Internet
-
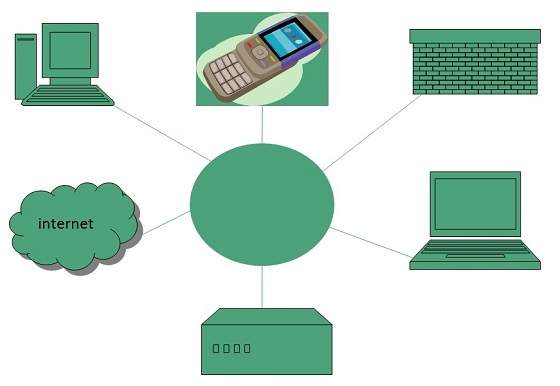
Internet is a world-wide global system of interconnected computer networks.
-
Internet uses the standard Internet Protocol (TCP/IP).
-
Every computer in internet is identified by a unique IP address.
-
IP Address is a unique set of numbers (such as 110.22.33.114) which identifies a computer location.
-
A special computer DNS (Domain Name Server) is used to give name to the IP Address so that user can locate a computer by a name.
-
For example, a DNS server will resolve a name http://www.tutorialspoint.com to a particular IP address to uniquely identify the computer on which this website is hosted.
-
Internet is accessible to every user all over the world.
Internet Evoloution
The concept of Internet was originated in 1969 and has undergone several technological & Infrastructural changes as discussed below:
-
The origin of Internet devised from the concept of Advanced Research Project Agency Network (ARPANET).
-
ARPANET was developed by United States Department of Defense.
-
Basic purpose of ARPANET was to provide communication among the various bodies of government.
-
Initially, there were only four nodes, formally called Hosts.
-
In 1972, the ARPANET spread over the globe with 23 nodes located at different countries and thus became known as Internet.
-
By the time, with invention of new technologies such as TCP/IP protocols, DNS, WWW, browsers, scripting languages etc.,Internet provided a medium to publish and access information over the web.
Internet Advantages
Internet covers almost every aspect of life, one can think of. Here, we will discuss some of the advantages of Internet:
Internet Disadvantages
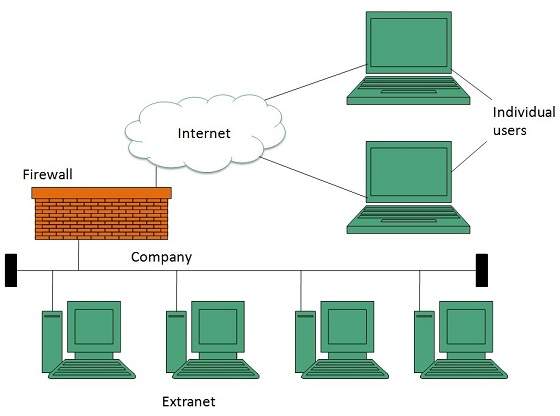
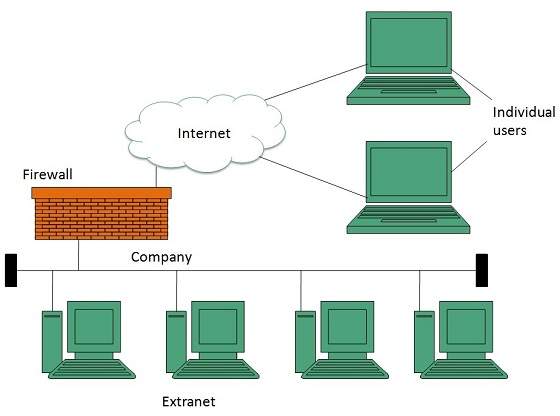
Extranet
Extranet refers to network within an organization, using internet to connect to the outsiders in controlled manner. It helps to connect businesses with their customers and suppliers and therefore allows working in a collaborative manner.
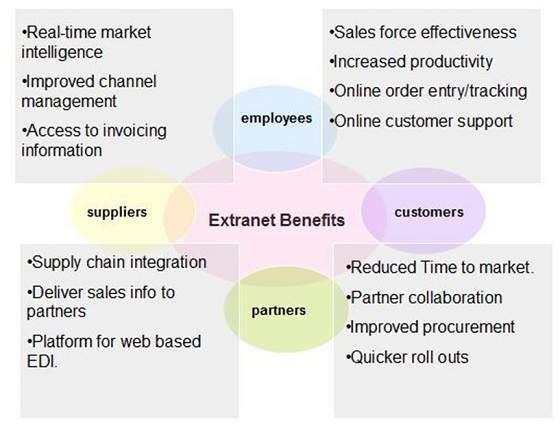
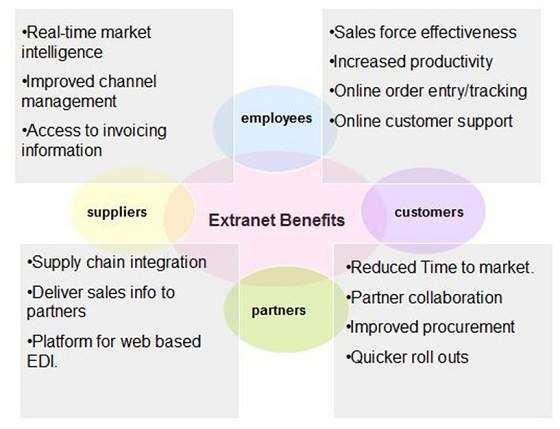
Extranet Benefits
Extranet proves to be a successful model for all kind of businesses whether small or big. Here are some of the advantages of extranet for employees, suppliers, business partners, and customers:
Extranet Issues
Apart for advantages there are also some issues associated with extranet. These issues are discussed below:
Hosting
Where the extranet pages will be held i.e. who will host the extranet pages. In this context there are two choices:
-
Host it on your own server.
-
Host it with an Internet Service Provider (ISP) in the same way as web pages.
But hosting extranet pages on your own server requires high bandwidth internet connection which is very costly.
Security
Additional firewall security is required if you host extranet pages on your own server which result in a complex security mechanism and increase work load.
Accessing Issues
Information can not be accessed without internet connection. However, information can be accessed in Intranet without internet connection.
Decreased Interaction
It decreases the face to face interaction in the business which results in lack of communication among customers, business partners and suppliers.
Extranet vs. Intranet
The following table shows differences between Extranet and Intranet:
| Extranet | Intranet |
|---|---|
| Internal network that can be accessed externally. | Internal network that can not be accessed externally. |
| Extranet is extension of company’s Intranet. | Only limited users of a company. |
| For limited external communication between customers, suppliers and business partners. | Only for communication within a company. |
Internet Reference Models
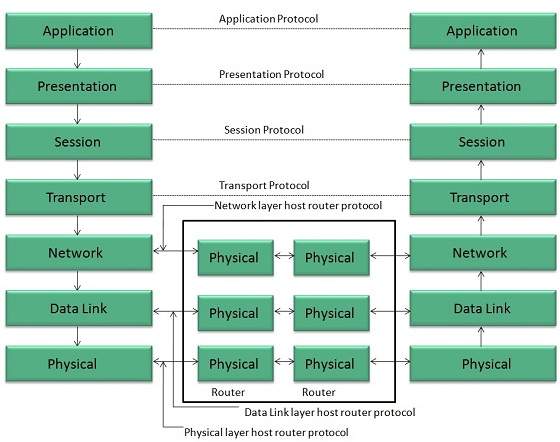
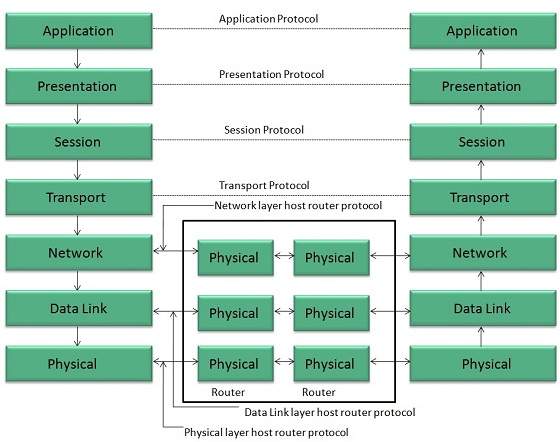
OSI Reference Model
OSI is acronym of Open System Interface. This model is developed by the International organization of Standardization (ISO) and therefore also referred as ISO-OSI Model.
The OSI model consists of seven layers as shown in the following diagram. Each layer has a specific function, however each layer provide services to the layer above.
Physical Layer
The Physical layer is responsible for the following activities:
-
Activating, maintaining and deactivating the physical connection.
-
Defining voltages and data rates needed for transmission.
-
Converting digital bits into electrical signal.
-
Deciding whether the connection is simplex, half duplex or full duplex.
Data Link Layer
The data link layer performs the following functions:
-
Performs synchronization and error control for the information which is to be transmitted over the physical link.
-
Enables error detection, and adds error detection bits to the data which are to be transmitted.
Network Layer
Following are the functions of Network Layer:
-
To route the signals through various channels to the other end.
-
To act as the network controller by deciding which route data should take.
-
To divide the outgoing messages into packets and to assemble incoming packets into messages for higher levels.
Transport Layer
The Transport layer performs the following functions:
-
It decides if the data transmission should take place on parallel paths or single path.
-
It performs multiplexing, splitting on the data.
-
It breaks the data groups into smaller units so that they are handled more efficiently by the network layer.
The Transport Layer guarantees transmission of data from one end to other end.
Session Layer
The Session layer performs the following functions:
-
Manages the messages and synchronizes conversations between two different applications.
-
It controls logging on and off, user identification, billing and session management.
Presentation Layer
The Presentation layer performs the following functions:
-
This layer makes it sure that the information is delivered in such a form that the receiving system will understand and use it.
Application Layer
The Application layer performs the following functions:
-
It provides different services such as manipulation of information in several ways, retransferring the files of information, distributing the results etc.
-
The functions such as LOGIN or password checking are also performed by the application layer.
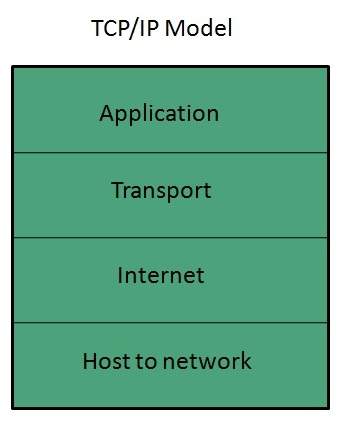
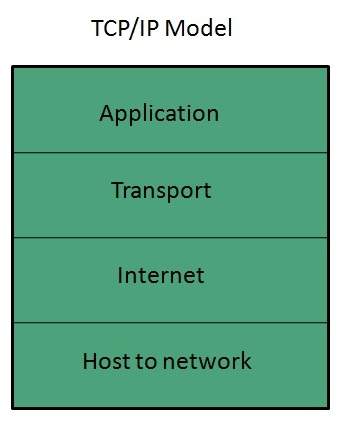
TCP/IP Reference Model
TCP/IP model is practical model and is used in the Internet. TCP/IP is acronym of Transmission Control Protocol and Internet Protocol.
The TCP/IP model combines the two layers (Physical and Data link layer) into one layer i.e. Host-to-Network layer. The following diagram shows the various layers of TCP/IP model:
Application Layer
This layer is same as that of the OSI model and performs the following functions:
-
It provides different services such as manipulation of information in several ways, retransferring the files of information, distributing the results etc.
-
The functions such as LOGIN or password checking are also performed by the application layer.
Protocols used: TELNET, FTP, SMTP, DN, HTTP, NNTP are the protocols employed in this layer.
Transport Layer
It does the same functions as that of transport layer in OSI model. Here are the key points regarding transport layer:
-
It uses TCP and UDP protocol for end to end transmission.
-
TCP is reliable and connection oriented protocol.
-
TCP also handles flow control.
-
The UDP is not reliable and a connection less protocol also does not perform flow control.
Protocols used: TCP/IP and UDP protocols are employed in this layer.
Internet Layer
The function of this layer is to allow the host to insert packets into network and then make them travel independently to the destination. However, the order of receiving the packet can be different from the sequence they were sent.
Protocols used: Internet Protocol (IP) is employed in Internet layer.
Host-to-Network Layer
This is the lowest layer in TCP/IP model. The host has to connect to network using some protocol, so that it can send IP packets over it. This protocol varies from host to host and network to network.
Protocols used: ARPANET, SATNET, LAN, packet radio are the protocols which are used in this layer.
Domain Name System Architecture
The Domain name system comprises of Domain Names, Domain Name Space, Name Server that have been described below:
Domain Names
Domain Name is a symbolic string associated with an IP address. There are several domain names available; some of them are generic such as com, edu, gov, net etc, while some country level domain names such as au, in, za, us etc.
The following table shows the Generic Top-Level Domain names:
| Domain Name | Meaning |
|---|---|
| Com | Commercial business |
| Edu | Education |
| Gov | U.S. government agency |
| Int | International entity |
| Mil | U.S. military |
| Net | Networking organization |
| Org | Non profit organization |
The following table shows the Country top-level domain names:
| Domain Name | Meaning |
|---|---|
| au | Australia |
| in | India |
| cl | Chile |
| fr | France |
| us | United States |
| za | South Africa |
| uk | United Kingdom |
| jp | Japan |
| es | Spain |
| de | Germany |
| ca | Canada |
| ee | Estonia |
| hk | Hong Kong |
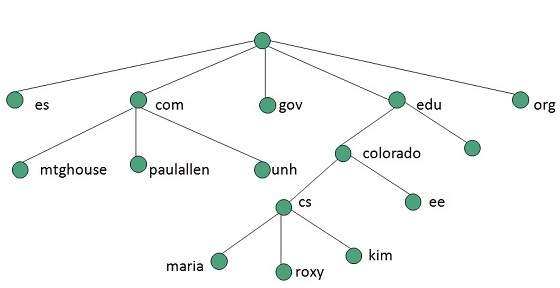
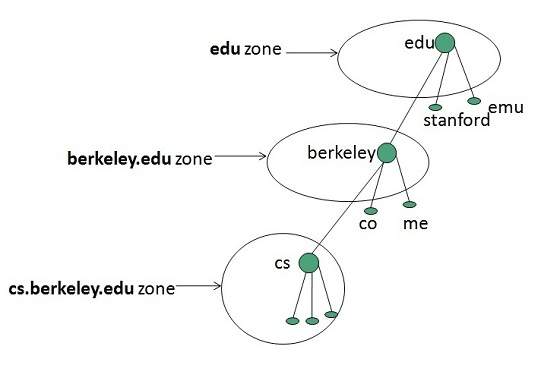
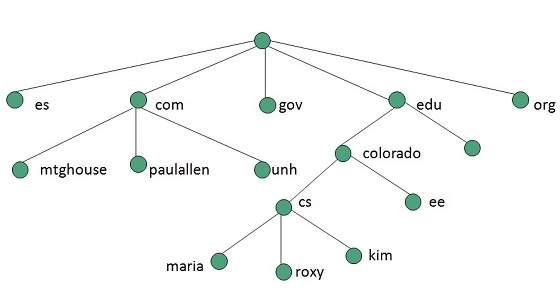
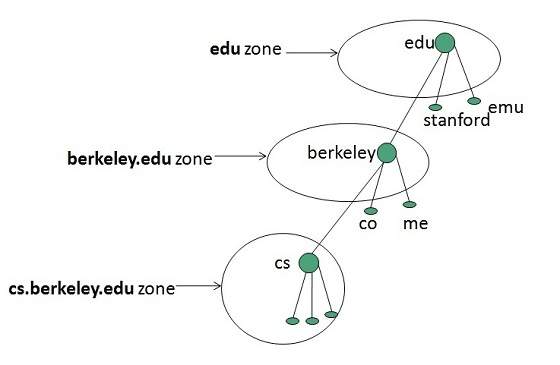
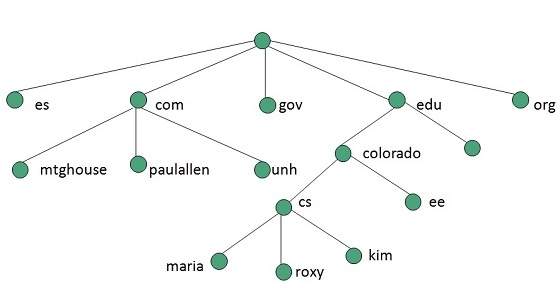
Domain Name Space
The domain name space refers a hierarchy in the internet naming structure. This hierarchy has multiple levels (from 0 to 127), with a root at the top. The following diagram shows the domain name space hierarchy:
In the above diagram each subtree represents a domain. Each domain can be partitioned into sub domains and these can be further partitioned and so on.
Name Server
Name server contains the DNS database. This database comprises of various names and their corresponding IP addresses. Since it is not possible for a single server to maintain entire DNS database, therefore, the information is distributed among many DNS servers.
Hierarchy of server is same as hierarchy of names.
The entire name space is divided into the zones
Zones
Zone is collection of nodes (sub domains) under the main domain. The server maintains a database called zone file for every zone.
If the domain is not further divided into sub domains then domain and zone refers to the same thing.
The information about the nodes in the sub domain is stored in the servers at the lower levels however; the original server keeps reference to these lower levels of servers.
Types of Name Servers
Following are the three categories of Name Servers that manages the entire Domain Name System:
-
Root Server
-
Primary Server
-
Secondary Server
Root Server
Root Server is the top level server which consists of the entire DNS tree. It does not contain the information about domains but delegates the authority to the other server
Primary Servers
Primary Server stores a file about its zone. It has authority to create, maintain, and update the zone file.
Secondary Server
Secondary Server transfers complete information about a zone from another server which may be primary or secondary server. The secondary server does not have authority to create or update a zone file.
DNS Working
DNS translates the domain name into IP address automatically. Following steps will take you through the steps included in domain resolution process:
-
When we type www.tutorialspoint.com into the browser, it asks the local DNS Server for its IP address.
-
When the local DNS does not find the IP address of requested domain name, it forwards the request to the root DNS server and again enquires about IP address of it.
-
The root DNS server replies with delegation that I do not know the IP address of www.tutorialspoint.com but know the IP address of DNS Server.
-
The local DNS server then asks the com DNS Server the same question.
-
The com DNS Server replies the same that it does not know the IP address of www.tutorialspont.com but knows the address of tutorialspoint.com.
-
Then the local DNS asks the tutorialspoint.com DNS server the same question.
-
Then tutorialspoint.com DNS server replies with IP address of www.tutorialspoint.com.
-
Now, the local DNS sends the IP address of www.tutorialspoint.com to the computer that sends the request.
Here the local DNS is at ISP end.
Internet Services
Communication Services
There are various Communication Services available that offer exchange of information with individuals or groups. The following table gives a brief introduction to these services:
| S.N. | Service Description |
|---|---|
| 1 | Electronic Mail Used to send electronic message over the internet. |
| 2 | Telnet Used to log on to a remote computer that is attached to internet. |
| 3 | Newsgroup Offers a forum for people to discuss topics of common interests. |
| 4 | Internet Relay Chat (IRC) Allows the people from all over the world to communicate in real time. |
| 5 | Mailing Lists Used to organize group of internet users to share common information through e-mail. |
| 6 | Internet Telephony (VoIP) Allows the internet users to talk across internet to any PC equipped to receive the call. |
| 7 | Instant Messaging Offers real time chat between individuals and group of people. Eg. Yahoo messenger, MSN messenger. |
Information Retrieval Services
There exist several Information retrieval services offering easy access to information present on the internet. The following table gives a brief introduction to these services:
| S.N. | Service Description |
|---|---|
| 1 | File Transfer Protocol (FTP) Enable the users to transfer files. |
| 2 | Archie It’s updated database of public FTP sites and their content. It helps to search a file by its name. |
| 3 | Gopher Used to search, retrieve, and display documents on remote sites. |
| 4 | Very Easy Rodent Oriented Netwide Index to Computer Achieved (VERONICA) VERONICA is gopher based resource. It allows access to the information resource stored on gopher’s servers. |
Web Services
Web services allow exchange of information between applications on the web. Using web services, applications can easily interact with each other.
The web services are offered using concept of Utility Computing.
World Wide Web (WWW)
WWW is also known as W3. It offers a way to access documents spread over the several servers over the internet. These documents may contain texts, graphics, audio, video, hyperlinks. The hyperlinks allow the users to navigate between the documents.
Video Conferencing
Video conferencing or Video teleconferencing is a method of communicating by two-way video and audio transmission with help of telecommunication technologies.
Modes of Video Conferencing
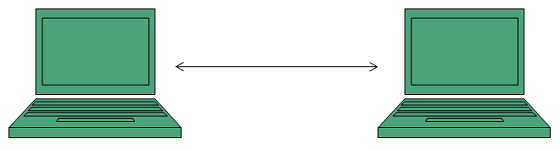
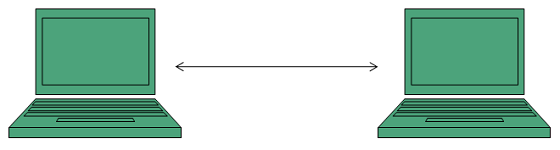
Point-to-Point
This mode of conferencing connects two locations only.
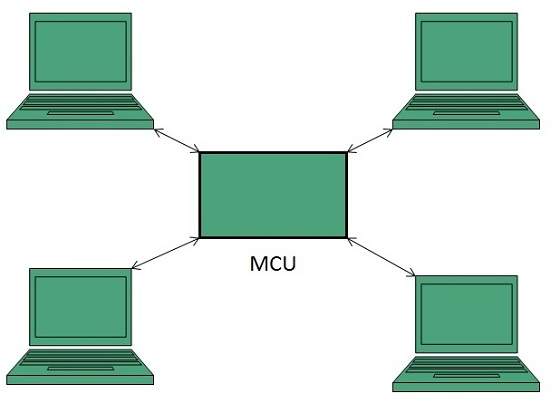
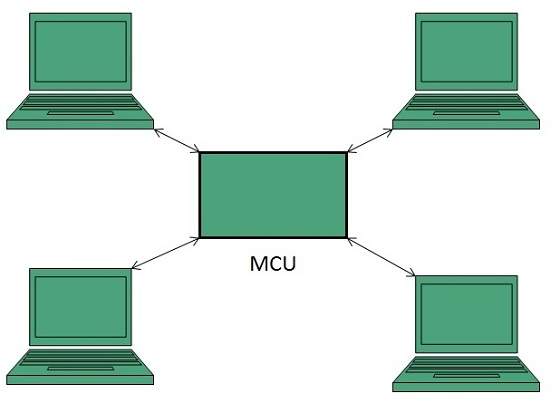
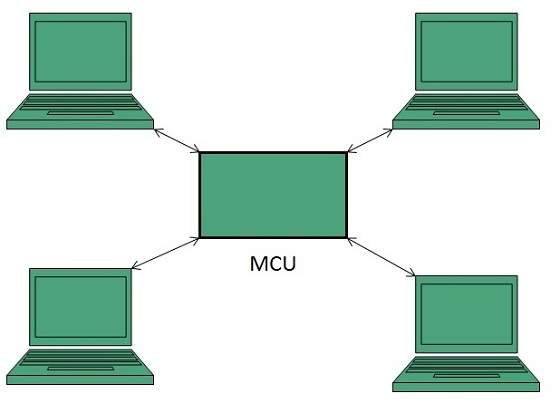
Multi-point
This mode of conferencing connects more than two locations through Multi-point Control Unit (MCU).
Internet Protocols
Transmission Control Protocol (TCP)
-
Transmission Control Protocol (TCP) corresponds to the Transport Layer of OSI Model.
-
TCP is a reliable and connection oriented protocol.
-
TCP offers:
-
Stream Data Transfer.
-
Reliability.
-
Efficient Flow Control
-
Full-duplex operation.
-
Multiplexing.
-
TCP offers connection oriented end-to-end packet delivery.
-
TCP ensures reliability by sequencing bytes with a forwarding acknowledgement number that indicates to the destination the next byte the source expect to receive.
-
It retransmits the bytes not acknowledged with in specified time period.
Internet Protocol (IP)
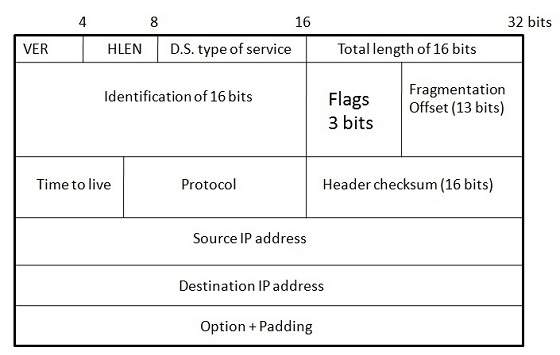
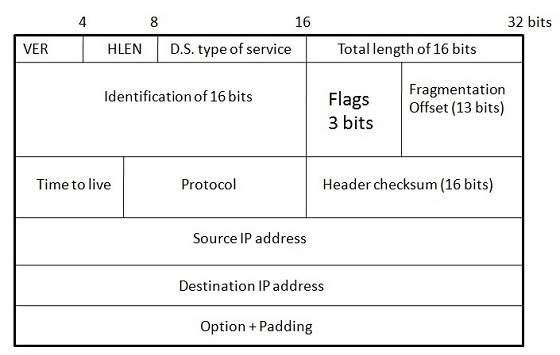
Internet Protocol is connectionless and unreliable protocol. It ensures no guarantee of successfully transmission of data.
In order to make it reliable, it must be paired with reliable protocol such as TCP at the transport layer.
Internet protocol transmits the data in form of a datagram as shown in the following diagram:
User Datagram Protocol (UDP)
Like IP, UDP is connectionless and unreliable protocol. It doesn’t require making a connection with the host to exchange data. Since UDP is unreliable protocol, there is no mechanism for ensuring that data sent is received.
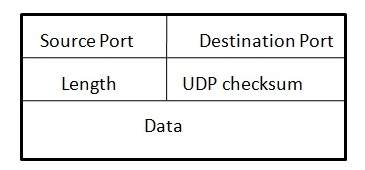
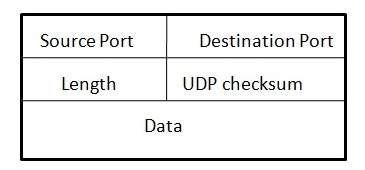
UDP transmits the data in form of a datagram. The UDP datagram consists of five parts as shown in the following diagram:
File Transfer Protocol (FTP)
FTP is used to copy files from one host to another. FTP offers the mechanism for the same in following manner:
-
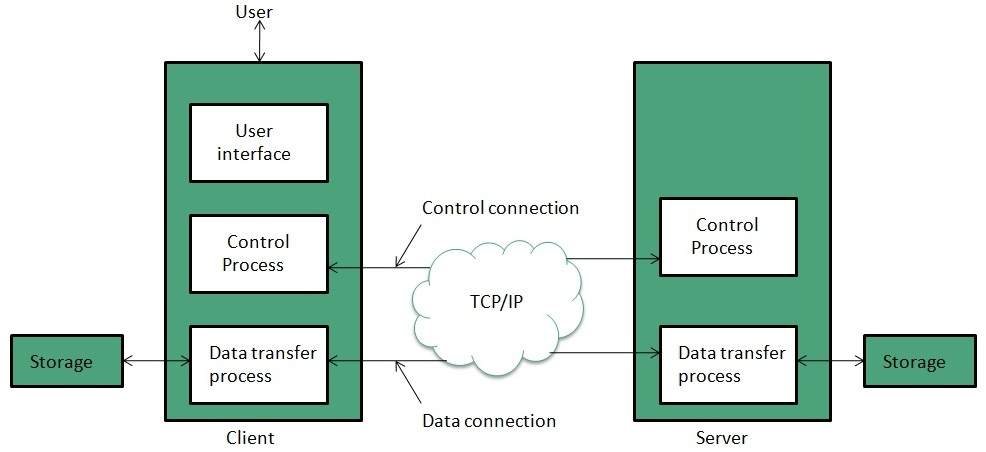
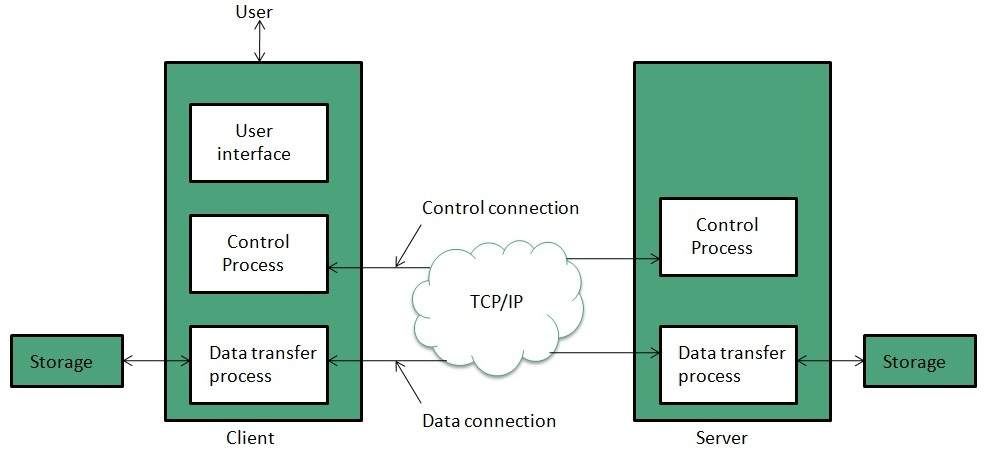
FTP creates two processes such as Control Process and Data Transfer Process at both ends i.e. at client as well as at server.
-
FTP establishes two different connections: one is for data transfer and other is for control information.
-
Control connection is made between control processes while Data Connection is made between
-
FTP uses port 21 for the control connection and Port 20 for the data connection.
Trivial File Transfer Protocol (TFTP)
Trivial File Transfer Protocol is also used to transfer the files but it transfers the files without authentication. Unlike FTP, TFTP does not separate control and data information. Since there is no authentication exists, TFTP lacks in security features therefore it is not recommended to use TFTP.
Key points
-
TFTP makes use of UDP for data transport. Each TFTP message is carried in separate UDP datagram.
-
The first two bytes of a TFTP message specify the type of message.
-
The TFTP session is initiated when a TFTP client sends a request to upload or download a file.
-
The request is sent from an ephemeral UDP port to the UDP port 69 of an TFTP server.
Telnet
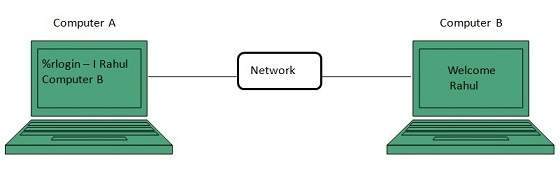
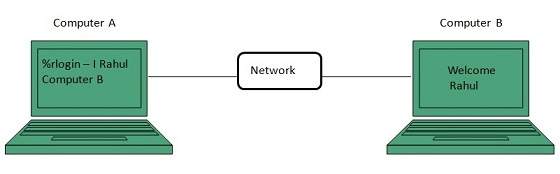
Telnet is a protocol used to log in to remote computer on the internet. There are a number of Telnet clients having user friendly user interface. The following diagram shows a person is logged in to computer A, and from there, he remote logged into computer B.
