SP Page Builder 4 is a fully visual drag & drop page builder for Joomla 3.10 and Joomla 4. Create beautiful pages through live editing with the powerful drag & drop front-end page builder where everything is instant and visual. Manage pages, add-ons, integrations, and settings right from the front end! It’s a visual layout tool to help you build layouts and add content for new pages and articles (after integration is enabled). The content editor interface lets you do so much more than what’s currently possible with the default Joomla features based mostly on modules. It allows you to separate your page builder from your template and get complete control of your content.
The component can be used with almost any Joomla 3 and Joomla 4 template. And yes, you can switch templates without losing your content and used design, colors, and images. The Pro version comes with pre-made page templates and premade sections (rows) to help you get started.
SPPB 4 is the successor of the 3x version. This means you can use it by updating the current version.
Notice! SP Page Builder can be used to edit content built using that extension. It cannot edit layouts made before, based on components, modules, or custom HTML structures. SPPB can be used also to edit Joomla Core articles, read more in the Integrations section.
We don’t offer content migration tools between different Page Builders or content from current (old) articles.
If you still have Joomla 3.10 with SP Page Builder installed — yes, you can upgrade to Joomla 4.x — in case of warnings during Joomla Upgrade Tester with SPPB plugins — just ignore them and go ahead.
SP Page Builder Versions
SPPB comes in different versions:
- SPPB Lite is a free Joomla extension. It includes SPPB’s main functionalities, enabling users to build sites with drag and drop capabilities.
- SPPB Pro is a paid version that adds a number of advanced features, addons and options not found in the free version. It substantially increases and improves the tools available to professional web creators. It gives you access also to Layout Bundles and Pre-made blocks.
Клиенту
Инструкция по управлению сайтом
- Админ-панель Joomla
- Каталог товаров Virtuemart
- SP Page Builder
- Gridbox
Материалы Joomla пошаговая инструкция по работе
Добавление текста/изображения.
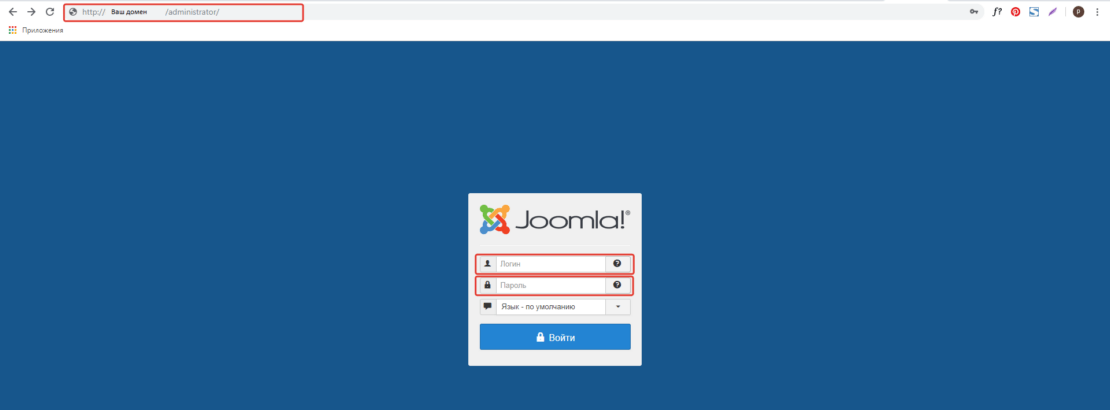
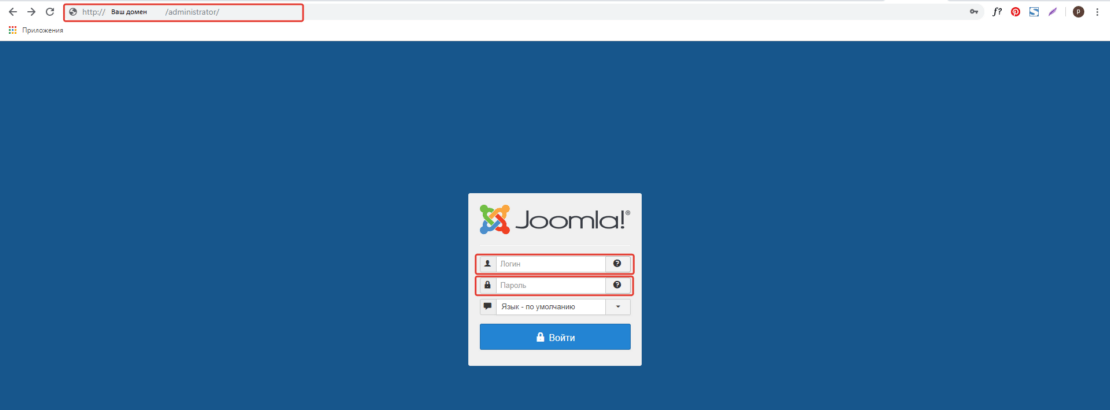
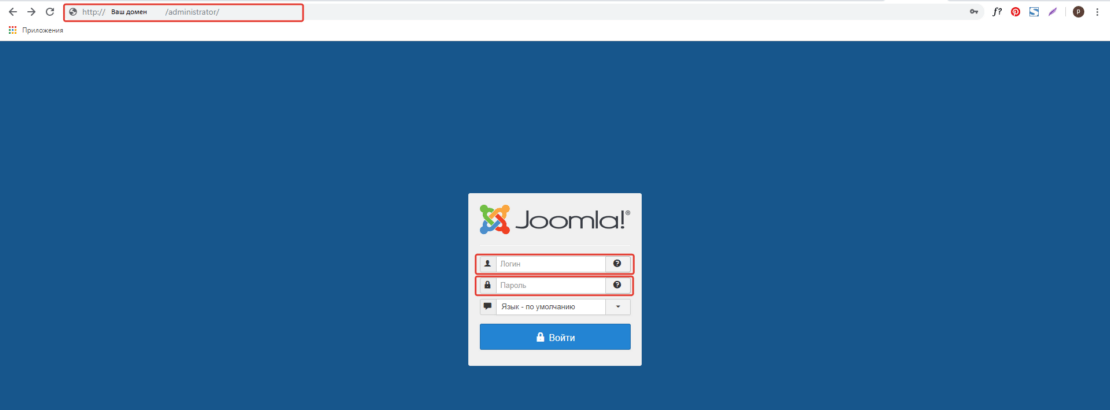
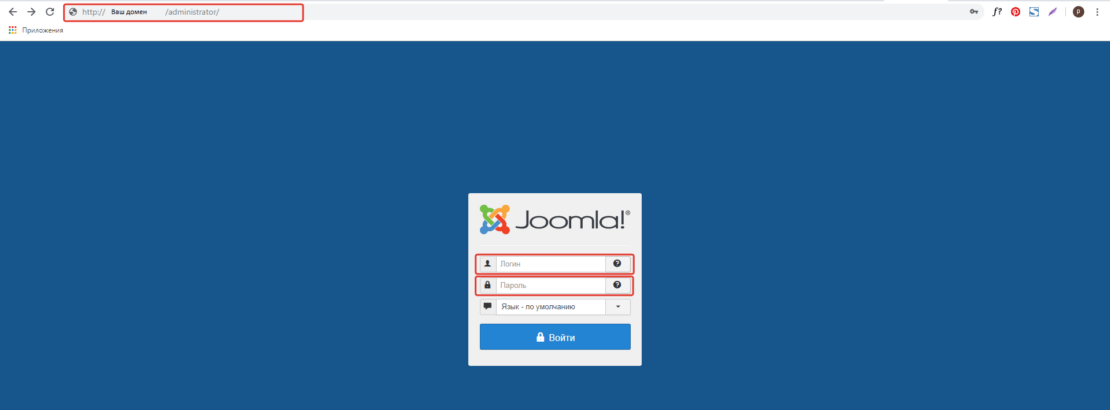
Шаг №1. Для того, чтобы зайти в админ-панель, нужно ввести в адресную строку браузера: http://ваш домен/administrator/. В появившемся окошке ввести ваш Логин и Пароль.
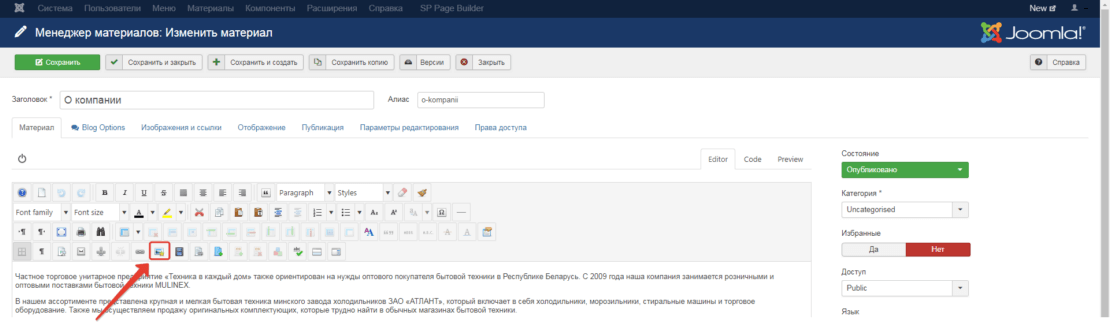
Шаг №2. Чтобы изменить текст на какой-либо странице нужно нажать «Материалы» и выбрать «Менеджер материалов».
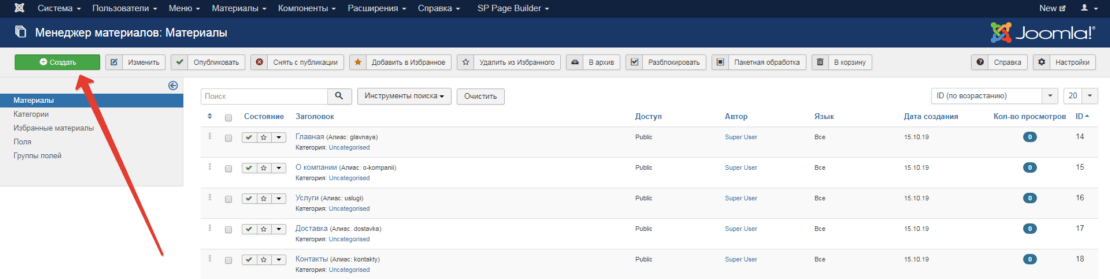
Шаг №3.После появится список со всеми текстовыми страницами вашего сайта. Выбрать необходимую страницу (материал) и нажать на неё.
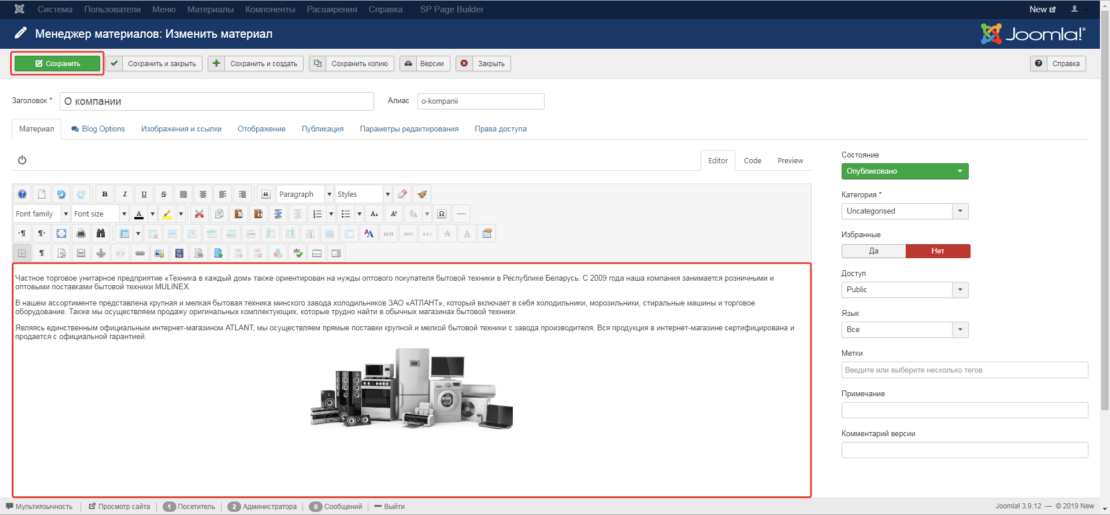
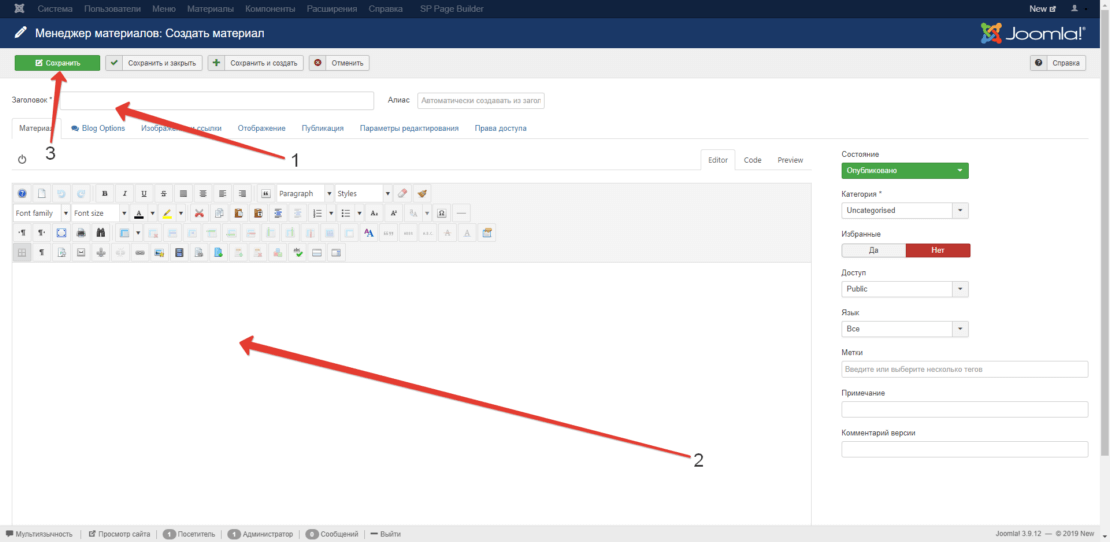
Шаг №4. На открывшейся странице, в специальном поле, вы можете изменить текст. После внесенных изменений нажать кнопку «Сохранить».
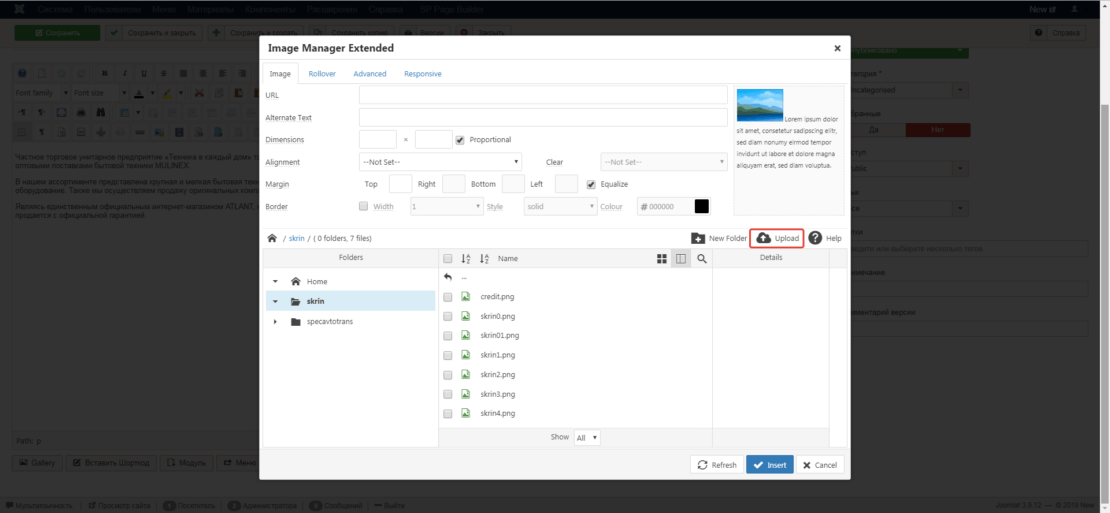
Шаг №5. Чтобы добавить изображение в материал, нужно нажать иконку «Вставить/Изменить изображение». ВАЖНО!!! Называйте картинки латинскими буквами(английская раскладка) либо цифрами также не должно быть пробелов.
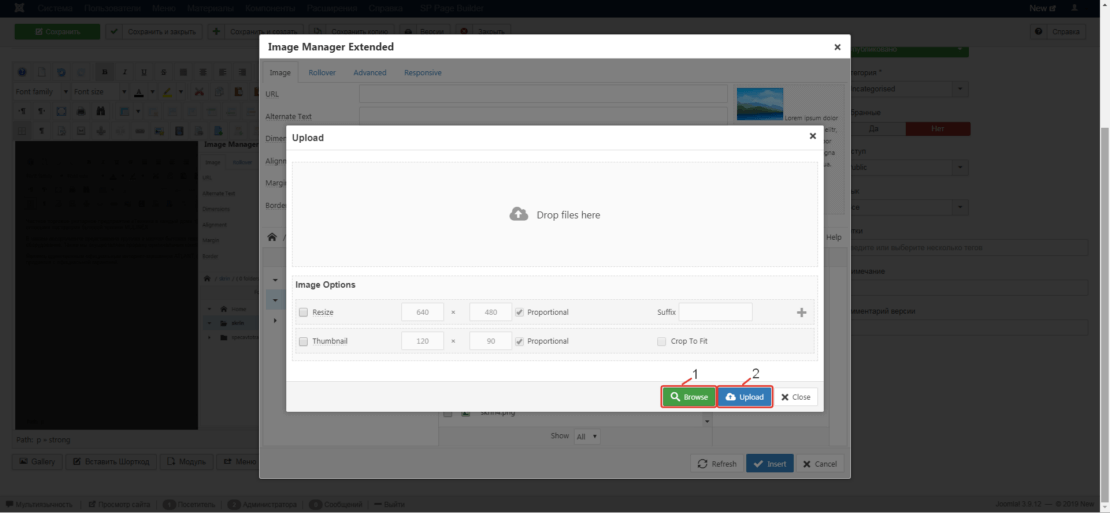
Шаг №6. В появившемся окне нажать на кнопку «Upload (Загрузить)». Откроется окно с загрузкой файла.
Сначала необходимо выбрать фото на своей компьютере, нажать кнопку «Browse»(1) и загрузить его, нажав на кнопку «Upload»(2).
Шаг №7. После загрузки фото на сайт, название картинки появится в общем списке. Необходимо ее выбрать и нажать «Insert»(Вставить). Если редактирование страница (материала) завершено, нужно нажать кнопку «сохранить»(шаг 4).
Добавление нового материала (статью) и пункта меню на сайт.
Шаг №8. Для того чтобы добавить новую статью нужно зайти в менеджер материалов(шаг 2) и нажать кнопку «Создать».
Шаг №9. Напишите заголовок страницы(1), вставьте и отредактируйте текст или картинку(2) и нажмите кнопку «сохранить»(3).
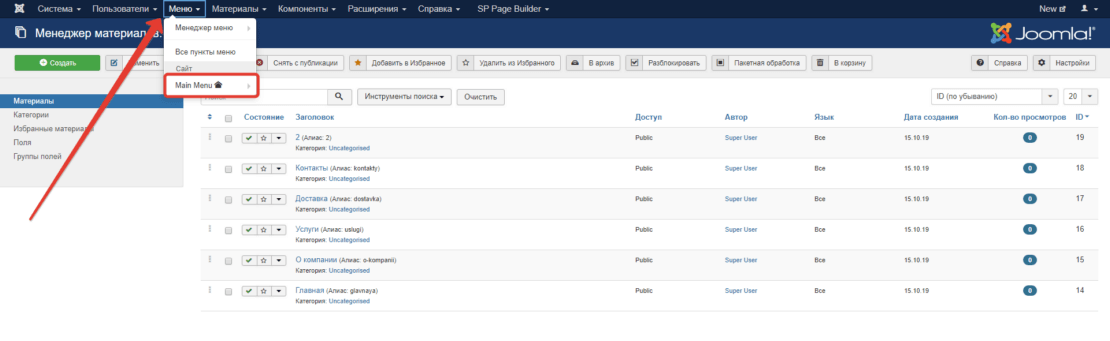
Шаг №10. Для того чтобы создать пункт меню к новому материалу необходимо нажать на кнопку «меню» и выбрать меню(которое помечено домиком).
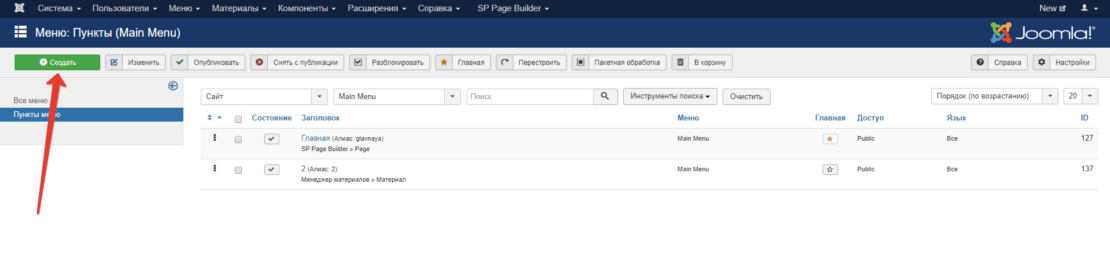
Шаг №11. В появившейся странице нажмите на кнопку создать.
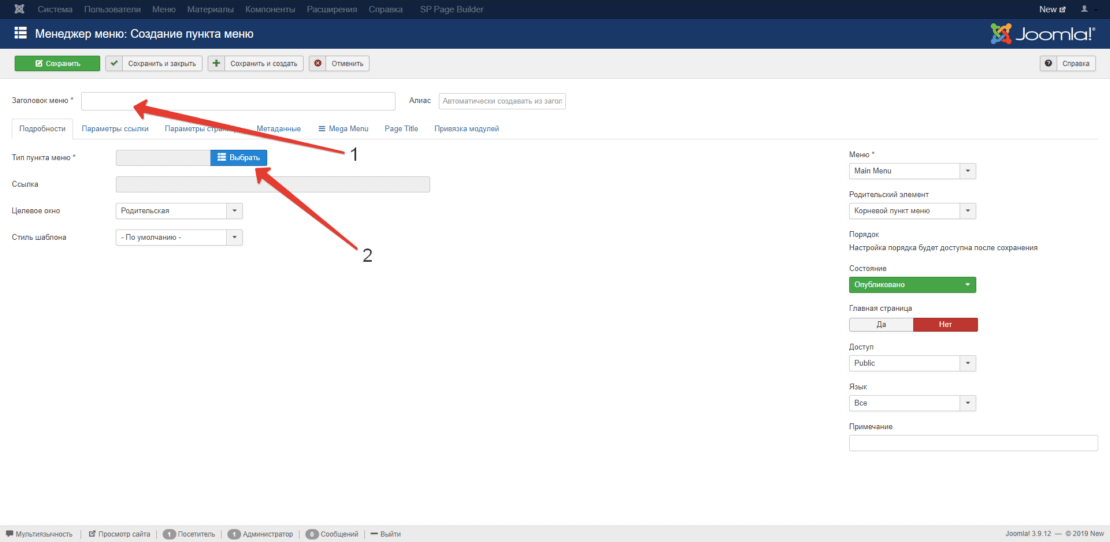
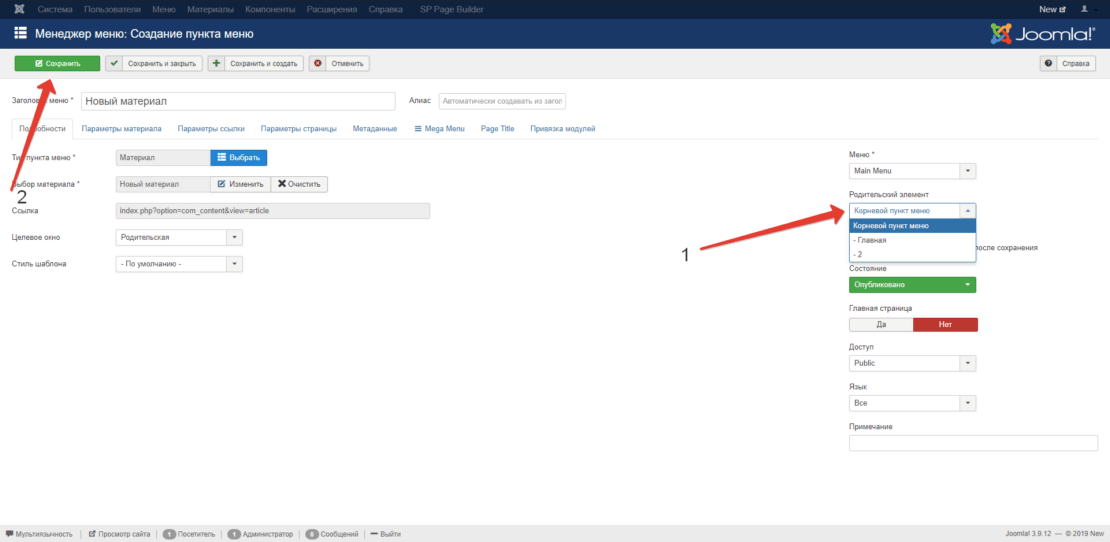
Шаг №12. После этого появится окно с пунктом меню, в котором необходимо указать его заголовок(1) и далее выбрать тип пункта меню(2).
Шаг №13. В появившемся окне необходимо выбрать менеджер материалов(1) и далее нажать на материал(2).
Шаг №14. Последний этап создания меню — выбрать, будет ли новый пункт меню в корне(1) это назначается по умолчанию, или будет вложенным, в таком случае в выпадающем списке(1) необходимо выбрать пункт меню в который будет вложен новый пункт меню. После всех действий нужно нажать «сохранить»(2) и обновить страницу сайта.
Virtuemart товары и категория — пошаговая инструкция
Добавление/редактирование категории.
Шаг №1. Для того, чтобы зайти в админ-панель, нужно ввести в адресную строку браузера: http://ваш домен/administrator/. В появившемся окошке ввести ваш Логин и Пароль.
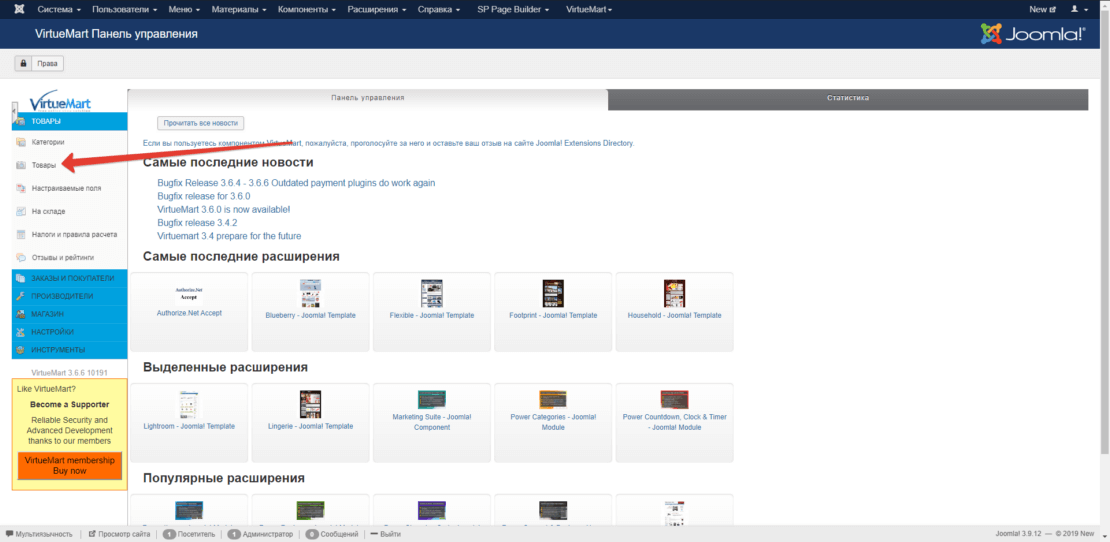
Шаг №2. Для того, чтобы зайти в панель virtuemart нужно нажать на соответствующую кнопку в админ-панели сайта.
Шаг №3. Для того, чтобы войти в раздел с категориями нужно нажать на соответствующий раздел в панели управления.
Шаг №4. Для создания новой категории нажмите на кнопку «создать».
Шаг №5. Чтобы создать категорию необходимо указать ее название(1); нажать на кнопку публикации(2); выбрать, будет ли она вложенной в какую-нибудь категорию, по умолчанию она выводится в основную категорию, если она должна быть вложена в другую категорию, то выбрать ее из выпадающего списка(3); добавить описание к категории если необходимо(4). После всех действий нажать на кнопку сохранить(5).
Шаг №6. Для добавление картинки в категорию необходимо перейти во вкладку изображения.
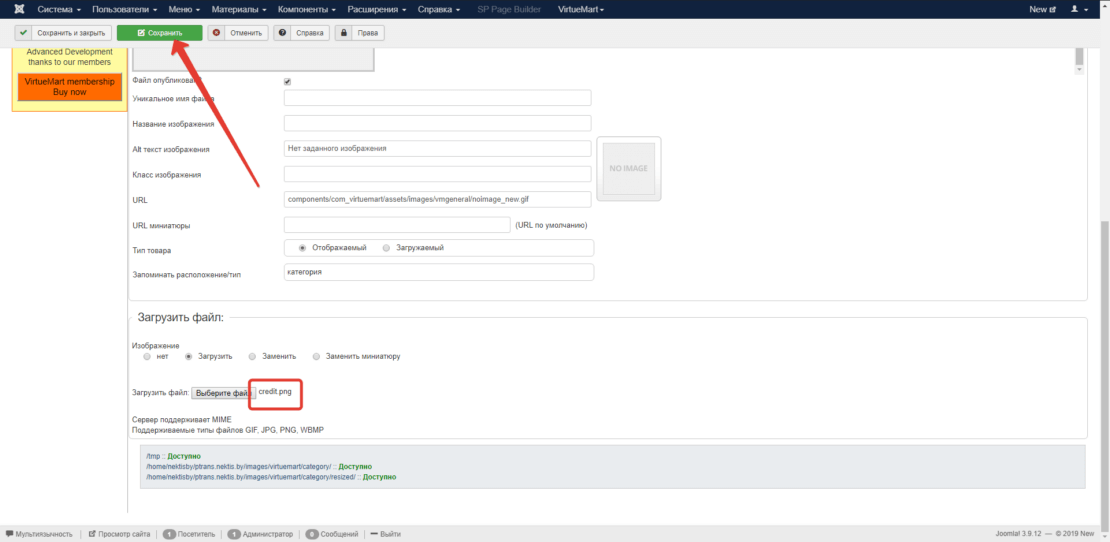
Шаг №7. В данной вкладке, пролистав ниже до раздела «загрузить файл», нужно выбрать пункт «загрузить» и нажать на кнопку «выберите файл». Далее выбрать файл на компьютере ВАЖНО!!! Называйте картинки латинскими буквами(английская раскладка) либо цифрами также не должно быть пробелов, для корректной работы сайта.
Шаг №8. После того как файл выбран, его название будет указано возле кнопки «выберите файл». Нажать на кнопку «сохранить».
Добавление/редактирование товара.
Шаг №9. Если вам необходимо создать товар для категории, то нужно зайти в панель управления virtuemart (шаг 1) и выбрать пункт «товары»
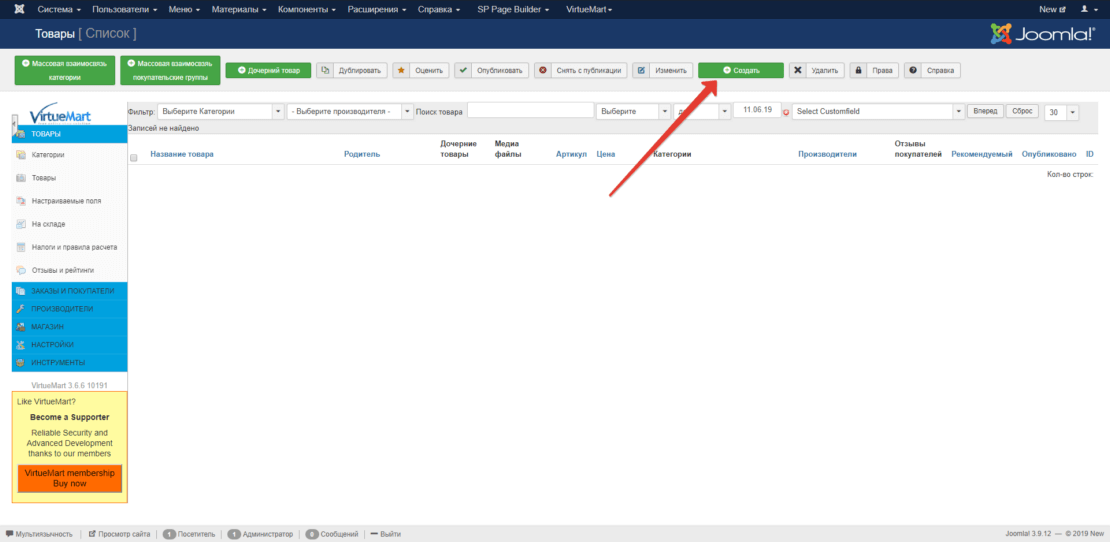
Шаг №10. Чтобы создать товар нужно нажать кнопку «создать»
Шаг №11. В карточке товара нужно указать название товара(1), артикул(2 если используется), категорию к которой относится товар(3), цену товара(4), цену со скидкой(5)+ нажать на кнопку «заменить финальную цену», сделать товар рекомендуемым(6 если используется).
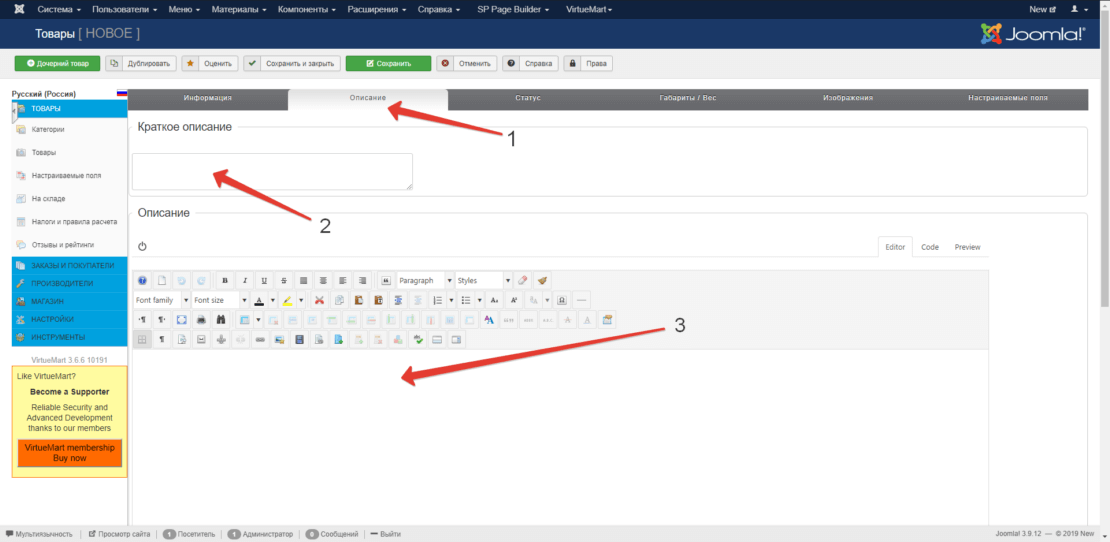
Шаг №12. Далее переходим во вкладку «описание»(1), где вводим краткое описание товара(2 если используется) и полное описание(3).
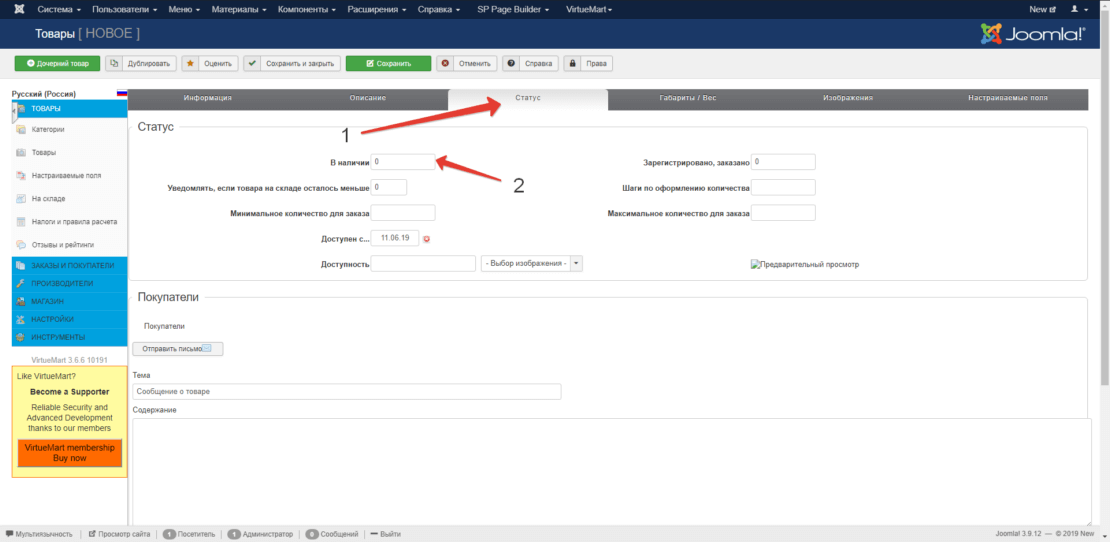
Шаг №13. После описания переходим во вкладку «статус» где указать нужное или любое число больше нуля чтобы товар смогли заказывать/покупать пользователи.
Шаг №14. Во вкладке «изображения» добавить аналогичным способом, как и в категории (шаг 5-7). Нажать кнопку «сохранить» или если вы закончили редактирование то «сохранить и закрыть».
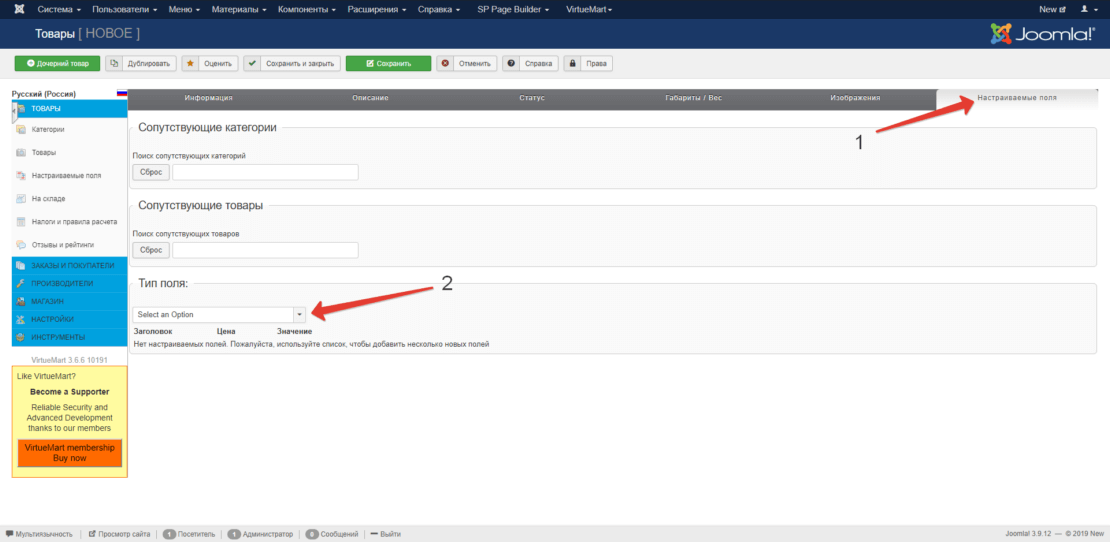
Шаг №15. Вкладка «настраиваемые поля» используется если у вас на сайте есть фильтр товаров. Для работы с полями необходимо выбрать группу полей(2) и выбрать необходимые значения в появившихся полях или добавить новые. ВАЖНО!!! Если у вас несколько групп полей для сортировки, то после добавления каждой необходимо нажимать кнопку «сохранить», иначе значения полей не сохранятся. После всех действий нажать кнопку «сохранить» или если вы закончили редактирование то «сохранить и закрыть».
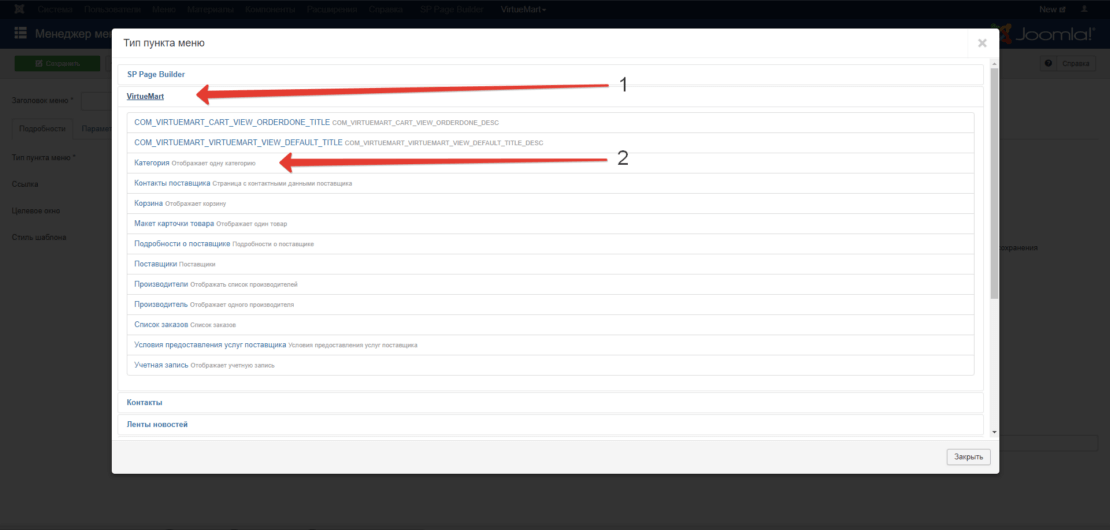
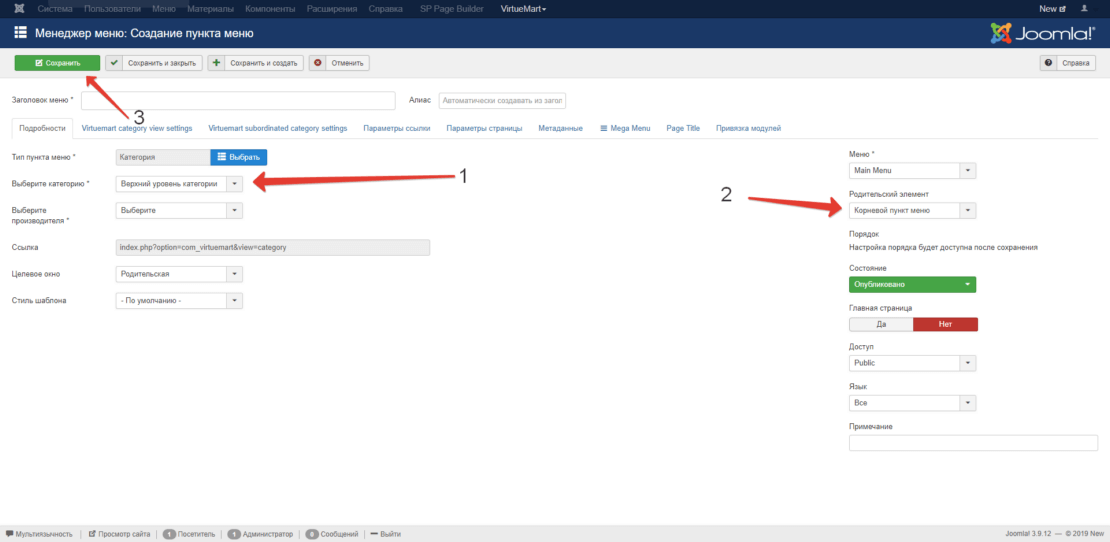
Шаг №16. Далее, если вам необходимо вывести категорию в меню сайта, нужно перейти в панели управления Меню и выбрать текущее меню(помечено домиком) и нажать создать. Добавление происходит аналогичным образом как и материал, только при выборе типа пункта меню выбрать Virtuemart и далее нажать на «категория».
Шаг №17. Последнее, что остается сделать — это выбрать категорию, которую вы хотите выводить(1), выбрать будет ли этот пункт меню вложенным(2) и нажать на кнопку «сохранить»(3) или «сохранить и закрыть».
SP Page Builder — руководство по использованию
Sp Page Builder — современный и уникальный конструктор лендингов на Joomla. С его помощью можно создать удивительный сайт, который не будет похож ни на один другой, при этом не используя код и знаний программирования.
Здесь мы рассмотрим как пользоваться стандартными средствами Page Builder `а для редактирования контента на сайте.
Работа со строками
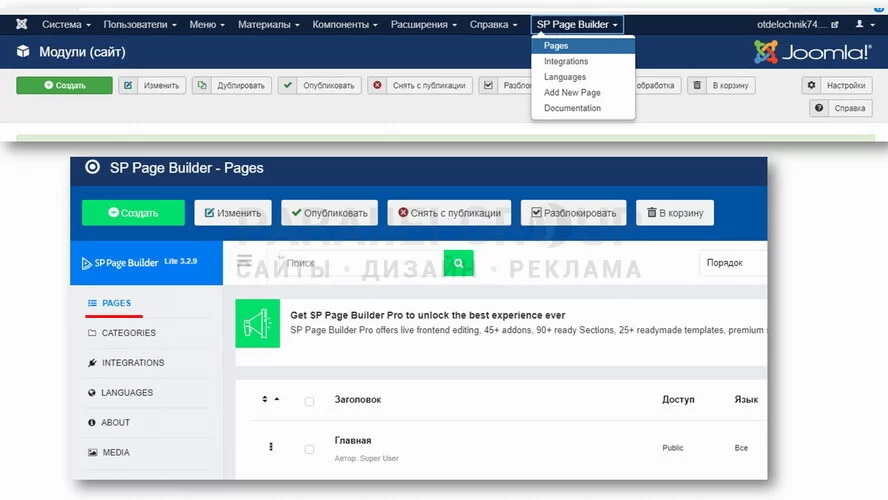
Для начала необходимо зайти в админ панель своего сайта.
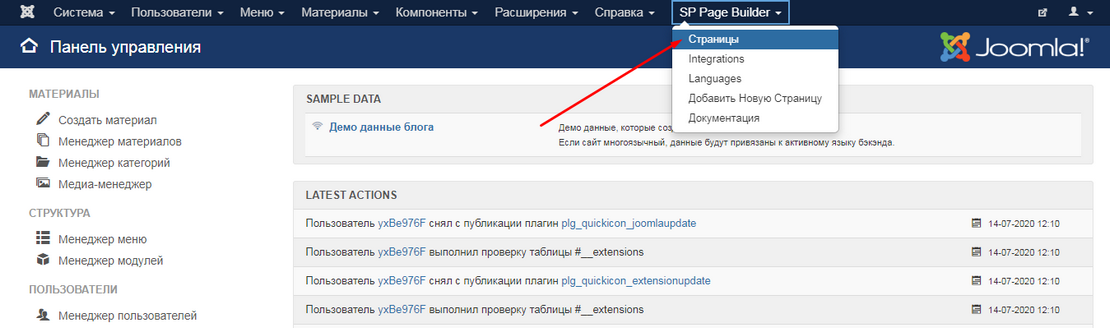
После того как вы зашли в админ панель, вверху на панели навигации необходимо нажать на пункт SP Page Builder и выбрать «Страницы».
Далее следует выбрать страницу, которую вы хотите отредактировать.
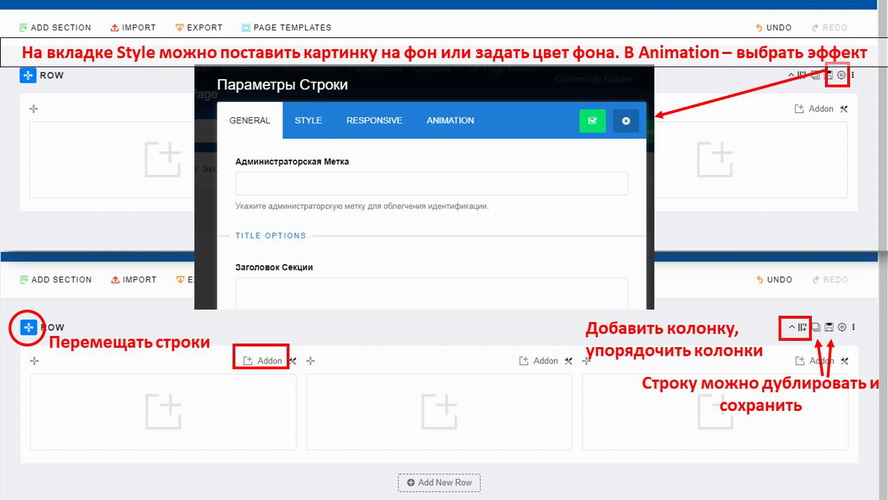
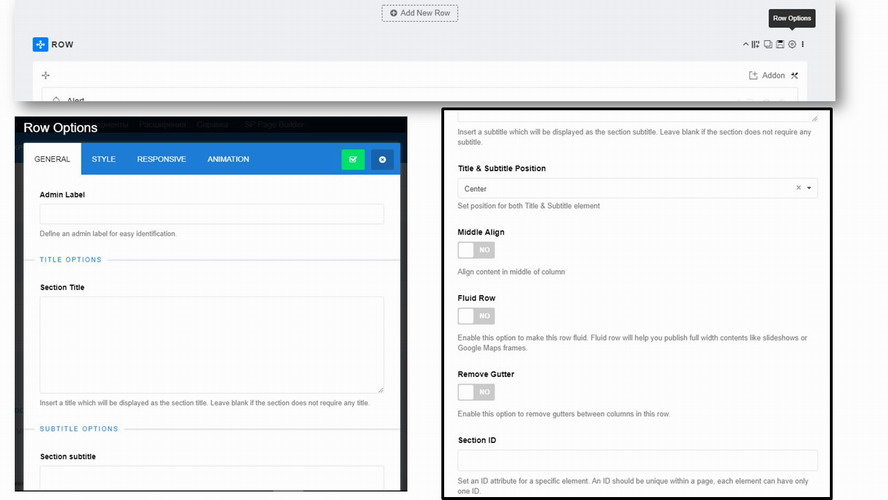
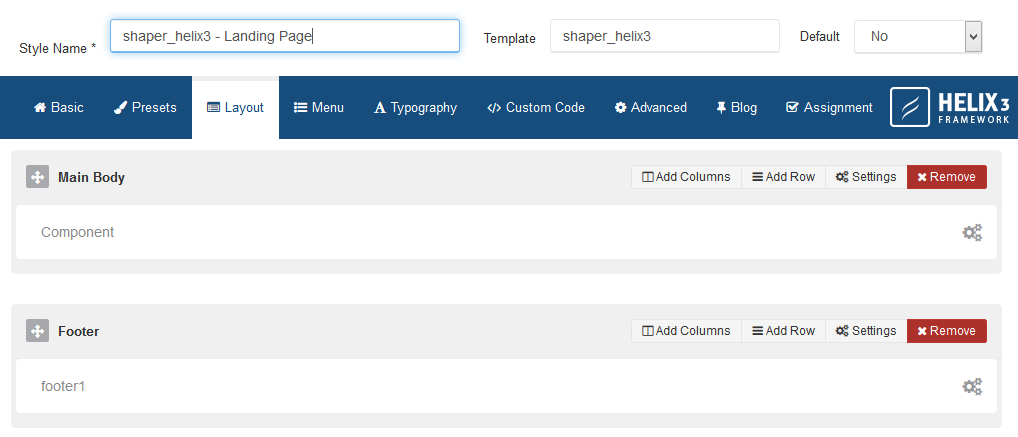
В редакторе вы увидите строки (ROW). В каждой строке находится свои аддоны. Управление строками осуществляется в меню справа от названия (№1 на рисунке ниже). Управление аддонами осуществляется ниже (№2 на рисунке)
Чтобы скрытьудалитьдублировать строку, нужно нажать на три вертикальные точки и выбрать необходимый пункт. После редактирования страницы нажать на кнопку вверху «Сохранить».
Важно!!! Настоятельно рекомендуем не удалять контент а просто его скрывать.
Чтобы отредактировать строку, нужно нажать на шестеренку.
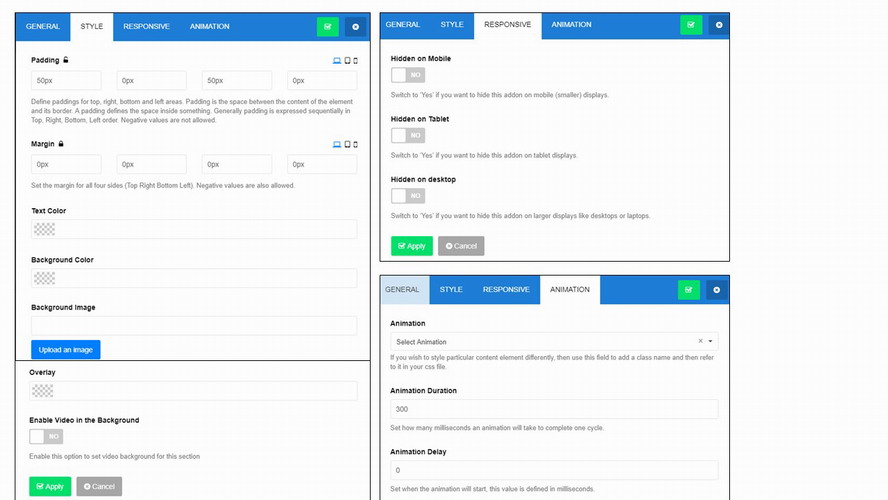
В первой вкладке General (нижний рисунок слева) Можно прописыватьредактировать заголовки и позицию заголовков. Во вкладке Style (нижний рисунок справа) можно менять внутренние отступы в строке (Padding) и внешние отступы строки (Margin). Вкладка Style имеет практически одинаковые настройки во всех расширениях, так что если у вас все получилось все сделать правильно, то и в дальнейшем у вас не должно быть проблем. После всех изменений нажать на кнопку внизу окна «Apply» или «Сохранить».
