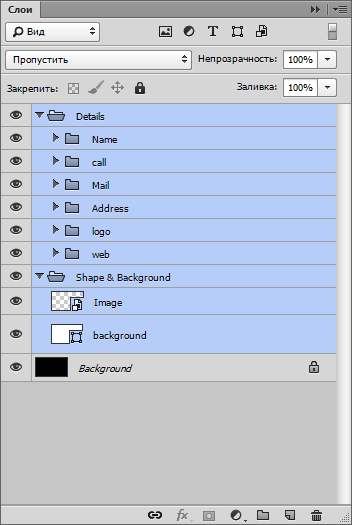
Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G.
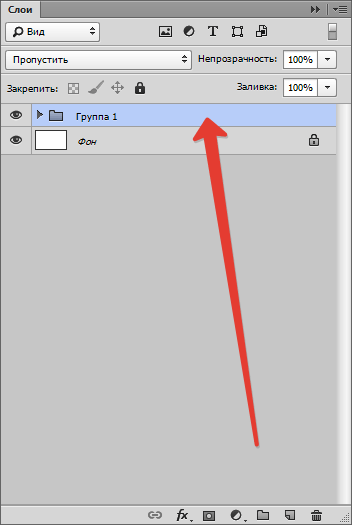
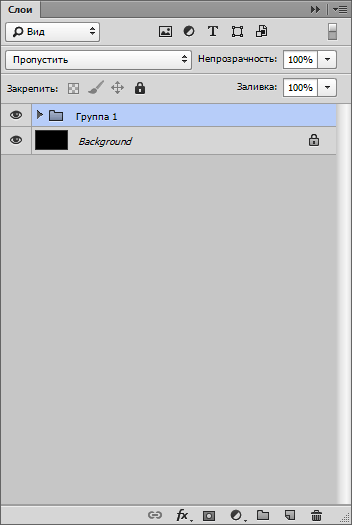
Получится вот что:
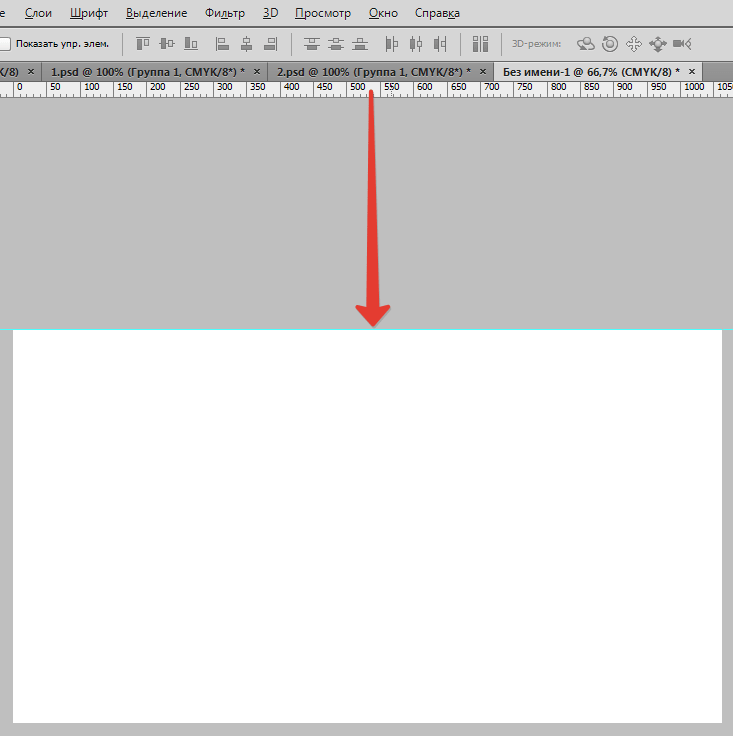
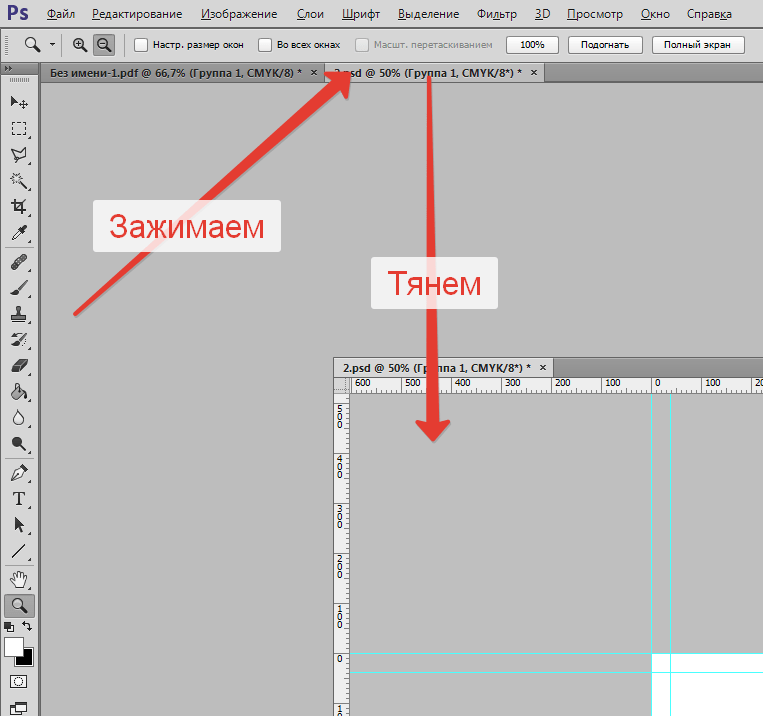
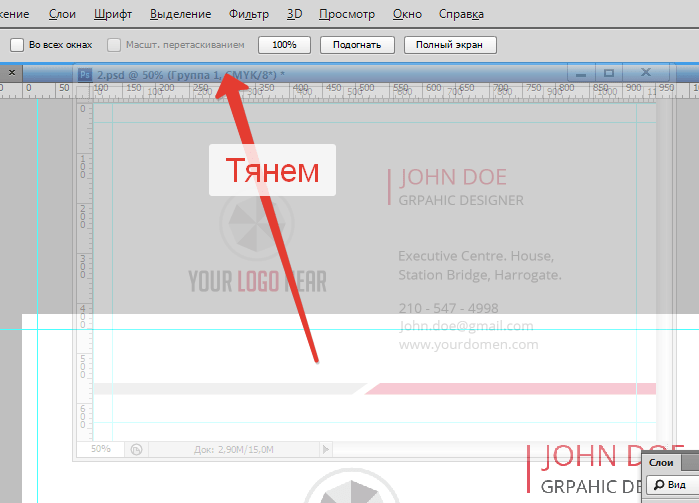
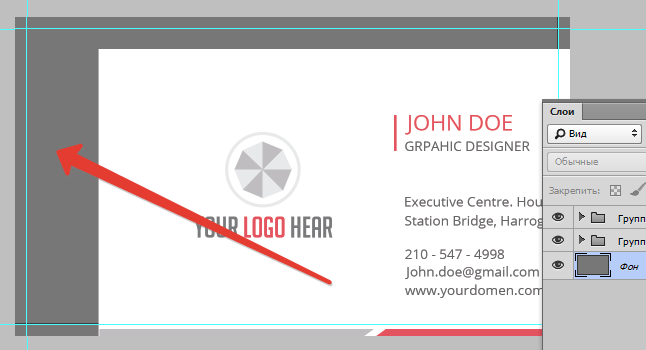
- Теперь необходимо всю эту группу переместить на нашу визитку. Для этого вкладку с шаблоном необходимо открепить от рабочей области. Зажимаем вкладку левой кнопкой мыши и тянем немного вниз.