Hyper Text Transfer Protocol (HTTP)
HTTP is a communication protocol. It defines mechanism for communication between browser and the web server. It is also called request and response protocol because the communication between browser and server takes place in request and response pairs.
HTTP Request
HTTP request comprises of lines which contains:
-
Request line
-
Header Fields
-
Message body
Key Points
-
The first line i.e. the Request line specifies the request method i.e. Get or Post.
-
The second line specifies the header which indicates the domain name of the server from where index.htm is retrieved.
HTTP Response
Like HTTP request, HTTP response also has certain structure. HTTP response contains:
-
Status line
-
Headers
-
Message body
Email is a service which allows us to send the message in electronic mode over the internet. It offers an efficient, inexpensive and real time mean of distributing information among people.
E-mail Protocols
SMPTP
SMTP stands for Simple Mail Transfer Protocol. It was first proposed in 1982. It is a standard protocol used for sending e-mail efficiently and reliably over the internet.
Key Points:
-
SMTP is application level protocol.
-
SMTP is connection oriented protocol.
-
SMTP is text based protocol.
-
It handles exchange of messages between e-mail servers over TCP/IP network.
-
Apart from transferring e-mail, SMPT also provides notification regarding incoming mail.
-
When you send e-mail, your e-mail client sends it to your e-mail server which further contacts the recipient mail server using SMTP client.
-
These SMTP commands specify the sender’s and receiver’s e-mail address, along with the message to be send.
-
The exchange of commands between servers is carried out without intervention of any user.
-
In case, message cannot be delivered, an error report is sent to the sender which makes SMTP a reliable protocol.
IMAP
IMAP stands for Internet Message Access Protocol. It was first proposed in 1986. There exist five versions of IMAP as follows:
-
Original IMAP
-
IMAP2
-
IMAP3
-
IMAP2bis
-
IMAP4
Key Points:
-
IMAP allows the client program to manipulate the e-mail message on the server without downloading them on the local computer.
-
The e-mail is hold and maintained by the remote server.
-
It enables us to take any action such as downloading, delete the mail without reading the mail.It enables us to create, manipulate and delete remote message folders called mail boxes.
-
IMAP enables the users to search the e-mails.
-
It allows concurrent access to multiple mailboxes on multiple mail servers.
POP
POP stands for Post Office Protocol. It is generally used to support a single client. There are several versions of POP but the POP 3 is the current standard.
Key Points
-
POP is an application layer internet standard protocol.
-
Since POP supports offline access to the messages, thus requires less internet usage time.
-
POP does not allow search facility.
-
In order to access the messaged, it is necessary to download them.
-
It allows only one mailbox to be created on server.
-
It is not suitable for accessing non mail data.
-
POP commands are generally abbreviated into codes of three or four letters. Eg. STAT.
E-mail Working
Email working follows the client server approach. In this client is the mailer i.e. the mail application or mail program and server is a device that manages emails.
Following example will take you through the basic steps involved in sending and receiving emails and will give you a better understanding of working of email system:
-
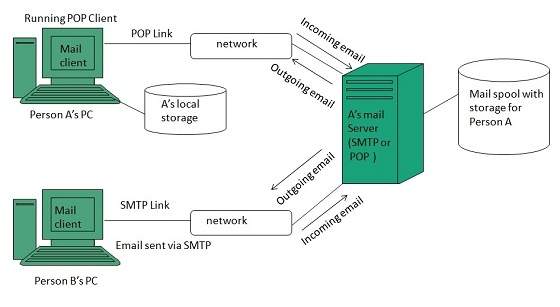
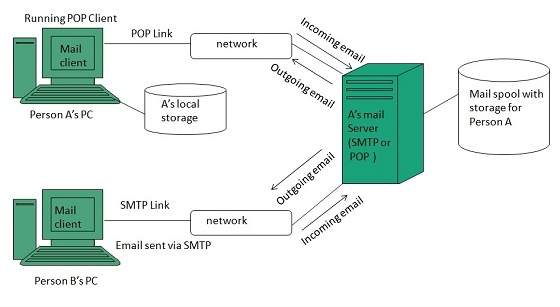
Suppose person A wants to send an email message to person B.
-
Person A composes the messages using a mailer program i.e. mail client and then select Send option.
-
The message is routed to Simple Mail Transfer Protocol to person B’s mail server.
-
The mail server stores the email message on disk in an area designated for person B.
The disk space area on mail server is called mail spool.
-
Now, suppose person B is running a POP client and knows how to communicate with B’s mail server.
-
It will periodically poll the POP server to check if any new email has arrived for B.As in this case, person B has sent an email for person B, so email is forwarded over the network to B’s PC. This is message is now stored on person B’s PC.
The following diagram gives pictorial representation of the steps discussed above:
E-mail Operations
Creating Email Account
There are various email service provider available such as Gmail, hotmail, ymail, rediff mail etc. Here we will learn how to create an account using Gmail.
-
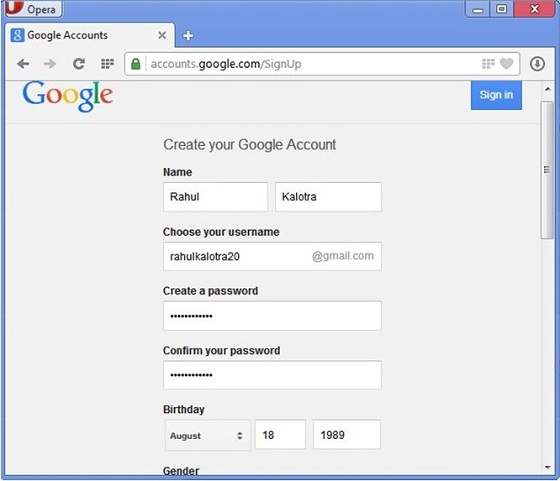
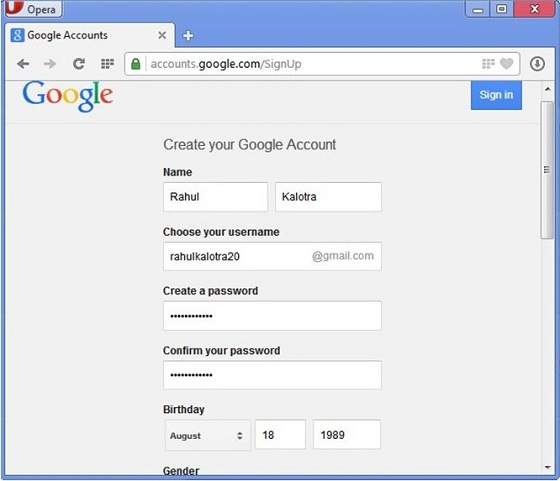
Open gmail.com and click create an account.
-
Now a form will appear. Fill your details here and click Next Step.
-
This step allows you to add your picture. If you don’t want to upload now, you can do it later. Click Next Step.
-
Now a welcome window appears. Click Continue to Gmail.
-
Wow!! You are done with creating your email account with Gmail. It’s that easy. Isn’t it?
-
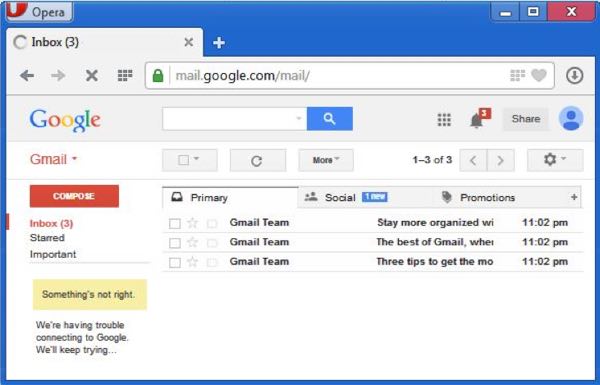
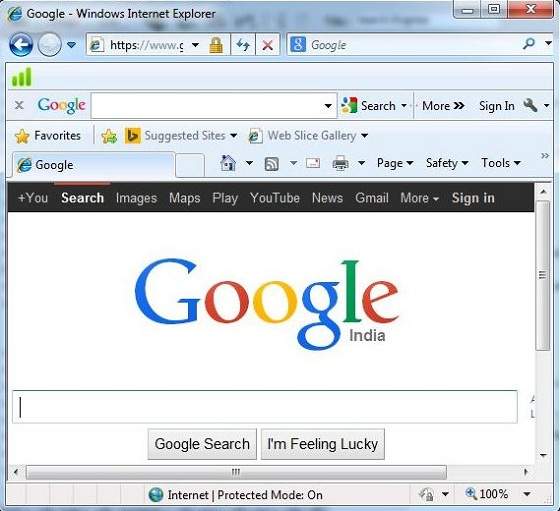
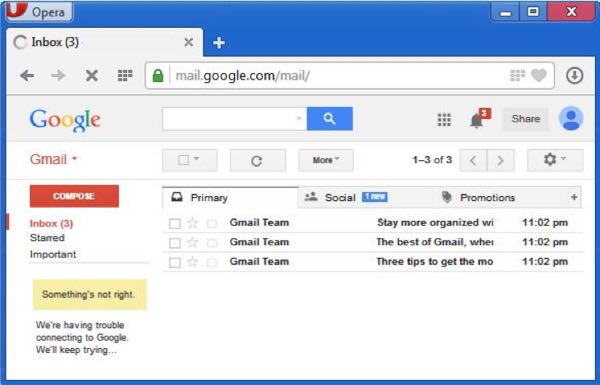
Now you will see your Gmail account as shown in the following image:
Key Points:
-
Gmail manages the mail into three categories namely Primary, Social and Promotions.
-
Compose option is given at the right to compose an email message.
-
Inbox, Starred, Sent mail, Drafts options are available on the left pane which allows you to keep track of your emails.
Composing and Sending Email
Before sending an email, we need to compose a message. When we are composing an email message, we specify the following things:
-
Sender’s address in To field
-
Cc (if required)
-
Bcc (if required)
-
Subject of email message
-
Text
-
Signature
You should specify the correct email address; otherwise it will send an error back to the sender.
Once you have specified all the above parameters, It’s time to send the email. The mailer program provides a Send button to send email, when you click Send, it is sent to the mail server and a message mail sent successfully is shown at the above.
Reading Email
Every email program offers you an interface to access email messages. Like in Gmail, emails are stored under different tabs such as primary, social, and promotion. When you click one of tab, it displays a list of emails under that tab.
In order to read an email, you just have to click on that email. Once you click a particular email, it gets opened.
The opened email may have some file attached with it. The attachments are shown at the bottom of the opened email with an option called download attachment.
Replying Email
After reading an email, you may have to reply that email. To reply an email, click Reply option shown at the bottom of the opened email.
Once you click on Reply, it will automatically copy the sender’s address in to the To field. Below the To field, there is a text box where you can type the message.
Once you are done with entering message, click Send button. It’s that easy. Your email is sent.
Forwarding Email
It is also possible to send a copy of the message that you have received along with your own comments if you want. This can be done using forward button available in mail client software.
The difference between replying and forwarding an email is that when you reply a message to a person who has send the mail but while forwarding you can send it to anyone.
When you receive a forwarded message, the message is marked with a > character in front of each line and Subject: field is prefixed with Fw.
Deleting Email
If you don’t want to keep email into your inbox, you can delete it by simply selecting the message from the message list and clicking delete or pressing the appropriate command.
Some mail clients offers the deleted mails to be stored in a folder called deleted items or trash from where you can recover a deleted email.
E-mail Security
E-mail Hacking
Email hacking can be done in any of the following ways:
-
Spam
-
Virus
-
Phishing
Spam
E-mail spamming is an act of sending Unsolicited Bulk E-mails (UBI) which one has not asked for. Email spams are the junk mails sent by commercial companies as an advertisement of their products and services.
Virus
Some emails may incorporate with files containing malicious script which when run on your computer may lead to destroy your important data.
Phishing
Email phishing is an activity of sending emails to a user claiming to be a legitimate enterprise. Its main purpose is to steal sensitive information such as usernames, passwords, and credit card details.
Such emails contains link to websites that are infected with malware and direct the user to enter details at a fake website whose look and feels are same to legitimate one.
E-mail Spamming and Junk Mails
Email spamming is an act of sending Unsolicited Bulk E-mails (UBI) which one has not asked for. Email spams are the junk mails sent by commercial companies as an advertisement of their products and services.
Spams may cause the following problems:
-
It floods your e-mail account with unwanted e-mails, which may result in loss of important e-mails if inbox is full.
-
Time and energy is wasted in reviewing and deleting junk emails or spams.
-
It consumes the bandwidth that slows the speed with which mails are delivered.
-
Some unsolicited email may contain virus that can cause harm to your computer.
Blocking Spams
Following ways will help you to reduce spams:
-
While posting letters to newsgroups or mailing list, use a separate e-mail address than the one you used for your personal e-mails.
-
Don’t give your email address on the websites as it can easily be spammed.
-
Avoid replying to emails which you have received from unknown persons.
-
Never buy anything in response to a spam that advertises a product.
E-mail Cleanup and Archiving
In order to have light weighted Inbox, it’s good to archive your inbox from time to time. Here I will discuss the steps to clean up and archive your Outlook inbox.
-
Select File tab on the mail pane.
-
Select Cleanup Tools button on account information screen.
-
Select Archive from cleanup tools drop down menu.
-
Select Archive this folder and all subfolders option and then click on the folder that you want to archive. Select the date from the Archive items older than: list. Click Browse to create new .pst file name and location. Click
OK.
E-mail Providers
There are several email service providers available in the market with their enabled features such as sending, receiving, drafting, storing an email and much more.
The following table shows the popular email service providers:
| S.N. | Service and Description |
|---|---|
| 1. | Gmail Gmail is an email service that allows users to collect all the messages. It also offers approx 7 GB of free storage. |
| 2. | Hotmail Hotmail offers free email and practically unlimited storage accessible on web. |
| 3. | Yahoo Mail Yahoo Mail offers unlimited storage, SMS texting, social networking and instant messaging to boot. |
| 4. | iCloud Mail iCloud Mail offers ample storage, IMAP access, and an elegantly functional web application. |
| 5. | ATM Mail ATM Mail is a free email service with good spam protection. |
| 6. | Mail.com and GMX Mail Mail.com and GMX Mail offers reliable mail service with unlimited online storage. |
| 7. | Shortmail Shortmail offers easy and fast email service but with limited 500 characters per message. |
| 8. | Inbox.com Inbox.com offers 5 GB of free online storage. IMAP is not supported by Inbox.com |
| 9. | Facebook Messages Facebook Messages includes the message conversation. |
| 10. | My Way Mail My Way Mail offers clean and fast free email service but lacks in secure messaging. |
Website Designing
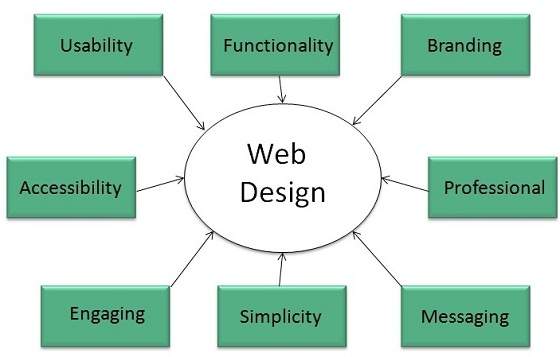
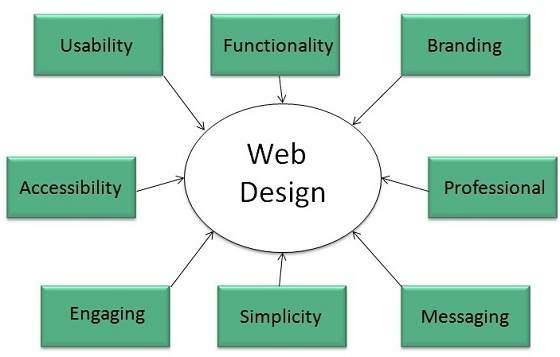
Web designing has direct link to visual aspect of a web site. Effective web design is necessary to communicate ideas effectively.
Web desinging is subset of web development. However these terms are used interchangeably.
Key Points
Design Plan should include the following:
-
Details about information architecture.
-
Planned structure of site.
-
A site map of pages
Wireframe
Wireframe refers to a visual guide to appearance of web pages. It helps to define structre of web site, linking between web pages and layout of visual elements.
Following things are included in a wireframe:
-
Boxes of primary graphical elements
-
Placement of headlines and sub headings
-
Simple layout structure
-
Calls to action
-
Text blocks
Wireframe can be created using program like Visio but you can also use a pen and paper.
Web Designing Tools
Here is the list of tools that can be used to make effective web designs:
-
Photoshop CC
-
Illustrator CC
-
Coda 2
-
OmniGraffle
-
Sublime Text
-
GitHub
-
Pen and Parer
-
Vim
-
Imageoptim
-
Sketch 3
-
Heroku
-
Axure
-
Hype 2
-
Slicy
-
Framer.js
-
Image Alpha
-
Emmet LiveStyle
-
Hammer
-
Icon Slate
-
JPEGmini Lite
-
BugHerd
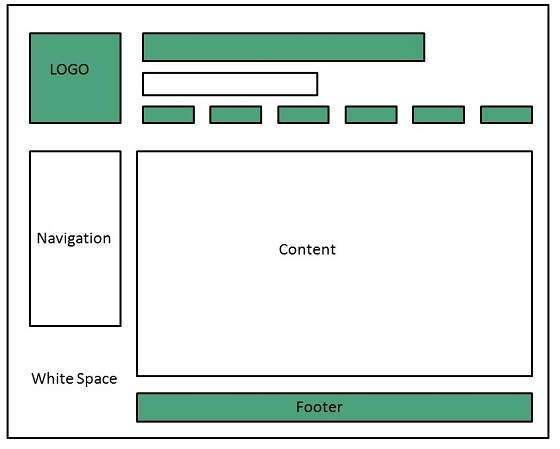
Web Page Anatomy
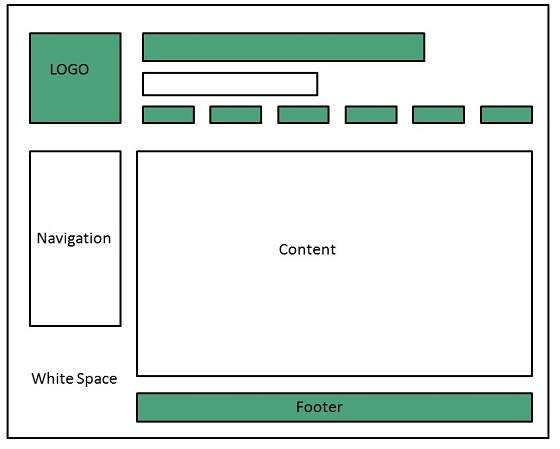
A web site includes the following components:
Containing Block
Container can be in the form of page’s body tag, an all containing div tag. Without container there would be no place to put the contents of a web page.
Logo
Logo refers to the identity of a website and is used across a company’s various forms of marketing such as business cards, letterhead, brouchers and so on.
Naviagation
The site’s navigation system should be easy to find and use. Oftenly the anvigation is placed rigth at the top of the page.
Content
The content on a web site should be relevant to the purpose of the web site.
Footer
Footer is located at the bottom of the page. It usually contains copyright, contract and legal information as well as few links to the main sections of the site.
Whitespace
It is also called as negative space and refers to any area of page that is not covered by type or illustrations.
Web design Mistakes
One should be aware of the following common mistakes should always keep in mind:
-
Website not working in any other browser other internet explorer.
-
Using cutting edge technology for no good reason
-
Sound or video that starts automatically
-
Hidden or disguised navigation
-
100% flash content.
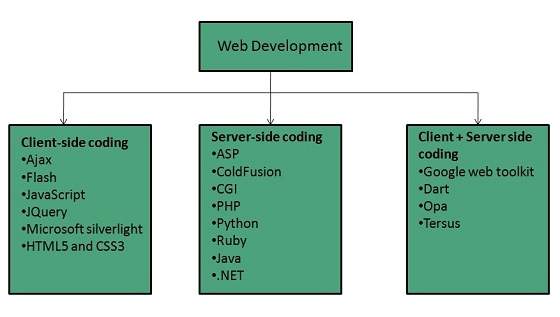
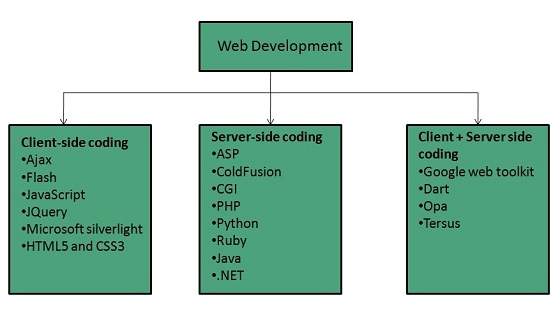
Web development
Web development refers to building website and deploying on the web. Web development requires use of scripting languages both at the server end as well as at client end.
Before developing a web site once should keep several aspects in mind like:
-
What to put on the web site?
-
Who will host it?
-
How to make it interactive?
-
How to code it?
-
How to create search engine friendly web site?
-
How to secure the source code frequently?
-
Will the web site design display well in different browsers?
-
Will the navigation menus be easy to use?
-
Will the web site loads quickly?
-
How easily will the site pages print?
-
How easily will visitors find important details specific to the web site?
-
How effectively the style sheets be used on your web sites?
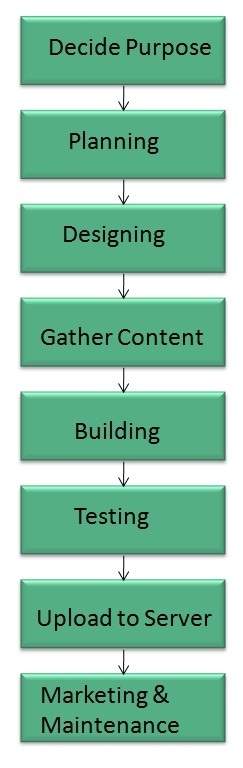
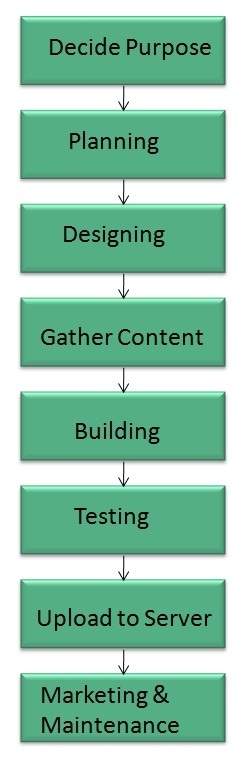
Web Development Process
Web development process includes all the steps that are good to take to build an attractive, effective and responsive website. These steps are shown in the following diagram:
Web development tools
Web development tools helps the developer to test and debug the web sites. Now a days the web development tooll come with the web browsers as add-ons. All web browsers have built in tools for this purpose.
Thsese tools allow the web developer to use HTML, CSS and JavaScript etc.. These are accessed by hovering over an item on a web page and selecting the “Inspect Element” from the context menu.
Featues
Following are the common featuers that every web development tool exhibits:
HTML and the DOM
HTML and DOM viewer allows you to see the DOM as it was rendered. It also allows to make changes to HTML and DOM and see the changes reflected in the page after the change is made.
Web Page Assests, Resources, and Network Information
Web development tools also helps to inspect the resources that are loaded and available on the web page.
Profiing and Auditing
Profiling refers to get information about the performance of a web page or web application and Auditing provides developers suggestions, after analyzing a page, for optimizations to decerease page load time and increase responsiveness.
Skills Required
For being a successful web developer, one should possess the following skills:
-
Understanding of client and server side scripting.
-
Creating, editing and modifying templates for a CMS or web development framework.
-
Testing cross browser inconsistencies.
-
Conducting observational user testing.
-
Testing for compliance to specified standards such as accessibility standards in the client region.
-
Programming interaction with javaScript, PHP, and Jquery etc.
Websites Hosting
Web hosting is a service of providing online space for storage of web pages. These web pages are made available via World Wide Web. The companies which offer website hosting are known as Web hosts.
The servers on which web site is hosted remain switched on 24 x7. These servers are run by web hosting companies. Each server has its own IP address. Since IP addresses are difficult to remember therefore, webmaster points their domain name to the IP address of the server their website is stored on.
It is not possible to host your website on your local computer, to do so you would have to leave your computer on 24 hours a day. This is not practical and cheaper as well. This is where web hosting companies comes in.
Types of Hosting
The following table describes different types of hosting that can be availed as per the need:
| S.N. | Hosting Description |
|---|---|
| 1. | Shared Hosting In shared hosting, the hosting company puts thousand of website on the same physical server. Each customer has their own allocation of physical web space and a set of bandwidth limit. As all websites share same physical memory, MYSQL server and Apache server, one website on the server experiencing high traffic load will affect performance of all websites on the server. |
| 2. | Virtual Private Server (VPS) It is also known as Virtual Dedicated Server. It is a server which is partitioned into smaller servers. In this customer is given their own partition, which is installed with its own operating system. Unlike shared hosting, VPS doesn’t share memory or processor time rather it allocates certain amount of memory and CPU to use which means that any problem on a VPS partition on the same drive will not affect other VPS customers. |
| 3. | Dedicated Server In this kind of hosting, single dedicated server is setup for just one customer. It is commonly used by the businesses that need the power, control and security that a dedicated server offers. |
| 4. | Reseller Hosting A reseller acts as a middle man and sells hosting space of someone else’s server. |
| 5. | Grid Hosting Instead of utilizing one server, Grid Hosting spreads resources over a large number of servers. It is quite stable and flexible. The servers can be added or taken away from the grid without crashing the system. |
Web Hosting Companies
Following are the several companies offering web hosting service:
| S.N. | Hosting Company |
|---|---|
| 1. | Blue Host |
| 2. | Go Daddy |
| 3. | Host Gator |
| 4. | just Host |
| 5. | Laughing Squid |
| 6. | Hivelocity |
| 7. | liquid Web |
| 8. | Media TempleServInt |
| 9. | Wired Tree |
| 10. | Wild West Domains |
| 11. | Wix |
| 12. | WIPL |
| 13. | Big Rock |
Website Security Considerations
Websites are always to prone to security risks. Cyber crime impacts your business by hacking your website. Your website is then used for hacking assaults that install malicious software or malware on your visitor’s computer.
Hackers may also steal important customer data such as credit card information, destroy your business and propagate illegal content to your users.
Security Considerations
Updated Software
It is mandatory to keep you software updated. It plays vital role in keeping your website secure.
SQL Injection
It is an attempt by the hackers to manipulate your database. It is easy to insert rogue code into your query that can be used to manipulate your database such as change tables, get information or delete data.
Cross Site Scripting (XSS)
It allows the attackers to inject client side script into web pages. Therefore, while creating a form It is good to endure that you check the data being submitted and encode or strip out any HTML.
Error Messages
You need to be careful about how much information to be given in the error messages. For example, if the user fails to log in the error message should not let the user know which field is incorrect: username or password.
Validation of Data
The validation should be performed on both server side and client side.
Passwords
It is good to enforce password requirements such as of minimum of eight characters, including upper case, lower case and special character. It will help to protect user’s information in long run.
Upload files
The file uploaded by the user may contain a script that when executed on the server opens up your website.
SSL
It is good practice to use SSL protocol while passing personal information between website and web server or database.
World Wide Web
A technical definition of the World Wide Web is : all the resources and users on the Internet that are using the Hypertext Transfer Protocol (HTTP).
A broader definition comes from the organization that Web inventor Tim Berners-Lee helped found, the World Wide Web Consortium (W3C).
The World Wide Web is the universe of network-accessible information, an embodiment of human knowledge.
In simple terms, The World Wide Web is a way of exchanging information between computers on the Internet, tying them together into a vast collection of interactive multimedia resources.
Internet and Web is not the same thing: Web uses internet to pass over the information.
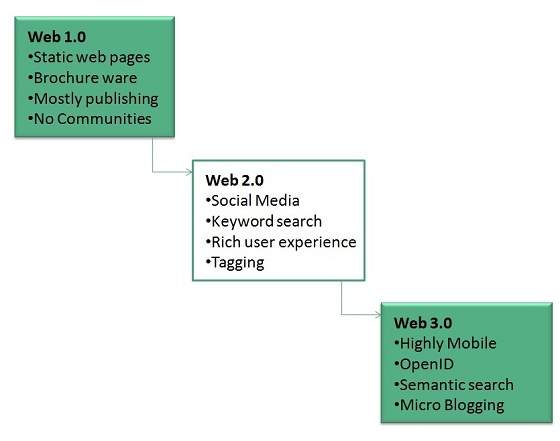
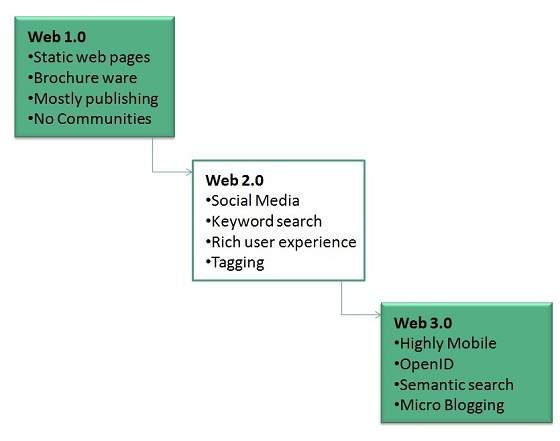
WWW Evolution
World Wide Web was created by Timothy Berners Lee in 1989 at CERN in Geneva. World Wide Web came into existence as a proposal by him, to allow researchers to work together effectively and efficiently at CERN. Eventually it became World Wide Web.
The following diagram briefly defines evolution of World Wide Web:
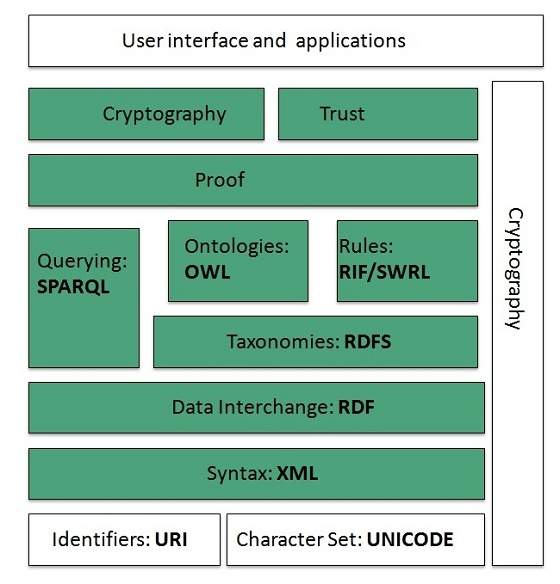
WWW Architecture
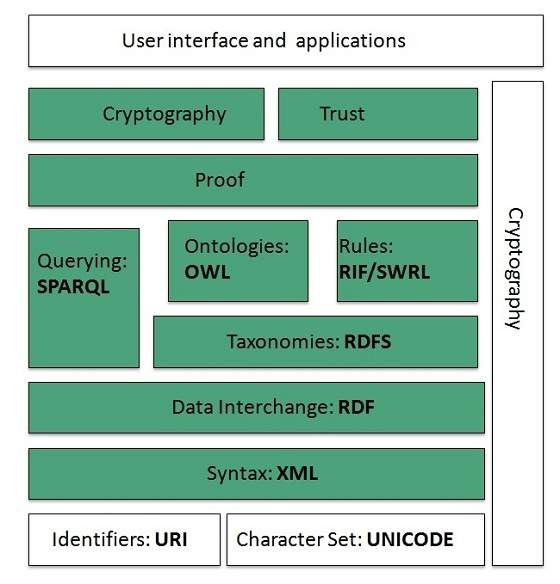
WWW architecture is divided into several layers as shown in the following diagram:
Identifiers and Character Set
Uniform Resource Identifier (URI) is used to uniquely identify resources on the web and UNICODE makes it possible to built web pages that can be read and write in human languages.
