Пошаговая инструкция: как пользоваться fl studio с нуля для начинающих
FL Studio — это компьютерное программное обеспечение для создания музыки, которое может быть использовано как начинающими, так и профессионалами. В этой инструкции мы рассмотрим основные шаги по созданию музыки в FL Studio для начинающих.
Шаг 1: Установка и настройка FL Studio
Первым шагом является загрузка и установка FL Studio на ваш компьютер. После установки, откройте программу и настройте интерфейс под свои нужды. В меню «Options» вы найдете настройки для изменения языка, настройки звука и интерфейса.
Шаг 2: Создание проекта
Перед созданием проекта убедитесь, что в меню «Options» выбрано желаемое качество звука и настройки внешних устройств включены (если таковые имеются). Далее, создайте новый проект, выбрав «File» -> «New» -> «Empty» или выбрав готовый шаблон проекта. Назовите проект и сохраните его.
Шаг 3: Добавление звуковых сэмплов и инструментов
Перед тем, как начать создание музыки, вам нужно добавить звуковые сэмплы и инструменты в свой проект. Нажмите на кнопку «Browser» в правом верхнем углу интерфейса и выберите категорию звукового сэмпла или инструмента, которые вы хотите добавить в свой проект. Перетащите выбранный звуковой сэмпл или инструмент на один из паттернов в нижней части интерфейса.
Шаг 4: Создание паттернов
После добавления звуковых сэмплов и инструментов в проект, создайте паттерны для каждого инструмента или звукового сэмпла. Для этого, нажмите на кнопку «Step Sequencer» в нижней части интерфейса, выберите инструмент или звуковой сэмпл и создайте паттерн, добавляя звуки в паттерн.
Шаг 5: Редактирование звуков
После создания паттернов, можно начать редактирование звуков. Для этого, выберите инструмент или звуковой сэмпл в «Step Sequencer» и нажмите на кнопку «Piano Roll» в верхней части интерфейса. Отредактируйте звуки, добавляя новые ноты, изменяя высоту тона, длительность звука и другие параметры. Для более точной настройки звука, вы можете использовать различные эффекты и инструменты, доступные в FL Studio, такие как эффекты реверберации, задержки, эквалайзеры и т.д. Настройте каждый инструмент или звуковой сэмпл с учетом музыкального жанра и общей идеи вашей композиции.