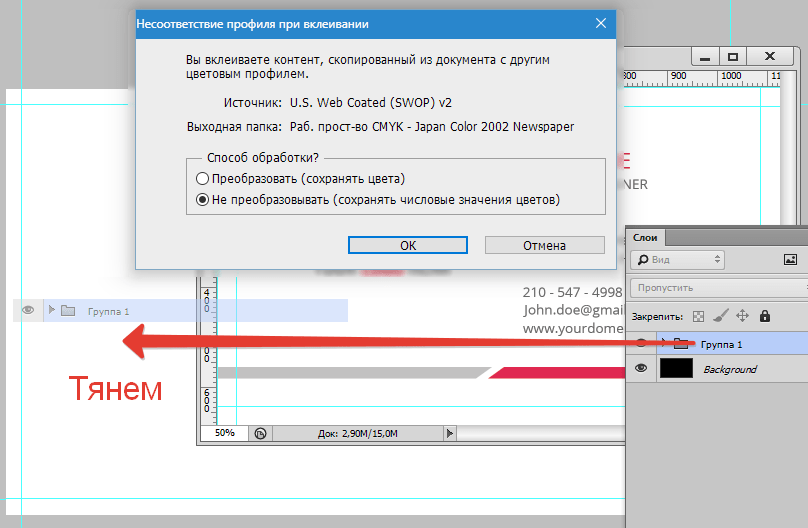
Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».
- Прикрепляем вкладку с шаблоном обратно, чтобы не мешалась. Для этого перетягиваем ее обратно на панель вкладок.
Далее редактируем контент визитки.
Подгонка размеров
- Для большей точности зальем фон контрастным цветом, например темно-серым. Берем инструмент «Заливка».
Задаем нужный цвет.
Затем выделяем слой с фоном в палитре.
Кликаем внутри рабочей области.
- Выделяем в палитре слоев (на рабочем документе) только что помещенную туда группу.
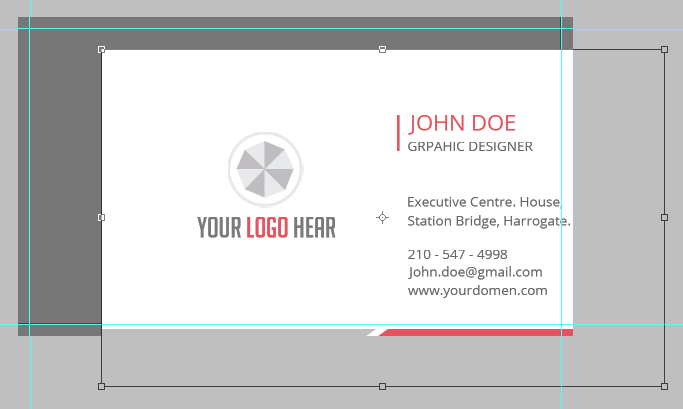
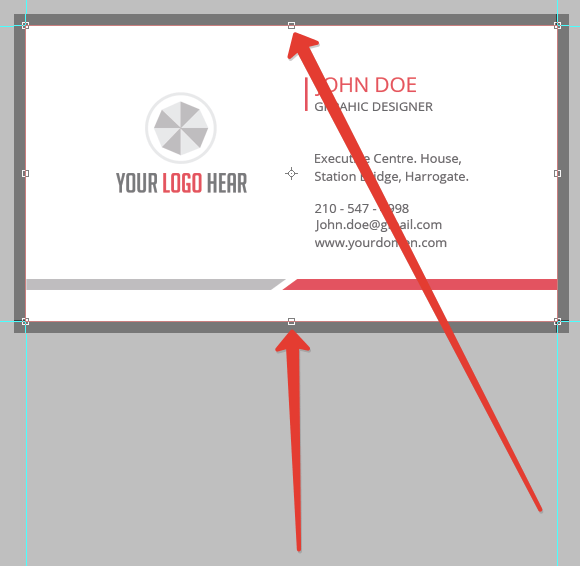
- Вызываем «Свободное трансформирование» сочетанием клавиш CTRL+T. При трансформировании необходимо (обязательно) зажать клавишу SHIFT для сохранения пропорций. Помним про линии отреза (внутренние направляющие): они очерчивают границы контента. В данном режиме контент также можно и перемещать по холсту.
По завершении нажимаем ENTER.
Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие). Давайте это исправим.
- Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.
- Затем вызываем «Свободное трансформирование» (CTRL+T) и подгоняем размер по вертикали («сжимаем»). Клавишу SHIFT не трогаем.
Редактирование типографики (надписей)
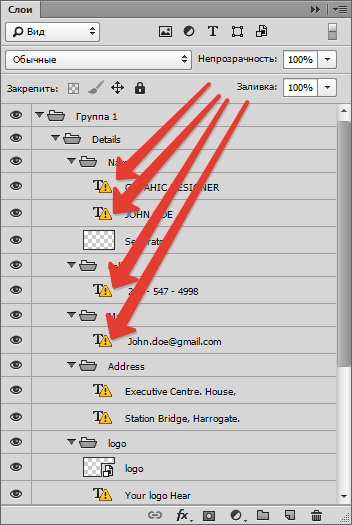
Для этого необходимо в палитре слоев найти все, содержащие текст. Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.
- Для того чтобы узнать, какой шрифт был в шаблоне, выделяем слой с текстом.
- Переходим в меню «Окно – Символ».
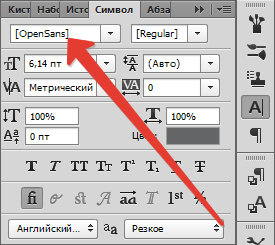
Видим, что оригинальный шрифт шаблона называется Open Sans.
Этот шрифт можно скачать в интернете и установить его.
Читайте также: Устанавливаем шрифты в Фотошоп
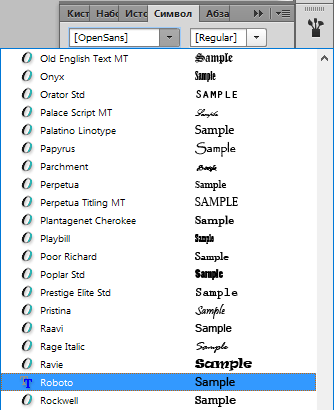
- Мы ничего устанавливать не будем, а заменим шрифт на существующий. Например, Roboto. Выделяем слой с редактируемым текстом и, в том же окне «Символ», находим нужный шрифт.
В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.
- Теперь выбираем инструмент «Текст».
Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить либо сразу написать по выделению свое.
Таким образом редактируем все текстовые слои, внося свои данные.
Замена логотипа
При замене графического содержимого необходимо преобразовать его в смарт-объект.
- Перетаскиваем логотип из папки Проводника на рабочую область.
Подробнее: Как вставить изображение в Фотошопе
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект».
Возле миниатюры слоя появится значок, как на скриншоте.
Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как ее качество может ухудшиться.

Сохранение результата
После всех манипуляций визитку необходимо сохранить.