Syntax
XML (Extensible Markup Language) helps to define common syntax in semantic web.
Data Interchange
Resource Description Framework (RDF) framework helps in defining core representation of data for web. RDF represents data about resource in graph form.
Taxonomies
RDF Schema (RDFS) allows more standardized description of taxonomies and other ontological constructs.
Ontologies
Web Ontology Language (OWL) offers more constructs over RDFS. It comes in following three versions:
-
OWL Lite for taxonomies and simple constraints.
-
OWL DL for full description logic support.
-
OWL for more syntactic freedom of RDF
Rules
RIF and SWRL offers rules beyond the constructs that are available from RDFs and OWL. Simple Protocol and RDF Query Language (SPARQL) is SQL like language used for querying RDF data and OWL Ontologies.
Proof
All semantic and rules that are executed at layers below Proof and their result will be used to prove deductions.
Cryptography
Cryptography means such as digital signature for verification of the origin of sources is used.
User Interface and Applications
On the top of layer User interface and Applications layer is built for user interaction.
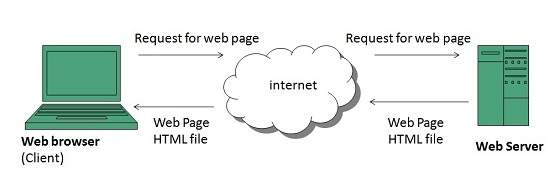
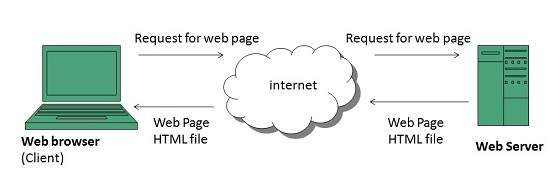
WWW Operation
WWW works on client- server approach. Following steps explains how the web works:
-
User enters the URL (say, http://www.tutorialspoint.com) of the web page in the address bar of web browser.
-
Then browser requests the Domain Name Server for the IP address corresponding to www.tutorialspoint.com.
-
After receiving IP address, browser sends the request for web page to the web server using HTTP protocol which specifies the way the browser and web server communicates.
-
Then web server receives request using HTTP protocol and checks its search for the requested web page. If found it returns it back to the web browser and close the HTTP connection.
-
Now the web browser receives the web page, It interprets it and display the contents of web page in web browser’s window.
WWW Future
There had been a rapid development in field of web. It has its impact in almost every area such as education, research, technology, commerce, marketing etc. So the future of web is almost unpredictable.
Apart from huge development in field of WWW, there are also some technical issues that W3 consortium has to cope up with.
User Interface
Work on higher quality presentation of 3-D information is under deveopment. The W3 Consortium is also looking forward to enhance the web to full fill requirements of global communities which would include all regional languages and writing systems.
Technology
Work on privacy and security is under way. This would include hiding information, accounting, access control, integrity and risk management.
Architecture
There has been huge growth in field of web which may lead to overload the internet and degrade its performance. Hence more better protocol are required to be developed.
Web Browsers
web Browser is an application software that allows us to view and explore information on the web. User can request for any web page by just entering a URL into address bar.
Web browser can show text, audio, video, animation and more. It is the responsibility of a web browser to interpret text and commands contained in the web page.
Earlier the web browsers were text-based while now a days graphical-based or voice-based web browsers are also available. Following are the most common web browser available today:
| Browser | Vendor |
|---|---|
| Internet Explorer | Microsoft |
| Google Chrome | |
| Mozilla Firefox | Mozilla |
| Netscape Navigator | Netscape Communications Corp. |
| Opera | Opera Software |
| Safari | Apple |
| Sea Monkey | Mozilla Foundation |
| K-meleon | K-meleon |
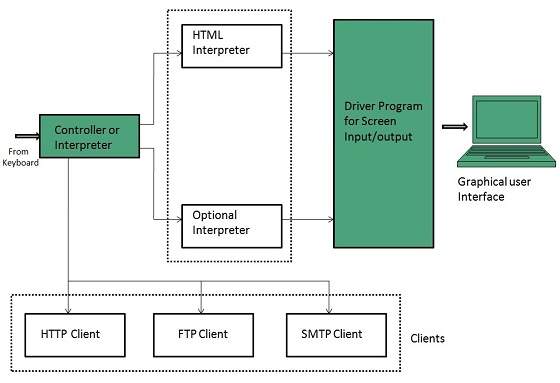
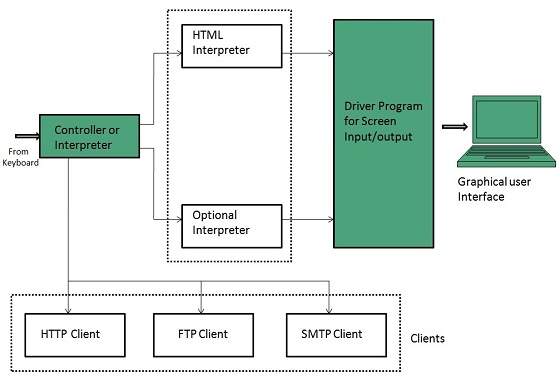
Architecture
There are a lot of web browser available in the market. All of them interpret and display information on the screen however their capabilities and structure varies depending upon implementation. But the most basic component that all web browser must exhibit are listed below:
-
Controller/Dispatcher
-
Interpreter
-
Client Programs
Controller works as a control unit in CPU. It takes input from the keyboard or mouse, interpret it and make other services to work on the basis of input it receives.
Interpreter receives the information from the controller and execute the instruction line by line. Some interpreter are mandatory while some are optional For example, HTML interpreter program is mandatory and java interpreter is optional.
Client Program describes the specific protocol that will be used to access a particular service. Following are the client programs tat are commonly used:
-
HTTP
-
SMTP
-
FTP
-
NNTP
-
POP
Web Server
Web server is a computer where the web content is stored. Basically web server is used to host the web sites but there exists other web servers also such as gaming, storage, FTP, email etc.
Web site is collection of web pages whileweb server is a software that respond to the request for web resources.
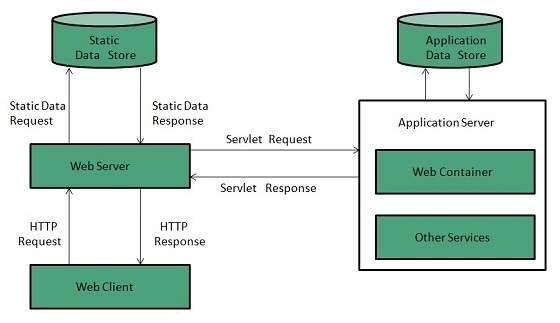
Web Server Working
Web server respond to the client request in either of the following two ways:
-
Sending the file to the client associated with the requested URL.
-
Generating response by invoking a script and communicating with database
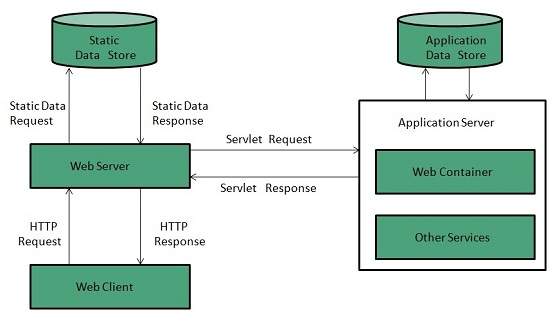
Key Points
-
When client sends request for a web page, the web server search for the requested page if requested page is found then it will send it to client with an HTTP response.
-
If the requested web page is not found, web server will the send an HTTP response:Error 404 Not found.
-
If client has requested for some other resources then the web server will contact to the application server and data store to construct the HTTP response.
Architecture
Web Server Architecture follows the following two approaches:
-
Concurrent Approach
-
Single-Process-Event-Driven Approach.
Concurrent Approach
Concurrent approach allows the web server to handle multiple client requests at the same time. It can be achieved by following methods:
-
Multi-process
-
Multi-threaded
-
Hybrid method.
Multi-processing
In this a single process (parent process) initiates several single-threaded child processes and distribute incoming requests to these child processes. Each of the child processes are responsible for handling single request.
It is the responsibility of parent process to monitor the load and decide if processes should be killed or forked.
Multi-threaded
Unlike Multi-process, it creates multiple single-threaded process.
Hybrid
It is combination of above two approaches. In this approach multiple process are created and each process initiates multiple threads. Each of the threads handles one connection. Using multiple threads in single process results in less load on system resources.
Examples
Following table describes the most leading web servers available today:
| S.N. | Web Server Descriptino |
|---|---|
| 1 | Apache HTTP Server This is the most popular web server in the world developed by the Apache Software Foundation. Apache web server is an open source software and can be installed on almost all operating systems including Linux, UNIX, Windows, FreeBSD, Mac OS X and more. About 60% of the web server machines run the Apache Web Server. |
| 2. | Internet Information Services (IIS) The Internet Information Server (IIS) is a high performance Web Server from Microsoft. This web server runs on Windows NT/2000 and 2003 platforms (and may be on upcoming new Windows version also). IIS comes bundled with Windows NT/2000 and 2003; Because IIS is tightly integrated with the operating system so it is relatively easy to administer it. |
| 3. | Lighttpd The lighttpd, pronounced lighty is also a free web server that is distributed with the FreeBSD operating system. This open source web server is fast, secure and consumes much less CPU power. Lighttpd can also run on Windows, Mac OS X, Linux and Solaris operating systems. |
| 4. | Sun Java System Web Server This web server from Sun Microsystems is suited for medium and large web sites. Though the server is free it is not open source. It however, runs on Windows, Linux and UNIX platforms. The Sun Java System web server supports various languages, scripts and technologies required for Web 2.0 such as JSP, Java Servlets, PHP, Perl, Python, and Ruby on Rails, ASP and Coldfusion etc. |
| 5. | Jigsaw Server Jigsaw (W3C’s Server) comes from the World Wide Web Consortium. It is open source and free and can run on various platforms like Linux, UNIX, Windows, and Mac OS X Free BSD etc. Jigsaw has been written in Java and can run CGI scripts and PHP programs. |
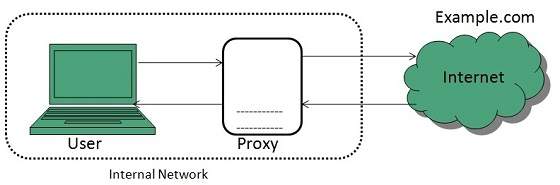
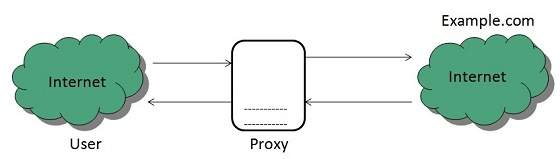
Proxy Server
Proxy server is an intermediary server between client and the internet. Proxy servers offers the following basic functionalities:
-
Firewall and network data filtering.
-
Network connection sharing
-
Data caching
Proxy servers allow to hide, conceal and make your network id anonymous by hiding your IP address.
Purpose of Proxy Servers
Following are the reasons to use proxy servers:
-
Monitoring and Filtering
-
Improving performance
-
Translation
-
Accessing services anonymously
-
Security
Type of Proxies
Following table briefly describes the type of proxies:
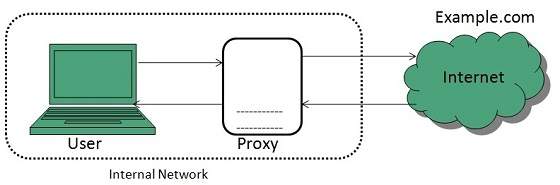
Forward Proxies
In this the client requests its internal network server to forward to the internet.
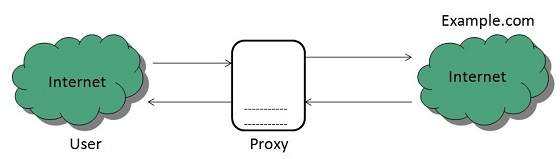
Open Proxies
Open Proxies helps the clients to conceal their IP address while browsing the web.
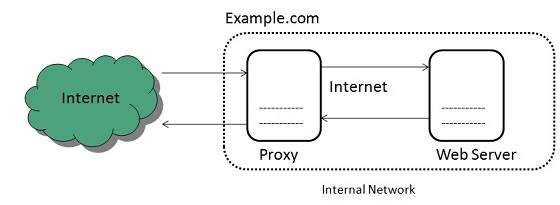
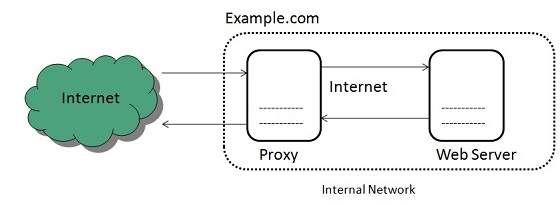
Reverse Proxies
In this the requests are forwarded to one or more proxy servers and the response from the proxy server is retrieved as if it came directly from the original Server.
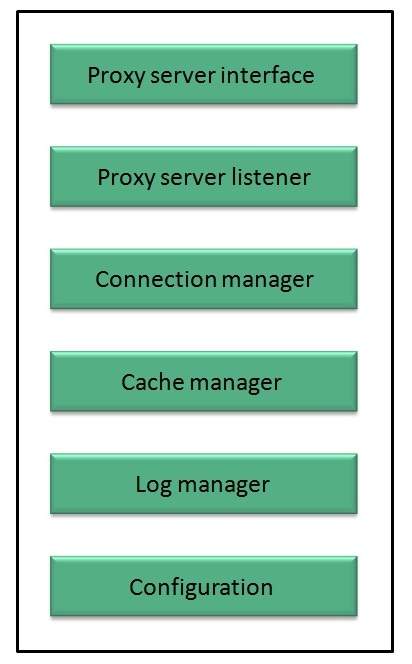
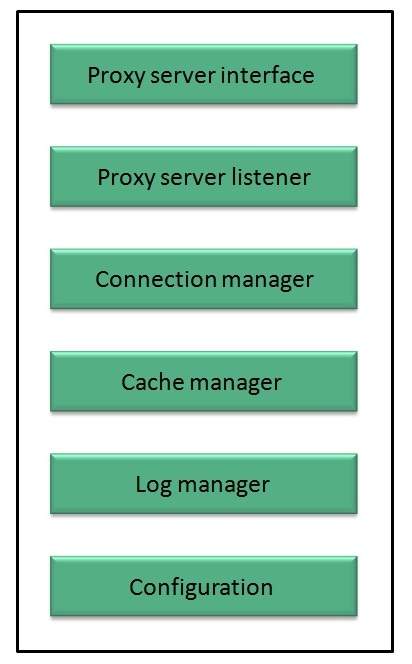
Architecture
The proxy server architecture is divided into several modules as shown in the following diagram:
Proxy user interface
This module controls and manages the user interface and provides an easy to use graphical interface, window and a menu to the end user. This menu offers the following functionalities:
-
Start proxy
-
Stop proxy
-
Exit
-
Blocking URL
-
Blocking client
-
Manage log
-
Manage cache
-
Modify configuration
Proxy server listener
It is the port where new request from the client browser is listened. This module also performs blocking of clients from the list given by the user.
Connection Manager
It contains the main functionality of the proxy server. It performs the following functions:
-
It contains the main functionality of the proxy server. It performs the following functions:
-
Read request from header of the client.
-
Parse the URL and determine whether the URL is blocked or not.
-
Generate connection to the web server.
-
Read the reply from the web server.
-
If no copy of page is found in the cache then download the page from web server else will check its last modified date from the reply header and accordingly will read from the cache or server from the web.
-
Then it will also check whether caching is allowed or not and accordingly will cache the page.
Cache Manager
This module is responsible for storing, deleting, clearing and searching of web pages in the cache.
Log Manager
This module is responsible for viewing, clearing and updating the logs.
Configuration
This module helps to create configuration settings which in turn let other modules to perform desired configurations such as caching.
Search Engines
Search Engine refers to a huge database of internet resources such as web pages, newsgroups, programs, images etc. It helps to locate information on World Wide Web.
User can search for any information by passing query in form of keywords or phrase. It then searches for relevant information in its database and return to the user.
Search Engine Components
Generally there are three basic components of a search engine as listed below:
-
Web Crawler
-
Database
-
Search Interfaces
Web crawler
It is also known as spider or bots. It is a software component that traverses the web to gather information.
Database
All the information on the web is stored in database. It consists of huge web resources.
Search Interfaces
This component is an interface between user and the database. It helps the user to search through the database.
Search Engine Working
Web crawler, database and the search interface are the major component of a search engine that actually makes search engine to work. Search engines make use of Boolean expression AND, OR, NOT to restrict and widen the results of a search. Following are the steps that are performed by the search engine:
-
The search engine looks for the keyword in the index for predefined database instead of going directly to the web to search for the keyword.
-
It then uses software to search for the information in the database. This software component is known as web crawler.
-
Once web crawler finds the pages, the search engine then shows the relevant web pages as a result. These retrieved web pages generally include title of page, size of text portion, first several sentences etc.
These search criteria may vary from one search engine to the other. The retrieved information is ranked according to various factors such as frequency of keywords, relevancy of information, links etc.
-
User can click on any of the search results to open it.
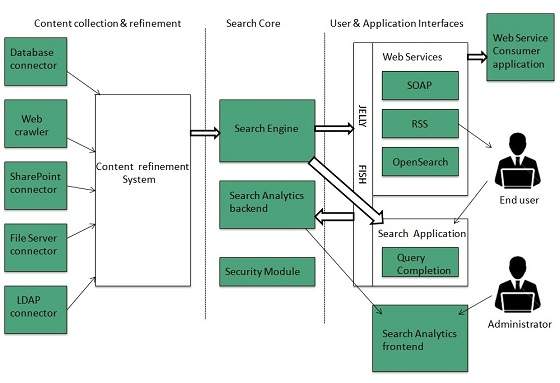
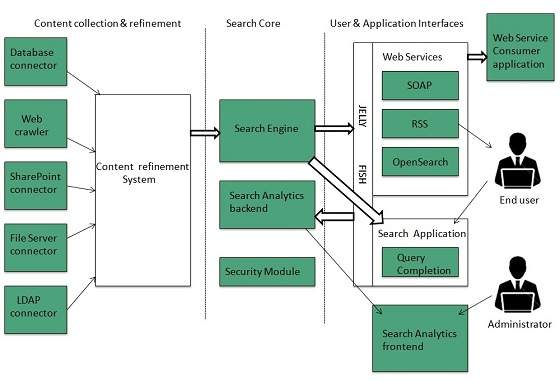
Architecture
The search engine architecture comprises of the three basic layers listed below:
-
Content collection and refinement.
-
Search core
-
User and application interfaces
Internet Collaboration
Online Chatting
Online chatting is a text-based communication between two or more people over the network. In this, the text message is delivered in real time and people get immediate response.
Talkomatic was the world first online chat system. It was developed by Doug Brown and David R. Woolley in 1973.
Chat Etiquette
Chat etiquette defines rules that are supposed to be followed while online chatting:
-
Avoid chat slang
-
Try to spell all words correctly.
-
Don’t write all the words in capital.
-
Don’t send other chat users private messages without asking them.
-
Abide by the rules created by those running the chat.
-
Use emoticons to let other person know your feelings and expressions.
Web Based Chat Services
Following web sites offers browser based chat services:
| Website | Description |
|---|---|
| It was founded by Mark Zuckerberg with his college roommates at Harvard university. Facebook lets the user to create personal profile, post status & photos, and receive notifications. | |
| eBuddy | It is an instant messaging service. It supports multiprotocol instant messaging clients. |
| Convore | It offers real time web based chat system. |
| MeBeam | It offers video based chat between the clients to create video conferencing rooms for up to 16 people. |
| Yahoo! Messenger | It offers PC-PC, PC-phone, Phone-to-PC, file transfer, webcam hosting, text messaging service etc. |
| It is an instant messaging service application available on smart phones. | |
| Gmail | It offers instant chatting, sending and receiving mails, and video calling services. |
Instant Messaging (IM)
Instant messaging is a software utility that allows IM users to communicate by sending text messages, files, and images. Some of the IMs also support voice and video calls.
| Application | Description |
|---|---|
| Nimbuzz | It is native iPhone app. It supports voice and video chats, file sharing, and group chats with panache. |
| eBuddy | eBuddy IM helps to have all your buddies from multiple IM accounts in one single list. |
| Imo.in | It has capability to link all your IM accounts together. You can log on to all of your IM accounts by just logging into imo.in. |
| MeBeam | It offers video based chat between the clients to create video conferencing rooms for up to 16 people. |
| Yahoo! Messenger | It offers PC-PC, PC-phone, Phone-to-PC, file transfer, webcam hosting, text messaging service etc. |
| GoogleTalk | It is an IM by Google and one of the most widely used. |
| Lync | Lync is an IM developed by Microsoft. It is widely used in corporate sector for internal and external communication as well. |
Internet Relay Chat (IRC)
Internet Relay Chat is a protocol developed by Oikarinen in August 1988. It defines set of rules for communication between client and server by some communication mechanism such as chat rooms, over the internet.
IRC consist of separate networks of IRC servers and machines. These allow IRC clients to connect to IRC. IRC client runs a program client to connect to a server on one of the IRC nets. After connecting to IRC server on IRC network, user can join with one or more channels and converse over there.
Video Conferencing
Video conferencing or Video teleconferencing is a method of communicating by two-way video and audio transmission with help of telecommunication technologies.
Modes of Video Conferencing
Point-to-Point
This mode of conferencing connects two locations only.
Multi-point
This mode of conferencing connects more than two locations through Multi-point Control Unit (MCU).
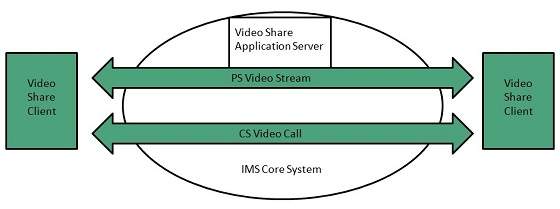
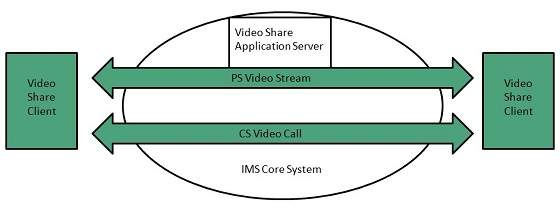
Video Sharing
Video sharing is an IP Multimedia System (IMS) service that allows user to switch voice calls to unidirectional video streaming session. The video streaming session can be initiated by any of the parties. Moreover, the video source can be the camera or the pre-recorded video clip.
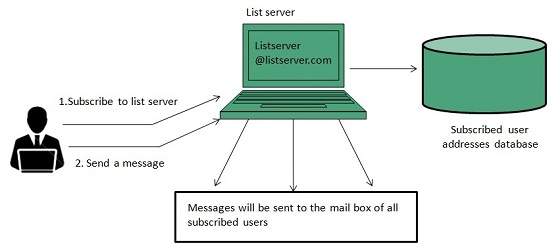
Mailing List
In order to send same email to a group of people, an electron list is created which is know as Mailing List. It is the list server which receives and distributes postings and automatically manages subscriptions.
Mailing list offers a forum, where users from all over the globe can answer questions and have them answered by others with shared interests.
Types of Mailing List
Following are the various types of mailing lists:
Response List
It contains the group of people who have responsed to an offer in some way. These people are the customers who have shown interest in specific product or service.
Compiled List
The compiled list is prepared by collecting information from various sources such as surveys, telemarketing etc.
Announcements
These lists are created for sending out coupans , new product announcements and other offers to the customers.
Discussion List
This list is created for sharing views on a specific topic suchas computer, environment , healt, education etc.
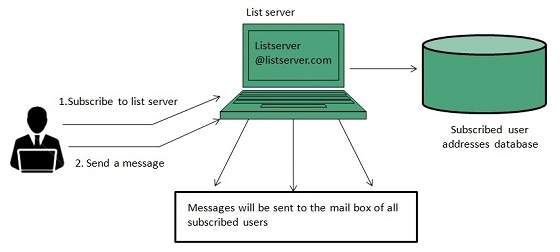
How does mailing list work?
Before joining a mailing list, it is mandatory to subscribe to it. Once you are subscribed, your message will be sent to all the persons who have subscribed to the list. Similarly if any subscriber posts a message, then it will be received by all subscribers of the list.
Finding Mailing List
There are a number of websites are available to maintain database of publically accessible mailing list. Some of these are:
-
http://tile.net./lists
-
http://lists.com
-
http://topica.com
-
http://isoft.com/lists/list-q.html
Mailing lists can also be found using Google website. In Google, move to directory and the follow: Computers > Internet >Mailing List > Directories.
Subscribing to Mailing List
To subscribe to a list, you need to send an email message to the administrative address mailing list containing one or more commands. For example, if you want to subscribe to Harry Potter list in gurus.com where name of the list server us Majordomo, then you have to send email to majordom@gurus.com containing the text, Subscribe harry potter in its body.
After sending the email, you will receive a confirmation email for your subscription. This email will include list of commands that will help you to perform various operations such as unsubscribing, receiving acknowledgement, and find out what list you are subscribed to.
There are many list servers available, each having its own commands for subscribing to the list. Some of them are described in the following table:
| List Server | Command | Example |
|---|---|---|
| LISTSERV | subscribe listname yourname | subscribe commdhtml rahul |
| Majordomo | subscribe listname | subscribe commdhtml |
| ListProc | subscribe listname yourname | subscribe commdhtml rahul |
Usenet (USEr NETwork)
Like mailing lists Usenet is also a way of sharing information. It was started by Tom Truscott and Jim Ellis in 1979. Initially it was limited to two sites but today there are thousands of Usenet sites involving millions of people.
Usenet is a kind of discussion group where people can share views on topic of their interest. The article posted to a newsgroup becomes available to all readers of the newsgroup.
Mailing list vs. Newsgroup
| S.N. | Mailing List | Newsgroup |
|---|---|---|
| 1. | Messages are delivered to individual mailboxes of subscribed member of group. | Messages are not posted to individual mailboxes but can be viewed by anyone who has subscribed to that newsgroup. |
| 2. | Working with mailing list is easier than newsgroup. It is easy to compose and receive emails. | Working with a particular newsgroup requires proper knowledge of that newsgroup. |
| 3. | In order to send or receive mails, you required an email program. | It requires a newsgroup reader. |
| 4. | Messages are delivered to certain group of people. | Messages are available to public. |
| 5. | Mailing list does not support threaded discussion. | Newsgroup supports threaded discussion. |
| 6. | Messages delivered to listed subscribers can not be cancelled. | Article posted on a newsgroup can be cancelled. |
Online Education
There are several forms of online education available as discussed below:
Online Training
Online Training is a form of distance learning in which educational information is delivered through internet. There are many online applications. These applications vary from simple downloadable content to structured programs.
Online certification
It is also possible to do online certification on specialized courses which add value to your qualification. Many companies offer online certification on a number of technologies.
There are three types of online certification as listed below:
-
Corporate
-
Product-specific
-
Profession-wide
Corporate certifications are made by small organizations for internal purposes.
Product-specific certifications target at developing and recognizing adeptness with regard to particular product.
Profession wide certification aims at recognizing expertise in particular profession.
Online Seminar
Online seminar is the one which is conducted over the internet. It is a live seminar and allows the attendees to ask questions via Q&A panel onscreen.
Online seminar just requires a computer with internet connection, headphones, speakers, and authorization to attend it.
Webinar
Webinar is a web based seminar or workshop in which presentation is delivered over the web using conferencing software. The audio part of webinar is delivered through teleconferencing.
Conferencing
Online conferencing is also a kind of online seminar in which two or more people are involved. It is also performed over the internet. It allows the business persons to do meeting online.
Social Networking
Social Networking refers to grouping of individuals and organizations together via some medium, in order to share thoughts, interests, and activities.
There are several web based social network services are available such as facebook, twitter, linkedin, Google+ etc. which offer easy to use and interactive interface to connect with people with in the country an overseas as well. There are also several mobile based social networking services in for of apps such as Whatsapp, hike, Line etc.
Available Social networking Services
The following table describes some of the famous social networking services provided over web and mobile:
| S.N. | Service Description |
|---|---|
| 1. | Facebook Allows to share text, photos, video etc. It also offers interesting online games. |
| 2. | Google+ It is pronounced as Google Plus. It is owned and operated by Google. |
| 3. | Twitter Twitter allows the user to send and reply messages in form of tweets. These tweets are the small messages, generally include 140+ characters. |
| 4. | Faceparty Faceparty is a UK based social networking site. It allows the users to create profiles and interact with each other using forums messages. |
| 5. | Linkedin Linkedin is a business and professional networking site. |
| 6. | Flickr Flickr offers image hosting and video hosting. |
| 7. | Ibibo Ibibo is a talent based social networking site. It allows the users to promote one’s self and also discover new talent. |
| 8. | Whatsapp It is a mobile based messaging app. It allows to send text, video, and audio messages |
| 9. | Line It is same as whatsapp. Allows to make free calls and messages. |
| 10. | Hike It is also mobile based messager allows to send messages and exciting emoticons. |
Internet Security
Internet security refers to securing communication over the internet. It includes specific security protocols such as:
-
Internet Security Protocol (IPSec)
-
Secure Socket Layer (SSL)
Threats
Internet security threats impact the network, data security and other internet connected systems. Cyber criminals have evolved several techniques to threat privacy and integrity of bank accounts, businesses, and organizations.
Following are some of the internet security threats:
-
Mobile worms
-
Malware
-
PC and Mobile ransomware
-
Large scale attacks like Stuxnet that attempts to destroy infrastructure.
-
Hacking as a Service
-
Spam
-
Phishing
Email Phishing
Email phishing is an activity of sending emails to a user claiming to be a legitimate enterprise. Its main purpose is to steal sensitive information such as usernames, passwords, and credit card details.
Such emails contains link to websites that are infected with malware and direct the user to enter details at a fake website whose look and feels are same to legitimate one.
What a phishing email may contain?
Following are the symptoms of a phishing email:
Spelling and bad grammar
Most often such emails contain grammatically incorrect text. Ignore such emails, since it can be a spam.
Beware of links in email
Don’t click on any links in suspicious emails.