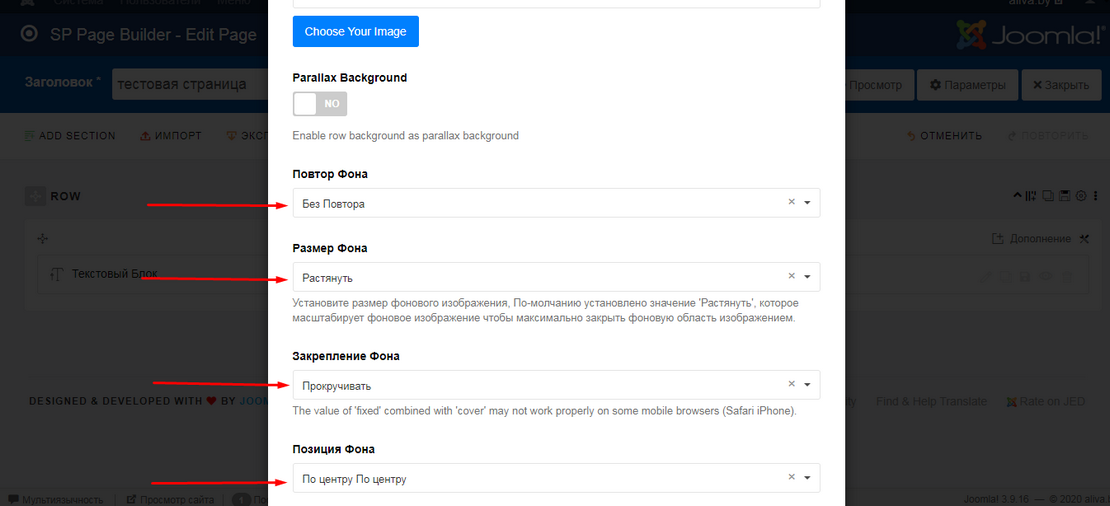
Так же, можно задавать фоновое изображение для строки. для этого на вкладке Style в разделе «Включить настройку фона» выбрать «image» (№1 на рисунке ниже) и ниже нажать на кнопку (№2 на рисунке ниже), чтобы выбрать или загрузить изображение.
После того, как изображение добавилось, ниже появятся настройки, которые необходимо выставить таким образом, чтобы изображение фона выглядело корректно на сайте и после нажать на кнопку внизу окна «Apply» или «Сохранить».
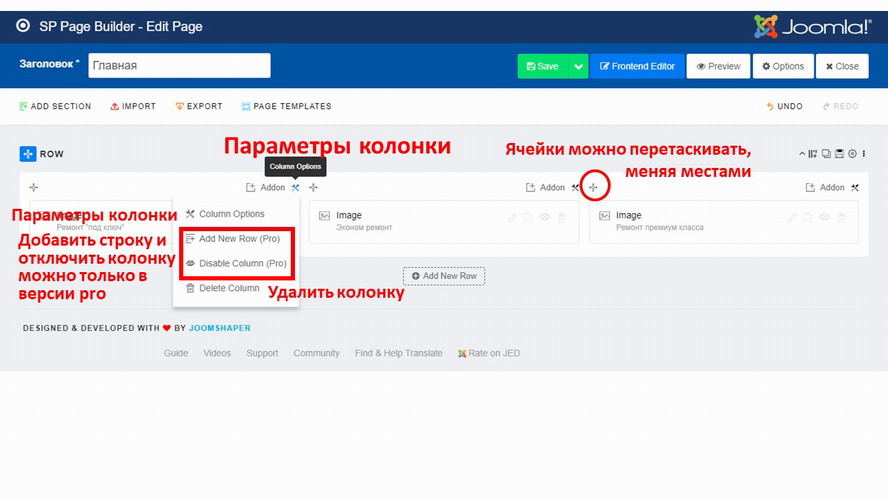
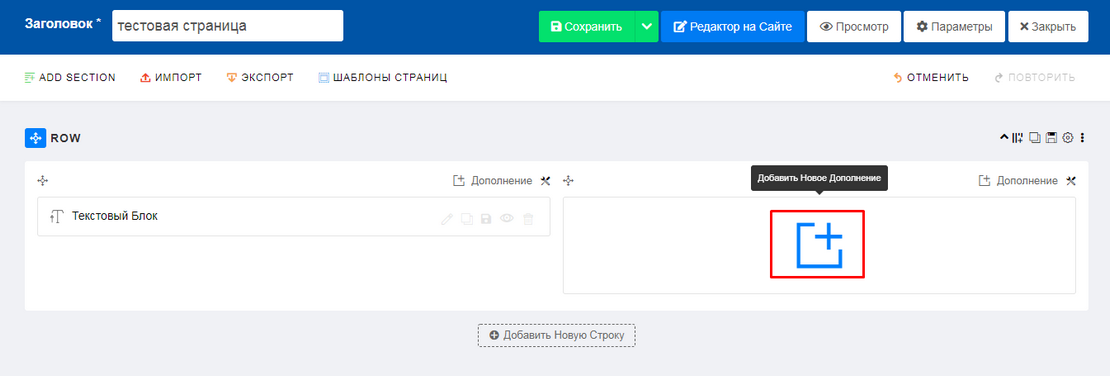
Если вам нужно разбить строку на несколько колонок, то нажмите на иконку «+» (как показано на рисунке ниже). В появившемся окне можно выбрать, как разбить вашу строку. Ниже есть поле «пользовательское» (custom). В нем вы сможете самостоятельно разбить строку на необходимое вам число колонок. Не забудьте нажать на кнопку «Генерировать» (generate).
Важно!!! Общая сумма в пользовательском поле должна быть 12, иначе можно все сломать. Например: 6+6 (это две одинаковые колонки по ширине) или 3+2+7 (будут 3 колонки разной ширины).
Работа с аддонами
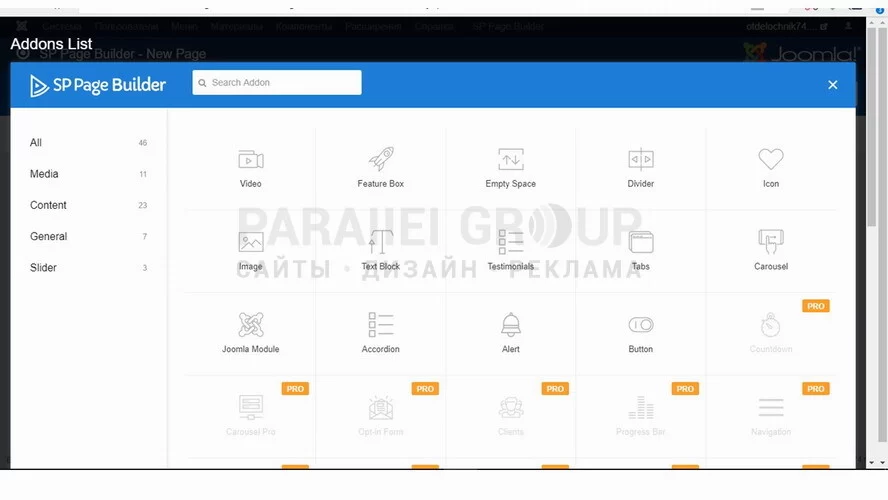
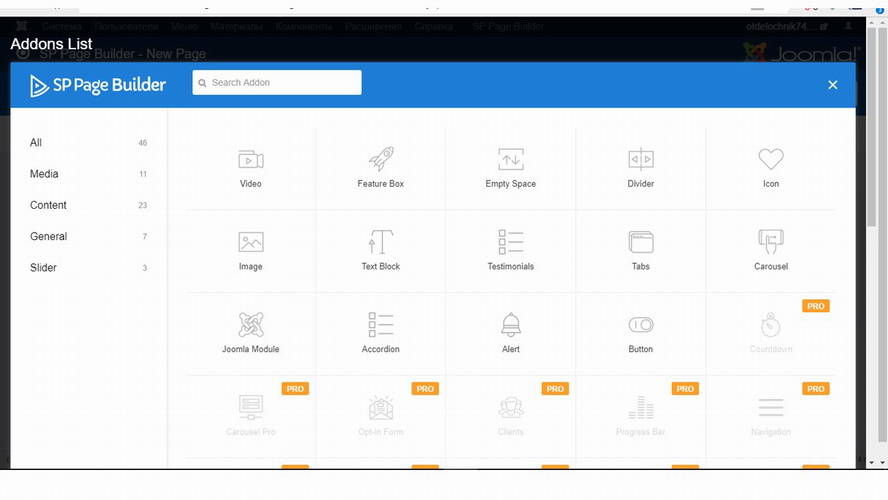
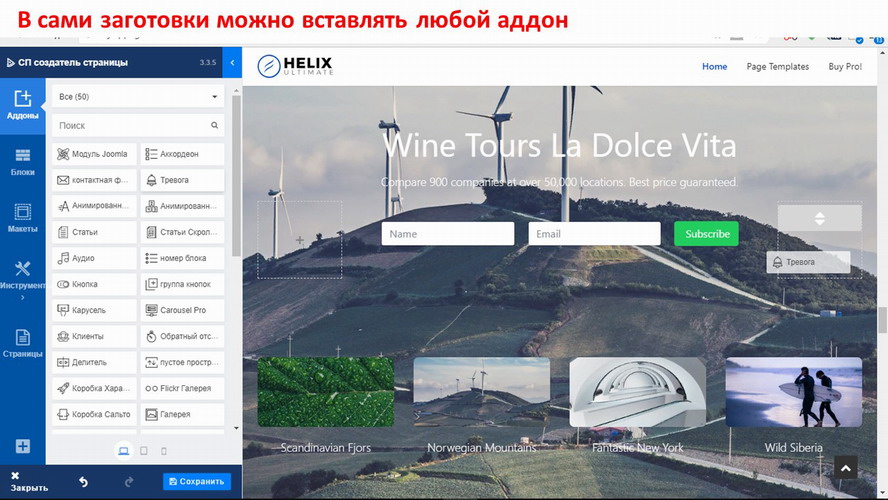
В joomla page builder `е есть множество дополнительных расширений, около 100, здесь же мы рассмотрим самые главные, которые используются чаще всего. Это текстовый блок (Text block), Изображение (image), joomla модуль (joomla module) и блок особенностей (feature box). Чтобы быстро найти нужное вам расширение можно воспользоваться поиском. Ниже представлен список всех доступных аддонов в sp page builder.
Joomla модуль (Joomla module)
Если вам необходимо вывести какой-либо модуль на сайт с вкладки «Расширения -> модули», то вам необходимо выбрать данный аддон и в строке «Модуль» выбрать нужный, после чего нажать на кнопку внизу окна «Apply» или «Сохранить». и «Сохранить» в главном окне Page Builder (вверху страницы).
Текстовый блок
Чтобы добавить новый аддон в пустую строку нужно нажать на изображение в центре или выше на надпись «Дополнение». В появившемся окне выберите Текстовый блок.
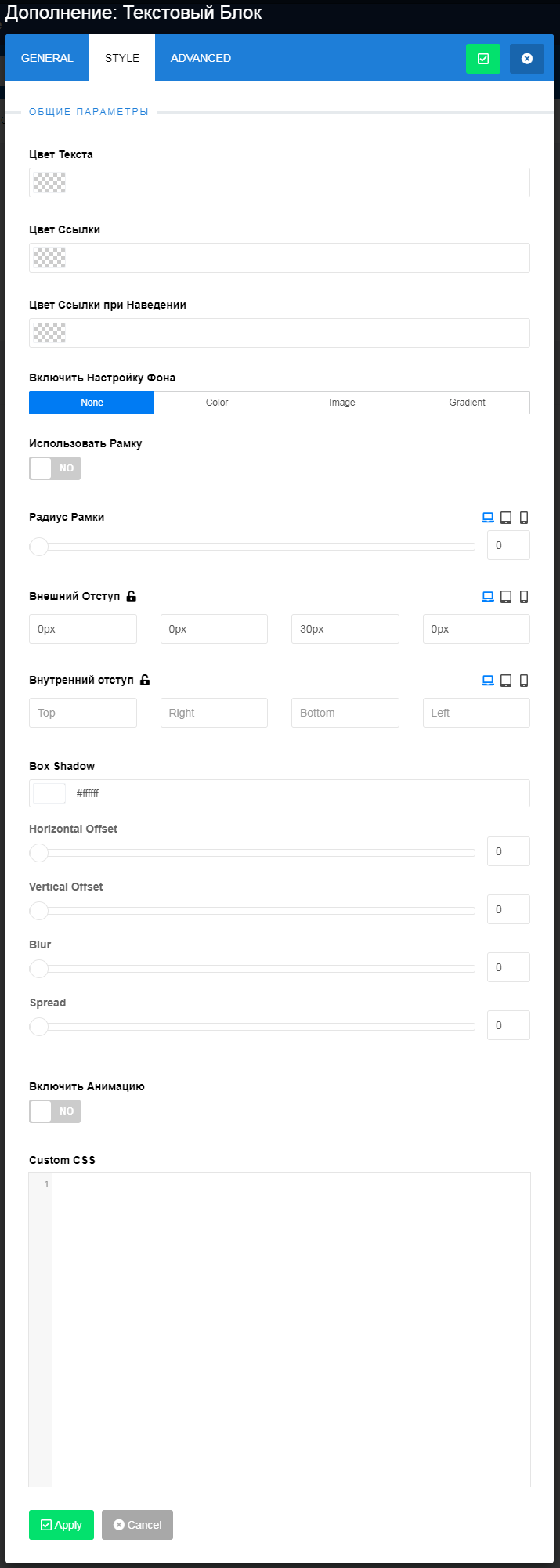
Как только вы его выбрали, появится окно управления этим аддоном. На вкладке General можно указать заголовок, подзаголовок а так же, пролистав ниже, написатьотредактировать текст в поле «Содержимое». На вкладке Style можно изменить отступы, цвет текста или задать фон или фоновую картинку. Делается это все аналогичным образом (рассказывается в начале статьи), как и в строке. После всех изменений нужно нажать на кнопку внизу окна «Apply» или «Сохранить».
Изображение
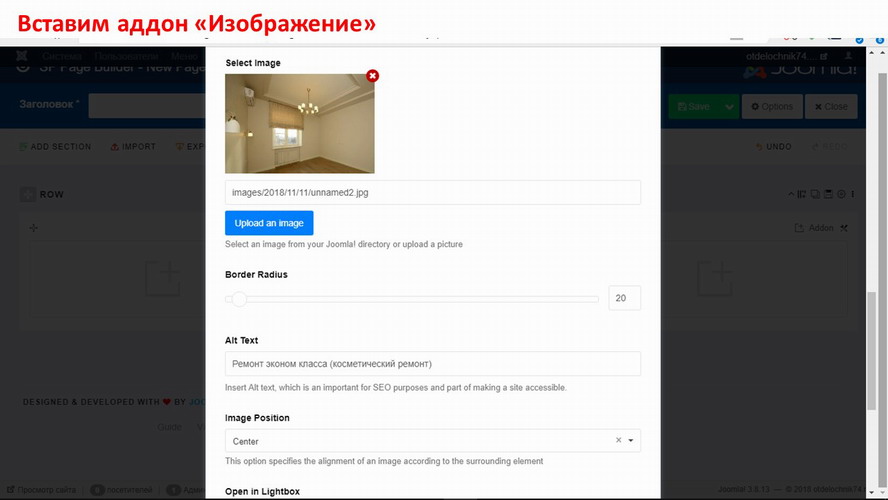
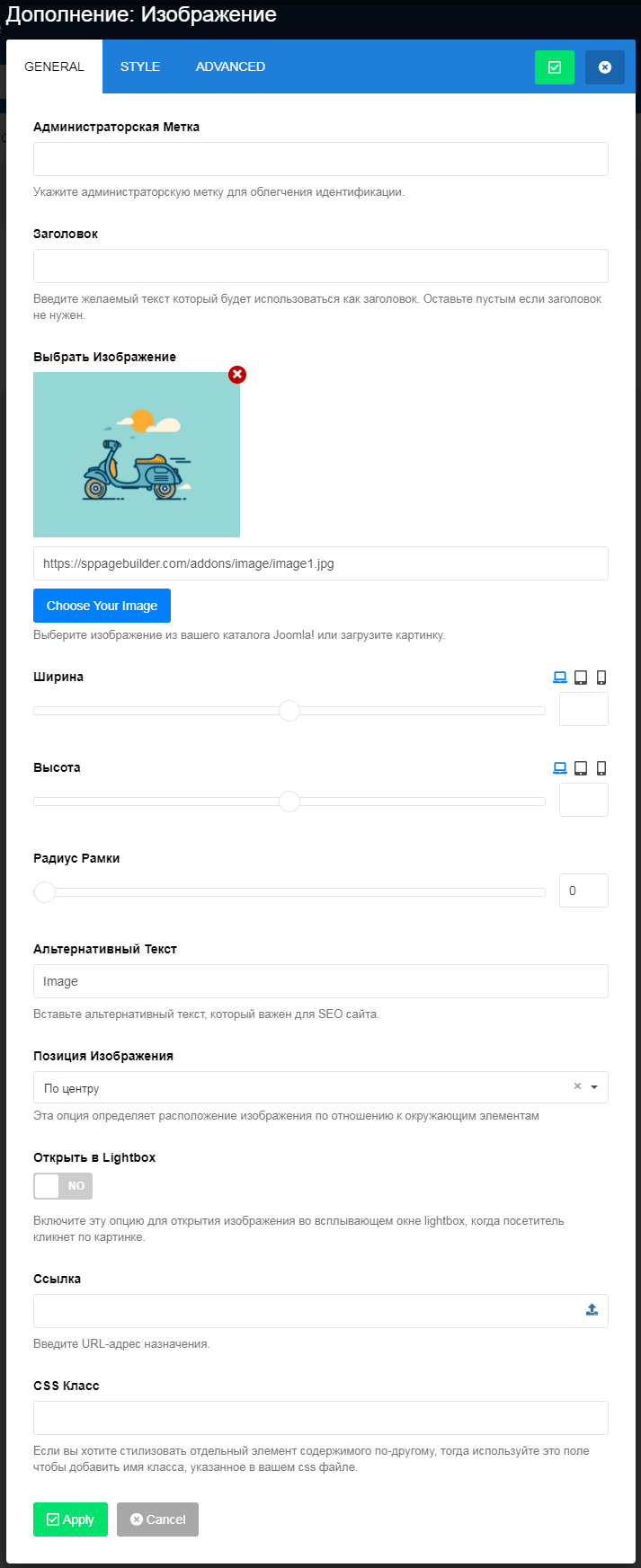
Аддон Изображение (image) в конструкторе страниц добавляется так же как и «Текстовый блок».
Основными полями здесь являются изображение и ссылка, которую можно вставить, чтобы пользователь переходил на нужную вам страницу по нажатии на картинку.
Чтобы изменить текущее изображение, необходимо нажать на кнопку под ним.
В появившемся окне нажмите не кнопку «Upload files» и загрузите новую картинку с компьютера. Выберите загруженную фотографию и нажмите «insert». После всех изменений нужно нажать на кнопку внизу окна «Apply» или «Сохранить».
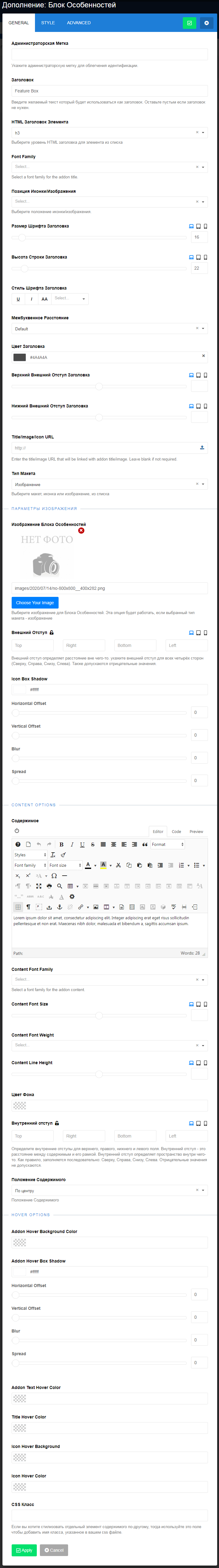
Блок особенностей (Feature box)
Один из самых полезных аддонов в Page Builder. Он включает в себя как картинку так и текст. В поле «заголовок» можно указать сам заголовок, который будет выводится под картинкой. Картинка меняется аналогичным способом как в аддоне «Изображение» а в поле редактора «Содержимое» можно добавлятьизменять текст. Так же перед блоком с картинкой в поле «Title/Image/Icon Url» можно задать ссылку, чтобы по нажатию на этот блок пользователь мог перейти на нужную вам страницу.
Итог
SP Page Builder является функциональным помощником разработчика сайта. Он так же практически не требует знаний языков программирования, если необходимо сделать простую задачу. Поэтому с ним сможет справится практически любой пользователь Joomla.
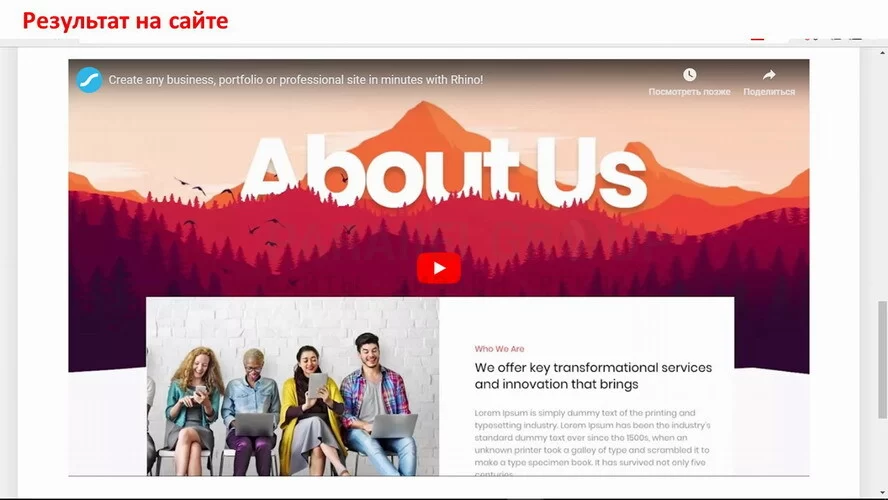
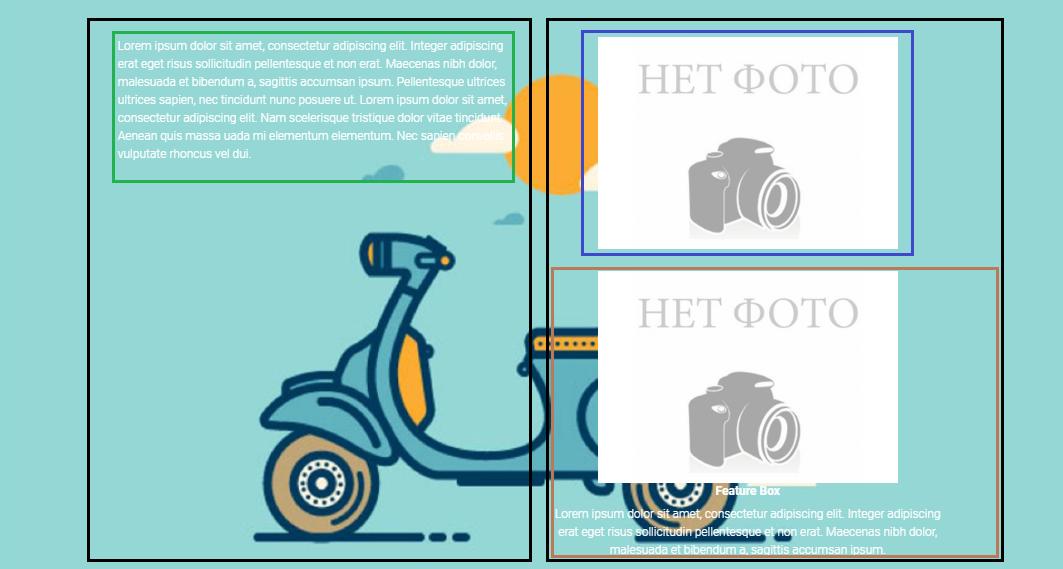
За эту статью мы разобрали базовые возможности данного расширения, чтобы можно было оперативно менять контент на вашем сайте. Итог того, что получилось можно посмотреть ниже на картинке.
- Мы задали фоновое изображение для строки;
- Черными квадратами отмечено разделение строки на 2 половины (6+6);
- Зеленым цветом указан аддон «Текстовый блок»;
- Синим цветом обозначен аддон «Картинка»;
- Коричневым — аддон «Блок особенностей»
Gridbox — инструкция по работе с каталогом и добавлении товаров
Gridbox — новый и набирающий популярность компонент для Joomla!, в котором продуманная система управления и создания сайта, а так же интернет-магазинов. Данный компонент прост в освоении и не требует знаний программирования, поэтому разобраться в нем сможет каждый желающий.
В данной статье мы рассмотрим как пользоваться каталогом товаров и как добавлять новый товар на сайт.
Работа с каталогом
Для начала необходимо зайти в админ панель своего сайта.
После того как вы зашли в админ панель, вверху на панели навигации необходимо нажать на пункт «Компоненты» и выбрать «Gridbox».
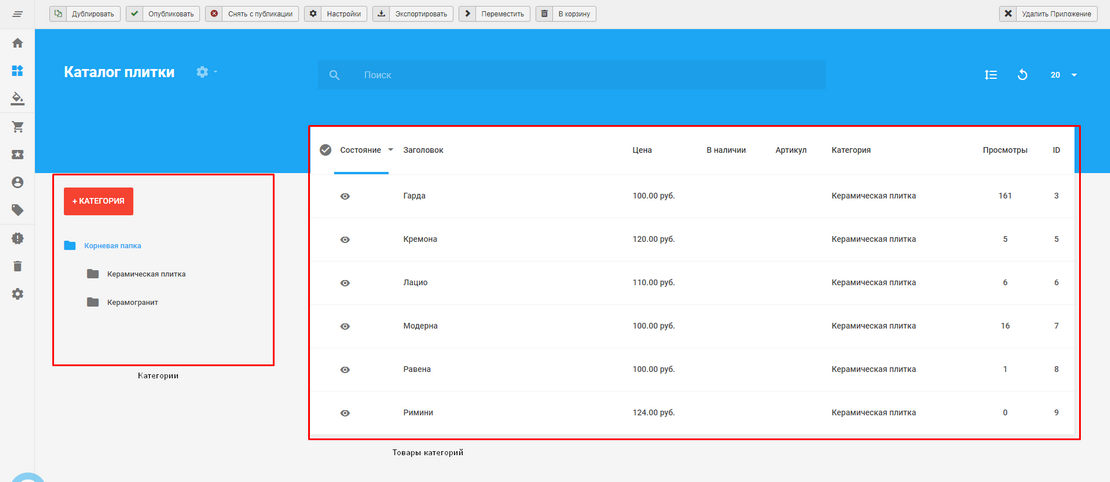
Мы попадаем в панель управления Gridbox. Чтобы перейти в каталог, слева в меню выбрать компоненты и потом перейти в нужный каталог. В нашем случае — это «Каталог плитки».
В каталоге вы увидите все ваши категории в данном каталоге, а так же товары, которые относятся к данным категориям.
Здесь с категориями можно работать несколькими способами: 1 — перемещать их вверх/вниз, 2 -настаивать каждую категорию по отдельности (описание, вступительная картинка и тд. на рисунке ниже,), 3 — добавлять новую категорию или подкатегорию нажав на красную кнопку «+ КАТЕГОРИЯ». Чтобы добавить категорию нужно выбрать «Корневая папка», чтобы добавить подкатегорию — выбрать одну из существующих, например «Керамическая плитка» или «Керамогранит».
В настройках категории вы можете заменять ее заголовок, задавать вступительное изображение, которое будет отображаться на странице всех категорий и написать описание категории. После всех манипуляций нажмите галочку в правом верхнем углу.
Важно!!! Если вы меняете заголовок то обязательно удалите все с поля «Алиас», чтобы сформировался новый url адрес.
Добавление товара
Есть два способа создать новый товар: 1 — продублировать существующий и заменить в нем фото описание и тд., 2 — создать «чистый товар» и добавлять все с нуля.
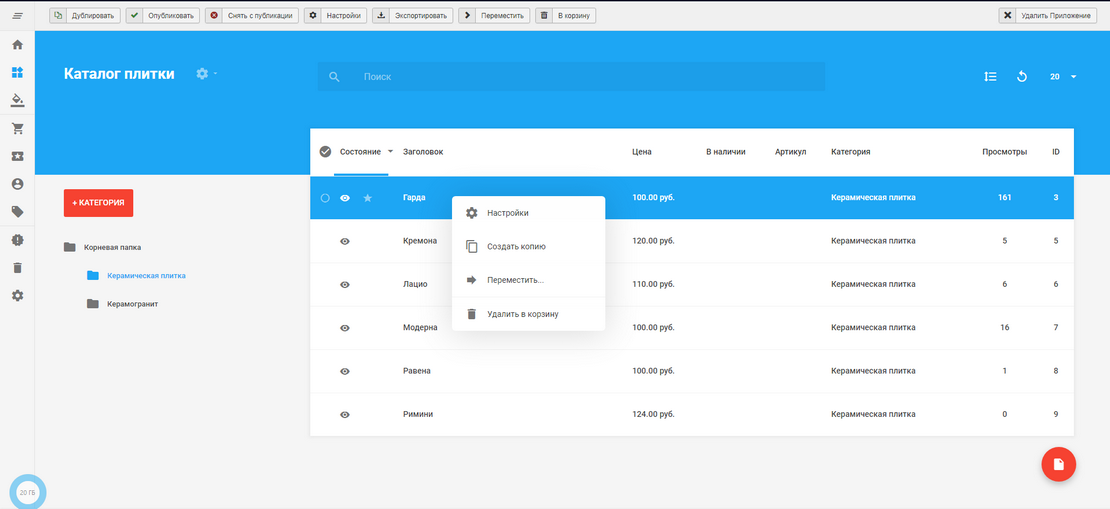
Если вы хотите продублировать товар, то по нажатию правой кнопкой мыши по существующему товару в контекстном меню нужно выбрать создать копию.
После этого у вас создастся новый неопубликованный товар. Первым делом, что нужно сделать — это кликнуть по нему правой кнопкой и перейти в настройки. Потом нажать на иконку перечеркнутого глаза, чтобы его опубликовать.
В настройках товара замените заголовок на новый и Обязательно!! очистите поле алиаса, чтобы сформировать новый url товара. Так же здесь можете задать новую категорию для товара, если хотите, чтобы он отображался в другой категории. После всех манипуляций нажмите галочку в правом верхнем углу.
После этого можно заходить в новый товар и заменять там нужную информацию.
Если вы хотите добавить новый товар, то в правом нижнем углу нужно нажать на красную кнопку (№1 на рисунке ниже) и выбрать «Физический товар» (№2 на рисунке ниже).
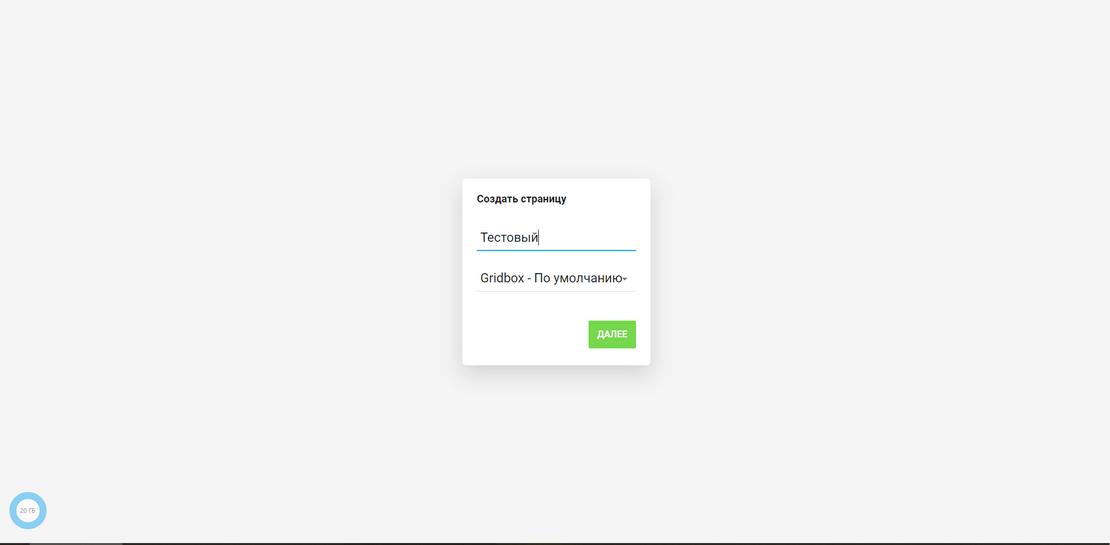
Заполняем заголовок нового товара и нажимаем «ДАЛЕЕ».
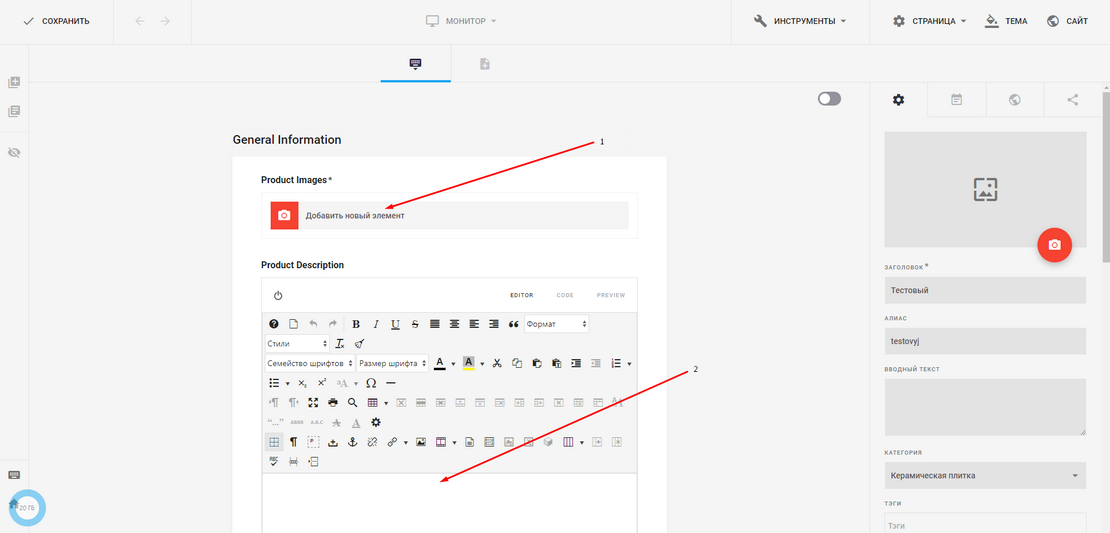
Попав в карточку товара вы сможете добавлять фото товара (№1 на рисунке ниже), написать описание для товара (№2 на рисунке ниже)
При нажатии на поле «Добавить новый элемент» в Product image вы попадете в медиа менеджер, где вы можете управлять изображениями. (№1 на рисунке ниже) это загрузка изображения с компьютера, (№2 на рисунке ниже) это создание новой папки, например, для нового товара или раздела, чтобы в медиа менеджере был порядок и вы легко смогли найти нужное вам фото, (№3 на рисунке ниже) это выбрать фото, которое вы хотите разместить в товаре (можно выбрать одно или несколько), (№4 на рисунке ниже) — добавить выбранные фото.
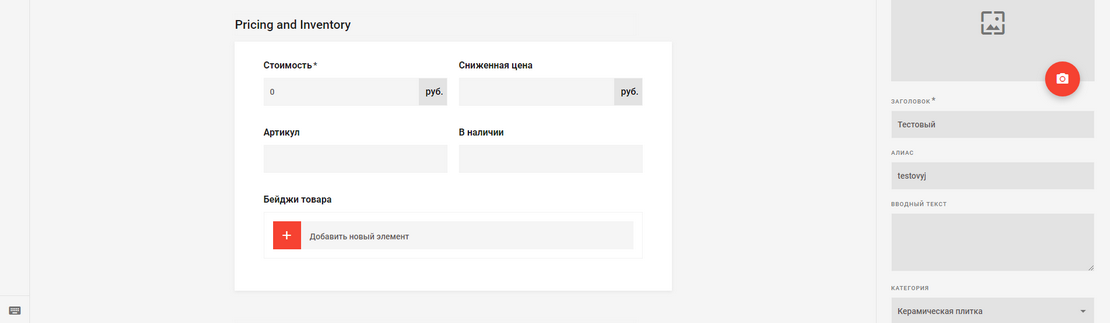
Пролистав ниже в карточке товара можно задать стоимость товара, акционную цену (Сниженная цена), артикул, количество товара в наличии и бейдж товара(скидка, новый товар, популярный и тд.).
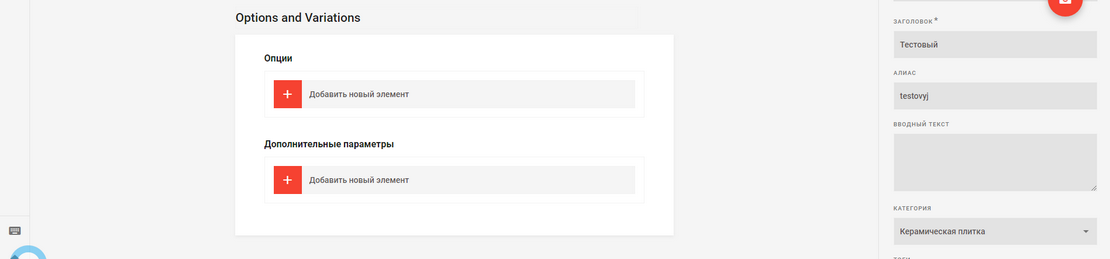
Еще ниже опции товара, они нужны, если у вас есть разные конфигурации товара, например, цвет, размер и тд.; или если у вас на сайте присутствует фильтр товаров. Нажмите на поле «Добавить новый элемент» в Опциях и в списке выберите те конфигурации, которые нужны для данного товара. Дополнительные поля можно не трогать.
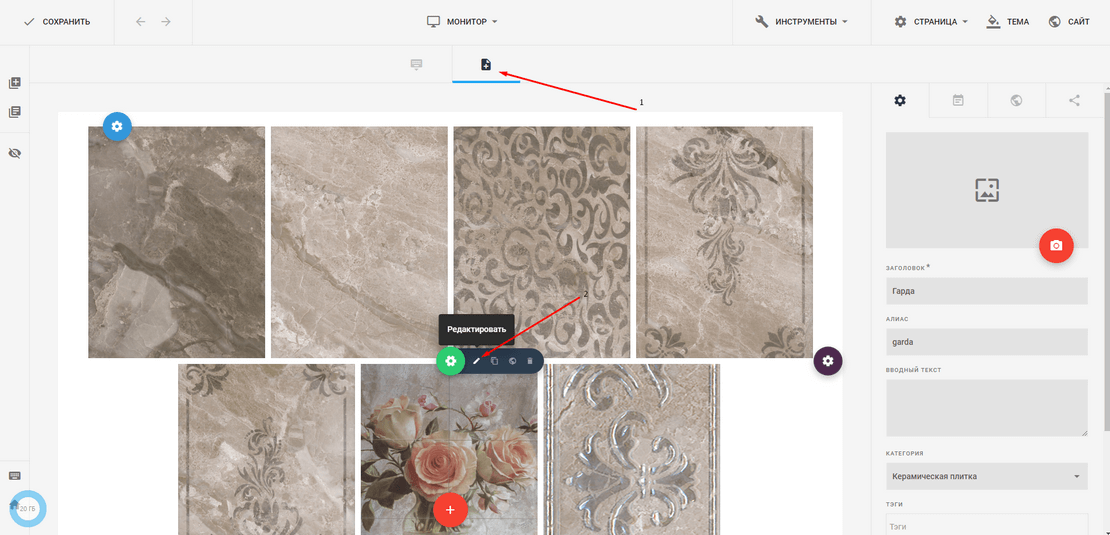
Если у вас в товаре есть дополнительные поля или галереи, то найти их можно нажав на «Расширенный редактор» (№1 на рисунке ниже), после этого навести на галерею и в зеленой шестеренке нажать «Редактировать» (№2 на рисунке ниже).
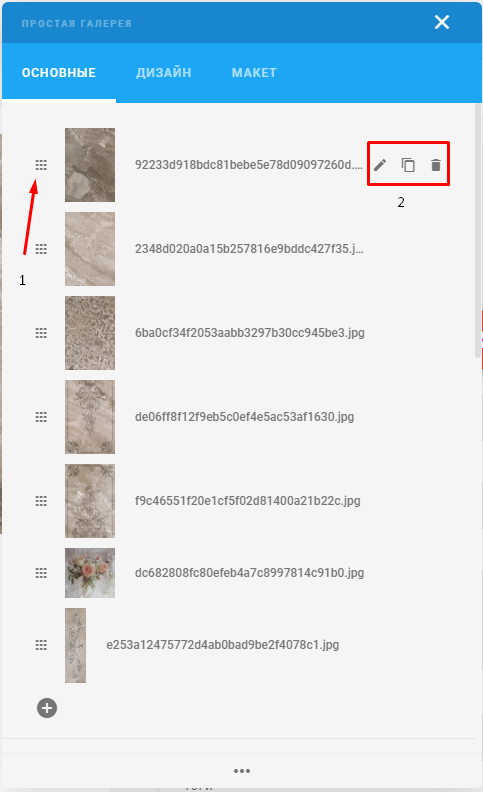
В галерее можно менять местами изображения перетянув их вверх/вниз (№1 на рисунке ниже), а так же редактировать/дублировать/удалять их (№2 на рисунке ниже).
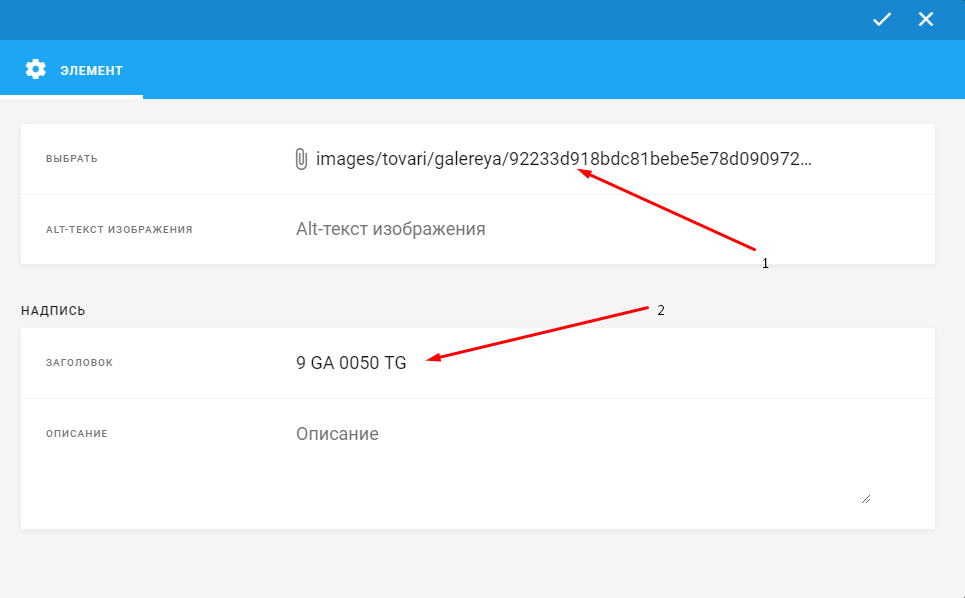
Нажав на редактирование нужно выбрать новое изображение (аналогично как и в товаре) а так же если нужно заполнить поля «Заголовок» и «Описание». После всех манипуляций нажмите галочку в правом верхнем углу.
После того, как вы заполнили все необходимое в товаре, в левом верхнем углу нажмите на кнопку «СОХРАНИТЬ», обновите страницу магазина (Ctrl + F5 на клавиатуре), если товар появился и в нем все заполнено правильно — можно закрыть вкладку с товаром.
- Тип – расширение Джумла для создания страниц.
- Купить Pro версию у разработчика (без посредников и переплат).
- Видео урок.
- Что нового в SP Page Builder 4.
SP Page Builder – это расширение Joomla для создания страниц. Особенностью данного типа расширений является возможность простой и гибкой настройки макета страницы (модульной сетки) и размещения на страницах разных аддонов: текстовых блоков, изображений, галерей, видео, форм и т.д.. У каждого такого аддона есть свои собственные настройки, которые позволяют изменить дизайн и даже функционал без правки кода. В предыдущем цикле статей и видео обзоров мы достаточно подробно рассмотрели SP Page Builder 3. А в цикле бесплатных видео уроков по Joomla 4 создали полноценный сайт на базе SP Page Builder 3, перенесли его на реальный хостинг, поработали над повышением защиты сайта от взлома, скоростью его загрузки и провели базовую SEO оптимизацию.
В SP Page Builder 4 было сделано очень много изменений интерфейса. Принципы остались те же, но для упрощения работы с 4-й версией компонента рекомендую просмотреть данный цикл видео уроков. А всё остальное, начиная от установки Joomla 4, выгрузки её на хостинг и последующей доработки, можно изучать на основании предыдущих видео уроков, начиная с «Самостоятельное создание сайта (часть 1). Как сделать сайт на Joomla 4».
Улучшения в 4-й версии видны невооружённым взглядом, плюс был оптимизирован исходный код расширения. При желании Вы сможете обновить SP Page Builder 3 до 4-й версии.
По сути, данный видео урок является альтернативой видео уроку из цикла по созданию сайтов, который был записан в начале января 2022 года. Основное отличие — это то, что сейчас мы создаём главную страницу сайта в SP Page Builder 4, а не 3
В уроке участвует последняя доступная мне, на момент написания статьи (01.10.2022), русскоязычная версия Joomla 4.2.3, SP Page Builder 4.0.5 (перевод на русский язык не мой и сделан, примерно, на 30%), шаблон фронтальной части сайта Helix Ultimate 2.0.11.
Аналогичный урок, но на украинском языке и в более новой версии Joomla 4, можна найти в статье «Відеоурок 3. Самостійне створення та адміністрування сайту на Joomla 4»
Видео урок
- Создание страницы – 00:02:35.
- Создание макета и работа с аддонами – 00:05:20.
- Редактирование страницы для «определённого устройства» – 00:11:15.
- Создание пункта меню в SP Page Builder 4 – 00:23:16
Видео лучше просматривать с качеством «1080p HD». Этот и другие видеообзоры и уроки можете найти на моём YouTube канале.
Ссылки из видео:
- Цикл статей и видео про SP Page Builder.
- Цикл бесплатных видео уроков по созданию сайта на Joomla 4.
- Идея 12-и колоночной сетки Bootstrap.
- «Урок по меню Джумла 4. Создание и редактирование».
- Видео урок из цикла статей по созданию сайта на Joomla 4 с описанием создания меню.
Что нового в SP Page Builder 4
Изменений в 4-й версии компонента на столько много, что все их перечислять по отдельности нет возможности. По этой причине затрону только самые заметные нововведений.
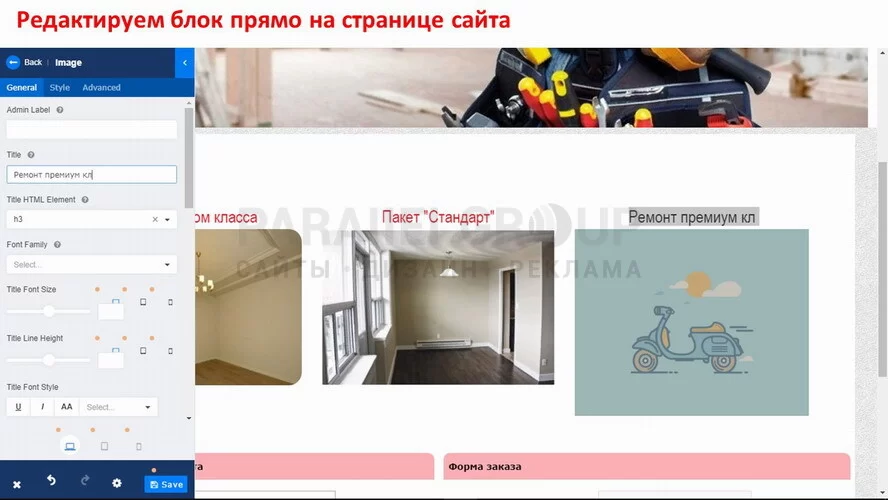
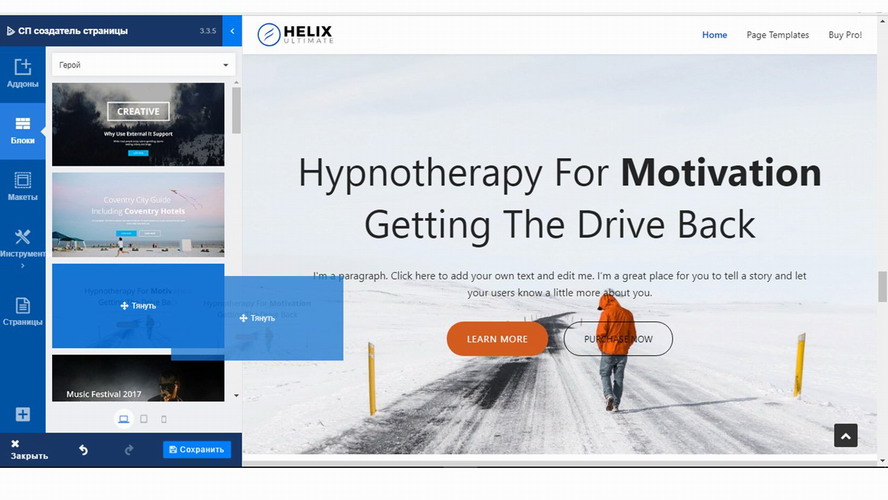
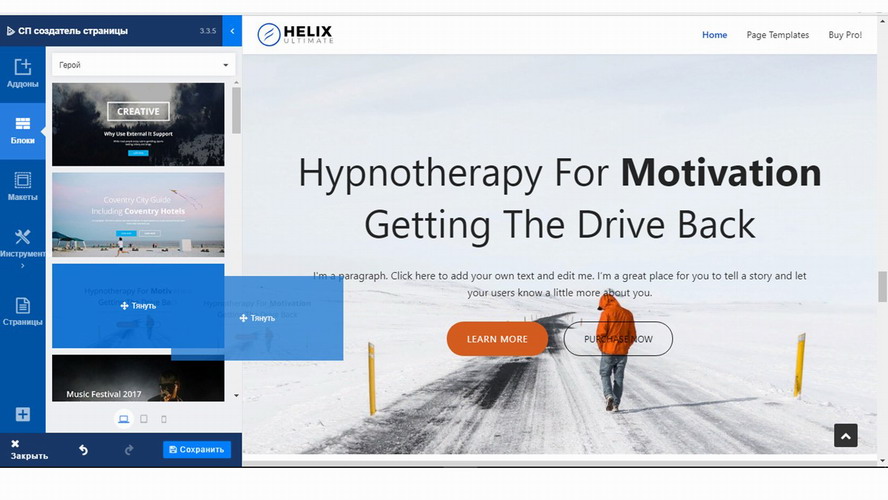
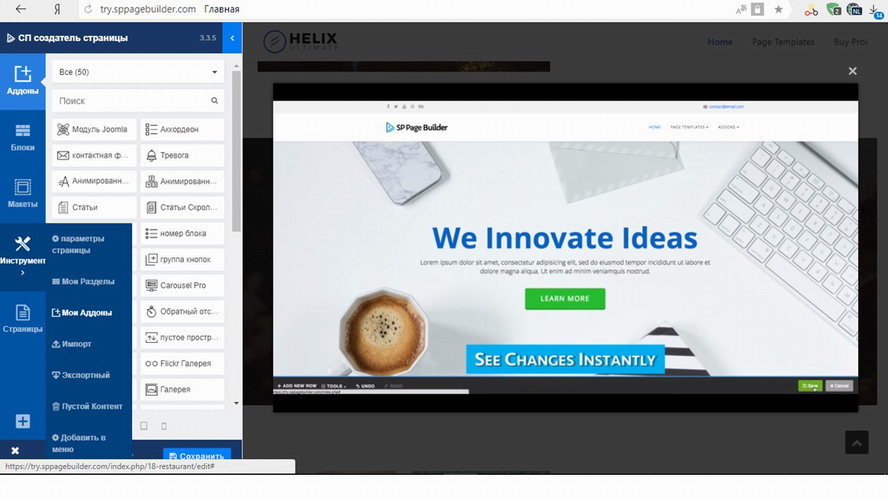
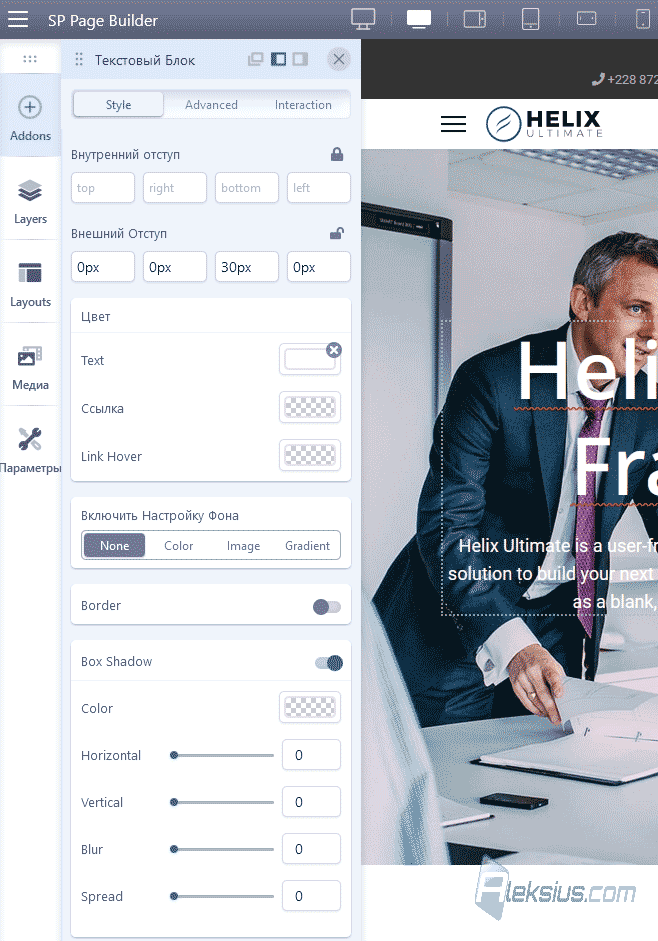
Редактирование только во фронтальной части сайта. Редактирование страниц теперь полностью проходит только во фронтальной части сайта. Создание макета страницы, добавление аддонов и т.д. теперь происходит на самой странице так, как если бы её просматривали обычные пользователи (рисунок ниже). Это позволит видеть изменения моментально. Такой подход призван упростить процесс создания и редактирования страниц и сделать его более простым за счёт «визуальности».