Шаг 6: Создание аранжировки
После редактирования звуков вы можете начать создание аранжировки, то есть соединение паттернов в определенной последовательности для создания полноценной музыкальной композиции. Для этого, откройте окно «Playlist» в верхней части интерфейса и перетащите каждый паттерн в нужную позицию в последовательности. Здесь вы можете изменять длительность каждого паттерна, добавлять переходы и другие эффекты.
Шаг 7: Запись и редактирование автоматизации
В FL Studio вы можете записывать и редактировать автоматизацию, то есть изменение параметров звука во времени. Например, вы можете записать изменение громкости или высоты тона для каждого инструмента или звукового сэмпла в разных точках композиции. Для записи автоматизации, нажмите на кнопку «Automation» в верхней части интерфейса и выберите параметр, который вы хотите изменить. Затем, нажмите на кнопку «Record» и начните изменять параметры в соответствии с вашими потребностями.
Шаг 8: Экспорт и сведение
После того, как вы закончили создание музыкальной композиции, вы можете экспортировать ее в различных форматах, таких как MP3, WAV, AIFF и другие. Для экспорта, выберите «File» -> «Export» и выберите нужный формат и настройки экспорта. Также вы можете применить различные эффекты и инструменты для сведения вашей композиции в единый звуковой микс.
Советы:
- Не бойтесь экспериментировать с различными звуками, эффектами и инструментами, чтобы создавать уникальную музыкальную композицию.
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
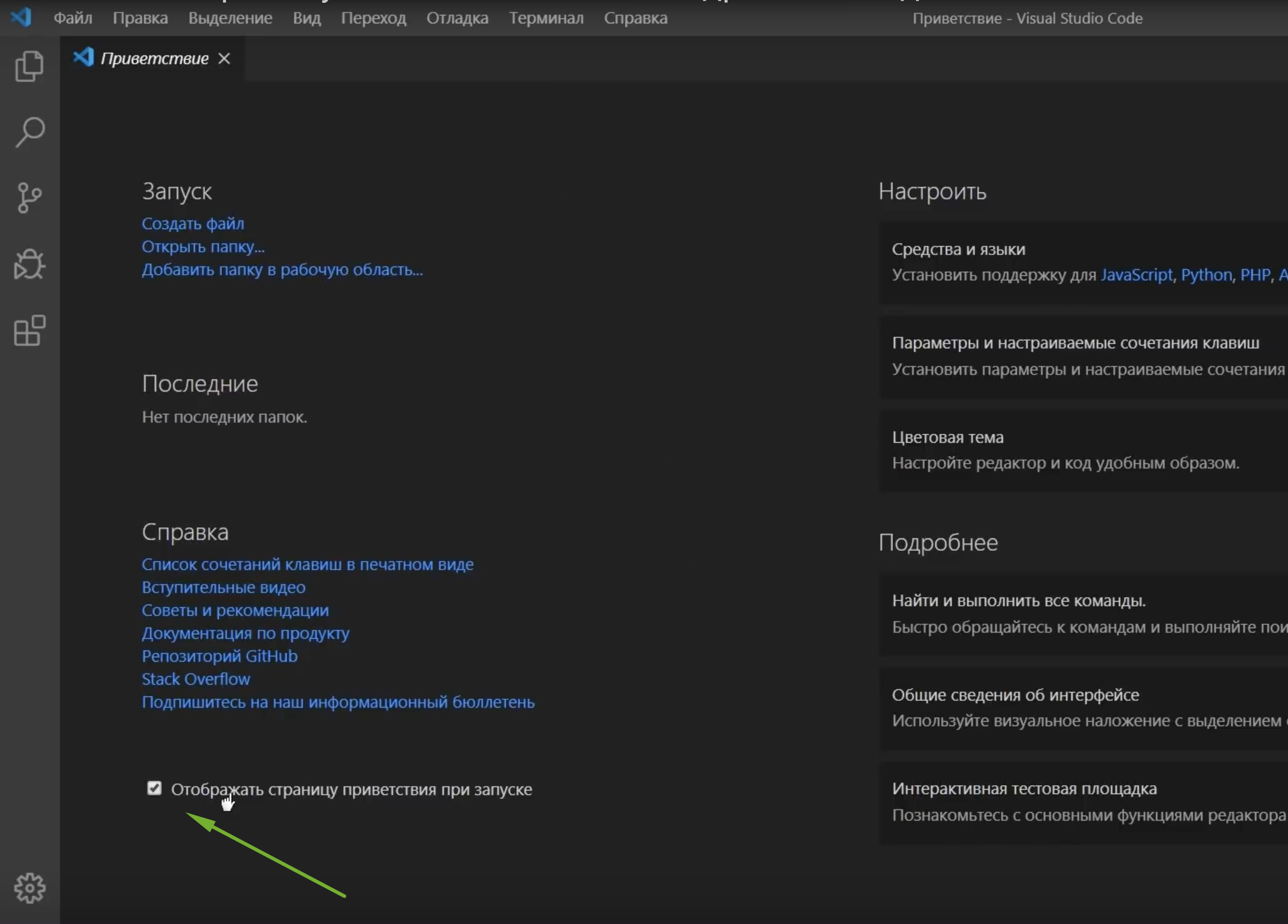
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
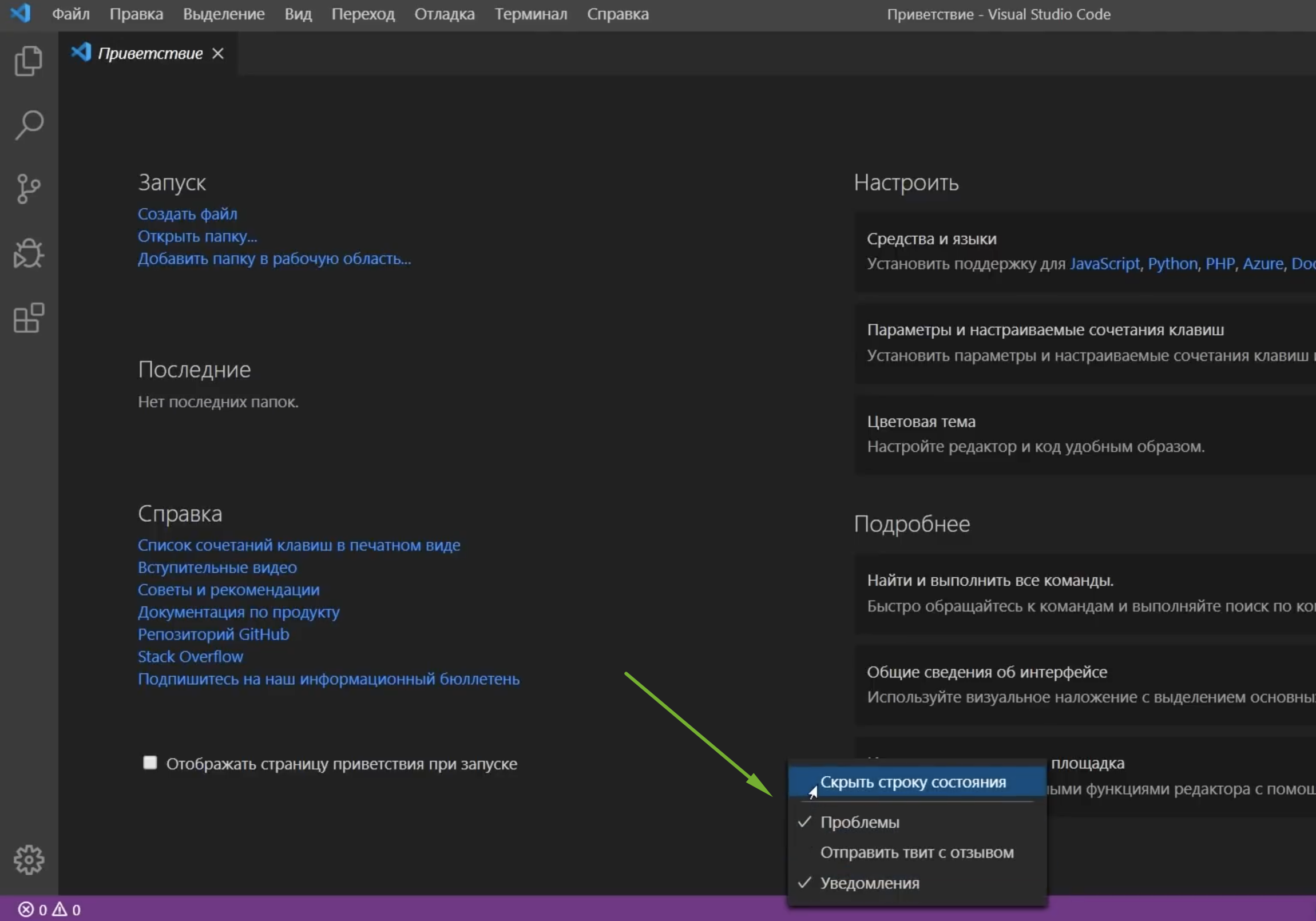
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
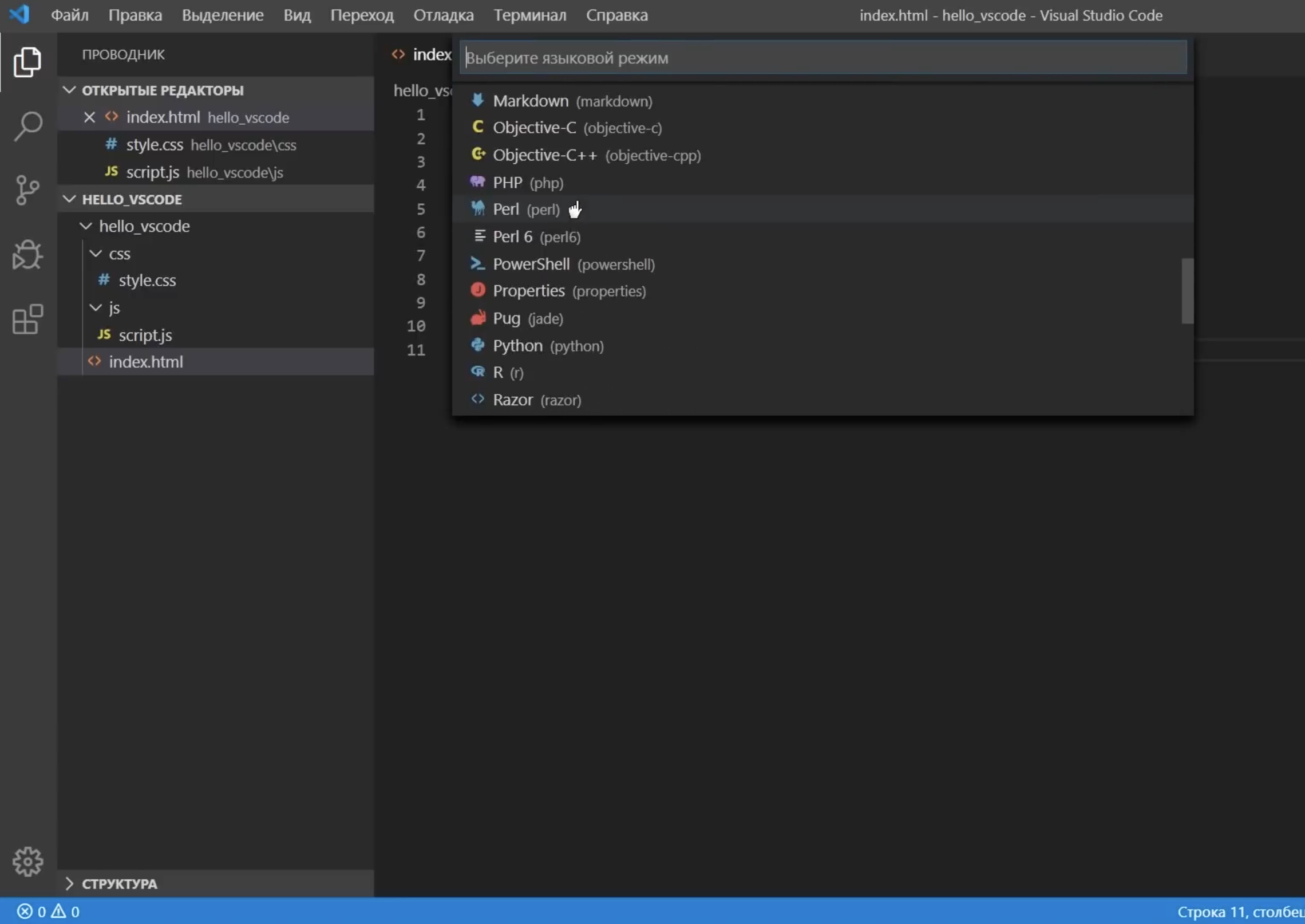
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
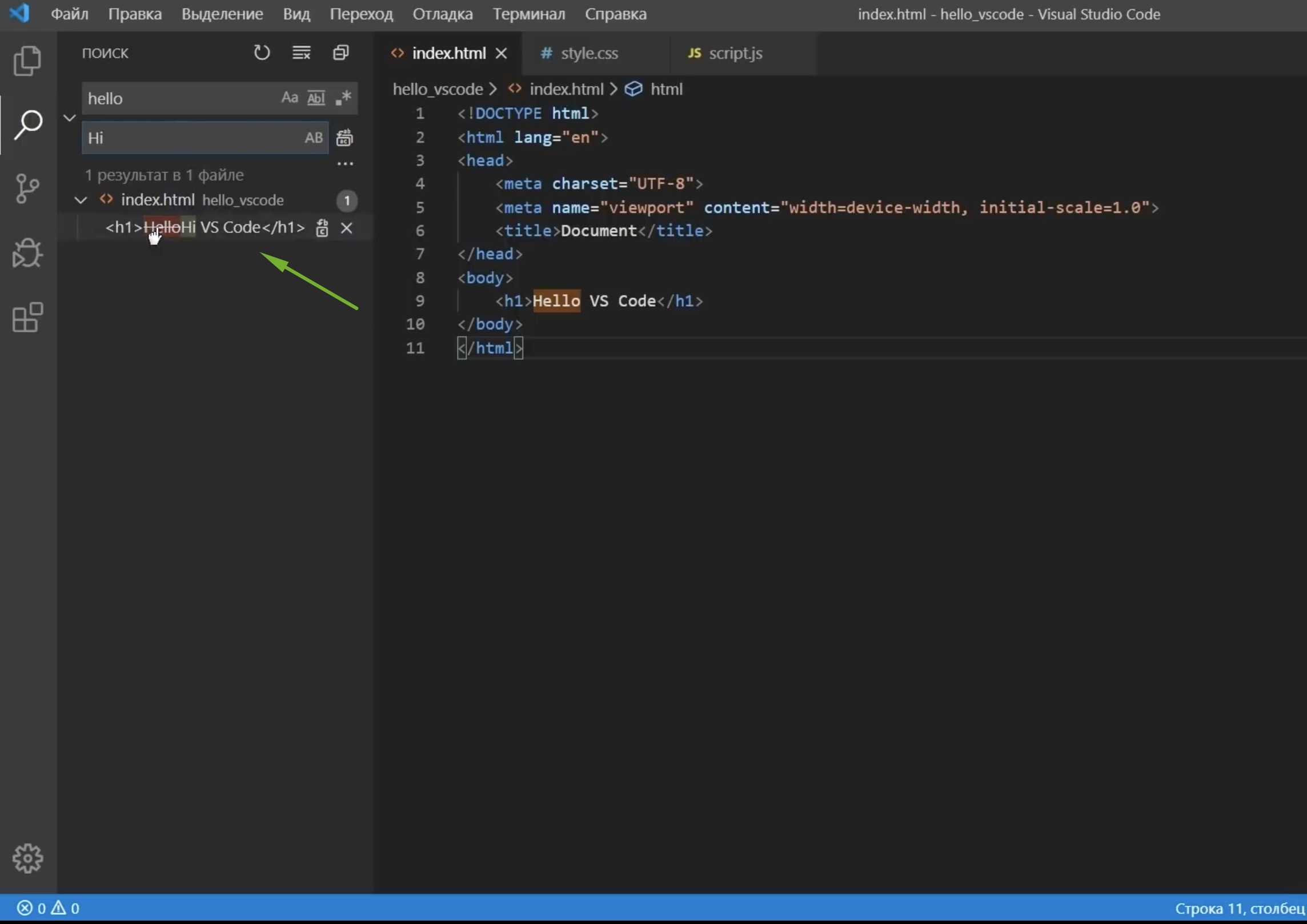
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
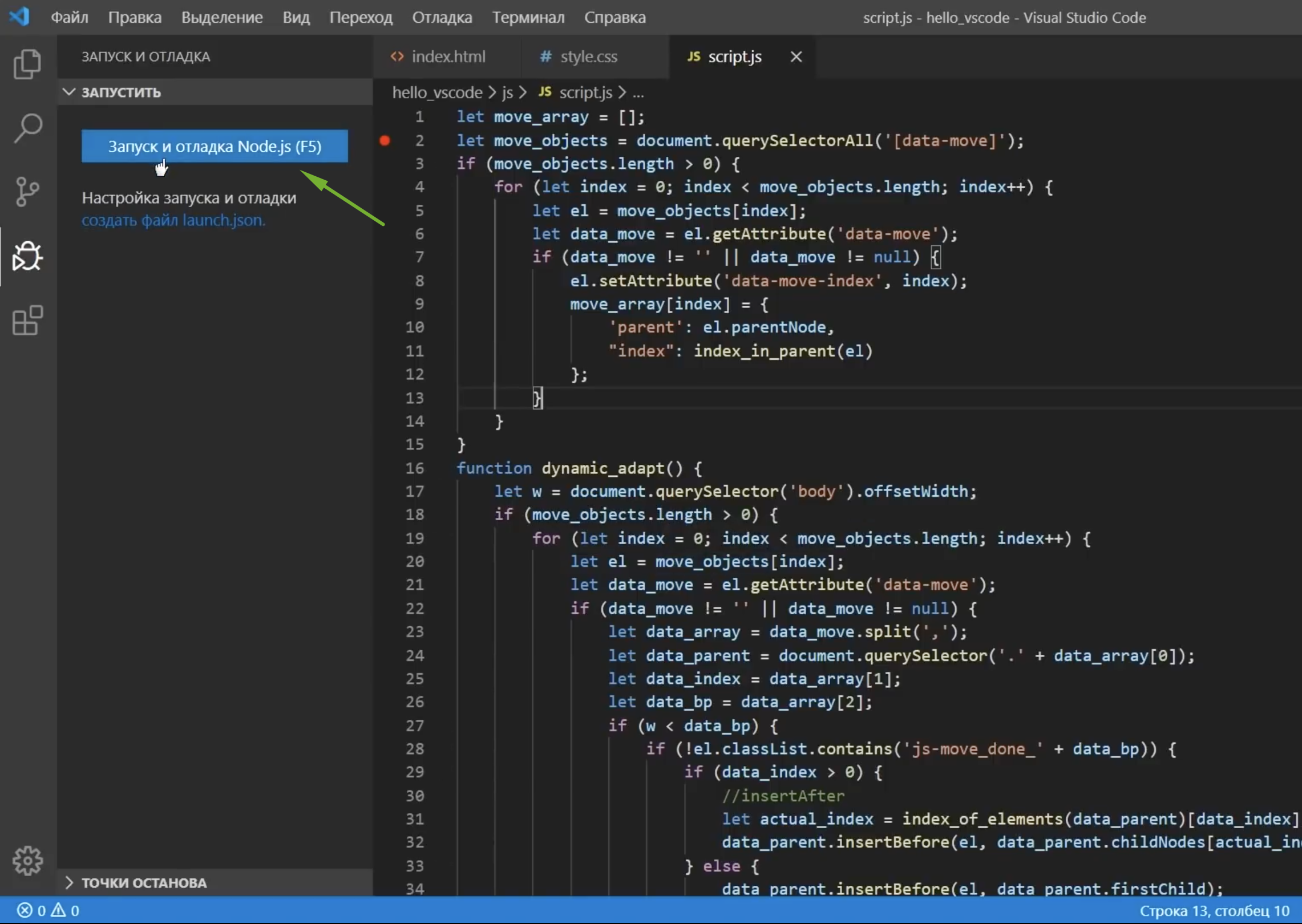
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
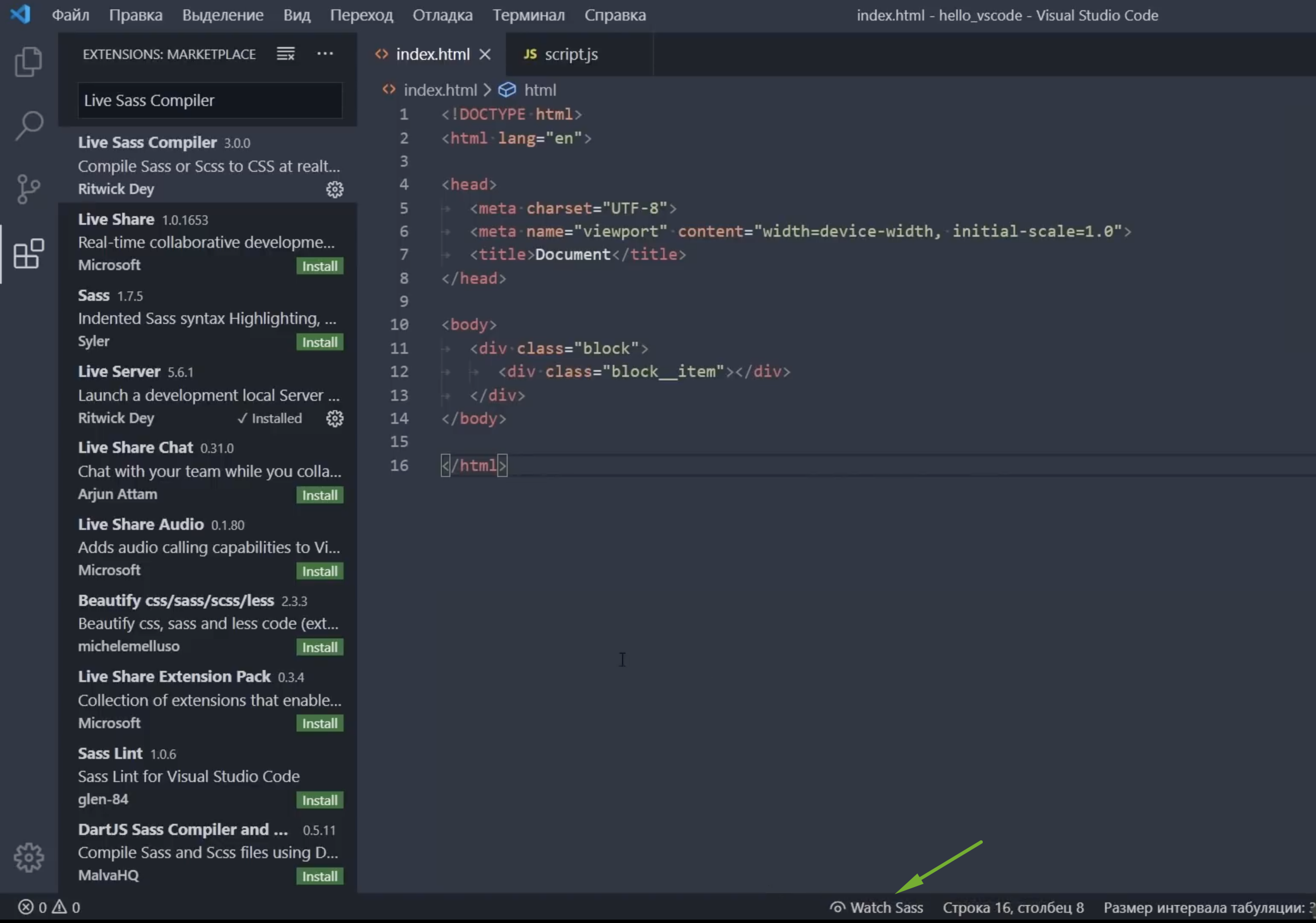
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scsssass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.