Threats
Such emails contain threat like “your account will be closed if you didn’t respond to an email message”.
Spoofing popular websites or companies
These emails contain graphics that appear to be connected to legitimate website but they actually are connected to fake websites.
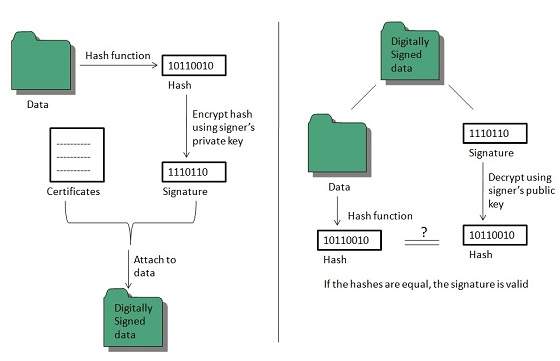
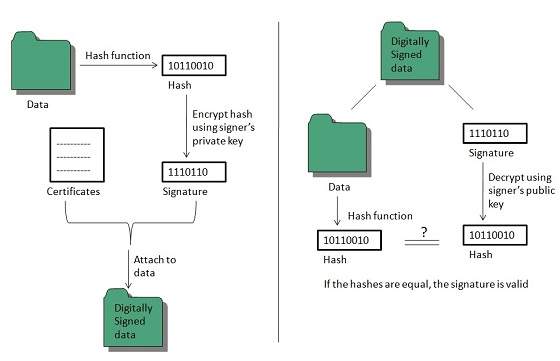
Digital Signature
Digital signatures allow us to verify the author, date and time of signatures, authenticate the message contents. It also includes authentication function for additional capabilities.
A digital signature should not only be tied to the signing user, but also to the message.
Applications
There are several reasons to implement digital signatures to communications:
Authentication
Digital signatures help to authenticate the sources of messages. For example, if a bank’s branch office sends a message to central office, requesting for change in balance of an account. If the central office could not authenticate that message is sent from an authorized source, acting of such request could be a grave mistake.
Integrity
Once the message is signed, any change in the message would invalidate the signature.
Non-repudiation
By this property, any entity that has signed some information cannot at a later time deny having signed it.
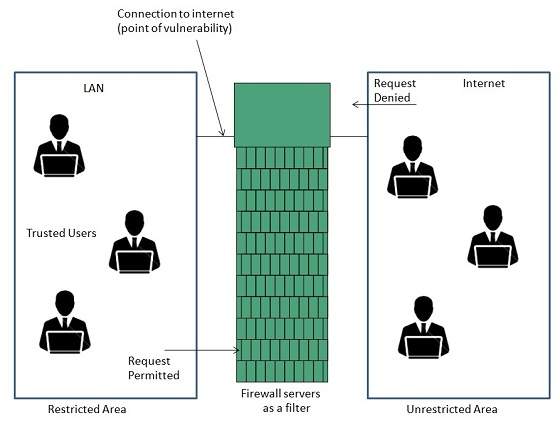
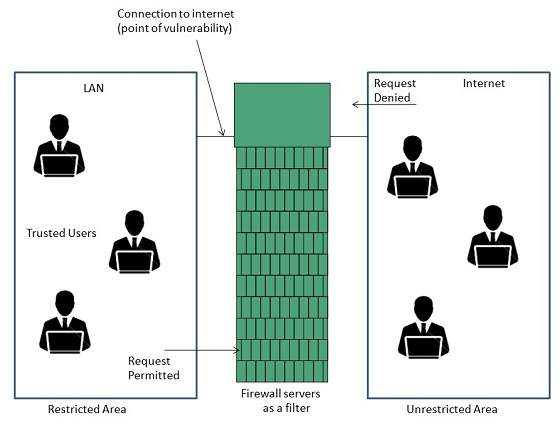
Firewall Security
Firewall is a barrier between Local Area Network (LAN) and the Internet. It allows keeping private resources confidential and minimizes the security risks. It controls network traffic, in both directions.
The following diagram depicts a sample firewall between LAN and the internet. The connection between the two is the point of vulnerability. Both hardware and the software can be used at this point to filter network traffic.
There are two types of Firewall system: One works by using filters at the network layer and the other works by using proxy servers at the user, application, or network layer.
Key Points
-
Firewall management must be addressed by both system managers and the network managers.
-
The amount of filtering a firewall varies. For the same firewall, the amount of filtering may be different in different directions.
HTML
HTML stands for Hyper Text Markup Language. It is a formatting language used to define the appearance and contents of a web page. It allows us to organize text, graphics, audio, and video on a web page.
Key Points:
-
The word Hypertext refers to the text which acts as a link.
-
The word markup refers to the symbols that are used to define structure of the text. The markup symbols tells the browser how to display the text and are often called tags.
-
The word Language refers to the syntax that is similar to any other language.
HTML was created by Tim Berners-Lee at CERN.
HTML Versions
The following table shows the various versions of HTML:
| Version | Year |
|---|---|
| HTML 1.0 | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.0 | 1999 |
| XHTML | 2000 |
| HTML5 | 2012 |
HTML Tags
Tag is a command that tells the web browser how to display the text, audio, graphics or video on a web page.
Key Points:
-
Tags are indicated with pair of angle brackets.
-
They start with a less than (<) character and end with a greater than (>) character.
-
The tag name is specified between the angle brackets.
-
Most of the tags usually occur in pair: the start tag and the closing tag.
-
The start tag is simply the tag name is enclosed in angle bracket whereas the closing tag is specified including a forward slash (/).
-
Some tags are the empty i.e. they don’t have the closing tag.
-
Tags are not case sensitive.
-
The starting and closing tag name must be the same. For example <b> hello </i> is invalid as both are different.
-
If you don’t specify the angle brackets (<>) for a tag, the browser will treat the tag name as a simple text.
-
The tag can also have attributes to provide additional information about the tag to the browser.
Basic tags
The following table shows the Basic HTML tags that define the basic web page:
| Tag | Description |
|---|---|
| <html> </html> | Specifies the document as a web page. |
| <head> </head> | Specifies the descriptive information about the web documents. |
| <title> </title> | Specifies the title of the web page. |
| <body> </body> | Specifies the body of a web document. |
The following code shows how to use basic tags.
<html> <head> Heading goes here…</head> <title> Title goes here…</title> <body> Body goes here…</body> </html>
Formatting Tags
The following table shows the HTML tags used for formatting the text:
| Tag | Description |
|---|---|
| <b> </b> | Specifies the text as bold. Eg. this is bold text |
| <em> </em> | It is a phrase text. It specifies the emphasized text. Eg. Emphasized text |
| <strong> </strong> | It is a phrase tag. It specifies an important text. Eg. this is strong text |
| <i> </i> | The content of italic tag is displayed in italic. Eg. Italic text |
| <sub> </sub> | Specifies the subscripted text. Eg. X1 |
| <sup> </sup> | Defines the superscripted text. Eg. X2 |
| <ins> </ins> | Specifies the inserted text. Eg. The price of pen is now 2015. |
| <del> </del> | Specifies the deleted text. Eg. The price of pen is now 2015. |
| <mark> </mark> | Specifies the marked text. Eg. It is raining |
Table Tags
Following table describe the commonaly used table tags:
| Tag | Description |
|---|---|
| <table> </table> | Specifies a table. |
| <tr> </tr> | Specifies a row in the table. |
| <th> </th> | Specifies header cell in the table. |
| <td> </td> | Specifies the data in an cell of the table. |
| <caption> </caption> | Specifies the table caption. |
| <colgroup> </colgroup> | Specifies a group of columns in a table for formatting. |
List tags
Following table describe the commonaly used list tags:
| Tag | Description |
|---|---|
| <ul> </ul> | Specifies an unordered list. |
| <ol> </ol> | Specifies an ordered list. |
| <li> </li> | Specifies a list item. |
| <dl> </dl> | Specifies a description list. |
| <dt> </dt> | Specifies the term in a description list. |
| <dd> </dd> | Specifies description of term in a description list. |
Frames
Frames help us to divide the browser’s window into multiple rectangular regions. Each region contains separate html web page and each of them work independently.
A set of frames in the entire browser is known as frameset. It tells the browser how to divide browser window into frames and the web pages that each has to load.
The following table describes the various tags used for creating frames:
| Tag | Description |
|---|---|
| <frameset> </frameset> | It is replacement of the <body> tag. It doesn’t contain the tags that are normally used in <body> element; instead it contains the <frame> element used to add each frame. |
| <frame> </frame> | Specifies the content of different frames in a web page. |
| <base> </base> | It is used to set the default target frame in any page that contains links whose contents are displayed in another frame. |
Forms
Forms are used to input the values. These values are sent to the server for processing. Forms uses input elements such as text fields, check boxes, radio buttons, lists, submit buttons etc. to enter the data into it.
The following table describes the commonly used tags while creating a form:
| Tag | Description |
|---|---|
| <form> </form> | It is used to create HTML form. |
| <input> </input> | Specifies the input field. |
| <textarea> </textarea> | Specifies a text area control that allows to enter multi-line text. |
| <label> </label> | Specifies the label for an input element. |
CSS
CSS is acronym of Cascading Style Sheets. It helps to define the presentation of HTML elements as a separate file known as CSS file having .css extension.
CSS helps to change formatting of any HTML element by just making changes at one place. All changes made would be reflected automatically to all of the web pages of the website in which that element appeared.
Embedding CSS into HTML
Following are the four methods to add CSS to HTML documents.
-
Inline Style Sheets
-
Embedded Style Sheets
-
External Style Sheets
-
Imported Style Sheets
Inline Style Sheets
Inline Style Sheets are included with HTML element i.e. they are placed inline with the element.
To add inline CSS, we have to declare style attribute which can contain any CSS property.
Syntax:
<Tagname STYLE = “ Declaration1 ; Declaration2 “> …. </Tagname>
Let’s consider the following example using Inline Style Sheets:
<p style="color: blue; text-align: left; font-size: 15pt"> Inline Style Sheets are included with HTML element i.e. they are placed inline with the element. To add inline CSS, we have to declare style attribute which can contain any CSS property. </p>
Embedded Style Sheets
Embedded Style Sheets are used to apply same appearance to all occurrence of a specific element. These are defined in element by using the <style> element.
The <style> element must include type attribute. The value of type attribute specifies what type of syntax it includes when rendered by the browser.
Syntax
<head> <title> …. </title> <style type =”text/css”> …….CSS Rules/Styles…. </head>
Let’s consider the following example using Embedded Style Sheets:
<style type="text/css">
p {color:green; text-align: left; font-size: 10pt}
h1 { color: red; font-weight: bold}
</style>
External Style Sheets
External Style Sheets are the separate .css files that contain the CSS rules. These files can be linked to any HTML documents using <link> tag with rel attribute.
Syntax:
<head> <link rel= “stylesheet” type=”text/css” href= “url of css file”> </head>
In order to create external css and link it to HTML document, follow the following steps:
-
First of all create a CSS file and define all CSS rules for several HTML elements. Let’s name this file as external.css.
p {
Color: orange; text-align: left; font-size: 10pt;
}
h1 {
Color: orange; font-weight: bold;
}
-
Now create HTML document and name it as externaldemo.html.
<html>
<head>
<title> External Style Sheets Demo </title>
<link rel="stylesheet" type="text/css" href="external.css">
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>
Imported Style Sheets
Imported Style Sheets allow us to import style rules from other style sheets. To import CSS rules we have to use @import before all the rules in a style sheet.
Syntax:
<head><title> Title Information </title>
<style type=”text/css”>
@import URL (cssfilepath)
… CSS rules…
</style>
</head>
Let’s consider the following example using Inline Style Sheets:
<html>
<head>
<title> External Style Sheets Demo </title>
<style>
@import url(external.css);
</style>
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>
javaScript
JavaScript is a lightweight, interpreted programming language with object-oriented capabilities that allows you to build interactivity into otherwise static HTML pages.
JavaScript code is not compiled but translated by the translator. This translator is embedded into the browser and is responsible for translating javascript code.
JavaScript is:
-
Lightweight, interpreted programming language.
-
Designed for creating network-centric applications.
-
Complementary to and integrated with Java.
-
Complementary to and integrated with HTML
-
Open and cross-platform
JavaScript Statements
JavaScript statements are the commands to tell the browser to what action to perform. Statements are separated by semicolon (;).
JavaScript statement constitutes the JavaScript code which is translated by the browser line by line.
Example of JavaScript statement:
document.getElementById("demo").innerHTML = "Welcome";
Following table shows the various JavaScript Statements:
| S.N. | Statement | Description |
|---|---|---|
| 1. | switch case | A block of statements in which execution of code depends upon different cases. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. |
| 2. | If else | The if statement is the fundamental control statement that allows JavaScript to make decisions and execute statements conditionally. |
| 3. | While | The purpose of a while loop is to execute a statement or code block repeatedly as long as expression is true. Once expression becomes false, the loop will be exited. |
| 4. | do while | Block of statements that are executed at least once and continues to be executed while condition is true. |
| 5. | for | Same as while but initialization, condition and increment/decrement is done in the same line. |
| 6. | for in | This loop is used to loop through an object’s properties. |
| 7. | continue | The continue statement tells the interpreter to immediately start the next iteration of the loop and skip remaining code block. |
| 8. | break | The break statement is used to exit a loop early, breaking out of the enclosing curly braces. |
| 9. | function | A function is a group of reusable code which can be called anywhere in your programme. The keyword function is used to declare a function. |
| 10. | return | Return statement is used to return a value from a function. |
| 11. | var | Used to declare a variable. |
| 12. | try | A block of statements on which error handling is implemented. |
| 13. | catch | A block of statements that are executed when an error occur. |
| 14. | throw | Used to throw an error. |
JavaScript Comments
JavaScript supports both C-style and C++-style comments, thus:
-
Any text between a // and the end of a line is treated as a comment and is ignored by JavaScript.
-
Any text between the characters /* and */ is treated as a comment. This may span multiple lines.
-
JavaScript also recognizes the HTML comment opening sequence <!—. JavaScript treats this as a single-line comment, just as it does the // comment.—>
-
The HTML comment closing sequence —> is not recognized by JavaScript so it should be written as //—>.
Example:
<script language="javascript" type="text/javascript">
<!--
// this is a comment. It is similar to comments in C++
/*
* This is a multiline comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
<script>
JavaScript variable
Variables are referred as named containers for storing information. We can place data into these containers and then refer to the data simply by naming the container.
Rules to declare variable in JavaScript
-
In JavaScript variable names are case sensitive i.e. a is different from A.
-
Variable name can only be started with a underscore ( _ ) or a letter (from a to z or A to Z), or dollar ( $ ) sign.
-
Numbers (0 to 9) can only be used after a letter.
-
No other special character is allowed in variable name.
Before you use a variable in a JavaScript program, you must declare it. Variables are declared with the var keyword as follows:
<script type="text/javascript">
<!--
var money;
var name, age;
//-->
</script>
Variables can be initialized at time of declaration or after declaration as follows:
<script type="text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>
Javascript Data Type
There are two kinds of data types as mentioned below:
-
Primitive Data Type
-
Non Primitive Data Type
Primitive Data Types are shown in the following table:
| S.N. | Datatype Description |
|---|---|
| 1. | String Can contain groups of character as single value. It is represented in double quotes.E.g. var x= “tutorial”. |
| 2. | Numbers Contains the numbers with or without decimal. E.g. var x=44, y=44.56; |
| 3. | Booleans Contain only two values either true or false. E.g. var x=true, y= false. |
| 4. | Undefined Variable with no value is called Undefined. E.g. var x; |
| 5. | Null If we assign null to a variable, it becomes empty. E.g. var x=null; |
Following table contains Non primitive Data Types:
| S.N. | Datatype Description |
|---|---|
| 1. | Array Can contain groups of values of same type. E.g. var x={1,2,3,55}; |
| 2. | Objects Objects are stored in property and value pair. E.g. var rectangle = { length: 5, breadth: 3}; |
JavaScript Functions
Function is a group of reusable statements (Code) that can be called any where in a program. In javascript function keyword is used to declare or define a function.
Key Points:
-
To define a function use function keyword followed by functionname, followed by parentheses ().
-
In parenthesis, we define parameters or attributes.
-
The group of reusabe statements (code) is enclosed in curly braces {}. This code is executed whenever function is called.
Syntax:
function functionname (p1, p2) {
function coding…
}
JavaScript Operators
Operators are used to perform operation on one, two or more operands. Operator is represented by a symbol such as +, =, *, % etc. Following are the operators supported by javascript:
-
Arithmetic Operators
-
Comparison Operators
-
Logical (or Relational) Operators
-
Assignment Operators
-
Conditional (or ternary) Operators
-
Arithmetic Operators
Control Structure
Control structure actually controls the flow of execution of a program. Following are the several control structure supported by javascript.
-
if … else
-
switch case
-
do while loop
-
while loop
-
for loop
PHP
PHP is acronym of Hypertext Preprocessor (PHP) is a programming language that allows web developers to create dynamic content that interacts with databases.PHP is basically used for developing web based software applications.
PHP started out as a small open source project that evolved as more and more people found out how useful it was. Rasmus Lerdorf unleashed the first version of PHP way back in 1994.
Key Points
-
PHP is a recursive acronym for «PHP: Hypertext Preprocessor».
-
PHP is a server side scripting language that is embedded in HTML. It is used to manage dynamic content, databases, session tracking, even build entire e-commerce sites.
-
It is integrated with a number of popular databases, including MySQL, PostgreSQL, Oracle, Sybase, Informix, and Microsoft SQL Server.
-
PHP is pleasingly zippy in its execution, especially when compiled as an Apache module on the Unix side. The MySQL server, once started, executes even very complex queries with huge result sets in record-setting time.
-
PHP supports a large number of major protocols such as POP3, IMAP, and LDAP. PHP4 added support for Java and distributed object architectures (COM and CORBA), making n-tier development a possibility for the first time.
Uses of PHP
-
PHP performs system functions, i.e. from files on a system it can create, open, read, write, and close them.
-
PHP can handle forms, i.e. gather data from files, save data to a file, through email you can send data, return data to the user.
-
You add, delete, modify elements within your database through PHP.
-
Access cookies variables and set cookies.
-
Using PHP, you can restrict users to access some pages of your website.
-
It can encrypt data.
Characteristics
Five important characteristics make PHP’s practical nature possible:
-
Simplicity
-
Efficiency
-
Security
-
Flexibility
-
Familiarity
«Hello World» Script in PHP:
To get a feel for PHP, first start with simple PHP scripts. Since «Hello, World!» is an essential example, first we will create a friendly little «Hello, World!» script.
As mentioned earlier, PHP is embedded in HTML. That means that in amongst your normal HTML (or XHTML if you’re cutting-edge) you’ll have PHP statements like this:
<html>
<head>
<title>Hello World</title>
<body>
<?php echo "Hello, World!";?>
</body>
</html>
It will produce following result:
Hello, World!
If you examine the HTML output of the above example, you’ll notice that the PHP code is not present in the file sent from the server to your Web browser. All of the PHP present in the Web page is processed and stripped from the page; the only thing returned to the client from the Web server is pure HTML output.
All PHP code must be included inside one of the three special markup tags ate are recognised by the PHP Parser.
<?php PHP code goes here ?> <?php PHP code goes here ?> <script language="php"> PHP code goes here </script>
Интернет и Всемирная паутина в совокупности образуют всемирную широковещательную среду для широкой публики. Используя ваш настольный компьютер, смартфон, планшет, Xbox, медиаплеер, GPS и даже ваш автомобильный или домашний термостат, вы можете получить доступ к обширному миру обмена сообщениями и контента через Интернет и в Интернете.
Интернет — гигантская аппаратная сеть. Самый большой читаемый контент в Интернете называется World Wide Web, коллекция из нескольких миллиардов страниц и изображений, к которым присоединяются гиперссылки. Другой контент в Интернете включает электронную почту, обмен мгновенными сообщениями, потоковое видео, совместное использование файлов с одноранговым доступом (P2P) и загрузку.
Это руководство может заполнить ваши пробелы в знаниях и быстро перейти на Интернет и в Интернет.
Как Интернет отличается от Интернета
Интернет или сеть — это термин, который относится к объединению компьютерных сетей. Это массивный конгломерат миллионов компьютеров и смарт-устройств, все они связаны проводами или беспроводными сигналами. Хотя это началось в 1960-х годах как военный эксперимент в общении, Интернет превратился в публичный бесплатный широковещательный форум в 70-х и 80-х годах. Ни один орган не владеет или не контролирует Интернет. Ни один набор законов не регулирует его содержание. Вы подключаетесь к Интернету через частного интернет-провайдера в своем доме или офисе или в общедоступной сети Wi-Fi.
В 1989 году в Интернет была добавлена растущая коллекция удобочитаемого контента — World Wide Web. Веб — это масса HTML-страниц и изображений, которые проходят через интернет-оборудование. Вы можете услышать выражения «Web 1.0», «Web 2.0» и «Invisible Web» для описания этих миллиардов веб-страниц.
Выражения web и интернет используются взаимозаменяемо большинством людей. Это технически некорректно, так как Интернет содержится в Интернете. На практике, однако, большинство людей не беспокоится о различии.
Продолжить чтение ниже
Веб 1.0, Веб 2.0, Невидимый Веб и Темный Веб
Веб 1.0: Когда Всемирная паутина была запущена в 1989 году Тимом Бернерс-Ли, она была заполнена простым текстом и простой графикой. Фактически коллекция электронных брошюр, сеть была организована как простой формат вещания / приема. Мы называем этот простой статический формат web 1.0. Миллионы веб-страниц по-прежнему являются статическими, и термин web 1.0 по-прежнему применяется к ним.
Веб 2.0: В конце 1990-х годов сеть начала выходить за рамки статического контента и начала предлагать интерактивные услуги. Вместо того, чтобы видеть только веб-страницы в виде брошюр, сеть начала предлагать онлайн-программное обеспечение, которое позволяло людям выполнять задачи и получать услуги потребительского типа. Интернет-банкинг, видео-игры, услуги знакомств, отслеживание акций, финансовое планирование, редактирование графики, домашние видео и веб-почта стали регулярными онлайн-предложениями до 2000 года. Эти онлайн-сервисы теперь называются веб-2.0. Такие имена, как Facebook, Flickr, Lavalife, eBay, Digg и Gmail, помогли сделать веб 2.0 частью нашей повседневной жизни.
Невидимый веб: Невидимая паутина, ака глубокая паутина, является третьей частью Всемирной паутины. Технически подмножество Web 2.0, невидимая сеть описывает миллиарды веб-страниц, которые специально скрыты от обычных поисковых систем. Веб-страницы защищены паролями или скрыты за брандмауэрами. Эти невидимые веб-страницы являются конфиденциальными страницами, такими как личная электронная почта, личные банковские заявления и веб-страницы, созданные специализированными базами данных, такими как объявления о вакансиях в Кливленде или Севилье. Невидимые веб-страницы либо полностью скрыты от ваших случайных глаз, либо требуют специальных поисковых систем для поиска.
Darknet: В 2000-х годах скрытая часть Всемирной паутины породила темную сеть, а темную паутину. Это частная коллекция веб-сайтов, которая зашифрована, чтобы скрыть все идентификаторы участника и не дать авторитетам отслеживать действия людей. Темная паутина — черный рынок для торговцев незаконными товарами и святилище для людей, которые стремятся общаться от гнетущих правительств и нечестных корпораций. Доступ к темной сети возможен только с помощью сложных технологий. Вы не случайно наткнетесь на темную паутину. Большинство интернет-серферов никогда туда не ходят.
Продолжить чтение ниже
Условия использования Интернета для начинающих
Начинающие должны изучить базовую терминологию Интернета. Хотя некоторые интернет-технологии являются сложными и запугивающими, основы понимания взаимозаменяемости являются выполнимыми. Некоторые из основных понятий:
- HTML и http / https
- браузер
- Страница интернета
- URL
- Эл. адрес
- Социальные медиа
- ISP
- загрузка
- Вредоносное
- маршрутизатор
- Электронная коммерция
- закладка
Узнайте о 30 важных интернет-терминах для начинающих.
Веб-браузеры
Ваш веб-браузер является основным инструментом для чтения веб-страниц и изучения более широкого Интернета. Microsoft Edge, Internet Explorer, Mozilla Firefox, Google Chrome и Safari — это большие имена в браузере, и каждый из них предлагает хорошие возможности. Есть много других браузеров, которые вам могут понравиться, включая браузер Opera, Vivaldi и Tor. Все интернет-браузеры бесплатны на компьютерах и мобильных устройствах. Вы открываете браузер и вводите поисковый запрос или URL-адрес, который является адресом веб-страницы, для доступа к любой веб-странице, которую вы ищете.
Подробнее о веб-браузерах читайте здесь:
- Лучшие веб-браузеры для потокового видео
- Топ-10 мобильных веб-браузеров
- Как очистить кеш браузера
Продолжить чтение ниже
Мобильный Интернет: смартфоны, планшеты и ноутбуки
Ноутбуки, планшеты и смартфоны — это устройства, которые мы используем для серфинга в Интернете, когда мы в пути. Верховая езда на автобусе, сидя в кафе, в библиотеке или в аэропорту, мобильный интернет-доступ является революционным удобством. Для работы с мобильными интернет-соединениями необходимы некоторые базовые знания в области оборудования и сетей. Рассмотрите следующие руководства, чтобы начать работу:
- Какие варианты беспроводного интернет-сервиса у меня есть?
- Как выбрать беспроводную сеть
- Как найти беспроводную точку доступа
- Как пользоваться беспроводной связью в отеле
Электронная почта: как это работает
Электронная почта — это массивная подсеть внутри Интернета. Мы торгуем письменными сообщениями вместе с файловыми вложениями по электронной почте. Хотя это требует времени, электронная почта предоставляет бизнес-ценность для ведения бумажной дорожки для разговоров. Если вы новичок в электронной почте, обязательно рассмотрите некоторые из этих руководств:
- Начало работы с Gmail
- Лучшие клиенты электронной почты Windows для начинающих
- Предупреждение: посмотрите, прежде чем отправить это письмо
- Почтовые файлы как вложения: как распаковать
Продолжить чтение ниже
Мгновенный обмен сообщениями: быстрее, чем электронная почта
Мгновенный обмен сообщениями или чат — это сочетание чата и электронной почты. Хотя это часто считается отвлечением в корпоративных офисах, IM может быть полезным инструментом коммуникации как для деловых, так и для социальных целей.
- Что такое IM?
- Лучшие мобильные приложения для обмена сообщениями
- Как отправлять мгновенные сообщения с помощью Google
- Популярные и бесплатные приложения для обмена мгновенными сообщениями
- Разница между чатом и чатом
Социальная сеть
Социальные сети — это начало и поддержание дружеских связей через веб-сайты. Это современная цифровая форма общения, сделанная через веб-страницы. Пользователи выбирают одну или несколько онлайн-сервисов, которые специализируются на групповых сообщениях, а затем собирают своих друзей, чтобы ежедневно обмениваться приветствиями и регулярными сообщениями. Хотя это не то же самое, что личные связи, социальные сети чрезвычайно популярны, потому что это легко, игриво и мотивирует. Сайты социальных сетей могут быть общими или сосредоточены на таких хобби, как фильмы и музыка.
- Социальные сети Преимущества и использование
- Плюсы и минусы социальных сетей
- Что такое Facebook?
- Что такое Twitter?
- Что такое LinkedIn?
Продолжить чтение ниже
Акронимы и Интернет
Мир интернет-культуры, социальных сетей и обмена сообщениями изобилует жаргоном, который расширился на язык, в котором доминируют акронимы, такие как LOL, BRB и ROTFL. Вы можете потеряться без руководства по этой загадочной терминологии. Независимо от того, используете ли вы эти ярлыки для общения, вы должны понимать их, чтобы знать, о чем говорят другие.
- Общие Онлайн-Акронимы
- Интернет-словарь сленга
- Сокращения в Интернете
Поисковые системы
С тысячами веб-страниц и файлов, добавленных каждый день, Интернет и Интернет затрудняют поиск. Хотя сайты, такие как Google и Yahoo, помогают, даже более важным является мышление пользователя. Зная, как подойти к просеиванию через миллиарды возможных вариантов, чтобы найти то, что вам нужно, — это умение.
- Лучшие поисковые системы для начинающих
- Семь привычек для высокоэффективных исследователей
- Руководство для студентов по интернет-исследованиям
Интернет и Всемирная паутина, вместе взятые, образуют всемирную среду вещания для широкой публики. Используя настольный компьютер, смартфон, планшет, Xbox, медиаплеер, GPS или автомобиль, вы можете получить доступ к миру обмена сообщениями и контентом через Интернет и Интернет. Это руководство заполнит ваши пробелы в знаниях и поможет вам быстро освоить Интернет и Интернет.
Чем интернет отличается от Интернета?
Интернет, или сеть, это термин, который относится к взаимосвязи компьютерных сетей. Это конгломерат миллионов компьютеров и интеллектуальных устройств, все они соединены проводами или беспроводными сигналами. Хотя это началось в 1960-х годах как военный эксперимент в области коммуникации, Интернет превратился в форум общественного вещания в 1970-х и 1980-х годах. Ни один орган власти не владеет и не контролирует Интернет. Ни один свод законов не регулирует его содержание. Вы подключаетесь к Интернету через частного интернет-провайдера в вашем доме или офисе или через общедоступную сеть Wi-Fi.
В 1989 году в Интернет была добавлена растущая коллекция читаемого контента — Всемирная паутина. Интернет — это HTML-страницы и изображения, которые проходят через интернет-оборудование. Вы можете услышать выражения Web 1.0, Web 2.0 и невидимая сеть, описывающие эти миллиарды веб-страниц.
Выражения web и internet используются взаимозаменяемо большинством людей. Это технически неверно, так как Интернет содержит Интернет. На практике, однако, большинство людей не беспокоятся о разнице.
Веб 1.0, Веб 2.0, Невидимая Сеть и Темная Сеть
Когда в 1989 году Тим Бернерс-Ли запустил World Wide Web , он был наполнен простым текстом и элементарной графикой. По сути, коллекция электронных брошюр была организована в виде простого формата приема / передачи. Этот простой статический формат называется Web 1.0. Миллионы веб-страниц по-прежнему статичны, и термин Web 1.0 все еще применяется к ним.
В конце 1990-х Интернет начал выходить за рамки статического контента и начал предлагать интерактивные услуги. Вместо того, чтобы рассматривать веб-страницы только как брошюры, Интернет начал предлагать онлайн-программное обеспечение, которое позволяло людям выполнять задачи и получать услуги потребительского типа. Интернет-банкинг, видеоигры, службы знакомств, отслеживание акций, финансовое планирование, редактирование графики, домашнее видео и веб-почта стали обычными онлайн-предложениями до 2000 года. Эти онлайн-сервисы теперь называются Web 2.0. Такие сайты, как Facebook, Flickr, Lavalife, eBay, Digg и Gmail, помогли сделать Web 2.0 частью нашей повседневной жизни.