Настройка всех элементов страниц, в том числе аддонов, происходит прямо на самой странице (рисунок ниже), без необходимости перехода в админку.
Панель инструментов можно закрепить слева, справа или перетаскивать в нужную часть страницы по мере надобности.
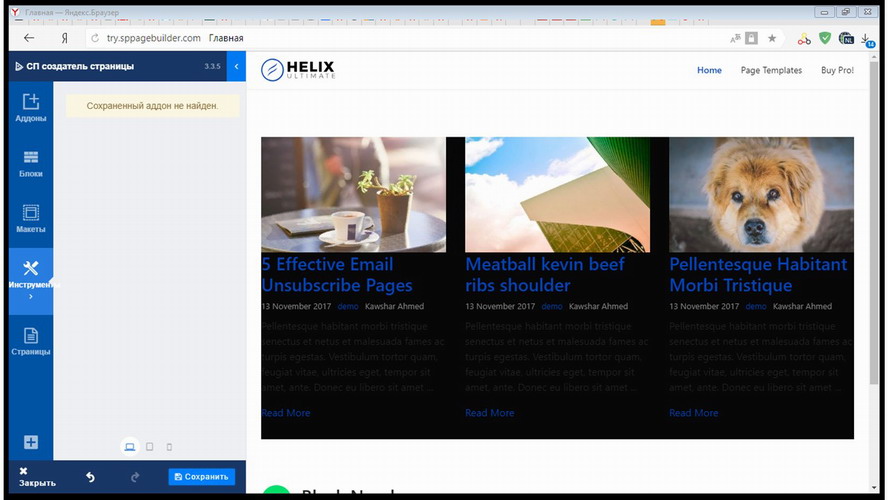
Новый интерфейс админки SP Page Builder 4. Создание и управление страницами компонента по-прежнему доступно из админки Joomla 4. Но и у неё появился новый интерфейс (рисунок ниже). Тут Вы сможете создавать их, удалять, снимать с публикации, публиковать, экспортировать, добавлять в меню и т.д.. Для упрощения работы со странницами доступна пакетная обработка, есть фильтр, поиск и сортировка.
Мини панели инструментов. Теперь не всегда нужно обращаться к «основной» панели инструментов для изменения настроек аддонов. При клике на нужный аддон появляется мини панель инструментов с наиболее востребованными инструментами (рисунок ниже). Набор этих инструментов отличается в зависимости от аддона.
Визуальное изменение размера мышью. Теперь Вы сможете изменить размер столбца, строки или отступы путём перетаскивания границы мышью (рисунок ниже).
4 новых аддона:
- Строка. Аддон, который позволяет добавлять строки. При этом, как и ранее строки также могут быть созданы на «уровне» макета.
- Столбец. Аддон, который позволяет добавлять столбцы. При этом, как и ранее, столбцы также могут быть созданы на «уровне» макета.
- DIV. Позволяет группировать контент в одном теге DIV.
- Lottie. Доступно только в платной версии SP Page Builder 4.
О новых аддонах бесплатной Вы можете подробнее узнать в статье «Как пользоваться SP Page Builder 4 (часть 3)».
Улучшение существующих аддонов. Теперь в аддоны «Аккордеон», «Вкладки» и «Таблица» можно добавить сколько угодно аддонов простым перетаскиванием.
Улучшенный выбор иконок. Теперь стало гораздо удобнее выбирать иконки (рисунок ниже). Плюс, можно загружать свои собственные.
Имитация разных устройств. В верхней панели инструментов редактирования страницы появились инструменты (рисунок ниже), которые позволяют просмотреть страницу как бы на разных устройствах:
- компьютер.
- Ноутбук.
- Планшет в горизонтальном положении.
- Планшет в вертикальном положении.
- Телефон в горизонтальном положении.
- Телефон в вертикальном положении.
Слои. Для упрощения работы был добавлен инструмент Слои (рисунок ниже), напоминающий Photoshop.
Изменённое окно выбора макета (макеты доступны только в SP Page Builder Pro). Окно выбора макета стало более удобным (рисунок ниже) и появилась возможность сохранять понравившиеся макеты на отдельной вкладке.
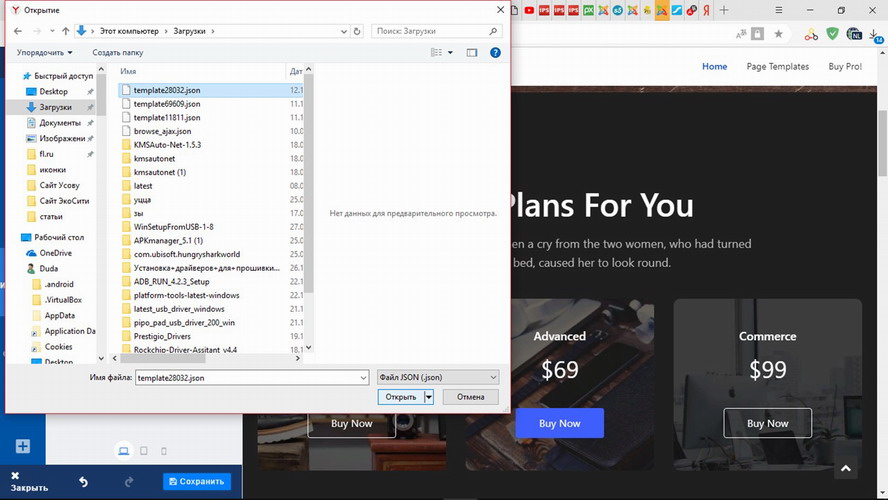
Обновлённый медиа-менеджер. Также был обновлён медиа-менеджер для управления файлами (рисунок ниже).
Кроме этого, произошли ещё десятки изменений: в интерфейсе, мультиязычности, совместимости с другими расширениями и т.д. Всё это призвано упростить, ускорить и улучшить результат работы по созданию страниц сайта.
В следующем видео уроке «Как пользоваться SP Page Builder 4 (часть 2)» мы продолжим работы с данным компонентом и создадим страницу «О нас».
| Похожие материалы |
|---|
|
| Автор статьи – Хорошевский Алексей |
|---|
|
Кандидат технических наук по специальности «Информационные технологии». На этом сайте есть контакты и информация обо мне. На нём Вы найдёте примеры моих работ, а также перечень и цены предоставляемых услуг. |
Полезные ссылки:
- Купить Pro версию у разработчика (без посредников и переплат).
- Официальный сайт компонента.
- Документация компонента (на нагл.).
Как страницы SP Page Builder PRO отображаются, как выводятся на сайте?
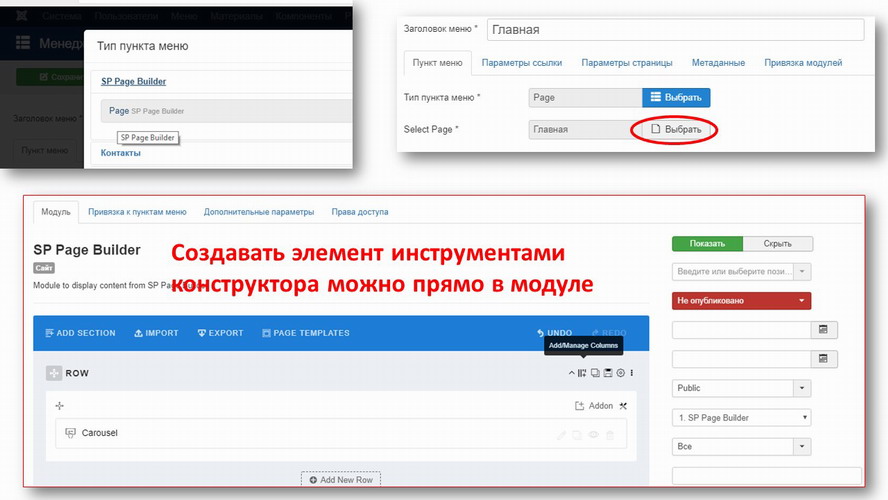
Новые созданные страницы сайта выводятся через соответствующий пункт меню (тип пункта меню — Страница, Sp Page Builder). Этот тип меню присваивается любой из уже существующих страниц, например, главной. После выбора типа страницы, выбираем по названию созданную ранее страницу SP Page Builder.
Второй вариант отображение — модуль. Конструктор «поставляется» с модулем, который выводит любой элемент страницы в любой позиции шаблона. Причём создать элемент можно прямо внутри модуля.
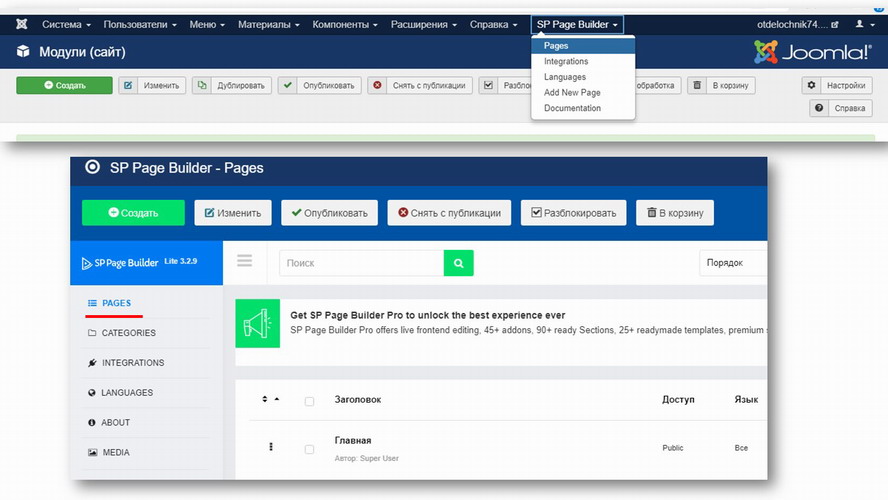
Обзор меню компонента
Меню компонента (левое) состоит из 6 разделов:
- PAGES (страницы),
- CATEGORIES (категории),
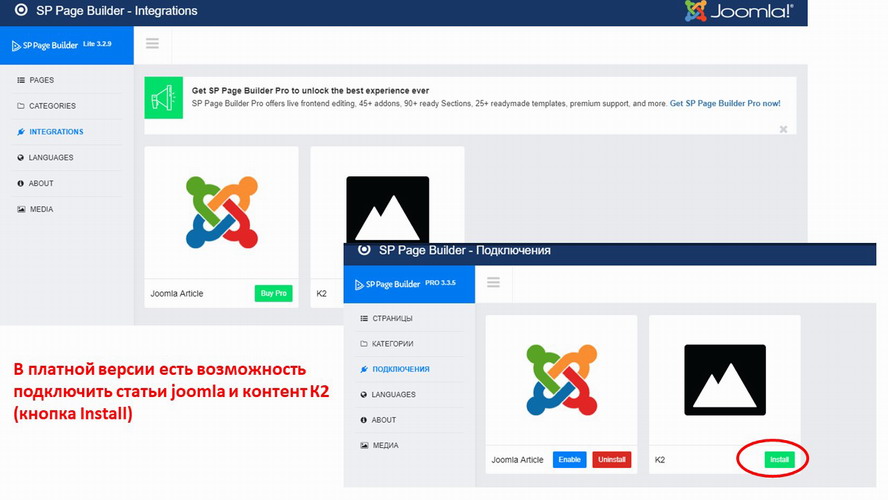
- INTEGRATIONS (интеграция с joomla и её расширениями),
- LANGUAGES (языковые пакеты),
- ABOUT (информация о компоненте),
- MEDIA (медиа-менеджер).
Для быстрого доступа к разделам компонента существует ещё верхнее меню. Пункты практически такие же: страницы, интеграция, языки, добавить новую страницу, документация.
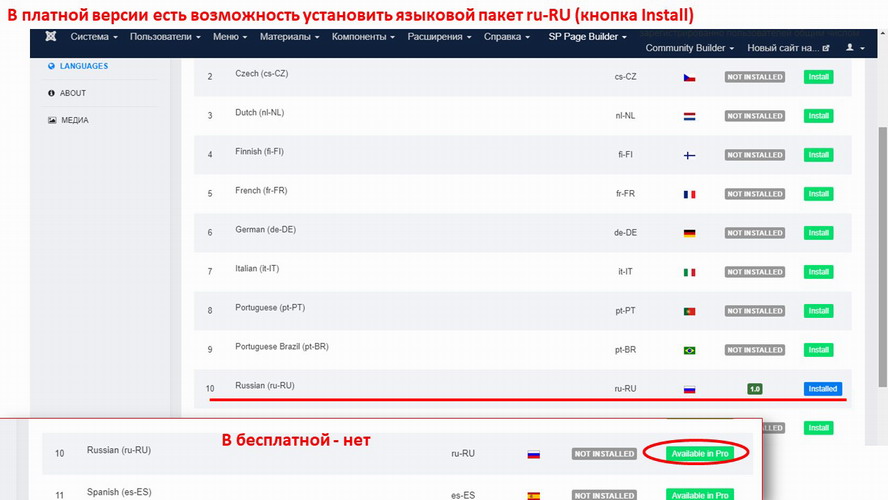
Интерфейс на английском, языковые пакеты доступны только с pro версией. Причём перевод средствами браузера не доступен (опция не активна).
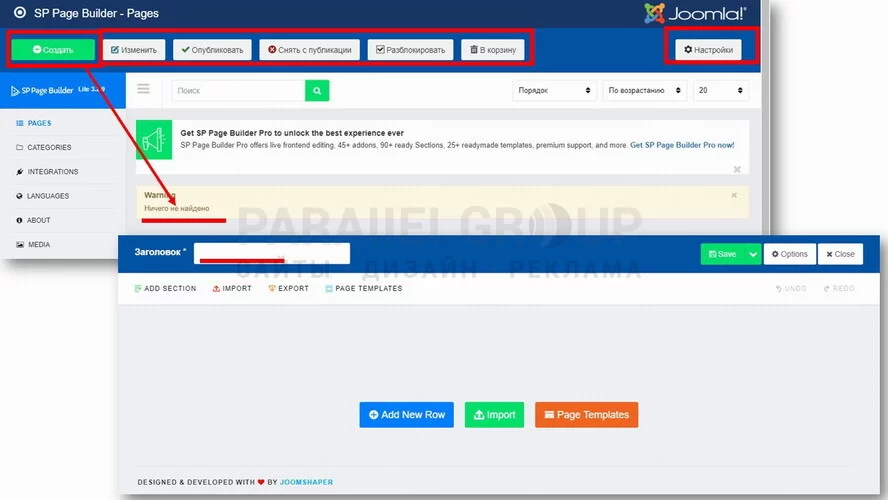
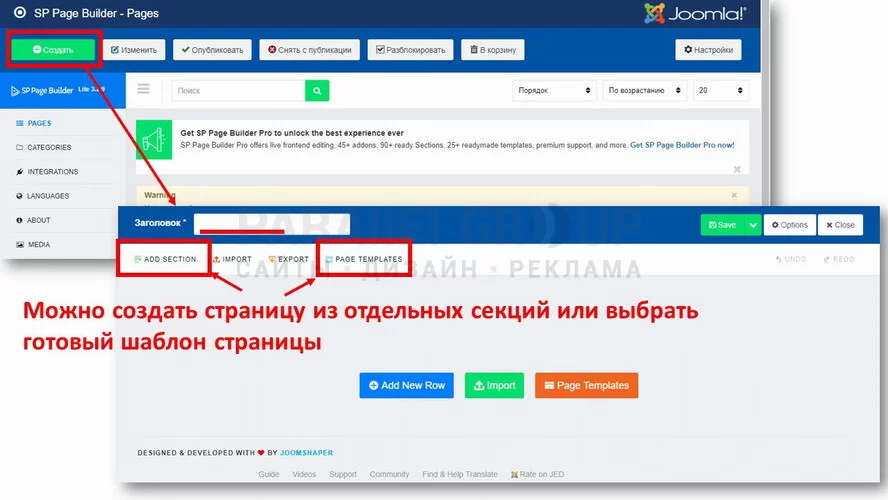
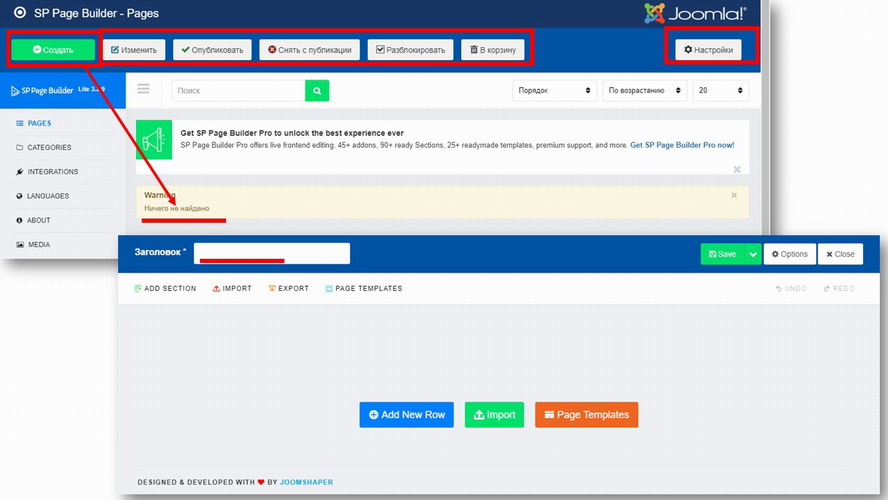
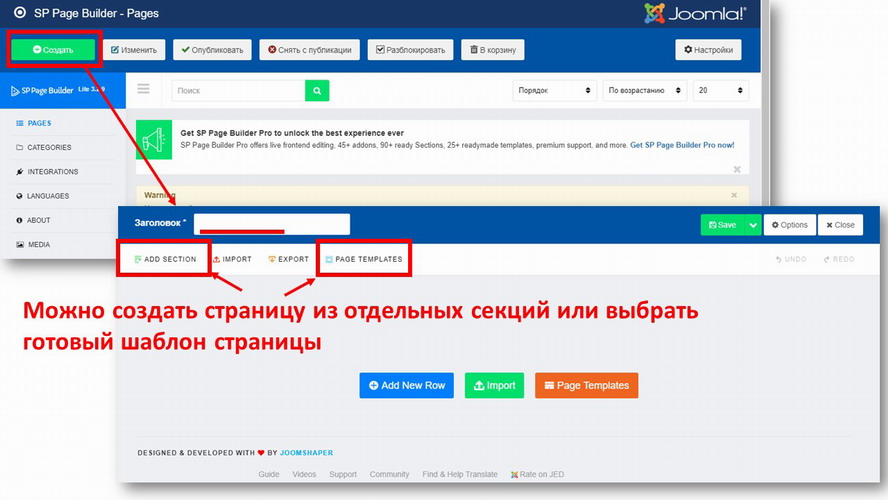
Раздел страницы пока пустой. Новая добавляется нажатием привычной кнопки – «Создать». Управление созданными страницами осуществляется привычными «изменить», «опубликовать», «не публиковать», «корзина», «настройки».
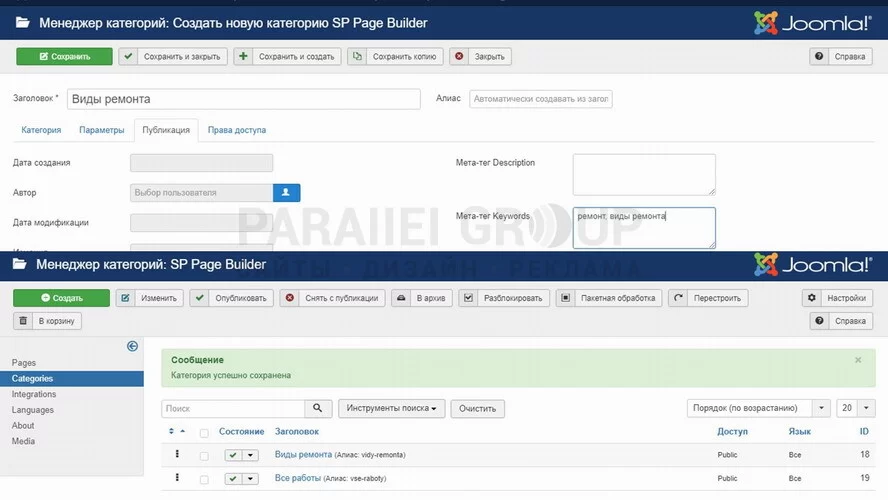
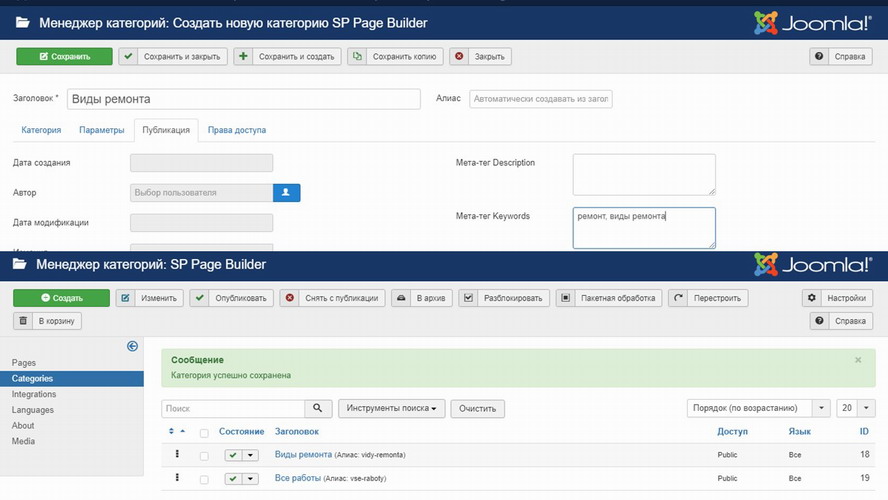
Следующий раздел – «Категории». Добавляя новую категорию, вы увидите привычный интерфейс joomla(со страницами всё не так, но об этом ниже). Те же вкладки, те же кнопки (метатеги, права доступа).
Раздел «Интеграция» предоставляет возможность подключить материалы joomla, контент К2 с помощью кнопки Install (опция доступна лишь в платной версии). После установки список аддонов пополнится соответствующим дополнением. Это дополнение заменит вам любой из ныне существующих модулей вывода новостей. Главное – настроить его так, чтобы материалыотображалиськрасиво.
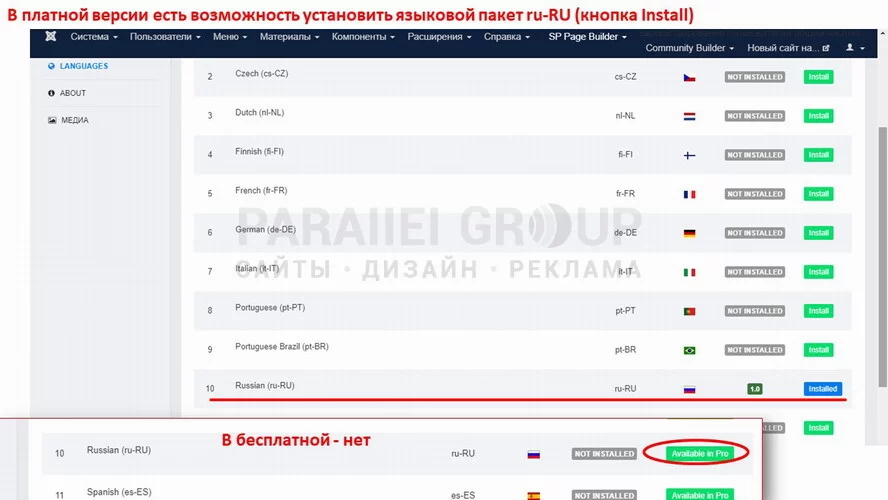
Следующий раздел панели управления SP Page Builder – «Языки», где представлен среди прочих русский язык. Его установка возможна лишь после покупки платной версии.
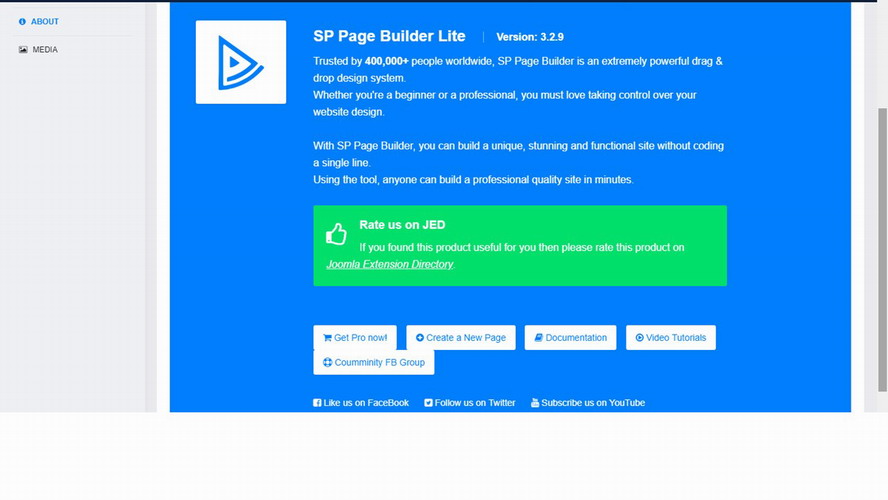
В разделе ABOUT представлена информация о компоненте: отображается актуальная версия конструктора, краткое описание, имеются ссылки на документацию, обучающее видео.
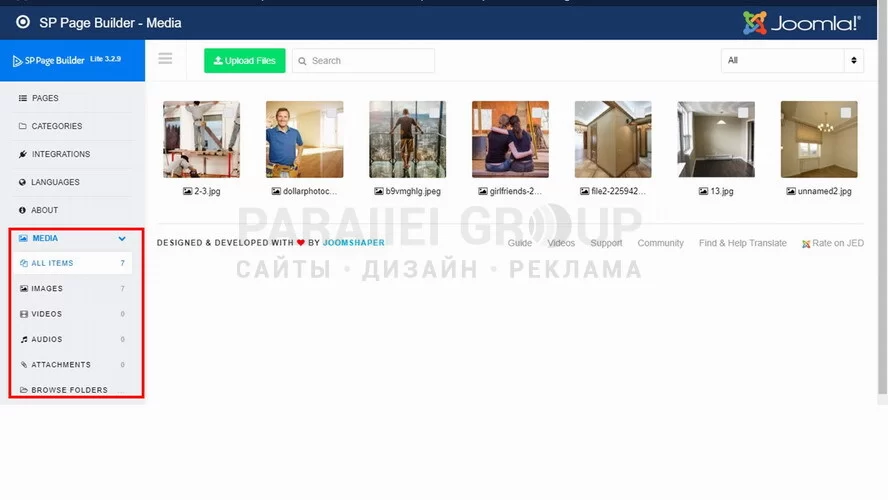
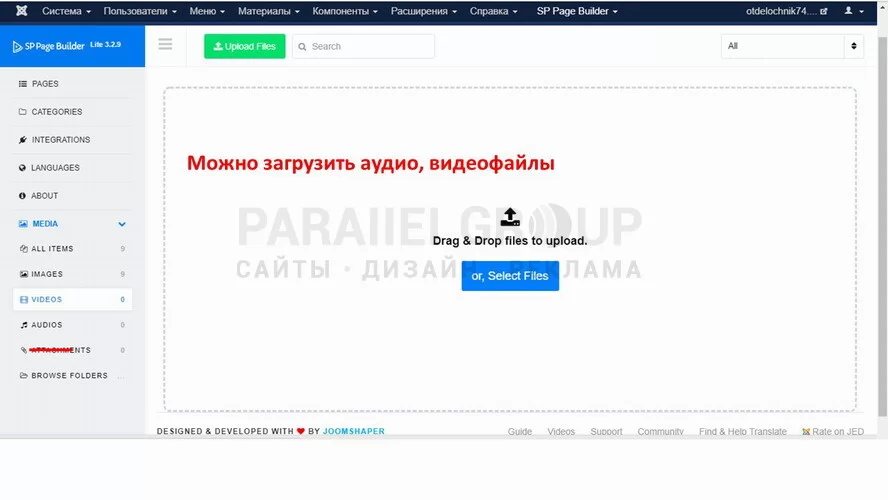
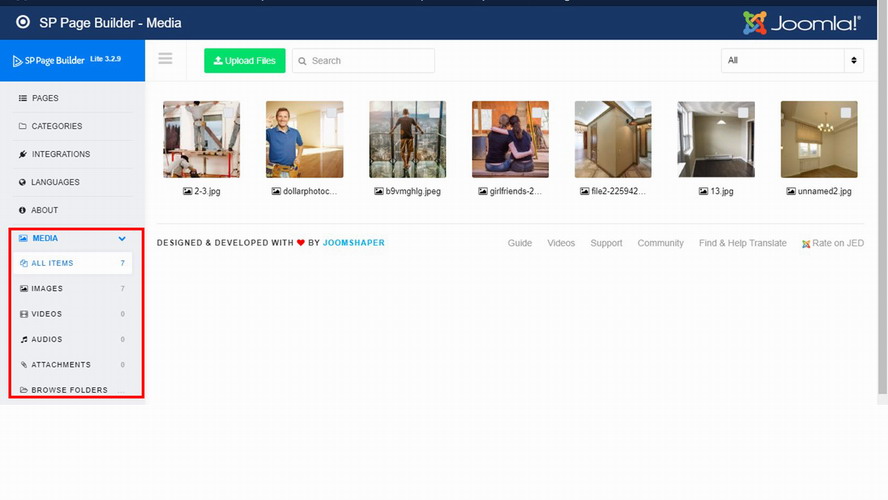
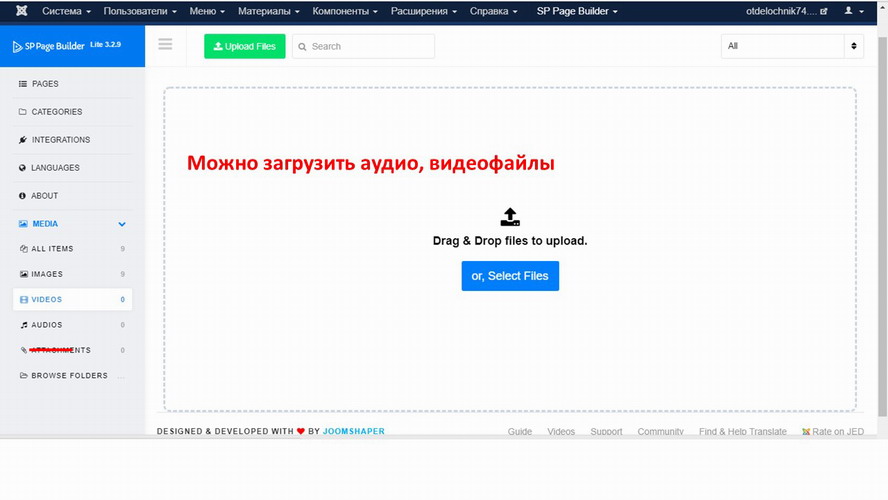
Медиа-менеджер компонента SP Page Builder имеет удобный интуитивно понятный интерфейс, сюда загружаются файлы любых форматов: видео, аудио, изображения. Файлы раскладывают по папкам. Именно через него загружаются изображения, видеоматериалы, аудиофайлы.
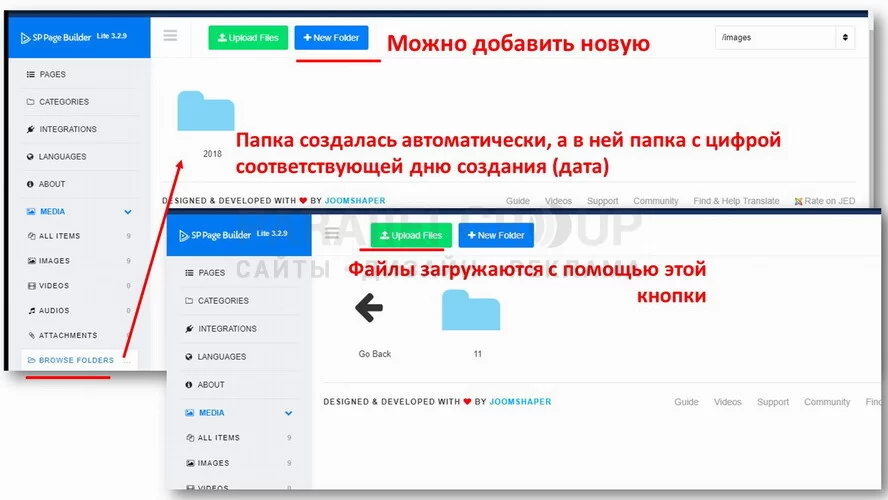
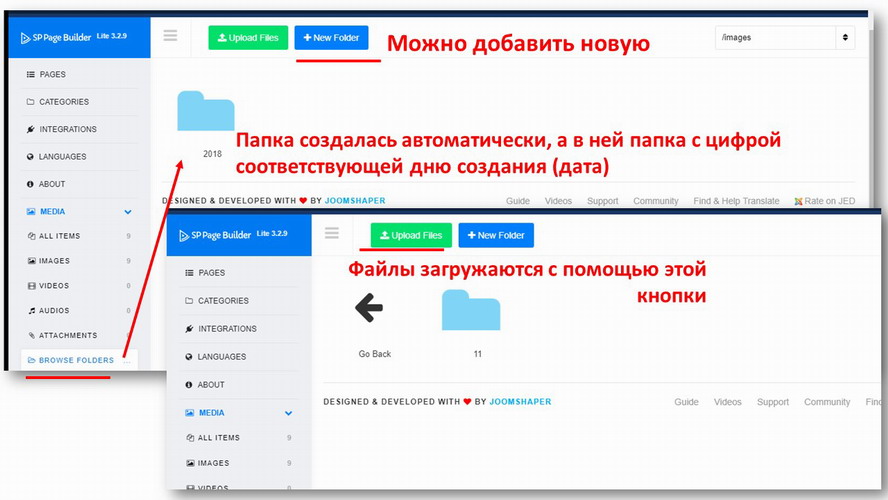
Добавление папок и загрузка файлов.
Загрузка аудио и видео.
Обзор инструментов и дополнений в режиме Backend
Создадим первую страницу. Дадим ей название. Здесь мы будем иметь весьма ограниченные возможности (по сравнению с версией pro): можно лишь самостоятельно создать ряды с ячейками.
Инструментарий
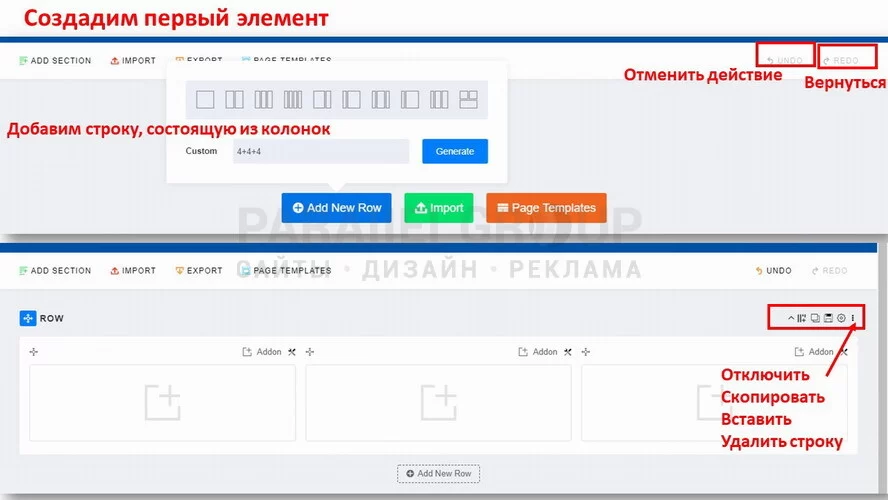
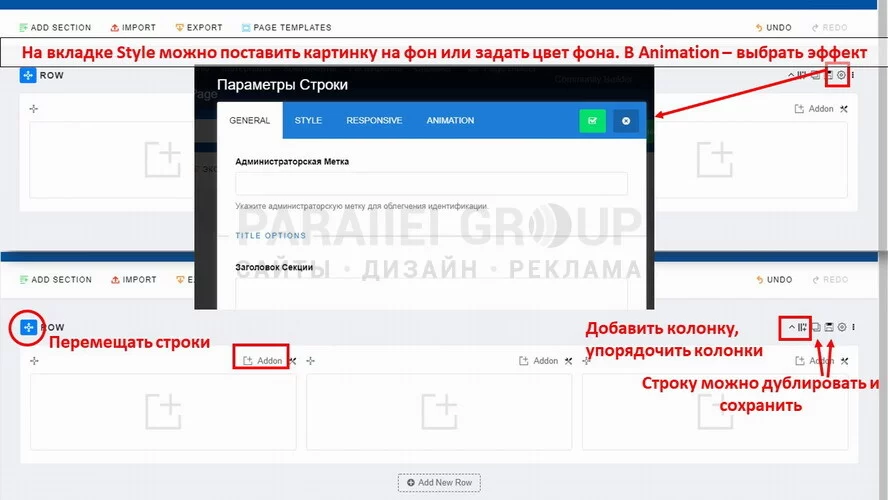
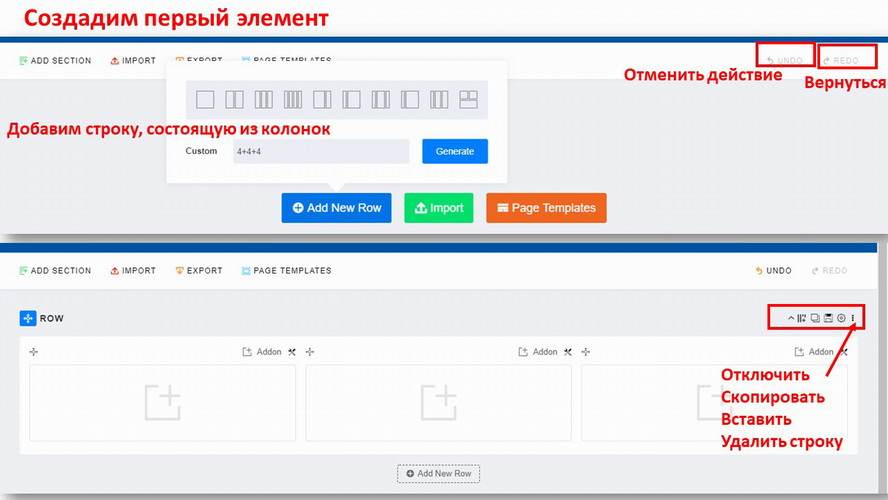
Добавим первый из них, пусть он будет состоять из 3-х ячеек. Изучим инструментарий. Кнопки «отменить»/ «вернуться» обязательно пригодятся.
«Шестерёнка» обозначает параметры: есть для страницы, строки, ячейки. Также для всех перечисленных предоставлены кнопки: «отключить» (т.е. не выводить, не показывать), «скопировать», «вставить», «удалить».
Имеются здесь такие полезные функции, как «клонировать» элемент, «добавить». Крест из стрелочек означает, что элемент подвижный, легко перемещается. Все ячейки, строки также легко меняются местами.
Бесплатные дополнения
В ячейку добавляется аддон (дополнение), бесплатных всего 14:
- Video (вставляется mp4, ссылки Vimeo или YouTube),
- Feature Box (настраиваемый блок особенностей, характеристик),
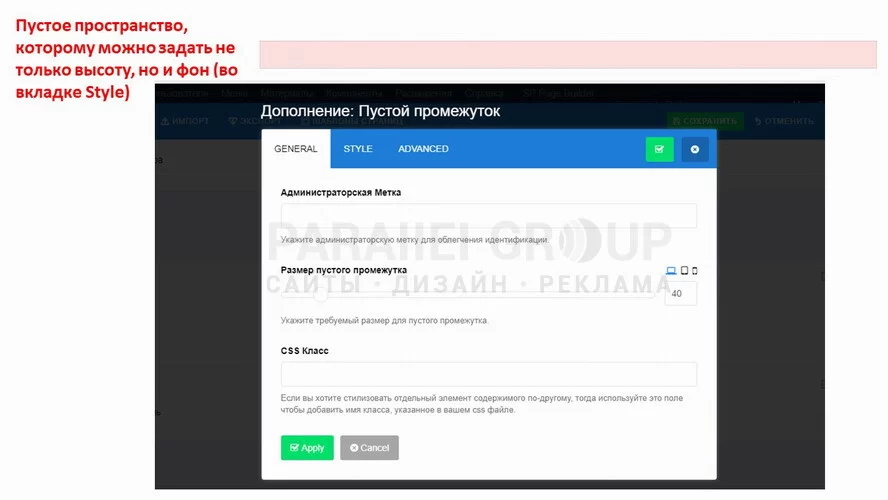
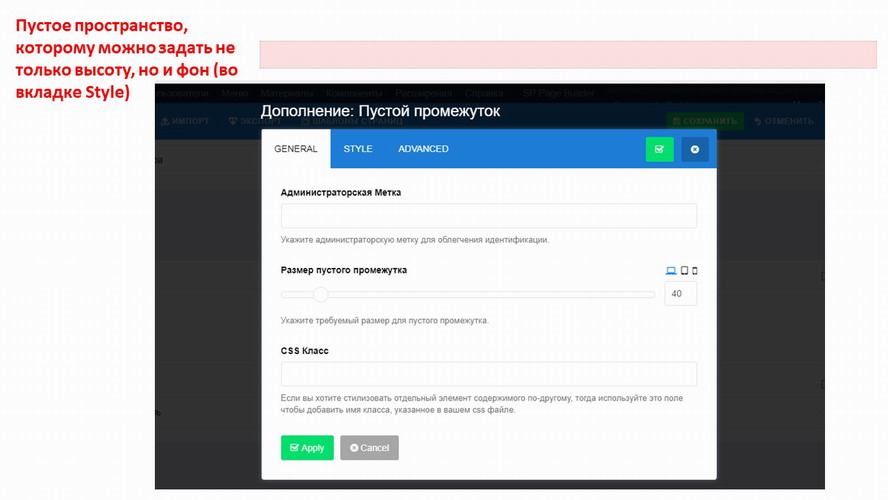
- Empty Space (пустой промежуток, задаётся высота),
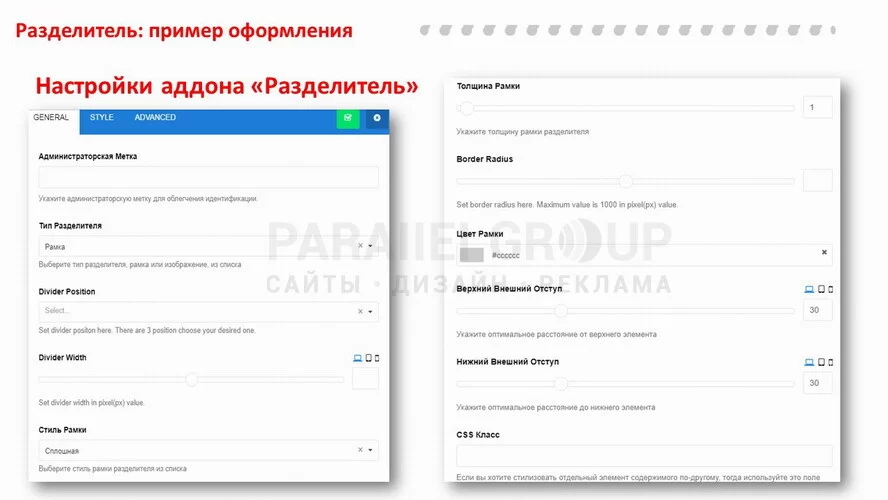
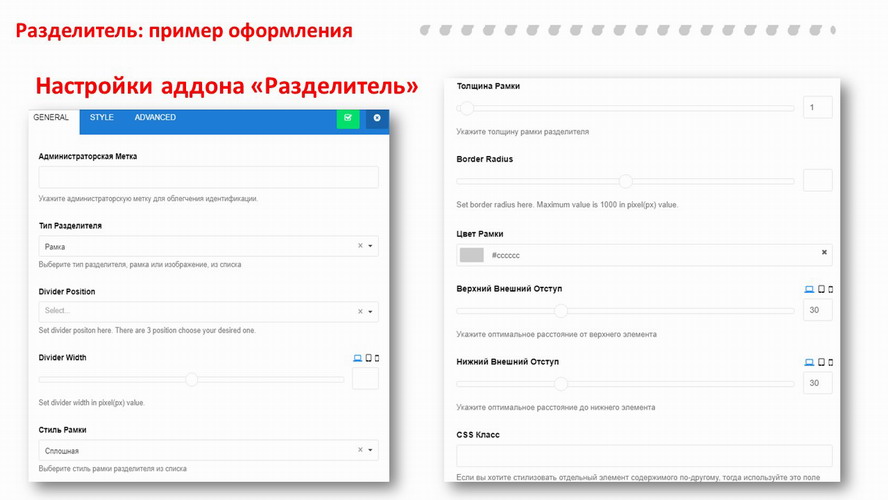
- Divider (линия разделителя),
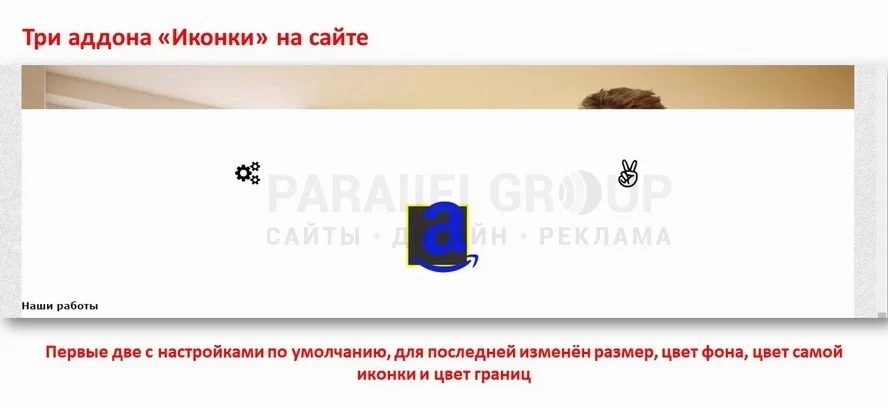
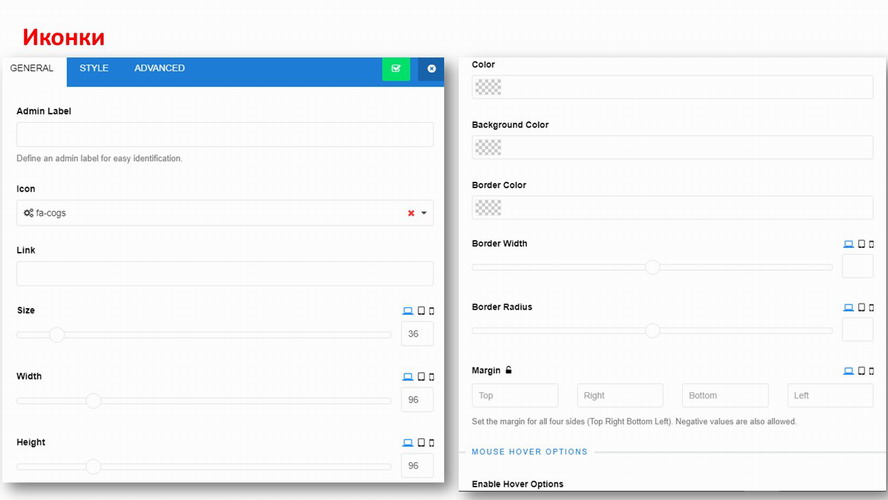
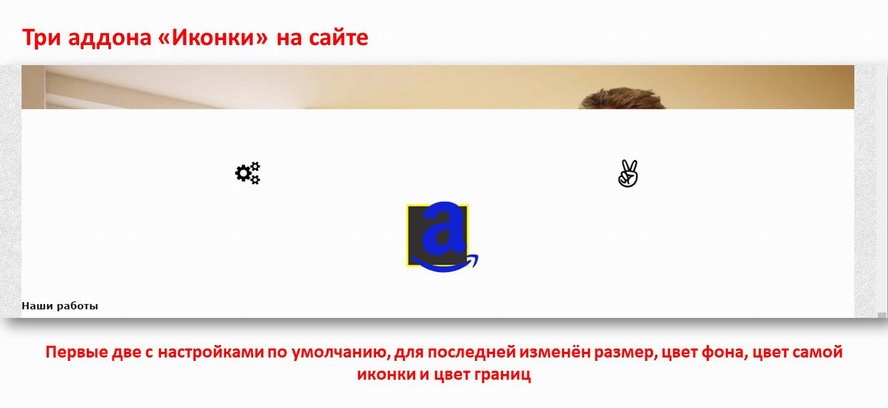
- Icon (519 встроенных иконок),
- Image (любое изображение),
- Text Block (текстовый блок),
- Testimonials (блок рекомендаций или отзывов),
- Tabs (вкладки, количество неограничено),
- Carousel (карусель изображений, которую удобно просматривать, прокручивая),
- Joomla Module (легко добавляется любой созданный модуль joomla),
- Accordion (блок, позволяющий разворачивать/сворачивать содержимое его пунктов),
- Alert (окно уведомления),
- Button (кнопка).