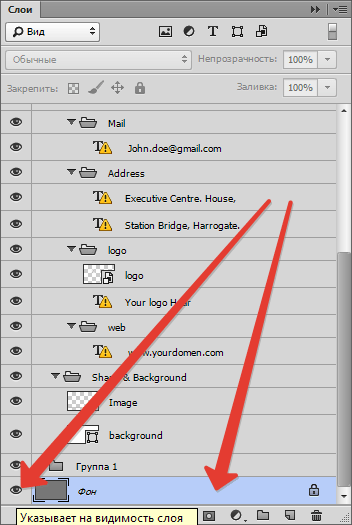
- Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.
Тем самым получим прозрачный фон.
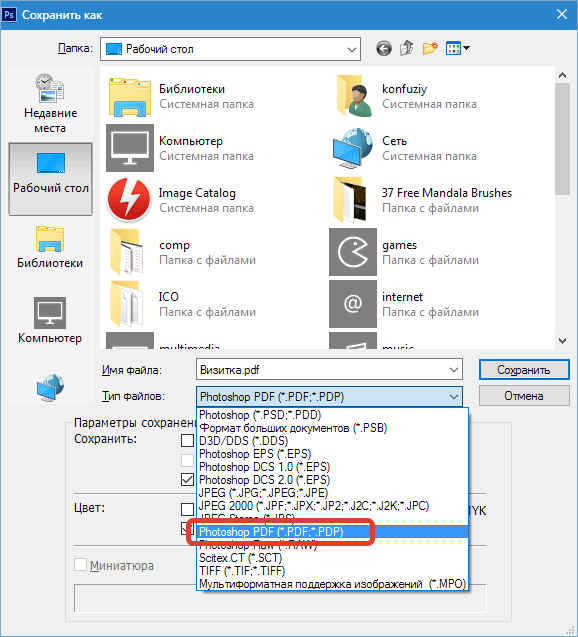
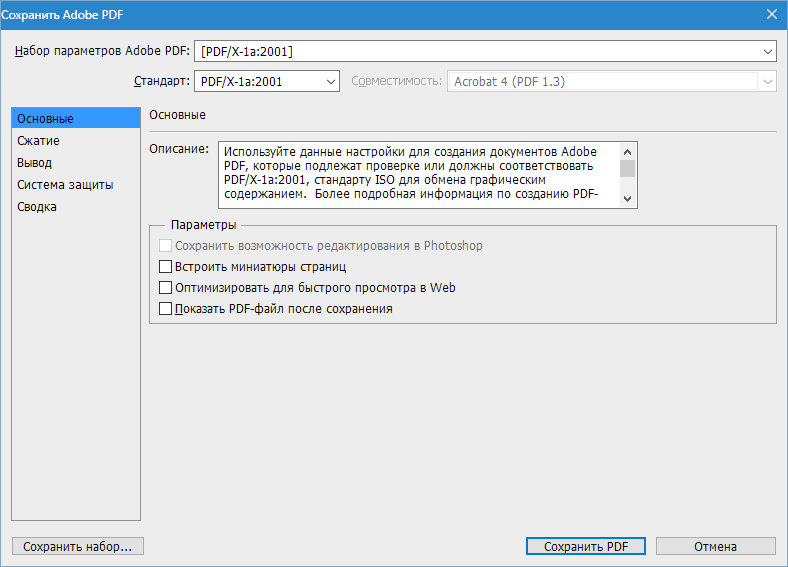
- Далее идем в меню «Файл – Сохранить как», либо нажимаем клавиши CTRL+SHIFT+S. В открывшемся окне выбираем тип сохраняемого документа – PDF, выбираем место и присваиваем имя файлу. Нажимаем «Сохранить».
Настройки выставляем, как на скриншоте, и жмем «Сохранить PDF».
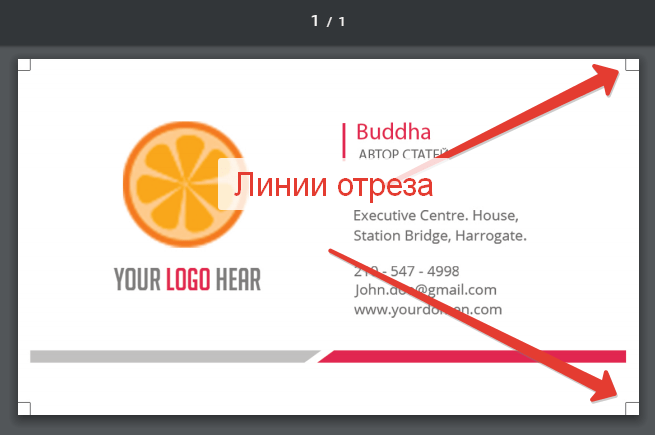
В открытом документе видим конечный результат с линиями отреза.
Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому.
Еще статьи по данной теме:
Помогла ли Вам статья?
Простейший контактный документ – визитка, макет которой создаётся в графических редакторах. По созданному макету визитки распечатываются в типографии. Поэтому при создании макета должны быть учтены технологические особенности печати.
Самый совершенный графический редактор, подходящий для создания визиток – Adobe Photoshop. Эта классическая профессиональная программа далеко не всем по карману, поэтому многие новички делают макеты визитных карточек через бесплатные онлайн-версии Фотошопа с функциональностью, приближенной к стандартной.
Пошаговое создание визитки в Фотошопе онлайн
Создание визитки в Фотошопе состоит из трёх шагов:
- Подготовка основы документа
- Заполнение документа контактной информацией и элементами дизайна
- Сохранение макета в выходном файле
Видеоурок по созданию визитки в Adobe Photoshop от Олега Вереса:
Подготовка документа
- Откройте онлайн-фотошоп, и щёлкните раздел «Новый проект».
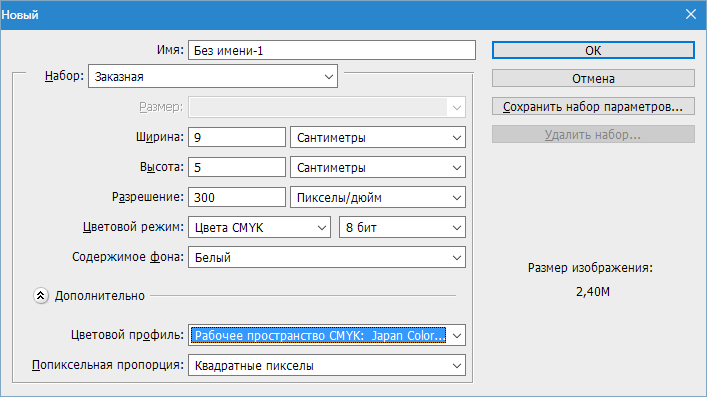
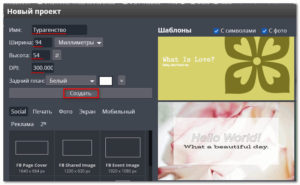
- В появившемся одноимённом окне введите в поля «Имя», «Ширина», «Высота» и DPI значения, подчёркнутые на нижнем скриншоте красной чертой.Стандартный размер визитки — 9 см в ширину и 5 см в высоту.
Внимательный читатель, конечно, обратил внимание на то, что введённые значения больше на 4 мм. Объяснение расхождению будет дано ниже (см. шаг 6 настоящей инструкции). 300 DPI – принятое разрешение изображения на дюйм при печати.