Невидимая паутина, также называемая глубокой паутиной, является третьей частью всемирной паутины. С технической точки зрения, невидимая сеть Web 2.0 описывает миллиарды веб-страниц, которые специально скрыты от обычных поисковых систем . Эти веб-страницы защищены паролями или скрыты за брандмауэрами. Это частные, конфиденциальные страницы, такие как личная электронная почта, личные банковские выписки и веб-страницы, созданные с помощью специализированных баз данных, таких как объявления о работе в Кливленде или Севилье. Невидимые веб-страницы либо полностью скрыты от посторонних глаз, либо для их поиска требуются специализированные поисковые системы.
В 2000 — х годах, в плаще часть Всемирной паутины породила даркнет , также называемый темный вебом. Darknet — это частная коллекция веб-сайтов, которые зашифрованы, чтобы скрыть личность участников и не позволяют властям отслеживать действия пользователей. Темная паутина — это черный рынок для торговцев незаконными товарами и убежище для людей, которые стремятся общаться вдали от репрессивных правительств и нечестных корпораций. Доступ к темной паутине возможен только через сложные технологии. Вы случайно не наткнетесь на темную сеть. Большинство интернет-пользователей никогда не ходят туда.
Интернет-условия для начинающих
- HTML и http / https
- браузер
- страница в Интернете
- URL
- Электронное письмо
- Социальные сети
- ISP
- загрузка
- Вредоносное
- маршрутизатор
- Электронная коммерция
- закладка
Веб-браузеры
Мобильный Интернет: смартфоны, планшеты и ноутбуки
Электронная почта: как это работает
Электронная почта — это подсеть внутри Интернета. Люди обмениваются письменными сообщениями с вложенными файлами по электронной почте. Со временем электронная почта обеспечивает деловую ценность ведения бумажного журнала разговоров.
Мгновенные сообщения: быстрее, чем электронная почта
Обмен мгновенными сообщениями , или IM, представляет собой комбинацию чата и электронной почты. Хотя IM часто считается отвлекающим фактором в корпоративных офисах, он может быть полезным средством коммуникации как для деловых, так и для социальных целей.
Социальная сеть
Социальные сети о запуске и поддержании связи с друзьями и семьей через веб-сайты. Это современная цифровая форма общения, осуществляемая через веб-страницы. Пользователи выбирают один или несколько онлайн-сервисов, которые специализируются на групповом общении, и собирают там своих друзей для обмена ежедневными поздравлениями и регулярными сообщениями. Социальные сети, хотя и не такие, как общение лицом к лицу, популярны, потому что они спокойные, игривые и мотивирующие. Сайты социальных сетей могут быть общими или ориентированными на увлечения, такие как фильмы и музыка.
Интернет – это всемирная глобальная система взаимосвязанных компьютерных сетей.
Интернет использует стандартный интернет-протокол (TCP / IP).
Каждый компьютер в Интернете идентифицируется уникальным IP-адресом.
IP-адрес – это уникальный набор цифр (например, 110.22.33.114), который определяет местоположение компьютера.
Специальный компьютер DNS (сервер доменных имен) используется для присвоения имени IP-адресу, чтобы пользователь мог найти компьютер по имени.
Например, DNS-сервер преобразует имя http://www.tutorialspoint.com в определенный IP-адрес, чтобы однозначно идентифицировать компьютер, на котором размещен этот веб-сайт.
Интернет доступен каждому пользователю во всем мире.
Концепция Интернета возникла в 1969 году и претерпела несколько технологических и инфраструктурных изменений, как описано ниже:
-
Происхождение Интернета разработано на основе концепции Агентства перспективных исследовательских сетей (ARPANET).
-
ARPANET был разработан Министерством обороны США.
-
Основной целью ARPANET было обеспечение связи между различными органами власти.
-
Первоначально было только четыре узла, формально называемые Хостами.
-
В 1972 году сеть ARPANET распространилась по всему миру с 23 узлами, расположенными в разных странах, и, таким образом, стала называться Интернетом.
-
К тому времени, с изобретением новых технологий, таких как протоколы TCP / IP, DNS, WWW, браузеры, языки сценариев и т. Д., Интернет предоставил среду для публикации и доступа к информации через Интернет.
Происхождение Интернета разработано на основе концепции Агентства перспективных исследовательских сетей (ARPANET).
ARPANET был разработан Министерством обороны США.
Основной целью ARPANET было обеспечение связи между различными органами власти.
Первоначально было только четыре узла, формально называемые Хостами.
В 1972 году сеть ARPANET распространилась по всему миру с 23 узлами, расположенными в разных странах, и, таким образом, стала называться Интернетом.
К тому времени, с изобретением новых технологий, таких как протоколы TCP / IP, DNS, WWW, браузеры, языки сценариев и т. Д., Интернет предоставил среду для публикации и доступа к информации через Интернет.
Преимущества интернета
Интернет охватывает практически все аспекты жизни, о которых можно подумать. Здесь мы обсудим некоторые преимущества Интернета:
Недостатки интернета
Экстранет
Экстранет – это сеть внутри организации, использующая Интернет для контролируемого подключения к внешним пользователям. Это помогает связать бизнес с их клиентами и поставщиками и, следовательно, позволяет работать в духе сотрудничества.
Преимущества экстрасети
Extranet оказывается успешной моделью для всех видов бизнеса, будь то маленький или большой. Вот некоторые преимущества экстранета для сотрудников, поставщиков, деловых партнеров и клиентов:
Экстранет Проблемы
Помимо преимуществ, есть также некоторые проблемы, связанные с экстрасетью. Эти вопросы обсуждаются ниже:
Хостинг
Где будут храниться страницы экстрасети, т.е. кто будет размещать страницы экстрасети. В этом контексте есть два варианта:
-
Разместите его на своем собственном сервере.
-
Разместите его у интернет-провайдера так же, как веб-страницы.
Разместите его на своем собственном сервере.
Разместите его у интернет-провайдера так же, как веб-страницы.
Но размещение страниц экстрасети на вашем собственном сервере требует высокоскоростного подключения к Интернету, что очень дорого.
Безопасность
Дополнительная защита брандмауэра требуется, если вы размещаете страницы экстрасети на своем собственном сервере, что приводит к сложному механизму безопасности и увеличению рабочей нагрузки.
Доступ к проблемам
Информация не может быть доступна без подключения к интернету. Тем не менее, информация может быть доступна в интранете без подключения к интернету.
Уменьшенное взаимодействие
Это уменьшает непосредственное взаимодействие в бизнесе, что приводит к отсутствию общения между клиентами, деловыми партнерами и поставщиками.
Экстранет против Интранет
В следующей таблице показаны различия между экстрасетью и интранетом:
| Экстранет | Intranet |
|---|---|
| Внутренняя сеть, к которой можно получить доступ извне. | Внутренняя сеть, к которой нельзя получить доступ извне. |
| Экстранет является расширением внутренней сети компании. | Только ограниченные пользователи компании. |
| Для ограниченного внешнего общения между клиентами, поставщиками и деловыми партнерами. | Только для общения внутри компании. |
Интернет эталонные модели
Эталонная модель OSI
OSI является аббревиатурой от Open System Interface . Эта модель разработана Международной организацией по стандартизации (ISO) и поэтому также называется моделью ISO-OSI .
Модель OSI состоит из семи уровней, как показано на следующей диаграмме. Каждый уровень имеет определенную функцию, однако каждый уровень предоставляет услуги для уровня выше.
Физический слой
Физический уровень отвечает за следующие действия:
-
Активация, поддержка и деактивация физического соединения.
-
Определение напряжения и скорости передачи данных, необходимых для передачи.
-
Преобразование цифровых битов в электрический сигнал.
-
Решение, является ли соединение симплексным, полудуплексным или полнодуплексным.
Активация, поддержка и деактивация физического соединения.
Определение напряжения и скорости передачи данных, необходимых для передачи.
Преобразование цифровых битов в электрический сигнал.
Решение, является ли соединение симплексным, полудуплексным или полнодуплексным.
Канальный уровень
Канальный уровень выполняет следующие функции:
-
Выполняет синхронизацию и контроль ошибок для информации, которая должна передаваться по физической линии.
-
Включает обнаружение ошибок и добавляет биты обнаружения ошибок к данным, которые должны быть переданы.
Выполняет синхронизацию и контроль ошибок для информации, которая должна передаваться по физической линии.
Включает обнаружение ошибок и добавляет биты обнаружения ошибок к данным, которые должны быть переданы.
Сетевой уровень
Ниже приведены функции сетевого уровня:
-
Для направления сигналов через различные каналы на другой конец.
-
Чтобы действовать в качестве сетевого контроллера, решая, какие данные о маршруте следует принять.
-
Разделить исходящие сообщения на пакеты и собрать входящие пакеты в сообщения для более высоких уровней.
Для направления сигналов через различные каналы на другой конец.
Чтобы действовать в качестве сетевого контроллера, решая, какие данные о маршруте следует принять.
Разделить исходящие сообщения на пакеты и собрать входящие пакеты в сообщения для более высоких уровней.
Транспортный уровень
Транспортный уровень выполняет следующие функции:
-
Он решает, должна ли передача данных осуществляться по параллельным или одиночным путям.
-
Он выполняет мультиплексирование, разбивая данные.
-
Он разбивает группы данных на более мелкие блоки, чтобы они более эффективно обрабатывались сетевым уровнем.
Он решает, должна ли передача данных осуществляться по параллельным или одиночным путям.
Он выполняет мультиплексирование, разбивая данные.
Он разбивает группы данных на более мелкие блоки, чтобы они более эффективно обрабатывались сетевым уровнем.
Транспортный уровень гарантирует передачу данных с одного конца на другой конец.
Сеансовый слой
Сеансовый уровень выполняет следующие функции:
-
Управляет сообщениями и синхронизирует разговоры между двумя различными приложениями.
-
Он контролирует вход и выход, идентификацию пользователя, выставление счетов и управление сеансами.
Управляет сообщениями и синхронизирует разговоры между двумя различными приложениями.
Он контролирует вход и выход, идентификацию пользователя, выставление счетов и управление сеансами.
Уровень представления
Уровень Presentation выполняет следующие функции:
-
Этот уровень гарантирует, что информация доставляется в такой форме, что принимающая система поймет и использует ее.
Этот уровень гарантирует, что информация доставляется в такой форме, что принимающая система поймет и использует ее.
Уровень приложений
Прикладной уровень выполняет следующие функции:
-
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов информации, распространение результатов и т. Д.
-
Такие функции, как вход в систему или проверка пароля, также выполняются прикладным уровнем.
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов информации, распространение результатов и т. Д.
Такие функции, как вход в систему или проверка пароля, также выполняются прикладным уровнем.
Эталонная модель TCP / IP
Модель TCP / IP является практичной моделью и используется в Интернете. TCP / IP является аббревиатурой от Протокола управления передачей и Интернет-протокола.
Модель TCP / IP объединяет два уровня (физический уровень и канальный уровень) в один уровень, то есть уровень хост-сеть . Следующая диаграмма показывает различные уровни модели TCP / IP:
Уровень приложений
Этот уровень аналогичен уровню модели OSI и выполняет следующие функции:
-
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов информации, распространение результатов и т. Д.
-
Такие функции, как вход в систему или проверка пароля, также выполняются прикладным уровнем.
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов информации, распространение результатов и т. Д.
Такие функции, как вход в систему или проверка пароля, также выполняются прикладным уровнем.
Используемые протоколы: TELNET, FTP, SMTP, DN, HTTP, NNTP – протоколы, используемые на этом уровне.
Транспортный уровень
Он выполняет те же функции, что и транспортный уровень в модели OSI. Вот ключевые моменты, касающиеся транспортного уровня:
-
Он использует протоколы TCP и UDP для сквозной передачи.
-
TCP является надежным и ориентированным на соединение протоколом.
-
TCP также обрабатывает управление потоком.
-
UDP не является надежным, и протокол без установления соединения также не выполняет управление потоком.
Он использует протоколы TCP и UDP для сквозной передачи.
TCP является надежным и ориентированным на соединение протоколом.
TCP также обрабатывает управление потоком.
UDP не является надежным, и протокол без установления соединения также не выполняет управление потоком.
Используемые протоколы: протоколы TCP / IP и UDP используются на этом уровне.
Интернет-слой
Функция этого уровня состоит в том, чтобы позволить хосту вставлять пакеты в сеть, а затем заставлять их перемещаться независимо к месту назначения. Однако порядок получения пакета может отличаться от последовательности, в которой они были отправлены.
Используемые протоколы: Интернет-протокол (IP) используется на интернет-уровне.
Уровень хост-сеть
Это самый низкий уровень в модели TCP / IP. Хост должен подключиться к сети по некоторому протоколу, чтобы он мог отправлять по нему IP-пакеты. Этот протокол варьируется от хоста к хосту и от сети к сети.
Используемые протоколы: ARPANET, SATNET, LAN, пакетная радиосвязь – это протоколы, используемые на этом уровне.
Архитектура системы доменных имен
Система доменных имен состоит из доменных имен, пространства доменных имен, сервера имен , которые были описаны ниже:
Доменные имена
Имя домена – это символическая строка, связанная с IP-адресом. Есть несколько доступных доменных имен; некоторые из них являются общими, такие как com, edu, gov, net и т. д., в то время как некоторые доменные имена странового уровня, такие как au, in, za, us и т. д.
В следующей таблице приведены общие доменные имена верхнего уровня:
| Доменное имя | Имея в виду |
|---|---|
| Com | Коммерческий бизнес |
| образование | образование |
| правительственный | Правительственное агентство США |
| Int | Международная организация |
| мил | Американские военные |
| Сеть | Сетевая организация |
| организация | Некоммерческая организация |
В следующей таблице приведены доменные имена верхнего уровня страны :
| Доменное имя | Имея в виду |
|---|---|
| а.е. | Австралия |
| в | Индия |
| сл | Чили |
| фр | Франция |
| нас | Соединенные Штаты |
| З.А. | Южная Африка |
| Соединенное Королевство | Объединенное Королевство |
| JP | Япония |
| эс | Испания |
| де | Германия |
| Калифорния | Канада |
| й | Эстония |
| Нк | Гонконг |
Пространство доменных имен
Пространство доменных имен относится к иерархии в структуре именования в Интернете. Эта иерархия имеет несколько уровней (от 0 до 127) с корнем вверху. Следующая диаграмма показывает иерархию пространства доменных имен:
На приведенной выше схеме каждое поддерево представляет домен. Каждый домен может быть разделен на поддомены, и они могут быть далее разделены и так далее.
Name Server
Сервер имен содержит базу данных DNS. Эта база данных состоит из различных имен и соответствующих им IP-адресов. Поскольку один сервер не может поддерживать всю базу данных DNS, следовательно, информация распределяется между многими DNS-серверами.
Иерархия сервера такая же, как иерархия имен.
Все пространство имен разделено на зоны
Иерархия сервера такая же, как иерархия имен.
Все пространство имен разделено на зоны
зон
Зона – это совокупность узлов (поддоменов) в основном домене. Сервер поддерживает базу данных, называемую файлом зоны, для каждой зоны.
Если домен далее не разделен на поддомены, то домен и зона относятся к одному и тому же.
Однако информация об узлах в поддомене хранится на серверах на более низких уровнях; исходный сервер сохраняет ссылку на эти более низкие уровни серверов.
Типы серверов имен
Ниже приведены три категории серверов имен, которые управляют всей системой доменных имен:
-
Корневой сервер
-
Основной сервер
-
Вторичный Сервер
Корневой сервер
Основной сервер
Вторичный Сервер
Корневой сервер
Корневой сервер – это сервер верхнего уровня, который состоит из всего дерева DNS. Он не содержит информацию о доменах, но делегирует полномочия другому серверу.
Основные серверы
Первичный сервер хранит файл о своей зоне. Он имеет право создавать, поддерживать и обновлять файл зоны.
Вторичный Сервер
Вторичный сервер передает полную информацию о зоне с другого сервера, который может быть основным или дополнительным сервером. Вторичный сервер не имеет полномочий для создания или обновления файла зоны.
DNS работает
DNS автоматически переводит доменное имя в IP-адрес. Следующие шаги проведут вас через шаги, включенные в процесс разрешения домена:
-
Когда мы вводим www.tutorialspoint.com в браузер, он запрашивает у локального DNS-сервера свой IP-адрес.
-
Когда локальный DNS не находит IP-адрес запрошенного доменного имени, он перенаправляет запрос на корневой DNS-сервер и снова запрашивает его IP-адрес.
-
Корневой DNS-сервер отвечает делегированием, что я не знаю IP-адрес www.tutorialspoint.com, но знаю IP-адрес DNS-сервера.
-
Затем локальный DNS-сервер задает com DNS Server тот же вопрос.
-
Сервер DNS com отвечает тем же, что он не знает IP-адрес www.tutorialspont.com, но знает адрес tutorialspoint.com.
-
Затем локальный DNS задает тот же вопрос DNS-серверу tutorialspoint.com.
-
Затем DNS-сервер tutorialspoint.com отвечает IP-адресом www.tutorialspoint.com.
-
Теперь локальный DNS отправляет IP-адрес www.tutorialspoint.com на компьютер, который отправляет запрос.
Здесь локальный DNS находится в конце интернет-провайдера.
Когда мы вводим www.tutorialspoint.com в браузер, он запрашивает у локального DNS-сервера свой IP-адрес.
Когда локальный DNS не находит IP-адрес запрошенного доменного имени, он перенаправляет запрос на корневой DNS-сервер и снова запрашивает его IP-адрес.
Корневой DNS-сервер отвечает делегированием, что я не знаю IP-адрес www.tutorialspoint.com, но знаю IP-адрес DNS-сервера.
Затем локальный DNS-сервер задает com DNS Server тот же вопрос.
Сервер DNS com отвечает тем же, что он не знает IP-адрес www.tutorialspont.com, но знает адрес tutorialspoint.com.
Затем локальный DNS задает тот же вопрос DNS-серверу tutorialspoint.com.
Затем DNS-сервер tutorialspoint.com отвечает IP-адресом www.tutorialspoint.com.
Теперь локальный DNS отправляет IP-адрес www.tutorialspoint.com на компьютер, который отправляет запрос.
Интернет Услуги
Услуги связи
Существуют различные службы связи, которые предлагают обмен информацией с отдельными лицами или группами. Следующая таблица дает краткое введение в эти услуги:
| SN | Описание услуг |
|---|---|
| 1 | Электронная почта Используется для отправки электронного сообщения через Интернет. |
| 2 | Telnet Используется для входа на удаленный компьютер, подключенный к Интернету. |
| 3 | группа новостей Предлагает форум для людей, чтобы обсудить темы общих интересов. |
| 4 | Интернет-ретранслятор (IRC) Позволяет людям со всего мира общаться в режиме реального времени. |
| 5 | Списки рассылки Используется для организации группы интернет-пользователей для обмена общей информацией по электронной почте. |
| 6 | Интернет-телефония (VoIP) Позволяет пользователям Интернета общаться через Интернет с любым ПК, оборудованным для приема вызова. |
| 7 | Обмен мгновенными сообщениями Предлагает чат в реальном времени между людьми и группой людей. Например. Yahoo Messenger, MSN Messenger. |
Информационно-поисковые услуги
Существует несколько информационно-поисковых служб, предлагающих легкий доступ к информации, представленной в Интернете. Следующая таблица дает краткое введение в эти услуги:
| SN | Описание услуг |
|---|---|
| 1 | Протокол передачи файлов (FTP) Разрешить пользователям передавать файлы. |
| 2 | Арчи Это обновленная база публичных FTP-сайтов и их контент. Это помогает искать файл по его имени. |
| 3 | суслик Используется для поиска, извлечения и отображения документов на удаленных сайтах. |
| 4 | Очень легкий ориентированный на грызунов Netwide Index для достижения компьютера (VERONICA) VERONICA – это ресурс для сусликов. Это позволяет получить доступ к информационному ресурсу, хранящемуся на серверах Gopher. |
Веб-сервисы
Веб-сервисы позволяют обмениваться информацией между приложениями в Интернете. Используя веб-сервисы, приложения могут легко взаимодействовать друг с другом.
Веб-сервисы предлагаются с использованием концепции Utility Computing.
Всемирная паутина (WWW)
WWW также известен как W3. Он предлагает способ доступа к документам, распространяемым на нескольких серверах через Интернет. Эти документы могут содержать тексты, графику, аудио, видео, гиперссылки. Гиперссылки позволяют пользователям перемещаться между документами.
Видео-конференция
Видеоконференцсвязь или видеоконференцсвязь – это метод двусторонней передачи видео и аудио с помощью телекоммуникационных технологий.
Режимы видеоконференций
Точка-точка
Этот режим конференц-связи соединяет только два местоположения.
Многоточечный
Этот режим конференц-связи соединяет более двух местоположений через многоточечный блок управления (MCU).
Интернет-протоколы
Протокол управления передачей (TCP)
-
Протокол управления передачей (TCP) соответствует транспортному уровню модели OSI.
-
TCP является надежным и ориентированным на соединение протоколом.
-
TCP предлагает:
-
Потоковая передача данных.
-
Надежность.
-
Эффективное управление потоком
-
Полнодуплексная работа.
-
Мультиплексирование.
-
TCP предлагает ориентированную на соединение сквозную доставку пакетов.
-
TCP обеспечивает надежность, упорядочивая байты с номером подтверждения переадресации, который указывает пункту назначения следующий байт, который источник ожидает получить.
-
Он повторно передает байты, не подтвержденные в указанный период времени.
Протокол управления передачей (TCP) соответствует транспортному уровню модели OSI.
TCP является надежным и ориентированным на соединение протоколом.
TCP предлагает:
Потоковая передача данных.
Надежность.
Эффективное управление потоком
Полнодуплексная работа.
Мультиплексирование.
TCP предлагает ориентированную на соединение сквозную доставку пакетов.
TCP обеспечивает надежность, упорядочивая байты с номером подтверждения переадресации, который указывает пункту назначения следующий байт, который источник ожидает получить.
Он повторно передает байты, не подтвержденные в указанный период времени.
Интернет-протокол (IP)
Интернет-протокол – это протокол без установления соединения и ненадежный протокол. Это не гарантирует успешной передачи данных.
Чтобы сделать его надежным, он должен быть связан с надежным протоколом, таким как TCP, на транспортном уровне.
Интернет-протокол передает данные в виде дейтаграммы, как показано на следующей диаграмме:
Протокол пользовательских дейтаграмм (UDP)
Как и IP, UDP является протоколом без установления соединения и ненадежным. Для обмена данными не требуется устанавливать соединение с хостом. Поскольку UDP является ненадежным протоколом, нет механизма, обеспечивающего получение отправленных данных.
UDP передает данные в виде дейтаграммы. UDP датаграмма состоит из пяти частей, как показано на следующей диаграмме:
Протокол передачи файлов (FTP)
FTP используется для копирования файлов с одного хоста на другой. FTP предлагает такой же механизм следующим образом:
-
FTP создает два процесса, таких как Процесс управления и Процесс передачи данных на обоих концах, то есть на клиенте и на сервере.
-
FTP устанавливает два разных соединения: одно для передачи данных, а другое для управляющей информации.
-
Управляющее соединение устанавливается между управляющими процессами, а соединение данных устанавливается между
-
FTP использует порт 21 для управляющего соединения и порт 20 для передачи данных.
FTP создает два процесса, таких как Процесс управления и Процесс передачи данных на обоих концах, то есть на клиенте и на сервере.
FTP устанавливает два разных соединения: одно для передачи данных, а другое для управляющей информации.
Управляющее соединение устанавливается между управляющими процессами, а соединение данных устанавливается между
FTP использует порт 21 для управляющего соединения и порт 20 для передачи данных.
Тривиальный протокол передачи файлов (TFTP)
Trivial File Transfer Protocol также используется для передачи файлов, но он передает файлы без аутентификации. В отличие от FTP, TFTP не разделяет информацию управления и данных. Поскольку аутентификация отсутствует, TFTP не обладает функциями безопасности, поэтому не рекомендуется использовать TFTP.
Ключевые моменты
-
TFTP использует UDP для передачи данных. Каждое сообщение TFTP передается в отдельной дейтаграмме UDP.
-
Первые два байта сообщения TFTP определяют тип сообщения.
-
Сеанс TFTP начинается, когда клиент TFTP отправляет запрос на загрузку или загрузку файла.
-
Запрос отправляется с эфемерного UDP-порта на UDP-порт 69 TFTP-сервера.
TFTP использует UDP для передачи данных. Каждое сообщение TFTP передается в отдельной дейтаграмме UDP.
Первые два байта сообщения TFTP определяют тип сообщения.
Сеанс TFTP начинается, когда клиент TFTP отправляет запрос на загрузку или загрузку файла.
Запрос отправляется с эфемерного UDP-порта на UDP-порт 69 TFTP-сервера.
Telnet
Telnet – это протокол, используемый для входа на удаленный компьютер в Интернете. Существует ряд клиентов Telnet, имеющих удобный пользовательский интерфейс. На следующем рисунке показано, как пользователь вошел в систему на компьютере A, а оттуда он удаленно вошел в систему на компьютере B.
Протокол передачи гипертекста (HTTP)
HTTP это протокол связи. Он определяет механизм связи между браузером и веб-сервером. Он также называется протоколом запросов и ответов, поскольку связь между браузером и сервером происходит в парах запросов и ответов.
HTTP-запрос
HTTP-запрос состоит из строк, которые содержат:
-
Строка запроса
-
Поля заголовка
-
Тело сообщения
Строка запроса
Поля заголовка
Тело сообщения
Ключевые моменты
-
Первая строка, т. Е. Строка запроса, указывает метод запроса, т. Е. Получение или публикация.
-
Во второй строке указывается заголовок, который указывает доменное имя сервера, с которого извлекается index.htm.
Первая строка, т. Е. Строка запроса, указывает метод запроса, т. Е. Получение или публикация.
Во второй строке указывается заголовок, который указывает доменное имя сервера, с которого извлекается index.htm.
HTTP-ответ
Как и HTTP-запрос, HTTP-ответ также имеет определенную структуру. HTTP-ответ содержит:
-
Строка состояния
-
Заголовки
-
Тело сообщения
Строка состояния
Заголовки
Тело сообщения
Эл. адрес
Электронная почта – это услуга, которая позволяет нам отправлять сообщения в электронном режиме через Интернет. Он предлагает эффективное, недорогое и в реальном времени средство распространения информации среди людей.
Протоколы электронной почты
SMPTP
SMTP расшифровывается как Simple Mail Transfer Protocol . Впервые он был предложен в 1982 году. Это стандартный протокол, используемый для эффективной и надежной отправки электронной почты через Интернет.
Ключевые моменты:
-
SMTP – это протокол уровня приложения.
-
SMTP – это протокол, ориентированный на соединение.
-
SMTP – это текстовый протокол.
-
Он обрабатывает обмен сообщениями между почтовыми серверами по сети TCP / IP.
-
Помимо передачи электронной почты, SMPT также предоставляет уведомления о входящей почте.
-
Когда вы отправляете электронную почту, ваш почтовый клиент отправляет ее на ваш почтовый сервер, который далее связывается с почтовым сервером получателя с помощью SMTP-клиента.
-
Эти команды SMTP указывают адрес электронной почты отправителя и получателя, а также сообщение для отправки.
-
Обмен командами между серверами осуществляется без вмешательства какого-либо пользователя.
-
Если сообщение не может быть доставлено, отправителю отправляется отчет об ошибке, что делает SMTP надежным протоколом.
SMTP – это протокол уровня приложения.
SMTP – это протокол, ориентированный на соединение.
SMTP – это текстовый протокол.
Он обрабатывает обмен сообщениями между почтовыми серверами по сети TCP / IP.
Помимо передачи электронной почты, SMPT также предоставляет уведомления о входящей почте.
Когда вы отправляете электронную почту, ваш почтовый клиент отправляет ее на ваш почтовый сервер, который далее связывается с почтовым сервером получателя с помощью SMTP-клиента.
Эти команды SMTP указывают адрес электронной почты отправителя и получателя, а также сообщение для отправки.
Обмен командами между серверами осуществляется без вмешательства какого-либо пользователя.
Если сообщение не может быть доставлено, отправителю отправляется отчет об ошибке, что делает SMTP надежным протоколом.
IMAP
IMAP расшифровывается как Internet Mail Access Protocol. Впервые он был предложен в 1986 году. Существует пять следующих версий IMAP:
-
Оригинальный IMAP
-
IMAP2
-
IMAP3
-
IMAP2bis
-
IMAP4
Оригинальный IMAP
IMAP2
IMAP3
IMAP2bis
IMAP4
Ключевые моменты:
-
IMAP позволяет клиентской программе манипулировать сообщениями электронной почты на сервере, не загружая их на локальный компьютер.
-
Электронная почта хранится и поддерживается удаленным сервером.
-
Это позволяет нам предпринимать любые действия, такие как загрузка, удаление почты без чтения почты. Это позволяет нам создавать, манипулировать и удалять удаленные папки сообщений, называемые почтовыми ящиками.
-
IMAP позволяет пользователям осуществлять поиск по электронной почте.
-
Это позволяет одновременный доступ к нескольким почтовым ящикам на нескольких почтовых серверах.
IMAP позволяет клиентской программе манипулировать сообщениями электронной почты на сервере, не загружая их на локальный компьютер.
Электронная почта хранится и поддерживается удаленным сервером.
Это позволяет нам предпринимать любые действия, такие как загрузка, удаление почты без чтения почты. Это позволяет нам создавать, манипулировать и удалять удаленные папки сообщений, называемые почтовыми ящиками.
IMAP позволяет пользователям осуществлять поиск по электронной почте.
Это позволяет одновременный доступ к нескольким почтовым ящикам на нескольких почтовых серверах.
POP
POP расшифровывается как Post Office Protocol. Обычно используется для поддержки одного клиента. Существует несколько версий POP, но POP 3 является текущим стандартом.
Ключевые моменты
-
POP – это стандартный интернет-протокол прикладного уровня.
-
Поскольку POP поддерживает автономный доступ к сообщениям, следовательно, требуется меньше времени на использование Интернета.
-
POP не позволяет искать средство.
-
Чтобы получить доступ к сообщениям, необходимо скачать их.
-
Это позволяет создавать только один почтовый ящик на сервере.
-
Он не подходит для доступа к не почтовым данным.
-
Команды POP обычно сокращаются до кодов из трех или четырех букв. Например. STAT.
POP – это стандартный интернет-протокол прикладного уровня.
Поскольку POP поддерживает автономный доступ к сообщениям, следовательно, требуется меньше времени на использование Интернета.
POP не позволяет искать средство.
Чтобы получить доступ к сообщениям, необходимо скачать их.
Это позволяет создавать только один почтовый ящик на сервере.
Он не подходит для доступа к не почтовым данным.
Команды POP обычно сокращаются до кодов из трех или четырех букв. Например. STAT.
E-mail Working
Работа с электронной почтой осуществляется по принципу клиент-сервер. В этом клиенте есть почтовик, т.е. почтовое приложение или почтовая программа, а сервер – это устройство, которое управляет электронной почтой.
Следующий пример проведет вас через основные шаги, связанные с отправкой и получением электронной почты, и даст вам лучшее понимание работы почтовой системы:
-
Предположим, что человек А хочет отправить электронное сообщение человеку Б.