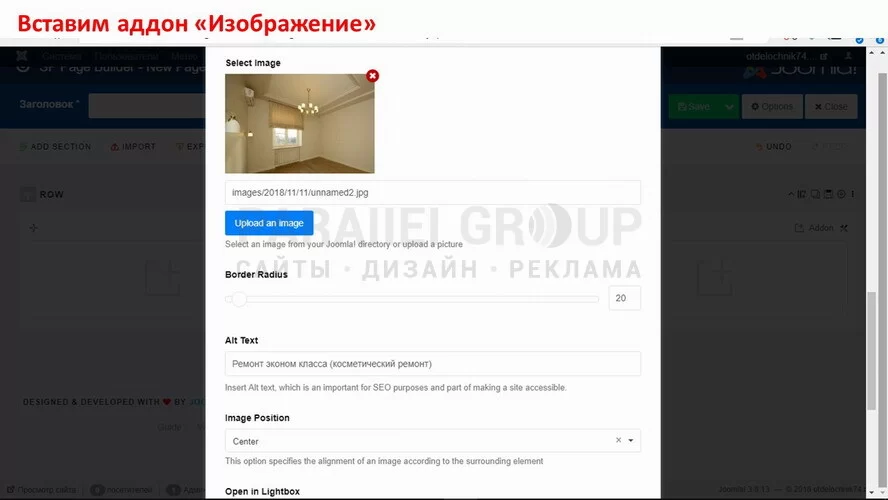
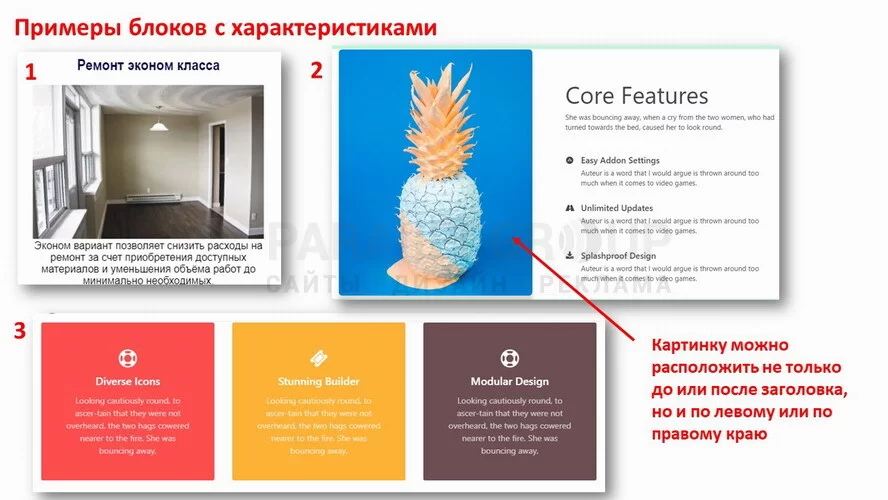
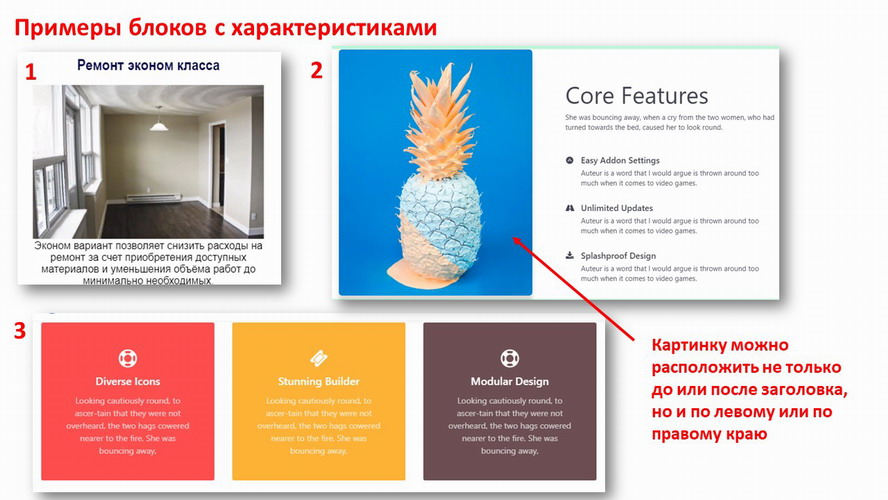
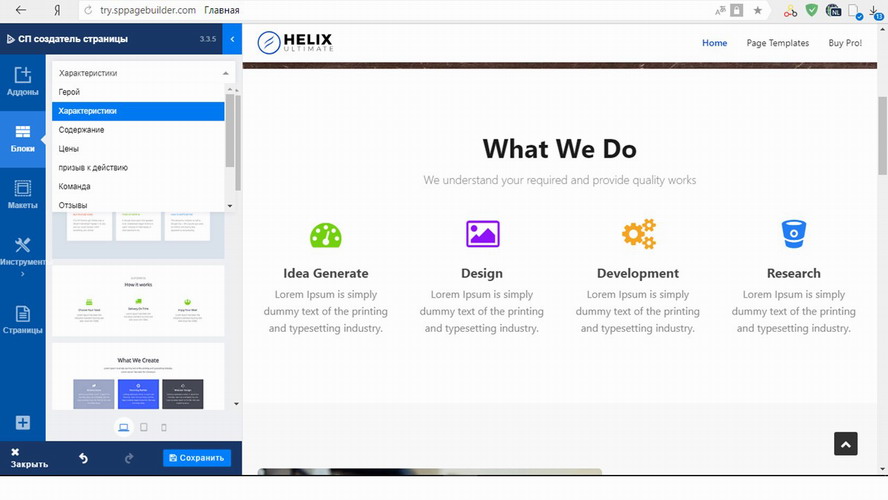
Создадим первую секцию, используя аддон «Изображение» и текстовый блок
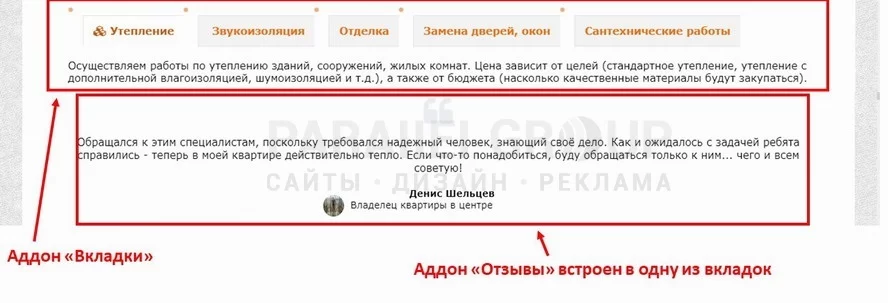
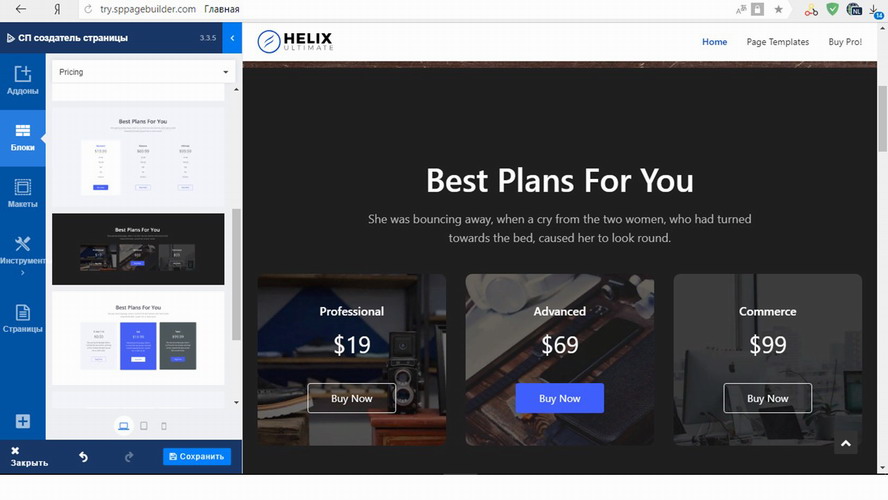
Добавим три картинки с заголовками, описанием. Эта секция будет отображать три разных по цене услуги (например, предложения строительной компании). При добавлении аддона «Изображение» открываются настройки. Впишем заголовок (Title), вставим картинку через медиа-менеджер компонента, сохраним. Также со второй картинкой.
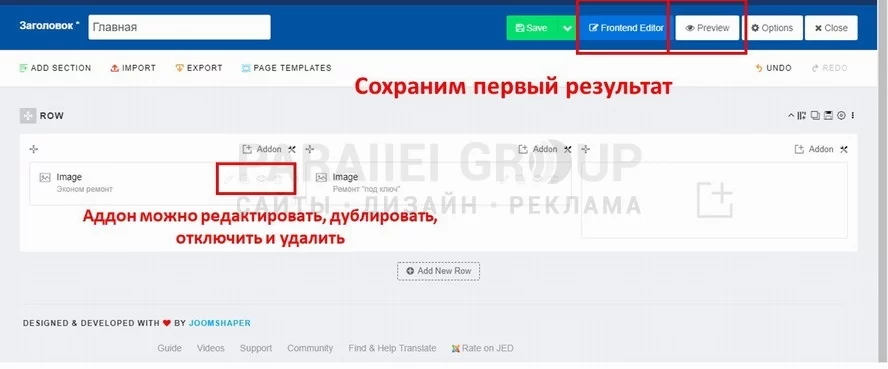
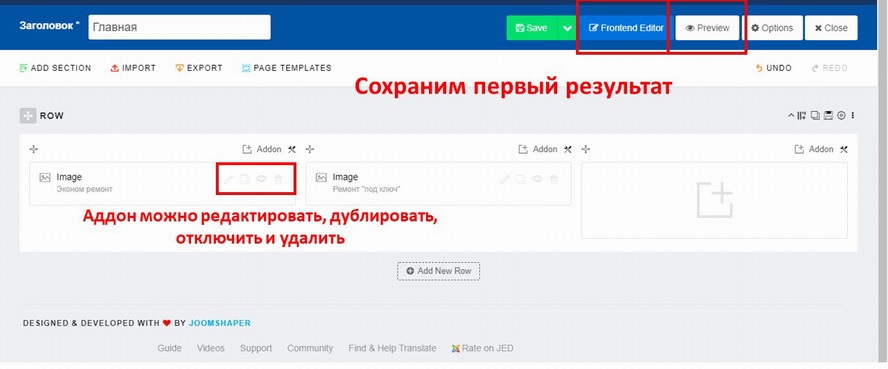
Обратите внимание, после добавления аддона внутри ячейки появляются кнопки – «редактировать», «дублировать», «отключить», «удалить». Ими стоит активно пользоваться. Например, при нажатии на «карандаш» открываются установленные параметры. Функция «дублировать» поможет сократить шаги при создании нового аддона/ячейки.
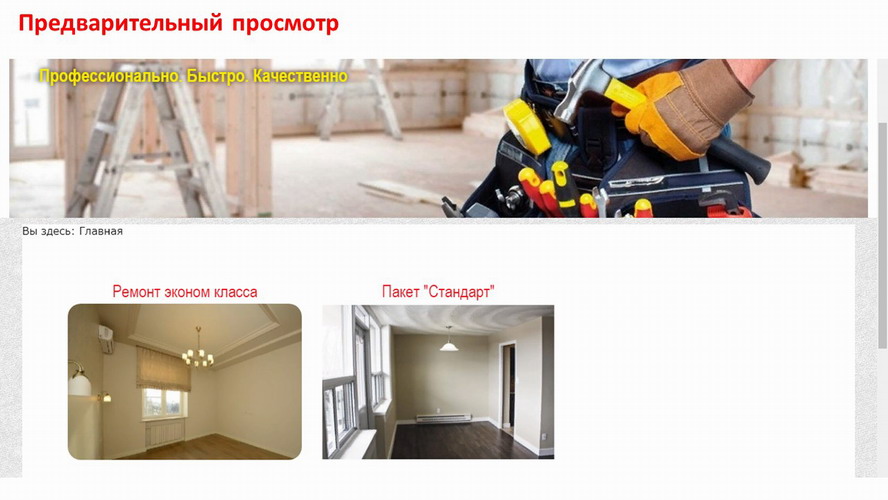
После первого же сохранения, появится кнопка (предварительный просмотр). Нажав увидим, как выглядит созданная секция. Также появится кнопка «визуальный редактор», который работает с полным функционалом в версии PRO.
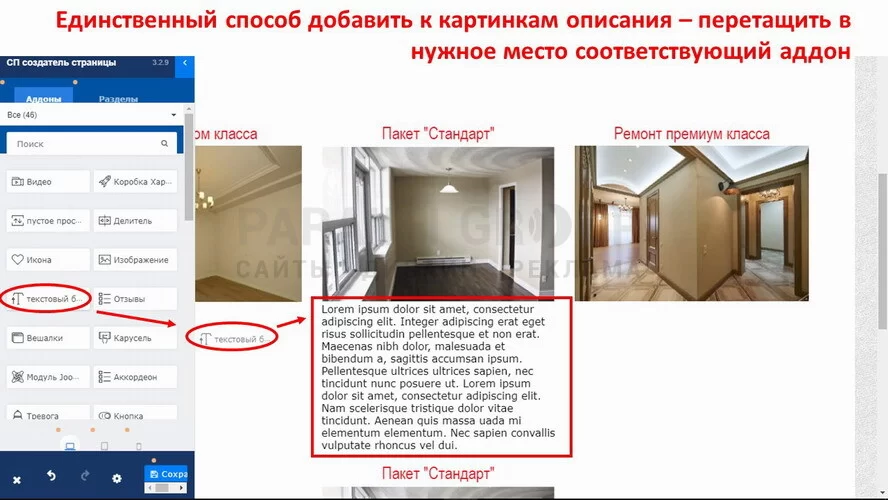
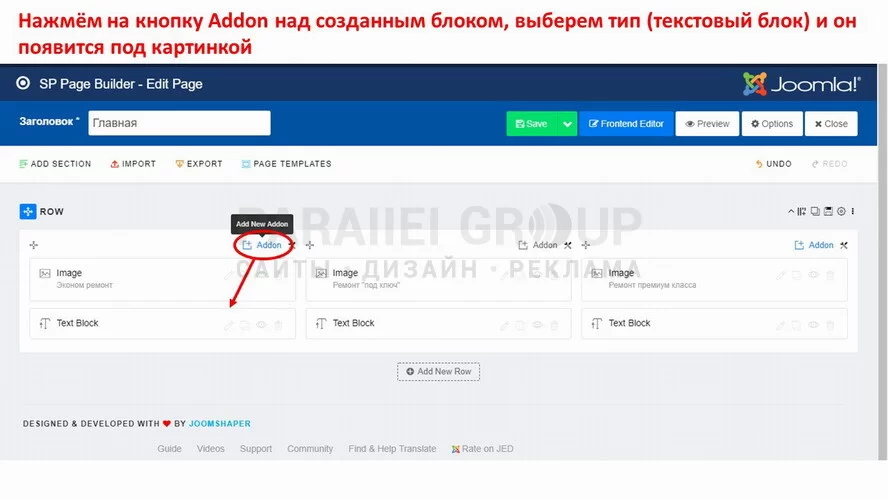
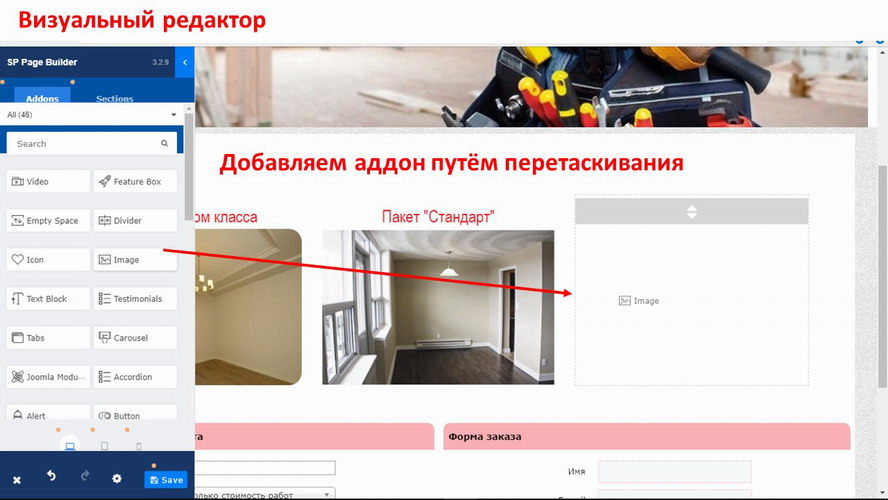
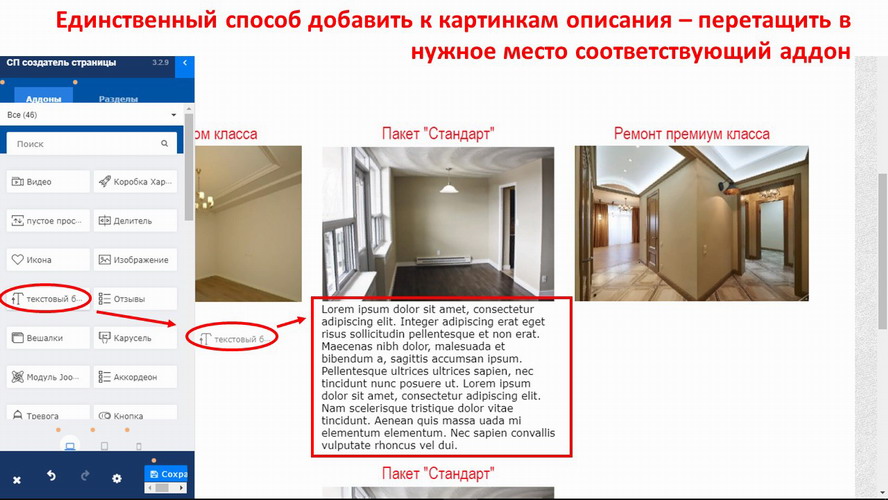
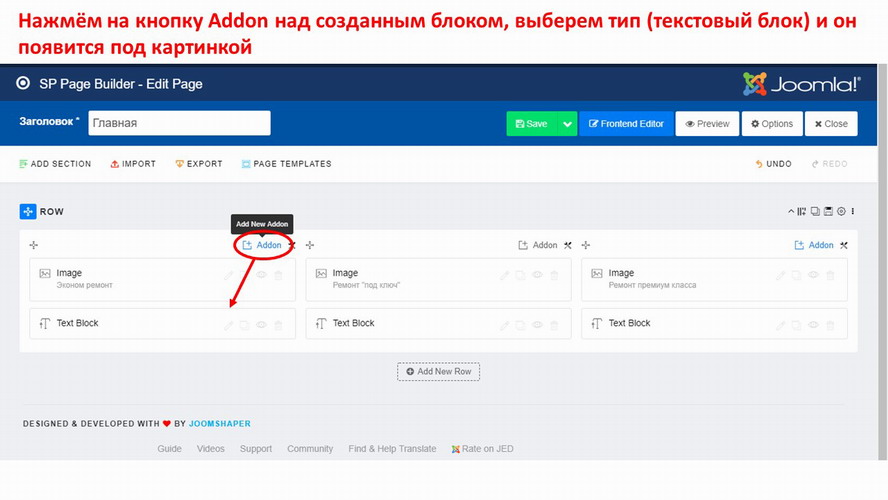
Получается, что вставка нового блока под созданный возможна двумя способами. Первый осуществляется по средством визуального редактора (аддон перетаскивается, удержанием кнопки мыши). Второй – через панель управления компонентом (кнопка «добавить аддон» над картинкой).
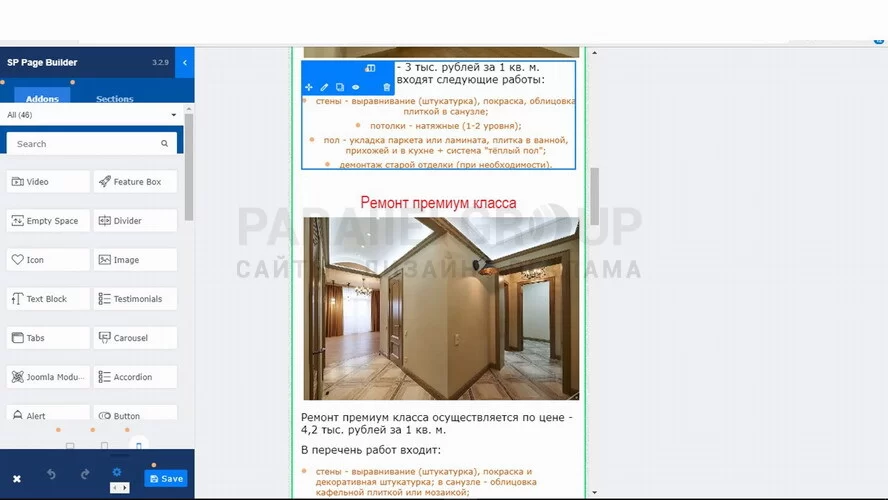
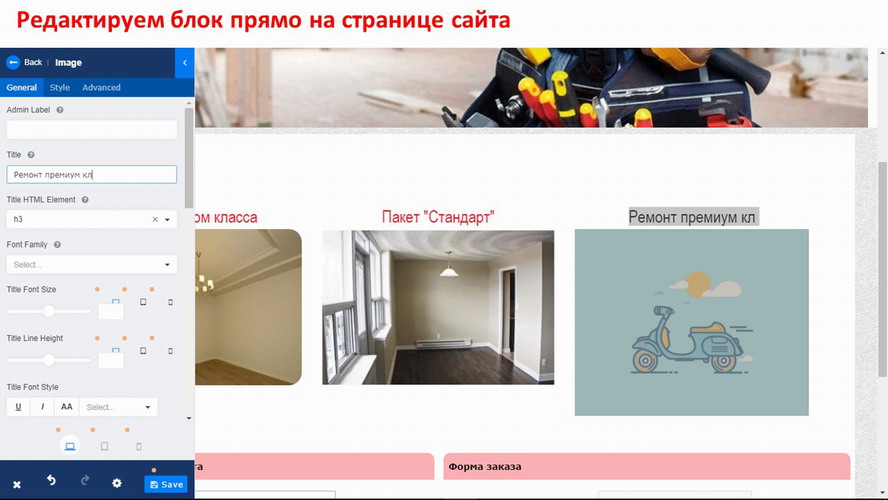
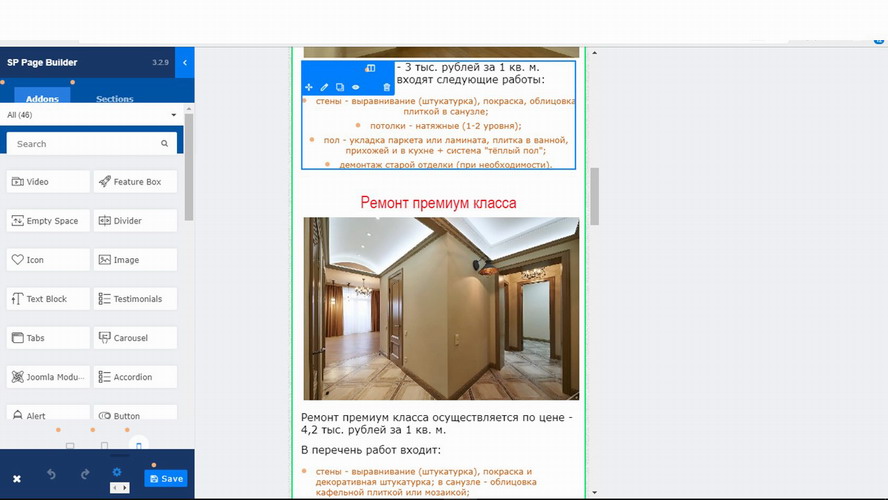
Добавим описание под каждую из трёх картинок, отформатируем текст. Затем проверим, как наша первая секция будет отображаться на мобильных устройствах. Эту возможность также предоставляет визуальный редактор.
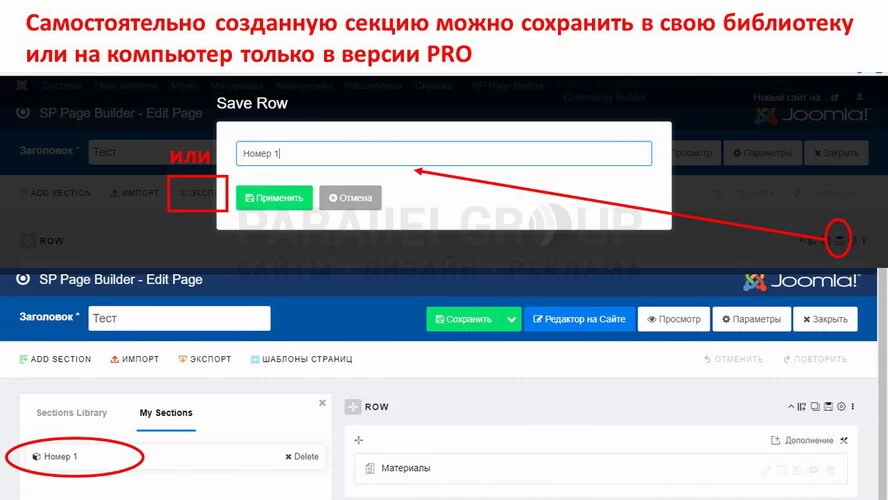
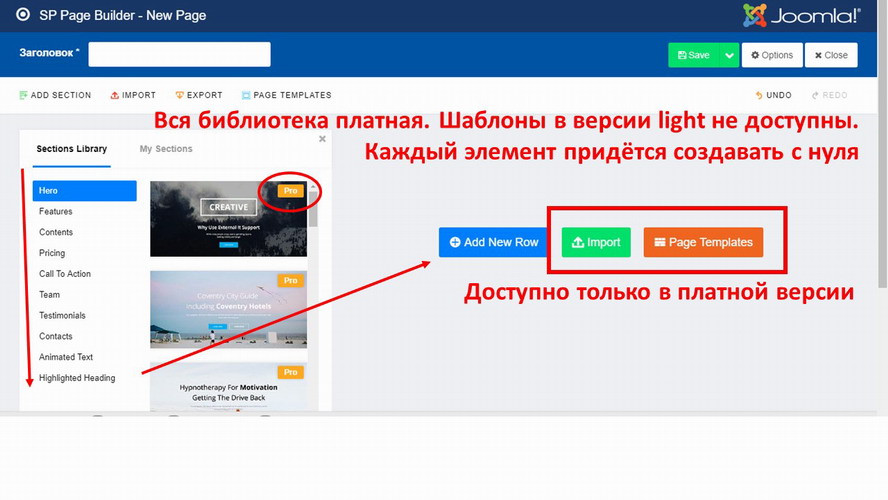
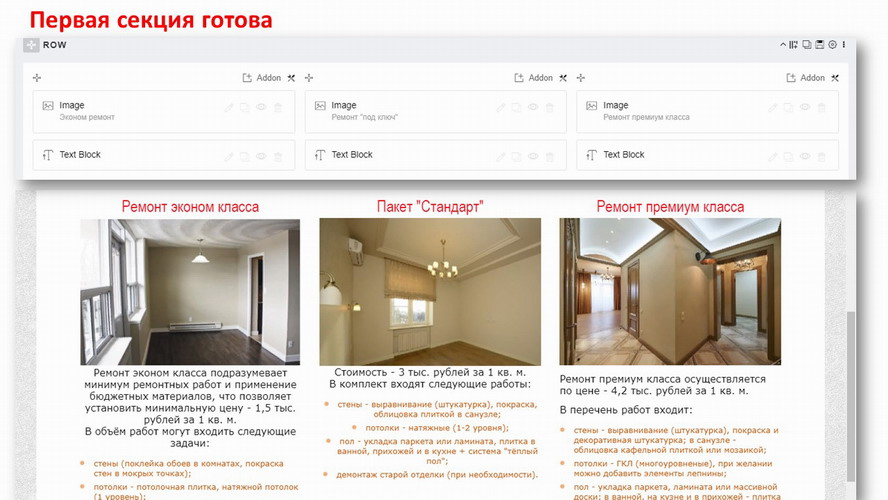
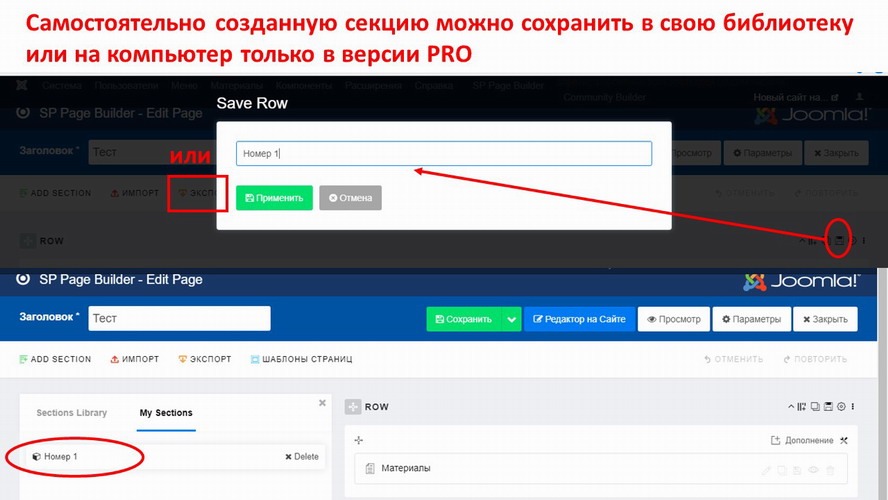
Готова первая секция, к сожалению, её нельзя сохранить (импортировать, чтобы позже применить на другом проекте). Нельзя добавить в библиотеку (Sections Library). Эти возможности доступны лишь с платной версией конструктора.
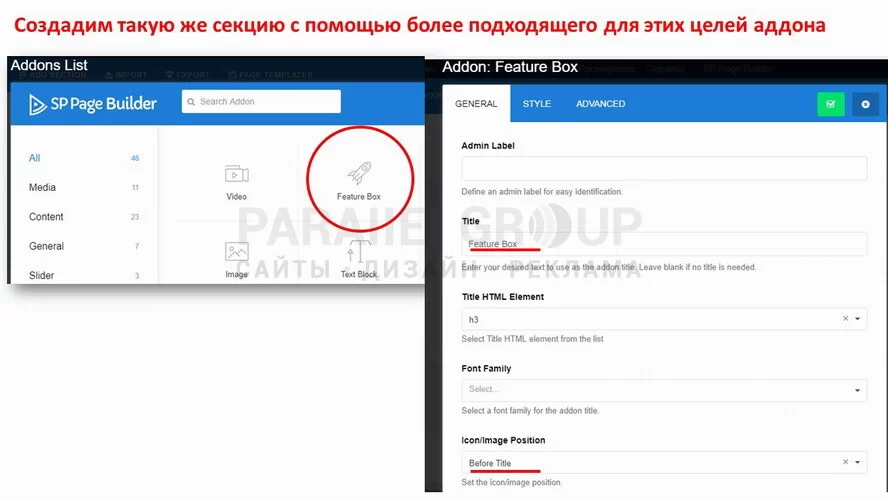
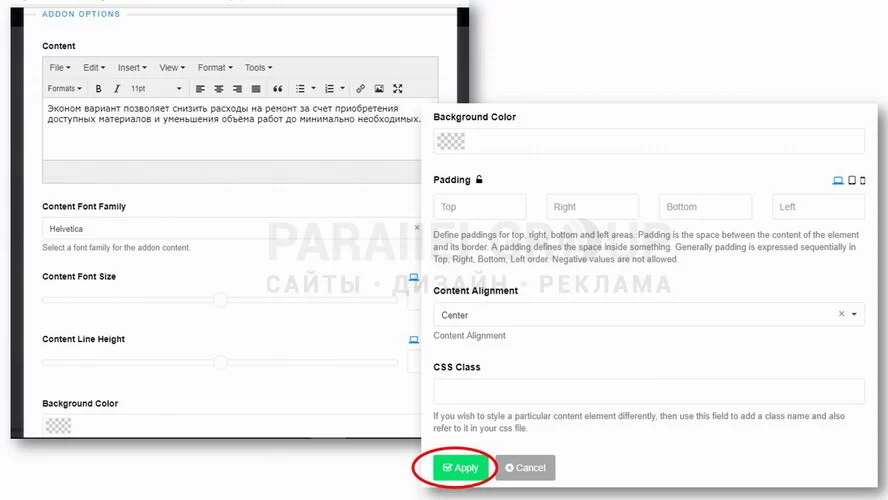
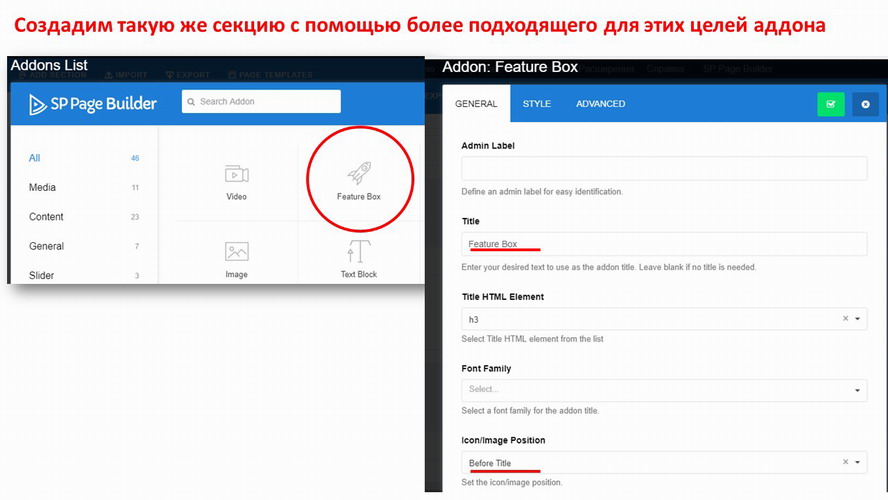
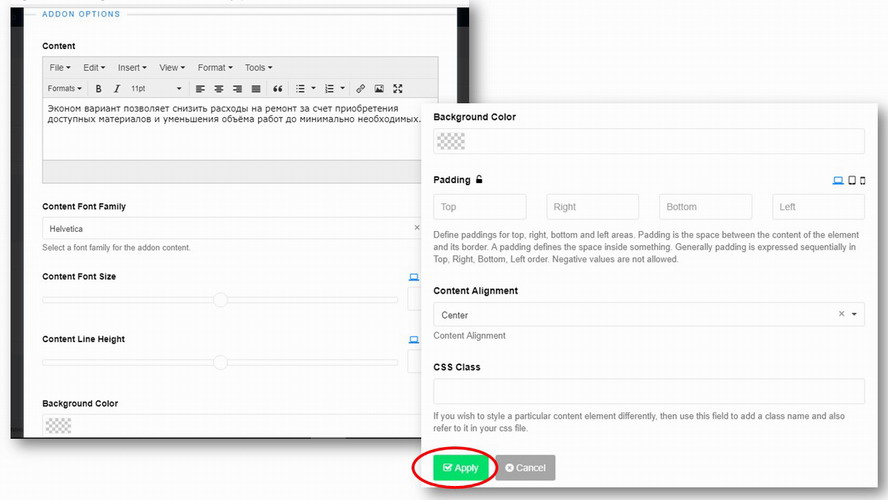
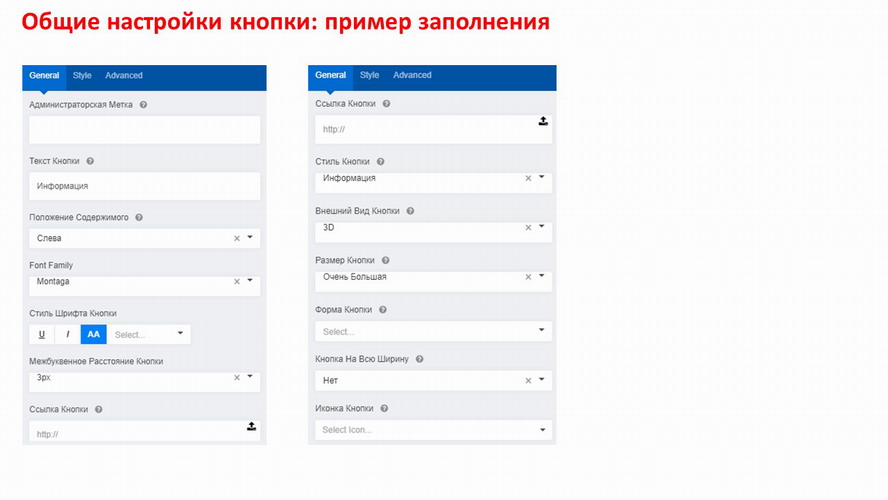
Настройки аддонов на примере блока с характеристиками
Логичнее для тех же целей использовать аддон Feature Box. Обратите внимание – у каждого аддона свои опции, но они обязательно разделены вкладками General (общие), Style (стиль), Advanced.
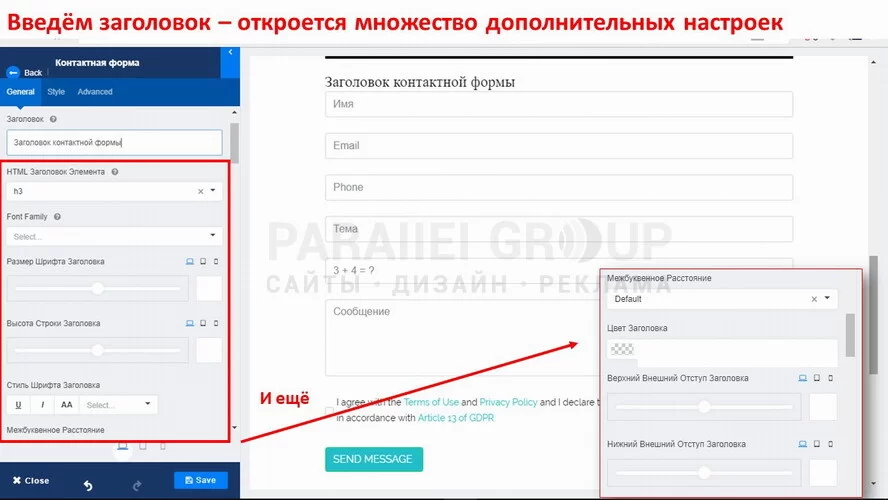
В общих настройках есть Title, метка для администратора (вместо Title), шрифты, настраивается размер шрифта, высота заголовка для ПК и мобильных устройств, задаётся уровень (H1, H2 или H3), имеется стиль заголовка, вес (полужирный), цвет текста, интервал между буквами. Отступы от заголовка (верхний, нижний) также настраиваются для ПК и мобильных устройств.
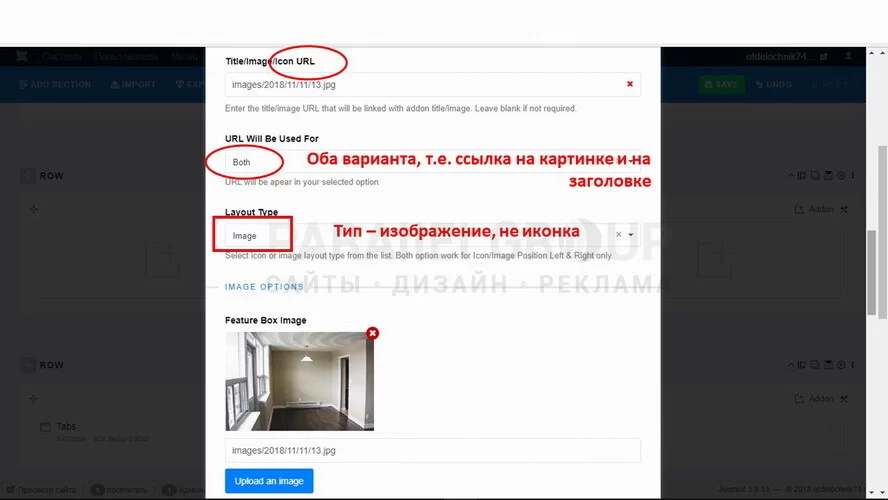
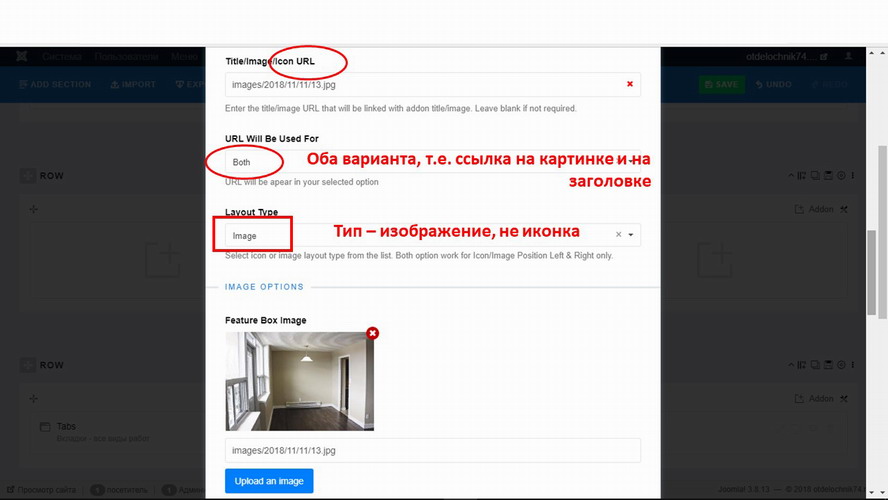
В большинстве аддонов имеется поле для добавления ссылки. В нашей секции с характеристиками товара/услуги задаётся ссылка на страницу или саму картинку (полноразмерный просмотр). После добавления ссылки указывается источник ссылки: Title, иконка/изображение или оба варианта. Ещё ниже стоит обозначить тип: иконка, изображение или оба.
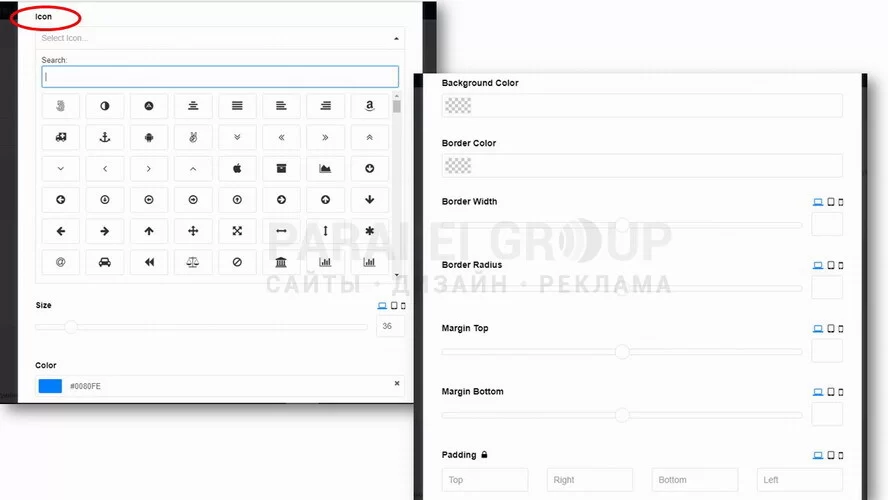
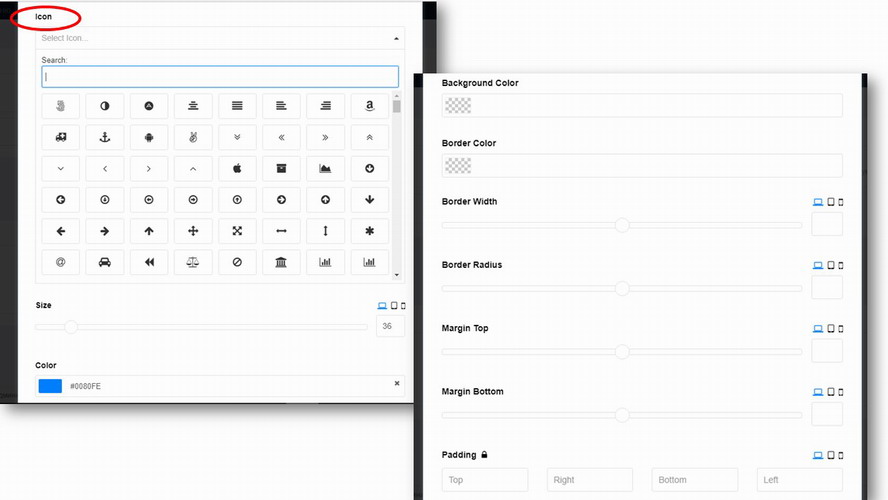
Также специфическими опциями аддона будут: добавление иконки (или полноценной картинки), назначение ей позиции (до заголовка или после, слева или справа). Дополнение «даёт» выбрать иконку из множества доступных вариантов, задать цвет, фон, размер, границы, радиус, ширину, расстояние до верхнего элемента и нижнего, отступы.
Опции самого аддона: описание товара или услуги, настройки (шрифт, размер букв, размер поля с описанием, цвет фона, отступы, выравнивание, например, по центру). В поле описания при необходимости добавляют мультимедийный контент.
Поле CSS Class предусмотрено для каждого аддона, оно пригодиться опытным веб-мастерам для более точных настроек стиля.
Последнее, что предстоит сделать, после введения всех настроек – это сохранить их. Нажимаем кнопку Apply (добавить).
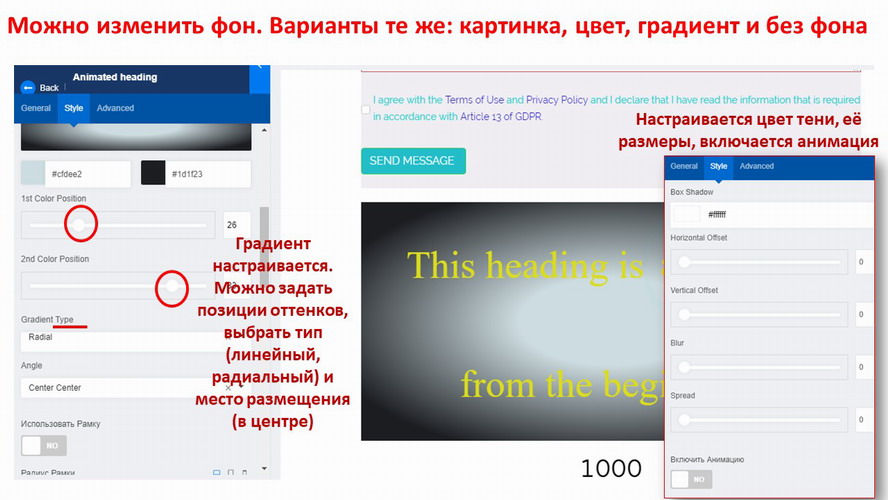
Вкладка Style содержит типичные для всех аддонов настройки – изменяется фон, задаются цвета ячейки (см. пример настройки стиля на «Анимированном заголовке»).
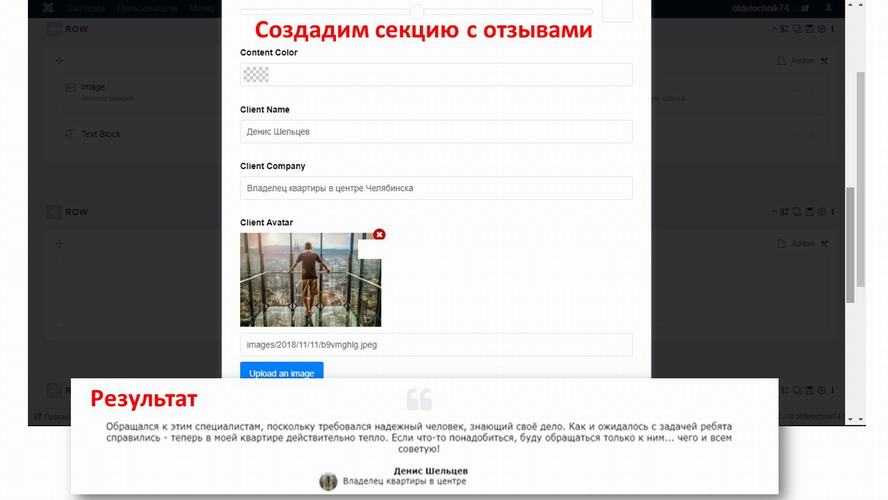
Testimonials (отзывы)
На современных сайтах коммерческой направленности (особенно Landing Page) отзывы стали обязательным элементом главной страницы. Этот раздел призван завоевать доверие посетителей сайта. Поэтому стоит уделить его оформлению особое внимание.
С конструктором SP Page Builder сделать это будет легко – имеется аддон с соответствующими опциями:
- метка для администратора;
- название аддона;
- поле ввода собственно отзыва или рекомендации клиента;
- поле под имя клиента, поле для названия компании (если речь не о физлице);
- аватар (здесь загружают фото клиента через медиа-менеджер SP Page Builder). Настраивается ширина аватара, его положение (влево, вправо).
-
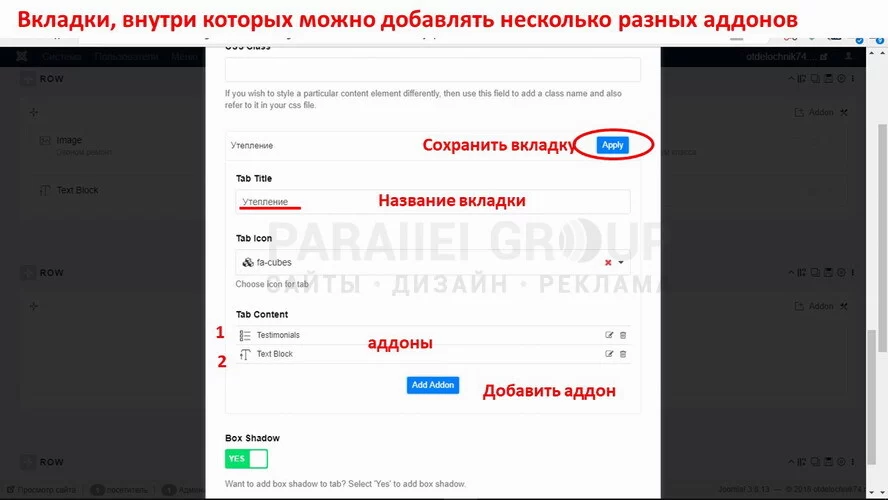
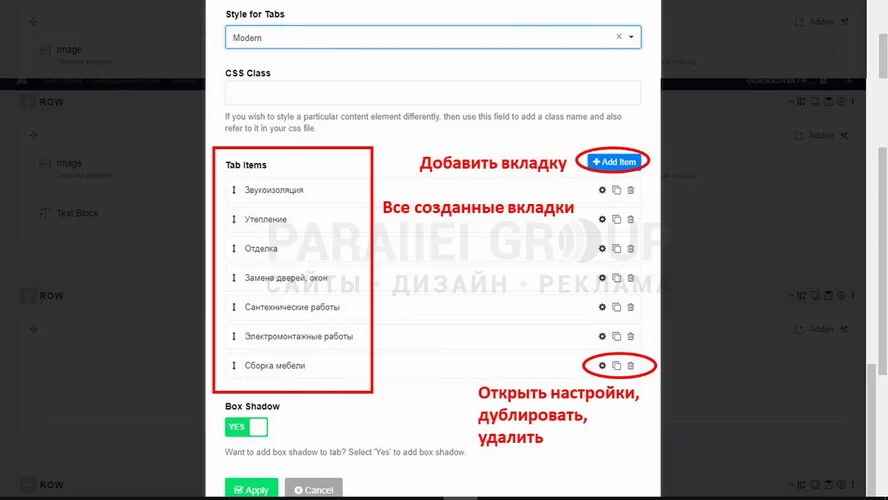
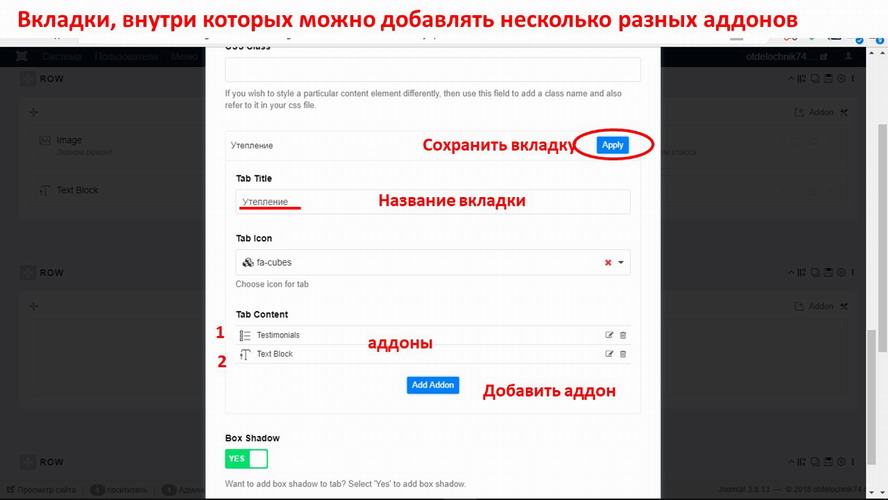
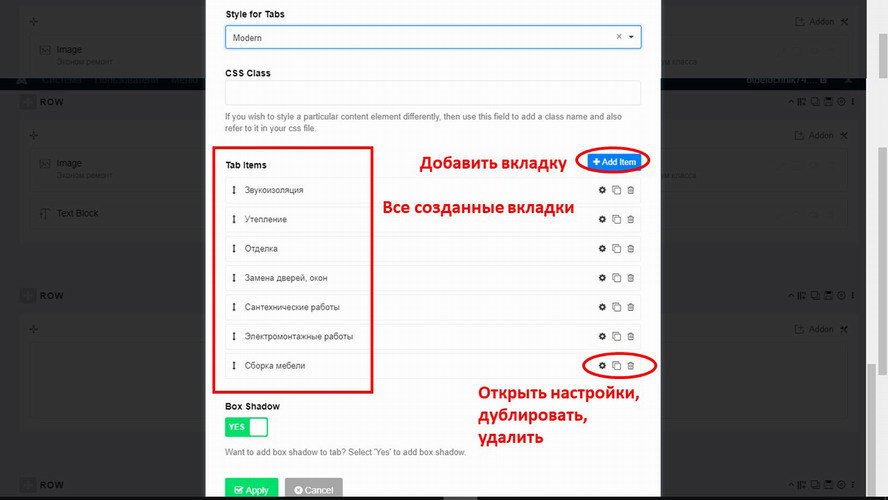
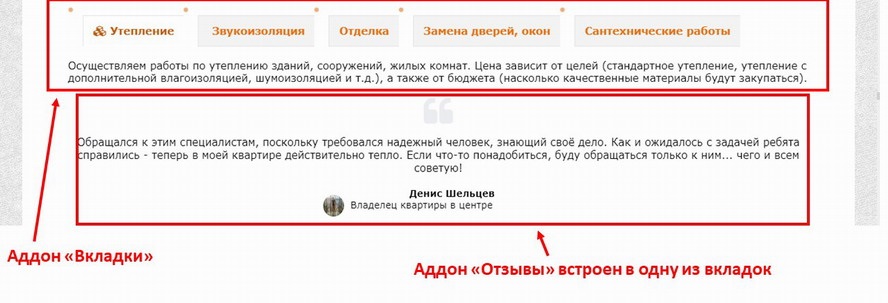
Tabs (вкладки)
Дополнение отличается безграничными возможностями, во вкладках предусмотрено размещение неограниченного количества разных аддонов. Например, блок характеристик, под ним отзывы, а на другой вкладке разместить галерею, посвященную товару или услуге.
Вкладкам задают стиль: Default, Pills или lines. При желании вставляют иконку.