Предполагается, что создаётся визитка для турагенства, название которого можно будет ввести позже.Как видно в правой части скриншота, Фотошоп уловил намерения пользователя и предлагает ему готовые англоязычные макеты визитки. Наша цель – создание русскоязычного макета с нуля, поэтому мы пока игнорируем это предложение. После создания первого макета мы вернёмся к этому варианту.
- Кликните пункт «Создать».
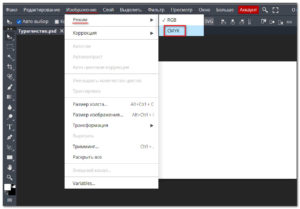
- В новом окне откройте вкладку «Изображение», щёлкните инструмент «Режим» и выберите цветовую модель CMYK, специально предназначенную для оптимального отображения цветов при печати.
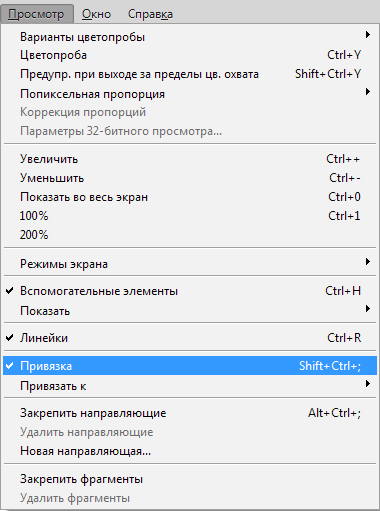
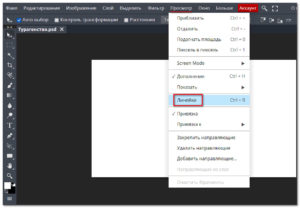
- Перейдите на вкладку «Просмотр» и щёлкните инструмент «Линейки».
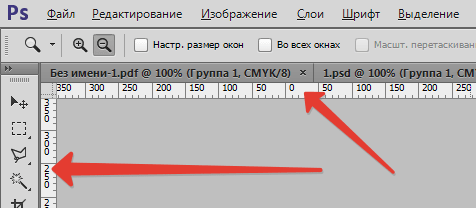
- После этого вверху и слева рабочего окна Фотошопа появляются размеченные линейки, позволяющие делить документ на точные части.
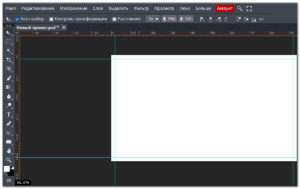
- «Схватитесь» за линейки мышкой, и проведите поля по 2 мм с каждой из четырёх сторон будущей визитки. Иными словами, линии от верхней линейки должны быть проведены по значениям 2 и 92 мм, а от левой линейки – 2 и 52 мм. Очевидно, что размер заготовки в рамке, исключая «отсечённые» края, будет 90 на 50 мм.
Типографии обычно заказывается не менее тысячи визиток. Естественно, что они будут печататься группами по стопках. Верстальщик типографии отдаёт распечатать листы с раскладкой десятков визиток на формате А4 или больше. После печати такого листа типографское оборудование ненулевой толщины режет этот лист на отдельные документы. Макет визитной карточки делается чуть большего размера, чтобы разброс обреза не затронул основной объём макета визитки.
Дизайн документа
В дизайн визитки обычно входит эффектный фон или картинка, на которых располагается текстовая и иная контактная информация. Для исключения возможных неприятностей при печати (см. выше) фон или картинка должны покрывать весь документ, включая края для обреза.
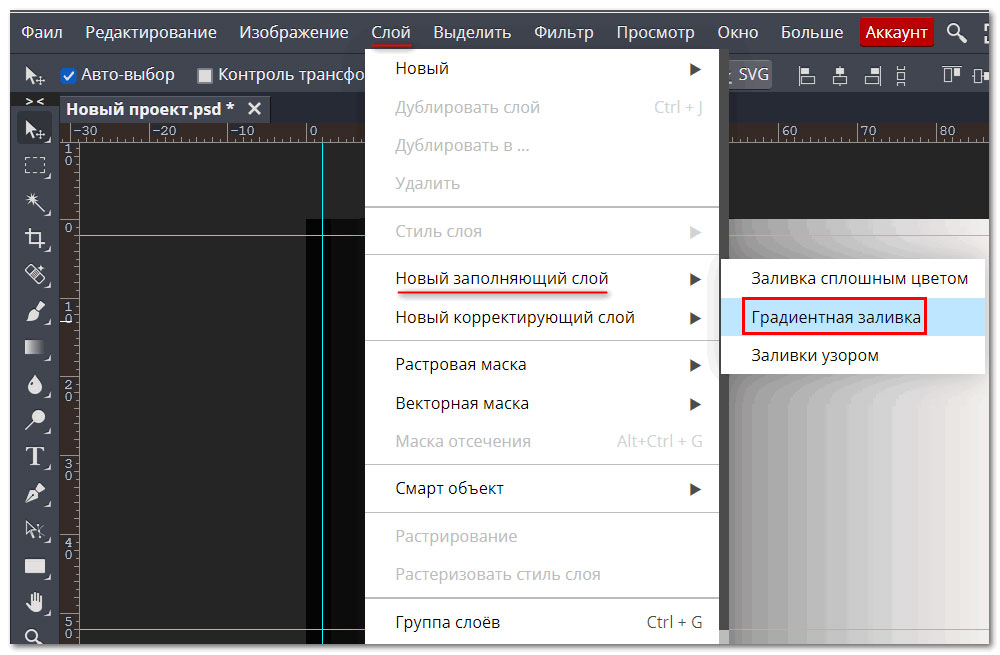
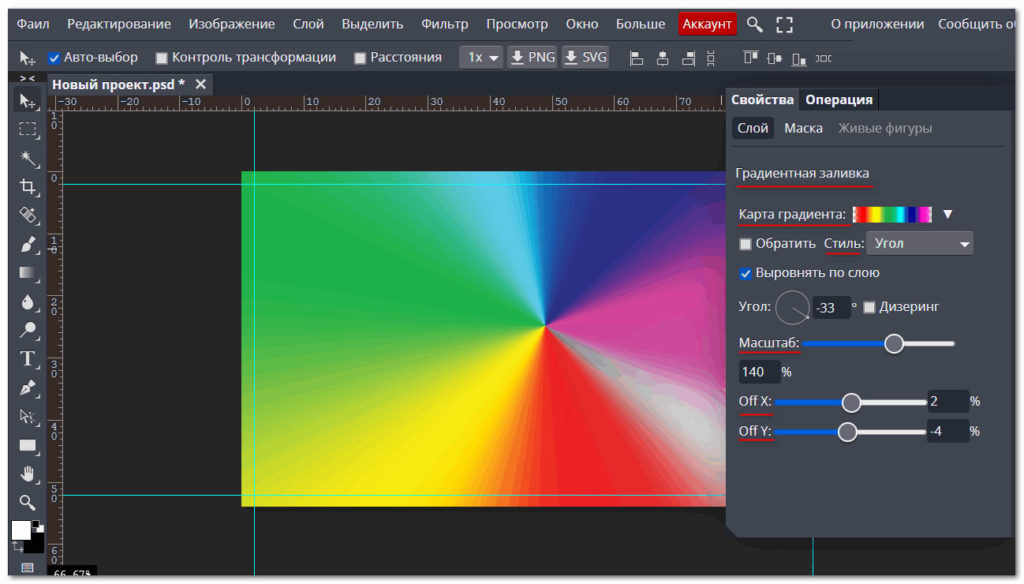
Красивый фон можно получить посредством добавления к слою пустого документа его заливки. Для этого перейдите в меню «Слой», и в списке «Новый заполняющий слой» щёлкните пункт «Градиентная заливка».