-
Человек А составляет сообщения, используя почтовую программу, т.е. почтовый клиент, и затем выбирает опцию «Отправить».
-
Сообщение перенаправляется на Simple Mail Transfer Protocol на почтовый сервер человека B.
-
Почтовый сервер хранит сообщение электронной почты на диске в области, предназначенной для лица B.
Предположим, что человек А хочет отправить электронное сообщение человеку Б.
Человек А составляет сообщения, используя почтовую программу, т.е. почтовый клиент, и затем выбирает опцию «Отправить».
Сообщение перенаправляется на Simple Mail Transfer Protocol на почтовый сервер человека B.
Почтовый сервер хранит сообщение электронной почты на диске в области, предназначенной для лица B.
Область дискового пространства на почтовом сервере называется почтовой папкой.
-
Теперь предположим, что человек B запускает POP-клиент и знает, как связаться с почтовым сервером B.
-
Он будет периодически опрашивать POP-сервер, чтобы проверить, поступило ли какое-либо новое электронное письмо для B. Как и в этом случае, человек B отправил электронное письмо для человека B, поэтому электронная почта пересылается по сети на компьютер B. Это сообщение теперь хранится на ПК пользователя B.
Теперь предположим, что человек B запускает POP-клиент и знает, как связаться с почтовым сервером B.
Он будет периодически опрашивать POP-сервер, чтобы проверить, поступило ли какое-либо новое электронное письмо для B. Как и в этом случае, человек B отправил электронное письмо для человека B, поэтому электронная почта пересылается по сети на компьютер B. Это сообщение теперь хранится на ПК пользователя B.
Следующая диаграмма дает графическое представление шагов, обсужденных выше:
Операции с электронной почтой
Создание учетной записи электронной почты
Доступны различные поставщики услуг электронной почты, такие как Gmail, hotmail, ymail, rediff mail и т. Д. Здесь мы узнаем, как создать учетную запись с помощью Gmail.
-
Откройте gmail.com и нажмите создать учетную запись.
-
Теперь форма появится. Заполните свои данные здесь и нажмите « Следующий шаг».
Откройте gmail.com и нажмите создать учетную запись.
Теперь форма появится. Заполните свои данные здесь и нажмите « Следующий шаг».
-
Этот шаг позволяет добавить свою фотографию. Если вы не хотите загружать сейчас, вы можете сделать это позже. Нажмите Next Step.
-
Теперь появляется окно приветствия. Нажмите « Продолжить в Gmail».
-
Вот это да!! Вы закончили с созданием учетной записи электронной почты в Gmail. Это так просто. Не так ли?
-
Теперь вы увидите свою учетную запись Gmail, как показано на следующем рисунке:
Этот шаг позволяет добавить свою фотографию. Если вы не хотите загружать сейчас, вы можете сделать это позже. Нажмите Next Step.
Теперь появляется окно приветствия. Нажмите « Продолжить в Gmail».
Вот это да!! Вы закончили с созданием учетной записи электронной почты в Gmail. Это так просто. Не так ли?
Теперь вы увидите свою учетную запись Gmail, как показано на следующем рисунке:
Ключевые моменты:
-
Gmail управляет почтой в трех категориях, а именно: Первичная, Социальная и Акции.
-
Опция Compose предоставляется справа для создания сообщения электронной почты.
-
Параметры «Входящие», «Помеченные», «Отправленные», «Черновики» доступны на левой панели, что позволяет отслеживать электронную почту.
Gmail управляет почтой в трех категориях, а именно: Первичная, Социальная и Акции.
Опция Compose предоставляется справа для создания сообщения электронной почты.
Параметры «Входящие», «Помеченные», «Отправленные», «Черновики» доступны на левой панели, что позволяет отслеживать электронную почту.
Составление и отправка электронной почты
Перед отправкой электронного письма нам нужно составить сообщение. Когда мы составляем сообщение электронной почты, мы указываем следующие вещи:
-
Адрес отправителя в поле «Кому»
-
Копия (если требуется)
-
Скрытая копия (если требуется)
-
Тема сообщения электронной почты
-
Текст
-
Подпись
Адрес отправителя в поле «Кому»
Копия (если требуется)
Скрытая копия (если требуется)
Тема сообщения электронной почты
Текст
Подпись
Вы должны указать правильный адрес электронной почты; в противном случае он отправит сообщение об ошибке отправителю.
После того как вы указали все вышеперечисленные параметры, пришло время отправить электронное письмо. Программа почтовой программы предоставляет кнопку «Отправить» для отправки электронной почты. Когда вы нажимаете кнопку «Отправить», она отправляется на почтовый сервер, и сообщение об успешной отправке сообщения отображается выше.
Чтение электронной почты
Каждая программа электронной почты предлагает вам интерфейс для доступа к сообщениям электронной почты. Как и в Gmail, электронные письма хранятся на разных вкладках, таких как первичная, социальная и рекламная. Когда вы нажимаете одну из вкладок, она отображает список электронных писем под этой вкладкой.
Для того, чтобы прочитать письмо, вам просто нужно нажать на это письмо. Как только вы нажимаете на конкретное письмо, оно открывается.
К открытому письму может быть прикреплен какой-либо файл. Вложения отображаются внизу открытого письма с опцией загрузки вложения.
Ответ на письмо
После прочтения письма вам, возможно, придется ответить на это письмо. Чтобы ответить на электронное письмо, нажмите « Ответить», отображаемое в нижней части открытого электронного письма.
Как только вы нажмете «Ответить», он автоматически скопирует адрес отправителя в поле «Кому». Под полем Кому есть текстовое поле, в котором вы можете напечатать сообщение.
Закончив ввод сообщения, нажмите кнопку «Отправить». Это так просто. Ваше письмо отправлено.
Пересылка электронной почты
Также вы можете отправить копию полученного вами сообщения вместе с вашими комментариями, если хотите. Это можно сделать с помощью кнопки пересылки , доступной в программном обеспечении почтового клиента.
Разница между ответом и пересылкой электронной почты заключается в том, что когда вы отвечаете на сообщение человеку, который отправил письмо, но при пересылке вы можете отправить его любому.
Когда вы получаете переадресованное сообщение, сообщение помечается символом> перед каждой строкой, а поле Subject: имеет префикс Fw.
Удаление электронной почты
Если вы не хотите сохранять электронную почту в своем почтовом ящике, вы можете удалить ее, просто выбрав сообщение из списка сообщений и нажав « Удалить» или нажав соответствующую команду.
Некоторые почтовые клиенты предлагают удаленные письма для хранения в папке, называемой удаленными элементами или корзиной, из которой можно восстановить удаленную электронную почту.
E-mail Security
Взлом электронной почты
Взлом электронной почты может быть осуществлен любым из следующих способов:
-
Спам
-
Вирус
-
Фишинг
Спам
Вирус
Фишинг
Спам
Спам в электронной почте – это акт отправки нежелательных массовых электронных писем (UBI), который никто не запрашивал. Спам в электронной почте – это нежелательные письма, рассылаемые коммерческими компаниями в качестве рекламы своих продуктов и услуг.
Вирус
Некоторые электронные письма могут содержать файлы, содержащие вредоносный скрипт, который при запуске на вашем компьютере может привести к уничтожению ваших важных данных.
Фишинг
Фишинг электронной почты – это отправка электронных писем пользователю, который заявляет, что является законным предприятием. Его основная цель – украсть конфиденциальную информацию, такую как имена пользователей, пароли и данные кредитной карты.
Такие электронные письма содержат ссылки на веб-сайты, зараженные вредоносным ПО, и позволяют пользователю вводить данные на поддельном веб-сайте, внешний вид и внешний вид которого идентичен законному.
Электронная почта, спам и нежелательная почта
Спам по электронной почте – это акт отправки нежелательных массовых электронных писем (UBI), который никто не запрашивал. Спам в электронной почте – это нежелательные письма, рассылаемые коммерческими компаниями в качестве рекламы своих продуктов и услуг.
Спам может вызвать следующие проблемы:
-
Он наводняет вашу учетную запись электронной почты нежелательными сообщениями, которые могут привести к потере важных сообщений, если папка «Входящие» заполнена.
-
Время и энергия тратятся на просмотр и удаление нежелательных писем или спама.
-
Он потребляет пропускную способность, которая замедляет скорость доставки почты.
-
Некоторые нежелательные письма могут содержать вирусы, которые могут нанести вред вашему компьютеру.
Он наводняет вашу учетную запись электронной почты нежелательными сообщениями, которые могут привести к потере важных сообщений, если папка «Входящие» заполнена.
Время и энергия тратятся на просмотр и удаление нежелательных писем или спама.
Он потребляет пропускную способность, которая замедляет скорость доставки почты.
Некоторые нежелательные письма могут содержать вирусы, которые могут нанести вред вашему компьютеру.
Блокирование спама
Следующие способы помогут вам уменьшить количество спама:
-
При отправке писем в группы новостей или список рассылки, используйте отдельный адрес электронной почты, чем тот, который вы использовали для личных писем.
-
Не указывайте свой адрес электронной почты на веб-сайтах, так как он может быть легко спам.
-
Избегайте ответов на электронные письма, которые вы получили от неизвестных лиц.
-
Никогда не покупайте ничего в ответ на спам, рекламирующий продукт.
При отправке писем в группы новостей или список рассылки, используйте отдельный адрес электронной почты, чем тот, который вы использовали для личных писем.
Не указывайте свой адрес электронной почты на веб-сайтах, так как он может быть легко спам.
Избегайте ответов на электронные письма, которые вы получили от неизвестных лиц.
Никогда не покупайте ничего в ответ на спам, рекламирующий продукт.
Очистка электронной почты и архивация
Чтобы иметь легковесную папку «Входящие», полезно время от времени архивировать папку «Входящие». Здесь я расскажу о том, как очистить и заархивировать почтовый ящик Outlook.
-
Выберите вкладку « Файл » на панели почты.
-
Нажмите кнопку « Инструменты очистки» на экране информации об учетной записи.
-
Выберите Архив из выпадающего меню инструментов очистки.
-
Выберите « Архивировать эту папку и все подпапки», а затем нажмите на папку, которую вы хотите заархивировать. Выберите дату из архива элементов старше, чем: список. Нажмите кнопку « Обзор», чтобы создать новое имя и местоположение файла PST . Нажмите ОК.
Выберите вкладку « Файл » на панели почты.
Нажмите кнопку « Инструменты очистки» на экране информации об учетной записи.
Выберите Архив из выпадающего меню инструментов очистки.
Выберите « Архивировать эту папку и все подпапки», а затем нажмите на папку, которую вы хотите заархивировать. Выберите дату из архива элементов старше, чем: список. Нажмите кнопку « Обзор», чтобы создать новое имя и местоположение файла PST . Нажмите ОК.
Поставщики электронной почты
На рынке доступно несколько поставщиков услуг электронной почты с их включенными функциями, такими как отправка, получение, составление, хранение электронной почты и многое другое.
В следующей таблице приведены популярные поставщики услуг электронной почты:
| SN | Сервис и описание |
|---|---|
| 1. | Gmail Gmail – это служба электронной почты, которая позволяет пользователям собирать все сообщения. Также предлагается около 7 ГБ бесплатного хранилища. |
| 2. | Hotmail Hotmail предлагает бесплатную электронную почту и практически неограниченное хранилище, доступное в Интернете. |
| 3. | Почта Яху Yahoo Mail предлагает неограниченное хранилище, SMS-сообщения, социальные сети и мгновенные сообщения для загрузки. |
| 4. | iCloud Mail iCloud Mail предлагает достаточно места для хранения, доступа к IMAP и элегантно работающего веб-приложения. |
| 5. | Банкомат Почта ATM Mail – это бесплатный почтовый сервис с хорошей защитой от спама. |
| 6. | Mail.com и GMX Mail Mail.com и GMX Mail предлагают надежный почтовый сервис с неограниченным онлайн-хранилищем. |
| 7. | Shortmail Shortmail предлагает простой и быстрый сервис электронной почты, но с ограничением 500 символов на сообщение. |
| 8. | Inbox.com Inbox.com предлагает 5 ГБ бесплатного онлайн-хранилища. IMAP не поддерживается IMAP |
| 9. | Сообщения Facebook Сообщения Facebook включает в себя сообщение разговора. |
| 10. | Мой Путь Почта My Way Mail предлагает чистую и быструю бесплатную почтовую службу, но ей не хватает защищенных сообщений. |
Дизайн сайта
Веб-дизайн имеет прямую ссылку на визуальный аспект веб-сайта. Эффективный веб-дизайн необходим для эффективного обмена идеями.
Веб-дизайн является подмножеством веб-разработки. Однако эти термины используются взаимозаменяемо.
Ключевые моменты
План проекта должен включать следующее:
-
Подробности об информационной архитектуре.
-
Планируемая структура сайта.
-
Карта сайта страниц
Подробности об информационной архитектуре.
Планируемая структура сайта.
Карта сайта страниц
Каркасный
Каркас – это визуальное руководство по отображению веб-страниц. Это помогает определить структуру веб-сайта, ссылки между веб-страницами и макет визуальных элементов.
Следующие вещи включены в каркас:
-
Коробки первичных графических элементов
-
Размещение заголовков и подзаголовков
-
Простая структура макета
-
Призывы к действию
-
Текстовые блоки
Коробки первичных графических элементов
Размещение заголовков и подзаголовков
Простая структура макета
Призывы к действию
Текстовые блоки
Каркас можно создать с помощью такой программы, как Visio, но вы также можете использовать ручку и бумагу.
Инструменты веб-дизайна
Вот список инструментов, которые можно использовать для создания эффективных веб-дизайнов:
-
Photoshop CC
-
Illustrator CC
-
Кода 2
-
OmniGraffle
-
Возвышенный текст
-
GitHub
-
Перо и Парер
-
напор
-
ImageOptim
-
Эскиз 3
-
Heroku
-
Axure
-
Обман 2
-
Slicy
-
Framer.js
-
Изображение Альфа
-
Эммет LiveStyle
-
молоток
-
Icon Slate
-
JPEGmini Lite
-
BugHerd
Photoshop CC
Illustrator CC
Кода 2
OmniGraffle
Возвышенный текст
GitHub
Перо и Парер
напор
ImageOptim
Эскиз 3
Heroku
Axure
Обман 2
Slicy
Framer.js
Изображение Альфа
Эммет LiveStyle
молоток
Icon Slate
JPEGmini Lite
BugHerd
Анатомия веб-страницы
Веб-сайт включает в себя следующие компоненты:
Содержащий Блок
Контейнер может быть в форме тега body страницы, содержащего тег div. Без контейнера не было бы места для размещения содержимого веб-страницы.
логотип
Логотип относится к идентичности веб-сайта и используется в различных формах маркетинга компании, таких как визитные карточки, фирменные бланки, рекламные объявления и так далее.
Naviagation
Навигационная система сайта должна легко найти и использовать. Часто навигатор помещается справа вверху страницы.
содержание
Содержание веб-сайта должно соответствовать цели веб-сайта.
нижний колонтитул
Нижний колонтитул находится внизу страницы. Обычно он содержит информацию об авторских правах, договорах и правовой информации, а также несколько ссылок на основные разделы сайта.
Пробелы
Он также называется отрицательным пробелом и относится к любой области страницы, которая не покрыта шрифтом или иллюстрациями.
Ошибки веб-дизайна
Следует всегда помнить о следующих распространенных ошибках:
-
Сайт не работает ни в каком другом браузере другого интернет-обозревателя.
-
Использование передовых технологий без веской причины
-
Звук или видео, которые запускаются автоматически
-
Скрытая или замаскированная навигация
-
100% флэш-контент.
Сайт не работает ни в каком другом браузере другого интернет-обозревателя.
Использование передовых технологий без веской причины
Звук или видео, которые запускаются автоматически
Скрытая или замаскированная навигация
100% флэш-контент.
веб-разработка
Веб-разработка относится к созданию веб-сайта и развертыванию в Интернете. Веб-разработка требует использования языков сценариев как на стороне сервера, так и на стороне клиента.
Перед разработкой веб-сайта следует помнить несколько аспектов, таких как:
-
Что разместить на сайте?
-
Кто это устроит?
-
Как сделать это интерактивным?
-
Как это закодировать?
-
Как создать удобный для поисковых систем веб-сайт?
-
Как часто защищать исходный код?
-
Будет ли дизайн сайта хорошо отображаться в разных браузерах?
-
Будут ли удобны навигационные меню?
-
Будет ли сайт загружаться быстро?
-
Насколько легко будут печататься страницы сайта?
-
Насколько легко посетители найдут важные детали, характерные для веб-сайта?
-
Насколько эффективно таблицы стилей будут использоваться на ваших веб-сайтах?
Что разместить на сайте?
Кто это устроит?
Как сделать это интерактивным?
Как это закодировать?
Как создать удобный для поисковых систем веб-сайт?
Как часто защищать исходный код?
Будет ли дизайн сайта хорошо отображаться в разных браузерах?
Будут ли удобны навигационные меню?
Будет ли сайт загружаться быстро?
Насколько легко будут печататься страницы сайта?
Насколько легко посетители найдут важные детали, характерные для веб-сайта?
Насколько эффективно таблицы стилей будут использоваться на ваших веб-сайтах?
Процесс веб-разработки
Процесс веб-разработки включает в себя все шаги, которые стоит предпринять для создания привлекательного, эффективного и отзывчивого веб-сайта. Эти шаги показаны на следующей диаграмме:
Инструменты веб-разработки
Инструменты веб-разработки помогают разработчику тестировать и отлаживать веб-сайты. Теперь дни веб-разработки приходят с веб-браузерами в качестве дополнений. Все веб-браузеры имеют встроенные инструменты для этой цели.
Эти инструменты позволяют веб-разработчику использовать HTML, CSS, JavaScript и т. Д. Доступ к ним осуществляется при наведении курсора на элемент на веб-странице и выборе «Проверить элемент» в контекстном меню.
Featues
Ниже приводятся общие особенности, которые демонстрирует каждый инструмент веб-разработки:
HTML и DOM
Средство просмотра HTML и DOM позволяет вам видеть DOM в том виде, в каком он был представлен. Это также позволяет вносить изменения в HTML и DOM и видеть изменения, отраженные на странице после внесения изменений.
Ресурсы веб-страниц, ресурсы и сетевая информация
Инструменты веб-разработки также помогают проверять ресурсы, которые загружены и доступны на веб-странице.
Профиринг и Аудит
Профилирование относится к получению информации о производительности веб-страницы или веб-приложения, а Auditing предоставляет разработчикам предложения после анализа страницы для оптимизации, чтобы уменьшить время загрузки страницы и повысить скорость отклика.
Требуются навыки
Чтобы быть успешным веб-разработчиком, нужно обладать следующими навыками:
-
Понимание сценариев на стороне клиента и сервера.
-
Создание, редактирование и изменение шаблонов для CMS или среды веб-разработки.
-
Тестирование кросс-браузерных несоответствий.
-
Проведение наблюдательного пользовательского тестирования.
-
Тестирование на соответствие указанным стандартам, таким как стандарты доступности в регионе клиента.
-
Программирование взаимодействия с javaScript, PHP, Jquery и т. Д.
Понимание сценариев на стороне клиента и сервера.
Создание, редактирование и изменение шаблонов для CMS или среды веб-разработки.
Тестирование кросс-браузерных несоответствий.
Проведение наблюдательного пользовательского тестирования.
Тестирование на соответствие указанным стандартам, таким как стандарты доступности в регионе клиента.
Программирование взаимодействия с javaScript, PHP, Jquery и т. Д.
Хостинг сайтов
Веб-хостинг – это услуга предоставления онлайн-пространства для хранения веб-страниц. Эти веб-страницы доступны через World Wide Web. Компании, которые предлагают хостинг веб-сайтов, известны как веб- хостинги .
Серверы, на которых размещен веб-сайт, остаются включенными круглосуточно. Эти серверы находятся в ведении компаний веб-хостинга. Каждый сервер имеет свой собственный IP-адрес. Так как IP-адреса трудно запомнить, веб-мастер указывает свое доменное имя на IP-адрес сервера, на котором хранится их веб-сайт.
Невозможно разместить ваш сайт на локальном компьютере, для этого вам придется выходить из компьютера 24 часа в сутки. Это не практично и дешевле. Это где веб-хостинг приходит.
Типы хостинга
В следующей таблице описаны различные типы хостинга, которые могут быть предоставлены в соответствии с необходимостью:
| SN | Описание хостинга |
|---|---|
| 1. | Общий хостинг В виртуальном хостинге хостинговая компания размещает тысячи веб-сайтов на одном физическом сервере. Каждый клиент имеет собственное выделение физического веб-пространства и набор ограничений полосы пропускания. Поскольку все веб-сайты используют одну и ту же физическую память, сервер MYSQL и сервер Apache, один веб-сайт на сервере, испытывающий высокую нагрузку трафика, будет влиять на производительность всех веб-сайтов на сервере. |
| 2. | Виртуальный частный сервер (VPS) Он также известен как виртуальный выделенный сервер. Это сервер, который разделен на более мелкие серверы. При этом клиенту предоставляется собственный раздел, который устанавливается с собственной операционной системой. В отличие от виртуального хостинга, VPS не разделяет память или процессорное время, а выделяет определенный объем памяти и ЦП для использования, что означает, что любая проблема в разделе VPS на том же диске не повлияет на других пользователей VPS. |
| 3. | Выделенный сервер В этом типе хостинга один выделенный сервер настроен только для одного клиента. Он обычно используется предприятиями, которым необходимы мощность, контроль и безопасность, которые предлагает выделенный сервер. |
| 4. | Реселлер Хостинг Торговый посредник выступает в роли посредника и продает хостинговое пространство чужого сервера. |
| 5. | Сетка Хостинг Вместо использования одного сервера, Grid Hosting распределяет ресурсы по большому количеству серверов. Это довольно стабильный и гибкий. Серверы могут быть добавлены или удалены из сетки без сбоя системы. |
Хостинг Компании
Ниже приведены несколько компаний, предлагающих услуги веб-хостинга:
| SN | Хостинг Компания |
|---|---|
| 1. | Синий Хост |
| 2. | Иди папа |
| 3. | Host Gator |
| 4. | просто хозяин |
| 5. | Смеющийся кальмар |
| 6. | Hivelocity |
| 7. | жидкая паутина |
| 8. | Медиа ХрамСервис |
| 9. | Проводное дерево |
| 10. | Дикий Запад Домены |
| 11. | Wix |
| 12. | WIPL |
| 13. | Большой Камень |
Вопросы безопасности сайта
Сайты всегда подвержены угрозам безопасности. Киберпреступность влияет на ваш бизнес, взломав ваш сайт. Ваш веб-сайт затем используется для взлома атак, которые устанавливают вредоносное программное обеспечение или вредоносное ПО на компьютер вашего посетителя.
Хакеры также могут красть важные данные клиентов, такие как данные кредитных карт, разрушать ваш бизнес и распространять нелегальный контент для ваших пользователей.
Вопросы безопасности
Обновленное ПО
Обязательно обновляйте программное обеспечение. Это играет жизненно важную роль в обеспечении безопасности вашего сайта.
SQL-инъекция
Это попытка хакеров манипулировать вашей базой данных. Легко вставить мошеннический код в ваш запрос, который можно использовать для управления вашей базой данных, такой как таблицы изменений, получение информации или удаление данных.
Межсайтовый скриптинг (XSS)
Это позволяет злоумышленникам внедрить сценарий на стороне клиента в веб-страницы. Следовательно, при создании формы хорошо выдержать проверку отправляемых данных и кодирование или удаление любого HTML-кода.
Сообщения об ошибках
Вы должны быть осторожны с тем, сколько информации следует указывать в сообщениях об ошибках. Например, если пользователь не может войти в систему, сообщение об ошибке не должно сообщать пользователю, какое поле является неправильным: имя пользователя или пароль.
Проверка данных
Проверка должна выполняться как на стороне сервера, так и на стороне клиента.
Пароли
Рекомендуется применять требования к паролю, например, не менее восьми символов, включая прописные, строчные и специальные символы. Это поможет защитить информацию пользователя в долгосрочной перспективе.
Загрузить файлы
Загруженный пользователем файл может содержать скрипт, который при запуске на сервере открывает ваш сайт.
SSL
Рекомендуется использовать протокол SSL при передаче личной информации между веб-сайтом и веб-сервером или базой данных.
Всемирная сеть
Техническое определение Всемирной паутины: все ресурсы и пользователи в Интернете, которые используют протокол передачи гипертекста (HTTP).
Более широкое определение исходит от организации, которую основатель Сети Тим Бернерс-Ли помог основать, World Wide Web Consortium (W3C).
Всемирная паутина – это вселенная доступной по сети информации, воплощение человеческих знаний.
Проще говоря, Всемирная паутина – это способ обмена информацией между компьютерами в Интернете, объединяя их в обширную коллекцию интерактивных мультимедийных ресурсов.
Интернет и Интернет – это не одно и то же: Интернет использует Интернет для передачи информации.
WWW Evolution
Всемирная паутина была создана Тимоти Бернерсом Ли в 1989 году в ЦЕРНе в Женеве. Всемирная паутина возникла по его предложению, чтобы позволить исследователям эффективно и результативно работать вместе в ЦЕРН. В конце концов он стал всемирной паутиной.
Следующая диаграмма кратко определяет эволюцию World Wide Web:
WWW Архитектура
WWW архитектура делится на несколько уровней, как показано на следующей диаграмме:
Идентификаторы и набор символов
Унифицированный идентификатор ресурса (URI) используется для уникальной идентификации ресурсов в сети, а UNICODE позволяет создавать веб-страницы, которые можно читать и писать на человеческих языках.
Синтаксис
XML (Extensible Markup Language) помогает определить общий синтаксис в семантической сети.
Обмен данными
Среда Resource Description Framework (RDF) помогает в определении основного представления данных для сети. RDF представляет данные о ресурсе в графической форме.
Taxonomies
RDF Schema (RDFS) позволяет более стандартизировать описание таксономий и других онтологических конструкций.
Онтология
Язык веб-онтологий (OWL) предлагает больше конструкций по сравнению с RDFS. Он поставляется в следующих трех версиях:
-
OWL Lite для таксономий и простых ограничений.
-
OWL DL для полной поддержки логики описания.
-
OWL для большей синтаксической свободы RDF
OWL Lite для таксономий и простых ограничений.
OWL DL для полной поддержки логики описания.
OWL для большей синтаксической свободы RDF
правила
RIF и SWRL предлагают правила, выходящие за рамки конструкций, доступных в RDF и OWL. Простой протокол и язык запросов RDF (SPARQL) – это язык, похожий на SQL, используемый для запроса данных RDF и онтологий OWL.
доказательство
Все семантические и правила, которые выполняются на уровнях ниже Proof и их результат, будут использоваться для доказательства вычетов.
криптография
Криптографические средства, такие как цифровая подпись, используются для проверки происхождения источников.
Пользовательский интерфейс и приложения
В верхней части слоя пользовательский интерфейс и слой приложений построен для взаимодействия с пользователем.
WWW операция
WWW работает на клиент-серверном подходе. Следующие шаги объясняют, как работает сеть:
-
Пользователь вводит URL (скажем, http://www.tutorialspoint.com ) веб-страницы в адресную строку веб-браузера.
-
Затем браузер запрашивает у сервера доменных имен IP-адрес, соответствующий www.tutorialspoint.com.
-
После получения IP-адреса браузер отправляет запрос на веб-страницу на веб-сервер, используя протокол HTTP, который определяет способ взаимодействия браузера и веб-сервера.
-
Затем веб-сервер получает запрос по протоколу HTTP и проверяет его поиск на запрашиваемой веб-странице. Если он найден, он возвращается в веб-браузер и закрывает соединение HTTP.
-
Теперь веб-браузер получает веб-страницу, интерпретирует ее и отображает содержимое веб-страницы в окне веб-браузера.
Пользователь вводит URL (скажем, http://www.tutorialspoint.com ) веб-страницы в адресную строку веб-браузера.
Затем браузер запрашивает у сервера доменных имен IP-адрес, соответствующий www.tutorialspoint.com.
После получения IP-адреса браузер отправляет запрос на веб-страницу на веб-сервер, используя протокол HTTP, который определяет способ взаимодействия браузера и веб-сервера.
Затем веб-сервер получает запрос по протоколу HTTP и проверяет его поиск на запрашиваемой веб-странице. Если он найден, он возвращается в веб-браузер и закрывает соединение HTTP.
Теперь веб-браузер получает веб-страницу, интерпретирует ее и отображает содержимое веб-страницы в окне веб-браузера.
WWW Future
Там было быстрое развитие в области веб. Он оказывает влияние почти во всех областях, таких как образование, исследования, технологии, коммерция, маркетинг и т. Д. Таким образом, будущее Интернета почти непредсказуемо.
Помимо огромного развития в области WWW, есть также некоторые технические проблемы, с которыми должен столкнуться консорциум W3.
Пользовательский интерфейс
Работа над более качественным представлением трехмерной информации находится в стадии разработки. Консорциум W3 также с нетерпением ожидает улучшения сети, чтобы полностью удовлетворить требования глобальных сообществ, которые будут включать все региональные языки и системы письма.
Технология
Работа над конфиденциальностью и безопасностью ведется. Это будет включать в себя сокрытие информации, учет, контроль доступа, целостность и управление рисками.
Архитектура
Был огромный рост в области Интернета, что может привести к перегрузке Интернета и снижению его производительности. Следовательно, необходимо разработать более качественный протокол.
Веб-браузеры
веб-браузер – это прикладное программное обеспечение, которое позволяет нам просматривать и просматривать информацию в Интернете. Пользователь может запросить любую веб-страницу, просто введя URL-адрес в адресную строку.
Веб-браузер может отображать текст, аудио, видео, анимацию и многое другое. Веб-браузер несет ответственность за интерпретацию текста и команд, содержащихся на веб-странице.
Раньше веб-браузеры были текстовыми, а теперь доступны также графические или голосовые веб-браузеры. Ниже приведены наиболее распространенные веб-браузеры, доступные сегодня:
| браузер | продавец |
|---|---|
| Internet Explorer | Microsoft |
| Гугл Хром | |
| Mozilla Firefox | Mozilla |
| Netscape Navigator | Netscape Communications Corp. |
| опера | Opera Software |
| Сафари | яблоко |
| Морская обезьяна | Фонд Мозилла |
| K-Meleon | K-Meleon |
Архитектура
Есть много веб-браузеров, доступных на рынке. Все они интерпретируют и отображают информацию на экране, однако их возможности и структура варьируются в зависимости от реализации. Но самый основной компонент, который должен демонстрировать весь веб-браузер, перечислены ниже:
-
Контроллер / Диспетчер
-
переводчик
-
Клиентские программы
Контроллер / Диспетчер
переводчик
Клиентские программы
Контроллер работает как блок управления в CPU. Он принимает ввод с клавиатуры или мыши, интерпретирует его и заставляет другие службы работать на основе полученного ввода.
Переводчик получает информацию от контроллера и выполняет инструкцию построчно. Некоторые интерпретаторы являются обязательными, а некоторые – необязательными. Например, программа интерпретатора HTML является обязательной, а интерпретатор Java – необязательным.