Auto Complete Tag
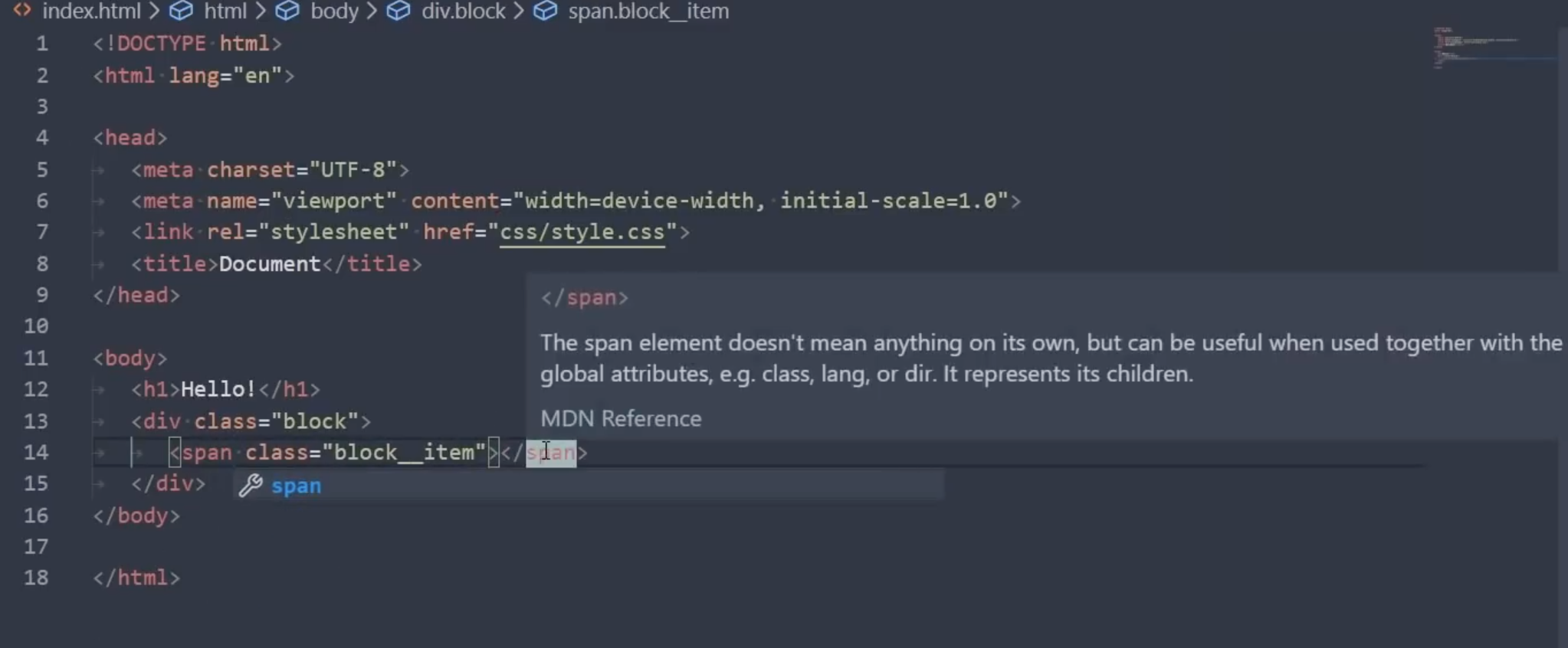
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.
Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в cssscsssass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.
Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
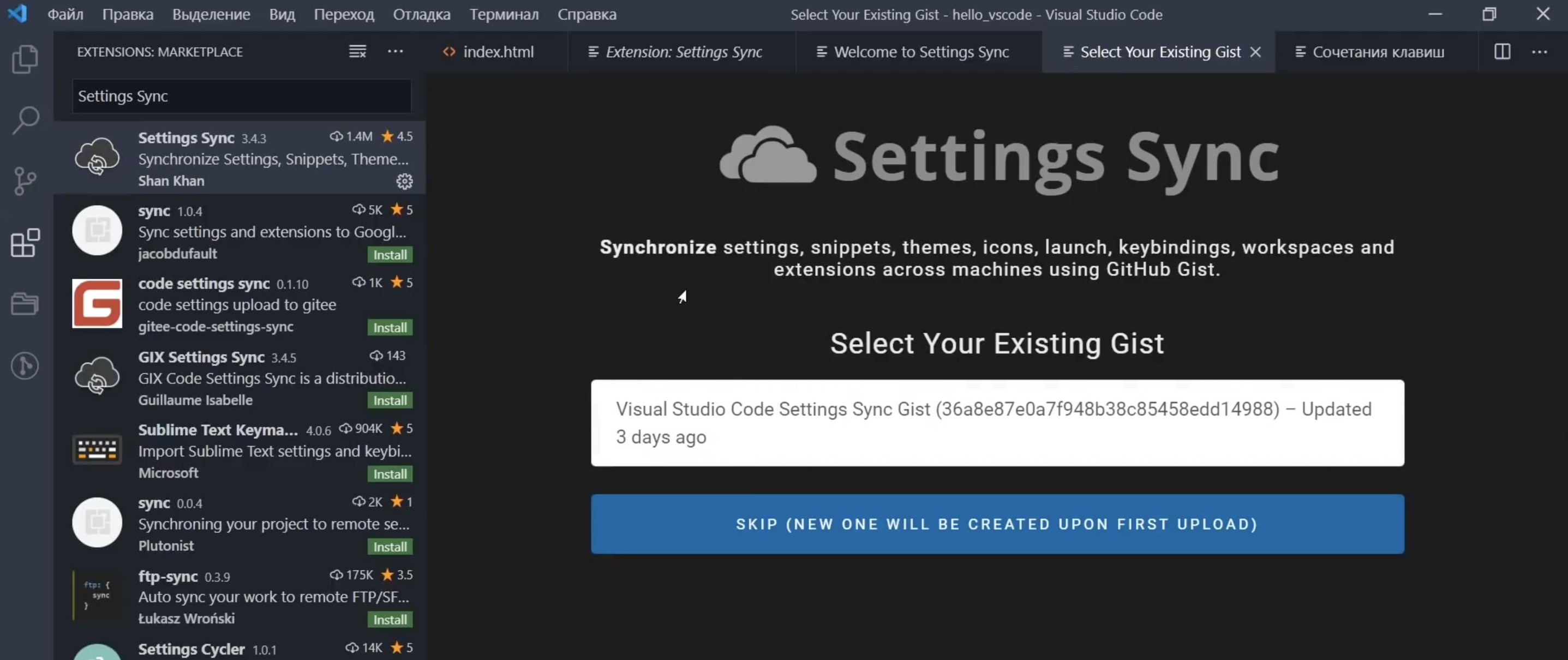
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin master
Копируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Чтобы стать успешным Android-разработчиком нужно хорошее понимание языка Java, API Android и архитектуры приложений Android.
Также важно использовать эффективную среду разработки. В течение многих лет Eclipse IDE с плагином ADT была наиболее популярной платформой для разработки под Android. Но сегодня лидерство принадлежит Android Studio:
В этой статье я кратко расскажу об этой платформе и покажу, как загрузить, установить и запустить ее. После этого мы создадим с помощью Android Studio анимированное мобильное приложение.