Во всплывшем справа окне её свойств можно получить представленный на скриншоте эффектный фон, использовав подчёркнутые инструменты.
Как использовать для визитки любую картинку из интернета:
- Для вставки «схватите» фоновую картинку мышкой и перенести на подготовленный белый документ. Как видно, изображение заняло его преобладающую часть.
- Для распространения фона на весь документ установите курсор на квадратик в правом нижнем углу до появления двунаправленной косой стрелки, и потяните до нижнего правого края рабочей области.
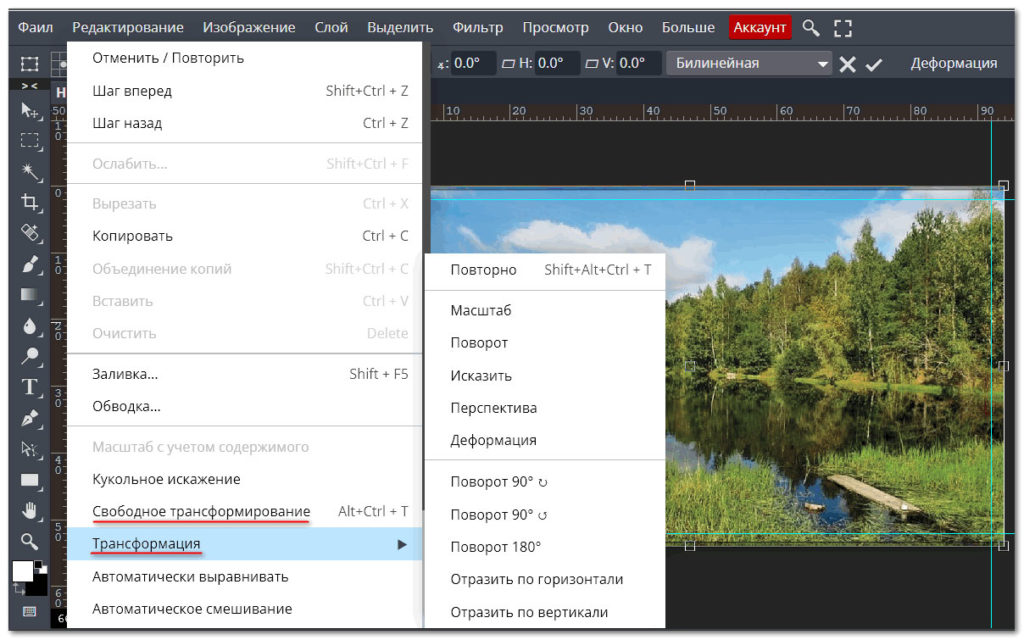
При необходимости картинку можно редактировать (изменить размер, повернуть, обрезать) подчёркнутыми инструментами вкладки «Редактирование».
Теперь в макет предстоит добавить текстовую информацию:
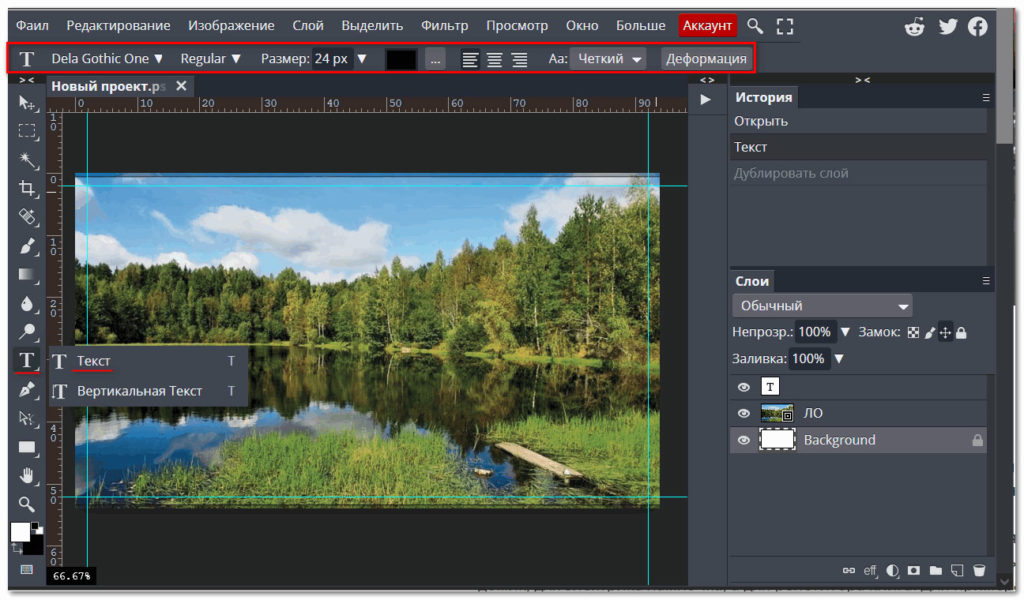
- В левом меню инструментов Фотошопа щёлкните на букву T.
- На «Панели параметров» инструмента, выберите шрифт, стиль, размер, цвет и другие характеристики текста.
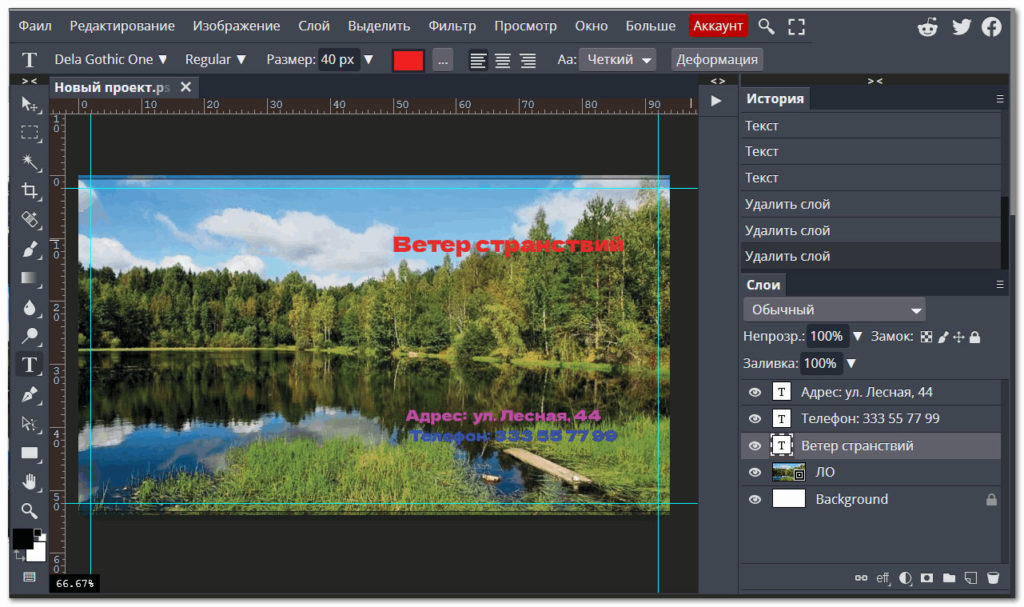
- Щёлкните инструмент «Текст» и наберите название турагенства, например, «Ветер странствий», условный адрес и номер телефона. При необходимости в макет можно добавить логотипы или векторные рисунки, которые можно скачать с Интернета.