Клиентская программа описывает конкретный протокол, который будет использоваться для доступа к конкретной услуге. Ниже приведены клиентские программы, которые обычно используются:
-
HTTP
-
SMTP
-
FTP
-
NNTP
-
POP
HTTP
SMTP
FTP
NNTP
POP
Веб сервер
Веб-сервер – это компьютер, на котором хранится веб-контент. В основном веб-сервер используется для размещения веб-сайтов, но существуют и другие веб-серверы, такие как игры, хранилище, FTP, электронная почта и т. Д.
Веб-сайт – это набор веб-страниц, а веб-сервер – это программное обеспечение, отвечающее на запрос веб-ресурсов.
Веб-сервер работает
Веб-сервер отвечает на запрос клиента одним из следующих двух способов:
-
Отправка файла клиенту, связанному с запрошенным URL.
-
Генерация ответа путем вызова скрипта и связи с базой данных
Отправка файла клиенту, связанному с запрошенным URL.
Генерация ответа путем вызова скрипта и связи с базой данных
Ключевые моменты
-
Когда клиент отправляет запрос на веб-страницу, веб-сервер выполняет поиск запрошенной страницы, если запрошенная страница найдена, и отправляет ее клиенту с ответом HTTP.
-
Если запрошенная веб-страница не найдена, веб-сервер отправит ответ HTTP: Ошибка 404 Не найдено.
-
Если клиент запросил другие ресурсы, веб-сервер свяжется с сервером приложений и хранилищем данных, чтобы создать ответ HTTP.
Когда клиент отправляет запрос на веб-страницу, веб-сервер выполняет поиск запрошенной страницы, если запрошенная страница найдена, и отправляет ее клиенту с ответом HTTP.
Если запрошенная веб-страница не найдена, веб-сервер отправит ответ HTTP: Ошибка 404 Не найдено.
Если клиент запросил другие ресурсы, веб-сервер свяжется с сервером приложений и хранилищем данных, чтобы создать ответ HTTP.
Архитектура
Архитектура веб-сервера использует следующие два подхода:
-
Параллельный подход
-
Подход, основанный на отдельных процессах.
Параллельный подход
Подход, основанный на отдельных процессах.
Параллельный подход
Параллельный подход позволяет веб-серверу обрабатывать несколько клиентских запросов одновременно. Это может быть достигнуто следующими методами:
-
Мульти-процесс
-
Многопоточная
-
Гибридный метод.
Мульти-процесс
Многопоточная
Гибридный метод.
Multi-обработка
При этом один процесс (родительский процесс) инициирует несколько однопоточных дочерних процессов и распределяет входящие запросы этим дочерним процессам. Каждый из дочерних процессов отвечает за обработку одного запроса.
Ответственность за отслеживание нагрузки и принятие решения о том, следует ли уничтожать или разветвлять процессы, лежит на родительском процессе.
Многопоточная
В отличие от Multi-process, он создает несколько однопоточных процессов.
Гибридный
Это комбинация двух вышеупомянутых подходов. При таком подходе создается несколько процессов, и каждый процесс инициирует несколько потоков. Каждый из потоков обрабатывает одно соединение. Использование нескольких потоков в одном процессе приводит к меньшей нагрузке на системные ресурсы.
Примеры
В следующей таблице описаны наиболее популярные на сегодняшний день веб-серверы:
| SN | Веб-сервер Descriptino |
|---|---|
| 1 | HTTP-сервер Apache Это самый популярный в мире веб-сервер, разработанный Apache Software Foundation. Веб-сервер Apache является программным обеспечением с открытым исходным кодом и может быть установлен практически на все операционные системы, включая Linux, UNIX, Windows, FreeBSD, Mac OS X и другие. Около 60% компьютеров с веб-сервером используют веб-сервер Apache. |
| 2. | Информационные службы Интернета (IIS) Информационный сервер Интернета (IIS) – это высокопроизводительный веб-сервер от Microsoft. Этот веб-сервер работает на платформах Windows NT / 2000 и 2003 (и может быть также в новой версии Windows). IIS поставляется в комплекте с Windows NT / 2000 и 2003; Поскольку IIS тесно интегрирован с операционной системой, его администрирование относительно простое. |
| 3. | Lighttpd Lighttpd, произносится как lighty, также является бесплатным веб-сервером, который распространяется с операционной системой FreeBSD. Этот веб-сервер с открытым исходным кодом является быстрым, безопасным и потребляет гораздо меньше энергии процессора. Lighttpd также может работать в операционных системах Windows, Mac OS X, Linux и Solaris. |
| 4. | Sun Java System Web Server Этот веб-сервер от Sun Microsystems подходит для средних и крупных веб-сайтов. Хотя сервер бесплатный, он не с открытым исходным кодом. Однако он работает на платформах Windows, Linux и UNIX. Веб-сервер Sun Java System поддерживает различные языки, сценарии и технологии, необходимые для Web 2.0, такие как JSP, Java-сервлеты, PHP, Perl, Python, Ruby on Rails, ASP, Coldfusion и т. Д. |
| 5. | Jigsaw Server Jigsaw (сервер W3C) поставляется консорциумом World Wide Web. Он имеет открытый исходный код и бесплатен и может работать на различных платформах, таких как Linux, UNIX, Windows, Mac OS X Free BSD и т. Д. Jigsaw был написан на Java и может запускать CGI-скрипты и PHP-программы. |
Прокси-сервер
Прокси-сервер является промежуточным сервером между клиентом и Интернетом. Прокси-серверы предлагают следующие основные функции:
-
Межсетевой экран и сетевая фильтрация данных.
-
Совместное использование сетевого подключения
-
Кеширование данных
Межсетевой экран и сетевая фильтрация данных.
Совместное использование сетевого подключения
Кеширование данных
Прокси-серверы позволяют скрывать, скрывать и делать идентификаторы вашей сети анонимными, скрывая ваш IP-адрес.
Назначение прокси-серверов
Ниже приведены причины использования прокси-серверов:
-
Мониторинг и фильтрация
-
Улучшение производительности
-
Перевод
-
Доступ к услугам анонимно
-
Безопасность
Мониторинг и фильтрация
Улучшение производительности
Перевод
Доступ к услугам анонимно
Безопасность
Тип прокси
Следующая таблица кратко описывает тип прокси:
Форвард Прокси
При этом клиент запрашивает свой внутренний сетевой сервер для пересылки в Интернет.
Открытые Прокси
Open Proxies помогает клиентам скрывать свои IP-адреса при просмотре веб-страниц.
Обратные Прокси
При этом запросы перенаправляются на один или несколько прокси-серверов, а ответ от прокси-сервера извлекается так, как если бы он был получен непосредственно с исходного сервера.
Архитектура
Архитектура прокси-сервера разделена на несколько модулей, как показано на следующей диаграмме:
Прокси-интерфейс пользователя
Этот модуль контролирует и управляет пользовательским интерфейсом и предоставляет конечному пользователю простой в использовании графический интерфейс, окно и меню. Это меню предлагает следующие функции:
-
Запустить прокси
-
Стоп прокси
-
Выход
-
Блокировка URL
-
Блокирующий клиент
-
Управление журналом
-
Управление кешем
-
Изменить конфигурацию
Запустить прокси
Стоп прокси
Выход
Блокировка URL
Блокирующий клиент
Управление журналом
Управление кешем
Изменить конфигурацию
Прослушиватель прокси-сервера
Это порт, где прослушивается новый запрос от браузера клиента. Этот модуль также выполняет блокировку клиентов из списка, предоставленного пользователем.
Диспетчер подключений
Содержит основные функции прокси-сервера. Он выполняет следующие функции:
-
Содержит основные функции прокси-сервера. Он выполняет следующие функции:
-
Прочтите запрос из шапки клиента.
-
Разобрать URL-адрес и определить, заблокирован ли он или нет.
-
Генерация подключения к веб-серверу.
-
Прочитайте ответ с веб-сервера.
-
Если в кеше не найдено ни одной копии страницы, загрузите страницу с веб-сервера, иначе она проверит дату последнего изменения в заголовке ответа и, соответственно, прочитает из кеша или сервера из Интернета.
-
Затем он также проверит, разрешено ли кэширование, и, соответственно, кеширует страницу.
Содержит основные функции прокси-сервера. Он выполняет следующие функции:
Прочтите запрос из шапки клиента.
Разобрать URL-адрес и определить, заблокирован ли он или нет.
Генерация подключения к веб-серверу.
Прочитайте ответ с веб-сервера.
Если в кеше не найдено ни одной копии страницы, загрузите страницу с веб-сервера, иначе она проверит дату последнего изменения в заголовке ответа и, соответственно, прочитает из кеша или сервера из Интернета.
Затем он также проверит, разрешено ли кэширование, и, соответственно, кеширует страницу.
Менеджер кэша
Этот модуль отвечает за хранение, удаление, очистку и поиск веб-страниц в кеше.
Менеджер журналов
Этот модуль отвечает за просмотр, очистку и обновление журналов.
конфигурация
Этот модуль помогает создавать параметры конфигурации, которые, в свою очередь, позволяют другим модулям выполнять необходимые конфигурации, такие как кэширование.
Поисковые системы
Поисковая система относится к огромной базе данных интернет-ресурсов, таких как веб-страницы, группы новостей, программы, изображения и т. Д. Она помогает находить информацию в World Wide Web.
Пользователь может искать любую информацию, передавая запрос в виде ключевых слов или фраз. Затем он ищет соответствующую информацию в своей базе данных и возвращает пользователю.
Компоненты поисковой системы
Как правило, есть три основных компонента поисковой системы, перечисленные ниже:
-
Веб-сканер
-
База данных
-
Интерфейсы поиска
Веб-сканер
База данных
Интерфейсы поиска
Веб-сканер
Это также известно как паук или боты. Это программный компонент, который проходит через Интернет для сбора информации.
База данных
Вся информация в сети хранится в базе данных. Он состоит из огромных веб-ресурсов.
Интерфейсы поиска
Этот компонент является интерфейсом между пользователем и базой данных. Это помогает пользователю осуществлять поиск по базе данных.
Поисковая система работает
Веб-сканер, база данных и интерфейс поиска являются основным компонентом поисковой системы, которая фактически заставляет поисковую систему работать. Поисковые системы используют булево выражение AND, OR, NOT для ограничения и расширения результатов поиска. Ниже приведены шаги, которые выполняются поисковой системой:
-
Поисковая система ищет ключевое слово в индексе для предопределенной базы данных вместо того, чтобы напрямую искать в Интернете ключевое слово.
-
Затем он использует программное обеспечение для поиска информации в базе данных. Этот программный компонент известен как веб-сканер.
-
Когда веб-сканер находит страницы, поисковая система отображает соответствующие веб-страницы в результате. Эти извлеченные веб-страницы обычно включают заголовок страницы, размер текстовой части, первые несколько предложений и т. Д.
Поисковая система ищет ключевое слово в индексе для предопределенной базы данных вместо того, чтобы напрямую искать в Интернете ключевое слово.
Затем он использует программное обеспечение для поиска информации в базе данных. Этот программный компонент известен как веб-сканер.
Когда веб-сканер находит страницы, поисковая система отображает соответствующие веб-страницы в результате. Эти извлеченные веб-страницы обычно включают заголовок страницы, размер текстовой части, первые несколько предложений и т. Д.
Эти критерии поиска могут варьироваться от одной поисковой системы к другой. Полученная информация ранжируется в соответствии с различными факторами, такими как частота ключевых слов, актуальность информации, ссылок и т. Д.
-
Пользователь может нажать на любой из результатов поиска, чтобы открыть его.
Пользователь может нажать на любой из результатов поиска, чтобы открыть его.
Архитектура
Архитектура поисковой системы состоит из трех основных уровней, перечисленных ниже:
-
Сбор и доработка контента.
-
Поисковое ядро
-
Пользовательский и прикладной интерфейсы
Сбор и доработка контента.
Поисковое ядро
Пользовательский и прикладной интерфейсы
Интернет-сотрудничество
Онлайн чат
Онлайн-чат – это текстовое общение между двумя или более людьми по сети. При этом текстовое сообщение доставляется в режиме реального времени, и люди получают немедленный ответ.
Talkomatic был первой в мире системой онлайн-чатов. Он был разработан Дагом Брауном и Дэвидом Р. Вулли в 1973 году.
Чат Этикет
Этикет чата определяет правила, которые должны соблюдаться при онлайн-чате:
-
Избегайте разговорного сленга
-
Постарайтесь правильно написать все слова.
-
Не пишите все слова заглавными.
-
Не отправляйте другим пользователям чата личные сообщения, не спрашивая их.
-
Соблюдайте правила, созданные теми, кто работает в чате.
-
Используйте смайлики, чтобы сообщить другому человеку ваши чувства и выражения.
Избегайте разговорного сленга
Постарайтесь правильно написать все слова.
Не пишите все слова заглавными.
Не отправляйте другим пользователям чата личные сообщения, не спрашивая их.
Соблюдайте правила, созданные теми, кто работает в чате.
Используйте смайлики, чтобы сообщить другому человеку ваши чувства и выражения.
Веб-службы чата
Следующие веб-сайты предлагают услуги чата на основе браузера:
| Веб-сайт | Описание |
|---|---|
| Он был основан Марком Цукербергом вместе со своими соседями по комнате в Гарвардском университете. Facebook позволяет пользователю создавать личный профиль, публиковать статус и фотографии, а также получать уведомления. | |
| Ebuddy | Это служба обмена мгновенными сообщениями. Он поддерживает многопротокольные клиенты мгновенных сообщений. |
| Convore | Он предлагает систему чата в режиме реального времени. |
| MeBeam | Он предлагает видео чат между клиентами для создания комнат для видеоконференций до 16 человек. |
| Yahoo! посыльный | Он предлагает ПК-ПК, ПК-телефон, телефон-ПК, передачу файлов, хостинг веб-камеры, службу обмена текстовыми сообщениями и т. Д. |
| Это приложение службы обмена мгновенными сообщениями, доступное на смартфонах. | |
| Gmail | Он предлагает мгновенный чат, отправку и получение почты, а также услуги видеосвязи. |
Мгновенные сообщения (IM)
Мгновенные сообщения – это программная утилита, которая позволяет пользователям чата общаться, отправляя текстовые сообщения, файлы и изображения. Некоторые из IM также поддерживают голосовые и видео звонки.
| заявка | Описание |
|---|---|
| Nimbuzz | Это родное приложение для iPhone. Он поддерживает голосовые и видео чаты, обмен файлами и групповые чаты с размахом. |
| Ebuddy | eBuddy IM помогает объединить всех ваших друзей из нескольких учетных записей IM в один список. |
| Imo.in | Он имеет возможность связать все ваши учетные записи IM вместе. Вы можете войти во все свои учетные записи IM, просто войдя в imo.in. |
| MeBeam | Он предлагает видео чат между клиентами для создания комнат для видеоконференций до 16 человек. |
| Yahoo! посыльный | Он предлагает ПК-ПК, ПК-телефон, телефон-ПК, передачу файлов, хостинг веб-камеры, службу обмена текстовыми сообщениями и т. Д. |
| Google Talk | Это IM от Google и один из самых широко используемых. |
| Lync | Lync – это IM, разработанный Microsoft. Он широко используется в корпоративном секторе для внутренних и внешних коммуникаций. |
Интернет-ретранслятор (IRC)
Internet Relay Chat – это протокол, разработанный Oikarinen в августе 1988 года. Он определяет набор правил для связи между клиентом и сервером через некоторый механизм связи, такой как чаты, через Интернет.
IRC состоят из отдельных сетей IRC-серверов и машин. Это позволяет клиентам IRC подключаться к IRC. IRC-клиент запускает программный клиент для подключения к серверу в одной из IRC-сетей. После подключения к IRC-серверу в сети IRC пользователь может подключиться к одному или нескольким каналам и общаться там.
Видео-конференция
Видеоконференцсвязь или видеоконференцсвязь – это метод двусторонней передачи видео и аудио с помощью телекоммуникационных технологий.
Режимы видеоконференций
Точка-точка
Этот режим конференц-связи соединяет только два местоположения.
Многоточечный
Этот режим конференц-связи соединяет более двух местоположений через многоточечный блок управления (MCU).
Обмен видео
Обмен видео – это услуга IP-мультимедийной системы (IMS), которая позволяет пользователю переключать голосовые вызовы на сеанс однонаправленной потоковой передачи видео. Сеанс потокового видео может быть инициирован любой из сторон. Кроме того, источником видео может быть камера или предварительно записанный видеоклип.
Список рассылки
Для того, чтобы отправить одно и то же электронное письмо группе людей, создается электронный список, который известен как Список рассылки. Это сервер списков, который получает и распределяет сообщения и автоматически управляет подписками.
Список рассылки предлагает форум, где пользователи со всего мира могут отвечать на вопросы и отвечать на них другим с общими интересами.
Типы рассылки
Ниже приведены различные типы списков рассылки:
Список ответов
Он содержит группу людей, которые каким-то образом отреагировали на предложение. Эти люди являются клиентами, которые проявили интерес к конкретному товару или услуге.
Составленный список
Составленный список готовится путем сбора информации из различных источников, таких как опросы, телемаркетинг и т. Д.
Объявления
Эти списки созданы для рассылки купанов, анонсов новых продуктов и других предложений для клиентов.
Список обсуждений
Этот список создан для обмена мнениями по определенной теме, такой как компьютер, окружающая среда, здоровье, образование и т. Д.
Как работает список рассылки?
Прежде чем присоединиться к списку рассылки, необходимо подписаться на него. После того, как вы подписаны, ваше сообщение будет отправлено всем лицам, которые подписались на список. Аналогично, если какой-либо подписчик публикует сообщение, оно будет получено всеми подписчиками списка.
Поиск списка рассылки
Существует целый ряд веб-сайтов для ведения базы данных общедоступных списков рассылки. Вот некоторые из них:
-
http://tile.net./lists
-
http://lists.com
-
http://topica.com
-
http://isoft.com/lists/list-q.html
http://tile.net./lists
http://lists.com
http://topica.com
http://isoft.com/lists/list-q.html
Списки рассылки также можно найти на сайте Google. В Google перейдите в каталог и следуйте: Компьютеры> Интернет> Список рассылки> Каталоги.
Подписка на рассылку
Чтобы подписаться на список, вам необходимо отправить сообщение электронной почты в список рассылки административного адреса, содержащее одну или несколько команд. Например, если вы хотите подписаться на список Гарри Поттера на gurus.com, где имя сервера списков – Majordomo, то вам необходимо отправить электронное письмо на majordom@gurus.com с текстом «Подписаться на Гарри Поттера в его теле».
После отправки электронного письма вы получите электронное письмо с подтверждением вашей подписки. Это электронное письмо будет содержать список команд, которые помогут вам выполнять различные операции, такие как отмена подписки, получение подтверждения и выяснение того, на какой список вы подписаны.
Доступно много серверов списков, каждый из которых имеет свои собственные команды для подписки на список. Некоторые из них описаны в следующей таблице:
| Сервер списка | команда | пример |
|---|---|---|
| LISTSERV | подписаться список | подписаться commdhtml rahul |
| мажордом | подписаться на список имен | подписаться commdhtml |
| ListProc | подписаться список | подписаться commdhtml rahul |
Usenet (ПОЛЬЗОВАТЕЛЬ NETwork)
Как и списки рассылки, Usenet также является способом обмена информацией. Он был запущен Томом Траскоттом и Джимом Эллисом в 1979 году. Первоначально он был ограничен двумя сайтами, но сегодня существуют тысячи сайтов Usenet с участием миллионов людей.
Usenet – это своего рода дискуссионная группа, где люди могут делиться мнениями по интересующей их теме. Статья, размещенная в группе новостей, становится доступной всем читателям группы новостей.
Список рассылки против группы новостей
| SN | Список рассылки | группа новостей |
|---|---|---|
| 1. | Сообщения доставляются на отдельные почтовые ящики подписавшегося члена группы. | Сообщения не публикуются в отдельных почтовых ящиках, но могут просматривать все, кто подписан на эту группу новостей. |
| 2. | Работать со списком рассылки проще, чем в новостной группе. Это легко составить и получать электронные письма. | Работа с определенной группой новостей требует правильного знания этой группы новостей. |
| 3. | Чтобы отправлять или получать почту, вам нужна программа электронной почты. | Требуется читатель группы новостей. |
| 4. | Сообщения доставляются определенной группе людей. | Сообщения доступны для общественности. |
| 5. | Список рассылки не поддерживает дискуссионное обсуждение. | Группа новостей поддерживает дискуссионное обсуждение. |
| 6. | Сообщения, доставленные подписчикам, не могут быть отменены. | Статья, размещенная в новостной группе, может быть отменена. |
Интернет Образование
Существует несколько форм онлайн-образования, как описано ниже:
Онлайн обучение
Онлайн обучение – это форма дистанционного обучения, при которой учебная информация доставляется через Интернет. Есть много онлайн-приложений. Эти приложения варьируются от простого загружаемого контента до структурированных программ.
Онлайн сертификация
Также можно пройти онлайн-сертификацию на специализированных курсах, которые повышают ценность вашей квалификации. Многие компании предлагают онлайн-сертификацию по ряду технологий.
Ниже перечислены три типа онлайн-сертификации:
-
корпоративный
-
Продукт конкретных
-
Профессия-широкий
корпоративный
Продукт конкретных
Профессия-широкий
Корпоративные сертификаты производятся небольшими организациями для внутренних целей.
Сертификаты для конкретного продукта направлены на развитие и признание способности в отношении конкретного продукта.
Профессиональная сертификация направлена на признание опыта в конкретной профессии.
Онлайн семинар
Онлайн-семинар проводится через Интернет. Это живой семинар, позволяющий участникам задавать вопросы через панель вопросов и ответов на экране.
Для онлайн-семинара требуется компьютер с подключением к интернету, наушники, колонки и авторизация.
Вебинар
Вебинар – это веб-семинар или семинар, на котором презентация осуществляется через Интернет с использованием программного обеспечения для проведения конференций. Аудио часть вебинара доставляется посредством телеконференций.
Conferencing
Онлайн конференц-связь также является своего рода онлайн-семинаром, в котором участвуют два или более человек. Это также выполняется через Интернет. Это позволяет деловым людям проводить встречи онлайн.
Социальная сеть
Социальная сеть относится к группированию людей и организаций через какую-то среду, чтобы поделиться мыслями, интересами и действиями.
Существует несколько веб-сервисов социальных сетей, таких как Facebook, Twitter, linkedin, Google+ и т. Д., Которые предлагают простой в использовании и интерактивный интерфейс для связи с людьми в стране и за рубежом. Есть также несколько мобильных социальных сетей для приложений, таких как Whatsapp, Hike, Line и т. Д.
Доступные социальные сети
В следующей таблице описаны некоторые из известных социальных сетей, предоставляемых через Интернет и мобильные устройства:
| SN | Описание услуг |
|---|---|
| 1. | facebook Позволяет обмениваться текстом, фотографиями, видео и т. Д. Он также предлагает интересные онлайн-игры. |
| 2. | Google+ Это произносится как Google Plus. Он принадлежит и управляется Google. |
| 3. | щебет Twitter позволяет пользователю отправлять и отвечать на сообщения в виде твитов. Эти твиты являются небольшими сообщениями, обычно содержат 140+ символов. |
| 4. | Faceparty Faceparty – это британская социальная сеть. Это позволяет пользователям создавать профили и взаимодействовать друг с другом, используя сообщения форумов. |
| 5. | Linkedin Linkedin является деловым и профессиональным сетевым сайтом. |
| 6. | Flickr Flickr предлагает хостинг изображений и видеохостинг. |
| 7. | Ibibo Ibibo – это социальная сеть, основанная на талантах. Это позволяет пользователям продвигать себя, а также открывать новые таланты. |
| 8. | Whatsapp Это мобильное приложение для обмена сообщениями. Позволяет отправлять текстовые, видео и аудио сообщения |
| 9. | Линия Это так же, как WhatsApp. Позволяет совершать бесплатные звонки и сообщения. |
| 10. | Поход Это также мобильный мессенджер, позволяющий отправлять сообщения и захватывающие смайлики. |
интернет-безопасность
Интернет-безопасность означает безопасность связи через Интернет. Он включает в себя определенные протоколы безопасности, такие как:
-
Протокол интернет-безопасности (IPSec)
-
Secure Socket Layer (SSL)
Протокол интернет-безопасности (IPSec)
Secure Socket Layer (SSL)
Угрозы
Угрозы безопасности в Интернете влияют на сеть, безопасность данных и другие системы, подключенные к Интернету. Киберпреступники разработали несколько методов, чтобы угрожать конфиденциальности и целостности банковских счетов, предприятий и организаций.
Ниже приведены некоторые из угроз интернет-безопасности:
-
Мобильные черви
-
Вредоносное
-
ПК и мобильные вымогатели
-
Крупномасштабные атаки типа Stuxnet, которые пытаются уничтожить инфраструктуру.
-
Взлом как услуга
-
Спам
-
Фишинг
Мобильные черви
Вредоносное
ПК и мобильные вымогатели
Крупномасштабные атаки типа Stuxnet, которые пытаются уничтожить инфраструктуру.
Взлом как услуга
Спам
Фишинг
Фишинг по электронной почте
Фишинг электронной почты – это отправка электронных писем пользователю, который заявляет, что является законным предприятием. Его основная цель – украсть конфиденциальную информацию, такую как имена пользователей, пароли и данные кредитной карты.
Такие электронные письма содержат ссылки на веб-сайты, зараженные вредоносным ПО, и позволяют пользователю вводить данные на поддельном веб-сайте, внешний вид и внешний вид которого идентичен законному.
Что может содержать фишинговое письмо?
Ниже приведены симптомы фишинга:
Орфография и плохая грамматика
Чаще всего такие письма содержат грамматически некорректный текст. Игнорируйте такие письма, так как это может быть спам.
Остерегайтесь ссылок в электронной почте
Не нажимайте на ссылки в подозрительных письмах.
Угрозы
Такие электронные письма содержат угрозу, например «ваша учетная запись будет закрыта, если вы не ответили на сообщение электронной почты».
Подмена популярных сайтов или компаний
Эти электронные письма содержат графику, которая, кажется, связана с законным веб-сайтом, но на самом деле они связаны с поддельными веб-сайтами.
Цифровой подписи
Цифровые подписи позволяют нам проверять автора, дату и время подписей, аутентифицировать содержание сообщения. Он также включает функцию аутентификации для дополнительных возможностей.
Цифровая подпись должна быть привязана не только к подписывающему пользователю, но и к сообщению.
Приложения
Есть несколько причин для внедрения цифровых подписей в сообщениях:
Аутентификация
Цифровые подписи помогают аутентифицировать источники сообщений. Например, если филиал банка отправляет сообщение в центральный офис с просьбой об изменении баланса счета. Если центральный офис не может подтвердить подлинность того, что сообщение отправлено из авторизованного источника, выполнение такого запроса может быть серьезной ошибкой.
целостность
Как только сообщение подписано, любое изменение в сообщении сделает подпись недействительной.
Неотрекаемость
Благодаря этому свойству любой субъект, подписавший некоторую информацию, не может впоследствии отрицать, что подписал ее.
Firewall Security
Брандмауэр является барьером между локальной сетью (ЛВС) и Интернетом. Это позволяет сохранять конфиденциальность частных ресурсов и минимизирует риски безопасности. Он контролирует сетевой трафик в обоих направлениях.
На следующей диаграмме показан пример межсетевого экрана между локальной сетью и Интернетом. Связь между ними является точкой уязвимости. Как аппаратное, так и программное обеспечение можно использовать для фильтрации сетевого трафика.
Существует два типа системы брандмауэра: один работает с использованием фильтров на сетевом уровне, а другой – с использованием прокси-серверов на пользовательском, прикладном или сетевом уровне.
Ключевые моменты
-
Управление брандмауэром должно осуществляться как системными менеджерами, так и сетевыми менеджерами.
-
Количество фильтров межсетевого экрана варьируется. Для одного и того же межсетевого экрана величина фильтрации может быть разной в разных направлениях.
Управление брандмауэром должно осуществляться как системными менеджерами, так и сетевыми менеджерами.
Количество фильтров межсетевого экрана варьируется. Для одного и того же межсетевого экрана величина фильтрации может быть разной в разных направлениях.
HTML
HTML расшифровывается как Hyper Text Markup Language. Это язык форматирования, используемый для определения внешнего вида и содержимого веб-страницы. Это позволяет нам организовать текст, графику, аудио и видео на веб-странице.
Ключевые моменты:
-
Гипертекст слова относится к тексту, который действует как ссылка.
-
Слово разметка относится к символам, которые используются для определения структуры текста. Символы разметки говорят браузеру, как отображать текст, и их часто называют тегами.
-
Слово Язык относится к синтаксису, который похож на любой другой язык.
Гипертекст слова относится к тексту, который действует как ссылка.
Слово разметка относится к символам, которые используются для определения структуры текста. Символы разметки говорят браузеру, как отображать текст, и их часто называют тегами.
Слово Язык относится к синтаксису, который похож на любой другой язык.
HTML был создан Тимом Бернерсом-Ли в ЦЕРН.
Версии HTML
В следующей таблице показаны различные версии HTML:
| Версия | Год |
|---|---|
| HTML 1.0 | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.0 | 1999 |
| XHTML | 2000 |
| HTML5 | 2012 |
HTML-теги
Tag – это команда, которая сообщает веб-браузеру, как отображать текст, аудио, графику или видео на веб-странице.
Ключевые моменты:
-
Метки обозначены парой угловых скобок.
-
Они начинаются с символа меньше (<) и заканчиваются символом больше (>).
-
Имя тега указывается в угловых скобках.
-
Большинство тегов обычно встречаются в паре: начальный тег и закрывающий тег.
-
Начальный тег – это просто имя тега, заключенное в угловую скобку, тогда как закрывающий тег указывается с косой чертой (/).
-
Некоторые теги являются пустыми, то есть у них нет закрывающего тега.
-
Теги не чувствительны к регистру.
-
Имя начального и конечного тега должно быть одинаковым. Например, <b> привет </ i> недопустим, так как оба они разные.
-
Если вы не укажете угловые скобки (<>) для тега, браузер будет воспринимать имя тега как простой текст.
-
Тег также может иметь атрибуты для предоставления дополнительной информации о теге браузеру.
Метки обозначены парой угловых скобок.
Они начинаются с символа меньше (<) и заканчиваются символом больше (>).
Имя тега указывается в угловых скобках.
Большинство тегов обычно встречаются в паре: начальный тег и закрывающий тег.
Начальный тег – это просто имя тега, заключенное в угловую скобку, тогда как закрывающий тег указывается с косой чертой (/).
Некоторые теги являются пустыми, то есть у них нет закрывающего тега.
Теги не чувствительны к регистру.
Имя начального и конечного тега должно быть одинаковым. Например, <b> привет </ i> недопустим, так как оба они разные.
Если вы не укажете угловые скобки (<>) для тега, браузер будет воспринимать имя тега как простой текст.
Тег также может иметь атрибуты для предоставления дополнительной информации о теге браузеру.