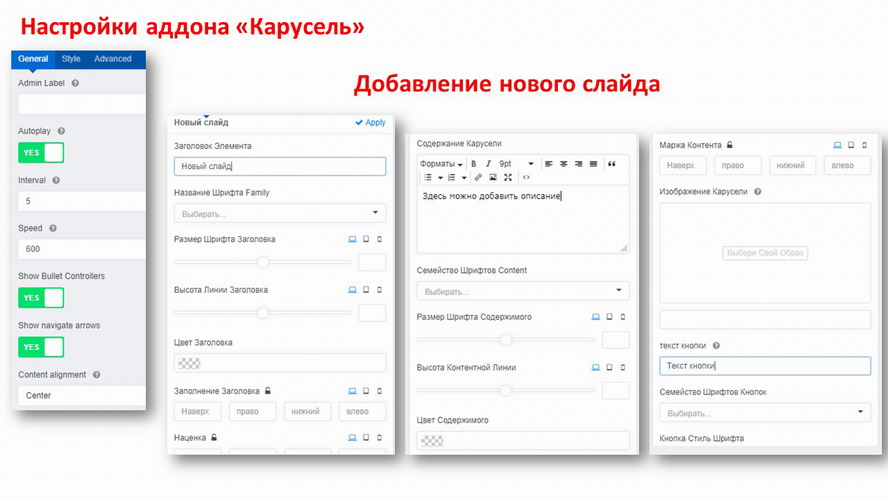
Карусель (слайд шоу, слайдер изображений и текста)
Аддон «Карусель» работает как слайдер, если строка состоит только из одной ячейки. Включаются кнопки навигации.
Если ячеек несколько, тогда элементы прокручиваются движением пальца (на мобильных устройствах). Благодаря такому эффектному управлению контентом дополнение смотрится красиво на маленькх экранах. А также позволяет разумно использовать пространство, не перегружать страницу.
Настроить нужно – автозапуск, порядок изображений, стрелки навигации, выравнивание анимационного ряда (по центру, по левому или по правому краю).
Для каждого элемента карусели (добавляется соответствующей кнопкой) настраивается название, вводится текст, загружается изображение, добавляется кнопка (а для неё можно настроить стиль шрифта, межбуквенный интервал, стиль, вид, размер, форму, ширину, икону, наконец, ссылку).
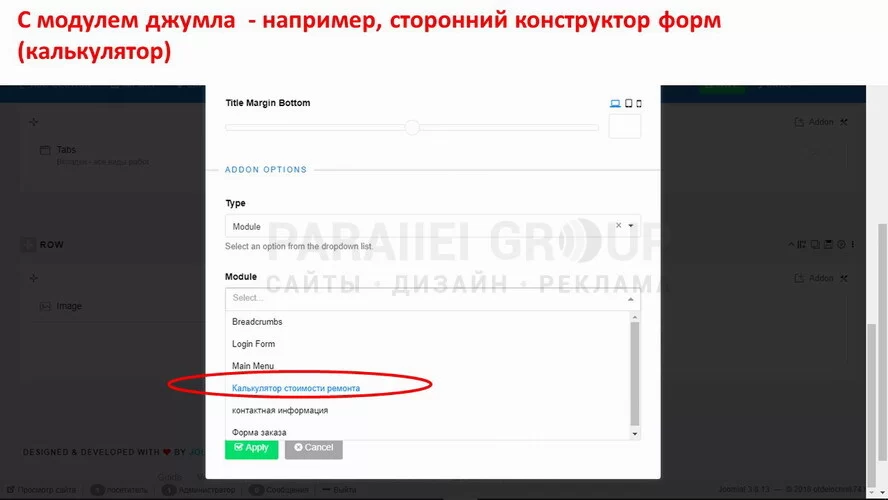
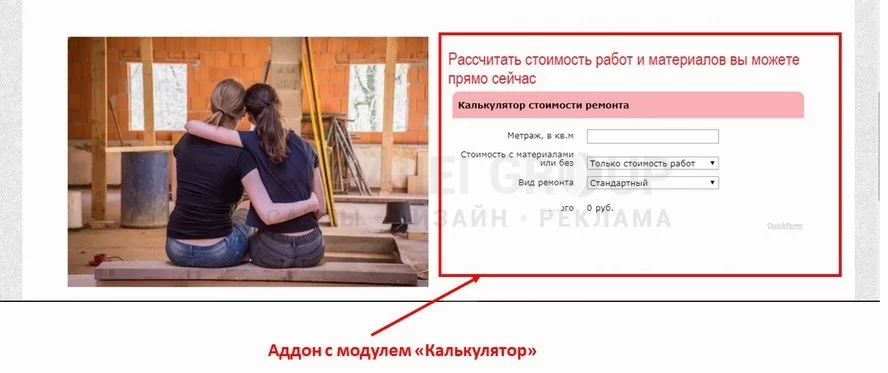
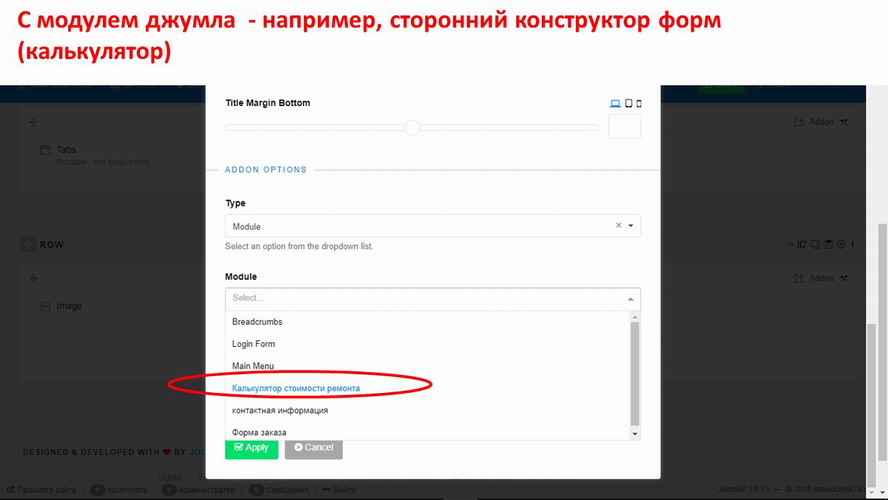
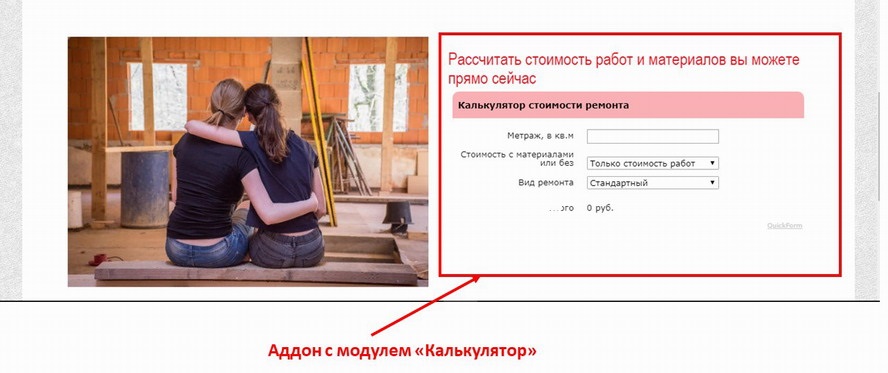
Joomla Module (джумла модули, вставка модуля джумла)
На страницу, разработанную с помощью конструктора SP Page Builder, легко вставляется любой заранее созданный модуль (joomla, сторонние приложения) – форма обратной связи, калькулятор стоимости, форма подписки, меню, сторонний слайдер, карта Яндекс, прочие.
Для этого во вкладке General аддона «Модуль Joomla» выберем тип – module (второй вариант модуль установки), выберем сам модуль из списка созданных.
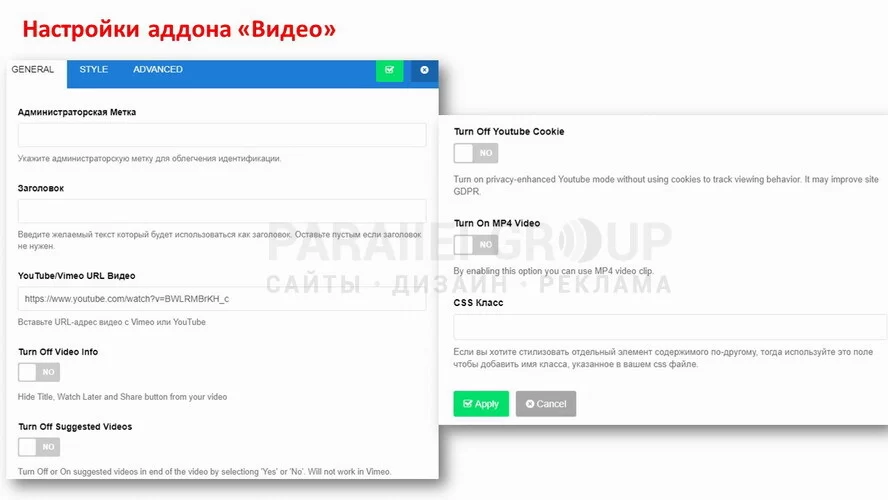
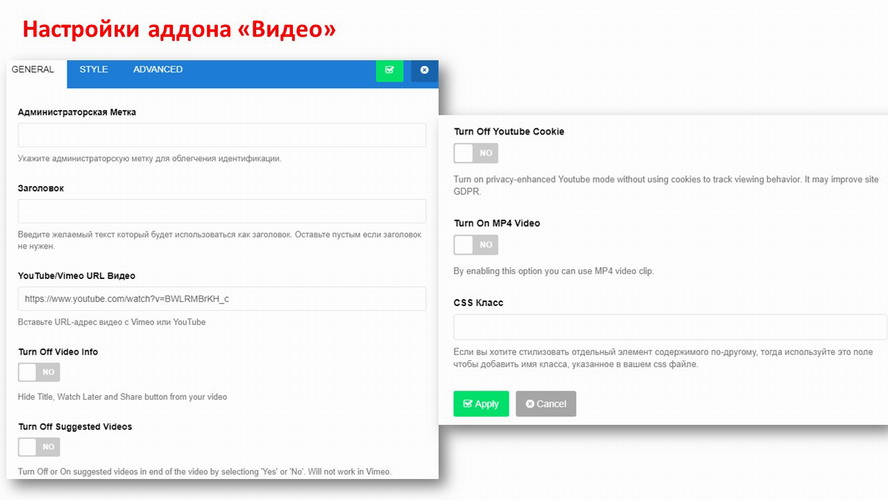
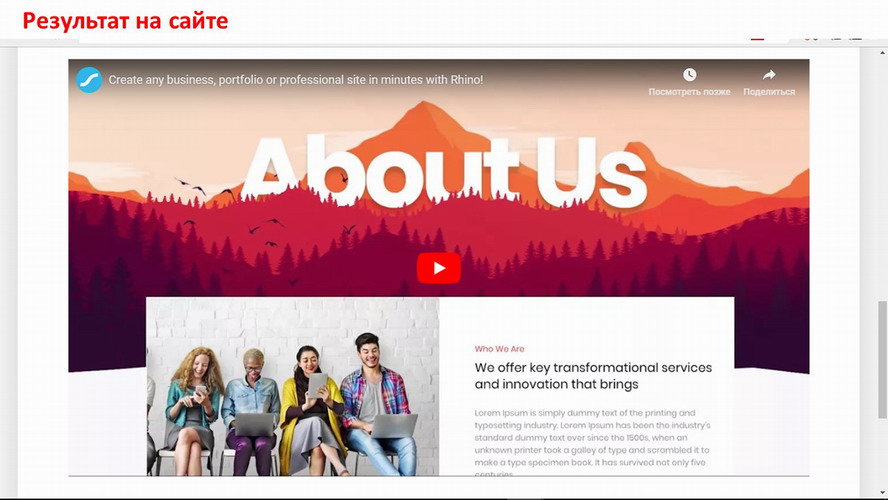
Video (видео)
С помощью аддона легко добавляется видео с хостингов, вставляется собственный файл mp4 (через медиа-менеджер SP Page Builder). При необходимости настраивают конфиденциальность, добавляют информацию о видео.
Empty Space (пустой блок)
Пустой блок позволяет визуально разделить аддоны, отделить ячейки друг от друга. Пустому блоку при желании задают свою высоту, меняют цвет фона. Его чаще использует для горизонтального разделения двух элементов, а следующий аддон («Разделитель») используют для вертикального разделения элементов на левый и правый.
Divider (линия разделитель)
Линия разделителя служит для тех же целей, что пустой блок, но настроек у него больше. Настраивается цвет линии, отступы (верхний и нижний), её толщина, задаётся стиль (сплошная, пунктирная, точечная), располагается линия по центру или по краю (левому, правому).
Разделителем делают изображение, стоит выбрать соответствующий тип (не рамку, а изображение).
Icon (иконки)
SP Page Builder содержит 519 встроенных иконок, с помощью соответствующего аддона любая из них вставляетсяв нужную позицию.
На иконку добавляют ссылку, выбирают цвет фона, границ, размер иконки, задают конкретную высоту, ширину, задают отступы, настраивают эффект при наведении мыши (например, увеличение иконки при наведении).
Чаще всего иконками SP Page Builder пользуются только в составе аддона «Блок с характеристиками».
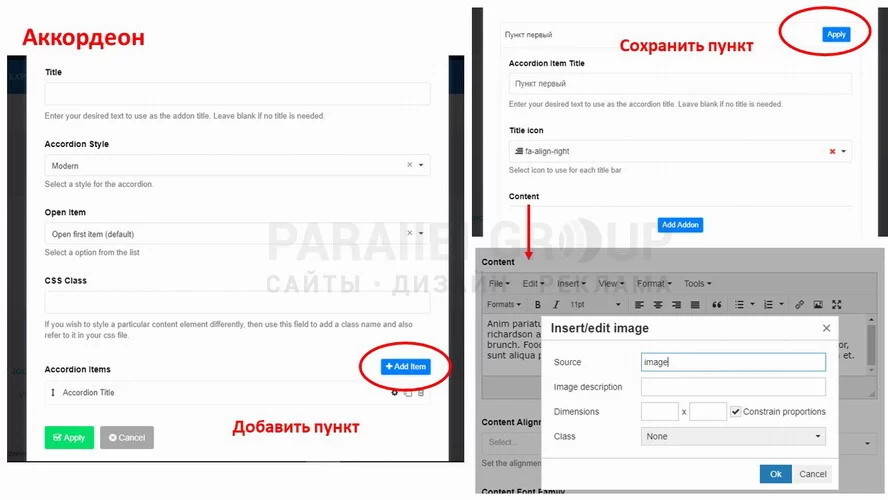
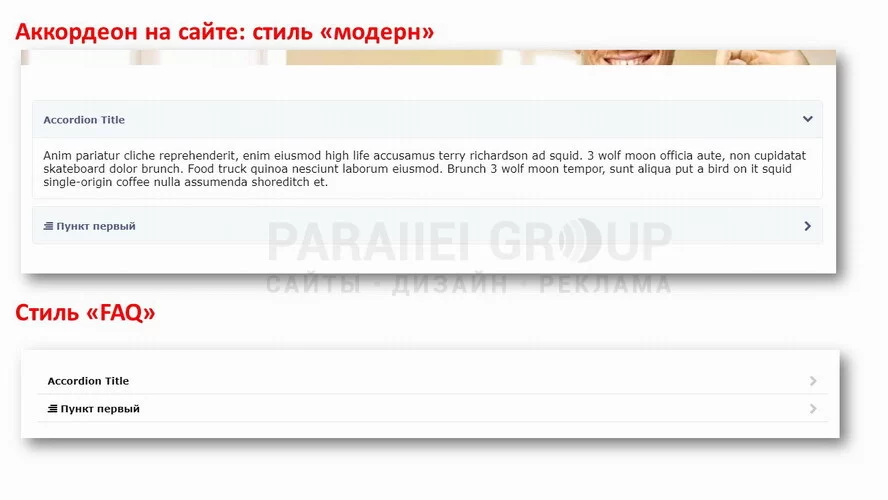
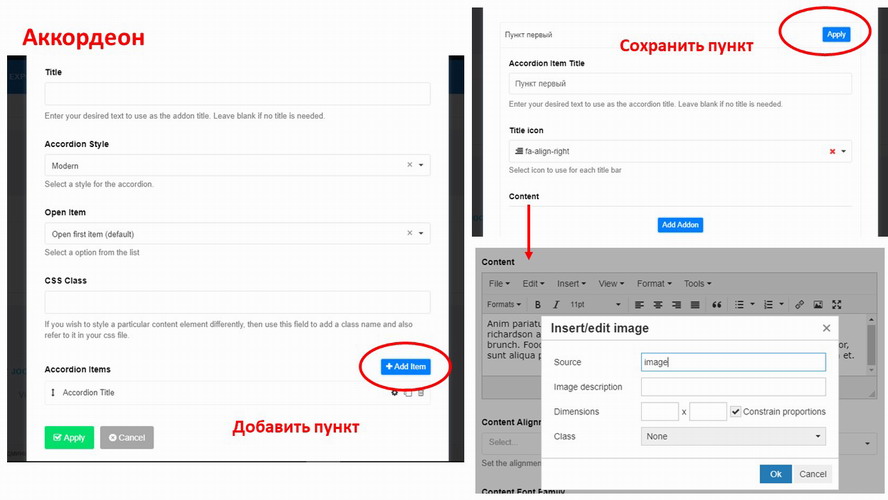
Accordion (стиль гармошки)
Популярный способ вывода информации – аккордеонное меню (при нажатии на один из пунктов раскрывает его содержимое, скрывает при нажатии на другой пункт). Популярный поскольку позволяет красиво отобразить, подать в удобной форме большие блоки материала.
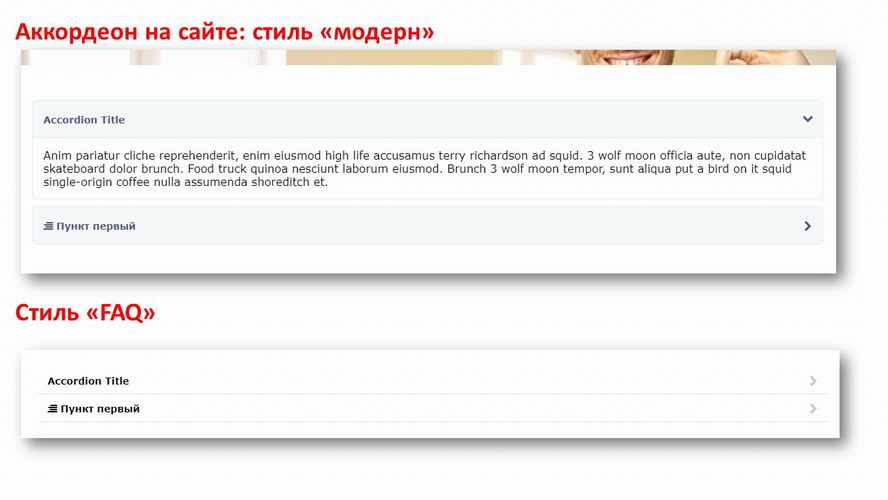
В аддоне «Аккордеон» настраивается многое: заголовок, стиль «гармошки» (в выпадающем списке их 8), аккордеон воводится с раскрывшемся первым пунктом, либо со всеми открытыми, либо, наоборот, со всеми закрытыми. Пункты добавляют в неограниченном количестве (с заголовком, иконкой, контентом). В контент пункта при необходимости (через графический редактор) добавляют мультимедийные файлы.
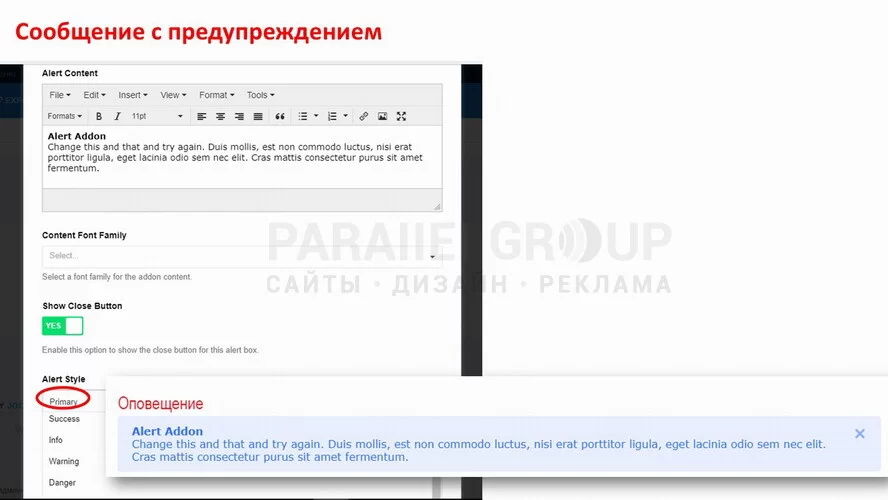
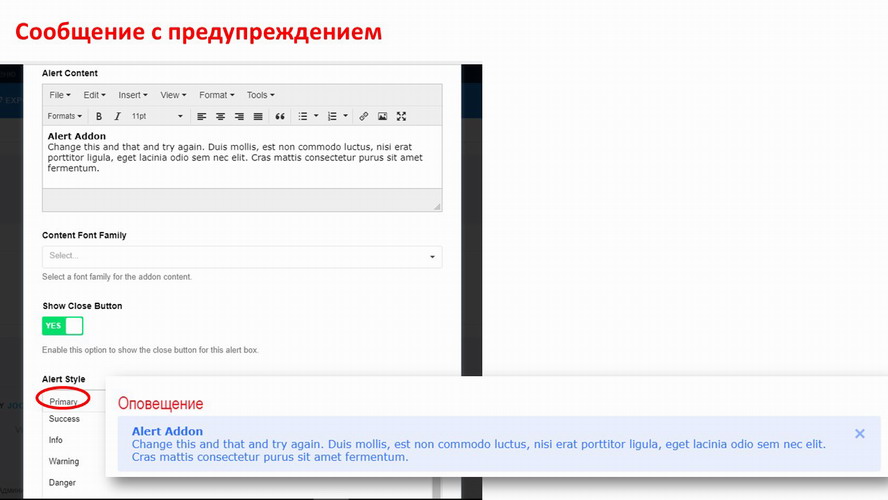
Alert (предупреждение)
Alert — сообщение предупредительного характера. Помимо ввода самого текста сообщения добавляются файлы мультимедиа, кнопка закрытия окна. Доступно 4 стиля оповещения (на скриншоте приведён «основной» тип уведомления).
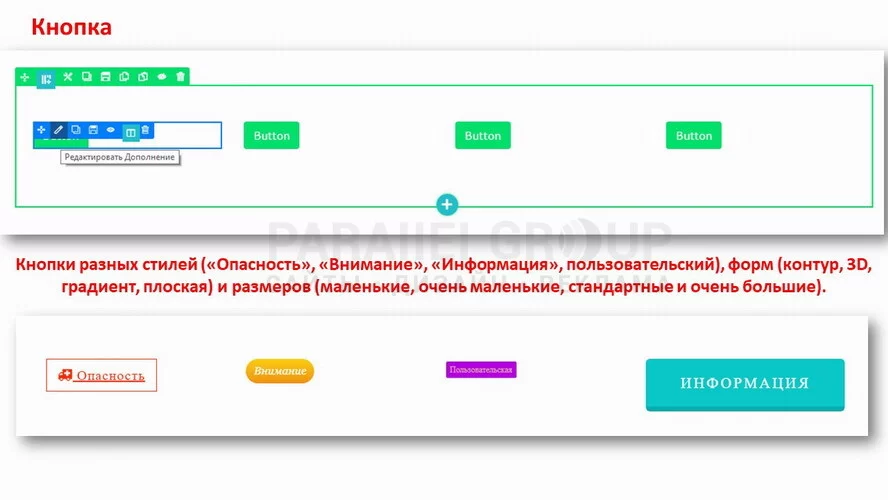
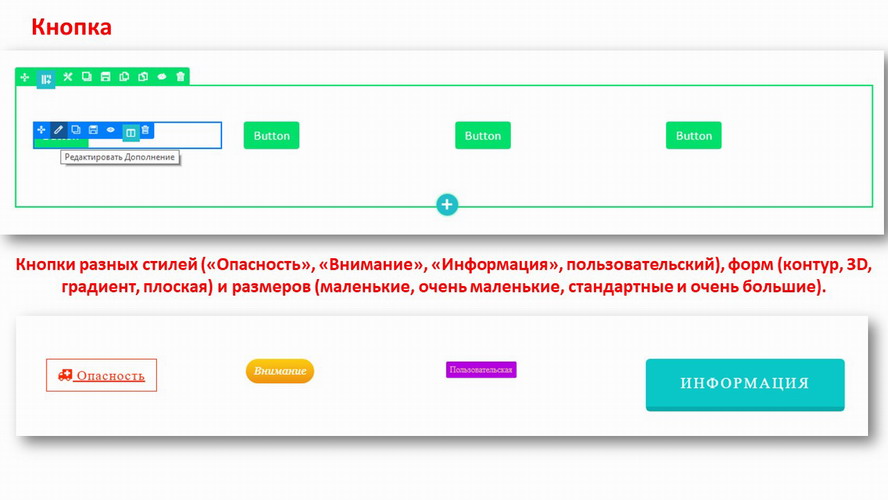
Button (кнопка, вставка и редактирование)
В настройках кнопки меняется многое: текст, его цвет, размер, шрифт; стиль кнопки (есть готовые — «Опасность», «Внимание», «Информация», а есть «Пользовательский; меняется размер, форма (контур, 3D, градиент, плоская), добавляются иконки справа или слева от текста (выбираем из имеющихся).
Параметры строки, параметры страницы
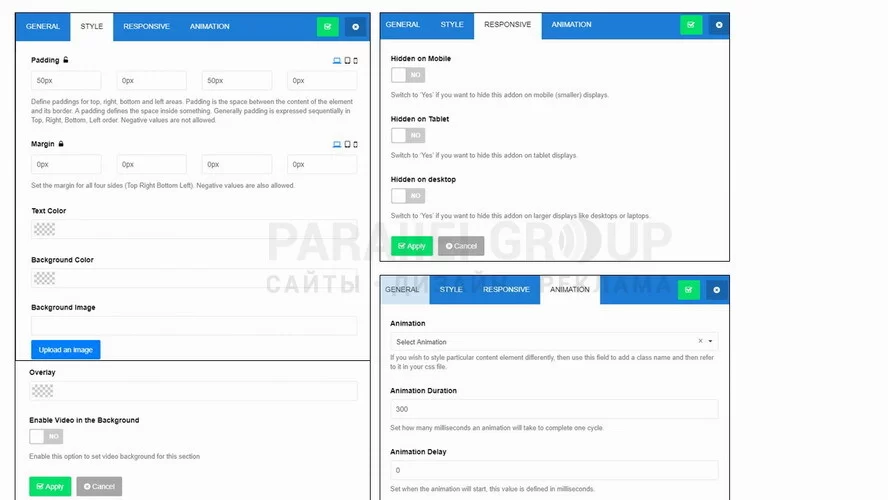
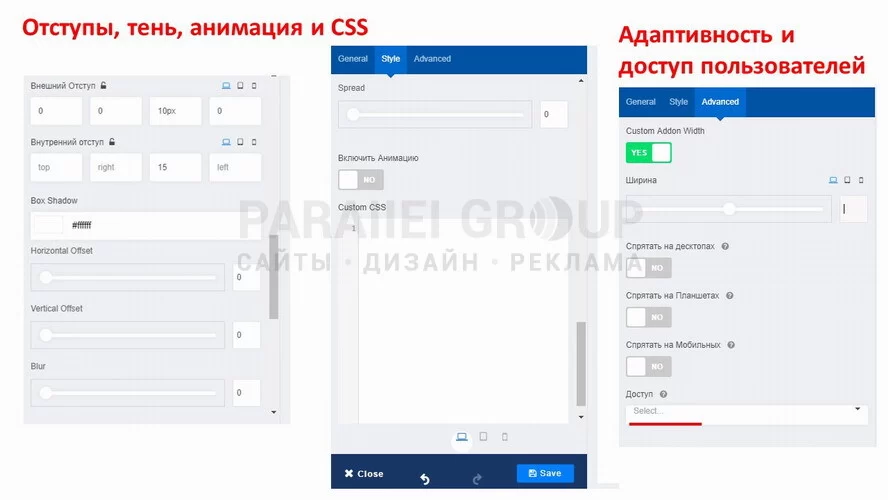
Создали страницу из доступных аддонов, остается проверить настройки и опубликовать. Настраивается не только каждый отдельный аддон, но и строка (секция), сама страница. В каждой секции есть возможность добавить заголовок, подзаголовок, настроить их (выровнять, задать эффект – текущая строка, удалить переплёты между столбцами). Секции присваивают ID. Во вкладке Style работают с фоном секции, Animation– с анимационным эффектом. Во вкладке Responsive скрывают анимацию для пользователей мобильных устройств, планшетов и/или ПК.
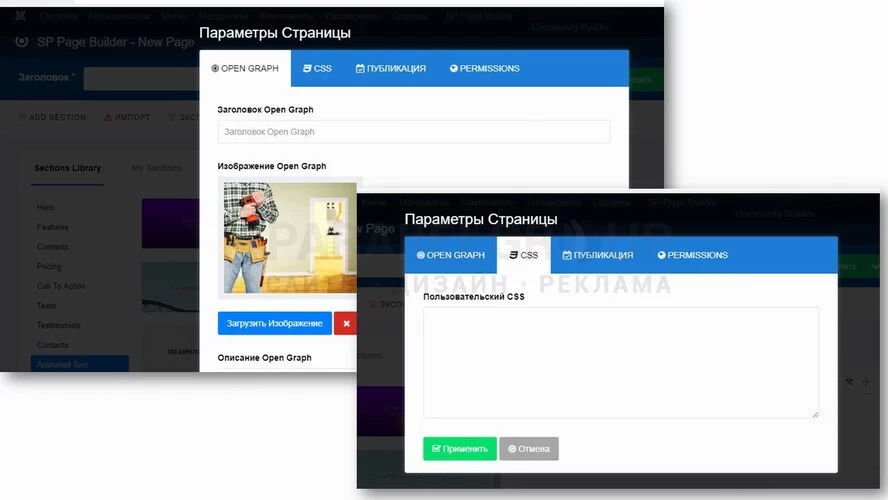
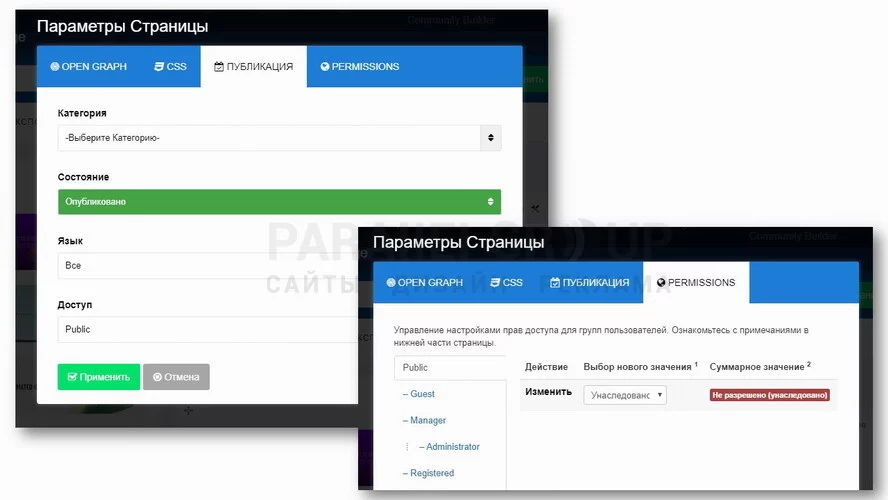
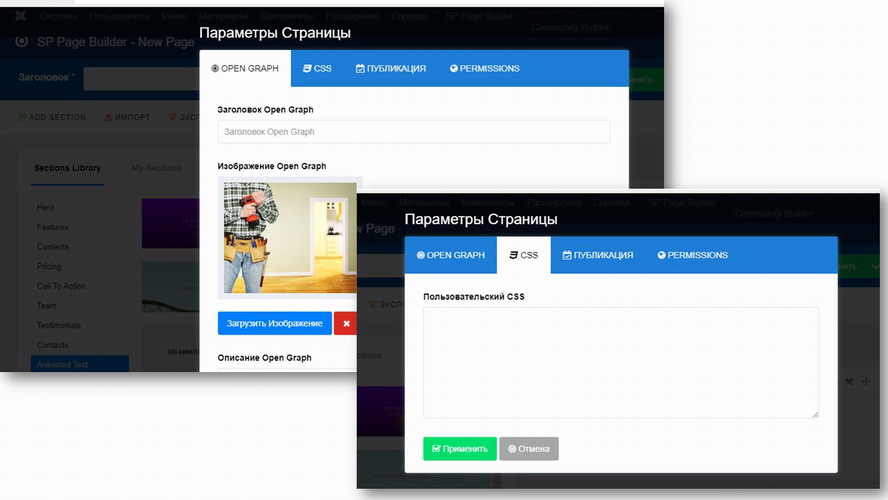
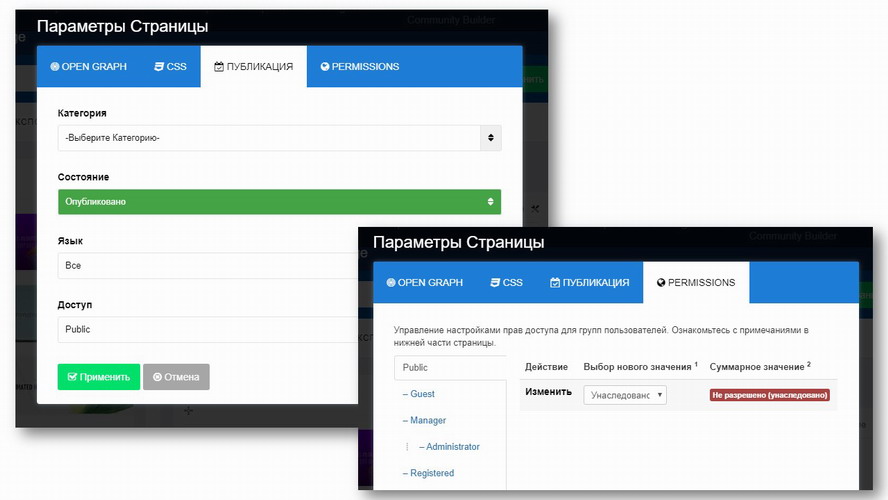
В настройках всей страницы меняют фон, css, настройки публикации (задать категорию, изменить состояние – опубликовано/не опубликовано, открыть доступ пользователям определённой категории – по умолчанию public), а на вкладке Permissions – конкретные настройки доступа (права).
На этом возможности создания страниц с помощью SP Page Builder не заканчиваются.
Дополнения (аддоны) в платной версии версии ПРО
В платной ПРО версии конструктора страниц доступно уже не 14, а 49 дополнений, у каждого своё назначение и, соответственно, свои настройки. В отношении некоторых аддонов не сразу веб-мастера догадываются о способах применения (в каком проекте, в каком контексте). Поэтому разберём каждый из них, чтобы появилось представление о возможностях этих дополнений.
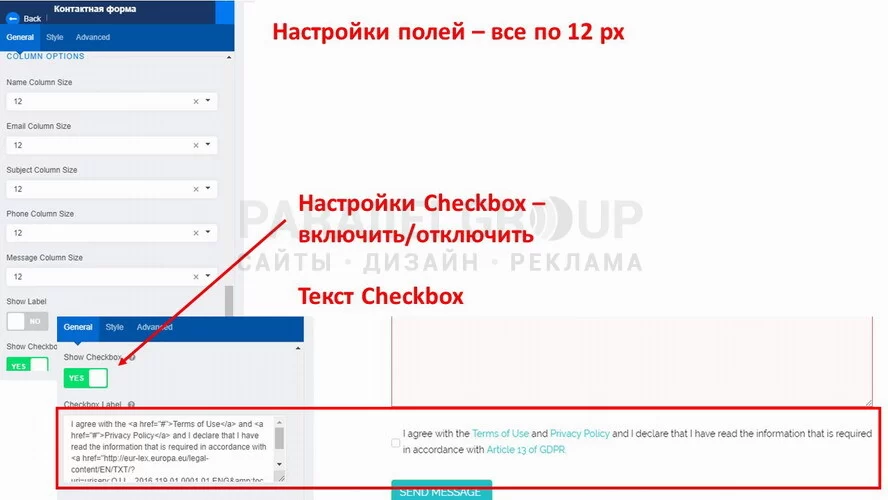
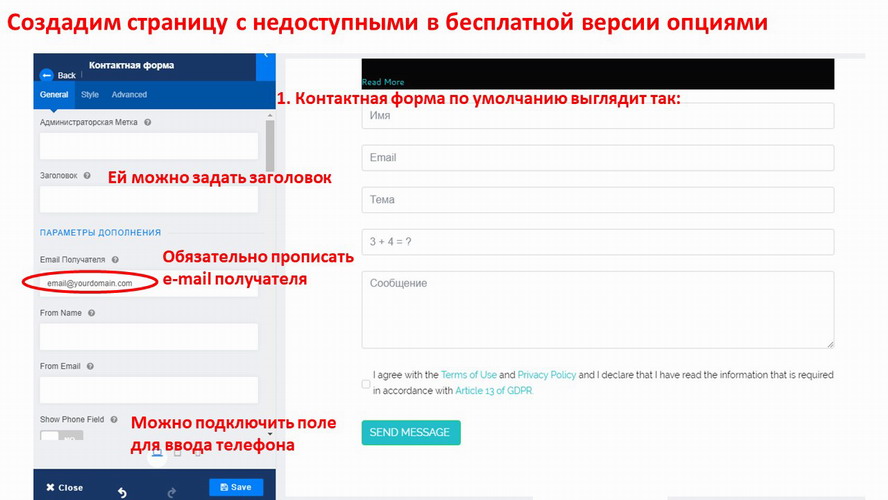
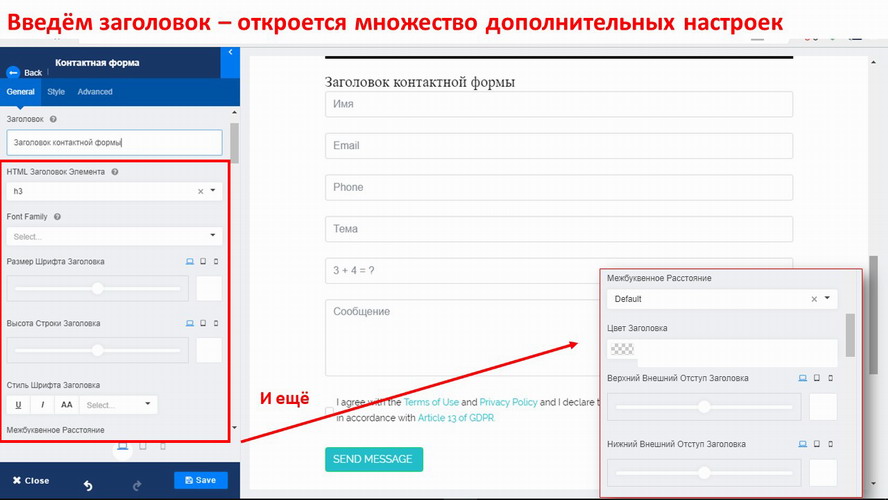
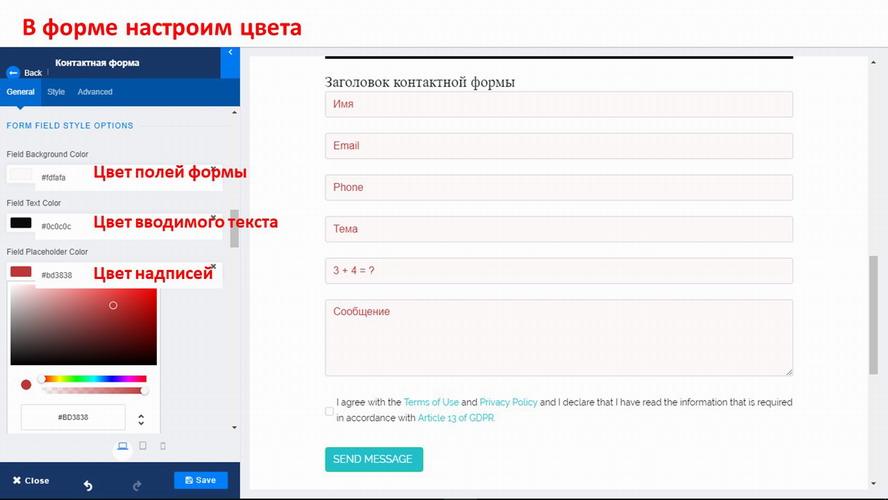
Контактная форма
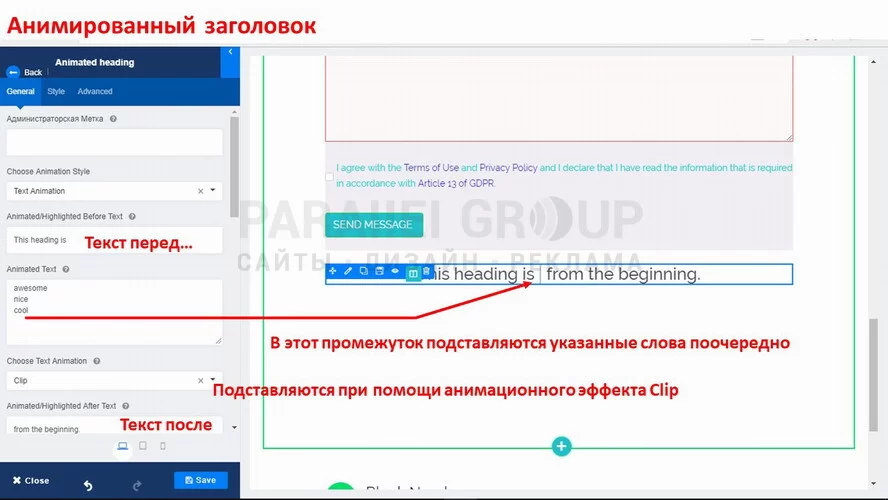
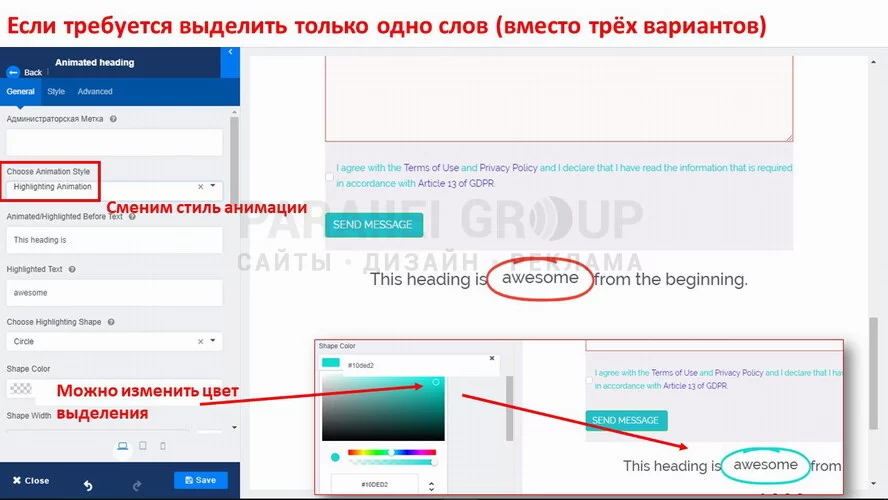
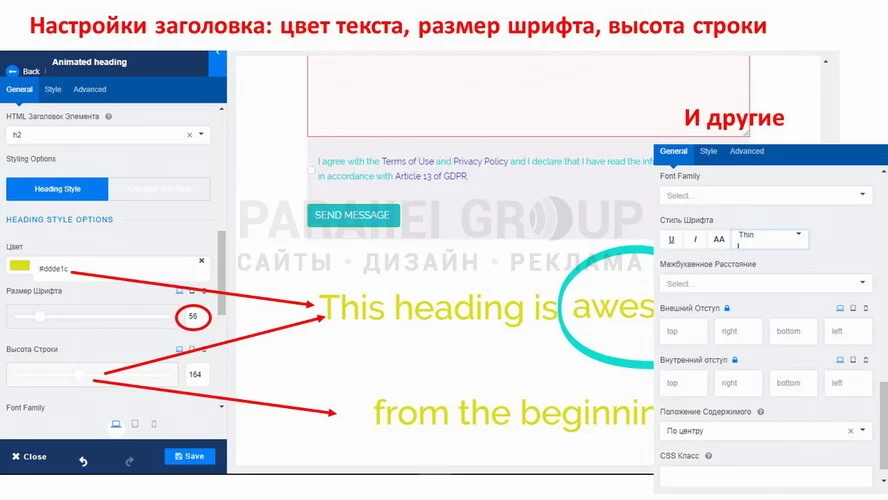
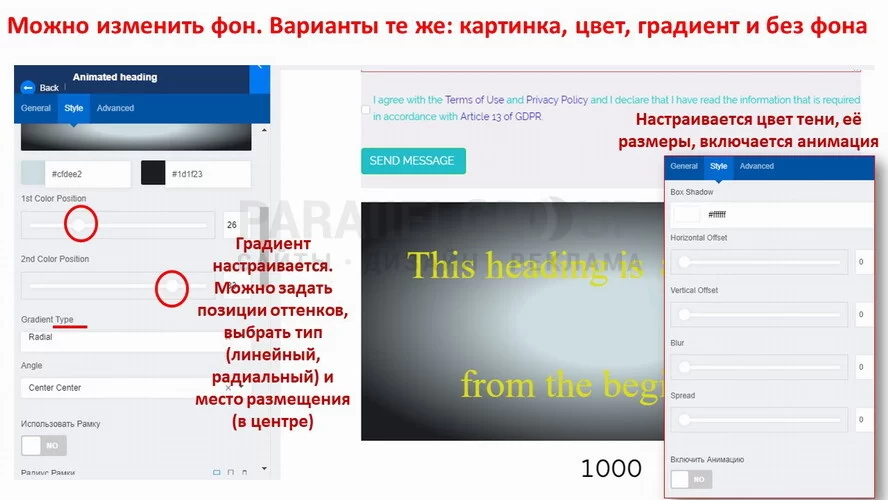
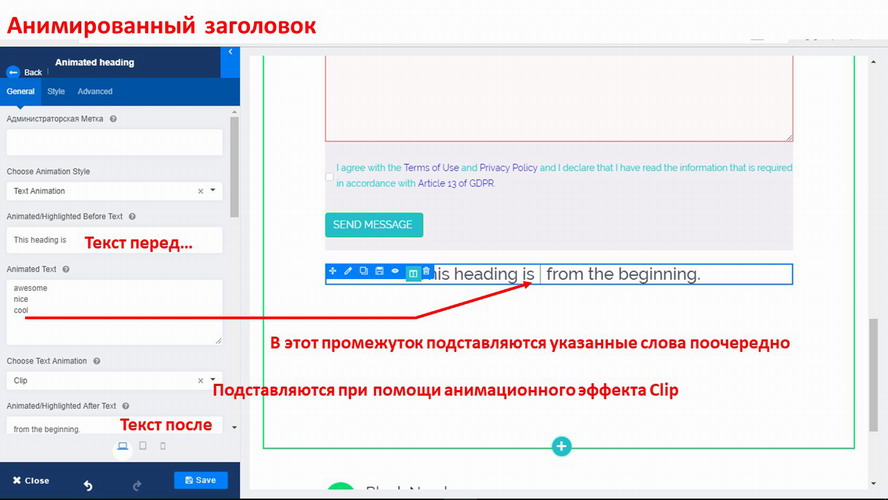
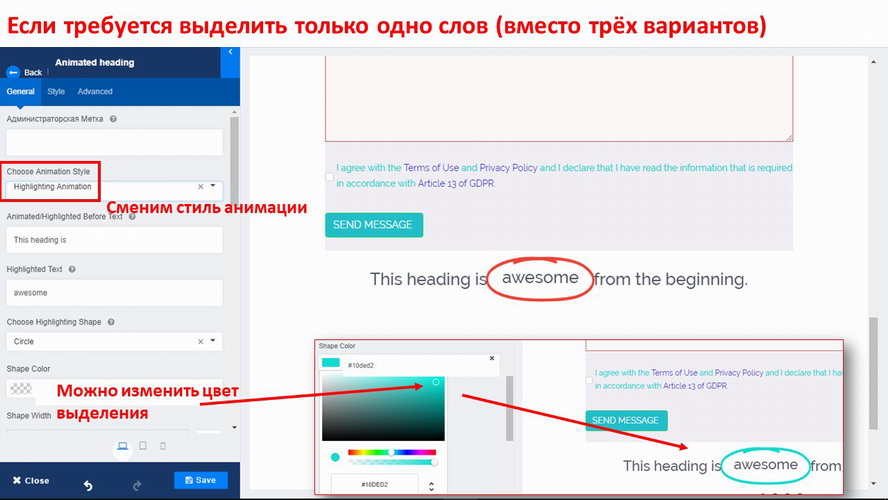
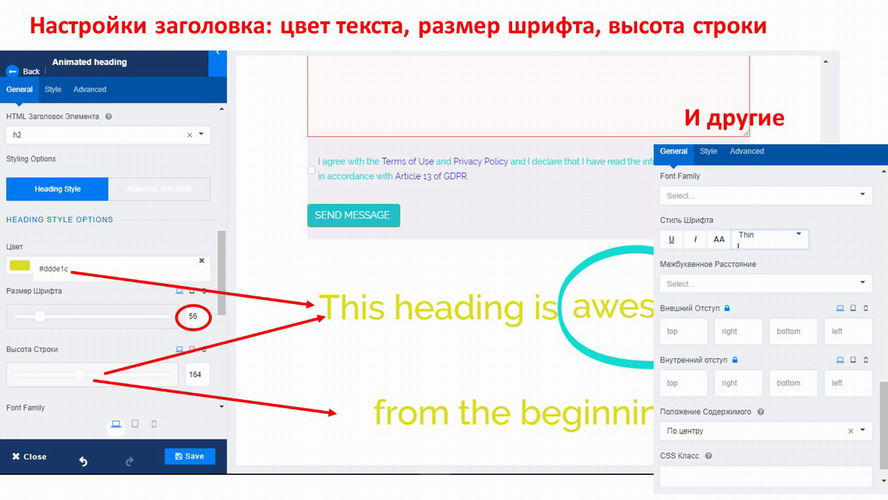
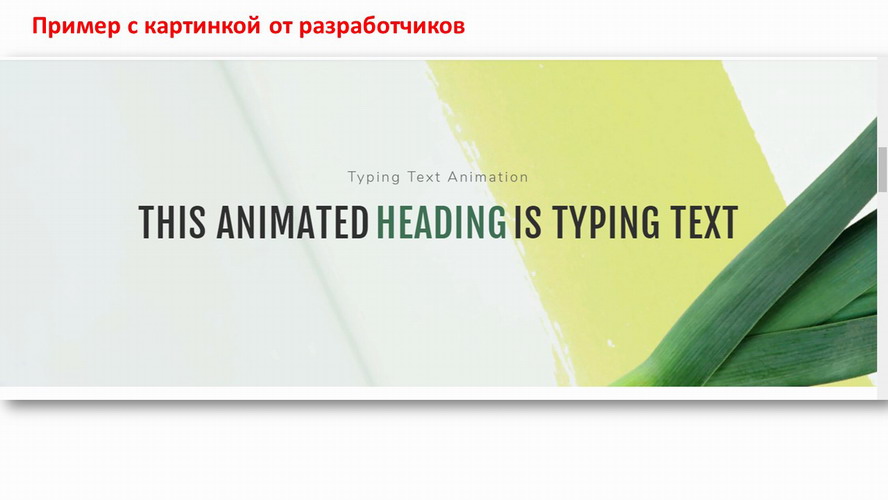
Анимированный заголовок
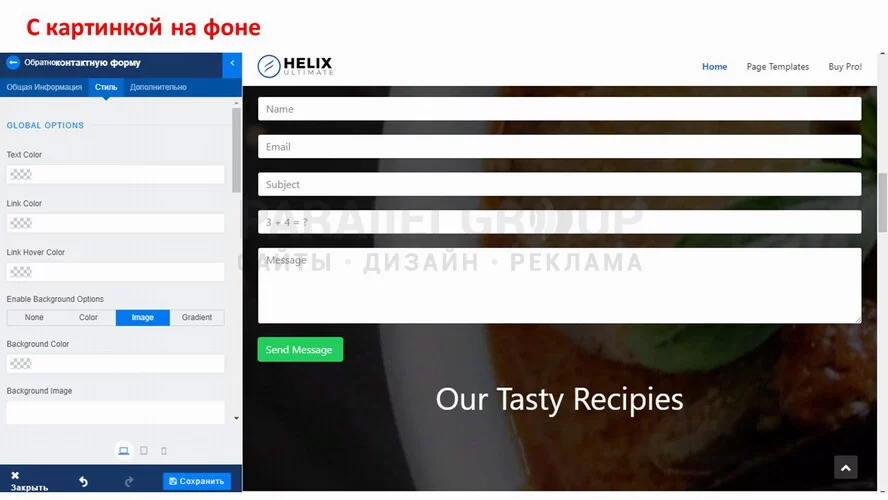
В аддоне предусмотрены разные настройки анимации (два стиля, несколько эффектов). Это дополнение пригодится вам, если потребуется уникализировать веб-проект. В нём задают цвет текста. Фон меняется во вкладке Style – вкладка с типичными для всех аддонов настройками (здесь задаётся цвет фона, используют вместо фона свои изображения, задают градиент).