- Начало работы с Android Studio
- Загрузите Android Studio
- Windows
- Android Studio Mac OS
- Linux
- Пакетная установка и Android Studio SDK
- Установка Android Studio на 64-разрядную Windows 8.1
- Запуск Android Studio
- Ваше первое мобильное приложение в Android Studio
- Создание нового проекта
- Окна проекта и редактора
- Заключение
Android Studio является официально поддерживаемой Google IDE для разработки Android-приложений. Основанная на IntelliJ IDEA, Android Studio доступна под лицензией Apache 2.0. Актуальная стабильная версия 2.1.1 включает в себя следующие функции:
- Единая среда, в которой можно разрабатывать приложения для всех Android-устройств;
- Возможность создания приложений под Android TV и Android Wear;
- «Мастера» для создания общих макетов и компонентов Android, работающие на основе шаблонов;
- Функциональный редактор макетов, который позволяет перетаскивать компоненты пользовательского интерфейса и включает в себя возможность предварительного просмотра макетов на нескольких экранах;
- Рефакторинг для Android и быстрые исправления;
- Поддержка разработки на основе Gradle;
- Инструменты Lint для повышения производительности, юзабилити, устранения проблем связанных с совместимостью версий и другие;
- Интеграция с ProGuard и возможность подписки на приложения;
- Быстрый и многофункциональный эмулятор;
- Instant Run для внесения изменений в запущенное приложение без создания нового файла APK (Application PacKage Zip);
- Встроенная поддержка облачной платформы Google для интеграции с Google Cloud Messaging и App Engine;
- C++ и NDK;
- Расширение возможностей Android Studio с помощью плагинов.
Google предоставляет Android Studio для Windows, Mac OS X и Linux. Загрузить это программное обеспечение можно с официальной страницы приложения. Перед установкой Android Studio убедитесь, что операционная система и ваш компьютер соответствует следующим требованиям:
- Microsoft Windows 7/8/10 (32-разрядная или 64-разрядная версия);
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ оперативной памяти;
- 2 ГБ свободного места на диске, рекомендуется 4 ГБ (500 МБ для IDE + 1,5 ГБ для SDK Android и образа эмулятора);
- Минимальное разрешение экрана 1280 на 800 пикселей;
- JDK 8;
- Для ускоренного эмулятора: 64-разрядная операционная система и процессор Intel с поддержкой функций Intel VT-x, Intel EM64T (Intel 64) и Execute Disable (XD).
- Mac OS X 10.8.5 или выше, вплоть до 10.11.4 (El Capitan);
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ оперативной памяти;
- 2 ГБ свободного места на диске, рекомендуется 4 ГБ (500 МБ для IDE + 1,5 ГБ для Android SDK и образа эмулятора);
- Для Android Studio минимальное разрешение экрана должно составлять 1280 на 800 пикселей;
- JDK 6.
- Стационарный компьютер с GNOME или KDE: протестированный на Ubuntu 12.04, Precise Pangolin (64-разрядное распределение, поддерживающее 32-разрядные приложения);
- 64-разрядное распределение, позволяющее запускать 32-разрядные приложения;
- Библиотека GNU C (glibc) версии 2.11 или новее;
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ оперативной памяти;
- 2 ГБ свободного места на диске, рекомендуется 4 ГБ (500 МБ для IDE + 1,5 ГБ для Android SDK и образа эмулятора);
- Минимальное разрешение экрана 1280 на 800 пикселей;
- JDK 8;
- Для ускоренного эмулятора: процессор Intel с поддержкой функций Intel VT-x, Intel EM64T (Intel 64) и Execute Disable (XD) или процессор AMD с поддержкой технологии виртуализации AMD (AMD-V).
Когда вы убедитесь, что операционная система совместима и подходит для установки и настройки Android Studio, загрузите соответствующий дистрибутив.
android-studio-bundle-143.2821654-windows.exe включает в себя установщик и Android Studio SDK. В качестве альтернативы можно загрузить файл дистрибутива без установщика и SDK.
Я запустил android-studio-bundle-143.2821654-windows.exe, чтобы началась установка Android Studio. Установщик выводит диалоговое окно установки Android Studio, показанное на рисунке 1:
Рисунок 1. Настройка Android Studio
Нажав кнопку «Далее», я перехожу к следующему диалоговому окну, в котором можно отказаться от установки Android SDK (входит в комплект установки) и Android Virtual Device (AVD):
Рисунок 2. Вы хотите установить Android SDK и AVD?
Я решил сохранить настройки по умолчанию. После нажатия кнопки «Далее» вы попадете в диалоговое окно лицензионного соглашения. Примите его условия, чтобы продолжить установку:
Рисунок 3. Примите условия лицензионного соглашения для продолжения установки
В следующем диалоговом окне предлагается изменить папку в которую осуществляется установка Android Studio и Android Studio SDK:
Рисунок 4. Укажите место, в которое будет осуществлена установка Android Studio и Android Studio SDK
Измените место установки или используйте настройки по умолчанию и нажмите кнопку «Далее».
По умолчанию установщик создает ярлык для запуска программы. Затем нажмите кнопку «Установить», чтобы начать установку:
Рисунок 5. Создайте ярлык для Android Studio
В появившемся диалоговом окне отображается ход установки Android Studio и Android Studio SDK. Нажав кнопку «Показать детали», можно просмотреть подробную информацию о ходе установки.
В диалоговом окне отобразится сообщение о завершении установки:
Установите флажок «Запустить Android Studio»
Чтобы завершить установку и приступить к Android Studio уроку, нажмите кнопку «Готово».
Android Studio при своем запуске выводит следующую заставку:
Рисунок 7. Экран приветствия Android Studio
При первом запуске вам будет предложено установить в диалоговых окнах несколько параметров конфигурации. В первом диалоговом окне основное внимание уделяется импорту настроек из ранее установленной версии Android Studio:
Рисунок 8. Параметры импорта
Можно принять настройки по умолчанию и нажать на кнопку «ОК». После этого Android Studio выведет диалоговое окно «Мастера установки»:
Рисунок 9. Проверка настроек Android SDK и среды разработки
После нажатия кнопки «Далее», «Мастер установки» предложит выбрать тип установки компонентов SDK. На данный момент я рекомендую использовать стандартную конфигурацию:
Рисунок 10. Выберите тип установки
Нажмите кнопку «Далее» и подтвердите выбранные настройки. Затем нажмите кнопку «Готово», чтобы продолжить:
Рисунок 11. Просмотрите настройки
«Мастер установки» загрузит и распакует необходимые компоненты. Нажмите кнопку «Показать детали», если хотите увидеть подробную информацию о загружаемых архивах и их содержимом:
Рисунок 12. «Мастер установки» загружает и распаковывает компоненты Android Studio
Перед тем, как установить Android Studio, еще раз проверьте параметры своей системы. Если ваш компьютер собран не на базе процессора Intel, может возникнуть неприятный сюрприз после того, как компоненты будут полностью загружены и распакованы:
Рисунок 13. Аппаратное ускорение на базе Intel недоступно
Возможные варианты решения проблемы – использовать медленный эмулятор или Android-устройство для ускорения разработки.