Основные теги
В следующей таблице показаны теги Basic HTML, которые определяют основную веб-страницу:
| Тег | Описание |
|---|---|
| <html> </ html> | Определяет документ как веб-страницу. |
| <head> </ head> | Определяет описательную информацию о веб-документах. |
| <title> </ title> | Определяет заголовок веб-страницы. |
| <body> </ body> | Определяет тело веб-документа. |
Следующий код показывает, как использовать основные теги.
<html> <head> Heading goes here…</head> <title> Title goes here…</title> <body> Body goes here…</body> </html>
Форматирование тегов
В следующей таблице приведены теги HTML, используемые для форматирования текста:
| Тег | Описание |
|---|---|
| <b> </ b> | Указывает текст как жирный. Например. это жирный текст |
| <em> </ em> | Это текст фразы. Указывает выделенный текст. Например. Подчеркнутый текст |
| <strong> </ strong> | Это фраза Это указывает на важный текст. Например. это сильный текст |
| <I> </ I> | Содержимое курсивного тега отображается курсивом. Например. Курсив |
| <sub> </ sub> | Определяет подписанный текст. Например. X 1 |
| <sup> </ sup> | Определяет надстрочный текст. Например. X 2 |
| <ins> </ ins> | Определяет вставленный текст. Например. Цена ручки сейчас 20 15 , |
| <del> </ del> | Определяет удаленный текст. Например. Цена ручки сейчас 20 15 , |
| <mark> </ mark> | Определяет помеченный текст. Например. это дождь |
Теги таблицы
В следующей таблице описываются обычно используемые теги таблицы:
| Тег | Описание |
|---|---|
| <таблица> </ таблица> | Определяет таблицу. |
| <tr> </ tr> | Определяет строку в таблице. |
| <th> </ th> | Определяет ячейку заголовка в таблице. |
| <td> </ td> | Определяет данные в ячейке таблицы. |
| <caption> </ caption> | Определяет заголовок таблицы. |
| <colgroup> </ colgroup> | Определяет группу столбцов в таблице для форматирования. |
Теги списка
В следующей таблице описываются обычно используемые теги списка:
| Тег | Описание |
|---|---|
| <ul> </ ul> | Определяет неупорядоченный список. |
| <ol> </ ol> | Определяет упорядоченный список. |
| <li> </ li> | Определяет элемент списка. |
| <dl> </ dl> | Определяет список описания. |
| <dt> </ dt> | Определяет термин в списке описания. |
| <dd> </ dd> | Определяет описание термина в списке описания. |
Рамки
Рамки помогают нам разделить окно браузера на несколько прямоугольных областей. Каждый регион содержит отдельную HTML-страницу, и каждый из них работает независимо.
Набор фреймов во всем браузере известен как frameset. Он говорит браузеру, как разделить окно браузера на фреймы и веб-страницы, которые каждый должен загрузить.
В следующей таблице описаны различные теги, используемые для создания фреймов:
| Тег | Описание |
|---|---|
| <frameset> </ frameset> | Это замена тега <body>. Он не содержит тегов, которые обычно используются в элементе <body>; вместо этого он содержит элемент <frame>, используемый для добавления каждого кадра. |
| <frame> </ frame> | Определяет содержание различных фреймов на веб-странице. |
| <base> </ base> | Он используется для установки целевого фрейма по умолчанию на любой странице, которая содержит ссылки, содержимое которых отображается в другом фрейме. |
формы
Формы используются для ввода значений. Эти значения отправляются на сервер для обработки. В формах используются элементы ввода, такие как текстовые поля, флажки, переключатели, списки, кнопки отправки и т. Д., Для ввода данных в него.
В следующей таблице описаны наиболее часто используемые теги при создании формы:
| Тег | Описание |
|---|---|
| <form> </ form> | Используется для создания формы HTML. |
| <input> </ input> | Определяет поле ввода. |
| <textarea> </ textarea> | Определяет элемент управления текстовой области, который позволяет вводить многострочный текст. |
| <label> </ label> | Определяет метку для элемента ввода. |
CSS
CSS является аббревиатурой от Cascading Style Sheets. Это помогает определить представление элементов HTML в виде отдельного файла, известного как файл CSS с расширением .css .
CSS помогает изменить форматирование любого элемента HTML, просто внося изменения в одном месте. Все внесенные изменения будут автоматически отражены на всех веб-страницах веб-сайта, на котором появился этот элемент.
Встраивание CSS в HTML
Ниже приведены четыре способа добавления CSS в документы HTML.
-
Встроенные таблицы стилей
-
Встроенные таблицы стилей
-
Внешние таблицы стилей
-
Импортированные таблицы стилей
Встроенные таблицы стилей
Встроенные таблицы стилей
Внешние таблицы стилей
Импортированные таблицы стилей
Встроенные таблицы стилей
Встроенные таблицы стилей включены в элемент HTML, т. Е. Помещены в линию вместе с элементом. Чтобы добавить встроенный CSS, мы должны объявить атрибут style, который может содержать любое свойство CSS.
Синтаксис:
<Tagname STYLE = “ Declaration1 ; Declaration2 “> …. </Tagname>
Давайте рассмотрим следующий пример с использованием встроенных таблиц стилей:
<p style="color: blue; text-align: left; font-size: 15pt"> Inline Style Sheets are included with HTML element i.e. they are placed inline with the element. To add inline CSS, we have to declare style attribute which can contain any CSS property. </p>
Встроенные таблицы стилей
Встроенные таблицы стилей используются для одинакового оформления всех элементов определенного элемента. Они определены в элемент с помощью элемента <style> .
Элемент <style> должен включать атрибут type . Значение атрибута type указывает, какой тип синтаксиса он включает при визуализации браузером.
Синтаксис
<head> <title> …. </title> <style type =”text/css”> …….CSS Rules/Styles…. </head>
Давайте рассмотрим следующий пример с использованием встроенных таблиц стилей:
<style type="text/css">
p {color:green; text-align: left; font-size: 10pt}
h1 { color: red; font-weight: bold}
</style>
Внешние таблицы стилей
Внешние таблицы стилей – это отдельные файлы .css, которые содержат правила CSS. Эти файлы могут быть связаны с любыми документами HTML с помощью тега <link> с атрибутом rel.
Синтаксис:
<head> <link rel= “stylesheet” type=”text/css” href= “url of css file”> </head>
Чтобы создать внешний CSS и связать его с HTML-документом, выполните следующие действия:
-
Прежде всего создайте файл CSS и определите все правила CSS для нескольких элементов HTML. Давайте назовем этот файл как external.css.
Прежде всего создайте файл CSS и определите все правила CSS для нескольких элементов HTML. Давайте назовем этот файл как external.css.
p {
Color: orange; text-align: left; font-size: 10pt;
}
h1 {
Color: orange; font-weight: bold;
}
-
Теперь создайте HTML-документ и назовите его externaldemo.html.
Теперь создайте HTML-документ и назовите его externaldemo.html.
<html>
<head>
<title> External Style Sheets Demo </title>
<link rel="stylesheet" type="text/css" href="external.css">
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>
Импортированные таблицы стилей
Импортированные таблицы стилей позволяют нам импортировать правила стилей из других таблиц стилей. Чтобы импортировать правила CSS, мы должны использовать @import перед всеми правилами в таблице стилей.
Синтаксис:
<head><title> Title Information </title>
<style type=”text/css”>
@import URL (cssfilepath)
… CSS rules…
</style>
</head>
Давайте рассмотрим следующий пример с использованием встроенных таблиц стилей:
<html>
<head>
<title> External Style Sheets Demo </title>
<style>
@import url(external.css);
</style>
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>
Java-script
JavaScript – это легкий интерпретируемый язык программирования с объектно-ориентированными возможностями, который позволяет встроить интерактивность в статические HTML-страницы.
Код JavaScript не компилируется, но переводится переводчиком. Этот переводчик встроен в браузер и отвечает за перевод кода JavaScript.
JavaScript это:
-
Легкий, интерпретированный язык программирования.
-
Предназначен для создания сетевых приложений.
-
Дополняет и интегрируется с Java.
-
Дополняет и интегрирует с HTML
-
Открытая и кроссплатформенная
Легкий, интерпретированный язык программирования.
Предназначен для создания сетевых приложений.
Дополняет и интегрируется с Java.
Дополняет и интегрирует с HTML
Открытая и кроссплатформенная
Заявления JavaScript
Операторы JavaScript – это команды, указывающие браузеру, какое действие выполнить. Заявления разделяются точкой с запятой (;).
Оператор JavaScript представляет собой код JavaScript, который переводится браузером строка за строкой.
Пример оператора JavaScript:
document.getElementById("demo").innerHTML = "Welcome";
В следующей таблице показаны различные операторы JavaScript:
| SN | утверждение | Описание |
|---|---|---|
| 1. | случай переключения | Блок операторов, в котором выполнение кода зависит от разных случаев. Интерпретатор проверяет каждый случай по значению выражения, пока не будет найдено совпадение. Если ничего не совпадает, будет использовано условие по умолчанию . |
| 2. | Если еще | Оператор if является основным оператором управления, который позволяет JavaScript принимать решения и выполнять операторы условно. |
| 3. | В то время как | Целью цикла while является многократное выполнение оператора или блока кода, пока выражение истинно. Как только выражение станет ложным, цикл будет завершен. |
| 4. | делать пока | Блок операторов, которые выполняются хотя бы один раз и продолжают выполняться, пока условие выполняется. |
| 5. | за | То же самое, что и while, но инициализация, условие и увеличение / уменьшение выполняется в одной строке. |
| 6. | для в | Этот цикл используется для просмотра свойств объекта. |
| 7. | Продолжить | Оператор continue говорит интерпретатору немедленно начать следующую итерацию цикла и пропустить оставшийся блок кода. |
| 8. | перерыв | Оператор break используется для преждевременного выхода из цикла, выпадающего из фигурных скобок. |
| 9. | функция | Функция – это группа многократно используемого кода, который можно вызывать в любом месте вашей программы. Ключевое слово function используется для объявления функции. |
| 10. | вернуть | Оператор return используется для возврата значения из функции. |
| 11. | вар | Используется для объявления переменной. |
| 12. | пытаться | Блок операторов, в котором реализована обработка ошибок. |
| 13. | ловить | Блок операторов, которые выполняются при возникновении ошибки. |
| 14. | бросать | Используется, чтобы выдать ошибку. |
Комментарии JavaScript
JavaScript поддерживает комментарии как в стиле C, так и в стиле C ++, таким образом:
-
Любой текст между // и концом строки рассматривается как комментарий и игнорируется JavaScript.
-
Любой текст между символами / * и * / рассматривается как комментарий. Это может занимать несколько строк.
-
JavaScript также распознает последовательность открытия комментариев HTML <! -. JavaScript обрабатывает это как однострочный комментарий так же, как // комментарий .–>
-
Последовательность закрытия комментария HTML -> не распознается JavaScript, поэтому она должна быть записана как // ->.
Любой текст между // и концом строки рассматривается как комментарий и игнорируется JavaScript.
Любой текст между символами / * и * / рассматривается как комментарий. Это может занимать несколько строк.
JavaScript также распознает последовательность открытия комментариев HTML <! -. JavaScript обрабатывает это как однострочный комментарий так же, как // комментарий .–>
Последовательность закрытия комментария HTML -> не распознается JavaScript, поэтому она должна быть записана как // ->.
Пример:
<script language="javascript" type="text/javascript">
<!--
// this is a comment. It is similar to comments in C++
/*
* This is a multiline comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
<script>
Переменная JavaScript
Переменные называются именованными контейнерами для хранения информации. Мы можем поместить данные в эти контейнеры и затем обращаться к ним, просто называя контейнер.
Правила объявления переменных в JavaScript
-
В JavaScript имена переменных чувствительны к регистру, т.е. a отличается от A.
-
Имя переменной может начинаться только со знака подчеркивания (_) или буквы (от a до z или от A до Z) или знака доллара ($).
-
Цифры (от 0 до 9) можно использовать только после буквы.
-
Никакие другие специальные символы не допускаются в имени переменной.
В JavaScript имена переменных чувствительны к регистру, т.е. a отличается от A.
Имя переменной может начинаться только со знака подчеркивания (_) или буквы (от a до z или от A до Z) или знака доллара ($).
Цифры (от 0 до 9) можно использовать только после буквы.
Никакие другие специальные символы не допускаются в имени переменной.
Прежде чем использовать переменную в программе JavaScript, вы должны объявить ее. Переменные объявляются с ключевым словом var следующим образом:
<script type="text/javascript">
<!--
var money;
var name, age;
//-->
</script>
Переменные могут быть инициализированы во время объявления или после объявления следующим образом:
<script type="text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>
Тип данных Javascript
Есть два типа типов данных, как указано ниже:
-
Примитивный тип данных
-
Не примитивный тип данных
Примитивный тип данных
Не примитивный тип данных
Примитивные типы данных показаны в следующей таблице:
| SN | Тип данных Описание |
|---|---|
| 1. | строка Может содержать группы символов как одно значение. Он представлен в двойных кавычках. Например, var x = «tutorial». |
| 2. | чисел Содержит числа с десятичной дробью или без нее. Например, var x = 44, y = 44,56; |
| 3. | Булевы Содержат только два значения: true или false. Например, var x = true, y = false. |
| 4. | Неопределенный Переменная без значения называется неопределенной. Например, вар х; |
| 5. | Ноль Если мы присвоим ноль переменной, она станет пустой. Например, var x = null; |
Следующая таблица содержит не примитивные типы данных:
| SN | Тип данных Описание |
|---|---|
| 1. | массив Может содержать группы значений одного типа. Например, var x = {1,2,3,55}; |
| 2. | Объекты Объекты хранятся в паре свойств и значений. Например, var rectangle = {длина: 5, ширина: 3}; |
Функции JavaScript
Функция – это группа многократно используемых операторов (Код), которые можно вызывать в любом месте программы. В javascript функция ключевое слово используется для объявления или определения функции.
Ключевые моменты:
-
Чтобы определить функцию, используйте ключевое слово function, затем имя функции и круглые скобки ().
-
В скобках мы определяем параметры или атрибуты.
-
Группа операторов (код) reusabe заключена в фигурные скобки {}. Этот код выполняется всякий раз, когда вызывается функция.
Чтобы определить функцию, используйте ключевое слово function, затем имя функции и круглые скобки ().
В скобках мы определяем параметры или атрибуты.
Группа операторов (код) reusabe заключена в фигурные скобки {}. Этот код выполняется всякий раз, когда вызывается функция.
Синтаксис:
function functionname (p1, p2) {
function coding…
}
Операторы JavaScript
Операторы используются для выполнения операций с одним, двумя или более операндами. Оператор представлен таким символом, как +, =, *,% и т. Д. Ниже приведены операторы, поддерживаемые JavaScript:
-
Арифметические Операторы
-
Операторы сравнения
-
Логические (или реляционные) операторы
-
Операторы присваивания
-
Условные (или троичные) операторы
-
Арифметические Операторы
Арифметические Операторы
Операторы сравнения
Логические (или реляционные) операторы
Операторы присваивания
Условные (или троичные) операторы
Арифметические Операторы
Структура управления
Структура управления фактически контролирует ход выполнения программы. Ниже приведены несколько управляющих структур, поддерживаемых JavaScript.
-
если еще
-
случай переключения
-
сделать пока цикл
-
в то время как цикл
-
для цикла
если еще
случай переключения
сделать пока цикл
в то время как цикл
для цикла
PHP
PHP – это аббревиатура от Hypertext Preprocessor (PHP) – это язык программирования, который позволяет веб-разработчикам создавать динамический контент, взаимодействующий с базами данных. PHP обычно используется для разработки веб-приложений.
PHP начинался как небольшой проект с открытым исходным кодом, который развивался по мере того, как все больше и больше людей узнавали, насколько это полезно. Расмус Лердорф выпустил первую версию PHP еще в 1994 году.
Ключевые моменты
-
PHP – рекурсивная аббревиатура для «PHP: Препроцессор гипертекста».
-
PHP – это серверный язык сценариев, встроенный в HTML. Он используется для управления динамическим контентом, базами данных, отслеживания сеансов, даже для создания целых сайтов электронной коммерции.
-
Он интегрирован с рядом популярных баз данных, включая MySQL, PostgreSQL, Oracle, Sybase, Informix и Microsoft SQL Server.
-
PHP приятно быстр в своем исполнении, особенно когда он скомпилирован как модуль Apache на стороне Unix. Сервер MySQL, когда-то запущенный, выполняет даже очень сложные запросы с огромными результирующими наборами во время установления рекордов.
-
PHP поддерживает большое количество основных протоколов, таких как POP3, IMAP и LDAP. В PHP4 добавлена поддержка Java и распределенных объектных архитектур (COM и CORBA), что впервые делает возможным n-уровневую разработку.
PHP – рекурсивная аббревиатура для «PHP: Препроцессор гипертекста».
PHP – это серверный язык сценариев, встроенный в HTML. Он используется для управления динамическим контентом, базами данных, отслеживания сеансов, даже для создания целых сайтов электронной коммерции.
Он интегрирован с рядом популярных баз данных, включая MySQL, PostgreSQL, Oracle, Sybase, Informix и Microsoft SQL Server.
PHP приятно быстр в своем исполнении, особенно когда он скомпилирован как модуль Apache на стороне Unix. Сервер MySQL, когда-то запущенный, выполняет даже очень сложные запросы с огромными результирующими наборами во время установления рекордов.
PHP поддерживает большое количество основных протоколов, таких как POP3, IMAP и LDAP. В PHP4 добавлена поддержка Java и распределенных объектных архитектур (COM и CORBA), что впервые делает возможным n-уровневую разработку.
Использование PHP
-
PHP выполняет системные функции, то есть из файлов в системе он может создавать, открывать, читать, писать и закрывать их.
-
PHP может обрабатывать формы, т.е. собирать данные из файлов, сохранять данные в файл, по электронной почте вы можете отправлять данные, возвращать данные пользователю.
-
Вы добавляете, удаляете, изменяете элементы в своей базе данных через PHP.
-
Получите доступ к переменным куки и установите куки.
-
Используя PHP, вы можете ограничить доступ пользователей к некоторым страницам вашего сайта.
-
Он может зашифровать данные.
PHP выполняет системные функции, то есть из файлов в системе он может создавать, открывать, читать, писать и закрывать их.
PHP может обрабатывать формы, т.е. собирать данные из файлов, сохранять данные в файл, по электронной почте вы можете отправлять данные, возвращать данные пользователю.
Вы добавляете, удаляете, изменяете элементы в своей базе данных через PHP.
Получите доступ к переменным куки и установите куки.
Используя PHP, вы можете ограничить доступ пользователей к некоторым страницам вашего сайта.
Он может зашифровать данные.
Характеристики
Пять важных характеристик делают возможной практическую сущность PHP:
-
Простота
-
КПД
-
Безопасность
-
гибкость
-
фамильярность
Простота
КПД
Безопасность
гибкость
фамильярность
Скрипт “Hello World” на PHP:
Чтобы почувствовать PHP, сначала начните с простых сценариев PHP. Так как “Привет, мир!” является важным примером, сначала мы создадим дружелюбный маленький “Привет, мир!” скрипт.
Как упоминалось ранее, PHP встроен в HTML. Это означает, что среди вашего обычного HTML (или XHTML, если вы передовой) у вас есть PHP-операторы, подобные этому:
<html>
<head>
<title>Hello World</title>
<body>
<?php echo "Hello, World!";?>
</body>
</html>
Это даст следующий результат:
Hello, World!
Если вы изучите вывод HTML приведенного выше примера, вы заметите, что код PHP отсутствует в файле, отправляемом с сервера на ваш веб-браузер. Весь PHP, представленный на веб-странице, обрабатывается и удаляется со страницы; единственное, что возвращается клиенту с веб-сервера, – это чистый вывод HTML.
Весь код PHP должен быть включен в один из трех специальных тегов разметки, которые распознаются анализатором PHP.
Скачать учебник, описания, примеры, библиотеки
Скачать базу данных
- Скачать базу синонимов для русского языка. (232Kb)
[520] - Скачать базу данных стран и городов в формате MySql.
- Скачать базу ip адресов в формате MySql.
- Скачать базу телефонных номеров и MNP переносов в формате MySql.
- Скачать базу телефонных номеров распределенных операторам по регионам (def-коды).
- Скачать базу MCC,MNC кодов с данными по всему миру в формате CSV.
- Скачать базу данных курсов валют в формате XML. Скрипт и описание как получить актуальную информацию о курсах валют на сайте ЦБ РФ.
- Скачать базу банков России в формате MySql или json.
- Скачать базу марок и моделей автомобилей в формате MySql.
Учебники
Учебники HTML
Скачать справочник по тегам HTML «HTML в примерах». (201Kb)
[3504]
Полный справочник по HTML-тегам от Александра Климова,
стили CSS, цвета и фильтры, события в формате помощи windows (.chm).
Скачать учебник HTML для начинающих. (161Kb)
[2583]
Это не сухое изложение всего подряд, это попытка поработать на ассоциациях,
сделать все более легко запоминающимся. Обучение по шагам. Учебник в формате html-страниц.
Скачать практическое руководство по HTML. (35Kb)
[1723]
Это руководство задумано как учебник по языку разметки с практическим уклоном для тех,
кто хочет публиковать документацию любого рода в глобальной компьютерной сети Интернет. Руководство в формате html-страниц.
Скачать учебник по HTML. (68Kb)
[1587]
Учебник с удобной навигацией, приятным дизайном и неплохим содержанием. Учебник в формате html-страниц.
Скачать справочное руководство по HTML тегам. (20Kb)
[172]
Небольшое справочное руководство по HTML тегам в формате MS Word.
Скачать спецификацию HTML 4.01. (399Kb)
[105]
Полная спецификация HTML 4.01 от W3C датированная 24.12.1999г. Спецификация в формате html-страниц.
Скачать учебник HTML + CSS. (821Kb)
[2198]
Учебник HTML + CSS с примерами, справочник по созданию Web-сайтов. Учебник в формате html-страниц.
Скачать Создание HTML. (145Kb)
[1104]
Учебник в формате Word.
Скачать учебник HTML + CSS. (167Kb)
[1468]
После прочтения данного руководства вы научитесь пользоваться всеми средствами языка HTML.
Учебники CSS
Скачать справочник по CSS. (933Kb)
[1764]
Справочник по CSS 2 в формате помощи windows (.chm).
Скачать справочник CSS (111Kb) от spravkaweb.ru
[955]
Справочник в формате Windows-справки(.chm). Дата создания справочника: 9.11.2004
Скачать справочник по CSS (111Kb) от PHP.su
[902]
Справочник в формате Windows-справки(.chm).
Скачать практическое руководство по CSS (42Kb)
[1515]
Данное руководство по CSS можно назвать полноценным учебником по каскадным таблицам стилей CSS с подробными комментариями и практическими примерами.
Скачать спецификацию по CSS2 (702Kb)
[823]
Спецификация CSS2 от W3C, датированная 12.05.1998г.
Учебники JavaScript
JavaScript и Спецификация ECMA. (163Kb).
[1039]
Описание JavaScript версии 1.5 от Netscape.
Введение в JAVASCRIPT ДЛЯ МАГА. (228Kb).
[1282]
Введение в JAVASCRIPT ДЛЯ МАГА, Стефан Кох, описание, перевод Р. Усманова, апрель 1998.
Очень толковое руководство по JavaScript, насыщенное большим количеством примеров с подробными комментариями к ним
Скачать справочник JavaScript V.1.3. (487Kb).
[1314]
Эта книга является справочным пособием по языку программирования JavaScript версии 1.3, включая ядро и клиентский JavaScript.
Скачать Руководство по JavaScript (200Kb).
[1334]
Удобное руководство по языку JavaScript, содержит языковые понятия и встроенный полноценный справочник.
Скачать Клиентский JavaScript (339Kb).
[913]
В этой книге рассматривается использование ядра и клиентского JavaScript версии 1.3.
Сюрреализм на JavaScript (23Mb).
[396]
Книга о разработке игр и приложений на JavaScript. В книге встречается множество отсылок к авторам различных публикаций и экспертам фронтенд-разработки.
Также затрагивается тема кроссплатформенной разработки на JavaScript для различных устройств, XSS атаки, обфускация кода, и конвертирования HTML в EXE, HTA, CHM и т.п.
Читать онлайн на сайте автора.
Учебники PHP
Скачать самоучитель PHP (463Kb) от softtime.ru
[1898]
Скрипты
Системы управления сайтом (CMS)
В этом разделе Вы не найдете сложные системы управления контетном типа Joomla, WordPress, Dupal и тому подобные.
Здесь размещены простенькие CMS, разобраться в которых достуднодаже начинающему WEB-разработчику.
Если Вам нужны более мощьные системы обратите внимание на раздел сайта CMS.
Скачать систему управления сайтом «DinamikCMS v 1.08 Stability». (427Kb)
[655]
Cистема управления сайтом (CMS) с открытым исходным кодом на PHP, полностью русская, не использует баз данных.
Скачать систему управления сайтом «AlberT-EasySite». (1 244Kb)
[463]
Более сложная система управления сайтом с плугинами и темами AlberT-EasySite. С открытым исходным кодом на PHP.
Скачать скрипт Club v.1.0. (21Kb)
[585]
С помощью скрипта Club v.1.0 Вы можете создать на своем сайте:
Клуб, Клан, Фотоальбом чата, Закрытую часть сайта (для «избранных» посетителей) и т.д.
Регистрация, закачка фотографий, статистика, общение, внутренний ICQ сервер и множество других утилит,
скрипт просто в настройке и установке.
Скачать скрипт службы знакомств ParkerLove на PHP. (8Kb)
[482]
ParkerLove — собственная мини-служба знакомств.
Скрипт работает без баз данных, используя текстовые файлы.
Различные PHP-скрипты
Скачать Парсер результтов Google на PHP. (1.6Kb)
[54]
Скачать Класс для создания ICQ чат-роботов на PHP. (45Kb)
[403]
Скачать мини-чат на PHP. (18Kb)
[557]
C помощью этого скрипта вы легко можете сделать на своем сайте маленький «матюгальник»,
куда посетители сайта могли бы быстро высказать свое мнение.
Скачать скрипт обменника WebMoney на PHP. (26Kb)
[505]
Данное программное обеспечение предназначено для создания
интернет-сервиса по организации автоматического обмена WMZ<=>WMR,
WMZ<=>WME, WMR<=>WME на веб-сайтах. Такой обмен позволяет владельцам
сайтов получать прибыль в виде комиссионных.
Скачать скрипт телефонного справочника на PHP + MySQL. (67Kb)
[41]
Здесь Вы сможете попробовать и скачать большое количество бесплатных PHP скриптов
Платные PHP-скрипты
Geo-скрипты:
- Скрипт PHP выбор страна>регион>город с использованием Ajax,
- Скрипт PHP выбор страна>регион>город без использования Ajax,
- Скрипт PHP выбор города по начальным буквам,
- Скрипт PHP по номеру телефона получить страну и город с использованием Ajax,
- Скрипт PHP позволяет вычислить расстояние между городами
- Скрипт PHP по выводит ближайшие города от выбранного с использованием Ajax
- Скрипт PHP выводит все страны мира
- Скрипт PHP выводит информацию о своем ip адресе
Универсальная система резервного копирования.
Создание линейного графика средствами библиотеки GD на PHP.
Наложение логотипа на изображение.
Универсальная рассылка почты на PHP.
Отправка почты по шаблону минуя SMTP-сервер провайдера на PHP.
Определение кодировки страницы сайта. Чтение страницы сайта и преобразование в UTF-8 или в Windows-1251.
Разбор Robots.txt.
Поиск по сайту с учетом морфологии русского языка на PHP + карта сайта.
Загрузка файла на сервер перетаскиванием Drag and Drop с использованием AJAX+PHP+JavaScript.
JavaScript-скрипты
Скачать Highslide — просмотр изображений. (5.6Kb)
[21]
Разрешается бесплатно использовать только на некомерческих сайтах.
Сайт пректа: http://highslide.com/
Скачать GrayScale — Обесцвечивание элементов веб страниц. (3.5Kb)
[305]
Сайт пректа: http://james.padolsey.com/demos/grayscale/
Скачать LightGallery это скрипт для просмотра изображений. (3.5Kb)
[275]
Сайт пректа: http://www.jstoolbox.com/proekty/lightgallery/
Ajax Галерея изображений. Листание и Слайд-шоу.
Демо здесь.
Непосредственно код можно скачать здесь.
Сайт пректа: здесь.
Здесь Вы сможете попробовать и скачать большое количество бесплатных Javascript скриптов
Скачать софт, необходимый WEB-разработчику
Open Server. Удобная сборка для web-разработки, содержащая Apach, Nginx, PHP, MySQL, phpMyAdmin.
Скачать программу преобразования системных шрифтов Windows TTF в шрифты для библиотеки GD(.gdf). (180Kb)
[436]
Для вывода с помощью PHP библиотеки GD текста на изображениях необходимы шрифты специального формата.
Выдает все шрифты, которые есть в системе. Можно задать ширину и высоту символов, а также способ начертания.
Пример использования gdf-шрифтов.
Скачать мини-PHP-админка. (7.9Kb)
[33]
Система управления MySQL-базами. Это, конечно, не такая супер система как phpMyAdmin, но кое-что тоже может.
Скачать SQL Buddy (Ajax-PHP-админка). (327Kb)
[29]
SQL Buddy — это веб приложение, предназначенное для администрирования MySQL баз данных.
Примечательно тем, что использует AJAX-технологию, что делает работу с приложением чрезвычайно быстрой.
Сайт пректа: http://sqlbuddy.com/
Скачать WGet 1.11.4. (394Kb)
Скачать WGet 1.21.1. (1.9Mb)
WGET — программа для загрузки файлов и для скачивания сайта целиком.
Интерфейса нет, — только командная строка.
Описание wget здесь.
Сайт пректа: http://www.gnu.org/software/wget/
Сжатие изображений
Скачать pngcrush. (327Kb)
[342]
Чтобы сжать png файлы без потери качества используйте следующую команду:
pngcrush -rem alla -reduce -brute image.png result.png
Сайт пректа: http://pmt.sourceforge.net/pngcrush/
Скачать jpegtran. (327Kb)
[303]
Чтобы сжать файлы jpeg, используйте следующую команду:
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
Сайт пректа: http://sylvana.net/jpegcrop/jpegtran/
Скачать jhead. (53Kb)
[273]
Удаление EXIF заголовока и IPTC секцию из JPEG файла:
Для удаления EXIF заголовков у всех картинок в формате .jpg в каталоге c:pictures
копируете файл Jhead.exe в этот ваш каталог, затем Start -> Run.
В появившейся на экране строчке набираете команду cmd, попадаете в экран, эмулирующий сеанс в DOS,
в этом сеансе меняете текущую папку «cd c:pictures» и, находясь в ней запускаете:
1. для удаления заголовка ЕXIF:
jhead -de *.jpg2. для удаления секции IPTC:
jhead -di *.jpgСайт проекта www.sentex.net/~mwandel/jhead/
Скачивать можно только по ссылкам с сайта htmlweb.ru
Если у Вас в браузере запрещены куки, то предварительно Вам нужно обязательно войти или зарегистрироваться!