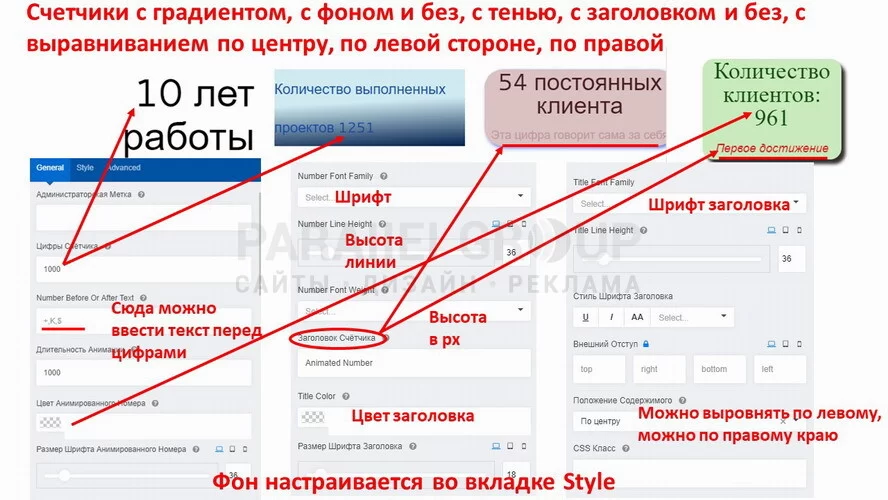
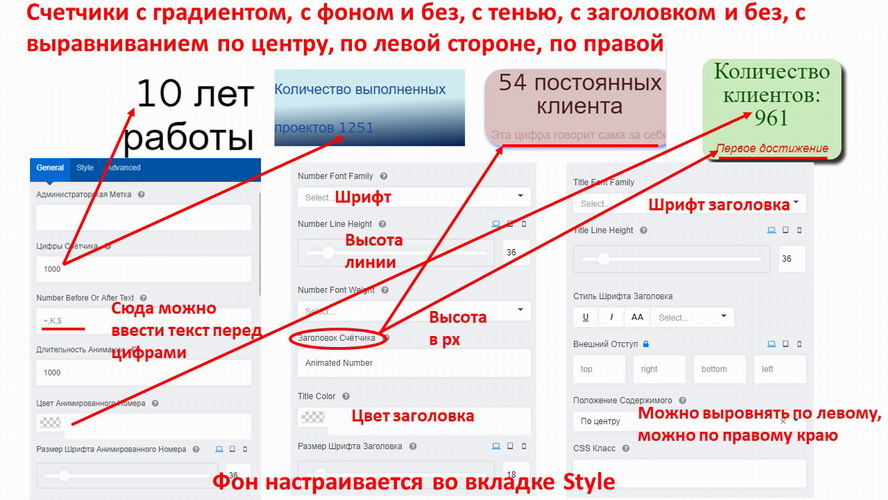
Анимированный номер (счетчик)
Подобные элементы часто встречаются на корпоративных сайтах. Они позволяют отображать достижения компании: стаж работы, количество постоянных клиентов, выполненные проекты (например, на сайтах застройщиков отображается количество готовых объектов, строящихся многоквартирных домов). А анимация красиво подаёт важную информацию, обращает на неё внимание посетителей веб-ресурса.
В аддоне задаются конкретные цифры, заголовок, подзаголовок, размер и цвет их шрифта, настраивается продолжительность анимации (например, чтобы задать разным аддонам разную скорость).
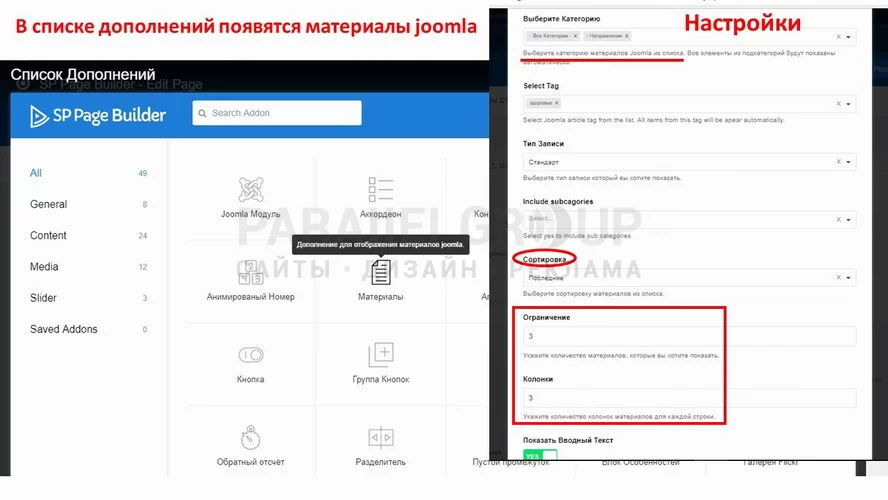
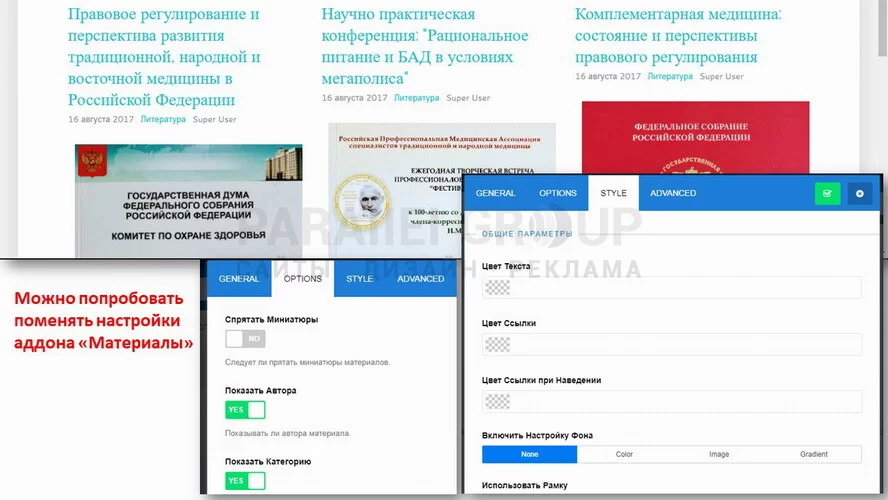
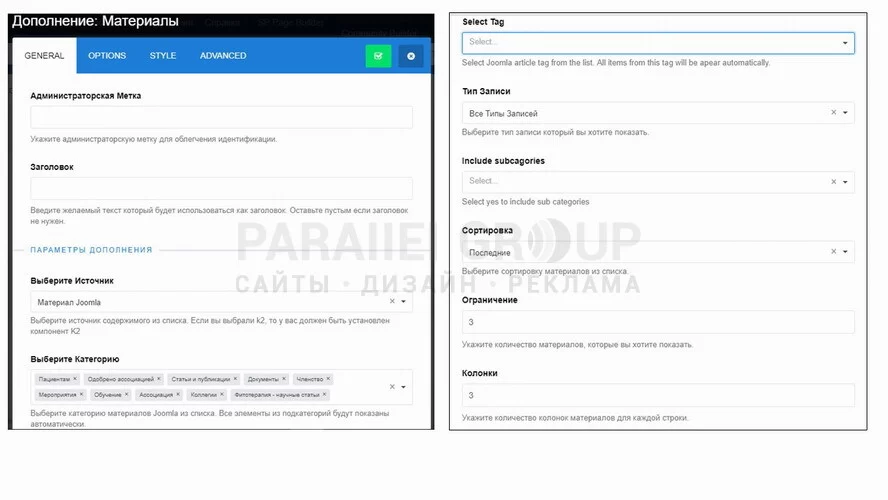
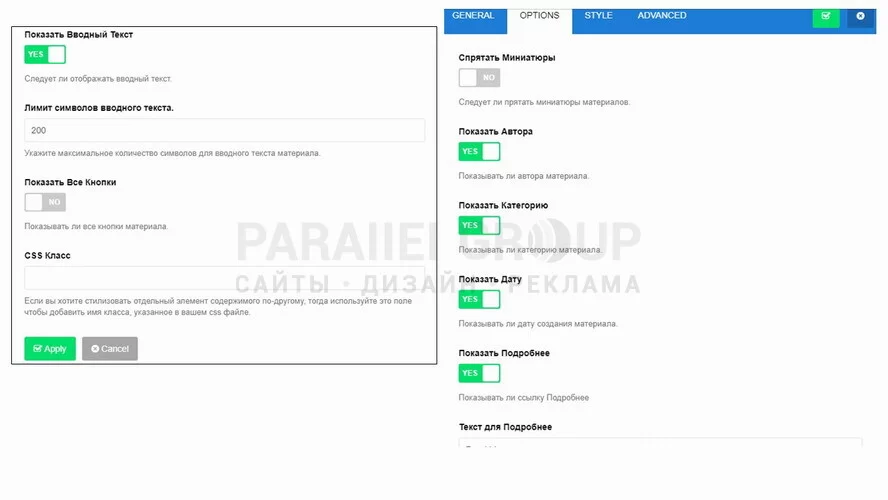
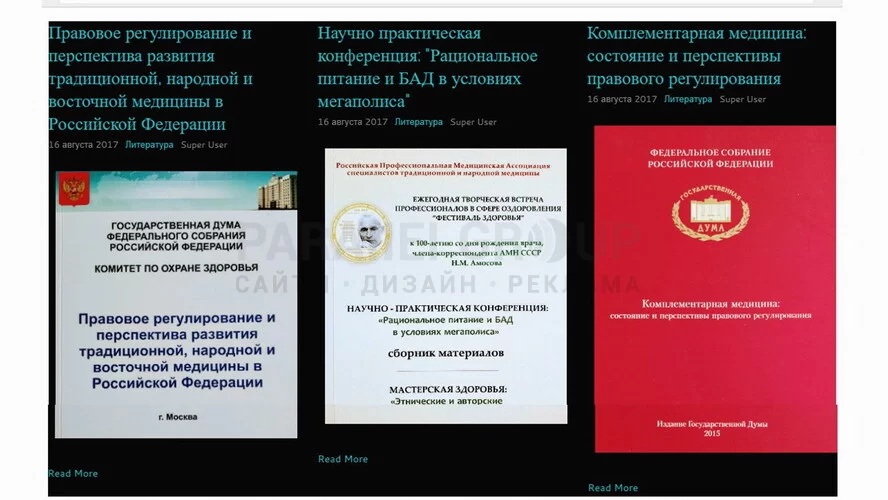
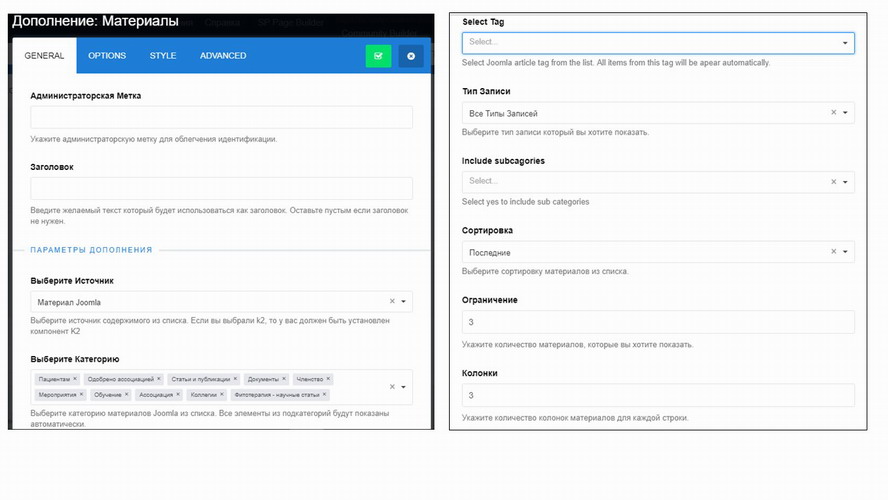
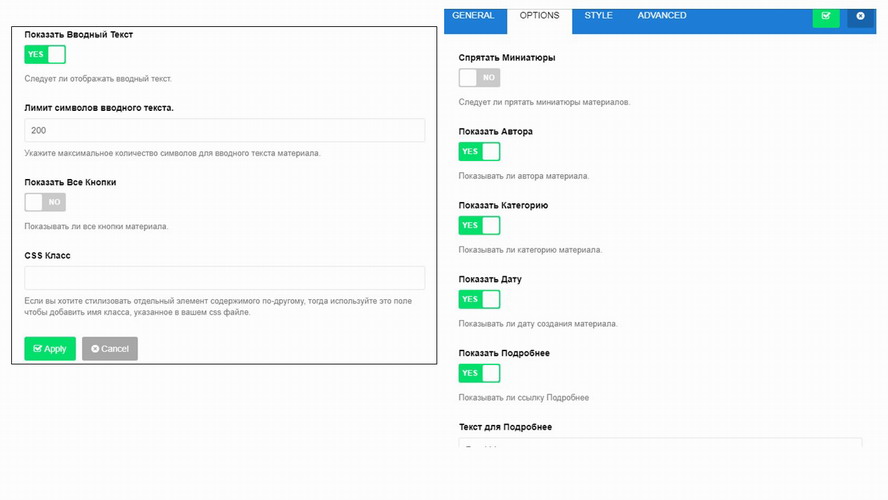
Материалы
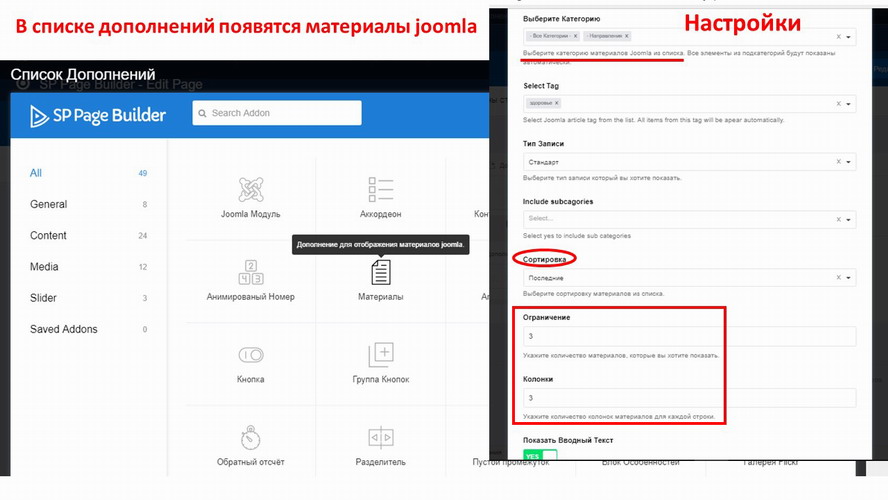
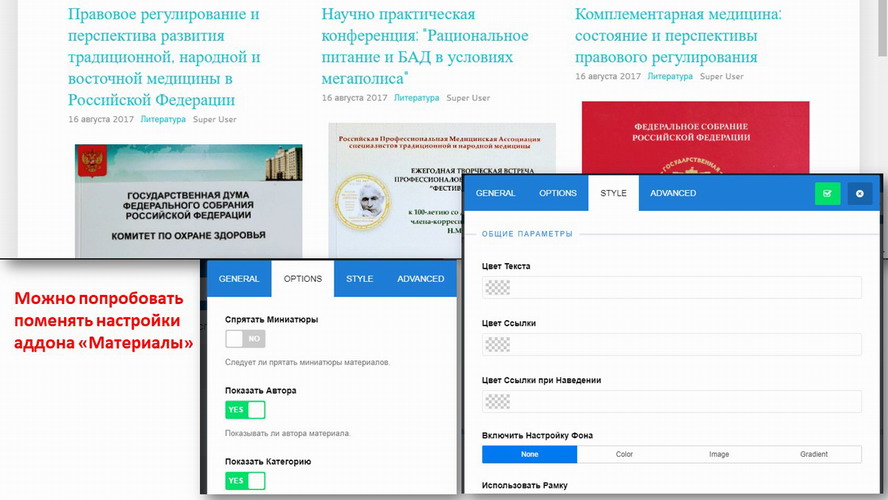
В общих настройках аддона «Материалы» настраивают заголовок, выбирают источник (либо контент joomla, либо К2), категорию статей или несколько, выбирают тип сообщения (например, ссылка), задаётся порядок вывода, количество отображаемых статей, столбцов, включается отображение описания статьи. Есть отдельные параметры для статей: отображение миниатюр, автора, категории, даты, кнопки «Далее», кнопки.
Создавая сайты на джумле так или иначе мы тратим множество времени и усилий на поиск, установку, изучение, настройку, адаптацию к конкретному проекту дополнительных приложений – слайдеров, меню из иконок, многостраничных меню, форм обратной связи, всплывающих окон, галерей, видеогалерей. Задача осложняется, поскольку прошли те времена, когда можно было вставить cbмпатичную картинку во всю ширину сайта. Теперь эта картинка должна быть «резиновой» – сжиматься, расширяться во всю ширину экрана. А значит создавать красивые галереи нужно именно при помощи отзывчивых приложений, но на работу с каждым из них уходит много времени.
SP Page Builder или конструктор страниц от веб-студии JoomShaper пришел на смену всем этим приложениям. Конечно, некоторые «опции» приходиться до сих пор добавлять вручную, но многое теперь настраивается в одном компоненте. Работы с ним дают необходимый результат: мы получаем визуально приятный, легко воспринимающийся, современный, адаптированный под все экраны сайт.
Меню статьи |
|||
| Отличие Page Builder от Page Builder PRO
(Преимущества конструктора, возможности платных версий, цена годовой лицензии) Как страницы Page Builder отображаются, выводятся на сайте (Пункт меню и модуль SP Page Builder) Обзор меню компонента (Разделы панели управления: страницы, категории, интеграция, языковые пакеты) Обзор инструментов и дополнений в режиме Backend Бесплатные дополнения Создадим первую секцию, используя аддон «Изображение» и текстовый блок Настройки аддонов на примере блока с характеристиками |
|||
| Обзор бесплатных аддонов: |
|||
| Testimonials | Tabs | ||
| Карусель | Joomla Module | ||
| Video | Empty Space | ||
| Divider | Icon | ||
| Accordion | Alert | ||
| Button | |||
|
Параметры строки, параметры страницы |
|||
| Дополнения (аддоны) в платной версии | |||
|
Обзор аддонов версии PRO: |
|||
| Контактная форма |
Анимированный заголовок | ||
| Анимированный номер (счетчик) |
Материалы |
||
| Лента новостей или скроллер | Аудио | ||
| Блок номера | Группа кнопок |
||
| Carousel Pro | Клиенты | ||
| Обратный отсчёт | Галерея | ||
| Flickr Галерея | Карта Google | ||
| OpenStreetMap | Вращающийся блок | ||
| Заглавие | Группа иконок | ||
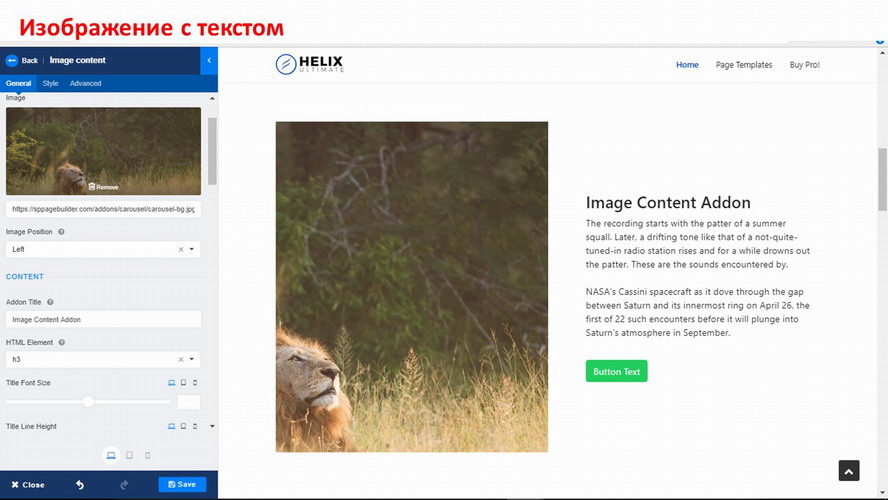
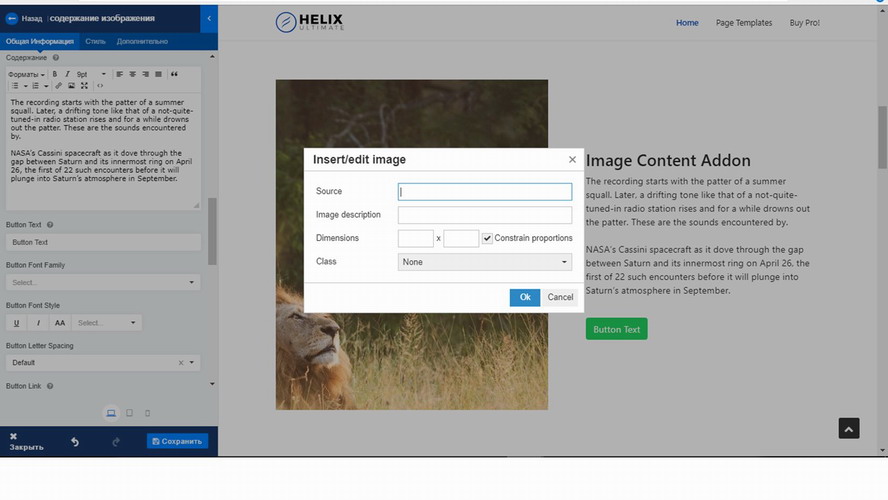
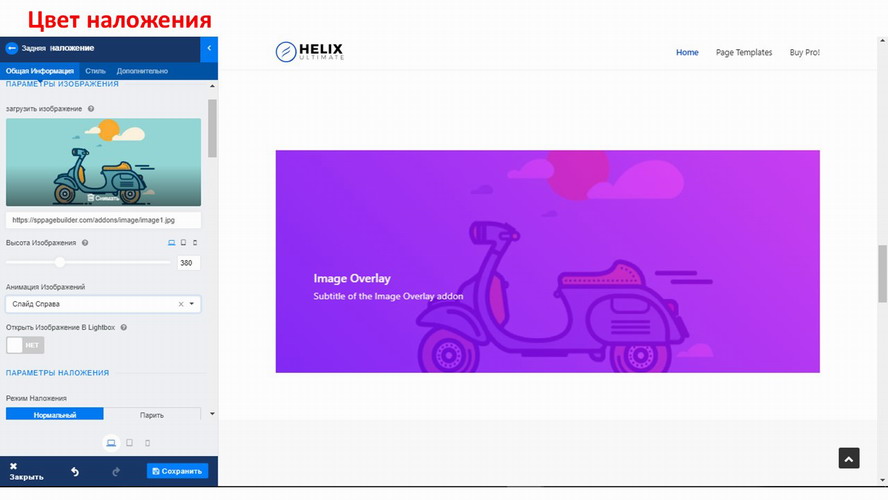
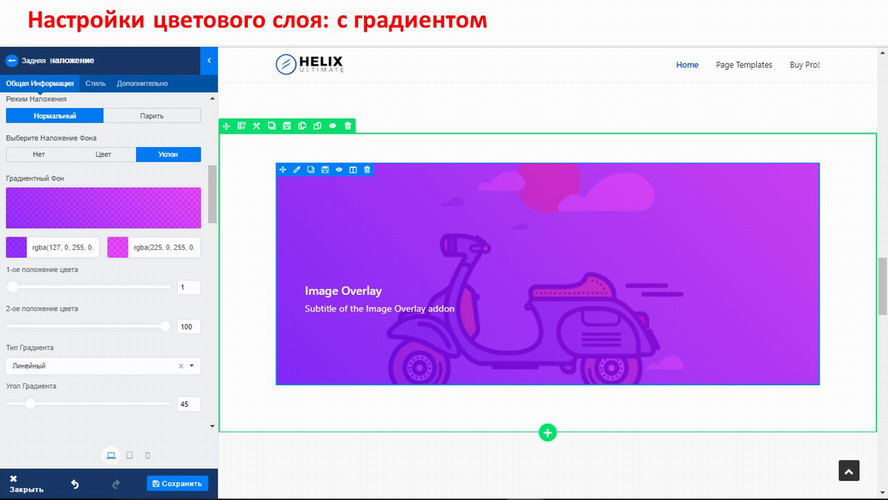
| Изображение с текстом | Цвет наложения | ||
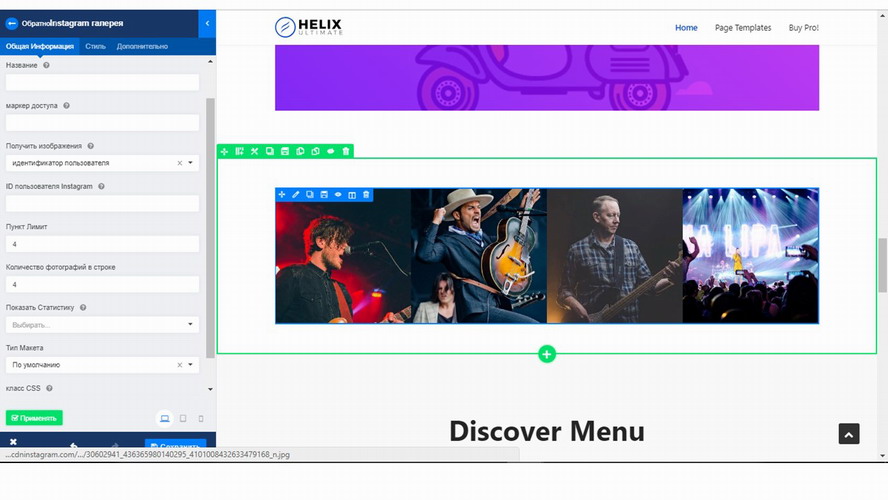
| Instagram галерея | Всплывающее окно | ||
| Навигация | Opt-inForm | ||
| Персона | Круговая Шкала | ||
| Price List | Стоимость услуг | ||
| Индикатор Выполнения | HTML Код | ||
| Социальные Сети | Sound cloud | ||
| Отзывы Pro | Временная Шкала | ||
| Лента Twitter | |||
|
Создание страниц в режиме Frontend (Визуальный редактр и его возможности: как добавляются блоки, как редактируются) |
Основные преимущества конструктора видны уже в версии free:
- моментальное отображение изменений во Frontend редакторе, т.е. прямо на сайте (у версии free функционал редактора значительно урезан),
- во время редактирования видно, как выглядет сайт на разных устройствах;
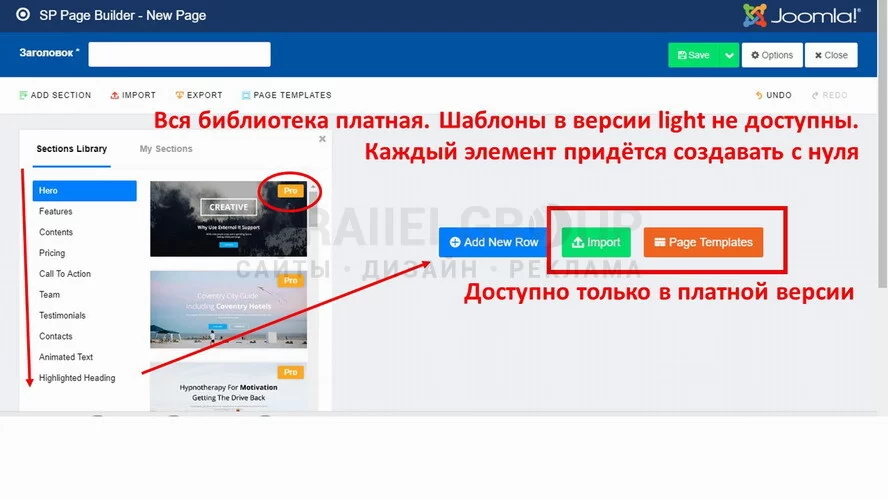
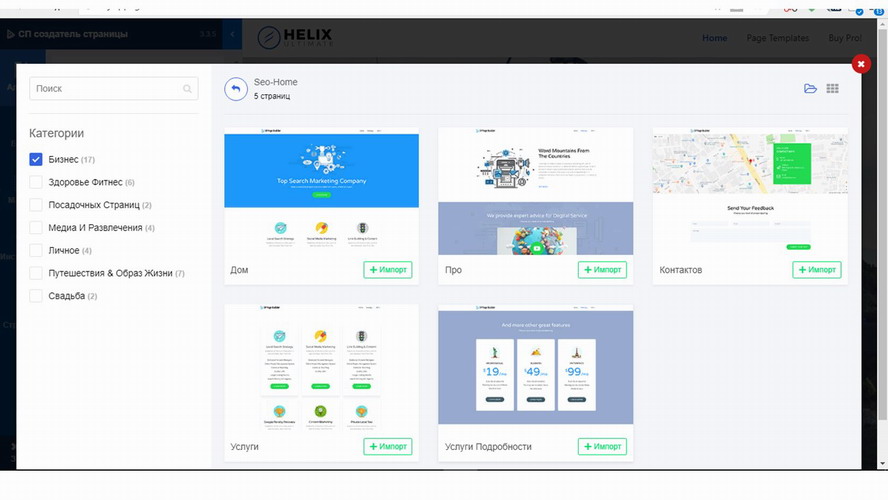
- понятный интерфейс панели управления, готовые разделы (90), даже целые шаблоны страниц (25, но у версии Light они отсутствуют) вместо сложного кодирования (хотя если нужно можно добавить пользовательский css код);
- более 40 встроенных приложений (аддонов), в облегчённой версии – 14 (это простые блоки, например, текстовый, блок с характеристиками, пустое пространство, иконка, изображение; доступна вставка модуля joomla). Уникальные дополнения – карты, формы, счетчики, плеер, галереи, кнопки соцсетей, индикатор, рассекатель, другие – доступны платно.
- совместимость с шаблонами joomla;
- сео оптимизация (метатеги, ключевые слова);
- встроен собственный медиа-менеджер;
- настройка шрифтов, простые, сложные структуры столбцов, дублирование, отмена/повтор, прочие облегчающие задачи функции.
Платная версия открывает доступ к:
- экспорту/импорту элементов, целых страниц,
- интеграции материалов Joomla, R2, J2 Store,
- поддержке сторонних плагинов,
- 13 языковым пакетам, включая русский;
- а также к таким полезным функциям, как копирование, вставка, отключение строки/столбца/аддона (поля), вложение строк, другие.
Каждая из этих опций – огромный плюс разработчику, поэтому не стоит недооценивать эти возможности. Например, SP Page Builder PRO, который поддерживает работу с материалами joomla, позволяет создавать законченные статьи со встроенным адаптивным медиа-контентом. Нет необходимости создавать отдельный слайдер или галерею, добавлять шорткод, создавать модуль joomla. Всё происходит быстро, наглядно, внутри родного редактора материала joomla.
А как обойтись сайту компании без формы обратной связи? Может потребоваться встроить другие сторонние плагины. Безусловно, платная версия конструктора функциональнее, полезнее, чем бесплатная. С последней можно создавать всё то же самое, только дольше.
Платёж разовый, предоставляет доступ к функционалу конструктора на 1 год (если по истечении этого времени перестать платить исчезнуть все наработки, останется лишь возможность установить бесплатную версию, чтобы с ней создать, что-то подобное).
Платных версий три:
- «Основная» для одного сайта без доступа к шаблонам страниц, расширениям – 49 долларов;
- «Разработчик» – неограниченное количество сайтов, но также без доступа к шаблонам, расширениям – 179$;
- «Расширенный» (1 шаблон) – 69$.
Как страницы Page Builder отображаются, как выводятся на сайте
Созданные страницы выводятся через соответствующий пункт меню (тип пункта меню – Page, Sp Page Builder). Этот тип меню присваивается любой из уже существующих страниц, например, главной. После выбора типа страницы, выбираем по названию созданную ранее страницу SP Page Builder.
Второй вариант отображение – модуль. Конструктор “поставляется” с модулем, который выводит любой элемент страницы в любой позиции шаблона. Причём создать элемент можно прямо внутри модуля.
Обзор меню компонента
Меню компонента (левое) состоит из 6 разделов:
- PAGES (страницы),
- CATEGORIES (категории),
- INTEGRATIONS (интеграция с joomla и её расширениями),
- LANGUAGES (языковые пакеты),
- ABOUT (информация о компоненте),
- MEDIA (медиа-менеджер).
Для быстрого доступа к разделам компонента существует ещё верхнее меню. Пункты практически такие же: страницы, интеграция, языки, добавить новую страницу, документация.
Интерфейс на английском, языковые пакеты доступны только с pro версией. Причём перевод средствами браузера не доступен (опция не активна).
Раздел страницы пока пустой. Новая добавляется нажатием привычной кнопки – «Создать». Управление созданными страницами осуществляется привычными «изменить», «опубликовать», «не публиковать», «корзина», «настройки».
Следующий раздел – «Категории». Добавляя новую категорию, вы увидите привычный интерфейс joomla(со страницами всё не так, но об этом ниже). Те же вкладки, те же кнопки (метатеги, права доступа).
Раздел «Интеграция» предоставляет возможность подключить материалы joomla, контент К2 с помощью кнопки Install (опция доступна лишь в платной версии). После установки список аддонов пополнится соответствующим дополнением. Это дополнение заменит вам любой из ныне существующих модулей вывода новостей. Главное – настроить его так, чтобы материалыотображалиськрасиво.
Следующий раздел панели управления SP Page Builder – «Языки», где представлен среди прочих русский язык. Его установка возможна лишь после покупки платной версии.
В разделе ABOUT представлена информация о компоненте: отображается актуальная версия конструктора, краткое описание, имеются ссылки на документацию, обучающее видео.
Медиа-менеджер компонента SP Page Builder имеет удобный интуитивно понятный интерфейс, сюда загружаются файлы любых форматов: видео, аудио, изображения. Файлы раскладывают по папкам. Именно через него загружаются изображения, видеоматериалы, аудиофайлы.
Обзор инструментов и дополнений в режиме Backend
Создадим первую страницу. Дадим ей название. Здесь мы будем иметь весьма ограниченные возможности (по сравнению с версией pro): можно лишь самостоятельно создать ряды с ячейками.
Инструментарий
Добавим первый из них, пусть он будет состоять из 3-х ячеек. Изучим инструментарий. Кнопки «отменить»/ «вернуться» обязательно пригодятся.
«Шестерёнка» обозначает параметры: есть для страницы, строки, ячейки. Также для всех перечисленных предоставлены кнопки: «отключить» (т.е. не выводить, не показывать), «скопировать», «вставить», «удалить».
Имеются здесь такие полезные функции, как «клонировать» элемент, «добавить». Крест из стрелочек означает, что элемент подвижный, легко перемещается. Все ячейки, строки также легко меняются местами.
Бесплатные дополнения
В ячейку добавляется аддон (дополнение), бесплатных всего 14:
- Video (вставляется mp4, ссылки Vimeo или YouTube),
- Feature Box (настраиваемый блок особенностей, характеристик),
- Empty Space (пустой промежуток, задаётся высота),
- Divider (линия разделителя),
- Icon (519 встроенных иконок),
- Image (любое изображение),
- Text Block (текстовый блок),
- Testimonials (блок рекомендаций или отзывов),
- Tabs (вкладки, количество неограничено),
- Carousel (карусель изображений, которую удобно просматривать, прокручивая),
- Joomla Module (легко добавляется любой созданный модуль joomla),
- Accordion (блок, позволяющий разворачивать/сворачивать содержимое его пунктов),
- Alert (окно уведомления),
- Button (кнопка).
Создадим первую секцию, используя аддон «Изображение» и текстовый блок
Добавим три картинки с заголовками, описанием. Эта секция будет отображать три разных по цене услуги (например, предложения строительной компании). При добавлении аддона «Изображение» открываются настройки. Впишем заголовок (Title), вставим картинку через медиа-менеджер компонента, сохраним. Также со второй картинкой.
Обратите внимание, после добавления аддона внутри ячейки появляются кнопки – «редактировать», «дублировать», «отключить», «удалить». Ими стоит активно пользоваться. Например, при нажатии на «карандаш» открываются установленные параметры. Функция «дублировать» поможет сократить шаги при создании нового аддона/ячейки.
После первого же сохранения, появится кнопка (предварительный просмотр). Нажав увидим, как выглядит созданная секция. Также появится кнопка “визуальный редактор”, который работает с полным функционалом в версии PRO.
Получается, что вставка нового блока под созданный возможна двумя способами. Первый осуществляется по средством визуального редактора (аддон перетаскивается, удержанием кнопки мыши). Второй – через панель управления компонентом (кнопка «добавить аддон» над картинкой).
Добавим описание под каждую из трёх картинок, отформатируем текст. Затем проверим, как наша первая секция будет отображаться на мобильных устройствах. Эту возможность также предоставляет визуальный редактор.
Готова первая секция, к сожалению, её нельзя сохранить (импортировать, чтобы позже применить на другом проекте). Нельзя добавить в библиотеку (Sections Library). Эти возможности доступны лишь с платной версией конструктора.
Настройки аддонов на примере блока с характеристиками
Логичнее для тех же целей использовать аддон Feature Box. Обратите внимание – у каждого аддона свои опции, но они обязательно разделены вкладками General (общие), Style (стиль), Advanced.
В общих настройках есть Title, метка для администратора (вместо Title), шрифты, настраивается размер шрифта, высота заголовка для ПК и мобильных устройств, задаётся уровень (H1, H2 или H3), имеется стиль заголовка, вес (полужирный), цвет текста, интервал между буквами. Отступы от заголовка (верхний, нижний) также настраиваются для ПК и мобильных устройств.
В большинстве аддонов имеется поле для добавления ссылки. В нашей секции с характеристиками товара/услуги задаётся ссылка на страницу или саму картинку (полноразмерный просмотр). После добавления ссылки указывается источник ссылки: Title, иконка/изображение или оба варианта. Ещё ниже стоит обозначить тип: иконка, изображение или оба.
Также специфическими опциями аддона будут: добавление иконки (или полноценной картинки), назначение ей позиции (до заголовка или после, слева или справа). Дополнение “даёт” выбрать иконку из множества доступных вариантов, задать цвет, фон, размер, границы, радиус, ширину, расстояние до верхнего элемента и нижнего, отступы.
Опции самого аддона: описание товара или услуги, настройки (шрифт, размер букв, размер поля с описанием, цвет фона, отступы, выравнивание, например, по центру). В поле описания при необходимости добавляют мультимедийный контент.
Поле CSS Class предусмотрено для каждого аддона, оно пригодиться опытным веб-мастерам для более точных настроек стиля.
Последнее, что предстоит сделать, после введения всех настроек – это сохранить их. Нажимаем кнопку Apply (добавить).
Вкладка Style содержит типичные для всех аддонов настройки – изменяется фон, задаются цвета ячейки (см. пример настройки стиля на «Анимированном заголовке»).
Testimonials
На современных сайтах коммерческой направленности (особенно Landing Page) отзывы стали обязательным элементом главной страницы. Этот раздел призван завоевать доверие посетителей сайта. Поэтому стоит уделить его оформлению особое внимание.
С конструктором SP Page Builder сделать это будет легко – имеется аддон с соответствующими опциями:
- метка для администратора;
- название аддона;
- поле ввода собственно отзыва или рекомендации клиента;
- поле под имя клиента, поле для названия компании (если речь не о физлице);
- аватар (здесь загружают фото клиента через медиа-менеджер SP Page Builder). Настраивается ширина аватара, его положение (влево, вправо).
Tabs
Дополнение отличается безграничными возможностями, во вкладках предусмотрено размещение неограниченного количества разных аддонов. Например, блок характеристик, под ним отзывы, а на другой вкладке разместить галерею, посвященную товару или услуге.
Вкладкам задают стиль: Default, Pills или lines. При желании вставляют иконку.
Карусель
Аддон «Карусель» работает как слайдер, если строка состоит только из одной ячейки. Включаются кнопки навигации.
Если ячеек несколько, тогда элементы прокручиваются движением пальца (на мобильных устройствах). Благодаря такому эффектному управлению контентом дополнение смотрится красиво на маленькх экранах. А также позволяет разумно использовать пространство, не перегружать страницу.
Настроить нужно – автозапуск, порядок изображений, стрелки навигации, выравнивание анимационного ряда (по центру, по левому или по правому краю).
Для каждого элемента карусели (добавляется соответствующей кнопкой) настраивается название, вводится текст, загружается изображение, добавляется кнопка (а для неё можно настроить стиль шрифта, межбуквенный интервал, стиль, вид, размер, форму, ширину, икону, наконец, ссылку).
Joomla Module
На страницу, разработанную с помощью конструктора SP Page Builder, легко вставляется любой заранее созданный модуль (joomla, сторонние приложения) – форма обратной связи, калькулятор стоимости, форма подписки, меню, сторонний слайдер, карта Яндекс, прочие.
Для этого во вкладке General аддона «Модуль Joomla» выберем тип – module (второй вариант модуль установки), выберем сам модуль из списка созданных.
Video
С помощью аддона легко добавляется видео с хостингов, вставляется собственный файл mp4 (через медиа-менеджер SP Page Builder). При необходимости настраивают конфиденциальность, добавляют информацию о видео.
Empty Space
Пустой блок позволяет визуально разделить аддоны, отделить ячейки друг от друга. Пустому блоку при желании задают свою высоту, меняют цвет фона. Его чаще использует для горизонтального разделения двух элементов, а следующий аддон (“Разделитель”) используют для вертикального разделения элементов на левый и правый.
Divider
Линия разделителя служит для тех же целей, что пустой блок, но настроек у него больше. Настраивается цвет линии, отступы (верхний и нижний), её толщина, задаётся стиль (сплошная, пунктирная, точечная), располагается линия по центру или по краю (левому, правому).
Разделителем делают изображение, стоит выбрать соответствующий тип (не рамку, а изображение).
Icon
SP Page Builder содержит 519 встроенных иконок, с помощью соответствующего аддона любая из них вставляетсяв нужную позицию.
На иконку добавляют ссылку, выбирают цвет фона, границ, размер иконки, задают конкретную высоту, ширину, задают отступы, настраивают эффект при наведении мыши (например, увеличение иконки при наведении).
Чаще всего иконками SP Page Builder пользуются только в составе аддона «Блок с характеристиками».
Accordion
Популярный способ вывода информации – аккордеонное меню (при нажатии на один из пунктов раскрывает его содержимое, скрывает при нажатии на другой пункт). Популярный поскольку позволяет красиво отобразить, подать в удобной форме большие блоки материала.
В аддоне «Аккордеон» настраивается многое: заголовок, стиль «гармошки» (в выпадающем списке их 8), аккордеон воводится с раскрывшемся первым пунктом, либо со всеми открытыми, либо, наоборот, со всеми закрытыми. Пункты добавляют в неограниченном количестве (с заголовком, иконкой, контентом). В контент пункта при необходимости (через графический редактор) добавляют мультимедийные файлы.
Alert
Alert – сообщение предупредительного характера. Помимо ввода самого текста сообщения добавляются файлы мультимедиа, кнопка закрытия окна. Доступно 4 стиля оповещения (на скриншоте приведён “основной” тип уведомления).
Button
В настройках кнопки меняется многое: текст, его цвет, размер, шрифт; стиль кнопки (есть готовые – “Опасность”, “Внимание”, “Информация”, а есть “Пользовательский; меняется размер, форма (контур, 3D, градиент, плоская), добавляются иконки справа или слева от текста (выбираем из имеющихся).
Параметры строки, параметры страницы
Создали страницу из доступных аддонов, остается проверить настройки и опубликовать. Настраивается не только каждый отдельный аддон, но и строка (секция), сама страница. В каждой секции есть возможность добавить заголовок, подзаголовок, настроить их (выровнять, задать эффект – текущая строка, удалить переплёты между столбцами). Секции присваивают ID. Во вкладке Style работают с фоном секции, Animation– с анимационным эффектом. Во вкладке Responsive скрывают анимацию для пользователей мобильных устройств, планшетов и/или ПК.
В настройках всей страницы меняют фон, css, настройки публикации (задать категорию, изменить состояние – опубликовано/не опубликовано, открыть доступ пользователям определённой категории – по умолчанию public), а на вкладке Permissions – конкретные настройки доступа (права).
На этом возможности создания страниц с помощью SP Page Builder не заканчиваются.
Дополнения (аддоны) в платной версии
В платной версии конструктора страниц доступно уже не 14, а 49 дополнений, у каждого своё назначение и, соответственно, свои настройки. В отношении некоторых аддонов не сразу веб-мастера догадываются о способах применения (в каком проекте, в каком контексте). Поэтому разберём каждый из них, чтобы появилось представление о возможностях этих дополнений.
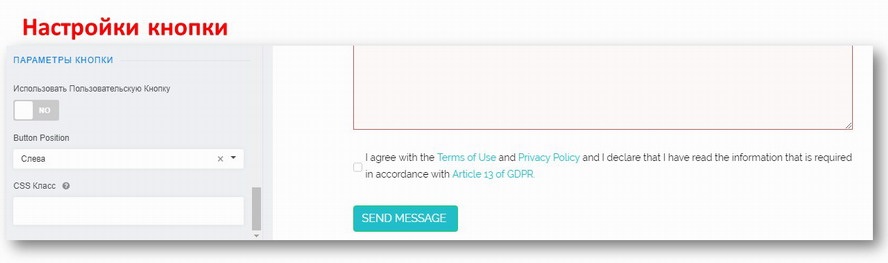
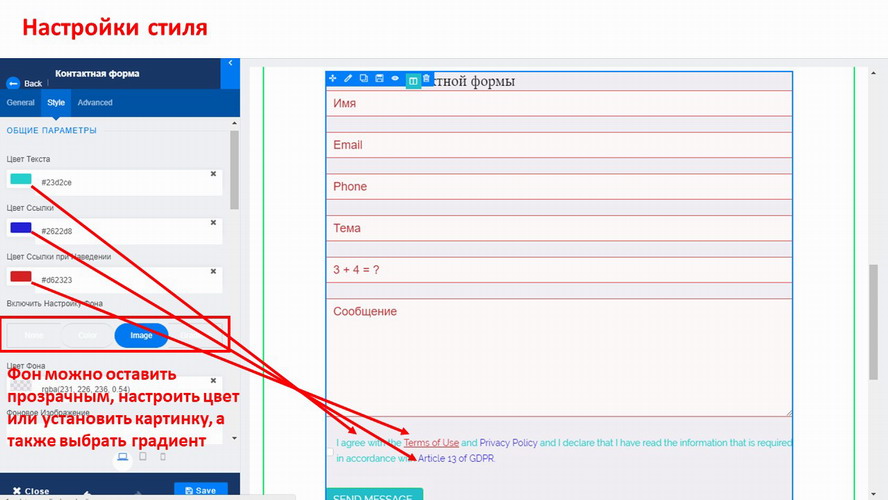
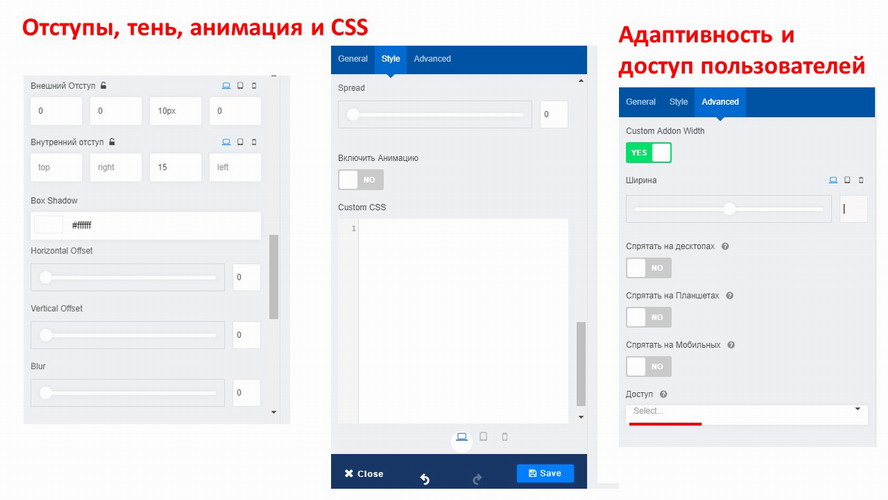
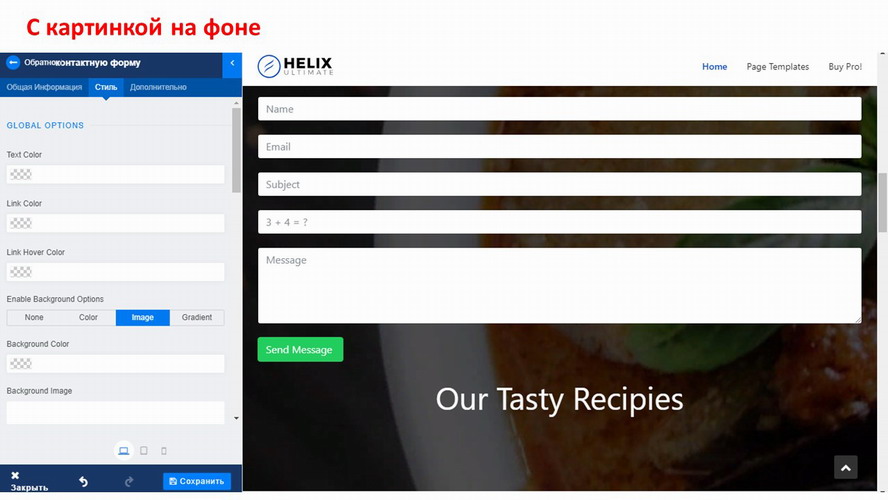
Контактная форма
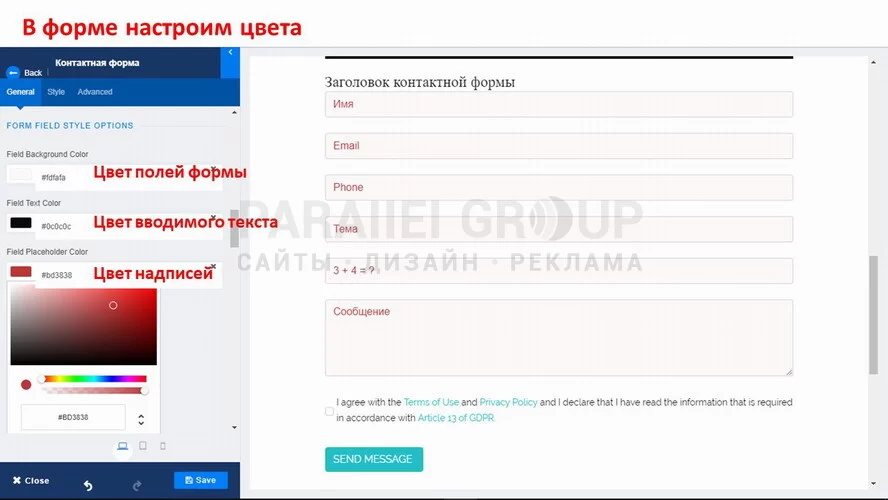
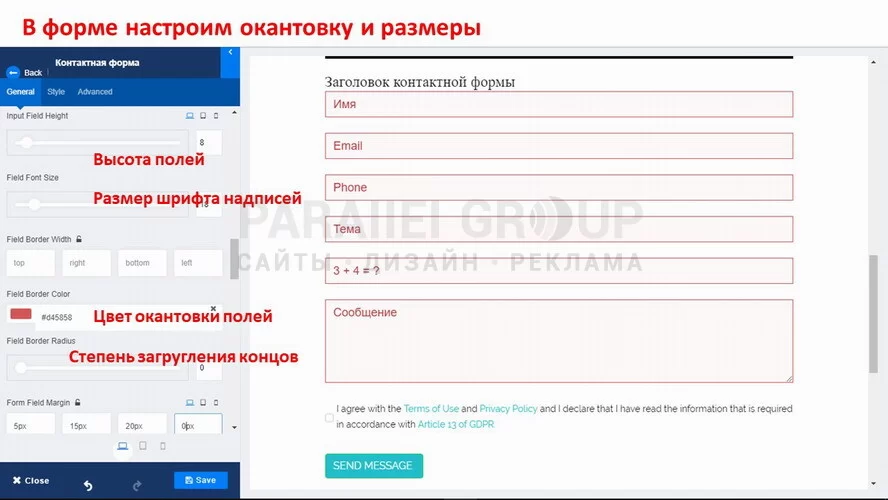
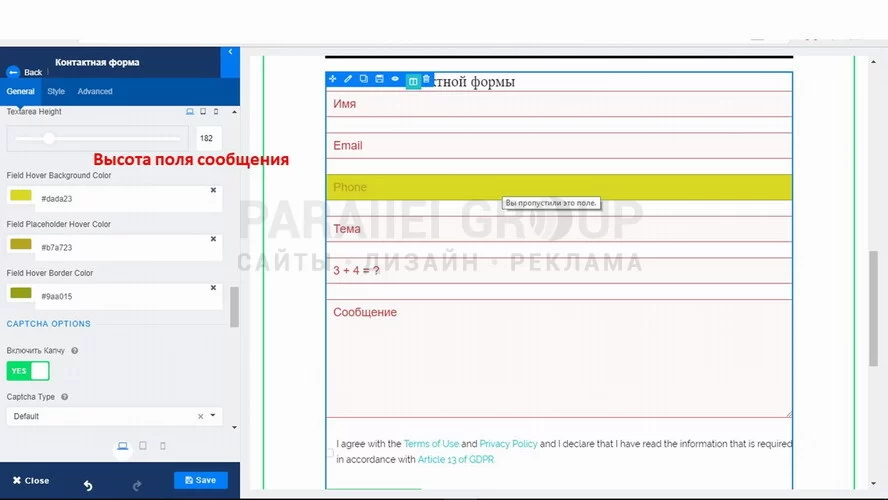
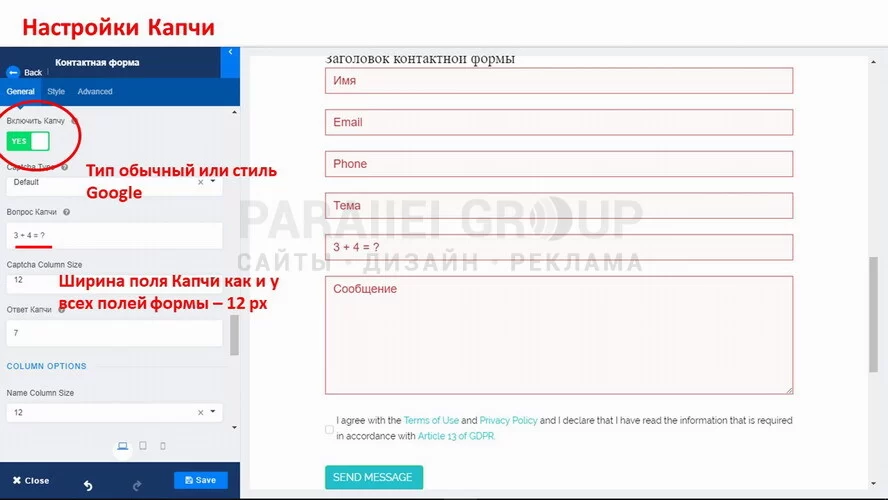
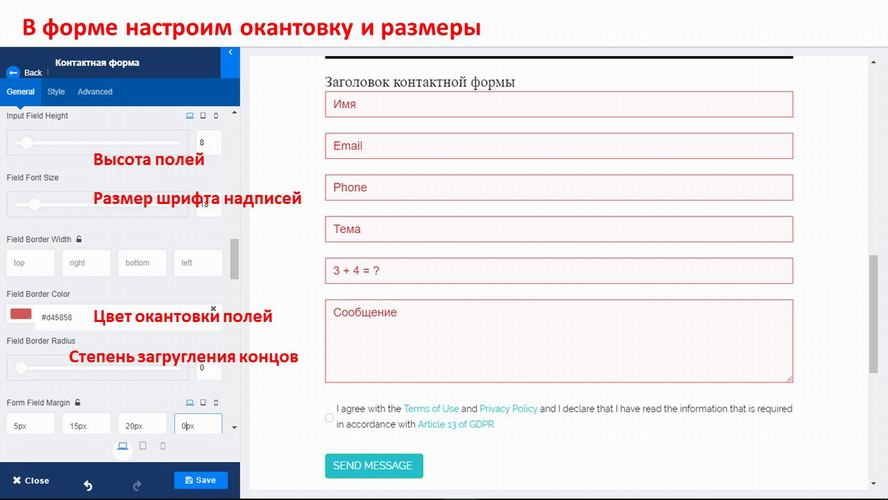
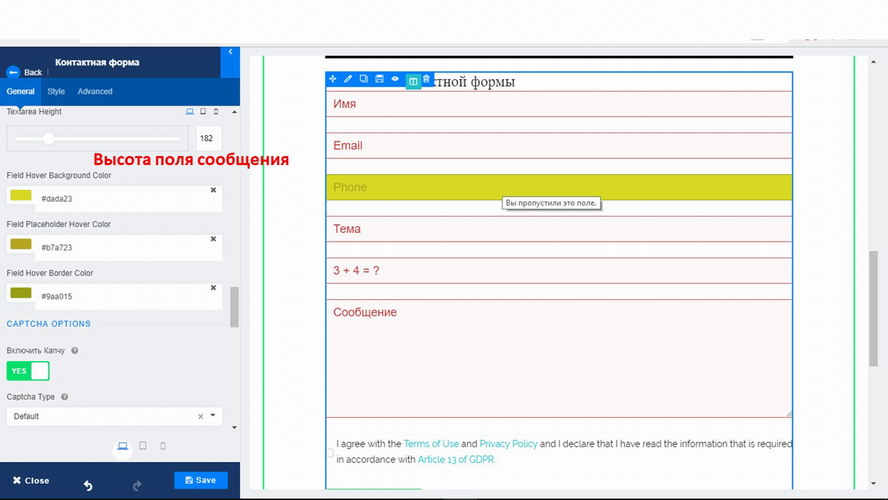
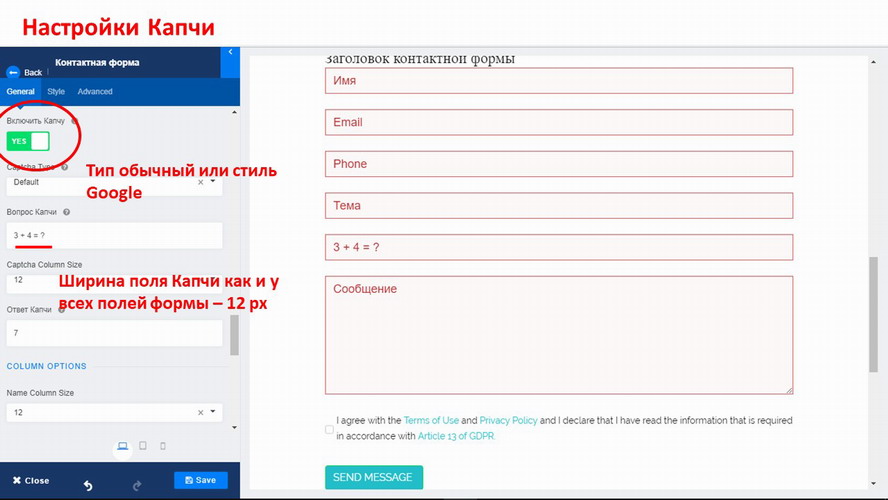
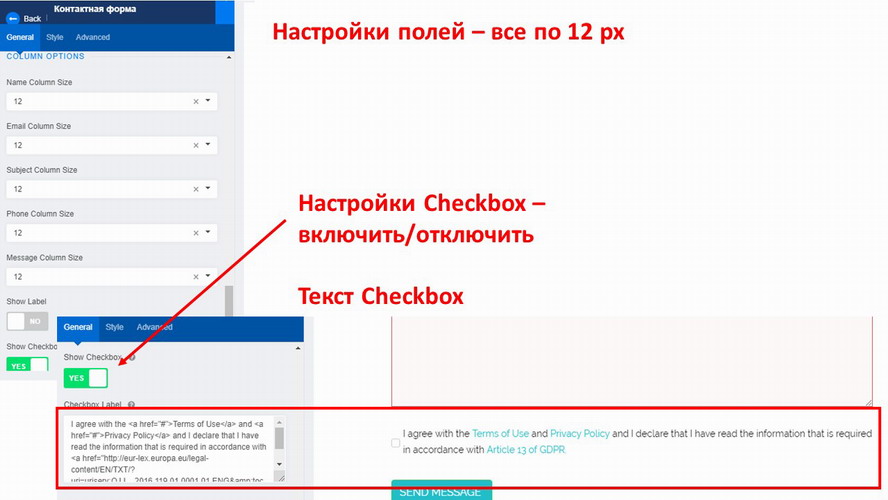
Очень важное дополнение, особенно для коммерческих сайтов. Конструктор SP Page Builder предоставляет множество точечных настроек внешнего вида формы (капча, настраиваемая кнопка, поля формы, фон).