Макет простейшей односторонней визитки готов. Если визитка двухсторонняя, её тыльная сторона делается аналогично. Теперь результаты работы нужно сохранить в psd (для возможности дальнейшего редактирования) и в выходном файле для типографии.
Сохранение визитки в выходном файле
Теперь результаты работы нужно сохранить для печати в выходном файле. Обычно в типографию отправляется файл с расширением PDF.
Сохранение визитки для печати:
- Откройте меню «Файл»
- В выпадающем списке «Экспортировать как», щёлкните формат PDF
- В окне сохранения введите информативное имя выходного файла (например, «Турагенство»), и щёлкните «Сохранить»
Не исключено, что типография может попросить заказчика скорректировать что-то в макете для получения лучшего результата. Поэтому обязательно нужно сохранять выходной файл и в собственном формате Фотошопа – PSD.
Цветовое качество визитки (и других подобных документов) неизбежно будет уступать изображению макета на мониторе. Причины этого вполне объективны: печать визиток производится на мелованной бумаге ограниченным (не более 16) количеством красок. Они несопоставимы с количеством пикселей на монитор. Поэтому при получении визиток из типографии «цветовые» ожидания не должны быть завышенными.
Видеоурок как сделать дизайн визитки в Иллюстраторе:
Редактирование англоязычного макета визитки
А теперь вернёмся к упомянутой в начале статьи возможности использования имеющихся в Интернете макетов в качестве основы для создания оригинальных русскоязычных визиток. Предположим, что пользователю понравился один из таких шаблонов.
Как сделать визитку из готового макета в Фотошопе:
- Щёлкните на макете (взятом в красную рамку).
- Выделите англоязычный текст, щёлкнув инструмент «Текст», и напишите желаемый текст по-русски.
- Остальные действия аналогичны, как при создании визитки с нуля.
Сделать красивую визитку можно не только в Фотошопе. В Интернете есть множество онлайн-сервисов для оперативного создания визиток и других несложных документов. Частью из них (например, «Календарум») можно пользоваться бесплатно и без регистрации. Существуют также специализированные программы создания визиток (например, «Мастер Визиток»), которые существенно проще Адоб Фотошопа.
Как сделать визитку бесплатно в Календаруме
- Перейдите на сайт и щёлкните раздел «Визитка».
- В следующем окне выберите желаемый шаблон.
- Для замены щёлкните на «Василии Пупкине», и в появившемся правом нижнем поле введите желаемые имя и фамилию. По завершении щёлкните за пределами прямоугольника, окаймляющего текст.
- При необходимости щёлкните «Добавить клипарт», и во всплывшем окне выберите векторный рисунок, например, с городским силуэтом.
- Щёлкните «Получить», а затем – «Опубликовать».
- Через несколько секунд пользователь получает ссылку на созданный им макет визитной карточки. Грубую лесть сервиса, конечно, не нужно воспринимать всерьёз.
- После перехода по ссылке в контекстном меню сохраните оперативно созданный макет в желаемом формате.
Мастер визиток
Эта специализированная программа доступна для скачивания с сайта master-visitok.ru. Как это часто бывает, во время установки предлагается параллельная инсталляция сервисов Яндекса, от которых можно отказаться.
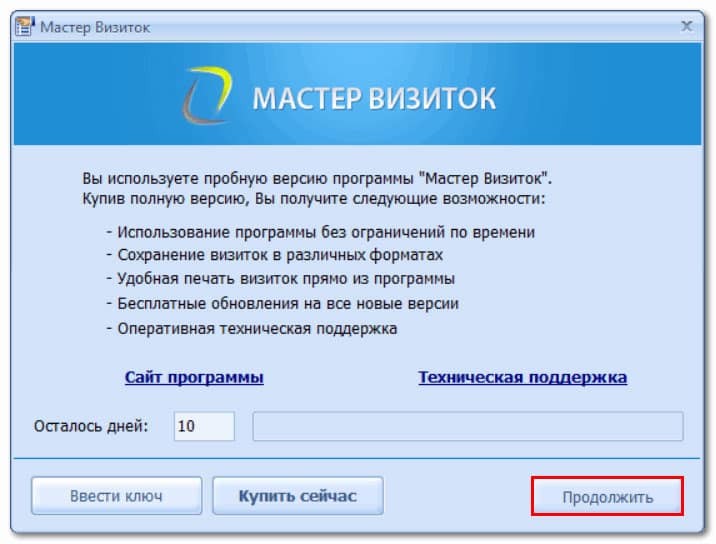
10-дневная пробная версия программы позволит оценить её возможности создания макета, после чего пользователь может её купить.
Пошаговое создание визитки через master-visitok.ru:
- Для начала в центральной части рабочего окна программы щёлкните «Новая визитка». (можно также попробовать вариант «Шаблоны визиток».
- В новом окне уточните тип карты и кликните «Далее».
- В следующем окне выберите стандартную российскую карту, предусмотрите поля под типографский обрез, и щёлкните «Далее».
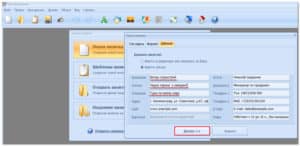
- Замените стандартную информацию собственной (подчёркнуто) и щёлкните «Далее».
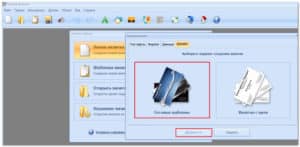
- Кликните «Готовые шаблоны», затем «Далее».
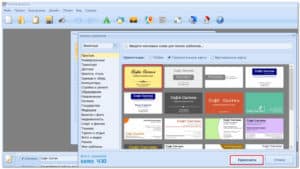
- Выберите шаблон и щёлкните «Применить».
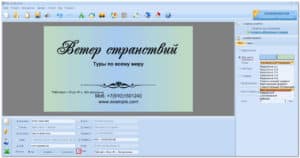
- Произведите завершающее редактирование (подчёрнуто). Как видно, добавлены часы работы и «Вертикальный отражённый» вариант двух выбранных цветов фона.
- На этом возможности пробной версии «Мастера визиток» завершаются. Сохранение и печать действуют только в полной версии, за которую нужно платить. Рассмотренные возможности программы этого, пожалуй, заслуживают.
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- # Комментарии
В этом уроке вы научитесь создавать визитку в Фотошоп, используя смарт-объекты и стили слоя.
Ниже вы можете посмотреть финальный вариант:
Скачать архив с материалами к уроку
Примечание: Исходный файл с иконками не доступен. В архиве вы найдете альтернативные иконки для выполнения урока.
Шаг 1
Создаем документ размером 1240 х 826 пикселей, переходим View – Show – Grid (Просмотр – Показать – Сетку) (Ctrl+’), чтобы активировать сетку. Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides, Grid & Slices (Направляющие, сетка и фрагменты). Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Такая сетка облегчит процесс создания визитки и позволит более аккуратно выравнивать все элементы дизайна. На скриншотах в уроке я специально отключил сетку, чтобы она не мешала.
Шаг 2
Переходим на панель слоев, выбираем фоновый слой Background (Фон), кликаем по нему дважды, чтобы разблокировать и превратить в обычный слой.