Нажмите кнопку «Готово», чтобы завершить работу «Мастера установки». После этого вы увидите диалоговое окно «Добро пожаловать в Android Studio»:
Рисунок 14. Добро пожаловать в Android Studio
Оно используется для запуска нового проекта Android Studio, работы с существующим проектом и т. д.
Самый быстрый способ познакомиться с Android Studio — использовать его для разработки приложения. Мы начнем с приложения «Привет, мир», которое выводит сообщение «Добро пожаловать в Android».
На данный момент у вас уже должна быть установлена, запущена и настроена Android Studio. Нажмите кнопку «Начать новый проект Android Studio». После этого на экране появится диалоговое окно «Создать новый проект», показанное на рисунке 15:
Рисунок 15. Диалоговое окно «Создать новый проект»
Введите название приложения — W2A (Welcome to Android) и доменное имя компании. Затем вы должны увидеть, что в качестве местоположения проекта задан путь C:UsersjeffreyAndroidStudioProjectsW2A. Нажмите кнопку «Далее», чтобы выбрать целевые устройства:
Рисунок 16. Выберите категории целевых устройств
Android Studio позволяет выбирать форм-факторы или категории целевых устройств для каждого приложения. Я использую минимальные параметры SDK API 15: Android 4.0.3 (IceCreamSandwich) (в разделе «Смартфоны и планшетные ПК»), которые поддерживается моим планшетом Amazon Kindle Fire HD. Поскольку Android Studio в настоящее время не поддерживает этот уровень API (даже при добавлении образа системы 4.0.3 через SDK Manager), я изменил этот параметр на API 14: Android 4.0 (IceCreamSandwich), который также поддерживается моим планшетом.
Нажмите кнопку «Далее», и вам будет предоставлена возможность выбрать шаблон для основного направления приложения. Пока мы остановимся на «Empty Activity». Выберите этот шаблон и нажмите кнопку «Далее»:
Рисунок 17. Укажите шаблон направления
Затем настройте направление:
Рисунок 18. Настройте направление
Введите W2A в качестве названия направления и main в качестве названия шаблона и нажмите кнопку «Готово», чтобы завершить этот этап. На экране появится сообщение о том, что идет создание проекта, а затем будет загружено рабочее пространство.
Сначала вы увидите приветственное диалоговое окно «Совет дня», которое при желании можно отключить в Android Studio:
Рисунок 19. Рабочее пространство Android Studio
Рабочее пространство проекта состоит из панели меню, панели инструментов, рабочей области, дополнительных компонентов, с помощью которых можно открыть другие окна (например, окно консоли Gradle), и строки состояния.
Чтобы получить доступ к стандартному диспетчеру AVD или диспетчеру SDK, выберите из меню «Сервис» пункт «Android», а затем в появившемся всплывающем меню — пункт «Менеджер AVD» или пункт «Менеджер SDK».
Когда вы попадаете в рабочую область проекта, W2A идентифицируется как текущий проект. Через несколько минут данные о нем появятся в двух новых окнах:
Рисунок 20. Окна проекта и редактора
Окно проекта представляет собой дерево, основными ветвями которого являются «Приложения» и «Скрипты Gradle». Приложения разбиты на разделы manifests, java и res:
- В manifests хранится файл AndroidManifest.xml, который представляет собой XML-файл, описывающий структуру Android -приложения. В этот файл также записываются настройки разрешений (когда это применимо) и другие сведения о приложении;
- В java хранятся исходные Java-файлы приложения в соответствии с иерархией пакетов — в нашем случае ca.javajeff.w2a;
- В разделе res хранятся файлы ресурсов приложения, которые разбиты на поддиректории drawable, layout, mipmap и values:
- drawable: первоначально пустой подраздел, в котором можно хранить графические ресурсы приложения;
- layout: содержит файлы макета приложения; изначально здесь хранится файл макета основного направления main.xml;
- mipmap: содержит файлы ic_launcher.png, в которых хранятся иконки для запуска приложения с экрана в различных разрешениях.
- values: содержит файлы colors.xml, dimens.xml, strings.xml и styles.xml.
В разделе настроек Android Studio «Gradle Scripts» определены различные файлы .gradle и .properties, которые используются системой сборки на основе Gradle.
Каждое ответвление / раздел соответствует имени каталога или имени файла. Например, res соответствует каталогу res, а strings.xml соответствует файлу strings.xml.
Мы установили, настроили Android Studio и создали проект своего первого мобильного приложения. Теперь вы готовы создать свое Android –приложение. В Android Studio это означает заполнение нового проекта Java-кодом и файлами ресурсов.
В этом разделе собраны основные уроки Fl Studio. Он посвящен начинающим музыкантам, которые только начали изучать программу Fl Studio. Здесь вы по шагам можете узнать настройки каждого окошка и больше не мучить себя вопросами, что где и как? Для лучшего понимания этой программы, изучите этот мануал по каждому окошку, где расписаны все настройки, чтобы не было лишних вопросов. Но если будет что-то непонятно, то смело задавайте вопросы в комментариях ниже.
Перед тем как приступить к изучению этой программы я хотел вам рассказать почему же так популярна программа FL Studio? И почему я ее выбрал?
Это программа довольно проста в освоении и предназначена, как для начинающих музыкантов, так и для профессионалов, которые используют компьютер в качестве музыкальной станции. Также в этой программе предусмотрены подсказки по выставление аккордов и нот в piano roll. Поэтому все музыкальные инструменты не требуют присутствия теоретических знаний о музыке от пользователя, но если вы будете знать хотя бы немного про аккорды и их построение, то вам будет легче их в дальнейшем составлять.
В этой программе в основном вы будете работать с плейлистом, пошаговым секвенсором, микшером и браузером.
Вся работа заключается в том, что вам необходимо выбрать любимый синтезатор (инструмент), затем в пошаговом секвенсоре (т.е. в piano roll) набрать нужную вам мелодию (фрагмент партии, сэмпл), создать необходимое количество образцов (фрагмент партии, сэмпл, мелодии), и расположить их в правильном порядке в плейлисте воспроизведения.
В результате, мы получаем несколько треков с образцами, которые играют в цикле. Благодаря простоте в использовании, программа имеет большой потенциал, который позволяет создавать высококачественную современную музыку.
Представленные на нашем блоге уроки по fl studio, помогут вам лучше узнать эту программу «с нуля». Просто вам нужно будет внимательно прочитать и повторять все действия, уже в самой программе.
Конечно же, важно понимать, что наши уроки fl studio дают вам только теоретические знания. Поэтому нужно больше практиковаться после изучения материала, чтобы в дальнейшем делать хиты и шедевры. А это прежде всего, зависит от вашего упорства, сил и, конечно вашего таланта. Эти уроки помогут вам овладеть основами этой программы и научится работать в ней. Более углубленное изучение FL Studio и раскрытие полного потенциала использования этой программы появится с практикой. Ну а наш блог будет вас сопровождать в мир создания музыки.