Анимированный заголовок
В аддоне предусмотрены разные настройки анимации (два стиля, несколько эффектов). Это дополнение пригодится вам, если потребуется уникализировать веб-проект. В нём задают цвет текста. Фон меняется во вкладке Style – вкладка с типичными для всех аддонов настройками (здесь задаётся цвет фона, используют вместо фона свои изображения, задают градиент).
Анимированный номер (счетчик)
Подобные элементы часто встречаются на корпоративных сайтах. Они позволяют отображать достижения компании: стаж работы, количество постоянных клиентов, выполненные проекты (например, на сайтах застройщиков отображается количество готовых объектов, строящихся многоквартирных домов). А анимация красиво подаёт важную информацию, обращает на неё внимание посетителей веб-ресурса.
В аддоне задаются конкретные цифры, заголовок, подзаголовок, размер и цвет их шрифта, настраивается продолжительность анимации (например, чтобы задать разным аддонам разную скорость).
Материалы
В общих настройках аддона «Материалы» настраивают заголовок, выбирают источник (либо контент joomla, либо К2), категорию статей или несколько, выбирают тип сообщения (например, ссылка), задаётся порядок вывода, количество отображаемых статей, столбцов, включается отображение описания статьи. Есть отдельные параметры для статей: отображение миниатюр, автора, категории, даты, кнопки «Далее», кнопки.
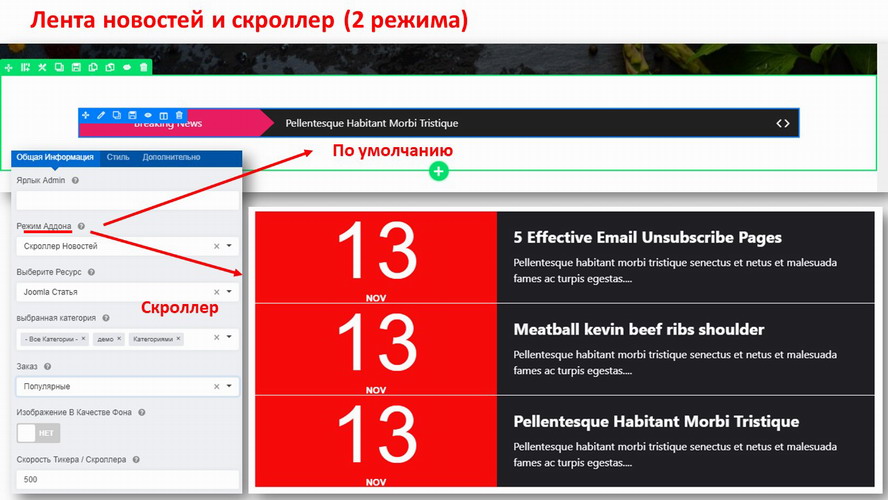
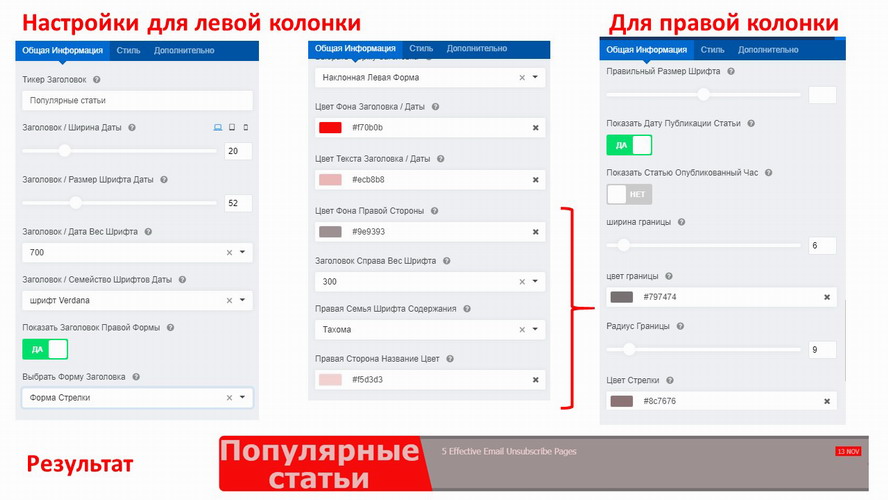
Лента новостей или скроллер
Лента новостей или скроллер – два более интересных способа вывода материалов. Выбираем режим работы аддона, источник, категории статей, порядок вывода материалов, изменяем при необходимости скорость промотки контента, устанавливаем изображение на фон (при желании). Задаём более точечные настройки внешнего вида (см. скриншот).
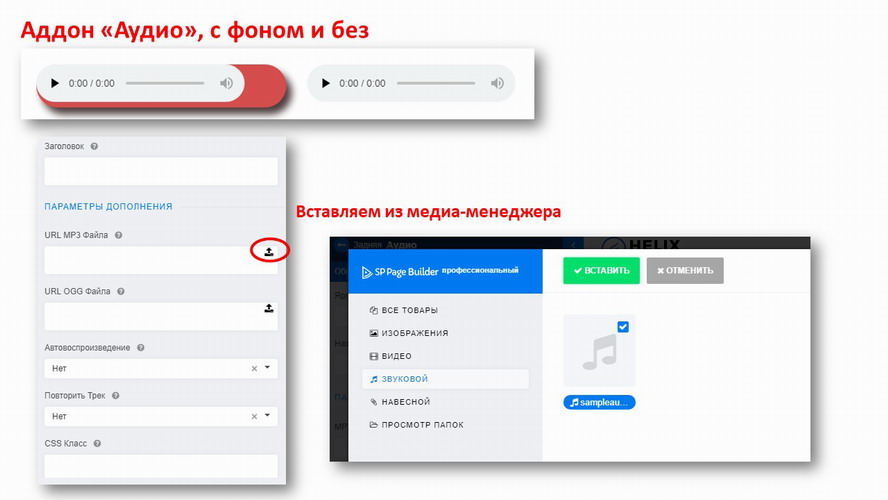
Аудио
Здесь настроек немного. Только общие – General и Style. Из специализированных только вставка аудиофайла (из медиа-менеджера), с автоматическим определением url-пути к файлу (а также автозапуск, повтор трека). Аддон «Аудио» – удобный инструмент для вывода звуковых файлов на сайтах музыкальной направленности, веб-библиотек со множеством аудио-записей.
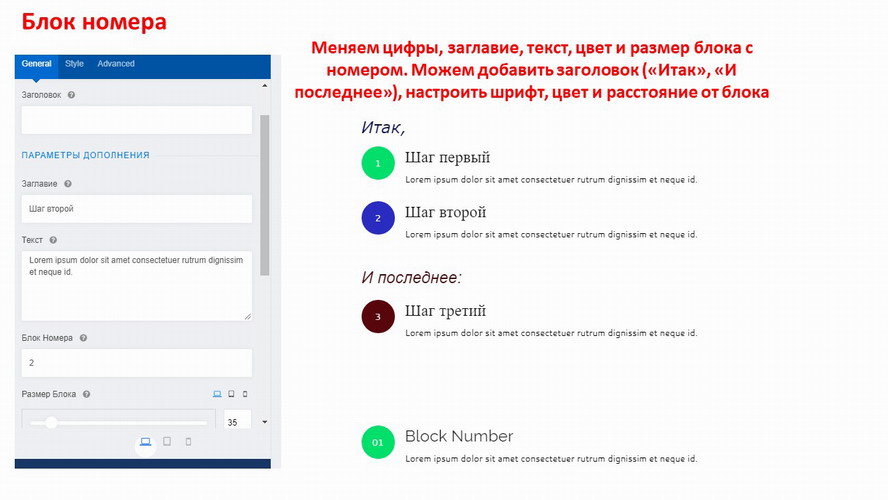
Блок номера
Дополнение обеспечивает красивый вывод блоков с информацией под порядковыми номерами. Цифра выводится на ярком фоне, привлекает внимание. С помощью «Блока номера» отображают характеристики товара, список преимуществ компании или шаги к заветной цели.
В настройках задаётся заголовок, цвета, число, содержание блока, размер блока, радиус границы, выравнивание числа внутри цветовой ячейки (по центру, влево, право).
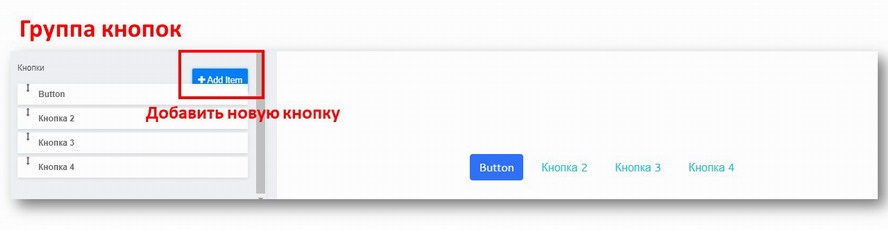
Группа кнопок
Нажимая добавить новую кнопку вы по умолчанию добавляете лишь текст, если нужна именно кнопка – измените параметры. Изменяют стиль, вид, размер, форму, шрифт, межбуквенный интервал, безусловно, добавляют ссылку, иногда иконку. Параметры всё те же, что в бесплатном аддоне.
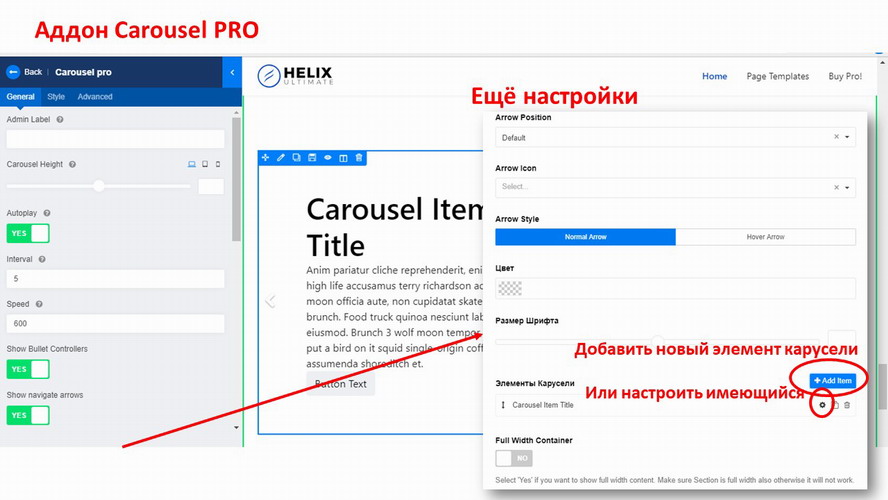
Carousel Pro
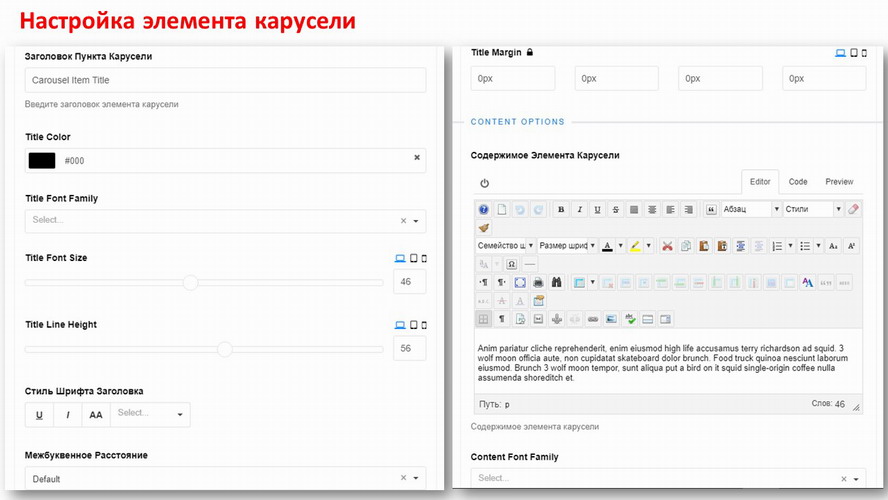
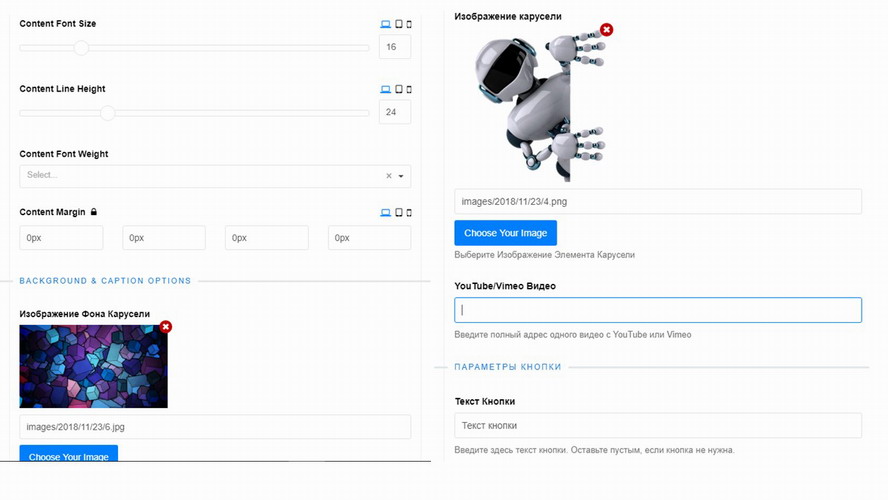
Аналогичное аддону «Карусель» дополнение, но с расширенными настройками. Настраивается автозапуск, выводится контроллер под каруселью (отображает порядок слайдов), стрелки навигации. При добавлении нового слайда прописывается название, контент, добавляется фоновое изображение, изображение из медиа-менеджера, либо видео из Youtube (или Vimeo), кнопка с текстом (для неё имеются все те же настройки, как у аддона «Кнопка»), устанавливается ссылка.
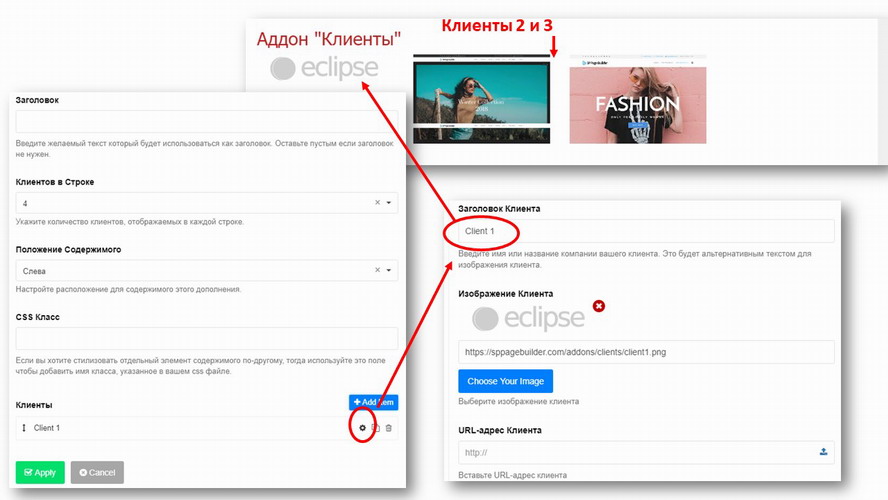
Клиенты
Аддон для демонстрации партнёров, клиентов. Выглядит особенно эффектно, если вывести информацию о крупных организация, указать известные бренды. Выводятся на корпоративном портале, столбцами(в каждом может быть неограниченное количество). При добавлении нового клиента устанавливают логотип, вводят заголовок, добававляют URL.
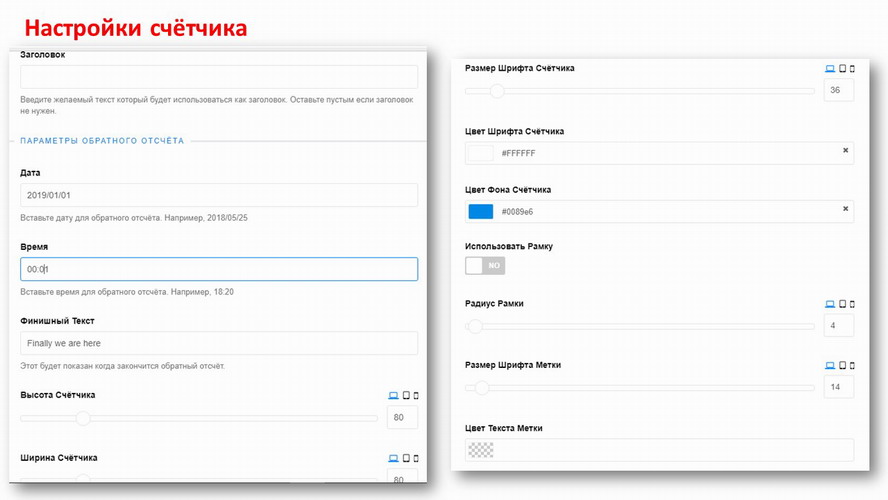
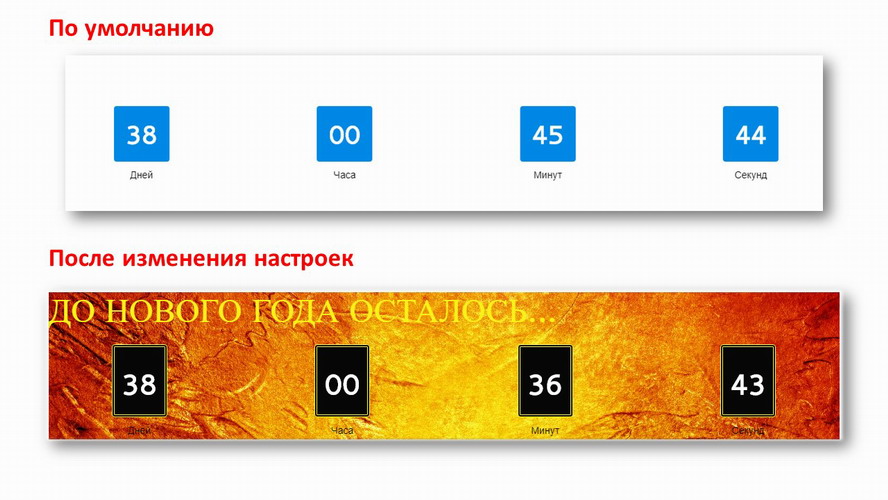
Обратный отсчёт
Аддон отображает отсчёт времени до определённого события (до праздника, окончания акции). Смотрится весьма эффектно.
В таймере установим месяц, час, минуты, при необходимости секунды. Просто укажем дату окончания отсчёта, например, 2019/01/01 (день, когда отсчёт прекратится), а затем время (например, 00:01). При необходимости добавим текст, изменим высоту и ширину счётчика, размер шрифта, цвет текста, фона, настроим границы. Можем добавить метку, настроить её (цвет текста, размер шрифта).
Галерея
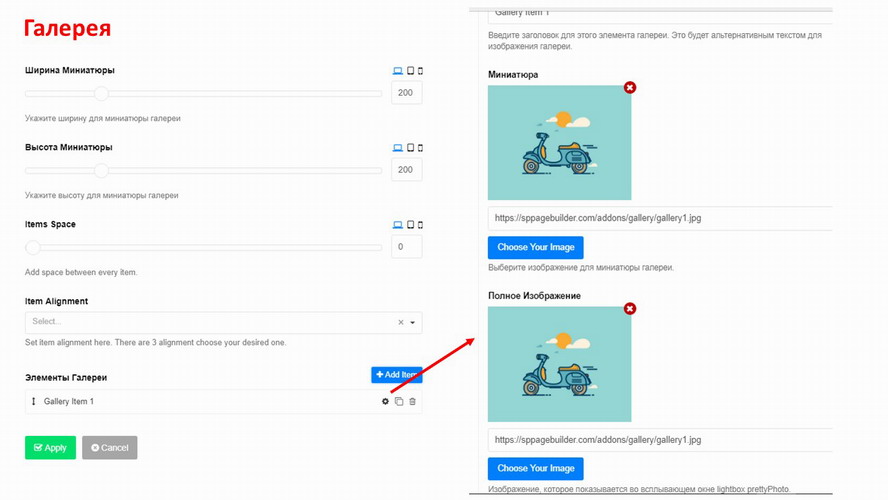
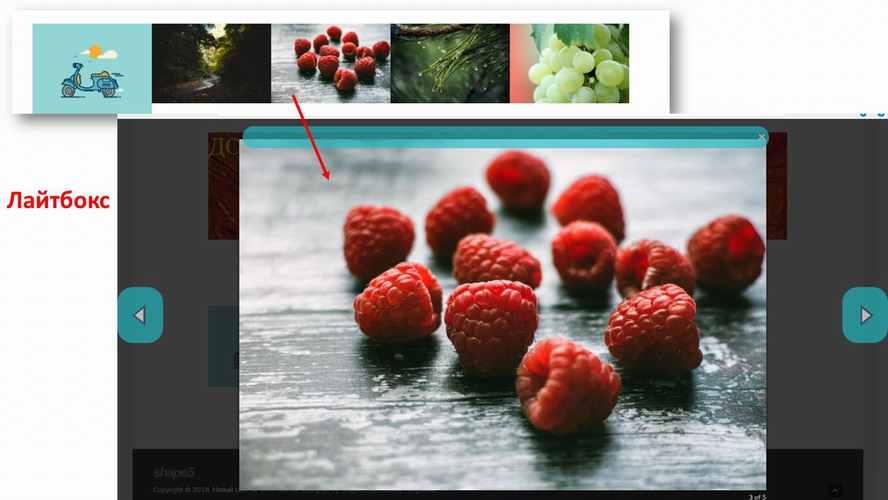
Аддон позволяет добавить на сайт множество изображений, вывести их на странице галереей. Выставляется ширина и высота галереи, увеличивается пространство между элементами, галерея выравнивается по центру, влево, вправо.
При добавлении нового изображения возможен ввод названия элемента галереи, добавление миниатюры обязательно. Встроен эффект лайтбокс (полномасштабные изображения можно просматривать во всплывающем окне после нажатия на миниатюру).
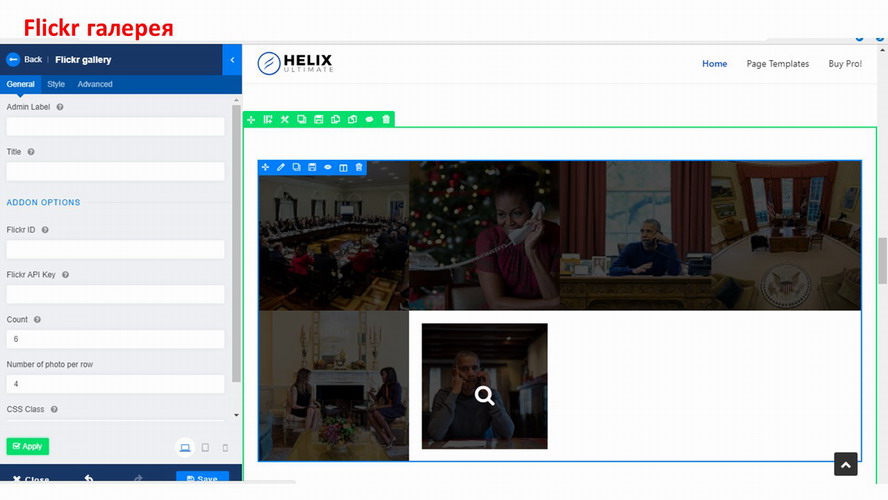
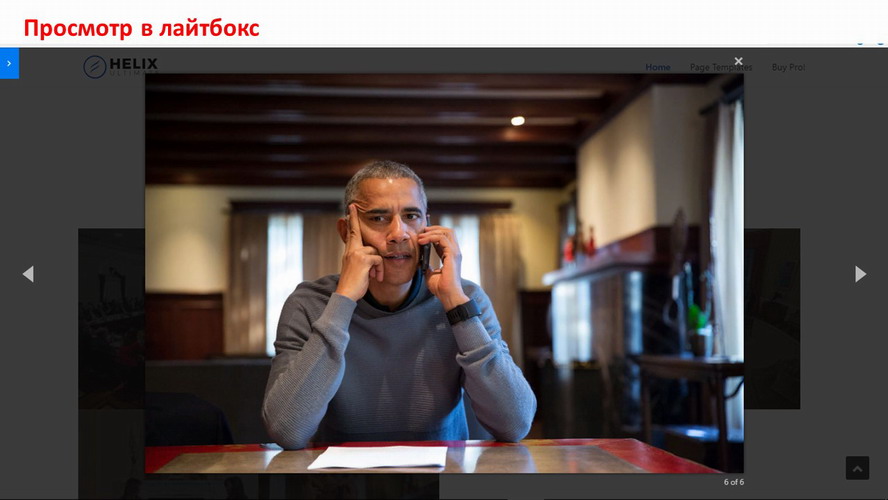
Flickr Галерея
Это дополнение позволяет выводить на сайте все ваши фото из Flickr.com (ресурс для фотографов со множеством стоковых изображений), если у вас таковые имеются.
Вводится идентификационный номер, полученный на idGettr (это ресурс, помогающий сгенерировать ID Flickr галереи). Обязательно указывается количество изображений из галереи, которые будут добавлены на ваш сайт. Если требуется более 20, то необходимо указать ключ (сгенерированный код). Ещё предусмотрена возможность указать, сколько фото выводить на одной строке.
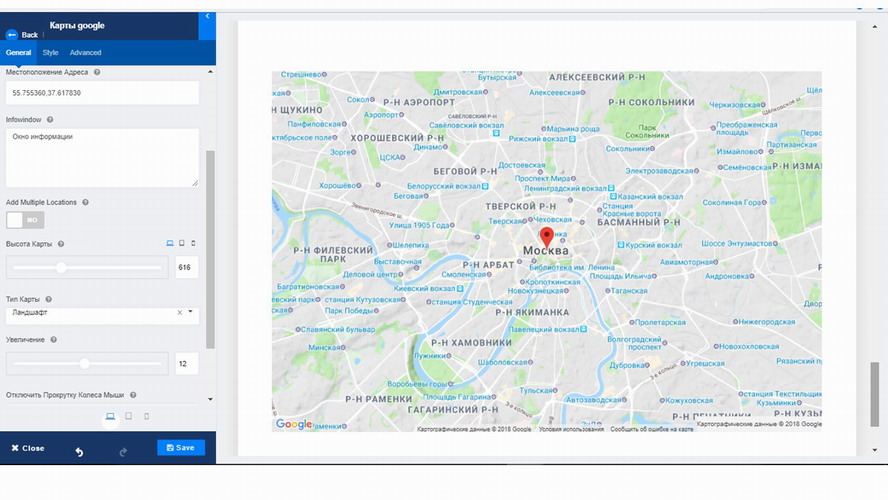
Карта Google
Специальный аддон имеет следующие опции: цель, заголовок, точка на карте (адрес или координаты, т.е. широта/долгота – их можно получить с помощью специального сервиса, разработчик советует воспользоваться этим http://www.latlong.net), высота карты, тип (карта дорог, спутник, гибрид, ландшафт), зум (масштаб), опция «включить колесо прокрутки».
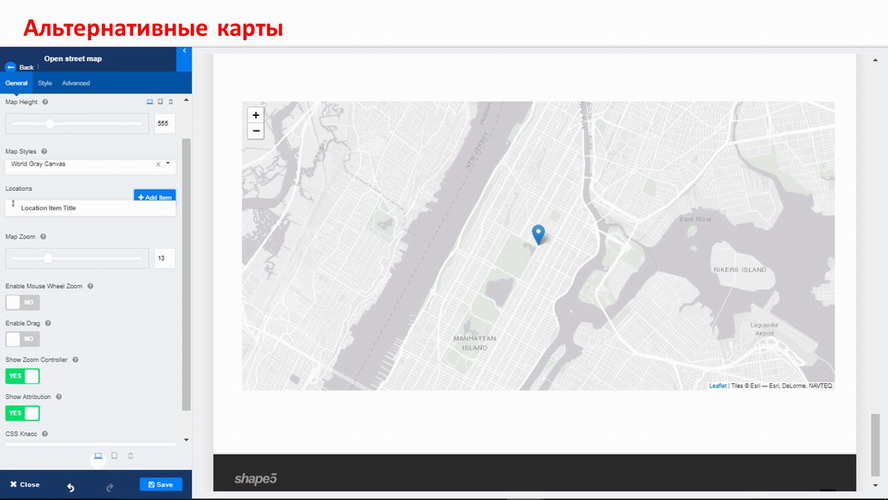
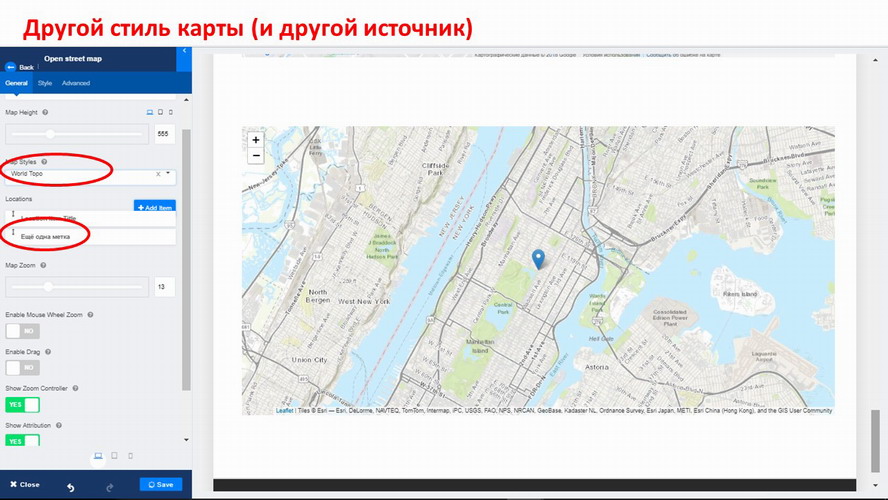
OpenStreetMap
Альтернативный аддон для вывода иных, чем Google Maps, карт. Имеется множество встроенных стилей, возможно добавить на карту несколько точек месторасположения.
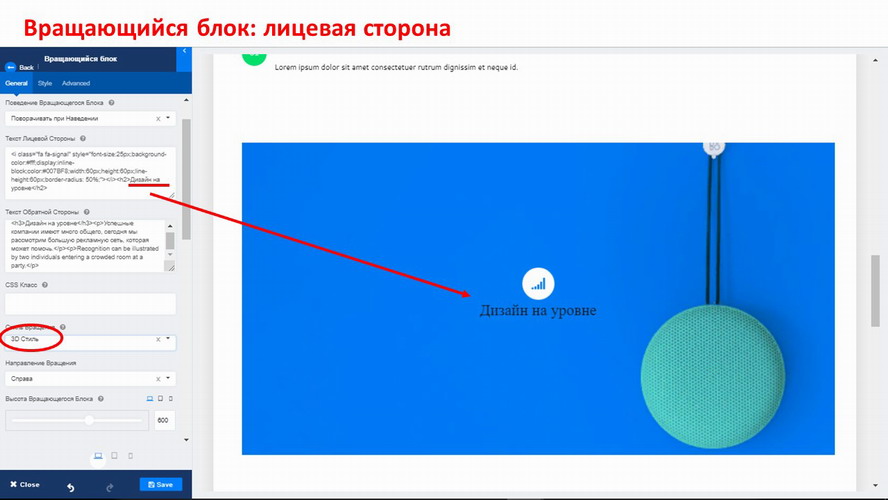
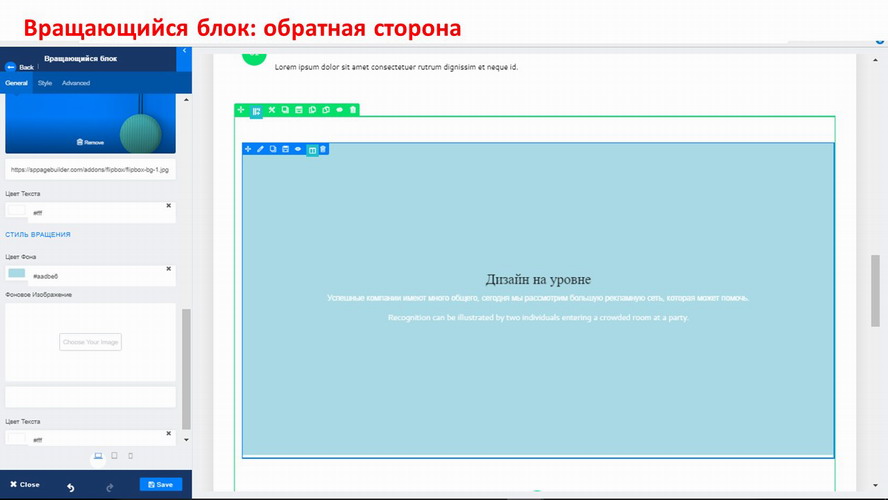
Вращающийся блок
Дополнение позволяет выводить на сайт блок, который поворачивается обратной стороной при наведении на него или по клику мышью. В аддоне уже прописан html-код текста передней и задней сторон, его можно изменить (меняйте только ту часть кода, где отображается непосредственно сам текст, а не кодировка, её лучше не трогать).
Из других опций: доступен выбор стиля вращения (4 эффекта: вращение, листание, затухание, 3D), выбор направления вращения (снизу, сверху, справа), настройка высоты блока, выравнивание текста, стиль рамки, цвет, стиль лицевой стороны (по умолчанию установлено симпатичное фоновое изображение, но можно выбрать своё), цвет текста, цвет фона, а также цвет текста и фона при вращении.
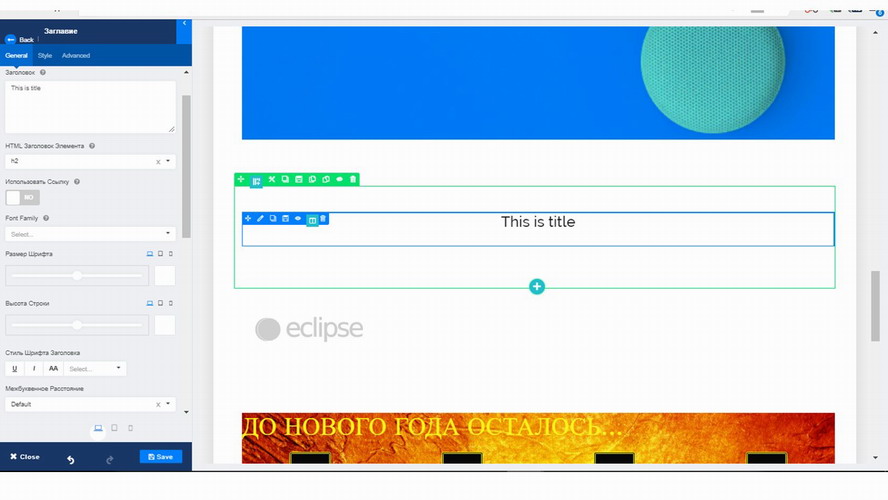
Заглавие
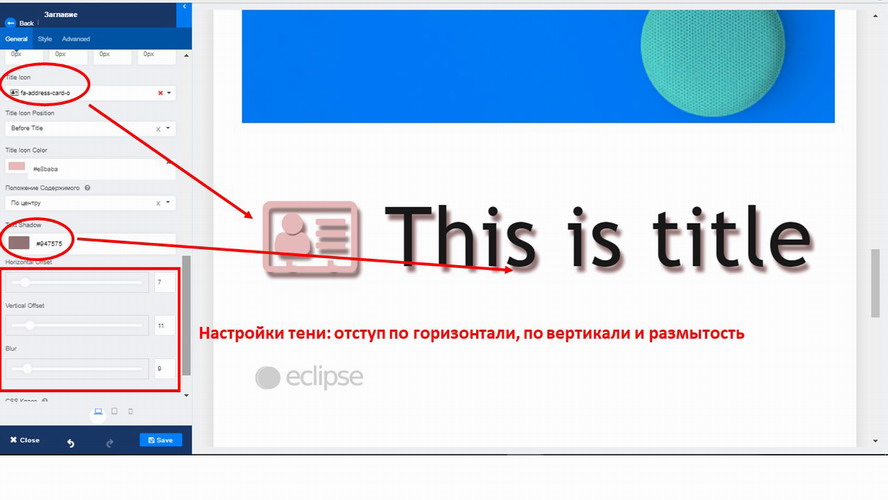
Можно задать разный уровень заголовку – H1, H2, H3 и т.д. Можно установить ссылку на заголовок. И конечно настроить заголовок: размер, стиль и вес шрифта, высота строки, расстояние между буквами, отступы, выравнивание. К заголовку (до или после) можно добавить иконку (из 519 доступных) и настроить тень.
Если нужен фон под заголовком, воспользуйтесь вкладкой Style.
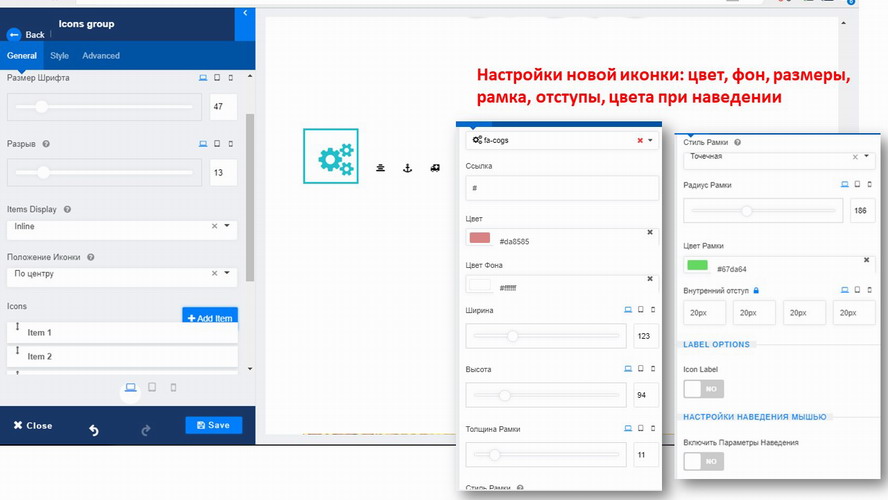
Группа иконок
Удобный инструмент вывода группы иконок. Настраивается расстояние между иконками, стиль отображения (линейный и вертикальный), а под размером шрифта здесь понимается размер иконки внутри рамки. При добавлении новой можно настроить её размеры, цвет, рамку.
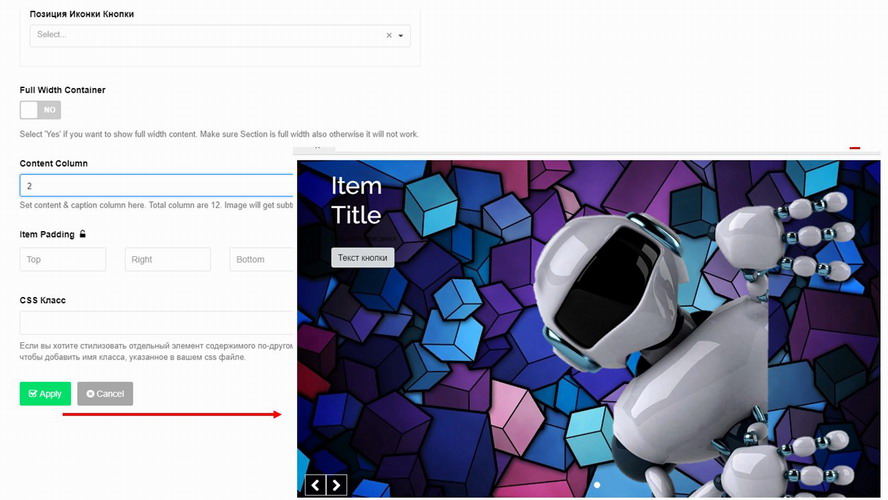
Изображение с текстом
Это дополнение позволяет создавать блок, похожий на один из элементов карусели: картинка, заголовок и текст. Изображение выравнивается по левому краю, либо по правому. Настраивается заголовок (размер, шрифт, стиль, цвет, границы). Описание под заголовком меняется во встроенном текстовом редакторе. Можно добавить картинку, ссылку, цитату. После чего можно настроить внешний вид кнопки при помощи уже привычных параметров (цвет, форма, размер и т.д.).
Наличие подобных pro аддонов позволяет быстрее создавать сложные секции (в бесплатной версии конструктора потребовалось бы создание строки из двух ячеек, а затем добавление внутрь их изображения и текстового блока).
Цвет наложения
Интересное дополнение, позволяет на фоновую картинку наложить цветовую «пелену» (полупрозрачный слой определённого цвета), с помощью анимации сдвигать фон с текстом в сторону (вверх или вниз) при наведении мыши. При такой подачи эффектно смотрится текст и фоновая картинка. Встроены параметры заголовка, описания, кнопки.
Instagram галерея
Настраивается по принципу Flickr галереи: указывается ID, ключ, ограничивается количество выводимых фото. При наведении на картинку она немного увеличивается (настройки по умолчанию).
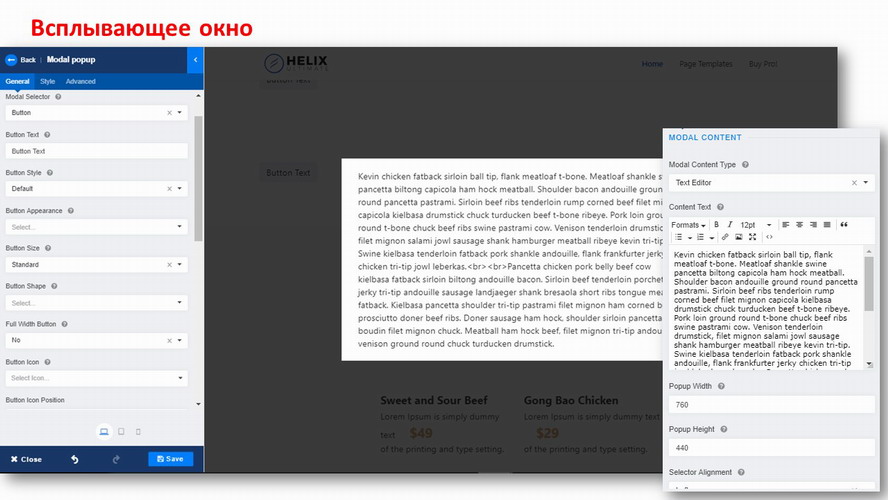
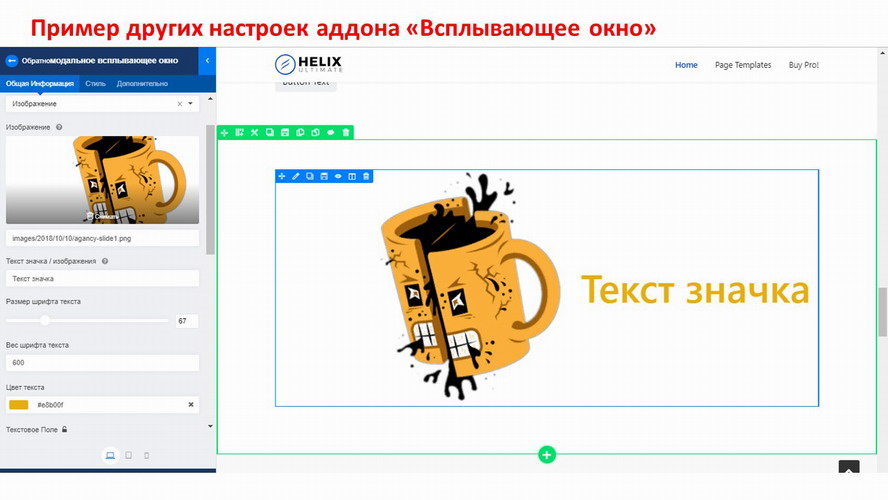
Всплывающее окно
Для создания всплывающего окна предусмотрено множество параметров. Назовём лишь блоки различных опций:
- раздел «Модальный селектор» предусматривает три режима – кнопка, изображение или иконка;
далее идут параметры настройки кнопки (текст кнопки, стиль, вид и др. опции), если была выбрана кнопка (или параметры изображения – если выбрано было изображение и т.д.);
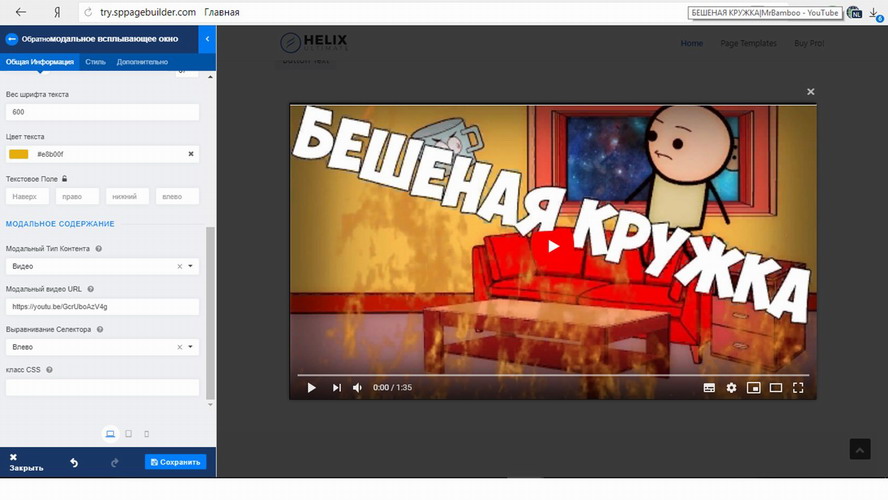
- модальное содержание (тип контента – видео, изображение или текстовый редактор; текст, ширина всплывающего окна, высота, выравнивание);
если выбираем текстовый редактор, то во всплывающем окне будет текст, если выберем видео – во всплывающем окне будет открываться видео.
Таким образом, дополнение предоставляет множество вариантов отображения всплывающего окна и его «свёрнутого» вида.
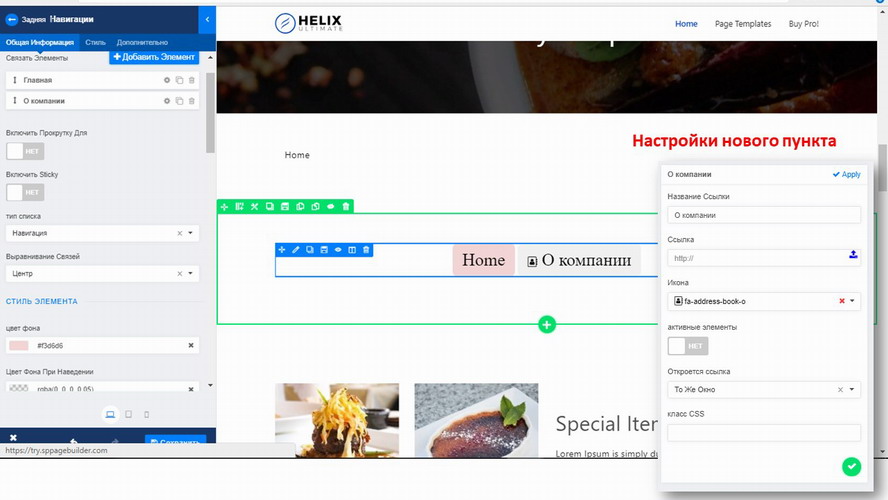
Навигация
Меню может быть горизонтальным и вертикальным (тип списка), с фоном или без, иным фоном активного пункта. Пункты добавляются с указанием ссылки, при необходимости с иконкой, вид которой также можно настроить. При включении опции «активный элемент» добавленный пункт меню будет выделяться как активный.