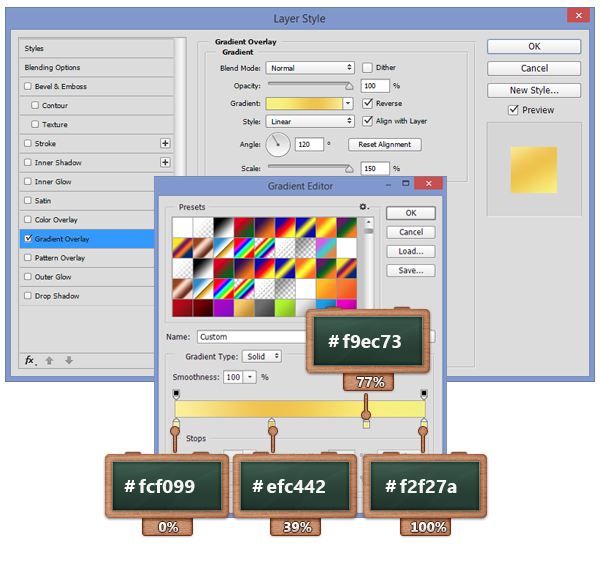
Еще раз дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами.
Шаг 3
Далее берем Rectangle Tool (U) (Прямоугольник) и создаем прямоугольник размером 740 х 460 пикселей.
Шаг 4
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) к прямоугольнику.
Шаг 5
Проверяем, чтобы слой с прямоугольником был активен, и жмем Ctrl+J, чтобы дублировать его.
Устанавливаем Fill (Заливка) для копии на 0%, затем применяем к ней стиль слоя Pattern Overlay (Наложение узора).
- Узор из коллекции Color paper (Цветная бумага) – Blue Crepe (Синий креп)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Шаг 6
Активируем Type Tool (T) (Текст).
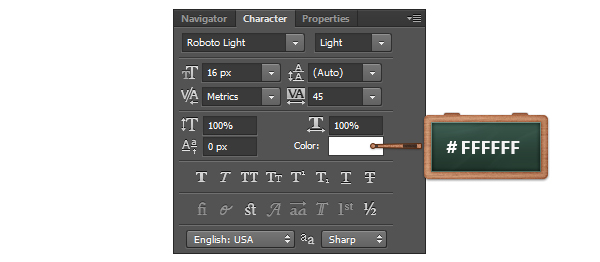
Открываем панель Window – Character (Окно – Символ) и устанавливаем шрифт Roboto Light.
Выбираем белый цвет, размер 16px и пишем текст, как показано ниже.
Шаг 7
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) для каждого текстового слоя из предыдущего шага.
Шаг 8
Открываем PSD-файл с набором иконок и импортируем любые понравившиеся иконки на рабочий документ, но так, чтобы они подходили по смыслу к тексту с контактами.
Затем применяем к каждой иконке стиль слоя Stroke (Обводка), используя следующие настройки.
Шаг 9
Добавляем логотип, название компании и слоган. Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.
Шаг 10
На панели слоев с зажатой клавишей Ctrl выделяем все слои, из которые состоит визитка, кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
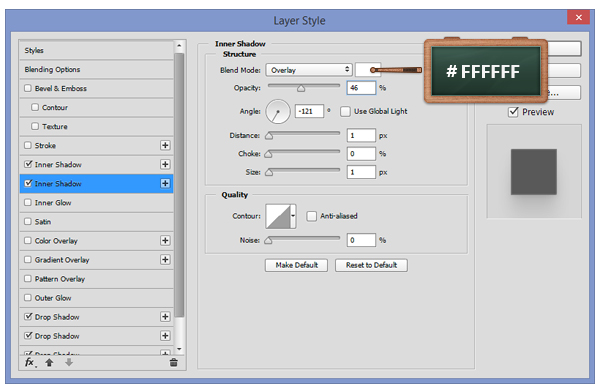
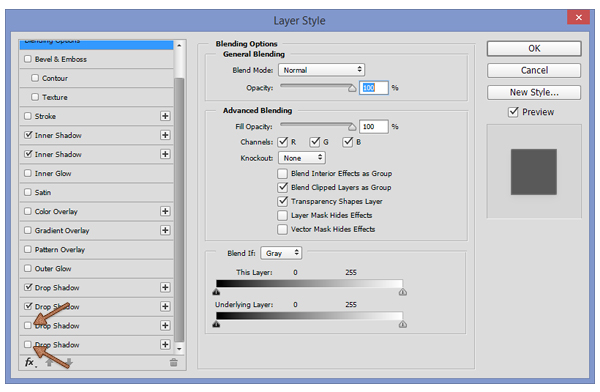
К получившемуся смарт-объекту применяем следующие стили слоя. Обратите внимание, что в ранних версиях Фотошоп нет возможности применить несколько копий одного и того же стиля слоя. Чтобы это сделать, вам следует после одного применения стиля преобразовывать слой в смарт-объект, а затем добавлять новую копию. В новых версиях достаточно нажать кнопку с плюсом напротив стиля слоя.
Внутрення тень (Inner Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
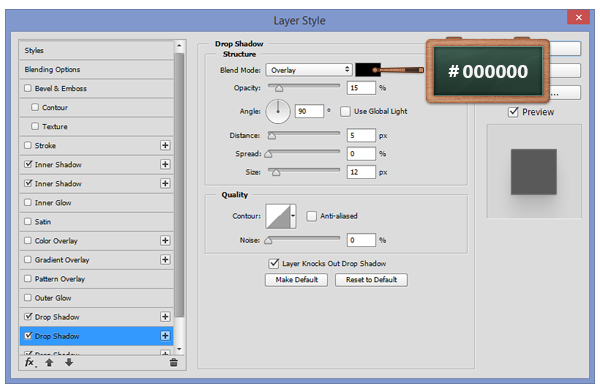
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
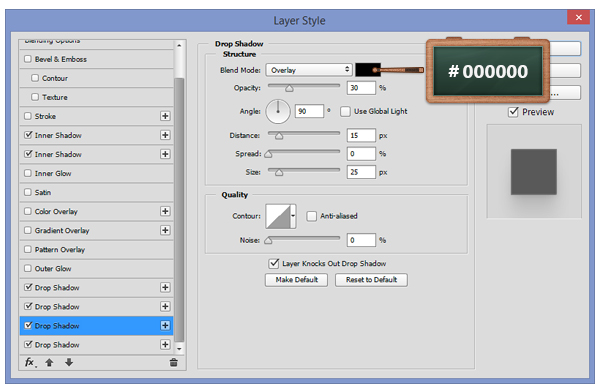
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Шаг 11
Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем клавишу Ctrl и тянем за верхнюю левую узловую точку, чтобы деформировать визитку. Закончив, жмем Enter.
Шаг 12
Снова жмем Ctrl+T, чтобы активировать свободную трансформацию, затем на верхней панели устанавливаем угол на 14 градусов, чтобы слегка повернуть визитку, и жмем Enter.
Шаг 13
Убедитесь, что слой с визиткой активен, и жмем Ctrl+J, чтобы дублировать ее.
Выбираем копию, открываем стили слоя и применяем две копии Inner Shadow (Внутренняя тень). Оба стиля слоя Drop Shadow (Тень) мы отключаем.
С помощью свободной трансформации поворачиваем визитку на 1,5 градусов, как показано ниже.
Шаг 14
Выбираем копию и дублируем ее (при этом копия должна оказаться над оригиналом). Выбираем дубликат и поворачиваем его на 1,5 градуса.