Содержание:
- Приступим к первым шагам.
- Изучаем основные разделы программы Fl Studio.
- Продолжение изучения необходимых возможностей Fl Studio:
Приступим к первым шагам.
- Это первое, что вам нужно сделать. Если у вас все это сделано, то можете пропустить.
- Установка Fl Studio
- Установка драйвера Asio4all
- Первый запуск Fl Studio и его первичная настройка
Изучаем основные разделы программы Fl Studio.
- Как пользоваться Браузером (Browser) Fl Studio. Браузер в Fl Studio служит для навигации между семплами, пресетами и проектами, а также для быстрого выбора необходимых семплов, пресетов и т.д.
- Изучаем Главное меню в Fl Studio. Главное меню содержит ряд важных элементов управления для каждого приложения в каждом пункте, а также необходимые подсказки.
- Разбираемся с Пошаговым секвенсором (Step sequencer). Здесь выставляются ваши ноты. Пошаговый секвенсор является важным инструментом для составления ваших нот и мелодий для вашего проекта. Сюда можно загрузить различные инструменты в любой канал, а затем уже отправить звук на любой канал микшера для изменения звука в более лучшее звучание.
- Работа в Плейлисте (Playlist). Он нужен для выставления паттернов, то есть для составления вашей музыки. Плейлист это сердце проекта, где создаются пошагово и последовательно из блоков и аудио звуков ваша песня.
- Рассмотрим информационные панели и инструменты FL Studio. В этой части расположены такие элементы как таймер, загрузка процессора, темп, включение и выключение композиции и т.д.
* Нажмите по определенному пункту, чтобы узнать подробнее
Конечно же вдаваться во все настройки нет необходимости. Сейчас главное узнать основные параметры и понять для чего они нужны и как их использовать.
Продолжение изучения необходимых возможностей Fl Studio:
~ Что такое Piano roll (разбираем его функции)
~ Что такое микшер (mixer) и для чего он нужен
~ Установка внешних плагинов и работа с ними
~ Что такое Automation clip и как его использовать
~ Как подключить и использовать MIDI клавиатуру
~ Основы составления композиций на примере RAP
~ Создание первого проекта в Fl Studio (первый бит)
~ Сохранение проекта (flp, zip, mp3, wav, ogg, midi)
~ Channel Settings рассмотрим его функции.
Остальные материалы вы можете изучить посетив эту страницу с картой сайта.
Содержание
- Установка плагинов
- Как добавить сэмпл
- Создание музыки в Фл Студио
- Запись голоса
- Мастеринг и Сведение
- Создание ремикса
- Заключение
FL Studio – это качественная программа для работы с музыкой, которую используют большинство профессионалов в этой области. Сама программа настолько проста и удобна, что с ней вполне смогут справиться даже дилетанты. В этой статье мы разберёмся в вопросе, как пользоваться FL studio.
Программа создана разработчиком с очень понятным и простым в использовании интерфейсом. Творческие люди с лёгкостью смогут редактировать аудио и создать музыку. Давайте начнём по порядку.
Установка плагинов
Знакомство и работа с программой начинается с установкой плагинов. Ведь с ними она заиграет новыми красками и значительно расширится её функционал. После загрузки плагинов вы увидите, как увеличился ассортимент музыкальных и виртуальных инструментов.
Фл студия, как и все похожие программы DAW, работает с плагинами формата VST. За последние годы разработали плагинов великое множество. В их выборе стоит опираться лишь на свой вкус. От пользователя только требуется сделать правильный выбор и скачать их. Далее установить и подключить к рабочей программе и наслаждаться слаженной работой станции.
Как добавить сэмпл
Мы немного научились, как пользоваться ФЛ Студио. Теперь перейдём к добавлению сэмплов. Изначально программа содержит довольно обширную библиотеку звуков, а также разнообразных лупов и semple. Пользователь может не ограничиваться доступными сэмплами и добавить свои созданные. Некоторым композиторам конечно хватает заводских установок и родных сэмпл-паков.
Над сэмплами в программе ФЛ работают сотни тысяч авторов. Благодаря их работе в библиотеке вы найдёте миллионы готовых сэмпл, которые представлены в виде самостоятельных звуков и отрывков из мелодий. Не стоит забывать и о возможности разработки личных шедевров.
Создание музыки в Фл Студио
Мы подошли с вами к рождению музыки из композиций, для чего собственно и разрабатывалась эта профессиональная программа, чтобы композиторы могли создавать уникальные шедевры в мире искусства. В первую очередь фрагменты нужно записать на паттернах, а потом переместить их в плейлист. На этом этапе обработки и пригодятся сэмплы, плагины и виртуальные (физические) инструменты.
К созданным вами отрезкам, теперь надо применить метод наслаивания. Потом можно продублировать и чередовать. Потихоньку начинает создаваться готовый продукт. Когда вы нарисуете траекторию своей мелодии на паттернах, добавите ударных звуков и басов, обязательно надо их поместить в плейлист под названием “мульти трековый редактор». Путь вашей композиции теперь лежит через “сведение” и “мастеринг”. Об этом немного ниже.
Запись голоса
В FL Studio можно записать голос, если у вас есть такая необходимость и нет более подходящих для этого инструментов. Записать голос можно с микрофона, а также и посторонние звуки из окружения и инструменты, если подключить их к компу. Вашу запись потом следует почистить и доработать.
Мастеринг и Сведение
После того, как вы создали свою композицию, начинается самая важная и кропотливая работа. Это сперва “ сведение”, а потом “ мастеринг” музыки. Для работы с этими фишками, вам потребуется “ микшер”. Он предусмотрен в программе ФЛ студио. На его обработку отправляется каждая звуковая дорожка или инструмент. В программе представлены плагины и всевозможные «улучшители» звука. Когда вы пройдёте эти увлекательные процедуры, ваши звуковые дорожки соберутся воедино и зазвучат чистым, профессиональным звуком.
Также в ассортименте программы представлены доступные эквалайзеры, лимитеры, фильтры и всякие усилители. После этапа обработки всеми фильтрами, на выходе вы получите трек, который не будет уступать по качеству хитам, звучащим на радио или телевидении.
Создание ремикса
Фл Студио поможет вам сделать ремикс и «замиксовать» личные композиции или создать из готовых треков. Выбор всегда за вами. Если вы хотите получить качественный ремикс, придётся задействовать аудио дорожку от выбранного трека. Часто можно найти требуемые фрагменты мелодий у самих авторов или поискать на различных сайтах.
Заключение
Прочитав статью, вы теперь имеете представление о возможностях программы и разобрались, как пользоваться FL studio. С помощью этой профессиональной программы можно создавать свои неповторимые творения и зарабатывать приличные суммы в музыкальной индустрии.