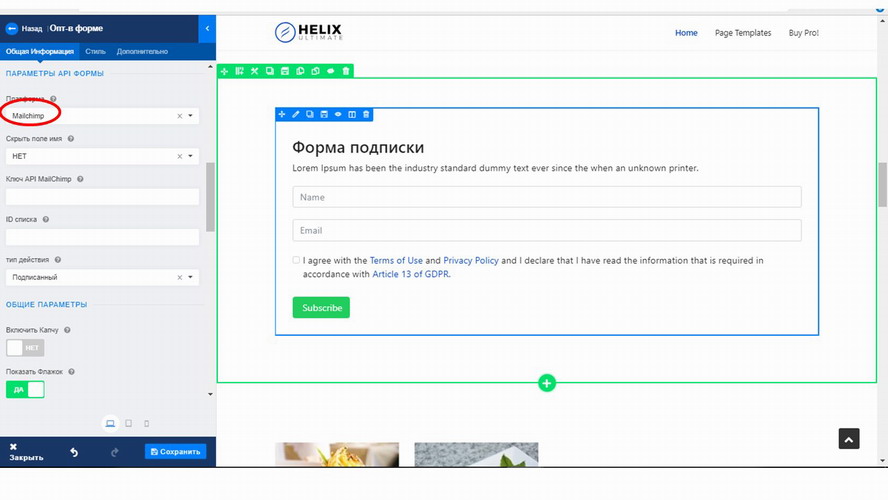
Opt-inForm
Аддон Opt-in Form позволяет создать форму подписки, созданную, например, в популярном Mailchimp (можно выбрать другой ресурс из доступных). Возможности аддона практически такие же, как у дополнения «Контактная форма».
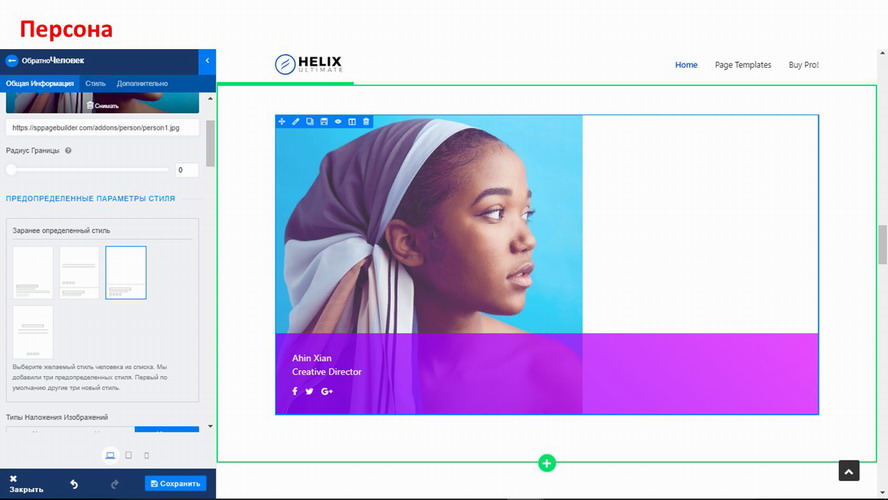
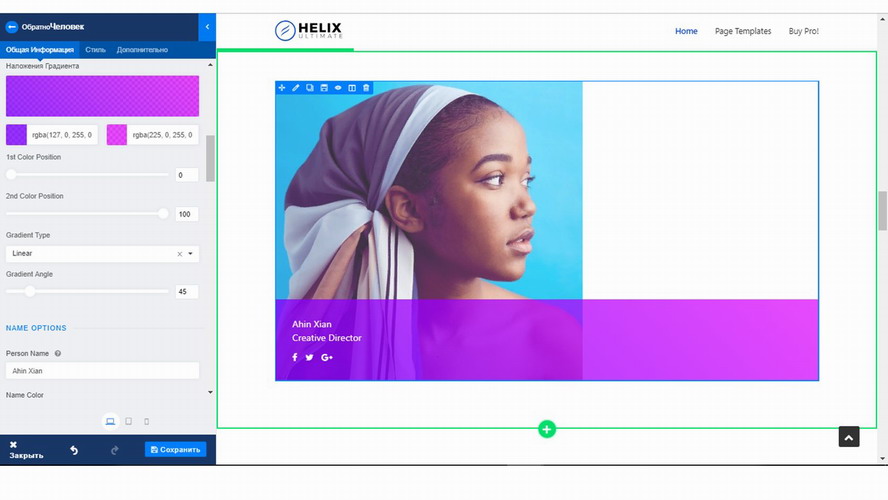
Персона
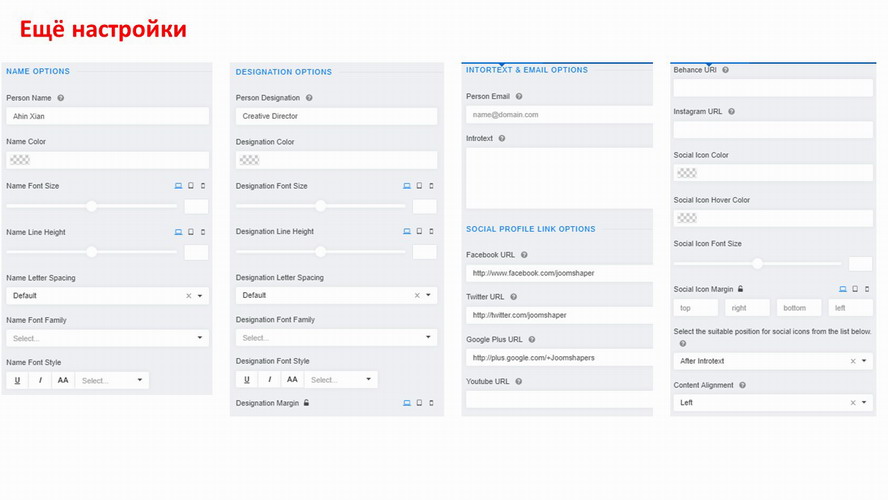
Этот аддон пригодится для сайтов компаний и государственных учреждений, для сайтов, посвященных определённому человеку (автору книг, научному сотруднику и т.д.). С его помощью можно отобразить информацию о конкретном сотруднике (менеджере, начальнике отдела).
Доступна загрузка фото, ввод имени, обозначение человека (например, должность), ввод адреса электронной почты. Есть поле для ввода текста, куда следует вписать информацию о человеке. Можно добавить ссылки на профили в соцсетях Facebook, Twitter, Google+, LinkedIn, Pinterest, Flickr, Instagram, Dribbble а также на канал YouTube и собственный сайт.
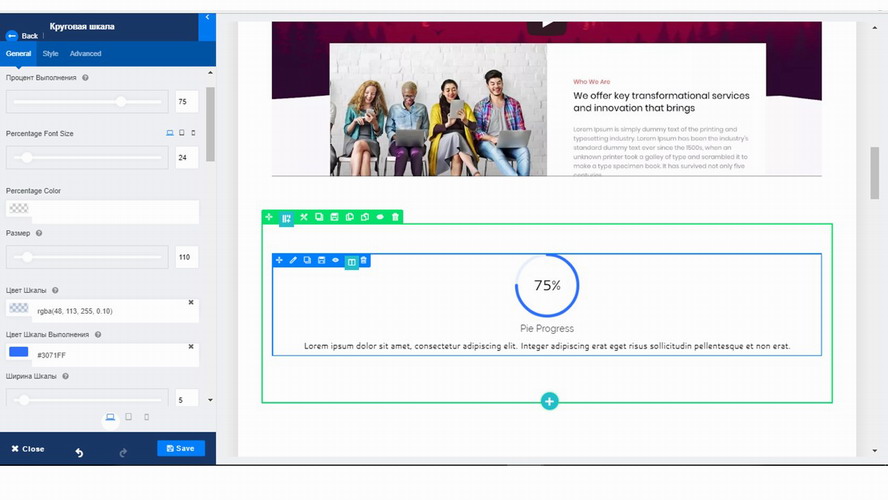
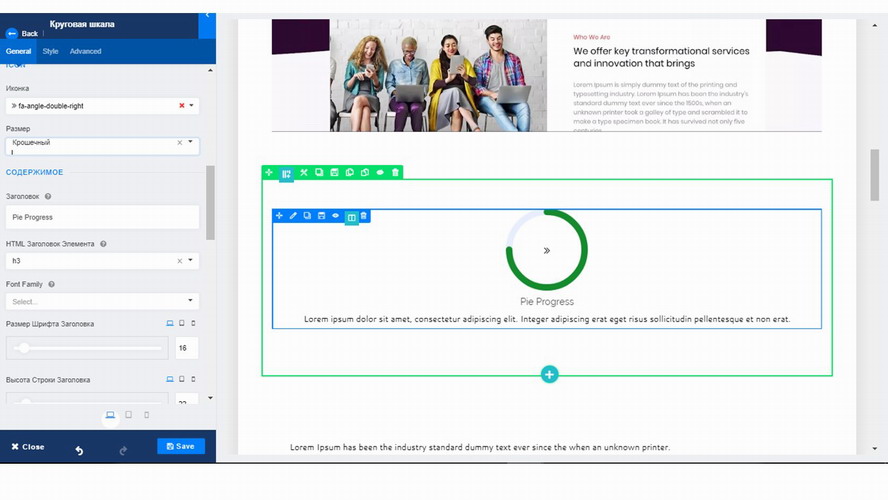
Круговая Шкала
Аддон позволяет наглядно отобразить процент выполнения. Изменить можно: размер цифры, размер всей круговой шкалы, цвет цифр, цвет шкалы (заполненной и не заполненной), толщину шкалы. Вместо цифр можно вставить иконку. Имеются настройки содержимого (заголовка и описания).
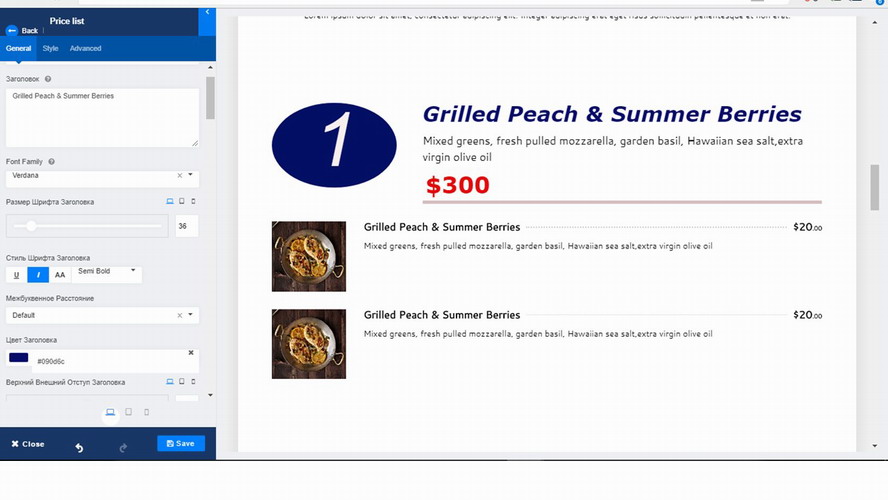
Price List
Аддон Price List – это блок с информацией о товаре или услуге, содержащий графический элемент по левой стороне, заголовок, краткое описание и цену по правой. Соотношение сторон меняется (можно сделать более узкий левый бок шире). Левый блок может состоять из фотографии товара (изображения услуги) или из порядкового номера с фоном.
В правом цену можно перенести из заголовка под описание, под ней появиться линия, её вид можно изменить (цвет, тип – сплошной или пунктир, толщина). Можно увеличить размер цифр, поменять их цвет. Изменения доступны в отношении заголовка (цвет, размер, стиль), описания (меняется в графическом редакторе).
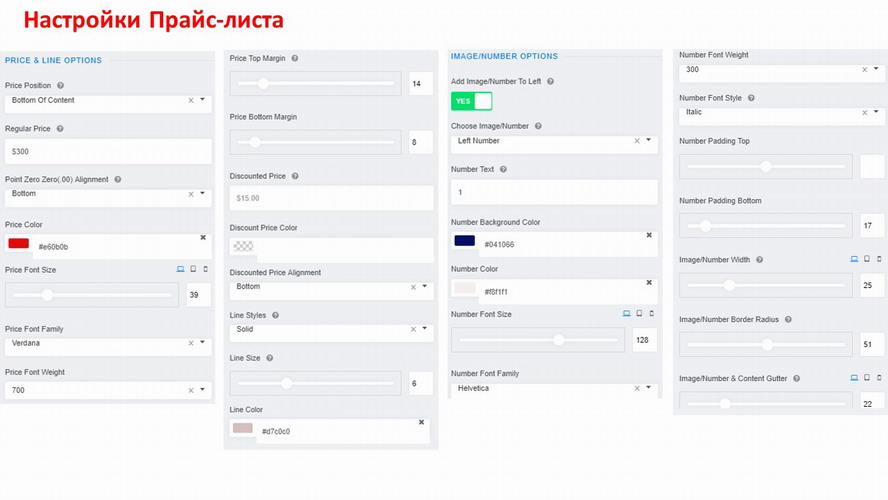
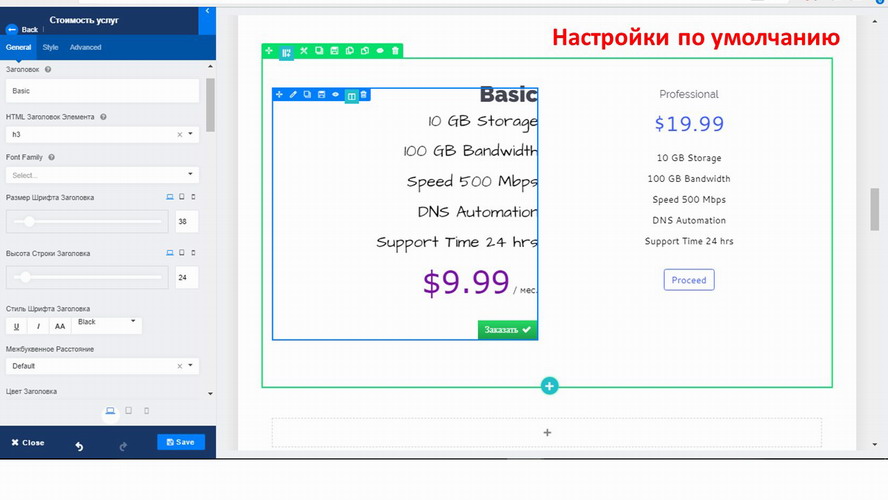
Стоимость услуг
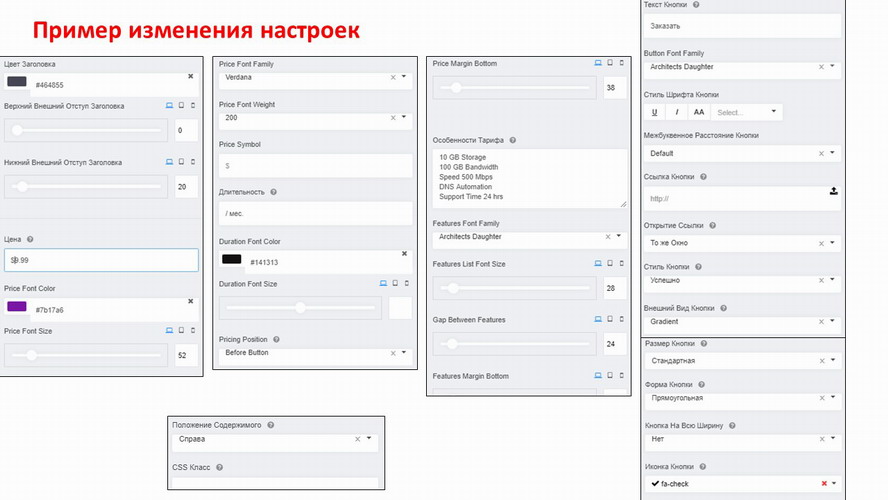
В отличие от предыдущего аддона, дополнение «Стоимость услуг» больше подходит для описания услуг, пакета услуг или тарифа. Содержит заголовок, цену (можно разместить под заголовком или перед кнопкой), характеристики и кнопку.
Блоку можно задать цвет фона. Меняется и цвет текста (есть и множество других опций, изменяющих заголовок и шрифт ценника). Описание меняется в графическом редакторе, где можно добавить изображение.
В поле продолжительность указывается срок действия тарифного плана (например, если цена указывается за месяц, этот нюанс стоит указать). Имеются все настройки для кнопки.
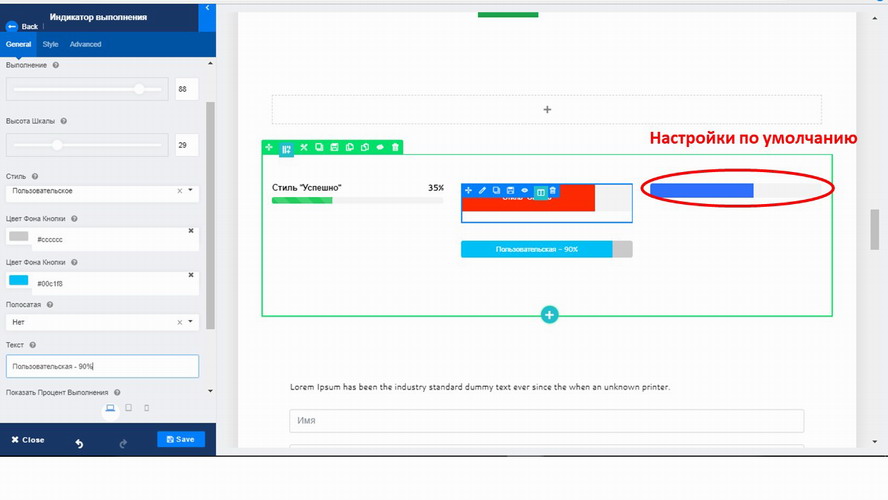
Индикатор Выполнения
Аддон применяется для тех же целей, что и круговая шкала – показывает процент выполнения. Настроим: процент выполнения, стиль блока, высота шкалы. Есть полевв ода поясняющего текста, есть опция «показать процент выполнения».
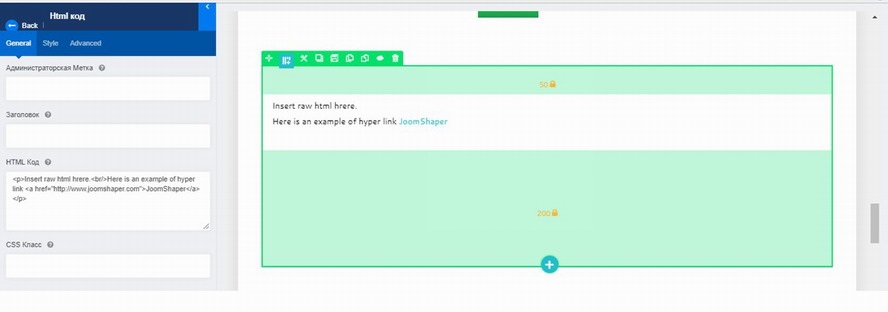
HTML Код
Аддон позволяет вставить любой контент с помощью пользовательского HTML-код (именно HTML, а не JavaScript или PHP, но можно настроить стиль CSS). В поле код указан пример заполнения.
Социальные Сети
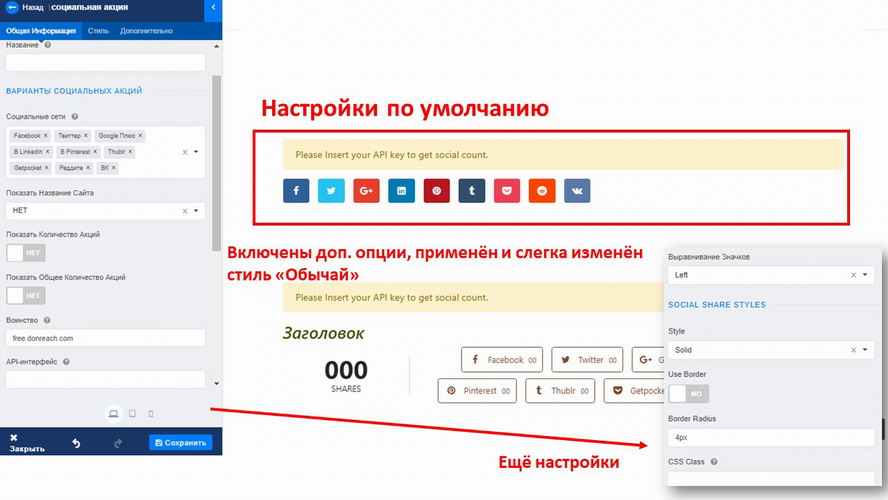
Аддон «Социальные Сети» даёт возможность пользователю делиться содержимым страницы сайта с друзьями в социальных сетях.
Можно выбрать соцсети из списка доступных: есть ВК, FB, Twitter, Google и др. Есть опции «показать название сайта» (выводится на иконках), «показать количество поделившихся» (на иконках), «показать общее количество поделившихся» (по левую сторону от иконок).
В разделе «Стили социальных акций» можно выбрать стиль из списка доступных, включить «использовать границу» и настроить её (высота, цвет, радиус).
Над иконками можно ввести (и настроить) заголовок. Есть поле для ввода API. Выравнивание иконок соцсетей возможно по центру, по левому или правому краю.
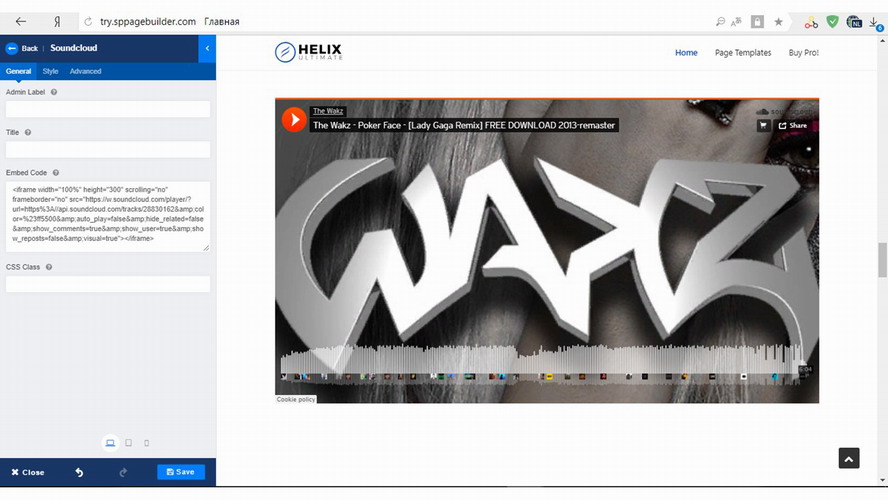
Sound cloud
Аддон создан для вывода трека или альбома, имеющегося на ресурсе soundcloud.com. Вставляется с помощью кода в настройках аддона.
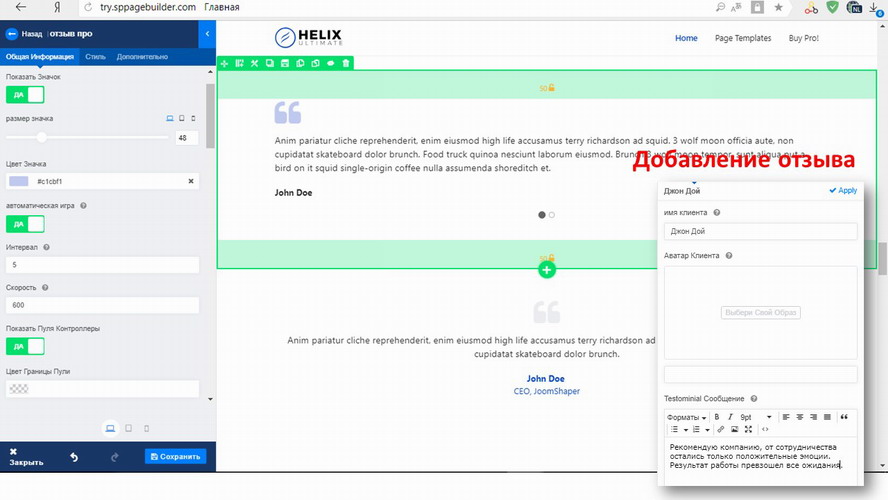
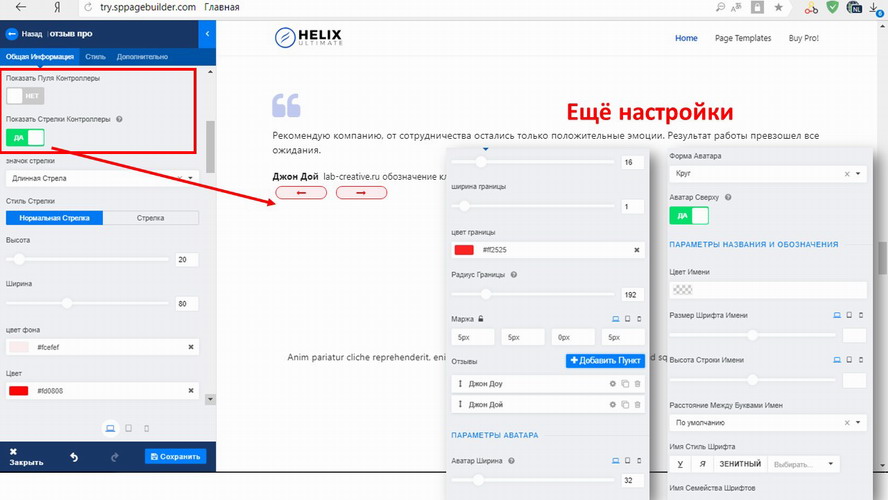
Отзывы Pro
Аддон «Отзывы Pro» имеет настройки автозапуска, элементы навигации (стандартный и/или стрелки). Можно изменить цвет и размер иконки, обозначающей цитату или вообще отключить её показ.
Дополнение отличается от обычного аддона «Отзывы» тем, что позволяет создать сразу несколько отзывов. Они будут выводиться как слайдшоу (кнопки навигации позволят «пролистывать» элементы).
При добавлении нового отзыва можно указать – клиента, его аватар, ввести его отзыв, добавить ссылку, например, на сайт клиента, профиль в соцсети.
Предусмотрены настройки аватара (ширина, форма, положение), заголовка и отзыва (шрифт, цвета).
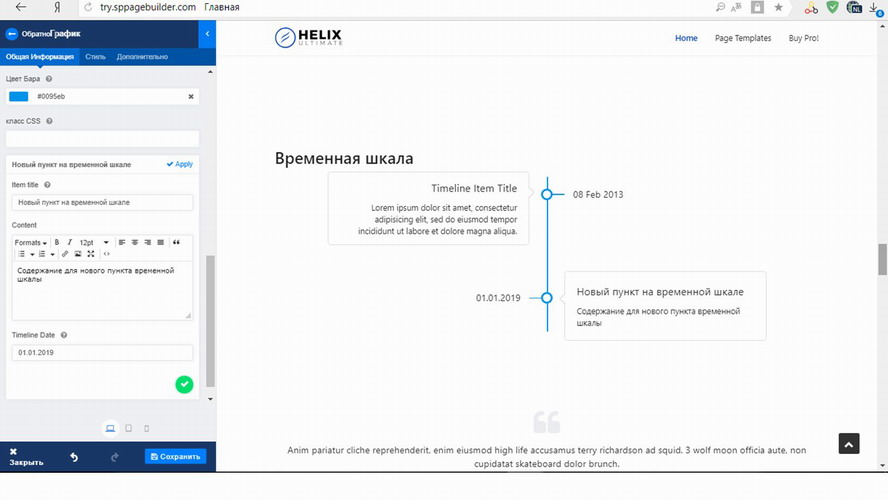
Временная Шкала
Можно добавить заголовок, настроить его, можно изменить цвет временной шкалы (по умолчанию синий), а также добавить в ячейку несколько временных шкал. При добавлении указывается заголовок нового пункта шкалы и его содержание (вводится через текстовый редактор), указывается дата.
Весьма полезное дополнение, учитывая ценность таких графических объектов как временная шкала, инфографика и прочих наглядных медиаформатов для современных веб-ресурсов.
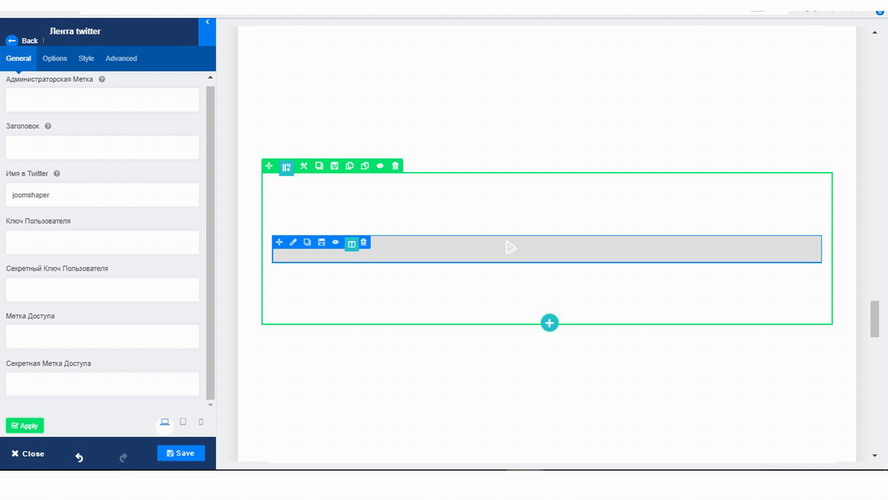
Лента Twitter
Для отображения вашей ленты новостей из профиля Twitter потребуется указать название своего профиля, ключ пользователя и метку доступа. Ключ и метку можно получить в разделе для разработчиков: https://apps.twitter.com/ (после добавления учетной записи разработчика).
Создание страниц во Frontend
Используем возможности, которые не доступны в бесплатной версии конструктора:
- новые аддоны;
- готовые секции (блоки);
- целые шаблоны страниц (тематические).
А также к нашим услугам возможности редактора Frontend. Аддоны и блоки добавляются путём простого перетаскивания готового элемента на страницу.
В готовые секции можно добавлять новые аддоны.
Редактировать имеющиеся блоки можно по-разному. Например, можно менять отступы движением мыши (двигая стрелочку, пока не уменьшиться размер отступа, закрепим результат нажатием на значок замка).
Во Frontend имеются все возможные кнопки управления содержимым.
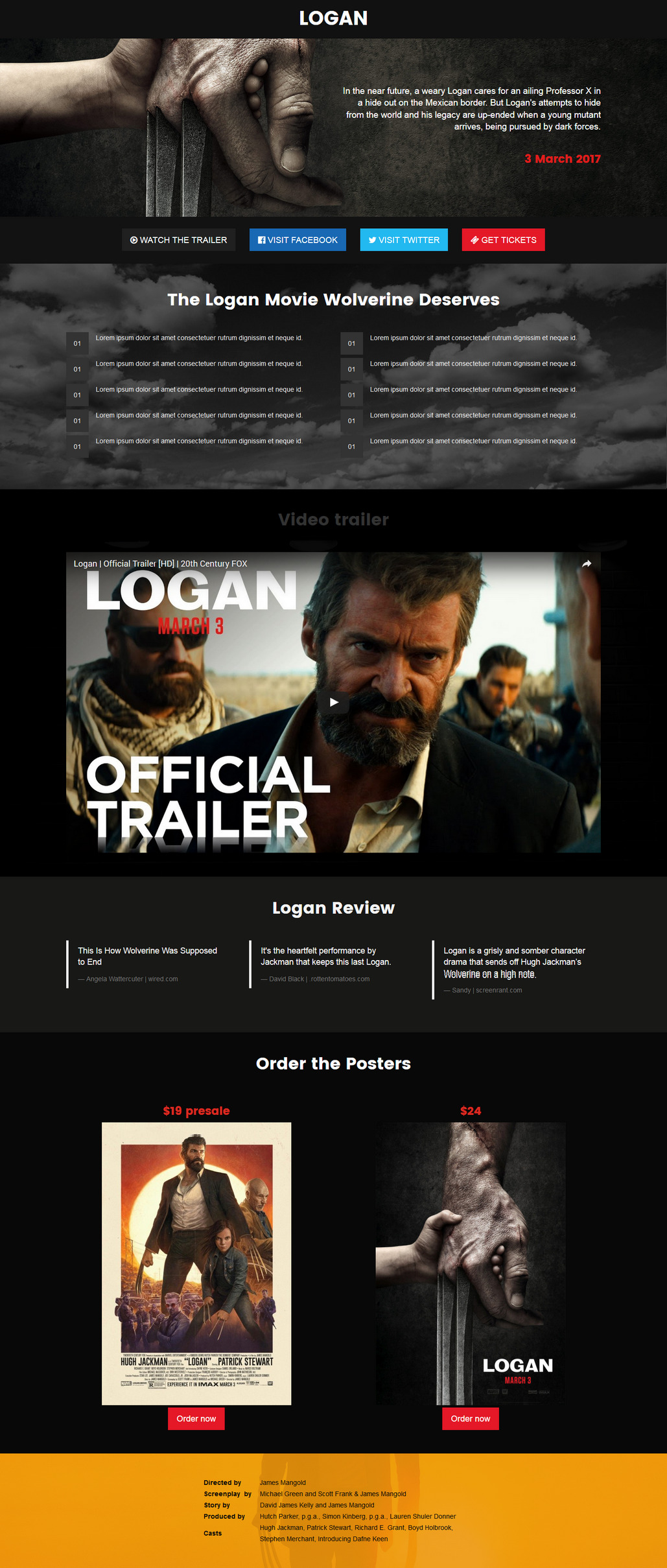
Готовые шаблоны страниц добавляются путём выбора из каталога (несколько тематик).
В визуальном редакторе имеется набор инструментов: параметры страницы, мои разделы, мои аддоны, импорт, экспорт, пустой контент и “добавить в меню” (для добавления текущей страницы в главное меню сайта).
На страницу можно загрузить созданный ранее шаблон (с помощью функции экспорт).
Конструктор SP Page Builder имеет множество возможностей для создания современных сайтов, с наглядными медиафрагментами (новые форматы подачи материала, например, шкала времени, индикатор выполнения и т.д.), заготовками целых секций (например, отзывы, прокручивающиеся автоматически, ячейка с характеристиками тарифного плана, прайс лист, контактная форма и другие), некоторые из которых связаны со сторонними популярными ресурсами (лента twitter, форма из mailchimp). Удивляет в конструкторе веб-страниц не только наличие заготовок, но и множество настроек, включая фон, анимации, возможность сохранять и вставлять на сайт собственные разработки.
Примерно год назад я познакомился с довольно занятным компонентом Joomla, который представляет собой конструктор страницы — не то, чтобы создавать материал и при помощи табличной или блочной верстки располагать на нем элементы. Это, в принципе, тоже вариант, но довольно долгий и муторный. Именно тогда мне и повстречался SP Page Builder, при помощи которого все это делается намного проще.
Вот пример страницы, созданной в SP Page Builder — http://kb52.ru/goszakupki/bankovskie-garantii
Это типичная посадочная страница под рекламу в Директе или лендинг. Примечательно то, что страницы, созданные в SP Page Builder корректно отображаются в любом шаблоне Joomla — фиксированном, резиновом, одно- и несколькоколоночном. Я успешно использую данный компонент с шаблоном Protostar.
В сети есть множество видеоруководств по работе с SP Page Builder, но лично я не могу долго смотреть видео — голос спикера убаюкивает, сановится скучно. К сожалению, я не нашел в сети более-менее краткой и вменяемой инструкции по использованию SP Page Builder, поэтому привожу ее здесь.
Где скачать SP Page Builder?
Я рекомендую качать с официального сайта — https://www.joomshaper.com/page-builder. Компонент имеет 2 версии — бесплатную с ограниченной функциональностью и полнофункциональную платную (за $39). Я на одном проекте использовал полную версию SP Page Builder, на остальных — бесплатную и могу сказать, что для большинства задач вполне можно обойтись бесплатной версией.
Установка SP Page Builder
Установка SP Page Builder не отличается от установки любого другого компонента Joomla и выполняется через менеджер расширений.
После успешной установки в главном меню админки появляется новый пункт — SP Page Builder. Под ним — выпадающее меню, через которое можно посмотреть имеющиеся страницы, создать новую и почитать документацию (на английском языке).
Создание страницы на SP Page Builder
Выбираем пункт меню Add New Page. При этом открывается конструктор страницы. Вид его может показаться странным, поскольку он не содержит визуального редактора. Выглядит он так:
Прежде чем продолжать, разберемся с основными понятиями, которыми будем вдальнейшем оперировать.
Row — горизонтальная строка. В этой строке есть Columns, то есть, столбцы. В столбцы, в свою очередь, вставляются элементы — аддоны. Принцип вложенности показан на картинке ниже:
То есть, вначале создаем новую строку (row), затем разбиваем его на колонки (columns), и уже в них добавляем аддоны (addon).
SP Page Builder предлагает разные варианты разбиения строки на колонки. Они могут быть разной ширины и число колонок — до 12.
Когда колонки созданы, жмем кнопку Add Addon. Аддоны в бесплатной версии следующие:
- Joomla Module — вставляет в страницу любой модуль. Например, список последних новостей или форму обратной связи.
- Accordion — вставляет так называемый «аккордеон», такая штука часто используется в разделах FAQ. На странице список вопросов, кликаем по воросу, под ним появляется ответ. Кликаем по другому вопросу — предыдущий ответ закрывается, открывается новый.
- Alert — предупреждение с кнопкой закрытия. Пример ниже:
- Button — кнопка на странице. Можно выбрать размер и настроить внешний вид. По нажатию кнопки осуществляется переход по указанной ссылке.
- Carousel — слайдер с картинками и надписями. Слайды могут листаться вручную и автоматически. Со слайда возможен переход на заданный URL.
- Divider — горизонтальная черта, отделяющая строки друг от друга
- Empty Space — пустое пространство, чтобы разнести строки чуть дальше друг от друга
- Feature Box — полезная фишка для перечисления, например, направлений деятельности, преимуществ или порядка каких-то действий. Выглядит примерно так:
- Icon — иконка, пиктограмма из состава иконочного шрифта Font Awesome (в Feature Box-ах использованы как раз иконки из Awesome).
- Image — произвольное изображение.
- Tabs — набор вкладок.
- Testimonials — инструмент для размещении на сайте отзывов клиентов. Выглядит так:
- Text Block — произвольный текст, в который можно вставлять картинки, списки, все остальное, кроме скриптов.
- Video — видео с Youtube или Vimeo Video.
После вставки и настройки всех аддонов нужно нажать кнопку «Сохранить» вверху слева. Чтобы вывести страницу на сайт, создаем новый пункт меню, выбираем для него тип SP Page Builder и указываем нужную страницу.
Для каждой строки, колонки и аддона можно настраивать цвета текста и фона, отступы (margin, padding), фоновые изображения, даже фоновое видео. Также можно настроить анимацию, чтобы элементы появлялись на странице с задержкой и спецэффектами.
То есть, если поразбираться с компонентом SP Page Builder, можно создавать вполне качественные презентационные страницы даже в бесплатной версии.
Чем платная версия лучше?
Главным образом, в несколько раз большей библиотекой аддонов. Там есть кнопки соцсетей, форма обратной связи, карта Гугл, более продвинутые слайдеры и так далее. Слышал, что в новой полной версии есть такая вещь как паралакс фона (лично не проверял) — двигаешь мышкой, а фон тоже реагирует на это движение, выглядит красиво и современно.
Еще в платной версии можно более гибко настроить структуру страницу — к примеру, в колонку можно засунуть еще один ряд с колонками. Мне кажется, что этим редко кто пользуется, так как это усложняет верстку и делает страницу излишне «тяжелой», однако, бывают ичастные случаи. когда эта вещь может быть востребована.
Выводы
Как видите, SP Page Builder — достаточно мощный инструмент для создания презентационных страниц, который хорошо дополнит практически любой сайт. Нужно потратить некоторое время на освоение компонента, но когда вы привыкнете к его особенностям, уверен, он станет одним из ваших любимых инструментов.
Важное замечание от 29.11.2016 г.
Не повторяйте мою ошибку! В конце ноября 2016 года вышел SP Page Builder версии 2.0. В связи с этим система обновления Joomla предложила мне обновить платную версию 1.2 до 2.0, на что я согласился. В итоге, старая, но полная версия была обновлена до новой урезанной. При этом половина аддонов перестала работать. Пришлось делать откат сайта до прежнего состояния.
В онлайн-маркетинге целевая страница, иногда называемая «посадочной площадкой» или «целевой страницей», представляет собой единую веб-страницу, которая появляется в ответ на щелчок на результатах поиска с оптимизацией поисковой системы или онлайн-рекламе. Она может определить успех или неудачу кампании. Профессионально спроектированная целевая страница может увеличить коэффициент конверсии веб-сайтов и онлайн-магазинов.
Основная цель целевой страницы
Общая цель целевой страницы состоит в том, чтобы заинтересовать внимание посетителей и преобразовать его действие в продажи или связаться с посетителями, как правило, номер телефона или форму запроса.
Прошлое и настоящее
В предыдущие годы Joomla! вебмастерам приходилось использовать только позиции модулей для построения всего макета с строками и модулями внутри. Я использовал этот классический метод много раз в прошлом, поверьте, это была трудоемкая задача. Теперь я могу не только ускорить этот процесс, но и сделать его дружественным для редактора веб-сайтов, которому не нужны знания CSS / HTML. Все инструменты / ресурсы, которые вам сейчас нужны, перечислены ниже:
- SP Page Builder Pro 2.x
- шаблон на основе структуры Helix3 (необязательно)/
- изображения хорошего качества, в основном фотографии людей (и животных) и предлагаемые продукт (ы)/
Как начать строительство целевой страницы
Если вы считаете, что готовы создать свою первую целевую страницу в SP Page Builder, вот пошаговый обзор того, что вам нужно сделать, чтобы это произошло:
- Да, конечно, вам нужно начать с установки компонента SP Page Builder Pro. Тогда вы сможете создать первую страницу.
- Подумайте о ловушке, которую вы должны использовать в разделе заголовка. Используйте четкую и краткую инструкцию значения, чтобы посетители сразу поняли цель страницы. Кроме того, вы можете сосредоточить всю страницу на одном сообщении с первичным призывом к действию (CTA).
- Чтобы добавить свой слоган в страницу для этой цели, вы можете использовать, например, заголовок или вызов в действие или аддон Feature Box. Немного творчества, и результаты могут быть действительно удовлетворительными.
- Вам нужна кнопка действия, возможно даже больше — вы можете ее получить. Просто используйте Button Group addon. Каждый из них может иметь уникальный цвет, значок и ссылку.
- Преимущества покупки определенного продукта или услуги должны быть на верхней части целевой страницы и выделены. Для этой цели я предлагаю использовать аддон Block Number.
- Помните, что каждый раз, когда вы можете использовать фоновый цвет или фоновое изображение в строке Row.
- Если у вас есть видеоклип с продуктом, это еще лучше, используйте его здесь, в следующей строке.
- Ниже вы можете использовать кавычки или обзоры — это повысит уверенность.
- В следующем ряду вы можете попытаться продать другой продукт, который дешевле, но все еще связан с основным предложением компании.
- Внизу вы должны добавить некоторую базовую информацию о компании, производителях и, возможно, о некоторых предложениях по SEO…
Вот пример макета (сделанный в SP PB), который я сделал за короткий период, чтобы представить отличный фильм «Логан». Ниже представлен внешний вид макета, основанный на оригинальном веб-сайте и фотографии от корпорации Century Fox Film Corporation от Twentieth Century:
Как вы видите, я использовал только аддоны из SP PageBuilder Pro, без модулей.
Вы можете скачать этот шаблон примера (без изображений) здесь (распаковать после загрузки), а затем импортировать файл .json в свою установку SP PageBuilder.
На канале YouTube я опубликовал короткое видео-руководство, как я сделал все основные элементы:
Как удалить меню и логотип из шаблона
В некоторых случаях вам не нужны некоторые типичные элементы любого шаблона, такие как логотип, меню, возможно, даже нижняя позиция модуля. Ваш подшаблон может быть очищен от них, и все, что у вас есть, есть только компонентный вид. Если у вас есть шаблон на основе Helix3, вы можете сделать это менее чем за 90 секунд.
- Перейти к: Расширения> Управление> Шаблоны: Стили
- Отметьте [x] выбранный шаблон, а затем нажмите кнопку «Дублировать» на панели инструментов. Это позволяет Joomla! для создания клона текущего шаблона.
- Теперь вы можете редактировать этот стиль шаблона, перейдите на вкладку «Макет».
- Удалите все строки, которые вам не нужны. Используйте красную кнопку «Удалить» для этой задачи. Если вам не нужно левое или правое положение модуля, выберите вариант 2 столбца или один столбец. Но убедитесь, что левая позиция должна называться компонентом. Если вы удалили его по ошибке, не волнуйтесь, нажмите «Сделать область компонента» внутри настройки.
- Затем назначьте стиль шаблона выбранному меню (также «скрытый»).
Заметка! Шаблон duplicate / clone по-прежнему использует файлы template.css и custom.css из корневого шаблона. Но вы можете добавить свои собственные уникальные настройки шаблона, внутри полей пользовательских CSS.
Бесконечная тестирование …
Как обычно. Если у вас есть идеи на целевой странице, вы должны проверить ее и выяснить, какой из них наиболее эффективен. Вы можете использовать этот бесплатный инструмент Google Analytics Experiments, который представляет собой структуру, которая позволяет вам тестировать практически любые изменения или изменения на веб-сайте или приложении, чтобы увидеть, как он работает в оптимизации для конкретной цели.
6 комментариев
SP Page Builder — мощный конструктор посадочных страниц (лендингов) на Joomla 3 и Joomla 4. Из данного обзора вы в полной мере узнаете о возможностях платной и бесплатной версии компонента SP Page Builder, а также о его функциональных особенностях.
Обратите внимание!
В данном материале рассматривается функционал компонента SP Page Builder версии 3.
Joomla является универсальной системой управления контентом, одинаково подходящая для создания любых типов сайтов, будь то блоги, интернет-магазины, а также лендинги (Landing Page), также известные как станицы захвата или посадочные страницы.
В целом понятие лендинга является достаточно абстрактным, и по большому счету в формате Landing Page можно оформлять любую веб-страницу коммерческой или информационной направленности, и в полной мере это осуществить позволяет компонент SP Page Builder, признанный лучшим среди аналогичных расширений по итогам битвы конструкторов Landing Page на Joomla.
Перечень функциональных возможностей компонента SP Page Builder действительно впечатляющий:
- генерация элементов веб-страниц во внешнем интерфейсе;
- настройка внешнего вида элементов без знания HTML и CSS;
- система перетаскивания элементов (Drag & Drop);
- элементы управления размером окна браузера (устройства вывода);
- 40+ (13 в бесплатной версии) элементов (аддонов);
- продвинутый медиа-менеджер;
- создание сложных структур элементов с помощью секций, строк и колонок;
- управление адаптивностью элементов в зависимости от типа устройства вывода;
- дублирование созданных элементов (аддонов);
- изменение отступов между элементами во внешнем интерфейсе;
- включение или отключение элементов в один клик;
- русский язык и другие локализации;
- возможность добавления пользовательского CSS-кода и добавления классов к элементам;
- сохранение созданных страниц в виде шаблонов;
- совместимость со сторонними компонентам K2 и J2Store;
- выставление прав доступа к отдельным элементам (аддонам);
- заполнение мета-тегов Open Graph для социальных сетей;
- возможность использования редактора JCE вместо TinyMCE;
- дополнительные элементы (аддоны) от других расширений;
- эффекты анимации для строк, колонок и отдельных аддонов.
Слишком хорошо расписано, чтобы быть правдой? На самом деле все заявленные выше возможности не голословны и в полной мере соответствуют действительности. Разработчик даже создал демо-страницу, на которой вы лично можете прощупать богатый функционал компонента.
Pro vs Lite
Компонент распространяется в 2-х версиях:
- Lite — бесплатная.
- Pro — платная (от $49).
| Возможности | Lite | Pro |
|---|---|---|
|
Количество аддонов |
13 | 49 |
|
Адаптивные макеты |
✔️ | ✔️ |
|
Шаблоны страниц |
❌ | ✔️ |
|
Аддон для модуля Joomla |
✔️ | ✔️ |
|
Медиа-менеджер |
✔️ | ✔️ |
|
Кнопки Отменить и Повторить |
✔️ | ✔️ |
|
Настройки Open Graph |
✔️ | ✔️ |
|
Совместимость со всеми фреймворками |
✔️ | ✔️ |
|
Редактор во внешнем интерфейсе |
❌ | ✔️ |
|
Отключение строк, колонок и аддонов |
❌ | ✔️ |
|
Отключение строк, колонок и аддонов |
❌ | ✔️ |
|
Вложенные строки |
❌ | ✔️ |
|
Импорт и экспорт страниц |
❌ | ✔️ |
|
Права доступа к аддонам |
❌ | ✔️ |
|
Специальные модули SP Page Builder |
❌ | ✔️ |
|
Интеграция с материалами Joomla |
❌ | ✔️ |
|
Интеграция с материалами K2 |
❌ | ✔️ |
|
Интеграция с товарами J2Store |
❌ | ✔️ |
|
Поддержка плагинов сторонних разработчиков |
❌ | ✔️ |
|
Поддержка разработчика на форуме |
❌ | ✔️ |
Аддоны SP Page Builder
Количество аддонов (элементов) на момент написания данного обзора составляет 14 для бесплатной (Lite) и более 40 для платной (Pro) версии компонента.
Каждый из аддонов являются гибко настраиваемыми, что позволяет реализовать огромное множество задумок:
| № | Аддон | Lite | Pro |
|---|---|---|---|
| 1 |
Модуль Joomla (Joomla Module) |
✔️ | ✔️ |
| 2 |
Аккордеон (Accordion) |
✔️ | ✔️ |
| 3 |
Уведомление (Alert Message) |
✔️ | ✔️ |
| 4 |
Карусель (Carousel) |
✔️ | ✔️ |
| 5 |
Разделитель (Divider) |
✔️ | ✔️ |
| 6 |
Пустой промежуток (Empty Space) |
✔️ | ✔️ |
| 7 |
Блок особенностей (Feature Box) |
✔️ | ✔️ |
| 8 |
Иконка (Icon) |
✔️ | ✔️ |
| 9 |
Изображение |
✔️ | ✔️ |
| 10 |
Вкладки (Tabs) |
✔️ | ✔️ |
| 11 |
Отзывы (Testimonials) |
✔️ | ✔️ |
| 12 |
Текстовый блок (Text Block) |
✔️ | ✔️ |
| 13 |
Видео (Video) |
✔️ | ✔️ |
| 14 |
Кнопка (button) |
✔️ | ✔️ |
| 15 |
Анимированный номер (Animated Number) |
❌ | ✔️ |
| 16 |
Материалы (Article) |
❌ | ✔️ |
| 17 |
Аудио (Audio Player) |
❌ | ✔️ |
| 18 |
Блок с номером (Block Number) |
❌ | ✔️ |
| 19 |
Группа кнопок (Button Group) |
❌ | ✔️ |
| 20 |
Карусель Pro (Carousel Pro) |
❌ | ✔️ |
| 21 |
Контактная форма (Contact Form) |
❌ | ✔️ |
| 22 |
Клиенты (Clients) |
❌ | ✔️ |
| 23 |
Обратный отсчет (Countdown) |
❌ | ✔️ |
| 24 |
Галерея Flickr (Flickr Gallery) |
❌ | ✔️ |
| 25 |
Вращающийся блок (Flip Box) |
❌ | ✔️ |
| 26 |
Галерея (Gallery) |
❌ | ✔️ |
| 27 |
Карты Google (Google Map) |
❌ | ✔️ |
| 28 |
Заглавие (Heading) |
❌ | ✔️ |
| 29 |
Группа иконок (Icons Group) |
❌ | ✔️ |
| 30 |
Изображение с текстом (Image Content) |
❌ | ✔️ |
| 31 |
Instagram галерея (Instagramm Galley) |
❌ | ✔️ |
| 32 |
Всплывающее окно (Modal Popup) |
❌ | ✔️ |
| 33 |
Навигация (Navigation) |
❌ | ✔️ |
| 34 |
Форма подписки (Opt-in Form) |
❌ | ✔️ |
| 35 |
Персона (Person/Team) |
❌ | ✔️ |
| 36 |
Круговая шкала (Pie Progress) |
❌ | ✔️ |
| 37 |
Стоимость услуг (Pricing Table) |
❌ | ✔️ |
| 38 |
Индикатор выполнения (Progress Bar) |
❌ | ✔️ |
| 39 |
HTML код (Raw HTML) |
❌ | ✔️ |
| 40 |
Социальные сети (Social Share) |
❌ | ✔️ |
| 41 |
Soundcloud (Soundcloud) |
❌ | ✔️ |
| 42 |
Отзывы Pro (Testimonials Pro) |
❌ | ✔️ |
| 43 |
Временная шкала (Timeline) |
❌ | ✔️ |
| 44 |
Лента Twitter (Twitter Feed) |
❌ | ✔️ |














































































 Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.
Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.