Далее повторяем этот процесс, пока не получим стопку визиток.
Мы закончили!
Вот так выглядит финальный результат.
Автор: Razvan Gabriel
Источник:
photoshopstar.com
Надоели стандартные, привычные визитки? В этой статье мы пошагово расскажем, как создать визитку в Фотошопе самостоятельно — оригинальную, привлекающую внимание и полностью готовую к печати!
Если вы хотите узнать, как сделать визитку в фотошопе, читайте нашу подробную пошаговую инструкцию далее в статье.
Визитки в Фотошопе своими руками
Чтобы создать визитку в Фотошопе, вам, само собой, для начала необходимо скачать и установить этот графический редактор. Программа предоставляет неограниченные возможности для создания визитных карточек. Настройки на первый взгляд кажутся достаточно сложными, но на самом деле разобраться в них не составляет особого труда.
Для начала решите, какие элементы вы хотите разместить в макете.
- Имя владельца, название компании, контактные данные — эти данные нужно написать обязательно. Также можно вставить ссылки на социальные сети, слоган фирмы и так далее
- Фото, картинки, графику добавлять не обязательно, но это может помочь сделать дизайн более оригинальным
- Все чаще при создании карточек используют QR-код — это современный и удобный способ поделиться с клиентом информацией
Постарайтесь не перегрузить макет информацией, чтобы дизайн был стильным и лаконичным.
Стандартный размер визитки в Фотошопе в пикселях
В типографиях требования к макетам могут различаться, поэтому стоит заранее уточнить подробности в компании, в которой вы планируете печатать тираж. Мы же рассмотрим общепринятые нормы.
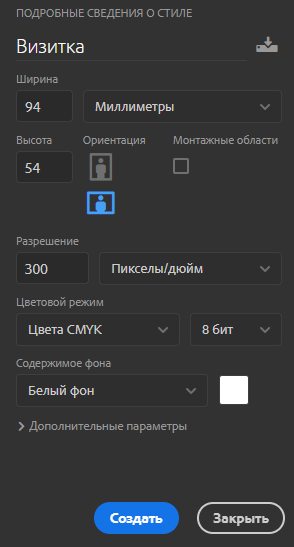
Стандартный размер визитки в Фотошопе должен быть 90*50 мм + 2 мм со всех сторон под обрез, то есть 94*54 мм (таким образом, размер стандартной визитки в пикселях в Фотошопе составляет 1110*638). Рекомендуемое разрешение визитки — 300 dpi. Цветовой режим укажите “Цвета CMYK”, 8 бит, а цвет фона можно выбрать белый.
Все эти параметры для визитки необходимо указать в окне создания нового файла в Фотошопе.
Как сделать визитку в Фотошопе бесплатно: пошаговая инструкция
После того, как вы указали размер в пикселях и другие параметры визитки, можно приступать непосредственно к созданию визитки в Фотошопе.
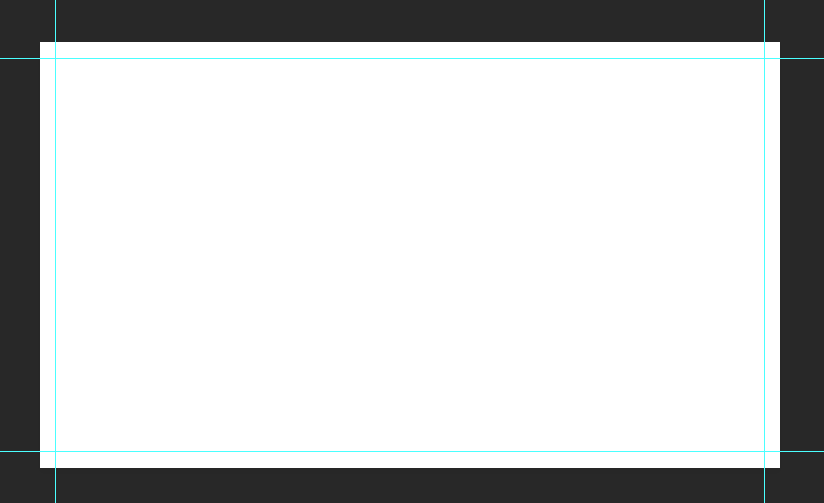
- Настройте поля под обрез при печати. В главном меню нажмите “Просмотр”-”Линейки”. В рабочей области вы увидите линейки и направляющие. Перетяните направляющие в нужное положение: отступы сделайте по 2 мм со всех сторон
- На данном этапе можно загрузить готовый шаблон визиток для Фотошопа, скачать который можно из интернета. Либо можно сформировать макет самостоятельно, загрузив все нужные элементы: фоновую картинку, логотип, фотографии и так далее. Прежде чем скачать нужные картинки из интернета, убедитесь в том, что они в хорошем разрешении. Выполните команду “Файл”-”Открыть”, и в появившемся окне выберите файлы, расположенные на вашем ПК (в векторном или растровом формате). Также несложную графику (линии, круги, стрелки и т.д.) можно нарисовать посредством инструментов редактора
- Разместите элементы в нужном вам порядке, перетаскивая их мышкой, увеличивая или уменьшая нужным вам образом
- Введите текст посредством инструмента “Текст” и отредактируйте его: выберите подходящий шрифт, размер, выравнивание и другие параметры
- Готово!
Теперь разберемся, как сохранить визитку в Фотошопе. Для этого макет визитки сохраните в основном формате Фотошопа — psd. Такой файл вы впоследствии сможете редактировать. Выберите команду “Файл”-”Сохранить как”, задайте имя файла и нажмите “ОК”.
Затем сохраните визитку, сделанную в Фотошопе, в формате, подходящем для печати — PDF.
В случае, если нужно сделать двухстороннюю визитку в Фотошопе, создайте еще один файл и снова пройдите все этапы пошагово.
Для печати в типографии вам не нужно предоставлять файл в формате PSD, достаточно файла в PDF.
Перед тем как ваша визитка в Фотошопе отправится в печать, учтите несколько моментов.
- Проверьте правильность размера стандартной визитки в пикселях в Фотошопе, ее разрешение и другие параметры
- Перечитайте весь текст на карточке и проверьте аккуратность исполнения макета, чтобы избежать опечаток и недочетов
Если же вы не хотите разбираться в том, как делать визитки в Фотошопе из-за его достаточно сложного функционала, мы предлагаем более простую альтернативу — Фотошоп онлайн на нашем сайте. Это по сути та же программа, но с ограниченным набором функций, поэтому в ней будет проще разобраться новичку. Этот сервис в основном предназначен для быстрого редактирования макета. Готовый макет можно сохранить на свой компьютер.
Альтернатива Фотошопу — готовые стандартные шаблоны визиток
Если вы не хотите возиться с Фотошопом и желаете сделать макет как можно быстрее и проще, визитки можно создать с помощью готовых шаблонов бесплатно на нашем сайте. В каталоге представлено множество шаблонов на разные тематики, воспользоваться которыми можно совершенно бесплатно. Все необходимые параметры для визитки уже встроены в шаблон, поэтому вам не придется указывать их самостоятельно.
Надеемся, наша статья была для вас полезной, и теперь вы знаете, как нарисовать визитку в фотошопе. Этот редактор предлагает множество полезных функций, которые можно использовать для выполнения самых разных задач. Не бойтесь экспериментировать, пробуйте разные эффекты и настройки, и вы непременно создадите оригинальную визитную карточку!